- DSA with JS - Self Paced
- JS Tutorial
- JS Exercise
- JS Interview Questions
- JS Operator
- JS Projects
- JS Examples
- JS Free JS Course
- JS A to Z Guide
- JS Formatter
- JavaScript TypeError - Can't delete non-configurable array element
- JavaScript Error Object Complete Reference
- JavaScript TypeError - Can't access property "X" of "Y"
- JavaScript SyntaxError - Missing variable name
- JavaScript SyntaxError - Missing name after . operator
- JavaScript SyntaxError - Missing formal parameter
- JavaScript SyntaxError - Missing ] after element list
- JavaScript SyntaxError - Missing = in const declaration
- JavaScript SyntaxError - Missing ':' after property id
- JavaScript SyntaxError - Missing ) after condition
- JavaScript RangeError - Repeat count must be non-negative
- JavaScript SyntaxError - Missing ) after argument list
- JavaScript SyntaxError - Invalid regular expression flag "x"
- JavaScript SyntaxError - Return not in function
- JavaScript TypeError - Can't redefine non-configurable property "x"
- JavaScript RangeError - Invalid date
- JavaScript SyntaxError: Unterminated string literal
- JavaScript TypeError - Can't assign to property "X" on "Y": not an object
- Scope : Variable Masking in JavaScript

JavaScript ReferenceError – Invalid assignment left-hand side
This JavaScript exception invalid assignment left-hand side occurs if there is a wrong assignment somewhere in code. A single “=” sign instead of “==” or “===” is an Invalid assignment.
Error Type:
Cause of the error: There may be a misunderstanding between the assignment operator and a comparison operator.
Basic Example of ReferenceError – Invalid assignment left-hand side, run the code and check the console
Example 1: In this example, “=” operator is misused as “==”, So the error occurred.
Example 2: In this example, the + operator is used with the declaration, So the error has not occurred.
Output:
Please Login to comment...
Similar reads.
- JavaScript-Errors
- Web Technologies
- How to Use ChatGPT with Bing for Free?
- 7 Best Movavi Video Editor Alternatives in 2024
- How to Edit Comment on Instagram
- 10 Best AI Grammar Checkers and Rewording Tools
- 30 OOPs Interview Questions and Answers (2024)
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
Invalid left-hand side in assignment in JavaScript [Solved]
Last updated: Mar 2, 2024 Reading time · 2 min

# Invalid left-hand side in assignment in JavaScript [Solved]
The "Invalid left-hand side in assignment" error occurs when we have a syntax error in our JavaScript code.
The most common cause is using a single equal sign instead of double or triple equals in a conditional statement.
To resolve the issue, make sure to correct any syntax errors in your code.

Here are some examples of how the error occurs.
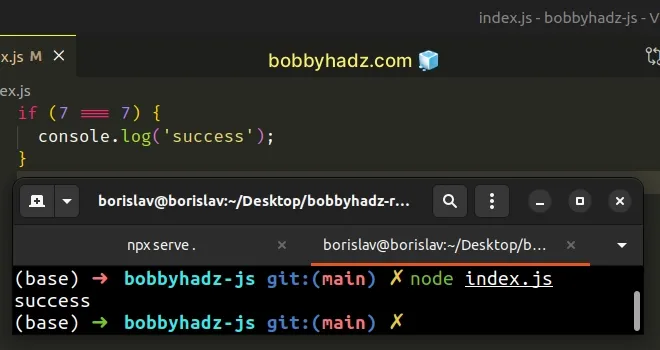
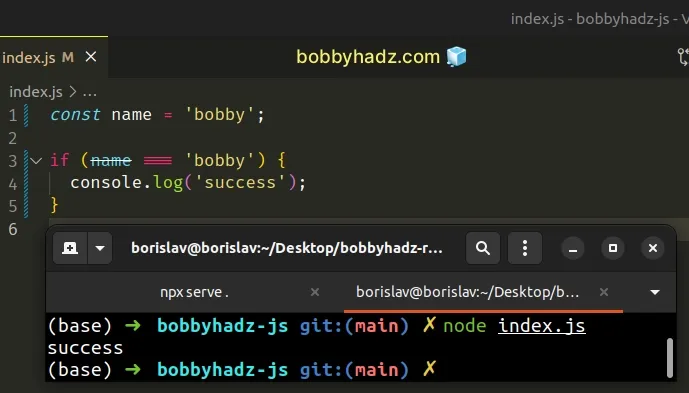
# Use double or triple equals when comparing values
The most common cause of the error is using a single equal sign = instead of double or triple equals when comparing values.

The engine interprets the single equal sign as an assignment and not as a comparison operator.
We use a single equals sign when assigning a value to a variable.

However, we use double equals (==) or triple equals (===) when comparing values.
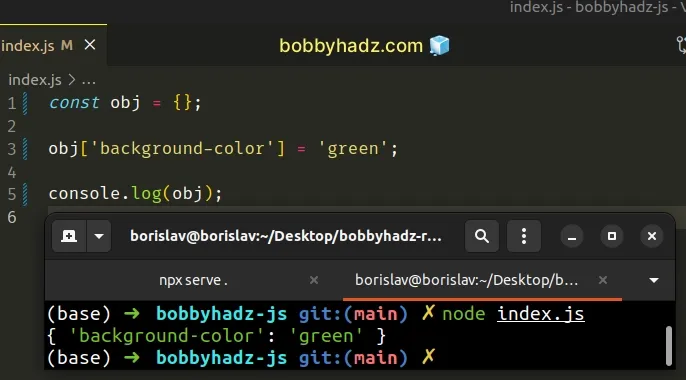
# Use bracket notation for object properties that contain hyphens
Another common cause of the error is trying to set an object property that contains a hyphen using dot notation.

You should use bracket [] notation instead, e.g. obj['key'] = 'value' .
# Assigning the result of calling a function to a value
The error also occurs when trying to assign the result of a function invocation to a value as shown in the last example.
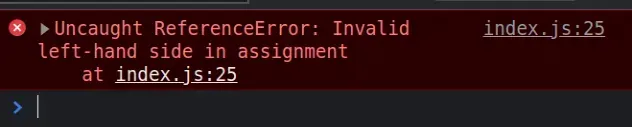
If you aren't sure where to start debugging, open the console in your browser or the terminal in your Node.js application and look at which line the error occurred.
The screenshot above shows that the error occurred in the index.js file on line 25 .
You can hover over the squiggly red line to get additional information on why the error was thrown.

Borislav Hadzhiev
Web Developer

Copyright © 2024 Borislav Hadzhiev
- Skip to main content
- Select language
- Skip to search
- ReferenceError: invalid assignment left-hand side
ReferenceError .
What went wrong?
There was an unexpected assignment somewhere. This might be due to a mismatch of a assignment operator and a comparison operator , for example. While a single " = " sign assigns a value to a variable, the " == " or " === " operators compare a value.
In the if statement, you want to use a comparison operator ("=="), and for the string concatenation, the plus ("+") operator is needed.
- Assignment operators
- Comparison operators
Document Tags and Contributors
- ReferenceError
- Introduction
- Grammar and types
- Control flow and error handling
- Loops and iteration
- Expressions and operators
- Numbers and dates
- Text formatting
- Regular expressions
- Indexed collections
- Keyed collections
- Working with objects
- Details of the object model
- Iterators and generators
- Meta programming
- JavaScript basics
- JavaScript technologies overview
- Introduction to Object Oriented JavaScript
- A re-introduction to JavaScript
- JavaScript data structures
- Equality comparisons and sameness
- Inheritance and the prototype chain
- Strict mode
- JavaScript typed arrays
- Memory Management
- Concurrency model and Event Loop
- References:
- ArrayBuffer
- AsyncFunction
- Float32Array
- Float64Array
- GeneratorFunction
- InternalError
- Intl.Collator
- Intl.DateTimeFormat
- Intl.NumberFormat
- ParallelArray
- SIMD.Bool16x8
- SIMD.Bool32x4
- SIMD.Bool64x2
- SIMD.Bool8x16
- SIMD.Float32x4
- SIMD.Float64x2
- SIMD.Int16x8
- SIMD.Int32x4
- SIMD.Int8x16
- SIMD.Uint16x8
- SIMD.Uint32x4
- SIMD.Uint8x16
- SharedArrayBuffer
- StopIteration
- SyntaxError
- Uint16Array
- Uint32Array
- Uint8ClampedArray
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- parseFloat()
- Arithmetic operators
- Array comprehensions
- Bitwise operators
- Comma operator
- Conditional (ternary) Operator
- Destructuring assignment
- Expression closures
- Generator comprehensions
- Grouping operator
- Legacy generator function expression
- Logical Operators
- Object initializer
- Operator precedence
- Property accessors
- Spread syntax
- async function expression
- class expression
- delete operator
- function expression
- function* expression
- in operator
- new operator
- void operator
- Legacy generator function
- async function
- for each...in
- try...catch
- Arguments object
- Arrow functions
- Default parameters
- Method definitions
- Rest parameters
- constructor
- Error: Permission denied to access property "x"
- InternalError: too much recursion
- RangeError: argument is not a valid code point
- RangeError: invalid array length
- RangeError: precision is out of range
- RangeError: radix must be an integer
- RangeError: repeat count must be less than infinity
- RangeError: repeat count must be non-negative
- ReferenceError: "x" is not defined
- ReferenceError: assignment to undeclared variable "x"
- ReferenceError: deprecated caller or arguments usage
- ReferenceError: reference to undefined property "x"
- SyntaxError: "use strict" not allowed in function with non-simple parameters
- SyntaxError: "x" is not a legal ECMA-262 octal constant
- SyntaxError: JSON.parse: bad parsing
- SyntaxError: Malformed formal parameter
- SyntaxError: Unexpected token
- SyntaxError: Using //@ to indicate sourceURL pragmas is deprecated. Use //# instead
- SyntaxError: missing ) after argument list
- SyntaxError: missing ; before statement
- SyntaxError: missing ] after element list
- SyntaxError: missing } after property list
- SyntaxError: redeclaration of formal parameter "x"
- SyntaxError: return not in function
- SyntaxError: test for equality (==) mistyped as assignment (=)?
- SyntaxError: unterminated string literal
- TypeError: "x" has no properties
- TypeError: "x" is (not) "y"
- TypeError: "x" is not a constructor
- TypeError: "x" is not a function
- TypeError: "x" is read-only
- TypeError: More arguments needed
- TypeError: invalid Array.prototype.sort argument
- TypeError: property "x" is non-configurable and can't be deleted
- TypeError: variable "x" redeclares argument
- Warning: -file- is being assigned a //# sourceMappingURL, but already has one
- Warning: JavaScript 1.6's for-each-in loops are deprecated
- Warning: unreachable code after return statement
- Lexical grammar
- Enumerability and ownership of properties
- Iteration protocols
- Transitioning to strict mode
- Template literals
- Deprecated features
- ECMAScript 5 support in Mozilla
- ECMAScript 6 support in Mozilla
- ECMAScript Next support in Mozilla
- Firefox JavaScript changelog
- New in JavaScript 1.1
- New in JavaScript 1.2
- New in JavaScript 1.3
- New in JavaScript 1.4
- New in JavaScript 1.5
- New in JavaScript 1.6
- New in JavaScript 1.7
- New in JavaScript 1.8
- New in JavaScript 1.8.1
- New in JavaScript 1.8.5
- Documentation:
- All pages index
- Methods index
- Properties index
- Pages tagged "JavaScript"
- JavaScript doc status
- The MDN project
JavaScript Debugging Toolkit: Identifying and Fixing "Invalid assignment left-hand side"
This error arises when you attempt to assign a value to something that cannot be assigned to. JavaScript requires valid "left-hand sides" (targets) for assignments, which are typically variables, object properties, or array elements.
Correct Usage:
- Declared variables ( var , let , or const )
- Existing variables
- Object properties directly (without functions)
- Array elements using their numerical indices ( myArray[0] = 5 )
Incorrect Usage:
- Attempting to assign to expressions or values returned by functions
- Assigning to undeclared variables (causes ReferenceError )
- Using incorrect keywords or operators (e.g., using = for comparison instead of == or === )
Sample Code:
Precautions:
- Carefully check variable declaration (using var , let , or const ) to avoid undeclared variable errors.
- Remember that constants ( const ) cannot be reassigned after declaration.
- Use == or === for comparisons, not = for assignments.
- Be mindful of operator precedence (assignment has lower precedence than logical operators like && ).
- For object properties and array elements, ensure the object or array exists before assignment.
- ReferenceError: Occurs when trying to assign to an undeclared variable.
- TypeError: Occurs when trying to assign to a value that cannot be hold a value (e.g., modifying a constant or a returned function value).
- SyntaxError: Occurs if the code has incorrect syntax issues that prevent parsing.
Key Points:
- Understand the different assignment operators and when to use them.
- Declare variables before using them (except var , which has hoisting).
- Be mindful of object property and array element accessibility.
- Use strict equality comparison ( === ) or loose equality ( == ) instead of single assignment ( = ) for comparisons.
- Practice debugging techniques to identify and fix assignment errors.
- Consider using linters or code analysis tools to catch potential errors early.
By following these guidelines and carefully avoiding incorrect assignment scenarios, you can write clearer, more robust JavaScript code.
The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. It may be triggered when a single = sign was used instead of == or === .
SyntaxError or ReferenceError , depending on the syntax.
What went wrong?
There was an unexpected assignment somewhere. This might be due to a mismatch of an assignment operator and an equality operator , for example. While a single = sign assigns a value to a variable, the == or === operators compare a value.
Typical invalid assignments
In the if statement, you want to use an equality operator ( === ), and for the string concatenation, the plus ( + ) operator is needed.
Assignments producing ReferenceErrors
Invalid assignments don't always produce syntax errors. Sometimes the syntax is almost correct, but at runtime, the left hand side expression evaluates to a value instead of a reference , so the assignment is still invalid. Such errors occur later in execution, when the statement is actually executed.
Function calls, new calls, super() , and this are all values instead of references. If you want to use them on the left hand side, the assignment target needs to be a property of their produced values instead.
Note: In Firefox and Safari, the first example produces a ReferenceError in non-strict mode, and a SyntaxError in strict mode . Chrome throws a runtime ReferenceError for both strict and non-strict modes.
Using optional chaining as assignment target
Optional chaining is not a valid target of assignment.
Instead, you have to first guard the nullish case.
- Assignment operators
- Equality operators
© 2005–2023 MDN contributors. Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later. https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors/Invalid_assignment_left-hand_side
Understanding JavaScript's Precision and Range: Balancing Accuracy and Efficiency
JavaScript: Precision and RangePrecision: Refers to the number of significant digits a number representation can hold accurately
- Crafting Interactive Web Experiences with JavaScript: Sample Code and Best Practices
- "Called on incompatible type": Understanding and Debugging This Common JavaScript Error
- TypeError in JavaScript: Unraveling the Mystery and Avoiding Common Pitfalls

Demystifying Date Operations: Understanding JavaScript's Date.setUTCSeconds()

Demystifying the "Cant assign to property" Error: Causes, Solutions, and Prevention
Mastering milliseconds: unveiling the power of date.getutcmilliseconds() for javascript developers.

ReferenceError: invalid assignment left-hand side
The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. For example, a single " = " sign was used instead of " == " or " === ".
ReferenceError .
What went wrong?
There was an unexpected assignment somewhere. This might be due to a mismatch of a assignment operator and an equality operator , for example. While a single " = " sign assigns a value to a variable, the " == " or " === " operators compare a value.
Typical invalid assignments
In the if statement, you want to use an equality operator ("=="), and for the string concatenation, the plus ("+") operator is needed.
- Assignment operators
- Equality operators
© 2005–2021 MDN contributors. Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later. https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors/Invalid_assignment_left-hand_side
- Get Started
Jan 26, 2017 6:00:03 AM | JavaScript - ReferenceError: invalid assignment left-hand side
Today we examine the invalid assignment error, which is thrown, as the name implies, when code attempts to perform an invalid assignment somewhere.
Next on the list in our extensive JavaScript Error Handling series we're going to examine the Invalid Left-Hand Assignment error in greater detail. The Invalid Left-Hand Assignment error is a sub-object of ReferenceError and is thrown, as the name implies, when code attempts to perform an invalid assignment somewhere.
In this post we'll look at a few code examples to illustrate some common methods of producing an Invalid Left-Hand Assignment error, as well as examine how to handle this error when it rears its ugly head. Let the party begin!
The Technical Rundown
- All JavaScript error objects are descendants of the Error object, or an inherited object therein.
- The ReferenceError object is inherited from the Error object.
- The Invalid Left-Hand Assignment error is a specific type of ReferenceError object.
When Should You Use It?
As one of the simplest JavaScript errors to understand, the Invalid Left-Hand Assignment error appears in only a handful of situations in which code is attempting to pass an assignment incorrectly. While this is generally thought of as a syntactic issue, JavaScript defines this particular assignment error as a ReferenceError, since the engine effectively assumes an assignment to a non-referenced variable is being attempted.
The most common example of an Invalid Left-Hand Assignment error is when attempting to compare a value using a assignment operator (=), rather than using a proper comparison operator (== or ===). For example, here we're attempting to perform a basic comparison of the variable name with the values John or Fred. Unfortunately, we've made the mistake of using the assignment operator =, instead of a comparison operator such as == or ===:
try { var name = 'Bob'; if (name = 'John' || name = 'Fred') { console.log(`${name} returns!`) } else { console.log(`Just ${name} this time.`) } } catch (e) { if (e instanceof ReferenceError) { printError(e, true); } else { printError(e, false); } }
Sure enough, rather than giving us an output, the JavaScript engine produces the expected Invalid Left-Hand Assignment error:
It's worth noting that catching an Invalid Left-Hand Assignment error with a typical try-catch block is particular difficult, because the engine parses the code from inside out, meaning inner code blocks are parsed and executed before outer blocks. Since the issue of using a = assignment operator instead of a == comparison operator means the actual structure of the code is changed from the expected, the outer try-catch fails to be parsed and properly executed. In short, this means Invalid Left-Hand Assignment errors are always "raw", without any simple means of catching them.
Another common method for producing an Invalid Left-Hand Assignment error is when attempting to concatenate a string value onto a variable using the addition assignment += operator, instead of the concatenation operator +. For example, below we're attempting to perform concatenation on the name variable on multiple lines, but we've accidentally used the += operator:
try { var name = 'Bob' += ' Smith';
console.log(`Name is ${name}.`); } catch (e) { if (e instanceof ReferenceError) { printError(e, true); } else { printError(e, false); } }
This isn't the syntax JavaScript expects when concatenating multiple values onto a string, so an Invalid Left-Hand Assignment error is thrown:
To resolve this, we simply need to replace += with the concatenation operator +:
try { var name = 'Bob' + ' Smith';
Now we skip the Invalid Left-Hand Assignment error entirely and get our expected output indicating the full name stored in the name variable:
To dive even deeper into understanding how your applications deal with JavaScript Errors, check out the revolutionary Airbrake JavaScript error tracking tool for real-time alerts and instantaneous insight into what went wrong with your JavaScript code.
Written By: Frances Banks
You may also like.
Dec 28, 2016 8:00:56 AM | JavaScript Error Handling - ReferenceError: assignment to undeclared variable “x”
Feb 15, 2017 7:41:35 am | javascript error handling: syntaxerror: "use strict" not allowed in function with non-simple parameters, may 21, 2017 9:00:51 am | javascript errors - syntaxerror: test for equality mistyped as assignment.
© Airbrake. All rights reserved. Terms of Service | Privacy Policy | DPA
SyntaxError: invalid assignment left-hand side
The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. It may be triggered when a single = sign was used instead of == or === .
SyntaxError or ReferenceError , depending on the syntax.
What went wrong?
There was an unexpected assignment somewhere. This might be due to a mismatch of an assignment operator and an equality operator , for example. While a single = sign assigns a value to a variable, the == or === operators compare a value.
Typical invalid assignments
In the if statement, you want to use an equality operator ( === ), and for the string concatenation, the plus ( + ) operator is needed.
Assignments producing ReferenceErrors
Invalid assignments don't always produce syntax errors. Sometimes the syntax is almost correct, but at runtime, the left hand side expression evaluates to a value instead of a reference , so the assignment is still invalid. Such errors occur later in execution, when the statement is actually executed.
Function calls, new calls, super() , and this are all values instead of references. If you want to use them on the left hand side, the assignment target needs to be a property of their produced values instead.
Note: In Firefox and Safari, the first example produces a ReferenceError in non-strict mode, and a SyntaxError in strict mode . Chrome throws a runtime ReferenceError for both strict and non-strict modes.
Using optional chaining as assignment target
Optional chaining is not a valid target of assignment.
Instead, you have to first guard the nullish case.
- Assignment operators
- Equality operators
© 2005–2023 MDN contributors. Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later. https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors/Invalid_assignment_left-hand_side
How to fix SyntaxError: invalid assignment left-hand side
by Nathan Sebhastian
Posted on Jul 10, 2023
Reading time: 3 minutes

When running JavaScript code, you might encounter an error that says:
Both errors are the same, and they occured when you use the single equal = sign instead of double == or triple === equals when writing a conditional statement with multiple conditions.
Let me show you an example that causes this error and how I fix it.
How to reproduce this error
Suppose you have an if statement with two conditions that use the logical OR || operator.
You proceed to write the statement as follows:
When you run the code above, you’ll get the error:
This error occurs because you used the assignment operator with the logical OR operator.
An assignment operator doesn’t return anything ( undefined ), so using it in a logical expression is a wrong syntax.
How to fix this error
To fix this error, you need to replace the single equal = operator with the double == or triple === equals.
Here’s an example:
By replacing the assignment operator with the comparison operator, the code now runs without any error.
The double equal is used to perform loose comparison, while the triple equal performs a strict comparison. You should always use the strict comparison operator to avoid bugs in your code.
Other causes for this error
There are other kinds of code that causes this error, but the root cause is always the same: you used a single equal = when you should be using a double or triple equals.
For example, you might use the addition assignment += operator when concatenating a string:
The code above is wrong. You should use the + operator without the = operator:
Another common cause is that you assign a value to another value:
This is wrong because you can’t assign a value to another value.
You need to declare a variable using either let or const keyword, and you don’t need to wrap the variable name in quotations:
You can also see this error when you use optional chaining as the assignment target.
For example, suppose you want to add a property to an object only when the object is defined:
Here, we want to assign the age property to the person object only when the person object is defined.
But this will cause the invalid assignment left-hand side error. You need to use the old if statement to fix this:
Now the error is resolved.
The JavaScript error SyntaxError: invalid assignment left-hand side occurs when you have an invalid syntax on the left-hand side of the assignment operator.
This error usually occurs because you used the assignment operator = when you should be using comparison operators == or === .
Once you changed the operator, the error would be fixed.
I hope this tutorial helps. Happy coding!
Take your skills to the next level ⚡️
I'm sending out an occasional email with the latest tutorials on programming, web development, and statistics. Drop your email in the box below and I'll send new stuff straight into your inbox!
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials. Learn statistics, JavaScript and other programming languages using clear examples written for people.
Learn more about this website
Connect with me on Twitter
Or LinkedIn
Type the keyword below and hit enter
Click to see all tutorials tagged with:

Demystifying JavaScript‘s "Invalid Assignment Left-Hand Side" Error
Assignment operations are fundamental in JavaScript – we use them all the time to assign values to variables. However, occasionally you may come across a confusing error:
This "Invalid Assignment Left-Hand Side" error occurs when you try to assign a value to something that JavaScript will not allow. At first glance, this doesn‘t seem to make sense – isn‘t assignment valid in JS?
In this comprehensive guide, we‘ll demystify exactly when and why this error occurs and equip you with the knowledge to resolve it.
Assignment and Equality Operators in JavaScript
To understand this error, we first need to understand the role of assignment and equality operators in JavaScript.
The Assignment Operator
The assignment operator in JS is the single equals sign = . It is used to assign a value to a variable, like so:
This stores the value 10 in the variable x . Simple enough!
The Equality Operator
The equality operator == checks if two values are equal to each other. For example:
The equality operator == is different from the assignment operator = – it compares values rather than assigning them.
Mixing up assignment and equality is a common source of bugs in JS programs.
Immutable vs Mutable Values in JavaScript
In JavaScript, some values are immutable – they cannot be changed or reassigned. The most common immutable values are:
- Constants like Math.PI
- Primitive values like undefined or null
Trying to reassign an immutable value will lead to our error.
On the other hand, mutable values like variables can be reassigned:
Keeping mutable vs immutable values in mind is key to avoiding "Invalid Assignment" errors.
When and Why This Error Occurs
There are two main situations that cause an "Invalid Assignment Left-Hand Side" error:
1. Attempting to Mutate an Immutable Constant
Immutable constants in JavaScript cannot be reassigned. For example:
Core language constants like Math.PI are immutable. Trying to alter them with the assignment operator = will throw an error.
You‘ll also get an error trying to reassign a declared const variable:

2. Accidentally Using Assignment = Instead of Equality ==
Another common source of this error is accidentally using the single = assignment operator when you meant to use the == equality operator:
This can lead to logical errors, as you are assigning 10 to x rather than checking if x equals 10 .
According to a 2020 survey, over 40% of JavaScript developers have made this mistake that led to bugs in their code.
Example Error Message
When an invalid assignment occurs, you‘ll see an error like:
This tells us there is an invalid assignment on line 2 of myScript.js . The full error message gives us an important clue that an assignment operation is causing the issue.
Let‘s look at a full code example:
Running this would result in our error:
Now that we‘ve seen the error, let‘s walk through debugging techniques.
Debugging an Invalid Assignment
When the "Invalid Assignment Left-Hand Side" error appears, follow these steps:
- Identify the exact line causing the issue from the error stack trace
- Check if the line is trying to reassign a constant value
- If so, use a variable instead of a constant
- Otherwise, verify = is intended and not == for equality
Let‘s demonstrate with our code example:
The error said line 2 was invalid, so we examine it:
Aha! We‘re trying to assign to the constant PI . Since constants are immutable, this causes an error.
To fix, we need to use a mutable variable instead:
That‘s all there is to debugging simple cases like this. Now let‘s look at some tips to avoid the problem altogether.
Avoiding the "Invalid Assignment" Error
With knowledge of assignments and equality in JavaScript, you can avoid these errors with:
- Using const for true constants – Avoid reassignment by default
- Declaring variables rather than trying to mutate language builtins
- Take care with = vs == – Understand what each one does
- Use a linter – Catches many invalid assignments before runtime
- Improve testing – Catch assumption errors around assignments early
- Refactor code – Make invalid assignments impossible through design
Avoiding mutations and validating equality logic will steer you clear of this problem.
Why This Error Matters
At first glance, the "Invalid Assignment Left-Hand Side" error may seem minor. However, it points to flawed assumptions around assignments and equality in JavaScript that can cause major issues down the line.
That‘s why understanding this error is about more than just fixing that one line of code. It represents a milestone in solidifying your mental models around immutable values, variables, assignment and equality in JavaScript.
Making assignments consciously and validating them through linting and testing will level up your code quality and make you a more proficient JS developer.
Key Takeaways
To recap, the core takeaways around the "Invalid Assignment Left-Hand Side" error are:
- It occurs when trying to assign a value to a constant or immutable value
- Accidentally using = instead of == for equality checks is another common cause
- The error message directly states "invalid assignment" which provides a clue
- Debug by checking for assignment to constants or verifying equality checks
- Declare variables and use const properly to avoid reassignment errors
- Differentiate between = assignment and == equality checks
Learning to debug and avoid this error will improve your fundamental JavaScript skills. With time, you‘ll handle invalid assignments with ease!
Dealing with "Invalid Assignment Left-Hand Side" errors may seem cryptic initially. But by leveraging the error message itself and understanding assignments in JavaScript, you can swiftly resolve them.
Immutable values and equality logic are at the heart of these errors. With care and awareness around assignments, you can sidestep these issues in your code going forward.
Debugging and resolving errors like this are an important part of the JavaScript learning journey. Each one makes you a little wiser! So don‘t get discouraged when you run into an "Invalid Assignment" error. Leverage the techniques in this guide to level up your skills.
You maybe like,
Related posts, "what‘s the fastest way to duplicate an array in javascript".
As a fellow JavaScript developer, you may have asked yourself this same question while building an application. Copying arrays often comes up when juggling data…
1 Method: Properly Include the jQuery Library
As a JavaScript expert and editor at thelinuxcode.com, I know first-hand how frustrating the "jQuery is not defined" error can be. This single error can…
A Beginner‘s Guide to Formatting Decimal Places in JavaScript
As a web developer, you‘ll frequently run into situations where you need to display nice, cleanly formatted numbers in your interfaces. Have you ever had…
A Complete Guide to Dynamic DOM Manipulation with JavaScript‘s appendChild()
As a Linux developer building modern web applications, being able to efficiently interact with the DOM (Document Object Model) using JavaScript is a crucial skill.…
A Complete Guide to Dynamically Adding Properties in JavaScript
As an experienced JavaScript developer, I often get asked about the different ways to add properties to objects in JavaScript. While this may seem like…
A Complete Guide to Dynamically Changing Image Sources with JavaScript
This comprehensive tutorial explains how to change image sources dynamically in JavaScript. We‘ll cover the ins and outs of swapping images on the fly using…
Leave a Comment Cancel Reply
Your email address will not be published. Required fields are marked *
- Skip to main content

- ReferenceError: invalid assignment left-hand side
The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. For example, a single " = " sign was used instead of " == " or " === ".
ReferenceError .
What went wrong?
There was an unexpected assignment somewhere. This might be due to a mismatch of a assignment operator and a comparison operator , for example. While a single " = " sign assigns a value to a variable, the " == " or " === " operators compare a value.
Typical invalid assignments
In the if statement, you want to use a comparison operator ("=="), and for the string concatenation, the plus ("+") operator is needed.
- Assignment operators
- Comparison operators
- JavaScript basics
- JavaScript first steps
- JavaScript building blocks
- Introducing JavaScript objects
- Introduction
- Grammar and types
- Control flow and error handling
- Loops and iteration
- Expressions and operators
- Numbers and dates
- Text formatting
- Regular expressions
- Indexed collections
- Keyed collections
- Working with objects
- Details of the object model
- Using promises
- Iterators and generators
- Meta programming
- JavaScript modules
- Client-side web APIs
- A re-introduction to JavaScript
- JavaScript data structures
- Equality comparisons and sameness
- Inheritance and the prototype chain
- Strict mode
- JavaScript typed arrays
- Memory Management
- Concurrency model and Event Loop
- References:
- AggregateError
- ArrayBuffer
- AsyncFunction
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- GeneratorFunction
- InternalError
- ReferenceError
- SharedArrayBuffer
- SyntaxError
- Uint16Array
- Uint32Array
- Uint8ClampedArray
- WebAssembly
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- parseFloat()
- Arithmetic operators
- Bitwise operators
- Comma operator
- Conditional (ternary) operator
- Destructuring assignment
- Function expression
- Grouping operator
- Logical operators
- Nullish coalescing operator
- Object initializer
- Operator precedence
- Optional chaining
- Pipeline operator
- Property accessors
- Spread syntax
- async function expression
- class expression
- delete operator
- function* expression
- in operator
- new operator
- void operator
- async function
- for await...of
- function declaration
- import.meta
- try...catch
- Arrow function expressions
- Default parameters
- Method definitions
- Rest parameters
- The arguments object
- Class fields
- constructor
- Error: Permission denied to access property "x"
- InternalError: too much recursion
- RangeError: argument is not a valid code point
- RangeError: invalid array length
- RangeError: invalid date
- RangeError: precision is out of range
- RangeError: radix must be an integer
- RangeError: repeat count must be less than infinity
- RangeError: repeat count must be non-negative
- ReferenceError: "x" is not defined
- ReferenceError: assignment to undeclared variable "x"
- ReferenceError: can't access lexical declaration "x" before initialization
- ReferenceError: deprecated caller or arguments usage
- ReferenceError: reference to undefined property "x"
- SyntaxError: "0"-prefixed octal literals and octal escape seq. are deprecated
- SyntaxError: "use strict" not allowed in function with non-simple parameters
- SyntaxError: "x" is a reserved identifier
- SyntaxError: JSON.parse: bad parsing
- SyntaxError: Malformed formal parameter
- SyntaxError: Unexpected token
- SyntaxError: Using //@ to indicate sourceURL pragmas is deprecated. Use //# instead
- SyntaxError: a declaration in the head of a for-of loop can't have an initializer
- SyntaxError: applying the "delete" operator to an unqualified name is deprecated
- SyntaxError: for-in loop head declarations may not have initializers
- SyntaxError: function statement requires a name
- SyntaxError: identifier starts immediately after numeric literal
- SyntaxError: illegal character
- SyntaxError: invalid regular expression flag "x"
- SyntaxError: missing ) after argument list
- SyntaxError: missing ) after condition
- SyntaxError: missing : after property id
- SyntaxError: missing ; before statement
- SyntaxError: missing = in const declaration
- SyntaxError: missing ] after element list
- SyntaxError: missing formal parameter
- SyntaxError: missing name after . operator
- SyntaxError: missing variable name
- SyntaxError: missing } after function body
- SyntaxError: missing } after property list
- SyntaxError: redeclaration of formal parameter "x"
- SyntaxError: return not in function
- SyntaxError: test for equality (==) mistyped as assignment (=)?
- SyntaxError: unterminated string literal
- TypeError: "x" has no properties
- TypeError: "x" is (not) "y"
- TypeError: "x" is not a constructor
- TypeError: "x" is not a function
- TypeError: "x" is not a non-null object
- TypeError: "x" is read-only
- TypeError: "x" is not iterable
- TypeError: More arguments needed
- TypeError: Reduce of empty array with no initial value
- TypeError: X.prototype.y called on incompatible type
- TypeError: can't access dead object
- TypeError: can't access property "x" of "y"
- TypeError: can't assign to property "x" on "y": not an object
- TypeError: can't define property "x": "obj" is not extensible
- TypeError: can't delete non-configurable array element
- TypeError: can't redefine non-configurable property "x"
- TypeError: cannot use "in" operator to search for "x" in "y"
- TypeError: cyclic object value
- TypeError: invalid "instanceof" operand "x"
- TypeError: invalid Array.prototype.sort argument
- TypeError: invalid arguments
- TypeError: invalid assignment to const "x"
- TypeError: property "x" is non-configurable and can't be deleted
- TypeError: setting getter-only property "x"
- TypeError: variable "x" redeclares argument
- URIError: malformed URI sequence
- Warning: -file- is being assigned a //# sourceMappingURL, but already has one
- Warning: 08/09 is not a legal ECMA-262 octal constant
- Warning: Date.prototype.toLocaleFormat is deprecated
- Warning: JavaScript 1.6's for-each-in loops are deprecated
- Warning: String.x is deprecated; use String.prototype.x instead
- Warning: expression closures are deprecated
- Warning: unreachable code after return statement
- JavaScript technologies overview
- Lexical grammar
- Enumerability and ownership of properties
- Iteration protocols
- Transitioning to strict mode
- Template literals
- Deprecated features
- Main Content

- JavaScript Promises
- ES6 Features
JavaScript Errors and How to Fix Them
JavaScript can be a nightmare to debug: Some errors it gives can be very difficult to understand at first, and the line numbers given aren’t always helpful either. Wouldn’t it be useful to have a list where you could look to find out what they mean and how to fix them? Here you go!
Below is a list of the strange errors in JavaScript. Different browsers can give you different messages for the same error, so there are several different examples where applicable.
How to read errors?
Before the list, let’s quickly look at the structure of an error message. Understanding the structure helps understand the errors, and you’ll have less trouble if you run into any errors not listed here.
A typical error from Chrome looks like this:
The structure of the error is as follows:
- Uncaught TypeError : This part of the message is usually not very useful. Uncaught means the error was not caught in a catch statement, and TypeError is the error’s name.
- undefined is not a function : This is the message part. With error messages, you have to read them very literally. For example in this case it literally means that the code attempted to use undefined like it was a function.
Other webkit-based browsers, like Safari, give errors in a similar format to Chrome. Errors from Firefox are similar, but do not always include the first part, and recent versions of Internet Explorer also give simpler errors than Chrome – but in this case, simpler does not always mean better.
Now onto the actual errors.
Uncaught TypeError: undefined is not a function
Related errors: number is not a function, object is not a function, string is not a function, Unhandled Error: ‘foo’ is not a function, Function Expected
Occurs when attempting to call a value like a function, where the value is not a function. For example:
This error typically occurs if you are trying to call a function in an object, but you typed the name wrong.
Since object properties that don’t exist are undefined by default, the above would result in this error.
The other variations such as “number is not a function” occur when attempting to call a number like it was a function.
How to fix this error: Ensure the function name is correct. With this error, the line number will usually point at the correct location.
Uncaught ReferenceError: Invalid left-hand side in assignment
Related errors: Uncaught exception: ReferenceError: Cannot assign to ‘functionCall()’, Uncaught exception: ReferenceError: Cannot assign to ‘this’
Caused by attempting to assign a value to something that cannot be assigned to.
The most common example of this error is with if-clauses:
In this example, the programmer accidentally used a single equals instead of two. The message “left-hand side in assignment” is referring to the part on the left side of the equals sign, so like you can see in the above example, the left-hand side contains something you can’t assign to, leading to the error.
How to fix this error: Make sure you’re not attempting to assign values to function results or to the this keyword.
Uncaught TypeError: Converting circular structure to JSON
Related errors: Uncaught exception: TypeError: JSON.stringify: Not an acyclic Object, TypeError: cyclic object value, Circular reference in value argument not supported
Always caused by a circular reference in an object, which is then passed into JSON.stringify .
Because both a and b in the above example have a reference to each other, the resulting object cannot be converted into JSON.
How to fix this error: Remove circular references like in the example from any objects you want to convert into JSON.
Unexpected token ;
Related errors: Expected ), missing ) after argument list
The JavaScript interpreter expected something, but it wasn’t there. Typically caused by mismatched parentheses or brackets.
The token in this error can vary – it might say “Unexpected token ]” or “Expected {” etc.
How to fix this error: Sometimes the line number with this error doesn’t point to the correct place, making it difficult to fix.
- An error with [ ] { } ( ) is usually caused by a mismatching pair. Check that all your parentheses and brackets have a matching pair. In this case, line number will often point to something else than the problem character
- Unexpected / is related to regular expressions. The line number for this will usually be correct.
- Unexpected ; is usually caused by having a ; inside an object or array literal, or within the argument list of a function call. The line number will usually be correct for this case as well
Uncaught SyntaxError: Unexpected token ILLEGAL
Related errors: Unterminated String Literal, Invalid Line Terminator
A string literal is missing the closing quote.
How to fix this error: Ensure all strings have the correct closing quote.
Uncaught TypeError: Cannot read property ‘foo’ of null, Uncaught TypeError: Cannot read property ‘foo’ of undefined
Related errors: TypeError: someVal is null, Unable to get property ‘foo’ of undefined or null reference
Attempting to read null or undefined as if it was an object. For example:
How to fix this error: Usually caused by typos. Check that the variables used near the line number pointed by the error are correctly named.
Uncaught TypeError: Cannot set property ‘foo’ of null, Uncaught TypeError: Cannot set property ‘foo’ of undefined
Related errors: TypeError: someVal is undefined, Unable to set property ‘foo’ of undefined or null reference
Attempting to write null or undefined as if it was an object. For example:
How to fix this error: This too is usually caused by typos. Check the variable names near the line the error points to.
Uncaught RangeError: Maximum call stack size exceeded
Related errors: Uncaught exception: RangeError: Maximum recursion depth exceeded, too much recursion, Stack overflow
Usually caused by a bug in program logic, causing infinite recursive function calls.
How to fix this error: Check recursive functions for bugs that could cause them to keep recursing forever.
Uncaught URIError: URI malformed
Related errors: URIError: malformed URI sequence
Caused by an invalid decodeURIComponent call.
How to fix this error: Check that the decodeURIComponent call at the error’s line number gets correct input.
XMLHttpRequest cannot load http://some/url/. No ‘Access-Control-Allow-Origin’ header is present on the requested resource
Related errors: Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://some/url/
This error is always caused by the usage of XMLHttpRequest.
How to fix this error: Ensure the request URL is correct and it respects the same-origin policy . A good way to find the offending code is to look at the URL in the error message and find it from your code.
InvalidStateError: An attempt was made to use an object that is not, or is no longer, usable
Related errors: InvalidStateError, DOMException code 11
Means the code called a function that you should not call at the current state. Occurs usually with XMLHttpRequest , when attempting to call functions on it before it’s ready.
In this case, you would get the error because the setRequestHeader function can only be called after calling xhr.open .
How to fix this error: Look at the code on the line pointed by the error and make sure it runs at the correct time, or add any necessary calls before it (such as xhr.open )
JavaScript has some of the most unhelpful errors I’ve seen, with the exception of the notorious Expected T_PAAMAYIM_NEKUDOTAYIM in PHP. With more familiarity the errors start to make more sense. Modern browsers also help, as they no longer give the completely useless errors they used to.
What’s the most confusing error you’ve seen? Share the frustration in the comments!

Jani Hartikainen has spent over 10 years building web applications. His clients include companies like Nokia and hot super secret startups. When not programming or playing games, Jani writes about JavaScript and high quality code on his site.
codeutopia.net jhartikainen Posts
Recent Features

Animating CSS3 Transforms with MooTools Fx
I recently posted an awesome (if I may say so myself) CSS3 / MooTools tutorials called Create a Photo Stack Effect with Pure CSS Animations or MooTools . The post presented two ways, a pure CSS method or MooTools-powered class, to duplicate Google+'s elegant photo stack...

Responsive Images: The Ultimate Guide
Chances are that any Web designers using our Ghostlab browser testing app, which allows seamless testing across all devices simultaneously, will have worked with responsive design in some shape or form. And as today's websites and devices become ever more varied, a plethora of responsive images...
Incredible Demos

Image Manipulation with PHP and the GD Library
Yeah, I'm a Photoshop wizard. I rock the selection tool. I crop like a farmer. I dominate the bucket tool. Hell, I even went as far as wielding the wizard wand selection tool once. ...OK I'm rubbish when it comes to Photoshop.
CSS Sprites
The idea of CSS sprites is pretty genius. For those of you who don't know the idea of a sprite, a sprite is basically multiple graphics compiled into one image. The advantages of using sprites are: Fewer images for the browser to download, which means...
To avoid RangeError errors- the best way might be changing recursions to loops, because browsers have limitations for JavaScript call stack- which is usually from 1525 (IE) to 334028 (FF). I prepared demo to check it in your browser:
http://codepen.io/malyw/pen/pvwoyK
Some Math calculation might take more cycles- so it’s good idea to change them to loops and move e.g. to Web Workers.
That’s a great tip Sergey. It’s true that in some algorithms, it’s possible to run into the recursion limitations without a bug.
This article nails JavaScript errors right on the head. Especially the one about the Unexpected[] or {}. I’ve had that point to the jQuery library when it was just within my own code!
Thanks for sharing!
You can eliminate a lot of these errors by using a linter like jshint or eslint. It’s useful to have a linter in your build process as well as in your editor.
Yeah, I’ve been looking at these kinds of tools lately. Others like Flow and TypeScript could also be useful, though may require a bit more work to set up.
Definitely a topic I might write about in the future!
“I’ve been looking at these kinds of tools lately”? Wow, I thought they were standard practice in the industry nowadays, does anyone really still run their code without checking it with some tool first?
For what is worth, eslint is vastly superior to jshint – more rules (and the ability to write your own), and it differentiates between errors and warnings (so you don’t have to stop a build because of unimportant formatting).
I had similar experience for Javascript, and decided the problem was with the actual language itself. I realise that there is not much point to use Javascript when there are languages available which are not limited and broken and are a pleasure to use and jebug.
Wow! good information very nice article I hope it helps me a lot thanks for sharing
Thanks for this very helpful article. Locating and rectifying error in a large Javascript code has been hugely frustrating, I some times prayed for the day, when some body develops a compiler, interpreter or any helpful tool to help us debug and remove errors.
Great article! Also, I agree with Till about using a linter like JSHint. It’s one way to save page reload time, typing to open the console, finding the correct line where the error occurred, deciphering some of the more cryptic error messages in certain browsers, and teaching good practices when the linter is configured correctly.
Very useful.Thanks!
Awesome article, well done. What further complicates the problem is that each browser has implemented {object Error} in a different way! The behavior and contents change wildly browser to browser. I did a talk on these differences last year:
http://vimeo.com/97537677
Running a JavaScript Error Logging service ( http://Trackjs.com ), we’ve seen tons of crazy errors. Sometimes devices or plugins overload behavior and use JavaScript as a transport layer. For example, Chrome on IOS overloads XmlHttpRequest with extra properties and uses it to communicate to the native webkit client. If you mess with the XmlHttpRequest on this platform, chrome shows tons of nasty security errors!
A code highlighting editor will pretty much make almost all of these errors except the circular JSON reference go away.
er.. and the other runtime errors that i didn’t notice at first glance. :-D
Be grateful you don’t still have to code for IE6, and it’s notoriously unhelpful “unspecified error at line 1” :-O
Thanks a bunch. Saved me a lot of stress
I’m getting an Uncaught TypeError when a response from a jsonp request is received after the timeout I specified. Most of the time it works. However, there are times that our api server is so heavily busy. How do I catch the error rather than seeing Uncaught TypeError in the console?
Thanks! Great site!
- oleg 9112334024676320 + 1 === 9112334024676320 //=> true //in node,chrome,firefox
Internet Explorer is generating the error “Unable to get property ‘chunkSize’ of undefined or null reference”. What does that mean?
I keep in running into “ORIGINAL EXCEPTION: TypeError: Cannot read property ‘request’ of undefined”
Hi, I have a problem, that I don’t understand. I am using angular/D3/Typescript in a class that creates a chart. I use d3.evet.clientX and all is well, but in my controller it is undefined. why?
Thanks Mike
IE9 has just offered this pair of doozies with absolutely no reference to whatever the issue is, so 7,000 possible lines of code to sift through. Fun :-|
Not a js error though,
fixed the issue. Head banging time finished.
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
Even though included necessary files am following error
“{Uncaught TypeError: Cannot read property ‘encode’ of undefined}”
am trying to create front end code editor for python mode but couldn’t make it. have had following this example to compile and execute the code.
“http://qnimate.com/create-an-frontend-editor-with-code-highlighting-and-execution/”
could anyone help me to fix it?
Looking forward
A look at this error would help
Thanks, Aldo
After getting tons of undefined is not an object error just surfing (I gave up on programming in 1965 in the SPS IBM 1620 era) I gave up and decided to find out what I was doing wrong. Thanks for a clear explanation that even an over the hill brain can understand. Good to know the problem isn’t all me ;-)
Getting XML5686: Unspecified XML error while getting response. When response XML huge in IE11. Is their any resolution.
Another strange JS error:
Uncaught (in promise) , pointing to the first empty (!) line of my document
Then, after A LOT of debugging, I realised that it’s caused by an unhandled Promise, rejected by an empty string!
If this isn’t confusing, what is?
Maybe it is cause of uncaught rejection with any parameter?) You should always write caught handler with promises.
where is the problem?
The snippet above resulting error below in the handler function ;-( TypeError: callback is not a function
Wrap your code in <pre class="{language}"></pre> tags, link to a GitHub gist, JSFiddle fiddle, or CodePen pen to embed!
ReferenceError: invalid assignment left-hand side
ReferenceError .
What went wrong?
There was an unexpected assignment somewhere. This might be due to a mismatch of a assignment operator and a comparison operator , for example. While a single " = " sign assigns a value to a variable, the " == " or " === " operators compare a value.
In the if statement, you want to use a comparison operator ("=="), and for the string concatenation, the plus ("+") operator is needed.
- Assignment operators
- Comparison operators
© 2016 Mozilla Contributors Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later. https://developer.mozilla.org/en-us/docs/web/javascript/reference/errors/invalid_assignment_left-hand_side

Uncaught syntaxerror invalid left-hand side in assignment
The uncaught syntaxerror invalid left-hand side in assignment is an error message that is frequently encountered while working with JavaScript.
This error message is easy to fix however, if you’re not familiar with you’ll get confused about how to resolve it.
Fortunately, in this article, we’ll delve into the causes of this syntaxerror and solutions for the invalid left-hand side in assignment expression .
What is uncaught syntaxerror “invalid left-hand side in assignment”?
The error message uncaught syntaxerror invalid left-hand side in assignment happens in JavaScript when you make an unexpected assignment somewhere.
For example:
Here’s another one:
This error is triggered if you use just one or single equal sign “ = ” instead of double “ == ” or triple equals “ === .”
In addition to that, this error message typically indicates that there is a problem with the syntax of an assignment statement.
Why does the “invalid left-hand side in assignment” syntaxerror occur?
The JavaScript exception invalid assignment left-hand side usually occurs when there was an unexpected assignment.
It is because you are using a single equal = sign rather than a double == or triple sign ===.
Invalid assignments don’t always produce syntax errors. Sometimes the syntax is almost correct, but at runtime, the left-hand side expression evaluates to a value instead of a reference, so the assignment is still incorrect.
How to fix the “uncaught syntaxerror invalid left-hand side in assignment”?
To fix the uncaught syntaxerror invalid left hand side in assignment expression error, you need to identify where the unexpected assignment is happening in your code.
This error may be triggered when a single equal “= “ sign is being used instead of double “==” or triple “===.”
Ensure that you are using the correct operator for the intended operation.
A single equal sign “=” is used to assign a value to a variable. Meanwhile, the double equal sign “==” or triple “===” operators are used to compare values.
Here are the following solutions which you can use as your bases when troubleshooting the error.
Solution 1: Use double equals (==) or triple equals (===) when comparing values in JavaScript
Incorrect code:
Corrected code:
As what we mentioned above, in JavaScript, the single equals sign (=) is used for assigning a value to a variable, while double equals (==) or triple equals (===) are used for comparison operations.
The single equals sign is interpreted as an assignment operator, not a comparison operator.
Solution 2: Use correct operator for string concatenation
To resolve this error change the “+=” operator with the plus (+) operator for string concatenation
Note: The “+=” operator is used to add and assign a value to a variable, while the plus (+) operator is used for string concatenation.
In conclusion, the error message uncaught syntaxerror invalid left-hand side in assignment expression happens in JavaScript when you make an unexpected assignment somewhere.
To fix this error, you need to identify where the unexpected assignment is happening in your code and ensure that you are using the correct operator for the intended operation.
This article already provides solutions to fix this error message. By executing the solutions above, you can master this SyntaxError with the help of this guide.
You could also check out other SyntaxError articles that may help you in the future if you encounter them.
- Syntaxerror: multiple exception types must be parenthesized
- Uncaught syntaxerror: invalid shorthand property initializer
- Expression.syntaxerror: token comma expected.
We are hoping that this article helps you fix the error. Thank you for reading itsourcecoders 😊
Leave a Comment Cancel reply
You must be logged in to post a comment.

IMAGES
VIDEO
COMMENTS
7. The problem is that the assignment operator, =, is a low-precedence operator, so it's being interpreted in a way you don't expect. If you put that last expression in parentheses, it works: for(let id in list)(. (!q.id || (id == q.id)) &&. (!q.name || (list[id].name.search(q.name) > -1)) &&. (result[id] = list[id]) ); The real problem is ...
Invalid assignments don't always produce syntax errors. Sometimes the syntax is almost correct, but at runtime, the left hand side expression evaluates to a value instead of a reference, so the assignment is still invalid. Such errors occur later in execution, when the statement is actually executed. js. function foo() { return { a: 1 }; } foo ...
Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers.
This JavaScript exception invalid assignment left-hand side occurs if there is a wrong assignment somewhere in code. A single "=" sign instead of "==" or "===" is an Invalid assignment. Message:
The engine interprets the single equal sign as an assignment and not as a comparison operator. We use a single equals sign when assigning a value to a variable.
ReferenceError: assignment to undeclared variable "x" ReferenceError: deprecated caller or arguments usage; ReferenceError: invalid assignment left-hand side; ReferenceError: reference to undefined property "x" SyntaxError: "use strict" not allowed in function with non-simple parameters; SyntaxError: "x" is not a legal ECMA-262 octal constant
The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. ... function foo { return { a: 1}; } foo() = 1; // ReferenceError: invalid assignment left-hand side. Function calls, new calls, super(), and this are all values instead of references. If you want to use them on the left hand ...
ReferenceError: invalid assignment left-hand side The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. For example, a single "=" sign was used instead of "==" or "===".
Jan 26, 2017 6:00:03 AM | JavaScript - ReferenceError: invalid assignment left-hand side. Today we examine the invalid assignment error, which is thrown, as the name implies, when code attempts to perform an invalid assignment somewhere.
SyntaxError: invalid assignment left-hand side. The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. For example, a single = sign was used instead of == or ===.
SyntaxError: invalid assignment left-hand side or SyntaxError: Invalid left-hand side in assignment Both errors are the same, and they occured when you use the single equal = sign instead of double == or triple === equals when writing a conditional statement with multiple conditions.
// myScript.js const PI = 3.14; PI = 4; // Invalid assignment to a constant console.log(PI); Running this would result in our error: Uncaught ReferenceError: Invalid left-hand side in assignment at myScript.js:2. Now that we've seen the error, let's walk through debugging techniques. Debugging an Invalid Assignment
ReferenceError: invalid assignment left-hand side. The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. For example, a single " = " sign was used instead of " == " or " === ".
Uncaught ReferenceError: Invalid left-hand side in assignment. Related errors: Uncaught exception: ReferenceError: Cannot assign to 'functionCall()', Uncaught exception: ... The message "left-hand side in assignment" is referring to the part on the left side of the equals sign, so like you can see in the above example, the left-hand ...
ReferenceError: invalid assignment left-hand side. JavaScript の例外 "invalid assignment left-hand side" は、どこかで予想外の代入が行われたときに発生します。. 例えば、単一の " = " の記号が " == " や " === " の代わりに使用された場合です。.
; // ReferenceError: invalid assignment left-hand side In the if statement, you want to use a comparison operator ("=="), and for the string concatenation, the plus ("+") operator is needed. JavaScript
For example: A single equal sign "=" is used to assign a value to a variable. Meanwhile, the double equal sign "==" or triple "===" operators are used to compare values.
Uncaught ReferenceError: Invalid left-hand side in assignment javascript; Share. Improve this question. Follow ... ReferenceError: Invalid left-hand side in assignment JavaScript. Hot Network Questions In The Shadow of the Torturer, the torturers live in a tower made from metal. Is it ever stated that this tower is a long disused spaceship?
ReferenceError: invalid assignment left-hand side; SyntaxError: invalid BigInt syntax; SyntaxError: flag de expressão regular inválida "x" SyntaxError: JSON.parse: bad parsing; SyntaxError: label not found; SyntaxError: missing ; before statement; Erro de Sintaxe: faltando : depois da propriedade id; Erro de sintaxe falta ) depois da lista de ...
I'm trying to make a survey, and with each click, assign a variable a certain phrase. Then display it in the div when I click span#display .I get the "Uncaught ReferenceError: Invalid left-hand side in assignment" when I run this code: