30+ Perfect HTML Resume Templates (Free Code + Demos)
This huge 100% free and open source collection of html and css resume templates is sure to impress recruiters and help you land your dream job. enjoy, 1. html and css resume, 2. sample resume idea, 3. responsive resume template.
Responsive resume template, you just need to fill out the content with your own.

4. HTML Resume
5. resume concept.
Draco is a free PSD & HTML resume template.
7. Simple HTML Resume
8. minimal css resume, 9. codepen resume header background.
I made this header in a resume format that lists my development & design skills. The thought process was that potential clients and employers would be visiting my CodePen account so make it pop. I thought it would be nice to have a creative, organized way to display my relevant skill set... Read More
10. Dark Theme HTML Resume
11. responsive css resume.
Responsive Resume built in Sass
12. Interactive CSS Resume
Played a little bit of hide and seek with my resume. Used the code for the flashlight effect from here:http://codepen.io/arroinua/pen/bBxgm
13. CSS3 Creative Resume
I thought this would be a perfect project to use LESS mixins in. Designed by: Pixeden: http://www.pixeden.com/resumes-templates/creative-resume-template-vol-1 Librarian Image is from Dribbble: http://dribbble.com/shots/271458-Librarian by talented "Artua"
14. Live Resume Concept
15. html/css resume template, 16. my cv - made using html and css.
This is my first implementation. I learnt CSS on 15 Jun 2013 at Codecademy.com and as a final project titled "Build your resume!" I took it seriously and decided to go on creating my own Resume using my CSS / HTML knowledge so far (whatever gained from Codecademy.com)
17. Dark HTML Resume
Inspired from the design made by 'Teodora': http://www.webdesignerforum.co.uk/files/file/63-free-psd-cv-template/ https://dribbble.com/shots/1141520-PSD-CV-template?list=searches&offset=17 Dark-wall pattern: http://subtlepatterns.com/dark-wall/ Lato Font: https://www.google.com/fonts/spec... Read More
18. Printable Diner Menu Resume
Live at https://jubishop.com/resume.html
19. Pure CSS Resume
A pure CSS resume to showcase your interactive resume!
20. RWD Resume
Thanks to xichen. This artwork is based on https://codepen.io/xichen/pen/wzpZrr. I add some animation on skill section and make it more responsive.
Задание по вёрстке для первой ступени Школы редакторов Бюро Горбунова
22. Personal Resume With Bootstrap4
This is my Personal Resume developed by using HTML, CSS, Bootstrap and Font-Awesome.
23. Thiago Braga | English Resume
Updated at 20/04/2020 - 22:24 (Brazilian time)
24. Personal Portfolio
Resume Portfolio
25. Profile Template
HackerRank Profile Template For Resumé.
26. Responsive Education Timeline
Fully responsive education timeline built with HTML, SCSS, Bootstrap 4 and font awesome for icons.
Modified June 14, 2023 | 8 minute read
- How To Create A Resume Using HTML
Mobile-responsive, printable, ATS-friendly, and matches your theme
In this article, I'll show you how to create an awesome web resume that can also be printed and used how you would expect a resume to be used. If you'd like to spare yourself from reading the whole thing, you can get code for the templete on GitHub . ( Here's a preview of the template.)
You can also check out my resume to see a finished product. Here are some screenshots from the time of writing:

After creating this website , I realized my resume was a bit outdated, so I wanted to make a new one that matched my website's theme.
I didn't want to use a document editor like Word because that's way too restricive, I didn't want to use Latex (like I did for my last resume) because that's too annoying and time consuming, and I didn't want to use Kickresume (even though all the LinkedIn influencers rave about it) because it still isn't flexible enough (especially the free version).
So I thought; if only I could create a resume using HTML, then I could make it however I want...
- How To Do It
I use Tailwind CSS , but the concepts can be applied to other frameworks too.
The key to this is the existence of print-specific options. In Tailwind CSS, there's a super convenient print modifier ( docs link ). This way, we can make two column layouts collapse down on mobile, use cool styles (such as rounded edges), and have other things on the screen (such as buttons), then use the modifier to make the page the right size and hide those extra buttons when we print it.
There's an issue, though. No matter how hard you try to use print modifiers, there are still margins around the outside with these stamps when you try to print the page:

Luckily, there are two ways to solve this. When you are printing the page, you can open the "More settings" option and select "None" for "Margins".

The other solution works by default without messing with any settings. You can use the @page CSS rule to remove the margins:
That should get you started on creating your own resume, but you can also keep reading and I'll walk you through how I created the template I linked at the beginning!
You can check out the code for this website if you want to see exactly how I created my resume , but my project structure and all the code specific to my resume might make it harder to adapt my code for your own purposes. So, I've created a template for a static site using Tailwind CSS which you can use! You can find it on GitHub , or follow along with my explanations here.
For this tutorial, I'm assuming knowledge of Tailwind CSS.
To start, I created a project by following Tailwind's installation process . However, I changed a line in tailwind.congfig.js to content: ["./index.html"] , and used npx tailwindcss -i input.css -o output.css --watch to build the CSS file. You can check the GitHub repository if you're having issues.

Now, we will create our resume inside index.html
In the body, the outer div is the background, and just adds some padding around the edges (but removes the padding when we print). The middle div is our actual page. I added some styles so that on big screens the page has an 8.5/11 aspect ratio which closely resembles how the page looks when it's actually printed, but on smaller screens the page is as long as it needs to be to fit all the content.
I also added rounding to the edges, a shadow, etc., but then removed those styles for printing.
A width of 52rem isn't particularly special, it was just a good size for me and worked well with some of the other things I had going on with my website. print:h-[100vh] ensures that the pdf is only one page (when you don't add that there's an empty second page).
The inner div adds padding around the edges and is a flex box to make sure our resume content fits inside the page how its supposed to.
This is what we have so far (I made the background red to visualize the padding):

Now, let's add a header to the resume. Add the following where the "resume content goes here" comment was:
I put my name on the left and some social links on the right. You could add a headshot in the middle like the resume templates on Kickresume have, but I have heard recruiters say not to in order to avoid bias and for them to avoid bias accusations, so I removed the headshot from my resume. (Another idea is to have a version with a headshot and a version without, as it could add a nice touch if the person looking at your resume already knows who you are!)

Underneath, add the following:
The reason I made a separate mobile header is because on small screens, there's too much content to fit it all in a row. On mobile the links won't be in the header area, and we'll instead add the links underneath with the rest of the content in the next step (you can obviously switch up these details however you want):
The outer div uses flex flex-col sm:flex-row so that on mobile screens it collapses down to one column.
I also put this between the header from earlier and the body from just now to add a gap:
Lastly, make sure input.css looks like the following:
And we're done! Here's the final product (I made the columns red for the picture so that you can visualize them):

Now all you have to do is add some text bragging about yourself and (hopefully) get some interviews.
Here's the full code found on GitHub if you want to copy and paste (I also filled in the "content goes here" comments with some placeholder text):

If you are interested in how I made other parts of my website , such as the sticky nav bar, turning markdown files into articles, links with cool underline animations, fade-in effects, etc., I would be happy to write articles explaining! Otherwise, let me know if you actually end up using my template. Also, message me on LinkedIn if you want me review your resume for free and tell you if I have any ideas on how to improve it!
Thanks for reading, I hope this was helpful!
FoolishDeveloper
50+ Resume templates using HTML (Free Code + demo)
- Post author: aditi tiwari
- Post published: January 14, 2024
- Post category: html / css
Hey my curious learners, do you also want to make your resume perfect for selection in the best companies? Aren’t you confident about your resume or want some ideas to make it result-oriented as well as creative?
HTML Resume templates
A good resume is very important nowadays as any company in which you will sit for an interview first you have to show your resume if the resume is selected then only you can proceed to further steps, now you have understood why having a good resume is important.
Here we have the best collection of amazing HTML CSS resumes from resources like Codepen you will love them and use them for your upcoming interview.
Let’s explore the resume templates…
Read Also: 30+ Javascript Projects with Source Code

1. CSS3 Creative Resume
Below represented codpen shows an amazing resume which you can use as a idea for your resume . This resume is simply created by HTML , CSS and Javascript.
Personal PortfolioWebsite Using HTML and CSS Source Code
2. Simple Resume
3. HTML/CSS Resume
Below represented codpen shows an amazing resume which you can use as a idea for your resume . This resume is simply created by HTML and CSS.
4. Resume template
5. Responsive Resume Template
6. Simple Resume
7. Horizontal Scrolling Resume
8. CSS Activity 4.6 Resume v2
Maintenance Page Using HTML and CSS
9. Sample Resume
10. My resume
11. Resume Template
12. Resume template
13. HTML RESUME TEMPLATE
14. CSS Grid Resume
15. Bootstrap 4 Resume
16. Minimal HTML & CSS Resume Template (Credit in Source)
17. Free Resume Generator
18. Resume Template
19. Resume Template
20. React Developer Resume Template
21. HTML Resume Template
22. Resume Template
23. Portfolio Design
24. Basic Responsive CSS Grid Resume Template
25. Resume Template
40+ Checkout forms using HTML ,CSS &JS (Free code+ Demo)
26. Pure CSS Resume
27. HTML CSS RESUME
28. css-resume
29. CSS resume
30. CV: Nici
31. sticky css resume
32. HTML/CSS Resume
33. Attractive Resume Template
34. Creative Resume
35. Web Developer Bootstrap 4 Portfolio, CV, Resume (CSS only & Responsive)
36. Portfolio de Gilbert Torchon
37. Resume | Anoop Jadhav
38. Resume Css Basic
39. My Resume / CV
40. HTML5 Resume: Jared Pearce
41. Responsive Resume
42. Flexbox Resume Challenge
45. My CV – made using HTML and CSS
46. Resume Concept
47. Resume CSS
48. RWD Resume
49. Personal Portfolio
50 . Resume
51. Printable Diner Menu Resume
So, you saw many different varieties of Resume templates which are very beneficial for web development learners and specially if you want to make your resume whether you are a beginner or a professional one. You can add them whenever you are proceeding with any portfolio website. It would be very useful for you.
For more such collections stay connected with Foolish Developer and become an expert in coding. If you have any queries feel free to ask in the comment section.
Thank you!!
What is a Resume?
Resumes are the document that gives all the information about a user from their name , age, education qualification, skills and other details are written inside a page that helps in getting job by sharing the same details to the multiple recruiters.
What are the different kind of Resume?
Generally Resume are created in two type: 1. Using Hard paper and writing all the details . 2. Creating portfolio websites.
You Might Also Like

Animated Login Form Design Using HTML CSS

Random Joke Generator using JavaScript & API

Simple Rainbow Text Animation Using CSS (Free Code)
Thanks or visiting FoolishDeveloper! Join telegram (link available -Scroll Up) for source code files , pdf and ANY Promotion [email protected]
All Coding Handwritten Notes

Browse Handwritten Notes
- Knowledge Base
- Free Resume Templates
- Resume Builder
- Resume Examples
- Free Resume Review
Click here to directly go to the complete HTML resume sample
Know how to tag your HTML resume!
"The way to get started is to quit talking and begin doing." -Walt Disney
And to create a job-winning resume, you need professional assistance which we are here to provide.
Resume writing is not rocket science.
Anyone can write a resume.
But writing a perfect HTML resume - that is where the devil lies.
As a front-end web developer who creates the visual appearance of websites with coding languages, you need to be able to reflect that potential in your html5 resume.
You need to have a professional approach to resume writing if you want to curate a job-winning resume. And in this blog, we have covered every tip for each section of your HTML resume.
Read on to learn the art of curating an impeccable HTML resume to effectively communicate your professional expertise to a potential employer.
Here is a summary of our HTML Resume Blog:
- Provide the certifying authority, course name, time period, etc. in your HTML resume
- Mention about the projects that you have participated in or singlehandedly led.
- Communicate your work experience details in one-liners and list them in groups.
- List all your details in reverse chronological resume format.
- Give an overview of your resume by composing a suitable resume summary or an objective.
That's not all.
By the end of this blog, you will be able to put together a job-winning HTML resume. Additionally, you will also learn:
- How to make your html resume ATS compliant and recruiters friendly.
- What are the 3 stages of resume writing and what are the distinct section of an html resume?
- How to describe your work experience in a professional manner on your HTML resume.
- How to highlight html skills on a resume like a professional?
- Whether to include education and certification details on an HTML resume.
- Is it necessary to include a summary or objective for your html resume?
Our Online Resume Builder has a huge library of examples and an HTML resume sample that will blow your mind!
Simply fill in with your details and your perfect resume is good to go.
What is HTML Resume & Why Do You Need It?
The best way to give an HTML resume definition is that it is the documentation of your professional experience and skills for the recruiters to recognize you as a suitable applicant for the targeted job profile.
And you must create a resume that highlights the most significant aspects of your potential.
- Creating a job-winning resume is not a piece of cake especially if you want to stand out amongst hundreds and thousands of applicants. But it is not something that cannot be accomplished.
- You need to curate a resume that can help you rank high on the ATS (Applicant Tracking System) which most recruiters use to filter through resumes and pick the most suitable ones.
Simply make sure that you use the keywords used by the recruiters in the job listing and are relevant to the job profile that you are applying for.
HTML is amongst the top programming languages and so the demand for html professionals would be high in the current job market.

Source: UC Berkley Extension
You can learn more about HTML resume definition by going through Hiration's do's and don'ts for your resume .
In the meanwhile, do get your existing resume professionally reviewed by Hiration’s Resume Review Service which is free.
How to Write Your HTML Resume
An effective way to write an impeccable resume is by following the three stages of resume writing that have been discussed below:
- Stage 1: Master HTML Resume
- Stage 2: First Draft of HTML Resume
- Stage 3: Final Draft of HTML Resume

Master HTML Resume
Starting by drafting a master resume can help you throughout your resume writing and make it easier for you to curate a job-winning resume.
A master folder of your HTML fresher resume can be created to gather your details and information that is most likely to be required in every resume.
Simply list down every detail of your work experience, education, training, certifications, awards, recognitions, etc.
Some details may not seem important in your current resume but do not hesitate to store them in your folder because they may be required in the future update of your resumes.
First Draft of HTML Resume
Next, create the first draft of your html5 resume wherein you need to compose the following sections as per your requirement:
- Personal Information
- Profile Title
- Professional Experience
- Certifications (if any)
- Awards & Recognition (if any)
- Additional Information (if any)
Final Draft of HTML Resume
In the final stage, you need to compose two important sections that can help you highlight both your professional skill and work experience:
Key Skills : Create a separate section to highlight your skills which you need to pick from the professional experience section. Simply scan through your work experience statements, then pick the most significant skills and list them under the "Key Skills" section.
Summary/Objective : If you have more than 3 years of work experience, compose a suitable resume summary. But if you have less nor no work experience, compose a resume objective. You must compose this section as it gives an overview of your resume.
HTML Resume Sections
Every section in a resume plays an important role in highlighting different details and information about you to the recruiters.
Your html resume layout should consist of various sections.
The below-given sections are the standard resume sections that are ideally required to be framed in a resume:
- Summary/Objective
To enhance the standard sections of a simple HTML resume, the below-given optional sections can be framed:
- Awards & Recognitions (if any)

Also, do read more about resume sections on Hiration's Guide to sections in a resume .
Additionally, you can use Hiration’s Online Resume Builder to curate the perfect resume that can raise your chances of being shortlisted for your dream job.
HTML Resume: Header
Your resume header is the section that helps you label your resume with your name and give it a unique identity to stand out amongst any other resume.
It makes it easier for the recruiters to keep a track of your resume in a sea of resumes. Hence you should write your HTML development resume in the range of 16-20 font size at the topmost part of your section.
If you have a middle name write only the initial of your middle name followed by a period and place it between your first and last name.
Read Hiration’s Guide To Writing The Perfect Resume Header to learn how to curate the perfect header for your HTML developer resume.
We have given an HTML resume example for you to understand how an ideal resume header is framed:

Make the best use of Hiration's Online Resume Builder to frame the perfect resume that can help you land your dream job.
Describe Your Professional Experience in Your HTML Resume
Most people make the mistake of taking their resumes for granted and hence end up losing the chance of landing their dream jobs despite having all the required skills and credentials.
Here is your chance to avoid making such avoidable mistakes and get closer to your dream job.
The following factors can help you curate a flawless resume if followed and applied while framing your HTML fresher resume.
- STAR Format
- Frame Points
- Grouping & Highlighting

STAR FORMAT
Always write action-oriented points that help you describe your work experience and highlight your roles and responsibilities while also mentioning your achievements and contributions.
The STAR format can help you describe your professional experience in the most effective manner.
STAR stands for the following points:
- S: The situation , backdrop, or context of work assigned to you.
- T: The actual task assigned to you.
- A: action or strategy you used to execute the assigned task.
- R: The result or outcome of your action in the form of achievement figures.
FRAMING POINTS
To understand the importance of framing your HTML resume points, let us compare the two HTML resume examples that have been given below:
AVOID THIS:
Resume Example 1: "As a professional HTML developer, I have written 100% efficient, well designed, and testable codes by making use of Photoshop and Dreamweaver. While working on the given project, I cooperated with 10 web designers to match the visual design intent for 20+ websites. As part of my roles and responsibilities, I successfully updated 20+ client websites while designing, building, and maintaining software applications. I also identified any existing problems and corrected them to ensure 100% customer satisfaction at all times."
PRACTICE THIS:
Resume Example 2:
- Wrote 100% efficient, well designed, and testable codes via Photoshop and Dreamweaver
- Cooperated with 10 web designers to match visual design intent for 20+ websites
- Updated 20+ client websites while designing, building, and maintaining software applications
- Identified problems and corrected them to ensure 100% customer satisfaction
Framing Points: Analysis
By comparing the two HTML resume examples, we can observe that framed points (example 1) are clear to read and understand as compared to the paragraph (example 1).
There is a huge difference between the framed points and the lengthy paragraph despite both the examples describing the same HTML resume points.
And for a recruiter, it would be easier to go through the framed points as compared to the paragraph where all the information is clustered together in a bulk.
In conclusion, always make sure that you frame your points in one-liners and avoid writing bulky paragraphs to describe your professional experience.
GROUPING & HIGHLIGHTING
Another important factor that can help you enhance your work experience section is by applying grouping and highlighting.
To understand its importance and how it can be implemented in your simple HTML resume, let us look at another set of HTML resume examples given below:
LESS IMPACT:
Resume Example 1:
- Created the UI for 60+ websites through standard HTML and CSS practices
- Maintained and updated 10+ HTML/CSS templates on a weekly basis
- Collaborated with the back-end Web Developer team and created 27+ new websites
- Drafted efficient codes via Dreamweaver & BootStrap to delivered high-quality codes
- Integrated accurate data from 90+ back-end services and databases
HIGH IMPACT:
UI Designing & Web Development
Data Integration
Grouping & Highlighting: Analysis
Now both the examples are clear to read but applying grouping and highlighting (example 2) effectively enhances your framed HTML resume points (example 1).
It is so because listing down all the similar points under the relevant group makes it look more organized and highlighting the main point in your statements.
The recruiters can easily make out your achievements and contributions as a professional and hence raise the chances of shortlisting you for the targeted job profile as the most suitable applicant.
Make sure that you make the best of grouping and highlighting to frame effective one-liner points that help you describe your professional experience.
Refer to the given resume HTML resume template showcasing what an ideal professional experience section looks like:

Create Separate Key Skills & Technical Skills Section in Your HTML Resume
The recruiters look for applicants who have the right set of html skills on resume to shoulder the responsibilities that come with the targeted job.
- You need to highlight the most significant skills that you possess as a professional in your HTML resume.
- Create a separate section under the heading "Key Skills" and align all the core skills that you have justified in your one-liners.
- But make sure that you mention only those significant skills that are relevant to the job profile.
Doing so can help you rank high on the ATS because you can highlight your skills by using relevant keywords used by the recruiters in the job listing.
Read Hiration's Guide on what skills to put on a resume to get a better understanding of how to efficiently curate this section.
Here is an HTML resume sample showcasing the perfect html skills on resume. It illustrated what your HTML resume skills should look like when composed in this section:

Include HTML Resume Summary
Compose an html resume summary if you have more than 3 years of work experience to give an overview of your resume.
A resume summary can help you highlight your most significant achievements and contributions to an organization through which the recruiters can easily recognize your potential.
You can compose an effective resume summary by following the given points:
- Write your summary at the end because that way you can easily decide what to skip and add.
- Scan through your work experience section and pick the highlights of your career.
- Avoid over flooding your resume summary with unnecessary details and information.
Go through Hiration's Resume Summary Guide to learn how to write an effective summary for HTML resumes.
Look at the given HTML resume sample showcasing an ideal resume summary for your resume HTML templates:

HTML Resume Objective
An HTML fresher resume objective should be written if you do not have enough work experience or if you belong to any of the following categories:
- You are a fresh graduate.
- You are making a change of career.
- You have less or no work experience.
The role of your HTML fresher resume objective is to convince the recruiters that you are the most suitable applicant for the targeted job profile.
Your HTML resume objective is an overview of your resume that needs to be composed if you are not eligible to curate an HTML resume summary.
Learn the art of curating effective HTML fresher resume objective with the help of Hiration's Guide on Resume Objectives .
HTML Resume: Personal Information
The personal information section is an important feature of your html5 resume because this is where you can list down your details of contact without which the recruiters cannot reach you for any likely shortlist.
Here is what an ideal personal information section should contain:
Contact Number
Email Address
Current Location
Additionally, you can also include the following sections when required:
- LinkedIn profile link
- Link to an online portfolio
Hiration Protip : In the Mideast, including details like gender, passport details, date of birth, etc. are required, but not in the US. So make sure to read through the hiring norms for the country you are targeting before you include (or don't include) such details.
It is also possible that some recruiters may want to interview you over the phone or confirm with you before scheduling any face-to-face interviews.
Hence you must provide only the correct details of your contact number which is active and functional.
The correct format for writing your mobile number is documented below:
- Provide the ISD code of your country as a prefix before your phone number
- Add a plus sign (+) right before the ISD code
- Eg: +1 (623) 238 2151
One of the most convenient means for the recruiters to get in touch with you is via email.
Give out your official email IDs that have your real name and not the ones that have fancy or made-up names to maintain a professional approach in your html programmer resume.
The right way to frame your email address is: [email protected] or [email protected]
There are two important points you need to keep in mind while framing your current location in a resume:
- Avoid giving out unnecessary details like the name of your locality, house or street number, etc.
- Mention the city and state of your residence if you are looking for a job within your country. But if you are looking for a job outside your country then mention your city and country.
Read Hiration's Guide to composing your contact information to learn more about this section.
Take a look at the given resume HTML template sample:

Use our Online Resume Builder to curate a perfectly fashioned resume.
It comes with a pre-designed & pre-filled resume template that you can easily enhance as per your requirements.
HTML Resume: Profile Title
Whether you are an HTML developer or an HTML programmer, you need to let the recruiters identify your professional status through your profile title.
Mention an accurate profile title to make the recruiters recognize the level of your professional expertise.
Your profile title helps conveys the following:
- Current designation
- Functional industry
- The level of seniority in your line of work
Ideally, your profile title should be written in the range of 14-16 font size.
Do not exaggerate your profile title because it may have a negative impact on your job application as it would be considered as lying to the recruiters.
Look at our HTML developer resume sample to get a better insight into how an ideal profile title is framed:

HTML Resume: Education
Provide the details of your educational qualification to make the recruiters recognize you as a suitable applicant for the targeted job profile.
The education section of your html css developer resume should ideally consist of:
- Name of the school/university.
- The courses you have pursued.
- Location of your school/university.
- Dates of enrollment and graduation in the month & year format.
Read an exhaustive guide on how to correctly curate the education section from Hiration's Guide on how to list education on your resume .
Here is an HTML resume sample showcasing the ideal education section of your HTML resume template:

HTML Resume: Certifications
Being a certified professional can give you more credits as a suitable applicant and hence you should make sure to mention any relevant certifications that you possess.
Mention the details of the following in your certifications section:
- Certification course name.
- Name of the institute of affiliation.
- Location of the institute of affiliation.
- Enrollment and completion date of the course in the month & year format.
Read Hiration's Guide on listing certifications on a resume and learn how to curate this section.
In the meanwhile, compose a job-winning resume with our professionally designed Online Resume Builder .
Resume Review & Free Resume Templates
Get your resume professionally reviewed by our resume experts at Hiration in compliance with the following parameters:
- Global Compatibility
- Compliance with industry norms
- Design Compatibility
- Recruiter Friendliness
- Conversion Scope
- ATS Compliance
- Content Relevance
- Performance Assessment
- Resume Formatting (font, margins, the order of sections, etc.)
Online Resume Builder for HTML Resume
Here is a list of the resources that come with our Online Resume Builder :
- 100+ resume templates
- 25+ resume designs
- Full rich-text editor
- Unlimited PDF downloads
- Live resume editor
- 1-click design change
- A sharable link
- Option to save unlimited resumes
Visit our Online Resume Builder and utilize the pre-filled templates.
Hiration Cover Letters
Create an HTML cover letter for your html programmer resume to give a clearer picture of where you professionally stand to the hiring managers.
Go ahead and get professional cover letters built today!
Hiration's Cover Letter Builder provides:
- 10+ ready to use templates
- 15+ designs
- Freedom to customize templates
- Create multiple cover letters
- Easy downloading
This is not all!
There are other amazing products and services of Hiration that can help you create a name in the professional world.
Make sure to check out the following features:
- Digital Portfolio Builder
- LinkedIn Review
- Interview Prep
HTML Developer Resume Sample
To begin with, take a look at our html developer resume sample to know what an ideal resume should look like:
- Languages: HTML, CSS, JavaScript, HTML5, and CSS3
- Software: Dreamweaver, BootStrap, Photoshop
- Created the layout/user interface for 70+ websites via standard HTML/CSS practices
- Maintained & updated 15+ HTML/CSS templates on a weekly basis
- Collaborated with the back-end Web Developer team of 35 to create 27+ new websites and update 50+ existing ones
- Drafted well designed, testable, efficient codes via Dreamweaver & BootStrap and delivered high-quality codes
- Integrated data from 100+ back-end services & databases
- Evaluated code to ensure it is valid & properly structured, and is compatible with browsers, devices, or operating systems
- Tested background codes of 50 + websites & resolved issues like the inability to access the site or non-functioning links, etc
- Wrote well designed, testable, and 100% efficient code via software such as Photoshop and Dreamweaver
- Cooperated with a web designing team of 15 to match visual design intent for 25+ websites
- Played a key role in designing, building & maintaining websites & software applications and updating 30+ client websites
- Identified problems uncovered by customer feedback & testing, & corrected them to ensure 100% customer satisfaction
- Developed new user-facing features for 15+ websites and ensured the technical feasibility of UI/UX designs
- Optimized 7+ applications for maximum speed & scalability and built reusable code & libraries for future use
- Collaborated with the back-end team of 20 & stakeholders to understand requirements & created 17 attractive websites
The given html resume design is one of the many template designs made available on our Online Resume Builder .
You can create and download two pager or one pager html template without any hassle.
Key Takeaways
- Label your resume by writing your name as the resume header at the topmost part of your html css developer resume.
- Mention only the accurate profile title to make the recruiters recognize the level of your professional status.
- Frame your work experience in one-liner points and list them under different groups.
- Provide the details of your education and certifications to enhance your simple HTML resume.
Now that we have reached the end of this blog, make use of all the examples of resume HTML templates and tips that we have provided in this blog as they can help you in writing a great resume.
Go to Hiration resume builder and create a professional resume for yourself. Additionally, reach out to us at [email protected] and you can get 24/7 professional assistance with all your job & career-related queries.

Share this blog
Subscribe to Free Resume Writing Blog by Hiration
Get the latest posts delivered right to your inbox
Stay up to date! Get all the latest & greatest posts delivered straight to your inbox
Is Your Resume ATS Friendly To Get Shortlisted?
Upload your resume for a free expert review.

Create a Resume Builder with HTML, CSS, and JavaScript (Source Code)
By Faraz - September 07, 2023
Create your resume builder using HTML, CSS, and JavaScript with this detailed guide. Complete with source code and step-by-step instructions.

Table of Contents
- Project Introduction
- JavaScript Code
In today's digital age, having a well-crafted resume is essential for securing that dream job. However, the process of creating and formatting a professional resume can be a daunting task. This is where a custom resume builder comes to the rescue. Imagine having the ability to design and generate your CV with just a few clicks, all within the confines of your web browser.
In this comprehensive guide, we will walk you through creating your very own resume builder using the dynamic trio of web development: HTML, CSS, and JavaScript. Whether you're an aspiring web developer looking to enhance your skills or someone who wants to simplify the resume-making process, this step-by-step tutorial is designed for you.
We'll provide you with the knowledge to construct a resume builder from the ground up and offer you the complete source code for your reference. With this, you'll have the power to customize and tailor your resume builder to meet your unique requirements.
So, let's embark on this exciting web development journey and resume crafting. By the end of this guide, you'll be equipped with the skills to create a personalized resume builder that can help you, and others, put your best professional foot forward. Let's get started!
Source Code
Step 1 (HTML Code):
To get started, we will first need to create a basic HTML file. In this file, we will include the main structure for our resume builder.
After creating the files just paste the following codes into your file. Make sure to save your HTML document with a .html extension, so that it can be properly viewed in a web browser.
Let's break down the code step by step:
1. <!DOCTYPE html> : This declaration at the very beginning of the HTML document specifies the document type and version being used, which is HTML5 in this case.
2. <html> : The root element that contains the entire HTML document.
3. <head> : This section contains metadata about the document and information for browsers. Inside the <head> element, you have:
- <meta charset="utf-8"> : Specifies the character encoding for the document as UTF-8, which is a widely used character encoding for handling various character sets.
- <meta http-equiv="X-UA-Compatible" content="IE=edge"> : Suggests to Internet Explorer to use the latest rendering engine available.
- <title> Resume/CV Builder </title> : Sets the title of the web page to "Resume/CV Builder," which appears in the browser's title bar or tab.
- <meta name="description" content=""> : Provides a brief description of the page content. The content attribute is empty in this case, but it can be filled with an actual description.
- <meta name="viewport" content="width=device-width, initial-scale=1"> : Defines the viewport settings for responsive web design. It ensures that the webpage adapts to the width of the device's screen.
- <link> : These <link> elements are used to include external CSS stylesheets. One links to the Bootstrap CSS framework, and the other links to a custom stylesheet named "styles.css."
4. <body> : The main content of the web page is placed within the <body> element. It contains various elements, including buttons, forms, and sections for building a resume.
- <div class="nav"> : This <div> represents a navigation bar at the top of the page. It contains buttons for actions like downloading, saving, and returning to the home page.
- <div class="resume" id="resume"> : This <div> represents the main content area for building a resume. Inside it, there's a <section> element with the id "print," which presumably contains the resume content.
- Within the "resume" section, there are various sub-sections and elements for entering and displaying information related to a person's resume. These include name, contact details, skills, languages, achievements, interests, profile, education, and a customizable "new section."
5. <script> : These <script> elements are used to include JavaScript files for interactivity. One script includes jQuery, a popular JavaScript library. The second script includes html2pdf.js, a library for generating PDFs from HTML content. The third script includes a custom JavaScript file named "script.js," which contains functions and logic for handling user interactions and resume generation.
This is the basic structure of our resume builder using HTML, and now we can move on to styling it using CSS.

Step 2 (CSS Code):
Once the basic HTML structure of the resume builder is in place, the next step is to add styling to the resume builder using CSS.
Next, we will create our CSS file. In this file, we will use some basic CSS rules to style our builder.
Let's break down what each part of the code does:
1. @import statements :
- These statements import external CSS stylesheets from Google Fonts. They load the "Raleway" and "Barlow" fonts with specific font weights and display options.
2. * selector :
- This selector applies styles to all elements on the page.
- It sets margin and padding to 0%, font weight to 500, and font size to 14px for all elements.
3. body selector :
- This selector styles the <body> element.
- It sets the background to a linear gradient, centers content both vertically and horizontally using display: grid and place-items: center, and changes the font weight to 450 and opacity to 1.
4. .none and .resume selectors :
- These selectors are used to style elements with the class .none and .resume, respectively.
- .none sets the display property to none, effectively hiding elements with this class.
- .resume styles elements with a specific width and adds a box shadow.
5. #print selector :
- This selector styles an element with the ID print.
- It sets a white background, padding, and a fixed height.
6. .head, .main, .contacts, and .line selectors :
- These selectors style different sections of the page's header.
- .head and its children define a grid layout for the header.
- .main styles the main section of the header with different fonts and styles for the name and post.
- .contacts aligns and styles the contact information.
- .line adds a horizontal line with a gray background.
7. .mainbody, .border, .title, .skill, .button, .language, .edublock, and .education-head selectors :
- These selectors style various elements within the main body of the page.
- .mainbody defines a grid layout for the main content area.
- .border creates a vertical line with a gray background.
- .title styles section titles with a green-yellow bottom border.
- .skill, .button, .language, and .edublock style different content sections.
- .education-head styles the headings within the education section.
8. .navbtn and .input-checkbox selectors :
- These selectors style navigation buttons and input checkboxes.
- .navbtn creates circular buttons with a border and shadow and adjusts their positioning.
- .input-checkbox adds some margin to checkboxes.
This will give our resume builder an upgraded presentation. Create a CSS file with the name of styles.css and paste the given codes into your CSS file. Remember that you must create a file with the .css extension.
Step 3 (JavaScript Code):
Finally, we need to create a function in JavaScript.
Let's break down the code section by section to understand its functionality:
1. printpdf Function :
- This function is responsible for generating a PDF document from the content of a resume section.
- It first retrieves the resume content using document.getElementById("resume") .
- It hides all the buttons and input checkboxes in the "print" section by adding a CSS class called "none" to them.
- Then, it removes the "none" class from the buttons and input checkboxes to make them visible again.
- It defines PDF generation options using the pdfOptions object.
- Finally, it uses the html2pdf library to convert the resume content to a PDF document with the specified options.
2. addedu, remedu, addskill, remskill, addLang, remLang, addAch, remAch, addInt, remInt, addsec, remsec Functions :
- These functions are responsible for adding and removing various sections (education, skills, languages, achievements, interests, and new sections) to and from the resume.
- Each function creates a new HTML element representing a section and appends it to the appropriate container (e.g., "education," "skills," etc.).
- Input checkboxes are added to each section to allow users to select sections for deletion.
- The rem... functions handle the removal of selected sections and provide feedback to the user through alerts if no sections are selected or if there are no sections to delete.
- The saveresume function updates the value of a hidden input field (info) with the current content of the "print" section. This is used to save the resume content on the server or perform other operations.
3. maxNewSection Variable :
- This variable is used to keep track of the number of "NEW SECTION" elements added. It is initialized to 1 and incremented when a new section is added. There is a limit of 2 "NEW SECTION" elements that can be added.
Create a JavaScript file with the name script.js and paste the given codes into your JavaScript file and make sure it's linked properly to your HTML document so that the scripts are executed on the page. Remember, you’ve to create a file with .js extension.
Final Output:
See the Pen Untitled by Faraz ( @codewithfaraz ) on CodePen .

Conclusion:
Congratulations, you've reached the final step of creating a resume builder from scratch using HTML, CSS, and JavaScript. We hope this comprehensive guide has equipped you with the technical know-how and ignited your creativity in web development.
In this guide, we've covered the importance of a well-structured resume and introduced you to the concept of a resume builder. You've learned how to set up your development environment, create the HTML structure, style it with CSS, and add interactivity using JavaScript. We've discussed the critical aspects of testing and debugging and provided you with a thorough overview of the complete source code.
Now, armed with your newfound knowledge and the source code at your disposal, you can craft a resume builder that suits your unique needs or even launch your own web-based CV generator for others to benefit from.
But remember, web development is an ever-evolving field. This project is just the beginning of your journey. There are endless possibilities to explore, from enhancing the user interface to integrating advanced features like real-time preview and export options.
As you continue to develop your skills and explore new horizons, don't forget that the most valuable resume is the one that reflects your growth and adaptability. Just as you've built this resume builder, you have the power to shape your career path. Keep updating and improving, both your technical skills and your professional story.
Thank you for joining us on this exciting web development adventure. We hope you found this guide informative, inspiring, and empowering. Now, it's time to take the reins and start building your resume builder. We can't wait to see the amazing creations you'll bring to life.
Remember, the road to success is paved with determination, creativity, and the knowledge you've gained here. Best of luck, and may your resume builder open doors to countless opportunities!
Credit : ZeroOctave
That’s a wrap!
I hope you enjoyed this post. Now, with these examples, you can create your own amazing page.
Did you like it? Let me know in the comments below 🔥 and you can support me by buying me a coffee.
And don’t forget to sign up to our email newsletter so you can get useful content like this sent right to your inbox!
Thanks! Faraz 😊
Subscribe to my Newsletter
Get the latest posts delivered right to your inbox, latest post.

Create Your Own Bubble Shooter Game with HTML and JavaScript
Learn how to develop a bubble shooter game using HTML and JavaScript with our easy-to-follow tutorial. Perfect for beginners in game development.

Build Your Own Nixie Tube Clock using HTML, CSS, and JavaScript (Source Code)
April 20, 2024

Create a Responsive Popup Contact Form: HTML, CSS, JavaScript Tutorial
April 17, 2024

Create a Responsive Customer Review Using HTML and CSS
April 14, 2024

Create a URL Shortening Landing Page using HTML, CSS, and JavaScript
April 08, 2024

How to Create a Scroll Down Button: HTML, CSS, JavaScript Tutorial
Learn to add a sleek scroll down button to your website using HTML, CSS, and JavaScript. Step-by-step guide with code examples.

How to Create a Trending Animated Button Using HTML and CSS
March 15, 2024

Create Interactive Booking Button with mask-image using HTML and CSS (Source Code)
March 10, 2024

Create Shimmering Effect Button: HTML & CSS Tutorial (Source Code)
March 07, 2024

How to Create a Liquid Button with HTML, CSS, and JavaScript (Source Code)
March 01, 2024

Build a Number Guessing Game using HTML, CSS, and JavaScript | Source Code
April 01, 2024

Building a Fruit Slicer Game with HTML, CSS, and JavaScript (Source Code)
December 25, 2023

Create Connect Four Game Using HTML, CSS, and JavaScript (Source Code)
December 07, 2023

Creating a Candy Crush Clone: HTML, CSS, and JavaScript Tutorial (Source Code)
November 17, 2023

Create Image Color Extractor Tool using HTML, CSS, JavaScript, and Vibrant.js
Master the art of color picking with Vibrant.js. This tutorial guides you through building a custom color extractor tool using HTML, CSS, and JavaScript.

Build a Responsive Screen Distance Measure with HTML, CSS, and JavaScript
January 04, 2024

Crafting Custom Alarm and Clock Interfaces using HTML, CSS, and JavaScript
November 30, 2023

Detect User's Browser, Screen Resolution, OS, and More with JavaScript using UAParser.js Library
October 30, 2023

URL Keeper with HTML, CSS, and JavaScript (Source Code)
October 26, 2023

Creating a Responsive Footer with Tailwind CSS (Source Code)
Learn how to design a modern footer for your website using Tailwind CSS with our detailed tutorial. Perfect for beginners in web development.

Crafting a Responsive HTML and CSS Footer (Source Code)
November 11, 2023

Create an Animated Footer with HTML and CSS (Source Code)
October 17, 2023

Bootstrap Footer Template for Every Website Style
March 08, 2023

How to Create a Responsive Footer for Your Website with Bootstrap 5
August 19, 2022
Development Soft Skills
8 minute read
19 Free HTML Resume Templates to Help You Land The Job

Nick Mertens
Facebook Twitter LinkedIn WhatsApp Email
Do you know a little HTML? Do you want to impress at your next job interview? Of course, you do! Well, you've come to the right place. Today we will be looking at a variety of free HTML resume templates (written in HTML and CSS).
They will range from your usual Word-doc-like collection of work experience and key skills to fully-fledged websites you can customize to your heart's content.
If you find you need a little refresher on your HTML knowledge, check out our Introduction to HTML course , which shows you how to build your own professional resume website in two ways - with templates like we have below, or with the handy Bootstrap framework. And to take things further, we've also got courses on CSS and JavaScript !
Take a sip of your coffee, and let's dive straight in.
Plain HTML templates
The following couple of templates are great for quickly getting a CV written up and sent out. They're written in HTML and CSS so you can host these on your website or send them in a ZIP file by email.
Get your free HTML resume templates
Ready to rock your resume game? Then download these free resume templates!
1. Responsive HTML & CSS CV Template
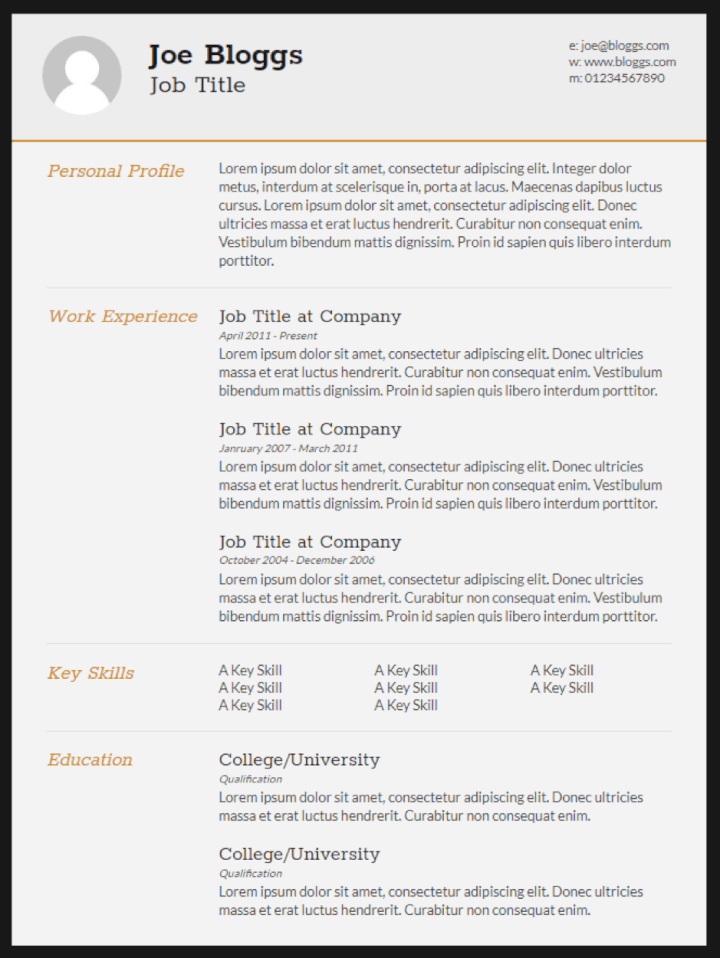
For a stylish but straightforward template, check out this CV template by Thomas Hardy . It's written in plain HTML and CSS and has a subtle fade-in effect that's rather pleasing to the eye.

2. DIY HTML CV Template
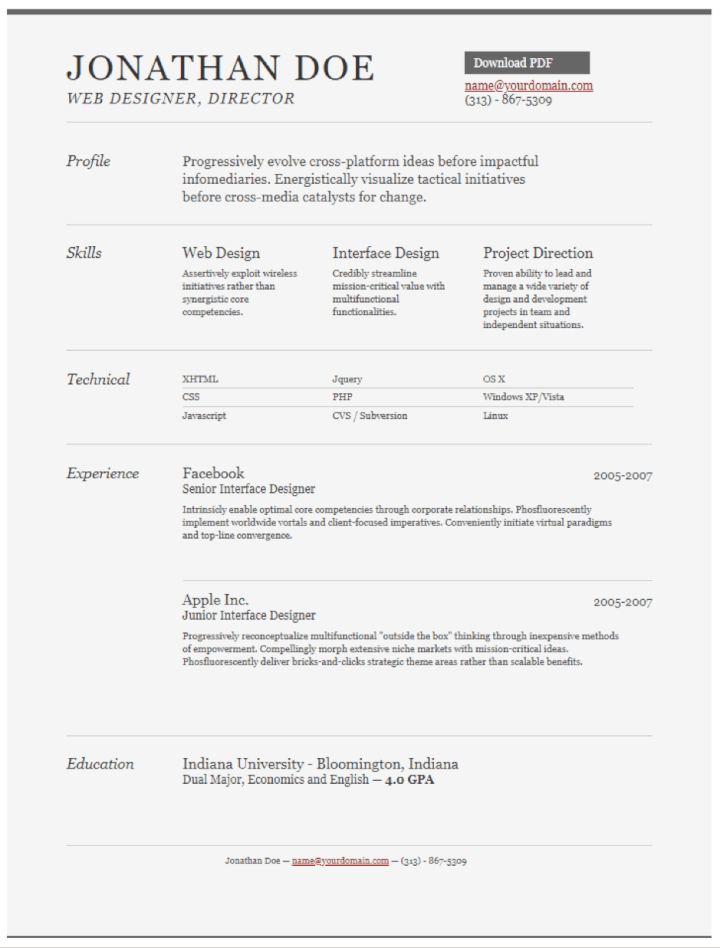
That's a lot of acronyms in a row, but if you're looking for a one-pager that's sure to impress, have a look at this DIY HTML CV Template by SRT . Just make sure you add a link to a PDF version or remove the button in the header. The simplest way to generate it is to print the page in Chrome and change the printer to "Save as PDF."

Website resume templates
If you have a little more time on your hands, we recommend checking out the following templates. They've been designed a little more, so they're quite lovely to read and navigate.
Built with Bootstrap 3, this is a robust theme for beginners and pros. I AM X also comes with documentation, so you'll know exactly how to use it.

4. Scribbler
For those developers with us: first of all, fist bump! Second of all, you might enjoy this code-focused template . If you want to show off your portfolio in code, this is the one for you. If you're applying for a developer role, it'll likely go down well!

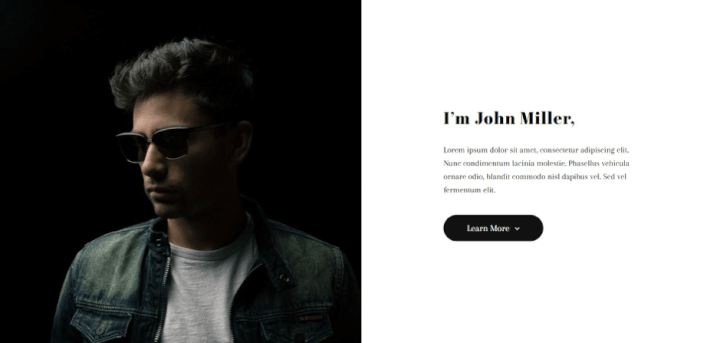
Great for a visual CV, Miller has a nice, smooth feel to it as you scroll down, and has space for a big image of you or your work on one side of the template.

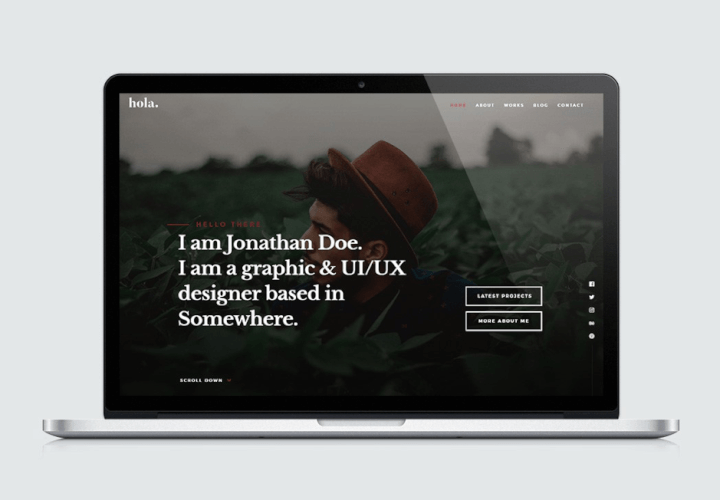
This beautifully designed website template will make you stand out for sure. Hola has distinct sections for you to fill out and includes a contact form & download option.

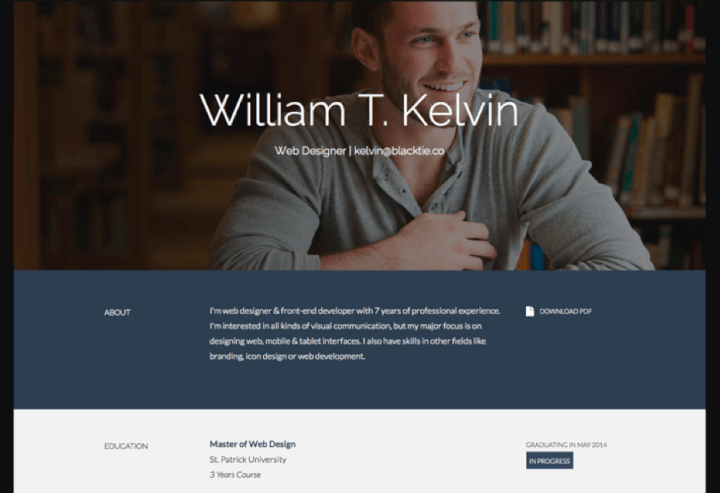
7. Kelvin Resume Template
The big splash image in the Kelvin Resume Template will help grab their attention, so they scroll down and read all about your education, work experience, skills, and portfolio.

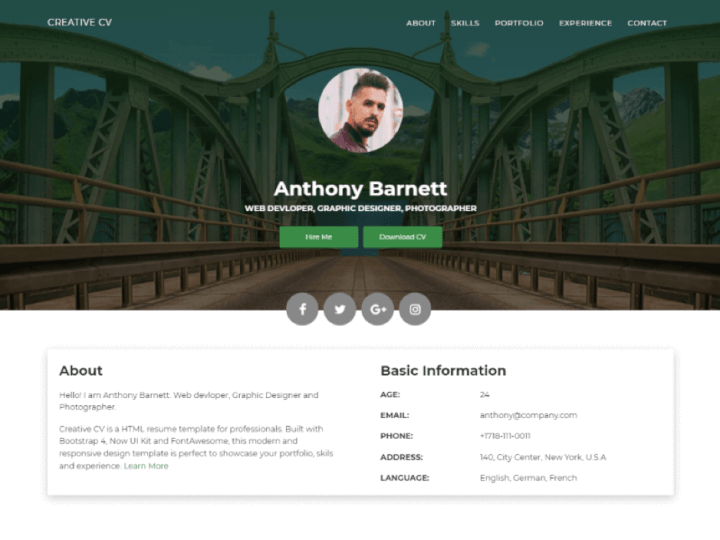
8. Creative CV Website Template
If you're after something a little more flashy, give this Creative CV Website Template a go, created by TemplateFlip. As the name reveals, it's a website template that shows off your creative side. It's a little more engaging than a simple static page, and it suits job applications related to creative industries or web developers.

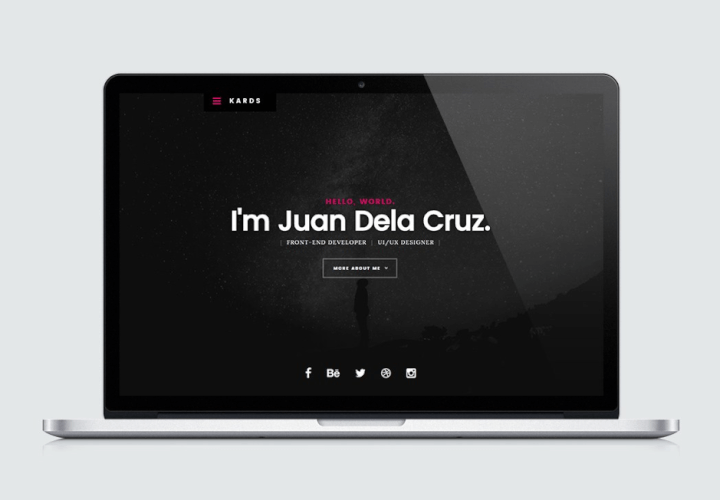
Another template by the great people at Styleshout, Kards has timeline items, stats section, skill bars, working ajax form, frontend form validation, a portfolio section to showcase your works, and many more.

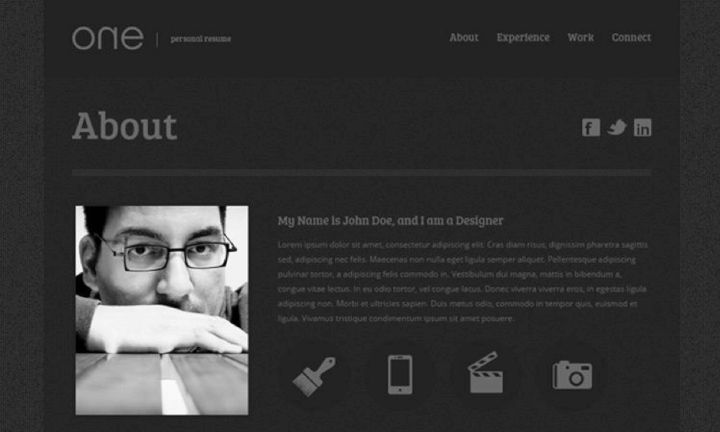
This One (see what we did there) is clean and dark - great for the minimalist in you. Easy on the eyes and easy to edit, give it a try!

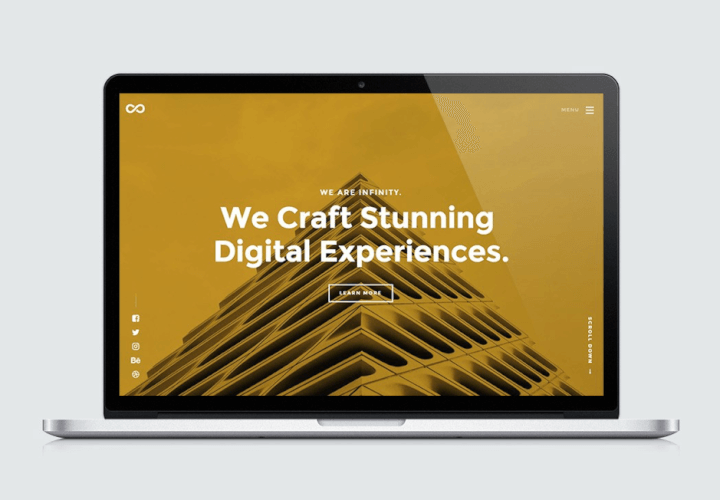
11. Infinity
"To Infinity and beyond!"
Sure, it's not specifically a CV template, but just like Toy Story, with a little imagination, it could be! You can quickly transform it into a website that shows off your work instead of a company's.

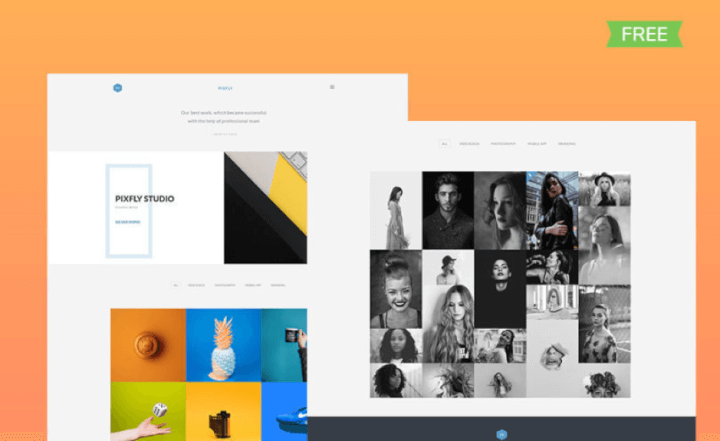
If your portfolio is the main attraction, check out Pixfly . If you have enough images to show off, this template can pop off the screen.

13. Responsive Resume
Sitting somewhere in between a plain CV template and a CV website, this Responsive Resume Template by Philip Davis could work for you. It has a bit more room for customization than some of the others listed above. It even includes it's own grid, letting you rearrange parts of the template easily.

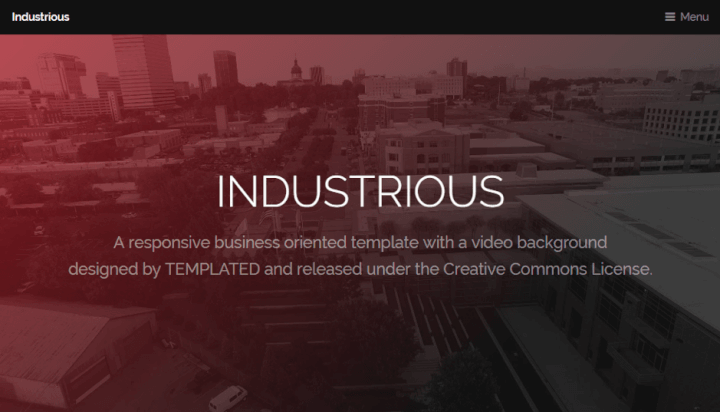
14. Industrious
Industrious is the only one on this list with a video background in the header, something you can use to grab their eye! As some of the templates before this one, it's not solely focused on CVs or resumes, but with a little elbow grease, we know you can make it work in your favor!

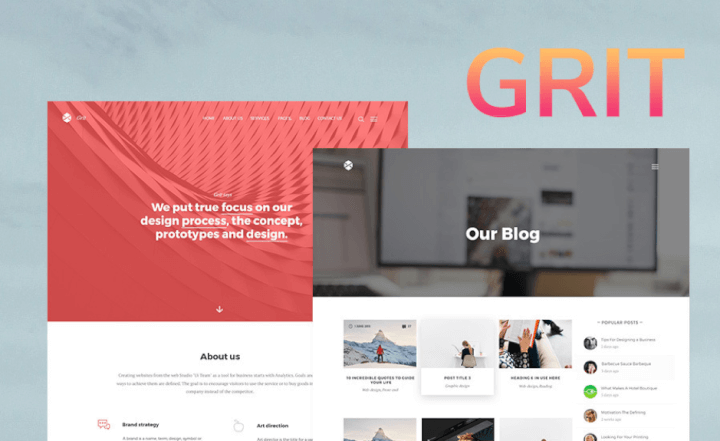
Far from gritty, cleaner and to the point, Grit will work well for a CV with your usual suspects, a portfolio and a blog.

WordPress CV Templates
For the most impressive online CV, create a free WordPress account and pick one of the many great CV and Resume templates. Fully customizable, they are fully hosted websites, so it will take a little longer to set up. It's worth it, however, for the impression you'll make.
This beautiful dark theme is responsive, fully customizable, and even has the option to display content in various languages!

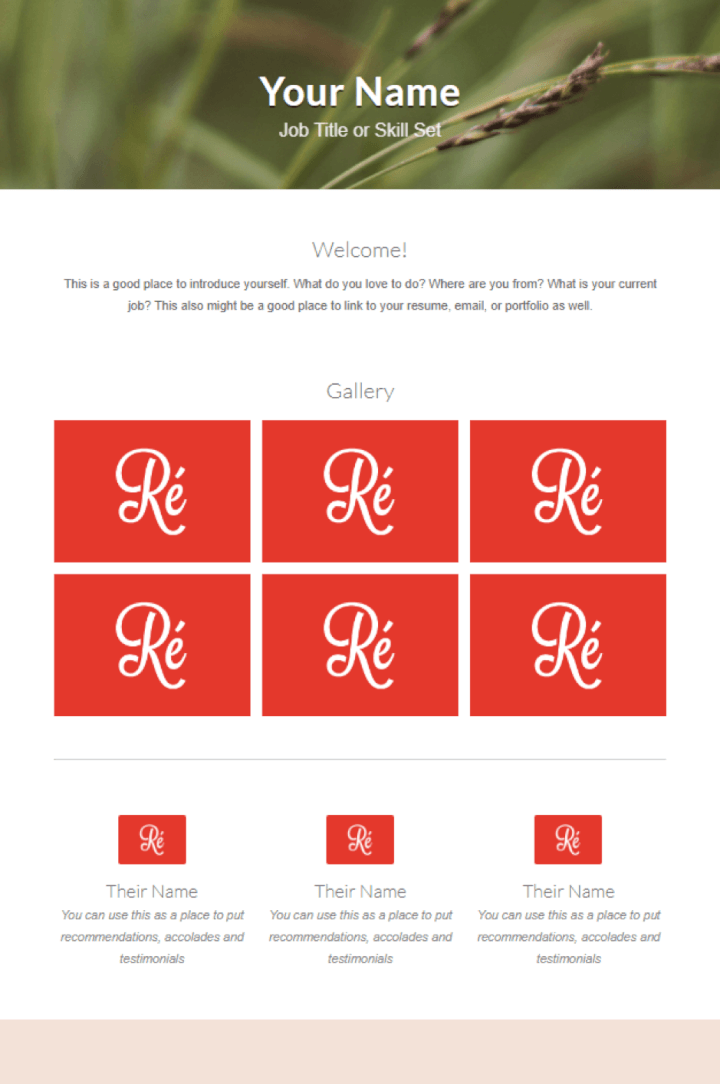
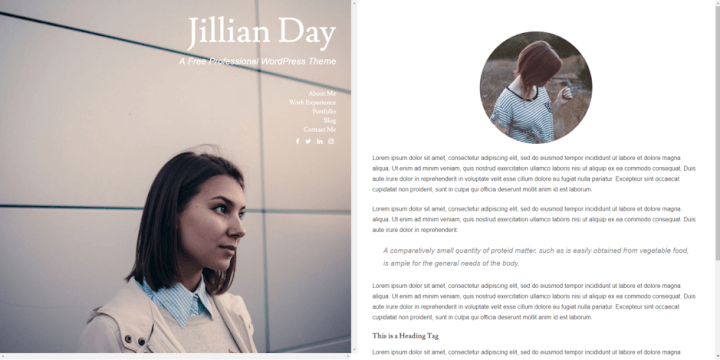
17. Personal
With space for past experience, portfolio, and even a blog, this Personal WordPress theme could be your living, dynamic CV website. Keep it updated regularly, and you'll be sure to stand out.

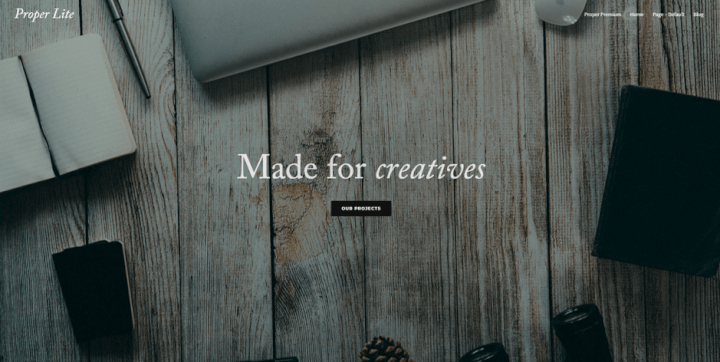
18. Proper Lite
As the title of the page suggests, this one is made for creatives. If you have a lot of visual work to show off - designs, photos, etc. - then Proper Lite might be the theme for you .

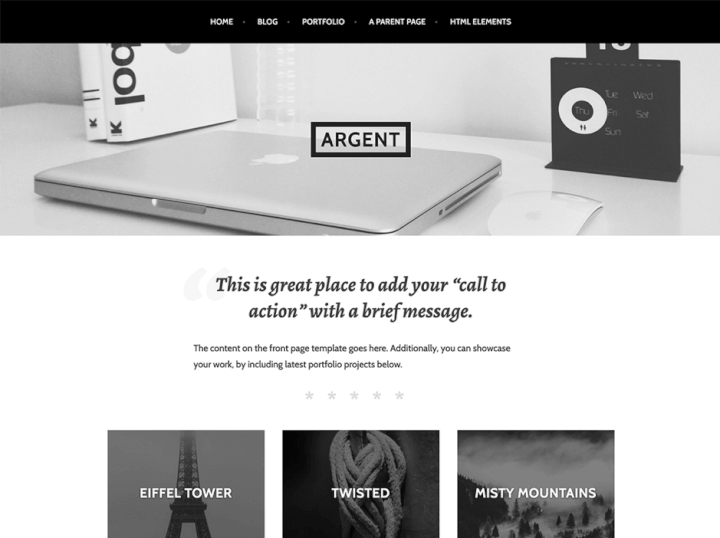
While not a template that's necessarily pitched as a CV or resume template, Argent is very flexible and could easily be transformed into a resume and portfolio hybrid.

Thanks for reading
Whether you're new to the world of web or an experienced veteran, we hope you have found the template for your next CV. If you have any templates you like, be sure to leave a comment. For extra help in setting them up, check out our Intro to HTML course which shows you how to modify your template, step by step.
And with such a professional looking resume, you'll probably want to brush up on some common interview questions for your field. So check out our guides below, which will help you put your best foot forward:
13 Most Helpful HTML Interview Questions & Answers
20 Most Helpful CSS Interview Questions and Answers
Startup Interview Questions: 8 Things Founders Will Ask You
6 Most Helpful Soft Skills Interview Questions and Answers
11 Key Graphic Design Interview Questions and Answers
The Top 7 Project Management Interview Questions and Answers
Learn in-demand skills
Take your career to the next level with GoSkills coding courses
Loved this? Subscribe, and join 451,716 others.
Get our latest content before everyone else. Unsubscribe whenever.

Nick is a web developer, focusing on front end development and UX, as well as dabbling in any new technologies or frameworks that catch his eye. In his free time, he enjoys playing video games, listening to metal, and being an all-round geek.

Recommended
How to Hire the Right Candidate for the Right Job
When using the right strategies, hiring the right job candidate can be seamless and effective.

7 Essential Skills To Help Startups Meet New Challenges
Startups and SMEs face specific challenges that threaten their survival. Make sure your business' growth doesn't lead to its downfall with these 7 tips.

The Future of Sales Careers: How Training, Methods, and Software are Changing
The nature of sales has evolved due to automation, specialization, and changing consumer expectations. This guide explores how such changes are reshaping sales careers.
© 2024 GoSkills Ltd. Skills for career advancement

DEV Community
Posted on Feb 4, 2020
Creating a Resume in HTML and CSS
Standard word processors don't hold a candle to HTML and CSS when it comes to controlling the finer details of styling and layout. I've had difficulty fine-tuning my resume in a word processor, so I started using HTML and CSS to create and maintain my resume instead. I've found it to work a lot better overall, but there are a few helpful things to know before beginning the transition.
Getting Started
First, a disclaimer: this guide is not meant to provide resume templates or styling advice. Rather, I'm detailing a process for handling a resume print layout in HTML/CSS. This includes setup, print styling, and a final PDF export.
It's much easier to write HTML and CSS when working from a mockup or wireframe. I used an old resume from Word as my baseline, but you could just as easily mock something up in a free tool like Adobe XD or Figma (Figma even supports print sizes by default).
If you already have content from a past resume ready to go (like I did), you can break out your design into sections and add the details later:

We don't have to adhere to the exact styling of a template or mockup, but it can be useful for organizing the overall layout.
Setting up a "Canvas"
To better visualize your resume as you code, I'd recommend creating a "canvas" – an HTML container with the same proportions as your resume. By placing this container on an empty page, you'll get a view very similar to a typical word processor:

We can actually use physical measurement units in CSS (even though they end up mapping to pixels anyway ), so it was quite easy to set this canvas up:
Here's what that might look like on a barebones page (use 0.5x or 0.25x zoom for the best effect):
Use your canvas container to set default styles on your entire page, similar to defaults in a word processor. Other good properties to consider adding here are line-height and font properties like font-size and font-family .
Layout and Content
Using your wireframe for reference, map out how you will divide your canvas space into sections of content. This is where tools like Flexbox and Grid will come in handy if your layout is more complex.
My setup was fairly straightforward: each area of my resume was broken into a section element. Whenever I had content spanning two columns, I used a grid to split them up:
Here's what that looks like in practice:
In my resume, I only needed a multicolumn layout for two sections, Experience and Certifications / Skills . I hid the content, but here's how those grids are situated on my current layout:

One added bonus of using something like grid is maintainability; I could very easily add another instance of work experience and have the grid automatically adjust without destroying the rest of my layout:

Apart from using grid in those two instances, everything else fit nicely into sections using normal flow . Feel free to use whatever works best for you.
Most companies and recruiters won't accept an HTML page as a valid resume. Therefore, you'll want to export your page as a PDF. Browsers can do this readily via the Print command, but we'll need to do some adjustments to our CSS beforehand.
Print Styles
We'll be taking advantage of the print media query to style our exported page. It allows us to apply styles specifically when a browser attempts to print.
If you followed my advice of building everything inside a container, this should be a straightforward process. For simplicity, I made the entire html element's width and height match the print size of my container. You may also need to remove any margins (and box-shadows!) for elements between the body and your container, otherwise the added space might cause an extra page to render:
Generating a PDF
With browser styles in place, we can use the browser's Print dialog to save our page as a PDF.
While I love Firefox, Blink's Print functionality tends to do a much better job of accurately exporting a page. I used Chrome for my final export – as detailed in the following instructions.
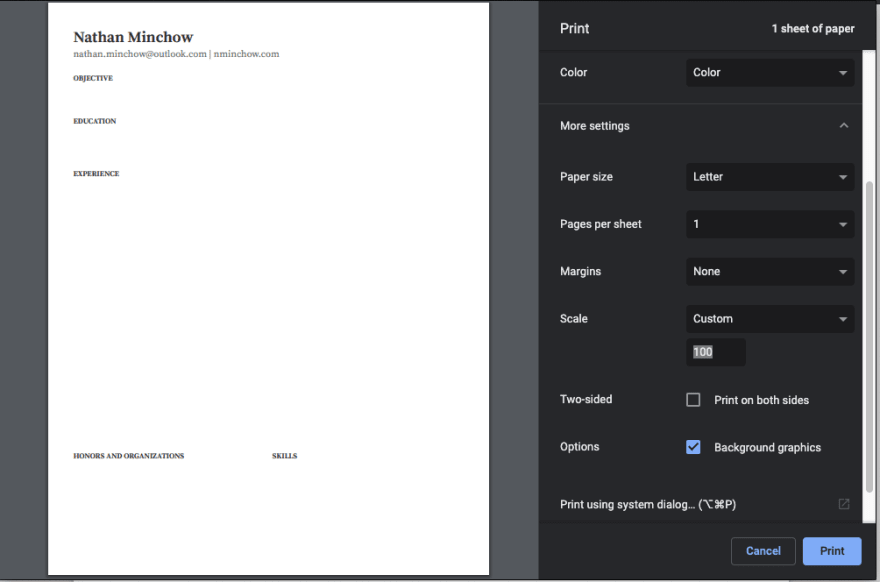
After opening the print dialog, set your Destination to "Save as PDF". Additionally, you'll want to adjust a few settings before saving the final result. Expand the "More settings" option and check the following:
- Color is enabled if you are using anything other than shades of gray
- Paper size is set to your preferred size (I used Letter throughout this guide)
- Margins should be set to None
- Scale should be set to 100
- Background Graphics are enabled

Go ahead and save the page. With that, you should have both an easily maintainable HTML resume and a PDF export to use for actual applications.
I hope this guide was a helpful starting point in how to create a resume in HTML and CSS.
If you're curious for what my final result was, the source code for my current implementation is available here .
If you've gone through this process or have any additional tips for handling a print layout in HTML/CSS, please let me know in the comments below.
This post originally appeared on my personal blog , with a few modifications here for brevity.
Top comments (3)
Templates let you quickly answer FAQs or store snippets for re-use.
- Location Louisville
- Work Sr. Associate Recruiter at Russell Tobin
- Joined Dec 11, 2019
Good stuff. Shared to LI.
- Location Kentucky
- Work Full Stack Software Engineer
- Joined Sep 12, 2019
Well done! This is more or less how I made my resume :D
- Joined Dec 28, 2019
Thanks I will create my own and share it ...
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Earth rescue - A CSS only game
Boris - Apr 25

"We've decided to move forward with candidates more aligned with our company..."
GrimKillingbeck - May 1

Let's Build a Learning Management System (LMS): Hands-on Learning Approach
Louai Boumediene - May 3

Glam Up My Markup: Camp Activities
Sai Charith Puligilla - Mar 31

We're a place where coders share, stay up-to-date and grow their careers.
Home » Blog » Web Development » Resume HTML CSS
How to create a resume using HTML CSS (template included)?

In this post, I will show you how to create a resume or CV (curriculum vitae) using HTML & CSS. Also, I will give you the downloadable template so you can edit the information and quickly get started.
The template I built for this post is completely mobile responsive .
I will also tell you why this digital resume is essential and how you can host your resume online for free & how you’ll get a shareable URL from GitHub Pages . Also, I will show you how you can create a JPG/PNG/PDF of your resume.
Let’s get started.
- 1.1 Project structure
- 1.4 Download the resume template and edit the information to match your requirements
- 2 Why a digital resume is essential?
- 3 How to host your resume online and get a shareable link?
- 4 How to convert this resume into JPG/PNG & PDF?
- 5 Build HTML CSS projects
- 6 Conclusion
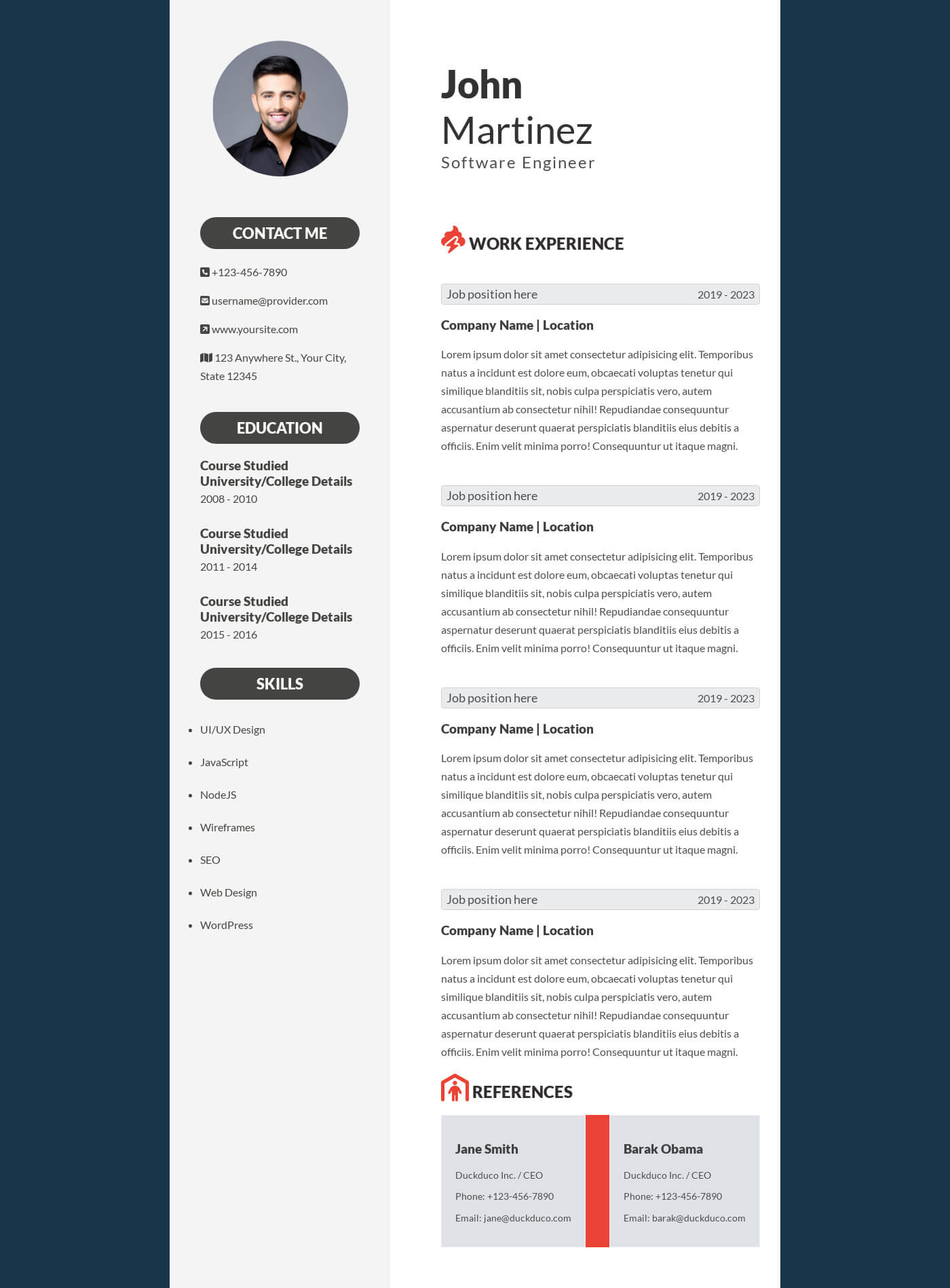
Create a resume in HTML & CSS

You can create any type of resume or any style using HTML & CSS. However, simple & easy-to-read layouts are the best for resumes. So I already built one and you can edit its info to match your requirements. You can see the live preview in the link below.
Project structure
In the root folder, I have a “ fontawesome ” folder for the icons, an “img” folder for storing your headshot, a favicon for the site/tab icon, an “index.html” file for the HTML, and “style.css” for writing CSS.

That’s all.

Download the resume template and edit the information to match your requirements
You can download the entire project folder from my GitHub Repository. It contains everything that you saw in the project structure and even a SCSS file (would be helpful if you know SASS).
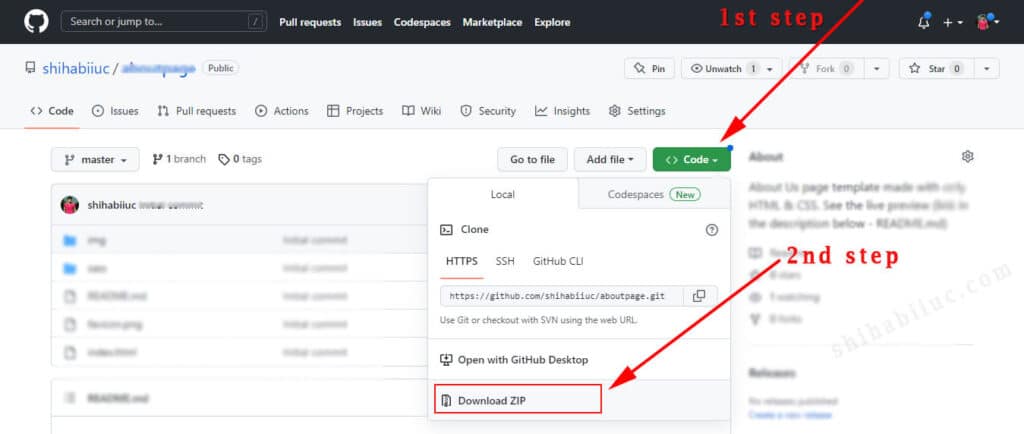
If this is your first time, see the picture that shows how to download a project from GitHub Repository.

Why a digital resume is essential?
A digital (online) resume is essential because you can share it with anyone using a link. Most importantly, you can edit & update information anytime you like and without changing the URL.
Your resume is not a document of fixed information. Your skills, educational qualifications, and experience change over time. And you can include those updated information in your online resume very easily.
On the other hand, a printed resume is permanent if you send it to someone. It has different use cases and it’s also important when someone asks for it.
But when you send a printed copy of your resume to an office, you can’t change any of its information. Even if you see that you made a mistake or excluded important info. But on your online resume, you can always change it. And anytime people visit the URL, they will see the most recent and up-to-date information.
Last but not least, you can share your resume link with friends, families, coworkers, and professional networks like LinkedIn, Slack community, etc.
How to host your resume online and get a shareable link?
There are many free hosting services where you can host a website. But for your resume, GitHub Pages are the best option if you want a free option. It’s fast & reliable.
GitHub Pages may seem foreign to some of you. However, it’s not as complicated as you may think. It may seem intimidating for the first time but it’s actually very easy.
If you’re totally new to Git & GitHub, I have included a couple of sort articles that will help you to get started quickly.
- What is Git and why it is used?
- How to use Git and GitHub?
- How to install Git on Windows & Mac?
- How to create a Git repository on GitHub?
- How to create GitHub Pages? (this will give you a shareable link to your resume)
How to convert this resume into JPG/PNG & PDF?
After you build your resume on GitHub Pages or anywhere online, visit this website screenshot generator tool to create a JPG/PNG/GIF of your resume. It’s totally free to use and works excellent.
To convert your resume into a PDF, there are numerous free converters out there. Google “URL to PDF converter online.” However, many of them don’t work well. Upon checking a few of them, I found this PDFmyURL.com working well. Feel free to try it or others whichever works well for you.
Build HTML CSS projects
This is how you can create your resume using HTML & CSS. I also showed you how you can host your it to GitHub and get a shareable link.
I also explained why this digital or online resume is essential for anyone who wants to get a better opportunity.
If you have any questions, please let me know.
Shihab Ul Haque
You can call me Shihab. I am a web developer and have been working with PHP & WordPress a lot. I have a master's degree and left my regular job to fully engage with the field that I love working in. I live in Bangladesh and help business owners to create a stunning online presence.
Related Posts

What Is Google Tag Manager, And Why And How Do You Use It?

10 Signs Your Company Needs A Major Website Redesign

7 Big Google My Business Mistakes You Could Be Making And How To Fix Them
Leave a reply cancel reply.
Do not use keywords in the name field. Also, do not use fake emails. Otherwise, comments will be marked as spam.
Save my name, email, and website in this browser for the next time I comment.
14 HTML Resume Templates
Collection of free HTML and CSS resume templates .

- September 18, 2018
- demo and code
- HTML / CSS / JavaScript
About the code
Html resume.
Simple resume in HTML, CSS and JS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: -

- Naomi Weatherford
- June 26, 2018
- HTML / CSS (SCSS) / JavaScript
HTML resume with pretty design.
Dependencies: font-awesome.css, jquery.js

- Sonja Strieder
- February 5, 2017
- HTML / CSS (SCSS)
Resume in HTML and CSS
Strict resume template in HTML and CSS.

- Afnizar Nur Ghifari
- May 13, 2017
A free PSD & HTML resume template.

- Kyle Shanks
- June 21, 2016
- HTML / CSS (Stylus)
Resume Stuff
Modern HTML resume.

- Vishnu Padmanabhan
- November 18, 2015
HTML Resume Template
Free simple HTML resume template.
Dependencies: devicon.css

- Peter Girnus
- October 29, 2015
Codepen Resume Header Background
I made this header in a resume format that lists my development & design skills. The thought process was that potential clients and employers would be visiting my CodePen account so make it pop. I thought it would be nice to have a creative, organized way to display my relevant skill sets other than strictly digging through my pens. I then customized my CodePen Pro profile around this pen.
Dependencies: font-awesome.css, bootstrap.css, jquery.js

- naman kalkhuria
- October 9, 2015
Sample Resume
Inspired from represent.io

- Becca Barton
- January 31, 2015
Interactive Resume
Played a little bit of hide and seek with my resume.
Dependencies: jquery.js

- Jeremy Hawes
- November 1, 2014
- HTML (Pug) / CSS (Sass) / JavaScript
Responsive Resume
Responsive Resume built in HTML, CSS and JS.

- mario s maselli
- July 18, 2014
Responsive Resume Template
Responsive resume template , you just need to fill out the content with your own.
Dependencies: TweenMax.js

- Anthony Adamski
- October 15, 2013
Resume Concept
Elegant and simplistic resume concept.

- Brian Phillips
- July 10, 2013
Based on the dribbble by John Wilson http://dribbble.com/shots/900308-Resume

- Sara Soueidan
- November 18, 2012
- HTML / CSS (Less)
CSS3 Creative Resume
I thought this would be a perfect project to use LESS mixins in.
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Template for Resume/CV in HTML and CSS
ritaly/HTML-CSS-CV-demo
Folders and files, repository files navigation, oh, so simple html cv.
HTML and CSS template for your outstanding job applications
What is Oh, So Simple HTML CV?
Oh, So Clear HTML CV! is simple, clear and aesthetic Resume template for beginners to better understand HTML5 and CSS basics by example.
This page will help you:
- create legible CV (Curriculum Vitae) / Resume
- create website with HTML5 and CSS
- create CSS flexbox layout
- implement good-looking responsive layouts
- use Font Awesome 5 for social media
This repo contains the final source code for free tutorial.
Full explanation and task you can find in Polish: CV HTML / CSS
Check demo here: Ocat CV
Please feel free to copy any part of this repo for your own uses.
Fly Nerd - I will be happy if you mention FlyNerd as an inspiration.
Raleway - set of free fonts thanks to Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida, Igino Marini
Freepik - title icon made by Freepick , licensed: CC 3.0
- DSA with JS - Self Paced
- JS Tutorial
- JS Exercise
- JS Interview Questions
- JS Operator
- JS Projects
- JS Examples
- JS Free JS Course
- JS A to Z Guide
- JS Formatter
Dynamic Resume Creator using HTML CSS and JavaScript
- Search Bar using HTML, CSS and JavaScript
- Design a Unit Converter using HTML CSS and JavaScript
- Build a Memory Card Game Using HTML CSS and JavaScript
- Design a Survey Form using HTML CSS and JavaScript
- Create a Contact Form using HTML CSS & JavaScript
- Create OTP Input Field using HTML CSS and JavaScript
- Create an QR Code Generator Project using HTML CSS & JavaScript
- Create a Toggle Profile Card Details using HTML CSS and JavaScript
- Create your own Lorem ipsum using HTML CSS and JavaScript
- How to Create Stopwatch using HTML CSS and JavaScript ?
- How to create Popup Box using HTML, CSS and JavaScript ?
- Create a User Blocking project using HTML CSS & JavaScript
- Create a User Polls Project using HTML CSS & JavaScript
- How to create image slider using HTML CSS and JavaScript ?
- How to create A Dynamic Calendar in HTML CSS & JavaScript?
- How to create a GitHub Profile Search using HTML CSS and JavaScript ?
- Create a Quiz App with Timer using HTML CSS and JavaScript
- Create a Pagination using HTML CSS and JavaScript
- Create a Emoji Generator Using HTML CSS & JavaScript
Creating a well-designed and professional resume can be a challenging and time-consuming task for job seekers. Many individuals struggle with formatting, organizing information, and ensuring their resume stands out among others. To address this problem, a Resume Creator project was developed to simplify the resume-building process and provide users with a user-friendly interface to generate effective resumes effortlessly.
Prerequisites:
- Create an HTML form with input fields for resume information.
- Use JavaScript to toggle between the input form and resume preview.
- Retrieve user input from the form and dynamically populate the preview.
- Include a button for printing the resume.
- Style the elements using CSS for the desired layout and design.
Example: In this example, we will illustrate the Dynamic Resume Creator using HTML, CSS, and JavaScript
resume creator
Please Login to comment...
Similar reads.

- CSS-Questions
- HTML-Questions
- JavaScript-Projects
- JavaScript-Questions
- Web Technologies
Improve your Coding Skills with Practice
What kind of Experience do you want to share?

- Follow us on Facebook
- Follow us on Twitter
- Follow us on YouTube
- Follow us on Pinterest
- Connect with us on LinkedIn
- Subscribe to our blog
- Cool and Unique Jobs (Check them out!)
- Take a Gap Year!
- Alaska Fishing Industry
- On-Demand Delivery Jobs
- Wine Industry Jobs
- Nursing Jobs (High Demand)
- Truck Driving Jobs (High Demand)
- Security Mercenary Jobs
- Becoming a Male Model
- Drone Operator Jobs
- Jobs in the Renewable Energy Industry
- On-Demand Odd Jobs

- Distillery Jobs
- Beach Resort Jobs
- Tour / Travel Gigs
- Pet Sitting Jobs
- Land Tour Section
- Animal Jobs Section
- Working Abroad
- Shared Economy Jobs Section
- Cicerone, Beer Sommelier Jobs
- Teaching / Tutoring / Coaching Gigs
- Backpacking Trip Leader Jobs

HTML Resumes
The resume below is displayed in HTML code. Think of the codes before and after the text as on and off switches that control certain formatting functions. Below is an example of an HTML-coded resume. You can click on the link at the end of the this page to see how the resume looks when it’s posted on the Internet.
<HTML> <HEAD> <TITLE>Hunter S. Jobseeker</TITLE> </HEAD> <BODY BGCOLOR=”#FFFFFF”> <H1>Hunter S. Jobseeker</H1> <TABLE WIDTH=”100%”> <TF><TD ALIGN=”left”>12013 Future Drive</TD> <TD ALIGN=”right”>Residence (305) 555-1212</TD></TR> <TF><TD ALIGN=”left”>New York, NY 10019</TD> <TD ALIGN=”right”>Message (305) 555-1213</TD></TR> </TD></TR> <TD ALIGN=”right”>Email: [email protected] </TD></TR> <H2>Objective</H2> <TABLE><TR><TD> </TD> <TD>Marketing, public relations or sales position with a medical equipment company.</TD></TR></TABLE> <H2>Sales Experience</H2> <H3>March 2013 to Present</H3> <TABLE><TR><TD> </TD> <TD>Commissioned Salesperson — Fine Jewelry<BR> Macy’s Department Store, New York, New York<UL> <LI>Sell men’s and women’s jewelry, develop positive customer relations, provide sales promotion support for upper management, and maintain a product inventory worth up to $3 million.</LI> <LI>Achieved 100 percent or more of sales quota since employed.</LI></UL></TD></TR></TABLE> <H3>May 1990 to November 2012</H3> <TABLE><TR><TD> </TD> <TD>Commissioned Salesperson — Men’s Suits<BR> Barney’s, New York, New York<UL><LI> Sold men’s suits, established customer relations, handled staff scheduling duties, and ordered merchandise. kept track of market trends and effectively reformatted the store’s accounting system as it pertained to this department.</LI> <LI>Ranked first, second, or third in every sales program during period of employment.</LI></UL></TD></TR></TABLE> <H2>Additional Experience</H2> <H3>June 1987 to November 1989</H3> <UL><LI>Part-time and summer employment experience: Zoo Worker, Bronx Zoo, New York, summer 1987.</LI> <LI>Word Processor and Medical Records Assistant, Mercy Hospital, New York, September 1987 – November 1989.</LI></UL> <H2>Education</H2> <TABLE><TR><TD> </TD> <TD>Bachelor of Arts in Biology — December 1989 <BR>Columbia University<BR> GPA: 3.5/4.0</TD></TR></TABLE> <H2>Activities</H2> <TABLE><TR><TD> </TD> <TD>Vice President 1989, Social Chair 1987, Pi Beta Phi Sorority</TD></TR></TABLE></BODY> </HTML>
Click here to view a PDF version of this HTML resume. Remember, these files can be used by downloading your free copy of Adobe Acrobat. Click here to download Acrobat.
The easiest way to create an online resume these days is by using an application like Dreamweaver or Frontpage. These products work much like word processing applications but also create HTML automatically behind the scenes. Additionally, you can create an online resume on your blog (get one!) or social network page without knowing any HTML.
- Subcribe to our blog
- Get the Job
- Resumes and CVs
- Applications
- Cover Letters
- Professional References
Professional Licenses and Exams
- Get a Promotion
- Negotiation
- Professional Ethics
- Professionalism
- Dealing with Coworkers
- Dealing with Bosses
Communication Skills
Managing the office, disabilities, harassment and discrimination, unemployment.
- Career Paths
- Compare Careers
- Switching Careers
- Training and Certifications
- Start a Company
- Internships and Apprenticeships
- Entry Level Jobs
- College Degrees
Growth Trends for Related Jobs
How to create a resume in html.

Creating a resume in HTML allows you to post a resume online. By using HTML, you can standardize the format so that it looks the same to all readers, regardless of the internet browser they use.
What Is HTML?
HTML stands for Hypertext Markup Language . It’s used to format content that will be posted on the World Wide Web. The applications for HTML can be quite complex, but for the purpose of creating a resume, the code is fairly simple to master. By using HTML, you can control common resume elements such as font, line and paragraph spacing, color and graphics. You can also embed a link to your website or online professional portfolio if applicable.
How Does HTML Work?
To explain it in basic terms, HTML tags content, giving the computer software instructions as to how the content is to be displayed. For any word or group of words, you provide code to both turn on and turn off a function. For example, if you want to format your name as the title of your resume, you would do it like this:
<title>Jane Smith</title>
You’re essentially telling the computer to “title” and “not title.”
Commonly used HTML codes include the following:
- <head>...</head>: Contains information about the webpage, not the actual content
- <body>...</body>: Encloses all the content of the webpage
- <h1>...</h1>: Creates a section heading
- <p>...</p>: Applies spacing for a paragraph
- ...: For embedding a link
HTML formatting gets a little more complicated when you’re selecting font design and size. If you want to format for a common font such as Arial, the code looks like this:
<font face="Arial">Text goes here.</font>
Font point sizes range from 1 (smallest) to 7 (largest). Most browsers have a default size setting of 2 or 3 points. If you want your text to display as large as possible, the code would look like this:
<font size="7">Text goes here.>/font>
Notice that you must use more symbols than the left and right brackets to specify font. You’ve got to use an equal sign and quotation marks, and you cannot add any spaces. Failing to close the quotation mark or closing a bracket renders code useless. It takes careful proofreading to find the mistake when your content does not appear on the webpage as you planned.
For basic coding, HTML is fairly intuitive. It’s easy to remember that <p> is “paragraph” and <h2> is a heading. Coding for color is more complicated. A light gray background, for example, would be coded as: #e6e6e6. You’d remember it if you used it often enough, but if you’re new at HTML, you’d have to look at a chart to be able to code it correctly. There are reference books, much like a dictionary, to look up HTML codes. Plenty of free sources also are available online.
Why Re-Invent the Wheel?
Unless you want to start from scratch to code your resume into HTML, you can use a template from a free online source such as Job Monkey. An HTML code for a resume download is easy to use since all the coding is done for you. There’s a link to see what the resume looks like when the browser reads the HTML code. All you have to do is input your own information, then copy and paste it to the website where you want it to appear.
Resume Content
Although you can compose your resume directly into the HTML template, you might want to create your content first in a word processing program such as Microsoft Word or Apple Pages. That way, you can focus on the wording and not get distracted by the formatting.
Remember : The goal of a resume is to get a job interview. Use your resume to highlight the skills, education and experience that will get the attention of prospective employers.
Just like a resume printed on paper, a web-based resume needs to have these components:
- Contact information : Your name, phone number and email address. Use a home or cellphone number, wherever you can best be reached during daytime hours. Do not use the phone number of your current place of work in a job search. Your email address should look professional. You may want to create a separate account from the email address you use for family and friends.
- Objective : A short statement that explains the position you’re applying for. For example, use a statement such as, “Seeking a position as a Sales Representative for ABC Company.” Avoid a generic objective such as, “Seeking a position where I can use my skills and experience for the benefit of the organization.”
- Executive Summary : A brief paragraph highlighting your strongest qualifications for the position. Human Resources professionals and hiring managers typically look at a resume for just 6 seconds before deciding whether or not to call you for an interview. The executive summary should persuade the reader to find out more about you.
- Work History : Your recent employment record, with dates of employment starting from the most recent. Highlight achievements and experience relevant to the position you’re applying for.
- Education : Can include diplomas, degrees, training, post-graduate coursework and relevant certificates.
Chronological vs. Functional Resume
The three types of resumes are chronological, functional and combination (also called hybrid). Which format you choose depends on personal preference, your qualifications, your work history and the position for which you’re applying.
A chronological resume:
- Lists experience and education in chronological order
- Best suits individuals with a consistent work record on one career path
- Highlights progressively responsible positions with more than one employer in a single industry
- Shows little or no gap in work history
A functional resume:
- Allows you to organize your qualifications by skill sets instead of employment history
- Best suits new graduates or others with a limited work history
- Highlights qualifications of individuals changing career fields
A combination resume:
- Allows you to combine elements of chronological and functional resumes
- Best suited for those with a steady but diverse employment history
- Focuses on skill sets relevant to the position you’re applying for instead of on previous job titles
Use Action Words
To keep resumes brief, it’s standard practice to use phrases beginning with verbs in past tense rather than complete sentences. Avoid using “I.” For example, you’d write:
- Communicated organization goals effectively to trainees
- Provided courteous customer service
- Demonstrated strong interpersonal skills
- Reduced paper usage by 10 percent
- Maintained accurate records
Notice that action words are used in each of the examples. A phrase such as “responsible for” does not say much about how you did your job. Use your resume to tell your prospective employer how well you did your job. Did you help improve efficiency or customer satisfaction? Did you find a way to save your employer time and money? A new employer wants to know how you’ll be an asset to the organization.
Resume vs. Curriculum Vitae
A curriculum vitae, or CV, is typically used for academic and research jobs by applicants with considerable education and experience. A CV provides a great deal of detail and can be many pages long. A resume, by contrast, should be one page, two at most, and highlight only relevant experience and skills.
As with resumes, you can look online to find a simple CV in HTML with source code.
HTML Fresher Resume
A fresher resume is a resume written by a recent grad with little or no paid work experience . A fresher resume is often written in the functional format, as the applicant can more easily highlight skills and education over experience. Look online for the HTML fresher resume template.
Related Articles
Resume tips: how to describe yourself on your resume →.

How to Format an APA Resume →

How to Upload Resume to LinkedIn →

How Do You Cut & Paste a Resume to a Job Application? →

Justified Vs. Left-Justified Formatting on a Resume →

How to Decorate a Resume →

- W3Schools: HTML Color Picker
- Purdue University Online Writing Lab: Resume Workshop
- If you use a word processor application, such as Microsoft Word, Microsoft Works or OpenOffice, you can export your resume document to a web-ready HTML file.
- View your HTML resume on your computer's web browser. Test it in multiple browsers, if possible. Edit and make adjustments as needed.
- Publish your HTML resume on your web hosting account only after you are satisfied with the look and feel. When it comes to online-resume design, simple and sleek is best.
Denise Dayton is a a freelance writer who specializes in business, education and technology. She has written for eHow.com, Library Journal, The Searcher, Bureau of Education and Research, and corporate clients.
Drazen Zigic/iStock/GettyImages
- Job Descriptions
- Law Enforcement Job Descriptions
- Administrative Job Descriptions
- Healthcare Job Descriptions
- Sales Job Descriptions
- Fashion Job Descriptions
- Education Job Descriptions
- Salary Insights
- Journalism Salaries
- Healthcare Salaries
- Military Salaries
- Engineering Salaries
- Teaching Salaries
- Accessibility
- Privacy Notice
- Cookie Notice
- Copyright Policy
- Contact Us
- Find a Job
- Manage Preferences
- California Notice of Collection
- Terms of Use

Free Web Design Code & Scripts
Home / HTML5 & CSS3 / HTML Code for Resume with Picture
HTML Code for Resume with Picture

This HTML and CSS code provides a template for creating a resume with a picture. It defines the structure of the resume, including sections for personal information, skills, social links, work experience, education, and hobbies.
The CSS code styles the resume, giving it a professional and visually appealing design, with a blue and white color scheme. Moreover, it is helpful for creating a well-designed and organized resume with a profile picture.
You can integrate this resume template on your personal website or portfolio. It helps present your skills and experience in a visually appealing manner.
How to Create a Resume With Picture using HTML & CSS
1. First, load the Font Awesome icons . Add the following links to your HTML file’s <head> section:
2. Create the HTML structure for your resume as follows. Customize the content in each section with your personal information, skills, work experience, education, and hobbies. Be sure to replace the sample data with your own.
3. Use the following CSS code to style your resume. You can adjust colors, fonts, and layout to match your personal preferences. The CSS code is well-commented, making it easy to understand and modify.
That’s all! hopefully, you have successfully integrated this HTML & CSS code For a Resume with a Picture. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences. I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.
Leave a Comment Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Free Web Design Code & Scripts - CodeHim is one of the BEST developer websites that provide web designers and developers with a simple way to preview and download a variety of free code & scripts. All codes published on CodeHim are open source, distributed under OSD-compliant license which grants all the rights to use, study, change and share the software in modified and unmodified form. Before publishing, we test and review each code snippet to avoid errors, but we cannot warrant the full correctness of all content. All trademarks, trade names, logos, and icons are the property of their respective owners... find out more...
Please Rel0ad/PressF5 this page if you can't click the download/preview link
How To Make A Resume (With Free Template)

Published: May 7, 2024, 9:00am

Table of Contents
What is a résumé, how to make a résumé, 7 tips for writing a résumé, free résumé template, bottom line, frequently asked questions (faqs).
Whether you’re a college graduate entering the workforce or a parent returning to work after a long time, you need a compelling résumé to show recruiters you’re the best fit for an open position. We’ve compiled the steps you need to take to create your résumé and included a few tips to guide you when building your résumé. You’ll see what goes into a résumé that hiring managers respond to.
A résumé is a formal document recruiters ask applicants for as part of a recruitment process to assess their suitability for a specific role. A résumé provides an overview of your professional background and history, including your qualifications, work experience, skills and notable achievements. It records your professional development and is a potential employer’s first impression of you.
Here’s what a résumé does for you:
- It allows you to market yourself
- It shows recruiters how your experience can contribute to the organization’s growth
- It helps recruiters determine whether or not to call you for the next recruitment step
While there are different types of résumés with various content arrangements and formatting styles, here is the information required to build your résumé.
Add Your Name and Contact Information
When creating your résumé, the first item on your list should be your first and last name and primary contact information—phone number and email address. Also, adding a link to your website, portfolio or professional social media account gives potential employers multiple contact options and insight into your work, especially as a creative. Including your complete mailing address, city and state is also okay if the job listing calls for local applicants.
Include a Professional Summary or Objective
Your professional summary highlights your qualifications, skills and career goals. So, focus on concisely showing how your experience relates to the role you’re applying for. If you’re just getting started, changing careers or returning to the job industry after a break, opt for a professional objective, a summary of how your skills and qualifications can help you do well at the job. However, highlight something valuable the company can gain from you.
Add Your Work Experience
To determine your value, prospective employers examine how you’ve practicalized your knowledge and skills in your previous roles. So, include your previous job titles, organization names, company locations and employment dates. Then, include three to five accomplishments under each role.
Use action words, numbers and outcomes to explain your accomplishment while carrying out your responsibilities. For example, instead of saying you worked on a software updates team, say something such as “developed over 50 software updates that enhanced consumer productivity by 55%.” First-time job seekers can include internship and volunteer experience, but ensure you indicate that it was unpaid.
Include Your Education
List your education history, leaving the highest level at the top. Here are a few things to keep in mind when drafting this section.
- If you graduated more than 10 years ago, there’s no need to include your graduation year
- If you don’t have any work experience, indicate relevant coursework or internship
- If you’re still pursuing a degree or diploma, include the start date, but leave the completion date blank, unless there’s a graduation date
- Include your high school diploma or General Educational Development (GED) only if you don’t have a college degree
- If recent, include awards, honors and scholarships and the year you received them
Highlight Relevant Skills
Dedicate a section of your résumé to highlight your hard and soft skills to show recruiters that you’re well-rounded. Aim for six to eight of such skills as are relevant to the role. Soft skills are people skills such as leadership, interpersonal and communication skills, while hard skills are the technical skills required for a specific job. Adding your aptitude, such as “proficient” or “intermediate” can also enhance your value. If applying without work experience, focus on transferable skills such as critical thinking and communication, which are helpful for any role.
Add Relevant Certifications, Licenses and Training
If your job requires certifications, include a section for that below the Education section. List the following.
- Certification or license title
- Certifying body or agency
- Date of certification
- Expiration date (if applicable)
Leverage Your Achievements
To make your résumé set you apart from other candidates, include a section to outline achievements and awards that further highlight your accomplishments and what you can contribute to an organization. These include honors, projects, publications (online or print), volunteer work and leadership positions. Awards show your commendation by those you’ve worked with, while volunteer experience augments your résumé as an applicant without work experience.
Below are a few tips to follow when preparing your résumé.
1. Ask for Help
Speak with those in your field, including peers and career counselors. Glean from their recommendations and pay attention to shared resources’ general language and formatting style.
2. Use the Appropriate Format
Make your résumé easy to scan. A few formatting tips based on what recruiters prefer are:
- Keep your résumé to one page, unless you have over 10 years of work experience. In that case, a two-page résumé is okay
- Set an inch margin on each side of the document
- Use popular fonts such as Times New Roman, Arial, Georgia or Helvetica, and stick to font sizes of 14 to 16 for headers and 10 to 12 for the body
- Choose 1.0 or 1.5 inch line spacing
- Set margins to 1 inch on all sides
- Save your résumé as a PDF or Docx, using your full name and sometimes the job title as the file name
- Adhere to the specific résumé format instructions that came with the call for application
3. Tailor Your Résumé for Each Role
While it’s common to want to include every experience, include only the experience relevant to the role you’re applying for and adjust your summaries, skills, certifications and other information on your résumé to fit that role.
4. Include Necessary Keywords
Since many companies use applicant tracking systems (ATS) , which use keyword algorithms to filter résumés, ensure you incorporate keywords in the job description. Such keywords will fit right into your work experience and skills highlight sections.
5. Use a Résumé Builder or Template
Consider using a professional résumé template, which only requires you to fill your information in the blank spaces. Human resources (HR) experts design these templates so you can trust them. Plus, they make it easier to build your résumé.
6. Proofread Your Résumé
Review your résumé for grammatical errors, typographical errors and inconsistencies to show recruiters how well you pay attention to details. You can ask someone to read through your resume before sending it over to a recruiter.
7. Keep to Instructions
If a job listing gives specific instructions on the format or content of your résumé, adhere to them to avoid sifting out at an early recruitment stage.
Using a résumé template makes it easier and faster to make a résumé recruiters expect from job applicants. Several résumé templates are available for download, but consider using only those from reliable résumé builders. Customize any of these résumé templates from Indeed and Canva .
Here’s a minimalist résumé template typed out for you.
Name Location Phone number Email address Summary
Work Experience Position Company name Location Description
Skills Skill Years of experience Skill Years of experience
Education School Degree Field of study Location
Your résumé goes ahead of you to help a recruiter determine whether or not they want to interview you to learn more about how your background and experience can fit into an open role and grow their organization. So, ensure you include the necessary information and build your résumé with the tips we’ve collated from HR professionals. They will help you nail your dream job, even if you’re starting out or resuming your career.
What do you put on a résumé if you lack experience?
Even as a fresh graduate or parent returning to the job market, you can draft a résumé that catches a recruiter’s attention by highlighting your transferable skills and completed projects. For example, a fresh graduate can include certifications, volunteer or community service, apprenticeship or internships and extracurricular activities such as club and sports participation.
A returning parent can include nontraditional experiences such as homeschooling and babysitting to demonstrate their leadership and problem-solving skills, amongst the several skills and experiences that come with parenting.
How do I write a résumé to pass an ATS?
You’ll need to study the job post carefully and customize your work experience and keywords to match the primary keywords in the job description . You can also use a résumé writing service to run a free review of your résumé or build a new one from scratch.
Should your résumé be concise or detailed?
Recruiters often spend less than a minute on a résumé since they usually have to review several applications. So, make sure your résumé is concise—comprehensive but brief. “Remember, the goal of your résumé is to land an interview, not to provide every detail about your experience. Once you’re in the conversation, you can share more information about your qualifications.” —Shannon Burkel
- Best Recruiting Software
- Best Applicant Tracking Systems
- Free Resume Database Search
- Free Job Posting Sites
- Indeed Review
- ZipRecruiter Review
- SimplyHired Review
- LinkedIn Review
- Glassdoor Review
- ZipRecruiter vs. Indeed
- Indeed vs. LinkedIn
- Glassdoor vs. Indeed
- Indeed vs. Monster
- ZipRecruiter vs. LinkedIn
- SimplyHired vs. Indeed
- SimplyHired vs. LinkedIn
- How to Hire Employees
- What is Talent Acquisition
- Where to Post Jobs
- How to Find a Recruiter
- How to Post a Job on LinkedIn for Free
- How to Post a Job on Facebook
- How to Post a Job on Indeed
- How to Post a Job on Google
- How to Post a Job on Craigslist
- LinkedIn Job Posting Cost
- Indeed Job Posting Cost
- 10 Effective Recruitment Strategies
- When To Hire In Your Small Business
- How To Find Employees
Next Up In Recruiting
- Best Virtual Assistant Services
- Where To Post Jobs In 2023
- ZipRecruiter Vs. Indeed
- ZipRecruiter Vs. LinkedIn

Oracle vs Salesforce (2024 Comparison)
ClickFunnels Vs. Leadpages (2024 Comparison)
Klaviyo Vs. Mailchimp (2024 Comparison)
7 Amazing Email Marketing Examples In 2024
How To Build An Email List In 2024
What Is Domain Authority And How Can You Improve It?
Christiana Jolaoso-Oloyede writes for media publications, B2B brands and nonprofits. Using her research, analytical and writing skills from her training as a lawyer, she focuses on garnering accurate information from appropriate sources to recommend the best resources and practices for growth.

Create a Free Website
With w3schools spaces, code websites directly in the browser with w3schools spaces, no credit card required..
Coding Skills
Powerful Code Editor
Front-end, back-end or full-stack - the choice is yours, choose your plan.
By subscribing to a plan you support the W3Schools mission to make learning available to everyone - no matter their background.
$0 /Forever
This is for you that are beginning to explore coding and web development
- Build and host 1 static website
- 100 credits/month Access various AI features like W3Schools kAI coding tutor and interview preparation.
W3Schools Plus
$14.99 /Month
This is for you that want to learn and reach your goals faster. Build fullstack projects, ad free experience.
- Ad-free experience
- Build and host 15 static websites
- Build and host 1 full stack server
- Choose from 18 frameworks / languages
- Choose from 75+ templates
- 50000 credits/month Access various AI features like W3Schools kAI coding tutor and interview preparation.
- Priority Support
- Cancel anytime
W3Schools Classroom
Contact us for information
W3Schools right to use and Plus for educational institutions or enterprise customers
- Everything in W3Schools Plus
- Certification Exams
- And much more!
NEW SUBSCRIBER DEAL
Use promo code:, want custom domains.
You can also buy a domain or connect an existing one.
Looking to add multiple users?
Just landed in Spaces
Learn to code more effectively and intelligently with kAI - AI tutor

Hi! I'm kAI, W3Schools AI Tutor...
Feel free to ask me any coding-related questions, and I'll do my best to assist you.
I can help you checking your code for errors, improving your code's structure, explaining coding concepts in a clear and understandable way, and more...
I can even create complete websites for you based on your input, so what are you waiting for?
Practice Makes Perfect
Sharpen and master your development skills with these technologies using spaces ..

Save Time with Templates
Build powerful websites in just a few clicks.

Super Simple to Share
Host and publish websites in no time, included for free in all plans, w3schools subdomain, hosting, and ssl certificate., buy a domain or transfer an existing one and connect it to your space..

How it works

Coding Made Easy
All at your fingertips with our easy-to-use code editor.

Cloud-Based
Save time & money., no installation required. access everything in your browser. get started in seconds..

File Navigator
All your files in one place., find and switch easily between your code files without leaving the code editor..

Terminal and Log
Fix your code faster., monitor your code, debug and troubleshoot your work during the development process..

Get Full Data Visibility.
Find and preview all the data stored in your website. anytime, from anywhere..

Environment Manager
Increased control and security., control your website access points to establish secure connections..

Package Manager
Find what you need quicker., search and install frameworks and libraries in just one click..

User Analytics
Get traffic insights., learn from your website visitors to deliver a better user experience., get inspired, connect and share your website with the community to get instant feedback.

Frequently Asked Questions
With Basic Spaces, you can build frontend websites. Whereas with Fullstack Spaces, you can build frontend and backend websites.
Basic Spaces include HTML, CSS, and Javascript. Full Stack Spaces include everything in Basic Spaces plus PHP, Python, React.js, Vue.js, Node.js, Handlebars, and Django.
Your subscription will be automatically renewed every month.
Your access to all the benefits for the paid period of time will continue. However, the subscription will not be renewed automatically.
To subscribe W3Schools accounts for multiple users, you can contact [email protected]
Have some other questions? Visit our support page
Cancel anytime., contact sales.
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
Purdue Online Writing Lab Purdue OWL® College of Liberal Arts
Welcome to the Purdue Online Writing Lab

Welcome to the Purdue OWL
This page is brought to you by the OWL at Purdue University. When printing this page, you must include the entire legal notice.
Copyright ©1995-2018 by The Writing Lab & The OWL at Purdue and Purdue University. All rights reserved. This material may not be published, reproduced, broadcast, rewritten, or redistributed without permission. Use of this site constitutes acceptance of our terms and conditions of fair use.
The Online Writing Lab at Purdue University houses writing resources and instructional material, and we provide these as a free service of the Writing Lab at Purdue. Students, members of the community, and users worldwide will find information to assist with many writing projects. Teachers and trainers may use this material for in-class and out-of-class instruction.
The Purdue On-Campus Writing Lab and Purdue Online Writing Lab assist clients in their development as writers—no matter what their skill level—with on-campus consultations, online participation, and community engagement. The Purdue Writing Lab serves the Purdue, West Lafayette, campus and coordinates with local literacy initiatives. The Purdue OWL offers global support through online reference materials and services.
A Message From the Assistant Director of Content Development
The Purdue OWL® is committed to supporting students, instructors, and writers by offering a wide range of resources that are developed and revised with them in mind. To do this, the OWL team is always exploring possibilties for a better design, allowing accessibility and user experience to guide our process. As the OWL undergoes some changes, we welcome your feedback and suggestions by email at any time.
Please don't hesitate to contact us via our contact page if you have any questions or comments.
All the best,
Social Media
Facebook twitter.

IMAGES
VIDEO
COMMENTS
This huge 100% free and open source collection of HTML and CSS resume templates is sure to impress recruiters and help you land your dream job. Enjoy! 1. HTML And CSS Resume. Author: naman kalkhuria (knaman2609) Links: Source Code / Demo. Created on: October 9, 2015.
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions
By using this HTML template as a foundation, you can easily create a visually appealing and functional online resume that sets you apart in the competitive job market. Customize it to showcase ...
Step One: Add a Website Layout. Create a responsive website from scratch. Read here for how to create a website layout: How to create a Website Layout. A resume can be created in different ways. There is not a one-size fits all. Keep in mind why, how, and what, you are building it for.
In this article, I'll show you how to create an awesome web resume that can also be printed and used how you would expect a resume to be used. If you'd like to spare yourself from reading the whole thing, you can get code for the templete on GitHub. (Here's a preview of the template.) You can also check out my resume to see a finished product ...
40+ Checkout forms using HTML ,CSS &JS (Free code+ Demo) 26. Pure CSS Resume. Below represented codpen shows an amazing resume which you can use as a idea for your resume . This resume is simply created by HTML and CSS. See the Pen Pure CSS Resume by Chandrika Deb ( @chandrikadeb7 ) on CodePen . 27.
Resume Example 1: Created the UI for 60+ websites through standard HTML and CSS practices. Maintained and updated 10+ HTML/CSS templates on a weekly basis. Collaborated with the back-end Web Developer team and created 27+ new websites. Drafted efficient codes via Dreamweaver & BootStrap to delivered high-quality codes.
Step 2 (CSS Code): Once the basic HTML structure of the resume builder is in place, the next step is to add styling to the resume builder using CSS. Next, we will create our CSS file. In this file, we will use some basic CSS rules to style our builder. Let's break down what each part of the code does:
Do you want to create a stunning and interactive résumé with HTML and CSS? Learn from this tutorial how to add metadata and microdata, animations, transitions, and more to showcase your experience and skills in a single file. Impress your potential employers with your creativity and web development expertise.
7. Kelvin Resume Template. The big splash image in the Kelvin Resume Template will help grab their attention, so they scroll down and read all about your education, work experience, skills, and portfolio. 8. Creative CV Website Template.
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions
Setting up a "Canvas". To better visualize your resume as you code, I'd recommend creating a "canvas" - an HTML container with the same proportions as your resume. By placing this container on an empty page, you'll get a view very similar to a typical word processor: We can actually use physical measurement units in CSS (even though they end ...
Create a resume in HTML & CSS. Online resume built with HTML & CSS and hosted on GitHub Pages. You can create any type of resume or any style using HTML & CSS. However, simple & easy-to-read layouts are the best for resumes. So I already built one and you can edit its info to match your requirements. You can see the live preview in the link ...
Collection of free HTML and CSS resume templates. About the code Codepen Resume Header Background. I made this header in a resume format that lists my development & design skills. The thought process was that potential clients and employers would be visiting my CodePen account so make it pop.
This page will help you: create legible CV (Curriculum Vitae) / Resume. create website with HTML5 and CSS. create CSS flexbox layout. implement good-looking responsive layouts. use Font Awesome 5 for social media. This repo contains the final source code for free tutorial. Full explanation and task you can find in Polish: CV HTML / CSS.
Step 2: Write a repository name, description & checkbox of add readme file then click on create a repository. Step 3: Click on Add file & upload files. Step 4: Click on Choose your files & upload all files from your local device. Step 5: Click on commit changes. Step 6: Now your all codes are uploaded on Github now we create a link for this to ...
Learn how to create a resume using HTML and VS Code, a popular code editor, in this tutorial video. You will see how to use basic HTML tags, style your resume with CSS, and preview your resume in ...
Learn how to create a responsive resume / CV template with HTML, CSS and JQuery in this CodePen example. You can customize your own profile, skills, education and experience sections, and add some cool effects like hover animation and toggle button.
Approach: Create an HTML form with input fields for resume information. Use JavaScript to toggle between the input form and resume preview. Retrieve user input from the form and dynamically populate the preview. Include a button for printing the resume. Style the elements using CSS for the desired layout and design.
The easiest way to create an online resume these days is by using an application like Dreamweaver or Frontpage. These products work much like word processing applications but also create HTML automatically behind the scenes. Additionally, you can create an online resume on your blog (get one!) or social network page without knowing any HTML.
A resume, by contrast, should be one page, two at most, and highlight only relevant experience and skills. As with resumes, you can look online to find a simple CV in HTML with source code. HTML Fresher Resume. A fresher resume is a resume written by a recent grad with little or no paid work experience. A fresher resume is often written in the ...
How to Create a Responsive Resume CV Website using HTML and CSS👉 Get This code: https://www.divinectorweb.com/👉 Click For More: https://www.youtube.com/cha...
Create the HTML structure for your resume as follows. Customize the content in each section with your personal information, skills, work experience, education, and hobbies. Be sure to replace the sample data with your own.
Choose 1.0 or 1.5 inch line spacing. Set margins to 1 inch on all sides. Save your résumé as a PDF or Docx, using your full name and sometimes the job title as the file name. Adhere to the ...
She suggests having one of two documents handy at all times: either a continuous list that you can add or refer to at any time or an ongoing resume in which you add bullets under the job title ...
Ad-free experience. Build and host 15 static websites. Build and host 1 full stack server. Choose from 18 frameworks / languages. Choose from 75+ templates. 50000 credits/month. Access various AI features like W3Schools kAI coding tutor and interview preparation. Priority Support. Cancel anytime.
Mission. The Purdue On-Campus Writing Lab and Purdue Online Writing Lab assist clients in their development as writers—no matter what their skill level—with on-campus consultations, online participation, and community engagement. The Purdue Writing Lab serves the Purdue, West Lafayette, campus and coordinates with local literacy initiatives.