no-param-reassign
Disallows reassignment of function parameters.
Assignment to variables declared as function parameters can be misleading and lead to confusing behavior, as modifying function parameters will also mutate the arguments object. Often, assignment to function parameters is unintended and indicative of a mistake or programmer error.
This rule can be also configured to fail when function parameters are modified. Side effects on parameters can cause counter-intuitive execution flow and make errors difficult to track down.

Rule Details
This rule aims to prevent unintended behavior caused by modification or reassignment of function parameters.
Examples of incorrect code for this rule:
Examples of correct code for this rule:
This rule takes one option, an object, with a boolean property "props" , and arrays "ignorePropertyModificationsFor" and "ignorePropertyModificationsForRegex" . "props" is false by default. If "props" is set to true , this rule warns against the modification of parameter properties unless they're included in "ignorePropertyModificationsFor" or "ignorePropertyModificationsForRegex" , which is an empty array by default.
Examples of correct code for the default { "props": false } option:
Examples of incorrect code for the { "props": true } option:
Examples of correct code for the { "props": true } option with "ignorePropertyModificationsFor" set:
Examples of correct code for the { "props": true } option with "ignorePropertyModificationsForRegex" set:
When Not To Use It
If you want to allow assignment to function parameters, then you can safely disable this rule.
Further Reading
- https://spin.atomicobject.com/2011/04/10/javascript-don-t-reassign-your-function-arguments/
This rule was introduced in ESLint 0.18.0.
- Rule source
- Test source
- Documentation source
Disallow Reassignment of Function Parameters (no-param-reassign)
Assignment to variables declared as function parameters can be misleading and lead to confusing behavior, as modifying function parameters will also mutate the arguments object. Often, assignment to function parameters is unintended and indicative of a mistake or programmer error.
This rule can be also configured to fail when function parameters are modified. Side effects on parameters can cause counter-intuitive execution flow and make errors difficult to track down.
Rule Details
This rule aims to prevent unintended behavior caused by modification or reassignment of function parameters.
Examples of incorrect code for this rule:
Examples of correct code for this rule:
This rule takes one option, an object, with a boolean property "props" , and arrays "ignorePropertyModificationsFor" and "ignorePropertyModificationsForRegex" . "props" is false by default. If "props" is set to true , this rule warns against the modification of parameter properties unless they're included in "ignorePropertyModificationsFor" or "ignorePropertyModificationsForRegex" , which is an empty array by default.
Examples of correct code for the default { "props": false } option:
Examples of incorrect code for the { "props": true } option:
Examples of correct code for the { "props": true } option with "ignorePropertyModificationsFor" set:
Examples of correct code for the { "props": true } option with "ignorePropertyModificationsForRegex" set:
When Not To Use It
If you want to allow assignment to function parameters, then you can safely disable this rule.
Further Reading
- JavaScript: Don’t Reassign Your Function Arguments
This rule was introduced in ESLint 0.18.0.
- Rule source
- Documentation source
© OpenJS Foundation and other contributors Licensed under the MIT License. https://eslint.org/docs/rules/no-param-reassign
no-param-reassign
Disallow reassigning function parameters
Assignment to variables declared as function parameters can be misleading and lead to confusing behavior, as modifying function parameters will also mutate the arguments object. Often, assignment to function parameters is unintended and indicative of a mistake or programmer error.
This rule can be also configured to fail when function parameters are modified. Side effects on parameters can cause counter-intuitive execution flow and make errors difficult to track down.
Rule Details
This rule aims to prevent unintended behavior caused by modification or reassignment of function parameters.
Examples of incorrect code for this rule:
Examples of correct code for this rule:
This rule takes one option, an object, with a boolean property "props" , and arrays "ignorePropertyModificationsFor" and "ignorePropertyModificationsForRegex" . "props" is false by default. If "props" is set to true , this rule warns against the modification of parameter properties unless they’re included in "ignorePropertyModificationsFor" or "ignorePropertyModificationsForRegex" , which is an empty array by default.
Examples of correct code for the default { "props": false } option:
Examples of incorrect code for the { "props": true } option:
Examples of correct code for the { "props": true } option with "ignorePropertyModificationsFor" set:
Examples of correct code for the { "props": true } option with "ignorePropertyModificationsForRegex" set:
When Not To Use It
If you want to allow assignment to function parameters, then you can safely disable this rule.
This rule was introduced in ESLint v0.18.0.
Further Reading
JavaScript: Don’t Reassign Your Function Arguments
- Rule source
- Tests source
© OpenJS Foundation and other contributors Licensed under the MIT License. https://eslint.org/docs/latest/rules/no-param-reassign
Disallow Reassignment of Function Parameters (no-param-reassign)
Assignment to variables declared as function parameters can be misleading and lead to confusing behavior, as modifying function parameters will also mutate the arguments object. Often, assignment to function parameters is unintended and indicative of a mistake or programmer error.
This rule can be also configured to fail when function parameters are modified. Side effects on parameters can cause counter-intuitive execution flow and make errors difficult to track down.
Rule Details
This rule aims to prevent unintended behavior caused by modification or reassignment of function parameters.
Examples of incorrect code for this rule:
Examples of correct code for this rule:
This rule takes one option, an object, with a boolean property "props" and an array "ignorePropertyModificationsFor" . "props" is false by default. If "props" is set to true , this rule warns against the modification of parameter properties unless they’re included in "ignorePropertyModificationsFor" , which is an empty array by default.
Examples of correct code for the default { "props" : false } option:
Examples of incorrect code for the { "props" : true } option:
Examples of correct code for the { "props" : true } option with "ignorePropertyModificationsFor" set:
When Not To Use It
If you want to allow assignment to function parameters, then you can safely disable this rule.
Further Reading
- JavaScript: Don’t Reassign Your Function Arguments
This rule was introduced in ESLint 0.18.0.
- Rule source
- Documentation source
JavaScript: Don’t Reassign Your Function Arguments
UPDATE : The point of this post is to raise awareness that reassigning the value of an argument variable mutates the arguments object. The code example is contrived and exists solely to help illustrate that behavior.
Did you know that a JavaScript function’s named parameter variables are synonyms for the corresponding elements in that function’s Arguments object?
I ran into this while experimenting with a function that was written to take either two or three arguments, providing a default for the first argument if only two are passed.
Strangely, all of the values in the result object are set to "green" . I was expecting to see
But when I set favoriteColor to "green" I was also changing arguments[0] to be "green" . The situation only got worse when I set name = arguments[0] effectively changing arguments[1] to be "green" as well.
I had not realized that named arguments are synonyms for the elements of the Arguments object. I found a good explanation on Rx4AJAX:
The numbered properties of the Arguments Object are synonymous with the local variables that hold the named function parameters. They both reference the same address in the stack. If the function body has code that changes the value of a parameter either via a name reference or the arguments[] array reference, both referenced values will reflect the same value.
Regardless of the language, it is generally not a good idea to reassign the parameter variables inside a function. In JavaScript it turns out to be a really bad idea.
Additional information:
- Check out this jsFiddle to experiment with the code snippet above.
- A comment on this StackOverflow question describes this “magical behavior” of JavaScript.
- JavaScript Garden describes this behavior in its section on the arguments object.
Related Posts
Remix is incredible — if it fits your use case, vercel: a valuable debugging tool, common css pitfalls and how to avoid them, keep up with our latest posts..
We’ll send our latest tips, learnings, and case studies from the Atomic braintrust on a monthly basis.
So the arguments object isn’t a “real” array, so you run into problems when you treat it as such.
Here’s a working example where you turn the arguments object into an array with Array.prototype.slice()
http://jsfiddle.net/wookiehangover/yZPj8/4/
This is a pretty common beginner’s mistake and is covered in most advanced books, such as Javascript Patterns or High Performance Javascript.
Here’s a good resource about how the arguments object works: https://developer.mozilla.org/en/JavaScript/Reference/functions_and_function_scope/arguments
If you slice the Arguments, the get aan array, which is not “live”. This way, you can reassign the arguments without any problems. http://jsfiddle.net/Avorin/yZPj8/6/
When I want to pass a varying number of parameters to a function, I either use a predefined object or an object literal myself to begin with (I presume this example function is simplified).
You can also clutter up the function calls with things like makePerson(null, “Joe”, 18) and test for nulls, too, instead of array lengths.
This is the solution I found, using this. instead of an args array. I’m not sure which solution is better.
http://jsfiddle.net/Q2LMT/
Or simply refer to the arguments by name when changing their values.
This article roughly says:
When you misuse the arguments object, unexpected results happen.
The solution: don’t misuse the arguments object. Leave the param list empty and use your logic to fill out variable names if you need that
This is why I love working with Rails… most Rails functions take hashes as arguments, so you can your real arguments in in any order, and it guarantees code verbosity. Example:
button_to ‘Add to Cart’, line_items_path(:product_id => product), :remote => true
where :remote=>true is the third argument, a hash, and contains all optional parameters you could add (in this case, :method, :disabled, :confirm, and :remote).
var makePerson = function(favoriteColor, name, age) { if (arguments.length < 3) { favoriteColor = "green"; name = arguments[0]; age = arguments[1]; } return { name: name, age: age, favoriteColor: (arguments.length < 3 ? "green" : favoriteColor) }; };
How very Perl-ish of Javascript.
Ignore this blog post’s advice. It is perfectly fine to reassign function arguments in Javascript. If you just follow the convention of putting option arguments at the end of the argument list instead of the beginning, you avoid this problem all together and simplify your code:
var makePerson = function(name, age, favoriteColor) { favoriteColor = favoriteColor || “green”; return { name: name, age: age, favoriteColor: favoriteColor }; };
Who makes the first argument optional? Seriously? There are numerous things wrong with your code.
What a terrible programming language.
Larry Clapp, this isn’t perlish at all. In Perl you do named parameters through local variables. They’re duplicated not ref-copied.
use strict; use warnings;
my $makePerson = sub { my ( $favoriteColor, $name, $age ) = @_;
if ( @_ $name , age => $age , favoriteColor => $favoriteColor }
use Data::Dumper; die Dumper $makePerson->(‘Joe’, 18);
What you’re confusing is Perl’s special array variable `@_` which is used to store references to the parameters from the caller, making them accessible in the callee. So the sub implementation themselves are pass-by-reference, but the assignment itself requires a total copy. Not to say you couldn’t achieve the same effect with Perl if you *really wanted too*, but it requires a ton of non-accidental (contrived) work.
my $makePerson = sub { my ( $favoriteColor, $name, $age ) = ( \$_[0], \$_[1], \$_[2] ); #my ( $favoriteColor, $name, $age ) = @_;
if ( length @_ $$name , age => $$age , favoriteColor => $$favoriteColor }
use Data::Dumper; my $name = ‘Joe’; my $age = 18; die Dumper $makePerson->($name, $age);
How about just using a configuration object?
var person = makePerson({name:”Joe”, age:18})
Inside the function look for the property you want to default.
JavaScript reveals more and more of its awful design. NaN != NaN ?????
the problem isn’t with using arguments , the problem is with your use of it.
Writing the code: function example (x, y, z) { x = 1; y = arguments[0]; z = arguments[1]; }
will make every value 1 because I wasn’t very careful about the order of my actions.
As the article you quoted states, the variables x, y, and z are synonymous with arguments [0], [1], and [2] respectively, so if I called example(3,4) all I would be doing in my function is assigning 3 to x and 4 to y with the function call, then assigning 1 to x, the value of x to y, then the value of y to z. All of my values would be the same (and 1) afterwards.
You do the same thing in your code. You pass in (favoriteColor: Joe, name: 18) and then set the favoriteColor to “green” before taking the value of “green” and pasting it on to the name, then taking the new value of name (also “green”) and pasting it in to the value of age. If you had instead written that code in the reverse order, it would have worked as you had initially expected.
[…] service allows you to react immediately to spikes in website traffic. Just recently our blog had a post go viral on Reddit causing an extreme spike in traffic. Using a live information radiator on our office […]
There are special edge cases like Array.prototype.reduce where assign to accumulator argument passed between iterations is only good practice:
const aggregate = someArray.reduce((acc, item) => { acc[item.prop] = (acc[item.prop] || 0) + 1; }, {} /* this is initial state */);
Choose Parameters or Arguments….but using both is asking for trouble.
If you are using Parameters defined in the Function signature, then you have no need to refer to the arguments information.
If you plan on using arguments, then do not define Parameters.
Mixing the two, is asking for problems and the reason for the overall purpose of this post.
Comments are closed.
Tell Us About Your Project
We’d love to talk with you about your next great software project. Fill out this form and we’ll get back to you within two business days.
How to avoid no-param-reassign ESLint error when setting a property on a DOM object with JavaScript?
- Post author By John Au-Yeung
- Post date April 28, 2022
- No Comments on How to avoid no-param-reassign ESLint error when setting a property on a DOM object with JavaScript?

Sometimes, we want to avoid no-param-reassign ESLint error when setting a property on a DOM object with JavaScript.
In thiks article, we’ll look at how to avoid no-param-reassign ESLint error when setting a property on a DOM object with JavaScript.
To avoid no-param-reassign ESLint error when setting a property on a DOM object with JavaScript, we can assign the parameter to a variable.
For instance, we write
to create the f function.
In it, we assign el to the theElement variable.
And then we add the theElement.expand property to it.
Related Posts
In a DOM node object, we see the tagName and nodeName property when we inspect…
There're a few ways to add properties to an object in JavaScript. One way is…
Sometimes, we may want to remove a CSS property from an HTML element using JavaScript.…
By John Au-Yeung
Web developer specializing in React, Vue, and front end development.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
I maginative T hinking .ca
A developers blog
What the Heck is the deal with no-param-reassign
Hey Brad I’m getting a linter error no-param-reassign what is up with that?
The thing to remember about ECMAScript is that it passes by reference.
So when you pass a variable into a function you are not passing the variable value but a reference to the location in memory where the value is located.
When a variable holds a primitive (Number or String) and you re-assign its value your pointing it to a new memory location.
When you modify a variable which holds a primitive value you are changing the memory location stored in the variable.
When you assign the value of one variable to another you are assigning to the second variable the value of the memory location that the first variable is pointing to.
Modifying the second variable will change the memory location the variable points to without affecting the first variable.
But with Objects or Arrays the variable points to a memory location which it self holds references to other memory locations. Often its the child memory locations you end up modifying and not the reference to the object. This is where you can start getting into trouble because you end up changing the value of the callers variable.
Notice here that x and u point to the same object reference. Thus if we modify one of x's properties it means we will also be modifying u's property.
When dealing with Arrays or Objects you need to remember ECMAScript passes by reference .
What this means when it comes to functions is that when you pass a value into a function which you stored in a variable the function invocation will copy the reference address of your object into a parameter variable to be used by the function. If the value is an object or an array and you modify that parameter you will be modifying the callers variable.
In the above both u and x will point to the same object and both will have the newProp property since the parameter user was pointing to the same memory location as u .
How to Make a Function immutable
The first thought when people see the no-param-reassign error is to copy the parameter value into a locally scoped variable.
This does not work as we discussed above; both user and userP will be pointing to the same memory location. It will 100% remove the no-param-reassign error but you will still be mutating the callers variable.
How do we ensure we are not modifying the origin value? We need to clone the object.
Above user and userP will point to two different memory locations. The user variable will point to a different memory location which has an object in it and that object will have properties which point to the same memory location as the properties on the object referenced by userP .
In ES2018 they add the Spread operator for Object Literals so instead of using Object.assign() you can perform shallow copies with const user = {...userP};
Because we now have a completely different object we can add properties to it and update the values in existing properties (we'll update the properties attached to our object to point to different memory locations) without affecting the callers object.
The thing to keep in mind here is that we just did what is known as a shallow copy. A shallow copy just copies the values from the properties on the parent object and does not copy values of nested objects.
If for example we had:
The variables u and x will point to different memory locations however u.obj and x.obj will point to the same location. We can reassign x.obj to a new value (change the memory location it points to) without affecting u , however; attaching new properties to x.obj or changing x.obj.hello will affect both u and x .
In cases where the object in question has nested object and you need to modify the nested objects you need to perform a deep clone which will generate new object in memory for the entire object hierarchy. In our case that would mean we would get different objects for both u and u.obj assigned to x and x.obj respectively. Just keep in mind that deep clones have a higher performance hit then shallow clones as one might expect so best to only do deep clones if you really need to otherwise use shallow clones if you can get away with it.
So that is what the deal is with the no-param-reassign linter error. It warns you that your function might cause unexpected side effects in the callers code because you could be modifying a shared memory location due to ECMAScript's pass by reference design.
Until next time think imaginatively and design creatively
If you liked this post Share it.
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on Twitter (Opens in new window)
- Click to share on Google+ (Opens in new window)
- Click to share on Pinterest (Opens in new window)
- Click to share on Tumblr (Opens in new window)
- Click to email this to a friend (Opens in new window)
My interest in computer programming started back in high school and Software Development has remained a hobby of mine ever since. I graduated as a Computer Engineering Technologist and have been working as a Software Developer for many years. I believe that software is crafted; understanding that how it is done is as important as getting it done. I enjoy the aesthetics in crafting elegant solutions to complex problems and revel in the knowledge that my code is maintainable and thus, will have longevity. I hold the designation Certified Technician (C.Tech.) with the Ontario Association of Computer Engineering Technicians and Technologists (OACETT), have been certified as a Professional Scrum Master level 1 (PSM I) and as a Professional Scrum Developer level 1 (PSD I) by Scrum.org as well as designated as an Officially Certified Qt Developer by the Qt Company. For more on my story check out the about page here
Feel free to write a reply or comment. Cancel reply
no-param-reassign
Disallow reassigning function parameters
对作为函数参数声明的变量进行赋值可能会产生误导并导致混乱的行为,因为修改函数参数也会改变 arguments 对象。通常情况下,对函数参数的赋值是无意的,表明了一个错误或程序员的错误。
这条规则也可以被配置为在修改函数参数时失败。参数的副作用会导致反直觉的执行流程,使错误难以追踪。
这条规则的目的是防止因修改或重新分配函数参数而引起的非预期行为。
使用此规则的 错误 示例:
使用此规则的 正确 示例:
这个规则有一个选项,是一个对象,有一个布尔属性 "props" 和数组 "ignorePropertyModificationsFor" 和 "ignorePropertyModificationsForRegex" 。 "props" 默认为 false 。如果 "props" 设置为 true ,本规则警告不要修改参数属性,除非它们被包含在 "ignorePropertyModificationsFor" 或 "ignorePropertyModificationsForRegex" 中,默认为空数组。
使用默认的 { "props": false } 选项的 正确 示例:
使用 { "props": true } 选项的 错误 示例:
设置了 "ignorePropertyModificationsFor" 的 { "props": true } 选项的**正确的代码示例:
设置了 "ignorePropertyModificationsForRegex" 的 { "props": true } 选项的**正确的代码示例:
如果你想允许对函数参数进行赋值,你可以安全地禁用此规则。
This rule was introduced in ESLint v0.18.0.
Further Reading
- Rule source
- Tests source
- Arrow function should not return assignment. eslint no-return-assign
Last updated: Mar 7, 2024 Reading time · 4 min


# Table of Contents
- Split the assignment and return statement into 2 lines
- Solving the error in a React.js application
- Trying to return a comparison from a function
- Configuring the no-return-assign ESLint rule
- Disabling the no-return-assign ESLint rule globally
- Disabling the no-return-assign ESLint rule for a single line
- Disabling the no-return-assign ESLint rule for an entire file
# Arrow function should not return assignment. eslint no-return-assign
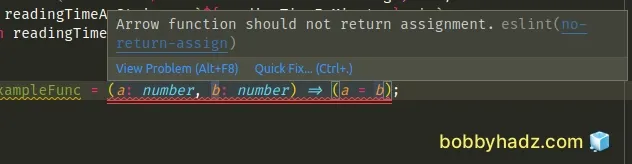
The ESLint error "Arrow function should not return assignment. eslint no-return-assign" is raised when you return an assignment from an arrow function.
To solve the error, wrap the assignment in curly braces, so it doesn't get returned from the arrow function.

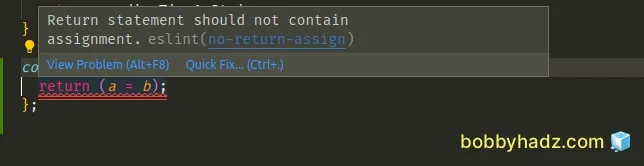
- Return statement should not contain assignment. eslint no-return-assign

Here is an example of how the error occurs.
The issue in the example is that we're returning an assignment from an arrow function.
If you need to mutate a value that is located outside the function, use curly braces and then assign the value in the function's body.
The code sample above doesn't cause any warnings because the arrow function no longer returns the assignment.
Make sure you aren't returning an assignment explicitly as this also causes the error.
You can remove the return statement and assign the value to resolve the issue.
# Split the assignment and return statement into 2 lines
The error also occurs when you try to combine an assignment and a return statement into one.
To resolve the issue, assign a value to the variable on one line and use a return statement on the next.
The example above uses the Array.reduce method.
Notice that we first assign a value to the accumulator variable and then on the next line, return the variable.
Make sure you don't combine the two steps into a single line as it makes your code difficult to read.
# Solving the error in a React.js application
The error is often caused when using refs in older versions of React.js.
The following code causes the error.
To resolve the issue, wrap the assignment in curly braces, so it isn't returned from the arrow function.
Make sure you don't explicitly return the assignment as well.
# Trying to return a comparison from a function
If you meant to return a comparison from a function, use triple equals ( === ) and not a single equal sign.
Three equal signs === are used to compare values and a single equal = sign is used to assign a value to a variable.
# Configuring the no-return-assign ESLint rule
The no-return-assign ESLint rule has 2 values:
- except-parens (default) - disallow assignments unless they are enclosed in parentheses.
- always - disallow all assignments in return statements.
The following examples are all valid if you use the except-parens value.
If the rule's value is set to always , then you all assignments in return statements are disallowed.
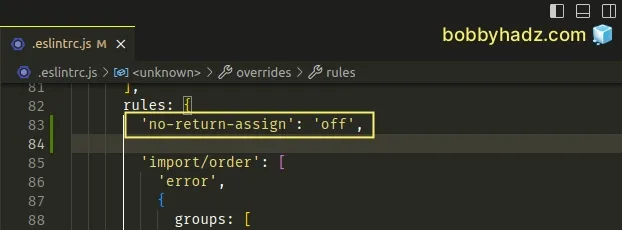
# Disabling the no-return-assign ESLint rule globally
If you want to disable the no-return-assign ESLint rule globally, you have to edit your .eslintrc.js config file.

If you use a .eslintrc or .eslintrc.json file, make sure to double-quote all properties and values.
Make sure you don't have any trailing commas if you write your config in a JSON file.
# Disabling the no-return-assign ESLint rule for a single line
If you want to disable the no-return-assign rule for a single line, use the following comment.
Make sure to add the comment directly above the line that causes the warning.
# Disabling the no-return-assign ESLint rule for an entire file
If you want to disable the rule for an entire file, use the following comment instead.
Make sure to add the comment at the top of the file or at least above any functions that return assignments.
You can use the same approach to only disable the rule for a specific function.
The first ESLint comment disables the rule and the second comment enables it.
This is why the function on the last line causes the error - it is placed after the comment that enables the no-return-assign rule.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- React ESLint Error: X is missing in props validation
- eslint is not recognized as an internal or external command
- ESLint: Unexpected lexical declaration in case block [Fixed]
- ESLint error Unary operator '++' used no-plusplus [Solved]
- ESLint Prefer default export import/prefer-default-export
- Assignment to property of function parameter no-param-reassign
- Expected parentheses around arrow function argument arrow-parens
- ESLint: A form label must be associated with a control

Borislav Hadzhiev
Web Developer

Copyright © 2024 Borislav Hadzhiev
Search code, repositories, users, issues, pull requests...
Provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Do we want to recommend the no-param-reassign eslint rule in the docs? #521
phryneas commented Apr 24, 2020
markerikson commented Apr 24, 2020
Sorry, something went wrong.
elramus commented May 6, 2020
Markerikson commented may 6, 2020.
- 👍 11 reactions
phryneas commented May 6, 2020
- 😄 1 reaction
StuartMorris0 commented Jun 9, 2020
Phryneas commented jun 9, 2020.
- 👍 34 reactions
- ❤️ 4 reactions
- 🚀 7 reactions
StuartMorris0 commented Jun 9, 2020 • edited
- 👍 20 reactions
markerikson commented Jun 9, 2020
Stuartmorris0 commented jun 10, 2020.
- 👍 2 reactions
markerikson commented Jun 10, 2020
BenjiTheC commented Nov 15, 2020
- 👍 4 reactions
phryneas commented Nov 15, 2020 • edited
ackalhan commented Dec 30, 2020 • edited
- 😕 2 reactions
- ❤️ 5 reactions
markerikson commented Mar 23, 2021
- 👍 42 reactions
- 🎉 8 reactions
- ❤️ 13 reactions
- 🚀 9 reactions
- 👀 7 reactions
stevedeighton commented Aug 19, 2022
Luk-z commented Oct 13, 2022 • edited
MikelArnaiz commented Dec 22, 2022
- 👍 3 reactions
No branches or pull requests

IMAGES
VIDEO
COMMENTS
This is a common ESLint issue that appears frequently on old codebase. You have modified the result variable which was passed as parameter. This behavior is prohibited by the rule. To resolve it, copy the argument to a temporary variable and work on it instead: export const fn = article => article.categoryValueDtoSet.reduce((res, item) => {.
19. The no-param-reassign warning makes sense for common functions, but for a classic Array.forEach loop over an array which you intend to mutate it isn't to appropriate. However, to get around this, you can also use Array.map with a new object (if you are like me, dislike snoozing warnings with comments): someArray = someArray.map((_item) => {.
function createEmployee(emp) { // ⛔️ Assignment to property of function parameter 'emp'. eslint no-param-reassign. emp.name = 'bobby hadz'; emp.salary = 500; return emp; } The ESLint rule forbids assignment to function parameters because modifying a function's parameters also mutates the arguments object and can lead to confusing behavior.
If you want to allow assignment to function parameters, then you can safely disable this rule. Strict mode code doesn't sync indices of the arguments object with each parameter binding. Therefore, this rule is not necessary to protect against arguments object mutation in ESM modules or other strict mode functions. Version
A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease.
Disallow Reassignment of Function Parameters (no-param-reassign) Assignment to variables declared as function parameters can be misleading and lead to confusing behavior, as modifying function parameters will also mutate the arguments object.
Rule Details. This rule aims to prevent unintended behavior caused by modification or reassignment of function parameters. Examples of incorrect code for this rule: /*eslint no-param-reassign: "error"*/ function foo(bar) {. bar = 13; } function foo(bar) {. bar++; } function foo(bar) { for (bar in baz) {} } function foo(bar) { for (bar of baz) {} }
Disallow Reassignment of Function Parameters (no-param-reassign) Assignment to variables declared as function parameters can be misleading and lead to confusing behavior, as modifying function parameters will also mutate the arguments object.
They both reference the same address in the stack. If the function body has code that changes the value of a parameter either via a name reference or the arguments[] array reference, both referenced values will reflect the same value. Regardless of the language, it is generally not a good idea to reassign the parameter variables inside a function.
Spread the love Related Posts What's the Difference Between the tagName and nodeName Property of a DOM Node in JavaScript?In a DOM node object, we see the tagName and nodeName property when we inspect… How to Add Property to an Object in JavascriptThere're a few ways to add properties to an object in JavaScript. One […]
When you modify a variable which holds a primitive value you are changing the memory location stored in the variable. let u = 5; // u == a memory location (0xaf445d) which holds the value 5 u++ // u == a memory location (0xbcd321c) which holds the value 6 When you assign the value of one variable to another you are assigning to the second ...
* New: ignore assigned property in no-param-reassign (fixes #6505) * Use oneOf and enum in no-param-reassign schema * Ensure `ignorePropertyAssignmentsFor` uniqueness * Add documentation for ignorePropertyAssignmentsFor * Add more tests to ignorePropertyAssignmentsFor * Fix documentation typo * s/ignorePropertyAssignmentsFor ...
no-param-reassign. Does this change cause the rule to produce more or fewer warnings? Fewer. How will the change be implemented? (New option, new default behavior, etc.)? New option - allow whitelisted (optional) object & function pairs. Please provide some example code that this change will affect:
Thanks @ilyavolodin.I meant a function-level comment like // eslint-disable-func no-param-reassign to disable the check for the entire function (or block) that line was found in.. Anyway, compared to your solution, my proposal would only save one line of comments, so probably the current way to wrap the function between /* eslint-disable no-param-reassign */ and /* eslint-enable */ is good enough.
No-param-reassign is a way to keep us from inducing side effects outside of scope, but the case of Array.reduce is an exception to issue of side-effects, since it is internally pure. - jaimefps. ... Assignment to property of function parameter (no-param-reassign) 0. How to simplify using array destructuring. 0.
对作为函数参数声明的变量进行赋值可能会产生误导并导致混乱的行为,因为修改函数参数也会改变 arguments 对象。 通常情况下,对函数参数的赋值是无意的,表明了一个错误或程序员的错误。
If you need to mutate a value that is located outside the function, use curly braces and then assign the value in the function's body. index.js. Copied! let b = 100; ... Assignment to property of function parameter no-param-reassign; Expected parentheses around arrow function argument arrow-parens; ESLint: A form label must be associated with a ...
This rule (with props: true) is just stupid. I think I'll just set props to false. I don't want to disable the eslint rule "no-param-reassign" globally, because it prevents errors. So this seems to be the best way to use immer with that rule enabled: const nextState = produce (baseState, (draftState) => { /* eslint-disa...
You can assign recurrence to a const variable in side the function and use that in side the function. onUpdateRecurrence = (recurrence) => { const recurrenceValue = {...recurrence}; //Your Code }
There's no need to reassign the pos property of the function arguments (a, b).You should just assign a new variable (aPos, bPos), which is a best practice, hence why ESLint is complaining.You should avoid unnecessary mutations/side-effects whenever possible in your code to prevent bugs and create an overall more efficient program architecture.. More specifically in this case..
I just had this idea when another user tried to assign to the state function argument. There is actually an eslint rule for that: no-param-reassign. I'd suggest we either add that rule as a recommendation somehwere in the docs or go even one step farther and create a shareable config package .. That way we could add some more recommended rules in the future.