- Footer navigation

Courses for Career Changers
- Compare all courses
- Take the quiz
User Experience (UX)
Product management, training for business teams.
- Teams Overview
Design & Critical Thinking Course for Teams
- Business Sprints
Freelance & Contract UX Support
- Customised Programmes for Teams
Digital Transformation for Businesses
Agile training & coaching for teams, about curiouscore, our approach, career resources.
- View all resources
For individuals
- Product Management Courses
- UX/UI Design Courses
- Design & Critical Thinking for Teams
- Freelance & Contract UX Support
- UX For Individuals
Analysing Netflix’s User Experience
In this article.
Mention “Stranger Things”, “House of Cards” or (for the Korean drama fans) “Kingdom” to a group of your friends, and you’ll likely receive at least a nod of acknowledgment or two. But beyond these originals (amongst others) that Netflix is well known for, the leading entertainment site is also a prime example of user interface and user experience design done well. In this article, we’ll use Netflix’s mobile site and website as a case study to discuss several features that make it one of the websites with the best user experiences.
So how does Netflix do it?
1. user onboarding ux.
Netflix’s User Experience
The site affords one of the best user onboarding experiences. The homepage is uncluttered with a clear call-to-action – to enter your email address to start watching. They also clearly state their unique selling point: ‘Unlimited films, TV programmes and more. Watch anywhere. Cancel at any time.’ This gives the user a crystal-clear understanding of the value proposition that the site has to offer.
First two steps of signing up for Netflix. Source: Netflix
After inputting your email, the next steps are entering your password, choosing your intended payment plan, and setting up a payment method. In each of the pages, the designers have added progress markers, indicated by “Step 1 of 3” or “Step 2 of 3” as part of the signup process. These markers – along with the simplification of the overall process also serve to motivate the user, as it shows that there are only a few stages before registration is complete.
2. Landing page & navigational UX
After creating an account, Netflix would prompt you to pick films or series that you would like to view. The information is then used by the company to provide other personalised recommendations in the future, and this is further refined as you watch more shows.
The first thing you would note on the landing page is a featured video trailer of either a popular film or series, if not something from your saved list. The main call-to-action here is “play” (which is also common to the individual film/series page), but upon scrolling down, you can immediately see your saved series/films, new releases, productions that are trending now, and so on. These categories are very clearly demarcated so that it is easy for the user to navigate.
Netflix’s landing page. Source: Netflix
Additionally, some of the categories are indicated in the tabs at the top of the screen – such as “TV Shows”, “Movies”, “New & Popular”, “My List” and “Watch Again”. This is a prime example of intuitive user experience, as it makes it easy for the user to peruse through their offerings. Otherwise, they could also use the search key to look for the desired show. Netflix even has a “Kids” and “DVD” section, to appeal to various other user demographics.
For the various offerings on Netflix’s site, they also have an autoplay function, which functions as a “mini-trailer” that could help the user decide if they wish to save the show to their list, watch it or if it simply isn’t for them. While this is a very helpful function, they have also remained cognisant that others may not appreciate this after some time, hence there is also an option to disable these previews.
In each sub-page for different shows, users can scroll down to see the episodes list (or choose their preferred season, if applicable). Otherwise, there are also options to find similar types of shows, which would are quite likely to appeal to users, and inadvertently increase viewership.
3. Well-designed UI
Netflix also features good user interface design principles, such as:
- The use of a consistent colour scheme (black, red, and white) and fonts across all their pages
- Presence of clear and intuitive navigation
- Easy browsing through different titles in the site via thumbnails
- Presence of detailed information such as a summary, episode list, trailers, and a recommendations tab for each title under individual thumbnails
- Useful call to actions and colours (eg. red for Play) to guide the user
These all help to guide the user through the process of navigating the site, and helps to hence reduce the cognitive overload (from the presence of so much information and titles) for a better user experience.
4. Mobile user experience
Netflix has also carefully designed their mobile UX such that navigational features can easily fit into your phone screen. Here, the categories on the top have been compressed into “Series”, “Films” and “Categories”, where the latter has a drop-down bar that could be used for browsing the different types of shows. Similarly, the “play” button here is indicated clearly in white (juxtaposed against black font) to draw the user’s attention to it first.
Source: Netflix App
At the bottom of the screen, other functionalities such as “coming soon”, “search” or “downloads” are arranged neatly so that they are easily accessible. This is different from the desktop version, which is aligned at the side of the screen. In the mobile version, these icons are arranged at the bottom so as to prevent crowding of the phone screen – otherwise, the icons would either be very small or distract the user from the main landing page.
5. Netflix’s UX process
To achieve its status as one of the best user experience websites, Netflix product designers have worked extensively behind the scenes. This site has outlined some of the processes behind the product, including carrying out A/B testing, which is a very important part of their process to get users to test out the customer experience.
Firstly, there would be a specific hypothesis that they would be testing. Then, a random sample of their members would be taken, and this group of people would be randomly assigned into two groups. Group A would be the “control group”, while B would be the “treatment group” i.e they would be subjected to the new experience highlighted in the hypothesis.
Prior to the experiment, metrics specific to the hypothesis would have been developed. These metrics could include time taken for the app to load, quality of video provided, or even relevant results in their searches. After the experiment, these metrics are then compared and used to evaluate the attractiveness of the new feature.
Sometimes, these metrics could be deceiving – while we attempt to establish causality, it may not always be possible, since there could be other factors outside our control. Hence, secondary metrics could also be used as a safeguard when attempting to link a consequence and a new product feature together. Netflix has also implemented “guardrail” metrics, which they use to limit downside consequences – an example of this could be the customer service contact rates in Groups A and B.
6. Personalisation
With over 15,000 titles and 200 million users on Netflix, personalisation on the platform becomes all the more important to differentiate themselves from traditional media offerings. The company has dived into exploring the use of personalised visuals for their shows to better cater to the genre the user is interested in. For example, a user that frequently watches action movies will be presented with a more action-oriented thumbnail for the film. Be sure to check out this article for a detailed breakdown into how Netflix uses artwork personalisation as part of their UX strategy.
Netflix has commonly been cited as one of the websites with the best user experience around. Hopefully, this article has shed some light on the features which make it such a great example, and it could be something worth drawing inspiration from when creating your own product or site!
We also hope that this article has provided you with a better insight into how a successful organisation like Netflix uses UX to increases its user engagement and retention. If you want to know more about user experience and its industry, do check out our other resources available on our websites, such as our articles , weekly webinars , and podcasts .
CuriousCore offers both a 2-day UX Design Course and a 4-month UX Career Accelerator for those keen on transitioning into the industry and working on real client projects. Click the buttons below to find out more.
- Copy post Url to clipboard
Related resources
Getting insights from users: a product manager’s guide to research interviews, the power of growth mindset for mid-career switchers in product and ux, ux design skills that will be totally useless by 2024 (we’re not joking), the wonders of figma: a ux designer’s guide to prototyping with ai.
- UX For Business
Design Thinking 101: A Crash Course for Your Team
Tech jobs still going strong: how to upskill and get hired.

Flo's Empathetic Design Hacks: Crafting Data-Drive...

How Netflix creates Immersive UX Design and What We Can Learn From Them
19 minutes.
This is, on average, how much scrolling time it takes for a Netflix user to either settle for a show or movie or give up (and change platform).
We have so many titles to choose from that we are flooded with indecisiveness. We are happy when offered a panel of choices but we will become less happy the more options we have. That’s the Paradox of Choice phenomenon that American psychologist Barry Schwartz observed. In addition, the more time we take to choose what to stream, the pickier we are: we want to select the ✨perfect ✨title. But how does Netflix manage to have such an impressive UX design ?
Table of Contents
Who’s Watching?
You’d be shocked about how much Netflix knows about you and your watching habits. It actually knows on which day you open the app and at what time of the day, what type of content you watch and for how long, it also knows when you pause and for how long. All this information goes into their magnificent algorithm which allows to give you the ✨ perfect recommendation page✨ to minimise your effort in finding something to enjoy.
To solve the everlasting problem of not finding anything to watch after infinite scrolling that users are facing, they have come up with many very interesting new features over the years. This includes the Top 10 row, Play Something on TV, the ability to edit and tidy the Continue Watching row.… It has recently introduced a set of new features to help them understand what its customers are actually looking for when they open the app:
Evolutive rating system
👍🏻 thumbs-up/thumbs-down.
Netflix gives the ability to rate movies and tv shows by giving a thumbs up or thumbs down. This allows them to, once again, have more information on your movie and tv series preferences. It also allows comparing what you watch with what other people watch to create a pattern with people who have similar tastes. This is how they are able to suggest titles with a match percentage.
👍🏻 👍🏻 Double Thumbs Up
Their new double thumbs-up feature draws from their already existing rating system with a depth added to it. This is part of their continuing journey in learning to understand their customers better. Netflix actually had a 5-star rating system which they gave up in 2017.
During an interview with the Verge , Christine Doig-Cardet, their director of product innovation and personalisation experiences said: “We hope to end choice fatigue with new features that we’re adding this year. It’s a huge part of where we want to invest — providing those mechanisms to give more of the control back to the user to help tailor their experience to their personal taste.”
Netflix wants to get to know you 😉
🔀 play something.
Want to watch something but not sure what? We got you covered! Starting today you’ll find PLAY SOMETHING when you log on to Netflix — locate it underneath your name, as a row on the homepage, or in the menu. It will show you one of three things… pic.twitter.com/xkHgfMHYpR — Netflix (@netflix) April 28, 2021
A year ago, they introduced “Play Something”, a somehow controversial addition to their extensive features list.
I’ve personally tested Play something for the sake of it. The results I got were not very conclusive. Most of the shows they suggested were titles from My List or shows that I had already watched on another streaming platform.
Play Something is a tool that will show us:
- A new series/film similar to the ones you’ve watched before,
- An episode/film you’ve already watched and may want to watch again if it’s been a while, or
- An episode from a show you’ve started but haven’t finished (it will pick up where you left off).
This makes sense, most of the titles suggested have already been featured on my homepage. This feature would be great for people who are indecisive about what they want to watch but not when they want something new. I would rather keep scrolling or choose something from My List.
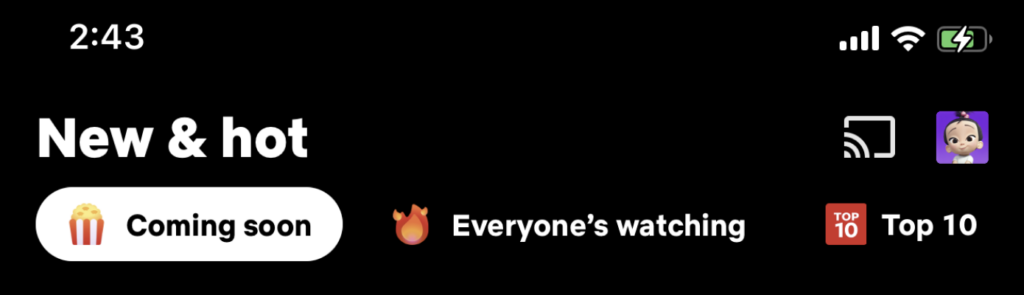
🔥 New & hot: Coming soon, Everyone’s watching, Top 10
Netflix has added a new section on their mobile app, called New & Hot which includes three categories of recommendations:

The three categories follow the same model of user interaction. You watch the snippet offered to you and choose to either interact with it (add it to “My List” or stream the title) or skip to the next snippet. This section allows to keep the user updated on what they will be able to watch on the app very soon.
People influence people. It’s common for a user to ask their friends whether this show or movie is worth watching. Netflix made it easier for users to know what people worldwide are binging. They created a new section where users can find what’s popular to watch.
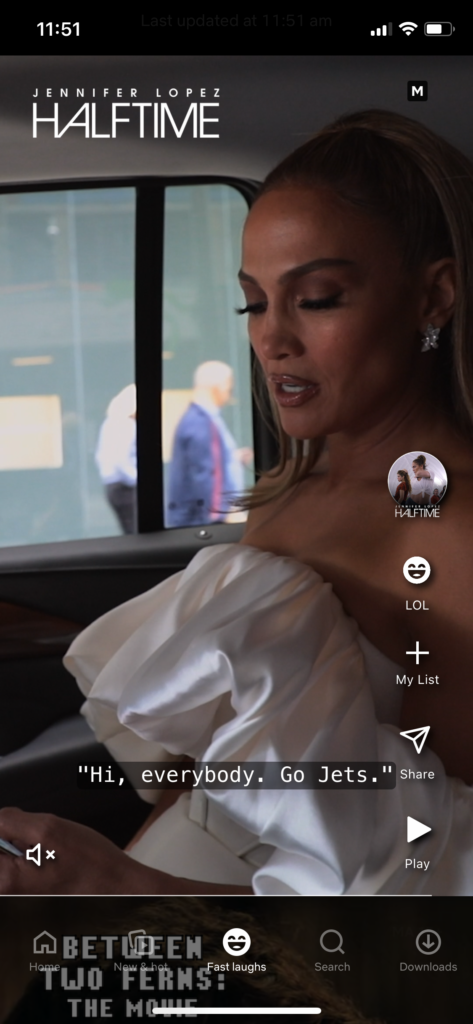
🤣 Fast Laugh
This feature allows the user to watch ten second-snippets of movies and tv series. The format follows the structure TikTok has popularised these last few years with infinite scrolling. The user, after watching the snippet, can interact with the content by giving “LOL”, adding the show to their “My List”, sharing the snippet on social media, or playing the movie/show directly. This features more titles that haven’t been previously suggested on the Homepage. Again, this allows Netflix to get to know your tastes better by suggesting titles that you haven’t been familiar with, at least not to their knowledge.

How does their recommendation system work?
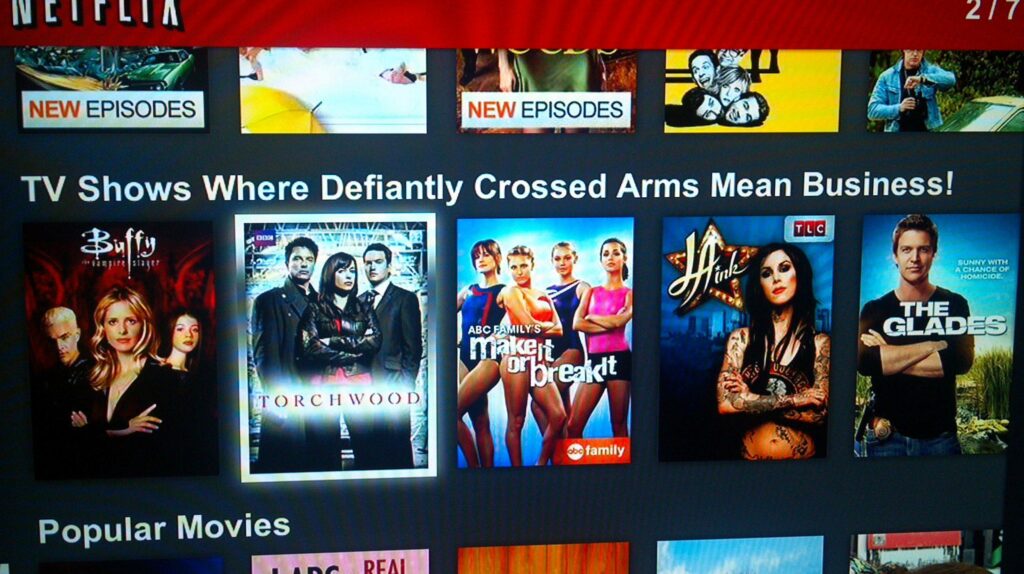
Netflix has perfected its recommendation system through the years to give its users the best experience possible when logging in. Not only do they include titles based on your watching history (what you liked, disliked and binge-watched), but it will also choose which rows to suggest first, such as Continue Watching, Watch it Again, Only on Netflix, or, you might even have heard or experienced yourself some hilarious category name:

I didn't realise #Netflix had a category based on the PhD experience #phdlife #phdlife pic.twitter.com/3hdL5n624Y — Alex Mullins (@AlexJMullins) February 21, 2019
They also pay attention to the rank of each title on every row they are suggesting, making it sometimes wholesome.
Netflix also showing love to @KimsConvenience in a number of other categories ("Oddballs & Outcasts"?) pic.twitter.com/aHgQVUvh6T — Kevin Lee (@kglee) July 29, 2018
🤔 Netflix tagging
These category names have a background to them. Each title has “tags” on it, such as genres: Comedy, Romance, Thriller…, but also basic tags: Quirky, Provocative, Suspenseful, Psychological… I think you get the gist. These tags come from professional taggers, and they are exactly what you think they are: people whose job is to watch movies and tv shows with the sole purpose of tagging with words or phrases that describe them the best so that you, as a user, can enjoy very precise recommendation afterwards.
🎨 Netflix artwork
Have you ever noticed the artwork suggested on your homepage? Here are three of the many artworks for Stranger Things that showed up on my homepage the last few days.

This helps to know what kind of artwork would attract the most users, and which artwork would be the most persuasive to you . If you’ve spent the last week watching female leading tv shows, for example, the first artwork would show up. This works for any title but has a focus on Original content.
Netflix doesn’t want you to leave, at all.
🫂 retention.
All of the features mentioned earlier are a part of Netflix’s strategy for customer retention. In this section, we are tackling retention when watching a series. Netflix has popularised binge-watching series, but they are continuing to better it.
In 2019, they changed the countdown time before the next series episode will start. They discovered that the ten-second countdown massively increased hours watched . When you’re binge-watching your series, cosily wrapped in your blanket, you absolutely don’t want to move a finger to press the “watch next episode” button, and you surely don’t want to wait an eternity before continuing your series. This is how they designed it. Enough time for you to digest the episode but not too much that you would lose interest, and surely not enough time to decide to stop watching the series.
👀 binge-watching, verb, /ˈbɪndʒ ˌwɑːtʃ/ to watch several episodes (= separate parts) of a television series or programme, one after another.
🥱 Idleness aversion
You can’t expect your customer to have 100% engagement on your product; our attention span doesn’t allow us to do that. But you can still make your customer happy by subconsciously keeping them busy. Netflix’s way of tackling idleness aversion is genius, here’s why:
Netflix: Should I play this movie? Me: No no I'm just looking at it for a second Netflix: I'll put it on Me: I'm just literally reading what it is Netflix: It's playing 🙂 — Jon (@ArfMeasures) October 28, 2019
Netflix wants you to check out what they have for you. Auto Play will always be here to ensure you are fed with information. This strategy works wonders. Your brain might be focused on that specific title you wanted to stream, but while looking for it, it will give you information on other titles that might pique your interest.
Netflix’s strategy is not about collecting the more information possible from their customers. It’s actually about collecting the right information to improve their recommendation algorithm while also not losing money. They have thoroughly understood why UX is so important and continue to shoot for the moon to find new ways to keep their customer experience as seamless as possible. It strives to achieve a user experience that is both inclusive and innovative. Here are four lessons that we can learn from Netflix:
- Keep a simple user interface with clear CTAs that make users want to click.
- Focus on personalisation as much as you can; users need to feel that they are listened to and understood. Provide a tailored user experience whenever you can; this will make your customers engage with your product much more easily.
- Continuously adding value to your brand. Find a competitive advantage that users can only find with you, just like Netflix originals.
- Apply Idleness Aversion by keeping your customer engaged with information (visuals, animation or gamification )
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session


Related posts

Design Psychology: 4 Principles that Empower Designers – Part 2
This is part 2 of our 4-part series on basic design psychology, tackling design for humans and for the lazy. […]

7 UX Design Trends to Look Out For in 2023
2022 has ended and we are starting 2023 with brand new ideas and trends to look for. 2022 left us […]

9 UX Tips for User Onboarding
The onboarding experience is critical in the acquiring and retention of customers. According to Wyzowl’s 2020 survey, over 90% of […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session

NETFLIX SOCIAL

design process

REsearch goals
Research components.
- Market research
- Competitor analysis
- User surveys
- User interviews
Research Plan
Secondary research.

MARKET RESEARCH
- Traditional pay-TV providers lost 1.8 million subscribers in 2018 (USA Today)
- YouTube is the largest video streaming site in the world with over 1 billion users worldwide, with Netflix bringing in the strongest revenue of 15.8 billion in 2018
- 51% of all US streaming service subscribers use Netflix
- 64.5% of digital video viewers in the US watch Netflix at least once a month (eMarketer)

Primary Research
“If I enjoy a show, I want other people to enjoy it also. Why? Because I love when people appreciate things I do and we can then discuss it. Also, it validates my taste in TV shows that others like it.”
“I don’t know how the [recommended] algorithm works but I don’t feel that it’s tailored towards me. If I’m looking for something to watch, and they send me these shows, it’s frustrating when they are so not something I’d like.”
“I would love to be able to recommend or receive recommendations to people through the app.”
QUALITATIVE TAKEAWAYS from questionnaire and interviews
- Overall, research findings showed that the majority of streaming service and Netflix users decide what to watch based on friends’ and families' recommendations.
- Though users vary on whether they watch alone or socially, most report that their choice of selection has to do with recommendations from friends
- Across the research, users expressed a frustration the inaccuracy of recommendation that the app's algorithm develops for them.
Empathy and PERSONA DEVELOPMENT

POINT OF VIEW Statements and How Might We Questions
- How might we help users send and receive recommendations with their friends?
- How might we give users recommendations that better match their interests and mood?
- How might we provide a way to display videos that users are more likely to continue with?
- How might we redesign the categorization so that users spend less time on browsing whilst making the “right-for-them” choice?

SITE MAP AND TasK flow

VISUAL DESIGN

USABILITY TESTING
- Determine the usability of the updated Netflix desktop site and observe how easily a user can complete the supplied tasks
- Make note of any difficulties for further iteration/improvement
- Collect feedback from users on ease of navigating the website

Reflections & Looking Ahead
See more of my work.

Please rotate your device
Netflix case study, inspiration feature.
Spend less time browsing and more time watching
Introduction
- Interface Design
- Future Scope
- Roles & Responsibilities

This is not a real project and we have not worked with Netflix in any official capacity.
Imagine sitting down after a hard days work, wanting to find something new to watch but instead you've found yourself browsing an endless library of thumbnails for over 10 minutes.
You read the odd description, watch the odd preview but it's maybe not the right genre, or you don't have 3 hours to sit through a film. You are stumped.
This sounds familiar doesn't it?
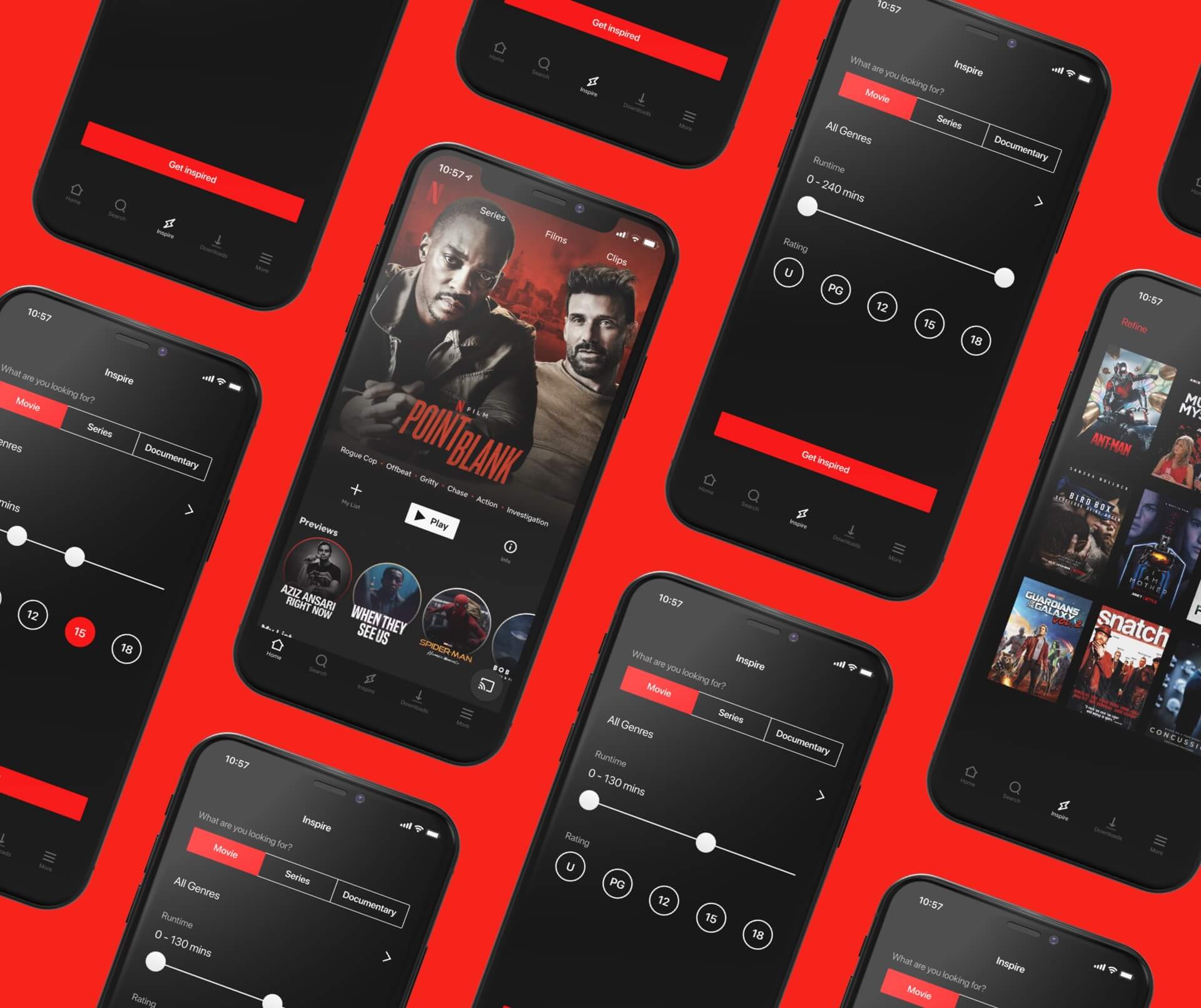
What we wanted to achieve, was an easy to access feature within the app that felt native to the Netflix ecosystem, was quick to use and helped people find something to watch quicker.
We designed an icon that compliments the current set of Netflix assets, striking and obvious. New, yet familiar.
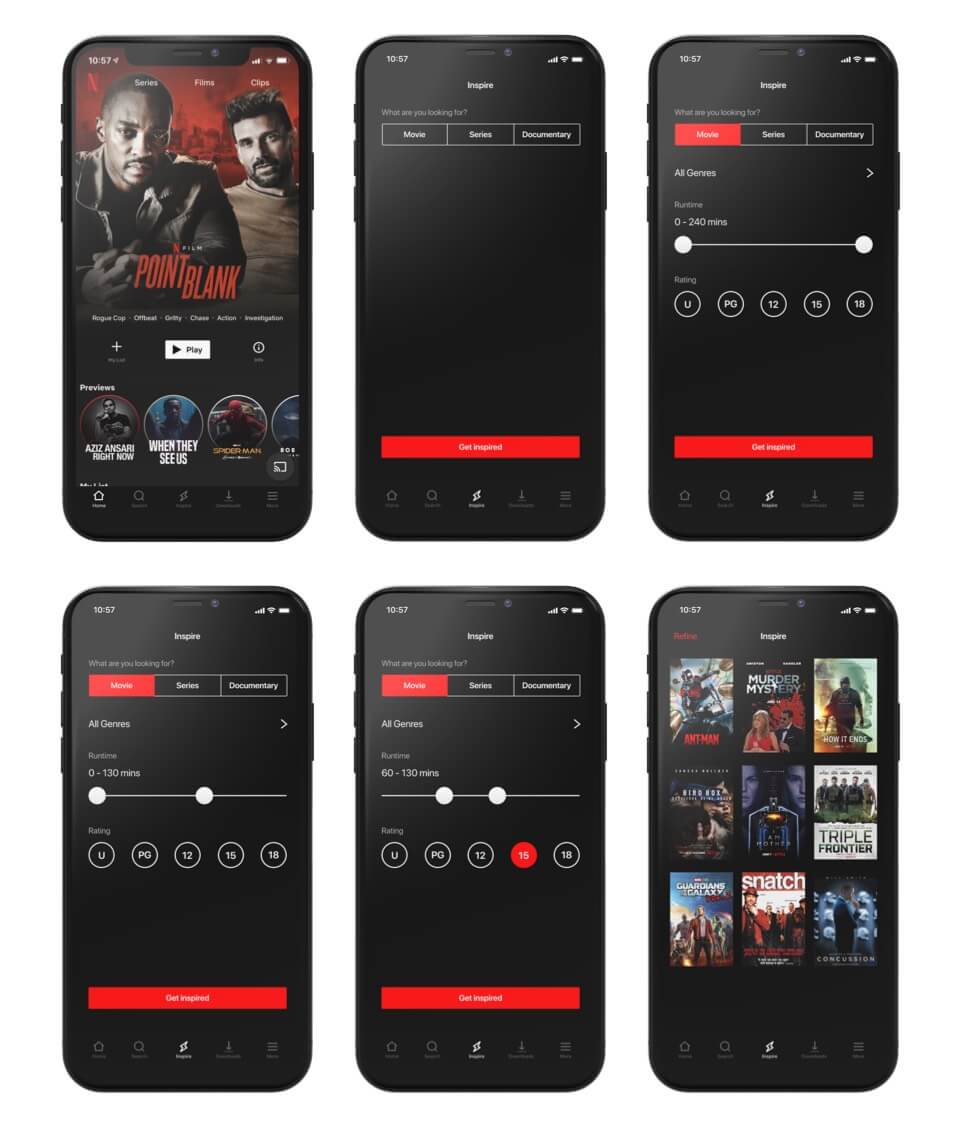
User Interface
The UI of the Inspire feature leans on the existing elements of the Netflix user interface.
We used a segmented control as a way of progressively disclosing further options to refine the search. These controls are an easy way to choose between a movie, a series or a documentary before refining.

The idea for this concept came from two particular frustrations whilst using Netflix.
Struggling to find media of a certain run time
As a result losing time endlessly browsing
The result of these issues generally led to not watching anything at all so with this concept we wanted to change that. The current Netflix search function is a simple text entry system, with this you already need to know what you're looking for or who you want to watch.
The Inspire feature at the most basic level is simply an advanced search, with fields that target the above pain points and get users to media they want to watch quicker.
It is a small feature that offers a very positive impact.
Future enhancements
This concept could be built out to include features such as a Netflix Originals checkbox. We may also take a look in future as to how this solution could work across the entire Netflix ecosystem.
We can help you to do more with digital
Your targets are our targets. We approach every project with empathy, creative thinking and a focus on user experience.
- Find out more
We shared a presentation of the prototype on various social media platforms.
We were not surprised that the feedback reflected our own experiences of using Netflix. Whilst we focused our efforts in this occasion on the Netflix app, these ideas could be applied to most streaming services.
As this was a conceptual RAD project, we took care of the journey mapping, investigation, creative thinking, user interface design and prototyping. Ideas based on experience.
This case study is an example of the work RAD can do by alleviating pain points by implementing small, non-disruptive, changes to the UI to make a big difference in the UX.
We don't need to design projects from the ground up, we can improve products without impacting on existing brand guidelines or design systems.
Get in touch to find out more about our design process.
- 07702 478 940
- [email protected]

Illustrator

NETFLIX - UX Case Study 2020

This Project is conceptual design of Netflix product. It's been studied and observed only for educational purpose in which the features enhanceme Read More

Creative Fields

Interaction Design

Information Architecture
No use is allowed without explicit permission from owner

Kim Kardashian Loses Over 40,000 Instagram Followers After Reality Star Was Booed at Tom Brady Roast, Study Reveals
Is Kim Kardashian 's popularity tanking?
The reality star lost some of her Instagram followers after appearing at Netflix's live roast of legendary quarterback Tom Brady on Sunday night, May 5.
According to a new study conducted by Sportcasting.com , Kardashian lost a whopping 40,656 Instagram followers as of Thursday, May 9 — mere days after she was booed by a packed audience upon taking to the podium for her portion of the roast.
While it's unclear what specific reason backed the crowd's decision to negatively welcome the SKIMS founder to the stage, many social media users speculated it had something to do with Kardashian and Taylor Swift 's recently resurfaced feud following the release of the pop star's new song "thanK you aIMee" — believed to cryptically highlight decades-long drama between the two A-list stars.
Kardashian's loss in followers comes in spite of Netflix editing out the audiences' booing in the recorded version of the show, which is available for viewing on the streaming service platform.
Removing the harsh audio came after the live airing and didn't help much since internet users had already captured the viral moment as it played out on the comedy special.
The Greatest Roast of All Time: Tom Brady 's host Kevin Hart was the only other celebrity to lose followers after the Netflix special, with his Instagram follower count declining by 27,976 people.
While Brady was the star of the show, comedian Nikki Glaser definitely came out on top, gaining a total of 142,870 in the three days after receiving a standing ovation for her hilarious roast of the retired New England Patriots star.
Never miss a story — sign up for the OK! newsletter to stay up-to-date on the best of what OK! has to offer. It’s gossip too good to wait for!
Despite being booed, Kim stood in front of the filled venue to roast not only Brady, but also fire funny shots at herself, her former stepparent Caitlyn Jenner and her late dad, Robert Kardashian .
"I wasn’t going to come tonight, but since I’m not here as Tom’s date, there’s still a good chance I might," the SKKN by Kim creator joked regarding previous whispers the two were an item.
"Speaking of Tom and I dating, I know there were some rumors that we were, and I’d never say if we did or not, I’d just release the tape," Kim comedically continued in reference to the infamously viral video of her and then-boyfriend Ray J having intercourse during the early 2000s.
Kim went on to poke fun at Caitlyn, who transitioned from a man to a woman in 2015.
"But I do know it would never work out. An ex-athlete, high cheek bones, silky hair — you remind me too much of my stepdad now. Part of me thinks you would want to entrust me just to try on my clothes," she quipped, adding, "I know the transition from the NFL must have been really hard, but I think my stepdad is a great example from you. She’s one of the best athletes in the world who’s proved you can do anything in this next chapter. You can become a commentator, a far right Republican or even a strong, confident woman."
Closing out her monologue, Kim said, "honestly, it’s hard for me to watch people roast you, but I think enough of my family members have helped defend former football players."
Her shocking comment was a reference to her father, one of the lawyers who represented late Buffalo Bills athlete O.J. Simpson in his murder trial against ex-wife Nicole Brown and her friend Ronald Goldman in the mid-1990s.

Top 10 Project Management Case Studies with Examples 2024
1. nasa's mars exploration rover: innovative project management in space exploration., 2. apple's iphone development: delivering revolutionary products with precision., 3. tesla's gigafactory construction: exemplary project execution in renewable energy., 4. netflix's content expansion: agile management in the entertainment industry., 5. amazon's prime air drone delivery: pioneering logistics project management., 6. google's waymo self-driving cars: cutting-edge technology meets project efficiency., 7. mcdonald's digital transformation: adaptive project management in fast food., 8. ikea's sustainable store design: eco-friendly project implementation in retail., 9. unicef's vaccine distribution: humanitarian project management at scale., 10. spacex's starlink satellite network: revolutionizing global connectivity with project prowess., discover more stories.

IMAGES
VIDEO
COMMENTS
Introducing Netflix Discovery — A new discovery experience. This UX study will mainly focus on how to make the user experience more pleasant for the everyday user. We based the research process through various methods and built our visual hierarchy and UI based on results from interviewing and testing our target group.
Netflix is a global streaming giant with an approximate net worth of $125 billion. With a little over 20 years, Netflix could foresee the future and, more importantly, user needs. To consume entertainment of our own will and get to choose from a plethora of options felt liberating, and Netflix gave us just about that.
3. Well-designed UI. Netflix also features good user interface design principles, such as: These all help to guide the user through the process of navigating the site, and helps to hence reduce the cognitive overload (from the presence of so much information and titles) for a better user experience. 4.
Here are four lessons that we can learn from Netflix: Keep a simple user interface with clear CTAs that make users want to click. Focus on personalisation as much as you can; users need to feel that they are listened to and understood. Provide a tailored user experience whenever you can; this will make your customers engage with your product ...
This is a case study of Netflix's e-commerce user experience (UX) performance. It's based on an exhaustive performance review of 255 design elements. 243 other sites have also been benchmarked for a complete picture of the e-commerce UX landscape. Netflix's overall e-commerce UX performance is decent. This is mainly due to good Site-Wide ...
Hence we'll try to make it a little better in and easier for users. History of where the user left the video also helps the with continuity and hence be maintained. 3. The Solution. 1Added ...
Jul 20, 2021. N etflix is undoubtedly the top streaming site for today's generation. It offers a multitude of watchable content. With its smooth UI and several functionalities, Netlfix presents a pleasant user experience for the everyday user. Although a choice paradox affects Netflix, this case study will only discuss the pleasing user ...
UX Design Master. UX India. Netflix Redesign — UX Case Study [2019] Classroom project under the course Usability Engineering. 226. 9.6k. 8. Published: October 9th 2019. Classroom project under the course Usability Engineering.
The Problem with Netflix — A UX Case Study. Matt Eriksson. ·. Follow. 5 min read. ·. Oct 23, 2019. As new streaming services such as Apple and Disney are entering into battle with the likes of ...
90 sec or Bust. "Consumer research suggests that a typical Netflix member loses interest after perhaps 60 to 90 seconds of choosing, having reviewed 10 to 20 titles (perhaps 3 in detail) on one or two screens," they write. "The user either finds something of interest or the risk of the user abandoning our service increases substantially.".
Netflix was founded in 1997 as a DVD delivery service. Today it now has over 139 million subscribers worldwide and acts as a leading streaming service that allows its customers to watch a wide variety of award-winning TV shows, movies, documentaries, and more on thousands of internet-connected devices. ... Client: Netflix Project type: UX/UI ...
One study by Time Warner revealed a particularly valuable insight: a viewer's emotional engagement with television content is 1.3 times higher when watching with others than when watching alone. Here's the fascinating part: the same increase in engagement is found when a viewer is physically alone but interacting on social media (live ...
This case study is an example of the work RAD can do by alleviating pain points by implementing small, non-disruptive, changes to the UI to make a big difference in the UX. We don't need to design projects from the ground up, we can improve products without impacting on existing brand guidelines or design systems.
Pune, India. Message. NETFLIX - UX Case Study 2020. This Project is conceptual design of Netflix product. It's been studied and observed only for educational purpose in which the features enhanceme Read More. 144. 5.4k. 2. Published: March 18th 2020.
After Thought. My next steps to better my added feature to Netflix would be to: Make the filter buttons active on Marvel. Work on making more symbols and cards in Sketch, to better understand how ...
Case Studies. The power of visualization techniques in the UX/UI field can be seen in real-life applications. For instance, Spotify's Discover Weekly feature uses heat maps to track user behavior, creating personalized playlists based on listening habits.
Use case 2. The user has no preference or knowledge about what's suitable for his car and thus needs recommendations or a compatibility check. Use case 3. The user wants to get the product delivered to his home or to a location of his preference. Use case 4. The user needs assistance with the installation of the part he is buying. Use case 5
The reality star lost some of her Instagram followers after appearing at Netflix's live roast of legendary quarterback Tom Brady on Sunday night, May 5. According to a new study conducted by ...
Explore top project management case studies of 2024, from Mars exploration to self-driving cars, showcasing innovation and success across industries. ... Netflix's Content Expansion: Agile management in the entertainment industry. 5. Amazon's Prime Air Drone Delivery: Pioneering logistics project management. ...