Popular Tutorials
Learn python interactively, popular examples.
- Introduction
- What is HTML?

HTML Basics
- HTML Web Design Basics
- HTML Paragraphs
- HTML Headings
- HTML Comments
- HTML Unordered List
- HTML Ordered List
- HTML Description List
- HTML Line Break
- HTML Pre Tag
- HTML Horizontal Line
HTML Inline
- HTML Block and Inline
- HTML Images
- HTML Italic
- HTML Superscript and Subscript
- HTML Formatting
- HTML Meta Elements
- HTML Favicon
- HTML Form Elements
- HTML Form Action
Semantic HTML
- HTML Semantic HTML
- HTML div Tag
- HTML aside Tag
- HTML section Tag
- HTML footer Tag
- HTML main Tag
- HTML figure and figcaption
- HTML Accessibility
HTML, CSS & JavaScript
- HTML Layout
- HTML Responsive Web Design
- HTML and JavaScript
Graphics & Media
- HTML Canvas
HTML Miscellaneous
- HTML Iframes
- HTML Entities
- HTML Quotations
- HTML File Paths
- HTML Emojis
- HTML Symbols
An HTML Form is a section of the document that collects input from the user. The input from the user is generally sent to a server (Web servers, Mail clients, etc). We use the HTML <form> element to create forms in HTML.

- Example: HTML Form
The HTML <form> element is used to create HTML forms. For example,
Browser Output

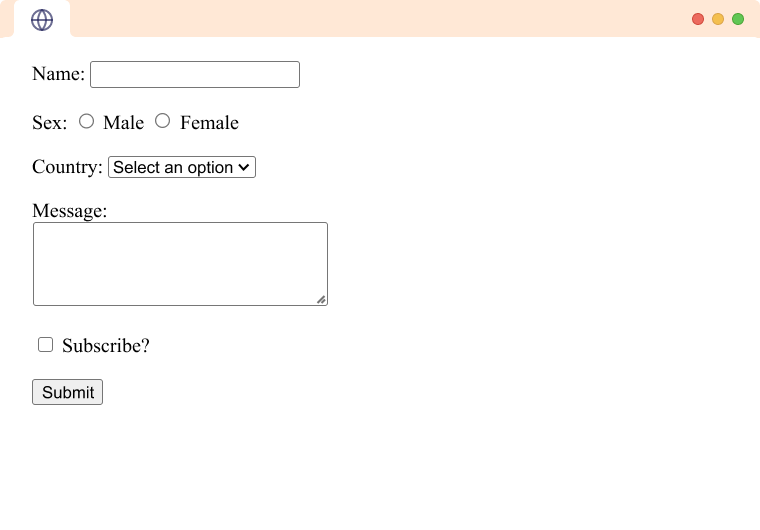
A form contains special interactive elements that users use to send the input. They are text inputs, textarea fields, checkboxes, dropdowns, and much more. For example,

To learn more about the various form controls, visit HTML Form Inputs.
- Form Attributes
The HTML <form> element contains several attributes for controlling data submission. They are as follows:
The action attributes define the action to be performed when the form is submitted. It is usually the url for the server where the form data is to be sent.
In the above example, when the form is submitted, the data from the form is sent to /login .
The method attribute defines the HTTP method to be used when the form is submitted. There are 3 possible values for the method attribute:
- post - It is used to send data to a server to update a resource. <form method = "post"> ... </form>
- get : It is used to request data from a specified resource. <form method = "get"> ... </form>
- dialog : This method is used when the form is inside a <dialog> element. Using this method closes the dialog and sends a form-submit event.
To learn more about HTTP methods GET and POST, visit HTML Form Action: POST and GET .
It specifies where to display the response received after the form is submitted. Similar to the target attribute in <a> tags, the target attribute has four possible values.
- _self (default): Load the response into the same browser tab. <form target="_self"> <label for="firstname">Enter your first name:</label> <input type="text" name="firstname"> </form>
- _blank : Load the response into a new browser tab. <form target="_blank"> <label for="firstname">Enter your first name:</label> <input type="text" name="firstname"> </form>
- _parent : Load into the parent frame of the current one. If no parent is available,it loads the response into the same tab. <form target="_parent"> <label for="firstname">Enter your first name:</label> <input type="text" name="firstname"> </form>
- _top : Load the response into the top-level frame. If no parent is available, it loads the response into the same tab. <form target="_top"> <label for="firstname">Enter your first name:</label> <input type="text" name="firstname"> </form>
It specifies how the form data should be encoded for the request. It is only applicable if we use the POST method.
In the above example, data from the form will be encoded in the x-www-form-urlencoded format (which is the default encoding format).
It specifies the name of the form. The name is used in Javascript to reference or access this form.
The above form can be accessed in javascript as:
Although it is possible to use name to access form elements in javascript, it is recommended to use id to access the form elements.
If the novalidate attribute is set, all validations in the form elements are skipped.
In the above example, the form will be submitted even if we enter some invalid value to the email field, such as Hi .
Table of Contents
- HTML Tutorial
- HTML Exercises
- HTML Attributes
- Global Attributes
- Event Attributes
- HTML Interview Questions
- DOM Audio/Video
- HTML Examples
- Color Picker
- A to Z Guide
- HTML Formatter
- HTML Registration Form
- HTML Login Form
HTML | Design Form
- How to add Radio Buttons in form using HTML ?
- How to add a telephone number into a form using HTML5 ?
- How to define a form for user input using HTML5 ?
- How to prevent buttons from submitting forms in HTML ?
- How to toggle password visibility in forms using Bootstrap-icons ?
- How to perform form validation for a required field in HTML ?
- How do we take password input in HTML forms ?
- How to use multiple submit buttons in an HTML form ?
- How to put a responsive clear button inside HTML input text field ?
- How to validate input field in the HTML Form ?
- How to set the size of textarea in HTML ?
- How to create a form with custom buttons in HTML ?
- Can we Create a Nested Form in HTML ?
- How to groups related elements in a form using HTML ?
What is HTML Form?
HTML Form is a document that stores information of a user on a web server using interactive controls. An HTML form contains different kinds of information such as username, password, contact number, email id, etc. The elements used in an HTML form are the check box, input box, radio buttons, submit buttons, etc. Using these elements the information of a user is submitted on a web server.
The form tag is used to create an HTML form.
Example of an HTML Form:
Output:

Input Element in HTML Forms: Input Elements are the most common elements which are used in HTML Forms. Various user input fields can be created such as text field, check box, password field, radio button, submit button, etc. The most common input elements are listed below:
Text Field in HTML Forms: The text field is a one-line input field allowing the user to input text. Text Field input controls are created using the “input” element with a type attribute having the value “text”.

Number Field in HTML Forms: This field is used to take numbers as input.
.png)
Password Field in HTML Forms: Password fields are a type of text field in which the text entered is masked using asterisks or dots for the prevention of user identity from another person who is looking at the screen. Password Field input controls are created using the “input” element with a type attribute having the value “password”.

Checkboxes in HTML Form: Checkboxes are used to let the user select one or more options from a pre-defined set of options. Checkbox input controls are created using the “input” element with a type attribute having the value as “checkbox”.
Output:

File select boxes in HTML Forms: File select boxes are used to allow the user to select a local file and send it as an attachment to the web server. It is similar to a text box with a button that allows the user to browse for a file. Instead of browsing for the file, the path and the name of the file can also be written. File select boxes are created using the “input” element with a type attribute having the value as “file”.

Text area in an HTML Form: Text Area is a multiple-line text input control that allows the user to provide a description or text in multiple lines. A Text Area input control is created using the “textarea” element.

Select Boxes in HTML Forms: Select boxes are used to allow users to select one or more than one option from a pull-down list of options. Select boxes are created using two elements which are “select” and “option”. List items are defined within the select element.

Reset And Submit Buttons: The Submit Button allows the user to send the form data to the web server. The Reset Button is used to reset the form data and use the default values.

Attributes Used in HTML Forms:
The Action Attribute: The action to be performed after the submission of the form is decided by the action attribute. Generally, the form data is sent to a webpage on the web server after the user clicks on the submit button.
Example:

The Target Attribute in HTML Forms: The Target attribute is used to specify whether the submitted result will open in the current window, a new tab, or a new frame. The default value used is “self” which results in the form submission in the same window. For making the form result open in a new browser tab, the value should be set to “blank”.
Name Attribute in Html Forms: The name attribute is required for each input field. If the name attribute is not specified in an input field then the data of that field would not be sent at all.
The Method Attribute: It is used to specify the HTTP method used to send data while submitting the form. There are two kinds of HTTP Methods, which are GET and POST.
The GET Method:
The Post Method:
Supported Browsers:
- Google Chrome
- Internet Explorer
HTML is the foundation of webpages and is used for webpage development by structuring websites and web apps. You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples .
Please Login to comment...
Similar reads.
- Technical Scripter
- Web Technologies
- Google Introduces New AI-powered Vids App
- Dolly Chaiwala: The Microsoft Windows 12 Brand Ambassador
- 10 Best Free Remote Desktop apps for Android in 2024
- 10 Best Free Internet Speed Test apps for Android in 2024
- 30 OOPs Interview Questions and Answers (2024)
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
- Introduction to forms
- Control types
- The FORM element
- Control types created with INPUT
- Examples of forms containing INPUT controls
- The BUTTON element
- Pre-selected options
- The TEXTAREA element
- The ISINDEX element
- The LABEL element
- Adding structure to forms: the FIELDSET and LEGEND elements
- Tabbing navigation
- Access keys
- Disabled controls
- Read-only controls
- Form submission method
- Successful controls
- Step one: Identify the successful controls
- Step two: Build a form data set
- Step three: Encode the form data set
- Step four: Submit the encoded form data set
- application/x-www-form-urlencoded
- multipart/form-data
17.1 Introduction to forms
An HTML form is a section of a document containing normal content, markup, special elements called controls (checkboxes, radio buttons, menus, etc.), and labels on those controls. Users generally "complete" a form by modifying its controls (entering text, selecting menu items, etc.), before submitting the form to an agent for processing (e.g., to a Web server, to a mail server, etc.)
Here's a simple form that includes labels, radio buttons, and push buttons (reset the form or submit it):
Note. This specification includes more detailed information about forms in the subsections on form display issues .
17.2 Controls
Users interact with forms through named controls .
A control's "control name" is given by its name attribute. The scope of the name attribute for a control within a FORM element is the FORM element.
Each control has both an initial value and a current value, both of which are character strings. Please consult the definition of each control for information about initial values and possible constraints on values imposed by the control. In general, a control's "initial value" may be specified with the control element's value attribute. However, the initial value of a TEXTAREA element is given by its contents, and the initial value of an OBJECT element in a form is determined by the object implementation (i.e., it lies outside the scope of this specification).
The control's "current value" is first set to the initial value. Thereafter, the control's current value may be modified through user interaction and scripts.
A control's initial value does not change. Thus, when a form is reset, each control's current value is reset to its initial value. If a control does not have an initial value, the effect of a form reset on that control is undefined.
When a form is submitted for processing, some controls have their name paired with their current value and these pairs are submitted with the form. Those controls for which name/value pairs are submitted are called successful controls .
17.2.1 Control types
HTML defines the following control types:
- submit buttons : When activated, a submit button submits a form. A form may contain more than one submit button.
- reset buttons : When activated, a reset button resets all controls to their initial values.
Authors should specify the scripting language of a push button script through a default script declaration (with the META element).
Authors create buttons with the BUTTON element or the INPUT element. Please consult the definitions of these elements for details about specifying different button types.
Note. Authors should note that the BUTTON element offers richer rendering capabilities than the INPUT element.
Several checkboxes in a form may share the same control name. Thus, for example, checkboxes allow users to select several values for the same property. The INPUT element is used to create a checkbox control.
At all times, exactly one of the radio buttons in a set is checked. If none of the <INPUT> elements of a set of radio buttons specifies `CHECKED', then the user agent must check the first radio button of the set initially.
Since user agent behavior differs, authors should ensure that in each set of radio buttons that one is initially "on".
The elements used to create controls generally appear inside a FORM element, but may also appear outside of a FORM element declaration when they are used to build user interfaces. This is discussed in the section on intrinsic events. Note that controls outside a form cannot be successful controls .
17.3 The FORM element
Start tag: required , End tag: required
Attribute definitions
The default value for this attribute is the reserved string "UNKNOWN". User agents may interpret this value as the character encoding that was used to transmit the document containing this FORM element.
Attributes defined elsewhere
- id , class ( document-wide identifiers )
- lang ( language information ), dir ( text direction )
- style ( inline style information )
- title ( element title )
- target ( target frame information )
- onsubmit , onreset , onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup ( intrinsic events )
The FORM element acts as a container for controls . It specifies:
- The layout of the form (given by the contents of the element).
- The program that will handle the completed and submitted form (the action attribute). The receiving program must be able to parse name/value pairs in order to make use of them.
- The method by which user data will be sent to the server (the method attribute).
- A character encoding that must be accepted by the server in order to handle this form (the accept-charset attribute). User agents may advise the user of the value of the accept-charset attribute and/or restrict the user's ability to enter unrecognized characters.
A form can contain text and markup (paragraphs, lists, etc.) in addition to form controls.
The following example shows a form that is to be processed by the "adduser" program when submitted. The form will be sent to the program using the HTTP "post" method.
Please consult the section on form submission for information about how user agents must prepare form data for servers and how user agents should handle expected responses.
Note. Further discussion on the behavior of servers that receive form data is beyond the scope of this specification.
17.4 The INPUT element
Start tag: required , End tag: forbidden
- alt ( alternate text )
- align ( alignment )
- accept ( legal content types for a server )
- readonly ( read-only input controls )
- disabled ( disabled input controls )
- tabindex ( tabbing navigation )
- accesskey ( access keys )
- usemap ( client-side image maps )
- ismap ( server-side image maps )
- onfocus , onblur , onselect , onchange , onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup ( intrinsic events )
17.4.1 Control types created with INPUT
The control type defined by the INPUT element depends on the value of the type attribute:
Note. Application designers should note that this mechanism affords only light security protection. Although the password is masked by user agents from casual observers, it is transmitted to the server in clear text, and may be read by anyone with low-level access to the network.
When a pointing device is used to click on the image, the form is submitted and the click coordinates passed to the server. The x value is measured in pixels from the left of the image, and the y value in pixels from the top of the image. The submitted data includes name .x= x-value and name .y= y-value where "name" is the value of the name attribute, and x-value and y-value are the x and y coordinate values, respectively.
If the server takes different actions depending on the location clicked, users of non-graphical browsers will be disadvantaged. For this reason, authors should consider alternate approaches:
- Use multiple submit buttons (each with its own image) in place of a single graphical submit button. Authors may use style sheets to control the positioning of these buttons.
- Use a client-side image map together with scripting.
17.4.2 Examples of forms containing INPUT controls
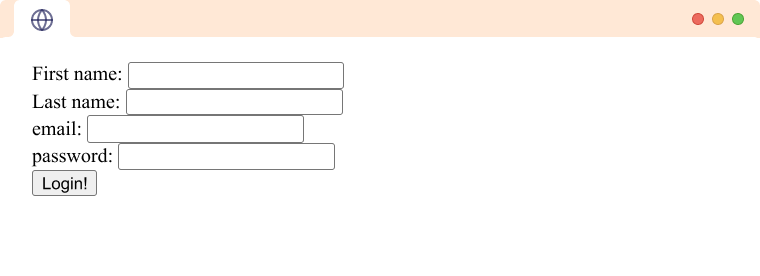
The following sample HTML fragment defines a simple form that allows the user to enter a first name, last name, email address, and gender. When the submit button is activated, the form will be sent to the program specified by the action attribute.
This form might be rendered as follows:
In the section on the LABEL element, we discuss marking up labels such as "First name".
In this next example, the JavaScript function name verify is triggered when the "onclick" event occurs:
Please consult the section on intrinsic events for more information about scripting and events.
The following example shows how the contents of a user-specified file may be submitted with a form. The user is prompted for his or her name and a list of file names whose contents should be submitted with the form. By specifying the enctype value of "multipart/form-data", each file's contents will be packaged for submission in a separate section of a multipart document.
17.5 The BUTTON element
- submit: Creates a submit button. This is the default value.
- reset: Creates a reset button.
- button: Creates a push button.
- onfocus , onblur , onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup ( intrinsic events )
Buttons created with the BUTTON element function just like buttons created with the INPUT element, but they offer richer rendering possibilities: the BUTTON element may have content. For example, a BUTTON element that contains an image functions like and may resemble an INPUT element whose type is set to "image", but the BUTTON element type allows content.
Visual user agents may render BUTTON buttons with relief and an up/down motion when clicked, while they may render INPUT buttons as "flat" images.
The following example expands a previous example, but creates submit and reset buttons with BUTTON instead of INPUT . The buttons contain images by way of the IMG element.
Recall that authors must provide alternate text for an IMG element.
It is illegal to associate an image map with an IMG that appears as the contents of a BUTTON element.
ILLEGAL EXAMPLE: The following is not legal HTML.
17.6 The SELECT , OPTGROUP , and OPTION elements
SELECT Attribute definitions
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup ( intrinsic events )
The SELECT element creates a menu . Each choice offered by the menu is represented by an OPTION element. A SELECT element must contain at least one OPTION element.
The OPTGROUP element allows authors to group choices logically. This is particularly helpful when the user must choose from a long list of options; groups of related choices are easier to grasp and remember than a single long list of options. In HTML 4, all OPTGROUP elements must be specified directly within a SELECT element (i.e., groups may not be nested).
17.6.1 Pre-selected options
Zero or more choices may be pre-selected for the user. User agents should determine which choices are pre-selected as follows:
The initial state has the first option selected, unless a SELECTED attribute is present on any of the <OPTION> elements.
Since user agent behavior differs, authors should ensure that each menu includes a default pre-selected OPTION .
- If one OPTION element has the selected attribute set, it should be pre-selected.
- If the SELECT element has the multiple attribute set and more than one OPTION element has the selected attribute set, they should all be pre-selected.
- It is considered an error if more than one OPTION element has the selected attribute set and the SELECT element does not have the multiple attribute set. User agents may vary in how they handle this error, but should not pre-select more than one choice.
OPTGROUP Attribute definitions
Note. Implementors are advised that future versions of HTML may extend the grouping mechanism to allow for nested groups (i.e., OPTGROUP elements may nest). This will allow authors to represent a richer hierarchy of choices.
Start tag: required , End tag: optional
OPTION Attribute definitions
When rendering a menu choice , user agents should use the value of the label attribute of the OPTION element as the choice. If this attribute is not specified, user agents should use the contents of the OPTION element.
The label attribute of the OPTGROUP element specifies the label for a group of choices.
In this example, we create a menu that allows the user to select which of seven software components to install. The first and second components are pre-selected but may be deselected by the user. The remaining components are not pre-selected. The size attribute states that the menu should only have 4 rows even though the user may select from among 7 options. The other options should be made available through a scrolling mechanism.
The SELECT is followed by submit and reset buttons.
Only selected options will be successful (using the control name "component-select"). When no options are selected, the control is not successful and neither the name nor any values are submitted to the server when the form is submitted. Note that where the value attribute is set, it determines the control's initial value , otherwise it's the element's contents.
In this example we use the OPTGROUP element to group choices. The following markup:
represents the following grouping:
Visual user agents may allow users to select from option groups through a hierarchical menu or some other mechanism that reflects the structure of choices.
A graphical user agent might render this as:
This image shows a SELECT element rendered as cascading menus. The top label of the menu displays the currently selected value (PortMaster 3, 3.7.1). The user has unfurled two cascading menus, but has not yet selected the new value (PortMaster 2, 3.7). Note that each cascading menu displays the label of an OPTGROUP or OPTION element.
17.7 The TEXTAREA element
The TEXTAREA element creates a multi-line text input control. User agents should use the contents of this element as the initial value of the control and should render this text initially.
This example creates a TEXTAREA control that is 20 rows by 80 columns and contains two lines of text initially. The TEXTAREA is followed by submit and reset buttons.
Setting the readonly attribute allows authors to display unmodifiable text in a TEXTAREA . This differs from using standard marked-up text in a document because the value of TEXTAREA is submitted with the form.
17.8 The ISINDEX element
ISINDEX is deprecated . This element creates a single-line text input control. Authors should use the INPUT element to create text input controls.
See the Transitional DTD for the formal definition.
The ISINDEX element creates a single-line text input control that allows any number of characters. User agents may use the value of the prompt attribute as a title for the prompt.
DEPRECATED EXAMPLE: The following ISINDEX declaration:
could be rewritten with INPUT as follows:
Semantics of ISINDEX. Currently, the semantics for ISINDEX are only well-defined when the base URI for the enclosing document is an HTTP URI. In practice, the input string is restricted to Latin-1 as there is no mechanism for the URI to specify a different character set.
17.9 Labels
Some form controls automatically have labels associated with them (press buttons) while most do not (text fields, checkboxes and radio buttons, and menus).
For those controls that have implicit labels, user agents should use the value of the value attribute as the label string.
The LABEL element is used to specify labels for controls that do not have implicit labels,
17.9.1 The LABEL element
The LABEL element may be used to attach information to controls. Each LABEL element is associated with exactly one form control.
The for attribute associates a label with another control explicitly: the value of the for attribute must be the same as the value of the id attribute of the associated control element. More than one LABEL may be associated with the same control by creating multiple references via the for attribute.
This example creates a table that is used to align two text input controls and their associated labels. Each label is associated explicitly with one text input :
This example extends a previous example form to include LABEL elements.
To associate a label with another control implicitly, the control element must be within the contents of the LABEL element. In this case, the LABEL may only contain one control element. The label itself may be positioned before or after the associated control.
In this example, we implicitly associate two labels with two text input controls:
Note that this technique cannot be used when a table is being used for layout, with the label in one cell and its associated control in another cell.
When a LABEL element receives focus , it passes the focus on to its associated control. See the section below on access keys for examples.
Labels may be rendered by user agents in a number of ways (e.g., visually, read by speech synthesizers, etc.)
17.10 Adding structure to forms: the FIELDSET and LEGEND elements
LEGEND Attribute definitions
- top: The legend is at the top of the fieldset. This is the default value.
- bottom: The legend is at the bottom of the fieldset.
- left: The legend is at the left side of the fieldset.
- right: The legend is at the right side of the fieldset.
The FIELDSET element allows authors to group thematically related controls and labels. Grouping controls makes it easier for users to understand their purpose while simultaneously facilitating tabbing navigation for visual user agents and speech navigation for speech-oriented user agents. The proper use of this element makes documents more accessible.
The LEGEND element allows authors to assign a caption to a FIELDSET . The legend improves accessibility when the FIELDSET is rendered non-visually.
In this example, we create a form that one might fill out at the doctor's office. It is divided into three sections: personal information, medical history, and current medication. Each section contains controls for inputting the appropriate information.
Note that in this example, we might improve the visual presentation of the form by aligning elements within each FIELDSET (with style sheets), adding color and font information (with style sheets), adding scripting (say, to only open the "current medication" text area if the user indicates he or she is currently on medication), etc.
17.11 Giving focus to an element
In an HTML document, an element must receive focus from the user in order to become active and perform its tasks. For example, users must activate a link specified by the A element in order to follow the specified link. Similarly, users must give a TEXTAREA focus in order to enter text into it.
There are several ways to give focus to an element:
- Designate the element with a pointing device.
- Navigate from one element to the next with the keyboard. The document's author may define a tabbing order that specifies the order in which elements will receive focus if the user navigates the document with the keyboard (see tabbing navigation ). Once selected, an element may be activated by some other key sequence.
- Select an element through an access key (sometimes called "keyboard shortcut" or "keyboard accelerator").
17.11.1 Tabbing navigation
The tabbing order defines the order in which elements will receive focus when navigated by the user via the keyboard. The tabbing order may include elements nested within other elements.
Elements that may receive focus should be navigated by user agents according to the following rules:
- Those elements that support the tabindex attribute and assign a positive value to it are navigated first. Navigation proceeds from the element with the lowest tabindex value to the element with the highest value. Values need not be sequential nor must they begin with any particular value. Elements that have identical tabindex values should be navigated in the order they appear in the character stream.
- Those elements that do not support the tabindex attribute or support it and assign it a value of "0" are navigated next. These elements are navigated in the order they appear in the character stream.
- Elements that are disabled do not participate in the tabbing order.
The following elements support the tabindex attribute: A , AREA , BUTTON , INPUT , OBJECT , SELECT , and TEXTAREA .
In this example, the tabbing order will be the BUTTON , the INPUT elements in order (note that "field1" and the button share the same tabindex, but "field1" appears later in the character stream), and finally the link created by the A element.
Tabbing keys. The actual key sequence that causes tabbing navigation or element activation depends on the configuration of the user agent (e.g., the "tab" key is used for navigation and the "enter" key is used to activate a selected element).
User agents may also define key sequences to navigate the tabbing order in reverse. When the end (or beginning) of the tabbing order is reached, user agents may circle back to the beginning (or end).
17.11.2 Access keys
Pressing an access key assigned to an element gives focus to the element. The action that occurs when an element receives focus depends on the element. For example, when a user activates a link defined by the A element, the user agent generally follows the link. When a user activates a radio button, the user agent changes the value of the radio button. When the user activates a text field, it allows input, etc.
The following elements support the accesskey attribute: A , AREA , BUTTON , INPUT , LABEL , and LEGEND , and TEXTAREA .
This example assigns the access key "U" to a label associated with an INPUT control. Typing the access key gives focus to the label which in turn gives it to the associated control. The user may then enter text into the INPUT area.
In this example, we assign an access key to a link defined by the A element. Typing this access key takes the user to another document, in this case, a table of contents.
The invocation of access keys depends on the underlying system. For instance, on machines running MS Windows, one generally has to press the "alt" key in addition to the access key. On Apple systems, one generally has to press the "cmd" key in addition to the access key.
The rendering of access keys depends on the user agent. We recommend that authors include the access key in label text or wherever the access key is to apply. User agents should render the value of an access key in such a way as to emphasize its role and to distinguish it from other characters (e.g., by underlining it).
17.12 Disabled and read-only controls
In contexts where user input is either undesirable or irrelevant, it is important to be able to disable a control or render it read-only. For example, one may want to disable a form's submit button until the user has entered some required data. Similarly, an author may want to include a piece of read-only text that must be submitted as a value along with the form. The following sections describe disabled and read-only controls.
17.12.1 Disabled controls
When set, the disabled attribute has the following effects on an element:
- Disabled controls do not receive focus .
- Disabled controls are skipped in tabbing navigation .
- Disabled controls cannot be successful .
The following elements support the disabled attribute: BUTTON , INPUT , OPTGROUP , OPTION , SELECT , and TEXTAREA .
This attribute is inherited but local declarations override the inherited value.
How disabled elements are rendered depends on the user agent. For example, some user agents "gray out" disabled menu items, button labels, etc.
In this example, the INPUT element is disabled. Therefore, it cannot receive user input nor will its value be submitted with the form.
Note. The only way to modify dynamically the value of the disabled attribute is through a script.
17.12.2 Read-only controls
The readonly attribute specifies whether the control may be modified by the user.
When set, the readonly attribute has the following effects on an element:
- Read-only elements receive focus but cannot be modified by the user.
- Read-only elements are included in tabbing navigation .
- Read-only elements may be successful .
The following elements support the readonly attribute: INPUT and TEXTAREA .
How read-only elements are rendered depends on the user agent.
Note. The only way to modify dynamically the value of the readonly attribute is through a script.
17.13 Form submission
The following sections explain how user agents submit form data to form processing agents.
17.13.1 Form submission method
The method attribute of the FORM element specifies the HTTP method used to send the form to the processing agent. This attribute may take two values:
- get: With the HTTP "get" method, the form data set is appended to the URI specified by the action attribute (with a question-mark ("?") as separator) and this new URI is sent to the processing agent.
- post: With the HTTP "post" method, the form data set is included in the body of the form and sent to the processing agent.
The "get" method should be used when the form is idempotent (i.e., causes no side-effects). Many database searches have no visible side-effects and make ideal applications for the "get" method.
If the service associated with the processing of a form causes side effects (for example, if the form modifies a database or subscription to a service), the "post" method should be used.
Note. The "get" method restricts form data set values to ASCII characters. Only the "post" method (with enctype ="multipart/form-data") is specified to cover the entire [ISO10646] character set.
17.13.2 Successful controls
A successful control is "valid" for submission. Every successful control has its control name paired with its current value as part of the submitted form data set . A successful control must be defined within a FORM element and must have a control name.
- Controls that are disabled cannot be successful.
- If a form contains more than one submit button , only the activated submit button is successful.
- All "on" checkboxes may be successful.
- For radio buttons that share the same value of the name attribute, only the "on" radio button may be successful.
- For menus , the control name is provided by a SELECT element and values are provided by OPTION elements. Only selected options may be successful. When no options are selected, the control is not successful and neither the name nor any values are submitted to the server when the form is submitted.
- The current value of a file select is a list of one or more file names. Upon submission of the form, the contents of each file are submitted with the rest of the form data. The file contents are packaged according to the form's content type .
- The current value of an object control is determined by the object's implementation.
If a control doesn't have a current value when the form is submitted, user agents are not required to treat it as a successful control.
Furthermore, user agents should not consider the following controls successful:
- Reset buttons.
- OBJECT elements whose declare attribute has been set.
Hidden controls and controls that are not rendered because of style sheet settings may still be successful. For example:
will still cause a value to be paired with the name "invisible-password" and submitted with the form.
17.13.3 Processing form data
When the user submits a form (e.g., by activating a submit button ), the user agent processes it as follows.
Step one: Identify the successful controls
Step two: build a form data set .
A form data set is a sequence of control-name / current-value pairs constructed from successful controls
Step three: Encode the form data set
The form data set is then encoded according to the content type specified by the enctype attribute of the FORM element.
Step four: Submit the encoded form data set
Finally, the encoded data is sent to the processing agent designated by the action attribute using the protocol specified by the method attribute.
This specification does not specify all valid submission methods or content types that may be used with forms. However, HTML 4 user agents must support the established conventions in the following cases:
- If the method is "get" and the action is an HTTP URI, the user agent takes the value of action , appends a `?' to it, then appends the form data set , encoded using the "application/x-www-form-urlencoded" content type . The user agent then traverses the link to this URI. In this scenario, form data are restricted to ASCII codes.
- If the method is "post" and the action is an HTTP URI, the user agent conducts an HTTP "post" transaction using the value of the action attribute and a message created according to the content type specified by the enctype attribute.
For any other value of action or method , behavior is unspecified.
User agents should render the response from the HTTP "get" and "post" transactions.
17.13.4 Form content types
The enctype attribute of the FORM element specifies the content type used to encode the form data set for submission to the server. User agents must support the content types listed below. Behavior for other content types is unspecified.
Please also consult the section on escaping ampersands in URI attribute values .
application/x-www-form-urlencoded
This is the default content type. Forms submitted with this content type must be encoded as follows:
- Control names and values are escaped. Space characters are replaced by `+' , and then reserved characters are escaped as described in [RFC1738] , section 2.2: Non-alphanumeric characters are replaced by `%HH' , a percent sign and two hexadecimal digits representing the ASCII code of the character. Line breaks are represented as "CR LF" pairs (i.e., `%0D%0A' ).
- The control names/values are listed in the order they appear in the document. The name is separated from the value by `=' and name/value pairs are separated from each other by `&' .

multipart/form-data
Note. Please consult [RFC2388] for additional information about file uploads, including backwards compatibility issues, the relationship between "multipart/form-data" and other content types, performance issues, etc.
Please consult the appendix for information about security issues for forms .
The content type "application/x-www-form-urlencoded" is inefficient for sending large quantities of binary data or text containing non-ASCII characters. The content type "multipart/form-data" should be used for submitting forms that contain files, non-ASCII data, and binary data.
The content "multipart/form-data" follows the rules of all multipart MIME data streams as outlined in [RFC2045] . The definition of "multipart/form-data" is available at the [IANA] registry.
A "multipart/form-data" message contains a series of parts, each representing a successful control . The parts are sent to the processing agent in the same order the corresponding controls appear in the document stream. Part boundaries should not occur in any of the data; how this is done lies outside the scope of this specification.
As with all multipart MIME types, each part has an optional "Content-Type" header that defaults to "text/plain". User agents should supply the "Content-Type" header, accompanied by a "charset" parameter.
Each part is expected to contain:
- a "Content-Disposition" header whose value is "form-data".
- a name attribute specifying the control name of the corresponding control. Control names originally encoded in non-ASCII character sets may be encoded using the method outlined in [RFC2045] .
Thus, for example, for a control named "mycontrol", the corresponding part would be specified:
As with all MIME transmissions, "CR LF" (i.e., `%0D%0A' ) is used to separate lines of data.
Each part may be encoded and the "Content-Transfer-Encoding" header supplied if the value of that part does not conform to the default (7BIT) encoding (see [RFC2045] , section 6)
If the contents of a file are submitted with a form, the file input should be identified by the appropriate content type (e.g., "application/octet-stream"). If multiple files are to be returned as the result of a single form entry, they should be returned as "multipart/mixed" embedded within the "multipart/form-data".
The user agent should attempt to supply a file name for each submitted file. The file name may be specified with the "filename" parameter of the 'Content-Disposition: form-data' header, or, in the case of multiple files, in a 'Content-Disposition: file' header of the subpart. If the file name of the client's operating system is not in US-ASCII, the file name might be approximated or encoded using the method of [RFC2045] . This is convenient for those cases where, for example, the uploaded files might contain references to each other (e.g., a TeX file and its ".sty" auxiliary style description).
The following example illustrates "multipart/form-data" encoding. Suppose we have the following form:
If the user enters "Larry" in the text input, and selects the text file "file1.txt", the user agent might send back the following data:
If the user selected a second (image) file "file2.gif", the user agent might construct the parts as follows:
HTML Form – Input Type and Submit Button Example

Forms are one of the most important parts of the web. Without them, there wouldn't be an easy way to collect data, search for resources, or sign up to receive valuable information.
You can embed forms on websites with the HTML form element. Inside the form element, several inputs are nested. These inputs are also known as form controls.
In this tutorial, we will explore the HTML form element, the various input types it takes, and how to create a submit button with which data is submitted.
By the end, you will know how forms work and you'll be able to make them with confidence.
Basic HTML Form Syntax
Html form input types.
You use the <input> tag to create various form controls in HTML. It is an inline element and takes attributes such as type , name , minlength , maxlength , placeholder , and so on. Each of these has specific values they take.
The placeholder attribute is important as it helps the user understand the purpose of the input field before they type anything in.
There are 20 different input types, and we will look at them one by one.
This type of input takes a value of “text”, so it creates a single line of text input.

Type Password
As the name implies, an input with a type of password creates a password. It is automatically invisible to the user, unless it is manipulated by JavaScript.

Any input with the type of email defines a field for entering an email address.

Type Number
This type of input lets the user insert numbers only.

Sometimes, users will need to pick one out of numerous options. An input field with its type attributes set to “radio” lets you do this.

Type Checkbox
So, with an input type of radio, users will be allowed to pick one out of numerous options. What if you want them to pick as many options as possible? That’s what an input with a type attribute set to checkbox does.

Type Submit
You use this type to add a submit button to forms. When a user clicks it, it automatically submits the form. It takes a value attribute, which defines the text that appears inside the button.

Type Button
An input with a type set to button creates a button, which can be manipulated by JavaScript's onClick event listener type. It creates a button just like an input type of submit, but with the exception that the value is empty by default, so it has to be specified.

This defines a field for file submission. When a user clicks it, they are prompted to insert the desired file type, which might be an image, PDF, document file, and so on.
The result of an input type of file looks like this:

This is a fancy input type introduced by HTML5. With it, the user can submit their favourite color for example. Black (#000000) is the default value, but can be overridden by setting the value to a desired color.
Many developers have used it as a trick to get to select different color shades available in RGB, HSL and alphanumeric formats.
This is the result of an input type of color:

Type Search
Input with the type of search defines a text field just like an input type of text. But this time it has the sole purpose of searching for info. It is different from type text in that, a cancel button appears once the user starts typing.

When the type attribute of an input tag is set to URL, it displays a field where users can enter a URL.

An input type of tel lets you collect telephone numbers from users.

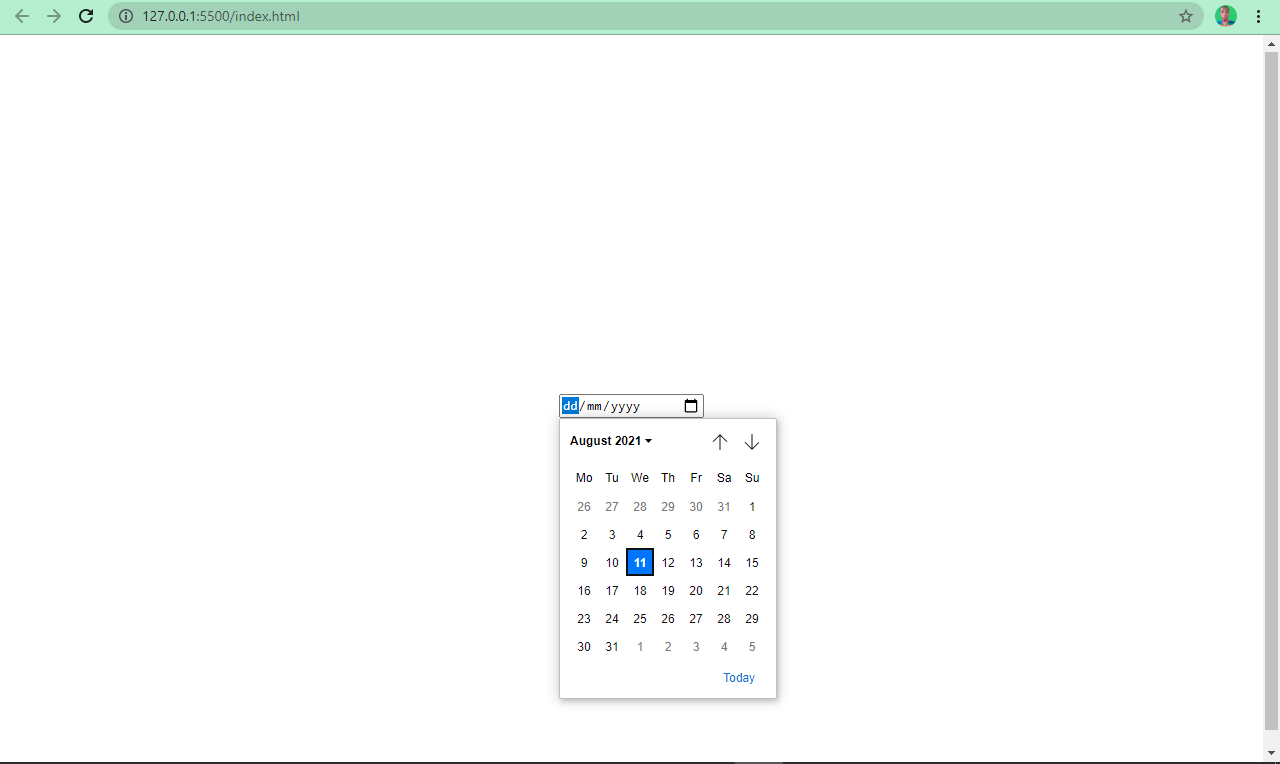
You might have registered on a website where you requested the date of a certain event. The site probably used an input with the type value set to date to acheive this.
This is what an input with type date looks like:

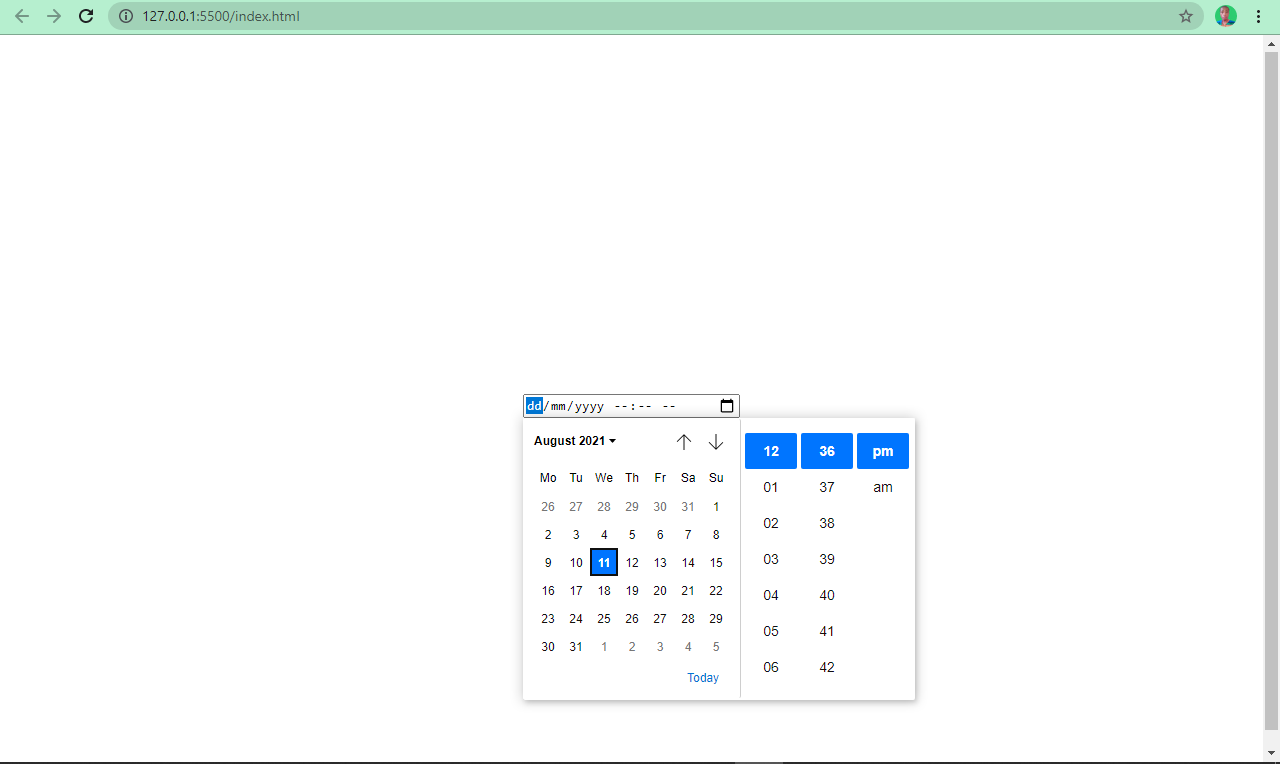
Type Datetime-local
This works like the input type date, but it also lets the user pick a date with a particular time.

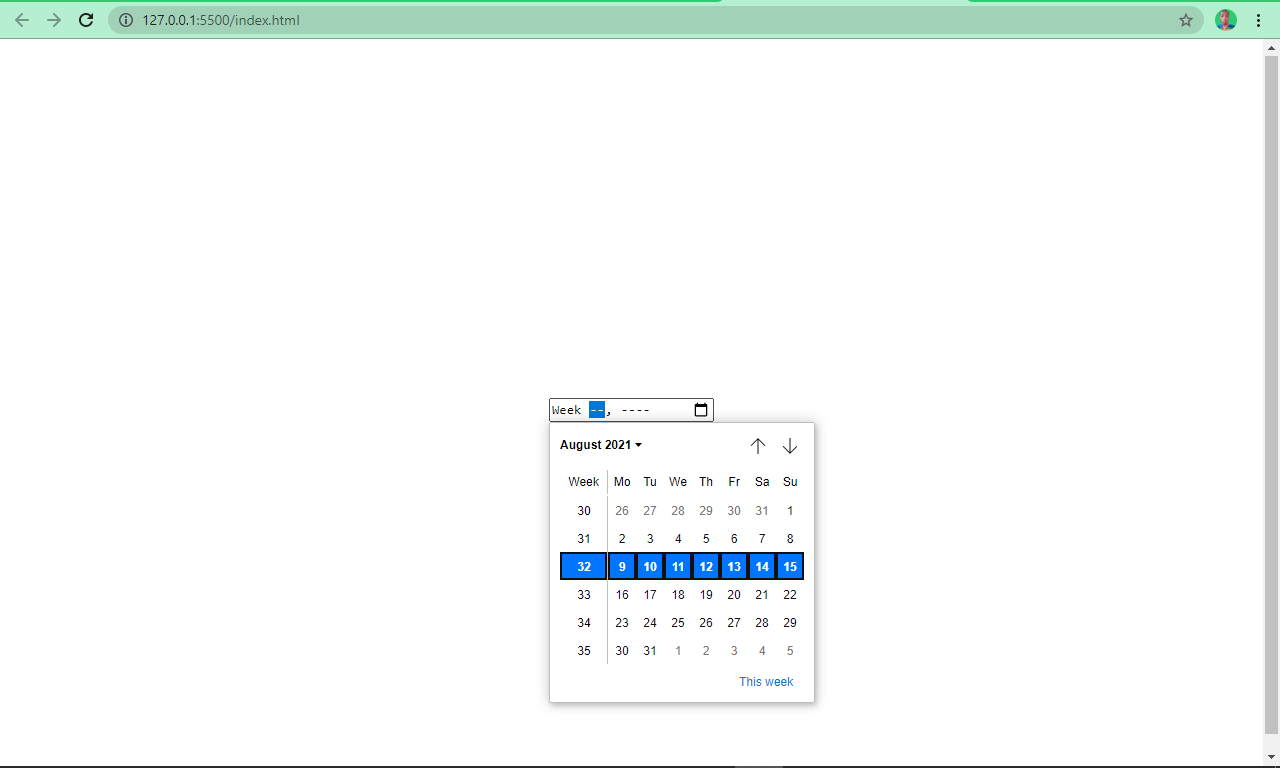
The input type of week lets a user select a specific week.

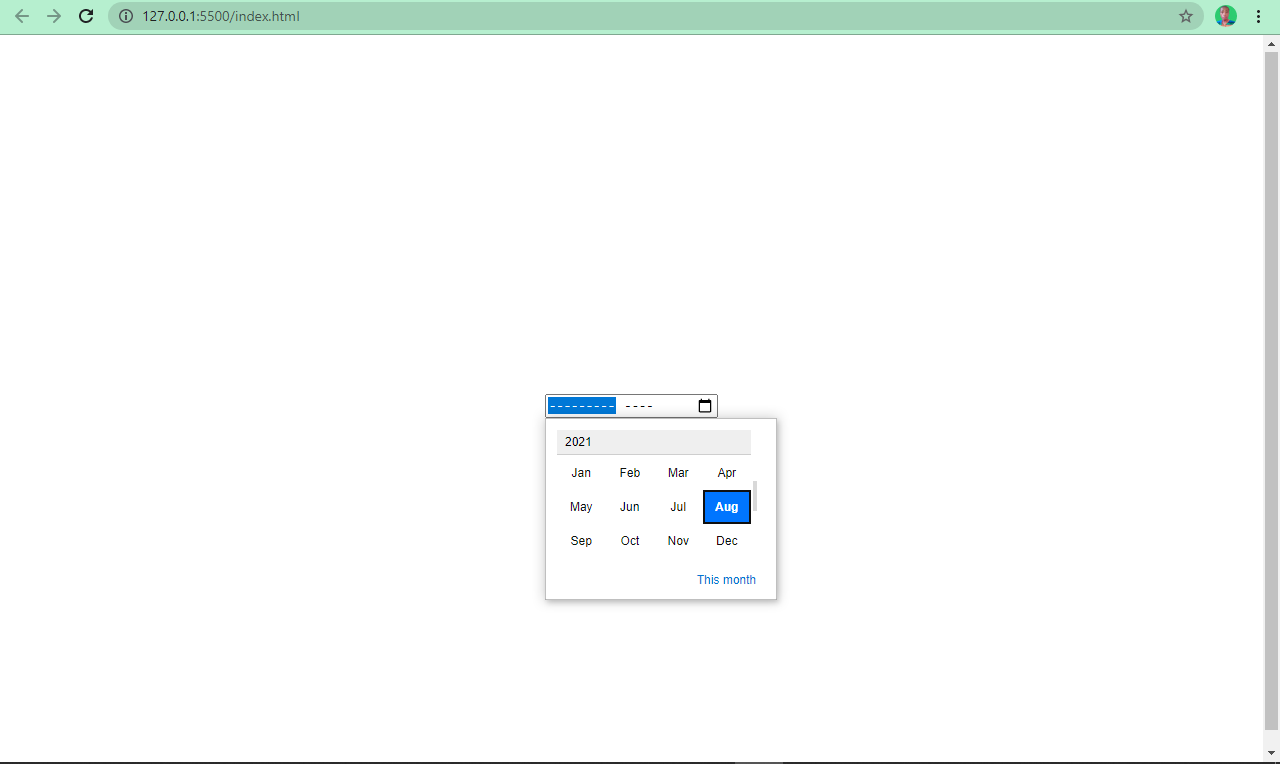
The input with the type of month populates months for the user to pick from when clicked.

There are times when a user will need to fill in multiple lines of text which wouldn't be suitable in an input type of text (as it specifies a one-line text field).
textarea lets the user do this as it defines multiple lines of text input. It takes its own attributes such as cols – for the number of columns, and rows for the number of rows.

Multiple Select Box
This is like a radio button and checkbox in one package. It is embedded in the page with two elements – a select element and an option , which is always nested inside select .
By default, the user can only pick one of the options. But with multiple attributes, you can let the user select more than one of the options.
How to Label HTML Inputs
Assigning labels to form controls is important. When they're properly connected to the input field through their for attribute and the input’s id attribute, it's easier for the user to use as they can just click the label itself to access the input.
How HTML Forms Work
When a user fills in a form and submits it with the submit button, the data in the form controls are sent to the server through GET or POST HTTP request methods.
So how is the server indicated? The form element takes an action attribute, which must have its value specified to the URL of the server. It also takes a method attribute, where the HTTP method it uses to convey the values to the server is specified.
This method could be GET or POST . With the GET method, the values entered by the user are visible in the URL when the data is submitted. But with POST , the values are sent in HTTP headers, so those values are not visible in the URL.
If a method attribute is not used in the form, it is automatically assumed that the user wants to use the GET method, because it’s the default.
So when should you use the GET or POST method? Use the GET method for submitting non-sensitive data or retrieving data from a server (for example, during searches). Use the POST request when submitting files or sensitive data.
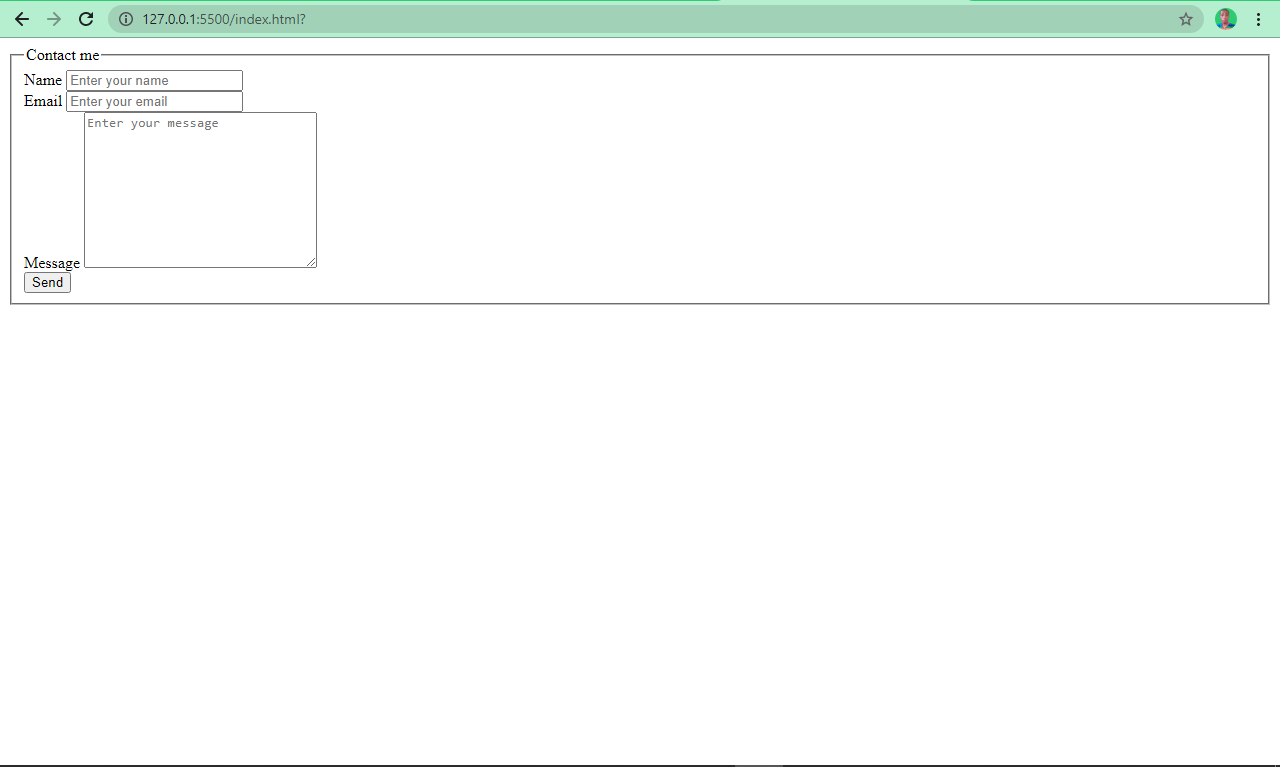
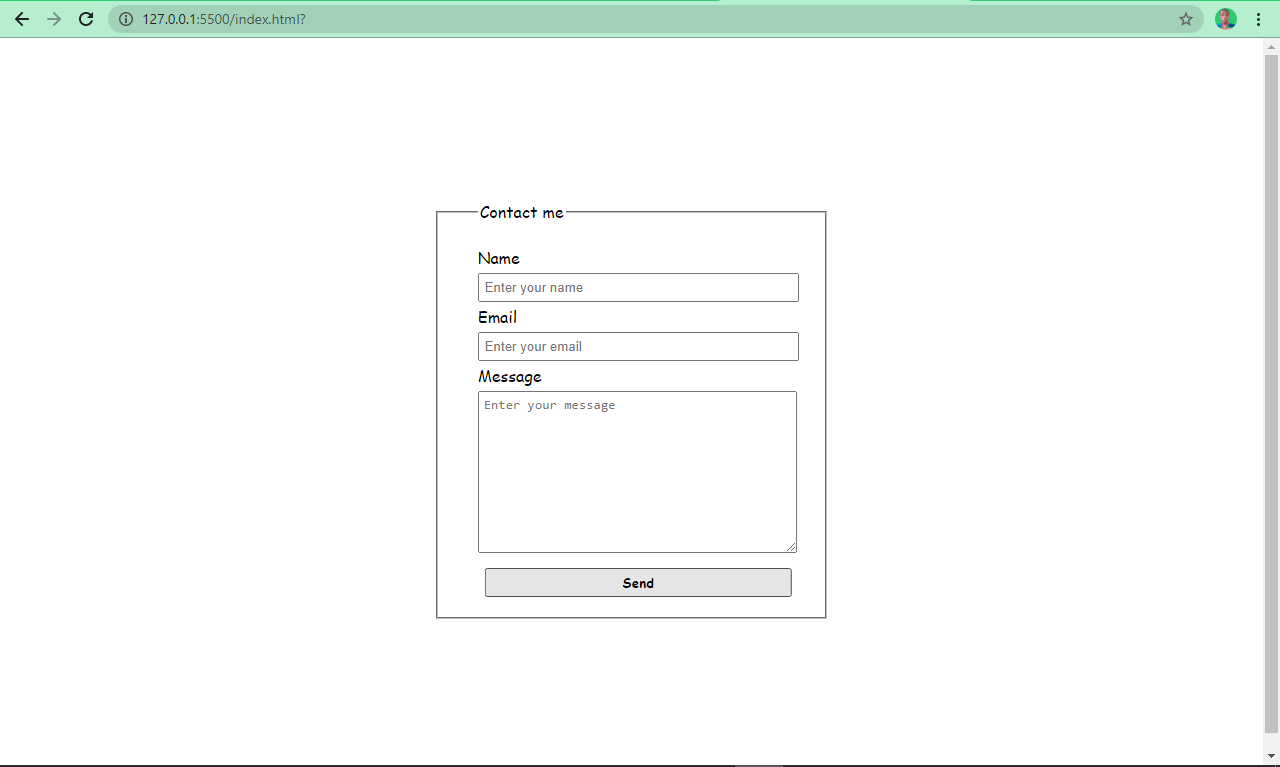
Mini Project: Build a Basic Contact Form
Let’s take what we’ve learned about forms and use it to make a simple contact form. I will also introduce a few new concepts as we go to round it all out.
Here's the HTML:
What’s going on in this html code.
First, a form element is wrapping every other element. It has an action set to “example-server.com”, a dummy server where the form data will be received.
After the form element, every other element is also surrounded by a fieldset element with a legend tag right under it.
We use the fieldset element to group related inputs together, and the legend tag contains a caption conveying what the form is about.
The inputs name , email , and textarea are all in a div with a class of form-control. So they behave like a block element, in order to make styling easier with CSS.
They are also validated with the required attribute, so the form fails to submit when those fields are empty or when the user fails to type in the values in the appropriate format.

How ugly is that? We need to apply some styling!
Here's the CSS:
What’s the css code doing here.
We center everything in the body horizontally with Flexbox, and vertically with a 100% viewport height. We used a font-family of cursive.
We gave the inputs and textarea a width of 100% so they go all the way across. The labels got a minimal line-height of 1.9rem (30.4px), so they don’t stay too close to their respective inputs.
We specifically styled the button (input type button) with the transform property to push it to the center as it was off center a bit. We gave it a padding of 3px for more spacing around it. We then selected a cursive font-family for it with a weight of bold.
Because the button was too close to the textarea , we set a margin-top of 0.6rem to push it down a little bit.
We gave our fieldset element a padding of 20px at the top and bottom, with 40px at the left and right to push apart the border it creates around the form elements it is wrapped in.

I hope this tutorial has helped you understand how forms work. Now you should have the knowledge you need to integrate forms into your websites so you can start collecting data.
Thank you for reading, and keep coding.
Web developer and technical writer focusing on frontend technologies. I also dabble in a lot of other technologies.
If you read this far, thank the author to show them you care. Say Thanks
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started

- HTML Lab Assignments
HTML Assignment and HTML Examples for Practice
Text formatting, working with image, working with link.
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- English (US)
<form>: The Form element
The <form> HTML element represents a document section containing interactive controls for submitting information.
It is possible to use the :valid and :invalid CSS pseudo-classes to style a <form> element based on whether the elements inside the form are valid.
This element includes the global attributes .
Comma-separated content types the server accepts.
Note: This attribute has been deprecated and should not be used. Instead, use the accept attribute on <input type=file> elements.
Space-separated character encodings the server accepts. The browser uses them in the order in which they are listed. The default value means the same encoding as the page . (In previous versions of HTML, character encodings could also be delimited by commas.)
Controls whether inputted text is automatically capitalized and, if so, in what manner. See the autocapitalize global attribute page for more information.
Indicates whether input elements can by default have their values automatically completed by the browser. autocomplete attributes on form elements override it on <form> . Possible values:
- off : The browser may not automatically complete entries. (Browsers tend to ignore this for suspected login forms; see The autocomplete attribute and login fields .)
- on : The browser may automatically complete entries.
The name of the form. The value must not be the empty string, and must be unique among the form elements in the forms collection that it is in, if any.
Controls the annotations and what kinds of links the form creates. Annotations include external , nofollow , opener , noopener , and noreferrer . Link types include help , prev , next , search , and license . The rel value is a space-separated list of these enumerated values.
Attributes for form submission
The following attributes control behavior during form submission.
The URL that processes the form submission. This value can be overridden by a formaction attribute on a <button> , <input type="submit"> , or <input type="image"> element. This attribute is ignored when method="dialog" is set.
If the value of the method attribute is post , enctype is the MIME type of the form submission. Possible values:
- application/x-www-form-urlencoded : The default value.
- multipart/form-data : Use this if the form contains <input> elements with type=file .
- text/plain : Useful for debugging purposes.
This value can be overridden by formenctype attributes on <button> , <input type="submit"> , or <input type="image"> elements.
The HTTP method to submit the form with. The only allowed methods/values are (case insensitive):
- post : The POST method; form data sent as the request body .
- get (default): The GET ; form data appended to the action URL with a ? separator. Use this method when the form has no side effects .
- dialog : When the form is inside a <dialog> , closes the dialog and causes a submit event to be fired on submission, without submitting data or clearing the form.
This value is overridden by formmethod attributes on <button> , <input type="submit"> , or <input type="image"> elements.
This Boolean attribute indicates that the form shouldn't be validated when submitted. If this attribute is not set (and therefore the form is validated), it can be overridden by a formnovalidate attribute on a <button> , <input type="submit"> , or <input type="image"> element belonging to the form.
Indicates where to display the response after submitting the form. It is a name/keyword for a browsing context (for example, tab, window, or iframe). The following keywords have special meanings:
- _self (default): Load into the same browsing context as the current one.
- _blank : Load into a new unnamed browsing context. This provides the same behavior as setting rel="noopener" which does not set window.opener .
- _parent : Load into the parent browsing context of the current one. If no parent, behaves the same as _self .
- _top : Load into the top-level browsing context (i.e., the browsing context that is an ancestor of the current one and has no parent). If no parent, behaves the same as _self .
- _unfencedTop : Load the response from a form inside an embedded fenced frame into the top-level frame (i.e., traversing beyond the root of the fenced frame, unlike other reserved destinations). Only available inside fenced frames.
This value can be overridden by a formtarget attribute on a <button> , <input type="submit"> , or <input type="image"> element.
Technical summary
Specifications, browser compatibility.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- HTML forms guide
- Other elements that are used when creating forms: <button> , <datalist> , <fieldset> , <input> , <label> , <legend> , <meter> , <optgroup> , <option> , <output> , <progress> , <select> , <textarea> .
- Getting a list of the elements in the form: HTMLFormElement.elements
- ARIA: Form role
- ARIA: Search role

- HTML All Exercises & Assignments
Write an HTML program to display hello world.
Description: You need to write an HTML program to display hello world on screen.
Hint : You need to type Hello World inside the body tag.
Write a program to create a webpage to print values 1 to 5
Description: Write a program to create a webpage to print values 1 to 5 on the screen.
Hint: Put values inside the body tag.
Write a program to create a webpage to print your city name in red color.
Description: Write a program to create a webpage to print your city name in red color.
Hint: You need to put the city name inside the body tag and use color attribute to provide the color.
Write a program to print a paragraph with different font and color.
Description: Create a webpage to print a paragraph with 4 – 5 sentences. Each sentence should be in a different font and color.
Hint: Put the paragraph content inside the body tag and paragraph should be enclosed in <p> tag.

- HTML Exercises Categories
- HTML Basics
- HTML Top Exercises
- HTML Paragraphs
CSS Tutorial
Css advanced, css responsive, css examples, css references.
The look of an HTML form can be greatly improved with CSS:
Styling Input Fields
Use the width property to determine the width of the input field:
The example above applies to all <input> elements. If you only want to style a specific input type, you can use attribute selectors:
- input[type=text] - will only select text fields
- input[type=password] - will only select password fields
- input[type=number] - will only select number fields
Advertisement
Padded Inputs
Use the padding property to add space inside the text field.
Tip: When you have many inputs after each other, you might also want to add some margin , to add more space outside of them:
Note that we have set the box-sizing property to border-box . This makes sure that the padding and eventually borders are included in the total width and height of the elements. Read more about the box-sizing property in our CSS Box Sizing chapter.
Bordered Inputs
Use the border property to change the border size and color, and use the border-radius property to add rounded corners:
If you only want a bottom border, use the border-bottom property:
Colored Inputs
Use the background-color property to add a background color to the input, and the color property to change the text color:
Focused Inputs
By default, some browsers will add a blue outline around the input when it gets focus (clicked on). You can remove this behavior by adding outline: none; to the input.
Use the :focus selector to do something with the input field when it gets focus:
Input with icon/image
If you want an icon inside the input, use the background-image property and position it with the background-position property. Also notice that we add a large left padding to reserve the space of the icon:
Animated Search Input
In this example we use the CSS transition property to animate the width of the search input when it gets focus. You will learn more about the transition property later, in our CSS Transitions chapter.
Styling Textareas
Tip: Use the resize property to prevent textareas from being resized (disable the "grabber" in the bottom right corner):
Styling Select Menus
Styling input buttons.
For more information about how to style buttons with CSS, read our CSS Buttons Tutorial .
Responsive Form
Resize the browser window to see the effect. When the screen is less than 600px wide, make the two columns stack on top of each other instead of next to each other.
Advanced: The following example uses media queries to create a responsive form. You will learn more about this in a later chapter.
Aligned Form
An example of how to style labels together with inputs to create a horizontal aligned form:

COLOR PICKER

Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Top Tutorials
Top references, top examples, get certified.
- REST API for Oracle Fusion Cloud Procurement
- Content Zones
- Smart Form Assignments
Delete one smart form assignment
/fscmRestApi/resources/11.13.18.05/contentZones/{contentZonesUniqID}/child/smartFormAssignments/{SmartFormAssignmentId}
- SmartFormAssignmentId(required): integer(int64) The value of this parameter could be a hash of the key that is used to uniquely identify the resource item. The client should not generate the hash key value. Instead, the client should query on the collection resource with a filter to navigate to a specific resource item. For example: products?q=InventoryItemId=
- contentZonesUniqID(required): string This is the hash key of the attributes which make up the composite key for the Content Zones resource and used to uniquely identify an instance of Content Zones. The client should not generate the hash key value. Instead, the client should query on the Content Zones collection resource in order to navigate to a specific instance of Content Zones to get the hash key.
- Metadata-Context: If the REST API supports runtime customizations, the shape of the service may change during runtime. The REST client may isolate itself from these changes or choose to interact with the latest version of the API by specifying this header. For example: Metadata-Context:sandbox="TrackEmployeeFeature".
- REST-Framework-Version: The protocol version between a REST client and service. If the client does not specify this header in the request the server will pick a default version for the API.
There's no request body for this operation.
Default Response
This example describes how to delete one smart form assignment.
Example cURL Command
Use the following cURL command to submit a request on the REST resource:
For example, the following command deletes one content zone:

IMAGES
VIDEO
COMMENTS
As we saw in the previous article, The <label> element is the formal way to define a label for an HTML form widget. This is the most important element if you want to build accessible forms — when implemented properly, screen readers will speak a form element's label along with any related instructions, as well as it being useful for sighted users.
Learn how to create HTML forms for user input and submit them to a server for processing. See examples of different form elements, such as text fields, radio buttons, checkboxes, and submit buttons.
The <form> Element. To start creating a form, you'll use the <form> element. This element defines a container for all the form elements. Here's a basic example of a form: <form> <!-- Form elements will go here --> </form> Text Input. Text input fields are used for collecting single-line text data, such as a name or email address.
Active learning: Implementing our form HTML. Ok, let's have a go at creating the HTML for our form. We will use the following HTML elements: <form>, <label>, <input>, <textarea>, and <button>. Before you go any further, make a local copy of our simple HTML template — you'll enter your form HTML into here.
HTML Forms employ the <form> element to gather input data with interactive controls. It encompasses various input types such as text, numbers, email, password, checkboxes, radio buttons, and submit buttons. Essentially, it's a container for diverse input elements facilitating user interaction. Syntax: <form>. <!--form elements-->.
The form is a document section that collects user input and sends it to the server. An HTML Form is a section of the document that collects input from the user. The input from the user is generally sent to a server (Web servers, Mail clients, etc). We use the HTML element to create forms in HTML. Example: HTML Form The HTML element is used to create HTML forms.
method: It is the HTTP method that the browser uses to submit the form, the possible values are POST and GET. POST — Data from the body of the form is sent to the server. GET — Data is sent inside of the URL and parameters are separated with a question mark. Note: You cannot have forms nested inside another form.
Conclusion. HTML forms are an essential aspect of web development, allowing users to input and send data to a server. From basic forms to more advanced techniques like dynamic interaction, AJAX ...
Basic native form controls. We start off this section by looking at the functionality of the original HTML <input> types in detail, looking at what options are available to collect different types of data.. The HTML5 input types. Here we continue our deep dive into the <input> element, looking at the additional input types provided when HTML5 was released, and the various UI controls and data ...
You use the <fieldset> tag to group related elements (controls and labels) in a web form by drawing a box around them. It usually contains elements like legend, label and inputs. You use the <legend> tag to define captions for fieldset elements. This way it can also be used as a way to group elements.
The HTML <form> tag defines a form that is used to collect user input. Learn how to use the <form> tag with various attributes, methods and events. See examples of how to create different types of forms, such as contact forms, login forms, search forms, etc.
What is HTML Form? HTML Form is a document that stores information of a user on a web server using interactive controls. An HTML form contains different kinds of information such as username, password, contact number, email id, etc. The elements used in an HTML form are the check box, input box, radio buttons, submit buttons, etc. Using these ...
17.1 Introduction to forms. An HTML form is a section of a document containing normal content, markup, special elements called controls (checkboxes, radio buttons, menus, etc.), and labels on those controls. Users generally "complete" a form by modifying its controls (entering text, selecting menu items, etc.), before submitting the form to an agent for processing (e.g., to a Web server, to a ...
For instance, if I were emailing this assignment to myself, the file would be LIS458_Form_Assignment_Leach.html. When sending your email, please use the following Subject Header: LIS458 Form Assignment - YourLastName. Finally, hand in a printed copy of the code to me at the beginning of class. If you are new to HTML, I recommend reading Chapter ...
Here you can find a collection of various kinds of forms which are created using only HTML and CSS. The forms are classified and you can choose the type you would like to use. The below-mentioned forms are free to copy and use. You just need to click on the form name or image, then you will see the editor's page with the code and the result.
We have gathered a variety of HTML exercises (with answers) for each HTML Chapter. Try to solve an exercise by editing some code. Get a "hint" if you're stuck, or show the answer to see what you've done wrong. Count Your Score. You will get 1 point for each correct answer. Your score and total score will always be displayed.
Type Button. An input with a type set to button creates a button, which can be manipulated by JavaScript's onClick event listener type. It creates a button just like an input type of submit, but with the exception that the value is empty by default, so it has to be specified. <input type="button" value="Submit" />.
HTML Assignment and HTML Examples for Practice. UNIT - 1 Text Formatting Assignment 1 Assignment 2 Assignment 3 Assignment 4 Assignment 5- India. UNIT - 2 Working with Image ... Form Basic Form Registration Form Assignment 3 Assignment 4 Doctor Appointment Form Questions Paper . UNIT - 7
thanks for the examples, however the HTML form still doesnt solve the issue. If you change 'First Name' in one of them to just 'Name' for example, I end up with the same problem I had the first time - yoshyosh. Nov 30, 2010 at 2:29. I've worked with this from designers and it's a little fragile, IME. For this basic layout, it will be fine 98% ...
The URL that processes the form submission. This value can be overridden by a formaction attribute on a <button>, <input type="submit">, or <input type="image"> element. This attribute is ignored when method="dialog" is set. If the value of the method attribute is post, enctype is the MIME type of the form submission.
HTML All Exercises & Assignments - Tutorials ClassIf you are seeking HTML assignment help, you can find a variety of exercises and solutions on this webpage. You can practice HTML basics, tags, attributes, forms, tables, and more. Learn HTML by doing these assignments and improve your web development skills.
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. ... red; padding: 60px; } .message { background-color: lightblue; padding: 60px; } form { width: 300px; margin: 0 auto; text-align ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Responsive Form. Resize the browser window to see the effect. When the screen is less than 600px wide, make the two columns stack on top of each other instead of next to ...
This is the hash key of the attributes which make up the composite key for the Content Zones resource and used to uniquely identify an instance of Content Zones.