5 essential skills for every web developer
Become a Software Engineer in Months, Not Years
From your first line of code, to your first day on the job — Educative has you covered. Join 2M+ developers learning in-demand programming skills.
The internet has come an incredibly long way since the early days of the World Wide Web in the 90s, when websites consisted of static Html files that weren't not much more than data dumps linking to other similar pages. With the advent of faster Internet connections and home computing with greater processing power, there was a demand for websites that would be interactive and would provide an enjoyable user experience. Fast forward to recent times, websites consist of dynamic pages generated on the fly, that are feature rich and highly interactive. Bland html pages have now been replaced by web pages and applications that have a frontend maintained separately from the backend for ease of maintainability. Interactivity and styling are ensured through javascript and style sheets respectively. There are a plethora of libraries available that help speed up the web development and deployment, and also simplify maintenance.


Why should you choose a web development career path?
For several years, web developers have been in high demand because businesses want their online presence over the internet to remain competitive and reach a global audience. Web developers are also in demand in other domains such as healthcare, education, journalism, and government agencies for their digital presence and expansion of online services. According to the U.S. BLS (Bureau of Labor Statistics), the projected employment growth for web developers is 23% from 2021 to 2031, and the average annual salary of a web developer is $96,500.
To summarize, web development skills will remain in high demand in the foreseeable future, making it a more secure and lucrative career path than other occupations. If you are thinking of starting your career as a web developer, there has never been a better time.
What skills should you focus on?
If you're a technology enthusiast and want to become a successful web developer, you need to focus on the following essential technical and interpersonal skills.
Technical web developer skills
Technical skills can be further divided into "must-have" and "nice-to-have" variants.
Must-have technical skills
The following are the core technical skills a web developer must have:
Analytical thinking and problem-solving skills
One of the most important skills a web developer must have is problem-solving. It enables a web developer to think outside the box, troubleshoot and fix issues, and find effective solutions for complex problems like performance improvements. For example, suppose a website is facing a slow browsing issue. In that case, the developer must be able to identify the root cause of the problem, whether it's because of inefficient code, a slow internet connection, a misconfigured server, etc. The developer should use their analytical and problem-solving abilities to fix the problem and improve the website's performance.

Learn in-demand tech skills in half the time
Mock Interview
Skill Paths
Assessments
Learn to Code
Tech Interview Prep
Generative AI
Data Science
Machine Learning
GitHub Students Scholarship
Early Access Courses
For Individuals
Try for Free
Gift a Subscription
Become an Author
Become an Affiliate
Earn Referral Credits
Cheatsheets
Frequently Asked Questions
Privacy Policy
Cookie Policy
Terms of Service
Business Terms of Service
Data Processing Agreement
Copyright © 2024 Educative, Inc. All rights reserved.
- All Articles
- Let's Connect
- Fundamentals
- Soft Skills
- Side Projects
A Guide to Problem-Solving for Software Developers with Examples
If I ask you, out of the blue, what’s the role of a developer, what would you answer? Coding all day? Drinking coffee? Complaining about the management?
To me, a developer is first and foremost a problem solver, simply because solving problem is the most important (and the most difficult) part of our job. After all, even if our code is perfect, clear, performing great, a masterpiece of form and meaning, it’s useless if it doesn’t solve the problem it was meant to solve.
So, let’s dive into problem-solving today. More specifically, we’ll see in this article:
- How to define a problem, and the difference sometimes made between problem-solving and decision-making.
- Why some problems should not be solved.
- The two wide categories of problems you can encounter.
- Why it’s important to correctly define the problem, and how to do so.
- How to explore the solution space.
- Why deferring a problem might be the best decision to make in specific situations.
- Why reflecting on the whole process afterward can help you in the future.
This article is mostly based on my own experience, even if I apply here some ideas I found in books and papers.
We have our plan. Now, it’s time to dive deep into the difficult, but rewarding, process of problem-solving.
Problem-Solving and Decision-Making
“When I use a word,” Humpty Dumpty said in rather a scornful tone, “it means just what I choose it to mean — neither more nor less.” “The question is,” said Alice, “whether you can make words mean so many different things.” “The question is,” said Humpty Dumpty, “which is to be master — that’s all.” Lewis Caroll Source
Words are ambiguous; they can mean different things for each of us. So let’s first begin to agree on the definition of “problem-solving” here, to be sure we’re on the same page.
Let’s first look at the definition of the word “problem” in a dictionary:
- According to the American Heritage Dictionary , a problem is “a question to be considered, solved, or answered”.
- According to the Oxford Learner’s dictionary , a problem is “a thing that is difficult to deal with or to understand”.
In short, in any problem, there is some degree of uncertainty. If you’re certain of the solution, the problem is already solved. Nothing would need to be “considered, solved, or answered”.
Information is useful to reduce this uncertainty. The quantity is often not the most important, but the quality will be decisive. If I tell you that 90% of my readers are extremely intelligent, would it help you to solve a problem in your daily job? I bet it wouldn’t. It’s information nonetheless, but its usefulness for you is close to zero.
This is an extreme example, but it highlights an important point: before collecting any data, define your problem clearly; then, according to the problem, decide what data you need. Yet, many companies out there begin to collect the data and then decide what problem to solve. We’ll come back to that soon in this article.
So, to summarize, a problem is a situation with some degree of uncertainty. Sometimes, this uncertainty needs to be reduced to come up with an appropriate solution, or, at least, a decision to move forward to your specific goal.
Is there a Problem to Solve?
Whenever you (or somebody else) see a problem, you should always ask yourself this simple question first: is it really a problem, and should we solve it now ?
In other words, ask yourself the following questions:
- Why is this problem important to solve?
- Would be solving the problem creates some value? What value?
- What would happen if the problem was not solved?
- What desired outcome do we expect by solving the problem?
If the problem doesn’t bother anybody and solving it doesn’t create any value, why allocating effort and time to solve it?
It sounds obvious, but it’s an important point nonetheless. More often than not, I see developers heading first in solving problems without asking themselves if they should solve them at the first place.
The most common examples I can think of are useless refactoring. I saw developers refactoring parts of codebases which never change, or is rarely executed at runtime. In the mind of the developer, the code itself is the problem: refactoring is the solution.
I remember a similar case: a developer refactored part of the codebase which was basically never used. We discovered, months later, when we had more and more users using this specific part of the codebase, that the refactoring didn’t really simplify anything. To the contrary; we had to refactor the code again. The first refactoring tried to solve a problem which didn’t exists.
Of course, the developer could argue that the value created is a “cleaner” codebase, but it’s arguable, especially when the code is neither often modified nor used. The value created here is not clear, and it would have been easier if the first refactoring never happened. In this specific situation, I recommend refactoring when you actively change part of the codebase for another reason (implementing a new feature for example).
Whether a problem is worthy to be solved is subjective. It also depends on the problem: if the solution is clear and straightforward, it might be useful to solve it, if the consequences of the solution are also clearly known and the risks are low. Unfortunately, these kinds of problems, in practice, are quite rare.
Types of Problems
I would define here two wide categories of problems: the problems with a (or multiple) clear solution (what the literature call “problem-solving”), and the problems without clear solution (it’s sometimes called “decision-making” instead of “problem-solving”).
In fact, if the problem you’re trying to solve has a clear, accepted answer, it’s very likely it has been solved already. It’s often the case for mechanical, technical problems. For example, let’s say that you need to order a list; you just have to search on the wild Internet how to do so in your programming language of choice, and you’re done! You can ask an “AI” too, or stack overflow, or whatever.
In my experience, most technical problems have one (or multiple) accepted solution. I won’t speak about these kinds of problems at length in this article, since they’re the easiest to solve.
When you’re in front of a problem which has no clear solution (even after doing some research), it’s where things get more complicated. I’d argue that most problems you’ll face, as a software developer, are of this category. Problems which are directly linked to the domain of the company you work with are often specific (because they depend on the domain), and complex.
For example, I’m working for a company providing a learning platform for medical students who want to become doctors, among other services. This context is changing because the real world is changing; medicine is no exception.
Recently, we had to create new data structures for the knowledge we provide; these data structures are directly linked to the domain (medicine) here. But what data structures to create? How can they adapt to the ever-changing environment? How to capture the data in the most meaningful way, with understandable naming for other developers?
Decisions had to be made, and when there are no clear solutions, you need to come up with a couple of hypothesizes. They won’t feel necessary like solutions , but rather decisions to take to move forward toward the desired outcome. It often ends up in compromises, especially if you’re working in a team where the members have different opinions .
Also, architectural decisions have often no clear solutions because they depend, again, on the changing context. How to be sure that an architectural decision is good today and in three months? How can we make the architecture flexible enough to adapt to the blurry future?
As developers, we deal with complex codebases, which are somewhat linked to the even more complex real world. It’s difficult to know beforehand the consequences of our decisions, as well as the benefits, the drawback, and the potential bugs we introduce.
Before jumping into the solution space however, we first need a good detour in the problem space.
Defining the Problem
Correctly stating the problem.
After determining that we indeed have some kind of problem, it’s tempting to try to find a solution directly. Be patient: it’s better to look at the problem more closely first.
If you don’t specify well the problem, you might not solve it entirely. It’s also possible that you end up solving the wrong problem, or the symptoms of a problem, that is, other minor problems created by a root problem. Often, the ideal scenario is to find the root problem, even if you don’t want to tackle it first. In any case, it’s always useful information.
For example, not long ago, our users didn’t find the content they were searching for, using our search functionality on our learning platform.
We could have directly solved the problem by asking the search team to adjust that for us, but this problem was only a symptom. It wasn’t the first time that we had to spend time and energy trying to communicate to the search team what we wanted to fix; the real root problem here was that we didn’t have any ownership of our search results.
The solution: we created a better API communicating with the search team, to be able to adjust ourselves the search results in a more flexible manner.
When looking at a problem, a good first step is to write it down. Don’t do it once; try to find different formulations for the same problem.
Writing is nice (I love it!), but other ways to represent ideas can be really useful too. You can try to draw what you understand from the problem: a drawing, a diagram, or even a picture can help you understand the problem.
From there, you can ask yourself: do you have enough information to take a decision? The answer will be mostly based on the experience of the problem solver, there is no magical formula to be sure that you can and will solve the problem.
You should also try to look at the problem from different angles, to really frame it correctly. The best way to do so is to solve problems as a team.
Solving Problems in a Team
Trying to describe and think about a problem is a great beginning, but it’s even better if you do it as a team. You can exchange experience, opinions, and it’s easier to look at a problem from multiple angles when multiple developers are involved.
First, make sure that everybody in the team is aware of the problem. Defining it altogether is the best. If you have a doubt that somebody is not on the same page, you can re-explain it using different words. It might bring more insights and ideas to the discussion.
Don’t assume that everybody understands the problem equally. Words are powerful, but they are also ambiguous; never hesitate to ask questions (even if they seem stupid at first), and encourage the team to do the same. If your colleagues see that you’re not afraid to ask, it will give them confidence to do the same.
The ambiguity can also build overtime, after the problem was discussed. That’s why it’s really important to document the whole process, for anybody to be able to look at it again and fix the possible creeping misconceptions. Don’t try to describe everything, but try to be specific enough. It’s a delicate balance, and you’ll get better at it with experience.
If you don’t like writing, I’d recommend you to try anyway: this is a powerful skill which will be useful in many areas of your life.
Regarding the team of problem solvers, diversity is important. Diversity of opinion, experience, background, you name it. The more diverse the opinions and ideas are, the more chances you’ll have to solve the problem satisfyingly (more on that later). If the members of the team have enough respect, humility, and know how to listen to their colleagues , you’re in the perfect environment to solve problems.
As developers, we’re dealing with moving systems, because they need to reflect the ever-changing business domain of the company you’re working with. These problems are unique, and even if similar problems might have been solved in the past, they’re never the exactly same. The differences can have an impact on the solution, sometimes insignificant (allowing you to re-apply the solution found previously), sometimes important enough to change the solution entirely.
Exploring the Solution Space
Now that we’ve defined the problem, thought about it with our team, tried to look at it from different angles, it’s time to try to find solutions, or at least to make a decision.
What is a good decision? The one which will bring you closer to your desired outcome. It sounds obvious, but there can be some ego involved in discussions, which will push us to try to be right even if it’s not the best solution in the current context. Our personal incentives can conflict with the company’s best interest; it’s always good to try to stay aware of that.
The solution should also be the simplest possible, while still moving forward to the desired outcome. It should also have an acceptable level of risk when we decide to apply the solution. In my experience, complicated solutions are the ones which come up first: don’t stop there. Take some time trying to find the best solution with your team.
For example, here’s what we do with my actual team:
- We define the problem altogether.
- We try to think about different hypothesizes. Not only one, but a couple of them.
- We write the benefits and drawbacks of each hypothesis (which can lead to more ideas, and possibly more hypothesizes).
- We commit to a hypothesis, which then needs to be implemented.
What I meant by “hypothesis” here is a solution which might work; but only the implementation of the hypothesis can be considered as a solution. Before the implementation, it’s just an informed guess. Many things can go wrong during an implementation.
This process looks simple, but when you have multiple developers involved, it’s not. Again, if each member of the team have good soft skills and some experience, it can be an enjoyable and rewarding process. But you need a good team for it to work efficiently (that’s why it’s so important to ask the good questions when joining a company). It’s even better if the members of the team are used to swim in uncertainty, and take it as a challenge more than a chore.
The process described above is just an example; in practice it’s often more chaotic. For example, even when a decision is made, your brain might still continue to process the problem passively. If you find some flaws in the hypothesis you’ve committed to, congratulations! You have now a brand-new problem.
I can’t emphasize it enough: try to be as detached as possible from your ideas, opinions, and preferred hypothesizes. The goal is not for you to be right and feel good, but for your company to move in the good direction. It’s hard, but with practice it gets easier.
I also want to underline the importance of finding both benefits and drawbacks for the different hypothesizes you (and your team) came up with.
To find good solutions, we might also need to reduce the uncertainty around their possible consequences. Doing some external research can help, like gathering data around the problem and the possible hypothesizes. In the best case scenario, if you can find enough data, and if you feel confident that you can move forward with a hypothesis, that’s already a great victory.
If you don’t have enough external information to reduce the uncertainty to a level you feel comfortable with, look at your past experience. Try to find problems similar to the one your deal with in the present, and try to think about the solutions applied at the time, to see if they could also be applied in your current case. But be careful with this approach: complex problems are context-sensitive, and the context you were in the past will never be exactly the same as the present and future contexts.
For example, I recently changed the way we display search results in our system, because we had some data indicating that some users had difficulties to find what they really wanted to find. The problem: users have difficulties to find the good information; it’s a recurrent problem which might never be 100% solved. That said, thanks to the data gathered, we found an easy way to improve the situation.
The data was very clear and specific, but it’s not always the case. More often than not, your data won’t really prove anything. It might only show correlations without clear causality. It will be even more true if you begin by gathering data without defining first the problem you try to solve. You can find problems looking at some data, that’s true, but it needs care and deep understanding of what you’re doing; looking at data when you know exactly what you want to solve works better.
Using this kind of process, the hypothesis is often some sort of compromise. That’s fine; committing to a hypothesis is not the end of the process, and there will be other occasions to revisit and refine the solution.
If you don’t feel comfortable with the level of uncertainty of the problem (or the risk involved by applying your hypothesis), you need to dig more. Writing a prototype can be useful for example, if you hesitate between two or more approaches. If your prototype is convincing enough, it can also be useful to gather feedback from your users, even if the ones testing your hypothesis will always be more invested if they test a real-life functionality, instead of a prototype which might use dummy data, or be in a context which is too remote from the “real” context.
In my opinion, prototypes are not always useful for complex problems, because a prototype only test a new feature at time T, but doesn’t allow you to see if the solution stay flexible enough overtime. That’s often a big concern: how will the solution evolve?
But prototyping can still help gather information and reduce the uncertainty of the problem, even if the prototype doesn’t really give you the solution on a silver platter. It’s also great for A/B testing, when you’re in the (likely) case when you have not much information about the real needs of your users. You could ask them of course, but nothing guarantee that they know themselves what these needs are.
If you don’t find any satisfying hypothesis to your problem, you might also challenge the desired outcome. Maybe a similar, simplest hypothesis, with slightly different outcomes, could work better? If it makes things easier, faster, and less complex, it could be the best solution. Don’t hesitate to challenge your stakeholders directly on the desired outcomes.
Deferring the Problem
In some cases, you might be hesitant to try to solve a problem if there is still too much uncertainty around it. In that case, it might be best to defer solving the problem altogether.
Deferring the problem means that you don’t solve it now ; you keep things as they are, until you get more information to reduce the uncertainty enough.
We had a problem in the company I worked with some time ago: we have dosages which can be discovered in articles, but users didn’t really find them, and nobody really knew why. Because of this lack of information, the problem was not tackled right away, but differed. From there, data have been collected overtime, allowing us to understand the scope of the problem better.
Don’t forget that deferring a problem is already taking a decision. It might be the less disruptive decision for the application and its codebase, but it’s s decision nonetheless, and it can have consequences. Seeing a differed problem as a decision will push you to think about the possible consequences of your inaction, and you’ll look at it as a partial “solution”, with some uncertainty and risk associated to it.
In my experience, deferring the problem works well only when you try to actively seek more data to solve it later. It can be some monitoring to see how the problem evolves, or some data taken from users’ actions. Sometimes, simply waiting can also give you important information about the nature of the problem.
What you shouldn’t do is try to forget the problem. It might come back in force to haunt your sleepless nightmares later. Avoiding a problem is not deferring it.
Here’s another example: we began recently to build some CMS tooling for medical editors, for them to write and edit content on our learning platform. We had one GraphQL API endpoint at the beginning, providing data to two different part of the application:
- Our CMS for medical editors.
- Our learning platform for medical students.
We knew that using one single GraphQL endpoint for these two types of users could cause some problems.
But we didn’t do anything about it, mostly because we didn’t see any real, concrete problem, at least at first. When a minor symptom, related to this unique endpoint, popped up, we spoke about it, and we still chose not to do anything. We preferred deferring the problem once more, to try to solve the real problem (one API for two different kinds of applications) later.
Finally, when we had enough symptoms and some frustration, we decided to split our graphQL API in two different endpoints. It was the best moment to do so: we had enough information to come up with a good decision, we applied it, and we stayed vigilant, to see how our applied hypothesis would evolve.
Moving fast and breaking things is not always the best solution. In some situations, waiting a bit and see how things evolve can allow you to solve your problems in a more effective way. But, as always, it depends on the problem, its context, and so on.
Reading this article, you might have wondered: how much information is enough to be comfortable enough to apply a solution? Well, again, your experience will be the best judge here. You’ll also need to consider carefully risks, benefits, and drawbacks. It doesn’t mean that you need to chicken out if you don’t have 100% certainty about a problem and some hypothesizes; being a software developer implies to have some courage and accept that mistakes will be made. It’s not an easy task, and there is no general process to follow in any possible case.
In short: use your brain. Even if you’re totally wrong, you’ll have the opportunity to fix the bad decisions you’ve made before the implementation, during the implementation, and even after it. We don’t code in stone.
The Implementation: The Value of Iteration
You’ve gathered with your team, tried to define the problem, found multiple hypothesizes, and agreed to try one of them. Great! Problem solved.
Not so fast! We still need to apply the hypothesis, and hope that it will become a good solution to the problem. Doing so, you’ll gather more information along the way, which might change your perspective on the problem, on your hypothesizes, and can even create some baby problems on its own.
It’s where the agile methodology is useful: since we’ll never have 100% certainty regarding a problem and its possible solution, we’ll learn more about both while implementing the hypothesis. That’s why it’s so valuable to iterate on the implementation: it gives you more information to possibly adjust your code, or even the problem, or even switching hypothesizes altogether. Who knows? A solution which is not implemented is just a guess.
If the hypothesis applied is not the ones you would have personally preferred (compromising, or even giving up on your preferred solution is common in a team), only applying it will tell you if you’re right or wrong; that is, if the hypothesis can become a solution solving the problem, at least in the present context.
If you’re worried about how a specific solution will evolve overtime, it’s more complicated, because an implementation won’t give you the information you seek. Still, implementing a hypothesis can be a great source of learning (the most valuable to me is when I’m wrong, because I learn even more). If you think that your hypothesis can have better outcome at time T, you might also try to implement it and compare it. Again, it’s where prototyping is useful.
When applying the solution, you need to look at the details of the implementation, as well as the big picture, to judge if the solution you’re creating is appropriate (leading to the desired outcome). This is a difficult exercise. In general, a developer should be able to reason on different levels of abstraction, more or less at the same time. Again, if you’re aware of it, your experience will help you here, and you can also push yourself to think of all the possible risks and consequences at different levels.
If you work in a team, try to participate (at least a bit) into the implementation of the solution. It’s not good to create silos in teams (that is, only a couple of members have some information others don’t have).
You can go as far as looking at other projects, and ask yourselves these questions:
- Did we had similar problems on these other projects? How did we solve them?
- What was the context of these projects? Is it similar to our current context?
- What did we learn from these other problems, and their implementation? Is the implementation similar to what we’re doing now?
In any case, I would definitely recommend you to write a development journal. I write mine for years, and it has been valuable in many cases. I basically write in there:
- The interesting problems I had.
- The decisions made.
- How the implementation of the solution evolved overtime.
- The possible mistakes we made along the way.
It’s a great resource when you have a problem and you want to look at your past experience.
To evaluate your decisions overtime, nothing will beat a good monitoring process: logs, tests, and so on. It’s what the book Building Evolutionary Architecture call “fitness functions” for example, some monitoring allowing you to measure how healthy your architecture stays overtime. It doesn’t have to stop to the architecture; you can think about different monitoring system to see how something evolve, especially if the solution has still a lot of uncertainty regarding its benefits, drawbacks, and risks.
You can also do that retrospectively: looking at how the code complexity evolve overtime using Git for example.
Retrospective on the Process
We defined the problem, implemented a solution iteratively, and now the problem is gone. That’s it! We made it! Are we done now?
Decisions are sometimes not optimal, and implementing a solution successfully doesn’t mean that there wasn’t a better (simpler) one to begin with. That’s why it can be beneficial to look back and understand what went right, and what went wrong. For example, we can ask ourselves these questions:
- Looking at what we learned during the whole process, is there a potentially better hypothesis to solve the problem in a simpler, more robust way?
- What are the benefits and drawbacks we missed when speaking about the different hypothesizes, but we discovered during the implementation? Why we didn’t think about them beforehand?
- What other problems did we encounter during the implementation? Did we solve them? Did we differ some? What should be the next steps regarding these new problems?
- What kind of monitoring did we put in place to make sure that the solution won’t have undesired outcomes overtime? Can we learn something with this data?
Reflecting on past solutions is a difficult thing to do. There is no way to logically assess that the decision taken was better than others, since we didn’t implement the other hypothesizes, and we didn’t look at them overtime to appreciate their consequences. But you can still look at the implementation of the solution overtime, and write in your developer journal each time there is a bug which seems directly related to the solution. Would the bugs be the same if another solution would had been applied?
Bugs are often not an option; they will pop up, eventually. Nonetheless, it’s important to make sure that you can fix them in a reasonable amount of time, and that you don’t see them creeping back in the codebase after being solved. Some metrics, from the DevOps movement (like MTTR for example) can help here. Sometimes, bugs will show you a better, more refined solution to the original problem; after all, bugs can also give you some useful information. They are also the most direct result of the implementation of your solution.
If you want to know more about measuring complexity (which can be also used to measure complexity overtime after applying a solution), I wrote a couple of articles on the subject .
Humility in Problem-Solving
It’s time to do a little summary. What did we see in this article?
- We need to ensure that the problem we found is really a problem we need to solve. Is there any value to solve the problem? Is it even a problem?
- Try to determine what kind of problem you have: a problem which can have multiple, specific, known answers (like a technical problem), or a problem which depends on the real-life context, without known solutions?
- Defining the problem is important. Try to define it using different words. Write these definitions down. Does everybody in your team understand the problem equally?
- It’s time to explore the solution space. Draft a couple of hypothesizes, their benefits, drawbacks, and risks. You can also do some prototyping if you think it would give you more information to take the best decision.
- Do you have enough information to implement a hypothesis, becoming effectively a solution? If it’s not the case, it might be better to keep the status quo and try to solve the problem later, when you’ll have more information. But don’t forget the problem!
- If you decide to implement a solution, do it step by step, especially if you’re unsure about the consequences of your decisions. Implement an independent part of the hypothesis, look at the consequences, adjust if necessary, and re-iterate.
- When the solution is implemented, it’s time to reflect on the whole process: did we solve the problem? What other problems did we encounter? Maybe another solution would have been better? Why?
As I was writing above, most problems you’ll encounter will be complex ones, embedded into a changing environment with different moving parts. As a result, it’s difficult to train to solve problems in a vacuum; the only good training I know is solving real life problems. That’s why your experience is so important.
Experience build your intuition, which in turn increase your expertise.
You’ll never have 100% certainty that a solution will bring you the desired outcome, especially if you are in front of a complex problem with a blurry context. If you are absolutely convinced that you have the good solution without even beginning to implement it, I’d advise you to stay humber in front of the Gods of Complexity, or they will show you how little you know.
- How to solve it
- Hammock Driven Development
- When Deferring Decisions Leads to Better Codebases
- Lean Development - deferring decision
DesignStudio Logo
Your Cart Is Empty...
You don't have anything in your cart yet. Time to get shopping today!
- Industry KB
Knowledge Base
Chief Technology Officer
DesignStudio
San Diego, California
Posted December 14th 2022
Total Views 0
Star Power 0
Share this post
Or copy link
Problem Solving in Web Development: Tips and Techniques for Identifying and Resolving Issues
Problem solving in web development can often be a complex and time-consuming process. One helpful tool that can assist with this process is the web browser console.
The web browser console is a feature found in most modern web browsers that allow developers to view messages, warnings, and errors generated by their web pages and applications. This can be a valuable resource when trying to troubleshoot issues and identify potential problems with a website or web application.
One common use for the web browser console is to look for clues when dealing with javascript errors. JavaScript is a programming language that is widely used to create interactive and dynamic elements on web pages. However, like any other programming language, it is prone to errors and bugs.
When a javascript error occurs on a web page, it can cause the page to behave unexpectedly or even stop functioning altogether. By using the web browser console, developers can view detailed information about the error, including the specific line of code where the error occurred, the type of error, and a description of the error.
To access the web browser console, developers can use the following keyboard shortcuts:
- In Google Chrome, use CTRL + SHIFT + J (Windows) or CMD + OPT + J (Mac)
- In Mozilla Firefox, use CTRL + SHIFT + K (Windows) or CMD + OPT + K (Mac)
- In Microsoft Edge, use CTRL + SHIFT + J (Windows) or CMD + OPT + J (Mac)
Once the web browser console is open, developers can view any javascript errors that have occurred on the page by looking for messages with the “error” label. These messages will provide detailed information about the error, including the specific line of code where the error occurred, the type of error, and a description of the error.
By using the web browser console to view javascript errors, developers can quickly identify potential issues and take steps to resolve them. This can help improve the overall performance and functionality of a website or web application.
A web browser console is a valuable tool for web developers when it comes to problem solving and troubleshooting javascript errors. By using the web browser console, developers can view detailed information about javascript errors and take steps to resolve them, ultimately improving the performance and functionality of their web pages and applications.
In addition to using the web browser console to look for clues when dealing with javascript errors, there are several other tips that can help with problem solving in web development.
One effective approach is to break down the problem into smaller, more manageable pieces. This can make it easier to identify the specific cause of the issue and come up with a solution. It can also be helpful to create a test case that reproduces the issue, as this can make it easier to isolate the problem and determine a fix.
Another useful tip is to use debugging tools, such as breakpoints and console logs, to help identify the root cause of the problem. Breakpoints allow developers to pause the execution of their code at a specific point, allowing them to inspect the state of the code and see what is happening behind the scenes. Console logs, on the other hand, allow developers to output messages and data to the web browser console, providing valuable information about the state of their code.
It can also be helpful to consult online resources, such as forums, tutorials, and documentation, to find solutions to common problems. Many web development issues have been encountered and resolved by other developers, and these resources can provide valuable insights and solutions.
Finally, it is important to keep an open mind and be willing to experiment and try different approaches when problem solving in web development. It is often necessary to test and iterate on different solutions before finding the one that works best. By staying open to new ideas and approaches, developers can be better equipped to tackle even the most complex problems.
Was this Article Helpful?
- Yeah, thanks!
Related Articles
How can you ensure you don’t miss any critical steps in your website design and development...
How to Install HotJar to a website. Log in to our marketing account in HotJar Click on the plus sig...
One last thing to do is log in to the new staging site using the My Product data logins and create a new user DesignStudio with the email [email protected] and login in as ...READ MORE
In case of an Emergency situation where a server is not responding or seems extremely slow a possibl...
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis exercitationem expedita molestias necessitatibus unde vero.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis exercitationem expedita molestias necessitatibus unde vero.
Before we have a template to import first we’ll need to have one to work with! To do this we n...
We have to make sure the site we are going to update is having daily backups from our system so we n...
In this article we’ll go over how to set up a reCAPTCHA element on a Gravity Form and link it ...
How to create a Category Page in Magento using Blocks make sure you check the other article Magento ...
https://www.designstudio.com/wp-content/uploads/2022/06/URL-Redirect-Imports.mp4

Problem-Solving Skills for Software Developers: Why & How to Improve

Problem-solving skills go hand-in-hand with software development. Learn some great problem-solving techniques and tips for improvement here!
Software developer jobs today require that you possess excellent problem-solving skills , and for good reason. Unfortunately, there seems to be a sort of talent gap when it comes to this one skill required of all software developers.
Troubleshooting and problem resolution are both informally and formally taught, but you mostly find that software developers have to learn problem-solving skills on their own. This is true for self-taught developers , obviously, but also even for those with software engineering degrees or who’ve graduated from coding boot camps.
This is why it’s necessary to acquaint yourself with the problem-solving process, whether you are a newbie or an experienced developer. In this article, we’ll explore everything you need to know about problem-solving so you can 10x your software development career.

What are Problem-Solving Skills?
As a developer, what do we mean by problem-solving? Let’s attempt a simple definition.
In software development, problem-solving is the process of using theories and research to find solutions to a problem domain, while testing different ideas and applying best practices to achieve a desired result. Problem-solving also has to do with utilizing creativity and logical thought processes to identify problems and resolve them with software.
Becoming a great software developer hinges more on learning algorithms than programming languages or frameworks . And algorithms are simply step-by-step instructions to solve a given problem.
Read More : How to Build a Software Engineer Portfolio (With Examples & Tips)
Why are impeccable problem-solving skills crucial?
Making good use of a computer language can be likened to being a skilled writer. An effective writer must know how to construct sentences and use grammar appropriately. There’s more to writing than just knowing all the words in the dictionary, and that’s how it works for developers, too.
You have different tasks to work on as a software developer, including perhaps designing, coding, and troubleshooting. Much of your time will be spent on identifying problems, spotting and correcting bugs, and making sense of codebases from before you started working there. Being ingenious at problem-solving is essential in creating incredible solutions to issues that arise throughout software development.
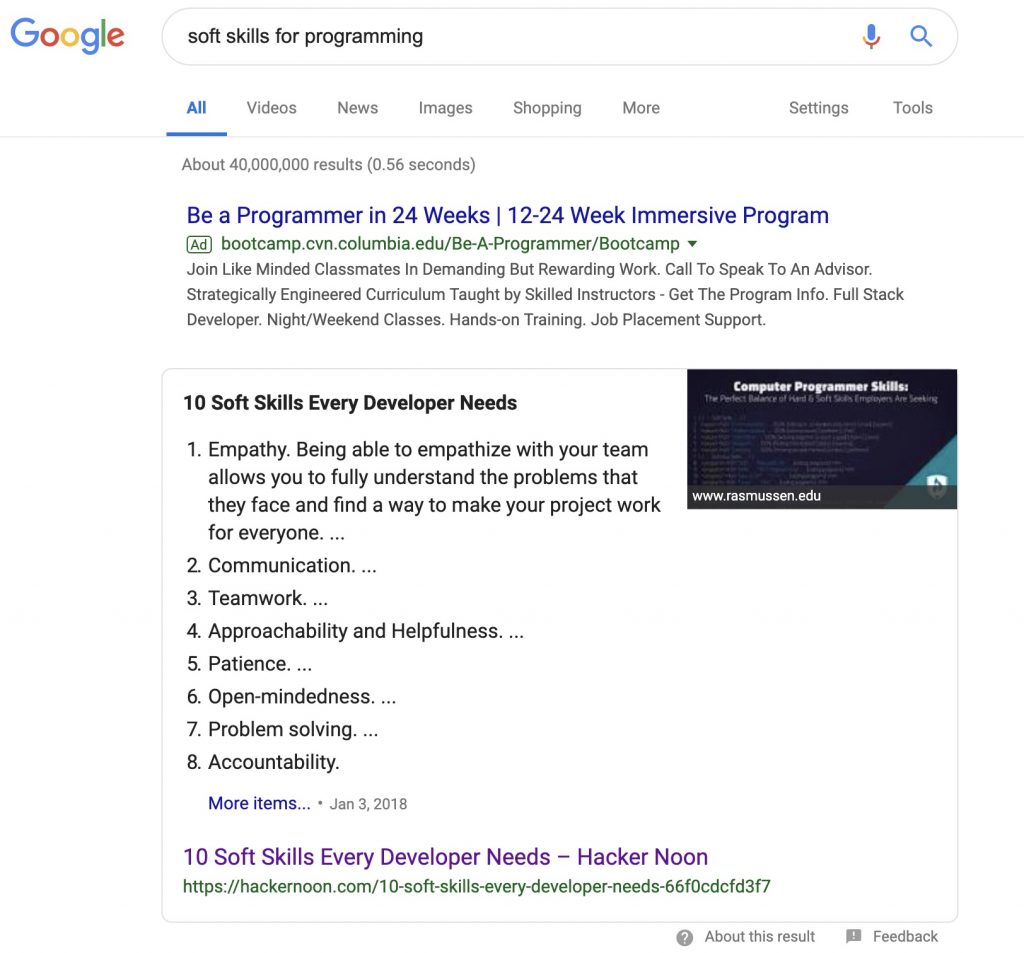
To demonstrate ingenuity, let’s consider Google’s autocomplete tool as an example.
The autocomplete tool is built to suggest related terms in the search bar as you type. The idea behind the tool is to reduce more than 200 years of time spent typing daily and to help users save time by up to 25% while typing.
Here’s what had to be done:
- To activate real-time completion of suggestions, the UI experience and JavaScript had to be implemented.
- Next, since users could type just about anything, the autocomplete suggestions had to be compiled into a sensible list dependent on user input.
- Then, Google had to create a back-end sustainability system for this function. Doing this meant massively increasing its infrastructure to accommodate all forms of data query and HTTP requests.
- Finally, the user interface had to be refined by software engineers in order to make sure that every user enjoyed a worthwhile experience. So they employed Google Trends to power the auto-completion tool while using algorithms to take out explicit or offensive predictions in line with Google’s auto-completion policy.
This is just one of Google’s innumerable problem-solving examples, but it’s clear to see that solving problems involves more than just telling a computer to do stuff. It’s about your ability to come up with parameters rightly tailored to target users so they can meet their goals.
So why must developers focus on problem-solving at work?
Software developers work with a wide range of people and departments, and it’s common to discover that some clients and teams find it difficult to define what they want. As a problem solver, it’s up to you to help them identify their needs and communicate their thoughts in an effective way.
Of course, you’ll need time and practice to develop your problem resolution ability. That’s because it’s less about solving problems faster but more about coming up with the best solution . And then you’ll need to deploy that solution.
Read More : Common Interview Questions for Software Developer Jobs (Non-Technical)
Types of problem-solving skills
Now let’s talk about four types of problem-solving skills for developers:
1. Parallel thinking
As a software developer, parallel thinking is a crucial skill necessary to perform optimally. This makes it possible for you to carry out two tasks that complement each other at the same time (like an optimized form of multitasking skills). Being able to reorder tasks to boost parallel execution can help to improve your output and save valuable time .
2. Dissecting broad and/or complex goals
When it comes to building software, you will need to effectively outline the steps and tasks necessary to achieve your goal. Developers must learn to break large and complex tasks into smaller assignments because this is an important skill that will help you create results with precision.
3. Reimplementing existing solutions
You don’t always need to reinvent the wheel. Part of being an effective software developer comes with being able to use already existing tools before even thinking of creating new solutions. Developing problem-solving skills is very much connected to finding solutions that already exist and reusing them.
4. Abstraction
Keep in mind that goals tend to evolve. So if your client comes up with new ideas, that will mean changing your design goals and reordering your tasks. A good programmer must learn to create solutions in such a way that does not require a complete redesign from scratch.
You also have to become adept at abstracting problems so that your solutions can get them resolved so long as they aren’t entirely different from the original issue. You don’t necessarily have to abstract every aspect to avoid more complications being created. This calls for balance by abstracting only where necessary without making narrow decisions.
Read More : Learn 8 Great Benefits of Working From Home
4 Important Tips & Strategies for Improving Problem-Solving Skills
To keep your problem-solving skills and techniques from growing weaker over time, you need to exercise them non-stop. As they say: practice makes perfect!
To train the problem-solving side of your brain, these four tips and strategies can help you improve your abilities:
1. Make problem-solving a part of your life
Never restrict yourself to working on problems only during work hours. Don’t make it a chore, but, instead, do things that make problem-solving look fun. The game of chess, solving puzzles, and playing video games that compel you to think critically will help strengthen your problem-solving skills, and you can tell your significant other you are advancing your career! 🙂
When you come to a complex problem in your life, whether it’s budgeting for a home or renovating the downstairs bathroom, approach it both creatively and critically. Ask yourself: What would a great software engineer do in this situation?
2. Use different platforms to solve problems
Proffer solutions to a set of problems without restricting yourself to one platform. Using different platforms and tools regularly helps make sure you become flexible as a problem-solver. And it makes sense, because there really is no universal solution for the different problems that pop up in your line of work. Trying out different platforms to solve different problems helps you to keep an open mind and enables you to test out different techniques when looking to find solutions.
Read More : 12 Common Mistakes Keeping You From Landing Your First Developer Job

3. Be open to assistance from external sources
Part of being a good software developer comes with being able to ask for help and also accept all forms of feedback. You might need a different opinion or a new set of eyes to help find the most fitting solution to some problems. It makes sense to view building problem-solving skills as more of a team effort rather than a personal journey.
Have an open mind and heart to function not only as an individual but also as a collective. It’s a utopian working environment where everyone supports each other to become better versions of themselves. So if you come across an issue that keeps you stuck, get help! You may find someone who has a more refined framework or method you never knew existed or would have thought of using. You could then learn from them and add their solution to your toolkit.
Get feedback often, as well. This could be the catalyst to making improvements to your processes and evolving them into something truly refined.
4. Tackle new problems using lessons from past solutions
As you practice and finesse your ability to identify problems and find solutions, you’ll begin to notice patterns. It’s more like developing your toolbox armed with a wide range of solutions that have proved useful in the past. So when problems emerge, you will notice how easy it is to take some of those old solutions and apply them to the new problem.
The more you attempt to apply creativity in solving problems, the more you grow your skills. In the long run, that will help you find the right solutions faster and apply them to a wide range of problems more naturally. It’s all about improving the effectiveness and efficiency with which you tackle new problems while applying only the best possible solutions.
Read More : How to Stay Motivated at Work
3 Complementary Skills to Improve to Become a Good Problem Solver
Developing software is mostly about problem-solving at the very core before even writing your first lines of code. You have to identify problems that can be solved using software. Then you have to go on to understand how people try to solve such problems in real life.
It’s up to you to come up with a framework that allows you to take both the problem and the solution and convert them into computer code. And you have to do this in such a way that makes the software even more efficient and effective than a human.
While going through this process, developers also have to handle other problems such as deadline deliveries, checking for bugs and fixing them, and collaborate across teams. So, supporting skills must not be overlooked.
Software developers must build interpersonal skills and collaboration skills . Being able to empathize, accept feedback, handle criticism, listen intently, and show respect for others are all important characteristics and abilities necessary for teamwork, and, thus, necessary for solving problems on the job.
Read More : 5 Ways to Stand Out & Get Noticed in Your Current Development Job
Communication
No one is an island, and that’s true when you consider how software engineers work. Building software requires keeping up with clients and teammates and other departments. You can’t afford to be a Lone Ranger, at least not 100% of the time, and that’s why employers always look for good communication skills.
Being a good software developer also involves how well you can break down very complex concepts to laypeople. You want to be the kind of person who fixes a problem and is able to explain how you were able to do it. It’s all about your ability to be clear and articulate about every aspect of your work. And you want to be able to communicate not just verbally but also in written form.
To build your communication skills as a developer, you can learn from more experienced people and observe how they interact with their clients. And, don’t forget, with more and more companies becoming global enterprises and going remote, it’s important to brush up on your intercultural communication skills , as well.
Logical thinking
The difference between elite software developers and average ones is often said to be logical thinking. The ability to process thoughts logically is important, because you’ll often spend most of your time finding and fixing bugs rather than writing code.
Problems can show up from just about anywhere, even from what seems to be the most insignificant errors. So, your ability to detect software issues and solve these problems using deductive thought processes is a vital ingredient to your success as a software developer.
Read More : Questions to Ask at Interviews for Software Engineering Jobs
Problem-Solving Stages & Practices
There are countless problem-solving processes and various schools of thought regarding the best way to approach problems whenever they arise. To solve that problem, we’ve pooled some of these frameworks together to come up with a comprehensive approach to problem-solving.
Step 1 – Define the problem
You have to first start with problem identification. Knowing what you are dealing with is important, because you don’t want to risk spending valuable time applying wrong solutions. Avoid making automatic assumptions. Even when the symptoms look familiar, you want to investigate properly because such signs could be pointing to something else entirely.
Problems in software development come in different sizes and scopes. You could be having trouble getting some aspects of the product to respond in the desired way. Or maybe you’re having issues trying to decipher a codebase section where you can no longer communicate with the original developers. Sometimes, the problem could come in the form of an unfamiliar error message and you’re at loss.
Once you’re able to define the problem, make sure to document it.
Step 2 – Analyze the problem
Now it’s time to carry out problem analysis . Before deciding what problem resolution methods to adopt, it’s necessary to find out all there is to the issue, which builds on our first step. This will make it easier to come up with ideas and solutions later on.
Problem analysis isn’t always a walk in the park. There are times when the problem involves a very small mistake such as failing to import a package correctly or a small syntax error. Other times, however, it could be such a huge error, like the entire program acting differently than what you want. There might be no alarms or blinking red lights to tell you what the exact problem is.
If you encounter such situations, you can find answers by articulating the problem. Document what you intend to do, what you’ve done, the original intention for the program, and where you currently are. Communication comes in handy here, of course, not just in your documentation, but also in how you relay it to your teammates.
Read More : Got a Busy Developer Schedule? Here’s How to Keep Learning & Make Time
Step 3 – Brainstorm
This step has to do with generating ideas, and you can benefit from discussing the problem with a team and then coming up with ways to get it fixed. Keep in mind that problem-solving at work involves interacting with a diverse group of people where the individuals have unique skill sets and experiences.
Many developers tend to neglect the previous steps and rush straight into brainstorming. That’s definitely not a good way to go about problem-solving. The idea is not to skip the important steps in the process.
Once you get to the point where ideas need to be generated, do not discard any, because this step relies on a wide range of ideas. Only after gathering as many perspectives as possible should you then begin reviewing and narrowing down to the best possible solution.
Step 4 – Make a decision
At this point, all viable solutions have to be analyzed before selecting the most appropriate one to implement. Picking the best possible solution depends on its ability to meet certain criteria. It must be suitable, feasible, and then acceptable.
What it means is that the solution must be able to get the problem solved. It should also be easy to see how such a solution fits into the equation. And then every member of the team involved in the brainstorming process has to unanimously accept the solution.
Read More : How to Network as a Software Engineer
Step 5 – Implement
After identifying and choosing the solution, the next logical step is to plan out the implementation process and then execute it. Coming up with a detailed plan is crucial if the solution is to be a success.
Now this plan must detail all the necessary steps required to implement the solution. It will also explain the length of time and stages of work required. Once all of that is put in place, you can then move forward with the execution. The idea is not just to execute a solution but to do it the right way.
Implementation using automated tests can help to keep unexpected issues from arising in the future. Some other problem-solving practices or approaches begin the process with this step. So, whenever any changes are made to the project, tests asserting that the changes will perform as required will be written first before the changes are then made.
Step 6 – Evaluate
No problem-solving process can be deemed comprehensive enough if there is no room for evaluation. Whatever the solution may be, it has to undergo strict evaluation in order to see how it performs. That will also help determine whether the problem still exists and the extent to which such an issue keeps recurring.
In the event that the problem persists despite the implementation of a detailed plan, then the developer and team may even have to restart the problem-solving process. However discouraging that may sound, at least you’ll have caught it early enough. And, this also proves the process worked.
Read More : How to Become a Software Engineer: Education, Steps & Tips for Success

Final Thoughts
Developing problem-solving skills is quite necessary for software developers. To be a successful problem solver, you will need lots of years down the line to practice what you study.
Always remember that you are a problem solver first before anything else. There is more to building software than just understanding the tech behind it and writing lines of code. It’s all about improving your ability to identify problems and find solutions, and that will need lots of experience on your part.
Never shy away from problems, but learn to think critically and logically in any situation. By applying the six-step strategy for problem-solving at work discussed in this piece, you will be more equipped to come up with the most effective and efficient solutions.
We hope you enjoyed reading our guide on how to solve a problem as a software developer and ways to improve skills as a problem solver! If you have any questions, feedback, or other great problem-solving techniques or methods, let us know in the comments below 🙂
The Arc team publishes insightful articles and thought leadership pieces related to software engineering careers and remote work. From helping entry-level developers land their first junior role to assisting remote workers struggling with working from home to guiding mid-level programmers as they seek a leadership position, Arc covers it all and more!
Further reading

Ready to Take On a Senior Role or Leadership Position as a Developer?

Here Are 43 of the Best Online Developer Communities to Join in 2024

Here’s When You Can TRULY Call Yourself a “Senior” Software Developer

Time Management Skills for Developers: Best Tips, Tools, and Strategies

Software Engineer Degree: Pros, Cons & Alternatives

Key Analytical Skills for Developers (& How to Continually Improve Them)
- Fair Student Agreement
- Scholarships
- Career Services
- Graduate Stories
- Graduate Projects
- Free Workshops
3 Steps To Improve Problem-Solving Skills As A Web Developer
By Samantha Anderson
Last Updated: April 25th 2023

Improve your problem-solving skills as web developer in 3 steps.
It’s a typical Monday morning at the office.
You grab your coffee and sit down at your desk, ready to tackle your day's to-do list.
Suddenly, your manager stops by and hands you a new project, telling you that it has a tight deadline.
As you delve into the project, you quickly realize that this is going to be a challenging one.
You try different approaches, but nothing seems to work…
It requires some serious troubleshooting.
You become frustrated and overwhelmed, realizing that your problem-solving skills need some serious improvement.
If you can relate, then you know that problem-solving is an essential skill for web developers.
It's not just about coding; it's about being able to break down complex problems, come up with creative solutions, and work effectively with others to implement those solutions.
With that, welcome to Part Two of our "Soft Skills for Tech" series.
In Part 1 we covered how to improve your communication as a web developer .
Here we are focusing on how to improve your problem-solving skills as a web developer.
Problem-solving is a critical skill in the tech industry, as developers are constantly faced with new and complex challenges.
Whether you're fixing bugs, developing new features, or troubleshooting issues, problem-solving is an integral part of your job.
The ability to approach problems with a clear and structured mindset can make all the difference in finding effective solutions.
Fill this form to download every syllabus from Nucamp.
And learn about Nucamp's Coding Bootcamps and why aspiring developers choose us.
*By checking "I Agree", you are opting-in to receive information, including text messages from Nucamp. You also agree to the following Terms of use , SMS Terms of use & Privacy Policy . Reply STOP to stop receiving text messages.
Here are three steps you can take to improve your problem-solving skills:
1. practice brainstorming and idea generation techniques, such as mind mapping or lateral thinking..
Brainstorming is a technique that involves generating a large number of ideas in a short amount of time.
Mind mapping is another technique that can help you organize your thoughts and ideas.
With lateral thinking, you look at a problem from a different perspective or angle to come up with unique solutions.
Start each idea generation technique with the mindset that no idea is a bad idea.
Set a timer for a few minutes, write everything down, and sort through what you’ve written at the end.
You’ll be surprised by the connections and further idea you’ll make while sorting.
By using these techniques, you can develop a more creative approach to problem-solving.
2. Break problems down into smaller, more manageable pieces and approach them one step at a time.
When faced with a complex problem, it's easy to become overwhelmed.
Breaking the problem down into smaller, more manageable pieces can help you stay focused and make progress.
Start by identifying the root cause of the problem, and then break it down into smaller tasks that you can tackle one at a time.
This approach can help you feel more in control and make the problem more manageable.
3. Seek feedback and input from others to get different perspectives on problems.
Sometimes, we can get stuck in our own way of thinking, which can limit our ability to solve problems.
Seeking feedback and input from others can provide you with fresh perspectives and new ideas.
It's important to approach others with an open mind and listen to their ideas without judgment.
By doing so, you may discover new solutions or approaches that you hadn't considered before.
Problem-solving is a crucial skill for any web developer.
By practicing brainstorming techniques, breaking problems down into smaller pieces, and seeking feedback from others, you can develop a more creative and effective approach to problem-solving.
We hope these tips will help you become a more skilled and successful web developer.
Keep an eye out for our next installment in the "Soft Skills for Tech" series.

Samantha Anderson
Marketing Manager
Part Illustrator, part Graphic Designer, and part Digital Marketer—with a sprinkle of sales savvy and a dash of empathy. I'm all about using my creativity to craft captivating stories through both illustration and writing. When I'm not at my computer, you'll find me drawing nature inspired patterns and portraits on my other favorite screen: my iPad. To keep myself inspired (and to get away from my slight tech addiction) I garden, golf, and go on nature walks with my dog and cat leading the way.

- Web Development Fundamentals
Problem-Solving Skills: A Must-Have for Web Developers
Subscribe now.
Introduction
Web development is an ever-evolving field, with new technologies and trends emerging constantly. As a web developer, it is crucial to stay ahead of the game and possess the skills that are in high demand. One such skill that is essential for success in this industry is problem-solving.
The Importance of Problem-Solving Skills
Web development involves creating and maintaining websites, web applications, and other digital solutions. It is a complex process that requires attention to detail and the ability to overcome challenges. This is where problem-solving skills come into play.
When faced with a problem or a bug in the code, a web developer with strong problem-solving skills will be able to analyze the issue, identify the root cause, and come up with an effective solution. This not only saves time but also ensures that the final product is of high quality.
Adapting to New Technologies
The field of web development is constantly evolving, with new technologies and frameworks being introduced regularly. As a web developer, it is important to be able to adapt to these changes and learn new skills as needed.
Problem-solving skills play a crucial role in this process. When faced with a new technology or framework, a web developer with strong problem-solving skills will be able to quickly grasp the concepts, identify any challenges or roadblocks, and find ways to overcome them.
Collaboration and Communication
Web development is often a team effort, with multiple developers, designers, and stakeholders working together to create a website or application. In such a collaborative environment, effective communication and problem-solving skills are vital.
Web developers need to be able to communicate their ideas, concerns, and solutions effectively to the rest of the team. They also need to be able to collaborate with others, listen to different perspectives, and work together to find the best possible solution.
Continuous Learning
Web development is a field that requires continuous learning and staying up-to-date with the latest trends and technologies. Problem-solving skills are closely linked to this aspect of web development.
A web developer with strong problem-solving skills will have a natural curiosity and a desire to learn. They will actively seek out new information, experiment with different approaches, and constantly strive to improve their skills.
In the fast-paced world of web development, problem-solving skills are a must-have. They not only help web developers overcome challenges and create high-quality solutions but also enable them to adapt to new technologies, collaborate effectively, and continue learning and growing in their careers.
So, if you're aspiring to become a web developer or looking to enhance your skills, focus on developing your problem-solving abilities. It will set you apart from the competition and pave the way for a successful career in web development.
Subscribe to our newsletter
Subscribe to our monthly newsletter for all the latest updates
Essential Skills Every Web Developer Should Master
Aspiring to become a web developer? Learn the key skills needed, from coding to problem-solving, and kickstart your career in web development.
Avinash Bidkar
Introduction:.
A steady infusion of new tools, technology, and approaches characterizes the dynamic and ever-evolving field of web development. The need for qualified web developers has increased dramatically as the digital world grows.
However, what foundational skills define a proficient web developer amidst this technological whirlwind? While chasing the latest trends is tempting, specific core competencies remain timeless. These fundamental abilities, which combine technical proficiency and soft skills, not only serve as the foundation for successful web development but also guarantee that a developer will be able to adjust to changes in the market. This essay examines these vital competencies in-depth, illuminating what it takes to master the art and science of web development properly.
1. Proficiency in Core Web Technologies
Web development's foundational trinity—HTML, CSS, and JavaScript—is indispensable.
- HTML (HyperText Markup Language): It's not just about tags; it's about semantic richness. Advanced developers use HTML5 features like <canvas> for graphics, <audio>, and <video> for multimedia and semantic tags like <section>, <figure>, and <details>. They ensure that web content is structured in a way accessible to users and search engines, leveraging attributes like data-* custom data and providing SEO optimization.
- CSS (Cascading Style Sheets): Beyond mere styling, CSS is about creating immersive user experiences. Advanced developers leverage CSS3 animations, transitions, and transformations. They understand the Box Model in-depth, employ CSS variables for theming, and use pseudo-classes and pseudo-elements for enhanced interactivity. Tools like CSS Grid and Flexbox are second nature to them, allowing for complex layouts with minimal code.
- JavaScript: The world of JavaScript is vast. Proficient developers understand the core language and ES6 features like destructuring, async/await, and generators. They harness the power of the JavaScript engine, understanding event loops, promises, and the nuances of asynchronous programming. They're also familiar with the Document Object Model (DOM), manipulating it efficiently without causing unnecessary reflows or repaints.
2. Responsive Web Design
- Craft fluid layouts that adapt from mobile screens to 4K displays.
- Use vector graphics, ensuring crisp visuals regardless of device resolution.
- Implement adaptive loading, delivering content based on device capabilities.
- Understand the importance of touch targets, ensuring mobile-friendly interactions.
3. Backend Development
- Design RESTful services, ensuring stateless and cacheable APIs.
- Implement authentication and authorization, safeguarding user data.
- Optimize database queries, ensuring rapid data retrieval.
- Understand server scalability, employing load balancers or distributed systems when necessary.
- Use containerization tools like Docker for consistent development environments.
4. Version Control/Git
- Use advanced branching strategies, like Git Flow or trunk-based development.
- Employ Continuous Integration (CI) and Continuous Deployment (CD) pipelines, ensuring code quality and rapid deployment.
- Understand the intricacies of .gitignore and .gitattributes for repository optimization.
- Use tools like git stash for context switching and git cherry-pick for selective commits.
5. Problem Solving and Critical Thinking
- Employ design patterns, ensuring code modularity and reusability.
- Use debugging tools, from simple console.log statements to advanced debuggers.
- Understand Big O notation, optimizing algorithms for performance.
- Regularly refactor, ensuring code remains clean and maintainable.
6. Frameworks and Libraries
- Deeply understand the life cycles in frameworks, from component mounting to updates.
- Employ middleware in frameworks for tasks like logging or error handling.
- Use utility libraries to speed up everyday tasks, avoiding "reinventing the wheel."
- Understand the source code of popular libraries, ensuring optimal usage.
7. Browser Developer Tools
- Profile memory usage, ensuring no memory leaks in applications.
- Use network tabs to monitor API calls, ensuring optimal data transfer.
- Simulate slow networks or CPU throttling, ensuring applications perform well under stress.
- Use coverage tools to identify and eliminate unused code.
8. Web Performance Optimization
- Implement Progressive Web Apps (PWAs) for near-native experiences.
- Use tools like Webpack for bundle optimization.
- Implement prerendering or server-side rendering for rapid first paints.
- Understand the Critical Rendering Path, optimizing every stage for speed.
9. Soft Skills
- Actively participate in code reviews, both as reviewers and reviewees.
- Present tech talks, sharing knowledge with peers.
- Collaborate with cross-functional teams, from designers to marketers.
- Handle criticism constructively, viewing it as a growth opportunity.
10. Continuous Learning
- Attend conferences, workshops, and webinars, staying updated.
- Participate in hackathons, challenging themselves regularly.
- Contribute to open-source projects, giving back to the community and learning.
- Engage in online forums like software developer courses , both asking questions and providing answers.
Why are these skills essential?
In the rapidly evolving digital landscape, mastering the skills above is paramount for several compelling reasons:
1. Complete Understanding : A firm grasp of fundamental web technologies like HTML , CSS, and JavaScript gives one a solid understanding of how the internet functions. This information is essential since it is the cornerstone for all web-based initiatives. Developers risk getting lost in the complex web of digital creation without this basis.
2. Adaptability: With the proliferation of devices, from smartphones to smart TVs, responsive web design ensures that content is accessible and user-friendly across all platforms. As user experience becomes a primary differentiator, the ability to craft fluid designs is indispensable.
3. Holistic Development: While specializing is valuable, having a broad skill set encompassing both frontend and backend development offers a holistic view of the entire development process. This comprehensive perspective enables developers to troubleshoot effectively, innovate solutions, and work seamlessly within cross-functional teams.
4. Efficient Collaboration: Version control, especially tools like Git, is the linchpin of modern collaborative development. It ensures that teams can work simultaneously without conflicts, track changes, and maintain a historical record of code evolution.
5. Problem-Solving Prowess: At its core, coding is about solving problems. The ability to think critically, approach challenges methodically, and devise efficient solutions is the hallmark of an exceptional developer. This not only enhances code quality but also accelerates project timelines.
6. Staying Relevant: The tech industry is characterized by its rapid pace of change. Frameworks, tools, and best practices are continuously evolving. By mastering contemporary frameworks and libraries, web developers ensure they remain relevant, meeting industry standards and user expectations.
7. Performance Optimization: In today's digital age, user patience is thin. Slow-loading websites can lead to significant user drop-offs. Skills related to web performance optimization ensure that applications are snappy, retaining user engagement.
8. Constant Growth: The technological landscape is dynamic. Continuous learning is essential, not simply a luxury. Developers may provide cutting-edge solutions by remaining current by utilizing the most recent technologies, processes, and tools.
Conclusion:
The secret to navigating effectively in the vast ocean of web development, where new frameworks and tools appear virtually daily, is to anchor oneself to fundamental abilities. All additional information is based on these essential competencies, which range from learning fundamental web technologies to developing problem-solving skills.
Additionally, in a field where cooperation is expected, soft skills like teamwork and communication become just as important as technical expertise. Ultimately, a web developer's path is one of continuous learning. A great web developer will embrace change, remain interested, and consistently hone their talents. Those proficient in these fundamental abilities will surely lead the way as the digital world changes, creating digital experiences that resonate and engage.
What fundamental web technologies must be mastered by any prospective web developer?
Regarding web development, HTML, CSS, and JavaScript are the holy trinity. Web pages' organization, appearance, and interactivity depend on these technologies.
Why is responsive web design so crucial in the current digital environment?
To provide a consistent and user-friendly experience, responsive web design ensures that information adjusts fluidly across different device sizes, from smartphone screens to 4K monitors.
How does version control, especially Git, enhance collaborative web development?
Git facilitates modern development workflows, allowing teams to work simultaneously without conflicts, track changes, and maintain a historical record of code evolution.
Can you explain the significance of soft skills in web development?
Soft skills like teamwork and communication are invaluable for web developers as they often collaborate with cross-functional teams, handle feedback, and share knowledge with peers.
Why is continuous learning vital for web developers in the ever-evolving tech industry?
The tech landscape changes rapidly, with new tools and frameworks emerging regularly. Continuous learning ensures developers stay updated, meeting industry standards and user expectations.
Our Courses
Practice-Based Learning Tracks, Supercharged By A.I.
How to Think Like a Developer: The Art of Problem Solving
- JavaScript Today
- September 25, 2023
In the fast-paced world of technology, developers are the architects of our digital age.
We are creative problem solvers who build the applications, websites, and software that shape billions of people’s lives. But what sets developers apart is not just their ability to code; it’s their unique approach to problem-solving.
To think like a developer is to embrace the art of problem-solving, a skill that goes far beyond writing lines of code.
The ability to think like a developer is a valuable skill, not only for those pursuing careers in software engineering but for anyone looking to solve complex problems efficiently. Developers are problem solvers by nature, and our approach to tackling challenges can be applied to a wide range of fields. In this article, we’ll explore the art of problem-solving through the lens of a developer and uncover strategies that can help you think like one.
The Developer’s Mindset
Thinking like a developer starts with adopting the right mindset. You need to start looking at things with curiosity and an open-mind, almost like a child.
The developer’s mindset is a unique perspective characterized by a deep-seated curiosity, a passion for problem-solving, and an unwavering commitment to continuous learning. Developers approach challenges with a tenacious drive to understand the underlying mechanisms and intricacies, much like dissecting code to uncover bugs.
We thrive on complexity, viewing problems as opportunities rather than obstacles, and are adept at breaking down daunting tasks into manageable components. This mindset values collaboration, as we often work in teams, leveraging diverse perspectives to arrive at innovative solutions.
Above all, the developer’s mindset embodies a growth-oriented philosophy, embracing mistakes as valuable learning experiences and continually seeking to push the boundaries of what’s possible in the ever-evolving world of technology.
Without further ado, let’s explore some ways in which we can improve our problem solving abilities.
1. Break Down Problems into Smaller Parts
One of the fundamental principles of problem-solving in software development is breaking down a complex problem into smaller, more manageable parts. This process, known as decomposition , allows us to focus on individual components and solve them step by step.
Whether you’re dealing with a coding issue or a real-world problem, breaking it down into smaller pieces can make it less intimidating. When faced with a problem, create a list of subproblems or tasks that need to be addressed. This structured approach can help you see the big picture while making it easier to work through each component.
Let’s take a look.
The Power of Decomposition
1. clarity and understanding.
When you’re faced with a daunting problem, it can be overwhelming. Decomposition helps you gain a clearer understanding of the problem by dividing it into smaller, digestible pieces. This clarity allows you to focus on one aspect at a time, reducing confusion and anxiety.
2. Step-by-Step Progress
Dividing a problem into smaller parts enables you to make incremental progress. As you solve each subproblem, you gain a sense of accomplishment and motivation to tackle the next one. This step-by-step approach ensures steady advancement toward the ultimate solution.
3. Improved Problem Solving
Smaller problems are often easier to solve than one large, complex issue. By addressing each subproblem individually, you can apply specific strategies, tools, or knowledge relevant to that particular aspect. This targeted approach increases your chances of finding effective solutions.
4. Collaboration
In collaborative settings, such as team projects, decomposition facilitates division of labor. Each team member can take ownership of specific subproblems, working in parallel to solve them efficiently. This streamlines the overall problem-solving process.
2. Debug Your Thinking Process
Debugging is a common term in the world of coding, but it can also be applied to problem-solving in general. Just as developers analyze code to find and fix errors, you can analyze your thought process to identify and rectify flawed reasoning or assumptions.
Debugging your thinking involves critically examining your approach and being open to adjusting it as needed.
Imagine your thought process as a complex machine with gears and circuits. Just as software developers meticulously examine their code to find and fix errors, you can apply a similar approach to your thinking.
Debugging your thinking means dissecting your mental processes to uncover and rectify flaws or biases that might be hindering your problem-solving abilities.
Start by Recognizing Assumptions : Think about the assumptions you’ve made about the problem you’re facing. These assumptions can sometimes act as hidden bugs in your thought process. Are these assumptions well-founded, or have they been made hastily?
Challenge Your Biases : Human thinking is susceptible to biases and shortcuts. Reflect on your biases, whether they’re related to your past experiences, personal preferences, or cultural influences. Are these biases influencing your perception of the problem, causing you to favor certain solutions over others?
Seek Alternative Perspectives : Just as a developer might request input from colleagues during a code review, consider seeking feedback and alternative viewpoints from others. Their insights can shed light on aspects of the problem that you might have missed or misunderstood.
Actionable Tip:
Regularly review your problem-solving process. Ask yourself if you’re making any unfounded assumptions or if there are better ways to approach the problem. Don’t be afraid to backtrack and try a different approach if necessary.
3. Use Abstraction and Generalization
Developers frequently use abstraction to simplify complex systems. This involves focusing on the most relevant details while ignoring unnecessary intricacies.
Similarly, you can apply this concept to problem-solving by identifying the core elements and principles at play. Generalization is also vital, as it allows you to apply solutions from one context to another, finding commonalities between seemingly unrelated problems.
When confronted with a problem, try to abstract the essential elements. Ask yourself if there are any similarities between the current problem and others you’ve encountered in the past. This can lead to insights and solutions.
4. Embrace Trial and Error
Developers are no strangers to trial and error. They often test different approaches, observe the results, and iterate until they find the best solution.
This willingness to experiment and learn from mistakes is a valuable mindset for problem-solving in any domain.
Again, don’t be afraid to try different strategies when facing a problem. Keep track of what works and what doesn’t, and be open to adjusting your approach based on the feedback you receive.
5. Collaborate and Seek Feedback
Collaboration is a cornerstone of software development. Developers frequently work in teams, leveraging the diverse skills and perspectives of their colleagues. Similarly, seeking input and feedback from others can be invaluable in problem-solving, as it provides fresh insights and alternative viewpoints.
When you encounter a challenging problem, reach out to others for input. Discuss your approach with peers or mentors and be open to their suggestions. Collaboration can lead to breakthroughs that you might not have achieved on your own.
6. Stay Persistent and Patient
Solving complex problems, whether in coding or other areas, often requires persistence and patience. Developers understand that some issues can be elusive and may take time to unravel. This mindset of not giving up and remaining patient can help you tackle difficult challenges with determination.
Set realistic expectations for solving problems and understand that it might take time. Keep a positive attitude, and don’t get discouraged by setbacks. Remember that persistence often leads to breakthroughs.
Thinking like a developer involves adopting a problem-solving mindset rooted in breaking down complex issues, debugging your thought process, using abstraction and generalization, embracing trial and error, collaborating, and staying persistent.
These strategies are not limited to the world of software development; they can be applied to various aspects of our life and work. By developing not only your skills, but also your problem-solving abilities with these principles in mind, you can become a more effective and efficient thinker, capable of tackling challenges with confidence. Whether you’re a developer or not, thinking like one can be a powerful asset in our technology-driven world.
Related Posts
The best way to learn how to code in 2024.
- May 5, 2024
Codecademy has been around for awhile now, but we felt this masterful site deserved to be highlighted in an article. It is one of the resources I originally used when I was learning how to code.
Unveiling the Fascination of the Collatz Conjecture: Exploring Sequence Creation with JavaScript
- April 27, 2024
The Collatz Conjecture, also known as the 3x+1 problem, is a fascinating mathematical puzzle that has intrigued mathematicians for decades. It has sparked publications with titles such as The Simplest Math Problem Could Be Unsolvable, or The Simple Math Problem We Still Can’t Solve because it is, indeed, rather simple-looking.
The Art of Data Visualization: Exploring D3.js
- April 20, 2024
Data is everywhere, flowing into our applications from various sources at an unprecedented rate. However, raw data alone holds little value unless it can be transformed into meaningful insights.
The Most Popular Coding Challenge Websites

If you want to improve your analytical skills, there's no better way to do that than solving problems.
If you are a programmer, then this is something you should do for yourself. Programmers need to deal with all sorts of problems almost every day.
Most importantly, solving problems in an efficient manner can make you much more productive. And solving challenging problems helps us do that.
You can watch this complete video on YouTube as well if you like 🎥
Why Should You Develop Your Problem-Solving Skills?
These days, technology is developing rapidly, and we are seeing some amazing changes and improvements almost every day.
Whenever we talk about technology, a buzzword appears in our mind – and that is coding or programming. Now, coding/programming isn't just about solving different kinds of problems using different programming languages, but it's a large part of what you'll do as a developer.
The fields of Web development, Machine Learning, Artificial Intelligence, Augmented Reality, App Development, and many others require strong problem-solving skills.
There are many popular websites that help you do that by providing various types of problems where you need to apply your analytical and mathematical skills to solve each problem using programming languages.
I am going to provide you with a list of coding challenge websites that will help you become more advanced day by day.
Keep in mind that these websites are useful for everybody, whether you are new to coding challenges or you are a professional programmer and so on.
- Project Euler
- GeeksforGeeks
- Online Judge
- HackerEarth
- Code Jam - Google's Coding Competitions
Best Coding Challenge Websites
1. beecrowd (formerly uri).

beecrowd is perfect for those who have just started solving coding challenges and are looking for a beginner-friendly website. It used to be named URI , so there is a chance that you are already familiar with this site as URI.
If you want to solve problems in a specific category, then you're in luck as this website also offers that.

Here is an image of a Strings problem set. You can also filter the problems by the ID (#), name (NAME), Subject (SUBJECT), solved (SOLVED), and so on. Beginners like these features very much.

On this website, you can also take part in different programming contests, and check your global ranking, country-wide ranking, and university-wide ranking.
Also, you can check your progress, how many days have passed after signing up, how many problems you have solved, how many points you have got, and more.
You will also get a nice profile page that looks beautiful as well. 😊 I used to practice solving problems on this website when I was just starting out my CP (Competitive Programming) journey. Not to mention, I got the 3rd position among 1250 students back then at my university. 🎉
You can also check out my beecrowd profile here .
2. HackerRank

HackerRank is one of the most popular coding practice websites out there. This is a nice platform for everyone, especially beginners.
The website looks nice and polished, and the users who come here the first time don't struggle when navigating throughout the website, so that is definitely a positive thing here.

HackerRank offers different portals for companies and developers. If you are learning to solve problems, then you will choose the For Developers section.
If you want to learn any specific topics or programming languages, then this website is the perfect place to get started in that. You can prepare yourself by topics. You can also take their certification exam and stand out from the crowd. I have already passed their Python (Basic) certification exam.

You can also choose preparation kits from there, and prepare yourself before your interview if you want. Moreover, you can take part in programming contests.
Here, you will also get a nice personal profile page. You can check out my profile from HackerRank here .

3. Codeforces

Codeforces is one of the most used and well-known coding challenge and practice websites in the world, and it is sponsored by Telegram. Especially if you know about CP (Competitive Programming), then there is a high chance you have heard a lot about this website.
Although the website might look a little bit different to newcomers, you won't need much time to get used to it. You can train yourself by solving problems of different categories, difficulty levels, and so on.
Competitive programmers have ranks based on their successful results in programming contests. If you have heard about the RED coder / PURPLE coder, etc, then it is definitely from Codeforces.

You can get the idea of the ranking system on Codeforces from the image above. For more details, you can check out this blog entry .
Codeforces arranges contests regularly each week, and they are categorized into div 1, div 2, div 3 and div 4. They also arrange global round and educational round contests. You can get the timeline of the contests directly from here .
Codeforces also provides a nice user profile on their website. You can check mine here as well.

4. LeetCode

If you are familiar with the FAANG (Facebook, Apple, Amazon, Netflix, Google) buzzword, then you should definitely know about this website! If you want to practice for your coding interview for the big giant tech companies like FAANG, then they all do leetcoding .
You might think that I have made a typo in the above paragraph. No, I didn't. LeetCode has become this popular among people who target FAANG and those who are working on their problem solving skills. Taking part in contests on LeetCode has become common, and people call it leetcoding!
Here, you can solve a lot of problems, and filter the problems by the lists, difficulty levels, status, and tags.

You can also choose problems regarding Arrays, Strings, Hash Tables, Dynamic Programming, and many other categories.

As I mentioned above, you can also take part in programming contests. The only thing that makes LeetCode different is that it is based on Algorithm practice. Yeah, LeetCode is not like any other coding website, because it focuses on algorithm practice alone.
You do not need to provide the full code for solving a problem here, you just need to crack the solution by providing a valid algorithm using any popular language that can solve the problem.
You also get to see how your code performs among others, how much space and time it takes, and so on.
Most importantly, LeetCode has an amazing discussion group where people talk about their problems, solutions, how to improve their algorithms, how to improve the efficiency of their code, and so on. This is one of the most powerful features of LeetCode.
One sad part about LeetCode is that you will not get every feature for free! Yeah, it's true. You have to pay for it monthly or yearly to unlock all its features. There are a lot of problems you will find locked on the website. You can not unlock them if you do not purchase the premium plan.

If you are just starting your algorithm journey on LeetCode, then actually you don't need to worry about their premium plans as the free version will be more than enough for you.
Later, if you want to become more serious, then paying for their premium subscription will be a big deal actually as you'll get a ton more features. This is very much helpful, and includes things like top interview questions, top FAANG questions, video explanations, and more.
You also get a nice profile page on LeetCode. You can check out mine here .

I was pretty confused before writing this section, as Kaggle is not a typical website for coding practice. This website is basically for Data Science, and it's one of the most popular websites out there for this.
Kaggle is an online community platform for data scientists and machine learning enthusiasts.
It is a popular crowd-sourced platform to attract, nurture, train, and challenge Data Science and Machine Learning enthusiasts from all around the world to come together and solve numerous Data Science, Predictive Analytics, and Machine Learning problems.
So if you are interested in Data Science, then you should check this website. Here you can check others' notebooks, submit your notebook, join in the contests, improve datasets, and so on.
Kaggle allows users to collaborate with other users, find and publish datasets, use GPU integrated notebooks, and compete with other data scientists to solve data science challenges.
Also, if you are interested in data science, but don't know where to start, then don't worry! Kaggle has got you covered. You can check their learning section where they have many free courses which will teach you a lot of stuff from the beginning.

✨ BONUS: If you want to learn more then I'd suggest that you complete the data science playlist from freeCodeCamp's YouTube channel.

Kaggle also provides rankings and a nice user profile. You can check out my profile here .

6. CodeChef

CodeChef is another popular Indian website like HackerRank where you can solve a lot of problems, take part in contests, and so on.
You can filter the problems based on different categories and solve them using any of the most popular programming languages.
They also have a learning section on their website where you can learn how to solve problems in a systematic way. This is super helpful, especially for beginners.
In their learning section, you can choose self-learning, mentored learning, and doubt support. Some of them are free of charge, but in some courses, you have to pay before you can start them.

This website also provides user ranking including the global ranking and country-wide ranking. They also provide a user profile on their website. You can check out mine here although I am not active on most of the websites right now. 😅

AtCoder is a programming contest website based in Japan. Makoto Soejima (rng_58) who is one of the former admins and problem writers from Topcoder is a founding member of AtCoder.
On this website, you can take part in different programming contests. They held regular programming contests on Saturdays and Sundays. Also, you can solve problems from previously held programming contests.
I have seen a lot of people regularly participate in the programming contests and solve problems previously used in the contests regularly by solving problems on AtCoder. I also tried that for a while to check the efficiency, and truth to be told, it was really effective.
Here you can also check the global ranking. Here you will also get your own profile page where you and others can see your global ranking and so on.
8. Topcoder

Topcoder (formerly TopCoder) is a crowdsourcing company with an open global community of designers, developers, data scientists, and competitive programmers. Topcoder pays community members for their work on the projects and sells community services to corporate, mid-size, and small-business clients.
Here you can earn, learn, and do a lot more in their MVP program. For earning, you can participate in five different tracks, become a copilot, become a reviewer, and also get a freelance contract gig through Topcoder Gig Work .
Personally, I feel this website is a little bit overwhelming for beginners. You can get more details in the YouTube videos I have made for you.
9. Coderbyte

Coderbyte has a huge collection of problems that you can solve. They also offer a challenging library, starter courses, interview kits, career resources and so on.
To get all the features, you need to buy a subscription plan from them. I personally liked their interview kit a lot.

Here you will also get a personal profile page.
10. Project Euler

Project Euler is a series of challenging mathematical/computer programming problems that will require more than just mathematical insights to solve.
Project Euler is a great website for solving mathematical challenging problems. But solving a problem on this website requires more than just simple mathematical knowledge.
If you want to solve mathematical problems in a more analytical way, then this website will come in handy.

11. Codewars

Codewars is a coding challenge website for people of all programming levels. It claims to have a community of over 3 million developers.
One of the biggest benefits of this website is that it is highly focused on algorithms like LeetCode. Moreover, if your goal is to get very good at writing clean and efficient programs, then this website can be a great asset to you.
In Codewars, you will see Kata and Kyu a lot.
Kyu (or Kyū) indicates the number of degrees away from master level (Dan). This is why they count downward. Once you reach master level, we count upward. Black belts in martial arts are Dan level.
On Codewars, kata are code challenges focused on improving skill and technique. Some train programming fundamentals, while others focus on complex problem solving. Others are puzzles meant to test your creative problem solving, while others are based on real world coding scenarios.
If you want to know more about how the ranking system works on Codewars, then simply check their docs here .
On Codewars you will also get a nice profile page like mine . Keep in mind that I haven't solved that much on this website; therefore my profile page would seem empty. 😅
Additionally, I find their leaderboard page quite amusing.

SPOJ is a website that contains huge problems for solving. It claims to have 315,000 registered users and over 20,000 problems.
According to GFG,
You can start solving problems with maximum submission and follow or check the submission of good coders here. Once you solved around 50-70 problems and build some confidence, you can participate in different contests.
Their problem set is also quite amusing.

You will also get a nice user profile page here which you can use to showcase your problem solve skills.
13. CodinGame

In CodinGame, you can improve your coding skills with fun exercises in more than 25 programming languages.
It is a good website for intermediate and advanced software engineers to have fun while continuing to keep their skills sharp. Also, the challenges are gamified and the multiplayer access means that users can challenge friends and coworkers.
14. GeeksforGeeks (Popularly known as GFG)

You might wonder why I am including GFG in this article as it only provides algorithms, tutorials, and so on.
Well, that's not all they offer. Yes, GFG is pretty popular for its tutorials, algorithms, and so on, but they also provide a nice problem-solving platform here .

You can also filter the problems as you see fit for yourself.

You will also get your profile page where you can show your progress in problem solving on the GFG website.

Competitive programmers participate in programming contests and solve many problems on this website. This website is kind of special to the Bangladeshi people as the Bangladeshi universities arrange many programming contests through it.
You can solve problems in different categories on this website, and they also offer you a nice profile page. They also provide rankings based on your performance in the programming contests.
If you are a complete beginner in problem solving, then this website can help you a lot in starting your problem solving journey.
16. LightOJ

In LightOJ, you can solve a lot of categorized problems. It is highly based on solving algorithmic problems. Their problems are categorized as below:
- LightOJ Volumes
- Advanced Search Techniques
- Data Structures
- Divide And Conquer
- Dynamic Programming
- Fast Fourier Transform
- Flow/Matching
- Game Theory
- Graph Theory
- Parsing/Grammar
- Recursion/Branch and Bound
They also provide you with a nice profile page where you can see your activities. It might seem odd, but sometimes I find this website better than LeetCode in some cases. Moreover, everything you do on this website is completely free of cost!
17. Exercism

You can develop your programming fluency in 57 different programming languages with their unique blend of learning, practice and mentoring.
Exercism is completely free of cost, and it's built by people like us. You can also contribute or donate to them to support their amazing service for free.
They also provide a very nice user profile page which also shows everything you have done on their website, starting from publishing to maintaining.
On their tracks page, you will get a list of 57 different programming languages where you can start your practice.
Solving problems on their website seems super fun to me. I really liked the way they manage their website.
18. Online Judge (Commonly known as UVa)

This is one of the oldest websites out there for solving programming-related problems. I still find it to be a very hard website for beginners. The UI and navigation of the website are also very old.
All of the questions come with a PDF here. You need to download the PDF file of the problem if you want to solve problems as they do not offer a direct preview of the questions.
They have a lot of problemsets on their website . I still find a lot of users using this website nowadays. Therefore, I mentioned it here.
19. HackerEarth

HackerEarth is an Indian software company headquartered in San Francisco, US, that provides enterprise software that helps organisations with their technical hiring needs. HackerEarth is used by organizations for technical skill assessment and remote video interviewing.
You can practice your problem solving skills from their practice page. Also, you can participate in programming challenges and hackathons from their challenges page.

Their interview prep section is quite amazing. You can take part in the mock assessments for the Adobe Coding Test, Facebook Coding Test, and Amazon Coding Test.
They also provide a nice user profile for everyone.
20. Code Jam - Google's Coding Competitions

Google Code Jam is an international programming competition hosted and administered by Google. The competition began in 2003. The competition consists of a set of algorithmic problems which must be solved in a fixed amount of time.
If you are interested in taking part in the Code Jam contests, then their archive section is full of amazing resources for you where you can get the earlier questions and practice them.
They also offer a lot of prize money in their contests. An example can be:
Out of thousands of participants, only the top 25 will head to the World Finals to compete for the title of World Champion and cash prizes of up to $15,000. And there will be plenty of other prizes to go around — the top 1,000 competitors will win an exclusive Code Jam 2022 t-shirt.
21. ICPC - International Collegiate Programming Contest

ICPC is one of the most prestigious programming contests in the world.
The International Collegiate Programming Contest, known as the ICPC, is an annual multi-tiered competitive programming competition among the universities of the world.
Who is eligible for ICPC?
ACM/ICPC is a team-based competition with certain requirements to the participants: only post-secondary students and first-year post-graduate students no older than 24 are eligible; each team consists of three members. One can participate in the finals no more than twice and in the regionals no more than five times.
Personal Opinion
If you are a complete beginner, then start with beecrowd . If you want to start problem solving along with learning a specific programming language, then start with HackerRank .
After solving almost 50+ problems on beecrowd or HackerRank, start solving problems on Codeforces . The first time, you won't be able to do that well in the programming contests on Codeforces, and that is completely okay – it is natural. You just need to try regularly. The questions might seem pretty hard to you, but it'll become easier day by day after solving problems continuously.
You can participate in AtCoder the day you start solving problems on Codeforces. You can also try CodeChef , but I find Codeforces is enough in this case.
This will prepare you for the ICPC and Code Jam . Don't forget to solve the earlier questions on Code Jam.
If you want to gain expertise in Data Science, then simply go for Kaggle .
If you want to gain expertise in Algorithms, then LeetCode , and LightOJ are your only places. GeeksforGeeoks will also help you in this aspect.
For LeetCode, get some help from Nick White . His LeetCode Solution playlist has 189 videos as of today, and you will learn a lot from him, trust me!
Another good resource is Neetcode where you can get curated problems and their solutions from LeetCode. The official YouTube channel of Neetcode is also a great channel.
Additional Websites
You might find the websites below useful too!
⭐ StopStalk

This website retrieves your friends' recent submissions from various competitive websites (Such as Codeforces, SPOJ, HackerRank, Timus, and so on) and shows all of them in one place. You can check my StopStalk profile from here .
⭐ CodersRank

This is a platform made to help developers in job-seeking and professional growth. Here, your CodersRank profile serves as a proven track record of your coding knowledge.
You have to connect your private and public repositories here from GitHub to generate your true CodersRank profile. You can also check my CodersRank profile from here .
Thanks for reading the entire article. If it helps you then you can also check out other articles of mine at freeCodeCamp .
If you want to get in touch with me, then you can do so using Twitter , LinkedIn , and GitHub .
You can also SUBSCRIBE to my YouTube channel (Code With FahimFBA) if you want to learn various kinds of programming languages with a lot of practical examples regularly.
If you want to check out my highlights, then you can do so at my Polywork timeline .
You can also visit my website to learn more about me and what I'm working on.
Thanks a bunch!
Read more posts .
If you read this far, thank the author to show them you care. Say Thanks
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started

- Career Management Skills
Crucial Web Development Skills and How to Improve Them
Search SkillsYouNeed:
Personal Skills:
- A - Z List of Personal Skills
- Personal Development
- Career Options for School Leavers
- Careers for Graduates
- Developing Your Super-Strengths
- Discovering Your Career Values
- Creating and Exploring Career Possibilities
- Improving Your Career Confidence
- Building A Personal Brand
- Job Crafting and Job Enrichment
- Choosing and Changing Jobs
- Negotiating Within Your Job
- Networking Skills
- Top Tips for Effective Networking
- Personal SWOT Analysis
- Continuing Professional Development
- Setting Up a ‘Side Hustle’
- Career Sectors
- Careers in Business
- Careers in Administration and Management
- Careers in Retail
- Careers in Hospitality and Personal Care
- Careers in Information Technology and Computing
- Careers in Construction
- Careers in Manufacturing
- Careers in Engineering
- Creative Careers: Arts, Crafts and Design
- Creative Careers: Media and Advertising
- Careers in Healthcare
- Careers in Social Work and Youth Work
- Careers in Life Sciences
- Careers in the Third Sector
- Careers Involving Animals, Farming and the Natural World
- Careers in Education
- Careers in Physical Sciences
- Careers in Financial Services, Insurance and Banking
- Careers in Law and Law Enforcement
- Careers in the Armed Forces, Security and Emergency Services
- Careers in Politics and Government
- Careers in Sports
Check out our eBook:

The Skills You Need Guide to Personal Development
- Creative Thinking Skills
- Personal Skills for the Mind
- Emotional Intelligence
- Stress and Stress Management
- Anger and Aggression
- Assertiveness
- Living Well, Living Ethically
- Understanding Sustainability
- Caring for Your Body
Subscribe to our FREE newsletter and start improving your life in just 5 minutes a day.
You'll get our 5 free 'One Minute Life Skills' and our weekly newsletter.
We'll never share your email address and you can unsubscribe at any time.
If you’re looking for a job in web development, there are certain skills you need to develop and improve.
Just like any other job, web development requires a set of both hard and soft skills that are crucial for executing your job efficiently and on time.
Here, you’ll be able to read more about these skills and how you can develop and improve them.

Hard Skills vs. Soft Skills
First, let’s discuss what hard and soft skills are and how they differ from one another. While hard skills may be of great importance when it comes to applying for a job, soft skills are just as important. This can especially be applied to job positions in web development.
If you plan to be hired as a web developer, most companies will expect you to possess hybrid skills. This means they will look at both your hard and soft skills.
In order to land a good job position and keep expanding your professional competency, you should work on developing both of these skill types.
On the one hand, hard skills are crucial for performing technical tasks required by your job position. These are some of the most important skills that you must have in order to perform well at your job. They include a wide range of technical knowledge that you have collected through training and education.
These skills can differ depending on several different factors, such as whether you’re a frontend, backend, or full-stack developer. As you can tell, these skills are specific to the job you’re applying for, they are easily measured and will be listed in the job specification.
On the other hand, soft skills aren’t that straightforward to describe and measure. They are universal skills, and they refer to our behavioral traits or even inherent abilities. More specifically, they refer to how we interact with company leadership, communicate with colleagues, overcome obstacles, and work under pressure.
Soft skills can be a huge game-changer when companies are hiring new employees, and they can easily make you stand out from the crowd.
With that said, let’s discuss some of the most important hard and soft skills in the web development business.
5 Hard Skills for Web Developers
The following are the 5 most crucial hard skills you should work on developing and improving if you want to become a successful web developer.
Hypertext Markup Language (HTML) is the very core of building Web pages. HTML is the backbone of every website. Understandably, knowing this language and using it proficiently is crucial for web development.
As a basic markup language, HTML describes the content and structure of web applications and web pages. Whether you choose to do backend or frontend web development, you need to be familiar with HTML.
On the other hand, CSS (Cascading Style Sheets) is a styling language, and it defines HTML code’s visual presentation and look.
It is a type of extension to HTML and, as such, it controls the layout of elements used for the format, colors, and font on the webpages. In addition to HTML, you also need to know how to use CSS.

The single most prevalent and widely used scripting language in web development is JavaScript. It is the core element and technology used for modern websites.
With JavaScript, you can change CSS and HTML elements, which makes the website more dynamic and engaging. The integration of JavaScript development services into a project can significantly elevate the user experience, making applications more interactive and responsive.
It includes interactive maps, videos, menus, and search bars. If you learn how to use Java Script, you will be able to meet some of the higher expectations your clients set for you and offer a pleasant user experience.
These three are the most important programming languages, and they form the foundation of any web development project. Learning them is crucial for you if you want to keep expanding your career in web development.
Start off by learning the basics, and then move on to specialization. To further develop your skills, choose whether you want to be a backend, frontend, or full-stack developer and learn languages such as Python, Ruby, PHP, amongst others. Make sure you practice a lot to keep improving your skills .
Testing and debugging
A web developer also has to know how to test and debug their code. In the process of development and maintenance, these activities are of great importance and should be done frequently. This is how you ensure that your code is working properly and delivering a positive user experience.
When practicing your coding languages, always make sure you test and debug your codes.
Search engine optimization
Search engine optimization (SEO) is another crucial element in web development. Your goal as a web developer is to create a website that is both visually pleasing and functional.
SEO is such a huge aspect of web development that, to improve your skills, the best thing you can do is learn from professionals.
Research companies in your area and see where you can learn about SEO in practice. For instance, if you live in the UK, you can look up a trustworthy and professional web development company in the UK and examine how they develop their websites to make them SEO-friendly.
How do they optimize the websites for smartphones? How do they help boost the website’s traffic? You can also look for internships and opportunities to learn and improve your SEO skills.
5 Soft Skills for Web Development
The following are some of the most important soft skills you should work on improving if you want to work in web development.
Though they are not directly linked with the task of programming, these skills are just as important as the above-listed technical skills.
Adaptability and flexibility
First and foremost, web developers need to be flexible and should be able to adapt easily and quickly to new situations.
As a successful web developer, you need to be open, always keep learning new skills, and respond rapidly to trends, expectations, changing ideas, and responsibilities.

You need to be able to overcome unexpected obstacles on the spot and find creative solutions . This kind of flexibility in the workplace is highly valued in web development.
Work on your flexibility by trying out different coding ideas and being open-minded towards frequent change.
Communication skills
As a web developer, you also need to work on your communication skills . While your job mainly requires you to code and develop websites, you also need to communicate with other colleagues and the clients whose websites you’ll be building.
Knowing how to communicate your ideas as well as be an active listener and take other people’s ideas into consideration is a very important skill. This helps keep the teamwork flowing smoothly. It also ensures that your clients are satisfied with the end result.
If you can’t clearly communicate with the clients to understand what they’re looking for, you may end up failing to meet their expectations and requirements.
Learning and openness to new technologies
Tech world and web development tend to undergo a lot of changes in short time periods. It’s simply a fast-moving industry that keeps introducing new trends and improvements.
If you want to become a successful web developer, you need to be able to keep up with these changes in technology.
Use the resources you can find online and make the most out of them. Make sure you always keep up with the latest trends in the web development industry and keep an open mind towards abandoning the old and learning something new every day.
Problem-solving skills
Web development includes a lot of problem-solving tasks. It’s all about fixing some technical issues, fixing bugs, finding the web design, and so on.
It’s even more important to be able to think quickly on the spot and come up with quick solutions for the obstacles you’re facing. For that reason, you need to start working on your problem-solving skills very early in your career.
In order to develop and improve problem-solving skills , you need to practice. Become familiar with common issues found in web development and learn from the experience. The more familiar you become with these issues, the faster you will be able to detect and fix them.
Learn how to define a problem and fix it accordingly. Also, try to learn from experienced employees. Pick up as much knowledge as you can from them and apply it to your work while practicing.
Time management skills
Lastly, web developers usually work on multiple projects at the same time. They have deadlines they need to meet, and they are working with several clients at a time.
Balancing such a high-demanding job with personal life is not an easy task. As such, web developers need to have excellent time management skills.
If you want to stay efficient at work but also healthy and fulfilled in your private life, learn how to set your priorities straight, plan ahead, avoid heavy multitasking, and use beneficial time management techniques such as the Pomodoro Technique to help you get everything done efficiently and on time.
Further Reading from Skills You Need
Learn how to set yourself effective personal goals and find the motivation you need to achieve them. This is the essence of personal development, a set of skills designed to help you reach your full potential, at work, in study and in your personal life.
The second edition of or bestselling eBook is ideal for anyone who wants to improve their skills and learning potential, and it is full of easy-to-follow, practical information.
Overall, if you work on both your hard and soft skills, and show dedication and a willingness to learn, any web development company would be more than happy to hire you.
About the Author
Travis Dillard is a business consultant and an organizational psychologist based in Arlington, Texas. Passionate about marketing, social networks, and business in general. In his spare time, he writes about new business strategies and digital marketing for DigitalStrategyOne .
Continue to: Creative Thinking Skills Personal SWOT Analysis
See also: How to Become a Magento Developer: The Ultimate Guide Which Soft Skills Will Help You Most as a Software Developer? 6 Non-Technical Skills Every Software Developer Needs
What is Web Development? The Complete 2024 Beginner’s Guide
With the continued growth of the tech industry, a question that comes up often is: What is web development?”
Let’s begin by defining the term. Once we’ve done that, we’ll also cover the different types involved, the skills needed, and the stages of web development.
To become a web developer , it’s useful to learn web technologies like HTML, CSS, and JavaScript. You’ll also need to understand the different types and stages of web development.
If you’d like to skip ahead to a certain section, just use the clickable menu:
- What is web development, actually?
Frontend development
Backend development, full-stack development.
- Web design vs web development
Problem-solving skills
Technologies, design principles.
- Is web development hard?
- What are the five stages of web development?
- How to become a web developer
1. What is web development, actually?
Web development, or website development in full, can be defined as writing software programs that run on a browser. When you learn web development, you become a web developer.
A web developer doesn’t just build websites where users can get information about a company, for example.
They can build website applications (web apps) too. These are typically more versatile than websites. For example, they may include payment integrations, like being able to check out with PayPal.
A web developer can put information in a database and retrieve it when a user asks for it through a browser.
Let’s explore the different web development types briefly.
2. Types of web development
Any more specific answer to the question “What is web development?” becomes “Well, which type?” Essentially, it can be categorized into three major types—frontend, backend, and full-stack development.
Frontend development involves writing code for the UI, or user interface. This is the part of the website that users interact with. It’s what they see when they visit a website.
They are able to sign up, log in, and see different dashboards, for example.
People who write frontend code are referred to as frontend developers.
Frontend developers write code that requests information from the “backend,” for example to enable users to log in. Don’t worry—more on that in the next section!
Once the information is retrieved, it’s displayed on the UI. If you click “login,” you get to see your dashboard. The dashboard may show your profile information, for example.
Frontend developers use technologies like HTML, CSS, and frontend JavaScript frameworks like React to write programs.
You can learn more about frontend development in our beginner’s guide to becoming a frontend developer.
Backend development mainly involves writing what is known as “business logic”—how information is passed between the frontend and backend.
The “backend” is the part of the software that the user cannot see. When a user clicks “login,” for example, they’re not able to see the database where their login data is stored.
In this sense, the backend is more abstract.
A backend web developer writes code that dictates how information flows, for example, between the user and the database.
A backend developer also writes code that allows for additional functionality. This code is known as API (application programming interface) code.
APIs allow developers to add functionality to an application. For example, being able to make payments via PayPal.
Backend web developers will work with databases like PostgreSQL and MongoDB and with JavaScript backend framework technologies like Node.js.
If you’re intrigued by this area of web development, then you can learn more in our full backend developer guide .
A full-stack developer is someone who writes code for both the frontend and backend.
A full-stack developer can create a web application from end to end—that is, they can create the UI, write the logic for data to flow from the backend to the user, and even handle functionalities like payment integrations.
A full-stack developer uses technologies like HTML and CSS, as well as frontend and backend JavaScript frameworks, to build an entire application.
Want to learn more about this exciting area of web development? Check out our complete beginner’s guide to what a full-stack developer does .
3. Web design vs web development
You might have heard that some design is involved in web development. Or you might be more inclined toward how a website looks and don’t want to learn much programming.
Web design is an important part of web development. Design takes into account how a website or application looks and feels when the user is interacting with it.
Web design focuses on the UX, or user experience, of your application or site. Is the site or app intuitive for the user? Can they easily find the information they need?
Web design also takes the UI into account. Essentially, it’s a combination of UI and UX design .
As a result, web designers are also known as UI/UX designers.
Web designers create a vision of how the site or app will look, beginning with a wireframe. A wireframe is a basic sketch of what a site will look like. You can learn all about these in our comprehensive wireframing guide .
Web development, therefore, involves implementing the laid-out design using code. The goal of web development is to really bring the design to life using code.
If you want to learn a little more about how these two roles interact, we’ve got a full article on web design vs web development to compare them.
4. What skills do you need to become a web developer?
To be a good web developer, you need a subset of skills that can be put into the following broad categories:
As a web developer, your main job will be to come up with solutions to problems. You’ll use user stories to guide your development process.
An example of a user story is, “Alex should be able to log in to the web application using their Gmail account.”
You then need to write code that helps Alex achieve the above goal. This might include steps like:
- Designing a button for Alex to click.
- Ensuring that the button redirects Alex to their Gmail account.
- Redirecting Alex back to the application.
- Giving Alex access to the application.
The above steps will involve a number of technologies.
Whether you end up being a frontend, backend, or full-stack web developer, it helps to understand the entire web development process.
The core technologies that you need to learn are HTML, CSS, and JavaScript.
You will also need to learn about wireframes and the tools that surround them. Figma is one of the most popular ones.
Other important technologies to learn include version control tools like Git, testing tools like Jasmine, and GitHub, where you will store your code and collaborate with others. GitHub is also a great platform to build your developer profile.
Once you have grasped HTML, CSS, and JavaScript basics, it’s now time to learn advanced skills like databases and JavaScript frameworks like React and Node.js .
Important note: JavaScript is not the only programming language that is used for web development. However, it’s a great one to start with, especially if you’re new to programming.
Other languages used for the web include Python, Ruby, and Java. For even more, check out our guide to the most popular programming languages .
Generative AI tools and techniques
In 2024, after the whirlwind year of AI launches we’ve just had, it would be impossible to ignore the growing impact on web development. As senior programmer and writer Nicole Abramowski explains in her analysis of AI and web development :
As we look ahead, it’s evident that AI will continue to shape the future of web development, but in a collaborative manner with human programmers, not a combative one.
This collaborative way means that learning and understanding the basics is vital for any and all developers. Combining that with knowledge of some effective AI programming tools will set you up perfectly for a successful career.
Even if you do not end up specializing in web design, learning design principles will go a long way toward making you a better web developer.
As you write code, you’ll have the user in mind and ensure that you deliver a site or application that gives them the best UX.
It’ll also help you collaborate with different team members; for example, it will help you understand why they chose a particular aspect or even offer your insights.
5. Is web development hard?
Web development, just like any new skill, might seem hard to learn at the beginning. Start by learning the basics first and building on that knowledge.
As we’ve seen, there are several skills, tools, and technologies to learn. Over time, as you constantly learn and understand the different parts, it becomes easier.
You can learn more about how to overcome these fears in our full guide answering the question “ Is coding hard to learn? ”
The last thing we’ll say is that although it might be challenging at times, a career in web development is definitely worth it, as any statistics from the developer job market will show you!
6. What are the five stages of web development?
We’ve already come across some of the stages of web development, for example, wireframing and testing. Let’s briefly discuss the rest of the stages.
Requirements
Define user stories and break them down into particular features to be built. This is usually done by a product owner if you work for a company that uses Agile or Scrum.
Wireframing
Discuss your website design and create wireframes with the user’s experience in mind.
Development
Begin building your features with your user stories in mind. If using the Agile approach, development is divided into phases known as sprints.
Ideally, tests are written at the beginning of development. More advanced testing is done after the project is complete, for example, to see how the site would perform with an influx of users.
Launch and feedback
The final stage is when users get access to your app or site. No product is perfect, and it’s only judicious to have a way for customers to give feedback.
7. How to become a web developer
There are several paths to becoming a web developer. Here’s a very short overview of them:
- Take the “self taught” path or enroll in a coding bootcamp , in person or online
- Go to a conventional college or university and pursue a degree like Computer Science
- Choose a more self-paced option with free or paid courses
Everyone learns differently and has different aims, so it helps to take your time to plan your path.
Final thoughts
So there you have it! We’ve walked through a broad overview of what is web development, the different types and stages involved, as well as the skills you need to become a web developer.
We’ve also differentiated between web development and design.
Even though web development might seem really difficult at the beginning, it’s a skill you can build and, over time, get better at.
If you’d like to try web development out to see if it’s for you, we’ve got a great and simple way—a free 5-day coding course . In it, you’ll build and style your first website, using the coding languages HTML, CSS, and JavaScript.
You can get a sneak preview into the course here, by watching our first lesson, where our own in
Fancy reading more about the world of web development first? Then check out these articles:
- What is rubber duck debugging?
- 7 advantages of learning Python for web development
- What is a framework in web development, and why are they useful?
FOR EMPLOYERS
What are top web development challenges and solutions to tackle them.

Huzefa Chawre
Huzefa is a technical content writer at Turing. He is a computer science graduate and an Oracle-certified associate in Database Administration. Beyond that, he loves sports and is a big football, cricket, and F1 aficionado.
Frequently Asked Questions
The most challenging part of the web development process is transforming the vision into reality. You can plan the most stunning and feature-rich website but scaling those requirements comes with challenges at different stages: design, coding, integrations, and maintenance.
For web development, it is vital to follow a well-defined strategic plan to achieve the expected results. First and foremost, you need comprehensive planning and spring-based execution of the project. It is also critical to have a clean UI/UX design. You must remain focused on established industry standards and use concise coding. And lastly, ensure that the website is compatible with numerous platforms and devices.
Web development has a huge impact on the overall growth of businesses. With the increasing influence of digital platforms, a robust and well-researched web development project can significantly impact the company’s overall objectives.
The difference between website and web app design is the scope of implementation. A website design encompasses the entire structure of the site, whereas web app design is limited to specific web-based applications on the internet.
It is essential to have a proper strategy and access to domain-specific experts to tackle web development challenges, i. For instance, if you have issues with design or security, then graphic designers and security engineers are best placed to provide efficient solutions to those challenges.
There are different ways to hire a web development team to scale your project. You can go with conventional job platforms or sign up at developer sourcing and talent management platforms like Turing to build your dream team on the cloud, which makes the hiring process a lot easier. Ultimately, weighing your options before deciding on your hiring strategy would be best.
Hire remote developers
Tell us the skills you need and we'll find the best developer for you in days, not weeks.
- Software Development
- Data Science and Business Analytics
- Press Announcements
- Scaler Academy Experience
How to Become a Web Developer – A Step-by-Step Guide

#ezw_tco-2 .ez-toc-title{ font-size: 120%; font-weight: 500; color: #000; } #ezw_tco-2 .ez-toc-widget-container ul.ez-toc-list li.active{ background-color: #ededed; } Contents
The digital world thrives on the innovation and expertise of web developers. If you’re passionate about technology and transforming ideas into interactive websites and applications, then a career in web development might be your perfect fit. This guide offers a complete guide on how to become a web developer, outlining the essential steps you need to take to turn your passion into a reality. Get ready to explore the exciting world of web development, develop in-demand skills, and embark on a rewarding career path!
The demand for web developers is booming! In fact, the U.S. Bureau of Labor Statistics projects a 16% growth in web developer positions by 2032, much faster than the average for all occupations.
If you’re passionate about technology and transforming ideas into interactive websites and applications, then a career in web development might be your perfect fit. This guide offers a complete guide on how to become a web developer, outlining the essential steps you need to take to turn your passion into a reality. Get ready to explore the exciting world of web development, develop in-demand skills, and embark on a rewarding career path!
What is Web Development?
The web is full of websites you use daily, but have you ever wondered how they’re made? Web development is the magic behind the scenes that turns ideas into functional and visually appealing online experiences. It’s like building the foundation of a house – web developers lay the groundwork and ensure everything runs smoothly, making the web function for everyone.
In simpler terms, web development involves creating and maintaining websites. This includes both the design (what you see) and the functionality (how it works).
Who is a Web Developer?
Web developers are the architects and engineers of the web. They translate ideas into functional and visually appealing websites, ensuring a seamless user experience for everyone. Just like building a house, they lay the groundwork and ensure everything runs smoothly.
What do web developers do?
- Designing and building website layouts
- Creating interactive features
- Writing code to make websites function
- Connecting websites to databases
- Ensuring websites work smoothly on all devices
Types of Web Developers: Shaping the Web Experience
The world of web development offers diverse career paths, each focusing on a specific aspect of website creation. Here’s an overview of the most common types of web developers:

Front-End Developers
They bring websites to life using HTML, CSS, and JavaScript. Their focus lies on crafting user interfaces (UIs), implementing interactive features, and ensuring a visually appealing and user-friendly experience across all devices. Skills often include frameworks like React or Angular.
Back-End Developers
They work behind the scenes to ensure everything runs smoothly. They leverage languages like Python, Java, or PHP to build server-side logic, manage databases, handle website-server communication, and ensure security and performance.
Full-Stack Developers
These versatile developers possess expertise in both front-end and back-end development, allowing them to manage all aspects of a web project. Their well-rounded skill set makes them highly sought-after.
Specialized Developers
Beyond these core roles, there are developers who focus on specific areas like web security, performance optimization, mobile app development, or API development.
How to Become a Web Developer?
The world of web development offers a dynamic and rewarding career path for those passionate about creating engaging online experiences. Whether you’re a recent graduate, a career changer, or simply looking to tap into your creative and technical sides, becoming a web developer is an exciting possibility. This section serves as your roadmap, outlining the essential steps you need to take to transform your web development aspirations into reality.

1. Learn Web Development Fundamentals and Skills: Building Your Foundation
Just like any skilled craft, web development requires a solid foundation in core principles and technologies. This initial learning phase equips you with the essential building blocks to create functional and visually appealing websites. Here’s what you’ll focus on:
- Programming Languages : Mastering the fundamental languages that power the web, such as HTML (structure), CSS (styling), and JavaScript (interactivity).
- Understanding Web Technologies : Learning how different technologies like web servers, databases, and APIs work together to create a website.
- Web Design Principles : Grasping the core concepts of user experience (UX) and user interface (UI) design to create websites that are both functional and visually appealing.
By diligently acquiring these foundational skills, you’ll be well-equipped to embark on the practical journey of building your web development expertise.
2. Build Web Developer Skills: Hands-on Practice Makes Perfect
Learning by doing is paramount in web development. This phase allows you to solidify your theoretical knowledge by translating it into practical applications. Here’s how you can build your web development skills:
- Personal Projects : Start by building small personal projects to experiment with different functionalities and hone your coding skills.
- Online Tutorials and Courses : Take advantage of the vast array of online resources like tutorials, coding challenges, and interactive courses to deepen your understanding and acquire new skills.
- Open Source Contribution : Consider contributing to open-source projects on platforms like GitHub. This allows you to collaborate with experienced developers, gain valuable real-world experience, and showcase your skills to potential employers.
Here’s a breakdown of the key technical and workplace skills you should strive to develop:
Technical Skills: The Tools of the Trade
Technical skills are the backbone of web development, allowing you to translate ideas into functional and visually appealing websites. Here are some crucial technical skills to master:
- Coding: Proficiency in core web development languages like HTML, CSS, and JavaScript is essential. Explore frameworks like React or Angular to build more complex web applications.
- Responsive Design: Ensure your websites adapt seamlessly to different screen sizes (desktops, tablets, mobiles) for optimal user experience across all devices.
- Technical SEO (Search Engine Optimization): Understand how to optimize websites for search engines, improving their visibility in search results and attracting organic traffic.
- Version Control (e.g., Git): Master a version control system to track changes made to your codebase, collaborate effectively with other developers, and revert to previous versions if needed.
- Visual Design: While a web designer might handle the core visual elements, a basic understanding of visual design principles like color theory, typography, and layout is beneficial for web developers. This allows you to collaborate effectively with designers and ensure a cohesive visual experience for the website.
Workplace Skills: Beyond the Code
While technical skills are vital, success as a web developer also hinges on strong workplace skills. These skills enable you to collaborate effectively, communicate clearly, and deliver high-quality work:
- Communication: The ability to articulate technical concepts clearly and concisely, both verbally and in writing, is essential for collaborating with designers, project managers, and clients.
- Customer Service: Even if not directly client-facing, understanding customer needs and fostering a positive user experience is crucial in web development.
- Detail-Oriented: A keen eye for detail is necessary to ensure websites are free of errors, both visually and functionally.
- Organization: The ability to manage multiple projects, prioritize tasks, and meet deadlines is key in a fast-paced development environment.
- Problem-Solving: Web development is an iterative process. Developing strong problem-solving skills allows you to troubleshoot issues, find creative solutions, and overcome technical challenges.
By mastering both technical and workplace skills, you’ll be well-equipped to thrive in the dynamic world of web development.
3. Degree in Computer Science or Web Design
While a formal education isn’t mandatory to become a web developer, some choose to pursue degrees in related fields to gain a strong theoretical foundation and enhance their job prospects. Here’s an overview of two common degree paths:
- Bachelor’s Degree in Computer Science (CS): A CS degree offers a broad foundation in computer science principles, algorithms, data structures, and programming languages. This comprehensive education equips you with strong problem-solving and analytical skills, valuable assets in web development. While a CS degree may not delve deeply into specific web development technologies, it provides a solid base for learning them on your own or through additional courses.
- Bachelor’s Degree in Web Design: This degree focuses specifically on the design and development aspects of creating websites and web applications. You’ll gain in-depth knowledge of web technologies like HTML, CSS, and JavaScript, and potentially explore areas like user experience (UX) design and user interface (UI) design. A web design degree provides a more targeted approach to web development, preparing you for entry-level web development positions.
Alternative Paths:
It’s important to note that there are alternative paths to becoming a web developer besides a formal degree. Self-taught developers can acquire skills through online courses offered by platforms like Scaler, tutorials, and personal projects. Coding boot camps offer intensive programs designed to equip individuals with the necessary skills to land web development jobs in a shorter timeframe.
Choosing the Right Path:
The decision between a CS degree and a web design degree depends on your individual goals and interests.
- If you crave a broad understanding of computer science and enjoy tackling complex problems, a CS degree might be a good fit.
- If your passion lies specifically in website creation and design, a web design degree could be a more direct path.
4. Enroll in the Web Development Course
The world of web development offers a multitude of learning paths. While formal education provides a structured foundation, many aspiring developers thrive through alternative approaches. Here’s a breakdown of popular options to equip you with the essential skills:
- Coding Bootcamps: Designed for rapid skill acquisition, coding bootcamps offer intensive training programs that can prepare you for a web development career in a condensed timeframe (typically months). Renowned bootcamps include Springboard, The Flatiron School, and Hack Reactor. These programs often culminate in portfolio-building projects and career placement assistance.
- Online Courses and Tutorials : Platforms like edX, Udemy, and Udacity offer a treasure trove of web development courses. Explore beginner-friendly to advanced options from reputable universities, industry experts, and platforms like Codecademy, which provides interactive learning experiences. Carefully consider course curriculums, instructor expertise, and student reviews before enrolling.
- Scaler Academy’s Web Development Course : Scaler’s web development course is a well-respected choice, lauded for its comprehensive curriculum. It delves into both front-end and back-end development, ensuring you gain a well-rounded skillset. Scaler Academy emphasizes practical project experience, allowing you to apply your learnings and build a portfolio that showcases your capabilities to potential employers.
- Self-Learning : Highly motivated individuals can embark on a self-directed learning journey. The internet provides a wealth of resources, including free tutorials, documentation, and open-source projects. While this path requires strong discipline and a proactive approach, it offers flexibility and caters to self-paced learning.
Generally, coding bootcamps require the least time commitment (months), followed by online courses (a few months to a year depending on the course), while self-learning can be the most variable depending on your pace and dedication.
No matter which path you choose, dedication and consistent practice are key to mastering web development skills.
5. Build a portfolio of web development work
Your web development portfolio is your chance to shine! It’s a curated showcase of your skills and experience, a visual representation of your capabilities that can make a lasting impression on potential employers. Here’s how to craft a portfolio that stands out:
- Highlight Your Best Work: Select projects that demonstrate your proficiency in different areas of web development. Include a mix of personal projects and any freelance or client work you’ve completed. Focus on projects you’re particularly proud of and ensure they showcase your problem-solving skills and ability to deliver well-designed and functional websites.
- Quality over Quantity: It’s better to have a few polished projects than a large collection of unfinished work. Prioritize quality and ensure your chosen projects represent your current skill level effectively.
- Structure and Presentation: Create a user-friendly and visually appealing portfolio website (or utilize online portfolio platforms). Organize your projects logically, ensuring easy navigation for visitors. Provide clear descriptions for each project, outlining your role, the technologies used, and any unique challenges you overcame.
- Live Demos and Code Samples: Where applicable, include live demos or screenshots that showcase your projects in action. For some projects, you might consider offering access to the codebase (on platforms like GitHub) to demonstrate your coding skills and approach.
- Keep it Updated: Your portfolio is a living document that should evolve with your skills. Regularly add new projects and remove outdated ones to maintain a fresh and current representation of your abilities.
6. Get Certified / Earn Certification
While not mandatory for every web development role, earning certifications can demonstrate your proficiency to potential employers and enhance your professional profile. Earning recognized certifications can distinguish you from other candidates and showcase your commitment to professional development. Certification programs often target specific technologies or frameworks, allowing you to demonstrate expertise in a particular area.
Popular Web Development Certifications
There are numerous certification options available, catering to different skill levels and development areas. Here are a few well-regarded examples:
- Google UX Design Professional Certificate
- Microsoft Certified Azure Developer Associate
- MIT xPro Professional Certificate in Coding: Full Stack Development
- Associate Android Developer Certification from Google
- CompTIA IT Fundamentals (ITF+)
- IWA’s Certified Web Professional (CWP)
Choosing the Right Certification:
- Consider your career goals and the specific areas of web development you want to specialize in.
- Research the reputation and acceptance of different certifications within the industry.
- Align your certification choices with the skills and technologies most relevant to your desired job roles.
- Certifications can vary in time commitment, some requiring dedicated studying for exams, while others involve coursework. There can also be exam fees or program enrollment costs to consider when making your choice.
Remember: Certifications are valuable supplements to your skills and experience, but they shouldn’t be the sole focus. A strong portfolio, practical experience, and a passion for web development are equally important factors in landing your ideal job.
7. Continues Learning
The world of web development is a vibrant ecosystem that thrives on constant innovation. New technologies, frameworks, and best practices emerge regularly. To thrive in this fast-paced field, cultivating a growth mindset and a commitment to lifelong learning is essential. Here’s how to stay ahead of the curve:
- Stay Updated & Network: Follow industry blogs (Google Developers, InterviewBit) and web development blogs (on platforms like InterviewBit, and Scaler) for insights. Attend conferences (Web Summit, JSConf) or webinars to learn from experts and connect with peers. Online communities like Stack Overflow or Reddit’s r/webdev and meetups allow you to share knowledge and learn from fellow developers. LinkedIn is also a valuable platform for professional networking.
- Deepen Your Skills: Choose learning resources based on your goals. Online courses offer structured learning paths. Explore open-source projects on GitHub to understand real-world applications and potentially contribute your own skills.
- Stay Relevant: Experiment with new technologies during personal projects. Platforms like CodePen or JSFiddle allow safe exploration. Network with developers online (Stack Overflow, Reddit) or at meetups to share knowledge and learn from each other’s experiences.
List of Core Web Developer Skills You Should Know
Here’s a concise breakdown of the core technical skills essential for web development:
1. Coding
Proficiency in core web development languages is essential. This includes:
- HTML: The foundation for structuring websites, defining content elements, and establishing the basic layout.
- CSS: Responsible for styling websites, and controlling visual elements like fonts, colors, and layout.
- JavaScript: Adds interactivity and dynamic behavior to web pages. Explore frameworks like React or Angular to build complex web applications.
2. Front-End Development Skills:
- Responsive Design: Ensures websites adapt seamlessly to different screen sizes (desktops, tablets, mobiles) for optimal user experience across all devices.
- Web Accessibility (WCAG): Understanding how to create websites that are accessible to users with disabilities, adhering to WCAG guidelines.
3. Back-End Development Skills (Optional for Full-Stack Developers):
- Server-Side Programming: Languages like Python, Java, or PHP power the server-side logic that makes websites function.
- Databases: Understanding how to manage databases that store website information (e.g., MySQL, PostgreSQL).
4. Version Control (e.g., Git):
Master a version control system to track changes made to your codebase, collaborate effectively with other developers, and revert to previous versions if needed.
What are the Tasks and Responsibilities of a Web Developer?
Web developers wear many hats, playing a crucial role in bringing websites and web applications to life. Here’s a breakdown of their typical tasks and responsibilities:
Front-End Development:
- Translate design mockups into code (HTML, CSS, JS)
- Build interactive features with JavaScript
- Ensure responsive design across devices
- Optimize code for website performance
Back-End Development (for Full-Stack Developers):
- Write server-side code (Python, Java, PHP)
- Manage databases (MySQL, PostgreSQL)
- Build APIs for data exchange
General Web Development Responsibilities:
- Collaborate with designers, project managers, and clients
- Solve problems, troubleshoot errors, and debug code
- Test and debug websites before launch
- Continuously learn and stay updated with new technologies
By understanding the diverse tasks and responsibilities of a web developer, you can gain valuable insight into the dynamic nature of this rewarding career path.
How Much Do Web Developers Make?
Web development offers not only a dynamic and creative work environment but also the potential for competitive salaries. It’s important to note that salaries can vary depending on location and specific circumstances. However, here’s a general idea of salary ranges to provide context (these are approximations and can vary):

Junior Web Developer : $45,000 – $84,000 per year
Mid-Level Web Developer : $65,000 – $100,000 per year
Senior Web Developer : $74,000 – $160,000+ per year
Salary Variations:
- Companies: Leading tech companies like Google, Facebook, or Amazon may offer salaries in the range of $100,000 – $180,000+ per year for experienced developers. Startups, on the other hand, might offer $70,000 – $120,000+ per year depending on funding and stage.
- Benefits: Many companies provide competitive benefits packages on top of base salary. These can include health insurance, paid time off, tuition reimbursement, or stock options.
- Expertise in a popular back-end framework (e.g., Django, Spring)
- Front-end development skills with React or Angular
- Proficiency in cloud computing platforms (e.g., AWS, Azure)
- Cybersecurity certifications
Salary Resources:
To gain a more precise understanding of potential salaries in your specific location and experience level, consider visiting salary comparison websites like Glassdoor or Indeed and job boards that cater to the tech industry.
Remember, salary is just one factor to consider when evaluating a job offer. Other important considerations include company culture, benefits package, opportunities for professional growth, and the type of projects you’ll be working on.
How is the Job Market for a Web Developer?
The overall demand for skilled web developers is still very high, especially in specialized fields like front-end development, full-stack development, and UI/UX design.

- High-Demand: The U.S. Bureau of Labor Statistics projects a 16% growth in web developer positions between 2022 to 2032, translating to a significant number of new job openings (about 19,000) being created every year on average. This indicates a strong and growing need for web development professionals across the country.
- Widespread Need: Web development skills are essential for organizations of all sizes and across various industries, From e-commerce platforms to social media giants, educational institutions, and even small local companies, all require a digital presence, which web developers create and manage.
- Skill Versatility: There are many different job options in the web development profession. Developers can specialize in front-end, back-end, or full-stack development, or delve into specific areas like mobile app development or web security. This versatility allows them to explore different niches and cater to specific industry needs.
Salaries and job opportunities may vary depending on your location and experience. Major tech hubs like Silicon Valley or other large metropolitan areas might offer more opportunities and potentially higher salaries.
Overall, there is a great demand for web developers and the job market is booming, providing a steady and lucrative career path for those with right skills and a passion for technology.
The world of web development offers a vibrant blend of creativity, problem-solving, and technical expertise. By honing your core coding skills, with lifelong learning, and cultivating strong workplace skills, you can unlock a fulfilling career path in building the websites and web applications that shape the digital world. Remember, the journey to becoming a web developer is an exciting adventure. Start by taking that first step, and with dedication and passion, you’ll be well on your way to achieving your web development goals.
Is Web Development a Growing Field?
Yes! The demand for skilled web developers is expected to continue growing significantly in the coming years. The rise of e-commerce, the increasing use of mobile devices, and the ever-expanding digital landscape all contribute to this growth.
How Can I Become a Web Developer Fast?
While there’s no shortcut to true mastery, there are ways to accelerate your learning journey: Coding Bootcamps : Offer intensive training programs that can prepare you for a web development career in a condensed timeframe (often months). Self-Learning : Highly motivated individuals can leverage online resources like tutorials, documentation, and open-source projects to learn at their own pace.
What Is Needed to Become a Web Developer?
The core requirements include:
- Solid foundation in web development fundamentals (HTML, CSS, JavaScript).
- Problem-solving and analytical skills.
- Effective communication and teamwork abilities.
- A passion for learning and staying updated with the latest technologies.
How Many Programming Languages Should I Know?
Focus on mastering the core three: HTML, CSS, and JavaScript. As you progress, explore additional languages based on your chosen specialization (front-end, back-end, full-stack).
What Languages Should a New Web Developer Learn?
For beginners, HTML, CSS, and JavaScript are the essential trio. Consider exploring frameworks like React or Angular for front-end development or languages like Python or Java for back-end development if you’re interested in full-stack development.
What Makes a Good Web Developer?
A good web developer possesses a combination of technical skills, soft skills, and a growth mindset:
- Technical Skills: Proficiency in coding languages, frameworks, and web development tools.
- Soft Skills: Excellent communication, collaboration, problem-solving, and time management abilities.
- Growth Mindset: A dedication to continuous learning and staying updated with the ever-evolving web development landscape.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Get Free Career Counselling
By continuing, I have read and agree to Scaler’s Terms and Privacy Policy
Practice Problem Solving for Web Development without Code
- May 23, 2019
Web Development

If you are deciding that making a career change into web development is your next move, you have probably researched the soft skills that you will need. Doing a quick Google search on soft skills for programming you will find problem-solving as one of the skills often listed. Let’s make three exercises using everyday tasks that will help you to practice problem-solving without writing code.

Problem-solving is a skill that may remind you of a high school standardized test. If you are hesitant to learn how to problem solve because of that high school memory, please stop. Most of the problems you will face do not resemble a standardized test at all.
Also, you can throw away the fear of not getting the correct answer. A programmer does not write the correct code. A correct answer implies that, like in math, there is only one answer. Because you can solve the same problem in multiple ways, a programmer writes the best code she/he can write.
Problems that you will face in the web development world require imagination and mental mapping because computer processes are abstract. Therefore, the more you practice writing code, the more familiar you get with processes. Also, practice makes code easier to understand so you are ready when the problem arrives.
But you do not need to start writing code to sharpen your problem-solving skills for web development purposes. Because a computer’s job is to follow a set of instructions, problem-solving revolves around understanding steps and following instructions. Keep this methodology in mind once you start to write code and you will see that it will be easier to detect problems and solve them.
The problem-solving without code exercises that we will discuss are:
- Step: DIY (Do it Yourself) furniture and food recipes
- Segment: Order of mathematical operations
- A typical user login
1. Step: DIY (Do it Yourself) furniture and food recipes
Writing, reading, and following instructions for mounting furniture or preparing a food recipe are great examples of stepping through processes to obtain a known result.
These activities require detailed step-by-step instructions so someone else, or yourself can follow them on a future occasion. So if you were the steps writer or reader, understanding the order of the part assembly or food preparation is the essential key in understanding future problems.
Let’s say that a chair I mounted has a squeaky sound, or the mofongo stuffed with chicken that I prepared didn’t taste as expected. If I wanted to understand where the misstep was so it won’t happen again, I would go back to the beginning of the instructions and verify each step.
The same goes for coding. Even if it seems a longer process, stepping through the code when searching for the cause of a bug will help you solve the problem faster.
Once you find that bug, it is up to your combination of creativity and understanding of instructions for the desired results that will help create multiple solutions.
2. Segment: Order of mathematical operations
Let’s do a quick recap of what is the order of mathematical operations. It is a set of rules that decide which method (addition, subtraction, etc.) is performed first when evaluating a math equation. The order goes as:
- Parentheses
- Exponents and roots
- Multiplication and division
- Addition and subtraction
If we have some equation like:
Applying the order of equations would look like this:
Notice how this solving method requires us to restructure the equation (3 * 4) + (2 * 6) . It isolates each segment it into (3 * 4), (2 * 6) and (12 + 12) . It solves each segment between parenthesis and finally, solves the operation between segments.
Not only do programming languages also follow these orders of math operations, but also almost every coding problem can be segmented or isolated into smaller ones.
Every time I remind myself to try and segment even more the problem that I am having while writing code, it seems as if I get to the aha moment quicker.
3. A Typical User Login
So, let’s do what we came here for, step through a web development problem without having to code!
In the article The Programming Pedestal , I described in a high-level way the process of creating a user account.
For the sake of this example, let’s assume that you already know how to create an online account, and now you just want to log in to your account. But oh, oh! You cannot log in but there is no message displaying the error.
By using the step and segment techniques described earlier, let’s figure out what may be the problem and create possible solutions.
What are the usual steps you follow when login into an account?
- Locate the user login section.
- Type username and password.
- Click the Submit button.
- Wait for the webpage to display the account profile.
From those steps, can you segment even more those steps?
You can segment the second step into two more steps:
- Type username.
- Type password.
And also you can segment the third step into:
- Click Submit button.
- Submit button calls a function.
- The function that validates the data.
- The function sends data to the database.
So let’s step again through the login process:
- The function validates data.
Alright! It seems that to step through the process again will take longer, but remember, the more detailed the steps, the easier it will get to find a possible issue.
Now let’s assume that this particular webpage has a username character requirement. And let’s assume that after reading the username character requirement, you remembered that the password you entered was the incorrect one. After correcting the password, the function validates the information and you gain access to your user account.
I know that the example had a lot of assumptions. The point is that when a problem arrives, always verify the steps you performed and try to segment even more of the steps.
Practice this technique with your everyday activities. So, when you start coding, writing programs and debugging will come easier because you trained your mind to step and segment processes .
Thanks for reading .
You can get a new post notification directly to your email by signing up at the following link .
Related Articles
The following CTRL-Y articles are related somewhat to this post. You may want to check them out!:
- API Testing with Mocha
- Learn to Code: Lowering the Programming Pedestal
- Resources for Newbie Web Coders
- Filtering with GraphQL and Prisma: What NOT to Do
- Night Own Home Office
- Programming Language: The General Parts
- What is the Rendering Engine?
- A Morning in a Front End Developer’s Mac Terminal
- Industrial Engineering and Web Development
By the way – A playlist for you
This post was written while I was listening to the new Chemical Brothers album No Geography . I have listened to this album so many times since it came out, that I can write out my thoughts while listening to it. If not, I would not be able to ignore the music and I would be doing mental music videos.
What do you think about these techniques? Do you know any other techniques that can help develop problem-solving skills for web development purposes without having to code? Comment below!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
{{ activeMenu.name }}
- Python Courses
- JavaScript Courses
- Artificial Intelligence Courses
- Data Science Courses
- React Courses
- Ethical Hacking Courses
- View All Courses
Fresh Articles

- Python Projects
- JavaScript Projects
- Java Projects
- HTML Projects
- C++ Projects
- PHP Projects
- View All Projects

- Python Certifications
- JavaScript Certifications
- Linux Certifications
- Data Science Certifications
- Data Analytics Certifications
- Cybersecurity Certifications
- View All Certifications

- IDEs & Editors
- Web Development
- Frameworks & Libraries
- View All Programming
- View All Development
- App Development
- Game Development
- Courses, Books, & Certifications
- Data Science
- Data Analytics
- Artificial Intelligence (AI)
- Machine Learning (ML)
- View All Data, Analysis, & AI
- Networking & Security
- Cloud, DevOps, & Systems
- Recommendations
- Crypto, Web3, & Blockchain
- User-Submitted Tutorials
- View All Blog Content
- JavaScript Online Compiler
- HTML & CSS Online Compiler
- Certifications
- Programming
- Development
- Data, Analysis, & AI
- Online JavaScript Compiler
- Online HTML Compiler
Don't have an account? Sign up
Forgot your password?
Already have an account? Login
Have you read our submission guidelines?
Go back to Sign In
Want To Learn Web Development? Build Web Development Projects!
In this article, we share the 11 best web development projects in 2024 with source code.
Whether you’re trying to become a web developer or improve your current portfolio, we’ve included web development projects for beginners and experienced devs.
In 2024, web development is a broad field, so we’ve included some of the best web development projects for various tech stacks, including HTML/CSS/JS, ASP.NET, Django, MEAN, MERN, and more.
Plus, when you consider that the Bureau of Labor Statistics reports a median annual salary of over $85,000 for web developers , building web development projects can be highly rewarding for your career.
If you’re looking to pick up valuable web development skills, one of the best approaches is project-based learning by building web development projects. So, if you’re ready, fire up your favorite web development IDE , and let’s check out the best web development projects .
- Why Build Web Development Projects?
Web development is a constantly evolving field, and staying ahead of the curve can be challenging.
Project-based learning is one of the best ways to keep learning engaging. You can even overlap your web development project with a web development course .
By looking for and building real-world web development project ideas, you can develop new skills, gain experience, and create a portfolio of work to showcase to potential employers.
Let’s take a look at the primary benefits of building web development projects.
- Project-based learning: You're not just learning theory; you're applying knowledge in a practical context to develop a deeper understanding.
- Build your portfolio: You can demonstrate your versatility and adaptability.
- Career opportunities: Building your skills and creating a portfolio of work will put you in a better position to land your dream job.
- Problem-solving: Web development projects are inherently challenging, and building them will enhance your problem-solving skills.
- Creative expression: You can use your imagination and creativity to build projects that are unique and visually appealing.
If you’re a web dev beginner, a pro tip for you is that it’s really important to work on multiple web development projects. This is ideal for gaining experience with different technologies, languages, and web development frameworks .
This can also help you develop a broad set of skills to apply in various contexts, whether e-commerce, social media, education, healthcare, finance, and more.
- Best Web Development Project Ideas for Beginners
1. Landing Page - HTML & CSS

Download source code
This is a tried and tested idea for beginner web development projects that you can use to develop your understanding of layout and design and how to use different HTML and CSS elements to build the page's structure.
This HTML project includes elements like headings, paragraphs, images, and forms.
You'll also get to use your knowledge of responsive design to ensure your landing page displays correctly across different devices and screen sizes.
Overall, if you want to become a web developer , this is a great project to get hands-on experience with HTML and CSS, allowing you to apply your knowledge in a practical setting and solidify your understanding of web development concepts.
This project also gives you the opportunity to try different hosting resources. You could try Amazon for cloud hosting on a site built for high-volume traffic, for example, or stick with a free hosting platform for a smaller project.
Prerequisites:
- Basic understanding of web development concepts
- Familiarity with HTML tags and CSS selectors
- Knowledge of responsive design techniques
Stack Required:
2. Personal Portfolio Website - HTML, CSS, & JavaScript

This beginner-level project will help you develop your skills in HTML, CSS, and JavaScript as you'll design and code a personal portfolio website.
This JavaScript project will also require you to create a responsive design that not only works flawlessly across different devices but also optimizes it for fast loading and SEO.
By tackling this project, you'll gain hands-on experience using HTML to structure the content, CSS to style it, and JavaScript to add interactivity. Making this ideal for building real-world websites that can help jumpstart your web development career.
Our research also uncovered several types of web-building software with discounts at AppSumo. These resources often take the coding out of the process though, so use them only once you’re comfortable with your skills.
- Knowledge of layout and typography design
- Understanding of JavaScript functions and event handling
3. To-do List App - Ruby on Rails

This project is an excellent way to enhance your web development skills with Ruby on Rails, HTML, CSS, and JavaScript, as you’ll be creating a functional web application that enables users to create, manage, and track their to-do lists. It’s also one of the best web development projects for students to stretch their current skill set.
Now, for newcomers to Rails, it might seem daunting to try out, but if you're coming over from another language, you could always use an AI coding assistant to help out during the building process. This is a great way to learn a new language on the fly.
Expect to be implementing CRUD functionalities, RESTful routing, and database queries in Ruby on Rails, as well as working with HTML forms, CSS styling, and JavaScript functions, and event handling.
Throughout this project, you’ll also utilize your technical skills in creating Ruby scripts and implementing an MVC architecture, alongside gaining experience in front-end development by creating responsive and visually appealing interfaces with HTML and CSS.
By completing this project, you'll have the opportunity to hone your web development skills and gain practical experience in building a full-stack web application.
And remember, don't be put off by a tech stack that seems unfamiliar, as you can always use something like GitHub Copilot to help out!
- Familiarity with HTML forms and CSS styling
- Knowledge of JavaScript functions and event handling
- Knowledge of Ruby on Rails
- Understanding of database relationships and migrations
- Ruby on Rails
4. Cinema Website - ASP.NET

This project is a great opportunity for beginners to strengthen their skills by working on a real-world web application with ASP.NET and Bootstrap, which are two powerhouses in the field of web development.
This project is a great way to challenge yourself, as you’ll need a basic grasp of web development concepts, familiarity with HTML and CSS, and of course, knowledge of C#, object-oriented programming (OOP), and the .NET framework. It also helps to have an understanding of JavaScript functions and event handling.
By the end of this project, you will have built a fully-functional cinema web app that includes ticket booking functions, movie information display, and user authentication. All of which are great analogs to real-world applications and the skills you’ll need as a web developer.
- Knowledge of C# programming and object-oriented programming (OOP) concepts
- Knowledge of ASP.NET
5. URL Shortener - PHP

This beginner-friendly web development project will help you develop your skills in PHP, JavaScript, CSS, and HTML as you build a web application that shortens URLs and tracks the number of clicks on each shortened link. You can even run this open-source project on your own server, providing full control over data and statistics.
By working on this PHP project , you'll gain practical experience in web development alongside database management as you’ll need to implement SQL data storage and retrieval. Overall, this project is an excellent opportunity to apply common technologies to build a real-world web application that would look great in your portfolio.
- Knowledge of PHP programming and object-oriented programming (OOP) concepts
- Understanding of database systems and SQL
- Intermediate Web Development Projects
6. Job Board - Laravel
This intermediate-level web development project is great for improving your skills in CSS, HTML, JavaScript, and the Laravel PHP framework. By building a job board web application, you’ll allow employers to post job listings and job seekers to search and apply for jobs.
If you're still new to PHP, you might want to check out a PHP course to bolster your skills for building this project.
On the other hand, if you have PHP knowledge, you’ll get to experiment with commonly used web application features like user authentication, data search and filtering, job application tracking, and email notifications.
This is also a great way to improve your understanding of database management and SQL.
By the end of this project, you’ll have gained practical exposure to web development with Laravel and various front-end technologies.
- Strong understanding of web development concepts
- Proficiency in HTML and CSS, including responsive design and CSS grid/flexbox
- Familiarity with JavaScript, including DOM manipulation and AJAX
- Experience with PHP and the Laravel framework
- Understanding of SQL and database systems
- Laravel PHP framework
7. Quiz App - MEAN Stack
This MEAN stack app is an intermediate-level project that’s excellent for improving your full-stack development skills by integrating M ongoDB, E xpress, A ngular, and N odeJS.
Expect to challenge yourself with this project, as you’ll be creating a RESTful API for a quiz application with some of the most popular JavaScript libraries .
Yep, you will need to build the front end using Angular, combining TypeScript, HTML, and CSS to develop a dynamic web app for users to take quizzes and view their results.
You’ll also need to work with NoSQL and integrate each of the MEAN stack components to create a seamless full-stack application. By the end of this project, you’ll have solid experience using these technologies to create a fully functional application.
- Experience with the MEAN stack
- NodeJS installed on your machine
- MongoDB installed and running on the default port (27017)
- Express, Mongoose, Body Parser, and CORS packages installed
- Angular 4 and Angular CLI installed
- [MEAN Stack]
- MongoDB
- Express
- Angular
8. Weather Forecasting App - JavaScript

This intermediate project is a great way to level up your HTML, CSS, and JavaScript skills to create a fully functional weather app that allows users to search for weather conditions and forecast information in any location around the world.
To do this, you’ll be integrating with a weather API like OpenWeatherMap and then polling this service to fetch and display data within your app. API integration is a foundational skill for web dev pros, making this project a great way for you to hone these skills.
You can also get to grips with Bootstrap to style a responsive app front-end that looks great on any device.
- Good understanding of HTML, CSS, and JavaScript
- Familiarity with NPM and Webpack
- Basic knowledge of API integration
- Familiarity with Bootstrap is a plus, but not required.
- A weather API such as OpenWeatherMap
- Advanced Web Development Projects
9. Content Management System - Django
If you’ve ever thought about building your own version of WordPress, this advanced web development project creates a fully functional Content Management System (CMS) for managing website content via Django, Python, JavaScript, HTML, SCSS, and Shell scripting.
This is a great way to gain experience building a web app that allows web admins to create, edit, and publish content in a structured manner. You’ll also include support for hierarchical pages, multi-language and multi-site capabilities, draft/publish workflows, version control, and a customizable navigation system.
If you're a little rusty with Django or still learning to use it, I'd definitely recommend having a Django book on hand to tackle any challenges you might encounter.
If you’re already familiar with Python, this is an excellent way to branch out into web development, as you’ll use Django to create the content management logic. You’ll also need to use JavaScript for the frontend interactivity, HTML/CSS for the overall structure and styling, and Shell scripting for any automation.
Our experience shows that you’ll need a foundation in Python to succeed with this project. For novices, we recommend enrollment in Python with Dr. Johns for an introduction to the fundamentals of the language.
- Basic knowledge of HTML, CSS, and JavaScript
- Proficiency in Python programming language
- Familiarity with the Django web framework
- Knowledge of Shell scripting
- Understanding of version control systems such as Git
- Familiarity with database concepts and design
- Basic knowledge of web development principles and architecture.
10. Slack Clone - TypeScript & Next.js

This Slack clone project is an exciting way for more experienced web developers to get to grips with building a real-time messaging app with a modern web stack.
Expect to test your TypeScript skills, use Next.js for server-side rendering and SEO, implement Firebase for real-time database and authentication, create and style components with Material UI, manage app state with MobX, and use Git with Shell commands to manage version control and deployment.
As you’d expect with the real Slack app, you’ll need to implement user authentication and authorization to ensure secure communication between users. You’ll also add the ability to create and manage channels.
If you're making the leap from JS to TypeScript, you might want to consider taking a TypeScript course to fill any knowledge gaps.
When it comes to UX, you’ll include infinity scrolling to provide users with a seamless way to view messages, and you’ll also optimize the app for search engines using SEO best practices.
By the end of this project, you’ll have an excellent understanding of what goes into creating something like Slack, along with a portfolio-worthy project. Win-win!
- Proficient in JavaScript
- Familiarity with React.js and CSS
- Understanding of TypeScript syntax
- Knowledge of Git and Shell commands
- Material UI
11. Facebook Clone - MERN Stack

This Facebook clone project is a great way to learn the ins and outs of building a social media platform like truly global Facebook. What’s more, you’ll be doing this with the MERN (MongoDB, Express, React, Node) stack, which is one of the most prevalent in modern web development.
As an advanced web development project, you’ll also be able to enhance your skills in HTML, CSS, and JavaScript, as well as gain hands-on experience with MongoDB for NoSQL and implementing authentication and authorization with Node.js and Express.js.
By the end of this React project , you'll have experience working with third-party UI libraries like Chakra UI, you’ll know how to develop real-time search functionality for user profiles using debounce, and you’ll know how to handle sign-up and login validations.
If you’re interested in full-stack web development, this is a great project to level up your skills while also adding something solid to your portfolio.
If you're unsure whether you're ready to tackle this project, consider taking a React course to level up your skills, then return and take it on!
- A solid understanding of HTML, CSS, and JavaScript.
- Experience with building web applications using the MERN stack.
- Familiarity with Chakra UI or similar UI libraries.
- Understanding of database design and usage with MongoDB.
- Experience with authentication and authorization using Node.js and Express.js.
- [MERN Stack]
- What Is A Web Development Project?
At their core, web development projects encompass a diverse range of tasks aimed at creating and maintaining dynamic websites or web applications.
Ranging from simple web pages to sophisticated digital platforms, web development projects blend coding, design, and strategic planning.
They also provide a unique opportunity for developers to apply theoretical knowledge in real-world scenarios, honing their skills across various technologies and frameworks.
Web development projects also serve as a canvas for innovation, problem-solving, and showcasing your talent.
By diving into the projects we've included in this article – from HTML/CSS/JS basics to advanced MEAN and MERN stack applications – you can gain hands-on experience and build a portfolio that showcases your versatility and expertise.
Whether building a responsive portfolio website, developing a feature-rich e-commerce platform, or crafting a social media clone, have fun, and use these projects to master the intricacies of web design and programming.
- What Projects Do Web Developers Work On?
Web developers can work on a wide array of projects, each demanding a unique set of skills and creativity.
Typically, web developers take on varied workloads, from constructing straightforward websites to developing complex, interactive web applications.
Web developers are also often tasked with creating responsive user interfaces, integrating backend databases, and implementing interactive features that enhance user experience.
And as you've seen in this article, web development projects can range from personal blogs and small business websites to large-scale e-commerce platforms and social networking sites.
Depending on your current skill level and preferred tech stack, some popular web development projects that you might get to work on include developing web applications with real-time data processing, creating APIs, and crafting solutions for specific industries like healthcare, education, or finance.
Remember this: whether the project is a simple content management system or an intricate enterprise application, it offers a platform for you to showcase your technical acumen, problem-solving skills, and adaptability in a rapidly evolving digital landscape.
This diversity not only challenges you as a web developer to stay on top of the latest technologies, but it also provides the opportunity for creative expression and innovation in solving real-world problems through digital solutions.
- Wrapping Up
There you go, the 11 best web development projects in 2024, including a range of web development projects for beginners and experienced devs alike.
We’ve even included web development projects for a range of popular tech stacks, including HTML/CSS/JS, ASP.NET, Django, MEAN, MERN, and more.
Whether you’re just beginning your career in web development or you want to level up your portfolio, each of the web development projects on our list is ideal for learning web development while also demonstrating your skills to future employers.
Whichever web development project you choose to tackle, have fun, and best of luck with your career in web development!
Looking for a web development course to take while building web development projects? Check out:
Dr. Angela Yu's Web Development Bootcamp on Udemy
- Frequently Asked Questions
1. What Are 3 Types of Web Development?
Web development can be categorized into three main types: front-end development, which involves creating the user interface of a website or web application; back-end development, which involves creating the server-side components of a website or web application; and full-stack development, which encompasses both front-end and back-end development.
2. How Do I Find Web Developer Projects?
There are several ways for web developers to find projects, depending on your experience level and goals. One common approach is to create a portfolio website or online presence to showcase your skills and attract potential clients or employers. You can also search for web developer jobs or freelance projects on job boards, social media, or online marketplaces.
3. How Much Does a Web Developer Charge Per Project?
The cost of a web development project can vary widely depending on factors such as the project's complexity, the scope of work involved, and the developer's experience level. However, with an average annual salary of more than $85K , you can use this as a starting point to reverse-engineer a project rate, depending on the time you think it will take you.
People are also reading:
- What is Web Application Architecture?
- How to Become a Backend Developer?
- Top Javascript Frameworks
- How to Learn Javascript Quickly?
- Best PHP Frameworks
- Best Java Frameworks
- PHP Cheat Sheet
- Top PHP Alternatives

Technical Editor for Hackr.io | 15+ Years in Python, Java, SQL, C++, C#, JavaScript, Ruby, PHP, .NET, MATLAB, HTML & CSS, and more... 10+ Years in Networking, Cloud, APIs, Linux | 5+ Years in Data Science | 2x PhDs in Structural & Blast Engineering
Subscribe to our Newsletter for Articles, News, & Jobs.
Disclosure: Hackr.io is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
In this article
- The 8 Best Web Design Courses Online in 2024: Top 8 [Free + Paid] Courses Web Development Web Design
- Top 20 Full Stack Developer Interview Questions and Answers [2024] App Development Web Development Career Development Interview Questions
- What is Web Development? The Ultimate Guide Web Development
Please login to leave comments
Always be in the loop.
Get news once a week, and don't worry — no spam.
{{ errors }}
{{ message }}
- Help center
- We ❤️ Feedback
- Advertise / Partner
- Write for us
- Privacy Policy
- Cookie Policy
- Change Privacy Settings
- Disclosure Policy
- Terms and Conditions
- Refund Policy
Disclosure: This page may contain affliate links, meaning when you click the links and make a purchase, we receive a commission.
- Share full article
For more audio journalism and storytelling, download New York Times Audio , a new iOS app available for news subscribers.

- May 15, 2024 • 25:48 The Possible Collapse of the U.S. Home Insurance System
- May 14, 2024 • 35:20 Voters Want Change. In Our Poll, They See It in Trump.
- May 13, 2024 • 27:46 How Biden Adopted Trump’s Trade War With China
- May 10, 2024 • 27:42 Stormy Daniels Takes the Stand
- May 9, 2024 • 34:42 One Strongman, One Billion Voters, and the Future of India
- May 8, 2024 • 28:28 A Plan to Remake the Middle East
- May 7, 2024 • 27:43 How Changing Ocean Temperatures Could Upend Life on Earth
- May 6, 2024 • 29:23 R.F.K. Jr.’s Battle to Get on the Ballot
- May 3, 2024 • 25:33 The Protesters and the President
- May 2, 2024 • 29:13 Biden Loosens Up on Weed
- May 1, 2024 • 35:16 The New Abortion Fight Before the Supreme Court
- April 30, 2024 • 27:40 The Secret Push That Could Ban TikTok
The Possible Collapse of the U.S. Home Insurance System
A times investigation found climate change may now be a concern for every homeowner in the country..
Hosted by Sabrina Tavernise
Featuring Christopher Flavelle
Produced by Nina Feldman , Shannon M. Lin and Jessica Cheung
Edited by MJ Davis Lin
With Michael Benoist
Original music by Dan Powell , Marion Lozano and Rowan Niemisto
Engineered by Alyssa Moxley
Listen and follow The Daily Apple Podcasts | Spotify | Amazon Music | YouTube
Across the United States, more frequent extreme weather is starting to cause the home insurance market to buckle, even for those who have paid their premiums dutifully year after year.
Christopher Flavelle, a climate reporter, discusses a Times investigation into one of the most consequential effects of the changes.
On today’s episode

Christopher Flavelle , a climate change reporter for The New York Times.

Background reading
As American insurers bleed cash from climate shocks , homeowners lose.
See how the home insurance crunch affects the market in each state .
Here are four takeaways from The Times’s investigation.
There are a lot of ways to listen to The Daily. Here’s how.
We aim to make transcripts available the next workday after an episode’s publication. You can find them at the top of the page.
Christopher Flavelle contributed reporting.
The Daily is made by Rachel Quester, Lynsea Garrison, Clare Toeniskoetter, Paige Cowett, Michael Simon Johnson, Brad Fisher, Chris Wood, Jessica Cheung, Stella Tan, Alexandra Leigh Young, Lisa Chow, Eric Krupke, Marc Georges, Luke Vander Ploeg, M.J. Davis Lin, Dan Powell, Sydney Harper, Mike Benoist, Liz O. Baylen, Asthaa Chaturvedi, Rachelle Bonja, Diana Nguyen, Marion Lozano, Corey Schreppel, Rob Szypko, Elisheba Ittoop, Mooj Zadie, Patricia Willens, Rowan Niemisto, Jody Becker, Rikki Novetsky, John Ketchum, Nina Feldman, Will Reid, Carlos Prieto, Ben Calhoun, Susan Lee, Lexie Diao, Mary Wilson, Alex Stern, Dan Farrell, Sophia Lanman, Shannon Lin, Diane Wong, Devon Taylor, Alyssa Moxley, Summer Thomad, Olivia Natt, Daniel Ramirez and Brendan Klinkenberg.
Our theme music is by Jim Brunberg and Ben Landsverk of Wonderly. Special thanks to Sam Dolnick, Paula Szuchman, Lisa Tobin, Larissa Anderson, Julia Simon, Sofia Milan, Mahima Chablani, Elizabeth Davis-Moorer, Jeffrey Miranda, Renan Borelli, Maddy Masiello, Isabella Anderson and Nina Lassam.
Christopher Flavelle is a Times reporter who writes about how the United States is trying to adapt to the effects of climate change. More about Christopher Flavelle
Advertisement

IMAGES
COMMENTS
Analytical thinking and problem-solving skills. One of the most important skills a web developer must have is problem-solving. It enables a web developer to think outside the box, troubleshoot and fix issues, and find effective solutions for complex problems like performance improvements. For example, suppose a website is facing a slow browsing ...
It's even better if the members of the team are used to swim in uncertainty, and take it as a challenge more than a chore. The process described above is just an example; in practice it's often more chaotic. For example, even when a decision is made, your brain might still continue to process the problem passively.
Practice regularly. Be the first to add your personal experience. 5. Review and reflect. Be the first to add your personal experience. 6. Here's what else to consider. Be the first to add your ...
Problem solving in web development can often be a complex and time-consuming process. One helpful tool that can assist with this process is the web browser console. The web browser console is a feature found in most modern web browsers that allow developers to view messages, warnings, and errors generated by their web pages and applications. ...
Developing problem-solving skills is very much connected to finding solutions that already exist and reusing them. 4. Abstraction. Keep in mind that goals tend to evolve. So if your client comes up with new ideas, that will mean changing your design goals and reordering your tasks.
Problem-solving is a crucial skill for any web developer. By practicing brainstorming techniques, breaking problems down into smaller pieces, and seeking feedback from others, you can develop a more creative and effective approach to problem-solving. We hope these tips will help you become a more skilled and successful web developer.
5. Review and refactor your code. Be the first to add your personal experience. 6. Seek feedback and learn from others. 7. Here's what else to consider. Problem-solving skills are essential for ...
Problem-Solving Skills: A Must-Have for Web Developers Introduction. Web development is an ever-evolving field, with new technologies and trends emerging constantly. As a web developer, it is crucial to stay ahead of the game and possess the skills that are in high demand. One such skill that is essential for success in this industry is problem ...
Discover the essential skills of a web developer. Explore coding, problem-solving, and soft skills for a successful career in web development. Aspiring to become a web developer? Learn the key skills needed, from coding to problem-solving, and kickstart your career in web development. ... Problem-Solving Prowess: At its core, coding is about ...
Web development is a dynamic and challenging field that requires constant learning and adaptation. To succeed as a web developer, you need to have a set of problem-solving techniques that can help ...
Divide it into smaller problems. Trying to solve the whole problem in one shot can lead to headaches and other problems down the road. Make your life easier by divvying it up into smaller tasks ...
This streamlines the overall problem-solving process. 2. Debug Your Thinking Process. Debugging is a common term in the world of coding, but it can also be applied to problem-solving in general. Just as developers analyze code to find and fix errors, you can analyze your thought process to identify and rectify flawed reasoning or assumptions.
The fields of Web development, Machine Learning, Artificial Intelligence, Augmented Reality, App Development, and many others require strong problem-solving skills. There are many popular websites that help you do that by providing various types of problems where you need to apply your analytical and mathematical skills to solve each problem ...
Problem-solving skills. Web development includes a lot of problem-solving tasks. It's all about fixing some technical issues, fixing bugs, finding the web design, and so on. It's even more important to be able to think quickly on the spot and come up with quick solutions for the obstacles you're facing. For that reason, you need to start ...
Problem-solving: Web developers often run into issues when designing websites. They should have the patience and ability to identify problems in the design or coding and solve them in a methodical way. 2. Consider a degree in computer science or web design.
Problem-solving: Web developers often run into issues when designing websites. They should have the patience and ability to identify problems in the design or coding and solve them in a methodical way. 2. Consider a degree in computer science or web design. Whilst you don't always need a degree to get a job in web development, it can ...
To be a good web developer, you need a subset of skills that can be put into the following broad categories: Problem-solving skills; Technologies; Design principles; Problem-solving skills. As a web developer, your main job will be to come up with solutions to problems. You'll use user stories to guide your development process.
Problem Solving. Developers are in charge of writing code but also of solving problems that appear within that code. Both these tasks require problem-solving skills. ... Critical thinking is strongly linked to problem solving, both vital skills in web development. Web developers who possess these skills can approach problems by analyzing all ...
How to approach problem-solving as a developer 🤔. Seven steps and strategies to solve software development challenges faster. 1:45 Identify the problem2:52 ...
Top 8 challenges in web development and their solutions. When you begin your web development project, you face many challenges, including development strategy, tech stack, design, compatibility, performance, and developer access, among others. A clear roadmap about your objectives is crucial to surmount these challenges and building a solid ...
Problem-Solving: Web development is an iterative process. Developing strong problem-solving skills allows you to troubleshoot issues, find creative solutions, and overcome technical challenges. By mastering both technical and workplace skills, you'll be well-equipped to thrive in the dynamic world of web development. 3. Degree in Computer ...
Also, practice makes code easier to understand so you are ready when the problem arrives. But you do not need to start writing code to sharpen your problem-solving skills for web development purposes. Because a computer's job is to follow a set of instructions, problem-solving revolves around understanding steps and following instructions.
SCSS. JavaScript. 3. To-do List App - Ruby on Rails. Download source code. This project is an excellent way to enhance your web development skills with Ruby on Rails, HTML, CSS, and JavaScript, as you'll be creating a functional web application that enables users to create, manage, and track their to-do lists.
An example: Using animations and transitions between screens in web design to create a dynamic and engaging user experience. The principle of local quality. ... Theory of inventive problem solving promotes the development of creative thinking and helps to find non-standard solutions in various fields, including technical, marketing and ...
67. Hosted by Sabrina Tavernise. Featuring Christopher Flavelle. Produced by Nina Feldman , Shannon M. Lin and Jessica Cheung. Edited by MJ Davis Lin. With Michael Benoist. Original music by Dan ...
Conclusion. Problems such as this one happens almost on a daily basis, sometimes the solution is quick and clear, and sometimes you will get frustrated for few hours till you figure it out. And ...