How to Create an Inspiring Presentation for your Workshop

Have you ever been at a presentation or workshop and found yourself forcing your eyes to stay open?
Bored out of your mind, and struggling to focus, the host is bleating on… and on. The concepts are too hard to follow, the words becoming a meaningless, tiresome cloud. Next time you struggle to sleep, it’ll be this guy’s waffling drivel that’ll send you to the land of nod.
Together, we’ll discover how to put the “Pow!” back into PowerPoint.

Design your next session with SessionLab
Join the 150,000+ facilitators using SessionLab.
Recommended Articles
A step-by-step guide to planning a workshop, how to create an unforgettable training session in 8 simple steps, 47 useful online tools for workshop planning and meeting facilitation.
In this article we’ll explore:
- Why visual presentations are important
- What to consider when planning presentations
How to design an engaging visual presentation
- How to choose an engaging format
- Which tools are best for designing presentations
- Tips on how to deliver your workshop presentation
Why Are Visual Presentations Important?
The purpose is to share brilliant ideas with an audience. This might be a piece of work or an educational concept in a workshop; the aim is to communicate with people, make them feel something , and take action. We all want our audience to leave an event feeling motivated and inspired, and that the workshop was of value.
The importance of visuals is often overlooked, either due to a lack of confidence in working with visual design, lack of time or both. For a workshop facilitator, using visual aids could actually save time, better represent our ideas and concepts to a group, and help you present more confidently. “How?”, you ask.
When it comes to saving time, a picture is really worth a thousand words. There is no need to type up your presentations or make wordy bullet points on every slide when a simple image can share the message for you.
Visual presentations put across an immediate message. Images are emotive and can deliver a story much faster than words, visuals are processed 60,000 times faster in the brain than text . An image that can share an idea, can be more memorable than trying to remember very specific terminology.
Creating visuals becomes part of a wider conversation in inclusive communication. Images are universally understood, and the eyes can “read” a picture with less effort than reading and comprehending several paragraphs. Imagine describing the color blue as a phrase. It is much easier to present it as it exists.
Graphics are easy to share, and 65% of us are Visual learners . For anyone who has missed out on the meeting, a visual booklet can do the job of sharing the subject with them, and the added benefit of being able to view it in their own time. The power of social media also plays a huge part in the spreading of information and well-designed infographic slides can take your presentations and workshops outside of the room, with the potential to make a global impact. Sharability goes further with visual elements.
For me, a visual presentation is a lifesaver! Using slides has saved me a lot of time and made me feel more confident whilst presenting too. I don’t fumble around with notes, as the visuals can act as a prompt to remind me of where I’m at in my talk.
When presenting online, I find the value of visuals and slides even more important. It takes the attention away from my actions, and onto the graphics themselves. The participants can hear what I’m saying, but their eyes focus on the visual information which helps in retaining information and ideas beyond the workshop.
What to consider when creating a visual presentation
I’m naturally quite a visual person, and I’ve often wondered if I could make a visual presentation without planning first what it is that I want to say. As an experiment, I gave it a go and it was a huge struggle. So, if you think that designing visuals is something that only designers can do and that they find it easy… it doesn’t and they don’t.
As a starting point: get out a pen and paper and write down everything you want to say. This ensures you have all of the ideas and information out in black and white . I find that by leaving space between the writing and structuring, coming back at it with fresh eyes is a perfect way to work without feeling rushed. I rarely add to what I’ve written, it’s mostly about removing.
Recently I had written a LOT of information for an event. A day later, I took a second view to edit. A lot of writing is quite self-indulgent, so it helps to consider the audience . I cut up sections of the paper, keeping only what was the most necessary information , and collated it together. The rest of the sentences didn’t make the cut. You can try the editing exercise here .
Less is More- an exercise in editing #presentation #presentation skills #writing #workshop #meeting design This exercise is ideal for editing written content in a hands-on way. A simple and effective exercise for editing workshop content or presentation text for talks. Use it when you have to write for a specific audience and want them to stay focused on the most important information.
As an expert in your field, it’s likely you’ll have a lot of content, and editing is so valuable to ensure your audience has relevant details. Don’t bore their socks off 😉

So now that you have an idea of your core content, you can move along the process, considering these factors before jumping into the design stages:
Let’s start by asking, “ who is your audience? “
- if you are being commissioned to present a topic to a pre-determined group, then you’ll need to cater to their understanding of the topic. You’ll want to ensure that the information will be relevant and meets or goes beyond their expectations.
- if the topic is of your own choice, and the angle you’ve chosen to take, who do you want to take part? Finding them, and attracting them to the workshop will be part of your marketing efforts, as well as how you plan your structure and content.
We wouldn’t plan a workshop for ten-year-olds in the same way we might for adults. Consider what tone of voice you might use, the style in which we present how we use slides, and the content itself. You won’t be able to do this for each and every individual, but how you determine and empathize with your listeners can be done by creating a persona, or several personas .
Create an overarching idea of who might be present, then consider how to engage them and meet their needs by asking yourself the following in more depth:
Why are they there?
Let’s look at their reason for attending your event. Have they come to learn from you in particular? If you are a specialist in your field and the workshop is an area of great interest to people, you’ll most likely have a deep understanding, and along with that, expectations to be filled.
Have they come to gain a better understanding of the topic? Are they there to challenge themselves and their existing views, or perhaps yours?
How much do they know already?
Are your participants already proficient in the topic you’re delivering? You’d hopefully know this in advance of your workshop so you can adapt your material, and create a pitch in line with the group’s knowledge. If their experience level is unknown, an opener to your discussion might be to ask about their subject knowledge, ideas and expectations. That way you can tailor your language and approach.
It helps to be well versed in your workshop, to select sections you can skip out in favor of diving deeper into more advanced information. Improvisation isn’t usually a skill you’d immediately connect with presenting, but with practice, learning how to improvise can become an empowering tool to have.
For beginners, you’ll most likely take an introductory approach. This doesn’t mean it has to be dry or boring. Make it more interesting and engaging by weaving in an interactive exercise, or team debate within your presentation design. That way, the participants can gather more hands-on experience to support their understanding. This can of course use visual handouts, such as a workbook, or include a well-designed visual exercise on an interactive whiteboard.
What is their background and communication style?
Your presentation style, language, and cultural references should be considered in the writing and designing process. I recently attended a workshop on how we can create better inclusion for diverse audiences by considering the language we use. It really made me think about how we often lean towards using English as a “default” language, and how words often hold different weights and contexts in other languages.
Remote workshops and presentations mean we may have a very diverse audience than if we were presenting in-person, in one location. Online could mean 140 people in different time zones across different countries with different backgrounds. Being aware of differences makes it easier to use inclusive, easy-to-understand language in your presentation so that no one feels alienated. Speaking with clear articulation will make a big difference in how you are understood.
You might have the best workshop on the planet, but if you don’t communicate in the style of your group, the impact will be lost. Do they want a short and snappy talk with a clear outcome at the end? Some audiences appreciate a motivational and inspirational talk that is led through emotional storytelling. Knowing their communication preferences can win over or lose your audience.
Before you begin designing your presentation, it’s important to consider what your purpose is. This is your mission statement, your project brief and your raison d’être. Here is where you want to ask yourself, what is it that you want your audience to think, feel or do? Are we creating an emotional impact or an educational goal?
Be as clear as possible with your core message, making it as specific as possible, so that you can keep this in mind throughout the process of writing, editing, designing and delivering presentations. This will keep your focus sharp, and avoid any unnecessary derailments taking your viewers away from what it is you hope to achieve.
Common purposes are to: inspire, inform, persuade or entertain .
- I want to inspire the audience to help reduce food poverty by leading a cookery workshop using supermarket waste.
- I want to inform the group about the future of rural tourism, so they might consider how they could adapt their own farming businesses to host visitors.
- I want to persuade my team to reduce our use of plastic in the fashion industry, by presenting a viable alternative made from mushrooms.
- I want to entertain by pretending to be a Martian visiting Earth for the first time . My purpose is to help the participants understand their product from a new perspective!
A Martian Sends a Postcard Home #creative thinking #idea generation #remote-friendly #brainstorming #energizer #team Use Craig Raine’s poem A Martian Sends a Postcard Home to spur creative thinking and encourage perspective shifting in a group. After a warm-up, you can then use this martian perspective to describe your product or service and gain new insights and ideas.
I recently designed a workshop called Design Thinking for Beginners and ran a SessionLab show and tell session aimed at facilitators who would like to run the workshop for teams new to design thinking. If you missed it, you can watch it back here. My purpose was to inform the attendees of the challenges newbies have with design thinking, and how they can make it a fun and digestible process.
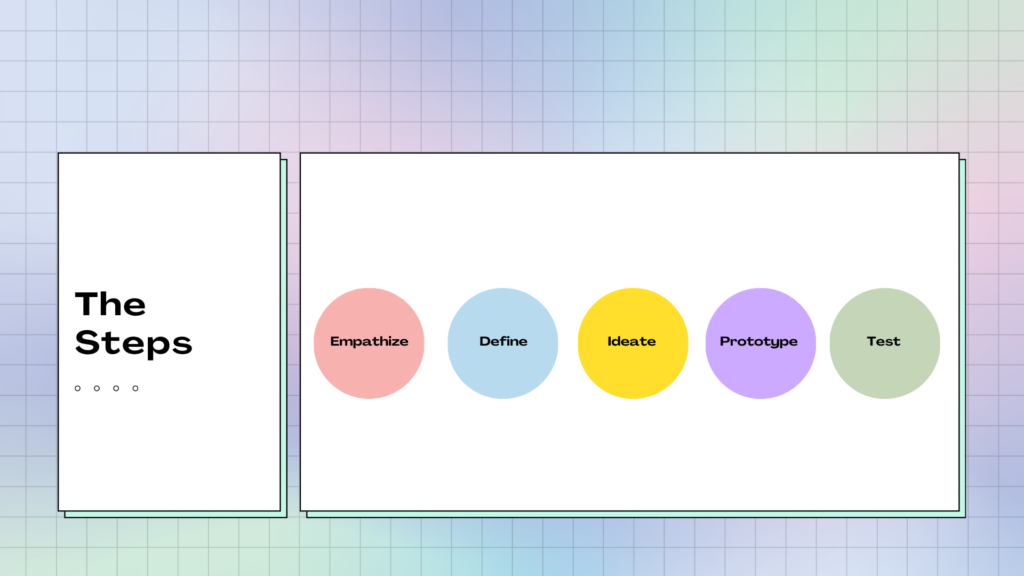
I chose to relate each stage of design thinking to an everyday project of choosing or baking a birthday cake. My presentation was broken down into manageable chunks. Describing design thinking could be a laborious task, but keeping the text definition simple, with plenty of white space highlighted the point in one sentence.

For the workshop itself, I incorporated interactive exercises throughout the process to lock in the understanding of design thinking and how we generate ideas. For the ideate stage of design thinking- I created a game show style exercise called the Ideas Vault where I chose to create a fun layout like a 90s computer game. The design process worked by gathering inspiration using a mix of pre-made Canva templates and adding my own twist. I talk more about Canva and design tools here .
The way you choose to structure a visual presentation will depend wholly on the purpose. The way you communicate your key message should be crafted in a way for the audience to follow along easily and act on those all-important takeaways at the end.
A solid structure will also make sure your points are clear so that you stay calm and on track when presenting. The structure of your topic, when written down and broken into manageable chunks will help hugely when it comes to creating the visual elements later. (we’ll get to that in the next section!)
Some common ways to structure your presentation could be
- Problem > Solution > Impact. Which you might use if your purpose is to inspire the audience to take action on a topic, by showing them a viable solution.
- You may start with an informative session and create a workshop as we mentioned before, to lead people through a learning process.
- A creative structure might be through storytelling , which might inspire and entertain. Once upon a time, this event happened, followed by the outcome and moral of the story.
- In any case, your presentation could follow the classic layout of: introduction, main body & conclusion, and you’d have a good foundation for your content.
Introduction
You have the first few seconds to grab people’s attention. First impressions are just as important as they’re made out to be! The introduction is the most important part, where the group will connect with you and decide if they want to listen to you or not. What would be a great hook for the audience to immediately buy into your presentation from the start?
Some people introduce themselves at the beginning- but you don’t have to. If you’re beginning with a story, this can be a very effective way to warm up your participants and make sure they’re really listening to you. Then you can introduce yourself when you know they have your attention, and they value what you have to say.
A quote or a provocative question or fact can get people thinking. You may use a thought-provoking image, which could be a prop, a video or a photo that introduces your presentation from the get-go. If you are offering a solution, go straight to the problem in your introduction.
Main body of presentation
Now that you’ve got your audience’s attention, and they have gathered an understanding and are intrigued to learn more, we can delve into the juice of your subject.
The main body involves presenting the data, and the important pieces of information. If you are offering a solution to the problem you introduced, expressing this with a visual, we place the subject right in front of them, and they don’t have to work so hard and use their imagination.
The main body doesn’t have to be a one-sided conversation. Listen! You might ask the group to interact, asking for their perspective. A talk or workshop can be a dialogue between the presenter and the group.
Your conclusion should be as snappy and engaging as your introduction. It may even loop back to the provocative question, or challenging problem. You’ll want to consider the impact on the attendees and most importantly, what you want them to do next! What action do you want them to take beyond the workshop?
What are the key takeaways? Highlight them as Problem > Solution > Impact.
An effective class should tie up the opening question and objective, but still leave space for further exploration and discussion. Like a great film! They should not be saying, “I’m glad that’s over”. If it’s been designed with the audience in mind, they should feel something- energized or excited.
Now that you’ve written the content and designed the structure, here are our top tips to get you creating impactful visuals to complement what you present verbally. We’ll cover:
- How to design your slides and what information to include
- How typography impacts accessibility and design
- Making smart color choices for both emotional connection and accessibility
Designing your slides
When approaching a blank canvas, it can be hard to know where to start. Some people start with deciding how many slides they’ll use- the question, “How many slides are too many slides?” crops up regularly in these types of articles. Expert presenters say not to go over 20 visual slides, but this will of course depend on the length and complexity of your subject. Another tip is not to spend more than a minute on each slide to keep it snappy and people engaged.
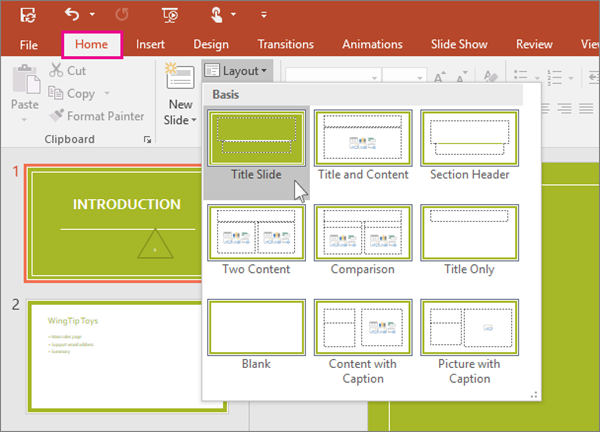
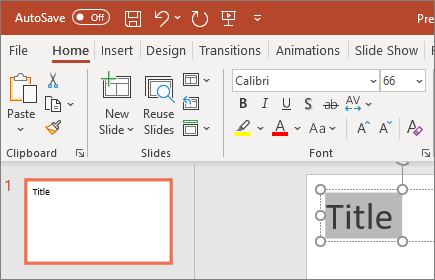
If I am creating a presentation from scratch, I’ll start with the first slide, and keep it very simple before moving on to the next one. Always asking “what is this slide saying? ” The first slide will be the title of my discussion, which will be visible to everyone joining the room. It sets the tone for what the topic will be about. If we were creating one around the topic of designing workshop slides, it might look like this:

I think the most important thing to remember is that each slide should have its own purpose, and not be overloaded with text. Where possible, use an image rather than words and think about how we might convey this message visually. Always start by defining the message and asking what the key takeaway for participants is. You can always further explain verbally.
When choosing an image, consider the audience and their context- a local photograph they can relate to, or a familiar face will often have more to say than a generic stock image.
Text will likely be used on your slides, and how much text is too much? If you begin planning your content by writing it all out and keeping only the most important parts, designing your slides will be a lot easier. I’d always recommend editing continuously throughout the process to create a meaningful message. If you can say something in 3 bullet points rather than 10, please do! Your audience will have a much easier time retaining the information.
“Good design is invisible”
Unless the subject of your presentation is about typography, it’s probably not the best time to be cracking out your most recently found, favorite font that’s “a bit different” or unusual. Stick to standard, trusted and most legible fonts that audiences can read and are familiar with. Otherwise, they’ll distract from the content. And content is King.
“Good design is invisible”, a true and very useful phrase from Dieter Rams, who considers functionality in design as honest, long-lasting and with as little design as possible. This is a good theory to take throughout the design process. When looking for the right font, consider the tone you are using throughout your delivery too, and the overall message you are giving.
Good typography is your best friend for a presentation. When creating visuals for screens, as mentioned before, we are not typing out our speech word-for-word. Any text that is visually presented will have a very definite purpose as to why it is being displayed. This might be a quote, some data or the title of a book along with some further information in short form. Presentation slides are not a book.
Legibility is the most important thing when it comes to designing your visuals. Sans serif fonts are typically the best option for reading on a screen. Help your audience understand what you are communicating as quickly and easily as possible by ensuring the font sizes are easy to read.
Create contrast and visual interest by choosing two fonts, one for headers and one for any body text. The contrast should still be harmonious, and not jarring to the eyes. Font hierarchy can help the audience differentiate between key points and more specific information. By choosing different weights and sizes, you can ensure your message is clearly heard and understood.
- Minimum font size for main copy and bullets: 18 points
- Preferred font size for main copy and bullets: 24 points
- Preferred font size for headers or titles: 36 to 44 points
Personally, I like to choose font sizes slightly larger than recommended for body text. When we have a text-heavy page, I prefer to give the text plenty of surrounding white space and edit the copy as much as possible. From a design perspective, it helps legibility; and from a content perspective, it doubly ensures only the relevant text is presented on screen. I would definitely edit again at this stage. In this example for screens, the body text is 28pt and written in Open Sans, and the “Ideate” heading is 44pt in Agrandir wide.

Before creating any printed material for presentations, consider if it will truly be used and the environmental impact. I’d usually opt for sharing a digital version for people to refer back to after the workshop. It’s good practice to create a black and white version so that if it is printed out, the printing costs will be lower. There are of course digital accessibility issues, and some people might prefer a printed version. If so, select a serif font for any long text in a workbook or feedback form, with a minimum font size of 10-12pt.
Key points:
- Use Contrast
Deciding on the color scheme for a presentation is one of my favorite parts! Of course, you may have been given a branded color scheme to use, but if you have free reign in color choice and you enjoy the creative process, it can be a lot of fun.
For my show and tell on Design Thinking, I used the analogy of baking a cake and I felt that they conjure up an image of pastels. I used a gradient on the background so that I could use an array of colors without it being overbearing. I selected five key pastel colors for each stage of design thinking and to evoke a playful feel throughout. I was careful not to allow the colors to take over, so you’ll primarily see black and white use of color at the forefront for legibility.

Here are the key elements of how to choose a color scheme to complement your content :
The first, and most important point when choosing colors, is to use contrast. Make sure your text and graphics stand out from the background and are easily seen. Contrast is the difference in opposing colors so that they don’t blend in together A light background should use dark text and perhaps one or two bold accent colors to highlight key points. A dark background should use light fonts.
If you’re unsure of how easy a slide is to read, there are an array of online tools that can check the contrast for you by following the web accessibility guidelines. On Contrast Checker , you can enter the HEX code of the background and foreground colors, and you’ll get an idea of legibility. The sliders in the tool can be used if you need to improve the contrast and amend the color choices. There are also resources to guide you in how to select the color with an online eyedropper tool in case you’re not familiar with the HEX color codes.
Another contrast checker tool also shows the background and foreground with text examples and gives a rating to the accessibility of the text. This website has a whole host of tools, and can even pick a suitable palette for you.
If you’re working with a client, they may already have their own brand packaging and presentation template, including their colors. You may feel that this removes your choice of colors as it has been decided already, for example, they may use an in-house color language to refer to particular data on a graph. But the opposite may be true and might mean further considerations for visuals. It is important to know how to choose because when you create graphics or diagrams because you may have to select colors so that explanatory text can be seen on top of a shape or part of a graph.
When working with a client, it is important to share any documentation with their design team, and the best way to do this is by providing editable files. Working with a designer can massively lift the load on creating your presentation visuals. If there is no design team, but you are given design assets to work with, sharing both your visuals and your presentation agenda for collaboration and sign-off is a must. Create your agenda in SessionLab , and attach your visual presentation for ease of sharability.
Studies have shown that color has an effect on expressing or feeling emotions. It will help to consider the tone that you are using throughout your presentation, the message you are delivering, and how you might want your audience to feel.
Warm colors, in the middle of the color spectrum, that aren’t too bold or too light create a warm and comfortable feeling. Bright reds and oranges can feel energetic and powerful. Or even create a sense of danger. In contrast, cooler colors such as greens, blues and purples can feel calm or evoke a sense of sadness.
We have an exercise that can help identify emotions and grow a better emotional vocabulary, the feelings wheel . It includes a visual attachment displaying the emotions in a range of colors- this may help select a tone for your color scheme.
The Feeling Wheel #emotional intelligence #self-awareness #icebreaker #team building #remote-friendly By growing our emotional vocabulary, we can better identify our emotions, and check in with ourselves. Doing so can help bring a level of self-awareness, and a better understanding of others.
How to choose an engaging presentation format
We are almost there! The content is edited and your visual slides are ready, the next stage is to consider the format in which you’ll deliver your workshop or meeting. This is when you can consider any additional tools that you can use to your advantage when presenting. This might be video, photography or visual data. Or even props. Consider which other visual aids may help people to better understand the process or story you are conveying.
What presentation method will keep them engaged? How will you inspire and capture their imagination?
I’d recommend simplicity, and not try to include every form of media. Consider the purpose and message and select which format delivers it most effectively. Used with intention, video can be great. But animated graphics or flashy text is unnecessary and will add to the cognitive load of your audience, especially if they have any visual impairments.
Video can be very effective, so long as it’s kept brief. If it’s longer than a minute, you may lose the attention of the audience, and the momentum of your presentation. A film clip should be creative and add another dimension, not an infomercial or promo piece, it’s a tool to say something that you cannot put across otherwise.
Films can have great benefits of showing a story. In a TED Talk about the intelligence of crows, the scientist showed a clip of the crow bending a hook to create a tool and fish a piece of food out of a tube. It put across his point better than anything he could’ve said.
I use recordings in situations like this, to demonstrate a case study. It’s often more powerful to have the original storyteller sharing their experience than me giving a second-hand account of the tale. Bringing in other voices in this way can add further diversity to your workshop.
Still images
JPEGs are compressed files and are used for photo formats. When a photo is taken, it is a RAW file that is editable. Once it’s compressed to a JPEG, it retains around a tenth of the information, meaning it is a smaller and less detailed file. JPEGS are used in photography, but not in vector graphics (drawings, typography, graphs, etc), as the detail lost can create pixelation if you aim to blow the image up to a larger size.
PNGs retain detail and are editable. They are still compressed files, but the pixels aren’t lost. Any graphics you create should be saved as a PNG, as you’ll be able to keep the image sharp, regardless of the size.
The photography you choose must be relatable. I’m definitely not against stock imagery per se, it’s amazing to have access to a library of searchable images to strengthen what you are saying. But, often you’ll see the same images repeated in different workshops and presentations and they’ll start to lose their meaning, or become too familiar. There are great free resources like Unsplash and if you spend time looking for a more unique way to put your point across, there are lots to choose from.
I’ve also had an Adobe Express subscription which gives access to photography and graphics and templates which you to customize in editing with little design skills. Ideally, being able to take your own photographs, or work with a professional photographer to capture exactly what you want is going to give your audience a far more unique experience. This is often a luxury.
As facilitators, a way around this could be to create our own library of photos that we capture at each presentation. When I’ve run crafting workshops, it feels quite natural to take photographs of the work we are creating. And those who are camera-shy, they’re more open to photographs of their hands in action. Over time, we’ll have a whole collection of resources.
If you enjoy photography, having a good camera as part of your kit might intrigue people, invite people to take photos of each other and the workshop process. This could be an exercise that you do to open or close your talk. Or in some cases, especially if it’s a visual presentation, and not too distracting, invite people to take their own photos and share after with a #hashtag (promo and photos in one!) And of course, get everyone’s signature attesting they are OK with photos.
Visual data & symbols
Visualizing data makes it more interesting, engaging and memorable than cold hard figures. For the majority of audiences, it’s easier to understand in a visual format than in a list of forgettable numbers. By creating charts, graphs or maps, we are able to see patterns and understand the context of the statistics. A pie chart displaying percentages in corresponding colors tells our brain quickly which section has the largest number.

Even when we analyze word-driven data, a visual representation is easier to see straight away. When I’ve worked with community groups in the design thinking process, we’ve often used Google surveys to capture written evidence. This type of qualitative data can be a challenge to sift through, so for an initial overview, a tool like word cloud can show how many times a particular word or phrase appears and turns it into an image. The more times a word appears, the larger it is on the image.

The use of icons and emojis (sparingly! And in context 😉) can add another element of visual understanding to presentations. Illustrations and hand-dawn symbols might better express your point than a photograph too. An opportunity to work with a live scribe or graphic facilitator whilst presenting could add an interesting dimension to a talk. If it involves audience participation, having someone on hand to capture the conversation visually can keep engagement and attention going!
The best tools for designing your presentation
Canva has become a much more powerful tool than it was. You can even edit your workshop recordings with it now! It’s perfect for anyone with little design knowledge as it has great templates for presentations, lots of which are free. It has social media templates too, which are perfect for advertising your upcoming workshop.
Adobe Creative Suite
I do love Creative Suite , and it still is a great package of tools for designers. Photoshop, Illustrator and InDesign are the industry standard for design tools and have all the capabilities you’d need as a graphic designer. If that package is beyond your scope, Adobe Express is a great option for pre-made templates and stock imagery. Like Canva, it also works well as an app on a smartphone.
Keynote
Keynote comes as standard with MacBook and has had a whole new upgrade including being able to use the camera on your Mac or an external camera to show yourself directly on the slides. Super handy for an online event! You can also show the screen of a connected iPad or iPhone and it now has co-hosting capabilities.
Of course! SessionLab is where you can keep all of your presentation notes, and break down the agenda into blocks, so if you decide to switch up parts of your presentation- you can drag and drop to a different section of your talk. It is a much easier process, as it will also keep any other attachments or exercises in that block neatly collated in one place. It’s easy to share with any co-hosts or clients before the presentation day arrives!
How to deliver a workshop presentation with visuals
Some people memorize their speech word for word, which can work well if you’re a dab hand at amateur dramatics.
On the other hand, that might feel too stressful or rigid. Bill Murray is famously known to read a script once and throw it away! For you, it may be better to consider the key points you’d like to make, and really know your subject matter so whatever arises, you’ve got it covered. Your visuals might act as a prompt for you too, the main message will be communicated visually, and you can feel free to go into more depth.
The best way to ensure that you nailed the slide design for your session is to practice. It’s important to practice noting your timing, that you’ve covered all the important points, and that each slide transitions smoothly from one to the next. You want the presentation to be as seamless as possible. The best way to practice is in front of someone and gather feedback.
Before our design thinking for beginners show and tell, I rehearsed in front of my fellow team members, instructing them to wear their “facilitator’s hats” whilst listening, so they could hear from a facilitator’s perspective and give constructive feedback.
Afterward, you can continue to add and edit, removing some sections, and making room for more key discussions to be had in-depth. If it is an informal presentation that you will run more than once, it could develop over time. If it is a one-off very important meeting, it’s vital to get as much preparation practice as possible.

Expect nerves
If I get nervous, I purposely talk slightly slower than I usually would naturally, and it calms the nerves down. There’s also no harm in mentioning that you’re nervous, it’s an honest approach and can create an authentic connection.
We’re all human. And no one would expect you to not be nervous. Nerves, to an extent, can be a good thing. They bring a bit of energy and focus to your talk, and a little adrenaline. If you know your subject matter inside out, all you really need to do is breathe, and talk.
Speaking with one of our community members, Yvonne Chin Irving on the subject of nerves, she suggested diaphragmatic breathing, or more a more fun term, “balloon breathing”:
Belly breathe. Slowly. Imagine your tummy has a balloon that fills up when you breathe. Exhale all the air. Notice your tummy as it flattens. Next, breathe in slowly and fill your “balloon” with breath 🎈. Do this a few times to help calm yourself down. You can start this on the way to your session, do it in the car or while you’re setting up for your session. (It really works) Yvonne Chin Irving
We’d love it if you joined the conversation in our SessionLab community!
Having a technical rehearsal beforehand can help avoid blips. Ensure the right people have screen-sharing abilities, and that screens in the in-person space work. Iron out any microphone issues or problems with echo prior to the big presentation! On the day itself a technical disaster could strike, so here are some practical tips to circumnavigate these and stay professional:
- Create different formats for your presentation. If it’s a Keynote or Powerpoint, have a PDF version available in case of any tech issues you’ll still have a high-quality version available.
- If including video, have backup screen-shots as images to demonstrate your points in case the video doesn’t run.
- Be analog ready. Know your presentation without the use of slides- or print them out so that if there is a complete technical breakdown, you can confidently present. This might include creating printed handouts for people to refer to when you direct them to do so. Or, if they have their own smartphones, send them the link to your visuals or any important videos to watch back after your talk, to avoid distractions as you speak.
Accessibility
Ensuring your audience has the best experience, requires being aware of accessibility needs. Is access to the building easy for anyone with physical disabilities? Are the seats comfortable, and allow for ease of viewing for people of different heights?
We’ve discussed the best way to use typography for ease of reading for anyone with visual impairments, and when setting up your screen, it is a good idea to see how it will look in the actual event environment. Additionally, you may share larger-print handouts on yellow paper for anyone with dyslexia. This is another reason why knowing your audience in the planning stage will make sure your presentation is enjoyable and accessible for everyone.
Agenda planning
SessionLab is an agenda planning tool that makes presenting a lot smoother! You are able to allocate time to each section of content to keep yourself on track throughout. In your preparation stage, you can attach all of your materials to your SessionLab agenda, knowing exactly when you’ll use each of them. It’s so neatly organized and easy to edit and shift blocks if you decide to change the order of content for a future session.
In conclusion
I hope you have found this guide valuable, and that it inspires lots of ideas when planning your next presentation! There are a wealth of resources dotted around this article, and I’ll include a few more here that I highly recommend:
Lean Presentation Design A whole website by Maurizo la Cava dedicated to presentation strategy
Ted Talk: How to Write Less, but say more is an excellent talk by Jim VandeHai about short and effective communication.
Five Things to Know About Your Audience Before You Present if You Want to Be Successful useful tips on how to empathize with your group for a more successful presentation.
Let us know below in the comments if you have any questions, or any tips of your own to add to the conversation!
Leave a Comment Cancel reply
Your email address will not be published. Required fields are marked *

Going from a mere idea to a workshop that delivers results for your clients can feel like a daunting task. In this piece, we will shine a light on all the work behind the scenes and help you learn how to plan a workshop from start to finish. On a good day, facilitation can feel like effortless magic, but that is mostly the result of backstage work, foresight, and a lot of careful planning. Read on to learn a step-by-step approach to breaking the process of planning a workshop into small, manageable chunks. The flow starts with the first meeting with a client to define the purposes of a workshop.…

How does learning work? A clever 9-year-old once told me: “I know I am learning something new when I am surprised.” The science of adult learning tells us that, in order to learn new skills (which, unsurprisingly, is harder for adults to do than kids) grown-ups need to first get into a specific headspace. In a business, this approach is often employed in a training session where employees learn new skills or work on professional development. But how do you ensure your training is effective? In this guide, we'll explore how to create an effective training session plan and run engaging training sessions. As team leader, project manager, or consultant,…

Effective online tools are a necessity for smooth and engaging virtual workshops and meetings. But how do you choose the right ones? Do you sometimes feel that the good old pen and paper or MS Office toolkit and email leaves you struggling to stay on top of managing and delivering your workshop? Fortunately, there are plenty of online tools to make your life easier when you need to facilitate a meeting and lead workshops. In this post, we’ll share our favorite online tools you can use to make your job as a facilitator easier. In fact, there are plenty of free online workshop tools and meeting facilitation software you can…
Design your next workshop with SessionLab
Join the 150,000 facilitators using SessionLab
Sign up for free
17 PowerPoint Presentation Examples That Show Style and Professionalism
- Share on Facebook
- Share on Twitter
By Iveta Pavlova
in Inspiration
6 years ago
Reading time: 2 min
Viewed 199,665 times
Spread the word about this article:

There are way too many bad PowerPoint presentation examples that can bore you to death. Well, today’s post is not about them. We believe that it’s always important to show the good examples out there and follow their lead. We admit it, it was pretty hard to dig out the good PowerPoint presentation examples from the mass. We’ve added our opinion on each piece and why we believe it’s worthy of being included in this collection. Let’s begin!
You may be interested in The Best Free PowerPoint Templates to Download in 2022
1. The Sketchnote Mini-Workshop by Mike Rohde
An eye-catchy PowerPoint presentation example whose content is fully hand-written. What we love about this design, is the high personalization level that is achieved via handwriting. It almost feels like the author is drawing and writing in front of the viewers’ eyes. A digital presentation that conveys a physical feeling.
2. 10 Ways to Spread The Love in The Office by Elodie A.
The following presentation is a real eye candy. We can’t help it, the cartoon style lives in our hearts. An incredibly appealing PowerPoint presentation that brings positive vibes and a good mood through vibrant cartoon illustrations. It gets bonus points for the usage of bullet points and little text.
3. The Great State of Design with CSS Grid Layout and Friends by Stacy Kvernmo
A presentation that tells a story is always a good example that everyone should follow. This PowerPoint presentation has a lot of slides that tell different mini-stories. The way they are depicted is really engaging – they almost look like a sequence of frames that make up a video. This technique really nails the viewers’ attention.
4. We live in a VUCA world by Little Dragon Films
A classy design of a PowerPoint presentation example – a dark theme and white font on top with just a single color accent – red. Such designs are really suitable for serious topics like this one. To soften the contrast between the black background and white font, the author has used a gradient on the background which gives the illusion of soft light in the middle of the design.
5. 2017 Marketing Predictions—Marketo by Marketo
A design that was made over a year ago but it’s still really trendy. In the following PowerPoint presentation example, we can see the combination of 3D shapes, beautiful hand-written fonts, negative space techniques, and more. The overall feeling is of futuristic design. Moreover, they used the color of 2018 – Ultra Violet for their color scheme. Maybe, they did predict the future after all.
6. 10 Ways Your Boss Kills Employee Motivation by Officevibe
Who doesn’t like to see a familiar face? We know your audience does! It’s proven that if you show a familiar face to your viewers, you nail their attention and boost their engagement level. This is the technique used in the following PowePoint presentation. Moreover, the inner slides of the presentation are also cartoons with big conceptual illustrations and little text. The formula for a really good presentation.
7. How to Successfully Run a Remote Team from Weekdone.com
We haven’t really seen many PowerPoint presentation examples with top-view illustrations. The following presentation really reminded us that when presenting to an audience, you should always think: How to make your design stand out from the rest? Well, this one really caught our eye. In addition, we love the bright colors, geometric shapes, and overall flat feeling, all of which are among the graphic design trends for 2022 .
8. SXSW 2018 – Top Trends by Matteo Sarzana
People love visuals and this is an undeniable fact. The whole PowerPoint presentation is built on high-quality photos, each including a little tagline in the middle. We love the consistency, we love the factor of surprise, and we love the high engagement level this presentation creates. Just make sure to back up such presentation type with a good speech!
9. How to study effectively? by sadraus
Semi-transparent overlays, geometric shapes, a video inside… Everything about this PowerPoint presentation screams “modern”. The grayscale coloring is accompanied by a fresh green color accent. The choice of images clearly suggests that the target audience is young people. The overall feeling that we get from this PowerPoint presentation – is youthful and modern.
10. Study: The Future of VR, AR, and Self-Driving Cars by LinkedIn
A presentation about the future should look futuristic, right? The following PowerPoint presentation example is proof that you should always connect the subject of your presentation to its design. Everything in this presentation speaks of futuristic: the choice of fonts, colors, effects, and even some elements look like holograms from the future.
11. 9 things I’ve learned about SaaS by Christoph Janz
A PowerPoint presentation example created in a consistent style by using a blue theme. Why did we include this presentation? We love the fact that the author has shown an alternation of text and visuals (from slides 7 to 22). This technique is proven to hold the attention of the viewer. Moreover, the way the graphics are presented (on a napkin) draws the interest even more.
12. How To Achieve Something Extraordinary In Life by Sultan Suleman Chaudhry
A PowerPoint presentation example that shows consistency and style by using a strict color scheme: orange, beige, and deep blue. Orange and blue are one of the most popular contrasting combinations widely used in all kinds of designs. If you are not sure what colors to go with, simply choose a tested color scheme.
13. New trends to look out for 2018 winter season by FemmeConnection
Geometric shapes and negative space techniques are among the graphic design trends for 2018 which is why we see them often in PowerPoint presentation examples and other designs. In the following presentation, we can see a collection of women’s clothes presented in a very engaging way with the help of rounded geometric shapes, negative space technique, and the color pink.
14. Fear of Failure by Sultan Suleman Chaudhry
Speaking of the usage of geometric elements in the presentation’s design, let’s see another example. An elegant design decorated with circles, triangles, and more geometric details. What else we love about this presentation is that it only has one color accent – light yellow which looks classy and pleasant for the eye.
15. The Three Lies About Your Age by Sean Si
A great choice of fonts, beautiful semi-transparent geometric elements, and trendy futuristic colors. This is one of the PowerPoint presentation examples that we absolutely love. The story is engaging and the design is extremely appealing – a combination that keeps the viewers’ eyes on the screen from the beginning till the end.
16. Secrets to a Great Team by Elodie A.
Bright, fun, using lots of illustrations and cartoon characters – definitely our kind of PowerPoint presentation. Why do we love it so much? Well, cartoons are real ice-breakers between you and your audience. Moreover, cartoon characters are easier to relate to than a real human face. If you need to connect on a deeper level with your audience, this is your kind of presentation!
You’d probably like to learn 4 Invaluable Presentation Design Tips You Wish You Knew Earlier
17. How to Build a Dynamic Social Media Plan by Post Planner
A great presentation PowerPoint example with watercolor illustrations and backgrounds that look hand-drawn. We also see semi-transparent colorful overlays, high-quality conceptual photos, and great, useful content. What more would you want from a presentation, right?
We always love to hear your opinion about stuff. So, what do you think of these PowerPoint presentation examples? Do you think that you’ve created a presentation better than these? We’d love to see your own creations in the comments below if you want to share them with us.
You may also be interested to read these related articles:
- 7 Most Popular Software for Presentations
- 4 Invaluable Presentation Design Tips You Wish You Knew Earlier
- 70 Inspiring Presentation Slides with Cartoon Designs
- Need PowerPoint Backgrounds?The Best Places to Check Out [+ Freebies]

Add some character to your visuals
Cartoon Characters, Design Bundles, Illustrations, Backgrounds and more...
Like us on Facebook
Subscribe to our newsletter
Be the first to know what’s new in the world of graphic design and illustrations.
- [email protected]
Browse High Quality Vector Graphics
E.g.: businessman, lion, girl…
Related Articles
33 modern clay design examples: digital & real, the best color combinations to try in 2020, how to use color to improve your web design, 19 greatest mascots in advertising campaigns + today’s trends, mood board examples and mega inspiration for your upcoming projects, 500+ free and paid powerpoint infographic templates:, enjoyed this article.
Don’t forget to share!
- Comments (1)

Iveta Pavlova
Iveta is a passionate writer at GraphicMama who has been writing for the brand ever since the blog was launched. She keeps her focus on inspiring people and giving insight on topics like graphic design, illustrations, education, business, marketing, and more.

Thousands of vector graphics for your projects.
Hey! You made it all the way to the bottom!
Here are some other articles we think you may like:

Angels and Demons Character Design: The Complete Guide
by Bilyana Nikolaeva

Cupid’s Finest Selection: St. Valentine’s Day Art Inspiration and Freebies
by Iveta Pavlova

Inspiration
60 valentine’s day card designs that will melt your heart, looking for design bundles or cartoon characters.
A source of high-quality vector graphics offering a huge variety of premade character designs, graphic design bundles, Adobe Character Animator puppets, and more.

Want to create or adapt books like this? Learn more about how Pressbooks supports open publishing practices.
14.2 Incorporating Effective Visuals into a Presentation
Learning objectives.
- Recognize the characteristics of effective visual aids.
- Analyze different types of visual aids and appropriate ways to use them.
- Determine how to create original visual aids and how to locate visual aids created by others.
Good communication is a multisensory experience. Children first learning how to read often gravitate toward books with engaging pictures. As adults, we graduate to denser books without pictures, yet we still visualize ideas to help us understand the text. Advertisers favor visual media—television, magazines, and billboards—because they are the best way to hook an audience. Websites rely on color, graphics, icons, and a clear system of visual organization to engage Internet surfers.
Bringing visuals into a presentation adds color, literally and figuratively. There is an art to doing it well. This section covers how to use different kinds of visual aids effectively.
Using Visual Aids: The Basics
Good writers make conscious choices. They understand their purpose and audience. Every decision they make on the page, from organizing an essay to choosing a word with just the right connotations, is made with their purpose and audience in mind.
The same principle applies to visual communication. As a presenter, you choose the following:
- When to show images or video for maximum impact
- Which images will best produce the effect you want
- When to present information using a table, chart, or other graphic
- How much text to include in slides or informational graphics
- How to organize graphics so they present information clearly
Your goal is to use visual media to support and enhance your presentation. At the same time, you must make sure these media do not distract your audience or interfere with getting your point across. Your ideas, not your visuals, should be the focus.
As you develop the visual side of your presentation, you will follow a process much like the process you follow when you write. You will brainstorm ideas, form an organizational plan, develop drafts, and then refine and edit your work. The following sections provide guidelines to help you make good decisions throughout the process.
What Makes Visual Aids Effective?
To help you get a sense of what makes visual media work, think about what does not work. Try to recall occasions when you have witnessed the following visual media failures:
- Websites crammed with so many images, flashing phrases, and clashing colors that they are almost unreadable
- Assembly instructions with illustrations or diagrams that are impossible to follow
- Photographs that are obviously (and badly) altered with photo-editing software
- Distracting typos or other errors in signs, advertisements, or headlines
- Tables, charts, or graphs with tiny, dense text or missing labels
In each case, the problem is that the media creator did not think carefully enough about the purpose and audience. The purpose of images, color, or flashing text on a website is to attract attention. Overusing these elements defeats the purpose because the viewer may become overwhelmed or distracted. Tables, charts, and graphs are intended to simplify complex information, but without clear labels and legible text, they will confuse the audience.
In contrast, effective visual elements are chosen or created with the purpose and audience in mind. Although a photo shoot for a magazine article might result in dozens of images, editors choose those few that work best with the article. Web designers and video game creators have an audience test their products before they are released, to ensure that people will understand how to use them. Understanding the function of different visual aids will help you use them with purpose.
Types of Visual Aids
Visual aids fall into two main categories—images and informational graphics. Images include photographs, illustrations and clip art, and video footage. Informational graphics include tables, charts, bar graphs, and line graphs.
These visual aids serve two purposes: to add emotional impact to your presentation and to organize information more clearly. With that in mind, read to find out how specific types of visual aids achieve those purposes.
Photographs
A striking photograph can capture your audience’s attention far more successfully than words can. Consider including photographs at the beginning or end of your presentation to emphasize your main ideas or to accompany a particularly important point in the body of your presentation. Remember that, as with other types of graphics, less is often more. Two or three well-chosen photographs are more effective than a dozen mediocre ones.
When you choose photographs, ask yourself these questions:
- What purpose does this image serve? Will it surprise the audience? Will it provoke a strong emotional response? Does it support an important point?
- Will this photograph be more effective if shown with only a caption, or does it need additional text?
- Will the audience understand what is happening in the photograph? Is the meaning immediately evident, or does the photo need some context?
- Would editing the image make it more effective? Consider using image-editing software to crop the photo, change the brightness, or make other cosmetic changes. (Do not go overboard, though. A slightly imperfect but authentic image is preferable to one that has been obviously altered.)
To illustrate the sense of helplessness people felt in the midst of tragedy, a student could use a photograph that shows fear, weariness, or defeat on the face of the photograph’s subject.
Figure 14.3

Neil Moralee – On The Scrap Heap . – CC BY-NC-ND 2.0.
Illustrations
Illustrations, such as editorial or political cartoons, serve much the same purpose as photographs. Because an illustration does not capture a moment in time the way a photo does, it may have less impact. However, depending on your topic and the effect you want to achieve, illustrations can still be very useful. Use the same criteria for choosing photographs to help you choose illustrations.
Figure 14.4

Humor Blog – Political Cartoon about Budget Cuts – CC BY 2.0.
The style of an illustration or photograph affects viewers just as the content does. Keep this in mind if you are working with the stock images available in office software programs. Many of these images have a comical tone. This may be fine for some topics—for instance, a presentation on television shows for children. However, if you need to project a more serious tone, make sure you choose images to suit that purpose. Many free (or reasonably priced) image banks are available online.
Video Footage
Even more than photographs, video footage can create a sense of immediacy, especially if your video includes sound. Showing a brief video clip can help your audience feel as if they are present at an important event, connect with a person being interviewed, or better understand a process. Again, ask yourself the following questions to ensure you are using the footage well:
- What purpose does this video serve? (Never rely on video clips just to fill time.)
- How much footage should be shown to achieve your purpose?
- What will need to be explained, before or after showing the video, to ensure that your audience understands its significance?
- Will it be necessary to edit the video to stay within time requirements or to focus on the most important parts?
Informational graphics, such as tables, charts, and graphs, do not provoke the same response that images do. Nevertheless, these graphics can have a powerful impact. Their primary purpose is to organize and simplify information.
Tables are effective when you must classify information and organize it in categories. Tables are an especially good choice when you are presenting qualitative data that are not strictly numerical. Table 14.1 “Example of Qualitative Data Table” was created for a presentation discussing the subprime mortgage crisis. It presents information about people who have held powerful positions both in the government and at one of the investment banking firms involved in the subprime mortgage market.
Table 14.1 Example of Qualitative Data Table
Sources: http://www.rollingstone.com/politics/news/%3Bkw=%5B3351,11459%5D ; http://www.nytimes.com/2008/10/19/business/19gold.html ; http://topics.nytimes.com/top/reference/timestopics/people/p/henry_m_jr_paulson/index.html?inline=nyt-per ; http://topics.nytimes.com/top/reference/timestopics/people/r/robert_e_rubin/index.html?inline=nyt-per , http://www.nytimes.com/2002/12/13/us/man-in-the-news-economic-adviser-from-other-side-of-the-deficit-stephen-friedman.html ; http://news.bbc.co.uk/2/hi/business/342086.stm .
If you are working with numerical information, consider whether a pie chart, bar graph, or line graph might be an effective way to present the content. A table can help you organize numerical information, but it is not the most effective way to emphasize contrasting data or to show changes over time.
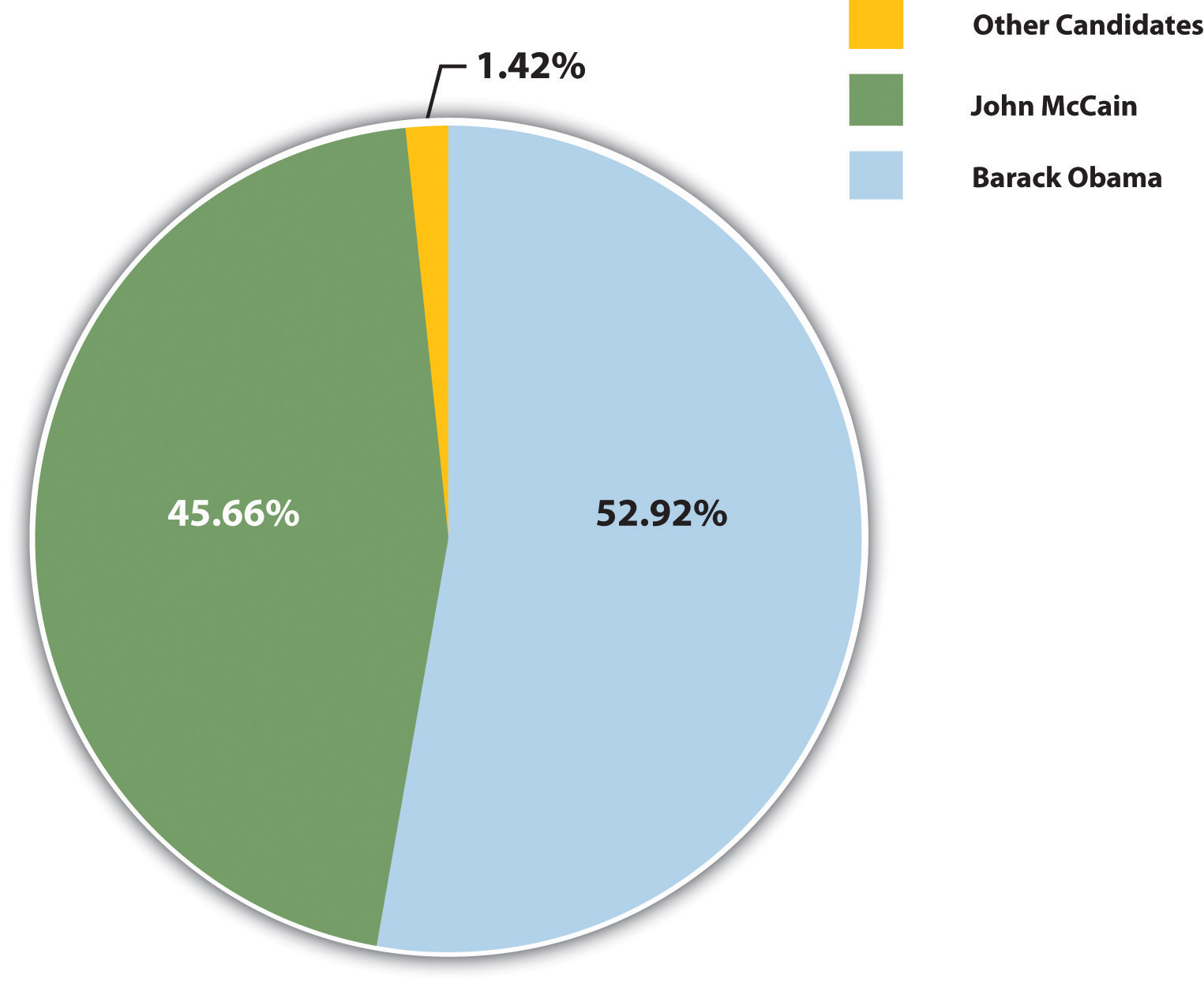
Pie charts are useful for showing numerical information in percentages. For example, you can use a pie chart to represent presidential election results by showing what percentage of voters voted for the Democratic presidential candidate, the Republican candidate, and candidates from other political parties.
Figure 14.5

Source: http://www.fec.gov/pubrec/fe2008/2008presgeresults.pdf
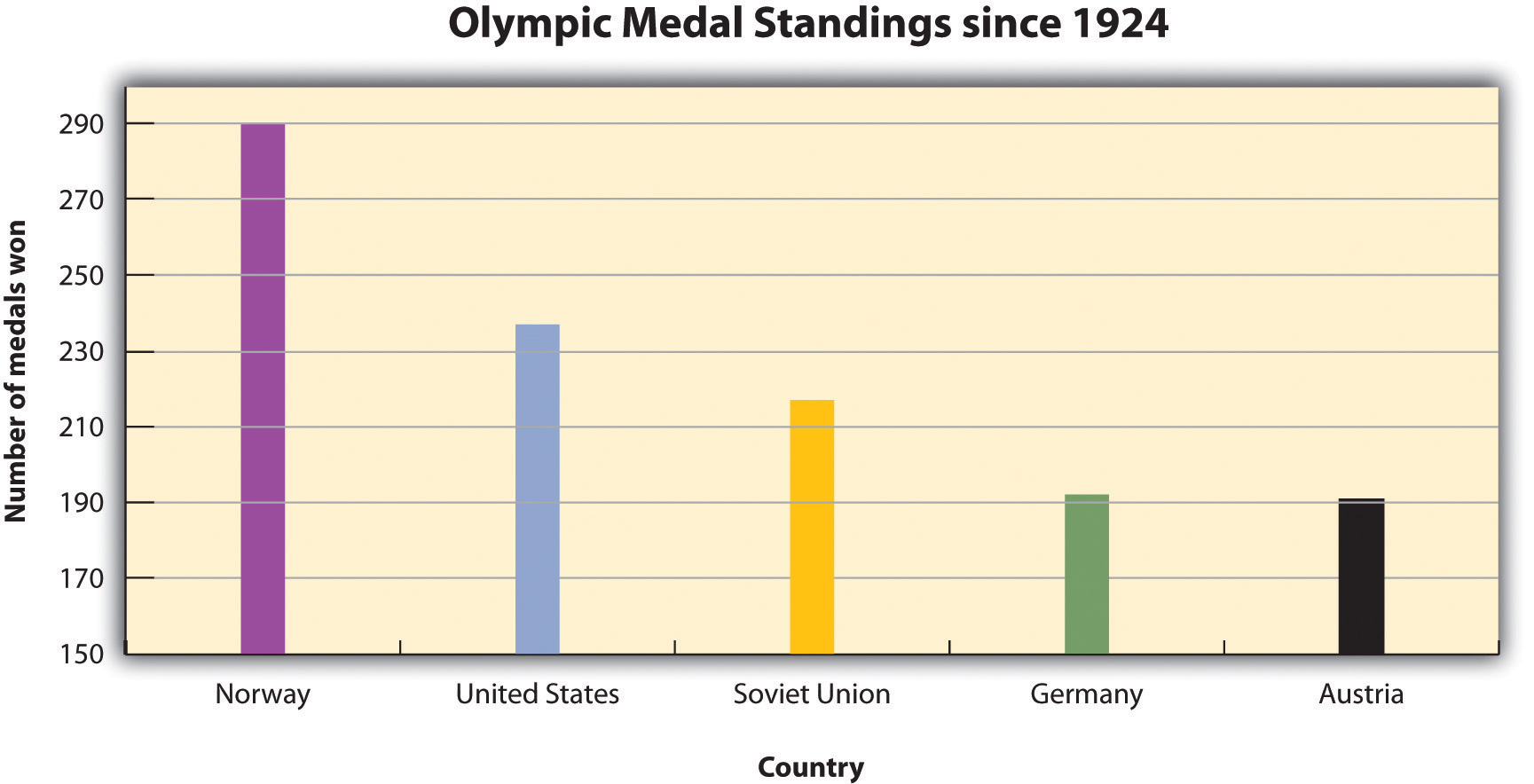
Bar graphs work well when you want to show similarities and differences in numerical data. Horizontal or vertical bars help viewers compare data from different groups, different time periods, and so forth. For instance, the bar graph in Figure 14.6 allows the viewer to compare data on the five countries that have won the most Olympic medals since the modern games began in 1924: Norway, the United States, the former Soviet Union, Germany, and Austria. Bar graphs can effectively show trends or patterns in data as well.
Figure 14.6

Source: http://www.nbcolympics.com/medals/all-time-standings/index.html
Line Graphs
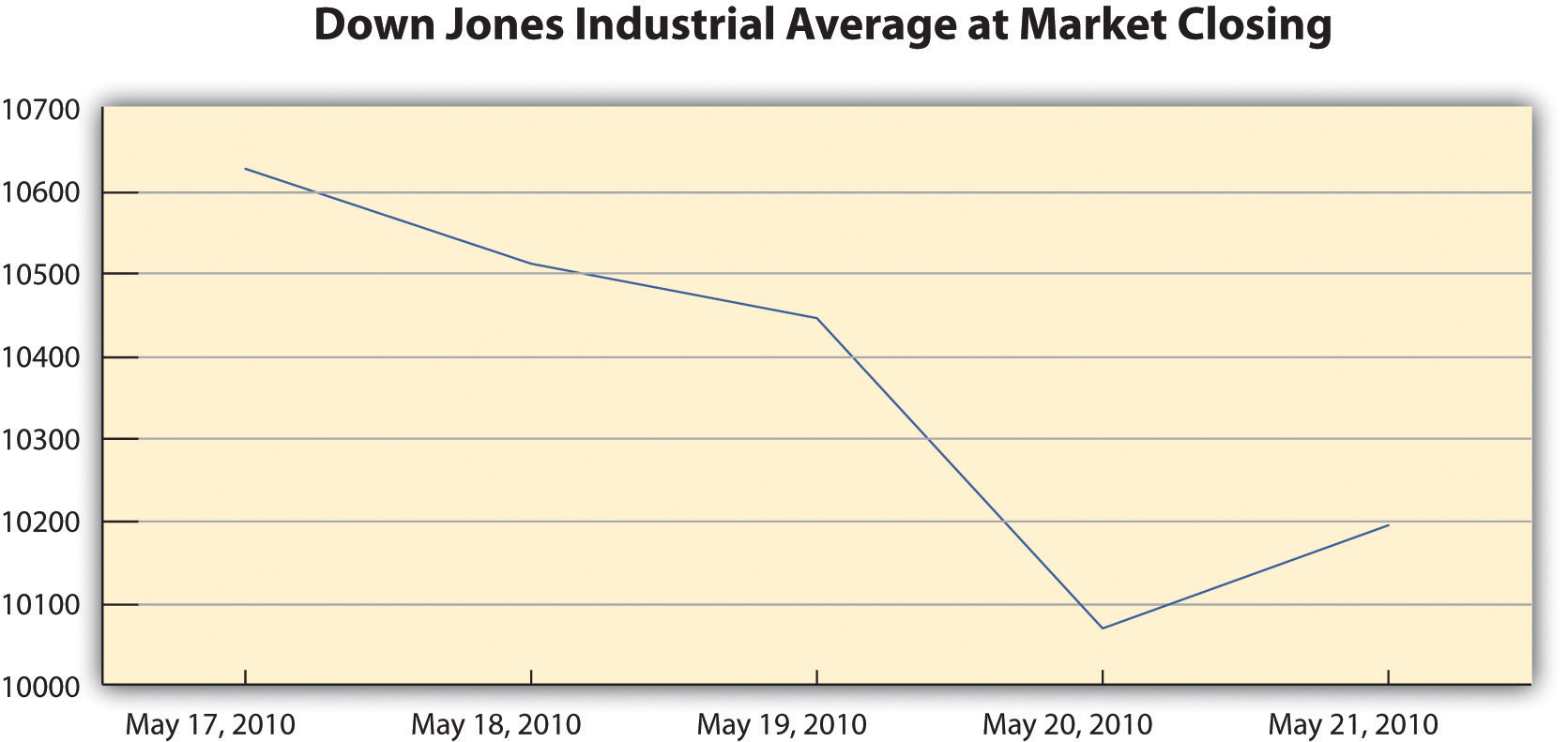
Like bar graphs, line graphs show trends in data. Line graphs are usually used to show trends in data over time. For example, the line graph in Figure 14.7 shows changes in the Dow Jones Industrial Average—an economic index based on trading information about thirty large, US-based public companies. This graph shows where the Dow closed at the end of each business day over a period of five days.
Figure 14.7

Source: http://www.google.com/finance/historical?cid=983582&startdate=May+17%2C+2010&enddate=May+21%2C+2010
In this exercise, you will begin to refine your ideas for incorporating media into your presentation. Complete the following steps on your own sheet of paper.
- Revisit the list you brainstormed for Note 14.12 “Exercise 3” in Chapter 14 “Creating Presentations: Sharing Your Ideas” , Section 14.1 “Organizing a Visual Presentation” and the annotated outline you developed for Note 14.17 “Exercise 4” .
- Analyze the two different types of visual aids: images and informational graphics. Identify at least two places in your presentation where you might incorporate visual aids.
- Evaluate the purpose of the visual aid. Does it create emotional impact, or does it organize information? Is the visual effective?
- Determine whether you will be able to create the visual aid yourself or will need to find it.
Creating Original Visual Aids
You will include original visual aids in your presentation to add interest, present complex information or data more clearly, or appeal to your audience’s emotions. You may wish to create some visual aids by hand—for instance, by mounting photographs on poster board for display. More likely, however, you will use computer-generated graphics.
Computer-generated visual aids are easy to create once you learn how to use certain office software. They also offer greater versatility. You can print hard copies and display them large or include them in a handout for your audience. Or, if you are working with presentation software, you can simply insert the graphics in your slides.
Regardless of how you proceed, keep the following guidelines in mind:
- Create visual aids with purpose. Think carefully about how they will enhance your message, and choose a form that is appropriate for your content.
- Strive for quality. You do not need the skills of a professional photographer or designer, but do take time to make sure your visual aids are neat, attractive, and legible. Proofread for errors, too.
Using Software to Create Visual Aids
You can use standard office software to create simple graphics easily. The following guidelines describe how to work with word-processing software and presentation software.
Working with Photographs
Most personal computers come equipped with some basic image-editing software, and many people choose to purchase more advanced programs as well. You can upload photographs from a digital camera (or in some cases, a cell phone) or scan and upload printed photographs. The images can then be edited and incorporated into your presentation. Be sure to save all of your images in one folder for easy access.
Creating Tables
To create a table within a word-processing document consult your software program’s help feature or an online tutorial. Once you have created the table, you can edit and make any additional changes. Be sure that the table has no more than six to seven rows or columns because you do not want to compromise the size of the text or the readability. Aligning with precision will help your table look less crowded. Also, the row and column titles should spell out their contents.
Creating Graphs
Figure 14.8

Pie charts and bar and line graphs can also be created using standard office software. Although you can create these graphics within a document, you will need to work with both your word-processing application and your spreadsheet application to do so. The graph should visually explain the data using colors, titles, and labels. The use of color will help the audience distinguish information; however, avoid colors that are hard on the eyes, such as lime green or hot pink. The title should clearly state what the graph explains. Lastly, avoid using acronyms in the titles and other labels.
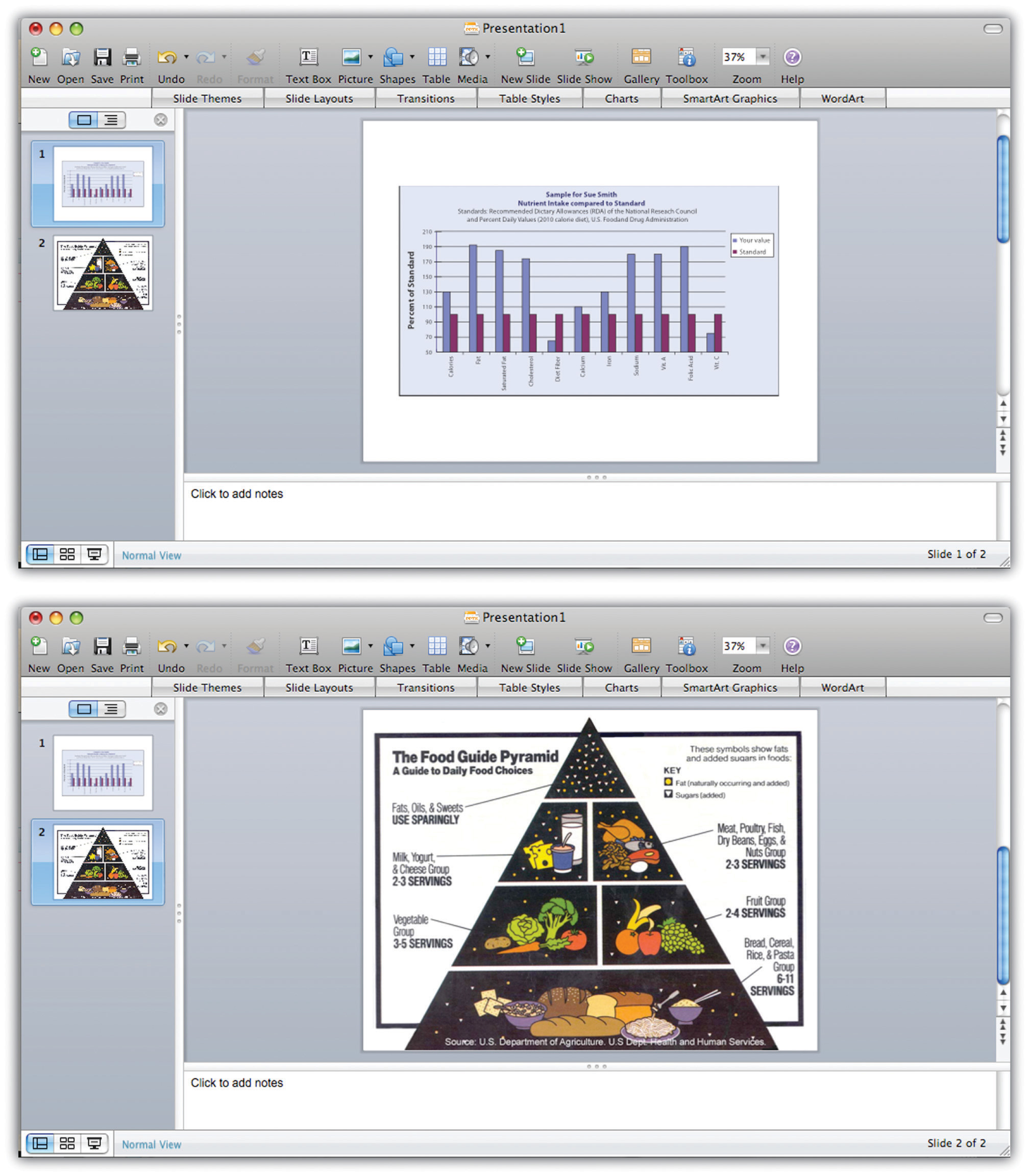
Creating Graphics in an Electronic Presentation
If you plan to work only with hard copy graphics during your presentation, you may choose to create them as word-processing documents. However, if you are using presentation software, you will need to choose one of the following options:
- Create your graphics using the presentation software program.
- Create your graphics within another program and import them.
Standard office presentation software allows you to create informational graphics in much the same way you would create them within a word-processing application. Keep the formatting palette, a menu option that allows you to customize the graphic, open while you use the software. The formatting menu provides options for inserting other types of graphics, such as pictures and video. You may insert pictures from an image bank available within the program, or insert images or video from your own desktop files. Shape your use of multimedia in accordance with the message your presentation is trying to convey, the purpose, and your audience.
Creating Visual Aids by Hand
Most of the time, using computer-generated graphics is more efficient than creating them by hand. Using office software programs helps give your graphics a polished appearance while also teaching you skills that are useful in a variety of jobs. However, it may make sense to use hand-created visual aids in some cases—for instance, when showing a 3-D model would be effective. If you follow this route, be sure to devote extra time to making sure your visual aids are neat, legible, and professional.
Flip charts are inexpensive and quick visual aids used during face-to-face presentations. The flip chart can be prepared before, as well as during, the presentation. Each sheet of paper should contain one theme, idea, or sketch and must be penned in large letters to be seen by audience members farthest away from the speaker.
Writing Captions
Any media you incorporate should include a caption or other explanatory text. A caption is a brief, one- to two-sentence description or explanation of a visual image. Make sure your captions are clear, accurate, and to the point. Use full sentences when you write them.
Captions should always be used with photographs, and in some cases, they can be useful for clarifying informational graphics, which represent qualitative data visually. However, informational graphics may not require a caption if the title and labels are sufficiently clear. For other visual media, such as video footage, providing explanatory text before or after the footage will suffice. The important thing is to make sure you always include some explanation of the media.
In this exercise, you will begin to develop visual aids for your presentation. Complete the steps in this exercise—and enjoy the chance to be creative. Working with visuals can be a pleasant way to take a break from the demands of writing.
- Revisit the ideas you developed in Note 14.24 “Exercise 1” . Choose at least two ideas that you can create. ( Note: If you are using software to develop a slideshow presentation, count this as one of your self-created visual aids. Include at least one other self-created visual aid, such as an original photograph, within your slideshow.)
- Get creative! Take your photographs, construct a 3-D model, create informational graphics, or work on your presentation slides. Develop good working drafts.
- After you have completed drafts of your visual aids, set them aside for a while. Then revisit them with a critical eye. First, check any text included with the graphic. Make sure your facts are correct, your words are clear and concise, and your language is free of errors.
- Next, evaluate how well your aids work visually. Are they large enough to be seen and read from a distance? Are captions and labels easy to find? Are photographs of reasonably high quality? Ask someone else for feedback, too.
- Begin making any needed changes. As you proceed through the rest of this section, continue to revisit your work to improve it as needed.
Collaboration
Please share the first version of your visual aids with a classmate. Examine what they have produced. On a separate piece of paper, note both the elements that catch your attention and those that would benefit from clarification. Return and compare notes.
Testing and Evaluating Visual Aids
Regardless of how you create your visual aids, be sure to test-drive them before you deliver your presentation. Edit and proofread them, and if possible, show them to someone who can give you objective feedback. Use the following checklist.
Checklist 14.1
Visual Aid Evaluation Checklist
- Visual aids are clearly integrated with the content of the presentation
- Photographs and illustrations suit the overall tone of the presentation
- Images and text are large and clear enough for the viewer to see or read
- Images are shown with explanatory text or a caption
- Informational graphics include clear, easy-to-read labels and headings
- Text within informational graphics is easy to read (Watch out for wordiness and crowded text or a font that is too small and hard to read.)
- Formatting choices (color, different fonts, etc.) organize information effectively
- Any text within graphics is free of errors
- Hyperlinks within slides function properly
- Display text for hyperlinks is concise and informative (Never paste a link into a slide without modifying the display text.)
Writing at Work
Office software includes many options for personalizing a presentation. For instance, you can choose or create a theme and color scheme, modify how one slide transitions to the next, or even include sound effects. With so many options, students and employees sometimes get carried away. The result can seem amateurish and detract from, rather than enhance, your presentation.
Remember, you are delivering a presentation, not producing a movie. Use the customization options to help give your presentations a consistent, polished, appearance. However, do not let these special effects detract from the substance of your slides.
Using Existing Visual Media
Depending on your topic, you may be able to find images and other graphics you can use instead of creating your own. For instance, you might use photographs from a reputable news source or informational graphics created by a government agency. If you plan to use visual aids created by others, keep the following guidelines in mind:
- Set a purpose before you begin your search. You will search more efficiently if you start with a general idea of what you are looking for—a line graph of unemployment rates for the past twelve months, for example, or a video clip of the most recent State of the Union address.
- Filter out visual aids that are not relevant. You may come across eye-catching graphics and be tempted to use them even if they are only loosely related to your topic, simply because they are attention getting. Resist the temptation. If the graphic is not clearly connected to your point, it does not belong in your presentation.
- Read carefully. In addition to reading labels, headings, and captions, read any text that accompanies the visual. Make sure you understand the visual in its original context. For informational graphics, make sure you understand exactly what information is being represented. (This may seem obvious, but it is easy to misread graphic information. Take the time to examine it carefully.)
- Evaluate sources carefully and record source information. When you look for visual media to complement your presentation, you are conducting research. Apply the same standards you used for your research paper. Choose reliable sources, such as reputable news organizations, government and nonprofit organizations, and educational institutions. Verify data in additional sources. Finally, be sure to document all source information as you proceed.
Searching Efficiently for Visual Media
You will probably find it most efficient to use the Internet to search for visual aids. Many students begin by typing keywords into a search engine to locate related images. However, this search technique is not necessarily efficient, for several reasons:
- It often pulls up hundreds or even thousands of images, which may be only loosely related to your search terms.
- It can sometimes be difficult to understand the image in its original context.
- It can be hard to find copyright information about how you may use the image.
A more efficient strategy is to identify a few sources that are likely to have what you are looking for, and then search within those sites. For instance, if you need a table showing average life expectancy in different countries, you might begin with the website of the World Health Organization. If you hope to find images related to current events, news publications are an obvious choice. The Library of Congress website includes many media related to American history, culture, and politics.
Searching this way has the following advantages:
- You will often find what you are looking for faster because you are not wasting time scrolling through many irrelevant results.
- If you have chosen your sources well, you can be reasonably certain that you are getting accurate, up-to-date information.
- Images and informational graphics produced by reputable sources are likely to be high quality—easy to read and well designed.
If you do choose to use a search engine to help you locate visual media, make sure you use it wisely. Begin with a clear idea of what you are looking for. Use the advanced search settings to narrow your search. When you locate a relevant image, do not download it immediately. Read the page or site to make sure you understand the image in context. Finally, read the site’s copyright or terms of use policy—usually found at the bottom of the home page—to make sure you may use the material.
If you are unable to find what you are looking for on the Internet consider using print sources of visual media. You may choose to mount these for display or scan them and incorporate the files into an electronic presentation. (Scanning printed pages may lower the quality of the image. However, if you are skilled at using photo-editing software, you may be able to improve the quality of the scanned image.)
Inserting Hyperlinks in an Electronic Presentation
If you are working with images, audio, or video footage available online, you may wish to insert a link within your presentation. Then, during your presentation, you can simply click the link to open the website in a separate window and toggle between windows to return to your presentation slides.
To insert a hyperlink within your presentation, click on insert in the toolbar and then select hyperlink from the menu. Doing so will open a dialogue box where you can paste your link and modify the accompanying display text shown on your slide.
Copyright and Fair Use
Before you download (or scan) any visual media, make sure you have the right to use it. Most websites state their copyright and terms of use policy on their home page. In general, you may not use other people’s visual media for any commercial purpose without contacting the copyright holder to obtain permission and pay any specified fees.
Copyright restrictions are somewhat more ambiguous when you wish to download visual media for educational uses. Some educational uses of copyrighted materials are generally considered fair use —meaning that it is legally and ethically acceptable to use the material in your work. However, do not assume that because you are using the media for an educational purpose, you are automatically in the clear. Make sure your work meets the guidelines in the following checklist. If it does, you can be reasonably confident that it would be considered fair use in a court of law and always give credit to the source.
Checklist 14.2
Media Fair Use Checklist
- You are using the media for educational purposes only.
- You will make the work available only for a short period and to a limited audience. For instance, showing a copyrighted image in a classroom presentation is acceptable. Posting a presentation with copyrighted images online is problematic. In addition, avoid any uses that would allow other people to easily access and reproduce the work.
- You have used only as much of the work as needed for your purposes. For video and audio footage, limit your use to no more than 10 percent of the media—five minutes of an hour-long television show, for example. Image use is harder to quantify, but you should avoid using many images from the same source.
- You are using the media to support your own ideas, not replace them. Your use should include some commentary or place the media in context. It should be a supporting player in your presentation—not the star of the show.
- You have obtained the material legally. Purchase the media if necessary rather than using illegally pirated material.
- Your use of the media will not affect the copyright holder or benefit you financially.
By following these guidelines, you are respecting the copyright holder’s right to control the distribution of the work and to profit from it.
In some fields, such as teaching, job applicants often submit a professional portfolio to a prospective employer. Recent college graduates may include relevant course work in their portfolios or in applications to graduate school. What should you do if your course work uses copyrighted visual media?
This use of media is acceptable according to fair use guidelines. Even though you are using the work for your personal professional advancement, it is not considered an infringement on copyright as long as you follow the additional guidelines listed in the previous checklist.

Crediting Sources
As you conduct your research, make sure you document sources as you proceed. Follow the guidelines when you download images, video, or other media from the Internet or capture media from other sources. Keep track of where you accessed the media and where you can find additional information about it. You may also provide a references page at the end of the presentation to cite not only media and images but also the information in the text of your presentation. See Chapter 13 “APA and MLA Documentation and Formatting” for more information on creating a reference page.
Write captions or other explanatory text for visual media created by others, just as you would for media you created. Doing so helps keep your audience informed. It also helps ensure that you are following fair use guidelines by presenting the media with your commentary, interpretation, or analysis. In your caption or elsewhere in your presentation, note the source of any media you did not create yourself. You do not need to provide a full bibliographical citation, but do give credit where it is due.
In this exercise, you will locate visual aids created by others and continue developing the work you began earlier. Complete these steps.
1. Revisit the ideas you developed in Note 14.24 “Exercise 1” . Choose at least two ideas for which it would make more sense to find the visual aid than to create it yourself. 2. Use the search tips provided in this section to locate at least two visual aids from reputable sources that you can use. Prepare them for your presentation by adding clarifying text as needed. Be sure to credit your source. 3. Incorporate the visual aids you created in Note 14.26 “Exercise 2” and Note 14.32 “Exercise 3” into your presentation. This may involve preparing physical copies for display or inserting graphic files into an electronic presentation.
4. Take some time now to review how you will integrate the visual and verbal components of your presentation.
- If you are working with presentation software, refine your slides. Make sure the visual approach is consistent and suits your topic. Give your text a final proofread.
- If you are not using presentation software, review the annotated outline you created in Note 14.24 “Exercise 1” . Update it as needed to reflect your current plan. Also, determine how you will physically set up your visual aids.
Key Takeaways
- Visual aids are most effective when they are chosen with the purpose and audience in mind. They serve to add emotional impact to a presentation and to organize information more clearly.
- Visual aids should always be clearly related to the presenter’s ideas. Captions, labels, and other explanatory text help make the connection clear for the audience.
- Like writing, developing the visual components of a presentation is a process. It involves generating ideas, working with them in a draft format, and then revising and editing one’s work.
- Visual aids can be divided into two broad categories—image-based media and informational graphics.
- Widely available software programs make it relatively easy to create visual aids electronically, such as photo images, charts, and graphs.
- When using visual aids created by others, it is important to apply good research skills, follow guidelines for fair use, and credit sources appropriately.
Writing for Success Copyright © 2015 by University of Minnesota is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License , except where otherwise noted.
Pull down menus: The programs menu system that contains all of the commands available in this program (although most of the more common commands will be accessed through toolbar buttons or shortcut keystrokes). Toolbars: When the program starts up, there are three toolbars displayed (standard, formatting, and drawing). The first two are normally just below the pull down menus and the third one is usually located near the bottom of the window. These toolbars give the user quick access to the more common commands. These and other toolbars can be turned on/off through "Toolbars" submenu found in the "View" menu. They can also be moved to other locations on the screen by dragging the left end of the toolbar. Try to display the "Picture" toolbar, move it to different locations on the screen, and then turn it off. Outline/Thumbnails frame: The frame at the left of the screen can either display an outline of the text on the slides or thumbnail sized images of the slides. Use the tabs at the top of this frame to switch between outline and thumbnails. This frame can be used to switch between slides. The outline can also be used to edit the text on the slides. View selection buttons : These three buttons at the lower left portion of the window can be used to switch between the three primary views of the presentation. These views can also be accessed thorough the "View" menu. The three views include: Normal : The first button returns you to the view given in the above image. Slide Sorter : This view displays the slides as thumbnails and can be used to rearrange the order of the slides, assign timings to the slides, and apply slide transitions. More on these features will be given below. Slide Show : Displays (i.e. runs) the slide presentation full screen. More details below. Presenter notes frame: This region is used to include notes for the presenter for each slide. These notes are not displayed on the slides but instead are printed and used by the presenter. This frame can be made larger or smaller by dragging its upper border up and down. More details below. Task Pane: This region of the screen is used to create a new presentation, select predefined slide layouts, select predefined slide templates, select predefined color schemes, determine a slide's transition, and apply various slide animation features. Each of these features are discussed in detail below. Slide frame: In the center of the window a "large" image of the current slide is displayed. This is you work area for creating and editing the elements of each slide.
- Select " New Presentation " from the task pane options. This option is selected by clicking on the downward pointing triangle at the upper right of the task pane and then selecting "New Presentation" from the popup menu. An alternative method is to select the "New..." command from the "File" menu.
- Below the word " New " in the task pane there are three options. For most new presentations, click on the blue words " Blank Presentation ".
The other two " New " options can be used to create a blank presentation that uses a predefined design template (applying templates to a presentation will be discussed below) or creating a presentation with predefined content and template (AutoContent Wizard). We will not be using the auto content wizard.
An alternative way to create a new presentation that combines both of the above steps in a single keystroke is to just type Ctrl-N (i.e. hold down the Ctrl key and press the N key).
Selecting a Template for the Presentation
PowerPoint comes with several predefined design templates. Additional design templates can be downloaded from various web sites or you can create your own. A design template determines the following defaults for slides:
- body text and lines
- 3 accent colors
- Fonts : A font includes the typeface, size, and style of the text used on slides. Two primary fonts are included with every design template. The title font is used for slide titles and the body font is used for all other text. For any individual slide, these font selections can be changed (just like working in a word processor).
- Background Graphics
To select a predefined design template for a presentation ...
- Select " Slide Design - Design Templates " from the task pane options. This option is selected by clicking on the downward pointing triangle at the upper right of the task pane and then selecting "Slide Design - Design Templates " from the popup menu. This can also be accomplished by selecting the "Slide Design..." command found in the "Format" menu.
- The task pane will display the available design templates as thumbnails. To apply a template, click on the thumbnail.
Do it now! Try several templates and see how they look on the full sized slide in the middle of the screen.
NOTE: Design templates can be applied to all slides or to individual slides. New slides (discussed below) will always use the same design template as the previous slide. In most cases, a presentation will use only one design template. This gives the slide show a consistent look.
Editing the Design or Creating Your Own Design
The slide design, as stated above, includes three specifications: color scheme , fonts , and background graphics . Even a new blank slide show has these design specifications, although they are quite simple (white background with black text, Arial typeface, and no background graphics).
If you haven't already done so, select a design template for your practice presentation.
To change the color scheme:
- by clicking on the downward pointing triangle at the upper right of the task pane and then selecting "Slide Design - Color Schemes" from the popup menu, or
- by selecting the "Slide Design..." command found in the "Format" menu and then clicking on the blue words " Color Schemes " in the task pane, or
- if the "Slide Design" options are already displayed in the task pane, then just click on the blue words " Color Schemes " in the task pane.
- The task pane will show several predefined color schemes (actual number of options will depend on the template that was chosen). To select a predefined color scheme, click on one of the given options. Try this with several different templates.
- To modify the selected color scheme (i.e. to change any one or more of the 8 colors that make up the color scheme), click on the blue words " Edit Color Schemes... " at the bottom of the task pane. Use the dialog box to change colors as desired. Try it!
To change the default fonts and/or background graphics:
The default fonts and background graphics are determined by the "slide masters." From the "View" menu, select the "Master" submenu, and then select "Slide Master." You will notice that the slide frame (in the center of the screen) will change and there will be two slide thumbnails given at the left. One of these represents the "title slide" master and the other represents the master for all other slides (slide title at the top and a text area for 5 levels of bulleted lists). You should also notice a "Slide Master View" tool palette somewhere on the screen. To change a font, click on some text and then change the font characteristics just like you would in a word processor (note that you do not have to select the text, just click on it). You can change several characteristics of the font, including: typeface size style (bold, italic, underline, shadow, etc.) alignment (within the text area) color Background graphics can be changed (added, remove, manipulated) just like any other graphics ( working with graphics is described in another tutorial ). For now, don't be concerned with manipulating the background graphics. When we get to graphics later, don't forget how to get to the slide master to manipulate background graphics.
Try changing the characteristics of some of the font defaults.
To return to the regular slides (i.e. exit from the slide master view),
- click on the words "Close Master View" in the slide master tool palette, or
- from the "View" menu, select the "Normal" command, or
- click on the "Normal View" button at the lower left area of the window.
Creating and Deleting Slides
When you start a new presentation, you will begin with one slide. Additional slides can be created at any time, as needed. A new slide will always be placed after the current slide. There are at least three ways to create a new slide :
- click on the " New Slide " button found on the formatting toolbar (normally at the far right end of the second toolbar on the screen), or
- from the " Insert " menu, select the " New Slide " command, or
- type Ctrl-M (Why Ctrl-M for new slide? Because Ctrl-N is used for new presentation.).
Try all three of these at least once each. You should notice several slide thumbnails now in the left frame. The one with the black rectangle around it is the current slide that is displayed in the middle of the window.
To delete a slide , click on the thumbnail at the left (selects and displays the slide), and then press the "Delete" key. Try it! Delete all but two of the slides and then select the first slide.
Determining the Layout of a Slide
Slides consists of text (in text boxes ... more details below), graphics, and other objects. The layout of a slide (i.e. where objects are placed and how big they are) can be determine manually. But normally, you will begin with a standard layout and then modify it as needed.
PowerPoint includes several standard layouts. The predefined layouts are displayed in the task pane (click on the downward pointing triangle at the upper right of the task pane and then select "Slide Layout" from the popup menu). This can also be accomplished by selecting the "Slide Layout..." command found in the "Format" menu.
The first four layouts in the task pane (under the subtitle: Text Layouts) are the most commonly used:
- Title Slide - Layout for the title slide (i.e. first slide) of your presentation. This layout includes two text boxes. The first (larger) one is intended for the title of your presentation and the second one is used for other information (subtitle, presenters name, date, etc.).
- Title Only - The layout is used with slides that will only have text at the top of the slide for the slide title. The rest of the slide will contain graphics and other objects.
- Title and Text - The most common layout that includes a text box at the top for the title of the slide and then a second text box for body text (normally a bulleted list of points).
- Title and 2-Column Text - Same as the last layout, but this one includes two body text boxes side by side.
To select a layout for the current slide, click on the desired predefined layout. The first slide of a presentation will, by default, use the "Title Slide" layout and all other new slides will, by default, use the "Title and Text" layout. These defaults can be changed as needed. Try it!
When you are finished experimenting with the different layouts, set the first slide to the "Title Slide" layout and the second slide to the "Title and Text" layout.
Bulleted Lists in Text Boxes
Select your second slide (it should be using a "Title and Text" layout). The second text box on this slide (the larger one) is automatically formatted to create a bulleted list. This is very common in presentations. When you type text into this text box, each new paragraph will be a new bulleted point. Try it! The character used for the bullets can be changed by using the " Bullets and Numbering... " command found in the " Format " menu. Note that this command only changes the bullet of the select paragraph. Therefore, if you want to change all of the bullets in a text box (which is normally what you want to do), you must select all of the paragraphs in that text box. New paragraphs in a bulleted list will always use the same bullet as the previous paragraph. Therefore, if a slide is to use a different bullet, it will be easier if you type all or part of the first paragraph, select the bullet character for this paragraph, and then create the other paragraphs (i.e. bulleted points). With most presentations, you will want to use the same bullet character throughout the slide show. Instead of changing the bullets on each individual slide, you can change the bullet in the slide master as follows: Go to the slide master. Reminder: "View" menu - "Master" submenu - "Slide Master" command. If not already visible, select the master for the slides with bulleted list. Click on the text that represents the first level of the bulleted lists. Change the bullet as described above. Exit from the slide master view. Changing the bullets in the slide master will only affect bullets on slides that have not been changed manually. Also, changes on the slide master will NOT affect additional text boxes that have been created manually. When you went to the slide master, you might have noticed several (5 actually) levels of bulleted items. The purpose for these levels is to present subpoints of primary points. Paragraphs in a bulleted list can be indented or outdented to and from these five levels by using the "Decrease Indent" and "Increase Indent" buttons found on the formatting toolbar. New paragraphs will always start at the same level as the previous paragraph.
Numbered Lists in Text Boxes
Numbered lists are essentially the same as bulleted lists. The only difference is that instead of bullets like the following ... Bullet list example point one. Bullet list example point two. Bullet list example subpoint 2a. Bullet list example subpoint 2b Bullet list example point three. Bullet list example point four. ... numbered lists uses numbers, letters, or Roman numerals at the beginning of each paragraph, like the following ... Numbered list example point one. Numbered list example point two. Numbered list example subpoint 2a. Numbered list example subpoint 2b Numbered list example point three. Numbered list example point four. Bulleted lists and numbered lists can also be intermixed like the following ... Numbered list example point one. Numbered list example point two. Bullet list example subpoint 2a. Bullet list example subpoint 2b Numbered list example point three. Numbered list example point four. Lists can be changed back and forth between bulleted and numbered by using the "Numbering" and "Bullets" buttons on the formatting toolbar. NOTE: Be sure to first select all paragraphs that are to be affected before using these buttons.
Before continuing, spend some time experimenting with text boxes and ALL of the features described above. Create more slides as needed.
- Create a presentation Article
- Save Article
- Design Article
- Share and collaborate Article
- Give a presentation Article
- Set up your mobile apps Article
- Learn more Article

Create a presentation
Create a presentation in PowerPoint

Create presentations from scratch or start with a professionally designed, fully customizable template from Microsoft Create .
Open PowerPoint.
In the left pane, select New .
Select an option:
To create a presentation from scratch, select Blank Presentation .
To use a prepared design, select one of the templates.
To see tips for using PowerPoint, select Take a Tour , and then select Create , .

Add a slide
In the thumbnails on the left pane, select the slide you want your new slide to follow.
In the Home tab, in the Slides section, select New Slide .
In the Slides section, select Layout , and then select the layout you want from the menu.

Add and format text
Place the cursor inside a text box, and then type something.
Select the text, and then select one or more options from the Font section of the Home tab, such as Font , Increase Font Size , Decrease Font Size , Bold , Italic , Underline , etc.
To create bulleted or numbered lists, select the text, and then select Bullets or Numbering .

Add a picture, shape, and more
Go to the Insert tab.
To add a picture:
In the Images section, select Pictures .
In the Insert Picture From menu, select the source you want.
Browse for the picture you want, select it, and then select Insert .
To add illustrations:
In the Illustrations section, select Shapes , Icons , 3D Models , SmartArt , or Chart .
In the dialog box that opens when you click one of the illustration types, select the item you want and follow the prompts to insert it.

Need more help?
Want more options.
Explore subscription benefits, browse training courses, learn how to secure your device, and more.

Microsoft 365 subscription benefits

Microsoft 365 training

Microsoft security

Accessibility center
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.

Ask the Microsoft Community

Microsoft Tech Community

Windows Insiders
Microsoft 365 Insiders
Find solutions to common problems or get help from a support agent.

Online support
Was this information helpful?
Thank you for your feedback.
30 Presentation Terms & What They Mean
Delivering a captivating presentation is an art that requires more than just confidence and oratory skills. From the design of your slides to the way you carry yourself on stage, every little detail contributes to the overall effectiveness of your presentation. For those who wish to master this art, getting familiar with the associated terminology is a great place to start.
In this article, we’ll explore “30 Presentation Terms & What They Mean,” shedding light on the key terms and concepts in the world of presentations. Whether you’re a professional looking to refine your skills, a student aiming to ace your next presentation, or just someone curious about the subject, this guide is sure to provide you with valuable insights.
Dive in as we explore everything from slide decks and speaker notes to body language and Q&A sessions.
Each term is elaborated in depth, giving you a comprehensive understanding of their meanings and applications. This knowledge will not only make you more comfortable with presentations but will also empower you to deliver them more effectively.
2 Million+ PowerPoint Templates, Themes, Graphics + More
Download thousands of PowerPoint templates, and many other design elements, with a monthly Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 presentation templates, fonts, photos, graphics, and more.

Animated PPT Templates
Fully animated.

Pitch PowerPoint

Mystify Presentation

Business PPT Templates
Corporate & pro.

Explore PowerPoint Templates
Table of Contents
- Speaker Notes
- White Space
- Aspect Ratio
- Grid System
- Master Slide
- Infographic
- Data Visualization
- Call-to-Action (CTA)
- Color Palette
- Negative Space
- Storyboarding
- Bullet Points
- Eye Contact
- Body Language
- Q&A Session
1. Slide Deck
A slide deck, in its most basic sense, is a collection of slides that are presented in sequence to support a speech or presentation. The slides typically contain key points, graphics, and other visual aids that make the presentation more engaging and easier to understand.
Beyond merely displaying information, a well-crafted slide deck can tell a story, create an emotional connection, or illustrate complex concepts in a digestible way. Its design elements, including the choice of colors, fonts, and images, play a significant role in how the presentation is received by the audience.
2. Speaker Notes
Speaker notes are a feature in presentation software that allows presenters to add notes or cues to their slides. These notes are only visible to the presenter during the presentation. They can include additional information, reminders, prompts, or even the full script of the speech.
While the audience sees the slide deck, the speaker can use these notes as a guide to ensure they cover all necessary points without memorizing the entire speech. It’s essential to use speaker notes strategically – they should aid the presentation, not become a script that hinders natural delivery.
A template is a pre-designed layout for a slide deck. It typically includes a set design, color scheme, typefaces, and placeholders for content like text, images, and graphs. Templates can significantly reduce the time and effort required to create a professional-looking presentation.
While templates can be incredibly helpful, it’s important to choose one that aligns with the theme, purpose, and audience of the presentation. Customizing the template to match your brand or topic can further enhance its effectiveness.
4. Transition
In the realm of presentations, a transition refers to the visual effect that occurs when you move from one slide to the next. Simple transitions include fade-ins and fade-outs, while more complex ones might involve 3D effects, wipes, or spins.
Transitions can add a touch of professionalism and dynamism to a presentation when used correctly. However, overuse or choosing flashy transitions can be distracting and detract from the content. The key is to use transitions that complement the presentation’s tone and pace without overshadowing the message.
5. Animation
Animation is the process of making objects or text in your slide deck appear to move. This can involve anything from making bullet points appear one by one, to having graphics fly in or out, to creating a simulation of a complex process. Animation can add interest, emphasize points, and guide the audience’s attention throughout the presentation.
While animations can make a presentation more engaging, they must be used judiciously. Excessive or overly complex animations can distract the audience, complicate the message, and look unprofessional. As with transitions, animations should support the content, not detract from it.
6. Multimedia
Multimedia refers to the combination of different types of media — such as text, images, audio, video, and animation — within a single presentation. Incorporating multimedia elements can make a presentation more engaging, cater to different learning styles, and aid in explaining complex ideas.
However, it’s important to ensure that multimedia elements are relevant, high-quality, and appropriately scaled for the presentation. Additionally, depending on the presentation venue, technical considerations such as file sizes, internet speed, and audio quality need to be taken into account when using multimedia.
7. White Space
In the context of presentation design, white space (or negative space) refers to the unmarked portions of a slide, which are free of text, images, or other visual elements. Despite its name, white space doesn’t necessarily have to be white — it’s any area of a slide not filled with content.
White space can give a slide a clean, balanced look and can help draw attention to the most important elements. It can also reduce cognitive load, making it easier for the audience to process information. Good use of white space is often a key difference between professional and amateur designs.
8. Aspect Ratio
Aspect ratio is the proportional relationship between a slide’s width and height. It’s typically expressed as two numbers separated by a colon, such as 4:3 or 16:9. The first number represents the width, and the second represents the height.
The choice of aspect ratio can affect how content fits on the screen and how the presentation appears on different displays. For instance, a 16:9 aspect ratio is often used for widescreen displays, while a 4:3 ratio may be more suitable for traditional computer monitors and projectors.
9. Grid System
The grid system is a framework used to align and layout design elements in a slide. It’s comprised of horizontal and vertical lines that divide the slide into equal sections or grids.
The grid system aids in creating visual harmony, balance, and consistency across slides. It can guide the placement of text, images, and other elements, ensuring that they’re evenly spaced and aligned. It’s an important tool for maintaining a professional and organized appearance in a presentation.
10. Readability
Readability refers to how easy it is for an audience to read and understand the text on your slides. It involves factors such as font size, typeface, line length, spacing, and contrast with the background.
Ensuring good readability is crucial in presentations. If your audience can’t easily read and understand your text, they’ll be more likely to disengage. Large fonts, simple language, high-contrast color schemes, and ample white space can enhance readability.
11. Infographic
An infographic is a visual representation of information, data, or knowledge. They’re used in presentations to communicate complex data in a clear, concise, and engaging way. Infographics can include charts, graphs, icons, pictures, and text.
While infographics can effectively communicate complex ideas, they must be designed carefully. Too much information, confusing visuals, or a lack of a clear hierarchy can make an infographic difficult to understand. It’s important to keep the design simple and focus on the key message.
To embed in a presentation context means to incorporate external content, such as a video, a document, or a website, directly into a slide. When an object is embedded, it becomes part of the presentation file and can be viewed or played without leaving the presentation.
Embedding can be a useful tool to incorporate interactive or supplementary content into a presentation. However, it’s important to remember that it can increase the file size of the presentation and may require an internet connection or specific software to function correctly.
13. Palette
A palette, in terms of presentations, refers to the set of colors chosen to be used throughout the slide deck. This can include primary colors for backgrounds and text, as well as secondary colors for accents and highlights.
The right color palette can help convey the mood of a presentation, reinforce branding, and increase visual interest. It’s important to choose colors that work well together and provide enough contrast for readability. Tools like color wheel or color scheme generators can be helpful in choosing a harmonious palette.
14. Vector Graphics
Vector graphics are digital images created using mathematical formulas rather than pixels. This means they can be scaled up or down without losing quality, making them ideal for presentations that may be viewed on different screen sizes.
Vector graphics often have smaller file sizes than their pixel-based counterparts (raster graphics), which can help keep your presentation file manageable. Common types of vector graphics include logos, icons, and illustrations.
15. Mood Board
A mood board is a collection of images, text, colors, and other design elements that serve as visual inspiration for a presentation. It helps establish the aesthetic, mood, or theme of the presentation before the design process begins.
Creating a mood board can be a valuable step in the presentation design process. It can help you visualize how different elements will work together, communicate your design ideas to others, and maintain consistency across your slides.
16. Hierarchy
In design, hierarchy refers to the arrangement of elements in a way that implies importance. In presentations, visual hierarchy helps guide the viewer’s eye to the most important elements first.
Hierarchy can be created through the use of size, color, contrast, alignment, and whitespace. Effective use of hierarchy can make your slides easier to understand and keep your audience focused on the key points.
17. Stock Photos
Stock photos are professionally taken photographs that are bought and sold on a royalty-free basis. They can be used in presentations to add visual interest, convey emotions, or illustrate specific concepts.
While stock photos can enhance a presentation, it’s important to use them judiciously and choose images that align with your presentation’s tone and content. Overuse of generic or irrelevant stock photos can make a presentation feel impersonal or unprofessional.
18. Sans Serif
Sans serif refers to a category of typefaces that do not have small lines or strokes attached to the ends of larger strokes. Sans serif fonts are often used in presentations because they’re typically easier to read on screens than serif fonts, which have these small lines.
Some popular sans serif fonts for presentations include Helvetica, Arial, and Calibri. When choosing a font for your slides, readability should be a primary consideration.
19. Hyperlink
A hyperlink, or link, is a clickable element in a slide that directs the viewer to another slide in the deck, a different document, or a web page. Hyperlinks can be used in presentations to provide additional information or to navigate to specific slides.
While hyperlinks can be useful, they should be used sparingly and appropriately. Links that direct the viewer away from the presentation can be distracting and disrupt the flow of your talk.
PDF stands for Portable Document Format. It’s a file format that preserves the fonts, images, graphics, and layout of any source document, regardless of the computer or software used to create it. Presentations are often saved and shared as PDFs to ensure they look the same on any device.
While a PDF version of your presentation will maintain its appearance, it won’t include interactive elements like animations, transitions, and hyperlinks. Therefore, it’s best used for distributing slide handouts or when the presentation software used to create the deck isn’t available.
21. Raster Graphics
Raster graphics are digital images composed of individual pixels. These pixels, each a single point with its own color, come together to form the full image. Photographs are the most common type of raster graphics.
While raster graphics can provide detailed and vibrant images, they don’t scale well. Enlarging a raster image can lead to pixelation, where the individual pixels become visible and the image appears blurry. For this reason, raster images in presentations should be used at their original size or smaller.
22. Typeface
A typeface, often referred to as a font, is a set of characters with the same design. This includes letters, numbers, punctuation marks, and sometimes symbols. Typefaces can have different styles and weights, such as bold or italic.
The choice of typeface can significantly impact the readability and mood of a presentation. For example, serif typefaces can convey tradition and authority, while sans serif typefaces can appear modern and clean. The key is to choose a typeface that aligns with the purpose and audience of your presentation.
23. Visual Content
Visual content refers to the graphics, images, charts, infographics, animations, and other non-text elements in a presentation. These elements can help capture the audience’s attention, enhance understanding, and make the presentation more memorable.
While visual content can enhance a presentation, it’s important not to overload slides with too many visual elements, as this can confuse or overwhelm the audience. All visual content should be relevant, clear, and support the overall message of the presentation.
24. Call to Action
A call to action (CTA) in a presentation is a prompt that encourages the audience to take a specific action. This could be anything from visiting a website, signing up for a newsletter, participating in a discussion, or implementing a suggested strategy.
A strong CTA aligns with the goals of the presentation and is clear and compelling. It often comes at the end of the presentation, providing the audience with a next step or a way to apply what they’ve learned.
25. Thumbnails
In presentations, thumbnails are small versions of the slides that are used to navigate through the deck during the design process. They provide an overview of the presentation’s flow and can help identify inconsistencies in design.
Thumbnails are typically displayed in the sidebar of presentation software. They allow you to easily move, delete, or duplicate slides, and can provide a visual check for overall consistency and flow.
26. Aspect Ratio
27. interactive elements.
Interactive elements are components in a presentation that the audience can interact with. These could include hyperlinks, embedded quizzes, interactive infographics, or multimedia elements like audio and video.
Interactive elements can make a presentation more engaging and memorable. However, they require careful planning and should always be tested before the presentation to ensure they work as intended.
28. Placeholders
In the context of presentations, placeholders are boxes that are included in a slide layout to hold specific types of content, such as text, images, or charts. They guide the placement of content and can help ensure consistency across slides.
Placeholders can be especially useful when working with templates, as they provide a predefined layout to follow. However, they should be used flexibly – not every placeholder needs to be used, and additional elements can be added if necessary.
29. Master Slide
The master slide is the top slide in a hierarchy of slides that stores information about the theme and slide layouts of a presentation. Changes made to the master slide, such as modifying the background, fonts, or color scheme, are applied to all other slides in the presentation.
Master slides can help ensure consistency across a presentation and save time when making global changes. However, it’s important to note that individual slides can still be modified independently if necessary.
In presentations, a layout refers to the arrangement of elements on a slide. This includes the placement of text, images, shapes, and other elements, as well as the use of space and alignment.
Choosing the right layout can make your slides look organized and professional, guide the viewer’s eye, and enhance your message. Most presentation software offers a variety of pre-defined layouts, but these can usually be modified to better suit your content and design preferences.
An official website of the United States government
The .gov means it’s official. Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
The site is secure. The https:// ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
- Publications
- Account settings
Preview improvements coming to the PMC website in October 2024. Learn More or Try it out now .
- Advanced Search
- Journal List
- PLoS Comput Biol
- v.17(12); 2021 Dec

Ten simple rules for effective presentation slides
Kristen m. naegle.
Biomedical Engineering and the Center for Public Health Genomics, University of Virginia, Charlottesville, Virginia, United States of America
Introduction
The “presentation slide” is the building block of all academic presentations, whether they are journal clubs, thesis committee meetings, short conference talks, or hour-long seminars. A slide is a single page projected on a screen, usually built on the premise of a title, body, and figures or tables and includes both what is shown and what is spoken about that slide. Multiple slides are strung together to tell the larger story of the presentation. While there have been excellent 10 simple rules on giving entire presentations [ 1 , 2 ], there was an absence in the fine details of how to design a slide for optimal effect—such as the design elements that allow slides to convey meaningful information, to keep the audience engaged and informed, and to deliver the information intended and in the time frame allowed. As all research presentations seek to teach, effective slide design borrows from the same principles as effective teaching, including the consideration of cognitive processing your audience is relying on to organize, process, and retain information. This is written for anyone who needs to prepare slides from any length scale and for most purposes of conveying research to broad audiences. The rules are broken into 3 primary areas. Rules 1 to 5 are about optimizing the scope of each slide. Rules 6 to 8 are about principles around designing elements of the slide. Rules 9 to 10 are about preparing for your presentation, with the slides as the central focus of that preparation.
Rule 1: Include only one idea per slide
Each slide should have one central objective to deliver—the main idea or question [ 3 – 5 ]. Often, this means breaking complex ideas down into manageable pieces (see Fig 1 , where “background” information has been split into 2 key concepts). In another example, if you are presenting a complex computational approach in a large flow diagram, introduce it in smaller units, building it up until you finish with the entire diagram. The progressive buildup of complex information means that audiences are prepared to understand the whole picture, once you have dedicated time to each of the parts. You can accomplish the buildup of components in several ways—for example, using presentation software to cover/uncover information. Personally, I choose to create separate slides for each piece of information content I introduce—where the final slide has the entire diagram, and I use cropping or a cover on duplicated slides that come before to hide what I’m not yet ready to include. I use this method in order to ensure that each slide in my deck truly presents one specific idea (the new content) and the amount of the new information on that slide can be described in 1 minute (Rule 2), but it comes with the trade-off—a change to the format of one of the slides in the series often means changes to all slides.

Top left: A background slide that describes the background material on a project from my lab. The slide was created using a PowerPoint Design Template, which had to be modified to increase default text sizes for this figure (i.e., the default text sizes are even worse than shown here). Bottom row: The 2 new slides that break up the content into 2 explicit ideas about the background, using a central graphic. In the first slide, the graphic is an explicit example of the SH2 domain of PI3-kinase interacting with a phosphorylation site (Y754) on the PDGFR to describe the important details of what an SH2 domain and phosphotyrosine ligand are and how they interact. I use that same graphic in the second slide to generalize all binding events and include redundant text to drive home the central message (a lot of possible interactions might occur in the human proteome, more than we can currently measure). Top right highlights which rules were used to move from the original slide to the new slide. Specific changes as highlighted by Rule 7 include increasing contrast by changing the background color, increasing font size, changing to sans serif fonts, and removing all capital text and underlining (using bold to draw attention). PDGFR, platelet-derived growth factor receptor.
Rule 2: Spend only 1 minute per slide
When you present your slide in the talk, it should take 1 minute or less to discuss. This rule is really helpful for planning purposes—a 20-minute presentation should have somewhere around 20 slides. Also, frequently giving your audience new information to feast on helps keep them engaged. During practice, if you find yourself spending more than a minute on a slide, there’s too much for that one slide—it’s time to break up the content into multiple slides or even remove information that is not wholly central to the story you are trying to tell. Reduce, reduce, reduce, until you get to a single message, clearly described, which takes less than 1 minute to present.
Rule 3: Make use of your heading
When each slide conveys only one message, use the heading of that slide to write exactly the message you are trying to deliver. Instead of titling the slide “Results,” try “CTNND1 is central to metastasis” or “False-positive rates are highly sample specific.” Use this landmark signpost to ensure that all the content on that slide is related exactly to the heading and only the heading. Think of the slide heading as the introductory or concluding sentence of a paragraph and the slide content the rest of the paragraph that supports the main point of the paragraph. An audience member should be able to follow along with you in the “paragraph” and come to the same conclusion sentence as your header at the end of the slide.
Rule 4: Include only essential points
While you are speaking, audience members’ eyes and minds will be wandering over your slide. If you have a comment, detail, or figure on a slide, have a plan to explicitly identify and talk about it. If you don’t think it’s important enough to spend time on, then don’t have it on your slide. This is especially important when faculty are present. I often tell students that thesis committee members are like cats: If you put a shiny bauble in front of them, they’ll go after it. Be sure to only put the shiny baubles on slides that you want them to focus on. Putting together a thesis meeting for only faculty is really an exercise in herding cats (if you have cats, you know this is no easy feat). Clear and concise slide design will go a long way in helping you corral those easily distracted faculty members.
Rule 5: Give credit, where credit is due
An exception to Rule 4 is to include proper citations or references to work on your slide. When adding citations, names of other researchers, or other types of credit, use a consistent style and method for adding this information to your slides. Your audience will then be able to easily partition this information from the other content. A common mistake people make is to think “I’ll add that reference later,” but I highly recommend you put the proper reference on the slide at the time you make it, before you forget where it came from. Finally, in certain kinds of presentations, credits can make it clear who did the work. For the faculty members heading labs, it is an effective way to connect your audience with the personnel in the lab who did the work, which is a great career booster for that person. For graduate students, it is an effective way to delineate your contribution to the work, especially in meetings where the goal is to establish your credentials for meeting the rigors of a PhD checkpoint.
Rule 6: Use graphics effectively
As a rule, you should almost never have slides that only contain text. Build your slides around good visualizations. It is a visual presentation after all, and as they say, a picture is worth a thousand words. However, on the flip side, don’t muddy the point of the slide by putting too many complex graphics on a single slide. A multipanel figure that you might include in a manuscript should often be broken into 1 panel per slide (see Rule 1 ). One way to ensure that you use the graphics effectively is to make a point to introduce the figure and its elements to the audience verbally, especially for data figures. For example, you might say the following: “This graph here shows the measured false-positive rate for an experiment and each point is a replicate of the experiment, the graph demonstrates …” If you have put too much on one slide to present in 1 minute (see Rule 2 ), then the complexity or number of the visualizations is too much for just one slide.
Rule 7: Design to avoid cognitive overload
The type of slide elements, the number of them, and how you present them all impact the ability for the audience to intake, organize, and remember the content. For example, a frequent mistake in slide design is to include full sentences, but reading and verbal processing use the same cognitive channels—therefore, an audience member can either read the slide, listen to you, or do some part of both (each poorly), as a result of cognitive overload [ 4 ]. The visual channel is separate, allowing images/videos to be processed with auditory information without cognitive overload [ 6 ] (Rule 6). As presentations are an exercise in listening, and not reading, do what you can to optimize the ability of the audience to listen. Use words sparingly as “guide posts” to you and the audience about major points of the slide. In fact, you can add short text fragments, redundant with the verbal component of the presentation, which has been shown to improve retention [ 7 ] (see Fig 1 for an example of redundant text that avoids cognitive overload). Be careful in the selection of a slide template to minimize accidentally adding elements that the audience must process, but are unimportant. David JP Phillips argues (and effectively demonstrates in his TEDx talk [ 5 ]) that the human brain can easily interpret 6 elements and more than that requires a 500% increase in human cognition load—so keep the total number of elements on the slide to 6 or less. Finally, in addition to the use of short text, white space, and the effective use of graphics/images, you can improve ease of cognitive processing further by considering color choices and font type and size. Here are a few suggestions for improving the experience for your audience, highlighting the importance of these elements for some specific groups:
- Use high contrast colors and simple backgrounds with low to no color—for persons with dyslexia or visual impairment.
- Use sans serif fonts and large font sizes (including figure legends), avoid italics, underlining (use bold font instead for emphasis), and all capital letters—for persons with dyslexia or visual impairment [ 8 ].
- Use color combinations and palettes that can be understood by those with different forms of color blindness [ 9 ]. There are excellent tools available to identify colors to use and ways to simulate your presentation or figures as they might be seen by a person with color blindness (easily found by a web search).
- In this increasing world of virtual presentation tools, consider practicing your talk with a closed captioning system capture your words. Use this to identify how to improve your speaking pace, volume, and annunciation to improve understanding by all members of your audience, but especially those with a hearing impairment.
Rule 8: Design the slide so that a distracted person gets the main takeaway
It is very difficult to stay focused on a presentation, especially if it is long or if it is part of a longer series of talks at a conference. Audience members may get distracted by an important email, or they may start dreaming of lunch. So, it’s important to look at your slide and ask “If they heard nothing I said, will they understand the key concept of this slide?” The other rules are set up to help with this, including clarity of the single point of the slide (Rule 1), titling it with a major conclusion (Rule 3), and the use of figures (Rule 6) and short text redundant to your verbal description (Rule 7). However, with each slide, step back and ask whether its main conclusion is conveyed, even if someone didn’t hear your accompanying dialog. Importantly, ask if the information on the slide is at the right level of abstraction. For example, do you have too many details about the experiment, which hides the conclusion of the experiment (i.e., breaking Rule 1)? If you are worried about not having enough details, keep a slide at the end of your slide deck (after your conclusions and acknowledgments) with the more detailed information that you can refer to during a question and answer period.
Rule 9: Iteratively improve slide design through practice
Well-designed slides that follow the first 8 rules are intended to help you deliver the message you intend and in the amount of time you intend to deliver it in. The best way to ensure that you nailed slide design for your presentation is to practice, typically a lot. The most important aspects of practicing a new presentation, with an eye toward slide design, are the following 2 key points: (1) practice to ensure that you hit, each time through, the most important points (for example, the text guide posts you left yourself and the title of the slide); and (2) practice to ensure that as you conclude the end of one slide, it leads directly to the next slide. Slide transitions, what you say as you end one slide and begin the next, are important to keeping the flow of the “story.” Practice is when I discover that the order of my presentation is poor or that I left myself too few guideposts to remember what was coming next. Additionally, during practice, the most frequent things I have to improve relate to Rule 2 (the slide takes too long to present, usually because I broke Rule 1, and I’m delivering too much information for one slide), Rule 4 (I have a nonessential detail on the slide), and Rule 5 (I forgot to give a key reference). The very best type of practice is in front of an audience (for example, your lab or peers), where, with fresh perspectives, they can help you identify places for improving slide content, design, and connections across the entirety of your talk.
Rule 10: Design to mitigate the impact of technical disasters
The real presentation almost never goes as we planned in our heads or during our practice. Maybe the speaker before you went over time and now you need to adjust. Maybe the computer the organizer is having you use won’t show your video. Maybe your internet is poor on the day you are giving a virtual presentation at a conference. Technical problems are routinely part of the practice of sharing your work through presentations. Hence, you can design your slides to limit the impact certain kinds of technical disasters create and also prepare alternate approaches. Here are just a few examples of the preparation you can do that will take you a long way toward avoiding a complete fiasco:
- Save your presentation as a PDF—if the version of Keynote or PowerPoint on a host computer cause issues, you still have a functional copy that has a higher guarantee of compatibility.
- In using videos, create a backup slide with screen shots of key results. For example, if I have a video of cell migration, I’ll be sure to have a copy of the start and end of the video, in case the video doesn’t play. Even if the video worked, you can pause on this backup slide and take the time to highlight the key results in words if someone could not see or understand the video.
- Avoid animations, such as figures or text that flash/fly-in/etc. Surveys suggest that no one likes movement in presentations [ 3 , 4 ]. There is likely a cognitive underpinning to the almost universal distaste of pointless animations that relates to the idea proposed by Kosslyn and colleagues that animations are salient perceptual units that captures direct attention [ 4 ]. Although perceptual salience can be used to draw attention to and improve retention of specific points, if you use this approach for unnecessary/unimportant things (like animation of your bullet point text, fly-ins of figures, etc.), then you will distract your audience from the important content. Finally, animations cause additional processing burdens for people with visual impairments [ 10 ] and create opportunities for technical disasters if the software on the host system is not compatible with your planned animation.
Conclusions
These rules are just a start in creating more engaging presentations that increase audience retention of your material. However, there are wonderful resources on continuing on the journey of becoming an amazing public speaker, which includes understanding the psychology and neuroscience behind human perception and learning. For example, as highlighted in Rule 7, David JP Phillips has a wonderful TEDx talk on the subject [ 5 ], and “PowerPoint presentation flaws and failures: A psychological analysis,” by Kosslyn and colleagues is deeply detailed about a number of aspects of human cognition and presentation style [ 4 ]. There are many books on the topic, including the popular “Presentation Zen” by Garr Reynolds [ 11 ]. Finally, although briefly touched on here, the visualization of data is an entire topic of its own that is worth perfecting for both written and oral presentations of work, with fantastic resources like Edward Tufte’s “The Visual Display of Quantitative Information” [ 12 ] or the article “Visualization of Biomedical Data” by O’Donoghue and colleagues [ 13 ].
Acknowledgments
I would like to thank the countless presenters, colleagues, students, and mentors from which I have learned a great deal from on effective presentations. Also, a thank you to the wonderful resources published by organizations on how to increase inclusivity. A special thanks to Dr. Jason Papin and Dr. Michael Guertin on early feedback of this editorial.
Funding Statement
The author received no specific funding for this work.
Top searches
Trending searches

suicide prevention
8 templates

46 templates

tropical rainforest
29 templates

spring season
34 templates

american football
16 templates

32 templates
Create your presentation
Writing tone, number of slides.

AI presentation maker
When lack of inspiration or time constraints are something you’re worried about, it’s a good idea to seek help. Slidesgo comes to the rescue with its latest functionality—the AI presentation maker! With a few clicks, you’ll have wonderful slideshows that suit your own needs . And it’s totally free!

Generate presentations in minutes
We humans make the world move, but we need to sleep, rest and so on. What if there were someone available 24/7 for you? It’s time to get out of your comfort zone and ask the AI presentation maker to give you a hand. The possibilities are endless : you choose the topic, the tone and the style, and the AI will do the rest. Now we’re talking!
Customize your AI-generated presentation online
Alright, your robotic pal has generated a presentation for you. But, for the time being, AIs can’t read minds, so it’s likely that you’ll want to modify the slides. Please do! We didn’t forget about those time constraints you’re facing, so thanks to the editing tools provided by one of our sister projects —shoutouts to Wepik — you can make changes on the fly without resorting to other programs or software. Add text, choose your own colors, rearrange elements, it’s up to you! Oh, and since we are a big family, you’ll be able to access many resources from big names, that is, Freepik and Flaticon . That means having a lot of images and icons at your disposal!

How does it work?
Think of your topic.
First things first, you’ll be talking about something in particular, right? A business meeting, a new medical breakthrough, the weather, your favorite songs, a basketball game, a pink elephant you saw last Sunday—you name it. Just type it out and let the AI know what the topic is.
Choose your preferred style and tone
They say that variety is the spice of life. That’s why we let you choose between different design styles, including doodle, simple, abstract, geometric, and elegant . What about the tone? Several of them: fun, creative, casual, professional, and formal. Each one will give you something unique, so which way of impressing your audience will it be this time? Mix and match!
Make any desired changes
You’ve got freshly generated slides. Oh, you wish they were in a different color? That text box would look better if it were placed on the right side? Run the online editor and use the tools to have the slides exactly your way.
Download the final result for free
Yes, just as envisioned those slides deserve to be on your storage device at once! You can export the presentation in .pdf format and download it for free . Can’t wait to show it to your best friend because you think they will love it? Generate a shareable link!
What is an AI-generated presentation?
It’s exactly “what it says on the cover”. AIs, or artificial intelligences, are in constant evolution, and they are now able to generate presentations in a short time, based on inputs from the user. This technology allows you to get a satisfactory presentation much faster by doing a big chunk of the work.
Can I customize the presentation generated by the AI?
Of course! That’s the point! Slidesgo is all for customization since day one, so you’ll be able to make any changes to presentations generated by the AI. We humans are irreplaceable, after all! Thanks to the online editor, you can do whatever modifications you may need, without having to install any software. Colors, text, images, icons, placement, the final decision concerning all of the elements is up to you.
Can I add my own images?
Absolutely. That’s a basic function, and we made sure to have it available. Would it make sense to have a portfolio template generated by an AI without a single picture of your own work? In any case, we also offer the possibility of asking the AI to generate images for you via prompts. Additionally, you can also check out the integrated gallery of images from Freepik and use them. If making an impression is your goal, you’ll have an easy time!
Is this new functionality free? As in “free of charge”? Do you mean it?
Yes, it is, and we mean it. We even asked our buddies at Wepik, who are the ones hosting this AI presentation maker, and they told us “yup, it’s on the house”.
Are there more presentation designs available?
From time to time, we’ll be adding more designs. The cool thing is that you’ll have at your disposal a lot of content from Freepik and Flaticon when using the AI presentation maker. Oh, and just as a reminder, if you feel like you want to do things yourself and don’t want to rely on an AI, you’re on Slidesgo, the leading website when it comes to presentation templates. We have thousands of them, and counting!.
How can I download my presentation?
The easiest way is to click on “Download” to get your presentation in .pdf format. But there are other options! You can click on “Present” to enter the presenter view and start presenting right away! There’s also the “Share” option, which gives you a shareable link. This way, any friend, relative, colleague—anyone, really—will be able to access your presentation in a moment.
Discover more content
This is just the beginning! Slidesgo has thousands of customizable templates for Google Slides and PowerPoint. Our designers have created them with much care and love, and the variety of topics, themes and styles is, how to put it, immense! We also have a blog, in which we post articles for those who want to find inspiration or need to learn a bit more about Google Slides or PowerPoint. Do you have kids? We’ve got a section dedicated to printable coloring pages! Have a look around and make the most of our site!
Browse Course Material
Course info, instructors.
- Prof. Wojciech Matusik
- Prof. Frédo Durand
Departments
- Electrical Engineering and Computer Science
As Taught In
- Algorithms and Data Structures
- Graphics and Visualization
- Programming Languages
Learning Resource Types
Computer graphics, lecture notes.

You are leaving MIT OpenCourseWare
Engineering Graphics | Unit 1 -6 Notes
Course objectives:.
- To acquire basic knowledge about engineering drawing language, line types, dimension methods, and simple geometrical construction.
- To draw conic sections by various methods, involutes, cycloid and spiral.
- To acquire basic knowledge about physical realization of engineering objects and shall be able to draw its different views.
- To visualize three dimensional engineering objects and shall be able to draw their isometric views.
- To imagine visualization of lateral development of solids.
- To acquire basic knowledge about the various CAD drafting software’s and its basic commands required to construct the simple engineering objects.Introduction, Types of corrosion – Dry and Wet corrosion, mechanism of dry corrosion, nature of oxide films and Pilling-Bedworth’s rule, wet corrosion – mechanism: hydrogen evolution and oxygen absorption, galvanic cell corrosion, concentration cell corrosion, Factors influencing rate of corrosion. Methods of corrosion control and prevention: cathodic and anodic protection, metallic coatings and its types, surface preparation, methods to apply metallic coatings-hot dipping, cladding, electroplating, cementation.To acquire basic knowledge about engineering drawing language, line types, dimension methods, and simple geometrical construction.
- To acquire basic knowledge about the various CAD drafting software’s and its basic commands required to construct the simple engineering objects.
Examination Scheme:
In Semester : 30 Marks End Semester: 70 Marks PR: 25 Marks
Download Notes
Download question papers 🔗, unit i: fundamentals of engineering drawing.
Need of Engineering Drawing and design, Sheet layout, Line types and dimensioning and simple geometrical constructions
Unit 2: Introduction to 2D and 3D computer aided drafting packages
Evolution of CAD, Importance of CAD, Basic Commands – Edit, View, Insert, Modify, Dimensioning Commands, setting and tools etc. and its applications to construct the 2D and 3D drawings
Unit 3: Engineering Curves
Introduction to conic sections and its significance, various methods to construct the conic sections. Helix for cone and cylinder , rolling curves (Involutes , Cycloid) and Spiral
Unit 4: Orthographic Projection
Introduction to isometric projection, oblique projection and perspective projection. Draw the isometric projection from the given orthographic views
Unit 5: Isometric Projection
Unit 6: development of lateral surfaces.
Introduction to development of lateral surfaces and its industrial applications. Draw the development of lateral surfaces for cut section of cone, pyramid, prism etc.

IMAGES
VIDEO
COMMENTS
Visual notes are graphic outlines that help us record and learn new information. According to Mike Rohde, author of one of the most well-known handbooks in this area, sketchnotes are a form of visual note-taking that aims to capture big ideas using a combination of text, images and other graphic elements.
Quickly grab it before you read on. Jump to content in this section. Make Amazing 5-Minute Presentations (Quickstart Video) Step 1. Know Your Audience Well. Step 2. Choose the Right 5-Minute Presentation Topics. Step 3. Use a Professional Presentation Template for Your Mini Presentation.
At this stage, your presentation probably looks good-looking, but static. Let's make it interactive by adding unique multimedia presentation tools. Start adding multimedia content to the slides that need it. Follow your outline and visualization idea notes. You don't need to add a different type of media on each slide — that's overwhelming.
Create different formats for your presentation. If it's a Keynote or Powerpoint, have a PDF version available in case of any tech issues you'll still have a high-quality version available. If including video, have backup screen-shots as images to demonstrate your points in case the video doesn't run. Be analog ready.
Here's a short selection of 8 easy-to-edit presentation templates you can edit, share and download with Visme. ... Practice and rehearse your presentation or create index cards with speaking notes to make your presentation more engaging. Don't use a new design, transition, ... Use colorful shapes and animated graphics; Try 3D graphics to make ...
Use clear and legible fonts, and maintain a consistent design throughout the presentation. 2. Visual appeal: Incorporate visually appealing elements such as relevant images, charts, graphs, or diagrams. Use high-quality visuals that enhance understanding and make the content more engaging.
1. The Sketchnote Mini-Workshop by Mike Rohde. An eye-catchy PowerPoint presentation example whose content is fully hand-written. What we love about this design, is the high personalization level that is achieved via handwriting. It almost feels like the author is drawing and writing in front of the viewers' eyes.
Exercise 2. In this exercise, you will begin to develop visual aids for your presentation. Complete the steps in this exercise—and enjoy the chance to be creative. Working with visuals can be a pleasant way to take a break from the demands of writing. Revisit the ideas you developed in Note 14.24 "Exercise 1".
Download the "Design Inspiration Theme" presentation for PowerPoint or Google Slides and start impressing your audience with a creative and original design. Slidesgo templates like this one here offer the possibility to convey a concept, idea or topic in a clear, concise and visual way, by using different graphic resources.... Multi-purpose.
Slides in a presentation (aka: slide show) may contain text, graphics, sound clips, video clips, and special effects. When a slide show is displayed under control of the computer, the presenter can determine when each slide is displayed. Timings may be applied to slides (all of them or just some of them) resulting in a self-running presentation.
Create a presentation. Open PowerPoint. In the left pane, select New. Select an option: To create a presentation from scratch, select Blank Presentation. To use a prepared design, select one of the templates. To see tips for using PowerPoint, select Take a Tour, and then select Create, . Add a slide.
6. Multimedia. Multimedia refers to the combination of different types of media — such as text, images, audio, video, and animation — within a single presentation. Incorporating multimedia elements can make a presentation more engaging, cater to different learning styles, and aid in explaining complex ideas.
The "presentation slide" is the building block of all academic presentations, whether they are journal clubs, thesis committee meetings, short conference talks, or hour-long seminars. A slide is a single page projected on a screen, usually built on the premise of a title, body, and figures or tables and includes both what is shown and what ...
Business graphics, charts and diagrams used in a presentation. Presentation graphics software provides predefined backgrounds and sample page layouts to assist in the creation of computer-driven ...
PowerPoint (PPT) is a powerful, easy-to-use presentation graphics software program which allows you to create professional-looking electronic slide shows. PPT is used to present information in an organized manner to an individual or group. Using clip art, sound clips, movie clips, graphs, organization charts, imported Web screens, and many ...
Find the most important idea—the main thing you want to tell your audience. Make sure it's clear, short and something they'll find interesting. Recheck your ideas and remove anything that doesn't match your main message or the people you're talking to. Create a Skeleton Outline.
AI presentation maker. When lack of inspiration or time constraints are something you're worried about, it's a good idea to seek help. Slidesgo comes to the rescue with its latest functionality—the AI presentation maker! With a few clicks, you'll have wonderful slideshows that suit your own needs. And it's totally free!
Definition The term graphic design can refer to a number of artistic and professional disciplines which focus on visual communication and presentation. Various methods are used to create and combine symbols, images and/or words to create a visual representation of ideas and messages. 4.
In the intro to their documentary The Universal Arts of Graphic Design, (see Figure 1) PBS Digital Studios describes graphic design thusly: "Though often overlooked, Graphic Design surrounds us: it is the signs we read, the products we buy, and the rooms we inhabit. Graphic designers find beauty within limitations, working towards
Much of Computer Graphics involves discussion of points in 2D or 3D. Usually we write such points as Cartesian Coordinates e.g. p = [x,y]T or q = [x,y,z]T. Point coordinates are therefore vector quantities, as opposed to a single number e.g. 3 which we call a scalar quantity. In these notes we write vectors in bold and underlined once. Matrices ...
Computer graphics notes - Download as a PDF or view online for free ... PRESENTATION GRAPHICS: It is used to produce illustrations for reports or to generate 35 mm slides or transparencies for use with projectors. It is commonly used in summarize financial, statistical, mathematics, scientific and economic data for research reports, managerial ...
2 MB. Shading and Material Appearance. pdf. 2 MB. Texture Mapping & Shaders. MIT OpenCourseWare is a web based publication of virtually all MIT course content. OCW is open and available to the world and is a permanent MIT activity.
Unit 6: Development of Lateral Surfaces. Introduction to development of lateral surfaces and its industrial applications. Draw the development of lateral surfaces for cut section of cone, pyramid, prism etc. Download the Notes of Engineering Graphics [EG] for Pune University SPPU. For the first year engineering.