
Top 6 Mobile app Development Case Studies by Expert App Devs

Table of content
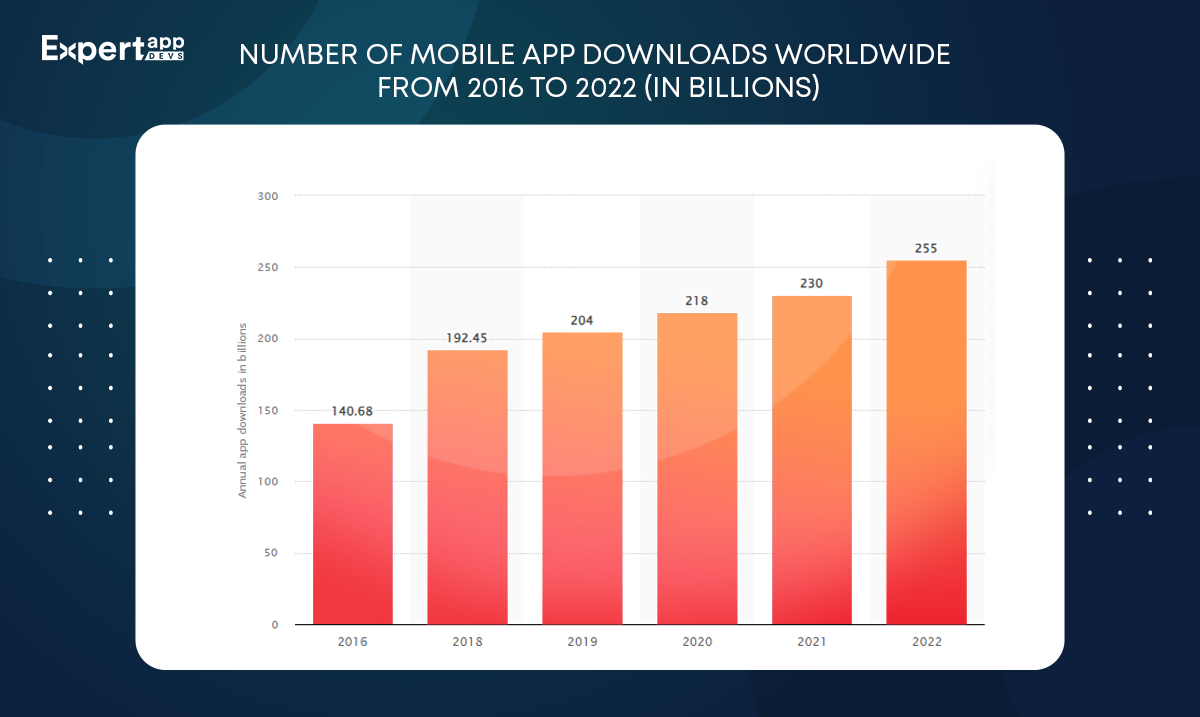
The evolving tech landscape will continue to scale and grow in 2024. In 2022, 255 billion mobile apps were downloaded by the users globally. The global revenue is estimated to reach $613 billion by 2025.

If you are planning a mobile app in 2024, this is the right time to invest in one. Moreover, you must implement the current trends and latest technologies to augment your application.
The emerging trends include:
- AI and ML algorithms to build hyper-personalized solutions for better security.
- AR to improve immersive experiences. You can overlay the digital components in the real environment to create extensive experience in shopping and gaming applications.
- Beacon technology can help create real-time and localized deals personalized the user preferences.
It is crucial to identify the exact trends that can make your application thrive and engaging for the users.
Our team has worked on several experiential solutions that have offered exceptional results to the end clients. We have curated a few case studies aligned with the new-age mobile app development landscape.
These mobile app development case studies will help you realize the importance of new technologies in enhancing mobile applications. It will also help build compelling solutions for the end users.
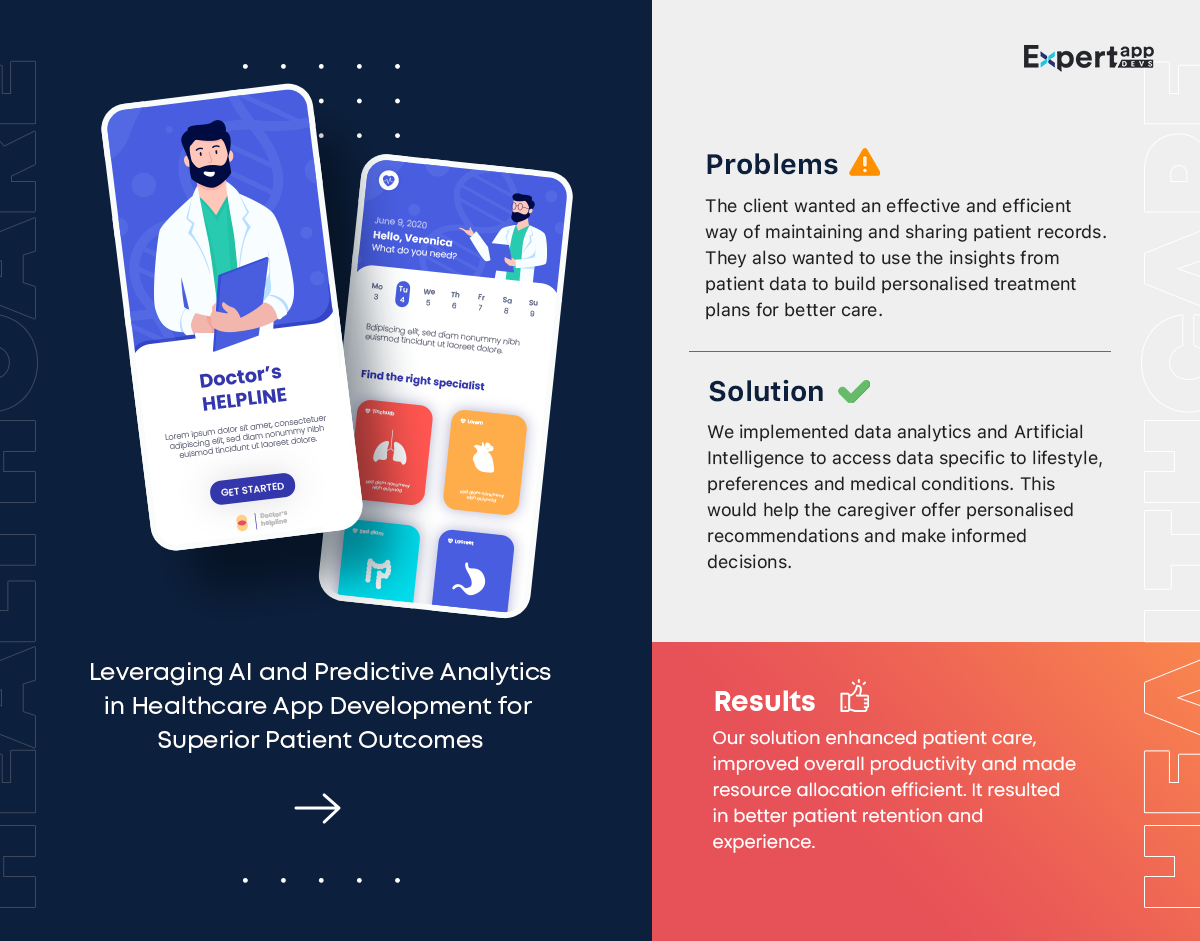
Case Study 1: How a Client Enhanced Patient Outcomes By Using AI and Predictive Analytics in Healthcare App Development?

Patients with chronic and complex health conditions require regular monitoring. Doctors and caregivers must maintain historical data to analyse the conditions and offer personalised treatment plans.
The Client’s Requirement
The healthcare client wanted a solution to help them maintain data records and acquire insights from them. They also wanted help with customising the treatment plans. Additionally, they wanted to ensure proper and accessible care to the patients.
The Solution We Offered
After brainstorming and discussions with in-house tech experts and business analysts, we suggested AI in healthcare app development .
We built a solution that used AI algorithms and data analytics to collect, clean and analyse the data. This included sensors, medical records and diverse sensors. We created specific algorithms and data analytics programs that could help create actionable insights using the data.
We used data such as diagnosis, treatment, medication, lifestyle and preferences to offer personalised plans. Moreover, the algorithms also automated the communication and collaboration of the caregivers with family.
The caregivers could make more informed decisions and provide accurate solutions with the data.
The Impact It Created
- The healthcare system became efficient owing to inherent automation and reduced workload.
- With timely and accurate diagnosis and personalised treatment plans, the application managed to enhance patient outcomes.
- Smart allocation of resources, which led to better management and effective care.
- The caregivers could identify the patients at risk of developing a chronic condition with the data. They can take preventive measures and help these patients.
- The app improved industry innovation and competitiveness by leveraging the latest technologies, data, and best practices.
Testimonials
- We were looking for an application that could help us manage our records and personalize treatment plans. Expert App Devs designed the perfect solution for us.
- Our team of doctors were facing issues keeping up with the patient’s history. This impacted their collaborations and delayed the treatment. Expert App Devs helped us implement a solution that helped automate record sharing and information transfer. As a result, we were able to collaborate better and increase the treatment speed.

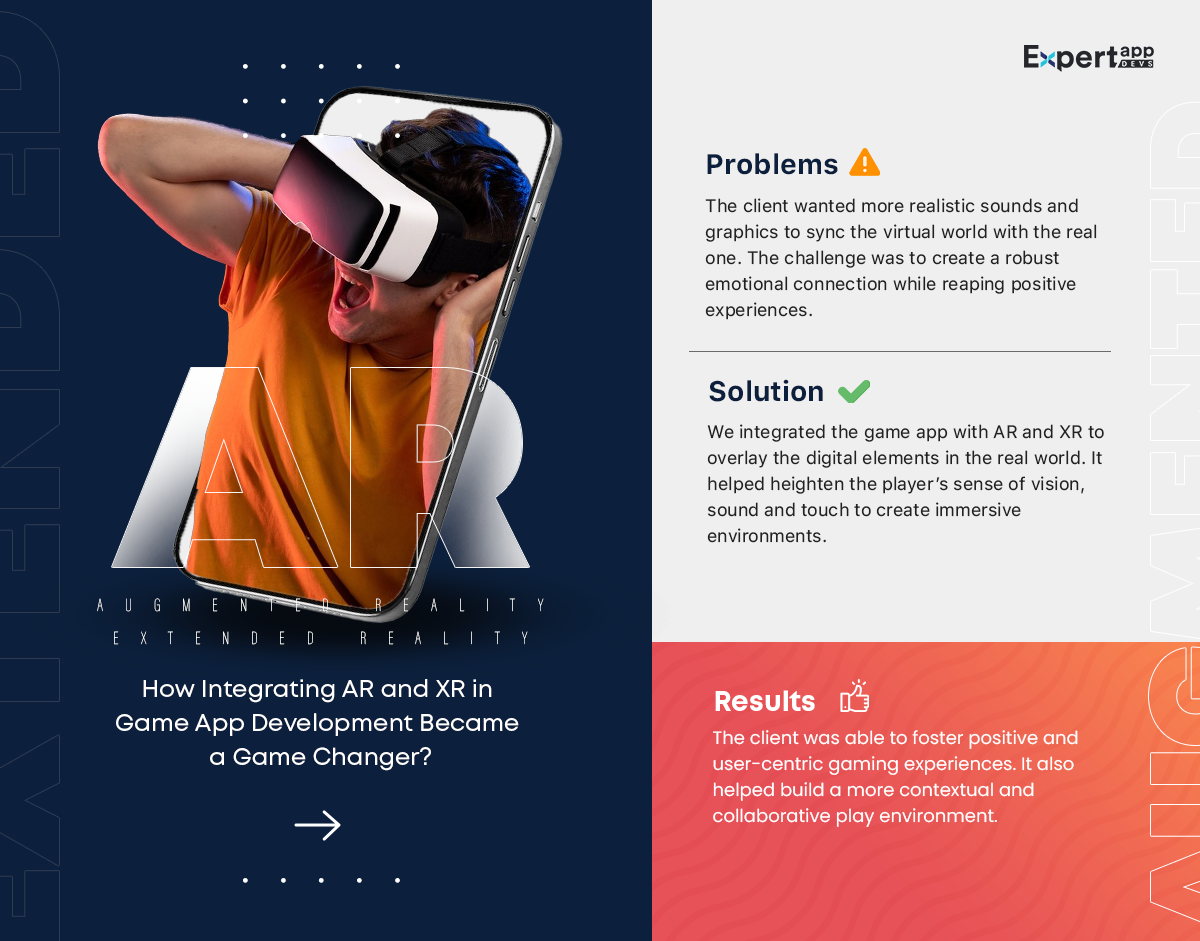
Case Study 2: How AR and XR in Game App Developed Levelled Up User Experiences?

The game apps should work on more realistic environments and mechanics to increase the user’s involvement. You must be authentic when recreating specific environments or simulating real-world environments. Acute representation of the real world can improve emotional connection and heighten the user’s response.
The client wanted to add realistic graphics and sound to draw a more immersive and engaging environment. They wanted to make it more authentic for the users and create an emotional connection.
We introduced Augmented Reality with Extended Reality to overlay the digital elements in the real world. We added characters, objects and effects to the real-world environment to create a more immersive and engaging environment.
We increased the authenticity of the solution by allowing the realities to enhance the user’s senses. This will allow the players to explore their surroundings and engage in location-based gaming solutions. The app also leveraged features such as scanning and mapping to enable better interactions.
- By using XR and AR in gaming industry, the client was able to create natural and intuitive interactions. This improved engagement.
- Realities in gaming apps foster shared experiences in multi-user environments. As a result, it augments social interactions and collaborative play.
- The client must use the data produced by AR and XR to create more contextual gameplay. This helped increase the user's experience.
- The client can create more user-centric and cohesive gaming experiences with the latest trends and best practices.
- We wanted to make sure our gamers stay on the app longer and enjoy the game. Expert App Devs built the perfect environment using Augmented Reality. This allowed the user to enjoy location-specific gaming environments, which increased the downloads for us.
- We had a game idea where the real and digital worlds overlapped. When we presented this idea to the team at Expert App Devs, they managed to execute the solution beautifully. They chose the right environments, understood the users and ensured smooth interactions.

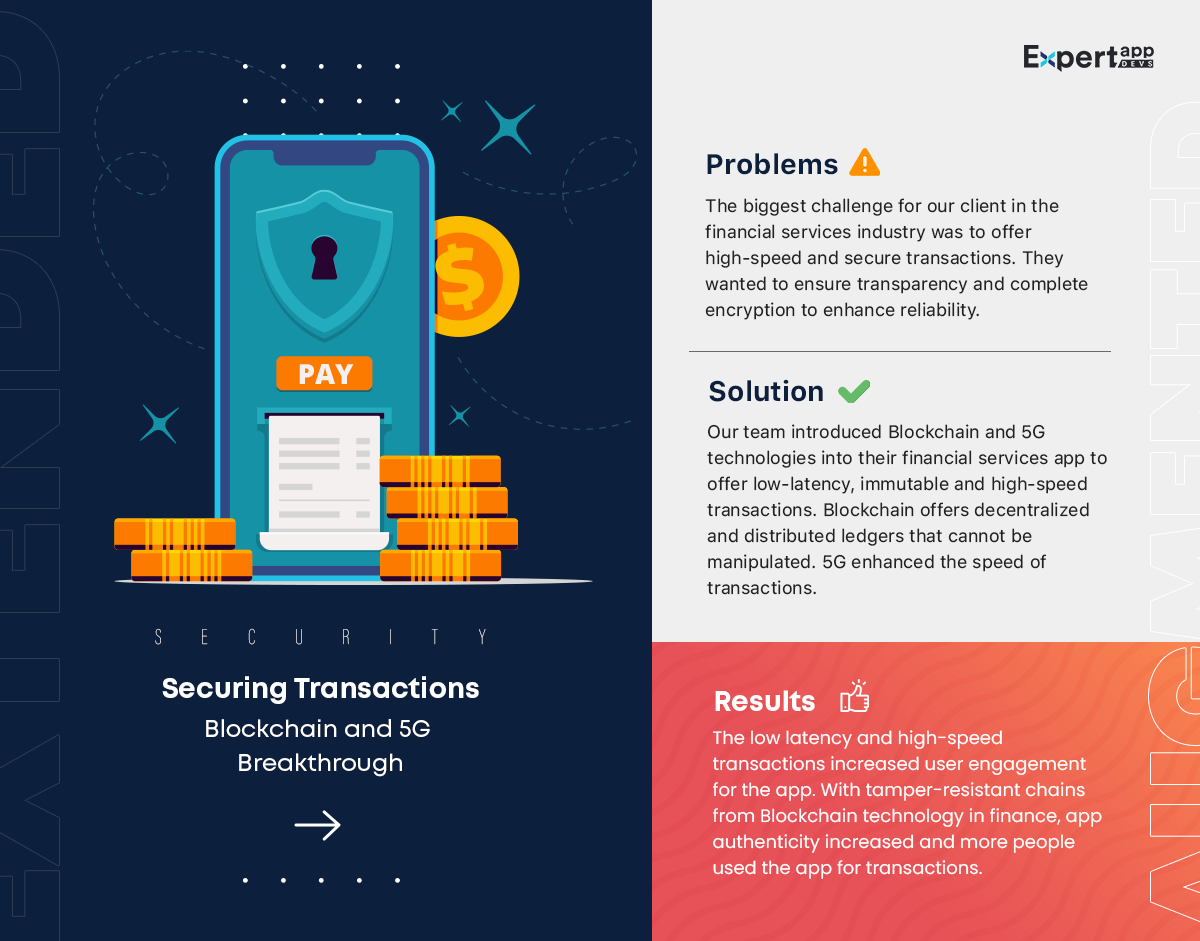
Case Study 3: A Groundbreaking Case Study on Securing Transactions with Blockchain and 5G Innovation

Financial transactions involve sensitive information. It is crucial to keep the data secure and private. The application must prevent unauthorised access to the data. There is a need to build trust and confidence among users using robust security measures.
The client offered financial services to their users. They needed to ensure that the transactions within the app were fast and reliable. A lot of data needs to be stored. It is important to find a more secure and authentic way for users to interact with the app.
We used the latest technologies Blockchain and 5G to enable transparency and security. With Blockchain in finance, we decentralised and distributed the ledgers that handled the records and verified transactions. This technology also helped us establish security and transparency via encryption and smart contracts.
As the client also wanted to ensure fast transactions, we implemented 5G technology. This allowed high-speed and low-latency connectivity. As a result, the transactions were efficient, high-speed and convenient to the users of our client.
- Transactions recorded on the Blockchain technology in finance are linked with the tamper-resistant chain. As a result, they are immutable. It is impossible to manipulate or change them. This improved transparency.
- 5G in finance allowed for high connectivity and speed. This resulted in low latency and quick plus reliable transactions.
- Moreover, the combination enabled more convenient and cost-effective solutions for the users. This also helped in improving the engagement within the application.
- Expert App Devs have made our lives easier with this solution. Now, our users can access the application easily and move through the transactions faster. Moreover, they don’t hesitate to use the app as they know their data is safe.
- We are so happy with this mobile application that the team built for us. It is the perfect app that solved all our problems.
Case Study 4: Fostering Innovation in Retail with Beacon and Personalization to Enhance Customer Loyalty
Customers are smarter in the tech-driven era. The “one size fits all” no longer works in retail. Moreover, this approach poses difficulty in product discovery and engagement. As customer loyalty is of utmost importance, retail shopping apps should be more user-centric.
The client wanted an in-depth understanding of their customers. They wanted to dig deeper than the demographics to help them with the right product recommendations. Moreover, they were looking for customer loyalty, which results from personalized deals and rewards. They were looking for a solution that could help them build an engaging and enjoyable shopping application.
We use data analytics and beacon technology to help build insights and offer real-time deals. Using data analytics, we could easily seclude unnecessary information. We could build customer profiles and segment them based on their behaviour, patterns, and preferences.
This helped the client personalize the shopping app to meet the profile’s requirements. They could offer more personalized deals and reward systems.
Using Beacon, we helped them build real-time campaigns for the customers. This technology allowed them to communicate with users within proximity and provide them with contextual data.
The location-based recommendations helped the users make quick and effective decisions.
- The personalization element helped the client cross-sell or upsell products that users are more likely to purchase
- As the users received personalized experiences, they could relate to the brand. This helped the client build a strong relationship with their users resulting in loyalty.
- Using the data that they received from the customer’s shopping habits, the brand could manage their inventory. They could also create effective and conversion-driven marketing strategies.
- As the recommendations were timely and relevant to the users, they purchased more often from the brand. This resulted in increased conversions and more profits.
- What we loved about the team was the professionalism. They made sure they understood everything before moving ahead with the application development.
- It was incredible working with Expert App Devs. We just told them how we were facing customer loyalty issues with the application. They suggested some additions to the app. Today, we are blessed with a good amount of retention.

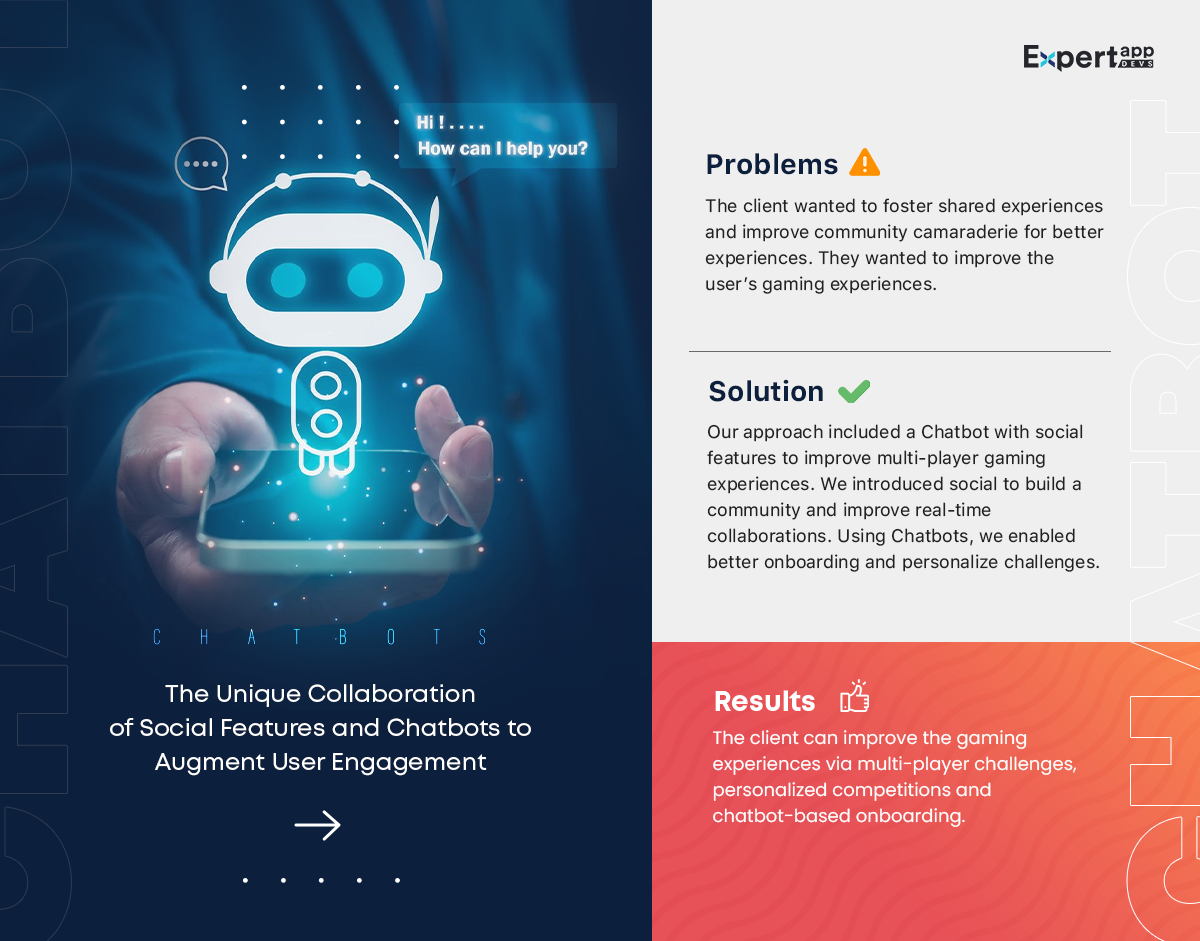
Case Study 5: Play, Collaborate and Conquer- Unveiling the Magic of Chatbots and Social Features for Game App Development

There should be a return value to every game app that can increase engagement. Moreover, it is important to build a strong player community that can help improve the discoverability of the application. In a competitive environment, game apps should come with a longer life span.
The client was looking to build a social camaraderie and improve their shared experiences with the gaming application. They wanted to ensure that the users were engaged with the content and stayed on the app longer. Moreover, they wanted to offer interactive gaming experiences to people who loved to compete and connect.
They understood the only way to build this would be through multiplayer opportunities and interesting challenges.
We implemented social features into their gaming application to increase the competition among the players. This allowed us to prepare leaderboards, show them the progress of other people in their social communities.
We also encouraged community building that would help build more communication and engagement among the users. With this community, people could share their game stories, share tricks and offer gaming tips to the people. Social features also allow users to communicate in real-time using voice or text.
We also implemented chatbots in the gaming app. This allowed the users to gain immediate guidance or support as needed. It also helped the app create challenges personalized to the user’s requirements and performance.
- The players could collaborate on missions using the multi-player mode with social features. It helped improve the gaming experience.
- Leaderboards on social platforms allow healthy competition among individuals. It also helped increase engagement.
- Chat and voice messaging allowed users to communicate with each other. Players began to feel they were playing together in the real world with the communication features.
- Social also allowed them to share the game app with other friends, increasing the virality.
- Chatbots were a game changer as they helped the players with real-time solutions. Moreover, they made the game competitive with personalised challenges.
- Te game app could send notifications relevant to the users using the Chatbots. This increased the engagement and return value for the application.
- The social features were an incredible addition to our multi-player gaming application. Our users love it, and we have built a huge customer base with these features.
- Our game users love the chatbots and the hints they give. It keeps them engaged in the app. We are totally satisfied with the solution Expert App Devs built for us.
Case Study 6: How AI and Motion Design Combined to Transform Visual Storytelling?

Creativity and personalisation can enable photo and video applications to create beautiful and experiential memories. It will increase the app’s engagement and help users create unique and timeless content.
The users had to go through a tedious editing process before they could make the photo usable. Moreover, finding a particular photo/video from the vast library was difficult. It could make the entire sharing process time-consuming owing to the standard tagging process.
Moreover, every user has a specific style or expression. Most photo video apps use a similar approach theory.
This resulted in lacklustre engagement. the client wanted to ensure users could enjoy speed, unique filters and creative content. This would help them connect better with the app.
We explored AI technology with motion design to improve the content creation process. We implemented AI to understand the user’s preferences, app usage and feedback. It also allowed us to identify the trends.
We could incorporate smart editing and filtering options, unique to the user’s requirements using this technology. We automated the editing tasks and improved photo tagging for quick discoverability and sharing. This allowed us to implement extensive animations to the application.
- With AI, users could experiment with a wide range of creative and artistic expressions. This improved the content creation and sharing process.
- Automating editing and organising the photos allowed users to get polished and professional content. This increased their experiences in the app.
- Diverse options and animations improved the uniqueness of the application.
- We shared our issues with the team at Expert App Devs. They worked on the solution that resolved all the problems and helped us increase the conversions.
- We wanted to increase the user engagement. The team understood what needs to be done and executed it within the timeline.

These mobile app development case study are a great way to understand how mobile apps have evolved. It also explains how latest technologies can add an element to your application and solve your problems.
We have experience implementing trending technologies such as Blockchain, AI, AR and VR to augment your application. Our solutions have helped our clients improve user experiences, resulting in satisfied customers for us.
The team at Expert App Devs is proficient with latest mobile app technologies and trends. Using the best methodologies and development approaches, we translate your ideas into exceptional solutions.
Our team has executed more than 500+ app solutions. Our strength lies in transforming the idea into a unique and innovative app solution.
Whether you want to create an app clone or execute a new idea, our team is by your side. You can connect with our team to convert your idea into an innovative solution.

Jignen Pandya
Vice president at expert app devs.
Responsible for creating a sales funnel, attracting top-of-the-funnel customers, and converting the target market.
Hire Developers | 1 Week Risk-Free Trial* Reduce The Project Costs By 10 % to 30 %
Hire dedicated developers from india reduce your project cost by up to 50%*.
Drop us a line! We are here to answer your questions 24/7.
Subscription
We’re here to help., let’s talk.
We listen to your app requirements analyze and suggest the best approach possible for your development.
Contact Information
We offer free consultation.

We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
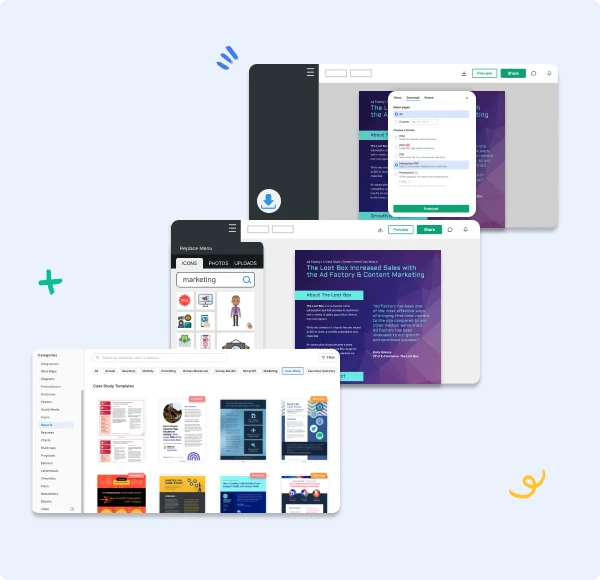
Free Online Case Study Generator
Captivate your clients by highlighting your company's solutions, and get valuable insights to improve your business strategy with Venngage's case study templates.

Create a case study report that looks compelling and converts leads without any design experience. Showcase real success stories and challenges that your products and services helped to solve. Join over 40,000 businesses in using Venngage as a marketing solution.
Design from one of our case study templates
Choose from hundreds of case study templates. see all case study templates, design professional case studies for meetings, and negotiations.

Create your own case studies to share compelling success stories. Showcase products, strategies, and tactics that had made your clients grow. You don't need any design experience! All of our case study template designs are created in-house by professional designers.

You don't need to be a designer to create a professional-looking case study infographic, or in-depth, multi-page reports. Pick from our library of easy-to-edit case study templates.

Get access to high-quality stock photos and choose from over 40,000+ icons and illustrations to use. Venngage also offers a wide variety of chart and data visualization widgets that you can customize.

Want to incorporate your brand's identity? We've got you. My Brand Kit feature lets you upload your company logos, fonts, and colors. Perfect to stand out in your presentation!

Get your team involved when creating case studies. Real-time collaboration allows you to provide feedback and apply changes creating a great design in minutes.
How to create a case study in 5 easy steps:

Showcase your challenges to elevate your brand with ease

Customizable Templates
No design experience? No problem! Our stunning template designs will make your data analysis look great without even trying.

User-Friendly Editor
Easily visualize and present complex case study examples with Venngage editor. Use our Smart features to quickly add or remove shapes, lines, and branches with a single click.

Access Stunning Photography
A case study report is more engaging and impressive when you use Venngage's library of 3 million stock photos. Professional and royalty-free.

Data Visualization
With Venngage's free case study creator, you can add data collected from a Google Sheet or CSV, and the chart automatically populates the data.

24/7 Customer Support
Experiencing issues? Have questions about using a feature or need advice? Our support team is available around the clock.

My Brand Kit
Build your brand through consistency. My Brand Kit lets you incorporate your branding into every asset you design in Venngage.

Customize Venngage's Case Study Templates
- Choose your favorite design from the templates library. We have an extended gallery of layouts you can work on. Just organize your qualitative and quantitative data, add customizable graphs, icons and images, set your brand identity, and start creating a comprehensive case study report.
- Use illustrations, icons and photos: Case studies ought to be visually engaging and inviting. That's why Venngage lets you access 40K+ icons and beautiful illustrations, impressive stock photos, and customizable charts and graphs.
- Create branded content without any design help: Branded case studies help your brand really stand out. They're an excellent form of lead generation and branding building. Showcase your expertise and real-life success stories that will win over your readers.
Collaborate with team members and stakeholders in real-time
- Replace online meetings, email threads, chats, or messages by simply clicking "Share" from the editor to send a private link to your peers.
- Share your designs, so people can work together and make adjustments to achieve the perfect showcase for your strategies.
- Work better together. Provide feedback, share expertise, and have insights for a perfect process mapping design.

Download and share your case study design with a click
- Download your document as a PDF or Interactive PDF (to use hyperlinking).
- To print your document, apply print bleeds in the editor and then download it as a PDF.
- Share your completed design using a share link - no need to download a single thing.
Great features that make your report stand out
- My Brand Kit lets you instantly apply your branding to any template design, saving you hours of time and effort.
- Access Pixabay, Pexels, and other libraries for impressive stock photos from around the world - for free.
- Hundreds of font options and styles to suit your design preferences. You can also request fonts we don't have to maintain your brand look.

How do I sign up for Venngage's case study creator?
To start using Venngage's free case study creator, sign up for free using your email, Facebook or Gmail account. Once you create an account you can choose which template to get started with and start editing in the online editor.
How do I write a case study?
The easiest way to write a case study is to get started with a template. This provides you with a pre-set cover page and table of contents; a variety of page layouts to work with; and a picture of how to organize content, add designs and break up text. A case study is not a technical document that needs to be structured in a specific and formal way. You can get creative but focus on making your content clear and easy to understand.
What's an example of a case study?
Case studies, in business and marketing, are stories of success achieved through a product or service. The product can even be a strategy or framework that was pioneered by an industry thought leader. Many brands publish case studies on their website to share how their clients see tremendous value in using their products. The case study essentially chronicles the entire client journey from having a problem, to finding the solution, and the outcome of that solution.
Try Venngage's Case Study Creator today. Sign up for free!

Get started with our case study templates:
Business case study, content marketing case study, lead generation business case study, social media case study.
AI Case Study Creator That Brings Stories to Life
Easily create impressive interactive case studies that increase lead engagement and conversion rates.
Used by professional marketing teams at:

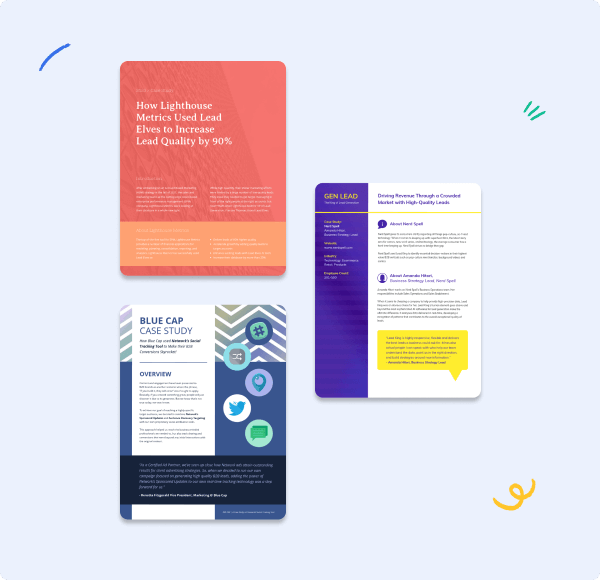
Professional case study templates built for storytelling
Simply grab a template and let our AI case study generator✨ bring it to life for you:
How our AI case study generator works
Generate your case study with ai.
Simply type in what you need and let Storydoc do the magic for you!
Edit and bring it to perfection
Let our magic assistant help you through the process with automatic slide copy and design.
Turbo-charge with integrations
Easily connect your CRM, calendar, and other tools to move from static PDFs to actionable case studies.
Send. Track. Convert. Track customer engagement and conversion in real-time Generate your case study with AI
Send. track. convert..
Track customer engagement and conversion in real-time
Their case studies are getting attention

“Storydoc gives us the power and flexibility to design case studies and other pieces of content ourselves, even with our limited design experience ."

“With our most recent Storydocs, we're like, ‘Oh my goodness, It brought it to life like we do when we present it , but without the person even being there!’”

" Storydoc sets me apart from my competitors . My goal is for my business to be memorable and Storydoc allows me to showcase the colors of my business in the best possible way."

A business case studies tool you can trust
Turn your case studies into an engagement tool.
Switch from static PDFs and webpages to interactive case studies created with modern marketing needs in mind.
Stop killing engagement
Readers strongly dislike PDF content . Replace your static case studies with interactive multimedia stories users love and remember.
Grant yourself content superpowers with AI
Easily design amazing interactive case studies by yourself faster than ever, guided by AI. No coding, no design skills needed.
Don’t lose your mobile readers
32% of case studies are opened on mobile - your storydocs won’t fail to impress on mobile or any other device.
Convert users directly from your case studies
Enable readers to easily take the next step directly from your case studies with smart CTAs like a form, calendar, or live chat.
Wanna know if your case studies are working?
Get real-time analytics on everything . Reading time, scroll depth, conversions, shares, and more.
Make personalized case studies for ABM
Easily personalize prospecting case studies . Add the prospect's name and title with dynamic variables and instantantly apply their branding.
Your readers want a story , not a case study
Give'em what they want, give'em a Storydoc.

Everything that you should know about Storydoc
What is the Storydoc case study creator?
This AI case study generator lets you to intuitively design and write engaging interactive stories that captivate prospects. No coding or design skills needed.
The Storydoc case study designer offers a broad array of interactive slides for startups and new business concepts. These can be quickly and easily customized to align with your vision and requirements.
Storydoc frees you from outdated PPT slide methods, offering instead a scroll-based, web-friendly, mobile-optimized experience, complete with performance analytics.
Is the Storydoc AI case study generator safe?
Absolutely, the Storydoc AI case study creation app is secure and reliable. Your personal information is well-protected and encrypted.
We prioritize your data security, adhering to stringent security policies and best practices. Don't just take our word for it; companies like Meta, Pepsi, and Xerox trust us enough to use Storydoc daily.
For more information see Our Story page , Terms and Conditions , and Privacy Policy .
Why Storydoc is more than just another AI case study creator?
Storydoc is more than a tool for creating presentations. Instant AI case studies are useful, but they can become repetitive.
Sure, you can create your content faster, but does it truly stand out? Will it be effective? Probably not.
The issue often lies in the traditional PowerPoint design, whether AI-assisted or not. Storydoc takes a different approach.
We create case study experiences that truly engage decision-makers, featuring scrollitelling, multimedia, and in-document navigation.
Check out these examples .
What’s so great about AI-generated case studies?
An AI-generated case study can save you hours, even days, of effort for your startup. However, if you're using an AI PPT case study tool, you're saving time but potentially missing impact.
No one enjoys PowerPoints, even those created with AI. No AI PowerPoint case study tool can deliver a presentation that truly makes a difference. But Storydoc can. Our AI helps you create stories that generate interest and revenue.
Is Storydoc a free case study designer?
The Storydoc AI case study generator enables you to create content faster and more effectively than doing it solo.
Transform your presentations from ordinary to extraordinary in no time. Storydoc offers a 14-day free trial.
Try it out and see if it suits your needs. Based on hundreds of thousands of presentation sessions, we're confident that prospective clients will appreciate it.
Every interactive case study you create during your trial is yours to keep forever, at no cost!
For learning about our paid plans see our Pricing .
Can I trust Storydoc with my data?
You can trust Storydoc to keep your personal information and business data safe.
The Storydoc app is safe and secure thanks to an encrypted connection . We process your data in accordance with very strict policies.
For more information, see Terms and Conditions , and Privacy Policy .
What's the best way to get started?
The easiest way to start is to visit our Case study templates page , pick a template you like, provide a few details, and see the magic happen - how Storydoc generates a presentation from scratch with your branding, content structure, visuals, and all.
Inside the presentation maker app, you can switch between templates, adjust your design with drag and drop interface, find ready-made slides for any use case, and generate text and images with the help of our AI assistant.
How do I send or share Storydoc case studies?
Storydocs function like web pages; each case study you create has a unique link for easy sending and tracking.
Once your Storydoc is complete, just hit publish. Published presentations are instantly viewable in any browser.
To share your presentation, simply click the Share button and copy the link. Viewers will experience an interactive webpage, far more engaging than a static PowerPoint or PDF.
Can I print Storydoc case studies?
Yes, but currently, this service is only available to our Pro and Enterprise customers. However, this feature will soon be accessible to all Storydoc users directly from the editor.
Keep in mind, a printed Storydoc loses its interactive elements, which are key to its high engagement and charm.
What integrations does Storydoc offer?
All the essential ones! Storydocs provide full content integrations: Calendly, Loom, YouTube, Typeform, and more, all of which can be added to your Storydoc presentation. But we offer much more than the basics.
With Storydoc, you can embed lead-capturing forms, your own live chat, advanced dashboards, in-page payments, and e-signatures.
Learn more on our Integrations page .
Are Storydocs mobile-friendly?
Yes! Storydoc is optimized for flawless mobile performance . No matter the divide or OS your case studies is opened on, the design will be perfect.
Check out similar Storydoc tools

Create your best case study to date
Stop losing opportunities to ineffective case studies. Your new winning case study is one click away!
Case Study Template
All the space you need to spotlight your business or product’s value including success metrics in Tome’s comprehensive Case Study template.

About this template
Capture the attention of potential clients with Tome’s Case Study template, designed to highlight the heavy-hitting impact your product had. Create a compelling narrative with a look at the successful metrics and hard numbers you drove in this case study alongside eye-grabbing headlines. Fill in details about the challenge you faced, key info on the target audience or customer base, and the solution you provided with the product built. There is ample space for punchy headlines and images to further illustrate your business and/or product.
Template outline
- Checkmark Overview
- Checkmark Highlight Statistics
- Checkmark Challenge
- Checkmark Solution
- Checkmark Result
- Checkmark Text-Only Layout
- Checkmark Image-Only Layout
Tell a powerful story
- Double Sparkle (tome icon) Editable with AI
- Text (tome icon) Beautiful typography
- Double Sparkle (tome icon) AI layout generation
- Page Portrait (tome icon) Narrative Guidance
- Multiple Pages (tome icon) Automatic mobile layout
- Reference (tome icon) AI reference sourcing
- Share (tome icon) Share or link anywhere
- Download (tome icon) Downloadable as a PDF
- Add Person (tome icon) Real-time collaboration
More templates

Consultancy Portfolio

RFP Response

User Research Plan

Seed Round Pitch Deck

Photo Album

1:1 Meeting

Product Design Review

Retro Theme
Expert tips, what is a case study.
A case study is an in-depth look at an individual or organization. Often they’re used to show the value of a product or service with real-life examples. Your company might walk potential customers through a breakdown of your current client’s success with a particular product. That can be a compelling way to market your products and grow your business.
Case studies are often found on company websites or white papers—or presented directly to potential clients. The key is creating an easily digestible document or presentation that succinctly conveys the value of your product or service. A case study template is a quick way to craft a compelling case study that’s ready to show to clients.
How long should a case study be?
Often a case study is a written document. This is the case when it’s embedded in a white paper or another promotional document. The traditional length for these case studies is 500–1,000 words. That length can provide enough detail without overwhelming the reader.
However, your case studies don’t need to be a full-length document. Instead, consider creating a visual presentation. This format can help you create a powerful narrative that’s going to stick with your audience. After all, images and numbers are more memorable. Utilizing them within your case study can help you capture the value you’re trying to show. Try this case study template to see how compelling your case study can become.
How to write a case study
Let’s dive into how to create your own case study using this Tome template.
Write a compelling headline.
- Start with a headline that immediately tells your audience exactly what they can expect. Think of it like an email subject line. You want to convey your main message in only a sentence—that way your readers understand exactly what’s inside even if they read no further. This case study template draws attention to the headline and makes it front and center.
Give an overview of the case study.
- Next up is the overview slide. This section is an opportunity to briefly summarize the main point of the entire case study. The overview is also your chance to introduce some key stats. Adding numbers is a powerful way to show the concrete value of your products. Potential buyers can see exactly what benefits the case study client experienced.
- The Tome case study template provides you with spaces for a brief paragraph, some key numbers, and context for the stats. It’s designed to give your clients a snapshot of the entire presentation.
Introduce the client.
- After setting the stage, it’s time to explain who the client in the case study is. Outline what they do and their target customers. You might even outline the demographics of their audience. Explain some key characteristics of their business strategy and how they were performing prior to working with your company. The Tome template provides an easy way to showcase your star customer.
Present the problem.
- Your products or services are designed specifically to solve problems. No case study is complete without explaining the challenge your client faced. That perfectly sets you up to illustrate exactly how your company can solve that problem.
Detail the solution.
- Once you’ve set everything up, it’s time to address how your product met the client’s specific needs. Outline your product details and how the customer utilized each one in their own business strategy. With Tome, you can add AI-generated images that make this section more impactful.
Show the results.
- Arguably the most important part of the entire case study is the results. This slide is where you sell your product. It’s where your audience sees how your product solves real-world problems. A well-made results slide can motivate your potential buyer to try your product because they can visualize what you can do for them. The Tome template makes this section the centerpiece of your entire presentation.
End with a call to action.
- Finally, give your audience something to do. After seeing the results, they’re likely motivated. Use that momentum and drive them to convert. You might encourage them to try a demo or to get in touch with your sales team. The Tome template provides an easy way to include your team’s information.
Transform your case study with AI
A well-designed case study can be a powerful tool to build your business and sell your services. It’s a way to show a potential buyer exactly what your team offers and the results they might expect. The key is creating an effective case study presentation. To save you time, Tome provides a case study template. This template gives you these advantages:
- Powerful AI that generates text and images
- Pre-built slides beautiful typography options
- Real-time collaboration and sharing capabilities
Improve your case studies with AI from Tome. Try the template.
Craft your next great idea.
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration
15 excellent ux case studies every creative should read.
- By Sandra Boicheva
- October 21st, 2021
In a previous article, we talked about UX portfolios and how they carefully craft a story of how designers work. Interestingly enough, recruiters decide if a UX freelance designer or an agency is a good match within 5 minutes into the portfolio . In order to persuade these recruiters, the portfolio needs to present an appealing story that showcases the skill, the thought process, and the choices taken for key parts of the designs. With this in mind, today we’ll talk about UX case studies and give 15 excellent examples of case studies with compelling stories.
The Storytelling Approach in UX Case Studies
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer’s skills, way of thinking, insights in the form of compelling stories. These case studies are often the selling point as recruiters look for freelancers and agencies who can communicate their ideas through design and explain themselves in a clear and appealing way. So how does this work?
Photography by Alvaro Reyes
Just like with every other story, UX case studies also start with an introduction, have a middle, and end with a conclusion .
- Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role.
- Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design thinking, research, and unexpected challenges. All these elements lead to the best part of the story: the action part. It is where the story unveils the designer’s insights, ideas, choices, testing, and decisions.
- Conclusion: The final reveal shows the results and gives space for reflection where the designer explains what they’ve learned, and what they’ve achieved.
Now as we gave you the introduction, let’s get to the main storyline and enjoy 15 UX case studies that tell a compelling story.
1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum
This case study is a pure pleasure to read. It’s well-structured, easy to read, and still features all the relevant information one needs to understand the project. As the previous client’s website was based on the official Mercedes Benz template, Fulcrum had to develop an appealing and functional website that would require less time to maintain, be more user-friendly, and increase user trust.
- Intro: Starts with a summary of the task.
- Problem: Lists the reasons why the website needs a redesign.
- Project Goals: Lists the 4 main goals with quick summaries.
- Project: Showcases different elements of the website with desktop and mobile comparison.
- Functionality: Explains how the website functionality helps clients to find, and order spare parts within minutes.
- Admin Panel: Lists how the new admin panel helps the client customize without external help.
- Elements: Grid, fonts, colors.
- Tech Stack: Shows the tools used for the backend, mobile, admin panel, and cloud.
- Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova.
This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client’s review.
Advertisement
2. Galaxy Z Flips 5G Website by DFY
This is a big project that covers every aspect of the website, including the UX strategy. The creative studio aimed to fully illustrate and demonstrate the significant upgrades over previous models and to enable two-way communication with the customers through an interactive experience.
- Intro: Summary of the project and roles.
- Interactive Experience: The main project goal.
- Demonstration: Explains the decision to feature 360-degree views and hands-on videos instead of technical terms.
- Screens: Includes high-quality screenshots of significant pages and features.
- Ecosystem: Highlight a page with easy navigation across different products as a marketing decision that makes cross-selling seamless.
- Essentials: Showcases a slider of all products with key features that provide ample information.
- Showroom: Interactive experience that helps the user “play around” with the product.
- Credits: As a conclusion, DFY features the stakeholders involved.
A strong presentation of a very ambitious project. It keeps the case study visual while still providing enough insight into the thought process and the most important decisions.
3. Jambb Social Platform by Finna Wang
Here we have a beautiful case study for a platform that aims to help creators grow their communities by recognizing and rewarding their base of supporters. It tackles a curious problem that 99% of fans who contribute in non-monetary ways don’t get the same content, access, and recognition they deserve. This means the creators need a way to identify their fans across all social platforms to grow their business and give recognition. To get a clear picture of what the design has to accomplish, Finna Wang conducted stakeholder interviews with the majority of the client’s team.
- Intro: Listing roles, dates, team, and used tools.
- Project Overview: The main concept and the reasons behind it.
- Exploration: What problem will the platform solve, preliminary research, and conclusions from the research. The section includes the project scope and problem statement.
- Design Process: A thorough explanation of the discoveries and the exact steps.
- User Flows: 3 user flows based on common tasks that the target user/fan would do on the site.
- Design Studio: Visualization process with wireframes, sitemap, prototypes.
- Design Iterations: The designer highlights the iterations they were primary behind.
- Style Guide: Typography, colors, visual elements breakdown.
- Usability Testing: Beta site vs Figma prototype; usertesting.com, revised problem statement.
- Prototype: Features an accessible high fidelity prototype in Figma you can view.
- Takeaways: Conclusions.
An extremely detailed professionally made and well-structured UX case study. It goes a step further by listing specific conclusions from the conducted research and featuring an accessible Figma prototype.
4. Memento Media by Masha Keyhani
This case study is dedicated to a very interesting project for saving family stories. It aims to help users capture and record memories from their past. To do so, the design team performed user research and competitive analysis. The entire project took a 6-week sprint.
- Overview: Introducing the client and the purpose of the app.
- My Role: Explaining the roles of the designer and their team.
- Design Process: A brief introduction of the design process and the design toolkit
- Home: The purpose of the Homepage and the thought process behind it.
- Question Selection: The decision behind this screen.
- Recording Process: Building the recording feature and the decisions behind it.
- User research: a thorough guide with the main focuses, strategies, and competitor analysts, including interviews.
- Research Objectives: The designer gives the intent of their research, the demographics, synthesis, and usability testing insights.
- Propositions: Challenges and solutions
- User Flow: Altering the user flow based on testing and feedback.
- Wireframes: Sketches, Lo-Fi wireframing.
- Design System: Typography, colors, iconography, design elements.
- The Prototype: It shows a preview of the final screens.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research.
5. Perfect Recipes App by Tubik
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality. The best idea behind it is finding recipes based on what supplies the user currently has at home.
- Intro: Introducing the concept and the team behind it.
- Project: What they wanted to make and what features would make the app different than the competitors.
- UI design: The decisions behind the design.
- Personalization: Explaining how the app gives the user room for personalization and customizing the features according to their personal preferences.
- Recipe Cards and Engaging Photos: The decisions behind the visuals.
- Cook Now feature: Explaining the feature.
- Shopping List: Explaining the feature.
- Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video.
- Bottom Line: What the team learned.
This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here .
6. SAM App by Mike Wilson
The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that will encourage repeat visits and increase events and exhibition attendance.
- Intro: Listing time for the project, team members, and roles.
- The Client: A brief introduction of Seattle Art Museum
- The Challenge: What the app needs to accomplish.
- Research and Planning: Explaining the process for gathering insights, distributing surveys, interviews, and identifying specific ways to streamline the museum experience.
- Sloane: Creating the primary persona. This includes age, bio, goals, skills, and frustrations.
- Designing the Solution: Here the case study features the results of their research, information architecture, user flows, early sketching, paper prototypes, and wireframes.
- Conclusion: Explaining the outcome, what the team would have done differently, what’s next, and the key takeaways.
What we can take as a valuable insight aside from the detailed research analysis, is the structure of the conclusion. Usually, most case studies give the outcome and preview screens. However, here we have a showcase of what the designer has learned from the project, what they would do differently, and how they can improve from the experience.
7. Elmenus Case Study
This is a case study by UX designers Marwa Kamaleldin, Mario Maged, Nehal Nehad, and Abanoub Yacoub for redesigning a platform with over 6K restaurants. It aims to help users on the territory of Egypt to find delivery and dine-out restaurants.
- Overview: What is the platform, why the platform is getting redesigned, what is the target audience. This section also includes the 6 steps of the team’s design process.
- User Journey Map: A scheme of user scenarios and expectations with all phases and actions.
- Heuristic Evaluation: Principles, issues, recommendations, and severity of the issues of the old design.
- First Usability Testing: Goals, audience, and tasks with new user scenarios and actions based on the heuristic evaluation. It features a smaller section that lists the most severe issues from usability for the old design.
- Business Strategy: A comprehensive scheme that links problems, objectives, customer segment, measurements of success, and KPIs.
- Solutions: Ideas to solve all 4 issues.
- Wireframes: 4 directions of wireframes.
- Styleguide: Colors, fonts, typeface, components, iconography, spacing method.
- Design: Screens of the different screens and interactions.
- Second Usability Testing: Updated personas, scenarios, and goals. The section also features before-and-after screenshots.
- Outcome: Did the team solve the problem or not.
A highly visual and perfectly structured plan and process for redesigning a website. The case study shows how the team discovers the issues with the old design and what decisions they made to fix these issues.
8. LinkedIn Recruiter Tool by Evelynma
A fresh weekend project exploring the recruiting space of LinkedIn to find a way to help make it easier for recruiters to connect with ideal candidates.
- Background Info: What made the designer do the project.
- Problem and Solution: A good analysis of the problem followed by the designer’s solution.
- Process: This section includes an analysis of interviewing 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager. The designer also includes their journey map of the recruiting experience, a sketch of creating personas, and the final 3 personas.
- Storyboard and User Flow Diagrams: The winning scenario for Laura’s persona and user flow diagram.
- Sketches and Paper Prototypes: Sticky notes for paper prototypes for the mobile experience.
- Visual Design: Web and mobile final design following the original LinkedIn pattern.
- Outcome: Explaining the opportunity.
This is an excellent UX case study when it comes to personal UX design projects. creating a solution to a client’s problem aside, personal project concepts is definitely something future recruiters would love to see as it showcases the creativity of the designers even further.
9. Turbofan Engine Diagnostics by Havana Nguyen
The UX designer and their team had to redesign some legacy diagnostics software to modernize the software, facilitate data transfers from new hardware, and improve usability. They built the desktop and mobile app for iOS and Android.
- Problem: The case study explain the main problem and what the team had to do to solve it.
- My Role: As a lead UX designer on a complicated 18-month project, Havana Nguyen had a lot of work to do, summarized in a list of 5 main tasks.
- Unique Challenges: This section includes 4 main challenges that made the project so complex. ( Btw, there’s a photo of sketched wireframes literally written on the wall.)
- My Process: The section includes a description of the UX design process highlighted into 5 comprehensive points.
- Final Thoughts: What the designer has learned for 18 months.
The most impressive thing about this case study is that it manages to summarize and explain well an extremely complex project. There are no prototypes and app screens since it’s an exclusive app for the clients to use.
10. Databox by FireArt
A very interesting project for Firearts’s team to solve the real AL & ML challenges across a variety of different industries. The Databox project is about building scalable data pipeline infrastructure & deploy machine learning and artificial intelligence models.
- Overview: The introduction of the case study narrows down the project goal, the great challenge ahead, and the solution.
- How We Start: The necessary phases of the design process to get an understanding of a product.
- User Flow: The entire scheme from the entry point through a set of steps towards the final action of the product.
- Wireframes: A small selection of wireframe previews after testing different scenarios.
- Styleguide: Typography, colors, components.
- Visual Design: Screenshots in light and dark mode.
A short visual case study that summarizes the huge amount of work into a few sections.
11. Travel and Training by Nikitin Team
Here’s another short and sweet case study for an app with a complete and up-to-date directory of fitness organizations in detailed maps of world cities.
- Overview: Explaining the project.
- Map Screen : Outlining the search feature by categories.
- Profiles: Profile customization section.
- Fitness Clubs: Explaining the feature.
- Icons: A preview of the icons for the app.
- App in Action: A video of the user experience.
This case study has fewer sections, however, it’s very easy to read and comprehend.
12. Carna by Ozmo
Ozmo provides a highly visual case study for a mobile application and passing various complexities of courses. The main goal for the UX designer is to develop a design and recognizable visual corporate identity with elaborate illustrations.
- Intro: A visual project preview with a brief description of the goal and role.
- Identity: Colors, fonts, and logo.
- Wireframes: The thinking process.
- Interactions: Showcase of the main interactions with animated visuals.
- Conclusion: Preview of the final screens.
The case study is short and highly visual, easy to scan and comprehend. Even without enough insight and text copy, we can clearly understand the thought process behind and what the designer was working to accomplish.
13. An Approach to Digitization in Education by Moritz Oesterlau
This case study is for an online platform for challenge-based learning. The designer’s role was to create an entire product design from research to conception, visualization, and testing. It’s a very in-depth UX case study extremely valuable for creatives in terms of how to structure the works in their portfolio.
- Intro: Introducing the client, project time, sector, and the designer’s role.
- Competitive Analysis: the case study starts off with the process of creating competitive profiles. It explains the opportunities and challenges of e-learning that were taken into consideration.
- Interviews and Surveys: Listing the goals of these surveys as well as the valuable insights they found.
- Building Empathy: The process and defining the three target profiles and how will the project cater to their needs. This section includes a PDF of the user personas.
- Structure of the Course Curriculum: Again with the attached PDF files, you can see the schemes of the task model and customer experience map.
- Information Architecture: The defined and evaluated sitemap for TINIA
- Wireframing, Prototyping, and Usability Testing : An exploration of the work process with paper and clickable prototypes.
- Visual Design: Styleguide preview and detailed PDF.
- A/B and Click Tests: Reviewing the usability assumptions.
- Conclusion: A detailed reflection about the importance of the project, what the designer learned, and what the outcome was.
This is a very important case study and there’s a lot to take from it. First, the project was too ambitious and the goal was too big and vague. Although the result is rather an approximation and, above all, at the conceptual level requires further work, the case study is incredibly insightful, informative, and insightful.
14. In-class Review Game by Elizabeth Lin
This project was never realized but the case study remains and it’s worth checking out. Elizabeth Lin takes on how to create an engaging in-class review game with a lot of research, brainstorming, and a well-structured detailed process.
- Intro: What makes the project special.
- Research: Explaining how they approached the research and what they’ve learned.
- Brainstorming: the process and narrowing all How Might We questions to one final question: How might we create an engaging in-class math review game.
- Game Loop and Storyboarding: Sketch of the core game loop and the general flow of the game.
- Prototyping: Outlining basic game mechanics and rounds in detail.
- Future Explorations: The case study goes further with explorations showing how the product could look if we expanded upon the idea even further.
- What Happened?: The outcome of the project.
This case study tells the story of the project in detail and expands on it with great ideas for future development.
15. Virtual Makeup Studio by Zara Dei
And for our last example, this is a case study that tells the story of an app-free shippable makeover experience integrated with the Covergirl website. The team has to find a way to improve conversion by supporting customers in their purchase decisions as well as to increase basket size by encouraging them to buy complementary products.
- Intro: Introducing the project and the main challenges.
- Discovery and Research: Using existing product information on the website to improve the experience.
- Onboarding and Perceived Performance: Avoiding compatibility issues and the barrier of a user having to download an app. The section explains the ideas for features that will keep users engaged, such as a camera with face scan animation.
- Fallback Experience and Error States: Providing clear error messaging along with troubleshooting instructions.
- Interactions: explaining the main interactions and the decisions behind them.
- Shared Design Language: Explaining the decision to provide links on each product page so users could be directed to their preferred retailer to place their order. Including recommended products to provide users with alternatives.
- Outcome and Learning: The good ending.
- Project Information: Listing all stakeholders, the UX designer’s role in a bullet list, and design tools.
In Conclusion
These were the 15 UX case studies we wanted to share with you as they all tell their story differently. If we can take something valuable about what are the best practices for making an outstanding case study, it will be something like this.
Just like with literature, storytelling isn’t a blueprint: you can write short stories, long in-depth analyses, or create a visual novel to show your story rather than tell. The detailed in-depth UX case studies with lots of insights aren’t superior to the shorter visual ones or vice versa. What’s important is for a case study to give a comprehensive view of the process, challenges, decisions, and design thinking behind the completed project .
In conclusion, a UX case study should always include a summary; the challenges; the personas; roles and responsibilities; the process; as well as the outcomes, and lessons learned.
Video Recap
Take a look at the special video we’ve made to visualize and discuss the most interesting and creative ideas implemented in the case studies.

In the meantime, why not browse through some more related insights on web development and web design?
- The 30 Best UX Books Every Creative Should Read in 2022
- Great UI Animation Examples to Make Your Jaw Drop [+Tips and Freebies]
- 60 Superb App Design Inspiration Examples
Popular Posts
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- 10 Golden UI Design Principles and How To Use Them
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!
- AI Marketing
- App Store Optimization
- Apple Search Ads
- Growth Marketing
- Mobile Marketing
- Mobile Game Marketing
- Performance Marketing
- Customer Engagement
- Marketing Automation
- In-app Messaging
- iOS Push Notifications
- Android Push Notifications
- SMS Marketing
- Mobile Attribution
- Mobile Measurement Partners
- A/B Testing
- Mobile Game Monetization
- Subscription Platforms
- Paywall Platforms
- App Investors
- Social Media Marketing
- TikTok Marketing
- Mobile Ad Networks
- CTV Advertising
- In-game Advertising
- Ad Exchanges
- Ad Fraud Tools
- Mobile Ad Analytics
- Mobile DSPs
- Retargeting
- App Installs
- Browse all Categories
- Content Lock
- Incentivized Ads
- Interstitial
- Offer Walls
- Rewarded Video
- Browse all Ad Formats
- Pay Per Call
- Programmatic
- Real Time Bidding
- Self Service
- Augmented Reality
- Browse all Platforms
- Los Angeles
- San Francisco
- App Builders
- Mobile Games
- Entertainment
- Browse all Offer Types
- Lead Generation
- Sweepstakes
- App Marketing
- User Acquisition
- App Engagement
- App Development
- App Revenue
- App Analytics
- Subscriptions
- App Benchmarks
- App Sectors
- App Reports
- App Rankings
- App Growth Awards
- Business of Apps Daily
- User Acquisition Monthly
- App Store Optimization Monthly
- App Engagement Monthly
- App Revenue Monthly
- Latest App News
- App Leaders

- marketplace
- Mobile Marketing Case Studies
Mobile Marketing Case Studies (2023)

Artem Dogtiev | September 5, 2023
Since the launch of the iPhone back in 2007, smartphones have come a long way to make Mobile the number one platform for businesses and non-profits around the globe to reach new customers with a product or service, share information, entertain, and so much more. It was a gradual path when more and more people began to use a smartphone for more and more tasks, some of those were previously performed on a desktop computer, and some were brand new.
It’s been a few years since mobile took over TV as the number one advertising platform, this is the place that has the most eyeballs and hence the biggest chunk of ad budgets is there as well. The question is not s hould or shouldn’t advertise my product on mobile but on what platform and how much money to spend.


Elevate Your Mobile App Today!
Join Moburst, your partner in success! We’re a vibrant full-service mobile agency, crafting leaders and powering giants like Google, Reddit, and Uber.
Featured Mobile Marketing Companies

Now, the best way to improve your skills as a mobile marketer, and to build the right strategy is to learn from mistakes made by others. Hence our decision to put a number of mobile marketing case studies together for you to learn from. And we’re starting with one of the biggest sports brands – Adidas.
Case Study #1 Adidas
Today Adidas has about 2,000 brick-and-mortar stores for sports and athletic lifestyle enthusiasts around the globe, mobile has been a part of its growth for a number of years. The company was launched back in August 1949 by Adolph (Adi) Dassler, hence the name Adidas.
As of 2022, the total e-commerce net sales of the company reached $1.4 billion but still – a significant portion of sales comes directly from the company’s widespread network of brick-and-mortar stores.
Adidas brick-and-mortar store locator page on a smartphone screen

Source: Think with Google
Mobile Marketing campaign objective
Despite the boom of e-commerce, when people can discover, choose, buy, and get goods delivered to their doorstep, for some products, footwear in particular, many people prefer trying on a physical product before buying was, is, and most likely will continue to be an important step in their product buying journey.
In 2013 Adidas launched a mobile marketing campaign to promote its Originals collection of vintage clothing, retro shoes, and urban wear that blends ’70s and ’80s designs with sports styles. Adidas was in pursuit of three goals – drive sales to its brick-and-mortar stores, assign a value to mobile to in-store conversion, and prove that mobile channel brings incremental value to their business.
The company’s digital performance agency iProspect launched a mobile marketing campaign to assist in how effective can be mobile marketing in driving brick-and-mortar sales.
The campaign included a number of components such as video ads, banner ads, and a social media campaign.
A video ad that featured celebrities such as Nicki Minaj, Jeremy Scott, Big Sean, and 2NE1 wearing the Originals collection and performing in a colorful and dynamic environment. The ad also encouraged users to scan a QR code or visit a mobile website to access exclusive content and offers.
A banner ad that targeted users within a 3-mile radius of Penn Station in New York City, inviting them to the Adidas’ “Light You Up” promotional light show on March 16, 2013. The event featured soccer star Lionel Messi and promoted the launch of the new Adidas Adizero F50 soccer cleat.
A social media campaign that leveraged Facebook, Twitter, Instagram, and YouTube to generate buzz and awareness about the Originals collection and the “Light You Up” event. Users were encouraged to use hashtags such as #allin or #adidasoriginals to join the conversation and share their opinions and photos.
According to the initial assessment model, based on both Adidas and iProspect internal data, it was theorized that 20% of people who click through to the Adidas store locator page actually visited an Adidas brick-and-mortar store.
Based on general in-store conversation data, about 13% of shoppers actually buy Adidas products after locating them via the store locator page, and the average order value was $71. Taking into account the active search on mobile, which showed a clear intent to make a purchase in a physical store, iProspect agency applied a 20% conversion rate and an $80 average order value.
As a result, it was determined a 20% Conversion Rate from mobile store locator page to brick-and-mortar visits. It was also established that mobile ROI brought a 680% incremental increase in Return on investment.
Switching from the world-famous sport and fitness brand beloved by millions around the globe to one of the most recognizable sweet candies manufacturers on the planet – M&Ms.
Case Study #2 M&M
Invented in the US in 1941 by Forrest Mars, M&Ms are some of the most iconic candies on the planet. M&Ms were the first candy in space, chosen by the shuttle astronauts as part of their daily food supply, as of 2022 Mars, the parent company of M&Ms, had a revenue of $45 billion, the level of daily production of M&Ms reached 400 million a day.
My M&Ms uses AdWords-enhanced campaigns to drive sales and simplify campaign management

The objectives for this ad campaign went threefold – reach on-the-go customers across all devices they use: smartphones, tablets, laptops, and desktop computers increase the number of clicks, conversions, and overall Return on Investment, and target new and existing customers based on geolocation.
Working with full-service agency The DuMont Project, M&M launched an enhanced ad campaign on Google Adwords. Initially, the agency ran 150 different ad campaigns for the brand, each focused on a different set of keywords but later, when Google launched a new capability to run an enhanced ad campaign that includes multiple sub-campaigns, the campaign management got really straightforward. Such unification allowed the marketing team to spend much less time on campaign management and increase efficiency.
As a result, The DuMont Project agency could achieve a 41% increase in Conversion Rate, M&M’s saw a 22% increase in revenue and a 31% spike in return on investment.
From some of the most beloved sweets in the world to a burger familiar to so many people in North America – Burger King.
Case Study #3 Burger King
Burget King is one of the leaders of the fast-food industry in tough competition. The company was founded back in 1953 in Jacksonville, Florida by Keith J. Kramer and his wife’s uncle, Matthew Burns. It’s the second largest hamburger chain in the US, after Mcdonald, and has around 14,000 stores in nearly 100 countries around the globe.
“Burn that Ad” Burger King ad campaign
Source: Simicart
The campaign was created by the agency David SP and aimed to promote the BK Express feature, which lets customers order and pay online and avoid lines at the restaurant. The campaign also wanted to show the brand’s personality and attitude, as well as challenge its main rival, McDonald’s, and on top of that to increase downloads of the app and as a consequence increase revenue.
To hit a new level of engagement and give the ad campaign a cool vibe, it was decided to utilize Augmented Reality technology. The video ad campaign was launched on YouTube in 2019 in Brazil but it quickly became widespread outside of Brazil as well. The ad introduced the Burger King’s app AR feature to virtually set on fire ads of the brand’s competitors and get a free Whopper for doing so.
The campaign worked like this: users had to download the Burger King app and scan any ad from another fast food chain with their smartphone camera. The app would then overlay a flame effect on the ad and turn it into a Burger King ad. The user would also receive a coupon for a free Whopper that they could redeem at the nearest Burger King location. The app could recognize any type of ad, such as billboards, flyers, coupons, magazines, or even digital content.
The ad on Youtube generated 99,000 views and 350+ Likes and the ad’s popularity quickly spilled over the Brazilian market. Overall, the campaign reached over 17 million people, generated over 1.5 million interactions, and increased app downloads by 60%. The campaign also won several awards, such as Cannes Lions, D&AD, Clio Awards, and One Show.
From burgers to something more tangible like pizza 🙂 The next up in our series of mobile marketing case studies is Domino Pizza’s mobile ad campaign.
Case Study #4 Domino’s Pizza
Founded in 1960 by American entrepreneur Tom Monaghan, today Domino’s Pizza sells 300 million pizzas a year in the US alone. It’s the second-largest pizza chain in the world and serves 90 countries. In 2022 the company generated $4.5 billion in revenue, and global retail sales grew 3.9% in fiscal 2022.
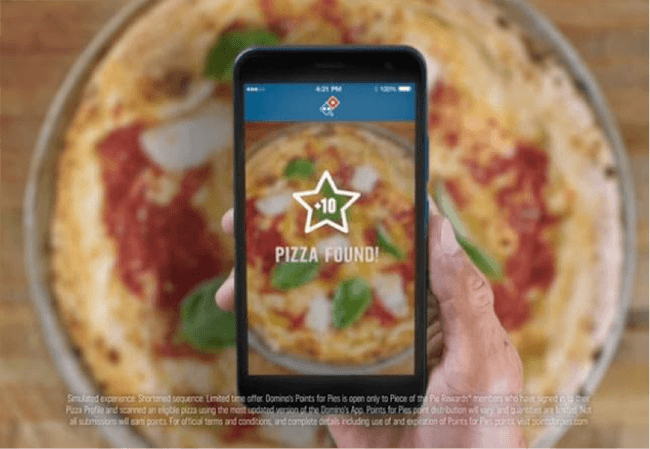
Domino’s Pizza “Piece of the Pie Rewards” promo

Source: Domino’s Pizza
Back in 2015, Domino’s Pizza was looking for ways to increase sales using Mobile. Trying to beat the competition, the company was on a quest to find a way to encourage its customers to buy pizza more often.
The Piece of the Pie Rewards program was designed to increase customer loyalty and satisfaction, as well as to showcase Domino’s Pizza’s innovation and technology. The program encouraged people to scan every Domino’s pizza (as well as the other products), they buy via the company’s smartphone app to get 10 points and by the time they’d scanned 6 pizzas, they got a free medium two-topping Domino’s pizza.
As a result of the Piece of the Pie Reward program, the company managed to increase sales by 19% and helped the company to increase its customer base. According to the company, the program has over 25 million members and has given away over 150 million pizzas as of 2020.

Moving on, next up on the list is Wendy’s brand, one of the top US fast-food chains.
Case Study #5 Wendy
Founded in 1969 by Dave Thomas Columbus, Wendy’s is the third-largest fast-food chain with more than 6,000 locations. Wendy’s was the first restaurant to offer customers a salad bar, introduced a value menu, and was the first with under 1,000 restaurants to air a national commercial.
A screenshot of Wendy’s character for a computer game

Source: Medium
This particular case study is different from the rest on this list, this time Wendy’s objective for an ad campaign was triggered by the popularity of the game streaming platform Twitch, where the company saw an opportunity to inject its brand into the gameplay and trigger an emotional reaction to lure more people towards its brand.
Wendy’s marketing team joined a conversation on Twitter, initiated by the Fornite’s online poll, on which fictional Fortnite restaurant was better: Durr Burger or Pizza Pit. The company also created its own Twitch account and live-streamed a story about a red-headed Fortnite character, which looked really similar to the company’s logo.
More than 1,000 people replied to the company’s tweet, and hundreds of Fortnite players were engaged in helping the character created by Wendy’s marketing team in its quest. The financial impact of this campaign wasn’t revealed but, given the Fortnite game and Twitch platform popularity, the impact was significant. Overall this campaign is a great example of what is possible for a brand to achieve when it seizes the opportunity to introduce its brand into an online conversation on a big scale and make it relevant.
Top Mobile Marketing Companies
It’s time to move away from clothing and food to planes, next up on the list is the Dutch airline company KLM Airlines.
Case Study #6 KLM Airlines
The oldest airline in the world still operating under its original name since 1920, with 35,000+ employees and a fleet of 120 planes, as of 2022, KLM generated 10.7 billion euros.
KLM Airlines mobile app

Source: KLM Airlines
The KLM’s marketing objectives went twofold – to get users to book flights on their smartphones and get them to use the mobile passbook apps on their iOS and Android smartphones for quick onboarding, as well as receive location-based push notifications. To achieve both goals, KLM needed to boost people’s adoption of their mobile apps for both mobile platforms quickly.
During a three-week-long ad campaign, mobile users were given free app access to people who used their mobile booking engine. The access was provided in the form of coupons users could add to their iOS Passbook app or Google Wallet for Android. The push notifications came into play to remind people to redeem their coupons while they’re nearby KLM lounges.
As a result of this campaign, KLM Airlines registered a 17% increase in visits to their mobile site, which lead to generating 34% more bookings and 38% more mobile revenue.
Since we’ve mentioned the airlines on the list, it would be logical to talk about a hotel reservation service next, specifically HotelTonight – a travel agency and metasearch engine to book a discounted hotel room quickly.
Case Study #7 HotelTonight
Launched in 2011 by Sam Shank, Jared Simon, and Chris Bailey, the app helps travelers with last-minute booking of a hotel cheap, it has hundreds of hotels to choose from and doesn’t charge its users but rewards users for referring the app to their friends.
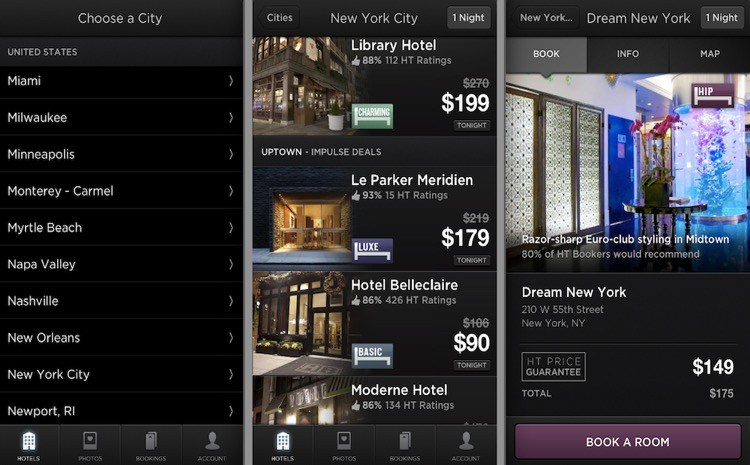
HotelTonight mobile app interface

Source: HotelTonight
For this campaign, the objective was to raise people’s awareness about the app and present its potential users with a number of use cases to demonstrate the app’s functionality. The idea for the ad massage was to demonstrate to people how easy a hotel reservation can be.
The company launched a video ad campaign in which they showed videos of the hotels people could book and all facilities they could enjoy. To spread the message about the app fast and wide, the HotelTonight team came up with a “Tell a friend” referral program, so the app users could invite friends right from the app via email, Facebook, or Twitter. To sweeten up the deal for all people who referred their friends, the company paid $25 for every new user brought to the app via a referral link. Both Facebook and Twitter platforms were used to announce special deals and offers.
HotelTonight managed to achieve an impressive CPI of just $0.20, 60% of customers were brought to the app via word-of-mouth via social media. The number of fans on Facebook went from o to 70k+ within a nine-month period and the app install rate skyrocketed 326%.
Final Thoughts
Today, mobile marketing is a part and parcel of any product or service marketing campaign. In 2022 the total number of mobile users worldwide reached 7 billion and therefore it’s quite natural that brands of all sizes use mobile marketing as the primary vehicle to advertise their products or services. We hope that the above-listed 7 mobile marketing case studies can help you to come up with an efficient marketing strategy for your product or service.
By signing up you agree to our privacy policy . You can opt out anytime.

IHG HOTELS & RESORTS
A future-ready app for world-class travel
Call for change, making room for mobile.
In a world where we use our phones for almost everything, travel plans often start from the palms of our hands. In this mobile-first era, IHG Hotels & Resorts—with 17 diverse brands and more than 6,000 hotels around the world—knew an elevated app experience was the best way to connect with and inspire loyalty from both current and next-gen travelers.
IHG’s app is its primary digital interface for interacting with and taking care of guests—and where the hotel-guest relationship often starts. For this reason, IHG needed a refreshed mobile experience to compete with the expectations set by today’s tech-first world. Additionally, IHG needed to build this new mobile experience around two priority user groups:
- Loyalty members: The IHG app is central to the new IHG One Rewards loyalty program, and members are the largest group of app users. But just like travel, the nature of loyalty has changed. IHG One Rewards is rooted in choice, flexibility, and rich rewards —and the app needed to support that.
- Hotel owners: Owned digital channels drive revenue from bookings at the lowest cost and in the most loyalty-building way—compared to third-party travel sites that take a commission and control the experience. Because of this, app innovation is a critical point of focus as owners seek to expand revenue and create sustainable growth.
As travel started to pick up in 2021, there was an urgency to get to market quickly with both the new loyalty experience and the redesigned app, and it was a massive undertaking. IHG couldn’t just reskin its current app—outdated infrastructure would produce exponential tech debt and complexity down the road. Plus, the new app needed to work with both iOS and Android, be translated into 18 languages and work across IHG’s 17 global brands and 6,000+ hotels.
WHEN TECH MEETS HUMAN INGENUITY
Shared delivery, expert support.
IHG tapped long-time partner Accenture to help, and the team worked side-by-side to envision and deliver a new app. With access to Accenture’s insights and intelligence around emerging trends and market demands, IHG was able to dream up new ideas and broaden the horizons of possibility.
A foundational component of the partnership was the flexible delivery model, or digital “factory”—a streamlined framework for creating and delivering digital products. The factory makes previously complicated development and delivery processes predictable, repeatable and reliable at scale, across IHG’s global properties. It allows the hotel group to bring new, innovative app features and experiences—like additional payment methods (WeChat Pay in China, for example) or digital check-in—to life faster.
The agility of scalable production allows IHG to ramp the factory up or down depending on business cycles or other strategic priorities, to launch multiple upgrades at the same time and to tap key specialized talent when needed. To that end, the model provides IHG with the back-end capabilities and a dedicated delivery team to create state-of-the-art app architecture and analytics. IHG is no longer limited to small groups of highly specialized resources—more people understand how to build and support this important digital asset, reducing risk and maximizing efficiency.
The new app was launched with an extensive beta process to ensure there was no impact to booking flow and functionality, and to gather valuable feedback before the full launch. The team released the app to an increasing pool of testers, starting with 12 users close to the program and eventually releasing to thousands of IHG employees and hotel owners, key partners and corporate customers globally. This process improved reliability and allowed the team to quickly address rare error combinations well before the actual launch.
Finally, the app was launched in phases, which allowed the team to pause and learn from feedback. By late May 2022, IHG fully launched the new IHG One Rewards App at its Americas Owners Conference In Las Vegas.
A VALUABLE DIFFERENCE
Making modern travel exceptional.
The new app is sleek and seamless, providing an end-to-end personalized experience for booking, check-in, IHG One Rewards Loyalty Program benefit management and communication across all 17 brands. It also supports expanded property attributes and pricing offerings, with increased merchandising opportunities for hotels. Leveraging the digital factory, IHG improved the experience for customers with features like personalized home screens, sticky navigation and “add to wallet” functionality for reservations.
The app is the most efficient place for IHG One Rewards members to manage stays and track progress toward the newly launched Milestone Rewards—a program full of perks based on extensive research into what guests really want. Inside the app, travelers can find an account dashboard to track points and milestones, a chat-based digital concierge and the ability to add the IHG One Rewards card to their Apple or Google wallet, to name a few attributes.
Already, the app is seeing exceptional results—a key contributor to IHG’s growth and ongoing success. As of September 2022—compared to pre-pandemic metrics—revenue, usage and downloads are all up more than 20% and growing.
The app is also faster and has near-perfect, crash-free performance. And as a testament to usability, it has a 4.9-star rating in the iOS app store, making it a top-rated travel app. Customer reviews describe the app as “easy to navigate” with a “stunning new design.” One guest even wrote that they “couldn’t travel without it.”
The IHG mobile app is a big step forward in the company’s digital journey. It positions IHG as a leader in travel innovation, helping exceed guest expectations from travel planning to checkout.
Featured IHG Hotels & Resorts:
- InterContinental Maldives Maamunagau Resort
- Kimpton Rowan Palm Springs
MORE CASE STUDIES
Telkom yep.
One-stop digital marketplace
Japan’s first digital bank
REVEL MOMENTS
The human side of heroes
Connect with us

Recipe App UX Case Study

Building a mobile app from scratch–a case study to demonstrate the UX/UI design process from start to finish. Colors Over Calories is a recipe in Read More
Creative fields.

Copywriting

- Plant-Based
- UX Case Study
No use is allowed without explicit permission from owner
11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.
What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.
6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .
Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
The impact of ux design on application success: exploring costs and trends, 7 top ux careers & specialisations: skills, paths & opportunities, 15 figma plugins to boost your design workflow, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
20+ Outstanding UX/UI Design Case Studies

Discover an expertly curated collection of 20+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio.
- Comprehensive end-to-end case studies covering research, ideation, design, testing, and conclusions.
- Perfect for designers building portfolios and looking for inspiration to create their own case studies.
- Learn new methods and techniques, improve your understanding, and apply them to your projects.
- Gain insights from the successes and challenges of accomplished designers.
Want to get access to 30+ more case studies including smart tagging system?
Download full version
All case studies included in this collection are sourced from real designers' portfolios and are used for the purpose of learning and inspiration. The original authors retain all rights to their work.

Bulk Content Generator
Brand Voice
AI Text Editor
Case Study Generator
Craft a detailed case study utilizing the given details to captivate and optimize for SEO.
Try Case Study for free →
Learn how to provide the key details and context for the case study to generate a comprehensive and engaging document
1 variation
A Case Study Generator is a powerful tool designed to automatically create detailed case studies with the help of AI writing assistance. It plays a crucial role in showcasing business successes, attracting new clients, and establishing credibility within the industry.
With the rise of AI technology, creating case studies has been completely transformed. Now, it's possible to generate customized, top-notch case studies quickly and easily with the help of AI.
Junia AI 's Case Study Generator offers an innovative solution that elevates your storytelling efforts and sets you apart from the competition.
How Does Junia AI's Case Study Generator Work?

Junia AI's Case Study Generator is different because of how it creates case studies automatically. It uses smart AI algorithms to help with writing, making sure that the case studies created are of high quality and tailored to specific needs. The platform also has templates that can be customized, which helps in making the case study look good and organized.
- Advanced AI writing assistance algorithms
- Customizable templates
This combination of features makes it easy to create visually appealing and cohesive case study presentations.
Streamlining the Creation Process
The main goal of Junia AI's Case Study Generator is to make the process of creating case studies faster and more efficient. With this tool, users don't have to start from scratch or spend hours writing each section. Instead, they can input their information and let the AI do the rest.
- Tailored to user's needs and branding
Generating Compelling Narratives
One of the key strengths of Junia AI's Case Study Generator is its ability to generate compelling narratives based on data and content provided. The advanced algorithms analyze the information given and turn it into a story that engages readers.
- Analyzes data and content
- Creates compelling narratives
Ensuring Consistency and Coherence
Another advantage of using Junia AI's Case Study Generator is that it maintains consistency and coherence throughout the case study. This means that all sections flow well together and there are no abrupt changes in tone or style.
- Maintains consistency
- Ensures coherence
By combining these three elements - streamlined creation process, compelling narratives, and consistency/coherence - Junia AI's Case Study Generator helps businesses create effective case studies that showcase their success stories in a clear and persuasive manner.
Diverse Distribution Opportunities with Junia AI's Case Study Generator
Versatile distribution formats.
Junia AI's Case Study Generator offers a wide range of options for sharing your case studies, including:
- PDFs : Perfect for presentations or downloadable resources.
- Website integration : Seamlessly embed your case studies on your website for easy access by publishing your case study to your CMS systems, such as WordPress or Shopify .
Benefits of Using Blog Posts
One effective way to showcase the case studies you create with Junia AI is through blog posts . Here's why:
- Maximum reach : Blog posts have the potential to reach a large audience, helping you get your message out to more people.
- SEO advantages : By optimizing your blog posts with relevant keywords and links, you can improve your search engine rankings and attract organic traffic.
Easy Link Sharing for Collaboration

Junia AI understands the importance of collaboration and client presentations. That's why they've made it simple to share your case studies with others:
- Convenient link sharing : Generate unique links for each case study, making it easy to send them to clients or colleagues.
- Real-time updates : Any changes you make to the case study will automatically be reflected in the shared link, ensuring everyone is always viewing the latest version.
By utilizing these diverse distribution options, businesses can effectively showcase their case studies, reach a wider audience, and drive meaningful engagement.
Using a Case Study Generator can greatly enhance your storytelling efforts and establish credibility in your industry. The automation and AI technology offered by platforms like Junia AI's Case Study Generator can streamline the process of creating high-quality and tailored case studies, saving you time and effort.
By using a Case Study Generator like Junia AI, you can:
- Unlock your creativity and deliver compelling narratives that captivate your audience.
- Optimize case study performance and drive user interaction and conversion with customizable templates, real-time engagement tracking, and smart CTAs.
- Showcase your expertise and build trust with your target audience through generating personalized narratives with dynamic variables and branding application supported by Junia AI.
- Ensure maximum reach and SEO benefits by distributing case studies in various formats such as PDFs, website integration and blog posts.
- Impress potential clients, drive customer engagement, and ultimately achieve business success.
So why not leverage this innovative solution to elevate your storytelling efforts and establish yourself as an industry leader?
Example outputs
Generate engaging case studies effortlessly with our Case Study Generator
How XYZ Company Increased Their Organic Traffic by 50%
XYZ Company is a leading provider of software solutions for small businesses. They had been struggling to increase their organic traffic despite having a well-designed website and regularly publishing blog posts.
After conducting an SEO audit, we identified several areas where XYZ Company could improve their search engine rankings. We recommended the following strategies:
- Conducting keyword research to identify high-value keywords that were relevant to their target audience
- Optimizing on-page elements such as title tags, meta descriptions, and header tags
- Improving site speed and mobile responsiveness
- Building high-quality backlinks from authoritative websites in their industry
Within six months of implementing our recommendations, XYZ Company saw a 50% increase in organic traffic. Their website now ranks on the first page of Google for several high-value keywords, driving more leads and sales to their business.
How ABC Agency Helped a Local Restaurant Increase Their Online Visibility
A local restaurant was struggling to attract new customers through their online presence. Despite having a website and social media profiles, they weren't getting much engagement or visibility.
We conducted a comprehensive digital marketing audit and found several opportunities to improve the restaurant's online visibility. Our strategy included the following tactics:
- Creating a content marketing plan to publish regular blog posts and social media updates
- Optimizing the restaurant's website for local search with targeted keywords and location-based landing pages
- Running paid advertising campaigns on Facebook and Instagram to reach new audiences
- Implementing email marketing campaigns to keep existing customers engaged and encourage repeat visits
Within three months of implementing our strategy, the restaurant saw a significant increase in online visibility and engagement. Their website traffic increased by 75%, and they saw a 50% increase in social media engagement. The restaurant also reported an increase in foot traffic, with many customers mentioning that they found the restaurant through their online presence.
How DEF Company Increased Their E-commerce Sales by 200%
DEF Company is an e-commerce retailer selling fashion accessories. They had been struggling to increase their sales despite having a wide range of products and competitive pricing.
We conducted a thorough analysis of DEF Company's website and identified several areas where they could improve their user experience and conversion rate. Our strategy included the following tactics:
- Conducting customer research to identify pain points and opportunities for improvement
- Redesigning the website to improve navigation and make it more visually appealing
- Implementing a mobile-responsive design to cater to the growing number of mobile shoppers
- Improving product descriptions and images to provide more information and enhance the shopping experience
- Running targeted advertising campaigns on Google AdWords and Facebook Ads
Within six months of implementing our recommendations, DEF Company saw a 200% increase in e-commerce sales. Their website now ranks on the first page of Google for several high-value keywords, driving more leads and sales to their business.
What other amazing things can this template help you create?
✔ Meta Title
✔ Meta Description
✔ Extract keywords
✔ Feature Image
✔ Soon Internal Linking

Who needs Case Study Generator?
Marketing teams
Content creators
Business owners
Entrepreneurs
Frequently asked questions
- How does Junia AI's Case Study Generator work? Junia AI's Case Study Generator is different because of how it streamlines the creation process, generates compelling narratives, ensures consistency and coherence, and offers diverse distribution opportunities with versatile formats. It uses advanced algorithms to automate the case study creation process, saving time and effort for users.
- What is the main goal of Junia AI's Case Study Generator? The main goal of Junia AI's Case Study Generator is to make the creation process more efficient and effective. By automating the generation of compelling narratives and ensuring consistency and coherence, it aims to provide users with a powerful tool for showcasing their success stories.
- What are the key strengths of Junia AI's Case Study Generator? One of the key strengths of Junia AI's Case Study Generator is its ability to generate compelling narratives that captivate audiences. By leveraging advanced algorithms, it can create engaging stories that effectively showcase the success of a product or service.
- What are the advantages of using Junia AI's Case Study Generator? Another advantage of using Junia AI's Case Study Generator is its ability to ensure consistency and coherence across all generated content. This helps maintain a unified brand voice and message, enhancing the overall impact of the case studies.
- What distribution opportunities does Junia AI's Case Study Generator offer? Junia AI's Case Study Generator offers diverse distribution opportunities with versatile formats. Users can easily share their case studies through various channels such as blogs, social media, websites, and more, reaching a wider audience and maximizing impact.
- How can I showcase the case studies created with Junia AI's Case Study Generator? One effective way to showcase the case studies you create with Junia AI's Case Study Generator is by using blog posts. This allows you to reach your target audience through a popular and widely accessible platform, maximizing the visibility of your success stories.
- Does Junia AI's Case Study Generator support collaboration and client sharing? Yes, Junia AI understands the importance of collaboration and client sharing. The Case Study Generator provides easy link sharing options, allowing seamless collaboration between team members and effortless sharing with clients for review and feedback.
Cross-Platform Mobile Social Networking App
Hug app by some other place.
📱Mobile App - B2C
iOS - Android

Some Other Place is a social platform startup established in 2022. It developed the Hug to serve as a conversation-on-demand platform for those seeking comfort, empathy, and a personal touch in their daily digital interactions, something hard to find in people’s respective realities. It has been downloaded over 20k times since its launch in South Korea.
Hug, a unique social networking app designed to facilitate intimate and empathetic conversations, faced the challenge of choosing a cross-platform framework for a native-friendly experience across Android and iOS platforms. The app connects users with “Mates” for personalized dialogues to provide a more intimate and tailored dialogue experience.
Project Requirements
Hug’s project had well-defined requirements, yet actualizing them necessitated a powerful, native-centric framework capable of handling complex user interactions. These included chat support and peer-to-peer calling across diverse device platforms, ensuring smooth communication.
The core requirements were as follows:
Native-Friendly Framework : Crucial for enabling direct user interactions and calls, this framework needed extensive access to device-native APIs, surpassing basic GUI integration.
Productivity : The project demanded a framework that facilitates swift development. Key features included Hot Reload and Visual Studio Code integration, coupled with extensive XAML support to ensure pixel-perfect designs.
Evaluating Frameworks
Initially, Hug developed separate native applications for iOS and Android platforms. Recognizing the advantages of a unified cross-platform approach, they re-evaluated and explored various frameworks. Their evaluation revealed that many, including Flutter, React Native, and .NET MAUI, fell short of providing full access to native APIs. Uno Platform emerged as a superior choice due to its extensive native API accessibility using C# and its compatibility with MAUI for certain features.
The application’s functionality heavily depended on the following features:
- Voice Chat : CallKit for iOS and Telecom Manager for Android to facilitate voice communication.
- Audio Playback : Implemented with the .NET MAUI AudioPlayer for cross-platform audio handling.
- Authentication : Integrated ‘Sign in with Apple’ for iOS and supported in-app purchases using StoreKit for iOS and Google Play Billing Library for Android.
Hug made a pivotal decision to migrate to Uno Platform. This choice was not made lightly; it was the culmination of a thorough evaluation of their needs for a versatile and robust framework that could seamlessly interface with native APIs through C#, provide the agility of Hot Reload, and fully leverage the expressive power of XAML. Uno Platform emerged as the framework of choice, offering a singular codebase solution that promised to accelerate development cycles, enhance access to native functionalities, and ensure the fidelity of design across a multitude of platforms.
Building the App with Uno Platform: Benefits and Challenges
Hug leveraged a range of Uno Platform UI controls, including ListView, ScrollViewer, and DataTemplate, to enhance the development process. Despite the benefits, the team encountered some hurdles:
At the time of development, certain WinUI APIs were not completely implemented. For example, advanced list grouping capabilities needed to be improved. To overcome this, Hug developed a custom control to meet their needs.
Nonetheless, the development team greatly benefited from Uno Platform’s features, such as hot reload and code reusability. Hot reload, in particular, facilitated instantaneous UI updates across various devices, significantly speeding up the design-to-development workflow.
Migrating to Uno Platform resulted in notable improvements and a successful launch:
- Improved KPIs: Purchase conversion rates for new users increased by over 7%, and retention rates rose by approximately 12%. App stability also improved, with a perceived crash rate decrease of 32%.
- Enhanced development productivity: Hot Reload allowed developers to work on two devices simultaneously, and development tasks were completed in roughly 3 days compared to the previous 5 days.
- Reduced costs: Code reusability led to an estimated cost saving of 35% compared to maintaining separate native apps. Additionally, developers could focus on a single codebase, fostering better collaboration.
- Improved user experience: Faster development cycles enabled Hug to respond more quickly to user feedback, building trust and user satisfaction.
- Hup App was downloaded over 20K times between the App Store and Play Store

Hug’s adoption of the Uno Platform for its social networking app underscores the effectiveness of cross-platform development in enhancing user experience and operational efficiency. The case study highlights the importance of choosing the proper framework to meet the unique demands of a mobile app, especially one that relies heavily on native functionalities and seamless cross-platform performance. Hug’s experience with Uno Platform showcases the potential for reduced costs, improved productivity, and increased user satisfaction in app development.
To get started with Uno Platform , install the Visual Studio extension and follow the beginner-oriented Counter App or Simple Calc workshop . Both are doable during a coffee break. Or, for more advanced topics, use our Tube Player workshop .
Uno Platform Team
Related posts.

Toyota migrates mobile app to Uno Platform
🕓 5 MIN A car giant’s strategic …

Migrating Page Navigation Apps from Xamarin Forms
🕓 8 MIN Getting navigation architecture …

Xamarin Forms Migration to Uno Platform: Data Binding Techniques
🕓 8 MIN In the latest of …

Uno Platform 215 rue St-Jacques, Suite 500 Montréal QC, H2Y 1M6
1-888-926-1276
- Visual Studio
- MAUI Embedding
- Windows 10/11
- iOS & Android
- WebAssembly
- Silverlight
- Xamarin Forms
- Uno Gallery
- Uno Samples
- Case Studies
Privacy Overview
Necessary cookies are absolutely essential for the website to function properly. This category only includes cookies that ensures basic functionalities and security features of the website. These cookies do not store any personal information.
Any cookies that may not be particularly necessary for the website to function and is used specifically to collect user personal data via analytics, ads, other embedded contents are termed as non-necessary cookies. It is mandatory to procure user consent prior to running these cookies on your website.
Watch: Romark Logistics and Gather AI: A Case Study
A case study about the application of drones employing artificial intelligence to the warehouse operations of Romark Logistics .
Romark Logistics is a third-party logistics provider with a focus on serving the consumer goods, pharmaceutical and retail sectors. It places a heavy emphasis on technology, with significant investment in automation and robotics, according to chief information officer Joe Warakomski.
Even with its reliance on technology, Romark was facing labor shortages, Warakomski says. At the same time, it needed a system that would maintain high levels of inventory accuracy. Romark turned for help to Gather AI , a specialist in warehouse drones for inventory management, because of the latter’s similarly intensive focus on automation, he adds.
Sean Mitchell, vice president of customer success with Gather AI, noted that the company’s drones perform autonomous inventory data gathering. The units take images of product at every location, using artificial intelligence to read barcodes, then compare the information directly with the facility’s warehouse management software (WMS) system.
Introduction of the Gather AI drones into Romark’s warehouse happened in phases. “We started small but were thinking big,” Warakomski says. Following a successful pilot program, the provider was able to rapidly expand the drones’ coverage to some 64,000 pallet positions.
It’s always a challenge to bring new systems into an ongoing operation, which can’t afford to slow for an instant. “Gather worked around our schedule,” Warakomski says. “And the amount of technology needed was fairly low.”
Mitchell says Gather AI was able to get the drones up and running, and complete worker training on the units, in just three weeks.
Romark was skeptical at the outset about Gather AI’s ability to get the drones into place in such a short time. In the end, though, the company experienced “a 5x improvement in our inventory process” with 99.9% accuracy, Warakomski says.
RELATED CONTENT
RELATED VIDEOS
Related Directories
Tecsys, inc., watch: the risk to supply chains from increasing trade restrictions, subscribe to our daily newsletter.
Timely, incisive articles delivered directly to your inbox.
Popular Stories

Five Steps to Mitigating Threats to Cargo Security

Overcoming Data Pitfalls for Reliable Supply Chain Network Design
-in-Newark-New-Jersey.-Photographer-Bing-Guan-Bloomberg.jpg?height=100&t=1711426239&width=150)
United Air Calls Off May Investor Day After Safety Incidents

5G Is Here — And With It, Greater Vulnerability to Cyberattack

Tesla Faces Stiff Headwinds to Start 2024 After Months of Challenges
Digital edition.

2024 Supply Chain Management Resource Guide: There's Only One Way Off a Burning Platform
Case studies, recycled tagging fasteners: small changes make a big impact.

Enhancing High-Value Electronics Shipment Security with Tive's Real-Time Tracking

Moving Robots Site-to-Site
Jll finds perfect warehouse location, leading to $15m grant for startup, robots speed fulfillment to help apparel company scale for growth.

- Products/Solutions
- Projector Country&Region
- Projector Global
- Country & Region

Product Quick Search
- For Corporate
- For Education
- New Product / Event Information
- Optional Lens Guide
- Option Finder

Large-Venue

Installation

Short Throw

Ultra Short Throw

Wireless Presentation System

360 degree camera speakerphone

Sustainability

- Procurement
- Distribution, Sales, and Installation
- Lifetime Usage
- Disposal & Recycling
- April 3, 2024 Case Studies New case study (Ancient Shu Immersive Exhibition) added.
- April 2, 2024 Download Throw Distance Calculator updated.
- January 31, 2024 Product Preliminary Product Information for 2024 models added.
- January 31, 2024 Product PT-MZ882 Series webpage added.
- January 31, 2024 Press Release PT-MZ882 Series announced.
- January 31, 2024 Product PT-RQ7 Series webpage added.
- January 31, 2024 Press Release PT-RQ7 Series announced.
- January 31, 2024 Product ET-FMP50 Series webpage added.
- January 31, 2024 Press Release ET-FMP50 Series announced.
- December 6, 2023 Solution New Products, Case studies, Blogs, and Videos added to Corporate AV Solutions webpage.
- November 29, 2023 Solution Sustainability mini-site for our global projector business launched.
- October 27, 2023 Download Throw Distance Calculator updated.
- October 27, 2023 Case Studies New case study (Ukiyoe Motion Exhibition) added.
- October 27, 2023 Case Studies New case study (GOLFLAND CORPORATION) added.
- September 22, 2023 Download Throw Distance Calculator updated.
- September 22, 2023 Download Fisheye Lens Simulator updated.
- September 14, 2023 Product PT-RZ14K webpage updated.
- September 4, 2023 Download Throw Distance Calculator updated.
- July 28, 2023 Support List of tested SFP modules compatible with TY-SB01FB 12G-SDI Optical Function Board updated.
- July 28, 2023 Solution Webpage of Intel ® SDM Slots updated.
- July 27, 2023 Download Throw Distance Calculator updated.
- July 19, 2023 Support PT-FRQ60 Series added to Projector FAQ page.
- July 19, 2023 Product PT-REZ12 Series webpage updated.
- July 5, 2023 Case Studies New case study (Es Con Field Hokkaido) added.
- June 9, 2023 Product Preliminary Product Information for PT-RZ14K added.
- June 9, 2023 Press Release PT-RZ14K product announced.
- June 9, 2023 Product Preliminary Product Information for PT-REQ15/REZ15 added.
- June 9, 2023 Press Release PT-REQ15/REZ15 products announced.
- May 19, 2023 Product PT-MZ20K Series interview video added.
- May 8, 2023 Case Studies New case study (Subaru Kohsan EBiS303 Event Hall) added.
- April 26, 2023 Download Throw Distance Calculator updated.
- April 20, 2023 Product PT-REQ12 Series webpage updated.
- April 17, 2023 Product PT-CMZ50 webpage updated.
- April 12, 2023 Product PT-MZ20K Series webpage updated.
- March 27, 2023 Case Studies New case study (Chinggis Khaan National Museum) added.
- February 22, 2023 Download Throw Distance Calculator updated.
- February 17, 2023 Product PT-MZ20K Series product information updated (product information on optional lenses added).
- February 15, 2023 Case Studies New case study (Pavilion Bukit Jalil “Dome of Wonders”) added.
- February 10, 2023 Case Studies New case study (Grande Centre Point Space Pattaya) added.
- January 31, 2023 Product Preliminary Product Information for 2023 models added.
- January 31, 2023 Product PT-REQ12 Series webpage added.
- January 31, 2023 Product PT-REZ12 Series webpage added.
- January 12, 2023 Product PT-CMZ50 webpage added.
- January 6, 2023 Case Studies New case studies added.
- December 23, 2022 Download Throw Distance Calculator updated.
- December 22, 2022 Case Studies New case studies added.
- December 20, 2022 Product PT-MZ20K Series webpage updated.
- December 14, 2022 Solution New Useful Blogs, Case studies and Videos added to Corporate AV Solutions webpage.
- October 19, 2022 Product PT-RQ25K Series webpage updated.
- October 19, 2022 Download Throw Distance Calculator updated.
- October 19, 2022 Download Fisheye Lens Simulator updated.
- October 14, 2022 Product PT-MZ20K Series preliminary webpage updated.
- October 4, 2022 News Special Site for Olympic Games and Paralympic Games added.
- October 4, 2022 News Beijing 2022 Special Website launched.
- September 15, 2022 Download Throw Distance Calculator updated.
- September 15, 2022 Product PT-LMZ460 Series webpage added.
- September 15, 2022 Product PT-TMZ400 Series webpage added.
- September 12, 2022 Case Studies New case study (Australia Pavilion, Expo 2020 Dubai) added.
- September 12, 2022 Case Studies Seven case studies added.
- September 1, 2022 Support PT-MZ880 Series added to Projector FAQ page.
- July 26, 2022 Case Studies New case study (Portugal Pavilion, Expo 2020 Dubai) added.
- July 20, 2022 Product Option Finder added.
- July 19, 2022 Support Projector FAQ page renewed.
- June 30, 2022 Download Projector Network Setup Software is now available.
- June 29, 2022 Support Optional Lens Guide webpage added.
- June 10, 2022 Case Studies New case study (Thailand Pavilion, Expo 2020 Dubai) added.
- June 8, 2022 Case Studies New case study (Hungary Pavilion, Expo 2020 Dubai) added.
- June 7, 2022 Solution New blogs added to Panasonic Corporate AV Solutions webpage.
- June 7, 2022 Download Multi Monitoring and Control Software updated.
- June 6, 2022 Case Studies New case study (France Pavilion, Expo 2020 Dubai) added.
- May 23, 2022 Case Studies New case study (Japan Pavilion, Expo 2020 Dubai) added.
- May 17, 2022 Solution Education webpage renewed , blog links to Panasonic EU and NA added .
- May 10, 2022 Product Preliminary Product Information for 2022 models added.
- May 10, 2022 Download Throw Distance Calculator updated.
- April 20, 2022 Product PT-FRQ60 Series webpage updated.
- April 20, 2022 Download Throw Distance Calculator updated.
- March 25, 2022 Case Studies New case study (Juntendo University, Sakura Campus) added.
- March 16, 2022 Solution Sound devices added to the Office Environment with Visual Systems on Corporate AV Solutions webpage.
- March 10, 2022 Case Studies Barrier-Free VR Spectating: "Reserve Seat for the Future Stars" Case Study added.
- March 9, 2022 Solution Useful Blog page added to Corporate AV Solutions webpage.
- March 1, 2022 Product PT-RQ25K Series webpage added.
- March 1, 2022 Product PT-MZ20KL webpage added.
- February 18, 2022 Product PT-VMZ71 Series webpage updated.
- February 18, 2022 Download Throw Distance Calculator updated.
- February 18, 2022 Download Fisheye Lens Simulator updated.
- February 8, 2022 Case Studies New case studies added.
- January 27, 2022 Product PT-FRQ60 Series webpage added.
- January 24, 2022 Product PT-VMZ71 Series webpage added.
- January 19, 2022 Case Studies New case study (Fantasia City of Lights Huis Ten Bosch) added.
- January 12, 2022 Solution The Museum Experience on Panasonic Museum AV Solutions updated.
Case Studies
- See More Case Studies

Museum / Exhibition
Ancient Shu Immersive Exhibition (China)

Ukiyoe Motion Exhibition (Japan)

Corporate / Business
GOLFLAND CORPORATION (Japan)

Subaru Kohsan EBiS303 Event Hall (Japan)

Daiichi Sankyo Co., Ltd. “NEXUS HAYAMA” (Japan)
Contact Information

- North America
- Latin America
- Europe / CIS
- Middle East / Africa
Related Links

This paper is in the following e-collection/theme issue:
Published on 10.4.2024 in Vol 8 (2024)
Time Efficiency, Reliability, and User Satisfaction of the Tooth Memo App for Recording Oral Health Information: Cross-Sectional Questionnaire Study
Authors of this article:

Original Paper
- Palinee Detsomboonrat * , DDS, MSc, PhD ;
- Pagaporn Pantuwadee Pisarnturakit * , DDS, MSc, DrPH
Department of Community Dentistry, Faculty of Dentistry, Chulalongkorn University, Bangkok, Thailand
*all authors contributed equally
Corresponding Author:
Pagaporn Pantuwadee Pisarnturakit, DDS, MSc, DrPH
Department of Community Dentistry
Faculty of Dentistry
Chulalongkorn University
34 Henry Dunant Road
Bangkok, 10330
Phone: 66 22188545
Fax:66 22188545
Email: [email protected]
Background: Digitalizing oral health data through an app can help manage the extensive data obtained through oral health surveys. The Tooth Memo app collects data from oral health surveys and personal health information.
Objective: This study aims to evaluate the evaluate the time efficiency, reliability, and user satisfaction of the Tooth Memo app.
Methods: There are 2 sections in the Tooth Memo app: oral health survey and personal oral health record. For the oral health survey section of the Tooth Memo app, different data entry methods were compared and user satisfaction was evaluated. Fifth-year dental students had access to the oral health survey section in the Tooth Memo app during their clinical work. The time required for data entry, analysis, and summary of oral health survey data by 3 methods, that is, pen-and-paper (manual), Tooth Memo app on iOS device, and Tooth Memo app on Android device were compared among 3 data recorders who entered patients’ information on decayed, missing, and filled permanent teeth (DMFT) index and community periodontal index (CPI), which were read aloud from the database of 103 patients by another dental personnel. The interobserver reliability of the 3 different data-entering procedures was evaluated by percent disagreement and kappa statistic values. Laypeople had access to the personal oral health record section of this app, and their satisfaction was evaluated through a Likert scale questionnaire. The satisfaction assessments for both sections of the Tooth Memo app involved the same set of questions on the app design, usage, and overall satisfaction.
Results: Of the 103 dental records on DMFT and CPI, 5.2% (177/3399) data points were missing in the manual data entries, but no data on tooth status were missing in the Android and iOS methods. Complete CPI information was provided by all 3 methods. Transferring data from paper to computer took an average of 55 seconds per case. The manual method required 182 minutes more than the iOS or Android methods to clean the missing data and transfer and analyze the tooth status data of 103 patients. The users, that is, 109 fifth-year dental students and 134 laypeople, expressed high satisfaction with using the Tooth Memo app. The overall satisfaction with the oral health survey ranged between 3 and 10, with an average (SD) of 7.86 (1.46). The overall satisfaction with the personal oral health record ranged between 4 and 10, with an average (SD) of 8.09 (1.28).
Conclusions: The Tooth Memo app was more efficacious than manual data entry for collecting data of oral health surveys. Dental personnel as well as general users reported high satisfaction when using this app.
Introduction
Oral diseases such as tooth decay and gum disease remain prevalent in Thailand. According to the eighth National Oral Health Survey conducted in 2017 in Thailand [ 1 ], a significant percentage of the Thai population (31%-73.8%) had untreated caries, and less than 20% of the population was free of gum disease. The oral health survey is a crucial epidemiological method in dental health care that helps to understand the extent and prevalence of oral health problems [ 2 ]. The survey also provides preliminary data for planning projects to promote oral health locally and nationally [ 3 ]. Thailand conducts its national oral health survey every 5 years, recording several complex oral health measures according to the World Health Organization guidelines [ 4 ]. However, collecting data on oral health can be a time-consuming and error-prone process, leading to potential inaccuracies in diagnoses and treatment plans. Fortunately, advancements in mobile technology have made it possible to streamline data collection and analysis, providing a more efficient and reliable approach to oral health management.
Collecting data using pen-and-paper can lead to errors when transferring data to an electronic database due to poor legibility, unclear handwriting, smudged or fading ink, etc. Furthermore, manually entering data from a large number of participants into a database can be time-consuming. In today’s modern era, using technological devices in health care is becoming increasingly common [ 5 - 7 ]. Therefore, using an app on smartphones or tablets to input data may be more convenient than using computers and can increase the speed of analyzing and summarizing data [ 8 , 9 ], save time in transferring data from physical documents to electronic forms [ 10 ], and minimize paper expenses [ 10 ]. In the long term, data collected in mobile apps may help in the development of a database for research and advance the understanding of the state of oral health nationwide. Mobile apps for dental health care can be useful for improving access to oral care information, promoting preventive measures, simplifying appointment scheduling, monitoring the health of children and young people, and potentially offering features for virtual consultations or teledentistry [ 11 , 12 ]. The implementation of mobile health has the potential to enhance the delivery of health services [ 12 ]. Unfortunately, no mobile app is currently available for collecting oral health survey data. However, many mobile apps for oral health promotion aim to increase knowledge and promote healthy oral health behaviors [ 13 ].
The Oral Health Survey Mobile Application (OHSMA) [ 14 ] was created to collect data of oral health surveys. Unfortunately, OHSMA was only available on Android devices. iOS users could only access OHSMA through a web-based platform that required internet connectivity. Dental health professionals found the app inconvenient to use because of its limited availability. Due to these issues, the use of OHSMA was discontinued. A new offline-capable app would be more beneficial for digitizing oral health survey data. It is important to note that dental history plays a significant role in forensic identification. However, obtaining patient records can be challenging because these may be spread across different hospitals and clinics [ 15 ]. A dental history record of the general population could be a potential solution to this challenge. Additionally, an individual’s oral health record could provide better insight into their past treatments, which could help dental professionals plan future dental services. A possible solution to address the challenge of oral health care in the general population is to create an individual dental history record. This record could provide valuable information to dental professionals about an individual’s past treatments, enabling them to plan better dental services for the future. Furthermore, people can maintain a personal oral health record to remember past oral health events and share it with their dentists. It is also important to note that the general Thai population does not visit dentists regularly [ 16 ], and raising awareness of oral health concerns could help encourage more regular dental checkups.
Introducing Tooth Memo—the revolutionary mobile app designed to digitize oral health survey data and personal oral health information. Unlike OHSMA [ 14 ], its predecessor, Tooth Memo is an improved version and is compatible with both Android and iOS devices. Tooth Memo can be used offline, thereby making it very useful for conducting oral health surveys in areas with limited internet connectivity, especially in rural areas. This app offers several upgrades that can help health care workers to interpret the data more efficiently. For example, this app can calculate the mean decayed, missing, and filled permanent teeth (DMFT) index for all participants in each survey instantly and notify the health care worker if the examination is incomplete or complete. Tooth Memo has not only dental health surveys but also other survey forms for dental fluorosis and prosthesis status. The current version of the Tooth Memo app is designed to provide a more constructive experience for health care workers, making it easier for them to conduct oral health surveys and interpret the data more efficiently. This innovative app offers dental health professionals a convenient and user-friendly way to input data, thereby saving time and cutting down on paper expenses. Due to the addition of new design features, enhanced appearance, and increased functions in the Tooth Memo app compared to those in OHSMA, user satisfaction with this app was re-evaluated.
By providing dental health professionals with a reliable and efficient tool for data collection, Tooth Memo has the potential to improve the quality of dental care and promote better oral health outcomes for all. This study was conducted to evaluate the time efficiency, reliability, and user satisfaction of the Tooth Memo app.
Study Population and Methodology
This cross-sectional study compares the efficiency of 3 data collection methods for oral health surveys and explores the user satisfaction with the Tooth Memo app. The 3 methods for oral health survey data collection are (1) pen-and-paper (manual), (2) Tooth Memo app in iOS (iOS), and (3) Tooth Memo app in Android (Android). The Tooth Memo app was designed for 2 types of users: dental personnel who record oral health survey data and laypeople who record their own oral health information.
Tooth Memo App
The Tooth Memo app is designed for dental professionals to easily collect and analyze oral health survey data as well as manage personal oral health records. The Tooth Memo app is an improved version of OHSMA [ 14 ], in which the pitfalls or weaknesses of OHSMA have been addressed. This app is available for installation from the App Store or Play Store in both iOS and Android devices, respectively, and supports Thai or English language use based on the device setting. iPhone or iPod touch requires iOS 13.0 or later versions. Android phones require Android 6.0 and later versions. There are 2 account types in this app: (1) dental personnel and (2) general user ( Figure 1 ).

The Tooth Memo app has 2 main sections. The first section, that is, oral health survey ( Figure 2 ), allows dental professionals to record the oral health survey data according to the fourth and fifth editions of World Health Organization Oral Health Surveys-Basic Methods [ 4 , 17 ]. Dental personnel can record dentition status [ 17 ]; prosthetic needs; number of posterior occlusal pairs; DMFT index; and the decayed, missing, and filled permanent surfaces (DMFS) index. Gingival health can also be recorded using the community periodontal index (CPI) [ 4 ] and simplified oral hygiene index [ 18 ]. Tooth Memo provides a function for uploading individual characteristics, including name, gender, and age of each survey participant, for convenient usage. Dental personnel can collect the surveyed data on each device with or without internet connectivity. The recorded data will be retained in each data-entering device, and a summary report can be created and exported as an Excel spreadsheet. The user can also upload the name list of the sample before the survey. There are notices for incomplete data collection.

The second section, that is, personal oral health record ( Figure 3 ), allows users to manage their oral health status and treatment for each tooth. Different charts are available for primary and permanent dentition, and Tooth Memo can record the treatment date and 1 image on each device. Dental professionals can access both sections, while laypeople can only access the personal oral health record section.

Capability Assessment
The study aims to test the interobserver reliability of 3 different data-entering procedures, namely pen-and-paper (manual), iOS app (iOS), and Android app (Android), using the dentition status (DMFT) and gingival status (CPI) of 103 patients from the database of the Department of Community Dentistry, Chulalongkorn University. For each data-entering procedure, 3 data recorders entered each patient’s information on DMFT and CPI, while a dental personnel read out this information aloud simultaneously from the database. The data recording by pen-and-paper was transferred to the computer, and the timing for entering and summarizing the data in the manual method was recorded. The interobserver reliability was assessed using test-retest reliability (κ) and percent agreement among different methods.
Satisfaction Assessment
Oral health survey.
- Dental students collected oral health survey data through the Tooth Memo app during their clinical work, and their satisfaction with the app was evaluated using a questionnaire. These students had no experience with other apps for oral health surveys, although they are familiar with mobile apps. Tooth Memo is their first app for oral health surveys. Each dental student examined 4-8 patients during their clinical work.
- In this study, all fifth-year dental students of the 2022 academic year from the Department of Community Dentistry, Faculty of Dentistry, Chulalongkorn University, were recruited.
Personal Oral Health Record
- Laypeople who can read Thai and voluntarily participated in this study recorded their dental status and treatments in Tooth Memo, and their satisfaction was evaluated after using the app.
- The minimum sample size for this study was estimated using the GPower 3.1 Program [ 19 ] for a 1-sample case. The 2-sided t test for difference of means from constant (1-sample case) was used for calculating the required sample size by given α (.05), power (.95), and effect size (0.318) [ 14 ]. The suggested total sample size was 131.
Overall Satisfaction
User satisfaction was evaluated with a newly developed self-administered questionnaire in Thai via a Google form. The questionnaire had undergone a thorough revision process based on the findings of a previous study [ 14 ]. Modifications were made to improve the clarity and relevance of the questions. The revised questionnaire was then pilot-tested in a sample group to evaluate its effectiveness in capturing the intended information. The feedback from the pilot test was used to further refine the questionnaire and ensure that the questions were clear, concise, and easy to understand. The questionnaire had 2 parts, with identical questions for each section of the Tooth Memo app (personal oral health record and oral health survey). Satisfaction with the design and usage of Tooth Memo and the overall satisfaction were evaluated. The satisfaction questions on the design of Tooth Memo were related to the font style, size, and color, appropriate and sufficient content in each page, continuity in content across pages, and the channel for consultation if a problem occurs. The satisfaction questions on the usage of Tooth Memo included registration, recording the data, summary and report, searching the recorded data, and loading speed. Each part of the questionnaire had nine 5-point Likert scale questions concerning users’ satisfaction. The scores ranged from 1 to 5 (1=least appropriate, 2=less appropriate, 3=moderately appropriate, 4=highly appropriate, and 5=most appropriate). Additionally, there was an 11-point rating scale (0-10 points) concerning overall satisfaction.
Data Analysis
We compared the errors incurred and time taken for data entry and data summarizing among the 3 methods. Interrater reliability was analyzed using Cohen kappa [ 20 ], Fleiss kappa, and percent disagreement [ 21 ]. This study follows the STROBE (Strengthening the Reporting of Observational Studies in Epidemiology) guidelines [ 22 ] for reporting.
User satisfaction was analyzed using SPSS software (version 29.0; IBM Corp) through descriptive statistics, mean, standard deviation, frequency, and percentage. The proportion of each score among the satisfaction questions was analyzed using frequency and percentage.
Ethics Approval
The study protocol was approved by the Human Research Ethics Committee of the Faculty of Dentistry at Chulalongkorn University (HREC-DCU 2023-001) before the study began. Consent was obtained from the Department of Community Dentistry, Chulalongkorn University, to access data for the research. The participants were provided with a clear information sheet outlining the project’s aims, and they were free to choose whether they wanted to participate in this study. The questionnaires were designed to be anonymous. The study participants were informed that they could withdraw from the research at any time and were not obligated to complete the questionnaire. Completing and submitting the questionnaire were considered as participants’ consent to participate in this study. As compensation for their time, a toothbrush was given to the participants.
In 103 dental records, 5.2% (177/3399) data points were missing in the manual entries. However, the Android and iOS methods showed no missing data on tooth status. It is worth noting that complete CPI information was provided by all 3 methods.
Our findings showed that analyzing the dmft/DMFT (decayed, missing, and filled primary teeth/decayed, missing, and filled permanent teeth) data on iOS and Android platforms takes less than a minute. The app performed the dmft/DMFT calculations; so, the time required for data analysis is negligible. In the manual method, transferring data from paper records to the computer took 95 minutes, averaging approximately 55 seconds for each case. Additionally, cleaning up missing data consumed 63 minutes, while the analysis of DMFT required an additional 25 minutes. As a result, the manual method took 182 more minutes than the iOS or Android method to transfer data to the computer and analyze the data of 103 patients. The summary of the time taken for each step in the data entry methods can be found in Multimedia Appendix 1 . Of the 103 patients, 42.7% (44/103) were females and 7-10 years of age, with an average age of 7.40 (SD 0.61) years. The dmft and DMFT of 103 patients were 5.32 and 0.29, respectively. dt/DT (decayed primary teeth/decayed permanent teeth), mt/MT (missing primary teeth/missing permanent teeth), and ft/FT (filled primary teeth/filled permanent teeth) were 4.83/0.23, 0.18/0, and 0.31/0.06, respectively. Moreover, 5.8% (6/103) of the patients had healthy gingival status (CPI score = 0) and 11.6% (12/103) needed scaling (CPI score = 2). The overall Fleiss kappa was 0.93 among the 3 methods, and Table 1 shows the Cohen kappa and percent disagreement among the 3 methods. The Tooth Memo app in both iOS and Android platforms showed superior results compared to those obtained using pen and paper. The iOS and Android versions of the app recorded complete data with no missing information. Additionally, there was a lower percentage of disagreement between the data collected using the app on the iOS and Android platforms.
In this study, 109 fifth-year dental students aged 21-23 years collected oral health survey data in Tooth Memo during their clinical work. Of these students, 62.4% (68/109) were males. The overall satisfaction of the users ranged between 3 and 10, with an average (SD) of 7.86 (1.46) ( Figure 4 A). The users were generally satisfied with the app’s design and usage, with average scores ranging from 4.0 to 4.18. The average design satisfaction scores ranged from 4.0 to 4.17, while the average usage satisfaction scores ranged from 4.06 to 4.18. The medians of the design and usage satisfaction scores were both 4. The design satisfaction scores of each question ranged from 2 to 5 ( Table 2 ). Most fifth-year dental students used tablets rather than mobile phones, and most of them used the iOS platform. The proportions of satisfaction levels for each question are presented in Figure 4 B.

In our study, 134 laypeople reported their satisfaction after using the personal oral health record section of Tooth Memo. The users were 15-80 years old, and 26.9% (36/134) were males. Equal numbers of laypeople used the iOS and Android platforms to access the personal oral health record section of the Tooth Memo app. The overall satisfaction scores ranged between 4 and 10, with an average (SD) of 8.09 (1.28) ( Figure 5 A). The laypeople were generally satisfied with the app’s design and usage, with average scores ranging from 4.02 to 4.15. The average design satisfaction scores ranged from 4.02 to 4.16, while the average usage satisfaction scores ranged from 4.06 to 4.15. The medians of the design and usage satisfaction scores were both 4. The design satisfaction scores of each question ranged from 2 to 5, and the proportions of different satisfaction levels for each question are shown in Figure 5 B.

The Tooth Memo app demonstrated good reliability, high time efficiency, and high user satisfaction. Tooth Memo was developed based on the experience of OHSMA [ 14 ] and interviews with stakeholders. The Tooth Memo app has various forms for different indexes in the oral health survey. User-friendly functions were developed, such as operating without internet connectivity, a button for patients with no tooth decay, notification of completeness of data collection, and provision of only the necessary active buttons. The recorded data will be stored in each device. All recorded data and the analysis results can be exported into an Excel form.
Tooth Memo provides only the necessary active buttons at each data entry point to minimize data entry mistakes. Screenshots of the active buttons for each data entry point, that is, tooth status, treatment need of each tooth, and gingival status are shown in Multimedia Appendix 2 . During the design phase, there was a concern regarding the size of the button. Eventually, it was decided that the button should be large enough to accommodate data collection. In mobile devices, the button size is 8×8 millimeters, while in tablets, it is 12×12 millimeters, which makes data entry easier. For process simplicity, registration is only required once for each device during the first use. These points were not included in the satisfaction assessment but were open for comments at the end of the survey. However, no comments were received regarding these points.
This app can benefit researchers, as it has various forms for recording the gingival and dental status. Screenshots of the DMFS, active buttons, and code explanations are given in Multimedia Appendix 3 . The dmfs/DMFS (decayed, missing, and filled primary surfaces/DMFS) with the explanation for each code is given in Multimedia Appendix 3 . There are functions for reducing the time for data collection, such as the “no tooth decay” button for patients without tooth decay ( Multimedia Appendix 3 ) and the active button’s automatic move after each data entry. The participant name list can be uploaded in the app before going to the site for data collection so that the time spent in filling those data at the site can be saved. Moreover, Tooth Memo can display the data collection status of each participant ( Figure 2 D). The users who participated in the oral health survey were fifth-year dental students. Although their familiarity with using mobile apps may have influenced their satisfaction results compared to other age groups, they were able to provide valuable insights about the user interface and suggest areas for improvement.
Additionally, Tooth Memo can be an individual’s personal dental history recorder. The tooth status and dental treatment of each tooth can be recorded along with the date of examination and treatment, especially endodontic treatment, which needs further dental procedures. The scatter data of each person can be gathered in their device along with the date and place. The recorded data will benefit future treatment plans or even forensic purposes. The accuracy of recording can be enhanced if each individual can ask the dental personnel about their tooth status and treatment after their dental visit.
This study examines the capability of the “Tooth Memo” for collecting oral health survey data. The time spent on data entering was controlled by simultaneous data entry using the 3 methods. The difference between the time taken in the manual method and the time taken in the iOS or Android methods was attributed to the time spent for transferring data into a computer, cleaning the missing data, and analyzing the data. The manual method takes 182 more minutes than the iOS or Android methods to transfer data to the computer and analyze the data of 103 patients. It is interesting to note that the iOS and Android platforms are much faster when analyzing dmft/DMFT data, taking less than a minute to perform the calculations. However, the manual method takes significantly longer, with data transfer from paper records to the computer, cleaning up missing data, and DMFT analysis.
Our results indicated more missing data in the manual data-entering method than in the iOS and Android methods. The manual method required time for entering data in an average of 1 minute per case and more time for cleaning and analyzing the data, indicating that digitalized data in Tooth Memo could increase efficiency by decreasing the time taken and the errors that might occur while transferring data into the computer. The manual data-entering method required 2 steps for transferring data, thereby increasing the chance of error. This finding was supported by the high disagreement and low kappa statistic values between the manual method and the iOS/Android methods, while the iOS and Android methods showed less disagreement and high kappa statistic values. Less disagreement could result from the active buttons provided for each data entry point being the only possible codes. The impossible codes for each data entering point will be inactive. The manual method required 182 more minutes to achieve the result of the data analysis in this small survey, while Tooth Memo could save time and budget in transferring data in around 1 minute per case. These findings show that using the Tooth Memo app can be efficient and save time and budget for a more extensive survey.
All users indicated high satisfaction with the design and usage of Tooth Memo. Responses to all satisfaction questions indicated high user satisfaction for both sections of Tooth Memo. We did not compare the satisfaction rates between the manual method and the iOS/Android method because a previous study [ 14 ] had already shown higher satisfaction with the mobile app than the pen-and-paper method.
As Tooth Memo is a newly developed mobile app, users may not be familiar with the app. However, app unfamiliarity might be present only in the learning period. Nevertheless, some users did indicate low satisfaction with both sections of Tooth Memo. Some comments for improvement were related to enhancing the design by adding new interactive and attractive user-friendly features and increasing the stability of the app.
We do not have any other app to compare with our app. Our app is the first of its kind to collect oral health survey data and provide personalized individual oral health records. We are aware of other data collection apps for health [ 5 , 6 , 12 , 23 - 28 ] and non–health data [ 29 - 31 ], but there is no specific app like ours. There was only 1 app [ 14 ] for oral health survey data collection, but it was discontinued due to its inconvenience. Therefore, we were unable to make any comparisons. Interestingly, there are many apps [ 12 , 13 , 32 - 45 ] for oral health promotion that aim to promote knowledge and behaviors related to oral health; there is also an artificial intelligence app that can detect dental caries [ 43 ]. Our app follows the standard format used by most apps such as banking or other utility apps.
As per the feedback provided by some users, there are some areas for improvement in Tooth Memo’s oral health survey section. Although this app has a user-friendly interface and can record the data of a large number of participants in each survey and can record many surveys, there are some disadvantages that need to be considered. The log-in system is unstable on the new version of iOS, data files cannot be exported on certain devices, and there is no interface for iPad users. Additionally, data cannot be shared among users with the same account, and there were some miscalculations in the summary data. To improve the system, these issues need to be addressed. Despite these drawbacks, the survey provides explanations for each code, collects both dental and gingival status, and provides a summary of each participant’s data, along with the data collection status for each participant. Similar to other mobile apps such as the electronic medical records app [ 46 ] and Ru Tan Ya app [ 47 ], Tooth Memo enhances the effectiveness of self-care, improves continuity of care, simplifies data collection, decreases overhead costs, reduces mortality in various kinds of patients, saves time for professionals, and helps to avoid transcription errors.
The Tooth Memo mobile app is an innovative tool that empowers individuals to take control of their oral health. By providing accurate data on previous treatments, this app helps users make informed decisions about their dental care. It also serves as a helpful reminder for any untreated teeth that require attention, ensuring that users stay on top of their oral hygiene. Additionally, this app offers a convenient mobile record of an individual’s dental health history, which can be a valuable resource for those who do not regularly visit the dentist. Overall, this app is an excellent resource for anyone looking to improve their oral health and increase their oral health literacy. But Tooth Memo is not just a game changer for data collection. This app also has the potential to significantly aid in forensic identification, as a record of an individual’s oral health history can provide valuable insight into their past treatments and dental services. Furthermore, having a record of the dental history of the general population can make it easier for the health care system to obtain patient records, which are often scattered across different hospitals and clinics.
There are several mobile apps for data collection [ 29 - 31 , 48 ] for various types of research. These apps incur a lower cost and are more effective for data collection than the pen-and-paper method similar to the findings reported in our study. Digital data collection can provide more data security, accountability, and accuracy, save time, and even reduce costs.
One limitation of this study is that the Tooth Memo app is currently in the development stage and is not widely used. Therefore, we cannot conduct a long-term study yet to explore and analyze the results from different groups of participants. However, once this app is launched to the public, we will be able to gather more data and make necessary improvements to provide an effective and user-friendly app that meets the needs of the users. Since this is the first app for oral health survey data collection and personalizing individual dental history, there is no comparable information to compare the satisfaction levels of users. Nonetheless, the feedback provided by the users was useful for further improvement.
The Tooth Memo app significantly reduces the time and effort required for data entry and analysis. This app also had fewer missing data points and lesser disagreement between data entry platforms. Users expressed high levels of satisfaction with the app’s design and functionality.
Acknowledgments
We wish to express our gratitude to the Ratchadaphiseksomphot Endowment Fund, Chulalongkorn University, for funding this project. We also extend our thanks to Mr Kiratijuta Bhumichitr and his team for developing the software. We appreciate the support and assistance provided by all the participants and colleagues in completing this project. Additionally, we would like to thank Professor Lakshman Samaranayake for his invaluable suggestions during the rewriting process.
Data Availability
The data sets generated during and analyzed during this study are available from the corresponding author on reasonable request.
Authors' Contributions
PPP analyzed the data and interpreted the results. PD and PPP conceived the ideas, designed the software and this study, collected and validated the data, wrote, critically revised, and gave the final approval of this manuscript.
Conflicts of Interest
None declared.
Summary of the time taken for each step in the data recording.
Screenshots of the active buttons for each data entry point: (A) tooth status, (B) treatment need of each tooth, and (C) gingival status.
Screenshots of (A) decayed, missing, and filled surfaces; (B) active buttons; and (C) code explanation.
- Bureau of Dental Public Health. In: KheedDii J, editor. The 8th Thailand National Oral Health Survey 2017. Bangkok. Department of Health, Ministry of Public Health; 2018.
- Al-Ani A, Takriti M, Schmoeckel J, Alkilzy M, Splieth CH. National oral health survey on refugees in Germany 2016/2017: caries and subsequent complications. Clin Oral Investig. Apr 2021;25(4):2399-2405. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Hackley DM, Jain S, Pagni SE, Finkelman M, Ntaganira J, Morgan JP. Oral health conditions and correlates: a National Oral Health Survey of Rwanda. Glob Health Action. Jan 01, 2021;14(1):1904628. [ FREE Full text ] [ CrossRef ] [ Medline ]
- World Health Organization. Oral health surveys: basic methods, 4th ed. Geneva, Switzerland. World Health Organization; 1997. URL: https://iris.who.int/handle/10665/41905
- Kim D, Chang H. Key functional characteristics in designing and operating health information websites for user satisfaction: an application of the extended technology acceptance model. Int J Med Inform. 2007;76(11-12):790-800. [ CrossRef ] [ Medline ]
- Kim H, Choi W, Baek EK, Kim YA, Yang SJ, Choi IY, et al. Efficacy of the smartphone-based glucose management application stratified by user satisfaction. Diabetes Metab J. Jun 2014;38(3):204-210. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Marcano Belisario JS, Huckvale K, Greenfield G, Car J, Gunn LH. Smartphone and tablet self management apps for asthma. Cochrane Database Syst Rev. Nov 27, 2013;2013(11):CD010013. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Ahmed R, Robinson R, Elsony A, Thomson R, Squire SB, Malmborg R, et al. A comparison of smartphone and paper data-collection tools in the Burden of Obstructive Lung Disease (BOLD) study in Gezira state, Sudan. PLoS One. 2018;13(3):e0193917. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Marcano Belisario JS, Jamsek J, Huckvale K, O'Donoghue J, Morrison CP, Car J. Comparison of self-administered survey questionnaire responses collected using mobile apps versus other methods. Cochrane Database Syst Rev. Jul 27, 2015;2015(7):MR000042. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Thriemer K, Ley B, Ame SM, Puri MK, Hashim R, Chang NY, et al. Replacing paper data collection forms with electronic data entry in the field: findings from a study of community-acquired bloodstream infections in Pemba, Zanzibar. BMC Res Notes. Feb 21, 2012;5:113. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Tokede B, Yansane A, Ibarra-Noriega A, Mullins J, Simmons K, Skourtes N, et al. Evaluating the impact of an mHealth platform for managing acute postoperative dental pain: randomized controlled trial. JMIR Mhealth Uhealth. Oct 20, 2023;11:e49677. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Stewart E, Milton A, Yee HF, Song MJ, Roberts A, Davenport T, et al. eHealth tools that assess and track health and well-being in children and young people: systematic review. J Med Internet Res. May 12, 2022;24(5):e26015. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Väyrynen E, Hakola S, Keski-Salmi A, Jämsä H, Vainionpää R, Karki S. The use of patient-oriented mobile phone apps in oral health: scoping review. JMIR Mhealth Uhealth. Sep 06, 2023;11:e46143. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Detsomboonrat P, Pisarnturakit PP. Development and evaluation: the satisfaction of using an oral health survey mobile application. Telemed J E Health. Jan 2019;25(1):55-59. [ CrossRef ] [ Medline ]
- Petju M, Suteerayongprasert A, Thongpud R, Hassiri K. Importance of dental records for victim identification following the Indian Ocean tsunami disaster in Thailand. Public Health. Apr 2007;121(4):251-257. [ CrossRef ] [ Medline ]
- Pingsuthiwong P. Knowledge, attitudes, behavior, and expectation of Thai patients toward dental treatment during COVID-19 pandemic: an online survey [dissertation]. Chulalongkorn University Theses and Dissertations. URL: https://digital.car.chula.ac.th/chulaetd/5979/ [accessed 2024-03-20]
- World Health Organization. Oral Health Surveys: Basic Methods - 5th edition. Geneva, Switzerland. WHO Press; 2013.
- Greene J, Vermillion J. The simplified oral hygiene index. J Am Dent Assoc. 1964.:7-13. [ FREE Full text ] [ CrossRef ]
- Faul F, Erdfelder E, Lang A, Buchner A. G*Power 3: a flexible statistical power analysis program for the social, behavioral, and biomedical sciences. Behav Res Methods. May 2007;39(2):175-191. [ CrossRef ] [ Medline ]
- Cohen J. A coefficient of agreement for nominal scales. Educational and Psychological Measurement. Jul 02, 2016;20(1):37-46. [ CrossRef ]
- de Raadt A, Warrens MJ, Bosker RJ, Kiers HAL. A comparison of reliability coefficients for ordinal rating scales. J Classif. Apr 22, 2021;38(3):519-543. [ CrossRef ]
- von Elm E, Altman D, Egger M, Pocock S, Gøtzsche PC, Vandenbroucke J, et al. STROBE Initiative. The Strengthening the Reporting of Observational Studies in Epidemiology (STROBE) statement: guidelines for reporting observational studies. J Clin Epidemiol. Apr 2008;61(4):344-349. [ CrossRef ] [ Medline ]
- Cao W, Kadir AA, Tang W, Wang J, Yuan J, Hassan II. Effectiveness of mobile application interventions for stroke survivors: systematic review and meta-analysis. BMC Med Inform Decis Mak. Jan 02, 2024;24(1):6. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Kim YJ, Rhee SY, Byun JK, Park SY, Hong SM, Chin SO, et al. A smartphone application significantly improved diabetes self-care activities with high user satisfaction. Diabetes Metab J. Jun 2015;39(3):207-217. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Matos DP, Torres MD, da Silva LSR, Dos Santos CAAS, de Oliveira FJF, de Araújo MFM, et al. Hansenapp: Development of a mobile application to assist primary healthcare providers to control leprosy. Trop Med Int Health. Aug 2022;27(8):719-726. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Njuguna HN, Caselton DL, Arunga GO, Emukule GO, Kinyanjui DK, Kalani RM, et al. A comparison of smartphones to paper-based questionnaires for routine influenza sentinel surveillance, Kenya, 2011-2012. BMC Med Inform Decis Mak. Dec 24, 2014;14:107. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Saggioro MF, Eler GJ, Figueiredo FC, Shishido HY. Mobile application model for supporting in wound treatment. Stud Health Technol Inform. Jun 06, 2022;290:145-149. [ CrossRef ] [ Medline ]
- Siekmans K, Ngnié-Teta I, Ndiaye B, Bert P. Experience with digital entry of national iodine survey data in Senegal. Afr J Food Agric Nutr Dev. Dec 14, 2012;12(55):6987-7000. [ CrossRef ]
- Powerful and intuitive data collection tools to make an impact. The Kobo Organization. URL: https://www.kobotoolbox.org/ [accessed 2024-03-07]
- Easy mobile data collection. Magpi. URL: https://www.magpi.com/ [accessed 2024-03-07]
- Tomkys E, Lombardini S. Going Digital: Using Digital Technology to Conduct Oxfam's Effectiveness Review. UK. Oxfam GB; Sep 29, 2015. URL: https://policy-practice.oxfam.org/resources/going-digital-using-digital-technology-to-conduct-oxfams-effectiveness-reviews-578816/
- Ajay K, Azevedo LB, Haste A, Morris AJ, Giles E, Gopu BP, et al. App-based oral health promotion interventions on modifiable risk factors associated with early childhood caries: A systematic review. Front Oral Health. 2023;4:1125070. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Al-Yaseen W, Raggio DP, Araujo M, Innes N. "I Just Wanted a Dentist in My Phone": designing evidence-based mHealth prototype to improve preschool children's oral and dental health: multimethod study of the codevelopment of an app for children's teeth. JMIR Form Res. Jan 30, 2024;8:e49561. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Ashida S, Beachy TR, Killian E, Pinho H, Donohoe M, Schneider H, et al. An app to support oral hygiene care: Increasing attitudes, knowledge, and confidence in identifying oral health problems among caregivers of persons living with dementia. Spec Care Dentist. Jan 15, 2024. Online ahead of print. [ CrossRef ] [ Medline ]
- Bansal K, Shamoo A, Purohit B, Nilima N, Priya H, Morankar R, et al. Effectiveness of smartphone app on oral health knowledge, behavior, and practice in child-parent dyads: a pilot study. Pediatr Dent. Nov 15, 2023;45(6):469-473. [ Medline ]
- Bul KCM, Franken IHA, Van der Oord S, Kato PM, Danckaerts M, Vreeke LJ, et al. Development and user satisfaction of "plan-it commander," a serious game for children with ADHD. Games Health J. Dec 2015;4(6):502-512. [ CrossRef ] [ Medline ]
- Carrouel F, Bourgeois D, Clément C, Tardivo D, Martinon P, Guiral S, et al. Oral-hygiene-related mobile apps in the French app stores: assessment of functionality and quality. Int J Environ Res Public Health. Jun 14, 2022;19(12):7293. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Ho TCY, McGrath C, Yiu CKY, Lee GHM. Apps for promoting children's oral health: systematic search in app stores and quality evaluation. JMIR Pediatr Parent. Jun 06, 2022;5(2):e28238. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Kaczmarczyk KH, Gray-Burrows KA, Vinall-Collier K, Day PF. Oral health promotion apps: an assessment of message and behaviour change potential. Int J Qual Health Care. Feb 20, 2021;33(1):mzaa112. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Ki J, Jo S, Cho K, Park J, Cho J, Jang J. Effect of Oral Health Education Using a Mobile App (OHEMA) on the oral health and swallowing-related quality of life in community-based integrated care of the elderly: a randomized clinical trial. Int J Environ Res Public Health. Nov 07, 2021;18(21):11679. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Nolen SL, Giblin-Scanlon LJ, Boyd LD, Rainchuso L. Development and testing of a smartphone application prototype for oral health promotion. J Dent Hyg. Apr 2018;92(2):6-14. [ Medline ]
- Tiffany B, Blasi P, Catz SL, McClure JB. Mobile apps for oral health promotion: content review and heuristic usability analysis. JMIR Mhealth Uhealth. Sep 04, 2018;6(9):e11432. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Xiao J, Luo J, Ly-Mapes O, Wu TT, Dye T, Al Jallad N, et al. Assessing a smartphone app (AICaries) that uses artificial intelligence to detect dental caries in children and provides interactive oral health education: protocol for a design and usability testing study. JMIR Res Protoc. Oct 22, 2021;10(10):e32921. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Zolfaghari M, Shirmohammadi M, Shahhosseini H, Mokhtaran M, Mohebbi SZ. Development and evaluation of a gamified smart phone mobile health application for oral health promotion in early childhood: a randomized controlled trial. BMC Oral Health. Jan 07, 2021;21(1):18. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Tobias G, Sgan-Cohen H, Spanier AB, Mann J. Perceptions and attitudes toward the use of a mobile health app for remote monitoring of gingivitis and willingness to pay for mobile health apps (part 3): mixed methods study. JMIR Form Res. Oct 05, 2021;5(10):e26125. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Senillosa MB, Saimovici J, Mandirola Brieux HF, Rabinovich D, Galván C, Jauregui OI, et al. Mobile application for home healthcare: physician's expectations and perceptions. Stud Health Technol Inform. Jun 06, 2022;290:197-199. [ CrossRef ] [ Medline ]
- Nimmolrat A, Khuwuthyakorn P, Wientong P, Thinnukool O. Pharmaceutical mobile application for visually-impaired people in Thailand: development and implementation. BMC Med Inform Decis Mak. Jul 16, 2021;21(1):217. [ FREE Full text ] [ CrossRef ] [ Medline ]
- Harris PA, Taylor R, Minor BL, Elliott V, Fernandez M, O'Neal L, et al. REDCap Consortium. The REDCap consortium: Building an international community of software platform partners. J Biomed Inform. Jul 2019;95:103208. [ FREE Full text ] [ CrossRef ] [ Medline ]
Abbreviations
Edited by A Mavragani; submitted 08.01.24; peer-reviewed by K Rahimipour, S Poolpruek, J Hunsrisakhun; comments to author 31.01.24; revised version received 21.02.24; accepted 29.02.24; published 10.04.24.
©Palinee Detsomboonrat, Pagaporn Pantuwadee Pisarnturakit. Originally published in JMIR Formative Research (https://formative.jmir.org), 10.04.2024.
This is an open-access article distributed under the terms of the Creative Commons Attribution License (https://creativecommons.org/licenses/by/4.0/), which permits unrestricted use, distribution, and reproduction in any medium, provided the original work, first published in JMIR Formative Research, is properly cited. The complete bibliographic information, a link to the original publication on https://formative.jmir.org, as well as this copyright and license information must be included.
Broadband TV News
Independent. Since 2003
DNMG adds FAST Channels to German cable with HbbTV app
April 9, 2024 10.37 Europe/London By Broadband TV News Correspondent

With the app developed by TeraVolt – A QVEST Company, cable operators can offer their customers ad-financed, free streaming channels via a dedicated slot on their network, expanding viewers’ choice. The precondition is that the reception device is suitable for the HbbTV standard and connected to the internet.
The app opens automatically on the TIVEE cable channel. Viewers can use the colour and arrow buttons on the remote control to navigate through the app menu with category and channel bars and select which FAST Channel they would like to watch. It is also possible to save favourite channels.
TIVEE is freely available to customers of participating cable operators and does not need to be installed separately. The app is accessible for HbbTV-capable devices (ETSI V 1.5.1) built in 2018 or later.
The FAST Channels part of the offer show films, series, sport, documentaries, music and content in other categories. Additional channels and functions will be added gradually.
“With TeraVolt’s valuable HbbTV and streaming expertise, we made TIVEE a reality after just three months,” said Damian Lohmann, Head of TIVEE at DNMG. “TeraVolt accompanied the entire development from conception to UX/UI and the complete programming to the provision of our HbbTV app TIVEE.”
- Click to share on Facebook (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on WhatsApp (Opens in new window)
- Logos & Pictures
- Privacy Policy
- Terms and Conditions
Advertising
- Terms & Conditions
- Mechanical Data
- Video Services
- Central & East Europe
- Terrestrial
- Events Diary
- Submit the details of your event
- Media Meet & Greet
Connect with Us

IMAGES
COMMENTS
The evolving tech landscape will continue to scale and grow in 2024. In 2022, 255 billion mobile apps were downloaded by the users globally. The global revenue is estimated to reach $613 billion by 2025. If you are planning a mobile app in 2024, this is the right time to invest in one. Moreover, you must implement the current trends and latest ...
Viktoriia Konoplova. 478 6.9k. GiveHub Mobile App UX Case Study. Orbix Studio. 4.4k 53.2k. Food Delivery App. Multiple Owners. 439 2.1k. Swiftwash Laundry UI/UX Mobile App Case Study.
3. Browse our selection of case study templates and click "create" to get started. 4. Use the drag-and-drop editor, along with royalty-free photos, illustrations, icons and more to customize your design. 5. Download your completed case study design as a PDF or share it using a shareable link. CREATE A CASE STUDY.
The application was created for students of the Green Forest, one of the largest networks of English language school. The app allowing students to work with an interface book, tests ad access to additional special courses and clubs. View the full case study here
Case Study #1 "Providers" mobile app. The Providers app is the ultimate safe and secure app to manage all family finances, including banking, savings, benefits, EBT balance & spending, as well as a job search. Providers: EBT, debit, & more app screenshot. Source: Bamboo app marketing agency.
Absolutely, the Storydoc AI case study creation app is secure and reliable. Your personal information is well-protected and encrypted. We prioritize your data security, adhering to stringent security policies and best practices. Don't just take our word for it; companies like Meta, Pepsi, and Xerox trust us enough to use Storydoc daily.
App Builder No-code Low-code. Build your own app with AppMaster today! The best way to understand the power of AppMaster is to see it for yourself. Discover how no-code platforms like AppMaster enable innovators to create successful apps. This case study highlights real-world applications and their journey to success.
Which is why I went straight to formulating the goal of this project: Provide an app that helps busy or forgetful people to achieve their daily water intake. 2. Features and Mockup. Tasks for this step: List out features of the app, create Wireframes, and create High-fidelity Mockups. 2.1 Features.
A case study template is a quick way to craft a compelling case study that's ready to show to clients. How long should a case study be? Often a case study is a written document. This is the case when it's embedded in a white paper or another promotional document. The traditional length for these case studies is 500-1,000 words.
9. Conclusion. This case study focused on the design and development of the Thrifty App. Through thorough problem analysis, primary and secondary research, and user-centric design processes, we have successfully created a user-centered and intuitive app experience for thrift shoppers.
To do App is a brand new app helping managers and other executive roles to stay organized in the mass of tasks and improve their work effectivity. Potential users: Managers or any other roles that require working on multiple projects or managing multiple people / teams. Vision: Help prioritizing work, to work more conceptually, improve ...
Oct 8, 2020. 9. Redesigned screens of the app. Right off the bat, I'm not affiliated with Forbes in any capacity, and the views for this case study are strictly my own. Since I don't have full access to all the user data that influenced their current design, this case study is not fully comprehensive. This case study was done to enhance my ...
The process of applying a Design Thinking mindset— identify a problem space, define an unresolved problem, ideate solutions from scratch, and then prototype/test those solutions (while maintaining a human-centered approach) was rewarding and an excellent opportunity to grow as a UX researcher and designer.
Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video. Bottom Line: What the team learned. This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here. View The Full UX Case Study 6.
Case Study #1 Adidas. Today Adidas has about 2,000 brick-and-mortar stores for sports and athletic lifestyle enthusiasts around the globe, mobile has been a part of its growth for a number of years. The company was launched back in August 1949 by Adolph (Adi) Dassler, hence the name Adidas. As of 2022, the total e-commerce net sales of the ...
In this mobile-first era, IHG Hotels & Resorts—with 17 diverse brands and more than 6,000 hotels around the world—knew an elevated app experience was the best way to connect with and inspire loyalty from both current and next-gen travelers. IHG's appis its primary digital interface for interacting with and taking care of guests—and ...
Case study presentation template complete with project overview, wireframes and key journey insights. Learn more. Case study presentation layout for interview. Case study template with multiple app UI screens. Learn more. Portfolio UI - Web & Mobile. A portfolio UI for designers and developers which has 4 unique pages includes blog, case study.
457. 14.2k. 22. Published: March 17th 2020. Building a mobile app from scratch-a case study to demonstrate the UX/UI design process from start to finish. Colors Over Calories is a recipe inspiration app for anyone who wants to add healthy, plant-based food into their lives in a playful way.
As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions. 7. New York Times App. Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app.
About. Discover an expertly curated collection of 20+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio. Comprehensive end-to-end case studies covering research, ideation, design, testing, and conclusions. Perfect for designers building portfolios and looking for inspiration ...
The overall SUS score was between 87-75 which means users rated the app between average and excellent. Could add a feature to select ingredients and the app would suggest what recipe you can cook. Linking shopping list materials to the availability in the nearby grocery stores and prices of all the ingredients.
A Case Study Generator is a powerful tool designed to automatically create detailed case studies with the help of AI writing assistance. It plays a crucial role in showcasing business successes, attracting new clients, and establishing credibility within the industry. With the rise of AI technology, creating case studies has been completely ...
Hug, a unique social networking app designed to facilitate intimate and empathetic conversations, faced the challenge of choosing a cross-platform framework for a native-friendly experience across Android and iOS platforms. ... The case study highlights the importance of choosing the proper framework to meet the unique demands of a mobile app ...
Kick X - Sneaker Selling App Case Study Like. Onixlab Team. Like. 210 28.4k View wine shop app-UI/UX case study. wine shop app-UI/UX case study Like. nahid. Like. 4 1.7k View Starbucks Mobile App - UX/UI Case Study. Starbucks Mobile App - UX/UI Case Study Like. Ulvin Omarov Pro. Like. 15 3.2k View Live Score App - Case Study ...
A case study about the application of drones employing artificial intelligence to the warehouse operations of Romark Logistics. Romark Logistics is a third-party logistics provider with a focus on serving the consumer goods, pharmaceutical and retail sectors. It places a heavy emphasis on technology, with significant investment in automation ...
December 6, 2023 Solution New Products, Case studies, Blogs, and Videos added to Corporate AV Solutions webpage. November 29, 2023 Solution Sustainability mini-site for our global projector business launched. October 27, 2023 Download Throw Distance Calculator updated. October 27, 2023 Case Studies New case study (Ukiyoe Motion Exhibition) added.
World Rugby to analyse around 200,000 tackles in largest-ever study on tackle height New tackle height rules were introduced to domestic and community rugby by the Rugby Football Union last year
Background: Digitalizing oral health data through an app can help manage the extensive data obtained through oral health surveys. The Tooth Memo app collects data from oral health surveys and personal health information. Objective: This study aims to evaluate the evaluate the time efficiency, reliability, and user satisfaction of the Tooth Memo app. Methods: There are 2 sections in the Tooth ...
The app is accessible for HbbTV-capable devices (ETSI V 1.5.1) built in 2018 or later. The FAST Channels part of the offer show films, series, sport, documentaries, music and content in other ...
The authors regret that in section 3.1 and section 4.2, the MODIS Blue band should be Rrs (443). In section 5.4, the unit of water discharge in artificial floods should be m 3 /s, and the unit of sediment concentration in artificial floods should be g/m 3 (or mg/L). Also, in Fig. 9/Fig. 10/Fig. 11, the unit of SSC should be g/m<SUP>3</SUP> (or mg/L).