Writing a UX Designer Cover Letter: Everything You Need to Know
Few written documents possess the same power potential as a UX cover letter. Get it right, and your design career could be propelled along.
Get it wrong or don’t include one at all, and landing a UX role often becomes a lot trickier.
We’re here to help you avoid the pitfalls, and walk you through how to write a UX cover letter that will make a great first impression.
Here’s what we’ll cover:
- What is a UX cover letter?
- Do UX designers need a cover letter?
- What should a UX cover letter look and feel like?
- What should a UX cover letter include?

Final thoughts
1. what is a ux cover letter.
A UX design cover letter is a letter you submit—along with your resume and all-important portfolio —when you apply for a UX designer job.
The goal of a cover letter is to make your application stand out and convince the hiring manager or recruiter that you are the best candidate for the role, or at least that you deserve an interview.
A good cover letter will show them you have researched the company and the role, how enthusiastic you are about both of these, and why your experience and achievements make you a great fit.
We’ll go over what should be included in a UX designer cover letter later in the article but, in a nutshell, your cover letter should include:
- A customized greeting
- A strong opening line to catch the attention of the hiring manager or recruiter
- A brief explanation of why you want the job
- A brief explanation of why you’d be great at the job, with evidence
- An invitation to reach out to you and a thank you
2. Do UX designers need a cover letter?
As you’ve probably guessed by now: yes, UX designers do need cover letters.
More specifically, they need well-written and well-designed UX cover letters that are tailored for each company and job they apply to, as well as drawing attention to suitable elements of their portfolio.
Recent research by ResumeLab showed that 83% of recruiters agree that a well-written cover letter gives you the opportunity to show you’re a great fit for the company.
The same percentage of respondents also agreed that a great cover letter can secure you an interview even if your resume isn’t as strong as others. And 74% of recruitment decision-makers preferred to receive applications with cover letters.
Why is including a tailored cover letter so important? There are several reasons, but let’s look at the key ones. A strong cover letter will:
- Show the recruiter or hiring manager you’re genuinely interested in their position and give you a chance to tell them why
- Show how your accomplishments and experience make you a great fit
- Show them your application is not a generic, copy-pasted version (this will immediately set it apart from the majority of other applications)
- Add character and context to your resume and portfolio, tying them together in a relevant way for the job
Writing a tailored covering letter to go with every application you submit might seem like more hassle than it’s worth. But when you’re applying for jobs in UX design, the quality of your applications is more important than the quantity.
This means you should choose the jobs you apply to carefully, and prioritize them.
A strong, tailored UX designer cover letter is not something you can write quickly—you need to give yourself enough time for thorough research, writing and editing, and getting feedback from a friend or family member who’s good with words.
But before you get started writing, let’s explore what the content should be like.
3. What should a UX cover letter look and feel like?
By “look and feel” we mean how the content should be written and designed to make the biggest impact.
Your UX design cover letter should be written and designed to make it as easy as possible for the hiring manager or recruiter to read and understand. This means it should:
- Fit on one page
- Get straight to the point
- Use common (and ideally short) words
- Be clear and flow logically from one sentence and paragraph to the next
- Be scannable with short paragraphs and plenty of white space
- Be visually designed to be consistent with your resume—this can mean using fonts, styling, and formatting that match your resume (just make sure it’s still identifiable as a cover letter)
Following these basic principles will stop your letter being discarded because of avoidable issues, like being too long or using overly complex language.
It will also increase the chances of the hiring manager or recruiter finishing the letter, and you’ll hopefully find your way to the recruiter phone screen in no time.
Now we’ve covered how your cover letter should be written and designed, let’s take a look at what the content should actually include.
4. What should a UX cover letter include?
As you only have a maximum of a page to work with, it’s crucial to make the most of your space. Sticking to this structure will help:
- The job you’re applying for
Explain what appeals to you about the company and why you want the job
Explain why you’d be great at the job, with evidence (reflected in your cv or portfolio), invite them to reach out to you and thank them.
Let’s dive a little deeper into each component of the structure.
Include a customized greeting
A customized greeting will make a great first impression. Occasionally the recruiter or hiring manager’s name is included in the job advert. If not, they’re often findable using a combination of Google, LinkedIn, and other social media.
If you can’t find the name of the recruiter or hiring manager, a simple “Hello,” or “Hi there,” is better than “Dear Sir or Madam,” or “To Whom It May Concern,” — these are way too formal for 2024.
Include the job you’re applying for
It might sound obvious, but you should include the name of the job you’re applying for. This can either be in the cover letter title or in your opening sentence.
Include a strong opening line
Your opening line is the one you should think about the most.
A good one will probably mean the rest of your cover letter gets read. An extremely strong one can actively grab the attention of the recruiter or hiring manager. Amy Gallo, a workplace dynamics expert and contributing editor at Harvard Business Review, recommends being direct and dynamic, but not trying to be funny.
A great opening line—for a Product Designer position at Wise for example—could be something like:
“I’ve used Wise 43 times over the last 5 years and I don’t think I’ve ever spent more than a minute or two going through your flow, so I think it’s fair to say I love your product.”
This is obviously dependent on you having used the product in question (it should go without saying, but your UX cover letter must be accurate). If you haven’t used the product you could start with something like:
Here are three reasons I’d love to join Volvo as a UX Designer: Reason #1 that shows you’ve done a lot of research Reason #2 that shows why the job and company appeal to you Reason #3 that shows why you’d be a great fit because of your skills and achievements
Although using a list like this in a covering letter is slightly unconventional, it shows the recruiter extremely quickly how passionate and well-suited you are about the job and company. Listicles are also quick and easy to read and digest, which is why they’re one of the top content types .
In fact, this approach is well-suited to a UX designer cover letter, as it shows that you’re applying some psychological principles of design to it. Why not practice what you preach?
This is a chance to show you’ve done your research. Give yourself plenty of time to understand the company’s needs and goals.
For starters, you can:
- Familiarize yourself with their mission and values.
- Read interviews with or profiles of their executive team.
- Review their recent PR and new stories about them.
- Check out their design blog (or even better, their design system).
- Watch their videos or YouTube channel.
Ultimately you should use this space to show them that you understand the problem they’re trying to solve and why it resonates with you.
After showing you understand the problem they’re solving, now you need to show them why you’d be great at the job. In other words, why you’d be able to help them solve the problem through the context of the job you’re applying for.
The key here is evidence. After you’ve read the job advert several times, try to understand the core underlying themes.
Don’t just tell them you’d be a great fit, show them exactly how a key achievement in your resume is directly relevant to what they’re looking for. Clearly link it back to one or two of the key themes in the job advert.
Make it easy for the recruiter or hiring manager to see the unique value you’d bring to the team.
The final section is fairly self-explanatory, but inviting them to reach out is another way of showing your enthusiasm for the job and openness in general.
Thanking them for their consideration shows an appreciation of how busy they are—most recruiters and hiring managers are extremely busy.
Perhaps the art of the UX cover letter is balancing the hard and fast rules (keep it under one page, get straight to the point, avoid overly complex language and long paragraphs) with the more personal elements.
A truly great cover letter will present a compelling case without being generic. It will engage the reader by showing some of your character and personality, without being over the top, desperate, or arrogant.
Try to tailor your letter to the company’s tone and voice. If it’s a quirky startup, try and make them smile with a line or two. For a corporate law firm, you might want to keep it more straight down the line.
If you aren’t a super confident writer, ask that wordsmith friend or relative to give it a read and scrub out any typos. Write it ahead of time, edit ruthlessly, and sleep on the results.
Maybe most crucially, a winning UX cover letter will allow your authentic passion and suitability for the role shine through .
Hopefully this gave you some inspiration and an insight into best practices! Now you can start working on polishing your UX portfolio , as well as preparing for design interview questions .
If you’d like to read more about getting hired as a UX designer, check out these articles:
- How to Get a Job in UX With No Industry Experience
- A Guide to UX Designer Job Descriptions & How to Interpret Them
- This Is How to Prepare for Your Next UX Design Interview

Build my resume
- Resume builder
- Build a better resume in minutes
- Resume examples
- 2,000+ examples that work in 2024
- Resume templates
- 184 free templates for all levels
- Cover letters
- Cover letter generator
- It's like magic, we promise
- Cover letter examples
- Free downloads in Word & Docs
3 UX Designer Cover Letter Examples for the Job in 2024
- UX Designer Cover Letter
- UI UX Designer Cover Letter
- Entry-Level UX Designer Cover Letter
- Write Your UX Designer Cover Letter
As a UX designer, you’re the mastermind behind successful user journeys and impressive website overhauls. From the initial stages of research and testing to designing storyboards and wireframes, you turn something that’s often “meh” into a seamless, enjoyable experience.
You track every step a user takes in mobile and web apps, finding ways to improve those paths. Now, it’s time to do the same with your career and take recruiters on a trip with your cover letter and complementary UX designer resume .
Let us be your tour guide through the world of successful job hunts! Our UX designer cover letter templates and cover letter generator will help you navigate these uncharted lands.

UX Designer Cover Letter Example
USE THIS TEMPLATE
Microsoft Word
Google Docs
Block Format

Why this cover letter works
- Examine the intro of Nina’s masterpiece. See the sharp correlation between UX design’s role in enhancing online user experiences and the employer’s ambition to curate expectation moments for their passengers? Talk of a goldmine that gives your applications a strong start.
Level up your cover letter game
Relax! We’ll do the heavy lifiting to write your cover letter in seconds.
UI UX Designer Cover Letter Example

- Emulate how Malik mentions learning about Sykes Enterprise at a local business tech fair. Alternatively, show familiarity with the company’s products. Let’s say you’re applying to Cisco. How about talking about your prior experiences with Cisco switches? An Asana applicant? Then, mention your expertise in using their project management tool.
Entry-level UX Designer Cover Letter Example

- Check out Lea’s entry-level UX designer cover letter. Notice how she brilliantly narrates her experiences using SimilarWeb and SEMRush for competitor analysis and UsabilityHub for collecting real-time user feedback. The transition from theory to practical application no doubt speaks for your hands-on experience outside formal settings.
Related cover letter examples
- UX designer resume
- Front end developer
- Web developer
- Product manager
- Software engineer
How to Write a Masterful UX Designer Cover Letter

Just like you’d never propose the same UX or UI design to more than one client, you can’t hope for success on the job market without a tailored cover letter for each job application. Approach creating a cover letter the same way you would a UX design project—start with thorough research and impress them with your knowledge of their needs.
Read the job description carefully and determine the key job skills and values the perfect candidate should possess. Next, make sure to sprinkle them throughout your cover letter—hiring managers appreciate the effort.
Get them hooked with an exciting intro
Working in UI/UX design, you know full well that a good first impression can make or break the final result. The same applies to your job application and your cover letter. It might never be read in full if it’s not gripping from the get-go, and your expertise will remain unnoticed.
The secret recipe for getting your foot in the door is to start by addressing the hiring manager by name. Next, establish a connection between your UI/UX skill set and the company’s needs.
For instance, if the company is known for creating innovative and responsive mobile designs, mention how you’ve worked in that field before and how your designs increased user engagement.
If you want to get hired, avoid using starters like the one below. It’s presumptuous and doesn’t invite the reader to find out more.
Not getting that job…
I’m very experienced so I hope you can get back to me right after reading this.
Now, the next opener is a real improvement! This candidate tailored their UX cover letter to the max, and it’ll pay off.
That’s a winner!
Hawaiian Airlines is a company I admire for its commitment to superior user experiences. With my background rooted in HCI, supplemented by several recognized certifications, I have honed my skills in user-centered design, information architecture, and data analysis. Hawaiian Airlines’ values resonate with my professional ethos, making this the opportunity to be your next UX designer genuinely enticing.
Show off your UI/UX chops in the body paragraphs
Whether you’re a seasoned UX pro or a recent graduate, use this part of your cover letter to zone in on two things.
One: Talk about the projects you’ve worked on and the skills that helped you succeed, be it usability testing or visual design. Two: show the recruiter that you’ve read the job description and cherry-picked your job skills accordingly.
Include examples of how you excelled in past roles (or school projects!) and how eager you are to do the same for your future employer. As an example, you can talk about how you boosted conversion rates by 18% with the help of careful user feedback analysis.
Always include metrics where applicable, and don’t be afraid to get pretty specific with your achievements. Discuss your experience designing mobile and web interfaces, creating interactive prototypes, or working with cross-functional teams.
At Tampa Bay Tech Solutions, we improved session duration for a local client by 23% through redesigning wireframes and prototypes of the existing applications in the portfolio. My proficiency in Adobe XD and Sketch, plus a keen understanding of Information Architecture, facilitated intuitive user experience.
Make them call you with a memorable closer
As a UX or UI designer, you’re an expert at many highly technical tools, from Google Analytics to Adobe XD. You’re no stranger to A/B testing, prototyping, and WCAG guidelines.
However, at the core of it all, you’re also a person who deeply understands what other people might want to see when they visit a particular website or app. Use that skill and natural predisposition to excel at the second most important part of your cover letter: the closer.
Show that you’ve done your homework. If the company’s mission is to increase accessibility in mobile apps, mention how this is especially important to you. Throw in the job skills that align well with this to seal the deal, such as using tools like Axure for high-fidelity prototyping.
This closer isn’t great. This applicant should get interviewed first before securing vacation time.
Just to let you know, I need at least 20 days of PTO per year. If that works for you, please give me a call.
Share why the following is a good example of a closing paragraph and signoff:
That’ll do it!
At Accenture, I hope to apply the knowledge and skills I have acquired. I’m eager to further enhance usability testing, visual design, and competitor analysis in an environment as dynamic and innovative as Accenture. Looking forward to our future discussions about this exciting opportunity.
Including projects, be they professional or personal, can help elevate your whole job application. Consider creating a professional portfolio website and uploading a few of your favorite UX/UI designs over there, then link to it in your UX resume.
Companies that deal with UI and UX are often fairly modern and don’t use an overly formal tone, but this will differ from business to business. Your best bet is to read the job listing and the website. If it’s all very casual and friendly, you can tone it down, but always make sure to err on the side of caution.
Use one of your body paragraphs to discuss projects that included cross-departmental collaboration. For example, if you’ve had to work with software engineers, discuss how the wireframes you created helped the front-end dev team create a visually pleasing website.

You control your data
We and our partners use cookies to provide you with our services and, depending on your settings, gather analytics and marketing data. Find more information on our Cookie Policy . Tap "Settings” to set preferences. To accept all cookies, click “Accept”.
Cookie settings
Click on the types of cookies below to learn more about them and customize your experience on our Site. You may freely give, refuse or withdraw your consent. Keep in mind that disabling cookies may affect your experience on the Site. For more information, please visit our Cookies Policy and Privacy Policy .
Choose type of cookies to accept
These cookies allow us to analyze our performance to offer you a better experience of creating resumes and cover letters. Analytics related cookies used on our Site are not used by Us for the purpose of identifying who you are or to send you targeted advertising. For example, we may use cookies/tracking technologies for analytics related purposes to determine the number of visitors to our Site, identify how visitors move around the Site and, in particular, which pages they visit. This allows us to improve our Site and our services.
These cookies give you access to a customized experience of our products. Personalization cookies are also used to deliver content, including ads, relevant to your interests on our Site and third-party sites based on how you interact with our advertisements or content as well as track the content you access (including video viewing). We may also collect password information from you when you log in, as well as computer and/or connection information. During some visits, we may use software tools to measure and collect session information, including page response times, download errors, time spent on certain pages and page interaction information.
These cookies are placed by third-party companies to deliver targeted content based on relevant topics that are of interest to you. And allow you to better interact with social media platforms such as Facebook.
These cookies are essential for the Site's performance and for you to be able to use its features. For example, essential cookies include: cookies dropped to provide the service, maintain your account, provide builder access, payment pages, create IDs for your documents and store your consents.
To see a detailed list of cookies, click here .
This site uses cookies to ensure you get the best experience on our website. To learn more visit our Privacy Policy
- Cover Letter Examples
- UX Designer Cover Letter: Sample & Writing Guide
UX Designer Cover Letter: Sample & Writing Guide

Our customers have been hired by:
As a UX designer, you know how to create seamless experiences that keep users coming back for more. But when it comes to job hunting, your cover letter might need a little user testing.
We're here to help you design a UX designer cover letter that's as intuitive and engaging as the interfaces you create. It just works. No A/B testing required!
This guide will show you:
- A UX designer cover letter sample better than 9 out of 10 others.
- How to use your achievements to your advantage in a UX designer cover letter.
- How to write a cover letter for a UX designer that will get you hired.
Do UX Designers Need a Cover Letter?
Yes, definitely. A cover letter is your chance to show the company that you’re good at your job and explain why you want to work there. Plus, our HR statistics show that 45% of recruiters will reject a job application if it’s missing a cover letter. When you apply for a UX designer job, send a resume, cover letter, and UX portfolio.
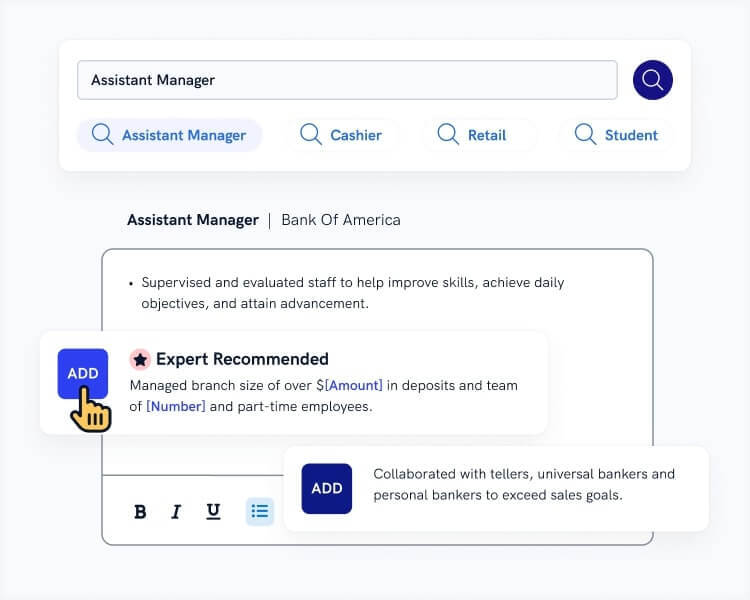
Want to write your cover letter fast? Use our cover letter builder. Choose from 20+ professional cover letter templates that match your resume. See actionable examples and get expert tips along the way.
Create your cover letter now

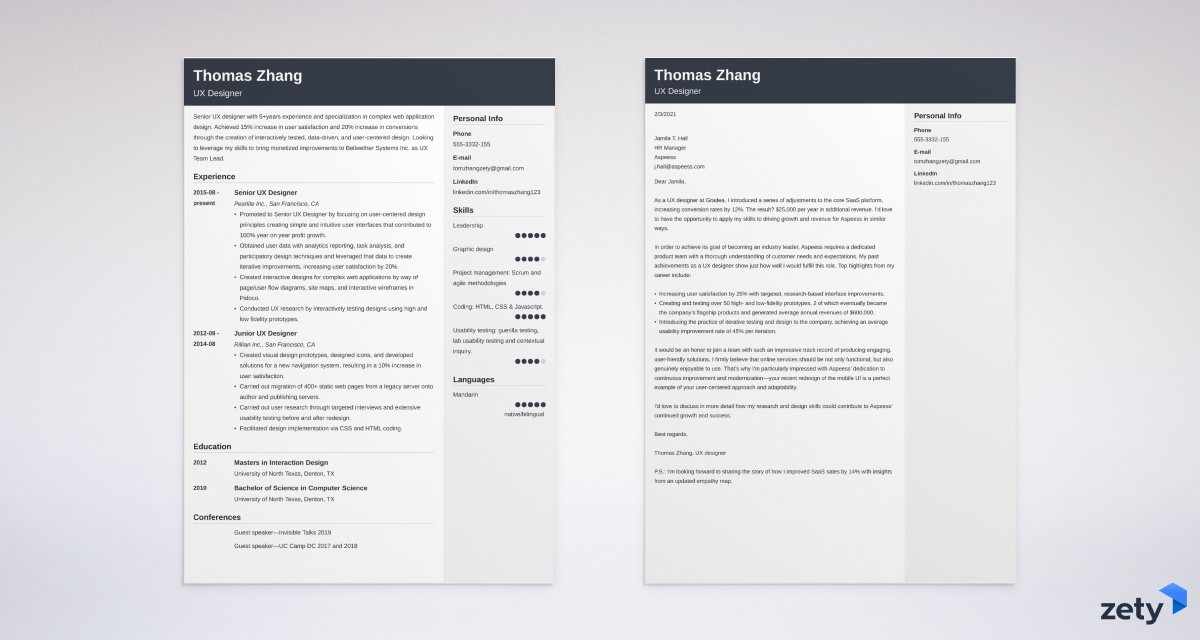
Sample cover letter for a resume— See more cover letter samples and create your cover letter here .
Applying for other jobs in the industry? Check out our guides for similar positions:
- Graphic Design Cover Letter Sample
- Social Media Manager Cover Letter Sample
- Web Developer Cover Letter Sample
- Web Designer Cover Letter Sample
- Digital Marketing Cover Letter Sample
- Product Manager Cover Letter Sample
- Front End Developer Cover Letter Sample
- Apple Cover Letter Sample
- Software Engineer Cover Letter Sample
- PR Cover Letter Sample
- Computer Science Cover Letter Sample
- Marketing Coordinator Cover Letter Sample
- Recent Graduate Cover Letter Sample
Want to explore your options further? See our full selection of cover letter examples for every career: Best Cover Letter Examples
UX Designer Cover Letter Sample
Your Job Title
Mailing Address
Phone Number
Email Address
Hiring Manager Name
Company Name
Dear [Hiring Manager Name],
As a UX designer at Gradea, I introduced a series of adjustments to the core SaaS platform, increasing conversion rates by 12%. The result? $25,000 per year in additional revenue. I’d love to have the opportunity to apply my skills to driving growth and revenue for Aspeess in similar ways.
In order to achieve its goal of becoming an industry leader, Aspeess requires a dedicated product team with a thorough understanding of customer needs and expectations. My past achievements as a UX designer show just how well I would fulfill this role. Top highlights from my career include:
- Increasing user satisfaction by 25% with targeted, research-based interface improvements.
- Creating and testing over 50 high- and low-fidelity prototypes, 2 of which eventually became the company’s flagship products and generated average annual revenues of $600,000.
- Introducing the practice of iterative testing and design to the company, achieving an average usability improvement rate of 45% per iteration.
It would be an honor to join a team with such an impressive track record of producing engaging, user-friendly solutions. I firmly believe that online services should be not only functional, but also genuinely enjoyable to use. That’s why I’m particularly impressed with Aspeess’ dedication to continuous improvement and modernization—your recent redesign of the mobile UI is a perfect example of your user-centered approach and adaptability.
I’d love to discuss in more detail how my research and design skills could contribute to Aspeess’ continued growth and success.
Best regards,
[Your name], UX designer
P.S.: I’m looking forward to sharing the story of how I improved SaaS sales by 14% with insights from an updated empathy map.
That’s an instant interview invite.
Need an updated UX designer resume, too? Find out how to write one here: UX Designer Resume: Sample and Guide
Ready for some focused asset creation?
Here’s how to write a job-winning UX designer cover letter:
1. Use the Best UX Designer Cover Letter Template
Like a good UX design, your cover letter must be easy to navigate. You know how it goes—if the user is not instantly familiar with the interface, they won’t bother to dig deeper.
So, here’s a quick wireframe to give you an idea of the best cover letter layout :
The Best UX Designer Cover Letter Template [Checklist]
- Cover letter heading :
- Your name, job title , and contact details, including your phone number and email address. Add your mailing address only if you’re applying by post.
- (Optional) Link to your online UX design portfolio and relevant social media.
- Date of your application.
- The hiring manager’s contact information.
- Cover letter salutation
- Dear + the hiring manager’s name. If you don’t know their name and can’t find it online, use the phrase Dear Hiring Manager instead. Avoid saying Dear Sir/Madam —it doesn’t sit well with most people to be addressed in this way.
- Cover letter body split into three paragraphs:
- A short introduction tailored to the position and the company. Include an eye-catching professional achievement to hook the recruiter from the start!
- A longer section describing your experience, skills, and accomplishments to show that you fit the job. You can use bullet points to highlight your biggest wins.
- A paragraph explaining why you’re interested in working for this particular company.
- Cover letter ending
- Closing paragraph with an offer and a CTA.
- Best regards, followed by your name and job title .
- (Optional) P.S.
- An additional achievement to boost your conversion rates.
Looking good! That’s the low-fidelity prototype of your UX designer cover letter—
Time to fill it with engaging content.
What about fonts, margins, and other visuals? Read more: How to Format Your Cover Letter: Complete Guide & Examples
2. Start Your UX Designer Cover Letter in the Right Way
Your UX designer cover letter has just one end user: the recruiter.
The bad news is that they’re probably not going in with a positive attitude. You can imagine why—just picture reading 200+ cover letters a day, and you’ll get the idea.
Our first deliverable is a unique, attention-grabbing cover letter introduction that jolts the recruiter out of their work-induced coma.
Like so:
UX Designer Cover Letter Examples [First Paragraph]
If that doesn’t spark Ms. Peterson’s curiosity, nothing will.
The use of the manager’s name shows a true focus on UCD—but it also has the secondary function of stimulating the reader’s brain activity. (Yes, really !)
By opening with an impressive, measurable achievement, the candidate presents immediate value to the company.
Now, let’s take a look at a bad example for comparative analysis:
The term Norman door comes to mind, doesn’t it?
There’s nothing wrong with this person’s experience—in fact, it’s the same candidate as in the first example. What’s causing the error is the presentation—
In the wrong example, the candidate just says she’s skilled, like everyone else who’s applying for the job. In the correct one, she gives quantifiable proof of her abilities and offers to leverage them for the new employer.
At this point, you may be thinking—
That’s all well and good, but what if I haven’t got any UX design experience to show off yet?
Don’t worry.
If you’re an entry-level candidate, replace the professional accomplishment in your introduction with an academic achievement, a highlight from an internship, or an eye-catching personal project.
Like this:
Entry Level UX Designer Cover Letter Example [First Paragraph]
See?
You don’t need to have Fortune 100-style achievements to your name to write a compelling cover letter intro. What’s important is how you frame your experience.
For bonus first paragraph functionality, show you’re passionate about UX design. And don’t be afraid to name-drop!
Still staring at a blank mockup? Read more: How to Start a Cover Letter: 25+ Opening Lines You Can Use
3. Write a Great UX Designer Cover Letter Middle
Well done! You’re off to a great start—
You have your end user’s attention.
Our next challenge is keeping them interested. How?
By seamlessly integrating your best skills into the middle of your cover letter.
In the second and third paragraphs of your UX designer cover letter:
- Show that you understand the role and the company.
- Use examples from your experience to prove you’re the right person for the job.
- Explain why you want to work for this particular company, highlighting your shared values.
Let’s validate our idea and see if everything works as expected:
Sample Cover Letter for UX Designer [Middle]
Woah!
Shame Aspeess doesn’t exist—
If it did, IT support would be already installing Omnigraffle on this candidate’s brand-new iMac.
Compare it with a poorly designed example based on the same work experience:
Okay—
Did you read the second example until the end? Because the recruiter probably wouldn’t.
Not only does it read worse than a set of release notes, but it also fails to offer any tangible value to the employer. It’s great that this person is enthusiastic and thinks they’re skilled, but they fail to prove it with concrete examples.
Find out how much space you’re working with: The Ideal Cover Letter Length
When making a resume in our builder, drag & drop bullet points, skills, and auto-fill the boring stuff. Spell check? Check . Start building a professional resume template here for free .

When you’re done, our free resume builder will score your resume and our resume checker will tell you exactly how to make it better.
4. End Your UX Designer Cover Letter with a CTA
Your UX designer cover letter should end on an explicit affordance that prompts the recruiter to invite you for an interview ASAP.
But you’re dealing with a high-end user here, so your CTA needs to be a bit more subtle than a basic Please call me to arrange an interview. Instead, present the recruiter with another irresistible offer.
UX Cover Letter Examples [Ending]
Simple, yet effective.
In one short sentence, this candidate:
- Shows enthusiasm at the prospect of an interview
- Mentions a couple of key skills compatible with the job ad
- Hints at having additional abilities not covered in the letter
- Offers to use her skills for the benefit of the company
In other words, she avoids all the pitfalls of a generic cover letter ending such as this one:
Ouch.
Putting so much work into a product only to see it fail right before launch has got to hurt, right? The biggest mistake in this example is making an ask instead of an offer. The company won’t call you just because you ask them to—
Your goal is to make them want to do it .
That’s it for essential features!
But you can still surprise the recruiter with a freebie:
A P.S. after your signature.
All you need to do is mention another win from your career, like an impressive achievement, an award, or a particularly interesting finding. For example:
- P.S.: I’m looking forward to sharing the story of how I improved SaaS sales by 14% with insights from an updated empathy map.
- P.S.: I can’t wait to tell you about a new UX research method I came up with to get accurate actionable insights in half the time.
See? Now the recruiter can’t wait to talk to you!
Read more: How to End a Cover Letter: 20+ Examples
Key Takeaway
Here’s a quick recap of how to write a job-winning UX designer cover letter:
- Follow the correct format. Your cover letter should be clear and easy to navigate like a well-designed UI.
- Start strong with a big achievement. Hook the reader from the first sentence and keep them reading.
- Prove yourself. S h ow that you understand the role and have the right skills and experience to excel.
- End your cover letter with an offer. Add a surprise factor with an optional P.S.
Thanks for reading! Still not sure how to write a great UX designer cover letter? Perhaps you have some pointers of your own? Drop us a line in the comments, we’d love to chat!
About Zety’s Editorial Process
This article has been reviewed by our editorial team to make sure it follows Zety's editorial guidelines . We’re committed to sharing our expertise and giving you trustworthy career advice tailored to your needs. High-quality content is what brings over 40 million readers to our site every year. But we don't stop there. Our team conducts original research to understand the job market better, and we pride ourselves on being quoted by top universities and prime media outlets from around the world.
- https://onlinedegrees.kent.edu/ischool/user-experience-design/community/6-keys-building-ultimate-ux-design-portfolio
- https://www.montana.edu/business/bracken/bbcc/documents/bullet-points.pdf
- https://www.ncbi.nlm.nih.gov/pmc/articles/PMC1647299/

Don't miss out on exclusive stories that will supercharge your career!
Get a weekly dose of inspiration delivered to your inbox
Similar articles

10 Short Cover Letter Samples (+ Writing Guide)
Today’s hiring process is fast and furious. Don’t waste the recruiter’s time—see our 10 short cover letter examples and learn how to make every word count.

Best Cover Letter Font You Should Use (Size & Typeface)
What your cover letter looks like says a lot about you. Make sure it speaks in superlatives by using the best font for your cover letter.

How to Sell Yourself in a Cover Letter? Guide + Examples
How can you sell yourself in a cover letter? What’s the right way to convince employers you’re the right candidate for the job? This guide has the clear, simple steps to do it.
- Cover Letter Examples
UX Designer Cover Letter—Samples & Templates to Fill
Whether you’re an entry-level candidate or an experienced professional, you need a UX designer cover letter that converts and drives traffic. Here’s how to do it right.

You think writing a cover letter is easy-peasy lemon-squeezy? Well… it’s more like: Difficult difficult lemon difficult. But only if you don’t know the rules! This UX designer cover letter guide will teach you how to obtain the aesthetic-usability effect, and you’ll be researching, designing, testing and prototyping in no time.
In this guide:
- Two sample UX designer cover letters—one for an experienced candidate and one for an entry-level applicant.
- A comprehensive guide on how to format a cover letter.
- Fill-in-the-blanks cover letter templates that you can have ready in 15 minutes.
Save hours of work and get a cover letter like this. Pick a template, fill it in. Quick and easy. Choose from 18+ cover letter templates and download your cover letter now.
Create your cover letter now

What users say about ResumeLab:
I had an interview yesterday and the first thing they said on the phone was: “Wow! I love your cover letter.” Patrick I love the variety of templates. Good job guys, keep up the good work! Dylan My previous cover letter was really weak and I used to spend hours adjusting it in Word. Now, I can introduce any changes within minutes. Absolutely wonderful! George
If you're looking for a different cover letter example, see these:
- Art Cover Letter
- Computer Science Cover Letter
- Web Developer Cover Letter
- Consulting Cover Letter
- IT Cover Letter
- Software Engineer Cover Letter
- Digital Marketing Cover Letter
- Marketing Cover Letter
- Marketing Coordinator Cover Letter
- Marketing Manager Cover Letter
- Graphic Design Cover Letter
- Copywriter Cover Letter
- Social Media Cover Letter
- Apple Cover Letter
- Internal Position Cover Letter
- Good Cover Letter Examples for All Jobs
If you haven’t written your resume yet, check out these guides:
- UX Resume Sample
- Web Developer Resume Sample
- Web Designer Resume Sample
- Best Resume Samples for All Jobs
Let’s start with two great cover letter examples for UX designers:
1. UX Designer Cover Letter Samples
First, let’s meet Timothy—he knows his stuff well since he worked as a UX designer for more than 7 years.
The job calls for a candidate with working knowledge of CSS, HTML and JavaScript, as well as someone who has experience designing responsive websites with cross-browser functionality and has mentoring abilities. Now, Timothy has less than 7 seconds to impress the recruiter, so let’s see how well he does:
UX Designer Cover Letter Sample: Experienced Candidate
Timothy Svendsen
UX Designer
507-887-4332
Sherman Oaks, June 20, 2021
Kimberly Merrill
Head of Web Development
4149 Liberty Avenue
Los Angeles, CA 90017
Dear Kimberly,
This letter is to express my interest in the job posted on your website for an experienced UX Designer. I have more than 7 years of experience designing, coding and implementing websites, as well as mobile apps, for a variety of clients. I am prepared to leverage my considerable user research and collaborative skills as well as technical knowledge for a challenging position, and I am confident that I can make a positive contribution to your company.
My core duties at Tekeda Designs included working collaboratively within a multidisciplinary environment to create responsive interfaces for large scale applications and websites. I was responsible for conceptualizing, design, and developing marketing pages and custom features of our one of our biggest client’s e-commerce website and directly contributed to over 100% increase in revenue. I also mentored a team of 15 cross-functional interns.
Working for Alligatoo would be a dream come true, as I truly admire your company’s innovation and staying power in such a competitive industry. I’d like to further my skills and knowledge in UX development, and I believe I will be able to offer new ideas to help Alligatoo grow and surpass all goals and objectives.
I'm very interested in discussing Alligatoo’s requirements for a UX designer who can train, mentor and guide other UX associates, and manage large-scale projects. Could we please schedule a meeting?
Best Regards,
Perfect. Tim has high chances of getting a phone call from Kimberly. So fingers crossed. But you’re probably wondering: “What if I don’t have that much experience?” If you’re writing an entry-level UX designer cover letter, you can still leverage your past experience to land your first UX developer position.
Meet Saundra, Timothy’s younger friend. Saundra has just graduated from college and is eager to take on a job as a UX designer in the real world. She uses her university experience to show off her skills and drive:
Cover Letter for UX Designer: Entry-Level
Saundra Kirkpatrick
714-498-8441
Camden, June 14, 2021
Curtis Thurman
Head of Design and Technology
3130 Briarwood Drive
Camden, NJ 08102
Dear Mr. Thurman,
I would like to apply for the position of entry-level UX designer as advertised on LinkedIn. As a recent Computer Science graduate, I have solid knowledge of a variety of operating systems, software development tools, and coding languages.
During my time at the university I have taken part in an internship program, where I designed and implemented web-based user interface using HTML, CSS, jQuery, where I created 25+ web pages and mobile apps for different clients. Moreover, as part of a team of 10 other top students, I was responsible for building a new student portal, which changed the way students enroll in classes, pay for classes, manage financial aid and access student records. The new interface decreased site load time by 63%. As the president of the University Web Development Club, I was responsible for holding weekly meetings as well as organizing 2 major job fairs for senior students. I truly believe that my technical skills and knowledge along with my project management experience and the ability to learn new concepts quickly and to tackle hard tasks will make me an excellent addition to your organization.
It would be a great pleasure to work for such a fantastic company like Redyes, as I really admire that you focus all your work around integrity and sustainability.
I'm thrilled at the opportunity to show off my expertise and leadership skills as part of Redyes’ expert team, and I would like to further discuss my qualifications with you. When would be a good time to schedule a meeting or call?
What a great presentation of skills and talents! Now that we’ve seen two great examples for user experience designer positions, we can move on to learning exactly what to include in your cover letter .
2. How to Write a Cover Letter For a UX Designer
Here’s how to write a UX designer cover letter that’s 508 compliant:
1. Format Your UX Designer Cover Letter Properly
What’s the most important user experience design principle? Readability. A web page that’s readable converts. And that’s exactly the same approach you have to take when formatting your cover letter. Here’s how to properly format a cover letter :
Cover Letter for a UX Designer: Format
- Make sure the font that you use is consistent with your resume font .
- Always use equal margins on all sides—1 inch.
- Left-align all your content.
- Use the three-paragraph method.
- Use 1.15 line spacing.
- Stick to 3-4 paragraphs—that's the ideal length for your cover letter .
Use these guidelines and you’re golden. Now, let’s talk in detail about how to write a cover letter .
2. Start With Your Details and Contact Info in Your Cover Letter Header
To make your cover letter look professional, include a proper cover letter heading that includes the following:
UX Designer Cover Letter: Header
[ Your Name]
[ Your Job Title ] (Optional)
[ Home Address ] (Optional)
[ Telephone Number ]
[ Email Address ]
[ LinkedIn Profile ]
[ City ] (Optional) + [ Date of Writing ]
[ Hiring Manager’s Name ]
[ Hiring Manager’s Job Title ]
[ Company Name ]
[ Company Street Address ]
[ City, State, Zip Code ]
Place your header in the top-left corner and make sure it matches your resume heading . Pretty straightforward, right? But here’s the hard part—as you can see, the second part of your heading needs the exact details of the recruiting manager. But don’t stress over it just yet. There’s a few things that you can do to find that out:
- Look at the job posting—the hiring manager’s name can be right there in the ad.
- Google the company and see their “About Us” or “Our Team” tab.
- Poke around LinkedIn. If you work in the same industry, in the same city, chances are you have some connections.
- Call the front desk. Ask the receptionist for the name of the recruiting manager.
Expert Hint: If you’re emailing your cover letter , you don’t need a header.
Double your impact with a matching resume and cover letter combo. Use our cover letter generator and make your application documents pop out.
CREATE YOUR COVER LETTER NOW

Want to try a different look? There's 21 more. A single click will give your document a total makeover. Pick a cover letter template here .
3. Introduce Yourself and Say Which Position You Are Interested In
First things first—start you cover letter with a polite salutation. And by polite we don’t mean using “Dir Sir or Madam”—that’s just so 1880s. The best way to grab their attention on the first note is using their name. Here are a few examples:
- Dear Judith,
- Dear Mr. Brown,
- Dear Michael,
- Dear Ms. Mendez,
Using a name will make the letter personal—thus, more appealing.
Expert Hint: It’s okay to use the first name of the hiring manager if you’re 100% sure the company culture is less formal. If not, be professional and always address with the use of the last name—studies show that 35% of the most common resume mistakes are unprofessionally written emails.
Now, if you still don’t know how to address your cover letter , you can always use: “Dear Hiring Manager”— according to research , this is the most preferred cover letter greeting. But make sure your cover letter doesn’t look generic and spammy. So if you’re not addressing it to a specific person, personalize it otherwise—you’ll find out more about how to do that just below.
Your opening paragraph should include a brief introduction and a statement about which position you are interested in. Like this:
UX Designer Cover Letter: First Paragraph
Dear [Hiring Manager’s Name] :
When I discovered that you’re looking for [Position Name] at [Target Company Name] , I was most excited. As a UX professional with [X]+ years of experience, and considerable skills in [Coding Languages/Project Management/other relevant skills you have] , I believe I would be a great fit for your organization.
4. Talk Up Your Skills, Experience and Qualifications
Get your contents optimized by highlighting your achievements and making sure they really stand out.
To do that, revisit the job advertisement and look for the most relevant requirements. Those will be one of the first things listed or mentioned more than once.
So if you’re replying to an ad that’s calling for a UX developer with knowledge of HTML5, JavaScript, jQuery, PHP, SharePoint and experience in developing Open Web Studio (OWS) modules in DNN—that’s exactly what you have to put in your second paragraph. Here’s a template for you to use:
Cover Letter for UX Designer: Second Paragraph
As a [Previous Position Title] at [Name of Your Most Recent Company] , I have acquired sizable experience in [refer to the requirements of the job] , resulting in [First achievement/statistic] . I also have managed to [Second award/achievement/statistic] , which allowed the company to [secure a result] . After I implemented [an improvement] , the company was able to [result/achievement for the company] . I believe I have the experience necessary to help [Target Company Name] achieve [the goals or values important to the employer] .
Expert Hint : Using exact phrases and keywords straight from the job advertisement will not only make your application targeted, but it will also help you craft an ATS resume and cover letter that will impress ATSs and human readers alike.
5. Show Them Why You Chose Them
Finding a job is not just about finding a job . As someone who’s ready to make the next career move, you’re also looking for a place where you can grow and feel important as part of the team. The employer is also not looking for someone who only knows his/her stuff.
There are TONS of people working in the same industry, who know exactly what you know. The real questions is: do you fit the organization’s culture? This paragraph is your time to show them you did your user research and… to boost their ego a bit. Here’s how to go about it:
Compelling Cover Letter for UX Designer: Third Paragraph
I particularly admire [Company Name] ’s take on [Give an Example of Something About the Company That Impresses You] . The beliefs and mission statement of your company seem to match perfectly with my own values. It would be an honor for me to be counted among your employees as the next [Target Position Name] at [Company Name] .
6. End With an Interview Request and a Proper Sign-Off
When writing a cover letter, you’re actually going for interaction. Without a CTA button, how are you supposed to convert visitors to your webpage to a customer? End your cover letter with a strong call to action. Like this:
Can we set up a call or a meeting to discuss how my [Skill/Experience] can help [Target Company Name] keep delivering world-class solutions?
[Digital Copy of Your Handwritten Signature]
[Your Full Name]
[Phone Number]
[Email Address]
With ResumeLab’s resume builder you’ll write your resume in a flash. Get specific content to boost your chances of getting the job. Add job descriptions, bullet points, and skills. Improve your resume in our resume builder now .
CREATE YOUR RESUME NOW

Nail it all with a splash of color, choose a clean font, highlight your skills in just a few clicks. You’re the perfect candidate and we’ll prove it. Just pick one of 21 resume templates and get started now .
Keep this in mind when you’re writing your UX designer cover letter:
- Format your cover letter properly before you start writing.
- Find the name of the person responsible for recruitment and address your cover letter to that person.
- Introduce yourself and identify the position you are applying for.
- Highlight your career accomplishments and qualifications.
- In your last paragraph, answer the question, “Why do you want to work here?”—show enthusiasm and throw in a compliment or two.
- Request a meeting and sign.
About ResumeLab’s Editorial Process
At ResumeLab, quality is at the crux of our values, supporting our commitment to delivering top-notch career resources. The editorial team of career experts carefully reviews every article in accordance with editorial guidelines , ensuring the high quality and reliability of our content. We actively conduct original research, shedding light on the job market's intricacies and earning recognition from numerous influential news outlets . Our dedication to delivering expert career advice attracts millions of readers to our blog each year.

Aleksandra is a career expert with a solid professional background in various industries. At ResumeLab, she shares her knowledge, insights and expertise with all applicants looking to make a career move with a perfect resume and cover letter that guarantee recognition and success.
Was it interesting? Here are similar articles

Is a Cover Letter Necessary in 2024? Do I Need a Cover Letter?
Asking yourself "Do I need a cover letter?" We surveyed 200 hiring decision-makers to find out if cover letters are still important in 2024.

Michael Tomaszewski, CPRW
Career Expert
![ux ui designer cover letter 35+ Cover Letter Templates to Try Right Now [Free & Premium]](https://cdn-images.resumelab.com/pages/free_templates_cover_letter_listing.jpg)
35+ Cover Letter Templates to Try Right Now [Free & Premium]
Looking for killer cover letter templates to take your job search to another level? Search no more. The best free cover letter templates are a few scrolls away from you.

Maciej Duszyński, CPRW

How to Write a Cover Letter With No Experience (+Examples)
You don’t have 2 years of experience, but you know you can do the job given the chance. Learn how to write a cover letter with no experience and prove it to your next boss.

Tom Gerencer, CPRW
Career Writer at ResumeLab
- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!
How to Write a UX Designer Cover Letter? A Step-by-step Guide with Examples

In this step-by-step guide, you will learn how to write an impactful UX designer cover letter through examples, practical advice, and writing prompts.
We’ll cover everything, from greeting to signoff, to help you land the job of your dreams. Just follow this guide and you will end up with an irresistible cover letter. Let’s begin!
The value of a unique UX cover letter
You can find plenty of UX cover letter samples and examples out there and so can others. Most people perform the same search when looking for examples and inspiration. So, it is inevitable that many of the cover letters submitted for a certain position will be almost identical.
In such a case, your application could be snubbed in favor of more original attempts. The only surefire way to avoid this is to write a cover letter from scratch. The below structure and examples will help you do exactly that.
What is a UX designer cover letter?
Recruiters want to find the most suitable and enthusiastic candidate for each position and they want to do it fast. Cover letters let them identify serious and suitable applicants while saving time on pointless interviews. The same applies to UX designer portfolios .
Consider your UX designer cover letter a pitch that proves how excited, ready, and competent you are to work in the advertised position at the given company. To make your point, you need to go all out and personalize your cover letter for every application that you submit.

Cover letter vs resume vs portfolio
A UX job application consists of three documents: resume, portfolio, and cover letter.
A UX designer resume lists your professional experience, education, skill- and toolset. Aside from those, it should include only a very short introduction and contact information.
A UX designer portfolio is the most important asset of an application. Through case studies, your portfolio showcases your skills in action. It provides a glimpse into your design process, methodologies, therefore, the type of designer you are.
A UX designer cover letter reveals to your potential employer how you could be an asset to their company and the reasons you want to work with them. Through examples, a cover letter demonstrates how your skills and experience drive change and impact. A good cover letter uses examples that are relevant to the job at hand.
Are cover letters necessary?
When job posting asks for a cover letter, you should definitely include one with your application. Consider a situation in which you are head-to-head with another designer when it comes to your skills and experience.
If the other candidate has submitted the requested cover letter, they will enjoy a head start. Therefore, to cover all your bases, you should include a cover letter with your application.
When can you skip writing a cover letter?
Many job posts do not call for a cover letter. If that is the case, do not submit one. It would make the impression that you do not pay attention to instructions. Instead, make your points in a good accompanying email.
If you are sending your application via a form and said form doesn’t have a field to upload a cover letter, take it as an indication that they do not require one.
How to send a cover letter?
- As an email that your resume is attached to
- In a separate document.
Submitting a cover letter as a PDF (or DOC) document is more common because most companies are using online forms to accept applications. In most cases, you will have a separate upload slot for your resume and your cover letter. So, it is better to prepare with a separate document from the get-go.
If you are applying in an email, make sure to validate the email address of the HR person you’re contacting and attach your cover letter and resume separately. Feature your full name in their filenames to make the HR manager’s life easier. Finally, include a link to your UX portfolio in your email as well as your resume.
General UX cover letter rules
Before we get down to business, let’s consider the general rules of cover letter writing:
- Keep your cover letter concise, there is – usually – no word count to reach, and the HR professional reviewing your application won’t have the time to read an essay.
- Personalize your cover letter for the job and company. All-purpose cover letters are easy to spot.
- Aim for a respectful but colloquial tone. Overly formal or informal language reads awkwardly.
- Use active voice, to add impact to your writing. You can use an online tool, such as Hemingway to review your voice.
- Name your referrer if you have one. Having a recommendation or point of contact inside the company can be your golden ticket.
- Use free review tools such as Hemingway and Grammarly to review your text.
How to style a UX cover letter?
- Match the cover letter to your UX designer resume
- Focus on readability
- Make your page airy and easy on the eye.
You are applying for a design position, so everything you submit will reflect on you as a designer, including your cover letter. Even if you are submitting your UX designer resume and cover letter in separate documents, you should match their style. Use the same fonts, colors, hierarchy, and structure that you used in your resume.
Take a close look at your cover letter and resume: is it evident that they are from the same person? If you have done a good job, the answer will be ‘yes’. Keeping things visually consistent is just as important in your resume and cover letter as in your UX portfolio and case studies.
Keep in mind that someone – probably an HR manager – will read your cover letter on a computer screen. If you want their experience to be pleasant, readability should be your main concern style-wise. Keep your sentences airy and the fonts, as well as the colors, easy on the eyes.
Preparations before getting started
Before you get to writing the cover letter, give a close read to the job description and prompt (if you have been provided one). Next, collect all the parts about your future responsibilities into a document. Read each point carefully and consider how it applies to you. Conjure up past situations relevant to the point at hand. It is a great start to create a few notes from this brainstorming.
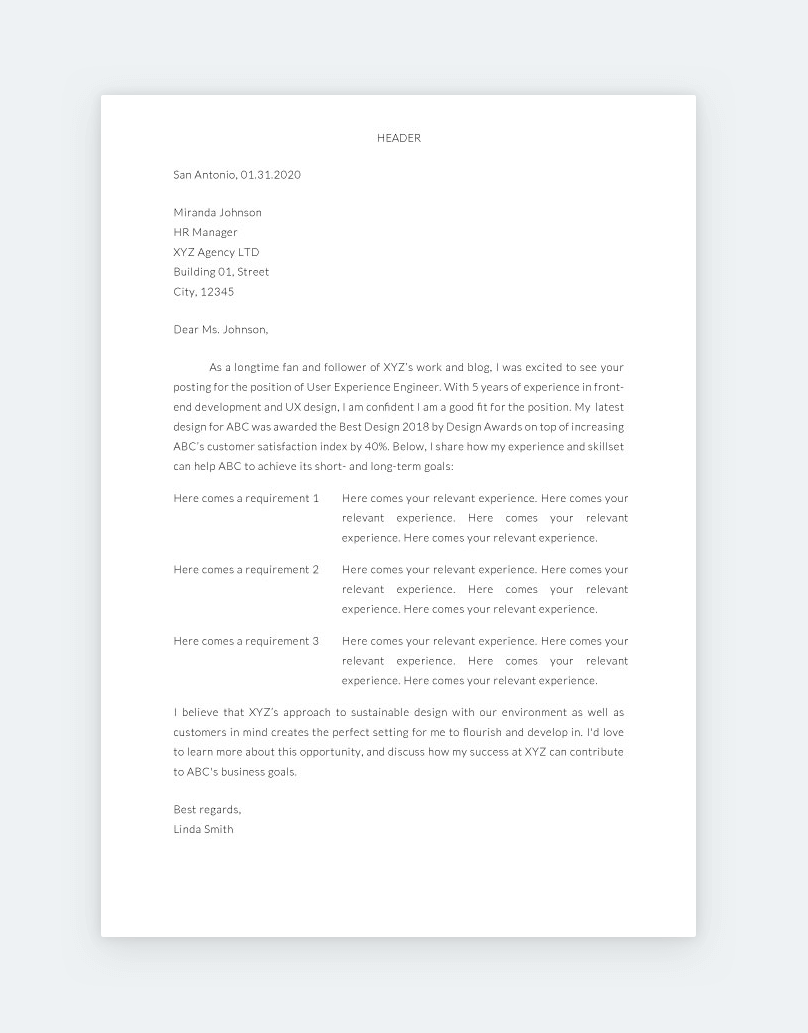
The T-shaped cover letter
In 2014, LinkedIn published an article by Michael Spiro about the T cover letter, dubbing it “the only type worth sending”. In a T cover letter, you list the requirements provided in the job post on the left side of your page. On their right side, you write a short paragraph to each, detailing your relevant experience.
Indeed, this cover letter structure is ideal for busy recruiters, as they can easily scan, review and align your experience and qualifications with their requirements. We took the T cover letter, updated it and altered it for the UX field.
UX cover letter structure
These parts make up a good UX designer cover letter:
- phone number
- email address
- The hiring manager’s name and title
- The company’s name and address
- First paragraph
The ideal word-count of a UX designer cover letter is 300 , distributed into three paragraphs.

Writing a cover letter step-by-step
Heading (letterhead).
The first thing on your UX cover letter should be a header, aka a letterhead. A professional letterhead, features your name, your profession or position, and your address. If you have designed a logo for yourself find a way to insert it.
What to feature in the letterhead:
- Address (optional)
Date and company address
The first thing after your letterhead should be the date. You can also include the city and country of your residence.
- Los Angeles, 31/01/2020
- January 31, 2020
Right after the date, insert the HR manager’s title and the company’s address as written on their official website.
Miranda Johnson HR Manager XYZ Agency LTD Building 01, Street City, 12345
Choosing the proper greeting can be frustrating. The rule of thumb is that you should personalize it, even if you have no point of contact. For the salutation, the safest option is to use “Dear” as it isn’t too formal nor informal; it is simply colloquial.
Let’s look at the two scenarios for your UX cover letter greeting:
1. You know the name the HR manager’s name
If you have a point of contact or you know the name of the HR manager at a company, use their name.
- Dear Ms. Stripe
- Dear Mr. Moore
- Dear Nicole
Do not use Mrs. unless you are sure about the marital status of the person.
2. You don’t know the HR manager’s name
Let’s suppose you have done all your research, still, you couldn’t find the HR manager’s name. In such case, personalize your greeting for the company.
- Dear XYZ Design Team
- Dear Design Team Hiring Manager
Greetings to avoid
There are certain greetings that are still widely used despite being out-of-date or unfitting. You should make sure that you avoid these if you don’t want your cover letter to kick off on an awkward tone:
- Dear Sir or Madam – this is the most generic of all cover letter greetings, so avoid it at all costs. You don’t want to make a generic impression.
- To whom it may concern – probably 90% of cover letters start with this or the previous greeting example. Again, this gives off a very generic vibe, that isn’t a good look for a designer.
- Hey/Hi/Hello – even if you know the hiring manager, you should not start your cover letter with an informal greeting. Cover letters are official documents, regardless of circumstances.

The first sentence and first paragraph
If there is a prompt in the ad or the mail you have received, make sure to follow it. Some companies use prompts to monitor the candidates’ attentiveness. If there is no prompt in the job post, start with something personal and unique.
The most important part of a cover letter is the first sentence. The name-profession-experience formula is very common and boring. Starting your cover letter with information that can be found in your resumé and your letterhead is a bad strategy.
My name is Jonathan Dawson and I’m a UX/UI designer with 5-years of experience.
Instead, share a personal experience with the company you are applying to or the reason why you feel that you are a good match.
We at UXfolio are aware that many designers struggle when it comes to copy. We also know how much writing prompts and guiding questions can aid this struggle. That’s why we introduced this feature into our UX case study builder. We will be using the same approach with the first paragraph of your case study.
Let’s take a look at three potential approaches to your opening paragraph:
- Achievement-based
- Enthusiastic
1. Achievement-based
In the achievement-based first paragraph, you begin by stating your profession, your experience, and your top achievement. As always, use numbers when you are detailing your achievements. Stats and numbers make everything seem more credible. Also, this strategy shows you in a good light by proving your impact. Though, as a junior, you might have a hard time with this one. Instead, you can use an achievement such as winning an award.
- What is your professional title?
- How much experience do you have?
- What is your area of expertise?
- What is your best, measurable achievement?
I am a senior UX designer with 5 years of experience designing in Agile methodology. Following my latest redesign of XYZ App’s user flow, engagement rates increased by 40% and the card-abandonment rate decreased by 15%. I would be thrilled to contribute to ABC’s growth by aligning my experience and skillset with the company’s short- and long-term goals.
2. The Enthusiastic
The enthusiastic opening paragraph is the best fit for junior UX designer cover letters, as it focuses on excitement, passion, and willingness instead of past achievements.
Senior designers can combine the achievement-based opening paragraph with the enthusiast for an even better impression.
- What is your connection to the company?
- Declare your enthusiasm/passion with a reason
- Mention the impact of your work
- Why are you a good fit for the position?
As a fan and follower of XYZ’s pioneering work and acclaimed blog, I was excited to see your posting for the position of User Experience Engineer. With my background in front-end development and UX design, I am confident I am a good fit for the position. My design for XYZ was awarded the Best Design 2018 by Design Awards on top of increasing XYZ’s customer satisfaction index by 40%.
As a fan of XYZ Agency’s industry-shaping activities, I was excited to see that there’s an opportunity for me to become part of your team! Having 3+ years of experience in UI and UX design, I believe I make a strong candidate for the advertised senior UX designer position.
3. The Referral
If you know someone inside the company, capitalize on your connection. Having a referral is an ace that you should play. Just let the person know that you will mention them as your referrer.
When using the referral-type opening paragraph, also mention a reason: Why did your referrer think that you would be a good candidate? This approach makes for an even stronger opening.
- Who referred you?
- What job did they refer you to?
- What was their reason for referring you?
Your colleague, Martha Gibson, recommended that I apply to the user experience architect opening, as I have 7 years of experience in interaction design.
Requirement – Qualifications Pairs
In the body, you can go into more detail about your achievements and qualifications. Now is the time to think back to the brainstorming you did: Take some of the requirements mentioned in the job post, and write about your experience relevant to the requirement at hand.
If you are writing a T cover letter, place the requirements in one column and explain your relevant experience in the neighboring column.
There is another way to do this though. You can simply use the requirements as headings, and write your experience below them. Once you are done, you can remove (or keep) these headings. What remains is a relevant, high-impact cover letter.
- Make a statement about an activity or requirement from the job post
- Give a real-life example that is relevant to the requirement
- What was your process during this activity?
- What was the impact of what you have done?
- Provide a link to the case study in your UX portfolio
- Create comprehensive user flows that support business objectives.
At XYZ, I have built various high-impact user flows in collaboration with the business and marketing teams. For our newest purchase flow, I have conducted extensive user research, based on which I have built low-fidelity prototypes for user testing purposes. Following numerous iterations, I have finalized my findings in a high-fidelity ABC prototype that was successfully implemented by the developer team. Due to the new user flow, shopping-cart abandonment decreased by 12.31% in 3 months.

Why do you want to join the company + CTA?
Use the final paragraph to show enthusiasm towards something current at the company. Check out the product or feature that they are working on, tell them why you find it exciting, and how you could contribute to it. This is not a redesign case study, so do not point out flaws in the product, unless the prompt specifically asks for it.
You can also highlight a cultural fact about the company, and highlight how it aligns with your personal and professional values. This is a good way to show that your personality is also a good fit for the company.
- Point out a feature or cultural fact
- Explain why is it exciting to you
- How could you contribute to it?
I believe that XYZ’s approach to sustainable design with our environment as well as customers in mind, creates the perfect setting for me to develop and flourish in.
End the body of your cover letter with a call-to-action.
- What can you bring to the table?
- Which part of your job can provide the most value?
I’d love to learn more about this opportunity and discuss how my success at XYZ can contribute to ABC’s business goals.
I would be thrilled to show you how my design at XYZ’s raised customer satisfaction rates by 42%, and how I can translate it to your product.
Signoff and postscript
Do not overthink the closing of your cover letter. Use a semi-formal signoff and your full name. If you are not sure about the appropriate sign-off, consider the following options.
End your cover letter with one of these sign-offs:
- Best regards
- Kind regards
Avoid outdated, affectionate, or informal sign-offs, such as:
- Yours Faithfully
- Best Wishes
Some guides encourage including a postscript (P.S.) to your cover letter for added effect, though this can backfire. Postscripts have lost their functionality in digital writing. If you indeed forgot something, you should edit it into the body of your cover letter. There is a great chance that your postscript will make an awkward impression. So, go ahead and say everything you want in the body of your cover letter.
Follow these golden rules when writing your UX designer cover letter:
- Personalize it as much as possible! If you really want the job, do not be frugal with your research.
- Achieve for balance between formal and informal tone. Finicky language and outdated formulas mount to an awkward effect.
- Back up everything with numbers to emphasize your impact.
- Match the employers’ requirements with your experience.
- Keep it short (around 300 words).
Don’t forget about your UX portfolio!
Almost every job application will require you to send a resume, cover letter, and UX portfolio. If you want a quick and easy way to build a sleek UX portfolio, try UXfolio ! We provide beautiful home page templates that can be customized to your liking. Our case study editor comes with UX-specific sections and writing prompts to help you showcase your design. Go ahead and start building your portfolio with UXfolio !
9 UX Designer Cover Letter Examples
UX Designers excel at creating intuitive, engaging experiences that meet user needs and drive interaction. Similarly, your cover letter is your chance to design an engaging narrative that meets the needs of recruiters, driving their interest in your skills and experiences. In this guide, we'll delve into the best cover letter examples for UX Designers, helping you craft a user-friendly narrative that leaves a lasting impression.

Cover Letter Examples
Cover letter guidelines, content designer cover letter example, entry level ux designer cover letter example, freelance ux designer cover letter example, fresher ux designer cover letter example, junior ux designer cover letter example, lead ux designer cover letter example, senior ux designer cover letter example, ux designer cover letter example, user experience designer cover letter example, how to format a ux designer cover letter, cover letter header, what to focus on with your cover letter header:, cover letter header examples for ux designer, cover letter greeting, get your cover letter greeting right:, cover letter greeting examples for ux designer, cover letter introduction, what to focus on with your cover letter intro:, cover letter intro examples for ux designer, cover letter body, cover letter body examples for ux designer, cover letter closing, what to focus on with your cover letter closing:, cover letter closing paragraph examples for ux designer, pair your cover letter with a foundational resume, cover letter writing tips for ux designers, showcase your understanding of user-centric design, highlight your problem-solving skills, discuss your collaboration skills, include relevant technical skills, link to your portfolio, cover letter mistakes to avoid as a ux designer, failing to highlight relevant skills, overlooking the importance of soft skills, not tailoring the cover letter to the job, ignoring the company's needs, not proofreading the cover letter, cover letter faqs for ux designers.
The best way to start a UX Designer cover letter is by grabbing the reader's attention with a brief introduction of who you are, your current role, and a notable achievement. For instance, "As a passionate UX Designer with 5 years of experience in creating user-centered, high-impact designs, I led a project at my current company that increased user engagement by 30%." This not only introduces you but also showcases your value proposition. It's also important to show enthusiasm for the company you're applying to, demonstrating that you've done your research and understand their mission or products.
UX Designers should end a cover letter by summarizing their interest in the role and their relevant skills. They should also express enthusiasm about the potential opportunity to contribute to the company's UX design projects. A call to action can be included, such as a request for a meeting or interview. It's also important to thank the hiring manager for their time and consideration. For example: "I am excited about the opportunity to bring my unique blend of skills to your team and help enhance your user experience. I look forward to the possibility of discussing my application with you further. Thank you for considering my application." This ending is polite, professional, and shows eagerness to move forward in the hiring process.
A UX Designer's cover letter should ideally be one page long. This length is enough to succinctly present your skills, experiences, and passion for UX design without overwhelming the reader. A cover letter should be a brief introduction and teaser of your resume, not a comprehensive narrative of your career. It's important to keep it concise, engaging, and focused on your most relevant skills and experiences pertaining to the job you're applying for. Remember, hiring managers often have to go through hundreds of applications, so a shorter, well-crafted cover letter is more likely to hold their attention.
Writing a cover letter with no direct experience as a UX Designer can seem challenging, but it's important to remember that many skills are transferable and relevant to the field. Here's how you can approach it: 1. **Start with a strong introduction**: Begin by introducing yourself and stating the position you're applying for. Mention where you found the job posting and if you have any mutual connections with the company. 2. **Highlight relevant skills and education**: Even if you don't have direct UX Design experience, you may have relevant skills or education. For instance, if you have a degree in graphic design, psychology, or computer science, these are all relevant to UX Design. If you've taken any courses or certifications in UX Design, be sure to mention them. 3. **Showcase transferable skills**: You might have gained skills from other jobs or projects that are applicable to UX Design. For example, problem-solving, user research, wireframing, prototyping, teamwork, and communication are all valuable in UX Design. 4. **Discuss any relevant projects or work**: If you've done any projects, either in school or on your own, that involve elements of UX Design, be sure to mention them. Describe what you did, the tools you used, and the results. 5. **Express your passion for UX Design**: Show your enthusiasm for the field. Talk about why you're interested in UX Design, what aspects you find most fascinating, and how you stay updated with the latest trends and technologies. 6. **Show you've done your homework**: Research the company and the role. Show that you understand their products, services, and user base. Discuss how you could contribute and add value. 7. **End with a strong conclusion**: Reiterate your interest in the role and the company. Thank the reader for their time and express your hope for further discussion. Remember, everyone starts somewhere. Even without direct experience, your passion, willingness to learn, and transferable skills can make you a strong candidate for a UX Design role.
Related Cover Letters for UX Designers
Ui designer cover letter.

Product Designer Cover Letter

Graphic Designer Cover Letter

Game Artist Cover Letter

Art Director Cover Letter

Interior Designer Cover Letter

Content Designer Cover Letter

Entry Level UX Designer Cover Letter
Freelance ux designer cover letter, fresher ux designer cover letter, junior ux designer cover letter, lead ux designer cover letter, senior ux designer cover letter, ux designer cover letter, user experience designer cover letter, related resumes for ux designers, ux designer resume example.

Try our AI-Powered Resume Builder
Professional UX Designer Cover Letter Example for 2024
Read for inspiration or use it as a base to improve your own UX designer cover letter. Just replace personal information, company application data and achievements with your own.
Cover Letter Guide
Have a ux designer cover letter that tells your story..

What’s the best thing about writing a UX designer cover letter? You get to decide which parts of your experience need to be highlighted and which should better be skipped!
And what’s the thing that will make every hiring manager want to learn more about you? Mentioning the tools that have helped you overcome challenges and improve your skillset.
Let's look at our professional tips and examples that will help you write a memorable cover letter and land an interview.

By now you’ve probably learned that a well-written cover letter will complement your resume and increase your chances of getting the job.
It will also introduce the recruiter to your strengths and your capacity to handle challenges.
In short - it will make them want to learn more about you!
Check out our guide on what your cover letter should include for some additional inspiration.
Now it’s time to move on to what you actually came for – our professional tips and examples that will help you write a memorable cover letter and land an interview.
Choose the right salutation and craft a strong introduction
Choosing the right salutation for your cover letter is crucial – after all, it’s the first thing the hiring manager will read.
For this reason, we’ve gathered several classic salutations. Note that some of them could be used even if you don't know the hiring manager's name.
- Dear Mr. James,
- Dear Human Resources Manager,
- To the [team you're applying for] Department,
- Dear [company name] Recruiter
A noteworthy introduction is what will grab the reader by the collar and make them want to get to know you better.
But what’s the best way to begin your cover letter ? Highlighting your excitement about the position!
Be honest and original – this will get you remembered. You can even link your excitement to the reasons why you’d like to grow in this exact field.
Don't skip on relevant UX design soft and hard skills.
Although you’ve probably listed all your skills on your resume, it’s worth mentioning them again, but by telling a personal story. Focusing on your soft skills and leaving most hard ones behind is also a good idea.
Maybe you want to mention the things that help you overcome setbacks? Or the things that help you reach your goals? It doesn’t really matter what you choose, as long as you link it back to the specific job requirements.
Naturally, if the job advert mentions some hard skills explicitly, you should do the same in your cover letter. This will help you pass applicant tracking systems (ATS) that screen resumes and cover letters for certain keywords.

Prove your passion about the company
Adding a line or two about the company can help you prove your excitement and readiness to become a valuable team member.
You might also choose to link your previous work-related tasks and achievements to current industry or even company issues and how you think they can be resolved.
End in an actionable way
By now you’ve managed to make a good impression on the hiring manager, and it’s important not to ruin it. That’s why you need your ending to be just as great as your cover letter’s body.
But what are the things that make up a memorable closing line? Expressing gratitude for the reader’s time and consideration, and saying that you look forward to their reply, to name a couple.
You can stick to traditional phrases (e.g. Looking forward to hearing from you soon) if you wish to be on the safe side. Just make sure that the language you use matches the company culture.

Cover letter examples by industry

AI cover letter writer, powered by ChatGPT
Enhancv harnesses the capabilities of ChatGPT to provide a streamlined interface designed specifically focused on composing a compelling cover letter without the hassle of thinking about formatting and wording.
- Content tailored to the job posting you're applying for
- ChatGPT model specifically trained by Enhancv
- Lightning-fast responses

How to Get a Job After Being Fired: 10 Sure-Fire Steps to Get you Back in the Game
Which are the best job search sites, how can you reschedule your interview without ruining your chances, navigating the decision to renege on a job offer: risks, consequences, and how to do it right, should i upload my resume as a pdf or doc, how to write a high school resume.
- Create Resume
- Terms of Service
- Privacy Policy
- Cookie Preferences
- Resume Examples
- Resume Templates
- AI Resume Builder
- Resume Summary Generator
- Resume Formats
- Resume Checker
- Resume Skills
- How to Write a Resume
- Modern Resume Templates
- Simple Resume Templates
- Cover Letter Builder
- Cover Letter Examples
- Cover Letter Templates
- Cover Letter Formats
- How to Write a Cover Letter
- Resume Guides
- Cover Letter Guides
- Job Interview Guides
- Job Interview Questions
- Career Resources
- Meet our customers
- Career resources
- English (UK)
- French (FR)
- German (DE)
- Spanish (ES)
- Swedish (SE)
© 2024 . All rights reserved.
Made with love by people who care.
- Reviews / Why join our community?
- For companies
- Frequently asked questions
UX Cover Letters
What are ux cover letters.
UX cover letters are short letters or emails that designers send with their portfolios and resumes to apply for jobs. Designers personalize these to introduce themselves and briefly explain why they are a good fit for the business. These cover letters or emails often give recruiters their first impression of designers.
“A great, relevant cover letter can make me think twice even about weak candidates—think what it can do for strong ones.” —Joel Califa, Senior Product Designer at GitHub
Hook Recruiters with Powerful UX Cover Letters
When you apply for a job as a user experience designer, you need a cover letter to introduce yourself and support your UX portfolio and UX resume . A cover letter is therefore a vital spearhead in your initial contact with any recruiter. It must pack maximum persuasion into the least space and in the right words to make the best first impression. As recruiters consider applicants for UX roles , they evaluate what they declare and how. In one page, you should convince a recruiter why you ’re the best fit for:
1. The UX role offered.
2. Their organization overall.
When you bring your passion and dedication to life on your cover letter, you’ll help a recruiter envision how you might be the best candidate for that role and their team and working culture. Your UX portfolio and resume should reinforce that impression. While your portfolio will carry the most weight as recruiters consider your application, your cover letter is how you get them interested enough to do so.

Make your cover letter / email stand out and sound friendlier when you personalize it to the person who will receive it.
How to Write a UX Cover Letter
Email generally suits most situations. However, judge how formal your approach should be when you research the organization (e.g., banks may require paper letters) regardless of if someone you know has put you in touch with a recruiter. In any case, you should:
Personalize your letter.
Don’t begin with “ Dear Sir/Madam ” . This sounds lifeless and gives the impression you’re applying to a generic recruiter in a scattershot approach. To prove a dedicated effort to reach that recruiter, find and use the name of the contact (typically in HR). Decide whether to use a title-and-surname approach (safer) or a first-name approach to access them in a friendly, professional way.
Match your tone of voice with the company’s personality. If your recruiter is trendy and bubbly, reflect that nature in your email. If it’s a more traditional organization, a formal writing style is better.
Keep it short and sweet.
Use one page . Recruiters are usually time-starved individuals who won’t handle lengthy letters. This puts pressure on you to fine-tune a concise message in which you show extensive knowledge about the company and role.
Show why you’re a good fit by explaining:
Why you want to work for their organization. Say what they have that attracts you: e.g., their values, teamwork style.
Why you want that UX role. Ensure you show you’d love it as a valuable next step in your career, rather than somewhere to escape to because you dislike your current situation.
How they will benefit from hiring you. You should declare your strengths and interests by showing how these can add value to a team. Flip your words around to hear how you sound from their side. Try to portray a proactive problem-solver who wants to grow with team-mates.
Read and re-read the job posting carefully.
Provide the materials they request. To filter out inattentive applicants, many recruiters include a question or prompt to mention a word/phrase.
Proofread, re-read and read it aloud.
One tiny typographical error will almost certainly ruin your application. So, use your spellchecking and grammar-checking software, re-read your letter and read it aloud until you’re sure about it.
Remember, your cover letter is critical to what happens next with your application. You have only moments to represent yourself to the recruiter through it—every word must count.

Learn More about UX Cover Letters
Take our UX Portfolio course for extensive insights and an essential template.
- Transcript loading…
Read Smashing Magazine’s incisive piece on writing UX cover letters .
Case Study Club shares useful points to consider when crafting your UX cover letter .
See some additional tips and links to sample UX cover letters.
Literature on UX Cover Letters
Here’s the entire UX literature on UX Cover Letters by the Interaction Design Foundation, collated in one place:
Learn more about UX Cover Letters
Take a deep dive into UX Cover Letters with our course How to Create a UX Portfolio .
Did you know the average UX recruiter spends less than 5 minutes skimming through your UX portfolio? If you want to join the growing and well-paid field of UX design, not only do you need a UX portfolio— you’ll need a great UX portfolio that showcases relevant skills and knowledge . Your UX portfolio will help you get your first job interviews and freelance clients, and it will also force you to stay relevant in your UX career. In other words, no matter what point you’re at in your UX career, you’re going to need a UX portfolio that’s in tip-top condition.
So, how do you build an enticing UX portfolio, especially if you’ve got no prior experience in UX design? Well, that’s exactly what you’ll learn in this course! You’ll cover everything so you can start from zero and end up with an incredible UX portfolio . For example, you’ll walk through the various UX job roles, since you can’t begin to create your portfolio without first understanding which job role you want to apply for! You’ll also learn how to create your first case studies for your portfolio even if you have no prior UX design work experience. You’ll even learn how to navigate non-disclosure agreements and create visuals for your UX case studies.
By the end of this practical, how to oriented course, you’ll have the skills needed to create your personal online UX portfolio site and PDF UX portfolio. You’ll receive tips and insights from recruiters and global UX design leads from SAP, Oracle and Google to give you an edge over your fellow candidates. You’ll learn how to craft your UX case studies so they’re compelling and relevant, and you’ll also learn how to engage recruiters through the use of Freytag’s dramatic structure and 8 killer tips to write effectively. What’s more, you’ll get to download and keep more than 10 useful templates and samples that will guide you closely as you craft your UX portfolio. To sum it up, if you want to create a UX portfolio and land your first job in the industry, this is the course for you!
All open-source articles on UX Cover Letters
How to create the perfect ux resume and cover letter.

- 3 years ago
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share the knowledge!
Share this content on:
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
- Software Engineering
- Data Science
- Data Analytics
- UX / UI Design
- Digital Marketing
- Technical Project Management
- How we work
- Los Angeles
- San Francisco
- Philadelphia
- Washington DC
- Salt Lake City
- Minneapolis
- Thinkful News
- Student Stories
- How We Work
- Communities

UX/UI Design
- UX Designer Cover Letter
By Thinkful
Almost every job seeker knows at least one part of the application process that makes them the most nervous. For many, that part is writing a cover letter and resume that will help you stand out. Truth be told, both of them are exceptionally important to get that dream job - even in the visual-first world of UX design.
A cover letter is the first thing an employer reads about you. Most recruiters form an initial perception of a candidate just by glancing through their cover letter. If you’re an aspiring UX designer , having a professionally written cover letter can significantly improve your chances of getting hired.
In this article, we’re going to talk about what makes a cover letter great. Follow these guidelines and create a cover letter that leaves an outstanding first impression - and gets you your first UX design job.
We succeed when you succeed
We're dedicated to setting you up for career success. Check out our industry-first look at promotions, raises, and job growth a year and beyond Thinkful graduation.
What’s The Real Goal of A Cover Letter?
First of all, a cover letter is different from a resume. A cover letter's purpose is to market yourself to your potential employer. As an aspiring UX designer, this is your first chance to show them your array of coding and visual design skills, and why you’re suitable for the role. A cover letter alone could be the deciding factor for whether or not an employer goes on to open your resume.
Paired with a resume and digital portfolio, a cover letter holds a lot of importance for UX designers. So let’s dive into the nuts and bolts of what it takes to write an impressive cover letter.
Style And Heading
The style and heading of your UX design cover letter are incredibly important. Anything that does not have a definite structure is unpleasant to the eyes. Right off the bat, the structure of your cover letter can make or break your chances of getting to the interview process. Therefore, it is important to structure your cover letter in a way that’s visually appealing. At first glance, your cover letter should look clean and professional.
A cover letter must have a proper heading along with information such as your name, email, and phone number. It should also include a URL to your website, blog, or LinkedIn. If you are sending a cover letter in the form of a document, then all of these details should be at the top of the cover letter. However, if it is an email, the information should be in the footer.
Lead With the Right Greeting
Begin your cover letter with the perfect greeting. We recommend that you go with a warm and professional tone. For instance, writing ‘Hi Jacob’ would appear much warmer and more welcoming than ‘Dear Madame so-and-so.’ Since you’re applying for a creative UX design role, you want to convey a modern, personal touch.
Additionally, do not forget to mention the position you are applying for. This provides clarity and professionalism.
I am writing to submit my resume to be considered for the position of UX designer at XYZ Inc.
Narrate Your Story
When we say, ‘narrate your story’, do not write your life story. A story in a UX designer cover letter refers to your professional journey. It must highlight all your skills and accomplishments that relate to the position you’re applying for. It should be a mirror that reflects your professional self.
You must read the entire job description before writing your cover letter. Take note of the job-specific keywords used in the job advertisement, and use them in your cover letter. A good cover letter shows how you can benefit the company in the specific role you’re applying for. This is one of the major reasons why a cover letter needs to be unique to the job you want. A one-size-fits-all approach will not suffice.
Explain Why You’ll Be An Asset
Expanding on point 3, while writing a cover letter, you’re presenting yourself as a potential employee, and possibly a new part of their UX design team. So you need to explain your worth to the employer. This part of the letter is crucial because it will help the employer see why you stand out from the rest of the applicants. Not only should you mention your accomplishments, but you should also point out how those experiences would help you excel in the role you’re applying for.
Add A Gracious Closing
To wrap up your UX designer cover letter, choose some gracious and sincere closing words. The way you sum up your story will be a reminder of why you are a perfect fit for the company.
Some ideas of sentences to add as part of your closing are:
- Thank you for your time
- Learn more about my work in the attached resume
- Please find my resume enclosed in this email
- Looking forward to hearing from you
- I would love to chat with you about my skills and expertise
Frequently Asked Questions
What should you leave out of a ux design cover letter.
Remember, you’re writing a cover letter to get a job. The correct tone and words used are extremely important. Below are some of the things you should avoid mentioning in a cover letter.
- Too much personal information
- Any negative remarks about your current job
- Salary expectations
- Lies about your qualifications
What Skills Should A Cover Letter For A UX Designer Highlight?
A cover letter for a UX designer must highlight the following skills.
- Attention to detail
- Creative thinking
- Communication skills
- Team collaboration
- Drawing and conceptualization
- Extensive understanding of computer software
How Long Should A Cover Letter Be?
A cover letter should only be one page long or less. The word limit shouldn’t exceed 400 words and it should be divided into short paragraphs, making it easy to understand and quick to read. 3 paragraphs of well-written, no-fluff content will have more impact than 5 paragraphs of flowery writing that isn’t pertinent to the role.
The better you can express yourself in the least amount of words, the greater your chances are of reaching the interview stage. As a UX designer, your work and portfolio will speak for itself; so reserve your cover letter for the job-specific information you weren’t able to convey in your resume.
How Should You Format Your UX Design Cover Letter?
It’ is important to follow uniform formatting throughout your cover letter. You may follow the format mentioned below for reference.
- Margins should be 1” – 1.5”
- Do not choose a font smaller than 12-point font unless absolutely necessary. Anything below 12 is hard to read.
- Choosing an appropriate font is necessary. Some of the best cover letter fonts are Times New Roman, Helvetica, and Calibri.
- It is important to keep your paragraphs left-aligned.
Time to Get to Work!
By committing to writing a solid cover letter, you’ll be one step closer to the UX design job of your dreams. In a way, a cover letter serves as a window to your professional career. Your cover letter will reflect your dedication and personality. It’s also the best way to make a good first impression.
If you’re having trouble crafting your cover letter, professional help is always an option. There are plenty of cover letter examples available through a simple Google search. You can also reach out to a member of the Thinkful team for guidance about how to learn UX Design and start your career in tech.
If you want to succeed long-term as a UX designer , we’ve got you covered.
Launch Your UX Design Career
Learn how to design smarter websites from industry professionals, 100% online, with the security of a career guarantee when you graduate.
- What is UX?
- What Does a UX Designer Do?
- UX Designer Salary
- UX Designer Skills
- Become a UX Designer
- UX Bootcamps
- UX Certificates
- UX Training Programs
- UX Best Practices
- UX Podcasts
- UX Designer vs Product Designer
- UX Design vs UI Design
- UX Designer Entry Level Jobs
- UX Designer Interview Questions
- UX Designer Job Search
- UX Designer Resume
Share this article
Recommended, find more like this story.

Ui Ux Designer Cover Letter Examples
Use these Ui Ux Designer cover letter examples to help you write a powerful cover letter that will separate you from the competition.

Ui ux designers are responsible for the look and feel of a product. They work with teams of engineers, product managers, and executives to create a user experience that is easy to use and meets the needs of the customer.
To be successful in this field, you need to be able to think creatively and have a strong understanding of user needs. Use these examples to write a cover letter that shows hiring managers that you’re the perfect candidate for the job.
Formal/Professional Writing Style Example
With a strong background in UI/UX design and a passion for creating user-centered solutions, I am confident in my ability to contribute effectively to your team and help your organization achieve its goals.
Throughout my professional career, I have worked on diverse projects, ranging from establishing innovative designs for mobile apps to collaborating with cross-functional teams to implement attractive and functional websites. I have gained extensive knowledge of various design tools, such as Sketch, InVision, and Figma, which I have used to create impactful designs addressing the needs and preferences of users while adhering to various brand guidelines.
My degree in Graphic Design, combined with my experience, has equipped me with a deep understanding of the principles of good design, including typography, color theory, and composition. Furthermore, I am skilled in transforming complex concepts into visually appealing designs, thus facilitating seamless user experiences on various digital platforms.
I enjoy keeping up to date with the latest trends and advances in the challenging and ever-evolving field of UI/UX design. By attending workshops, participating in webinars, and seeking feedback from peers, I continuously hone my skills and broaden my knowledge base.
I am excited about the opportunity to join your company and contribute my skills and expertise to help drive forward its innovative initiatives. I believe my passion, creativity, and strong work ethic will make me a valuable addition to your team.
Thank you for considering my application. I look forward to the opportunity to further discuss my qualifications and how they align with the requirements of the UI/UX Designer position at your company. Please find my resume attached for your review.
Sincerely, [Your Name]
Entry-Level Writing Style Example
As a recent graduate with a Bachelor’s degree in Graphic Design from XYZ University, I am eager to kick-start my career in the field of UI/UX design and believe your company provides the perfect platform for growth and development.
During my time at XYZ University, I gained proficiency in Adobe Creative Suite, Sketch, and Figma, along with strong understanding of design principles, typography, layout, and color theory. My strong problem-solving skills and keen eye for detail make me an ideal candidate for this role. Furthermore, I completed an internship at AB Design Studio, where I collaborated with a team to create wireframes, mockups and prototypes for various client projects. This experience enabled me to develop an understanding of user-centric design and client expectations.
Apart from my academic and professional background, I am also passionate about improving user experiences and have been involved in personal projects designing web and mobile applications. I am confident that the combination of my education, internship, and personal projects has well equipped me for a successful career with your company.
I look forward to the opportunity to demonstrate my skills and talent as a UI/UX Designer, and am enthusiastic about contributing to your talented team. Thank you for considering my application, and I look forward to discussing my qualifications further at your convenience.
[Your Name]
Networking/Referral Writing Style Example
I am grateful to John Doe, your Lead Ui Ux Designer, who highly recommended me for this role, emphasizing how well I align with your team’s vision and design principles.
John and I have collaborated extensively during our time together at XYZ Designs, where we architectured user experiences for various web applications and mobile apps. In doing so, we significantly improved user satisfaction, increased conversion rates, and delivered optimal solutions to the clients. John can attest to my expertise in Adobe XD, Sketch, Figma, and my strong understanding of HTML and CSS, all of which will contribute to the success of your projects.
Your company’s dedication to crafting seamless, user-centric designs resonates deeply with my design ethos. I am confident that my experience in designing user interfaces, my keen eye for detail, and my problem-solving capabilities make me an ideal candidate to contribute positively to your ongoing projects. Furthermore, my ability to communicate effectively with cross-functional teams will ensure that the final product is not just visually appealing, but perfectly functional as well.
I have enclosed my resume, along with a portfolio of my work, which showcases my versatility and talent in Ui Ux Design. I am thrilled about the prospect of joining your innovative team and look forward to discussing my candidacy further.
Thank you for considering my application.
Enthusiastic/Passionate Writing Style Example
Ever since I discovered the world of user interface and user experience design, I fell in love with the profound impact that it has on people’s lives. As a firm believer in the power of design to create not just visually appealing, but also seamless and intuitive user experiences, I am ecstatic about the opportunity to contribute to your company’s commitment to innovation and user satisfaction.
Having followed your organization’s work closely, I can’t help but admire your dedication to creating user-centered designs that not only cater to a diverse user base, but also provide immersive and enriching experiences. Your company’s philosophy and goals resonate deeply with me, and it would be an honor to join your esteemed team.
As a Ui Ux Designer with over three years of experience, I have had the privilege of working on various projects, each with their unique set of challenges and lessons learned. In my previous role at XYZ Company, I successfully led a team in redesigning a mobile app, which resulted in a 35% increase in user retention and 20% improvement in user satisfaction ratings. This accomplishment, along with many others, demonstrates my ability to think creatively and collaborate effectively to produce user-focused designs.
I am confident that my skills, persistence, and sheer passion for design make me an ideal candidate for this role. I am eager to contribute to your company’s mission of delivering cutting-edge, user-centric solutions, and leave a lasting impact on the lives of millions of users worldwide.
Thank you for considering my application. I look forward to the prospect of discussing my qualifications further and demonstrating my enthusiasm for this position in person.
With warmest regards,
Problem-Solving Writing Style Example
Having extensively researched your company, I have noticed that you are looking to expand your product offerings while consistently enhancing user experience. I believe my proven track record in solving design challenges, as well as my keen eye for detail, make me an ideal candidate to aid in overcoming these challenges.
With over four years of experience in Ui Ux Design, I have developed a diverse skillset, including user research, prototyping, wireframing, and visual design. Furthermore, I have a strong understanding of responsive design, allowing me to create interfaces that cater to various devices and screen sizes, further enhancing the user experience for your clients.
One of the key challenges that growing companies face is maintaining a consistent brand identity and user experience across platforms. During my tenure at [Previous Company], I worked closely with the marketing and product teams to ensure a seamless brand experience throughout the company’s digital presence. As a result, customer engagement increased by 15%, and there was a significant decrease in user complaints regarding navigation difficulties.
I understand that your company values data-driven decision-making in design, and I am well-versed with various analytics tools and methodologies. Combining these skills with my design capabilities, I can help create user-centered solutions that resonate with your target audience and ultimately drive business growth.
Furthermore, my experience in working with cross-functional teams has nurtured my ability to communicate effectively and collaborate with colleagues. I am confident that my strong work ethic and passion for creating meaningful user experiences will add substantial value to your organization.
Thank you for considering my application. I am excited about the opportunity to contribute to your company’s ongoing success and am eager to discuss how my expertise aligns with your needs. I look forward to the possibility of an interview.
Storytelling/Narrative Writing Style Example
One brisk autumn morning, as I strolled through the park with a warm cup of coffee in hand, I noticed a young girl struggling to navigate a newly installed interactive billboard. As I observed her frustration, I was reminded of the impact that thoughtful design can have on the user experience, and I knew that I wanted to dedicate my career to improving those interactions. It was this moment that solidified my passion for UI/UX design and led me to pursue a career where I could make a difference in the lives of users like her.
My background in graphic design, coupled with my Bachelor of Fine Arts degree, has provided me with the foundation to create visually appealing and user-friendly interfaces. Over the past five years, I have honed my skills through various freelance and full-time positions, working on projects ranging from mobile applications to responsive website designs. My attention to detail and ability to empathize with users have been instrumental in my success as a designer, allowing me to create designs that are not only aesthetically pleasing but also functional and intuitive.
I am particularly drawn to your company because of its commitment to innovation and its focus on creating user-centered experiences. I believe that my skills and passion for design would make me an excellent addition to your team. I am excited about the opportunity to contribute to your ongoing success by creating user experiences that delight and engage.
Thank you for considering my application. I look forward to the possibility of discussing how my skills and experiences align with your needs and how I can contribute to the success of your organization.
Compliance Officer Cover Letter Examples
Human resources manager cover letter examples, you may also be interested in..., bank operations specialist cover letter examples & writing tips, field operator cover letter examples & writing tips, celebrity personal assistant cover letter examples & writing tips, design lead cover letter examples.
How to write a UX & UI Designer Resume

Table of Contents
As a UX & UI designer, you understand the importance of creating a positive user experience. But when it comes to creating your own resume, it can be challenging to know where to begin. Don’t worry! In this article, we will go over everything you need to know about writing a UX & UI designer resume.
Additionally, you can check out this carefully compiled list of resume templates to help you showcase your skills. You can also ensure you have the perfect resume by checking your resume score.
Related Articles:
- Copywriter Resume
- SEO Manager Resume
- Data Analyst Resume
- Graphic Designer Resume
- Marketing Specialist Resume
- Brand Manager Resume
- Product Manager Resume
How to Write UX & UI Designer Resume Summary Examples (Right and Wrong)
The resume summary is the first thing a hiring manager will read, so it's important to make a great first impression.
Here are some examples of right and wrong UX & UI designer resume summaries:
[fs-toc-omit]The Wrong Way:
"Experienced UX & UI designer seeking a challenging role in a dynamic company."
[fs-toc-omit]The Right Way:
"Passionate UX & UI designer with 5+ years of experience creating intuitive and engaging interfaces for mobile and web applications. Proficient in Sketch, Figma, and Adobe Creative Suite. Skilled in user research, wireframing, prototyping, and design systems development. Seeking a role where I can leverage my skills to create outstanding user experiences."
💡Tip: Be specific in your resume summary, emphasizing your key abilities and experience.
Suggested: Learn how to highlight self-taught skills on your resume!
How to Write UX & UI Designer Resume Objective Examples (Right and Wrong)
If you're just starting out in UX & UI design, you may want to include a resume objective instead of a summary.
Here are some examples of right and wrong UX & UI designer resume objectives:
"To obtain a job as a UX & UI designer."
"As a recent graduate with a degree in graphic design, I'm excited to launch my career in UX & UI design . Skilled in Adobe Creative Suite, Sketch, and InVision, I'm passionate about creating intuitive and user-friendly interfaces for web and mobile applications. Seeking a role where I can grow my skills and contribute to a dynamic team."
💡Tip: Tailor your resume objective to the particular position you're applying for, highlighting your relevant skills and experience.
What are UX & UI Designer KPIs and how do they fit your resume?
Key performance indicators (KPIs) are metrics that are used to assess the effectiveness of a plan. Your KPIs as a UX & UI designer may include user engagement, conversion rates, and general user satisfaction. Incorporate KPIs into your resume to demonstrate your influence and success in earlier roles.
💡Tip: Include specific KPIs in your resume, such as "Increased user engagement by 30% through redesign of website homepage."
Read more - Learn how to avoid the resume black hole dilemma !
How to Describe Your UX & UI Designer Experience (With Examples)
Your experience section is your chance to highlight your prior positions' skills and accomplishments. Here are a couple of examples:
[fs-toc-omit]Right Example:
- Led design team in creating user-friendly and visually appealing mobile app that increased user engagement by 50%
- Developed and implemented design standards and best practices to improve efficiency and consistency across projects
- Collaborated with cross-functional teams to ensure designs met business objectives and user needs.
[fs-toc-omit]Wrong Example:
- Worked as a UX & UI Designer at ABC Company.
💡Tip: Be specific and use quantifiable metrics to showcase your impact and success in previous roles.
How to write a UX & UI Designer Resume Description Section (Right and wrong)
Your description section should go into greater detail about your skills, experience, and accomplishments. Here are some right and wrong examples:
- Skilled in Sketch, InVision, website builder , and Adobe Creative Suite
- Experience designing websites, mobile apps, and other digital products
- Strong understanding of user-centered design principles and methodologies
- Ability to conduct user research and testing to inform design decisions
- Proven track record of delivering high-quality designs that meet business goals and exceed customer expectations.
- I know some design tools and have designed a few websites and apps.
💡Tip: Use bullet points to emphasize your strongest skills and abilities and make your skills and experience easier to read.
Also read: Learn how to perfect the combination resume !
What are UX & UI Designer OKRs and how do they fit your resume?
OKRs are a goal-setting framework that is used to define and track progress toward objectives. In previous roles, including OKRs in your resume can show your ability to establish and achieve goals.
💡Tip: Include specific OKRs in your resume, such as "Increased website conversion rates by 20% through redesign of checkout process."
UX & UI Designer Resume Education Section (Right and wrong)
Your education section should include your degree, school, and relevant coursework. Here are some right and wrong examples:
"Bachelor of Fine Arts in Graphic Design, XYZ University
Relevant coursework: User Experience Design, Interaction Design, Web Design"
"Attended ABC University."
💡Tip: Include relevant coursework and any awards or honors you received during your education.
Also Read: Get inspired by podcasts for Career Guidance !
How to Put Skills on a UX & UI Designer Resume
Your strongest skills and abilities should be listed in your skills section. Here are a couple of examples:
- Design tools: Sketch, Adobe Creative Suite, InVision
- User research and testing
- Interaction design
- User interface design
- Mobile app design
- Prototyping
💡Tip: Use bullet points to make your skills section easy to read and highlight your strongest skills and abilities.
UX & UI Designer Resume Skills Section Sample (Right and wrong)
- Skilled in Sketch, Adobe Creative Suite, and InVision
- Strong understanding of user research and testing methodologies
- Experience designing websites and mobile apps
- Good at design tools
- Can design websites and mobile apps
💡Tip: Be specific and use quantifiable metrics to demonstrate your skills and experience.
Recommended - Get the right guidance through One on One Mentorship !
How to write a Cover Letter for UX & UI Designer Resume? (Sample)
Your cover letter should be tailored to the position you're applying for, emphasizing your qualifications and experience. Here's an example:
Dear Hiring Manager,
I am excited to be applying for the position of UX & UI Designer at XYZ Company. With 5 years of expertise in developing visually appealing and user-friendly designs, I am confident in my ability to create impactful designs that improve user experience while meeting business objectives.
As an experienced UX and UI designer, I am fluent in Sketch, InVision, and Adobe Creative Suite, and I have a solid grasp of user-centered design principles and methodologies. In prior roles, I worked with cross-functional teams to ensure that designs met business objectives and user requirements, and I have a track record of delivering high-quality designs that exceeded customer expectations.
I am excited at the prospect of bringing my skills and expertise to XYZ Company and contributing to the creation of impactful designs that drive business success. Thank you for your consideration.
Read more - Learn more about a functional resume format !
What if You Don't Have UX & UI Designer Experience?
If you lack direct experience as a UX & UI designer, consider emphasizing any transferable skills you possess that may be pertinent to the role, such as graphic design, web development, or project management. You can also improve your skills and demonstrate your dedication to the industry by taking courses or completing online certifications. Consider looking for internships or freelance projects to acquire practical expertise and build your portfolio.
Read more - Get familiar with Linkedin networking tips !
In a nutshell, writing a strong UX & UI designer resume requires striking a balance between highlighting your skills and experience and tailoring your resume to the particular position you're applying for. Use clear and concise wording, quantify your accomplishments, and emphasize your strongest skills and abilities. You can create a compelling resume using these tips and examples to help you stick out in a competitive job market.
Suggested: Learn how to stand out at networking events !
Your next big career opportunity!
Latest newsletter, searching for a job, related articles.

May 4, 2022
Career Building Cover Letters: The Ultimate Checklist for 2024

May 2, 2022
Looking for a job or an internship? Here’s a quick guide

March 17, 2023
12 Podcasts to Listen to for Career Guidance
© * Qureos. All rights reserved.
Resume Worded | Proven Resume Examples
- Resume Examples
- Design Resumes
- UX Designer Resume Guide & Examples
UI / UX Designer Resume Examples: Proven To Get You Hired In 2024

Jump to a template:
- UI / UX Designer
- Interaction Designer
- Visual Designer
- UI Designer
- UX Designer
Get advice on each section of your resume:
Jump to a resource:
- UI / UX Designer Resume Tips
UI / UX Designer Resume Template
Download in google doc, word or pdf for free. designed to pass resume screening software in 2022., ui / ux designer resume sample.
As a UI/UX designer, you're responsible for creating visually appealing and user-friendly interfaces for digital products. Staying up-to-date with the latest design trends and tools is crucial in this fast-paced industry. When crafting your resume, it's important to focus on your design skills, as well as your ability to empathize with users and solve problems. In recent years, companies have increasingly recognized the value of good design, so your resume should reflect your adaptability and commitment to staying current in the field. Showcase your proficiency in design tools, your flexibility in adapting to various projects, and your results-driven approach to ensure your resume stands out.

We're just getting the template ready for you, just a second left.
Recruiter Insight: Why this resume works in 2022
Tips to help you write your ui / ux designer resume in 2024, highlight design tools and skills.
As a UI/UX designer, you should list the specific design tools you're proficient in, such as Sketch, Adobe XD, Figma, or InVision. Also, include any relevant coding languages (HTML, CSS, JavaScript) to showcase your ability to work with developers and implement designs.

Showcase your portfolio and case studies
Your resume should include a link to your online portfolio, which showcases your best work. In your portfolio, provide case studies that demonstrate your design process, from research and wireframing to final designs and user testing. This will give potential employers a better understanding of your approach to design and ability to solve user problems.

UX design and UI (user interface) design are often used interchangeably, with some jobs advertising for a hybrid UI/UX designer. UI design roles are more focused on visual design elements, including color schemes, icons, typography, and responsive design. Many advertised UX designer roles also ask for UI design skills, so positioning yourself as a UX/UI designer is a good way to instantly expand your job market.

Bullet points feature strong action verbs which stress UI/UX design skills
Always begin your bullet points with a strong action verb, like “revamped,” “designed,” and “led.” This keeps the focus firmly on what you’ve accomplished and what your specific role was. Use a variety of action verbs and try not to use the same verbs more than 1-2 times.

Uses numbers and metrics relevant to UI/UX designer roles
Back up your achievements by including hard numbers and metrics. Using descriptions like, “decreased uninstallation by 40%,” and “35% increase in revenue,” not only shows what you did, it highlights the impact your actions had on the overall project and the company.

Interaction Designer Resume Sample
Visual designer resume sample, ui designer resume sample, ux designer resume sample.
As a hiring manager who has recruited UI/UX designers at companies like Google, Airbnb, and Dropbox, I've seen thousands of resumes. The best ones always stand out by showcasing the candidate's skills, experience, and impact in a clear and compelling way. Here are some tips to help you create a strong UI/UX designer resume that will catch the attention of hiring managers and land you an interview.
Highlight your design process and problem-solving approach
Employers want to see how you tackle design challenges. Describe your process for a key project:
- Conducted user research with 20+ participants to identify pain points in the checkout flow, synthesized findings into actionable insights
- Created wireframes and prototypes to explore 3 solutions, tested with users to validate design decisions
- Collaborated with cross-functional team to implement winning solution, resulting in a 25% increase in conversion rate and $500K in additional revenue
Avoid simply listing your responsibilities without context or outcomes:
- Designed checkout flow
- Created wireframes and prototypes
- Worked with cross-functional team

Quantify your impact with metrics
Numbers speak louder than words. Back up your design work with data that shows the impact:
- Redesigned mobile app onboarding flow, increasing completion rate from 60% to 85%
- Overhauled website UI which drove a 30% uplift in page views and 20% longer average session duration
- Conducted 15+ usability tests and implemented insights to improve core feature usage by 40%
Don't miss opportunities to quantify your contributions:
- Redesigned mobile app onboarding
- Improved website UI
- Conducted usability tests to improve core features
Showcase your UI and visual design skills
For UI/UX roles, the visual presentation of your resume matters. Show off your UI design chops:
- Designed resume with clean layout, easy-to-scan hierarchy, and subtle graphic elements to reinforce personal brand
- Used color strategically to draw attention to key content and create visual interest
- Chose modern, legible typography suited for both print and digital formats
Avoid rookie mistakes that will make your resume look unprofessional:
- Cluttered layout with narrow margins and too much text
- Inconsistent or clashing colors that distract from the content
- Hard-to-read fonts or small type sizes
Tailor your project details to the job requirements
Customize your project bullets to emphasize the most relevant aspects for each role. For example, if the job stresses mobile app design:
- Designed iOS app that reached #5 in the Health & Fitness category, with 500K+ downloads and 4.5-star average rating
- Created UI kit and style guide to ensure consistency across iOS and Android versions
- Conducted mobile usability tests with 50+ participants to optimize key user flows
Don't use the same generic project descriptions for every application:
- Designed mobile app
- Created UI kit and style guide
- Conducted usability tests
Include side projects and volunteer work
Personal projects and pro bono work can powerfully show your initiative and passion for the field, especially if you are early in your career or transitioning from another role. For example:
Volunteer UI Designer, Nonprofit X Redesigned website for local nonprofit, resulting in 30% increase in donations and 20% more volunteer sign-ups. Created mobile-first UI, accessible to users with disabilities.
Don't assume hiring managers will only care about professional work experience. Side projects can make your resume stand out.
Highlight your collaboration and communication skills
Design is a team sport. Hiring managers look for designers who can effectively collaborate with developers, product managers, and other stakeholders. Show how you work cross-functionally:
- Partnered with product and engineering to align on product vision, technical constraints, and feasible MVP
- Facilitated design sprint with 20+ participants from 5 departments to rapidly ideate and prototype new features
- Presented design proposals to leadership team and secured buy-in for major UX improvements
Avoid focusing solely on your individual contributions without noting how you worked with others:
- Designed new features
- Ran design sprint
- Presented design proposals
Writing Your UI / UX Designer Resume: Section By Section
experience.
The work experience section is the heart of your UI/UX designer resume. It's where you highlight your professional achievements and show hiring managers how you've applied your skills to real-world projects. To create a compelling work experience section, focus on showcasing your most relevant and impressive accomplishments.
1. Highlight your design process and problem-solving skills
As a UI/UX designer, your work experience should demonstrate your ability to solve complex problems and create user-centered designs. When describing your past roles, focus on the challenges you faced and how you overcame them.
For example, instead of simply listing your responsibilities, you could say:
- Conducted user research and usability testing to identify pain points in the existing mobile app, resulting in a 25% increase in user satisfaction
- Collaborated with cross-functional teams to redesign the e-commerce website, improving the user flow and reducing the cart abandonment rate by 15%
By providing specific examples of how you've applied your skills to real-world projects, you'll give hiring managers a better understanding of your capabilities and the value you can bring to their team.
2. Use strong action verbs to describe your achievements
When writing your work experience section, use strong action verbs to describe your achievements and responsibilities. This helps to create a more dynamic and engaging narrative that showcases your skills and expertise.
Some examples of strong action verbs for UI/UX designers include:
- Collaborated
Avoid using weak or passive language, such as:
- Responsible for designing user interfaces
- Worked on improving the user experience
Instead, use strong, active language to highlight your contributions:
- Designed intuitive user interfaces for mobile and web applications
- Conducted user research to identify opportunities for improving the user experience

3. Quantify your impact with metrics and data
Whenever possible, use metrics and data to quantify the impact of your work. This helps to provide concrete evidence of your achievements and demonstrates the value you've brought to your previous employers.
For example, instead of saying:
Redesigned the company website to improve user experience
You could say:
Redesigned the company website, resulting in a 30% increase in user engagement and a 20% reduction in bounce rate
Other examples of metrics you could include:
- Increased conversion rates by X% through optimizing the checkout process
- Reduced the number of user errors by X% by implementing a more intuitive navigation system
- Improved the app store rating from X to Y by addressing user feedback and implementing new features
4. Showcase your proficiency with industry-standard tools
As a UI/UX designer, it's important to showcase your proficiency with industry-standard tools and technologies. This helps to demonstrate your technical skills and shows that you're up-to-date with the latest trends and best practices in your field.
Some examples of tools and technologies you may want to mention in your work experience section include:
- Design software (e.g., Sketch, Adobe XD, Figma)
- Prototyping tools (e.g., InVision, Axure, Framer)
- User research and testing platforms (e.g., UserTesting, UsabilityHub, Hotjar)
- Collaboration and project management tools (e.g., Jira, Trello, Asana)
When mentioning these tools, provide context for how you've used them in your work. For example:
- Created high-fidelity prototypes using Sketch and InVision to communicate design concepts to stakeholders and developers
- Conducted remote usability testing using UserTesting to gather feedback and iterate on designs
Skills For UI / UX Designer Resumes
Here are examples of popular skills from UI / UX Designer job descriptions that you can include on your resume.
- Adobe Creative Suite
- Usability Testing
- Rapid Prototyping
- User Experience Design (UED)
- UX Research
- User Experience (UX)
Skills Word Cloud For UI / UX Designer Resumes
This word cloud highlights the important keywords that appear on UI / UX Designer job descriptions and resumes. The bigger the word, the more frequently it appears on job postings, and the more likely you should include it in your resume.

How to use these skills?
Similar resume templates, game design.

Graphic Designer

Interior Design

- Game Design Resume Guide
- Interior Design Resume Guide
- Art Director Resume Guide
- Architecture Resume Guide
- 3D Artist Resume Guide
Resume Guide: Detailed Insights From Recruiters
- UX Designer Resume Guide & Examples for 2022
Improve your UI / UX Designer resume, instantly.
Use our free resume checker to get expert feedback on your resume. You will:
• Get a resume score compared to other UI / UX Designer resumes in your industry.
• Fix all your resume's mistakes.
• Find the UI / UX Designer skills your resume is missing.
• Get rid of hidden red flags the hiring managers and resume screeners look for.
It's instant, free and trusted by 1+ million job seekers globally. Get a better resume, guaranteed .

UI / UX Designer Resumes
- Template #1: UI / UX Designer
- Template #2: UI / UX Designer
- Template #3: UI / UX Designer
- Template #4: Interaction Designer
- Template #5: Visual Designer
- Template #6: UI Designer
- Template #7: UX Designer
- Skills for UI / UX Designer Resumes
- Free UI / UX Designer Resume Review
- Other Design Resumes
- UI / UX Designer Interview Guide
- UI / UX Designer Sample Cover Letters
- Alternative Careers to a User Experience Designer
- All Resumes
- Resume Action Verbs
Download this PDF template.
Creating an account is free and takes five seconds. you'll get access to the pdf version of this resume template., choose an option..
- Have an account? Sign in
E-mail Please enter a valid email address This email address hasn't been signed up yet, or it has already been signed up with Facebook or Google login.
Password Show Your password needs to be between 6 and 50 characters long, and must contain at least 1 letter and 1 number. It looks like your password is incorrect.
Remember me
Forgot your password?
Sign up to get access to Resume Worded's Career Coaching platform in less than 2 minutes
Name Please enter your name correctly
E-mail Remember to use a real email address that you have access to. You will need to confirm your email address before you get access to our features, so please enter it correctly. Please enter a valid email address, or another email address to sign up. We unfortunately can't accept that email domain right now. This email address has already been taken, or you've already signed up via Google or Facebook login. We currently are experiencing a very high server load so Email signup is currently disabled for the next 24 hours. Please sign up with Google or Facebook to continue! We apologize for the inconvenience!
Password Show Your password needs to be between 6 and 50 characters long, and must contain at least 1 letter and 1 number.
Receive resume templates, real resume samples, and updates monthly via email
By continuing, you agree to our Terms and Conditions and Privacy Policy .
Lost your password? Please enter the email address you used when you signed up. We'll send you a link to create a new password.
E-mail This email address either hasn't been signed up yet, or you signed up with Facebook or Google. This email address doesn't look valid.
Back to log-in
These professional templates are optimized to beat resume screeners (i.e. the Applicant Tracking System). You can download the templates in Word, Google Docs, or PDF. For free (limited time).
access samples from top resumes, get inspired by real bullet points that helped candidates get into top companies., get a resume score., find out how effective your resume really is. you'll get access to our confidential resume review tool which will tell you how recruiters see your resume..

Writing an effective resume has never been easier .
Upgrade to resume worded pro to unlock your full resume review., get this resume template (+ 9 others), plus proven bullet points., for a small one-time fee, you'll get everything you need to write a winning resume in your industry., here's what you'll get:.
- 📄 Get the editable resume template in Google Docs + Word . Plus, you'll also get all 9 other templates .
- ✍️ Get sample bullet points that worked for others in your industry . Copy proven lines and tailor them to your resume.
- 🎯 Optimized to pass all resume screeners (i.e. ATS) . All templates have been professionally designed by recruiters and 100% readable by ATS.
Buy now. Instant delivery via email.
instant access. one-time only., what's your email address.

I had a clear uptick in responses after using your template. I got many compliments on it from senior hiring staff, and my resume scored way higher when I ran it through ATS resume scanners because it was more readable. Thank you!

Thank you for the checklist! I realized I was making so many mistakes on my resume that I've now fixed. I'm much more confident in my resume now.


IMAGES
VIDEO
COMMENTS
Here's a UI/UX design cover letter template you can use as a starting point: Dear [Hiring Manager's Name], As a passionate UI/UX designer and a fan of [Company Name] for many years, I was thrilled when I saw that you were searching for someone to fill the role of [Job Title]. I'm confident that the skills and experience I've honed ...
A UX design cover letter is a letter you submit—along with your resume and all-important portfolio —when you apply for a UX designer job. The goal of a cover letter is to make your application stand out and convince the hiring manager or recruiter that you are the best candidate for the role, or at least that you deserve an interview.
A UX Designer cover letter is a brief letter sent along with a resume and portfolio when applying for UX Designer jobs. The UX cover letter is an opportunity to introduce yourself and explain why you are a good fit for the role and the company. Cover letters are an important first impression, so they should be personalized and persuasive.
Free UI UX Designer cover letter example. Dear Ms. McGrath: I am writing to submit my resume to be considered for the open position of UI UX designer at T.C. Miles Design. With extensive experience in designing and implementing web-based user interfaces, I am well suited to this position. For over six years I have been a UI UX developer at MD ...
Show off your UI/UX chops in the body paragraphs. Whether you're a seasoned UX pro or a recent graduate, use this part of your cover letter to zone in on two things. One: Talk about the projects you've worked on and the skills that helped you succeed, be it usability testing or visual design. Two: show the recruiter that you've read the ...
Use a professional template to enhance the style and presentation of your cover letter. Be sure your heading includes: Your name, title, and contact info. The current date. The addressee's details. 2. Salutation. Greet the hiring manager by name — Mr. or Ms. [Last Name].
The following steps can help you through the process of writing your UX designer cover letter: 1. Research the job. Read through the company-posted job description for the UX designer position, along with company information such as mission statements, core values and management staff.
See a professional UX designer cover letter sample. Follow a step-by-step guide and write a job-winning cover letter for a UX designer. Tools. ... impressed with Aspeess' dedication to continuous improvement and modernization—your recent redesign of the mobile UI is a perfect example of your user-centered approach and adaptability.
Here's how to properly format a cover letter: Cover Letter for a UX Designer: Format. Make sure the font that you use is consistent with your resume font. Always use equal margins on all sides—1 inch. Left-align all your content. Use the three-paragraph method.
February 2, 2022. In this step-by-step guide, you will learn how to write an impactful UX designer cover letter through examples, practical advice, and writing prompts. We'll cover everything, from greeting to signoff, to help you land the job of your dreams. Just follow this guide and you will end up with an irresistible cover letter.
Here are three tips to write a UX designer cover letter that appeals to hiring managers: 1. Highlight your UX designer skills. To craft a job-winning job application, showcase your UX design experience, user empathy, visual skills, and research abilities throughout your cover letter. In the body of your cover letter, elaborate on your UX design ...
Dear Eunice Dean, I am writing to express my strong interest in the Entry Level UX Designer position at Forrester Small. As a recent graduate with a passion for creating intuitive and user-centered designs, I am excited about the opportunity to contribute to your team and make a meaningful impact on user experiences.
UX Designer Cover Letter examples Write the best Cover Letters in 5 minutes 300+ samples and expert guides used by millions of users. Resume Cover Letter Blog FAQ. ... Flicking through product screens is easy, but great UX and UI keeps them there. Working closely with product management and development teams, I redesigned 60 percent of our ...
Cover Letter. Dear Hiring Team, User experience design is about making sure that your users have a positive experience when using your product. As a UX designer, I have the skills to help make that happen. In addition to having extensive experience with research, prototyping, and wireframing, I also have a deep curiosity and empathy that allow ...
UX cover letters are short letters or emails that designers send with their portfolios and resumes to apply for jobs. Designers personalize these to introduce themselves and briefly explain why they are a good fit for the business. These cover letters or emails often give recruiters their first impression of designers.
How to Create an Outline for a UI Designer Cover Letter. Here is a good general outline to follow when writing a UI Designer cover letter: Heading, including your name and contact information. Date. The Hiring Manager's name and title, and the company's name and address. Greeting.
To wrap up your UX designer cover letter, choose some gracious and sincere closing words. The way you sum up your story will be a reminder of why you are a perfect fit for the company. Some ideas of sentences to add as part of your closing are: Thank you for your time. Learn more about my work in the attached resume.
UI / UX Designer Cover Letter Example. Dear Hiring Manager, As a UI / UX Designer with a strong passion for creating user-centric digital experiences, I was thrilled to discover the opportunity to join Apple's innovative design team. My appreciation for Apple's products and commitment to intuitive design began when I got my hands on my first ...
Here's a UI/UX design cover letter template you can use as a starting point: Dear [Hiring Manager's Name], As a passionate UI/UX designer and a fan of [Company Name] for many years, I was thrilled when I saw that you were searching for someone to fill the role of [Job Title]. I'm confident that the skills and experience I've honed ...
5. Entry Level UX Designer. Cover Letters. Approved by real hiring managers, these Entry Level UX Designer cover letters have been proven to get people hired in 2024. A hiring manager explains why. Compiled by: Kimberley Tyler-Smith. Senior Hiring Manager. 20+ Years of Experience. Jump to a Cover Letter.
Use these Ui Ux Designer cover letter examples to help you write a powerful cover letter that will separate you from the competition. Cover Letter Insights. Published Mar 31, 2023. Ui ux designers are responsible for the look and feel of a product. They work with teams of engineers, product managers, and executives to create a user experience ...
Your KPIs as a UX & UI designer may include user engagement, conversion rates, and general user satisfaction. Incorporate KPIs into your resume to demonstrate your influence and success in earlier roles. 💡Tip: Include specific KPIs in your resume, such as "Increased user engagement by 30% through redesign of website homepage."
Tips to help you write your UI / UX Designer resume in 2024. Highlight design tools and skills. As a UI/UX designer, you should list the specific design tools you're proficient in, such as Sketch, Adobe XD, Figma, or InVision. Also, include any relevant coding languages (HTML, CSS, JavaScript) to showcase your ability to work with developers ...