How to Make a Killer Presentation Using Figma
From sleek transitions to impressive design elements, Figma lets you make amazing presentations. We’ll show you how.
There are a million ways to make a presentation, but Figma is an underrated tool for it. The prototype feature in Figma allows for a multitude of customizable transition options. Not only will your transitions wow your audience, but you can incorporate plugins for extra pizazz and keep your audience engaged, making you feel confident in your skills.
We’re going to show you how to make a killer presentation using Figma; just follow this guide.

1. Set Up Your First Presentation Frame
Open Figma and click New design file. Click the Frame Tool ( F ) to draw your frame or to choose a preset frame on the right using Presentation > Slide 16:9 . You can create a master template to save time.
Rename your frame by double-clicking the blue title on the top left. Set a background color; although, you can always change it later by highlighting all frames and changing the fill color.
2. Add the Title Text
Use the Text Tool ( T ) and write your title. Use separate text boxes for separate lines, with only one or two words per line. Set your text preferences in the Text menu on the right. Figma uses Google fonts, so you may want to know the best Google fonts pairings .
3. Add an Image
You can use a stock photo or take your own relevant photo. To add an image, draw a rectangle using the Rectangle tool ( R ). Your image will sit in this shape.
Click the rectangle and go to Fill and click the colored square . Then click Solid > Image > Choose image . Find your image and click Open . Hover over the image to reveal 4 white circles. Click and drag one circle inwards to round the corners of your image.
Arrange your layers so that the image is at the back and the text is on the top layer. You can drag the layers in the layers panel or by using C md/C trl + [ to send a layer back or C md/C trl + ] to bring a layer forward.
4. Create the First Transition
The first transition will open the image and allow the title text to slide into the frame. First, duplicate the first frame by selecting it and hitting C md/C trl + D to duplicate it.
On the left-hand frame, scale the image down by reducing the height attributes in the H box to around 150, leaving a horizontal slit of the image. Center-align it by selecting both images across the frames and clicking O ption + V (Mac) or Alt + V (Windows).
To complete the image transition, select the left-hand image. Then change the opacity to 0% in the right-hand menu in the box next to Pass Through under Layer. This will make the image invisible before it transitions and opens.
Click the first text box and hold down Shift . Start dragging, then also hold down Spacebar and continue dragging the text off of the frame. It looks like it disappears once out of the frame. Without the addition of the spacebar, this transition will not work, but if you hold the spacebar before dragging, it will only move your frame.
Do this again for your second or subsequent text boxes, but drag them a little further left to add some variety in the transition. With the text still selected, reduce the layer opacity to 0% the same way you previously did for the image.
To set the transition, go to Prototype . Select the left-hand frame and click the blue circle that appears in the center of the right-hand side of the frame. Drag it, so the line goes to your second frame.
In the drop-down that says Instant , select Smart Animate . Then change the box with the stopwatch to 1000ms. This will set your transition to take one second from the click of the mouse. The other settings should be set by default. Ensure you do not rename frame titles after setting a transition, otherwise, the files won’t connect.
Click the Play button to test your transition. Go back to Design to continue your presentation design.
5. Add More Slides
To transition from slide 1 to slide 2, duplicate your right-most slide ( C md/C trl + D ). In the new frame—slide 2—move the text boxes out of the frame using the previous technique ( Shift + Drag then Spacebar after you’ve started dragging). Move one text box to the left and the other to the right of the frame. Set the opacity to 0% for both.
For the image, scale it down and move it slightly off-center, then set the opacity to 0%. This, effectively, gives you a blank canvas for your second slide. You can add the content on top of the invisible assets from the previous slide.
Add a large image to the center of the frame. To add some decorations on top of your image, use a Figma plugin for GIFs or download a sticker GIF from Giphy and drag it on top of the image. Select your main image and any GIFs, and group them together ( C md/C trl + G ), this ensures that Smart Animate will work properly.
Select the group and copy it ( C md/C trl + C ). Then paste it onto the frame of slide 1 ( C md/C trl + V ). Scale it down and set the opacity to 0%. Then move this layer to the back ( C md/C trl + [ ). This ensures a smooth transition into the next slide.
Go to Prototype . Select slide 2 and click the blue circle to drag it to slide 3. Figma’s default in the prototype menu is to use the previous settings, so they should be all set according to the previous transition. Go back to Design .
Duplicate the last slide ( C md/C trl + D ). This slide will use the same image as the previous one, but we will scale it to one side of the frame. Move the image to the left of the frame by dragging it while holding Shift . Hover on the right edge of the image until opposite-facing arrows appear, click and drag the right edge of the image towards the left until satisfied.
Go to Prototype and link the two frames together. Then go back to Design .
Add a title and body text to the right of the scaled image, and group them together. Copy the text group and paste it onto the previous slide. Click and drag the text group to the right of the frame like before.
6. Add a Mockup
Create a mockup; check out our guide on creating mockups using plugins in Figma . Add a new frame, then paste your mockup onto it. Resize the mockup to fit the frame.
Copy the mockup and paste it to the previous frame. Resize it to fit within the image portion, then move it to the back of the layers and set the opacity to 0%. Link the frames in Prototype .
7. Add Labels
Duplicate the mockup frame. Add a title and description to explain parts of your mockup. Group the text together and name it. Then, you can create a frosted glass indicator for your bullet points and lines. Group together one line with one circle. Line up your indicator with what it’s describing and add your description next to it. Link the frames in Prototype .
Duplicate the frame and add another bullet point indicator with what it’s describing. Prototype this again. Duplicate each frame per bullet point, so each bullet point transitions alone.
8. End Your Presentation
Duplicate the last slide. Write a final word or two and center it. Copy the text and paste it onto the previous slide.
Scale the text down by holding K while scaling it—this keeps your text formatted while sizing it down. Place your text somewhere near the top of the mockup and send the layer to the back, under the image. Set the opacity to 0%. Go back to your final slide.
Move all the other objects out of the frame using the dragging method. The transition will slide everything out towards the sides and top as the text moves down from the top and expands. Link slides in Prototype .
9. Share Your Figma Presentation
You can access your presentation anywhere that you’re able to log in to your Figma account or share the URL with others, so they can watch from anywhere. To present your final presentation with its transitions, click the Play button and present in full-screen mode.
You can also save the frames as PDFs, although you’ll lose the animated transitions by doing that.
Level Up Your Presentations With Figma
Not only is this presentation minimalist, which won’t overwhelm your audience, but the transitions are professional and clean. It doesn’t take a UI/UX expert to use Figma in a way that benefits your presentations, no matter your job role. Present with confidence, and you will be inundated with questions about how your presentation was made.
Resources and tips around creating and designing slide decks, general presentation guidance, and tool workflows and pro-tips.
Using Figma for Presentations: 2021 Update
January 23, 2021

In 2017, I published Using Figma for Presentations . At the time, Figma was still in beta (and didn’t even have prototyping yet!), and most design teams I knew were skeptical about it as a tool — and of collaborative designing as a concept.
Since then, Figma has grown to hundreds of thousands of users, with design teams from some of the most recognizable brands in the world using it daily. Also, since then, I joined and left Figma as a design education manager and community advocate, and have started my presentation design agency, Zacht Studios .
I’m still betting on Figma to be a significant player in the presentation tool game. I wanted to update that 2017 article with the new strategies I’ve learned and the new Figma features added since to create and present with Figma even better.
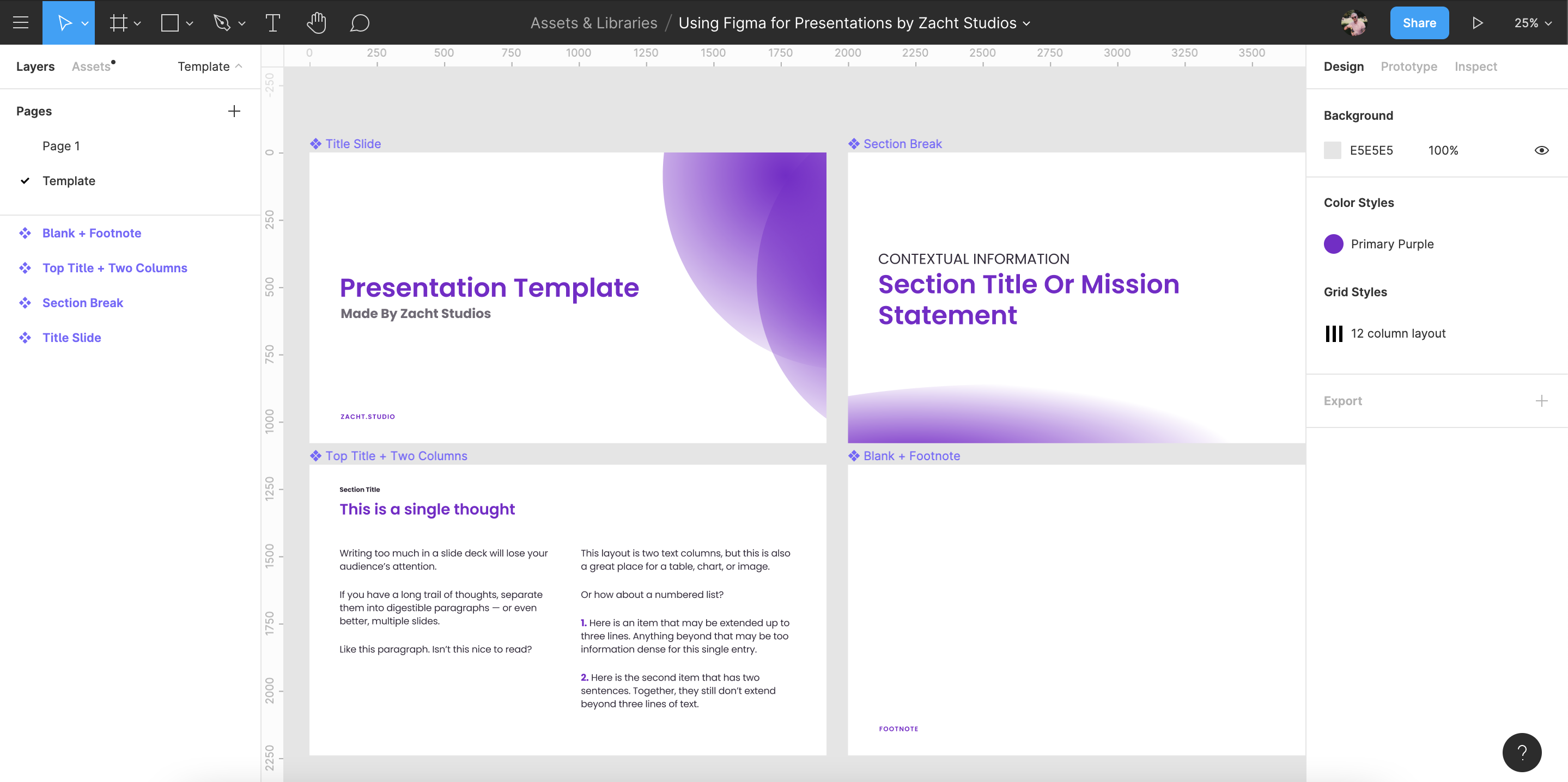
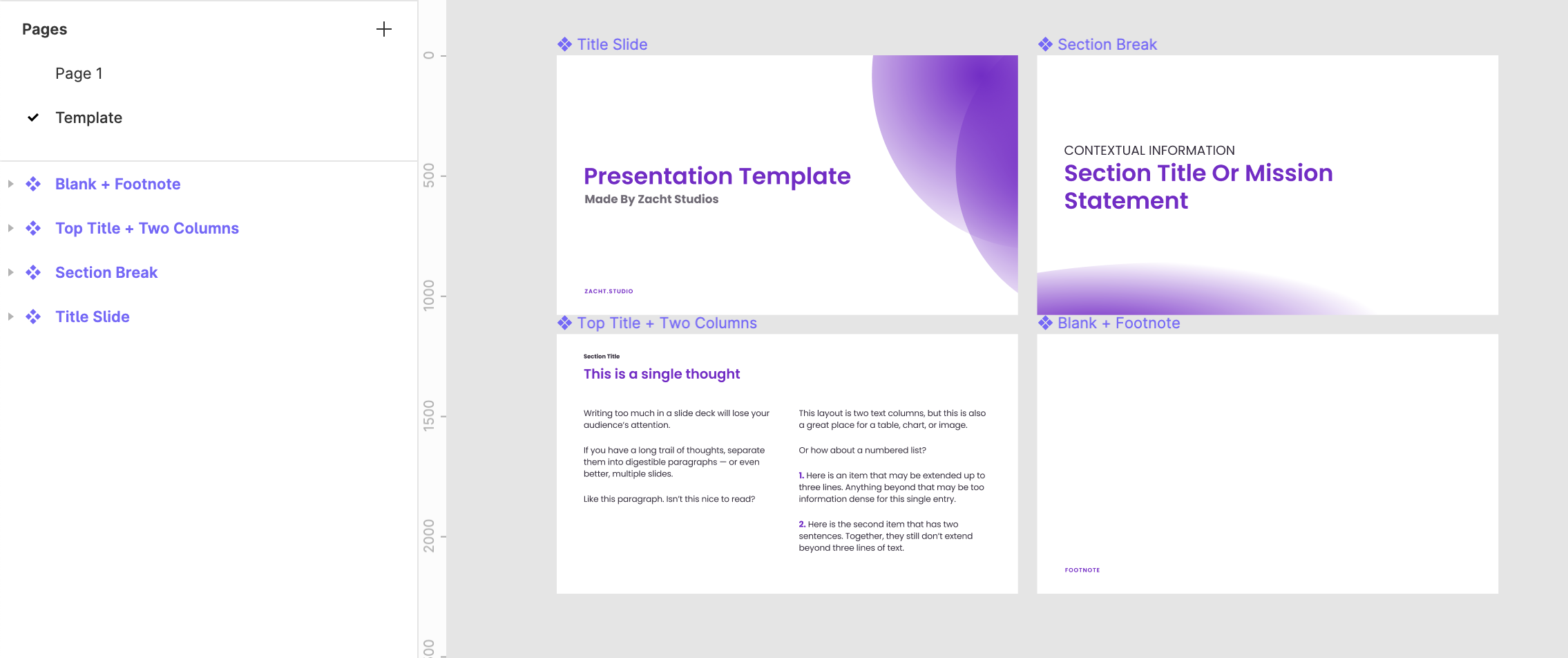
First, I like to set up a new Figma file with the intention of creating a presentation:
Template Slides
I like to stick these on a separate page in my Figma file to keep my documents tidy.
Using Figma Components, create the base of each slide type. For example, a title slide, a section break, a top title, and a blank slide with just a footnote.

Since I am setting these as Components, I can use them in this file, and I will also publish them to the Team Library, so anyone at Zacht Studios can access them.
The next step is to go back to that original page and start making a deck. I create a new Frame of the same size and place an Instance of one of my Template Components inside it. The reason I do this, instead of just placing an Instance on the canvas by itself, is because I’m going to want to layer other content on top of it.
Figma Instances support Overrides. An override is changing a property of an object that is part of the Component. In this case, that could be changing the title of a slide, or it could be something like changing the color or typeface of an element just in one instance. The benefit here is, for example, having a 30 slide presentation created, with each slide having unique content, and then being able to make changes to the template layout rather than each individual slide separately.
You can also set Styles in your file — or use existing Styles from your Team Library — to adjust type and color choices (among other things) across multiple slides at once, including the template slides.
Before I get too far in the content-creation process, I like to set up some additional structure for my slides:
Figma’s grids are powerful. For me, they help maintain consistency, a critical piece of good presentation design . I usually use just one grid layout of columns for an entire project, but there is a lot of flexibility in Figma if you feel comfortable using multiple grid systems. You can pick any Frame to start with and then save your grid layout as a Style. Then you can use it on any Frame.
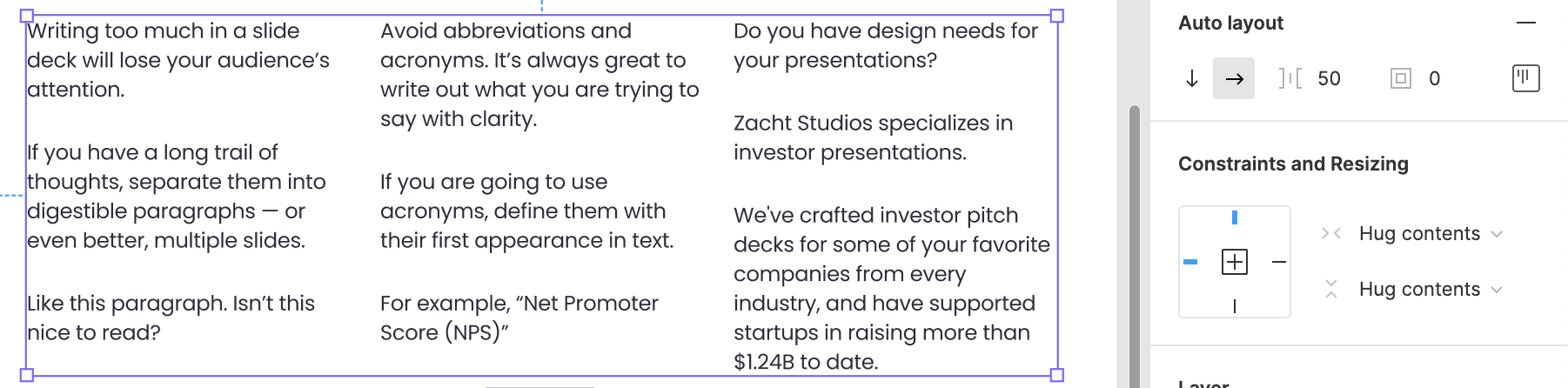
Auto Layout
Figma’s auto layout helps maintain spacing rules that you create. Much like Grids, it is another structure that can help maintain consistency.

Now that I have foundational structures in place to lay my content out with confidence, I can use these additional Figma features to mimic more traditional presentation tool features:
Any text or text box in Figma can become a hyperlink. Select the text you want to add a link to and the chain icon appears in the toolbar at the top-center of the interface. These are clickable in the Presentation view (more on that in a second) and in exported PDFs. You can also add hyperlinks in Comments.
You can export your deck as a single PDF file by going to File > Export frames to PDF. Figma will generate a PDF with every Frame on the current Page — another reason to set up your Template Slides on a separate page. Figma organizes Frames left-to-right, top-to-bottom and your PDF pages will follow that order (so will your slideshow in Presentation view, unless you adjust with the Prototype panel).
Sharing/Collaborating
This hasn’t changed much since my original article: “By clicking the share button in the top right corner, you can enter an email address to invite others to collaborate, or generate a shareable link.”
Some of my favorite Figma collaborative features, that eclipse presentation tools like Google Slides, are Observation Mode and Embedding .
When in Presentation mode, using the keyboard shortcut "⌘\" on macOS or "^\" on Chrome OS and Windows hides the toolbar and footer.
If you are going to embed a Figma file on a webpage or share the Presentation mode link with someone else, you can add "&hide-ui=1" to the end of the URL to keep the toolbar and footer hidden there as well.
Alternatively, you can use the Prototype panel to do this by setting the Device to "Presentation".
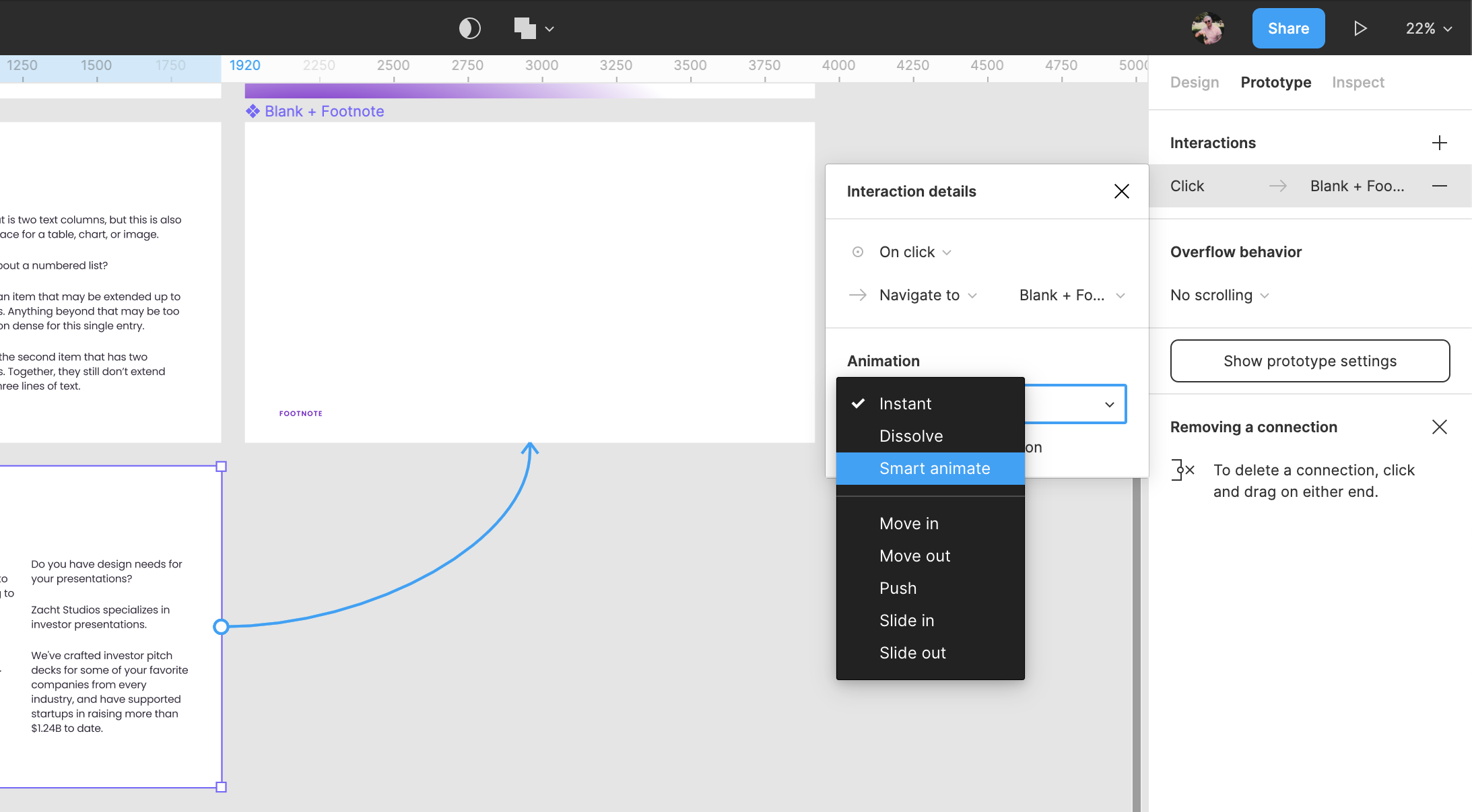
Animation (aka Prototyping)
Figma is, first and foremost, an UI design tool. With it being flexible enough to do other types of design work, like presentation design, it’s many features can be used beyond their original intention. Prototyping app screens is a core competency, but using that to animate slides and create Keynote-like transitions is more than possible. Smart animate is the Figma equivalent of Keynote's Magic Move.

Community: Files
Via the Share menu, you can publish your file to the Figma Community . Check out our resources, available for free at figma.com/@zach (me) and figma.com/@zacht (Zacht Studios). Other Figma users will be able to create a duplicate of your file to make their own (they will not be able to edit your original file).

Community: Plugins
As of writing this article, there are hundreds of plugins for Figma .
Here are a few of my favorites:
- Stark , contrast checker and colorblind simulator
- Unsplash , free stock photography
- Material Design Icons , Google's icon library
- LottieFiles , use Lotti animations in Figma
- Brandfetch , easily find and place company logos (great for deck making)
- Map Maker , for generating maps directly on the canvas
Additional Tips
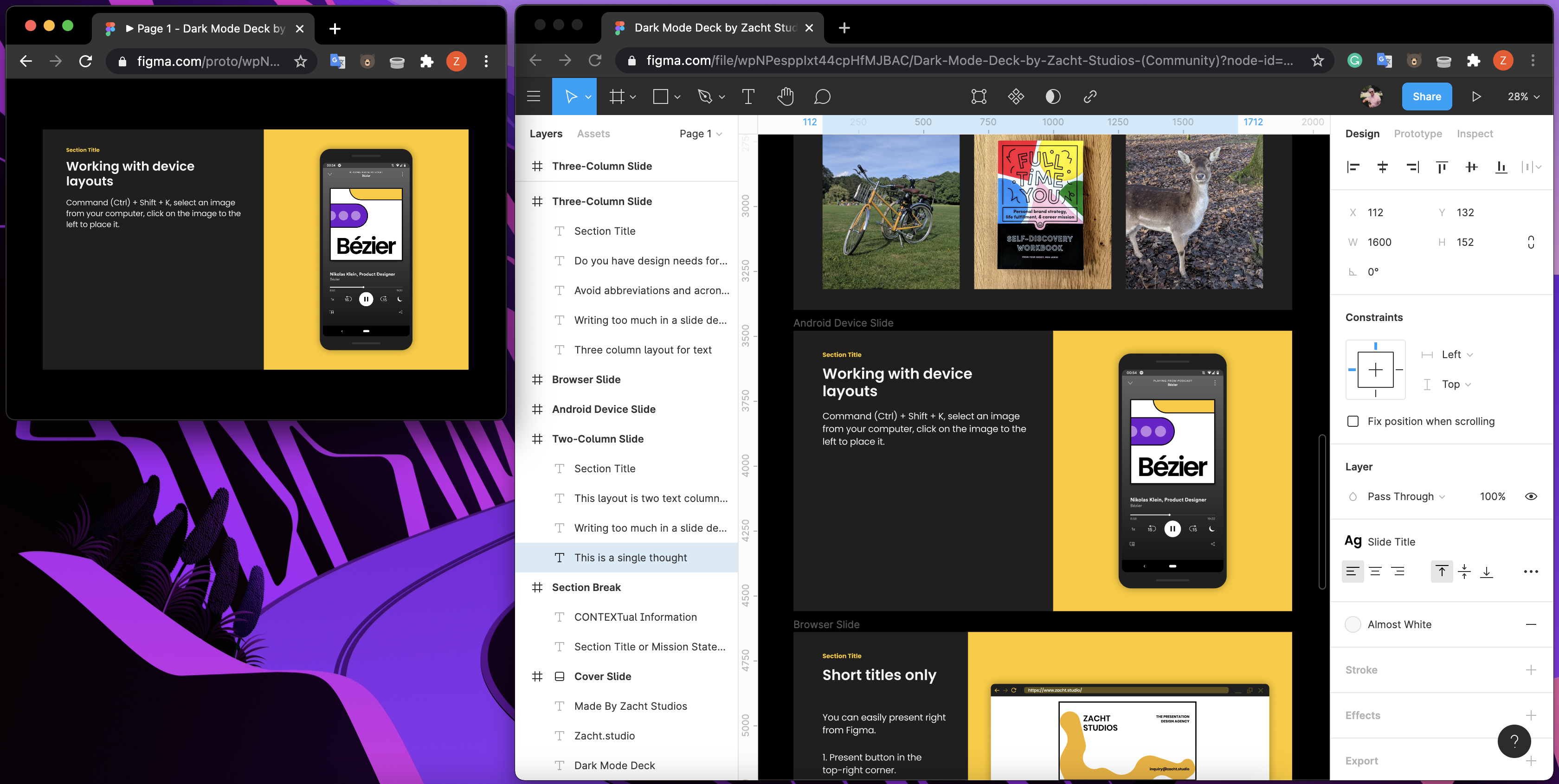
Open your file again in another window with Presentation mode so you can see what your audience is going to see in the presented version of the slide.

Use Swap Instance to quickly try out your other layouts for a slide or build out additional slides quickly.
All that to say, there are a lot of great features intended initially for screen design that extend to making great slides fast.
If you have questions or additional tips to share, please reach out: [email protected]
presentation.design is a resource hub by Zacht Studios , The Presentation Design Agency.
Need help creating that presentation template or pitch deck for your company? Zacht Studios is a team of skilled creatives focused on company storytelling and fundraising.
We’ve crafted pitch decks, marketing materials, and unforgettable stories for some of your favorite companies like Adobe, Square, Etsy, and SpaceX. Plus, we’ve supported startups in raising more than $1.41B to date.
Curious to learn more? Reach us at [email protected]

Made by Zacht Studios , The Presentation Design Agency | Listen to our creative interview podcast, Bézier
Intro to Smart Animate
This exercise is excerpted from Noble Desktop’s Figma training materials and is compatible with Figma updates through 2023. To learn current skills in Figma with hands-on training, check out Noble Desktop's Figma Bootcamp , web design classes , and graphic design classes in-person or live online .
Note: These materials are provided to give prospective students a sense of how we structure our class exercises and supplementary materials. During the course, you will get access to the accompanying class files, live instructor demonstrations, and hands-on instruction.
Topics covered in this Figma tutorial:
The Basics of Smart Animate, Different Kinds of Easing
Exercise Preview

Exercise Overview
In this exercise, you’ll learn how to use smart animate to add movement and excitement to your designs.
Opening the File
In Figma, if you’re not on the homescreen (file browser), do the following:

Navigate into Desktop > Class Files > Figma Class and double–click on Smart Animate.fig to choose it.
Once the file has uploaded, click Done and double–click on the file to open it.
Setting Things Up
For smart animate to work, we need frames for each visual appearance. We want to make the menu slide in, pushing over the page’s content. So we’ll need one frame with the menu hidden, and another with the menu visible (and the page content moved over). The layers that animate but be on both frames, even if they’re hidden.
We’ll start by moving the menu to the right of the page content.
- Click on the red menu to select it.
In the Design panel, set X to 320 (because that’s how wide this frame is).
NOTE: We did it this way because when you drag layers, it’s very easy to move them outside of the frame. We must keep the art structurally inside the frame (in the Layers panel), even though we don’t see it (because the frame is set to clip it contents, therefore hiding anything outside the frame boundaries).
- Select the frame by clicking on its name Phone (at the top left of the frame).
- Duplicate it by hitting Cmd–D (Mac) or Ctrl–D (Windows).
- For the right frame, double–click on the name ( Phone ) and change it to Menu Open and hit Return (Mac) or Enter (Windows) to apply it.
Drag the Menu Open frame (by its name) down below the Phone frame.
- Click once on something in the Menu Open frame.
- Hit Cmd–A (Mac) or Ctrl–A (Windows) to select everything in the Menu Open frame (but not the frame itself).
Starting on the right side of the frame, drag the art to the left until the red menu is fully visible and aligned to the right of the frame, as shown below.
AMAZING TIP! Hold the Spacebar as you drag (start dragging and then hold space) to prevent the items from coming out of the frame as you drag!

Adding Smart Animate
- In the right panel, at the top click on Prototype .
- At the top right of the Phone frame, select the 3-lined menu icon.
- On the right side of the menu icon, drag the blue circle to the Menu Open frame.
In the Interaction details that pop-up, under Animation change Instant to Smart animate .

- At the top right, click the 3-lined menu icon.
Let’s see that again. We haven’t made the close button work yet, so hit your Left Arrow key to go back to the previous frame.
Different Kinds of Easing
This time pay attention to the speed of the animation as you click the 3-lined menu icon.
This animation is using Ease out (which goes slower at the end). Easing is a standard concept used in most animation apps, but if you’re not familiar with the concept read the following sidebar.
Easing Explained
Easing controls the speed of the animation. Going “easy” means to go slow. In refers the beginning of an animation, and Out refers to the end. Here are easing types you’ll see in Figma:
- Ease in goes slowly at the beginning.
- Ease out goes slowly at the end.
- Ease in and out goes slowly at the beginning and end (fast in the middle).
- A back ease pulls back at the start and/or end, creating a bouncing effect.
Close the presentation tab/window.
- If the Interaction details pop-up closed, in the Prototype panel, under Interactions click on the Tap interaction.
- In the Interaction details , change Ease out to Ease out back .
- Click the 3-lined menu icon.
Notice the bounce at the end (out).
- In the Interaction details , change the easing to Ease in and out back .
Notice the bounce at the beginning (in) and the end (out).
- Let’s make the close button work. At the top right of the Menu Open frame, double–click on the close button to select it.
- On the right side of the close button, drag the blue circle to the Phone frame.
In the Interaction details that pop-up:
- Animation should already be set to Smart animate .
- Easing should already be set to Ease in and out back .
Click on a blank area to make sure nothing is selected.
Click the close button.
- To the left of the black navbar at the start of the animation.
- To the right of the red menu at the end of the animation.
We can extend the colored background to fill in those white areas.
Extending Objects to Make the Ease Back Look Better
- In the right panel, at the top click on Design .
On the Phone frame:
- Double–click on the black navbar background.
- Drag the left side a bit outside the frame, making the navbar wider so it will fill in the white space we just saw.
On the Menu Open frame:
- Double–click on the red menu background.
- Drag the right side a bit outside the frame, making the menu wider.
Open and close the menu to see the white gaps should now be gone, and the animation is looking nice!
Smart Animate & The Importance of Names
Smart animate requires layers to be named the same across all frames. If you change the name on one frame, do it on the other frames too!
How to Learn Figma
Master Figma with hands-on training. Figma is a popular design application for creating, editing, and sharing clickable prototypes of websites and mobile apps.
- Figma Bootcamp at Noble Desktop : live, instructor-led course available in NYC or live online
- Find Figma Classes Near You : Search & compare dozens of available courses in-person
- Attend a Figma class live online (remote/virtual training) from anywhere
- Find & compare the best online Figma classes (on-demand) from the top providers and platforms
- Train your staff with corporate and onsite Figma training
- Skip to Content ↓
- Skip to Footer ↓
How to add custom animations to your Figma presentations using Pitchdeck
Follow along with our complete step-by-step free Figma tutorial video walkthrough.

Used in this video
Magically turn your Figma designs into animated presentable slide decks, or export them to PowerPoint.
Video Transcript
Today, I'm going to be showing you how to add custom animations to your presentations in Figma using the Pitchdeck Figma plugin.
The first thing we need to do is quickly install the Figma plugin by going up to the top left, going to the Figma Community, searching for the term "Pitchdeck", and you'll see a result called "Pitchdeck Presentation Studio" pop-up. All you need to do is click on the "Install" button on the right hand side, and once it says "Installed", and looks like this one, you can jump back into your project and we can get started.
To run the Figma plugin, you just right click anywhere, go down to "Plugins", and then click on "Pitchdeck Presentation Studio", and that's just going to open up the Figma plugin that we just installed a minute ago. In this tutorial, I'm not going to be running through all of the features of this Figma plugin, we do have some other tutorials which go into depth on how to use it; today I'm just going to be showing you a brand new feature called "Custom Animations" that lets you add custom animations to your slide elements Previously, you've been able to add lots of different preset animations; different fade-ins different scale-ins, all that sort of stuff, all preset; but today we're going to be creating our own animations that you can then add as custom animations.
To get started, we're just going to click on the "Custom Animations" button in the header of the Figma plugin. You can see here this has opened up a new interface that allows us to create custom keyframe animations using this little Figma plugin interface. The first thing we need to see is the animation timeline; the animation timeline works the same way as a regular CSS animation timeline; you've got zero percent and a hundred percent of the starting and end points of the timeline, and you can switch between those just by clicking on the timeline elements.
You can also add new keyframe to your timeline; if you want to add a keyframe at half, at 50, you put in "50" and click on "Insert New Keyframe", and that will insert a brand new keyframe into the middle.
To edit the properties of any keyframe, you just select the keyframe that you want to edit and then you go down here to the edit keyframe properties section and start changing some values. You can see here if I start changing the values the autoplay is actually going to update over here and give me a live preview. I'll just delete the "50" keyframe for the time being, and you can delete keyframes just by clicking on the keyframe and then clicking "Delete Keyframe" down here, and that will remove it from the animation.
We can see here that on the zero percent we're currently starting the animation at 170 pixels below; we've got a Y value of 170 pixels, and I'm just going to change the opacity down to zero; so what that's going to do is it's going to fade in from below, and it's just going to come up to the 100 keyframe which is where the Y position is at just a zero and the opacity is at 100. We're basically going from zero percent with an opacity of zero and a Y position of 170 pixels, and then we're ending on opacity at 100 and the Y position at 0, which is just the exact spot where it is in your Figma canvas; that's just a really simple fade in up animation.
The other thing we can do before we save this is just change the easing; if you do want to change the easing to something like "linear", to not have any easing, you can do that or you can use the other options like "ease in", "ease out", or "ease in and out"; these are just different options you have for adjusting the easing, and you can see what that looks like in real time at different speeds just by adjusting the live preview speed slider down here. This is a seven second version of the animation, or we can see what it looks like really fast and do half a second; that's just a really quick preview of what it's going to look like at that speed in your animation layers.
At the moment, I'm just going to save this as it is because I'm happy with the fade in up animation. I can also add stuff like scale and rotation, so if you wanted to add scale you can do that, you can make it scale in. You can add some rotation; it also rotates in as well; you've got these five properties to play with. I'm just going to name this "Fade Rotate In", and that's just underneath the "New Custom Animation Name"; I've called it "Fade Rotate In", and now I'm just going to add that new animation to my options by going down here in the bottom right and clicking "Add New Animation"; you can see here it's just telling us that we've added the fade rotate in to our animations.
Now if we go to our layers and open up the animation select box again, we can see down here underneath custom animations that we have our fade rotating option that we just added. To select that, we just click on "Fade Rotate In", and you can see there it's adding the animation that we've just created in our custom animations panel. As I've shown you before with the speed, we can actually slow this right down; if we want to do a super slow in animation in, I can actually add a delay on that so it comes in after a second, and that's what it looks like.
We can also update this animation if we decide that actually we want to change it a little bit. We can go back into "Custom Animations", open it back up, and to load an animation that you've already saved. You can just go up here to the "Saved Animations" drop down, click on that, and then go down to the animation you want to update; click on "Fade Rotate In", and you can see here it's just loaded up our saved properties once again. In this case, I might want to add a new keyframe in the middle of the animation where I add it at 50 percent. I've just clicked it at "50", and what I can actually do is I can copy/paste properties from different keyframes as well. If I want the properties from my "100" keyframe to be copied over to "50", I just click on the 100 keyframe then click on "Copy Properties", that's now copied it to the clipboard. If I click back on to "50", and then click on "Paste Properties", you can see here it's actually pasted those properties from 100 onto the 50.
What that means is I can now modify this to be different to 100 and have it as a middle frame in my animation. For example, I could do something a bit weird, like make it scale up really big and then come back in; this is adding a middle step at the 50 mark of the timeline, so I can make that I can make that go up to 2x or 2.5x, really whatever I want to do; in this case, I'm just going to add that scale keyframe and I'm going to click "Update Saved Animation". It has updated the animation for us, and because we've already got this applied, all we need to do to preview it is just click on the "Play" button up here. We can see here the updated scale keyframe has been added in and that's been added into our animation that we can see; I've just sped that up a bit, so you can see it again, and that's how you can go about updating the animations.
You can also fork the animation if you want to create a new animation but also keep the original one. You can go back into "Custom Animations", load up your animation again, and in this case maybe you want to add some more crazy rotation for some reason; you could then re-save that up here in the "New Custom Animation Name" box, so we're going to do "Fade Rotate In Big"; I'm going to enter that name in there, and instead of clicking "Update Saved Animation", I'm actually going to click on "Add New Animation" again. That's added "Fade Rotate In Big" to our animations, and now you can see here I've still got my "Fade Rotate In", but I've also now got another option "Fade Rotate In Big", which has our variant that we just added a minute ago. That's a way that you can really easily fork or change animations based off an existing animation, and also update existing animations, too.
If you do want to delete an animation, you can do that as well. Just click back into "Custom Animations", select the animation that we just added, and down here we're going to click on "Delete Saved Animation", and deleting that saved animation removes it and automatically sets the animation back to nothing. This is now not animated, because the animation has been deleted; but of course, we can go back in and re-add another animation and that will add it back onto the element.
That's that's a rough overview of what it looks like to create custom animations in the Figma plugin for your presentation. You can create as many animations as you like, you can update them, save them, delete them; really do anything you want, the creativity is really up to you. You can add as many keyframes as you like, make the animation as complex or as basic as you want; I created another one earlier which is just a basic scale up and right one; I'll give you a preview of that, and that's just a really subtle animation to add in that little photo. If we wanted to see how that looks, I can open up my animations panel, click on "Scale Up Right", and you can see here it's a really simple animation. All I'm doing is I'm starting it off at 200 pixels down, the Y position is 200 pixels, starting at with an opacity zero, adding a little bit of negative rotation on there, I'm starting the scale at about half, and then I'm scaling it up to 1.3x, reducing the amount of the rotation to zero so it just rotates back to its original rotation, scaling up the opacity, and then I'm making it the X value go a bit to the left; and finally it just goes back to its initial position at the 100 mark. You end up where it actually is in the Figma canvas; that's what it looks like, that's how you can go about adding completely custom animation timelines to your Figma presentations.
It's worth noting that these animations will only be visible when you use the "Pitchdeck Web URL" export setting. I've got another tutorial on all the export settings, but just briefly, if you click on "Export Presentation", all of the animations that you've just added will be usable in the web Pitchdeck Web Presentation, but they won't get carried over to any of the other export options; for example, a PDF deck won't have any animations, neither will any PowerPoint or Keynote or Google Slides files that you export from the Figma plugin. The animations are just for the presentation that you run in the Pitchdeck Web App, but the other ones won't have any animations at all; it's just worth keeping that in mind if you are using the animation feature in the Figma plugin.
I think that's a good overview of creating the custom animations in Figma; really, it's up to you to go ahead and unleash your own creativity and build out your animation timelines as you see fit for your own decks. I hope you have fun with it, and until next time, thank you again for watching; we'll be back soon with more Figma tutorials just like this one.
Founder of Hypermatic
The secret weapons used in high performing teams.
World-class teams of designers , developers and copywriters use our Figma plugins to 1,000x their daily workflows.
Export compressed JPG, PNG, SVG, WebP, AVIF, GIF and PDF files from Figma, reducing sizes by up to 95%.
Export Figma to Sketch, XD, After Effects or Import XD, Illustrator, Google Docs, PDF to Figma.
Easily create and export responsive, production ready HTML emails (eDMs) from Figma.
Everything you need to easily export, import, localize and update text in your Figma designs.
Animate and export production ready banners from Figma to HTML, GIFs and Videos, in seconds.
Securely share your Figma designs and prototypes as password protected URLs or PDF files.
Export production ready favicons (with code) for your website or PWA from Figma in seconds.
Compare and visually QA your Figma designs against real website URLs using smart overlays.
Batch crop/resize multiple images into multiple sizes with presets, smart cropping and face detection.
Supercharge your Figma comments and gather external feedback from stakeholders.
Weblify (Beta)
Inspect your Figma layers as clean HTML, Tailwind, React or Vue code in one click.

Welcome to the party, pal. 1,208,500+ plugin users.
Never send a human to do a machine's job — join thousands of top performing designers , developers and copywriters using our Figma Plugins to automate their work.
Privacy and security focused.
All of our Figma plugins are designed for privacy and security first — your data and content belongs in your Figma file.
Extreme Customer Service.
We’re obsessed with providing the best service to always make sure it was a good day for you and your team.
Thank you to Dennis for intercepting this message! Here's a banana as a gift .
Thanks for the quick reply , as always!
Killer response time ! You're the man, Adam.
Awesome, thank you so much ! This works really well! Really appreciate your help.
Don't hesitate to reach out to their team – they are delightful and incredibly helpful !
Wow , it works! You will certainly make a lot of Figma users very happy, thanks so much!
To be honest, I wasn’t expecting such a good level of support . Thank you again!
You're so much better than bigger companies when it comes to customer satisfaction!
Adam has been incredibly responsive to our needs, highly recommend this company.
THAT WAS AN AMAZINGLY FAST reply! Wow, thanks!
Wow, thank you so much for such a quick response !
That worked flawlessly! You're the best! 10/10 will recommend .
The hero your team needs, but not the one it deserves.
Join our mailing list to hear about our new Figma plugins as they're released, plus free merch and Nic Cage fanfare.
Follow @hypermatic for feature updates 🚀
Copyright © 2019 - 2024
All Rights Reserved
Figma Plugins
Documentation.
- Privacy Policy
- Terms of Service
- Bannerify Docs
- Commentful Docs
- Convertify Docs
- CopyDoc Docs
- Crypto Docs
- Emailify Docs
- HyperCrop Docs
- Pitchdeck Docs
- Pixelay Docs
- TinyImage Docs
- Weblify (Beta) Docs
Free Figma Templates
- Free Figma Email Templates
- Free Figma Presentation Templates
- Free Figma Banner Templates
- Browse all free templates (38) ⟶
Hypermatic Articles
- From Three to Four
- Company Flow
- Browse all Hypermatic articles (27) ⟶
Hypermatic Tutorial Videos
- How to import slides from PowerPoint to Figma in one click using Pitchdeck
- Auto repeat and sync Figma layers from a spreadsheet using CopyDoc
- Browse all video tutorials (199) ⟶
Check out our new Consent management feature here
- Case Studies
- Book a Demo
How to Create a Figma Template for a Animated Presentation
Creating a Figma template for an animated presentation can greatly enhance your visual storytelling and engage your audience. Figma is a powerful design tool that offers a wide range of features and tools specifically designed for animation. In this article, we will explore the basics of Figma, the key elements of planning an animated presentation, the design process for creating a Figma template, and the steps to build the animated presentation in Figma.
Understanding the Basics of Figma
Figma is a cloud-based design and prototyping tool that allows users to create, collaborate, and share designs in real-time. It is particularly useful for creating animated presentations because of its intuitive interface and robust animation capabilities. Figma enables designers to work on a project simultaneously, making it ideal for collaborative design work. It also offers a broad range of design tools and features that make the animation process more seamless and efficient.
What is Figma and why is it useful for creating animated presentations?
Figma is an all-in-one design and prototyping tool that provides a comprehensive solution for creating animated presentations. Its cloud-based nature eliminates the need for cumbersome installations and allows for real-time collaboration. With Figma, you can easily create and modify animations, collaborate with team members, and share your work with stakeholders. This makes it an ideal choice for designers who want to create visually appealing and interactive presentations.
Exploring the key features and tools in Figma for animation
Figma offers a wide range of features and tools specifically tailored for animation. These include an intuitive timeline editor, a powerful auto-animation feature, and a rich library of pre-designed components and assets. The timeline editor allows you to easily create and edit animations, while the auto-animation feature enables you to automatically animate elements based on their properties. The library of pre-designed components and assets makes it easy to add interactive elements to your presentation and speed up your design process.
When it comes to creating animated presentations, Figma has a lot to offer. Its intuitive timeline editor allows you to have full control over the timing and sequencing of your animations. You can easily adjust the duration of each animation and create smooth transitions between different elements. With just a few clicks, you can bring your designs to life and captivate your audience.
One of the standout features of Figma is its auto-animation feature. This powerful tool automatically animates elements based on their properties, saving you time and effort. For example, if you have a button that changes color when hovered over, Figma can automatically generate the animation for you. This not only speeds up your workflow but also ensures consistency across your designs.
In addition to its animation capabilities, Figma also offers a rich library of pre-designed components and assets. These ready-to-use elements can be easily incorporated into your presentation, saving you the time and effort of designing them from scratch. Whether you need buttons, icons, or illustrations, Figma has got you covered. This extensive library allows you to quickly add interactive elements to your presentation and enhance the overall user experience.
Collaboration is another key aspect of Figma that makes it ideal for creating animated presentations. With Figma's real-time collaboration feature, multiple designers can work on a project simultaneously. This eliminates the need for back-and-forth communication and ensures that everyone is on the same page. You can easily share your work with team members, receive feedback, and make revisions in real-time. This level of collaboration not only improves efficiency but also fosters creativity and innovation.
Furthermore, Figma's cloud-based nature allows you to access your designs from anywhere, at any time. Whether you're working from the office, at home, or on the go, you can seamlessly continue your design work without any interruptions. This flexibility and accessibility make Figma a convenient choice for designers who are always on the move.
In conclusion, Figma is a powerful tool for creating animated presentations. Its intuitive interface, robust animation capabilities, and collaborative features make it a go-to choice for designers. Whether you're a solo designer or part of a team, Figma provides all the necessary tools and resources to bring your designs to life. So why wait? Start exploring Figma today and take your animated presentations to the next level!
Planning Your Animated Presentation
Before diving into the design process, it is essential to plan your animated presentation effectively. Planning will help you define the purpose and target audience of your presentation, outline the key messages and content, and structure the flow of your presentation.
Defining the purpose and target audience of your presentation
Start by clarifying the purpose of your animated presentation. Is it to inform, persuade, or entertain? Understanding the desired outcome will help you tailor your design and content accordingly. Additionally, consider the target audience of your presentation. Their preferences, expectations, and level of knowledge will influence your design decisions. By having a clear understanding of your purpose and audience, you can create a more effective and engaging presentation.
Outlining the key messages and content for your presentation
Next, outline the key messages and content that you want to convey in your presentation. Identify the main points you want to highlight and the supporting information you need to include. Organize your content in a logical and coherent manner to ensure a smooth flow of information. Consider using visual aids, such as charts, graphs, and images, to enhance your message and engage your audience.
Storyboarding and structuring your presentation flow
Storyboarding is an essential step in creating an animated presentation. It enables you to visualize the flow of your presentation and identify potential gaps or inconsistencies. Create a storyboard by sketching or creating rough drafts of each slide or scene in your presentation. This will help you determine the placement of content, transitions, and animations. Pay attention to the pacing and timing of your presentation to ensure a smooth and engaging experience for your audience.
Designing the Figma Template
Now that you have a clear plan for your animated presentation, it's time to design the Figma template. The design of your template plays a crucial role in creating a cohesive and visually appealing presentation.
Choosing the right colour scheme and typography for your presentation
Selecting the appropriate colour scheme and typography is essential for creating an aesthetically pleasing presentation. Choose colours that align with your brand or topic and create a harmonious visual experience. Similarly, select fonts that are readable and consistent with the overall design. Figma offers a wide range of pre-designed colour palettes and font options to make this process easier.
Creating custom graphics and illustrations for your template
Incorporating custom graphics and illustrations into your Figma template can greatly enhance the visual appeal of your animated presentation. Consider creating custom icons, illustrations, and animations that complement your content and reinforce your message. Figma provides a range of design tools, such as the vector editor and shape tools, that allow you to create custom graphics directly within the platform.
Incorporating animation elements into your design
Since your presentation is animated, it's important to incorporate animation elements into your Figma design. Figma offers a wide range of animation features, such as transitions, scroll-based animations, and micro-interactions. Experiment with different animation effects to create a dynamic and engaging presentation. However, be mindful not to overdo it – simplicity and readability should always be at the forefront of your design.
Building the Animated Presentation in Figma
With your Figma template designed, it's time to build the animated presentation. Figma provides a range of tools and features that make this process intuitive and efficient.
Setting up artboards and slides for your presentation
Start by setting up artboards in Figma for each slide or scene of your presentation. Artboards serve as individual frames that will be animated to create your presentation. Arrange them in a logical order to establish the flow of your presentation. This will help you visualize the structure of your animated presentation and ensure a smooth transition between slides.
Adding and arranging content on each slide
Next, add and arrange the content on each slide. This includes text, images, charts, and other visual elements. Consider the layout and hierarchy of your content to maintain clarity and visual interest. Figma's design tools and features, such as frames and alignment guides, can help you achieve a clean and organized layout.
Applying animations and transitions to enhance the visual experience
Finally, apply animations and transitions to enhance the visual experience of your animated presentation. Figma's animation features, such as auto-animation and smart animate, allow you to create smooth and dynamic transitions between elements. Experiment with different animation effects to add visual interest and guide your audience's attention. However, be cautious not to overwhelm your audience with excessive or distracting animations.
By following these steps, you can create a Figma template for an animated presentation that is visually appealing, engaging, and effective in delivering your message. Remember to continuously iterate and refine your design, seeking feedback from colleagues or stakeholders throughout the process. With Figma's collaborative features and robust animation capabilities, creating an impressive animated presentation has never been easier.
In addition to the powerful animation capabilities offered by Figma, the ability to store templates in the HIVO digital asset management platform further enhances the efficiency and accessibility of your designs. HIVO allows you to centralize and organize your Figma templates, making them easily accessible for future projects. With HIVO, you can create a library of reusable templates, ensuring consistency and saving time in your design process. Furthermore, HIVO provides version control, allowing you to track changes and collaborate with team members seamlessly. By integrating Figma templates into HIVO, you can streamline your design workflow and create stunning animated presentations with ease.
Animated Slide Deck on Figma | Design and animate your presentation
Animated slides on Figma! ⚡️
What's inside:.
- Instructions and License included
- Video on tips (URL in Figma file)
Easy to use, editable on Figma
The files are in Figma (.fig) format. You will need a Figma account. I suggest you download the Figma desktop app so you can use those plugins. You can customize the designs or export as PDF.
Open on Figma
For those new to Figma, here's a guide on how to open the .fig file: https://help.figma.com/hc/en-us/articles/360041003114-Import-files-into-Figma
For personal use only
You may use this for personal or commercial use only. You may modify the templates according to your requirements. This product may not be used in any way whatsoever in which you charge money, collect fees, or receive any form of remuneration. You cannot resell, relicense, or sub-license this product.
This will be free forever! ❤️
Subscribe to the free newsletter
Check out rachelhow.com/newsletter for actionable ideas & resources to help you 10X your design skills and productivity.
Thank you! :)
Designed by Rachel How . You may also follow me on YouTube , Twitter , Instagram or check out more resources on my website . 👋 If you read newsletters, you can check mine out here .
Animated Presentation

The Best Figma Plugins to Enhance Your Design Workflow in 2024
Share this article

1. UIHUT Plugin: Access Thousands of Design Resources in Figma
2. locofy plugin: convert designs into production-ready code, 3. stark plugin: streamline accessibility efforts in your designs, 4. storyset plugin: access a library of high-quality illustrations, 5. color blind plugin: design with color vision deficiencies in mind, 6. autoname plugin: automate the naming of layers in your design files, 7. image tracer plugin: convert raster images into scalable vectors, 8. mockup plugin: quickly apply mockups to your screens, 9. to path plugin: clone and edit shapes along any path, 10. deck 2.0 plugin: convert figma designs into editable powerpoint presentations, faqs about figma plugins.
Figma has become the go-to design tool for many UX/UI designers, thanks to its collaborative features and powerful functionality. However, what truly sets Figma apart is its vast ecosystem of plugins that can supercharge your design process and make your workflow more efficient. In this article, we’ll explore the top Figma plugins that every designer should consider using to enhance their design workflow in 2024.

Image Source: Shubham Dhage, Unsplash
The UIHUT plugin is a must-have for any designer looking to access a wide range of design resources directly within Figma. With this plugin, you can browse and copy over 20,000 design resources, including web templates, illustrations, mobile app kits, web application kits, 3D assets, and icons. Having access to such a vast collection of resources allows you to save time and effort by quickly incorporating high-quality design elements into your projects.
Features of the UIHUT Plugin:
- 3000+ web templates
- 3000+ illustrations
- 3000+ mobile app kit
- 2000+ web application kit
- 500+ 3D assets
- 9000+ icons
Install the UIHUT plugin
The Locofy plugin is a game-changer for designers who want to streamline the handoff process with developers. This plugin utilizes AI to convert your Figma designs into production-ready code, saving you time and effort. With Locofy, you can create reusable components, customize props for dynamic content, and generate code for web tools like React, Next.js, and Gatsby, as well as mobile apps like React Native. By eliminating the need for manual coding, Locofy allows designers to focus on more complex tasks and accelerates the development process.
Install the Locofy plugin
Accessibility is a crucial aspect of design, and the Stark plugin makes it easier than ever to ensure your designs are accessible to all users. This all-in-one plugin offers a range of tools, including a contrast checker, vision simulator, landmarks, and alt-text annotations. With Stark, you can easily identify accessibility issues in your design and make necessary adjustments before the final production stage. By incorporating accessibility considerations early in the design process, you can create inclusive and user-friendly experiences.
Features of the Stark Plugin:
- a contrast checker with color suggestions
- a vision simulator
- landmarks and focus order
- alt text annotations
Install the Stark plugin
Illustrations can greatly enhance the visual appeal of your designs, and the Storyset plugin provides a vast library of high-quality illustrations that are fully editable within Figma. With this plugin, you can easily search for and insert illustrations into your projects, selecting the style, global color, and desired background with just a few clicks. Whether you are designing a website, app, or presentation, the Storyset plugin is a valuable resource for incorporating professional illustrations into your work.
Install the Storyset plugin
Designing with color vision deficiencies in mind is essential for ensuring that your designs are accessible to everyone. The Color Blind plugin allows you to view your designs through the perspective of someone with a color vision deficiency. With just a few clicks, this plugin clones your design and adjusts the colors to mimic the appearance for each of the eight different types of color blindness. This plugin helps designers identify potential issues and make necessary adjustments to ensure that their designs are inclusive and accessible.
Install the Color Blind plugin
Naming layers in your design files can be a time-consuming and tedious task, but the Autoname plugin can save you valuable time and effort. This plugin utilizes AI to automatically name all the layers in your design file with just one click. By eliminating the need for manual renaming, the Autoname plugin allows designers to focus on more important aspects of their work, such as the actual design process. Say goodbye to the hassle of manually renaming layers and let the Autoname plugin handle it for you.
Install the Autoname plugin
The Image Tracer plugin is a valuable tool for designers who want to convert raster images into scalable vectors. This plugin takes selected layers and combines them into one image, then traces it into a new vector layer. With the Image Tracer plugin, you can create infinitely scalable images, convert to colored vector layers, quickly trace images as masks, and restyle your images. By converting raster images into vectors, you can ensure that your designs are high quality and easily scalable.
Install the Image Tracer plugin
The Mockup plugin is a handy tool for designers who want to quickly apply mockups to their screens. With this easy-to-use plugin, you can select a device and frame, and watch as your design is displayed on the screen. The Mockup plugin provides a library of high-quality and popular mockups, making it the fastest way to use a mockup for your project. Additionally, you can distort or transform existing mockups and insert your design into them, saving you time and effort in creating realistic mockups.
Features of the Mockup plugin:
- Mockup Library: a collection of high-quality and popular mockups
- Distort (Perspective) Transformation: change and insert designs into existing mockups
Install the Mockup plugin
The To Path plugin is a powerful tool for designers who want to clone and edit shapes along any path. This plugin allows you to repeat shapes along paths, such as circles, and put text along any shape, including circles and arbitrary paths. The original shape and its changes are reflected in real time, making it easy to edit and adjust the curve. With the To Path plugin, you can create unique and dynamic designs that follow specific paths with ease.
Install To Path plugin
The Deck 2.0 plugin is a valuable tool for designers who want to convert their Figma designs into editable PowerPoint presentations. With just a few clicks, you can select your Figma frames and let the Deck plugin do the rest. This plugin supports text and basic shapes, and any unsupported layers are converted to images. By using the Deck 2.0 plugin, you can save time and effort by eliminating the need for manual conversion and focus on perfecting your presentation.
Install the Deck 2.0 plugin
These are just a few of the top Figma plugins that can supercharge your design workflow in 2023. From accessing design resources and automating tasks to enhancing accessibility and converting designs into production-ready code, these plugins offer a wide range of functionalities that can greatly enhance your productivity and creativity as a designer. Experiment with different plugins to find the ones that best suit your needs and watch as your design process becomes more efficient and enjoyable
What is a Figma plugin?
A Figma plugin is a third-party extension that adds additional functionality to the Figma design tool. These plugins are created by developers and designers to enhance workflows, automate tasks, and extend the capabilities of Figma.
Are Figma plugins free to use?
Many Figma plugins are free to use, while some may have premium features that require a subscription or one-time purchase. You can check the pricing details for each plugin in the Figma Community.
Can I create my own Figma plugins?
Yes, Figma provides a platform for developers to create custom plugins. The Figma Plugin API allows developers to build plugins using JavaScript and interact with Figma documents, layers, and other components.
What types of tasks can Figma plugins help with?
Figma plugins can assist with a variety of tasks, including automating repetitive design tasks, exporting assets, generating placeholder content, creating design documentation, and integrating with external services.
Can Figma plugins be used collaboratively within a team?
Yes, Figma plugins can be used collaboratively within a team. When a Figma file with plugins is shared, collaborators can see and interact with the plugins. However, they may need to install the plugins themselves if they haven’t done so already.
Dianne is SitePoint's newsletter editor. She especiallly loves learning about JavaScript, CSS and frontend technologies.


IMAGES
VIDEO
COMMENTS
Create beautiful, animated slide deck ALL IN Figma! In this detailed beginner-friendly tutorial, you will learn the basics of Figma, and a couple of tricks y...
Open in Figma. About. Comments 4. Example of a slide presentation from a talk I gave at CCA in San Francisco Oct 2019. It uses Smart Animate and components to balance ease of editing with an interesting presentation. More by this creator. Inter design program. ISO A paper size guide. Making a font in Figma.
⏱ Watch next: How to Present a UX Case Study in a Job Interview (Download Template)https://youtu.be/ZVZfWfqmRBY===My Ultimate Figma Design Masterclass (2,000...
1. Set Up Your First Presentation Frame. Open Figma and click New design file. Click the Frame Tool ( F) to draw your frame or to choose a preset frame on the right using Presentation > Slide 16:9. You can create a master template to save time. Rename your frame by double-clicking the blue title on the top left.
Apply smart animate. There are two ways you can use smart animate in your prototypes. As a stand alone transition, or by using Smart animate matching layers with another animation.. Smart animate. Select Smart animate in the transition field to animate between two frames.. Open the Prototype tab in the right sidebar.; Select layer, group, or frame in the canvas.
Animation basics in Figma. Animating with Figma's prototyping tools can help bring your interactions, presentations, and designs to life. In this workshop we will cover how to apply motion and animation when prototyping with Figma. We will cover concepts like transitions, delays, timing, smart animate, and interactive components.
In this video we will show you how to create a Keynote style presentations using the Smart Animate feature in Figma and the Angle Library. Get the free pack...
January 23, 2021. In 2017, I published Using Figma for Presentations. At the time, Figma was still in beta (and didn't even have prototyping yet!), and most design teams I knew were skeptical about it as a tool — and of collaborative designing as a concept. Since then, Figma has grown to hundreds of thousands of users, with design teams ...
At the top right of the Phone frame, select the 3-lined menu icon. On the right side of the menu icon, drag the blue circle to the Menu Open frame. In the Interaction details that pop-up, under Animation change Instant to Smart animate. At the top right of the window, click Present or hit Cmd-Option-Return (Mac) or Ctrl-Alt-Enter (Windows).
Video Transcript. Today, I'm going to be showing you how to export your collaborative presentation slide deck designs from Figma into a real animated presentation that you can actually present. To do that, we just need to install a Figma plugin called "Pitchdeck" and if you haven't already done that, you can go to the top left of your Figma app ...
Export your Figma frames to presentations with DeckDeckGo. ... Apr 8, 2021--Listen. Share. I am thrilled to unveil a new way to turn your Figma designs into animated slide decks thanks to the open ...
Figma also has animation features that you can use to create animated presentations. You can add animations to your designs, such as fades, slides, and flips, to make your presentation more engaging.
833. 20.6k. Show + Tell lets you create presentations with a single click. Selected frames will be put straight into pre-formatted slides - ready to present or share. Features: • One-click presentation creation. • Any frame taller than the presentation will automatically be setup to scroll vertically - this is great for marketing sites, or ...
Clone Tim's project to work alongside him: https://bit.ly/3DBGEeOMaster Figma for web design with our new, in-depth Figma course: https://t.ly/wdIi9Need a ne...
Add GIFs to your design files and view them in presentation view. This allows you to simulate videos or animations, and create more dynamic prototypes. Due to browser limitations, the width or height of an image must not be larger than 4096 pixels. Figma will scale any larger images so they fit within these limitations. Add animated GIFs
The first thing we need to do is quickly install the Figma plugin by going up to the top left, going to the Figma Community, searching for the term "Pitchdeck", and you'll see a result called "Pitchdeck Presentation Studio" pop-up. All you need to do is click on the "Install" button on the right hand side, and once it says "Installed", and ...
This video tutorial is a complete step-by-step guide showing you how to add custom keyframe animations to your presentations using the Pitchdeck plugin - htt...
Figma is a powerful design tool that offers a wide range of features and tools specifically designed for animation. In this article, we will explore the basics of Figma, the key elements of planning an animated presentation, the design process for creating a Figma template, and the steps to build the animated presentation in Figma.
Presentation Slides. Ozenua Oluwatobi and 1 other. 225. 11.9k. Behance Presentation Template UI/UX Case study Agung priowismawan. 872. 20.8k. Explore over 1000+ free presentation templates and elevate your slides with our impactful collection for every presentation need. Start creating stunning presentations today!
Animated slides on Figma! ⚡️What's inside:Figma fileInstructions and License includedVideo on tips (URL in Figma file)Easy to use, editable on FigmaThe files are in Figma (.fig) format. ... Animated Presentation. Software. Figma. License. Personal & commercial use. Add to wishlist. New wishlist. Copy product URL. Ratings. 5.0 (107 ratings ...
Figma Web Design and Smart AnimationFigma Tutorial: Smart Animate and Drag Triggers- Learn Advanced FIGMA Animations: https://youtu.be/io-IfpaGMdQ - Design ...
#animated presentation plugins and files from Figma. Explore, install and use files and plugins on Figma Community.
Storyset Plugin: Access a Library of High-quality Illustrations. 5. Color Blind Plugin: Design with Color Vision Deficiencies in Mind. 6. Autoname Plugin: Automate the Naming of Layers in Your ...