- Available Courses
- The Google Teacher Podcast
- Kasey as a Guest
- Video Library
- FREE Downloads
- Choice Boards
- Google Resources
- Google Classroom
- For Tech Coaches
- Favorite Books & Gadgets
- Presentations
- Blended Learning with Google
- Google from A To Z
- Dynamic Learning Workshop
- Bulk Discounts
- About Kasey Bell
- Google Training for Schools
- Sponsorship and Advertising
- Connect on Social
- Copyright Policy
- Privacy Policy
Shake Up Learning
Shake Up Learning in your classroom today!

How to Create Powerful Student ePortfolios with Google Sites
December 3, 2018 by Kasey Bell
Let’s Talk About How to Create Powerful Student ePortfolios with Google Sites!
Online student portfolios are a great way to showcase student work and show growth over time. Google Sites is the perfect tools for you and your students to create ePortfolios.

Google Sites talks to all of your favorite G Suite tools, is easy to use, embed student work, and make the learning more DYNAMIC. Learn more about Dynamic Learning here , and in my book, Shake Up Learning: Practical Ideas to Move Learning From Static to Dynamic .
Google Sites is a natural go-to for publishing student work for a global audience, something I think is a critical experience of preparing students for the future. Learn more ways to give students an audience for their work in this post: Every Student Should Publish for the World .
Portfolios are a great way for students to not only demonstrate learning to the teacher and others but also to learn and reflect on their own growth and progress over time.
[Tweet “How to Create Powerful Student Portfolios with Google Sites by @Mo_Physics #gsuiteedu”]
What is a Portfolio? (aka ePortfolio, Electronic Portfolio, Digital Portfolio, or Learning Portfolio)
A portfolio is a collection of artifacts that demonstrate learning and growth over time. There are many different types of portfolios, and many different ways to use this strategy in the K-12 classroom and beyond.
Portfolios are nothing new. They have been around for decades and harkened back to paper files and notebooks, but today’s digital versions are much easier to manage and share.
Can you implement in the primary grades?
Implementation in the primary grades may look different from the examples in this post, but don’t assume that this is just for secondary students. My friend Christine Pinto, a Kindergarten teacher and co-author of Google Apps for Littles , shares how she uses portfolios with her little ones in this post .
Below is a guest post by Mike Mohammad, a science teacher in Wisconsin, and author of the Mo Physics Mo Problems blog . Mike shares how he and his students use Google Sites for their online portfolios, and he shares examples of student work.
How to Create Powerful Student ePortfolios with Google Sites by Mike Mohammad
I’ve using portfolios in the classroom for the last five years. The portfolio process in my classroom has evolved, and I’d like to share some of my process and student creations. Whether you’re looking to dip your toe in, dive head first, or already swimming in the deep end, advances in Google Sites has made the process of creating a professional-looking portfolio possible for any learner.
Student Showcase Portfolio
If you are looking to get started with portfolios, one way to start is with a showcase portfolio. A showcase portfolio is a place for students to present artifacts that show mastery of standards or skills. Showcase portfolios work especially well at the end of a term or as their final exam. It’s a good place to start with portfolios as it doesn’t require the regular updating a learning portfolio would.
Selecting which standards you’d like to have students provide evidence of is an essential first step as it will guide the focus of the portfolio. These standards could be content standards such as Common Core or NGSS. They could also be aligned with standards that extend beyond content such as ISTE standards .
In my first iteration of the portfolio, my students presented artifacts that demonstrated 21st Century Outcomes as outlined by the Partnership for 21st Century Learning .
Since our district adopted Next Generation Science Standards , students were asked to present evidence for each of the eight science and engineering practices in their portfolio.
The following are some examples that highlight presenting evidence for standards:
- Hannah’s Physics Portfolio
- Mary Ellen’s Physics Portfolio
The process of creating a portfolio is not merely putting in a title on a page and inserting an artifact. The goal is for students to be able to explain the standard they are addressing. Then, students present their piece of evidence with context and explain how it meets the standard.
For any skill or standard students are being asked to address, teachers should ensure that learners have a variety of potential artifacts from which to choose. This forces students to think about what work they did that best demonstrates that skill or standard.
Student Learning Portfolio (Growth Over Time)
Another type of a portfolio is a learning portfolio in which students track and reflect on the learning process.
The very first year I started working with student portfolios, I attempted to implement this model but had many issues with it.
The main issue was that it required the portfolio to be a place students visit multiple times per week. In the old version of Sites (Classic Sites), accessing and editing was quite cumbersome and not intuitive.
Here are examples from my 1st year of student portfolios in the OLD Google Sites:
- Alice’s Physics Portfolio
- Sarah’s Physics Portfolio
- Gweneth’s Physics Portfolio
The new version of Google Sites stores the site within Google Drive. That means it can be accessed easily like any other GSuite file. And inserting new text or files is a simple process.
In the learning portfolio, we arrange each unit as an individual page. Students place work from the unit and introduce the piece.
Also, it is a place for students to reflect on formative assessments such as quizzes. By scrolling down the page, one can track student progress through the unit assessment including final reflections on the unit.
The following portfolios are for my current students. So beyond the pages highlighted here, they are in progress.
- Natalie’s Learning Portfolio
- Ethan’s Learning Portfolio
One of the most challenging parts for students using this type of portfolio is the deep reflection that is required and seeing the benefits of reflecting on their performance. Part of a powerful reflection is not just looking at past performance, but using that as a platform to plan future action. I’ve been trying to tailor my student reflections to end with how past performance will affect future practice.
Learner Profile Portfolio
If a portfolio is going to be more than a file cabinet for student work, it has to not only reflect the work students do but also encompass aspects of the person that may not be evident is a classroom artifact.
As outlined by the Institute for Personalized Learning , a learner profile contains demographic and academic information. But, it also houses information on skill sets and drivers for learning. That is why I like to have students include information about their interests and aspirations on a Passion Page by incorporating YouTube videos.
See examples of student passion pages:
- McKenna’s Passion Page
- Brooke’s Passion Page
On the, “Me as a Learner,” page, I like students to communicate their strengths as a learner and present evidential artifacts.
- Sophie’s “Me as a Learner,” Page
A digital portfolio is also a place where students can house their passions project artifacts.
- Gene’s Passion Project Page
- Billy’s Passion Project Page
I encourage my students to continue sharing their work and passions even after they leave my classroom. When students are ready to share their portfolio, they have several options. They can share the site much like they would a GSuite file giving view rights to specific individuals. If students want to publish their work, they can publish to a specific domain or the world.
Once you have decided on the style of portfolio you plan to implement with your students, and the pages they will need to create, you can walk students through the steps.
As students are learning the skills of creating a portfolio, they are learning the skills of web design. That’s the power of using Google Sites for portfolios.
The creation process is something that I walk students through once, and they pick it up pretty quickly. Below are the how-to steps for using Google Sites to create student portfolios.
How to Create a Google Site

- To create a Google Site using the New Google Sites platform, go to sites.google.com/new .
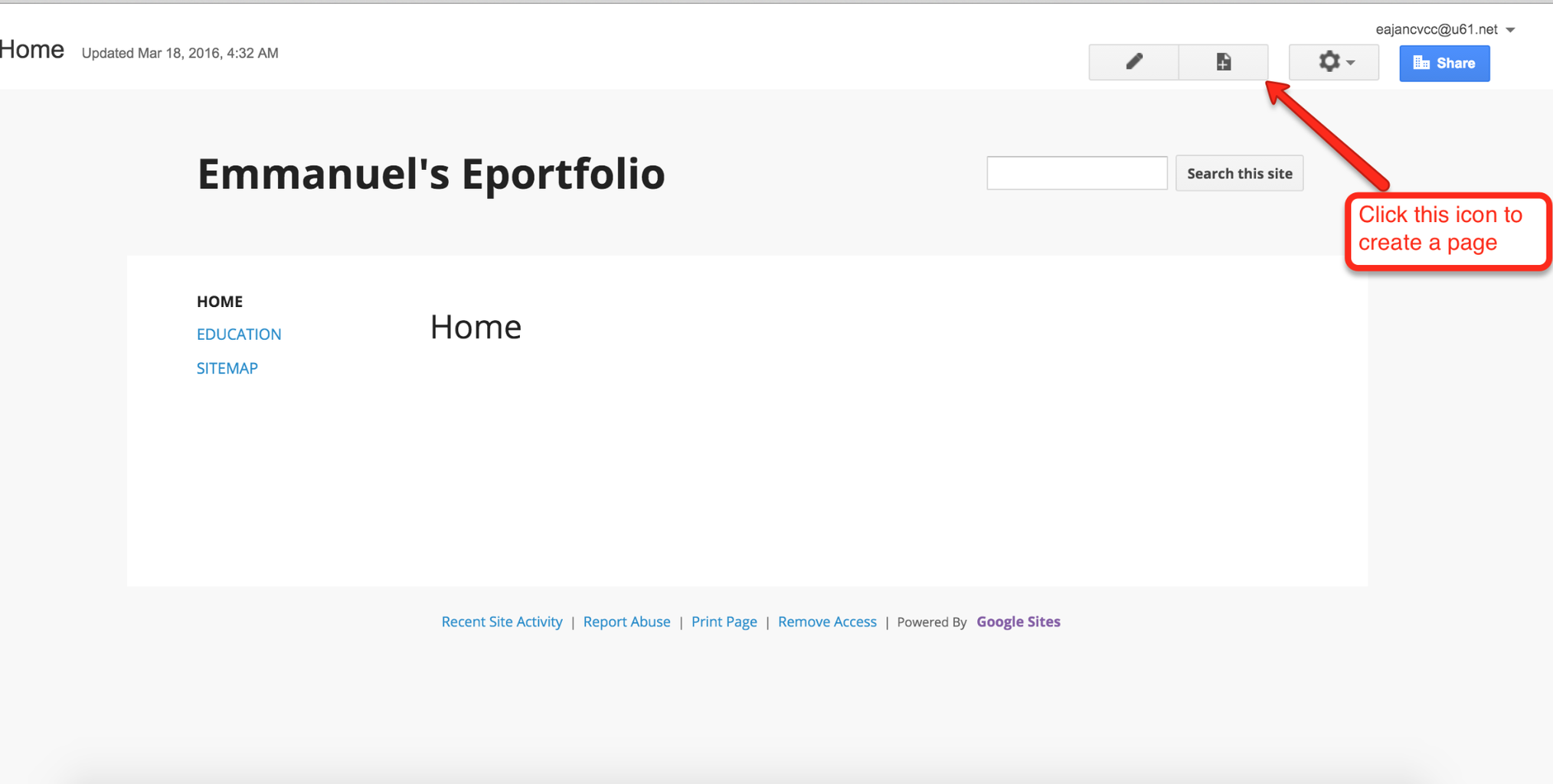
- Click on the red “+” in the bottom right of the page to create a new site
For additional support, please refer to the Google Support Center for Google Sites .
How to Add Pages in Google Sites
Once the site is created, students can add new pages to their portfolio.
To add a new page,
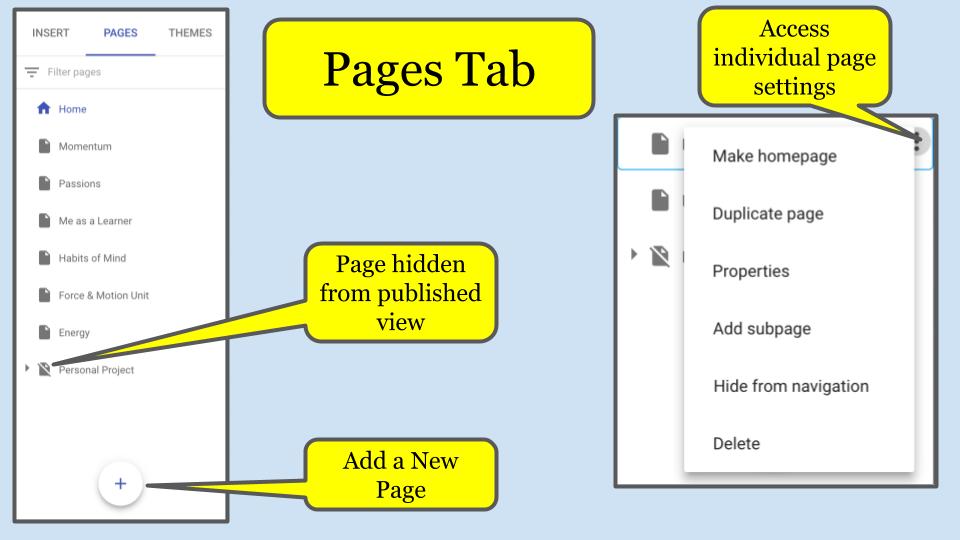
- Go to the right sidebar menu and click on the PAGES tab
- Click on the “+” at the bottom of the menu to create a new page
- Name the page and click “done.”

Select a Page Layout
Layouts are a very powerful tool that I have students insert as they have space to insert an artifact with text a heading and descriptive text.
To select a layout,
- Go to the right sidebar menu and click on the INSERT tab
- Click and drag the layout onto the page
Insert Learning Artifacts
Once a Page has been created, students will use the INSERT tab to insert artifacts from a variety of sources and add text to explain the artifact.
One big thing that is easily overlooked when publishing to an audience outside of your classroom is that any artifact in their portfolio should be set so that anyone with the link can view .
The INSERT tab gives you several options. You can insert:
- Embed code (This is the code you copy from another site that allows you to embed it in your Google Site. For instance, you can embed a Padlet wall.)
- From Drive (This is where the magic comes in! You can insert just about anything from your Google Drive with ease. Just remember to make sure these files have been shared as “ anyone with the link can view ,” if you plan on sharing your portfolios publically.)
To insert text or objects in a page,
- Select the content you wish to add to the page
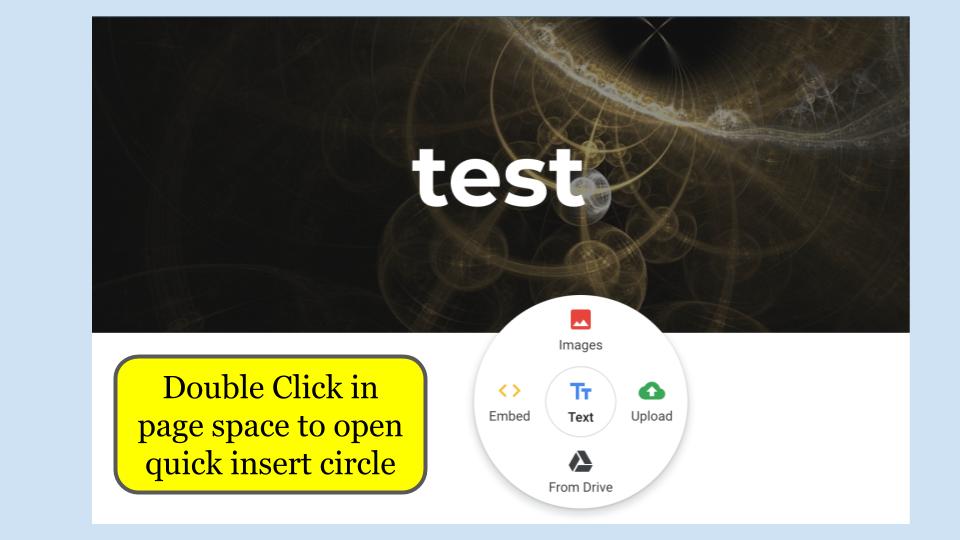
Or you can double-click on the page to open a quick insert menu.

Publish Your Google Site
Once you are ready, click the “Publish” button on the top menu to publish your site. Give your site a name and URL, and click Publish.
Giving students an audience for their work that is outside of their teachers, parents, and classmates is a valuable experience and should not be overlooked. (See Shake Up Learning’s previous post: Every Student Should Publish for the World .)
To ensure that your outside audience can view:
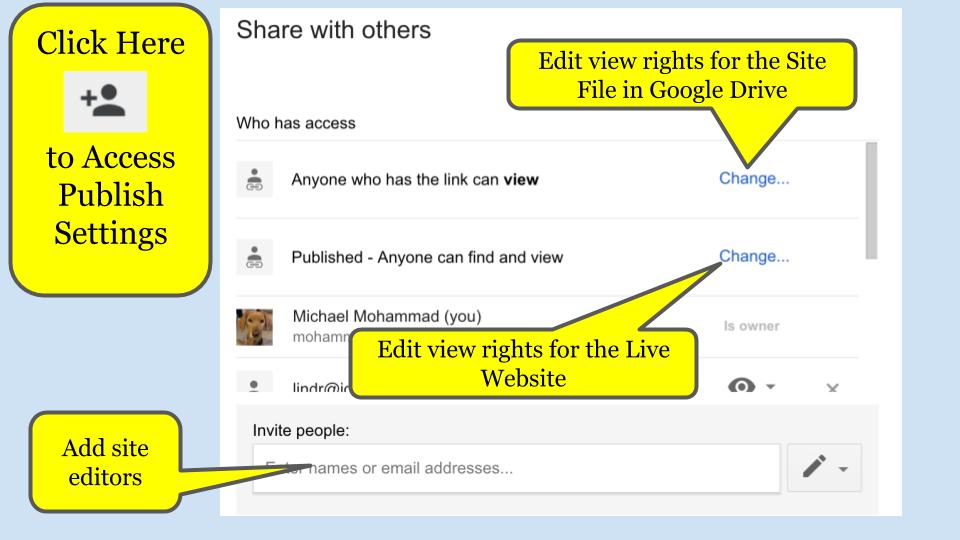
- Click on the share icon next to the publish button.
- If your site is NOT shared so that “Anyone with the link can view,” click on “Change.”
- Select “Anyone can find and view.”
- Click “Save”

Are You Ready to Get Started?
There are many ways you can implement portfolios with your students. Which strategy will you try?
Looking for more ideas?
Check out this episode from The Google Teacher Tribe Podcast on Google Sites for ePortfolios .
About Mike Mohammad
Mike Mohammad has been teaching high school science for 17 years. He has been teaching at Brookfield High School for the last 14 of those. Mike attended UW Madison where he received his degree in Secondary Education in Broadfield Science and Biology with additional certifications in chemistry and physics. In his time at Brookfield Central, Mike has taught Biology, Chemistry, Physics, and General Science. He is currently teaching Physics and AP Physics. His interests in education focus on putting students at the center of their own learning experience. He lives in Brown Deer, WI with his wife.
Connect with Mike:
- Twitter: @mo_physics
- Website: https://mophysicsmoproblems.blogspot.com/
© Shake Up Learning 2023. Unauthorized use and/or duplication of this material without express and written permission from this blog’s author and/or owner is strictly prohibited. Excerpts and links may be used, provided that full and clear credit is given to Kasey Bell and Shake Up Learning with appropriate and specific direction to the original content on ShakeUpLearning.com. See: Copyright Policy.
Shake Up Learning QUICKSTART GUIDE

Join the email list to get the latest information about the Shake Up Learning Book AND Get the FREE 20-Page Quickstart Guide that will help you Shake Up Learning in your classroom this year!
Success! Now check your email to confirm your subscription.
There was an error submitting your subscription. Please try again.
Subscribe Today!
Get the inside scoop.
- Contact Shake Up Learning
Privacy Overview
Technology Center
Google sites how to guide, 1. overview and key concepts, portfolio introduction.
ECFS students usually begin their ePortfolios in the ECFS 454 . This course introduces students to portfolios as well as an introduction to the ECFS portfolio requirements. In general, you should archive all work that is produced in ECFS classes on your UW Google Drive for use with your UW Google Site so you can better pull information that you may need when you are composing your portfolio in the ECFS 456 Senior Capstone course. To learn more about this process, visit the ECFS Degree Portfolio Handbook.
You will complete your portfolio in an electronic format, following the Google Sites template provided to you below. It will include the following components:
- Professional Philosophy
- NAEYC Standards: Artifacts and Reflective Narratives for each
- Teaching and Learning Cycle: Artifacts and Reflective Narratives for each step
Understanding the Connection Between Your Google Site and Google Drive
Your ePortfolio has two dependent tools. The first is Google Sites. Google Sites are the webpages that are edited and viewed through your web browser. The second tool is Google Drive. Google Drive is a container for all your audio, video and documents. In order to be successful, you will need to follow the steps below.
2. Portfolio Design Basics
4 principles of design.
The PARC acronym describes the four most basic principles in any design:
A more in depth description of each of these principles can be found here.
[Return to Top of Page]
Choosing The Right Font
When it comes to choosing a font, use your best judgement. Readability and consistency are key, so choose one or two that are readable and stick with them.
Fonts are classified as either serif or sans serif ; Using one for headings and one for main text can help you create contrast between page content.
You can view and compare some common fonts here.
3. Getting Started
Technology check.
All browsers must have cookies and JavaScript enabled to use Google Apps.
Google Apps supports the following browsers:
- Internet Explorer
Google Apps support the latest version of Google Chrome and the current and previous major releases of Firefox and Internet Explorer on a rolling basis. Each time a new version is released, we begin supporting that version and stop supporting the third most recent version. Make sure your browser is up to date.
Activate UW Google Apps
Follow these steps to activate your UW Google Apps. You only need to do this step once.
Make sure you are completely logged out of all non-UW Google accounts.
- Log in to MyUW
- Click on My Account in the top right corner of the screen.
- In the left navigation on this page, click UW Google Apps
- Read the terms and agreements and check the ‘ I agree.. ‘ box
- You can ignore Step 2
- Make sure your first and last names are spelled correctly
- Click Sign Up
Once you see this page that congratulates you for signing up, you know that your UW Google Apps are active. To get to your UW Google Apps is to go to gmail.uw.edu . You will be prompted to log in with your UW Net ID and password. The first time you enter your UW Google Apps, agree to Google’s Terms of Service. After you read the terms of service, type the characters you see in the Captcha picture and click ‘ I accept. Continue to my account ‘.
You have successfully activated your UW Google Apps!
Create a Site and Apply the ECFS Portfolio Template
Follow these steps to create a site and apply the ECFS Portfolio template: You only need to do this step once.
- Make sure you have activated your UW Google Apps
- Go to http://gsites.uw.edu
- Click the Create button
- Under ‘Select a Template to Use’ click Browse the gallery for more
- Look up ‘ECFS’ in the search box and find the ECFS ePortfolio Template
- Click on the template, a new window will appear
- Click Select
- Next, where it says ‘Name your site’ title your site: Lastname, Firstname ECFS Portfolio
- Finally, click Create
Create Your Google Drive Folder
- Log in to your Drive with your Netid credentials ( https://drive.google.com )
- Click the New button in the top right corner of the screen
- Choose the folder option
- Name the folder
Share Your Google Drive Folder
- Right click on the folder you would like to share
- Click share…
- Enter the email addresses of the people who need access to the folder
- Click advanced for more sharing options
Share your Google Site ePortfolio
In order to let an instructor view your site, you will have to allow access in your site settings. To do this, click on the blue Share button at the top right corner of your site to access the share settings.
Share your site with the instructor’s UW e-mail. Make sure that the instructor’s e-mail address ends in @uw.edu . If you wish to share the site with people other than your instructor, any valid e-mail address will work.
Invite your instructor as an owner so they can comment on your pages as well as remove themselves from the site when they are finished looking at it. Any other people who you wish to share the site with can be invited as a viewer to prevent them from editing the page.
Once the e-mail addresses of the people you want to invite have been entered, a message box will pop-up specifying that you are inviting people from outside the domain. Click OK. The people you have invited now have to access your portfolio.
4. Building and Editing your Portfolio
Integrate google drive in my site.
- Make sure you are logged into your UW Google account
- Click the edit page button
- Select insert > drive…
- Select the type of media you want to embed
- (Optional) adjust height and width of media to your liking
Add a Page To Your Site
- In the top right corner of the page, click the ‘add page’ button or press ‘c’ on your keyboard
- Give the page a name and select it’s location on your site. Leave the template option alone.
- Add content to your newly created webpage
Remove a Page From Your Site
- Click on the page you’d like to delete
- Click the settings button in the top right corner of the page (gear icon)
- Click delete page
- The content of the page will be removed as well as it’s listing in the site navigation bar (on the left side of the page)
Edit Page Content
- Navigate to the page you would like to edit
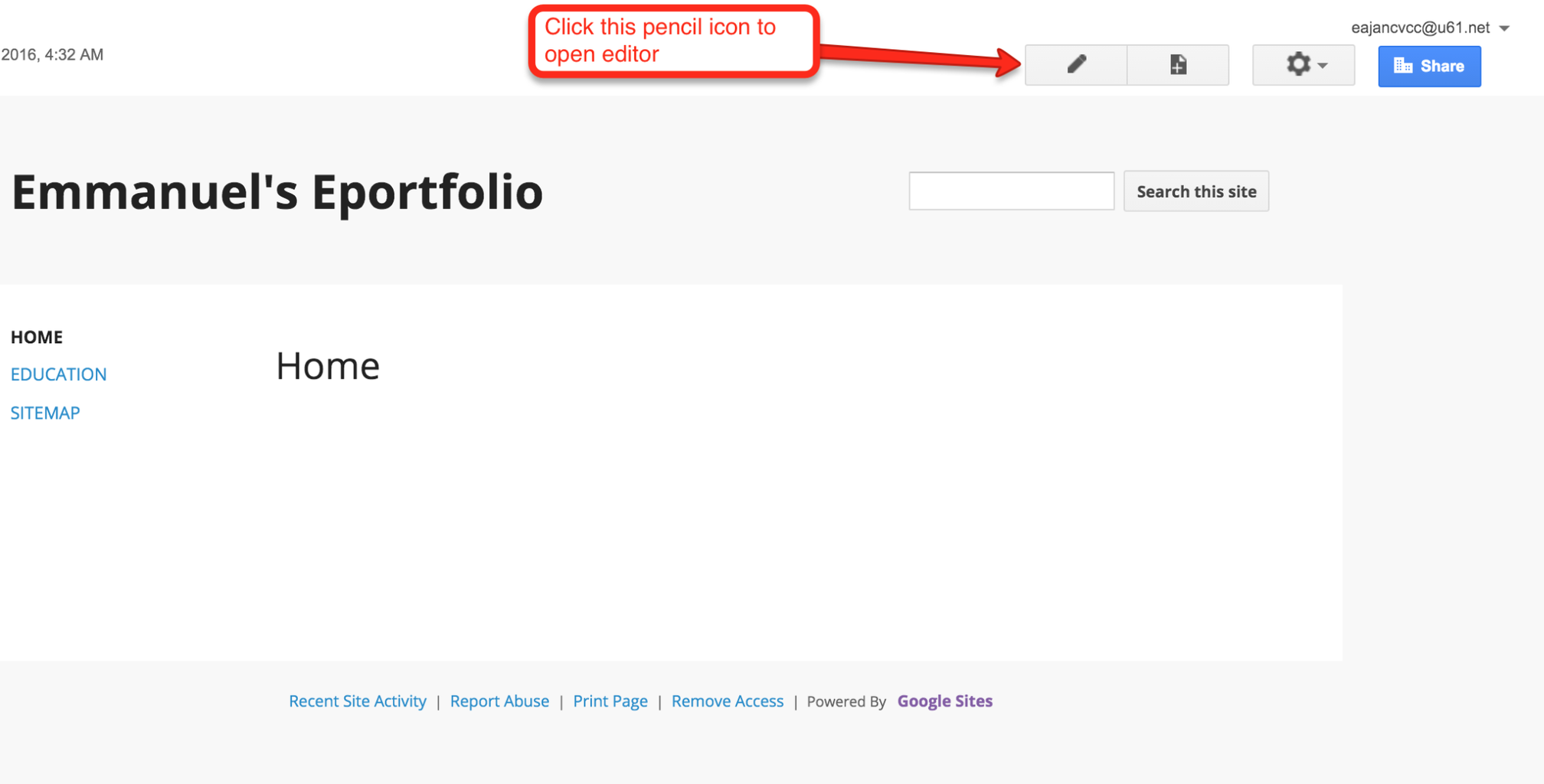
- Click the edit page button in the top left corner (pencil icon)
Insert Images
Adding Images to your Google Site can improve the visual appeal of your site and draw the interest of the viewer.
- First, begin editing the page you want the image on
- Next, click on the Insert menu and select Image
- Select Upload Image and select the image to upload and click OK
Once an image has been inserted, a menu will pop up any time you select that image. This menu will allow you to change the alignment, size, and text wrapping of the image, as well as adding a link to the image.
Insert Video
- Open Google Drive
- Navigate to your Google Sites folder
- Click file upload
- Allow 5-10 minutes for the video to upload to Drive
- Navigate to the page where you want to put the video
- Click insert > drive > video
- Select your video
Insert Audio
- Click edit page
- Scroll to the bottom of the page and click add files
- Select the file you would like to upload
- Once uploading is complete, click save
Insert Documents
Word (.doc or .docx), Powerpoint (.ppt or .pptx), and Excel (.xls or .xlsx) files must be uploaded to Google Drive before they can be hosted on your site.
Uploading Documents to Google Drive:
- Navigate to the folder you created for this site
- Select File upload
- Choose the file you want to upload and click OK
- Once the file is uploaded, right click on it and select open with > Google Doc (or Slides for Powerpoint, or Sheets for Excel files)
- A copy of your file has been made, either rename or delete the original file to avoid confusion
Embedding the Document on Your Site:
- Navigate to the page you’d like the document on
- Click edit page (pencil icon)
- Select insert > Drive > Document (or Presentation or Spreadsheet)
Insert your Resume
Although you can display Google Documents in your Google Site relatively easily, Google doesn’t allow you to easily embed PDF files that you’ve uploaded into Google Docs. If you try to use the “Insert > Document” method for a PDF that you’ve uploaded to Google Docs, it will say something like “The URL is not supported.”
Scan Paper Documents
There are scanners located at the College of Education Technology Center in Miller Hall. There, you can scan documents directly to PDF for use on your site. The Help Desk is located inside of the technology center (room 424) and is available to help you with scanning and other technology-related issues. More information on the technology center can be found on the right sidebar or the bottom of this page.
Change site background
- Open the More Actions menu on the top right (or press M on your keyboard)
- Click onto Manage Site (or G then M on your keyboard)
- On the bottom of the left sidebar, click on Themes, Colors, and Fonts
- Click Entire Page in the custom window
- Click on Background
- The right of the menu gives you options for the background color, image, and wrapper image. You can choose the theme’s default colors, or customize your own background
Customize site colors and themes
- In your portfolio, click on More , then Manage Site
- In the left navigation menu, click on Themes, Colors, and Fonts at the bottom of the menu
- You can change your portfolio’s base theme by clicking on the drop-down menu at the top and choosing one of many themes.
- By selecting a base theme, you can then customize each individual element of your portfolio with the options underneath the base theme drop-down menu.
Click here for more information on colors and themes
Compare Page Revisions
- Go to the page you want to review
- Click on Revision History (or G then R on your keyboard)
- To preview a version, click on a version number
- The top menu will give an option to compare two versions
- Select a version from the dropdown menu to compare
Revert to an Old Page Version
- If you want to revert to an old version of a page, go to the version history page
- Do this by clicking on the More Actions menu (or M on your keyboard) and click on Revision History (or G then R on your keyboard)
- Click on a version number to preview the page
- In the top menu click Revert to this version
Link Text to the Middle of a Page (Create an HTML Anchor)
Creating links to anchors makes it so that you can link to a specific point on a web page. This is especially helpful for pages with an index referring to a long list of content. For example, you may have clicked a link on this page’s index to find this tutorial or if you click [Return to Top of Page] , it will take you back to the top of the page.
To link text to the middle of a page:
- Click on the page where you want to drop an anchor and click Edit Page .
- Click HTML on the formatting menu.
- In the window that appears, locate where you want your anchor held.
- Copy and paste the HTML code as follows: <a name=” AnchorName ” />
- Replace AnchorName with a name that reflects this link’s destination.
- Update and save your changes
You have two options when it comes to linking to your anchor: either linking it from the same page or a from different page. Either way, the process is the same.
- Follow the steps you would to insert a link
- Paste the page URL followed by # AnchorName
- The URL for your anchor will look something like this: http://sites.google.com/a/uw.edu/ YourSite / Page#AnchorName YourSite is the name of your site, Page is the page that contains the destination of your link, and AnchorName is the name you used to mark the destination of your anchor link.
*Note : If you know HTML and would rather manually enter the links:
- Create a link as you normally would.
- Use <a href=”# AnchorName “> Link Text </a> to link an anchor to the same page
- Or use <a href=” WebsiteURL #AnchorName “> Link Text </a> to link an anchor to an external page
Visit w3schools HTML Links tutorial to learn more about HTML linking
Using HTML in your Google Site ePortfolio allows a larger variety of content and more flexibility in customization. You don’t have to be a programmer to know how to code for basic use calls for simply copying and pasting codes from sites such as YouTube or Scribd.
To embed HTML onto your page:
- Click onto the ‘Edit Page’ button on the top right of the page (or press E on your keyboard)
- Click < HTML> in the rich text editor
- Locate where you want your code to be placed
- Copy and paste a code you have found, or start creating your own!
- Click Insert on the top left of the page, then HTML Box under Gadgets
- Copy and paste the HTML code into the window that appears
There are many resources available on the web (such as w3schools ) to help you learn more about HTML and web development.
6. Transferring Your ePortfolio
Understanding your student privacy obligations.
As an early childhood and family studies professional, it is your responsibility to ensure that the private details of any educational setting remain confidential. You should never disclose children’s names, program, address, or any other information in a public space (online or other).
Before making your ePortfolio public, it is your responsibility to mask or remove all names on any typed or written materials that could identify individuals. Protecting your privacy as well as that of children, families, and programs is very important.
Steps to Transfer ePortfolio Ownership to a Non-UW Google Apps Account
Now that you have graduated, we strongly encourage you to back up your most important files including your assignments, videos, and e-portfolio, so that you can use it at any time in the future. While you might already have backups of your assignments or know how to back them up, the e-portfolio Google Sites and the Google Drive require a special set of instructions we are providing here.
ECFS e-portfolio Google Sites and Google Drive are housed by the UW. Even though the content can stay on the UW systems for now, it is important that you keep full control over your e-portfolio for long-term use. Please follow these steps to copy your UW Google Site and UW Google Drive into your personal account and/or storage device.
Copying your UW Google Site e-portfolio into your personal Google Site
Note: The following instructions assume that the user has two Google accounts, the UW Google account (<username>@uw.edu), and a personal Google account (<username>@gmail.com). If you don’t have a personal Google account you can open one for free at https://accounts.google.com/SignUp?hl=en
This is a two-step process. First you must transfer ownership of your UW Google site, and then you must make all files from Drive that appear on the site accessible to your personal Google account.
Steps to transfer ownership of UW Google Site:
- To begin, open your UW Google Sites and click on the ECFS e-portfolio.
- Click on the gear icon in the top menu bar (“More Actions”). Then go to “Sharing and Permissions”.
- In the section titled “Invite people to join site as owner” type in the email address of your personal Google account and select “Is Owner” from the dropdown menu on the right.
- Click on send to invite your personal Gmail account to access the site. This will send an email to the account listed above which will include a link to the site.
Steps to make items on Google drive accessible to your personal account:
- To begin, open your UW Google Drive.
- Either select all items (click on the first item, then hold down SHIFT and click on the last item), or select the specific items that appear on your site (click on the first item, then hold down CTRL while selecting the rest).
- Click on the icon in the top menu bar that shows a person with a plus sign to the left of their head.
- Type in your personal email address. Make sure the drop down on the right has the automatic selection of “Can Edit”.
- Click on send to invite to your personal Gmail account.
7. Troubleshooting Your Site
How can i improve the look & feel of my site, how can i change my sites url.
- Click settings (gear icon)
- Select manage site…
- Click copy this site
- Choose a new name for your site and enter it into the To: box
How Can I Change the Name of My Site?
- Replace the text under site name
How Can I Delete an Entire Google Site?
Note: Before proceeding, make sure you have removed and stored, or transferred, all the contents of the site that you want to keep.
To delete one of your Google Sites, you must:
- Go to the site you want to delete.
- Click More and then Manage Site in the drop down menu
- Next, click on the Delete this Site button, situated underneath the site description text box
- When clicked, a window will pop up, asking you if you really want to delete this site. This action is irreversible.
- Click Delete when you are sure and ready to proceed.
How Can I Compare This Page to Previous Revisions?
Where can i get additional eportfolio support.

Upcoming Online Teaching Learning Events
Telework help.
Telework Agreement Form
VPN (Husky OnNet)
Phone Forwarding (Extension Connect)
Appropriate Use of UW Technology
Support & Reservations
How are we doing, connect with us:.
© 2024 University of Washington | Seattle, WA
Eportfolio With Google Sites

Introduction: Eportfolio With Google Sites

Hello and welcome to this tutorial on how to create an eportfolio using Google sites
Step 1: Create an Eportfolio Site

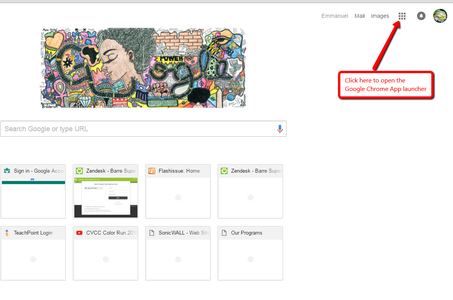
- Sign into your Google account and click on the App launcher
- Go to Sites to create your eportfolio
- Click the create button to start
- Then follow these steps to finish site creation
1. Choose a template
2. Name your site
3. Select a theme
4. Click "create" button
Step 2: Create Pages Within Your Site

- From the Homepage, click the create page button to get started.
- Continue in the following order:
1. Name the page
2. Choose a page template
3. Choose where to put the page in the site
4. Click the "create" button
Step 3: Page Layout

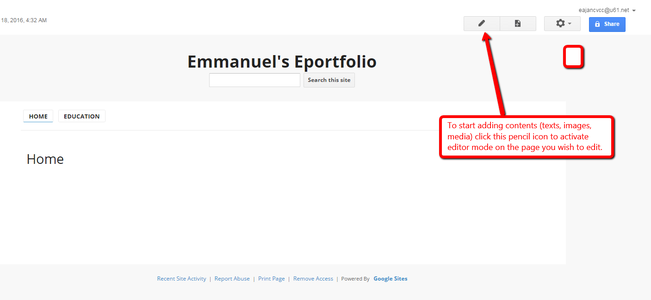
- To change your page layout, open "editor" mode by clicking on the pencil icon
- Choose a design option from the dropdown menu and fill in your contents. Don't forget to click save button after entering you contents.
Step 4: Site Layout

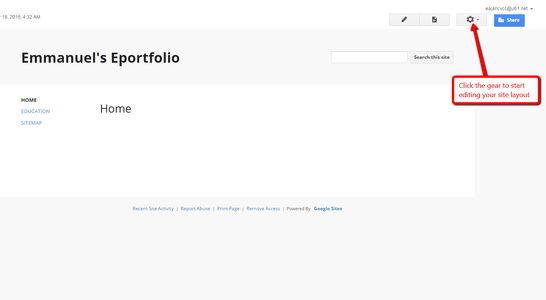
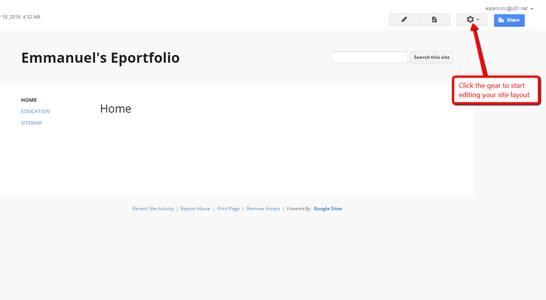
- Start editing your site layout by clicking on the gear at the top right corner of your browser window
- Choose Edit Site Layout and click on any of the header to enable/disable it. Changes are saved instantly.
Step 5: Customize Site Appearance

- Go to the gear button at the top right corner of your site
- Choose Manage Site , then General tab
- You can then edit the following
1. Site title (name)
2. Language
3. Landing page
Step 6: Add Text and Images

How to add image to your eportfolio
Step 7: Insert Google Drive Files
You can embed Google Drive files (documents, drawings, folders, forms, images, presentations, spreadsheets, and videos) into your e-portfolio site.
To embed a file:
- Go to the page where you want to embed the file
- At the top right, click Edit page button
- Place the cursor where you want the file to go.
- Click Insert > Drive. In the Insert window, search for a file to insert, or paste a Google file's web address at the bottom. Click Select.
- Choose a border, title, size, and other options, then click Save.
- At the top right, click Save to save the page.
When the original Google file is updated, it updates automatically on the site.
Note: For visitors to see the embedded file on your website, make sure "sharing" is turned on from the Share menu. It will display as view-only within the page.
Step 8: Control Access to Your Eportfolio
If your site is private, you can share your site to allow individual people to view or edit your site. If your site is public, your site will already be viewable by anyone, but you can share your site to allow other people to edit your site. Follow these steps to share your site with other people:
- From the gear button (More drop-down menu), select Sharing and Permissions .
- In the Invite people text box, enter the email addresses of the people you wish to share your site with.
- Choose the level of access you wish to give them. (Anyone you set to Can view can look at the site. Anyone you set to Can edit can change the look and content of the site. Anyone you set to Is owner can change the look and feel of the site as well as make administrative changes, such as deleting the site or adding new owners.)
Recommendations

Green Future Student Design Challenge

Make it Resilient

Engineering in the Kitchen - Autodesk Design & Make - Student Contest

Making an E-Portfolio
Creating an e-portfolio is an excellent way to document your Field Periods and other forms of experiential learning. Below are directions on how to create one using Google Sites, but you can choose from any website-making platform you wish. Be creative and be sure to update your e-portfolio each year! Take a look at some of the examples below for ideas.
Take a look at the sample e-portfolios located on the Student Highlights tab for examples of what others students have done
How to get started creating a google sites e-portfolio.
How to Embed and Share Google Drive Files on Google Sites
Did you know you don't have to use google sites to create your website/e-portfolio.
Check out these platforms to find one that is right for you:
FolioSpaces
The Ultimate Google Sites Tutorial [20+ Templates & Examples]
Published: April 03, 2024
If you're looking to create a budget website on an easy-to-use platform, Google Sites may be the perfect fit. While setting up a Google site is relatively straightforward, that doesn't mean a Google Sites tutorial wouldn't be helpful.

I've built plenty of Google Sites for a variety of purposes over the years, so I know what you need to make a compelling website on the platform. I'll walk you through the ultimate Google Sites tutorial that will answer any questions you have about using the tool to create your website.
- What is Google Sites
- Is Google Sites Free?
How to Use Google Sites
How to make a website for free on google, best google sites templates and themes, google sites examples, google sites tips, google sites faqs, what is google sites.
Google Sites is Google's content management system (CMS) where you can create a website for free. You can use your own domain and customize your template with copy, images, fonts, headers, footers, and menus. If you're an experienced website builder or consider yourself tech-savvy, Google's framework provides plenty of web development and deployment options to leverage, too.
I've witnessed Google Sites undergo plenty of changes since it debuted. Originally, it looked similar to how Google Docs does now. Since then, Google has added functionality and new features, making it a viable contender for business owners and creators looking for an easy-to-use CMS .
If you've got the classic version of Google Sites already up and running, I suggest you make the switch to the new interface. The updated design framework is much easier to use, thanks to drag-and-drop design elements and the ability to quickly insert text, images, and videos.
If you don't make the switch, you aren't using Google Sites to its full potential. I suggest you use the new Google Sites because it boasts plenty of features the older version doesn't. I love that the new Google Sites was created specifically for users who don't have experience with code. You're also able to see drafts of your website, preview changes before publication, adjust your site for mobile compatibility, and add a Cloud search box to your website. All of these features were previously impossible.
Pro Tip: If you are unsure where to begin with creating your website, Google Sites provides some templates you can peruse and use. However, I recommend you customize whichever you choose, as it will otherwise be a cookie-cutter site your visitors can find elsewhere on the web.
Is Google Sites free?
Google Sites is completely free with any standard Google account. The number of sites you can make is only limited to the 15 GB of storage that comes with your account, but you can purchase more at any time. Remember that this storage maximum is shared with all your other Google apps.
Because of its nonexistent price tag, Google Sites is a good place to start for those who want to create a quick website. For instance, I used the Google Sites CMS to build websites for courses I took in college, as the websites were free to create and offered a sense of professionalism.
Now that you're aware of how much Google Sites costs to use, I'll walk you through what you're really here for: A step-by-step Google Sites tutorial.
Step 1: Open Google Sites.
- Step 2: Open the Google Sites Support Page.
- Step 3: Add layouts, text, and images.
- Step 4: Use free or paid templates to help your site stand out.
- Step 5: Click “Publish” when you’re done.
- Step 6: Let others view or edit your website.
Let's look at each of these steps in more detail. Since you'll probably have some questions during the process, it's worth opening the Google Sites Support Page for a list of some of the most common Google Sites functions. I recommend you bookmark this page so you can easily access it while creating your site.
What would a Google Sites tutorial be without a step-by-step walkthrough? I went through the steps detailed below to create a website. Check out the final result before we begin so you can see what your site will look like when it's done.
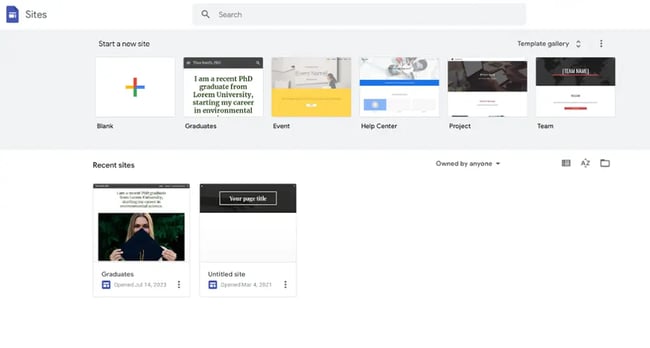
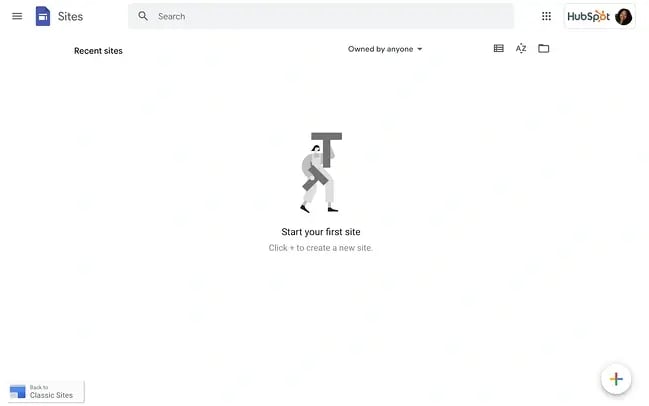
Head to Google Sites to start creating your new website. If this is your first time building a website, but you're a seasoned Google user, you'll find that the layout of this page is similar to all other Google products, such as Google Docs and Google Slides . As far as I'm concerned, this is a huge plus because there's not a significant learning curve.

To begin creating your website, you can either use Google's templates or start a site from scratch. Even if you aren't going to use a template, I suggest you give them a quick look to get an idea of what the template websites include.
Free templates are available directly from Google, allowing you to quickly change things like fonts , color schemes, or layouts. You can also purchase and install new themes and templates. I've included a handful of top templates and themes later down below.
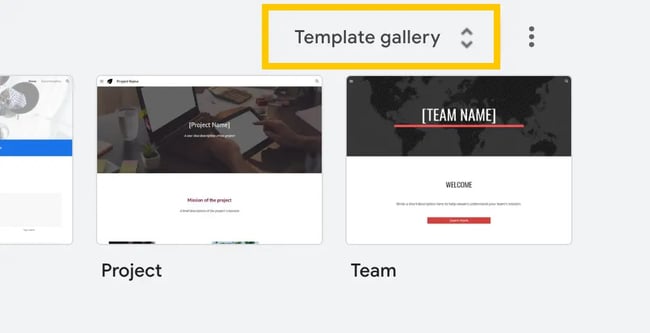
I recommend taking a look at the templates first to see if any strike your fancy. To access them, simply click "Template gallery" in the upper right-hand corner of the header. Click the arrows to expand this box so you can check out all the offerings and don't miss out on any of the templates you may want to consider.

Google has done a fantastic job including templates for most personal and professional use cases. That said, because of its limited functionality, I wouldn't really recommend this tool for business users. Overall, Google Sites is better suited for personal or educational use.
If you are attempting to create a business site, I would recommend you consider a more robust option such as Content Hub , which offers business tools in addition to a website builder. (You can also get started with Content Hub for free , which makes it a compelling option, too.)

For other users, Google Sites offers templates aplenty. Here's a quick overview of how you can use the Google Sites templates:
For work : You can create an event homepage, help center, project website, or team website.
For small businesses : You can create a dog walker site, holiday party home page, portfolio website, restaurant website, or salon website.
For personal use : You can create a family update site, digital portfolio, or wedding website .
For educational uses : You can create a website for graduates, professors, classes, clubs, or students.
As you can see, there are a variety of ways you can use Google Sites. However, you're better off not building anything too complex. For more robust websites, you'd be better off opting for a more comprehensive CMS. No shade to Google Sites — it's great for what it offers. However, its functionality is limited when compared to website builders like WordPress .
I'm going to create a website for a coffee shop review site from scratch, even though I know nothing about coffee (proud whatever-is-available drinker). I will always go for a local roast, though. Just don't ask me to remember its name.
Step 2: Build your site header.
Even if you start a site from scratch, Google Sites will include a header for you to edit right away and hit the ground running. This is awesome — it makes starting a site much less intimidating, as you don't have to figure out where to add the header.
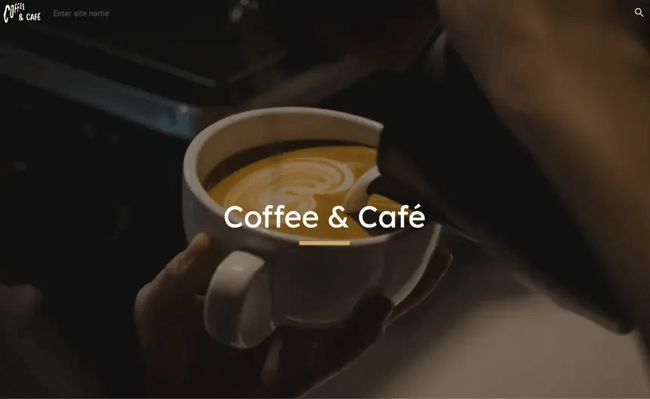
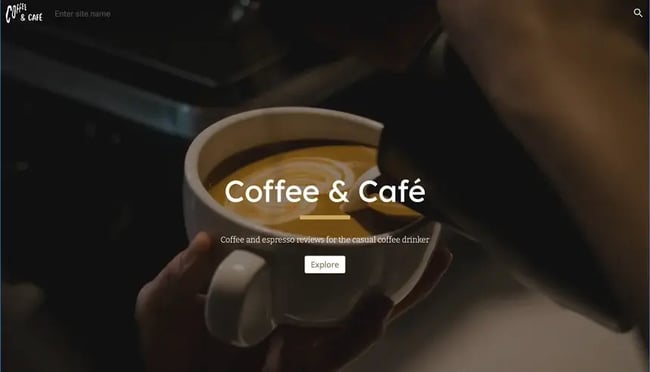
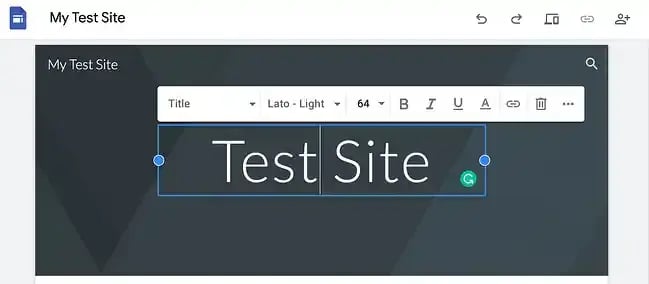
The process is intuitive. Simply click on the header text and start editing. Your standard text options will come up: Text style, font, text size, and formatting. Click around and get acquainted with your options. I named my site "Coffee & Café," as you can see below. (Creative, I know.)
Add Your Logo
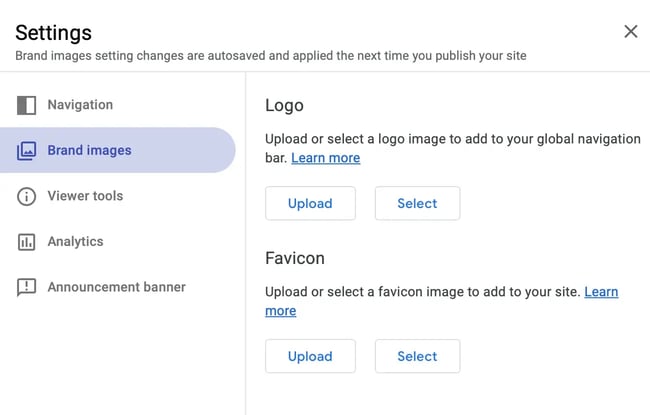
Next, I updated the logo. In the upper right-left corner, hover over your site name, and click "Add logo."
This will open your site settings, where you can both upload a logo and a favicon. The favicon is the small symbol that appears next to your website name on a browser tab. This icon also appears in users' favorites if they happen to favorite or bookmark your site. I recommend you don't skip this step — it can make a significant difference in making your website feel more polished and professional.

One thing I noticed when uploading a logo is that it's very, very small unless you're careful. For my Google Sites logo, I used the dimensions 1000 pixels wide by 500 pixels tall, and that worked out pretty well. Remember to add alt text, too, for website accessibility purposes. (If you want to learn more about website accessibility, which I recommend you do, check out this helpful web accessibility checklist .)
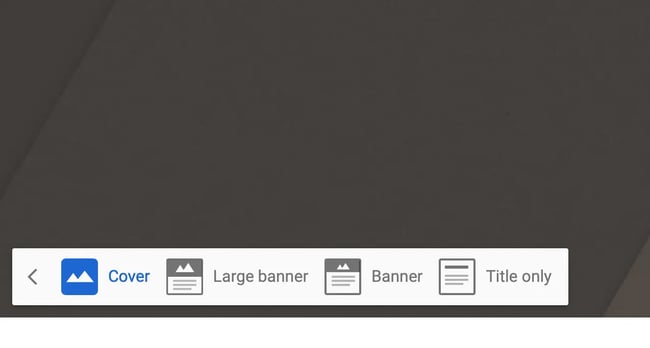
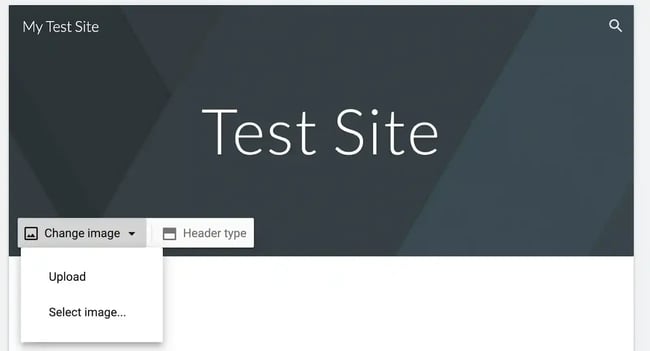
Change Your Header Type
Google Sites gives you the option of changing your header type to a full-height cover image, to a narrow banner, or to your title only. To access these options, hover at the bottom of your header and click "Header Type."
There, you'll see your options. I chose "Cover" so that my header took up the entirety of the page. I encourage you to try out the different options to determine which suits your branding the best.

Add a Background Image
Next, you'll want to choose a background image unless you're using a title-only header. At the bottom menu of the header, click "Image."
You can upload an image from your computer, or you can browse Google's options, your internal library, and Google itself. You can also insert an image via a URL. Remember to choose an image you have the rights to use, or select a free stock photo website . If you don't, you risk copyright infringement, which is a major no-no.
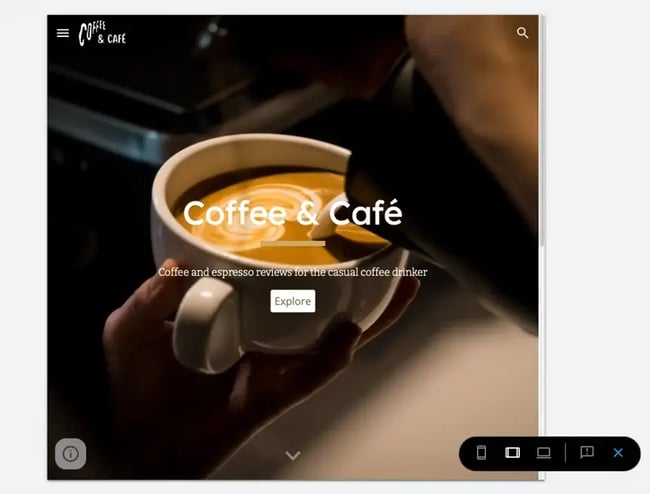
I chose to look for an image from a free stock photo website called Unsplash . Here's how my header turned out. Pretty spiffy, if you ask me.

My site is looking good so far, if I do say so myself. You can use pretty much any dimensions for your Google Sites header's background, so long as the dimensions are above 1200 pixels wide. This allows your picture to look high-quality while having a lower image file size.
At the bottom of the right-hand corner, you can change the anchoring for the image. You can also toggle the background image's "readability," which makes your image lighter or darker so that your text is clear and provides better accessibility.
Add Subheadings and Buttons
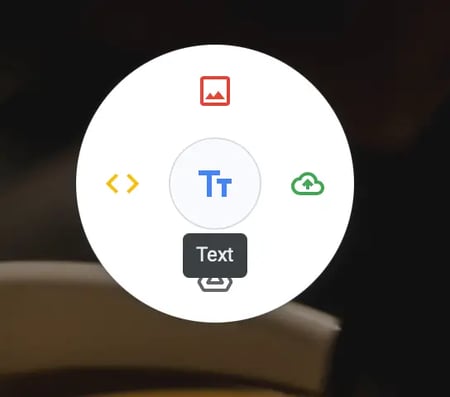
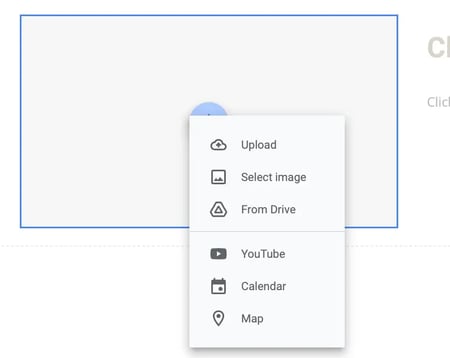
We're not finished yet. Google Sites allows you to add additional elements to your header so that you can pull viewers in. To do so, you can double-click anywhere on the cover, and a menu will pop up:

From this menu, you can add text, images, uploads (from either your local drive or your Google Drive), and embeds. This last one is neat because if you're building a landing page, you could embed a website form you create on a form builder tool , directly into your header. If you're launching a newsletter and want to offer visitors the opportunity to get it sent to their inboxes, this would be a great option.
Alternatively, you can simply go to the "Insert" tab on the sidebar, and then choose your element from there. When I used this method, the new element inserted itself into the body of the page, but all I had to do was drag it over to the header, and it snapped to the grid.
I decided to add a subtitle and button to add some personality to my site.

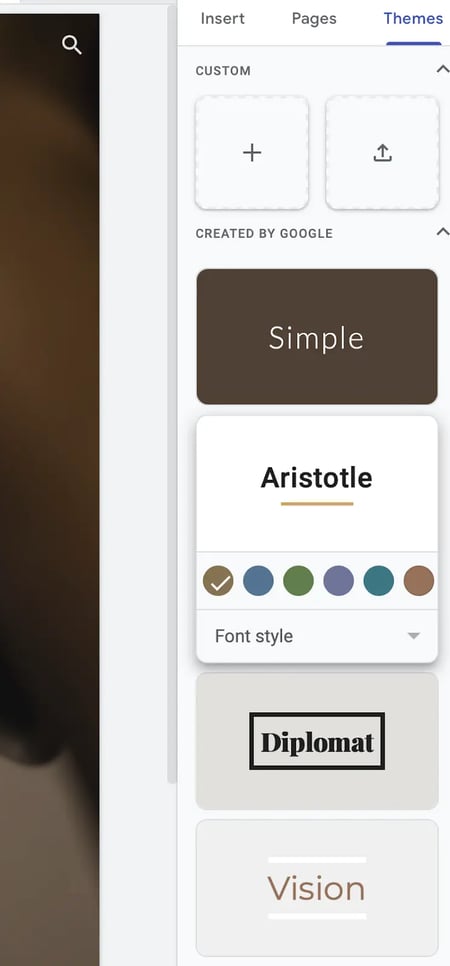
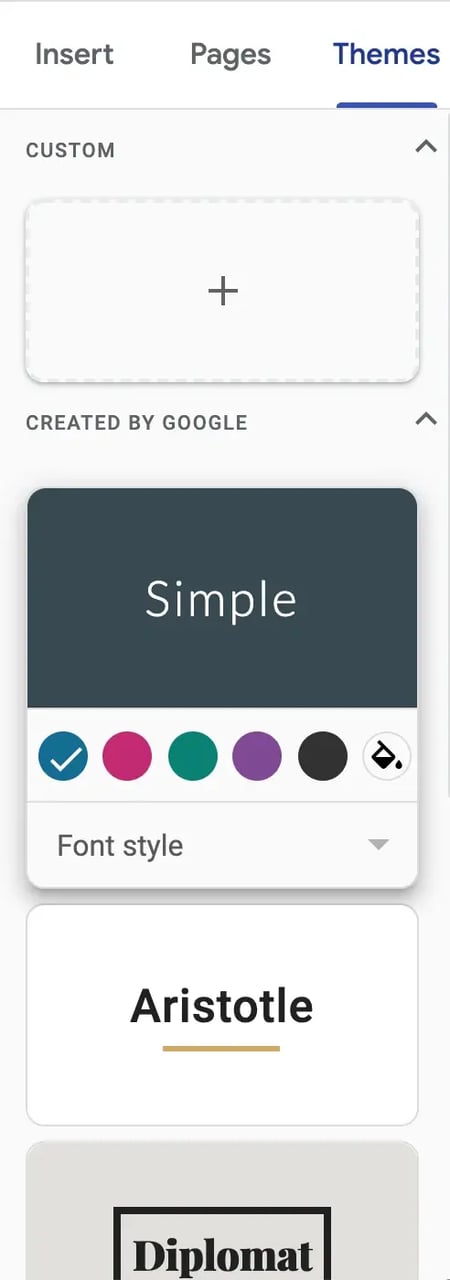
Explore Themes
Before we move on from the header, I wanted to draw your attention to Google Sites' themes on the right-hand side, located under the "Themes" tab. These are different from templates. The themes allow you to choose a general aesthetic for your website, whereas the templates offer a pre-arranged format.

You can also create a theme with custom colors and fonts or upload one from your local drive. The opportunities for customization aren't endless, but they are suitable for our needs.
I chose the "Aristotle" theme. One cool note here is that Google Sites will automatically sense your brand colors and change its themes' colors to match, which saved me time.
Step 3: Add layouts, text, and images to your home page.
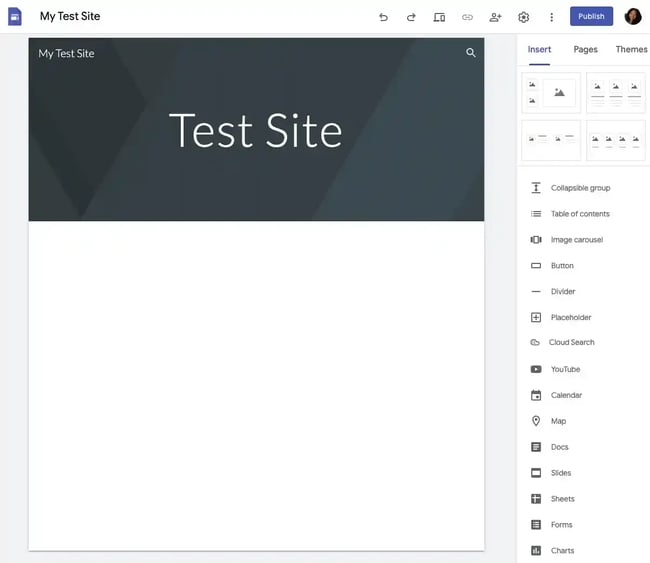
It's time to start building my home page. Using the "Insert" tab in the right-hand sidebar, you can add layouts, text, images, and videos. Let's go over our options for page building and customization.

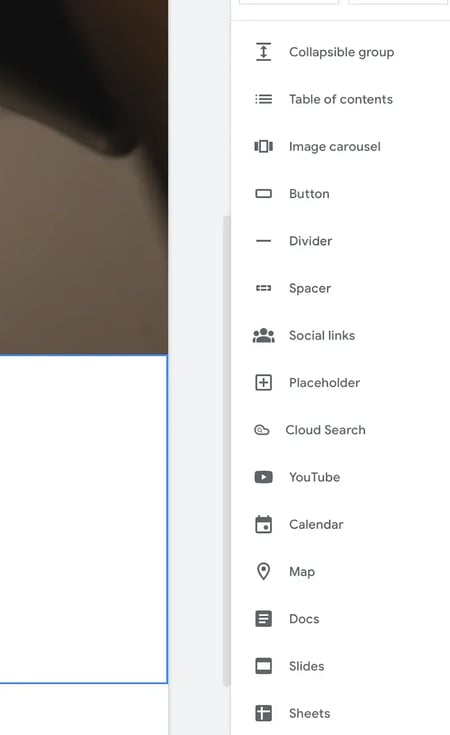
Content Blocks : These are premade layouts that you can insert into your page. They come with placeholders for images, headers, and text.
Collapsible Group : Create a section with sections that can expand or retract.
Table of Contents : Insert a table of contents that automatically populates based on your page's headings.
Image Carousel : Insert a carousel of pictures. This is an awesome way to add visual interest to your website, as well as make it look more polished.
Button : Add a button with a link. When I used this feature, I was unable to adjust the spacing around the text; you can only change the alignment of the button.
Divider : Add a line that runs across your page to split different sections.
Spacer : Insert an area of white space, which you can resize by dragging.
Social Links : Create links to your social media profiles. You can upload custom icons, but Google Sites will automatically generate icons for the most common social sites. You should definitely do this if you are building a small business page or portfolio.
Placeholder : Add an "empty" block to insert an image, video, or map later. Helpful for creating a layout without yet adding content.
Cloud Search : Insert a search function to your page. I generally don't recommend this unless you deactivate the search icon at the top of your website header.
YouTube : Add a YouTube video from the entire YouTube library, or upload a video.
Calendar : Insert a widget from your Google Calendar. This only shows your agenda; it wouldn't replace a meeting scheduler embed widget.
Map : Add an embed from Google Maps. This is great for companies with brick-and-mortar locations that want to share the information in an easy-to-read manner.
Docs, Slides, and Sheets : Insert an embed from any document in your Google Drive; users can scroll through the entire file, which can be exceedingly useful for internal team websites.
Forms : Insert a Google Form, but you'll need to create it ahead of time ; there's no option to create it straight from Google Sites.
Charts : Insert a chart taken from a Google Sheets file; you'll also need to create the file ahead of time. Google Sites won't import the entire spreadsheet but only the charts found inside.
I recommend starting with content blocks so you don't have to build layouts from scratch. Not only will this make your layouts look more professional, it will save you a lot of frustration.
.webp?width=450&height=507&name=how-to-use-google-sites-content-blocks%20(1).webp)
We have several options here, all of which include different setups for your images and content. For instance, one of the content blocks includes two columns with an image placeholder on each. The image placeholders can also be used to insert videos, calendars, and even maps. I love how many different options there are for content blocks, so you can bring your site to life however you feel fit.

One thing I noticed was that if you add the wrong video from YouTube, there's no way to replace it; you can only delete the element. Thankfully, all you have to do is re-insert a video element into the page.
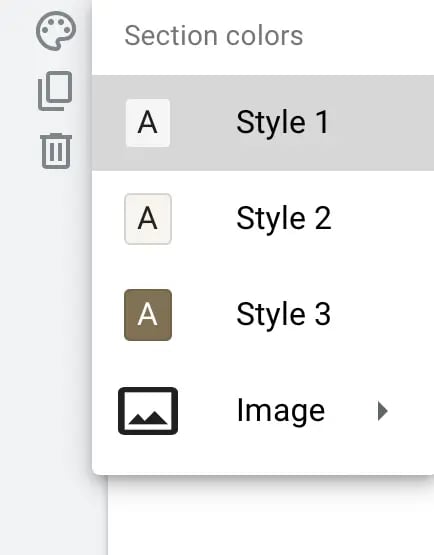
You can adjust every section's background color. Google Sites pre-picks colors that align with your color palette. This can be a little limiting, but it's also useful if you're short on time. (And yet another reason why this tool is great for students or young professionals — it's polished without taking up too much time.)

I also observed that there's no option to adjust the margin or padding on each section. You can, however, re-order the layouts and add spacers to create more white areas.
Remember to preview your page in different device sizes as you add new elements. At the top, click on the "Devices" symbol.

This will allow you to preview your content on mobile phones, tablets, and desktop windows.

Step 4: Add a footer.
Your website footer is a helpful section at the bottom of the page where you can add social links and copyright information. Some site owners also opt to add contact information or details about their location or hours of operation. To add one, simply hover at the bottom line, and the option will come up.
When you create a footer on Google Sites, it will automatically come with a text module you can edit. You can also add images, maps, and calendar widgets, but I kept it simple — I simply added the logo and social links.
You have the option of creating different columns. To do so, drag the content onto the footer and drop it where you'd like. Google Sites will automatically snap your content to the closest grid.
I suggest you check out other websites you love to get a feel for what their site designers added to the footer. This can provide you with some inspiration as you navigate what to add to yours.

Step 5: Add Pages
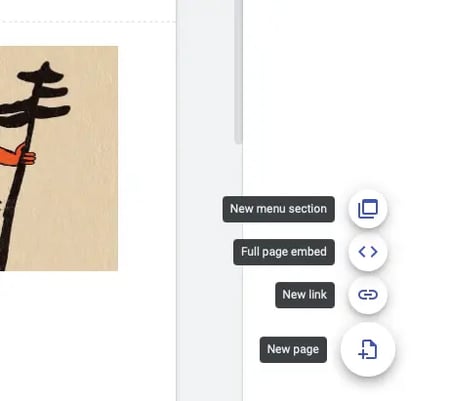
Google Sites allows you to create new pages under the "Pages" tab in its sidebar. Click the plus sign at the bottom.

You can add a new menu section, which is not a page but rather a heading that users can hover over to access subpages. You can also import an entire webpage from another site or point to an external link. To me, this is a major perk of using Google Sites.
I chose to create a plain new page and gave it a name. You could potentially customize the URL's path (the words that appear after the / symbol in the domain), but I only recommend doing this if your page's name is long or if you're targeting a certain keyword with the URL.

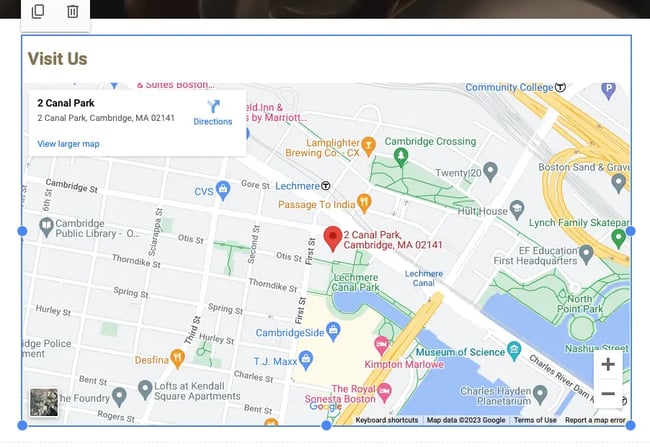
Now, let's add a map and a contact form to this page. You probably know the drill by now: Go to "Insert" on the right-hand side, then click "Map."

I inserted HubSpot's corporate address. You can resize the map by dragging the dots in the corner.

Next, let's add a Google Form, but remember that you must have created it beforehand before inserting it. Go to "Insert," then click "Form."
I found it easy to locate the exact form I was looking for, but it was difficult to make it look like it belonged on the page, so I recommend using a form builder instead (such as HubSpot's free form tool ) and embedding it into your page.
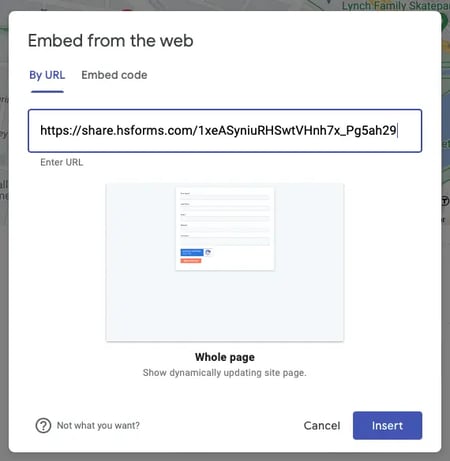
To embed, simply go to "Insert" and then "Embed." I used the URL of my form, and it rendered beautifully. That's what I call a success.

Step 5: Click "Publish" when you’re done.
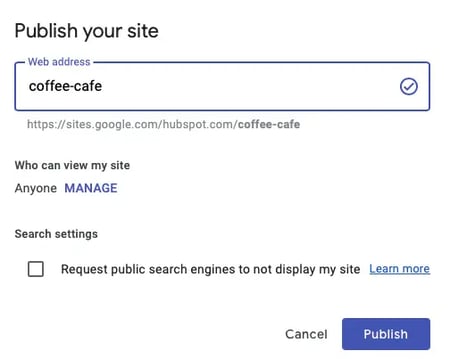
If everything looks good, we're ready to publish. I recommend reviewing your site settings to ensure everything looks in order. Then, click the "Publish" button in the upper right-hand corner.
Choose a new URL address for your site. Unfortunately, it will be located at a subdomain of a subdomain, like this one:
https://sites.google.com/hubspot.com/coffee-cafe

No, it doesn't look as professional as a custom domain . Luckily, there's a way to work around it: You can attach a custom domain to your website. Domains vary in pricing, but if you are using Google Sites to build a website for your business, I think it's worth the money. Here are instructions to connect a custom domain to your Google Site .
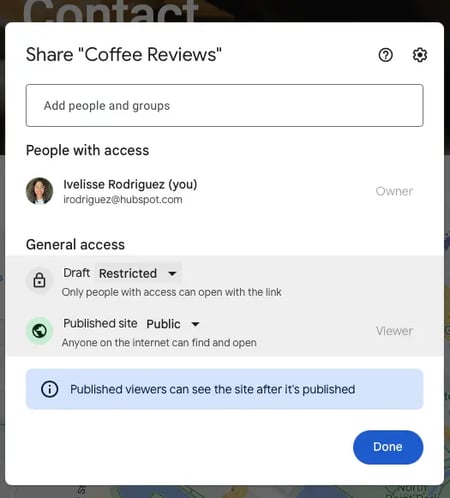
Don't forget to make your site public. Click the MANAGE text below your web address, and there, you can set site permissions. Don't toggle the box that says "Request public search engines to not display my site" unless you don't want to appear in Google search results. This may be a good option if you're creating a private family or company site.
Just like Google Docs, you can even get a shareable link to allow others to edit your website. This is great for students working on a group project. However, once you're done working with your peers, just remember to update the permissions so random visitors on the internet can't edit your site and undo your hard work.

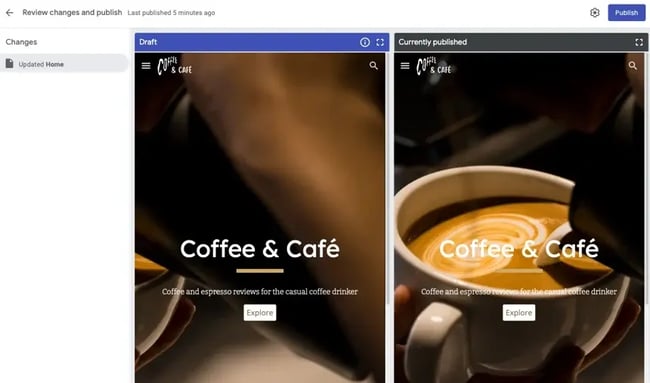
If you ever make changes and hit "Publish" again, Google Sites will give you a chance to compare the changes side-by-side. I think that's a pretty neat feature that allows you to publish with confidence.

Curious to see the final result? Here it is .
Seems easy, right? It is — for the most part — thanks to Google's efforts in streamlining the creation and publishing process. But if you feel overwhelmed, here's a more beginner-friendly tutorial on how to make a website for free on Google.
- Open Google Sites.
- Name your Google Site.
- Title your first web page.
- Choose your Site layout.
- Create additional pages.
- Expand your Site content.
- Choose and add a theme.
- Publish your Google Site.
- Choose your web address and set viewing rights.
- Incorporate your own URL.
1. Open Google Sites.

2. Name your Google Site.
In the top-left of the screen, click Enter Site Name and choose a name for your new website. You can always go back and edit this later when you're building your site, so don't worry too much about it.
3. Title your first web page.
Click on Your Page Title and enter a title for your page. You can change the font size, add bold or italic text, and include links.


4. Choose your site layout.
On the sidebar, you'll see multiple options for page layouts, including single images with text, multiple images, and more. Click on the layout you prefer or drag and drop it into your new website.
5. Add media to your site.
As you create more web pages, add titles and body text in the Click to edit text area, then click Change image. This brings up a menu that lets you upload media — an image from your computer or Google Drive, a video from YouTube, or a Google Maps image. (Casual reminder again to make sure you have the right to use the images you've selected.)

6. Expand your site content.

7. Choose and add a theme.
Click Themes and choose from the available free themes with multiple color schemes and fonts.

8. Publish your Google Site.
When you're happy with your site's layout and content, click Publish in the upper-right-hand corner. You're almost done creating your website.
9. Choose your web address and set viewing rights.
You can now select a web address and select viewing or editing rights for your site, allowing visitors to view your site or make changes simply.
10. Incorporate your own URL.
If you prefer to use a URL you already own, visit this Google Support page and follow the steps listed — you'll need to verify you own the URL, point your URL to your Google Site through your hosting provider's platform, and then directly assign your custom URL. You can also register a new domain name for your Google Site.
As noted above, Google Sites offers several free templates and themes. However, these templates are extremely common — so I'd recommend staying away from them if you are building a business website.
That being said, you don't have to build out a website theme all on your own. There are several reasonably-priced, paid options available that give your site a competitive edge and allow you to get the website up and running quickly. I picked these templates for the following reasons:
- They're suitable for professional use
- They're clean and responsive
- They're easy to navigate
- They're aesthetically pleasing
Here are my favorites that I suggest you consider, created by the Google Sites experts as Steegle.
1. Consulting Experts
Great for: consultancies, b2b organizations, and agencies.
A professional business needs a professional site, and Steegle created a template just for this. Consulting Experts is a vibrant, customizable layout that helps you tell the story of how you can take your clients from point A to point B better than the competition can. The image carousel and Google Maps integrations provide a platform for you to display additional content that makes it perfect for B2B-style websites.

2. Accounting Team
Great for: small-to-medium sized businesses.
If you're looking for a modern Google Sites template that features bold, clean lines, check out Accounting Team by Steegle. It comes with a full-width and mobile-responsive layout, and it's equipped with an icon set that works for both form and function. I love that you can include buttons that link to your social media accounts so you can grow your entire digital presence directly from your website.

3. All Saints College
Price: $299, great for: elementary and high schools, colleges, universities, and trade schools.
Students, guardians, teachers, professors, administrators, staff – the list of people who keep the education system running smoothly is pretty long. But it doesn't have to be difficult to manage everyone in one place. The School Website template is a solution that not only has the capacity to communicate campus news for these groups, but also provides public and private access to content that each group might need. Custom icons make this template easy to navigate so everyone finds the information they need.
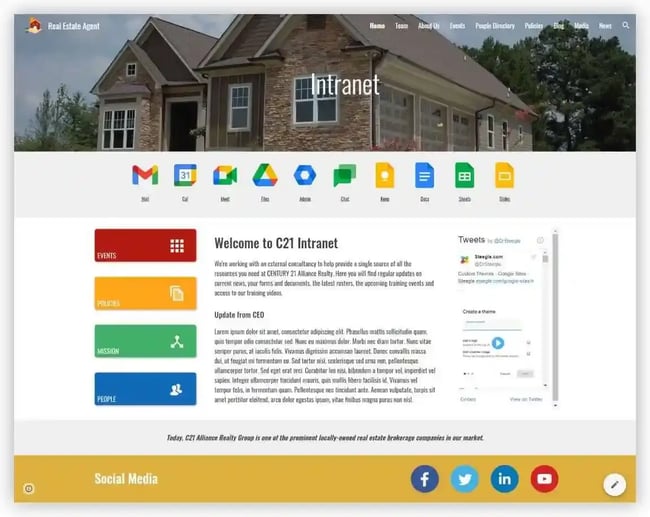
4. Real Estate Intranet
Great for: marketing agencies and real estate agencies.
There are several similarities between marketing and real estate agencies — one being the need for a digital presence that captures the attention of potential customers. The Marketing Agency template by Steegle is one of the best Google Sites templates I've seen for this purpose. Your Google Site will stand out with a vibrant design that's capable of conforming to your business's brand and style, which makes it an excellent pick regardless of what industry you are in.

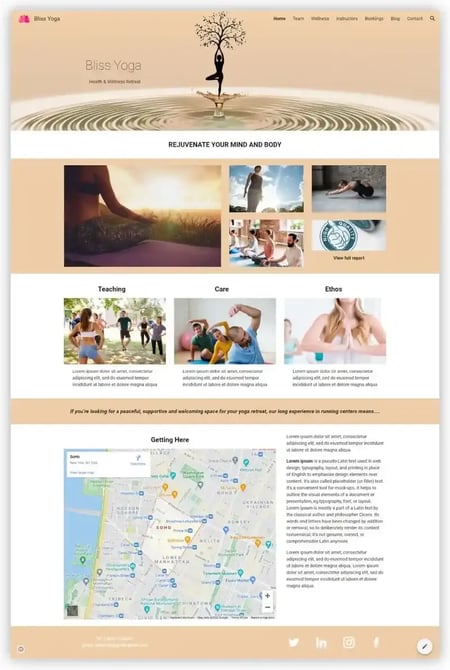
5. Leisure Template
Great for: leisure, hospitality, and fitness clubs.
Wouldn't it be nice for members of your fitness club to have access to all of the classes you offer on demand? That and more are possible with the Leisure theme for Google Sites. Steegle built a customizable layout for your website that becomes the digital home base for your members. This template supports video, a live display of your social media feed, and a suite of Google tools your members can use to collaborate, discuss, and share information.

6. Photo Portfolio Template
Price: free (through google sites), great for: photographers, artists, designers, and illustrators.
If you run a creative freelance business, look no further than this portfolio template, directly available through Google Sites' template library. It not only includes ample space to showcase your work but a project page template you can easily edit and replicate. That way, you can dive into the details of each project. It also includes a pre-made "About" page with space to include your education, work experience, and clients. I love how straightforward this template is, but also how you can customize it to fit your creative business's needs.

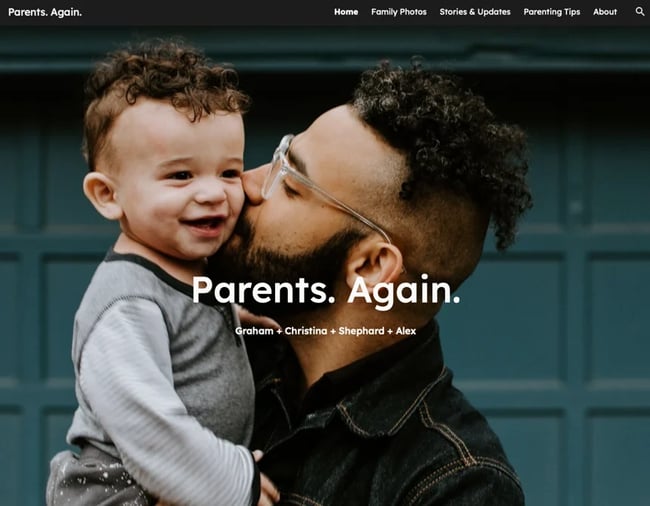
7. Family Update Website Template
Great for: individuals, parents, and family bloggers.
Are you interested in sharing your life with others in a more consistent fashion than social media? This family update website template may have been created for parents but could just as easily be used to share your travels, side projects, and thoughts with your family and friends. It includes space to feature photos, stories, updates, and even tips if you'd like. The best part is that it's free. Simply choose it from the Google Sites template library, and you're ready to go.

So what exactly does a great Google site look like? That's a great question — and one I can help you answer. I scoured the web for the most captivating and intuitive Google Sites that will inspire you to create your own. I looked for examples that:
Demonstrate the vast range of site types you can build with Google Sites
Feature centrally placed CTAs (something I highly recommend)
Showcase how you can embed content with Google Sites
Provide inspiration for potential pages you can add to your site
Here are some of my favorite examples of successful Google Sites.
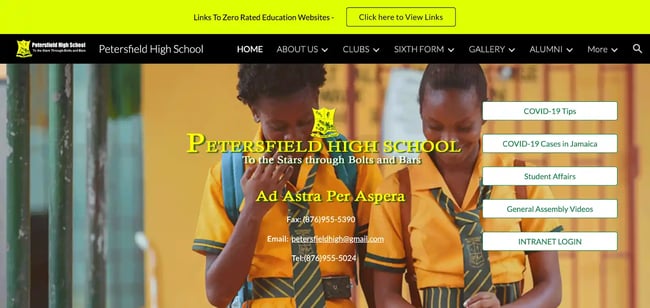
1. Peters Field High School
This Google Sites example uses inviting colors to welcome students, teachers, parents, and staff to the site, which is heavily adorned with photos and slideshows of the children who attend the school. This site shows just how versatile Google Sites can be when it comes to delivering multimedia content. All of this is done without compromising site speed and loading ability.
What I like about Peters Field High School's Google Site:
- Prominent photos
- Embedded videos
- Call-to-actions and navigation buttons
- Detailed header menu

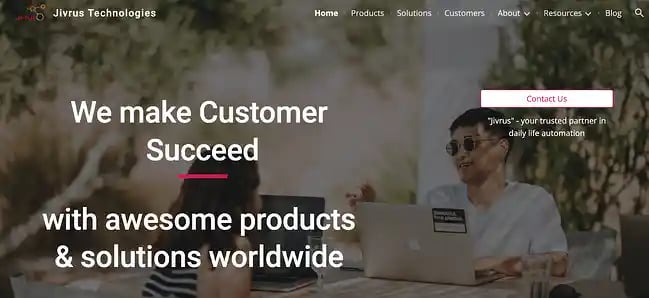
2. Jirvus Technologies
The Jirvus Technologies website is overflowing with gems that will inspire your website design. From the high-quality image background to the clean CTAs, this Google Site showcases many of the platform's best features that you can bring to life on your own site. The logo display also stands out to me, as it is a compelling addition to this site.
What I like about Jirvus Technologies' Google Site:
- Responsive Layout
- Client Logo Display
- Call-Out Feature Boxes

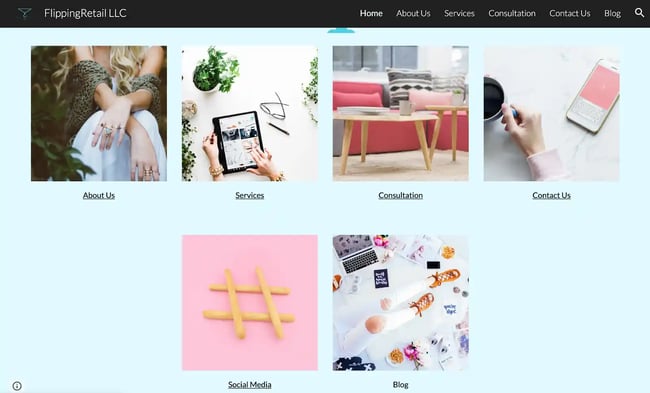
3. Flipping Retail
Google Sites is the chosen CMS for Flipping Retail, a consulting business focused on helping Amazon sellers market their products directly to consumers. This simple site has just three primary pages: Home, about us, services, consultation, and blog, which keeps the site fast and simple to navigate. The visitor can find exactly what they need, which makes it a great vehicle for driving conversions to the Google form on the Consultations page.
What I like about Flipping Retail's Google Site:
- Focused on conversions
- Simple to navigate
- Easy to understand layout and theme

4. Sylvania School Sample Site
Sylvania School's sample website is a tutorial-in-a-web page. Just about every feature available from Google Sites is displayed in this example, along with a description of how it's being used and the possibilities for future use cases. The best part is it uses a template called Impression that comes with the Google Sites platform for free. I love this example not only because it's unique, but also because it demonstrates the extent of Google Sites' features.
What I like about Sylvania School's Test Google Site:
- Embedded Google Slides Presentation
- Google Forms Section
- Embedded Google Docs Discussion
- Google Maps Module

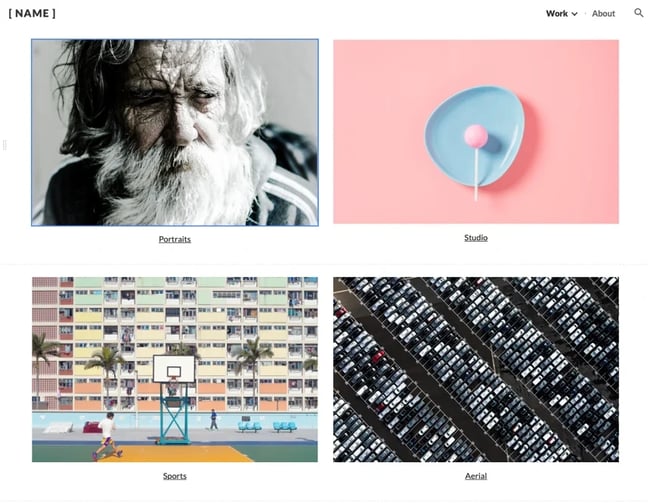
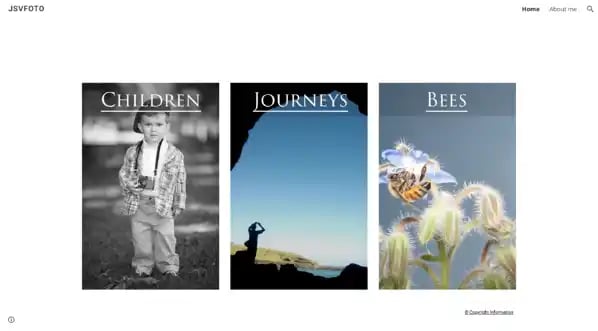
The JSVFOTO website is extremely simple but effective: Each image links to a specific photo category which keeps the reader safe from feeling overwhelmed when they first land on the site. The generous use of negative space focuses the visitor's eyes on the reason they clicked – to see beautiful photography. This site reminds me that sometimes with website design, less really is more.
What I like about JSVFOTO's Google Site:
- Simple Design
- High-quality Visuals
- Limited, Impactful Copy
- Generous Use of White Space

6. Filip Rzepka
Filip Rzepka is a Czech videographer and video editor with commercial and set experience and a focus on storytelling with the camera. The homepage of his site is striking with its dark colors, white text, and subtle movement. The use of video on this site is well-executed as it simply uses embedded YouTube links that don't slow down the site which means a positive user experience for the visitor.
What I like about Filip Rzepka's Google Site:
- Embedded YouTube Videos
- Large Footer Social Media Icons
- Image Cards
- Hero Background Video

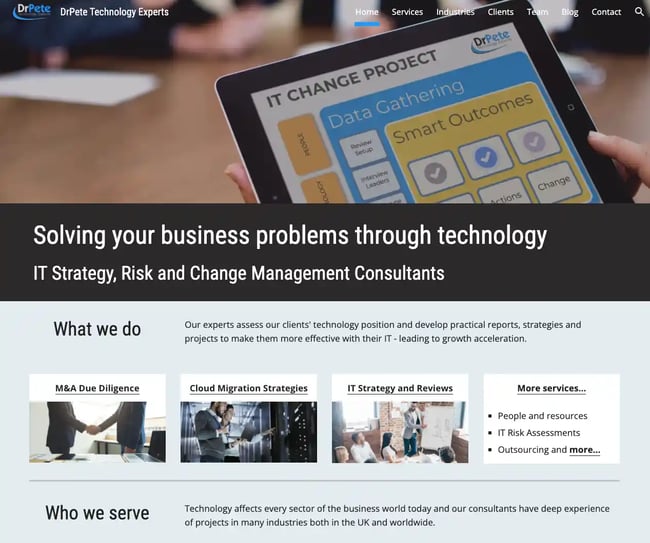
7. DrPete Technology Experts
This organization provides IT consultancy services, auditing, and project work to businesses ranging from manufacturing to financial services. The user is met with big, bold text and a cool color scheme the moment they hit the page. Plus, there's no question about what the purpose of the website is and who the company serves as it's one of the main features on the homepage.
What I like about DrPete Technology Experts' Google Site:
- Bold Title Text
- Information Cards
- What, Who, Why Section

8. JMD WORKS
Artists will find a lot of inspiration in JMD Work's Google Site. This bright, cheerful site welcomes the reader to Joe's artistic style. Here, he showcases his portfolio of writing samples and artwork. Below that, he links to some of his best projects — and the links open in a new tab so the reader doesn't lose their place on the JMD site — something that we also do at HubSpot!i
What I like about JMD WORKS' Google Site:
- Organized Portfolio
- Bright Color Scheme
- External Links to Portfolio Projects
- About Me Bio

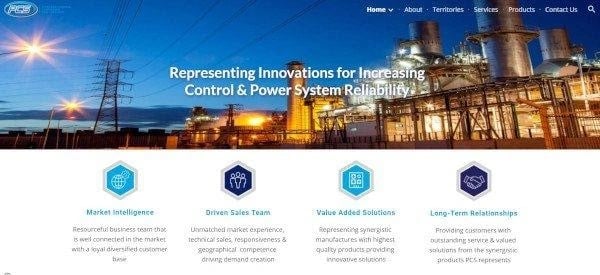
9. Protection and Control Solutions
PCS is a professional technical sales organization in the electrical industry. The company uses a dynamic, compelling image of a power plant on its homepage, coupled with hexagonal icons to guide the user through a streamlined experience on the site.
What I like about Protection and Control Solutions Google Site:
- Vibrant Hero Image
- Unique Navigation Icons

10. El Paso Gridley Schools
Did you know that it's possible to make a website for a school using Google Sites? If you're creating a site for this purpose, El Paso Gridley Schools is a great source of inspiration. This example site includes some of Google Sites' best features like icons, customizable buttons, and a Google calendar widget.
What I like about El Paso Gridley Schools' Google Site:
- Unique Icons
- Custom CTA Buttons
- Events Calendar
- Report a Problem Google Form

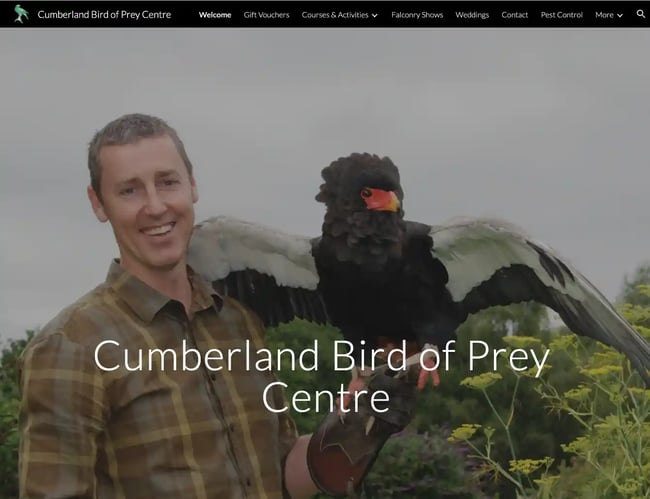
11. Cumberland Bird of Prey Centre
One of the best parts of having a Google Site is the ability to share your business, side hustle, or hobby with the public for free. This universal access to the platform makes it easy for companies like Cumberland Bird of Prey Centre to provide unique wedding ring delivery services. (That's right, you can have your wedding ring delivered to the altar by a bird!) On this website, you'll find internal links to other pages on the site for more details about services, a live view of the company's Facebook page, and a map of the Cumberland Bird of Prey Visiting Centre.
What I like about Cumberland Bird of Prey Centre's Google Site:
- Internal Links
- Embedded Google Map
- Email Subscription

12. Joshua Pomeroy
While Google Sites may have limited functionality compared to other website builders, graphic designer Joshua Pomeroy uses a simple full-width grid layout to let his work speak for itself. The images jump off the page with splashes of color against a black-and-white background. In fact, most of the copy appears toward the bottom of the page — after you've been wowed by the intricate visuals.
What I like about Joshua Pomeroy's' Google Site:
- Colorful Graphics
- Symmetrical Grid Layout

13. Morton Park Hall
Some of the best elements to include on your Google Site are a welcome message, a straightforward navigation bar, and plenty of photos. Morton Park Hall does all of that and more which makes it a great site to emulate. In addition to these features, the church includes a video that gives the viewer a glimpse into what the organization is like.
What I like about Morton Park Hall's Google Site:
- Welcoming Hero Image
- Hours of Operation
- Embedded YouTube Video
I've walked you through a comprehensive and simple Google Sites tutorial and even showcased some of the best themes and examples. But that's not all I have to share — take a look at some of my tried-and-true Google Sites tips.
1. Build CTA buttons.
If you're looking to capture visitor attention and drive sales or service conversion, include a strong call to action ( CTA ) that communicates what your brand is about and what you offer. Along with compelling copy for your CTA, it's also a good idea to add CTA buttons that let users click through to newsletter signups or download pages that offer immediate value.
Pro Tip: Place your primary CTA in a few spots throughout your website. This boosts the likelihood your visitors will see and, ultimately, interact with it.
2. Create a table of contents.
For pages that have a substantial amount of content, it's a good idea to create a table of contents (ToC) that makes it easy for visitors to find what they're looking for with a single click. Here's why: If you make users scroll too long to find specific information, they'll simply take their business elsewhere.
Pro Tip: Trying to determine what to include in your table of contents? I suggest listing out the headers.
3. Take advantage of Google tools.
Slow pages frustrate users and make it hard to capture attention. As a result, it's a good idea to leverage tools like Google PageSpeed Insights to see how your site is performing and where it can be improved.
Pro Tip: If you're not happy with what you see when you use Google PageSpeed Insights, it's not too late to change it. You can follow these suggestions to speed up your website .
4. Improve your contact page.
It's also a good idea to boost the impact of your contact page. This means going beyond basic email addresses to offer multiple ways for customers to get in touch. Where possible, include a contact form, email address, phone number, and social accounts to cast the broadest net possible.
Pro Tip: Of course, you'll want to display your contact page on your menu. But I also recommend that you add your contact information (or a hyperlink to your contact page) on your website's footer. The reason? To reduce as much friction as possible for visitors who are considering reaching out. Meet them everywhere they are.
5. Streamline navigation.
Keep your site simple to encourage repeat visits. This means choosing one organizational structure and sticking with it. For example, you might choose top-bar menu navigation or opt for a side-bar approach. That way, users understand that they can access any page on your site by clicking on a tab in your header or sidebar menu.
Pro Tip: If you need help picking which would be a better fit for your business, this guide will help answer any questions about site navigation .
Give yourself a pat on the back — you've made it nearly all the way through my Google Sites tutorial. Before you head over to Google Sites to start building your site, here are a few FAQs I think you should have the answers to.
1. Is Google Sites a good website builder?
The answer depends on what you're looking for. Suppose you're building your first site to generate customer interest and establish a digital presence. In that case, Google Sites reviews say it's an ideal starting point because it's free, easy to use, and naturally integrates with other Google services.
If you're looking to build a more robust sales or service website, however, you may be better served by more robust site design tools that come with a monthly or yearly cost. It really depends on what you're looking for.
2. How do I upload to my website on Google Sites?
Uploading files to your website is simple: Open your site, select Insert, select the file you want to upload, click Insert again, and then Publish in the top right-hand corner.
Note: Google's official help page recommends first publishing your file in Docs, Sheets, or Slides before uploading to improve response times.
3. How do I earn money from Google Sites?
While it’s possible to sell products or services on your Google site — especially if you have a Google Business account — one of the easiest ways to earn money is by displaying ads using Google AdSense.
Step 1: Create an AdSense account.
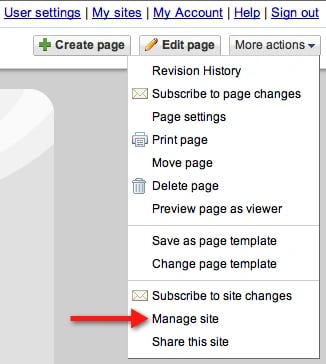
Step 2: Head to the More Actions menu at the top-right of your site > click on Manage Site .

Image Source
Step 3: Click Monetize on the left-hand side of the page > then Monetize this site . You’ll be prompted to log in to your AdSense account.
Step 4: Once you log in, open any of your site’s pages in edit mode > Insert > AdSense to insert ads directly onto the page or into the sidebar.
You can also customize displayed ads to ensure they match the overall theme or tone of your site — and if users decide to click through, you get a small payment for facilitating the click.
4. How do I point my domain to Google sites?
When you make a Google site, the URL will display as sites.google.com/a/domain/yoursitename. While this works for personal pages, I suggest you invest in a custom URL if you're planning to use your site for professional activities or product sales.
Here's how to point your domain to a Google site:
Step 1: Start by registering your preferred domain with a domain name registrar.
Step 2: Head to the Sites setting of your Admin console and select Custom URL then click Add > Continue and enter your current Google Sites domain.
Step 3: Select Continue again and then enter your custom URL and click Add Custom URL.
5. How do I delete a page on Google Sites?
Here's how to delete a page on Google Sites:
Step 1: Click Pages on the right-hand side of your site
Step 2: Select More for the page you want to remove and choose Delete.
Made a mistake? Sites pages are stored as files in Google Drive Trash and can be restored. To permanently delete a page or site, you also need to empty your Google Drive Trash.
Get Started with Google Sites
Google Sites is an easy-to-use website-building platform that lets you quickly create and publish new sites. While it can't compete with some more in-depth, paid, and freemium alternatives — such as WordPress, Squarespace, or Wix — it's a great way to get your site up and running without the costs of professional design and development.
Editor's note: This post was originally published in March 2020 and has been updated for comprehensiveness.

Don't forget to share this post!
Related articles.

Are .io Domains Good? Why Tech Startups Love .io Domains

15 Backend Project Ideas for Your Developer Portfolio

37 Backend Interview Questions and Answers: The Ultimate Guide 2022
![google sites portfolio assignment How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]](https://blog.hubspot.com/hubfs/website-on-a-budget.jpg)
How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]

How to Code a Website for Free in 6 Easy Steps

How Long Does it Take to Build a Website?

Flush DNS: What It Is & How to Easily Clear DNS Cache
![google sites portfolio assignment How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]](https://blog.hubspot.com/hubfs/how-to-create-user-accounts-and-profiles.jpeg)
How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]

Wildcard SSL Certificates: What They Are & How They Work

A Simple Explanation of SSL Certificate Errors & How to Fix Them
Build and Manage Your Website on HubSpot's CMS Hub
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience

Michael Schwartz Library

Digital Literacy for Teaching
- Digital Literacy at CSU
- Listicle Assignment
- Multimodal Assignment
- Portfolio Assignment
- Teaching Multimodal Composition
- Integrating Blogs Into Your Teaching
- Digital Tools and Support
- Faculty and Student Consultations
Digital Portfolio Assignment: An Overview
Portfolios have been shown to help students transfer skills from one project to the next and/or from one learning context to another. Further, digital public-facing portfolios have been shown to motivate and engage students (Vetter et al., 2019).
A Personal Portfolio Website is a great way to teach students the importance of presenting themselves and their work professionally in a digital environment. The website also functions as a class portfolio, which provides students with the opportunity to reflect upon growth, and showcase texts that they are most proud of. It might also include non-coursework such as resumes/CVs, visuals, audio productions, etc.
Additionally, the personal portfolio website gives students the following opportunities:
Learn about and practice multiple literacies
Practice “real-world” and transferable skills
Express creativity and professionalism
Showcase various texts of your choice
Reflect upon growth and learning
Students can create a website using freeware such as Weebly, Wix, or Google Sites or an instructor can increase their technical literacy skills by asking them to code their website from scratch.
Instructors should consider the following when implementing a personal digital portfolio into their classes:
Do you want students to collect all of their work over the course of the semester or just a few exemplarily pieces?
Do you want students to revise their work before adding it to the portfolio? If so, how would you like students to demonstrate their revision?
Do you want students to reflect on their growth and/or learning over the course of the semester? If so, what type of format should be used (e.g., an essay, an audio blog, a vlog, etc.)?
Do you have standards for how the website should look or do students have creative freedom?
Do you want students to include any other professional items? If so, what are they?
Student Examples (used with the student's permission):
- Electrical Engineering Student from Auburn University
Technologies and Resources
Website creator (Weebly, Wix, Google Sites, Wordpress)
Coding Program (Bootstrap)
Open Access images
Outside Resources
- Teaching with ePortfolios by Sweetland Center for Writing
- << Previous: Multimodal Assignment
- Next: Teaching Multimodal Composition >>
- Last Updated: Aug 18, 2022 12:41 PM
- URL: https://researchguides.csuohio.edu/digital-literacy
- Help Center
- Get started
- Learn by product
- Learn by role & industry
- Hybrid workplace tips
- Gen AI tips
- Productivity tips
- Business tutorials
- Switch from Microsoft & others
- Support & accessibility
- Google Workspace
- Privacy Policy
- Terms of Service
- Submit feedback
- What's new?
- Get started Welcome Get ready to switch What to do on your first day Your first week & beyond Cheat sheets & reference guides Open Google Workspace apps
- Learn by product Calendar Chat Chrome browser Docs Drive Gemini Gmail Meet Sheets Slides Managed teams Mobile & device setup All products
- Learn by role & industry Administrative assistants Digital marketing Finance Healthcare Human resources Law practices Manufacturing Media & entertainment Nonprofits Professional services Project management Research & development Retail Sales & marketing Technical support UX design Visual design Web development
- Hybrid workplace tips Hybrid work training & help Use Meet Companion mode Stay connected when working remotely Work from home Work with remote teams Plan & hold meetings from anywhere Hold large remote events Work with non-Google Workspace users
- Gen AI tips Generative AI training & help Get started with Gemini Gemini cheat sheet Role-specific prompts & use cases Tips for writing prompts for Gemini Gemini usage limits Learn about generative AI
- Productivity tips Set up business meetings Discuss topics with your team Brainstorm with colleagues Improve communication Make video conference calls Create great presentations Create strong proposals Onboard team members Optimize your inbox Analyze data Clean up data Go paperless
- Business tutorials Use generative AI at work Plan & manage a project Plan & hold meetings from anywhere Hold large remote events Stay connected when working remotely Collaborate with decision makers Share a final document Free up storage space Plan a project with external clients Delegate work when you're OOO Get up to speed after time off Additional training resources
- Switch from Microsoft & others Switch from Microsoft Switch from Slack Switch from Zoom, Skype, or Webex Switch from Box, Dropbox, or C:\ drive Switch from HCL Notes
- Support & accessibility Support for users Support for administrators Accessibility Save or customize Learning Center guides
Bring your best ideas to life with Gemini for Google Workspace. Get tips & real-life use cases for using gen AI at work .
Get started with Sites in Google Workspace
Create your first site with google sites.
On this page
Create a site.
- Add and organize pages in your site
- Add text and images to a page
- Change how your site looks
Preview your site
Let people review your site.
Want advanced Google Workspace features for your business?
Try Google Workspace today!
When you create a new site, it's added to Drive, just like other Drive files. Sites automatically saves every change you make, but your site isn’t public until you publish it.
Create and name your site
The name you create here is the document name that appears in Google Drive. The document name is only visible to you.
Choose an option:
- From the Sites homepage , at the top, click Blank , or to choose a template, click Template gallery and select a template.
- At the top left, enter a document name for your site and press Enter.
Add a site title
The site title appears in the header and in the web or mobile window title bar after you publish the site. You need to have 2 or more pages in your website for your site title to appear.
- On a computer, open a site in new Google Sites .
- In the top left, click Enter site name .
- Enter the name of your site.
- Press Enter or Return .
Learn more at the Google Sites Help Center
Add and organize pages in your site
- At the right, click Pages.
- Enter the page name.
- Click Done .
- To publish your changes, at the top right, click Publish .
Move a page
You can move a page under another page to create a subpage.
- At the right, click Pages .
- Drag the page where you want to move it.
Create a new subpage
Tip : You can create up to 5 levels of sub pages.
Copy or delete a page
- To copy a page, choose Duplicate page .
- Tip : You can recover deleted pages by restoring to a previous version .
Add text and images to pages
Add text or headings.
- Add your text to the box.
You can also add a banner to your site. Learn how at the Google Sites Help Center .
Add an image
You can add images in .png, .jpg, or .gif format. Follow the image usage guidelines .
- Choose where to get your image.
- Choose an image and click Open or Select .
Add a section layout
- On your computer, go to a site in new Google Sites .
- On the right, click Insert .
- Under "Content Blocks," drag the layout you want to your page.
- Add text, images, docs, or videos.
- At the top right, click Publish .
Continue designing your page
You can add many more elements to a page In Google Sites, such as:
- Collapsible text
- Image carousel
- Social media links
- And much more!
Learn how at the Google Sites Help Center
Change how your site looks
Add a pre-made theme.
- On a computer, open a site in new Google Sites .
- At the right, click Themes .
- Under "Created by Google," select a pre-made theme.
Add a custom theme
- On the right panel, click Themes .
- Enter a name for your theme.
- You can also add a logo and banner image.
- To choose specific colors for different parts of your site, select Customize colors .
- Choose your fonts.
- In the right panel, you can continue to customize your theme.
Import a theme from another site
- At the right, click Themes .
- Click Import theme .
- At the bottom right, choose a layout option.
Before publishing your site, you can let people review and edit your site.
Important: If you use a Google Account through work or school, your admin may limit your ability to add an editor.
- Under Share with people and groups , enter an email address.
- Editors with a non-Google account can view a draft of your site, but cannot edit it.
- To view a draft, an Editor with a non-Google account must enter a verification code. You receive an email with this code when you’re invited to be an editor.
- Editors with a Google account can view and edit your site without a verification code.
Google, Google Workspace, and related marks and logos are trademarks of Google LLC. All other company and product names are trademarks of the companies with which they are associated.
Project Proposal – Raul M
My research question is: How can childhood trauma make psychopaths?
I want to teach my audience the importance of maintaining a good environment and a good relationship with your children and how it will affect them in the long run. I would also like to teach my audience the importance of mental health because many people don’t touch on this subject. The audience I’m trying to reach is parents because I feel like the majority of them need to understand mental health as a whole. Because I feel it’s not a subject that wasn’t thought in depth or touched upon. This can be very concerning if aren’t paying any attention to behavioral patterns. The genre that I chose is a newsletter because I feel like most parents still read newsletters to this day and with technology most parents read newsletters from The New York Times and more. How intend to get started by explaining what is mental health so they can have an idea of what it’s like and then I’ll start showing them why it is important healthy relationships with their kid and to watch out for any signs of psychopathy. My concern about finishing this project is I probably won’t have enough information to provide. A Mentor Text I will be using is https://cdn2.hubspot.net/hubfs/3475487/L0420_HL_Apr2020_ToPress_Alltrust.pdf
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
The OpenLab at City Tech: A place to learn, work, and share
The OpenLab is an open-source, digital platform designed to support teaching and learning at City Tech (New York City College of Technology), and to promote student and faculty engagement in the intellectual and social life of the college community.

New York City College of Technology | City University of New York
Accessibility
Our goal is to make the OpenLab accessible for all users.
Learn more about accessibility on the OpenLab
Creative Commons
- - Attribution
- - NonCommercial
- - ShareAlike

© New York City College of Technology | City University of New York
- Toggle navigation

COMMENTS
Access Google Sites with a personal Google account or Google Workspace account (for business use).
To share your portfolio on Google Sites, follow these steps: - Publish your site: Before you can share your portfolio, you need to make sure it's published. Click on the "Publish" button in ...
Build a Portfolio with Google Sites. Share your work by creating a portfolio website using Google Sites. Share to. Example outcome. Activities; Teaching Materials; Time to complete. access_time 45—90 minutes. Digital tools. Search; Sites; Skills. Digital publishing; Effective communication; Lesson.
How to Add Pages in Google Sites. Once the site is created, students can add new pages to their portfolio. To add a new page, Go to the right sidebar menu and click on the PAGES tab. Click on the "+" at the bottom of the menu to create a new page. Name the page and click "done.".
Portfolios are a great way to showcase student work! Check out this video for a quick tutorial about how to set up a student portfolio with Google Sites. htt...
Build a Portfolio with Google Sites. Share your work by creating a portfolio website using Google Sites. Share to. Example outcome. Activities; Teaching Materials; Lesson Plan. Includes learning objectives, example outcomes, guidance for instructors, and more. file_download. Sample rubric.
Watch: Introduction to Build a Portfolio with Google Sites - a video lesson from Applied Digital Skills that is free of charge.
Learn how to set up e-portfolios in Google Sites. In this week's education technology tutorial, Sam Kary of The New EdTech Classroom shows you how to create ...
To delete one of your Google Sites, you must: Go to the site you want to delete. Click More and then Manage Site in the drop down menu. Next, click on the Delete this Site button, situated underneath the site description text box. When clicked, a window will pop up, asking you if you really want to delete this site.
For the '19-'20 #hcspdl digital portfolio roll out for Horry County Schools students, we wanted to encourage creativity. See how to create a Google Site from...
Step 1: Create an Eportfolio Site. Sign into your Google account and click on the App launcher. Go to Sites to create your eportfolio. Click the create button to start. Then follow these steps to finish site creation. 1. Choose a template. 2. Name your site.
Accessing Google Sites Best practice: Create a folder in your drive and make it your dedicated portfolio site folder. Once you have the folder you just created, double click on it. Now that you are inside the folder, click on the "+New" button and from the dropdown menu, choose "Site". If it is not in the list, click on "More".
Making an E-Portfolio. Creating an e-portfolio is an excellent way to document your Field Periods and other forms of experiential learning. Below are directions on how to create one using Google Sites, but you can choose from any website-making platform you wish. Be creative and be sure to update your e-portfolio each year! Take a look at some ...
Step 1: Start by registering your preferred domain with a domain name registrar. Step 2: Head to the Sites setting of your Admin console and select Custom URL then click Add > Continue and enter your current Google Sites domain. Step 3: Select Continue again and then enter your custom URL and click Add Custom URL.
About the NEW Google Sites. The NEW Google Sites was created to make it even easier to create and share websites. You can pick from a number of themes where colors, fonts, and images have already been optimized for you. Think about a project or assignment for your classroom as you look at these two examples.
Video: 4 advanced Google Site features. 2. Plan a class assignment to give your students experience with Google Sites. Give students a chance to experience Google Sites by doing a class project where everyone contributes to a class project. This can be as simple as creating a page about your family or contributing to a study guide.
Digital Portfolio Assignment: An Overview. Portfolios have been shown to help students transfer skills from one project to the next and/or from one learning context to another. Further, digital public-facing portfolios have been shown to motivate and engage students (Vetter et al., 2019). A Personal Portfolio Website is a great way to teach ...
This is a tutorial that takes the students through the first four steps of their Google Sites Portfolio Assignment
On a computer, open a site in Google Sites . On the right panel, click Themes. Under "Custom," select Create theme . Enter a name for your theme. Select Next. You can also add a logo and banner image. Select a color palette Next. To choose specific colors for different parts of your site, select Customize colors. Choose your fonts.
Start today - it's easy. If you need help there's 24/7 email, chat, and phone support from a real person. Get started. Use Google Sites to create and host a high-quality business website for your team, project, or event. Get Sites as part of Google Workspace.
In this video, I walk you through Google Sites and show you how to create a website as well as build and publish pages. This video is part of a multi-video s...
Site Content. Course Profile; Home; Announcements; Syllabus; Weekly Schedule; Assignments. Unit 1 Education Narrative Essay. Education Narrative Resources; Unit 2 Reflective Annotated Bilbiography. Research Source leads; Unit 3 Genre Assignment with Creator's Statement; Final Portfolio; Final Course Reflection Letter; Readings; Student Work ...
Watch: Share and Publish Your Site - a video lesson from Applied Digital Skills that is free of charge.
The company reported revenue of $8.8 billion and adjusted earnings of $1.50 per share, compared to the consensus estimates of $8.5 billion and $1.41, respectively.
This video explains how you could design portfolio-based assessments using two simple tools: Google Sites and Padlet. It shows examples of e-Portfolio done t...