

Deploy Salesforce Layouts with precision
Piotr Zuralski on September 15th 2022

Deploying Page Layouts on Salesforce causes headaches for many teams. In fact, the hurdles associated with deploying changes to a Layout make many teams resort to manual workarounds, editing the files in code editors or source control.
Many teams tell us that they’ve resorted to skipping Layouts altogether from their deployments, because of the effort required to deploy even one single Layout change. Instead, they’ve been making manual changes directly in orgs, leaving out Layouts entirely from their DevOps process.
To help with deploying these notoriously difficult bits of Salesforce metadata, Gearset has built Precision Deployments to give teams ultimate flexibility and control. This major improvement allows all Gearset users to cherry pick the exact changes they want to deploy to the Layout.
Deploying Layouts really doesn’t need to be hard! Read on to find out how Gearset solves the challenge, and watch this quick demo to see it in action.
What are the main hurdles when deploying Layouts to Salesforce?
There are a few main issues that crop up when deploying Layouts to Salesforce—and these issues become more complicated when you have more than one team member working within the same environment.
The fundamental problem is that Layouts are large metadata items with lots of component parts, and most deployment tools only support deploying the Layout to Salesforce as a whole—in an ‘all or nothing’ approach.
Different manual workarounds have become the norm. It’s very common for the user to download the deployment package, manually edit out the fields in a text editor, then re-upload the package ready to deploy. Checking and editing the Layout in source control, and then deploying it to the target environment is another time-consuming workaround.
Quite often, these Layouts contain test fields and work-in-progress changes that are still being fine-tuned, so not everything is ready to be deployed. This means teams either have to wait for all the changes to be ready or deploy anyway and fix up the Layout later in the target org. Either option is less than ideal and even more of an annoyance when wanting to push changes quickly, keep on top of your orgs, and keep your end users happy.
If that wasn’t enough, it’s really easy to start overwriting existing changes in the target org when another team member deployed their Layout changes before you. If someone skips the proper release process and makes a Layout change directly in Production, it’s hard to keep an eye on everything going on with every team member. If this is an issue you’re facing, it would be worth looking at setting up a monitoring job in Gearset to alert you if there’s a change you want to know about.
All these time-consuming workarounds are tricky and introduce a lot of different steps for things to go awry. Manual workarounds are slow, can throw up errors—and in a worst-case scenario—entirely break the XML syntax of your Layout files.
Live event May 20th-21st Convene, Chicago
Devops dreamin' chicago 2024, blend your salesforce changes easily with precision deployments.
Here at Gearset, we’ve lost count of the times teams have asked ‘How can I only deploy specific fields?’ or ‘How can I exclude a field from my deployments?’. So we understand the need to develop an easy way to cherry pick which exact parts of the Layout you want to deploy.
We built the Precision Deployments functionality to make deploying metadata types like Layouts faster, easier, and less error-prone. You’ll see the full breakdown of the Layout in your metadata comparison results, and now you can select only the specific parts you want to deploy.

Not ready to release one particular section of your Layout yet? No worries! Leave it unselected and come back to deploy it later. Want to select all changes? Easy! Just select the entire Layout file in the main table. Merging your changes with a teammate’s unfinished work? Simple! Leave out any in-progress fields or changes belonging to other team members. It really is effortless, with no overwriting or conflicts in sight.
Permissions can also be a real pain, and lack of permissions on a new Layout is something Salesforce teams struggle with a lot. The good news is that Gearset will now parcel up the relevant permissions with your Layout deployment. So you can deploy specific parts of your Layout, confident that they’ll be visible to the right end users.
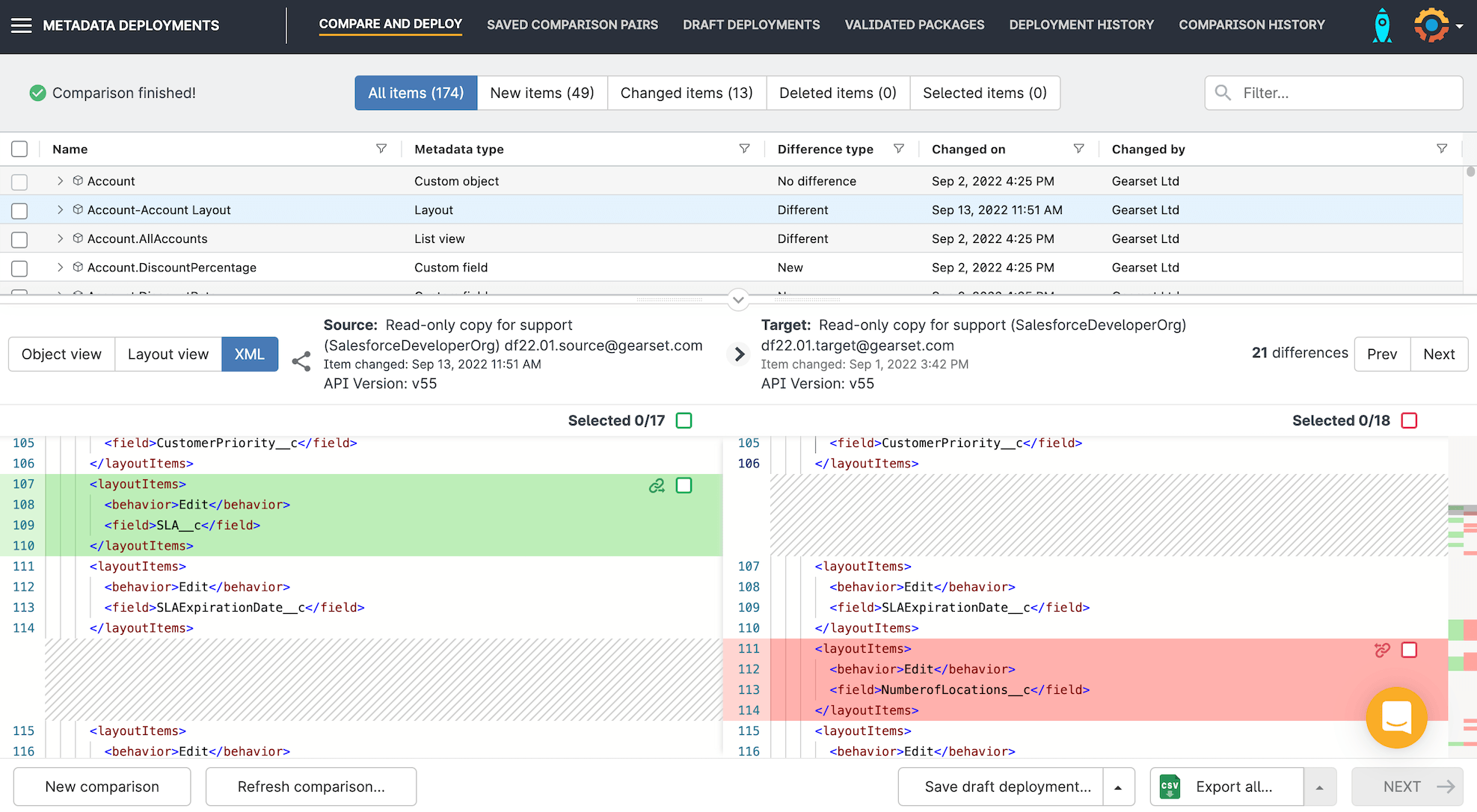
Quickly jump to the new location of your fields
Moving fields in a Layout is a pretty normal occurrence when trying to make Salesforce as intuitive as possible for your end users. Gearset helps you identify cases where a field or section has been moved on your Layout. Any field that has a different position in the Layout is marked with a chain link icon next to the select checkbox, which you can use to jump back and forth to verify the moved field’s new location.
To avoid the headache of a failed deployment we’ve added in some new problem analyzers which will now be able to tell you if a new custom field is referenced in a Page Layout but not included in the package—meaning you can fix the issue ahead of time.
It’s your choice: XML or Layout view?
When building Gearset, we listen to our users and make it as easy as possible for you to release changes to Salesforce—no matter what your role is in the team. Enter the new Layout view.
The Layout view when deploying Page Layouts in Gearset is an absolute game-changer for admins. The admin and developer role becomes a little more blurred as we move towards more low- and no-code development—essentially making it easy for anyone to build on Salesforce no matter what their experience.
Regardless of your coding knowledge, teams can now work seamlessly and collaboratively when deploying metadata. Simply swap over from the default XML view to Layout view for a more visual representation of the Page Layout.
In this Layout view you’re able to use the same functionality as in the XML view but with a more friendly, no-code interface. Click the checkboxes and links in the same way to be able to deploy exactly what you need and also jump to and from changes.
The easiest way to deploy Salesforce Layouts
Teams will often dodge having to deploy a Page Layout to Salesforce because of the tricky all-or-nothing approach. But using Gearset to split up the Layout and only deploying what you want will help take the headache out of your deployments.
Precision Deployments is now an option for everyone using Gearset for metadata deployments . Don’t have a Gearset account? No worries, you can sign up to a free 30-day trial and feel confident you’re deploying exactly the elements you want, without overwriting changes or leaving out important permissions.
Try all of Gearset for free
- Full access for 30 days
- No credit card needed
- Nothing to install
Arrange a tailored demo with our DevOps experts. Kick off the process with a 15-minute call to discuss your requirements.
Choose an upcoming live demo to attend and see Gearset in action with the option to ask live questions.
Select a Date & Time
Please choose only one session to attend
Register for demo
What topic are you interested in*, what problem are you trying to overcome, what is the size of your team.
Talk to an expert in minutes with a 4.9/5 customer happiness rating.
About 30 mins
Learning Objectives
- Challenge +500 points
Configure Page Layouts and Record Types
After completing this unit, you’ll be able to:
- Set up the page layout for a record type.
- Create a record type.
- Use a record type to assign a page layout to a profile.
Create a Page Layout for Readers
Article readers and article authors perform different actions and see different fields on a knowledge article, so Maria must create different page layouts for these users. She creates the page layout for readers first. Let’s follow along and see what she does.

- Click Object Manager and select Knowledge .
- Click Page Layouts .
- Click New .
- If you’re basing the page layout on an existing layout, choose it. Maria selects None .
- Enter the name of your page layout. Maria enters Procedure - Reader .
- Click Save .
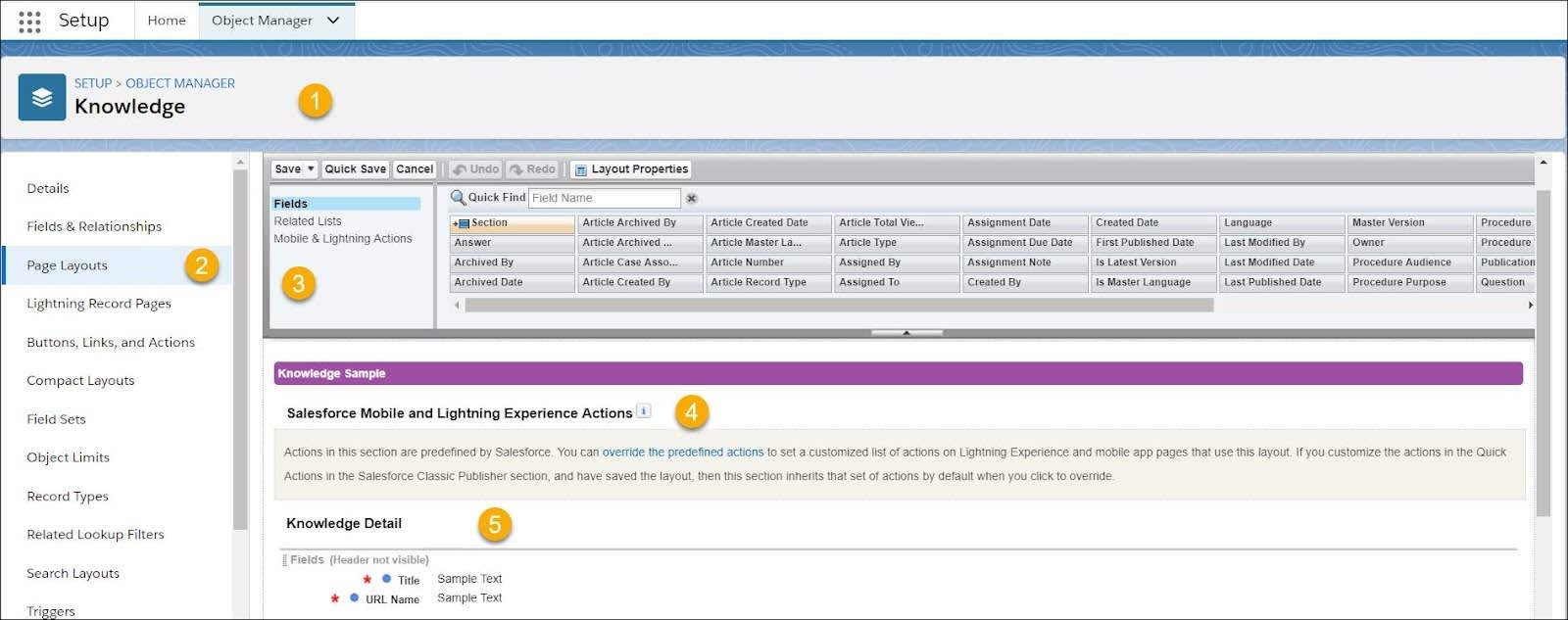
The layout editor opens. Let’s take a moment to get acquainted with it.

- Knowledge object (1)
- Page Layouts (2)
- Palette (3) —The palette contains Fields, Related Lists, and Mobile & Lightning Actions that you can add to your page layouts. In this example, Fields is selected, so the palette displays available fields. You can also create custom fields.
- Salesforce Mobile and Lightning Experience Actions (4) —This section displays actions users can perform on the page. Drag items from the Mobile & Lightning Actions palette to add them to this section.
- Knowledge Detail (5) —Drag items from the Fields palette to add them to the page layout. In this example, the first section is named Knowledge Details, and it contains Title and URL Name.
Add Actions and Fields
Maria keeps the palette open and consults the list she made with Ada. She’s going to set up the page layout section by section: actions readers can perform, article information, article details, and article properties.
First, she sets up the actions that readers can perform on the article.
- In the palette, click Mobile & Lightning Actions .
- Hover over the Salesforce Mobile and Lightning Experience Actions section.

- Drag Post to the Salesforce Mobile and Lightning Experience Actions section. Post allows users to post to the Article Feed.
- Drag Poll next to Post.
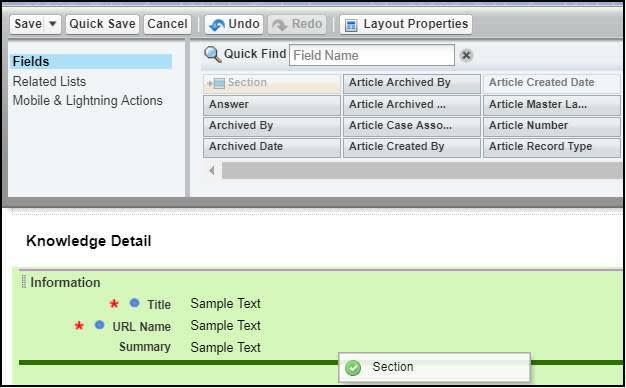
Next, she sets up the Knowledge Detail section. The Title and URL name fields are already there and set as required. She adds one field.
- In the palette, click Fields .
- Drag Summary to the Knowledge Detail section.
Now she creates a section with more information about procedures.

- Name the section. Maria enters Article Details .
- Leave the defaults checked, then click OK .
Maria has to create custom fields to finish the Article Details section. She decides to create the other sections first and then come back to the custom fields. Here’s what she does.
- To reopen the editor after saving, click Page Layouts .
- To reopen the page layout, click Procedure - Reader .
- Create a section under Article Details. Maria uses the following values:
- Section Name: Properties
- Layout: 2-Column
- Tab-key Order: Top-down
- Add the following fields to the first column:
- Article Created Date
- Last Modified by
- Last Published Date
- Add the following checkboxes to the second column:
- Visible in Internal App
- Visible to Customer
- Visible to Partner
- Visible in Public Knowledge Base
Create Custom Fields
Maria has set up everything she can using the fields in the palette. On to creating custom fields for the Article Details section.
The first field she creates is Procedure Audience, a text field for describing an article’s audience.

- Click Fields & Relationships .
- Choose the field type. Maria chooses Text Area (Rich) .
- Click Next .
- Fill out the values. Maria uses these values.
- Field Label: Procedure Audience
- For Length, # Visible Lines, and Field Name she leaves the default values.
- Description: Use this field to identify who follows or executes this procedure.
- Help text: Who follows this procedure?
- Establish field-level security. Maria selects Visible for all profiles.
- Add the field to the palette for the page layout you’re creating. Maria chooses Procedure - Reader . Salesforce adds the new field as the last field in the first section by default. That’s where Maria wants it to go, but she can move it anytime if she changes her mind.
Maria repeats these steps to create custom fields for Procedure Warnings, Procedure Purpose, and Procedure Steps. She makes sure that the fields are in the correct order in the Article Details section.
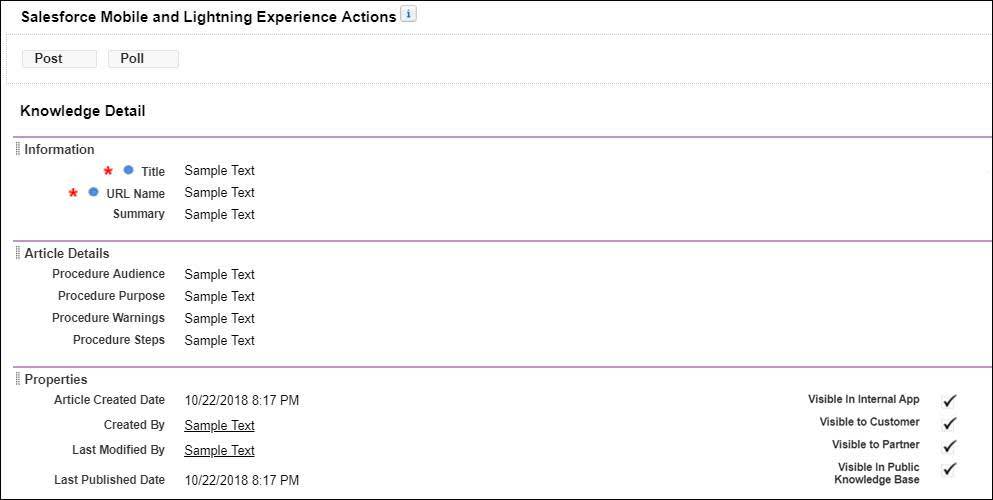
Here’s her finished page layout for procedure readers.

Create a Page Layout for Authors
The Procedure - Author and Procedure - Reader page layouts are similar. But the author page has some different actions and an extra field for internal notes. The Internal Notes field is available only to agents who can author articles. Maria creates the Procedure - Author page layout from the existing Procedure - Reader layout.

- If you’re basing the page layout on an existing layout, choose it. Maria selects Procedure - Reader .
- Name the page layout. Maria enters Procedure - Author .
Maria changes the actions. Instead of Poll and Post actions, Maria includes: Edit, Publish, Delete Article, Change Record Type, Edit as Draft, Delete Draft, Submit for Approval, Assign, Archive, Restore, and Post.
She creates a custom field for Internal Notes using the following values.
- Data type: Text Area (Rich)
- Field Label: Internal Notes
- Field-level security: Custom: Support Profile . Maria created this profile for Ursa Major when she set up the knowledge base.
- Page layout: Procedure - Author . This adds the field to the Procedure - Author page layout at the bottom of the first new section. Maria makes a note to ask Ada later if she should add this field to the FAQ - Author page, too.
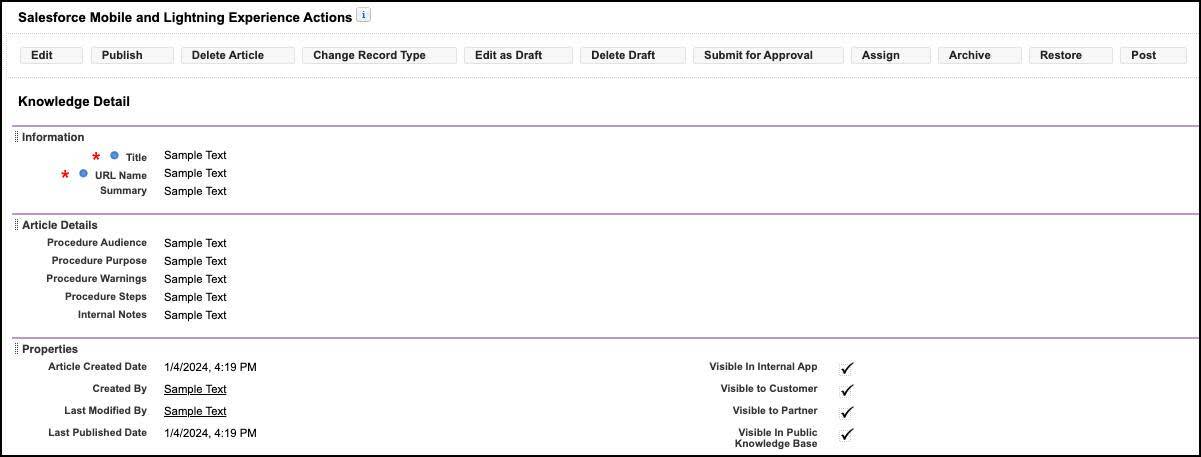
Here’s what Maria’s page layout for Procedure - Author looks like with the new fields.

Create and Assign a Record Type for Procedures
Maria has created two different page layouts—one for readers and one for authors. Now she creates a record type to show the correct page layout to the correct users. How does she know which users are which? By their profiles. Customers see the Procedure - Reader page layout. Agents see the Procedure - Author page layout.
Here’s how Maria creates and assigns the Procedure record type.

- Click Record Types .
- Select an existing record type to use as a template. The new record type includes the picklist values of the selected record type. Maria chooses Master .
- Enter a label for your record type. Maria enters Procedure .
- Enter a description. Maria enters For step-by-step instructions .
- Select Active to make this record type available immediately.
- Select the profile that will use this record type. Maria selects Make Available next to the Customer profiles listed.
- Select the page layout that users with these profiles see for this record type. Maria chooses Procedure - Reader .
All users assigned the Customer profiles see the Procedure - Reader page layout. They can view articles, but they can’t edit them.
Next, Maria assigns the Procedure - Author page layout to agents using the regular profile user interface. Agents can edit articles.

- Enter Profiles in the Quick Find box, then select Profiles .
- Select a profile. Maria chooses Custom: Support Profile , a profile she created earlier.
- Scroll down to Custom Record Type Settings and click Edit .
- Move the needed record types from the Available Record Type box to the Selected Record Types box. Maria adds FAQ and Procedure .
- Choose a default record type. Maria chooses FAQ .
Maria’s configured a new type of article, procedures, in Ursa Major’s knowledge base. To do it, she created different page layouts and assigned them to the correct users via record types. It’s time for Ada to start creating the procedures.
In addition to page layouts, you can also add and customize components on record pages. Maria doesn’t need that level of customization, but you might. To learn more, check out the Lightning App Builder module.
- Salesforce Help: Create Custom Fields
- Salesforce Help: Page Layout Considerations for Lightning Knowledge
- Salesforce Help: Record Type Considerations for Lightning Knowledge
- Salesforce Help: Create and Edit Articles
- Trailhead: Lightning App Builder
- Salesforce Help: Assign Record Types and Page Layouts in the Enhanced Profile User Interface
- Get personalized recommendations for your career goals
- Practice your skills with hands-on challenges and quizzes
- Track and share your progress with employers
- Connect to mentorship and career opportunities
- App Building
- Be Release Ready – Summer ’24
- Integration
- Salesforce Well-Architected ↗
- See all products ↗
- Career Resources
- Essential Habits
- Salesforce Admin Skills Kit
- Salesforce Admin Enablement Kit
Home » Article » Jen’s Top Summer ’24 Release Features | Be Release Ready

- Jen’s Top Summer ’24 Release Features | Be Release Ready
Summertime in the US is one of my favorite seasons because that’s when it’s warm enough to go to the beach, dig your feet into the cool sand, and have a lazy day with some magazines, music, and a lobster roll from the cooler for lunch. Plus, Mochi loves swimming in the cool water and it’s fun to watch her do the doggie paddle. It’s also release time at Salesforce.
After you read the summarized list of features below, go to your Summer ’24 sandbox and try them out yourself. You can also get hands-on in a Summer ’24 pre-release org . Check the Maintenance Calendar for exactly when your Salesforce org will get the Summer ’24 features. Scroll through the list and check your Salesforce instance (NA__, EMEA__) against the release dates listed in the calendar.
All enhancements below apply to Lightning Experience unless specified otherwise.
Releases include pilot, beta, and generally available (GA) features.
- Pilot: Usually the first phase of public testing, pilots normally include a small subset of participant companies. These companies must request to opt in to a pilot and then be nominated for participation.
- Beta: This phase involves rolling out a feature publicly for testing. Beta features are normally given limited support as they are not yet fully functional or finished, so we recommend getting hands-on with these features in a sandbox.
- GA: Once a feature has passed the pilot and beta testing phases, it will be formally included in a Salesforce Release. GA features are considered fully functional and, in most cases, fully supported.
Check out a few Summer ’24 features I thought you Awesome Admins should definitely know about and as always, read the Summer ’24 Release Notes for features that impact your org.
Direct logins to Salesforce production orgs have MFA turned on by default
Multi-factor authentication (MFA) is automatically turned on as part of the direct login process when a new production org goes live. This change does not impact sandboxes. Note: MFA is required for users who access Salesforce with single sign-on (SSO). If you use SSO for production, ensure that MFA is enabled for your SSO identity provider, or you can use Salesforce’s free MFA functionality. For more information, check out the Help article Use Salesforce MFA for SSO logins .
See where custom fields are used on Dynamic Forms-enabled Lightning pages
As an admin, if you need to make updates to a field, you’d like to understand where the field is used. Now, in Summer ’24, you can see when a custom field is used in Dynamic Forms-enabled pages using the ‘Where is this used?’ button on the custom field information page. Any associated Dynamic Forms-enabled page will be shown with the FlexipageFieldInstance reference type and will link to the specific record page.
View and manage your field history tracking all in one place
You can now access and manage field history tracking in one place in Setup. Search for “Field History Tracking” in the Quick Find. You can search by object or only show objects with field tracking, view field history tracking by object, and make any needed changes from here. Previously, field history tracking was only accessed from each object: Object Manager | < Object > | Fields & Relationships | Set History Tracking.
Customize the search for your users using Search Manager (GA)
Using Search Manager, you can configure the search index by adding/removing fields from objects, apply filters to search results with rules, configure objects to always search, and reduce repetitive setup of Search Manage configuration between Salesforce orgs by migrating Search Manager configurations with the new SearchCustomization metadata type. Use Search Manager to tailor your search configuration by user profile to help Einstein Search identify which objects to search, especially when there’s not enough data for Einstein to know which objects to search.
Protect custom fields containing sensitive information with field-level security in Search Manager
Use Search Manager to select up to 100 custom fields per object to protect. Note: All standard fields are protected by default. Einstein Search will match results based on information in unprotected additional fields for an object that has over 100 custom fields. Remove unprotected fields from the search index to prevent any unwanted search results.
App building enhancements
Add a new field to dynamic forms-enabled lightning record pages via a wizard, set component visibility on tabs to show relevant tabs at the right time.
OMG! I’ve been waiting for this feature to come to Lightning App Builder. I’m all for showing the right data at the right time for the right users. We can now set visibility filters on our tabs so it only appears when it’s relevant to the user. If you can set component visibility on fields, components, dynamic actions, etc., in Lightning App Builder, then you already know how to use this feature. This feature had over 36,000 points on the IdeaExchange.
Take control of the overall look of your record pages with the new blank space component
I’m excited about this feature, as it fills a parity gap with the blank space component in Classic. I like keeping my record pages visually nice and organized and will be using this feature a lot. Admins can now use the blank space component (located under the Fields tab) in Lightning App Builder for Dynamic Forms-enabled pages to add a blank space in between fields. Additionally, in the field section properties, check the ‘Align fields horizontally’ feature to horizontally align the fields. With the delivery of this feature, we closed 15,000 IdeaExchange points. Note: A blank space component is considered a field and, as a result, counts against 100 fields per region limit. It doesn’t, however, count against the component page limit.
Add rich text headers in App Builder
Spice up your Lightning pages with header styling using the Rich Text component in Lightning App Builder. You can apply the styles Heading 1, Heading 2, etc., from the new dropdown menu in the Rich Text component.
Show your record fields in two columns on Tablets
For your Tablet users, for orgs with Dynamic Forms on Mobile enabled, you can now configure fields in two columns instead of one in the Record-Detail – Mobile and Field Section components. You can enable Dynamic Forms on Mobile from the Salesforce Mobile App page in Setup.
User management enhancements
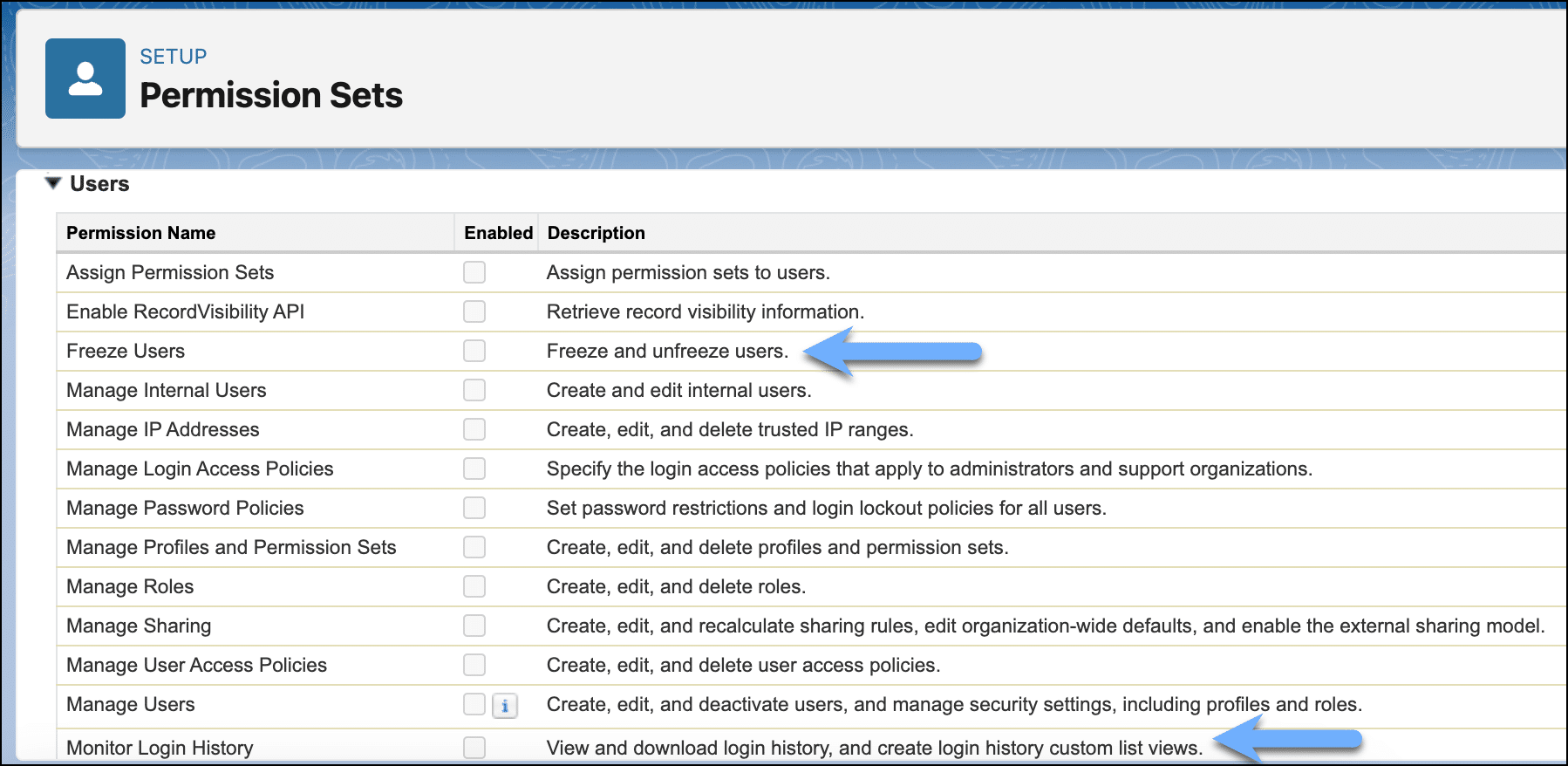
Use the new more granular permissions, ‘freeze users’ and ‘monitor login’.
Prior to Summer ’24, in order to freeze a user or monitor login history, you needed to grant that user the Manage Users permission which gave the user access to more user permissions than needed, which was against the principle of least privilege (PoLP) access. Assign the new Freeze User permission to give users the ability to freeze and unfreeze user accounts. Grant the ‘Monitor Login History’ permission to users so they can view user login data.

See what your user has access to all in one place
Okay admins, your life as a user access detective just got a LOT easier. Instead of potentially spending hours clicking around Setup (trying to figure out what access Mochi has access to), what if you could see it all in one place? Accessed from the User record via the View Summary button, with this new User Access Summary page, you can view what your user has access to all in one centralized location! In one click, you can view User Permissions, Custom Permissions, the user’s access to Objects and Fields, as well as what Groups and Queues they are associated with. I see you doing that happy dance!
Review the access a permission set or permission set group has in under five clicks
How many clicks does it take to see what permissions a permission set or permission set group has? What if you can view this information all in one click?! When you access the Permission Set Summary page via the View Summary button on a permission set, you can view the user, object, field, and custom permissions along with its related permission set groups. Similarly, from the Permission Set Group Summary page access via the View Summary button on a permission set group, you can view the user, object, field and custom permissions along with the included permission sets.
Find out where a public group is used
Keeping the PoLP in mind, before you add a user to a public group, you should see where this public group is used first. But finding the answer to the question “Where is it used?” could lead you on a hunt that takes a while to complete or requires you to use SOQL. Starting in Summer ’24, your life just got a little easier. When you access the Public Group Summary page via the View Summary button on the Public Group page, you can now see the owner- and criteria-based sharing rules, report and dashboard folders, and list views where this public group is used to grant access in addition to the other public group it’s added to. Note: The public group can be referenced in other features not listed in this summary.
Automate permission access and revocation using User Access Policies (GA)
Increase your productivity by eliminating some manual user management tasks by automating your user permissions. You can use User Access Policies, now GA in Summer ’24, to automatically assign or revoke access to permission sets, permission set groups, permission set licenses, managed package licenses, public groups, and queues to your users as criteria for the user is met or for mass migrating access. A new enhancement in this release is the ability to view access changes and control the order you want the policies to trigger using a new Order field on a User Access Policy! Note: You will have 200 active User Access Policies in your org beginning with this release.
This GIF shows a user access policy for users assigned to the Sales Associate profile, filtered where the user belongs to the Sales Department and the user record is active. It will grant the Special Mochi Cupcakes permission and assign the user access to the Bypass Group public group. We then test the user access policy on Jared Dunn who is in the Sales Department and is an active user who has just been assigned the Sales Associate profile.
Flow Integration enhancements
Meet flow integration, the artist formerly known as mulesoft composer for salesforce.
MuleSoft Composer for Salesforce is now called Flow Integration. For Composer release notes and help, see MuleSoft Composer for Salesforce .
Flow Builder enhancements
Enhance your flow efficiency with the enhanced automation lightning app.
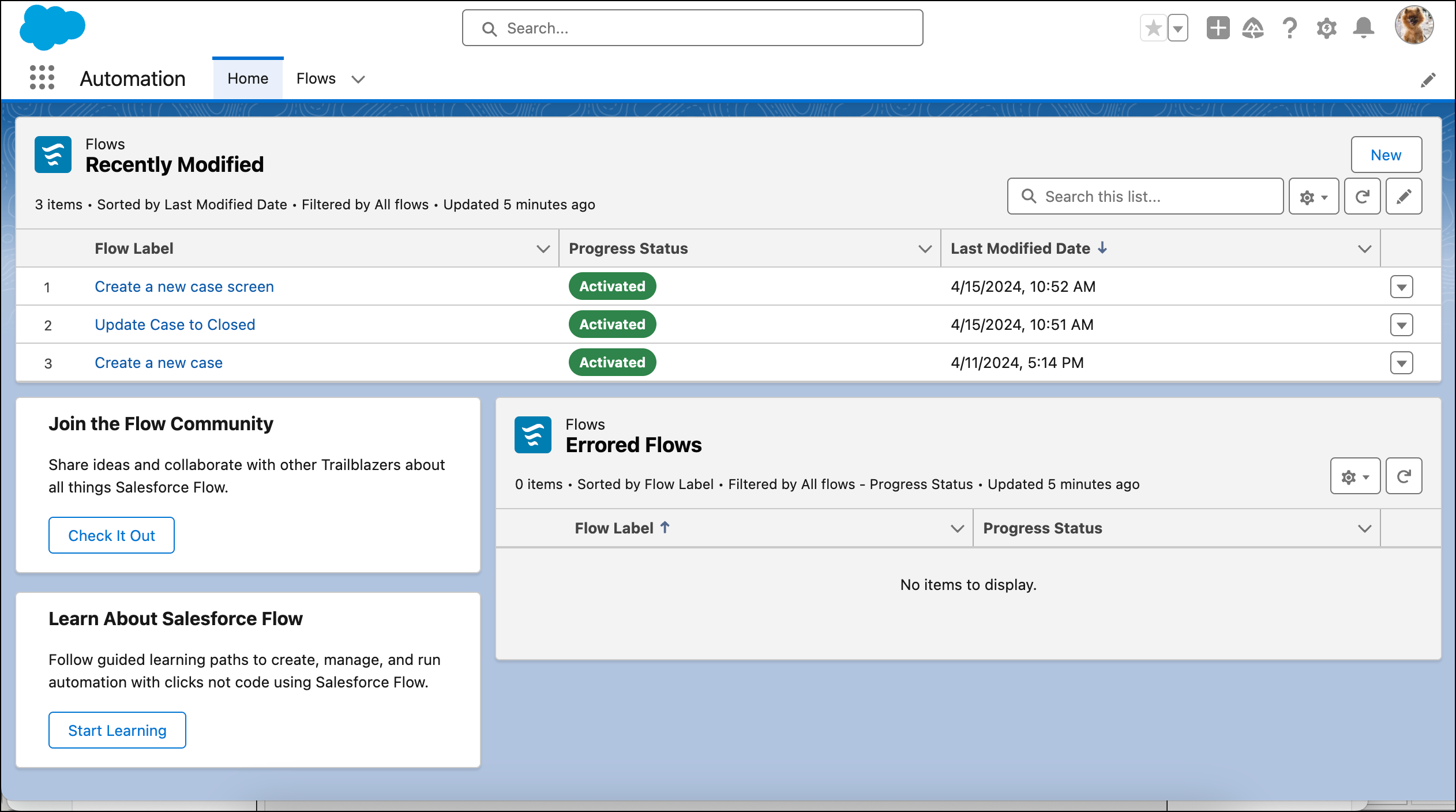
You, and now your users too, can view and monitor your flows in the Automation Lightning app. From the home page, you can view your most recently updated flows and flows that include errors. The search bar allows you to search for a flow in its name or description. There are also tiles that link to the Salesforce Flow Automation Trailblazer Community Group and to the Automate Your Business Processes with Salesforce Flow trail, respectively.

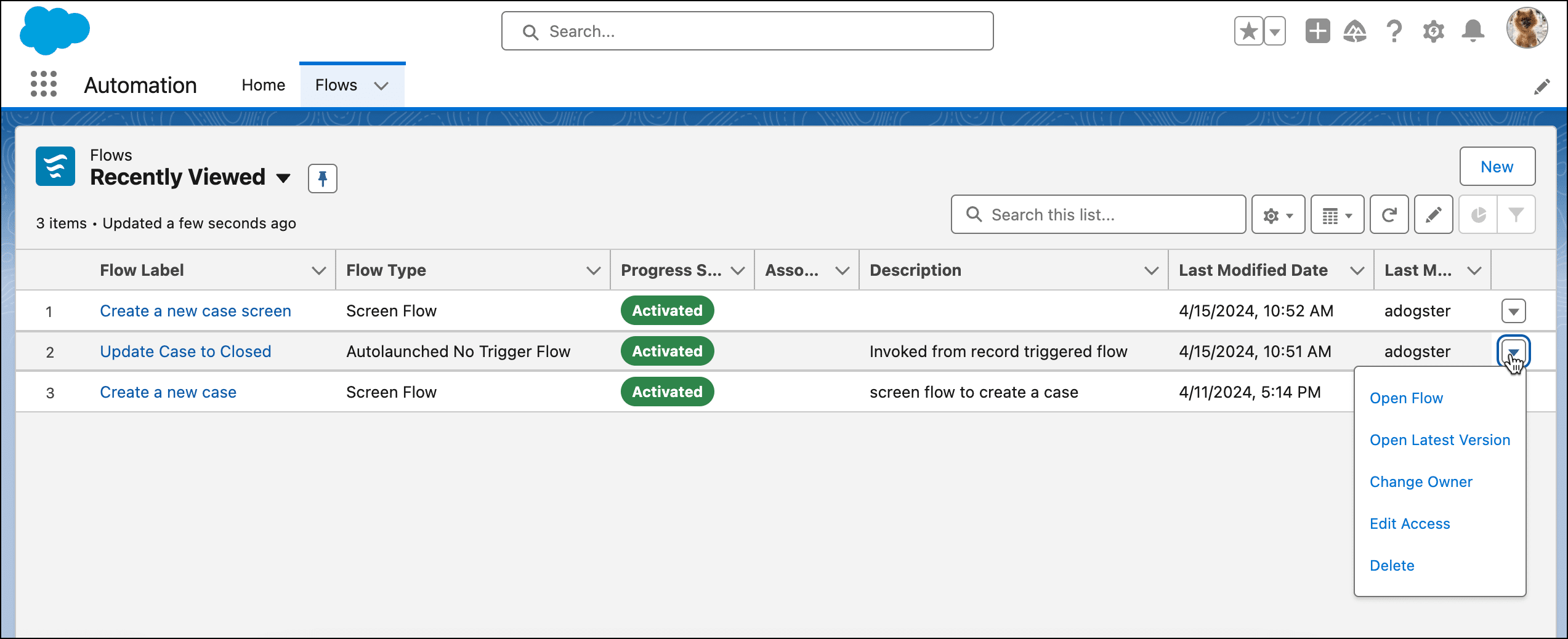
From the Flow tab, you can access a list view with all of your flows or create custom list views. You (and your users who have Flow permissions) can create new flows or open any flow in Flow Builder that you have permission to. You can create new flows from this page. For each flow, you can open up that version or the latest version in Flow Builder, change the owner, update the flow access, or delete it.

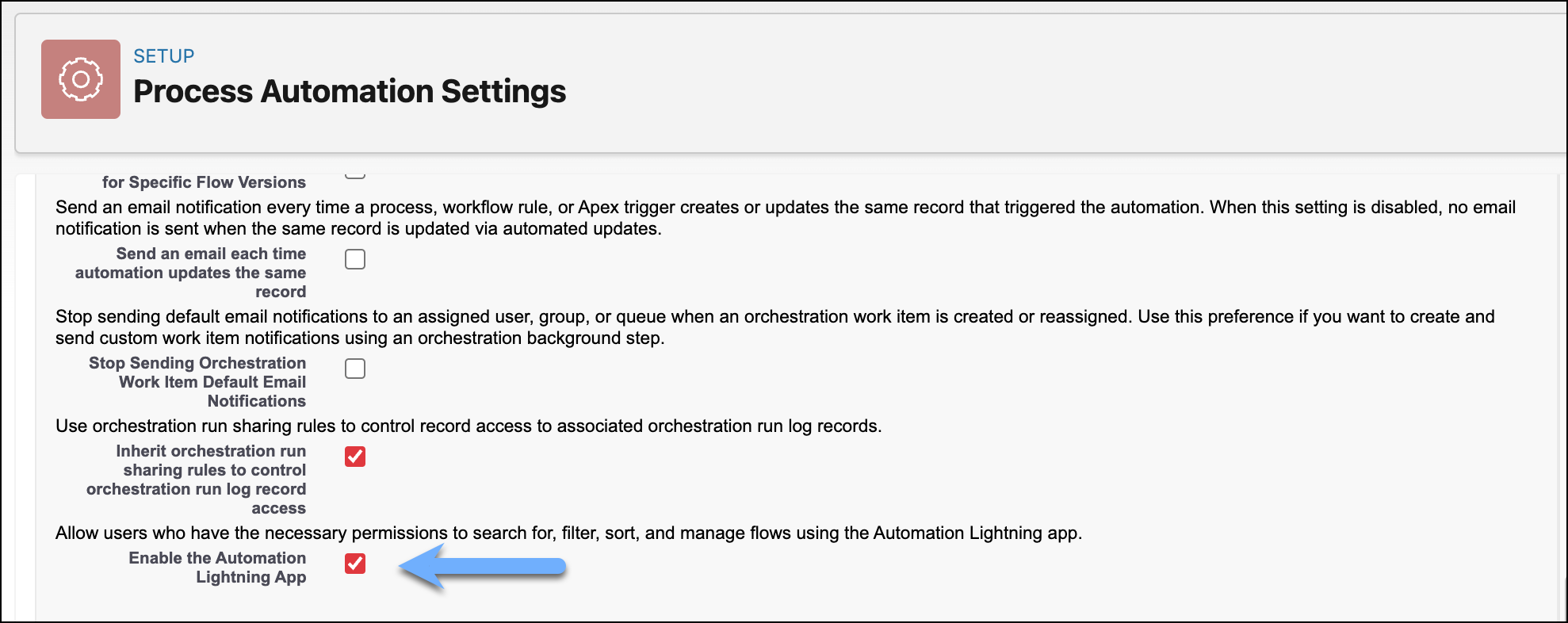
Note: To access the Automation Lightning app, you first need to enable the Automation Lightning app in Setup on the Process Automation Settings page, then check the box to Enable the Automation Lightning App.

When used in screen flows, subflows will run the Active, not the Latest, version
Admins rejoice! We’ve addressed a long-standing request from the Salesforce community! In Summer ’24, for screen flows running with API version 61.0 or later , all subflows used in that screen flow will run the Active version of the flow instead of the Latest version.
Use the Create Records element to update an existing record
When you create a single record using the Create Records element, you can now specify matching criteria that is met, which will update an existing record (performing what is known as an upsert function) instead of creating a new record. You can also specify what happens if multiple records are found that match the criteria. Another enhancement to the Create Records element is it now lists the required fields for the record to help minimize those nasty flow errors you get when attempting to create the record but you’re missing the required fields.
In this GIF, we can see that if the first and last name is provided for the contact screen flow that matches an existing contact record, it will update the existing record rather than create a net new contact record.
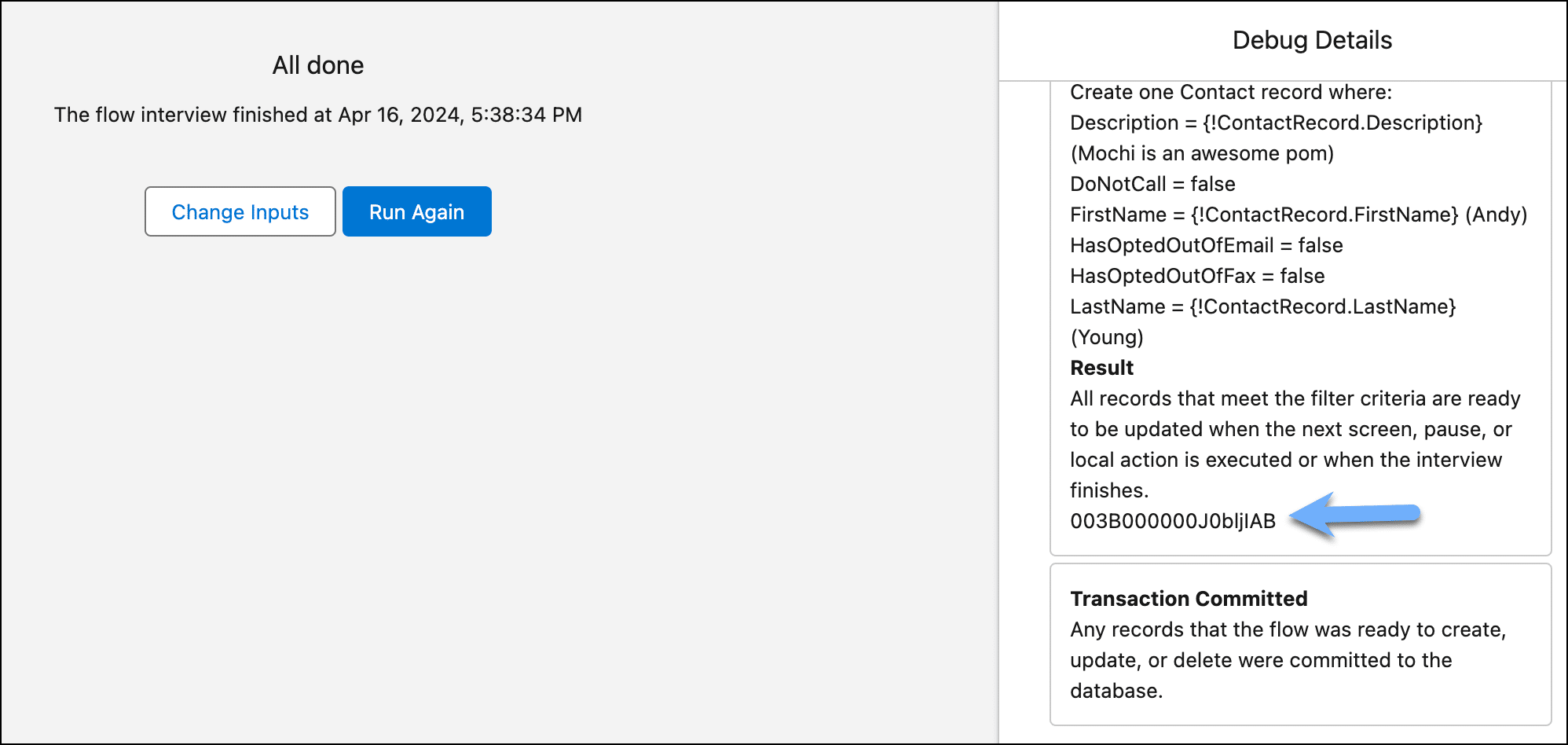
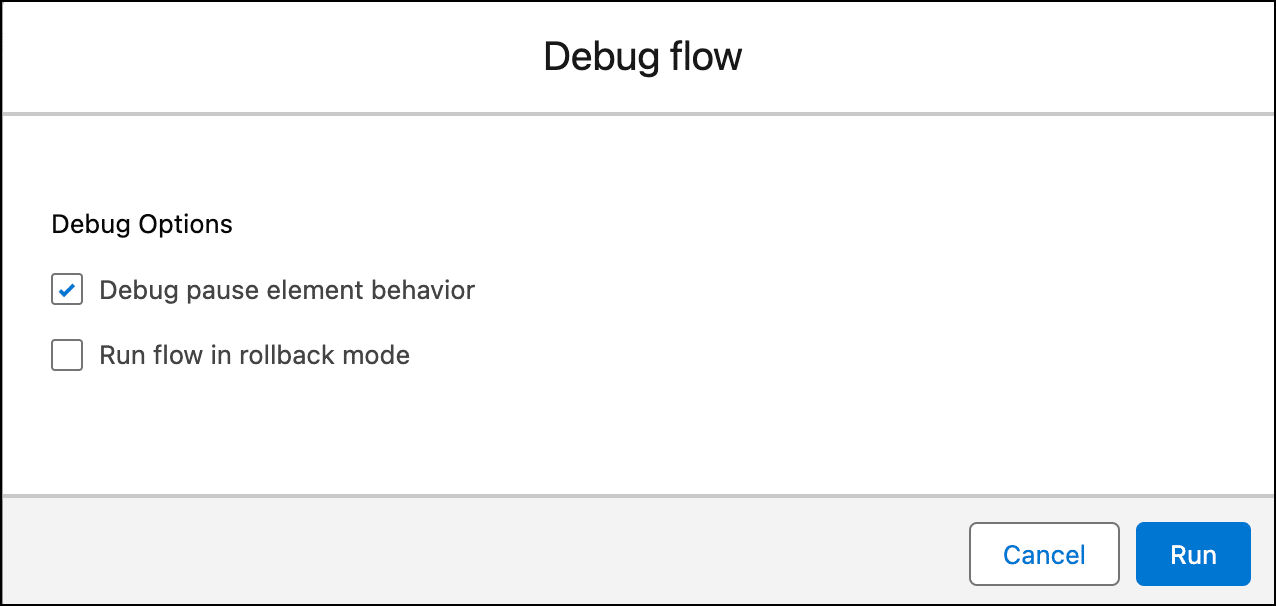
When you debug this flow, that has the Create Records element with the Check for Matching Recording attribute enabled, it doesn’t specify whether it created a net new record or updated an existing one. It does show you a clue in the debug by listing the record ID. You would then need to research whether it did in fact create a new record or updated an existing one.

Use the new Is Blank and Is Empty operators to perform those ‘nothing’ checks
A best practice to follow in flow building is to check for collections that don’t have any records (that is, Null or Empty collections). Use the Is Blank operator to check for both Empty String and Null values. Use the Is Empty operator to check both Null and Empty collections. With these new operators, you can eliminate the workaround of performing a collection count with the Assignment element and then referencing that number count variable in other elements in your flow. You can use the Is Empty and Is Blank operators in the Decision, Wait, and Collection Filter elements. We recommend that you use these operators in place of the Is Null operator going forward.
Use the Lock Record action to prevent users from updating a record being updated by a flow
You can now prevent users from updating a record that is currently being updated by your flow by using the Lock Record action. You can also specify who can edit the record while it’s locked. Use the Lock Record action to unlock the record too.
- For the Action field, either specify the value as ‘Lock’ to lock the record or ‘Unlock’ to unlock the record.
- The Record ID field is the record ID that is either being locked or unlocked.
- The Allowed ID is the ID of a user, group, queue, or user role record that represents who can edit the record while it’s locked.
Debug scheduled flows better than before
Debugging scheduled flows just got better with Summer ’24 enhancements. You can now select the specific record you would like to test your scheduled flow with instead of only being allowed the first available record. You can test multiple scenarios by selecting different triggering records to see if the record will run. Additionally, you can know the start condition requirements for the scheduled flow.
Here is the debug capability prior to Summer ’24. As you can see, not many options there.

This GIF shows the debug options now available for scheduled flows in Summer ’24.

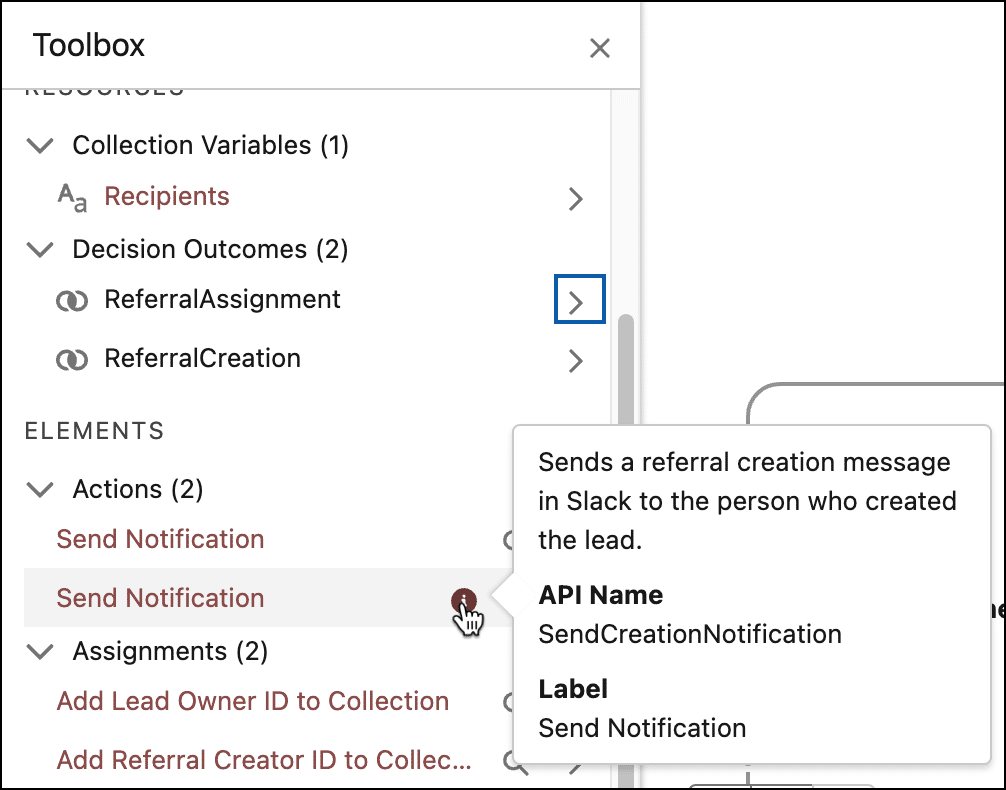
Access resources in the Flow Builder Toolbox by display labels instead of API names
The Flow Toolbox will now show labels in place of API names for your Flow elements. Need the API name? No worries! You can access additional helpful information about the element, including the API name, in the tooltip hover. You can now search for an element using either the label or API name.

Transform your data easier and faster with the Transform element (GA)
The Transform element in flows is now GA. Map collections of data between flow resources in Flow Builder. The Transform element also has some enhancements since the Spring ’24 release. Mapping tips are a new enhancement which helps you avoid errors before you save your flow. Previously, you received errors for the Transform element only when you saved the flow.
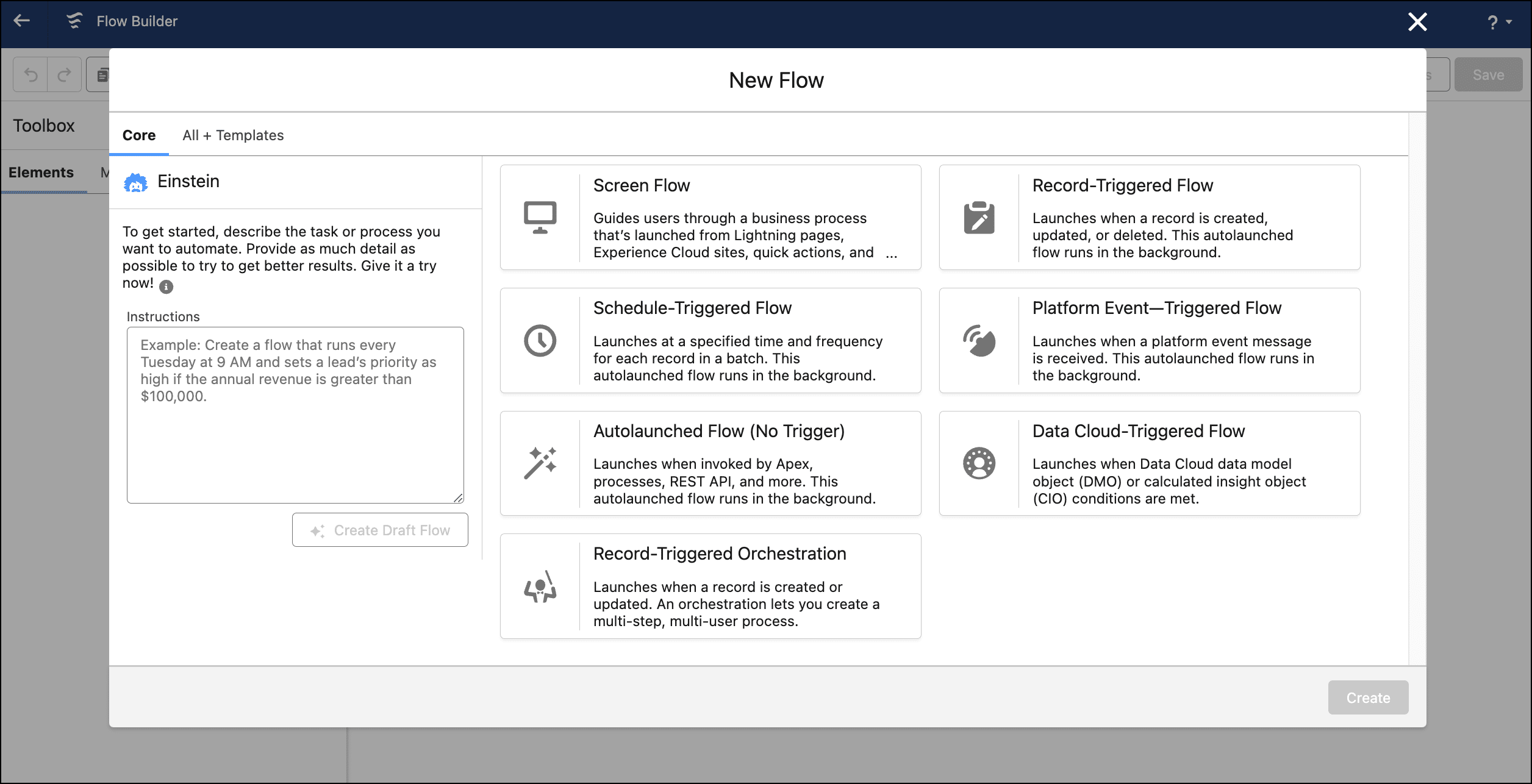
Quickly locate the automation type you want to build
You can now quickly find the flow or orchestration you want to build by selecting whether to start from scratch, use a template or have Einstein build it for you (more to come on that later). The following screen will further filter down the options. To be honest, I’m a bit conflicted about this one. As an advanced flow builder, this change adds one more click before I select the flow type I want to build from scratch, but I understand how the options can get overwhelming to those new to flow.
Screen Flow enhancements
Increase the power of your reactive screens with action buttons (beta).
Screen flow builders—consider a user who selects an account and then on the same screen, Flow retrieves the associated open cases and presents them in a data table for further interaction. Wouldn’t that be cool if you could do that? Starting with Summer ’24, you can! Add the Action Button component to your screen. This button runs an autolaunched flow to grab and do cool things with the data, and then makes it available for other components on the same screen to use it. Configuring an Action Button is very similar to a subflow where you set up the inputs and can see the available outputs. Imagine the possibilities of this feature in building dynamic, reactive single screen flows!
In the GIF, you’ll see the ‘Get Cupcake Info’ button, created using the Action Button. It brings back information on the contact and cupcake orders based on the selected customer (that is, contact). We then look at the screen element in the screen flow, specifically where we configured the Action Button component. We see that an autolaunched flow ‘Retrieve Cupcake Orders’ powers the Action Button, and we pass the selected contact as an input to the autolaunched flow.
The autolaunched flow retrieves the customer information using a Get Records where the ID is the record passed as the input; retrieves the cupcake orders associated to the contact; sorts the cupcake orders to the most recent five orders; assigns the contact information from the Get Records to an output variable; and, lastly, assigns the sorted cupcake orders to an output collection variable. The record variable and collection variable are available for use in the screen flow with the Action Button component.
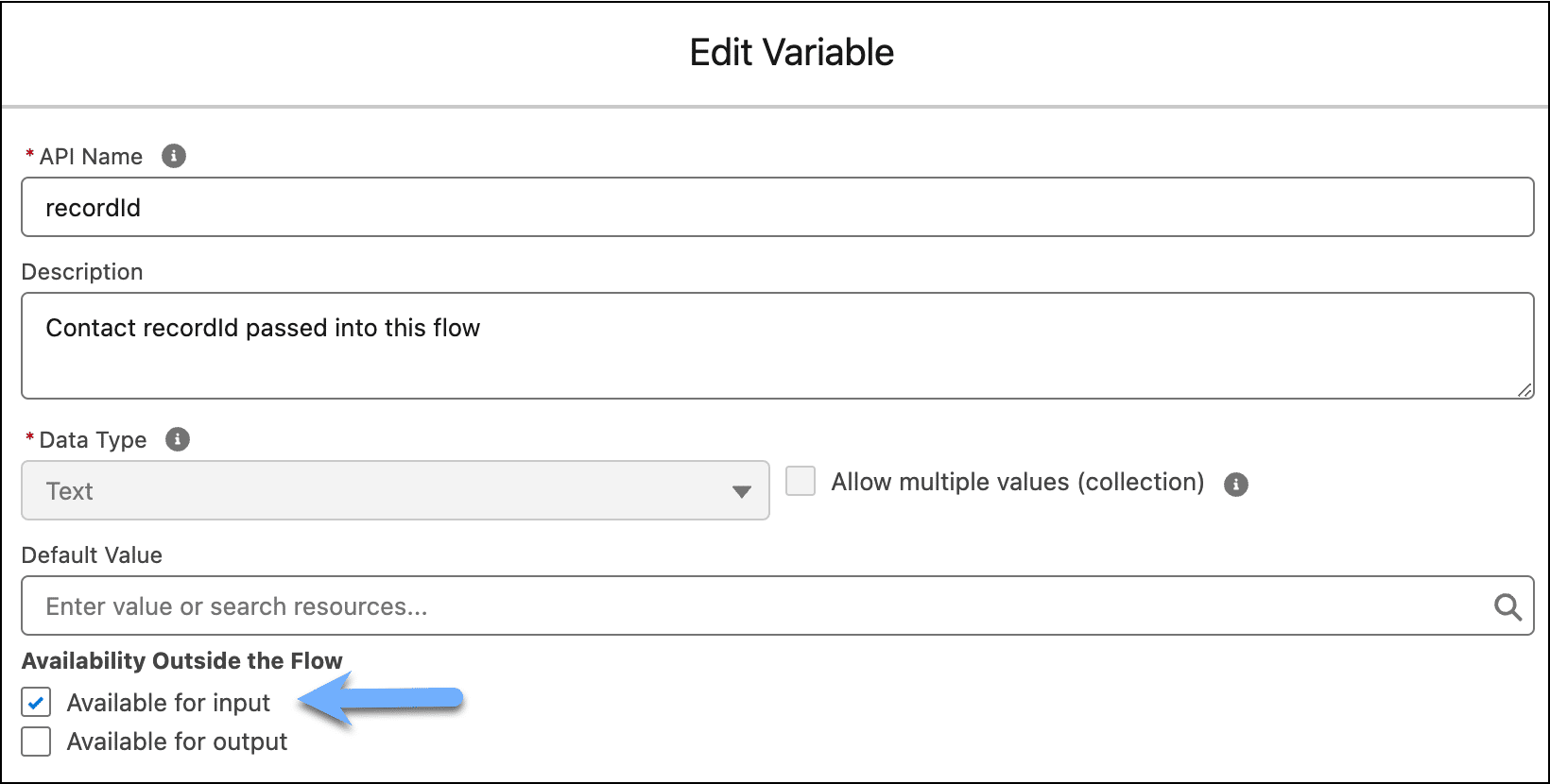
The key to Action Buttons is to ensure you have variable(s) set to ‘Available for input’ to pass into the autolaunched flow to perform its automation, and for any data you want to use in the screen flow, you need to ensure they are available for output.

To use the values from the autolaunched flow referenced in the Action Button component, locate the Action Button name> Results> < variable name >. If you have a record variable, you can further select the field for that variable.
The GIF shows the configuration for the Data Table component to use the sorted cupcake orders collection variable, and the street field is set to default to the record variable varContacRecord’s MailingStreet field (that is, {!Retrieve_Cupcake_Orders.Results.varContactRecord.MailingStreet}).
Create multiple records in your screen flows with the Repeater component (GA)
Gone are the days when you had to guesstimate how many multiple sets of data a user would need to complete on the same form or have to resort to custom code to handle this, like beneficiary information on an insurance policy application or work history for a job application. With the Repeater component, you don’t have to guess anymore. Let your users decide! They can add as many of these data sets as they need as they use your screen flow with the Repeater component.
In Summer ’24, the component has been enhanced to support most standard, GA screen components as child components. A really cool enhancement is that you can now set conditional visibility, validate input, and add help text to a field in a Repeater component. And, when you debug a flow that has a Repeater component, Debug now displays information about the component. Marvelous!
Here are some things about Repeaters that you should be aware of.
- Collection choice sets in a Repeater component are not yet reactive.
- You can only use formulas to reference components outside the Repeater component. Any formulas in a Repeater component that references components in the same Repeater component will not work.
- You cannot add a Repeater component in a section or column.
- You cannot add an Action Button within a Repeater.
In this GIF, you will see two screen flows. The first one was the original cupcake order screen flow (Create a Cupcake Order) before the Repeater component was available, where we used a workaround to dynamically create up to five cupcake order items. (Side note: This was the screen flow I created and used in my panel interview for the Admin Evangelist role almost 3 years ago.) The second screen flow (Create a Cupcake Order – IMPROVED) replaces the workaround with the Repeater component. You can continue to add as many cupcake order items, and remove them, as you want.
It then created the cupcake order with the associated cupcake items (that is, records from the Repeater component). It showed the second screen flow using the Repeater component in the Screen element; how we used a loop that references all items from the Repeater component; assigned values for the flavor and quantity fields from the loop item to the CupcakeItemVariable; and added the CupcakeItemVariable to the CupcakeItemCollectionToBeCreated collection variable. Finally, we used a Create Records element to create the cupcake order items outside the Loop element.
Set components to be conditionally read only or disabled on screen flows
In Summer ’24, we introduce the ability to conditionally set fields in your screen flows to read only or disabled. Super cool! Set your fields to conditionally disabled which will display input access if you only want to allow field updates when certain criteria is met. Set your fields to conditionally read only if you only want to display data without any interaction, such as on a confirmation page. These two features do away with the workaround of using the Display Text component with variable references to perform the conditionally read only function.
The read only and disabled states are available on the following standard Flow components: Text, Long Text Area, Date, Date Time, Number, Currency, Password, and Address. Additionally, the Choice Lookup, Radio, Checkbox Group, Picklist, and Multi-select Picklist components can now be statically or conditionally disabled.
The GIF shows the various fields shown in disabled and read only state. In the Choice section, when a cupcake flavor that is not Sprinkles is chosen, the Sprinkles and No sprinkles radio buttons were available. They were disabled when Sprinkles was selected as the cupcake flavor. Lastly, in the Pickup/Delivery section, if the state is MA, the Order Method picklist allowed for the selection of either Pickup or Delivery but is disabled and set to Pickup as the Order Method default for any state that is not MA.
This GIF shows you how we set the read only, disabled, and default values dynamically using formula resources. You can set them statically using the global variable True or False in the Read Only or Disabled fields.
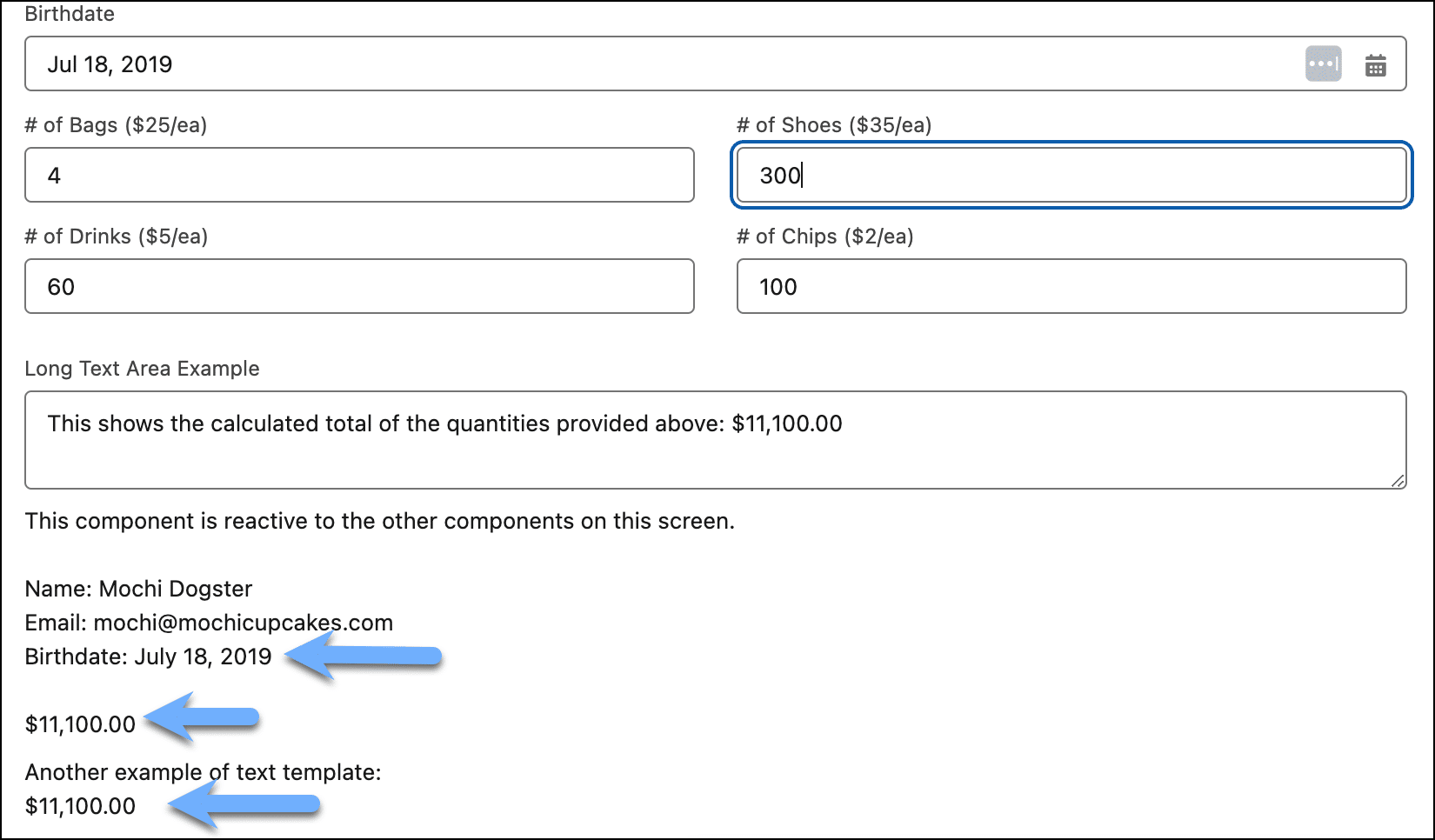
Reactive Display Text component now correctly shows the currency, decimal, and date formats in record variable references from the Data Table
When you reference the selected row of a Data Table in Display Text component on the same screen, the Display Text component correctly formats the field for you, whether it’s a currency, decimal, or date field. You can get rid of the previous workaround where you used a formula to handle the formatting for you.

Enhance your screen flows with the upgraded Address component
Check out the latest updates to the Address component in screen flows.
- We’ve added Google’s Address Lookup so your users can search for a location and it will complete every address field automatically.
- To require all address fields, use the reactivity-enabled Required option.
- To disable all address fields (for example, to make the address fields read only on a confirmation page), use the reactivity-enabled Disabled option.
- This component uses CountryCode and StateCode inputs and outputs to support State and Country picklists. Note that this will prevent any DML-related issues when you update a country with the country’s name instead of their country code. Note: If you have State and Country picklists enabled, you should be creating and updating records with the CountryCode and StateCode values, not the country value and state value outputs.
Flow Orchestration enhancements
Suspend or resume an orchestration.
Ever need to pause an orchestration while data is being collected and resume it once it’s there? Now, you can! You are now able to suspend a running orchestration and then resume it. Note: Any in-progress steps will continue to run when an orchestration run is suspended, but no new steps start. This feature applies to users with the Manage Orchestration Runs or Manage Orchestration Runs and Work Items user permission. To suspend an orchestration run, navigate to the Orchestration Runs list view, find the desired orchestration, and choose Suspend Run from its Quick Action menu. To restart a paused orchestration run, go to the Orchestration Runs list view, locate the paused run, and select Resume Run from its Quick Action menu.
Continue a failed orchestration
Let’s say you have an orchestration that has failed. You troubleshoot and fix the problem. No need to start the orchestration from the beginning—you can continue it where it left off, before the failure. When you resume the orchestration, any stage previously marked with an Error status is resumed. For each interactive step within the resumed stage that was either Discontinued or encountered an Error, a new work item is generated. Background and MuleSoft steps within the resumed stage that previously encountered errors are restarted. Steps within the resumed stage that were Discontinued and have no pending outputs are set to In Progress. The pending data for all Discontinued background and MuleSoft steps within the resumed stage is processed. If any discontinued step’s pending data within the current stage is in an error state, the associated background or MuleSoft step is restarted. Otherwise, steps with pending data remain paused and are not restarted.
Configure conditions using the Is Blank operator in orchestrations
Use the Is Blank operator within orchestrations to check if a text value is empty or consists only of white space as a condition. For non-text data types, Is Blank functions similarly to the Is Null operator, verifying if the value is null. Previously, you used the Equals ‘Blank Value (Empty String)’ global constant operator to handle these situations.
For a more comprehensive list of all the upcoming automation enhancements, read Automation Product Manager Adam White’s blog Flow Enhancements | Summer ’24 Be Release Ready .
Artificial intelligence (AI) enhancements
Get help for formula syntax issues.
Are you creating or updating a formula and the syntax just isn’t quite right—but you’re not sure how to fix it? No more spending time searching the internet for answers. Einstein for Formulas to the admin rescue! With a click of a button, ask Einstein to fix the formula for you. Einstein will provide a recommendation on how to fix the formula, which you can then use to update the formula in formula editor. Note: This feature currently supports formula fields, formulas for default field values, and formulas for record validation rules.
This change applies to Lightning Experience in Enterprise , Performance , and Unlimited Editions. Einstein generative AI is available in Lightning Experience.
Describe your automation and have Einstein create your flows for you
Describe to Einstein a task or process you want to automate, and have Einstein create that starter flow for you so you don’t have to create flows from scratch. What a productivity booster! Once created, review the flow, add your finishing touches to complete the configuration, and test it before deploying in production. You can create a draft record-triggered, screen, or schedule-triggered flow right from the new flow screen by describing what you want to automate in natural language, and Einstein will perform the magic for you.

In this example, I described my flow as follows in the prompt: “Collect the case subject, case description and case priority using a picklist of the case priorities and case status. Set the case status default to new. Set the case priority to medium. Create a case using the information.” Einstein generated this for me.
Remember, Einstein is helping you create a starter or draft flow. You still need to review it for accuracy and completeness, and make any necessary tweaks. Einstein was pretty close in creating what I asked. It created the screen element and used the Case’s priority and status fields for my picklist values, and created the case record. It did miss setting the default value for the status and priority fields. There is a feedback mechanism to give it a thumbs up if there were no issues and a thumbs down to provide feedback so the model can learn from it. Here, I did give it a thumbs down and let it know it missed a step. In reviewing the flow, I added a requirement I missed. Once it looks good, save the flow and don’t forget to debug it before you activate and deploy it into production.
Einstein for Flow is available in Lightning Experience in Einstein 1 Edition , Enterprise Edition, and Unlimited Edition with the Sales Einstein 1 or Service Einstein 1 add-on, and Starter and Plus Editions with the Platform Einstein 1 add-on. Einstein generative AI is available in Lightning Experience.
New to Einstein? No problem. Einstein Copilot will recommend actions for you.
Your users can complete work even faster with recommended actions in their flow of work. Einstein Copilot will automatically suggest standard actions that are specific to the page they are on before they engage Einstein! With a simple click of the action, they are on their way to productivity.
Release updates
As part of your routine for preparing for upcoming Salesforce Releases, review the release updates to ensure you’re on top of upcoming updates. That way, you’ll have ample time to test and activate them before they’re enforced in your org.
To learn more, go to Release Updates in Setup. Give yourself plenty of time before an update is enforced to enable it in a sandbox, do proper testing, and make any necessary changes to code and configuration to ensure all still works post update.
I’m calling out a few of the release updates here. I recommend reviewing the comprehensive list of release updates for those that apply to your org.
Enforce View Roles and View Role Hierarchy permission when editing public list view visibility
Scheduled to be enforced in Winter ’25. Only users who have the View Roles and View Role Hierarchy permission can view and select the roles when they are editing the public list view visibility. Note: This release update has no impact if your org does not use roles.
Prevent the Guest User from editing or deleting approval requests
Also scheduled to be enforced in Winter ’25. Once the Prevent Guest User from Editing or Deleting Approval Requests is enabled, guest users can approve or reject an approval request but they cannot edit, reassign, or delete them.
Disable Ref ID and transition to new email threading behavior
Scheduled to be enforced in Spring ’25. This update disables Ref ID threading and shifts to Lightning threading within Email-to-Case. Under the new threading system, incoming emails are no longer matched using Ref IDs but rather via a secure token embedded in the email subject or body. Should no match be detected, Email-to-Case then examines metadata from the email header for matching criteria.
Each release brings tons of amazing, new functionality and it can be a lot to digest. Over the next 2 months, we’ll publish blogs and videos that will help you prepare to get the most out of this release! Bookmark Be Release Ready and check back regularly as we continue to add new Summer ’24 resources for Salesforce Admins.
- Salesforce Help: Salesforce Summer ’24 Release Notes
- Trailhead: Trailblazer Community Group: Release Readiness Trailblazers
Jennifer W. Lee
Jennifer is a Lead Admin Evangelist at Salesforce and the host of our live streamed series Automate This! She is Flownatic, 8x certified Application Architect, Trailhead enthusiast, and Golden Hoodie recipient. Prior to joining Salesforce, Jen was a Koa customer, blogger (Jenwlee.com), founding co-host of Automation Hour, and a Salesforce MVP (2016-2021).
- Einstein for Formulas | Spring ’24
- Jen’s Top Spring ’24 Release Features
- How to Automatically Deactivate Users Who Haven’t Logged On in 90 Days
Related Posts

The Future of User Management | Summer ’24 Be Release Ready
By Cheryl Feldman | April 23, 2024
Summer ’24 is almost here. Learn more about user management below and check out Be Release Ready to discover more resources to help you prepare for this release. Welcome to a new era of user management! At Salesforce, we believe in the power of community-driven innovation. Your feedback as Trailblazers is invaluable—it’s the compass that […]

Flow Enhancements | Summer ’24 Be Release Ready
By Adam White | April 16, 2024
Summer ’24 is almost here! Learn more about new Flow Builder enhancements like the Automation App, Action Button (beta), and more, and check out Be Release Ready to discover more resources to help you prepare for Summer ’24. Want to see these enhancements in action? Salesforce product manager Sam Reynard and I will demo some […]

Admin Release Countdown: Get Ready for Summer ’24
By Ella Marks | April 2, 2024
Are you ready, Awesome Admins? It’s almost time for the Summer ’24 Salesforce Release! An essential part of every admin’s job is staying on top of the latest Salesforce Releases. Three times a year, Salesforce releases new features and updates to our technology, enabling users everywhere to take advantage of the latest and greatest that […]

Product Area
Feature impact.

- Emergency Program Management for Public Health
- Emergency Program Management for Public Sector
- Get the Prerequisites for Emergency Management in Health Cloud
- Install Health Cloud
- Enable Digital Experiences for EPM Sites
- Protect Your Sensitive Data with Salesforce Shield
- Set Up an Organization-Wide Email Address
- Assign Emergency Program Management Permission Set Licenses
- Emergency Response Management Permission Sets
- Create Emergency Program Management Users
- Enable Person Accounts in Emergency Program Management
- Add an Approval Path to an Application Page
- Create an Emergency Program Management Site
- Create an Emergency Response Community User Profile
- Create an Emergency Public Health Portal User Profile
- Create a Contact Tracer Community User Profile
- Configure Pages for the Emergency Public Health Portal
- Configure Pages for the Contact Tracer Community
- Configure Pages for the Emergency Response Community
- Style Your Community with CSS
- Make Pages Publicly Available
- Configure the Guest User Profile for the Emergency Public Health...
- Set Up Lightning Scheduler Sharing Rules for the Guest User Profile
- Define Trusted Sites for the Emergency Public Health Portal
- Add Members to Your Site
- Preview Your Site
- Publish the Changes to Your Site
- Create Relationships Between Health Cloud Products and Emergency...
- Self-Assessments and Appointments
- Configure Service Resource and Service Appointment
- Enable Maps and Addresses
- Set Up a Work Type and Work Type Group
- Set Up Operating Hours
- Set Up Data for Your Organization
- Enable Surveys
- Create a Survey
- Create an Email Template
- Configure Emails in Your Org
- Set Up a Queue to Process Responses
- Configure the Assessment Scheduling Custom Metadata Type
- Schedule Apex Jobs
- Pre-Configured Flows Included in Emergency Program Management
- Customize Standard Flow Templates
- Contact Tracing for Public Health
- Contact Tracing for Employees
- Contact Tracing Setup Checklist
- Install Health Cloud and Contact Tracing Packages
- Map Employee and Person Account Record Types
- Assign Contact Tracing Permission Sets and Permission Set Licenses
- Create a Lead Record Type
Assign Page Layouts and Record Types to Profiles
- Customize Status Group Picklist Values
- Activate Apps and Record Pages
- Create Lookup Filters for Contacts
- Configure the Clinical Assessment Flow Setting Custom Metadata
- Configure the Patient Task Assignment Queue Custom Metadata
- Configure the Status Group Config Custom Metadata Type
- Configure the Assessment Status Mapping Custom Metadata Type
- Configure the Contact Tracing Settings Custom Metadata Type
- Help Contract Tracers to Easily Navigate the App
- Create Queues for Assigning Public Health Contact Tracing Tasks
- Create Queues for Employee Contact Tracing Tasks
- Create an Employee Health Emergency Care Program
- Create a Public Health Emergency Care program and Its Related Products
- Associate Consent Documents with an Employee Care Program
- Associate Consent Documents with a Public Health Care Program
- Create a Care Barrier Type
- Customize Life Events to Show a Patient’s Condition History
- Personalize Life Events with Custom Icons
- Customize the Contact Tracing Graph Labels
- Create the New Clinical Assessment Quick Action Button
- Create the New Contact Encounter and New Household Member Quick...
- Create the Contact Outreach Quick Action Button
- Create the New Employee Evaluation Quick Action Button
- Create a Lead Process for Status Assignment
- Configure and Activate the Employee Contact Collection Flow
- Use Process Builder to Convert Leads to Patients
- Synchronize Employee Records with Person Account Records
- Configure the Employee Person Account Field Mapping Custom Metadata...
- Customize Employee Crisis Assessment Picklist Values
- Add the Contact Tracing Status Report to the Command Center Dashboard
- Create Person Accounts for Self-Registering Site Users
- Add Related Lists to Page Layouts
- Add Custom Visit Priorities
- Customize Picklist Values for Emergency Services
- Create a Queue for Incoming Service Requests
- Create Records for Emergency Service Organizations
- Create an Emergency Request
- Create Records for Different Types of Emergency Services
- Create a Business Type
- Create an Inspection Type for Emergency Services
- Create Emergency Service Authorizations
- Create Records for Emergency Service Products
- Create Record Types for Each Application Type
- Customize Application Status Picklist Values
- Create Locations for Location Access Permits
- Customize Emergency Service Application Status Values
- Enable Paths
- Create Paths to Track Application Statuses in the Review Process
- Create an Application Queue for Reviewers
- Create an Approval Process for Applications
- Use Process Builder to Submit Requests or Applications
- Create an Email Template with a QR Code
- Enable Notes
- Add the Inspections App to the List of Navigation Items
- Customize Inspection App Picklist Values
- Create an Emergency Service Regulatory Code
- Create an Emergency Service Assessment Indicator Definition
- Create an Emergency Service Regulatory Code Assessment Indicator
- Create Assessment Tasks
- Create Assessment Task Definitions
- Create an Emergency Service Violation Type
- Create a Violation Enforcement Action
- Create an Inspection Type
- Create an Inspection Action Plan Template
- Associate Tasks with an Action Plan Template
- Create an Action Plan Template
- Publish a Template
- Configure and Customize Visits
- Add Create New Visit Quick Action Button
- Configure the Visit Flow Custom Metadata Type
- Create a Visit
- Add Action Plans to the Visit Page
- Create Training Courses
- Install Salesforce Maps
- Create Base Objects to Plot on Maps
- Additional Configurations for Salesforce Maps
- Create Shape Layers
- Assign Permission Sets and Permission Set Licenses
- Assign User Profile and User License for Volunteers
- Create the Volunteer Project Page Layout
- Create the Volunteer Shift Page Layout
- Configure the Community User Profile
- Configure the Guest User Profile
- Set Up Self-Registration for Your Site
- Configure the Volunteer Project Page
- Configure the Shifts Page
- Configure the Volunteer Project Details Page
- Configure the Volunteer Shift Details Page
- Configure the Location Type Picklist
- Configure Sharing Settings
- Configure Default Navigation Access Levels
- Configure the Standard ERM User Profile
- Configure Volunteer Shift Cancellation Settings
- Configure the Default Shift Status
- Enable CRM Analytics
- Assign Analytics for Emergency Program Management Administrator...
- Grant Permission to the Analytics Integration User
- The Data Needed to Create the Analytics for Emergency Program...
- Set Field-Level Security to Enable Creation of the Analytics for...
- Create an App from the Analytics for Emergency Response Template
- Share the Analytics for Emergency Response Template App
- Schedule the Dataflow for the App
- Understand Analytics for Emergency Program Management Limitations
- Analytics Metrics Definitions
Make sure that contact tracers have access to the record types and page layouts they need by assigning the record types, page layouts, and compact page layouts to profiles. A user’s profile determines which page layout he or she sees.
You can assign page layouts from the following places.
- The object's customize page layout
- The original or enhanced profile user interface.
To verify that users have the correct access to fields based on the page layout and field-level security, you can check the field accessibility grid. From Setup, enter Field Accessibility in the Quick Find box, then select Field Accessibility . From this page, choose a particular object to view and then select whether you want to check access by profiles, record types, or fields.
Add or enable the following record types and layouts for the corresponding objects, and then assign the layouts to the appropriate user profiles.

Cookie Consent Manager
General information, required cookies, functional cookies, advertising cookies.
We use three kinds of cookies on our websites: required, functional, and advertising. You can choose whether functional and advertising cookies apply. Click on the different cookie categories to find out more about each category and to change the default settings. Privacy Statement
Required cookies are necessary for basic website functionality. Some examples include: session cookies needed to transmit the website, authentication cookies, and security cookies.
Functional cookies enhance functions, performance, and services on the website. Some examples include: cookies used to analyze site traffic, cookies used for market research, and cookies used to display advertising that is not directed to a particular individual.
Advertising cookies track activity across websites in order to understand a viewer’s interests, and direct them specific marketing. Some examples include: cookies used for remarketing, or interest-based advertising.
Cookie List
- Marketing Cloud
Experiences
Access Trailhead, your Trailblazer profile, community, learning, original series, events, support, and more.
Search Tips:
- Please consider misspellings
- Try different search keywords
CompactLayout
A compact layout displays a record’s key fields at a glance in the Salesforce mobile app, Lightning Experience, and in the Outlook and Gmail integrations.
- long text area
- rich text area
- multi-select picklist
For more information on compact layouts, see Compact Layouts in the Salesforce Help.
File Suffix and Directory Location
Compact layouts are defined as part of the custom object, standard object, or external object definition. See CustomObject for more information.
CompactLayout components are available in API version 29.0 and later. CompactLayout components are available for external objects in API version 42.0 and later.
Declarative Metadata Sample Definition
The following is an example of a CompactLayout component:
Wildcard Support in the Manifest File
This metadata type supports the wildcard character * (asterisk) in the package.xml manifest file. For information about using the manifest file, see Deploying and Retrieving Metadata with the Zip File .

IMAGES
VIDEO
COMMENTS
This type extends the Metadata metadata type and inherits its fullName field. To edit the Ideas layout, specify it by name in the package.xml file. In package.xml, use this code to retrieve the Ideas layout. <types> <members>Idea-Idea Layout</members> <name>Layout</name> </types>. Note.
They're not too bad; you can either hand code the package.xml file (which I did since our org is still new and not overly complex) or use the Force.com IDE to generate the XML. Once you have that the ANT makes it super simple to retrieve and deploy. -
It looks like there is not page layout with the name "Quote Layout". Make sure that this is not the case. It is good to explicitly named your page layout. You can use the ObjectName.PagelayoutName <types> <members>ObjectName.PagelayoutName</members> <name>Layout</name> </types> First.- Make sure that there is a page layout with that name.
I tried this using ANT migration tool and it worked. I retrieved all profiles, record types and Page layouts. It retrieved layout assignments as well. Give it a try. Here is my package.xml. * Layout * Profile * RecordType 52.0. answered Apr 4, 2022 at 3:54. Naval.
If you want to retrieve the CompactLayout metadata from Salesforce, you need to specify the correct syntax in your package.xml file. This question on Salesforce Stack Exchange provides an example of how to do that, as well as some useful links and tips. You can also find answers to other Salesforce-related questions on this site.
This sample package.xml manifest file illustrates how to work with custom fields in custom and standard objects and standard fields in a standard object. Note the objectName. field syntax in the <members > field where objectName is the name of the object, such as Account, and field is the name of the custom or standard field, such as an SLA ...
This type extends the Metadata metadata type and inherits its fullName field. These pages are known as FlexiPages in the API, but are referred to as Lightning pages in the rest of the Salesforce documentation and UI. Note. In API version 49.0 and later, arrays in a FlexiPage are represented as valueList.
Salesforce: Page layout assignments with XML metadata APIHelpful? Please support me on Patreon: https://www.patreon.com/roelvandepaarWith thanks & praise to...
6. I also tried the below commands and it worked fine. sfdx force:source:retrieve -x ./manifest/package.xml. OR. sfdx force:source:retrieve -m Layout. You may like to verify if you have the Layout attribute added in your package.xml. This has worked for me in VS Code, if at all you are open to this option.
Using Force.com Tooling API(REST),How do I get the page layout-record type assignments for the given profile id? ... So the mapping is already done by salesforce. That layout id reflects the layout assigned to the current user. Share. Improve this answer. Follow answered Nov 1, 2017 at 16:12. Saffire Alex ...
Fields. This metadata type represents the valid values that define a home page layout: The name can only contain characters, letters, and the underscore (_) character. The name must start with a letter, and can't end with an underscore or contain two consecutive underscore characters. Inherited from the Metadata component, this field isn't ...
Regardless of your coding knowledge, teams can now work seamlessly and collaboratively when deploying metadata. Simply swap over from the default XML view to Layout view for a more visual representation of the Page Layout. In this Layout view you're able to use the same functionality as in the XML view but with a more friendly, no-code interface.
From Setup, go to Object Manager, and then find and select User. Click Page Layout, and then click Page Layout Assignment. Click Edit Assignment. Change the Page Layout Assignment to User Custom Layout. Save your changes. In Fields & Relationships, set the field-level security. Field Name.
Click Object Manager and select Knowledge. Click Record Types. Click New. Select an existing record type to use as a template. The new record type includes the picklist values of the selected record type. Maria chooses Master. Enter a label for your record type. Maria enters Procedure. Enter a description.
The presence of these <layoutAssignments> tags result in the assignments of the Page Layouts. If it doesn't contain these tags, the system will not able to find any references for the Layout Assignment. It will replace all the changes according to the info which was provided in the deployment payload, and the Page Layout Assignments will be ...
How to deploy flexipage assignments for lightning pages in Salesforce? This question explores the options and challenges of using metadata, change sets, or packages to migrate the assignments across different orgs. Find out the best practices and solutions from the Salesforce Stack Exchange community.
Ways to Control User Access to Fields. Set Page Layouts and Field-Level Security. Page Layouts. Create Page Layouts. The Enhanced Page Layout Editor. Assign Page Layouts to Profiles or Record Types. Edit Multi-Line Layouts for Opportunity Products. Configure Fields on Multi-Line Layouts for Opportunity Products.
The deployment succeeds, but there is no change in the page layout assignments when viewed in Setup in the org. I thought perhaps I need to also deploy the Account.object and the Account-Custom Account Layout.layout files along with the Profile. Again that deploy succeeds but does not modify the page layout assignments for the System ...
Currently, when you add a new field, you use the wizard to add it to a page layout. However, there's been no such ability for Lightning record pages—until now. In Summer '24, if your object has an associated Dynamic Forms-enabled Lightning record page, there's a new wizard page that allows admins to add the new field to one or more ...
From Setup, enter Field Accessibility in the Quick Find box, then select Field Accessibility. From this page, choose a particular object to view and then select whether you want to check access by profiles, record types, or fields. Add or enable the following record types and layouts for the corresponding objects, and then assign the layouts to ...
Record types let you offer different business processes, picklist values, and page layouts to different users. Use this metadata type to create, update, or delete record type definitions for a custom object. For more information, see Tailor Business Processes to Different Record Types Users in Salesforce Help.
This metadata type supports the wildcard character * (asterisk) in the package.xml manifest file. For information about using the manifest file, see Deploying and Retrieving Metadata with the Zip File. Represents a user profile. A profile defines a user's permission to perform different functions within Salesforce.
This type extends the Metadata metadata type and inherits its fullName field. A compact layout displays a record's key fields at a glance in the Salesforce mobile app, Lightning Experience, and in the Outlook and Gmail integrations. Compact layouts support all field types except: text area. long text area. rich text area. multi-select picklist.
To fetch objects from a managed package using the unmanaged package.xml, you need to explicitly call for each object, as the wildcard only retrieves objects outside a package. To retrieve layouts you need to include the full (namespaced) object name before the hyphen, and the full (namespaced) layout name after the hyphen.