PYTHON About Storyboards (more than you ever wanted to know)
[Note: This page is a work-in-progress. Storyboards will be added as they are ready for posting.]
I once heard a comment about storyboards from a director I was working with. He said he had asked another director about using them and his comment was "All I know about storyboards is good directors don't need them."
There is so much wrong with that statement I barely know where to begin. But for starters...
In a movie with a lot of effects you need to work out the way to do each shot in advance and in detail. Is it going to be an on set mechanical effect? A CGI element? A bluescreen shot? Do you need to shoot a background plate? A model? A miniature? A puppet? Whatever, everyone needs to know so we all show up working on the same movie.
This is not to say that you always get exactly what you set out to get, or that things don't change when you get on set. We had plenty of issues on Python , most relating to time and schedule, that made it impossible to get the elements we wanted. This often left the effects people with their hands tied and forced to come up with a compromise that lessened the quality of what they could have done. But I know this -- we did a lot better having storyboards then we would have done without them.
In selling the idea behind a giant-killer-snake film like Python we felt the parts that mattered most would be the main "kill" sequences featuring the snake. We all wanted these scenes to look convincing and knew they would require the most coordination between the CGI department, the physical effects people and regular production. We wanted to make those scenes work as best we could since the big snake was the title character, our "star" if you will, and he was what the movie was all about. As always, time would be against us in shooting (18 days for the whole thing) and the hope was that careful planning would allow us to know our needs exactly, work efficiently and make a better movie.
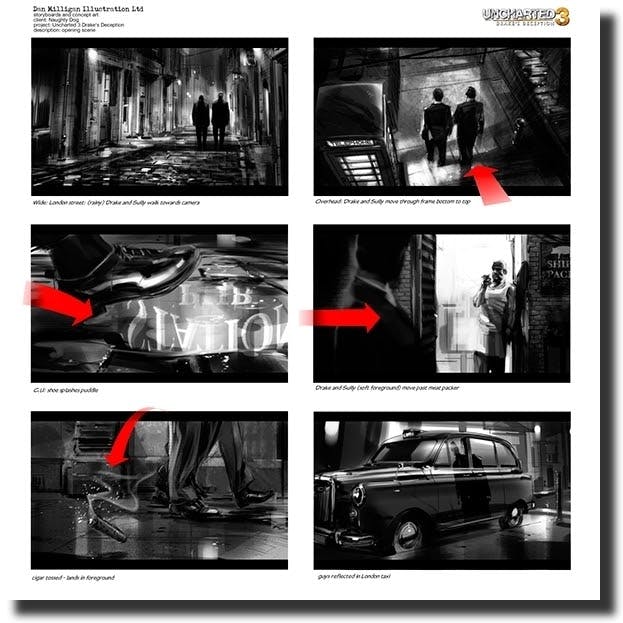
Okay, so, things didn't always go as we planned, but these were the scenes we wanted storyboarded, in full or in part, for Python. These were to be our big money scenes.
Three different storyboard artists worked on Python , each with a different style, as you can see in the work that accompanies each sequence. If time and budget had permitted we would liked to have storyboarded more. We only had two weeks of official preproduction on Python , and most of that was spent in script rewrites, casting and finding locations. It really wasn't very much time.
The Snake vs. Bicycle Chase Sequence - There was one other sequence, never boarded (due to time) for an elaborately scripted Snake vs. Bicycle chase that occurred after the bridge attack scene. If you've seen the film you probably thought it was kinda strange and silly that they stop to put on their safety helmets and goggles as they're fleeing for their very lives from this giant snake.
The original idea was that we would get these professional stunt people to double for our riders, then do this big ol' chase scene. We wanted to do some of the most radical, really hot, top-of-the-line, cutting-edge, daring bicycle stunts ever seen on film. We scripted jumps and near vertical descents down steep hillsides, incredible heart-in-your-throat stuff, all for the fun of the film and in order to justify how in the world our heroes ever managed to escape that incredible, deadly-fast, giant snake on their tails. The helmets were needed to hide their faces so you wouldn't notice they were doubles. It's the same purpose served by Indiana Jones' amazing, never falls off, always slightly over his face, hat in Raiders of the Lost Ark .
Well, we never had time to storyboard the sequence and were not able to find a suitable location that was on our schedule and budget. Our hard working second unit DID shoot some footage, some of it very good, but not enough for the kind of big, elaborate sequence we needed, not in the time they had to do it, not when they had to wait for us on first unit because they needed to use the same bikes WE were using because we didn't have doubles.
In any case, never made it into the film and I wonder if we had storyboarded it out, or had time to, if we could have worked it out in advance so we might have been able to solve those problems, make a schedule that worked, or figured out some kind of solution. I believe in preproduction and storyboards are a big part of that, when you can get 'em.
As it worked out we went into production with several major sequences not boarded at all or with boards that didn't reflect recent script changes. I understand one of the problems for the effects people was that some of the scenes did not have complete or accurate storyboards. My apologies to them, they are hard workers and talented people and they deserved better than I gave them.
Most storyboards were done prior to casting so don't look for any physical resemblance to the characters other than in the broadest sense. For the most part we tried to stick to the boards fairly closely. When we don't, there is, of course, always a reason. Compare the storyboards here to the actual sequences in the film and you notice some interesting differences. I've scribbled some notes about where and why they differ.
[Storyboards not yet posted: please check back soon.]

Complete Guide to Storyboarding with Tools and Examples
Jan 4th, 2024

What is a storyboard?
How to create a storyboard, storyboard examples, storyboard software.
- Share this article
Behind every compelling visual narrative, from movies to animations and advertisements, lies a critical behind-the-scenes tool - a storyboard. It is, in essence, a storyteller's blueprint. Think of it as a bridge between a creator's imagination and the final product on screen. By providing a visual representation of the narrative's flow, a storyboard enables filmmakers, animators, and video producers to meticulously plan each shot, ensuring that their vision is effectively communicated.
Storyboarding provides the opportunity to streamline the creative process. Video producers can reduce the chances of expensive reshoots, revisions, and inconsistencies by carefully planning out the visuals before shooting. A storyboard is a communication tool that allows a team to visualize and align the project's direction, resulting in a more efficient workflow. In this article, we'll explore how a storyboard, with its organized panels and detailed descriptions, empowers creators to bring their narratives to life.
A storyboard is a graphic representation of a narrative that demonstrates the events of a movie, animated video, or other multimedia project in a precise order. It typically consists of panels with illustrations, photographs, or reference images depicting individual scenes. These panels are complemented by notes and descriptions, articulating the actions, dialogues, and camera angles for each shot.
Storyboarding has roots in the animation industry and has since become a crucial tool for conveying visual narratives across a range of media platforms. Before filming the video, production teams use storyboards to make sure the plot is logical, coherent, engaging, and does not contain any mistakes. Although creating a storyboard may seem optional, it is an essential stage in video production as it can help avoid unnecessary expenses or delays.

A storyboard serves as a roadmap when making a video. Similar to a script, it provides a direction and guides you through the production process. By having a plan for a video, you can understand how to create the shots before filming. With a storyboard, you can explain and share your ideas with other team members. In addition, it saves time, as making revisions to a storyboard is easier than changing the entire video.
Storyboard elements
Each shot of a storyboard contains the following elements: frames or panels, shot descriptions, camera movements, dialogues, and scene numbers. We will provide a more in-depth explanation of these components below.
Frames or panels. These are the visual representations of individual shots or scenes that form the essence of the storyboard. Each frame corresponds to a particular action or moment in the video. Moreover, the panel's shape represents the shot’s aspect ratio. Typical aspect ratios include 16:9, 2.39:1, and the wider IMAX format.
Shot descriptions. Descriptions convey details about camera angles, shot size, character movements, and crucial visual elements. They help the production team understand how to capture each scene.
Dialogue and text. Including dialogue or text helps communicate what the characters say in each shot and provides additional information about their interactions. This element also contains instructions on how characters should move, react, or convey emotions.
Scene numbers or labels. Assigning scene numbers or labels ensures that the sequence remains coherent and organized, making it easier to follow and execute the narrative in order. Each scene should align with a description and adhere to the chronological order outlined in your script.
Camera movements. Arrow symbols or other annotations can be included to show the direction and movement of the camera within a shot. This helps illustrate camera pans, tilts, zooms, or other dynamic actions.
These five elements together provide a solid foundation for conveying the visuals and storytelling , allowing the production team to understand and execute the vision effectively.
In this section, we will consider the process of creating a storyboard. You are already familiar with the script, so your primary task is to turn it into an image form. Each panel should contain enough data so a person who sees a storyboard for the first time can understand what is going on. However, it is crucial to strike a balance and avoid excess information as it can overshadow critical details.
Step 1. Write your ideas down
Begin by clearly defining the purpose of your project and identifying your target audience . You should also determine the type of video you want to create and the reasons that would motivate people to watch it. For example, this could be an explainer video, a promotional piece, or a storytelling video. Your choice here will shape the tone and style of your storyboard. Then, write brief notes about your message, discussion points, and key takeaways.
Organize a brainstorming session with your team and generate some potential content ideas . It is difficult to predict which will turn out to be successful, so write all of them down and analyze these concepts later. In addition, determine the participants of your video, the location where it will be filmed, and the props and equipment required.
Step 2. Outline the narrative and choose key scenes
Now, you need to create an outline of the story or message you want to convey. Consider a pyramid principle if your topic is relatively complex. A goal is to provide the audience with an overview of how a story will unfold on screen. Thus, you must determine the key scenes and highlight essential elements that engage the viewer. Assign a number and an appropriate title to each pivotal moment to ensure that you can easily link them back to a broader narrative.
At this stage, choose the type of storyboard you want to make. There are three main types: traditional, thumbnail, and animated storyboards. Traditional storyboards are a sequence of pencil or ink drawings in a sketchbook. Thumbnail storyboards are miniature sketches that outline a video’s key scenes and visual elements and focus on capturing the composition, camera angles, and shot sequences. Animated storyboards are a dynamic form of storyboarding that utilizes basic motion, transitions, and sometimes even temporary audio elements to simulate how the final video or animation will flow.

Step 3. Sketch frames
The next step is to brainstorm the visual features of your story. If you want to create a traditional or thumbnail storyboard, make a list of the shots and draw rough sketches of them within the storyboard squares. Don't worry if you don't possess strong artistic skills; using basic shapes and stick figures is acceptable. However, if you're not achieving the desired outcome, you can collaborate with a storyboard artist. You can find this specialist on platforms like Jorgen's List , Upwork , or Fiverr .
You can also gather reference images, drawings, screen captures, photographs, and even motion clips from various sources. If you are creating an animated storyboard, use the software to add motion to objects, characters, or elements within each frame. If necessary, add temporary voiceovers, sound effects, or music to the animated frames to help convey the pace and mood of the final video.
If the color plays a significant role in your project, you can include it in your storyboard. Moreover, you can create a color script . It illustrates how the color palette evolves in sync with the progression of the film's narrative. Color script resembles a storyboard but places particular focus on the psychological and symbolic aspects of color and lighting.
Step 4. Add annotations
Beneath each frame, add annotations or descriptions that explain what is happening in the scene. Include details like camera angles, character actions, movements, and dialogues. Incorporating snippets of conversation and concise scene descriptions beneath each panel helps connect your storyboard with the script. It allows conveying elements that might be challenging to express through simple drawings, such as a voiceover, the overall tone, or a character's thoughts.
Make sure to indicate motion in a traditional storyboard. For example, you can use arrows to demonstrate the direction in which a person is walking. Provide a general outline of the relevant information without delving into distracting details.
Finally, organize the frames in the order they appear in your final project. By taking the frames from your storyboard and arranging them on a timeline, along with an initial soundtrack, camera movements, and subtitles, you can estimate how your product will look.
Step 5. Review and revise
Take a step back and review your storyboard. Look for gaps in the story, inconsistencies, or areas that need improvement. Make revisions to refine your concept. Share your storyboard with a team member or a trusted friend and request their feedback. This is an excellent opportunity to see how other people view the story. Identify elements that appear confusing or unclear to them and edit the storyboard accordingly.
Create a clean and organized version of your storyboard, either digitally or on paper. Ensure it's easy to understand for all project stakeholders, including the client, camera operator, animators, and concept artists. This finalized storyboard will serve as a visual reference for the production phase of your project.
Following these five steps, you'll be well-prepared to create a storyboard that effectively communicates your project's narrative.
Let us describe several unique examples of storyboards. These examples highlight the vital role storyboarding plays in the video production process, and you can use them to learn some pro tips.
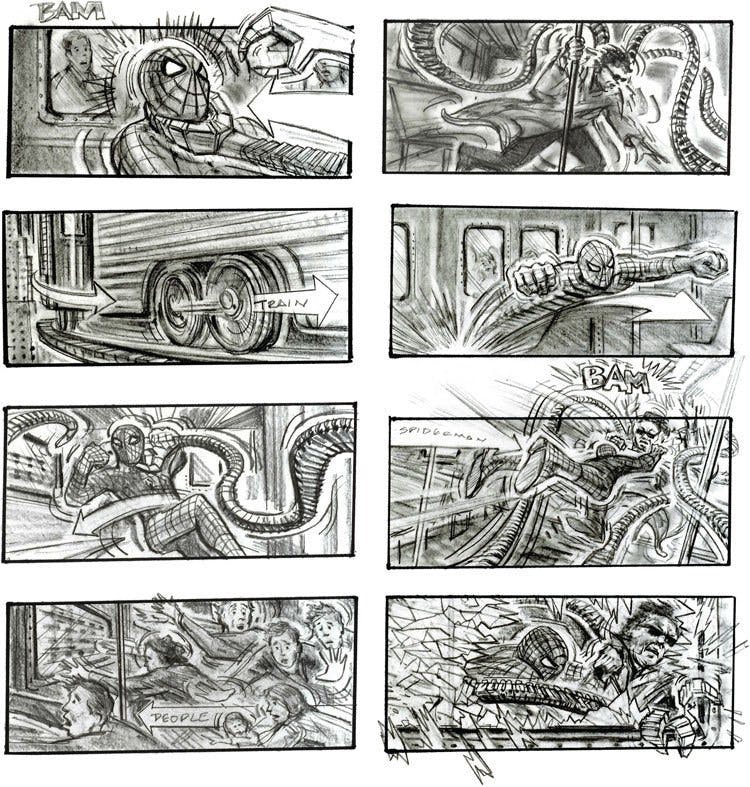
Spiderman 2
While Spiderman 2 was released in 2004, certain action scenes, even 15 years later, continue to captivate audiences. One notably breathtaking scene is the intense battle between Spiderman and Dr. Octopus on top of a high-speed train. The provided sample illustrates the movement and direction of each shot, ensuring absolute clarity for the production team regarding the desired outcome.

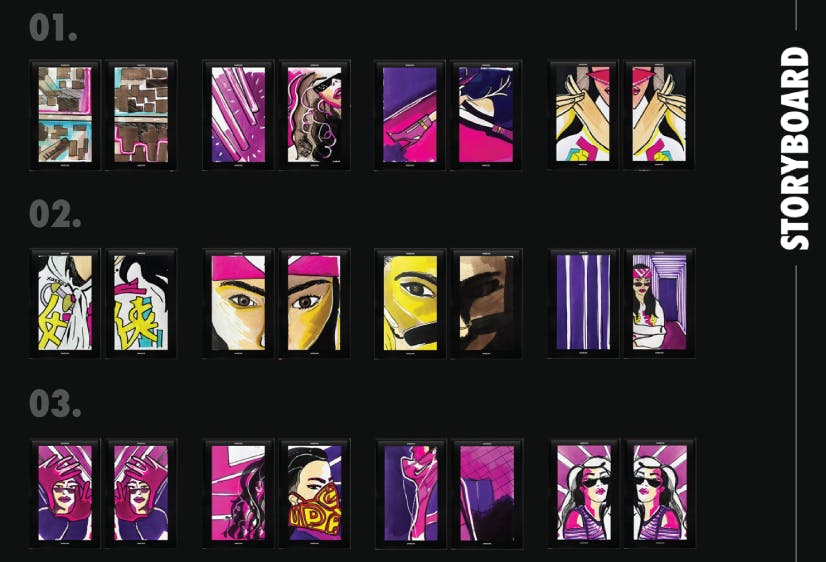
Nike Vapormask
This example outlines the precise photo sequences for a Nike Vapormask commercial . The storyboard also illustrates the composition and even the color palettes. Laura Martinez and Giulia Tornello were the masterminds behind the planning and execution of the project. In addition, the artists have included mood boards to capture the essence of the neon colors and the atmosphere portrayed in the commercial.

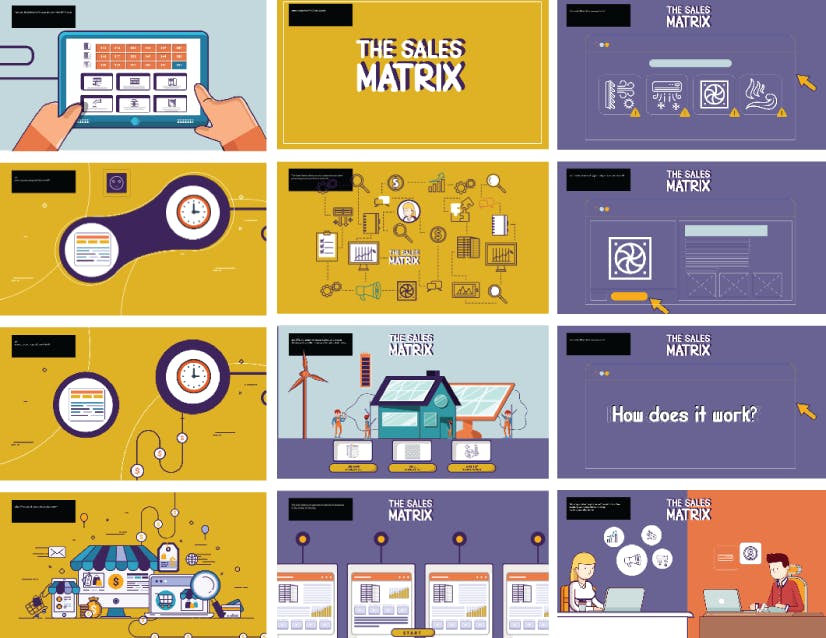
The Sales Matrix by Explainer Geeks
Producing explainer videos is challenging since they require condensing vast amounts of information into a concise, engaging, and visually captivating format. As an illustration of this, consider an infographic video that utilizes motion graphics animation to explain the idea of a sales matrix. This sample by Explainer Geeks proves that creating a storyboard is integral to video production.

The examples demonstrate the invaluable role storyboarding plays in various creative projects, from films and commercials to explainer videos .
We will explore a variety of software tools designed to simplify the process of creating storyboards for visual storytelling, film production, animation, and more. These software options offer diverse features and capabilities, catering to the needs of both beginners and professionals in the creative industry.
Storyboarder by Wonder Unit
Storyboarder is a free and open-source software designed for creating storyboards. It simplifies the process of visual storytelling by offering a library of characters, props, and backgrounds, allowing users to quickly create the scenes without the need for extensive drawing skills. Storyboarder is compatible with Windows, macOS, and Linux, making it accessible to a wide range of users.
Key features include note-taking, script integration, and seamless export options for sharing storyboards with team members and clients. Whether you're working on films, animations, or commercials, the tool streamlines the storyboard creation process and helps turn creative ideas into videos.
StudioBinder
StudioBinder is a comprehensive cloud-based platform tailored for film and video production management. It streamlines the filmmaking process, from scheduling to storyboarding and casting. One of its main features is automated script breakdowns, allowing users to quickly identify essential elements within the script, such as scenes, characters, locations, and props.
This tool offers built-in capabilities for storyboarding and shot list creation, enhancing visualization and planning for each scene. This all-in-one solution facilitates collaboration, making it a valuable resource for filmmakers and production teams to bring their creative visions to life.
Storyboard That
Storyboard That is an online platform designed for creating storyboards, comics, and visual narratives. It is suitable for a wide range of users, from educators looking to enhance lessons with engaging visuals to professionals in the film and business industries. Storyboard That offers an extensive library of pre-made characters, scenes, and props, making it accessible even to those without advanced artistic skills. Users can drag and drop these elements onto a blank canvas, customize them, and add text to create unique storyboards.
Whether you're planning a film, explaining a complex concept, or illustrating a narrative, this platform provides a simple yet powerful interface to craft compelling visual stories. It's also cloud-based, allowing for easy collaboration and sharing of storyboards with team members, clients, or students.
In conclusion, storyboarding is the backbone of the creative process, helping to illustrate, plan, and convey a project’s narrative and visual elements. It enhances efficiency and ensures the final product aligns with the initial idea. Storyboarding is essential for translating ideas into compelling visuals, improving communication among team members, and ultimately ensuring the successful realization of their vision.

- Marketing Strategy & Branding
- Content Marketing & SEO
- Product Focused Marketing
- Digital Experience Design
- Marketing Automation
- Video Production
© 2023 Awware

Animation Storyboard — Tips, Techniques and Templates
- What is a Storyboard
- Best Storyboard Software
- What is a Storyboard Artist
- Websites to Find a Storyboard Artist
- Storyboard Classes Online
- What is a Digital Storyboard
- Introducing Storyboard Builder
- Ultimate Guide to Storyboard Rules
- Storyboard Dimensions
- What is an Animatic
- What is an Animation Storyboard
- Storyboard Montage
- Ultimate Guide to Storyboard Composition
- Best Storyboard Examples
- Storyboard Ideas, Examples, and Techniques
- Commercial Storyboard Examples
- Aladdin Ending Scene Animatic
- How To Storyboard Like Jordan Peele
- Storyboarding Austin Powers 3 with Jay Roach
- Storyboard Templates Pack
- Music Video Storyboard Template
- Commercial Storyboard Templates
- Movie Storyboard Template
- How to Use a Storyboard Template
- How to Make a Storyboard Template
How to Make a Storyboard
- How to Make a Storyboard with a Storyboard Creator
- How to Display Storyboards
- How to Add Storyboard Notes
- How to Storyboard Camera Movement
- How to Use Storyboard Arrows
- How to Storyboard if You Can’t Draw
- How to Storyboard a Video
- How to Storyboard a Fight Scene
- How to Make a Music Video Storyboard
- How to Create a Documentary Storyboard
- How to Storyboard Photography
- How to Storyboard Videography
- How to Storyboard Website Design
- How to Create a Storyboard Demo Reel
- Create Your Storyboard Here →
S toryboarding is something that can be done in all types of visual mediums, whether it’s a movie, show, or commercial. They make it easy to visualize what you want to see on-screen, which can save you a lot of time with staging, editing, and shooting. And while storyboards aren’t mandatory when making a movie, they can be if that movie is animated. So what is an animation storyboard and what makes it so different from storyboards used for live-action works? We’ll dig into that, along with tips and tricks on how to storyboard an animation.
Watch: The Ultimate Guide to Animation
Subscribe for more filmmaking videos like this.
Storyboard Definition Animation
Animation storyboarding.
On the surface, an animation storyboard seems very much like a regular storyboard. And sometimes that can be the case. However, there are key differences up and down the production process of creating and reviewing an animation storyboard.
STORYBOARD DEFINITION ANIMATION
What is an animation storyboard.
An animation storyboard is a way of illustrating, structuring, and organizing a scene in a work of animation. Based on the script and voice acting, these storyboards evolve from sketches to fully-formed pictures, culminating in a final set of images which make up a scene. The idea is to present the most accurate and probable version of a scene. After which, they will be looked over, approved, and then sent out to be animated.
Storyboard animation characteristics include:
- Illustrating entire scenes, moment to moment
- Creating the flow, look, and feel of the final product
- A group effort from artists, directors, and animators
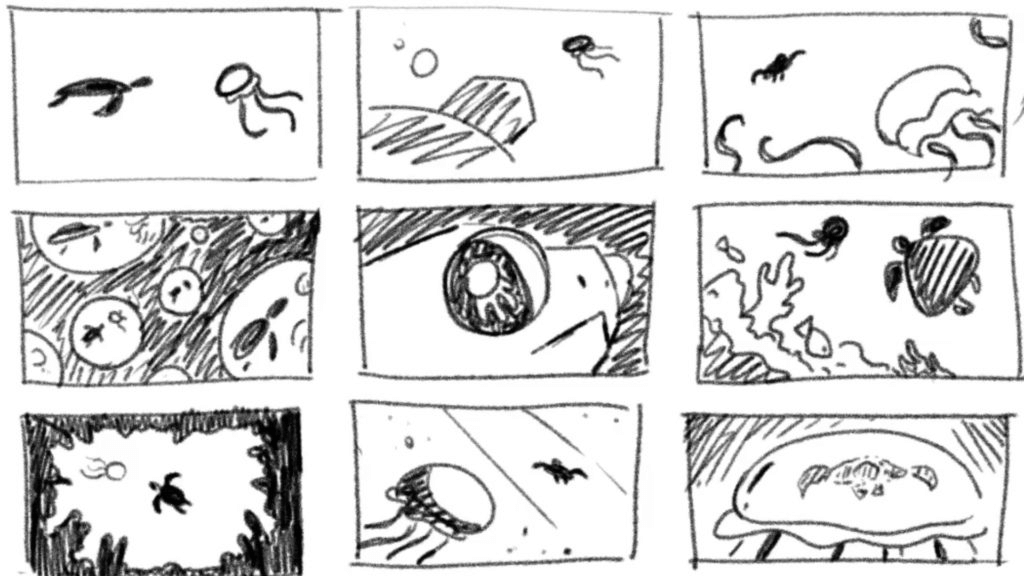
If you want a quick idea of what a storyboard looks like, you can take a look at StudioBinder's storyboarding software in the video below, which shows off how it looks and how it can work for any movie genre and style.
StudioBinder software • Subscribe on YouTube
And if you don’t want to get too animation specific, you can also take a look at our more general articles covering the definition of a storyboard and how to create a storyboard , along with a list of examples .
Storyboard Animation Process
The importance of storyboarding .
Storyboarding has its uses in a live-action work — like plotting out an opening action scene — but it’s part of the job in animation. After a script is written and voice work is set, it’s up to the storyboard artists to take that narrative skeleton and flesh it out. You can get a quick idea of how vital storyboarding is to animation in the video below featuring an animation storyboard template.
Storyboard animation • How to storyboard an animation
Storyboard artists are setting the stage for how a final product is going to look, which includes camera angles, environments, characters, and movement. The images do not have to be ultra specific, but they should present some version of what will be seen by the audience when everything is animated.
This is also why understanding the characters, voice inflections, and motivations in the story are important.
As is the case with regular filmmaking, animation is a collaborative process. And the storyboarding process is no exception, as it takes a combination of artists, directors, and revisionists.
Storyboard artist Ethan Becker breaks down this process, along with how you can set up a portfolio, in the animation storyboard example below.
Storyboard for animation • Animation storyboard template
So a storyboard artist is not simply coming up with ideas for how an animated movie will look. They are, in essence, creating the actual look for the movie. Aside from directors looking over what’s been illustrated, it lies on the artists to help create this world, make it believable, eye-catching, and, well, animated.
Related Posts
- The Process of Rotoscope Animation →
- Storyboard Examples Across Multiple Mediums →
- Making Creative Transitions with Editing Techniques →
Animation Storyboard Examples
Tips and tricks.
Now we’re going to dive into some tips and tricks that you can take with you when working on your own storyboard for animation.
Thumbnails and Angles
When storyboarding for animation, it’s a good idea to start small with thumbnails. These are basic and undetailed versions of what you want to do for your finished storyboard. Thumbnails allow you to sketch out your idea, come up with what you want to include, and what it should look like.

Animation storyboard template • Courtesy of Micha Buzan
Thumbnails also let you play around with possible angles. So if you’re introducing a character, you can play around with how they can first appear, (e.g., medium shot vs an extreme close up).
Since what you’re drawing could be final, a thumbnail lets you see it in a basic form before committing to the real thing.
Character Mindsets
When all you have is the script and voice work, it’s up to you to interpret how that would look on-screen. This is why getting into the mindset of the characters matters, as it will let you better figure out why they feel a certain way, how their face might look in a scene, or what their body language is like.
You can get an idea of how this translates into a final product with the video below. Taking a scene/musical number from Frozen , we see the storyboard animation side-by-side with the finished film.
Animation storyboard examples • Storyboard vs final product
This may seem a bit vague, but when we say clarity, we mean drawing things in such a way that you know what they are in silhouette. A character’s posture, movement, emotions; these are the sorts of things you should make clear in your illustrations. Whether the character is enjoying dinner or suffering from heartache, it’s up to you to make sure those feelings are as clear as can be.
Clarity in storyboard animation also extends to actions and movements. If a character is going to run away from an enemy, the story boards should make that very clear. If a cannon is firing at a ship, it should be drawn in such a way to indicate movement and the necessary details. Even just a pose, like a character standing triumphant, should be as clear as can be, so that the audience doesn’t have to guess what’s going on in any scene.
The Right Framing
This one might seem a bit obvious, but it’s always important to know what aspect ratio you’re drawing for. Whatever you’re working on is going to be presented in a consistent frame, so you want to make sure you stay within the perimeters of that frame.
This also means having the right amount of space in your frame and composing images just right, so that nothing looks out of place. For example, knowing your ratio and sticking to it lets you know how much space you have to work with, what to include in a frame, and how things in that frame should look.
Film Language
Animation gives you less wiggle room for mistakes, but you can still implement classic and traditional film language in your storyboards. Pans , close ups , mise en scene ; these and more can be used and played with in your sketches and illustrations. It’s also just good knowledge to have, since the aim for an animation storyboard for a film is to create those cinematic looks and feelings an audience knows and loves.
If you have your animation storyboard ready for review, you can also actually animate it. Known as an animatic , this is when the animation storyboard template that you’ve illustrated is animated with basic movements that give an even better idea of how it will look in full motion.
StudioBinder’s storyboarding for animation software has a feature to let you see your images in order, which is an easy way of creating an animatic without having to even change your software.

Storyboard animation • StudioBinder’s animation storyboard template
While animatics are sometimes just the storyboard images presented in a row, others can be more involved and complex. The video below — courtesy of SpongeBob SquarePants — actually presents these two types of animatics, starting with a more involved computer-generated animatic.
Storyboard animation examples • SpongeBob animatics
Whether an animatic is necessary or not will depend on your project. But if your animation storyboard is complex, or uses motion that cannot be fully showcased in still images, animating the scene or sequence can be very helpful.
- Examples of Animatics in Film →
- Finding the Right Storyboard Artist →
- The Best Animated Movies of All Time →
No matter the medium, if you’re going to use storyboards, you should know everything that goes into them. Our article on how to make a storyboard covers this and how our storyboard software can make it happen.
Up Next: How to Make a Storyboard →
Showcase your vision with elegant shot lists and storyboards..
Create robust and customizable shot lists. Upload images to make storyboards and slideshows.
Learn More ➜

Leave a comment
Your email address will not be published. Required fields are marked *
- Pricing & Plans
- Product Updates
- Featured On
- StudioBinder Partners
- The Ultimate Guide to Call Sheets (with FREE Call Sheet Template)
- How to Break Down a Script (with FREE Script Breakdown Sheet)
- The Only Shot List Template You Need — with Free Download
- Managing Your Film Budget Cashflow & PO Log (Free Template)
- A Better Film Crew List Template Booking Sheet
- Best Storyboard Softwares (with free Storyboard Templates)
- Movie Magic Scheduling
- Gorilla Software
- Storyboard That
A visual medium requires visual methods. Master the art of visual storytelling with our FREE video series on directing and filmmaking techniques.
We’re in a golden age of TV writing and development. More and more people are flocking to the small screen to find daily entertainment. So how can you break put from the pack and get your idea onto the small screen? We’re here to help.
- Making It: From Pre-Production to Screen
- VFX vs. CGI vs. SFX — Decoding the Debate
- What is a Freeze Frame — The Best Examples & Why They Work
- TV Script Format 101 — Examples of How to Format a TV Script
- Best Free Musical Movie Scripts Online (with PDF Downloads)
- What is Tragedy — Definition, Examples & Types Explained
- 0 Pinterest
Hands-On Data Visualization
#StandWithUkraine - Stop the Russian invasion
Join us and donate. We are contributing all book royalties from 2022 to present to: Save Life in Ukraine and Ukraine Humanitarian Appeal .
Build a Narrative on a Storyboard
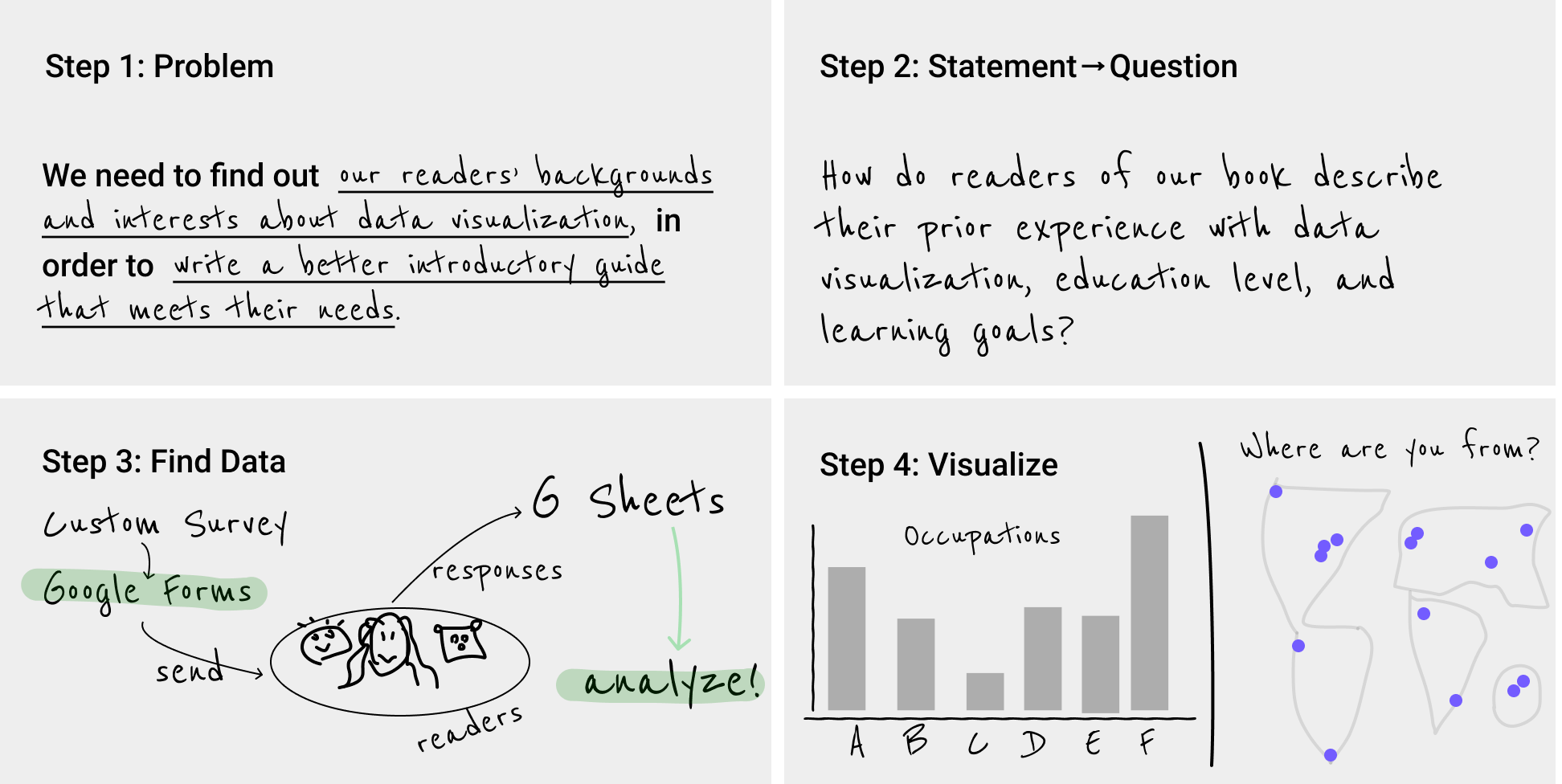
Let’s return to the Sketch Your Data Story exercise from Chapter 1 . We encouraged you to scribble words and sketch pictures on sheets of paper to lay out at least four initial elements of your story:
- Identify the problem that motivates your project.
- Reframe the problem into a researchable question .
- Describe your plan to find data to answer the question.
- Dream up one or more visualizations you might create using imaginary data.
Spread out these sheets like a storyboard to define the sequence of your narrative, as shown in Figure 15.1 . Imagine them as preliminary slides for your presentation, or paragraphs and pictures for your written report or web page, for how you will explain the process to your audience. If you prefer to construct your storyboard digitally, another option is to convert blocks of text and images from your sheets into a Google Slides presentation or a draft Google Document , or your preferred tools for telling the data story. Of course, it’s perfectly normal to update the sheets you created at the beginning of your project to reflect changes in your thinking. For example, you may have refined your research question, found new sources during your search, and of course, turned your imagined visualizations into actual tables, charts, or maps with real data.

Figure 15.1: Sketch out your story idea on four pages: problem, question, find data, visualize.
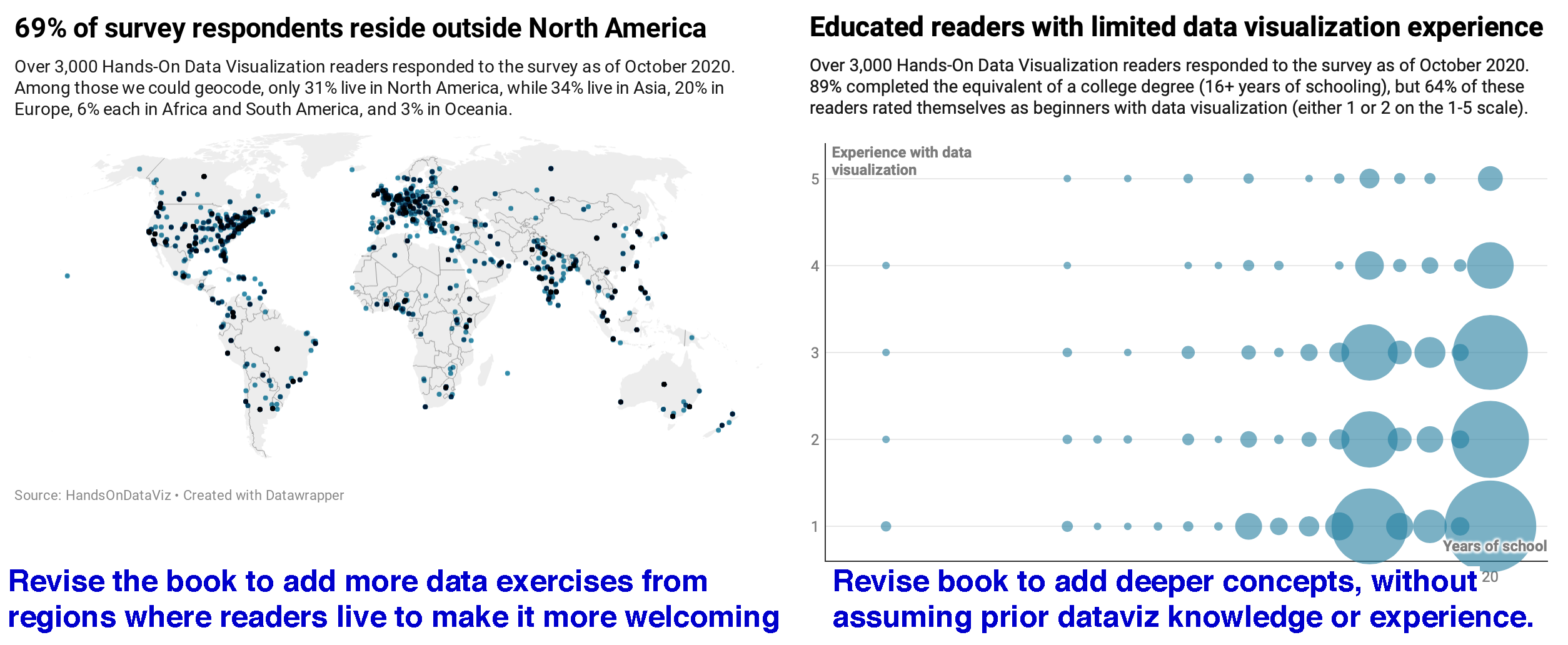
Let’s enrich your storyboard by adding content about what you discovered while searching, cleaning, analyzing, and visualizing your data. Select only your most meaningful tables, charts, or maps. Print them out on separate sheets of paper, or download static images or capture screenshots to place them in your draft slides or document. Leave room for you to write at the top and bottom of each table, chart, or map in order to tell your data story.
The next step is to summarize the most important message the data reveals, and write it as a one-sentence summary at the top of each page that contains a table, chart, or map. Verbalize what your eyes see as the most insightful finding for your most important visualizations. Become our guide, and focus our attention on the data forest, rather than individual trees. Two sentences are acceptable, but one succinct sentence is better. If your prose becomes too wordy, try writing the first sentence in “headline” style and the second as a more descriptive follow-up. Despite the old saying that a picture is worth a thousand words, data visualizations do not speak for themselves. Your job is to interpret their meaning for your audience. One of the best ways to translate charts or maps into words is to describe exactly what captures your eye as the designer, and communicate this to your reader, who is seeing it for the first time and relying on your guidance. In every case, you need to decide on the ideal mix of words and images.
At the bottom of each visualization, tell us why it matters , and build up to how audiences should rethink or react. A good way to discuss the significance of your data story is to focus on how this new information changes us . When you discovered interesting patterns in your data visualization, how did it make you feel about the problem you (or your organization) were trying to solve? How did your answers to the research question make you think about the issue in a new or different way? Overall, does your data story inspire you or others to take action in some way? Once again, think about these questions from the perspective of your audience, and find words that capture how the data story should change our mindset, alter our habits, or influence our next steps.
For example, we started to sketch our own data storyboard in chapter 2 to define our problem statement: We need to find out our readers’ backgrounds and interests about data visualization, in order to write a better introductory guide that meets their needs. We collected data from over 3,000 readers of an earlier draft of this book who responded to our online survey and agreed that we would publicly share the survey results , as we discussed in chapter 2 . We cleaned up the data as described in chapter 4 because some responses were partially empty or contained locations that could not be accurately geocoded. Then we looked for meaningful comparisons as described in chapter 5 and visualized our most interesting results in two ways. We created a scatter chart as described in chapter 6 and also a point map as described in chapter 7 . For this chapter, we followed our own advice above by writing short summaries at the top of each visualization, and explaining why it matters at the bottom.
What did we discover in our reader survey about the earlier draft of this book? And how did we respond to the key data findings? First, over 70 percent of readers who responded live outside of North America. Most notably, 35 percent reside in Asia, 20 percent in Europe, 6 percent each in Africa and South America, and 3 percent in Oceania, as shown in the left side of Figure 15.2 . Our first draft of the book mostly included examples from Hartford, Connecticut, where we both worked. While we knew that our book had a global audience, we were surprised to see how many readers—among those who responded to the survey—live outside of the United States. In order to be more inclusive and expand our international audience, we revised the book to add more sample charts and maps from other regions around the world. Second, we learned that readers who responded to our survey have relatively high levels of education, but limited data visualization experience. In particular, 89 percent reported completing the equivalent of a college degree (16 or more years of schooling), and 64% of these rated themselves as data visualization beginners (either 1 or 2 on the 5-point experiential scale), as shown in the right side of Figure 15.2 . In our earlier draft of the book, our primary audience were college undergraduates, and we were uncertain about the reading and background levels of other readers. Based on the survey responses, we revised the manuscript to add deeper concepts about data visualization, because we believe most of our readers can grasp them, yet we continue to write at an introductory level that assumes no prior knowledge beyond a secondary school or early college education. Now we can add these new sheets to our storyboard.

Figure 15.2: Verbalize meaningful insights at the top of each visualization, and tell why it matters at the bottom, then insert them into your storyboard.
Let’s pivot back to your storyboard. Insert your new data visualization sheets (or slides, or blocks of text and images) into the pages you’ve already assembled. As you complete your work, your layout might look something like this:
- problem statement
- research question
- how you found data
- tell 1st data insight—show evidence—why it matters
- tell 2nd data insight—show evidence—why it matters
- …and so forth toward your summary conclusion
As the storyteller, it’s your job to organize your data narrative in the way that makes sense to your audience , who most likely will be viewing all of this content for the first time. While there is no one way to tell a story, consider this advice to avoid making rookie mistakes:
- Tell us the problem and question before you offer an answer, because our brains expect to hear them in that order.
- Summarize each insight before you show us the supporting evidence, because once again, reversing the normal sequence makes it harder for us to follow your argument.
- Make sure that your research question and key insights are aligned with one another, since your audience will be confused if you ask one question, but answer a different one. It’s perfectly normal to tweak or fully revise the wording of your research question after you’ve dug deep into the data, because sometimes you don’t really know what you’re looking for until you’ve discovered it.
Now you should have a clearer sense of how a storyboard helps you to bring together narrative and data. In the next section, you’ll learn how to refine your visualizations by using text and color to draw attention to what is most important.
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
storyboarding
Here are 15 public repositories matching this topic..., wonderunit / storyboarder.
✏️ Storyboarder makes it easy to visualize a story as fast you can draw stick figures.
- Updated Mar 17, 2024
BDFD-LearningGround / Coursera_Data-Visualization-with-Tableau-Specialization
Quizzes & Assignment Solutions for Data Visualization with Tableau Specialization on Coursera. Also included a few resources on side that I found helpful.
- Updated Jan 15, 2022
wonderunit / ducks-storyboarder
This is a demonstration short storyboard we made for Storyboarder.
- Updated Aug 1, 2017
madjyc / StoryboardMapper
Storyboard organizer and player
- Updated Nov 14, 2022
S-Traut / osbx
Component & Plugin based storyboard generator built on top of @dotosb library
- Updated Jan 11, 2023
munehime / osu-storyboards
osu! Storyboarding Projects
- Updated Jul 27, 2023
YJPL / scenarimages
Film Storyboards, en français
- Updated Apr 22, 2024
AndreProenza / SpendIT
Automatic finance manager with analytical AI
- Updated Jul 13, 2022
ayush159 / olympics-history
120 years of Olympics History
- Updated Jan 28, 2019
YJPL / storyboarding
UGent DO-tracks Media-Innovatieweek 2021 ✍️✨🥷⚡️🎬
- Updated Aug 27, 2022
peteremiller / UFOs
This repository is all about using my knowledge of JavaScript, HTML, CSS, Bootstrap, and ES6 to create an interactive user experience about UFOs.
- Updated Oct 11, 2020
YRohitha / EDA-Bio-Diversity
Use Descriptive statistics and statistical inference to help ensure the survival of at-risk species
- Updated Aug 12, 2022
- Jupyter Notebook
AliceMGao / Inter-care
A mocuk-up RAIMDS interface aimed at LTC nurses to improve efficiency and centralization of patient information for care provision and planning
- Updated Feb 11, 2021
nolife99 / FunctionPhantomAlgebra
- Updated Sep 16, 2022
CraftProducts / blog
Thoughts about crafting awesome products
Improve this page
Add a description, image, and links to the storyboarding topic page so that developers can more easily learn about it.
Curate this topic
Add this topic to your repo
To associate your repository with the storyboarding topic, visit your repo's landing page and select "manage topics."
LMS Integration
D2L - Brightspace - Creating Storyboard That Assignments
D2L - Brightspace - Setting Up Storyboard That
Buzz LMS Integration with Storyboard That
How do I use Storyboard That in Schoology?
How to Add Storyboard That as an App in Schoology
What is a "StoryboardThat Playground" Account?
Frequently Asked Questions
What are the Software Requirements?
How Do I Record Audio?
Error when Using Storyboard That
Where's my save history?
How Do I Unsubscribe From Emails?
How Do I Delete a Storyboard?
Accessibility Improvements for Chrome
How Do I Change the Name of a Storyboard?
Download / Export
What are the Download Options?
Download a Slide Presentation
Make a Folding Card
Download a High-Resolution Image
Download Cells Separately
Download for Social Media
How Do I Print My Storyboard?
Download a PDF
Sharing Storyboards
Share Storyboard on Social Media
Share a Storyboard as a File
Share a Link to a Storyboard
Share a Printed Storyboard
Make a Storyboard Public
Sharing Storyboards for Classrooms
Can I Publish a Storyboard?
Embed a Storyboard on a Website
How Can I See Other People's Storyboards?
Account Settings
How Do I Delete My Account?
How Do I Change My Language?
How Do I Change My User Name?
How Do I Change My Password?
I Forgot My Password
Multiple Accounts
How Do I Log In?
How do I Update My Email Address?
Can I Log In With Google?
How do I Create an Account?
I Don't Remember My User Name
Get Started!
How to Create a Storyboard
Getting started video.
Google Single Sign-On (SSO) after 10/23/23
Spell Check
Get a Premium Account for 1 month for $1.00!
Can I Make a Book?
How do I access Save or Revision History of a Storyboard?
Storyboard Creator
Storyboard Layouts
Copy Entire Cells
Change Cell Layout
Change Storyboard Layout
Delete Cells
Smart Scenes
Windows in Scenes
How to Copy a Character in the Storyboard Creator
Can I Make My Own Character?
Pose Characters
How do I add items to characters?
How do I put a character in a wheelchair?
Special Keyboard for Accents
Format Text
Add Speech Bubbles
Letter Accent Shortcuts
Edit Images
Change Colors
Flip and Rotate Images
Multi-Select Images
Layer Images
Resize Images
Lock Position
Edit Image Functions
COLORABLE Scalar Vector Graphics
Search Feature
Upload a Vector Image
Upload Your Own Images
Settings and Support
How do I filter age appropriate images in search?
Touch Interface Changes
Storyboard Creator Options
Record Audio in the Storyboard Creator!
Save a Storyboard
Edit a Storyboard
How do I combine storyboards?
How do I Split a Storyboard?
Subscription / Billing
Subscription Types
Account Types: Education Edition
What Account Type Do I Choose?
What's Available in the Free Version?
Account Types: Business Edition
Account Types: Individual Edition
Payment Options
Do You Accept Purchase Orders?
Frequency of Payments
Do I Have to Purchase for a Year?
Purchase Order Information
Print Invoices
Forms of Payment
Change Subscription
How Do I Update My Credit Card?
Starting / Stopping Your Subscription
How Do I Change the Type of Account I Have?
Cancel Subscription
If I forget to cancel my subscription, will you refund the last charge?
I Already Canceled, Why am I Being Charged?
I purchased a subscripton but am still being prompted to pay
View My Billing History
Education Edition
Where can I find your privacy policies?
Student Data
Storyboard Security Settings
Delete Student Data
Free Trial for Teachers
How Many Students Can I Have?
Do you offer any training?
What Happens When My Free Trial Ends? (Education)
Can I Restart My Teacher Trial?
I am Not a Teacher
How do I Remove My Trial?
Teacher Dashboard
What Automatic Rostering Options Are There?
How do I Make a Worksheet?
Account Associated with Multiple Schools
Co-Teachers
What is the Teacher Dashboard?
How Do I Reset My Account?
Students & Classes
Set Up Students with Canvas
How Do I Roster With Google?
How do I roster with Clever Library?
How do I roster with ClassLink?
Add Storyboard That App to Canvas
How do I add a class?
How do I Print Login Cards?
How do I View Student Work?
How do I send you a Canvas API key for rostering?
How do I Add Students to My Account?
Do Students Need Their Own Accounts?
Can more than one student work on the same storyboard at once?
Delete Student Accounts
View and Manage Student Accounts
How Do I Join a Class?
How can students share or present storyboards?
Where is My Class Password?
View and Manage Classes
My students can't save!
How Do I Delete a Class?
How do I add students to or remove students from a class?
How Do I Change Classes?
How Do Students Update Their Display Name?
What Are Classes?
My Student has a Free Account. How can I change them to a student?
How do I Update a Class Name or Password?
Assignments
How to Grade Storyboards in Google Classroom
Example Assignments
How do I share an assignment with other teachers?
How Do I Share the Link to My Assignment with My Students?
Delete Assignment
Add a Template to an Assignment
How Do Students Submit Assignments?
What is a Template?
Copy a Pre-Made Assignment
What are Assignments?
How can I grade or leave feedback on an assignment?
How Do Students Get Assignments?
How to Share an Assignment to Google Classroom
Add Rubric to Assignment
Download All Storyboards in an Assignment
Show and Hide Assignments
My Student Can't See My Assignment
How can I add a student example to my assignment?
Print All Storyboards in an Assignment
How do I change the assignment for a storyboard?
Admin Dashboard
Admin: Set Up Account
Admin: Add Teachers
How do I add a teacher who already has an account?
What is a Co-Teacher?
How do I change the role of a user?
Admin: Delete Teachers
Inviting Teachers Who Have an Account
How do I use Storyboard That in Canvas?
My Students Signed Up for a Free Account
My School has an Account
Business Edition
Users & Folders
Manage Users
Folders (Business)
Templates (Business)
Free Trial for Business
How many users can I have?
What happens when the free trial ends? (Business)
Business Edition Pricing
Individual Edition
Free Account
Can Other People See My Storyboards?
I'm a Student. Can I use the Free Account?
Premium Account
Premium vs. Free Account
Premium Individual Account
- Frequently Asked Questions
- Get Started!
Create a Storyboard
Check out these step-by-step instructions on how to create a basic storyboard. You can choose your own scenes and characters or follow along with the example.
1. Open the Storyboard Creator
You can get to the Storyboard Creator by clicking any of the Create a Storyboard buttons on your dashboard or around the site! Once opened, you will be prompted to give your new storyboard a name!

2. Give Your Storyboard a Title
Type in what you would like the title to be and click Continue .
After naming your storyboard, it is now saved in your account under My Storyboards and will continue to save in real time as you work!

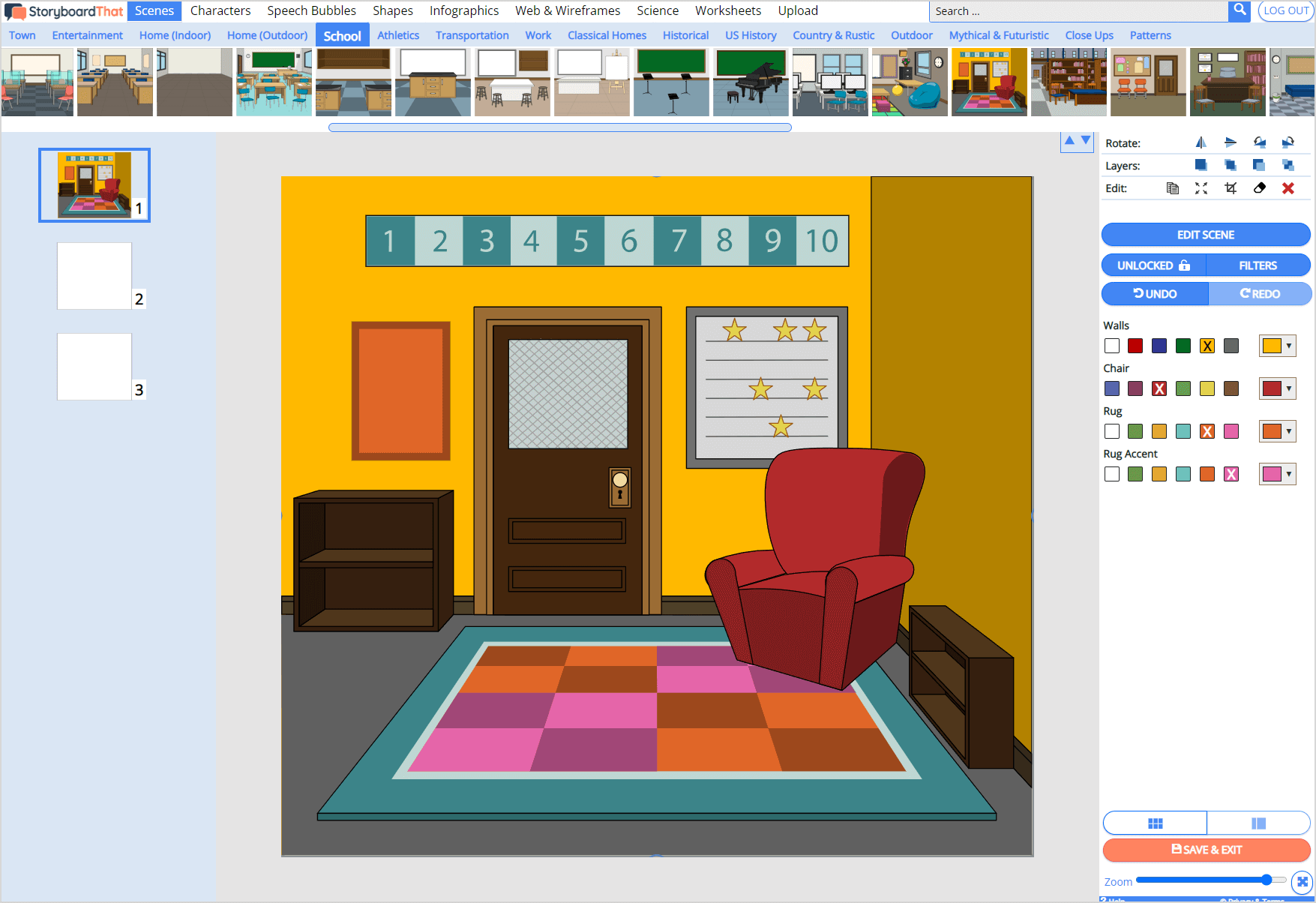
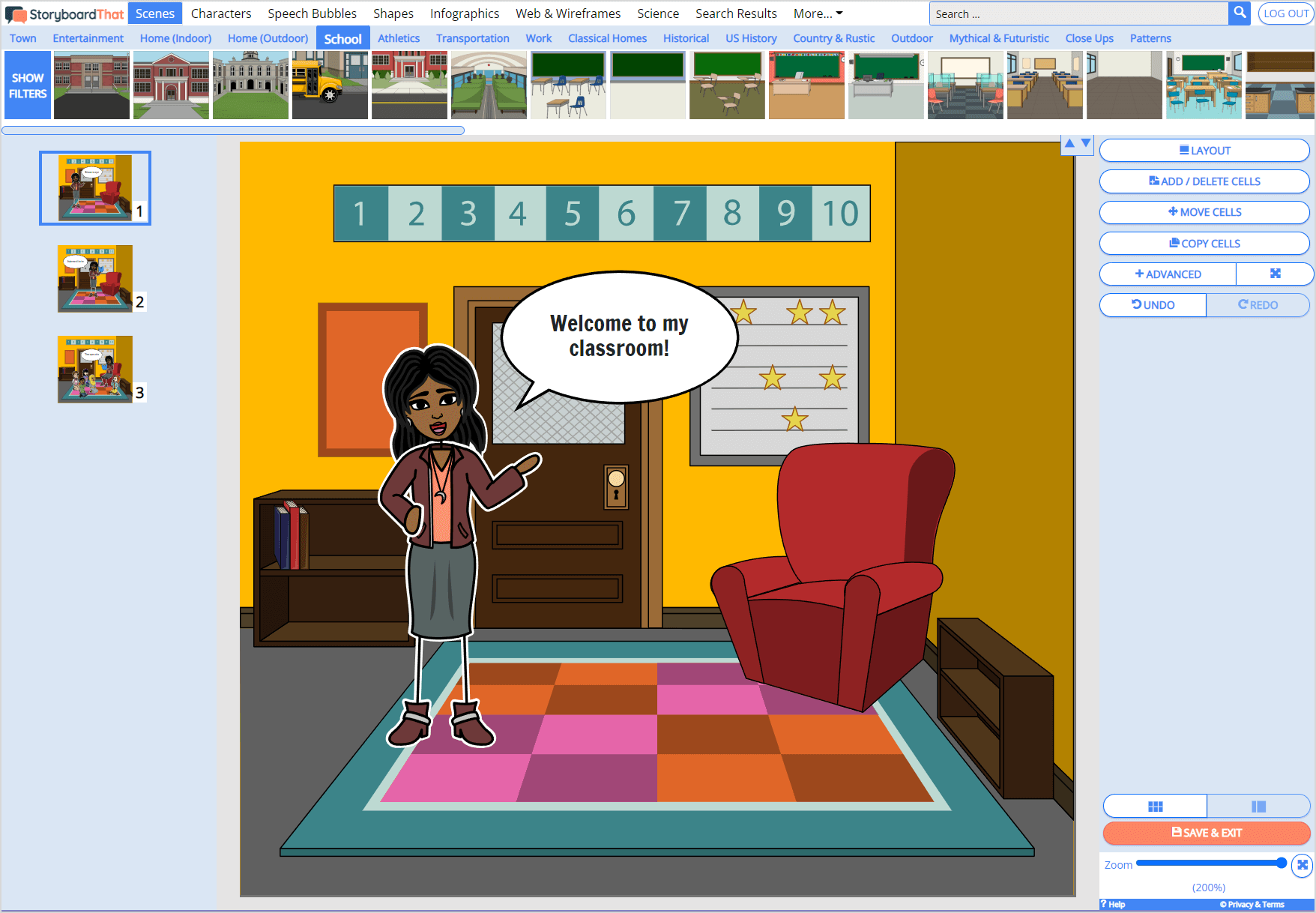
3. Choose a Scene
Time to start creating! Select a scene and drag it down to a cell. Change up the colors if you want!

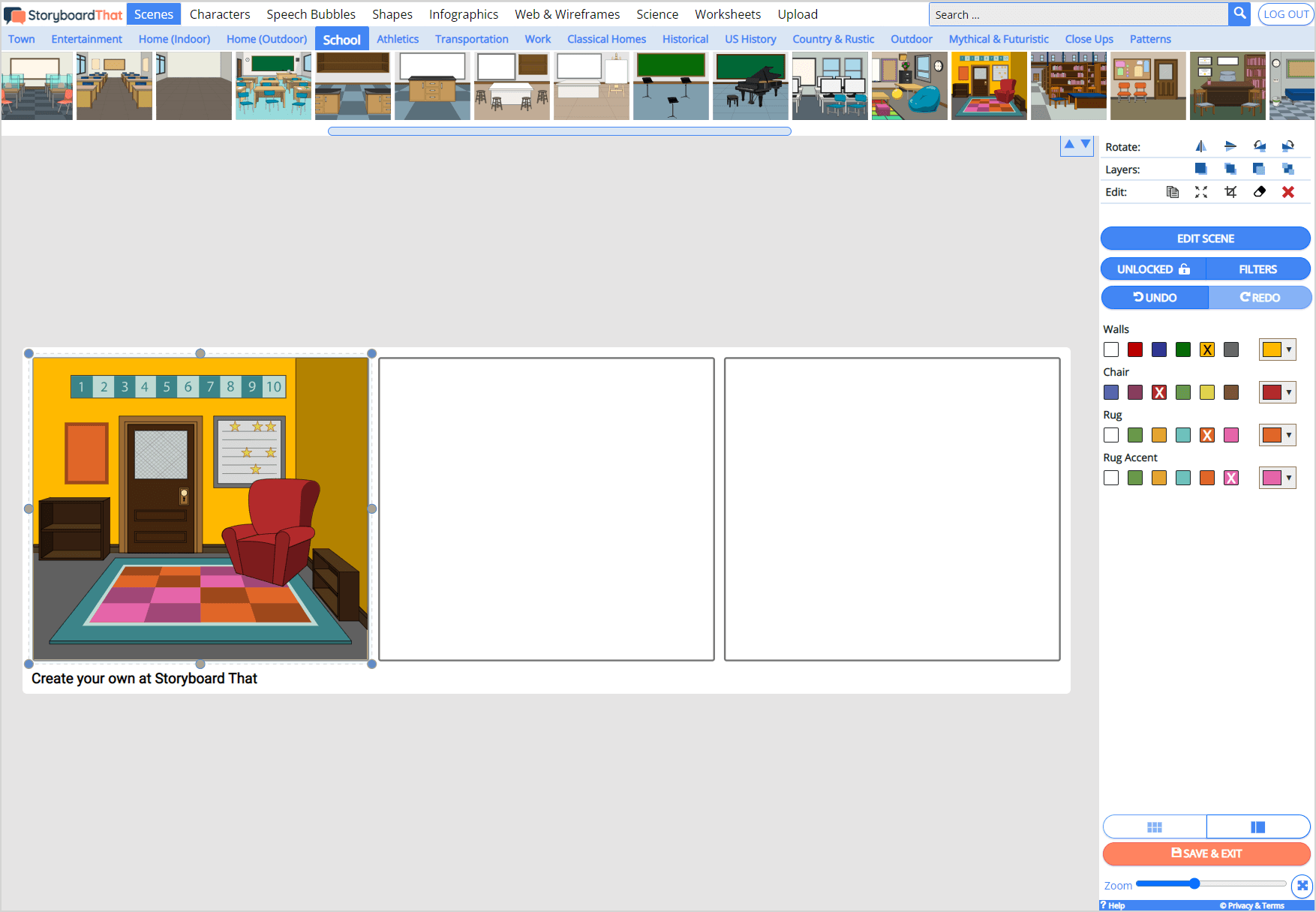
This is the first cell of your new storyboard. All new storyboards are 3 cells long. Switch between Single Cell View and Full Storyboard View with these buttons on the right menu 👇

Full Storyboard View:

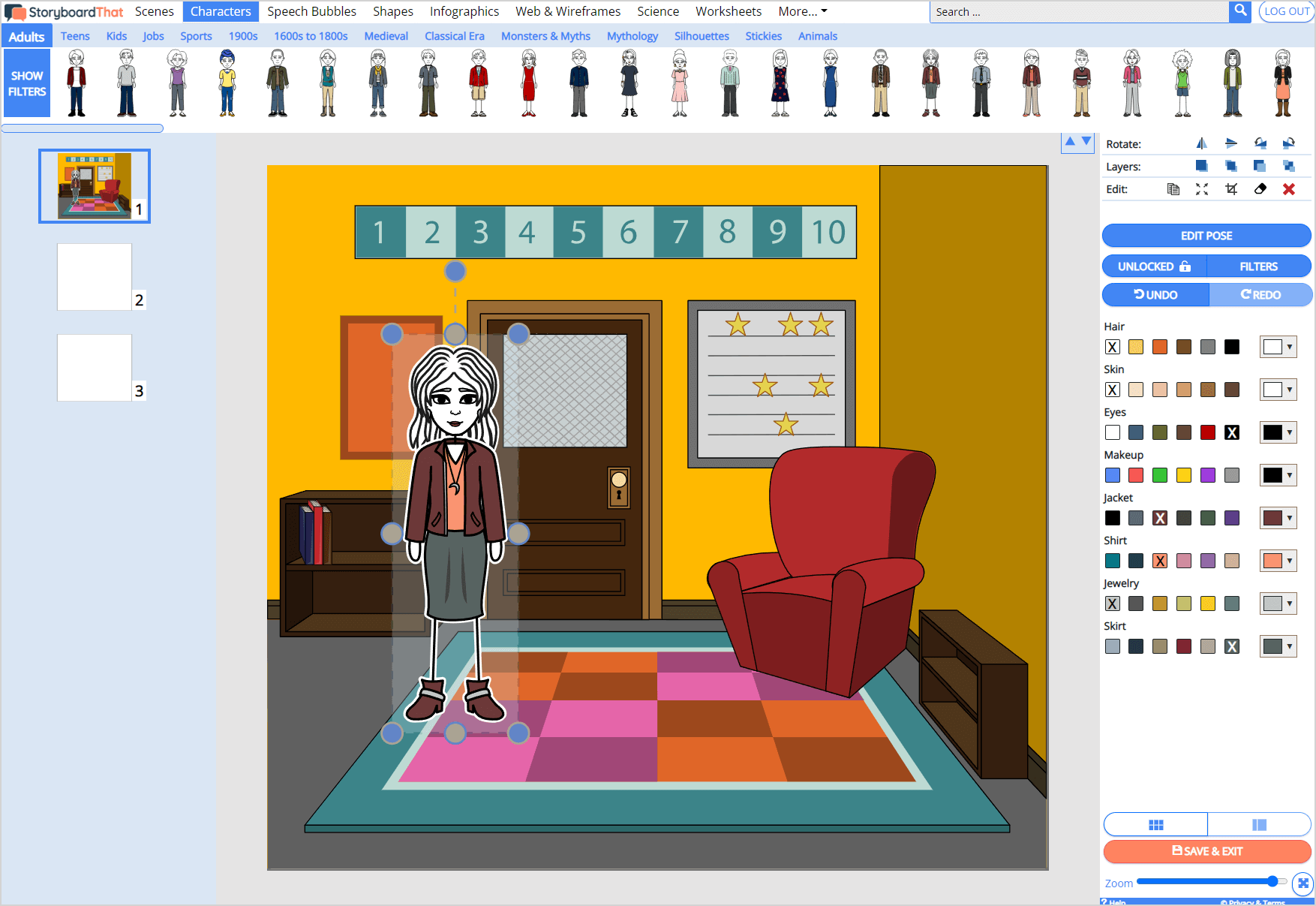
4. Choose a Character
Click on the Characters tab at the top. Select a character and drag it down to a cell. You can customize the character by changing the colors.

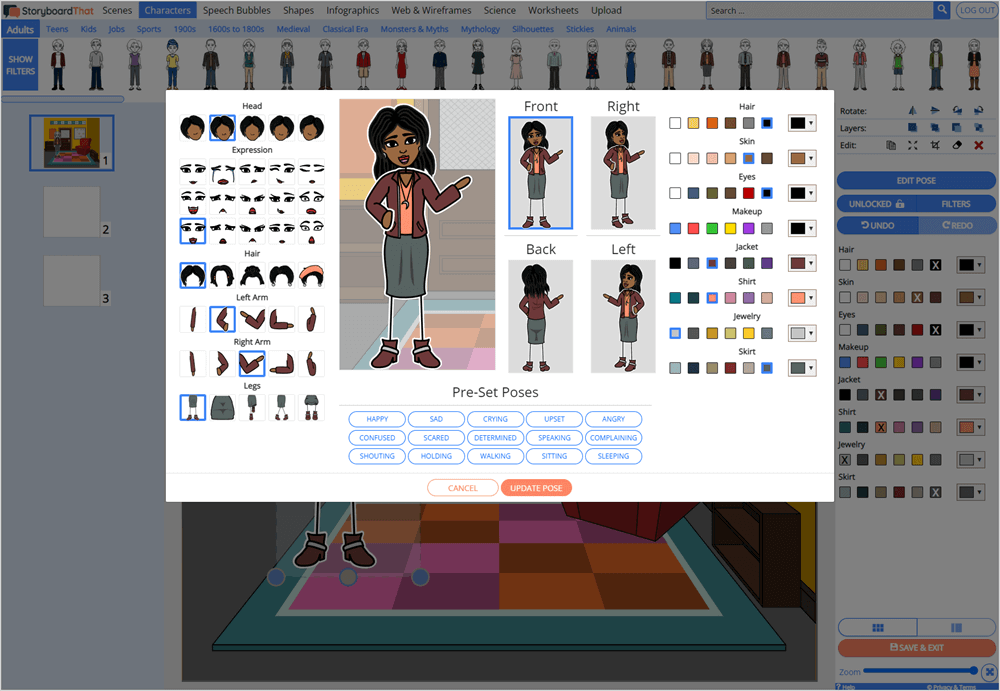
5. Edit Pose
With the character selected, click on the blue Edit Pose button and customize the character pose. When finished, click Update Pose .

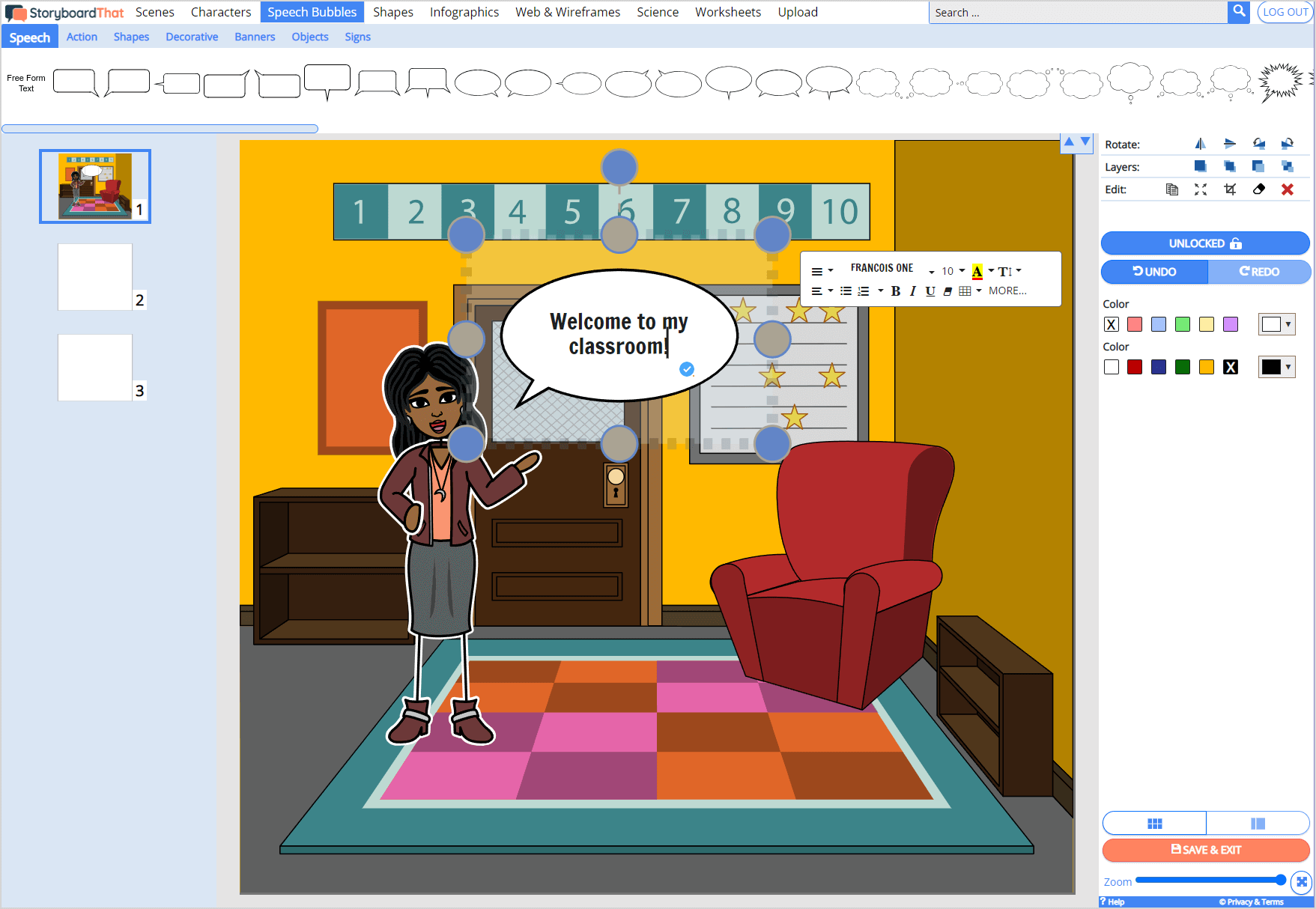
6. Choose a Speech Bubble
Click on the Speech Bubbles Tab at the top. Choose a speech bubble and drag it down to your character. Type something in the text editor.

7. Keep Going!
Keep working on your storyboard by adding in more scenes, characters, and speech bubbles.
Single Cell View:

8. Save & Exit
When you're done, click Save & Exit to save your most recent storyboard version and exit the Storyboard Creator.
Have a specific concern? Contact our staff at [email protected] . 😊
How did we do?
Related articles.


IMAGES
VIDEO
COMMENTS
HERE IS THE ASSIGNMENT DESCRIPTION: In this assignment, you will use all of the graphics commands you have learned to create an animated scene. Your program should have a clear theme and tell a story. You may pick any school-appropriate theme that you like. The program must include a minimum of: 5 circles. 5 polygons.
Explore Teams Create a free Team. Teams. Ask questions, find answers and collaborate at work with Stack Overflow for Teams. Explore Teams. ... You can also use Python-Tutor which helps to visualize the execution of the code step-by-step. - Tomerikoo. Dec 7, 2020 at 15:15.
Move objects: To create animation, you need to move the objects you drew in step 4. In Pygame, you can update the position of the objects using the line "screen.fill ( (0,0,0))" and "pygame.display.update ()". In Matplotlib, you can update the position of the objects using the function "plt.draw ()". Repeat steps 4 and 5: Repeat steps 4 and 5 ...
Shape and Object Manipulation: Enable users to create and animate geometric shapes, vectors, and other graphical objects. This includes features like scaling, rotating, skewing, and masking. Import and Export Options: Allow users to import media files such as images, videos, and audio. Support popular file formats for both import and export ...
Assignment 6: Create a Storyboard. i kinda need the code now, i really postponed it so could anyone post their code here? 3.5K subscribers in the EdhesiveHelp community. Need answers for a code practice? We got you! If you need answer for a test, assignment, quiz or….
Storyboard Text. This is Mike who is leaving out to a tennis game that is starting in 1 hour. He got ready with this equipment and ready to say bye to his mom. Mike leaves and he's headed to the bus where his team is. Mike is with this teammates on the bus and they are headed to the opponents courts for their match.
These were to be our big money scenes. The Lake Attack. The Garage Sequence. The Shower Sequence. The Bridge Attack. The Tunnel Chase. The Perfecto Plating Finale. Three different storyboard artists worked on Python, each with a different style, as you can see in the work that accompanies each sequence. If time and budget had permitted we would ...
Storyboarding. - [Instructor] Story boarding is perhaps the single most important action you can take to ensure the communication you craft is on point. However, it's probably the most overlooked ...
Study with Quizlet and memorize flashcards containing terms like How does the body use food in cellular respiration? Put these in order: 1. Fuel molecules are broken down further in glycolysis and the citric acid cycle (also called the Krebs cycle). 2. After food is broken down in the digestive system, it is transported to cells via the circulatory system. 3. Eating food provides fuel and ...
Complete Guide to Storyboarding with Tools and Examples. Jan 4th, 2024. Behind every compelling visual narrative, from movies to animations and advertisements, lies a critical behind-the-scenes tool - a storyboard. It is, in essence, a storyteller's blueprint. Think of it as a bridge between a creator's imagination and the final product on screen.
Assignment 6: Animation - Storyboard. Use the boxes and lines below to design the. animation you will create for your final assignment. Y ou can draw your ideas in each box by hand, or use. the Insert → Drawing → + Newfeature of Google. Docs to create a digital sketch directly in the. document.
Explore Teams Create a free Team. Teams. Ask questions, find answers and collaborate at work with Stack Overflow for Teams. Explore Teams. ... How to change room in this game (arcade Python) 0 Text based games: moving room-to-room. 3 Python text based game room to room movement ...
An animation storyboard is a way of illustrating, structuring, and organizing a scene in a work of animation. Based on the script and voice acting, these storyboards evolve from sketches to fully-formed pictures, culminating in a final set of images which make up a scene. The idea is to present the most accurate and probable version of a scene.
Assignment 6:Animation. Python. Any one heave the storyboard and or the code for this it would be much appreciated. 2. 9 Share. Sort by: Best. Open comment sort options. Add a Comment.
Name: ___Aurora Moore___ Class Period: ____Douglas____ Date:___6/20/23___ Assignment 6: Animation - Storyboard Use the boxes and lines below to design the animation you will create for your final assignment. You can draw your ideas in each box by hand, or use the Insert → Drawing → + New feature of Google Docs to create a digital sketch directly in the document.
Creating a storyboard involves planning and organizing a visual sequence of events to tell a story. ... View the full answer Step 2. Unlock. Step 3. Unlock. Step 4. Unlock. Step 5. Unlock.
Identify the problem that motivates your project. Reframe the problem into a researchable question. Describe your plan to find data to answer the question. Dream up one or more visualizations you might create using imaginary data. Spread out these sheets like a storyboard to define the sequence of your narrative, as shown in Figure 15.1.
distribution of this document does not create an attorney-client relationship. CREATIVE COMMONS PROVIDES THIS INFORMATION ON AN "AS-IS" BASIS. CREATIVE COMMONS MAKES NO WARRANTIES REGARDING THE USE OF THIS DOCUMENT OR THE INFORMATION OR WORKS PROVIDED HEREUNDER, AND DISCLAIMS LIABILITY FOR DAMAGES RESULTING FROM THE USE OF THIS DOCUMENT OR THE ...
Add this topic to your repo. To associate your repository with the storyboard topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.
Matplotlib provides tools for generating plots and animations. Below is an example of creating a simple animation with five circles, five polygons, five line commands, two for loops, and one global variable: Python. import matplotlib.pyplot as plt. import matplotlib.animation as animation. # Define global variables. center = [0, 0]
Add this topic to your repo. To associate your repository with the storyboarding topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.
Open the Storyboard Creator. You can get to the Storyboard Creator by clicking any of the Create a Storyboard buttons on your dashboard or around the site! Once opened, you will be prompted to give your new storyboard a name! 2. Give Your Storyboard a Title. Type in what you would like the title to be and click Continue.