
- Video Marketing
- Case Studies
- Create a video


How to create animated presentations [Easiest Way for 2023]
Guru - November 22, 2022 - Leave your thoughts. 11 min read
animaker deck , animated presentations , online presentation maker , presentation maker
It's no secret that traditional presentations can get boring for the audience as they often include many sentences, subheadings, and images—and that's just the beginning.
You also don’t want it to look like a high school science project: all over-the-top formatting and an overwhelming amount of text.
So how can you make your presentation more engaging? Well, don’t worry anymore, we have got an alternative for you!
This is where animated presentations come in.
In this article, we have compiled the quickest and easiest steps to create an animated presentation using Animaker Deck .
Introduction to Animaker Deck
With Animaker Deck, you can create your own animated characters and use tons of pre-built templates, millions of stock assets, real-time collaboration, and more!
It can do everything that Powerpoint can do and much more!
If you want to ensure your presentation keeps people engaged and interested, it’s time to change things up a bit from the usual way of creating a presentation.
So why wait? Let’s jump right into the steps!
Signing up with Animaker Deck
Understanding the user interface.
- Ways to create an animated presentation in Animaker Deck
Creating an animated presentation from scratch
Creating an animated presentation from templates, previewing & presenting the slides, sharing your work-of-art.
Click here to log into Animaker if you're already a registered user. If you are new to Animaker, you can sign-up and create an account with Animaker Deck for free.
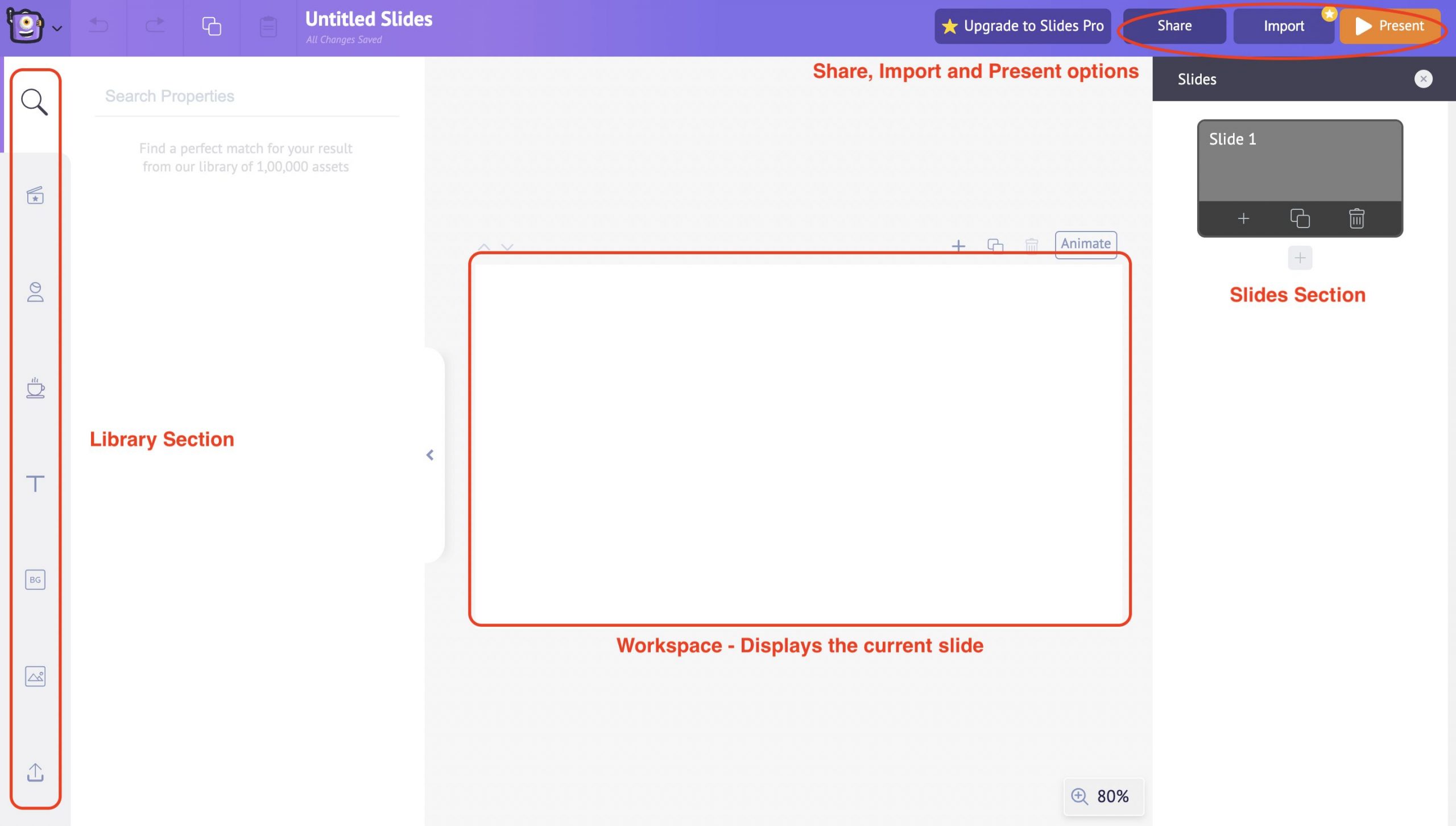
Before we start to create a presentation, let’s spend some time understanding the user interface of the Animaker Deck app.

On the left side, we have the Library section . Under the library section, you can access the Templates, Characters, Properties, Text, Background, Images, and Upload features with a single click.
Moving on, to the right, we have the Slides section , where you can re-arrange the slides, duplicate the slides, delete the slides, and even make edits to the slides, such as transition effects.
In the center, we have a Workspace displaying the selected slide. Here you will add fonts, and images, change the background and other properties and make all the slides customizations.
And at the top, you will find options to Share, Import, and Present the slide deck.
We shall look into each option in depth in the upcoming steps.
Ways to create an animated presentation in Animaker Deck:
There are two ways to create an animated presentation in Animaker Deck
Customizing the Background
Introducing characters, using properties, adding text .
2. Creating an animated presentation from templates
Selecting a template
- Editing the text
Customizing the Character
Editing the background images.
Let's get started right away!
One way of creating an animated presentation in Animaker Deck is from scratch on a blank canvas. Here’s what we will cover:
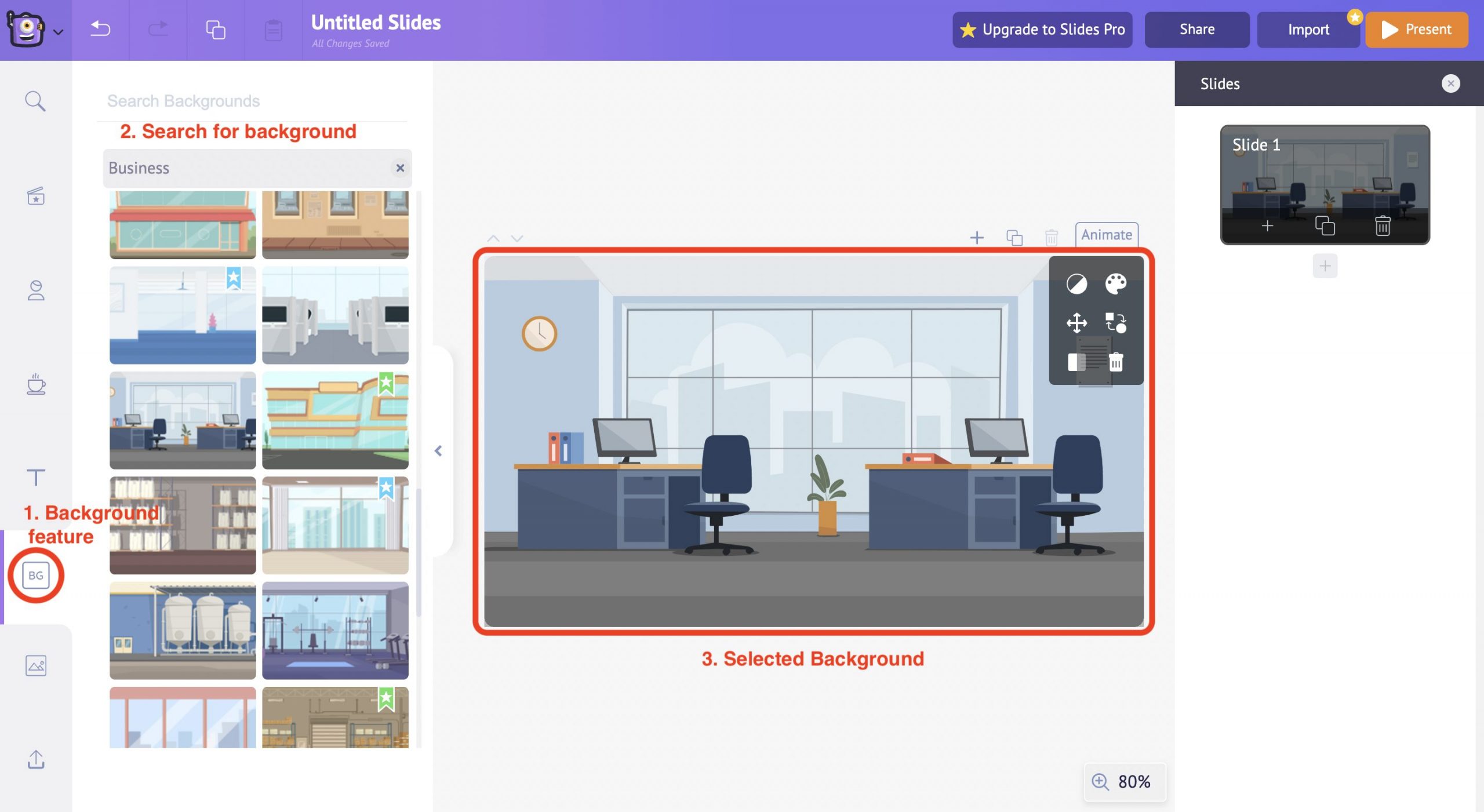
Using the Backgrounds feature, you can easily search and apply backgrounds according to your preferences.

The best part is that you can customize the background colors to match your slide style.
For instance, let’s say you want to create an intro slide for your business. First, choose a suitable background for your slide from the Library.
Once you find and select a suitable background, it will appear in the central workspace. Also, you will notice a few options pop up in the workspace. It is called an “item menu.”
You can customize the colors, add filters, swap elements, and resize and delete the elements in the slide from these options.
Do all the presentations you have made so far lack personality?
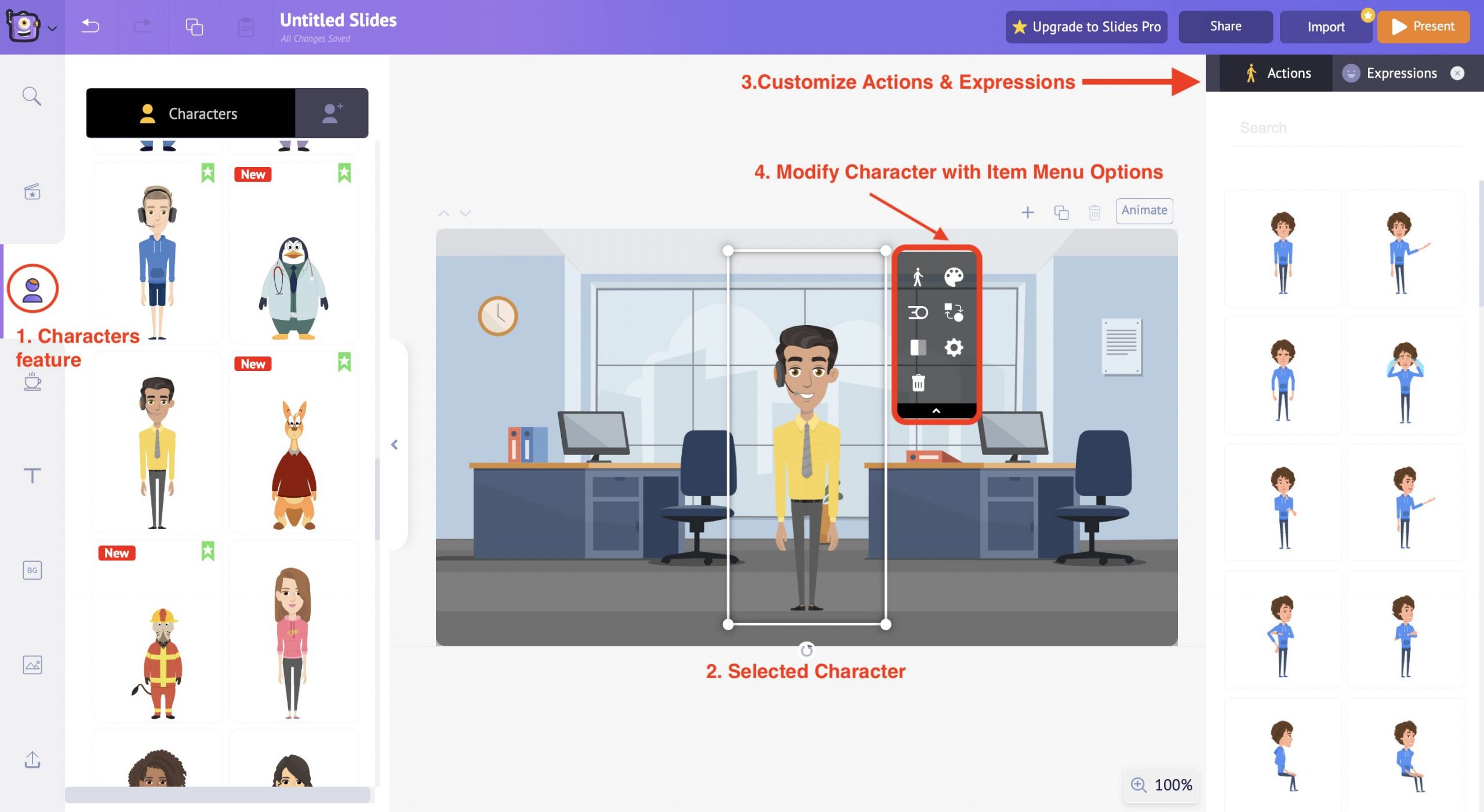
You can now infuse life into the slides with the help of Animated Characters.
With Animaker Deck, you can create your personalized characters or use the built-in characters from the Library section, whichever fits your scenario.
In this instance, let’s choose one from the built-in character library.

The selected character will appear in the slide, along with the item menu. Use the options in the item menu to customize the character per your preferences.
Also, you can find the Actions and Expressions section on the right side of the workspace. Apply a suitable action and expression to your character from the available options.
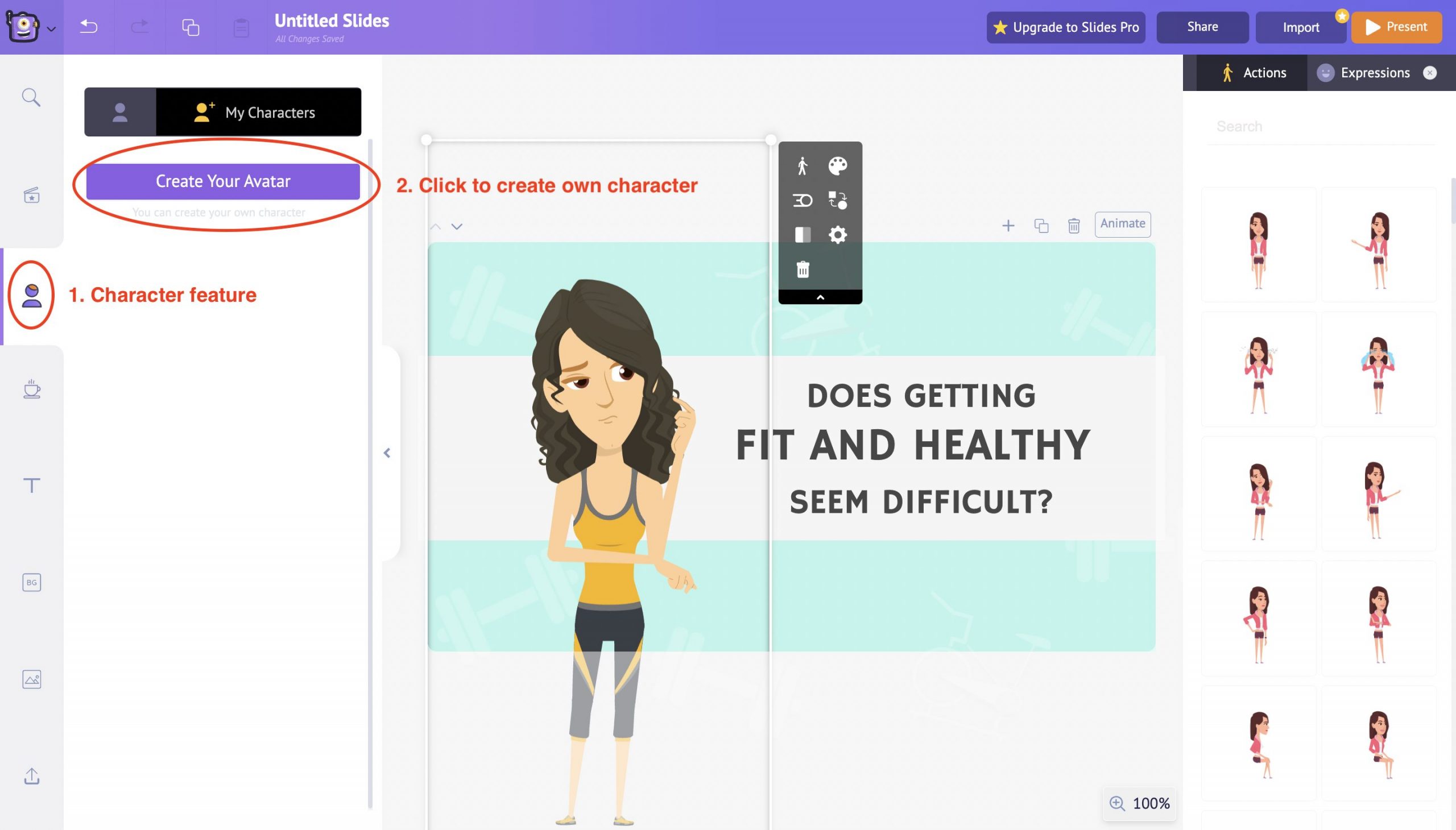
If you are not happy with the pre-built characters, you can even create and introduce your own custom characters into the slide deck.

Use the Create Your Avatar button under the Characters feature to create your own custom character.

Animaker Deck offers you options to create a character between Young Adults and Children.
Pick the one as per your preference. Once you select the type, you will be taken to the character customization screen.
Here you can customize each and every aspect of your character, starting from head to toe.
This is the cherry on top of the Animaker Deck app. This way, you can introduce yourself as a character in your presentation as well.
Once you have finished the customizations, save your character and refresh the project. You can find the newly created character in the My Characters tab under the Character feature.
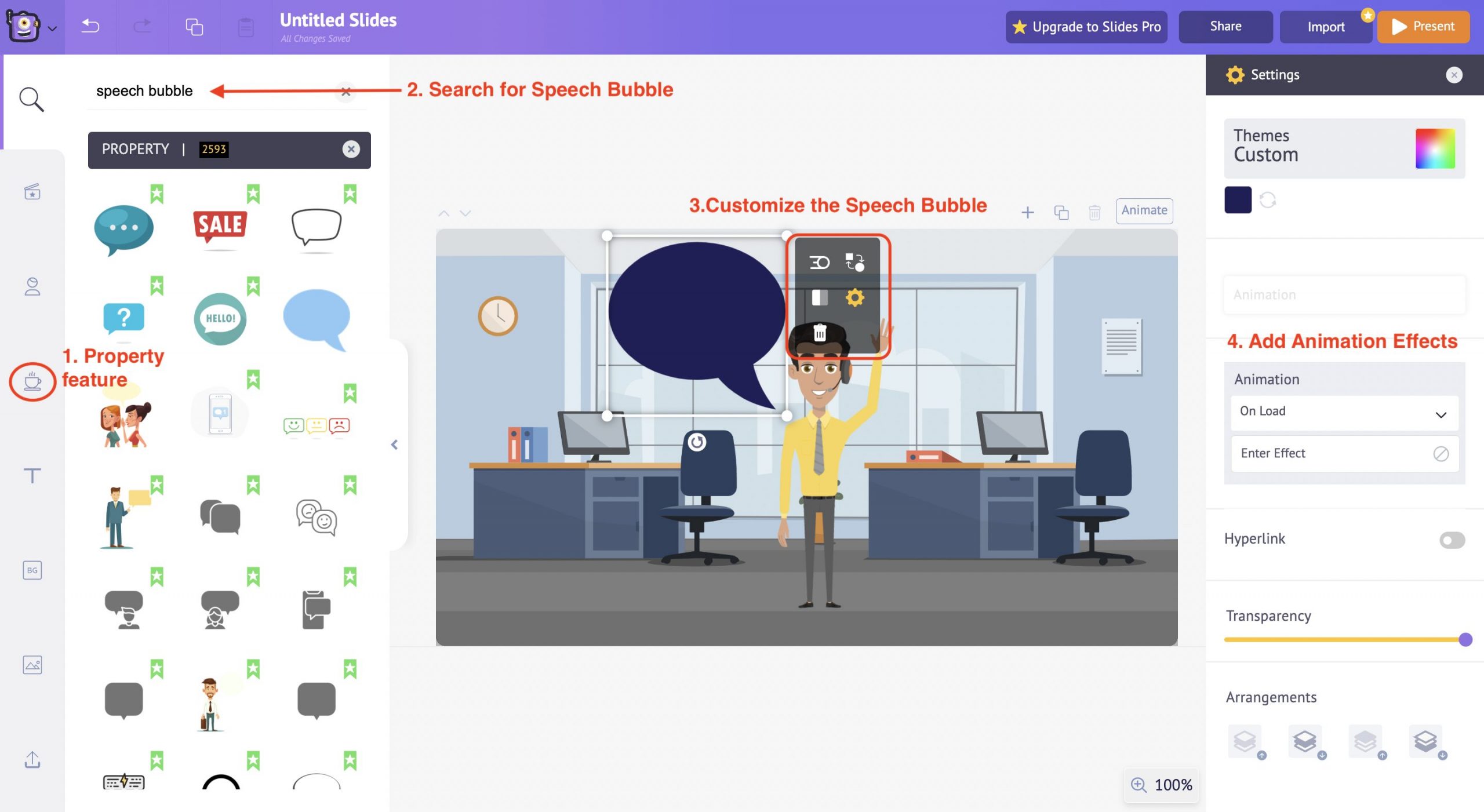
Animaker Deck is loaded with tons of Properties. Icons, Graphs, Charts, Numbers, Illustrations, or anything you name, are covered under the properties section.
Now, let’s add a speech bubble to the character. You can do this by searching for a speech bubble under the properties section in the library.

Once you select the speech bubble, it will appear in the workspace. Use the item menu options to customize the size and color.
You can also add animation effects to the speech bubble from the options available on the right side of the workspace.
Introducing entry and exit animations to the properties in the slide adds extra appeal to the presentation overall.
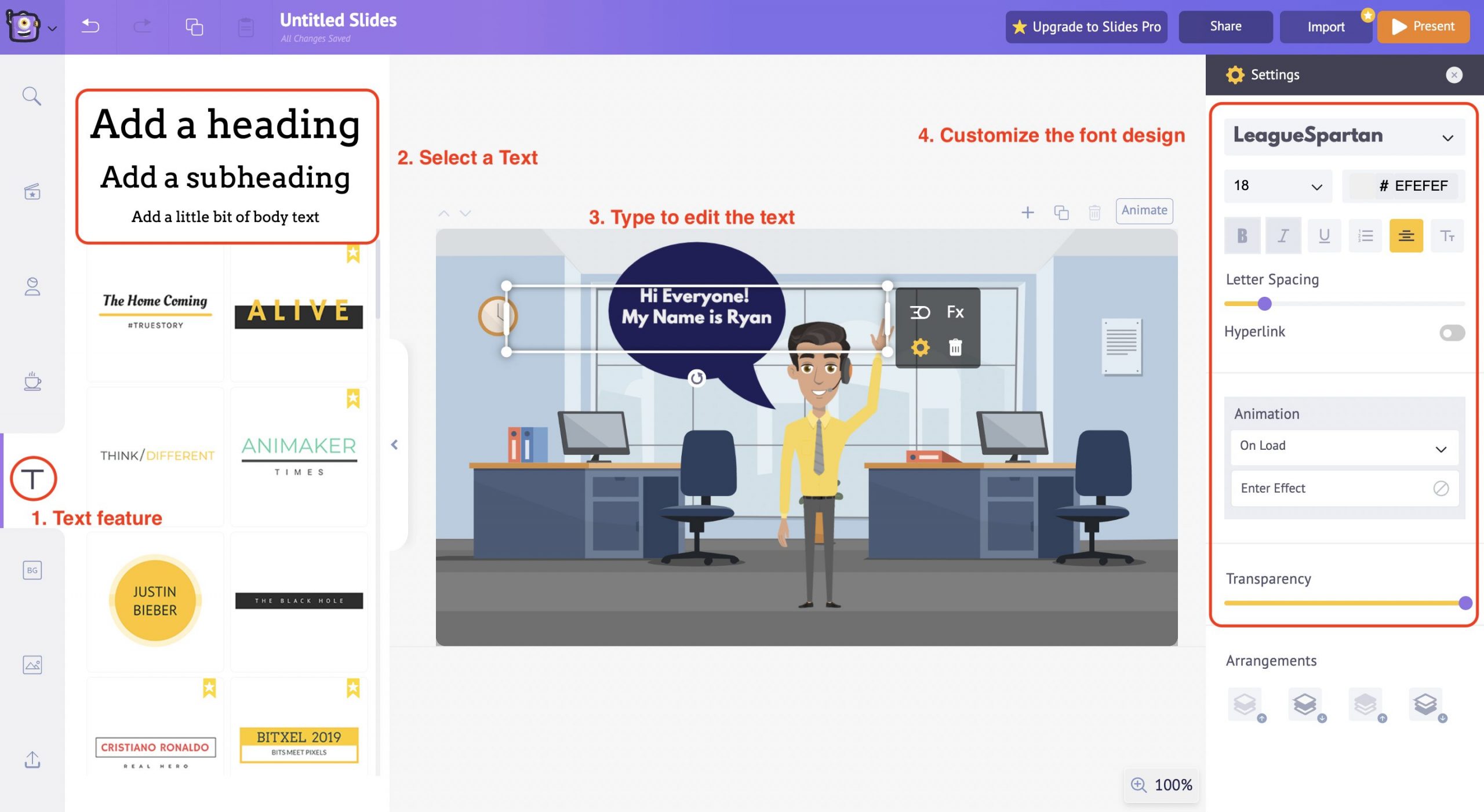
Using the Text feature, you can add text to your slides in two ways.
One is to choose and edit from the built-in text templates designed along with animation effects, and the second is to enter the text manually with text boxes.
Select a suitable text design from the Text feature under the library section.

Once you select the text design, it will appear in the workspace; now, you can type in the required text and use the item menu options to customize the color, font style, size, and alignment and adjust the case sensitivity of the text.
In this instance, we have used the empty text box design and entered the text manually. You can also use the built-in text design templates and edit them accordingly.
Also, it is possible to add animation effects to the text just like we did to the properties earlier.
You can even adjust the transparency of the text by using the transparency slider beneath the animation effects on the right side of the workspace.
This way, Animaker Deck gives a complete customization option for the users to edit and change the slides according to everyone’s preferences.
Another way of creating an animated presentation is from pre-built templates.
Here’s what we will cover:
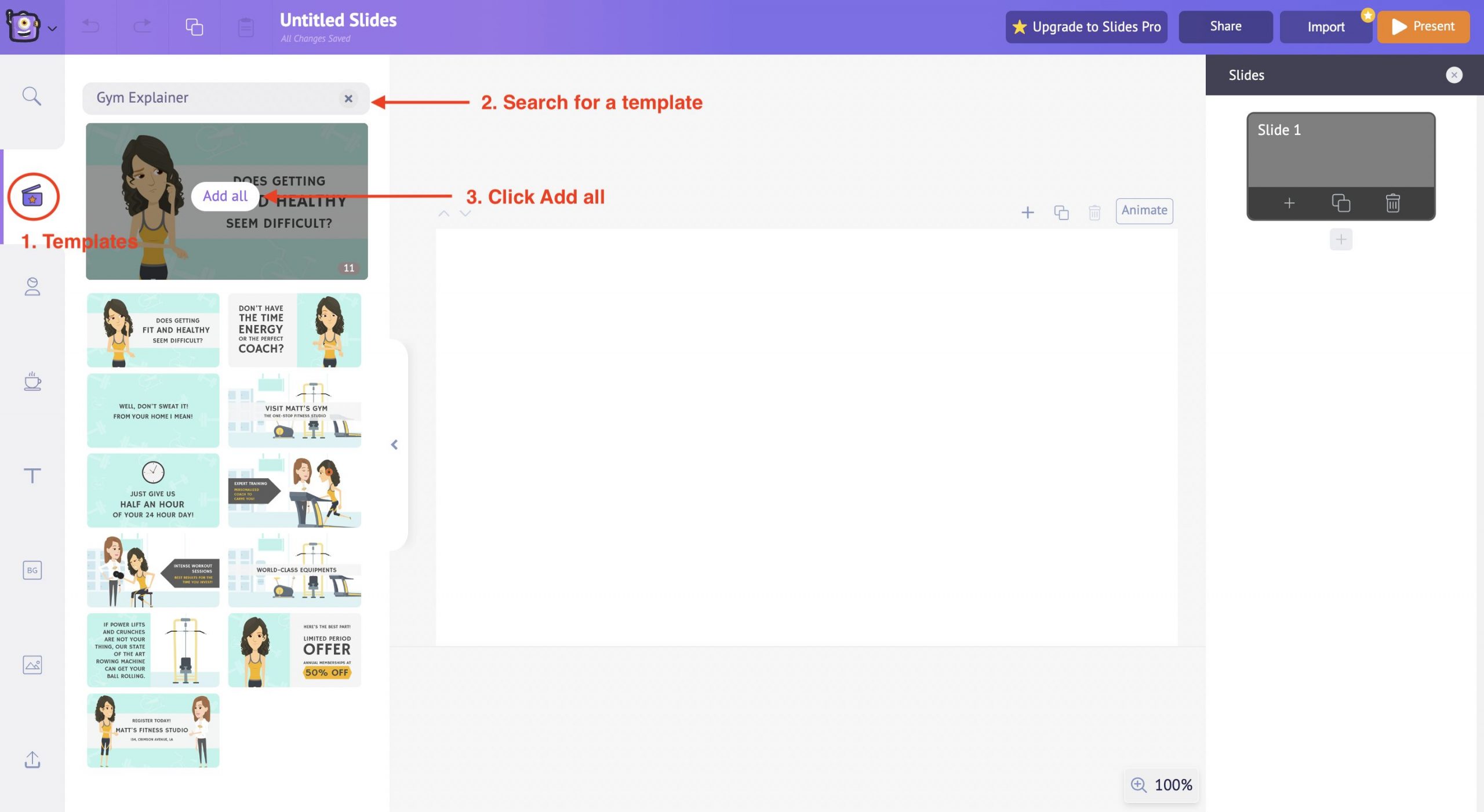
Animaker Deck offers more than 50 professionally designed templates to choose from.
Use these templates to inject fresh ideas into your static slides!
The templates feature is on the left side under the library section.
Go carefully through the different templates and select a suitable one for your use case. Then click Add all.

A pop-up window will appear, asking you to overwrite; click confirm to insert the template.
Once you have clicked the confirm button, all the slides will be inserted into the project.
Now the best part about creating an animated presentation from templates in Animaker Deck is that every aspect of the template is completely customizable. The three main aspects of the template that you can customize as per your preferences are
- Background Images
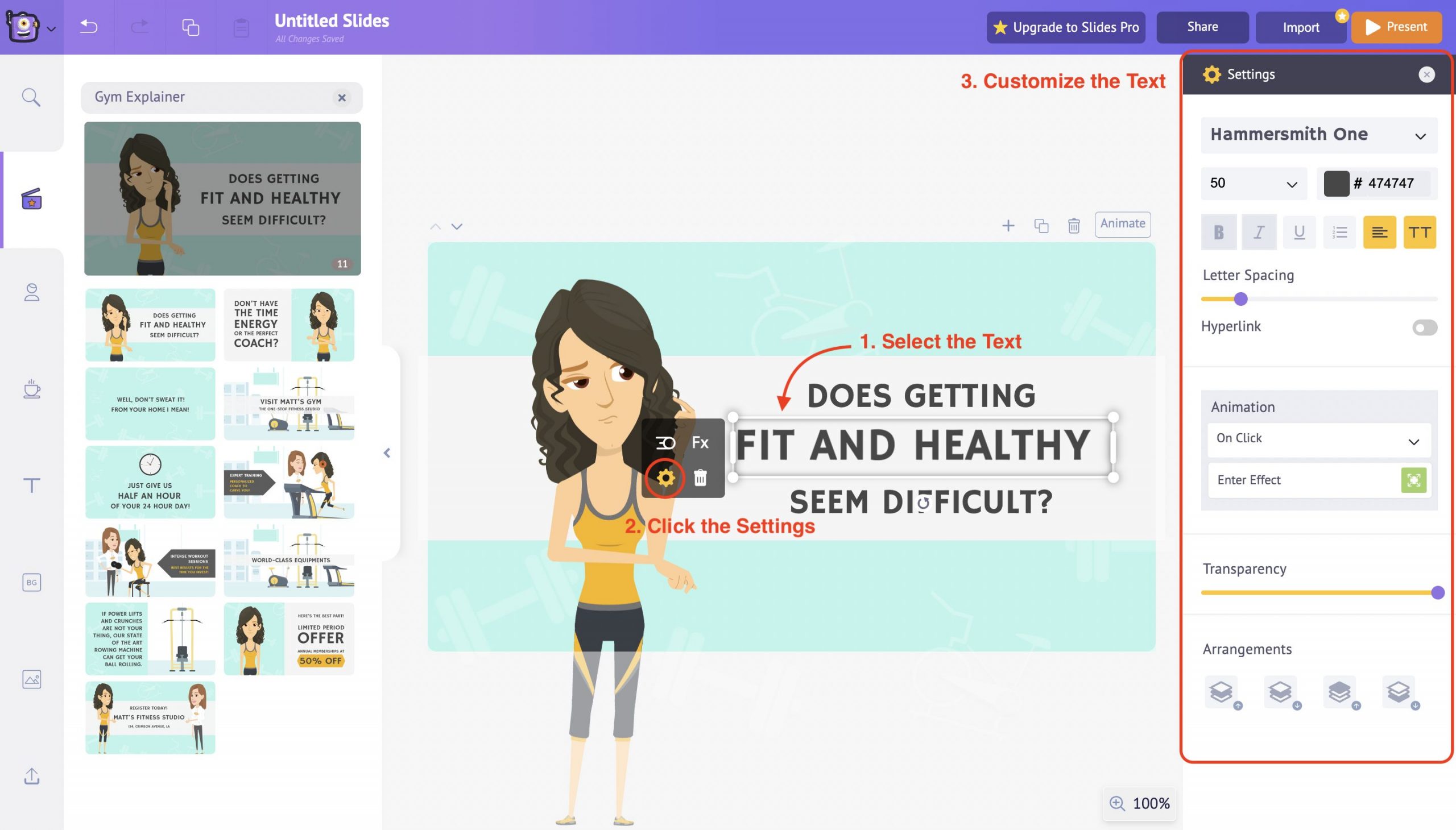
Editing the Text
Select the Text that you want to edit. Then click on the Settings option from the item menu. You can find different options to customize the text on the right side.

For instance, you can choose a different font, change the font’s color, and adjust the line spacing. You can also make the text a Hyperlink by toggling the Hyperlink button.
Use all these options to edit the text according to your preference.

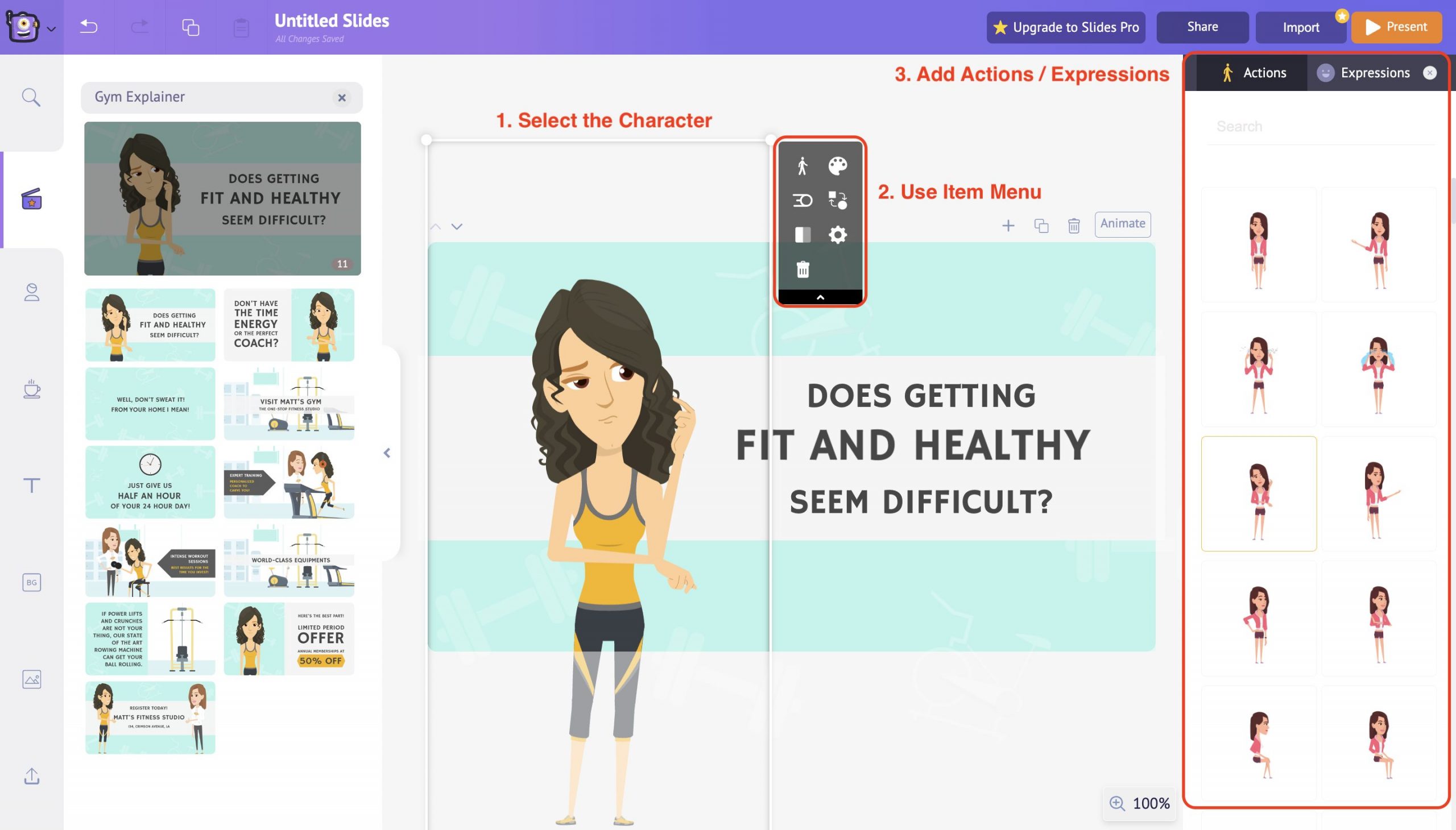
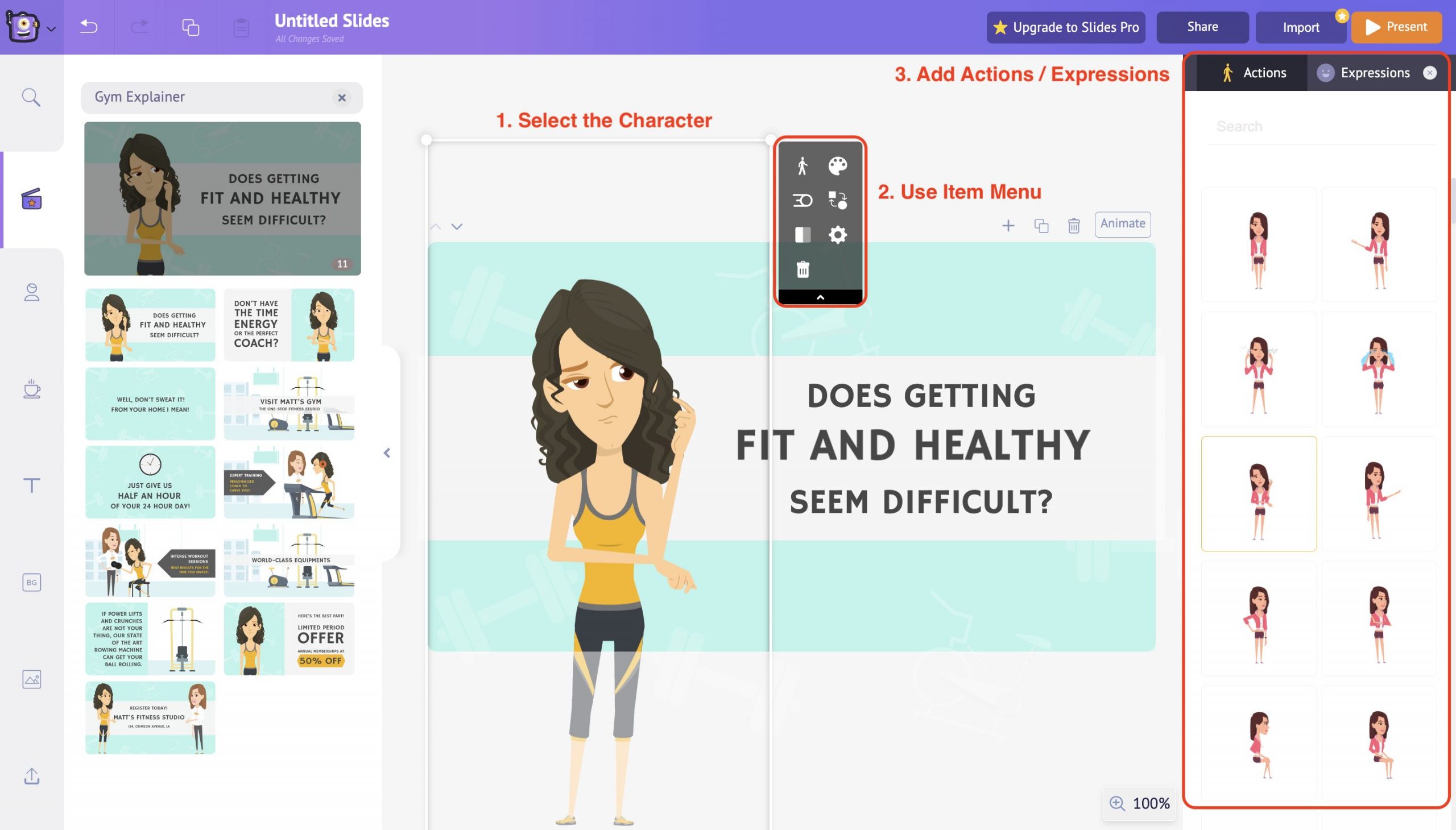
Select the Character and use the item menu to customize it. You can alter the color of the character and its attire as per your preference.
You can also introduce actions and expressions to the character and bring life to your presentation. Simply select an action under the action tab, and it will reflect in character immediately. It’s that easy to animate your characters.
Also you can even introduce your own custom characters into the slide deck.

Animaker Deck, in partnership with GIPHY, PEXELS & PIXABAY, provides access to thousands of quirky gifs and iconic images which can be used in your slides with a single click.
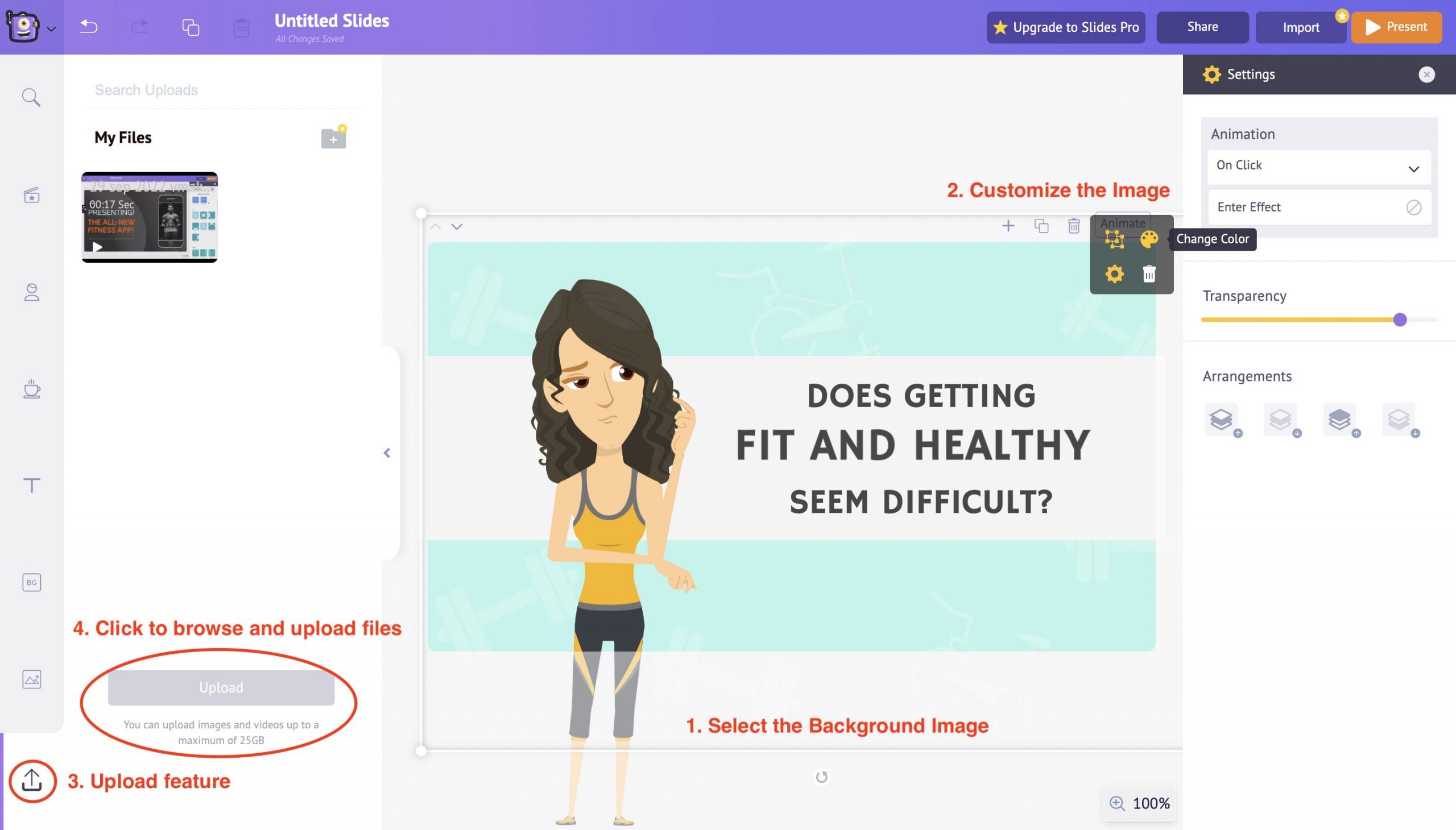
You have the flexibility to even customize the existing background image in the template as per your preference.
Select the Background image and use the Item Menu options to edit the elements present in the background image.
For instance, you can alter the color of the elements, resize them, group them together or delete them.
Also, you can introduce animation effects to the background image to lit up the presentation.
However, if you are still unhappy with the customizations, Animaker Deck has covered you with the Upload option.

Animaker Deck offers up to 25 GB of storage space for you to upload your custom files onto the slide decks.
That’s some steal, right?
You can upload your own custom images and images into the slide decks by using the Upload feature in the library section.
Click on the Upload button to browse files from your local disc and upload them directly to your project.
Another simpler way of customizing your background is by playing around with the colors.
You can use solid colors as a background, or even better, you can use gradient colors matching your presentation style.
You can add up to five colors and create a gradient-style background on your own!
This way, you get complete control over the selected template and customize it as per your needs.
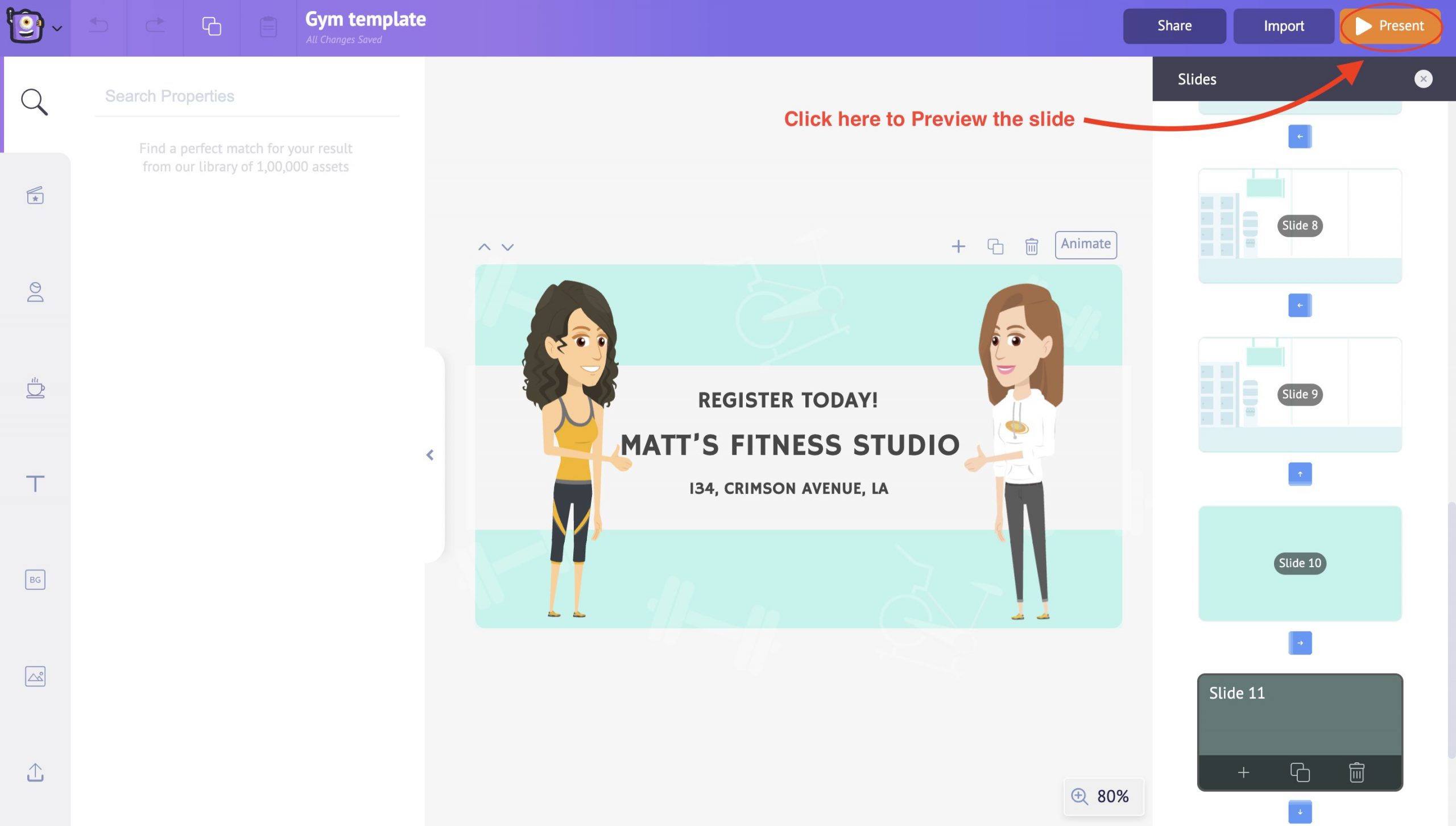
Once you’ve finished customizing the template, click on the present button to preview the entire presentation.
Once you have added the character, text, and properties and selected the suitable background, it’s time to preview how everything looks together when presented.
To do this, head to the Present option in the top menu. Clicking on the Present button will allow you to preview the slide in fullscreen.

This way, you can check and alter the slide's contents accordingly. It’s that simple to create an animated presentation from scratch in Animaker Deck.
Similarly, you can add more slides and customize them according to your use cases.
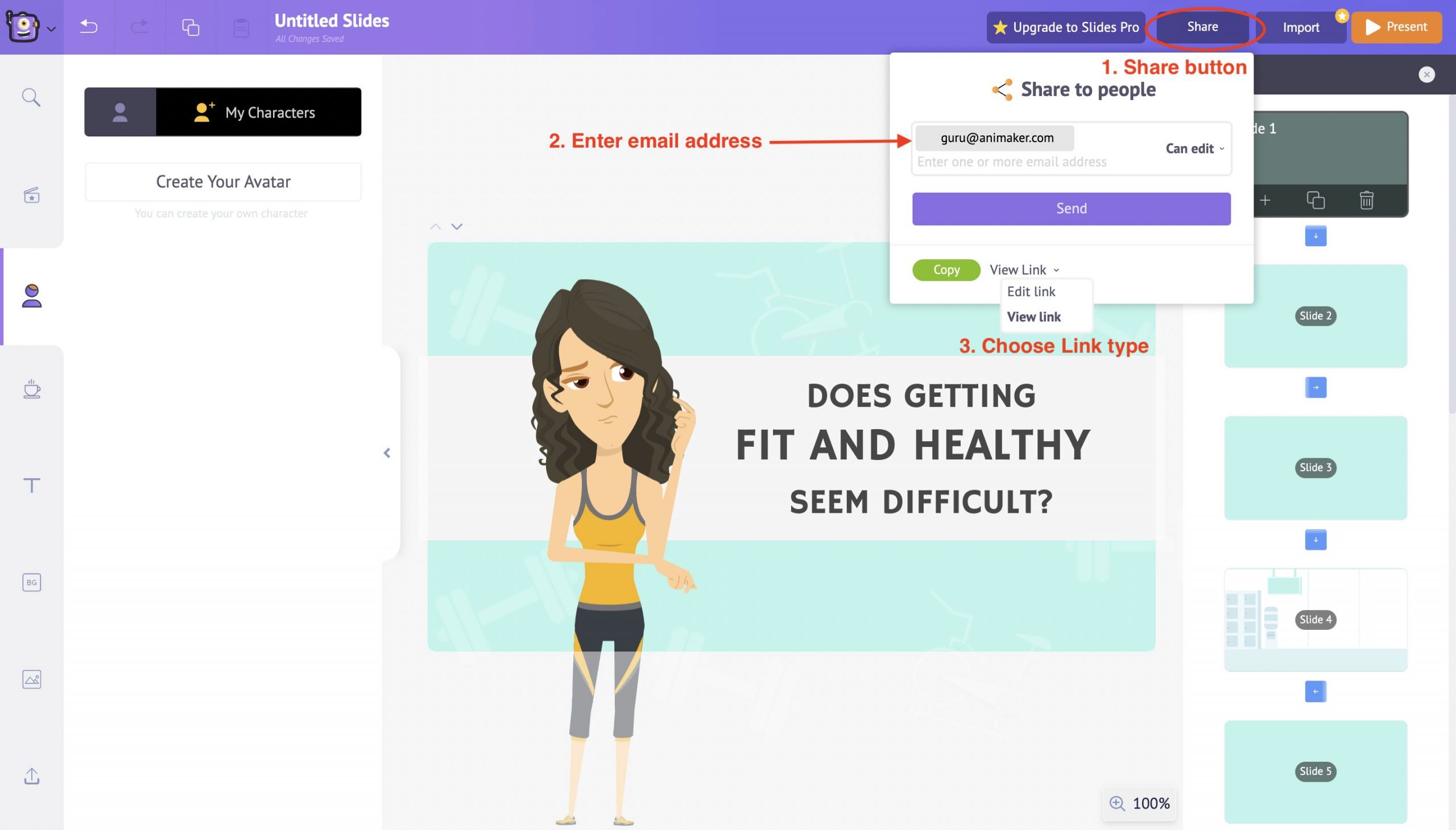
If you are working in a team, the next step is to get your presentation reviewed by your tea members. A collaborative review process can help elevate your presentation’s quality.
Use the Share button in the top right to share the presentation with your team. All you need to do is enter your colleagues' email addresses and choose between copy and edit links.

Animaker Deck makes it easy for you to collaborate with your entire team and edit your slide decks together in real-time.
Also, there’s an option to preview the created slide decks with the help of the Present button in the top right corner.
Use this present button to review all the changes, animations, and other transition effects made (if any) throughout the slide.
And that’s a wrap!👏
You have now successfully learned how to create kick-ass animated presentations in a jiffy.
With the advent of influential online presentation makers like Animaker Deck, creating professional-looking animated presentations has become easier and more affordable than ever before.
It is only the beginning! The world of presentations awaits you!
Get started and sweep your audiences right away!
[thrive_link color='purple' link='https://accounts.animaker.com/register/animaker/?trackId=zgvjaw7u9hsi8la&path=/moments/createTemplateDeckProject?templateId=blank' target='_blank' size='medium' align='aligncenter'] Take me to Animaker Deck! [/thrive_link]
Related Posts

Pro-Hacks & Tips to improve your Animaker videos!

Nostalgia marketing: How can startups use cartoon videos to target today’s millennials

How to Animate your text in under 5 minutes!
Subscribe to get awesome DIY tips that could break the boundaries of other DIY tools.
Create Engaging Animated Videos On Your Own
Our drag-and-drop builder makes it easy for anyone to create pro-level animated videos using pre-made templates and ready-to-go assets with zero technical skills.
How To Make Animated Presentations (Step-by-Step Process)
Animating your presentations enhances your delivery and engages your audience in a unique and fun way. This article invites you to step into the world of animated presentations. What are they? How can you create them? Keep reading.

Table of Contents
Understanding the Basics of Animated Presentations
An animation enhances a presentation by adding motion, emphasizing key points, and keeping the audience engaged. Unlike static slides, animated presentations can offer viewers a more dynamic, interactive experience.
Creating an animated presentation involves combining traditional elements with additional media and special effects, such as moving graphics, sound effects, and music. This makes complex information more digestible and enjoyable to viewers.
Drawing from the film industry, many presentations follow a story structure, adding another layer of engagement and relevance to the audience. You can learn how to make animated presentations that tell a captivating story.
Understanding the fundamental principles and vocabulary of the animation world, such as timelines, keyframes, and twining, is crucial before you dive into creating your animated presentations.
Necessary Tools for Creating Animated Presentations

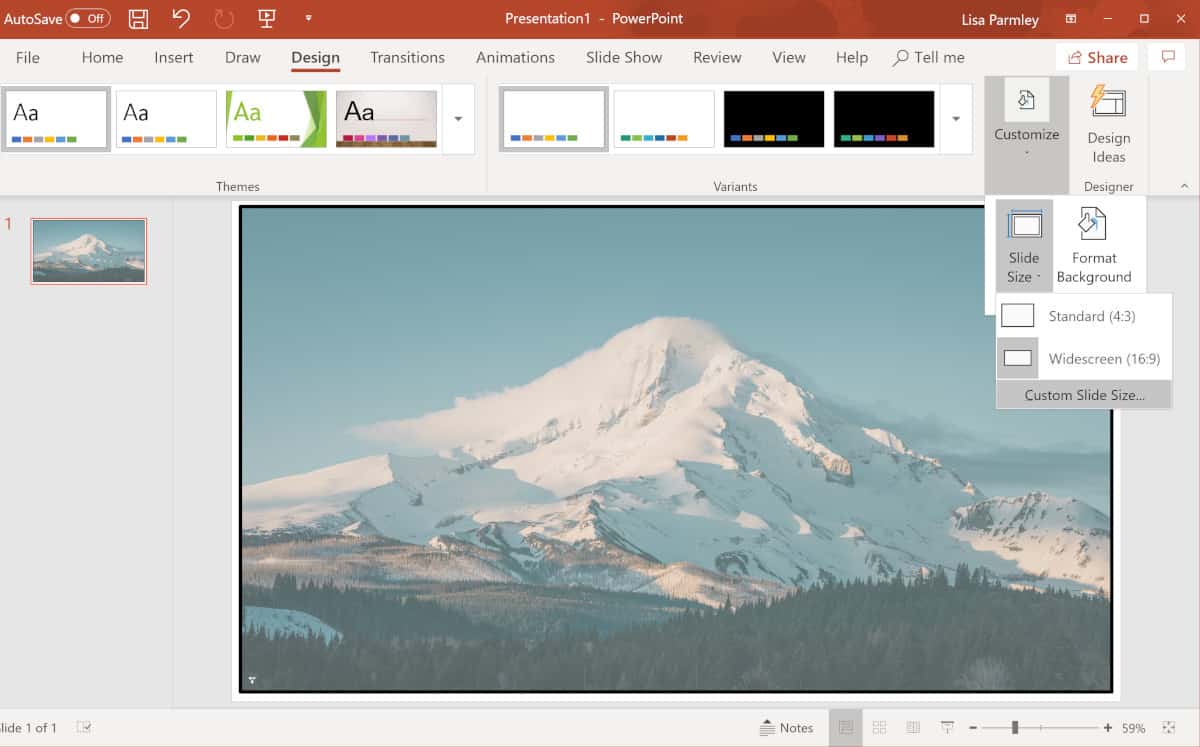
Several digital tools and software platforms are available for creating animated presentations. Some well-known software solutions include PowerPoint , Keynote, After Effects, and Prezi.
PowerPoint, a staple of the presentation world, has features that can animate texts and objects. Keynote, a favorite for Mac users , is another potent tool for creating animated presentations.
After Effects, on the other hand, is a more advanced program that allows you to create more complex, professional-grade animations. Prezi, a cloud-based software, lets you create presentations with a dynamic, zoomable canvas.
Whatever tool you choose, getting familiar with its features and functionalities is essential in creating effective animated presentations.
Step-by-Step Process for Making Your First Animated Presentation
Creating an animated presentation begins with writing a compelling script. The script should include what will be said and what animations or visuals will accompany each part of the dialogue or narration.
- The next step involves creating or sourcing the visual elements. These can be illustrations, diagrams, charts, infographics, or even video clips that you will animate.
- After preparing the visuals, it’s time to add animation using your chosen software. This could involve making objects move, change in size or color, or appear and disappear in the slideshow.
- Once the animation is done, you can enhance it by adding transitions between slides and an audio track for narration or background music.
Enhancing Animated Presentations with Transitions and Sound

Transitions are the visual effects of moving from one slide to the next. Proper transitions can improve a presentation’s storytelling aspect and add a professional touch.
There are various transitions, from fades and swipes to 3D flips. Your choice of transitions should align with your presentation’s overall style and message.
Sound, on the other hand, can increase viewers’ emotional engagement. Background music can make the presentation feel more like a cinematic experience, while sound effects can amplify the impact of particular visual elements.
Including voice-over narration can better deliver your message and guide viewers through the presentation. Ensure that your audio and visual elements are harmonious for a cohesive presentation.
Tips for Making Your Animated Presentations More Engaging and Memorable
An engaging animated presentation is more than just flashy visuals and cool animations. It must be driven by a strong narrative that captivates and holds the audience’s attention.
Interactive elements, like hyperlinks or clickable buttons, can make your presentation more engaging. They provide an element of surprise and give your audience some control over their viewing experience.
Keep your animation simple and focused. Overdoing animation could distract your audience and make your presentation look more professional.
Practice your presentation several times. This ensures smooth narration and animation transitions, producing a polished and professional final product.
Overall, animated presentations provide an exciting avenue to deliver your message and engage your audience. With the right tools and some creativity, you can start creating captivating animated presentations today.
Related Posts by Category
How to Deal with Negative Reviews (6 Useful Strategies)
How to Scale Your Tutoring Business Effectively: Strategies for Growth
Why Did Omegle Shut Down? 4 Main Reasons Explained
A Guide on What Does Pre-Shipment Mean? USPS, UPS, Shein
How to Enable Camera on Omegle? (Step-by-Step Guide 2024)
Leave a Comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Presentation animation made easy

Summary/Overview
Incorporating animation into your presentation can add necessary energy that will pull your coworkers into your ideas and plans for your workplace. Follow along with our easy guide to presentation animation and you’ll be engaging your colleagues in no time.
What is presentation animation?
Presentation animation is any visual effect applied to individual slides or specific objects on slides. You can animate text boxes, images, tables or indices, shapes, or any additional graphics. These effects can include changes in color or size, entrance and exit effects, slide transitions, or any other movement.
Adding animation to your presentation is easy with the free Adobe Express presentation maker . Get started today with fun and customizable animated presentation templates .
Types of presentation animation
Text animation.
Text animations are animated effects applied to text already on a slide. These effects can include flickering, fading, sliding across the slide, growing in size, shuffling the colors of the text boxes, or a typewriter-style action.
Photo animation
Photo animations are animated effects applied to the static visual elements of a slide. These visual elements could be a shape, an icon, or a photograph. Effects applied to these elements could be blurring them, changing their color filter, zooming in or out of the image, using greyscale, panning from side to side, or fading the image.
More than one animated effect can be added to the same element, which can be customized based on your intended feel for the slide.
Why use animation in presentations?
Animation should be a contributing factor to your overall message. They keep the focus of your audience so you can get your point across.
Movement is a universal concept. Whether you’re using Adobe Express, Google, Prezi, or attempting to use PowerPoint animation tools, animation can be added to develop your ideas, maintain consistency in your branding, and be applied equally to multiple formats — like social media thumbnails or infographics.
Benefits of adding animation to your presentation:
- Well-placed animation can make any presentation more dynamic, and therefore more memorable. Your audience will better retain any information you provide because they feel more engaged with your presentation.
- Because visuals engage audience more than any other medium, they can help you say more. Adding animation can extend your point past what would’ve otherwise been a text-heavy deck.
- Most people — 65%, to be exact — are visual learners. Using animation can deepen one’s understanding of the concepts presented more than traditional diagrams or text breakdowns, thus allowing for a quicker communication of ideas.
- Animation can cut down on time, and as we know, time is money. The more time you save in your work, the more resources you’ll have to apply elsewhere as needed.
How do I animate my presentation?
- Start with a free presentation template from Adobe Express . Add in whatever text and images you’d like, or simply use what’s provided.
- Tap the “Animation” tab on the righthand side to see the available elements for your slide.
- Select which text and images you’d like to animate and play around with the effects to find out what works best with your content.
- Once you’ve picked your animation elements, you can add additional slides, view all the slides at once to get a cohesive vision of your presentation, or start a new project.
Try Adobe Express today
Explore more free Adobe Express presentation templates

Ready to create standout content?
Start for free
Explore more related posts
https://www.adobe.com/express/learn/blog/how-to-make-qr-code-menu
https://www.adobe.com/express/learn/blog/why-you-need-scheduling-tools
https://www.adobe.com/express/learn/blog/tiktok-as-search-engine
- Audio/Video Creation
- Last Updated: October 11, 2022
How to Make Animated Presentations [Use Cases +7 Animation Tools]

Our content is reader supported, which means when you buy from links you click on, we may earn a commission.
Creating videos can be a great way to share your knowledge with the world, but it’s important to make sure they’re engaging and interesting. Animated presentations can help you do just that, by adding some visual stimulation to your content.
In this blog post, we’ll discuss how to make animated presentations, and share some tips on how to make them effective.
Let’s get started.
The Power of Animation
A well-designed animation can convey complex information in an easy way.
Animation in video can be used to tell stories, convey messages, and even promote products. A customer of Vyond reported a 38% boost in video sharing on social media platforms just by using animated videos.

Perhaps the most important use of animation is to educate. By its very nature, animation is extremely versatile. It can be used to explain complex concepts in a simple and engaging way.
This makes it an ideal tool for teaching difficult topics such as science and history in school. In fact, a Google 2020 report showed that younger generations seek out short tutorials and video clips like animations to help them learn and for entertainment.
In addition, animation can also be used to teach adults about new technologies and ideas.
Animated Presentations are Great for Your Business
Animated presentations offer a great way to make your business more engaging and exciting. By using animation, you can add visual interest to your presentation and make it more enjoyable for your audience.
By using animation to break down information into manageable chunks, you can help your audience understand and retain the information you are presenting.
In addition, animated presentations are a great way to add personality to your business. By infusing your presentation with your company’s unique voice and style, you can create a presentation that is truly memorable.
Tell a Visual Story to Create Engaging Presentations
You’re in a meeting, and the presentations are droning on. You’ve seen the same three slides for what feels like hours, but wait…is that a gif? And is it .. .moving? Suddenly, you’re riveted to the screen as the presenter brings their data to life with moving visuals. This is the power of animation.

By adding movement to otherwise static images, you can create engaging presentations that capture your audience’s attention and help them better understand complex concepts. Whether you’re using simple animations to highlight key points or creating richly detailed visual stories, animation can help you take your presentations to the next level.
Animation Keeps Attention
Animation offers a great way to keep your viewers’ attention. When used sparingly, it can add interest to an otherwise static image. Animation can also be used to highlight important information or to direct the viewer’s gaze to a particular area of the screen. However, it is important that you don’t go overboard with animation, as too much can be overwhelming and distracting.
Animations are Great Tools to Explain Complicated Concepts in a Simple Way
With animations, you can break down complex ideas into manageable chunks and explain them step by step.

This makes animations an ideal tool for teaching difficult concepts to students of all ages. In addition, animations can be a fun and engaging way to learn. They can help to hold attention and interest, and they can be used to review key points later on. Whether you’re trying to explain the laws of physics or the inner workings of the human body, animations are a great tool to have in your arsenal.
Animated Videos are Very Affordable and Easy to Make
Animated videos are very affordable and easy to make, and they can help you reach a wide audience. They also offer a unique way to tell your story and explain your products or services in an engaging and visually appealing way.
Animated Videos Impress and Convert
Animated videos grab attention and get your message across. They’re also highly effective at converting viewers into customers or clients.
The reason they’re so successful is that they’re able to engage viewers on an emotional level while also providing information in an easily digestible format. Animated videos are also highly shareable, meaning they have the potential to reach a wide audience.
Uses for Animated Videos
Awesome explainer videos.
If you’re looking for an engaging and effective way to explain your product or service, animated videos are a great option. You can create animated videos without coding skills or expensive software.
In addition, you can easily create professional animations with just a couple of clicks.
Whiteboard Animation
If you’re looking for a creative and engaging way to create videos, whiteboard animation is a great option.

Using simple illustrations and captivating narration, whiteboard animations can bring your ideas to life in a truly unique way. Plus, the medium is extremely versatile – it can be used for everything from educational videos to marketing campaigns.
Visualize Your Data
Animations offer a unique means for visualizing your data. By animating your data, you can see patterns and relationships that would otherwise be hidden. Animations can also help you to understand complex processes. For example, by watching an animation of a chemical reaction, you can see how the reactants interact with each other to form the products.
Instructional Videos
Animations can help bring instructional videos to life. By adding visuals, you can provide a more engaging and exciting experience for your viewers.

Animations can help to break up the monotony of a talking head vide o, and they can also be used to illustrate complex concepts. In addition, animations can add a touch of humor to your videos, making them more enjoyable to watch.
Best Animation Presentation Software
Presentations are a staple of the modern workplace. Whether you’re pitching a new product to potential clients or presenting your findings to your boss, being able to deliver an engaging and effective presentation is essential.
While there are a variety of software programs that can help you create a great presentation, not all of them are equally well-suited for animation. If you’re looking for the best animation presentation software, here are the top programs to take a look at.
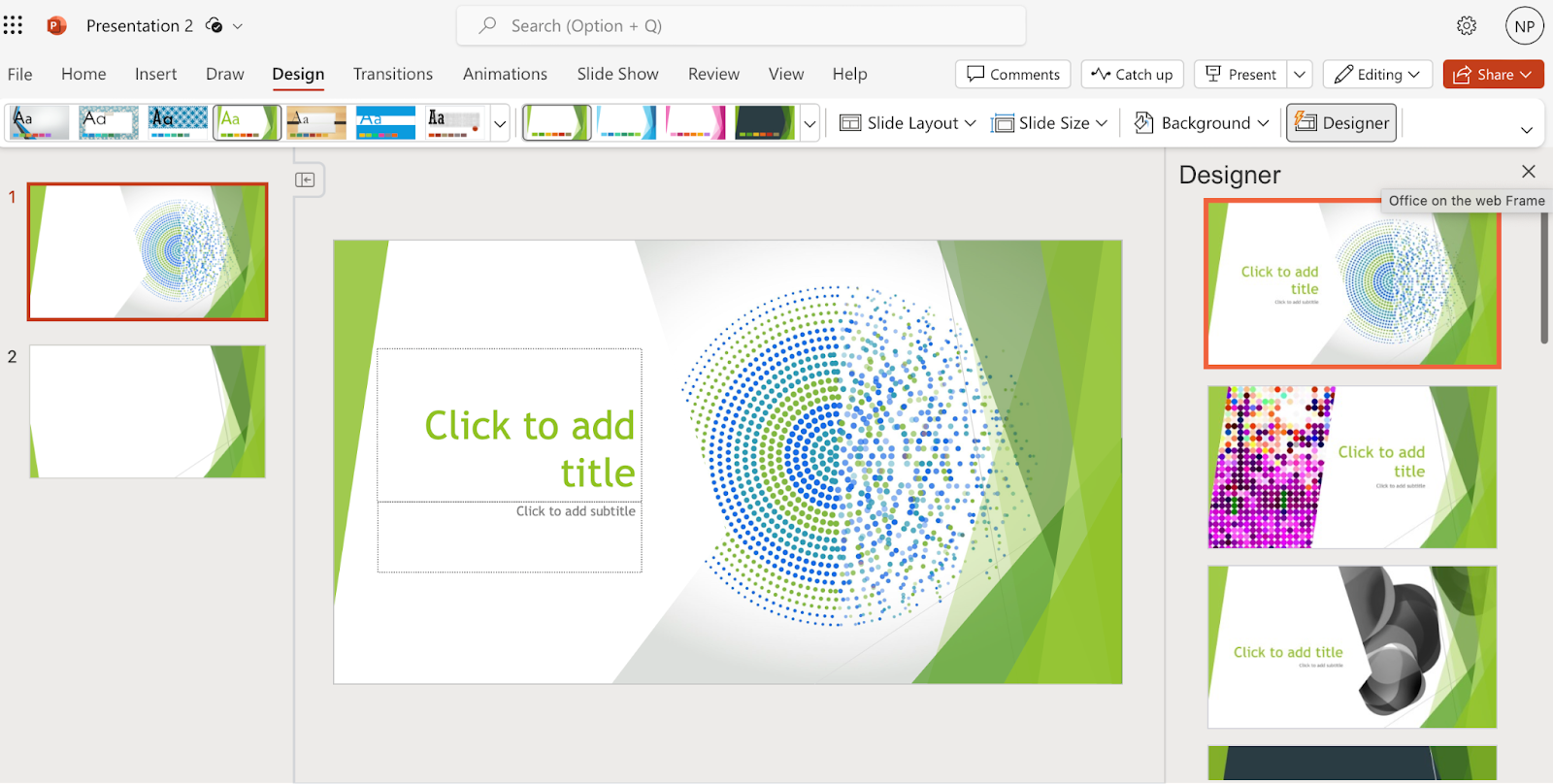
1. Microsoft PowerPoint
Microsoft PowerPoint is the most popular presentation tool, with over 90 million downloads per month.

And a Microsoft 365 family subscription is very affordable. In fact, it costs less than $10 per person per month.
While PowerPoint is not typically known for its animation capabilities, with a little creativity and imagination, it can be used to create simple or complex animations.
To create an animation in PowerPoint, you will need to add images, shapes, or text to a slide and then use the software’s built-in tools to animate them.
- You can use the “Motion Paths” tool to make objects move along a predetermined path.
- Or, you can use the “Timeline” tool to control the order and timing of your animations.
By leveraging the powerful features of Microsoft PowerPoint, you can create impressive animations that will captivate your audience.
Prezi is a web-based platform that allows you to create stunning visual presentations.

It’s a great tool for creating animated presentations and Prezi’s interface is simple and intuitive.
Unlike traditional presentation software, which relies on slides, Prezi uses a zooming interface to allow you to zoom in and out of your content. This makes it easy to add animation and movement to your presentations, and it’s also great for presenting complex information in an engaging way.
Plus, Prezi is really easy to use – even if you have no experience, you’ll be able to create a beautiful presentation with Prezi in no time.
3. Google Slides
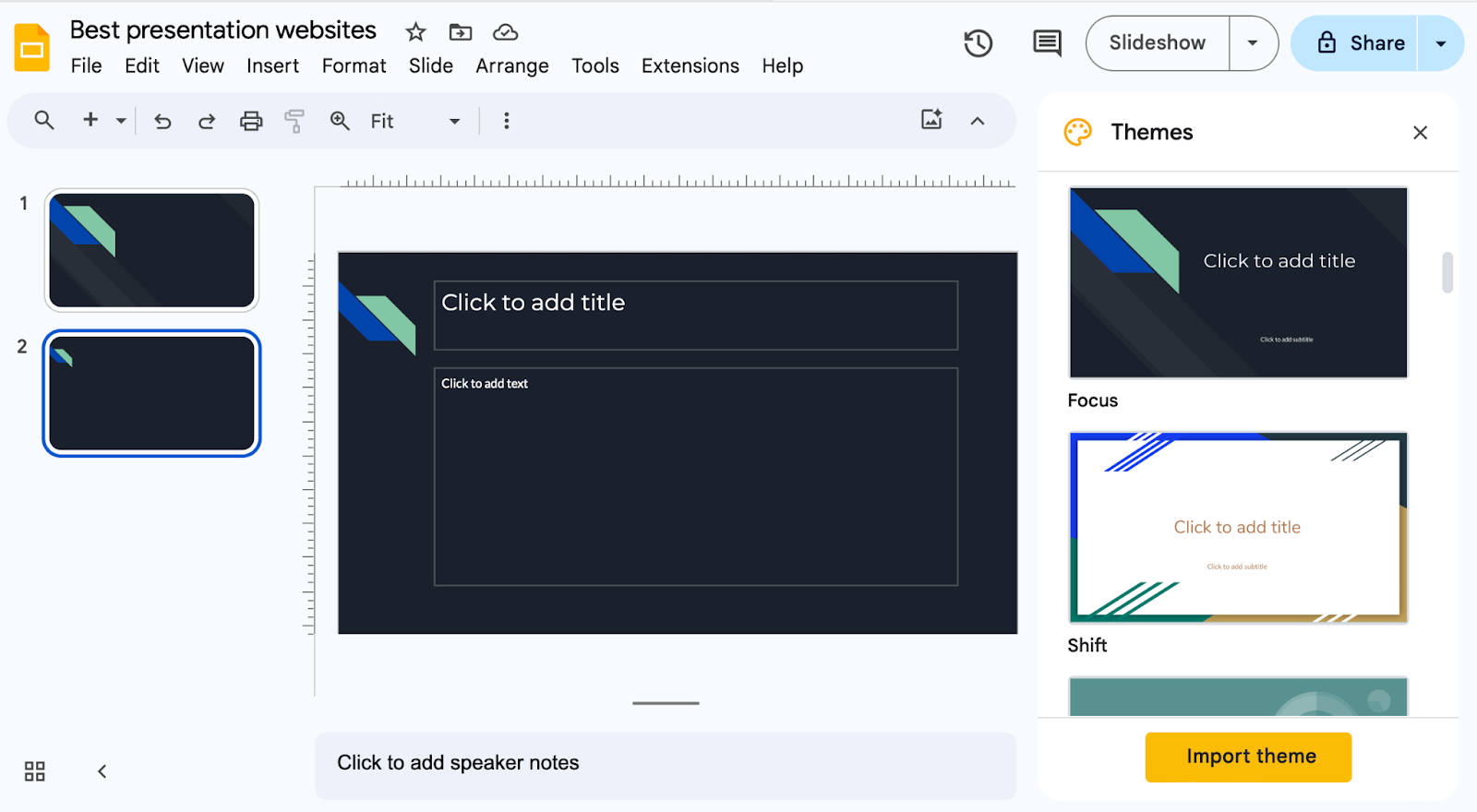
Google Slides is a free tool that allows people to easily make and share presentations.

It’s a great tool for creating simple animations. By adding multiple images to a single slide and then changing the image order, you can create the illusion of movement.
This technique is often used to create GIFs, which can be used to add visual interest to presentations or simply to share fun moments with friends.
To create an animation in Google Slides, start by adding the images that you want to use. Then, select the slide that you want to animate and click “Insert.” Lastly, select “Animation” from the menu and choose the animation that you want to use. With just a few clicks, you can add some excitement to your Google Slides presentation.
4. Haiku Deck
Haiku Deck is a great tool for creating slideshows and presentations.

It’s very easy to use, even for beginners.
Haiku Deck offers a wide range of templates, so users can create their presentations from scratch or choose from a selection of pre-made templates. The app also supports a wide range of media types, so users can include photos, videos, and audio in their presentations.
PowToon allows you to create presentations without having any coding knowledge.

It’s a tool that allows users to create animations, which can be used for a variety of purposes, such as creating video lessons or explainer videos. The interface is user-friendly and the results can be quite professional.
Powtoon is a great option for those who want to create animations without spending a lot of money on professional software.
Vyond offers you a point-and-click way to create professional-looking videos, slideshows, infographics, and animated GIFs.

It’s simple to use and has a wide range of features, making it perfect for both beginners and experienced animators.
With Vyond, you can create both 2D and 3D animations, and the software supports a variety of different file formats. You can also add audio tracks and special effects to your animations, which really helps to bring them to life.
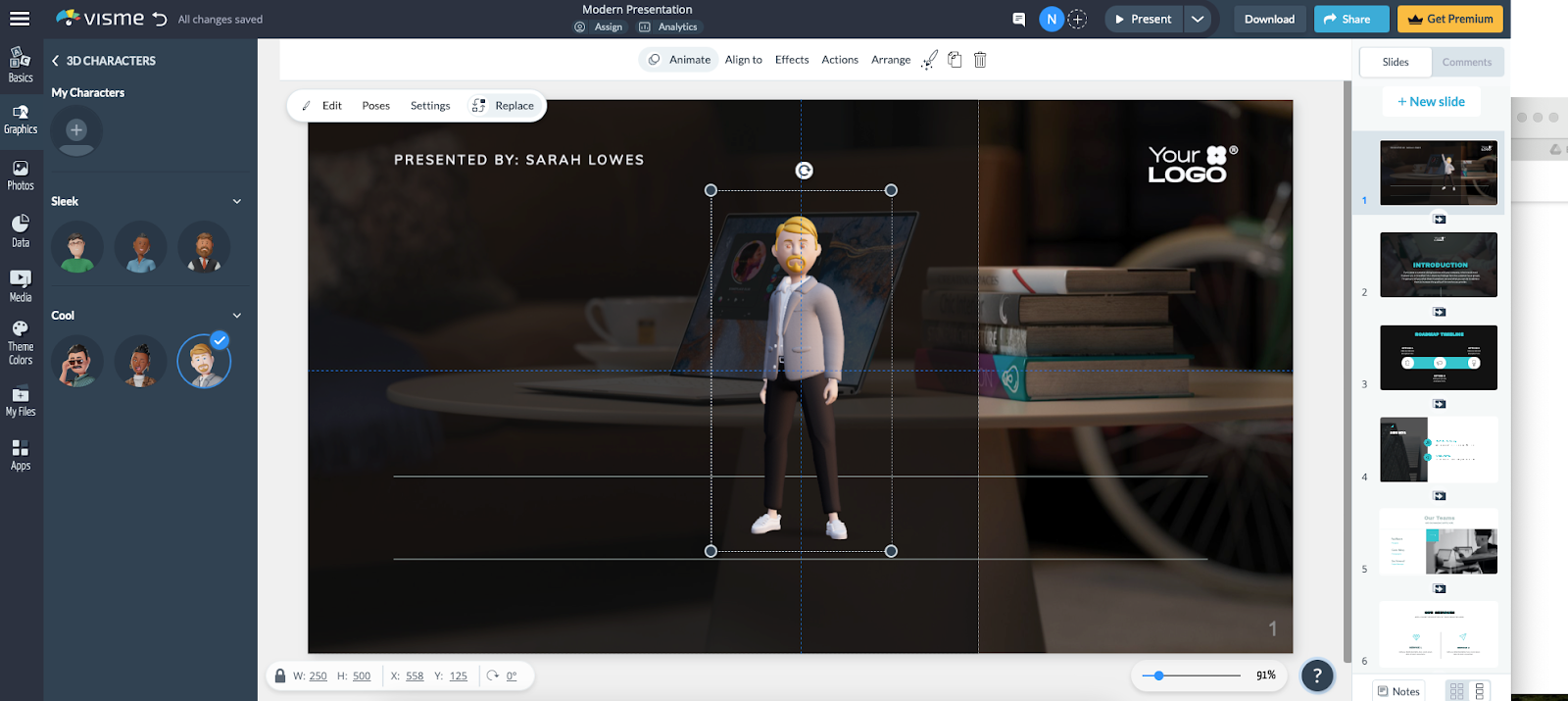
Visme is easy to use and has a variety of features that make it perfect for creating high-quality animations. One of the best things about Visme is that their Basic plan is free.

You can create an account and start animating right away.
Visme also offers a wide range of templates and illustrations that you can use to create your animation. If you’re not an artist, don’t worry – Visme’s drag-and-drop interface makes it easy to create animations without any prior experience. Simply select the elements you want to use and drag them into place. Visme also offers a wide range of different exporting options, so you can easily share your animation with others.
FAQ on Making Animated Presentations
What are the 4 types of animation.
There are four main types of animation: 2D, 3D, stop-motion, and vector. Here is a quick run-down of each:
- 2D animation is drawn on a flat surface, often using software like Adobe Flash or Toon Boom Harmony.
- 3D animation is created using computer graphics, and objects are given a three-dimensional appearance.
- Stop-motion animation involves taking photographs of physical objects that have been slightly adjusted between each frame.
- Vector animation uses mathematical curves to create movement and is often used for video games or explainer videos.
What makes a good animation?
Some people might prefer the more traditional hand-drawn style of animation while others might prefer the aesthetic of CGI.
A good animation should be able to transport you into its world and make you care about its characters. It should be visually stimulating and make clever use of its medium to tell its story.
How do you make animated cartoon presentations?
When it comes to making animated cartoon presentations, there are a few different software options that can help you get the job done. One popular option is Adobe After Effects .
After Effects is a powerful tool that can be used to create sophisticated animations. However, it can also be used to create simpler animations, making it a good option for those who are just getting started with animation.
Another popular option is Toon Boom Harmony . Toon Boom Harmony is a professional-grade animation software that is used by animators all over the world. It offers a wide range of features and is capable of creating high-quality animations. However, it can also be quite expensive.
For those on a budget, there are also free options such as Pencil2 D and Synfig Studio . While they may not be as feature-rich as professional software, they can still be used to create basic animations.
How do you make animated educational videos and presentations?
Some common choices include Adobe After Effects , Powtoon , and Vyond . Each has its own set of features and capabilities, so it’s important to choose the right one for your project.
- After Effects is a powerful tool that can create complex animations, but it can also be used for simple tasks like creating text animations.
- Powtoon is a great option for creating cartoon-style videos.
- GoAnimate is ideal for creating educational videos with a more serious tone.
What online tool is used in creating whiteboard animations?
There are a number of online tools that can be used for creating whiteboard animations . Some of the most popular options include Animaker , Vyond , and Doodly .
These tools allow users to create animated videos by adding text , images, and other graphical elements to a virtual whiteboard. The videos can then be exported as MP4 files or shared online. Whiteboard animations are an effective way to communicate ideas and information, and they can be used for a variety of purposes, including marketing, training, and education.
What are the 4 types animation of in PowerPoint?
There are 4 types of animation of PowerPoint: 1. Entrance; 2. Emphasis; 3. Exit; 4. Path.
The entrance animations bring your slide content in, and the exit animations take it away again. Entrance and exit animations can be set to occur automatically when the slide appears or is advanced, or they can be set to occur in response to a mouse click. Emphasis animations draw attention to specific elements on a slide, such as bullet points or charts.
Path animations allow you to create complex motion paths for your slide objects. For example, you could have an object travel across the screen, bounce up and down, or spin around before coming to rest in its final position.
When used sparingly, animation can help to highlight important information and make your presentation more engaging. However, too much animation can be distracting, so use it sparingly and only when it genuinely adds value to your presentation.
What is the best free animation software?
There are a number of free animation software programs available, and the best one for you will depend on your needs and preferences. If you’re looking for something that’s easy to use and doesn’t require a lot of experience, then using GIMP for simple animations might be a good option. It offers a wide range of features and is fairly user-friendly.
For something that’s more versatile and geared towards professionals, Blender is worth checking out. It has a steep learning curve but is packed with powerful tools. And if you’re after something specifically for 2D animation, then Pencil2D could be what you’re after. It’s open-source and relatively straightforward to use.
Bottom Line: Make Animated Presentations
Animated presentations are an engaging and powerful way to communicate your ideas.
They can help you stand out from the competition, make a complex topic easier to understand and keep your audience engaged from start to finish.
If you’re not using animated presentations in your video strategy yet, now is the time to start.
Lisa Parmley
Lisa Parmley is the founder of coursemethod.com. After gaining a Master's degree, she worked in research for about seven years. She started a training company in 2001, offering a course helping people pass a professional exam. That course has earned multiple 7 figures. She created SEO and authority site building training around 2007 which went on to earn well into the 6-figure mark.
She has 22+ years of experience in the trenches creating and selling online courses. Get help starting and growing your online course business here .
Grow faster with free step-by-step training for online course founders.
Access Course Method Pro progress tracking and Strategic Planners + gain inspiration from successful course creators in weekly emails .
Unsubscribe at any time.

How To Create Cool Animated Presentations In 5 Easy Steps
You’ve probably seen one of those really cool animated video presentations on YouTube and thought to yourself: “Wow I want one of those explainer videos !” But you soon find out that it’s too expensive, and doing one yourself is just impossible because there is no tool out there that lets you do it…right?
Well, you’re wrong! Now you can Do-It-Yourself!
Once you have learned the five steps to “creating an awesome Powtoon”, you will be able to create your very own cool animated “presentation-cartoon” ( Powtoon ) using Powtoon‘s awesome online animation software.

Functionally it’s as easy as creating a PowerPoint or Keynote presentation, but there are a few new things that you need to consider — (after you finished reading this article please refer to our video tutorial: How To Write an Addictive Script )
How to Create an Animated Presentation
So here are the steps to create an awesome 90 seconds product demo clip using our online video maker :
Step 1: Script
You need to create a script that describes what will happen in every “scene”.
We recommend working with the following simple guidelines to create exciting presentations with an engaging and captivating story:
- Identify the problem are you or your product addressing .
- How does the frustration manifest itself? (Expensive, labor-intensive, annoying, etc…)
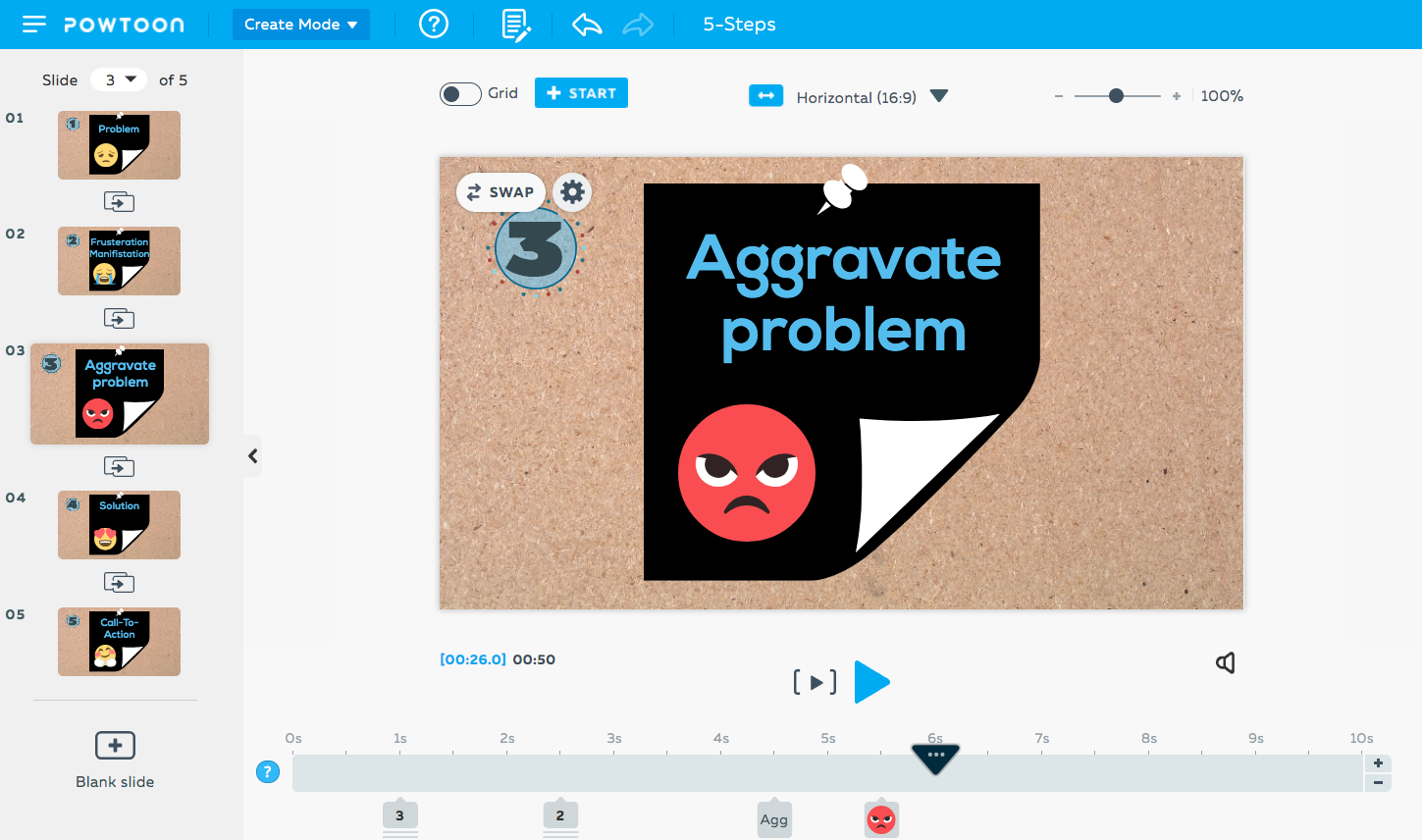
- Aggravate problem (for example show what usefulness other solutions are there)
- What is your solution, what are its benefits and why is it better?
- CALL TO ACTION: Test us – Try us – Buy Us.
Remember that when reading your newly created script without pauses, 90 seconds corresponds to around 225 words! So before finalizing your script, please make sure to do a word count (and if I can give you another piece of advice: SHORTEN THE SCRIPT ONCE and then SHORTEN IT AGAIN).
Try this animated presentation video template!
Step 2: Voiceover Guide / Background Music
You need to either choose a background track for your music or record a voiceover. This means that you need an MP3 file of the TEXT PARTS of the script read out as they will appear in the Powtoon . Don’t worry, this does not have to be a professional voiceover, it can just be something basic for now, you are doing this mainly as a TIMING guide.
So you can do this yourself (record yourself in http://audioboo.fm/ ) or use an online text to voice software . You can always hire a professional voiceover artist later to give your Powtoon a really polished sound, this can make a really big difference for a relatively small investment.
Once you have your voice-over guide, all you need to do is upload it into Powtoon and you will now be able to add the visuals to the sound.

Step 3: Dividing the Slides
Now you can start creating visual content according to the script. Each slide represents a scene and an idea as outlined in the script. Try to keep your slides short, this way you can put a lot of interesting visuals in your Powtoon project.
If you have a voiceover, you can make some of the words come to life using Powtoon’s animated options by making them appear in time on the screen. You don’t need to have each word that appears in the script on the stage but rather chose important words to emphasize certain points.
Step 4: Populate the Slides
Now it’s time to include additional features and make things fun such as colors, graphics, background, animation styles, props, images, and characters to your slides. It’s important to convey the message together with the graphic objects and as little text as possible, so the audience doesn’t have to sit there reading all the time (unless this is the effect you’re after) and doesn’t get overwhelmed with information.
For example: If the problem makes the main character sad, it is enough to display the main character in a sad pose without adding any text.

Step 5: Timing
Now you have to time it all. This is the last step and is actually one that can have a significant effect on the “professional” look and feel of your final result.
The Powtoon timeline is designed to allow you to easily adjust the appearance and timing of all the elements on the screen. You can now listen to the voiceover running in the background and make sure that all the visual elements reflect what you hear. The more accurate you get this; the more awesome the final result!

- Latest Posts
Jordana Pepper
Latest posts by jordana pepper ( see all ).
- The Most Creative Teacher Is… - October 22, 2015
- How To Make Marketing Videos People Will Really Love & Share! - April 28, 2015
- Digital Marketing in 2015 - March 15, 2015
- 5 Steps to Overcoming Stage Fright - March 2, 2015

Premium Animation Style Libraries

10 Must-Have Websites for Startups
How to make an animated explainer video, new developments at powtoon, how i became a master powtoonist overnight – kjeld van kippersluis reveals, how people are using powtoon animated videos to really get attention.

Thank you for your interest in Powtoon Enterprise!
A solution expert will be in touch with you soon via phone or email.
Request a demo
By submitting, you agree to our Terms of Use and Privacy Policy.
What’s it for?
Make interactive presentations
Create show-stopping presentations and clickable slide decks with Genially’s free online presentation builder. Leave boring behind and tell a story that’s interactive, animated, and beautifully engaging.

INTERACTIVE CONTENT
A presentation that works like a website
Engage your audience with interactive slides that they can click on and explore. Add music, video, hotspots, popup windows, quiz games and interactive data visualizations in a couple of clicks. No coding required!
NO-CODE ANIMATION
Make your slides pop with animation
Bring a touch of movie magic to the screen with incredible visual effects and animated page transitions. Add click-trigger and timed animations to make any topic easy to understand and captivating to watch.

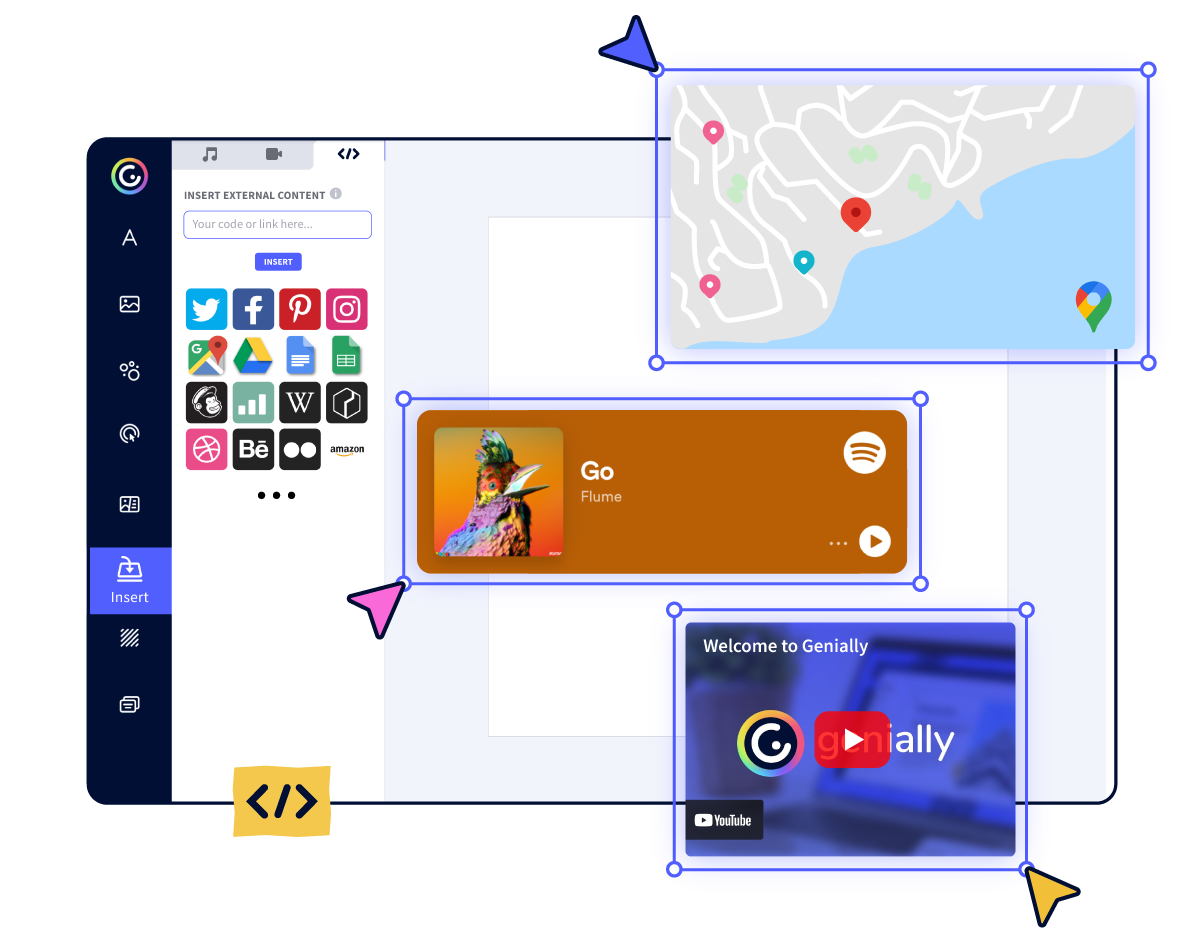
INTEGRATIONS
Live from the world wide web
Embed online content directly in your slides for a media-rich interactive experience. From YouTube and Spotify to Google Maps and Sheets, Genially works seamlessly with over 100 popular apps and websites.

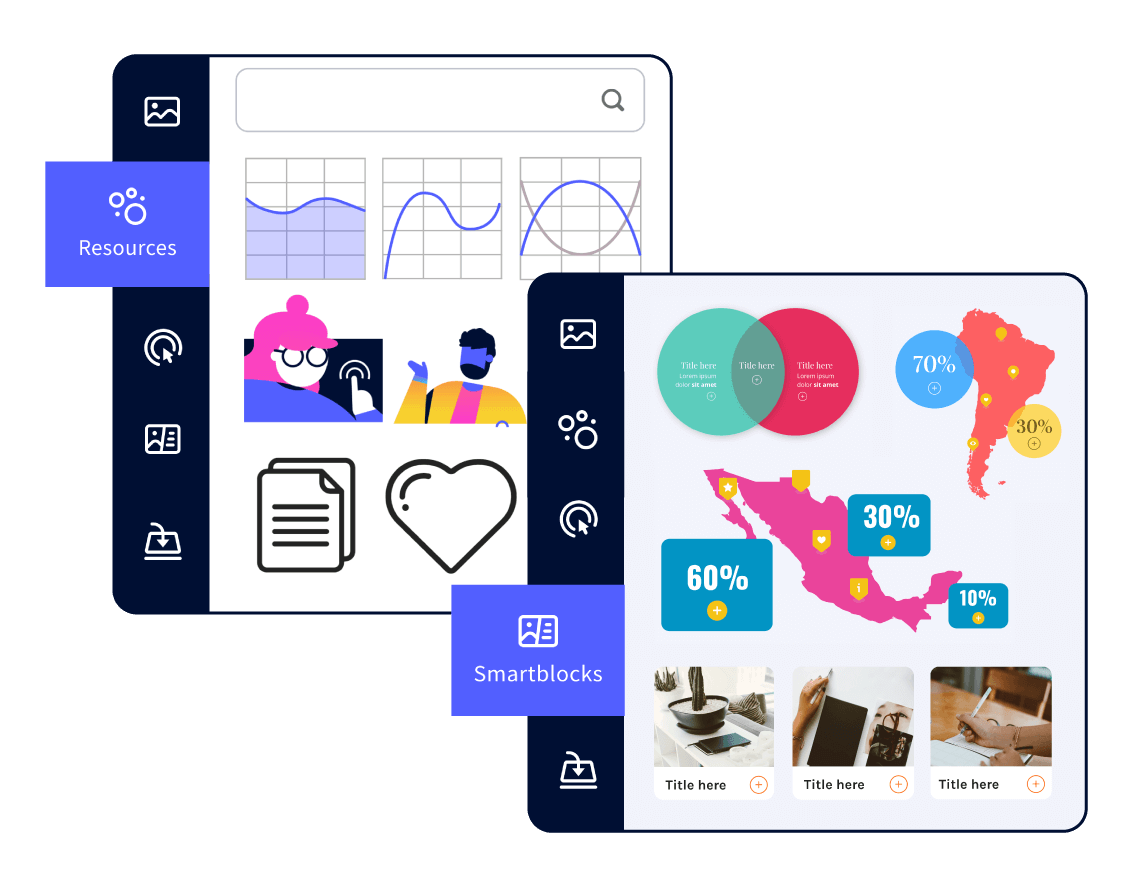
TEMPLATES & TOOLKIT
Genius design tools
With Genially, anyone can create a polished and professional presentation. Choose from over 2000 pre-built templates, or create your own design using the drag-and-drop resources, color palettes, icons, maps and vector graphics.

ONLINE PLATFORM
Safe and sound in the cloud
Because Genially is online, you can relax knowing that your slides are always up-to-date. There’s no risk of forgetting to save changes or accessing the wrong file. Log in from anywhere, collaborate with your team, and make edits in real time.
All-in-one interactive presentation maker
Real-time collaboration.
Co-edit slide decks with others in real time and organize all of your team projects in shared spaces.
Multi format
Present live, share the link, or download as an interactive PDF, MP4 video, JPG, HTML, or SCORM package.
Engagement Analytics
See how many people have viewed and clicked on your slides and keep tabs on learner progress with User Tracking.
Import from PPTX
Give your old decks a new lease of life by importing PowerPoint slides and transforming them with a little Genially magic.
Keep content on-brand with your logo, fonts, colors, brand assets, and team templates at your fingertips.
Quiz & Survey Builder
Use the Interactive Questions feature to add a fun quiz to your slides or gather feedback from your audience.
Beautiful templates
Make your next deck in a flash with Genially’s ready-to-use slides.

OKR Presentation

School Notebook Presentation

Animated Sketch Presentation

Minimal presentation

Land Of Magic Presentation

Onboarding presentation

Visual Presentation

Animated chalkboard presentation

Online Education Guide

Terrazzo presentation

Startup pitch

Historical presentation
THEMES FOR EVERYONE
Interactive presentation ideas
From classroom materials to business pitches, make an impact every day with Genially.

Education presentations

Pitch decks

Business presentations

Thesis defense

Share anywhere
Present live
From the front of the room or behind a screen, you’ll wow your audience with Genially. Heading off grid? Download in HTML to present dynamic slides without WiFi.
Share the link
Every Genially slide deck has its own unique url, just like a website! Share the link so that others can explore at their own pace, or download an MP4 video slideshow or PDF.
Post online
Embed the slides on your website or post them on social media. Upload to Microsoft Teams, Google Classroom, Moodle or any other platform.

The benefits of interactive slides
🗣️ Active participation An interactive slide deck gives your audience cool things to click on and discover, boosting learning and engagement.
👂 Multi-sensory experience Audio, video, animations, and mouse interactions make your content immersive, entertaining and accessible.
🧑🤝🧑 People-friendly format Pop-ups and embeds condense more material into fewer slides so you can break information down into digestible chunks.
🎮 Gamification Games, quizzes and puzzles make information more memorable and enable you to gather feedback and check understanding.
How to make an interactive presentation
With Genially’s easy-to-use presentation platform, anyone can make incredible visual content in moments.
Choose a template or a blank canvas

Get stunning results in less time with a ready-made template. Feeling creative? Design your own slides from scratch.
Customize the design
Add animations and interactions
Resources to become a pro presentation creator

How to create an interactive presentation: Get started in Genially.

How to present data without sending your audience to sleep.

No-code animation: Bring your slides to life with cinematic visual effects.

The art of digital storytelling: Engage and thrill on screen.
Genially in a nutshell
How do I make a presentation interactive and how does Genially work? Find the answers to all of your slide-related questions here!
What’s an interactive presentation?
Interactive slides contain clickable hotspots, links, buttons, and animations that are activated at the touch of a button. Instead of reading or watching passively, your audience can actively interact with the content.
Genially’s interaction presentation software allows you to combine text, photos, video clips, audio and other content in one deck. It’s a great way to condense more information into fewer slides.
If you’re a teacher, you can share multiple materials in one single learning resource. Students can create their own projects using digital media and online maps. For business or training, try embedding spreadsheet data, PDFs, and online content directly in your slides.
An interactive slide deck is more user-friendly than a Microsoft PowerPoint presentation or Google Slides document. That’s because you can break information down into chunks with pop-ups, labels, voiceovers and annotated infographics.
The other benefit of interactive content is increased engagement. It’s easier to keep your audience’s attention when they’re actively participating. Try Genially’s presentation software and free slideshow maker to see how it’s better than other presentation websites. You won’t go back to standard presentation apps!
How do you make a clickable slide?
The best way to make slides clickable is to use Genially’s free interactive presentation program. Design your slide then apply an interaction. In a couple of clicks, you can add popup windows, hyperlinks, close-up images, games, animations, multimedia and other content.
Choose from the library of hotspot buttons and icons to show people what to click on. Go to Presenter View to get a preview and see how your content will appear to your audience.
How do I create presentations that look professional?
You’ve got a deadline looming and you’re staring at the screen with a blank presentation. We’ve all been there! Starting a presentation design from scratch is tricky, especially if you’re short on time.
Genially’s free online presentation maker has over 2000 ready-to-use templates for professional slide presentations, photos slideshows, and more. Each slide design has been created by our team of top graphic designers. No need to worry about fonts, centering images, or designing a matching color scheme. It’s all done for you.
Start by browsing our layouts and themes for education, business and then customize with your own text and images.
How do I share or download my slides?
Because Genially is a cloud based presentation software, you can simply share the link to your slides. Like other online presentation tools, there are no files to download or store on your computer. Everything is saved online.
When you publish your slide deck, it gets its own unique url, just like a website. Share the link with others to let them explore the content in their own time. If you’re presenting live, just click the Present button.
You can also embed your presentation on your website, company wiki, or social media. Genially is compatible with WordPress, Moodle, Google Classroom, and other platforms. If you use an LMS, you can also download your interactive design slides in SCORM format.
For slideshow videos and slideshows with music, share online or download as an MP4 video. Check out our free slideshow templates for ideas.
Can I make a free presentation in Genially?
You bet! Genially is an easy-to-use slide maker, with a free version and paid plans. The free plan allows you to create unlimited slides with interactions and animations. Subscribe to one of our paid plans for more advanced features.

Discover a world of interactive content
Join the 25 million people designing incredible interactive experiences with Genially.
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Training and Development
- Beginner Guides
Blog Beginner Guides
How To Make a Good Presentation [A Complete Guide]
By Krystle Wong , Jul 20, 2023

A top-notch presentation possesses the power to drive action. From winning stakeholders over and conveying a powerful message to securing funding — your secret weapon lies within the realm of creating an effective presentation .
Being an excellent presenter isn’t confined to the boardroom. Whether you’re delivering a presentation at work, pursuing an academic career, involved in a non-profit organization or even a student, nailing the presentation game is a game-changer.
In this article, I’ll cover the top qualities of compelling presentations and walk you through a step-by-step guide on how to give a good presentation. Here’s a little tip to kick things off: for a headstart, check out Venngage’s collection of free presentation templates . They are fully customizable, and the best part is you don’t need professional design skills to make them shine!
These valuable presentation tips cater to individuals from diverse professional backgrounds, encompassing business professionals, sales and marketing teams, educators, trainers, students, researchers, non-profit organizations, public speakers and presenters.
No matter your field or role, these tips for presenting will equip you with the skills to deliver effective presentations that leave a lasting impression on any audience.
Click to jump ahead:
What are the 10 qualities of a good presentation?
Step-by-step guide on how to prepare an effective presentation, 9 effective techniques to deliver a memorable presentation, faqs on making a good presentation, how to create a presentation with venngage in 5 steps.
When it comes to giving an engaging presentation that leaves a lasting impression, it’s not just about the content — it’s also about how you deliver it. Wondering what makes a good presentation? Well, the best presentations I’ve seen consistently exhibit these 10 qualities:
1. Clear structure
No one likes to get lost in a maze of information. Organize your thoughts into a logical flow, complete with an introduction, main points and a solid conclusion. A structured presentation helps your audience follow along effortlessly, leaving them with a sense of satisfaction at the end.
Regardless of your presentation style , a quality presentation starts with a clear roadmap. Browse through Venngage’s template library and select a presentation template that aligns with your content and presentation goals. Here’s a good presentation example template with a logical layout that includes sections for the introduction, main points, supporting information and a conclusion:

2. Engaging opening
Hook your audience right from the start with an attention-grabbing statement, a fascinating question or maybe even a captivating anecdote. Set the stage for a killer presentation!
The opening moments of your presentation hold immense power – check out these 15 ways to start a presentation to set the stage and captivate your audience.
3. Relevant content
Make sure your content aligns with their interests and needs. Your audience is there for a reason, and that’s to get valuable insights. Avoid fluff and get straight to the point, your audience will be genuinely excited.
4. Effective visual aids
Picture this: a slide with walls of text and tiny charts, yawn! Visual aids should be just that—aiding your presentation. Opt for clear and visually appealing slides, engaging images and informative charts that add value and help reinforce your message.
With Venngage, visualizing data takes no effort at all. You can import data from CSV or Google Sheets seamlessly and create stunning charts, graphs and icon stories effortlessly to showcase your data in a captivating and impactful way.

5. Clear and concise communication
Keep your language simple, and avoid jargon or complicated terms. Communicate your ideas clearly, so your audience can easily grasp and retain the information being conveyed. This can prevent confusion and enhance the overall effectiveness of the message.
6. Engaging delivery
Spice up your presentation with a sprinkle of enthusiasm! Maintain eye contact, use expressive gestures and vary your tone of voice to keep your audience glued to the edge of their seats. A touch of charisma goes a long way!
7. Interaction and audience engagement
Turn your presentation into an interactive experience — encourage questions, foster discussions and maybe even throw in a fun activity. Engaged audiences are more likely to remember and embrace your message.
Transform your slides into an interactive presentation with Venngage’s dynamic features like pop-ups, clickable icons and animated elements. Engage your audience with interactive content that lets them explore and interact with your presentation for a truly immersive experience.

8. Effective storytelling
Who doesn’t love a good story? Weaving relevant anecdotes, case studies or even a personal story into your presentation can captivate your audience and create a lasting impact. Stories build connections and make your message memorable.
A great presentation background is also essential as it sets the tone, creates visual interest and reinforces your message. Enhance the overall aesthetics of your presentation with these 15 presentation background examples and captivate your audience’s attention.
9. Well-timed pacing
Pace your presentation thoughtfully with well-designed presentation slides, neither rushing through nor dragging it out. Respect your audience’s time and ensure you cover all the essential points without losing their interest.
10. Strong conclusion
Last impressions linger! Summarize your main points and leave your audience with a clear takeaway. End your presentation with a bang , a call to action or an inspiring thought that resonates long after the conclusion.
In-person presentations aside, acing a virtual presentation is of paramount importance in today’s digital world. Check out this guide to learn how you can adapt your in-person presentations into virtual presentations .

Preparing an effective presentation starts with laying a strong foundation that goes beyond just creating slides and notes. One of the quickest and best ways to make a presentation would be with the help of a good presentation software .
Otherwise, let me walk you to how to prepare for a presentation step by step and unlock the secrets of crafting a professional presentation that sets you apart.
1. Understand the audience and their needs
Before you dive into preparing your masterpiece, take a moment to get to know your target audience. Tailor your presentation to meet their needs and expectations , and you’ll have them hooked from the start!
2. Conduct thorough research on the topic
Time to hit the books (or the internet)! Don’t skimp on the research with your presentation materials — dive deep into the subject matter and gather valuable insights . The more you know, the more confident you’ll feel in delivering your presentation.
3. Organize the content with a clear structure
No one wants to stumble through a chaotic mess of information. Outline your presentation with a clear and logical flow. Start with a captivating introduction, follow up with main points that build on each other and wrap it up with a powerful conclusion that leaves a lasting impression.
Delivering an effective business presentation hinges on captivating your audience, and Venngage’s professionally designed business presentation templates are tailor-made for this purpose. With thoughtfully structured layouts, these templates enhance your message’s clarity and coherence, ensuring a memorable and engaging experience for your audience members.
Don’t want to build your presentation layout from scratch? pick from these 5 foolproof presentation layout ideas that won’t go wrong.

4. Develop visually appealing and supportive visual aids
Spice up your presentation with eye-catching visuals! Create slides that complement your message, not overshadow it. Remember, a picture is worth a thousand words, but that doesn’t mean you need to overload your slides with text.
Well-chosen designs create a cohesive and professional look, capturing your audience’s attention and enhancing the overall effectiveness of your message. Here’s a list of carefully curated PowerPoint presentation templates and great background graphics that will significantly influence the visual appeal and engagement of your presentation.
5. Practice, practice and practice
Practice makes perfect — rehearse your presentation and arrive early to your presentation to help overcome stage fright. Familiarity with your material will boost your presentation skills and help you handle curveballs with ease.
6. Seek feedback and make necessary adjustments
Don’t be afraid to ask for help and seek feedback from friends and colleagues. Constructive criticism can help you identify blind spots and fine-tune your presentation to perfection.
With Venngage’s real-time collaboration feature , receiving feedback and editing your presentation is a seamless process. Group members can access and work on the presentation simultaneously and edit content side by side in real-time. Changes will be reflected immediately to the entire team, promoting seamless teamwork.

7. Prepare for potential technical or logistical issues
Prepare for the unexpected by checking your equipment, internet connection and any other potential hiccups. If you’re worried that you’ll miss out on any important points, you could always have note cards prepared. Remember to remain focused and rehearse potential answers to anticipated questions.
8. Fine-tune and polish your presentation
As the big day approaches, give your presentation one last shine. Review your talking points, practice how to present a presentation and make any final tweaks. Deep breaths — you’re on the brink of delivering a successful presentation!
In competitive environments, persuasive presentations set individuals and organizations apart. To brush up on your presentation skills, read these guides on how to make a persuasive presentation and tips to presenting effectively .

Whether you’re an experienced presenter or a novice, the right techniques will let your presentation skills soar to new heights!
From public speaking hacks to interactive elements and storytelling prowess, these 9 effective presentation techniques will empower you to leave a lasting impression on your audience and make your presentations unforgettable.
1. Confidence and positive body language
Positive body language instantly captivates your audience, making them believe in your message as much as you do. Strengthen your stage presence and own that stage like it’s your second home! Stand tall, shoulders back and exude confidence.
2. Eye contact with the audience
Break down that invisible barrier and connect with your audience through their eyes. Maintaining eye contact when giving a presentation builds trust and shows that you’re present and engaged with them.
3. Effective use of hand gestures and movement
A little movement goes a long way! Emphasize key points with purposeful gestures and don’t be afraid to walk around the stage. Your energy will be contagious!
4. Utilize storytelling techniques
Weave the magic of storytelling into your presentation. Share relatable anecdotes, inspiring success stories or even personal experiences that tug at the heartstrings of your audience. Adjust your pitch, pace and volume to match the emotions and intensity of the story. Varying your speaking voice adds depth and enhances your stage presence.

5. Incorporate multimedia elements
Spice up your presentation with a dash of visual pizzazz! Use slides, images and video clips to add depth and clarity to your message. Just remember, less is more—don’t overwhelm them with information overload.
Turn your presentations into an interactive party! Involve your audience with questions, polls or group activities. When they actively participate, they become invested in your presentation’s success. Bring your design to life with animated elements. Venngage allows you to apply animations to icons, images and text to create dynamic and engaging visual content.
6. Utilize humor strategically
Laughter is the best medicine—and a fantastic presentation enhancer! A well-placed joke or lighthearted moment can break the ice and create a warm atmosphere , making your audience more receptive to your message.
7. Practice active listening and respond to feedback
Be attentive to your audience’s reactions and feedback. If they have questions or concerns, address them with genuine interest and respect. Your responsiveness builds rapport and shows that you genuinely care about their experience.


8. Apply the 10-20-30 rule
Apply the 10-20-30 presentation rule and keep it short, sweet and impactful! Stick to ten slides, deliver your presentation within 20 minutes and use a 30-point font to ensure clarity and focus. Less is more, and your audience will thank you for it!
9. Implement the 5-5-5 rule
Simplicity is key. Limit each slide to five bullet points, with only five words per bullet point and allow each slide to remain visible for about five seconds. This rule keeps your presentation concise and prevents information overload.
Simple presentations are more engaging because they are easier to follow. Summarize your presentations and keep them simple with Venngage’s gallery of simple presentation templates and ensure that your message is delivered effectively across your audience.

1. How to start a presentation?
To kick off your presentation effectively, begin with an attention-grabbing statement or a powerful quote. Introduce yourself, establish credibility and clearly state the purpose and relevance of your presentation.
2. How to end a presentation?
For a strong conclusion, summarize your talking points and key takeaways. End with a compelling call to action or a thought-provoking question and remember to thank your audience and invite any final questions or interactions.
3. How to make a presentation interactive?
To make your presentation interactive, encourage questions and discussion throughout your talk. Utilize multimedia elements like videos or images and consider including polls, quizzes or group activities to actively involve your audience.
In need of inspiration for your next presentation? I’ve got your back! Pick from these 120+ presentation ideas, topics and examples to get started.
Creating a stunning presentation with Venngage is a breeze with our user-friendly drag-and-drop editor and professionally designed templates for all your communication needs.
Here’s how to make a presentation in just 5 simple steps with the help of Venngage:
Step 1: Sign up for Venngage for free using your email, Gmail or Facebook account or simply log in to access your account.
Step 2: Pick a design from our selection of free presentation templates (they’re all created by our expert in-house designers).
Step 3: Make the template your own by customizing it to fit your content and branding. With Venngage’s intuitive drag-and-drop editor, you can easily modify text, change colors and adjust the layout to create a unique and eye-catching design.
Step 4: Elevate your presentation by incorporating captivating visuals. You can upload your images or choose from Venngage’s vast library of high-quality photos, icons and illustrations.
Step 5: Upgrade to a premium or business account to export your presentation in PDF and print it for in-person presentations or share it digitally for free!
By following these five simple steps, you’ll have a professionally designed and visually engaging presentation ready in no time. With Venngage’s user-friendly platform, your presentation is sure to make a lasting impression. So, let your creativity flow and get ready to shine in your next presentation!
- By use case
- AI assisted videos
- Advertising video
- Animated video
- Animated logo video
- Animated text video
- Animation video
- Cartoon video
- Commercial video
- Business video
- Explainer video
- Infographic video
- Intro video
- Movie maker
- Photo to video
- Presentation video
- Short videos
- Trailer video
- Book trailer video
- YouTube video
- Diverse Workplace Scenes
- Leadership Skills Tips
- A Reason to Celebrate
- Frank Character Explainer
- Superpowers Girl
- Robot Character Explainer
- Team Birthdays
- Birthday Cake
- Birthday Calendar
- Birthday Greetings
- Funny Birthday
- Staff Birthday
- Workplace Announcement
- Business Explainer
- Employee Onboarding
- Business Ad
- Hybrid Work Policy
- Workplace Wellness Tips
- Explainer Script
- How to Change Your Password
- Snappy Explainer
- Mental Health for Employees
- Product Explainer
- E-Learning App Ad
- Infographics
- Industry Trend Update
- Real Estate Infographic
- Marketing Infographic
- Animated Infographics
- Infographic Explainer
- Infographic
- Introductions
- New Teammate
- New Employee Introduction
- Welcome New Team Member
- Warm Welcome
- New Team Members
- Meet the Team
- We're Hiring Manager
- Recruiting Ad
- We're Hiring IT Support
- Video Resume
- Now Hiring Product Engineer
- Job Offer Congratulations
- Dancing People Ad
- Eager Dog Ad
- Winter Sale
- Funky Sloth Ad
- Product Promo
- Book Trailer
- Thanks Group
- You Rock Employee
- Great Job Team
- You Rock Team
- Great Job Employee
- Great Job Group
- Weekly Update
- Company Update
- Product Launch
- Monthly Update
- News Update
- Year in Review
Ready to get started?
- Video Trimmer
- Remove audio from video
- Add music to video
- Add text to video
- Video merger
- Video resizer
- Convert image to video
- Montage maker
- Add image to video
- Watermark maker
- Add frame to video
- Video analytics
- Add button to video
- Image Resizer
- Convert video to GIF
- Convert GIF to MP4
- Extract audio from video
- Quick start guide
Create video presentations that demand attention
Trusted by 9+ million people and over 10,000 companies
Create video presentations that demand attention with the Biteable video presentation maker. Deliver critical information with pitch-perfect video templates, one-click branding, and a seamless video creation experience for your best presentation yet.
How to make animated videos in minutes, start a free 7-day trial of biteable., pick an animated video template or build your own with pre-made animated scenes., customize your video: add or remove scenes , include animated text, upload your own pictures and video clips. you can even add a voice over, download your masterpiece or share it far and wide with a single, trackable link ., a video presentation maker that rises above the rest, on-point templates.
Get started with brandable templates, ready-made scenes, and best-in-class animations.
Smart editing
A done-for-you editing experience takes the hard work out of the equation.
Branding made easy
Automatically apply your company colors and logo to your entire presentation.
Getting started
Mark video presentation off your to-do list with biteable.
If you can make a PowerPoint, you can make a video presentation with Biteable.
Choose from a full library of brandable templates and scenes, all designed with a professional audience in mind. Build out your video presentation with animated text, characters, and icons — all with the click of a button. Polish it off with a premium music track.
Need to add your own media? No problem. Seamlessly add video clips and pictures for a polished look in minutes. Better yet, record new footage, add a voice-over, or capture your screen without leaving the app.
Biteable’s all-in-one video presentation maker does the hard work for you. All you have to do is go be the star of the meeting.
Create videos that drive action
Activate your audience with impactful, on-brand videos. Create them simply and collaboratively with Biteable.
Make a video presentation for
Asynchronous meetings.
Create video presentations and send them to your team with a single link.
Live meetings
Whether you meet on Zoom or in person, a video presentation beats a PowerPoint any day.
Video reports
A performance report is boring, but a video presentation report is bold and memorable.
Making a video presentation: FAQs
Your answers to the most frequently asked questions about making a video presentation.
How do I make a video presentation for free?
It’s hard to make a video presentation for free, because free video makers have limited features that usually aren’t geared toward professional presentations. Your best bet is making a presentation during a free trial with a leading video presentation maker. Most people quickly realize purchasing a subscription is worth the money.
How do I make a video out of a presentation?
Not all online video makers are geared toward making a video out of a presentation, so it’s important to use one that focuses on making videos for a professional setting. Look for features like: templates and scenes geared toward the business world; video branding capabilities; an easy-to-use workflow.
How do I make a narration video presentation?
There are three ways to make a narration video presentation.
- Record narration separately and sync it to your presentation.
- Upload first-person video footage. Merge it with your presentation.
- Use a video presentation maker with in-app voice-over and recording features. (This is the easiest way to make a narration video presentation.)
How do I make an animated presentation?
Making an animated presentation from scratch is difficult unless you have advanced skills. Your best bet is to find a video presentation maker with a library of animations you can add to your presentation. Look for an online video maker that offers unique animations geared toward a professional setting.

“Biteable gives us the speed and quality to create videos that allows our 3-person team to play at the level of a 60-person team.”
- Tara Aiken, Regis Corporation
4 must-have tips for making video presentations
Creating a video presentation is easy with Biteable. And it’s even easier if you follow these best practices.
Have a goal in mind
Every great video presentation starts with a goal. What are you trying to accomplish? Maybe you want to share a new idea with your colleagues. Maybe you want to report on important company metrics. Or maybe you want to do something else entirely.
It’s incredibly difficult to make a video presentation that moves the needle until you define exactly what your presentation aims to achieve. Figure that part out and the rest becomes much easier.
Choose a proven template
Now that you know what your presentation aims to achieve you can pick a template that fits. You can create your video presentation from scratch, but using a template as a starting point gives you guide rails for tempo and pacing, plus a proven structure designed by pros.
Biteable video presentation maker has plenty of template options geared toward a professional setting, plus hundreds of extra video scenes and animations to build out your video presentation as much or as little as you like.
Use animations that underscore your message
One of the biggest advantages of video presentations over something static like a PowerPoint is the presence of motion. Without even realizing it, your audience will remember the information better simply because video is a multimedia experience that combines movement, sound, and visuals. To make the most impact, choose your animations wisely and use movement in a way that underscores your key points.
Are you presenting on the massive growth your marketing team achieved? Use a graph showing upward movement to drive the point home. Do you have one key point you’re trying to make? Use animation to circle your text or arrows that point at your most important information.
(All of this is easy to do with the video scenes available in Biteable.)
Keep it short and sweet
The length of your video presentation matters. Too short and you won’t be able to convey enough information. Too long and your audience will tune out.
There’s no one-size-fits-all solution when it comes to video presentation length. But in general, 1-2 minutes is the sweet spot for making a video presentation that holds attention while still getting all the important information across.
You’d be surprised how many details you can share in this amount of time. A 15-minute live presentation can easily be condensed into one or two minutes if you hone your message to focus on the key details.
Brand your video
This is probably one of the most important — and most overlooked — parts of creating a successful video presentation. You’d never create a PowerPoint with erratic, off-brand colors. Making a video presentation is no different.
It’s a subtle change, but it gives off a big signal that you are polished and professional, and that you and your video presentation mean business.
Take advantage of the unique branding feature in the Biteable video presentation maker to easily apply your colors and logo to your entire presentation.
"> "> Make a presentation video today
April 4, 2024
11 Best Websites for Making a Presentation (And How to Choose One For Your Needs)
Here are 11 of the best websites and programs to create free presentations online
Co-founder, CEO
The best websites for making presentations equip you with all the tools needed to build a professional, attractive, and informative slide deck quickly and efficiently. But with dozens of slide makers claiming to be the best, it’s hard to choose an app that suits your needs best.
We’ve done the legwork for you and scoured the web for the best presentation websites. We based our evaluation on factors such as functionality, ease of use, AI sophistication, collaboration tools, and value for money. Below is the result — a comprehensive overview of the 11 best web-based slide creation apps based on our findings.
Short on time? Summary of the best sites for making a presentation
1. plus ai — best all-round presentation maker.

Key Features
- Adds easy-to-use AI to Google Slides
- Affords customization options for slide templates, colors, and logos
- Allows slide deck generation via different methods
- Facilitates collaboration within teams on Google Workspace
- Features a setting-rich but straightforward user interface
- $10/month for Basic and $20 for Pro versions when billed annually ($15 and $30, respectively, with monthly billing)
Plus AI is a powerful and user-friendly presentation maker that’s suitable for any purpose, whether you’re a professional, student, or amateur user.
Plus AI gives you a robust selection of AI slide creation methods. You can generate presentations straight from text, work on them slide-by-slide, design them from scratch, or use existing templates. Regardless of the method, the tool’s AI technology does all the heavy lifting design-wise and the interface is a breeze to navigate, so you can sit back and focus on the content.
Meanwhile, the customization options allow you to tailor the slides to your desired aesthetic, content type, and audience, and you can create your presentation in 80 languages. The resulting slide decks are elegant, professional, and appropriate for any use case.
Plus AI is an affordable presentation maker, with pricing that starts at $10 per month with annual billing, or $15 when billed monthly. Each of the plans includes an AI extension for Google Docs; this feature helps you compose and edit text. If you’d rather not spend money without taking the tool for a test drive, Plus AI offers you a 7-day free trial.
Here are the key pros and cons of Plus AI — they should help you decide if this presentation maker is right for you:
- Generates professional and visually appealing presentations in minutes — no design skills needed
- AI function allows you to edit and format slides without manual effort
- Lots of ways to customize the presentation
- Vast selection of templates and example presentations
- Text-to-slide and from-scratch creation
- Allows team collaboration in Google Workspace
- Integrates with Google Slides and Microsoft PowerPoint
- Budget-friendly plans and a 7-day free trial
- Plus creates presentations in Google Slides or PowerPoint format, which may be harder for newer users to edit
2. Canva — Best free presentation site

- Offers mobile presentation templates
- Web- or mobile-based Canva app supports collaboration
- Remote Control feature lets you run the presentation from your smartphone
- Canva live feature allows viewers to join QA sessions during a presentation
- Presenter mode lets you see your speaking notes and upcoming slides while you present
- AI assists in slide creation and can present on your behalf
- Individual Free Plan: $0 per month
- Individual Pro Plan: $14.99 per month
- Teams Plan: $29.99 per month
Canva is a web-based template editor with graphics creation tools and a powerful presentation builder in its free plan. Canva offers you an array of slide templates designed for virtually any purpose, along with a suite of customization tools to tailor the presentation to your topic and setting.
Canva has made a noticeable effort to optimize presentations for the smartphone. The app’s most striking feature is its selection of mobile presentation templates, which don’t lag their desktop-based peers in either aesthetics or utility. But whether or not your presentation is designed for a mobile screen, Canva lets you run it right from your smartphone, with a presenter view that shows your notes and upcoming slides. The audience can likewise engage with your presentation from their mobile devices during Q&A sessions.
Depending on your use case, you may be able to get away with Canva’s comprehensive free plan. The free Canva has presentation creation and editing tools and gives you access to a huge selection of professional templates. However, it’s the $14/month Pro plan that lets you unlock all the premium tools and graphic assets. And if you need Canva to collaborate with teams, you’re looking at $29.99 per month for the first 5 users.
To help you decide whether Canva is worth trying out, we’ve made this quick summary of the app’s pros and cons:
- Solid free plan with basic features and a large selection of graphic assets
- Optimized for mobile presentations
- Elegant templates for any use case
- Intermediate design skills required
- No direct integration with Google Workspace or Microsoft 365 (possible through third-party apps)
3. Prezi — Best slide tool for creative users

- Web-based tool for creating presentations, videos, and infographics
- Asset library includes templates, ready-to-use story blocks, and stock images from Unsplash and GIFs from
- Integrates with Webex, Zoom, Microsoft Teams, and other video conferencing apps to show presentations and the presenter on the same screen
- Lets you convert PowerPoint presentations to Prezi
Pricing (all plans are billed annually)
- For students/educators: $3-8 per month
- For individuals: $7-19 per month
- For businesses: $15-29 per month
Prezi is a web-based tool for creating presentations, videos, and infographics that are suitable for business and educational settings. The tool offers a wealth of image and icon assets, as well as templates to get you started on your slide deck. The templates do not constrain your creativity with linear slides the way PowerPoint does — you can create your presentations on an open canvas. Prezi even lets you import and customize PowerPoint presentations in its app. And, with the help of Prezi’s new AI tool, you can create and edit entire presentations quickly.
One of Prezi’s most defining features is its integration with popular video conferencing apps, such as Webex, Zoom, Teams, and Meet. Crucially, Prezi lets your slides appear on the same screen as your own video feed while you’re presenting.
Prezi offers three pricing tiers. Students and educators get the least expensive options, with plans that range between $3 and $8 per month. For individual users, plans cost $7-19 per month, while business users pay between $15 and $29 per month. All of Prezi’s plans are billed annually, but you can try the tool for 14 days without committing to a subscription.
If you’re not sure whether this presentation tool is right for you, consider Prezi’s pros and cons below:
- Design freedom and for creating unique and attractive slides
- Graphic assets are readily available
- Integrates with video conferencing apps
- AI assistant generates and edits presentations
- Inexpensive plans for students and educators
- Video and infographic creation part of each plan
- 14-day free trial
- Design skills required to create quality presentations
- Lack of integration with Google Slides and Microsoft PowerPoint
- No monthly billing options
4. Visme — Best for graphics and special effects

- Tools for creating special effects and animating graphics
- Ability to import and edit Microsoft PowerPoint presentations
- AI designer helps create a presentation draft
- Integration with Google Drive, DropBox, Mailchimp, Slack, and other apps
- Presentation analytics tools
- Basic package: $0/month
- Starter package (individual): $12.25/month
- Pro package (individual or team): $24.75-$79+/month
Visme is a web-based app for producing various types of visual content, including presentations. The app’s most distinct feature is its suite of special effects you can use to make the slides’ content and graphics more engaging. The app also lets you animate the images and insert video and audio features into the slides.
Visme integrates with a whole host of other platforms and apps. These integration options are largely designed to let you import content seamlessly into Visme. For example, you have the option of importing your PowerPoint files into Visme, enhancing them there, and exporting them back in the .ppt format if you like. That said, Visme does not work as an extension in popular slide makers, like Google Slides or PowerPoint.
You have three main pricing options with Visme. The Basic plan is free, but you’re limited in access to collaboration tools, assets, interactive, and AI features. The more comprehensive Starter plan costs $12.25 per month (billed annually), and equips you with Visme’s more premium tools. Finally, the Pro team plan sets you back $79/month for a team of 5 and lets you use Visme’s entire suite of interactivity and collaboration functions.
Here are a few vital pros and cons if you need help deciding whether Visme is right for you:
- Vast selection of special effects
- Ability to animate graphics on the slides
- Simple file movement between different web-based apps
- Free plan available
- Free plans extremely limiting
- No direct integration with Google or Microsoft slide tools
5. Powtoon — Best for slides with animation

- Templates with configurable graphics and animation
- Customizable fonts, colors, and logos
- Access to stock images, videos, and soundtracks
- Lite plan: $50/month ($15/month when billed annually)
- Professional plan: $190/month ($40/month when billed annually)
- Agency: $117/month (annual billing only)
Powtoon is a visual web-based content creation platform with tools for making videos, animations, and presentations. The app’s presentation function lets you build slides using professional templates, in which you’re free to customize the fonts, colors, logos, and graphics. You can even animate the graphics and build custom avatars to present on your behalf — it’s one of Powtoon’s unique selling features.
Powtoon’s suite of slide tools includes a database of royalty-free stock images, video footage, and music. You can use all of these assets in your slides, or upload your own as you see fit. However, how much of these shiny tools you can use in your slide decks depends on the chosen plan.
There are three pricing plans available, and the discrepancy between monthly and annual payments is striking. Most presentation sites charge a few dollars more if you opt for monthly instead of annual billing, but Powtoon’s monthly prices easily triple and quadruple. For example, the Lite plan costs $15/month with annual billing, but $50 if you wish to pay every month instead. You get very basic features with this plan, especially as far as animation and interactivity are concerned. Likewise, the Professional plan jumps from $40 to $190 if you choose monthly payments. You get a bit more for your buck, but some rudimentary features are still absent (like font uploads). Meanwhile, the Agency plan costs a whopping $1400 annually (no monthly option), and this plan gets you all of the app’s bells and whistles.
Not sure if investing in a product like Powtoon is worth it? Consider its pros and cons below:
- Comprehensive animation and video creation features
- Graphic and audio assets available with subscription
- Fonts and logos can be uploaded
- Most customization, animation, and AI features only come with the expensive Agency package
- Monthly payment options are not reasonable
6. Haiku Deck — Best site for image editing options

- Minimalistic interface
- Graphic design tools for improving slide aesthetics
- Pre-loaded templates and image assets
- Cloud-based file sharing for team collaboration
- AI presentation builder (Haiku Deck Zuru)
- Pro plan: $9.99 per month billed annually, or $19.99 monthly
- Premium plan: $29.99 per month, billed annually
Haiku Deck is a web, desktop, and mobile-based presentation builder with a significant focus on design aesthetics. The app’s design tools allow you to refine the graphics in the preloaded templates and images you’re using in the slides. You can source the images right from Haiku’s repository, which boasts over 40 million assets.
To help you create your slide decks, Haiku offers its AI assistant. The AI feature can create new presentations from your outline, or enhance your existing drafts. Since the AI learns from other Haiku users, its algorithms are now trained to outfit slides with contextually relevant imagery and graphics.
Haiku Deck’s pricing has two tiers: Pro and Premium. The Pro plan costs $9.99/month when billed annually and affords full access to the slide creation tools. Meanwhile, the Premium plan will set you back $29.99/month (again, billed annually), and equips you with features such as analytics, live web tracking, and priority support.
Here’s a summary of Haiku Deck’s most prominent pros and cons:
- Visually appealing slides
- Large database of graphic assets
- Advanced tools for editing images
- Capable AI-powered slide builder
- No free plan
- No integration with Google Slides or Microsoft PowerPoint
7. Zoho Show — Best presentation site for budget-minded users

- Clean interface with tools changing depending on the task
- Library for templates, slides, and fonts to facilitate team collaboration
- Over 100 templates
- Imports/exports PowerPoint files
- Presentations can be controlled from smartphone or smart watch
- For individuals: Free
- Professional Plan: $2.50/month and up (billed annually)
- With Zoho Workplace Standard: $3.00/month (billed annually)
Zoho is a web-based suite of business tools, and Zoho Show is its slide creation app. Zoho Show is a straightforward, inexpensive, yet fully functional slide maker that offers most of the same features you’ll get from pricier presentation sites. You can build your decks using over 100 preloaded templates, work on PowerPoint presentations before exporting them to their original file format, and run your slideshow from a smart device. Show’s most unique feature is its clean, contextual interface that only displays tools that are relevant to your current task (whether that’s handy or limiting depends on your preferences).
Zoho Show’s pricing has three tiers. First, there’s the Free plan. This package lets you build basic presentations, but you miss out on key collaboration features and have limited access to graphic assets. Next, you get the more comprehensive Professional Plan, which costs $2.50; you must sign up for Zoho WorkDrive and have a team of 3 people to get this plan. Finally, you can get the entire Zoho Workplace suite for $3/month — this option unlocks the full functionality of the Show app and lets you use other Zoho tools, such as their Office Suite, Mail, and Workdrive.
Have a look at Zoho Show’s pros and cons below to see if this presentation website is right for you:
- Interface automatically shows tools relevant to the task
- Ability to add custom fonts and embed files into slides
- Templates, graphic assets, and collaboration tools included
- Supports PowerPoint file formats
- Subscription to Zoho Workdrive or Workplace required to access paid plan — unnecessary if all you need is a presentation tool
- Some plans require a minimum of 3 users
- Free individual plan limits use of graphic assets, templates, and collaboration tools
- No direct integration with Google Slides
8. Pitch — Best presentation site for use in business and sales

- Lets you build presentations with AI, from a template, or from scratch
- Supports custom fonts and colors
- Provides team collaboration tools
- Allows you to embed presentations on the web
- Offers engagement analytics tools
- Pro plan: $25/month
- Business: $100/month
Pitch is a web-based presentation maker designed primarily for business use. The app helps streamline slide deck creation with its AI tool, which generates a first draft based on your prompts and leaves your team with the task of refining the slides to your liking. The slides have shareable links, so your entire team can collaborate on the slide deck. You can even invite consultants from outside your workplace to edit the presentations.
Once your slide deck is complete, Pitch allows you to embed it on the web in your CMS — much like you’d do with a YouTube video. And to give you a feel for how audiences engage with your presentation, Pitch equips you with engagement and analytics performance tools.
There are three pricing options with Pitch. The free plan comes with all the presentation creation functions, but you get no tracking and limited collaboration tools. The Pro plan costs $25/month (or $22 per month when billed annually), and gives you more freedom to use Pitch in a team environment. Finally, the Business plan costs $100/month (or $85/month with yearly billing) and gives you access to the full suite of features.
Can’t decide if Pitch is the best presentation website for your team? Have a look at its most vital pros and cons:
- AI slide creation feature
- Performance analytics tools
- Integration with various productivity and collaboration apps
- Media asset library
- Engagement tracking only available in paid plans
- No integration with Google Slides or Microsoft 365
9. Beautiful.ai — Best site for no-frills AI-generated presentations

- AI-powered presentation maker
- Slide creation from user’s prompts
- Automated slide formatting
- File sharing within the team (requires Team Plan)
- Graphic assets database
- Pro: $144 per year
- Team: $40/month per user with annual billing ($50 with monthly billing)
- Enterprise: Pricing available on request
Beautiful.ai is an AI-powered presentation builder that leverages full automation to make slide creation quick and easy. All you need to do is enter a prompt for your slide deck, and beautiful.ai will generate your first draft. These AI-generated drafts are quite simplistic in terms of both content and graphics, but they serve as a good starting point. Moreover, beautiful.ai’s presentations are formatted consistently, which should save you time as you edit each slide.
You get three pricing options with beautiful.ai — Pro, Team, and Enterprise. The Pro package is meant for individual use, and costs $144 per year (there’s no way to pay monthly). The plan equips you with the AI slide maker but limits your use of assets and team collaboration features. The Pro plan costs $50/month for each user, or $480 annual for each license you purchase. This plan affords access to more customization and teamwork functions and lets you use graphic assets. Finally, the Enterprise plan includes all the features of the Pro plan, but with more dedicated training and support for your team. You’d have to reach out to beautiful.ai’s sales team to get a quote for the Enterprise plan.
Beautiful.ai helps create slides quickly and with little skill. However, if you’re not sure this app is right for you, consider its most vital pros and cons below.
- Quick way to create and format slides
- Inexpensive plan for personal use
- Elegant slide templates
- No integration with Google Slides or Microsoft 365
- Slide content is very basic
- Limited customization and branding options
10. Google Slides — Best for Google Workspace Users With Basic Presentation Needs

- Basic presentation creation tool
- Limited selection of templates, fonts, and colors
- Supports import/export of PowerPoint files
- Allows collaboration within the Google Workspace
- Free with a Google account
Slides is the web-based presentation tool you get with your Google account. This rudimentary app features a limited library of templates, fonts, and colors, along with a basic suite of tools for formatting the text and graphics in your slides. You can insert your own image, video, and audio files into the slides, but there is no access to a library of royalty-free assets.
Despite its functional constraints, Google Slides is a useful app because it lets teams using Google Workspace collaborate easily on presentations. To get the most of Slides, though, you need to boost its functionality with a suitable extension. Google Gemini now works as an extension within the app, but for the $30 it costs you, the output is disappointing. All Gemini knows does is generate simple, low-quality images; it won’t help you produce, format, or edit presentations.
In contrast, an app like Plus AI leverages artificial intelligence algorithms to give Google Slides powers it lacks on its own. By using the Plus AI extension, you can create entire Slides presentations from a single prompt, automate slide editing and formatting, and access a rich library of templates and ready-made slide decks. Meanwhile, Plus AI’s customization features help you brand your presentations with custom fonts, colors, and your company logo.
Not sure if Google’s slide creation tool is right for you? Have a look at its pros and cons below.
- Allows collaboration in the Google Workspace
- Compatible with PowerPoint files
- Supports AI-powered slide-creation extensions, such as Plus AI
- Free to use with a Google account
- Limited capabilities without third-party apps
- No library with image, video, or audio assets
11. Microsoft PowerPoint — Best For Highly Skilled Presentation Designers

- Vast library of slide themes, variants, and layouts
- Database of stock images and videos
- Massive array of slide editing, formatting, and customization tools
- Supports collaboration in the Microsoft 365 ecosystem
- As a standalone product: $159.99 (one-time fee)
- With Microsoft 365 apps, for home use: $6.99-$9.99/month
- With Microsoft 365 apps, for business use: $6.00-22.00/user/month
PowerPoint is one of the world’s oldest presentation builders that’s been part of Microsoft’s arsenal since the early 1990s. To this day, PowerPoint has been the most commonly used presentation app. But there’s a reason we’ve ranked it last on our list. Buoyed by its popularity, PowerPoint hasn’t evolved much over time; you won’t get anything beyond the most basic and uninspired presentations out of it unless you’re an advanced user with lots of time on your hands.
The app’s user interface immediately overwhelms you with options and settings. Some of these seem similar in how they function, and you won’t know which tool to use until you’ve experimented with them all. Apart from the cluttered interface, PowerPoint disappoints with its simplistic selection of templates and designs.
You can use Microsoft’s Copilot to forgo the tedious task of creating your own PowerPoint presentation, but beware: like Gemini, Copilot is still limited in its slide-making abilities. You can get it to create a slide deck from a single prompt, but the output will feature basic and repetitive along with lifeless images.
PowerPoint’s pricing is a bit convoluted at a glance — you get different options whether you want the standalone product ($159.99) or the entire Microsoft 365 suite. If you choose the latter, the Home options range in price between $6.99 and $9.99 per month, while the Business plans cost between $6.00 and $22.00 per month per user.
We don’t believe that PowerPoint is worth your time considering the vast selection of more powerful and user-friendly presentation apps on the market. However, you can review the app’s pros and cons below and decide for yourself.
- Massive selection of design and customization tools
- Integrates with Microsoft Copilot
- Lets team members using Microsoft 365 work on the same presentation simultaneously
- Overwhelming user interface
- Very basic templates and designs
- Creating professional presentations is a challenge for novice users
- AI assistant cannot produce elegant, content-rich slide decks
How we ranked the best presentation sites
To make your selection process simple and effective, we ranked the best presentation websites based on these vital criteria:
- Functionality
- Level of AI sophistication
- Ease of use
- Collaboration options
Integration with popular slide creation tools
Value for money, functionality .
The best presentation sites are loaded with handy functions that enable you to make visually appealing, info-rich, and engaging presentations with little effort and minimal editing. These include customization tools, templates, image assets, and graphics refinement features.
Level of AI sophistication
AI technology is at the forefront of slide makers’ drive to create the best product for their clients. AI-powered presentation sites save you from spending long hours on writing content, digging up graphics, and then formatting every slide — AI handles these tasks for you. But not all AI slide creators are made equal. Some leave you with rudimentary decks that feature repetitive content and unrelated imagery. Others give you a solid starting point for an informative and captivating presentation.
Ease of use
The best presentation sites greet you with an intuitive and uncluttered interface that takes you minutes (if not seconds) to master. But usability goes beyond navigating the UI. That’s why we also assess the simplicity with which you can actually produce presentations. Simply put, how easy is it to create and edit slides? Do you need advanced design skills to manipulate the graphics and give the slide deck your desired aesthetic ? The best slide makers take these questions into account, so that their product makes presentations a breeze. You worry about the content, and let the app do the rest.
Collaboration options
High-quality presentation apps allow team members to create, edit, and give feedback on presentations remotely. That’s because today’s business needs, along with hybrid work arrangements, mean that more and more teams are forced to collaborate electronically. Features such as cloud-based file sharing and integration with communication platforms help different members of your team work on the presentation from wherever they are.
Google Slides and Microsoft PowerPoint are the most commonly used presentation programs in the world. These two giants are the natural, go-to option for slide creation in the corporate, educational, and institutional world. Any presentation app that’s worth its salt should integrate with at least one of these tools. At the very least, a quality independent slide app should be able to import and export files that can be used in Google Slides or PowerPoint.
The best presentation apps are usually not free, but the money you pay for them should be worth the features and benefits you get in return. That’s why we’ve evaluated each of the slide makers above based on the balance between their price point and their offerings.
How to choose the best presentation website for your needs?
You can’t really go wrong by opting for any of the 10 presentation sites above; however, to get a tool that’s tailored to your use-case, you’ll have to do a bit more research and analysis. The four steps below should help you zero in on the optimal presentation maker for your needs.
- Consider the purpose of the presentation. Some slide tools cater to sales teams (think Pitch), others to graphic-minded users (Haiku Deck comes to mind), while others, like Plus AI, are excellent all-rounders.
- Decide on the level of customization you need. How concerned are you with personalizing and branding your slide decks? If a generic, templated presentation is all you need for a school project, investing in a feature-rich, customizable tool may be overkill. But if you need your slide decks to feature custom colors, fonts, and convey your brand identity, opt for a tool (and pricing package) that has this functionality.
- Decide if you want AI help. Unless you’re a skilled designer with a passion for creating and formatting slides, AI can be incredibly useful. Consider this: would you rather spend hours on refining your slides and ensuring consistency, or have the AI tool produce a uniformly formatted first draft? Check out the best AI presentation makers here.
- Factor in your budget. Most presentation sites have similar pricing, with monthly plans ranging between $0 and $40. However, some charge more — much more. Of course, the higher price points generally translate into richer offerings that may include other apps for visual content creation. Consider whether you need these extras or if a capable slide creation tool will suffice.

Latest posts
Latest post.

How do AI content detectors work — and can you trust them?
We investigate 10 of the most popular AI content detector tools, their accuracy, whether they can be trusted — and how to bypass detection.

How to use ChatGPT to create PowerPoint presentations
Step-by-step guide to using AI tools to create presentations. Looking for ChatGPT for PowerPoint? Here's a guide to using AI in PowerPoint and Google Slides
.webp)
A guide to all of Google’s AI products
A comprehensive guide to Google's AI ecosystem, categorizing all of Google's AI products and analyzing the ways that Google AI products have evolved over time.

Tome vs. Gamma: In-depth comparison, pricing, and recommendations
In-depth comparison of Tome and Gamma with recommendations for which tool is right for you
More resources
235+ ideas for persuasive speech topics.
How to choose a great persuasive speech topic, inspiration and ideas, and example presentations for you to get started

How to zoom in on Google Slides
When you zoom in on Google Slides, you get a close-up view of your text, image, or other slide element which makes it simpler to fine-tune those elements.
Ideas for your next PowerPoint Night
The best, funniest, and most thought-provoking prompts for your next PowerPoint night
How-To Geek
Forget the powerpoint app for animations, use powerpoint for the web instead.
The PowerPoint app animation pane can be... a pain!
Quick Links
Why the powerpoint app is bad for animations, why powerpoint for the web is much better, tips for using animations in powerpoint for the web.
Using PowerPoint's animations increases your presentation's professionalism and helps you to emphasize certain elements within your slides. However, compared to the online version of PowerPoint, the animation pane in the Microsoft 365 app is confusing, unclear, and difficult to manage.
The main drawback of the animation pane on the Microsoft 365 PowerPoint app is its lack of clarity. When you add animations, you are offered a mixture of symbols and icons that—unless you're a seasoned PowerPoint expert—are confusing and unclear.
As you can see in the screenshot below, there are numbers and vague icons to the left of each animation, and different colored boxes in varying positions to the right. And if you have animations grouped together, you have to click on the gray bar to see them individually.
What's more, to make changes to the animation—such as the timing or the type of effect—you have to click on the drop-down box and then decide which is the best option (from the many available) to take you where you want to go.
It's also not immediately clear exactly what each animation is when you glance at the animation pane—you have to take the time to hover over the animation in the pane or click on the description to remind yourself of what you've chosen for each element on your slide. And when you do, you're only given minimal details.
Finally, all of the above confusions become even worse if you have dozens of animations on each slide.
It seems that Microsoft recognized that the Animation Pane in the app was substandard, so they took the opportunity to improve these features in the web-based version of the program.
First, you don't have to decode the confusing symbols and icons anymore. The words On Click have replaced the mouse icon, the name of the animation (in this case, Fly In) has replaced the colored star icon, and the duration of the animation is also displayed (in the app version, you'd have to go through two clicks to find this important information). Microsoft has also done away with the pointless colored boxes that were supposed to tell you the timing sequence of the animations.
However, the best feature of the web-based workflow is that you can click on any of the animations in the Animation Pane to view more details, so viewing and changing your animation options is much easier than in the app.
After you've clicked on an animation in the Animation Pane, you can:
- See and change the animation type.
- Decide whether the animation should appear when you click or after a certain time following the previous animation.
- Change the animation duration
- Add a delay.
In the app-based version of PowerPoint, these options were all accessible via a lottery of drop-down options and dialog boxes, so the PowerPoint for the web's Animation Pane saves you time and presents everything to you much more clearly.
It's also much easier to add more than one animation to an item when using the web version of PowerPoint. Simply select the element you want to add another animation to, and click "Add" at the top of the Animation Pane. Likewise, you can easily delete an existing animation by clicking the trash icon next to the relevant item in the Animation Pane.
To animate an item that doesn't already have animations, just select the item on your slide and the same "Add" button will become active for you to click.
Overall, the web-based interface is much more user-friendly and a huge improvement on the PowerPoint app, especially when it comes to using the Animation Pane.
We have a few quick tips to know when you start using animations.
Reorder Your Animations
To reorder your animations in the Animation Pane, click and drag the animation card up or down via the six dots next to the relevant animation.
View More Animations
By default, the Animation Pane offers some of the more commonly-used entrance animations when you want to animate an item. However, to see more animations, click "View More Animations," which will show more entrance, exit, and emphasis animations.
Animate Items Together
To apply the same animation to multiple items on your slide, click the first item, hold Ctrl, and then select the other items. Then, click "Add" in the Animation Pane, and choose the animation you want to use. When you present your slideshow, all the items you selected will appear, exit, or be emphasized in the same way and at the same time.
Now that you can master animations on PowerPoint for the web, check out these PowerPoint tips to make sure your presentation is professional and easy for your audience to follow.
Top searches
Trending searches

solar eclipse
25 templates

12 templates

sunday school
65 templates

30 templates

public health
35 templates

elderly people
7 templates
Create your presentation
Writing tone, number of slides.

AI presentation maker
When lack of inspiration or time constraints are something you’re worried about, it’s a good idea to seek help. Slidesgo comes to the rescue with its latest functionality—the AI presentation maker! With a few clicks, you’ll have wonderful slideshows that suit your own needs . And it’s totally free!

Generate presentations in minutes
We humans make the world move, but we need to sleep, rest and so on. What if there were someone available 24/7 for you? It’s time to get out of your comfort zone and ask the AI presentation maker to give you a hand. The possibilities are endless : you choose the topic, the tone and the style, and the AI will do the rest. Now we’re talking!
Customize your AI-generated presentation online
Alright, your robotic pal has generated a presentation for you. But, for the time being, AIs can’t read minds, so it’s likely that you’ll want to modify the slides. Please do! We didn’t forget about those time constraints you’re facing, so thanks to the editing tools provided by one of our sister projects —shoutouts to Wepik — you can make changes on the fly without resorting to other programs or software. Add text, choose your own colors, rearrange elements, it’s up to you! Oh, and since we are a big family, you’ll be able to access many resources from big names, that is, Freepik and Flaticon . That means having a lot of images and icons at your disposal!

How does it work?
Think of your topic.
First things first, you’ll be talking about something in particular, right? A business meeting, a new medical breakthrough, the weather, your favorite songs, a basketball game, a pink elephant you saw last Sunday—you name it. Just type it out and let the AI know what the topic is.
Choose your preferred style and tone
They say that variety is the spice of life. That’s why we let you choose between different design styles, including doodle, simple, abstract, geometric, and elegant . What about the tone? Several of them: fun, creative, casual, professional, and formal. Each one will give you something unique, so which way of impressing your audience will it be this time? Mix and match!
Make any desired changes
You’ve got freshly generated slides. Oh, you wish they were in a different color? That text box would look better if it were placed on the right side? Run the online editor and use the tools to have the slides exactly your way.
Download the final result for free
Yes, just as envisioned those slides deserve to be on your storage device at once! You can export the presentation in .pdf format and download it for free . Can’t wait to show it to your best friend because you think they will love it? Generate a shareable link!
What is an AI-generated presentation?
It’s exactly “what it says on the cover”. AIs, or artificial intelligences, are in constant evolution, and they are now able to generate presentations in a short time, based on inputs from the user. This technology allows you to get a satisfactory presentation much faster by doing a big chunk of the work.
Can I customize the presentation generated by the AI?
Of course! That’s the point! Slidesgo is all for customization since day one, so you’ll be able to make any changes to presentations generated by the AI. We humans are irreplaceable, after all! Thanks to the online editor, you can do whatever modifications you may need, without having to install any software. Colors, text, images, icons, placement, the final decision concerning all of the elements is up to you.
Can I add my own images?
Absolutely. That’s a basic function, and we made sure to have it available. Would it make sense to have a portfolio template generated by an AI without a single picture of your own work? In any case, we also offer the possibility of asking the AI to generate images for you via prompts. Additionally, you can also check out the integrated gallery of images from Freepik and use them. If making an impression is your goal, you’ll have an easy time!
Is this new functionality free? As in “free of charge”? Do you mean it?
Yes, it is, and we mean it. We even asked our buddies at Wepik, who are the ones hosting this AI presentation maker, and they told us “yup, it’s on the house”.
Are there more presentation designs available?
From time to time, we’ll be adding more designs. The cool thing is that you’ll have at your disposal a lot of content from Freepik and Flaticon when using the AI presentation maker. Oh, and just as a reminder, if you feel like you want to do things yourself and don’t want to rely on an AI, you’re on Slidesgo, the leading website when it comes to presentation templates. We have thousands of them, and counting!.
How can I download my presentation?
The easiest way is to click on “Download” to get your presentation in .pdf format. But there are other options! You can click on “Present” to enter the presenter view and start presenting right away! There’s also the “Share” option, which gives you a shareable link. This way, any friend, relative, colleague—anyone, really—will be able to access your presentation in a moment.
Discover more content
This is just the beginning! Slidesgo has thousands of customizable templates for Google Slides and PowerPoint. Our designers have created them with much care and love, and the variety of topics, themes and styles is, how to put it, immense! We also have a blog, in which we post articles for those who want to find inspiration or need to learn a bit more about Google Slides or PowerPoint. Do you have kids? We’ve got a section dedicated to printable coloring pages! Have a look around and make the most of our site!
30 Creative and Unique CSS Animation Examples to Inspire Your Own
Published: April 08, 2024
Whether it’s making a button more clickable, adding some flair to a landing page, or entertaining a visitor while a page loads, CSS animations are an effective way to delight viewers on your website.

In this post, we’ll check out 30 of my favorite successful uses of CSS animation. As someone who spends a lot of time studying websites and how they capture visitors’ attention, I know a good animation when I see one, and I’m stoked to share them with you.
But first, a brief review of the topic at hand ...
How do CSS animations work?
CSS animation is a feature of CSS that allows you to animate a change in one or more style properties of an element . Pure CSS animations require no additional code (e.g. JavaScript) or media (e.g. GIFs) — everything is done with HTML and CSS.
To make a simple CSS animation, you need three things: an HTML element to animate, a CSS rule that binds the animation to this element, and a group of keyframes that defines the styles at the start and end of the animation. You can also add declarations to further customize your animation, like speed and delay .
To demonstrate, here’s a simple example of a CSS animation:
See the Pen CSS Animation Example by HubSpot ( @hubspot ) on CodePen .
In this CSS keyframes animation, div is the element we’re animating. Looking at the CSS, we see that the animation declarations are associated with the div selector. The most important declaration here is animation-name , which binds the keyframe my-animation to our div element. Below this are several additional declarations that affect the timing and behavior of the animation.
The animation itself is created with a keyframe, indicated by the @keyframes rule. A keyframe defines the animation’s starting state (inside from{ } ) and its end state (inside to{ } ). The keyframe my-animation changes three style properties of our div: background-color , width , and top . When these three properties are animated at once, it produces a coherent animation.
In our example, we only have one keyframe. Documents with multiple types of animations may have multiple keyframes, each bound to a different element.
CSS Keyframe Animation Examples
Below, we’ve compiled examples ranging from basic interaction effects to works of art (at least according to me). These examples are from CodePen , a website for creating and sharing code snippets in HTML and CSS. If you’re in need of inspiration, CodePen is a great place to help get the creative juices flowing.
We’ll start with examples that use the traditional keyframes approach described in the section above. These examples are, generally, easier to replicate in your own projects.
1. Simple Loading Spinners
CSS animations can be used to create effects that we’re all familiar with — these spinning load icons are one such example. Their meaning is almost universally understood, and they’re light on code as well. This particular example also shows how to achieve a similar effect with a scalable vector graphic .
See the Pen Simple HTML & SVG Loading Spinners by Stephen Delaney ( @sdelaney ) on CodePen .
View the code here .
2. Simple CSS Loaders
Here are some more loading animations to try out, presented in a handy grid. Each one is smooth and elegant, so you can pick out the ones that most appeal to you.
See the Pen Simple CSS loaders by Jenning ( @jenning ) on CodePen .
3. Rotating Changing Shapes
Here’s a good example to dissect for practice — notice how each of the transitions applies at different keyframes throughout the animation:
See the Pen CSS Animate by Matthew Dordal ( @mdd ) on CodePen .
4. Scrolling Text Animation
Another cool way to enhance your text, this code snippet applies a slot-machine-like effect that rotates words in and out of view. This is a common technique on websites that need to convey the versatility of their creations. Is your product efficient, user-friendly, and sustainable? Plug those words into an animation like this one.
See the Pen Text animation by Yoann ( @yoannhel ) on CodePen .
5. Animated Submit Button
I always enjoy the small, unexpected delight moments that savvy designers like to sprinkle throughout their web pages. This submit button is a clean, pleasing way to provide visual feedback indicating that an action has been completed, such as a form being submitted.
See the Pen Submit Button pure css animation by Dead Pixel ( @dead_pixel ) on CodePen .
6. Hot Coffee
The snippet below shows how simple, stripped-back animations can go a long way. In this case, applying CSS animation to translation, scale, and opacity fade adds life to an otherwise basic drawing.
See the Pen Hot Coffee by Zane Wesley ( @zanewesley ) on CodePen .
7. Coffee Machine
We love our coffee on the HubSpot Blog, so here’s another. In this case, the animation doesn’t steal focus. Rather, it enhances the design around it to make the whole element feel more immersive. It’s something users will just barely notice, but appreciate regardless.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
You're all set!
Click this link to access this resource at any time.
8. Button Wiggle
Need to draw a user to a CTA? In lieu of a color flash or a modal, consider adding a quirky wiggle effect to a button like this one. I like that this effect can capture attention without seeming invasive or significantly disrupting the visitor’s flow. Instead, it’s playful and friendly.
See the Pen Save button wiggle by Donovan Hutchinson ( @donovanh ) on CodePen .
I don’t recommend placing this one on your site for risk of copyright infringement, but it’s fun to watch.
See the Pen Pacman by Riccardo ( @Ferie ) on CodePen .
10. Three Dots Loading
Another instance of CSS animation being used to create a loading effect that many of us are familiar with. A simple scale change is all that’s needed to say, “Just a moment, please.”
See the Pen CSS Loader with dots by Aliaksei Peterson ( @petersonby ) on CodePen .
11. Never-ending Box
Evoking Sisyphus, this animation shows a box continuously trying to climb a slope, only to inevitably fall back down. I could see this being used as a loading animation — imagine the animation ending with the box toppling over the other side. So satisfying!
See the Pen Never-ending box by Pawel ( @pawelqcm ) on CodePen .
12. Color Fan
I think this next example works especially well for design-centric business websites — try animating your color palettes to create a fan-out effect, and change things up from basic colored squares.
See the Pen Color Palette with Pure CSS Animation by Nitish Khagwal ( @nitishkmrk ) on CodePen .
13. Ants On a Sugar Cube
If you’re not a fan of bugs, I won’t be offended if you skip this one. It’s a clever implementation of animation on the left , bottom , and transform properties. All the keyframes are doing is changing the location of each “ant” SVG element.
See the Pen Ants on Sugar CSS Animation by Stephen Fairbanks ( @thathurtabit ) on CodePen .
14. 3D Toggle Switch
The toggle switch is a staple of UI design. This example puts a three-dimensional spin on the concept, complete with a smooth animation for the toggling state. Here, the developer has modified the CSS checkbox input element into something more interesting.
See the Pen Toggle Switch with a Hole Handle by Jon Kantner ( @jkantner ) on CodePen .
15. Submarine
CSS works well for flat, colorful illustrations and animations. The code below combines several effects to draw a — quite frankly — adorable submarine. The only change I would suggest is making it yellow to honor the Beatles.
See the Pen Submarine with CSS by Alberto Jerez ( @ajerez ) on CodePen .
16. Animated Title Text on Hover
Olivia Ng’s “Hover Effect for Headers” example explores several ways to add dynamism to the title text. It shows how just a couple of keyframes can elevate your headings.
See the Pen Hover Effect for Headers by Olivia Ng ( @oliviale ) on CodePen .
17. Minimal Cat
I like that this example makes clever use of negative space combined with some well-timed CSS animations. It’s a simple design that conveys a lot of personality with the CSS transform property alone.
See the Pen Pure CSS cat animation by Johan Mouchet ( @johanmouchet ) on CodePen .
18. Growing/Shrinking Bars
CSS animations can help add flair to data visualizations. This example shows how colors and speed can create different feels for dynamic bar graphs — CSS animations let you change the speed and number of repetitions in your animations.
See the Pen Logo playtime by Dan Peddle ( @dazld ) on CodePen .
19. Twisting Squares
Here’s a deceptively simple example that creates a trippy effect. The same rotation effect is applied to all the square divs on the page. Their differences in size cause them to rotate at different speeds, creating the illusion.
See the Pen Twisty by Mike King ( @micjamking ) on CodePen .
20. Laser Tag
I’ll say that this is one of the more complex examples in this list. However, it makes for a unique and captivating loading display to hold attention for a brief period.
See the Pen The Glowing Loader - Pure CSS Animation by Maxime Rossignol ( @Maxoor ) on CodePen .
21. Candles
I love this brilliant example of how CSS animations can tell a story. You’ll likely need a lot of practice to pull something like this off, but it’s sure to stick out to those visiting your site for the first time.
See the Pen Funny Candle Pure CSS Animation by Kevin David ( @kevin_David_k ) on CodePen .
22. Speedy Truck
Chris Johnson’s “Speedy Truck” makes smart use of parallax to simulate a truck’s drive through a natural setting. While minimal in appearance, this pen packs in details with several creative uses of the transform property — there’s even a little bump in the road.
See the Pen Speedy truck by Tippy Fodder ( @tippyfodder ) on CodePen .
23. Snow Globe
The coziest example we could find, this snow globe animation, adds an ambiance to your page that you won’t get with a still image. Notice how the snow animates only within the confines of the “glass” globe.
See the Pen Christmas Snow Globe Animation by Coding Artist ( @Coding-Artist ) on CodePen .
Other CSS Animation Examples
Here are some more examples that don’t use keyframes (or use them very minimally) for animations. Instead, they leverage other more complex techniques to achieve the effect.
24. Floating Image
The “floating” effect is a subtle, simple, and effective use of animation. In this case, it’s used to display an icon with excellent results.
See the Pen Floating Animation - CSS by Mario Duarte ( @MarioDesigns ) on CodePen .
25. CSS Mouse Hover Transition Effect
This animation shows a simple but effective text highlight effect triggered by a mouseover action . I think it’s a great way to add some extra style to your page links.
See the Pen CSS mouse-out transition effect by Adam Argyle ( @argyleink ) on CodePen .
26. Hover-Responsive Logo
Check out the logo in the bottom right corner of the pen below — this animation applies a subtle animation on mouse-hover. It’s another visual cue for users that makes navigating your website a tad more enjoyable.
See the Pen Hover-Responsive Logo by Yorick Shan ( @yorickshan ) on CodePen .
27. Rotating Text
Okay, this example is cheating a bit since it uses JavaScript. However, imagine this on a homepage. Its transitions are incredibly smooth, and you have the option to customize which effects you use to transition between different words.
See the Pen Rotating Text by alphardex ( @alphardex ) on CodePen .
28. Opening Envelope
One of my favorite examples, this elegant animation pays close attention to detail. From the downward movement as the envelope opens, to the details on the paper, to the shadow underneath, it’s clear how small touches add up to one smooth, coherent animation. This would make a great button or scroll animation.
See the Pen Animated CSS Mail Button by Jake Giles-Phillips ( @jakegilesphillips ) on CodePen .
29. File Drawers
To liven up your menus, consider something like the pure CSS file drawers below. Its cabinets open slightly on mouse hover, helping your primary navigation stand out from others.
See the Pen Pure CSS Drawers by Jhey ( @jh3y ) on CodePen .
30. Astronaut
Here’s another smart use of the floating effect, paired with a friendly out-of-this-world illustration. Yet another instance of a subtle CSS animation effect to enhance the feel of a page element.
See the Pen Pure Css Astronaut Animated by Coding Artist ( @Coding-Artist ) on CodePen .
One Final Example
As we’ve seen, just a touch of CSS animation can go a very long way in crafting a more immersive experience for your visitors. The best animations serve your content and experience without distracting or appearing gimmicky — all of the above examples strike this balance remarkably well.
However, we couldn’t resist adding one last example that blew us away. This “Watch Tower” example is probably beyond the scope of this piece in its complexity, but it’s also a testament to what CSS and HTML alone can accomplish.
See the Pen Watch Tower Pure CSS Animation by Travis Doughty ( @tdoughty ) on CodePen .
For more of these awesome vignettes like this one, check out the creator’s CodePen profile and start thinking up ideas for yourself.

Don't forget to share this post!
Related articles.

12 Examples of CSS Drop-Down Animations in 2023

How to Add a CSS Fade-in Transition Animation to Text, Images, Scroll & Hover

How to Use CSS to Make an Animated Gradient

Animatable CSS Properties List: Every One You Should Know

The CSS Animation Timing Function: How to Use It + 9 Examples

The CSS animation-iteration-count Property, Explained

How to Create CSS Card Animations

How to Create CSS Animations on Scroll
![how to make presentation with animation How to Create SVG CSS Animations [+ Examples]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/svg%20css%20animation_12023.jpeg)
How to Create SVG CSS Animations [+ Examples]

The CSS animation-direction Property, Explained
Dozens of free coding templates you can start using right now
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience

IMAGES
VIDEO
COMMENTS
Go carefully through the different templates and select a suitable one for your use case. Then click Add all. A pop-up window will appear, asking you to overwrite; click confirm to insert the template. Once you have clicked the confirm button, all the slides will be inserted into the project.
This menu makes it easy to choose an animation to add to an object. On the Animations tab, you can simply click on one of the animation thumbnails to apply it to a selected object. Download this PowerPoint Design template on Envato Elements. Click on the part of the slide that you want to animate.
In this step-by-step tutorial, learn how to use animations in Microsoft PowerPoint. Learn animation fundamentals, layer on multiple animations, adjust the du...
Step-by-Step Process for Making Your First Animated Presentation. Creating an animated presentation begins with writing a compelling script. The script should include what will be said and what animations or visuals will accompany each part of the dialogue or narration. The next step involves creating or sourcing the visual elements.
Bold Flash is an excellent way of highlighting a line of text in a busy slide, for example. Try these text style effects as a great example of animation PowerPoint. With PowerPoint slide animation, it's easy to call attention to a piece of text. Audiences always appreciate clarity and focus on your message.
In this PowerPoint slide animation tutorial, you will learn how to organize and animate your presentation contents so that it grabs the attention of your aud...
Start with a free presentation template from Adobe Express. Add in whatever text and images you'd like, or simply use what's provided. Tap the "Animation" tab on the righthand side to see the available elements for your slide. Select which text and images you'd like to animate and play around with the effects to find out what works ...
This technique is often used to create GIFs, which can be used to add visual interest to presentations or simply to share fun moments with friends. To create an animation in Google Slides, start by adding the images that you want to use. Then, select the slide that you want to animate and click "Insert.".
To Create something similar in 3D check out the tutorial below https://youtu.be/VWdaxQ-RFukDownload PowerPoint templates, music and order resources from Env...
You can make your presentation animated with moving stickers (opens in a new tab or window), illustrations, and free GIFs (opens in a new tab or window), as well as, transitions (opens in a new tab or window) to make your slides, texts (opens in a new tab or window), and charts dynamic. Upload images and videos to incorporate with your messages ...
Do use the transition if it helps tell the story. Do use the transition if it guides the viewer through the presentation. Do use the transition if it helps to add emphasis to a specific section. Do use transitions AND specific element animation if they balance each other. Do analyze if it might be "too much.".
Once you have your voice-over guide, all you need to do is upload it into Powtoon and you will now be able to add the visuals to the sound. . Step 3: Dividing the Slides. Now you can start creating visual content according to the script. Each slide represents a scene and an idea as outlined in the script. Try to keep your slides short, this way ...
Step 3: Add Custom Animations to Your Animated PowerPoint. Your animated PowerPoint templates and all Visme presentation templates have plenty of different styles of animation possibilities. With Visme, add all these types of animations to any element in a slide. Enter Animations. Fade in.
There are different ways to start animations in your presentation: On Click - Start an animation when you click a slide. With Previous - Play an animation at the same time as the previous animation in your sequence. After Previous - Start an animation immediately after the previous one happens.
Make interactive presentations. Create show-stopping presentations and clickable slide decks with Genially's free online presentation builder. Leave boring behind and tell a story that's interactive, animated, and beautifully engaging. Make an interactive presentation.
Apply the 10-20-30 rule. Apply the 10-20-30 presentation rule and keep it short, sweet and impactful! Stick to ten slides, deliver your presentation within 20 minutes and use a 30-point font to ensure clarity and focus. Less is more, and your audience will thank you for it! 9. Implement the 5-5-5 rule. Simplicity is key.
With Visme's Presenter Studio, you can record your presentation and share it with your audience. Record your screen, audio, and video, or switch off your camera for an audio-only presentation. Present asynchronously on your own time, at your own pace. Let your colleagues watch it at their convenience. Create Your Presentation.
Create exciting presentation with Canva that people will anticipate and love. With our intuitive editor, you don't have to go through lengths to develop one because our drag-and-drop interface and free animated presentation templates make designing easier for everyone, from beginners, professionals, and even expert designers.
In this video Hadas will show us how to animate your presentations with Canva. She will cover 4 different ways to add motion to presentations and also give s...
Open Canva and type "Video" to start making an animated video. Choose a video template. Browse our gallery of animated video templates and choose a layout for your project. You can also create an animated video from a blank canvas. Edit the video template. Start editing your animation video by changing the text, colors, and fonts.
If you can make a PowerPoint, you can make a video presentation with Biteable. Choose from a full library of brandable templates and scenes, all designed with a professional audience in mind. Build out your video presentation with animated text, characters, and icons — all with the click of a button. Polish it off with a premium music track.
Use visual cues, music, and narration to guide the audience through the narrative arc and evoke emotional responses at key moments. 3. Choose the Right Animation Style. The animation style you choose plays a significant role in shaping the overall tone, mood, and message of your video.
Agency: $117/month (annual billing only) Powtoon is a visual web-based content creation platform with tools for making videos, animations, and presentations. The app's presentation function lets you build slides using professional templates, in which you're free to customize the fonts, colors, logos, and graphics.
3 Steps to Make Your Own Animation. Creating a polished video animation generally involves overcoming several hurdles: acquiring professional skills, navigating animation software, and honing expertise in the field.Venturing into the world of animation can come with a steep learning curve paired with hefty investments in tools and resources.
Animate Items Together. To apply the same animation to multiple items on your slide, click the first item, hold Ctrl, and then select the other items. Then, click "Add" in the Animation Pane, and choose the animation you want to use. When you present your slideshow, all the items you selected will appear, exit, or be emphasized in the same way ...
Disney Templates with your favorite Disney and Pixar characters Slidesclass Ready-to-go classes on many topics for everyone Editor's Choice Our favorite slides Teacher Toolkit Content for teachers Multi-purpose Presentations that suit any project Interactive & Animated Templates to create engaging presentations
28. Opening Envelope. One of my favorite examples, this elegant animation pays close attention to detail. From the downward movement as the envelope opens, to the details on the paper, to the shadow underneath, it's clear how small touches add up to one smooth, coherent animation.