

Initial Thoughts
Perspectives & resources, what is high-quality mathematics instruction and why is it important.
- Page 1: The Importance of High-Quality Mathematics Instruction
- Page 2: A Standards-Based Mathematics Curriculum
- Page 3: Evidence-Based Mathematics Practices
What evidence-based mathematics practices can teachers employ?
- Page 4: Explicit, Systematic Instruction
Page 5: Visual Representations
- Page 6: Schema Instruction
- Page 7: Metacognitive Strategies
- Page 8: Effective Classroom Practices
- Page 9: References & Additional Resources
- Page 10: Credits

Research Shows
- Students who use accurate visual representations are six times more likely to correctly solve mathematics problems than are students who do not use them. However, students who use inaccurate visual representations are less likely to correctly solve mathematics problems than those who do not use visual representations at all. (Boonen, van Wesel, Jolles, & van der Schoot, 2014)
- Students with a learning disability (LD) often do not create accurate visual representations or use them strategically to solve problems. Teaching students to systematically use a visual representation to solve word problems has led to substantial improvements in math achievement for students with learning disabilities. (van Garderen, Scheuermann, & Jackson, 2012; van Garderen, Scheuermann, & Poch, 2014)
- Students who use visual representations to solve word problems are more likely to solve the problems accurately. This was equally true for students who had LD, were low-achieving, or were average-achieving. (Krawec, 2014)
Visual representations are flexible; they can be used across grade levels and types of math problems. They can be used by teachers to teach mathematics facts and by students to learn mathematics content. Visual representations can take a number of forms. Click on the links below to view some of the visual representations most commonly used by teachers and students.
How does this practice align?
High-leverage practice (hlp).
- HLP15 : Provide scaffolded supports
CCSSM: Standards for Mathematical Practice
- MP1 : Make sense of problems and persevere in solving them.
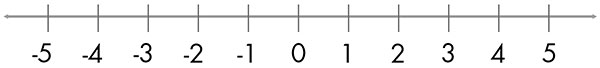
Number Lines
Definition : A straight line that shows the order of and the relation between numbers.
Common Uses : addition, subtraction, counting

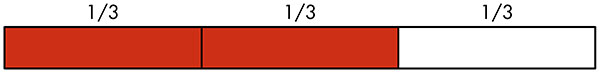
Strip Diagrams
Definition : A bar divided into rectangles that accurately represent quantities noted in the problem.
Common Uses : addition, fractions, proportions, ratios

Definition : Simple drawings of concrete or real items (e.g., marbles, trucks).
Common Uses : counting, addition, subtraction, multiplication, division

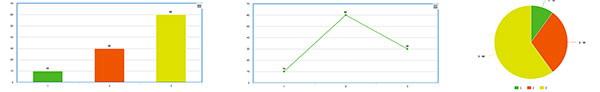
Graphs/Charts
Definition : Drawings that depict information using lines, shapes, and colors.
Common Uses : comparing numbers, statistics, ratios, algebra

Graphic Organizers
Definition : Visual that assists students in remembering and organizing information, as well as depicting the relationships between ideas (e.g., word webs, tables, Venn diagrams).
Common Uses : algebra, geometry
Before they can solve problems, however, students must first know what type of visual representation to create and use for a given mathematics problem. Some students—specifically, high-achieving students, gifted students—do this automatically, whereas others need to be explicitly taught how. This is especially the case for students who struggle with mathematics and those with mathematics learning disabilities. Without explicit, systematic instruction on how to create and use visual representations, these students often create visual representations that are disorganized or contain incorrect or partial information. Consider the examples below.
Elementary Example
Mrs. Aldridge ask her first-grade students to add 2 + 4 by drawing dots.
Notice that Talia gets the correct answer. However, because Colby draws his dots in haphazard fashion, he fails to count all of them and consequently arrives at the wrong solution.
High School Example
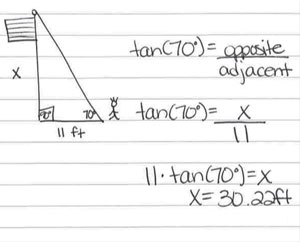
Mr. Huang asks his students to solve the following word problem:
The flagpole needs to be replaced. The school would like to replace it with the same size pole. When Juan stands 11 feet from the base of the pole, the angle of elevation from Juan’s feet to the top of the pole is 70 degrees. How tall is the pole?
Compare the drawings below created by Brody and Zoe to represent this problem. Notice that Brody drew an accurate representation and applied the correct strategy. In contrast, Zoe drew a picture with partially correct information. The 11 is in the correct place, but the 70° is not. As a result of her inaccurate representation, Zoe is unable to move forward and solve the problem. However, given an accurate representation developed by someone else, Zoe is more likely to solve the problem correctly.

Manipulatives
Some students will not be able to grasp mathematics skills and concepts using only the types of visual representations noted in the table above. Very young children and students who struggle with mathematics often require different types of visual representations known as manipulatives. These concrete, hands-on materials and objects—for example, an abacus or coins—help students to represent the mathematical idea they are trying to learn or the problem they are attempting to solve. Manipulatives can help students develop a conceptual understanding of mathematical topics. (For the purpose of this module, the term concrete objects refers to manipulatives and the term visual representations refers to schematic diagrams.)
It is important that the teacher make explicit the connection between the concrete object and the abstract concept being taught. The goal is for the student to eventually understand the concepts and procedures without the use of manipulatives. For secondary students who struggle with mathematics, teachers should show the abstract along with the concrete or visual representation and explicitly make the connection between them.
A move from concrete objects or visual representations to using abstract equations can be difficult for some students. One strategy teachers can use to help students systematically transition among concrete objects, visual representations, and abstract equations is the Concrete-Representational-Abstract (CRA) framework.
If you would like to learn more about this framework, click here.
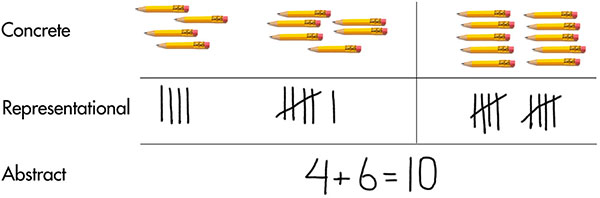
Concrete-Representational-Abstract Framework

- Concrete —Students interact and manipulate three-dimensional objects, for example algebra tiles or other algebra manipulatives with representations of variables and units.
- Representational — Students use two-dimensional drawings to represent problems. These pictures may be presented to them by the teacher, or through the curriculum used in the class, or students may draw their own representation of the problem.
- Abstract — Students solve problems with numbers, symbols, and words without any concrete or representational assistance.
CRA is effective across all age levels and can assist students in learning concepts, procedures, and applications. When implementing each component, teachers should use explicit, systematic instruction and continually monitor student work to assess their understanding, asking them questions about their thinking and providing clarification as needed. Concrete and representational activities must reflect the actual process of solving the problem so that students are able to generalize the process to solve an abstract equation. The illustration below highlights each of these components.

For Your Information
One promising practice for moving secondary students with mathematics difficulties or disabilities from the use of manipulatives and visual representations to the abstract equation quickly is the CRA-I strategy . In this modified version of CRA, the teacher simultaneously presents the content using concrete objects, visual representations of the concrete objects, and the abstract equation. Studies have shown that this framework is effective for teaching algebra to this population of students (Strickland & Maccini, 2012; Strickland & Maccini, 2013; Strickland, 2017).
Kim Paulsen discusses the benefits of manipulatives and a number of things to keep in mind when using them (time: 2:35).
Kim Paulsen, EdD Associate Professor, Special Education Vanderbilt University
View Transcript

Transcript: Kim Paulsen, EdD
Manipulatives are a great way of helping kids understand conceptually. The use of manipulatives really helps students see that conceptually, and it clicks a little more with them. Some of the things, though, that we need to remember when we’re using manipulatives is that it is important to give students a little bit of free time when you’re using a new manipulative so that they can just explore with them. We need to have specific rules for how to use manipulatives, that they aren’t toys, that they really are learning materials, and how students pick them up, how they put them away, the right time to use them, and making sure that they’re not distracters while we’re actually doing the presentation part of the lesson. One of the important things is that we don’t want students to memorize the algorithm or the procedures while they’re using the manipulatives. It really is just to help them understand conceptually. That doesn’t mean that kids are automatically going to understand conceptually or be able to make that bridge between using the concrete manipulatives into them being able to solve the problems. For some kids, it is difficult to use the manipulatives. That’s not how they learn, and so we don’t want to force kids to have to use manipulatives if it’s not something that is helpful for them. So we have to remember that manipulatives are one way to think about teaching math.
I think part of the reason that some teachers don’t use them is because it takes a lot of time, it takes a lot of organization, and they also feel that students get too reliant on using manipulatives. One way to think about using manipulatives is that you do it a couple of lessons when you’re teaching a new concept, and then take those away so that students are able to do just the computation part of it. It is true we can’t walk around life with manipulatives in our hands. And I think one of the other reasons that a lot of schools or teachers don’t use manipulatives is because they’re very expensive. And so it’s very helpful if all of the teachers in the school can pool resources and have a manipulative room where teachers can go check out manipulatives so that it’s not so expensive. Teachers have to know how to use them, and that takes a lot of practice.
- Reviews / Why join our community?
- For companies
- Frequently asked questions
Visual Representation
What is visual representation.
Visual Representation refers to the principles by which markings on a surface are made and interpreted. Designers use representations like typography and illustrations to communicate information, emotions and concepts. Color, imagery, typography and layout are crucial in this communication.
Alan Blackwell, cognition scientist and professor, gives a brief introduction to visual representation:
- Transcript loading…
We can see visual representation throughout human history, from cave drawings to data visualization :
Art uses visual representation to express emotions and abstract ideas.
Financial forecasting graphs condense data and research into a more straightforward format.
Icons on user interfaces (UI) represent different actions users can take.
The color of a notification indicates its nature and meaning.

Van Gogh's "The Starry Night" uses visuals to evoke deep emotions, representing an abstract, dreamy night sky. It exemplifies how art can communicate complex feelings and ideas.
© Public domain
Importance of Visual Representation in Design
Designers use visual representation for internal and external use throughout the design process . For example:
Storyboards are illustrations that outline users’ actions and where they perform them.
Sitemaps are diagrams that show the hierarchy and navigation structure of a website.
Wireframes are sketches that bring together elements of a user interface's structure.
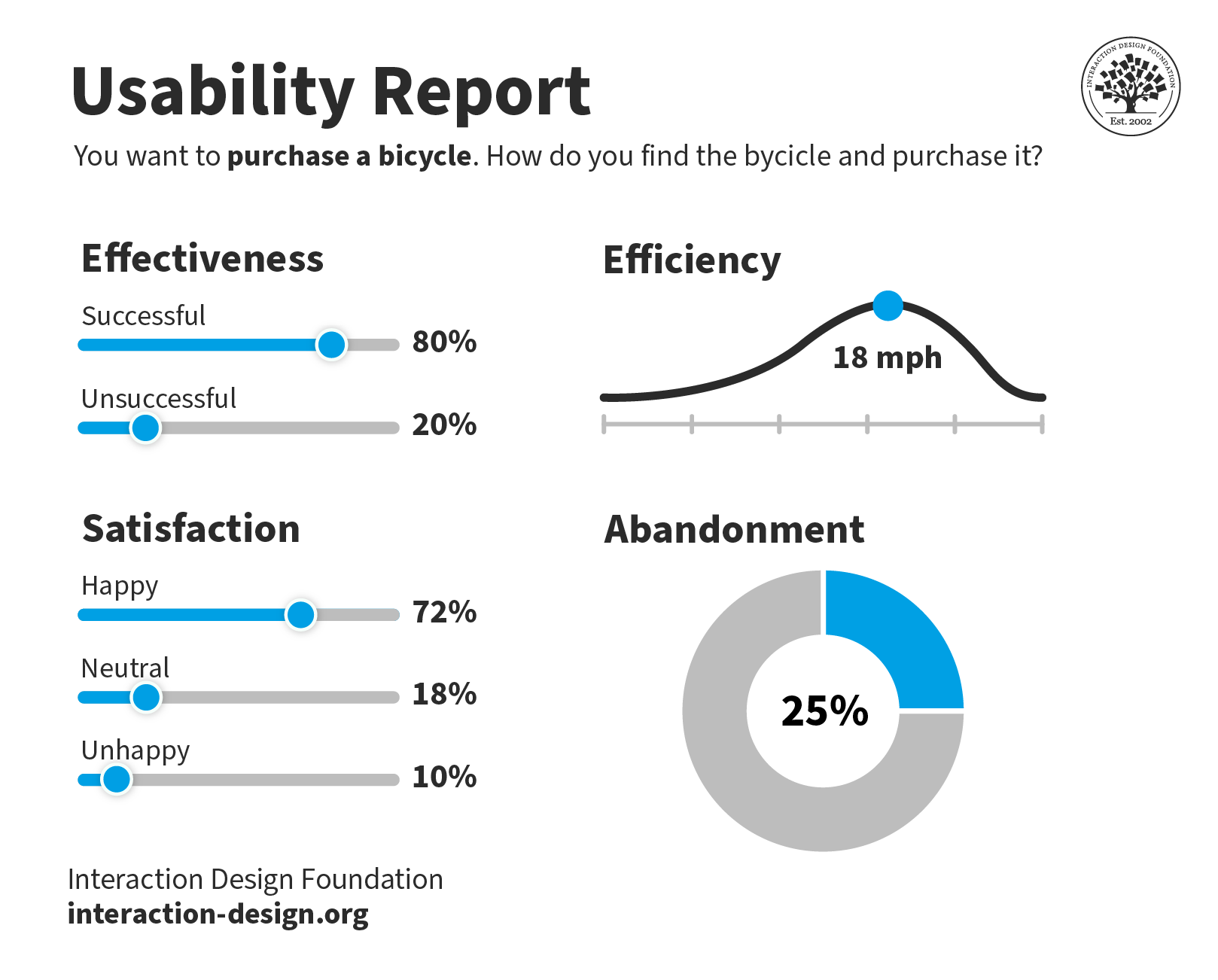
Usability reports use graphs and charts to communicate data gathered from usability testing.
User interfaces visually represent information contained in applications and computerized devices.

This usability report is straightforward to understand. Yet, the data behind the visualizations could come from thousands of answered surveys.
© Interaction Design Foundation, CC BY-SA 4.0
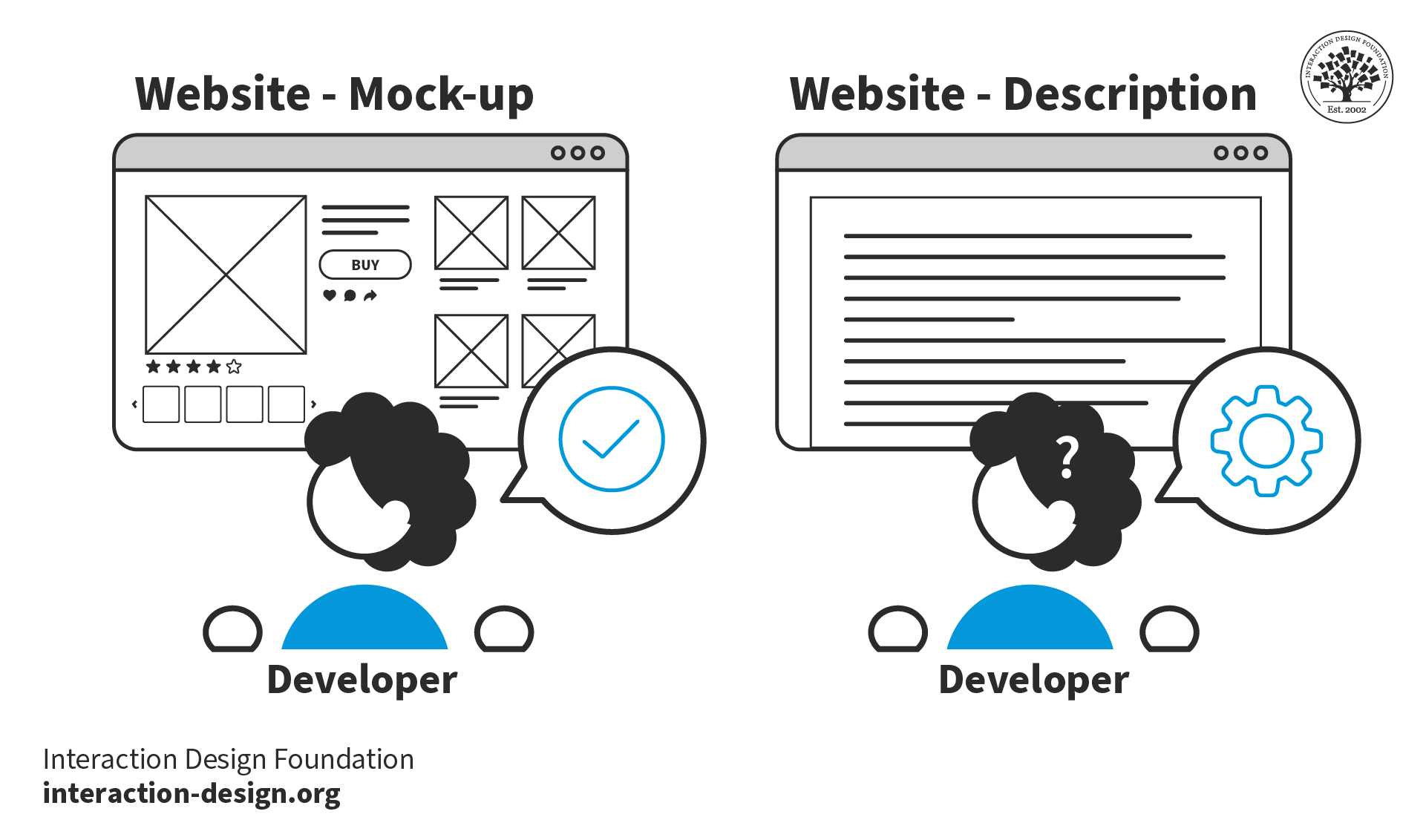
Visual representation simplifies complex ideas and data and makes them easy to understand. Without these visual aids, designers would struggle to communicate their ideas, findings and products . For example, it would be easier to create a mockup of an e-commerce website interface than to describe it with words.

Visual representation simplifies the communication of designs. Without mockups, it would be difficult for developers to reproduce designs using words alone.
Types of Visual Representation
Below are some of the most common forms of visual representation designers use.
Text and Typography
Text represents language and ideas through written characters and symbols. Readers visually perceive and interpret these characters. Typography turns text into a visual form, influencing its perception and interpretation.
We have developed the conventions of typography over centuries , for example, in documents, newspapers and magazines. These conventions include:
Text arranged on a grid brings clarity and structure. Gridded text makes complex information easier to navigate and understand. Tables, columns and other formats help organize content logically and enhance readability.
Contrasting text sizes create a visual hierarchy and draw attention to critical areas. For example, headings use larger text while body copy uses smaller text. This contrast helps readers distinguish between primary and secondary information.
Adequate spacing and paragraphing improve the readability and appearance of the text. These conventions prevent the content from appearing cluttered. Spacing and paragraphing make it easier for the eye to follow and for the brain to process the information.
Balanced image-to-text ratios create engaging layouts. Images break the monotony of text, provide visual relief and illustrate or emphasize points made in the text. A well-planned ratio ensures neither text nor images overwhelm each other. Effective ratios make designs more effective and appealing.
Designers use these conventions because people are familiar with them and better understand text presented in this manner.

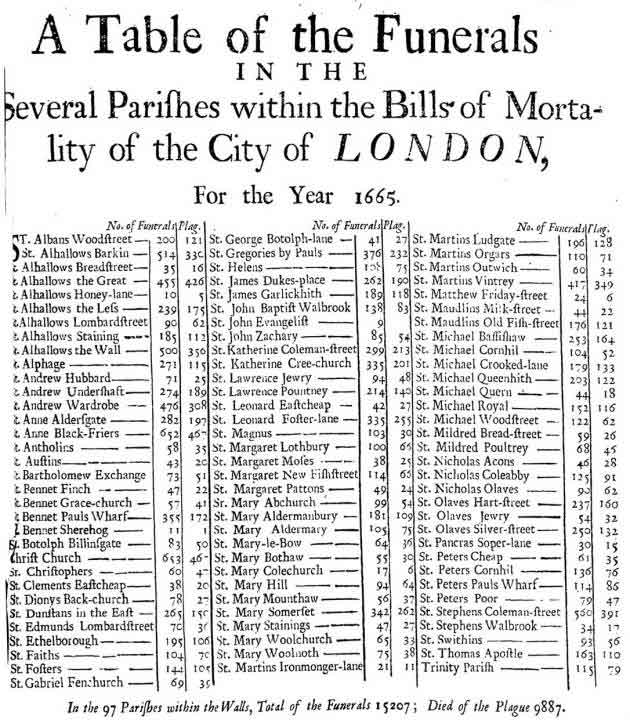
This table of funerals from the plague in London in 1665 uses typographic conventions still used today. For example, the author arranged the information in a table and used contrasting text styling to highlight information in the header.
Illustrations and Drawings
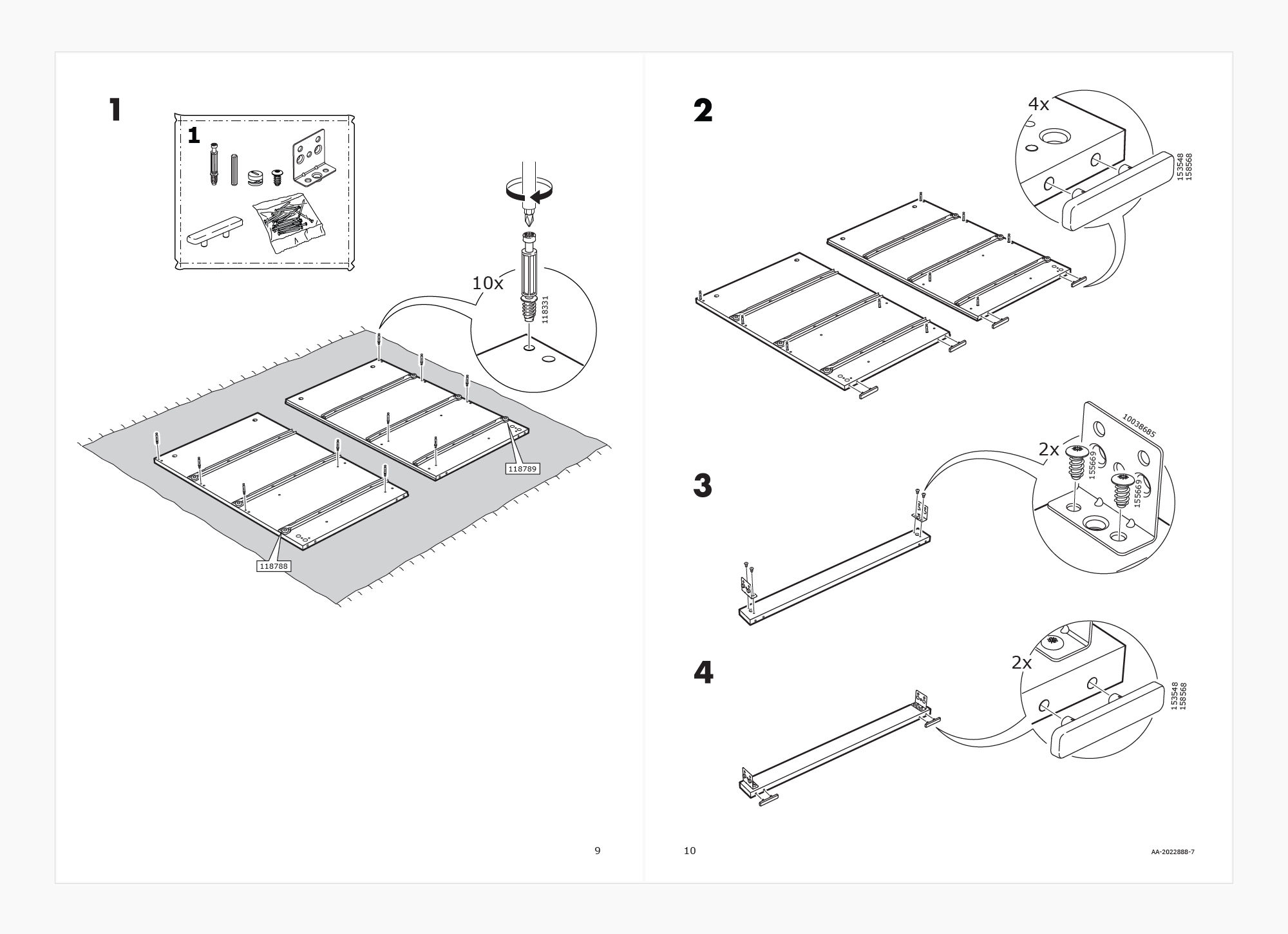
Designers use illustrations and drawings independently or alongside text. An example of illustration used to communicate information is the assembly instructions created by furniture retailer IKEA. If IKEA used text instead of illustrations in their instructions, people would find it harder to assemble the furniture.

IKEA assembly instructions use illustrations to inform customers how to build their furniture. The only text used is numeric to denote step and part numbers. IKEA communicates this information visually to: 1. Enable simple communication, 2. Ensure their instructions are easy to follow, regardless of the customer’s language.
© IKEA, Fair use
Illustrations and drawings can often convey the core message of a visual representation more effectively than a photograph. They focus on the core message , while a photograph might distract a viewer with additional details (such as who this person is, where they are from, etc.)
For example, in IKEA’s case, photographing a person building a piece of furniture might be complicated. Further, photographs may not be easy to understand in a black-and-white print, leading to higher printing costs. To be useful, the pictures would also need to be larger and would occupy more space on a printed manual, further adding to the costs.
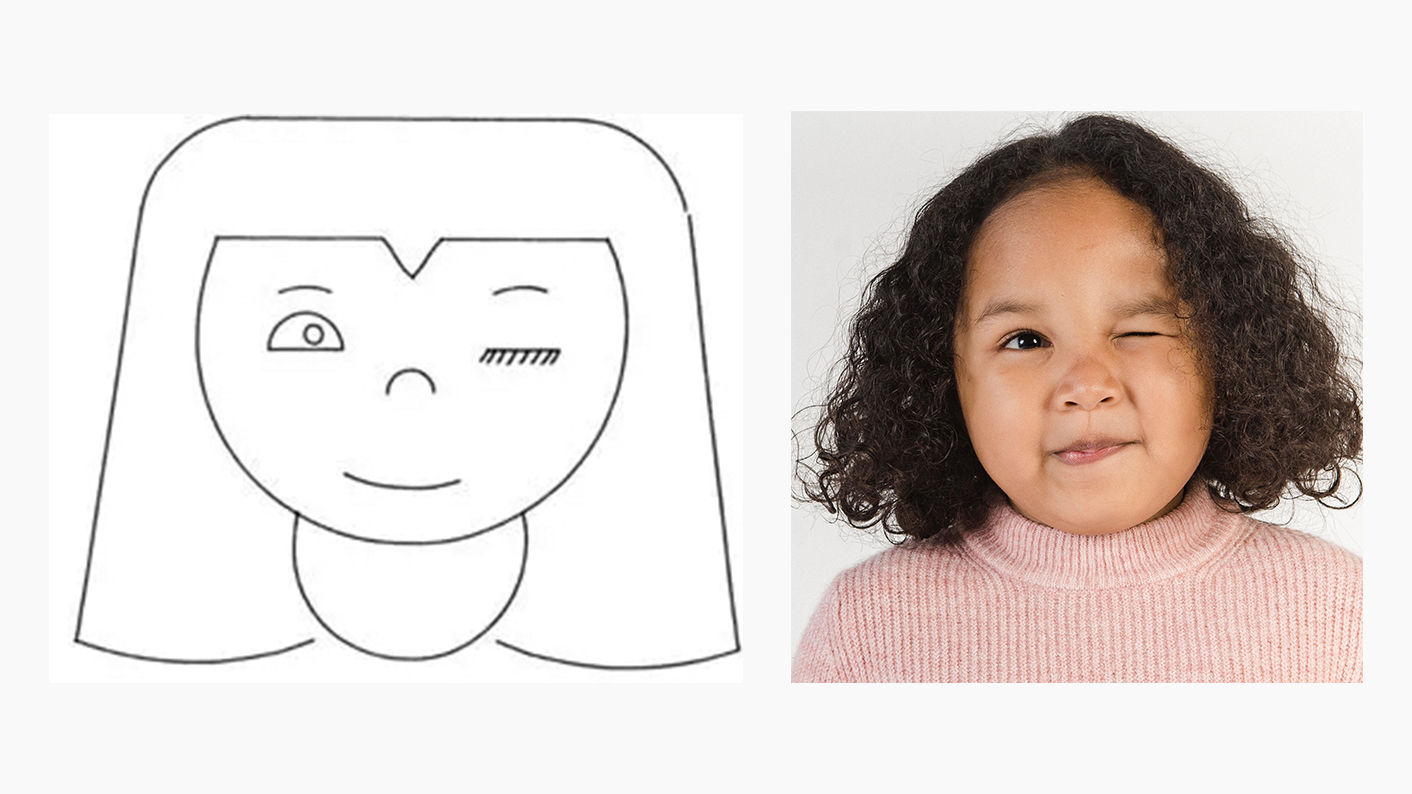
But imagine a girl winking—this is something we can easily photograph.
Ivan Sutherland, creator of the first graphical user interface, used his computer program Sketchpad to draw a winking girl. While not realistic, Sutherland's representation effectively portrays a winking girl. The drawing's abstract, generic elements contrast with the distinct winking eye. The graphical conventions of lines and shapes represent the eyes and mouth. The simplicity of the drawing does not draw attention away from the winking.

A photo might distract from the focused message compared to Sutherland's representation. In the photo, the other aspects of the image (i.e., the particular person) distract the viewer from this message.
© Ivan Sutherland, CC BY-SA 3.0 and Amina Filkins, Pexels License
Information and Data Visualization
Designers and other stakeholders use data and information visualization across many industries.
Data visualization uses charts and graphs to show raw data in a graphic form. Information visualization goes further, including more context and complex data sets. Information visualization often uses interactive elements to share a deeper understanding.
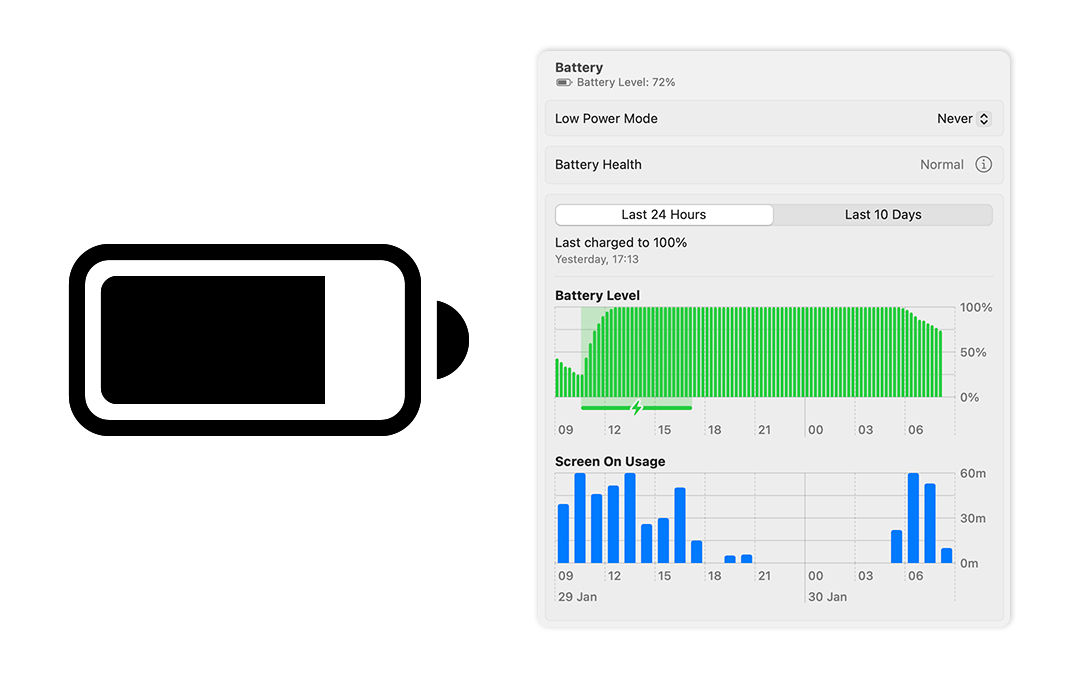
For example, most computerized devices have a battery level indicator. This is a type of data visualization. IV takes this further by allowing you to click on the battery indicator for further insights. These insights may include the apps that use the most battery and the last time you charged your device.

macOS displays a battery icon in the menu bar that visualizes your device’s battery level. This is an example of data visualization. Meanwhile, macOS’s settings tell you battery level over time, screen-on-usage and when you last charged your device. These insights are actionable; users may notice their battery drains at a specific time. This is an example of information visualization.
© Low Battery by Jemis Mali, CC BY-NC-ND 4.0, and Apple, Fair use
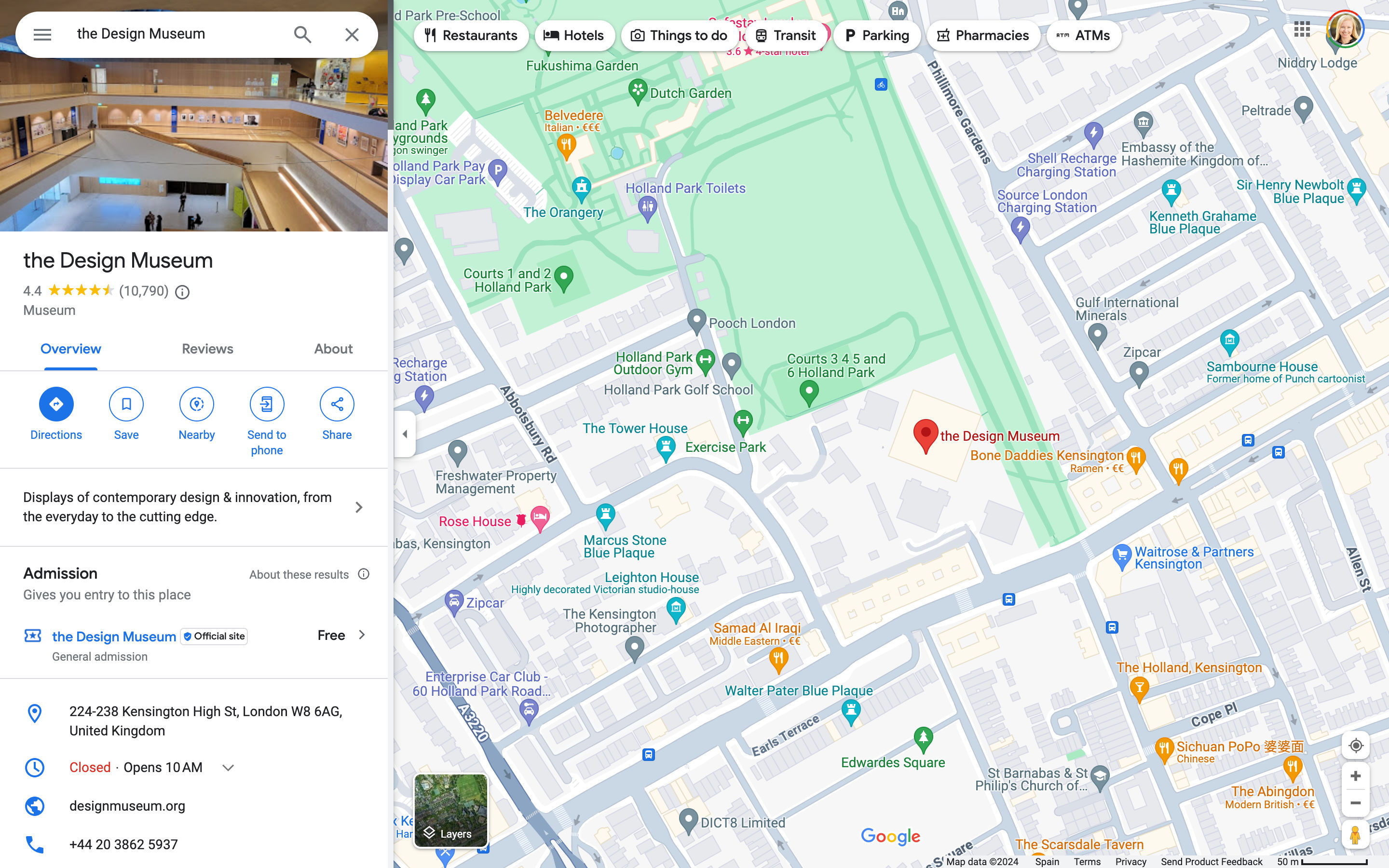
Information visualization is not exclusive to numeric data. It encompasses representations like diagrams and maps. For example, Google Maps collates various types of data and information into one interface:
Data Representation: Google Maps transforms complex geographical data into an easily understandable and navigable visual map.
Interactivity: Users can interactively customize views that show traffic, satellite imagery and more in real-time.
Layered Information: Google Maps layers multiple data types (e.g., traffic, weather) over geographical maps for comprehensive visualization.
User-Centered Design : The interface is intuitive and user-friendly, with symbols and colors for straightforward data interpretation.

The volume of data contained in one screenshot of Google Maps is massive. However, this information is presented clearly to the user. Google Maps highlights different terrains with colors and local places and businesses with icons and colors. The panel on the left lists the selected location’s profile, which includes an image, rating and contact information.
© Google, Fair use
Symbolic Correspondence
Symbolic correspondence uses universally recognized symbols and signs to convey specific meanings . This method employs widely recognized visual cues for immediate understanding. Symbolic correspondence removes the need for textual explanation.
For instance, a magnifying glass icon in UI design signifies the search function. Similarly, in environmental design, symbols for restrooms, parking and amenities guide visitors effectively.

The Interaction Design Foundation (IxDF) website uses the universal magnifying glass symbol to signify the search function. Similarly, the play icon draws attention to a link to watch a video.
How Designers Create Visual Representations
Visual language.
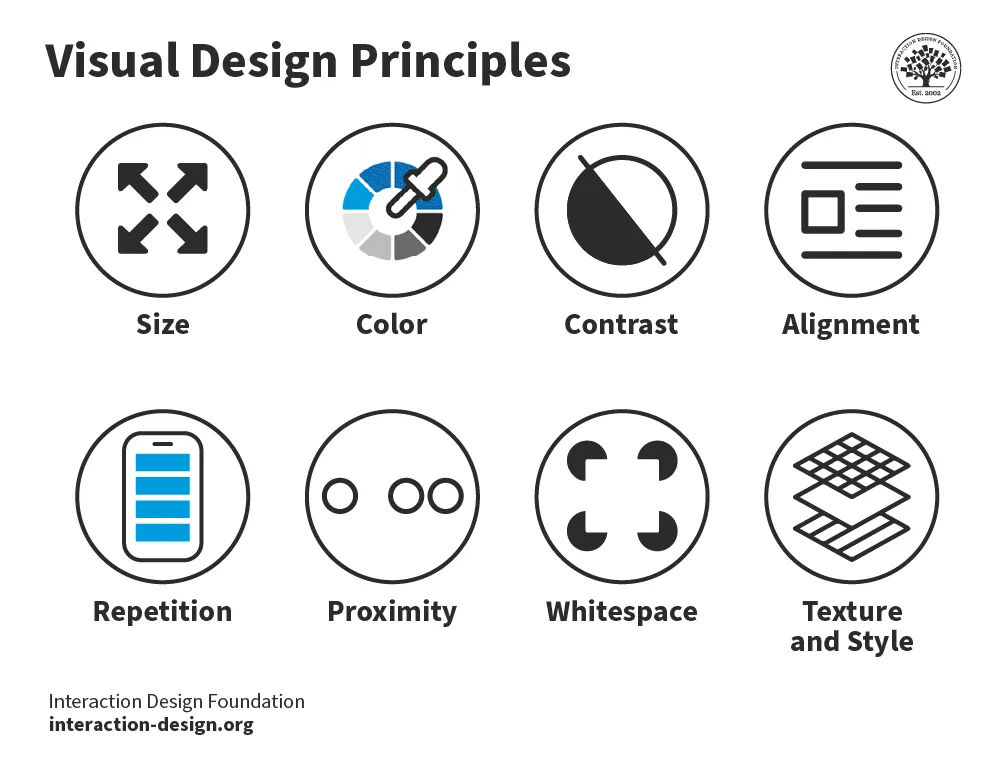
Designers use elements like color , shape and texture to create a communicative visual experience. Designers use these 8 principles:
Size – Larger elements tend to capture users' attention readily.
Color – Users are typically drawn to bright colors over muted shades.
Contrast – Colors with stark contrasts catch the eye more effectively.
Alignment – Unaligned elements are more noticeable than those aligned ones.
Repetition – Similar styles repeated imply a relationship in content.
Proximity – Elements placed near each other appear to be connected.
Whitespace – Elements surrounded by ample space attract the eye.
Texture and Style – Users often notice richer textures before flat designs.

The 8 visual design principles.
In web design , visual hierarchy uses color and repetition to direct the user's attention. Color choice is crucial as it creates contrast between different elements. Repetition helps to organize the design—it uses recurring elements to establish consistency and familiarity.
In this video, Alan Dix, Professor and Expert in Human-Computer Interaction, explains how visual alignment affects how we read and absorb information:
Correspondence Techniques
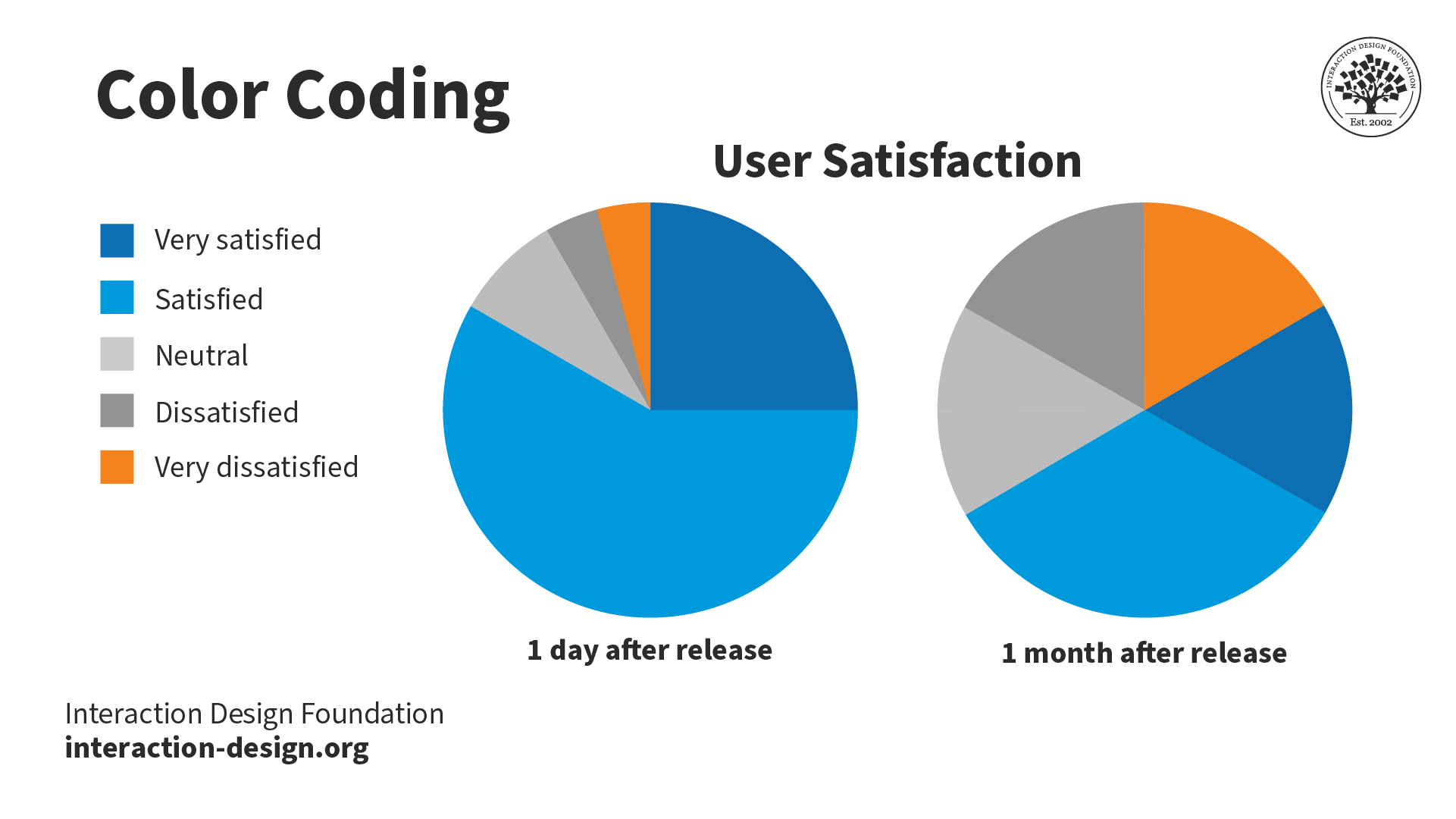
Designers use correspondence techniques to align visual elements with their conceptual meanings. These techniques include color coding, spatial arrangement and specific imagery. In information visualization, different colors can represent various data sets. This correspondence aids users in quickly identifying trends and relationships .

Color coding enables the stakeholder to see the relationship and trend between the two pie charts easily.
In user interface design, correspondence techniques link elements with meaning. An example is color-coding notifications to state their nature. For instance, red for warnings and green for confirmation. These techniques are informative and intuitive and enhance the user experience.

The IxDF website uses blue for call-to-actions (CTAs) and red for warnings. These colors inform the user of the nature of the action of buttons and other interactive elements.
Perception and Interpretation
If visual language is how designers create representations, then visual perception and interpretation are how users receive those representations. Consider a painting—the viewer’s eyes take in colors, shapes and lines, and the brain perceives these visual elements as a painting.
In this video, Alan Dix explains how the interplay of sensation, perception and culture is crucial to understanding visual experiences in design:
Copyright holder: Michael Murphy _ Appearance time: 07:19 - 07:37 _ Link: https://www.youtube.com/watch?v=C67JuZnBBDc
Visual perception principles are essential for creating compelling, engaging visual representations. For example, Gestalt principles explain how we perceive visual information. These rules describe how we group similar items, spot patterns and simplify complex images. Designers apply Gestalt principles to arrange content on websites and other interfaces. This application creates visually appealing and easily understood designs.
In this video, design expert and teacher Mia Cinelli discusses the significance of Gestalt principles in visual design . She introduces fundamental principles, like figure/ground relationships, similarity and proximity.
Interpretation
Everyone's experiences, culture and physical abilities dictate how they interpret visual representations. For this reason, designers carefully consider how users interpret their visual representations. They employ user research and testing to ensure their designs are attractive and functional.

Leonardo da Vinci's "Mona Lisa", is one of the most famous paintings in the world. The piece is renowned for its subject's enigmatic expression. Some interpret her smile as content and serene, while others see it as sad or mischievous. Not everyone interprets this visual representation in the same way.
Color is an excellent example of how one person, compared to another, may interpret a visual element. Take the color red:
In Chinese culture, red symbolizes luck, while in some parts of Africa, it can mean death or illness.
A personal experience may mean a user has a negative or positive connotation with red.
People with protanopia and deuteranopia color blindness cannot distinguish between red and green.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, explain how many factors influence how we perceive and interpret color:
Learn More about Visual Representation
Read Alan Blackwell’s chapter on visual representation from The Encyclopedia of Human-Computer Interaction.
Learn about the F-Shaped Pattern For Reading Web Content from Jakob Nielsen.
Read Smashing Magazine’s article, Visual Design Language: The Building Blocks Of Design .
Take the IxDF’s course, Perception and Memory in HCI and UX .
Questions related to Visual Representation
Some highly cited research on visual representation and related topics includes:
Roland, P. E., & Gulyás, B. (1994). Visual imagery and visual representation. Trends in Neurosciences, 17(7), 281-287. Roland and Gulyás' study explores how the brain creates visual imagination. They look at whether imagining things like objects and scenes uses the same parts of the brain as seeing them does. Their research shows the brain uses certain areas specifically for imagination. These areas are different from the areas used for seeing. This research is essential for understanding how our brain works with vision.
Lurie, N. H., & Mason, C. H. (2007). Visual Representation: Implications for Decision Making. Journal of Marketing, 71(1), 160-177.
This article looks at how visualization tools help in understanding complicated marketing data. It discusses how these tools affect decision-making in marketing. The article gives a detailed method to assess the impact of visuals on the study and combination of vast quantities of marketing data. It explores the benefits and possible biases visuals can bring to marketing choices. These factors make the article an essential resource for researchers and marketing experts. The article suggests using visual tools and detailed analysis together for the best results.
Lohse, G. L., Biolsi, K., Walker, N., & Rueter, H. H. (1994, December). A classification of visual representations. Communications of the ACM, 37(12), 36+.
This publication looks at how visuals help communicate and make information easier to understand. It divides these visuals into six types: graphs, tables, maps, diagrams, networks and icons. The article also looks at different ways these visuals share information effectively.
If you’d like to cite content from the IxDF website , click the ‘cite this article’ button near the top of your screen.
Some recommended books on visual representation and related topics include:
Chaplin, E. (1994). Sociology and Visual Representation (1st ed.) . Routledge.
Chaplin's book describes how visual art analysis has changed from ancient times to today. It shows how photography, post-modernism and feminism have changed how we see art. The book combines words and images in its analysis and looks into real-life social sciences studies.
Mitchell, W. J. T. (1994). Picture Theory. The University of Chicago Press.
Mitchell's book explores the important role and meaning of pictures in the late twentieth century. It discusses the change from focusing on language to focusing on images in cultural studies. The book deeply examines the interaction between images and text in different cultural forms like literature, art and media. This detailed study of how we see and read visual representations has become an essential reference for scholars and professionals.
Koffka, K. (1935). Principles of Gestalt Psychology. Harcourt, Brace & World.
"Principles of Gestalt Psychology" by Koffka, released in 1935, is a critical book in its field. It's known as a foundational work in Gestalt psychology, laying out the basic ideas of the theory and how they apply to how we see and think. Koffka's thorough study of Gestalt psychology's principles has profoundly influenced how we understand human perception. This book has been a significant reference in later research and writings.
A visual representation, like an infographic or chart, uses visual elements to show information or data. These types of visuals make complicated information easier to understand and more user-friendly.
Designers harness visual representations in design and communication. Infographics and charts, for instance, distill data for easier audience comprehension and retention.
For an introduction to designing basic information visualizations, take our course, Information Visualization .
Text is a crucial design and communication element, transforming language visually. Designers use font style, size, color and layout to convey emotions and messages effectively.
Designers utilize text for both literal communication and aesthetic enhancement. Their typography choices significantly impact design aesthetics, user experience and readability.
Designers should always consider text's visual impact in their designs. This consideration includes font choice, placement, color and interaction with other design elements.
In this video, design expert and teacher Mia Cinelli teaches how Gestalt principles apply to typography:
Designers use visual elements in projects to convey information, ideas, and messages. Designers use images, colors, shapes and typography for impactful designs.
In UI/UX design, visual representation is vital. Icons, buttons and colors provide contrast for intuitive, user-friendly website and app interfaces.
Graphic design leverages visual representation to create attention-grabbing marketing materials. Careful color, imagery and layout choices create an emotional connection.
Product design relies on visual representation for prototyping and idea presentation. Designers and stakeholders use visual representations to envision functional, aesthetically pleasing products.
Our brains process visuals 60,000 times faster than text. This fact highlights the crucial role of visual representation in design.
Our course, Visual Design: The Ultimate Guide , teaches you how to use visual design elements and principles in your work effectively.
Visual representation, crucial in UX, facilitates interaction, comprehension and emotion. It combines elements like images and typography for better interfaces.
Effective visuals guide users, highlight features and improve navigation. Icons and color schemes communicate functions and set interaction tones.
UX design research shows visual elements significantly impact emotions. 90% of brain-transmitted information is visual.
To create functional, accessible visuals, designers use color contrast and consistent iconography. These elements improve readability and inclusivity.
An excellent example of visual representation in UX is Apple's iOS interface. iOS combines a clean, minimalist design with intuitive navigation. As a result, the operating system is both visually appealing and user-friendly.
Michal Malewicz, Creative Director and CEO at Hype4, explains why visual skills are important in design:
Learn more about UI design from Michal in our Master Class, Beyond Interfaces: The UI Design Skills You Need to Know .
The fundamental principles of effective visual representation are:
Clarity : Designers convey messages clearly, avoiding clutter.
Simplicity : Embrace simple designs for ease and recall.
Emphasis : Designers highlight key elements distinctively.
Balance : Balance ensures design stability and structure.
Alignment : Designers enhance coherence through alignment.
Contrast : Use contrast for dynamic, distinct designs.
Repetition : Repeating elements unify and guide designs.
Designers practice these principles in their projects. They also analyze successful designs and seek feedback to improve their skills.
Read our topic description of Gestalt principles to learn more about creating effective visual designs. The Gestalt principles explain how humans group elements, recognize patterns and simplify object perception.
Color theory is vital in design, helping designers craft visually appealing and compelling works. Designers understand color interactions, psychological impacts and symbolism. These elements help designers enhance communication and guide attention.
Designers use complementary , analogous and triadic colors for contrast, harmony and balance. Understanding color temperature also plays a crucial role in design perception.
Color symbolism is crucial, as different colors can represent specific emotions and messages. For instance, blue can symbolize trust and calmness, while red can indicate energy and urgency.
Cultural variations significantly influence color perception and symbolism. Designers consider these differences to ensure their designs resonate with diverse audiences.
For actionable insights, designers should:
Experiment with color schemes for effective messaging.
Assess colors' psychological impact on the audience.
Use color contrast to highlight critical elements.
Ensure color choices are accessible to all.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, give their six tips for choosing color:
Learn more about color from Joann and Arielle in our Master Class, How To Use Color Theory To Enhance Your Designs .
Typography and font choice are crucial in design, impacting readability and mood. Designers utilize them for effective communication and expression.
Designers' perception of information varies with font type. Serif fonts can imply formality, while sans-serifs can give a more modern look.
Typography choices by designers influence readability and user experience. Well-spaced, distinct fonts enhance readability, whereas decorative fonts may hinder it.
Designers use typography to evoke emotions and set a design's tone. Choices in font size, style and color affect the emotional impact and message clarity.
Designers use typography to direct attention, create hierarchy and establish rhythm. These benefits help with brand recognition and consistency across mediums.
Read our article to learn how web fonts are critical to the online user experience .
Designers create a balance between simplicity and complexity in their work. They focus on the main messages and highlight important parts. Designers use the principles of visual hierarchy, like size, color and spacing. They also use empty space to make their designs clear and understandable.
The Gestalt law of Prägnanz suggests people naturally simplify complex images. This principle aids in making even intricate information accessible and engaging.
Through iteration and feedback, designers refine visuals. They remove extraneous elements and highlight vital information. Testing with the target audience ensures the design resonates and is comprehensible.
Michal Malewicz explains how to master hierarchy in UI design using the Gestalt rule of proximity:
Literature on Visual Representation
Here’s the entire UX literature on Visual Representation by the Interaction Design Foundation, collated in one place:
Learn more about Visual Representation
Take a deep dive into Visual Representation with our course Perception and Memory in HCI and UX .
How does all of this fit with interaction design and user experience? The simple answer is that most of our understanding of human experience comes from our own experiences and just being ourselves. That might extend to people like us, but it gives us no real grasp of the whole range of human experience and abilities. By considering more closely how humans perceive and interact with our world, we can gain real insights into what designs will work for a broader audience: those younger or older than us, more or less capable, more or less skilled and so on.
“You can design for all the people some of the time, and some of the people all the time, but you cannot design for all the people all the time.“ – William Hudson (with apologies to Abraham Lincoln)
While “design for all of the people all of the time” is an impossible goal, understanding how the human machine operates is essential to getting ever closer. And of course, building solutions for people with a wide range of abilities, including those with accessibility issues, involves knowing how and why some human faculties fail. As our course tutor, Professor Alan Dix, points out, this is not only a moral duty but, in most countries, also a legal obligation.
Portfolio Project
In the “ Build Your Portfolio: Perception and Memory Project ”, you’ll find a series of practical exercises that will give you first-hand experience in applying what we’ll cover. If you want to complete these optional exercises, you’ll create a series of case studies for your portfolio which you can show your future employer or freelance customers.
This in-depth, video-based course is created with the amazing Alan Dix , the co-author of the internationally best-selling textbook Human-Computer Interaction and a superstar in the field of Human-Computer Interaction . Alan is currently a professor and Director of the Computational Foundry at Swansea University.
Gain an Industry-Recognized UX Course Certificate
Use your industry-recognized Course Certificate on your resume , CV , LinkedIn profile or your website.
All open-source articles on Visual Representation
Data visualization for human perception.

The Key Elements & Principles of Visual Design

- 1.1k shares
Guidelines for Good Visual Information Representations

- 4 years ago
Philosophy of Interaction
Information visualization – an introduction to multivariate analysis.

- 8 years ago
Aesthetic Computing
How to represent linear data visually for information visualization.

- 5 years ago
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.

Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
IB Language and Literature 2.0
Group 1 english higher and standard level, can a picture tell a thousand words.
“The drawing shows me at one glance what might be spread over ten pages in a book.” Ivan Turgenev, Fathers and Sons , 1862

It may be an old Chinese Proverb, but this phrase is as recognisable in English as it is in any other language. First printed by Frederick Barnard in American Magazine Printer’s Ink , 1921, ‘a picture is better than a thousand words’ has become synonymous with commending the effectiveness of graphics in advertising.
Images are part of the way we communicate and, through the Language and Literature course, it would be impossible to talk about how language operates in the world without considering the operations and impact of images. Many of the texts we encounter include images and some texts, such as road signs or paintings in an art gallery, might be made of images alone. Images are an integral part of most advertisement texts; multimodal texts , such as adverts, are those that combine both visual images and the written (or spoken) word. This section will give you the opportunity to understand images better by learning how to analyze various components of visual images such as layout, use of lines, shapes and forms, light and colour and so on:
- The Visual Techniques Toolkit (Matrix education interactive resource)
- Visual Techniques (Weebly webpage)
- Attraction and Persuasion in Advertising (web article)
- Commonly Used Techniques in Visual Advertising (Visme presentation)
- Creative Typography in Advertising (at Ads of the World)
Class activity 1: is a picture ‘better than a thousand words’?
As the saying goes, a picture tells a story better than a thousand words. Many advertisements create what is called a visual narrative , almost like a tiny story expressed through one or more images. Examine this small collection of adverts. What is the ‘visual narrative’, or story being told in each one?
To follow up, create a visual narrative in a single image. You could sketch, draw, or use photography. Share your narrative with your classmates. Can they tell you the story of your image, and identify the important visual signifiers? Add your image to your Learner Portfolio.
Class Activity 2: twelve techniques matching activity
This activity is a good one to do in pairs. You could print and set up the materials as a puzzle to be solved, or simply look at the resource on the screen.
Here are a series of twelve techniques taken from the Visual Techniques Toolkit (linked above) along with a set of fresh images. Can you pair each technique with the appropriate image? Some of the images contain more than one effective technique – but you should aim to create twelve perfect pairs. Try to comment on the effect of these techniques as well.
Class Activity 3: driving safety
Read this analysis of a PSA from Australia. PSAs are a special kind of advertisement text that inform people about an issue of public concern. The aim of a PSA is to persuade people to change their behaviour rather than buy a product or service.
Now take a look at these driving safety campaign adverts encouraging drivers not to text at the wheel of a car. Choose one poster to analyse for yourself. Practice for Paper 1 by breaking your work down into steps: first analyse the image through annotation; talk your ideas through with a classmate or your teacher; once you have a clear idea of how to proceed, produce an analysis in a sequence of linked paragraphs.
Discussion Points
After you’ve got your head around the material in this section, pair up, pick a question, spend five minutes thinking and noting down your thoughts – then discuss your ideas with a friend and report back to the class:
- How and why might individuals be susceptible to the influence of the media and advertising?
- What makes an advert linger in your memory? Is it the images? Slogans? Music? What else?
Learner Portfolio
It’s time to get creative and put your newfound knowledge to the test. Work in groups to create an image to sell a product or service to other students in your school. Plan a poster campaign advert that incorporates the techniques of visual rhetoric that you’ve learned in this section. Once you’ve captured your image, add a slogan and logo and share your advert with others in your class. Seek feedback and write a reflection that can go in your Learner Portfolio.
Here’s a couple of examples of advertising creativity inspired by this short project.
Paper 1 Text Type Focus: infographics
At the end of your course you will be asked to analyze unseen texts (1 at Standard Level and 2 at Higher Level) in an examination. You will be given a guiding question that will focus your attention on formal or stylistic elements of the text(s), and help you decode the text(s)’ purpose(s). Below are a selection of infographics – short for ‘information graphics’ – that use visual techniques to both present information and create little narratives in the minds of the reader. Use these practice texts to familiarise yourself with the different features of infographics and add them to your Learner Portfolio; you will want to revise text types thoroughly before your Paper 1 exam. You can find more information – including text type features and sample Paper 1 analysis – by visiting 20/20 . Read through one or two of the exemplars, then choose a new paper and have a go at writing your own Paper 1 analysis response:
- Thunderstorms (Past Paper)
- The Benefits of Cycling (Past Paper)
- How are ICC Judges Elected? (Past Paper)
- Physical Activity (Past Paper)
- Humor At Work
key features of infographics
- Audience: normally infographics are designed to reach as wide an audience as possible. As always look out for technical language that might indicate a niche audience.
- Simplification: the main purpose of infographics is to simplify complex knowledge or data. Look out for all kinds of simplification techniques including summary , bullet points , images with captions and more.
- Illustrations: they say a picture is worth a thousand words and nowhere is this more true than in infographics. Icons are simplified mages that symbolise certain ideas from the text.
- Copy: infographics are multimodal, meaning there will be some brief text included. Look out for headlines , labels and snippets (brief chunks of text).
- Structure: good infographics are little visual narratives that tell a simple story, so look out for structural elements that help you decode the sequence of events.
- Design: infographics are supposed to be eye-catching. Colour, typography, font and other design features should combine to help you get information and also engage your interest.
Body of Work: Plan International Video Campaigns
Charity appeals are an important subcategory of advertising. Charity advertising campaigns raise awareness of important social issues, such as homelessness, poverty, addiction and more. Campaigns are aimed at finding new supporters, who are vital in spreading information, and, of course, seeking donations of money or time – or both.
Television advertising is a preferred method of many charity campaigns as it can be a relatively cost-effective way of reaching potential supporters. Daytime television slots are comparatively cheap for advertisers, and still reach a wide demographic. A favoured strategy of television charity appeals is to be hard-hitting – shock tactics can be effective in eliciting a reaction from viewers. Arguably, one of the roles of charity adverts is to show people how things really are and to shed a light on some of the world’s difficult problems. But charities have to walk a delicate line and think carefully about what they air. If people feel too uncomfortable, they may be put off.
Another difficulty charity adverts have to consider is viewer apathy . All too frequently, it’s easy to fall into the trap of stereotyping certain people. For example, frequent images of hopeless people in poverty all too easily lead to a ‘them-and-us’ mindset, and actually does more harm than good by worsening viewer apathy. The best charity adverts balance their appeals with positive images of the people they want to help and show the difference donors are making.
Therefore, charities should always be conscious of the viewer and think carefully about the images they show. Plan International has an excellent reputation in this regard. Focusing on the rights of children, and in particular the rights of girls, Plan International has a long track record of hard-hitting but empowering video adverts, such as the award winning short film I’ll Take It From Here (embedded above). Watch this film, visit the Plan International website and investigate more of their work. Other films you might like to watch include 2021’s The Heavy Gown and Mass Construction from way back in 2012.
Towards Assessment: Individual Oral
Supported by an extract from one non-literary text and one from a literary work, students will offer a prepared response of 10 minutes, followed by 5 minutes of questions by the teacher, to the following prompt: Examine the ways in which the global issue of your choice is presented through the content and form of two of the texts that you have studied. (40 marks)
A sample from this ad campaign would be an ideal text to bring into this assessed activity. Here are suggestions as to how you might use this Body of Work to create a Global Issue. You can use one of these ideas, or develop your own. You should always be mindful of your own ideas and class discussions and follow the direction of your own thoughts, discussions and programme of study when devising your assessment tasks.
- Field of Inquiry: Beliefs, Values and Education
- Global Issue: The Importance of Girl’s Education
Statistically, around the world, girls are disempowered and excluded from education more than boys, an issue tackled by Plan International’s campaign.
- Field of Inquiry: Culture, Community and Identity
- Global Issue: Diverse Representation
An issue faced by charity campaigners is the danger of ‘poverty fatigue’. Audiences are so used to seeing images of poor and hungry people, they begin to be desensitised and respond with apathy. Research has shown the power of positive representation. Therefore, the Plan International campaign takes great care to balance their appeals with positive images of the people they want to help. The texts go a long way to countering oft-seen stereotypes of girls, poverty, and lesser-seen places in the world, such as Malawi.
possible literary pairings
- Broken April by Ismail Kadare – Diana is despised by Mark Ukacierra because she is a woman, and condescended to by her husband because she’s not as educated as he. Nevertheless, she makes one of the strongest impressions of any character in this novel.
- Pygmalion by George Bernard Shaw – this play was first performed in 1912 and the audience would have been upper class wealthy theatre patrons of the time. Imagine their surprise when a common flower girl turns out to be the hero of the piece – and smarter and more more competent than many of the upper class characters around her.
- The World’s Wife by Carol Ann Duffy – a perfect pairing. There are so many aspects of positive representation that you could choose from this text. Look at Queen Herod and Queen Kong for amazing examples of strong female voices representation. And Thetis has something to say about the way women are forced to conform rather than express themselves freely in society.
- The Merchant of Venice by William Shakespeare – although it has a reputation as a ‘problem play’, supporters of Shakespeare’s drama contest that the writer was simply holding up a mirror to society at the time. The Merchant of Venice does contain a remarkably diverse cast of characters, from Shylock the Jew to the arrogant and vain Dukes of Morocco and Arragon – and of course Portia. Whether the representation of these characters is progressive or not is something for you to decide.
- Balzac and the Little Chinese Seamstress by Dai Sijie – the importance of education is a major theme of this work, and what the Little Seamstress does with her newfound knowledge surprises even her teacher at the end of the novel.
- Border Town by Shen Congwen- for a more traditional representation of girls you might like to use this novel. Although Cuicui yearns to escape into the wider world, she seems bound by convention and duty.
- Waiting for the Barbarians by J.M. Coetzee – focusing on the magistrate’s interactions with the nomad girl he ‘rescues’ might provide a very interesting compliment to the images and messages in Plan International’s video campaign.
- Nothing to Envy by Barbara Demick – a perfect pairing with Plan International campaign, as one of Demick’s intentions is to counter stereotypes of North Korean people. She tries to show our common humanity and emphasises their ingenuity and courage in this non-fiction work.
Wider Reading and Research
- The Death of Socrates – watch and listen to an expert put visual rhetoric principles into practice in this amazing analysis subtitled ‘How to Read a Painting.’
- Behind the Scenes of Great Ads – browse this video collection to discover how filmmakers use all kinds of visual techniques to make some creative and powerful adverts, including how Ridley Scott made the famous Apple advert, ‘1984’
- Print Ads that Tell a Visual Story – an article from Bhatnaturally containing some striking visuals.
- 23 Advertising Techniques – watch this Visme lecture to discover more visual and persuasive devices used in adverts.
- 60 Powerful Social Issue ads – PSAs are a form of advertising that try to deliver a positive message or communicate information people should know. All the PSAs in this Digital Synopsis article rely on impressive use of visual images to convey a powerful message in an effective way.
- Picturing Texts by Anna Palchik and Lester Faigley – featuring dozens of images and commentary, this primer will help you think rhetorically about images.
Share this:
Categories: Readers, Writers, Texts
Leave a comment Cancel reply

- Already have a WordPress.com account? Log in now.
- Subscribe Subscribed
- Copy shortlink
- Report this content
- View post in Reader
- Manage subscriptions
- Collapse this bar
Understanding Without Words: Visual Representations in Math, Science and Art
- First Online: 02 November 2021
Cite this chapter

- Kathleen Coessens 5 ,
- Karen François 6 &
- Jean Paul Van Bendegem 7
Part of the book series: Educational Research ((EDRE,volume 11))
205 Accesses
As knowledge can be condensed in different non-verbal ways of representation, the integration of graphic and visual representations and design in research output helps to expand insight and understanding. Layers of visual charts, maps, diagrams not only aim at synergizing the complexity of a topic with visual simplicity, but also to guide a personal search for and insights into knowledge. However, from research over graphic representation to interpretation and understanding implies a move that is scientific, epistemic, artistic and, last but not least, ethical. This article will consider these four aspects from both the side of the researcher and the receiver/interpreter from three different perspectives. The first perspective will consider the importance of visual representations in science and its recent developments. As a second perspective, we will analyse the discussion concerning the use of diagrams in the philosophy of mathematics. A third perspective will be from an artistic perspective on diagrams, where the visual tells us (sometimes) more than the verbal.
This is a preview of subscription content, log in via an institution to check access.
Access this chapter
- Available as PDF
- Read on any device
- Instant download
- Own it forever
- Available as EPUB and PDF
- Compact, lightweight edition
- Dispatched in 3 to 5 business days
- Free shipping worldwide - see info
- Durable hardcover edition
Tax calculation will be finalised at checkout
Purchases are for personal use only
Institutional subscriptions
This is the school typically associated with the mathematician David Hilbert. Although he himself saw formalism as a particular strategy to solve certain specific mathematical questions such as the consistency of arithmetic, nevertheless in the hands mainly of the French Bourbaki group it became an overall philosophy and the famous expression that mathematics is a game of meaningless signs was born. See (Detlefsen, 2005 ).
This seemingly simple graph consisting of 10 vertices and 15 edges is nevertheless of supreme importance in graph theory because of the impressive list of properties it possesses. Starikova ( 2017 ) presents a nice and thorough analysis of the graph (in order to discuss its aesthetic qualities). We just mention that the graph has 120 symmetries.
To be found at http://mathworld.wolfram.com/PetersenGraph.html , consulted Sunday, 17 September 2017.
A famous example is a proof of Augustin Cauchy wherein he made the mistake of inverting the quantifiers. A statement of the form ‘For all x, there is a y such that …’ was interpreted as ‘There is a y, such that for all x …’, which is a stronger statement. It is interesting to mention that this case was already (partially) studied by Imre Lakatos, see (Lakatos, 1976 , Appendix 1), who is often seen as the founding father of the study of mathematical practices.
That being said, the interest in the topic is growing. We just mention (Giaquinto, ), (Manders, ), (Giardino, ) and (Carter, 2010 ) as initiators. Of special interest is the connection that is being made between the philosophical approach and the opportunities offered by cognitive science to study the multiple ways that diagrams can be used an interpreted, see (Mumma & Hamami, 2013 ).
It is interesting that, under the same topic, David Bridges (this volume) develops a similar point of view on arts-based research for education. While Bridges questions the ambiguity of the potential and use of artistic means and expressions as research, we rather consider artistic expressions as enriching methods for knowledge construction, opening new insights by their complexity and layeredness.
Alsina, C., & Nelsen, R. B. (2006). Math made visual . The Mathematical Association of America.
Book Google Scholar
Bottici, C. (2014). Imaginal politics: Images beyond the imagination and beyond the imaginary . Columbia University Press.
Carter, J. (2010). Diagrams and proofs in analysis. International Studies in the Philosophy of Science, 24 (1), 1–14.
Article Google Scholar
Coessens, K. (2010). Visual praxis: Moving the body, the world and the self. Applied Semiotics/Sémiotique Appliquée, Issue: Translating Culture/Traduire La Culture, 9 (24), 112–143.
Google Scholar
Detlefsen, M. (2005). Formalism. In S. Shapiro (Ed.), The Oxford handbook of philosophy of mathematics and logic (pp. 236–317). OUP.
Chapter Google Scholar
Doruff, S. (2011). Diagrammatic praxis. Journal for Artistic Research , (0). http://www.jar-online.net/diagrammatic-praxis/ . Last accessed 15 Feb 2018.
European Science Foundation (ESF) (2011). The European code of conduct for research integrity . Strasbourg: Ireg
Eisner, E., & Day, D. (2004). Handbook of research and policy in art education . Taylor and Francis Inc.
François, K., & Van Bendegem, J. P. (2010). Ethical-political aspects of statistical literacy. In Proceedings of the ICOTS-8 Eight International Conference on Teaching Statistics , Slovenia, Ljubljana, 11–16 July 2010. https://iase-web.org/documents/papers/icots8/ICOTS8_C258_FRANCOIS.pdf . Last accessed 19 Aug 2017.
Frans, J. (2017). Mathematical explanation. A philosophical analysis of the explanatory value of mathematical proofs. In Unpublished dissertation submitted to fulfil the requirements for the degree of Doctor in Philosophy . Brussels: Vrije Universiteit Brussel.
Gates, P. (2018). The importance of diagrams, graphics and other visual representations in STEM teaching. In R. Jorgensen & K. Larkin (Eds.), STEM education in the junior secondary. The state of play (pp. 169–196). Singapore: Springer.
Giardino, V. (2010). Intuition and visualization in mathematical problem solving. Topoi, 29 (1), 29–39.
Giaquinto, M. (2007). Visual thinking in mathematics . Oxford University Press.
Huff, D. (1954). How to lie with statistics . Norton.
Jones, K. (2012). Connecting research with communities through performative social science. The Qualitative Report, 17 (18), 1–8.
Klee, P. (1972/1953). Pedagogical Sketchbook . New York: Praeger Publishers.
Kostelanetz, R. (1975). Essaying essays: Alternative forms of exposition . Out of London Press.
Lakatos, I. (1976). Proofs and refutations. The logic of mathematical discovery . Cambridge University Press.
Latour, B., & Weibel, P. (Eds.). (2005). Making things public. Atmospheres of democracy . The MIT Press.
Manders, K. (2008). The Euclidean diagram. In P. Mancosu (Ed.), The philosophy of mathematical practice (pp. 80–133). OUP.
Mcniff, S. (2008). Art-based research. In J. Knowles & A. Cole (Eds.), Handbook of the arts in qualitative research: perspectives, methodologies, examples, and issues . California, US: Sage.
Mumma, J., & Hamami, Y. (2013). Prolegomena to a cognitive investigation of euclidean diagrammatic reasoning. Journal of Logic, Language and Information, 22 (4), 421–448.
Nelsen, R. B. (1993). Proofs without words II: More exercises in visual thinking . Mathematical Association of America.
Nelsen, R. B. (2000). Proofs without words: Exercises in visual thinking . Mathematical Association of America.
Neurath, M., & Cohen, R. S. (Eds.). (1973). Otto Neurath: empiricism and sociology. Vienna circle collection (vol. 1). Reidel.
Ranciere, J. (2009). The emancipated spectator , trans. G. Elliott. London: Verso.
Rodda, M. (2014). The diagrammatic spectator. Ephemera—Theory & Politics in Organization, 14 (2), 221–244.
Starikova, I. (2017). Aesthetic preferences in mathematics: A case study. In Philosophia mathematica . https://doi.org/10.1093/philmat/nkx014 . Last accessed 15 Feb 2018.
Stenning, K. (2002). Seeing reason: Image and language in learning to think . OUP.
Suppes, P., Esiner, E., Stanley, J., & Grebbe, M. (1998). The vision thing: Educational research and AERA in the 21st century—part 5: A vision for educational research and AERA in the 21st century. Educational Researcher, 27 (9), 33–35.
Tufte, E. R. (1991). Dequantification in scientific visualization: Is this science or television . Yale University.
Tufte, E. R. (2001a). Envisioning information (1990). Cheshire, CT: Graphics Press.
Tufte, E. R. (2001b). The visual display of quantitative information (1983) (2nd ed.). Graphics Press.
Uebel, T. (2005). Political philosophy of science in logical empiricism. Studies in History and Philosophy of Science., 36 (4), 754–773.
Uebel, T. (2010). What is right about Carnap, Neurath and the left Vienna circle thesis: A refutation. Studies in History and Philosophy of Science, 41 , 214–221.
Wallman, K. (1993). Enhancing statistical literacy: Enriching our society. Journal of the American Statistical Association, 88 (421), 1–8.
Download references
Acknowledgements
Thanks to Joachim Frans (2017) who directed my attention to the work of Nelsen (1993, 2000) in his inspiring Ph.D. thesis on ‘Mathematical explanation’.
Author information
Authors and affiliations.
Logic and Philosophy of Science (CLPS), Vrije Universiteit Brussel, Pleinlaan 2, 1050, Brussel, Belgium
Kathleen Coessens
Vrije Universiteit Brussel, Room 5B425, Pleinlaan 2, B-1050, Brussels, Belgium
Karen François
Vrije Universiteit Brussel, Pleinlaan 2, B-1050, Brussel, Belgium
Jean Paul Van Bendegem
You can also search for this author in PubMed Google Scholar
Corresponding author
Correspondence to Karen François .
Editor information
Editors and affiliations.
KU Leuven, Leuven, Belgium
Paul Smeyers
Marc Depaepe
Rights and permissions
Reprints and permissions
Copyright information
© 2021 The Author(s), under exclusive license to Springer Nature Singapore Pte Ltd.
About this chapter
Coessens, K., François, K., Van Bendegem, J.P. (2021). Understanding Without Words: Visual Representations in Math, Science and Art. In: Smeyers, P., Depaepe, M. (eds) Production, Presentation, and Acceleration of Educational Research: Could Less be More?. Educational Research, vol 11. Springer, Singapore. https://doi.org/10.1007/978-981-16-3017-0_9
Download citation
DOI : https://doi.org/10.1007/978-981-16-3017-0_9
Published : 02 November 2021
Publisher Name : Springer, Singapore
Print ISBN : 978-981-16-3016-3
Online ISBN : 978-981-16-3017-0
eBook Packages : Education Education (R0)
Share this chapter
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Publish with us
Policies and ethics
- Find a journal
- Track your research
- Search Menu
- Browse content in Arts and Humanities
- Browse content in Archaeology
- Anglo-Saxon and Medieval Archaeology
- Archaeological Methodology and Techniques
- Archaeology by Region
- Archaeology of Religion
- Archaeology of Trade and Exchange
- Biblical Archaeology
- Contemporary and Public Archaeology
- Environmental Archaeology
- Historical Archaeology
- History and Theory of Archaeology
- Industrial Archaeology
- Landscape Archaeology
- Mortuary Archaeology
- Prehistoric Archaeology
- Underwater Archaeology
- Urban Archaeology
- Zooarchaeology
- Browse content in Architecture
- Architectural Structure and Design
- History of Architecture
- Residential and Domestic Buildings
- Theory of Architecture
- Browse content in Art
- Art Subjects and Themes
- History of Art
- Industrial and Commercial Art
- Theory of Art
- Biographical Studies
- Byzantine Studies
- Browse content in Classical Studies
- Classical Literature
- Classical Reception
- Classical History
- Classical Philosophy
- Classical Mythology
- Classical Art and Architecture
- Classical Oratory and Rhetoric
- Greek and Roman Papyrology
- Greek and Roman Archaeology
- Greek and Roman Epigraphy
- Greek and Roman Law
- Late Antiquity
- Religion in the Ancient World
- Digital Humanities
- Browse content in History
- Colonialism and Imperialism
- Diplomatic History
- Environmental History
- Genealogy, Heraldry, Names, and Honours
- Genocide and Ethnic Cleansing
- Historical Geography
- History by Period
- History of Emotions
- History of Agriculture
- History of Education
- History of Gender and Sexuality
- Industrial History
- Intellectual History
- International History
- Labour History
- Legal and Constitutional History
- Local and Family History
- Maritime History
- Military History
- National Liberation and Post-Colonialism
- Oral History
- Political History
- Public History
- Regional and National History
- Revolutions and Rebellions
- Slavery and Abolition of Slavery
- Social and Cultural History
- Theory, Methods, and Historiography
- Urban History
- World History
- Browse content in Language Teaching and Learning
- Language Learning (Specific Skills)
- Language Teaching Theory and Methods
- Browse content in Linguistics
- Applied Linguistics
- Cognitive Linguistics
- Computational Linguistics
- Forensic Linguistics
- Grammar, Syntax and Morphology
- Historical and Diachronic Linguistics
- History of English
- Language Evolution
- Language Reference
- Language Variation
- Language Families
- Language Acquisition
- Lexicography
- Linguistic Anthropology
- Linguistic Theories
- Linguistic Typology
- Phonetics and Phonology
- Psycholinguistics
- Sociolinguistics
- Translation and Interpretation
- Writing Systems
- Browse content in Literature
- Bibliography
- Children's Literature Studies
- Literary Studies (Romanticism)
- Literary Studies (American)
- Literary Studies (Modernism)
- Literary Studies (Asian)
- Literary Studies (European)
- Literary Studies (Eco-criticism)
- Literary Studies - World
- Literary Studies (1500 to 1800)
- Literary Studies (19th Century)
- Literary Studies (20th Century onwards)
- Literary Studies (African American Literature)
- Literary Studies (British and Irish)
- Literary Studies (Early and Medieval)
- Literary Studies (Fiction, Novelists, and Prose Writers)
- Literary Studies (Gender Studies)
- Literary Studies (Graphic Novels)
- Literary Studies (History of the Book)
- Literary Studies (Plays and Playwrights)
- Literary Studies (Poetry and Poets)
- Literary Studies (Postcolonial Literature)
- Literary Studies (Queer Studies)
- Literary Studies (Science Fiction)
- Literary Studies (Travel Literature)
- Literary Studies (War Literature)
- Literary Studies (Women's Writing)
- Literary Theory and Cultural Studies
- Mythology and Folklore
- Shakespeare Studies and Criticism
- Browse content in Media Studies
- Browse content in Music
- Applied Music
- Dance and Music
- Ethics in Music
- Ethnomusicology
- Gender and Sexuality in Music
- Medicine and Music
- Music Cultures
- Music and Media
- Music and Culture
- Music and Religion
- Music Education and Pedagogy
- Music Theory and Analysis
- Musical Scores, Lyrics, and Libretti
- Musical Structures, Styles, and Techniques
- Musicology and Music History
- Performance Practice and Studies
- Race and Ethnicity in Music
- Sound Studies
- Browse content in Performing Arts
- Browse content in Philosophy
- Aesthetics and Philosophy of Art
- Epistemology
- Feminist Philosophy
- History of Western Philosophy
- Metaphysics
- Moral Philosophy
- Non-Western Philosophy
- Philosophy of Language
- Philosophy of Mind
- Philosophy of Perception
- Philosophy of Action
- Philosophy of Law
- Philosophy of Religion
- Philosophy of Science
- Philosophy of Mathematics and Logic
- Practical Ethics
- Social and Political Philosophy
- Browse content in Religion
- Biblical Studies
- Christianity
- East Asian Religions
- History of Religion
- Judaism and Jewish Studies
- Qumran Studies
- Religion and Education
- Religion and Health
- Religion and Politics
- Religion and Science
- Religion and Law
- Religion and Art, Literature, and Music
- Religious Studies
- Browse content in Society and Culture
- Cookery, Food, and Drink
- Cultural Studies
- Customs and Traditions
- Ethical Issues and Debates
- Hobbies, Games, Arts and Crafts
- Lifestyle, Home, and Garden
- Natural world, Country Life, and Pets
- Popular Beliefs and Controversial Knowledge
- Sports and Outdoor Recreation
- Technology and Society
- Travel and Holiday
- Visual Culture
- Browse content in Law
- Arbitration
- Browse content in Company and Commercial Law
- Commercial Law
- Company Law
- Browse content in Comparative Law
- Systems of Law
- Competition Law
- Browse content in Constitutional and Administrative Law
- Government Powers
- Judicial Review
- Local Government Law
- Military and Defence Law
- Parliamentary and Legislative Practice
- Construction Law
- Contract Law
- Browse content in Criminal Law
- Criminal Procedure
- Criminal Evidence Law
- Sentencing and Punishment
- Employment and Labour Law
- Environment and Energy Law
- Browse content in Financial Law
- Banking Law
- Insolvency Law
- History of Law
- Human Rights and Immigration
- Intellectual Property Law
- Browse content in International Law
- Private International Law and Conflict of Laws
- Public International Law
- IT and Communications Law
- Jurisprudence and Philosophy of Law
- Law and Society
- Law and Politics
- Browse content in Legal System and Practice
- Courts and Procedure
- Legal Skills and Practice
- Primary Sources of Law
- Regulation of Legal Profession
- Medical and Healthcare Law
- Browse content in Policing
- Criminal Investigation and Detection
- Police and Security Services
- Police Procedure and Law
- Police Regional Planning
- Browse content in Property Law
- Personal Property Law
- Study and Revision
- Terrorism and National Security Law
- Browse content in Trusts Law
- Wills and Probate or Succession
- Browse content in Medicine and Health
- Browse content in Allied Health Professions
- Arts Therapies
- Clinical Science
- Dietetics and Nutrition
- Occupational Therapy
- Operating Department Practice
- Physiotherapy
- Radiography
- Speech and Language Therapy
- Browse content in Anaesthetics
- General Anaesthesia
- Neuroanaesthesia
- Clinical Neuroscience
- Browse content in Clinical Medicine
- Acute Medicine
- Cardiovascular Medicine
- Clinical Genetics
- Clinical Pharmacology and Therapeutics
- Dermatology
- Endocrinology and Diabetes
- Gastroenterology
- Genito-urinary Medicine
- Geriatric Medicine
- Infectious Diseases
- Medical Toxicology
- Medical Oncology
- Pain Medicine
- Palliative Medicine
- Rehabilitation Medicine
- Respiratory Medicine and Pulmonology
- Rheumatology
- Sleep Medicine
- Sports and Exercise Medicine
- Community Medical Services
- Critical Care
- Emergency Medicine
- Forensic Medicine
- Haematology
- History of Medicine
- Browse content in Medical Skills
- Clinical Skills
- Communication Skills
- Nursing Skills
- Surgical Skills
- Medical Ethics
- Browse content in Medical Dentistry
- Oral and Maxillofacial Surgery
- Paediatric Dentistry
- Restorative Dentistry and Orthodontics
- Surgical Dentistry
- Medical Statistics and Methodology
- Browse content in Neurology
- Clinical Neurophysiology
- Neuropathology
- Nursing Studies
- Browse content in Obstetrics and Gynaecology
- Gynaecology
- Occupational Medicine
- Ophthalmology
- Otolaryngology (ENT)
- Browse content in Paediatrics
- Neonatology
- Browse content in Pathology
- Chemical Pathology
- Clinical Cytogenetics and Molecular Genetics
- Histopathology
- Medical Microbiology and Virology
- Patient Education and Information
- Browse content in Pharmacology
- Psychopharmacology
- Browse content in Popular Health
- Caring for Others
- Complementary and Alternative Medicine
- Self-help and Personal Development
- Browse content in Preclinical Medicine
- Cell Biology
- Molecular Biology and Genetics
- Reproduction, Growth and Development
- Primary Care
- Professional Development in Medicine
- Browse content in Psychiatry
- Addiction Medicine
- Child and Adolescent Psychiatry
- Forensic Psychiatry
- Learning Disabilities
- Old Age Psychiatry
- Psychotherapy
- Browse content in Public Health and Epidemiology
- Epidemiology
- Public Health
- Browse content in Radiology
- Clinical Radiology
- Interventional Radiology
- Nuclear Medicine
- Radiation Oncology
- Reproductive Medicine
- Browse content in Surgery
- Cardiothoracic Surgery
- Gastro-intestinal and Colorectal Surgery
- General Surgery
- Neurosurgery
- Paediatric Surgery
- Peri-operative Care
- Plastic and Reconstructive Surgery
- Surgical Oncology
- Transplant Surgery
- Trauma and Orthopaedic Surgery
- Vascular Surgery
- Browse content in Science and Mathematics
- Browse content in Biological Sciences
- Aquatic Biology
- Biochemistry
- Bioinformatics and Computational Biology
- Developmental Biology
- Ecology and Conservation
- Evolutionary Biology
- Genetics and Genomics
- Microbiology
- Molecular and Cell Biology
- Natural History
- Plant Sciences and Forestry
- Research Methods in Life Sciences
- Structural Biology
- Systems Biology
- Zoology and Animal Sciences
- Browse content in Chemistry
- Analytical Chemistry
- Computational Chemistry
- Crystallography
- Environmental Chemistry
- Industrial Chemistry
- Inorganic Chemistry
- Materials Chemistry
- Medicinal Chemistry
- Mineralogy and Gems
- Organic Chemistry
- Physical Chemistry
- Polymer Chemistry
- Study and Communication Skills in Chemistry
- Theoretical Chemistry
- Browse content in Computer Science
- Artificial Intelligence
- Computer Architecture and Logic Design
- Game Studies
- Human-Computer Interaction
- Mathematical Theory of Computation
- Programming Languages
- Software Engineering
- Systems Analysis and Design
- Virtual Reality
- Browse content in Computing
- Business Applications
- Computer Games
- Computer Security
- Computer Networking and Communications
- Digital Lifestyle
- Graphical and Digital Media Applications
- Operating Systems
- Browse content in Earth Sciences and Geography
- Atmospheric Sciences
- Environmental Geography
- Geology and the Lithosphere
- Maps and Map-making
- Meteorology and Climatology
- Oceanography and Hydrology
- Palaeontology
- Physical Geography and Topography
- Regional Geography
- Soil Science
- Urban Geography
- Browse content in Engineering and Technology
- Agriculture and Farming
- Biological Engineering
- Civil Engineering, Surveying, and Building
- Electronics and Communications Engineering
- Energy Technology
- Engineering (General)
- Environmental Science, Engineering, and Technology
- History of Engineering and Technology
- Mechanical Engineering and Materials
- Technology of Industrial Chemistry
- Transport Technology and Trades
- Browse content in Environmental Science
- Applied Ecology (Environmental Science)
- Conservation of the Environment (Environmental Science)
- Environmental Sustainability
- Environmentalist Thought and Ideology (Environmental Science)
- Management of Land and Natural Resources (Environmental Science)
- Natural Disasters (Environmental Science)
- Nuclear Issues (Environmental Science)
- Pollution and Threats to the Environment (Environmental Science)
- Social Impact of Environmental Issues (Environmental Science)
- History of Science and Technology
- Browse content in Materials Science
- Ceramics and Glasses
- Composite Materials
- Metals, Alloying, and Corrosion
- Nanotechnology
- Browse content in Mathematics
- Applied Mathematics
- Biomathematics and Statistics
- History of Mathematics
- Mathematical Education
- Mathematical Finance
- Mathematical Analysis
- Numerical and Computational Mathematics
- Probability and Statistics
- Pure Mathematics
- Browse content in Neuroscience
- Cognition and Behavioural Neuroscience
- Development of the Nervous System
- Disorders of the Nervous System
- History of Neuroscience
- Invertebrate Neurobiology
- Molecular and Cellular Systems
- Neuroendocrinology and Autonomic Nervous System
- Neuroscientific Techniques
- Sensory and Motor Systems
- Browse content in Physics
- Astronomy and Astrophysics
- Atomic, Molecular, and Optical Physics
- Biological and Medical Physics
- Classical Mechanics
- Computational Physics
- Condensed Matter Physics
- Electromagnetism, Optics, and Acoustics
- History of Physics
- Mathematical and Statistical Physics
- Measurement Science
- Nuclear Physics
- Particles and Fields
- Plasma Physics
- Quantum Physics
- Relativity and Gravitation
- Semiconductor and Mesoscopic Physics
- Browse content in Psychology
- Affective Sciences
- Clinical Psychology
- Cognitive Psychology
- Cognitive Neuroscience
- Criminal and Forensic Psychology
- Developmental Psychology
- Educational Psychology
- Evolutionary Psychology
- Health Psychology
- History and Systems in Psychology
- Music Psychology
- Neuropsychology
- Organizational Psychology
- Psychological Assessment and Testing
- Psychology of Human-Technology Interaction
- Psychology Professional Development and Training
- Research Methods in Psychology
- Social Psychology
- Browse content in Social Sciences
- Browse content in Anthropology
- Anthropology of Religion
- Human Evolution
- Medical Anthropology
- Physical Anthropology
- Regional Anthropology
- Social and Cultural Anthropology
- Theory and Practice of Anthropology
- Browse content in Business and Management
- Business Ethics
- Business History
- Business Strategy
- Business and Technology
- Business and Government
- Business and the Environment
- Comparative Management
- Corporate Governance
- Corporate Social Responsibility
- Entrepreneurship
- Health Management
- Human Resource Management
- Industrial and Employment Relations
- Industry Studies
- Information and Communication Technologies
- International Business
- Knowledge Management
- Management and Management Techniques
- Operations Management
- Organizational Theory and Behaviour
- Pensions and Pension Management
- Public and Nonprofit Management
- Strategic Management
- Supply Chain Management
- Browse content in Criminology and Criminal Justice
- Criminal Justice
- Criminology
- Forms of Crime
- International and Comparative Criminology
- Youth Violence and Juvenile Justice
- Development Studies
- Browse content in Economics
- Agricultural, Environmental, and Natural Resource Economics
- Asian Economics
- Behavioural Finance
- Behavioural Economics and Neuroeconomics
- Econometrics and Mathematical Economics
- Economic History
- Economic Methodology
- Economic Systems
- Economic Development and Growth
- Financial Markets
- Financial Institutions and Services
- General Economics and Teaching
- Health, Education, and Welfare
- History of Economic Thought
- International Economics
- Labour and Demographic Economics
- Law and Economics
- Macroeconomics and Monetary Economics
- Microeconomics
- Public Economics
- Urban, Rural, and Regional Economics
- Welfare Economics
- Browse content in Education
- Adult Education and Continuous Learning
- Care and Counselling of Students
- Early Childhood and Elementary Education
- Educational Equipment and Technology
- Educational Strategies and Policy
- Higher and Further Education
- Organization and Management of Education
- Philosophy and Theory of Education
- Schools Studies
- Secondary Education
- Teaching of a Specific Subject
- Teaching of Specific Groups and Special Educational Needs
- Teaching Skills and Techniques
- Browse content in Environment
- Applied Ecology (Social Science)
- Climate Change
- Conservation of the Environment (Social Science)
- Environmentalist Thought and Ideology (Social Science)
- Natural Disasters (Environment)
- Social Impact of Environmental Issues (Social Science)
- Browse content in Human Geography
- Cultural Geography
- Economic Geography
- Political Geography
- Browse content in Interdisciplinary Studies
- Communication Studies
- Museums, Libraries, and Information Sciences
- Browse content in Politics
- African Politics
- Asian Politics
- Chinese Politics
- Comparative Politics
- Conflict Politics
- Elections and Electoral Studies
- Environmental Politics
- European Union
- Foreign Policy
- Gender and Politics
- Human Rights and Politics
- Indian Politics
- International Relations
- International Organization (Politics)
- International Political Economy
- Irish Politics
- Latin American Politics
- Middle Eastern Politics
- Political Behaviour
- Political Economy
- Political Institutions
- Political Theory
- Political Methodology
- Political Communication
- Political Philosophy
- Political Sociology
- Politics and Law
- Public Policy
- Public Administration
- Quantitative Political Methodology
- Regional Political Studies
- Russian Politics
- Security Studies
- State and Local Government
- UK Politics
- US Politics
- Browse content in Regional and Area Studies
- African Studies
- Asian Studies
- East Asian Studies
- Japanese Studies
- Latin American Studies
- Middle Eastern Studies
- Native American Studies
- Scottish Studies
- Browse content in Research and Information
- Research Methods
- Browse content in Social Work
- Addictions and Substance Misuse
- Adoption and Fostering
- Care of the Elderly
- Child and Adolescent Social Work
- Couple and Family Social Work
- Developmental and Physical Disabilities Social Work
- Direct Practice and Clinical Social Work
- Emergency Services
- Human Behaviour and the Social Environment
- International and Global Issues in Social Work
- Mental and Behavioural Health
- Social Justice and Human Rights
- Social Policy and Advocacy
- Social Work and Crime and Justice
- Social Work Macro Practice
- Social Work Practice Settings
- Social Work Research and Evidence-based Practice
- Welfare and Benefit Systems
- Browse content in Sociology
- Childhood Studies
- Community Development
- Comparative and Historical Sociology
- Economic Sociology
- Gender and Sexuality
- Gerontology and Ageing
- Health, Illness, and Medicine
- Marriage and the Family
- Migration Studies
- Occupations, Professions, and Work
- Organizations
- Population and Demography
- Race and Ethnicity
- Social Theory
- Social Movements and Social Change
- Social Research and Statistics
- Social Stratification, Inequality, and Mobility
- Sociology of Religion
- Sociology of Education
- Sport and Leisure
- Urban and Rural Studies
- Browse content in Warfare and Defence
- Defence Strategy, Planning, and Research
- Land Forces and Warfare
- Military Administration
- Military Life and Institutions
- Naval Forces and Warfare
- Other Warfare and Defence Issues
- Peace Studies and Conflict Resolution
- Weapons and Equipment

- < Previous chapter
- Next chapter >
5 On the Function of Visual Representation
- Published: April 1996
- Cite Icon Cite
- Permissions Icon Permissions
The advent of the computer age enabled significant developments in the study of visual representation, particularly in the emergence of computational theories which are able to make sense of the large volume of data collected. This background leads into a discussion of the “Literalist View,” which explains the phenomenon of perception as the product of similar logical computations by the brain to reconcile visual stimuli with existing mental “retinotopic structures,” which are assumed to be truthful representations of our world. The chapter then cites several works—namely, that of Churchland, Grimes, and the Nina experiments—that discuss the loopholes in the theory. An alternative, non-Literalist theory is then offered—the “Functional View”—which provides a different insight into how the brain interprets visual stimuli. Specifically, it is posited that there is evidence of selective visual representation, dependent on the importance of the visual stimuli to the particular individual.
Signed in as
Institutional accounts.
- Google Scholar Indexing
- GoogleCrawler [DO NOT DELETE]
Personal account
- Sign in with email/username & password
- Get email alerts
- Save searches
- Purchase content
- Activate your purchase/trial code
Institutional access
- Sign in with a library card Sign in with username/password Recommend to your librarian
- Institutional account management
- Get help with access
Access to content on Oxford Academic is often provided through institutional subscriptions and purchases. If you are a member of an institution with an active account, you may be able to access content in one of the following ways:
IP based access
Typically, access is provided across an institutional network to a range of IP addresses. This authentication occurs automatically, and it is not possible to sign out of an IP authenticated account.
Sign in through your institution
Choose this option to get remote access when outside your institution. Shibboleth/Open Athens technology is used to provide single sign-on between your institution’s website and Oxford Academic.
- Click Sign in through your institution.
- Select your institution from the list provided, which will take you to your institution's website to sign in.
- When on the institution site, please use the credentials provided by your institution. Do not use an Oxford Academic personal account.
- Following successful sign in, you will be returned to Oxford Academic.
If your institution is not listed or you cannot sign in to your institution’s website, please contact your librarian or administrator.
Sign in with a library card
Enter your library card number to sign in. If you cannot sign in, please contact your librarian.
Society Members
Society member access to a journal is achieved in one of the following ways:
Sign in through society site
Many societies offer single sign-on between the society website and Oxford Academic. If you see ‘Sign in through society site’ in the sign in pane within a journal:
- Click Sign in through society site.
- When on the society site, please use the credentials provided by that society. Do not use an Oxford Academic personal account.
If you do not have a society account or have forgotten your username or password, please contact your society.
Sign in using a personal account
Some societies use Oxford Academic personal accounts to provide access to their members. See below.
A personal account can be used to get email alerts, save searches, purchase content, and activate subscriptions.
Some societies use Oxford Academic personal accounts to provide access to their members.
Viewing your signed in accounts
Click the account icon in the top right to:
- View your signed in personal account and access account management features.
- View the institutional accounts that are providing access.
Signed in but can't access content
Oxford Academic is home to a wide variety of products. The institutional subscription may not cover the content that you are trying to access. If you believe you should have access to that content, please contact your librarian.
For librarians and administrators, your personal account also provides access to institutional account management. Here you will find options to view and activate subscriptions, manage institutional settings and access options, access usage statistics, and more.
Our books are available by subscription or purchase to libraries and institutions.
- About Oxford Academic
- Publish journals with us
- University press partners
- What we publish
- New features
- Open access
- Rights and permissions
- Accessibility
- Advertising
- Media enquiries
- Oxford University Press
- Oxford Languages
- University of Oxford
Oxford University Press is a department of the University of Oxford. It furthers the University's objective of excellence in research, scholarship, and education by publishing worldwide
- Copyright © 2024 Oxford University Press
- Cookie settings
- Cookie policy
- Privacy policy
- Legal notice
This Feature Is Available To Subscribers Only
Sign In or Create an Account
This PDF is available to Subscribers Only
For full access to this pdf, sign in to an existing account, or purchase an annual subscription.

IMAGES
VIDEO
COMMENTS
The use of visual representations (i.e., photographs, diagrams, models) has been part of science, and their use makes it possible for scientists to interact with and represent complex phenomena, not observable in other ways. Despite a wealth of research in science education on visual representations, the emphasis of such research has mainly been on the conceptual understanding when using ...
This is an overview guide for IB Theory of Knowledge Essay #5 May 23, the essay about visual representations.If you want more information about the points ra...
Discuss with reference to the human sciences and mathematics" at the beginning of the work, ensuring clarity for the TOK examiner. Throughout the essay, the focus remains on the helpfulness of visual representations in knowledge communication, with relevant examples and arguments from both the human sciences and mathematics.
Page 5: Visual Representations. Yet another evidence-based strategy to help students learn abstract mathematics concepts and solve problems is the use of visual representations. More than simply a picture or detailed illustration, a visual representation—often referred to as a schematic representation or schematic diagram— is an accurate ...
Three Connections to my Educational Experiences with International Mindedness 1. My involvement with the Roosevelt Asian Student Association 2. Taking a second language as an elective (Spanish) IB Theory of Knowledge Visual Representation of TOK 3. My engagement in my History
To this end, visual representations in instruction should ideally (1) scaffold the process of reasoning, (2) support student-initiated conceptual understanding, and (3) allow the transfer between multiple forms of representation. Mechanisms of scaffolding. For meaningful learning to take place, students need to actively access relevant prior ...
"learning" at the centre and is encircled by IB philosophy and the school's unique context. The new framework has four levels: Standards are general principles that lie at the heart of being an IB World School Practices demonstrate how your school reaches the standards Requirements describe the IB's expectations for
Definition. The concept of "representation" captures the signs that stand in for and take the place of something else [ 5 ]. Visual representation, in particular, refers to the special case when these signs are visual (as opposed to textual, mathematical, etc.). On the other hand, there is no limit on what may be (visually) represented ...
of visual representations, which will form the second part of the analysis. On the one hand, that information presented in different representational modes can, at least partly, be translated from one mode to another speaks in favour of the thesis that visual representations can contain a cognitively access-ible content.
Consequently, a visual representation is an event, process, state, or object that carries meaning and that is perceived through the visual sensory channel. Of course, this is a broad definition. It includes writing, too, because writing is perceived visually and refers to a given meaning.
Visual Representation refers to the principles by which markings on a surface are made and interpreted. Designers use representations like typography and illustrations to communicate information, emotions and concepts. Color, imagery, typography and layout are crucial in this communication. Alan Blackwell, cognition scientist and professor ...
The IB Diploma Programme visual arts course encourages students to challenge their own creative and cultural expectations and boundaries. It is a thought-provoking course in which students develop analytical skills in problem-solving and divergent thinking, while working towards technical proficiency and confidence as art-makers.
Fig. 1.Example drawings by learners. Panel (a) shows a drawing created by a learner after reading about the law of action and reaction in swimming (Schmidgall et al., 2019).Panel (b) shows a drawing by a physics student asked to invent a three-dimensional depiction of a quantum-mechanical wave function they had previously encountered only in one-dimensional and two-dimensional depictions ...
The Formal Elements. The formal elements of art are the basis of visual analysis A visual analysis is a careful consideration of the formal aspects of an artwork. The formal elements comprise important vocabulary for an art student. Refer to the formal elements when analyzing artworks in The Comparative Study.This page has brief descriptions of ...
Visual Represen tation of Teacher F. A Study on the Visual Representation of Knowledge of IB Teachers Using Visual Narrative 81. 1. (visual representation of knowledge) Since it is knowledge, the ...
visual research is to empower and give voice to mar-. ginalized groups and individuals, but those individ-. uals and groups are anonymized against their. wishes, this raises important questions ...
First printed by Frederick Barnard in American Magazine Printer's Ink, 1921, 'a picture is better than a thousand words' has become synonymous with commending the effectiveness of graphics in advertising. Images are part of the way we communicate and, through the Language and Literature course, it would be impossible to talk about how ...
More specifically, visual representations can be found for: (a) phenomena that are not observable with the eye (i.e., microscopic or macroscopic); (b) phenomena that do not exist as visual representations but can be trans-lated as such (i.e., sound); and (c) in experimental settings to provide visual data representations (i.e., graphs
A line is an economical representation of DNA. Like verbal jargon, however, this visual convention is a learned language. The two representations of DNA shown in this animation represent the extremes of a continuum. Unlike the shorthand shown on the left, the representation on the right makes most of the physical features of DNA readily apparent.
Here are some ideas from author Brad Philpot to get your learners thinking about the seven key concepts: communication, creativity, perspective, representation, identity, culture and transformation. For more great advice from author Brad Philpot, take a look at our English A: Language and Literature for the IB Diploma Coursebook.
The first one considered the importance of visual representations in science and its recent debate in education. It was already shown by philosophers of the Wiener Kreis that visual representation could serve for a better understanding and dissemination of knowledge to the broader public. As knowledge can be condensed in different non-verbal ...
As a subject in computer science, scientific visualization is the use of interactive, sensory representations, typically visual, of abstract data to reinforce cognition, hypothesis building, and reasoning. Scientific visualization is the transformation, selection, or representation of data from simulations or experiments, with an implicit or explicit geometric structure, to allow the ...
Abstract. The advent of the computer age enabled significant developments in the study of visual representation, particularly in the emergence of computational theories which are able to make sense of the large volume of data collected. This background leads into a discussion of the "Literalist View," which explains the phenomenon of ...