- Engineering Home
- Urgent Support
Engineering Graduate Studies

Refining Your Project Concept: Storyboarding
Jump to: Activity Examples | Resources
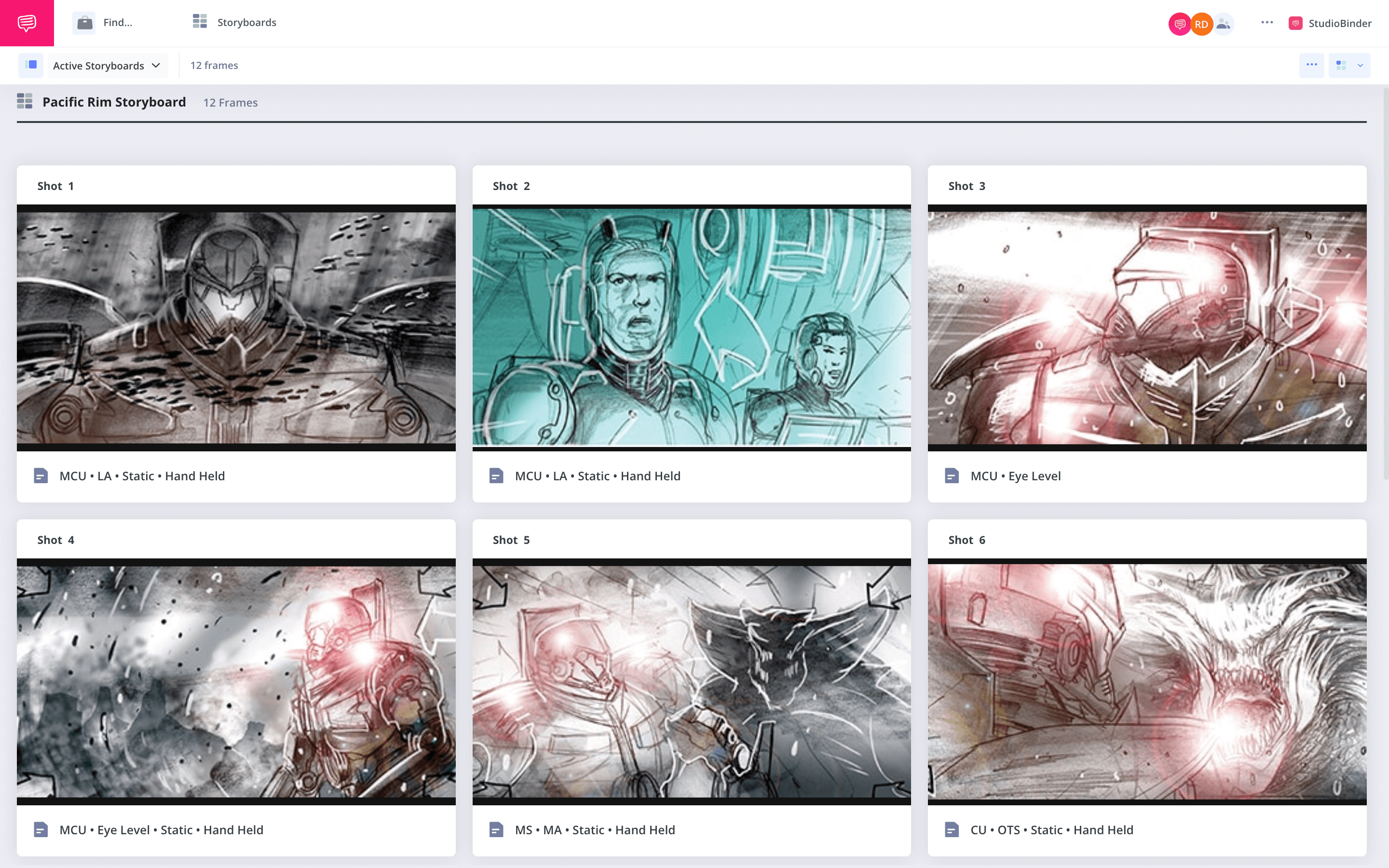
Creating an effective presentation for your research involves communicating your key points in a way that can be understood by audiences from varied backgrounds. Effective slide design, with thoughtful, illustrative visuals is an important tool to convey these key points in a clear and interesting way. Storyboarding, a visualization method adapted from film and television production, provides a useful starting point to generate presentations and corresponding slide content. In storyboarding, a presentation is planned in chunks of story (like shots in a film), each of which is captured in a corresponding (visually-focused) slide. This approach can help you to understand how ideas from your research are related to one another and how they build a story when connected together. Drafting each of your chunks in a rough storyboard schematic on paper, before you start designing slides on your computer has other additional benefits: you’ll be encouraged to consider the overall shape of your presentation before committing to a structure; you’ll begin to envision your slide content and structure before feeling the constraints of a slide template; and you’ll feel less tied to a particular slide sequence or style if you have not started to produce a slide deck.
The activities below will guide you to…
- Identify the level of information required to communicate clearly about your research to someone that is not directly in your field.
- Draft a storyboard of your thesis project that could be adapted for a future presentation on your research approach.
Important Concepts
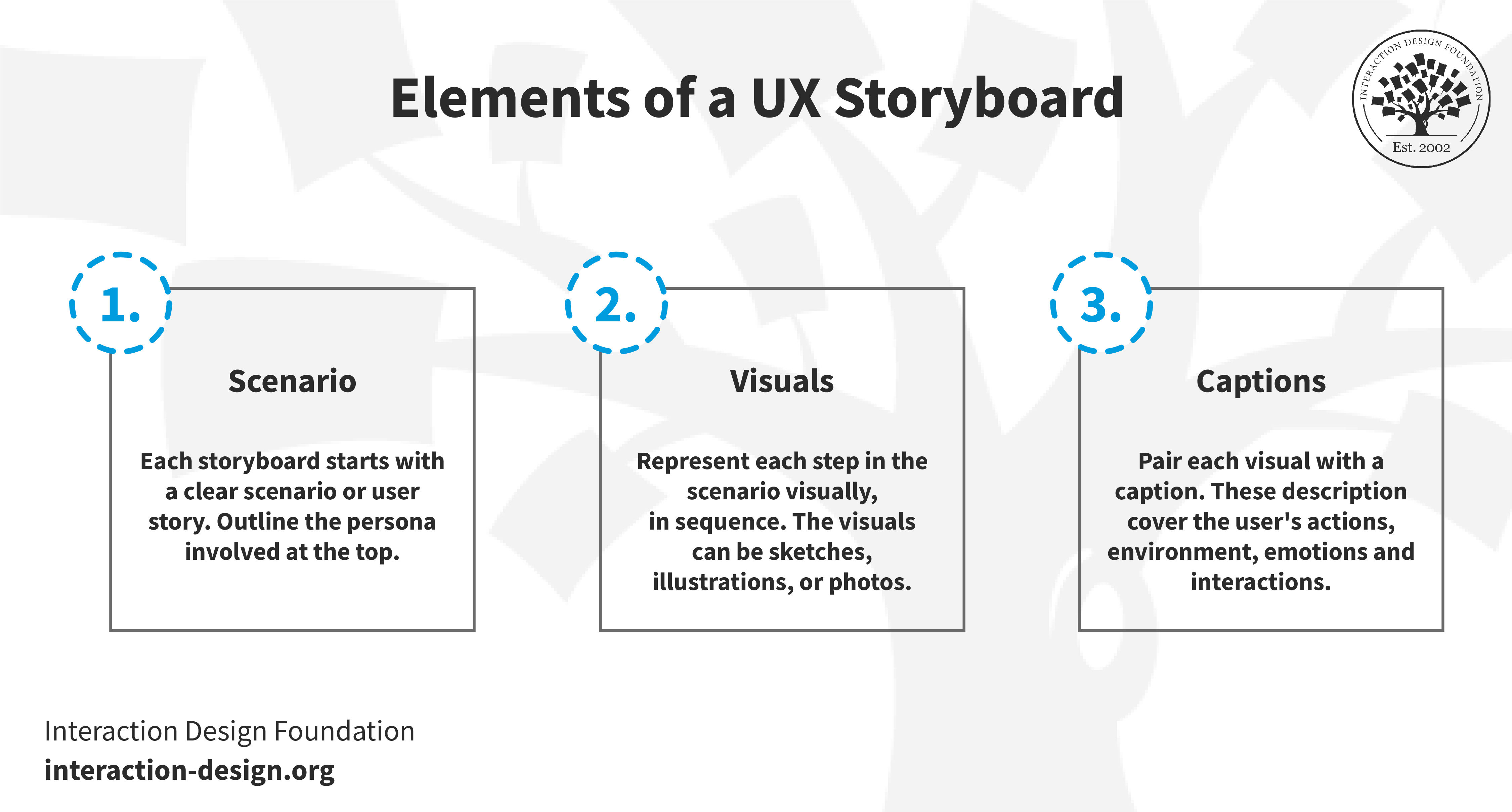
Storyboarding : a method to breakdown and visually understand related ideas by producing chunks of a presentation, each of which is captured by a single slide.
If you were providing a written research approach outline to someone else, what key points of information would they need to know to understand the overall structure and goals of your research project? This is the information that you should focus on outlining in a storyboard for a PowerPoint presentation on your thesis project.
Refer to Resource 1 provided for an outline of the process of presentation storyboarding. See the activity examples at the end of this module for samples of simple research presentation storyboards.
Activity – Storyboarding Your Thesis Approach
Estimated time: 1 hour
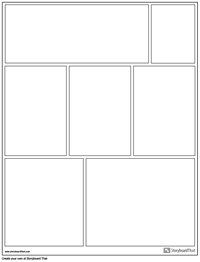
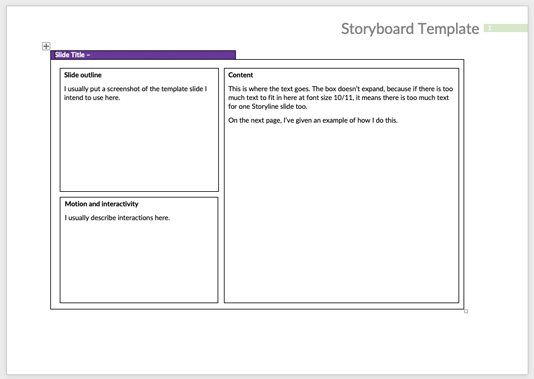
- Download a copy of the storyboarding template from the activity examples at the end of this module.
- Review the research approach outline that you generated in the outlining page activities. Focusing on the key points from this document, create a storyboard for a presentation about your research approach using the supplied template.
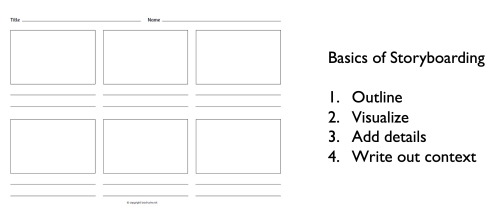
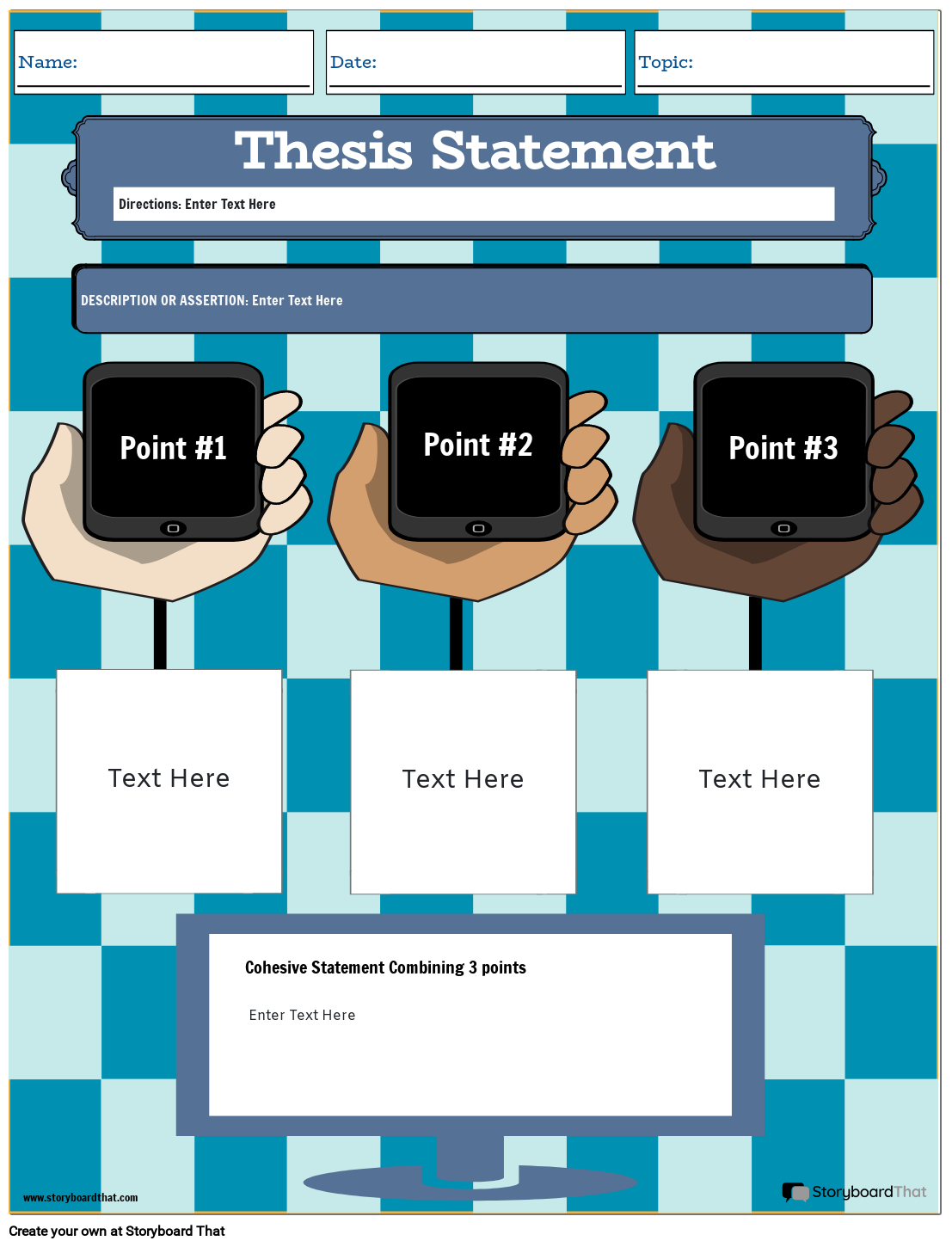
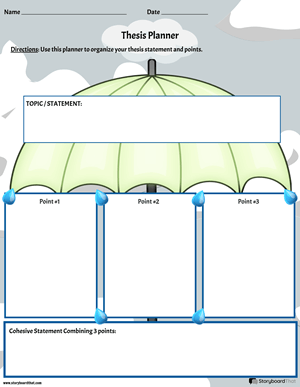
- Refer to the activity examples at the end of this page for samples of research presentation storyboards. Using the template with six slides, what will the main topic and purpose of each slide be? Record this underneath each slide.
- Below the slide’s topic heading, list the central message you wish to convey or a few key concepts you will cover on that slide.
- In the box above, map out (using words or simple sketches) the slide content and design. What visuals and text will you put on the slide to support the message you will convey when presenting it?
- Refer to Resources 2 and 3 at the end of this module for tips on designing effective visuals for a presentation.
- Once you’re finished creating your storyboard, read through your slides as if you were presenting your research approach from start to finish. Do your slides tell the story of your project in a way that could be understood by an audience from varied backgrounds? What are the connector statements that allow you to transition from one slide to the next? Are there any gaps in information that might make it hard for an audience to understand your project and that you can fill in on your storyboard? Was the information presented coherently and in a logical order to tell the story of your research?
Things to Think About…
- How can you use what you learned today to improve organization and content towards creating a polished research presentation? What definitions and background do you need to explain and in what order? Can you use a diagram to help improve understanding of some concepts?
Activity Examples
© 2024 Faculty of Applied Science and Engineering
- U of T Home
- Accessibility
- Student Data Practices
- Website Feedback

Storyboarding Your Dissertation with Gabriel-Philip Santos
- by Andi DeRogatis
- December 28, 2021

One of the most effective ways to communicate science is through storytelling. For the last Science Says event of 2021, Gabriel-Philip Santos taught us how the tools of storytelling can be used to effectively share scientific ideas. As a scientist himself, Gabe firmly believes that all scientists can be successful storytellers. In fact, the very first scientific story Gabe shared was from his master’s research focused on marine mammals and paleoecology. Gabe has continued to build his storytelling ability as a paleontologist and educator at the Alf Museum of Paleontology in LA and as a cofounder of the Cosplay for Science Initiative.
The process of science and scientific data can be structured to fit a narrative and there are many historical examples of stories being used to explain scientific ideas. Many myths and legends are actually examples of ancient people working to understand the natural world prior to modern science. In an example of a myth telling a scientific story, Gabe explained how ancient Europeans called sea urchin fossils “thunderstones” because they were commonly found on the ground after storms. It was believed that the thunderstones were the heads of lightning bolts hurled down by the gods during storms. As a result of this belief, “thunderstones” were commonly placed in the home to protect from lightning. The myth of thunderstones is an early explanation for erosion revealing sea urchin fossils during storms. Scientists are realizing how important it is to recognize that not all scientific knowledge is shared in the same way. Technological advances have shifted the manner in which scientists observe and explain the natural world over time, but it remains important to recognize scientific stories that may take different forms. Traditional Ecological Knowledge is an essential way that scientific knowledge has been shared through stories over time. To preserve traditional ecological knowledge, there is a growing movement focused on working with aboriginal scientists to improve the scientific perspectives of the natural world and teach science better.

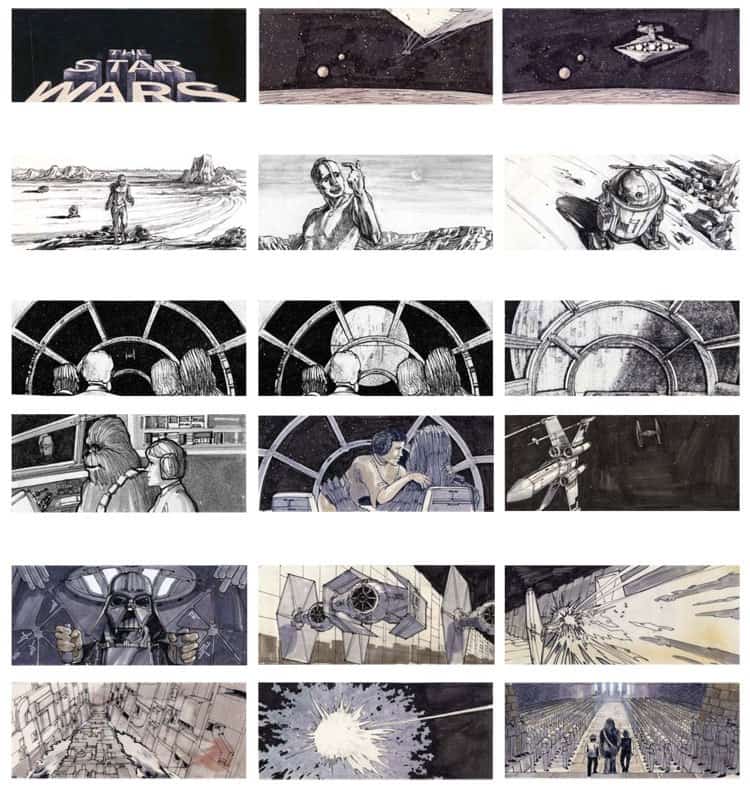
The process of fitting science to existing popular culture narratives can be an effective way to connect people to science and spark their curiosity. At the Alf Museum, Gabe fit the evolution of mammals into the framework of Star Wars to create “Nature Wars: the Rise of Mammals” which framed mammals as the rebels working to beat the odds against the dominant species at the time: dinosaurs. Many people already feel a personal connection to Star Wars and utilizing that connection allows for people to then relate to the scientific topic. Another fun example was using different plant pokemon to teach about plant biology. Thinking about how your research can be connected to different popular culture narratives can be a useful way to connect a broader audience to the science you want to communicate.
The term science communication is commonly used to encompass science communication, education and outreach but Gabe feels it is important to differentiate between each area. Gabe defines science communication as a series of techniques that are used to break down complex scientific concepts in a way that makes the concepts easier for audiences to grasp. Although similar, education focuses on helping audiences practice critical thinking skills and learn to make informed decisions. Outreach increases awareness of programs and institutions such as the Alf Museum of Paleontology. One of the most important points to remember is that when pursuing science communication and education, the goal should be an exchange of information not a bestowal. When communicating science, keeping an open mind and staying receptive to the audience is an important factor for successful storytelling.

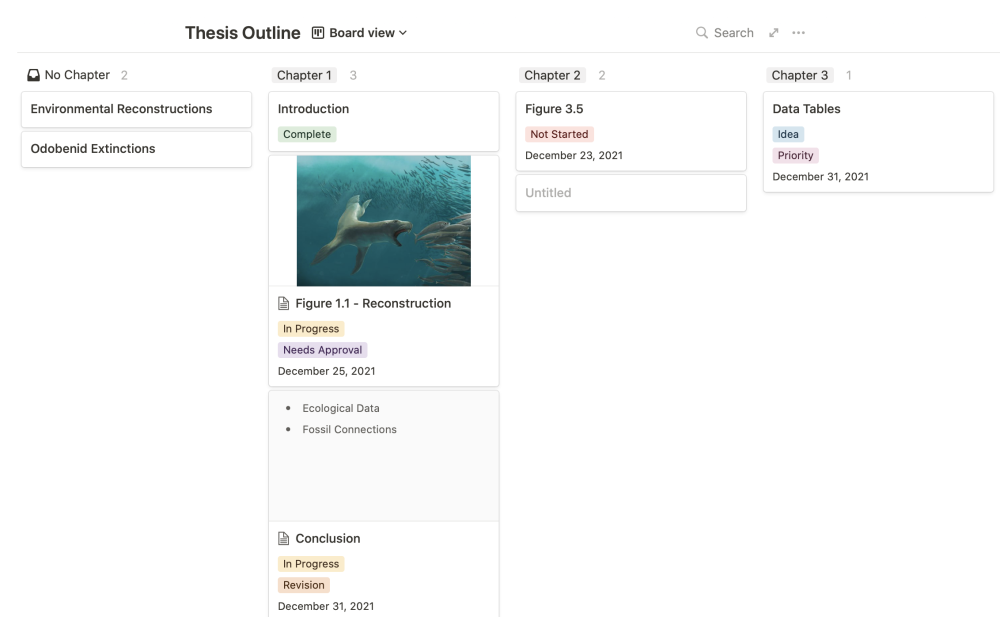
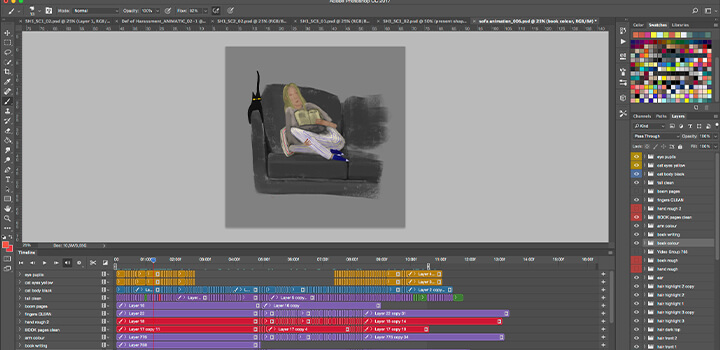
As part of the workshop, the goal for participants was to shift from being natural storytellers to conscious storytellers. Storyboarding is a useful tool for active science storytelling and understanding the overall message to be communicated. When storyboarding a dissertation chapter or a talk, the general basics of storyboarding should be followed. A storyboard begins with a short list/outline that is then filled in with sketches, important details and context. For a dissertation chapter, you may feature a panel for your introduction, materials and methods, results and discussion. Each section of a scientific paper can equate to a portion of a traditional narrative structure. For example, a traditional narrative structure starts by setting the scene and the introduction to a paper can be viewed the same way. A useful tool for storyboarding is a productivity database called Notion. Notion allows different components of a storyboard to be stored in one location and quickly organized and edited. Compared to traditional outlining methods, storyboards include the entire arc of a narrative from start to finish in easily maneuverable pieces. Using storyboarding for communicating scientific ideas can be very useful because laying all sections out from start to finish improves coherency and flexibility which leads to strong narratives.
Thank you to Gabe for teaching us about scientific storytelling and storyboarding!
Andi DeRogatis is a graduate student at UC Davis in the animal biology graduate group. She is currently studying how the avian immune system is influenced by the process of molt. She loves all things birds and is passionate about getting others excited about birds as well! You can follow her on Twitter @AndiDerogatis .
For more content from the UC Davis science communication group " Science Says ", follow us on Twitter @SciSays .
Primary Category
IlluScientia: scientific illustration & animation – graphisme & illustration scientifique
scientific illustration & scientific animation for scientists – graphisme scientifique & illustration scientifique pour les chercheurs scientifiques

Storyboard for research design
From disney studios into a scientific lab: one idea that travelled far.
Does your team often work on the premise “first do the research, then just write down the results”? Does this lead sometimes to a stressful and inefficient process? Have you ever had a nice project idea late in the evening that then somehow slipped your mind and you can’t quite remember what it was anymore? If any of this sounds familiar, next time try to storyboard your projects! It can be immensely helpful to streamline, debug and flesh out initial ideas. But let’s do some edusplainement first…

- by being written down and visually noted, storyboard can envision a research project and give it a more concrete and committed feel . It can also identify possible intermediate findings or results that can be interesting by themselves, thus, creating an added value to the set goal;
- it can be quickly reviewed and commented on by your team members providing an early feedback;
- it eliminates inconsistencies early on, includes uncomfortable questions and counter-arguments that otherwise might be left unnoticed or unanswered until the day you face a tough question from your audience (or a reviewer…);
- it streamlines your efforts as you never lose sight of your intended take-home message. If the time comes when you get bogged down by details it can always show you what you are aiming for, what has already been achieved and what is next to do;
- it can help with procrastination as it splits an often daunting overall goal into smaller, easier manageable tasks that can be tackled also on down days;
- it is in particular beneficial for larger or interdisciplinary teams where many collaborators need to produce a consistent story. A storyboard accessible to all should clearly show what their contribution is, where it fits in the story and when it should be done.
A great example of storyboarding in a scientific context is starting out a future publication draft or a grant application not by writing paragraph headlines but by outlining the content of figures and their legends . Once the main figure drafts are there and tell a consistent story, the accompanying text is fairly easy to write. The storyboarding of a scientific paper before actual writing is a great way to save on time and energy invested in every communication.
How to storyboard? It all depends on your personal preferences and habits but one traditional approach is to grab post-it notes (or similarly sized sheets of paper) and find a place where they can be attached (wall, board, window…), ideally for a prolonged period of time. Each post-it will contain only one idea, comment, task, image … Scribble your main goal and what your current ideas are. As you brainstorm, add smaller and bigger actions that can bring you to your goal, draw possible figures or mark what data plots will be necessary. Note down any ideas, questions and possible obstacles for each step. Try to arrange the post-its in a way so that you have a story timeline going from your current situation to what you want to achieve . Feel free to rearrange, add and remove elements . Once you have your main outline, invite colleagues to look at it with you and adjust your storyboard depending on their feedback. As your storyboard develops organically, keep track of changes by, for example, photographing it periodically and saving the images for later reviews if necessary. If you prefer digital, slide-oriented software has everything you need. Each slide is one post-it containing one idea / comment / task / question / image. Once you have your initial storyboard, save it and don’t overwrite. Create a copy with a new date when you make your updates. The advantage is that a slide presentation can be easily shared with far away collaborators for feedback. Whichever way you go and whatever your unique way of storyboarding is, the important part is to look at it periodically to see how you progress, update it and keep clear track of where you started out and what happened so far.
Sources and further reading: Storyboarding for research : good article on the topic with a very detailed discussion of the tool especially in context of PhD thesis. This post is partially based on this article. Storyboarding a presentation or a talk Storyboarding in education
If you like the content of this blog, sign up to receive the latest posts on graphic design for scientists directly to your inbox!

- my research
- contributions and comments
story-boarding the thesis structure
As is generally the case, one of my two posts for the week focuses on academic writing. This time I’m looking at putting the thesis together.
It usual for people to start writing their thesis text in the middle – that is with the actual NEW stuff that’s been done. Some people might not, and that’s fine, but beginning with middle work is a very common pattern. The reason for starting in the middle is that once you know what you have to say, then you can construct the argument for rest of the thesis.
So after the middle work you go back to the beginning to sort out how the whole text will be structured, knowing where its all going. Getting the middle in shape allows you to answer the question – What do I have to say in my thesis and to whom? What is my ‘material’? What is the best way to organise and present it?
Now this sounds as if middle work ought to be really simple. However it’s not. The big challenge after the field work is often not in the analysis per se, but rather it’s in breaking the analysis up into two or three or four chapters that ‘work’. To do this successfully, have to find two, three or four meta-categories – these become chapters – that you can then use to gather together the material that constitutes your results.
The process of finding the meta-categories often happens iteratively. As you are working the data, you start to get a bit of a sense where it might be going. You start thinking about the bigger picture and how it might be organized. As you analyse more ‘stuff’, you think and rethink the possible ways that it might be put together. Analyse, adjust, analyse, re-adjust.
Sometimes, for some people, the organization just emerges – there is an overarching Big Idea that becomes clear – this is what Brecht would probably call the major action of the thesis – it’s an organizing line of argument that allows all of your material to be sorted into an order. For some lucky people there is a thunderbolt Eureka moment of how-to-do-it. Sometimes – probably most often – the structure doesn’t become clear for some time, and getting at it requires lots of working and reworking the various possibilities. The structure has to be coaxed, seduced and teased out of the analysis you’re doing – or have done.
It can help to ask questions of the analysis such as: What do I know about x now that I didn’t know when I started? Why did x happen? How can it be explained? Why do I think that my research shows y?
But if you are one of those people who hasn’t been blessed with the Eureka moment, then the task of knocking the middle into shape might be assisted by storyboarding. Storyboarding is a little like plotting a novel, except that theses are generally arguments, not stories in the way that novels are.
You can storyboard in any number of ways and there are programmes available to help – mindmapping tools will do the job, as will Scrivener’s corkboard. Mac have a programme called Storyboard which I haven’t used but have been told is good. But for those of you who still work manually with objects, here’s two ways to start storyboarding – and I’m sure that you will think of others.
Top down You have the big idea and you know the two or three or four big meta-categories. These are the chapters. Make a page for each one. Lay them out on the floor or a big table or pin them on the wall. What sequence should they be in? Put them in that order and number them. Now get some post-its. Convert the smaller bits of data analysis into no more than two or thee sentences per post-it. These smaller pieces might be themes in qualitative data or clusters of survey results for example. Put the post-its together on the relevant chapter pages. Then arrange them in order on the page to make the chapter argument. You may find that you have to move things from page to page in order to get the best sequence.
Bottom up Put all the bits of stuff that you have onto post-its – two or three sentences only for a theme or cluster of analysis. Now start to make patterns from the post-its. Which ones clump together logically? Try to work up to two three or four sets of post its. Transfer these to a page and think of it as a chapter. What is its overall meta-category? What is its name? Pin the pages on a wall, or put them on the floor. Now arrange the post-its in logical order as in the top down process, moving them around if they work better elsewhere.
As you are sorting through the order of post-its for each chapter it can help to talk through what an abstract of the chapter might be. Talk this aloud not in your head. Yes, aloud. The next step is to write a long abstract for each of the pages. You can of course simply use the pages and post-its as the outline to guide your writing, but a further iteration of the internal chapter argument via an abstract provides a good road map for the larger task.
And if you’re interested in this process – see storyboarding as plotting a novel on: http://www.realmsoftheraven.com/resources/storyboarding/ http://www.tarynalbright.com/2013/01/an-experiment-in-plotting.html
Writerly Tools: Storyboard Edition
Share this:
About pat thomson
12 responses to story-boarding the thesis structure.
Sent this post out on Facebook and several students in our department who are doing a thesis are now avid “patter” readers. Thanks for this wonderful resource.
Thank you so much for this gold mine of information for PhD students!
Pingback: revision – it’s not just about cutting words | patter
Pingback: Revision – it’s not just about cutting words - World leading higher education information and services
Reblogged this on timothydockins and commented: I’m still working out my dissertation process. Storyboarding seems like a very organic way of working for me; placing big boulders and then refining.
Pingback: buffering your thesis | patter
Pingback: #acwri strategy – start small, amplify, then rehearse | patter
Pingback: finishing the phd – write a Tiny Text | patter
I would highly recommend looking at The Brain as another way of finding insights and relationships. http://www.thebrain.com . It’s an excellent writing tool.
Pingback: Hone your academic writing with a storyboard | INSight
Pingback: a planner’s approach to the first draft | patter
These are really helpful and quality pearls of doctoral research wisdom given freely. Thank you.
Leave a comment Cancel reply
- Search for:
Follow Blog via Email
Enter your email address to follow this blog and receive notifications of new posts by email.
Email Address:

patter on facebook
Recent Posts
- white ants and research education
- Anticipation
- research as creative practice – possibility thinking
- research as – is – creative practice
- On MAL-attribution
- a brief word on academic mobility
- Key word – claim
- key words – contribution
- research key words – significance
- a thesis is not just a display
- should you do a “side project”?
- the ABC of organising your time

SEE MY CURATED POSTS ON WAKELET
Top posts & pages.
- aims and objectives - what's the difference?
- white ants and research education
- writing a bio-note
- I can't find anything written on my topic... really?
- headings and subheadings – it helps to be specific
- avoiding the laundry list literature review
- 20 reading journal prompts
- bad research questions
- connecting chapters/chapter conclusions
- use a structured abstract to help write and revise
- Entries feed
- Comments feed
- WordPress.com

- Already have a WordPress.com account? Log in now.
- Subscribe Subscribed
- Copy shortlink
- Report this content
- View post in Reader
- Manage subscriptions
- Collapse this bar

- About the LSE Impact Blog
- Comments Policy
- Popular Posts
- Recent Posts
- Subscribe to the Impact Blog
- Write for us
- LSE comment
October 31st, 2014
Storyboarding research: how to proactively plan projects, reports and articles from the outset..
6 comments | 48 shares
Estimated reading time: 5 minutes

Almost everyone doing research makes a plan before getting started – because we all know that research is time consuming, often expensive and hard to predict. Nowadays too this is often accompanied by some simple project management stuff — usually a Gant chart with tasks sketched in. If it’s a one person project this just parcels our blocks of weeks to topics; but in a group project it allocates both time blocks and people or sub-teams to different tasks. Critical deadlines for deliverables are included here.
These plans always include some unrealistically short time for ‘writing up’ after ‘doing the research’ is complete. But what that actually means in terms of how a report or article will be organized is often sketched out only in very formal or conventional terms. (You know, the kind of completely useless ‘structure’ that goes: Introduction, then Definitions, Literature Review, Methods, Data, Data Problems, Analysis, Conclusion). The key thing here is that you read the plan and are no wiser at all about what the report or article will actually say . In group or team projects there’s often a lot of rather abstract negotiation(sometimes fierce argument) about the plan and project schedule, plus the allocation of tasks. The amount of final text space to be given to each person’s aspect of the work is especially tussled over.
Then the researcher (or everyone in the team) gets to work … and the plan usually crumbles on first contact with research realities. What was envisaged proves more difficult or time-consuming, or yields only ‘obvious’ results, or things apparently dis-confirming the main initial hypotheses. Previous literature supposed to be there proves elusive or useless. Experiments misfire and have to be redesigned. Archives are hard to reach and take more time to understand than planned. Interviewees don’t respond to requests to talk, and survey forms are unreturned. Statistics or data prove much resistant to analysis than expected.
Meanwhile the plan is not revised, but instead just atrophies. At meetings in team projects the leaders struggle to keep some progress going and everyone busy and committed, but some team members get overloaded and others are under-occupied. Usually the plan is too fixed and high-level to be easily redone, except with ad hoc fixes in periodic meetings. In teams each member or sub-group often focuses down on what they’re doing, losing the bigger picture and trying to just deliver what they promised, with meetings just hurdles to weather not a pooling of minds or information. In individual projects the overall picture of the report or article or chapter gets fuzzed, with the researcher plugging on, now with much less of a plot. Through it all the project burns time and money, but gets less defined until…
…the end of the year, or some other fixed deadline looms, or the client for paid projects demands an update prior to the final deliverables. Cue a mad rush to get ‘writing up’ done. The formal headings of six months or a year ago are dug out, and some harsh realities are faced with hand deletions of sections that now are not viable. Chunks of text that could have been written months ago (but were n’t) are finally committed to screen or paper. The researcher or the team now burns the midnight oil in a frenzy, rush-producing results and findings, hustling statistics and Stata outputs (correct to 7 decimal points) into giant, disorganized tables. Much that should be better done is not. Individual authors just don’t have the time to improve the writing. And in teams, members are mostly too exhausted or time-poor to comment on (let alone fight over) other folks’ weak sections — unless some control freak (willing to work all hours) seizes the moment to re-architect the text in a more coherent way despite the arguments that this generates.
I hope this picture is familiar, not because I wish bad things for you, but because I don’t want my own multiple experiences of my own and other people’s weak and fragile project planning to be too exceptional. And because storyboarding research can help.
What is storyboarding and why does it work?
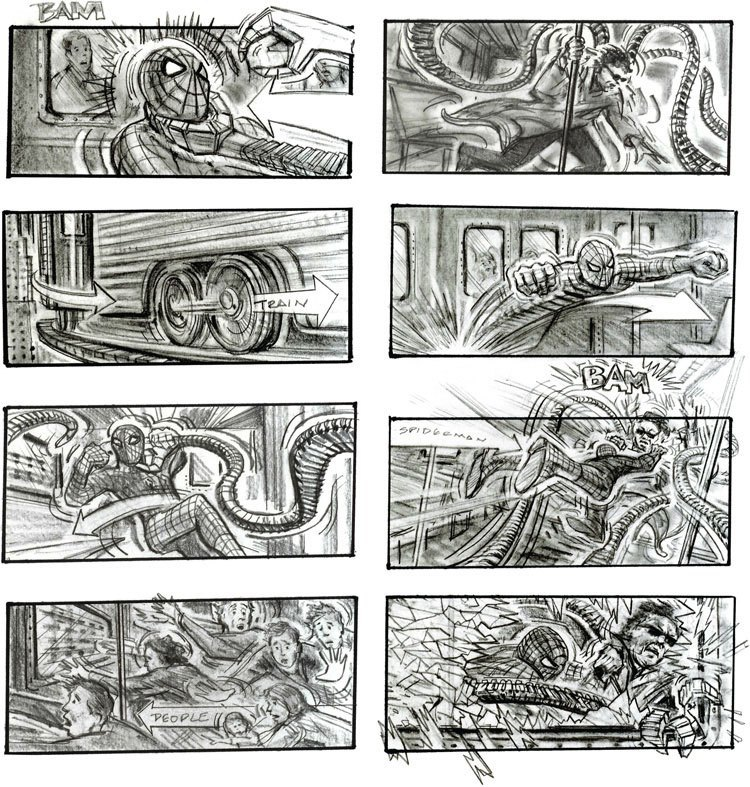
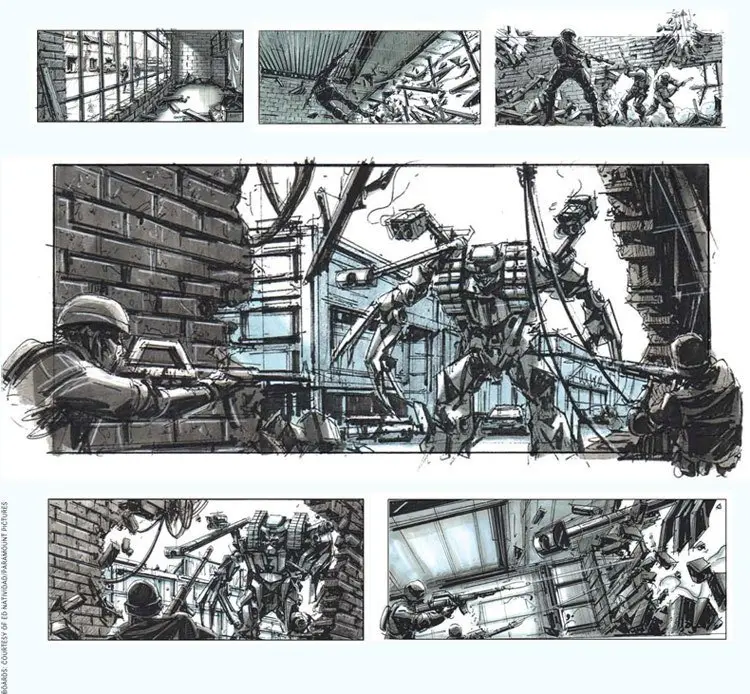
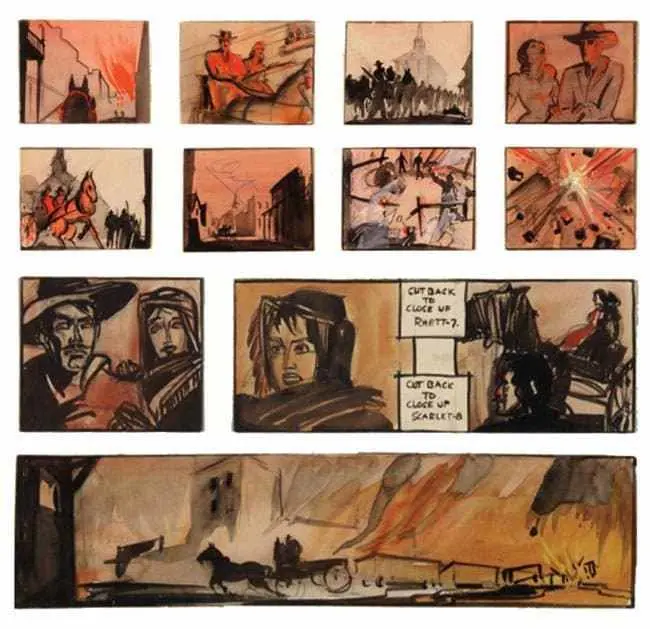
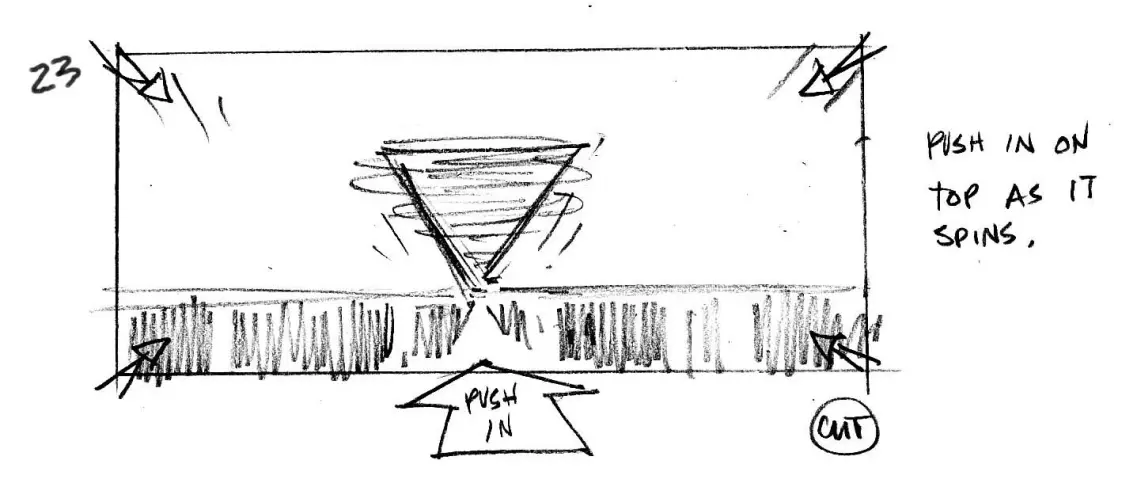
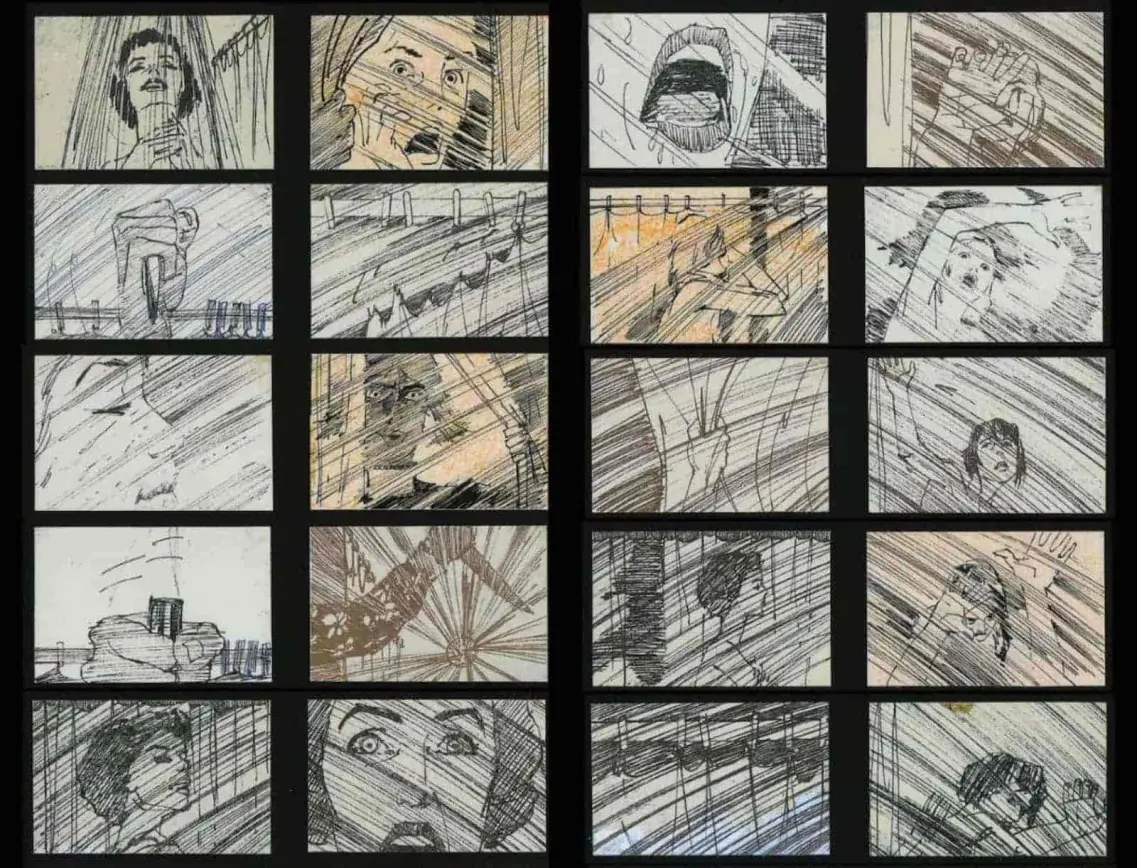
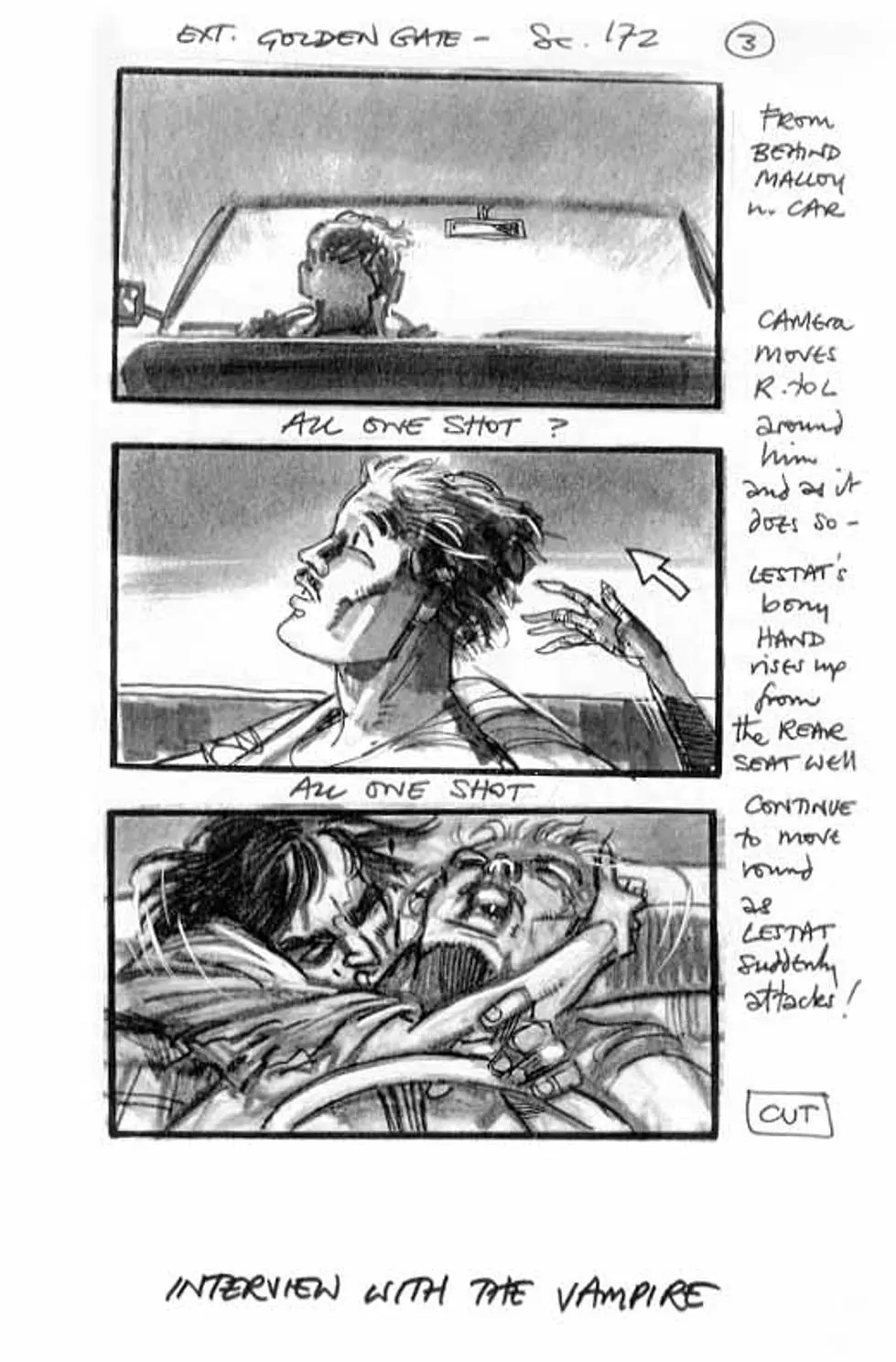
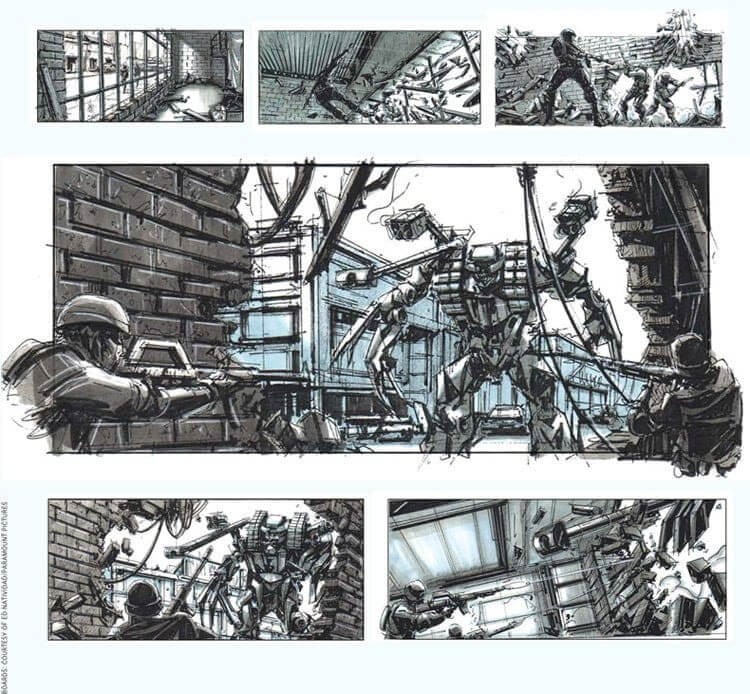
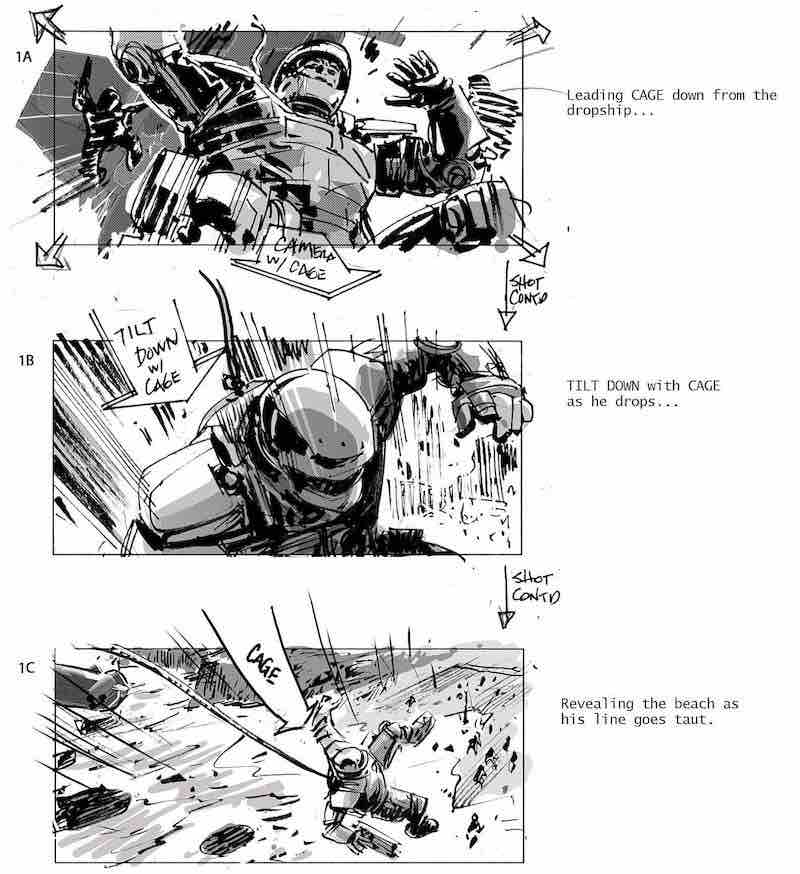
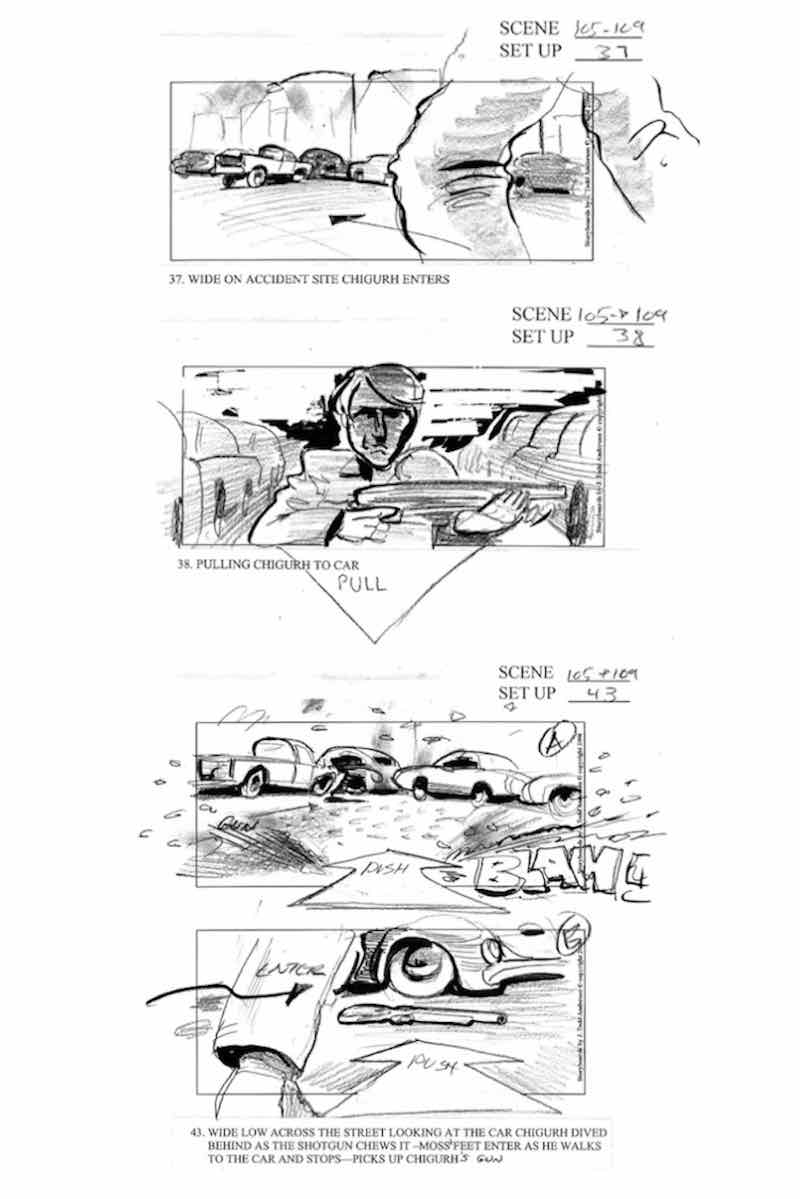
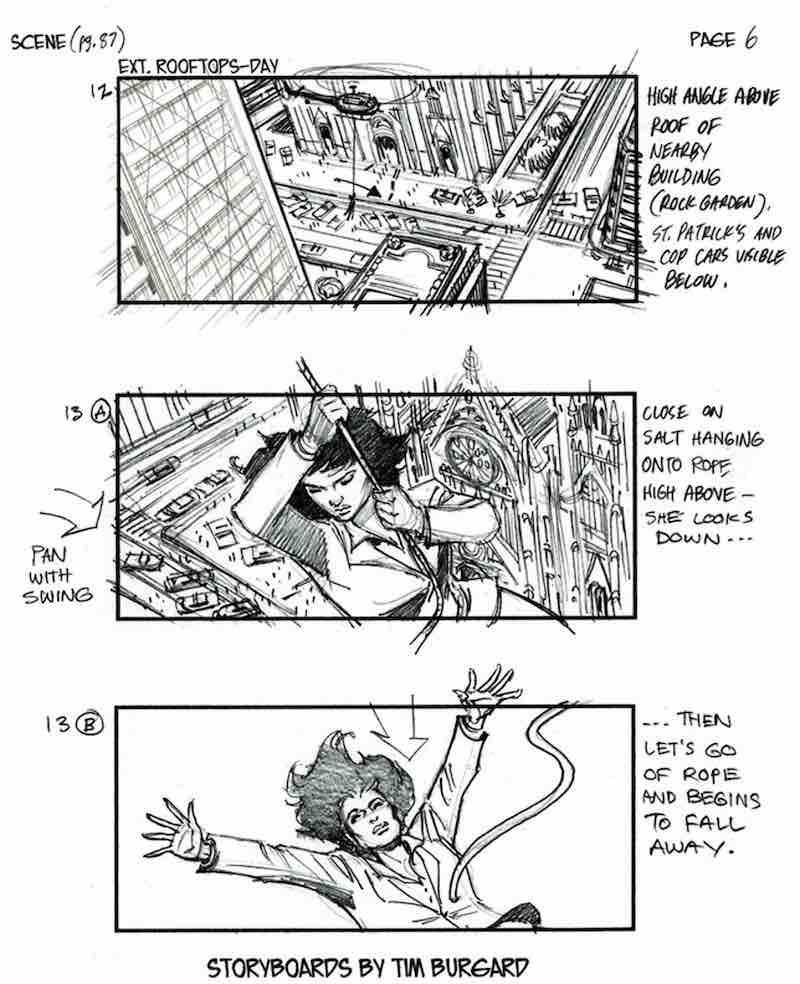
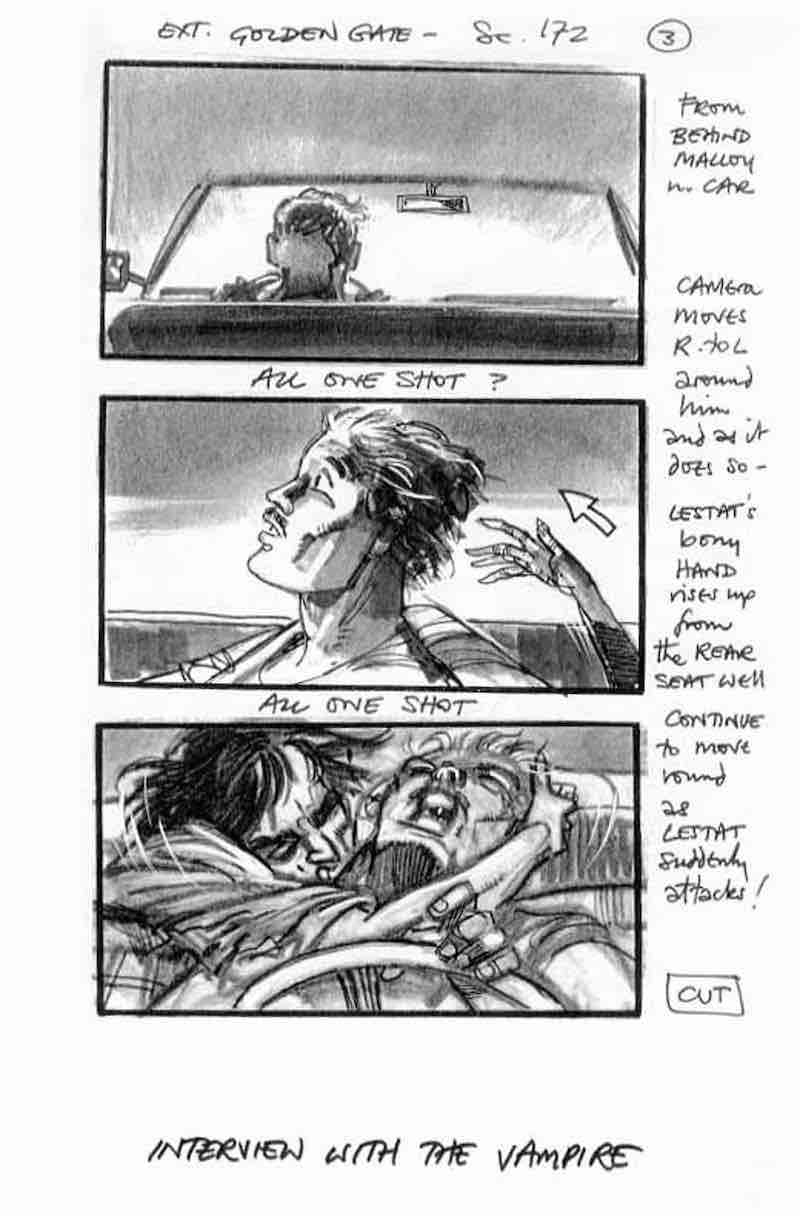
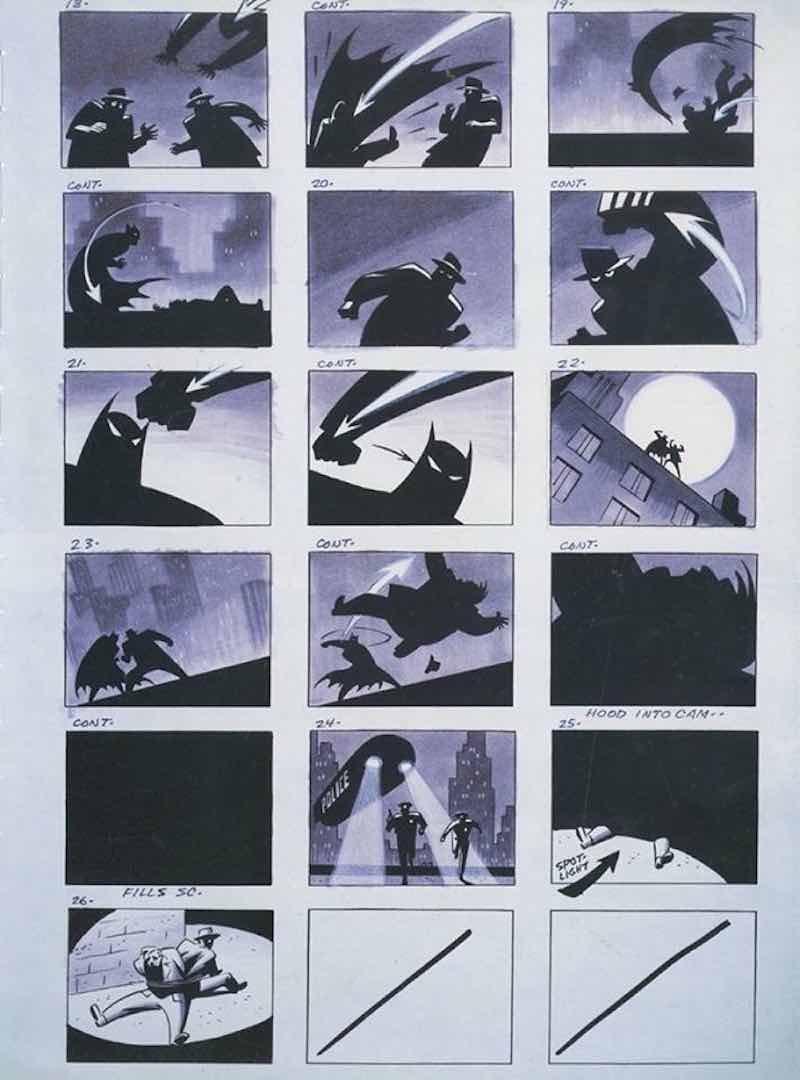
‘ A film storyboard’, according to Wikipedia , ‘is essentially a large comic of the film or some section of the film produced beforehand to help film directors, cinematographers and television commercial advertising clients visualize the scenes and find potential problems before they occur. Besides this storyboards also help estimate the cost of the overall production and saves time. Often storyboards include arrows or instructions that indicate movement’.
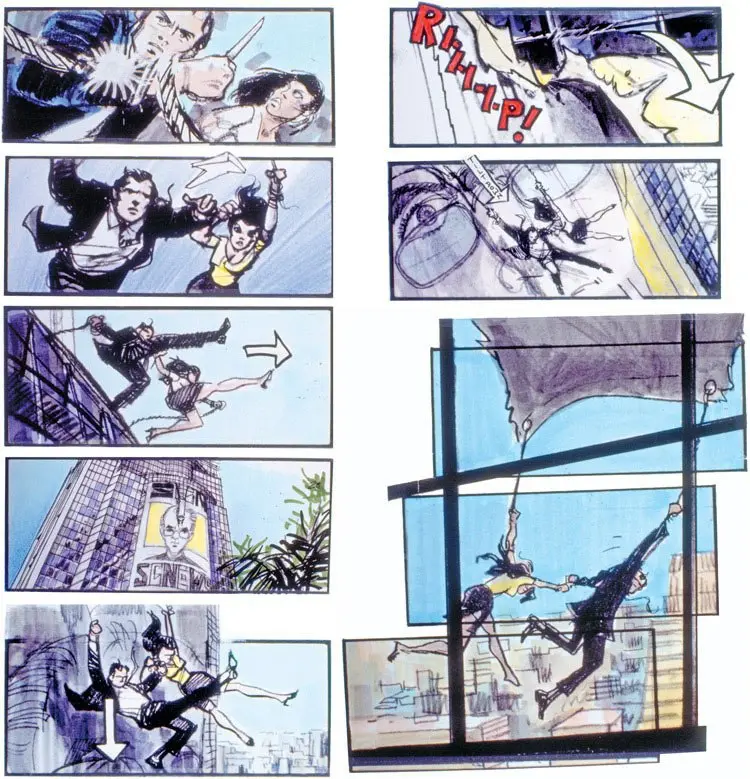
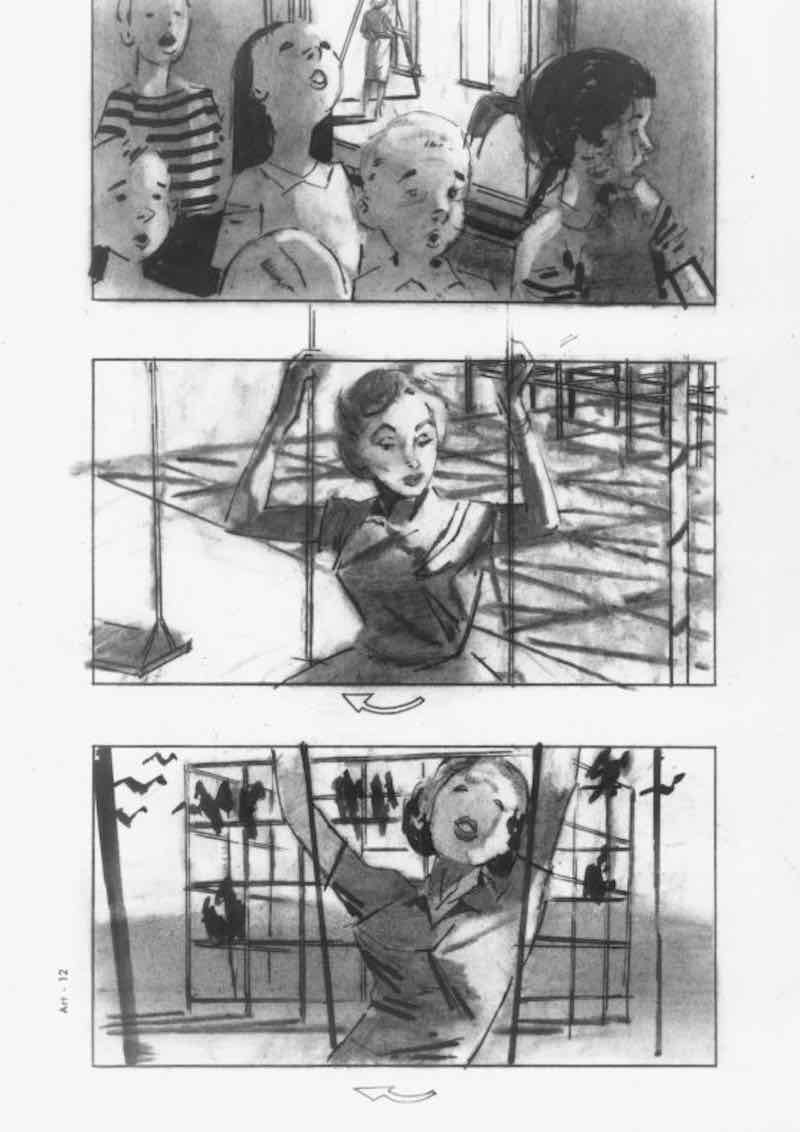
Image credit: Rodrigo Ferrusca (Wikimedia, Creative Commons Attribution-Share Alike 3.0 )
If you’re planning a video, a TV commercial, a film, or even a theatre production, you know will be a long or costly project. And it will inherently entail a concentrated creative effort, during which initial plans are likely to chop and change, a lot. So a storyboard is usefully because it is literally just a comprehensive set of rough sketches on paper. It takes us — scene by scene, or even shot by shot – through what this version of the plan (of multiple versions) says will happen. Often storyboards include key image ideas, scenery or landscape concepts, or set design ideas, as well as bits of dialogue for vritical ‘turning points’ in the plot, or partial dialogue cores for scenes. These then get fleshed out, perhaps leading through a stage where there are dozens of plot index cards, as shown in the header photo for this article. (This shows Oscar-winning screen writer Dustin Lance Black, hard at work on a movie screenplay, being built up from many index cards. He brilliantly explains his practice here).
Storyboarding works because
(i) It helps envision, or picture in miniature, and long in advance, a finished product, allowing all those in a project involved to begin mentally run, rerun and debug each scene or angle.
(ii) Storyboarding is a kind of low-cost prototyping , a way of making more concrete what will happen. It seeks to generate key reactions and ideas to a very expensive product before a mass of scarce resources and money are expended on building the vision at full scale.
(iii) Because concepts are fleshed out and made concrete in an accessible way, a storyboard can help generate resources and commitment from external source. In movies raising finance from investors, or in advertizing securing agreement from clients, are key stages before the full project can go ahead.
(iv) Looking ahead in this way can also help a lot in realistically costing what it will take to implement ideas in time and money terms.
(v) A storyboard helps creatively develop difficult materials , in enterprises where fine details and the exact form of implementation of ideas are key. In some contexts (like adverts or music videos) the storyboard may be the only ‘shooting script’ that exists before production. In longer films it often metamorphoses into a contingent screenplay, that is itself often revised.
(v) The storyboard (and later the screenplay) generate a detailed, common vision that can be shared early on by many different actors in complex production teams — writers, directors, actors, camera people, multiple designers and technicians. From an early stage a storyboards gets everyone on the same page, in a ‘blow by blow’ way that is easily updated and reformulated. So long as it expands and adapts, it can also help keep them there as the project constantly evolves.
Why storyboarding also helps in doing research
Completing a research project, or doing a PhD, may seem a long way away from creative film- or video-making? So why should a method from such a remote line of activity be useful to scholars, scientists and academics?
In fact prototyping research is just as valuable in research contexts, as it is in a wide range of business and science contexts. ‘Prototyping’ is building any kind of cheap and easy-to- make simulacrum of a final product at a very early stage in its production, especailly the stage of deciding what to try to produce. Protoyping can extend to building something a bit fancier, a ‘minimum viable product’ in business-speak, that can do some of the key functions of the intended final product. Prototyping saves time and money being spent on things that won’t work; or that won’t be acceptable in the form envisaged; or that have flaw or problems that only become manifest when we try to make them even a bit more concrete. Prototypes often fail, but mostly in a particular kind of way, one where ideas are ‘pivoted’ — significantly modified or re-orientated in what the product is trying to do, rather than abandoned altogether.
Scientific and academic researchers often neglect to create prototypes. The ethos of ‘research’ tends to assume that we don’t know what the answers are at the start, and so should avoid preconceptions. The feeling often in that (in some obscure way) it would be biasing to try and look forward to possible answers or outcomes from research before it gets done. The temptation then is to get your head down, get on with assembling materials to ‘test’ the research ‘hypotheses’ and see what happens — not ‘waste time speculating’ about what the ‘findings’ may turn out to be.
This “Don’t look ahead” stance is perhaps especially common amongst new researchers (PhDers especially, because they have a fixed task to complete in a fixed three or four years). But it also occurs amongst experienced researchers working alone, who are perhaps least likely to articulate in advance what they hope to find. One reason why academics who co-author with other people have more citations may well be that having to talk about the research and allocate tasks produces more looking ahead and prototyping. Not doing prototypes, and just getting stuck into a research grind, can also be a syndrome in teams with a very well-known or protracted timetable to complete a research grant or a consultancy brief for a client.
Visualizing your final product is also invaluable in research contexts, and again storyboarding directly helps here. The benefits for scientists and academics include:
- Triggering a cumulation of ideas early enough to help shape the research process, rather than these being just unanswered questions left dangling in the ‘writing up’. One paragraph tends to suggest another, perhaps a possible counter-argument, and that in turn may suggest a rebuttal argument. None of this is obvious before the first paragraph gets written. Similarly, looking hard at a completed chart or table almost always reveals patterns (or possible interpretations) highlighting a need for another chart or table.
- Facing up to inconsistencies. We all have a strong natural capability to maintain contradictory ideas or arguments in our private thinking, or even in oral expositions and conversations. Writing out arguments, or otherwise visualizing outputs or deliverables in concrete ways, helps counteract maintaining inconsistent inconsistent commitments and arguments. Committing ideas to screen or to paper forces you to face up to weaknesses, refine arguments to avoid problems, or fashion counter-responses or potential solutions for things that seem to clash.
- Avoiding procrastination by encouraging researchers to complete known requirements as soon as they feasibly can. If you can foresee that it will take two paragraphs to explain Concept A; or a sub-section must explain Method X; or that a data table will be needed on aspect G — well, why not get that written/done now, instead of in a mad rush at the end, or up against a deadline?
- Focusing on a research narrative , early on. Although a storyboard must includes critical, substantive details, it also focuses on getting across overall messages in an accessible way. For a research project, article or PhD chapter a storyboard directs your attention relentlessly to the value-added of the research, the key findings and conclusions, the ‘bottom line’ argument.
- F illing the otherwise large gap between initial plans and producing a first draft of the report, article or chapter. Storyboarding is about envisioning research. It asks: ‘If everything went as well as it could (given initial expectations), what would I find out or end up arguing?’ Or: ‘What if things went “badly”- in the sense of diverging a lot from initial expectations? or showing that I do not really understand what was going on? or that things are just more complex than I thought? What then would the argument be?’ ‘Are there any intermediate outputs, findings or results that I can bank for sure? Or anything that can offer me some “insurance” benefit, something to “lay off” against the largest risks of things going awry?’
How storyboarding tackles the mid-stages of text production
Between the plan and the first draft falls the storyboard. Plans are gnomic and often vague, no more than a set of skeletal stages to be filled in only later. A storyboard by contrast focuses on fulfillment, on anticipating and ‘getting on the board’ now all that can already be anticipated. It follows the (Theodore) Roosevelt doctrine of ‘Do what you can, where you are with what you have’. A plan is what you promise when you’re applying for a grant or bidding for a research contract. The storyboard is what you build as soon as you know you have the grant award or the contract is in the bag, and the precise resources that entails.
A plan is also a static thing, mechanical, inorganic and hence tending to go out of date. Sometimes teams believe that simply articulating the plan in great detail, defining a complex architecture – with formal heading pyramided using organizer software, especially with multiply numbered sections (like 2.1.1.a) — will be enough to keep a plan relevant. But such plans just fail sooner and in multiple detailed ways. Click on any element in a plan and there is normally nothing behind it. By contrast a storyboard is organic and dynamic. As soon as a component can be sketched in, it is included. And as and when the sketch can be filled out, then an image or summary of the completed component sits in its place in the evolving overall structure. Click on any element in a storyboard and there will be something lying behind it, depending on the stage of development of that component of the report or article.
There are two key levels of storyboarding — early and full. An early research storyboard is the equivalent of the initial cartoon version of a TV advert or video. It is very short, but still narrative- or sequence-orientated; still aiming to envision the finished research project in concrete, substantive message terms. Gradually it should fill out and transform towards the second stage.
A full research storyboard expands to hold an image or some mini version of all the components of the final text. What this especially means is that the storyboard shows
- all of the headings and sub-headings that will structure the analysis, given in full;
- at least quick verbal sketches of every main text section
- or perhaps later on, summaries of every main paragraph or groups of paragraphs;
- images of all long quotations; and
- versions of every Figure, chart, table or case study boxes planned. At the beginning these might just be made up sketch graphs instead of charts, or simple pictures of a planned diagram, or a set of empty boxes that is the same size as a planned table. With time these components get fleshed-out (e.g. using interim data in tables, or just quickly drawn charts). Late on they will be clickable images of the now finished exhibits.
All these elements need to be organized into the same sequence that they will be in in the finished text. And they must be easily moveable, so that authors can experiment and see what would happen if the sequence was rearranged, or if an element or two were just left out or marginalized to an Annex.
Add these two stages into normal academic and scientific procedures and you get a six stage, active planning process that does not have the major implementation gaps of conventional approaches:
Stage 1 Research Plan. This includes the tendering phase in a consultancy research project or the writing and submission stage in a research grant application.
Stage 2 E arly storyboard. With the feasible timelines and available resources now well-defined, how exactly can the promises of the plan be delivered? What substantively will be done and what messages given in each part of the man text deliverable – the research report, or an article or chapter? What is not yet known, must be anticipated or guessed at or visualized as far as feasible. In cases of uncertainty consider possible scenarios.
Stage 3: Full storyboard. This is a long-lasting phase, operating throughout the main research process. The structure is actively reviewed in the light of interim findings and results so far. Any components that can be realized immediately are put in place in miniature, as clickable images (so that the storyboard remains readable), but in advanced, even final form so that details can be easily reviewed.
Stage 4: Rapid first draft . This is a joined up write-up of the expanded storyboard, done quickly in ‘blitzkrieg’ (go around any obstacles) mode. The aim is to get the core arguments down, without worrying too much about their coherence, let alone missing references or tables and charts that are not there yet. Include the right amount of space for any missing component, and its indicative storyboard image, but the go round it in developing the overall argument. Generally this version of the text will be kept private, because it still has necessary components missing and gaps being filled in. But it can be shown to supervisors (with PhDs or dissertations), and in consultancy it might be shared with clients too (following a ‘no surprises’ policy). Getting such core feedback as early as possible makes a really rapid first draft useful, because you still have time to react, to pivot the argument a bit, and to do infill research areas where gaps are spotted.
Stage 5: Full text draft. Here all the gaps are gone and readers get a view of the report or article without annoying glitches and omissions. All the ‘i’s are dotted, the ‘t’s are crossed, the text references and bibliography match, and all the exhibits and arguments are present in final or very-near-final form. Above all this is the moment when the researcher or the research team finally gets to see the report or article as a whole. This text can be sent for wider commenting and reactions. And the authors can stand back from the text, and try to get enough critical distance to spot flaws and weak points — never easy when you are close to a just-written text. Hopefully, with storyboarding, you can reach this stage a lot earlier and less stressfully.
Stage 6: Edit and revise to get a final text . Most writing is improved by making a 10 per cent cut. And both ‘ paragraph re-planning ’ and less drastic forms of editing (like the ‘ build, blur, corrode’ test) can add a lot of value — especially if they are not being done in a rush, and most key issues have been solved already.
Storyboarding on PC or paper
How you do storyboarding, what system or mechanism you use, could vary a good deal. In general, story-boarding should be
- visual, letting you overview argument structures and sequences quickly
- easy to add new components to
- flexible so you can move stuff around and try out different sequences
- expandable, so that you can add in paragraphs, charts, tables, text boxes, photos, and whatever else you need
- operating at two levels, one the overview mode with miniaturized elements that are still viewable; and the other the full slide mode that lets you click through to inspect any element in detail.
- ideally the system should not entail any extra entry of headings, text or exhibits. You should be able to easily copy across what you need from the system you use for drafting full text.
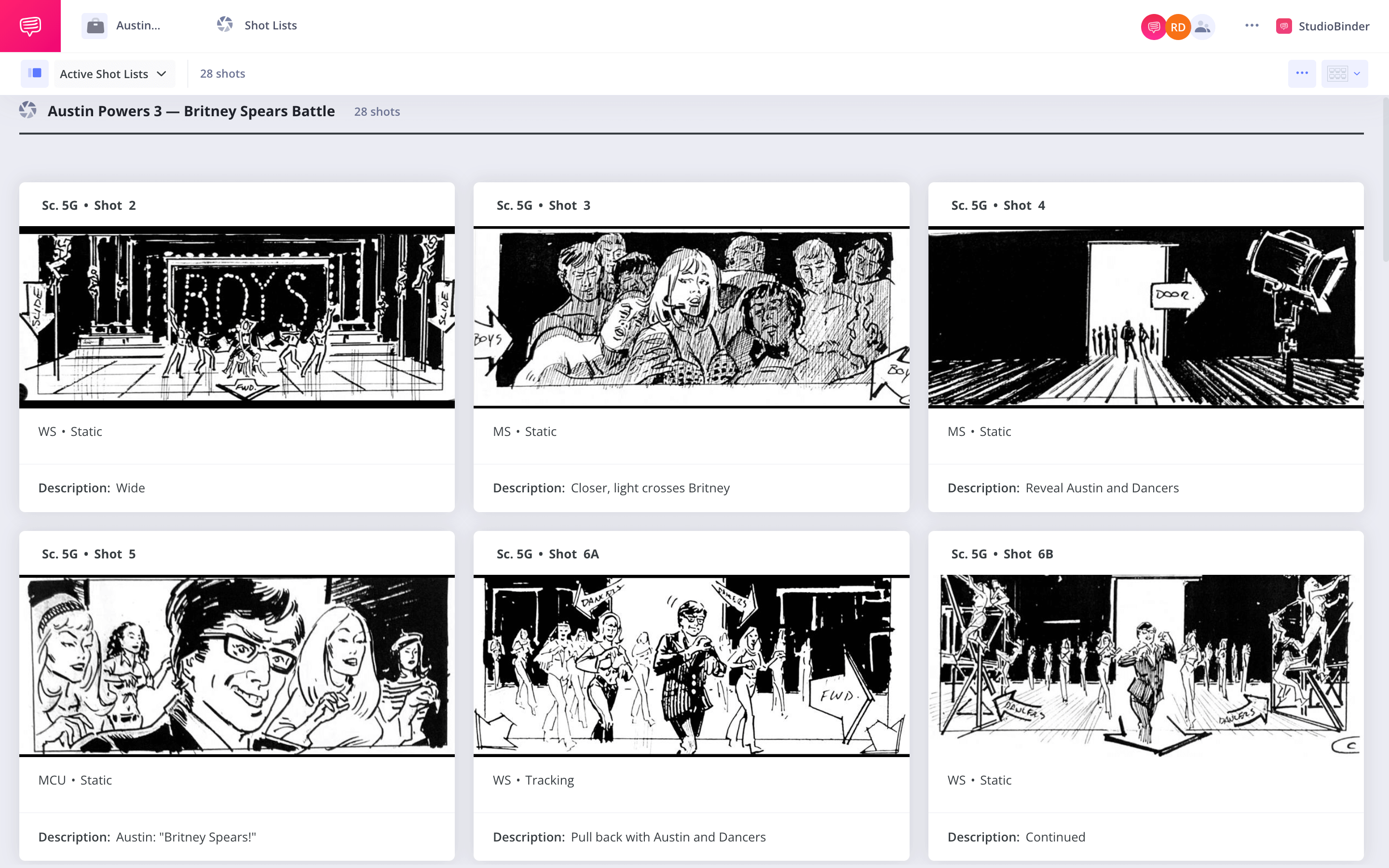
Because I do most of my writing on PC (bar the earliest ideas -planning stage and the final text edit) the system I use a lot, and recommend to others because it is so widely available is Powerpoint. Whatever its drawbacks as a presentation system, the slide sorter view in Powerpoint is just great for storyboarding. Every component— headings, text paragraphs, charts, tables — goes onto a slide of its own. It’s often best to copy stuff onto slides in picture formats that can be easily re-sized – certainly always put in images of charts, tables and diagrams this way. You can control the size of the slide miniatures in the slide sort mode, balancing the number of components in view at once, against how much of that component is readable. Moving things around is easy to do and very visual in the slide sorter , and it’s easy to keep an eye on the narrative thrust. As you go from a slim early storyboard to a fuller version it may help to print out the slide sort view, and spread out large printouts on a big dining table or pinboard to see the picture as a whole.
For research teams, using Powerpoint also makes ‘version control’ easier — because almost everyone already has the software, or a close Apple or Google substitute. And storyboarding on PC means that files are easily shareable via Dropbox or Google Drive. Everyone making changes or additions needs to initial and renumber the title so as to save a uniquely named version. For team meetings book a committee room with a big TV display or a PC projector. Then the whole team can gather round each screen, perhaps using the giant Post It notes (the kind that stick on any nearby wall) to scribble down changes or new ideas that can also be kept visible to everyone.
Of course, re-purposing Powerpoint in this way has some limitations, chiefly the relentless linearity of its approach. This is the feature that other presentation systems (like Prezzie) make such a big thing of avoiding. Yet remember that in the end most reports, articles and chapters will have to be read and reviewed linearly. So Powerpoint’s linear approach may actually be better for this than Prezzie’s recursive meanderings. There are also specialist PC programs dedicated to the idea-generating, ideas organizing and storyboarding task, and some seem well liked by their users. For instance, the simplified, author-orientated wordprocessor Scrivenor has a ‘corkboard’ mode that tries to help you through the planning-to-drafting stage by replicating many features of a physical corkboard. Perhaps anyone better informed than me could email me with suggestions and reviews of alternative systems.
The big alternative to storyboarding is using paper and physical systems. You need corkboards (like TV detectives use) or magnetic boards on the walls here; or a big table to spread out and rearrange components on. And you can write ideas out in different ways. Post-It notes now come in different sizes and shapes, and some are arrowed to help convey direction easily. Or you can just pin sheets of paper up or use magnetic markers to hold them in place on whiteboards. The main alternative is to arrange index cards. This approach is perhaps the most expandable version , especially if you have many repeating or similar elements, and a standard format for covering key aspects.
Standing up to look at elements on walls or tables, and physically move them around, is probably good for your health. (It combats what Neal Stephenson calls the ‘ arsebestos ’ threat that plagues deskbound writers, academics and scientists). It may also help create the distance from your ideas that you need to think through potential criticisms or alternative approaches. Standing up in teams might also help energize thinking.
Who should use storyboarding most of all?
Anyone handling long-term, expensive or complex research projects can gain a lot from using a storyboarding approach. Especially if you’ve experienced past problems of ‘writing up’ getting too end-loaded, too rushed and compressed up close-to-deadlines, why not give this approach a try? Everyone will need to evolve their own practice, that fits the kinds of writing and research they do, the types of materials they handle, and the things that are already going well or poorly.
Three types of researchers can benefit disproportionately from adopting the two-stage (early and full) storyboarding approach set out here:
- Large research teams. In academic life that’s any three or more people working on the same project, but it could mean teams of ten to twenty at the upper limit. Just as with feature films, a live storyboard that is never allowed to go out of date, greatly helps keep everyone on the same page. Its presence always shortens meetings, since team members can review progress in other sections for themselves – and thus ask better questions and sustain more interactive discussions, rather than listening to a whole set of ‘briefings’ for most of meetings. A storyboard also helps pool ideas, letting someone working on topic A see possible synergies or connections with what colleagues are doing or finding in another area G. A storyboard also helps head off the ‘hiding’ of non-working results, or people ‘shirking’ in an easily reserchable areas while colleagues facing harder going feel more and more stressed.
- PhDers and other students doing graduate dissertations can also get more out of storyboarding. It gets them more easily into the developmental rhythms needed for sustained academic work. Storyboarding creates more materials to share with supervisors. And it helps overcome the naive (‘first do the research, then just “write up” in three months’) attitude that PhDers often have. By forcing people to write up more as they go along, storyboarding builds greater realism about the writing and creative process. And it gets people practicing writing (or finishing tables and charts) much earlier on. It can also link easily to the regular annual reporting of progress that PhDers and dissertation writers are normally required to do. It gives supervisors both a continuously up-to-date overview of the dissertation macro-structure, and a context within which to set the chunks of work being submitted to show annual progress.
- Graduate students doing group projects can particularly gain from the approach. Compulsory projects are increasingly common requirement in business and public policy schools, especially in elite universities and post-experience courses like MBAs and MPAs. Here group working over long time periods (e.g. 5 months for the MPA’s ‘capstone’ project at LSE) is a core element of the degree. If you are supervising any similar groups, or taking part in one, storyboarding helps a lot in keeping efforts directed to a common goal. Such student groups don’t have any formal hierarchic leadership, and hence are vulnerable to twin threats of some degree of free-riding by some members and over-committment/over-dominance by others. At the same time these projects are normally being completed for real-life clients, for whom a storyboard is a useful way of being updated. Initially the student group should evolve a very rudimentary storyboard to take forward the TOR (Terms of Reference) document with the client in an initial meeting. In the middle of the project a full storyboard using interim results and conclusions can be a key document for a productive ‘course correction’ meeting. It lets one or two client personnel react to emerging findings and lines of argument, and give feedback on whether or not it meets their needs. This usually firms up how the final drafting takes place, and suggests ways of proceeding to the final presentation and report to a full client audience.
I sincerely thank Esther Bunny for her really helpful responses to an earlier Twitter request for people to tell me how they use storyboarding. I’d be very grateful if anyone else with relevant or experiences or suggestions to share could email me, especially from research fields I may know little about. To follow up related writing ideas in more detail see my book: Patrick Dunleavy, ‘Authoring a PhD’ (Palgrave, 2003) or the Kindle edition, where Chapter 5 covers ‘Writing clearly’ and Chapter 6 ‘Developing as a Writer’.
This piece originally appeared on the Writing for Research blog and is reposted with permission.
Note: This article gives the views of the authors, and not the position of the Impact of Social Science blog, nor of the London School of Economics. Please review our Comments Policy if you have any concerns on posting a comment below.
About the Author
Patrick Dunleavy is Professor of Political Science at the LSE and is Chair of the LSE Public Policy Group. He is well known for his book Authoring a PhD: How to plan, draft, write and finish a doctoral dissertation or thesis (Palgrave Macmillan, 2003).

About the author
- Pingback: Resources for postgrads « School of Economics
- Pingback: How to avoid “We saw the evidence and made a decision…and that decision was: since the evidence didn’t confirm our priors, to try to downplay the evidence” | Suvojit Chattopadhyay
- Pingback: avoiding perversions of evidence-informed decision-making | Heather Lanthorn
- Pingback: Avoiding perversions of evidence-informed decision-making | Suvojit Chattopadhyay
- Pingback: GBV project storyboard – Exploring the digital humanities
- Pingback: Hone your academic writing with a storyboard | INSight
Leave a Comment Cancel reply
Your email address will not be published. Required fields are marked *
Notify me of follow-up comments by email.
Related Posts

The hidden cost of having a eureka moment, but not being able to put it in your own words
August 16th, 2019.

Should we use AI to make us quicker and more efficient researchers?
October 30th, 2019.

Pockets of humanity in a world of automated research writing
December 12th, 2023.

Paragraphs and Propositions
April 15th, 2021.

Visit our sister blog LSE Review of Books

As far back as elementary school, we were taught about the essential components of having a plan before beginning an essay or story. This structure evolves into high school and higher education institutions when the assignments expand to research papers. The majority of us argue against the need for a plan when it’s so much easier to fly by the seat of our pants. But by the time you’re formulating your own research as a scholar, you’ve learned that without a plan, you will end up wasting a lot of time, energy, and effort on redundancy and confusion.
Going into a research project without a plan is planning to fail before you even get started. That’s why so much of a scholar’s education revolves around project management techniques. Not every method works for every person or every experiment, however. As you use the trial-and-error way of determining your favorite management processes, don’t forget to try the storyboard approach. It’s a common technique used by researchers and big businesses all over the world as an approach to organizing their work visually.
When No Plan, or a Failed Plan, is the Norm
When it comes to organizing a project, report, or article, if there’s unconventional and informal approaches to how this is done, there are almost always consistent consequences. You may know what to expect because you’ve done it all before and you know what the formal structure of your research report looks like. But every project is different, so even though you know the guidelines, you don’t know the content and you won’t until much later.
Even worse, you know the ultimate deadline, but you have no idea how you’re going to reach it. You’re playing each step by ear, not thinking about the parts that will take longer or need extra hands to complete.
Without a plan, or with a plan that wasn’t thoroughly thought out, the entire project schedule often gets distorted. People with roles in the project aren’t clear about what those tasks include or when they are expected to have them completed. They don’t know how their part is integral to the whole, and they may neglect pieces that are necessary for another aspect of the experiment to work.
Plans are especially crucial when there is a team involved. Without a solid, agreed-upon framework of structure, the project can be destroyed under the weight of everyone’s confusion and mixed up deadlines and agendas.
The Benefits of Using a Storyboard Approach
This nightmare in research is why project management techniques like storyboarding are necessary. This approach is used in small businesses as they attempt to set and reach goals, huge corporations as part of their overall processes, and even the film industry. In research, it takes the big picture of a project and the deadline and breaks it down into visual steps.
The benefits of using storyboarding techniques like the Gandt method include advantages such as:
● Aiding with budget analysis, since each step is broken down into small pieces that can be attached to a cost variable.
● The entire project can be seen in the big picture scale and then each part of the process can be analyzed for potential problems and setbacks from multiple perspectives.
● It helps to solidify the steps necessary to reach the conclusion in ways that are concrete but not costly.
● By working step-by-step, researchers can plan for the resources they’ll need at each juncture, determine where they will attempt to generate those resources from, and find ways to cut costs and time as necessary.
● Listing out each step in the process visually lets others have the opportunity to come up with better ideas for what could otherwise be a difficult aspect to overcome.
Possibly more importantly than any of these benefits is the impact storyboarding has on the understanding of every team member’s role in the project. Each person involved knows exactly where their duties are, what tasks they must achieve, and the surrounding steps that are necessary for them to get to their point. They see how their part is integral to the whole and have a better feeling of importance to the entire experiment.
With storyboarding, your organized research is more likely to be successful throughout every step of the process because you’ve planned ahead for obstacles.
Using Impactio to Boost Your Efficiency
Time management techniques like storyboarding help you to reach your goals and deadlines are crucial soft skills. As a researcher, if you want to be successful in your personal and professional life, you must learn how to manage your time efficiently. Storyboarding is one way, but the program you choose to use to put your academic writing together is a big part of the process. That’s why so many researchers turn to Impactio.
Impactio is an all-in-one platform that was designed to streamline the tasks that go into putting together academic papers. With all the tools you need to be productive and get your work published in one easy-to-use program, you are efficiently managing your time, staying organized, and increasing your chances of impact just by using Impactio!
- Afghanistan
- Åland Islands
- American Samoa
- Antigua and Barbuda
- Bolivia (Plurinational State of)
- Bonaire, Sint Eustatius and Saba
- Bosnia and Herzegovina
- Bouvet Island
- British Indian Ocean Territory
- Brunei Darussalam
- Burkina Faso
- Cayman Islands
- Central African Republic
- Christmas Island
- Cocos (Keeling) Islands
- Congo (Democratic Republic of the)
- Cook Islands
- Côte d'Ivoire
- Curacao !Curaçao
- Dominican Republic
- El Salvador
- Equatorial Guinea
- Falkland Islands (Malvinas)
- Faroe Islands
- French Guiana
- French Polynesia
- French Southern Territories
- Guinea-Bissau
- Heard Island and McDonald Islands
- Iran (Islamic Republic of)
- Isle of Man
- Korea (Democratic Peoples Republic of)
- Korea (Republic of)
- Lao People's Democratic Republic
- Liechtenstein
- Marshall Islands
- Micronesia (Federated States of)
- Moldova (Republic of)
- Netherlands
- New Caledonia
- New Zealand
- Norfolk Island
- North Macedonia
- Northern Mariana Islands
- Palestine, State of
- Papua New Guinea
- Philippines
- Puerto Rico
- Russian Federation
- Saint Barthélemy
- Saint Helena, Ascension and Tristan da Cunha
- Saint Kitts and Nevis
- Saint Lucia
- Saint Martin (French part)
- Saint Pierre and Miquelon
- Saint Vincent and the Grenadines
- Sao Tome and Principe
- Saudi Arabia
- Sierra Leone
- Sint Maarten (Dutch part)
- Solomon Islands
- South Africa
- South Georgia and the South Sandwich Islands
- South Sudan
- Svalbard and Jan Mayen
- Switzerland
- Syrian Arab Republic
- Tanzania, United Republic of
- Timor-Leste
- Trinidad and Tobago
- Turkmenistan
- Turks and Caicos Islands
- United Arab Emirates
- United Kingdom of Great Britain and Northern Ireland
- United States of America
- United States Minor Outlying Islands
- Venezuela (Bolivarian Republic of)
- Virgin Islands (British)
- Virgin Islands (U.S.)
- Wallis and Futuna
- Western Sahara
20 Storyboard Examples For Different Uses of Storyboarding [Apps, UX, Animation, Commercials]
- Share on Facebook
- Share on Twitter
By Al Boicheva
in Insights , Inspiration
3 years ago
Viewed 32,789 times
Spread the word about this article:

In our previous article, we explored the concept of storyboards , why you need one, how to make it, and of course, added some amazing examples to visualize the theory. Today we’ll go a step further and handpick 20 amazing storyboard examples for your inspiration. You’ll be able to see how a rough sketch translates into the final product and it’s going to be awesome. With this in mind, let’s jump right into it and see what the talented creators are up to again.
Storyboard Examples: Overview 1. Concept Video Storyboard Example: Virgin Orbit – Space Exploration 2. Animation Storyboard Example: Bat Nan (She-Kings) 3. Awareness Campaign Storyboard Example: Ahl Masr Hospital 4. Explainer Video Storyboard Example: AZA 5. App Trailer Video Storyboard Example: Salon Life 6. Short Story Video Storyboard Example: Château Noir 7. Story In Pictures Storyboard Example: Little Things We Can’t Do During a Quarantine 8. Commercial Video Storyboard Example: Porsche Taycan Official Commercial 9. App Video Storyboard Example: Interconnect 10. Music Festival Commercial Storyboard Example: Red Bull Music Academy 11. Art Concept Video Storyboard Example: Fold- The Beginning 12. TV Commercial Photography Storyboard Example: Barilla Bio TV 13. Advertising Storyboard Example: Nike Vapormask 14. Comicbook Storyboard Example: Pizza Hut Marvel 15. UX Explainer Video Storyboard Example: The Sales Matrix 16. Example of Conceptual Storyboard 17. 3D Action Animation Storyboard Example: Detained 18. App UX Storyboard Example: Off Bucket App 19. Historical TV Series Storyboard Example: MBC TV 20. Hair Product Commercial Storyboard Example: Hairburst
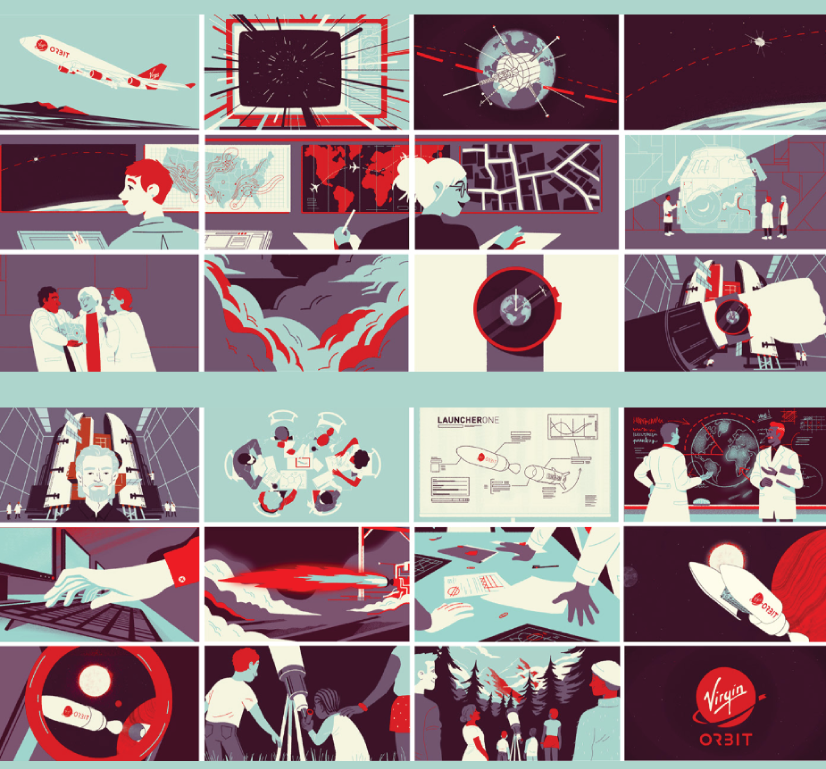
1. Concept Video Storyboard Example: Virgin Orbit – Space Exploration
The first project is related to Virgin Orbit’s LauncherOne system that aims to connect rural communities to monitor global climate change. In short, the company within a company plans to provide launch services for small satellites. Clémence Thune is the art director and illustrator for the concept video and we can see how beautifully crafted illustrations transition into a well-planned final video.

Virgin Orbit – Space Exploration by Clémence Thune
2. Animation Storyboard Example: Bat Nan (She-Kings)
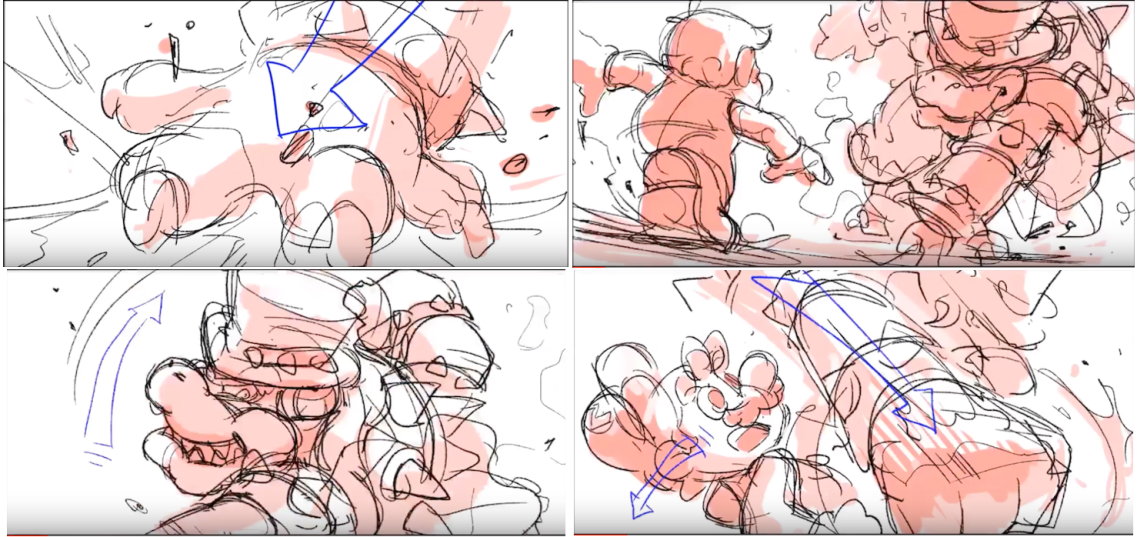
Bat Nan is a 2D animated short film by DeeDee animation studio as part of the project She-Kings that has 6 short films and one live-action movie in total. Below, the storyboard features an entire fighting scene made in amazing details by the 2D animator and character designer Huy Hoang Ha. Most of the thumbnails make it into the final product and look mesmerizing.

BAT NAN (SHE-KINGS) – 2D Animated Short Film by DeeDee Animation Studio and Huy Hoang Ha
3. Awareness Campaign Storyboard Example: Ahl Masr Hospital
The next concept is a campaign aiming to engage the adult audience and spread awareness of how serious burns victims need care as fast as possible. This highlights the first 6 hours as the most important in saving the lives of burn victims. The series collaborate with AHL MASR, the 1st hospital of its kind in Egypt, the Middle East, and Africa that offers free treatment to trauma and burn victims. Many artists have worked on the vision to create a campaign and emotionally engaging video series.
For example, here we can see the storyboards from the copy that is telling the story of a father who forgets to turn off the heather and falls asleep. Unfortunately, the apartment catches on fire and endangers the life of his son. Even the rough sketches from the storyboard hold pretty strong emotions from the very start.

Ahl Masr Hospital Campaign by Ahmad Nady and Octopus studio
4. Explainer Video Storyboard Example: AZA
The creator Dinos&Teacups has a very rich gallery of storyboards and entire concepts for explainer videos. However, this one we enjoyed the most so we instantly handpicked it as a great storyboard example. Unlike most of the examples, the sketches here aren’t that detailed and painted and they don’t need to be. Consequently, despite their simplicity, the panels are clear in what they want to indicate and accurately translate into the final video, as you can see in the gifs.
The project itself, AZA (A-Z Atlas) is a concept for a two-way matching system for sellers and buyers.

AZA Explainer Video by Dinos & Teacups
5. App Trailer Video Storyboard Example: Salon Life
Meanwhile, Salon Life is an app for beauty salon owners to focus on generating more repeat business and saving time with their daily routine. Benoit Drigny is the illustrator, thanks to whom we have this exemplary storyboard that later translates into illustrations and still frames before making it to the final trailer video.

Salon Life by Niu Valentin Nouvel and Benoit Drigny
6. Short Story Video Storyboard Example: Château Noir
The author explains Chateau Noir as the transposition of a fairy tale and a metaphor for something else: an intense quest accompanied by fear, joy, death, and the unknown. Indeed, the still shots form this journey and tell a story within a dream.

Château Noir by Thomas Dubois
Unfortunately, as much as we want to see the final video and enjoy the beautiful story, the project hasn’t be completed yet. All we currently have is this atmospheric teaser.
7. Story In Picture Storyboard Example: Little Things We Can’t Do During a Quarantine
Next, this a personal project of the illustrator and picture book maker Marc Majewski who had found a way to give color to his daily routine during the quarantine through a series of illustrations. The pictures tell the story of little things we all love doing but can’t do during a quarantine. On a positive note, these are also the things we will all enjoy doing once it’s all over.
Accordingly, the rough pencil sketches later become a beautifully crafted story in pictures.

Sketches by Marc Majewski

Illustrations by Marc Majewski
8. Commercial Video Storyboard Example: Porsche Taycan Official Commercial
Adonis Alcici created around 100 scenes for the entire storyboard for the Porsche Taycan Launch (Brazil) commercial you’ll see below.

Storyboard by Adonis Alcici

Concept by Adonis Alcici
The illustrator has shared some of the sequence artworks that made it to the commercial, and he also compares them to the final still shots. A perfect example of the creation of a commercial with the use of storyboarding in pre-production.
9. App Video Storyboard Example: Interconnect
Another example of app-video planning comes from the Ukrainian concept artist GARRA with his thumbnail storyboard. Interconnect is an app that helps you find a route from point A to point B and set a departure and arrival date and time. As a result, the final video shows the stories of friends always find a way to each other as time and distance don’t really matter.

App Illustration by G A R R A
10. Music Festival Commercial Storyboard Example: Red Bull Music Academy

Storyboard Red Bull Music Academy by Bruno Mangyoku
Red Bull is famous for its fun highly-visual commercials that tell stories without dialogues. In this case, we have a short announcement film for the Red Bull Music Academy festival from September 2016, Paris. Bruno Mangyoku creates the storyboards, script, and overall design and direction of the movie.
11. Art Concept Video Storyboard Example: Fold- The Beginning
Fold: The Begining is a short movie that shows the creation of the world according to Norse Mythology. Gosia Tekieniewska created this art video as a complementary part of a Master’s Diploma project in the style of moving illustration. Moreover, she also shares that during the making of the storyboard for the film, she treated each keyframe as a book spread.

Fold- The Beginning by Gosia Tekieniewska
12. TV Commercial Photography Storyboard Example: Barilla Bio TV

Storyboard Barilla Bio TV by Simone Bramante and Cinzia Bolognesi
Some storyboards consist of photos instead of drawings. In this case, with the Barilla pasta commercial for TV in Italy, the photographer Simone Bramante and the illustrator Cinzia Bolognesi face the challenge to create a short story about organic pasta and tomato sauce. 10 seconds of pure appetite- boosting bliss.
13. Advertising Storyboard Example: Nike Vapormask

Storyboard Nike Advertising by Laura Martinez and Giulia Tornello
Also, we see how sketches and drawing on storyboards plan the exact photoshoots for a commercial, shot by shot. In fact, they predict the sequence, composition, and even color schemes. The Nike Vapormask project was planned and executed by Laura Martinez and Giulia Tornello. The two creators also feature inspirational mood boards fr the neon colors and overall vibe of the commercial.
14. Comicbook Storyboard Example: Pizza Hut Marvel
Pizza Hut promotional comic books have been around for decades. In the same way, this cool project by Léo Chiola and James Swift is a nice throwback with a more modern looking style.

Storyboard Pizza Hut Marvel by Léo Chiola and James Swift
15. UX Explainer Video Storyboard Example: The Sales Matrix
Explanation videos are really hard to make as they need to compress huge amounts of data and present it in a short and in an interesting and visually-appealing way. Therefore, the next example is an infographic video that explains a sales Matrix concept through motion graphics animation. The Explainer Geeks offer their storyboard essential for the final video.

Storyboard The Sales Matrix by Explainer Geeks
16. Example of Conceptual Storyboard
This storyboard design isn’t for a specific project, but it shows the beauty and creativity that the pre-production process offers. It’s a well-crafted story in detail with atmosphere, motion, lots of emotion, and depth and it can become everything from a comic book to a short movie. In other words, it’s an idea by Vipul Mali that he wants to share with the world.

Storyboard Design by Vipul Mali
17. 3D Action Animation Storyboard Example: Detained
Detained is a 3D animation project that the author Orfenn Schuller shares via a very detailed storyboard frame by frame. Also, when we scroll through the panels, it feels as if we’re watching the entire scene animated.

Storyboard Detained by Orfenn Schuller
In this example, we also see the focus of each frame alongside the motions of the camera, indicated by red arrows.

by Orfenn Schuller
18. App UX Storyboard Example: Off Bucket App
The Off Bucket app project by Sara Eldebissy offers users personas, user stories, key user flows, and wireframes, but we’ll focus on the UX storyboard as it’s a good example of how you can explain user interaction with a certain product. Therefore, the panels follow the character who gets an idea for a challenge and adds his friends, who accept and do the challenge.

Storyboard UX design Off Bucket App by Sara Eldebissy
19. Historical TV Series Storyboard Example: MBC TV
These detailed illustrated panels spread through a storyboard dedicated to an episode from tv-series for a channel MBC TV. In addition, the studio Xpanse CGI works with Warner brothers, Dark Horse, and Microsoft.

Storyboards by Xpanse CGI

by Xpanse CGI
20. Hair Product Commercial Storyboard Example: Hairburst
Last, a very creative concept for a hair product commercial by Nikki Wong. The panels reveal the story of two characters that try to steal a bag of gold, however, they meet a gang of thieves and have to use their secret weapon to prevail: hair. Of course, the commercial makes sure to reveal the reason behind the character’s strong hair in the end.

by Nikki Wong
Final Words
In conclusion, we hope you enjoyed our handpicked storyboard examples and all the different uses of storyboarding. If you feel inspired, don’t hesitate to grab a pen and paper or open your favorite storyboard tool and start planning your next project.
You may also be interested in some of these related articles:
- What is a Storyboard [Theory, Examples, and Mega Inspiration]
- How to Get Easy Animation: From Beginner Animation Tools To Hiring a Professional
- 10 Foolproof Tips for Storytelling That Dazzle Audiences
- Visual Storytelling: What It Is and How to Do It Right

Add some character to your visuals
Cartoon Characters, Design Bundles, Illustrations, Backgrounds and more...
Like us on Facebook
Subscribe to our newsletter
Be the first to know what’s new in the world of graphic design and illustrations.
- [email protected]
Browse High Quality Vector Graphics
E.g.: businessman, lion, girl…
Related Articles
Instagram marketing: tips & tricks to boost your visual content, the handy graphic design assets you never knew you needed (tools, inspo, apps and resources), 12 canva alternatives to easily manage your designs [free and paid], we can’t wait for these design conferences in 2020, the 4 big social media trends that rock now, add some character to your visuals with our cartoon character sets (100+ poses each):, enjoyed this article.
Don’t forget to share!
- Comments (0)

Al Boicheva
Al is an illustrator at GraphicMama with out-of-the-box thinking and a passion for anything creative. In her free time, you will see her drooling over tattoo art, Manga, and horror movies.

Thousands of vector graphics for your projects.
Hey! You made it all the way to the bottom!
Here are some other articles we think you may like:

8 Factors That Slow Innovation in Education in Your School
by Iveta Pavlova

Logo Design Trends in 2021 to Drive you Loco
by Lyudmil Enchev

Material Design: What is it and How To Get Started [+Resources]
Looking for design bundles or cartoon characters.
A source of high-quality vector graphics offering a huge variety of premade character designs, graphic design bundles, Adobe Character Animator puppets, and more.
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Template Lists
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphic Design
8 Storyboard Examples For Your Next Big Idea
By Tobi Ojenike , Sep 18, 2023

Before making a video for your business, be it a short video, presentation, documentary or a commercial, it is very important to plan your idea and one of the steps in this planning process is to create a storyboard .
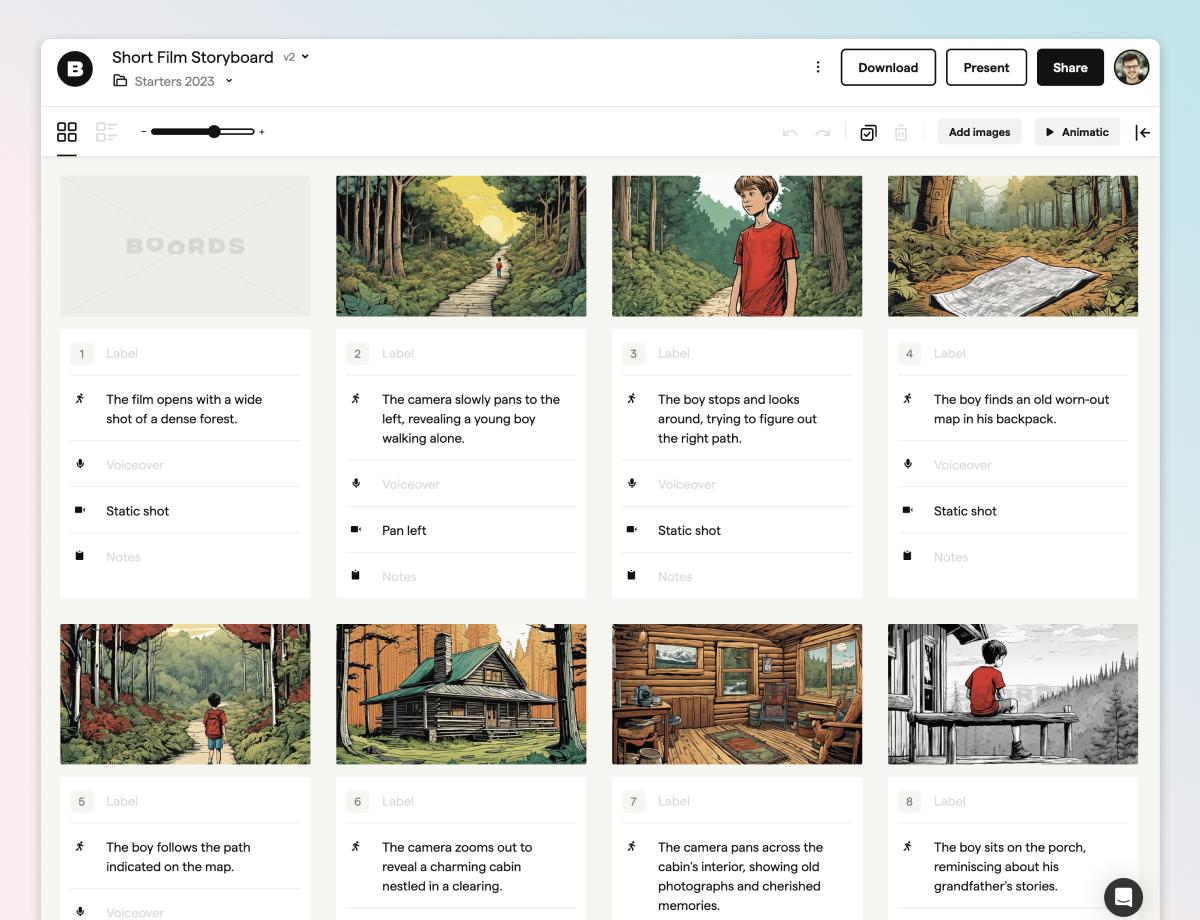
A storyboard is a visual tool used to plan and define the visual components of a narrative or project in a variety of creative industries. It is made up of a number of graphic panels or frames that sequentially depict various scenes, shots or sequences.
In this piece, I will be taking you through the process of storyboarding, what should be included in one, how to create one and storyboard templates that you can use to ignite your next big idea.
Click to jump ahead:
Why using storyboards is important
8 storyboard examples for your next big idea, key elements to include in a storyboard, how storyboards fuel creativity across multiple fields .
- 7 Digital storyboarding software to visualize ideas
Storyboard examples FAQs
Create a storyboard in 7 easy steps using venngage.
Using a storyboard is great for so many reasons. You can convey and explain the vision for your video to others with the help of a visual assistance, think of it as a visual communication medium. A storyboard also makes production easier and saves time for everyone involved in the project.
A storyboard is great for streamlining the creative process of your visual project. You can know which shots to make and how to create them when filming. Also, rather than making significant changes while filming, you can collect feedback early on and make straightforward revisions to your storyboard.
Like a script, a storyboard is a visual guide that takes you through the production process of your video. For the purpose of this article, I have put together some storyboard examples beautifully crafted by the amazing designers at Venngage. I am sure they will be useful in fuelling your next big idea. Ready? Let’s go!
Storyboard examples for students
Storyboarding is a flexible tool that students can use to realize their original ideas; it’s not just for filmmakers and animators. Creating a storyboard can help you organize and picture your ideas more clearly when working on a project for class, an art assignment or even a digital presentation.
Students can use them to enhance their storytelling and communication skills, as well as elevate their academic projects and creative minds. Teachers can also use storyboards to create an online course for their students. Here are some simple examples of storyboard examples for students:

Storyboard examples for advertising
Advertising is all about getting people’s attention, conveying an engaging story and motivating them to take action. Some of the most recognizable and successful advertising campaigns you’ve seen use storyboards as their hidden weapon.
Before the cameras start rolling, advertisers can prepare, conceptualize and explain their ideas with the aid of these visual roadmaps.
Storyboards therefore can be used to develop narratives, design images and produce advertising that is memorable and has a lasting impression. Take a look at some examples of advertising storyboards below:

Storyboard examples for short films
Short films are a unique art form. Every frame in it counts in telling a concise and impactful story. The role of storyboards in the production process of a short story cannot be overlooked as they play a pivotal role in the creation of these cinematic gems.
Storyboards help filmmakers in the planning of shots, communication of concepts and realization of their artistic ambitions. Look through some examples below:

Storyboard examples for novels
Have you ever wondered how authors lay out their elaborate plots and characters? Novels immerse us in rich narratives and take us to new realms.
Examples of storyboards for books can be useful in this situation. Authors can organize their literary works using visual narrative strategies, just how filmmakers use storyboards to plot their shots.
Storyboards can enhance storytelling visuals, the writing process and ignite your creative journey, see how below:

All storyboards contain the same information, regardless of whether they are hand-drawn or computer-generated. To give a better idea of what a video should look like, here are the essential elements that should be found in a storyboard:
- Title: The title of the project, the date it was made and other pertinent project details should all be included in the storyboard.
- Panel number: To ensure that the story progresses logically, each page of the storyboard needs to be numbered and the panels need to be placed in the appropriate order.
- Images/drawings: A storyboard’s primary function is to visually represent the action or scenario. Sketches, drawings, photos or any other visual representation that expresses what will appear on screen or in the finished product can be used for this.
- Shot description: Each panel is accompanied by captions or descriptions that give crucial information about the scene’s events. Characters, actions, camera angles and other pertinent visual components are all covered.
- Camera directions: Camera directions may be included for projects in cinema, television or video to help the camera operator. This may entail defining the camera’s movement, framing and angles.
- Dialogue and sound: If the project includes spoken or written text, dialogue or text identifying the speaker and what they are saying or writing should be included in or close to the panels.
- Transitions: Transitions between shots or scenes are frequently noted in the storyboard during the creation of movies and videos. Cuts, fades, dissolves and other visual transitions are examples of this.
- Notes and comments: To give context, explanations or instructions to the production crew, additional notes or comments may occasionally be included. To draw attention to certain requirements or details, utilize these.
- Timing and duration: The length of each shot or scene can sometimes be specified, which aids in determining the project’s pacing and timing.
- Props and wardrobe: The production team will be more likely to understand the precise visual elements needed for each scene if objects and clothing are included in the storyboard. To ensure a coherent and aesthetically pleasing final product, it also helps with collaboration between the costume department and the art department.
- Special effects and VFX: If necessary, special visual effects instructions for CGI (Computer-Generated Imagery) or real-world effects can be added.
If you’ve been paying attention, you’ll already know that storyboards aren’t just for the big screen or TV shows. That being said, let’s talk about all the different places where you can put those storyboarding skills to work.
Advertising
Storyboards are frequently used in advertising to plan and visualize TV commercials, print advertisements and online marketing videos . They help convey the concept and message to clients and production teams.
Storyboards inspire advertisers to create engaging narratives for their advertising. To make advertising more interesting and memorable, they can play around with storylines, character development and visual metaphors.
Video games
Storyboards can help plan the visual and interactive elements of a game. Game designers often use storyboards to map out gameplay sequences, level designs and cutscenes. This visual planning encourages innovation in narrative and game creation within the gaming industry.
Graphic novels and comics
Comic book artists and graphic novelists use storyboards to outline the narrative flow, panel layouts and visual style of their work. Storyboarding enables artists to test out various artistic approaches, color schemes and visual components. It serves as a testing ground for inventive visual storytelling.
Architecture and interior design
Architects and interior designers can use storyboards to visualize and present design concepts to clients. This can include floor plans, room layouts and material choices. Storyboards make it easier to collaborate with clients by providing design concepts in a visual manner and enabling in-the-moment feedback and innovative brainstorming.
User experience (UX) design
UX designers create storyboards to illustrate user journeys and interactions with digital products and websites. These storyboards help identify usability issues and design improvements. With the aid of storyboards, designers may test various design concepts and receive user input for ongoing improvement.
Instructional design
In the field of education and training, storyboards can be used to plan out the content and layout of educational videos, eLearning modules and training materials. Interactive learning tools like digital presentations or instructional games can incorporate storyboarding to increase learning enjoyment. For example, several tutors use storyboards in their YouTube videos , to present their knowledge and simplify the learning process.
Theater and stage productions:
Directors and set designers in theater use storyboards to plan scenes, lighting and stage setups. These visual aids assist in the production process.
Marketing and content creation:
Content creators and marketers often use storyboards to plan video content, social media campaigns and marketing materials. They help ensure that the intended message is effectively conveyed.
Product design:
Industrial designers and product developers may use storyboards to illustrate how a product is used, highlighting its features and benefits. Storyboards can be used to refine product prototypes and collect stakeholder feedback. The iterative method encourages original problem-solving and the improvement of the final result.
Event planning:
Event planners can create storyboards to visualize the setup, decor and flow of events such as weddings, conferences and trade shows. Event planners can think creatively about logistics and flow by using storyboarding. It promotes creative responses to problems like crowd control and visitor engagement.
Storyboarding for presentations:
In business presentations, a simplified form of storyboarding can be used to plan the flow of slides, ensuring that the message is clear and engaging. Using storyboards, presenters can organize their presentations as storylines. The audience is drawn in by this strategy, which also engages them as it leads them through the content.
7 digital storyboarding software to visualize ideas
You can get the most out of a storyboarding app whether you’re a teacher, businessperson, ad creator, animator or social media enthusiast.
One question remains, however — what are the options and how do you decide which is best for you? Well, I’m here to help you with that. Let’s take a look at my top 7 favorite digital storyboarding software that can help visualize your ideas.
1. Adobe Storyboard CC

Adobe Storyboard CC is part of the Adobe Creative Cloud suite, making it a popular choice for many professionals. It offers a range of tools to create storyboards, including customizable templates, drawing tools and integration with other Adobe software like Photoshop and Premiere Pro. This makes it an ideal choice for filmmakers and animators who want seamless integration with their post-production workflow.
Price: While a free plan is available, you can also subscribe to the Premium plan for $9.99 per month.
2. Storyboard That

Storyboard That is a user-friendly online tool suitable for a wide range of applications, from education to marketing. It offers a vast library of pre-made characters, scenes and props, allowing users to create visually appealing storyboards quickly. Its drag-and-drop interface makes it accessible to beginners and professionals alike.
Pricing: Free; $9.99/month (For Fun); $8.99/month (For Teachers); $14.99/month (For Work)
3. FrameForge

FrameForge is tailored specifically for filmmakers and is known for its robust 3D previsualization features. It allows users to create storyboards with 3D characters and props, plan camera movements and even simulate lighting conditions. This software is ideal for filmmakers looking to plan every detail of their shots.
Price : $500 for Core Edition (or subscribe for $12.99/month); Pro starts at $799 (annual subscription is $25.99/month)
4. Toon Boom Storyboard Pro

Toon Boom Storyboard Pro is a go-to choice for animators and illustrators. It offers powerful drawing and animation tools that enable users to create detailed storyboards and animatics. The software’s seamless integration with other animation software makes it a favorite in the animation industry.
Price: Harmony essentials at $41 a year, Harmony advanced at $61.50 a year and Harmony premium at $127.50

Celtx is a versatile pre-production tool that caters to both filmmakers and writers. It includes features for scriptwriting, storyboarding and scheduling, making it an all-in-one solution for creative projects. The software allows for collaborative work, making it suitable for teams.
Price : 7 day free trial followed by paid plans at a very affordable $22.49 a month.

Boords is an online storyboarding tool that focuses on simplicity and collaboration. It offers a user-friendly interface, pre-made templates and the ability to share storyboards with team members for feedback and collaboration. It’s an excellent choice for projects that require teamwork and feedback.
Price : Starting $36/month for three users; 50 users will run you $120/month

ShotPro is designed for filmmakers and videographers who need detailed shot planning. It offers a wide range of camera angles and lens options to help users create precise storyboards. The 3D environment allows for realistic previsualization, aiding in the planning of complex shots.
Price: $9.99 monthly, $44.99 for 6 months and $79.99 for a year.
If you’re just looking for a quick and easy solution for simple project ideas — Venngage’s storyboard templates are for you. Be it for a short video, documentary, animation, product ad or business presentation, Venngage has a variety of templates and ready-to-use features that you can use to create the perfect storyboard to bring your idea to life.
How to create an effective storyboard?
To create an effective storyboard, start by defining your project’s objectives and developing a clear script or narrative. Choose the appropriate storyboard format, such as digital or traditional and sketch each frame, paying attention to composition and annotations. Review and revise your storyboard based on feedback to ensure it effectively conveys your story and visual elements.
For more tips on how to ace your storyboard, check out our detailed guide on how to make a storyboard.
What is the best format for a storyboard?
The project at hand and your personal preference will determine the ideal format for a storyboard. Traditional panels, template sheets, computer software, cards and more are examples of common formats. Whether it’s for a video, a design or other creative activity, pick the format that best meets your project’s requirements.
How do you write a storyboard script?
Writing a storyboard script involves creating concise descriptions and dialogue for each panel or frame in the storyboard. Identify scenes, add descriptions, include dialogue, maintain clarity, organize sequence panels and include notes. Ensure to review and revise all that you have.
Do storyboard examples replace scripts?
Storyboard examples do not take the role of scripts. By giving a visual depiction of the events and actions outlined in the script, they support scripts. Storyboards help designers, creators and filmmakers in visualizing how the story of the script will appear on the screen or in their creation.
While storyboards improve the planning and visualization process, the script still serves as the basis for language, character interactions and storytelling.
Are there any industry standards for creating storyboards?
Storyboard creation is not subject to any rigid industry guidelines. However, there are standard procedures and directives that experts in many different industries, like design, advertising and filmmaking follow.
These techniques include employing panels that are clear and in order, including captions or descriptions and making sure the storyboard conveys the intended visual narrative. Depending on the requirements of the project and the preferences of the creator, the precise format and specifics may change.
How detailed should a storyboard be?
Depending on the requirements of the project and the preferences of the creator or team, a storyboard’s level of depth may change. Storyboards can often be very explicit, with specific camera angles, shot compositions and visual components.
In other cases, they might be simpler, emphasizing the main characters’ actions and narrative arcs. To successfully communicate the required visuals while allowing for creative flexibility, a balance must be struck.
Can I use storyboard examples for my personal projects?
Whether you’re constructing a website, producing a commercial, making a video game or writing a tale, you may utilize storyboard examples to organize and visualize your creative ideas. They aid in the organization and expression of your ideas.
Creating a storyboard doesn’t have to be a complex process. Whether you’re planning a video, presentation or any visual storytelling project, Venngage simplifies the journey from concept to completion. So, bring your ideas to life and start crafting compelling stories with Venngage’s user-friendly platform and ready-to-use templates, in just 7 easy steps.
- Sign up or log in to Venngage : If you haven’t already, log into your Venngage account or register a new one. You’ll have access to the platform’s features and templates after doing this.
- Choose a template and customize it : Look through Venngage’s storyboard template collection and pick a template that works for your project. Start modifying the template you’ve chosen so that it fits your particular project once you’ve done so. Change the headings, sections, color scheme, font and layout to reflect your visual style and narrative voice.
- Add frames or panels : Add frames or panels to each part of your storyboard template where you’ll portray various scenarios or shots from your tale. Your tale is visually represented by these frames.
- Insert images or drawings : Insert pictures or sketches that represent the visual components of each scene into each frame or panel. To add your graphics or make drawings right in the site, use Venngage’s image upload option.
- Organize and sequence : Put the panels or frames in the order that corresponds to your story’s chronological flow. This makes it more likely that your story will be coherent and cohesive.
- Review and finalize : Check your storyboard for accuracy, completeness and clarity before putting the finishing touches on it. Make sure your story is successfully communicated. When you’re finished, save your project and distribute it to your team or other collaborators.
- Share : You may export your storyboard from Venngage in a number of file types, including PDFs and images. To receive feedback from others, you can also create a link that can be shared.
As you embark on your next big idea, remember that storyboards not only help you plan and organize your project but also facilitate effective communication with your team and stakeholders.
By choosing the right storyboard style and technique for your specific needs, you can streamline your workflow, save time and resources and ultimately create more impactful and engaging projects. Think about design guidelines that will improve the effectiveness of your storyboard. Referred to as design thinking , it promotes a user-centered approach, emphasizing empathy, creativity, and iterative problem-solving.
So, whether you’re crafting an advertising campaign, designing a video game or teaching a complex concept, consider the power of storyboards as your visual roadmap to success.
28 Storyboard Examples to Inspire you

People make storyboards to set out their vision for a scene. While it takes a bit of time to make a good storyboard in the beginning, it saves you a lot of time further into the process. The best storyboards use stick figures or comic book-style sketches to show close-ups, wide shots, pov (point of view), special effects, and everything else that makes up your shot list.
In this post, we’re going to show you a few scenes from our favourite films, and the storyboards that helped create them. Hopefully, these storyboard examples help you see how storyboarding is an integral part of the video production process as you set out to create your own blockbuster. On which note, don't forget to check out our free storyboard templates . Your production team will thank you!

The Shortcut to Effective Storyboards.
Boords is an easy-to-use storyboarding tool to plan creative projects.
Animation Storyboards
1. spiderman 2.
Although it came out in 2004, some of the action scenes in Spiderman 2 are still breathtaking 15 years later. This fight scene between Spiderman and Dr Octopus, which takes place on top of a fast-moving train, is particularly spectacular. The storyboard sample shows what's moving in each shot, and in which direction, so that the production team is crystal clear on the desired end result – which is exactly what a professional storyboard should do.

Sparks fly when Carl and Ellie first meet in Up, and it's all thanks to a rigorous storyboard that highlights all the necessary details. Notice the way Carl looks down at his badge after Ellie pins it on, and his little smile as he looks back up. Not to mention the way he turns red with embarrassment after Ellie grabs his hand – which is the only bit of colour we can see on the storyboard. We give this storyboard 9 cute points out of 10.

3. Batman: The Animated Series
Flicking from video to storyboard, you can see how this scene was mapped out in painstaking detail by the storyboard artist. The storyboard shows exactly where Batman flies into the scene, how each punch connects with (or misses) its target, and where lighting – like the moon, or various spotlights – is used throughout the scene. All of which helps the team to speed up video production. Kablam!

Batman: The Animated Series
4. Adventure Time
Adventure Time is certainly on the quirkier end of the cartoon spectrum. But you wouldn’t sense that from its orderly, highly-detailed storyboards, which break the scene down into its core elements: dialogue, action, and timing. It’s super-specific, freeing things up for the fun to continue.

5. Summer Camp Island
The world of Summer Camp Island is a fantastical place, with costume changes happening as if they’re… well, magic. The storyboard here shows how a hat miraculously grows, sleeves appear and change colour, and stars fly out of the character’s body as their arms move up. Magic!

Summer Camp Island
6. Super Mario Odyssey
Plot twist: this example is from a game, not a film. While the images here can be a little tough to follow at first glance, due to their sketchy style and minimal colouring, you can see how the storyboard informs the in-game result.

Super Mario Odyssey
7. Tom and Jerry
The clipped, minimal wording that accompanies this storyboard has a unique charm. While the final result is light and humorous, the storyboard text is purely functional. However, the images give the director everything they need to make the scene sing.

Get your FREE Filmmaking Storyboard Template Bundle
Plan your film with 10 professionally designed storyboard templates as ready-to-use PDFs.
Action Storyboards
8. tomorrow never dies.
In his line of work, James Bond is no stranger to a dramatic escape. Although this scene from Tomorrow Never Dies might be the first time an escape's involved a huge banner. Like all the best storyboards, this one pinpoints the key shots to capture: Bond cutting the rope with a massive knife, a zoomed-out shot of the banner mid-tear, the two lovebirds swinging many metres from the ground.

Tomorrow Never Dies
9. Edge of Tomorrow
In a macabre twist on Groundhog Day, Tom Cruise finds himself killed again and again (and again), as he attempts to defeat some nasty aliens. The repeated sight of Cage and his comrades careering towards the ground on flimsy lines never ceases to amaze. It's made especially dramatic by the choice of camera angles, as set out in the film's storyboard.

Edge of Tomorrow
10. Transformers
Like skinning a cat, there are many ways for a Transformer to burst into a building and wreak havoc. This beautiful storyboard shows exactly how the carnage should happen, and how the crew should capture it. Note the small details like the soldier getting flung back into the room, surrounded by shattering glass.

Transformers
11. Apocalypse Now
What this storyboard lacks in precise detail, it makes up for in sheer beauty. The storyboard doesn't give granular direction, but it does highlight some key shots, and what the colours should look like in the scene. It also shows how to capture the magnitude of all those helicopters blazing across the sky.

Apocalypse Now
Vintage Storyboards
12. west side story.
This movie storyboard looks a little different. Probably because it's the handiwork of renowned designer, Saul Bass. As well as designing myriad company logos and movie posters, Bass also put his design skills to work as a storyboard artist for movies like West Side Story. This storyboard is a prime example of his ability to, in his words, “symbolize and summarize”.

West Side Story
13. The Sound of Music
If you plan on making an all-singing, all-dancing box office smash, you'll find that a good storyboard goes a long way. It's amazing to watch this clip and see just how closely the onscreen action mimics the sketched storyboard scenes. We doff our caps to storyboard artist, Maurice Zuberano.

The Sound of Music
14. Gone with the Wind
Although it was made back in 1939, this fiery scene from Gone With the Wind is still just as visceral eighty years later. The orangey, smoky hues make the whole scene feel apocalyptic – like the world is on fire – and it's clear to see how much those colours are inspired by the accompanying movie storyboard.

Gone with the Wind
15. Spartacus
When you’ve lined up 8,000 extras to shoot the final scene in your movie, making mistakes is pretty costly. Which is why Stanley Kubrick roped in our pal Saul Bass to knock up these exceptional storyboards for the iconic closing fight in Spartacus. It shows all the key camera angles and close-ups that Kubrick needs to get the job done.

Blockbuster Storyboards
16. jurassic park.
In this particularly terrifying scene from Jurassic Park, the storyboard artist details how a velociraptor pokes his head up through an air duct, sandwiching Lex to the ceiling. Thankfully, Grant is on hand to kick this hungry dino in the chops before he can do any damage. Things get a little spicier when Lex falls through the duct, inching closer to the velociraptor. But, as we see in the storyboard, Grant’s able to drag her to safety in the nick of time.

Jurassic Park
17. No Country for Old Men
Villains don't come much more villainous than the sublime Anton Chigurh of No Country for Old Men. The movie storyboard for this scene details the wide camera angle for Chigurh's entry, how the camera should pull as Chigurh walks towards the car, and the wide shot and low angle that's needed for the moment Chigurh dives behind a car to avoid Llewelyn's bullets.

18. Forrest Gump
There's so much to love about Forrest Gump, not least the moment where he moons the President while showing him a gunshot wound in his buttock. It's all laid out in the accompanying video storyboard , including specifics like the close-up shot of the President placing the medal around Gump's neck, right before he drops his trousers in front of a shocked audience.

Forrest Gump
19. Gladiator
Poor Maximus already has his work cut out in this fight, without throwing a tiger into the mix. But it does make for great viewing. The storyboard sets out exactly how the camera should capture the tiger from behind as it races towards our intrepid warrior, capturing its claws as it swipes at Maximus’ body.

20. Moulin Rouge
Baz Luhrmann’s 2001 film is a riotous romp of dancing, singing, and pure flamboyance. Like this scene, where Satine swings through the Moulin Rouge and tantalises her adoring fans. All the key shots are laid out in the accompanying storyboard, including close-ups on Satine’s face, and wider shots that show the sheer scale of the production.

Moulin Rouge
Sci-fi and fantasy storyboards
21. game of thrones.
In one of Game of Thrones' trippier moments, Daenerys gives birth to three dragons. Of course she does. The storyboard captures exactly how the action should come across onscreen, including a close-up on the beating of the dragon's wings as it sits on Daenerys' shoulder. Not to mention the looks of awe (or is that terror?) from people witnessing one of the more bizarre births in cinematic history.

Game of Thrones
Speaking of bizarre births, Ridley Scott got there first with this peach of an arrival in the 1979 sci-fi classic, Alien. The movie storyboard shows the crew merrily eating around the table, before Kane starts writhing in agony, much to the confusion of his dining companions. Then, just as the storyboard dictates, a strange creature pops out – covering Kane's gleaming white shirt in blood. Delicious.

23. Inception
Many called Christopher Nolan's film a masterpiece. Others were just... confused. And its ending doesn't do much to help. This storyboard by artist Gabriel Hardman shows how the camera should zoom in on the spinning top, before cutting for the end of the film. That's exactly what Nolan does – leaving the audience to wonder whether we're in a dream, or whether this is reality. The mystery continues...

24. Star Wars: Episode IV – A New Hope
Creating a hit motion picture series doesn't just happen overnight. It takes time – and a few good storyboards along the way. Like this one for the original Star Wars, which illustrates exactly how some of the movie's most iconic shots should look onscreen. Those are some finely-drawn explosions, right there.

Star Wars: Episode IV - A New Hope
25. Harry Potter and the Order of the Phoenix
The storyboard for this scene perfectly shows the darkness and fear that’s needed to make the final result as scary as possible. Every image feels ominous, with a look of pure terror on poor Potter’s face. Don’t worry, though. Harry and his pals make it out alive in the end. Phew!

Harry Potter and the Order of the Phoenix
Scary Storyboards
26. the birds.
Alfred Hitchcock is the master of scenes that are packed with suspense, and this classic from The Birds is no exception. The storyboard shows how Melanie should be moving back and forth on a swing, as an army of crows gathers behind her – much to her surprise. Meanwhile, the schoolchildren watch as the scene unfolds. They'll be scarred for life, no doubt.

Bass also dipped his toes into the horror world as the storyboard artist for the infamous shower scene in Alfred Hitchcock's Psycho. While the scene was directed by Hitchcock, it was heavily styled by Bass. The way he depicts an unsuspecting victim, the extreme close-up on her mouth as she screams, the iconic silhouette of her attacker. It's all there, right in Bass' storyboard. And it definitely gives you the willies.

28. Interview with the Vampire
While some storyboards show everything in pictures, others lean more heavily on text to get the point across. Take this example from Interview with the Vampire: 'Lestat's bony hand rises up from the rear seat well [...] Lestat suddenly attacks!' A few words go a long way in helping the production team to capture the vision for a particular scene.

Interview with the Vampire
The Power of Storyboarding
This collection of 28 example storyboards serves as a valuable resource for inspiration and learning. These storyboards, sourced from popular films, demonstrate the art of visual storytelling and provide insights into various techniques, shot compositions, and narrative structures.
By studying these examples, you can gain a deeper understanding of how effective storyboarding can enhance your own projects. With Boords as your creative companion, you have a powerful tool to bring your unique ideas to life and create visually captivating storyboards.
Related links
More from the blog..., 7 of pixar's best storyboard examples and the stories behind them.
Storyboarding in filmmaking is the process of creating a visual representation of a movie.
How to Storyboard a Marketing Video
Marketing's a tricky beast. But with our guide to storyboarding your marketing video, you'll be one step closer to success.
How to Storyboard a Short Film
Storyboarding's a way to visualise the storyline of your short film, breaking down every last bit of action into individual storyboard panels.

Online storyboarding software
The Shortcut to Effective Storyboards
Boords is the top-rated online storyboarding software that makes planning video projects a joy, not a job.
- Reviews / Why join our community?
- For companies
- Frequently asked questions

UX Storyboards: Ultimate Guide
In user experience design , we use techniques like workshops and interviews to understand users. We turn our research into user stories and process flows. We use personas and wireframes to share our ideas with our teams.
But it’s important to remember the real people we design for. We need to know what happens in their lives. We must see how our product can improve their lives. And that’s where a UX storyboard can help us.
What is a UX Storyboard?
A UX storyboard is a visual tool. It illustrates a user's experience with a product or service. Designers use it to understand and address user needs . It consists of sequences of drawings or images. These sequences show a user's interactions with a product. They also portray the user's emotions and challenges.
The term 'Storyboard' refers to a visual organizer. It shows the development of a sequence, shot by shot. The storyboard includes many panels. Each panel holds illustrations or images. These visuals represent individual shots. Notes accompany each panel. They describe what happens in the scene and the script's dialogue. Walt Disney Studios developed the storyboarding technique in the 1930s. They used it to construct coherent stories. These stories became the animated films many people know and love.
Think of the UX storyboard in the same way. Each panel represents a step in the user's journey. This tool helps designers empathize with users. It also helps you create user-centered designs .
For example, a storyboard for a shopping app might show a user discovering a product. It then shows the user purchasing the product and receiving it. This process may show possible pain points and opportunities for improvement.
Task Analysis , another method, focuses on observing user behavior . Watch Frank Spillers, CEO at Experience Dynamics, discuss this technique in more detail.
- Transcript loading…
Elements of a UX Storyboard

© Interaction Design Foundation, CC BY-SA 4.0
A UX storyboard typically includes three key elements: a specific scenario, visuals and captions.
Scenario : Each storyboard starts with a clear scenario or user story. Outline the persona involved at the top. Include a short, understandable text description of the scenario . This description sets the scene. It makes the storyboard clear to team members or stakeholders . For instance, "Fitness enthusiast John seeks a user-friendly app to track his daily workout routines."
Visuals : Represent each step in the scenario visually, in sequence. The visuals can be sketches, illustrations, or photos. Choose the style based on your storyboard's purpose and audience. These images should include relevant details, like the user's environment, speech bubbles, or sketches of the user interface they interact with.
Captions : Accompany each visual with a caption. These brief descriptions cover the user's actions, environment, emotions and interactions. Keep captions concise since you have the image as the primary element. Limit them to two bullet points maximum.
Together, these elements form a UX storyboard. They serve as a visual tool to communicate the user's journey effectively.
The Role of Storyboards in Product Design
Storyboards greatly help product managers and designers. They are like comic books but intended for different purposes. A UX storyboard shows how users might use a product. It makes it easy to see how people interact with an app or service. This tool also helps to understand users' motivations.
In UX, storyboards map how users will use a product or service. They show each step a user takes. They help predict what might happen. Designers use them like Disney animators did. They help tell the story of the user and the product. This way, designers find problems in the user experience. They can then make it better. Better user experience directly enhances user satisfaction and engagement with a product.
Storyboards also help designers share their ideas. They make it easy to show thoughts in a way that is quick and clear. This helps teams work better together. Storyboards in product design turn ideas into real things. They help make designs that focus on the user. This leads to a better experience for the user.
The Benefits of UX Storyboards
UX storyboards are great for design. They use storytelling to make user experience (UX) design better. Let's look at their main benefits.

1. Clear Communication
Storyboards offer a swift and lucid way to share ideas. They use visuals, which our brains process quicker than text. This quality ensures quick comprehension across teams. It leads to better teamwork, with everyone grasping problems and solutions rapidly.
2. Focus on the User
Storyboards are centered on users. This makes designers think from the user's point of view . Storyboards also make the user's story interesting and easy to relate to. This helps everyone care more about what the user needs.
Good user stories define the user's needs and goals. They ensure the development team builds features that truly benefit the end user.
3. Save Time and Money
Storyboarding helps test ideas quickly. Designers can draw a quick storyboard to see if an idea works. This helps find out early if an idea is good or not. It stops wasting time and money on ideas that don't work.
4. Pictures Speak Louder
Images in a storyboard tell a stronger story than words. They make it easier for people to understand and remember for longer , especially if they are not designers. Storyboards make people feel more connected to the story. They focus on real problems and situations, increasing empathy in the process.
5. Keep Ideas Visible
Storyboards make it easier to remember user stories and problems. They are like a quick picture of what's essential. Putting them up where everyone can see them keeps these ideas in mind.
When to Storyboard in UX Design
Storyboarding in UX design is helpful at many stages. This part explains when to use storyboards best.
1. Fuel the Ideation Process
Storyboards can help designers come up with ideas. They let designers sketch how users might use a feature. This helps understand the user's setting before starting to build. Storyboards for ideation start conversations. They change as more real data comes in.
2. Guide Feature Prioritization and Team Alignment
Storyboards help show how users use apps. This makes it easy to see which features matter most. Teams understand what is important together. For example, a storyboard for a login process can show what works and frustrates users. This helps decide which features to focus on.
3. Integrate into the Design Lifecycle
Storyboards fit into many parts of the UX and product design process . They are good after researching and before solving problems. Storyboards turn research data into a story with pictures. This helps find main themes and user scenarios . It makes it easier to spot the right problems and think of solutions.
Obtaining relevant research insights forms the foundation for informed decision-making. Watch Alan Dix (Author, Professor and Researcher) discuss the difference between two research methods - qualitative and qualitative.
As mentioned above, storyboards show how solutions might work in the ideation stage. Designers can see how well different ideas meet user needs. This is important before starting the design and building stages.
In the design phase, storyboards guide decisions. They keep the focus on what users need. Looking back at storyboards helps stay in line with user needs while designing.
4. Transform Research Insights into Visual Stories
Storyboards can help in explaining the results of research and usability testing . They show how users interact with apps or websites. The use of visuals instead of just text makes summaries more engaging. Storyboards can include what users say and their body language. This helps designers to understand user experiences better.
5. Enhance Journey Maps
Storyboards add detail to journey maps . They show images of users at different stages using a product. Pictures of the user's device, workspace, and group settings help others feel more connected. This gives a clearer view of the user's world and challenges.
Three UX Storyboard Examples
In UX design, storyboards illustrate how users interact with products. They highlight challenges and solutions in a user's journey. Here, we present examples of UX storyboards.
1. User Journey from App Download to Satisfaction

The storyboard captures a user's journey engaging with a food app. It starts with the user seeing a commercial prompting them to download the app.
Feeling hungry, they download the app and place an order. As they wait, the app shows real-time updates. Meanwhile, they drive to the restaurant.
Post-order, the app sends a survey , which the user completes. As a thank you, the app delivers an e-coupon to their inbox. The final frame also shows the user happy with the food through a smile emoji. It indicates a successful and rewarding user experience.
2. Invite a User Made Simple

This storyboard shows a clear path for inviting a new user to a platform. It begins on the landing page. A user taps a share link and the screen slides to the left and shows the invite screen.
The focus here is on ease and clarity. The invite screen includes a field to type in an email address, with no extra animation. It's straightforward—type, invite, done.
When the user adds and saves an email, the storyboard takes them to an updated list. A new user's name fades in to show they've joined. This subtle animation confirms the action without fuss.
Then, the user goes back to the main screen. The storyboard closes the loop and the user returns to the landing page. It's a smooth slide back to the start.
This example shows the power of a clean, simple invitation process. The creator keeps it easy with clear steps and minimal distractions. It shows that a good design helps users confidently complete tasks without confusion.
3. Effortless App Onboarding

The third storyboard illustrates a user's onboarding journey for a mobile app. The first screen welcomes users to the app designed to find free food locally. The storyboard's simplicity ensures the user knows the app's purpose.
Next, the user signs up for an account where they get three options to Sign up - Google, Facebook or with their email. It’s a quick, two-field form—no clutter, no hassle. This simplicity keeps users engaged and not overwhelmed by the process.
Next, the app asks for more personal details. These include the name, address and phone no. This info helps the app include more personalization to the user’s journey.
The storyboard then shows the app in use. The users can see multiple restaurant options available to them. They can quickly find a suitable restaurant and place the order. This quick success shows the app's value right after sign-up. Last, the app completes the process with the ‘Order Placed’ screen. It also shows the exact wait time for the order delivery.
This example shows the effectiveness of a clear, step-by-step onboarding process. The creator made each step purposeful and straightforward. They ensure the user sees immediate value and knows how to deepen their engagement with the app.
Your Step-by-Step Guide to UX Storyboarding
A UX storyboard requires careful planning, the right data, and collaboration to narrate the user's journey visually. In this section, we’ll walk through the fundamental steps in creating a storyboard that brings the user's story to life.

Step 1: Define the Goal
Before you draw the first box of your storyboard, know where you're heading. Ask yourself : What do you want to achieve? Are you mapping out a new feature or exploring a user's journey through your app? Your goal could range from resolving a specific user issue to presenting a new product idea.
Set a specific, actionable goal to guide your storyboard creation. This step ensures your process remains focused and pertinent. Document your goal and communicate it with your team for initial alignment. A precise goal maintains the storyboard’s direction and ensures you take purposeful actions.
Step 2: Collect and Synthesize Data
You have a wealth of sources for data collection, including user research , interviews , usability testing , and site metrics. However, you don't need to use all of them. Select the most relevant sources that will inform your storyboard effectively. Conduct thorough user research , engage in insightful interviews, perform detailed usability tests, and analyze your site metrics to gather robust data.
Once you've collected this data, synthesize it to uncover the core user insights. This synthesis will help you understand user motivations, struggles, and success moments. It tells you what users do and why they do it. You can craft a storyboard that resonates with real user experiences this way.
Performing this step early sets a strong foundation for your storyboard. It ensures that a solid, user-centered ground backs the story you will tell. This makes it a reliable reference throughout the design process.
Step 3: Choose a Fidelity level
Determine the storyboard's fidelity based on its purpose and the intended audience.
Use simple sketches or sticky notes for internal team discussions. This method facilitates brainstorming and allows easy modifications. It supports collaborative creation and the flexibility to adjust sequences.
Create detailed illustrations for client presentations or deliverables using tools like Adobe Illustrator or Sketch. This higher fidelity approach yields a polished and refined visual.
Focus on clarity and effectiveness, not over-finessing visuals. Select the fidelity that best conveys your story and aligns with the storyboard's goals.
Step 4: Create a Persona and Scenario
A persona and scenario ground your storyboard in reality. It ensures the story resonates with actual user experiences .
Personas help you understand and address users' specific behaviors, needs and contexts. Alan discusses how to create effective personas in UX design.
Create a fictional yet realistic persona that represents your target user. Draw from research data to make this persona detailed and authentic. Include behaviors, preferences, and needs. This persona becomes a key figure in your storyboard. It guides the story's direction.
Next, develop a scenario for your persona. This scenario is a specific situation where the persona interacts with your product. Describe the setting – is it at home, in an office, or on the go? What are the other important contexts of use ? Is it a noisy office? Are there distractions at home? Detail the challenges and objectives the persona faces. What are they trying to achieve with your product? What obstacles do they encounter?
This step helps you empathize with users and design solutions that meet their needs. It brings focus to your storyboard.
Step 5: Sketch the Story Steps
Sketch each step of the persona's journey in the scenario.
Start with the initial problem or need for a service.
Show critical actions as they engage with your product.
Include essential moments of interaction, decision-making and the outcome.
Use simple drawings or stick figures for clarity.
Aim to visually represent the user's journey. Make it understandable and sequential. This step turns conceptual ideas into tangible visuals. It lays out the user's path clearly and methodically.
Step 6: Add Annotations
Write short notes under each picture. Explain what's happening and why the user feels a certain way. This makes the storyboard tell a better story. It helps everyone understand not only what the user does, but also how they feel. Keep these notes clear but short. They should give just enough information to get the point across.
Here’s an example of John:
Faces a Problem : John struggles to track his daily fitness routine.
Annotation: John struggles with manual fitness tracking and seeks a better alternative.
Discovers the Product : He finds your fitness tracking app online.
Annotation: Intrigued, John stumbles upon the app while searching for fitness solutions.
Initial Use : John downloads the app and starts to input his fitness data.
Annotation: John easily inputs his data. He expects positive changes.
Engages with Features : He explores features like setting goals and tracking progress.
Annotation: John uses a goal-setting feature. He appreciates its ease and usefulness.
Experiences Benefits : John sees improvements in his routine and feels motivated.
Annotation: John notices a tangible improvement in his fitness routine and overall well-being.
Recommends to Friends : Satisfied, he recommends the app to his friends.
Annotation: Happy with his progress, John shares the app with friends, confident it can help them too.
This storyboard with John shows the steps of the emotional journey and the reasoning behind each action. It provides a deeper understanding of the user experience.
Step 7: Present the Storyboard
Present the storyboard to your team, stakeholders, or clients. Choose a format that suits your audience.
For internal teams, a casual walkthrough might suffice.
For clients or major stakeholders, consider a more formal presentation.
Explain each step with a focus on the user's journey, emotions and the story's flow. Encourage feedback and discussions. This presentation provides an opportunity to align everyone's understanding and gather insights for improvements.
Remember, the storyboard acts as a communication tool. So make sure it conveys the intended message and user experience.
Step 8: Iterate and Refine
After you present the storyboard:
Gather feedback and insights.
Use them to refine your storyboard.
Look for areas that need clarification or improvement.
Adjust the visuals, emotions, or annotations as needed.
This iterative process will help you hone the storyboard into an effective tool. It ensures the final version accurately represents the user experience and meets the project's goals. Refine the storyboard until it resonates with all stakeholders and guides the design process .
Where to Learn More
Read the Forbes article that shares insights on best practices for great UX features on a website . Learn how to visualize your website as a storyboard.
Marli Mesibov takes a real-life example of an app she helped to build in 2017 and explains five steps you can use to help you build a story into your user experience.
Find helpful insights about visual storytelling in Visual storytelling for UI-UX design with examples .
Design for a Better World with Don Norman

Get Weekly Design Insights
Topics in this article, what you should read next, 14 ux deliverables: what will i be making as a ux designer.

- 1.2k shares
5 Common Low-Fidelity Prototypes and Their Best Practices

- 1.1k shares
Introduction to the Essential Ideation Techniques which are the Heart of Design Thinking

- 3 years ago
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!

46 Storyboard Examples from Movies, Animation, and Games (with FREE Storyboard Templates)
- What is a Storyboard
- Best Storyboard Software
- What is a Storyboard Artist
- Websites to Find a Storyboard Artist
- Storyboard Classes Online
- What is a Digital Storyboard
- Introducing Storyboard Builder
- Ultimate Guide to Storyboard Rules
- Storyboard Dimensions
- What is an Animatic
- What is an Animation Storyboard
- Storyboard Montage
- Ultimate Guide to Storyboard Composition
- Best Storyboard Examples
- Storyboard Ideas, Examples, and Techniques
- Commercial Storyboard Examples
- Aladdin Ending Scene Animatic
- How To Storyboard Like Jordan Peele
- Storyboarding Austin Powers 3 with Jay Roach
- Storyboard Templates Pack
- Music Video Storyboard Template
- Commercial Storyboard Templates
- Movie Storyboard Template
- How to Use a Storyboard Template
- How to Make a Storyboard Template
- How to Make a Storyboard
- How to Make a Storyboard with a Storyboard Creator
- How to Display Storyboards
- How to Add Storyboard Notes
- How to Storyboard Camera Movement
- How to Use Storyboard Arrows
- How to Storyboard if You Can’t Draw
- How to Storyboard a Video
- How to Storyboard a Fight Scene
- How to Make a Music Video Storyboard
- How to Create a Documentary Storyboard
- How to Storyboard Photography
- How to Storyboard Videography
- How to Storyboard Website Design
- How to Create a Storyboard Demo Reel
- Create Your Storyboard Here →
A storyboard is a graphic layout that sequences illustrations and images with the purpose of visually telling a story. Filmmakers and video creators use storyboards to transfer ideas from thier mind to the screen. Creating an effective story board takes skill, but you can learn from storyboard examples to gain some pro tips.
Take a look at these fantastic professional storyboard examples. These verified storyboards were released by the DGA, and they include storyboard examples from Harry Potter, Star Wars, Inception, Gladiator, Jurassic Park, Moulin Rouge , and many other great films.
Storyboard Examples
- Sci-Fi Movie Storyboards
- Drama Movie Storyboards
- Musical Movie Storyboards
- Horror Movie Storyboards
- Fantasy Movie Storyboards
- Television Show Storyboards
- Animation Storyboards
- Video Game Storyboards

Science Fiction Storyboard Examples
Storyboards from sci-fi movies, movie story board examples.
Scene: Infirmary Scene
Ridley Scott did not draw stick figures here, and while he probably picked up some pretty slick storyboarding skills when he attended the Royal College of Art, it doesn’t mean you should throw in the towel or that you can’t achieve similar results from following his example.

Story boards by Ridley Scott for Ridley Scott’s • Alien
Note: “Action inside the egg is beautiful.”
Alien • Infirmary Scene
"It’s got a wonderful defense mechanism... molecular acid storyboards."
Movie Storyboard Examples
2. pacific rim.
Not a lot of wide shots in these storyboards. Going from control room to outside takes careful planning. There is a distinct Japanese/Anime vibe.
Very cool how the negative space works as light in this storyboard. Check out the entire story board with the shot specs and play the storyboard in slideshow mode, take a look below:

Click to view the Pacific Rim storyboard
And here's the actual scene from the film:
Pacific Rim • Final Monster Battle
"We can clear a path… for the storyboard."
3. Jurassic Park
Scene: Raptor Attack Scene
The notes help lead you into each new shot. Multiple slides (or cells) for can be used for a single shot, especially if you plan to linger a bit.

Storyboards by David Lowery for Steven Spielberg's • Jurassic Park
Note: “Foot toward camera and…”
Jurassic Park • Raptor Attack Scene
"Ah, ah, ah, you didn’t say the magic word (it’s storyboard)."
4. Star Wars: A New Hope
Scene: A Galaxy Far, Far Away
George Lucas did a storyboard for the title sequence. C3PO looks really different in these. Tougher. Lucas knew how he wanted that final shot.

Storyboards by George Lucas for • Star Wars: A New Hope
A ton of specific visual goals in this storyboard made it to the screen.
That’s No Moon • Star Wars: A New Hope
"I am fluent in over six million forms of communication… including storyboards."
5. Transformers
Scene: Blackout’s Rampage
I quickly notice thoughtful sketches of the production design. See how the artists visualize destruction? Blocking of the confused soldiers is very interesting, along with being a really pretty story board example.

Storyboards by Ed Natividad for Michael Bay’s • Transformers
Definitely story boards for a Michael Bay film.
Transformers • Blackout’s Rampage
"Autobots; assemble... a scene with a storyboard."
6. Inception
Scene: Hallway Fight Scene
How would you draw a rotating room? The ceiling fan helps you stay oriented. See how the room is drawn the same across multiple slides?

Storyboards by Gabriel Hardman for Christopher Nolan’s • Inception
Note: The scene numbers added by the storyboard artists.
Inception • Hallway Fight Scene
"Never recreate storyboards from memory… always create new ones."
7. Edge of Tomorrow
Scene: Cage Drops In Scene
This storyboard shows a scene where Cage drops from the ship into battle. Where so many other films try to make everything look heroic, this film does a great job of showing how random battle can be.

Edge of Tomorrow • Storyboard Example
We get camera movement and an indication that this shot was meant to be continued across multiple storyboard slides.
First Battle Scene
"There is no courage without fear... and a detailed storyboard."
If you want to see the storyboard process for another academy award winning film, check out our article on How To Master A Storyboard Like Jordan Peele: Get Out , which gives you a step-by-step workflow for creating a storyboard that perfectly communicates your visual goals.
How to Master A Storyboard Like Jordan Peele: Get Out • Subscribe on YouTube
Storyboards are super helpful not only for communicating goals to others, but analyzing your own decisions as well. You can even see the cuts from one shot to another, and how they play alongside each other.
Filmmaking is all about maximizing your creative output, and story boards are super helpful for placing yourself in a creative place, and helping you filter out good ideas and bad ones as well.
Plus, they’re fun mementos that you can show to your family and friends, or even frame and hang up on your wall. You’ll thank yourself later for stretching your creativity legs, and storyboarding your ideas.
RELATED POSTS
- The Best Storyboard Software to Try →
- How to Make a Storyboard with StudioBinder →
- Storyboard That vs. StudioBinder Storyboards →
Drama STORYBOARD EXAMPLES
Storyboards from drama movies, 8. there will be blood .
Scene: Oil Derrick Scene
The filmmakers are thinking about the background imagery a lot, and that plays on the screen as well. Lots of shot to reverse-shot.

Storyboards by P.K. MacCarthy • Click here to view There Will Be Blood's storyboard
Notice the little note on the storyboard that says "how close can we get?"
Take a look at what this storyboard example became:
There Will Be Blood • Oil Derrick Scene
"Abandon your boy, but... never abandon the storyboard."
9. Gladiator
Scene: Battle Tigers
There is a clear chain of events in these storyboards? Intelligent camera placement leads to depth and layers.
Click to view the full storyboard below:

Click to view the Gladiator storyboard
Storyboarding these scenes beforehand is much cheaper than practicing with real life tigers. Less fun though.
Now, let's see how this storyboard example transferred to the screen:
Gladiator • Battle Tigers
"We’ve got a better chance of survival if we storyboard together..."
10. Tomorrow Never Dies
Scene: Banner Escape
You should always storyboard stunts for extra safety. It will help your coordinators too. Wardrobe decided to change both costumes.

Storyboards by Martin Asbury for Roger Spottiswoode's • Tomorrow Never Dies
Defacing the villain is a nice touch in the script.
Tomorrow Never Dies • Banner Escape
"The name’s Board… Storyboard."
11. Raiders of the Lost Ark
Scene: The Opening of the Ark
How does the color help tell the story, or communicate goals? Great use of shading. Do you think this storyboard helped them light the scene?

Storyboards by Ed Verreaux for Steven Spielberg's • Raiders of the Lost Ark
What’s different in the actual scene?
Raiders of the Lost Ark • The Opening of the Ark
"Storyboards… why’d it have to be storyboards?"
12. Forrest Gump
Scene: Meet President Johnson
Zemeckis combined custom footage with old newsreel footage. Covering the scene in close-ups helped them shroud inconsistencies.
Here's what the storyboard would look like, frame-by-frame:

Storyboards by Chris Bonura • Click to view the entire Forest Gump storyboard
So how are comedic storyboard samples different?
How did this scene look in the actual film?
Forrest Gump • Meet President Johnson
"Storyboards are the fruit of the sea."
13. Gone with the Wind
Scene: Fleeing Atlanta
Did the colors in the storyboard help for the lighting schemes later? Shot notes help us understand the action. Lots of depth in slide three.

Storyboards by William Cameron Menzies for • Gone With the Wind
Big wide end slide shows how you can vary your slide size.
Gone With the Wind • Fleeing Atlanta
"As god as my witness… I’ll never forget to storyboard again."
14. Apocalypse Now
Scene: Ride of the Valkyries
The focus seems to be how to shoot the air cavalry. Notice the carnage behind Col. Kilgore. Do these helicopters look heroic? Evil? Neutral?

Storyboards by Alex Tavoularis for • Apocalypse Now
Storyboards help when you have limited time up in a helicopter.
Apocalypse Now • Ride of the Valkyries
"I love the smell of storyboards in the morning. They smell like... victory."
Scene: Muhammad Ali vs. Ernie Terrell
Directional arrows show where punches come from. Important to replicate actual fight. Big wide establishing shot of arena creates scope.
Here's what the storyboard would actually look like:

Storyboards by Tim Burgard • Click to view the Ali storyboard
Now let's see how this translated to the final cut:
Ali • Muhammad Ali vs. Ernie Terrell
16. spartacus.
Scene: Battle Plans
How many battle scenes took cues from Spartacus? Slide dedicated to arrows mid-flight. Lots of color in these is storyboard samples.

Storyboards by Saul Bass for Stanley Kubrick’s • Spartacus
Interesting composition and angle choice.
Spartacus • Trailer
17. the towering inferno.
Scene: Elevator Rescue Scene
Lots of high angles in this storyboard. How good is the smoke continuity? Big action scenes need a lot of planning.

Storyboards by Joseph Musso for • The Towering Inferno
This is a scene with stunts, special effects, and a difficult location.
The Towering Inferno • Elevator Rescue Scene
18. no country for old men.
Scene: Street Shootout Scene
The Coen Brothers are known to storyboard their entire film before they ever begin principal photography. When you consider how precise the cinematography is in the best Coen Brothers movies , it makes sense.

No Country for Old Men Storyboard Example
Film terms are used like "pull" and "push" which really help to make these storyboard examples come to life on the page.
No Country for Old Men • Street Shootout Scene
"Don't worry, I ain't gonna hurt ya... I just need a storyboard."
Scene: Rooftop Scene
This storyboard shows a scene where Salt is hanging from a rope and eventually lets go. Notice how the storyboard artist understand composition and how to create background imagery.

Salt Storyboard Example by Tim Burgard
There are references to a pan with the rope swing as well.
Salt • Trailer
"We've got a defector... he brought storyboards"
20. Interview with the Vampire
Scene: Ending Scene
This storyboard shows the final scene where Lestat bites Mallory in the final scene of the film.

Interview with the Vampire Storyboard Example
Notice how the pacing of the scene is referenced in the notes. The scene plays out a bit differently, which may have been done on purpose or maybe the shot didn't work out as planned.
Final Scene of • Interview with the Vampire
"I'm going to give you the storyboard example... I never had."
Related Posts
- StudioBinder’s Storyboard Creator →
- The Best Storyboard Software to Use →
- How to Make a Storyboard in 9 Steps →
Musical Storyboard Examples
Storyboards from musical movies, 21. austin powers 3.
Scene: Opening
When you're shooting a scene that involves so many stunts and visual effect component, it's super important to have it all storyboarded down to a tee.

Click to view the Austin Power 3 storyboard
Jay Roach had only eight hours to shoot the opening sequence, and you can see that it did not stop him from nailing down that task.
Storyboarding the Austin Powers 3 Opening Scene • Subscribe on YouTube
"Well, no offense, Sir Stevie but you've got to have mojo storyboard, baby. Yeah."
22. Moulin Rouge
Scene: Diamonds Are a Girl’s Best Friend
The use of directional arrows keeps us oriented. POV shot of Sabine reaching out is one slide that jumps out to me. Close-ups to wide shots.

Storyboards by David Russell for Baz Luhrmann’s Moulin Rouge
Baz Luhrmann uses lots of angle changes in this scene, and you can see the complicated edit visualized during the storyboard process.
Moulin Rouge • Diamonds Are a Girl’s Best Friend
"I’ve arranged a meeting with you and a storyboard… totawwy awone..."
23. The Sound of Music
Scene: Do-Re-Mi
Lots of symmetry in these shots. A ton of complicated choreography. Great depth in many of the slides due to creative blocking.

Storyboards by Maurice Zuberano for The Sound of Music
There is a fantasy element to how much ground they cover.
The Sound of Music • Do-Re-Mi
24. west side story.
Scene: When You’re a Jet
Notice the map slide? See how the big street signs were imagined here. What does the detour sign pointing in the opposite direction say to you?

Storyboards by Saul Bass for Robert Wise and Jerome Robbins’ West Side Story
Simple but still super intricate.
West Side Story • When You’re A Jet
Horror storyboard examples, storyboards from horror movies, 25. get out.
Scene: Sunken Place Scene
This storyboard shows a scene where Chris falls into the sunken place after being hypnotized by Missy Armitage.

Get Out Sunken Place Storyboard Example by Eric Yamamoto
Here's a continuation of this storyboard:

Get Out Sunken Place #2 Storyboard Example by Eric Yamamoto
"Sink through the storyboard."
Scene: Trouble in the Shower
Knife shot is exactly the same in the film. Look at the intended close-up of her mouth when she’s stabbed. Sex, comfort, and murder collide.

Click to view Psycho storyboard
Happy face in the first few slides. Huge tonal shift in this scene.
Psycho • Trouble in the Shower
"Well, a boy’s best friend is his storyboard."
27. The Birds
Scene: Playground Scene
This storyboard example shows the birds gathering on the school playground while the children are inside the school.

The Birds • Storyboard Example
This scene plays out differently in the actual film, but the overall purpose of the storyboard is still very much present.
Children Get Attacked By Birds
"Alright children now put your storyboards away."
Fantasy STORYBOARD EXAMPLES
Storyboards from fantasy movies, 28. spider-man 2.
Scene: Train Battle
This storyboard looks like a comic book…Spidey is losing, then winning. Lots of directional arrows.

Storyboards by Chris Buchinsky for Sam Raimi’s Spider-Man 2
We need at least three more Spider-Man reboots!
Spider-Man 2 • Train Battle
I'd do another pithy storyboard puns but Spider-Man is never sarcastic....
Scene: Decapitation Scene
This storyboard shows the scene where Logan decapitates Jackson. This is a really detailed storyboard example by a very talented artist.

Logan Storyboard by Mark Vena
There were a lot of brutal scenes all throughout Logan, and the storyboard artist's job is to capture the emotion in the sketch.
Logan • Trailer
"Charles the world isn't the same anymore... except for storyboards. "
30. Ant-Man
Scene: Ant Rescue Scene
Notice how storyboard artist Steven Markowski uses lines around the face to signal a surprised emotion from Scott Lang.

Ant-Man Storyboard by Steven Markowski
You can imagine how important storyboards are when blending live action footage with computer graphics like in Ant-Man .
Ant Man • Rescue Scene
"No car, we've got wings... and storyboards."
31. Iron Man
Scene: Pepper Catches Tony Scene
This storyboard example shows a scene in Iron Man where Pepper catches Tony attempting to remove his suit after his first mission.

Iron Man Storyboard Example by David Duncan
The team had obviously already cast Robert Downey Jr. at this point in the process, and storyboard artist David Duncan uses a similar technique to show emotion and surprise.
Pepper Catches Tony
"Ok, let's be honest... these storyboard pun quotes keep getting better."
32. Harry Potter and The Order of the Phoenix
Scene: Battle at the Department of Mysteries
Directional arrows help keep us organized. High angle shot when they enter the Department. Slide two illustrates confusion.

Storyboards by Jim Cornish for David Yates’ Harry Potter and the Order of the Phoenix
Notice how it’s a point of view shot when Harry casts a spell.
Battle at the Department of Mysteries • Harry Potter and the Order of the Phoenix
"I must not tell lies… I must make storyboards."
33. Percy Jackson
Scene: Medusa Scene
This storyboard example shows the scene where Percy Jackson must confront the Gorgon, Medusa. Notice they're sized for "anamorphic."

Percy Jackson Storyboard by Tim Burgard
The storyboard example has sound effects are added as well as detailed shot descriptions that help tell the story through visuals.
Percy Jackson • Medusa Scene
"Ssssneek a peek... at some storyboard examplesssss."
Television STORYBOARD EXAMPLES
Storyboards from tv shows, television storyboard examples, 34. game of thrones.
Scene: Daenerys Targaryen Give Birth Scene
This storyboard shows a scene where Daenerys gives birth to three dragons which works out perfectly for everyone in the last season.

Daenerys Gives Birth Storyboard Example
It's interesting to see the difference between TV storyboards and movie storyboards, and to see the final result.
Dragon Birth Scene
"I won't watch you burn. However, I will watch you storyboard."
TV Storyboard Examples
35. buffy the vampire slayer.
Scene: Mouth of Hell
Parallel action occurs on the same storyboard. More depth with the wider shots. Storyboards are great for any effects-heavy TV show or film.

Storyboards by Charles Ratteray for Joss Whedon’s Buffy the Vampire Slayer
You can start to see why Whedon was called on to direct The Avengers .
36. Westworld
Scene: Reckoning
Similar to the storyboard example above, you can show parallel action on a single storyboard. Notice how important the arrows are in this storyboard and how they inform the order of the edits.

Westworld Season 2 Storyboard Example by Dan Caplan
Here is the trailer from season 2 of Westworld :
Westworld • Season 2 Trailer
"The violent delight have violent storyboards"
Animation STORYBOARD EXAMPLES
Storyboards from animation, animation storyboard examples, 37. kung fu panda.
Scene: Training Scene
This storyboard shows a scene where Po attempts Kung Fu training.

Kung Fu Panda Storyboard Example by Angelo Libutti
Because this is an animation storyboard the images you see in this example are the actual building blocks for the final image.
Training Scene
"Don't worry master... I'll never give up storyboarding."
Scene: Opening Scene
This storyboard shows the opening scene in Up, which from my understanding is super uplifting and not painful at all.

Up • Storyboard Example
Again, because this storyboard was made for an animated feature film you can see how closely the storyboard example is the final product.
Opening Scene from • Up
"Don't you know this is an exclusive club? Only storyboards get in here."
40. Tom and Jerry
Scene: Orphan Episode
Here you can see some of the earliest animation storyboard examples from an episode of Tom and Jerry.

Tom and Jerry • Storyboard Example
Each action is succinctly described for the final animation.
Tom and Jerry • Orphan Episode
"This episode may not have aged well... but the storyboard did."
41. Summer Camp Island
Scene: Witch Episode
This storyboard shows an important moment in the show where the youngsters realize their camp counselors are witches. How fun!

Summer Camp Island • Storyboard Example
Check out the scene below to see how the storyboard lead to thew final scene, and how closely they resembles each other.
Summer Camp Island • Episode
"We're about to make a bunch of pot holders... and storyboards"
Scene: Series Intro
This storyboard shows the introduction sequence for the Batman animated series. Seeing these slides brings back sweet memories.

Click to view the Batman storyboard
There is no better clarification on how useful storyboards can be when you see one from an animated film or television show. Animators often understand visual literacy better than many film directors.

Batman Animated • Storyboard Example
Check out the batman intro sequence below:
Batman Animated • Intro Sequence
"Alfred... I need more storyboard examples."
43. Adventure Time
Scene: Tree Trunks Alien Scene
This storyboard example from the animated show Adventure Time shows how you can add dialogue and stage direction to your animated storyboards to make them as specific as needed.

Adventure Time • Storyboard Example
See how this storyboard translates on screen.
Alien Scene in • Adventure Time
"Oh... it's you... storyboard."
Video Game STORYBOARD EXAMPLES
Storyboards from video games, video game storyboard examples, 44. super mario odyssey.
Scene: Game Intro Scene
This storyboard example shows the intro scene for the video game, Super Mario Odyssey, which allows you to play the game either as Mario... or as Mario's hat, which is exactly as fun as it sounds.

Super Mario Odyssey Video Game • Storyboard Example
Storyboards can be used for film, television, animation, and video games because they are the perfect tool for communicating visual goals.
Super Mario Odyssey • Intro
"It'sa meee... a-storyboard! Okie dokie!"
45. Gears of War
Scene: Mad World Trailer
This storyboard example shows the trailer for Gears of War. This trailer featured the song "Mad World", and helped create a successful launch for the series. The games are great, but no doubt the trailer helped a lot.

Gears of War • Storyboard Example by Dwayne Turner
Check out the trailer to see how the storyboard translated on screen:
Gears of War • "Mad World" Trailer
"I'll take those storyboards!"
46. Major League Baseball
Scene: PS3 Move Trailer
This storyboard example shows the trailer for Major League Baseball for the Playstation 3. This storyboard was created to show how the PS move system could mentally transport players onto the field.

Major League Baseball • Storyboard Example by Dwayne Turner
"Baseball is 90% mental and the other half is storyboards"
ABOUT THESE STORYBOARD EXAMPLES
Storyboards force creative filmmaking.
Ever had a great idea for a shot or perhaps an entire scene? Everything is visualized perfectly in your mind, but will it make it to the screen?
What you need is a storyboard. Storyboards are what professional filmmakers and production companies use to clearly communicate visual ideas with their team. Cavemen used storyboards. The Ancient Egyptians used storyboards.
Bottom line: Storyboards work.
While some of the reasons storyboards work so well may seem painfully obvious, there are more nuanced rationales that many novice (and professional) filmmakers tend to overlook.
You may not have a huge budget, so naturally, you think you’re limited. That line of thinking can be harmful to your project because what you’re actually doing is limiting your creativity, which in turn limits the effectiveness of your vision, which in turns limits your project.
Don’t waste valuable energy thinking about limitations. Take that energy and create storyboard ideas for your scene. Make sure to spend some time sketching out your storyboard ideas, even if they're just as samples. You’ll often hear the suggestion to:
“Draw your storyboard ideas with stick figures if you’re not an artist.”
I strongly disagree.
I firmly believe that you should take your time drawing an ugly storyboard because then you’re forced to draw an ugly background, an ugly foreground, ugly characters, and thoughtful shot compositions.
Suddenly, new storyboard ideas are popping into your head:
- Maybe a special easter egg hidden in the background of a shot.
- Or perfect symmetry for a specific point in the story.
- Perhaps a match cut from one image to another.
These are great cinematic goals, and they’re often the product of storyboarding. Tim Burton movies and Wes Anderson films come to mind when I think about precise shot composition and unique production design .
They put imagery on the screen that you won’t find anywhere in the existing world. They had their departments build, scout, and piece together a world that, at one point, only existed in their minds.
How do you think they communicated their visions? Their teams used storyboards to act as examples for their vision. Learn as much as you can from these movie storyboard examples and see how you can take your dream from your head to the big screen.
STORYBOARDING WITH STUDIOBINDER
Create the perfect storyboard.
When you study professional storyboards like these, you quickly begin to understand how much effort goes into the planning stages of a film.
Successful projects use the pre-production phase to the fullest. When you create a tangible plan for your production, you will limit possible miscommunications, and maximize creative output from your team.
If you use storyboarding software like StudioBinder , you can show how each scene will play out, and keep your entire plan organized in a single digitally accessible place.
Music Video Storyboard with StudioBinder • Subscribe on YouTube
Your entire production team can collaborate from anywhere at anytime. Instead of wasting hours playing phone tag with assistants or scheduling late night conference calls because of time zone differences.
Make a Storyboard in StudioBinder
Now that you’ve seen some of the greatest storyboard examples of all time, you can begin to storyboard your own projects like an Academy Award Winner... though its an honor just to be nominated.
You can use one of our 60+ FREE storyboard templates or build and share your storyboards through the cloud with StudioBinder's storyboarding and pre-production software.
Up Next: Build a Storyboard →
Showcase your vision with elegant shot lists and storyboards..
Create robust and customizable shot lists. Upload images to make storyboards and slideshows.
Learn More ➜
- Pricing & Plans
- Product Updates
- Featured On
- StudioBinder Partners
- The Ultimate Guide to Call Sheets (with FREE Call Sheet Template)
- How to Break Down a Script (with FREE Script Breakdown Sheet)
- The Only Shot List Template You Need — with Free Download
- Managing Your Film Budget Cashflow & PO Log (Free Template)
- A Better Film Crew List Template Booking Sheet
- Best Storyboard Softwares (with free Storyboard Templates)
- Movie Magic Scheduling
- Gorilla Software
- Storyboard That
A visual medium requires visual methods. Master the art of visual storytelling with our FREE video series on directing and filmmaking techniques.
We’re in a golden age of TV writing and development. More and more people are flocking to the small screen to find daily entertainment. So how can you break put from the pack and get your idea onto the small screen? We’re here to help.
- Making It: From Pre-Production to Screen
- What are the 12 Principles of Animation — Ultimate Guide
- What is Pacing in Writing — And Why It’s So Important
- What Does O.S. Mean in a Script & How to Use It
- What Does a Leadman Do in Film — Job Description Explained
- What is a Unit Production Manager — Job and Role Explained
- 13K Facebook
- 7.2K Pinterest
- 296 LinkedIn
- My Storyboards
Writing Thesis Statement Guide

Create your own Storyboard

Thesis Statement Worksheet Templates
Customize Thesis Statement Templates

Worksheet Template Gallery
Customize Worksheet Templates
Check out some of our other templates!
Graphic novel layouts.

Exit Tickets

Plot Diagram

19 E-Learning Storyboard Templates and Examples #251
E-Learning Storyboard Templates RECAP #251: Challenge | Recap
Love ‘em or hate ‘em, storyboards are critical to e-learning success. Whether you’re using text-based storyboards or detailed visual storyboards, there’s a storyboard format for every project and course designer.
This week's challenge features free storyboard templates, tips and insights, and even video tutorials! Please take some time to read and comment on the uber helpful storyboard articles your fellow community members shared this week.
Bryan Jones

Learn more | Download | Bryan Jones | Website | @elearningart
Kevin Thorn

Download | Kevin Thorn | Website | @learnnuggets
Teresa Vanderpost

View project | Teresa Vanderpost

View project | Alex Jinca | Website
Jodi Sansone

Download | Jodi Sansone | @jodimsansone
Allison Goldthorpe

Learn more & download | Allison Goldthorpe | Website | @AGoldthorpeID
Karyn Jones

View project | Karyn Jones
Joe Waddington

Download | Joe Waddington
Joan Campbell

View project | Joan Campbell
Paula Rademacher

Download | Paula Rademacher | Website
Farah Azadeh

View project | Farah Azadeh
Candice Pitman

Download (.pdf) | Download (.pub) | Candice Pitman
Nicki Berry

Download | Nicki Berry | Website
Teo Karageorgakis

View storyboard | Learn more | Teo Karageorgakis | Website
Samuel Apata

View project | Samuel Apata | Website | @afrostem
Ernesto Yannini

View project | Ernesto Yannini | Website

Download | Kelly H
Andrew Geaghan

Download | Andrew Geaghan
Anouk Van Dijk

Download | Anouk Van Dijk
Mykhaylo Zakryzhevskyy

Download | Mykhaylo Zakryzhevskyy
New to the E-Learning Challenges?
The weekly challenges are ongoing opportunities to learn, share, and build your e-learning portfolios . You can jump into any or all of the previous challenges anytime you want. I’ll update the recap posts to include your demos.
If you have a blog, please consider writing about your challenges. We’ll link back to your posts so the great work you’re sharing gets even more exposure.
If you share your demos on Twitter, please include #ELHChallenge so your tweeps can track your e-learning coolness.
Share Your E-Learning Storyboard Templates and Examples!
The storyboard challenge is still open! If you have one or more ideas you'd like to share, please jump over to the original challenge and post your links in the comments section. I'll update this recap page to include your examples.
Related Content
33 graphic design techniques for using text on image in e-learning #250, 34 creative timeline interactions for e-learning designers #246, 22 dark and light design ideas for e-learning templates #249.
8 Storyboard Examples for Students

Published on Jun 27, 2023, updated on Apr 11, 2024
Most people associate storyboards solely with film and series productions. However, schools are introducing this pre-production process today, especially for students taking up video and content production. If you’re one of them, continue reading and get some inspiration from the examples below.
Little Red Riding Hood

The storyboard example above, Little Red Riding Hood, is an excellent illustration of a polished template. The context clues on the panels are clear enough for the production team to understand what will happen in every scene. It can also be one of the storyboard examples for students, which you can use to teach the young kids about storytelling, sequencing, and characterization. Furthermore, the creator used special software to develop the storyboard; hence it looks very polished and organized.
The Three Little Pigs

Another famous fairytale among children is the Three Little Pigs which you can see from the storyboard example above. The illustration shows various scenes, including the pigs building a house to prevent the wolf from entering their premises. You can see from the template that dialogues are also added besides the text descriptions to understand sequences better. Character development and conflict resolution are some things you can teach the young ones using the example.
Harry Potter and the Philosopher's Stone

An excellent part about the storyboard example above from Harry Potter and the Philosopher's Stone is that every box has notes on which part of the story the frame belongs. For instance, in the rising action scene, Harry goes to Hogwarts and meets Ron Weasley and Hermoine Granger. Most creators provide these context clues so they know when and where to place the frames when they create the final content.
Avengers: Infinity War

The Avengers film series is a very successful franchise, so you can expect various storyboard examples for students with Avengers: Infinity War as the subject. The template above is a raw illustration of one of the scenes in the movie. There’s little dialogue, and the creator mostly uses black and white. What’s striking about the example is its descriptions of camera movements which is essential in guiding the right camera angles during production.
Romeo and Juliet

There are different interpretations of the Romeo and Juliet story. Without reading the novel, you can identify that their love story is tragic based on the storyboard example above. You can see the courtship from the first box until the final box, where Romeo looks at Juliet’s dead body.
SpongeBob SquarePants

The illustration above falls under the storyboard examples for students with a playful touch. It talks about Spongebob finding his identity. It’s an excellent approach for kids you’re about to teach about storytelling. The template is visually appealing with all the colors and cartoon illustrations.
Asterix & Obelix

The storyboard example above seems different from the previous templates you’ve seen. One noticeable difference is that this Asterix & Obelix storyboard template does not use captions and context clues. Instead, it highly relies on images and drawings. There are just some scenes or panels where camera movements are emphasized using arrows and red boxes. Generally, storyboarding designs depend on the creator. So if you’re learning about storyboarding, it pays to explore your options.

Astro Boy was first introduced to the public in 1952; since then, this cartoon character has been the favorite of most people. The Storyboard template above is one of the many chapters of Astro Boy storyboards. You can see that almost all sequences have dialogues involved. In most cases, conversations are as essential as animations producing this animated series. As a creator, you can also incorporate colors in your illustration, especially on the iconic red boots of Astro Boy.
How to Create a Storyboard on Boardmix
Creating a storyboard on Boardmix is an effective way to visualize your ideas, plan your projects, and organize your thoughts. A storyboard is a visual representation of your project or idea, showcasing the sequence of events or flow of ideas.
Step-by-Step Guide to Creating a Storyboard on Boardmix:
1. Log in to Boardmix
Begin by logging into your Boardmix account. If you do not have an account, create one by following the registration prompts on the website.

2. Create a New Project
Click on "New Project" in the dashboard. A dialog box will appear, prompting you to name your project. Name it according to your preference or as per the requirement of your storyboard.

3. Choose a Storyboard Template
Navigate to the "Templates" section and search for storyboard templates. Select a template that suits your needs.

4. Customize Your Template
Start adding your ideas, concepts, or plans in the form of text, images, or icons to each storyboard cell. Each cell should represent a single idea or point in your story or plan.

5. Add Detailed Information
Under each cell, add detailed information about what is happening in that specific part of your story or plan.
6. Reorder Your Cells (Optional)
If you need to change the sequence of events or ideas, simply drag and drop the cells to their new positions.
7. Collaborate (Optional)
If you are working in a team, invite your teammates to collaborate. They can access the storyboard and contribute by adding, modifying, or commenting on the cells.
8. Save and Share Your Storyboard
Once you're satisfied with your storyboard, you share it with others by clicking on the "Share" button and copying the link provided.

By creating a storyboard on Boardmix with a storyboard template, you can efficiently plan and visualize your project or ideas, facilitating better communication and understanding among team members or stakeholders. Remember to review and revise your storyboard as necessary throughout your project to ensure it accurately reflects your project's progress and direction. Start creating your storyboard for free on Boardmix now!

Free Action Plan Template: Streamline Your Strategy for Success

Making an Effective Action Plan Online

What is Gap Analysis: Identifying Business Discrepancies


IMAGES
VIDEO
COMMENTS
This is the information that you should focus on outlining in a storyboard for a PowerPoint presentation on your thesis project. Refer to Resource 1 provided for an outline of the process of presentation storyboarding. See the activity examples at the end of this module for samples of simple research presentation storyboards.
For example, a traditional narrative structure starts by setting the scene and the introduction to a paper can be viewed the same way. A useful tool for storyboarding is a productivity database called Notion. Notion allows different components of a storyboard to be stored in one location and quickly organized and edited.
An example of a storyboard as a visual tool for project design: yellow papers indicate main tasks to be accomplished, other indicate questions, comments, problems and possible workarounds. ... good article on the topic with a very detailed discussion of the tool especially in context of PhD thesis. This post is partially based on this article.
Free Thesis Statement Worksheets With Storyboard That. Storyboard That is not just a classroom label maker, it's also a versatile tool that can be used as a thesis statement generator free or even to create various educational resources. With the thesis statement maker, you can easily create templates that guide students in crafting strong and ...
Stage 3: Full storyboard. This is a long-lasting phase, operating throughout the main research process. The structure is actively reviewed in the light of interim findings and results so far. Any ...
story-boarding the thesis structure. As is generally the case, one of my two posts for the week focuses on academic writing. This time I'm looking at putting the thesis together. It usual for people to start writing their thesis text in the middle - that is with the actual NEW stuff that's been done. Some people might not, and that's ...
Assignment 4 -moving to digital platform. •For Thursday, February 20 at 11pm. -Move as much as you can of your Fall semester proposal into a storyboard -Add updated title, research question, literature synthesis matrix etc. -Add illustrations, examples of what your outcomes will look like -Make a five-minute presentation of what is ...
A storyboard is just a comprehensive set of rough sketches on paper to help keep a project ticking along to completion. Patrick Dunleavy is a firm supporter of this approach for research projects. The storyboard is what you build as soon as you know you have the grant award or the contract is in the bag, and the precise resources that entails.
Thus, designers often use storyboards rather than scenarios as a less biased visual depiction of the same information. Existing research storyboarding tools such as Silk [8], DENIM [9], and DEMAIS [3] support interaction scenarios, conveying to users how to interact with the envisioned system. For example, Silk allows designers to sketch user
This approach is used in small businesses as they attempt to set and reach goals, huge corporations as part of their overall processes, and even the film industry. In research, it takes the big picture of a project and the deadline and breaks it down into visual steps. The benefits of using storyboarding techniques like the Gandt method include ...
Storyboards feature sequences of drawings that usually include directions and dialogues. They can be drawings, rough sketches, photos, or reference images. Storyboards are broken down into action panels. Each action panel is a shot that features any relevant info, dialogue action, or concept.
FREE Storyboard Template Downloads. If you prefer the old-school, pen and paper method of storyboarding, download our FREE printable templates. Included are 60+ files for Word, Illustrator, Photoshop, and PDFs. You can also choose various layouts between 2- and 16-panel sheets in landscape or portrait. GET THE PDF.
Using my ideation framework (from last semester's work on my thesis), I used different combinations of contexts, activities, challenges and approaches as the basis for brainstorming ideas. From ...
Historical TV Series Storyboard Example: MBC TV. 20. Hair Product Commercial Storyboard Example: Hairburst. 1. Concept Video Storyboard Example: Virgin Orbit - Space Exploration. The first project is related to Virgin Orbit's LauncherOne system that aims to connect rural communities to monitor global climate change.
Over 30 Million Storyboards Created. Create My First Storyboard. Thesis Statement Breakdown | Persuasive Essay Writing Templates Name Date TITLE: INTRODUCTION (Your thesis/position on the topic): EVIDENCE #1:
1. Adobe Storyboard CC. Adobe Storyboard CC is part of the Adobe Creative Cloud suite, making it a popular choice for many professionals. It offers a range of tools to create storyboards, including customizable templates, drawing tools and integration with other Adobe software like Photoshop and Premiere Pro.
28 Storyboard Examples to Inspire you. Luke Leighfield, Content Writer. Updated 23 October 2023. I - Animation Storyboards. II - Action Storyboards. III - Vintage Storyboards. IV - Blockbuster Storyboards. V - Sci-fi & Fantasy Storyboards. VI - Scary Storyboards.
For example, a storyboard for a login process can show what works and frustrates users. This helps decide which features to focus on. 3. Integrate into the Design Lifecycle. Storyboards fit into many parts of the UX and product design process. They are good after researching and before solving problems. Storyboards turn research data into a ...
Movie Storyboard Examples. 4. Star Wars: A New Hope. Scene: A Galaxy Far, Far Away. George Lucas did a storyboard for the title sequence. C3PO looks really different in these. Tougher. Lucas knew how he wanted that final shot.
You can find this storyboard in the following articles and resources: Thesis Statement Worksheet Templates. Customize Thesis Statement Templates. Create thesis statement worksheets to help students organize their information and evidence before writing a paper. Read More. ...
225 templates. Create a blank Storyboard. TV & Film Storyboard in Dark Green Pastel Green Pastel Blue Personal & Authentic Style. Storyboard by Canva Creative Studio. Yellow Green Business Work Life Comic Storyboard. Storyboard by 24 Creative. Storyboard Whiteboard in Grey Green Blue Cute Illustrative Style. Storyboard by Canva Creative Studio.
E-Learning Storyboard Templates RECAP #251: Challenge | Recap. Love 'em or hate 'em, storyboards are critical to e-learning success. Whether you're using text-based storyboards or detailed visual storyboards, there's a storyboard format for every project and course designer. This week's challenge features free storyboard templates, tips ...
2. Create a New Project. Click on "New Project" in the dashboard. A dialog box will appear, prompting you to name your project. Name it according to your preference or as per the requirement of your storyboard. 3. Choose a Storyboard Template. Navigate to the "Templates" section and search for storyboard templates.