
A rapid desktop prototyping tool

Mockplus - Design Faster. Collaborate Better.
Prototype, design, collaborate, and design systems all in Mockplus


Top 22 Stunning UX Case Studies You Should Know in 2022
An immersive yet well-structured UX case study helps UX professionals show off their design talents in portfolio websites, and let them communicate better with employers, designers and others easily.
However, as a UX designer , how can you write a perfect UX case study to easily get hired or communicate with others better?
Mockplus has handpicked 22 of the best UX design case study examples in 2022 to help you get inspiration, improve your portfolios and make your own things with ease. A step-by-step guideline about how to create a UX case study is also followed.
What is a UX case study?
A UX case study tells the story of how you create a great website or app and, in particular, what you do to improve the UX of the site. UX designers—newbies and experts alike—will often share a case study on a portfolio website as a great way to get hired. Just like sending a resumé.
So, it is a lot more than just a copy of everything you've done while designing the project. To really showcase your design talent and the breadth of your abilities, you need to make sure the following are all included:
- A full description of your role in the project;
- The biggest challenges you've faced;
- The solutions you've chosen, how you chose them and why;
- How you communicate and collaborate with others; and
- The outcomes and the lessons you’ve learned.
To this, you should feel free to add any further information that you think would help you stand out from the crowd.

It is also worth remembering that UX case studies are a good resource for UX design beginners to learn more practical design skills and to gain from the real experience of others in dealing deal with difficult or urgent problems.
22 Best UX case study examp le s you should learn
Whatever stage you’re at and whatever you are writing your case study for, these 22 top examples are bound to inspire you.
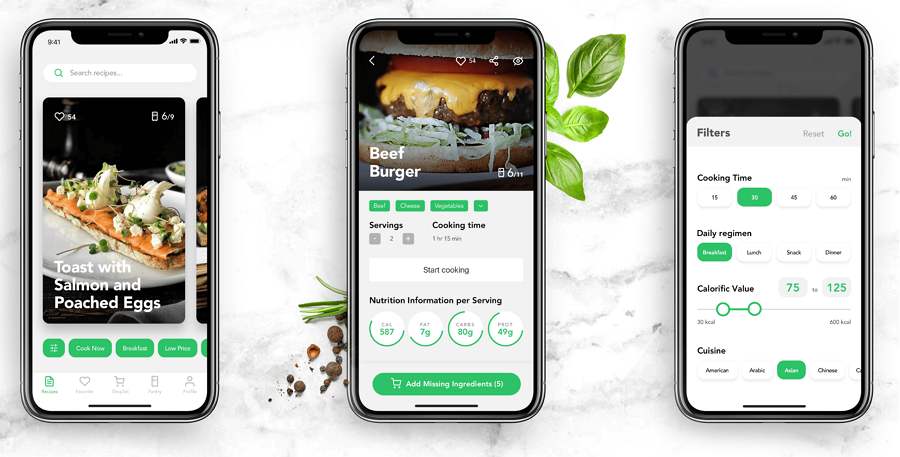
1. Perfect Recipe -UX design for cooking and shopping

Designer s : Marina Yalanska and Vlad Taran
Case Study : Perfect Recipe
This is a mobile application that enables users to search for food recipes and to buy what they need to cook different dishes.
Why d id we choose this one?
This case study illustrates the entire UX design process is very simple, plain language. Many aspects of the process are included, along with some really inspirational ideas, such as product personalization, challenges and solutions, animated interactions, and other interface details.
Extra tips :
This example is from the Tubikstudio blog, which is very popular among designers. It regularly shares different branding, UI, and UX case studies. We would strongly recommend that you follow this blog to keep yourself up to date with the latest and most creative case studies.
View details
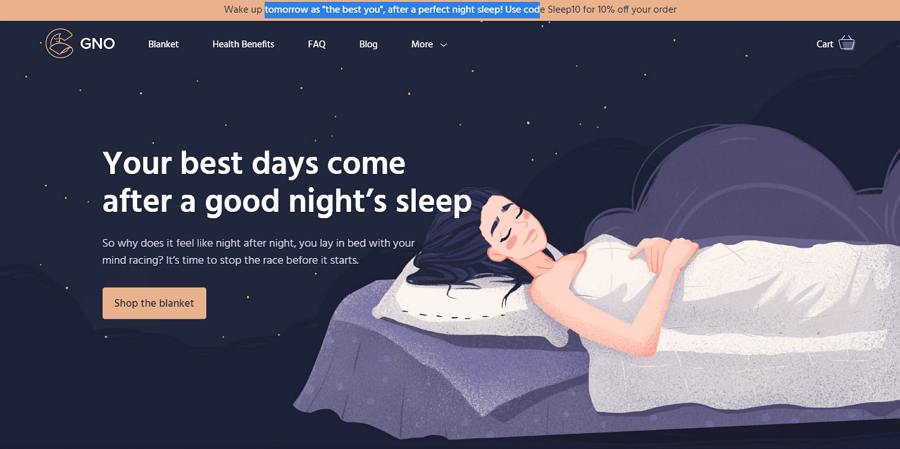
2. GnO Well Being - Branding, Web Desing & UX

Designer : Marina Yalanska and Olga Zakharyan
Case Study : GnO Well Being
This is a creative illustration website that presents and sells a weighted designer blanket that helps you get a good night’s sleep, the first step to good health and a better life.
Why d id we choose this ?
This example is so much more than a great UX case study. In addition to the UX design , it gives you insight into many more key design issues, such as the logo, custom graphics, website pages, interactions and so on. There are many ideas here that you could copy for your own projects.
3. Splitwiser - UI/UX case redesign

Designer : Chethan KVS (a Product designer at Unacademy)
Case Study : Splitwise
This is a concept mobile app that enables users to track and split expenses with friends. The designer has also given it another name, "Splitwise."
Why do we choose this ?
This case study shares the designer's insights into key design decisions, such as why he chose this product, why he decided to redesign the logo, how to improve the onboarding and other pages, how to optimize the user flow, how to balance all pages and functions, how to enhance UX through bottom bars, interactions, gestures, view modes, and more.
Everything is explained using intuitive images, earning it thousands of “likes”. This is a great example that is bound to help you write a stunning case study on redesigning UX.
This comes from a popular media channel called "UX Planet" that regularly posts examples of the best and latest UX case studies from around the world. Another great place to keep you up to speed with the latest UX designs.
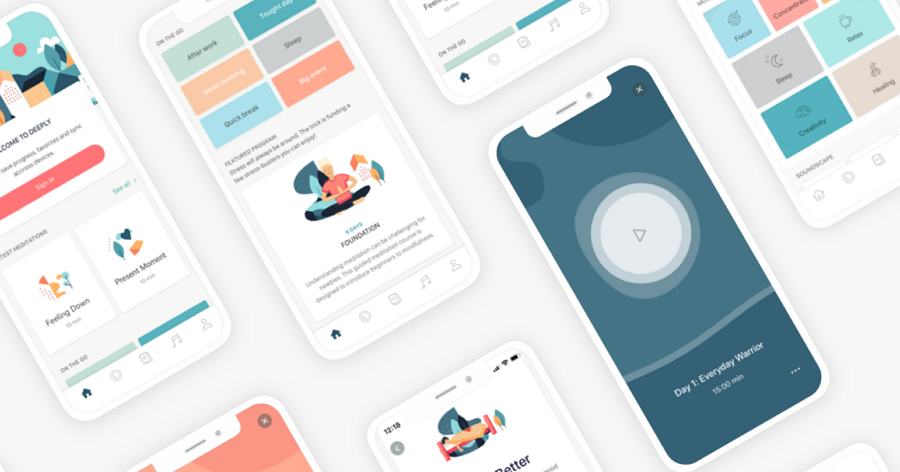
4. Deeplyapp.com - UX & visual improvements

Designer : Sladana Kozar
Case Study : Deeplyapp
This is a health and self-care website app that helps users maintain mental well-being with meditations and exercises. This case study talks you through the design process of creating a user-friendly mobile app.
This case study focuses on improvements to the UX and visual features of this mobile app. Many aspects are included to help you understand it better, such as the design background, what to build, UI flow diagram, discoverability design, visual balance, and much more. A full set of app interfaces are presented for you to study as well.
You can also check out its Part 1 post for more details.
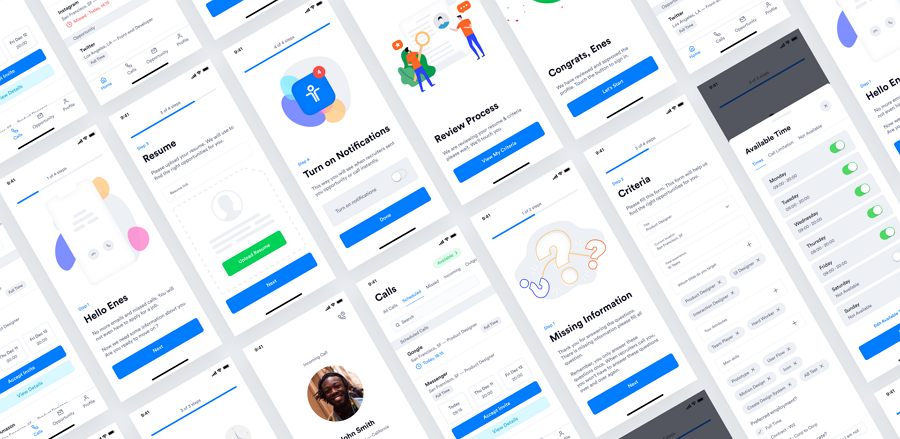
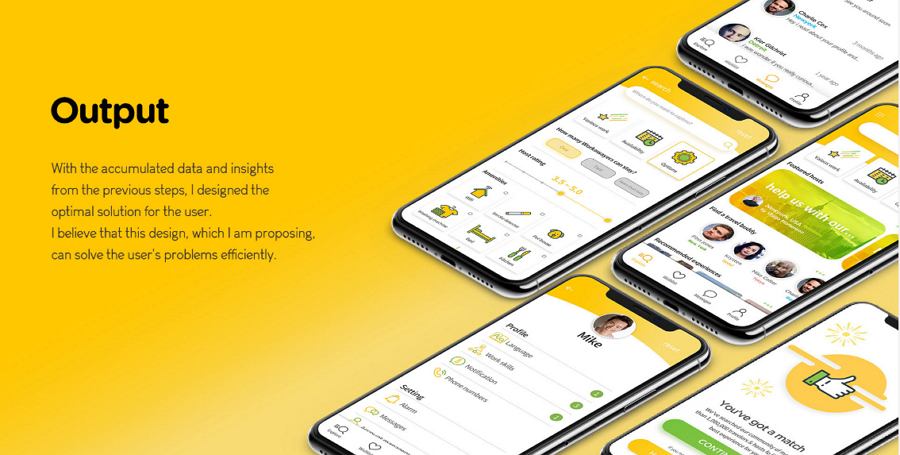
5. Talent Envoy - improving the recruitment process

Designer : Enes Aktaş (Experienced UX designer)
Case Study : Talent Envoy
Talent Envoy is an intelligent job assistant that helps users find their ideal job and get to all the way to signing a contract faster and more easily.
This case study firstly points out the biggest challenges and problems faced by job-seekers—the shortage of US recruitment markets. It then talks to you through the detail of how the designers optimized the recruitment process. You will also find information on the user research process, the UI flowchart design, the related wireframe and Sketch designs, the main page design, and more.
All the details have clear explanations and they offer a great example of how to use user research to solve problems and improve UI interfaces.
This one comes from another hot media channel called "Muzli" which shares the latest ideas, designs, and interactions about websites or website apps from all over the world. Don’t miss out on this site if you want to stay ahead of the curve.
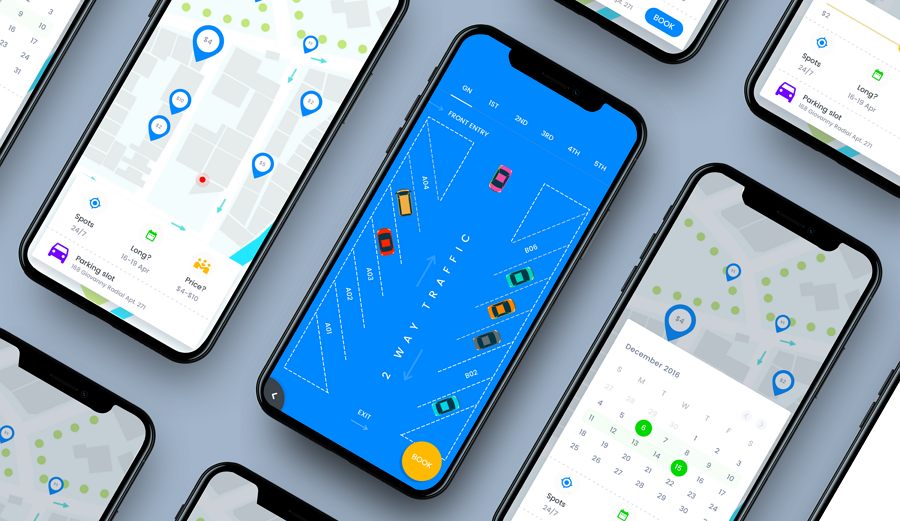
6. My Car Parking - UI/UX case study

Designer : Johny Vino (Experienced UX and interaction designer)
Case Study : My Car Parking
This is a mobile app that can help people get parking slots easily even when they travel beyond their normal routes.
This is a masterclass in how to write a case study that is simple, well-structured, and easy to understand. Many intuitive lists and images are used to explain the design ideas and processes.
It has received “claps” from over seven and a half thousand people and is a perfect example of how to write a well-structured and easy-to-understand case study.
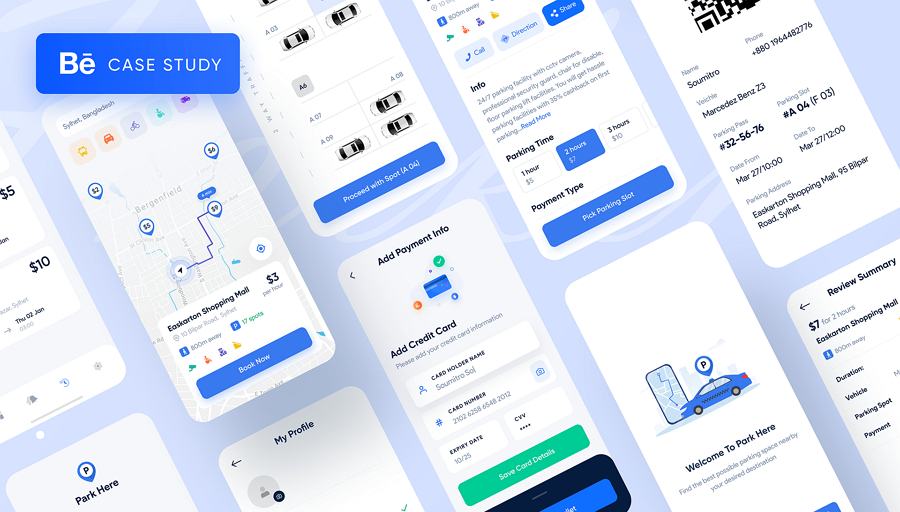
7. Parking Finder App - UI/UX case study

Designer : Soumitro Sobuj
Case Study : Parking Finder App
This is another concept mobile app that makes it easy for users to find parking slots even in big or overcrowded cities.
This case study is beautifully presented and gives a good presentation of the whole design process. It covers nearly all the issues that a textbook UX case study should have, such as problems and solutions, user-centered design, design strategy, user flow, information architecture , interface wireframes and visual designs, and much more besides.
It is one of the best examples we have found of a case study that really teaches you how to write the perfect UX case study.
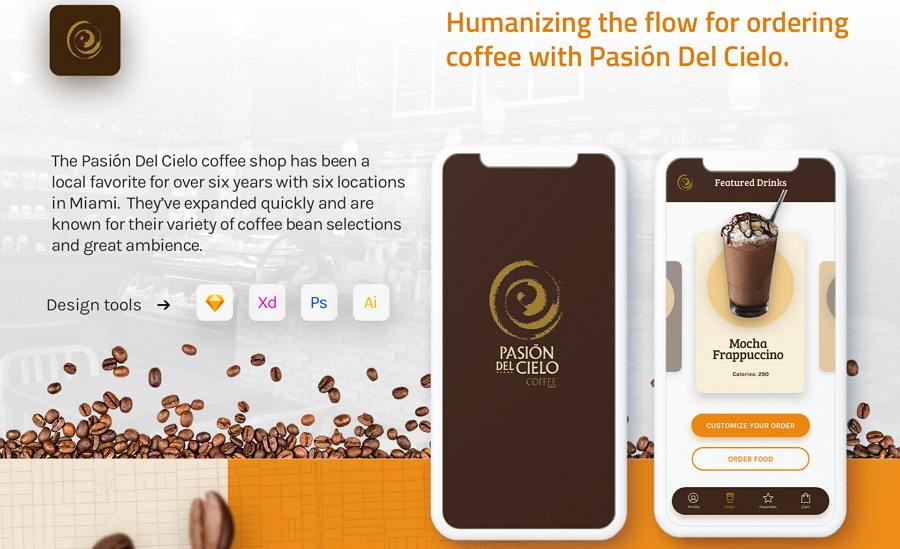
8. Pasion Del Cielo - coffee ordering experience

Designer : Jonathan Montalvo (Senior Designer, Branding, UXUI )
Case Study : Pasión del Cielo
This is a concept project about a real local coffee shop in Miami.
This case study demonstrates effective ways to engage users with the Pasión brand and how a site can make it as easy as possible to turn page views into coffee sales.
There is a lot of analysis included to explain the entire design process, such as analyzing the competition, feature analysis, brand and interface improvements, and much more. Most important of all, many user personas have been created to evaluate and enhance the UX.
This is a good example to check for anyone looking to improve their own UX case study. Above all, it shows what can be done with rich images, bright colors, clear layouts, and well-crafted personas.
9. Workaway App - UX redesign

Designer : Rocket Pix (UXUI, web designer )
Case Study : Workaway App
This is a mobile app that provides international hospitality services; it helps users to contact each other to organize homestays and cultural exchanges.
This UX design case study explains how the designer redesigned the Workaway App to make it easier for users. Many intuitive charts (pie charts, flow charts, line charts), cards, and images are used to illustrate the ideas.
It is simple and easy to follow, and also a good example of how to create an intuitive case study with charts and cards.
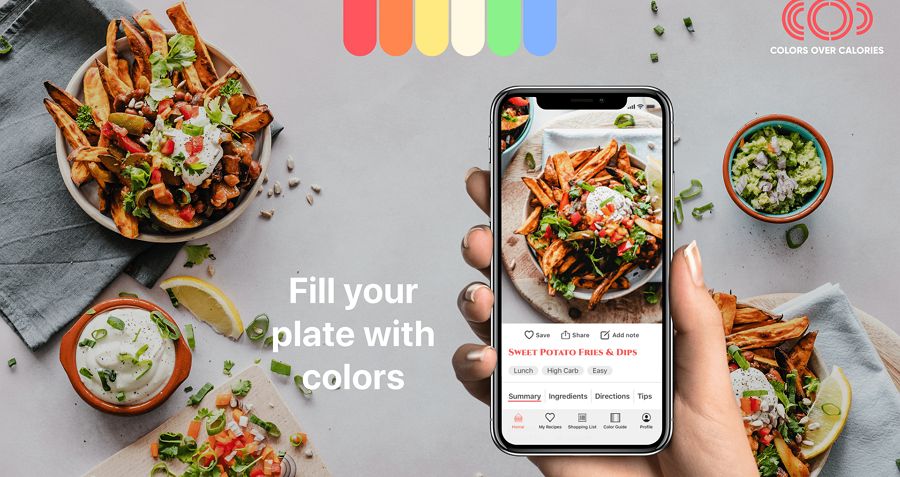
10. Receipe App - UI/UX design process

Designer : Dorothea Niederee (UX, UI designer )
Case Study : Recipe App
This is a food app design offering inspirational recipes for anyone who wants to eat healthier.
This case study gives a clear demonstration of the entire UI/UX design process. Three user personas are defined to present different users' needs. Some colors, typography, and UI elements are also shared.
This is a good example of how to define a detailed user persona in your UX case study.
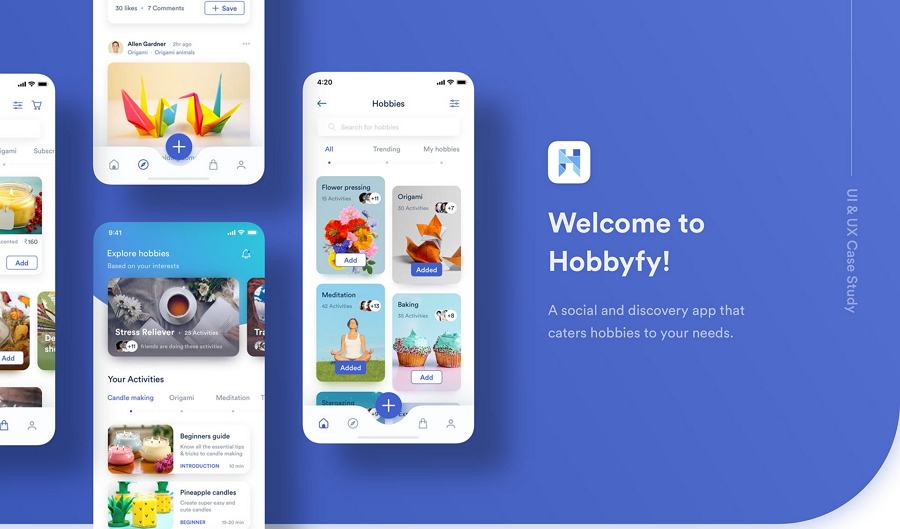
11. Hobbfyy - a social and discovery app UX design

Designer : Mustafa Aljaburi (UX, UI designer )
Case Study : Hobbfyy
This is a social and discovery app that makes it quick and easy to get everything you need for your hobbies.
This case study aims to show how to develop a site that will provide its users with solutions, in this case to get what they need for their hobbies. Beautiful images, a storytelling style, and special layouts are used to explain everything.
12. Bee Better - habit tracker app UX case study

Designer : Anastasiia Mysliuk (UX, UI designer )
Case Study : Bee Better
This is a habit tracker app that makes it easy for you to develop new useful habits.
This case study aims to solve problems associated with how we form and develop habits. It helps users find solutions and make habit formation more interesting; it motivates them to maintain their useful new habits. Many aspects of design, such as problems, solutions, the design process, discovery and research, user journey map, prototypes, and much more are illustrated and explained in simple language.
This would be a good example to follow if you are looking to create an easy-to-understand UX case study.
13.Sit My Pet - pet sitting app UX case study

Designer : Aiman Fakia (UX, UI, visual designer )
Case Study : Sit My Pet
This is a pet-setting app that provides pet owners with a digital service that helps them connect with pet sitters.
This UX case study describes a site that aims to make pet sitting more easily accessible for pet owners. It analyzes both its users and its competitors very well. The way solutions are evaluated, the user stories, and other related aspects are followed in detail to give you a better understanding of the project as a whole.
This is a good example of how to develop a UX design based on user needs.
14. Groad - food ordering system UX case study

Designer : Phap (UI designer )
Case Study : Groad
This is a food ordering app offering food delivery services from stores, restaurants, cafés, fast food bars, and others.
This UX case study uses beautiful illustrations and colors to explain the entire design process. As well as the usual parts of the design process—UI flow chart, UI showcasing—the related logo and icon designs, typography, and other aspects are included. This is a good example if you are looking to learn how to create an immersive case study with beautiful illustrations and colors.
15. iOS VS Android UI/UX Case Study

Designer : Johanna Rüthers
Case Study : Econsy
Here is another concept app that helps people live more sustainably by using a scanning process to give them information about the ecological and social impact of products they are thinking of buying.
This case study explains the differences in the mobile app’s appearance when it is applied on the Human Interface Guidelines (IOS) and Material Design Guidelines (Android). This will help you to create an app that works well on both Mac and Android devices.
More UI/UX case studies & designs:
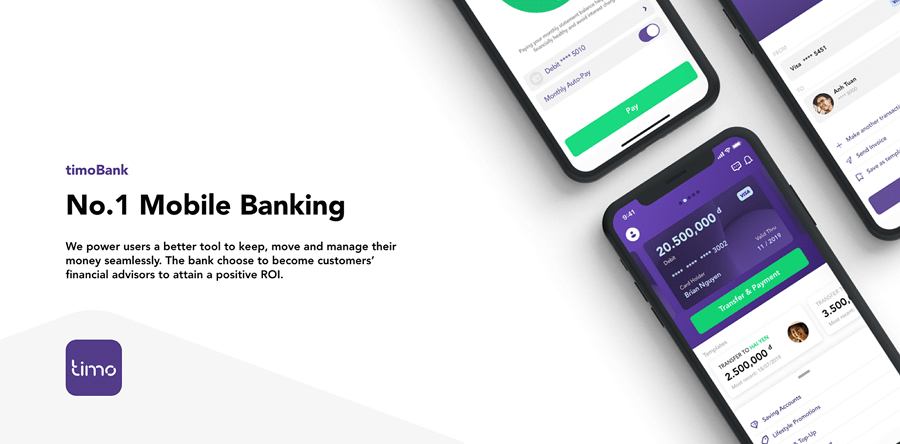
16.Timo Bank - UI/UX Case Study

Timo Bank is a mobile banking app project produced by Leo Nguyen, a freelance designer and creative director. This case study aims to provide more intuitive transfer, payment, and money management solutions for mobile users.
This is a great example to consider if you are hoping to create a better banking app.
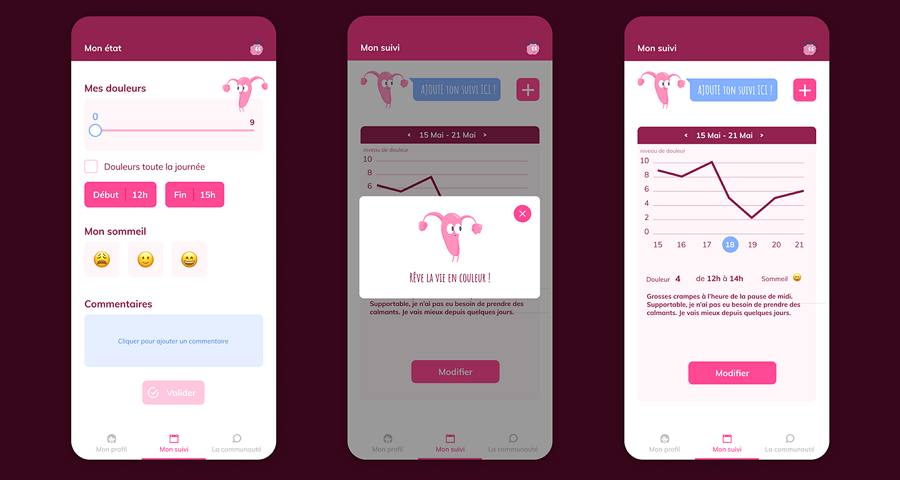
17. Endoberry Health App Design

Endoberry Health App Design provides useful solutions for women suffering from endometriosis. In turn, this gives doctors a better understanding of individual cases. The design challenges, solutions, and UI details are displayed and explained to illustrate the design project.
18. Job Portal App

Job Portal App has been specially made for designers and freelancers. This case study uses cute illustrations, simple words, and clear storytelling to explain how the designer worked out the ideal job hunting solutions for users.
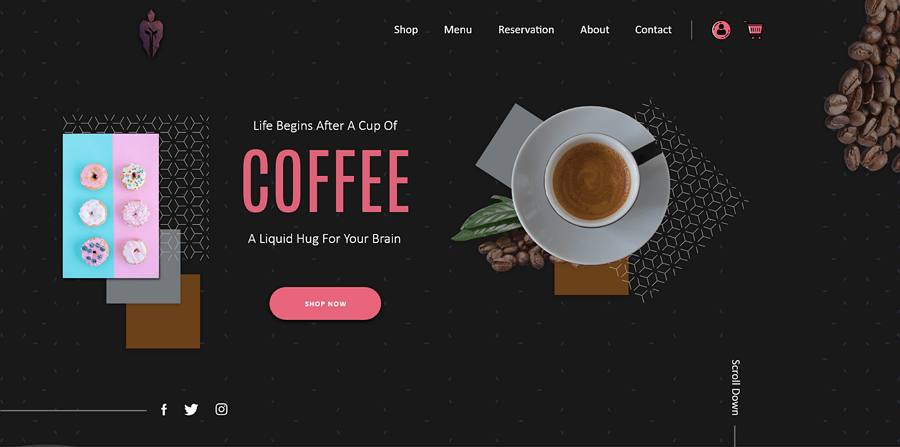
19. Cafe Website - UI/UX Case Study

Café Website gives its users a great experience by making it quick and easy to order a coffee online. Many elegant page details are displayed.
20. Ping - the matchmaker app case study

Ping is a dating app that offers users a unique and effective way to find their perfect match. As you can see, its mascot is really cute and this case study will show you how a cute mascot can enhance the UX.
21. Hubba Mobile App - UI/UX Case Study

Hubba Mobile App is a B2B online marketplace where retailers can find and purchase unique products for their stores or shops. This case study aims to explain the process of creating a special mobile app for this online marketplace. It offers a beautiful and clear presentation of the entire UI/UX design process.
22. Music App - music for children

Music App shares the fancy UI and colors from a music app made for children. It is a good example that is sure to inspire you to create a distinctive children's app.
How do you create a UX case study?
If you are still not entirely sure how to go about creating a distinctive UX case study, here are a few simple steps to walk you through the entire process from start to finish:
Step 1. Figure out your purpose
The final outcome will depend on what it is you are trying to achieve. So, before you start writing a UX design case, you should first figure out in detail what its purpose is. Ask yourself some basic questions:
- Is it for a job interview?
- Is it for improving your personal portfolio?
- Is it designed to show off your design talents on social media?
- Is it just created to practice your design skills?
- Is it made to share design experiences with other designers?
In short, figuring out your purpose and setting a goal can make the entire design process so much easier.
Step 2. Plan or outline your case study
Whatever you want to do, it is always a good idea to start with a plan. When it comes to writing a UX case study, you should also outline your entire UX case study and decide on what sections you want to include.
For example, nowadays, a good UX design case study often covers:
- Overview : Start with a short paragraph that introduces your project.
- Challenges and goals : Explain the project background and point out the biggest challenges or problems you've encountered. Explain the goals you want to achieve and how you will overcome the challenges you have identified.
- Roles and responsibilities : Tell readers what role you play in the project and the specific features of your role that will help create a better product.
- Design process : Introduce the entire design process in detail so that readers can see clearly what you have done to make life easier for users. Many employers check this part very carefully to see whether you have the basic skills and abilities they are looking for. So, never underestimate the importance of this section.
- Solutions and outcomes : No matter what problems you have faced, the solutions and the final outcomes achieved are what really matters. So, always use this section to showcase your skills and achievements.
You might also want to add further sections:
- User research : Some full-stack designers also include this to give a more comprehensive view of their design skills.
- UI designs : Some experienced designers also display their relevant UIs, and UI flow, along with low- and high-fidelity prototypes to enrich the content.
Of course, if you are a newbie, and you still have questions, why not go online and search for UX case study templates that you can study and follow.
Step 3. Explain the design process clearly
As we've explained above, the design process is always one of the most important parts of a good UX case study. You should always introduce clearly as many of the relevant parts of the process as possible. For example: show how you and your team communicate and collaborate effectively; demonstrate how you have developed ideas to address user problems; explain how you and your team have dealt with emergencies or mishaps.

You can also introduce the UX design tools that you have chosen to simplify the entire design process. Mockplus, is an online product design platform, enabled us to adapt quickly and effectively to working from home during the recent Coronavirus lockdown. Prototyping our designs, sharing ideas, working together in an effective team, taking the process from design to handoff, it all works smoothly with this single tool.
Step 4. Improve readability and visual appeal
The content should be the main focus of your case study—but not the only focus. To make the case study as good as possible, you also need to think about its readability and visual appeal. Here are some suggestions to follow:
- Explain everything as clearly as possible.
- Add images, illustrations, charts, cards, icons, and other visuals.
- Create a clear storytelling structure or layout.
- Choose an immersive color scheme.
- Add eye-catching animations and interactions.
- Use vivid video, audio, and other multimedia resources.
The final visual effect can be make-or-break for whether your UX case study is going to stand out from the crowd. You should always take it seriously.
Step 5. Summarize
Every UX case study can be a good chance to practice and improve your design skills. So, in your conclusion, don’t forget to analyze the entire process and summarize the outcomes. Always take a minute to figure out what lessons you should take away from the process, what tips should be remembered, what should be improved, and—most important—what your next steps are going to be.
UX case studies are one of the most essential parts of a UX designer's portfolio. The ability to write a well-structured UX case study is also one of the basic skills that a competent UX professional should have. So, UX case studies play a very important role in UX designer's life.
We hope our picks of the best UX design case studies along with our step-by-step guide will help you create a stunning UX case study.
In- house content editor, specialize in SEO content writing. She is a fruit lover and visionary person.

Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.

A free online prototyping tool that can create wireframes or highly interactive prototypes in just minutes.

A vector-based UI design tool enables you design in the way you want to.

Your single source of truth to build, maintain and evolve design assets in one place.

Related Content

Design Faster. Collaborate Better.
Designing the best user experience. Mockplus does it all!

Interactive prototyping

Unified collaboration

Scalable design systems
© 2014-2023 Mockplus Technology Co., Ltd. All rights reserved.
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
21 UX case studies to learn from in 2024

UX case studies are the heart of your design portfolio. They offer a peek into your design process, showcasing how you tackle challenges, your methods, and your results. For recruiters, these case studies serve as a metric for evaluating your skills, problem-solving abilities, and talent.

If you’re considering creating your own UX case study in 2024 but don’t know where to start, you’re in the right place. This article aims to inspire you with 21 carefully hand-picked UX case study examples, each offering valuable lessons.
But before we dive into these examples, let’s address a question that might be lingering: Is a UX case study truly worth the effort?
Is it worth creating a UX case study?
The short answer is yes.
Remember how in math class, showing your workings was even more important than getting the correct answer? UX case studies are like that for designers. They are more than just showcasing the final product (the polished website or app); they detail the steps taken to get there (the research, user testing, and design iterations). By showing your design process, you give potential employers or clients a peek into your thought process and problem-solving skills.
A well-laid-out case study has many benefits, including the following:
Building credibility
As case studies provide evidence of your expertise and past successes, they can build credibility and trust with potential employers or clients.
Educational value
By showing your design process, you provide valuable insights and learnings for other designers and stakeholders.
Differentiation
A compelling case study can leave a lasting impression on potential recruiters and clients, helping you stand out.
Iterative improvement
A case study is like a roadmap of each project, detailing the highs, lows, failures, and successes. This information allows you to identify areas for improvement, learn from mistakes, and refine your approach in subsequent projects.
Now that you know why a stand-out case study is so important, let’s look at 21 examples to help you get creative. The case studies will fall under five categories:
- Language learning app
- Learning app
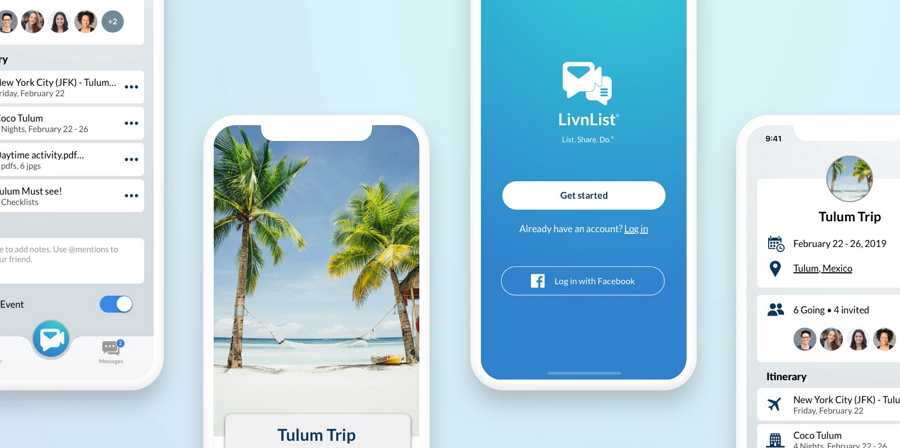
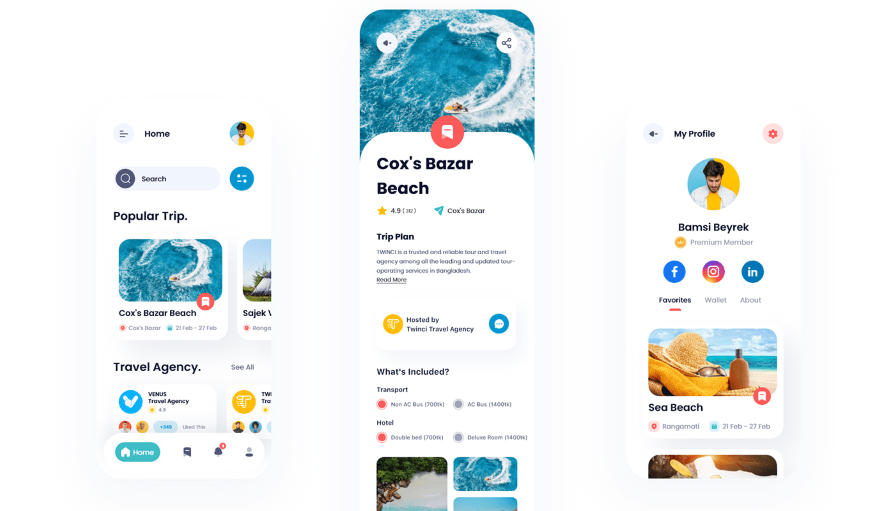
- Travel agency app
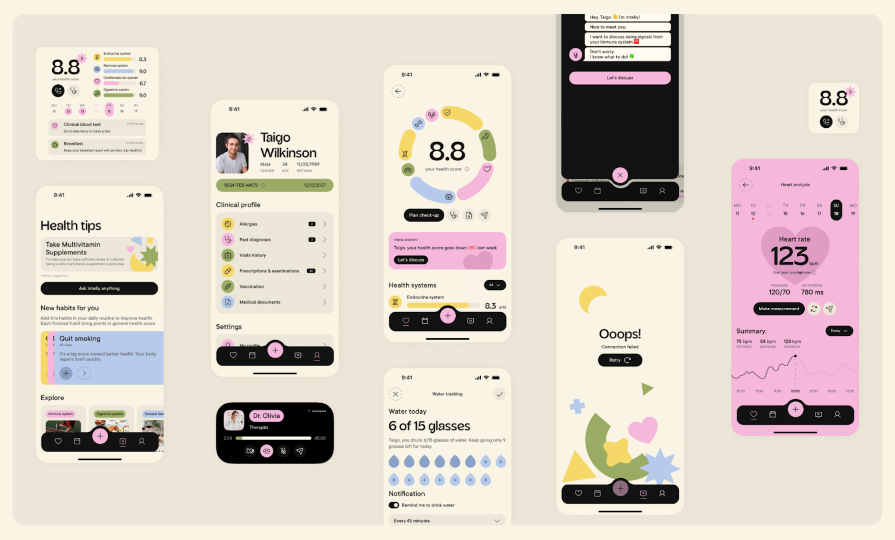
- Intelly healthcare app
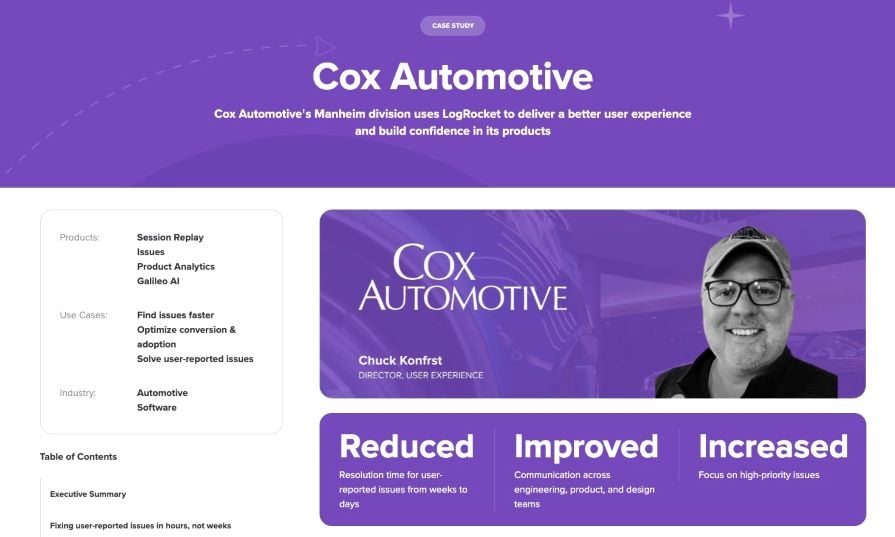
- Cox Automotive
- Swiftwash laundry
- Wayfaro trip planner
- New York Times app redesign
- Disney+ app redesign
- Fitbit redesign
- Ryanair app redesign
- Forbes app redesign
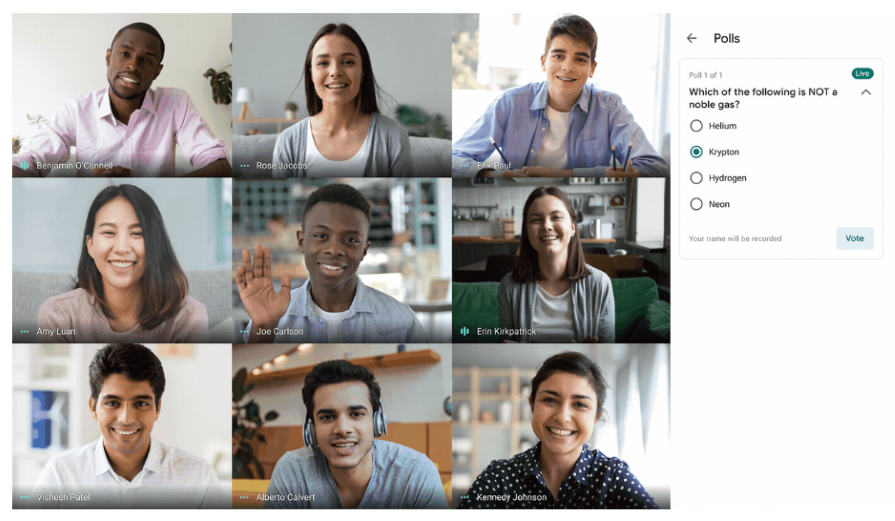
- Enhancing virtual teaching with Google Meet
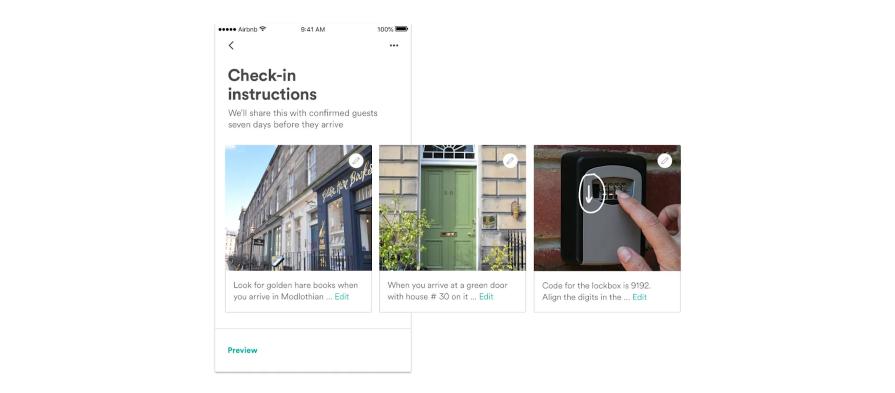
- Airbnb’s global check-in tool
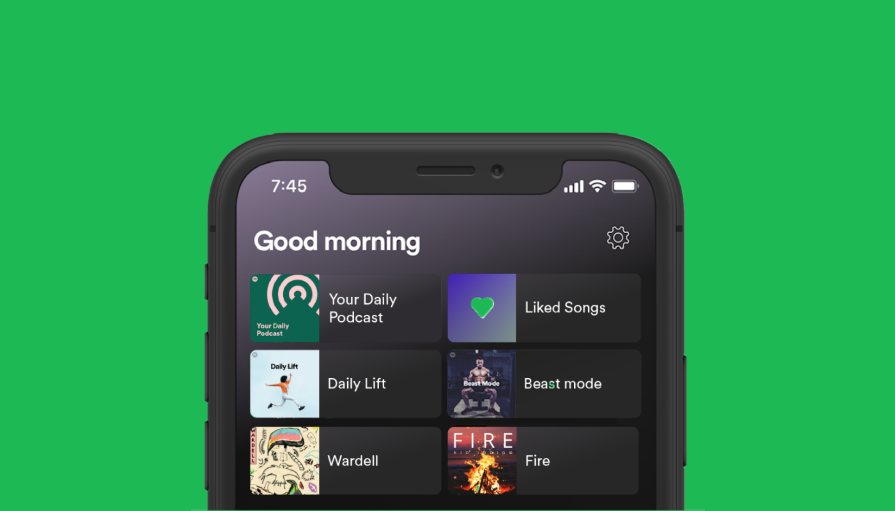
- Spotify home shortcuts
- AI-powered spatial banking for Apple Vision Pro
- Sage Express
In this section, we’ll explore case studies that take us through the complete design journey of creating a digital product from scratch.
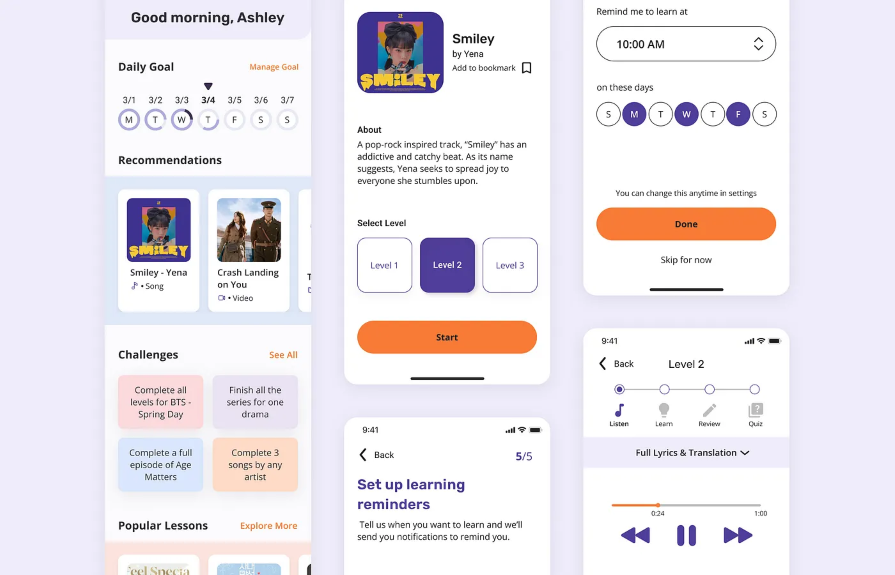
1. Language learning app
If you’re a designer looking to get your foot in the door, this is one case study you need to check out. It’s so well detailed that it helped this designer land their first role as a UX designer:

Created by Christina Sa, this case study tackles the all-too-common struggle of learning a new language through a mobile app. It takes us through the process of designing a nontraditional learning app that focuses on building a habit by teaching the Korean language using Korean media such as K-pop, K-drama, and K-webtoon.

Over 200k developers and product managers use LogRocket to create better digital experiences
Key takeaway
This case study shows how a structured design process, user-centered approach, and effective communication can help you stand out. The creator meticulously laid out their design process from the exploratory research phase to the final prototype, even detailing how the case study changed their view on the importance of a design process.
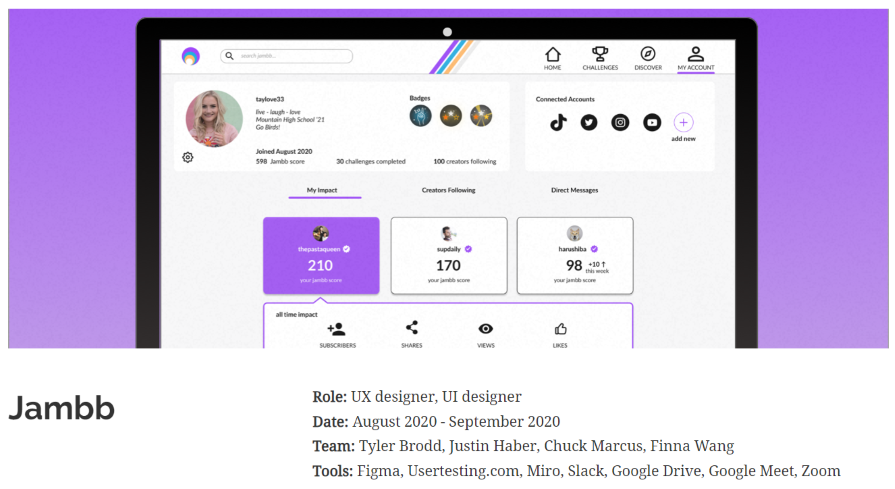
If you’re searching for a comprehensive case study that details every step of the design process, look no further. This one is for you:

This impressive case study by Finna Wang explores the creation of a fan-focused responsive platform for Jambb, an already existing social platform. The creator starts by identifying the problem and then defines the project scope before diving into the design process.
This case study shows us the importance of an iterative problem-solving approach. It identifies a problem (pre-problem statement), creates a solution, tests the solution, and then revises the problem statement based on the new findings.
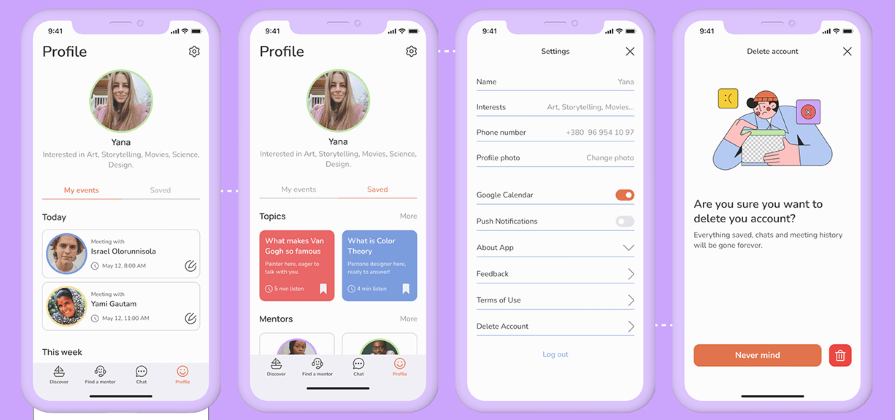
3. Learning app
If you need a highly visual case study that takes you through every step of the design process in an engaging way, this one is for you:

This case study walks us through the design of a platform where users can find experts to explain complex topics to them in a simple and friendly manner. It starts by defining the scope of work, then progresses through research, user journeys, information architecture, user flow, initial design, and user testing, before presenting the final solution.
This case study demonstrates effective ways to keep readers engaged while taking them through the steps of a design process. By incorporating illustrations and data visualization, the designer communicates complex information in an engaging manner, without boring the readers.
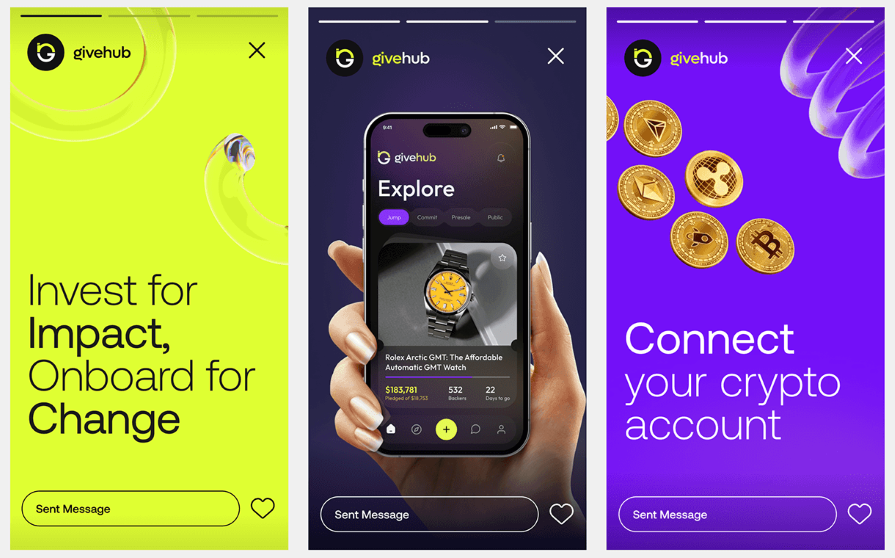
If you’re in search of a case study that details the design process but is also visually appealing, you should give this one a look:

This case study by Orbix Studio takes us through the process of designing GiveHub, a fundraising app that helps users set up campaigns for causes they’re passionate about. It starts with an overview of the design process, then moves on to identifying the challenges and proposing solutions, before showing us how the solutions are brought to life.
This case study illustrates how a visually engaging design and clear organization can make your presentation easy to grasp.
5. Travel agency app
This case study is quite popular on Behance, and it’s easy to see why:

The case study takes us through the process of creating a travel app that lets users compare travel packages from various travel agencies or groups. The creators set out a clear problem statement, propose a solution, and then show us the step-by-step implementation process. The incorporation of data visualization tools makes this case study easy to digest.
This is another case study that shows the importance of using a clearly defined design process. Going by its popularity on Behance, you can tell that the step-by-step process breakdown was well worth the effort.
6. Intelly healthcare app
If you’re looking for a UX case study that explores the design journey for both mobile and desktop versions of an app, this is one you should check out:

This case study explores the process of creating Intelly, an app that transforms patient care with telemedicine, prescription management, and real-time tracking. The case study begins with a clear design goal, followed by a layout of existing problems and design opportunities. The final design is a mobile app for patients and a desktop app for doctors.
This case study highlights the importance of proactive problem-solving and creative thinking in the design process. The creators laid out some key problems, identified design opportunities in them, and effectively leveraged them to create an app.
7. Cox Automotive
If you prefer a results-oriented case study, you’ll love this one:

This case study delves into how Cox Automotive’s Manheim division, used LogRocket to optimize their customers’ digital experience for remote car auctions. It starts by highlighting the three key outcomes before giving us an executive summary of the case study. The rest of the case study takes us through the process of achieving the highlighted outcomes.
A key takeaway from this case study is the significance of using user data and feedback to enhance the digital experience continuously. Cox Automotive used LogRocket to identify and address user-reported issues, gain insights into customer behaviors, and make data-driven decisions to optimize their product.
These case studies are more focused on the visual aspects of the design process, teaching us a thing or two about presentation and delivery.
If you love a case study that scores high on aesthetics with vivid colors, cool illustrations, and fun animations, you need to check this one out:

This case study takes us on a visual journey of creating Rebank, a digital product aimed at revolutionizing the baking industry. It starts with the research process, moves on to branding and style, and then takes us through the different screens, explaining what each one offers.
This case study illustrates the value of thinking outside the box. Breaking away from the conventional design style of financial products makes it a stand-out case study.
9. Swiftwash Laundry
If you’re looking for a case study that prioritizes aesthetics and visual appeal, you should check this one out:

This case study by Orbix Studio gives us a peek into how they created Swiftwash, a laundry service app. It takes us through the steps involved in creating an intuitive, user-friendly, and visually appealing interface.
If there’s one thing to take away from this case study, it’s the value of presenting information in a straightforward manner. Besides being easy on the eye, this case study is also easy to digest. The creators lay out the problem and detail the steps taken to achieve a solution, in an easy-to-follow way, while maintaining a high visual appeal.
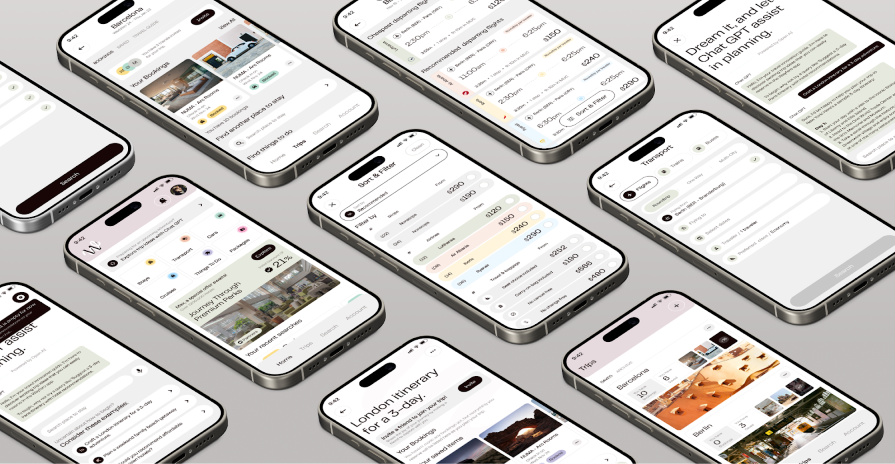
10. Wayfaro trip planner
If you’re looking for a concise case study with clean visuals, you should definitely check this one out:

This Behance case study takes us through the design of Wayfaro, a trip planner app that allows users to plan their itineraries for upcoming journeys. The creators dive straight into the visual design process, showing us aspects such as branding and user flow, and explaining the various features on each screen.
This case study shows us the power of an attractive presentation. Not only is the mobile app design visually appealing, but the design process is presented in a sleek and stylish manner.
App redesign
These case studies delve into the redesign of existing apps, offering valuable insights into presentation techniques and problem-solving approaches.
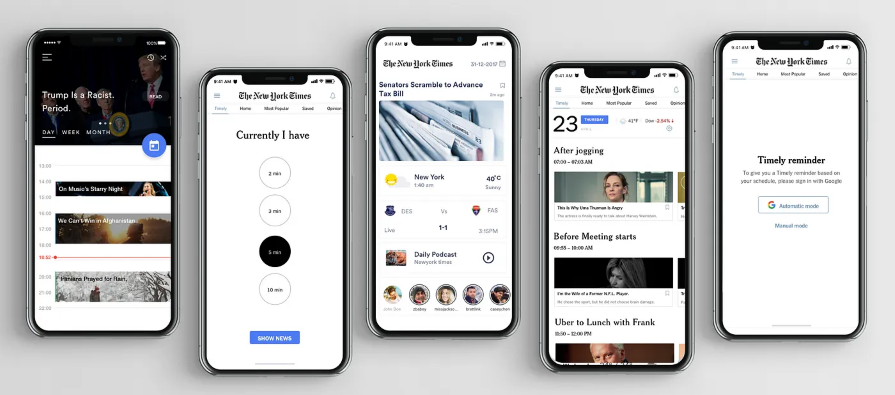
11. New York Times app redesign
If you’re looking for an app redesign case study that’s impactful yet concise, this one is for you:

This study details the creation of “Timely,” a design feature to address issues with the NYT app such as irrelevant content, low usage, and undesirable coverage. It takes us through the process of identifying the problem, understanding audience needs, creating wireframes, and prototyping.
This case study shows us that you don’t always need to overhaul the existing app when redesigning. It suggests a solution that fits into the current information setup, adding custom graphics to the mobile app. Starting with a simple problem statement, it proposes a solution to address the app’s issues without changing what customers already enjoy.
12. Disney+ app redesign
If you’re looking for an engaging case study that’s light on information, you should check out this one:

This case study by Andre Carioca dives right into giving the user interface a little facelift to make it more fun and engaging. By employing compelling storytelling and appealing visuals, the creator crafts a narrative that’s a delight to read.
Given how popular this case study is on Behance, you can tell that the designer did something right. It shows how injecting a little playfulness can elevate your case study and make it more delightful.
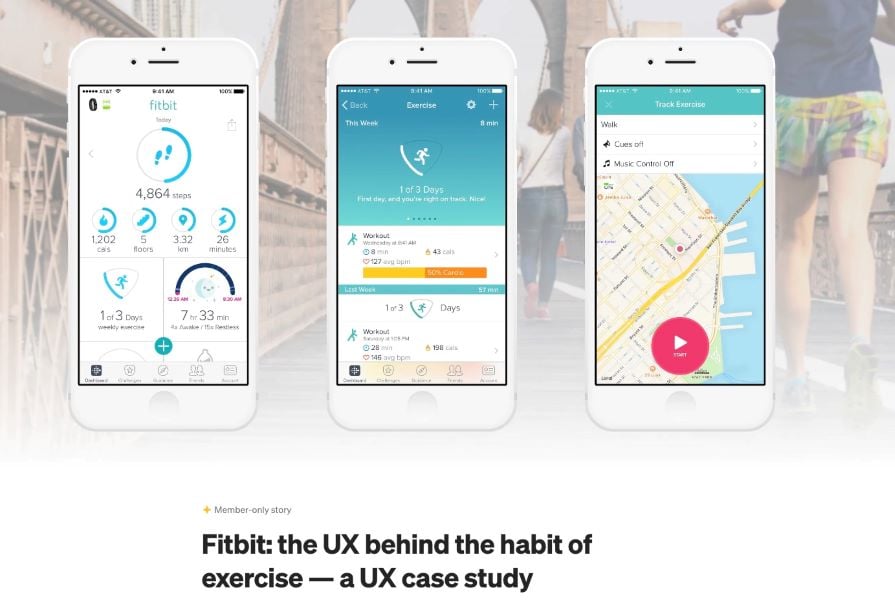
13. Fitbit redesign
If you want an in-depth case study that doesn’t bore you to sleep, this one is for you:

This case study by Stacey Wang takes us through the process of redesigning Fitbit, a wearable fitness tracker. The creator starts by understanding personas and what users expect from a fitness tracker.
Next was the development of use cases and personas. Through a series of guerrilla tests, they were able to identify user pain points. The redesign was centered around addressing these pain points.
This case study highlights the importance of clear organization and strong visual communication. The creator goes in-depth into the intricacies of redesigning the Fitbit app, highlighting every step, without boring the readers.
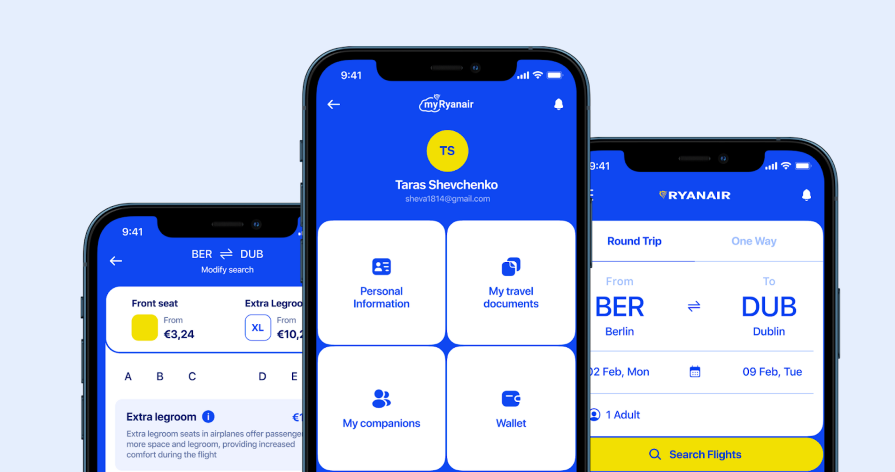
14. Ryanair app redesign
If you’re bored of the usual static case studies and need something more interactive, this app redesign is what you’re looking for:

This case study takes us through the process of giving the Ryanair app a fresh look. Besides the clean aesthetics and straightforward presentation, the incorporation of playful language and interactive elements makes this case study captivating.
This case study shows how adding a bit of interactivity to your presentation can elevate your work.
15. Forbes app redesign

This case study starts by explaining why the redesign was needed and dives deep into analyzing the current app. The creator then takes us through the research and ideation phases and shares their proposed solution. After testing the solution, they made iterations based on the results.
When it comes to redesigning an existing product, it’s a good idea to make a strong case for why the redesign was needed in the first place.
UX research
These case studies are centered around UX research, highlighting key research insights to enhance your design process.
16. Enhancing virtual teaching with Google Meet
This case study by Amanda Rosenburg, Head of User Experience Research, Google Classroom shows us how listening to user feedback can help make our products more useful and inclusive to users.

To improve the virtual teaching experience on Google Meet, the team spent a lot of time getting feedback from teachers. They then incorporated this feedback into the product design, resulting in new functionality like attendance taking, hand raising, waiting rooms, and polls. Not only did these new features improve the user experience for teachers and students, but they also created a better user experience for all Google Meet users.
When there isn’t room for extensive user research and you need to make quick improvements to the user experience, it’s best to go straight to your users for feedback.
17. Airbnb’s global check-in tool
This case study by Vibha Bamba, Design Lead on Airbnb’s Host Success team, shows us how observing user behaviors inspired the creation of a global check-in tool:

By observing interactions between guests and hosts, the Airbnb team discovered a design opportunity. This led to the creation of visual check-in guides for Airbnb guests, which they can access both offline and online.
There’s a lot to be learned from observing user behavior. Don’t limit yourself to insights obtained from periodic research. Instead, observe how people interact with your product in their daily lives. The insights obtained from such observations can help unlock ingenious design opportunities.
18. Spotify Home Shortcuts
This case study by Nhi Ngo, a Senior User Researcher at Spotify shows us the importance of a human perspective in a data-driven world:

When the Spotify team set out to develop and launch the ML-powered Shortcuts feature on the home tab, they hit a brick wall with the naming. A/B tests came back inconclusive. In the end, they had to go with the product designer’s suggestion of giving the feature a name that would create a more human and personal experience for users.
This led to the creation of a humanistic product feature that evoked joy in Spotify’s users and led to the incorporation of more time-based features in the model, making the content more time-sensitive for users.
Although data-driven research is powerful, it doesn’t hold all the answers. So in your quest to uncover answers through research, never lose sight of the all-important human perspective.
Artificial intelligence
The following case studies are centered around the design of AI-powered products.
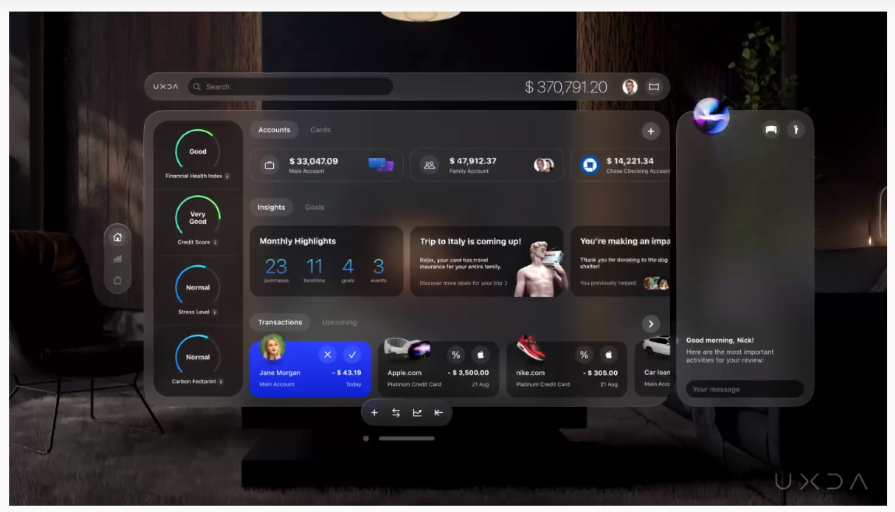
19. AI-powered spatial banking for Apple Vision Pro
If you want to be wowed by a futuristic case study that merges artificial intelligence with spatial banking, you should check this out:

In this revolutionary case study, UXDA designers offer a sneak peek into the future with a banking experience powered by AI. They unveil their vision of AI-powered spatial banking on the visionOS platform, showcasing its features and their AI use cases.
This case study shows us the importance of pushing boundaries to create innovative experiences that cater to user needs and preferences.
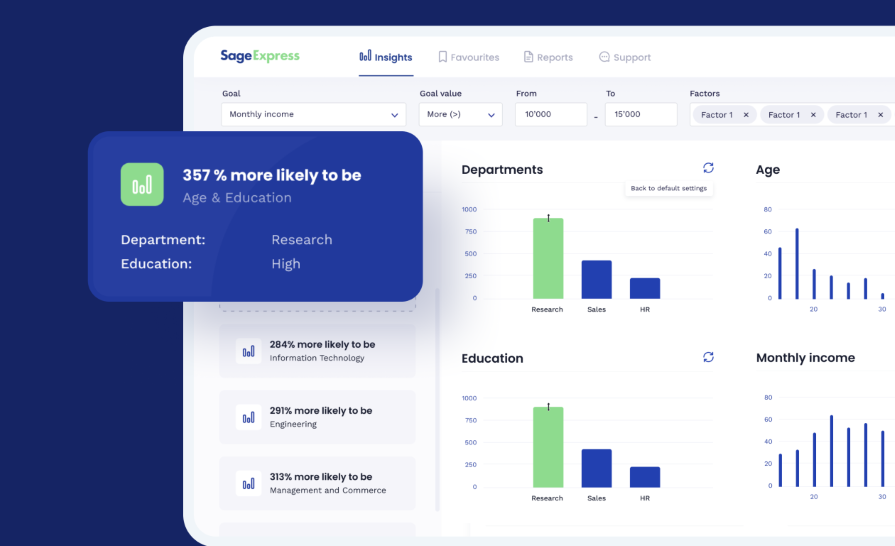
20. Sage Express
If what you need is an AI case study that isn’t information-dense, this one is for you:

This case study by Arounda takes us through the design of Sage Express, an AI-powered data discovery tool that automatically extracts patterns, tendencies, and insights from data. It outlines the challenge, proposes a solution, and details the journey of bringing the proposed solution to life. But it doesn’t stop there: it also shows the actual results of the design using tangible metrics.
This case study underscores the importance of showing your outcomes in tangible form. You’ve worked hard on a project, but what were the actual results?
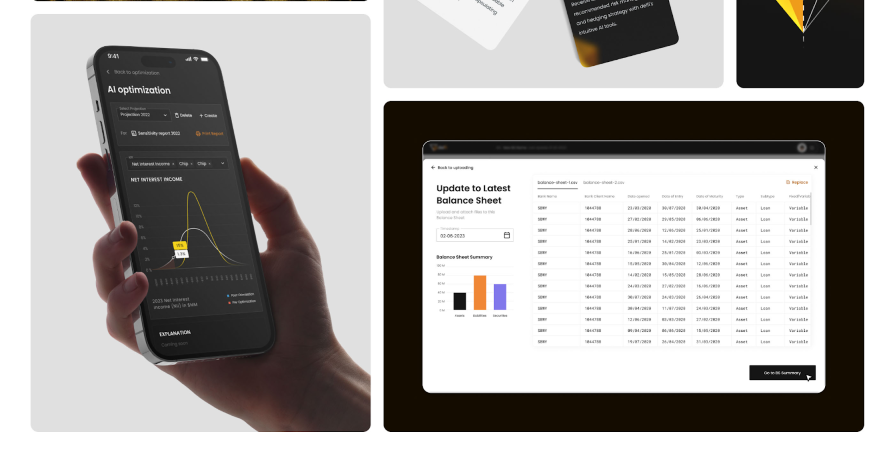
If you’re looking for a clean and well-structured AI case study, this will be helpful:

This case study takes us through the process of creating Delfi, an AI-driven banking financial report system. It details the entire design process from onboarding to prototype creation.
If there’s one thing to learn from this case study, it’s how a well-structured presentation can simplify complex information. Although the case study is heavy on financial data, the organized layout not only enhances visual appeal but also aids comprehension.
This article has shown you 21 powerful case study examples across various niches, each providing valuable insights into the design process. These case studies demonstrate the importance of showcasing the design journey, not just the final polished product.
When creating your own case study, remember to walk your users through the design process, the challenges you faced, and your solutions. This gives potential recruiters and clients a glimpse of your creativity and problem-solving skills.
And finally, don’t forget to add that human touch. Let your personality shine through and don’t be afraid to inject a little playfulness and storytelling where appropriate. By doing so, you can craft a case study that leaves a lasting impression on your audience.
Header image source: IconScout
LogRocket : Analytics that give you UX insights without the need for interviews
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)

Stop guessing about your digital experience with LogRocket
Recent posts:.

The essential principles of a good homepage
To ensure your homepage effectively captivates visitors and drives desired actions, you should follow these fundamental principles.

How to measure and improve user retention
Tracking metrics like user retention provides a way to measure the impact of your work on the growth and success of digital products.

A guide to data visualization
When creating data visualizations, you want to ensure clarity and accessibility — bonus points if the format allows for interactivity too.

I did a designathon as an experienced designer — here’s what I learned
Designathons bring design professionals from all levels and backgrounds gather — sometimes with guests such as project managers, developers, or researchers.

Leave a Reply Cancel reply
11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.
What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.
6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .
Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
Top 7 resources for ux/ui designers for meaningful design inspiration, how to write a ux case study in 10 steps, the impact of ux design on application success: exploring costs and trends, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration
15 excellent ux case studies every creative should read.
- By Sandra Boicheva
- October 21st, 2021
In a previous article, we talked about UX portfolios and how they carefully craft a story of how designers work. Interestingly enough, recruiters decide if a UX freelance designer or an agency is a good match within 5 minutes into the portfolio . In order to persuade these recruiters, the portfolio needs to present an appealing story that showcases the skill, the thought process, and the choices taken for key parts of the designs. With this in mind, today we’ll talk about UX case studies and give 15 excellent examples of case studies with compelling stories.
The Storytelling Approach in UX Case Studies
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer’s skills, way of thinking, insights in the form of compelling stories. These case studies are often the selling point as recruiters look for freelancers and agencies who can communicate their ideas through design and explain themselves in a clear and appealing way. So how does this work?
Photography by Alvaro Reyes
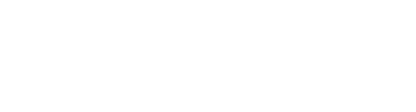
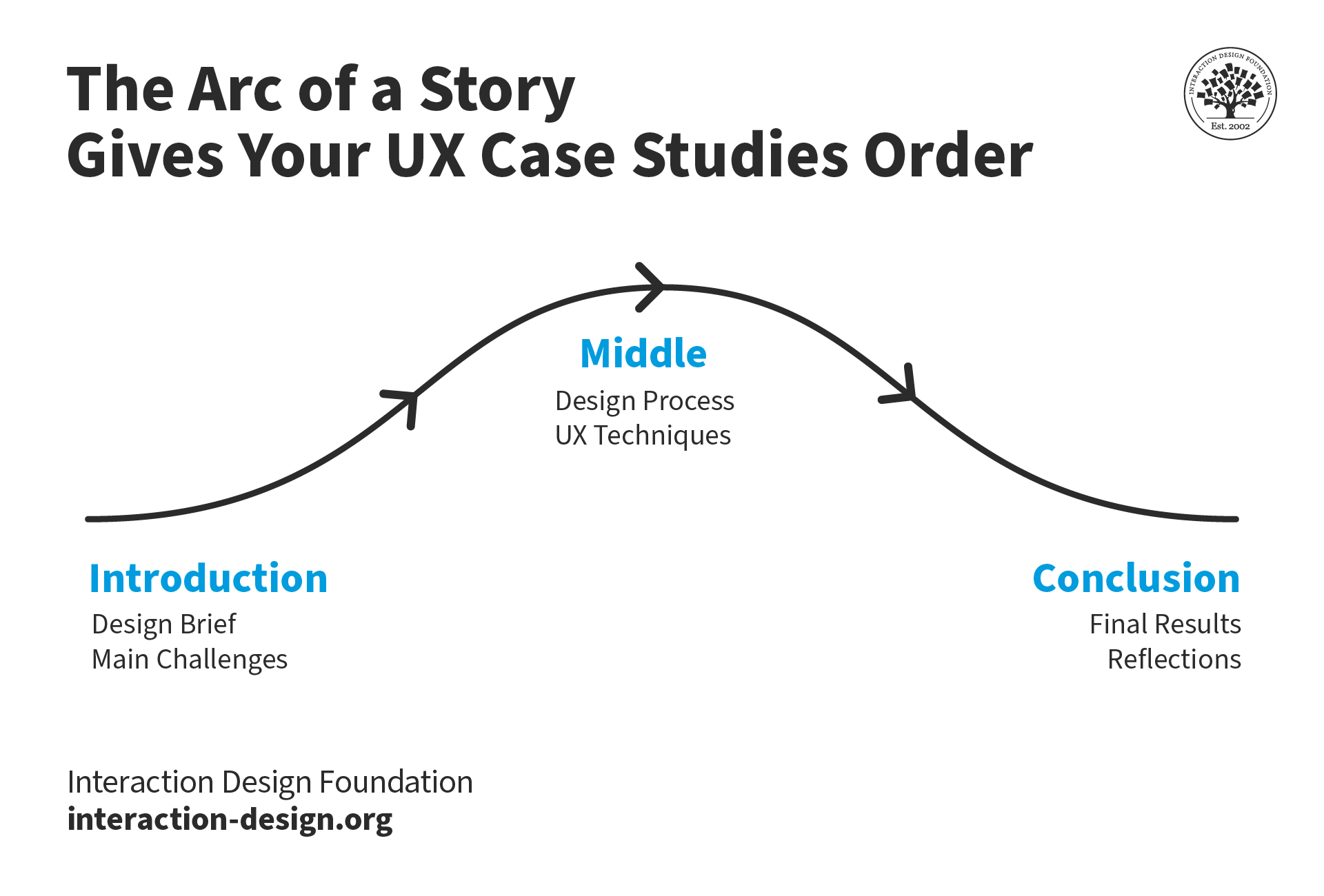
Just like with every other story, UX case studies also start with an introduction, have a middle, and end with a conclusion .
- Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role.
- Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design thinking, research, and unexpected challenges. All these elements lead to the best part of the story: the action part. It is where the story unveils the designer’s insights, ideas, choices, testing, and decisions.
- Conclusion: The final reveal shows the results and gives space for reflection where the designer explains what they’ve learned, and what they’ve achieved.
Now as we gave you the introduction, let’s get to the main storyline and enjoy 15 UX case studies that tell a compelling story.
1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum
This case study is a pure pleasure to read. It’s well-structured, easy to read, and still features all the relevant information one needs to understand the project. As the previous client’s website was based on the official Mercedes Benz template, Fulcrum had to develop an appealing and functional website that would require less time to maintain, be more user-friendly, and increase user trust.
- Intro: Starts with a summary of the task.
- Problem: Lists the reasons why the website needs a redesign.
- Project Goals: Lists the 4 main goals with quick summaries.
- Project: Showcases different elements of the website with desktop and mobile comparison.
- Functionality: Explains how the website functionality helps clients to find, and order spare parts within minutes.
- Admin Panel: Lists how the new admin panel helps the client customize without external help.
- Elements: Grid, fonts, colors.
- Tech Stack: Shows the tools used for the backend, mobile, admin panel, and cloud.
- Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova.
This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client’s review.
Advertisement
2. Galaxy Z Flips 5G Website by DFY
This is a big project that covers every aspect of the website, including the UX strategy. The creative studio aimed to fully illustrate and demonstrate the significant upgrades over previous models and to enable two-way communication with the customers through an interactive experience.
- Intro: Summary of the project and roles.
- Interactive Experience: The main project goal.
- Demonstration: Explains the decision to feature 360-degree views and hands-on videos instead of technical terms.
- Screens: Includes high-quality screenshots of significant pages and features.
- Ecosystem: Highlight a page with easy navigation across different products as a marketing decision that makes cross-selling seamless.
- Essentials: Showcases a slider of all products with key features that provide ample information.
- Showroom: Interactive experience that helps the user “play around” with the product.
- Credits: As a conclusion, DFY features the stakeholders involved.
A strong presentation of a very ambitious project. It keeps the case study visual while still providing enough insight into the thought process and the most important decisions.
3. Jambb Social Platform by Finna Wang
Here we have a beautiful case study for a platform that aims to help creators grow their communities by recognizing and rewarding their base of supporters. It tackles a curious problem that 99% of fans who contribute in non-monetary ways don’t get the same content, access, and recognition they deserve. This means the creators need a way to identify their fans across all social platforms to grow their business and give recognition. To get a clear picture of what the design has to accomplish, Finna Wang conducted stakeholder interviews with the majority of the client’s team.
- Intro: Listing roles, dates, team, and used tools.
- Project Overview: The main concept and the reasons behind it.
- Exploration: What problem will the platform solve, preliminary research, and conclusions from the research. The section includes the project scope and problem statement.
- Design Process: A thorough explanation of the discoveries and the exact steps.
- User Flows: 3 user flows based on common tasks that the target user/fan would do on the site.
- Design Studio: Visualization process with wireframes, sitemap, prototypes.
- Design Iterations: The designer highlights the iterations they were primary behind.
- Style Guide: Typography, colors, visual elements breakdown.
- Usability Testing: Beta site vs Figma prototype; usertesting.com, revised problem statement.
- Prototype: Features an accessible high fidelity prototype in Figma you can view.
- Takeaways: Conclusions.
An extremely detailed professionally made and well-structured UX case study. It goes a step further by listing specific conclusions from the conducted research and featuring an accessible Figma prototype.
4. Memento Media by Masha Keyhani
This case study is dedicated to a very interesting project for saving family stories. It aims to help users capture and record memories from their past. To do so, the design team performed user research and competitive analysis. The entire project took a 6-week sprint.
- Overview: Introducing the client and the purpose of the app.
- My Role: Explaining the roles of the designer and their team.
- Design Process: A brief introduction of the design process and the design toolkit
- Home: The purpose of the Homepage and the thought process behind it.
- Question Selection: The decision behind this screen.
- Recording Process: Building the recording feature and the decisions behind it.
- User research: a thorough guide with the main focuses, strategies, and competitor analysts, including interviews.
- Research Objectives: The designer gives the intent of their research, the demographics, synthesis, and usability testing insights.
- Propositions: Challenges and solutions
- User Flow: Altering the user flow based on testing and feedback.
- Wireframes: Sketches, Lo-Fi wireframing.
- Design System: Typography, colors, iconography, design elements.
- The Prototype: It shows a preview of the final screens.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research.
5. Perfect Recipes App by Tubik
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality. The best idea behind it is finding recipes based on what supplies the user currently has at home.
- Intro: Introducing the concept and the team behind it.
- Project: What they wanted to make and what features would make the app different than the competitors.
- UI design: The decisions behind the design.
- Personalization: Explaining how the app gives the user room for personalization and customizing the features according to their personal preferences.
- Recipe Cards and Engaging Photos: The decisions behind the visuals.
- Cook Now feature: Explaining the feature.
- Shopping List: Explaining the feature.
- Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video.
- Bottom Line: What the team learned.
This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here .
6. SAM App by Mike Wilson
The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that will encourage repeat visits and increase events and exhibition attendance.
- Intro: Listing time for the project, team members, and roles.
- The Client: A brief introduction of Seattle Art Museum
- The Challenge: What the app needs to accomplish.
- Research and Planning: Explaining the process for gathering insights, distributing surveys, interviews, and identifying specific ways to streamline the museum experience.
- Sloane: Creating the primary persona. This includes age, bio, goals, skills, and frustrations.
- Designing the Solution: Here the case study features the results of their research, information architecture, user flows, early sketching, paper prototypes, and wireframes.
- Conclusion: Explaining the outcome, what the team would have done differently, what’s next, and the key takeaways.
What we can take as a valuable insight aside from the detailed research analysis, is the structure of the conclusion. Usually, most case studies give the outcome and preview screens. However, here we have a showcase of what the designer has learned from the project, what they would do differently, and how they can improve from the experience.
7. Elmenus Case Study
This is a case study by UX designers Marwa Kamaleldin, Mario Maged, Nehal Nehad, and Abanoub Yacoub for redesigning a platform with over 6K restaurants. It aims to help users on the territory of Egypt to find delivery and dine-out restaurants.
- Overview: What is the platform, why the platform is getting redesigned, what is the target audience. This section also includes the 6 steps of the team’s design process.
- User Journey Map: A scheme of user scenarios and expectations with all phases and actions.
- Heuristic Evaluation: Principles, issues, recommendations, and severity of the issues of the old design.
- First Usability Testing: Goals, audience, and tasks with new user scenarios and actions based on the heuristic evaluation. It features a smaller section that lists the most severe issues from usability for the old design.
- Business Strategy: A comprehensive scheme that links problems, objectives, customer segment, measurements of success, and KPIs.
- Solutions: Ideas to solve all 4 issues.
- Wireframes: 4 directions of wireframes.
- Styleguide: Colors, fonts, typeface, components, iconography, spacing method.
- Design: Screens of the different screens and interactions.
- Second Usability Testing: Updated personas, scenarios, and goals. The section also features before-and-after screenshots.
- Outcome: Did the team solve the problem or not.
A highly visual and perfectly structured plan and process for redesigning a website. The case study shows how the team discovers the issues with the old design and what decisions they made to fix these issues.
8. LinkedIn Recruiter Tool by Evelynma
A fresh weekend project exploring the recruiting space of LinkedIn to find a way to help make it easier for recruiters to connect with ideal candidates.
- Background Info: What made the designer do the project.
- Problem and Solution: A good analysis of the problem followed by the designer’s solution.
- Process: This section includes an analysis of interviewing 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager. The designer also includes their journey map of the recruiting experience, a sketch of creating personas, and the final 3 personas.
- Storyboard and User Flow Diagrams: The winning scenario for Laura’s persona and user flow diagram.
- Sketches and Paper Prototypes: Sticky notes for paper prototypes for the mobile experience.
- Visual Design: Web and mobile final design following the original LinkedIn pattern.
- Outcome: Explaining the opportunity.
This is an excellent UX case study when it comes to personal UX design projects. creating a solution to a client’s problem aside, personal project concepts is definitely something future recruiters would love to see as it showcases the creativity of the designers even further.
9. Turbofan Engine Diagnostics by Havana Nguyen
The UX designer and their team had to redesign some legacy diagnostics software to modernize the software, facilitate data transfers from new hardware, and improve usability. They built the desktop and mobile app for iOS and Android.
- Problem: The case study explain the main problem and what the team had to do to solve it.
- My Role: As a lead UX designer on a complicated 18-month project, Havana Nguyen had a lot of work to do, summarized in a list of 5 main tasks.
- Unique Challenges: This section includes 4 main challenges that made the project so complex. ( Btw, there’s a photo of sketched wireframes literally written on the wall.)
- My Process: The section includes a description of the UX design process highlighted into 5 comprehensive points.
- Final Thoughts: What the designer has learned for 18 months.
The most impressive thing about this case study is that it manages to summarize and explain well an extremely complex project. There are no prototypes and app screens since it’s an exclusive app for the clients to use.
10. Databox by FireArt
A very interesting project for Firearts’s team to solve the real AL & ML challenges across a variety of different industries. The Databox project is about building scalable data pipeline infrastructure & deploy machine learning and artificial intelligence models.
- Overview: The introduction of the case study narrows down the project goal, the great challenge ahead, and the solution.
- How We Start: The necessary phases of the design process to get an understanding of a product.
- User Flow: The entire scheme from the entry point through a set of steps towards the final action of the product.
- Wireframes: A small selection of wireframe previews after testing different scenarios.
- Styleguide: Typography, colors, components.
- Visual Design: Screenshots in light and dark mode.
A short visual case study that summarizes the huge amount of work into a few sections.
11. Travel and Training by Nikitin Team
Here’s another short and sweet case study for an app with a complete and up-to-date directory of fitness organizations in detailed maps of world cities.
- Overview: Explaining the project.
- Map Screen : Outlining the search feature by categories.
- Profiles: Profile customization section.
- Fitness Clubs: Explaining the feature.
- Icons: A preview of the icons for the app.
- App in Action: A video of the user experience.
This case study has fewer sections, however, it’s very easy to read and comprehend.
12. Carna by Ozmo
Ozmo provides a highly visual case study for a mobile application and passing various complexities of courses. The main goal for the UX designer is to develop a design and recognizable visual corporate identity with elaborate illustrations.
- Intro: A visual project preview with a brief description of the goal and role.
- Identity: Colors, fonts, and logo.
- Wireframes: The thinking process.
- Interactions: Showcase of the main interactions with animated visuals.
- Conclusion: Preview of the final screens.
The case study is short and highly visual, easy to scan and comprehend. Even without enough insight and text copy, we can clearly understand the thought process behind and what the designer was working to accomplish.
13. An Approach to Digitization in Education by Moritz Oesterlau
This case study is for an online platform for challenge-based learning. The designer’s role was to create an entire product design from research to conception, visualization, and testing. It’s a very in-depth UX case study extremely valuable for creatives in terms of how to structure the works in their portfolio.
- Intro: Introducing the client, project time, sector, and the designer’s role.
- Competitive Analysis: the case study starts off with the process of creating competitive profiles. It explains the opportunities and challenges of e-learning that were taken into consideration.
- Interviews and Surveys: Listing the goals of these surveys as well as the valuable insights they found.
- Building Empathy: The process and defining the three target profiles and how will the project cater to their needs. This section includes a PDF of the user personas.
- Structure of the Course Curriculum: Again with the attached PDF files, you can see the schemes of the task model and customer experience map.
- Information Architecture: The defined and evaluated sitemap for TINIA
- Wireframing, Prototyping, and Usability Testing : An exploration of the work process with paper and clickable prototypes.
- Visual Design: Styleguide preview and detailed PDF.
- A/B and Click Tests: Reviewing the usability assumptions.
- Conclusion: A detailed reflection about the importance of the project, what the designer learned, and what the outcome was.
This is a very important case study and there’s a lot to take from it. First, the project was too ambitious and the goal was too big and vague. Although the result is rather an approximation and, above all, at the conceptual level requires further work, the case study is incredibly insightful, informative, and insightful.
14. In-class Review Game by Elizabeth Lin
This project was never realized but the case study remains and it’s worth checking out. Elizabeth Lin takes on how to create an engaging in-class review game with a lot of research, brainstorming, and a well-structured detailed process.
- Intro: What makes the project special.
- Research: Explaining how they approached the research and what they’ve learned.
- Brainstorming: the process and narrowing all How Might We questions to one final question: How might we create an engaging in-class math review game.
- Game Loop and Storyboarding: Sketch of the core game loop and the general flow of the game.
- Prototyping: Outlining basic game mechanics and rounds in detail.
- Future Explorations: The case study goes further with explorations showing how the product could look if we expanded upon the idea even further.
- What Happened?: The outcome of the project.
This case study tells the story of the project in detail and expands on it with great ideas for future development.
15. Virtual Makeup Studio by Zara Dei
And for our last example, this is a case study that tells the story of an app-free shippable makeover experience integrated with the Covergirl website. The team has to find a way to improve conversion by supporting customers in their purchase decisions as well as to increase basket size by encouraging them to buy complementary products.
- Intro: Introducing the project and the main challenges.
- Discovery and Research: Using existing product information on the website to improve the experience.
- Onboarding and Perceived Performance: Avoiding compatibility issues and the barrier of a user having to download an app. The section explains the ideas for features that will keep users engaged, such as a camera with face scan animation.
- Fallback Experience and Error States: Providing clear error messaging along with troubleshooting instructions.
- Interactions: explaining the main interactions and the decisions behind them.
- Shared Design Language: Explaining the decision to provide links on each product page so users could be directed to their preferred retailer to place their order. Including recommended products to provide users with alternatives.
- Outcome and Learning: The good ending.
- Project Information: Listing all stakeholders, the UX designer’s role in a bullet list, and design tools.
In Conclusion
These were the 15 UX case studies we wanted to share with you as they all tell their story differently. If we can take something valuable about what are the best practices for making an outstanding case study, it will be something like this.
Just like with literature, storytelling isn’t a blueprint: you can write short stories, long in-depth analyses, or create a visual novel to show your story rather than tell. The detailed in-depth UX case studies with lots of insights aren’t superior to the shorter visual ones or vice versa. What’s important is for a case study to give a comprehensive view of the process, challenges, decisions, and design thinking behind the completed project .
In conclusion, a UX case study should always include a summary; the challenges; the personas; roles and responsibilities; the process; as well as the outcomes, and lessons learned.
Video Recap
Take a look at the special video we’ve made to visualize and discuss the most interesting and creative ideas implemented in the case studies.

In the meantime, why not browse through some more related insights on web development and web design?
- The 30 Best UX Books Every Creative Should Read in 2022
- Great UI Animation Examples to Make Your Jaw Drop [+Tips and Freebies]
- 60 Superb App Design Inspiration Examples
Popular Posts
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- 10 Golden UI Design Principles and How To Use Them
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!

UX Design Case Study: The What, How, and Why with Stellar Examples
19 September 2022

Inspiration can come from anywhere. Sometimes, it may manifest in the most vivid dreams. Other times, it may be that unique design around the corner. At Pepper Square, we’re always fishing for the next best thing in design, and we always keep our eyes open. Yes, even if it means staring at a puddle from an unflattering angle.
Since we live in the age of the internet, some things come easy to us. We don’t have to look far to find some great sources of inspiration, especially for design. All great design begins by placing the user at the heart of the problem and gradually eliminating pain points.
Case studies are one of the best ways to understand the planning, strategizing, designing, and development process. We’ll look at a few UX design examples and elaborate on our favorite ones, so you don’t have to.
What are UX Case Studies?
Think of it this way. It’s a summary (but a detailed one) of everything that has gone into the design process and how it delivered value. UX case studies offer vital insights about the project and highlight the designer’s skillset beyond designing and design thinking.
But UX case studies are different than your typical case studies. Following Aristotle’s storytelling elements may be the only thing you need to build a case study for the latter. By leveraging his storytelling style, you already have a generous dose of material, to begin with.
For instance, although the “plot, character, and theme” may not exactly be present in these specific avatars , you already have a fair idea of where to begin. The other elements follow.
The Importance of a UX Case Study
- A way to build trust
UX case studies showcase an agency’s past work and provide more than just an idea to prospective clients. It’s an in-depth presentation of a company’s portfolio. Since such information is readily available, it is also a form of building trust.
For it is human nature. Clients will want to work with companies that provide the right information and are transparent. Case studies are a way of doing so.
- A showcase of skills
Case studies highlight problems, solutions, and how one got to that solutions. With the latter, you enter the area of skills where agencies can show their might. This is another important parameter that clients use to understand whether a particular agency can solve their problems.
This is also one of the main reasons why UI/UX design agencies have a section for UX case studies in their website.
- Future references
Since case studies are essentially a record of all that has been done for a particular project, it easily becomes a repository for the future. Interns or other newly-joined members can easily go through these case studies to know more about the agency’s work.
This helps in a smoother transition of work and ensures that everyone at an agency is on board with the way they do things.
How to Build a UX Case Study?
Introducing an arc to the story for UX case studies will provide order and structure. Divide the case study into three parts with a designated introduction, middle, and conclusion.
Remember that no one has the time anymore. So, keep it crisp and hit readers with data that matters.
Step 1 – Introduction
The introduction should ideally encapsulate the main challenges and a problem statement. Then, follow it up with the solution you offered and your role in tackling the problem. It should not be more than five lines as it is essentially your elevator pitch.
At this stage, it’s also a good idea to share an outline of your approach and hint at the final deliverables.
Step 2 – Talk about the obstacles
Outline the problems and constraints you faced and explain your specific design thinking process. Briefly illustrate your research and progress leading to the next steps and, ultimately, the end goal.
Step 3 – The project’s summit
Keep the reader hooked on how you achieved your big goal. Talk about your story’s apex at this stage and knit a tight narrative to highlight the most significant bits.
Step 4 – Guiding factors
You must show how you combined extensive research and user insights to devise a plan and solution. Now is an excellent time to shed light on the ideas and decisions that led to your project’s final iterations.
Step 5 – Conclusion
The final stage of the case study should showcase the results and the resolution. Highlight how your solution helped reach or exceed a business-oriented goal or how you helped deliver value to the client with your solution.
Remember that not all UX case studies follow the five-pronged approach. You may also condense it to fewer steps if you wish, but the crux must remain the same.
What to Include in Your Case Study
UX Writing – it goes without saying that a UX case study should include all hallmarks of UX writing. It is the most basic step that users will look into as it helps them understand a point or two. UX writing also has the knack of grabbing one’s attention as it conveys the important points effortlessly.
Wireframes – a detailed case study will have a wireframe that showcases all relevant information and helps the user learn more about the whole structure. Based on the requirement, you can include a specific wireframe and depending upon the clarity needed, you can choose between the types of wireframes.
User Testing – always include results from user testing including feedback as it keeps the case study engaging and shows the different lengths you went to in order to make things work. As a parameter, user testing also helps clients understand how open you are towards feedback.
User Research – if the case study involves studying specific users or looking into a target group, you need to include results from the same. Considering the fact that user research is important, one does not need more than a single reason to have it in their case study.
Essential design aspects – a UX case study needs to include the right design aspects that in turn can drive home the more important points of the project. These aspects form a direction for the case study and take things towards a favorable outcome.
Common Mistakes that You Should Avoid
A UX case study without mistakes is what everyone wishes to see. It needs to be presentable and unique, which indirectly means that errors should be cut to a minimum or no errors at all. So to help you out, here are some common mistakes that you need to avoid while writing your UX case study.
- Forgetting the overall experience
Focusing only on the user interface and forgetting the overall objective of experience is a common mistake that should not reflect on your UX case study. Since design is not only about the UI, you need to pay attention to what matters and looking at a number of UX case study examples will tell you the same.
- Missing out on a structure
The modern approach to storytelling does include a structure even though some case studies don’t directly showcase the same. Every case study brings in a specific plan, approach and thus follows a structure that you need to continue following.
Missing out on these points can eliminate the purpose of your case study and even fail to highlight the key areas of focus.
- Failing to include the elements of storytelling
You don’t want to miss out on the elements of storytelling because you want your readers to stay focused and read what you are presenting. As mentioned before, following Aristotle’s storytelling elements is about capturing what is most important for a UX case study.
Hence include these elements and take your case study to a whole new level.
- Forgetting to highlight what’s important
Every UX case study has important points that describe how you came to a solution and the steps that you followed to do so. These points may or may not be complex but they need to enter the mind of a human who’s attention span lasts for 7 seconds.
Thus it is a challenge to ensure that the process of creating a case study is engaging. Highlighting the most significant points is one thing, making sure the reader wants to read it is another ball-game altogether. It is important to get creative with how you present your story.
- Not doing a thorough checkup
From punctuation errors to spelling mistakes and more, a case study could be filled with a ton of errors. So a thorough check up along with multiple readings is important before putting out your case study. Only through constant checkups can you reduce any errors that may exist.
Here’s how Pepper Square showcased its UX case studies for three leading brands and delivered exceptional solutions.
Pepper Square UX Case Study Examples
- National Fitness Campaign (NFC)

To transform the way the world views outdoor exercise and make exercising accessible and free for all, NFC tasked Pepper Square to bring free fitness to over 1,000 cities across the US by 2021. It’s a great example of UX design meets the physical world.
Pepper Square’s Solution?
- Redesign the existing mobile app
- Increase user engagement at local fitness courts
- Gamify the experience for users
- Introduce exciting fitness challenges
The Value Delivered?
Among other things, Pepper Square was able to make the refashioned app live in 3 weeks, and app downloads increased by 40% after the fresh release.
Read the entire case study here .
- Sun Mobility

Sun Mobility tasked Pepper Square to bring mass adoption of electric vehicles to reimagine the future of urban transportation.
Pepper Square created multiple touchpoint experiences for Sun Mobility that would engage OEMs, fleet operators, and end customers to transition seamlessly to new-age transportation.
One of the most crucial highlights was that the mobile app helped drivers in better decision-making by leveraging intelligent data. Promotional collaterals for Auto Expo 2018 included corporate presentations, brochures, kiosks, stickers, and cap designs that garnered buzz and traffic to the website.
Read the full case study here .

To build a productivity app for mothers, two entrepreneurs shared their dream with Pepper Square to create an app to help multi-tasking mothers prioritize their ‘me-time.’
Pepper Square created an ‘exclusive for mothers’ end-to-end productivity app. The app helps mothers convert their elusive free time into ‘me-time’ to accomplish things that are important to them. It’s the ultimate organizer/planner that every mother needs.
With uniquely designed lists, notes, and a calendar, users of the app found the app beautiful and intuitive. Furthermore, Pepper Square enhanced the app experience with valuable feedback and learnings with iterative usability testing at the beta stage with real users. Here is a detailed look into our case study with Mamma Miya .
We were tasked to help a client market their new food product, digital cheese blast and promote the same.
Pepper Square’s Solution? Pepper Square created a fun new platform where users could cheese-blast themselves with the latest flavors by Old El Paso and also share these pictures on social media. The option to directly share these pictures was installed to promote virality.
The Value Delivered? The campaign was a success as it had generated 8 million impressions with the social app and increased Twitter conversations by 1000%. With an exclusive story on the website, media highlighted Ketchum as a frontrunner in leveraging the digital space.
Audience showed support for the interactive concept by sharing images on social media, thus marking a successful project and a definite case study. Learn more about the case study, here .
Pepper Square’s approach to UX case studies is simple. Introduce the problem. Emphasize the solution. Put a spotlight on the value delivered with a well-crafted UX problem statement .
Here are a few other examples of the best UX case studies you can seek inspiration from.
- How HubSpot Redesigned Their Website – A Case Study
Here’s one of the best examples of a website redesign case study . Led by UX designer Austin Knight, the website redesign project was supported by three other team members, a marketing manager, a visual designer, and a developer. The supplement team included copywriting, product positioning, and technical development members.
With session recordings, qualitative research, and multivariate testing of minor changes in the first stage, Knight could devise a foolproof strategy to forge forward. By following the five steps of design thinking, HubSpot was able to revamp its website and make it a “data-informed UX success.”
- How to Live a Healthier Life with Bee Better – A Case Study
The makers are Bee Better understood one thing: everyone wants to be better and live healthier lives. But most complain that they are pressed for time. Another problem people face is that when they try to pick up a good new habit, they only find the will to keep at it for merely a week. It’s because they aren’t motivated enough. After all, habit development is a tedious process.
Busy Bee offered the ideal solution by making the process of habit-building fun and interactive. By engaging the user with friends and family, the app offers additional encouragement and tracks progress.
- Linkedin Recruiter Tool by Evelynma – A Case Study
With current recruiting tools making it hard for platforms like Linkedin to receive accurate information, UX designer Evelyn Ma Rasmussen looked to change things. Her goal was to also increase the likelihood of recruiters getting a positive response.
Rasmussen followed a detailed process of collecting information from candidates, crafting a user journey, and creating personas that in turn helped her visualize design. The outcome helped Linkedin engage with users and connect to the right candidates in order to receive a positive response.
- Giving customers exactly what they need – Cover Girl’s Case Study
Imagine a virtual makeup store where you can try out every shade of lipstick or see how a smokey eye looks on you. Now, you don’t have to imagine that anymore. In collaboration with AR company Holition, CoverGirl introduced a virtual makeup studio.
An instantly shoppable makeup experience, it set out to solve three main problems users complained about:
- Lack of time
- Distance from a physical location, and
- Removing makeup on the go
These were also the reasons why many preferred online shopping. But online shopping has its flaws too. There is no way to visualize how a particular shade would look on different skin types and textures. The virtual makeup studio took heed to user problems and found a revolutionary solution.
Existing and prospective clients always look for fresh ideas to elevate their brands and business. So, showcasing case studies to them is a great way to open more doors for further opportunities. It’s a window or a sneak peek at your team’s capabilities and what you can achieve with your set of expertise in UX project ideas .
Case studies are also a preview of your approach and your design thinking pattern. Besides this, UX case studies provide vital insights to recruiters. It helps weave a story of the task and how you navigated tricky waters. When done correctly, it helps maximize your appeal as a designer.

Alka is the Chief Creative Officer at Pepper Square. She has defined the user experience for some of the finest global brands over the last eight years.

The Impact of UI UX on User Engagement

Top 16 Fintech App Ideas Ruling the Finance World in ..

Angular vs. React: Which one is the preferred framewo..
New Case Study
One simple way Apple could improve your sleep habits

Case studies

Apple sleep notification

How to avoid (and repair) these 3 critical design blunders
Design Blunders

Social Proof: Why people's behaviors affect our actions
Social Proof

Adobe: The growing issue with “Free” trials UX
Adobe Trial UX

Letterboxd: How to nail product market fit with clear Jobs‑To‑Be‑Done
Jobs-To-Be-Done

Spotify Wrapped: 6 psychology principles that make it go viral every year
Spotify Wrapped

The psychology of Temu’s casino‑like shopping UX
Temu Onboarding

GoDaddy: How to improve checkout flows ethically
GoDaddy Checkout UX

Framing Effect: Why context affects decisions
Framing effect

The psychology behind highly effective landing pages
Landing page conversion

Apple vs Meta Threads: The Illusion of Privacy
Apple privacy policy

Beehiiv subscription: 5 small UX mistakes that make a BIG difference
Newsletter subscription

The Search War: Bing AI Chat vs. Google

The Psychology Behind Loom's Explosive Growth
Loom onboarding

Episode 1: Can Bing's new AI search challenge Google?
Bing onboarding

Typeform: How to offboard users the right way
Typeform offboarding

How to increase signup confirmation rates with Sniper Links
Email confirmation UX

Labor Perception Bias: Why faster isn't always better
Labor perception bias

Tech ethics: If cookie consent prompts were honest…
Cookie consent

Amber Alert Redesign: 5 UX Improvements That Could Save Lives
Amber alerts UX

Google: How to increase feature adoption the right way
Google feature adoption

How Linkedin Increased Notification Opt-in Rates by 500%
Linkedin notifications

The Psychology of Advertising: Why this ad made me stop scrolling
Advertising psychology

The Ugly Truth About Net Promoter Score Surveys
Net promoter surveys

The Psychology Behind Amazon's Purchase Experience
Amazon purchase UX

One Simple Psychology Framework To Improve Your Onboarding
Blinkist onboarding

How Blinkist Increased Trial Conversions by 23% (Ethically)
Trial paywall optimization

YouTube’s Attempt To Solve The Paradox of Choice
Youtube retention

Adobe: The Psychology of User Offboarding
Adobe offboarding

Signal: How To Ethically Boost Your Revenues
Signal monetization

Chrome vs Brave: How To Use Ethical Design To Win Customers
Brave onboarding

The Psychology of Clubhouse’s User Retention (...and churn)
Clubhouse retention

The Scary Future Of Instagram
Instagram monetization

The Psychology of Misinformation on Facebook
Facebook misinformation

The Psychology Behind TikTok's Addictive Feed
Tiktok feed psychology

How To Properly Apply Jobs-To-Be-Done To User Onboarding
Headspace onboarding

How To Notify Users Without Being Spammy
Lifecycle emails

User Onboarding: Is HEY Email Worth It?
Hey onboarding

7 Product Team Pitfalls You Should Avoid
Product team pitfalls

How Tinder Converts 8% Of Singles Into Customers In Less Than 15min.
Tinder monetization

Coronavirus Dashboard UX: How Design Impacts Your Perception
COVID dashboard UX

How Morning Brew Grew To 1.5 Million Subs In 5 Years
Morning Brew retention

Uber Eats: How To Ethically Use Scarcity To Increase Sales
Uber Eats retention

Airbnb: How To Reduce Churn With Personalization
Airbnb personalization

6 Ways Mario Kart Tour Triggers You Into Gambling Your Money
Mario Kart monetization

Strava: 7 Strategies To Convert More Freemium Users
Strava monetization

Tesla: How To Grow Through Word-of-Mouth
Tesla charging UX

How Hopper Perfectly Nails Permission Requests UX
Hopper onboarding

9 Ways To Boost SaaS Revenues With A Better Upgrade UX
Zapier monetization

Superhuman's Secret 1-on-1 Onboarding Revealed
Superhuman onboarding

Trello User Onboarding: 7 Tactics To Inspire You
Trello onboarding

5 Deadly Onboarding Mistakes You Should Avoid
Sleepzy onboarding

Duolingo's User Retention: 8 Tactics Tested On 300 Million Users
Duolingo retention

Calm Referral Strategy: Drive Viral Growth With Simple Rewards
Calm referrals

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 2)
Spotify onboarding

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1)
Spotify vs Apple
The Complete Guide to UX Case Studies
Updated: October 23, 2023
Published: August 21, 2023
Writing a UX case study can be overwhelming with the proper guidance. Designing for the user experience and writing about it in a case study is much more than writing content for a webpage. You may ask, “If my design speaks for itself, should I include a UX case study in my portfolio?”

Yes, you should include UX case studies in your portfolio. And here’s why.

You need to make your portfolio stand out among the crowd. A UX case study is a great way to do that. Let’s take a minute to define what a UX case study is and look at some examples.
Table of Contents
What is a UX case study?
The benefits of ux case studies, examples of ux case studies, tips for creating a ux case study.
UX portfolios are essential to showcasing UX designer skills and abilities. Every UX designer knows better designs bring better results. Sometimes, it’s easy to let the design speak for itself — after all, it is meant to engage the audience.
But, in doing that, you, as the designer, leave many things unsaid. For example, the initial problem, the need for the design in the first place, and your process for arriving at the design you created.
This is why you need to include UX case studies in your portfolio.
UX case studies tell a curated story or journey of your design. It explains the “who, what, when, where, and how” of your design. The text should be short and sweet but also walk the reader through the thinking behind the design and the outcome of it.
[Video: Creating a UX Case Study: Right and Wrong Way to Approach It]
There are many benefits to including UX case studies in your portfolio. Think of your UX portfolio as a well-decorated cake. The designs are the cake, and UX case studies are the icing on the cake— they will catch your audience's eye and seal the deal.
Take a look at the benefits of adding UX case studies to your portfolio.

Don't forget to share this post!
Related articles.
![ux case study examples 2022 Website Navigation: The Ultimate Guide [Types & Top Examples]](https://blog.hubspot.com/hubfs/ft-nav-bar.webp)
Website Navigation: The Ultimate Guide [Types & Top Examples]
![ux case study examples 2022 What Is End-User Experience Monitoring? [+Tips For Implementing It]](https://blog.hubspot.com/hubfs/end-user-experience-monitoring.png)
What Is End-User Experience Monitoring? [+Tips For Implementing It]

What Is GUI? Graphical User Interfaces, Explained

Horizontal Scrolling in Web Design: How to Do It Well

UX Accessibility: Everything You Need to Know

Your Guide to Creating UX Problem Statements

UX Prototyping: Your Complete Guide
The Chrome UX Report: How to Use It to Improve Your Website UX
Building Your First-Time User Experience: How to Get It Right
Perfecting Your Digital UX Design — The Tips You Need to Know
3 templates for conducting user tests, summarizing UX research, and presenting findings.
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience

We've helped companies create engaging UX more conversions memorable branding successful onboarding efficient DesignOps
Design System

Design systems
Visual redesign
Brand Identity

Cybersecurity

User experience
Web redesign
Architecture information

Talent Systems
Design Systems
UX/UI Design
User engagement

Featured MVP
Software & Technology

User Interface
Interactive Design

Design Thinking Workshop
UI Redesign

ContractSafe

Asset Panda
Digital transformation
Design Thinking
Human Centric-Design
Tech Transition
MVP Prototype Projects
.jpg)
MVP Prototypes

Loop (Sychrony)
Brand Development

UX AuditDesign
SystemsDesign
Thinking Workshop

Stay in the loop!
20 of the Best UX Portfolio Examples
So, you’re looking for some UX portfolio inspiration?
Making sure you’ve got an impressive portfolio to your name is important for both fresh-faced UX designers and seasoned industry veterans.
In this article, we’ll try to inspire you with awesome UX portfolio examples and UX design portfolio best practices.
The 20 Best UX Portfolios
Without further ado, here are our picks of the best UX design portfolio examples.
1. Gloria Lo nails the high-impact introduction
Who is gloria lo.
Gloria Lo is a self-taught product designer based in Sydney, Australia. In her own words, she is passionate about improving the lives of others through design and is constantly looking to learn new things every day.
What makes Gloria’s UX design portfolio so great?
One of the first things your UX portfolio should do is introduce you as a designer. Employers and potential clients want to know who you are and what you’re all about—and they should be able to find this out within seconds of landing on your portfolio website.
Gloria has nailed her designer introduction with a three-tiered approach. First, she treats us to a bold, eye-catching headline that describes her in terms of her favorite activities.
In just four simple verbs, we know that Gloria is a creative, multi-talented soul with quite a few hobbies in her repertoire. Oh, and these verbs “light up” in different colors when you hover over them—a nice additional dash of personality!
After such an enticing headline, we’re inevitably curious to know more about Gloria—and sure enough, her portfolio delivers. Directly beneath that unmissable heading, Gloria tells us exactly what she does and what she’s passionate about in just two sentences.
Gloria has mastered the delicate art of brevity while still managing to convey the most important information—not an easy feat!
By now, Gloria has well and truly piqued the viewer’s interest. Luckily, her portfolio also features a comprehensive “About” page, complete with a video, a section detailing her values (with the help of emojis), a very thorough testimonial from a former employer, and links to her music and artwork.
What can we learn from Gloria Lo?
When it comes to your own UX design portfolio, make like Gloria and be sure to include a meaningful introduction. Keep it compact yet high-impact on the home page, and then provide more detail in a dedicated “About” section.
Besides crafting a gripping “about me” statement, try to inject a bit of personality into the visual design, too—just like Gloria’s colorful hover effect.
Key takeaway
The viewer should know exactly who you are and what you do within seconds of landing on your UX design portfolio. Craft a compelling headline that provides all the most important information at a glance.
View Gloria Lo’s full portfolio website
2. Moritz Oesterlau masters the art of storytelling through case studies
Who is moritz oesterlau.
Moritz Oesterlau is a multi-skilled product/UX designer based in Germany. He also dabbles in interface design and frontend development.
Moritz studied UX design with CareerFoundry and is now part of the Global Goals Curriculum 2030 team, helping to shape a democratic, just, and sustainable society through the power of education.
What makes Moritz’s UX design portfolio so great?
Moritz’s portfolio really gets to the heart of what UX design is all about: going through a process to solve a user problem. Moritz doesn’t just show the finished product; he shares, in detail, all the methods and processes that got him there.
Each project is presented as a case study, which immediately tells us we’re in for a lot more than just eye candy.
Click on any one of these case studies and you almost feel like you’re in the room with Moritz himself—a fly-on-the-wall as he works through his UX design process.
Take the Approach to Digitization in Education case study , for example. Moritz leaves no stone unturned, documenting the project from start to finish.
He takes us on a logical journey, putting the design challenge into context before going through competitor analysis , interviews and surveys, building empathy and creating user personas , defining the information architecture , wireframing , prototyping, and usability testing .
For each step, he explains what he did, why he did it, and what he learned as a result.
What can we learn from Moritz Oesterlau?
When showcasing your UX design work, follow Moritz’s example and place your process front and center. You’ll notice that Moritz doesn’t show the finished product until the very end of each case study, and that’s because he’s telling a logical story.
With each case study, start from the beginning and guide the viewer through the main steps that led you to the final solution. It’s okay to include screenshots of a beautiful end product, but make sure you’ve documented your process in detail first.
Showcase your process, not just the finished product. Write about the methods you used, what you learned along the way, the challenges you came up against, and how you solved certain problems. Each case study should tell a complete, logical story.
View Moritz Oesterlau’s full portfolio website
3. Elizabeth Lin reigns supreme with visual storytelling
Who is elizabeth lin.
Elizabeth Lin is a San Francisco-based product designer and self-proclaimed fashion, teaching, and classical saxophone enthusiast.
What makes Elizabeth’s UX design portfolio so great?
Elizabeth Lin’s portfolio provides another excellent example of storytelling. Just like Moritz, she presents her design work in the form of case studies, documenting her process from start to finish.
What really stands out in Elizabeth’s portfolio, though, is her use of visuals to support the narrative she’s weaving.
Each point in her case study is illustrated with some kind of visual element—be it a virtual wall of Post-it notes, a survey form that was sent to research participants, or early-stage prototypes.
Another effective storytelling technique that Elizabeth uses is to include little bitesized notes and reflections down the right-hand side.
Set in a different font and color to the main body text, these snippets catch your eye as you scroll.
They provide further, more personal insights into the project—such as “It was cool seeing how differently teachers would use this dashboard” or “We didn’t move forward with this exploration because we wanted to validate the base solution first.”
Supporting your case studies with visual artifacts really brings the project to life. Elizabeth’s portfolio illustrates perfectly how visual and textual storytelling should work together to demonstrate your UX design process.
What can we learn from Elizabeth Lin?
The aim of your UX portfolio is to both show and tell. Just like Elizabeth, support each case study with meaningful visuals—that is, real artifacts from your project, not just illustrations.
Every time you work on a new design project, document your process: take screenshots of user research surveys you send out, snap photos of your wall covered in sticky notes after a heavy brainstorming session, and keep hold of your wireframes as they progress from low to high fidelity.
When it comes to adding a new case study to your portfolio, these artifacts will help you tell a logical story.
Don’t just tell the story of each project; bring it to life with visual artifacts. For each step you go through in your case study, include a photo or screenshot of how it looked in action.
View Elizabeth Lin’s full portfolio website
4. Olivia Truong showcases her approach to problem-solving
Who is olivia truong.
Olivia Truong is a product designer based in Boston, Massachusetts. In her own words, Olivia likes to go out into the world and capture its beauty and weirdness.
What makes Olivia’s UX design portfolio so great?
Above all else, UX designers are problem-solvers. Your UX design portfolio should therefore demonstrate how you identify and tackle a variety of user problems. Olivia’s portfolio does a great job of this, as you’ll see in her Routr case study .
Olivia kicks off her case study by framing the problem in a personal, relatable way. She doesn’t just talk about the “user” problem—she frames it as “our” problem, inviting the reader to step into the user’s shoes, just as she has done.
Next, Olivia explains, in detail, how she set about trying to solve this problem—in a section aptly named “There Must Be Something Out There”. We learn how she scoured the internet and App Store for a solution, only to find that none of the existing solutions fit the bill.
In the section that follows, “Taking The Dive”, Olivia shares the next steps in her problem-solving journey: brainstorming the elements of a successful date.
After thoroughly framing the problem and describing her approach to solving it, Olivia moves onto “The Making Of Routr.” Notice how, even when talking about her solution, Olivia consistently refers back to the original user problem.
Olivia’s portfolio portrays her as a thoughtful problem-solver—granting her huge bonus points in the eyes of any recruiter or potential client. This focus on problem-solving also conveys another essential UX trait: empathy for the user.
When reading Olivia’s case study, you don’t get the feeling that she’s just going through the motions; she’s genuinely engaged in the problem and how she can solve it for the user. That’s the sign of a passionate UX designer!
What can we learn from Olivia Truong?
UX designers are problem-solvers, so make sure your portfolio reflects that. There are two key lessons we can learn from Olivia’s portfolio: first, start each case study by framing the problem in detail, and second, frame the problem in a way that conveys empathy.
Above all, think about the language you use. Don’t just state the problem; relate to it and put some emotion behind it! Olivia describes how planning dates was a “headache” because “coming up with ideas was not the easiest thing to do in our busy lives.”
This is much more personal and empathy-driven than if she’d said “Users struggle to come up with date ideas because they’re so busy.” Last but not least, refer back to the original problem throughout—even when you progress to the solution.
Your UX design portfolio should demonstrate your approach to problem-solving. Kick off each case study by framing the problem in detail, using emotive language to convey empathy. Refer back to the problem throughout.
View Olivia Truong’s full portfolio website
5. Priyanka Gupta is the queen of the unsolicited redesign
Who is priyanka gupta.
Priyanka Gupta is a product designer and tech enthusiast based in San Francisco. Aside from creating awesome user experiences, Priyanka is also pretty active on Medium .

What makes Priyanka’s UX design portfolio so great?
Early on in your UX career, you might struggle to fill your portfolio with real projects. As your career progresses, you might look for ways to make your portfolio stand out. So what can you do?
Cue the unsolicited redesign à la Priyanka Gupta.
When Priyanka runs into bad UX, she can’t help but do something about it. Where most of us might just abandon ship and find an alternative product, Priyanka goes above and beyond: she redesigns the entire experience!
So, in addition to real client projects, Priyanka’s UX portfolio also showcases some rather impressive unsolicited redesigns.
One can’t help but be impressed by Priyanka’s initiative and drive. She’s gone out of her way to redesign an entire digital experience, just because she’s passionate about good UX—how cool is that?!
What’s also interesting is how Priyanka chooses to showcase these redesigns. She could just stick to the standard case study format, but as we know, she’s the kind of designer who likes to go above and beyond.
Click on one of her unsolicited portfolio pieces and you’ll be taken to a full-on, published blog post. Nice!
Despite the fact that these unsolicited redesigns are pure “passion projects”, Priyanka lends them the credibility they deserve by documenting her process in detail.
In her redesign of the Sephora iOS app , she starts by framing the problem: “Despite using the app religiously, I had trouble navigating through it. After observing that other people also experienced issues with the app, I pursued this redesign as an opportunity to improve the experience in any way I could.”
What follows is a detailed breakdown of every step she took to redesign the app, from brand analysis, user research, and affinity mapping , right through to persona creation, prototyping, and implementation—not forgetting those all-important visual artifacts that are absolutely crucial to UX storytelling!
What can we learn from Priyanka Gupta?
Priyanka is an experienced UX designer who presumably has plenty of real projects for her portfolio. This doesn’t stop her from conducting unsolicited redesigns when she comes across intolerably bad UX—as she puts it, it’s like an itch she just needs to scratch!
If you’re a new UX designer trying to build up your portfolio, take a leaf out of Priyanka’s book and complete some unsolicited redesigns of your own. This is a great way to demonstrate initiative and show that you’re a proactive designer who is willing to go the extra mile.
Just as Priyanka does, be transparent about the fact that these are unsolicited projects—a simple disclaimer is all you need.
Another valuable takeaway from Priyanka’s portfolio is the power of blogging. Priyanka doesn’t just limit herself to her portfolio website; she also shares her case studies and tips via Medium (where she’s accrued over a thousand followers!).
There are many different ways to share your process, so don’t be afraid to try a multichannel approach.
Unsolicited redesigns are an excellent way to build up your UX portfolio and demonstrate your initiative as a designer. As always, frame the problem, document your process, and tell a good story—and don’t forget to include a disclaimer.
View Priyanka Gupta’s full portfolio website
6. Lola Jiang delivers measurable outcomes and metrics
Who is lola jiang.
Lola Jiang is a California-based UX designer currently working at Google. Lola’s impressive resume includes having worked at YouTube as an interaction designer.
What makes Lola’s UX design portfolio so great?
One of the biggest challenges you’ll face as a UX designer is measuring and demonstrating the impact of your work. You know you’ve improved the user experience, but how do you substantiate that?
Look no further than Lola Jiang’s portfolio. Lola does an extremely important (yet scarce) thing: she puts the measurable impact of her UX design in the context of business needs.
Take her AI Training Platform case study, for example. Following a brief introduction to the project (literally one sentence), Lola offers the project’s outcomes: “The new design reduced task times by 68% and improved users’ subjective satisfaction by 139%.”
It’s immediate and impactful. Lola then takes us through the flow of the project, outlining the scale and scope of the work. She details the challenges, different iterations, and design, and clearly demonstrates the motivations behind decisions.
Lola rounds off her case study with a post-relaunch analysis, using concrete data to validate the final redesign: “With the original design, the set of tasks took 19 minutes. With the new design, the set of tasks took 6 minutes. Nearly 68%. Users’ subjective satisfaction with the new design (4.3/5) was 139% higher than the original design (1.8/5).”
What can we learn from Lola Jiang?
Lola does a great job of showing how she works in a business setting. This is crucial if you want to practice UX for a living, but it’s a trick that many designers tend to miss. While it’s true that you’re there to advocate for the user, it’s also important to recognize that companies have their own goals to meet—and you need to show how UX contributes to that.
If, like Lola, you can demonstrate how your work brings value, you’ll set yourself up for some serious bonus points. If you have data related to the project, this will be easy—but what if there aren’t any concrete metrics to showcase?
Even without data, you can frame your work in a business context. Set a business or product goal at the start of the case study. What do you hope your work will achieve? This is separate from the user goal, but the two should go hand in hand.
For example, creating a more pleasant app experience for the user should help to boost customer retention.
Likewise, establish a few success metrics before you begin. How will you measure the impact of your work? What tell-tale signs will you look out for after you’ve launched or relaunched the product? The best UX designers are those who can advocate for the user while meeting the needs of the business, so try to convey this throughout your portfolio.
Use your portfolio to demonstrate how you add value to the business. Set business goals and success metrics for each case study, and, where possible, include data and tangible outcomes.
View Lola Jiang’s full portfolio website.
7. Daniel Autry features “just the right amount” of portfolio projects
Who is daniel autry.
Daniel Autry is a designer, developer, and behavioural researcher based in Charlottesville, Virginia. He is fascinated by the social product space and is currently researching the intersection between technology and mental illness.
What makes Daniel’s UX design portfolio so great?
Daniel Autry’s portfolio features some remarkable work in the mental health space, but that’s not the only reason he’s made it onto this list. Daniel’s portfolio also helps to answer that all-too-common conundrum: What’s the “right” amount of projects to showcase in your UX design portfolio?
Before we go any further, let’s be clear on one thing: There’s no “magic number” when it comes to portfolio projects. Some people will tell you five, others will say three—you might even hear that one is enough!
Daniel has opted to showcase four projects in his UX portfolio, and while we’re not saying that he’s found THE magic number, it is a magic number of sorts.
In other words, Daniel has found the number that works for him: He features just enough projects to showcase his range as a designer while still keeping it limited enough so as not to overwhelm the user—smart UX design in action!
In the space of just four featured case studies, we see that Daniel is a versatile designer who has worked on a variety of projects across a range of sectors—from mental health to financial trading to e-learning. So, it’s not just about how many projects you showcase; it’s just as important to pick a good variety.
Besides his four featured projects, Daniel’s portfolio also includes a section dedicated to “Other Works”. Here, he links to articles he’s written on Medium, additional projects he’s worked on, as well as upcoming endeavors.
This is a great way to divide your portfolio, especially if you’re struggling to decide which of your best work should feature!
What can we learn from Daniel Autry?
Daniel’s portfolio teaches us an important lesson about the “right” number of portfolio projects: There isn’t one! Every UX designer is unique, and your portfolio should reflect that.
Don’t get too hung up on whether you should include three projects or five; focus instead on selecting a handful of projects that best showcase who you are as a designer.
If you want to brand yourself as a versatile, adaptable designer, feature as diverse a variety of projects as possible.
If you see yourself as a specialist in a certain industry, highlight the projects that demonstrate this. At the same time, don’t overwhelm the viewer: a hiring manager looking through your portfolio probably won’t browse through ten UX case studies, so choose wisely!
There is no hard-and-fast rule when it comes to how many projects you should feature in your portfolio. Choose a good enough variety to showcase your skillset, while keeping it minimal enough so as not to overwhelm the user. If you’ve got lots more work you want to showcase, add a separate section.
View Daniel Autry’s full portfolio website
8. Vera Chen highlights the importance of context
Who is vera chen.
Vera Chen is a product designer and former Facebook intern. She has a Master’s degree in Human-Centered Design and Engineering, and has also dabbled in singing and acting.
What makes Vera’s UX design portfolio so great?
Not only is Vera’s portfolio a beautiful thing to behold (just look at those illustrations!); it also highlights the importance of context when presenting your UX work.
Vera doesn’t just outline the problem statement for each case study—she steeps it in a solid back story, describing the events that led her there. She also clearly explains her role on each project, who she worked with, and what design and prototyping tools and methods they used.
Just by including these few extra details, Vera paints a clear picture of what the project entailed and how she contributed. Another excellent example of UX storytelling!
Let’s take Vera’s Wedding Library case study , for example. See how she dedicates two whole sections to setting the scene? First, there’s the project background which lays out the scope of the project. Then there’s the context section, a detailed story about newlyweds Murphy and Diana and the frustrations they faced when planning two weddings.
Vera doesn’t just tell us what the problem is. She shows us exactly how it came to light, and in what capacity she was employed to help solve it. By the time we scroll down to Vera’s process, it’s easy to see where each step fits into the overall project.
It’s a bit like reading a novel: you need a little bit of background before you can start relating to the characters and the plot.
What can we learn from Vera Chen?
There are two very simple yet effective takeaways to be had from Vera’s portfolio. First and foremost, provide plenty of background context—this works wonders when telling the story of each case study.
Vera doesn’t start with the problem statement; she sets the scene, describing the people, events, and circumstances that surround and lead up to this particular design challenge. Aim to precede your problem statement with a small paragraph dedicated to “setting the scene”.
Secondly, state your role on each project. What were you commissioned to do? Where did you fit into the overall team? At the same time, listing your teammates is a nice touch; UX design is a highly collaborative field, so it’s important to demonstrate individual value while acknowledging that the end result was a team effort!
For each case study in your UX portfolio, provide as much context as you can. Set the scene with a brief backstory before launching into your problem statement. This includes stating your role on the project and, if necessary, who you worked with.
View Vera Chen’s full portfolio website
9. Zara Drei bedazzles with awesome UX and UI
Who is zara drei.
Zara Drei is a London-based UX designer. When she’s not solving problems with beautiful, user-centric web products, you can find her playing around with electronics, making video loops, building ceramic and metal sculptures, or producing electronic music.
What makes Zara’s UX design portfolio so great?
We’ve talked a lot about the importance of showcasing your UX design process. Now it’s time to contemplate the power of beautiful UI! This brings us to Zara Drei’s portfolio—the epitome of digital elegance.
Zara specializes in creating digital products and experiences for luxury, fashion, and beauty brands, and this is reflected in every detail of her portfolio.
In fact, scrolling through Zara’s portfolio is like wandering through the beauty department of a high-end store, or flipping through the pages of a glossy magazine—and that’s no accident.
She has given as much thought to her color palette , typography , and imagery as she has to writing up her case studies and sharing her process. The result? A flawless portfolio that truly makes its mark.
What can we learn from Zara Drei?
Your UX design portfolio is not just a website—it’s part of your personal brand. Like your case studies, the overall aesthetic of your portfolio should tell a story about who you are as a designer. Consider how Zara uses color and imagery to evoke a sense of luxury throughout her portfolio; how can you create a similar effect?
Spend some time figuring out your personal brand. Are you fun and quirky? Artsy and edgy? Corporate and serious? Perhaps you’re all about eco-friendly design.
Once you’ve got a theme in mind, you can start to think about the kinds of colors and imagery that will help to convey this. Just because you’re a UX designer doesn’t mean you can neglect the visual design of your portfolio.
Your portfolio should embody your personal brand, so treat it like any other UX project and give it the high-shine finish it deserves!
Your portfolio website should reflect your personal brand, and visual design plays a crucial role. The best portfolios offer the full package—detailed case studies wrapped in stunning UI design and flawless UX—so aim to tick all the boxes!
View Zara Drei’s full portfolio website
10. Minimalism from Victoria Kazakova
Who is victoria kazakova.
Victoria Kazakova is a Polish UX designer, web developer, and photographer.
What makes Victoria’s UX design portfolio so great?
In the enormous and sometimes confusing online world we trawl through daily, Victoria Kazakova’s UX portfolio wins the prize for clarity and ease of understanding.
Throughout Victoria’s portfolio, she sticks to a minimalist design palette and clear signage, a simplicity that makes for a delightfully smooth read.
Better still, words that spring up on command stroll through the portfolio, leading the reader from section to section.
Charts and graphics displaying her skills and experience are so simple they appear iconic. There’s no chance the reader could feel lost or confused.
What can we learn from Victoria Kazakova?
When it comes to graphic design, sometimes simplicity is best. The last thing you want to happen when someone reads over your portfolio is for them to feel overwhelmed with data.
Victoria’s portfolio is a great example of how responsive screens can ease the user’s journey through pages of information.
Don’t be tempted to overload. Stick to two classy fonts and an inoffensive colorway. These simple building blocks can lead the user’s eye as they navigate your work.
View Victoria Kazakova’s full UX portfolio
11. Yu-Hsuan offers zero-gravity UX
Who is yu-hsuan.
Yu-Hsuan is a UX designer, currently working for Google as an interaction designer.
What makes Yu-Hsuan’s UX design portfolio so great?
Yu-Hsuan’s impressive role at Google means that many of her current projects are “locked” due to non-disclosure agreements. This is a common problem in the UX design community and a hurdle many designers face when putting together their portfolios.
Yu-Hsuan’s deft solution is to focus on the illustrative side of her UX portfolio, which showcases her passion and side projects as a graphic designer and game designer.
She also uses her illustrations to depict the otherwise locked aspects of the projects she’s describing. This gives a lovely cohesion with the rest of the content in her portfolio and reduces the jarring effect locked projects can sometimes have.
The floating designer illustration that seems to hover over the portfolio is very cool and points at a sense of fun and creativity necessary to succeed in illustration and gaming.
What can we learn from Yu-Hsuan?
Through her illustrations, Yu-Hsuan has subtly displayed her UX skills in her portfolio itself.
This visual approach means the separate parts of the portfolio hang together perfectly, even when some of the projects are locked off.
Another tip from Yu-Hsuan is to be approachable in your portfolio. Dropping in the line “Please contact me if you want to go through the case study” gives a real sense of openness, collaboration, and sharing.
If you can’t show direct evidence of a project, don’t hesitate to get creative. A strong visual style not only shows off your design chops but helps a large portfolio hang together nicely. Also, be approachable!
View Yu-Hsuan’s full UX portfolio
12. A holistic introduction to Cristina Gafitescu
Who is cristina gafitescu.
Romania-based Cristina Gafitescu is a junior UX designer with a playful approach to visual design.
What makes Cristina Gafitescu’s UX design portfolio so great?
Cristina’s UX portfolio makes a great first impression as it tells her story in an interesting-to-follow, visually engaging way.
Her playful page layouts and graphics show Cristina’s panache as an illustrator and designer. They also provide a great backdrop as she offers a holistic introduction to herself.
Through a post-it note, almost diaristic approach, the reader really gets a feel for what kind of person Cristina is, her education and experience, and what attracted her to UX in the first place.
That’s not to say this portfolio is totally informal. Cristina also does a great job of showing her processes, identifying problems (with a focus on UX research), solutions, and testing.
When the temptation may be to opt for oblique, abstract graphics that display your design chops in the coolest terms, save a thought for a more intimate approach.
Cristina’s portfolio is emotionally honest, charming, and informative. The effect on recruiters—especially those suffering from portfolio fatigue—is likely persuasive.
View Cristina Gafitescu’s full UX portfolio
13. The spatial awareness of Rucha Moghe
Who is rucha moghe.
Rucha Moghe is a UX designer with a background in architecture based in India.
What makes Rucha Moghe’s UX design portfolio so great?
From start to finish, Rucha’s UX portfolio ticks all the right boxes. It’s visually strong and easy to digest. Her user journey map is smart and in context, and the user flows, wireframes, and usability study are all useful.
Tehni: A Plant App is an especially great case study and easy to follow. On the whole, Rucha’s portfolio is incredibly strong on user personas.
As Rucha suggests, her background as an architect provides her portfolio with a great sense of user-centered design principles, spatial awareness, and problem-solving skills transferable to digital spaces.
No space feels wasted, nothing is jumbled, and the reader never feels lost or confused. This is architectural elegance in portfolio form.
Reinventing the wheel in your portfolio isn’t necessarily a good idea. Rucha’s portfolio nails the basics: it’s logical with an easy-to-follow narrative that shows how user problems were solved. It’s bold and eye-catching and features great user personas.
View Rucha Moghe’s full UX portfolio
14. Nguyen Duc Thang’s deep case studies
Who is nguyen duc thang.
Nguyen Duc Thang is a UX designer based in Hanoi, Vietnam. Although just starting in his career, Nguyen Duc Thang knows how to put together a really strong portfolio.
What makes Nguyen Duc Thang’s UX design portfolio so great?
Much like Rucha Moghe, Nguyen Duc Thang’s UX portfolio gets the basics right despite the difference in experience.
Nguyen Duc Thang’s branding is particularly strong, with eye-catching graphics consistently holding the content together throughout the document.
After introducing himself, Nguyen Duc Thang covers his skills and qualifications before launching into extensive case studies. No stone is left unturned in these exhaustive examples, which detail wireframing, prototyping, testing, user personas, visual design, and information architecture. Bravo!
Don’t scrimp on your case studies. Tell the world how you nailed that project, from top to tail.
View Nguyen Duc Thang’s full UX portfolio
15. Precocious design from Gilbert Christian
Who is gilbert christian.
Gilbert Christian is an Indonesian UX design student in the early stages of his career. As Gilbert mentions in his portfolio, he’s open to all manner of part-time, voluntary work, or UX internship programs.
What makes Gilbert Christian’s UX design portfolio so great?
Despite his relative inexperience, Gilbert’s UX portfolio is extremely easy on the eye, with strong data visualization and imagery leading you from one page to the next.
Gilbert’s case studies show a maturity beyond his experience, with thorough documentation giving us insight into his work processes.
Gilbert’s portfolio is stunning and applies the same key UX design principles present in his work.
If in doubt, build a logical narrative showing how a problem was understood, defined, and solved.
View Gilbert Christian’s full UX portfolio
16. Valentina Gigli’s bold branding
Who is valentina gigli.
Valentina Gigli is a junior UX designer based in Argentina.
What makes Valentina Gigli’s UX design portfolio so great?
Aside from the bold color scheme and font choice, Valentina keeps things simple with her portfolio.
After introducing herself, Valentina discusses her “aptitude palette”, before moving on to her design examples.
Whether you’re a fan of purplish magenta or not, the bold titles and lurid colors certainly make for clear signposting and remain in the mind’s eye for some time after looking away, a key sign of successful branding.
When it comes to color schemes and fonts, it’s tempting to play it safe. Taking some risks may mean your portfolio pops out from the crowd.
View Valentina Gigli’s full UX portfolio
17. Aleyna Aykanat raises a smile
Who is aleyna aykanat.
Akeyna Aykanat is a Turkish UX designer with skills in public speaking, 3D product modeling, and graphic design.
What makes Aleyna Aykanat’s UX design portfolio so great?
Aleyna’s work is in monochrome black and white, with grainy charcoal textures offering depth to each slide.
The result feels mature and assured—and Aleyna has the content to match it, too.
After what feels like a serious offering, Aleyna offers something of a UX visual joke at the end of her portfolio, including a fake loading page, before bidding us farewell.
Overall, it leaves one with the impression of Aleyna as a fun-loving lateral thinker—just the kind of person we’d like on our team.
Many UX design portfolios are made using guidelines shared amongst tens of thousands of junior designers at bootcamps and other learning establishments.
These cookie-cutter portfolios can feel a little soulless and may result in recruiters developing a kind of portfolio fatigue.
As Aleyna shows so elegantly, including a curveball element—in this case, the joke towards the end of her portfolio—shows the portfolio has been assembled with care and craft, not painted by numbers.
View Aleyna Aykanat’s full UX portfolio
18. Sharon Kravanja’s scrapbook stylings
Who is sharon kravanja.
Sharon Kravanja is a Parisian UX designer at the beginning of her career.
What makes Sharon Kravanja’s UX design portfolio so great?
From the outset, Sharon makes no bones about her very junior status as a UX designer. This is reflected in her opening statement and the primitive doodles that annotate and decorate each portfolio page.
Despite this seemingly youthful approach, Sharon’s visual scrapbook style demonstrates impressive self-branding. Scribbles and sweeps bring cohesion to all the moving parts of the portfolio while playfully communicating Sharon’s self-awareness as an inexperienced but sincere and brave designer.
Be yourself. A recruiter will sooner remember Sharon’s somewhat youthfully exuberant portfolio over safer designs.
View Sharon Kravanja ’ s full UX portfolio
19. Sophisticated graphics from Anna Hlushko
Who is anna hlushko.
Anna Hlushko is a Ukrainian UX designer with a self-professed focus on minimalism.
What makes Anna Hlushko’s UX design portfolio so great?
Anna Hlushko’s portfolio speaks of a detail-oriented UX designer with serious design chops.
Modernist typography and dark, grainy hues glue the elements of this portfolio in place. Anna’s graphic design skills are at the higher end of the spectrum, and these pages wouldn’t look out of place in a MoMA brochure.
Beyond the slick exterior, Anna also touches on her approach to tackling stages of work, including research, and details some case studies.
Play to your strengths. If visual design is your thing, make sure your portfolio pops. This may be the one chance you have to show off your chops.
View Anna Hlushko’s full UX portfolio
20. Thorough research by Hoàng Kỳ Phong
Who is hoàng kỳ phong.
Hoàng Kỳ Phong is a Hanoi-based UX designer passionate about art and design.
What makes Hoàng Kỳ Phong’s UX design portfolio so great?
With black and white images projected onto a backdrop of cartridge paper, Hoàng Kỳ Phong’s portfolio has a classic feel.
Structurally, it is a masterclass in logical layout and digestible design. Extra marks are awarded for detailed market research and survey information.
Consider the user at every step by demonstrating the process and results.
View Hoàng Kỳ Phong’s UX portfolio
Why do you need a UX design portfolio?
When creating an impressive UX portfolio, it’s important to understand exactly what your portfolio should achieve. What information should your portfolio present? What do you want people to learn about you and your work when they land on your portfolio?
Your UX design portfolio is not just a virtual gallery of all your most beautiful work. It’s a carefully crafted story that offers a behind-the-scenes look at your methods and processes.
How do you tackle different UX design challenges? What’s your approach to solving problems? Are you user-centric?
It should introduce you as a designer and give the viewer an understanding of your work. And, of course, all of these insights should come gift-wrapped in a visually engaging, user-friendly package.
How to build an amazing UX portfolio
Since a portfolio is all about showcasing your work as a designer, it’s obvious that you need to get some experience so that you have work to spotlight in the first place.
But what if you don’t have any industry experience (yet)? Not to worry.
It’s entirely possibly to build a strong portfolio, break into the industry, and succeed without previous UX design experience . One great place to start is by taking a free UX design short course to make sure you’re cut out for this area of the design field.
Next, you can then to enroll in a UX design certification program —preferably one that provides personalized UX mentorship and portfolio reviews.
To see a live portfolio review with a seasoned UX designer, check out this video:
Beyond this, you want to make sure that your portfolio meets these criteria:
- Includes a memorable introduction
- Consists of just the right number of high-quality UX case studies
- Demonstrates reflexivity —shows your ability to reflect and learn
- User-friendly format (practice what you preach)
- Excellent UI design —shows you know what a good, polished final product looks like
To learn more about these five criteria (and how to meet them), read more in this guide: Five Golden Rules to Build a Job-Winning UX Design Portfolio .
Where else can you look for UX design portfolio inspiration?
That just about concludes our selection of awesome UX design portfolios from around the web. We hope this list has given you a feel for some of the most important UX design portfolio best practices and left you feeling suitably inspired.
For more portfolio inspiration, check out websites like Bestfolios , Behance , and Dribbble . For further tips and advice on building your own UX design portfolio, check out these articles:
- 9 Awesome Portfolios From UX Design Bootcamp Graduates
- How I Designed And Built My UX Design Portfolio From Scratch
- 9 Free Websites for Building You UX/UI Portfolio
And finally, if you’re a UX designer looking to specialize, we’ve also written guides to build portfolios for UX writing and UX research . If you spot any further examples of great portfolios while navigating the web, do let us know so we can add them to the list.
Want to keep exploring UX design? Here are a few other articles you might like:
- How to become a UX designer in under one year
- Do you need a degree to become a UX designer?
- 7 best practices to help keep your UX skillset in shape
- How Nikolaos became a UX designer
And if you’re on the hunt for even more UX design inspiration, here are 15 quotes from design masters .
Frequently asked portfolio (FAQ) about UX portfolios
What should be in a UX portfolio?
A UX portfolio should showcase your expertise, understanding, and passion for UX. A portfolio can include elements like case studies, design, personal projects, examples of your process, and should be presented in a visually pleasing way.
How do I start a UX portfolio for beginners?
A beginner’s UX portfolio is a vital tool for entering the industry. Highlight your passion and motivation for the UX design, include your personal approaches, and if you have minimal case studies to present, include personal projects.
How do I build my UX portfolio?
With the amount of free templates available online, building your UX portfolio has never been easier. However, it’s important to not limit yourself to a standardized approach and showcase your own unique talent.
First and foremost, choose your projects and case studies carefully. Then present them in a logical narrative that tells a story about your design process. In your descriptions, highlight your motivations and thought processes.
Across your portfolio, focus on showcasing your design skills and problem-solving abilities, and keep your portfolio up-to-date with your latest work. Be sure to customize your portfolio for the audience.
- Reviews / Why join our community?
- For companies
- Frequently asked questions
UX Case Studies
What are ux case studies.
UX case studies are examples of design work which designers include in their portfolio. To give recruiters vital insights, designers tell compelling stories in text and images to show how they handled problems. Such narratives showcase designers’ skills and ways of thinking and maximize their appeal as potential hires.
“ Every great design begins with an even better story.” — Lorinda Mamo, Designer and creative director
- Transcript loading…
Discover why it’s important to tell a story in your case studies.
How to Approach UX Case Studies
Recruiters want candidates who can communicate through designs and explain themselves clearly and appealingly. While skimming UX portfolios , they’ll typically decide within 5 minutes if you’re a fit. So, you should boost your portfolio with 2–3 case studies of your work process containing your best copywriting and captivating visual aids. You persuade recruiters by showing your skillset, thought processes, choices and actions in context through engaging, image-supported stories .
Before selecting a project for a case study, you should get your employer’s/client’s permission – whether you’ve signed a non-disclosure agreement (NDA) or not.
Then, consider Greek philosopher Aristotle’s storytelling elements and work with these in mind when you start building your case studies:
Plot – The career-related aspect of yourself you want to highlight. This should be consistent across your case studies for the exact role. So, if you want to land a job as a UX researcher, focus on the skills relevant to that in your case studies.
Character – Your expertise in applying industry standards and working in teams.
Theme – Goals, motivations and obstacles in your project.
Diction – A friendly, professional tone in jargon-free plain English.
Melody – Your passion—for instance, as a designer, where you prove it’s a life interest as opposed to something you just clock on and off at for a job.
Décor – A balance of engaging text and images.
Spectacle – The plot twist/wow factor—e.g., a surprise discovery. Obviously, you can only include this if you had a surprise discovery in your case study.

All good stories have a beginning, a middle and an end.
© Interaction Design Foundation. CC BY-NC-SA 3.0.
How to Build UX Case Studies
You want an active story with a beginning, middle and end – never a flat report . So, you’d write, e.g., “We found…”, not “It was found…”. You should anonymize information to protect your employer’s/client’s confidential data (by changing figures to percentages, removing unnecessary details, etc.).
You can use German novelist-playwright Gustav Freytag’s 5-part pyramid :
Exposition – the introduction (4–5 sentences) . Describe your:
Problem statement – Include your motivations and thoughts/feelings about the problem.
Your solution – Outline your approach. Hint at the outcome by describing your deliverables/final output.
Your role – Explain how your professional identity matched the project.
Stages 2–4 form the middle (more than 5 sentences) . Summarize the process and highlight your decisions:
Rising action – Outline some obstacles/constraints (e.g., budget) to build conflict and explain your design process (e.g., design thinking ). Describe how you used, e.g., qualitative research to progress to 1 or 2 key moments of climax.
Climax – Highlight this, your story’s apex, with an intriguing factor (e.g., unexpected challenges). Choose only the most important bits to tighten narrative and build intrigue.
Falling action – Show how you combined your user insights, ideas and decisions to guide your project’s final iterations. Explain how, e.g., usability testing helped you/your team shape the final product.
Stage 5 is the conclusion:
Resolution – (4–5 sentences) . Showcase your end results as how your work achieved its business-oriented goal and what you learned. Refer to the motivations and problems you described earlier to bring your story to an impressive close.
Overall, you should:
Tell a design story that progresses meaningfully and smoothly .
Tighten/rearrange your account into a linear, straightforward narrative .
Reinforce each “what” you introduce with a “how” and “why” .
Support text with the most appropriate visuals (e.g., screenshots of the final product, wireframing , user personas , flowcharts , customer journey maps , Post-it notes from brainstorming ). Use software (e.g., Canva, Illustrator) to customize good-looking visuals that help tell your story .
Balance “I” with “we” to acknowledge team-members’ contributions and shared victories/setbacks.
Make your case study scannable – E.g., Use headings as signposts.
Remove anything that doesn’t help explain your thought process or advance the story .
In the video, Michal Malewicz, Creative Director and CEO of Hype4, has some tips for writing great case studies.

Typical dramatic structure consists of an exposition and resolution with rising action, climax and falling action in between.
Remember, hirers want to quickly spot the value of what you did— e.g., research findings—and feel engaged every step of the way . They’ll evaluate how you might fit their culture. Use the right tone to balance your passion and logic in portraying yourself as a trustworthy team player. Sometimes, you may have to explain why your project didn’t work out ideally. The interaction design process is iterative, so include any follow-up actions you took/would take. Your UX case studies should project the thoughts, feelings and actions that define how you can shape future designs and create value for business.
Learn More about UX Case Studies
Take our UX Portfolio course to see how to craft powerful UX case studies.
UX designer and entrepreneur Sarah Doody offers eye-opening advice about UX case studies .
Learn what can go wrong in UX case studies .
See fine examples of UX case studies .
Questions related to UX Case Studies
A UX case study showcases a designer's process in solving a specific design problem. It includes a problem statement, the designer's role, and the solution approach. The case study details the challenges and methods used to overcome them. It highlights critical decisions and their impact on the project.
The narrative often contains visuals like wireframes or user flowcharts. These elements demonstrate the designer's skills and thought process. The goal is to show potential employers or clients the value the designer can bring to a team or project. This storytelling approach helps the designer stand out in the industry.
To further illustrate this, consider watching this insightful video on the role of UX design in AI projects. It emphasizes the importance of credibility and user trust in technology.
Consider these three detailed UX/UI case studies:
Travel UX & UI Case Study : This case study examines a travel-related project. It emphasizes user experience and interface design. It also provides insights into the practical application of UX/UI design in the travel industry.
HAVEN — UX/UI Case Study : This explores the design of a fictional safety and emergency assistance app, HAVEN. The study highlights user empowerment, interaction, and interface design. It also talks about the importance of accessibility and inclusivity.
UX Case Study — Whiskers : This case study discusses a fictional pet care mobile app, Whiskers. It focuses on the unique needs of pet care users. It shows the user journey, visual design, and integration of community and social features.
Writing a UX case study involves several key steps:
Identify a project you have worked on. Describe the problem you addressed.
Detail your role in the project and the specific actions you took.
Explain your design process, including research , ideation , and user testing.
Highlight key challenges and how you overcame them.
Showcase the final design through visuals like screenshots or prototypes . This video discusses why you should include visuals in your UX case study/portfolio.
Reflect on the project's impact and any lessons learned.
Conclude with the outcomes. Showcase the value you provided.
A well-written case study tells a compelling story of your design journey. It shows your skills and thought process.
A case study in UI/UX is a detailed account of a design project. It describes a designer's process to solve a user interface or user experience problem. The case study includes
The project's background and the problem it addresses.
The designer's role and the steps they took.
Methods used for research and testing.
Challenges faced and how the designer overcame them.
The final design solutions with visual examples.
Results and impact of the design on users or the business.
This case study showcases a designer’s skills, decision-making process, and ability to solve real-world problems.
A UX writing case study focuses on the role of language in user experience design. It includes:
The project's background and the specific language-related challenges.
The UX writer's role and the strategies they employed.
How did they create the text for interfaces, like buttons or error messages?
Research and testing methods used to refine the language.
Challenges encountered and solutions developed.
The final text and its impact on user experience and engagement.
Outcomes that show how the right words improved the product's usability.
You can find professionals with diverse backgrounds in this field and their unique approaches to UX writing. Torrey Podmakersky discusses varied paths into UX writing careers through his video.
Planning a case study for UX involves several steps:
First, select a meaningful project that showcases your skills and problem-solving abilities. Gather all relevant information, including project goals, user research data, and design processes used.
Next, outline the structure of your case study. This should include the problem you addressed, your role, the design process, and the outcomes.
Ensure to detail the challenges faced and how you overcame them.
To strengthen your narrative, incorporate visuals like wireframes, prototypes, and user feedback .
Finally, reflect on the project's impact and what you learned.
This careful planning helps you create a comprehensive and engaging case study.
Presenting a UX research case study involves clear organization and storytelling.
Here are eight guidelines:
Introduction: Start with a brief overview of the project, including its objectives and the key research question.
Background: Provide context about the company, product, or service. Explain why you did the research.
Methodology: Detail the research methods, like surveys, interviews, or usability testing.
Findings: Present the key findings from your research. Use visuals like charts or user quotes to better present the data.
Challenges and Solutions: Discuss any obstacles encountered during the research and how you addressed them.
Implications: Explain how your findings impacted the design or product strategy.
Conclusion: Summarize the main points and reflect on what you learned from the project.
Appendix (if necessary): Include any additional data or materials that support your case study.
UX case studies for beginners demonstrate the fundamentals of user experience design. They include:
A defined problem statement to clarify the user experience issue.
Descriptions of research methods used for understanding user needs and behaviors.
Steps of the design process, showing solution development. The 5 Stages in the Design Thinking Process illustrate these steps in detail.
Visual elements, such as sketches, wireframes, or prototypes, illustrate the design stages.
The final design solution emphasizes its impact on user experience.
Reflections on the project's outcomes and lessons learned.
These case studies guide beginners through the essential steps and considerations in UX design projects. Consider watching this video on How to Write Great Case Studies for Your UX Design Portfolio to improve your case studies.
To learn more about UX case studies, two excellent resources are available:
Article on Structuring a UX Case Study : This insightful article explains how to craft a compelling case study. It emphasizes storytelling and the strategic thinking behind UX design, guided by expert opinions and industry insights.
User Experience: The Beginner's Guide Course by the Interaction Design Foundation: This comprehensive course offers a broad introduction to UX design. It covers UX principles, tools, and methods. The course provides practical exercises and industry-recognized certification. This course is valuable for aspiring designers and professionals transitioning to UX.
These resources provide both theoretical knowledge and practical application in UX design.
Literature on UX Case Studies
Here’s the entire UX literature on UX Case Studies by the Interaction Design Foundation, collated in one place:
Learn more about UX Case Studies
Take a deep dive into UX Case Studies with our course How to Create a UX Portfolio .
Did you know the average UX recruiter spends less than 5 minutes skimming through your UX portfolio? If you want to join the growing and well-paid field of UX design, not only do you need a UX portfolio— you’ll need a great UX portfolio that showcases relevant skills and knowledge . Your UX portfolio will help you get your first job interviews and freelance clients, and it will also force you to stay relevant in your UX career. In other words, no matter what point you’re at in your UX career, you’re going to need a UX portfolio that’s in tip-top condition.
So, how do you build an enticing UX portfolio, especially if you’ve got no prior experience in UX design? Well, that’s exactly what you’ll learn in this course! You’ll cover everything so you can start from zero and end up with an incredible UX portfolio . For example, you’ll walk through the various UX job roles, since you can’t begin to create your portfolio without first understanding which job role you want to apply for! You’ll also learn how to create your first case studies for your portfolio even if you have no prior UX design work experience. You’ll even learn how to navigate non-disclosure agreements and create visuals for your UX case studies.
By the end of this practical, how to oriented course, you’ll have the skills needed to create your personal online UX portfolio site and PDF UX portfolio. You’ll receive tips and insights from recruiters and global UX design leads from SAP, Oracle and Google to give you an edge over your fellow candidates. You’ll learn how to craft your UX case studies so they’re compelling and relevant, and you’ll also learn how to engage recruiters through the use of Freytag’s dramatic structure and 8 killer tips to write effectively. What’s more, you’ll get to download and keep more than 10 useful templates and samples that will guide you closely as you craft your UX portfolio. To sum it up, if you want to create a UX portfolio and land your first job in the industry, this is the course for you!
All open-source articles on UX Case Studies
How to write the conclusion of your case study.

- 5 years ago
How to create the perfect structure for a UX case study

What Should a UX Design Portfolio Contain?

How to write the beginning of your UX case study

What is a UX Portfolio?

How to write the middle or “process” part of your case study

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
- Cosima Mielke
- Nov 9, 2022
Design Systems: Useful Examples and Resources
- 17 min read
- Design Systems , Inspiration , Resources , Round-Ups , Case Studies
- Share on Twitter , LinkedIn
About The Author
Cosima has been an editor at SmashingMag since 2013. Whenever she’s not writing articles for the weekly Smashing Newsletter , she’s probably working on a … More about Cosima ↬
Email Newsletter
Weekly tips on front-end & UX . Trusted by 200,000+ folks.
Design systems ensure alignment, reusability, and consistency across a project or brand. And while we have gotten very good at breaking down UIs into reusable components, a lot of design systems aren’t as useful and practical as they could be, or they aren’t even used at all. So how can you make sure that the work you and your team put into a design system really pays off? How can you create a design system that everyone loves to use ?
In this post, we’ll take a closer look at interesting design systems that have mastered the challenge and at resources that help you do the same. We’ll explore how to deal with naming conventions, how motion and accessibility fit into a design system, and dive deep into case studies, Figma kits, and more. We hope that some of these pointers will help you create a design system that works well for you and your team.
Table of Contents
Below you’ll find quick jumps to real-world design systems and specific design system topics. Scroll down for a general overview. Or skip the table of contents .
- Audi Design System
- Brand Estonia Design System
- Carbon Design System
- Culture Amp Design System
- Deutsche Bahn Design System
- If Design System
- Nord Design System
- Olympic Brand Design System
- Shopify Design System
- Workbench Design System
- accessibility
- brand expression
- case studies
- custom design attributes
- data visualization
- enterprise design systems
- live examples
- measuring design systems
- multi-lingual design
- naming conventions
- ROI calculator
- visual examples
Inspiring Real-World Design Systems
Nord: accessibility and naming conventions.
Bringing together everything that’s required to manage a healthcare business digitally, Nordhealth creates software that aims to redefine healthcare. As such, their design system Nord is heavily focused on accessibility.
Nord offers plenty of customization options, themes, and a fully-fledged CSS framework, plus dedicated guides to naming conventions and localization , for example. Unfortunately, the Nord Figma Toolkit isn’t open-sourced yet.
Workbench: Comprehensive Live Examples
Gusto serves more than 200,000 businesses worldwide, automating payroll, employee benefits, and HR. To enable their team to develop cohesive and accessible experiences for Gusto’s platform, the Workbench design system encompasses Gusto’s design philosophy, design tokens, creative assets, React components, and utilities — and documentation to tie it all together.
What really stands out in the Workbench system are the comprehensive live examples that explain exactly how components should be used in different contexts. Do’s and don’ts, visual explanations, and implementation details ensure that both designers and developers working with Workbench can use the design system effectively . For even more convenience, there’s also a Gusto Workbench VS Code Extension with common snippets for UI components.
Olympic Brand: Branding And Multi-Lingual Design
The Olympic Games are probably one of the most widely recognized brands in the world. Since the birth of the modern Games more than 125 years ago, hundreds of people have grown and enhanced the Olympic brand. To increase consistency, efficiency and impact across all that they do, the IOC hired a Canadian agency to create a comprehensive design system that conveys the timeless values of the Olympic Games and propels the brand into the future.
The Olympic design system is focused on branding and identity design, but also provides examples of illustrations and graphic elements. It shows how to manage multi-lingual challenges and how to use typography, with plenty of good and not-so-good examples and guidance notes along the way.
Brand Estonia: Custom Design Attributes
Pure and contrasting nature, digital society, and smart, independent-minded people are the core values behind the brand Estonia. The Brand Estonia design system maps the country’s strengths and shows how to express them through writing, designs, presentations, and videos.
Stories, core messages, facts, and plenty of examples and templates provide a solid foundation for creating texts and designs across the brand — be it on the web, in social media, or print. A special highlight of Estonia’s design system lies on authentic photos and custom design attributes such as wordmarks and boulders to underline the message.
Audi: Visual Examples Of Do’s And Don’ts
Audi UIs range from websites to applications for a particular service. The Audi design system provides a joint set of components, modules, and animations to create a well-balanced, system-wide user experience — from the app to the vehicle.
Along with brand appearance guidelines and UI components, a handy feature of the design system is its comprehensive set of visual examples of how a component should (and shouldn’t) be used in Audi’s interfaces. There is also a Audi UI Kit for Figma and a Sketch UI library that ensure that designers use the most up-to-date components and icons in their products.
Deutsche Bahn: Content Guidelines And UX Writing
Deutsche Bahn, the national railway company of Germany, is one of the most recognized brands in Germany. With the help of their DB Digital Product Platform , the company enables developers, designers, and copywriters to build flexible digital experiences with an emphasis on mobility.
The design system features content guidelines, accessibility considerations, code examples, components, and contextual examples of how to use them. It also provides guidelines around UX writing and helpful visual guides to accessibility and logo. Everything is open source on GitHub and NPM.
Shopify, If, And More: Data Visualization
Data is pretty much useless if we can’t make sense of it. Luckily, data visualization helps us tell the full story. But how to include data visualization in a design system? Here are some examples.
Shopify’s design system Polaris maps out guidelines for how to approach data visualization and defines five core traits for successful data visualizations. Do’s and don’ts for different data visualizations deliver practical examples. Culture Amp features helpful further reading resources for each type of data visualization they define in their design system. The If Design System shines a light on color in data visualizations, and the Carbon Design System comes with demos and ready-to-use code snippets for React, Angular, Vue, and Vanilla.
Design Systems For Figma
Atlassian, Uber, Shopify, Slack — these are just a few of the design systems you’ll find on Design Systems For Figma . Curated by Josh Cusick, the site is a growing repository of freely available Figma kits of design systems — grouped, organized, and searchable.
Not featured in the collection, but worth looking into as well, is the GOV.UK design system Figma kit . It focuses specifically on complex user journeys and web forms. Lots of valuable insights and inspiration are guaranteed.
Design System Resources
Design system naming conventions.
Let’s face it, naming things can be hard. Particularly in a design system, where you need to find names for your components, styles, and states that can be easily understood by everyone who works with it. But how to best tackle the task? Ardena Gonzalez Flahavin explores not only why we should care about naming in our design systems but also what we should keep in mind when doing so.
Shayna Hodkin also summarized best practices for solid naming conventions for the different categories in a design system — from colors and text styles to layer styles and components.
Another great read on the topic comes from Jules Mahe. To help you find the right balance between clarity, searchability, and consistency, Jules summarized tips for naming your design files , understanding what you need to name in a design system, and structuring it. Three useful resources for futureproofing your design system.
Accessibility In Design Systems
When building a design system, it’s a good idea to include guidelines and documentation for accessibility right from the beginning. By doing so, you reduce the need for repeat accessibility work and give your team more time to focus on new things instead of spending it on recreating and testing accessible color palettes or visible focus states again and again. In her article on accessible design systems , Henny Swan explores what an accessible design system needs to include and how to maintain it.
To shift the understanding of accessibility from one of basic compliance to a truly inclusive, human-centered experience, the team at AdHoc released their Accessibility Beyond Compliance Playbook . It explores several ways to improve accessibility — from the immediate task of building accessible products to creating teams of people that underscore an Accessibility Beyond Compliance mindset.
Another handy resource to help you incorporate accessibility efforts comes from IBM. Their open-source Carbon Design System is based on WCAG AA, Section 508, and European standards to ensure a better user experience for everyone. It gives valuable insights into how users with vision, hearing, cognitive, and physical impairments experience an interface and what designers should think about to ensure their design patterns are operable and understandable.
For more practical tips , be sure to check out the IBM Accessibility Requirements checklist on which Carbon is based. It features detailed tips to make different components and design patterns comply with accessibility standards. A way forward to empowering your diverse user base.
Brand Expression In Design Systems
When it comes to visual elements like icons and illustrations, many companies have difficulties finding the right balance between being on-brand, useful, and scalable. The team behind Design Systems For Figma also faced this challenge and came up with a recipe for creating and scaling a system of visuals. Elena Searcy summarized how this system works .
In her blog post, Elena starts with the smallest visual element, an icon, explaining what her team aims for when choosing and creating icons to make them align with the brand and provide real value for the user. Elena also shares insights into how they handle illustrations, including a scalable way of creating them and considerations regarding anatomy, style, and color. A great example of how a set of established rules can help make visuals more meaningful.
Motion In Design Systems
Motion in design is powerful. It can help to reduce cognitive load, guide users through pages and actions, provide user feedback, improve the discoverability of features, and improve perceived response time. To make full use of motion , the design team at Salesforce created an end-to-end motion language for their products: the Salesforce Kinetics System .
As Pavithra Ramamurthy, Senior Product Designer at Salesforce, explains, the intention behind the Salesforce Kinetics System is to enable the evolution and scaling of kinetic patterns across products, with design system components that are pre-baked with motion right out-of-the-box.
But how do you scale these motion patterns from design system to product? How would teams actually use the artifacts in their daily workflows ? Pavithra wrote a case study that takes a closer look to demonstrate the possibilities. Interesting insights guaranteed.
Enterprise Design System 101
Introducing an enterprise design system is a lot of work. But it is work that will pay off. Especially with large teams, multiple platforms, and numerous user interfaces to manage, having a single source of truth helps maintain a consistent user experience . So what do you need to consider when building your own? Adam Fard takes a closer look .
As Adam explains, an enterprise design system is a system of best practices, reusable design elements, processes, usage guidelines, and patterns that help reinforce the brand, improve the UX design process, and optimize the user experience. He compares it to a box of Lego: the building blocks are the collection of code and design components, the building instructions that you’ll usually find inside the box correspond to a collection of guidelines , processes, and best practices that ensure that co-designing and cross-collaboration are seamless. If your enterprise traverses numerous sites or apps, Adam’s writeup is a great opportunity to get familiar with the concept of enterprise design systems.
Measuring A Design System
When you’ve built a design system or are just about to start working on one, metrics might not be the thing you’re concerned about at first sight. However, measuring your design system is more important than you might think. In his article “ How to measure your design system? ”, Jules Mahe dives deeper into why it’s worth the effort.
Jules explains how to define the KPIs for your design system and how to get quantitative data measurements to learn more about a design system’s efficiency. Qualitative data conducted with the help of surveys and interviews make the narrative more compelling. Of course, Jules also takes a closer look at how to use the data . As he concludes, measuring a design system is challenging and requires time, but it will be a goldmine and one of the essential levers for your design system’s growth and sustainability.
Design System ROI Calculator
Your boss is hesitant that the work you’ll put into a design system will eventually pay off? The Design System ROI Calculator might be just what you need to convince them that the time and money invested in a design system is a good investment.
The ROI calculator helps you understand and project cost savings when implementing a design system. It calculates total employee savings from implementing a design system, as well as time saving and efficiency gain by component or UI element. To estimate total savings, you can select between different scenarios based on team size and product calculation.
Design System Case Studies
Having robust components and patterns that can be reused in different situations is the essential idea behind every design system and often seems like the magical wand everyone has waited for to solve challenges and improve collaboration . Henry Escoto, UX & Design at FOX Corporation, offers a perspective on design systems that is a bit different. He claims that it’s actually the practice which can truly make a difference.
In his case study “ Our Design System Journeys ”, Henry shares in-depth insights into FOX Tech Design’s design systems Delta and Arches to find answers to the following questions: How will a design system truly help your product design? What does it take to build and execute a design system within an organization? How to inject the practice into existing workflows? And last but not least, what is the pay off of such an investment?
Another interesting case study comes from Jan Klever. Jan is a designer at Quero Educação and also fills the role of the organization’s Design System Ops. He shares from his team’s experience how having a dedicated Design System Ops role can help when it comes to maintenance and following up on the product.
Design System In 90 Days
When you’re starting to work on a design system, you do it with the intent to build something that lasts, a system that teams love to use and that saves them precious time in their daily work. However, many attempts to build a design system end up in great libraries that don’t get used as much as you had hoped. But how do you create a design system that becomes an established part of your organization’s workflow? SuperFriendly published a practical workbook in which they take you and your team from zero to a design system that lasts — in 90 days.
Written for cross-disciplinary teams of design, engineering, and product, the workbook consists of a 130-page PDF and FigJam prompts and Figma templates you’ll use to complete activities. No theory, only clear instructions on what to do and how to do it over a 90-day timeframe. At $349, the workbook isn’t cheap, but considering that it can save you about 6–9 months of figuring out what work to do, the investment is definitely worth considering.
Wrapping Up
Have you come across a design system you found helpful? Or a resource or case study that eased your work and that you’d like to share with others? We’d love to hear about it in the comments below.
Useful front-end & UX bits, delivered once a week.
With tools to help you get your work done better. Subscribe and get Vitaly’s Smart Interface Design Checklists PDF via email. 🎁
On front-end & UX . Trusted by 207,000+ folks.
Smashing Newsletter
Tips on front-end & UX, delivered weekly in your inbox. Just the things you can actually use.
Front-End & UX Workshops, Online
With practical takeaways, live sessions, video recordings and a friendly Q&A.
TypeScript in 50 Lessons
Everything TypeScript, with code walkthroughs and examples. And other printed books.

10 best UX design portfolio examples that’ll inspire you in 2024
Every UX designer needs an online UX design portfolio to showcase their work and design process. These 10 stand out as the best sources of inspiration in 2024.

Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.

Your UX design portfolio demonstrates your skills and creativity. It’s not just a visual showcase — it reflects your expertise in user-centric design principles.
Creating a compelling user experience (UX) portfolio goes beyond aesthetics. It requires blending great visuals with intuitive functionality, demonstrating how you align design choices with user needs, and curating a thoughtful layout that narrates your design process.
Every detail of your site — from the structure to the color scheme — should demonstrate your capacity to deliver a seamless and impactful UX. Your portfolio is your canvas, the platform where you showcase the skills you’ve honed as a UX designer .
What’s a UX design portfolio, and why do you need one?
A UX design portfolio is a collection of work samples designers share with potential clients and employers. It showcases your best projects to demonstrate your style and expertise. Some artists and designers make printed portfolios, others post them in online galleries like Behance and Dribbble, and others create custom websites.
UX designers especially benefit from using a portfolio website because the site itself becomes a sample of their work. Even if your work experience is relatively slim, the UX of your portfolio website demonstrates your skills. It also shows potential clients how you design at your own discretion, unfettered by someone else’s product and brand guidelines.
The 10 best UX design portfolio examples
The following are 10 top-notch portfolios that stand out from the crowd. Every one showcases the designer’s skills, with careful attention paid to each design choice. Let these inspire you to create your own skills showcase.
1. Emi Lantz

Emi Lantz's portfolio uses a striking dark theme that balances purple gradients against a black background to highlight her white-font header “Hi! I design products & brands.” Near the top of the homepage, she placed icons for software she’s proficient with to showcase her multifaceted skills in design, research, and testing.
A prominent “View Projects” button directs visitors to review five curated studies that delve into her straightforward and practical design process. The inclusion of glowing testimonials, or “high fives,” from previous collaborators and team members highlights her personal flair, articulates her brand, and further substantiates her UX/UI design abilities.
2. Ljubomir Bardžić

Freelance UX/UI designer Ljubomir Bardžić ’s portfolio balances minimalist design with colorful aesthetics. Using a classic black-and-white background theme draws attention to colorful project work. His portfolio includes client feedback, user journey mapping, and wireframes to illustrate ideation and design processes.
The text leaves no room for ambiguity. He succinctly communicates his service offerings — web design, UX/UI design, and Webflow development services — to clearly describe his value proposition.
Ljubomir’s portfolio offers a straightforward experience for potential clients to quickly evaluate his style and expertise with minimal clicking and scrolling.
3. Karolis Kosas

Product designer Karolis Kosas uses a minimalist approach that lets their design prowess shine. A stark black-and-white color scheme subtly comes to life with animated blinking eyes on a CUJO device, adding a touch of motion to the otherwise static homepage to engage viewers.
Each case study consists of a vertical stream of unadorned grids that provide comprehensive explanations and visual representations of each step. Side-by-side product design deliverables and images of the product in use illustrate how each step contributed to the final design. This thoughtful and thorough presentation indicates Karolis’s skills.
4. Pascal Strasche

When visitors land on Pascal Strasche ’s portfolio website , a seamless blend of professionalism and personal flair greets them. A unique light teal color accents a murky gray background, while the header immediately boasts Pascal’s skills: They're a freelance product designer and Webflow expert. And their many case studies further support this expertise.
Near the bottom of the homepage, Pascal discloses their personal manifesto — a clear outline of ambitions and values — symbolizing the depth of investment in their brand. Pascal’s articulate and direct approach fosters trust and reliability. By integrating their unique personality and UX/UI expertise, they create a genuinely individualized portfolio that demonstrates design acumen and a robust personal ethos.
5. Vicky Marchenko

Vicky Marchenko ’s UX/UI design portfolio feels warm and inviting. The playful paper plane animation and friendly “Hey there!” expression deliver a sense of personal connection. And her consistent use of a comforting light-purple-and-white theme furthers this inviting atmosphere.
Dive into her projects page to find comprehensive and transparent case studies showcasing her cross-industry skills. From overviews to specific deliverables and examples of final designs, Vicky ensures the reader clearly understands her role in each project (and what she can offer them). Finally, her footer invites you to enter your name, email address, and a message, offering a clear line of communication to simplify getting in touch.
Build and visually design a full portfolio website in just 21 days — with our free online course.
6. Sarah Lauchli

Sarah Lauchli’s design portfolio website showcases her impeccable taste in colors, layouts, and typography. She uses bright graphics and a standout deep pink to complement a white-and-off-white background, with fun font use throughout.
Sarah carefully documents the objectives and challenges she encountered in each project case study and the direct actions she took to conquer them. You’ll find the step-by-step process she undertook, including the user flows, wireframes, and palettes she created. And at the top of every page, icons indicate which tools she used for each project, demonstrating her proficiencies clearly and alongside their proper context.
After visitors are thoroughly impressed by the case studies, they can visit her “About me” page for a detailed description of her design philosophy and specialties. At any point, you can click the “Contact” option at the top to reach a lightweight contact form .
7. Olga Rody

Large text and a minimalist design take center stage on Olga Rody ’s sleek portfolio homepage . She displays her projects in a large grid, featuring images from each project to inform visitors of what to expect before they click. And she uses a natural color scheme that prioritizes accessibility with its excellent font–background contrast.
At the top of each case study, Olga defines her role up front. As visitors scroll, she introduces various design deliverables such as journey maps, wireframes, and prototypes, painting a comprehensive picture of her process.
Her portfolio isn’t just a gallery of pictures. She also includes measurable outcomes, such as usability testing results and survey answers, to showcase her impact as a designer. This social proof might be just what convinces viewers to get in touch.
8. Ryan C. Robinson

Switching it up with a burst of color, Ryan C. Robinson ’s portfolio gives a vivid twist to modern design. His projects pop off the screen as visitors scroll through, breaking away from the standard 2D design approach and introducing 3D elements.
Each of his project pages balances descriptive content with engaging visuals, ensuring a complete understanding of his design process. His focus tags for each project are particularly useful — like wireframing , UX , and visual design — providing an efficient reference point for potential clients or employers looking for examples of specific skill sets.
This portfolio showcases a unique blend of creativity and function, demonstrating his versatility as a UX designer.

Web designer Gina Yu offers a refreshing departure from conventional product design portfolios that open with product images and sleek, techy designs. She uses a light-beige background to highlight fun paint drops (hinting at her artistry) and text that starts by stating “Hey fellow human bean! I’m an Atlanta-based product designer, who works to create a more human and empathetic world.” Instead of opening with a focus on her design skills, she highlights her philosophy. This sets a wonderful tone for people hoping to work with someone who shares the same human-focused values.
Navigating to her “Work” page, the spotlight first falls on her most recent project, with four other undertakings trailing closely in a simple grid layout. She populates each case study with process narratives and interactive prototypes. And she even embeds a functional prototype on a graphic representation of a Mac screen for her Outback Bikes project, offering visitors a realistic demonstration.
10. Archit Saxena

Contrasting with the previous portfolio, Archit Saxena’s site immediately highlights concise, functional examples and explanations. He starts with subtly animated design samples that lead into larger images that exemplify his work and offer links to fuller case studies.
Each case study begins with a list of interesting stats about the project, such as increased user satisfaction and daily bookings. He follows these with an example from the project and a deep-dive description. Finally, he describes his role in each project, how he approached his tasks, and what the results were. Overall, it’s a comprehensive look at what it might be like to work with him — and the results he can deliver.
What to include in your UX design portfolio
While each portfolio above tells the designer’s unique story, they all include a few consistent components to ensure their sites demonstrate their expertise, creativity, and unique understanding of what goes into effective UX design.
Case studies
UX case studies are long-form descriptions of a design project from beginning to end. They describe initial requirements, the designer’s role in fulfilling them, and their approach. Sprinkled throughout these case studies, you’ll find visuals like wireframes, flows, and samples demonstrating how the project took shape.
Project examples
UX project examples typically show the finished product a designer worked on, preferably with a link to where it’s published. These examples give potential clients something real to appraise and lend credibility to the designer’s ability to produce quality content clients ended up using.
Your design process
Case studies should include a detailed overview of your design process to help potential clients and employers thoroughly understand how you approach project work. Include research you conducted to justify your design decisions and describe the team structure you worked in so they can learn how you fit into a team. And if you’re a solo designer, outline how you manage all the disparate tasks involved in completing a project, like determining budgets, writing content, and interfacing with clients.
Visual and interaction design skills
UX designers are uniquely suited to creating online portfolios because UX is so integral to building great websites. Take this opportunity to show off your design skills, so potential employers and clients can see you at your best, unrestrained by project requirements and limitations.
Start your portfolio with Webflow’s 21-day design course
Designing and publishing a UX design portfolio involves important decisions like selecting a platform, picking the right case studies, and building the best layout. Even veteran designers can benefit from input on those decisions. Before you get started, take the time to research tips and tricks from other designers .
For more comprehensive guidance, check out the 21-day portfolio course at Webflow University. It provides step-by-step guidance for publishing your portfolio with Webflow, covering everything from creating layouts and interactions to launching your site. By the end of the course, you’ll have a completed portfolio website and many new skills.
Show off your talents with a UX design portfolio
Curating your top projects and describing your distinct design approach is a fulfilling exercise. Not only do you get to demonstrate your abilities, but you can also reflect on your personal growth and journey through your design career.
Let Webflow help you showcase that journey to clients. Webflow offers top-notch stability and design features like reusable components and Quick Stack elements that empower you to express your unique creativity. Try Webflow today and get started on your portfolio right away — with or without coding.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

10 stunning web design portfolio examples in 2024
As a web designer, you need a portfolio to show your best work and land clients. Here are 10 web design portfolio examples for inspiration.

4 steps to creating an impressive UX design portfolio
Your UX design portfolio helps you impress future employers and attract clients. Here are four crucial steps to creating an outstanding portfolio.

9 standout student portfolio examples
Webflow is free for students and educators. Here are 9 standout student portfolio examples made in Webflow.

Art portfolio inspiration: 12 examples to elevate yours
Every art portfolio is unique to the artist — but it doesn’t hurt to get some inspiration from established art portfolio websites.

9 best web developer portfolios: Examples to inspire your own
Here’s a look at 9 portfolios that have inspired us, and we hope will inspire you as well.
.jpg)
9 great graduate portfolio examples
We’re committed to making Webflow free for students and educators, and are constantly delighted by the work that they’re producing.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!
Our Favorite Portfolios in May 2022

If you need some inspiration – or you just like to look at pretty things – Check out some of our favorite UXfolios in May! 🧚
Ji-in Kim ↓

Procesio Case Study by Bogdan ↓


Empower Your E-Commerce Design with 130,000+ Hours of UX Research self.__wrap_n!=1&&self.__wrap_b(":R6j4j96:",1)
Baymard Institute uncovers what designs cause usability issues, how to create “State of the Art” user experiences, and measure how your UX performance stacks up against leading e-commerce sites.
UX Articles
384 free articles covering 5% of Baymard’s large-scale e-commerce UX research findings.
UX Benchmarks
Case studies of 244 top e-commerce sites. Ranked using 215,000+ UX performance scores.
Page Designs
14,000+ annotated design examples, for systematic inspiration on e-commerce page types.
Premium Research
Get full access to Baymard’s 130,000+ hours of research and empower your UX decisions.
Research-Based Articles
Bi-weekly UX articles based on Baymard’s e-commerce research

If Providing Sidebar Filtering, Position the “Size” Filter near the Top and Expand It by Default

Always Allow Users to Navigate across User Reviews via Reviewer-Submitted Images

Mobile UX Trends: The Current State of Mobile UX (15 Common Pitfalls & Best Practices)

Furniture and Home Decor UX: Deprioritize “View in Room” Augmented Reality (AR) Features
Premium Research Database
Make Research-Based UX And Design Decisions
Use Baymard’s comprehensive UX research database to create “State of the Art” user experiences, and see how your UX performance stacks up.
With Baymard Premium you will get access to 650+ design guidelines and 215,000+ performance scores — insights already used by several of the world’s leading sites.
Learn More About Baymard Premium

UX Audit Service
The 40 Most Important Changes You Can Make To Your UX
A UX expert from Baymard will perform a full analysis of your site, based on our 130,000+ hours of UX research.
The 120-page audit report will outline 40 improvements for your site, document its UX performance across 500 parameters, and compare it to industry leaders and competitors.
Learn More About Our UX Audit Service

UX Training for Career Growth
100% remote & self-paced courses
Unlock the full potential of your UX team and accelerate your individual career with Baymard's UX training and certification platform. The self-paced courses are based on Baymard’s 130,000+ hours of UX research.
There’s 3 difficulty levels to match all UX backgrounds and ambitions, from the uninitiated to the UX veteran. Beyond training and certification, there’s also guest lectures from Google, Luke Wroblewski, Paul Boag, Brad Frost, etc.
Learn More About Our UX Training

What Our Clients Say
Baymard’s research is used by 17,500+ brands, agencies, researchers, and UX designers, across 80+ countries, and includes 71% of all Fortune 500 e-commerce companies.

“ Baymard produces some of the most relevant and actionable user experience research available. They really understand the needs of UX and Product Management professionals, and their deep experience in the eCommerce field allows them to offer sophisticated, nuanced insights. ”

“ Baymard has been a great resource in helping us improve the customer experience. We are continually applying these best practices to our sites. ”

“ I can not tell you how much help your benchmark studies have been for our company, e-commerce and UX teams. We have used and continue to use these reports for baseline benchmarks as we build test protocols or eye tracking scripts etc. in lab. ”

“ Thanks again for the great work on our checkout project. Our whole group found it incredibly insightful. We’re applying the suggestions you provided to our new checkout design which launches at the end of the month! One of my colleagues was also interested in your group’s competitive expertise with regard to responsive web and native apps. ”

“ Thank you. This was an excellent piece of work: professional, thorough, and actionable for the team. We’re very happy with the work Baymard has done for us. ”
“ Thank you very much for the 7 usability audits of our country-specific sites. The audits have provided us with specific and actionable advice, allowed us to prioritize development resources, and enabled us to compare UX performance between the 7 different country-specific sites, and against State of the Art implementations. The audit itself is done really professionally, and the recommendations contain actionable and insightful information. ”

“ Intelligent, consumer-focused insights that are clear and actionable. The team in the room really loved the way the Baymard Institute highlighted the optimizations in the various user experience elements (copy, layout, design, calls-to-action…), from the perspective of consumer struggles. Baymard’s Usability research really complements our other existing research tools. ”

“ Thank you, this was really insightful! ”
“ We’ve received some awesome feedback from our Merchant Success team as well as our merchants about all of the UX Audits we’ve had thus far with Baymard. Thank you so much to you and your team for all of your hard work. The pilot with Baymard has been going fantastic and I’m really excited with all that we’re learning! You have an amazing platform, team and super helpful data base for us to work with. ”

“ Having Baymard is like having access to a magical UX super power. I can't believe how helpful and easy to use it is, given the vast array of tools and information they provide! ”

“ Baymard's audit services give us a detailed view of usability improvements across our entire site. This is so much more comprehensive than running individual usability studies. ”

“ Clear, concise, actionable, data-driven insights! ”

“ I was able to bring these designed solutions home with me and kickoff multiple optimization projects that I am confident will affect the site in a positive way, both in usability and conversion. ”
“ I just wanted to take a minute to thank you for the amazing work on this audit. You should know that this has been very well received internally and there’s a lot of excitement around adopting the ideas you have shared. ”

“ Very thorough and professional UX review of our website, based on an extensive amount of previous UX research insights within the industry, and specifically targeted to our needs. We received both critical and, most importantly, constructive feedback, along with actionable, prioritized suggestions and best-practice examples. This will allow us to address the areas of improvement and significantly help ameliorate the experience users have on our website, which in turn is expected to drive conversion rates and reduce the number of customer service requests. We can highly recommend Baymard's UX audit. ”

“ Damn. The reports that the @Baymard folks do cost money, but they’re worth it. ”

“ This has been fantastic: really good recommendations, really comprehensive. ”

“ I can confirm that the list was fully implemented. Every time we put up a change we either A/B test or we watch it very closely to determine that it’s doing better and not the opposite. So I can confirm that these fixes have improved our checkout. Thanks for everything. ”
“ Excellent tool – looking forward to using it with our other sites and prototypes as they’re developed. ”

“ We found the audits extremely helpful and validated a number of changes we have been wanting to make or are in the process of making, so thank again for all the great insights. ”

“ This was indeed very helpful guidance and a very well-documented roadmap for us to fix, validate, organize, collectively understand and continually improve our ecommerce foundation. ”

“ It is immensely valuable having a thorough, independent study to help validate my work and in particular, help facilitate buy-off from stakeholders. Baymard has quickly become one of my most trusted resources for the UX/UI field. ”

“ I found the UX audit a very comprehensive evaluation, with clear reports and actionable recommendations. Baymard's commitment to excellence in user experience shines through its thorough approach! ”

“ Thanks for everything. The audit was extremely useful, I think we have gained valuable insight. ”

“ This was…mind-blowing. We’ve been having conversations on the side as you’ve been presenting the audit findings. There’s so much to do! ”

“ These reports are fabulous. The content is exactly what our team has been looking for, and so much more! Extremely helpful, thank you! ”

“ I have found the M-Commerce and E-Commerce reports very useful, thank you! ”

“ I’m an avid user of your reports and recommendations. I have leveraged your articles and findings throughout my career in B2B, B2C, and hospitality. ”

“ The Baymard team has been a delight to work with on the JohnLewis digital platform audit. They responded to the brief very well, have been very accessible for ongoing clarification and queries and Rebecca was excellent in the recent team share, articulately presenting findings in an engaging walk-through with the wider team which will really support driving engagement and a robust response. Many thanks for all the effort and focus folks. ”

“ The Baymard reports have proven to be an invaluable resource for us. Comprehensive, pragmatic and actionable. We have redesigned our checkout process and made changes to our category pages based on usability guidelines in the reports. ”

“ Thanks for this audit and your good work. This was exactly what I was aiming for. Also thanks for the very, very professional presentation, and answering all our countless questions. Very good work. ”

“ I just wanted to let you know that I think your site is the best thousand bucks I’ve ever spent. I wish I found you years ago. ”

“ First off, thank you. This was the most engrossed I’ve ever been in a 2-hour meeting. This [audit presentation] was incredibly insightful and very helpful. Many, many thanks. ”

“ We are very excited to finally proceed with the UX improvements, and I truly believe your audit report will be super helpful to put us ahead of the wave. If you ever need a reference, please do not hesitate to share my contact. ”

“ Baymard has helped so much: UX was a brand new role at my company when I was hired. I was researching, planning, and designing UX & UI for 5 different products, all by myself. After showing real-world, bottom-line results from a UX centered approach to our products, we have expanded our UX team and greatly improved our UX-to-product process. Baymard’s research database was a critical component to my (and my company’s) success. Thank you! ”

“ Wanted to thank you again for the checkout audit and walking us through the process. It was super helpful and we can’t wait to apply the changes to our checkout for a better user experience. ”

“ The recommendations in our audit were awesome - well prioritized, actionable and helped us focus on what to optimize. This audit, along with the e-Commerce Reports & Benchmark Databases, are my go-to resources for thorough, insightful information. Thank you! ”

“ This is awesome so far. Everyone wants to know what's going on – you just got everyone's attention here. Everything that you've called out is definitely eye-opening for us over here. ”

“ Some time ago we purchased the Ecommerce Homepage & Category report - the research and insights are extremely useful to us and help us a lot in our work! ”

“ Given the tricky science of conversion rate optimization, it is great to know that you are dealing with professionals whose advice is based on solid research. It was a pleasure collaborating with the Baymard team. ”

“ Within a very short time Baymard Institute provided 15 clear, useful improvement suggestions for our checkout process. We intend to implement all of them. It’s easy to find companies that offer website improvement suggestions. But, most companies don’t do their homework and don’t provide specific examples of how best to make the improvements. With Baymard Institute, the checkout process suggestions they made were intuitive, specific, and actionable. I highly recommend their audit service. ”

“ This UX audit has been very helpful, not just for our design and product teams, but even for the UX research team, because we can reference back to the audit, either in the design of a user research session or when we analyze findings. Thank you very much; this has been incredibly valuable. ”

“ The Baymard UX audit has been a revelation for our organisation and will likely become a vital tool in our process moving forward. ”

“ Working with Baymard for our UX audit was an exceptional experience from start to finish. Their attention to detail, depth of analysis, and clear communication throughout the process truly exceeded our expectations. The insights they provided were not only actionable but profoundly insightful. I highly recommend Baymard for their expertise, professionalism, and commitment to elevating user experiences. ”

“ The audit opened our eyes once again, as we are often blind to our own operations. The comparison with competitors' best practices was particularly helpful. ”
World Population Prospects 2022
- Download Center
- Data Portal
- Data Sources
- Graphs / Profiles
- Definition of Regions
- Glossary of Demographic Terms
- Methodology
- Definition of Projection Scenarios
- Frequently Asked Questions
- Publications
- World Urbanization Prospects
- Population Division
The 2022 Revision of World Population Prospects is the twenty-seventh edition of official United Nations population estimates and projections that have been prepared by the Population Division of the Department of Economic and Social Affairs of the United Nations Secretariat. It presents population estimates from 1950 to the present for 237 countries or areas, underpinned by analyses of historical demographic trends. This latest assessment considers the results of 1,758 national population censuses conducted between 1950 and 2022, as well as information from vital registration systems and from 2,890 nationally representative sample surveys The 2022 revision also presents population projections to the year 2100 that reflect a range of plausible outcomes at the global, regional and national levels.
The main results are presented in a series of Excel files displaying key demographic indicators for each UN development group, World Bank income group, geographic region, Sustainable Development Goals (SDGs) region, subregion and country or area for selected periods or dates within 1950-2100. An online database (Data Portal) provides access to a subset of key indicators and interactive data visualization, including an open API for programmatic access. For advanced users who need to use these data in a database form or statistical software, we recommend to use the CSV format for bulk download. Special Aggregates also provide additional groupings of countries. For the first time, the estimates and projections are presented in one-year intervals of age and time instead of the five-year intervals used previously. The various datasets disaggregated by age are available in two forms: by standard 5-year age groups and single ages.
Additional outputs, including results from the probabilistic projections, and more detailed metadata will be posted soon after the initial public release.

Disclaimer: This web site contains data tables, figures, maps, analyses and technical notes from the current revision of the World Population Prospects. These documents do not imply the expression of any opinion whatsoever on the part of the Secretariat of the United Nations concerning the legal status of any country, territory, city or area or of its authorities, or concerning the delimitation of its frontiers or boundaries.
What is cloud computing?

With cloud computing, organizations essentially buy a range of services offered by cloud service providers (CSPs). The CSP’s servers host all the client’s applications. Organizations can enhance their computing power more quickly and cheaply via the cloud than by purchasing, installing, and maintaining their own servers.
The cloud-computing model is helping organizations to scale new digital solutions with greater speed and agility—and to create value more quickly. Developers use cloud services to build and run custom applications and to maintain infrastructure and networks for companies of virtually all sizes—especially large global ones. CSPs offer services, such as analytics, to handle and manipulate vast amounts of data. Time to market accelerates, speeding innovation to deliver better products and services across the world.
What are examples of cloud computing’s uses?
Get to know and directly engage with senior mckinsey experts on cloud computing.
Brant Carson is a senior partner in McKinsey’s Vancouver office; Chandra Gnanasambandam and Anand Swaminathan are senior partners in the Bay Area office; William Forrest is a senior partner in the Chicago office; Leandro Santos is a senior partner in the Atlanta office; Kate Smaje is a senior partner in the London office.
Cloud computing came on the scene well before the global pandemic hit, in 2020, but the ensuing digital dash helped demonstrate its power and utility. Here are some examples of how businesses and other organizations employ the cloud:
- A fast-casual restaurant chain’s online orders multiplied exponentially during the 2020 pandemic lockdowns, climbing to 400,000 a day, from 50,000. One pleasant surprise? The company’s online-ordering system could handle the volume—because it had already migrated to the cloud . Thanks to this success, the organization’s leadership decided to accelerate its five-year migration plan to less than one year.
- A biotech company harnessed cloud computing to deliver the first clinical batch of a COVID-19 vaccine candidate for Phase I trials in just 42 days—thanks in part to breakthrough innovations using scalable cloud data storage and computing to facilitate processes ensuring the drug’s safety and efficacy.
- Banks use the cloud for several aspects of customer-service management. They automate transaction calls using voice recognition algorithms and cognitive agents (AI-based online self-service assistants directing customers to helpful information or to a human representative when necessary). In fraud and debt analytics, cloud solutions enhance the predictive power of traditional early-warning systems. To reduce churn, they encourage customer loyalty through holistic retention programs managed entirely in the cloud.
- Automakers are also along for the cloud ride . One company uses a common cloud platform that serves 124 plants, 500 warehouses, and 1,500 suppliers to consolidate real-time data from machines and systems and to track logistics and offer insights on shop floor processes. Use of the cloud could shave 30 percent off factory costs by 2025—and spark innovation at the same time.
That’s not to mention experiences we all take for granted: using apps on a smartphone, streaming shows and movies, participating in videoconferences. All of these things can happen in the cloud.
Learn more about our Cloud by McKinsey , Digital McKinsey , and Technology, Media, & Telecommunications practices.
How has cloud computing evolved?
Going back a few years, legacy infrastructure dominated IT-hosting budgets. Enterprises planned to move a mere 45 percent of their IT-hosting expenditures to the cloud by 2021. Enter COVID-19, and 65 percent of the decision makers surveyed by McKinsey increased their cloud budgets . An additional 55 percent ended up moving more workloads than initially planned. Having witnessed the cloud’s benefits firsthand, 40 percent of companies expect to pick up the pace of implementation.
The cloud revolution has actually been going on for years—more than 20, if you think the takeoff point was the founding of Salesforce, widely seen as the first software as a service (SaaS) company. Today, the next generation of cloud, including capabilities such as serverless computing, makes it easier for software developers to tweak software functions independently, accelerating the pace of release, and to do so more efficiently. Businesses can therefore serve customers and launch products in a more agile fashion. And the cloud continues to evolve.

Introducing McKinsey Explainers : Direct answers to complex questions
Cost savings are commonly seen as the primary reason for moving to the cloud but managing those costs requires a different and more dynamic approach focused on OpEx rather than CapEx. Financial-operations (or FinOps) capabilities can indeed enable the continuous management and optimization of cloud costs . But CSPs have developed their offerings so that the cloud’s greatest value opportunity is primarily through business innovation and optimization. In 2020, the top-three CSPs reached $100 billion in combined revenues—a minor share of the global $2.4 trillion market for enterprise IT services—leaving huge value to be captured. To go beyond merely realizing cost savings, companies must activate three symbiotic rings of cloud value creation : strategy and management, business domain adoption, and foundational capabilities.
What’s the main reason to move to the cloud?
The pandemic demonstrated that the digital transformation can no longer be delayed—and can happen much more quickly than previously imagined. Nothing is more critical to a corporate digital transformation than becoming a cloud-first business. The benefits are faster time to market, simplified innovation and scalability, and reduced risk when effectively managed. The cloud lets companies provide customers with novel digital experiences—in days, not months—and delivers analytics absent on legacy platforms. But to transition to a cloud-first operating model, organizations must make a collective effort that starts at the top. Here are three actions CEOs can take to increase the value their companies get from cloud computing :
- Establish a sustainable funding model.
- Develop a new business technology operating model.
- Set up policies to attract and retain the right engineering talent.
How much value will the cloud create?
Fortune 500 companies adopting the cloud could realize more than $1 trillion in value by 2030, and not from IT cost reductions alone, according to McKinsey’s analysis of 700 use cases.
For example, the cloud speeds up design, build, and ramp-up, shortening time to market when companies have strong DevOps (the combination of development and operations) processes in place; groups of software developers customize and deploy software for operations that support the business. The cloud’s global infrastructure lets companies scale products almost instantly to reach new customers, geographies, and channels. Finally, digital-first companies use the cloud to adopt emerging technologies and innovate aggressively, using digital capabilities as a competitive differentiator to launch and build businesses .
If companies pursue the cloud’s vast potential in the right ways, they will realize huge value. Companies across diverse industries have implemented the public cloud and seen promising results. The successful ones defined a value-oriented strategy across IT and the business, acquired hands-on experience operating in the cloud, adopted a technology-first approach, and developed a cloud-literate workforce.
Learn more about our Cloud by McKinsey and Digital McKinsey practices.
What is the cloud cost/procurement model?
Some cloud services, such as server space, are leased. Leasing requires much less capital up front than buying, offers greater flexibility to switch and expand the use of services, cuts the basic cost of buying hardware and software upfront, and reduces the difficulties of upkeep and ownership. Organizations pay only for the infrastructure and computing services that meet their evolving needs. But an outsourcing model is more apt than other analogies: the computing business issues of cloud customers are addressed by third-party providers that deliver innovative computing services on demand to a wide variety of customers, adapt those services to fit specific needs, and work to constantly improve the offering.
What are cloud risks?
The cloud offers huge cost savings and potential for innovation. However, when companies migrate to the cloud, the simple lift-and-shift approach doesn’t reduce costs, so companies must remediate their existing applications to take advantage of cloud services.
For instance, a major financial-services organization wanted to move more than 50 percent of its applications to the public cloud within five years. Its goals were to improve resiliency, time to market, and productivity. But not all its business units needed to transition at the same pace. The IT leadership therefore defined varying adoption archetypes to meet each unit’s technical, risk, and operating-model needs.
Legacy cybersecurity architectures and operating models can also pose problems when companies shift to the cloud. The resulting problems, however, involve misconfigurations rather than inherent cloud security vulnerabilities. One powerful solution? Securing cloud workloads for speed and agility : automated security architectures and processes enable workloads to be processed at a much faster tempo.
What kind of cloud talent is needed?
The talent demands of the cloud differ from those of legacy IT. While cloud computing can improve the productivity of your technology, it requires specialized and sometimes hard-to-find talent—including full-stack developers, data engineers, cloud-security engineers, identity- and access-management specialists, and cloud engineers. The cloud talent model should thus be revisited as you move forward.
Six practical actions can help your organization build the cloud talent you need :
- Find engineering talent with broad experience and skills.
- Balance talent maturity levels and the composition of teams.
- Build an extensive and mandatory upskilling program focused on need.
- Build an engineering culture that optimizes the developer experience.
- Consider using partners to accelerate development and assign your best cloud leaders as owners.
- Retain top talent by focusing on what motivates them.
How do different industries use the cloud?
Different industries are expected to see dramatically different benefits from the cloud. High-tech, retail, and healthcare organizations occupy the top end of the value capture continuum. Electronics and semiconductors, consumer-packaged-goods, and media companies make up the middle. Materials, chemicals, and infrastructure organizations cluster at the lower end.
Nevertheless, myriad use cases provide opportunities to unlock value across industries , as the following examples show:
- a retailer enhancing omnichannel fulfillment, using AI to optimize inventory across channels and to provide a seamless customer experience
- a healthcare organization implementing remote heath monitoring to conduct virtual trials and improve adherence
- a high-tech company using chatbots to provide premier-level support combining phone, email, and chat
- an oil and gas company employing automated forecasting to automate supply-and-demand modeling and reduce the need for manual analysis
- a financial-services organization implementing customer call optimization using real-time voice recognition algorithms to direct customers in distress to experienced representatives for retention offers
- a financial-services provider moving applications in customer-facing business domains to the public cloud to penetrate promising markets more quickly and at minimal cost
- a health insurance carrier accelerating the capture of billions of dollars in new revenues by moving systems to the cloud to interact with providers through easier onboarding
The cloud is evolving to meet the industry-specific needs of companies. From 2021 to 2024, public-cloud spending on vertical applications (such as warehouse management in retailing and enterprise risk management in banking) is expected to grow by more than 40 percent annually. Spending on horizontal workloads (such as customer relationship management) is expected to grow by 25 percent. Healthcare and manufacturing organizations, for instance, plan to spend around twice as much on vertical applications as on horizontal ones.
Learn more about our Cloud by McKinsey , Digital McKinsey , Financial Services , Healthcare Systems & Services , Retail , and Technology, Media, & Telecommunications practices.
What are the biggest cloud myths?
Views on cloud computing can be clouded by misconceptions. Here are seven common myths about the cloud —all of which can be debunked:
- The cloud’s value lies primarily in reducing costs.
- Cloud computing costs more than in-house computing.
- On-premises data centers are more secure than the cloud.
- Applications run more slowly in the cloud.
- The cloud eliminates the need for infrastructure.
- The best way to move to the cloud is to focus on applications or data centers.
- You must lift and shift applications as-is or totally refactor them.
How large must my organization be to benefit from the cloud?
Here’s one more huge misconception: the cloud is just for big multinational companies. In fact, cloud can help make small local companies become multinational. A company’s benefits from implementing the cloud are not constrained by its size. In fact, the cloud shifts barrier to entry skill rather than scale, making it possible for a company of any size to compete if it has people with the right skills. With cloud, highly skilled small companies can take on established competitors. To realize the cloud’s immense potential value fully, organizations must take a thoughtful approach, with IT and the businesses working together.
For more in-depth exploration of these topics, see McKinsey’s Cloud Insights collection. Learn more about Cloud by McKinsey —and check out cloud-related job opportunities if you’re interested in working at McKinsey.
Articles referenced include:
- “ Six practical actions for building the cloud talent you need ,” January 19, 2022, Brant Carson , Dorian Gärtner , Keerthi Iyengar, Anand Swaminathan , and Wayne Vest
- “ Cloud-migration opportunity: Business value grows, but missteps abound ,” October 12, 2021, Tara Balakrishnan, Chandra Gnanasambandam , Leandro Santos , and Bhargs Srivathsan
- “ Cloud’s trillion-dollar prize is up for grabs ,” February 26, 2021, Will Forrest , Mark Gu, James Kaplan , Michael Liebow, Raghav Sharma, Kate Smaje , and Steve Van Kuiken
- “ Unlocking value: Four lessons in cloud sourcing and consumption ,” November 2, 2020, Abhi Bhatnagar , Will Forrest , Naufal Khan , and Abdallah Salami
- “ Three actions CEOs can take to get value from cloud computing ,” July 21, 2020, Chhavi Arora , Tanguy Catlin , Will Forrest , James Kaplan , and Lars Vinter

Want to know more about cloud computing?
Related articles.

Cloud’s trillion-dollar prize is up for grabs

The cloud transformation engine

Cloud cost-optimization simulator
- Contact Tracing
- Pandemic Data Initiative
- Events & News
- Tracking Home
- Data in Motion
- Tracking FAQ
JHU has stopped collecting data as of
After three years of around-the-clock tracking of COVID-19 data from...
Maps & Trends
Mortality analyses, mortality in the most affected countries.
For the twenty countries currently most affected by COVID-19 worldwide, the bars in the chart below show the number of deaths either per 100 confirmed cases (observed case-fatality ratio) or per 100,000 population (this represents a country’s general population, with both confirmed cases and healthy people). Countries at the top of this figure have the most deaths proportionally to their COVID-19 cases or population, not necessarily the most deaths overall.
Worldwide mortality
The diagonal lines on the chart below correspond to different case fatality ratios (the number of deaths divided by the number of confirmed cases). Countries falling on the uppermost lines have the highest observed case fatality ratios. Points with a black border correspond to the 20 most affected countries by COVID-19 worldwide, based on the number of deaths. Hover over the circles to see the country name and a ratio value. Use the boxes on the top to toggle between: 1) mortality per absolute number of cases (total confirmed cases within a country); and mortality per 100,000 people (this represents a country’s general population, with both confirmed cases and healthy people).
About this page:
How does mortality differ across countries.
One of the most important ways to measure the burden of COVID-19 is mortality. Countries throughout the world have reported very different case fatality ratios – the number of deaths divided by the number of confirmed cases. Differences in mortality numbers can be caused by:
- Differences in the number of people tested: With more testing, more people with milder cases are identified. This lowers the case-fatality ratio.
- Demographics: For example, mortality tends to be higher in older populations.
- Characteristics of the healthcare system: For example, mortality may rise as hospitals become overwhelmed and have fewer resources.
- Other factors, many of which remain unknown.
- Skip to main content
- Skip to search
- Skip to footer
Products and Services
Now available: ccna v1.1 exam topics.

CCNA certification
Validate your knowledge and skills in network fundamentals and access, IP connectivity, IP services, security fundamentals, and more. Take your IT career in any direction by earning a Cisco Certified Network Associate (CCNA) certification.
Your career in networking begins with CCNA
Take your IT career in any direction by earning a CCNA. CCNA validates a broad range of fundamentals for all IT careers - from networking technologies, to security, to software development - proving you have the skills businesses need to meet market demands.
Networking fundamentals
Showcase your knowledge of networking equipment and configuration. Be able to troubleshoot connectivity issues and effectively manage networks.
IP Services
Demonstrate your ability to configure routing for different IP versions and describe the purpose of redundancy protocols. Be able to interpret the components of a routing table.
Security fundamentals
Understand threats and ways to prevent them. Identify key elements of a security program, like user awareness and training. Demonstrate practical skills like setting up secure access to devices and networks.
Understand how automation affects network management, and compare traditional networks with controller-based networking. Leverage APIs, and understand configuration management tools.

CCNA Certification
How it works, no formal prerequisites.
CCNA is an asset to IT professionals of all experience levels, but learners often benefit from one or more years of experience implementing and administering Cisco solutions.
Example learner profiles
- Individuals looking to move into the IT field
- IT professionals looking to stand out in the job market
- IT professionals looking to enrich their current roles with additional networking skills

Getting started
To earn this certification, you’ll need to pass a single required exam.
A variety of resources are available to help you study - from guided learning to self-study and a community forum.

Unlock your career potential
Because CCNA covers so many IT fundamentals, it’s a great way to stand out no matter where your career takes you.
Potential roles
Network engineer.
Apply a range of technologies to connect, secure, and automate complex networks.
Network administrator
Install, maintain, monitor, and troubleshoot networks and keep them secure.
Help desk administrator
Diagnose and troubleshoot technical issues for clients and employees.
Alumni testimonials
Ccna moved elvin up the career ladder.

"Passing that CCNA exam triggered a chain of events I could never have predicted. First, I was a student, then a teacher, then a Cisco instructor, and I eventually became a Cisco VIP."
Elvin Arias Soto, CloudOps engineer
CCNA, CCDP, CCDA, CCNP, CCIE
Certifications give Kevin instant credibility at work

"People always want to know who they're talking to. They want to know if you’re qualified. Certifications give you instant credibility."
Kevin Brown, CyberOps analyst
CCNA, CyberOps Associate
Ben made a career change with a Cisco certification

"I chose to pursue Cisco certifications because I knew it would put me in the best position to start a career in networking."
Ben Harting, Configuration engineer
Maintain your certification
Your certification is valid for three years. You can renew with Continuing Education credits or retake exams before they expire.
CCNA essentials webinar series
Learn what to expect from the CCNA exam, and chart your path to certification success.
CCNA certification guide
Get familiar with Cisco’s learning environment, find study resources, and discover helpful hints for earning your CCNA.
CCNA Prep Program
Packed with 50+ hours of resources, webinars, and practice quizzes, CCNA Prep On Demand is your ultimate study buddy.
Enhance your learning journey
Stay up to date.
Get the latest news about Cisco certifications, plus tools and insights to help you get where you want to go.
CCNA community
Not sure where to begin? Head to the Cisco CCNA community to get advice and connect with experts.

IMAGES
VIDEO
COMMENTS
2. GnO Well Being - Branding, Web Desing & UX. Designer: Marina Yalanska and Olga Zakharyan. Case Study: GnO Well Being. This is a creative illustration website that presents and sells a weighted designer blanket that helps you get a good night's sleep, the first step to good health and a better life.
A case study should reflect a meaningful, learning or growth design experience where you worked with real stakeholders and created something of value for the customers. If you are creating case studies solely for the purpose of populating your portfolio, I guarantee those won't be competitive enough. So please don't think of a case study as ...
A case study is like a roadmap of each project, detailing the highs, lows, failures, and successes. This information allows you to identify areas for improvement, learn from mistakes, and refine your approach in subsequent projects. Now that you know why a stand-out case study is so important, let's look at 21 examples to help you get creative.
11 Best UX Case Studies for Designers. The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience. 1. Promo.com web editor.
Good quality picture of the app. 90% of the frame. Write in bold- "UX/UI Case study" & "App name". 2nd frame- Project Overview, Your role & project duration & Your design process — ( 1440* 1024)px. Mention your specific role. i.e. user research, UI designing, wireframing & prototyping. Do not write any random design process.
Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role. Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design ...
Boosting Conversion Rate using Design — UI/UX Case Study. ... 2022. 5. Adham Dannaway. in. UX Planet. 16 little UI design rules that make a big impact. A UI design case study to redesign an example user interface using logical rules or guidelines. Mar 14, 2023. 267. Andrew Tipp. in. UX Planet. Dark patterns versus behavioural nudges in UX.
Redesigning the New York Times app — a UX case study. Redesigning the New York Times app — a UX case study. Brief: Timely provide to quick read articles from 2-5 mins. ... Sep 24, 2022. How Disney World can capitalize on live activity notifications this fall ... using the BBC as an example. A 10-step approach to inclusive branding, using ...
Pepper Square UX Case Study Examples. National Fitness Campaign (NFC) To transform the way the world views outdoor exercise and make exercising accessible and free for all, NFC tasked Pepper Square to bring free fitness to over 1,000 cities across the US by 2021.
Superhuman onboarding. Trello onboarding. Sleepzy onboarding. Duolingo retention. Calm referrals. Spotify onboarding. Spotify vs Apple. See exactly how companies like Tinder, Airbnb, Trello, Uber and Tesla design products that people love. One new user experience case study every month.
Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy. Ok, let's take a look at each step in a bit more detail. 2. Anatomy of a UX case study.
We believe it's one of the best UX design case study examples you can find today - elegant, professional, interactive, and most notably - creative. A great example for: Creative concept for case study. High-quality images. Interactive infographics. Visit Website. 7. DrinkPerfy - Product Benefits and Reviews.
About. Discover an expertly curated collection of 20+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio. Comprehensive end-to-end case studies covering research, ideation, design, testing, and conclusions. Perfect for designers building portfolios and looking for inspiration ...
The entire point of a UX case study is to explain how you, as the designer, discovered a design flaw and fixed it. First, write one statement describing the problem. After you have your initial problem statement, expand on it and explain how the problem, if left as it is, would be detrimental to users.
The World Wildlife Fund has been the world's leading conservation organisation for over 60 years. Their unique approach to community-first conservation focuses on building markets, policies, and cultures around a sustainable future. Unlike many nonprofits, which rely on grants, the WWF gets a majority of their funding from personal donors and ...
From start to finish, Rucha's UX portfolio ticks all the right boxes. It's visually strong and easy to digest. Her user journey map is smart and in context, and the user flows, wireframes, and usability study are all useful. Tehni: A Plant App is an especially great case study and easy to follow.
UX case studies are examples of design work which designers include in their portfolio. To give recruiters vital insights, designers tell compelling stories in text and images to show how they handled problems. Such narratives showcase designers' skills and ways of thinking and maximize their appeal as potential hires.
The Ultimate UX Case Study Template. Ákos Izsák. April 4, 2024. Having a template to follow is the biggest help in UX case study writing. Even more so, if you're a junior who doesn't have much experience with portfolios. A template can help you plan, organize your thoughts while showing you the light at the end of the tunnel.
UX case studies for your entry-level portfolio. These seven types of UX case studies make excellent portfolio material for UX designers looking to get their start in the industry. Use these to build your portfolio, even if you've never completed UX design work for a paying client or employer. 1. The course assignment
In the dynamic world of UX design, a case study serves as a showcase of your skills, telling the story of a project from inception to… 3 min read · Feb 17, 2024 1
Design Systems For Figma. Atlassian, Uber, Shopify, Slack — these are just a few of the design systems you'll find on Design Systems For Figma. Curated by Josh Cusick, the site is a growing repository of freely available Figma kits of design systems — grouped, organized, and searchable. Design Systems For Figma collects design systems ...
2. Ljubomir Bardžić. Source: Ljubomir Bardžić. Freelance UX/UI designer Ljubomir Bardžić 's portfolio balances minimalist design with colorful aesthetics. Using a classic black-and-white background theme draws attention to colorful project work.
Start creating your own case study with UXfolio. Examples; Ákos Izsák. UX career expert & creative @UXfolio. I've been participating in and writing about UX design for 4 years. In my free time, I read, listen to opera, and work out. ... Articles . UX portfolio template UX designer portfolio UI designer portfolio Product design portfolio UX ...
UX Benchmarks. Case studies of 244 top e-commerce sites. Ranked using 215,000+ UX performance scores. ... 14,000+ annotated design examples, for systematic inspiration on e-commerce page types. Explore designs. Premium Research. Get full access to Baymard's 130,000+ hours of research and empower your UX decisions. Learn more about Premium ...
The 2022 Revision of World Population Prospects is the twenty-seventh edition of official United Nations population estimates and projections that have been prepared by the Population Division of the Department of Economic and Social Affairs of the United Nations Secretariat. It presents population estimates from 1950 to the present for 237 countries or areas, underpinned by analyses of ...
August 17, 2022 | Article. Cloud computing is the use of comprehensive digital capabilities delivered via the internet for organizations to operate, innovate, and serve customers. It eliminates the need for organizations to host digital applications on their own servers. Group of white spheres on light blue background.
Mortality in the most affected countries. For the twenty countries currently most affected by COVID-19 worldwide, the bars in the chart below show the number of deaths either per 100 confirmed cases (observed case-fatality ratio) or per 100,000 population (this represents a country's general population, with both confirmed cases and healthy ...
Example learner profiles Individuals looking to move into the IT field; ... Get familiar with Cisco's learning environment, find study resources, and discover helpful hints for earning your CCNA. Download the guide. CCNA Prep Program Packed with 50+ hours of resources, webinars, and practice quizzes, CCNA Prep On Demand is your ultimate study ...