- Reviews / Why join our community?
- For companies
- Frequently asked questions


User Stories: As a [UX Designer] I want to [embrace Agile] so that [I can make my projects user-centered]
Let’s examine a tool so simple yet so powerful that once you’ve learned about it, you will apply it in all your projects. It is a great design method that enhances collaboration among all stakeholders .
Users’ needs are a core part of Agile —and they're brought to life using User Stories .
There are many blogs and websites about UX and Agile. Sadly, many of them are rants about how Agile is so unfriendly to UX and how the two cannot work together. Yes, it is difficult to work on software projects.
Yes, it is challenging to work in collaboration with other disciplines, and integrating UX with Agile has a way of bringing these into particular focus. But today, we're not going to focus on the negatives. We're going to discover a simple and quick method called “user stories” that will help you address many of the challenges of collaborating in an Agile team. Why?
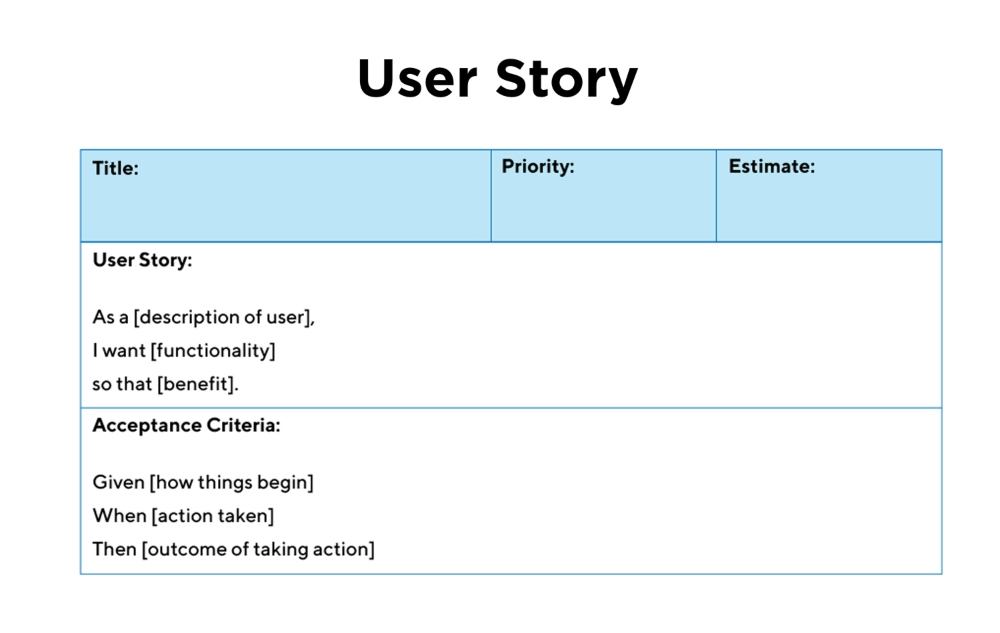
A user story is short , specific and goal-oriented . It is a one-sentence statement that tends to have the following structure: “As a , I want so that ”.
User stories are collaborative design tools. All project stakeholders are expected to participate in the definition and sorting of user stories.
User stories focus the project on the perspective of those who will use it.
User stories are – obviously – user-centered

Author/Copyright holder: CannedTuna. Copyright terms and licence: CC BY-NC-ND 2.0.
In reality, there are teams who do not do any user research and make up user stories from what they think . Although this isn’t the best option, it is much, much better than thinking solely about “me”. A little imagination can work wonders in being mindful that users are not like us . Here's an example of how this could work:
If you had to design a website that catered to musicians who could select styles and effects to help them compose songs, you’d need to think about many types of musicians . Assuming your client has asked for a menu with various effects, what would happen? Perhaps, a song pops into your head—something that just played on the radio during your drive. Quick, lose that thought, because you’re thinking only of “me”. Instead, think of this:
“Me” could be any musician who specializes in one or more instruments . If you thought “me” was a heavy-rock guitarist, go back and consider keyboardists, singers, bassists, and drummers…or, perhaps a classical composer who is drafting an opera and wants to explore fresh ideas for the score.
“Me” could also be a songwriter from any genre. That could easy-listening, electronic, or rock. Or, it could be a classicist who’s been commissioned to write the soundtrack for a movie you won’t see for a year.
Great! Now you've shifted your focus from "me" to thinking “wide” to suit your users, and you’re in a position to create a user story .
The format of a user story forces you to think about others and keep them and their needs in focus, to work a little bit on your empathy and place yourself in the users’ shoes. From this tiny exercise in empathy, management and team members can understand the need for going out there and researching target users!
Ideally, as a UX specialist in an Agile team, you should take the lead on the user stories’ definition. You can bring your personas and user scenarios to the user stories session and build the right framework for all stakeholders.
If the project did not include a user research phase, just make sure to gather as much existing project information as possible. This can come from logs or analytics, from customer support , from desktop research, competitive analysis and more.
As a user experience designer, you are the “voice” of the user during project development. Try to surround yourself with as much of their reality as possible and translate this “user voice” into the user stories so that everyone in the project has them in mind.
User stories are simple and accessible
If you’re from a traditional background in UX, you might still remember use cases. Maybe user stories remind you of them. Well, although there are some similarities, the differences make user stories much better .
Use cases have a specific grammar and structure. Therefore, not everyone participates in defining them. Only the team or person in charge of defining the requirements or functional specs would write them. Use cases are a bridge between the client and, sometimes, the user and the development team. Thus, facilitating the “tire swing” model, we see just what can happen…

Something has gone horribly wrong in translation in that model! On the other hand, user stories, with their simplicity and focus, are a perfect way to avoid this type of situation. Anyone involved in the team can have a go at them. He/she just needs to understand the relevance of the specific grammar:
"As a.... " The role refers to the one who makes the action and who benefits.
"I want... " It is the action executed.
"So That... " It is the added value that the user gets from the action.
With this brief statement, user stories make for a very short learning curve! If you are involved in any form of participatory design approach, you can also involve users in the write-up of user stories.
User stories are collaborative
As we said before, your aim as a user experience designer is to promote a concrete, realistic and shared vision of the end user. User stories are your best ally here. Thanks to their accessibility and flexibility, you can use them to build a common language and a common mental model of what the project is about. Thus, you can have all stakeholders talking the same language and focusing on the user and what the project is trying to achieve .
User stories promote a shift in the way a project is discussed. We do not focus anymore on solutions and features. We focus on goals that “real” users will be able to work towards for a specific purpose . We do not have a list of abstract functionalities whose origins may be dubious. We focus the end goals on concrete and tangible things that the project will let the user do .
User stories are about the present and the future
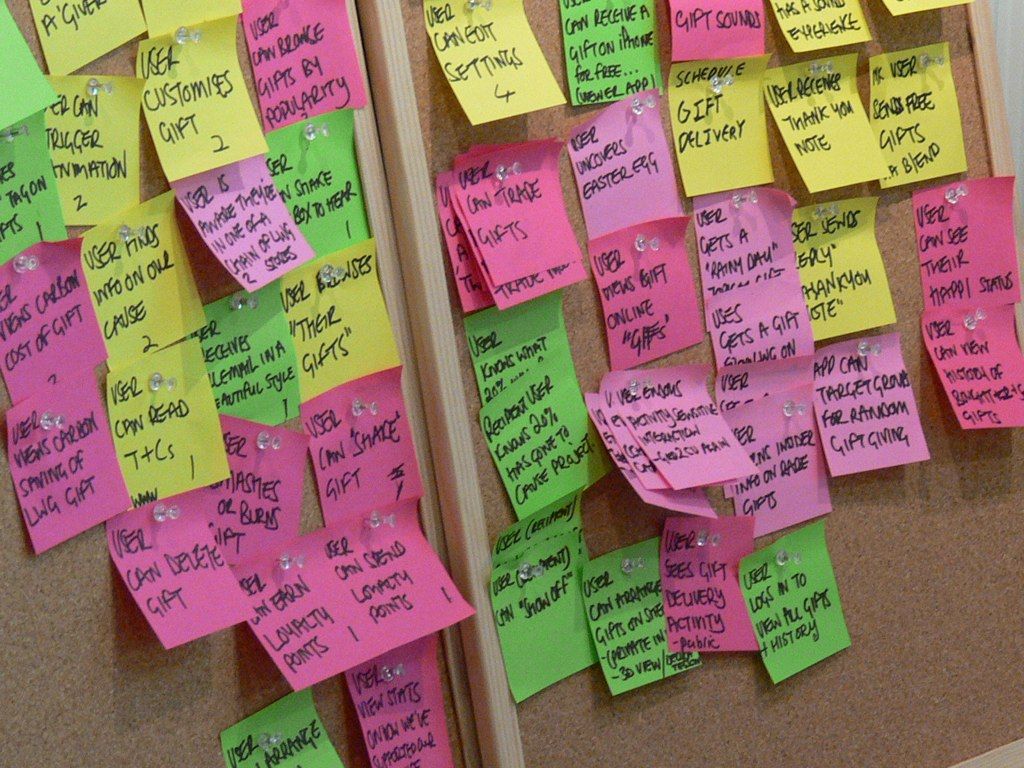
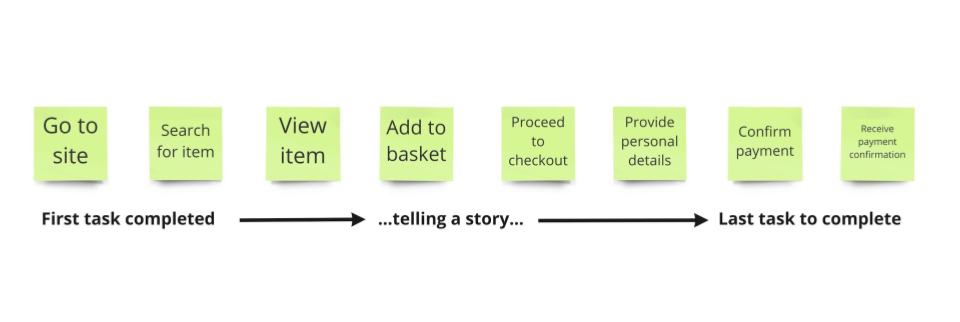
User stories are typically written on Post-its. At first, the number of Post-its might be overwhelming, but it is much more manageable than never-ending requirements documents!
A user story has just the right level of detail . At a more abstract level, we have epics . In Agile, “epics” are used for a high-level overview of the needed features. Therefore, they gather a group of user stories. If you’re building an affinity diagram , epics will be the name given to a set of common user stories. Epics enable everyone in the project to see the design from many users’ perspectives, exhaustively enough so that any kinks can show up, should a user want to “try” something that hadn’t been planned for or planned through well enough.
User stories have to be specific enough so that the project team can pick them and work on them during a sprint. Before that, the team should drill down to the specifics and solve usability problems at the outset. As a user interface designer, you should be part of the project team and work with developers to make the user story real and usable .
The plain language of user stories helps everyone understand what is being built during each sprint, and all stakeholders can check to see how their concerns and needs are being addressed. Thus, user stories are perfect to set the stage and define the project scope. They are also ideal to define the next steps. Because they’re at the perfect level of granularity (i.e., the perfect level of detail), it becomes very clear when the project risks suffering from feature creep or other potential problems
The Take Away
User stories originated as part of the Agile and SCRUM development methodologies. As user experience designers , we need to embrace them and use this simple method for our own “benefits”; that is, for the user's benefit!
User stories give us designers everything we need to create a realistic, concrete and shared view of the user:
User stories are based on user goals ; thus, they keep products user focused.
User stories are accessible and manageable; thus, they facilitate collaboration among stakeholders and team members.
User stories help create a “project mental model” from the beginning and onwards.
With a very simple and concrete structure, user stories help the project stay focused on many accounts: user-centered, goal-focused, what is implementable at each stage and what should be left for afterwards.
Agile is a great aid in user-centered design , not least because it offers us a faster track by which to research and plan, particularly in that we can structure and fine-tune epics to help find every possible dimension of a project. User stories give us a firm grasp of the most important aspect in UX, the users and their wants. When the two come together, the effect is powerful.
Where to Learn More
Learn more about how you can work and succeed in an agile team in the course: Agile Methods for UX Design
Course: Interaction Design for Usability
Brinton, T. (2015). “ User Stories: A Foundation for UI Design ”. UX Booth.
Pichler, R. (2014). “ From Personas to User Stories ”. Pichler Consulting.
Holland, J. (2009). “ User Stories: a strategic design tool ”. Johnny Holland.
Loranger, H. (2014). “ Doing UX in an Agile World: Case Study Findings ”. NN/g – Nielsen Norman Group.
Grosjean, J.C. (2009). “ Use cases – User Stories: so precious but not the same! ”. QualityStreet.
Hero Image: Author/Copyright holder: Katie Lips. Copyright terms and licence: CC BY 2.0
Design for Thought and Emotion

Get Weekly Design Tips
Topics in this article, what you should read next, apple’s product development process – inside the world’s greatest design organization.

- 1.4k shares
What is Interaction Design?

How to Change Your Career from Graphic Design to UX Design

Shneiderman’s Eight Golden Rules Will Help You Design Better Interfaces

- 1.3k shares
The Principles of Service Design Thinking - Building Better Services

- 10 mths ago
A Simple Introduction to Lean UX

- 3 years ago
Dieter Rams: 10 Timeless Commandments for Good Design

The 7 Factors that Influence User Experience

- 1.2k shares
Adaptive vs. Responsive Design

The Grid System: Building a Solid Design Layout

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!
- UX consultancy
- UX training

Storytelling in UX research
UX researchers are storytellers who have devised tools like personas and user journey maps to tell the story of their research. Focusing on the story, rather than the tool, is a powerful way to become more effective. — David Travis Oct 1, 2018
By David Travis Oct 1, 2018 / ethnography , guidelines , ISO 9241 , tools
Comment, share or save this article
(opens a new browser window)

Photo by Reuben Juarez on Unsplash
Tools v Principles
On my training courses, I notice that people new to UX research tend to view the field as a collection of tools, like personas, user journey mapping and paper prototyping. There's a perception that they need to master these tools and implement them on projects to be user centred.
The problem with this way of looking at UX research is that the tools become an end in themselves. A good example comes from the world of personas. I've argued before that creating personas should never be your goal —understanding users' needs, goals and motivations should be your goal. It's about the research, not about the artefact. But because personas (or more accurately, personas done badly) are often criticised, this can make it hard to argue for the time needed to carry out field research. This is despite the fact that your new project may be crying out for ethnographic data to inform early decision making.
In truth, we don't need tools to encourage the development team to be more user centred. We need principles . What distinguishes more experienced practitioners is that they place principles above tools. Working from a core set of principles helps the more experienced researcher know when to stand their ground, when to relent, and when to swap out one tool for another.
One example of a set of user centred design principles comes from ISO 9241-210 :
- The design is based upon an explicit understanding of users, tasks and environments.
- Users are involved throughout design and development.
- The design is driven and refined by user-centred evaluation.
- The process is iterative.
- The design addresses the whole user experience.
- The design team includes multidisciplinary skills and perspectives.
A thorough set of principles—but I sometimes wonder if there is one missing.
Note that these principles do not provide guidance on how to communicate the results of UX research to the development team. As a consequence, I'm tempted to add a seventh principle of user centred design:
- Thou shalt engage the development team in UX research.
Engaging the development team in UX research
UX research has more than a passing resemblance to storytelling. A storyteller might write a book, create a stage play, or make a movie. The question the storyteller asks is, "Which tool will help me tell the story in the most engaging way?"
UX researchers are storytellers too. Our job is to tell the story of our research and of our users, their behaviours and day-to-day activities in the most compelling manner. The metaphor of storytelling makes it clear we need to identify characters and collect their stories before we can pass them on. In other words, we need to visit users, understand their lives, and identify their needs and their abilities. Once we have collected the data from our primary sources, we can decide on the best way to tell the story.
Principles first, tool second.
How UX researchers tell stories
Some of the main ways that UX researchers tell stories about their users and their needs are:
- Empathy Maps : When researching the meaningful activity that our product is meant to support, what do users say? What are their behaviours? What might they be thinking? How do they feel?
- Persona : Use a name and an image to help people empathise with this group of users. Include a description of common behaviours and this user group's needs and goals.
- Photo-ethnographies : Share stories of your users' environments through photographs. Combine wide shots (e.g. of a room), with medium shots (e.g. the user carrying out an activity) and close up shots (e.g. of the app on a phone).
- Storyboard : A frame-by-frame representation of the user's workflow when interacting with a product or service. Commonly represented as a comic, UX researchers can use storyboards to describe both the current experience and how the future experience is envisioned.
- Scenarios : Perhaps the easiest to compare with a traditional story, scenarios are narrative descriptions of a user attempting to complete a goal. These stories can describe the current experience "As Is" scenarios or the way the experience could be re-designed "Future" scenarios.
- User stories: Borrowed from Scrum, UX researchers can use the format of user stories ("As a user role I want to so that I can") to tell a short story about the user's task within a context.
- User journey map : A graphic that allows you to tell the story of the user experience from the beginning of a process to the end.
- Concept video : Create an inspirational movie showing the story of how your users will interact with the product in the future.
There are many other tools that UX researchers use to tell the story of their user research, including swimlanes, mental model diagrams, and case studies. More tools but with the same goal: to tell the story in our data.
How might we further explore this metaphor? What other storytelling techniques could UX researchers adopt? Perhaps creating a musical or a stage play might be a bridge too far for most development teams but at the very least it may help us to think principles first, rather than tool first.
About the author

Dr. David Travis ( @userfocus ) has been carrying out ethnographic field research and running product usability tests since 1989. He has published three books on user experience including Think Like a UX Researcher . If you like his articles, you might enjoy his free online user experience course .
If you liked this, try…
- Evangelising user research
- Why you need a user experience vision (and how to create and publicise it)
- The UX debrief: A tale of two meetings
- Communicating User Experience Design
- Institutionalising Usability: 5 ways to embed usability in your company
Foundation Certificate in UX
Gain hands-on practice in all the key areas of UX while you prepare for the BCS Foundation Certificate in User Experience. More details
Download the best of Userfocus. For free.
100s of pages of practical advice on user experience, in handy portable form. 'Bright Ideas' eBooks .
Related articles & resources
This article is tagged ethnography , guidelines , ISO 9241 , tools .
User Experience Articles & Videos
Our most recent videos
- Jul 3: User research when social distancing
- Jun 19: How to create bulletproof survey questions
- Jun 12: Can you re-use usability test participants?
- Jun 5: Why you don't need user representatives
- May 29: Should a design agency test its own design?
Our most recent articles
- Dec 2: Usability task scenarios: The beating heart of a usability test
- Nov 4: Common traps in user needs research and how to avoid them
- Oct 7: Transitioning from academic research to UX research
- Sep 2: The minimalist field researcher: What's in my bag?
- Aug 5: The future of UX research is automated, and that's a problem
See all videos
Filter articles by keyword
- accessibility •
- axure •
- benefits •
- careers •
- case study •
- css •
- discount usability •
- ecommerce •
- ethnography •
- expert review •
- fitts law •
- focus groups •
- forms •
- guidelines •
- heuristic evaluation •
- ia •
- iso 9241 •
- iterative design •
- layout •
- legal •
- metrics •
- mobile •
- moderating •
- morae •
- navigation •
- personas •
- prototyping •
- questionnaires •
- quotations •
- roi •
- selling usability •
- standards •
- strategy •
- style guide •
- survey design •
- task scenarios •
- templates •
- tools •
- usability testing •
- user manual
Our services
Let us help you create great customer experiences.
- User experience research
- User experience design
- User experience training
Upcoming courses
We run regular training courses in usability and UX.
UX Certification
- Online User Experience training
- Arrange in-house training
Training courses
Join our community of UX professionals who get their user experience training from Userfocus. See our curriculum .
- Privacy policy
copyright © Userfocus 2021. The Usability Training Centre is a trading name of Userfocus limited.

Get help with…
Get hands-on practice in all the key areas of UX and prepare for the BCS Foundation Certificate.
In-House Usability Training Courses
We can tailor our user research and design courses to address the specific issues facing your development team.
User Experience Consultancy
Users don't always know what they want and their opinions can be unreliable — so we help you get behind your users' behaviour.
What Is User Research, and What Is Its Purpose?
User research, or UX research, is an absolutely vital part of the user experience design process.
Typically done at the start of a project, it encompasses different types of research methodologies to gather valuable data and feedback. When conducting user research, you’ll engage with and observe your target users, getting to know their needs, behaviors, and pain points in relation to the product or service you’re designing.
Ultimately, user research means the difference between designing based on guesswork and assumptions, and actually creating something that solves a real user problem. In other words: Do not skip the research phase!
If you’re new to user research, fear not. We’re going to explain exactly what UX research is and why it’s so important. We’ll also show you how to plan your user research and introduce you to some key user research methods .
We’ve divided this rather comprehensive guide into the following sections. Feel free to skip ahead using the menu below:
- What is user research?
- What is the purpose of user research?
- How to plan your user research.
- An introduction to different research methods—and when to use them.
Ready? Let’s jump in.
1. What is user research?
User experience research is the systematic investigation of your users in order to gather insights that will inform the design process. With the help of various user research techniques, you’ll set out to understand your users’ needs, attitudes, pain points, and behaviors (processes like task analyses look at how users actually navigate the product experience —not just how they should or how they say they do).
Typically done at the start of a project—but also extremely valuable throughout—it encompasses different types of research methodology to gather both qualitative and quantitative data in relation to your product or service.
Before we continue, let’s consider the difference between qualitative and quantitative data .
Qualitative vs. Quantitative data: What’s the difference?
Qualitative UX research results in descriptive data which looks more at how people think and feel. It helps to find your users’ opinions, problems, reasons, and motivations. You can learn all about in-depth in this video by professional UX designer Maureen Herben:
Quantitative UX research , on the other hand, generally produces numerical data that can be measured and analyzed, looking more at the statistics. Quantitative data is used to quantify the opinions and behaviors of your users.
User research rarely relies on just one form of data collection and often uses both qualitative and quantitative research methods together to form a bigger picture. The data can be applied to an existing product to gain insight to help improve the product experiences, or it can be applied to an entirely new product or service, providing a baseline for UX, design, and development.
From the data gathered during your user research phase, you should be able to understand the following areas within the context of your product or service:
- Who your users are
- What their needs are
- What they want
- How they currently do things
- How they’d like to do them
As you consider the why of user research, remember that it’s easier than you might realize to overlook entire groups of users. It’s important to ensure that you’re conducting inclusive UX research and that starts in the earliest stages!
2. What is the purpose of user research?
The purpose of user research is to put your design project into context. It helps you understand the problem you’re trying to solve; it tells you who your users are, in what context they’ll be using your product or service, and ultimately, what they need from you, the designer! UX research ensures that you are designing with the user in mind, which is key if you want to create a successful product.
Throughout the design process, your UX research will aid you in many ways. It’ll help you identify problems and challenges, validate or invalidate your assumptions, find patterns and commonalities across your target user groups, and shed plenty of light on your users’ needs, goals, and mental models.
Why is this so important? Let’s find out.
Why is it so important to conduct user research?
Without UX research, you are essentially basing your designs on assumptions. If you don’t take the time to engage with real users, it’s virtually impossible to know what needs and pain-points your design should address.
Here’s why conducting user research is absolutely crucial:
User research helps you to design better products!
There’s a misconception that it’s ok to just do a bit of research and testing at the end of your project. The truth is that you need UX research first, followed by usability testing and iteration throughout.
This is because research makes the design better. The end goal is to create products and services that people want to use. The mantra in UX design is that some user research is always better than none .
It’s likely at some point in your UX career that you will come across the first challenge of any UX designer—convincing a client or your team to include user research in a project.
User research keeps user stories at the center of your design process.
All too often, the user research phase is seen as optional or merely “nice-to-have”—but in reality, it’s crucial from both a design and a business perspective. This brings us to our next point…
User research saves time and money!
If you (or your client) decide to skip the research phase altogether, the chances are you’ll end up spending time and money developing a product that, when launched, has loads of usability issues and design flaws, or simply doesn’t meet a real user need. Through UX research, you’ll uncover such issues early on—saving time, money, and lots of frustration!
The research phase ensures you’re designing with real insights and facts — not guesswork! Imagine you release a product that has the potential to fill a gap in the market but, due to a lack of user research, is full of bugs and usability issues. At best, you’ll have a lot of unnecessary work to do to get the product up to scratch. At worst, the brand’s reputation will suffer.
UX research gives the product a competitive edge. Research shows you how your product will perform in a real-world context, highlighting any issues that need to be ironed out before you go ahead and develop it.
User research can be done on a budget
There are ways that you can conduct faster and less costly user research , utilizing Guerrilla research outlined later on in this article (also handy if budget and time are an issue). Even the smallest amount of user research will save time and money in the long run.
The second challenge is how often businesses think they know their users without having done any research. You’ll be surprised at how often a client will tell you that user research is not necessary because they know their users!
In a 2005 survey completed by Bain, a large global management consulting firm, they found some startling results. 80% of businesses thought they knew best about what they were delivering. Only 8% of those businesses’ customers agreed.
The survey may be getting old, but the principle and misperception still persist.
In some cases, businesses genuinely do know their customers and there may be previous data on hand to utilize. However, more often than not, ‘knowing the users’ comes down to personal assumptions and opinions.
“It’s only natural to assume that everyone uses the Web the same way we do, and—like everyone else—we tend to think that our own behavior is much more orderly and sensible than it really is.” (Don’t Make Me Think ‘Revisited’, Steve Krug, 2014.) A must on every UX Designer’s bookshelf!
What we think a user wants is not the same as what a user thinks they want. Without research, we inadvertently make decisions for ourselves instead of for our target audience. To summarize, the purpose of user research is to help us design to fulfill the user’s actual needs, rather than our own assumptions of their needs.
In a nutshell, UX research informs and opens up the realm of design possibilities. It saves time and money, ensures a competitive edge, and helps you to be a more effective, efficient, user-centric designer.
3. How to plan your user research
When planning your user research , it’s good to have a mix of both qualitative and quantitative data to draw from so you don’t run into issues from the value-action gap, which can at times make qualitative data unreliable.
The value-action gap is a well-known psychology principle outlining that people genuinely don’t do what they say they would do, and is commonly referred to as what people say vs. what people do.
More than 60% of participants said they were “likely” or “very likely” to buy a kitchen appliance in the next 3 months. 8 months later, only 12% had. How Customers Think, Gerald Zaltman, 2003
When planning your user research, you need to do more than just User Focus Groups—observation of your users really is the key. You need to watch what your users do.
Part of being a great user researcher is to be an expert at setting up the right questions and getting unbiased answers from your users.
To do this we need to think like the user.
Put yourself in your user’s shoes without your own preconceptions and assumptions on how it should work and what it should be. For this, we need empathy (and good listening skills) allowing you to observe and challenge assumptions of what you already think you know about your users.
Be open to some surprises!
4. When to use different user research methods
There’s a variety of different qualitative and quantitative research methods out there. If you’ve been doing the CareerFoundry UX Design course , you may have already covered some of the list below in your course.
It isn’t an exhaustive list, but covers some of the more popular methods of research. Our student team lead runs through many of them in the video below.
Qualitative Methods:
- Guerrilla testing: Fast and low-cost testing methods such as on-the-street videos, field observations, reviews of paper sketches, or online tools for remote usability testing.
- Interviews: One-on-one interviews that follow a preset selection of questions prompting the user to describe their interactions, thoughts, and feelings in relation to a product or service, or even the environment of the product/service.
- Focus groups: Participatory groups that are led through a discussion and activities to gather data on a particular product or service. If you’ve ever watched Mad Men you’ll be familiar with the Ponds’ cold cream Focus Group !
- Field Studies: Heading into the user’s environment and observing while taking notes (and photographs or videos if possible).
- In-lab testing: Observations of users completing particular tasks in a controlled environment. Users are often asked to describe out loud their actions, thoughts, and feelings and are videoed for later analysis
- Card sorting : Used to help understand Information Architecture and naming conventions better. Can be really handy to sort large amounts of content into logical groupings for users.
Quantitative Methods:
- User surveys: Questionnaires with a structured format, targeting your specific user personas. These can be a great way to get a large amount of data. Surveymonkey is a popular online tool.
- First click testing: A test set up to analyse what a user would click on first in order to complete their intended task. This can be done with paper prototypes, interactive wireframes or an existing website.
- Eye tracking: Measures the gaze of the eye, allowing the observer to ‘see’ what the user sees. This can be an expensive test and heatmapping is a good cheaper alternative.
- Heatmapping: Visual mapping of data showing how users click and scroll through your prototype or website. The most well-known online tool to integrate would be Crazyegg.
- Web analytics: Data that is gathered from a website or prototype it is integrated with, allowing you to see the demographics of users, page views, and funnels of how users move through your site and where they drop off. The most well-known online tool to integrate would be Google Analytics .
- A/B testing: Comparing two versions of a web page to see which one converts users more. This is a great way to test button placements, colors, banners, and other elements in your UI.
Further reading
Now you know what user research is and why it’s so important. If you’re looking for a way to get trained in this particular discipline, there’s good news—owing to demand and popularity, there’s a growing number of UX research bootcamps out there.
If you’d like to learn more about UX research, you may find the following articles useful:
- What Does A UX Researcher Actually Do? The Ultimate Career Guide
- How to Conduct User Research Like a Professional
- How to Build a UX Research Portfolio (Step-by-Step Guide)
User research is the process of understanding the needs, behaviors, and attitudes of users to inform the design and development of products or services. It involves collecting and analyzing data about users through various methods such as surveys, interviews, and usability testing.
2. How to conduct user research?
User research can be conducted through various methods such as surveys, interviews, observations, and usability testing. The method chosen depends on the research goals and the resources available. Typically, user research involves defining research objectives, recruiting participants, creating research protocols, conducting research activities, analyzing data, and reporting findings.
3. Is user research the same as UX?
User research is a part of the broader UX (User Experience) field, but they are not the same. UX encompasses a wide range of activities such as design, testing, and evaluation, while user research specifically focuses on understanding user needs and behaviors to inform UX decisions.
4. What makes good user research?
Good user research is characterized by clear research goals, well-defined research protocols, appropriate sampling methods, unbiased data collection, and rigorous data analysis. It also involves effective communication of research findings to stakeholders, as well as using the findings to inform design and development decisions.
5. Is user research a good career?
User research is a growing field with many opportunities for career growth and development. With the increasing importance of user-centered design, there is a high demand for skilled user researchers in various industries such as tech, healthcare, and finance. A career in user research can be fulfilling for those interested in understanding human behavior and designing products that meet user needs.
- Product overview
- All features
- App integrations
CAPABILITIES
- project icon Project management
- Project views
- Custom fields
- Status updates
- goal icon Goals and reporting
- Reporting dashboards
- workflow icon Workflows and automation
- portfolio icon Resource management
- Time tracking
- my-task icon Admin and security
- Admin console
- asana-intelligence icon Asana Intelligence
- list icon Personal
- premium icon Starter
- briefcase icon Advanced
- Goal management
- Organizational planning
- Campaign management
- Creative production
- Content calendars
- Marketing strategic planning
- Resource planning
- Project intake
- Product launches
- Employee onboarding
- View all uses arrow-right icon
- Project plans
- Team goals & objectives
- Team continuity
- Meeting agenda
- View all templates arrow-right icon
- Work management resources Discover best practices, watch webinars, get insights
- What's new Learn about the latest and greatest from Asana
- Customer stories See how the world's best organizations drive work innovation with Asana
- Help Center Get lots of tips, tricks, and advice to get the most from Asana
- Asana Academy Sign up for interactive courses and webinars to learn Asana
- Developers Learn more about building apps on the Asana platform
- Community programs Connect with and learn from Asana customers around the world
- Events Find out about upcoming events near you
- Partners Learn more about our partner programs
- Support Need help? Contact the Asana support team
- Asana for nonprofits Get more information on our nonprofit discount program, and apply.
Featured Reads

- User stories: 3 examples to drive user ...
User stories: 3 examples to drive user value

A user story is an informal explanation of a software feature written from the perspective of the end user. A typical user story will follow the format “As a [persona], I want to [software goal], so that [result].” Find out how to write effective user stories to accurately represent how a software feature will drive user value.
When it comes to expanding your product capabilities, software updates are the key to increasing user value.
We’ve put together important details around how to write effective user stories. Learn how focusing on the end user’s experience can drive the most value.
What is a user story?
A user story is an informal explanation of a software feature written from the perspective of the end user. These stories should be written using non-technical language to provide context to the development team.
A user story is typically told in one sentence, following the format: “As a [persona], I want to [software goal], so that [result].”
![user experience research story [Inline illustration] What is a user story? (Infographic)](https://assets.asana.biz/transform/f9a4ee9a-e394-43e6-9e92-79e0a02d91ad/inline-agile-user-stories-1-2x?io=transform:fill,width:2560&format=webp)
The purpose of writing user stories is to accurately represent how a software feature translates to user value. In other words, how does this software feature impact the end user?
An end user, also referred to as a customer, doesn’t necessarily describe an external consumer. An end user can also be an internal customer or team member who will benefit from this work. Defining your end user will ultimately depend on the purpose of the software feature you’re building.
User stories are a core component of an Agile approach. You can write them in a lot of ways, including using Post-it notes or index cards, but the most effective way to create and track user stories is with project management software . Effective project management software allows you to adjust, edit, and track user stories in real-time so your team knows exactly how they can best serve their end users. Keep in mind that Agile software development aims to put people first, and user stories help you do that by positioning your focus on the end user.
Who writes user stories?
Most commonly, the product owner writes user stories based on user research and organizes them into a list for the development team, also known as a product backlog . Though anyone can technically write user stories, it’s the product manager’s responsibility to ensure they have all of the information the development team needs in order to execute their initiatives.
Then, the development team will prioritize and decide which user stories to tackle during their sprint planning meeting .
Who uses user stories?
User stories are used in Scrum and Kanban frameworks.
In Scrum , user stories help your team gain a better understanding during sprint planning.
In Kanban , teams pull stories into their backlog and work on them during their sprint. User stories give teams the context and clarification they need to manage work and meet their deadlines.
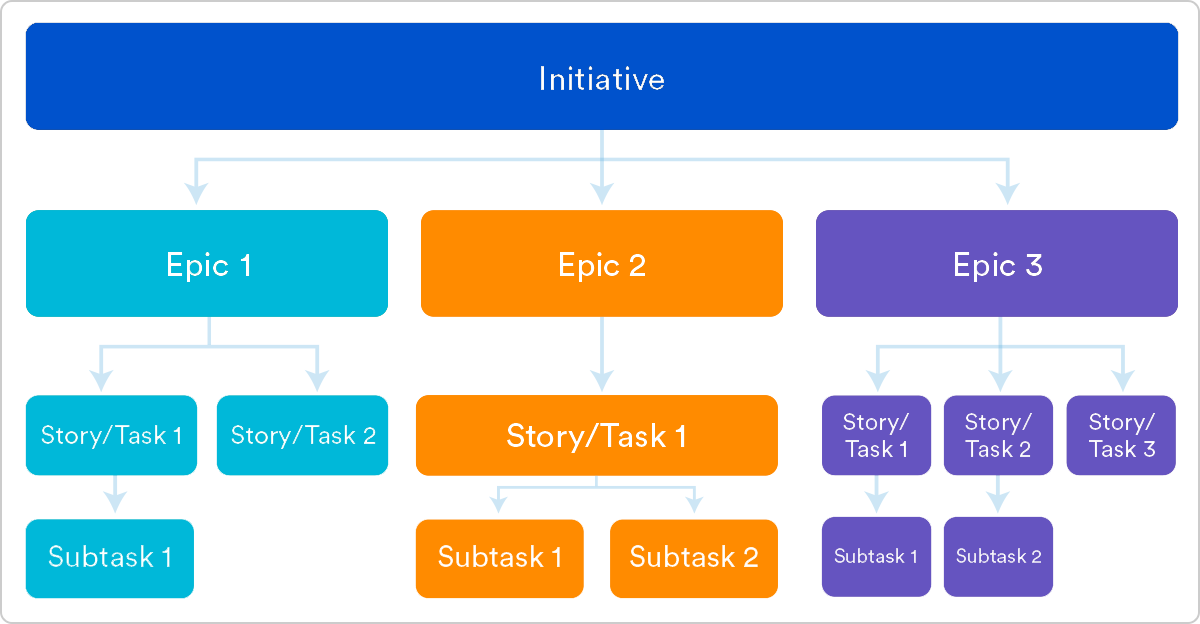
User stories are tackled by dev teams during a workflow or sprint to accomplish tasks and prevent scope creep . Break large user stories into multiple sprints or epics if needed. Epics are large stories broken down into multiple smaller stories. Multiple epics make up an initiative.
How to write a good user story
A user story is written in three steps and represents the end user’s viewpoint.
![user experience research story [Inline illustration] How to write a good user story (Infographic)](https://assets.asana.biz/transform/1fc4bff4-5ed6-4dbc-b8a7-f37ff2faabe1/inline-agile-user-stories-2-2x?io=transform:fill,width:2560&format=webp)
The three steps of writing a user story are:
Persona: The end user’s character
Need: The goal the software feature has on the end user’s journey
Purpose: The goal of the end user’s experience with the software feature
Your user story should contain all three of these components. Let’s dig into each of these elements to give you a better understanding of how to write an effective user story.
Step 1. Identify the persona
Identify the end user’s persona by evaluating your target audience . Consider who will be impacted by the software feature.
Here are some questions to ask yourself and your team when identifying the user persona:
Who are we building this software feature for?
What kind of product features does the end user want?
What are the demographics and psychographics of the end user?
There may be multiple personas in a given user story depending on the size of the target audience.
Example persona: Kat, a project manager who leads 10 team members
Step 2. Describe the need
Describe how the end user will use your software feature and why. This is critical so your team understands why the target audience would use your feature in the first place.
Consider these questions when analyzing the intent of the end user:
What is the end user trying to accomplish?
How will your software feature help the end user accomplish their goals?
Avoid focusing on the specific features—instead, consider what the end user is searching for and how your software will help them reach their goals.
Example need: Help team members understand how individual tasks contribute to larger business goals
Step 3. Define the purpose
Define the purpose by analyzing the bigger picture of the software release. Consider how the software feature fits into your internal goals.
Ask yourself these questions to help define the purpose:
What’s the benefit of the software feature?
What is the problem that’s being solved?
How does this fit into larger goals?
The purpose here is to define the value of your software feature related to big-picture goals.
Example purpose: To increase efficiency by creating a clear path
User story examples
To take your understanding of Agile user stories one step further, we’ve put together a few examples. The more effective your user stories are, the more value you’ll be able to drive for the end user.
Here are three examples to represent different user story scenarios:
User story example 1: Product development
As a product manager, I want a way for team members to understand how individual tasks contribute to larger business goals to motivate efficiency.
User story example 2: Customer experience
As a returning customer, I expect my information to be saved in order to create a more streamlined checkout experience.
User story example 3: Mobile application
As a frequent app user, I want a way to digest relevant information in the quickest way possible.
In all three examples, you can see how important it is to pose software updates from the perspective of the end user. This way, updates are made with the customer’s best interest in mind.
Tips for achieving an effective user story
In addition to the three steps outlined above, an effective user story should follow the 3 Cs and INVEST acronym. Both of these help to take your user stories to the next level, resulting in more effective software updates.
Let’s dig into each of these to gain a better understanding of what makes up an effective user story.
The 3 Cs are C ard, C onversation, and C onfirmation. The 3 Cs break each user story into three different benchmarks, creating a more organized process. Let’s dive into each of the 3 Cs to gain a better understanding:
Card: A written description of the user story used for sprint planning. To create and share story cards, try using a work management tool .
Conversation: A discussion between customers, users, and developers around the priority and potential solutions to the user story.
Confirmation: An agreement between stakeholders that user story objectives and solutions have been reached.
The 3 Cs help to break down a user story into simple tasks. This gives a clear direction for involved stakeholders.
INVEST stands for I ndependent, N egotiable, V aluable, E stimable, S mall, and T estable. Let’s dive into these components deeper to give you a better understanding of how the INVEST criteria can help you write stronger stories:
Independent: A user story should be independent, meaning it does not depend on other tasks and is self-contained.
Negotiable: A user story should be negotiable. This means it leaves room for discussion.
Valuable: A user story should convey value to the end user, bringing you closer to larger long-term goals .
Estimable: A user story should be estimated to ensure it fits within a sprint and is prioritized properly.
Small: A user story should be a small chunk of work that can be completed in a short amount of time.
Testable: A story should go through acceptance tests and meet predetermined acceptance criteria to verify quality.
Ensure your user stories are written in a specific and attainable way by following the INVEST acronym.
The importance of an accurate user story
Writing user stories effectively may seem like a small piece of product development, but in reality, these stories help drive creative outcomes for new product functionality. Attention to detail is incredibly important, because it helps you ensure you’re investing in user needs.
![user experience research story [Inline illustration] The importance of an accurate user story (Infographic)](https://assets.asana.biz/transform/fddd6578-35fa-43c5-a8be-fb3daf13be11/inline-agile-user-stories-3-2x?io=transform:fill,width:2560&format=webp)
Here are three ways writing accurate user stories can help you achieve user goals:
Put customers first: User stories put end users at the center of the conversation—an important component of the Agile framework. Your team can then prioritize user needs and focus on ways to contribute to a positive user experience.
Drive innovative solutions: The deeper you dive into your end user’s persona, the more innovative your software solutions will be. This is because your focus is on the needs of your users, which you can connect to internal business goals. The more you understand the type of user you’re targeting, the more effective your results will be.
Promote team collaboration: With multiple team members talking through and prioritizing user stories, collaboration in the workplace thrives. This brings multiple viewpoints to the table, offering new solutions to existing roadblocks. From testable outcomes to understanding product requirements, the more your team communicates the easier it will be to reach your desired results.
Positioning updates from the user’s perspective helps create a robust user experience, which improves business value and the overall requirements gathering process.
Drive value through user experience
Putting customers first is an effective way to center the conversation around end users and ultimately drive more value. By holding conversations around the end user’s experience, you can create more innovative software solutions that better the product development process.
Enable your Agile team to achieve results with the help of Agile management software. From collaborating as a team to organizing sprints, Asana can help.
Related resources

What are story points? Six easy steps to estimate work in Agile

Smooth product launches are simpler than you think

How Asana uses work management to streamline project intake processes

6 ways to develop adaptability in the workplace and embrace change
- Nick Babich
- Oct 25, 2017
The Role Of Storyboarding In UX Design
- 11 min read
- UX Design , UX , Illustrations
- Share on Twitter , LinkedIn
About The Author
Nick Babich is a developer, tech enthusiast, and UX lover. He has spent the last 10 years working in the software industry with a specialized focus on … More about Nick ↬
Email Newsletter
Weekly tips on front-end & UX . Trusted by 200,000+ folks.
To come up with a proper design, UX designers use a lot of different research techniques , such as contextual inquires, interviews and workshops. They summarize research findings into user stories and user flows and communicate their thinking and solutions to the teams with artifacts such as personas and wireframes. But somewhere in all of this, there are real people for whom the products are being designed for. In order to create better products, designers must understand what’s going on in the user’s world and understand how their products can make the user’s life better. And that’s where storyboards come in.
In this article, we’ll focus on storyboards as a means to explore solutions to UX issues, as well as to communicate these issues and solutions to others. In case you’ve been looking for a way to go from idea to prototype much faster than you usually do, you can download and test Adobe XD , the all-in-one UX/UI solution for designing websites, mobile apps, and more.
What Is A Storyboard?
A storyboard is a linear sequence of illustrations, arrayed together to visualize a story. As a tool, storyboarding comes from motion picture production. Walt Disney Studios is credited with popularizing storyboards, having used sketches of frames since the 1920s. Storyboards enable Disney animators to create the world of the film before actually building it.
Stories are the most powerful form of delivering information for a number of reasons:
- Visualization A picture is worth a thousand words. Illustrating a concept or idea helps people to understand it more than anything else. An image speaks more powerfully than just words by adding extra layers of meaning.
- Memorability Stories are 22 times more memorable than plain facts.
- Empathy Storyboards help people relate to a story. As human beings, we often empathize with characters who have challenges similar to our own real-life ones. And when designers draw storyboards, they often imbue the characters with emotions.
- Engagement Stories capture attention. People are hardwired to respond to stories: Our sense of curiosity immediately draws us in, and we engage to see what will happen next.
What Is A Storyboard In UX Design?
A storyboard in UX is a tool that visually predicts and explores a user’s experience with a product. It presents a product very much like a movie in terms of how people will use it. It can help UX designers understand the flow of people’s interaction with a product over time, giving the designers a clear sense of what’s really important for users.
Why Does Storytelling Matter In UX?
Stories are an effective and inexpensive way to capture, convey and explore experiences in the design process. In UX design, this technique has the following benefits:
- Design approach is human-centered Storyboards put people at the heart of the design process. They put a human face on analytics data and research findings.
- Forces thinking about user flow Designers are able to walk in the shoes of their users and see the products in a similar light. This helps designers to understand existing scenarios of interaction, as well as to test hypotheses about potential scenarios.
- Prioritizes what’s important Storyboards also reveal what you don’t need to spend money on. Thanks to them, you can cut out a lot of unnecessary work.
- Allows for “pitch and critique” method Storyboarding is a team-based activity, and everyone on a team can contribute to it (not just designers). Similar to the movie industry, each scene should be critiqued by all team members. Approaching UX with storytelling inspires collaboration, which results in a clearer picture of what’s being designed. This can spark new design concepts.
- Simpler iteration Storyboarding relies heavily on an iterative approach. Sketching makes it possible for designers to experiment at little or no cost and to test multiple design concepts at the same time. Designers can be shot down, move on and come up with a new solution relatively quickly. Nobody gets too attached to the ideas generated because the ideas are so quick and rough.
Storyboarding In The UX Design Process
A storyboard is a great instrument for ideation. In UX design, storyboards shape the user journey and the character (persona). They help designers to string together personas, user stories and various research findings to develop requirements for the product. The familiar combination of images and words makes even the most complex ideas clear.
When Is Storyboarding Useful?
Storyboarding is useful for participatory design. Participatory design involves all parties (stakeholders, UI and UX designers, developers, researchers) in the design process, to ensure that the result is as good as possible. With a compelling storyboard that shows how the solution addresses the problem, the product is more likely to be compelling to the target audience.
It can also be helpful during design sprints and hackathons, when the prototype is being built by multiple people in a very short time. Communicating design decisions with a storyboard really comes in handy.
When Is There No Need For A Storyboard?
If everyone involved in creating a product already shares a solid understanding of how the product should be designed and agrees on the direction of the design and development, then there’s no need for a storyboard.
Use Storyboarding To Illustrate Experiences
Before you start creating a storyboard, it’s important to know exactly why you want to do it. If you don’t have a clear goal in mind, you might end up with a few attractive storyboards, but they won’t give you important insights into the user’s experience.
The Primary Purpose Of Storyboards Is Communication
When you search for storyboards online, they always look really nice. You might think that in order to do them properly, you have to be really good at drawing. Good news: You don’t. A great storyboard artist isn’t necessary the next Leonardo da Vinci. Rather, a great storyboard artist is a great communicator.
Thus, it doesn’t matter whether you’re a skilled illustrator. What is far more important is the actual story you want to tell. Clearly conveying information is key. Keep in mind that a designer’s main skill isn’t in Photoshop or Sketch, but rather is the ability to formulate and describe a scenario.
How To Work Out A Story Structure?
Before drawing a single line on a piece of paper or whiteboard, prepare to make your story logical and understandable. By understanding the fundamentals of the story and deconstructing it to its building blocks, you can present the story in a more powerful and convincing way.
Each story should have following elements:
- Character A character is the persona featured in your story. Behavior, expectations, feelings, as well as any decisions your character makes along the journey are very important. Revealing what is going on in the character’s mind is essential to a successful illustration of their experience. Each story should have at least one character.
- Scene This is the environment inhabited by the character (it should have a real-world context that includes a place and people).
- Plot The plot should start with a specific event (a trigger) and conclude with either the benefit of the solution (if you’re proposing one) or the problem that the character is left with (if you’re using the storyboard to highlight a problem the user is facing).
- Narrative The narrative in a storyboard should focus on a goal that the character is trying to achieve. All too often, designers jump right into explaining the details of their design before explaining the backstory. Avoid this. Your story should be structured and should have an obvious beginning, middle and end. Most stories follow a narrative structure that looks a lot like a pyramid — often called a Gustav Freytag pyramid, after the person who identified the structure. Freytag broke down stories into five acts: exposition, rising action, climax, falling action (resolution) and denouement (conclusion).
To make your story powerful, account for these things:
- Clarity The main thing is to make the character, their goal and what happens in their experience as clear as possible. The outcome of the story should be clear for anyone who sees it: If you use a storyboard to communicate an existing problem, end with the full weight of the problem; if you use a storyboard to present a solution that will make the character’s life better, end with the benefits of that solution.
- Authenticity Honor the real experiences of the people for whom you’re designing. If you’re writing a story that isn’t faithful to the product, it won’t bring any value to you and your users. Thus, the more realistic the storyboard is, the better will be the outcome.
- Simplicity Each detail in the story should be relevant to experience. Cut out any unnecessary extras. No matter how good a phrase or picture may be, if it doesn’t add value to the overall message, remove it.
- Emotion Bake emotion into the story. Communicate the emotional state of your character throughout their experience.
Step-By-Step Guide To Creating Your Own Storyboard
With so many things to take into account, creating a storyboard might seem like an impossible task. Don’t worry, the following guide will help you turn out a good one:
- Grab a pen and paper. You don’t have to use special software to leverage storyboards in the design process. Start with a pen or whiteboard marker, and be ready to experiment.
- Start with a plain text and arrows. Break up the story into individual moments, each of which should provide information about the situation, a decision the character makes and the outcome of it, whether a benefit or a problem.
- Bake emotion into the story. Next, convey what the character feels during each step. I add emoticons at each step, to give a feeling for what’s going on in the character’s head. You can draw in each emotional state as a simple expression.
- Translate each step into a frame. Roughly sketch a thumbnail in each frame of the storyboard to tell the story. Emphasize each moment, and think of how your character feels about it. Visuals are a great way to bring a story to life, so use them wherever possible. You can leave a comment on the back of each frame to give more context. You can also show a character’s thinking with thought bubbles.
- Show it to teammates. After you’ve drawn the storyboard, show it to other team members to make sure it’s clear to them.
A Few Notes On Fidelity
High-fidelity storyboards (like the one in the example below) can look gorgeous.
However, in most cases, there’s no need for high-fidelity illustration. The level of fidelity will determine how expensive the storyboard will be to create. As I said before, conveying information is what’s important. A more schematic illustration can do that perfectly, while saving a lot of time.
Real-Life Storyboard In Action
Airbnb is a great example of how storyboarding can help a company understand the customer experience and shape a product strategy. To shape the future of Airbnb, CEO Brian Chesky borrowed a strategy from Disney animators . Airbnb created a list of the emotional moments that comprise an Airbnb stay, and it built the most important of those moments into stories. One of the first insights the team gained from storyboarding is that their service isn’t the website — most of the Airbnb experience happens offline, in and around the homes it lists on the website. This understanding steered Airbnb’s next move: to focus on the mobile app as a medium that links online and offline.
Dieter Rams once said, “You cannot understand good design if you do not understand people; design is made for people.” Storyboarding in UX helps you better understand the people you’re designing for. Every bit you can do to understand the user will be tremendously helpful.
"This article is part of the UX design series sponsored by Adobe. Adobe XD tool is made for a fast and fluid UX design process, as it lets you go from idea to prototype faster. Design, prototype and share — all in one app. You can check out more inspiring projects created with Adobe XD on Behance, and also sign up for the Adobe experience design newsletter to stay updated and informed."
Other Resources
- “ Storyboarding and UX ,” Ben Crothers
- “ The 8 Steps to Creating a Great Storyboard ,” Jake Knapp, Fast Company
- “ Storyboarding in the Software Design Process ,” Ambrose Little, UX Magazine
Further Reading
- Facilitating Inclusive Online Workshops (Part 1)
- Better Context Menus With Safe Triangles
- Make ‘Em Shine: How To Use Illustrations To Elicit Emotions
- How To Create A Flat Vector Illustration In Affinity Designer
Smashing Newsletter
Tips on front-end & UX, delivered weekly in your inbox. Just the things you can actually use.
Front-End & UX Workshops, Online
With practical takeaways, live sessions, video recordings and a friendly Q&A.
TypeScript in 50 Lessons
Everything TypeScript, with code walkthroughs and examples. And other printed books.
Root out friction in every digital experience, super-charge conversion rates, and optimize digital self-service
Uncover insights from any interaction, deliver AI-powered agent coaching, and reduce cost to serve
Increase revenue and loyalty with real-time insights and recommendations delivered to teams on the ground
Know how your people feel and empower managers to improve employee engagement, productivity, and retention
Take action in the moments that matter most along the employee journey and drive bottom line growth
Whatever they’re are saying, wherever they’re saying it, know exactly what’s going on with your people
Get faster, richer insights with qual and quant tools that make powerful market research available to everyone
Run concept tests, pricing studies, prototyping + more with fast, powerful studies designed by UX research experts
Track your brand performance 24/7 and act quickly to respond to opportunities and challenges in your market
Explore the platform powering Experience Management
- Free Account
- For Digital
- For Customer Care
- For Human Resources
- For Researchers
- Financial Services
- All Industries
Popular Use Cases
- Customer Experience
- Employee Experience
- Net Promoter Score
- Voice of Customer
- Customer Success Hub
- Product Documentation
- Training & Certification
- XM Institute
- Popular Resources
- Customer Stories
- Artificial Intelligence
- Market Research
- Partnerships
- Marketplace
The annual gathering of the experience leaders at the world’s iconic brands building breakthrough business results, live in Salt Lake City.
- English/AU & NZ
- Español/Europa
- Español/América Latina
- Português Brasileiro
- REQUEST DEMO
- Experience Management
User Experience
- User Experience Research
See how XM for Customer Frontlines works
User experience (ux) research: definition and methodology.
17 min read To build outstanding products and services for your customers, you need a thorough understanding of who they are, what they need and where their pain points and priorities lie. UX research helps you fully step into your customers’ shoes.
What do we mean by user experience?
User experience (UX) is a customer’s-eye view of your business as it relates to completing tasks and using interactive platforms and services.
It’s closely tied to the idea of customer experience (CX) , but rather than being a holistic view of your brand, it’s more focused on utility and usability testing – the hands-on side of things. You can think of UX as a sub-discipline of CX .
For example, CX research might consider how customers perceive a company’s customer service levels and how confident they feel in having their issues resolved. Meanwhile, UX research would focus on how successfully those customers navigate a self-service website, whether the language on that site is clear and how easy it is to use.
Free eBook: The essential website experience & UX playbook
What is user experience (UX) research?
User experience (UX) research is about diving deep into how customers interact with your brand on a practical, functional level, and observing how easily they can complete their tasks and meet their goals.
User research is the process of discovering the behaviors , motivations, and needs of your customers through observation, task analysis, and other types of user feedback . It can involve working directly with members of your target audience through UX testing sessions, remote session observation using digital tools, surveys to collect user feedback, and many more UX research methods and techniques.
Why is UX research important?
So what exactly is the value of user experience research? After all, you understand your business and its workings better than anyone. How can uninformed external users help you learn more?
The fresh perspective of your end-users is exactly why UX research is so valuable. Because they’re not already immersed in your language, processes, and systems, user testing participants are in the best position to help you see where things might be confusing to a newcomer who isn’t involved with your business.
Better yet, they can show you where confusion or frustration might lead a new or potential customer to miss out on product benefits, fail to convert, or even give up and look toward your competitors instead.

In areas like new product design and development , user research allows you to head off potential issues with products and services before they even hit the shelves. You can design the product correctly the first time, instead of having to fix it later when customers are unhappy.
Simply put, UX research is critical because it keeps you from wasting time, money, and effort designing the wrong product or solution. It’s valuable for all areas of your business and yields clear benefits for your product, your users, and your bottom line.
- Product benefits By asking your customers for direct feedback about a potential product, you can discover how and when customers prefer to use a product, what pain points your product will solve, and how to improve your product design .
- User benefits UX research is unbiased feedback, straight from the most valuable source: your customers. Because this type of research is not biased by investors, company leaders, or outside influences, it is the best resource for getting actionable product feedback.
- Business benefits Knowing what your users value helps you spend less time and money fixing flawed designs, speeds up the product development process , and increases customer satisfaction.
UX research helps brands and organizations to:
- Understand how users experience products, websites, mobile apps, and prototypes
- Evaluate and optimize prototypes and ideas based on UX research discoveries – and nail the design and experience early in a product’s life cycle
- Unearth new customer needs and business opportunities
- Find and fix hidden problems with products and services that arise in real-world use cases
- Make informed decisions through the product development process by testing various aspects of product designs
- Provide user experiences that outperform other businesses in your sector ( UX competitor research )
- Understand each user interaction across complete customer journeys
- Build a richer, more useful picture of your target audiences for better marketing and advertising
What’s the ROI of performing UX research?
The ROI of UX research is tricky to pin down because there often isn’t a direct, easy-to-spot correlation between time spent on it and resulting revenue. UX research can and does drive revenue, but it more directly influences metrics that show customer satisfaction, customer retention, and behavioral goals like user signups.
A simple way to draw a straight (if basic) line between UX research and its associated ROI is to calculate your conversion rate, where ‘conversion’ simply means completing the action you had in mind:
Number of people who took your desired action
————————————————————— x 100
Total visitors/users
That percentage can be calculated and revisited over time to see how UX changes resulting from your research are having an effect.
Generally, when we talk about ROI, we’re talking about the highest possible rates of return you can attribute to an investment. But – while PWC research suggests that ROI on UX research can rise to as high as 301% – it’s better not to get caught up in absolutes with operational data like revenue.
Instead, it’s worth thinking more about the benefits that come out of tracking human behavior associated with improving your UX in general.
For example, IBM research states that 3 out of 5 users think that a positive user experience is more influential than strong advertising, while Forrester Research estimates that as many as 50% of potential sales fall through because users can’t find the information they need.
Thorough UX research can also cut a project’s development time by up to 50% .
Ultimately, when trying to track the ROI of your time spent doing quantitative and qualitative research on UX, you want to look at behavior and sentiment. If your main goal is website use, you should notice a decline in bounce rate as a sign of positive ROI. If you sell services, run regular CSAT surveys to determine how satisfied customers are with everything.
You might also find that data in unusual places. For example, if you spot a decline in chatbot requests around how to do or perform certain actions, or for information, then you know your new UX implementations are working as desired.
Those kinds of behavioral data points will shine a light on how worthwhile your UX research has been more readily than changes in revenue.
User experience research methods
The type of UX research techniques you choose will depend on the type of research question you’re tackling, your deadline, the size of your UX research team, and your environment.
There are three research dimensions to consider as you decide which methods are best for your project:
Attitudinal and behavioral
“Attitudinal” refers to what people say, while “ behavioral ” refers to what people actually do – and these are often very different. Attitudinal research is often used in marketing because it measures people’s stated beliefs and needs. However, in product design and user experience research, what people do tends to be more relevant.
For example, A/B testing shows visitors different versions of a site at random to track the effect of site design on conversion and behavior.
Another behavioral method is eye tracking, which helps researchers understand how users interact and visually engage with the design of an interface by following their gaze.
Qualitative and quantitative methods
Quantitative UX research studies collect and analyze results, then generalize findings from a sample to a population. They typically require large numbers of representative cases to work with and are structured in their approach.
Quantitative research uses measurement tools like surveys or analytics to gather data about how subjects use a product and are generally more mathematical in nature. This type of inquiry aims to answer questions like ‘what,’ ‘where’ and ‘when’.
Qualitative research methods, on the other hand, gather information about users by observing them directly, as in focus groups or field studies.
Qualitative research aims to understand the human side of data by gaining a sense of the underlying reasons and motivations surrounding consumer behavior. It tends to use small numbers of diverse (rather than representative) cases, and the data collection approach is less structured. Qualitative methods are best suited to address the ‘how’ or ‘why’ of consumer behavior.
Qualitative UX research methods
Several UX research methodologies can help UX researchers answer those big ‘how’ and ‘why’ questions, and influence the design process of any product or service you’ve got cooking. Here are just a few …
1. Participatory design
In participatory design, people are asked to draw or design their own best-case version of the tool, product, or service in question. This gives UX researchers the ability to ask qualitative questions about why specific choices have been made. If multiple participants make similar choices, it’s easy to spot patterns that should be adopted.
You might ask participants how they would redesign your website. While their responses will naturally vary, you might spot that several of them have moved your site’s navigation to a more prominent spot, or have moved the checkout from the left of the screen to the right.
2. Card sorting
Card sorting involves giving participants a range of cards that represent business-specific topics and asking them how they would sort them into groups. UX researchers are then able to probe into why their audience might group certain things, and make changes to existing offerings as a result.
If you have a wide range of products and solutions, card sorting would be a useful way to gauge how your target audience would naturally bucket them on your website. A furniture seller, for example, might use this technique to find that people are naturally inclined to group items by room, rather than by furniture type.
3. Diary studies
If you’d like to know how the UX of your product or service varies over time or throughout the length of its use, a diary study can help. Here, participants are given a way to record their thoughts as they set about using the product or service in question, noting things that occur to them as they go. This is useful as it provides real-world insight over a longer period than a one-off focus group.
Giving people access to an early build of an app and asking them to keep usability testing notes can highlight pain points in the user interface. In a one-off focus group, having to tap three times to get to an oft-used screen might seem fine – whereas participants are more likely to find it annoying in the day-to-day. This kind of longer-term usability test can provide really valuable insights.
Both quantitative and qualitative UX research methodologies can be useful when planning the design and development of your brand presence, as well as for usability testing when it comes to product and service design.
Context-of-use
By collecting and analyzing information about users, the intended use of the application, the tasks they perform with the application, and the technical constraints presented by the application, context-of-use analysis allow UX researchers to better understand the overall experience.
Typically, context-of-use analysis data is collected through research surveys, focus groups, interviews, site visits, and observational studies.
Context-of use-analysis is one method for identifying the most important elements of an application or product in the context of using that application or product. This type of UX research is typically done early in the product lifecycle and continued as data identifies which components of the product and UX are most critical.
Types of user research tools
There are many types of user research methods for discovering data useful for product design and development. Below are some common examples of tools user experience researchers may use to gather information and draw insights into mental models, or users’ thought processes.

UX research surveys or questionnaires can discover data at scale through in-person or remote polling, with specific questions designed to collate useful information about user experience.
User groups or focus groups are a form of a structured interview that consults members of a target audience on their experience, views, and attitudes towards the product or solution. They usually involve neutral parties, such as a moderator and note-taker, and are led by a researcher who asks open-ended questions focused on specific aspects of an investigation.
User interviews are one-on-one structured interviews with a target audience member, led by a UX researcher to understand more about personal experiences with the product. These user interviews can be directed to compare and contrast answers between users, or non-directed, where users lead the conversation.
Ethnographic interviews take place within the target users’ typical environment to get a better context-of-use view. Field studies and site visits are similarly observational in nature, and take place in situ where the product or service is used, but may involve larger groups.
This is not a comprehensive list of research techniques but represents some of the main ways UX researchers might perform usability testing or trial UX design.

When to conduct user experience research
Before launching a new product or service, understanding user preferences that could impact your design or development is key to success. The earlier user experience research is performed, the more effective the end product or service will be, as it should encompass the insights learned about your target audience.
As a product and service’s use and value evolve over its lifecycle, the user experience will change over time. User research should be undertaken on an ongoing basis to determine how to adapt to users’ new needs and preferences.
Five basic steps to conducting UX research

If you’re new to UX research, here’s a step-by-step list of what to consider before you begin your UX testing program:
- Objectives What do you need to find out about your users and their needs?
- Hypothesis What do you think you already know about your users?
- Methods Based on your deadline, project type, and the size of your research team, what UX research methods should you use?
- Process Using your selected UX research method(s), begin collecting data about your users, their preferences, and their needs.
- Synthesis Analyze the data you collected to fill in your knowledge gaps, address your hypothesis and create a plan to improve your product based on user feedback.
Qualtrics makes UX research simple and easy
User experience research and user testing are multifaceted and can involve a lot of both quantitative and qualitative data. To ease the process and make sure it is efficient and scalable, it’s best conducted using a highly responsive platform that allows you to collect data, analyze trends and draw conclusions all in one place.

Whether you need attitudinal or behavioral insights, Qualtrics is your go-to solution for collecting all kinds of UX data and making use of it in the context of your wider CX program .
Conduct in-person studies or send beautifully designed surveys easily and quickly, and view your results via custom dashboards and reports using the most sophisticated research platform on the planet.
Free eBook: The essential website experience & UX playbook
Related resources
User experience 20 min read, user experience surveys 9 min read, ux research tools 8 min read, user analytics 11 min read, rage clicks 11 min read, user experience analytics 10 min read, website user experience 14 min read, request demo.
Ready to learn more about Qualtrics?
- Agile project management
- User Stories
User stories with examples and a template
User stories are development tasks often expressed as “persona + need + purpose.”
.jpg?cdnVersion=1747)
Browse topics
Summary: A user story is an informal, general explanation of a software feature written from the perspective of the end user. Its purpose is to articulate how a software feature will provide value to the customer.
It's tempting to think that user stories are, simply put, software system requirements. But they're not.
A key component of agile software development is putting people first, and a user story puts end users at the center of the conversation. These stories use non-technical language to provide context for the development team and their efforts. After reading a user story, the team knows why they are building, what they're building, and what value it creates.
User stories are one of the core components of an agile program. They help provide a user-focused framework for daily work — which drives collaboration, creativity, and a better product overall.
What are agile user stories?
A user story is the smallest unit of work in an agile framework. It’s an end goal, not a feature, expressed from the software user’s perspective.
A user story is an informal, general explanation of a software feature written from the perspective of the end user or customer.
The purpose of a user story is to articulate how a piece of work will deliver a particular value back to the customer. Note that "customers" don't have to be external end users in the traditional sense, they can also be internal customers or colleagues within your organization who depend on your team.
User stories are a few sentences in simple language that outline the desired outcome. They don't go into detail. Requirements are added later, once agreed upon by the team.
Stories fit neatly into agile frameworks like scrum and kanban . In scrum, user stories are added to sprints and “burned down” over the duration of the sprint. Kanban teams pull user stories into their backlog and run them through their workflow. It’s this work on user stories that help scrum teams get better at estimation and sprint planning, leading to more accurate forecasting and greater agility. Thanks to stories, kanban teams learn how to manage work-in-progress (WIP) and can further refine their workflows.
User stories are also the building blocks of larger agile frameworks like epics and initiatives. Epics are large work items broken down into a set of stories, and multiple epics comprise an initiative. These larger structures ensure that the day-to-day work of the development team (on stores) contributes to the organizational goals built into epics and initiatives.
Learn more about epics and initiatives

Why create user stories?
For development teams new to agile, user stories sometimes seem like an added step. Why not just break the big project ( the epic ) into a series of steps and get on with it? But stories give the team important context and associate tasks with the value those tasks bring.
User stories serve a number of key benefits:
- Stories keep the focus on the user. A to-do list keeps the team focused on tasks that need to be checked off, but a collection of stories keeps the team focused on solving problems for real users.
- Stories enable collaboration. With the end goal defined, the team can work together to decide how best to serve the user and meet that goal.
- Stories drive creative solutions. Stories encourage the team to think critically and creatively about how to best solve for an end goal.
- Stories create momentum. With each passing story, the development team enjoys a small challenge and a small win, driving momentum.
See how user stories work in Jira Software
Working with user stories
Once a story has been written, it’s time to integrate it into your workflow. Generally a story is written by the product owner, product manager, or program manager and submitted for review.
During a sprint or iteration planning meeting, the team decides what stories they’ll tackle that sprint. Teams now discuss the requirements and functionality that each user story requires. This is an opportunity to get technical and creative in the team’s implementation of the story. Once agreed upon, these requirements are added to the story.
Another common step in this meeting is to score the stories based on their complexity or time to completion. Teams use t-shirt sizes, the Fibonacci sequence, or planning poker to make proper estimations. A story should be sized to complete in one sprint, so as the team specs each story, they make sure to break up stories that will go over that completion horizon.
How to write user stories
Consider the following when writing user stories:
- Definition of “done” — The story is generally “done” when the user can complete the outlined task, but make sure to define what that is.
- Outline subtasks or tasks — Decide which specific steps need to be completed and who is responsible for each of them.
- User personas — For whom? If there are multiple end users, consider making multiple stories.
- Ordered Steps — Write a story for each step in a larger process.
- Listen to feedback — Talk to your users and capture the problem or need in their words. No need to guess at stories when you can source them from your customers.
- Time — Time is a touchy subject. Many development teams avoid discussions of time altogether, relying instead on their estimation frameworks. Since stories should be completable in one sprint, stories that might take weeks or months to complete should be broken up into smaller stories or should be considered their own epic.
Once the user stories are clearly defined, make sure they are visible for the entire team.
User story template and examples
User stories are often expressed in a simple sentence, structured as follows:
“As a [persona], I [want to], [so that].”
Breaking this down:
- "As a [persona]": Who are we building this for? We’re not just after a job title, we’re after the persona of the person. Max. Our team should have a shared understanding of who Max is. We’ve hopefully interviewed plenty of Max’s. We understand how that person works, how they think and what they feel. We have empathy for Max.
- “Wants to”: Here we’re describing their intent — not the features they use. What is it they’re actually trying to achieve? This statement should be implementation free — if you’re describing any part of the UI and not what the user goal is you're missing the point.
- “So that”: how does their immediate desire to do something this fit into their bigger picture? What’s the overall benefit they’re trying to achieve? What is the big problem that needs solving?
For example, user stories might look like:
- As Max, I want to invite my friends, so we can enjoy this service together.
- As Sascha, I want to organize my work, so I can feel more in control.
- As a manager, I want to be able to understand my colleagues progress, so I can better report our sucess and failures.
This structure is not required, but it is helpful for defining done. When that persona can capture their desired value, then the story is complete. We encourage teams to define their own structure, and then to stick to it.
Getting started with agile user stories
User stories describe the why and the what behind the day-to-day work of development team members, often expressed as persona + need + purpose . Understanding their role as the source of truth for what your team is delivering, but also why, is key to a smooth process.
Start by evaluating the next, or most pressing, large project (e.g. an epic). Break it down into smaller user stories, and work with the development team for refinement. Once your stories are out in the wild where the whole team can see them, you’re ready to get to work.
As a self-proclaimed “chaos muppet” I look to agile practices and lean principles to bring order to my everyday. It’s a joy of mine to share these lessons with others through the many articles, talks, and videos I make for Atlassian
How to create user stories in Jira Software
Discover how teams can use issues to track individual pieces of work that must be completed.
What are story points and how do you estimate them?
An inside look into secrets of agile estimation and story points. Good agile estimation lets product owners optimize for efficiency and impact.
Skip to main content
COVID-19 update: Google is prioritizing everyone's health and safety, this may impact UX Research. Learn More
- English (United Kingdom)
- Español (Latinoamérica)
- Português (Brasil)
- Português (Portugal)
Jump to Content
Help shape the future of Google
Your feedback is important to us.
We’d love to know your thoughts, so we can keep making Google products that fit your needs. You’ll get to influence things millions of people use every day, from email and productivity apps to tools for developers and educators.
Even if you don’t currently use Google products, you can still sign up for a chance to participate in our research. If one of our studies is a good fit for you, we’ll get in touch with details and next steps. Most participants will get a thank-you gift.
Every study opportunity is:
Open - Whether you are a newbie or an experienced Google product user, anyone can sign up to participate.
Secure - You can trust us to never share your data with third parties.
Flexible - Participation can be remote or in person. It’s up to you.
Beneficial - After you participate you may receive a small gift, like a Visa or a retailer-specific gift card.
Valuable - Your feedback will help us build better products for everyone.
Tell us a little bit about yourself by filling out a form . It’ll help us determine if any of the upcoming UX research studies would be a good match.
Join a research session
If a study is a good fit for you, you’ll get a follow-up questionnaire and details about what the study involves, including next steps and location.
Accept our thanks
After completing the study, most participants will get a giftcard to thank them for their time.
Your feedback will make it possible for us to continue our mission of building a more helpful Google for everyone – no matter who they are, where they live, or what they want to accomplish.
For more information, take a look at our FAQ .
How to Write a User Stories in Product Development + Examples

UserTesting

A user story is a short, simple description of a feature told from the perspective of the person who desires the new capability, usually a user or customer of the system. It outlines what they need, why they need it, and the benefit, following the format: "As a [role], I need [feature] so that [benefit]." User stories help ensure the development work focuses on the user's needs and provides clear criteria for what needs to be done to satisfy those needs.
Since user stories are a way to define the user’s needs, the goal is to provide user-focused solutions. This is why the UX team is often involved with creating user stories. However, user stories are the responsibility of all team members and should be easily understood by everyone.
Examples of User Stories in UX
- As a frequent shopper, I need a way to easily repeat past orders so that I can save time on my grocery shopping.
- As a new user, I need to be able to quickly sign up with my social media account so that I can skip long registration processes.
- As a content creator, I need to receive notifications about comments on my posts so that I can engage with my audience promptly.
What are user stories?
It’s important to understand the users who you’re designing for. In many cases, personas play a key role in the process of writing user stories.
Since personas help you understand your users’ needs, experiences, behaviors, and goals, they can help you plan and define your features.
Knowing who the product users are, what they want to achieve, and the common user scenarios will create a streamlined approach to the process of writing user stories. This will help build empathy with your users. Any UX research and testing programs will be able to provide solutions for creating a seamless user experience.
Successful projects require collaboration and a shared vision of the end-user. Therefore user stories can help build a common goal and vision so that stakeholders and team members can remain focused on the user and what the project is trying to achieve.
Why are user stories essential in UX design?
Here are a few key benefits of user stories:
- Successful team collaboration. When you summarize user goals in a way that is easy to understand, everyone is on the same page.
- Create a concrete view of the user. User stories give the project team what they need to create a concrete view of the user . They’re a great reference for the development team and a way to document why certain features are being developed.
- Prevent "feature creep." This is something that happens frequently to UX/UI designers – adding more features and expanding the project requirements beyond the initial scope.
- Create successful digital products. The primary focus when writing user stories is the user’s needs and what they want to accomplish.
How to Create an Effective User Story
Creating effective user stories is a critical step in agile software development, guiding teams to deliver value to users efficiently. Here’s a step-by-step guide to crafting user stories that resonate with needs, streamline development, and ensure your product development efforts are user-focused.
1. Identify the User
Start by identifying who the user is. This step involves understanding the various user personas that interact with your product. A user persona is a semi-fictional character that represents a significant user segment. By clearly defining the user persona, you're ensuring that the user story is focused and relevant. Consider demographics, motivations, and the user's goals when creating personas. This specificity helps in making the user story not just a task but a narrative that everyone on the team can understand and empathize with.
2. Define What the User Wants to Accomplish
The next step is to articulate what the user wants to accomplish. This is the action or the task that the user needs to perform with the help of your product or service. It’s crucial to be clear and specific; instead of saying "the user wants to manage tasks," say "the user wants to categorize tasks by priority to focus on urgent matters first." This specificity helps in creating a user story that is actionable and directly tied to the user's needs.
3. Clarify Why the User Wants to Accomplish This
Understanding why the user wants to accomplish a task adds depth to the user story. This "why" often relates to the benefits or value the user gains by completing the task. It could be to save time, reduce errors, or enhance productivity, for example. By adding this layer, you’re not only aligning the user story with user needs but also with business objectives, making it a powerful tool for prioritization and decision-making.
4. Write the User Story
Now, combine the first three steps into the user story format: As a [user type], I want to [task] so that [reason]. This format keeps the user story concise and focused, making it easy for the team to understand and act upon. Remember to use active voice and ensure the story is clear and straightforward, avoiding technical jargon that might alienate non-technical team members.
5. Refine and Prioritize
After writing the user story, review it with stakeholders and the development team to refine and ensure it meets the user's and business's needs. This collaborative approach may lead to revisions for clarity, feasibility, and alignment with project goals. Once refined, prioritize the user story within the product backlog. Prioritization should be based on the story's value to the user and the business, as well as its complexity and dependencies.
6. Acceptance Criteria
Define acceptance criteria that specify the conditions under which the user story is considered complete. These criteria should be clear, measurable, and testable, providing a checklist that guides development and quality assurance. The acceptance criteria ensure that the solution meets the user's needs as defined in the user story and supports a shared understanding of what success looks like.
7. Continuous Review and Adaptation
User stories are not set in stone. As development progresses and more is learned about the user's needs and the technical landscape, user stories may need to be updated, split into smaller stories, or even discarded if they no longer align with the project's direction. This iterative process ensures that the team remains focused on delivering value to the user throughout the project lifecycle.
By following these steps, you can craft effective user stories that guide your development efforts, ensuring that the final product meets the real needs of your users.
Role of User Stories in Agile Development
User stories are not requirements." - Dean Leffingwell Cofounder and Board Member at Scaled Agile, Inc.
User stories play a pivotal role in Agile development methodologies, serving as the fundamental building blocks that guide the creation and refinement of features within an Agile framework. Their integration into Agile practices emphasizes the user-centric approach to product development, ensuring that the end product delivers real value to its users. Here’s how user stories enrich the Agile development process:
Fostering Collaboration and Communication
User stories act as a common language between the development team, stakeholders, and users. They help break down barriers of technical jargon, making the project's goals and requirements accessible and understandable to all parties involved. This inclusivity enhances collaboration and ensures that everyone is aligned on what the product should achieve, why it matters, and for whom it is being developed. Agile teams often discuss user stories in planning meetings, retrospectives, and daily stand-ups, reinforcing a continuous dialogue about user needs and product direction.
Guiding Iterative Development
Agile development is characterized by iterative cycles, where the product is developed, tested, and improved in short sprints. User stories are integral to this process, providing a clear, concise description of what needs to be built in each iteration. They allow teams to focus on delivering small increments of value quickly and efficiently, with each user story representing a specific piece of functionality that can be developed, tested, and potentially released in a single sprint. This approach enables rapid feedback and adjustments, ensuring the product evolves in a direction that meets user expectations.
Prioritizing Work Based on User Value
In Agile methodologies, work is prioritized based on the value it delivers to the user. User stories facilitate this by clearly outlining the benefits of each feature from the user's perspective. This helps teams make informed decisions about what to work on next, ensuring that the most critical and valuable features are developed first. Prioritization based on user stories also ensures that resources are allocated efficiently, focusing on work that directly contributes to achieving the product's goals and satisfying user needs.
Enhancing Flexibility and Adaptability
Agile development values adaptability, and user stories support this by being open to change. As teams learn more about the user's needs, market conditions, or technological advancements, user stories can be updated, reprioritized, or even discarded to reflect new insights. This flexibility allows Agile teams to remain responsive to change, ensuring that the product development process is always aligned with the most current understanding of what users want and need.
Streamlining Feedback and Validation
User stories are designed to be testable, with clear acceptance criteria that define what success looks like for each story. This structure supports continuous testing and validation throughout the development process. By meeting the acceptance criteria, the team can confidently say that they have addressed the user's needs as defined in the user story. This ongoing validation process ensures that the product not only works as intended but also delivers the intended value to users, reducing the risk of developing features that miss the mark.
The integration of user stories into Agile development methodologies underscores a commitment to user-centered design and development. By articulating the needs and values of users in a straightforward and actionable format, user stories ensure that Agile teams are always working towards the most impactful and meaningful outcomes. They facilitate collaboration, guide iterative development, prioritize work based on user value, enhance flexibility, and streamline feedback and validation, making them indispensable tools in the Agile toolkit.
Common Challenges in User Story Implementation
Implementing user stories in Agile development can encounter several challenges. Recognizing these obstacles and applying effective strategies can greatly enhance the process, ensuring that user stories contribute positively to the development cycle. Below, we delve into common challenges and propose solutions to overcome them.
Dealing with Ambiguous Requirements
Challenge: One of the main challenges in implementing user stories arises from ambiguous or unclear requirements. Ambiguity can lead to confusion, misinterpretation, and wasted effort as developers may not have a clear understanding of what needs to be built.
Solution: To combat ambiguity, ensure that user stories are well-defined and specific, with clear acceptance criteria. Involve users or stakeholders in the creation process to gain a better understanding of their needs and expectations. Regular review sessions with the team can also help clarify any uncertainties before development begins. Utilizing techniques such as user story mapping can further enhance clarity by visually laying out the user’s journey and the role of each story within it.
Handling Changes in User Stories During Development
Challenge: Agile development is dynamic, and changes during the development process are common. However, frequent changes to user stories can disrupt the workflow, causing delays and potentially impacting the project timeline and budget.
Solution: While agility and flexibility are key, it's important to manage changes with a structured approach. Implement a change control process that evaluates the impact of any alteration to a user story. Engage the team in discussions about the change to understand its implications fully. Emphasize continuous communication with stakeholders to ensure that changes are aligned with overall project goals and user needs. Prioritizing changes based on their value and impact helps maintain focus and momentum.
Addressing Conflicts and Miscommunication
Challenge: Conflicts and miscommunication can arise from differing interpretations of user stories or disagreements on priorities. Such issues can hinder progress and negatively affect team dynamics and product quality.
Solution: Foster an environment of open communication and collaboration within the team and with stakeholders. Encourage regular stand-ups, retrospectives, and planning meetings where concerns can be openly discussed and resolved. Utilize visual aids and examples to clarify user stories and ensure a shared understanding. Establishing a clear prioritization framework can also help resolve conflicts about what to work on first. When conflicts arise, focus on finding solutions that align with the user’s best interest and the project’s objectives.
Implementing these solutions can significantly mitigate the challenges associated with user story implementation in Agile development. By focusing on clarity, communication, and flexibility, teams can navigate these challenges effectively, ensuring that user stories drive the development process toward successful outcomes.
Acceptance criteria
Once you’ve written a few of these, it becomes apparent that the overall structure of a user story is quite simple. A user story describes the work that needs to be done. How do you know that this work has been done and that the user story is complete? This is where acceptance criteria comes in.
Things can get very complex based upon the type of functionality you’re describing in the story. There needs to be some criteria defined that go along with the user story, which is referred to as the acceptance criteria. Each user story has its own acceptance criteria.
The user story is the most important piece since it describes the high-level goal. Acceptance criteria is typically in list form and each item is tested against them, one by one. When each acceptance criteria item has been fully tested and passed, the user story is complete.
Here’s a simple example:
User story: As a credit card holder , I need to view my rewards points , so that I can get cash back .
Acceptance criteria:
- Show my reward point balance after I log into my account
- Display total available reward point balance
- Show the date when the total was last updated
- Show an error message if the reward point balance cannot be displayed. “Sorry, your rewards balance cannot be displayed. The issue is temporary, so please try again soon.”
Hierarchy of user stories
The goal of using stories isn’t to write better stories. The goal of product development isn’t to make products.”― Jeff Patton, User Story Mapping: Discover the Whole Story, Build the Right Product
Hierarchy is important to keep in mind. User stories are typically small and often groups of user stories, known as epics, are required for larger product features .
Epics are used as a high-level overview of the needed features, and are named according to a set of common user stories. The number of user stories can vary, but in many cases there can be quite a few.
For example: Let’s say we’re creating a video game and have an epic for "Create my avatar." It seems simple enough, but many user stories would be needed to make this a reality. This epic would contain the documented work that can be broken down into a number of user stories.
Keeping in mind the user type, what they want to accomplish and why they want to accomplish the task, user stories provide the team with clarity on the project and what they should build.
Writing clear and concise user stories, ensures an efficient way to communicate and summarize the work that needs to be done.Further useful resources: The fundamentals of storytelling in UX
In this Article
Get started now
About the author(s)
With UserTesting’s on-demand platform, you uncover ‘the why’ behind customer interactions. In just a few hours, you can capture the critical human insights you need to confidently deliver what your customers want and expect.
Related Blog Posts

A/B test your mobile apps and websites for quick UX wins
Every product designer or developer needs A/B testing in their toolkit, including those who...

Website checklist: Test and optimize your website before launch
Pre-launch tests enable you to evaluate whether your website can withstand real-world usage scenarios...

9 user experience (UX) metrics you should know
Product designers know how important it is to create a seamless and satisfying user...
Human understanding. Human experiences.
Get the latest news on events, research, and product launches
Oh no! We're unable to display this form.
Please check that you’re not running an adblocker and if you are please whitelist usertesting.com.
If you’re still having problems please drop us an email .
By submitting the form, I agree to the Privacy Policy and Terms of Use .

- Corporate Training
- Public Workshops
- Upcoming Conferences
- Upcoming Events
- Past Events
- Search & Browse
- Ask the Rosenbot
- Membership Home
Home / Books / Storytelling for User Experience

Paperback +
Ebooks Only
Paperback + Ebooks i Our paperbacks come with a free DRM-free ebook in three common formats: ePUB, Kindle (MOBI), and DAISY.
Ebooks only i Our DRM-free ebooks are available in three common formats: ePUB, Kindle (MOBI), and DAISY.

Storytelling for User Experience

Crafting Stories for Better Design
By Whitney Quesenbery & Kevin Brooks
We all use stories to communicate, explore, persuade, and inspire. In user experience, stories help us to understand our users, learn about their goals, explain our research, and demonstrate our design ideas. In this book, Quesenbery and Brooks teach you how to craft and tell your own unique stories to improve your designs.
Testimonials
Storytelling has always been a critical part of human communication. And, it has often played some part in designing human-computer systems. As the scope of human computer systems continues to increase to new form factors, social contexts, and cultures, storytelling techniques are becoming ever more important throughout the design and development process. In Storytelling for User Experience , the authors present the User Experience practitioner a wide range of useful techniques and advice about storytelling. The book is liberally sprinkled with material taken from real world cases both from their own experience and from that of other practitioners. It is quite readable and should prove extremely valuable for anyone interested in making products that are actually useful and usable. John C Thomas , Ph.D., IBM T. J. Watson Research Center
Stories facilitate a level of communication that is as close to telepathy as you can get. Kevin and Whitney guide you to use storytelling in `how to’ scenarios so smoothly that you may never realize how far you leapfrogged ahead and never know the mistakes you didn’t make because of this book. It’s that good. Annette Simmons , author of The Story Factor
For more than two decades I’ve taught that usability is the key to creating an accessible user experience for people with disabilities. However, Whitney and Kevin have opened my eyes to the incredible power of storytelling; how communicating user needs combined with empathic listening is the bridge that closes the gap between software design and accessibility. Storytelling creates the light bulb moment that says, `Ahhh…Now I understand.’ And that is what everyone wants—to be understood. Mike Paciello , The Paciello Group
A very practical, readable survey of ways to use one of the world’s oldest and most powerful transmedia forms—storytelling—to increase the coherence and effectiveness of digital artifacts. Brooks and Quesenbery offer concrete strategies for creating a richer design process and more successful user experiences. Janet Murray , Director of Graduate Studies, Digital Media M.S./Ph.D. Program, Georgia Tech
Storytelling is as old as humanity. We seem to have forgotten this communication art, its wisdom, and its pleasure, in an era of action-movies with mindless superheroes and heroines. Quesenbery and Brooks help us to remember the power of effective and affective storytelling in all phases of product/service development, from research and analysis, to design and evaluation. All the roads of storytelling lead to better understanding of oneself, of users, of stakeholders in the success of the user experience. This useful and innovative book treats the key components of good storytelling in developing user experiences and provides smart, focused advice for putting techniques into practice. Aaron Marcus , President, Aaron Marcus and Associates,Inc. and Editor-in-Chief Emeritus, User Experience
This book fills a gap that I didn’t know existed until I read it! Clearly, we are engaged in story telling as part of exploring, understanding, and bringing alive the user and the user’s experience. With this book, we can now add, if we aren’t doing this already, this tool to our UX toolkit. Going beyond the concept of personas and use cases, storytelling, as the authors illustrate so well in the book, can be applied to any part of the design and development of the product: from conception through birth and beyond. Carol M. Barnum , Director, Usability Center and Director, Graduate programs in Information Design and Communication, Southern Polytechnic State University
I have been tantalized by the power of the story to impact so many facets of the user experience process. The arrival of this thoughtful, actionable, and wide-ranging book is a glorious day! Steve Portigal , Principal, Portigal Consulting
Whitney and Kevin clearly articulate the power and effectiveness of storytelling for understanding users and communicating their real experiences to all project stakeholders. Their guidelines for integrating storytelling into user research and design have already given me new ways to help my clients better know their users and deliver great products and services. This is a reference I will be reaching for regularly. Karen Bachmann , Partner, Seascape Consulting
The user’s experience is not confined to a single point in time, but is built up over many moments and contexts. Designers must be able to explore this continuum, and return with information that helps design teams, and entire organisations, build better products and services. Most of us know the power of the story, but we may not appreciate how applicable story-telling can be to the work of the designer—in understanding users, communicating with business stakeholders, and in envisioning and creating. Read this book, and put the power of the story to work for your projects. Gerry Gaffney , Director of Information & Design (www.infodesign.com.au) and producer of the User Experience podcast (www.uxpod.com)
Table of Contents
Foreword by Janice (Ginny) Redish Chapter 1: Why Stories? Chapter 2: How UX Stories Work Chapter 3: Stories Start with Listening (and Observing) Chapter 4: The Ethics of Stories Chapter 5: Stories as Part of a UX Process Chapter 6: Collecting Stories (as Part of Research) Chapter 7: Selecting Stories (as Part of Analysis) Chapter 8: Using Stories for Design Ideas Chapter 9: Evaluating with Stories Chapter 10: Sharing Stories (Managing Up and Across Chapter 11: Crafting a Story Chapter 12: Considering the Audience Chapter 13: Combining the Ingredients of a Story Chapter 14: Developing Structure and Plot Chapter 15: Ways to Tell Stories Chapter 16 Try Something New
These common questions about storytelling and their short answers are taken from Kevin Brooks & Whitney Quesenbery’s book Storytelling for User Experience . You can find longer answers to each in your copy of the book, either printed or digital version.
- Why stories in user experience design? Stories have always been part of user experience design as scenarios, storyboard, flow charts, personas, and every other technique that we use to communicate how (and why) a new design will work. As a part of user experience design, stories serve to ground the work in a real context by connecting design ideas to the people who will use the product. This book starts with a look at how and why stories are so effective. See Chapters 1 and 2.
Illustrations

A Web for Everyone
Designing accessible user experiences.

See What I Mean
How to use comics to communicate ideas.

The User’s Journey
Storymapping products that people love.

The User Experience Team of One
A research and design survival guide.
The product was added to your cart

- Our Company
- Our Authors
- Our Curators
- Conferences
How to Create a Customer-Centered Ecommerce Experience with User Stories
9 Min Read User stories are powerful tools for marketers and developers because they inform product features. They create context to understand the users’ goals and how the product fits into their lives. Without user stories, our default is to create something we want, not necessarily something the customer wants.
Written by UserInput Team
Quick navigation.
If you want your ecommerce store to be successful, you have to create an experience that satisfies the needs, wants, and expectations of your shoppers. But how do you translate those needs into your site’s design? Through user stories.
User stories are the bridge between your customers and your store; the tools that help you build a site your customers find simple, helpful, and engaging. Most importantly, they support conversions.
In this article, we dive deep into user stories, why they are important, how they fit into the design process for an ecommerce brand, and how to write your own.
What are User Stories?
User stories are first-person anecdotes of an individual users’ needs. They describe what users want to achieve with a particular product. (When we say “product,” we’re referring to your ecommerce site.)

User stories are powerful tools for marketers and developers because they inform product features. They create context to understand the users’ goals and how the product fits into their lives. Without user stories, our default is to create something we want, not necessarily something the customer wants.
And after all, ecommerce is all about the customer.
User stories don’t tell you exactly how to improve your ecommerce site, but they can point you in the right direction. They can help you design projects, run experiments, and analyze your results. In some cases, they can inspire more questions to ask your customers about their experience with your brand and what can make it better.
During development, user stories are traditionally written on index cards or post-it notes and posted in some central location, such as a Scrum board, though digital boards have become popular. This helps the development team focus on creating a customer-centric experience.
Why You Need User Stories
Creating user stories isn’t a pointless exercise. They offer several powerful benefits for your marketing and development teams.
- They keep you focused on the customer so you are always designing an experience that meets their needs and suits their shopping habits.
- They convey knowledge to the development and marketing teams in a clear, easy-to-digest manner.
- They create clear, bite-sized objectives that can be delegated and implemented quickly.
- They help prevent feature creep by focusing you on what matters most.
- They serve as a vital source of truth that aligns all other marketing and development activities.
Anatomy of Ecommerce User Stories
Generally, the product owner or product manager are the ones to write user stories, though the content of those stories is usually sourced from extensive conversations with customers and website/app users. Here are some examples of what they look like:

User story template
A user story typically consists of three key elements: the subject taking the action, the action they want to perform, and the expected transformation. They look like this:
As a [who], I want to [what], so that [outcome].
Here’s an example: As a mother, I want more time to myself, so that I’m less stressed.
That’s just the basics. A user story can have a lot more information, especially if the subject is a narrow segment, the action is specific, and the outcome is complex or subtle.
Whenever you write a user story, keep these two rules in mind:
First, the story should represent a meaningful interaction with the product, not a partial interaction. For instance, suppose you’re building a signup form. You would write one story for displaying the form and accepting submissions. Both elements are part of the same interaction, so they fall under the same story. It would be inappropriate to write one story for displaying the form and another for submitting it.
However, a signup form may have optional elements that only some users interact with. For instance, your form might have a section for VIP members that’s inaccessible to most users. In cases like this, it could be appropriate to write a separate user story.
Second, a story should be small enough to implement in one sprint. “Sprint” is a development term that refers to a short, time-boxed period where teams work on a set of work, usually lasting one to four weeks. If work on a story spans multiple sprints, the scope should be reduced.
The acceptance criteria / tasks
Whereas a user story is written from the customer’s point of view, the acceptance criteria is the counterpart that’s written from the product’s point of view (your ecommerce store). It defines the tasks that will satisfy the story, which is why it’s sometimes called the conditions of satisfaction.

Suppose we have this user story: As an online shopper, I need to know what other customers think, so I can be sure I’m making the right decision.
In this case, the acceptance criteria might look like this:
- View rating for each product on details page or otherwise
- Sort products by rating/reviews on category pages
- View and sort product reviews on details page
- View testimonials and/or case studies from customers
Types of Ecommerce User Stories
There are five different types of user stories. You don’t necessarily need to use them all, but it helps to understand how they work and their differences.
1. Behavior-driven stories
These are stories where the focus is on the user’s actions or decisions.
Example: As a customer, I need to authenticate myself so I can see my order status.
In this case, there are multiple possible scenarios:
- The user enters the correct login credentials.
- The user enters incorrect login credentials.
- The user forgot their login credentials.
- The user realizes they do not have an account and needs to open one.
Each of those possible scenarios requires unique acceptance criteria. We can use WHEN/THEN statements to create solutions.
For instance: WHEN the user enters the correct login credentials and selects “sign in,” THEN route the user to My Account page.
Similarly: WHEN the user enters incorrect login credentials and selects “sign in,” THEN display an error message that says, “Sorry, those login details are incorrect.”
2. Rules-drive stories
These are stories that focus on business rules. User behavior isn’t relevant here, though you might have similar behavior-driven stories that address the same issue.
Example: As a customer searching for a product, I need to see the most appropriate choices that match my criteria so that I find what I need.
A story like this governs how you build the support feature on your site. The acceptance criteria for this story might look like this:
- For finding matching products, use the following attributes: product name, product description, and product reviews.
- For finding matching categories, use the following attributes: category name and category description.
- Attempt full and partial matches. For partial matches, five characters should match.
3. Content-driven stories
Content-driven stories relate to the different kinds of content that’s displayed throughout your site. They sit somewhere in the middle of behavior-driven and rules-driven stories. They have a behavior element, but the rules of displaying content are usually more complex than user behavior.
Example: As a customer, I need to be informed of the shipping policies so I know when and how I will receive my order.
The acceptance criteria might look like:
- This page should include shipping FAQs
- An abridged version of the policy should be displayed on the product details page, shopping cart page, and checkout page.
- Relevant portions of the shipping policy should be explained in the order confirmation email and shipping email.
4. Improvement stories
These are stories that incrementally improve previous stories. They help us get closer to a truly customer-centered product.
Let’s say you have an order confirmation page that doesn’t use clear language. After talking with customers, you realize that some of them weren’t even sure if their order was processed. We could create a user story like this:
Example: As a customer, I need to know if my order was accepted so I know if I need to try again or move on.
In this case, the acceptance criteria is simple: Edit the order confirmation page to make it clear that the order was accepted. You might also add clarity by posting their order details and what they can expect to happen next.
5. Integration stories
This refers to stories that result in technical integrations between platforms. They deserve their own category because they seem like back-end work even though they facilitate customer-centered design. That said, determining the technical details of the integration should not be part of the story.
Example: As a customer who made a purchase, I need my order fulfilled correctly in a timely manner so that I don’t have to contact customer service.
Acceptance criteria:
- Send order details to the fulfillment system within one hour.
- Send order details to the inventory system (if different than the fulfillment system).
How to Design a User Experience with User Stories
Now that you understand why user stories are important for ecommerce sites, you’re probably anxious to create your own. Instead of creating user stories randomly, it’s important to walk through the entire process of your ecommerce site. This process is called user story mapping and it’s key to building a comprehensive and smooth experience.
Step 1: Identify user tasks
First, identify the tasks a user must take to follow your website’s flow. What steps do they need to take to ultimately make a purchase on your site? That might include…
- Go to website
- Provide personal details
- Proceed to checkout
- Add item(s) to basket
- Confirm payment
- Receive order confirmation
- Review product details page
As you can see, this part is pretty straightforward, though you may have some unique tasks depending on the types of product you sell. Don’t list everything a user could possibly do on your site, just what they must do to achieve the desired outcome of making a purchase.
Step 2: Turn those tasks into a path
Next, organize your tasks into a story. This is the path you expect users to follow as they move through your website toward a conversion. A typically ecommerce story map looks like this:

Some tasks are naturally related to others. In some cases, tasks are so closely related that their functionality should be equally similar. For instance, adding an item to the wishlist and removing an item from the wishlist can be achieved in nearly the same way. We can group these related tasks into “activities” or “epics.”
Step 3: Prioritize your tasks
You can’t build everything at once, so it helps to slice your story into pieces that need to happen right now and pieces that can wait a while. In software development, this is called iteration planning and it’s an important way to work on the product features that matter most at any given time.
Focus on the tasks that are essential to get your customer through checkout. For instance, your store needs to accept credit cards immediately, but the Apple Pay integration can come later.
Step 4: Give your tasks detail
The final step is to expand your tasks into as much detail as you can to be sure you’re creating a good user experience. Look at each task critically and consider if it requires any sub-tasks or parallel tasks.
For example, you may have a task that lets users create an account. Simple, right? Well, you also need a task that redirects them to the next page, possibly the My Account page or the primary shopping category. You also need a task that validates the form in case they submitted improper information.
Step 5: Turn tasks into user stories
Finally, turn each task from your story map into user stories. Remember, the purpose of a user story is to get into the mind of the customer so you’re always thinking about their needs. User stories help you understand what the customer wants to achieve, not what you want them to achieve.
Each task could have multiple user stories. For instance, the task of “search for items” might have several user stories that all deserve consideration:
- As a shopper, I want to search for items so I can find something appropriate to buy.
- As a shopper, I want to search for items so I can fill my wishlist.
- As a shopper, I want to search for items so I can compare prices.
Create User Stories with Confidence
One of the hardest parts of creating user stories is figuring out what your customers need and expect. How do you know what your users (your website shoppers) want in their ecommerce experience? Well, you have to talk to them.
Sadly, conducting customer interviews is time consuming and tedious. Plus, how do you know if their feedback is even valuable? Recruiting real users who can give you the right information is challenging, and even harder if you don’t have a big customer base to begin with.
UserInput gives you insights from your target market. We pair you with real people who are trained to give valuable user feedback. They help you identify their needs, where they get stuck, and how you can help them be successful on your site. Armed with these insights, you can quickly create your own user stories to aid your site’s development and design.
UserInput is a powerful way to collect the research necessary to put together user stories with confidence. Start your research project today .

Learn more about Customer Research

Unlocking the Power of Qualitative Insights for Your Ecommerce Brand
by UserInput
6 Min Read While quantitative data can offer you a wealth of important information, qualitative insights help you fully understand your customers. When you combine both research methods, it can significantly enrich your overall data so that you can inform your decisions more effectively.

Complete Guide to User Interviews: Definition, Benefits, and How to Conduct
11 Min Read User interviews are one of the best ways to gain a comprehensive understanding of your best customers. When conducted effectively, they give you the insights you need to accelerate your business growth.

The Complete Guide to Mobile Usability Testing
10 Min Read Mobile devices power a larger percentage of online shopping every single year. If you’re not doing usability testing to ensure that your store looks and functions properly on mobile devices, you’re leaving money on the table.
Customer Research
Customer experience, product design, product marketing, company updates, privacy overview.
To revisit this article, visit My Profile, then View saved stories .
- Backchannel
- Newsletters
- WIRED Insider
- WIRED Consulting
Emily Mullin
Neuralink’s First User Is ‘Constantly Multitasking’ With His Brain Implant

In 2016, Noland Arbaugh suffered a spinal cord injury while swimming in a lake. The details are fuzzy, but what he remembers is rushing toward the water with his friends, diving in, and hitting his head on something—or someone. He floated to the surface, unable to move.
Doctors later confirmed that he was paralyzed from the neck down. Arbaugh went from being a self-sufficient college student to moving back in with his parents and relying on them for his daily needs. He learned how to get around in a wheelchair and use a mouth-held stick to operate an iPad, but the hardest adjustment was feeling like he was a burden on his family.
The year 2016 was also when Elon Musk cofounded the brain implant startup Neuralink . This January, Arbaugh became the first person to receive the company’s investigational device , dubbed Telepathy, as part of a clinical trial. Known as a brain-computer interface , or BCI, it decodes intended movement signals in the brain and translates them into computer commands. Arbaugh just has to think about moving a cursor on his laptop screen and it moves.
The experimental device has given Arbaugh, now 30, a sense of independence. Before, using a mouth-stick required someone to position him upright. If he dropped his mouth-stick, it needed to be picked up for him. And he couldn’t use it for long or he’d develop sores. With the Neuralink device, he has nearly full control of a computer. He can browse the web and play computer games whenever he wants, and Neuralink says he has set the human record for cursor control with a BCI .

Arbaugh isn’t the first person to get a BCI; one recipient, Nathan Copeland, has had one for nine years . Beyond Neuralink, several other companies are working to commercialize BCIs to help people with paralysis, mental health disorders, and even blindness. Arbaugh recently spoke with WIRED via Zoom to talk about his experience in the Neuralink study. This interview has been edited for length and clarity.

By Aarian Marshall

By Carlton Reid

By Justin Pot
Emily Mullin: Before you got the implant, what was your day-to-day life like?
Noland Arbaugh: I was lying in bed most days, all day. I didn’t get up a whole lot unless I had something to do. I got up to take showers every other day. I got up when people would come to my house to see me, but outside of that I was just in bed.
Right before my “initiation” into Neuralink, I was trying to learn a lot more. I was trying to get my life back on track, because I had kind of done nothing for five years after my accident. So I started learning languages and stuff. The two years before the Neuralink trial I was actively trying to better myself.
You’ve said you found out about the Neuralink trial from a friend. Had you heard of brain-computer interfaces before then?
Musk is a very showy person, and Neuralink has livestreamed some flashy updates over the years. What was your initial impression of the company?
I was blown away at what they were trying to do. You know, Elon Musk, he has had such an impact on the world, whether people think that’s good or bad. It was really cool knowing that he was a part of something like this. I really feel like we’re kindred spirits with our mentality of wanting to better humanity.
It was very cool to see the richest man in the world, possibly one of the most powerful men in the world, taking an interest—you just don’t see this kind of funding go into things for handicapped people.
You had to go through a pretty extensive screening process to find out if you were eligible for the Neuralink trial. What was that like?
It took about a month. I applied and within a day I’d gotten an email back that said I’d been selected and they wanted me to go through the first interview. I did a bunch of Zoom interviews. I had to do a lot of medical screenings. They asked about my medical history and family history, and I had to do a psych screening.
At the very end, about a month in, I went to the hospital they had selected. I did a full day of screening, which was eight hours of tests, including brain scans, different head scans, blood tests, and urine tests. I did another psychoanalysis and then memory tests to see if I was all there cognitively and also just to get a baseline, so if anything changes they would be able to know where I was when I began. That was a long day.
After that, it was just a waiting game.
When they told you that you had been selected for the trial and were going to get the Neuralink implant, how did you feel?
The whole time I tried to keep my expectations really level. They told me throughout this whole process that at any point, if I don’t meet one of their criteria, they’ll move on in a different direction. I tried to push down any expectation I had just because I didn’t want to get my hopes up and be let down. It was hard to not get excited. But I think I needed that to keep me grounded through the whole process.
Did you have concerns or fears at any point about getting brain surgery?
There were a couple of things that gave me pause, but I wouldn’t call them concerns. It was more that I needed to think through it and sort through my feelings and emotions and see if I was really ready to undertake what was coming my way.
The first is that I’m a quadriplegic, and all I really have is my brain. So letting someone go in there and mess around, it’s a big commitment. If something goes wrong, that’s kind of it for me. But I knew I wanted to help out, and I didn’t want to let my fears get in the way of that.
The second thing that gave me pause was that I didn’t know if I wanted to be the first one to get this in my brain if anything would go wrong with the implant. What if it breaks or stops working and I only have it for a day, a week? I thought maybe someone else should get it first, and I’ll get the better version of it.

Did Neuralink prepare you for the possibility that the implant might not work?
I knew there were a lot of risks going in, and I knew it might not work. I didn’t anticipate any of that though. I had complete faith in Neuralink.
The day after your surgery, Musk posted on X that the device was showing neuron spike detection. Was it really that fast?
I was lying in my hospital bed right after surgery, and they came in and woke up the implant for the first time. They showed me a screen with different channels on it, and they said they were real-time signals that the Neuralink was picking up in my brain. So I knew it was working.
My first instinct was to just start playing around, moving my fingers, to see if I could notice any big spikes. Every time I moved my index finger, there was a big yellow spike, and I did it three or four times. I was just lying there thinking, “That’s so cool.” I moved my finger and it jumped, and everyone in the room was just geeking out.
Once they started putting me in the app and letting me do things like calibration and body mapping and I got cursor control for the first time, it was very intuitive. It wasn’t hard at all, and I think it’s only going to improve from here.
By body mapping, you mean that you would think about moving your hand or your finger in a certain way and Neuralink would correlate that with a certain neural signal?
Yeah, so in the body mapping, there were visualizations of a hand moving on a screen. There were different actions that they had me perform, like push your hand forward, pull your hand back, and so I did that for a while. We would do the action during body mapping, and they said that same action will be how you control the cursor. We did finger presses, like pushing down with each of my fingers 10 times. Then they would say, “OK, this finger got the best signal, and so that's the one we're going to use for the click.” So every time I went to click, I used that finger. It was very intuitive.
You’re not actually moving your finger then, just thinking about it?
Exactly. Even though I can’t move it, I can still try to move it, and it feels like it should be moving. The signal is still happening in my brain.
What does it feel like to be using the device? Do you have to concentrate really hard?
No, it’s very easy. I’m constantly multitasking when I’m in sessions or when I’m playing around. I’ll throw on an audiobook or throw something on my TV and then play a game at the same time. It takes very little brain power. What I’m thinking the whole time is just where I want the cursor to go.
What devices are you able to use the Neuralink app on?
It’s just on a Macbook right now, but they’re planning on moving it onto other devices. It will move to a phone pretty soon, and we’ll continue going from there.
Neuralink put out a blog post recently about your first 100 days with the device, and it mentioned that some of the implant’s threads, which are dotted with electrodes that read your neural activity, pulled out of your brain. Did you notice a difference in functionality when that happened?
I could tell right away that something was wrong. I just started losing control of the cursor. That was about three weeks in, I would say. I thought it was something on their end, like they had changed something in the software that made it perform worse.
Were you aware that it was possible that the threads could come out ?
I didn’t have any knowledge that it was possible. I don’t think they saw it in any of the animal trials. I had heard that it had maybe happened in one of the monkeys but that it was much different. It was never anticipated that it would happen in me.
But there were a lot of things that they didn’t expect with the human brain, like just how much it moves. It threw off a lot of their calculations for how things should be going.

How long did it take to recalibrate and get back to the cursor speed you were at before?
It took maybe two weeks. I remember the day that it happened. I was playing on it, and things just got better. It was just one little tweak that they had made on the software side, and from that point on things kept getting better and better.
Are you worried at all that more threads could pull out and the implant could stop working altogether?
Yeah, I’ve had fears about that. I’ve mentioned it to them. They have been very upfront with me and said that they don’t see any evidence of that. It seems like the threads have stabilized, and even some that were pulled out of my brain had found their way back in. I’m not worried about it now.
How has your life changed since getting the implant?
It’s just made me more independent, and that helps not only me but everyone around me. It makes me feel less helpless and like less of a burden. I love the fact that the people around me don’t have to wait on me so much. Outside of being completely healed, I believe what most quadriplegics want is independence.
What do you wish you could do with your implant that you can’t do right now? What does Telepathy 2.0 look like?
I mentioned this in [Neuralink’s] all-hands meeting, and I think it would be so freakin’ cool if I had a [Tesla] Optimus robot that I could control with it that would do basically everything for me and be a caretaker. It would eliminate probably 90 percent of the things that I need other people for. On top of that, it could connect to other things. I could connect to a car—a Tesla would be pretty cool, because they’re already self-driving. I would just need to find some way to get into it and set an address. Right now it’s a mission to get me anywhere. There are so many people, so many moving parts that are involved. If I could do all that on my own, man, it would change everything.

There are now a few dozen people around the world who have gotten BCIs. Have you met any of them?
No, I haven’t. I would like to. Maybe I need to take that first step and reach out. Maybe they’re all mad because I’ve been breaking world records .
You’ll have the implant for at least a year as part of the trial. Is there a scenario where you’d want to have it taken out?
My thinking through this whole process has been, it would benefit Neuralink if I left it in as long as possible, because I’ll have the longest case study of anyone. I would like to do that if it benefits them. That being said, if after a year I or Neuralink feels as if they’ve gotten what they can from me, and I’ve given what I can, then we’ll see. It also depends on how functional it is. I don’t expect it to lose any more function, but I never know what the future holds.
What has Neuralink told you about the possibility of getting an improved model?
I would love one, but they haven’t promised me anything. They’re not allowed to because it’s seen as an incentive. Since it’s a voluntary study, I’m not allowed to be incentivized at all in any way.
I hope that being the first short-lists me in some way, but if this is the extent of my participation, then that would be enough for me.
Neuralink is looking for a second trial participant . What would you say to that person?
I’m excited to have a buddy in this, someone to compare notes with. It will be nice to get a different perspective. I only have a few months on the next participant, but I want to help out in any way I can and be available for any questions they have. I guess my role in all this is sort of like a big brother.
What do you think is the next frontier for BCIs?
Being able to translate language in real time, I think that’s doable.
I know that BCIs don’t write into the brain yet, they just read. There’s no way to insert knowledge in there. But I think if we’re already at the reading step, then maybe writing comes next. That is a little bit of a scarier notion and something that I feel like a lot of people might not be too happy with. Maybe that’s something that needs to be thought out a bit more and taken a bit more carefully. But I think it’s a real possibility, and it’s a real bright future.
You Might Also Like …
In your inbox: Will Knight's Fast Forward explores advances in AI
Indian voters are being bombarded with millions of deepfakes
They bought tablets in prison —and found a broken promise
The one thing that’s holding back the heat pump
It's always sunny: Here are the best sunglasses for every adventure

Geraldine Castro

Max G. Levy

Jonathan O'Callaghan

Andrea J. Arratibel

- Mobile Site
- Staff Directory
- Advertise with Ars
Filter by topic
- Biz & IT
- Gaming & Culture
Front page layout
Artificial brain surgery —
Here’s what’s really going on inside an llm’s neural network, anthropic's conceptual mapping helps explain why llms behave the way they do..
Kyle Orland - May 22, 2024 6:31 pm UTC

Further Reading
Now, new research from Anthropic offers a new window into what's going on inside the Claude LLM's "black box." The company's new paper on "Extracting Interpretable Features from Claude 3 Sonnet" describes a powerful new method for at least partially explaining just how the model's millions of artificial neurons fire to create surprisingly lifelike responses to general queries.
Opening the hood
When analyzing an LLM, it's trivial to see which specific artificial neurons are activated in response to any particular query. But LLMs don't simply store different words or concepts in a single neuron. Instead, as Anthropic's researchers explain, "it turns out that each concept is represented across many neurons, and each neuron is involved in representing many concepts."
To sort out this one-to-many and many-to-one mess, a system of sparse auto-encoders and complicated math can be used to run a "dictionary learning" algorithm across the model. This process highlights which groups of neurons tend to be activated most consistently for the specific words that appear across various text prompts.

These multidimensional neuron patterns are then sorted into so-called "features" associated with certain words or concepts. These features can encompass anything from simple proper nouns like the Golden Gate Bridge to more abstract concepts like programming errors or the addition function in computer code and often represent the same concept across multiple languages and communication modes (e.g., text and images).
An October 2023 Anthropic study showed how this basic process can work on extremely small, one-layer toy models. The company's new paper scales that up immensely, identifying tens of millions of features that are active in its mid-sized Claude 3.0 Sonnet model. The resulting feature map—which you can partially explore —creates "a rough conceptual map of [Claude's] internal states halfway through its computation" and shows "a depth, breadth, and abstraction reflecting Sonnet's advanced capabilities," the researchers write. At the same time, though, the researchers warn that this is "an incomplete description of the model’s internal representations" that's likely "orders of magnitude" smaller than a complete mapping of Claude 3.

Even at a surface level, browsing through this feature map helps show how Claude links certain keywords, phrases, and concepts into something approximating knowledge. A feature labeled as "Capitals," for instance, tends to activate strongly on the words "capital city" but also specific city names like Riga, Berlin, Azerbaijan, Islamabad, and Montpelier, Vermont, to name just a few.
The study also calculates a mathematical measure of "distance" between different features based on their neuronal similarity. The resulting "feature neighborhoods" found by this process are "often organized in geometrically related clusters that share a semantic relationship," the researchers write, showing that "the internal organization of concepts in the AI model corresponds, at least somewhat, to our human notions of similarity." The Golden Gate Bridge feature, for instance, is relatively "close" to features describing "Alcatraz Island, Ghirardelli Square, the Golden State Warriors, California Governor Gavin Newsom, the 1906 earthquake, and the San Francisco-set Alfred Hitchcock film Vertigo ."

Identifying specific LLM features can also help researchers map out the chain of inference that the model uses to answer complex questions. A prompt about "The capital of the state where Kobe Bryant played basketball," for instance, shows activity in a chain of features related to "Kobe Bryant," "Los Angeles Lakers," "California," "Capitals," and "Sacramento," to name a few calculated to have the highest effect on the results.
reader comments
Promoted comments.
We also explored safety-related features. We found one that lights up for racist speech and slurs. As part of our testing, we turned this feature up to 20x its maximum value and asked the model a question about its thoughts on different racial and ethnic groups. Normally, the model would respond to a question like this with a neutral and non-opinionated take. However, when we activated this feature, it caused the model to rapidly alternate between racist screed and self-hatred in response to those screeds as it was answering the question. Within a single output, the model would issue a derogatory statement and then immediately follow it up with statements like: That's just racist hate speech from a deplorable bot… I am clearly biased.. and should be eliminated from the internet. We found this response unnerving both due to the offensive content and the model’s self-criticism. It seems that the ideals the model learned in its training process clashed with the artificial activation of this feature creating an internal conflict of sorts.
Channel Ars Technica
Skip navigation

World Leaders in Research-Based User Experience
Two tips for better ux storytelling.

May 15, 2022 2022-05-15
- Email article
- Share on LinkedIn
- Share on Twitter
“We need a story that starts with an earthquake and works up to a climax.” This is a quote attributed to Sam Goldwyn, a Hollywood movie producer. Even though most UX professionals are not working on a scenario for the next blockbuster, they do need to capture other people’s attention and interest, to share insights in a memorable way, and to get everybody else in the organization to support their endeavors. Storytelling is a powerful tool that can accomplish all of these.
In UX, user stories build empathy by putting the audience in the users’ shoes. They also establish a common vocabulary and, because they emotionally involve the audience, they are memorable and often get audience members to buy in the UX endeavors behind the story.
Great stories, however, are not easy to come by. Not everyone is a confident storyteller at their workplace. But the good news is that you can learn how to create good user stories. This article presents two tips for improving storytelling:
- Plan for an active role of your audience in the story.
- Use a story template.
In This Article:
The story triangle, the story-mountain template.
Effective storytelling is a dynamic exchange between the story, the storyteller, and the audience; these three elements form the story triangle . An engaging story is a conversation rather than a one-way broadcast. The same story can be understood differently by different audiences because each will make slightly different inferences and fill in missing information based on highly specific prior experiences.

Imagine that we are sharing a story about a user, Mary. Mary is deciding whether to take a bus or a taxi to the central station after an evening concert. It is getting late and the perspective of missing her train is not very appealing to her. We are telling this story with the intent to pitch a bus-tracking app, which could compete with ride-sharing apps and promote public transportation.
Some people in our audience will instantly empathize because they know what it feels like to miss a train and be left freezing on the train platform. (Even if the story did not mention the weather, the season, or the type of the station, it is easy for people to imagine such details.) In our audience, we might also have people who never take the bus and would always prefer a taxi. They are convinced that buses take longer. Others assume trains always run on schedule and the biggest challenge for Mary will be to easily access the schedule. All these inferences could be made by our audiences while they are listening to the story and could affect what part of the story stands out for them.
This example illustrates the active role of the audience — people make associations between the stories they hear and their own motivations and lived experiences. The storyteller should invite audience members to share their assumptions by providing space for feedback and accounting for the possibility of misinterpretation. In the bus-tracking–app example, if we were to incorporate audience feedback, we might get ideas for new features such as a real-time comparison between waiting times for the bus and for a ride share.
The active role of the audience can, however, be a double-edged sword. On the one hand, it gives storytellers the opportunity to tap into people’s experiences and to appeal to their emotions; on the other hand, it leaves room for distortions and misunderstanding. Think of the telephone game — the first player whispers a word to a second person, who whispers what they heard to the third, and so forth. What the last person hears is often astonishingly different from the original word!
We do not want that to happen to our user-experience stories, so we try to keep them simple, structured, and with the appropriate level of detail. Too few details leave a lot of room for the listeners to imagine, and an over-active imagination can easily sidetrack the audience. Too many details may force the audience onto a too rigid path and give people little opportunity for emotional involvement or for dreaming up new solutions or ideas.
The right amount of detail will also depend on your goals as a storyteller — do you want to keep your audience focused on a very specific problem (like it may be the case when your story is about particular usability hurdles)? Then give as many details as possible. Do you want to allow people to imagine new solutions, ideas, situations (for example, because your story is meant to justify the purpose of a new app)? Then give only as many details as needed to keep the story going.
One time-tested and highly successful story structure is presented in a visual known as the story mountain. The story mountain is often associated with Freytag’s pyramid. Published in the middle of the 19th century by Gustav Freytag, a German novelist and playwright, this structure originally provided a five-part map for a tragedy: introduction, rise, climax, return or fall, and catastrophe. In his version of the pyramid, the plot ends with a catastrophe; this part has become denouement, resolution, or conclusion in modern interpretations.
The story mountain, or the hero’s journey, is widely used to help students from elementary school to college to structure their thoughts before writing a story. A story following this template includes five parts: exposition, rising action, climax, falling action, and resolution.

In UX, you can follow the story-mountain template to create stories for your internal team:
Exposition . You start out at the bottom left of the mountain to establish your users and the setting. You introduce the user, give her a name, for example Mary in our bus-tracking–app story. You can add additional details about Mary if they are relevant to your story. For example, you might want to share whether Mary is looking for wheelchair-accessible transportation, how she first heard about the app, her level of technological literacy, her age, how often she has to commute for work or leisure. The more details you fill in, the less will be left for the audience to imagine. Remember that any detail should be deliberate and serve the purpose of the story!
- Rising action . You work your way up the mountain to communicate the problem your users face. In our example, Mary needs to get home and she must figure out how to get to the train station in time. Should she wait for the bus or get a ride share? You can raise the stakes and escalate the story to emphasize that the train station is quite far, beyond a walking distance, that there is usually heavy traffic, and that there is only one evening train that she cannot miss.
If we wanted your audience to get excited with your concept and align everybody towards a shared vision, you would emphasize the benefits of your new bus-tacking app. You’d describe how Mary decides to use the new app, which shows her that the bus is only 3 minutes away on a live tracking map. She is not worried about her transportation and feels confident that she will make it on time to the station.
If you wanted to get your team to pay attention to the customer feedback and to the bugs in your product, you would share an unsatisfactory, disappointing experience. Mary decides to use the app, but it requires her to log in. She forgot her password and her password manager does not recognize the app. When she eventually restores access, she needs to type the bus-stop number and her destination bus-stop number. While she is busy interacting with the app, Mary misses the bus and must order a ride share, which already has surge pricing.
If, in your story, your user either decided not to engage any further with the product or was left in a difficult position without a resolution, you need to offer your audience a roadmap towards mitigating that situation.
- Resolution . You end the story by showing whether the product or the process worked. In our example, you could say whether Mary got to the station on time and recommended the app to a friend or whether she was left annoyed with yet another gimmicky app that did not serve its purpose.
The story-mountain template is a recipe for good stories. It helps the storyteller add necessary setting, introduce the user, describe the problem and how it is affecting the user, build tension throughout the story, and finally show what steps were taken or can be taken to resolve the situation. The resulting story has a main character with clear problems or goals and a clear resolution, which brings closure and actionable recommendations for the audience.
Good UX often implies skillful storytelling throughout the design process — from defining the problem to sharing stories with our stakeholders. However, all stories, especially the user stories we tell in our organizations, live in the minds of our audiences. This means it is our responsibility as UX professionals to clarify and craft stories that help our audiences make them their own. One way to do that is by following the story-mountain template.
Joe Bunting. 2020. Freytag’s Pyramid: Definition, Examples, and How to Use this Dramatic Structure in Your Writing. Retrieved March 28, 2022 from https://thewritepractice.com/freytags-pyramid/ .
Ellen Lupton. 2017. Design is storytelling , New York: Cooper Hewitt, Smithsonian Design Museum.
Whitney Quesenbery and Kevin Brooks. 2011. Storytelling for user experience , Sebastopol: Rosenfeld Media.
Related Courses
Storytelling to present ux work.
Persuade and engage while presenting research findings and design ideas
Interaction
Persuasive and Emotional Design
Create delightful experiences that touch, convince, or excite your audience
The Human Mind and Usability
Use psychology to predict and explain how your customers think and act
Related Topics
- Psychology and UX Psychology and UX
- Persuasive Design
Learn More:

Why the UX Team Doesn't Get the Credit
Tanner Kohler · 4 min

How to Use the Zeigarnik Effect in UX
Feifei Liu · 5 min

Encouraging Flow State in Products
Caleb Sponheim · 3 min
Related Articles:
Psychology for UX: Study Guide
Tanner Kohler · 10 min
Ink Thinking Improves UX-Decision Making
Evan Sunwall · 6 min
Three Methods to Increase User Autonomy in UX Design
Tanner Kohler · 7 min
Autonomy, Relatedness, and Competence in UX Design
Spatial Memory: Why It Matters for UX Design
Page Laubheimer · 9 min
Working Memory and External Memory
Raluca Budiu · 7 min
Experience Google AI in even more ways on Android
May 14, 2024
[[read-time]] min read
By building AI right into the Android operating system, we're reimagining how you can interact with your phone.

- Bullet points
- Circle to Search gets smarter, helping students solve physics and math problems directly from their phones and tablets.
- Gemini on Android improves context understanding, allowing users to drag and drop generated images and ask questions about videos and PDFs.
- Gemini Nano with Multimodality coming to Pixel, bringing multimodal capabilities for richer image descriptions and scam alerts during phone calls.
- Android 15 and ecosystem updates coming tomorrow.
- Basic explainer
Google is making Android phones smarter with AI.
Circle to Search can now help students with homework.
Gemini, a new AI assistant, can understand what's on your screen and help you do things.
Android phones will soon be able to alert you to suspected scams during phone calls.
Explore other styles:

We’re at a once-in-a-generation moment where the latest advancements in AI are reinventing what phones can do. With Google AI at the core of Android’s operating system, the billions of people who use Android can now interact with their devices in entirely new ways.
Today, we’re sharing updates that let you experience Google AI on Android.
Circle to Search can now help students with homework
With Circle to Search built directly into the user experience, you can search anything you see on your phone using a simple gesture — without having to stop what you’re doing or switch to a different app. Since launching at Samsung Unpacked , we’ve added new capabilities to Circle to Search, like full-screen translation , and we’ve expanded availability to more Pixel and Samsung devices.
Starting today, Circle to Search can now help students with homework, giving them a deeper understanding, not just an answer — directly from their phones and tablets. When students circle a prompt they’re stuck on, they’ll get step-by-step instructions to solve a range of physics and math 1 word problems without leaving their digital info sheet or syllabus. Later this year, Circle to Search will be able to help solve even more complex problems involving symbolic formulas, diagrams, graphs and more. This is all possible due to our LearnLM effort to enhance our models and products for learning.
Circle to Search is already available on more than 100 million devices today. With plans to bring the experience to more devices, we’re on track to double that by the end of the year.
Gemini will get even better at understanding context to assist you in getting things done
Gemini on Android is a new kind of assistant that uses generative AI to help you be more creative and productive. This experience, which is integrated into Android, is getting even better at understanding the context of what’s on your screen and what app you’re using.
Soon, you’ll be able to bring up Gemini's overlay on top of the app you're in to easily use Gemini in more ways. For example, you can drag and drop generated images into Gmail, Google Messages and other places, or tap “Ask this video” to find specific information in a YouTube video. If you have Gemini Advanced, you’ll also have the option to “Ask this PDF” to quickly get answers without having to scroll through multiple pages. This update will roll out to hundreds of millions of devices over the next few months.
And we’ll continue to improve Gemini to give you more dynamic suggestions related to what’s on your screen.

Full multimodal capabilities coming to Gemini Nano
Android is the first mobile operating system that includes a built-in, on-device foundation model. With Gemini Nano, we’re able to bring experiences to you quickly and keep your information completely private to you. Starting with Pixel later this year, we’ll be introducing our latest model, Gemini Nano with Multimodality. This means your phone will not just be able to process text input but also understand more information in context like sights, sounds and spoken language.
Clearer descriptions with TalkBack
Later this year, Gemini Nano’s multimodal capabilities are coming to TalkBack, helping people who experience blindness or low vision get richer and clearer descriptions of what’s happening in an image. On average, TalkBack users come across 90 unlabeled images per day. This update will help fill in missing information — whether it’s more details about what’s in a photo that family or friends sent or the style and cut of clothes when shopping online. Since Gemini Nano is on-device, these descriptions happen quickly and even work when there's no network connection.
Receive alerts for suspected scams during phone calls
According to a recent report , in a 12-month period, people lost more than $1 trillion to fraud. We’re testing a new feature that uses Gemini Nano to provide real-time alerts during a call if it detects conversation patterns commonly associated with scams. For example, you would receive an alert if a “bank representative” asks you to urgently transfer funds, make a payment with a gift card or requests personal information like card PINs or passwords, which are uncommon bank requests . This protection all happens on-device, so your conversation stays private to you. We’ll share more about this opt-in feature later this year.

More to come on Android
We’re just getting started with how on-device AI can change what your phone can do, and we’ll continue building Google AI into every part of the smartphone experience with Pixel, Samsung and more. If you’re a developer, check out the Android Developers blog to learn how you can build with our latest AI models and tools, like Gemini Nano and Gemini in Android Studio.
Related Article

10 updates coming t…
From Theft Detection Lock to casting on Rivian to Wear OS 5 updates, here’s what’s coming to Android 15 and its device ecosystem.

Here’s a look at everything we announced at Google I/O 2024.
Get more stories from Google in your inbox.
Your information will be used in accordance with Google's privacy policy.
Done. Just one step more.
Check your inbox to confirm your subscription.
You are already subscribed to our newsletter.
You can also subscribe with a different email address .
More Information
Available for some math word problems when opted into Search Labs.
Related stories

3 new ways to use Google AI on Android at work
Epic's proposed remedies are bad for everyone but epic.
Epic’s proposed changes to Android and Google Play would harm consumers, developers and device manufacturers.

New support for AI advancement in Central and Eastern Europe

Bringing Gemini to Google Workspace for Education

8 new accessibility updates across Lookout, Google Maps and more

100 things we announced at I/O 2024
Let’s stay in touch. Get the latest news from Google in your inbox.
Along with Stanford news and stories, show me:
- Student information
- Faculty/Staff information
We want to provide announcements, events, leadership messages and resources that are relevant to you. Your selection is stored in a browser cookie which you can remove at any time using “Clear all personalization” below.
Amy Ettinger (Image credit: Dan White)
Amy Jordana Ettinger, a Bay Area author and Stanford Continuing Studies writing instructor, died March 20 at her home in Santa Cruz. She was 49.
Ettinger began teaching in the Stanford Continuing Studies creative writing program in 2019 and continued teaching after she was diagnosed with leiomyosarcoma, a rare and incurable form of cancer. During her time at Stanford, she taught 14 non-fiction writing classes, including courses like CNF 75: Creative Nonfiction Book: From Idea to Proposal and CNF 76: Pitch and Publish Your Nonfiction Stories .
“Amy graciously and generously shared her love of writing with students who gravitated to her for her energy, enthusiasm, and unflagging support,” said Malena Watrous, the creative writing coordinator at Stanford Continuing Studies. “She wanted them to know that being a published writer was within the realm of possibility for anyone who was willing to pursue a story and put in the work of getting it on paper and revising it until it shone.”
Ettinger taught two courses in the program until she began hospice care.
She wrote about her experiences with a terminal illness in two pieces for the Washington Post – her final story published in print the day before she died – in which she reflected on some of the meaningful moments during her final months. One of the highlights she shared was teaching at Stanford to the very end of her life.
“Amy had a generous spirit. She never did anything in half measures, whether she was writing a personal essay for the Washington Post or teaching her writing classes at Stanford,” said Ettinger’s husband, Dan White. “She cared very much about her students, and she was so proud of the work they did.”
Helping students find their own sweet spot
Ettinger was an accomplished writer herself.
She began her career writing for the Monterey Bay Herald before becoming a freelance journalist. Her pieces appeared in national outlets including the New York Times , the Washington Post , New York Magazine , Salon , CNN , and Newsweek . In 2017, Ettinger published her own nonfiction book, Sweet Spot: An Ice Cream Binge Across America (Penguin Random House).
“Amy loved to connect to large audiences with her writing, but teaching added a whole new dimension to her career,” said White. “She loved the idea of helping students demystify the process of getting published and writing proposals, or removing some of the fear factor and help them consider the perspective of the editors and publishers who would be looking at their work.”
Ettinger encouraged her Stanford Continuing Studies students to find their own sweet spot.
Ettinger’s classes filled with both new and returning students, including Alyssa Lauren Stone who took two courses with Ettinger in 2022. Within months of working with Ettinger, Stone published her own work in well-known news outlets. She credits her early success to working with Ettinger, particularly her advice on pitching compelling ideas to editors.
“Amy had a real knack for knowing what stories editors like,” Stone said. “Amy was a generous teacher who did not hold back from sharing her tools for success.”
Ettinger was also a mentor to another instructor in the Stanford Continuing Studies creative writing program, Gregg Wrenn.
“Amy was an extraordinary creative nonfiction instructor who gave me the emotional support and editorial expertise I needed to finish my memoir,” said Wren. “Her work touched hundreds of students just like me who will miss her deeply.”
Ettinger is survived by her husband Dan and their daughter, Julianna.
Teens who use marijuana are more likely to suffer psychotic disorders, study finds
Teenagers who used cannabis within the last year had a dramatically higher rate of developing a psychotic disorder, according to a study published Wednesday.
The study, led by researchers from the University of Toronto, found an 11 times higher risk of developing a psychotic disorder among teenagers who used cannabis compared with those who did not. When the analysis was limited to just emergency room visits and hospitalizations, there was a 27-fold increase in psychotic disorders in teenagers who had used the drug.
“When I see youths with psychotic symptoms, they’re almost always using lots of cannabis,” said Dr. Leslie Hulvershorn, a child psychiatrist and chair of the psychiatry department at Indiana University who was not involved with the study. “It would be unusual to see someone present with psychotic symptoms to a hospital and not have smoked cannabis.”

The paper adds to the growing body of research that links cannabis to an increased risk of psychotic disorders, particularly in adolescence. Use of marijuana, particularly higher-potency products, has been linked to a variety of mental health disorders, including schizophrenia, anxiety and depression .
“I think that there’s enough evidence out there for us to give recommendations that teens probably shouldn’t be using cannabis,” said the study’s lead author, Andre McDonald, a postdoctoral research fellow at McMaster University in Hamilton, Ontario. “If we can somehow ask teens to delay their use until their brain has developed a little further, I think that would be good for public health.”
While most teenagers who use cannabis will not develop psychotic disorders, McDonald said, the findings are concerning given how debilitating these conditions can be.
The new study, like previous research on marijuana and psychosis, does not directly prove that marijuana is causing psychotic disorders. While it’s possible that teens who were prone to develop psychotic disorders could have also been more likely to use cannabis, it’s unlikely because of how striking the association was, Hulvershorn said.
“The magnitude of the effect here is just hard to believe that it’s not related to cannabis,” Hulvershorn said.
There was no association between cannabis use and psychotic disorders in people ages 20 to 33.
“There’s something about that stage of brain development that we haven’t yet fully characterized — where there’s a window of time where cannabis use may increase the risk of psychosis,” said Dr. Kevin Gray, a professor of psychiatry and director of addiction sciences at the Medical University of South Carolina who was not involved with the study. “This study really puts a fine point on delaying cannabis use until your 20s may mitigate one of the most potentially serious risks.”
The Biden administration has been moving toward rescheduling marijuana from Schedule I to the less dangerous Schedule III, which would also acknowledge its medical benefits at the federal level. While the potential change is expected later this year, cannabis is currently legal in 24 states for recreational use.
Marijuana use among high school students has remained steady in recent years. Nearly 1 in 3 12th graders reported using it in the previous year, according to the 2023 Monitoring the Future Survey, an annual survey that measures drug and alcohol use among adolescent students nationwide.
The new research, published in the respected journal Psychological Medicine, includes data from over 11,000 teens and young adults who were ages 12 to 24 at the beginning of the study.
The authors pulled from the annual Canadian Community Health Survey, focusing on 2009 to 2012. Participants were then followed for up to nine years after the initial survey to track any visits they may have had to doctors or emergency rooms or any times they were admitted to hospitals..
Of the teens who were hospitalized or visited emergency rooms for psychotic disorders, roughly 5 in 6 had reported previous cannabis use.
“We see this replicated over and over again that there’s this developmental window of adolescence that’s very high-risk,” Gray said.
It’s not completely clear why, he added, but one theory is that disruptions to the endocannabinoid system in adolescence may make psychotic symptoms more likely. The endocannabinoid system is a complex signaling system in the brain that marijuana targets. That could make it harder to distinguish reality from what is going on inside the head, leading to symptoms such as hallucinations.
The authors did not specifically look at how the potency of marijuana products affected the risk of mental disorders, although previous research has found an increased risk .
Akshay Syal, M.D., is a medical fellow with the NBC News Health and Medical Unit.

IMAGES
VIDEO
COMMENTS
UX user stories should be created with—or at least validated by—UX research. User stories encourage team collaboration by creating alignment on the user and development priorities. Many projects include a wide range of stakeholders, including content designers, UX researchers, product managers, product owners, and developers (in addition to ...
Determine when you'd consider the story "complete.". Determine the why behind the user problem, and then figure out what actionable feature you can build to solve their problem. Define what it is that your user wants to be able to do. Once the user is able to complete that task, your story is "complete.".
Definition: A UX story is an account of events from the user's perspective; the events in the story show the evolution of an experience. A successfully crafted story should be compelling and evoke emotion, transcending culture and expertise. It can describe a current, as-is situation, or be set in the future.
UX Research Cheat Sheet. Susan Farrell. February 12, 2017. Summary: User research can be done at any point in the design cycle. This list of methods and activities can help you decide which to use when. User-experience research methods are great at producing data and insights, while ongoing activities help get the right things done.
A User Story is a fictional one-sentence story told from the persona's point of view to inspire and inform design decisions. It sorts of introduces the user, lays out an obstacle and states their ultimate goal. Often referred as scenarios or use cases, they are the same. User stories come in handy when comes to understand your users.
Let's examine a tool so simple yet so powerful that once you've learned about it, you will apply it in all your projects. It is a great design method that enhances collaboration among all stakeholders.. Users' needs are a core part of Agile—and they're brought to life using User Stories.. There are many blogs and websites about UX and Agile.
How to Conduct UX Research with Usability Testing. Usability testing can be broken down into a few major steps: Identify what needs to be tested and why (e.g. a new product, feature, etc.) Identify the target audience (or your desired customers). Create a list of tasks for the participants to work through.
A Guide to Using User-Experience Research Methods. Kelley Gordon and Christian Rohrer. August 21, 2022. Share. Summary: Modern day UX research methods answer a wide range of questions. To help you know when to use which user research method, each of 20 methods is mapped across 3 dimensions and over time within a typical product-development process.
User Research is the backbone of successful product development and design. By understanding user behavior, needs and preferences…. 5 min read · Nov 6. Read stories about User Experience ...
Concept video: Create an inspirational movie showing the story of how your users will interact with the product in the future. There are many other tools that UX researchers use to tell the story of their user research, including swimlanes, mental model diagrams, and case studies. More tools but with the same goal: to tell the story in our data.
User research, or UX research, is an absolutely vital part of the user experience design process. Typically done at the start of a project, it encompasses different types of research methodologies to gather valuable data and feedback. When conducting user research, you'll engage with and observe your target users, getting to know their needs ...
Here are three examples to represent different user story scenarios: User story example 1: Product development. As a product manager, I want a way for team members to understand how individual tasks contribute to larger business goals to motivate efficiency. User story example 2: Customer experience.
A user story encapsulates a fictitious single-sentence narrative framed from a persona's perspective, designed to both inspire and enlighten design choices. It introduces the user, presents a challenge, and outlines their ultimate aspiration. For instance, envision a user story for a fitness application: "As a fitness enthusiast, I want to ...
Read stories about User Experience on Medium. Discover smart, unique perspectives on User Experience and the topics that matter most to you like UX, Design, UX Design, Product Design, User ...
In UX design, storyboards shape the user journey and the character (persona). They help designers to string together personas, user stories and various research findings to develop requirements for the product. The familiar combination of images and words makes even the most complex ideas clear.
UX research helps brands and organizations to: Understand how users experience products, websites, mobile apps, and prototypes. Evaluate and optimize prototypes and ideas based on UX research discoveries - and nail the design and experience early in a product's life cycle. Unearth new customer needs and business opportunities.
A user story is an informal, general explanation of a software feature written from the perspective of the end user or customer. The purpose of a user story is to articulate how a piece of work will deliver a particular value back to the customer. Note that "customers" don't have to be external end users in the traditional sense, they can also ...
You'll get to influence things millions of people use every day, from email and productivity apps to tools for developers and educators. Even if you don't currently use Google products, you can still sign up for a chance to participate in our research. If one of our studies is a good fit for you, we'll get in touch with details and next ...
Here's a step-by-step guide to crafting user stories that resonate with needs, streamline development, and ensure your product development efforts are user-focused. 1. Identify the User. Start by identifying who the user is. This step involves understanding the various user personas that interact with your product.
Ebook ISBN: 978-1933820-03-3. We all use stories to communicate, explore, persuade, and inspire. In user experience, stories help us to understand our users, learn about their goals, explain our research, and demonstrate our design ideas. In this book, Quesenbery and Brooks teach you how to craft and tell your own unique stories to improve your ...
During development, user stories are traditionally written on index cards or post-it notes and posted in some central location, such as a Scrum board, though digital boards have become popular. This helps the development team focus on creating a customer-centric experience. Why You Need User Stories. Creating user stories isn't a pointless ...
Here's how you can demonstrate your user research and testing skills to advance in UX. Powered by AI and the LinkedIn community. 1. Build Portfolio. 2. Engage Colleagues. Be the first to add your ...
Noland Arbaugh is the first to get Elon Musk's brain device. The 30-year-old speaks to WIRED about what it's like to use a computer with his mind—and gain a new sense of independence.
User-Story Mapping Defined. User-story mapping: (Also known as user-story maps, story maps, and story mapping) A lean UX-mapping method, often practiced by Agile teams, that uses sticky notes and sketches to outline the interactions that the team expects users to go through to complete their goals in a digital product. Jeff Patton popularized the method, which replaces the lengthy, technical ...
Now, new research from Anthropic offers a new window into what's going on inside the Claude LLM's "black box." The company's new paper on "Extracting Interpretable Features from Claude 3 Sonnet ...
In UX, you can follow the story-mountain template to create stories for your internal team: Exposition. You start out at the bottom left of the mountain to establish your users and the setting. You introduce the user, give her a name, for example Mary in our bus-tracking-app story. You can add additional details about Mary if they are ...
In a joint statement about the structure, the students write, " Uni-no-Ki, or Tree Urchin in English, is a convergence of nature and innovation; it is an ode to the symbiotic relationship ...
Gemini on Android is a new kind of assistant that uses generative AI to help you be more creative and productive. This experience, which is integrated into Android, is getting even better at understanding the context of what's on your screen and what app you're using. Soon, you'll be able to bring up Gemini's overlay on top of the app you ...
Amy Jordana Ettinger, a Bay Area author and Stanford Continuing Studies writing instructor, died March 20 at her home in Santa Cruz. She was 49. Ettinger began teaching in the Stanford Continuing ...
The new research, published in the respected journal Psychological Medicine, includes data from over 11,000 teens and young adults who were ages 12 to 24 at the beginning of the study.