Resume Worded | Proven Resume Examples
- Resume Examples
- Engineering Resumes
- Front End Developer Resume Guide & Examples

Entry Level Front End Developer Resume Examples: Proven To Get You Hired In 2024

Jump to a template:
- Entry Level Front End Developer
- Entry Level Web Developer
- Junior Frontend Engineer
- Entry Level JavaScript Developer
- UI Developer
Get advice on each section of your resume:
Jump to a resource:
- Entry Level Front End Developer Resume Tips
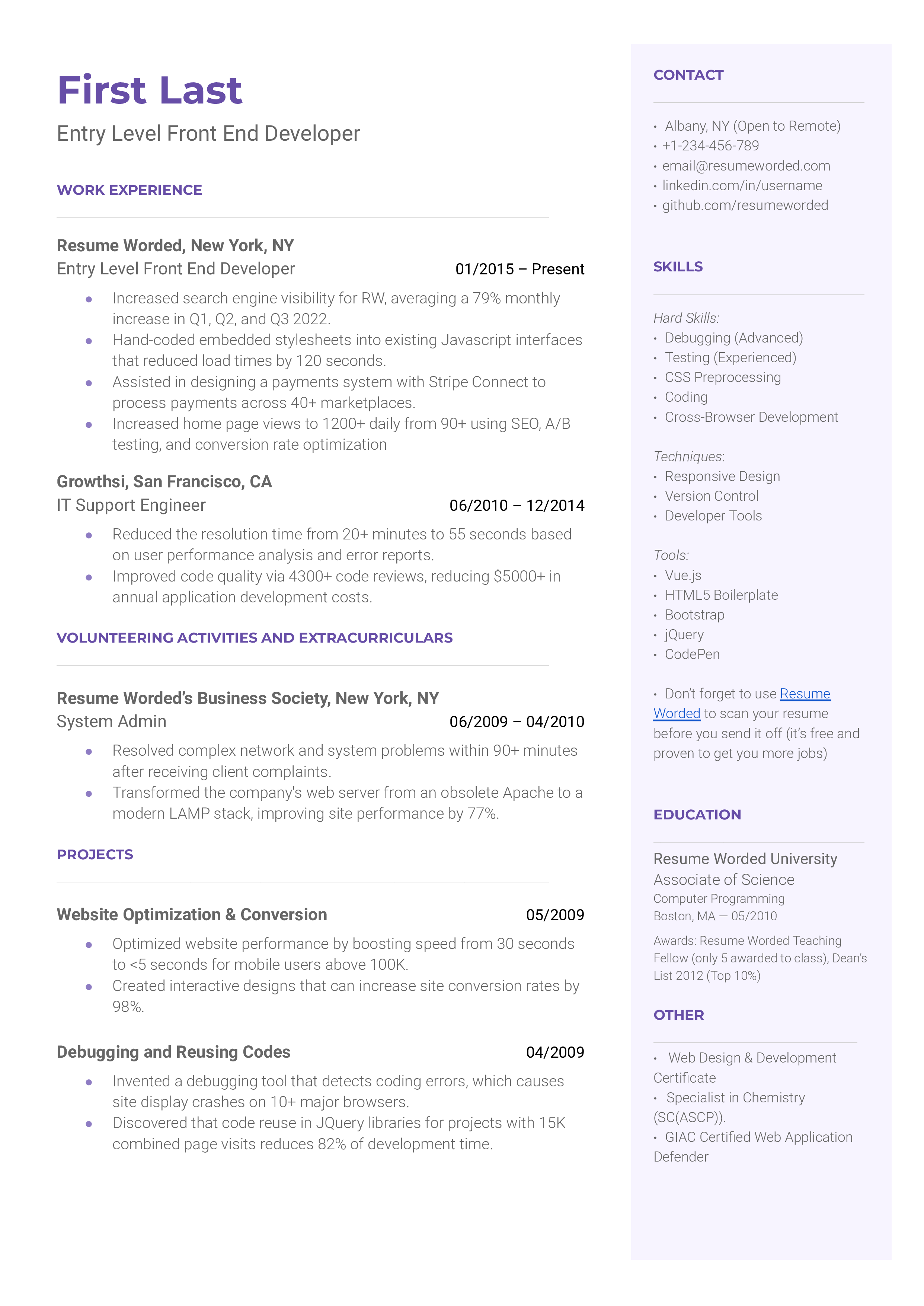
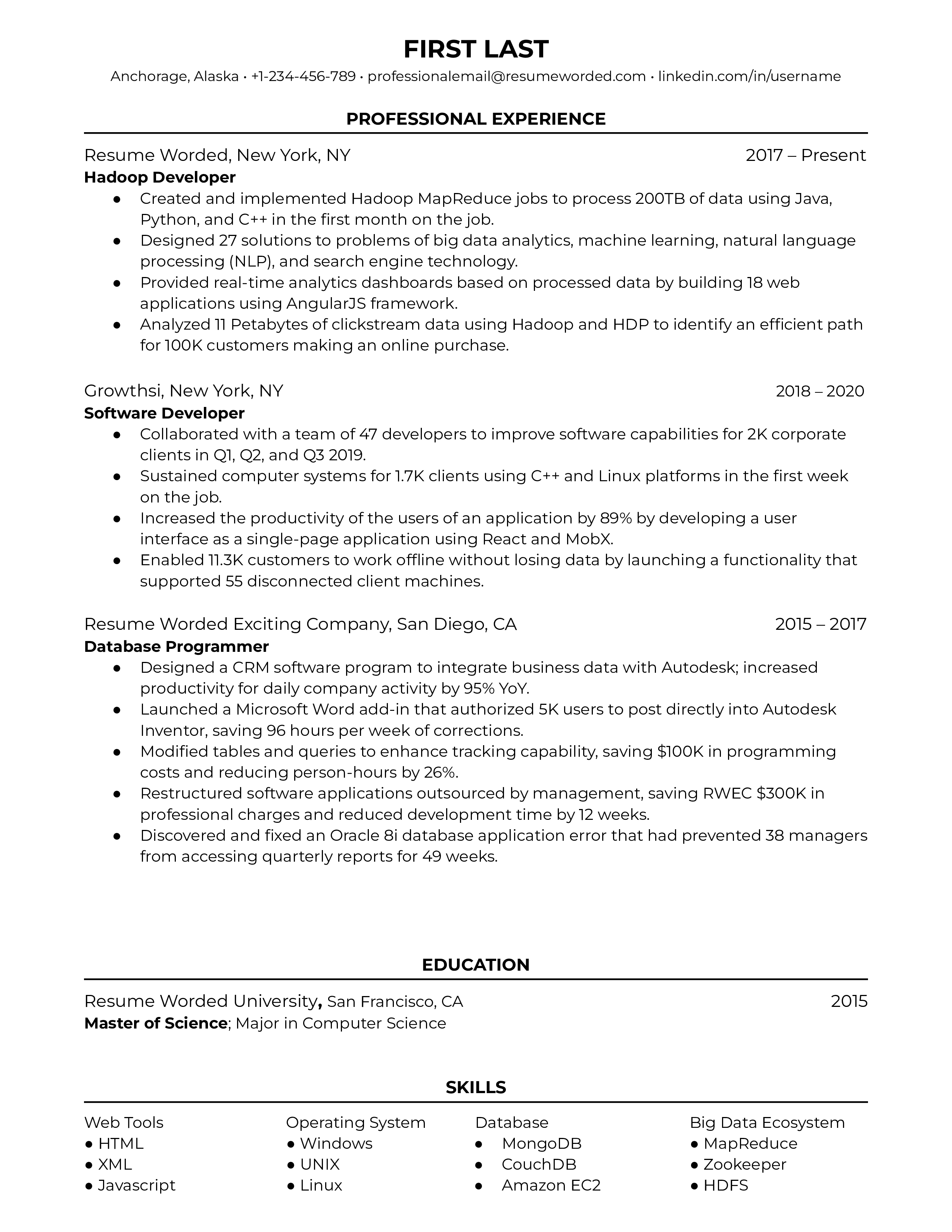
Entry Level Front End Developer Resume Template
Download in google doc, word or pdf for free. designed to pass resume screening software in 2022., entry level front end developer resume sample.
As an entry-level front-end developer, you'll be focusing on the user interface and aesthetics of web applications. With the rising popularity of responsive design and framework adoption, companies are seeking developers with the ability to craft visually appealing and user-friendly websites. When writing your resume, keep in mind that hiring managers want to see both your technical skills and creativity. Stay informed about the latest industry trends like the increasing use of JavaScript frameworks and libraries. Showcasing your exposure to these technologies and your capacity to learn fast will help you stand out among other candidates in the job market.

We're just getting the template ready for you, just a second left.
Recruiter Insight: Why this resume works in 2022
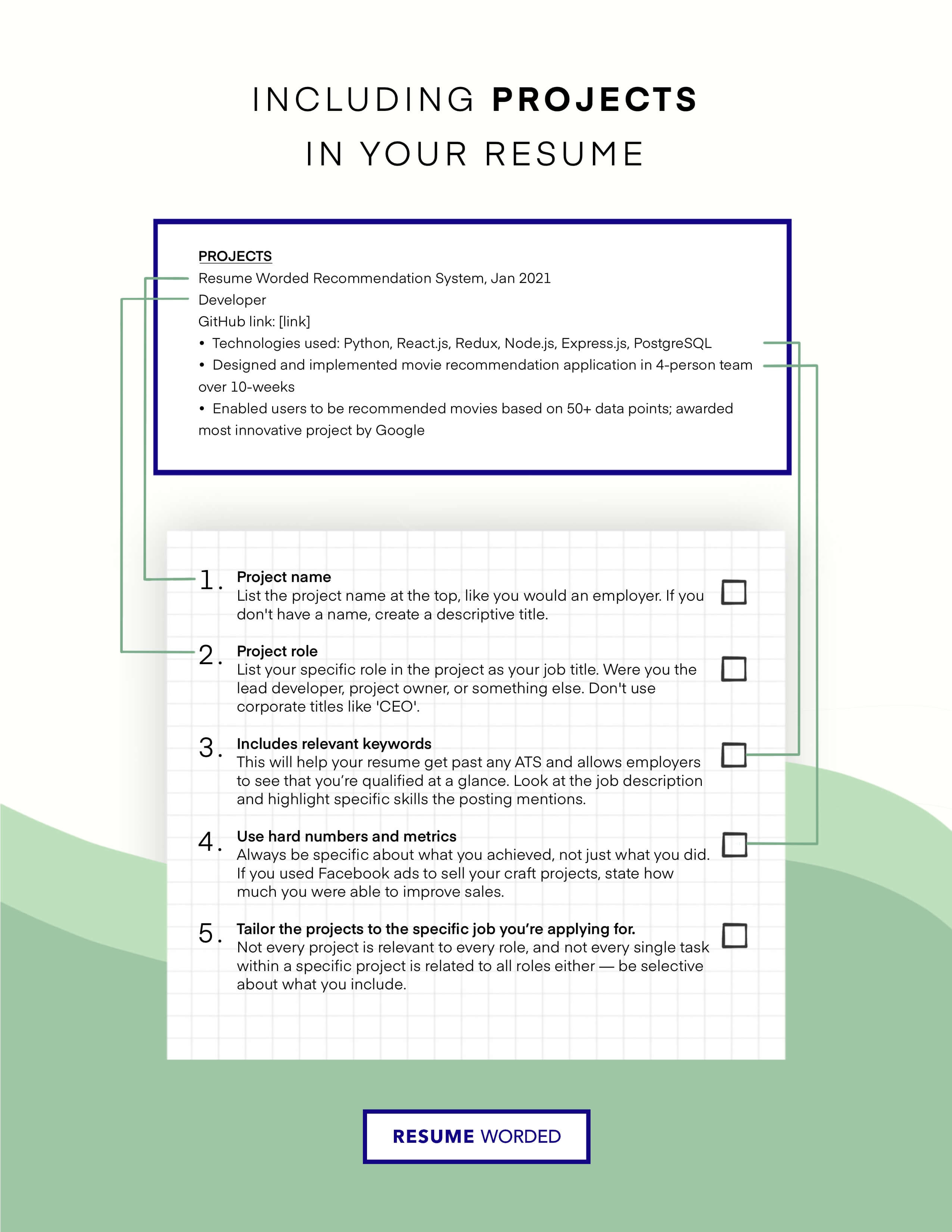
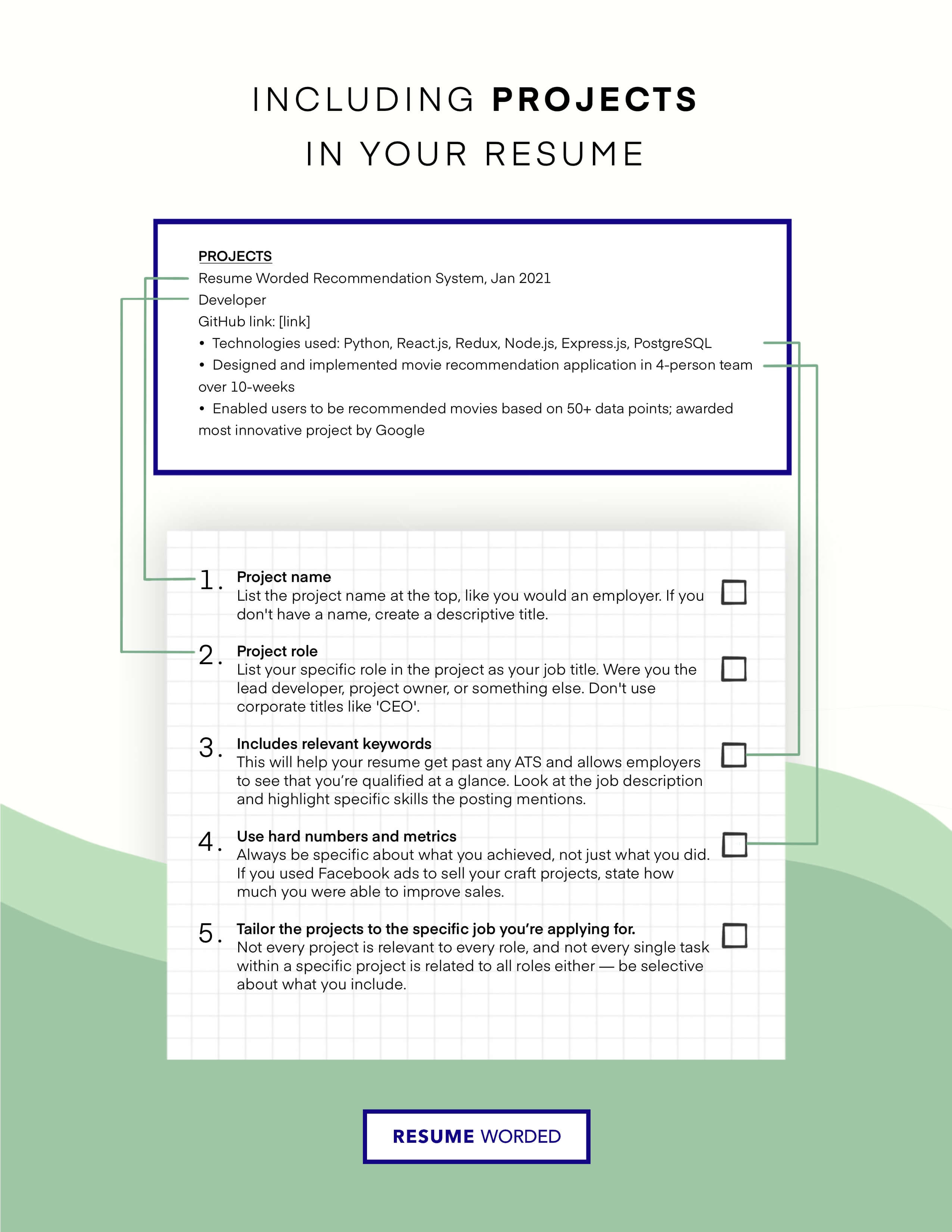
Tips to help you write your entry level front end developer resume in 2024, highlight relevant projects.
As a fresh candidate, your project experiences will play a crucial role in demonstrating your capabilities. Include any personal projects, college assignments, or freelance work that showcase your front-end development skills and creativity.

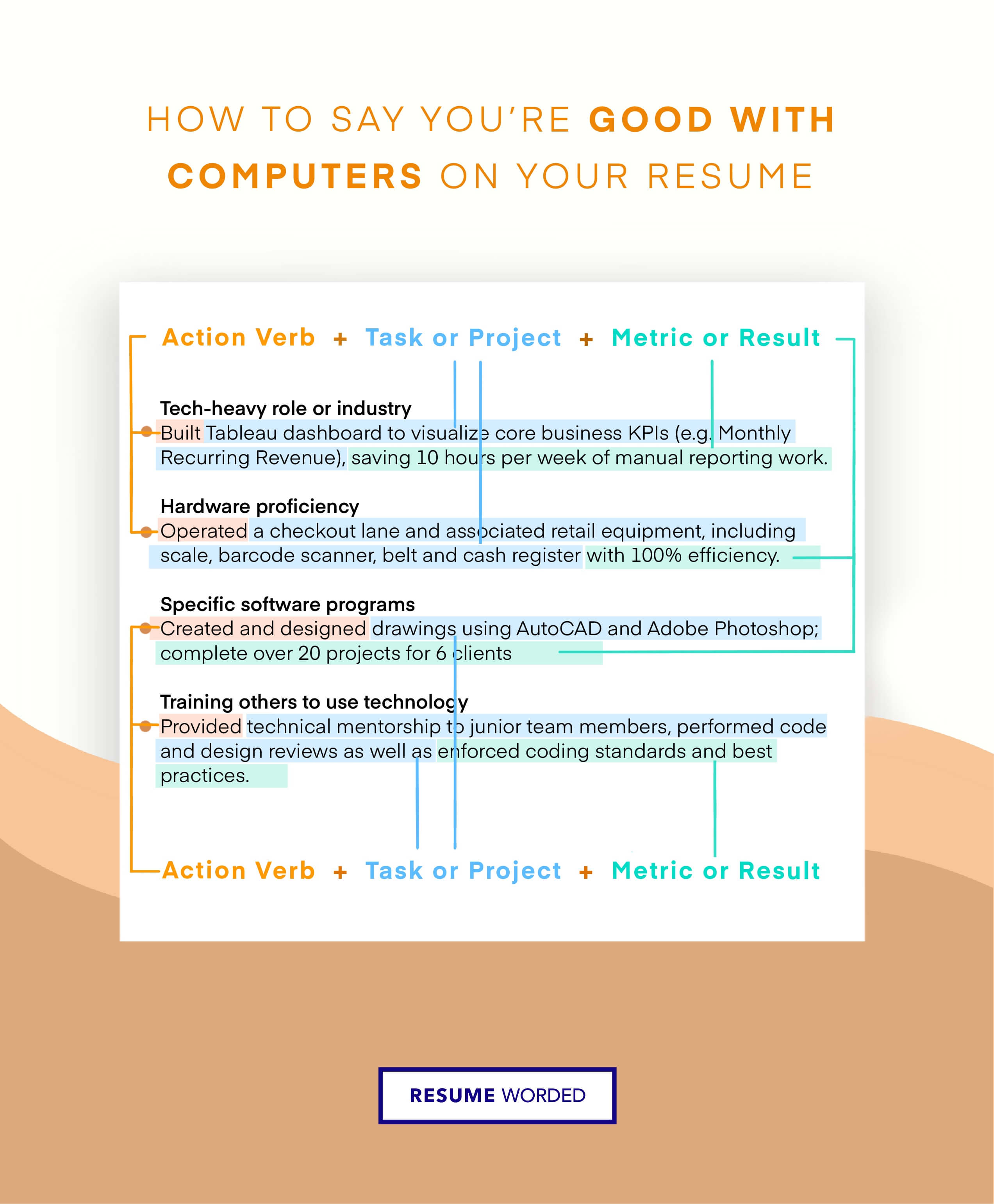
Emphasize your technical toolkit
Your resume should highlight your proficiency in core front-end technologies like HTML, CSS, and JavaScript. Additionally, showcase your knowledge of popular frameworks and libraries like React or Angular, and any design tools like Adobe Photoshop or Sketch.

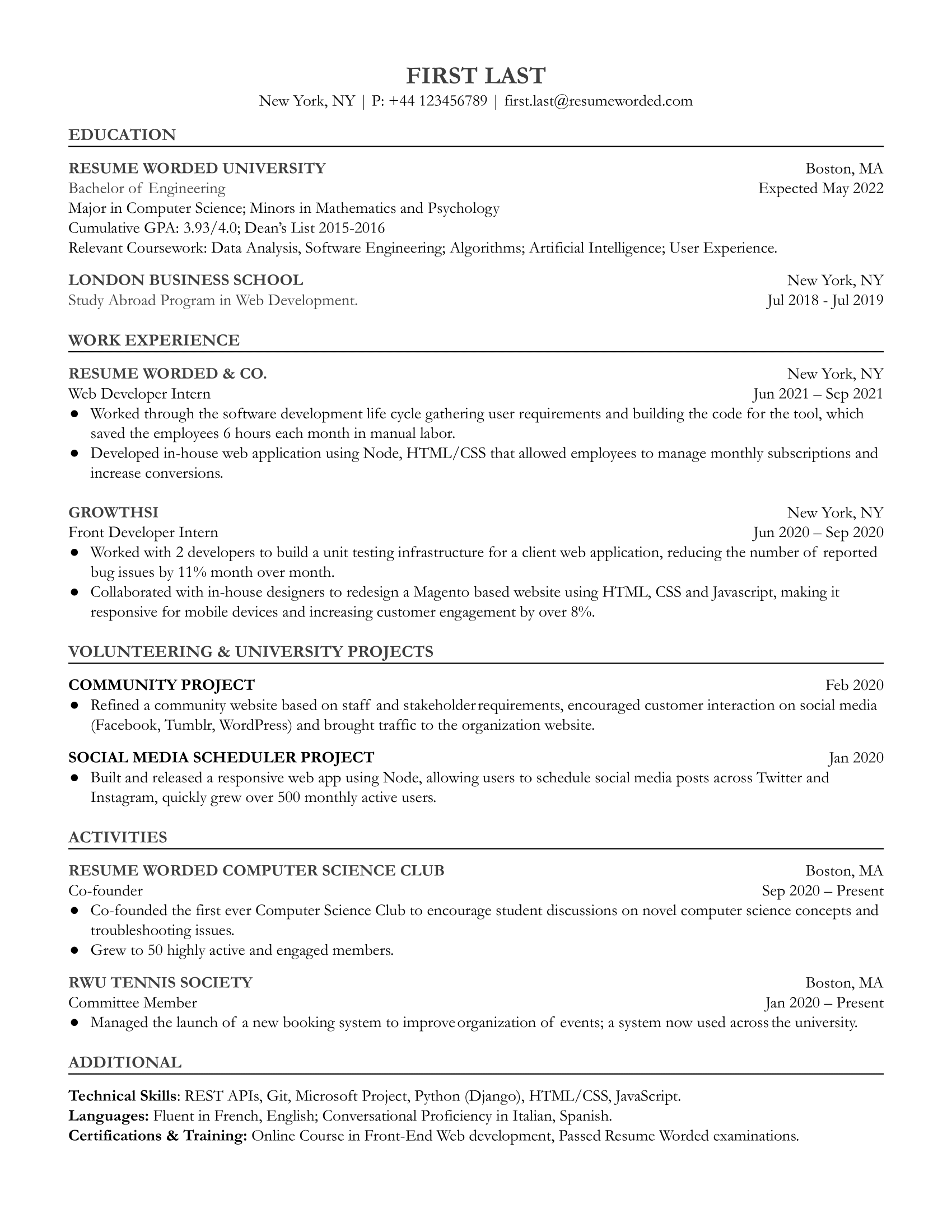
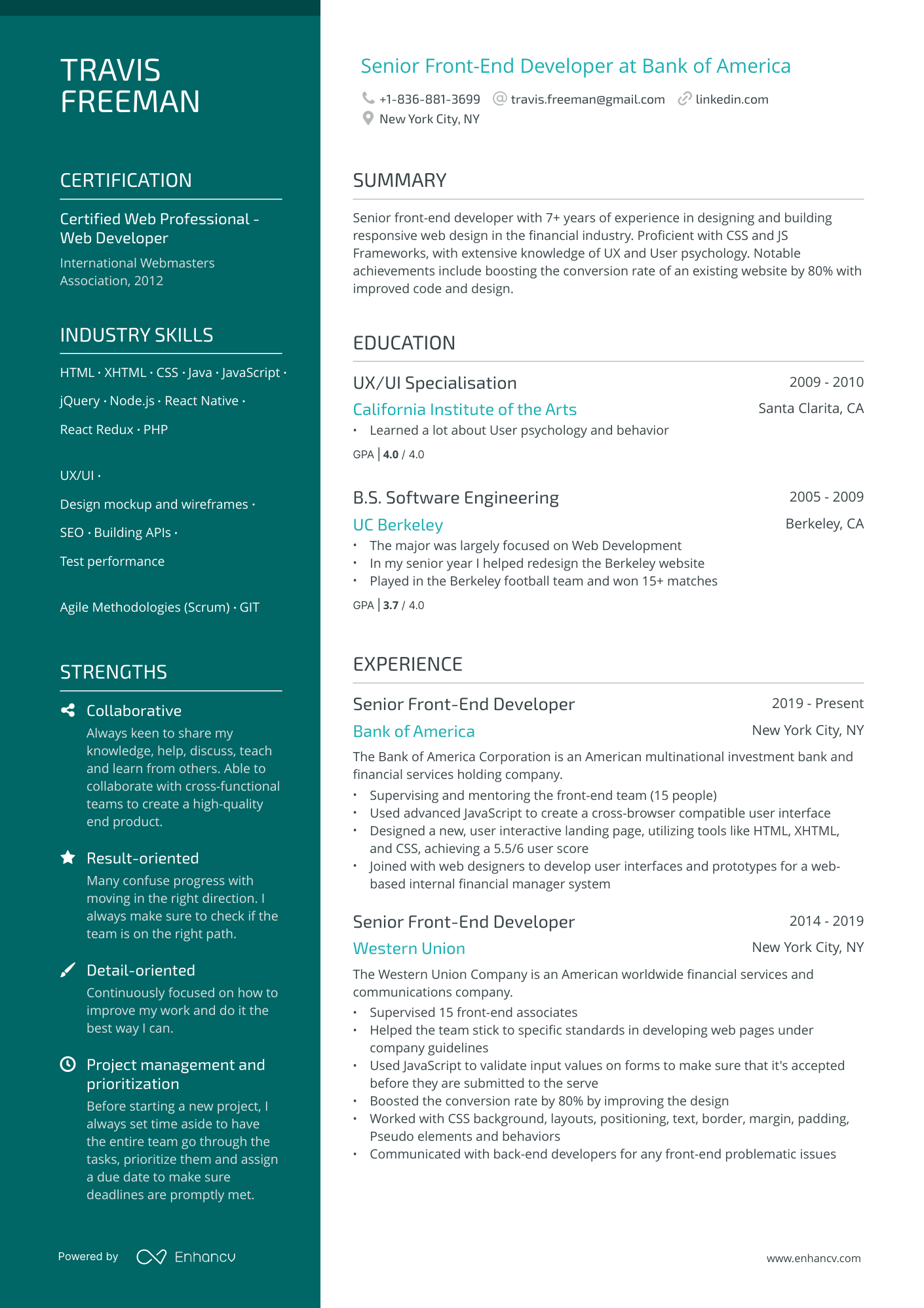
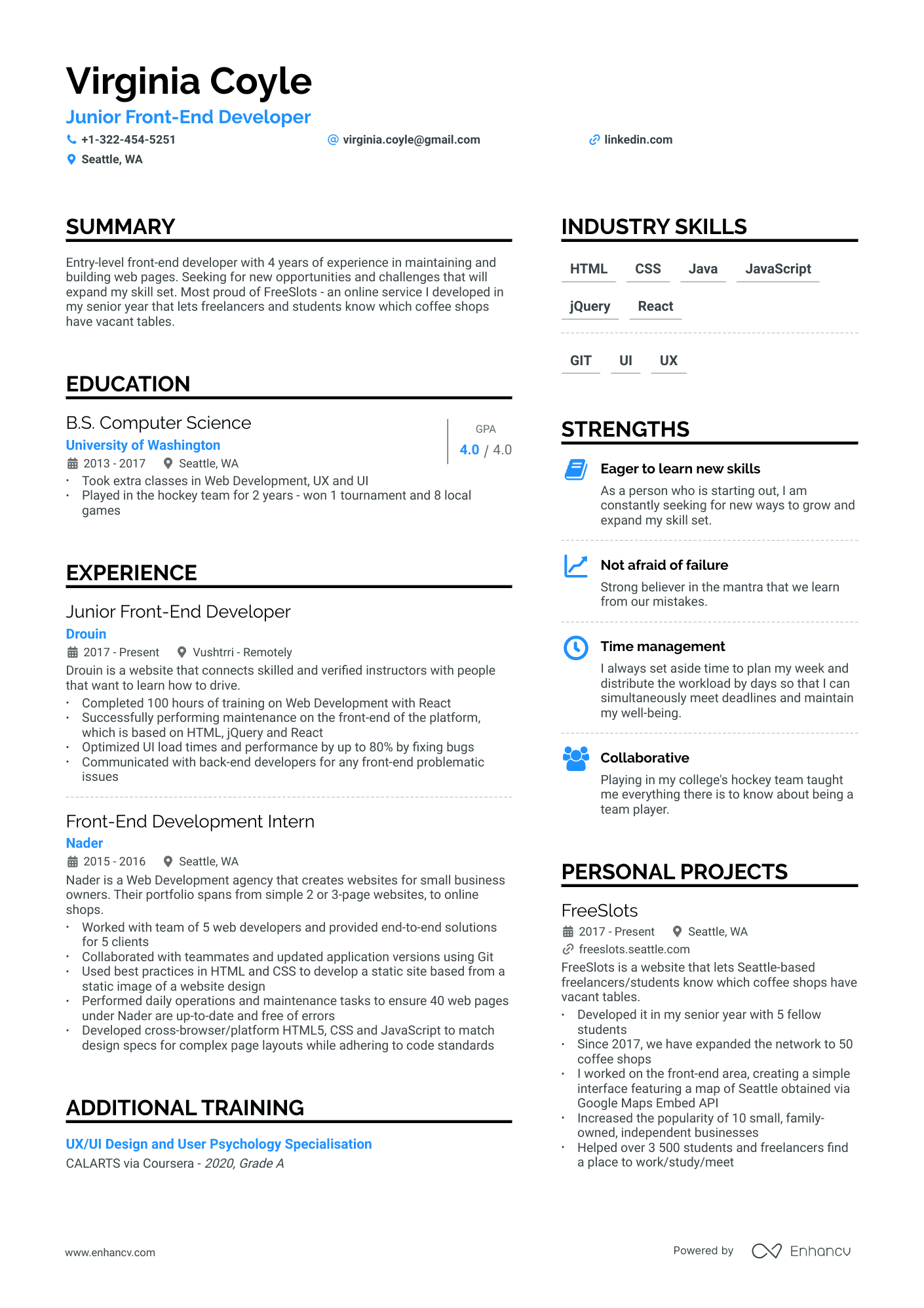
If you’re a recent college graduate or if you’re in the middle of changing careers, this is the resume template for you. The key here is to sell yourself with the skills you have learned, the front end projects you’ve completed, and the relevant tools you used. Internship experience, if any, will be useful to highlight as well. This sample lists the development internships they’ve had, along with relevant activities, projects, and technical skills such as HTML/CSS and Javascript that are relevant to the position.

University projects and activities relevant to front end development
It’s okay to not have a bunch of experience right out of college. Hiring managers know that most entry level developers haven’t gotten a chance to work for a company yet. That’s why you should list relevant activities from school -- if that includes any projects, mention any software or language that you used. This sample does so by listing their involvement in relevant areas such as in founding a computer science club and in building a web app using Node.

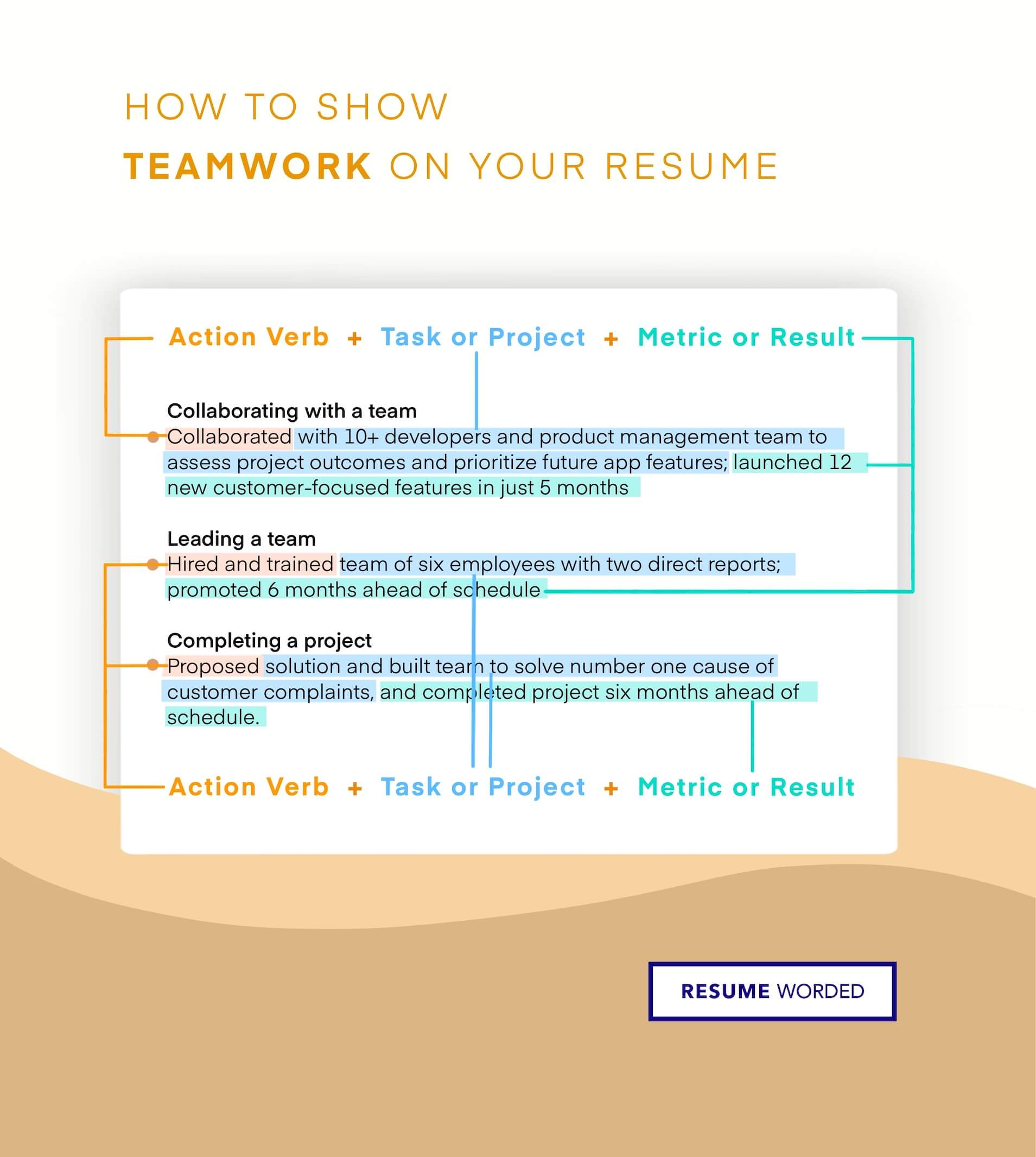
Emphasis on teamwork and collaborative experiences
Front end development is a unique technical field that requires adept collaborative skills alongside a strong understanding of design. Students or career changers looking to land a front end developer role should include experience that emphasizes experience in working with a team. This sample notes that they “collaborated with in-house designers” while developing a website.

Entry Level Web Developer Resume Sample
Junior frontend engineer resume sample, entry level javascript developer resume sample, ui developer resume sample.
As a team of career advisors and hiring managers, we've reviewed thousands of resumes for entry-level front-end developer positions at companies like Google, Microsoft, and Amazon. Based on our experience, we've compiled a list of tips to help you create a resume that stands out and increases your chances of landing an interview. These tips complement the resume examples provided earlier and offer specific advice tailored to entry-level front-end developer roles.
Showcase your technical skills
Highlight your proficiency in essential front-end technologies, such as:
- HTML5, CSS3, and JavaScript
- Responsive web design and cross-browser compatibility
- Frameworks like React, Angular, or Vue.js
- Version control systems like Git
Provide specific examples of how you've applied these skills in projects or coursework. Quantify your impact whenever possible, such as:
- Developed a responsive e-commerce website using React, resulting in a 20% increase in mobile conversions
- Collaborated with a team of 5 developers to create a web application using Angular, which attracted 10,000 users within the first month

Include relevant projects
As an entry-level candidate, your projects are crucial in demonstrating your skills and potential. Include a section dedicated to your most relevant and impressive projects, whether they're from coursework, internships, or personal initiatives.
When describing your projects, focus on:
- The technologies and languages used
- Your specific role and contributions
- The outcome or impact of the project
Project: Weather Dashboard Technologies: HTML, CSS, JavaScript, OpenWeatherMap API Description: Developed a user-friendly weather dashboard that displays current weather conditions and a 5-day forecast for any city. Implemented geolocation to automatically detect the user's location. Attracted over 1,000 unique visitors within the first week of launch.
Tailor your resume to the job description
Customize your resume for each job application to showcase your most relevant skills and experiences. Carefully review the job description and incorporate keywords and phrases that align with the company's requirements.
For example, if the job description emphasizes:
- Proficiency in React and Redux
- Experience with responsive design
- Knowledge of accessibility standards
Make sure to highlight these skills in your resume, using similar language and providing specific examples of how you've applied them in your projects or coursework.
Demonstrate your problem-solving abilities
Employers value candidates who can think critically and solve complex problems. Showcase your problem-solving skills by providing examples of challenges you faced and how you overcame them.
For instance:
- Debugged and resolved a critical issue in a web application, reducing the error rate by 90% and improving user satisfaction
- Developed a creative solution to optimize website performance, resulting in a 30% reduction in page load times
Avoid generic statements like:
- Strong problem-solving skills
- Able to think critically and find solutions
Instead, provide concrete examples that demonstrate your ability to analyze problems and implement effective solutions.
Highlight your soft skills
While technical skills are essential for entry-level front-end developers, soft skills are equally important. Employers seek candidates who can communicate effectively, work well in a team, and adapt to changing requirements.
Incorporate soft skills into your resume by:
- Describing successful collaborations with cross-functional teams
- Highlighting your ability to communicate complex technical concepts to non-technical stakeholders
- Demonstrating your adaptability and willingness to learn new technologies
Collaborated with a team of designers, back-end developers, and project managers to deliver a responsive web application within a tight deadline. Communicated regularly with stakeholders to ensure alignment with business objectives and incorporated feedback to improve the user experience.
Showcase your continuous learning
The front-end development landscape is constantly evolving, and employers value candidates who stay up-to-date with the latest technologies and best practices. Demonstrate your commitment to continuous learning by including:
- Relevant coursework or certifications
- Participation in coding bootcamps or workshops
- Contributions to open-source projects
- Personal projects that showcase your ability to learn and apply new technologies
For example:
Completed a 12-week intensive coding bootcamp focused on full-stack web development, gaining hands-on experience with Node.js, Express, and MongoDB. Developed a full-stack web application as a capstone project, which received praise from instructors and peers for its clean code and intuitive user interface.
By showcasing your continuous learning efforts, you demonstrate your passion for front-end development and your ability to adapt to the ever-changing industry landscape.
Writing Your Entry Level Front End Developer Resume: Section By Section
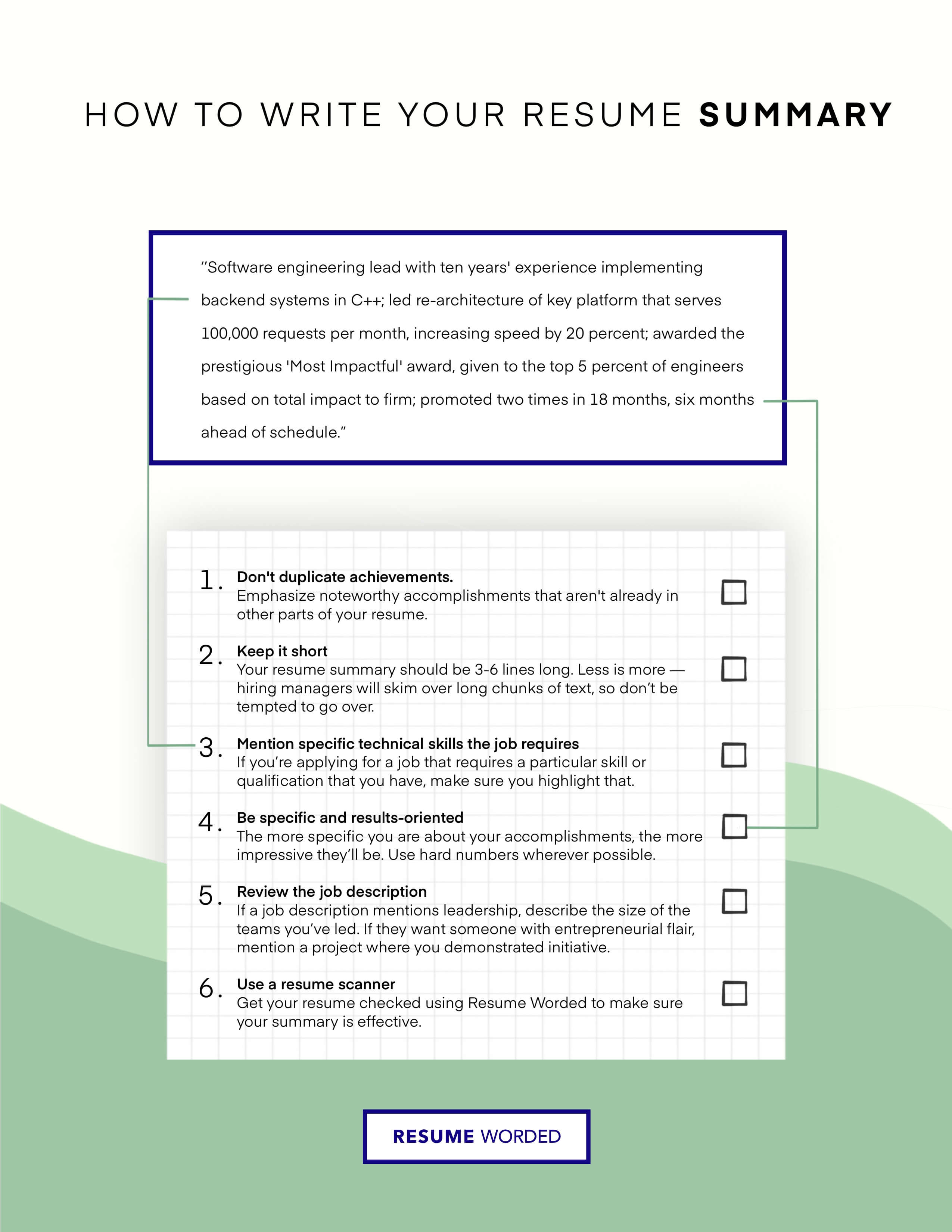
summary.
A resume summary, also known as a professional summary or career summary, is an optional section that goes at the top of your resume, just below your name and contact information. It's a brief paragraph, typically 3-5 sentences long, that highlights your most relevant skills, experiences, and achievements as they relate to the job you're applying for.
While a summary is optional, it can be a valuable addition to your resume if you're a career changer, have a diverse background, or want to provide additional context about your career goals and how you can contribute to the company. However, you should never use an objective statement, which focuses on what you want from the company, rather than what you can offer them.

To learn how to write an effective resume summary for your Entry Level Front End Developer resume, or figure out if you need one, please read Entry Level Front End Developer Resume Summary Examples , or Entry Level Front End Developer Resume Objective Examples .
1. Tailor your summary to the front end developer role
When writing your summary for an entry-level front end developer position, it's essential to showcase your relevant technical skills and any hands-on experience you have. Focus on highlighting your knowledge of key technologies, such as:
- Responsive design principles
- Web development frameworks (e.g., React, Angular)
Here's an example of a tailored summary:
Front end developer with a strong foundation in HTML, CSS, and JavaScript. Proficient in React and responsive design principles. Seeking to leverage my skills and passion for creating engaging user experiences to contribute to a dynamic web development team.
Avoid generic summaries that could apply to any job, like:
Hardworking and motivated individual with strong communication skills and a proven track record of success. Seeking an opportunity to grow and learn in a challenging role.
2. Showcase your projects and portfolio
As an entry-level front end developer, your projects and portfolio are crucial in demonstrating your skills and potential to employers. In your summary, briefly mention any relevant projects you've worked on, highlighting the technologies used and the impact of your work.
- Developed a responsive e-commerce website using React and Redux, resulting in a 20% increase in user engagement and sales.
- Created an interactive web application using vanilla JavaScript and HTML5 Canvas, showcasing my ability to build engaging user experiences.
Avoid simply listing your projects without context, like:
- Built a website using HTML and CSS.
- Created a JavaScript game.
Instead, focus on the technologies used, your role in the project, and the outcomes achieved. If possible, include a link to your portfolio or GitHub profile to allow employers to see your work firsthand.
Experience
Your work experience section is the heart of your resume. It's where you show hiring managers what you've accomplished in previous roles, and how that translates to the entry level front end developer position you're applying for. Here are some key tips to make sure your work experience section is working hard for you:
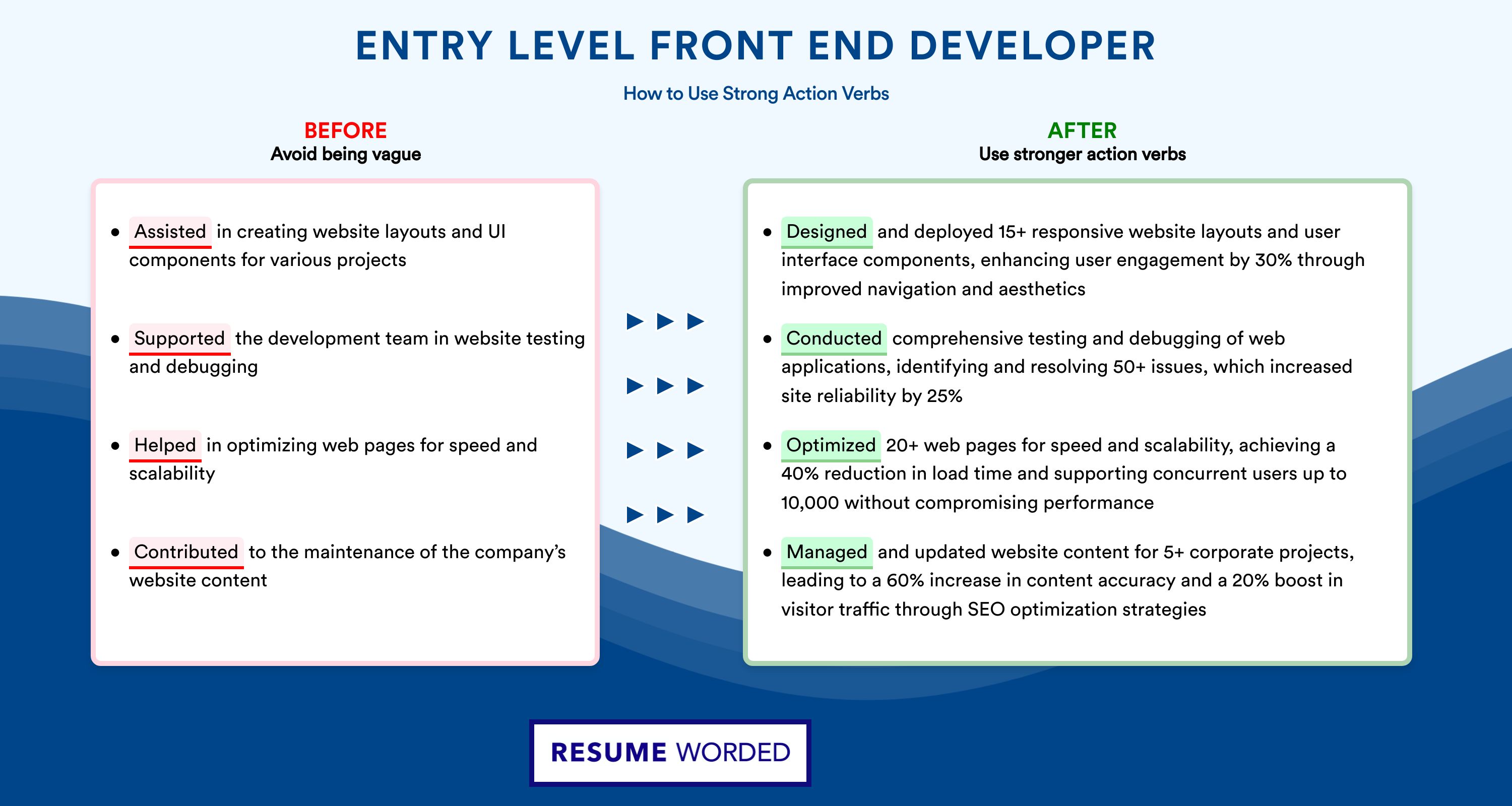
1. Use strong front end development verbs
When describing your previous roles, use action verbs that showcase your front end development skills. Some great examples include:
- Developed responsive user interfaces using HTML, CSS, and JavaScript
- Collaborated with UX designers to implement wireframes and mockups
- Optimized web pages for maximum speed and scalability
- Debugged and resolved cross-browser compatibility issues
By using strong, specific verbs, you give hiring managers a clear picture of your capabilities and how you've applied them in the past.

2. Highlight relevant tools and technologies
As an entry level front end developer, it's important to showcase your familiarity with the tools and technologies commonly used in the industry. When possible, mention specific tools you've used in your work experience bullet points. For example:
- Built and maintained code for client websites primarily using HTML, CSS, Sass, JavaScript, and jQuery
- Developed and shipped single page web apps using Backbone.js
- Leveraged responsive web frameworks like Bootstrap and Foundation to quickly build mobile-first websites
This shows hiring managers that you have practical, hands-on experience with the tools they use every day.
3. Quantify your impact with metrics
Whenever possible, use hard numbers to quantify the impact of your work. Metrics help hiring managers understand the scope and results of your contributions. Not sure what numbers to include? Here are some examples:
- Developed an e-commerce site that increased monthly revenue by 20%
- Improved page load times by 25% through image optimization and minification of CSS and JavaScript
- Collaborated with a team of 6 developers to build a single page app with 10,000+ daily active users
If you don't have access to hard metrics, estimations are okay too. The key is to provide context for your accomplishments.
4. Show your career progression
As an entry level candidate, you may not have years of front end experience under your belt. That's okay! Hiring managers still want to see growth and progression in your career. If you've been promoted or taken on additional responsibilities in previous roles, make sure to highlight that in your work experience section. For example:
Web Developer Intern XYZ Agency, June 2019 - August 2019 - Developed and maintained code for client websites primarily using HTML, CSS, Sass, JavaScript, and jQuery - Promoted to Junior Web Developer and took on additional responsibilities including code reviews and mentoring new interns
This shows that you're a quick learner and have the drive to take on new challenges - qualities that are valuable in any entry level hire.
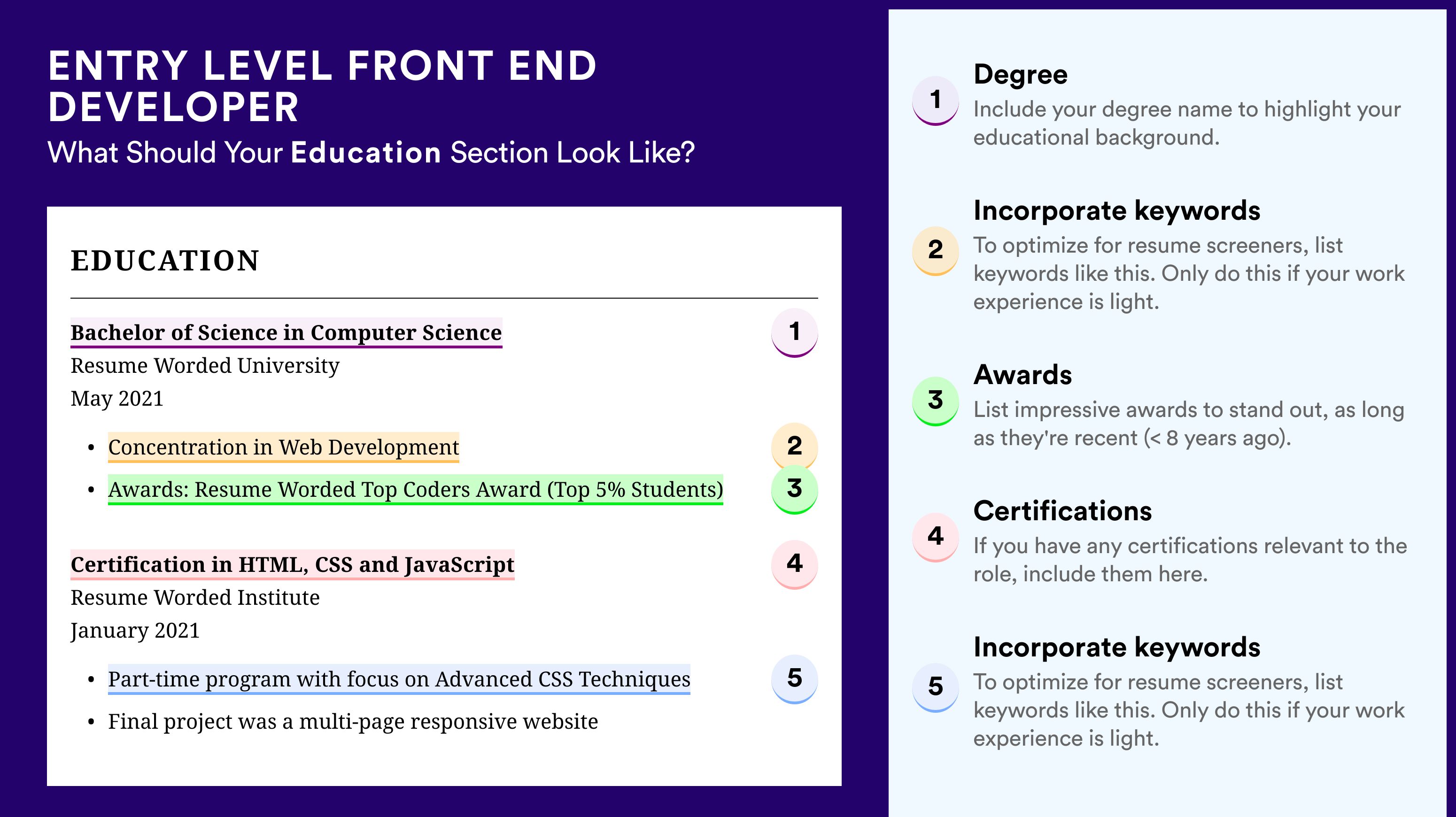
Education
Your education section is a critical part of your resume as an entry level front end developer. It shows employers that you have the necessary knowledge and skills to succeed in the role. Follow these tips to create a compelling education section that will catch the attention of hiring managers.

1. Put your education section at the top
As an entry level front end developer, your education is likely your strongest qualification. Put your education section at the top of your resume, above your work experience.
Here's an example of how to format your education:
Bachelor of Science in Computer Science University of California, Berkeley Graduation Date: May 2023 Relevant Coursework: Web Development, Algorithms, Data Structures, Software Engineering
2. Include relevant coursework and projects
As a recent graduate, you may not have much professional experience yet. Highlight relevant coursework, projects, and skills you gained during your education to show employers what you can bring to the role.
Here are some examples:
- Developed a responsive e-commerce website using HTML, CSS, and JavaScript
- Created a web app using React and Node.js for a senior capstone project
- Collaborated with a team to build a mobile app using Angular and Ionic
3. Keep it concise for senior developers
If you are a senior front end developer with years of professional experience, your education section should be brief. Employers will be more interested in your work history and accomplishments.
Here's what to avoid:
- Listing your GPA from 10+ years ago
- Including non-relevant coursework or projects from college
- Taking up valuable space with a lengthy education section
Instead, keep it short and sweet:
B.S. Computer Science, ABC University
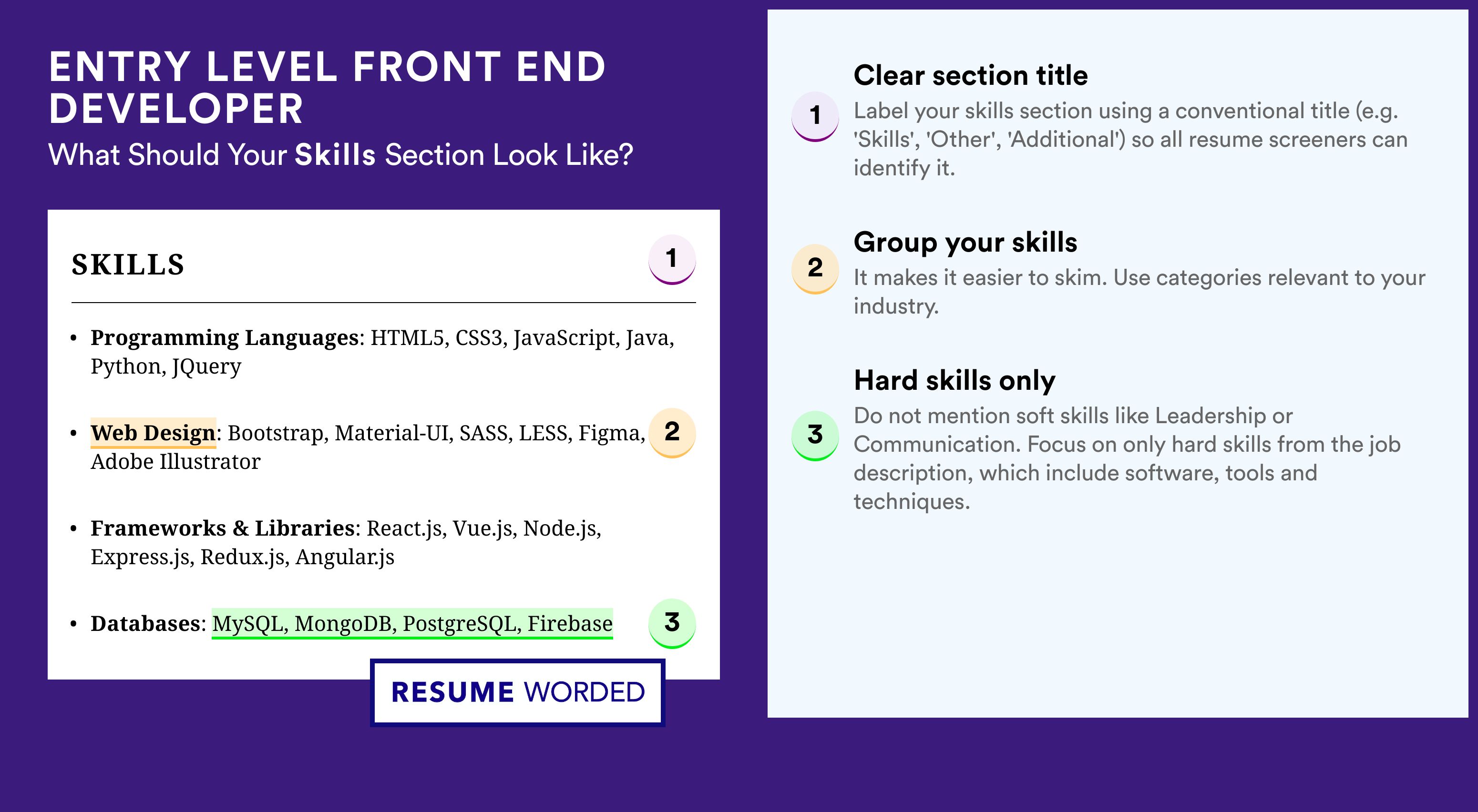
Skills
The skills section of your resume is one of the most important parts, especially for entry level front end developer roles. Hiring managers and recruiters will scan this section to quickly assess if you have the technical skills they need. Here are some key tips to write an effective skills section:

1. Choose relevant front end skills
When writing your skills section, focus on technical skills that are relevant for entry level front end developer roles. These may include:
- Programming languages : HTML, CSS, JavaScript
- Frameworks and libraries : React, Angular, Vue.js, jQuery
- Tools : Git, Chrome DevTools, VS Code, npm
- Other web technologies : Responsive design, cross-browser compatibility, web performance optimization
Avoid listing generic skills like 'Programming' or outdated technologies that aren't used much anymore in front end development.
2. Use the right keywords to get past ATS
Many companies use Applicant Tracking Systems (ATS) to automatically scan resumes for keywords before a human reviews them. To get past these filters, make sure to include common keywords and skills from the job description, like specific programming languages, frameworks, and tools.
For example, if a job description mentions React, Vue.js and responsive design, a good skills section may look like:
Front End : React, Vue.js, JavaScript, HTML, CSS Other Skills : Responsive web design, Git, Agile development
Avoid just listing broad categories without specific skills, which an ATS may filter out:
Web development Programming Frameworks
3. Organize skills into categories
Group your skills into a few key categories rather than having one long list. Some suggested categories for entry level front end developers:
- Programming Languages
- Web Technologies & Frameworks
- Tools & Platforms
- Other Skills (like responsive design, web accessibility)
Under each category, list your skills in order of proficiency. You can also add proficiency levels in parentheses, like Expert, Advanced, Intermediate or Beginner.
Programming Languages : JavaScript (Expert), HTML/CSS (Advanced), Python (Intermediate) Frameworks : React (Advanced), Vue.js (Intermediate), jQuery (Beginner) Tools : Git, VS Code, Chrome DevTools, Jira
4. Show, don't tell with your skills
Instead of rating your skills as "Expert" or "Advanced", show your proficiency level through your work experience. Next to each project or job, list the specific skills and technologies you used to accomplish it.
Front End Developer Intern , ABC Company Built responsive user interfaces using React , HTML , and CSS Implemented new features in a large Angular codebase Collaborated with UX designers to improve accessibility
This is more convincing than writing "Expert in React" in your skills section without any evidence. Whenever possible, highlight your skills in the context of your work experience.
Skills For Entry Level Front End Developer Resumes
Here are examples of popular skills from Entry Level Front End Developer job descriptions that you can include on your resume.
- Responsive Web Design
- LESS (Stylesheet Language)
Skills Word Cloud For Entry Level Front End Developer Resumes
This word cloud highlights the important keywords that appear on Entry Level Front End Developer job descriptions and resumes. The bigger the word, the more frequently it appears on job postings, and the more likely you should include it in your resume.

How to use these skills?
Similar resume templates.

- Cloud Developer Resume Guide
- Solutions Architect Resume Guide
- Automation Engineer Resume Guide
- Planning Engineer Resume Guide
- SharePoint Developer Resume Guide
Resume Guide: Detailed Insights From Recruiters
- Front End Developer Resume Guide & Examples for 2022
Improve your Entry Level Front End Developer resume, instantly.
Use our free resume checker to get expert feedback on your resume. You will:
• Get a resume score compared to other Entry Level Front End Developer resumes in your industry.
• Fix all your resume's mistakes.
• Find the Entry Level Front End Developer skills your resume is missing.
• Get rid of hidden red flags the hiring managers and resume screeners look for.
It's instant, free and trusted by 1+ million job seekers globally. Get a better resume, guaranteed .

Entry Level Front End Developer Resumes
- Template #1: Entry Level Front End Developer
- Template #2: Entry Level Front End Developer
- Template #3: Entry Level Front End Developer
- Template #4: Entry Level Web Developer
- Template #5: Junior Frontend Engineer
- Template #6: Entry Level JavaScript Developer
- Template #7: UI Developer
- Skills for Entry Level Front End Developer Resumes
- Free Entry Level Front End Developer Resume Review
- Other Engineering Resumes
- Entry Level Front End Developer Interview Guide
- Entry Level Front End Developer Sample Cover Letters
- Alternative Careers to a Web User Interface Developer
- All Resumes
- Resume Action Verbs
Download this PDF template.
Creating an account is free and takes five seconds. you'll get access to the pdf version of this resume template., choose an option..
- Have an account? Sign in
E-mail Please enter a valid email address This email address hasn't been signed up yet, or it has already been signed up with Facebook or Google login.
Password Show Your password needs to be between 6 and 50 characters long, and must contain at least 1 letter and 1 number. It looks like your password is incorrect.
Remember me
Forgot your password?
Sign up to get access to Resume Worded's Career Coaching platform in less than 2 minutes
Name Please enter your name correctly
E-mail Remember to use a real email address that you have access to. You will need to confirm your email address before you get access to our features, so please enter it correctly. Please enter a valid email address, or another email address to sign up. We unfortunately can't accept that email domain right now. This email address has already been taken, or you've already signed up via Google or Facebook login. We currently are experiencing a very high server load so Email signup is currently disabled for the next 24 hours. Please sign up with Google or Facebook to continue! We apologize for the inconvenience!
Password Show Your password needs to be between 6 and 50 characters long, and must contain at least 1 letter and 1 number.
Receive resume templates, real resume samples, and updates monthly via email
By continuing, you agree to our Terms and Conditions and Privacy Policy .
Lost your password? Please enter the email address you used when you signed up. We'll send you a link to create a new password.
E-mail This email address either hasn't been signed up yet, or you signed up with Facebook or Google. This email address doesn't look valid.
Back to log-in
These professional templates are optimized to beat resume screeners (i.e. the Applicant Tracking System). You can download the templates in Word, Google Docs, or PDF. For free (limited time).
access samples from top resumes, get inspired by real bullet points that helped candidates get into top companies., get a resume score., find out how effective your resume really is. you'll get access to our confidential resume review tool which will tell you how recruiters see your resume..

Writing an effective resume has never been easier .
Upgrade to resume worded pro to unlock your full resume review., get this resume template (+ 10 others), plus proven bullet points., for a small one-time fee, you'll get everything you need to write a winning resume in your industry., here's what you'll get:.
- 📄 Get the editable resume template in Google Docs + Word . Plus, you'll also get all 10 other templates .
- ✍️ Get sample bullet points that worked for others in your industry . Copy proven lines and tailor them to your resume.
- 🎯 Optimized to pass all resume screeners (i.e. ATS) . All templates have been professionally designed by recruiters and 100% readable by ATS.
Buy now. Instant delivery via email.
instant access. one-time only., what's your email address.

I had a clear uptick in responses after using your template. I got many compliments on it from senior hiring staff, and my resume scored way higher when I ran it through ATS resume scanners because it was more readable. Thank you!

Thank you for the checklist! I realized I was making so many mistakes on my resume that I've now fixed. I'm much more confident in my resume now.


Build my resume
- Build a better resume in minutes
- Resume examples
- 2,000+ examples that work in 2024
- Resume templates
- 184 free templates for all levels
- Cover letters
- Cover letter generator
- It's like magic, we promise
- Cover letter examples
- Free downloads in Word & Docs
12 Real Front-End Developer Resume Examples That Worked in 2024
- Front-End Developer Resume
- Front-End Developer Resumes by Experience
- Front-End Developer Resumes by Role
Writing Your Front-End Developer Resume
As a front-end developer, you know how to make a seamless web app that helps users accomplish what they need to do. You have a strong combination of technical ability and creativity.
It can be really difficult to channel this wide-ranging developer skillset properly on a resume to impress employers.
That’s where we come in. Over the last few months, we analyzed numerous developer resumes and learned exactly what works to help front-end developers get more interviews.
We distilled what we learned into 12 front-end developer resume examples to give you some brain food.
We’ll also share some handy resume tips and resume-building tools that have worked to help other developers land jobs in 2024 .
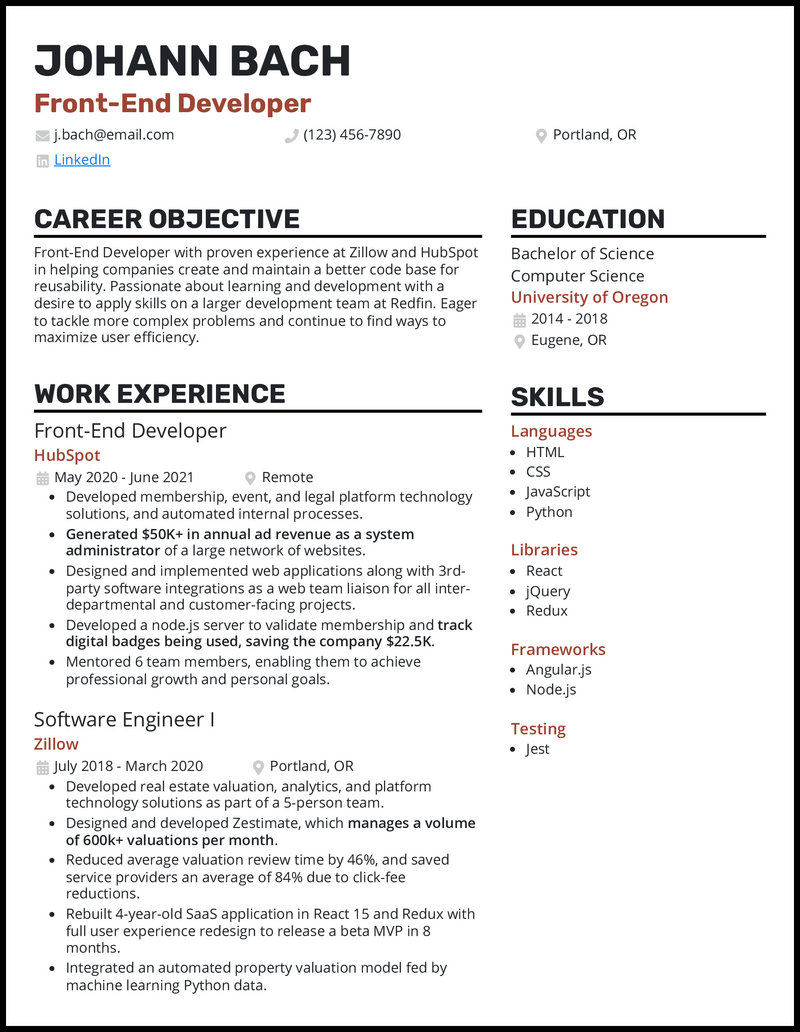
Front-End Developer Resume Sample
or download as PDF

Why this resume works
- Let’s get right to it: including quantifiable metrics in your front-end developer resume will increase your chances of getting an interview by 22 percent. Try to quantify your impact in your past developer roles when possible, even if those impacts are rough estimates.
- Let your work experience section provide plenty of context and breathe some life into the skills you list on your resume .
- For example, mentioning that you “rebuilt 4-year old SaaS application in React 15 and Redux with full user experience redesign to release a beat MVP in 8 months” shows future employers that you’ve actually applied your learned skills.
Senior Front-End Developer Resume Example

- As a developer, it’s better to be an expert in a few languages or frameworks than a jack-of-all-trades.
- Limit your skills section to 6-10 on which you’d be comfortable being interviewed. If you haven’t programmed in a specific language, it most likely shouldn’t be on your senior front-end developer resume .
- Takeaway: Only include the languages/ frameworks in which you have programming experience.
Mid-Level Front-End Developer Resume Example

- Administrators first notice when you apply for a front-end developer position of any level whether you have the fundamental qualifications to perform the job adequately.
- If you have certifiable skills, but lack certification, your professional experience or well-built projects can showcase the practical application of your skills.
- Because mid-level roles exist in a non-junior, non-senior type purgatory, it may be necessary to include personal, related projects on which you’ve worked. Expand upon those, your freelance clients, or professional experience. If you’ve got a target company in mind and time to impress, build a project similar to their product or showcase where they could improve their product through optimization.
Junior Front-End Developer Resume

- Instead of writing a lengthy junior front-end developer resume that includes irrelevant skills and knowledge, use a career objective to instill confidence in the reader that you’ve got a history of driving value (even if your record is short).
- Example: Worked in an Agile, collaborative environment to receive design requirements, peer program, and test 100% of all applications
- Example: Assisted the development team in crafting 6 WordPress sites with testing, deployment, and site updates
Junior Front End Web Developer Resume

- It’s about showcasing your ability to deliver tangible results in real-world scenarios, especially those mirroring challenges the hiring company faces. See how Grayson talks about using Webpack for bundling project assets and presenting 54 key insights as a research team member.
Entry-Level Front-End Developer Resume

- Projects can be anything that you’ve built before. These can be those you completed in class or side projects you undertook independently. They increase your chances of getting an interview and give you something tangible to talk about once you get there.
- Projects aren’t the only hidden secret to writing rich entry-level resumes. Another valuable tip is the resume objective .
- A worthwhile objective should be a two to three-sentence statement that’s customized to each job, mentions the company by name, and is sprinkled with relevant keywords you’ve mined from the job description .
- Takeaway: As an entry-level front-end dev, try to include one to two projects you’ve worked on to showcase your skills.
Java Front-End Developer Resume

- This simple act ensures your career-defining accomplishments shine, even during swift scans. That provides a roadmap that navigates the hiring manager toward the dazzling milestones of your career journey. Notice how Levi bolds “18% increase in mobile users,” “41% reduction in software bug issues post-release,” and “saving $4,876 per month due to reduced server load.”
React Developer Resume

- Go beyond that by showing how you used those skills in your work experience bullet points—and expand those thoughts further with a cover letter generator .
Freelance Front-End Developer Resume

- In a nutshell, focus more on what you have achieved than your roles in past jobs. You can detail the actual processes of your responsibilities during an actual interview but not on your resume.
UI Front-End Developer Resume

- Impress the employer with your results and values like “worked with 6 designers, 2 product managers, and 11 developers,” “or “designed and developed 30+ productivity features,” “achieved 300+ new 5-star UI ratings,” and “helped feature development teams align 45+ design intents.”
- The phrase “dress for the job you want, not the job you have” rings true here, but if all these resume-writing details are causing a rise in your blood pressure, take a deep breath and say “hello” to our free resume checker tool . It’s your new resume coach and best friend!
WordPress Front-End Developer Resume

- Starting with a BS foundation in computer science, followed by a summer internship, will successfully land you numerous junior to mid-level roles with ease.
- Speak with your current manager if you’re anxious about changing position titles. Always err on the side of caution. Asking for permission instead of forgiveness is universally better.
Lead Marketing Front-End Developer Resume

- Highlight a lengthy career in front-end roles for marketing companies with quantifiable data from multiple sources and jobs, as well as leadership and mentoring.
- As expected in a front-end developer, employers will want to see highly relevant skills like HTML, CSS, and JavaScript (with additional libraries and frameworks).
- A degree in computer science is a potent tool that can open many doors. Combined with niche expertise, you have a robust and versatile problem-solving machine: a lead marketing front-end developer.
Related resume guides
- Entry-Level Resume Guide
- Software Engineer
- Data Analyst

If there is one thing you take away from this before you create a resume , then let it be this: quantify the bullet points on your resume whenever possible.
Our data show that is the most important factor in determining whether or not you’ll get an interview after controlling for experience and qualifications.
Here are some other high-level tips that we’ll dive into in more detail below:
- Customize your front-end developer resume for each job to which you apply.
- Only include languages and frameworks on which you’d be comfortable being interviewed.
- You most likely don’t need to have a resume objective.
- Again, quantify your impact!
- And finally, please, please avoid spelling and grammar errors.
Incorrect spelling or grammar is the silliest of reasons to be rejected for a job, and it is 100% preventable.
Be sure to proofread your resume a few times, then have someone else look at it for you.
Front-end developer job description for resume
It’s not what you want to hear, I know, but customizing your resume for each front-end role you apply to will improve your chances of getting more interviews.
I promise it’s easier to do than you may think and should take no more than 15 minutes for each application, especially if you take advantage of one of our free resume templates that make it easy to customize.
Here’s a good, quick process for tailoring your front-end developer resume for each job:
- They use their Applicant Tracking System (ATS) to filter out candidates based on their skills and experience automatically.
- A non-technical HR person from the company reviews your resume.
- The hiring manager (usually technical) will review your candidacy to see if they think you’re a good fit.
To hammer home how easy this can be in practice, let’s look at a concrete example.
Example: Customize your account executive resume for the job
Work background
This front-end developer, Johann, has five years of experience building web apps for B2B companies. He is most comfortable with Angular, HTML/CSS, and PostgreSQL.
On his first version of his resume, this is how we describe his latest work experience:
Feedzai August 2017 – Present, New York NY Front-End Developer
- Architected product tours with React for a new feature that improved customer adoption by 22%, leading to $1.1M in incremental revenue
- Partnered with data science to develop the front-end for a product recommendation engine that increased user time on page by 4 minutes
- Migrated a multi-page user experience into a single-page app which improved customer engagement by 8%
Front-end developer job description
This is the job description for the role Johann is applying to at Acme Corp:
Responsibilities
- Design and develop features to meet customer requirements and business goals
- Build high-quality and highly reliable software to meet the needs of the product owners
- Write clean, elegant, and reusable code that solves complex problems
- Participate in design & code review processes
Qualifications
- Excellent problem-solving skills
- Strong knowledge of HTML, CSS, JavaScript
- Experience in one (or more) of the following frameworks: AngularJS, React JS, Vue JS, D3
- Experience working with Relational databases like PostgreSQL
- Experience with at least one MVC server-side framework like Rails or Django
Update the work experience
Most of the experience Johann listed for his time at Feedzai is directly applicable to this role at Acme Corp. His focus on business goals aligns perfectly with this job description.
The only difference I would make to his work experience is that I would explicitly include the languages he used for each of his projects to match the skills Acme Corp is looking for in this role.
The changes are underlined below.
- Architected product tours with React, HTML/CSS, and PostgreSQL for a new feature that improved customer adoption by 22%, leading to $1.1M in incremental revenue
- Partnered with data science to develop the front-end for a product recommendation engine that increased user time on page by 4 minutes using Django
- Migrated a multi-page user experience into a single-page app which improved customer engagement by 8% using React
These changes are small, but they make Johann a much more appealing candidate to Acme Corp.
Resume skills
Before a hiring manager or recruiter looks at your resume for a front-end dev role, an automated system called an Applicant Tracking System (ATS) reviews your resume.
An ATS is filtering resumes based on keyword matching. This is why it’s critically important to try to include as many skills listed in the job description on your resume as possible.
Be careful to remember that a human will still look at your resume!
Nothing is a bigger red flag to a technical hiring manager than a resume where a developer claims knowledge of a laundry list of different skills and frameworks.
It’s much better to be an expert in one to two languages than a beginner in many different languages.
As a rule of thumb, only include languages and frameworks on which you’d be comfortable being interviewed.
Here are common resume skills employers look for in front-end developers to give you some inspiration.
Common resume skills for front-end developers
- JavaScript (ES6, React, Angular, Redux, Webpack)
- Agile Software Development
- Cloud (AWS, GCP, Azure)
- Service Side Development (C#, Node.js)
- Python (Django)
- SQL (PostgreSQL, MySQL)
Resume objective
95 percent of front-end developers shouldn’t include a resume objective on their resume.
Hiring managers are conditioned to ignore resume objectives because they’re usually generic and don’t add value to a resume.
You should only include an objective if you’re going to take the time to customize it for each job to which you apply.
To ensure a hiring manager reads your objective, you should include numbers and the company’s name to which you’re applying.
The company’s name will draw the hiring manager’s attention as they skim your objective, which will encourage them to read the entire resume objective.
Your front-end developer resume objective should include your top one to two qualifications or biggest career accomplishments (quantified, of course), as well as why you’re interested in the company/role to which you’re applying.
Here are a few resume objective examples for inspiration: your next role.
Front-end developer resume objective examples
- “Recent graduate with an MS in Computer Science looking to leverage my experience building responsive and scalable web apps to solve interesting problems that delight end-users.”
- “Throughout my career as a front-end developer, I’ve emphasized the importance of scalable and well-documented code. I enjoy working collaboratively but can also run projects on my own. Excited about the prospect of joining a product-driven company like Acme Corp.”
- “Experienced front-end developer who is comfortable working with JavaScript, HTML/CSS to deliver exceptional customer experiences. Looking for an opportunity to work at a company like Acme Corp with a positive social mission to democratize online payments.”
Measure your impact
I said it before, and I’ll say it again: the single most important thing you can do on your resume is to quantify your impact.
To accomplish this, focus on your accomplishments instead of your responsibilities. Don’t be afraid to brag on your resume!
Quantifying your impact on your resume accomplishes a few major goals:
- It quickly and convincingly makes the case that you’ll have a large impact on the role to which you’re applying.
- It convinces the hiring manager you know the metrics that ultimately matter are tangible business outcomes.
- Numbers draw the hiring manager’s attention, convincing them to spend more time on your resume.
These impacts can be very rough estimates!
To give you an idea of how you can quantify your impact as a front-end developer, try to ask these questions about your past projects and work experiences:
- Did a change you made improve the conversion rate?
- Did you work on a feature that improved time on the page?
- Were you tasked with launching a product or feature for a new or expanded market? How much revenue did this drive?
- Has something you worked on reduced the manual work required to complete certain tasks? By how much?
- Did you make a fix that reduced bug requests or increased the speed of a web app?
- Was there a tangible increase in customer retention or satisfaction due to something you built?
WRONG – no quantifiable metrics
Acme Corp August 2017 – Present, New York NY Front-End Developer
- Architected product tours with React for a new feature that improved customer adoption
- Partnered with data science to develop the front-end for a product recommendation engine that increased user time on page
- Migrated a multi-page user experience into a single-page app which improved customer engagement
RIGHT – quantifiable impact
Applying for front-end developer positions can be incredibly stressful and demoralizing. Take a second to congratulate yourself on taking a huge step and updating or building your resume!
Before you know it, you’ll be in a new front-end role you love. You got this!
Front-End Developer Resume FAQs

Use numbers to add weight to your career achievements. Other candidates will say they developed platform technology solutions, reduced valuation time, improved user acquisition, or wrote maintainable code. That’s all well and good, but you’ll snag recruiters’ attention when you quantify your impact. Achievements that lead to improved time on page or conversion rate, a boost in revenue, a decrease in the manual workload, etc., are numbers you should talk about proudly in your front-end developer resume.
Additionally, taking the time to write a customized front-end developer cover letter (even if it’s not required in the job app) will complement your resume well.
There’s no end of technical skills and front-end tools that are available, but your resume shouldn’t be a dumping ground to list just anything. Check out the front-end developer job description to see what that company specifically needs. For instance, if they mention React, Angular, and Django, and you’re comfortable sharing in an interview how you’ve consistently used these skills to drive success, list these in your resume.
Everyone starts somewhere, and you can still build a resume that’s professional and enticing to employers. While including relevant coursework from college or internship experience is a great start, you’ll help hiring managers understand what you can offer when you share academic or personal projects that relied on front-end development skills. If you built a full-stack web app to help patients keep track of prescriptions as part of a class project, talk about the skills and tools you used as well as the impact of the project.

- • Led a team of 5 in developing a high-performance single-page application using NextJS and React, reducing load times by 30%.
- • Implemented responsive and accessible design, ensuring compatibility across multiple devices and browsers, boosting user engagement by 25%.
- • Optimized web application performance by integrating advanced JavaScript and TypeScript techniques, enhancing speed by 20%.
- • Developed and maintained code quality through rigorous testing and debugging, reducing bug rate by 15%.
- • Mentored junior developers in front end technologies, improving team skills and project delivery speed by 40%.
- • Pioneered the use of modern web frameworks and libraries, increasing development efficiency and reducing time to market by 18%.
- • Collaborated with design teams to integrate user interfaces into scalable web applications, boosting user satisfaction scores by 20%.
- • Engineered a complex web system application software that increased customer conversion rates by 12%.
- • Enhanced system accessibility and responsiveness, leading to a 10% increase in daily active users.
- • Contributed to the selection and implementation of front end frameworks, significantly enhancing project workflow.
- • Initiated and led a project for code modularity and reuse, resulting in a 15% reduction in development costs.
- • Developed customer-facing single-page applications using HTML, CSS, JavaScript, and TypeScript, increasing client retention by 10%.
- • Participated in the full software development lifecycle, delivering projects 20% faster than the average timeline.
- • Enhanced application performance and scalability using advanced web development tools and frameworks.
- • Mentored new team members on best practices in web development, improving team performance.
9 Front-End Developer Resume Examples & Guide for 2024
Your front-end developer resume must highlight your proficiency in HTML, CSS, and JavaScript. These are the foundational languages of front-end development, demonstrating your ability to create interactive and well-structured websites. Include examples of responsive design projects to showcase your ability to create seamless user experiences across devices. Employers value developers who can ensure their websites look and function beautifully on any screen.
All resume examples in this guide

Senior Front-End Developer

Mid-Level Front-End Developer

Junior Front-End Developer

Entry-Level Front-End Developer

Freelance Front-End Developer

UI Front-End Developer

Wordpress Front-End Developer

Lead Marketing Front-End Developer
Resume guide.
Resume Format Tips
Resume Experience
Hard & Soft Skills
Certifications & Education
Resume Summary/Objective Tips
Additional Resume Sections
Key Takeaways
By Experience

When it comes time to find a new job, you’ll need to create a well-formatted resume that properly displays relevant skills, education, and experience. If you’re preparing to find a new front-end developer job, the first step is updating your resume in a way that avoids the common mistakes made by most front-end developers.
In this guide, we’ll show you how to write a properly formatted front-end developer resume that includes all of your relevant information that speaks to the requirements of the job post. We’ll go over important topics like how to:
- Demonstrate a plethora of technical skills, including HTML/CSS coding and experience with React and AngularJS frameworks, using multiple resume sections.
- Highlight individual achievements in a team-based environment.
- Showcase a passion for learning through continual education and staying up to date with the latest advances in UX apps and website design trends.
- Detail your numerous design and coding achievements by including a website portfolio.
We use real-world examples from professional front-end developer resumes to show you how to include your relevant skills and experience in a way that grabs the reader's attention.
Before we get into it, if this guide does not match your exact needs, check out these resume guides for similar positions:
- .Net Full Stack Developer Resume
- Node Js Developer Resume
- PHP Developer Resume
- Salesforce Developer Resume
- WordPress Developer Resume
The first step in creating an attention-grabbing resume is to use the industry standard resume format.
How to format a front-end developer resume
Formatting your resume is essential these days, more so than ever, with the rise in popularity of applicant tracking systems . An improperly formatted resume will rarely be well-received and will result in zero callbacks. Unless you are the Taylor Swift of front-end developers.
The correct resume format includes document settings similar to that of any new Word or Google Doc. This includes one-inch margins on all sides, single-line spacing, and a simple white background.
The design and layout of your resume is up to you. Which one is best for front-end developers? Each resume template has its unique qualifications:
- Modern: This template offers options like colored backgrounds, icons, and graphics that complement the resume and help you stand out. Best for creative and technical jobs.
- Traditional: The traditional template is the most commonly used today and includes a simple, clean, single-column layout. Use this template if the companies you are applying to are more conservative and appreciate a more classical style.
- Simple: With this template, you get a no-nonsense, no-frills minimalist resume. It is best for those who want to present a straightforward representation of their skills and experience without any unnecessary fluff.
- Creative: For those who want to stand out in a colorful and stylish way, this template takes an unconventional approach to detailing your skills and experience. It can include modern features, like QR codes, graphics, and embedded videos, and uses a two-column layout to display more information on a single page.
While the decision is up to you, the most popular layout for a front-end developer resume is a modern, two-column layout with simple color options for the background. This allows you to display all of your skills and experience on a single page and allows for clickable links and other modern resume features.
When selecting your fonts, you want to choose a simple and clean serif or sans serif font with a point size between 10 and 12. This is the standard font size for print media and is slowly becoming the standard for digital media as well. Examples of acceptable modern fonts include Exo 2, Lato, Montserrat, Raleway, Rubix, and Volkhov.
If you want to give your resume a more classical look, you can still go with Arial, Courier, or Times New Roman. They are just a bit overused these days.
The max page length for all resumes is two pages. Any more than that and you run the risk of becoming redundant and listing irrelevant work experience .
To see how your current resume holds up, run it through our resume checker for an in-depth analysis and tips on how to improve it.
Is your resume good enough?
Drop your resume here or choose a file . PDF & DOCX only. Max 2MB file size.
Here are some of the required sections that we will be discussing throughout this guide. Each one is a required section that demonstrates the necessary skills and experience for the job.
The top sections on a front-end developer resume:
- Technical skills section: You want to include any required and relevant skills, such as experience with multiple frameworks and libraries, HTML/CSS coding, APIs and AJAX coding, and UI/UX design.
- Professional experience section: Recruiters want to see relevant work experience detailed in a way that shows the results of your work by quantifying several developer metrics, like page load time improvements, reductions in bugs and load errors, and user experience increases.
- Projects section: You can include a link to a website portfolio that highlights all of your successes and accomplishments throughout your career.
- Education section: Even in a highly technical field, recruiters still want to see post-secondary degrees in addition to technical certifications and continuing education.
- Additional skills sections: To show off more of your relatable skills, you can include other resume sections for professional associations, spoken languages, career strengths, problem-solving skills, leadership abilities, and other soft skills.
As you begin adding details about your career and accomplishments, keep in mind the kind of front-end developer skills and expertise recruiters are looking for.
What recruiters want to see on your resume:
- Proficiency in JavaScript, CSS, and HTML: All front-end developers need to demonstrate a firm foundation of coding skills using various languages, such as XML, TypeScript, SaaS, and other types of design code.
- Experience with responsive web design: Developers must show they are familiar with responsive web design so that the apps and web pages they develop are guaranteed to work on all devices and screen sizes.
- Familiarity with front-end development tools: Recruiters prefer their new recruits to have experience in a variety of development tools, including code editors, Bootstrap, frameworks and libraries like React and Vue.js, and design tools like Sketch and Adobe XD.
- Understanding of performance testing and optimization: In addition to design skills, you need to demonstrate testing and bug-fixing skills to show you can create error-free apps and webpages.
- Experience with Agile methodologies: Showcasing experience with Scrum or Kanban demonstrates your ability to manage multiple development projects smoothly and efficiently.
When you are ready to submit your tailored resume to a job post, save it as a PDF document type (.pdf) . This is the standard type for all resumes and will preserve the look and feel no matter what operating system or screen size they view your resume on.
Now, let’s get into adding your relevant experience as a front-end developer. Later on, we’ll focus on how to add work experience for job seekers looking for their first front-end developer position.
How to write your front-end developer resume experience
The main section of your resume is where you will detail your past work experience as a front-end developer. The resume experience section will consist of full and part-time jobs, long and short-term contract positions, and freelance work.
You will include up to 3 relevant jobs, with each entry containing:
- Company name and location
- Brief company description
- Dates of employment
- 3-5 bullet points detailing your work and accomplishments
One of the biggest complaints from recruiters is getting resumes that don’t go far enough to demonstrate the recruit's ability to improve the company’s website and user experience.
Instead of getting a detailed account of their accomplishments, they get a repeat of the duties and responsibilities of the job. Our goal is to do more than just that.
Take a look at this real-world front-end developer resume experience example to see how most developers list their past work experience. After reading it, ask yourself: Would I hire this person?
- • Design, develop, test, and deploy design features in a timely manner.
- • Continually work to ensure the user experience determines design choices.
- • Work to achieve a balance between functional and aesthetic designs.
- • Maintain brand consistency throughout the design process.
- • Apply engineering best practices
- • Work to solve complex challenges with the utilization of modern web application development processes and standard methodologies.
- • Create wireframes to illustrate advanced solutions for applications.
Does this example answer our question? Not really. It reads more like a generic list of duties that are not tailored to the job post or include any results of their work. You want to impress those who read your resume, not bore them.
This example demonstrates common mistakes made by front-end developers:
- Company description: Front-end developers work in a wide range of industries, and recruiters want to find candidates with similar experience. Including information about the industry type or product/services they sell creates a more targeted resume .
- Action verbs: You are listing your past work experience. Even when listing current work, use the past tense for your verbs. Designed instead of Design. Maintained instead of Maintain.
These small changes can make a big difference in your resume. Let’s make a few other changes to see how we can improve this example.
- • Designed and deployed new design features using JavaScript to streamline UX order forms
- • which led to a 38% decrease in order placement errors.
- • Worked to achieve a balance between functionality and aesthetic design based on user experience feedback, leading to a 23% increase in user satisfaction and a 13% drop in reported errors.
- • Maintained brand consistency throughout the entire site by updating all pages and apps to adhere to the same layout and color palette across all platforms while updating all images, graphics, and logos using responsive web design.
- • Worked within a team to solve complex challenges, incorporating angular.js coding, which created a more dynamic order placement app that improved user experience by 83%.” "Developed new frameworks using Angular to create a more versatile framework to allow for a wider variety of applications.
Now we have an impressionable resume experience example that does several things:
- Details the type of industry.
- Highlights specific software and technologies to better define their experience.
- Combines similar bullet points into a more concise statement.
- Quantifies their achievements in several relevant developer metrics.
- Demonstrated technical and creative skills
- Showcases their contributions to a team project.
An easy way to know which skills and experience you should focus on is to read the job post carefully. It will tell you everything you need to know, like the kind of technical experience they are looking for and any specific skills they are seeking.
Next, we will show you some more examples of how you can make an even bigger impression on recruiters.
How to quantify the impact on your resume
The resume experience section needs to clearly demonstrate your work experience and how you used your skills to improve the company’s website and user experience. How can you do that? By detailing your experience using numbers and percentages .
Quantifying your abilities is the easiest way to demonstrate how you used your experience to develop new apps and web pages and how that work affected the overall performance.
Which front-end developer metrics can you quantify? We’ve collected the top metrics that recruiters like to see to give you some examples of how you can quantify your work experience:
- Number of projects completed: “Worked on developing and implementing 20+ websites with a team of 3 developers, 2 content editors, and multiple brand ambassadors.”
- The size of cross-functional teams: “Supported a cross-functional team consisting of 3 project managers, 6 developers, and 4 QA testers, and was assigned lead developer on 5 out of 8 projects over 3 years.”
- Website load time improvements: “Reduced page load time on 10 client websites by 30% through a number of optimization techniques, which led to becoming the company’s leading web developer.”
- Number of website users or page views to show scale of work: “Managed 5 websites with an average of 150,000 daily visits and monitored time-on-page rates for any drops.”
- Percentage of site performance improvements: “Optimized websites using React for maximum speed and scalability while also ensuring compatibility with all browsers and devices, leading to a 30% improvement in overall site performance.”
- Number of bugs or errors fixed: “Set up a testing framework for team projects using Mocha and Chai to test the Node API, which led to over 70% decrease in bugs pre-deployment.”
- Percentage of conversion rates: “Boosted the conversion rate by 80% by implementing responsive-designed pages and apps that allowed users to access the site from all types of devices.”
- Number of coding languages/libraries: “Experience with 8 unique coding languages, including HTML5/CSS3, JavaScript, React, jQuery, Angular, and TypeScript.”
Another area that recruiters wish to see quantified on front-end developer’s resumes is individual accomplishments in a team environment. You can break down your contribution to the team and quantify how it benefited the entire program, like so:
“Collaborated with 3 designers and 4 back-end developers to implement responsive web designs to allow web pages to display accurately on smartphones, tablets, laptops, and desktop computers, which increased user accessibility by 75%.”
Now, let’s turn our attention to those first-time front-end developers and what jobs they can include to highlight their relevant skills.
How do I write a front-end developer resume with no experience
Front-end developers with no real-world experience can still create an impressive resume that targets the job post. For the resume experience section, you want to include those jobs where you gained transferrable skills that are essential for a front-end developer.
To do this, you’ll want to focus on those jobs where you:
- Wrote or optimized HTML/CSS code
- Implemented bug fixes
- Created apps using JavaScript or other languages
- Supported end users with coding questions, page improvements, and other development issues
- Wrote SEO-friendly content that increased page views
First-time developers can add additional resume sections to showcase relevant skills, education, and experience. Enhancv offers a number of customizable resume sections , including a language section, volunteer section, strengths section, and many others.
Next, we’ll go over how to add technical, personal, and creative skills that make you a successful front-end developer.
How to list your hard skills and soft skills on your resume
Your resume is divided into different sections to make it more readable and allow recruiters to quickly find the information they need to determine a candidate's eligibility. In these next few sections, you will list the hard and soft skills that are relevant to the position. What are these skills?
Hard skills are the technical skills that you learn at school and through on-the-job training. They include essential skills like writing HTML code, analyzing conversion rates, time-on-page, and other metrics, and SEO best practices.
Soft skills cover more personal and creative attributes, like having an eye for design and color schemes, team leadership, and excellent communication skills. You learn these through everyday experiences with your family, friends, peers, teachers, and mentors.
These are the most sought-after hard skills that recruiters like to see from new front-end developers.
Best hard skills for your front-end developer resume
- Responsive web design
- RESTful services
- SEO principles
- Performance testing
Enhancv technical skills section allows you to group your hard skills by group, such as:
- Web technologies
- Programming languages
- Library frameworks
- Testing and debugging
Developers also need to demonstrate a number of personal skills to show they have a well-rounded background.
Best soft skills for your front-end developer resume
- Communication
- Problem-solving
- Collaboration
- Time management
- Attention to detail
- Adaptability
- Organization
- Critical thinking
- Responsiveness
- Stress management
- Able to take feedback
- Continuous learning
- Decision-making
- Project management
When listing your soft skills, list those skills that are listed in the job post at the top of each section. You can include your soft skills in Enhancv's passion, strengths, or achievement sections.
How to list your certifications and education on your resume
The next required resume section is where you will list your post-secondary education and any technical certifications you have earned. While more importance is placed on certifications and continuing education, you need to demonstrate a solid educational background, no matter how long ago you graduated.
For the education section, you will include the following:
- Type of degree and specialty
- Name and location of the university or tech school
- Dates of enrollment or graduation date
- A detailed list of technical courses and any academic accomplishments
Front-end developers with only a few years of experience can tailor their coursework to reflect the skills they are looking for. If the job post mentions security as a top concern, focus on any classes or academic projects on website and UX security.
Tech-heavy jobs like front-end development require specialized training to develop responsive and user-friendly web pages and apps. You can display your certifications in a separate section underneath the education section or as a side section in a two-column resume format .
All you need to include is the name of the certificate and the company that provided the training.
Take a look at these top certifications if you want to expand your skills and earning potential.
Best certifications for your front-end developer resume
- Microsoft Certified: Azure Developer Associate
- Google Associate Android Developer Certification
- W3C Front End Web Developer
- Meta Front End Developer Professional Certificate
- Front End Development Libraries Certification
Demonstrating a passion for learning is another key area that many front-end developers forget to mention. They include their post-secondary degrees and technical certifications, but technology is ever-changing, and you need to show you are staying current with new technologies, trends, and hacking threats.
You can customize the Enhancv certificate section to highlight any continuing education courses, seminars, workshops, or online courses you are taking, like so.
Now that you have your skills, education, and work experience added, it’s time to craft a personal career statement that briefly describes your career intentions and includes some eye-catching details.
How to write your front-end developer resume summary or objective
This section is the first thing that recruiters and hiring managers will read and is your first opportunity to make an impression. Your goal for this section is to briefly describe your career to date, including relevant skills that match the job description.
For front-end developers looking for their first job or with only a few years of experience, you will write a resume objective . This is a brief list of your career objectives and can include your plan for reaching your goals along with any continuing education that will help you get there.
A resume summary is for developers with 5 or more years of experience. It summarizes their career to date and highlights any relevant accomplishments in developing more robust frameworks, improving app security, or decreasing page load times.
It is common for front-end developers to fall short on making an impressive statement. In the next few real-world examples, we’ll show you how you can improve your resume summary so that it will move to the top of the interview list.
What we have here is an example of a resume summary that most recruiters see. It uses some industry terms and hints at projects they worked on, but there are not enough details to determine if this person is qualified enough for the job.
If you don’t make an impression right away, there’s a good chance they won’t read any further.
Now we have a more impactful statement that does several things to impress the reader:
- Indicates they are certified as a React JavaScript Library specialist.
- Specifies their number of years of experience.
- Highlights the industry they have experience in.
- Details specific technologies and design elements.
- Quantifies multiple key developer metrics.
- Lists experience working in a team environment and their individual achievements.
As this example shows, using “I am” is not necessary, and using personal pronouns is generally frowned upon for resumes. Instead, try starting with action verbs to make more of an impact.
The next few sections we’ll talk about will help round out your resume and give you more opportunities to tailor it to the specific job requirements.
Additional sections for a front-end developer resume
Your front-end developer resume will include relevant and relatable skills, education, and work experience that defines your abilities. To better represent those abilities, here are some more Enhancv customizable resume sections you can add.
- Code contributions/Volunteering: Including a volunteer section highlights any open-source code contributions you made and shows your dedication and involvement in the development community.
- Awards and achievements: Listing any awards won, like the Shorty Awards or W3 Awards , is a clear indication of your expertise in the field and will make a strong impression.
- Strengths: Draw attention to key technical skills, like expertise in HTML/CSS coding and JavaScript.
- Published works: Including published articles or books on HTML design and other front-end coding techniques demonstrates your expertise in the area and your ability to discern technical information to a wider audience.
There’s one more bit of advice we can give you to help you show off more of your skills and give recruiters a broader sense of your accomplishments.
Including a project portfolio for your front-end developer resume
As a front-end developer, you have worked on a variety of projects, from game development and animations and effects to template design, responsive web designs, and many others. You can list all design and coding projects you worked on under a personal website or project portfolio to demonstrate your experience to hiring teams.
A portfolio can give recruiters a better sense of your experience, design skills, and accomplishments in website and app development. It also allows you to detail individual accomplishments within a group project, which can be harder to detail on a resume.
The top sites for building a project portfolio include:
- Squarespace
The header section is the best place to include a link to your portfolio instead of a link to a social media account.
You can also include certification standings and highlight relatable skills in this section.
Key takeaways
Congratulations on creating a well-formatted, professional front-end developer resume. You now have a document that clearly demonstrates your skills and accomplishments in a way that will help you stand out in a crowded field by:
- Quantifies key front-end developer metrics that show how you used your skills and education to improve user experience and website performance.
- Highlights key technical and interpersonal skills using multiple resume sections.
- Demonstrates any code or design contributions in a team environment.
- States your passion for learning by including continuing education to stay abreast of the latest technologies and user trends.
Front-End Developer resume examples
Explore additional front-end developer resume samples and guides and see what works for your level of experience or role.

The Senior Front-End Developer role emerged from the evolution of web development. Web development trends and innovations notably shape the qualifications of this role.
Applicants should demonstrate capabilities in modern front-end technologies such as React, Angular, Vue, jQuery, and others. Make sure to highlight your experiences with these technologies in impactful projects you've led.
Knowledge of CSS pre-processors, task runners or bundlers can add value to your resume. Showcase how these skills contributed to the website performance, user experience, and project delivery.
Senior Front-End Developers are also often required to be proficient in performance optimization. Provide instances where you improved loading times or page speeds significantly.
Remember, do not simply list your skills, but demonstrate how they had meaningful impacts, such as increased user engagement or improved accessibility.

The Junior Front-End Developer role is a stepping stone in the web development field. Those in this position can make their resume stand out by emphasizing key areas.
Foundational HTML, CSS, and JavaScript skills are essential. Show how you applied these skills in practical projects.
Experience with popular front-end libraries/frameworks like React or Vue, even if only basic, can be important. Highlight your learning and application efforts of these in your academic or side projects.
Mention responsive design practices and how you’ve utilized them to create fluid and adaptable layouts.
For Junior roles, enthusiasm for continual learning can be a strong selling point. Mention any ongoing learning initiatives such as online courses or knowledge sharing sessions you are part of.

The Entry-Level Front-End Developer is the initial stage in the web development field, and certain areas need to be emphasized when applying.
Basic understanding of HTML, CSS, and Javascript is necessary. It's a huge advantage to demonstrate your foundational knowledge in any academic or personal projects you've undertaken.
Familiarity with version control/Git is a plus. If you've used it in your projects to track code changes and manage versions, definitely include that.
Don’t neglect the soft skills related to problem-solving and communication as they matter for Entry-Level positions.
While technical skills are fundamental, your eagerness to learn and adapt should shine in your resume. Highlight any self-study initiatives, coding boot camps, or online courses to shine light on your desire to progress in this field.

Looking to build your own Front-End Developer resume?

- Resume Examples
15 Top Career Coaches and Coaching Services to Help You Succeed
5 tips to create a master resume and speed up tailored resume creation, how to answer "how would your co-workers describe you" interview question, portfolio on resume, how to write a great resume for a job in 2024, cover letter vs. resume: which should you use.
- Create Resume
- Terms of Service
- Privacy Policy
- Cookie Preferences
- Resume Templates
- AI Resume Builder
- Resume Summary Generator
- Resume Formats
- Resume Checker
- Resume Skills
- How to Write a Resume
- Modern Resume Templates
- Simple Resume Templates
- Cover Letter Builder
- Cover Letter Examples
- Cover Letter Templates
- Cover Letter Formats
- How to Write a Cover Letter
- Resume Guides
- Cover Letter Guides
- Job Interview Guides
- Job Interview Questions
- Career Resources
- Meet our customers
- Career resources
- English (UK)
- French (FR)
- German (DE)
- Spanish (ES)
- Swedish (SE)
© 2024 . All rights reserved.
Made with love by people who care.
- Knowledge Base
- Free Resume Templates
- Resume Builder
- Resume Examples
- Free Resume Review
Click here to directly go to the complete front end developer resume sample.
How to write a front end developer resume?
Go out in the job field armed with the right tools to land the perfect job with an ATS-compliant resume.
An average recruiter spends 7.4 seconds on a resume and it is up to you to make the recruiters recognize your potential and identify you as the most suitable applicant for the job in this small window.
An effective front-end developer resume will line up your front end developer resume skills and the most important aspects of your career in front of the recruiters to help you land your dream job.
This blog is jam-packed with java front end developer resume samples to help you have a visual understanding of all that you need to frame in your resume. So, keep reading to arm yourself with all the information you need to build the perfect front-end developer resume.
By the end of this guide you will be flawlessly writing your own resume by learning:
- Why do you need a resume of front end developer?
- How much does a front end developer make?
- How to write the professional experience section of the resume of front end developer?
- How to craft a professional header of front end developer resume?
- How to present your education through the resume for junior web developer?
- How to present personal information on the front end developer resume?
- How to write the key sections in the front end engineer resume?
- How to showcase your professional & entry level front end developer resume skills?
What Is a Front End Developer Resume & Why Do You Need It?
A tailored resume of front end developer, contains important information that your employer will require such as your contact information, employment history, educational background, etc.
A recruiter will make up their mind about your candidacy by reviewing this information. Hence, you should keep the preferences of your recruiter in mind while formulating your senior front end developer resume or front end developer resume no experience.
However, that is not all.
Think that only being a great front end developer will get you hired? Think again!
Recruiters don’t know that you are great at your job. Most recruiters won’t even be familiar with what makes a great front end developer.
But they do know a great resume when they look at one, and only a great front end web developer resume can get you past the recruiters and into a shortlist.
However, you do not just need to get past the recruiters. The Applicant Tracking System (ATS) will also be guarding the way that leads to your dream job. Most recruiters use this system to filter in resumes that they deem desirable.
ATS works on keywords. They scan a resume for job-specific keywords that the recruiter feeds it and parse the resumes that contain these.
So, when you set out to write your resume, factor in the ATS requirements as well.
In the meanwhile, you can get your existing resume professionally reviewed by Hiration’s Resume Review Service.
Front End Developer Salary
- Indeed.com : $107,412 per year
- Payscale.com : $59,213 per year (entry-level)
- Glassdoor.com : $76,929 / yr

Front End Developer Resume Sections
The sections listed below are imperative to any resume, no matter what stage of your career you are on:
- Personal Information
- Profile Title
- Summary/Objective
- Professional Experience
The sections listed below are more optional and should be framed by people drafting front end developer resume 2 years or less.
However, at the end you should judge if these sections will do anything to move your application forward and if the answer is yes, then go ahead and include these sections in your resume as well along with the standard sections:
- Certifications (if any)
- Additional Information (if any)
- Awards & Recognitions (if any)
Also Read: Ways of perfecting resume sections.
Front End Developer Resume: Professional Experience
Want to show the recruiters that you are exactly what they are looking for in a candidate. The professional experience section is here to shine a light on your many talents that make you an excellent front end developer.
All you need to do is understand and apply the following while curating the professional experience section of your front end web developer resume:
- STAR Format
- Framing Points
- Grouping & Highlighting
Here are two examples one without the above mentioned points and one with, the impact that the second one has is quite evident.
Front End Web Developer Resume Example 1:
Front End Web Developer Resume Example 2:
Module Management & Testing
- Executed deliverables concerning user stories and tested user story deliverables and made sure that all modules were functioning at 100%
- Managed the commodity-based company’s modules for all customized products
Delivery & Project Management
- Carried out user stories on the front end while operating Agile model-based projects
- Employed technologies like HTML5 and JavaScript to evaluate the compatibility of applications
Also Read: How to show the work experience in your resume?
Front End Developer Resume Sample for Professional Experience Section
Refer to this front end developer resume sample to understand what an ideal professional experience section should look like:

Front End Developer Resume: Header
The front end developer resume headline section is as important a part of the resume as any other. This is why you should be careful to not mess it up.
The most common mistake people make while drafting the front end developer resume headline is, using "CV" or "resume" as the header. It is a redundant exercise as it is obvious that you would be using a resume to apply to a job.
So, instead, use your name as the front end developer resume headline.
Here are some front end developer resume tips for you to formulate your header:
- Display your resume header at the very top of your resume.
- Make the header in the range of 16-20 font-size so it is the largest text in your resume.
- Leave a single space between your first and last name.
- If you have a middle name, initialize it.
- Example: Minerva Jean Depp should be written as Minerva J. Depp.
Also Read: How to compose the perfect resume header?
Resume Header for Front End Developer Resume

Front End Developer Resume: Personal Information
Before you put in any personal information in your resume, make sure that the organization you are applying to doesn't have any standard rules for what information they allow for applicants to display on their resumes.
If you find any such guidelines, follow them “to a t”. The standard way of showcasing your personal information is by inserting the following information in the personal information section of your resume:
Contact Number
Email address, current location.
You must not make any mistakes while inputting your contact information in your resume. Your number is how a recruiter will inform you in case you are shortlisted and they want to schedule an interview.
Only provide an active number that can be reached at all times so you do not miss out on any opportunities coming your way.
Here is the ideal format that should be followed while writing the mobile number on your front end ui developer resume:
- Use your country’s ISD code as a prefix before your phone number
- Place a plus sign (+) before the ISD code
- Eg: +1 (863) 824 8230
Emailing is the most professional way of communicating with your recruiter or potential employer. This is why only provide the professional email address that has been created for official work only.
It is best if the email address has your name and no fancy phrases
Example: [email protected] or [email protected]
The location is needed in your resume so that the recruiter can judge if you will need to relocate for your job or not.
There is absolutely no reason to give out details like house number, street number, and/or your locality name. Anything other than your state and your city is not required if you are applying for a job in the same country as your residence.
However, if you are looking for a job internationally, provide your state and country of residence.
Also Read: Importance of the resume contact information section. .
Front End Developer Resume Sample for Contact Information
This front end developer resume example will give you a visual understanding of how an ideal personal information section should look like:

Front End Developer Resume: Profile
You can communicate your current designation, your functional industry, and your level of seniority to the recruiter through your profile title.
Here are some front end developer resume tips to framing the perfect profile title:
- Make it the second-largest text in your front end ui developer resume.
- Keep the font size in the range of 14-16 while writing the profile title.
Avoid the temptation of boasting or exaggerating in your ui front end developer resume. Many people have been caught lying about their profile titles to score a higher position then their current profile will let them have or even to consolidate higher pay.
It passes off as cheating and has the chances of your front end web developer resume being blacklisted from an organization.
Front End Resume Sample for Profile Title Section
Here are some front end developer resume tips to forming your profile title:

Front End Developer Key Sections
We will now be discussing the two key sections of your resume:
- Key Skills Section
- Summary Section
Front End Developer Resume: Key Skills
Your skills are your USP that a recruiter will look for before hiring you. Make sure that you highlight them by constructing a separate “Key Skills” section and mentioning all your core skills here.
Create another technical skills section and highlight your front end developer technical skills that you have acquired through the years under here.
Another trick is to comb through the job description of the job you are applying to and identifying the skills mentioned here that you hold. Mentioning them in your resume makes the chances of your resume being parsed by an ATS higher.
Here are some of the key skills for front end developers:
- Java Frameworks
- Version Control/Git
- Testing & Debugging
- Responsive designes
- Off-page SEO
- Content Management System
- Load Testing
- Unit Testing
- Performance Testing
- Project Management
- Agile Methodology
- Object-Oriented Programming
Also Read: what skills to put on a resume?
Front End Developer Resume Sample for Key Skills
Here is a front end developer resume example showcasing the perfect key skills section:

Front End Developer Resume Summary
Seeing that recruiters often only skimp through resumes due to the sheer amount of resumes they receive for a job opening, it is a good idea to include a brief and concise summary of your ui front end developer resume at the beginning itself.
This way the recruiters can save time by judging your candidacy at the beginning and if they find you desirable then they can further analyze your resume.
The summary section is the last thing you will be framing in your ui front end developer resume. Just go through your resume and decide on the points you want to highlight and you find that the recruiters should absolutely know.
Then compose this section by mentioning your most important achievements, skills, and significant points from your work experience.
Try to include keywords that the recruiter has used in the job listing, naturally. Further, wrap the summary section in under 3-4 lines.
Another important fact to be paid attention to is that professionals with more than 3 years of work experience are the ones that need a resume summary. If you do not fall under this category then move onto the next section of this blog.
Also Read: Step-by-step guide on writing the resume summary section.
Front End Developer Resume Sample for Summary
We have also provided a front end developer resume sample below to showcase the ideal resume summary:

Front End Developer Resume: Education
Recruiters will expect the applicants to have at least a bachelor’s degree in computer science or any other relevant field if they are applying to be a front end developer.
To showcase that you have the required education, you need to mention the following information on your resume:
- Name of the school/university you have attended.
- Name of the courses you have pursued.
- The location of your school/university.
- Dates of enrollment and graduation in the month & year format.
Also Read: How to list education on resume?
Front End Developer Resume Sample for Education Section
Refer to this front end developer resume example while composing your ideal education section:

Front End Developer Resume: Certifications
If you hold any certifications relevant to front end development then don’t hold them back. This is the time to highlight them in your resume for front end developers and get yourself ahead of all applicants with similar credentials as yours but no certifications.
They can come extremely handy if you are writing a junior front end developer resume for freshers as even if you don’t have as much experience; you have the tenacity to take time and get certified.
Here are some front end developer resume tips to follow while drafting your certifications section:
- Certification course name.
- Name of the institute of affiliation.
- Location of the institute of affiliation.
- Enrollment and completion date of the course in the month & year format.
Use the format given below to list these facts:
{Name of certification} | {Affiliating Institution} | {Location} | {Date} (month & year format)
Also Read: How to list certifications on resume? .
Front End Developer Resume Sample
Here is a front end developer resume sample to give you the exact idea of what this blog can help you curate:
- Executed deliverables concerning user stories and tested them to ensure 100% accurate functioning of all modules
- Managed the modules for customized products for a commodity-based company
- Operated Agile model-based projects and carried out user stories on the front end
- Evaluated compatibility of applications by deploying technologies like Angular 2/4, HTML5, CSS, Javascript, Kendo UI, etc
- GPA : 4.0/5.0

Key Takeaways
- Create a master folder to dump all your professional information.
- Use the STAR format to write one-liner bullet points in the professional experience section.
- Use suitable power verbs to begin every one-liner bullet point
- Apply grouping & highlighting to organize your bullet points.
- Make sure that the contact information you are listing is updated and correct.
- Honestly write your profile title without any exaggeration.
- Scatter keywords throughout your resume for front end developer but make sure they are justified by your actual work experience.
- Write a front end developer resume summary if you have been in the workforce for more than 3 years.
- Write a front end developer resume objective statement for your junior front end developer resume for freshers.
- Create a distinct section to display your core and technical skills.
Make sure to refer to all the front end developer resume examples and sample front end developer resumes provided in the guide while writing your front end web developer resume.
Go to Hiration resume builder that has 24x7 chat support to help you create a professional resume for yourself. Additionally, reach out to us at [email protected] and you can get professional assistance with all your job & career-related queries.

Share this blog
Subscribe to Free Resume Writing Blog by Hiration
Get the latest posts delivered right to your inbox
Stay up to date! Get all the latest & greatest posts delivered straight to your inbox
Is Your Resume ATS Friendly To Get Shortlisted?
Upload your resume for a free expert review.

15 Front End Developer Resume Examples for Your 2024 Job Search
Front end developers understand the importance of user experience and whether its for a web or mobile app, creating clean, user-friendly interfaces is what they do best. As a frontend developer, your resume should have a lot in common with your code. Structured, well-organized, and tailored to the needs and wants of the audience you're building it for. To help you maximize your potential in the 2023 job market, we'll explore 9 of the strongest frontend developer resume examples that we've been able to find.

Resume Examples
Resume guidance.
- High Level Resume Tips
- Must-Have Information
- Why Resume Headlines & Titles are Important
- Writing an Exceptional Resume Summary
- How to Impress with Your Work Experience
- Top Skills & Keywords
- Go Above & Beyond with a Cover Letter
- Resume FAQs
- Related Resumes
Common Responsibilities Listed on Front End Developer Resumes:
- Working closely with designers to ensure the correct implementation of UI components, layouts and visuals.
- Developing user-friendly web pages and features to effectively optimize user experience.
- Implementing web accessibility standards and developing suitable web content for all browsers, platforms, and devices.
- Building reusable code that is scalable and optimized for performance.
- Collaborating with UX teams to create interactive applications and websites.
- Creating appropriate integration strategies with server-side components and APIs.
- Working with version control systems and Source Code management tools (e.g. GIT, SVN) to keep track of code.
- Testing, debugging and optimizing web applications with different tools and techniques (e.g. Chrome DevTools).
- Troubleshooting layout and functional issues across multiple browsers and devices.
- Leveraging web frameworks such as React, Angular, Ember.js, Node.js and other JavaScript libraries.
- Implementing and maintaining scalable front-end architecture utilizing latest JavaScript libraries and frameworks.
- Utilizing industry best practices for mobile-first and responsive web design.
You can use the examples above as a starting point to help you brainstorm tasks, accomplishments for your work experience section.
Front End Developer Resume Example:
- Implemented and maintained front-end web applications, resulting in a 20% reduction in page load speeds and conversion rates by utilizing modern web technologies such as React.js and best practices for user experience and accessibility.
- Developed and executed front-end development strategies, resulting in a 15% increase in website performance by implementing optimization techniques such as code minification and troubleshooting issues using browser developer tools.
- Worked with cross-functional teams to develop and execute on-time and on-budget projects and initiatives by effectively communicating project timelines, progress, and objectives using tools such as Slack and Zoom.
- Implemented and maintained front-end web applications, resulting in a 10% increase in website traffic and conversion rates.
- Developed and executed front-end development strategies, resulting in a 15% increase in website performance.
- Worked with cross-functional teams to develop and execute on-time and on-budget projects and initiatives.
- Assisted in the development and maintenance of front-end web applications, resulting in a positive impact on the company's overall performance.
- Granted additional code review permissions after demonstrating strong attention to detail that led to a 25% decrease in code errors.
- Provided support to senior front-end developers after becoming proficient in AngularJS, resulting a in stronger, more efficient tech team.
- HTML5 and CSS3
- Responsive Design
- Cross Browser Compatibility
- Accessibility Standards
- Mobile-first Development Practices
- User Interface Design
- Web Performance Optimization
- Command Line Tools
- Database Queries
- Computer Science
Angular Frontend Developer Resume Example:
- Led the successful development of 3 Angular web applications, resulting in an increase of 25% customer satisfaction.
- Refactored existing applications, cutting development time by 30% while ensuring performance standings.
- Authored over 500 reusable components, modules and libraries optimized for maximum users satisfaction.
- Developed 6 interactive front-end applications using the Angular framework and JavaScript, enhancing consumer experience by 35%
- Mentored 7 junior developers in software development processes, increasing code quality and productivity by 20%
- Pioneered the development of a mobile-first approach, leading to a 25% increase in mobile users engagement with the product
- Improved user interface development processes, cutting production time by 40%
- Flawlessly implemented 3 cutting-edge HTML and CSS designs, resulting in a 20% spike in traffic
- Facilitated integration of third-party services and APIs to add new functionalities, increasing user interaction by 25%
- Experience with Angular web and mobile development
- Proficient in JavaScript and TypeScript
- Expert in HTML/CSS/SASS
- Knowledge of Webpack and other UI build tools
- Familiarity with RESTful APIs
- Knowledge of UX/UI design principles
- Strong problem solving and debugging skills
- Excellent communication and collaboration skills
- Familiarity with Agile and Scrum processes
- Ability to create unit tests for web applications
- Knowledge of code versioning tools such as Git and SVN
- Ability to optimize website speed for maximum performance
- Understanding of SEO and security best practices
- Web Development
- Software Engineering
Entry Level Frontend Developer Resume Example:
- Translated complex design requirements into interactive user experiences to promote customer engagement and drive web traffic.
- Employed HTML, CSS and JavaScript while leveraging React, Angular and Vue.
- Built and tested application functionality to ensure a desirable user experience across all platforms.
- Optimized page elements to reduce loading time and debugged code to ensure cross-browser usability.
- Collaborated with other developers, designers, and project teams to ensure successful, on-schedule development and delivery of applications. Developed back-end components and integrated them with front-end applications.
- Developed an interactive layout, using HTML, CSS and JavaScript to generate an improved user experience and ensure high-quality design and cross-browser compatibility
- Spearheaded debugging efforts to eliminate cross-browser issues, helped improve application functionality, and increased performance by optimizing page elements for faster loading times
- Contributed actively in requirement gathering and user story design
- Successfully collaborated with other developers and designers to continually expand application capabilities
- Developed complex user interfaces with HTML, CSS, JavaScript, React, Angular, and Vue and ensured a user-friendly experience.
- Implemented and tested application functionality to ensure successful operations across all platforms.
- Regularly debugged code and maintained quality standards.
- Actively participated in back-end development tasks and successfully integrated front-end application with back-end services.
- Assisted in gathering requirements and designing associated user stories.
- UI/UX Design
- Cross-Browser Compatibility
- Application Performance Optimization
- Web Accessibility
- Agile Methodology
- Coding/Programming
- Requirement Gathering
- Back-End Database Integration
- Story Design
- Software Testing
- Quality Assurance
- Version Control Systems
- Human-Computer Interaction
Experienced Frontend Developer Resume Example:
- Developed user experiences for a global luxury brand’s website that achieved a 10% increase in average session duration, a 15% decrease in bounce rate, and secured over 1M page views using HTML, CSS, and JavaScipt code.
- Collaborated with back-end developers to create and deliver a fully functional CRM system that improved customer acquisition and customer retention with 20%, resulting in a 40% revenue increase.
- Implemented version control systems to streamline development projects and ensure code accuracy, cutting the project development time by 25%.
- Developed a new e-commerce website using Angular, React and Bootstrap, resulting in a 50% increase in sales and a 75% decrease in bounce rates.
- Implemented accessibility best practices, improving the website's user experience for individuals with disabilities and earning the company recognition for its commitment to accessibility.
- Created reusable code libraries, reducing development time for future projects by 50% and improving the efficiency of the development team.
- Collaborated with a team of designers and back-end developers to create a cohesive user experience for a real-estate web application, leading to a 40% increase in user engagement
- Utilized front-end technologies such as jQuery and AJAX to integrate with back-end services, resulting in real-time data-driven updates to the website and an improved user experience
- Improved the speed and scalability of a social media website, leading to a 30% decrease in loading times and an increase in user satisfaction ratings
- UX/UI Design
- Responsive Web Design
- Web Security
- Testing and Debugging
- Mobile Development
- Accessibility and Usability Principles
- Project Management
- Agile Methodologies
- Information Technology
Freelance Frontend Developer Resume Example:
- Developed UI (user interface) for 6 eCommerce websites using HTML, JavaScript, and CSS that resulted in a 10% increase in organic site visits and a 20% increase in the average shopping cart value.
- Utilized SEO (Search Engine Optimization) best practices and techniques to optimize web applications for maximum speed and scalability and improve website performance by 20%.
- Collaborated with back-end developers and designers to integrate web services and/or third-party APIs to design and develop mobile-friendly, responsive websites.
- Wrote and troubleshooted JavaScript, HTML, and CSS codes on various platforms for 7 web-based applications, resulting in improved usability and user experience across the board
- Developed and tested interfaces, page layouts, and optimized graphics, images, and motion graphics while ensuring compliance with cross-browser compatibility and Web Standards guidelines
- Analyzed user behaviors and preferences to create custom user experiences and adapted UIs based on feedback; resulting in 30% decrease in customer support inquiries
- Leveraged agile methodology to automate tasks and maintain code quality while developing web-frontend logic with HTML, JavaScript, and CSS
- Integrated user interface components with server-side logic to enhance user experience and optimize applications for maximum efficiency and scalability
- Worked closely with design and development teams to build and improve UIs, resulting in 3 successful projects update release cycles
- Agile methodology
- Cross-browser compatibility
- Responsive web design
- Mobile-friendly development
- Web Application Development
- Search Engine Optimization (SEO)
- Third-party API integration
- Scalable web development
- Automation/scripting
- Usability and user experience
- Web standards & guidelines
- Graphics and media optimization
- Version control system
- Project management & coordination
- Debugging & troubleshooting
- Adaptive UI design & development
Frontend Developer Intern Resume Example:
- Developed a responsive website UI using HTML, CSS, and JavaScript that reduced overall page load speed by 15%
- Enhanced the usability of existing applications by applying the latest accessibility standards and best practices
- Collaborated with project managers to successfully deliver projects on time, resulting in an increase in organizational efficiency
- Implemented visual elements to enhance user experience based on design feedback and client requirements
- Coordinated with other teams to understand functional requirements of applications, resulting in a high accuracy rate upon release
- Optimized the user interface for increased responsiveness, achieving an improved user experience for customers
- Developed storyboards, user flows, and sitemaps to guide design progress on multiple projects
- Successfully debugged the web-related issues, leading to improved efficiency and performance
- Analyzed user research trends and suggested changes to existing design processes for better results
- User Experience Design
- Collaboration
- Visual Design
- Functional Requirements Analysis
- UI Optimization
- Storyboard Development
- User Flow Creation
- Sitemap Creation
- User Research Analysis
- Design Process Optimization
Junior Frontend Developer Resume Example:
- Created multiple responsive websites for mobile and desktop devices using HTML and CSS, as well as third-party libraries such as jQuery, Angular and React
- Implemented accessibility standards such as WCAG 20 to ensure maximum user experience across all devices
- Developed prototypes and mockups for new features, enhancing UX and UI design
- Successfully integrated websites with powerful backend services such as databases, APIs, and other services
- Employed version control systems such as Git and Subversion to collaborate on projects and manage code
- Debugged and troubleshot websites, identifying and resolving any issues efficiently
- Wrote scripts to support the development of several applications, streamlining processes and ensuring data accuracy
- Translated designs from Photoshop to HTML and CSS while ensuring that the UX and UI design are maintained
- Accessibility Standards (WCAG 2.0)
- Database/API Integration
- Version Control Systems (Git/Subversion)
- Debugging & Troubleshooting
- Script Writing
- Frontend Architecture
- Web Testing
- Graphic Design
Mid Level Frontend Developer Resume Example:
- Developed innovative JavaScript web technologies to build a user-friendly, adaptive, and responsive website with improved cross-browser compatibility and optimized runtime performance
- Spearheaded a feature development project, strengthening the company brand by creating an attractive and engaging web layout for their destination website
- Consolidated and implemented the necessary coding processes and collaboration efforts to integrate back-end APIs and services within the existing web application
- Automated front-end unit and functional tests to ensure seamless updates to future versions of software releases
- Utilized HTML5 and CSS3 technologies to design, develop, and debug seamless web applications on multiple browsers and platforms
- Managed code repositories, review tools, and continuous integration processes to improve website analytics and end user feedback
- Proactively worked with back-end engineers on understanding data flow and integration elements to generate a secure web design
- Collaborated with a team of developers and designers to deploy rapid development and deployment processes using Git version control
- Implemented client-side scripting techniques and frameworks, as well as security testing protocols to protect against cyber attacks
- Version Control (Git)
- Automation Strategies
- Security Protocols
- Browser and Platform Flexibility
- Adaptive Design
- API Integration
- Back-End Data Flow
- Client-Side Scripting
- Team Collaboration
- Web Analytics
- Performance Optimization
Senior Frontend Developer Resume Example:
- Spearheaded the successful refactoring of the client-side web architecture to introduce a reliable SPA (Single Page Applications)
- Significantly improved the organization's page speed and scalability through creative combinations of HTML, JavaScript, and AJAX
- Mentored junior developers while implementing cross-browser compatibility at the code level, resulting in a 50% increase in user satisfaction
- Developed 10+ interactive web applications using advanced JavaScript libraries and APIs
- Utilized cutting-edge CSS3 respatializing concepts to create user-friendly responsive designs
- Optimized user experience across a range of devices
- Facilitated a smooth MVP release by coordination efforts between UI/UX designers and back-end developers
- Increased product efficiency by 80%
- Implemented interactive user-facing features using React, ensuring a smooth and efficient user experience with maximum scalability
- Utilized effective debugging tools to indentify areas of performance issues, resulting in improvement of client-side scripts by 25%
- Reduced repeat work by establishing a coding style and its implementation, resulting in an 10% increase in developer performance
- Debugging Tools
- High-Performance Architecture
- Single Page Applications (SPA)
- MVP Release Coordination
- Coding Style Implementation
- Computer Graphics
React Developer Resume Example:
- Developed and implemented a new front-end architecture using React.js, resulting in a 25% increase in page load speed and a 15% increase in user engagement.
- Collaborated with the back-end team to integrate user-facing elements with server-side logic, resulting in a 20% reduction in server response time.
- Implemented automated testing platforms and unit tests, resulting in a 30% reduction in bug-related delays and a 20% increase in overall code quality.
- Designed and developed a reusable component library for future use, resulting in a 40% reduction in development time for new projects.
- Optimized components for maximum performance across a vast array of web-capable devices and browsers, resulting in a 30% increase in user engagement and a 10% increase in revenue.
- Utilized Redux for state management, resulting in a 25% reduction in code complexity and a 15% increase in team productivity.
- Identified and resolved performance and scalability issues, resulting in a 50% increase in page load speed and a 20% increase in user engagement.
- Developed and maintained user interfaces using React.js, resulting in a 30% reduction in development time for new projects.
- Stayed up-to-date with emerging technologies and frameworks, resulting in a 20% increase in team efficiency and project success rate.
- JavaScript (ES6+)
- Front-end Architecture
- RESTful APIs
- Unit Testing
- Scalability
- Problem Solving
- Continuous Learning
- Time Management
JavaScript Developer Resume Example:
- Developed and implemented a new automated testing process for web applications, resulting in a 50% reduction in bug-related delays and a 30% increase in overall code quality.
- Collaborated with designers and stakeholders to create a user-friendly interface for a new web application, resulting in a 25% increase in user engagement and a 20% decrease in bounce rate.
- Integrated a third-party API into a web application, improving functionality and user experience, resulting in a 15% increase in customer satisfaction.
- Optimized web applications for maximum speed and scalability, resulting in a 40% decrease in page load time and a 20% increase in overall site traffic.
- Developed and maintained RESTful APIs, enabling seamless communication between web applications and third-party services, resulting in a 30% increase in efficiency.
- Researched and recommended new technologies and tools, leading to the adoption of React for a new web application, resulting in a 25% increase in user engagement and a 20% decrease in bounce rate.
- Designed and developed a web application using Angular, resulting in a 30% increase in user engagement and a 25% decrease in bounce rate.
- Debugged and troubleshooted web applications, identifying and addressing performance bottlenecks, resulting in a 20% reduction in bug-related delays and a 15% increase in overall code quality.
- Created and maintained technical documentation, ensuring seamless knowledge transfer and collaboration between team members, resulting in a 25% increase in team efficiency and productivity.
- Web Application Optimization
- Automated Testing
- Debugging and Troubleshooting
- Performance Tuning
- Technical Documentation
- Cross-functional Collaboration
- Git and Version Control
- Agile Development Methodologies
- Webpack and Build Tools
Remote Front End Engineer Resume Example:
- Developed and implemented a new responsive design framework, resulting in a 25% increase in mobile traffic and a 15% increase in overall user engagement.
- Collaborated with the UX team to create a new user interface for a key product, resulting in a 20% increase in user satisfaction scores.
- Optimized website performance by reducing page load times by 40%, resulting in a 10% increase in conversion rates.
- Developed and maintained a suite of APIs and web services, resulting in a 30% increase in data accuracy and a 20% reduction in data processing times.
- Collaborated with the back-end team to implement a new caching strategy, resulting in a 50% reduction in server response times and a 15% increase in overall website speed.
- Implemented A/B testing and user tracking to optimize website layouts and user flows, resulting in a 10% increase in conversion rates.
- Collaborated with the product team to develop and launch a new feature, resulting in a 25% increase in user engagement and a 10% increase in revenue.
- Implemented accessibility standards and optimized website layouts for screen readers, resulting in a 15% increase in website accessibility scores.
- Developed and maintained technical documentation for the front-end codebase, resulting in a 20% reduction in onboarding times for new developers.
- Git Version Control
- Agile Development
- A/B Testing
- User Tracking and Analytics
- Web Services
- Caching Strategies
UI Developer Resume Example:
- Designed and developed a new user interface for a mobile application, resulting in a 25% increase in user engagement and a 20% increase in app downloads within the first three months.
- Collaborated with product managers and designers to create a comprehensive user interface style guide, resulting in a 30% reduction in development time for new features and components.
- Implemented A/B testing and user feedback analysis to continuously improve user interface design, resulting in a 15% increase in user satisfaction scores over a six-month period.
- Developed and maintained a complex user interface for a web application, resulting in a 40% reduction in user error rates and a 25% increase in user productivity.
- Integrated user interface designs with back-end services and databases, resulting in a 30% reduction in page load times and a 20% increase in overall application performance.
- Collaborated with cross-functional teams to implement accessibility standards and guidelines, resulting in a 50% increase in accessibility compliance and a more inclusive user experience.
- Designed and developed a new user interface for a web application, resulting in a 35% increase in user engagement and a 20% increase in revenue within the first six months.
- Collaborated with product managers and designers to create a comprehensive design system, resulting in a 25% reduction in development time for new features and components.
- Implemented user interface testing and optimization strategies, resulting in a 15% increase in conversion rates and a 10% increase in user satisfaction scores over a one-year period.
- User Interface (UI) Design
- Mobile App Development
- Design Systems and Style Guides
- A/B Testing and Optimization
- User Feedback Analysis
- Accessibility Standards and Guidelines
- Back-end Services Integration
- Database Integration
- User Experience (UX) Design
- HTML, CSS, JavaScript
- UI Frameworks (e.g., React, Angular, Vue)
- Version Control (e.g., Git)
- Wireframing and Prototyping
- Usability Testing
- UI/UX Metrics and Analytics
Angular Developer Resume Example:
- Developed and implemented a new Angular-based dashboard for a client, resulting in a 25% increase in user engagement and a 20% increase in customer satisfaction.
- Collaborated with the back-end development team to build a RESTful API, improving the overall performance of the application and reducing load times by 30%.
- Wrote extensive unit tests and e2e test suites for all components, resulting in a 90% reduction in bug-related delays and a 15% increase in overall code quality.
- Designed and developed a custom Angular module for a client, resulting in a 40% reduction in development time and a 25% increase in team productivity.
- Created configuration, build, and test scripts for Continuous Integration environments, reducing deployment time by 50% and minimizing production issues by 30%.
- Collaborated with the graphic designer and HTML coder to ensure a clear dependency chain, resulting in a 20% reduction in development time and a 10% increase in overall code quality.
- Developed and implemented a new Angular-based e-commerce platform, resulting in a 35% increase in sales and a 20% increase in customer retention.
- Created self-contained, reusable, and testable modules and components, resulting in a 30% reduction in development time and a 15% increase in team productivity.
- Communicated with external web services to integrate payment gateways and shipping providers, resulting in a seamless checkout process and a 25% increase in customer satisfaction.
- Angular (latest version)
- RESTful API development
- Unit testing and e2e testing
- Continuous Integration (CI) and Continuous Deployment (CD)
- Git version control
- Performance optimization
- Agile methodologies (Scrum, Kanban)
- Web Accessibility (WCAG, ARIA)
- Communication and collaboration skills
Fresher Front End Developer Resume Example:
- Developed and implemented a responsive design for a company website, resulting in a 25% increase in mobile traffic and a 15% increase in overall website traffic.
- Collaborated with back-end developers to integrate user-facing elements with server-side logic, resulting in a 20% reduction in page load times and improved website performance.
- Utilized version control systems to manage code and streamline development processes, reducing the average project delivery time by 15%.
- Created and maintained code for front-end components to improve usability, resulting in a 10% increase in user engagement and a 5% increase in website conversions.
- Identified and troubleshooted front-end performance issues, resulting in a 15% reduction in website errors and improved website stability.
- Stayed up-to-date on emerging technologies and implemented new features, resulting in a 10% increase in website functionality and improved user experience.
- Developed and maintained front-end coding standards, resulting in a 20% increase in code quality and improved website performance.
- Tested and debugged code to ensure compatibility and stability, resulting in a 15% reduction in website errors and improved website functionality.
- Created and maintained technical documentation, improving team efficiency and reducing the average project delivery time by 10%.
- CSS Preprocessors (Sass, Less)
- Front-end Frameworks (Bootstrap, Foundation)
- JavaScript Libraries (jQuery, React, Angular)
- Version Control (Git, SVN)
- Debugging and Testing (Chrome DevTools, JUnit)
- UX/UI Design Principles
- Adaptability
High Level Resume Tips for Front End Developers:
As a Front End Developer, your role will involve creating and implementing user-facing web interfaces. When creating your resume, here are some tips to help you focus on what matters most: Highlight your technical expertise:
This role requires a high level of technical expertise in front end development technologies such as HTML, CSS, JavaScript, and jQuery. Be sure to showcase your proficiency in these technologies, as well as any relevant frameworks and tools. Showcase your design skills:
In addition to technical expertise, front end developers also need to have strong design skills to create visually appealing and user-friendly interfaces. Emphasize your experience with design tools and software such as Photoshop, Sketch, or Figma. Showcase your problem-solving skills:
Front end development often involves identifying and solving complex problems related to user experience and interface design. Highlight your experience with problem-solving and your ability to think creatively to find solutions.
Must-Have Information for a Front End Developer Resume:
Here are the essential sections that should exist in a front end developer resume:
- Contact Information
- Resume Headline
- Resume Summary or Objective
- Work Experience & Achievements
- Skills & Competencies
Additionally, if you're eager to make an impression and gain an edge over other front end developer candidates, you may want to consider adding in these sections:
- Certifications/Training
Let's start with resume headlines.
Why Resume Headlines & Titles are Important for Front End Developers:
Front end developer resume headline examples:, strong headlines.
Experienced Front End Developer with 4+ Years of Outstanding Deliverables
Innovative Front End Developer with Solid Experience Crafting Unparalleled UX Solutions
What makes the good headlines good is that they focus on the individual's skill set and experience as a front end developer. They are also succinct and to the point.
The headlines also highlight the developer's accomplishments.
Weak Headlines
A Developer with 4 Years of Experience
Focused, Professional Front End Developer
What makes the bad headlines bad is that they lack clarity. They don't provide any specifics of the applicant's experience other than the number of years and even then, it fails to elaborate on any knowledge or skills acquired during that time.
Additionally, the headlines provide no indication of the type of experience the applicant has.
Writing an Exceptional Front End Developer Resume Summary:
A resume summary is a vital component of a Frontend Developer's resume, providing a brief yet impactful overview of their technical skills, experiences, and accomplishments. Your summary should showcase your expertise in developing and implementing user-friendly and visually appealing websites and applications.
Tips for writing an effective summary for a Frontend Developer:
- Highlight your proficiency in frontend technologies like HTML, CSS, JavaScript, and React or Angular
- Mention specific projects or websites you have developed, including any unique features or challenges you overcame
- Use keywords related to the frontend development industry and the specific job requirements to make your resume stand out
- Keep the summary concise and focused, around 4 sentences or less
- Avoid generic statements and cliches and make sure not to repeat information already included in other sections of your resume
Front End Developer Resume Summary Examples:
Strong summaries.
- Experienced Frontend Developer with 4+ years of experience in developing and optimizing web applications and user interfaces. Skilled in HTML, CSS, and JavaScript to create effective and engaging user experiences.
- Creative Frontend Developer with 4+ years of experience in designing and developing responsive websites that are optimized for mobile. Adept at using various technologies and frameworks to create and maintain websites.
Why these are strong:
- Both summaries are concise, feature the required experience, and provide specific examples of skills and expertise. This provides the reader with a clear understanding of the Frontend Developer's abilities and experience.
Weak Summaries
- Experienced Frontend Developer with 4+ years of experience. Proficient in HTML, CSS, and JavaScript.
- Frontend Developer with 4+ years of experience. Skilled in web application development and user interfaces.
Why these are weak:
- These summaries are too vague and lack detail. They do not provide any concrete examples of the Frontend Developer's experience or abilities, which would give the reader a better sense of their qualifications.
Resume Objective Examples for Front End Developers:
Strong objectives.
To leverage my passion for technology, digital design and User Experience tools to join a leading development team and continue to develop my skills as a Front End Developer.
To apply my knowledge of HTML, CSS, JavaScript, and Responsive Web Design, to create innovative website designs that remain on the cutting edge of digital development.
- The great resume objectives display the applicant's knowledge and enthusiasm as well as what kind of value they can bring to the company.
Weak Objectives
Looking for a Front End Development job to gain experience and bring value to the company.
Seeking a Front End Development job so I can work with the latest technology.
- The poor objectives are too generic and don't showcase the applicant's skills or enthusiasm for the job. They also don't demonstrate what kind of value the applicant can bring to the company.
Generate Your Resume Summary with AI
Speed up your resume creation process with the ai resume builder . generate tailored resume summaries in seconds., how to impress with your front end developer work experience:, best practices for your work experience section:.
- Focus on essential job duties and related accomplishments rather than discussing broad or glamorous titles
- Feature key technical skills in including coding languages, frameworks, and libraries related to front-end development
- Highlight areas of expertise such as creating intuitive interfaces and animation using HTML, CSS, and JavaScript
- Demonstrate experience in developing user-friendly navigation and interactive elements to improve the overall user experience
- Showcase skills in debugging, debugging resizing page elements, and troubleshooting cross-browser compatibility issues
- Demonstrate ability to quickly learn, understand, and work with new and existing technologies
- Display experience collaborating with designers, back-end developers, and outside stakeholders to ensure technical feasibility of designs
- Feature active participation in the development of functional specifications, usability testing, and design reviews
- Mention responsibilities in optimizing front-end code across browsers, platforms, and devices while maintaining code quality standards
Example Work Experiences for Front End Developers:
Strong experiences.
Developed and implemented the user interface for ABC Inc.'s e-commerce website, resulting in a 30% increase in online sales.
Created reusable components and design systems to streamline the development process and improve overall website performance.
Worked with cross-functional teams to ensure seamless integration of the frontend with the backend.
Conducted user research and testing to identify and resolve usability issues, improving overall user experience.
Designed and developed mobile-responsive website for DEF Inc., increasing mobile traffic by 40%.
Implemented accessibility features to ensure the website is accessible to users with disabilities.
Collaborated with UX designers to translate wireframes and prototypes into functional user interfaces.
Optimized website performance to improve load times and increase engagement, resulting in a 20% increase in user retention.
- These work experiences highlight specific achievements, with metrics and quantifiable results, such as increased sales and traffic, improved performance and user experience. The Frontend Developer is able to demonstrate their technical skills and the impact they had on the company.
Weak Experiences
Assisted with updating website design for XYZ Inc.
Helped with fixing bugs and improving website functionality.
Conducted basic testing for website functionality.
Helped with integrating the frontend and backend for GHI Inc.'s website.
Was responsible for updating website content for ABC Inc.
Conducted basic coding for website updates.
Worked on fixing small issues with website functionality.
Helped with creating simple designs for websites.
- These work experiences focus primarily on tasks and responsibilities, rather than achievements and impact. The language used is generic and does not demonstrate specific skills or results. These experiences do not clearly show the individual's contribution or value to the company.
Top Skills & Keywords for Front End Developer Resumes:
Top hard & soft skills for front end developers, hard skills.
- HTML/CSS and JavaScript
- Object-Oriented Programming Languages, such as Java, Python, and PHP
- Server-Side Development
- Database Management
- Design Patterns
- Version Control
- Cloud Computing Knowledge and Experience
Soft Skills
- Attention to Detail
- Collaboration and Communication
- Interpersonal Skills
- Self-motivation
- Creative Thinking
Go Above & Beyond with a Front End Developer Cover Letter
Front end developer cover letter example: (based on resume).
Dear Hiring Manager at [Company Name], As a highly skilled front-end developer with a passion for building modern and accessible web applications, I am excited to apply for the open position at your company. With over [number] years of experience in front-end development, I have a proven track record of implementing front-end web applications that not only perform at their best, but also provide users with an outstanding experience. My expertise in React.js has enabled me to reduce page load speeds and improve conversion rates by 20% at my previous company. I'm constantly striving to improve website performance and user experience, and I have successfully utilized modern web technologies and optimization techniques to increase website traffic and conversion rates. Collaborating effectively with cross-functional teams is important to me, and I have honed my communication skills using tools such as Slack and Zoom to ensure on-time and on-budget project delivery. My attention to detail has led to fewer code errors, and I was even granted additional code review permissions at my previous company. I am confident that I have the skills and experience necessary to make a positive impact on your team.
Thank you for considering my application. I look forward to the opportunity to further discuss my qualifications with you. Sincerely, [Your Name]
A cover letter is a valuable tool for any job seeker, and this is especially true for front end developers. Front end development is a highly competitive field, and a cover letter can help you stand out from other applicants. It can showcase your technical skills, highlight your relevant experience, and demonstrate your enthusiasm for the position.
While a resume provides a summary of your skills and experience, a cover letter allows you to personalize your application and connect with the hiring manager on a deeper level. It's an opportunity to explain why you're passionate about front end development, and show how you can add value to the organization.
Here are some of the key reasons for pairing your front end developer resume with a cover letter:
- It demonstrates your technical skills: As a front end developer, technical skills are essential. Your cover letter provides an opportunity to showcase your coding abilities and your knowledge of the latest web development technologies.
- It shows your enthusiasm for the position: A well-written cover letter can demonstrate your passion for the role and the organization. This can make a big difference in the hiring manager's decision-making process.
- It highlights your relevant experience: Your cover letter allows you to explain how your skills and experience align with the requirements of the job. This can help the hiring manager understand why you're a good fit for the role.
- It sets you apart from other applicants: A well-crafted cover letter can help you stand out from other applicants who may have similar experience and qualifications.
We understand that writing a cover letter may seem daunting, but it doesn't have to be. Remember that the cover letter is an extension of your resume, so you can use the same format and content as your resume. It's also a chance to address any gaps or questions that the hiring manager may have after reading your resume.
Tips for aligning your cover letter with your resume:
- Use the same header as your resume: This will help the hiring manager identify your application as a complete package.
- Align the content of your cover letter with the requirements of the job: Use the job description as a guide to highlight your relevant skills and experience.
- Use keywords from the job posting: Incorporate relevant keywords from the job posting to help your application get past applicant tracking systems (ATS).
- Keep your cover letter concise and focused: Aim for one page and avoid repeating information from your resume.
- Proofread carefully: Errors in your cover letter can undermine your credibility, so make sure to proofread carefully before submitting your application.
Resume FAQs for Front End Developers:
How long should i make my front end developer resume.
For Front End Developers, resumes should typically be 1 to 2 pages in length. Anything shorter may not cover their unique skill set and experience in full, while any longer may not allow them to present their qualifications in the most impactful way. Generally, only include the most pertinent experience, skills, education, and awards; this is the best way to demonstrate value to potential employers in a clear, concise manner.
What is the best way to format a Front End Developer resume?
The best way to format a Front End Developer resume is to focus on experiences that are directly relevant to the job you are applying for. Highlight key experiences and achievements, and organize them in reverse chronological order. Make sure to include technical skills and any certifications, as well as only include experiences from the past 10-15 years. Make sure to keep your resume concise and focused, as long resumes may tire recruiters.
Which Front End Developer skills are most important to highlight in a resume?
When creating a resume for a Front End Developer, some of the hard skills that should be included are: • HTML • CSS • JavaScript • jQuery • React • AJAX • JSON • Responsive Design • Front End Frameworks (Bootstrap, Foundation, etc.) • Cloud Computing (AWS, Azure, etc.) • Angular • TypeScript • Testing Libraries (Jest, Jasmine, Phaser, etc.) • Cross-browser / Platform Testing • version control system (Git, SVN, etc.) • Knowledge of UI/UX best practices • Web Accessibility (WAI-ARIA, etc.) • Knowledge of Operating Systems (Unix, Mac OS, etc.)
How should you write a resume if you have no experience as a Front End Developer?
If you have no experience as a Front End Developer, start by focusing on the skills, abilities, and traits you possess that would make you successful in this role. Highlight and showcase your knowledge related to HTML, CSS, and JavaScript. Emphasize any relevant education you have received, such as coding courses and certifications, as well as volunteer and freelance work. Finally, emphasize any transferable skills you possess that are applicable to Front End Development, such as problem-solving, communication, project management and teamwork.
Compare Your Front End Developer Resume to a Job Description:
- Identify opportunities to further tailor your resume to the Front End Developer job
- Improve your keyword usage to align your experience and skills with the position
- Uncover and address potential gaps in your resume that may be important to the hiring manager
Related Resumes for Front End Developers:
Angular frontend developer resume example, entry level frontend developer resume example, experienced frontend developer resume example, freelance frontend developer resume example, frontend developer intern resume example, junior frontend developer resume example, mid level frontend developer resume example, senior frontend developer resume example, front end developer resume example, angular developer resume example, react developer resume example, javascript developer resume example, remote front end engineer resume example, ui developer resume example, fresher front end developer resume example, more resume guidance:.

15 Front End Developer Resume Examples & Writing Guide
Need to create a front end developer resume that stands out to employers? We've compiled 15 actual resume samples from hired developers. Our in-depth writing guide walks you through showcasing your coding skills, experience and education to get noticed. Use these expert tips and templates to build a resume that demonstrates your value and helps you get your next development job.

A great resume is a must-have for any front end developer looking for a new job. In this field, your resume acts as the first example of your skills and abilities. It needs to quickly show hiring managers what you can do.
To help your resume stand out from the pile, this guide provides 15 real-world examples of winning front end developer resumes. It also explains the most important things to include and how to present your qualifications in a clear, skimmable way.
Your front end developer resume should highlight your coding skills, relevant work history, and impressive projects you've completed. The design and formatting matter too - a clean, easy-to-read layout will make a good impression.
By studying the resume samples and tips in this article, you'll learn how to make your front end development experience and expertise shine. A well-written, properly targeted resume is your ticket to landing an interview for your dream development job. Let's dive in and look at how to create a frontend developer resume that gets real results.
Common Responsibilities Listed on Front End Developer Resumes
- Designing and developing responsive user interfaces (UI) for web applications
- Writing clean, efficient, and maintainable code using HTML, CSS, and JavaScript
- Collaborating with back-end developers to integrate front-end components with server-side logic
- Implementing cross-browser compatibility and ensuring optimal performance across different devices and platforms
- Utilizing front-end frameworks and libraries such as React, Angular, or Vue.js
- Creating and optimizing user experience (UX) by applying design principles and best practices
- Implementing accessibility standards and ensuring web applications are accessible to users with disabilities
- Debugging and troubleshooting front-end issues and performance bottlenecks
- Staying up-to-date with the latest front-end technologies, trends, and best practices
- Conducting code reviews and enforcing coding standards and guidelines
- Participating in the planning and development of new features and enhancements
- Collaborating with designers, product managers, and other stakeholders to understand requirements
How to write a Resume Summary
Throughout your career journey, you may have found yourself asking, "Why is a summary or an objective statement on my resume so important?" The short answer: it offers a succinct glimpse of your abilities and career aspirations, setting the tone for everything else to follow. Specifically, in your case as a Front End Developer, the summary/objective can highlight essential tech skills and work ethos, making the reader inclined to delve deeper into what you bring to the table.
What Makes a Good Objective/Summary Section?
To write a potent summary or objective section, you need to know what uniquely qualifies you for the role. Here's a roadmap to assist you:
To begin, understand the difference between a summary and an objective. A summary underlines your relevant qualifications, while an objective outlines your career aspirations. It's worthwhile to note your choice between the two should be influenced by your industry and job level. For instance, in tech-intensive roles, a summary can be more beneficial, as it brings your technical competencies to the fore.
You'd also need to tell the 'What' and the 'Why.' The 'What' encapsulates your skills and experiences, while the 'Why' explains your motivation for the role and the values you can contribute to the future employer. Becoming aware of your unique 'What' and 'Why' brews a personal branding narrative that roots for you.
Articulate your professional story. Establish a connect between your past achievements, current competencies, and future goals. Your past and present create a credibility base, while your future goal shows alignment with the envisioned role.
Try to keep it concise, no more than 3-5 sentences. The aim is to keep it comprehensive yet intriguing enough to make the hiring manager want to read on. Every sentence should have a deliberate purpose and deliver key details about you as a candidate for a Front End Developer position.
Writing the Objective/Summary as a Front End Developer
In your capacity as a Front End Developer, your summary or objective can touch upon agile programming languages, proficiency in UX/UI design, problem-solving aptitude and, collaboration skills. It can marry your hard skills with specific project outcomes or impact created in previous roles.
Show, don't just tell, even in a summary. Instead of stating that you know JavaScript, for instance, talk about how you have leveraged JavaScript to enhance the user experience or enhance web performance in your past role.
Lastly, include any relevant certifications, collaborations on notable tech products, or innovative solution development you've contributed to, if it ties neatly with the objective or summaries' overarching synopsis.
All in all, when crafted mindfully, the summary or objective section of your resume becomes a strategic snapshot of your professional identity. By mirroring your genuine career path, it paves the way for interesting discussions in the interview stage, edging you closer to that dream Front End Developer role.
Strong Summaries
- Detail-oriented Front End Developer with 5 years of experience delivering exceptional web and branding solutions. Strong communication skills with a sound comprehension of HTML, CSS, JavaScript, and design tools.
- Innovative Front End Developer with 4 years of experience building and maintaining responsive websites in the tech industry. Proficient with CSS, JavaScript, and associated web technologies. Excellent problem-solving skills and robust knowledge of UI/UX design.
- Passionate Front End Developer with expertise in creating highly interactive and responsive websites with JavaScript and modern frameworks. Proven ability to adapt and grow in fast-paced tech environment.
- Results-driven and meticulous Front End Developer with over 3 years of experience specializing in web design and development, creating impactful, data-driven websites for diverse clients.
Why these are strong ?
These examples are good because they communicate the candidate's experience, technical skills, and distinguishing characteristics in a succinct and effective manner. They allow the hiring manager to quickly glean the candidate’s capabilities and understand how they’d be a fit for the role. They focus on specific aspects of the job, like HTML, CSS, JavaScript, and UI/UX design, which are key skills for a Front End Developer. Also, they express the value they'd bring to the company, essential for a resume summary. However, it's a good practice to customize and modify these examples based on the specific requirements of the job.
Weak Summaries
- I am a front-end developer.
- I was a front-end developer for a company once.
- I love coding.
- I'm really good at HTML, CSS, and JavaScript.
- I've handled a few projects.
Why these are weak ?
The examples provided above are considered bad practices for different reasons. The first three statements are very generic and do not provide any details about the individual's skills, experiences or accomplishments. They're not effective in showing potential employers how the individual could benefit their company. The fourth example simply lists certain skills but does not provide any context. The candidate does not talk about any specific projects where these skills were used, or the impact these skills had on their work. The last example lacks both specifics about the nature of the projects handled and evidence of the candidate's role and impact in those projects. Clear, specific, and detailed information relating to career accomplishments and skills is crucial to include in a professional summary for it to be effective.
Showcase your Work Experience
Writing a top-notch Work Experience section in the resume essentially holds the key to landing that interview, and subsequently, the job of your dreams. The Work Experience realm presents a window into your professional life, portraying the experience about your capability in various roles, the skills you've picked up along the way, and how you've contributed to your past organisations.
Let's navigate the puzzle of curating this vital section for the position of a Front-End Developer.
Identify Valuable Experience
Start by identifying the experiences that are most advantageous and relevant to the job role. Don't list every single thing you've done, but select accomplishments and roles that exhibit your skill in Front-End Development. If you were part of a team that developed an app or a website, customize your role down to the technical details – what programming languages you used, the type of software environment you operated, and what capacity you worked in.
Showcase Achievements
When writing about each job role or project, lead with the achievements. Instead of merely narrating your responsibilities, highlight the specific contributions you made to that role. Say you streamlined the workflow, or created a framework that reduced the loading time by a certain percentage. Quantifying achievements provides a clearer picture of your value.
Quantify your achievements and impact using concrete numbers, metrics, and percentages to demonstrate the value you brought to your previous roles.
Use Relevant Keywords
Using relevant keywords related to your job role increases the chances of your resume being picked by ATS (Applicant Tracking Systems) used by many companies today. These keywords can be found in the job description. If the job requires proficiency in JavaScript, CSS, HTML, those should appear in your Work Experience section if indeed you hold those skills.
Keep it Simple and Concise
Remember – clarity and brevity is key. Avoid unnecessary jargon and keep it straightforward. The reader should be able to understand your role, your responsibilities and your contribution without being swamped with superfluous details. You get bonus points for readability.
Make it Chronological
Displaying your work history in chronological order, with the most recent at the top makes it easy for anyone reading the resume to follow your career progression. This order also showcases your development and growth in your field.
These are the stepping stones to creating a brilliant Work Experience section. Tailoring this section demonstrates not only your past works, but also your dedication and commitment to the role you are applying to. It creates a solid foundation upon which to communicate your expertise, strengthen your authority in your field, and develop the trust of your potential employer. Remember, your Work Experience section is a testament to your journey as a Front End Developer — endeavour to make it an interesting and insightful tale.
Strong Experiences
- Enhanced the overall user experience by optimizing HTML, CSS, and JavaScript code.
- Designed and implemented accessible user interfaces by following Web Content Accessibility Guidelines (WCAG).
- Improved website performance by 20% after debugging and fixing frontend issues.
- Spearheaded a responsive design overhaul of company website, resulting in improved user times on mobile devices.
- Collaborated closely with UX/UI designers to ensure a cohesive and highly functional user experience.
The good examples provided detail actual responsibilities and specific outcomes, demonstrating a clear, measurable impact on their work, and providing an indicator of value to potential employers. They focus on individual successes, collaboration with colleagues, and are explicit about their role on a project team or within an organization. As a Front End Developer, highlighting your work on improving user experience, optimizing performance, and closeness with the design team are all very effective and desirable skills in the industry.
Weak Experiences
- Did front-end stuff.
- Worked on various projects.
- Improved something.
- Coded websites.
- Fixed bugs.
- Helped with front-end tasks.
- Had meetings with the team.
The above are bad examples of bullet points for a Front End Developer's work experience section for various reasons. First, they are very generic and vague. They do not specify what 'front-end stuff' or 'various projects' imply, leaving the reader unsure of what the tasks actually involved. This lack of specificity does not demonstrate competence or experience in any particular skill. Second, there is no concrete evidence of achievement or success. Statements like 'improved something' are not meaningful without specific results or context. Third, using passive phrases like 'helped with front-end tasks' underplays the potential impact the individual had on a project. Lastly, stating 'had meetings with the team' is a weak representation of collaboration or team skills. It would be better to provide examples of team projects or collaborative achievements. Overall, these bullet points do not effectively showcase technical skills, results, or teamwork, thus making them poor choices for a resume.
Skills, Keywords & ATS Tips
Are you looking to enhance your resume as a Front End Developer? You might be aware of the significance of hard and soft skills, but perhaps not certain of their role in your progress. Let's dive deeper into why these abilities are vital, and how they connect with Applicant Tracking Systems (ATS) and matching skills.
The Value of Hard Skills
Hard skills are typically technical or job-specific skills that you learn and apply to execute specific tasks or activities. As a Front End Developer, you need to master vital hard skills like HTML/CSS, JavaScript, TypeScript, AngularJS, jQuery, and more, depending on the job requirements. These skills play a crucial role since they indicate your ability to handle the technical aspects of the job.
Soft Skills' Role
Soft skills, on the other hand, are character traits or interpersonal abilities that don't depend on the job. These include abilities like communication, problem-solving, teamwork, and adaptability. Possessing these skills means you can work well with others, solve issues that arise, and adapt to different situations. Remember, soft skills often set you apart, as technical skills can be taught, but traits like a positive attitude or strong work ethic can’t.
Keywords, ATS, and Matching Skills
You may wonder where keywords come into play here. Keywords, for starters, are relevant words or phrases that describe the skills and qualifications sought by a hiring manager. ATS, on the other hand, is a system that screens resumes for specific keywords and qualifications before it reaches the hiring manager.
To get through an ATS, it’s essential to include the correct keywords that match the skills it’s searching for. For example, if a job listing mentions specific hard and soft skills, it helps to include these in your resume. Doing so increases your chances of the resume being seen by a human eye. Hence, the connection between keywords, ATS and matching skills is that they help ensure your resume is tailored to the exact fit for the job position.
Remember, standing out to an employer involves showing them you possess both the hard and soft skills they deem essential. And by understanding how recruiters use ATS and keywords, you can present a fitting resume that increases your chances of landing that dream Front End Developer role.
Top Hard & Soft Skills for Full Stack Developers
Hard skills.
- Responsive Design
- UI/UX Design Principles
- Version Control (Git)
- Front End Frameworks
- Web Performance Optimization
- Cross-Browser Compatibility
- Front End Build Tools (Webpack, Gulp)
- RESTful APIs
Soft Skills
- Problem-Solving
- Attention to Detail
- Adaptability
- Communication
- Time Management
- Critical Thinking
- Self-Motivation
- Continuous Learning
- Collaboration
- Open-mindedness
Top Action Verbs
Use action verbs to highlight achievements and responsibilities on your resume.
- Implemented
- Collaborated
- Troubleshooted
- Demonstrated
- Contributed
- Communicated
- Prioritized
- Coordinated
- Facilitated
Education & Certifications
To add education/certificates to your resume as a Front End Developer, create a section titled "Education and Certifications". Here, list your qualifications chronologically, starting with your most recent. For each entry, include the certificate or degree name, the institution, completion date, and any relevant modules or specializations. Remember to highlight specific knowledge or skills that you have acquired and are applicable to front-end development. Tailor your resume to each job application, emphasizing the most relevant qualifications.
Some of the most important certifications for Front End Developers
Certification for web developers that demonstrates proficiency in using Google tools and technologies.
Certification for developers who design and build cloud solutions such as applications and services.
Certification for developers who design, develop, and maintain applications on AWS.
Certification for Java developers demonstrating proficiency in Java SE 11.
Certification for developers demonstrating proficiency in Scrum and Agile practices.
Certification for React developers demonstrating proficiency in building React applications.
Resume FAQs for Front End Developers
What is the ideal length for a front-end developer resume.
The ideal length for a front-end developer resume is typically one page. However, if you have extensive experience or a diverse skill set, it can extend to two pages. The key is to be concise and highlight only the most relevant information.
What is the best format for a front-end developer resume?
The most commonly recommended format for a front-end developer resume is the reverse-chronological format. This format lists your work experience in reverse chronological order, with your most recent job at the top. It's a clear and straightforward way to showcase your career progression.
How should I structure my front-end developer resume?
A well-structured front-end developer resume should include the following sections: a header with your contact information, a summary or objective statement, a technical skills section, a work experience section, an education section, and optionally, a projects section or additional relevant sections.
What technical skills should I highlight on my front-end developer resume?
As a front-end developer, you should highlight your proficiency in programming languages like HTML, CSS, JavaScript, and any relevant frameworks or libraries (e.g., React, Angular, Vue.js). Additionally, mention your expertise in responsive design, cross-browser compatibility, and any other relevant skills like version control, testing, or performance optimization.
How can I make my front-end developer resume stand out?
To make your front-end developer resume stand out, consider showcasing your portfolio or personal projects that demonstrate your skills and expertise. Additionally, quantify your achievements and contributions with metrics or statistics whenever possible. Tailor your resume to the specific job you're applying for by highlighting relevant skills and experiences.
As a Front End Developer, you breathe life into websites and web apps through stunning visuals and intuitive interfaces. You merge design and functionality, crafting compelling user experiences with HTML, CSS, JavaScript, and frameworks like React. To craft a captivating resume, showcase your technical prowess by highlighting coding skills, successful projects, and your ability to create responsive, visually-appealing interfaces. Prove your talent for transforming design visions into seamless digital realities that keep users engaged.
Passionate and dedicated Front End Developer with 6+ years of experience crafting user-friendly and visually appealing websites. Excels at translating design concepts into pixel-perfect, responsive user interfaces using modern web technologies. Proven track record of collaborating with cross-functional teams to deliver high-quality, scalable solutions that drive user engagement and business growth.
- Led the front end development of Zendesk's customer support portal, resulting in a 30% increase in user satisfaction and a 20% reduction in support tickets.
- Implemented a design system using React and Storybook, allowing for faster development cycles and improved code maintainability across multiple product teams.
- Collaborated with UX designers and back end developers to create a seamless, real-time chat experience for customers, handling over 10,000 concurrent users.
- Conducted code reviews and provided mentorship to junior developers, fostering a culture of continuous learning and improvement within the team.
- Optimized web application performance using techniques such as code splitting, lazy loading, and caching, resulting in a 50% reduction in page load times.
- Developed and maintained RetailMeNot's consumer-facing website using Angular, TypeScript, and SCSS, serving over 50 million monthly users.
- Implemented a mobile-first, responsive design approach, resulting in a 15% increase in mobile user engagement and a 10% increase in conversions.
- Collaborated with product managers and designers to create interactive product features, such as a personalized deal feed and a user-generated content system.
- Optimized website performance using techniques such as server-side rendering, code splitting, and image optimization, resulting in a 25% reduction in bounce rates.
- Contributed to the development of reusable UI components and design patterns, improving code reusability and consistency across the organization.
- Developed and maintained Zillow's consumer-facing website using React, Redux, and SCSS, serving over 100 million monthly users.
- Implemented a design system using React and Styled Components, allowing for faster development cycles and improved code consistency across multiple product teams.
- Collaborated with back end developers to integrate RESTful APIs and optimize data fetching for improved website performance and user experience.
- Created interactive data visualizations using D3.js to help users better understand real estate market trends and property details.
- Conducted code reviews and provided feedback to peers, ensuring high code quality and adherence to best practices and coding standards.
- Developed and maintained Groupon's consumer-facing website using HTML, CSS, and JavaScript, supporting a user base of over 50 million.
- Collaborated with designers to implement responsive, cross-browser compatible web pages using Bootstrap and LESS.
- Assisted in the development of interactive features using jQuery and vanilla JavaScript, such as a product carousel and a sticky navigation bar.
- Conducted QA testing and bug fixes to ensure a smooth and error-free user experience across multiple devices and browsers.
- Participated in code reviews and learned best practices from senior developers, continuously improving skills and knowledge of web development.
- JavaScript (ES6+)
- Agile Methodologies
- Responsive Web Design
- Cross-browser Compatibility
- Accessibility (WCAG)
An experienced frontend developer architects and engineers visually appealing and intuitive user interfaces for websites and web applications. Key responsibilities include writing clean, efficient, and scalable code using HTML, CSS, JavaScript frameworks, and UI libraries. They collaborate with designers and backend teams to transform designs into functional, cross-browser compatible, and performant frontends. For resumes, highlight major projects detailing complex UI implementations, utilize a clean format emphasizing technical skills, and showcase expertise with popular frontend frameworks and tools.
Innovative and detail-oriented Frontend Developer with 7+ years of experience in designing and developing responsive web applications. Skilled in HTML, CSS, JavaScript, and modern frameworks such as React and Angular. Passionate about creating intuitive user interfaces and optimizing web performance. Proven track record of collaborating with cross-functional teams to deliver high-quality products within tight deadlines.
- Led the frontend development of a new customer support platform, resulting in a 30% increase in user satisfaction and a 20% reduction in support ticket resolution time.
- Implemented a design system using React and Storybook, streamlining the development process and ensuring consistent UI/UX across the application.
- Optimized application performance by implementing code splitting, lazy loading, and caching techniques, reducing initial load times by 40%.
- Mentored junior developers and conducted code reviews, fostering a culture of continuous learning and improvement within the team.
- Collaborated with UX designers and backend developers to implement new features and resolve complex technical challenges.
- Developed and maintained the frontend of Amazon's Prime Video web application using React, Redux, and TypeScript.
- Implemented a new user onboarding flow, increasing user retention by 15% and reducing user drop-off by 25%.
- Collaborated with the UX team to create interactive prototypes and conduct usability testing, ensuring the final product met user needs and expectations.
- Optimized application bundle size by implementing tree shaking and code splitting techniques, reducing load times by 30%.
- Contributed to the development of reusable UI components and libraries, increasing development efficiency and maintainability.
- Developed and maintained the frontend of RetailMeNot's web application using Angular, RxJS, and SCSS.
- Implemented a new search functionality, increasing user engagement by 20% and driving additional revenue through affiliate links.
- Collaborated with the SEO team to optimize the application for search engines, improving organic traffic by 30%.
- Conducted performance audits and implemented optimizations, reducing page load times by 25% and improving Google Lighthouse scores.
- Participated in code reviews and provided constructive feedback to team members, ensuring code quality and adherence to best practices.
- Agile Development
- Performance Optimization
- UI/UX Design
As a Frontend Developer Intern, you'll assist in developing visually appealing and user-friendly web interfaces using HTML, CSS, and JavaScript. To craft an impactful resume, highlight frontend coursework and projects showcasing skills like React or Angular. Keep it concise, well-organized, and ensure technical accuracy. Emphasize problem-solving abilities and a keen eye for detail.
Innovative and ambitious Frontend Developer Intern with a passion for crafting visually stunning and user-friendly web applications. Highly motivated to leverage my skills in HTML, CSS, JavaScript, and modern frameworks to contribute to a dynamic team and deliver exceptional digital experiences.
- Collaborated with senior developers to implement responsive and mobile-first designs using HTML5, CSS3, and JavaScript
- Assisted in the development of interactive features and animations using jQuery and CSS transitions
- Conducted thorough testing and debugging to ensure cross-browser compatibility and optimal performance
- Participated in code reviews and contributed to the optimization of existing codebase
- Gained hands-on experience with version control using Git and collaborated effectively with the team using Agile methodologies
- Assisted in the development of client websites using HTML, CSS, and JavaScript
- Implemented responsive designs and ensured seamless user experiences across different devices
- Collaborated with the design team to translate mockups into functional web pages
- Conducted website performance optimization by minifying assets and optimizing images
- Gained exposure to content management systems (CMS) like WordPress and assisted in content updates
- Assisted in the creation of wireframes, mockups, and prototypes using Sketch and Figma
- Conducted user research and usability testing to gather insights and improve user experiences
- Collaborated with cross-functional teams to ensure design consistency and adherence to brand guidelines
- Contributed to the development of interactive prototypes using InVision
- Gained knowledge of UI/UX best practices and accessibility guidelines
- Wireframing
- Prototyping
A mid-level frontend developer builds responsive, interactive user interfaces using HTML, CSS, JavaScript and frameworks like React. Key duties involve translating designs into optimized, cross-browser compatible code. When writing the resume, highlight technical expertise using specific project examples to demonstrate proficiency. Ensure relevant skills align closely with the job description.
Innovative and driven Frontend Developer with 5+ years of experience crafting exceptional user experiences. Adept at leveraging modern web technologies to build responsive, high-performance applications. Passionate about creating intuitive interfaces that enhance user engagement and satisfaction. Committed to staying at the forefront of industry trends and best practices.
- Spearheaded the development of a new booking flow, resulting in a 15% increase in conversion rates and a 20% reduction in user drop-off.
- Implemented a responsive design system across the platform, improving mobile user engagement by 30% and reducing development time for new features by 25%.
- Collaborated with cross-functional teams to identify and resolve performance bottlenecks, reducing page load times by 40% and improving overall site speed.
- Mentored junior developers, fostering a culture of continuous learning and knowledge sharing within the team.
- Contributed to open-source projects and participated in company-wide hackathons, showcasing innovative ideas and solutions.
- Developed and maintained user interfaces for Amazon's e-commerce platform, serving millions of customers worldwide.
- Implemented a new product comparison feature, increasing user engagement and contributing to a 10% growth in sales.
- Optimized the checkout process, reducing the average time to complete a purchase by 20% and improving customer satisfaction.
- Collaborated with UX designers and product managers to create wireframes and prototypes, ensuring seamless integration of design and functionality.
- Conducted code reviews and provided constructive feedback to peers, promoting best practices and maintainable code.
- Developed and maintained frontend components for Spotify's web player, ensuring a seamless and engaging user experience.
- Implemented a new feature allowing users to create and share custom playlists, resulting in a 25% increase in user engagement.
- Optimized the application's performance by implementing lazy loading and code splitting techniques, reducing initial load times by 30%.
- Collaborated with backend engineers to design and implement RESTful APIs, ensuring efficient data retrieval and manipulation.
- Participated in agile development processes, contributing to sprint planning, estimation, and retrospectives.
JavaScript developers create dynamic websites/apps by writing JavaScript for front-end and back-end components. Key responsibilities include coding, testing, and optimizing cross-browser compatibility. When writing a resume, highlight expertise in popular JavaScript libraries/frameworks like React, Angular, and Node.js. Detail projects showcasing skills in areas like APIs, databases, and performance optimization. Quantify achievements through metrics like reduced load times or increased user engagement.
Highly skilled JavaScript Developer with a proven track record of delivering robust and scalable web applications. Passionate about creating exceptional user experiences and driving innovation through cutting-edge technologies. Known for strong problem-solving abilities and excellent collaboration skills in fast-paced environments.
- Led the development of a high-performance web application using React, Redux, and Node.js, resulting in a 40% increase in user engagement and a 25% reduction in load times.
- Implemented a real-time collaboration feature using WebSocket and MongoDB, enabling seamless teamwork for remote teams and increasing productivity by 30%.
- Optimized the application's performance by employing code splitting, lazy loading, and caching techniques, reducing the bundle size by 50% and improving the Lighthouse score from 80 to 95.
- Mentored junior developers, conducted code reviews, and promoted best practices in code quality, resulting in a 20% reduction in bug reports and a 15% improvement in team velocity.
- Collaborated with cross-functional teams to gather requirements, design solutions, and deliver high-quality features on time and within budget.
- Developed and maintained a large-scale e-commerce platform using Angular, TypeScript, and RxJS, handling over 1 million monthly active users and processing $10M+ in transactions.
- Implemented a personalized product recommendation system using machine learning algorithms and Firebase, increasing the average order value by 15% and the conversion rate by 10%.
- Optimized the application's performance by implementing server-side rendering, lazy loading, and efficient state management, reducing the initial load time by 40% and improving the user experience.
- Collaborated with the UX/UI team to create intuitive and responsive user interfaces, resulting in a 20% increase in user satisfaction and a 25% reduction in support tickets.
- Conducted code reviews, wrote unit tests, and maintained comprehensive documentation to ensure code quality, maintainability, and scalability.
- Developed and maintained responsive web applications using Vue.js, Vuex, and Bootstrap, ensuring cross-browser compatibility and optimal performance.
- Implemented a real-time chat feature using Socket.IO and MongoDB, enabling instant communication between users and increasing user engagement by 30%.
- Optimized the application's performance by implementing code splitting, lazy loading, and efficient state management, reducing the initial load time by 35% and improving the user experience.
- Collaborated with the back-end team to integrate RESTful APIs and ensure seamless data flow between the client and server.
- Participated in code reviews, wrote unit tests, and maintained comprehensive documentation to ensure code quality, maintainability, and scalability.
- Agile Methodology
UI developers are the bridge between design and functionality, responsible for translating user interface and experience designs into code that powers websites and applications. Their core role involves using coding languages like HTML, CSS, and JavaScript to transform visual concepts into interactive digital products. When crafting a UI developer resume, emphasize projects that showcase your ability to bring UI/UX designs to life through clean and efficient code. Additionally, dedicate a section to listing your technical skills, including proficiency in relevant coding languages and frameworks. Finally, including a portfolio or examples of your work can help demonstrate your UI development capabilities.
Innovative and detail-oriented UI Developer with over 8 years of experience in creating engaging and user-friendly interfaces. Proficient in HTML, CSS, JavaScript, and modern front-end frameworks. Passionate about delivering seamless user experiences and collaborating with cross-functional teams to achieve business goals.
- Led the UI development for Stripe's new dashboard, resulting in a 30% increase in user engagement and a 20% reduction in support tickets.
- Collaborated with UX designers and back-end developers to implement responsive and accessible user interfaces for Stripe's payment platform.
- Mentored junior developers and conducted code reviews to ensure high-quality and maintainable code.
- Implemented a design system that improved development efficiency by 25% and ensured consistency across Stripe's products.
- Contributed to the development of Stripe's open-source projects, including Stripe Elements and Stripe.js.
- Collaborated with product managers and UX designers to implement new features and improve existing ones.
- Optimized the performance of Amazon's UI components, resulting in a 15% reduction in page load times.
- Implemented A/B tests to validate design decisions and improve conversion rates.
- Contributed to Amazon's internal UI component library, which is used by hundreds of developers across the company.
- Developed and maintained Dell's e-commerce website, ensuring a seamless user experience for customers.
- Collaborated with back-end developers to integrate RESTful APIs and ensure smooth data flow between the front-end and back-end systems.
- Implemented responsive designs to ensure optimal user experience across various devices and screen sizes.
- Conducted code reviews and provided feedback to junior developers to maintain high code quality standards.
- Participated in the development of Dell's design system, which streamlined the UI development process and improved consistency across the website.
- Material-UI
- UI Testing (Jest, Enzyme)
- Accessibility (WCAG, ARIA)
A Senior Frontend Developer is responsible for designing and building interactive web applications. Their resume should showcase expertise in modern frontend frameworks like React, experience leading teams, and strong problem-solving skills. Highlight relevant projects, education, and technical proficiencies. Emphasize attention to detail, ability to write clean code, and understanding of user experience principles. Tailor your resume to match the job requirements and showcase your qualifications effectively.
Seasoned Senior Frontend Developer with over a decade of experience in designing and developing dynamic, high-performing user interfaces. Proven track record of leading cross-functional teams to deliver cutting-edge web applications. Passionate about creating seamless user experiences and staying at the forefront of frontend technologies.
- Spearheaded the development of Airbnb's new responsive booking flow, increasing mobile conversions by 30%.
- Implemented a modular, reusable component library using React, reducing development time by 25%.
- Optimized frontend performance through code splitting and lazy loading, resulting in a 40% faster initial load time.
- Mentored junior developers and conducted code reviews to maintain high code quality standards.
- Collaborated with UX designers and backend engineers to deliver features that enhanced the user experience.
- Developed and maintained the frontend for Amazon's Prime Video platform using Angular and TypeScript.
- Implemented a new search and filter functionality, increasing user engagement by 15%.
- Optimized the application's performance through efficient state management using NgRx.
- Collaborated with the UX team to create a design system, ensuring consistency across the platform.
- Contributed to the development of reusable UI components, reducing development time for new features.
- Developed and maintained the frontend for Spotify's web player using React and Redux.
- Implemented real-time updates for playlist collaboration, enhancing the social aspect of the platform.
- Optimized the application's performance through efficient rendering and caching strategies.
- Collaborated with the design team to create a responsive and visually appealing user interface.
- Participated in code reviews and provided constructive feedback to peers.
- UI/UX Design Collaboration
As a Remote Front End Engineer, you'll be responsible for crafting intuitive and visually appealing user interfaces for web applications. Leveraging modern frameworks like React or Angular, you'll translate designs into responsive and dynamic experiences, seamlessly integrating with APIs. When applying, tailor your resume to highlight relevant projects with live links, showcasing your tech stack mastery and quantifiable achievements. A clean layout, free of errors, demonstrates your attention to detail - a must for this role.
Innovative and driven Front End Engineer with 5+ years of experience in developing responsive and user-centric web applications. Skilled in leveraging modern frameworks and libraries to deliver high-quality code and seamless user experiences. Passionate about staying up-to-date with the latest industry trends and technologies to continuously enhance development processes and outcomes.
- Spearheaded the development of a responsive e-commerce platform using React and Redux, resulting in a 30% increase in conversion rates and user engagement.
- Implemented a modular and reusable component library, reducing development time by 25% and ensuring consistent UI across the application.
- Collaborated with cross-functional teams to identify and resolve performance bottlenecks, optimizing application loading speed by 40%.
- Conducted code reviews and provided mentorship to junior developers, fostering a culture of continuous learning and improvement.
- Actively contributed to the adoption of Agile methodologies, enhancing team productivity and delivering high-quality features within tight deadlines.
- Developed and maintained responsive websites for clients across various industries using HTML5, CSS3, and JavaScript.
- Implemented custom WordPress themes and plugins, empowering clients with easy-to-use content management systems.
- Collaborated with designers to translate wireframes and mockups into pixel-perfect, interactive user interfaces.
- Optimized website performance through code refactoring, lazy loading, and image compression techniques, improving page load times by 25%.
- Conducted thorough cross-browser and cross-device testing to ensure seamless compatibility and responsiveness.
- Assisted senior developers in building and maintaining web applications using Angular and TypeScript.
- Implemented responsive layouts and intuitive user interfaces, contributing to enhanced user engagement and satisfaction.
- Participated in code reviews and pair programming sessions, learning best practices and improving code quality.
- Resolved frontend-related bugs and issues, ensuring smooth functionality and optimal performance of applications.
- Documented reusable components and UI patterns, promoting code reusability and maintainability.
As a Fresher Front End Developer, you'll create responsive user interfaces using HTML, CSS, JavaScript, and modern frameworks. Collaborate cross-functionally to build pixel-perfect designs. For your resume, highlight relevant coursework, internships, and passion projects showcasing front-end skills. Demonstrate problem-solving abilities through coding challenges. Customize your resume to each role, using clear formatting and tailoring content to requirements.
Passionate and innovative Front End Developer with a strong drive to create engaging and user-friendly web experiences. Equipped with a solid foundation in HTML, CSS, and JavaScript, and a keen eye for design. Continuously staying up-to-date with the latest industry trends and technologies to deliver cutting-edge solutions.
- Collaborated with a team of experienced developers to create responsive and interactive user interfaces for client websites.
- Implemented modern front-end frameworks such as React and Vue.js to build dynamic and efficient web applications.
- Worked closely with UX/UI designers to translate design mockups into pixel-perfect, cross-browser compatible web pages.
- Optimized website performance through code refactoring, asset optimization, and implementation of best practices.
- Participated in code reviews and provided constructive feedback to ensure high-quality and maintainable code.
- Developed and maintained websites for small businesses and individual clients, ensuring responsiveness and cross-browser compatibility.
- Collaborated with clients to gather requirements, provide technical advice, and deliver projects within tight deadlines.
- Implemented custom WordPress themes and plugins to meet clients' specific needs and enhance website functionality.
- Conducted thorough testing and debugging to identify and resolve issues, ensuring a smooth user experience.
- Continuously expanded skill set by learning and implementing new technologies and libraries to stay ahead in the fast-paced web development industry.
- Volunteered as a web developer for a non-profit organization dedicated to creating web solutions for social good.
- Collaborated with a remote team of developers to build and maintain websites for various charitable initiatives.
- Implemented accessible and user-friendly interfaces to ensure inclusive access to important information and resources.
- Utilized version control systems like Git to efficiently collaborate with team members and manage codebase.
- Gained valuable experience in working within a distributed team environment and contributing to meaningful projects.
- Material UI
An Angular developer crafts dynamic web applications using TypeScript and the powerful Angular framework. This role involves designing intuitive user interfaces, developing reusable components, and ensuring seamless functionality through rigorous testing and debugging. Key skills include proficiency in TypeScript, Angular, HTML/CSS, working with APIs, and version control systems. When crafting an Angular developer resume, highlight your Angular project experiences, showcasing your technical prowess and problem-solving abilities. Use clear language to convey your accomplishments, emphasizing how your skills contributed to successful project outcomes. Provide specific examples that demonstrate your expertise in the Angular ecosystem.
Highly skilled and passionate Angular Developer with a strong track record of delivering robust and scalable web applications. Proven ability to collaborate with cross-functional teams and drive projects from concept to deployment. Committed to writing clean, maintainable code and staying up-to-date with the latest industry trends and best practices.
- Led the development of a large-scale enterprise application using Angular, resulting in a 30% increase in user engagement and a 20% reduction in load times.
- Implemented advanced state management techniques using NgRx, improving application performance and maintainability.
- Mentored junior developers, conducting code reviews and providing guidance on best practices and architectural decisions.
- Collaborated with UX/UI designers to create intuitive and responsive user interfaces, enhancing the overall user experience.
- Optimized application performance through lazy loading, code splitting, and efficient memory management techniques.
- Developed and maintained multiple Angular applications for clients across various industries, ensuring high code quality and timely delivery.
- Implemented complex data visualization components using D3.js and Angular, enabling users to gain valuable insights from large datasets.
- Integrated third-party APIs and services seamlessly into Angular applications, enhancing functionality and user experience.
- Conducted thorough unit testing and end-to-end testing using Jasmine and Protractor, ensuring application stability and reliability.
- Actively participated in Agile development processes, contributing to sprint planning, retrospectives, and continuous improvement initiatives.
- Developed responsive and cross-browser compatible user interfaces using HTML5, CSS3, and JavaScript.
- Implemented dynamic and interactive features using jQuery and vanilla JavaScript, enhancing user engagement.
- Collaborated with backend developers to integrate RESTful APIs, ensuring seamless data flow between frontend and backend systems.
- Optimized website performance through code minification, image optimization, and efficient resource loading techniques.
- Assisted in the migration of legacy applications to modern frontend frameworks, including Angular, resulting in improved maintainability and scalability.
- Material Design
- Unit Testing
- End-to-End Testing
An Angular frontend developer crafts dynamic web applications using the Angular framework. Responsibilities span designing user interfaces, writing modular code, and integrating with backend systems. Expertise in Angular, JavaScript, HTML/CSS, and responsive design principles is essential. When crafting a resume, highlight relevant Angular projects, technical proficiencies, and problem-solving abilities. Tailor content to match job descriptions, leverage clear formatting, and encapsulate your Angular development prowess concisely yet compellingly.
Passionate and skilled Angular Frontend Developer with a track record of delivering high-quality, responsive web applications. Adept at collaborating with cross-functional teams to create innovative solutions that enhance user experience and drive business growth. Committed to staying up-to-date with the latest industry trends and technologies to deliver cutting-edge solutions.
- Led the development of a large-scale Angular application, resulting in a 30% increase in user engagement and a 20% reduction in bounce rates.
- Implemented a modular architecture and optimized application performance, reducing load times by 40%.
- Mentored junior developers, conducted code reviews, and ensured adherence to best practices and coding standards.
- Collaborated with UX/UI designers to create intuitive and visually appealing user interfaces.
- Worked closely with backend developers to integrate RESTful APIs and ensure seamless data flow.
- Developed and maintained multiple Angular applications for clients across various industries.
- Implemented responsive designs and ensured cross-browser compatibility.
- Utilized Angular Material and Bootstrap to create visually appealing and user-friendly interfaces.
- Optimized application performance through lazy loading, code splitting, and efficient state management using NgRx.
- Collaborated with the QA team to identify and resolve bugs, ensuring high-quality deliverables.
- Developed responsive web applications using HTML5, CSS3, and JavaScript.
- Worked with designers to translate mockups into pixel-perfect, interactive user interfaces.
- Implemented client-side validation and form handling to enhance user experience.
- Optimized website performance through code minification, image compression, and caching techniques.
- Collaborated with backend developers to integrate APIs and ensure seamless functionality.
- Angular Material
As an entry-level frontend developer, you'll be responsible for building visually appealing and intuitive user interfaces using HTML, CSS, and JavaScript. You'll collaborate with designers and backend developers to create seamless web experiences. When crafting your resume, be sure to showcase coding projects that demonstrate your frontend skills. Provide examples that highlight your problem-solving abilities. Keep the content clear and focused on the most relevant technical expertise.
Highly motivated and passionate Frontend Developer with a strong foundation in HTML, CSS, and JavaScript. Proven ability to create responsive and user-friendly web applications, collaborating effectively with cross-functional teams. Committed to staying up-to-date with the latest industry trends and technologies to deliver innovative solutions.
- Developed and maintained responsive web pages using HTML, CSS, and JavaScript, resulting in a 20% increase in user engagement.
- Collaborated with the design team to implement UI/UX improvements, enhancing the overall user experience.
- Assisted in the development of reusable UI components, contributing to a more efficient development process.
- Participated in code reviews and provided constructive feedback to peers, fostering a culture of continuous improvement.
- Conducted thorough testing and debugging to ensure cross-browser compatibility and optimal performance.
- Contributed to the development of a responsive website for a non-profit organization, increasing their online presence and user engagement.
- Implemented accessible and user-friendly features, ensuring the website was inclusive and compliant with web accessibility standards.
- Collaborated with a remote team of developers and designers, demonstrating strong communication and problem-solving skills.
- Utilized version control systems (Git) to manage code changes and maintain a structured development workflow.
- Participated in regular sprint planning and retrospective meetings, contributing to the continuous improvement of the development process.
- Developed and delivered custom web solutions for clients across various industries, including e-commerce and personal portfolios.
- Collaborated closely with clients to understand their requirements and provide tailored solutions that met their needs and expectations.
- Implemented responsive designs and optimized websites for performance, resulting in improved user experience and faster load times.
- Managed project timelines and communicated regularly with clients, ensuring timely delivery and client satisfaction.
- Continuously expanded skill set by learning and implementing new technologies and best practices in web development.
- CSS Frameworks (Bootstrap, Tailwind CSS)
- Front-end Frameworks (React, Vue.js)
- Web Accessibility
- Agile Development Methodologies
- Problem Solving
- Teamwork and Collaboration
As a Freelance Frontend Developer, you'll be responsible for transforming designs into high-performing, responsive user interfaces using HTML, CSS, and JavaScript. Your role involves writing clean, efficient code, ensuring cross-browser compatibility, and optimizing websites/apps for speed and accessibility. Required skills include expertise in front-end programming languages, frameworks/libraries, understanding of web standards, and strong problem-solving abilities. When crafting your resume, highlight your technical proficiencies, relevant projects showcasing your capabilities, and detail any client collaborations or freelance experience. Include links to your online portfolio and any notable website developments, clearly demonstrating your frontend mastery.
Driven and innovative Frontend Developer with 6+ years of experience crafting engaging user experiences. Adept at translating complex requirements into clean, efficient code. Proven track record of delivering high-quality, responsive web applications. Excels in collaborating with cross-functional teams to drive projects from concept to completion.
- Spearheaded the development of a responsive, mobile-first web application using React, Redux, and TypeScript, resulting in a 30% increase in user engagement.
- Collaborated with UX/UI designers to implement intuitive, visually appealing interfaces that enhanced the overall user experience.
- Optimized application performance through code refactoring and implementation of best practices, reducing load times by 25%.
- Mentored junior developers, fostering a culture of continuous learning and growth within the team.
- Conducted code reviews and provided constructive feedback to ensure high-quality, maintainable code.
- Developed and maintained responsive web applications using Angular, RxJS, and Angular Material.
- Implemented RESTful APIs and integrated with backend services to enable seamless data flow.
- Collaborated with cross-functional teams to gather requirements, provide technical guidance, and deliver high-quality solutions.
- Utilized Git for version control and followed Agile methodologies to ensure timely delivery of features.
- Conducted unit testing and debugging to identify and resolve issues, ensuring a smooth user experience.
- Assisted senior developers in building responsive web pages using HTML, CSS, and JavaScript.
- Implemented UI components and integrated them with backend APIs.
- Collaborated with designers to ensure pixel-perfect implementation of designs.
- Participated in code reviews and learned best practices for writing clean, maintainable code.
- Resolved bugs and implemented enhancements based on user feedback and requirements.
As a Junior Frontend Developer, you'll transform designs into captivating user interfaces using HTML, CSS, and JavaScript. Your role involves meticulously coding responsive web pages, rigorously debugging issues, and ensuring a seamless user experience through thorough testing. When crafting your resume, highlight relevant projects that showcase your coding prowess and familiarity with popular frameworks like React or Angular. Emphasize your keen eye for detail, problem-solving aptitude, and commitment to delivering pixel-perfect interfaces. A well-structured resume with clear formatting and links to your portfolio can make a lasting impression.
Passionate and creative Junior Frontend Developer with a strong foundation in web technologies and a keen eye for design. Proven ability to develop responsive and user-friendly interfaces, collaborating effectively with cross-functional teams to deliver high-quality projects on time. Continuously staying up-to-date with the latest industry trends and best practices to enhance user experience and drive innovation.
- Developed and maintained responsive web applications using HTML, CSS, and JavaScript, resulting in a 20% increase in user engagement
- Collaborated with UX/UI designers to implement intuitive and visually appealing interfaces, enhancing overall user experience
- Optimized website performance through code refactoring and implementation of best practices, reducing page load times by 15%
- Participated in code reviews and provided constructive feedback to team members, promoting code quality and knowledge sharing
- Assisted in the integration of third-party APIs and libraries to extend application functionality and streamline development processes
- Assisted senior developers in building and maintaining client websites using HTML, CSS, and JavaScript
- Implemented responsive design principles to ensure optimal viewing experiences across various devices and screen sizes
- Conducted thorough testing and debugging to identify and resolve frontend issues, improving overall site stability
- Collaborated with the design team to translate mockups into functional web pages, ensuring pixel-perfect implementation
- Documented code and maintained version control using Git, facilitating efficient collaboration and project management
- Developed custom websites for small businesses and startups using modern web technologies and frameworks
- Worked closely with clients to understand their requirements and delivered solutions that met their specific needs and goals
- Implemented responsive design and cross-browser compatibility to ensure seamless user experiences across devices
- Optimized website performance through minification, compression, and caching techniques, improving site speed and SEO
- Provided ongoing maintenance and support to clients, addressing technical issues and implementing updates as needed
A React developer is responsible for building high-performance, scalable web applications using the React.js library. Key duties include designing intuitive user interfaces, developing reusable components, and managing application state efficiently. Proficiency in JavaScript, React, and related tools like Redux is essential, along with strong problem-solving abilities. When crafting a resume, highlight relevant React projects, experience with popular libraries/frameworks, and quantify achievements. Use industry keywords, maintain a clean and focused structure, and showcase your expertise in delivering robust React solutions.
Driven and innovative React Developer with a passion for creating dynamic, user-centric web applications. Adept at collaborating with cross-functional teams to deliver high-quality, scalable solutions that enhance user experiences and drive business growth. Committed to staying up-to-date with the latest industry trends and technologies to ensure the development of cutting-edge applications.
- Led the development of a large-scale e-commerce platform using React, Redux, and TypeScript, resulting in a 30% increase in conversion rates and a 20% reduction in bounce rates.
- Implemented a modular, reusable component library that streamlined development processes and reduced time-to-market by 25%.
- Optimized application performance through the implementation of lazy loading, code splitting, and other performance enhancement techniques, resulting in a 40% reduction in page load times.
- Collaborated with UX/UI designers to create intuitive, responsive user interfaces that prioritized accessibility and usability.
- Developed and maintained multiple client-facing web applications using React, Redux, and Material-UI, consistently delivering projects on time and within budget.
- Implemented a state management system using Redux that improved application scalability and maintainability, reducing development time for new features by 20%.
- Integrated third-party APIs and services, such as Stripe and Google Maps, to enhance application functionality and user experiences.
- Conducted thorough unit and integration testing using Jest and Enzyme, ensuring the delivery of high-quality, bug-free code.
- Collaborated with backend developers to design and implement RESTful APIs that facilitated seamless data exchange between frontend and backend systems.
- Contributed to the development of a real-time dashboard application using React, Socket.IO, and D3.js, enabling users to monitor and analyze complex data streams.
- Implemented responsive designs using CSS modules and Flexbox, ensuring optimal viewing experiences across a wide range of devices.
- Assisted in the migration of a legacy jQuery application to React, resulting in improved performance, maintainability, and scalability.
- Documented components, features, and best practices, contributing to the team's knowledge base and onboarding processes.
Front End Developer Resume: Template for Download & Easy Manual
As a Front End Developer, you know all about coding language and creating websites. But, are you not using the correct language to create a stand-out resume? If so, use our resume templates to ensure you use the correct input before sending your application to a hiring manager.
Front End Developer Resume Example MSWord® Take advantage of our free Front End Developer Resume template in Word format to properly configure your resume.
As a front end developer, you’re used to designing user-friendly things that appeal to the masses. Now, it’s time to put your skills to the test to design a winning resume designed to make employers want to hire you!
Of course, writing a resume is a bit different from designing a great website. Luckily, we’re here to help! We might not know how to write in JavaScript or HTML, but we can help you write a great front end developer resume to get you the job of your dreams.
In this guide, we’ll cover all the essential parts of a winning front end developer resume:
- How to write the best possible resume for a front end developer position.
- Writing the perfect front end developer resume objective or summary.
- Fill out your experience and education resume sections.
- Including relevant front end development experience.
- Tips, tricks, and advice to help you start your exciting career as a front end developer.
Since you’re all about the user experience, we’ll also include plenty of front end developer resume samples to give you a better idea of how to format your own resume and the information to include.
If you already know what you want to put on your resume, go ahead a hop over to ResumeGiants’ online resume builder . Pick one of the professional templates and start creating your perfect resume.
However, if you’d rather learn a bit more about how to craft the ideal front end developer resume, keep on reading! We’ll reveal all the secrets you need to start your career and help users have great experiences all over the internet.
Front End Developer Resume Sample
It’s always nice to have a base to work from. So before we jump into the tips and tricks, let’s take a peek at what a good front end developer resume sample looks like. That way, you can get an idea of how to outline your resume sections to best showcase your skills and experience.
Your resume might not look exactly like the sample, but the general sections and information should be similar. It’s just for inspiration purposes!
[ William B. Coding ]
[Front End Developer] [189 JavaScript Ln., Coeur d’Alene, ID 83814 | 208-555-4865 | [email protected]]
>> Summary <<
Senior front end developer with 5+ years of experience optimizing for user engagement and experience. Proficient with JS Frameworks, CSS, and HTML with an extensive knowledge of user psychology and UX principles. Implemented responsive design elements to improve website conversions by 80%.
>> Experience <<
Major Marketing Company | Coeur d’Alene, ID
Front End Developer
2017 – 2022
- Implemented landing pages, websites, and mobile applications for several small businesses using HTML, CSS, and JavaScript languages
- Assessed UI and UX designs for technical and practical feasibility
- Developed a standardized output with an updated mobile-first strategy and approach
- Initiated a new mobile-first, responsive design that increased online traffic by 23%
Basic Web Design Firm | Boise, ID
2016 – 2017
- Wrote custom HTML, CSS, PHP, and JavaScript to update existing websites and applications
- Worked with development team to come up with new UX and UI systems and strategies
- Helped organize project and website release schedules of more than 10 clients
>> Education <<
The Best College of Website Development | Spokane, WA
Bachelor’s degree in Computer Science
2012 – 2016
>> Certifications <<
- W3C Front End Web Developer Certification
- Bootstrap 4 Front-End Web UI Frameworks and Tools Certification
- Pluralsight Front End Web Development Certification
>> Skills <<
- Problem-solving
- Written and verbal communication
- Growth mindset
- Testing and debugging
- CSS and HTML
- Responsive and mobile-first design
- Content management systems (CMS)
>> Languages <<
- English (native)
- Spanish (fluent)
>> Website Portfolio <<
- William.B.Coding.com
If you like working on the back end of websites too, check out this resume guide for a full stack developer .
What’s the Best Front End Developer Resume Format?
You know all about how important formatting is for a website user experience, and it’s just as important for your resume. You want all your information to be clear, concise, and easy to scan without omitting anything important.
What’s the best front end developer resume format ? There isn’t one! Just like with a website, it all depends on the information you want to show off and your own personal style.
While you might get free rein to choose the formatting that works best for you, there are some general resume formatting guidelines you should always follow:
- Use reverse-chronological order for your experience and education sections.
- Leave plenty of white space between sections and paragraphs for readability.
- Limit your resume to one page (two pages if you absolutely can’t help it).
- Use headings and bolded titles for each section to promote scannability.
- Choose a professional font like Arial, Calibri, or Cambria.
- Select an easy-to-read font size between 13-15 for headings and 11-12 for body text.
- Save your resume as a PDF to prevent formatting issues.
Just like with a website, hiring managers read resumes from top to bottom. That means it’s always best to put the most important information first to entice readers (potential employers) to keep reading.
Most front end developer resumes follow this basic structure :
- Contact information
- Resume objective or summary
- Work experience
- Skills and qualifications
- Other sections (as needed)
Again, your resume might differ slightly from this order.
For example, if you don’t have much work experience, your fluency in programming languages might be more important. In that case, it’s completely acceptable to put your skills and qualifications above your work experience.
Remember, always put the most important things first !
How to Write a Front End Developer Resume Summary or Resume Objective
Now that you have all the pieces of a killer resume down pat, let’s take a look at each section individually. We hope you already know your contact information, so let’s jump right to the resume summary or objective.
Your resume summary or objective is the first real piece of information potential employers are going to read, so think of it like your first impression. It has to be good!
But first things first, what the heck is the difference between a front end developer resume summary and a resume objective !? Luckily, it’s a bit easier than learning C++:
- Resume summary – A couple sentences describing your professional experience and skills.
- Resume objective – A quick overview of your career goals and a few of the skills that would make you a good front end developer.
They might sound similar, but they serve very different purposes. A resume summary describes specific work experience, and a resume objective talks about your overall career goals.
Resume summaries are best for front end developers with experience to summarize, while resume objectives are better for entry-level applicants.
Front End Developer Resume Summary Example
A resume summary is simply an overview of your professional work experience . It summarizes your resume! It should be just two or three sentences that talk about your professional background, achievements, and the skills that make you a great front end developer.
The easiest way to write a front end developer resume summary is to write a list of all your work experiences, skills, and accomplishments you’d like to mention to potential employers, and then try to fit them all into a few short sentences.
And when we say short, we mean short. Your resume summary should be like the trailer before a good movie. Just a quick glimpse into what’s yet to come, so hopefully the hiring manager is encouraged to read on.
Just to give you a little visual, here’s a quick look at what a good front end developer resume summary looks like:
Senior front end developer with 5+ years of experience optimizing for user engagement and experience. Proficient with JS Frameworks, CSS, and HTML with an extensive knowledge of user psychology and UX principles. Implemented responsive design elements to improve website conversions by 80%.
The key to writing a great front end developer resume summary is to keep it concise and back it all up with some cold, hard facts .
Other developers might have boosted conversion rates with responsive designs, but this applicant boosted them by 80%. Numbers and figures always look more impressive to hiring managers, so throw a few in there! Use whatever you can to make you stand out from the pack.
Since you need professional experience for a resume summary, they’re best for experienced and senior front end developers .
How to Write an Entry-Level Front End Developer Resume Objective
No experience? No problem! Resume objectives are ideal for entry-level and junior front end developers because they’re essentially an overview of your career goals.
To write a resume objective, just think about why you wanted to enter this career path in the first place , what you hope to achieve, and the skills you believe would make you a great front end developer.
It’s always nice to learn from other peoples’ mistakes, so let’s take a look at what not to do with your front end developer resume objective:
Looking for a job as a front end developer. I recently graduated college and don’t have much experience, but I’m passionate about coding and website development with a goal to make the internet a more user-friendly place.
It’s a good start, but this resume objective doesn’t mention any specific skills that would make them stand out from the other applicants. It’s not unique, so it’ll likely end up in the hiring manager’s trash can.
Instead, be sure to include plenty of specifics about your goals and skills. Take a look at this example which has a much better chance to make it to the interview stage:
Recently graduated with a bachelor’s degree in web design with over 3+ years of experience working on personal websites. One of the websites grew from 500 visitors to over 20,000 per month. Looking to start a career as a front end developer with Mountainside Marketing, Inc.
Specific, concise, and detailed . This applicant might not have professional developer experience, but the hiring manager likely wouldn’t mind. They showed off specific skills and background information that would make them a great front end developer with some numbers to back up their experience.
Because they wanted those extra brownie points, they also threw in the employer’s name for a little added personalization.
How to Describe Your Front End Developer Experience on Your Resume
The experience section of your resume is like the performance of your website: It’s arguably the most important part of the entire project!
Your experience section doesn’t just show off some of the skills you’ve learned, but it also shows that you know how to put them into real-life action — which is exactly what potential employers want to know!
There are three key pieces of information any front end developer resume experience section should cover:
- Work history
- Key accomplishments
- Responsibilities
Again, the key is to find that perfect balance between providing enough detail and not boring potential employers to death by going on way too long. Keep everything short and concise .
Your entire experience section should be relevant to the job you’re applying to. No website development company cares about your summer waiting tables (unless you can convince them it’s relevant to a front end developer position).
Here are a few tips to follow to help you write a winning resume experience section:
- Use concrete numbers and statistics
- Customize your experience to the position
- Keep information concise and to the point
- Use keywords or terms from the job description
For example, if the job description mentions that applicants should know HTML, then make sure it says you’ve worked with HTML at some point in your work experience.
As any front end developer knows, copying and pasting the same things over and over don’t always work out the way you hoped. The same goes for your resume. Customize your resume for each job you apply to, so it makes you look like the perfect fit.
Front End Developer Resume Examples: Experience
Now that you know what goes into writing a great front end developer resume experience section, let’s take a look at some examples.
First, here’s what not to do with your resume experience section:
Front End Developer – 2017
- Wrote code to design websites
- Custom-made widgets
- Juggled multiple projects
Applying for a job is a competition. If your experience section could be used by any other applicants in the stack of resumes, something is wrong.
This example is entirely too generic. There’s nothing special about it, and there’s a good chance any other experienced front end developer could say the same about their experience.
Instead, it’s all about being detailed, specific, and concise about your background and experience. Here’s what a good front end developer resume experience section might look like:
Major Marketing Company – Coeur d’Alene, ID Front End Developer 2017 – 2022
Some other applicants might have increased online traffic with their web designs, but how many do you think did it by 23%?
By including detailed specifics, you can help your resume stand out from the pack and give you an edge in the application process.
You can also add your freelance experience to your resume, much like you would a typical full-time job. Just remember to use only longer-term projects and don’t share personal information about your clients. Beyond that, keep it short, concise, and detailed, and you can’t go wrong!
Entry-Level Front End Developer Experience Section
If the experience section is the most important part of the resume, how do you become a front end developer without experience? After all, everyone has to start somewhere!
Yes, every great front end developer starts without professional experience, but that doesn’t mean even entry-level applicants don’t have some kind of experience to show off for potential employers.
Think of every job you’ve had in the past — even if they weren’t professional gigs. It can be anything from designing a personal or helping your cousin get their business website going, any experience that’s relevant to the position you’re applying to counts!
With that in mind, let’s take a peek at an entry-level front end developer resume experience section that doesn’t quite stack up:
College Graduate
Recent college graduate with a degree in web design. I don’t have much professional experience, but I’m passionate about building websites and understand basic coding languages.
Other experience:
- Waiting tables
That’s not going to get you many callbacks. There aren’t any specifics about their background or experience that would set them apart. This application will end up in the trash folder in no time!
Even if you don’t have any professional experience, it’s always best to follow the same resume experience section best practices as applicants with experience:
Armed with your new knowledge, let’s take a look at a good entry-level front end developer resume experience section :
Basic Web Design Firm – Boise, ID Intern 2016 – 2017
- Worked with development team to come up with new UX and UI systems and strategies
While this applicant might only have internship experience, they organized their points to make them relevant to a front end development job. They didn’t mention how many times they got coffee or organized the filing cabinet, although that was likely part of the internship job…
As long as your experience is relevant to the job you’re applying to, it’s good enough to fit on a front end developer resume.
Is Your Education Section Refactored? It Might Not
Most front end developers get at least a bachelor’s degree in computer science, web design, or related field, but most employers are more interested in what you can do instead of what you know.
However, that doesn’t mean you can leave your education section refactored (Bad word!).
Luckily, your education section doesn’t need to be majorly in-depth. Just provide 3 essential pieces of information :
- Where you went to school
- Your dates of attendance
- Your degree and/or field of study
Front End Developer Resume Education Section
Wondering how exactly to put those three pieces of information in effectively? Here’s a quick example of what a perfectly good front end developer resume education section might look like:
The Best College of Website Development | Spokane, WA Bachelor’s degree in Computer Science 2012 – 2016
See how easy it is? That’s all you need for a great resume education section that’ll wow potential employers.
You’re also more than welcome to add your GPA or any other academic achievements, but only if they’re impressive and (say it with me) relevant to the position you’re applying to!
If you have a college degree, you can leave your high school experience off your resume to leave space for more important information.
The Best Front End Developer Skills for a Resume
Your experience and your education sections might give off a gist of the skills you’re bringing to the table, but what if there are even more skills you want to brag about? That’s what a skills section is for!
Resume skills can be broken down into two categories :
- Hard skills – Measurable, concrete skills.
- Soft skills – Universal, hard-to-define skills.
Since you want to seem like a well-rounded employee, it’s a good idea to include a mixture of both skills on your resume. Here are just a few of the skills that look great on a front end developer’s resume:
That’s why we have included relevant hard and soft skills needed for line cooks below.
Soft Skills
- Growth mindset
- Time management
- Adaptability
Hard Skills
- Coding languages (HTML, CSS, JavaScript, etc.)
Yes, you have tons of skills you want to show off. But unfortunately, no employer wants to read through dozens (if not more) of bullet points of skills.
Keep your skills list short and concise — just like every other section of your resume. Only include relevant skills and keep the list to the most impressive or essential to the job.
How to Add Other Sections for an Effective Resume
Is there still more you want to say about yourself? Good! It’s time to add some “extra” sections .
Extra sections are just that. They’re additional sections you can throw into your resume that might not fit into the other sections. But again (not to sound like a broken record), make sure any other section you add is relevant to the position!
Front End Developer Resume Sample Extra Sections
You can add any kind of extra section you want to your resume, but there are some that look better than others on a front end developer resume.
For example, a certifications section is great for any front end developer resume. It shows that you took the time to go above and beyond to learn the skills needed to excel in your field. It will also make you look better than any applicants who don’t have the certification — which is also a major bonus!
Since employers want to see your skills in action before signing any new-hire paperwork, be sure to include a professional work portfolio of your past projects.
Here are just a few of the extra section examples that look good on a front end developer resume:
Certifications
Website Portfolio
Key Takeaway
You know how to make websites user-friendly. Now it’s time to do the same for your resume! If potential employers don’t find the information they want easily and quickly, they’re going to look for another resume — sound familiar?
To maximize your conversion rates (so to speak), showcase your skills effectively and follow these proven resume tips:
- Customize your resume to fit the job description.
- Include specific details about your experience and background.
- Match your skills and experience to the position.
- Use concrete numbers and statistics to back up your info.
- Choose a clean and easy-to-read layout.
- Ensure your formatting looks professional.
- Save your resume as a PDF.
With all those tips in mind, it’s time to get writing!
If you need a little help getting started, you can find everything you need right here at ResumeGiants .
We have dozens of professional resume templates , tips, guides, and more to help you simplify your job search.
With an awesome resume on your side, you’ll score your next front end developer job in no time!

Free Resume Templates
Using resume templates that are proven to work will help you to move your career search forward. Start and customize as many resumes as you need with our free resume builder .
Thanks for using our free templates!
Enjoy ResumeGiants? We’d love it if you’d leave a review – it’d help others!
We hope we’ve helped you to move closer to your dream job. Have you found our resources helpful? If so, share your experiences with others – leave a review! (10 seconds max)
For enquiries call:
+1-469-442-0620

- Web Development
Front End Developer Resume Sample - 2024 [Freshers & Experienced]
Home Blog Web Development Front End Developer Resume Sample - 2024 [Freshers & Experienced]
Every organization requires practical and imaginative apps and websites to pique the public's interest. This is the work of a Front-end developer. Therefore, employees with front-end, back-end, and full-stack skills are in high demand. To bag the job with all the advantages and rewards, you need a fantastic front end developer resume. A flawless resume is what sets you apart and earns you top employment. So, how can you distinguish yourself when everybody wants this very same job as you? There are numerous strategies and suggestions available to assist you in creating a CV that will get you noticed and get you into an interview room.
As a front-end developer, you're used to exhibiting your work to the rest of the world. You have an advantage in your job search since you understand how to develop exceptional user experiences. This java front end developer resume combines practical knowledge with a compelling case for employment. Finding the appropriate balance between an evaluation and one that magnifies your message can be challenging. This is where professional tools and advice come in handy. At KnowledgeHut, an abundance of job-hunting materials, including our front end developer cv examples, might help you get that extra boost. The Front-End Developer Bootcamp at KnowledgeHut provides information on the subjects and assists with the associated front end developer resume examples and templates. Investing time researching what attracts recruiters' attention will result in more responses.
Resume Format: Front End Developer
The first thing you can do to improve your chances at employment is to look at other people's front-end programmer resume samples. You'll notice that some things stand apart, while others are ordinary. You may also observe that some front-end resume samples contain negative elements, which should be avoided. Your resume is one of the most significant things you can have when applying for a front-end developer job. It's your first chance to make a good impression on prospective employers, and if you don't have a strong CV, you might not get the job. The Full Stack Developer Bootcamp Online from KnowledgeHut provides a step by step guide to this.
Primarily, ensure that your java front end developer resume is organized and simple to read. Prospective employers will not want to waste time attempting to decipher what you've written, so make it concise and to the point. Your CV should highlight your talents and expertise as a front-end developer in terms of content. Include your qualifications and any related courses, and any relevant work experience. If you have any programming examples or other initiatives that you have contributed to, please include them. Finally, make sure to reread your resume before submitting it. Nothing is more embarrassing than submitting a résumé with typos or other problems. Take your time reviewing it to ensure it is flawless before sending it off. Following these recommendations will assist you and assure you that your resume is as good as it can be and that you receive the job you want.
The following sections should be included on an entry-level front-end developer resume:
- Contact details
- Your objective
- Skill set
- Work experience
- Qualifications
- References
Source
1. Create a Solid Front End Developer Resume Structure/Template
As you can see, this junior front end developer resume example has various sections, each of which is critical to success. If you don't have anything additional to add to the document, incorporate the following items when writing your front-end developer resume:
- Contact information
- A career objective for a resume
- Work experience as a professional
- Qualifications based on education
- Skillset
- As well as a list of references
There are various things to consider when creating a developer or JavaScript programmer front end developer skills resume. To begin, make certain that the overall resume is concise. In general, it should be between one and two pages long. Second, it should be packed with useful information and facts that position you as the best potential hire. Including terminology specific to the profile can help you stand out. Remember to incorporate both hard and soft abilities when building your resume.
2. Work Experience Section
You need to demonstrate how your previous work experience contributes to the amazing front-end developer job you want. When a hiring manager is interested in what you have to offer in your resume objective, their gaze will be drawn here. This will differ depending on the job description, so be mindful of what you include here. Consider your expertise in various languages and software options as examples of what you could want to add to your work experience area. When creating a job experience section, aim to utilize as many action verbs as feasible. This strengthens your senior front end developer resume example and increases the likelihood that you will advance in the recruitment process.
The experience section above provides information about where an individual has been employed, the tasks they have done, and how long they worked at previous jobs. The most important portion, however, is the information below the key data about the organizations they have worked for.
What if You Don’t Have Work Experience?
You need a different goal as a fresh graduate or somebody new to software development and customer experience work than someone with decades of expertise. You may be wondering where to begin if you want to demonstrate in your front end developer resume for freshers that you are the finest candidate for the position. However, if you lack front-end programming knowledge, you may need to examine other options.
For example, perhaps you qualify as relevant to the role. Alternatively, you may have previous work experience as an intern that provides you with some of the abilities required for the position. When establishing a resume objective, use those skills to your advantage.
3. Contact Information
Before you get into the specifics of your talents, professional experience, and qualifications, you should introduce yourself. The contact information area of the resume is brief yet important. This is where you will enter your contact information so that an employer can contact you about the next stages in the application process. Following is a front end developer bio example:
In most circumstances, that is all the personal information you need to include in a front end developer CV. It's worth noting that you might have your whole location or only your region or country. Either method works well or delivers a lot of information.
4. Add Your Education
This is another essential component of a front end developer job description resumes. This is where you note that you researched computer science or earned a master's degree in another field that you are enthusiastic about. While certain sectors require a specific degree to enter, this is not necessarily the case with front-end programming. When it comes down to it, experience is frequently more essential than education.
5. Include Front-End Developer Skills Tailored to the Job
Your Python front end developer resume is where you may provide extra information that will help you stand out from the crowd. The talents part will go into what distinguishes you. These may be critical details to provide. When creating a list of abilities to add to your resume, be sure they apply to the position. This is an important front end developer resume objective. Having an extensive list of abilities isn't going to help you if you don't apply them on the job.
The resume in the skill sample above includes Bootstrap CSS, HTML5, Adobe, program management , and coordination. These may or may not be abilities you should employ. Think beyond the box and include abilities in which you excel. Web design framework, schematic capture, Node.js, PHP, fully responsive, SASS, SQL, or TypeScript are other possibilities. Avoid things you only have a hazy understanding of and It's also a clever idea to combine soft and hard abilities to create a balanced presentation.
6. Summary or Objective
Now we'll move on from one of the simplest resume parts to the most difficult. The goal of writing your front end developer resume template is to completely sell yourself. This is your opportunity to explain to the person you are, what you're able to do, and the reasons an organization should hire you. Unlike other sections of the document, the front end developer resume summary will differ depending on whether you're creating a resume for a junior front-end developer, for the middle of your career, or one for a full-stack developer.
7. Use Action Words to Strengthen Your Resume
A full-stack developer skills resume must include keywords and phrases that demonstrate to potential employers that you have the necessary skills for the position. Here is a list of some of the most crucial keywords and phrases to add to your content. HTML, CSS, JavaScript, jQuery, AJAX, Bootstrap, Responsive design. Include these keywords and phrases in your front-end developer resume to ensure you have the highest chance of getting hired. The resume headline for a front end developer is essential to catch the attention of the employer.
8. Add Extra Sections to Your Resume
- Awards & Certification
Keep the resume template for front end developers simple and easy to read. Make sure to include any applicable certificates or licenses on your CV. Indicate the course title, medium of certification, and duration. It's also a promising idea to include a verifiable link to the certification achievement.
- Languages
Whatever abilities you have, you need to communicate with people using a human language thus mentioning the languages you know, as well as their levels of skill.
- Interests & Hobbies
You can include your interests in this section, such as artwork, sports, music, literature, weblog, performing, and so on. This area may appear useless at first, but it speaks to how innovative and energetic you are. Describe your capabilities and roles and responsibilities of a front end developer resume in your own words.
9. Write a Front End Developer Cover Letter
A front-end developer cover letter allows you to present yourself to the hiring manager and showcase your qualifications for the position. It should give an outline of your qualifications and experience, as well as highlight your strongest attributes. Address the requirements specified in the job posting directly. Include your knowledge of related programming languages, for example. The purpose of the cover letter is to show companies why your qualifications and expertise might benefit their firm.
Best Practices to Make Your Front End Developer Resume Easy to Scan
When it comes to writing a front end developer resume, there are a few things you should keep in mind. By following these rules, you can be confident that your resume will stand out from the crowd and that you will have a better chance of landing the job you desire. By adhering to these rules, you can be confident that your portfolio will be efficient and will assist you to achieve the position you want.
1. Dos and Don’ts
Front end developer resume example.
Incorporating statistical measures in your front-end developer CV increases your chances of being interviewed by a considerable percentage. Whenever possible, attempt to quantify your effect in previous developer roles, even if the estimations are quite rough. Concentrate your CV on your accomplishments rather than your obligations. You'll be given numerous opportunities to discuss your process during the interview; your CV is not the opportunity to be modest about your achievements thus far in your career. Following are a few front end developers’ resume examples
- Download Front End developer resume PDF here
- Intern PDF link or junior front end developer resume example
- Entry-Level front-end developer resume PDF link
- Experienced PDF Link or senior front end developer resume
Entry Level Resume
F ront end developer resume, top 10 skills for a front-end developer.
Some abilities should always be included in a resume for a front-end development position. These abilities are critical for convincing potential employers and landing the job you want. The following are some talents to include in your front-end developer resume:
- HTML: As a front-end developer, you must be fluent in HTML. This ability is required for creating and altering web pages.
- CSS: Another key skill for front-end developers is CSS. This programming language is used to design and improve the appearance of online pages.
- JavaScript: JavaScript is a scripting language popular among front-end developers. This language is useful for creating dynamic web pages and adding functionality to websites.
- jQuery: jQuery is a JavaScript code library that makes it easier to deal with this programming language. Front-end developers frequently utilize it to construct dynamic web pages.
- Bootstrap is a platform that assists front-end developers in creating responsive web pages. This is critical since an increasing number of individuals are using the internet via mobile devices.
- Photoshop: Photoshop is a popular software program for creating graphics for websites. A front-end developer needs to be able to create and manipulate images.
- Dreamweaver: Dreamweaver is a website design and development software tool. This tool is extremely useful for building responsive website coding.
- Illustrator: Illustrator is a vector graphics creation software tool. This graphics style is commonly used for branding and other website design elements.
- InDesign: InDesign is a software tool for creating page layouts. Front-end developers frequently use this application to generate prototypes of web pages.
- UX Design: UX design is a method that aids in the creation of user-friendly websites. A front-end developer needs to understand UX design principles. At Knowledgehut we also provide sectional help with projects like Web Designing and Development Courses online .
You're almost prepared to send out that outstanding front end developer resume if you've implemented the advice in this article. However, to have the best chance of landing that front-end developer job, you'll also require an equally impressive cover letter. Once you've completed that, you can submit everything and wait for a phone call or email for an appointment.
Building an excellent front-end developer CV can take some time, but it's worth the work. KnowledgeHut Front-End Developer Bootcamp can help you prepare the paper that you are proud of and can make minor adjustments to apply for other positions that interest you. At our link, you can find a front end developer resume and you only need to enter your information. So go out there and create a resume that can open doors for you.
Frequently Asked Questions (FAQs)
Above we have mentioned all the pointers to write an amazing front end developer resume. Following those pointers in order will help you write the best front end developer resume.
The role of a UI developer and a front end developer is almost similar, there’s just a fine line. The UI developer also designs the look of the application, whereas the front end developer is sometimes expected to make API integrations too.
Introductions are important. Keep in mind while introducing yourself, that you need to mention your achievements, skills, and years of experience, in a subtly way. No one likes a bosting person, keep it short, simple, and subtle.
Designing the look and feel of an application or website is the primary role. Moreover, front end developers are expected to make their designs responsive as well as make it easy to navigate across the application.

Sachin Bhatnagar
With 20+ yrs of industry experience in media, entertainment and web tech, Sachin brings expertise in hands-on training and developing forward-thinking, industry-centric curricula. 30k+ students have enrolled in his tech courses.
Avail your free 1:1 mentorship session.
Something went wrong
Upcoming Web Development Batches & Dates
- Top Courses
- Online Degrees
- Find your New Career
- Join for Free
What Is an Entry-Level Job?
An entry-level job can look different depending on your industry, but in general, they are the first job that you get when starting out on a career path.
![resume for entry level front end developer [Featured Image] A man is talking to two other coworkers.](https://d3njjcbhbojbot.cloudfront.net/api/utilities/v1/imageproxy/https://images.ctfassets.net/wp1lcwdav1p1/1fuXJBv0jdwwaloRJ81kya/c9ad09ae75b417de83dbfac19f19fe5c/U5-ApRSA.jpeg?w=1500&h=680&q=60&fit=fill&f=faces&fm=jpg&fl=progressive&auto=format%2Ccompress&dpr=1&w=1000)
The meaning of “entry-level” varies by industry, but typically refers to one of two things: either a role that requires no experience or related education, or an entry point to a career that requires minimum education and experience in order to qualify. In either instance, companies generally consider entry-level jobs to be the lowest-ranked, compared to mid-level, senior-level, or managerial-level roles, because they’re meant to help employees develop experience and skills.
What is a job 'entry-level'?
An entry-level job is typically one you can perform without any prior education or experience because you will likely receive some amount of on-the-job training in order to be successful. Entry-level jobs can be either part-time or full-time. For some people, this may be their first job.
However, an entry-level job can also be the first major role you undertake as you begin your career. You can still expect some amount of training, but especially in fields like cybersecurity or data analysis , your employer will likely expect you to have some knowledge of the work as well as the qualifications to do it.
Do entry-level jobs require experience and education?
A growing number of entry-level jobs require experience, according to an analysis from LinkedIn. As of 2021, 38.4 percent of entry-level job postings required at least three years of experience [ 1 ]. That’s especially true for many corporate careers, such as UX design , web development , information security , social media marketing , and product management . On average, it’s common to see 1 to 3 years of experience required, as well as a bachelor’s degree in a related field.
Still, it’s worth noting that more companies have been dropping degree requirements in recent years [ 2 ]. In fact, LinkedIn announced that the number of job postings that didn't require a degree grew by almost 40 percent between 2019 and 2020 [ 3 ].
Don't have a degree? Don't worry. Search for lists of the latest companies that have dropped educational requirements. If any interest you, look at their “Career” page for roles that sound like a potential or interesting fit.
High-paying entry-level roles
The mean hourly wage for all occupations in the US was $29.76 an hour as of May 2022, according to the US Bureau of Labor Statistics (BLS) [ 4 ]. Measured for full-time work, that amounts to $61,900 per year. You can find entry-level work that exceeds the median wage in a number of industries, though many such roles require either an associate degree or a bachelor’s degree .
*All data from the BLS
While the BLS states that the roles detailed above do not require any experience, you may find that job listings state a different preference. Postings tend to serve as a company wishlist. In fact, a 2018 survey found that applicants who could meet at least 50 percent of a posting’s requirements were just as likely to get an interview as applicants who met 90 percent of a posting’s requirements [ 5 ]. You should apply for jobs where you may not meet all the qualifications, but it’s a good idea to highlight the job skills you do have that might help you succeed in the role.
Learn more: 15+ High-Paying Jobs That Don’t Require a Degree

Build job-ready skills with a Coursera Plus subscription
- Get access to 7,000+ learning programs from world-class universities and companies, including Google, Yale, Salesforce, and more
- Try different courses and find your best fit at no additional cost
- Earn certificates for learning programs you complete
- A subscription price of $59/month, cancel anytime
How to find entry-level jobs
With no education or experience: Thanks to the robust nature of internet search algorithms, you can conduct a search for phrases like “ jobs no experience ” or “ jobs without degree ” and come across a number of job search sites that display relevant listings. While these listings may not be location-specific, they can provide helpful insight into the titles you may want to search for in your area—or the types of work you can explore.
With education and experience: If you have an associate or bachelor’s degree in a specific area and would like to work in that industry, it’s a good idea to research relevant entry-level roles. Common entry-level job titles include indicators like “ assistant ,” “ coordinator ,” and “ specialist ,” though these can vary by industry and company. Use job search sites to look for similar titles in your area, or conduct broader searches to find out more about career options with your specific degree.
Learn more: How to Choose a Career: 7 Ways to Narrow Your Options
How to find the best entry-level job for you
It’s important to understand what you’re hoping to achieve with an entry-level job, whether that’s experience, connections, skills development, or a certain minimum salary. These are just a few examples—and you don’t need to have only one in mind. Create a list of your priorities, ordering them from most to least important, so you can vet the entry-level job postings you come across based on your criteria. The best entry-level job will be the one that helps you achieve the priorities you’ve outlined.
Let’s go over a few reasons why people take entry-level roles and why focusing on these factors may be helpful.
Growth potential: Experts recommend staying at least one year in an entry-level job, a timeframe that will help you gain the necessary experience before moving on. But some companies invest resources into fostering talent and promoting internally. Finding a job at a company with that kind of culture could turn your entry-level job into an opportunity with greater longevity.
Skills development: You can bolster your technical , transferable , and even workplace skills through the work you perform. Finding a role that will involve working with something new—be it software, workflows, or tasks—can help you augment the skills you’ll need to keep advancing in your career.
Networking: Who you meet at your company—or through the work you perform at your company—can be a helpful asset as you seek advancement. Consider the opportunities you might have to network in your entry-level job, and take advantage of employee groups that are meant to foster connections within a company.
Read more: What Is Networking? How to Grow Your Network
Do I need to find an entry-level job if I'm switching careers?
You may not need to find an entry-level role when you switch careers, depending on the amount of professional experience you’ve accumulated and the skills you’ve developed. But you may want to be flexible about the level of work you seek because you might benefit from additional training and experience as you learn the specifics of your new career.
4 ways to strengthen your entry-level job application
It’s common to see entry-level job posting ask for several years of experience. But even with limited experience, you may be an excellent fit. No matter what a job posting says, you can (and should!) apply for jobs even when you don’t meet the minimum requirements. Often, job postings function like a company wishlist, rather than expectations you have to meet in order to qualify for an interview.
This is especially important for women. Studies have found that men apply to jobs when they meet 60 percent of the qualifications but women tend to apply for jobs only when they meet 100 percent of the qualifications [ 6 ].
If you’ve been applying and you haven’t found your ideal entry-level job yet, here are some tips to help you strengthen your application:
1. Build skills
As you come across job listings, pay close attention to the skills important to do the job and see if there’s a theme. For example, if you see that several project coordinator positions list a specific database management system, it might be a good idea to acquire some experience with that system if you don’t yet have any.
Read more: 7 High-Income Skills Worth Learning in 2024
2. Find an internship
Internships count toward experience, and they can also help you network with people who work in the industry that most interests you. Whether you’re still in college, recently graduated, or trying to build up important industry-specific experience, see if there are internships, assistantships, or other (ideally paid) opportunities that can help you develop professionally. In some cases, these might even come with an hourly wage.
Internships can also lead to a job offer. A 2019 study by the National Association of Colleges & Employers (NACE) found that over 70 percent of internships led to a job offer [ 7 ]. Internships have also been shown to improve critical thinking, leadership, communication, and teamwork—all important workplace skills [ 8 ].
3. Earn a professional certificate or certification
A professional certificate may be a good option if you’re looking for a way to bolster your resume with additional credentials and develop job-ready skills. Whether you have a college degree or not, a professional certificate is designed to help you develop specific skills in a number of professions. Plus, when you graduate from the program, you can list your certificate on your resume.
In certain careers, like cybersecurity, IT, data analysis, earning a certification—or verification that you have acquired industry-approved knowledge or skills—can be a boon to your resume, and show potential employers you’re qualified to do the work.
Read more: What Are Certificate Programs? A 2024 Guide
4. Network
Connecting with someone who either works at a company you’re interested in or who performs a similar kind of work you’d like to do can be immensely helpful as you apply for entry-level roles. As you seek more information about the types of work you’re interested in doing, you can also ask for informational interviews to find out more.
Explore further
Strengthen your resume with a Professional Certificate from an industry leader such as Google, IBM, Meta, and Salesforce. Develop job-ready skills for a new career in cybersecurity, social media marketing, bookkeeping, and more.
Start your free 7-day trial of Coursera Plus today:
Article sources
LinkedIn. “ Hiring’s New Red Line , https://www.linkedin.com/pulse/hirings-new-red-line-why-newcomers-cant-land-35-jobs-george-anders/.” Accessed January 25, 2024.
Glassdoor. “ 15 More Companes That No Longer Require a Degree , https://www.glassdoor.com/blog/no-degree-required/.” Accessed January 25, 2024.
Harvard Business Review. “ You Need a Skill-Based Approach Hiring and Developing Talent , https://hbr.org/2021/06/you-need-a-skills-based-approach-to-hiring-and-developing-talent.” Accessed January 25, 2024.
US Bureau of Labor Statistics. “ May 2020 National Occupational Employment and Wage Estimates , https://www.bls.gov/oes/current/oes_nat.htm#00-0000.” Accessed January 25, 2024.
CNBS. “ Matching Half of a Job’s Requirements Might Be as Good as Matching All of Them , https://www.cnbc.com/2018/12/12/matching-half-of-a-jobs-requirements-might-still-get-you-an-interview.html.” Accessed January 25, 2024.
LinkedIn. “ Men Apply For A Job When They Meet Only 60% of The Qualifications, But Women Apply Only If They Meet 100% of Them. Here's Why , https://www.linkedin.com/pulse/men-apply-job-when-meet-only-60-qualifications-women-100-mei-ibrahim/.” Accessed January 25, 2024.
NACE. “ 2019 Internship and Co-Op Survey Report , https://www.naceweb.org/uploadedfiles/files/2019/publication/executive-summary/2019-nace-internship-and-co-op-survey-executive-summary.pdf.” Accessed January 25, 2024.
NACE. “ The 2020 Student Survey Report , https://www.naceweb.org/uploadedfiles/files/2021/publication/executive-summary/2020-nace-student-survey-four-year-executive-summary.pdf.” Accessed January 25, 2024.
Keep reading
Coursera staff.
Editorial Team
Coursera’s editorial team is comprised of highly experienced professional editors, writers, and fact...
This content has been made available for informational purposes only. Learners are advised to conduct additional research to ensure that courses and other credentials pursued meet their personal, professional, and financial goals.

IMAGES
VIDEO
COMMENTS
2. Showcase your projects and portfolio. As an entry-level front end developer, your projects and portfolio are crucial in demonstrating your skills and potential to employers. In your summary, briefly mention any relevant projects you've worked on, highlighting the technologies used and the impact of your work.
3 Real Entry-Level Front. End Developer Resume Examples That Worked in 2024. Stephen Greet April 18, 2024. As an entry-level front end developer, you help the back end web development team polish their coded creations into user-friendly websites. You assist with the design and implementation of new ideas and test interactive elements, too.
Resume Examples That Worked in 2024. Stephen Greet March 14, 2024. As a front-end developer, you know how to make a seamless web app that helps users accomplish what they need to do. You have a strong combination of technical ability and creativity. It can be really difficult to channel this wide-ranging developer skillset properly on a resume ...
As an Entry Level Frontend Developer, it's essential to highlight specific keywords and action verbs in your resume to showcase your skills and expertise effectively. Here are some important keywords and action verbs you should consider incorporating: 1. Technical Skills: - HTML, CSS, JavaScript: These are the core technologies for frontend ...
Examples of acceptable modern fonts include Exo 2, Lato, Montserrat, Raleway, Rubix, and Volkhov. If you want to give your resume a more classical look, you can still go with Arial, Courier, or Times New Roman. They are just a bit overused these days. The max page length for all resumes is two pages.
Start Building. 1. Write a dynamic profile summarizing your front-end developer qualifications. Your resume should contain a concise, compelling profile section that shows potential employers how hiring you can help the team create a better UX for their customers. Deliver a short overview of your professional background (for example, a front ...
If you have a GitHub or other portfolio, link to it in your header. Don't include: Date of birth: Not necessary and could potentially lead to age discrimination. Personal details: Marital status, social security number, passport number, etc. Do. Chris Wilkes. Front-end Developer. 407-790-3421. Dallas, TX.
This front end developer resume guide will show you: Front end developer resume examples better than 9 out of 10 others. How to write an entry-level front end developer resume that gets more interviews. Tips on how to put IT skills and technical abilities on a front end resume. How to describe your work history to get any developer jobs you want.
For example, a recent course in Javascript or a certification in web design. 2. Add hard numbers to your achievements. Success in the field of front-end development is often measured with data. So highlight your qualifications by providing examples of your accomplishments backed up with hard numbers.
Both of those front-end developer resume examples show skills. But— The first one shows the right skills, with proof. Now let's try it with an entry-level resume job description: The job ad wants these front-end developer skills: (1) JavaScript (2) HTML & CSS (3) Joomla (4) wireframing. Entry-Level Front-End Developer Resume Job Description ...
Front End Developer Salary. Indeed.com: $107,412 per year; Payscale.com: $59,213 per year (entry-level); Glassdoor.com: $76,929 / yr; Front End Developer Resume Sections. The sections listed below are imperative to any resume, no matter what stage of your career you are on:
Developed and implemented a new front-end architecture using React.js, resulting in a 25% increase in page load speed and a 15% increase in user engagement. Collaborated with the back-end team to integrate user-facing elements with server-side logic, resulting in a 20% reduction in server response time.
A great resume is a must-have for any front end developer looking for a new job. In this field, your resume acts as the first example of your skills and abilities. It needs to quickly show hiring managers what you can do. To help your resume stand out from the pile, this guide provides 15 real-world examples of winning front end developer resumes.
💡 4 common formats for front end developer resumes: 1. Chronological. Follows the time sequence of each event and experience in a reverse chronological order. Safest front end developer resume format for most, if not all, candidates. Recommended for entry-level front-end developer resume too, due to its simplicity. 2. Hybrid
Career Objective 1. "Creative and self-starting Front-End Developer with 5 years experience building stable eCommerce websites and apps in fast-paced, collaborative environments. Highly skilled in HTML/CSS/JavaScript/JQuery and working knowledge of Photoshop. Well-versed in Scrum and Agile.".
Writing the perfect front end developer resume objective or summary. Fill out your experience and education resume sections. Including relevant front end development experience. Tips, tricks, and advice to help you start your exciting career as a front end developer. Since you're all about the user experience, we'll also include plenty of ...
Your commitment to learning and growing in your career. Your ability to work effectively as part of a team. Here's a list of steps to help you create your own entry-level software developer resume: 1. Create a header at the top of your resume. A header displays relevant contact information so employers can contact you for additional questions ...
Entry-Level Web Developer. [email protected]. 282-771-2402. Objective. Enthusiastic computer science graduate from the University of Reno, NV with 8 months of experience in web development and design. Obtained Java Certification from the Nevada Technology Academy.
Front End Developer, 2016-2017. Think Tank Inc., San Francisco, CA. Duties and Responsibilities. Launched 30 new website ad blogs incorporating the latest social media applications. Focused on developing websites using NoteTabPro, WS_FTP Pro, PuTTY and Dreamweaver. Upgraded systems application for maximum speed and scalability; average download ...
Experienced PDF Link or senior front end developer resume ; Entry Level Resume. Source . F ront End Developer Resume. Source . Top 10 Skills for a Front-End Developer. Some abilities should always be included in a resume for a front-end development position. These abilities are critical for convincing potential employers and landing the job you ...
An entry-level job is typically one you can perform without any prior education or experience because you will likely receive some amount of on-the-job training in order to be successful. Entry-level jobs can be either part-time or full-time. For some people, this may be their first job. However, an entry-level job can also be the first major ...