How Netflix Built its House of Cards (and Changed TV Forever)
Brian Kenny: Since breaking the industry barriers with its launch of the political drama "House of Cards" in 2011, Netflix has spent billions on new content and has been rewarded with steady user growth. In 2016 they're doubling down on original content with plans to produce 600 hours, up from 450 the previous year. Yes, Netflix has changed the landscape of the business of television, but the story may not have unfolded that way were it not for MRC, a film and television studio that was willing to flip the script. Today, we'll hear from Professor Anita Elberse about her case entitled "MRC's House of Cards." I'm Brian Kenny, and you're listening to Cold Call .
Anita Elberse is an expert in the business of entertainment, media, and sports, and the creator of an Executive Education program at Harvard Business School that carries that very name. She's written extensively on this topic including the case that we're discussing today. Anita, welcome.
Anita Elberse: Thank you, it's great to be here.
Kenny: Could you start by setting this up for us? Who are the protagonists and what's the dilemma they're facing?
Elberse: Sure. The case is set in 2011, we go back a little bit, which is a time when "House of Cards" was not yet on the air. There was an idea and there was quite a bit of development that had taken place at MRC, Media Rights Capital, led by two executives, Asif Satchu and Modi Wiczyk, and they had shopped this idea around to various networks. To their big surprise—and that's where the case really focuses on—Netflix came along and said, “We might want to take this as our first major bet in original programming.”
Kenny: Which was a revolutionary concept, and we'll get into the details about why that is. What prompted you to write this case?
Elberse: Now looking back on it, and I wrote it a few years ago, for me it's a pivotal moment in television history, actually. Of course we all know now, it turned out to be Netflix's first major bet in the world of online video. This was a very expensive show for them, a huge risk, and I think it has prompted many such investments by Netflix, but also by other players since then.
Kenny: Are you a viewer of "House of Cards"?
Elberse: I am a viewer, yes. You’ve got to love Francis Underwood.
Kenny: Only a mother—only his mother could love him, I think. To lay this out and help people to understand, we need to talk about the prevalence of television in America. We know it's a big deal, but you have some great statistics in the case. It's a $200 billion industry?
Elberse: Yes, it's a gigantic industry. The statistic I love the most is that the average US consumer watches five hours of television every day. We spend an enormous amount of our time and of our money on watching television, so these kinds of investments that companies are making can have huge consequences for popular culture.
Kenny: Right, and now we compound the traditional television viewing experience with the online viewing experience, and there's more than enough opportunity to spend five hours a day watching something, right?
Elberse: Exactly, and sometimes multiple things at the same time, apparently. That's all the rage now.
Kenny: That's the shortening of our attention spans. Can you describe the TV landscape to us? You break it out very nicely in the case with the different types of TV that are out there.
Elberse: The way I think about it—I mean obviously we have a number of different producers (and MRC is an independent, relatively small production company) but we have huge producers of television content as well. Many of the major studios, the major television studios, are part of these huge conglomerates, right, the Disneys, and the Time Warners. That's where television shows originate, and then there's a range of distributors of that content, a range of intermediaries that make sure that that content actually gets to the consumer.
There I think of four major groups: the broadcast channels, the ABCs and the NBCs and the CBSs. There are basic cable networks, cable networks that are part of your cable bundle but that would still carry some advertising, so they make their money partly from that advertising and partly from the cable fees that consumers pay. There are premium cable networks, the third group, HBO and Showtime are examples of that, and they don't run advertising. They solely depend on the subscription fees that we as consumers pay. Then the fourth group, which is obviously a major focus in this case, are these online services, Netflix, and Amazon has come up strongly in recent years. They introduced binge viewing. They, too, depend on subscription fees, but it's quite a different experience to be watching these online services.
Kenny: Binge viewing for those listeners who don't know what that is, that's when you find a rainy day and you sit down and you watch an entire season of a show, which is really relative to this case.
Elberse: Yeah, I saw recently (and it's not in the case) that I think on average people watch four or five episodes in one go, which is quite amazing.
Kenny: There's your five hours right there. It's complicated about how shows get created and sold. Can you describe that as you do in the case?
Elberse: Sure. There's obviously a number of different ways in which this goes, and the way in which it went in the case for MRC is different from how it usually goes. The typical process you have to picture as several steps. It starts with an idea, and someone might say, “Hey, we should do a television show on X.” In this particular situation and very often you see that you need to get the rights to actually do that, right, if it's based on an existing book or an existing character or something else that already resides in popular culture. You need to make sure you get the rights. Another step might be to make sure you get the team, get someone who could be the executive producer, someone who could be the writer. Usually there's a quick pitch that happens at that moment, right, so someone might write a few pages that says, “Here's the idea.” But very often they go to the networks relatively quickly and say, “Would you be interested in helping us fund this idea and helping to make it possible?”
In this particular situation, MRC chose to do something very different. They said, “Actually, we'd like some time to develop this.” They invested in the development of a pilot, they invested in what we call a show bible, which is—this is not just what's happening in episode one, but we're going to be describing what's happening across the season, what's the story arc, what's going to happen to the major characters. They also did a lot of work in trying to get the director. David Fincher signed on to be a director and actually ended up directing the first episode, which is a really big deal. They also invested in getting cast members. The major players, the major actors and actresses involved were cast at a relatively early stage, even before there was a network deal. They took one and a half years, which is a really long time. As I said, usually they go to networks really fast and spend what they describe as a high six figure amount—not a great deal of money, but substantial if you have no idea whether this is actually going to be sold. They spent that money and they spent that time, and only then did they go to the networks.
Kenny: This is part of what differentiates MRC in this space is they had had some success, they had quite a bit of success, out of the gate with some movies that got great critical review. But their emphasis on building a relationship with the artists, with the creative talent, was something different, yes?
Elberse: Yes, absolutely, and that might be their main point of differentiation, the fact that they had these really strong relationships with the talent and that they gave the directors and the cast members and the producers and the writers this time to really develop this idea and make it their own. That might be a reason why they decided to go with this idea as opposed to pick from all the other opportunities that come from the major studios.
Kenny: You describe in the case how the seasonality of how some of these pitches are made and how it differs from the broadcast networks to now we've got these online. There's a different approach these days and it's not as regimented, and it allows for a little bit of this creativity to come into the process that really wasn't part of it before.
Elberse: Yeah, absolutely, and what you also see is that—and this is a major part of the decision here—that networks increasingly are willing to make full season orders. At the time in 2011, the idea that Netflix was going to put in a full season order, that they were saying, “We'll take thirteen episodes…in fact we'll take two seasons, we'll take twenty-six episodes,” that was really unheard of at the time.
Kenny: But not without some trepidation, I guess, on the part of MRC because Netflix was a new player in this space. Let's talk about some of the concerns they had about that.
Elberse: Yeah, there were lots of concerns, and I think that's what makes the case so interesting. We know that it worked out well, that show became really successful, but if you go back and analyze the decision they made at the time, it's not at all obvious that going with Netflix was the right choice. No one knew how they were going to be marketing the show. There weren't other hit shows that they could use to market this show to consumers, which is usually what the traditional networks do. No one knew if the show would qualify for awards, for instance, right? Could you win an Emmy if you go on online video? There were lots of unknowns about the situation.
Kenny: You point out in the case also that politics as a theme doesn't necessarily translate so well internationally, and the way this deal was cut, they needed to rely on that international audience to make up the difference of what Netflix was offering them.
Elberse: Yes, the way it works is that if you sell a show to network, usually you do it under what's called a deficit financing deal, so if an episode cost $3 million to produce, the network licenses that show but for a fee that's not quite allowing you to recover all those costs. They might pay $2 million for an episode, which means that MRC has to make up $1 million each episode and they do that by going for these other windows. Netflix just says, “We want to be the first window, so everyone in the US and Canada can see this show first on Netflix,” but MRC can still go to the international market and get it on television, can still sell DVDs, they retain the ownership, can still find other sources of revenue. If the show had failed on Netflix, it's not entirely clear that they would have been able to go for these other sources of revenue. In fact, the fact that they made the deal with Netflix made it very uncertain that they could cut deals with international television companies because they were wondering: what kind of show is this? I don't understand what they're trying to do, so how do I fit this into my regular way of doing business?
Kenny: You've discussed this case in class?
Elberse: I have, several times in both my MBA course and in Executive Education.
Kenny: I'm curious, what's the difference in the way that it's received from MBA students versus Exec Ed students? Do they come at it differently?
Elberse: This may be disappointing, but I think they come at it exactly the same way. I think they're all really keen to discuss it. The show is popular across the world, so it works well with the international audiences, too. They seem really interested in understanding what would have been the right decision at the time, would I have made that decision myself to go with Netflix? I think they enjoy diving into the development process and learning what is it usually like and why did MRC decide to change the process so significantly, and is that something we'll see more often? They enjoy looking at the television industry as a whole and say this is one example of a distributor trying to become an original programmer. Will we see this more often? What does this mean for the world of television? I've taught it with audiences where everyone in the audience was part of the television industry in one form or another, so you can imagine that those become very heated discussions.
Kenny: This leads me to my last question, which is if you look at MRC and what they've done, would you categorize them as a disruptor in this space?
Elberse: I think they certainly were very innovative and they were extremely gutsy. I think even now if you look at the decision, it's not clear that this was necessarily the safest or the most logical decision, but it certainly was very gutsy. As I said early on, I think it became a pivotal moment in television history, so in that sense they may deserve that stamp of being a disruptor.
Kenny: Well, I for one hope that they find some more breakout series like "House of Cards.” It's a great show.
Elberse: Yes, but "House of Cards" is still on the air, so...
Kenny: I need to catch up.
Elberse: You have a lot to look forward there to.
Kenny: I need some rainy days. Anita, thank you so much for joining me.
Elberse: My pleasure, my pleasure.
Kenny: You can find this case along with thousands of others in the HBS case collection at hbr.org. I'm Brian Kenny and you've been listening to Cold Call , the official podcast of Harvard Business School.
Read more
Close
- 06 May 2024
- Research & Ideas

The Critical Minutes After a Virtual Meeting That Can Build Up or Tear Down Teams
- 24 Jan 2024
Why Boeing’s Problems with the 737 MAX Began More Than 25 Years Ago
- 03 May 2024
How Much Does Proximity Influence Startup Innovation? 20 Meters' Worth to Be Exact
- 09 May 2024
Called Back to the Office? How You Benefit from Ideas You Didn't Know You Were Missing
- 15 Apr 2024
Struggling With a Big Management Decision? Start by Asking What Really Matters
- Television Entertainment
- Innovation and Invention
- Entertainment and Recreation
Sign up for our weekly newsletter
Integrations
What's new?
Prototype Testing
Live Website Testing
Feedback Surveys
Interview Studies
Card Sorting
Tree Testing
In-Product Prompts
Participant Management
Automated Reports
Templates Gallery
Choose from our library of pre-built mazes to copy, customize, and share with your own users
Browse all templates
Financial Services
Tech & Software
Product Designers
Product Managers
User Researchers
By use case
Concept & Idea Validation
Wireframe & Usability Test
Content & Copy Testing
Feedback & Satisfaction
Content Hub
Educational resources for product, research and design teams
Explore all resources
Question Bank
Research Maturity Model
Guides & Reports
Help Center
Future of User Research Report
The Optimal Path Podcast
Maze Guides | Resources Hub
Card Sorting: How to Uncover Mental Models & Inform UX Decisions
0% complete
7 Card sorting examples to inform your UX research
Before you get started on your own card sorting study, it’s useful to see how others have used card sorting in their UX research—and how they conducted the sessions. In this chapter, we’ll take a look at seven real-life examples of card sorting, covering different methods and approaches.

While it’s invaluable to learn about each element of card sorting, there’s nothing quite like getting a look at what an actual card sorting session looks like, before you jump into creating your own.
To help inspire you, we’ll be looking at seven different real-life card sorting case studies:
- Mattel, Barbie®
- Activity portal
- Singapore Polytechnic
- Website redesign
- Fortune 500 financial company
Reach a new level of user insight
Card sorting by Maze unlocks a deeper level of understanding and provides richer insights into how your users understand and categorize information.

You’re probably familiar with card sorting by now, but in case you need a refresher, let’s remind ourselves:
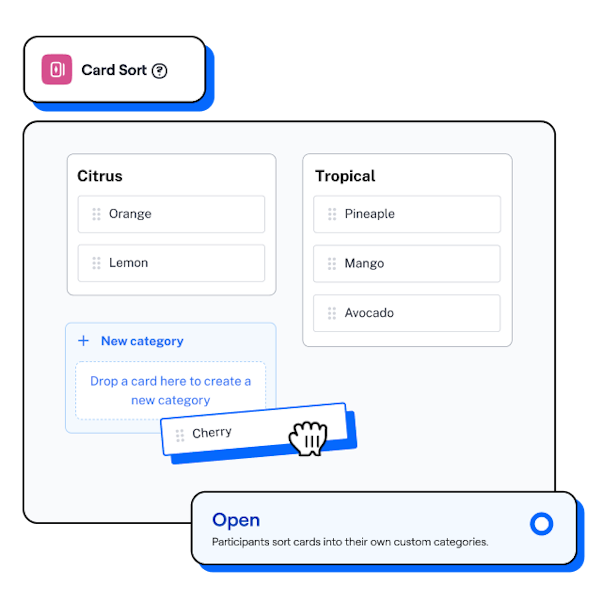
Card sorting is a UX research method which involves people grouping different information cards—physical or digital—into various categories, in a way that makes sense to them.
Card sorting is very valuable, particularly for determining information architecture, because it reveals how certain items would be grouped together if the user were to look for them in their ‘natural habitat’, when no one is looking—which of course, is the real-life condition for our products.
Netali Jakubovitz , Group Product Manager at Maze
The benefits of card sorting are varied and depend on your research goals. They include:
- Understanding your users’ mental models
- Review existing information architecture (IA) or planning new IAs
- Generate ideas and validating current ones
Check out chapter one for more detail on what card sorting is and what it’s used for.
7 card sorting examples (and what we can learn from them)
Now we’re caught up on the what and why of card sorting, let’s get into some examples of card sorting in action.
1. Mattel: Barbie®
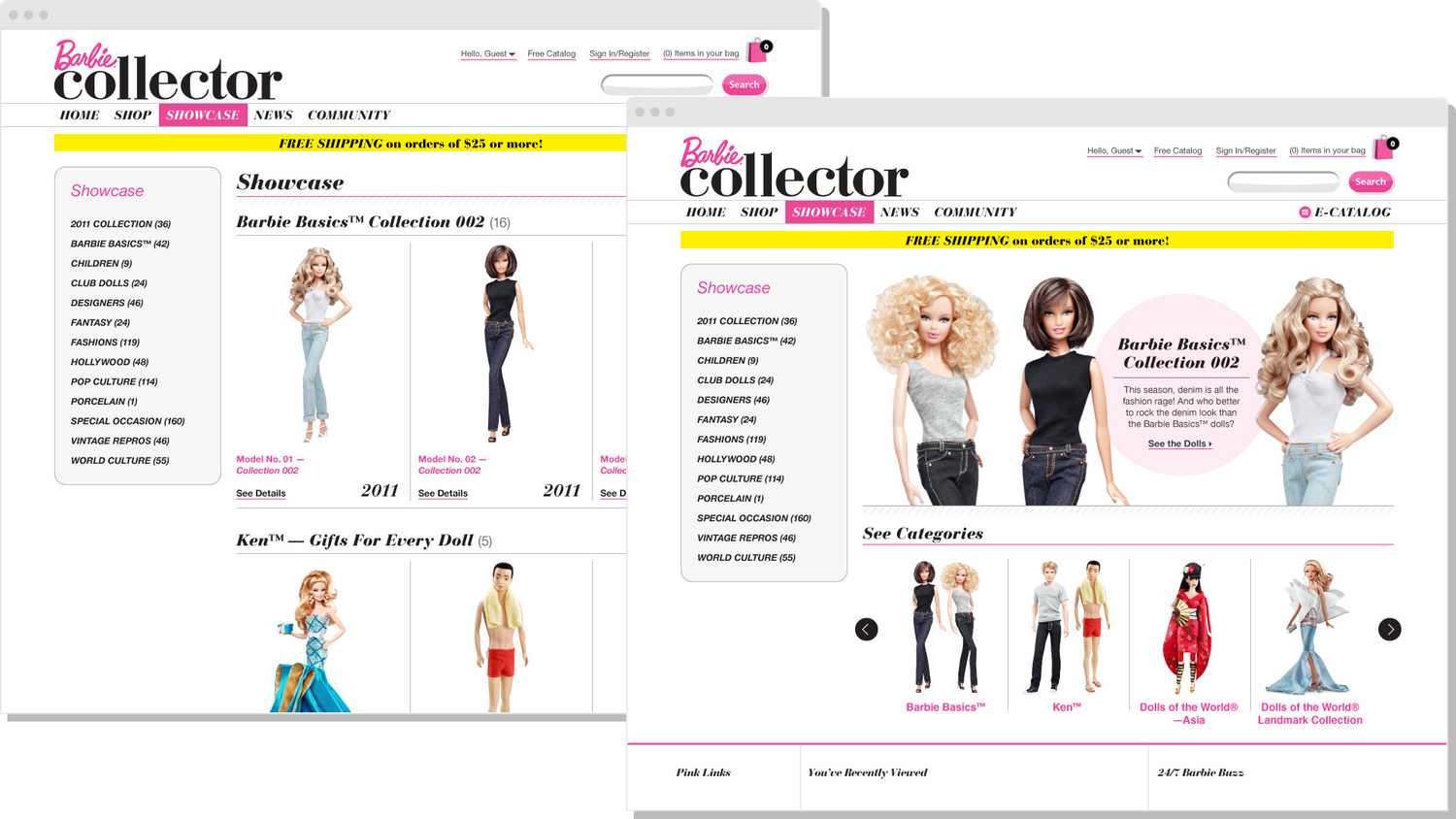
Mattel , creators of the Barbie doll, wanted to review the IA of the Doll Showcase section of their Barbie collectors’ website. With a comprehensive gallery of 2,000+ items, the Showcase was popular in user research, but user visits were declining.
The problem
The problems facing the Barbie collectors’ website was largely two-fold:
- The site was organized by marketing-based themes rather than collector perception
- Each theme contained multiple collections/series, with many layers of sub-navigation
Understand collectors’ mental models regarding the Showcase, and gain ideas for how to reorganize the Showcase using card sorting.
The card sort
Working with nine participants—from new to dedicated collectors, to represent the range of Showcase users—the team ran two card sorts. The first was an open sort, with ~130 cards/dolls from a fashion-focused subset of the Collection. Next up, a closed card sort was conducted, where participants reviewed ~100 cards representing the existing collections/series and were tasked with organizing them into themes.
Card sorting is an excellent tool to use if you’re evaluating whether the current IA works: you can use closed card sorting to validate the structure, or open card sorting to understand how people would group the information themselves.
Guillermo Gineste , Senior Product Designer at Maze
The results
Both the card sort and prior usability tests directed the team to the same conclusion: all collectors browse for dolls and organize their collections in unique ways. This meant a single method of search wasn’t an option. The outcome was a faceted navigation system that allowed users to browse the Showcase by doll name, release year, serial numbers or themes. As a result, use of the Showcase noticeably increased.

The Barbie collector website
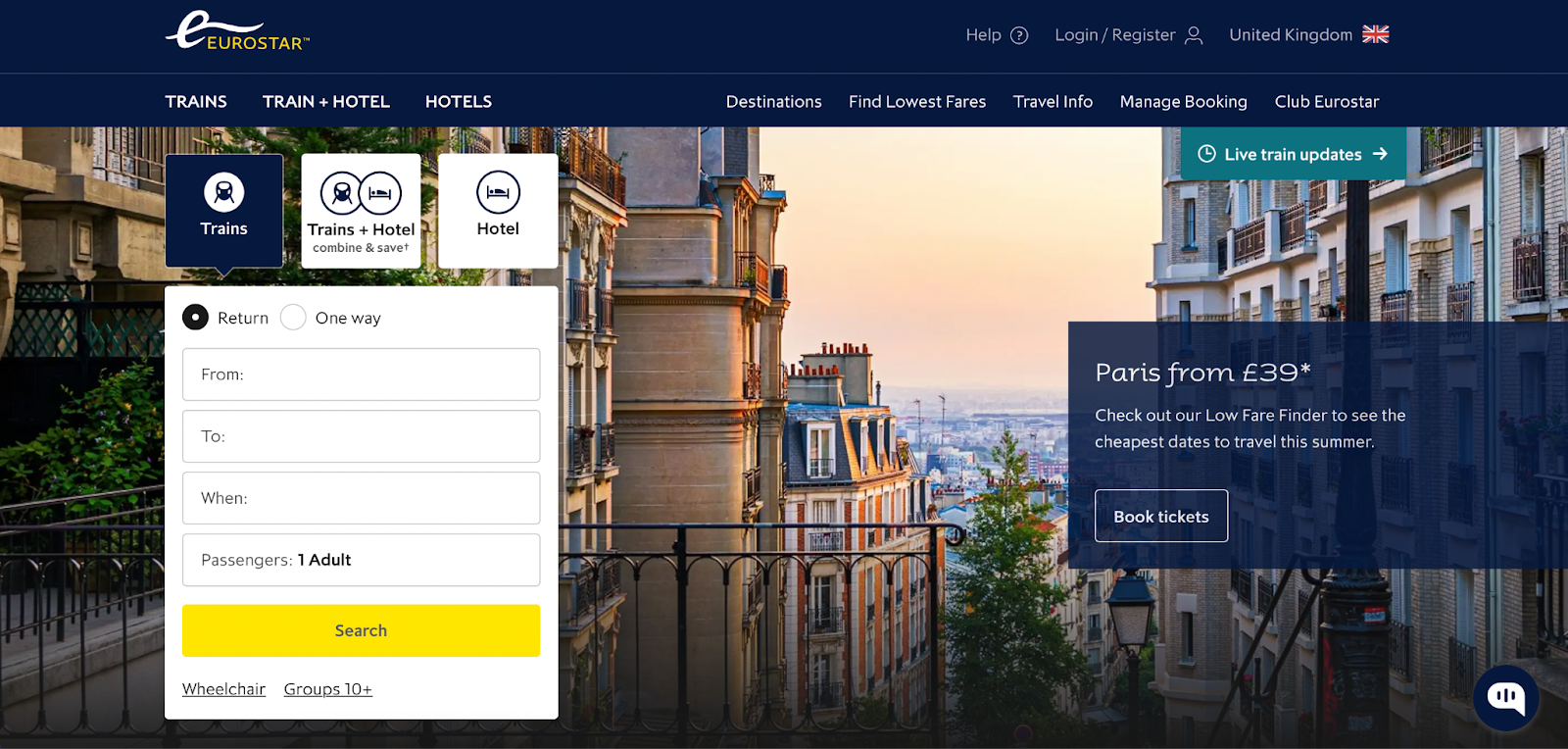
2. Eurostar
In 2005, Eurostar set about to streamline the usability of its website, introduce new booking features, and incorporate a new global brand identity. This required redesigning Eurostar’s global IA, which serves the company’s main website, as well as its country and region-specific websites, too.
An ambitious project, with a limited timeframe of just six months, Eurostar was faced with several challenges:
- The new IA needed to serve for UK, Europe, and global versions of the site
- Usability of topline navigation needed to be significantly improved
- The existing website contained more than 11,000 different webpages and PDFs (in English alone) which users found challenging to navigate
Card sorting would be used to identify the navigational elements and IA of Eurostar’s website.
In order to ensure that the redesigned version was as user-friendly as possible, we decided to make card sorting an integral part of the redevelopment process.
Donna Spencer , Independent Design Consultant
After inventorying existing content, spreadsheets were used to capture the details and position of the website’s IA. Stakeholder workshops determined which items were deemed most important to be sorted and well-defined areas like About Us, Contact Us etc. were omitted.
With the goal of uncovering how users instinctively grouped Eurostar’s content, the team decided on unmoderated, open card sorting. This took place through online card sorting software , featuring ~80 cards and 180 participants—split into 20-user groups—from three different countries.
With 14,400 results items to catalog, the use of an online platform was invaluable. Analysis of the results showed users broadly grouped content either chronologically, or according to established online conventions/expectations. Additional cluster analysis of the card sort resulted in Eurostar’s new IA, which combined a chronological layout with top-level groups for booking and planning-related information.
At a later date, a further card sort (closed) was conducted to verify the improved IA, and results were overwhelmingly positive, validating four-out-of-five of the top-level groups.

Eurostar's website today
Maze is a product research platform that empowers anyone to test and learn rapidly—via intuitive, customizable user tests and surveys (called mazes). While researching the value of notifications, the Maze product team used card sorting to gather information on which notifications, if any, users would like to receive regarding the status of their and their team members’ mazes.
Implementing new platform notifications or altering existing ones is a tentative process, as too many notifications may overwhelm or frustrate users, and editing existing notifications may cause confusion. The team had several key questions:
- What information, if any, are users interested in receiving from their own mazes?
- What information, if any, are users interested in receiving from other members’ mazes?
- What impact do we expect notifications to have on the number of teams with 2+ monthly result/report consumers?
Use card sorting and a bank of existing research questions to understand the user’s experience and problems. The team also wanted to get initial feedback on potential high-level solutions.
Deciding on closed, unmoderated card sorting conducted via Maze, the team ran the session with a group of 20 participants. To gain feedback on possible solutions, respondents were given four categories (from ‘painful’ to ‘very helpful’) and a number of solutions, then asked to sort by ‘level of helpfulness’.
The results were organized via Maze’s report tool, before being further analyzed and put into a Notion document by the product team. The primary findings shared that a majority of users would find it helpful to receive notifications when their target number of responses have been reached, and the majority prefer email as a notification channel.
Agreement matrix visualization from Maze’s card sorting feature
While the final outcomes of this research are still underway, the results from this card sort will be valuable to future developments. And if you’re a Maze user, you’ll even see the changes for yourself!
4. Activity portal
Tasked with organizing information for a young people’s activity portal, UX designer and founder of UXParis, Sylvie Daumal , needed to determine how users would like the IA to be structured. Card sorting seemed like the obvious solution.
Card sorting was incredibly helpful because it gave us some very good insight about the way young people see their lives and organize their schedules (their mental models, in a sense).
Sylvie Daumal , UX Designer at UXParis
With lots of information needed on the website, from school-focused content, to extracurricular and local activities, the team had many questions about how to organize the content, like:
- Should we create categories for things like school, culture, art, and sports at the first level of navigation?
- Would it be relevant to create a distinction between things like swimming pool times and school swim team training?
- Should we create a distinction between the diploma levels (two, three, or four-year)?
Use card sorting to gain insight into users’ mental models and guide the structure and IA of the activity portal.
Deciding on an open card sort with a group of target users, cards were populated with different words representing everything from local concerts to regular school activities and educational courses. The participants were then asked to sort these into groups that made sense to them.
The results offered valuable and surprising insight—respondents didn’t differentiate between subjects, like culture and sport, but they did consider differences between regular activities (e.g. training, classes or clubs) and events they could opt into (e.g. a concert or one-off activity). As a result, the first layer of navigation was determined to be ‘Activities’ and ‘Going Out’.
Further results revealed that users focused on fields of study or potential vocations (e.g. tourism course), rather than diploma-related categories (e.g. three-year diploma). This determined that school-related sections of the portal should be organized according to field, with course/diplomas that related back to that field being displayed within the content.
The insight gained from the card sort overwhelmingly informed—and altered—the final portal and levels of navigation, and the team felt fully confident in their final site map.
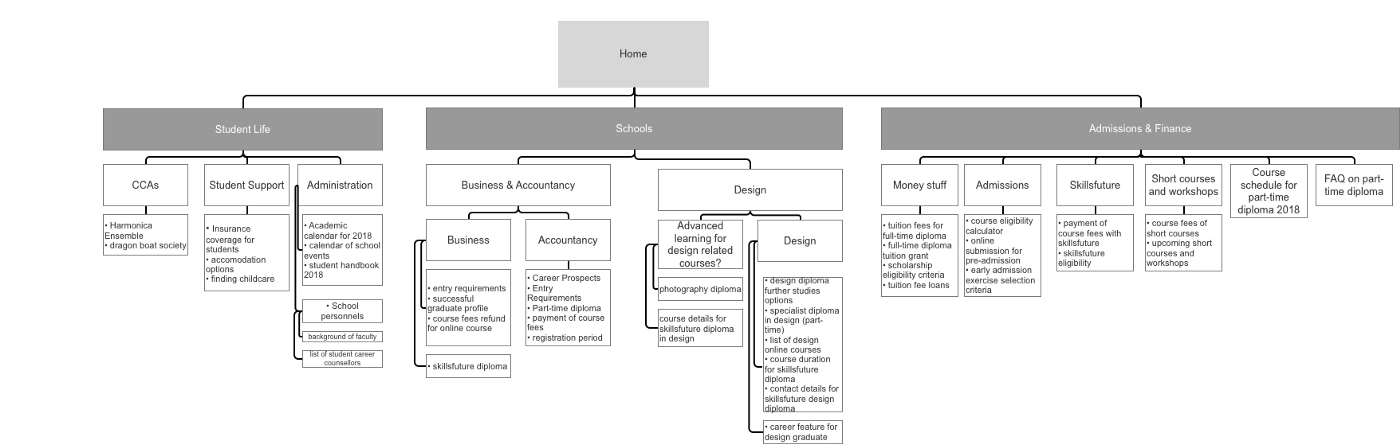
5. Singapore Polytechnic
As part of an ongoing project to evaluate the usability of Singapore Polytechnic’s current website, Hilary Chan , an Economic Architect based in Singapore, employed a combination of user research methodologies —including card sorting.
- The project had identified some key issues with the existing website, namely:
- The site contained multiple layers of sub-navigations within sub-navigations
- Inconsistent branding across different academic schools within the wider university—each school maintained its own website with different design, content and branding
- Good content was typically hidden in obscure links or hard-to-find pages
The first task we had on hand was to understand how users of the site grouped pieces of the available content—knowing these groupings would help inform and guide the foundation of our IA.
Hilary Chan , Economic Architect
The Singapore Polytechnic team used card sorting to understand how users group pieces of content and information together on the site.
The team went for an open card sort via a digital card sorting tool , working with 24 respondents. They provided participants with existing content from the website and asked them to sort the content into categories as participants saw fit. This data would later be reviewed and narrowed down via tree testing .
Using the results of the card sort, it became clear that three major groups could be derived from the exercise: courses grouped by topic, student life, and admissions & financial matters. This then formed the basis of the IA for Singapore Polytechnic’s new site.

Dendrogram from Singapore Polytechnic card sorting exercise
6. Website redesign
While working on a website redesign project, Donna Spencer, Independent Design Consultant, decided to use card sorting to inform the website’s IA and site map.
There were two key issues with the current website that needed to be addressed in the redesign:
- The company had a varied—and sometimes very technical—set of responsibilities, which needed to be made accessible to a visitor
- The current website was organized by company structure, meaning the average user couldn’t find the information they needed
I spent a long time analyzing the content—learning what was on the website, the types of information, topics covered, and the key relationships between topics. Even after staring at the content for days, I couldn’t figure out how it fit together or how I could reorganize it. The natural solution was to run a card sort.
By using card sorting, the website IA could be redesigned to ensure users could find information, understand the company’s purpose and areas of expertise, and allow the website to expand along with the company.
The team wanted to understand how users familiar with the content would organize it, so the card sorting session took the form of open, moderated card sorting with 21 internal staff members as participants. Main topics of content were used for cards, rather than specific pages, and a simple spreadsheet analysis matrix was used after the sort.
While some cards were sorted in similar ways by everyone, there were many outliers. Here, the team discussions that accompanied the sort were most useful, revealing why some topics were linked, what was understood—and what wasn’t.
Following in-depth analysis of the card sort and user research, it was determined that a hierarchical categorization scheme for this website would be near impossible. So, the final website was organized by rough topic groupings, with independent mini-sites as offshoots for each topic. As a result, the home page clearly showed all areas of the company’s responsibilities, while users—regardless of prior knowledge—could head straight to the topic they were focused on.
7. Fortune 500 financial company
The marketing team of a Fortune 500 financial company were working with John Nicholson , Principal Consultant at Marketade, to create a microsite to hold brand-related and marketing content that had previously been spread across multiple channels. With a plethora of unsorted content and a new website IA to determine, they needed a site structure that would help visitors navigate and browse content.
They had about 125 articles ready to go, spanning a wide range of topics, and plans to create hundreds more. The microsite would have its own navigation, but the team needed a way to organize the content that made sense to users.
John Nicholson , Principal Consultant at Marketade
Starting from scratch, the challenge was to design a website that worked for both the user and the company’s goals. The team already had ideas about how to structure and label the IA—but none of these had been validated with real users, and were based on a majority of guesswork and intuition.
Having already invested time into the ideas and pre-design of the website, the company was looking to validate these existing IA ideas, with minor tweaks where needed.
While the project team initially wanted to use hybrid or closed card sorting, as they already had proposed categories, it was decided that to ensure the site made sense to users, an open sort would be most effective.
And so, an open, digital card sorting session took place, as stage one of a four-week project. The card sort would then be followed by a series of IA tree tests, between design iterations.
The card sort featured 100 cards out of a potential 125 content pieces, all of which were at the same content ‘level’ (e.g. all articles). First, 55 participants were selected from the target market, who took part in qualitative, moderated card sorting as part of five user groups. Next, 50 users ran through quantitative, unmoderated sessions with the same cards.
Using an online tool to sort the quantitative data, the team used data visualizations—a dendrogram and similarity matrix—to get an overview of standardized categories.
After capturing observations from the moderated sessions, all the results were combined and reviewed to form three IA options. These were then tree tested (more on tree testing vs. card sorting next chapter), and ultimately the final IA resulted in a 75% increase in content findability.
After running an open card sorting study, I may want to test the results again, using a closed card sort. At this point, tree testing works just as well for validating whether your results mean what you think they mean.

Take card sorting into your own hands
We’ve reached the end of this chapter, and you’re ready to go forth and run your own card sorting sessions! Ultimately, whether you’re redesigning a website, building a new product, or gathering ideas—these examples show how varied the application of card sorting can be, and how valuable the results are.
While all the examples above used card sorting in different ways, it’s overwhelmingly clear that card sorts are made far more manageable with the assistance of a digital card sorting tool .
Card sorting is a complex process with many considerations needed, and many chances for mistakes or missing UX best practices . Removing the risk of human error—and relieving yourself of the manual workload—can be a big support, giving you room to breathe and focus on the bigger picture.
Next in our card sorting guide, we’ll be delving into tree testing, how this differs from card sorting, and how it works in concurrence with card sorting. Read on to find out more.
Build better, with card sorting
Design plans are great, but they’re only plans. Use card sorting from Maze to validate ideas, generate new ones, and get insight from real users earlier on.
See how it works
Frequently asked questions about card sorting examples
How many users is enough for a card sorting study?
With card sorting, between 20-30 users is an ideal number of participants. However, some studies feature up to 100 users or less than 15 participants. Regardless of number, if you’re going for a moderated card sort, it’s good practice to divide users up into smaller groups—often around four or five people per group.
How do you organize a card sort?
There’s eight steps to organizing a card sort:
- Document your assumptions
- Choose a topic based on your research goals
- Prepare the card sorting test
- Choose your card sorting type
- Run a dry test before a real session
- Launch the study
- Hold follow-up interviews for additional analysis
- Analyze the results
How do you present card sorting findings?
There’s several ways to present your card sorting findings. Some people prefer to work with spreadsheets to display the data, however this can be time-consuming if you’re manually inputting all the results.
When using a digital card sorting tool, many will have functionality that can collate your findings and generate a report presenting them for you.
Tree testing vs. card sorting
Brought to you by:

Is Netflix Building a House of Cards?
By: Stefan Michel, Francois-Xavier Cart-Tanneur, Hannes Rupprecht, Jan Soderstrom, Joris van Raak
Netflix's stellar growth is jeopardized by a changing competitive landscape and fluctuating trust from the market related to its strategy of extensive proprietary content development. With the rising…
- Length: 20 page(s)
- Publication Date: May 11, 2020
- Discipline: Strategy
- Product #: IM1085-PDF-ENG
What's included:
- Teaching Note
- Educator Copy
$4.95 per student
degree granting course
$8.95 per student
non-degree granting course
Get access to this material, plus much more with a free Educator Account:
- Access to world-famous HBS cases
- Up to 60% off materials for your students
- Resources for teaching online
- Tips and reviews from other Educators
Already registered? Sign in
- Student Registration
- Non-Academic Registration
- Included Materials
Netflix's stellar growth is jeopardized by a changing competitive landscape and fluctuating trust from the market related to its strategy of extensive proprietary content development. With the rising presence of Google's YouTube and Amazon's Prime Video, as well as Apple's Apple TV Plus and Disney's Disney Plus entry into the ring, customers get access to a broader range of content and aggregated offerings. Still, content seems king, and Netflix seeks to outrun competitors with their own award winning and broad video library. That however requires increasing content investments followed by costly marketing efforts to sustain growth. Critics wonder if Netflix's continued binge-spending will translate into sustainable growth while debts increasingly weight on the balance sheet and cash flow remains negative. In a time when most competitors seek to vertically integrate or platformize, often fueled by deep pockets, is Netflix pursuing still the right strategy? Or does Netflix need to revise its business model in order to successfully compete also in the future? This case explores what's going on for and around Netflix, inviting students to redefine Netflix's future strategic direction.
Learning Objectives
Studying Netflix's current strategy in the highly dynamic media sector allows students to evaluate Netflix's key resources and capabilities against a variety of aggressive competitors that all demand a share of the Video on Demand Streaming business Netflix still leads. This requires also making a holistic financial assessment of the company's three annual report statements. As the case offers suggestions on platform business models, readers have a range of options for Netflix's strategic future.
May 11, 2020
Discipline:
Industries:
Information technology industry
IM1085-PDF-ENG
We use cookies to understand how you use our site and to improve your experience, including personalizing content. Learn More . By continuing to use our site, you accept our use of cookies and revised Privacy Policy .

- Our Services
- Case Studies
- Back to menu
- Warehousing
- Pick & Pack
- Returns Handling
- United Kingdom
- United States (West)
- United States (East)
- Order Management System
- Order Tracking & Management
- Product Management
- Live Order Tracking
- Insights & Reporting
- Integrations
- Awards & Certifications
- News & Insights
Read about the journey so far – our story, our mission, and our culture.
Here you’ll find the home of eCommerce tips, advice, news, and much more.
Explore exciting, global opportunities and find out more about what it’s like to work at J&J.
Browse by location
- USA (East Coast)
- USA (West Coast)
Learn more about our tried and tested, 5-step order fulfilment process.
Find out more about our global warehouses located across three continents.
Discover our award-winning order management software and warehouse management system.
Explore all of the ecommerce platform integrations we can plug into our software and systems.
Our business growth consultancy, built to help retailers grow on a global scale.
Browse by industry
- Cosmetics & Beauty
Electronics
- Food & Drink
- Pet & Animal Supplies
- Stationery & Gifts
- Supplement & Vitamin
- Toys & Games
Speak to an expert
Submit your details below, and one of our experts will contact you.
" * " indicates required fields
Toys & Games
Cards Against Humanity
Cards Against Humanity shows how to do international expansion right

Cards Against Humanity began life as a Kickstarter project in December 2010 – eight Chicagoan friends sought $4,000, to turn a DIY card game into a professionally-produced one. They soon reached their funding target – and went on to secure nearly four times their original goal.
The success of the project sent the Cards Against Humanity team on a voyage of discovery – they quickly learnt how to mass produce a card game, how to ship tens of thousands of rewards to backers on time, and how to turn a crowdfunding project into a long-term success.
Five years later, Cards Against Humanity was a burgeoning business – the original game was a #1 Amazon bestseller, and expansion packs and international editions fuelled ongoing interest. So the team began to share its expertise via Blackbox – a spin-out that helps other crowdfunders market, sell and fulfil their products.
James and James is a great partner. Their operation is highly organised, their technology is sharp and always developing, and best of all, the people are kind, helpful and smart. Ben Hantoot , Co-founder and Partner
The Challenge
With Cards Against Humanity achieving such great success in a short period of time, the business sought help from James and James Fulfilment. While it had built its own fulfilment network in the US, it needed support to fulfil orders for UK and European customers.
What we created
Understanding Cards Against Humanity would be planning ongoing campaigns and legendary Black Friday anti-deals, we created a fulfilment plan of action that would ensure James and James could scale rapidly to match demand for the game.
What we delivered
The relationship began with James and James storing and fulfilling the UK edition of Cards Against Humanity from its Northampton headquarters. It quickly expanded however, as Exploding Kittens – a Blackbox and Kickstarter-backed card game – exploded in popularity. It secured $8.9 million in funding, becoming the most-funded crowdfunding campaign ever.
James and James dispatched thousands of boxes of Exploding Kittens to European backers on time, and has gone on to provide Kickstarter fulfilment to Cards Against Humanity’s ever-expanding product range and six further Blackbox-backed brands.
Other case studies
Hair & Beauty
Sarah can now focus on marketing and developing exciting new products.
Health & Fitness
Karta Bottle
How we’ve helped a new eCommerce brand catapult towards international success.
Switching fulfilment up a gear for a high-performance cycling brand.
Whites Beaconsfield
Taking on the world, one smile at a time!
Gandys’ powerful brand story saw the brand go through rapid growth.
Food & Drink
Organic India
How suffering from eczema lead to a new business opportunity for Yasir Khan
TALA International
International Fulfilment
Scaling with James and James
Morocco Gold
We create solutions to make growth more achievable across a variety of industries.
Dotty Dungarees
James and James makes US expansion a reality
James and James supports Nutravita’s brand diversification strategy
Hanna Sillitoe
Dragons’ Den entrepreneur sees James and James as invaluable partner
Pet & Animal Supplies
SureFlap achieves 96% customer satisfaction and 68% profit increase
‘New Wash’, new market, new fulfilment partner – the perfect Hairstory
Armadillo Merino
Shooting for the stars: automating Shopify to supply NASA
Tina Davies Professional
Tina Davies Professional’s international expansion is a stroke of genius
Frenchie Bulldog
Frenchie Bulldog’s feeling at home in Europe
for the Ageless
Supplement store sees growth thanks to James and James Fulfilment
Bare Conductive
James and James is a key component to Bare Conductive’s business strategy
Jumping to new heights: from side project to demand surge through Shopify
Stumbling Around in the Dark Together
Geography igcse case study cards.

- The Cambridge Home Educator
- May 9, 2020 April 14, 2022
- Development Studies , Environmental Management , Geography , KS4/GCSE
These cards were created in 2019 to support revision for the CAIE Cambridge IGCSE Geography (9-1) (0976) exam, but also have a lot of crossover with the CAIE Environmental Management IGCSE.
They include case studies for theme 1: population and settlement, theme 2: the natural environment, theme 3: economic development, and cards to help with answering the geographical enquiry section of the exam.
Some of the case studies can also be quite helpful for illustrating aspects of the IGCSE Environmental Management and IGCSE Development Studies syllabuses.
Apologies. They were written in haste just before the exams, so have quite a few spelling mistakes/typos etc. that I haven’t yet made time to remove. One day…
- Print out cards
- Cut in half along the longest length
- Fold in half along the shortest length.
- Most cards can be stuck back to back, but in order to get the cards in a preferred order, you might want to cut some cards along the line you have just folded and either leave a few ‘backless’ or stuck to a different ‘other side’. (Sorry, I don’t know how to describe that any better.)
- Laminate the cards for extra strength (or paper printouts onto card).
- Make a single hole punch in the top right-hand corner, and either put the cards on a large key ring or break up into themes and use split pins/butterfly clips.

One Reply to “Geography IGCSE Case Study Cards”
Great resources on migration from the Migration Museum, London: https://www.migrationmuseum.org/resource-bank/
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- The Legal Bits
- General Tips
- HE and the LA
- Connecting with other HEors
- Local Resources and Trips
- Market Place

- Plastic Cards
Business Card Design Case Study: How We Created Stunning Cards For 4 Of Our Clients
Author: My Metal Business Card

When it comes to business card design and how to come up with the perfect design for your cards, our professional designer team gets a lot of questions. Let’s take a look at the most frequent ones!
I have a paper business card, can you make that work for metal i have a logo, but no idea where to start can i provide a sketch that you bring to life i want metal cards, but i don’t have a business card design yet, can you help me.
If you wondered any of those business card design questions and found yourself here, welcome! We have the answers and more! In this post, we will show you what we did to answer those same questions with REAL clients like you.
I have a paper card, can you make that work for metal?
Perhaps the most common request we get is, can we take a current paper – and oftentimes boring – business card and turn it into a custom unique metal business card…?
Of course we can!
Here is an example of how we took Lupe of Elite Auto Detail’s cards from basic to stunning in a few quick steps:

The provided content :
When Lupe placed the order, we received a standard jpg file of the current company business cards with notes to include the logo and current contact information.
Once an order is placed, one of our talented in-house designers is assigned to work on the order and begin the transformation process from beginning to end.
We are here to work with you every step of the way from initial concepts, completing revisions, and answering any questions you have along the way, all while providing proofs within 24 hours (business days).

Design Process:
With a strong logo and Stainless Steel as the chosen metal, we got to work immediately. Here are the steps we went through for this business card design:
- Card Layout – with a wide logo, we knew a horizontal design would work best, and with the amount of contact information on the card, we saved the bottom 1/3 of the card for the information layout so it would not get crowded.
- Card Shape – for added flair, we went with a custom shape at the top of the card to really highlight the logo. By adding the custom shape to only the top of the card, the card keeps its standard business card dimensions (3.46″ x 1.96″), to easily fit in wallets.
- Cutouts – after the initial layout is defined and the shape is set, we added cutouts, because afterall, the easiest way to impress with a metal card is cutouts! The large hexagon style mesh nicely compliments the bold look of the logo, and keeps the card strong.
- Final Details – Now comes the fun and technical parts, picking the right font and adding those design touches to really finish off the design. A business card needs to have a sense of practicality, so we went for a bold and easy to read font, keeping the name larger for impact, and adding icons for easy recognition.
Production Processes used:
- Custom Card Shape
- Pantone Solid Coated Red (PMS 185 C) and Black Colors
- Custom Hexagon Mesh Cutout Pattern
How to order a card like this:
Start with our Stainless Steel Cards , select your quantity (150 is our most popular), select “Add Card Design Service” and provide your information, upload a photo of your current card (or provide anything you have for us that you think will help), add on any additional colors, finishes, or special backings you want, select Add to Cart and checkout! We keep it simple, and then all you have to do is wait for your digital proof.
I have a logo, but no idea where to start?
We hear it often, “I have a logo, but don’t know where to start.” We are here to help!
With our crazy-talented team of designers, we have the knowledge and expertise to take your logo and make it the basis for a unique business card design.

When Jesse of Pest Brothers was ready to order, he hesitated because he didn’t have a high-resolution image of his logo. Fortunately, our team can take what you have and convert it to vector format for you, to ensure a quality business card design!

Jesse had one major request for his business card design, incorporate termites into the design. So, here are the steps we went used for this one of a kind business card design (with termites):
- Start with the Major Request – the layout of the card is always a big part of the design process, and this card was no exception. We start every card with a standard business card design shape and then we place the logo and content and followed by any major requests. Since Jesse had limited information (name, phone and email on the other side of the card), we had lots of room to play with the termite designs.
- Cutouts – With the layout set (logo at the top, info at the bottom) we wanted to add some depth to the card by including a mesh cutout pattern. By adding the cutouts behind the termites, they really feel like they have come to life and are ready for extermination!
- Final Details – We went for a timeless font to really make this card look sharp – something close to the logo, but with enough of a difference to allow the logo to shine. Then we added in the Red to the Pest Prothers Logo, and added a custom edge to the card shape for just a little extra WOW factor.
- Pantone Solid Coated Red (PMS 185 C)
- Silver Laser Etching
How to order a card like this :
Start with our Black Metal Cards , select your quantity (150 is our most popular), select “Add Card Design Service” and provide your information, upload your logo in any file type (or provide anything you have for us that you think will help), add on any additional colors, finishes, or special backings you want, select Add to Cart and checkout! We keep it simple, and then all you have to do is wait for your digital proof.
Can I provide a sketch that you bring to life?
We hear it so often… “ I have this idea but I cannot use design software, so how do I show you what I want.. .”
We love a good sketch, and we have seen it all (really). From stick figures and squiggles, to collages, to full hand-drawn designs to scale; we love to see your ideas and help you bring them to life!

Lance knew what he wanted, he had the logo, had the vision, but needed help to bring it to life. Our design team took everything Lance provided and quickly turned Lance’s idea into a custom Metal Business Card Design. You could say this is a CRUSH ‘UM design at its finest!

We were provided with the content, the logo, and a sketch of the overall idea of the card. Here are the steps we went through for this business card design:
- We needed to Crush it, for sure, so we started off with a Custom Shape as requested by Lance. We made the shape a bit more dynamic than originally sketched, to add just a little extra WOW factor.
- Time to add the cutouts! The company name being cutout was a big ticket item when it came down to designing the CRUSH ‘UM cards. We love the look of a cutout name, but it can be tricky to add depending on the font or size of the text. Our team added in anchor points, so not only does this card look good, but it will withstand the test of time.
- Contact information is key, and we went for bold, clean and easy to read for Lance’s cards. A clean all caps font, with room to breathe, makes for a one of a kind card.
- Pantone Solid Coated Black Printing
- Custom Logo Cutouts
Start with our Stainless Steel Cards , select your quantity, select “Add Card Design Service” and provide your information, upload a photo of your current card (or provide anything you have for us that you think will help), add on any additional colors, finishes, or special backings you want, select Add to Cart and checkout! We keep it simple, and then all you have to do is wait for your digital proof.
I want Metal Cards but I don’t have a Business Card Design yet, can you help me?
“How do I design a Business Card if I have never had one before?” or “What do I need if I don’t have a business card design yet?”
We hear every iteration of these questions all day long.
The first step here is to * relax * because you are in the right place!
The second step is to remember there is no wrong way for a business card design to look, so think about what is important to you and then we will get started.

With two logos to incorporate, Cj gave us a bit of a challenge, but nothing we couldn’t do! With a bit of guidance from our Card Design Service questions, we were on the right path to designing a custom metal business card design Cj of Hashtag Dope Photography could be proud of.

Design Process :
- Starting from scratch, is easy when you work with our team. For this card, we took CJ’s two logos, and determinded how they would work together and decided on how much space they would need. Then we added all content for the card to determine how much room we could work with.
- Adding the fun stuff, is where we excel. To really capture what CJ does, we used a camera shutter design as the base cutout pattern, placing the round hashtag logo within.
- Extras make all the difference, and we know just the right amount to add to your cards. Since we had a little extra room at the top of the card, we added a simple surface etched pattern to add visual appeal, without being too much. We also added icons to the content for easy readability.
Production Processes used
- Custom Camera Shutter Cutout Pattern
How to order business card design service online:
We are now offering Business Card Design Services without a card order! You are able to pay just for the Business Card Design Service first, and after you approve the design, you can easily place an order for your new metal business cards!
Simply follow along with our Online Card Builder, answer any questions and provide answers to the design questions, select Add to Cart and you are well on your way to creating a one of a kind card design with the help of our design team on your side!
My Metal Business Card is the world leader in metal business cards, producing and shipping thousands of custom business card designs daily. Our passion and one of our core strengths is utilizing our in-house design team to elevate our clients design by way of our unique production capabilities. In other words, it’s our goal to make you more successful with a stunning metal business card.
We hope you enjoyed our favorite cards so far this year. When you’re ready to start conversations with your own unique cards, contact our friendly sales team at [email protected] or call us at 714.213.8155 so we can help design the Metal Business Cards of your dreams!
Not sure where to start but know you need an awesome business card design? We suggest taking a look at our Stainless Steel Starter Pack and Executive Black Metal Pack – both include custom made-for-you-only business card design by our professional in-house team and free US shipping all for one low price.
Pick from modern, stylish Stainless Steel or luxurious Black Metal? Select yours here:
Stainless Steel Metal Cards Starter Pack – currently $199 ( Save 38% )
Black Metal Executive Pack – Currently $399 ( Save 30% )
Some comments we’ve received recently from our customers about their metal card orders:
“Great product. Great results. I’ve never handed a card to anyone who didn’t comment on how nice they are. Quadrupled my business off of card stock thanks to MMBC. Thank you.”
“Highly recommend for quality, design and client service – will be using these guys again and again.”
“Shopping and ordering was so easy. The designers were wonderful to work with. This is our second order and we have gotten so much positive feedback from our customers when they see our cards.”
“I originally ordered artwork services. Once I saw what suggestions you had, I ordered some metal cards.”
Online Retailer Improves ROAS by 50% by Sending Hallmark Cards to Customers

As an early adopter of direct-to-consumer online retail, a $1 billion beauty company embraced digital commerce at a time when competitors were still thinking about the impact the internet would have on their business. The company utilized diversity and inclusion branding to engage an eager and active audience, and quickly became a dominant retailer who helped change what it meant to “go shopping.” After dominating the market for over two decades, other companies started to catch up, and the online retailer began facing increasing pressure to stay ahead of the competition and keep and retain their buyers. Additionally, without a physical brick-and-mortar presence, the company felt as if it wasn’t truly connected to its customers and wanted to build more personal, authentic relationships with them.
In 2017, the online retailer began testing whether Hallmark cards could help them build stronger relationships with their customers and help them fight off advances from the competition. The solution was simple—send personalized Hallmark cards with unique offers to customers in order to deliver a “human moment,” which would eventually lead to increased sales .

Over the years, Hallmark cards have repeatedly beat the company’s other direct mail formats in critical metrics, such as incremental lift, incremental revenue and return on ad spend (ROAS).
The Hallmark card program has produced:
2X revenue compared to other direct mail formats
150% lift in contribution per unit mailed
25% increase in incremental shopper demand
550% return on ad spend
The Hallmark card program has created an always-on, growing revenue stream for the online beauty retailer.
Learn more about our customer and employee engagement solutions.
HallmarkBusinessConnections.com

- Choose Your Cards
- Product Pricing
- Testimonials
- Request Samples
- 833 387 5900
- Customer Login / Register

Case Study 3: Dropping Cards

Table of Contents
Case study: mac—dropping cards.
Identify the medications used to manage Parkinson’s disease, as well as common side effects.
Which of the following is a well-known side effect of the medication being used to manage this patient’s condition?
Compulsive gambling (correct answer):
- Rationale: Compulsive gambling is a known side effect of dopamine agonists, including ropinirole, pramipexole and bromocriptine. While ropinirole (Requip) is used frequently for the management of PD and achieves roughly the same goal as levodopa-carbidopa (Sinemet), it does not work by the mechanism described in the vignette. Drugs in this class work as agonists on D2 receptors in the brain.
Blurry vision:
- Rationale: Blurry vision is especially associated with anticholinergic medications like benztropine. These medications do not work by the mechanism described in the question stem, and are generally reserved for younger patients whose primary symptom is tremor.
Involuntary movement:
- Rationale: Involuntary movement, or dyskinesia, is a late side-effect of Sinemet (carbidopa-levodopa), which is considered a mainstay of Parkinson’s disease treatment. The movements may include lip smacking, chewing motions, frowning, or repeated blinking and eye movements, as well as others. This is more likely to occur in patients on higher doses of the drug, or with longer-term use. Sinemet is a synthetic neurotransmitter precursor that crosses the blood brain barrier and is converted to dopamine by naturally occurring enzymes in the brain.
Livedo reticularis:
- Rationale: Livedo reticularis is known to occur with use of Amantadine, which can be used for short-term therapy early in the course of Parkinson’s disease. Amantadine is not used as frequently in PD as other drugs, such as Sinemet (carbidopa-levodopa) or Requip (ropinirole).
Weight loss:
- Rationale: Weight loss can certainly occur in the setting of chronic disease, however none of the typical medications for PD are known to cause this as a primary side effect. It can occur secondary to the dyskinesias described in letter (C), which are a known side effect of long-term use of carbidopa-levodopa.
Describe the pathophysiology of Parkinson’s disease.
What part of the patient’s brain anatomy is most involved in his symptoms?
- While the amygdala may demonstrate PD-related accumulation of Lewy bodies similar to other areas of the brain, and may be involved in the depression experienced by many PD patients, it is not the “most” involved part of the brain anatomy.
Corpus callosum:
- The corpus callosum can demonstrate significant volume loss in PD patients, and research has suggested an association between corpus callosum volume loss and clinical cognitive deficits in the setting of PD. However, this is not the primary zone of brain involvement in PD.
Hippocampus:
- The hippocampus can be involved in PD, particularly in those patients who demonstrate impaired “recognition memory.” These memories constitute the day-to-day events of life. While altered hippocampal function can lead to some of the more debilitating symptoms of PD, it is not the most highly involved area of the brain.
Midbrain (correct answer):
- Parkinson’s disease is caused by an accumulation of Lewy bodies—and loss of dopaminergic neurons—in the substantia nigra, which is located in the midbrain. Although other structures may be secondarily implicated due to loss of dopamine, this is the source of the problem.
Tremor; Parkinson’s disease
- Thanvi, B., Lo, N., and Robinson, T. (2007). Levodopa-induced dyskinesia in Parkinson’s disease: clinical features, pathogenesis, prevention and treatment . Postgraduate medical journal, 83(980), 384–388.
- Kashihara K. Weight loss in Parkinson’s disease . J Neurol. 2006 Dec;253 Suppl 7:VII38–41.
- Levodopa and Carbidopa .
- Vollum, D. I., Parkes, J. D., and Doyle, D. (1971). Livedo reticularis during amantadine treatment . British medical journal, 2(5762), 627–628.
- Pathological gambling associated with dopamine agonist therapy in Parkinson’s disease
- Ahuja A, Abdijadid S. Benztropine . [Updated 2020 Nov 27]. In: StatPearls [Internet]. Treasure Island (FL): StatPearls Publishing; 2020 Jan-.
- Sinemet (Carbidopa-Levodopa) Side Effects Drug .
- Abnormal amygdala function in Parkinson’s disease patients and its relationship to depression .
- Amygdala and emotionality in Parkinson’s disease: An integrative review of the neuropsychological evidence .
- Goldman, J. G., Bledsoe, I. O., Merkitch, D., Dinh, V., Bernard, B., and Stebbins, G. T. (2017). Corpus callosal atrophy and associations with cognitive impairment in Parkinson disease . Neurology, 88(13), 1265–1272.
- Das, T., Hwang, J. J., and Poston, K. L. (2019). Episodic recognition memory and the hippocampus in Parkinson’s disease: A review. Cortex; a journal devoted to the study of the nervous system and behavior , 113, 191–209.
Image credits
Unless otherwise noted, images are from Adobe Stock .
Copyright Restrictions
This course content and all writings and materials provided to you at the Elson S. Floyd College of Medicine are protected by federal copyright law and Washington State University policy. The content is copyrighted by the Washington State University Board of Regents or licensed to the Elson S. Floyd College of Medicine by the copyright owner. Limited access to this content is given for personal academic study and review purposes of registered students and faculty of Elson S. Floyd College of Medicine. You shall not otherwise copy, share, distribute, modify, transmit, upload, post, republish, reuse, sell, gift, rent, lend or otherwise disseminate any portion of this course content without permission in writing, signed by an individual authorized by Washington State University.
Optimising retail banking using Choice modelling
CASE STUDY First published December 2010
Using Choice Modelling the was able to reconfigured their card offering increasing revenues estimated at $8 million.

When the bankcard first arrived in October 1974, the choice to apply for one was relatively simple, Would you like to buy something on credit and pay for it later plus interest, or keep on using cash or cheque?
Today, there are many hundred credit cards, each with different rates, fees and charges, terms, repayment options, rewards and benefits. Understanding how credit cards are chosen is no longer the one-dimensional problem of the credit interest rate.
The Bank’s strategy team had identified some gaps in their offering and were considering introducing yet another credit card into an already crowded market.
Was there enough room in the market? What if the new credit card was unattractive and flopped? What if it was so attractive that it cannibalized all the other cards?
What was needed was a model so the team could investigate product scenarios and see what would happen to their market share, and bottom line, before launch.
A very large experiment
With this choice modelling experiment , over 80 factors were tested in parallel. This would allow exploration of a vast 10 to the 18th power (1,000,000,000,000,000,000) unique combinations of viable credits cards.
15,000 participants were recruited to provide a large amount of primary research response data needed for modelling.
While the scale of the experiment was ambitious, it was manageable.
For commercial reasons actual revenue figures are not available. The model discovered certain optimal levels for interest rates, annual fees and interest-free days. The recommendations were adopted and changes to the cards were implemented. In summary, the model let the bank:
- identify and abandon non-performing benefits. A large number of card benefits were tested including frequent flyer rewards, chip security, concierge services, etc. The model was able to directly value, in dollar terms, what each benefit was worth to a customer. Or to put another way, what the corresponding compensation in dollars would need to be for each benefit if it was removed. This provided a simple value filter to the bank. Where a benefits program was valued by the customer’s lower than the cost to implement it, a case could be made to drop it.
- validate the viability of new cards. A number of new card concepts were included in the model showing feature set was a) viable and b) would take overall share from competitors while not cannibalizing other cards.
- increase revenues $8,000,000 p.a. per card. The model showed that a specific set of changes to the interest-rate, annual fee and interest-free days would improve revenue without reducing market share and at a minimal cost. These changes were implemented and independently estimated to increase the revenue per by approximately $8,000,000 AUD per year per card.
Opinion Haiti’s plight is a case study in the ‘responsibility to protect’
Civilians at risk need protection, but when is humanitarian intervention justified?

After months of delay, a transitional council for Haiti has picked a president and prime minister. The interim appointments pave the way for deployment of an international security force, led by Kenyan police. Its job is to restore order and retake the capital, Port-au-Prince, from armed criminal gangs that control most of it and have already killed thousands . The ultimate goal is an election for a permanent government.
The mission faces a raft of challenges. Though authorized by the United Nations and funded by the United States, the deployment is unpopular in Kenya, where police have a reputation for human rights abuses. It’s unclear that the planned 1,100-man force is large and capable enough to take on hundreds of heavily armed gangs. Will the Kenyans be expected to disarm them? Or just provide a “static” presence at key buildings and infrastructure?
The Haiti deployment represents a comeback for the “ responsibility to protect .” This is the principle, born two decades ago — amid bloody wars in the Balkans, famine and anarchy in Somalia, and genocide in Rwanda — that the international community can, and should, intervene to save civilian populations in failed states. Since the United Nations General Assembly endorsed “R2P” in 2005, however, it has only been invoked once: the NATO-led military mission in Libya in 2011, which began with the goal of preventing massacres and ended with the toppling of Moammar Gaddafi amid anarchic factional fighting.
The Libya intervention not only went awry; it led China, Russia and nations of the Global South to denounce civilian protection as a pretext for the United States and Europe to engage in self-interested regime change. Yet even staunch proponents of R2P also looked at Libya and argued that it was, in hindsight, a misapplication of the concept. Libya helps explain why, in 2012, President Barack Obama hesitated to enforce his “red line” against the Syrian regime’s atrocities, despite urgings from R2P advocates in his administration. U.S. airstrikes might have toppled the regime — creating a power vacuum that the Islamic State could have exploited.
Haiti’s predicament, however, shows that the problem R2P meant to address remains real and that discarding the concept altogether would be a mistake. It needs to be applied more carefully and consistently. Gareth Evans, a former Australian foreign minister and president of the International Crisis Group, has identified five criteria for doing that.
First, the threat of mass civilian casualties must be serious and imminent. Second, while an intervention can never be free of geopolitical motivations or consequences, its primary goal must be to save civilians. Third, opportunities for diplomatic and economic pressure must be exhausted first. Fourth, the military force used must be sufficient to deal with all threats on the ground. Fifth, and crucially, intervention must be reasonably certain to do more good than harm.
These standards can help the U.S. public sort through its inevitably competing impulses: the decent wish to do something — anything — to stop the suffering and the skeptical concern that a given crisis is too complicated, remote and, for a nation with problems of its own, costly.

Such doubts are understandable regarding Haiti, where the record of interventions is lengthy and mixed — from the Marine Corps’s often-abusive 1915-1934 occupation to the cholera epidemic and accusations of sex trafficking during a 2004-2017 U.N. peacekeeping mission .
Also understandable are questions about selectivity: Why a U.S.-backed mission to Haiti but not, say, Sudan, where a two-year battle between dueling warlords has killed at least 15,000 people , displaced 9 million more, left millions on the brink of famine and led to a likely genocide in Darfur? Or Myanmar, whose military, bent on crushing a popular insurgency, has killed more than 6,000 people in almost three years and displaced 3 million more ?
Mr. Evans’s criteria provide answers. The slaughter in Sudan and Myanmar is clear, but not the chances intervention could do more good than harm. Also, the Haiti mission meets a sixth criterion we would add to Mr. Evans’s list: If intervention is warranted, it is crucial to assemble the broadest possible coalition, including countries from the region. The proposed Haiti mission is backed by a U.N. Security Council resolution and Kenyan police; the Bahamas, Barbados, Benin, Chad and Bangladesh have offered additional personnel. It did not trigger Russian and Chinese vetoes at the U.N., as more geopolitically sensitive missions elsewhere might have.
The main lingering uncertainty relates to Mr. Evans’s fourth criterion: force sufficiency. Gen. Peter Cosgrove, who commanded Australian troops in a humanitarian intervention in East Timor in 1999, memorably attributed his success to telling local militias, “there’s only one military force allowed to posture here, and that’s my force.” If the Haiti operation cannot say the same to that country’s gangs, it could fail. With enough U.S. help, though, the mission could save Haitian lives and breathe much-needed new life into the responsibility to protect.
The Post’s View | About the Editorial Board
Editorials represent the views of The Post as an institution, as determined through discussion among members of the Editorial Board , based in the Opinions section and separate from the newsroom.
Members of the Editorial Board: Opinion Editor David Shipley , Deputy Opinion Editor Charles Lane and Deputy Opinion Editor Stephen Stromberg , as well as writers Mary Duenwald, Shadi Hamid , David E. Hoffman , James Hohmann , Heather Long , Mili Mitra , Eduardo Porter , Keith B. Richburg and Molly Roberts .

- Share full article
Advertisement
Supported by
When Is the Best Time to Work Out?
It’s an age-old question. But a few recent studies have brought us closer to an answer.

By Alexander Nazaryan
What is the best time of day to exercise?
It’s a straightforward question with a frustrating number of answers, based on research results that can be downright contradictory.
The latest piece of evidence came last month from a group of Australian researchers, who argued that evening was the healthiest time to break a sweat, at least for those who are overweight. Their study looked at 30,000 middle-aged people with obesity and found that evening exercisers were 28 percent less likely to die of any cause than those who worked out in the morning or afternoon.
“We were surprised by the gap,” said Angelo Sabag, an exercise physiologist at the University of Sydney who led the study. The team expected to see a benefit from evening workouts, but “we didn’t think the risk reduction would be as pronounced as it was.”
So does that mean that evening swimmers and night runners had the right idea all along?
“It’s not settled,” said Juleen Zierath, a physiologist at the Karolinska Institute in Sweden. “It’s an emerging area of research. We haven’t done all the experiments. We’re learning a lot every month.”
No single study can dictate when you should exercise. For many people, the choice comes down to fitness goals, work schedules and plain old preferences. That said, certain times of day may offer slight advantages, depending on what you hope to achieve.
The case for morning exercise
According to a 2022 study , morning exercise may be especially beneficial for heart health. It may also lead to better sleep .
And when it comes to weight loss, there have been good arguments made for morning workouts. Last year, a study published in the journal Obesity found that people who exercised between the hours of 7 a.m. and 9 a.m. had a lower body mass index than counterparts who exercised in the afternoon or at night, though it did not track them over time, unlike the Australian study, which followed participants for an average of eight years.
Of course, the biggest argument for morning exercise may be purely practical. “For a lot of people, the morning is more convenient,” said Shawn Youngstedt, an exercise science professor at Arizona State University. Even if rising early to work out can be challenging at first , morning exercise won’t get in the way of Zoom meetings, play dates or your latest Netflix binge.
The case for afternoon exercise
A few small studies suggest that the best workout time, at least for elite athletes, might be the least convenient for many of us.
Body temperature, which is lower in the morning but peaks in late afternoon, plays a role in athletic performance. Several recent small studies with competitive athletes suggest that lower body temperature reduces performance (though warm-ups exercises help counter that) and afternoon workouts help them play better and sleep longer .
If you have the luxury of ample time, one small New Zealand study found that it can help to nap first. As far as the rest of us are concerned, a Chinese study of 92,000 people found that the best time to exercise for your heart was between 11 a.m. and 5 p.m.
“The main difference is our population,” Dr. Sabag said. While his study was restricted to obese people, the Chinese study was not. “Individuals with obesity may be more sensitive to the time-of-day effects of exercise,” he said.
The case for evening exercise
This latest study may not settle the debate, but it certainly suggests that those struggling with obesity might benefit from a later workout.
Exercise makes insulin more effective at lowering blood sugar levels, which in turn fends off weight gain and Type 2 diabetes, a common and devastating consequence of obesity.
“In the evening, you are most insulin resistant,” Dr. Sabag said. “So if you can compensate for that natural change in insulin sensitivity by doing exercise,” he explained, you can lower your blood glucose levels, and thus help keep diabetes and cardiovascular disease at bay.
One persistent concern about evening exercise is that vigorous activity can disturb sleep. However, some experts have argued that these concerns have been overstated.
The case that it may not matter
While many of these studies are fascinating, none of them is definitive. For one thing, most are simply showing a correlation between exercise times and health benefits, not identifying them as the cause.
“The definitive study would be to actually randomize people to different times,” Dr. Youngstedt said, which would be phenomenally expensive and difficult for academics.
One thing public health experts do agree on is that most Americans are far too sedentary. And that any movement is good movement.
“Whenever you can exercise,” Dr. Sabag urged. “That is the answer.”
In a recent edition of his newsletter that discussed the Australian study, Arnold Schwarzenegger — bodybuilder, actor, former governor — seemed to agree. He cited a 2023 study suggesting that there really isn’t any difference in outcomes based on which time of day you exercise. In which case, it’s all about what works best for you.
“I will continue to train in the morning,” the former Mr. Universe wrote. “It’s automatic for me.”
Alexander Nazaryan is a science and culture writer who prefers to run in the early evening.
Let Us Help You Pick Your Next Workout
Looking for a new way to get moving we have plenty of options..
What is the best time of day to exercise? A few recent studies have brought us closer to an answer .
Sprinting, at least for short distances, can be a great way to level up your workout routine .
Cycling isn’t just fun. It can also deliver big fitness gains with the right gear and strategy.
VO2 max has become ubiquitous in fitness circles. But what does it measure and how important is it to know yours?
Is your workout really working for you? Take our quiz to find out .
Pick the Right Equipment With Wirecutter’s Recommendations
Want to build a home gym? These five things can help you transform your space into a fitness center.
Transform your upper-body workouts with a simple pull-up bar and an adjustable dumbbell set .
Choosing the best running shoes and running gear can be tricky. These tips make the process easier.
A comfortable sports bra can improve your overall workout experience. These are the best on the market .
Few things are more annoying than ill-fitting, hard-to-use headphones. Here are the best ones for the gym and for runners .

Houston’s flood problems offer lessons for cities trying to adapt to a changing climate
Professor Emeritus of Climate and Space Sciences and Engineering, University of Michigan
Disclosure statement
Richard Rood receives funding from the National Oceanographic and Atmospheric Administration and the National Science Foundation. He is a co-principal investigator at the Great Lakes Integrated Sciences and Assessment Center at the University of Michigan.
University of Michigan provides funding as a founding partner of The Conversation US.
View all partners
Scenes from the Houston area looked like the aftermath of a hurricane in early May after a series of powerful storms flooded highways and neighborhoods and sent rivers over their banks north of the city.
Hundreds of people had to be rescued from homes, rooftops and cars, according to The Associated Press. Huntsville registered nearly 20 inches of rain from April 29 to May 4, 2024.
Floods are complex events, and they are about more than just heavy rain. Each community has its own unique geography and climate that can exacerbate flooding. On top of those risks, extreme downpours are becoming more common as global temperatures rise.
I work with a center at the University of Michigan that helps communities turn climate knowledge into projects that can reduce the harm of future climate disasters. Flooding events like the Houston area experienced provide case studies that can help cities everywhere manage the increasing risk.

Flood risks are rising
The first thing recent floods tell us is that the climate is changing.
In the past, it might have made sense to consider a flood a rare and random event – communities could just build back. But the statistical distribution of weather events and natural disasters is shifting.
What might have been a 1-in-500-years event may become a 1-in-100-years event , on the way to becoming a 1-in-50-years event. When Hurricane Harvey hit Texas in 2017, it delivered Houston’s third 500-year flood in the span of three years.
Basic physics points to the rising risks: Global greenhouse gas emissions are increasing global average temperatures. Warming leads to increasing precipitation and more intense downpours, and increased flood potential, particularly when storms hit on already saturated ground.
Communities aren’t prepared
Recent floods are also revealing vulnerabilities in how communities are designed and managed.
Pavement is a major contributor to urban flooding, because water cannot be absorbed and it runs off quickly. The Houston area’s frequent flooding illustrates the risks. Its impervious surfaces expanded by 386 square miles between 1997 and 2017, according to data collected by Rice University . More streets, parking lots and buildings meant more standing water with fewer places for rainwater to sink in.
If the infrastructure is well designed and maintained, flood damage can be greatly reduced. However, increasingly, researchers have found that the engineering specifications for drainage pipes and other infrastructure are no longer adequate to handle the increasing severity of storms and amounts of precipitation. This can lead to roads being washed out and communities being cut off . Failures in maintaining infrastructure, such as levees and storm drains, are a common contributor to flooding.
In the Houston area, reservoirs are also an essential part of flood management, and many were at capacity from persistent rain. This forced managers to release more water when the storms hit.
For a coastal metropolis such as the Houston-Galveston area, rapidly rising sea levels can also reduce the downstream capacity to manage water. These different factors compound to increase flooding risk and highlight the need to not only move water but to find safe places to store it.

The increasing risks affect not only engineering standards, but zoning laws that govern where homes can be built and building codes that describe minimum standards for safety, as well as permitting and environmental regulations.
By addressing these issues now, communities can anticipate and avoid damage rather than only reacting when it’s too late.
Four lessons from case studies
The many effects associated with flooding show why a holistic approach to planning for climate change is necessary, and what communities can learn from one another. For example, case studies show that:
Floods can damage resources that are essential in flood recovery, such as roads, bridges and hospitals . Considering future risks when determining where and how to build these resources enhances the ability to recover from future disasters . Jackson, Mississippi’s water treatment plant was knocked offline by flooding in 2022, leaving people without safe running water. Houston’s Texas Medical Center famously prepared to manage future flooding by installing floodgates, elevating backup generators and taking other steps after heavy damage during Tropical Storm Allison in 2001.
Flood damage does not occur in isolation. Downpours can trigger mudslides , make sewers more vulnerable and turn manufacturing facilities into toxic contamination risks . These can become broad-scale dangers, extending far beyond individual communities.

It is difficult for an individual or a community to take on even the technical aspects of flood preparation alone – there is too much interconnectedness. Protective measures like levees or channels might protect one neighborhood but worsen the flood risk downstream . Planners should identify the appropriate regional scale, such as the entire drainage basin of a creek or river, and form important relationships early in the planning process.
Natural disasters and the ways communities respond to them can also amplify disparities in wealth and resources. Social justice and ethical considerations need to be brought into planning at the beginning.
Learning to manage complexity
In communities that my colleagues and I have worked with , we have found an increasing awareness of the challenges of climate change and rising flood risks.
In most cases, local officials’ initial instinct has been to protect property and persist without changing where people live. However, that might only buy time for some areas before people will have little option but to move .
When they examine their vulnerabilities, many of these communities have started to recognize the interconnectedness of zoning, storm drains and parks that can absorb runoff, for example. They also begin to see the importance of engaging regional stakeholders to avoid fragmented efforts to adapt that could worsen conditions for neighboring areas.
This is an updated version of an article originally published Aug. 25, 2022 .
- Climate change
- Infrastructure
- Extreme weather
- Extreme rainfall
- Disaster mitigation
- Flash flooding

Lecturer / Senior Lecturer - Marketing

Communications and Engagement Officer, Corporate Finance Property and Sustainability

Assistant Editor - 1 year cadetship

Executive Dean, Faculty of Health

Lecturer/Senior Lecturer, Earth System Science (School of Science)
Watch CBS News
Federal judge blocks White House plan to curb credit card late fees
By Kate Gibson
Edited By Alain Sherter
Updated on: May 13, 2024 / 11:20 AM EDT / CBS News
A federal judge in Texas has blocked a new government rule that would slash credit card late-payment charges, a centerpiece of the Biden administration's efforts to clamp down on "junk" fees.
Judge Mark Pittman of the U.S. District Court for the Northern District of Texas on Friday granted an injunction sought by the banking industry and other business interests to freeze the restrictions, which were scheduled to take effect on May 14. In his ruling, Pittman cited a 2022 decision by the U.S. Court of Appeals for the Fifth Circuit that found that funding for the Consumer Financial Protection Bureau (CFPB), the federal agency set to enforce the credit card rule, is unconstitutional.
The regulations, adopted by the CFPB in March, seek to cap late fees for credit card payments at $8, compared with current late fees of $30 or more. Although a bane for consumers, the fees generate about $9 billion a year for card issuers, according to the agency.
After the CFPB on March 5 announced the ban on what it called "excessive" credit card late fees, the American Bankers Association (ABA) and U.S. Chamber of Commerce filed a legal challenge.
The ABA, an industry trade group, applauded Pittman's decision.
"This injunction will spare banks from having to immediately comply with a rule that clearly exceeds the CFPB's statutory authority and will lead to more late payments, lower credit scores, increased debt, reduced credit access and higher APRs for all consumers — including the vast majority of card holders who pay on time each month," ABA CEO Rob Nichols said in a statement.
Maria Monaghan, U.S. Chamber of Commerce Litigation Center counsel, echoed the sentiment, called the ruling "a major win for responsible consumers who pay their credit card bills on time and businesses that want to provide affordable credit."
Consumer groups blasted the decision, saying it will hurt credit card users across the U.S.
"In their latest in a stack of lawsuits designed to pad record corporate profits at the expense of everyone else, the U.S. Chamber got its way for now, ensuring families get price-gouged a little longer with credit card late fees as high as $41," Liz Zelnick of Accountable.US, a nonpartisan advocacy group, said in a statement. "The U.S. Chamber and the big banks they represent have corrupted our judicial system by venue shopping in courtrooms of least resistance, going out of their way to avoid having their lawsuit heard by a fair and neutral federal judge."
According to consumer advocates that support the CFPB's late-fee rule, credit card issuers hit customers with $14 billion in late-payment charges in 2019, accounting for well over half their fee revenue that year. Financial industry critics say such late fees target low- and moderate-income consumers, in particular people of color.
Despite Pittman's stay on Friday, analysts said the legal fight over late fees is likely to continue, with the case possibly heading to the Supreme Court.
"We believe this opens the door for the CFPB to seek to lift the preliminary injunction if the Supreme Court rules in the coming weeks that Congress properly funded the agency," Jaret Seiberg of TD Cowen Washington Research Group said in a report following the decision. "It is why we believe this is not the end of the fighting over whether the fee cut will take effect before full consideration of the merits of the lawsuit."
The White House expressed disappointment with the decision, with a spokesperson stating that the court had sided with "Republicans, big banks and special interests to hit pause on a critical measure to save American families billions in junk fees."
—With reporting by CBS News' Alain Sherter
- Credit Cards
Kate Gibson is a reporter for CBS MoneyWatch in New York.
More from CBS News

What will happen to home prices if inflation stays high? Here's what some experts think

9 credit card debt settlement mistakes to avoid

Apple workers at one store OK first strike against tech giant's retail arm

Looking to save money? Try shopping at bin stores.

IMAGES
VIDEO
COMMENTS
Research & Knowledge. Home Research & Knowledge Strategy Is Netflix building a house of cards? Netflix's stellar growth is jeopardized by a changing competitive landscape and fluctuating trust from the market related to its strategy of extensive proprietary content development. With the rising presence of Google's YouTube and Amazon's ...
Case Study: Cards Against Humanity. On December 1, 2010, Max Temkin and seven friends launched a Kickstarter project to print a card game they'd been working on for years. Their goal? $4,000 in two months. "Cards Against Humanity is a free party game for horrible people," they wrote in the project description—.
The case is set in 2011, we go back a little bit, which is a time when "House of Cards" was not yet on the air. There was an idea and there was quite a bit of development that had taken place at MRC, Media Rights Capital, led by two executives, Asif Satchu and Modi Wiczyk, and they had shopped this idea around to various networks.
With card sorting, between 20-30 users is an ideal number of participants. However, some studies feature up to 100 users or less than 15 participants. Regardless of number, if you're going for a moderated card sort, it's good practice to divide users up into smaller groups—often around four or five people per group.
Netflix's stellar growth is jeopardized by a changing competitive landscape and fluctuating trust from the market related to its strategy of extensive proprietary content development. With the rising presence of Google's YouTube and Amazon's Prime Video, as well as Apple's Apple TV Plus and Disney's Disney Plus entry into the ring, customers get access to a broader range of content and ...
HALLMARK CARDS CASE STUDY | PAGE 1 Business Challenges-Need to change the company mindset from manufacturing to consumer-oriented-Radically changed communications environment Company Profile Founded in 1910, Hallmark Cards, Inc. is the oldest and largest greeting cards manufacturer in the United States. Based in Kansas, it has more than
Other case studies. J&J Global Fulfilment, Liberty 196, Rhosili Road, Northampton, NN4 7JE, UK. Phone: +44 (0)1604 968 820. Email: [email protected]. Makers of the popular party game Cards Against Humanity looked to us when they needed support to fulfil orders for UK and European customers. Learn why here!
CASE STUDY CARDS Find inspiration for ways in which you could put relationships at the heart of your practice, by exploring real life examples. It's unlikely that an approach to developing good relationships can be copied and pasted from one context to another. Instead, we recommend exploring a range of different case studies and identifying the
Case Study: House of Cards. Chances are you have heard of, seen an episode of, or binge-watched the Netflix original TV series House of Cards. The show is wildly popular among viewers and seems to ...
These cards were created in 2019 to support revision for the CAIE Cambridge IGCSE Geography (9-1) (0976) exam, but also have a lot of crossover with the CAIE Environmental Management IGCSE. They include case studies for theme 1: population and settlement, theme 2: the natural environment, theme 3: economic development, and cards to help with ...
The results of the study produced a clear picture of which students use credit cards, defined their behavior in credit card usage, and identified the features and benefits most desired among this market. Additionally, the study provided a rank order of plastic designs from the most appealing to least appealing of all 30 designs tested.
Prepare a case study handout for each group. Ideally, in addition to the explanation of the situation, include a series of questions for groups to work through. You can give all the groups the same case study (to compare different answers) or different case studies (to cover more ground). When they're all done, have a spokesperson from each group summarize their discussion for the full group.
Video Example. Case Study Prompt. In the last year, COVID has driven consumer spending - and, in a related fashion, consumer credit balances. At the same time, our client - Credit Card Master (CCM), based on the East Coast in the U.S., has faced strong competition from new credit cards entering the market. Our client offers own-branded ...
Lots of financial losses are caused every year due to credit card fraud transactions, the financial industry has switched from a posterior investigation approach to an a priori predictive approach with the design of fraud detection algorithms to warn and help fraud investigators. This case study is focused to give you an idea of applying ...
By adding the custom shape to only the top of the card, the card keeps its standard business card dimensions (3.46″ x 1.96″), to easily fit in wallets. Cutouts - after the initial layout is defined and the shape is set, we added cutouts, because afterall, the easiest way to impress with a metal card is cutouts!
SOLUTION. In 2017, the online retailer began testing whether Hallmark cards could help them build stronger relationships with their customers and help them fight off advances from the competition. The solution was simple—send personalized Hallmark cards with unique offers to customers in order to deliver a "human moment," which would ...
Creative Cards is a mobile app that enables users to interactively and playfully create flashcards to learn the vocabulary of a new field or a second language. This 4-week project aims to make ...
Case Study; Support; About Us; Brochures; Blog; Request Samples; Contact Us; 833 387 5900; 0 Cart . Home; Choose Your Cards; Product Pricing; Our Company. ... Pure Continental Ltd. provides the finest quality metal business cards and membership cards tailored to meet the specific and ever-changing needs of our customers. Pure Metal Cards is a ...
Case Studies | Mastercard Data & Services. Customer stories. Learn how leading brands across the world use Mastercard's services to make smarter decisions & drive outcomes. View Block. Industry.
Case study exploring how the Coaching Behaviours Cards can be used to enhance coaching practice and in coach reflection. Richard Cheetham MBE, Senior Fellow in Sports Coaching at the University of Winchester, shares the experiences of the student coaches who used the cards
3.3 Data gathered and analysis method. Game based activities and tools used in this research are mentioned below: The game based learning activities used were based on 6 sets of English publications which included the categories of both vocabularies and reading articles. The flashcards were made by the reference of the publications.
Case Study: Mac—Dropping cards Tap the image to view the case. A 64-year-old male visits your clinic for worsening Parkinson's disease symptoms. He was diagnosed a year and a half ago. At the time, he was prescribed a dopamine agonist such as pramipexole. He is capable of performing most ADLs without assistance, but he has
CASE STUDY First published December 2010. Using Choice Modelling the was able to reconfigured their card offering increasing revenues estimated at $8 million. When the bankcard first arrived in October 1974, the choice to apply for one was relatively simple, Would you like to buy something on credit and pay for it later plus interest, or keep ...
GEOGRAPHY AQA CASE STUDIES. Deforestation of the Amazon Stats. Click the card to flip 👆. 70% - cattle ranching. 19% - small-scale agriculture. 6% - large-scale agriculture. 3% - logging. 2% - other. Click the card to flip 👆.
May 13, 2024 at 4:42 p.m. EDT. Young Haitian at a public school that is housing residents displaced by gang violence in Port-au-Prince, Haiti, on March 22. (Odelyn Joseph/AP) 5 min. 0. After ...
As of January 1, 2023, a blue card or hunter education card is needed to purchase both a handgun and any ammunition. Possession of a Pistol/Revolver Safety Certificate, also known as the "blue card," is a required document as part of the process to purchase a handgun and/or ammunition in Rhode Island. The blue card certifies that the applicant ...
The case for morning exercise. According to a 2022 study, morning exercise may be especially beneficial for heart health.It may also lead to better sleep.. And when it comes to weight loss, there ...
For example, case studies show that: Floods can damage resources that are essential in flood recovery, such as roads, bridges and hospitals.
Streamline customer self-service processes and reduce operational costs by automating responses for customer service queries through generative AI-powered chatbots, voice bots, and virtual assistants. Learn more. Analyze unstructured customer feedback from surveys, website comments, and call transcripts to identify key topics, detect sentiment ...
A Texas judge is set to rule on whether to block new government rules sharply limiting credit card late-payment charges, a centerpiece in the Biden administration's efforts to clamp down on "junk ...