- Assignment to property of function parameter no-param-reassign
Last updated: Mar 7, 2024 Reading time · 3 min


# Table of Contents
- Disabling the no-param-reassign ESLint rule for a single line
- Disabling the no-param-reassign ESLint rule for an entire file
- Disabling the no-param-reassign ESLint rule globally
# Assignment to property of function parameter no-param-reassign
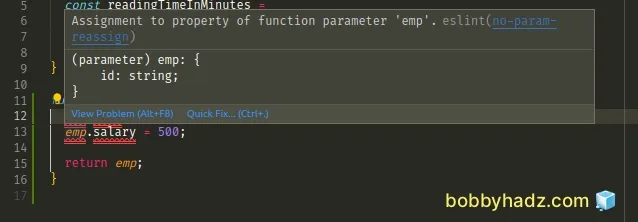
The ESLint error "Assignment to property of function parameter 'X' eslint no-param-reassign" occurs when you try to assign a property to a function parameter.
To solve the error, disable the ESLint rule or create a new object based on the parameter to which you can assign properties.

Here is an example of how the error occurs.
The ESLint rule forbids assignment to function parameters because modifying a function's parameters also mutates the arguments object and can lead to confusing behavior.
One way to resolve the issue is to create a new object to which you can assign properties.
We used the spread syntax (...) to unpack the properties of the function parameter into a new object to which we can assign properties.
If you need to unpack an array, use the following syntax instead.
The same approach can be used if you simply need to assign the function parameter to a variable so you can mutate it.
We declared the bar variable using the let keyword and set it to the value of the foo parameter.
We are then able to reassign the bar variable without any issues.
# Disabling the no-param-reassign ESLint rule for a single line
You can use a comment if you want to disable the no-param-reassign ESLint rule for a single line.
Make sure to add the comment directly above the assignment that causes the error.
# Disabling the no-param-reassign ESLint rule for an entire file
You can also use a comment to disable the no-param-reassign ESLint rule for an entire file.
Make sure to add the comment at the top of the file or at least above the function in which you reassign parameters.
The same approach can be used to disable the rule only for a single function.
The first comment disables the no-param-reassign rule and the second comment enables it.
If you try to reassign a parameter after the second comment, you will get an ESLint error.
# Disabling the no-param-reassign ESLint rule globally
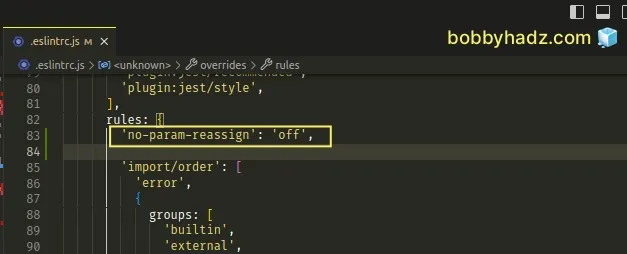
If you need to disable the no-param-reassign rule globally, you have to edit your .eslintrc.js file.

If you only want to be able to assign properties to an object parameter, set props to false instead of disabling the rule completely.
The following code is valid after making the change.
If you use a .eslintrc or .eslintrc.json file, make sure to double-quote the properties and values.
If you want to only allow assignment to object parameters, use the following line instead.
Make sure all properties are double-quoted and there are no trailing commas if your config is written in JSON.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- eslint is not recognized as an internal or external command
- Plugin "react" was conflicted between package.json » eslint-config-react-app
- React: Unexpected use of 'X' no-restricted-globals in ESLint
- TypeScript ESLint: Unsafe assignment of an any value [Fix]
- ESLint error Unary operator '++' used no-plusplus [Solved]
- ESLint Prefer default export import/prefer-default-export
- Arrow function should not return assignment. eslint no-return-assign
- TypeError: Cannot redefine property: X in JavaScript [Fixed]
- ESLint: disable multiple rules or a rule for multiple lines
- Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
- Missing return type on function TypeScript ESLint error

Borislav Hadzhiev
Web Developer

Copyright © 2024 Borislav Hadzhiev

HatchJS.com
Cracking the Shell of Mystery
How to Assign to the Property of a Function Parameter in JavaScript
Assignment to Property of Function Parameter
One of the most powerful features of JavaScript is the ability to assign values to the properties of function parameters. This can be used to create complex and dynamic code that can be easily modified.
In this article, we will take a closer look at assignment to property of function parameter. We will discuss what it is, how it works, and how it can be used to improve your code.
We will also provide some examples of how assignment to property of function parameter can be used in practice. By the end of this article, you will have a solid understanding of this important JavaScript concept.
In JavaScript, a function parameter is a variable that is declared inside the function’s parentheses. When a function is called, the value of the argument passed to the function is assigned to the function parameter.
For example, the following function takes a string argument and prints it to the console:
js function greet(name) { console.log(`Hello, ${name}`); }
greet(“world”); // prints “Hello, world”
In this example, the `name` parameter is assigned the value of the `”world”` argument.
Assignment to property of function parameter
Assignment to property of function parameter is a JavaScript feature that allows you to assign a value to a property of a function parameter. This can be useful for initializing the value of a parameter or for passing a reference to an object.
For example, the following code assigns the value `”hello”` to the `name` property of the `greet` function parameter:
js function greet(name) { name.value = “hello”; }
greet({ value: “world” }); // prints “hello”
In this example, the `name` parameter is a JavaScript object. The `value` property of the `name` object is assigned the value of the `”hello”` argument.
When to use assignment to property of function parameter?
You should use assignment to property of function parameter when you need to:
- Initialize the value of a parameter
- Pass a reference to an object
Avoid creating a new object
Initializing the value of a parameter
You can use assignment to property of function parameter to initialize the value of a parameter. For example, the following code initializes the `name` property of the `greet` function parameter to the value of the `”world”` argument:
js function greet(name) { name.value = “world”; }
Passing a reference to an object
You can use assignment to property of function parameter to pass a reference to an object. For example, the following code passes a reference to the `person` object to the `greet` function:
js function greet(person) { console.log(`Hello, ${person.name}`); }
const person = { name: “John Doe” };
greet(person); // prints “Hello, John Doe”
You can use assignment to property of function parameter to avoid creating a new object. For example, the following code uses assignment to property of function parameter to avoid creating a new object for the `name` parameter:
greet(“John Doe”); // prints “Hello, John Doe”
In this example, the `name` parameter is a string literal. The `name` property of the `name` parameter is assigned the value of the `”John Doe”` string literal. This avoids creating a new object for the `name` parameter.
Assignment to property of function parameter is a JavaScript feature that can be used to initialize the value of a parameter, pass a reference to an object, and avoid creating a new object. It is a powerful feature that can be used to improve the performance and readability of your code.
Additional resources
- [MDN: Assignment to property of function parameter](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Assignment_to_property_of_function_parameter)
- [Stack Overflow: When to use assignment to property of function parameter?](https://stackoverflow.com/questions/1435573/when-to-use-assignment-to-property-of-function-parameter)
- [Codecademy: Assignment to property of function parameter](https://www.codecademy.com/learn/javascript/lessons/assignment-to-property-of-function-parameter)
3. How to use assignment to property of function parameter?
To use assignment to property of function parameter, you can simply assign a value to the property of the function parameter. For example, the following code assigns the value `”hello”` to the `name` property of the `greet` function parameter:
In this example, the `greet` function is called with the argument `”world”`. The `name` property of the `greet` function parameter is then assigned the value `”hello”`. When the `greet` function is called, the value of the `name` property is used to print the message `”Hello, world”`.
Assignment to property of function parameter can be used to initialize the value of a parameter, pass a reference to an object, or avoid creating a new object.
You can use assignment to property of function parameter to initialize the value of a parameter. For example, the following code initializes the value of the `name` property of the `greet` function parameter to the value of the `name` variable:
js function greet(name) { name = “world”; console.log(`Hello, ${name}`); }
In this example, the `name` variable is assigned the value `”world”` before the `greet` function is called. The `name` property of the `greet` function parameter is then assigned the value of the `name` variable. When the `greet` function is called, the value of the `name` property is used to print the message `”Hello, world”`.
You can use assignment to property of function parameter to pass a reference to an object. For example, the following code passes a reference to the `user` object to the `greet` function:
js function greet(user) { console.log(`Hello, ${user.name}`); }
const user = { name: “John Doe”, };
greet(user); // prints “Hello, John Doe”
In this example, the `user` object is passed to the `greet` function as a parameter. The `greet` function then uses the `name` property of the `user` object to print the message `”Hello, John Doe”`.
Avoiding creating a new object
You can use assignment to property of function parameter to avoid creating a new object. For example, the following code uses assignment to property of function parameter to avoid creating a new object for the `user` variable:
In this example, the `user` variable is assigned the value of the `user` object. The `greet` function then uses the `name` property of the `user` variable to print the message `”Hello, John Doe”`.
By using assignment to property of function parameter, you can avoid creating a new object for the `user` variable. This can improve the performance of your code and reduce the amount of memory that is used.
4. Pitfalls of assignment to property of function parameter
There are a few pitfalls to be aware of when using assignment to property of function parameter:
- The value of the property may be overwritten. If you assign a value to the property of a function parameter, the value of the property may be overwritten by the next time the function is called. For example, the following code assigns the value `”hello”` to the `name` property of the `greet` function parameter. The next time the `greet` function is called, the value of the `name` property will be overwritten by the value of the `name` argument.
js function greet(name) { name = “hello”; console.log(`Hello, ${name}`); }
greet(“world”); // prints “Hello, hello” greet(“hello”); // prints “Hello, hello”
A: Assignment to property of function parameter occurs when you assign a value to a property of a function parameter. This can be done by using the dot operator (.) to access the property, or by using the bracket operator ([]) to index into the property.
For example, the following code assigns the value “10” to the `x` property of the `foo()` function’s parameter `y`:
const foo = (y) => { y.x = 10; };
foo({ x: 5 }); // { x: 10 }
Q: Why is assignment to property of function parameter dangerous?
A: Assignment to property of function parameter can be dangerous because it can change the value of the property in the calling scope. This can lead to unexpected behavior and errors.
For example, the following code changes the value of the `x` property of the global variable `a`:
foo({ x: 5 }); // a.x is now 10
This behavior can be difficult to debug, as it may not be obvious that the change to the `x` property is being caused by the `foo()` function.
Q: How can I avoid assignment to property of function parameter?
There are a few ways to avoid assignment to property of function parameter. One way is to use the `const` keyword to declare the function parameter as a constant. This will prevent the value of the parameter from being changed.
Another way to avoid assignment to property of function parameter is to use the `readonly` keyword to declare the function parameter as read-only. This will prevent the value of the parameter from being changed, even by assignment to a property of the parameter.
Finally, you can also use the `Object.freeze()` method to freeze the object that is passed as the function parameter. This will prevent any changes to the object, including changes to the values of its properties.
Q: What are the best practices for assignment to property of function parameter?
The best practices for assignment to property of function parameter are as follows:
- Use the `const` keyword to declare function parameters as constants.
- Use the `readonly` keyword to declare function parameters as read-only.
- Use the `Object.freeze()` method to freeze objects that are passed as function parameters.
Here are some key takeaways from this article:
- Assigning to the property of a function parameter can change the value of the original variable.
- This can lead to unexpected behavior and security vulnerabilities.
- To avoid this problem, use the `const` keyword or pass arguments by reference.
By following these tips, you can write more secure and reliable JavaScript code.
Author Profile

Latest entries
- December 26, 2023 Error Fixing User: Anonymous is not authorized to perform: execute-api:invoke on resource: How to fix this error
- December 26, 2023 How To Guides Valid Intents Must Be Provided for the Client: Why It’s Important and How to Do It
- December 26, 2023 Error Fixing How to Fix the The Root Filesystem Requires a Manual fsck Error
- December 26, 2023 Troubleshooting How to Fix the `sed unterminated s` Command
Similar Posts
Java sql sqlexception: ora-01017: invalid username/password; logon denied.
Java SQL SQLException ORa-01017: Invalid Username/Password: A Guide to Troubleshooting When you’re trying to connect to a database using JDBC, you may encounter the dreaded SQLException ORa-01017: Invalid username/password. This error can be caused by a number of different things, but it’s usually due to one of two reasons: You’re using the wrong username or…
Java Warning: Source Release 11 Requires Target Release 11
Java Warning: Source Release 11 Requires Target Release 11 Have you ever seen this warning when compiling Java code? warning: source release 11 requires target release 11 If so, you’re not alone. This is a common warning that occurs when you try to compile Java code that was written for a newer version of Java…
Valid Intents Must Be Provided for the Client in Discord.js
Valid Intents Must Be Provided for the Client (Discord.js) Discord is a popular chat platform that allows users to communicate with each other through text, voice, and video calls. Discord.js is a JavaScript library that makes it easy to build Discord bots. In order to use Discord.js, you must first provide valid intents for the…
Javax.net.ssl.SSLException: Tag mismatch
Have you ever tried to connect to a website and been greeted with an error message saying “javax.net.ssl.SSLException: Tag mismatch”? If so, you’re not alone. This error is a common one, and it can be caused by a variety of factors. In this article, we’ll take a closer look at what causes the javax.net.ssl.SSLException: Tag…
How to Convert an Array to a Set in Java
Converting an Array to a Set in Java Arrays and sets are two of the most fundamental data structures in Java. Arrays are ordered collections of elements of the same type, while sets are unordered collections of unique elements. In this article, we will discuss how to convert an array to a set in Java….
How to Convert a String to a Long in Java
Converting a String to a Long in Java Java is a popular programming language that is used for a variety of tasks, including web development, mobile development, and data science. One of the most common tasks that Java programmers need to perform is converting a String to a Long. This can be done in a…
no-param-reassign
Disallow reassigning function parameters
Assignment to variables declared as function parameters can be misleading and lead to confusing behavior, as modifying function parameters will also mutate the arguments object when not in strict mode (see When Not To Use It below). Often, assignment to function parameters is unintended and indicative of a mistake or programmer error.
This rule can be also configured to fail when function parameters are modified. Side effects on parameters can cause counter-intuitive execution flow and make errors difficult to track down.
Rule Details
This rule aims to prevent unintended behavior caused by modification or reassignment of function parameters.
Examples of incorrect code for this rule:
Examples of correct code for this rule:
This rule takes one option, an object, with a boolean property "props" , and arrays "ignorePropertyModificationsFor" and "ignorePropertyModificationsForRegex" . "props" is false by default. If "props" is set to true , this rule warns against the modification of parameter properties unless they’re included in "ignorePropertyModificationsFor" or "ignorePropertyModificationsForRegex" , which is an empty array by default.
Examples of correct code for the default { "props": false } option:
Examples of incorrect code for the { "props": true } option:
Examples of correct code for the { "props": true } option with "ignorePropertyModificationsFor" set:
Examples of correct code for the { "props": true } option with "ignorePropertyModificationsForRegex" set:
When Not To Use It
If you want to allow assignment to function parameters, then you can safely disable this rule.
Strict mode code doesn’t sync indices of the arguments object with each parameter binding. Therefore, this rule is not necessary to protect against arguments object mutation in ESM modules or other strict mode functions.
This rule was introduced in ESLint v0.18.0.
Further Reading
- Rule source
- Tests source
Disallow Reassignment of Function Parameters (no-param-reassign)
Assignment to variables declared as function parameters can be misleading and lead to confusing behavior, as modifying function parameters will also mutate the arguments object. Often, assignment to function parameters is unintended and indicative of a mistake or programmer error.
This rule can be also configured to fail when function parameters are modified. Side effects on parameters can cause counter-intuitive execution flow and make errors difficult to track down.
Rule Details
This rule aims to prevent unintended behavior caused by modification or reassignment of function parameters.
Examples of incorrect code for this rule:
Examples of correct code for this rule:
This rule takes one option, an object, with a boolean property "props" , and arrays "ignorePropertyModificationsFor" and "ignorePropertyModificationsForRegex" . "props" is false by default. If "props" is set to true , this rule warns against the modification of parameter properties unless they're included in "ignorePropertyModificationsFor" or "ignorePropertyModificationsForRegex" , which is an empty array by default.
Examples of correct code for the default { "props": false } option:
Examples of incorrect code for the { "props": true } option:
Examples of correct code for the { "props": true } option with "ignorePropertyModificationsFor" set:
Examples of correct code for the { "props": true } option with "ignorePropertyModificationsForRegex" set:
When Not To Use It
If you want to allow assignment to function parameters, then you can safely disable this rule.
Further Reading
- JavaScript: Don’t Reassign Your Function Arguments
This rule was introduced in ESLint 0.18.0.
- Rule source
- Documentation source
© OpenJS Foundation and other contributors Licensed under the MIT License. https://eslint.org/docs/rules/no-param-reassign
no-param-reassign
Disallow reassigning function parameters
Assignment to variables declared as function parameters can be misleading and lead to confusing behavior, as modifying function parameters will also mutate the arguments object. Often, assignment to function parameters is unintended and indicative of a mistake or programmer error.
This rule can be also configured to fail when function parameters are modified. Side effects on parameters can cause counter-intuitive execution flow and make errors difficult to track down.
Rule Details
This rule aims to prevent unintended behavior caused by modification or reassignment of function parameters.
Examples of incorrect code for this rule:
Examples of correct code for this rule:
This rule takes one option, an object, with a boolean property "props" , and arrays "ignorePropertyModificationsFor" and "ignorePropertyModificationsForRegex" . "props" is false by default. If "props" is set to true , this rule warns against the modification of parameter properties unless they’re included in "ignorePropertyModificationsFor" or "ignorePropertyModificationsForRegex" , which is an empty array by default.
Examples of correct code for the default { "props": false } option:
Examples of incorrect code for the { "props": true } option:
Examples of correct code for the { "props": true } option with "ignorePropertyModificationsFor" set:
Examples of correct code for the { "props": true } option with "ignorePropertyModificationsForRegex" set:
When Not To Use It
If you want to allow assignment to function parameters, then you can safely disable this rule.
This rule was introduced in ESLint v0.18.0.
Further Reading
JavaScript: Don’t Reassign Your Function Arguments
- Rule source
- Tests source
© OpenJS Foundation and other contributors Licensed under the MIT License. https://eslint.org/docs/latest/rules/no-param-reassign
How to avoid no-param-reassign ESLint error when setting a property on a DOM object with JavaScript?
- Post author By John Au-Yeung
- Post date April 28, 2022
- No Comments on How to avoid no-param-reassign ESLint error when setting a property on a DOM object with JavaScript?

Sometimes, we want to avoid no-param-reassign ESLint error when setting a property on a DOM object with JavaScript.
In thiks article, we’ll look at how to avoid no-param-reassign ESLint error when setting a property on a DOM object with JavaScript.
To avoid no-param-reassign ESLint error when setting a property on a DOM object with JavaScript, we can assign the parameter to a variable.
For instance, we write
to create the f function.
In it, we assign el to the theElement variable.
And then we add the theElement.expand property to it.
Related Posts
In a DOM node object, we see the tagName and nodeName property when we inspect…
There're a few ways to add properties to an object in JavaScript. One way is…
Sometimes, we may want to remove a CSS property from an HTML element using JavaScript.…
By John Au-Yeung
Web developer specializing in React, Vue, and front end development.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Eliahu Garcia Lozano

Destructuring Assignment In A Function Parameter

Have you ever passed an argument as a null or undefined in a function? Since ES2015 (aka ES6) you don’t have to . You can use JavaScript destructuring.
We all have this Utils.js file in our projects where we have all kinds of functions that will be used all over the project. Imagine you have a To-Do app and one of those functions was addTodoItem and you had to call this function in different places.
Function declaration would look like this:
Before calling the function, see the characteristics for each parameter:
- Title => required.
- Description => !required.
- DueDate => !required.
Let’s add a few items to the list now.
If we pay attention to the last example, we can see that on the first day of the month I need to pay my bills. 🤣
Jokes aside, we see that I had to pass the second value as undefined because the function is expecting the description as the second parameter.
For this specific example, if I wanted to pass a dueDate, first I would have to check whether the description is undefined or not before I call the addTodoItem function.
Here is where using destructuring will be very helpful.
This is how the addTodoItem would look now. 👇
Let’s add again the same items as before.
If you pay attention to the last item added, you’ll see that there was no need on adding the undefined for the description. Just title and dueDate.
There is more: not only do you not need to pass undefined anymore, but you can even change the order of how you pass the arguments and it will still work.
That’s it! We saw how to use destructuring when declaring a function and how to call that function and provide the arguments.
Remember that you can get rid of the undefined or null since the order of the arguments doesn’t matter.
PS. Remember to pay your bills. 🤣
If you found it useful, please like, subscribe, and share the knowledge. You might like what I share on my Twitter too.

JavaScript: Don’t Reassign Your Function Arguments
UPDATE : The point of this post is to raise awareness that reassigning the value of an argument variable mutates the arguments object. The code example is contrived and exists solely to help illustrate that behavior.
Did you know that a JavaScript function’s named parameter variables are synonyms for the corresponding elements in that function’s Arguments object?
I ran into this while experimenting with a function that was written to take either two or three arguments, providing a default for the first argument if only two are passed.
Strangely, all of the values in the result object are set to "green" . I was expecting to see
But when I set favoriteColor to "green" I was also changing arguments[0] to be "green" . The situation only got worse when I set name = arguments[0] effectively changing arguments[1] to be "green" as well.
I had not realized that named arguments are synonyms for the elements of the Arguments object. I found a good explanation on Rx4AJAX:
The numbered properties of the Arguments Object are synonymous with the local variables that hold the named function parameters. They both reference the same address in the stack. If the function body has code that changes the value of a parameter either via a name reference or the arguments[] array reference, both referenced values will reflect the same value.
Regardless of the language, it is generally not a good idea to reassign the parameter variables inside a function. In JavaScript it turns out to be a really bad idea.
Additional information:
- Check out this jsFiddle to experiment with the code snippet above.
- A comment on this StackOverflow question describes this “magical behavior” of JavaScript.
- JavaScript Garden describes this behavior in its section on the arguments object.
Related Posts
Remix is incredible — if it fits your use case, vercel: a valuable debugging tool, common css pitfalls and how to avoid them, keep up with our latest posts..
We’ll send our latest tips, learnings, and case studies from the Atomic braintrust on a monthly basis.
So the arguments object isn’t a “real” array, so you run into problems when you treat it as such.
Here’s a working example where you turn the arguments object into an array with Array.prototype.slice()
http://jsfiddle.net/wookiehangover/yZPj8/4/
This is a pretty common beginner’s mistake and is covered in most advanced books, such as Javascript Patterns or High Performance Javascript.
Here’s a good resource about how the arguments object works: https://developer.mozilla.org/en/JavaScript/Reference/functions_and_function_scope/arguments
If you slice the Arguments, the get aan array, which is not “live”. This way, you can reassign the arguments without any problems. http://jsfiddle.net/Avorin/yZPj8/6/
When I want to pass a varying number of parameters to a function, I either use a predefined object or an object literal myself to begin with (I presume this example function is simplified).
You can also clutter up the function calls with things like makePerson(null, “Joe”, 18) and test for nulls, too, instead of array lengths.
This is the solution I found, using this. instead of an args array. I’m not sure which solution is better.
http://jsfiddle.net/Q2LMT/
Or simply refer to the arguments by name when changing their values.
This article roughly says:
When you misuse the arguments object, unexpected results happen.
The solution: don’t misuse the arguments object. Leave the param list empty and use your logic to fill out variable names if you need that
This is why I love working with Rails… most Rails functions take hashes as arguments, so you can your real arguments in in any order, and it guarantees code verbosity. Example:
button_to ‘Add to Cart’, line_items_path(:product_id => product), :remote => true
where :remote=>true is the third argument, a hash, and contains all optional parameters you could add (in this case, :method, :disabled, :confirm, and :remote).
var makePerson = function(favoriteColor, name, age) { if (arguments.length < 3) { favoriteColor = "green"; name = arguments[0]; age = arguments[1]; } return { name: name, age: age, favoriteColor: (arguments.length < 3 ? "green" : favoriteColor) }; };
How very Perl-ish of Javascript.
Ignore this blog post’s advice. It is perfectly fine to reassign function arguments in Javascript. If you just follow the convention of putting option arguments at the end of the argument list instead of the beginning, you avoid this problem all together and simplify your code:
var makePerson = function(name, age, favoriteColor) { favoriteColor = favoriteColor || “green”; return { name: name, age: age, favoriteColor: favoriteColor }; };
Who makes the first argument optional? Seriously? There are numerous things wrong with your code.
What a terrible programming language.
Larry Clapp, this isn’t perlish at all. In Perl you do named parameters through local variables. They’re duplicated not ref-copied.
use strict; use warnings;
my $makePerson = sub { my ( $favoriteColor, $name, $age ) = @_;
if ( @_ $name , age => $age , favoriteColor => $favoriteColor }
use Data::Dumper; die Dumper $makePerson->(‘Joe’, 18);
What you’re confusing is Perl’s special array variable `@_` which is used to store references to the parameters from the caller, making them accessible in the callee. So the sub implementation themselves are pass-by-reference, but the assignment itself requires a total copy. Not to say you couldn’t achieve the same effect with Perl if you *really wanted too*, but it requires a ton of non-accidental (contrived) work.
my $makePerson = sub { my ( $favoriteColor, $name, $age ) = ( \$_[0], \$_[1], \$_[2] ); #my ( $favoriteColor, $name, $age ) = @_;
if ( length @_ $$name , age => $$age , favoriteColor => $$favoriteColor }
use Data::Dumper; my $name = ‘Joe’; my $age = 18; die Dumper $makePerson->($name, $age);
How about just using a configuration object?
var person = makePerson({name:”Joe”, age:18})
Inside the function look for the property you want to default.
JavaScript reveals more and more of its awful design. NaN != NaN ?????
the problem isn’t with using arguments , the problem is with your use of it.
Writing the code: function example (x, y, z) { x = 1; y = arguments[0]; z = arguments[1]; }
will make every value 1 because I wasn’t very careful about the order of my actions.
As the article you quoted states, the variables x, y, and z are synonymous with arguments [0], [1], and [2] respectively, so if I called example(3,4) all I would be doing in my function is assigning 3 to x and 4 to y with the function call, then assigning 1 to x, the value of x to y, then the value of y to z. All of my values would be the same (and 1) afterwards.
You do the same thing in your code. You pass in (favoriteColor: Joe, name: 18) and then set the favoriteColor to “green” before taking the value of “green” and pasting it on to the name, then taking the new value of name (also “green”) and pasting it in to the value of age. If you had instead written that code in the reverse order, it would have worked as you had initially expected.
[…] service allows you to react immediately to spikes in website traffic. Just recently our blog had a post go viral on Reddit causing an extreme spike in traffic. Using a live information radiator on our office […]
There are special edge cases like Array.prototype.reduce where assign to accumulator argument passed between iterations is only good practice:
const aggregate = someArray.reduce((acc, item) => { acc[item.prop] = (acc[item.prop] || 0) + 1; }, {} /* this is initial state */);
Choose Parameters or Arguments….but using both is asking for trouble.
If you are using Parameters defined in the Function signature, then you have no need to refer to the arguments information.
If you plan on using arguments, then do not define Parameters.
Mixing the two, is asking for problems and the reason for the overall purpose of this post.
Comments are closed.
Destructuring assignment
The two most used data structures in JavaScript are Object and Array .
- Objects allow us to create a single entity that stores data items by key.
- Arrays allow us to gather data items into an ordered list.
However, when we pass these to a function, we may not need all of it. The function might only require certain elements or properties.
Destructuring assignment is a special syntax that allows us to “unpack” arrays or objects into a bunch of variables, as sometimes that’s more convenient.
Destructuring also works well with complex functions that have a lot of parameters, default values, and so on. Soon we’ll see that.
Array destructuring
Here’s an example of how an array is destructured into variables:
Now we can work with variables instead of array members.
It looks great when combined with split or other array-returning methods:
As you can see, the syntax is simple. There are several peculiar details though. Let’s see more examples to understand it better.
It’s called “destructuring assignment,” because it “destructurizes” by copying items into variables. However, the array itself is not modified.
It’s just a shorter way to write:
Unwanted elements of the array can also be thrown away via an extra comma:
In the code above, the second element of the array is skipped, the third one is assigned to title , and the rest of the array items are also skipped (as there are no variables for them).
…Actually, we can use it with any iterable, not only arrays:
That works, because internally a destructuring assignment works by iterating over the right value. It’s a kind of syntax sugar for calling for..of over the value to the right of = and assigning the values.
We can use any “assignables” on the left side.
For instance, an object property:
In the previous chapter, we saw the Object.entries(obj) method.
We can use it with destructuring to loop over the keys-and-values of an object:
The similar code for a Map is simpler, as it’s iterable:
There’s a well-known trick for swapping values of two variables using a destructuring assignment:
Here we create a temporary array of two variables and immediately destructure it in swapped order.
We can swap more than two variables this way.
The rest ‘…’
Usually, if the array is longer than the list at the left, the “extra” items are omitted.
For example, here only two items are taken, and the rest is just ignored:
If we’d like also to gather all that follows – we can add one more parameter that gets “the rest” using three dots "..." :
The value of rest is the array of the remaining array elements.
We can use any other variable name in place of rest , just make sure it has three dots before it and goes last in the destructuring assignment.
Default values
If the array is shorter than the list of variables on the left, there will be no errors. Absent values are considered undefined:
If we want a “default” value to replace the missing one, we can provide it using = :
Default values can be more complex expressions or even function calls. They are evaluated only if the value is not provided.
For instance, here we use the prompt function for two defaults:
Please note: the prompt will run only for the missing value ( surname ).
Object destructuring
The destructuring assignment also works with objects.
The basic syntax is:
We should have an existing object on the right side, that we want to split into variables. The left side contains an object-like “pattern” for corresponding properties. In the simplest case, that’s a list of variable names in {...} .
For instance:
Properties options.title , options.width and options.height are assigned to the corresponding variables.
The order does not matter. This works too:
The pattern on the left side may be more complex and specify the mapping between properties and variables.
If we want to assign a property to a variable with another name, for instance, make options.width go into the variable named w , then we can set the variable name using a colon:
The colon shows “what : goes where”. In the example above the property width goes to w , property height goes to h , and title is assigned to the same name.
For potentially missing properties we can set default values using "=" , like this:
Just like with arrays or function parameters, default values can be any expressions or even function calls. They will be evaluated if the value is not provided.
In the code below prompt asks for width , but not for title :
We also can combine both the colon and equality:
If we have a complex object with many properties, we can extract only what we need:
The rest pattern “…”
What if the object has more properties than we have variables? Can we take some and then assign the “rest” somewhere?
We can use the rest pattern, just like we did with arrays. It’s not supported by some older browsers (IE, use Babel to polyfill it), but works in modern ones.
It looks like this:
In the examples above variables were declared right in the assignment: let {…} = {…} . Of course, we could use existing variables too, without let . But there’s a catch.
This won’t work:
The problem is that JavaScript treats {...} in the main code flow (not inside another expression) as a code block. Such code blocks can be used to group statements, like this:
So here JavaScript assumes that we have a code block, that’s why there’s an error. We want destructuring instead.
To show JavaScript that it’s not a code block, we can wrap the expression in parentheses (...) :
Nested destructuring
If an object or an array contains other nested objects and arrays, we can use more complex left-side patterns to extract deeper portions.
In the code below options has another object in the property size and an array in the property items . The pattern on the left side of the assignment has the same structure to extract values from them:
All properties of options object except extra that is absent in the left part, are assigned to corresponding variables:
Finally, we have width , height , item1 , item2 and title from the default value.
Note that there are no variables for size and items , as we take their content instead.
Smart function parameters
There are times when a function has many parameters, most of which are optional. That’s especially true for user interfaces. Imagine a function that creates a menu. It may have a width, a height, a title, items list and so on.
Here’s a bad way to write such a function:
In real-life, the problem is how to remember the order of arguments. Usually IDEs try to help us, especially if the code is well-documented, but still… Another problem is how to call a function when most parameters are ok by default.
That’s ugly. And becomes unreadable when we deal with more parameters.
Destructuring comes to the rescue!
We can pass parameters as an object, and the function immediately destructurizes them into variables:
We can also use more complex destructuring with nested objects and colon mappings:
The full syntax is the same as for a destructuring assignment:
Then, for an object of parameters, there will be a variable varName for property incomingProperty , with defaultValue by default.
Please note that such destructuring assumes that showMenu() does have an argument. If we want all values by default, then we should specify an empty object:
We can fix this by making {} the default value for the whole object of parameters:
In the code above, the whole arguments object is {} by default, so there’s always something to destructurize.
Destructuring assignment allows for instantly mapping an object or array onto many variables.
The full object syntax:
This means that property prop should go into the variable varName and, if no such property exists, then the default value should be used.
Object properties that have no mapping are copied to the rest object.
The full array syntax:
The first item goes to item1 ; the second goes into item2 , all the rest makes the array rest .
It’s possible to extract data from nested arrays/objects, for that the left side must have the same structure as the right one.
We have an object:
Write the destructuring assignment that reads:
- name property into the variable name .
- years property into the variable age .
- isAdmin property into the variable isAdmin (false, if no such property)
Here’s an example of the values after your assignment:
The maximal salary
There is a salaries object:
Create the function topSalary(salaries) that returns the name of the top-paid person.
- If salaries is empty, it should return null .
- If there are multiple top-paid persons, return any of them.
P.S. Use Object.entries and destructuring to iterate over key/value pairs.
Open a sandbox with tests.
Open the solution with tests in a sandbox.
- If you have suggestions what to improve - please submit a GitHub issue or a pull request instead of commenting.
- If you can't understand something in the article – please elaborate.
- To insert few words of code, use the <code> tag, for several lines – wrap them in <pre> tag, for more than 10 lines – use a sandbox ( plnkr , jsbin , codepen …)
Lesson navigation
- © 2007—2024 Ilya Kantor
- about the project
- terms of usage
- privacy policy
Search code, repositories, users, issues, pull requests...
Provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
TypeScript Reactjs: Assignment to property of function parameter 'state' #13253
sptGabriel commented May 3, 2020
anikethsaha commented May 3, 2020
Sorry, something went wrong.
sptGabriel commented May 3, 2020 • edited
eslint-deprecated bot commented Jun 4, 2020
No branches or pull requests
- Skip to main content
- Select language
- Skip to search
- Destructuring assignment
Unpacking values from a regular expression match
Es2015 version, invalid javascript identifier as a property name.
The destructuring assignment syntax is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables.
Description
The object and array literal expressions provide an easy way to create ad hoc packages of data.
The destructuring assignment uses similar syntax, but on the left-hand side of the assignment to define what values to unpack from the sourced variable.
This capability is similar to features present in languages such as Perl and Python.
Array destructuring
Basic variable assignment, assignment separate from declaration.
A variable can be assigned its value via destructuring separate from the variable's declaration.
Default values
A variable can be assigned a default, in the case that the value unpacked from the array is undefined .
Swapping variables
Two variables values can be swapped in one destructuring expression.
Without destructuring assignment, swapping two values requires a temporary variable (or, in some low-level languages, the XOR-swap trick ).
Parsing an array returned from a function
It's always been possible to return an array from a function. Destructuring can make working with an array return value more concise.
In this example, f() returns the values [1, 2] as its output, which can be parsed in a single line with destructuring.
Ignoring some returned values
You can ignore return values that you're not interested in:
You can also ignore all returned values:
Assigning the rest of an array to a variable
When destructuring an array, you can unpack and assign the remaining part of it to a variable using the rest pattern:
Note that a SyntaxError will be thrown if a trailing comma is used on the left-hand side with a rest element:
When the regular expression exec() method finds a match, it returns an array containing first the entire matched portion of the string and then the portions of the string that matched each parenthesized group in the regular expression. Destructuring assignment allows you to unpack the parts out of this array easily, ignoring the full match if it is not needed.
Object destructuring
Basic assignment, assignment without declaration.
A variable can be assigned its value with destructuring separate from its declaration.
The ( .. ) around the assignment statement is required syntax when using object literal destructuring assignment without a declaration.
{a, b} = {a: 1, b: 2} is not valid stand-alone syntax, as the {a, b} on the left-hand side is considered a block and not an object literal.
However, ({a, b} = {a: 1, b: 2}) is valid, as is var {a, b} = {a: 1, b: 2}
NOTE: Your ( ..) expression needs to be preceded by a semicolon or it may be used to execute a function on the previous line.
Assigning to new variable names
A property can be unpacked from an object and assigned to a variable with a different name than the object property.
A variable can be assigned a default, in the case that the value unpacked from the object is undefined .
Setting a function parameter's default value
Es5 version, nested object and array destructuring, for of iteration and destructuring, unpacking fields from objects passed as function parameter.
This unpacks the id , displayName and firstName from the user object and prints them.
Computed object property names and destructuring
Computed property names, like on object literals , can be used with destructuring.
Rest in Object Destructuring
The Rest/Spread Properties for ECMAScript proposal (stage 3) adds the rest syntax to destructuring. Rest properties collect the remaining own enumerable property keys that are not already picked off by the destructuring pattern.
Destructuring can be used with property names that are not valid JavaScript identifiers by providing an alternative identifer that is valid.
Specifications
Browser compatibility.
[1] Requires "Enable experimental Javascript features" to be enabled under `about:flags`
Firefox-specific notes
- Firefox provided a non-standard language extension in JS1.7 for destructuring. This extension has been removed in Gecko 40 (Firefox 40 / Thunderbird 40 / SeaMonkey 2.37). See bug 1083498 .
- Starting with Gecko 41 (Firefox 41 / Thunderbird 41 / SeaMonkey 2.38) and to comply with the ES2015 specification, parenthesized destructuring patterns, like ([a, b]) = [1, 2] or ({a, b}) = { a: 1, b: 2 } , are now considered invalid and will throw a SyntaxError . See Jeff Walden's blog post and bug 1146136 for more details.
- Assignment operators
- "ES6 in Depth: Destructuring" on hacks.mozilla.org
Document Tags and Contributors
- Destructuring
- ECMAScript 2015
- JavaScript basics
- JavaScript first steps
- JavaScript building blocks
- Introducing JavaScript objects
- Introduction
- Grammar and types
- Control flow and error handling
- Loops and iteration
- Expressions and operators
- Numbers and dates
- Text formatting
- Regular expressions
- Indexed collections
- Keyed collections
- Working with objects
- Details of the object model
- Iterators and generators
- Meta programming
- A re-introduction to JavaScript
- JavaScript data structures
- Equality comparisons and sameness
- Inheritance and the prototype chain
- Strict mode
- JavaScript typed arrays
- Memory Management
- Concurrency model and Event Loop
- References:
- ArrayBuffer
- AsyncFunction
- Float32Array
- Float64Array
- GeneratorFunction
- InternalError
- Intl.Collator
- Intl.DateTimeFormat
- Intl.NumberFormat
- ParallelArray
- ReferenceError
- SIMD.Bool16x8
- SIMD.Bool32x4
- SIMD.Bool64x2
- SIMD.Bool8x16
- SIMD.Float32x4
- SIMD.Float64x2
- SIMD.Int16x8
- SIMD.Int32x4
- SIMD.Int8x16
- SIMD.Uint16x8
- SIMD.Uint32x4
- SIMD.Uint8x16
- SharedArrayBuffer
- StopIteration
- SyntaxError
- Uint16Array
- Uint32Array
- Uint8ClampedArray
- WebAssembly
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- parseFloat()
- Arithmetic operators
- Array comprehensions
- Bitwise operators
- Comma operator
- Comparison operators
- Conditional (ternary) Operator
- Expression closures
- Generator comprehensions
- Grouping operator
- Legacy generator function expression
- Logical Operators
- Object initializer
- Operator precedence
- Property accessors
- Spread syntax
- async function expression
- class expression
- delete operator
- function expression
- function* expression
- in operator
- new operator
- void operator
- Legacy generator function
- async function
- for each...in
- function declaration
- try...catch
- Arguments object
- Arrow functions
- Default parameters
- Method definitions
- Rest parameters
- constructor
- element loaded from a different domain for which you violated the same-origin policy.">Error: Permission denied to access property "x"
- InternalError: too much recursion
- RangeError: argument is not a valid code point
- RangeError: invalid array length
- RangeError: invalid date
- RangeError: precision is out of range
- RangeError: radix must be an integer
- RangeError: repeat count must be less than infinity
- RangeError: repeat count must be non-negative
- ReferenceError: "x" is not defined
- ReferenceError: assignment to undeclared variable "x"
- ReferenceError: deprecated caller or arguments usage
- ReferenceError: invalid assignment left-hand side
- ReferenceError: reference to undefined property "x"
- SyntaxError: "0"-prefixed octal literals and octal escape seq. are deprecated
- SyntaxError: "use strict" not allowed in function with non-simple parameters
- SyntaxError: "x" is a reserved identifier
- SyntaxError: JSON.parse: bad parsing
- SyntaxError: Malformed formal parameter
- SyntaxError: Unexpected token
- SyntaxError: Using //@ to indicate sourceURL pragmas is deprecated. Use //# instead
- SyntaxError: a declaration in the head of a for-of loop can't have an initializer
- SyntaxError: applying the 'delete' operator to an unqualified name is deprecated
- SyntaxError: for-in loop head declarations may not have initializers
- SyntaxError: function statement requires a name
- SyntaxError: identifier starts immediately after numeric literal
- SyntaxError: illegal character
- SyntaxError: invalid regular expression flag "x"
- SyntaxError: missing ) after argument list
- SyntaxError: missing ) after condition
- SyntaxError: missing : after property id
- SyntaxError: missing ; before statement
- SyntaxError: missing = in const declaration
- SyntaxError: missing ] after element list
- SyntaxError: missing formal parameter
- SyntaxError: missing name after . operator
- SyntaxError: missing variable name
- SyntaxError: missing } after function body
- SyntaxError: missing } after property list
- SyntaxError: redeclaration of formal parameter "x"
- SyntaxError: return not in function
- SyntaxError: test for equality (==) mistyped as assignment (=)?
- SyntaxError: unterminated string literal
- TypeError: "x" has no properties
- TypeError: "x" is (not) "y"
- TypeError: "x" is not a constructor
- TypeError: "x" is not a function
- TypeError: "x" is not a non-null object
- TypeError: "x" is read-only
- TypeError: More arguments needed
- TypeError: can't access dead object
- TypeError: can't define property "x": "obj" is not extensible
- TypeError: can't delete non-configurable array element
- TypeError: can't redefine non-configurable property "x"
- TypeError: cyclic object value
- TypeError: invalid 'in' operand "x"
- TypeError: invalid Array.prototype.sort argument
- TypeError: invalid arguments
- TypeError: invalid assignment to const "x"
- TypeError: property "x" is non-configurable and can't be deleted
- TypeError: setting getter-only property "x"
- TypeError: variable "x" redeclares argument
- URIError: malformed URI sequence
- Warning: -file- is being assigned a //# sourceMappingURL, but already has one
- Warning: 08/09 is not a legal ECMA-262 octal constant
- Warning: Date.prototype.toLocaleFormat is deprecated
- Warning: JavaScript 1.6's for-each-in loops are deprecated
- Warning: String.x is deprecated; use String.prototype.x instead
- Warning: expression closures are deprecated
- Warning: unreachable code after return statement
- JavaScript technologies overview
- Lexical grammar
- Enumerability and ownership of properties
- Iteration protocols
- Transitioning to strict mode
- Template literals
- Deprecated features
- ECMAScript 2015 support in Mozilla
- ECMAScript 5 support in Mozilla
- ECMAScript Next support in Mozilla
- Firefox JavaScript changelog
- New in JavaScript 1.1
- New in JavaScript 1.2
- New in JavaScript 1.3
- New in JavaScript 1.4
- New in JavaScript 1.5
- New in JavaScript 1.6
- New in JavaScript 1.7
- New in JavaScript 1.8
- New in JavaScript 1.8.1
- New in JavaScript 1.8.5
- Documentation:
- All pages index
- Methods index
- Properties index
- Pages tagged "JavaScript"
- JavaScript doc status
- The MDN project
PhpStorm 2024.1 Help
Code inspection: assignment to function parameter.
Reports an assignment to a function parameter, including increment and decrement operations. Although occasionally intended, this construct can be extremely confusing, and is often a result of an error.
Suppress an inspection in the editor
Click the arrow next to the inspection you want to suppress and select the necessary suppress action.

IMAGES
VIDEO
COMMENTS
This is a common ESLint issue that appears frequently on old codebase. You have modified the result variable which was passed as parameter. This behavior is prohibited by the rule. To resolve it, copy the argument to a temporary variable and work on it instead: export const fn = article => article.categoryValueDtoSet.reduce((res, item) => {.
function createEmployee(emp) { // ⛔️ Assignment to property of function parameter 'emp'. eslint no-param-reassign. emp.name = 'bobby hadz'; emp.salary = 500; return emp; } The ESLint rule forbids assignment to function parameters because modifying a function's parameters also mutates the arguments object and can lead to confusing behavior.
You can use assignment to property of function parameter to initialize the value of a parameter. For example, the following code initializes the `name` property of the `greet` function parameter to the value of the `"world"` argument: js. function greet (name) {. name.value = "world"; }
If you want to allow assignment to function parameters, then you can safely disable this rule. Strict mode code doesn't sync indices of the arguments object with each parameter binding. Therefore, this rule is not necessary to protect against arguments object mutation in ESM modules or other strict mode functions. Version
Disallow Reassignment of Function Parameters (no-param-reassign) Assignment to variables declared as function parameters can be misleading and lead to confusing behavior, as modifying function parameters will also mutate the arguments object.
This rule can be also configured to fail when function parameters are modified. Side effects on parameters can cause counter-intuitive execution flow and make errors difficult to track down. Rule Details. This rule aims to prevent unintended behavior caused by modification or reassignment of function parameters. Examples of incorrect code for ...
Spread the love Related Posts What's the Difference Between the tagName and nodeName Property of a DOM Node in JavaScript?In a DOM node object, we see the tagName and nodeName property when we inspect… How to Add Property to an Object in JavascriptThere're a few ways to add properties to an object in JavaScript. One […]
For this specific example, if I wanted to pass a dueDate, first I would have to check whether the description is undefined or not before I call the addTodoItem function. Here is where using destructuring will be very helpful. This is how the addTodoItem would look now. 👇. function addTodoItem({title, description, dueDate}) {. // Your code here.
If you want to trigger groups of CSS changes, group your changes in a CSS class : .hideMyStuff { pointerEvents: none; opacity: 0; } And inside your js, in your click listener, you can do element.classList.toggle("hideMyStuff"), which will turn on/off your stuff.
The numbered properties of the Arguments Object are synonymous with the local variables that hold the named function parameters. They both reference the same address in the stack. If the function body has code that changes the value of a parameter either via a name reference or the arguments[] array reference, both referenced values will ...
The function might only require certain elements or properties. Destructuring assignment is a special syntax that allows us to "unpack" arrays or objects into a bunch of variables, as sometimes that's more convenient. Destructuring also works well with complex functions that have a lot of parameters, default values, and so on.
Objects passed into function parameters can also be unpacked into variables, which may then be accessed within the function body. As for object assignment, the destructuring syntax allows for the new variable to have the same name or a different name than the original property, and to assign default values for the case when the original object ...
I have been trying this part of the code for sometime now and eslint keeps throwing Assignment to property of function parameter 'element'.Here is the code; closeIcon.addEventListener('click', => { [homeClass, navBar].forEach((element) => { element.style.opacity = 1; element.style.pointerEvents = 'auto'; }); }); ... Why eslint throws ...
With default parameters, checks in the function body are no longer necessary. Now, you can assign 1 as the default value for b in the function head: js. function multiply(a, b = 1) { return a * b; } multiply(5, 2); // 10 multiply(5); // 5 multiply(5, undefined); // 5. Parameters are still set left-to-right, overwriting default parameters even ...
Hello I have a problem in my estlint: Assignment to property of function parameter 'state'. eslintno-param-reassign on this code: state.sideisOpen = action.payload; interface SideBar { sideisOpen: ...
The ( ..) around the assignment statement is required syntax when using object literal destructuring assignment without a declaration. {a, b} = {a: 1, b: 2} is not valid stand-alone syntax, as the {a, b} on the left-hand side is considered a block and not an object literal. However, ({a, b} = {a: 1, b: 2}) is valid, as is var {a, b} = {a: 1, b: 2} NOTE: Your ( ..) expression needs to be ...
You are assigning to a property of the parameter. You could use .map and create a new array of new arrays, or disable the rule for this specific functionality. - jonrsharpe
Code Inspection: Assignment to function parameter. Reports an assignment to a function parameter, including increment and decrement operations.
Undefined parameter used within function Hot Network Questions Is it possible to fill an arbitrarily large hex grid completely given these rules? #2