UX Research Case Studies & Examples: A Comprehensive Guide
As businesses continue to focus on providing an exceptional user experience (UX) for their customers, user research has become increasingly crucial. User experience research is a process of understanding the needs, behaviors, and preferences of users in order to create a product that meets their expectations.
In this article, we'll explore the importance of UX research, provide some case studies and examples of UX research in action, and discuss how this research can lead to better design and an improved user experience.

Table of Contents
- User Research Case Studies
Case Study 1: Amazon
Case study 2: airbnb, case study 3: dropbox, ux research examples, example 1: user surveys, example 2: focus groups, example 3: a/b testing, ux research case studies.
Let's take a look at some case studies where UX research has been used to create products that meet user expectations and provide an exceptional user experience.
Amazon is one of the most successful e-commerce companies in the world, and their success can be attributed, at least in part, to their focus on UX research. One of their most successful initiatives was the introduction of the "Buy Now" button.
When Amazon first introduced the "Buy Now" button, they noticed that it was not getting as much use as they expected. After conducting user research, they discovered that the button was not prominent enough, and users were having difficulty finding it. As a result, they redesigned the button and made it more prominent, resulting in a significant increase in conversions.
Airbnb is a global online marketplace that allows users to rent vacation homes, apartments, and rooms. To ensure that they are providing a seamless user experience, Airbnb uses UX research to understand user needs and preferences.
One notable example of their UX research success was the introduction of the "Wish List" feature. After conducting user research, they discovered that users were creating lists of their favorite properties, but had no way to save or share them. To address this, Airbnb introduced the "Wish List" feature, allowing users to easily save and share their favorite properties.
Dropbox is a cloud storage service that allows users to save and share files online. To ensure that they are providing a user-friendly experience, Dropbox uses UX research to understand user behavior and preferences.
One example of their success in UX research was the redesign of their homepage. After analyzing user behavior, they discovered that most users were simply looking for a way to sign in to their account. As a result, they redesigned their homepage to make the sign-in button more prominent, resulting in a significant increase in sign-ins.
There are many different examples of user research, and the techniques used will depend on the specific goals of the research. Let's take a look at some common examples.
User surveys are often used to gather quantitative data about user behavior and preferences. These surveys can be conducted online, in-person, or via email, and typically include questions about user demographics, usage habits, and satisfaction.
User surveys can provide valuable insights into user behavior and preferences, helping businesses to design products that meet their needs.
Focus groups are typically used to gather qualitative data about user behavior and preferences. These groups usually consist of 6-10 participants and are moderated by a trained researcher.
During a focus group, participants are asked to discuss their experiences with a specific product or service. This can provide businesses with valuable insights into user behavior and preferences that can be used to design a better user experience.
A/B testing involves creating two different versions of a product or website and testing them with users to see which version is more effective. This can be used to test different design elements, messaging, or features.
A/B testing allows businesses to make data-driven decisions about design and can lead to a better user experience.
User research is an essential component of any successful product or website design. By understanding user behavior and preferences, businesses can create products that meet user needs and provide an exceptional user experience.
We have explored the importance of user experience research, provided some case studies and examples of UX research in action, and discussed how this research can lead to better design and an improved user experience. By using UX research tools and techniques, businesses can create products that meet user needs and achieve long term success.
Are you overwhelmed by the complexity of UX research? UXSquid's automated user research interview and analysis tool and analysis got you covered.
Free resource - UX Research tool & template.
It takes just 2 minutes to sign up and get access to our user research template & tool in Excel, Word and PDF format.

The Complete Guide to UX Case Studies
Updated: October 23, 2023
Published: August 21, 2023
Writing a UX case study can be overwhelming with the proper guidance. Designing for the user experience and writing about it in a case study is much more than writing content for a webpage. You may ask, “If my design speaks for itself, should I include a UX case study in my portfolio?”

Yes, you should include UX case studies in your portfolio. And here’s why.

You need to make your portfolio stand out among the crowd. A UX case study is a great way to do that. Let’s take a minute to define what a UX case study is and look at some examples.
Table of Contents
What is a UX case study?
The benefits of ux case studies, examples of ux case studies, tips for creating a ux case study.
UX portfolios are essential to showcasing UX designer skills and abilities. Every UX designer knows better designs bring better results. Sometimes, it’s easy to let the design speak for itself — after all, it is meant to engage the audience.
But, in doing that, you, as the designer, leave many things unsaid. For example, the initial problem, the need for the design in the first place, and your process for arriving at the design you created.
This is why you need to include UX case studies in your portfolio.
UX case studies tell a curated story or journey of your design. It explains the “who, what, when, where, and how” of your design. The text should be short and sweet but also walk the reader through the thinking behind the design and the outcome of it.
[Video: Creating a UX Case Study: Right and Wrong Way to Approach It]
There are many benefits to including UX case studies in your portfolio. Think of your UX portfolio as a well-decorated cake. The designs are the cake, and UX case studies are the icing on the cake— they will catch your audience's eye and seal the deal.
Take a look at the benefits of adding UX case studies to your portfolio.

Don't forget to share this post!
Related articles.
![case study of user research Website Navigation: The Ultimate Guide [Types & Top Examples]](https://blog.hubspot.com/hubfs/ft-nav-bar.webp)
Website Navigation: The Ultimate Guide [Types & Top Examples]
![case study of user research What Is End-User Experience Monitoring? [+Tips For Implementing It]](https://blog.hubspot.com/hubfs/end-user-experience-monitoring.png)
What Is End-User Experience Monitoring? [+Tips For Implementing It]

What Is GUI? Graphical User Interfaces, Explained

Horizontal Scrolling in Web Design: How to Do It Well

UX Accessibility: Everything You Need to Know

Your Guide to Creating UX Problem Statements

UX Prototyping: Your Complete Guide
The Chrome UX Report: How to Use It to Improve Your Website UX
Building Your First-Time User Experience: How to Get It Right
Perfecting Your Digital UX Design — The Tips You Need to Know
3 templates for conducting user tests, summarizing UX research, and presenting findings.
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
Product Design Bundle and save
User Research New
Content Design
UX Design Fundamentals
Software and Coding Fundamentals for UX
- UX training for teams
- Hire our alumni
- Student Stories
- State of UX Hiring Report 2024
- Our mission
- Advisory Council
Education for every phase of your UX career
Professional Diploma
Learn the full user experience (UX) process from research to interaction design to prototyping.
Combine the UX Diploma with the UI Certificate to pursue a career as a product designer.
Professional Certificates
Learn how to plan, execute, analyse and communicate user research effectively.
Master content design and UX writing principles, from tone and style to writing for interfaces.
Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX.
Short Courses
Gain a solid foundation in the philosophy, principles and methods of user experience design.
Learn the essentials of software development so you can work more effectively with developers.
Give your team the skills, knowledge and mindset to create great digital products.
Join our hiring programme and access our list of certified professionals.
Learn about our mission to set the global standard in UX education.
Meet our leadership team with UX and education expertise.
Members of the council connect us to the wider UX industry.
Our team are available to answer any of your questions.
Fresh insights from experts, alumni and the wider design community.
Success stories from our course alumni building thriving careers.
Discover a wealth of UX expertise on our YouTube channel.
Latest industry insights. A practical guide to landing a job in UX.
3 real-world UX research case studies from Airbnb, Google, and Spotify—and what we can learn from them
All successful products have at least one thing in common: they’re driven by thorough and ongoing UX research. Learn how the biggest brands conduct user research with these real-world case studies from Airbnb, Google, and Spotify.

Free course: Introduction to UX Design
What is UX? Why has it become so important? Could it be a career for you? Learn the answers, and more, with a free 7-lesson video course.

User research is the foundation of good design. Any successful product you can think of is driven by user insights. And, while all UX designers tap into the same pool of tools and techniques, you’ll find that every team has their own unique approach to user research.
Are you curious about how some of the biggest brands conduct UX research? Then keep reading. In this post, we take a deep dive into three real-world UX research case studies:
- Airbnb: The power of observing behaviour to uncover design opportunities
- Google for Education: The importance of user feedback for rapid product adaptation
- Spotify: The value of human perspectives in a data-driven world
Each of these case studies teaches us a valuable lesson about UX research—lessons you can apply to your own design projects. So let’s jump in!
[GET CERTIFIED IN USER RESEARCH]
UX research case study #1: Airbnb and the power of observing user behaviour to uncover design opportunities
Oftentimes, user research is planned in advance and conducted within a controlled setting—think user interviews , or analysing how people interact with your website over a specific period of time.
But sometimes, user research occurs organically—like an accidental light shining on a major design opportunity. That’s exactly what happened at Airbnb, leading to the design and launch of a new global check-in tool.
Vibha Bamba, Design Lead on Airbnb’s Host Success Team, writes:
“The decision to design the tool was informed by an intriguing host behaviour. We noticed that about 1.5 million photo messages were being sent from host to guest each week—the majority of them to explain location and entry details. Photos of the home were juxtaposed with maps, lockbox locations were described, and landmarks were called out.”
Observing these behaviours over time, the Airbnb team realised that there was a huge opportunity to make the exchange between hosts and guests much more seamless and consistent. This kicked off a year-long project to design a global check-in tool for the Airbnb platform.
The result? An integrated check-in tool that enables hosts to create visual check-in guides for their guests. They can upload photos and instructions which the tool will translate depending on the guests’ preferred language, and the guides can be accessed both on and offline.
And, after launching the tool, the team continued to observe how hosts used it. They were able to flag issues and further design opportunities, adapting and evolving the check-in tool to better meet hosts’ needs. That’s the power of observing user behaviour!
The takeaway
User behaviour provides us with incredibly rich insights. Don’t rely solely on planned or periodic user research—continuously observe how people interact with your product in the wild, too. You don’t know what you don’t know, and this approach will help you to uncover design opportunities you may not have even thought to look for otherwise.
Read the full UX research case study here: Leveraging Creative Hacks: How the Airbnb Community Inspired a Global Check-in Tool .
[GET CERTIFIED IN UX]
UX research case study #2: Google for Education and the importance of user feedback for rapid product adaptation
When the Covid-19 pandemic hit, our lives changed almost overnight. Many of us were suddenly working from home, navigating new challenges of communicating and collaborating remotely.
Teachers were no exception. They had to quickly adapt to teaching online, relying on tools like Google Meet to conduct lessons virtually. But Google Meet was originally designed as a conferencing tool for businesses, so the user experience for teachers and students wasn’t ideal.
In the words of one tech admin speaking to the Google Meet team:
“Students are using the tools in a way that makes it hard for teachers to do their job. Teachers can’t mute students, or put them in groups, they can’t ask questions easily to take the temperature of the class. Students are also jumping on the video without supervision—and that’s an issue. I wish there was more control.”
The Google Meet team needed to act fast to figure out how the software could better meet teachers’ needs. To do this, they went straight to the source, gathering user feedback directly from teachers.
Based on this feedback, they added a range of new features such as attendance taking, hand raising, waiting rooms, and polls.
The result? A rapidly improved user experience for teachers and students which ultimately benefited all Google Meet users.
Sometimes, UX designers must think and act fast; there’s not always time for lengthy user research and cautious feature rollouts. When you need to adapt and evolve a product to quickly improve the user experience, it pays to go straight to your users for their feedback.
Read the full UX research case study here: Adapting Products to Meet Teachers’ Changing Needs .
UX research case study #3: Spotify and the value of human perspectives in a data-driven world
Data is a powerful research tool. It enables you to gather and analyse broad and vast user insights, to make evidence-backed decisions, and to track and measure important UX KPIs .
But, as Nhi Ngo, Insights Manager, User Research & Data Science at Spotify will tell you, it’s important not to become over-reliant on data when conducting UX research. Sometimes, making the best design decision boils down to a human perspective.
Nhi Ngo came to this realisation when developing and launching a feature called “Shortcuts” on the Spotify Home tab. Powered by machine learning, Shortcuts is a dedicated space that showcases the user’s current favourites, as deduced by Spotify’s algorithms.
The feature was developed based on data collected through a variety of research methods, including longitudinal user studies and A/B testing .
So far, so good. But when it came to deciding on a name for the feature, A/B tests came back inconclusive.
In the end, the name was decided based on the product designer’s instinct to go with the name that would create the most human and personal experience. Nhi Ngo explains:
“A few candidates that were tested were ‘Listen Now’ (the objective that the model optimizes for), ‘Shortcuts’ (the user-facing functionality), ‘Quick Access’ (a UX goal of this space), and last but not least, a daypart greeting, ‘Good morning’ (that would change with the time of day to ‘Good afternoon’ or ‘Good evening’). We were counting on the AB test to help us make this important decision. The test returned neutral. Our designer recommended we go with the daypart name, much to my reservations.
Indeed, participants were most often positively surprised in our interview sessions whenever they opened their phone and saw the greetings. Convinced by our designer’s humanistic approach and recognising the intangible benefits of providing users with this joy of being ‘greeted by Spotify’, we decided to go with our perspective-taking as humans to humans, and chose the daypart name.”
The result? A new product feature that evoked delight in Spotify’s users and led to further improvements, such as incorporating more time-based features in the model so that the recommendations changed depending on the time of day (for example, showing sleep music playlists at night).
Data-driven research is an extremely powerful tool, but it may not always give you the full picture or a conclusive answer. Whenever you conduct and interpret research data, it’s important not to lose sight of your human perspective.
In the words of Nhi Ngo: “When data can’t give you a definitive answer, it is OK to be human and make a human decision. Prioritise user joy; treat them as you would any human in your life.”
Read the full UX research case study here: It’s OK to be Human in a Machine-Learned World .
Learn more about UX research
All of these ux research case studies emphasise the importance of user research in UX design . If you’d like to learn more about UX research, check out the 9 best UX research tools , read about a day in the life of a UX research manager with Google’s Dr. Stephen Hassard , and master the art of analysing your UX research and pulling out useful insights in this guide .
- ux research
Subscribe to our newsletter
Get the best UX insights and career advice direct to your inbox each month.
Thanks for subscribing to our newsletter
You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month.
Upcoming courses
Professional diploma in ux design.
Learn the full UX process, from research to design to prototyping.
Professional Certificate in UI Design
Master key concepts and techniques of UI design.
Certificate in Software and Coding Fundamentals for UX
Collaborate effectively with software developers.
Certificate in UX Design Fundamentals
Get a comprehensive introduction to UX design.
Professional Certificate in Content Design
Learn the skills you need to start a career in content design.
Professional Certificate in User Research
Master the research skills that make UX professionals so valuable.
Upcoming course
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers.
You may also like

Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.
4 June 2024
How to Craft an Outstanding Case Study for Your UX Portfolio
Writing case studies for your UX portfolio can feel opaque and overwhelming. There are so many examples out there, and often the ones that make the rounds are the stunning portfolios of top visual designers. It can be inspiring to see the most beautiful work, but don’t let that distract you from the straightforward format of a good UX case study.
At the core, a UX case study relies on excellent storytelling with a clear, understandable structure . This article breaks down the anatomy of a UX case study to help you tell a simple and effective story that shows off your skills. We’ll start with some general guidelines and structure, then break it down one piece at a time:
UX portfolio overview
What is a ux case study, general guidelines, how to structure a case study, how to fill in the details, defining the problem, understanding your users, early or alternate ideation, final design solution, next steps and learnings.
- Final thoughts
1. Before we get started
Before we dive into all the art and science of the case study, here’s a quick refresher on what a job-winning UX portfolio looks like. In this video, pro designer Dee analyses various design portfolios to pick out what works—and what doesn’t:
Simply put, a case study is the story of a design project you’ve worked on. The goal, of course, is to showcase the skills you used on the project and help potential employers envision how you’d use those skills if you worked for them.
A case study is typically written like a highly visual article, with text walking readers through a curated set of images. Curated is an important word here, because it should be short and sweet. It’s a chance to share what you want potential employers to know about your work on this project.
With that in mind, case studies are really a UX designer’s secret weapon in two ways. First, they get you in the door by showing more about your work than a resume and a top UX cover letter ever could. Another benefit is that they’re really handy in job interviews. If someone asks about a past project, you can walk them through the case study you’ve already created (this is sometimes a requirement anyway).
I mentioned that UX case studies are about storytelling. I’d actually say they’re about stories-telling, since they need to tell two intertwined stories .
The first is the story of your project. This answers questions like what problem you solved, who your users were, what solutions you explored, and what impact they had.
The second story is about you as a designer and your process. This is more about which methods you chose to use and why, how you worked within constraints, and how you worked as a member of a team (or without one).
So what are the steps for an effective case study? Well, like most things in design (and life), it depends. Every case study will be different, depending on what stories you’re telling. The six-part outline below, though, should guide you through an effective format for any UX project story. Here’s the outline (we’ll dive into each component in just a minute):
- Defining the Problem
- Understanding your Users
- Final solution
It’s worth it to add a few general notes before we dive into each of the list items above. For each section, include 1-2 short paragraphs and an image of a deliverable that visually tells the story your paragraphs explain. A reader should be able to either just read or just look at the images and roughly get what this moment in the story is communicating.
When choosing images to include, focus on quality over quantity. Choose your best deliverables for each stage and briefly relate them back to the larger narrative. It can be tempting to overload the page with everything you created along the way, but these extra details should stay in your back pocket for interviews.
Lastly, make sure your case study is scannable . In the best of circumstances, people don’t read word for word on the web. Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy .
Ok, let’s take a look at each step in a bit more detail.
2. Anatomy of a UX case study
Like any story, the introduction sets the stage and gives much of the necessary context readers will need to understand your project. This is one section where people actually might take some extra time to read carefully as they try to discern what this case study is about. Make sure they have all the details they need.
Some key questions to answer are:
- What is your company and/or product?
- What user problem did you try to solve?
- What was your role?
- What tools and methods did you use?
- What are the major insights, impacts, or metrics related to the project
After introducing the project, dive more deeply into the problem you tackled. You touched upon this in the introduction, but this section is an opportunity to make a strong case for why this project exists. Did a competitor analysis or market research demand a new product? Was there past user research in your company that suggests a needed redesign of the product?
Remember that you’ll want to create a through line in the narrative, so try to lay out the problem in a way that frames your design work as a solution.
Deliverables that work really well for this section would be:
- Analytics or usage data
- Market research of internal business metrics
- Survey results or interview highlights
After explaining the problem, show how it impacts your users and their interaction with your product. If you did original user research or you’re seeking user research-oriented jobs, sharing interview scripts, affinity maps , and spreadsheets can be useful in showing your process.
However, this section shouldn’t be only about your process. A key goal of this section is articulating who your users are and what their needs are. These findings should set up your design work that follows, so try to set up that connection.
A few types of the deliverables you might share here are:
- User personas
- Mental models
- Journey maps or customer experience maps
Keep in mind you want to communicate users’ key motivations and challenges, as well as any more specific user groups you identified.
This section can really scale up or down depending on what you have to show. Research shows that hiring managers don’t just want the final product , so it’s clear that showing some of your process is helpful. Especially for students or designers without a fully built product to show, this can be a moment for you to shine.
Don’t worry about the low fidelity of these documents, but the rougher they are, the more you’ll need to guide readers through them. Everything you show here should teach the reader something new about your process and/or your users.
Artifacts you might include are:
- Pen and paper or low fidelity digital wireframes
If you did early testing or faced constraints that determined your future design work, be sure to include them here, too.
This section should include the most final work you did on the project (e.g. wireframe flows or color mockups) and any final product it led to (if you have it). Be clear, though, about which work is yours and which isn’t.
Explain any key decisions or constraints that changed the design from the earlier stages. If you incorporated findings from usability testing, that’s great. If not, try to call out some best practices to help you explain your decisions. Referring to Material Design, WCAG, or Human Interface Guidelines can show the why behind your design.
If you’re able to show the impact of your work, this can take a good case study and make it outstanding. If your project has already been built and made available to users, have a look at any analytics, satisfaction data, or other metrics. See what you could highlight in your case study to show how your design improved the user experience or achieved business goals. Ideally, you can refer back to your original problem statement and business goals from the introduction.
If you don’t have any way of showing the impact of your project, lay out how you would measure the impact. Showing you know how to measure success demonstrates you could do this on future projects.
Lastly, conclude your case study by sharing either your next design steps and/or some key insights you learned from the project. This isn’t just fluff! No project is perfect or final. Showing next steps is a great way to demonstrate your thinking iterative approach (without having to do the work!).
Also, many companies do (or should do) retrospectives after each project to identify challenges and improve future processes. Use this process and the insights you gain from it to inform your case study. Letting employers know you’re capable of reflection shows humility, self-awareness, and the value you can bring to a team.
3. Final thoughts
Since each case study is a unique story you’re telling about your project, it’s a little art and a little science. But starting with the structure laid out in this article will show who you are as a designer and how you solved a problem. And those are two stories companies want to hear!
If you’d like to learn more about how to craft a great UX portfolio, check out these articles:
- 5 Golden rules to build a job-winning UX portfolio
- The best UX design portfolio examples from around the web
- The best free UX/UI portfolio websites to use
- Salary negotiation for UX designers

User Research Academy

Create and present an impactful user research case study
How to stay sane while navigating the case study journey.

👋 Hey, Nikki here! Welcome to this month’s ✨ free article ✨ of User Research Academy. Three times a month, I share an article with super concrete tips and examples on user research methods, approaches, careers, or situations.
If you want to see everything I post, subscribe below!
The first time I created a user research case study was back in 2014. I had no user research experience and, quite frankly, had no idea what I was doing. The only thing I did know was that I wanted to be a user researcher (thank goodness I got that right).
Before that moment, I had a few jobs as a tennis instructor, a bartender, a retail sales worker, an academic research assistant, and a personal assistant to a successful businesswoman.
Never in my life had I ever needed a case study. I didn’t even know what a case study was until I started applying to user research jobs. Back in that day, you didn’t always need to send in a case study or portfolio when you applied, but I quickly found that you needed to present a case study.
In fact, I learned I needed to present a case study about two days before my interview. Yipee. That was a fun-filled frenzy of caffeine, pizza, and, I’m not going to lie, some wine. What I created is something that now makes me cringe:

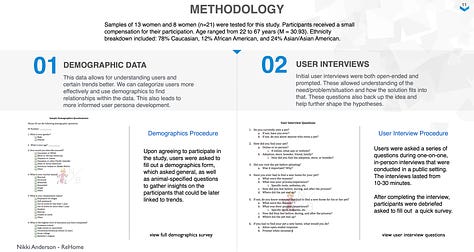
This case study was rife with issues, mostly about my actual skills (look at those beautiful graphs for qualitative interview answers, lol), but also because it lacked the fundamental information I needed to convey in a case study.
And I had to save this slide for last:

My synthesis wrapped into a few sentences that “proved” we had to build an app. 😂 That’s exactly what you want to hear from a “generative research study.”
After many rejections (yet eventually one acceptance, woohoo!), I was so sick of case studies. I never wanted to look at or think about a case study again. Unfortunately, case studies only became more popular as part of the UXR hiring process. And after some time, I realized I had to dust off my case studies and dive back into more applications.
However, I still hated case studies and found them horrible. They were shrouded in mystery. I didn’t understand case studies and why I had to go through such a horrendous process of creating them.
Fast forward about seven years, and my sentiment toward case studies is completely different.
They don’t have to be horrible.
Case studies are a representation of your most impactful work. Of the work you are most proud of. The kind you want to shout from the rooftops about.
To combat my bad feelings about case studies, I did quite a lot of research on them, as well as experiencing firsthand what it was like to be a hiring manager reviewing case studies. I’ve brought together as much knowledge as possible on this topic to unveil the mystery and make it possible for everyone to create an impactful case study they feel good about.
Let’s get it right — what is a UXR case study?
Case studies are a very special part of the user research interview process. I’ve seen them get slightly confused with UXR portfolios, so I want to share my quick definition and how I will be using the words in the rest of this article.
A case study is a walk-through of a project you completed. In the case study, you talk through the end-to-end process of the project (or initiative) to showcase what decisions you made, how you made them, why you made them, who you worked with, and the impact of the project.
A portfolio is a collection of these case studies. Whenever I get asked how many case studies one should have in their portfolio, I recommend three:
A generative-based case study
An evaluative-based case study (or mixed methods)
A bonus case study on anything you would like
The three case studies that I have most recently used include:
A Jobs to be Done case study that was highly generative
A mixed methods case study on how GenZ get inspired for fashion
A case study on how I increased the user research maturity at an organization by setting up a user research practice
When choosing your case studies, I recommend choosing work you are proud of and passionate about. Work in which you can thoroughly share your process and your decisions. And, work that you want to do in your future role.
For example, I usually don’t share much usability testing work anymore because I don’t want to be doing usability testing. Instead, my sweet spot is coming in as a first and solo user researcher to set up a research practice at an organization and move the research maturity forward.
What’s the point of a case study?
I believe case studies are a great way for hiring managers to assess how a person approached a problem, made decisions, and thought through a project. Not everyone agrees with that, and that’s fine. As a hiring manager, I have found them extremely helpful in assessing candidates.
Now, regarding the more “selfish” reasons for a case study, I would also say they are great. Case studies give you the opportunity to reflect on your projects, see what you accomplished, and pinpoint areas you would improve upon next time (or if you had fewer constraints).
They are a way for you to review your process and understand what steps you went through and the decisions you made. By reviewing your projects and mapping out your steps, you can get more comfortable with your unique research process. Although they can be a slog, I have found creating case studies to be incredibly rewarding internal work on navigating problems as a user researcher and how I’d like to improve.
Now when it comes to what a case study is, I will start first with what it isn’t:
A vague overview of your general user research process. I’ve seen a lot of case studies that just state someone’s process they go through. This usually looks like a process taken off a website and is typically idealized. Unfortunately, this gives none of the nuances of how you approach a problem and do research in the face of constraints. General frameworks aren’t always applicable.
A bunch of different projects strung together that aren’t in-depth . I’ve also seen a case study comprised of about ten pages and, within those ten pages, are about three different projects, each with two or three slides. Within this case, it is impossible for an interviewer to get a sense of your actual thought process throughout a project.
Wireframes, designs, and prototyping , unless you want to be a designer and researcher! You don’t have to include these things in your case studies unless you want to. As a research hiring manager, I seek research-related information, not designs and prototypes.
So, when it comes down to it, what is a case study ?
A detailed deep-dive into a project that highlights your decision-making, thought process, and collaboration with others.
A project that is impactful to the organization, product, or your research process. This doesn’t mean the project had to have some profound impact on metrics or a change to your product, as, often, those things are out of our control. However, there are many ways to demonstrate impact outside of the product, including how the project impacted your own research process. Get creative here!
A project that you care about and are proud of that demonstrates your capabilities. Many people have more than three projects to choose from regarding case studies. Think about the projects you were most passionate about and the ones you were most proud of that demonstrate your skills. Passion comes through the screen and infuses itself into the interview. When you want to tell the story of a project, it shows.
A project that showcases the type of work you want to be doing in your future role. The type of work you share is ideally the type of work you will be doing in your next role. As I said, I rarely (if ever) will share work that I don’t want to be doing. So, I don’t share much usability testing or democratization because neither particularly appeals to me. Share the type of work you are passionate about and want to bring into your next role. If they don’t want that work, you don't want to be working there!
When it comes down to it, case studies are a detailed recount of your project that shows (doesn’t tell) your skills as a user researcher.
What are hiring managers looking for in a UXR case study?
For a long time, I had no idea who my audience was and what they were looking for in my case study presentations. As you can imagine, this led to a lot of problems. I presented the wrong information and depth of projects while leaving out essential parts of my process.
Because I lacked confidence in what a case study was and what my audience wanted from them, I rushed through my case studies. I would try to generalize and use idealized examples. I didn’t go much into specifics or my thought process. With that, I got turned down a lot at this stage.
If you think about it, your audience is usually a hiring manager or a group of people you will work with.
Those people are trying to make a decision on whether your process and approaches work and are a good fit for the organization (big note: this is not about YOU as a person necessarily, but how you’ve approached projects in the past).
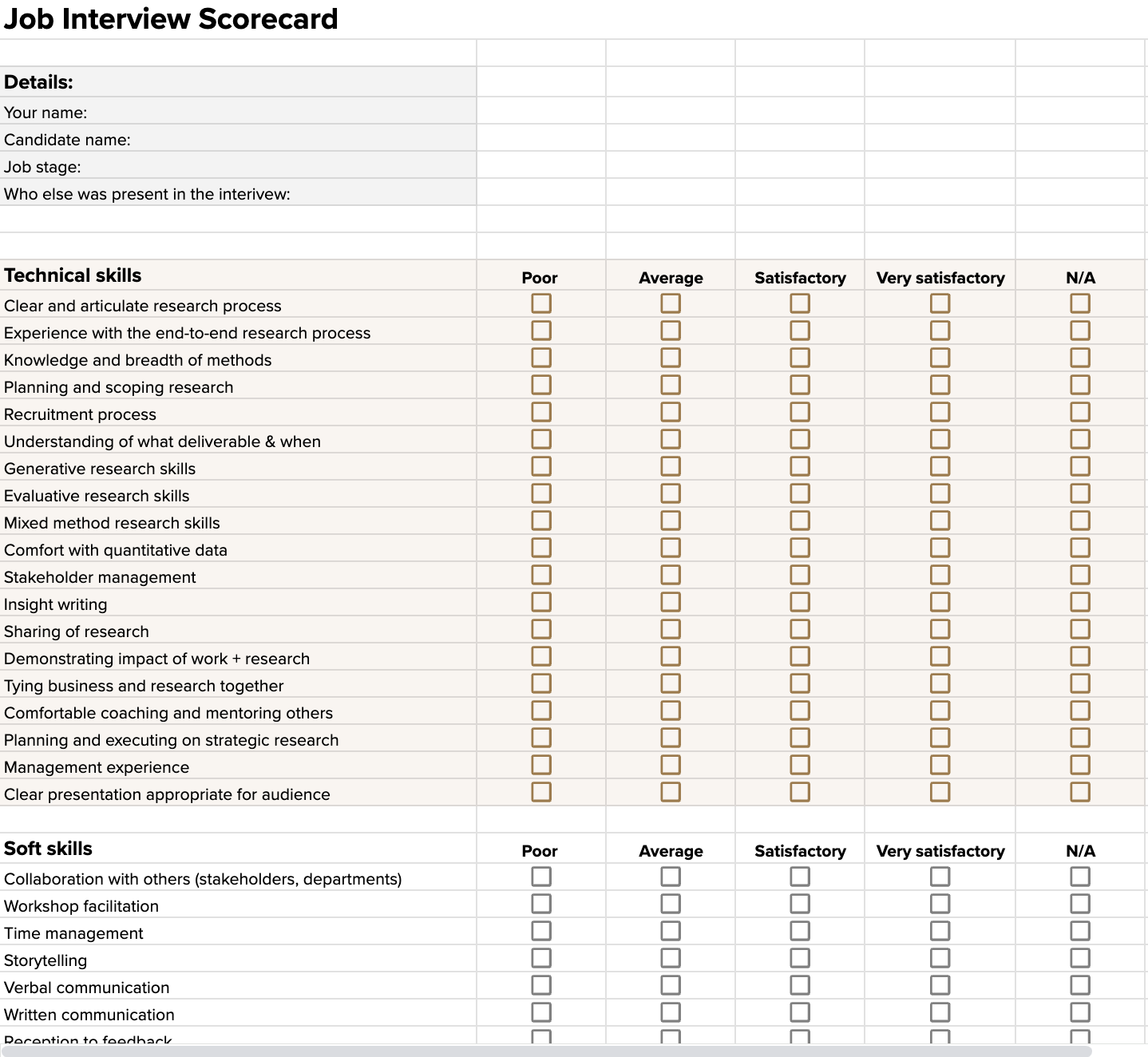
They are assessing your fit. They are trying to make a difficult decision. They might be using a scorecard to rate different areas of your work.

When I realized this, I stepped into the shoes of my audience as best I could. What were they trying to understand? What were they assessing? What decisions were they trying to make?
How might I make the job decision process as effective, efficient and satisfactory for them as possible?
How could I make my side of the process as usability-friendly as possible?
Looking at my case studies from this vantage point not only granted me to take an objective step back (which can be supremely helpful when writing them), but it also gave me a different perspective to understand they type of information they needed from me.
Interviewers are looking to assess:
Your step-by-step approach when dealing with a problem and a potential user research project
How your work has impacted an organization in the past
How you collaborate and work with others during your projects
Why is this information important?
They aren’t gathering this information to judge you as a person or to say your process is wrong or bad — at least hiring managers should not be doing this . A good hiring manager is gathering this information to understand how you might operate in their organization and to determine if that would be a good fit or not.
You know how, as researchers, when we go into a generative research session, we want the user to tell us all the things ? We want a snapshot of their thought process, a documentary of their decisions and why. As a hiring manager*, I want something similar from my candidates when they go through their case study.
I want to end a case study interview with as much information as possible to make the best decision for the candidate and the organization.
*Just as a huge PS: I am talking about my experience as a hiring manager and the experiences I’ve gauged from other hiring managers. This isn’t all-encompassing of the hiring managers you will meet. Some differ hugely. The best thing you can do during this process is try to understand their expectations to best give them the information they need.
Biggest mistakes I see (and have done)
I’m the first to admit I have made many mistakes as a user researcher, especially with my case studies. And, as a hiring manager, I have also seen these mistakes repeated many times.
Mistakes aren’t inherently a bad thing. In fact, they are the place where we learn and improve. I always refer to the Pippi Longstocking quote:
“I have never tried that before, so I think I should definitely be able to do that.”
Mistakes give us opportunities to learn, both from ourselves and from others, which is why I find it so important to share my mistakes with others. It might help someone avoid them in the future.
That said, here are the biggest mistakes I’ve made and have seen when it comes to creating and sharing a case study:
Using a report as a case study. Guilty 😆 Way back when I assumed I could just use a report I had presented to stakeholders as a case study. Nope. Not quite. The problem was that a huge chunk of my report was insights. Insights that had no relevance to my interviewers. I was telling them information they couldn’t understand and didn’t care about. Insights aren’t important to hiring managers - now, how you get to them is interesting.
A bunch of photos with no explanatory text. There are three places where your case studies will appear: on your website (I’ll talk about this later), in your application (if you were asked for one), and in a presentation setting. If you leave a case study on your website with only a few photos with limited text, how is anyone supposed to judge that? If you apply with your photo-heavy case study, and I’m using that to understand if I should invite you to an interview, it makes my job harder. And, complete honesty here: if I get a portfolio with several case studies with minimal text and just photos with generic information, I will likely pass.
No explanation of your detailed process. I used to do this all the time . Something weird happens with these project walk-throughs because, suddenly, you went from interviews to insights! There was some magic thing in the background that took raw data and turned it into insights and impact. A lot of people skip over important parts of their process — I want to know how you analyze and synthesize information, so if you don’t share that with me, I can’t know it.
No reflections on the project. I love it when people reflect. It demonstrates to me that they care about improving their craft. So, this might be a particular thing for me, but I really enjoy hearing about how people might have done something differently or changed a project. To me, this is especially important if you are dealing with really intense constraints or things that did not go as well as planned.
Missing some sort of impact. As I mentioned, your impact as a user researcher doesn’t have to be tied to a product or the product team. We aren’t the chef, but an ingredient in the pie — if someone decides to leave something out, we have no control over the outcome. Talk through different types of impact, such as teaching the team, experimenting with a new intake document, running a different type of workshop, increasing the speed of your recruitment, or finding a new tool — there’s a world of impact out there!
Here is an example of a case study I’ve used that wasn’t great:
In this case study, I made quite a few errors, including:
Didn’t talk through the research problem or goals
Went straight into “insights” (which weren’t insightful)
Focused a lot on designs
Didn’t talk about important parts of the process (skipped all the good stuff and rushed to what the thing looked like)
See if you can spot more mistakes 😆
If you’ve made these mistakes, I am here for you!! If you are currently in the process of making these mistakes, it’s okay!! We all make them. Use these moments to learn, improve, and remind yourself that this process is iterative!
What to include in a case study
Let’s get down to the nuts and bolts of it all and explore what to include in a case study, with some examples of good and bad.
Background on yourself. During this moment, you can give a small introduction about yourself and something maybe not work-related or something outside your resume. Some of what I like to share are things like what has changed about me in the past five years, my favorite book, my favorite hobby, or a favorite memory.
Context on the organization and project. This is where you can give a short introduction to the organization you will be talking about. This doesn’t mean you have to tell people the name of the company, you can just give an overview of the industry and business model (e.g. b2b social media management platform). Finally, briefly introduce the project topic you will be talking about. Remember not to use any jargon from the industry that others may not understand. This grounds hiring managers in what will be coming.
Where the project came from. This portion is often skipped, but super relevant. When you started the project, where did it come from? Was it someone’s idea in the shower? A past research project insight? A pain point someone heard from customer support? And then, how did you decide this was a project worth working on? This helps hiring managers understand the context behind the project and how you prioritize projects.
Your role & others you worked with. Here you can talk about your particular role in the project — did you lead it, work with a team, or work as a support? Who else did you involve in the research project, and how did you involve them? You don’t need to give every detail of collaboration here because it might not be relevant (e.g. you can share about an ideation workshop collaboration later on), but this gives hiring managers context about who you include in your research.
The timeline. In this section, you can give an overview of the timeline of the project. I also recommend breaking the timeline down into different phases (e.g. planning, recruitment, conducting, etc.). Not only does this give hiring managers a holistic view of everything you did (and what you will talk about), but it also lets us understand how you think through different parts of the process.
Research statement/problem & goals. Now we get into the nitty-gritty of the research part - exciting! In this section, you dive into the research problem/question you were trying to answer and the goals you decided on for the research project. This shows the planning portion of the research project and how you think through structuring a request/project.
Success criteria. Success criteria can sometimes be difficult to create but is incredibly important. It helps us answer, “How will we define this project as a success?” This success criteria can be anything from moving product metrics (e.g. how often someone uses a feature), team metrics (e.g. acquisition rate or pirate metrics ), or more internal research impact (e.g. identifying top five pain points). This section gives us an idea of how you think through the potential outcomes of a project.
Chosen methodology. Based on your goals, what method(s) did you choose and why? What led you to choose whatever method(s) you did, and did you consider others? Who else was involved in the method-choosing process? This section gives us an idea of how you stitch goals to a given method to ensure you get the best information you need.
The recruitment criteria and process. Who did you choose to talk to to get the information you need to fulfill your research goals, and how did you get them? I recommend sharing screener criteria here (if you can) and your sample size and any thoughts about sample size. By talking through recruitment, which is always a tough part of the process, you show hiring managers how you get the right people for your projects.
Sample questions asked or usability tasks. Whenever you can, it’s great to share concrete examples. If you are able to, I recommend sharing some questions from a discussion guide or survey, usability testing tasks, or any other example of a handful of questions you asked. Since this part is usually something hiring managers struggle to “grade,” it would be fantastic to share how you create these questions. It gives insight into your technical skills as a moderator.
Analysis and synthesis process. This is the part that most people skip and is shrouded in mystery. Somehow we go into a methodology, et voilà, we have insights! Since this is such an integral part of the research process, it is critical to talk through how you analyze and synthesize raw data into something useful and valuable to your team. What types of techniques and processes did you use? Did you debrief after each of the sessions? Why/why not? Who else was a part of the synthesis process? Include examples and screenshots, even if that means you have to blur out sensitive information!
Outputs & deliverables. During this part, you can talk about what actually came out of the research and, if possible, share screen shots. Was it a report or something else (or both)? And how did you choose the outputs and deliverables? Why were those your choice? This section shows hiring managers how you bring the research together into something you can share with others.
Sharing and activation. During this part, you can discuss how you shared and socialized the research to the larger audience. How did you turn the insights into something the team could act on? What types of workshops did you run? This area shows hiring managers how, as a researcher, you help empower stakeholders to use your research.
Impact. What was the impact your research had on the product, team, organization, internal research processes, and/or on you? Remember to get creative in this section - it doesn’t have to be about the product! Who used the insights, and how did they use them? What changed because of your research? Speaking about this allows hiring managers to understand how you bring impact with your research.
Next steps/recommendations. This part touches on anything that will come or came after this particular research project. What are the next steps after the research? What is the follow-up? What recommendations did you make to the team and organization? This section helps demonstrate that you try to make research a continuous part of the process.
Your reflections and learnings. As I mentioned, I love this part because, to me, it shows that you are willing to reflect on what happened and look to improve. In this section, talk through what you would have changed, what you learned, and always end on a positive note with what you accomplished/what went particularly well.
Please remember that these are suggestions from my experience and what I’ve used in the past — you might have different things to include, choose not to include certain aspects, or vary the order. This is in no way formulaic! Pick and choose what works best for you 😊
You can find a small example of how I might outline this based on one of my case studies below:
Steps to creating your next case study
Now that we have all the components, how do you create your case study?
The steps I went through that I recommend include:
Look at some job descriptions you like and the types of skills they are looking for, or the responsibilities you will have
Think about your next role and what you want to do in that next role
Pick 2-3 projects that you are proud of that both demonstrate the skills in the job descriptions and are relevant to what you want to do in your next role
Focus on one project at a time
BRAIN DUMP INTO A GOOGLE DRIVE
I cannot stress this enough. I highly recommend not trying to create the perfect document or case study. As Ernest Hemingway says:
“I rewrote the first part of A Farewell to Arms at least fifty times. You’ve got to work it over. The first draft of anything is shit.”
So let’s channel Ernest Hemingway. The best thing you can do is brain-dump absolutely everything you remember from that project. Like, everything. Write all the nitty-gritty details. Trust me. It is so much easier to cut than add.
Typically this takes me about four to six hours to get everything down — not in one sitting — and make sure I’ve thrown everything into that Google Doc. Only after that is done do I start to clean it up and section things out.
Once that initial information is out, I typically section out the information into the above components. If you’re feeling lost with this, you can use my template that lists out all the components as well as probing questions that go along with them.
Only when I have a thorough outline do I put it into my two different formats (which I talk about below):
Slides, which include more screenshots and less text
On my website, which includes a lot of text and screenshots
Here are some screenshots from a case study I’ve used successfully:

What’s great about this process is that, since you have so much information in the document, you can use that as a bit of a script for your interview.
If you want to dive super into case studies, including more examples of the good and bad, with explanations, and a template, you can check out my case study starter kit .
Presenting your case study
There are a few things that you can do both before and during your case study presentation to make it as successful as possible:
Read the job description. It is crucial to be familiar with the job role and the expectations before choosing your best case study. In this way, your case study is a little like a cover letter. The projects and skills you choose to highlight during the presentation should be aligned with what would be expected from you in the role you're applying for.
Research the company. Keep in mind the goals and context of the company. For instance, if you are interviewing for a B2B position, choose to present B2B case studies or case studies that showcase the most relevant skills. Knowing the company's purpose and vision can help you talk about how you have strategically tackled similar concepts in the past.
Research the team. Try to find out information about the team you will be joining. They may have a page where you can see what type of research they do or their vision as a team. If not, this is a great question to ask after your presentation!
Leave time for their questions AND your questions . This ensures that your interviewer can ask the necessary questions to make the best decision about your next step. For example, a 1-hour case study presentation = 35-40 mins of you presenting, 10 mins for their questions, and 10 mins for yours.
How to speak impactfully
I’ve mentioned a few times how important it is to make impactful statements to demonstrate how valuable the research you did was and also to highlight why you did something and collaboration points.
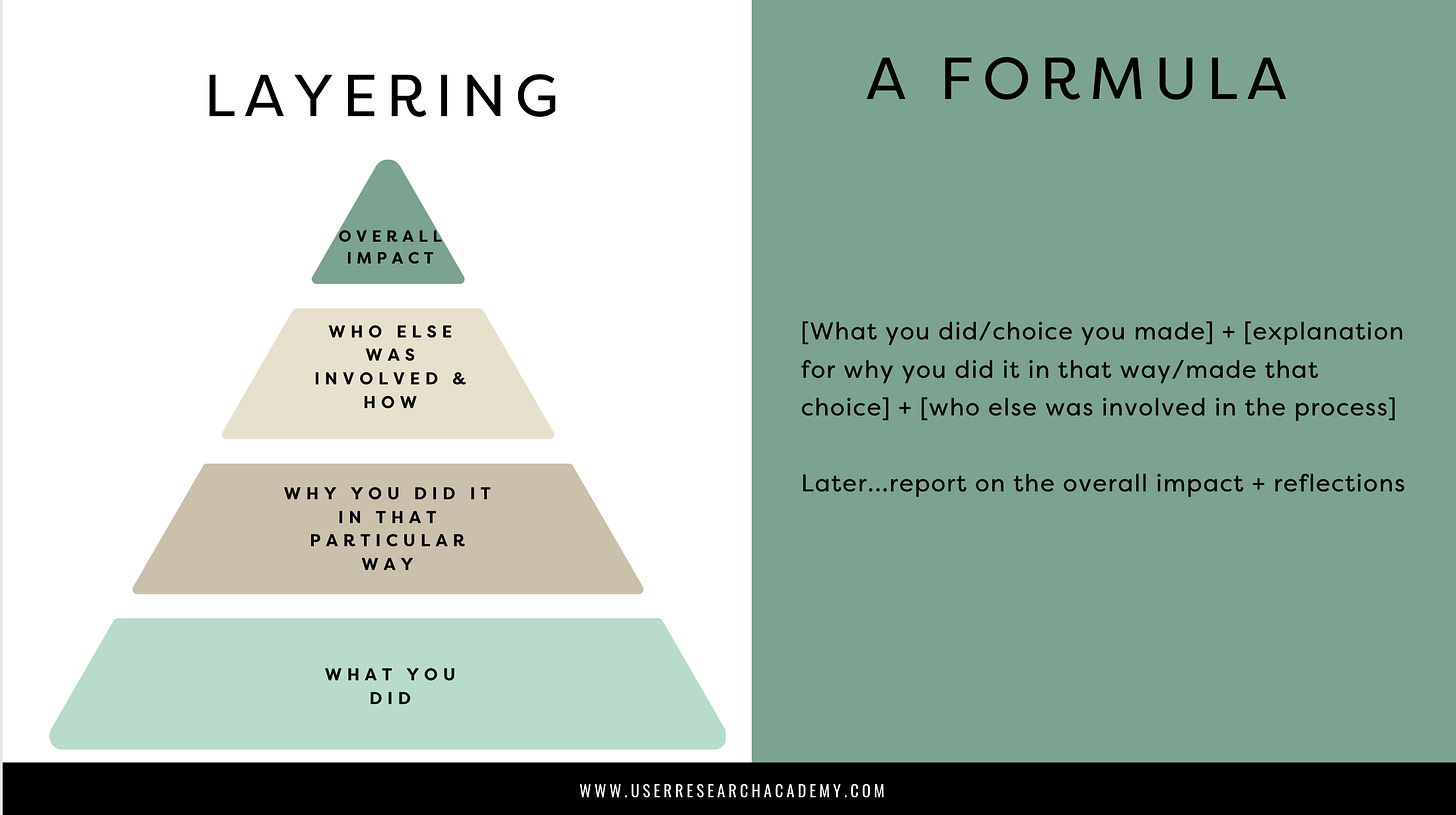
Not only is this a lot to remember at once, but you are already in a fairly high-stress situation — unless you love interviews which some people do! — so I created a formula to help you remember. You can jot these formulas down directly into that Google Doc you used for outlining:
[What you did/choice you made] + [explanation for why you did that/made that choice] + [who else was involved].
Using this formula helps ensure that when you are talking through your process, you give all the juicy details that hiring managers want to hear.
See below for a few examples of how I’ve taken a less-than-ideal statement that doesn’t give much context and added more to it so that it is fully formed:

Not ideal: We recruited 25 people for interviews
Better: We sent a screener survey to 250 people through our marketing email to get at least 25 interview participants for this generative research study. Inside that screener survey, we assessed the following criteria:
People who have moved to a new apartment in the past three to six months (to get their recent experience)
People who have visited at least three apartment viewings in the past three months (to get current experience)
Not ideal: After the interviews, I created two personas
Better: After each interview, I held a 30-minute debrief with stakeholders to help us synthesize during the project. We used an affinity diagram highlighting the needs, goals, and pain points from that particular interview. I decided on these tags as they were the most relevant information for the persona deliverable and the information stakeholders needed by the end of the project
I then tagged the transcript using those global tags to ensure we didn't miss anything in the debrief.
After every five interviews, we had a larger synthesis session to gather the past five participants to see trends and patterns across interviews. We did this, as well, through affinity diagramming.
After we completed all the interviews and synthesis, I held an activation workshop where we pulled the information from all 20 participants and started to sort through similarities and differences - we sorted this through spectrums of their needs, goals, and pain points. Ultimately this resulted in two distinct personas.
You don’t need to make everything you say into a hugely impactful and detailed statement because you do need to think about your time limit. I recommend trying some of these out and, as always, practicing presenting your case study. My go-to, as cringe as it is, is recording myself presenting something and listening back to see where I can improve.
After your presentation
Once your presentation is over, there are a few key things you can do that I’ve found help with the success of my current presentation and also others:
Have a list of questions ready to ask your interviewer, both that you brainstormed before and also maybe some that you thought of when you got more context. Some great questions include topics like:
Struggles the hiring manager has had
The best part of working at the company
The hardest part of working at the company
What the team is like (team culture)
What the team does to bond outside of work
Who the hiring manager works with on a daily/weekly basis
How the organization/team deals with mistakes
Send a thank you email to the person that you spoke to, either directly or to your contact, who can forward it to them. This doesn’t have to be a lengthy note, but something simple like, “Thank you so much for your time talking to me. I appreciated the X or Y question you asked and the Z moment. Looking forward to hearing from you.”
Reflect on how it went , including what went well during the presentation and any wins you had, as well as any opportunities for improvement. Use that time to tweak anything for the next round!
Formatting, hosting, and NDAs
Some of the more nitty-gritty questions I get asked are about formatting, where to host case studies and NDAs. All of these are a bit intertwined and depend on each other. I will talk through my experience, but I recommend talking to others to see what’s worked for them.
I’ve always hosted my case studies on a Squarespace website. I put them on a webpage and as a downloadable PDF. Regarding the presentation, I turned the PDF and information into a slide deck (usually on Google Slides).
The reason I put my case studies on a website is because I find that some job applications ask for a website, and others ask for an attachment. I was also a freelancer for some time, so having a place for people to view my work and see what I was all about was critical. I recommend having a website with your work and a bit about yourself.
In terms of NDAs and sharing work. Some of my case studies are available online because either:
It’s been so incredibly long
The company no longer exists
I got permission to share this information
There are some case studies I don’t have or that are password protected. For these case studies, I only share them during the presentations I have. This is because I didn’t get permission to share them publicly.
When it comes down to this, I recommend checking your contract and with your legal team to see what works best for you. If you can’t openly share your work, that’s okay. I still recommend having a website available that’s about you and letting people know they can contact you if they want you to share work with them.
And, during the presentation, if you are concerned about information, please don’t share it. Remember, your case study isn’t about the particular organization and the insights you found, it’s about you and your thought process. Wipe any sensitive data. You can also not name the company — hiring managers have usually been there themselves, we get it!
You can always check out my case studies (some better than others!) here .
A note on rejection
I used to get so upset when a job rejected me. It played against my insecurities, and I immediately felt worthless and like I would never be good enough. And, yes, this happened every time I got rejected for a while. And I got rejected an awful lot.
However, I once took a job in which I should have been rejected (and I should have also rejected them). I wasn’t a good fit for the job, and the organization wasn’t a good fit. I had to quit almost immediately.
After that, I realized I didn’t need to take rejection personally. Of course, if there were ways for me to improve my craft and my interviewing, I would take those into consideration. But, sometimes, you just aren’t the right fit, and that can be a really good thing.
Whenever you get rejected, I recommend asking for feedback (you rarely get it, but it is worth asking), and then carving out some time to reflect on the interview process and if there was anything you felt you could do better. If so, practice those skills. If not, you spent all the energy you needed thinking about it!
To this day, I get rejected from conferences, company workshops, and freelance opportunities. It’s about understanding you won’t be a perfect fit for everything/everyone, and that is okay.
Join my membership!
If you’re looking for even more content, a space to call home (a private community), and live sessions with me to answer all your deepest questions, check out my membership (you get all this content for free within the membership), as it might be a good fit for you!
User Research Academy is a reader-supported publication. To receive new posts and support my work, consider becoming a free or paid subscriber.
Ready for more?

- Set up your Design System Workshop
- Tečaj: oblikovalski sistem
- UI tečaj: od ideje do prototipa
- DSG Newsletter
- The Design Strategy Cards
- The Ultimate Design Strategy e-book
- Free Design Strategy Crash Course
No products in the cart.
How to conduct user research: A step-by-step guide

This is part one of a guide to User research.
Continue with part two: How to conduct user research: A Step-by-step guide
Continue with part three: What is exploratory research and why is it so exciting?
What user research did you conduct to reveal your ideal user?
Uh-oh. Not this question again. We both know the most common answer and it’s not great.
“Uhm, we talked to some users and had a brainstorming session with our team. It’s not much, but we don’t have time to do anything more right now. It’s better than nothing.”
Let’s be brutally honest about the meaning of that answer and rephrase it:
“ We don’t have time to get to know our actual user and maximize our chances of success. We’ll just assume that we know what they want and then wonder why the product fails at a later stage.”
If that sounds super bad, it’s because IT IS. You don’t want to end up in this situation. And you won’t.
After reading this guide, you’ll know exactly how to carry out the user research that will become your guiding star during product development.
On this page
Why is user research so important?
Step #1: define research objectives.
Go ahead – create that fake persona
Step #2: Pick your methods
Qualitative methods – the why, quantitative methods – the what, behavioral and attitudinal methods, step #3: find your participants, how to recruit participants, how many participants, step #4: conduct user research.
Focus groups
Competitive analysis
Field studies
What’s next?
User research can be a scary word. It may sound like money you don’t have, time you can’t spare, and expertise you need to find. That’s why some people convince themselves that it’s not that important.
Which is a HUGE mistake.
User research is crucial – without it, you’ll spend your energy, time and money on a product that is based around false assumptions that won’t work in the real world.
Let’s take a look at Segway, a technologically brilliant product with incredible introductory publicity. Although it’s still around, it simply didn’t reach initial expectations. Here are some of the reasons why:
- It brought mockery, not admiration. The user was always “that guy”, who often felt fat or lazy.
- Cities were not prepared for it. Neither users nor policemen knew if it should be used on the road or on the sidewalk.
- A large segment of the target market comprised of postal and security workers. However, postal workers need both hands while walking, and security workers prefer bikes that don’t have a limited range.
Segway mainly fell short because of issues that could’ve been foreseen and solved by better user research.
Tim Brown, the CEO of the innovation and design firm IDEO, sums it up nicely:
“Empathy is at the heart of design. Without the understanding of what others see, feel, and experience, design is a pointless task.”
? Bonus material Download User research checklist and a comparison table
Never forget – you are not your user.
You require proper user research to understand your user’s problems, pain points, needs, desires, feelings and behaviours.
Let’s start with the process!
Before you get in touch with your target users, you need to define why you are doing the research in the first place.
Establish clear objectives and agree with your team on your exact goals – this will make it much easier to gain valuable insights. Otherwise, your findings will be all over the place.
Here are some sample questions that will help you to define your objectives:
- What do you want to uncover?
- What are the knowledge gaps that you need to fill?
- What is already working and what isn’t?
- Is there a problem that needs to be fixed? What is that problem?
- What will the research bring to the business and/or your customers?
Once you start answering questions like these, it’s time to make a list of objectives. These should be specific and concise .
Let’s say you are making a travel recommendation app. Your research goals could be:
- Understand the end-to-end process of how participants are currently making travel decisions.
- Uncover the different tools that participants are using to make travel decisions.
- Identify problems or barriers that they encounter when making travel decisions.
I suggest that you prioritize your objectives and create an Excel table. It will come in handy later.
Go ahead, create that fake persona
A useful exercise for you to do at this stage is to write down some hypotheses about your target users.
Ask yourself:
What do we think we understand about our users that is relevant to our business or product?
Yes, brainstorm the heck out of this persona, but keep it relevant to the topic at hand.
Here’s my empathy map and empathy map canvas to really help you flesh out your imaginary user.
Once you’re finished, research any and every statement , need and desire with real people.
It’s a simple yet effective way to create questions for some of the research methods that you’ll be using.
However, you need to be prepared to throw some of your assumptions out of the window. If you think this persona may affect your bias, don’t bother with hypotheses and dive straight into research with a completely open mind.
Alright, you have your research goals. Now let’s see how you can reach them.
Here’s the main question you should be asking yourself at this step in the process:
Based on our time and manpower, what methods should we select?
It’s essential to pick the right method at the right time . I’ll delve into more details on specific methods in Step #4. For now, let’s take a quick look at what categories you can choose from.
Qualitative research tells you ‘why’ something occurs. It tells you the reasons behind the behavior, the problem or the desire. It answers questions like: “ Why do you prefer using app X instead of other similar apps?” or “What’s the hardest part about being a sales manager? Why?” .
Qualitative data comes in the form of actual insights and it’s fairly easy to understand.
Most of the methods we’ll look at in Step #4 are qualitative methods.
Quantitative research helps you to understand what is happening by providing different metrics.
It answers questions such as “What percentage of users left their shopping cart without completing the purchase?” or “Is it better to have a big or small subscription button?”.
Most quantitative methods come in handy when testing your product, but not so much when you’re researching your users. This is because they don’t tell you why particular trends or patterns occur.
There is a big difference between “what people do” and “what people say”.
As their names imply, attitudinal research is used to understand or measure attitudes and beliefs, whereas behavioral research is used to measure and observe behaviors.
Here’s a practical landscape that will help you choose the best methods for you. If it doesn’t make sense now, return to it once you’ve finished the guide and you’ll have a much better understanding.

Source: Nielsen Norman Group
I’ll give you my own suggestions and tips about the most common and useful methods in Step #4 – Conducting research.
In general, if your objectives are specific enough, it shouldn’t be too hard to see which methods will help you achieve them.
Remember that Excel table? Choose a method or two that will fulfill each objective and type it in the column beside it.
It won’t always be possible to carry out everything you’ve written down. If this is the case, go with the method(s) that will give you most of the answers. With your table, it will be easy to pick and choose the most effective options for you.
Onto the next step!

This stage is all about channeling your inner Sherlock and finding the people with the secret intel for your product’s success.
Consider your niche, your objectives and your methods – this should give you a general idea of the group or groups you want to talk to and research further.
Here’s my advice for most cases.
If you’re building something from the ground up, the best participants might be:
- People you assume face the problem that your product aims to solve
- Your competitors’ customers
If you are developing something or solving a problem for an existing product, you should also take a look at:
- Advocates and super-users
- Customers who have recently churned
- Users who tried to sign up or buy but decided not to commit

There are plenty of ways to bring on participants, and you can get creative so long as you keep your desired target group in mind.
You can recruit them online – via social media, online forums or niche community sites.
You can publish an ad with requirements and offer some kind of incentive.
You can always use a recruitment agency, too. This can be costly, but it’s also efficient.
If you have a user database and are changing or improving your product, you can find your participants in there. Make sure that you contact plenty of your existing users, as most of them won’t respond.
You can even ask your friends to recommend the right kind of people who you wouldn’t otherwise know.
With that said, you should always be wary of including friends in your research . Sure, they’re the easiest people to reach, but your friendship can (and probably will) get in the way of obtaining honest answers. There are plenty of horror stories about people validating their “brilliant” ideas with their friends, only to lose a fortune in the future. Only consider them if you are 100% sure that they will speak their mind no matter what.
That depends on the method. If you’re not holding a massive online survey, you can usually start with 5 people in each segment . That’s enough to get the most important unique insights. You can then assess the situation and decide whether or not you need to expand your research.
Finally! Let’s go through some of the more common methods you’ll be using, including their pros and cons, some pro tips, and when you should use them.
Engaging in one-on-one discussions with users enables you to acquire detailed information about a user’s attitudes, desires, and experiences. Individual concerns and misunderstandings can be directly addressed and cleared up on the spot.
Interviews are time-consuming, especially on a per participant basis. You have to prepare for them, conduct them, analyze them and sometimes even transcribe them. They also limit your sample size, which can be problematic. The quality of your data will depend on the ability of your interviewer, and hiring an expert can be expensive.
- Prepare questions that stick to your main topics. Include follow-up questions for when you want to dig deeper into certain areas.
- Record the interview . Don’t rely on your notes. You don’t want to interrupt the flow of the interview by furiously scribbling down your answers, and you’ll need the recording for any potential in-depth analysis later on.
- Conduct at least one trial run of the interview to see if everything flows and feels right. Create a “playbook” on how the interview should move along and update it with your findings.
- If you are not comfortable with interviewing people, let someone else do it or hire an expert interviewer. You want to make people feel like they are talking to someone they know, rather than actually being interviewed. In my experience, psychologists are a great choice for an interviewer.
Interviews are not really time-sensitive, as long as you do them before the development process.
However, they can be a great supplement to online surveys and vice-versa. Conducting an interview beforehand helps you to create a more focused and relevant survey, while conducting an interview afterwards helps you to explain the survey answers.
Surveys are generally conducted online, which means that it’s possible to gather a lot of data in a very short time for a very low price . Surveys are usually anonymous, so users are often more honest in their responses.
It’s more difficult to get a representative sample because it’s tough to control who takes part in the survey – especially if you post it across social media channels or general forums. Surveys are quite rigid and if you don’t account for all possible answers, you might be missing out on valuable data. You have to be very careful when choosing your questions – poorly worded or leading ones can negatively influence how users respond. Length can also be an issue, as many people hate taking long surveys.
- Keep your surveys brief , particularly if participants won’t be compensated for their time. Only focus on what is truly important.
- Make sure that the questions can be easily understood. Unclear or ambiguous questions result in data on which you can’t depend. Keep the wording as simple as possible.
- Avoid using leading questions. Don’t ask questions that assume something, such as “What do you dislike about X?”. Replace this with “What’s your experience with X?”.
- Find engaged, niche online communities that fit your user profile. You’ll get more relevant data from these.
Similar to interviews. It depends on whether you want to use the survey as a preliminary method, or if you want a lot of answers to a few, very focused questions.

Focus Groups
Focus groups are moderated discussions with around 5 to 10 participants, the intention of which is to gain insight into the individuals’ attitudes, ideas and desires.
As focus groups include multiple people, they can quickly reveal the desires, experiences, and attitudes of your target audience . They are helpful when you require a lot of specific information in a short amount of time. When conducted correctly, they can act like interviews on steroids.
Focus groups can be tough to schedule and manage. If the moderator isn’t experienced, the discussion can quickly go off-topic. There might be an alpha participant that dictates the general opinion, and because it’s not one-on-one, people won’t always speak their mind.
- Find an experienced moderator who will lead the discussion. Having another person observing and taking notes is also highly recommended, as he or she can emphasize actionable insights and catch non-verbal clues that would otherwise be missed.
- Define the scope of your research . What questions will you ask? How in-depth do you want to go with the answers? How long do you want each discussion to last? This will determine how many people and groups should be tested.
- If possible, recruit potential or existing users who are likely to provide good feedback, yet will still allow others to speak their mind. You won’t know the participants most of the time, so having an experienced moderator is crucial.
Focus groups work best when you have a few clear topics that you want to focus on.
Competitive Analysis
A competitive analysis highlights the strengths and weaknesses of existing products . It explores how successful competitors act on the market. It gives you a solid basis for other user research methods and can also uncover business opportunities. It helps you to define your competitive advantage , as well as identify different user types.
A competitive analysis can tell you what exists, but not why it exists. You may collect a long feature list, but you won’t know which features are valued most by users and which they don’t use at all. In many cases, it’s impossible to tell how well a product is doing, which makes the data less useful. It also has limited use if you’re creating something that’s relatively new to the market.
- Create a list or table of information that you want to gather – market share, prices, features, visual design language, content, etc.
- Don’t let it go stale. Update it as the market changes so that you include new competitors.
- If you find something really interesting but don’t know the reason behind it, conduct research among your competitor’s users .
- After concluding your initial user research, go over the findings of your competitive analysis to see if you’ve discovered anything that’s missing on the market .
It can be a great first method, especially if you’re likely to talk to users of your competitors’ products

Field Studies
Field studies are research activities that take place in the user’s context, rather than at your company or office. Some are purely observational (the researcher is a “fly on the wall”), others are field interviews, and some act as a demonstration of pain points in existing systems.
You really get to see the big picture – field studies allow you to gain insights that will fundamentally change your product design . You see what people actually do instead of what they say they do. A field study can explain problems and behaviours that you don’t understand better than any other method.
It’s the most time-consuming and expensive method. The results rely on the observer more than any of the other options. It’s not appropriate for products that are used in rare and specific situations.
- Establish clear objectives. Always remember why you are doing the research. Field studies can provide a variety of insights and sometimes it can be hard to stay focused. This is especially true if you are participating in the observed activity.
- Be patient. Observation might take some time. If you rush, you might end up with biased results.
- Keep an open mind and don’t ask leading questions. Be prepared to abandon your preconceptions, assumptions and beliefs. When interviewing people, try to leave any predispositions or biases at the door.
- Be warm but professional. If you conduct interviews or participate in an activity, you won’t want people around you to feel awkward or tense. Instead, you’ll want to observe how they act naturally.
Use a field study when no other method will do or if it becomes clear that you don’t really understand your user. If needed, you should conduct this as soon as possible – it can lead to monumental changes.
We started with a user persona and we’ll finish on this topic, too. But yours will be backed by research 😉
A persona outlines your ideal user in a concise and understandable way. It includes the most important insights that you’ve discovered. It makes it easier to design products around your actual users and speak their language. It’s a great way to familiarize new people on your team with your target market.
A persona is only as good as the user research behind it. Many companies create a “should be” persona instead of an actual one. Not only can such a persona be useless, it can also be misleading.
- Keep personas brief. Avoid adding unnecessary details and omit information that does not aid your decision making. If a persona document is too long, it simply won’t be used.
- Make personas specific and realistic. Avoid exaggerating and include enough detail to help you find real people that represent your ideal user.
Create these after you’ve carried out all of the initial user research. Compile your findings and create a persona that will guide your development process.
Now you know who you are creating your product for – you’ve identified their problems, needs and desires. You’ve laid the groundwork, so now it’s time to design a product that will blow your target user away! But that’s a topic for a whole separate guide, one that will take you through the process of product development and testing 😉
PS. Don’t forget -> Here is your ? User Research Checklist and comparison table
About the author

Oh hey, I’m Romina Kavcic
I am a Design Strategist who holds a Master of Business Administration. I have 14+ years of career experience in design work and consulting across both tech startups and several marquee tech unicorns such as Stellar.org, Outfit7, Databox, Xamarin, Chipolo, Singularity.NET, etc. I currently advise, coach and consult with companies on design strategy & management, visual design and user experience. My work has been published on Forbes, Hackernoon, Blockgeeks, Newsbtc, Bizjournals, and featured on Apple iTunes Store.
More about me * Let’s connect on Linkedin * Let’s connect on Twitter
Explore more
Username or email address *
Password *
Remember me Log in
Lost your password?
Insert/edit link
Enter the destination URL
Or link to existing content
Learn / Guides / UX research guide
Back to guides
7 powerful examples of UX research in action
After a lengthy planning and designing process, you’ve turned your website or app vision into a reality. But maybe you've noticed that despite its visual appeal, conversions are low while bounce rates keep soaring. Often, a poor user experience (UX) is to blame, affecting your brand perceptions and customer conversions.
Last updated
Reading time.

So, how can you create a frictionless, user-centric experience? Strong UX research and smart use of UX research tools are key.
While the research process can be a challenge, analyzing how other brands have successfully conducted UX research can inspire your own approach. This article dives into seven detailed case studies and shows you how to use UX research tools to identify and solve UX challenges and delight your customers.
Empower your team to do great UX research
Use Hotjar for effective end-to-end UX research campaigns that help you deeply understand user needs
Why and when should you perform UX research?
UX research is the strategic process of analyzing target users to understand their needs, behavior, and experience. Teams use UX research, feedback tools, and experimentation techniques to collect contextual insights.
Then, they translate these insights into a user-centric design that generates strong conversions and higher user retention rates.
UX research offers several other benefits, including:
Helping create customer delight: by understanding how users behave, you can design your product more accessibly and empathetically. UX research equips teams to create tailored experiences, maximizing customer satisfaction and improving product experience (PX).
Replacing guesswork with data-driven insights : UX research involves collecting and assessing qualitative and quantitative data to make decisions based on comprehensive insights, rather than gut feelings.
Providing insight into the user’s needs : the better you know your audience's pain points, the better you can design a product that truly addresses their needs. UX research tells you exactly where your users struggle—so you can come up with solutions.
Helping you achieve critical KPIs : research methods like concept validation and user feedback ensure every iteration moves you toward better user engagement, conversions, increased retention, and reduced churn, positively impacting your revenue.
The benefits of UX research are clear. So when should you start the process?
Since you are creating a product for someone else and not for yourself, any time is good to start UX research. The beginning doesn't have to be sophisticated. It can start simple and evolve, adapting to the amount/complexity of the questions about the users and the resources of your business.
You only need curiosity, some time, and a willingness to base your product on facts and not assumptions.
Let’s take a look at how seven companies aced UX research and produced incredible results.
7 UX research examples to get inspired
UX research offers you opportunities for conversion rate optimization and personalization that can significantly increase business growth and enhance customer satisfaction.
Contrary to popular belief, you don’t always need a dedicated UX research team: a cost-effective tech stack can do most of the heavy lifting. Product experience insights tools like Hotjar help you assess your users’ experience, measure their behavior, and garner constructive feedback for UX analysis .
Here are seven examples of great UX research with the help of product experience insights tools to get you inspired.
1. Zenprint: 7% reduction in bounce rate
Zenprint provides order and wholesale digital printing services in the Australian market.
Zenprint’s biggest challenge was identifying factors leading to drop-offs on their website. The brand’s marketing team struggled to figure out:
Where people spent their time
What users were interested in
What caused them to drop off
They wanted actionable insights into how users interacted with their site .
Action plan
Zenprint’s marketing team leveraged Hotjar (👋) to analyze web performance and understand user behavior at a granular level. They used:
Funnels to locate the exact drop-off points in the customer journey
Session Recordings to understand how each user behaved on the site, tracing mouse and scroll movements to see which elements users click on
Heatmaps to view color-coded representations of popular and unpopular site elements to help discover areas where users spend the most time and determine those that need improvement
This action plan helped the team zero in on their pricing table as a major blocker.
Once Zenprint identified the problem, the next step was split testing multiple layouts to optimize the pricing table. With a simple change in their pricing plan, the Zenprint team reduced drop-off rates by 7% and boosted its conversion rate by 2%.

Key takeaways
For stellar UX research, collect real-time insights from users across different stages of the conversion funnel to identify bottlenecks. Supplement quantitative analytics with qualitative feedback by analyzing Hotjar Recordings and Heatmaps to understand user behavior.
2. Matalan: 400% ROI
Matalan is a British fashion and homeware retail and ecommerce brand.
Without qualitative UX research to interpret data points, Matalan's UX team was forced to make decisions based on gut feelings, relying on quantitative data alone, which gave them limited visibility. The checkout process was showing high drop-offs and they weren’t sure why.
When Matalan migrated to a responsive website, its UX team used Hotjar to record and assess user responses to this change, and compare performance through A/B testing. They also viewed Session Recordings that flagged bugs and glitches early in the migration process.
They used Hotjar's Feedback tools to collect user feedback in real-time to capture the customer’s voice and make product changes to improve the user experience. Combined with user recordings, these provided a complete overview of the user journey, which helped eliminate areas of friction.
Using recordings to closely monitor user behavior, Matalan optimized its checkout process and increased conversions by 1.23%.
They created a bespoke experience dashboard by combining qualitative insights gathered by Hotjar with Google Data Studio analytics for a comprehensive UX research process.

Instead of relying solely on numbers, collect user perspectives to add depth to your UX research . This concrete feedback can make your team aware of flaws in the user experience so you can proactively offer fixes.
3. Materials Market: 3x conversions
Materials Market is a UK-based marketplace for construction material manufacturers and customers.
Materials Market’s co-founder wanted to optimize their website experience by improving three problem areas:
Poorly placed calls to action (CTAs), where mobile users couldn’t see the CTA clearly enough to click on it
Customer drop-offs at the checkout step because users only wanted to check the delivery time
A complicated cookie policy that caused visitors to bounce as soon as they landed on the website
Materials Market used Hotjar Recordings and Heatmaps to dig deeper into these UX research issues . The result was a gradual upgrade of the website to meet—and exceed—customer expectations. Here’s what happened:
They improved the visibility of CTAs with changes to font, color, and design. The team also included a rating widget next to the CTAs to display social proof.
They removed the need to set up an account to place an order and added an estimated delivery date for every product
They implemented design changes in the cookie policy pop-up to make it 30% bigger with better color and copy. They also placed the banner on the top of the page.
Redesigning the checkout flow decreased drop-offs by 86%. On the flip side, the conversion rate more than tripled to 1.6% —massively boosting yearly revenue by more than £10,000.

UX research tools like recordings are a great way to understand user behavior on your website—you can sort and filter recordings with Hotjar by relevance. This can boost your UX research efforts without relying heavily on technical expertise and development knowledge.
4. Totally Promotional: increased sales while enhancing UX
Totally Promotional is a US-based manufacturer and retailer that produces customized promotional products for brands.
Totally Promotional wanted to evaluate on-site user behavior and improve the brand's UX quality but was struggling to collect meaningful user data that offered a complete insight into the user experience.
Relying on Google Analytics alone, the team lacked qualitative feedback to interpret customer needs and design empathetically.
The team added Hotjar to its tech stack to get a better view of user interaction and web experience. They used Hotjar Heatmaps to assess where users spent their time and dropped off—identifying underperforming pages and bugs.
Hotjar’s Feedback and Survey tools were useful in capturing Voice of the Customer (VoC) insights, allowing Totally Promotional to examine why users behaved the way they did. They also watched Session Recordings to pinpoint where buyers felt stuck in the order process.
This mix of UX research tools removed the guesswork from Totally Promotional’s website optimization process. The team took an evidence-based approach and incorporated both minor tweaks and significant updates in the ecommerce storefront design.
However, the most crucial action they took was changing the order process for their branded pens page, which tripled sales for this product.

Behavioral data and user perspectives are both necessary for excellent UX research. Intuitive tools like Hotjar’s Feedback widget can help you collate meaningful information to supercharge your UX research campaign and implement strategic website changes.
5. Hussle: fixed one bug every week
Hussle is a subscription-based network of gyms, spas, and digital fitness solutions.
Hussle’s biggest challenge was high customer churn: the brand’s product team wanted to better understand why this was happening and deploy UX research to reduce churn with an unparalleled product experience.
Hussle’s team leveraged Surveys and Recordings to find answers as to why users were leaving.
It turned out there were three core reasons behind churn:
High subscription cost
Changes in the user’s location
Purchase of direct gym membership
Deploying UX research tools to understand churn led to an improved UX and user interface and boosted Hussle’s growth. The team saw great results, including:
A preemptive bug fix that would’ve hindered the buying process
Streamlined the bug-fixing process by detecting and deleting at least one bug weekly
Gathered meaningful insights from users through 1000+ survey responses and over 73,000 seconds of Hotjar Session Recordings
The team has continued to use Session Recordings and Heatmaps to stay one step ahead—whether detecting bugs or finding where users get stuck.

User feedback is a great way to understand the reasons behind churn so you can address them and improve retention . Additionally, you can also gather data to proactively fix bugs and improve UX.
6. Turum-burum: +55% conversion rate
Turum-burum is a digital UX design agency that provides conversion rate optimization strategies for clients like Intertop, one of Ukraine's biggest shoe retailers.
Intertop saw a rapid increase in traffic on their website and used Turum-burum’s services to maximize conversions from this influx of visitors. They used UX research to address three crucial challenges:
Simplifying and enhancing the customer journey once a visitor lands on Intertop’s homepage
Testing and implementing UX changes as quickly as possible
Anticipating and mitigating any potential risks resulting from UX changes
Using Hotjar’s exit-intent Surveys , the Turum-burum team identified a major problem in the conversion funnel: their complicated checkout process.
Hotjar helped the team in two main ways:
They used the user feedback coming in through Surveys to prioritize improvements
They used Heatmaps and Session Recordings to understand customer blockers and pain points
Drawing on these UX research insights, the team decided to add a few small but crucial details to Intertop’s storefront, such as filters, intuitive product lists, and an improved checkout flow.
Product experience insights helped the team pinpoint exact bottlenecks and run feedback-driven experiments.
These changes skyrocketed Intertop's conversion rate by 54.68% and reduced bounce rates by 13.35%. They also enhanced the product page and lists to increase conversion from the cart to the checkout page by 36.6%.

Mapping the customer journey through your sales funnel is a critical part of successful ecommerce UX research. Monitor user needs at every stage through heatmaps, recordings, and feedback tools.
7. eShopWorld: better UX and conversion fluctuation awareness
eShopWorld delivers global ecommerce solutions to help brands scale their business at the international level.
One of eShopWorld’s key services is conversion rate optimization. They monitor conversions for every client to identify drops and discrepancies.
However, the team didn't have a reliable tool for evaluating user behavior and countering occasional dips in the conversion rate.
eShopWorld used Hotjar Feedback tools on its checkout page to collect real-time user opinions: customers were able to flag issues right before ordering, and the eShopWorld team could dig deeper into understanding the context behind their comments via Session Recordings .
Heatmaps also provided actionable insights into customer behavior so the team could holistically review user issues and prioritize them according to their impact on the UX.
eShopWorld studied all the user feedback to get to the root of key problems. They used research data to plan and communicate UX design and user flow changes to tackle each blocker.
The team also analyzed Hotjar Heatmaps and watched Session Recordings to assess whether UX redesigns and changes produced the intended effect for users.

UX research is a continuous process of striving to understand your customers and their preferences at every stage of design and development. By using research tools to identify key issues and dig deeper into their context, teams can produce user-centric interfaces and make data-informed decisions.
UX research is paramount to product success
For your site to attract quality traffic, deliver seamless buying experiences, and move the needle on conversion rates, you need to understand how your users behave and what they expect.
UX research tools can help you stay on top of your customer needs. Feature-packed PX insights tools allow you to easily observe user behavior, synthesize user feedback, and perform experiments to drive product growth.
Frequently Asked Questions
What does ux research involve.
UX research is the process of studying the target audience to examine user behavior and identify opportunities for improving designs and workflows. UX research typically involves:
Monitoring user behavior
Assessing what users like and dislike based on their activity
Collecting feedback and suggestions for potential bugs or friction areas
Experimenting to see user reactions and validate any design improvements
Asking users for feedback to bring the users’ voice into the design and development process.
What are some UX research methods?
UX research varies in terms of methodology. You can use qualitative, quantitative, behavioral, and attitudinal methods for conducting your research. Each method uncovers unique insights about the user experience, such as:
Qualitative : why and how users behave on a page
Quantitative : numerical assessment of their activity
Behavioral : what users do on a website/product
Attitudinal : how users perceive a website/product
Why do you need UX research?
UX research lays the groundwork for successful UX design strategies. It helps you understand your customers and their needs to create more empathetic designs tailored to your audience.
It’s an essential factor for achieving goals such as lowering churn, bounce rate, cart abandonment, and improving UX. By helping you iterate your site or product informed by user feedback, UX research allows you to create a bulletproof website that meets user expectations.
UX research tools
Previous chapter
UX research methods
Next chapter
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration
15 excellent ux case studies every creative should read.
- By Sandra Boicheva
- October 21st, 2021
In a previous article, we talked about UX portfolios and how they carefully craft a story of how designers work. Interestingly enough, recruiters decide if a UX freelance designer or an agency is a good match within 5 minutes into the portfolio . In order to persuade these recruiters, the portfolio needs to present an appealing story that showcases the skill, the thought process, and the choices taken for key parts of the designs. With this in mind, today we’ll talk about UX case studies and give 15 excellent examples of case studies with compelling stories.
The Storytelling Approach in UX Case Studies
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer’s skills, way of thinking, insights in the form of compelling stories. These case studies are often the selling point as recruiters look for freelancers and agencies who can communicate their ideas through design and explain themselves in a clear and appealing way. So how does this work?
Photography by Alvaro Reyes
Just like with every other story, UX case studies also start with an introduction, have a middle, and end with a conclusion .
- Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role.
- Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design thinking, research, and unexpected challenges. All these elements lead to the best part of the story: the action part. It is where the story unveils the designer’s insights, ideas, choices, testing, and decisions.
- Conclusion: The final reveal shows the results and gives space for reflection where the designer explains what they’ve learned, and what they’ve achieved.
Now as we gave you the introduction, let’s get to the main storyline and enjoy 15 UX case studies that tell a compelling story.
1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum
This case study is a pure pleasure to read. It’s well-structured, easy to read, and still features all the relevant information one needs to understand the project. As the previous client’s website was based on the official Mercedes Benz template, Fulcrum had to develop an appealing and functional website that would require less time to maintain, be more user-friendly, and increase user trust.
- Intro: Starts with a summary of the task.
- Problem: Lists the reasons why the website needs a redesign.
- Project Goals: Lists the 4 main goals with quick summaries.
- Project: Showcases different elements of the website with desktop and mobile comparison.
- Functionality: Explains how the website functionality helps clients to find, and order spare parts within minutes.
- Admin Panel: Lists how the new admin panel helps the client customize without external help.
- Elements: Grid, fonts, colors.
- Tech Stack: Shows the tools used for the backend, mobile, admin panel, and cloud.
- Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova.
This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client’s review.
Advertisement
2. Galaxy Z Flips 5G Website by DFY
This is a big project that covers every aspect of the website, including the UX strategy. The creative studio aimed to fully illustrate and demonstrate the significant upgrades over previous models and to enable two-way communication with the customers through an interactive experience.
- Intro: Summary of the project and roles.
- Interactive Experience: The main project goal.
- Demonstration: Explains the decision to feature 360-degree views and hands-on videos instead of technical terms.
- Screens: Includes high-quality screenshots of significant pages and features.
- Ecosystem: Highlight a page with easy navigation across different products as a marketing decision that makes cross-selling seamless.
- Essentials: Showcases a slider of all products with key features that provide ample information.
- Showroom: Interactive experience that helps the user “play around” with the product.
- Credits: As a conclusion, DFY features the stakeholders involved.
A strong presentation of a very ambitious project. It keeps the case study visual while still providing enough insight into the thought process and the most important decisions.
3. Jambb Social Platform by Finna Wang
Here we have a beautiful case study for a platform that aims to help creators grow their communities by recognizing and rewarding their base of supporters. It tackles a curious problem that 99% of fans who contribute in non-monetary ways don’t get the same content, access, and recognition they deserve. This means the creators need a way to identify their fans across all social platforms to grow their business and give recognition. To get a clear picture of what the design has to accomplish, Finna Wang conducted stakeholder interviews with the majority of the client’s team.
- Intro: Listing roles, dates, team, and used tools.
- Project Overview: The main concept and the reasons behind it.
- Exploration: What problem will the platform solve, preliminary research, and conclusions from the research. The section includes the project scope and problem statement.
- Design Process: A thorough explanation of the discoveries and the exact steps.
- User Flows: 3 user flows based on common tasks that the target user/fan would do on the site.
- Design Studio: Visualization process with wireframes, sitemap, prototypes.
- Design Iterations: The designer highlights the iterations they were primary behind.
- Style Guide: Typography, colors, visual elements breakdown.
- Usability Testing: Beta site vs Figma prototype; usertesting.com, revised problem statement.
- Prototype: Features an accessible high fidelity prototype in Figma you can view.
- Takeaways: Conclusions.
An extremely detailed professionally made and well-structured UX case study. It goes a step further by listing specific conclusions from the conducted research and featuring an accessible Figma prototype.
4. Memento Media by Masha Keyhani
This case study is dedicated to a very interesting project for saving family stories. It aims to help users capture and record memories from their past. To do so, the design team performed user research and competitive analysis. The entire project took a 6-week sprint.
- Overview: Introducing the client and the purpose of the app.
- My Role: Explaining the roles of the designer and their team.
- Design Process: A brief introduction of the design process and the design toolkit
- Home: The purpose of the Homepage and the thought process behind it.
- Question Selection: The decision behind this screen.
- Recording Process: Building the recording feature and the decisions behind it.
- User research: a thorough guide with the main focuses, strategies, and competitor analysts, including interviews.
- Research Objectives: The designer gives the intent of their research, the demographics, synthesis, and usability testing insights.
- Propositions: Challenges and solutions
- User Flow: Altering the user flow based on testing and feedback.
- Wireframes: Sketches, Lo-Fi wireframing.
- Design System: Typography, colors, iconography, design elements.
- The Prototype: It shows a preview of the final screens.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research.
5. Perfect Recipes App by Tubik
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality. The best idea behind it is finding recipes based on what supplies the user currently has at home.
- Intro: Introducing the concept and the team behind it.
- Project: What they wanted to make and what features would make the app different than the competitors.
- UI design: The decisions behind the design.
- Personalization: Explaining how the app gives the user room for personalization and customizing the features according to their personal preferences.
- Recipe Cards and Engaging Photos: The decisions behind the visuals.
- Cook Now feature: Explaining the feature.
- Shopping List: Explaining the feature.
- Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video.
- Bottom Line: What the team learned.
This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here .
6. SAM App by Mike Wilson
The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that will encourage repeat visits and increase events and exhibition attendance.
- Intro: Listing time for the project, team members, and roles.
- The Client: A brief introduction of Seattle Art Museum
- The Challenge: What the app needs to accomplish.
- Research and Planning: Explaining the process for gathering insights, distributing surveys, interviews, and identifying specific ways to streamline the museum experience.
- Sloane: Creating the primary persona. This includes age, bio, goals, skills, and frustrations.
- Designing the Solution: Here the case study features the results of their research, information architecture, user flows, early sketching, paper prototypes, and wireframes.
- Conclusion: Explaining the outcome, what the team would have done differently, what’s next, and the key takeaways.
What we can take as a valuable insight aside from the detailed research analysis, is the structure of the conclusion. Usually, most case studies give the outcome and preview screens. However, here we have a showcase of what the designer has learned from the project, what they would do differently, and how they can improve from the experience.
7. Elmenus Case Study
This is a case study by UX designers Marwa Kamaleldin, Mario Maged, Nehal Nehad, and Abanoub Yacoub for redesigning a platform with over 6K restaurants. It aims to help users on the territory of Egypt to find delivery and dine-out restaurants.
- Overview: What is the platform, why the platform is getting redesigned, what is the target audience. This section also includes the 6 steps of the team’s design process.
- User Journey Map: A scheme of user scenarios and expectations with all phases and actions.
- Heuristic Evaluation: Principles, issues, recommendations, and severity of the issues of the old design.
- First Usability Testing: Goals, audience, and tasks with new user scenarios and actions based on the heuristic evaluation. It features a smaller section that lists the most severe issues from usability for the old design.
- Business Strategy: A comprehensive scheme that links problems, objectives, customer segment, measurements of success, and KPIs.
- Solutions: Ideas to solve all 4 issues.
- Wireframes: 4 directions of wireframes.
- Styleguide: Colors, fonts, typeface, components, iconography, spacing method.
- Design: Screens of the different screens and interactions.
- Second Usability Testing: Updated personas, scenarios, and goals. The section also features before-and-after screenshots.
- Outcome: Did the team solve the problem or not.
A highly visual and perfectly structured plan and process for redesigning a website. The case study shows how the team discovers the issues with the old design and what decisions they made to fix these issues.
8. LinkedIn Recruiter Tool by Evelynma
A fresh weekend project exploring the recruiting space of LinkedIn to find a way to help make it easier for recruiters to connect with ideal candidates.
- Background Info: What made the designer do the project.
- Problem and Solution: A good analysis of the problem followed by the designer’s solution.
- Process: This section includes an analysis of interviewing 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager. The designer also includes their journey map of the recruiting experience, a sketch of creating personas, and the final 3 personas.
- Storyboard and User Flow Diagrams: The winning scenario for Laura’s persona and user flow diagram.
- Sketches and Paper Prototypes: Sticky notes for paper prototypes for the mobile experience.
- Visual Design: Web and mobile final design following the original LinkedIn pattern.
- Outcome: Explaining the opportunity.
This is an excellent UX case study when it comes to personal UX design projects. creating a solution to a client’s problem aside, personal project concepts is definitely something future recruiters would love to see as it showcases the creativity of the designers even further.
9. Turbofan Engine Diagnostics by Havana Nguyen
The UX designer and their team had to redesign some legacy diagnostics software to modernize the software, facilitate data transfers from new hardware, and improve usability. They built the desktop and mobile app for iOS and Android.
- Problem: The case study explain the main problem and what the team had to do to solve it.
- My Role: As a lead UX designer on a complicated 18-month project, Havana Nguyen had a lot of work to do, summarized in a list of 5 main tasks.
- Unique Challenges: This section includes 4 main challenges that made the project so complex. ( Btw, there’s a photo of sketched wireframes literally written on the wall.)
- My Process: The section includes a description of the UX design process highlighted into 5 comprehensive points.
- Final Thoughts: What the designer has learned for 18 months.
The most impressive thing about this case study is that it manages to summarize and explain well an extremely complex project. There are no prototypes and app screens since it’s an exclusive app for the clients to use.
10. Databox by FireArt
A very interesting project for Firearts’s team to solve the real AL & ML challenges across a variety of different industries. The Databox project is about building scalable data pipeline infrastructure & deploy machine learning and artificial intelligence models.
- Overview: The introduction of the case study narrows down the project goal, the great challenge ahead, and the solution.
- How We Start: The necessary phases of the design process to get an understanding of a product.
- User Flow: The entire scheme from the entry point through a set of steps towards the final action of the product.
- Wireframes: A small selection of wireframe previews after testing different scenarios.
- Styleguide: Typography, colors, components.
- Visual Design: Screenshots in light and dark mode.
A short visual case study that summarizes the huge amount of work into a few sections.
11. Travel and Training by Nikitin Team
Here’s another short and sweet case study for an app with a complete and up-to-date directory of fitness organizations in detailed maps of world cities.
- Overview: Explaining the project.
- Map Screen : Outlining the search feature by categories.
- Profiles: Profile customization section.
- Fitness Clubs: Explaining the feature.
- Icons: A preview of the icons for the app.
- App in Action: A video of the user experience.
This case study has fewer sections, however, it’s very easy to read and comprehend.
12. Carna by Ozmo
Ozmo provides a highly visual case study for a mobile application and passing various complexities of courses. The main goal for the UX designer is to develop a design and recognizable visual corporate identity with elaborate illustrations.
- Intro: A visual project preview with a brief description of the goal and role.
- Identity: Colors, fonts, and logo.
- Wireframes: The thinking process.
- Interactions: Showcase of the main interactions with animated visuals.
- Conclusion: Preview of the final screens.
The case study is short and highly visual, easy to scan and comprehend. Even without enough insight and text copy, we can clearly understand the thought process behind and what the designer was working to accomplish.
13. An Approach to Digitization in Education by Moritz Oesterlau
This case study is for an online platform for challenge-based learning. The designer’s role was to create an entire product design from research to conception, visualization, and testing. It’s a very in-depth UX case study extremely valuable for creatives in terms of how to structure the works in their portfolio.
- Intro: Introducing the client, project time, sector, and the designer’s role.
- Competitive Analysis: the case study starts off with the process of creating competitive profiles. It explains the opportunities and challenges of e-learning that were taken into consideration.
- Interviews and Surveys: Listing the goals of these surveys as well as the valuable insights they found.
- Building Empathy: The process and defining the three target profiles and how will the project cater to their needs. This section includes a PDF of the user personas.
- Structure of the Course Curriculum: Again with the attached PDF files, you can see the schemes of the task model and customer experience map.
- Information Architecture: The defined and evaluated sitemap for TINIA
- Wireframing, Prototyping, and Usability Testing : An exploration of the work process with paper and clickable prototypes.
- Visual Design: Styleguide preview and detailed PDF.
- A/B and Click Tests: Reviewing the usability assumptions.
- Conclusion: A detailed reflection about the importance of the project, what the designer learned, and what the outcome was.
This is a very important case study and there’s a lot to take from it. First, the project was too ambitious and the goal was too big and vague. Although the result is rather an approximation and, above all, at the conceptual level requires further work, the case study is incredibly insightful, informative, and insightful.
14. In-class Review Game by Elizabeth Lin
This project was never realized but the case study remains and it’s worth checking out. Elizabeth Lin takes on how to create an engaging in-class review game with a lot of research, brainstorming, and a well-structured detailed process.
- Intro: What makes the project special.
- Research: Explaining how they approached the research and what they’ve learned.
- Brainstorming: the process and narrowing all How Might We questions to one final question: How might we create an engaging in-class math review game.
- Game Loop and Storyboarding: Sketch of the core game loop and the general flow of the game.
- Prototyping: Outlining basic game mechanics and rounds in detail.
- Future Explorations: The case study goes further with explorations showing how the product could look if we expanded upon the idea even further.
- What Happened?: The outcome of the project.
This case study tells the story of the project in detail and expands on it with great ideas for future development.
15. Virtual Makeup Studio by Zara Dei
And for our last example, this is a case study that tells the story of an app-free shippable makeover experience integrated with the Covergirl website. The team has to find a way to improve conversion by supporting customers in their purchase decisions as well as to increase basket size by encouraging them to buy complementary products.
- Intro: Introducing the project and the main challenges.
- Discovery and Research: Using existing product information on the website to improve the experience.
- Onboarding and Perceived Performance: Avoiding compatibility issues and the barrier of a user having to download an app. The section explains the ideas for features that will keep users engaged, such as a camera with face scan animation.
- Fallback Experience and Error States: Providing clear error messaging along with troubleshooting instructions.
- Interactions: explaining the main interactions and the decisions behind them.
- Shared Design Language: Explaining the decision to provide links on each product page so users could be directed to their preferred retailer to place their order. Including recommended products to provide users with alternatives.
- Outcome and Learning: The good ending.
- Project Information: Listing all stakeholders, the UX designer’s role in a bullet list, and design tools.
In Conclusion
These were the 15 UX case studies we wanted to share with you as they all tell their story differently. If we can take something valuable about what are the best practices for making an outstanding case study, it will be something like this.
Just like with literature, storytelling isn’t a blueprint: you can write short stories, long in-depth analyses, or create a visual novel to show your story rather than tell. The detailed in-depth UX case studies with lots of insights aren’t superior to the shorter visual ones or vice versa. What’s important is for a case study to give a comprehensive view of the process, challenges, decisions, and design thinking behind the completed project .
In conclusion, a UX case study should always include a summary; the challenges; the personas; roles and responsibilities; the process; as well as the outcomes, and lessons learned.
Video Recap
Take a look at the special video we’ve made to visualize and discuss the most interesting and creative ideas implemented in the case studies.

In the meantime, why not browse through some more related insights on web development and web design?
- The 30 Best UX Books Every Creative Should Read in 2022
- Great UI Animation Examples to Make Your Jaw Drop [+Tips and Freebies]
- 60 Superb App Design Inspiration Examples
Popular Posts
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- 10 Golden UI Design Principles and How To Use Them
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!
Anne Sawyer
A ux designer ready to solve problems for the greater good, user research: case study, researching the user experience for marriott hotels, may 13 – june 30, 2019, demonstrated skills for this project.
- Run a Nano Usability session to assess current experience and generate research questions
- Evangelize the inclusion of UX research in the re-design project with a written memo to stakeholders
- Define business goals, user research questions (general and specific), and research hypotheses
- Develop a research questionnaire
- Draft and iterate an interview guide that explores research hypotheses
- Run and record user research interviews
- Analyze interviews and synthesize results
- Create a video highlight reel that supports research results
- Document recommendations with a report that demonstrates understanding of clients’ digital properties

Marriott.com Redesign Project
As part of my graduate work in UX Design, I performed a series of tasks to demonstrate the value of incorporating user research into the design lifecycle. Marriott stakeholders wanted to increase adoption of the hotel chain’s digital properties, and my job as a UX Design consultant was to produce artifacts that would help align their business strategy with the needs of their customers.
Nano Usability Study
To assess the current state of Marriott.com, I used a guerrilla research method to determine how easily users could perform a simple task: find and book a hotel room for an upcoming trip . This study served the dual purpose of catching the low-hanging fruit of usability problems while presenting an opportunity to achieve executive buy-in for fusing user research into the Marriott redesign project.
Even though 2 out of 3 users in the Nano study were able to successfully complete the task, I discovered a series of problematic areas of the booking process, including:
- sorting results by Price
- using the Map View
- selecting dates using the calendar widget
- the overall aesthetic appeal of the site


Planning User Research
I crafted a research plan that addressed several key elements for incorporating user research into the redesign project, namely:
- Business goals and related questions from Marriott stakeholders.
- My own user experience observations of the site and mobile app.
- User research goals , such as learning about the motivations and perceptions customers have about Marriott.
- General and specific questions related to users’ demographics, travel behaviors, rewards membership, mobile usability, and others.
- Next steps needed to move forward with the project.

User Survey: 10 Questions
To provide quantitative attitudinal and demographic data about Marriott’s users, I developed a survey to discover who they are and what kind of experience they expect from a hotel booking site.
Unlike other methods, surveys like this use closed-ended questions to allow more consistent data analysis from a larger user population sample. I crafted 10 questions that, among other things, addressed the user’s:
- Reasons for and frequency of travel
- Priorities for choosing a hotel
- Motivation for joining a rewards program
- Experience with booking travel packages

Interviewing Marriott Users
Of course, the most exciting part of user research is actually speaking with the users. To prepare, I crafted an interview guide detailing my research goals, questions, hypotheses, and script. Then, I recorded one-on-one conversations with 3 different potential Marriott users. To ensure the interview flowed smoothly and to put my participants at ease, I started with a few ice breaker questions before jumping into the meat of the interview questions, and then signaled the end of the interview with a few cool down questions. The video below highlights some of the key findings from my interviews.
Some Key Findings
Hypothesis on brand loyalty.
Users are more likely to avoid certain hotel brands based on negative experiences than to book a hotel because it’s their favorite brand.
PARTIALLY CONFIRMED
- Non-rewards members want the best value for their money regardless of the hotel chain.
- Rewards members place a higher value on quality when choosing hotels, which may drive them towards specific brands they know will meet their expectations.
Hypothesis on Hotel Rewards
Users aren’t inclined to join travel rewards programs unless they travel for business as well as leisure .
One user reported that he’s never joined a rewards program because, “those are for people who travel frequently. For business, particularly. What kind of rewards can you get for going to a hotel once a year?”
User Research: Lessons Learned
- Interviewing users effectively requires practice , both to avoid inadvertently asking a leading question and to be comfortable with periods of silence.
- Crafting properly-scoped goals and questions is an essential part of the research process . Ruminating on the answers you expect or want to obtain and then constructing questions around those answers makes this process more manageable.
- Less is more when it comes to surveys . Nesting multiple elements within a single question can help you eliminate redundancies and get the most bang for your buck when you’re limited to a few questions.
For more detailed findings and recommendations, view the full Marriott project report.
Click to access annesawyer_findings.pdf
Leave a comment Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed .

- Already have a WordPress.com account? Log in now.
- Subscribe Subscribed
- Copy shortlink
- Report this content
- View post in Reader
- Manage subscriptions
- Collapse this bar
Integrations
What's new?
Prototype Testing
Live Website Testing
Feedback Surveys
Interview Studies
Card Sorting
Tree Testing
In-Product Prompts
Participant Management
Automated Reports
Templates Gallery
Choose from our library of pre-built mazes to copy, customize, and share with your own users
Browse all templates
Financial Services
Tech & Software
Product Designers
Product Managers
User Researchers
By use case
Concept & Idea Validation
Wireframe & Usability Test
Content & Copy Testing
Feedback & Satisfaction
Content Hub
Educational resources for product, research and design teams
Explore all resources
Question Bank
Research Maturity Model
Guides & Reports
Help Center
Future of User Research Report
The Optimal Path Podcast
Maze Guides | Resources Hub
What is UX Research: The Ultimate Guide for UX Researchers
0% complete
The UX researcher’s toolkit: 11 UX research methods and when to use them
After defining your objectives and planning your research framework, it’s time to choose the research technique that will best serve your project's goals and yield the right insights. While user research is often treated as an afterthought, it should inform every design decision. In this chapter, we walk you through the most common research methods and help you choose the right one for you.

What are UX research methods?
A UX research method is a way of generating insights about your users, their behavior, motivations, and needs.
These methods help:
- Learn about user behavior and attitudes
- Identify key pain points and challenges in the user interface
- Develop user personas to identify user needs and drive solutions
- Test user interface designs to see what works and what doesn’t
You can use research methodologies like user interviews, surveys, focus groups, card sorting, usability testing to identify user challenges and turn them into opportunities to improve the user experience.
More of a visual learner? Check out this video for a speedy rundown. If you’re ready to get stuck in, jump straight to our full breakdown .
The most common types of user research
First, let’s talk about the types of UX research. Every individual research method falls under these types, which reflect different goals and objectives for conducting research.
Here’s a quick overview:

Qualitative vs. quantitative
All research methods are either quantitative or qualitative . Qualitative research focuses on capturing subjective insights into users' experiences. It aims to understand the underlying reasons, motivations, and behaviors of individuals.
Quantitative research, on the other hand, involves collecting and analyzing numerical data to identify patterns, trends, and significance. It aims to quantify user behaviors, preferences, and attitudes, allowing for generalizations and statistical insights.
Qualitative research also typically involves a smaller sample size than quantitative research. Nielsen Norman Group recommends 40 participants—see our full rundown of how many user testers you need for different research methods .
Attitudinal vs. behavioral
Attitudinal research is about understanding users' attitudes, perceptions, and beliefs. It delves into the 'why' behind user decisions and actions. It often involves surveys or interviews where users are asked about their feelings, preferences, or perceptions towards a product or service. It's subjective in nature, aiming to capture people's emotions and opinions.
Behavioral research is about what users do rather than what they say they do or would do. This kind of research is often based on observation methods like usability testing, eye-tracking, or heat maps to understand user behavior.
Generative vs. evaluative
Generative research is all about generating new ideas, concepts, and insights to fuel the design process. You might run brainstorming sessions with groups of users, card sorting, and co-design sessions to inspire creativity and guide the development of user-centered solutions.
On the other hand, evaluative research focuses on assessing the usability, effectiveness, and overall quality of existing designs or prototypes. Once you’ve developed a prototype of your product, it's time to evaluate its strengths and weaknesses. You can compare different versions of a product design or feature through A/B testing—ensuring your UX design meets user needs and expectations.
Remove the guesswork from product decisions
Collect both quantitative and qualitative insights from your customers and build truly user-centric products with Maze.

11 Best UX research methods and when to use them
There are various UX research techniques—each method serves a specific purpose and can provide unique insights into user behaviors and preferences. In this section, we’ll highlight the most common research techniques you need to know.
Read on for an at-a-glance table, and full breakdown of each method.
1. User interviews
Tl;dr: user interviews.
Directly ask users about their experiences with a product to understand their thoughts, feelings, and problems
✅ Provides detailed insights that survey may miss ❌ May not represent the wider user base; depends on user’s memory and honesty
User interviews are a qualitative research method that involves having open-ended and guided discussions with users to gather in-depth insights about their experiences, needs, motivations, and behaviors.
Typically, you would ask a few questions on a specific topic during a user interview and analyze participants' answers. The results you get will depend on how well you form and ask questions, as well as follow up on participants’ answers.
“As a researcher, it's our responsibility to drive the user to their actual problems,” says Yuliya Martinavichene , User Experience Researcher at Zinio. She adds, “The narration of incidents can help you analyze a lot of hidden details with regard to user behavior.”
That’s why you should:
- Start with a wide context : Make sure that your questions don’t start with your product
- Ask questions: Always ask questions that focus on the tasks that users are trying to complete
- Invest in analysis : Get transcripts done and share the findings with your team
Tanya Nativ , Design Researcher at Sketch recommends defining the goals and assumptions internally. “Our beliefs about our users’ behavior really help to structure good questions and get to the root of the problem and its solution,” she explains.
It's easy to be misunderstood if you don't have experience writing interview questions. You can get someone to review them for you or use our Question Bank of 350+ research questions .
When to conduct user interviews
This method is typically used at the start and end of your project. At the start of a project, you can establish a strong understanding of your target users, their perspectives, and the context in which they’ll interact with your product. By the end of your project, new user interviews—often with a different set of individuals—offer a litmus test for your product's usability and appeal, providing firsthand accounts of experiences, perceived strengths, and potential areas for refinement.
2. Field studies
Tl;dr: field studies.
Observe users in their natural environment to inform design decisions with real-world context
✅ Provides contextual insights into user behavior in real-world situations ✅ Helps identify external factors and conditions that influence user experience ❌ Can be time-consuming and resource-intensive to conduct ❌ Participants may behave differently when they know they are being observed (Hawthorne effect)
Field studies—also known as ethnographic research—are research activities that take place in the user’s environment rather than in your lab or office. They’re a great method for uncovering context, unknown motivations, or constraints that affect the user experience.
An advantage of field studies is observing people in their natural environment, giving you a glimpse at the context in which your product is used. It’s useful to understand the context in which users complete tasks, learn about their needs, and collect in-depth user stories.
When to conduct field studies
This method can be used at all stages of your project—two key times you may want to conduct field studies are:
- As part of the discovery and exploration stage to define direction and understand the context around when and how users interact with the product
- During usability testing, once you have a prototype, to evaluate the effectiveness of the solution or validate design assumptions in real-world contexts
3. Focus groups
Tl;dr: focus groups.
Gather qualitative data from a group of users discussing their experiences and opinions about a product
✅ Allows for diverse perspectives to be shared and discussed ❌ Group dynamics may influence individual opinions
A focus group is a qualitative research method that includes the study of a group of people, their beliefs, and opinions. It’s typically used for market research or gathering feedback on products and messaging.
Focus groups can help you better grasp:
- How users perceive your product
- What users believe are a product’s most important features
- What problems do users experience with the product
As with any qualitative research method, the quality of the data collected through focus groups is only as robust as the preparation. So, it’s important to prepare a UX research plan you can refer to during the discussion.
Here’s some things to consider:
- Write a script to guide the conversation
- Ask clear, open-ended questions focused on the topics you’re trying to learn about
- Include around five to ten participants to keep the sessions focused and organized
When to conduct focus groups
It’s easier to use this research technique when you're still formulating your concept, product, or service—to explore user preferences, gather initial reactions, and generate ideas. This is because, in the early stages, you have flexibility and can make significant changes without incurring high costs.
Another way some researchers employ focus groups is post-launch to gather feedback and identify potential improvements. However, you can also use other methods here which may be more effective for identifying usability issues. For example, a platform like Maze can provide detailed, actionable data about how users interact with your product. These quantitative results are a great accompaniment to the qualitative data gathered from your focus group.
4. Diary studies
Tl;dr: diary studies.
Get deep insights into user thoughts and feelings by having them keep a product-related diary over a set period of time, typically a couple of weeks
✅ Gives you a peak into how users interact with your product in their day-to-day ❌ Depends on how motivated and dedicated the users are
Diary studies involve asking users to track their usage and thoughts on your product by keeping logs or diaries, taking photos, explaining their activities, and highlighting things that stood out to them.
“Diary studies are one of the few ways you can get a peek into how users interact with our product in a real-world scenario,” says Tanya.
A diary study helps you tell the story of how products and services fit into people’s daily lives, and the touch-points and channels they choose to complete their tasks.
There’s several key questions to consider before conducting diary research, from what kind of diary you want—freeform or structured, and digital or paper—to how often you want participants to log their thoughts.
- Open, ‘freeform’ diary: Users have more freedom to record what and when they like, but can also lead to missed opportunities to capture data users might overlook
- Closed, ‘structured; diary: Users follow a stricter entry-logging process and answer pre-set questions
Remember to determine the trigger: a signal that lets the participants know when they should log their feedback. Tanya breaks these triggers down into the following:
- Interval-contingent trigger : Participants fill out the diary at specific intervals such as one entry per day, or one entry per week
- Signal-contingent trigger : You tell the participant when to make an entry and how you would prefer them to communicate it to you as well as your preferred type of communication
- Event-contingent trigger : The participant makes an entry whenever a defined event occurs
When to conduct diary studies
Diary studies are often valuable when you need to deeply understand users' behaviors, routines, and pain points in real-life contexts. This could be when you're:
- Conceptualizing a new product or feature: Gain insights into user habits, needs, and frustrations to inspire your design
- Trying to enhance an existing product: Identify areas where users are having difficulties or where there are opportunities for better user engagement
TL;DR: Surveys
Collect quantitative data from a large sample of users about their experiences, preferences, and satisfaction with a product
✅ Provides a broad overview of user opinions and trends ❌ May lack in-depth insights and context behind user responses
Although surveys are primarily used for quantitative research, they can also provided qualitative data, depending on whether you use closed or open-ended questions:
- Closed-ended questions come with a predefined set of answers to choose from using formats like rating scales, rankings, or multiple choice. This results in quantitative data.
- Open-ended question s are typically open-text questions where test participants give their responses in a free-form style. This results in qualitative data.
Matthieu Dixte , Product Researcher at Maze, explains the benefit of surveys: “With open-ended questions, researchers get insight into respondents' opinions, experiences, and explanations in their own words. This helps explore nuances that quantitative data alone may not capture.”
So, how do you make sure you’re asking the right survey questions? Gregg Bernstein , UX Researcher at Signal, says that when planning online surveys, it’s best to avoid questions that begin with “How likely are you to…?” Instead, Gregg says asking questions that start with “Have you ever… ?” will prompt users to give more specific and measurable answers.
Make sure your questions:
- Are easy to understand
- Don't guide participants towards a particular answer
- Include both closed-ended and open-ended questions
- Respect users and their privacy
- Are consistent in terms of format
To learn more about survey design, check out this guide .
When to conduct surveys
While surveys can be used at all stages of project development, and are ideal for continuous product discovery , the specific timing and purpose may vary depending on the research goals. For example, you can run surveys at:
- Conceptualization phase to gather preliminary data, and identify patterns, trends, or potential user segments
- Post-launch or during iterative design cycles to gather feedback on user satisfaction, feature usage, or suggestions for improvements
6. Card sorting
Tl;dr: card sorting.
Understand how users categorize and prioritize information within a product or service to structure your information in line with user expectations
✅ Helps create intuitive information architecture and navigation ❌ May not accurately reflect real-world user behavior and decision-making
Card sorting is an important step in creating an intuitive information architecture (IA) and user experience. It’s also a great technique to generate ideas, naming conventions, or simply see how users understand topics.
In this UX research method, participants are presented with cards featuring different topics or information, and tasked with grouping the cards into categories that make sense to them.
There are three types of card sorting:
- Open card sorting: Participants organize topics into categories that make sense to them and name those categories, thus generating new ideas and names
- Hybrid card sorting: Participants can sort cards into predefined categories, but also have the option to create their own categories
- Closed card sorting: Participants are given predefined categories and asked to sort the items into the available groups

Card sorting type comparison table
You can run a card sorting session using physical index cards or digitally with a UX research tool like Maze to simulate the drag-and-drop activity of dividing cards into groups. Running digital card sorting is ideal for any type of card sort, and moderated or unmoderated sessions .
Read more about card sorting and learn how to run a card sorting session here .
When to conduct card sorting
Card sorting isn’t limited to a single stage of design or development—it can be employed anytime you need to explore how users categorize or perceive information. For example, you may want to use card sorting if you need to:
- Understand how users perceive ideas
- Evaluate and prioritize potential solutions
- Generate name ideas and understand naming conventions
- Learn how users expect navigation to work
- Decide how to group content on a new or existing site
- Restructure information architecture
7. Tree testing
Tl;dr: tree testing.
Evaluate the findability of existing information within a product's hierarchical structure or navigation
✅ Identifies potential issues in the information architecture ❌ Focuses on navigation structure, not visual design or content
During tree testing a text-only version of the site is given to your participants, who are asked to complete a series of tasks requiring them to locate items on the app or website.
The data collected from a tree test helps you understand where users intuitively navigate first, and is an effective way to assess the findability, labeling, and information architecture of a product.
We recommend keeping these sessions short, ranging from 15 to 20 minutes, and asking participants to complete no more than ten tasks. This helps ensure participants remain focused and engaged, leading to more reliable and accurate data, and avoiding fatigue.
If you’re using a platform like Maze to run remote testing, you can easily recruit participants based on various demographic filters, including industry and country. This way, you can uncover a broader range of user preferences, ensuring a more comprehensive understanding of your target audience.
To learn more about tree testing, check out this chapter .
When to conduct tree testing
Tree testing is often done at an early stage in the design or redesign process. That’s because it’s more cost-effective to address errors at the start of a project—rather than making changes later in the development process or after launch.
However, it can be helpful to employ tree testing as a method when adding new features, particularly alongside card sorting.
While tree testing and card sorting can both help you with categorizing the content on a website, it’s important to note that they each approach this from a different angle and are used at different stages during the research process. Ideally, you should use the two in tandem: card sorting is recommended when defining and testing a new website architecture, while tree testing is meant to help you test how the navigation performs with users.
8. Usability testing
Tl;dr: usability testing.
Observe users completing specific tasks with a product to identify usability issues and potential improvements
✅ Provides direct insights into user behavior and reveals pain points ❌ Conducted in a controlled environment, may not fully represent real-world usage
Usability testing evaluates your product with people by getting them to complete tasks while you observe and note their interactions (either during or after the test). The goal of conducting usability testing is to understand if your design is intuitive and easy to use. A sign of success is if users can easily accomplish their goals and complete tasks with your product.
There are various usability testing methods that you can use, such as moderated vs. unmoderated or qualitative vs. quantitative —and selecting the right one depends on your research goals, resources, and timeline.
Usability testing is usually performed with functional mid or hi-fi prototypes . If you have a Figma, InVision, Sketch, or prototype ready, you can import it into a platform like Maze and start testing your design with users immediately.
The tasks you create for usability tests should be:
- Realistic, and describe a scenario
- Actionable, and use action verbs (create, sign up, buy, etc)
Be mindful of using leading words such as ‘click here’ or ‘go to that page’ in your tasks. These instructions bias the results by helping users complete their tasks—something that doesn’t happen in real life.
✨ Product tip
With Maze, you can test your prototype and live website with real users to filter out cognitive biases, and gather actionable insights that fuel product decisions.
When to conduct usability testing
To inform your design decisions, you should do usability testing early and often in the process . Here are some guidelines to help you decide when to do usability testing:
- Before you start designing
- Once you have a wireframe or prototype
- Prior to the launch of the product
- At regular intervals after launch
To learn more about usability testing, check out our complete guide to usability testing .
9. Five-second testing
Tl;dr: five-second testing.
Gauge users' first impressions and understanding of a design or layout
✅ Provides insights into the instant clarity and effectiveness of visual communication ❌ Limited to first impressions, does not assess full user experience or interaction
In five-second testing , participants are (unsurprisingly) given five seconds to view an image like a design or web page, and then they’re asked questions about the design to gauge their first impressions.
Why five seconds? According to data , 55% of visitors spend less than 15 seconds on a website, so it;s essential to grab someone’s attention in the first few seconds of their visit. With a five-second test, you can quickly determine what information users perceive and their impressions during the first five seconds of viewing a design.
Product tip 💡
And if you’re using Maze, you can simply upload an image of the screen you want to test, or browse your prototype and select a screen. Plus, you can star individual comments and automatically add them to your report to share with stakeholders.
When to conduct five-second testing
Five-second testing is typically conducted in the early stages of the design process, specifically during initial concept testing or prototype development. This way, you can evaluate your design's initial impact and make early refinements or adjustments to ensure its effectiveness, before putting design to development.
To learn more, check out our chapter on five-second testing .
10. A/B testing
Tl;dr: a/b testing.
Compare two versions of a design or feature to determine which performs better based on user engagement
✅ Provides data-driven insights to guide design decisions and optimize user experience ❌ Requires a large sample size and may not account for long-term effects or complex interactions
A/B testing , also known as split testing, compares two or more versions of a webpage, interface, or feature to determine which performs better regarding engagement, conversions, or other predefined metrics.
It involves randomly dividing users into different groups and giving each group a different version of the design element being tested. For example, let's say the primary call-to-action on the page is a button that says ‘buy now’.
You're considering making changes to its design to see if it can lead to higher conversions, so you create two versions:
- Version A : The original design with the ‘buy now’ button positioned below the product description—shown to group A
- Version B : A variation with the ‘buy now’ button now prominently displayed above the product description—shown to group B
Over a planned period, you measure metrics like click-through rates, add-to-cart rates, and actual purchases to assess the performance of each variation. You find that Group B had significantly higher click-through and conversion rates than Group A. This indicates that showing the button above the product description drove higher user engagement and conversions.
Check out our A/B testing guide for more in-depth examples and guidance on how to run these tests.
When to conduct A/B testing
A/B testing can be used at all stages of the design and development process—whenever you want to collect direct, quantitative data and confirm a suspicion, or settle a design debate. This iterative testing approach allows you to continually improve your website's performance and user experience based on data-driven insights.
11. Concept testing
Tl;dr: concept testing.
Evaluate users' reception and understanding of a new product, feature, or design idea before moving on to development
✅ Helps validate and refine concepts based on user feedback ❌ Relies on users' perception and imagination, may not reflect actual use
Concept testing is a type of research that evaluates the feasibility, appeal, and potential success of a new product before you build it. It centers the user in the ideation process, using UX research methods like A/B testing, surveys, and customer interviews.
There’s no one way to run a concept test—you can opt for concept testing surveys, interviews, focus groups, or any other method that gets qualitative data on your concept.
*Dive into our complete guide to concept testing for more tips and tricks on getting started. *
When to conduct concept testing
Concept testing helps gauge your audience’s interest, understanding, and likelihood-to-purchase, before committing time and resources to a concept. However, it can also be useful further down the product development line—such as when defining marketing messaging or just before launching.
Which is the best UX research type?
The best research type varies depending on your project; what your objectives are, and what stage you’re in. Ultimately, the ideal type of research is one which provides the insights required, using the available resources.
For example, if you're at the early ideation or product discovery stage, generative research methods can help you generate new ideas, understand user needs, and explore possibilities. As you move to the design and development phase, evaluative research methods and quantitative data become crucial.
Discover the UX research trends shaping the future of the industry and why the best results come from a combination of different research methods.
How to choose the right user experience research method
In an ideal world, a combination of all the insights you gain from multiple types of user research methods would guide every design decision. In practice, this can be hard to execute due to resources.
Sometimes the right methodology is the one you can get buy-in, budget, and time for.

Gregg Bernstein , UX Researcher at Signal
UX research tools can help streamline the research process, making regular testing and application of diverse methods more accessible—so you always keep the user at the center of your design process. Some other key tips to remember when choosing your method are:
Define the goals and problems
A good way to inform your choice of user experience research method is to start by considering your goals. You might want to browse UX research templates or read about examples of research.
Michael Margolis , UX Research Partner at Google Ventures, recommends answering questions like:
- “What do your users need?”
- “What are your users struggling with?”
- “How can you help your users?”
Understand the design process stage
If your team is very early in product development, generative research —like field studies—make sense. If you need to test design mockups or a prototype, evaluative research methods—such as usability testing—will work best.
This is something they’re big on at Sketch, as we heard from Design Researcher, Tanya Nativ. She says, “In the discovery phase, we focus on user interviews and contextual inquiries. The testing phase is more about dogfooding, concept testing, and usability testing. Once a feature has been launched, it’s about ongoing listening.”
Consider the type of insights required
If you're looking for rich, qualitative data that delves into user behaviors, motivations, and emotions, then methods like user interviews or field studies are ideal. They’ll help you uncover the ‘why’ behind user actions.
On the other hand, if you need to gather quantitative data to measure user satisfaction or compare different design variations, methods like surveys or A/B testing are more suitable. These methods will help you get hard numbers and concrete data on preferences and behavior.
*Discover the UX research trends shaping the future of the industry and why the best results come from a combination of different research methods. *
Build a deeper understanding of your users with UX research
Think of UX research methods as building blocks that work together to create a well-rounded understanding of your users. Each method brings its own unique strengths, whether it's human empathy from user interviews or the vast data from surveys.
But it's not just about choosing the right UX research methods; the research platform you use is equally important. You need a platform that empowers your team to collect data, analyze, and collaborate seamlessly.
Simplifying product research is simple with Maze. From tree testing to card sorting, prototype testing to user interview analysis—Maze makes getting actionable insights easy, whatever method you opt for.
Meanwhile, if you want to know more about testing methods, head on to the next chapter all about tree testing .
Get valuable insights from real users
Conduct impactful UX research with Maze and improve your product experience and customer satisfaction.

Frequently asked questions
How do you choose the right UX research method?
Choosing the right research method depends on your goals. Some key things to consider are:
- The feature/product you’re testing
- The type of data you’re looking for
- The design stage
- The time and resources you have available
What is the best UX research method?
The best research method is the one you have the time, resources, and budget for that meets your specific needs and goals. Most research tools, like Maze, will accommodate a variety of UX research and testing techniques.
When to use which user experience research method?
Selecting which user research method to use—if budget and resources aren’t a factor—depends on your goals. UX research methods provide different types of data:
- Qualitative vs quantitative
- Attitudinal vs behavioral
- Generative vs evaluative
Identify your goals, then choose a research method that gathers the user data you need.
What results can I expect from UX research?
Here are some of the key results you can expect from actioning the insights uncovered during UX research:
- Improved user satisfaction
- Increased usability
- Better product fit
- Informed design decisions
- Reduced development costs
- Higher conversion rates
- Increased customer loyalty and retention
Tree Testing: Your Guide to Improve Navigation and UX
- Reviews / Why join our community?
- For companies
- Frequently asked questions

User Research: What It Is and Why You Should Do It
User research is an essential part of UX design. Unless we understand who we are designing for and why, how can we even know what to create or where to begin? Depending on your project, requirements and constraints, you can choose different types of research methods, from surveys and tests to interviews and the most common method — usability testing. Here, we’ll look at what user research is, and the three most common reasons for doing user research — namely, to create designs that are truly relevant, to create designs that are easy and pleasurable to use, and to understand the return on investment of your user experience (UX) design .
What is User Research?
User research, or “design research,” as it’s sometimes called, covers a wide range of methods. It can mean anything from doing ethnographic interviews with your target group, to classical usability studies, to quantitative measurements of return on investment (ROI) on your user experience design. What all user research has in common is that it helps place people at the center of your design process and your products . You use user research to inspire your design, to evaluate your solutions, and to measure your impact. User research (and other kinds of research) is often divided into quantitative and qualitative methods.
Surveys and formal experiments such as A/B testing and tree testing are examples of quantitative research tools. Quantitative user research methods seek to measure user behavior in a way that can be quantified and used for statistical analysis.
Interviews and (to some degree) usability tests are examples of qualitative research tools. These are often more exploratory and seek to get an in-depth understanding of the experiences and everyday lives of individual users or user groups.
Each research method has benefits and drawbacks. As such, each can be used for achieving different goals. Which method you choose depends on what you want to achieve as well as a number of practical concerns, such as what type of project you are working on, your budget and your time constraints. With that in mind, let’s look at some different reasons for why you should involve users in your design process.
Three Good Reasons for Doing User Research
“ Empathy is at the heart of design. Without the understanding of what others see, feel, and experience, design is a pointless task.” — Tim Brown, CEO of the innovation and design firm IDEO
The type of user research you should do depends on your work process as well as your reason for doing user research in the first place. Here are three excellent reasons for doing user research:
1. To Create Designs That are Truly Relevant
If you understand your users, you can make designs that are relevant for them. If you don’t have a clear understanding of your users, you have no way of knowing whether your design will be relevant. A design that is not relevant to its target audience will never be a success .
The first step and core of the design thinking process is to empathize with your users. User research is one of the best ways to do that. Conducting different types of interviews and observing people in the contexts where they will use your design is a common method of doing this type of user research. We often place this type of research at the very beginning of a project to ensure that the overall direction for the project is relevant to potential customers and users. In order to ensure that your design continues to be relevant as your project progresses, validating your ideas with prospective users on a continuous basis is a vital habit to stick to. Talk to them about how they perceive your design and how they could imagine using it, or involve them directly in your design process, to ensure that you are still on the right track.
Let’s look at an example: In 2005, Korean consumer electronics giant Samsung did a number of ethnographic user studies that completely changed the way it thought about designing TVs. Together with the innovation and strategy consultancy ReD Associates, Samsung representatives visited people in different countries to observe how they live and to talk to them about their homes and the TV’s role in their homes. What they found surprised them. At the time, Samsung and most other TV manufacturers primarily designed their TVs with technical specs such as high-quality picture and sound in mind. The TVs were designed to show off their technical capabilities, but what Samsung found when visiting people was that they viewed a TV more like a piece of furniture . As a TV is turned off most of the time, people do not want it to dominate their living room. So, rather than show off their expensive TV with all its technological capabilities, they tried to hide it away as much as possible.
Following this insight, Samsung changed its design strategy radically, moving the inbuilt speakers to make the TV slimmer and creating a subtler, minimalistic design that would fit more seamlessly into people’s living rooms. Technical capabilities were still important, but they had to be balanced with design choices that made the TVs fit into people’s homes. “Home” was the watchword here, and Samsung got hard to work on the transformation. The challenge involved getting away from treating a living room like a showroom or sports bar, and going for “harmony” instead. By 2007, Samsung had doubled its share in the global TV market because it had proven to understand how to make its TVs relevant to its customers.

User research made Samsung change its TV design strategy to focus on making more minimalistic designs that fit into the customer’s home. Although TVs have not become smaller, everything extraneous has been removed. As we see here, the TV functions as a gallery-sized moving picture — with all the “bells and whistles” discreetly housed — light-years away from the old notion of “peacocking” its technical prowess as if it were a James Bond gadget.
2. To Create Designs That are Easy and Pleasurable to Use
“If the user is having a problem, it’s our problem.” — Steve Jobs, co-founder of Apple Computers
All products should have a high level of usability (i.e., be easy to use ), and usability tests can be a big help in achieving that. The days when programmed technology was a tool only to be used by experts are long gone. People expect products to be easy to learn and easy to use. They expect to pick them up and do things with them while only thinking about what they hope to achieve, not having to think about the products themselves. If your user experience is not good, chances are that people will move on to another product . Unless you work in a field with no competitors, a high level of usability (and a matching high-quality user experience) is essential in making any product a commercial success. Not to mention that your users will love you for creating a great user experience. Even if you are designing products for — e.g. — a highly specialized work environment where the users have no alternatives, products with a high level of usability will make work processes faster, safer and more efficient.
Wikiwand is a good example of a company that operates solely on providing a great user experience. Their product is a browser plugin which changes the design of Wikipedia articles to make them more appealing and user-friendly. Wikiwand does not provide different content from the classic Wikipedia webpage, but the company has thousands of users who praise it for the awesome user experience it delivers.

To the left is the classic Wikipedia interface; to the right is the Wikiwand version of the same article. The content is the same, but the experience is different.
When you are designing or developing a product, you become the primary expert on how to use it and what functionalities it has. Because you know your own product so well, however, you can become blind to functionality in your product that is difficult to use. As designers, we need that level of understanding of our products, but it also means that we can all too easily shift far away from the same perspective as our users. The author has personally participated in many projects where the designers know the ideas behind the interface and functionality of a product so well that separating the understandable from the not-so understandable is really difficult for them. This tendency of seeing things from the point of view of one’s profession — what we call “déformation professionnelle” — and not stepping back to catch the reality of what’s going on from a fresh, generalist angle is a natural one, incidentally.
Happily, though, you can avoid a lot of usability issues by following various guidelines and rules of thumb, but there will always be situations that the guidelines don’t cover, or where different guidelines tell you different things. You might also be designing for a target group such as seniors or children where the regular guidelines do not apply. That means testing the user experience of your product is always a good idea. Usability tests work best when they are an integrated part of your work process so that you test your product iteratively and from an early stage of development onward. Early tests are what we can do on primitive prototypes — e.g., using paper; from there, we progress to more refined prototypes until we have something that resembles the final product. If you only start testing when you have an almost-finished product, you run a very serious risk in that your findings might come too late for you to make larger changes to the product. For instance, if all the software is done or if you can’t push your release date, you’ll have your back against the wall. So, stay fluid with your design until the very end of the process — it’s amazing what insights can come from an eleventh-hour test of the ‘last’ version you have planned for rollout.
3. To Understand the Return on Investment of Your UX Design
Although the importance of good design has become widely recognized, UX designers and researchers still experience having to fight for resources to enable them to do their work. Executives and shareholders sometimes fail to see the value in investing in user research and UX design. UX design and user research is not as tangible as new features or fixing software bugs; so, overlooking their value can happen all the more easily. If resources become scarce, UX is also often one of the first areas to experience cuts; the reason is that consequences are not as immediately felt as when you save on development or similar areas. If you make cuts in say, software development, you can immediately see that the consequences involve cutting back on features or having buggy software; however, if you make cuts in UX, you don’t experience the consequences until your product reaches your users, and when your competitors attract your users towards them.
We can easily argue for the value of great UX; it is much more effective if we can show it. This is where studies to show the return on investment (ROI) on UX efforts are worth their weight in gold (or the weight, at least, of the printouts). If you can show that the changes you made in the design generated more sales, resulted in a larger number of customers, or made work processes more efficient, you have a much stronger case for investing in UX. User studies to measure the effect of your design are mostly quantitative and can take different forms. You can do A/B tests during development that compare different versions of your design, or you can do studies after your product is released to measure differences in use patterns. With apps and webpages, you often build in different types of analytics to inform you of different user patterns.
The global online marketplace Etsy is a good example of a company that has built its success on a focus on customer experience throughout the entire customer journey and that continuously measures the user experience.
For example , Etsy routinely tests different versions of user interfaces to constantly improve the platform’s usability as well as business metrics. Etsy's continued position as one of the largest online marketplaces is a result of its rigorous focus on usability, research and testing.

The world’s most successful companies continually test and iterate their products, as is evident in their A/B tests. Here is one of several that GoodUI has been tracking. You can see more such “leaked” tests from AirBnb, Amazon, Booking, Netflix and others on their website.
The Take Away
Here, we have shown three good reasons for doing user research and we have touched on when in your design process you can integrate user research. Here are the three reasons again:
Do user research to ensure that you create products that are truly relevant to your target group.
Do user research to ensure that your products deliver a great user experience.
Do user research to show the ROI of your design efforts.
You can — and should — do user studies at all stages of the design process. You do studies before you start designing so as to get an understanding of what your target group needs ; you carry out iterative tests during development to ensure that the user experience is on track, and you can measure the effect of your design after your product is released. This “holy trinity” approach can keep you three steps ahead as every dimension of your release will have been considered, analyzed, and tested before you sit down to see the results of the ultimate test (the ROI), more confident that you’ve got a winning design.
References and Where to Learn More
For an in-depth coverage of different user research methods, take the following courses:
User Research – Methods and Best Practices
Data-Driven Design: Quantitative Research for UX
In this interview, founder of Wikiwand, Lior Grossman explains the company’s approach to designing a more usable encyclopedia.
© Interaction Design Foundation, CC BY-SA 3.0

Get Weekly Design Insights
Topics in this article, what you should read next, the 5 stages in the design thinking process.

- 1.8k shares
What is Design Thinking and Why Is It So Popular?

- 1.6k shares
A Simple Introduction to Lean UX

- 1.3k shares
- 3 years ago
How to Do a Thematic Analysis of User Interviews

- 1.2k shares
How to Conduct User Interviews

- 2 years ago
7 Great, Tried and Tested UX Research Techniques

Make Your UX Design Process Agile Using Google’s Methodology

- 1.1k shares
Design Thinking: Get Started with Prototyping

Test Your Prototypes: How to Gather Feedback and Maximize Learning

Stage 5 in the Design Thinking Process: Test

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!
Blog User research in government
Case studies.
- Lessons from the field: an ethnographic approach to understand people’s lived experience

How doing ethnographic research with farmers and advisers helped to build trust and reframe a policy challenge.
Researching in context

In this post, Amy Everett, a senior user researcher from the Home Office policing team, shares how she and her team carried out contextual research to help deliver better digital design systems for fixed penalty notices.
How to carry out user research with colleagues

We recently carried out research among our colleagues to understand how they felt about their day-to-day working experiences. Here's how we did it.
How user support ticket analysis shapes what we do on Government as a Platform

User support tickets can be a valuable source of information for researchers. Here's how we use them to shape what we do on our Government as a Platform products.
What we learned doing user research with people who have access needs

The challenges and discoveries user researchers Katie John and Leon Hubert experienced when recruiting people with disabilities for their latest work.
How we researched the definition of a service

Our thinking about services has changed and evolved over the past couple of years, so we’ve been researching how people across government currently define what a service is.
How we’re using contextual research to improve GOV.UK Notify

Contextual research is about watching your users in the environment where they usually use your product. In this blog post, we talk about how we've used contextual observation to iterate and improve GOV.UK Notify.
How cross-government user profiles of civil servants can help you

We’ve worked with colleagues across government to create a set civil servant profiles. In this post we explain how we created the profiles and how they can help you provide better services within your organisation.
How we ran collaborative user research for a collaborative standard

We’re doing wide-ranging and collaborative user research to help the Service Standard move from looking at isolated transactions to whole, end-to-end services.
How we refined our approach to card sorting

GOV.UK have been using card sorting to understand the ways people think about content and how it should be organised. In this post they describe how they’ve refined their approach.
Related content and links
User research in government.
This blog showcases the projects user researchers are working on across government in the UK.
It's what we're learning and thinking about and a place for us to share case studies and project updates.
Government Service Design Manual: resources for user researchers
Events and training in the user-centred design community
Sign up and manage updates
Recent posts.
- What I learned as a user research course facilitator and what you can gain from it too
- Lessons from setting up a user research operations function
- Conducting ethical internal research
- Tips for communicating across a language barrier
Comments and moderation policy

An official website of the United States government
Here's how you know
Official websites use .gov A .gov website belongs to an official government organization in the United States.
Secure .gov websites use HTTPS A lock ( Lock Locked padlock ) or https:// means you’ve safely connected to the .gov website. Share sensitive information only on official, secure websites.

Mixed-Use Development Provides Space to Live and Work for Caribbean-American Community in Brooklyn, New York
Anchor institutions.
- U.S. Virgin Islands Nonprofit Helps Community Focus on Disaster Recovery and Resiliency
- A Model for Community-Based Policing in Pittsburgh
- Achieving Lead Safe Housing in Cleveland
- Click here for more
Community Development
- Alexandria, Louisiana: HUD’s Rental Assistance Demonstration Program Transforms Aging Public Housing Projects
Healthy Housing
- BRIGHT Study Finds Improved Health at Boston Housing Authority’s Old Colony Homes
- Southwest Alaska: Improving the Respiratory Health of Alaska Native Children
Senior Housing
- Creating Urgently Needed Affordable Senior Housing for Suburban Rockland County, New York
- A Transit Accessible Senior Housing Development in Thornton, Colorado
Supportive Housing
- Yakima, Washington: An Adaptive Reuse Project Provides Supportive Housing for Formerly Homeless Veterans
- Village on Mercy Provides Supportive Housing in Orlando, Florida
Sustainable Housing
- Innovative Solar Technology Powers Affordable Housing in River Falls, Wisconsin
- Greenville, Mississippi: Reserves at Gray Park Adds Affordable, Energy-Efficient Housing on Underutilized City Land
Zoning for Affordable Housing
- San Francisco, California: Inclusionary Zoning Expands the Below-Market-Rate Housing Stock
- Addressing Homelessness with a Tiny-Home Village in Olympia, Washington
Prosperity Playbook
- The Atlanta BeltLine
- Urban Land Institute MN Regional Council of Mayors

Home > Case Studies > Mixed-Use Development Provides Space to Live and Work for Caribbean-American Community in Brooklyn, New York
Flatbush is a dynamic neighborhood in Brooklyn, New York, with approximately 173,000 residents as of 2021. Known as a hub for the city’s Caribbean community, the neighborhood is growing, with a population increase of 2.5 percent and roughly 3,300 new occupied housing units added during the 2010s. Rising rents in Flatbush, however, are increasing displacement, especially among Black residents. Real median gross rent in Flatbush/Midwood increased by 25.2 percent from 2006 to 2021, and central Brooklyn experienced some of New York City’s highest rates of eviction filings in 2022. The number of Black non-Hispanic residents fell 17.4 percent from 2010 to 2020. Local entrepreneurs also face challenges. Although the neighborhood offers a diverse mix of retail, new businesses struggle to keep up with high rents, and support services for new businesses are not always available in merchants’ native languages .
In this context, stakeholders sought to preserve and expand a longtime staple of the Caribbean community in Flatbush. The Flatbush Caton Market was founded in 2000 as an open-air market by then-city councilmember Una S.T. Clarke, who raised funds to construct a permanent home for vendors. The Flatbush Caton Market served as an operating space for more than 40 small businesses. In 2022, the marketplace officially reopened after several years of development as part of Caton Flats, a mixed-use project designed to both carry on the legacy of the original marketplace and add affordable housing and business incubator facilities to the community. The development provides 254 units of income-restricted housing and 20,000 square feet of community space, including upgraded retail space for vendors to build and grow their businesses .
The Road to Preservation
The Caton Flats project began in 2013, when the New York City Economic Development Corporation released a request for proposals for a developer to purchase, redevelop, and manage the Flatbush Caton Market. The city selected developers BRP Companies and Urbane, and predevelopment began in 2015. Members of the project team analyzed market conditions and engaged with residents, leaders, and local stakeholders to understand the community’s needs. According to James Johnson-Piett, chief executive officer of Urbane, the project aimed to preserve the existing marketplace while taking on "a reimagination of the facility to create more opportunities and economic mobility at large for the community ."
In 2017, Urbane transitioned 38 legacy vendors to a temporary space located roughly 1 mile south of the site, where the vendors remained for 4 years. Urbane supported these legacy vendors with business training sessions in English and Haitian Creole, creating a zero-interest microloan fund and an online marketplace for vendors to sell their wares, and raised roughly $47,000 for the vendors through crowdfunding. Construction on Caton Flats formally began in 2019, and 29 of the original vendors returned to the completed marketplace, now known as Flatbush Central, in January 2022 .
About the Development
Designed by Magnussen Architecture and Planning, Caton Flats is a 14-story building with 276,288 square feet of residential and commercial space. The residential portion of Caton Flats consists of 254 mixed-income apartments, including 64 studios and 97 one-bedroom, 53 two-bedroom, and 40 three-bedroom units. Twenty-seven units are reserved for households earning up to 40 percent of the area median income (AMI), 37 units are reserved for households making no more than 60 percent of AMI, 63 are for households earning no more than 110 percent of AMI, and the remaining 127 units are available to households earning up to 165 percent of AMI. In addition, 50 percent of the units are assigned with preference for residents of Brooklyn Community Board 14 , which includes Flatbush, Midwood, and Kensington. Each unit has a dishwasher, microwave, and hardwood flooring. The building features an attended lobby, an outdoor terrace, a fitness center, onsite bike storage, electric car charging stations, and onsite parking and management as well as a communal roof terrace overlooking Prospect Park .
Helping Businesses Prepare for the Future
The new Flatbush Central marketplace includes 16,000 square feet of space for vendors and business incubation labs. The facility includes a renovated legacy Caribbean Marketplace with upgraded vendor space; a food hall and testing kitchen; and Mangrove FC, a business incubator and production space featuring a commercial kitchen, natural body care lab, and multimedia studio and classroom. Caton Flats is also home to the headquarters of the Caribbean-American Chamber of Commerce and Industry .
One goal of the project was to ensure that vendors from the original Flatbush Caton Market, many of whom are community elders, could remain in this changing neighborhood. The rent model for Food Hall businesses is revenue based, calculated as a percentage of each month’s sales rather than being a fixed monthly payment, and legacy vendors can qualify for rent-controlled contracts. Part of this work involved developing resources such as the Mangrove FC Platform — an economic mobility and business incubator program that provides business owners with technical assistance, business training, and access to capital — to build resilient businesses that can thrive and last for generations .
Construction costs for Caton Flats totaled $133.9 million. Caton Flats was financed through $60.6 million in city-issued bonds, a $15 million second mortgage from the New York City Housing Development Corporation, and a $29.4 million third mortgage from the New York City Department of Housing Preservation and Development .
Table 1: Financing for Caton Flats
Laying Roots in a Changing Neighborhood
The Urban Land Institute recognized Caton Flats with a Jack Kemp Excellence in Affordable and Workforce Housing Award in 2023 , and the development has made waves in the neighborhood. Caton Flats received nearly 51,500 applications in its first annual lottery through New York City Housing Connect, and the mixed-use development has been lauded as a valuable resource for Caribbean-American entrepreneurs and residents in the neighborhood .
Urbane. n.d. " Mangrove FC Year One Impact Report ." Accessed 18 April 2024; NYC Small Business Services. n.d. " Flatbush Brooklyn Commercial District Needs Assessment ." Accessed 18 April 2024; New York University Furman Center. n.d. " Flatbush/Midwood BK14 ." Accessed 18 April 2024; New York University Furman Center. 2022. " State of Renters and Their Homes ." Accessed 18 April 2024; New York City Equitable Development Data Explorer. n.d. " Demographic Conditions: Flatbush & Midwood ." Accessed 18 April 2024.
Interview with James Johnson-Piett, chief executive officer, Urbane, 26 March 2024; Urbane. n.d. " Mangrove FC Year One Impact Report ." Accessed 18 April 2024; Urbane. n.d. " Flatbush Central ." Accessed 18 April 2024; BRP Companies. n.d. " Caton Flats ." Accessed 18 April 2024; New York City Economic Development Corporation. 2022. " Mayor Adams Opens Over 250 Affordable Homes at Caton Flats, Revitalized Flatbush Central Caribbean Marketplace ," press release, 13 May. Accessed 18 April 2024.
Flatbush Central. n.d. " Markets ." Accessed 18 April 2024; Interview with James Johnson-Piett, 26 March 2024; Urbane. n.d. " Flatbush Central ." Accessed 18 April 2024.
Interview with James Johnson-Piett, 26 March 2024; Urbane, n.d. " Flatbush Central ." Accessed 18 April 2024; New York City Economic Development Corporation. 2019. " City Officials, Local Elected Officials and Community Stakeholders Break Ground on Caton Flats in Flatbush, Brooklyn ," press release, 15 May. Accessed 18 April 2024.
New York City Housing Connect. n.d. " Caton Flats ." Accessed 18 April 2024; Magnussen Architects. n.d. " Caton Flats ." Accessed 18 April 2024; BRP Companies. n.d. " Caton Flats ." Accessed 18 April 2024; Interview with James Johnson-Piett, 26 March 2024; Email correspondence with James Johnson-Piett, 1 April 2024; Brooklyn Community Board 14. n.d. " About Brooklyn Community Board 14 ." Accessed 18 April 2024.
Interview with James Johnson-Piett, 26 March 2024; Urbane. n.d. " Mangrove FC Year One Impact Report ." Accessed 18 April 2024; New York City Economic Development Corporation. 2019. " City Officials, Local Elected Officials and Community Stakeholders Break Ground on Caton Flats in Flatbush, Brooklyn ," press release, 15 May. Accessed 18 April 2024.
Interview with James Johnson-Piett, 26 March 2024; Urbane. n.d. " Mangrove FC Year One Impact Report ." Accessed 18 April 2024; Urbane. n.d. " Flatbush Central ." Accessed 18 April 2024.
Email correspondence with James Johnson-Piett, 1 April 2024.
Ella Fertitta. 2023. " Urban Land Institute Announces Winners of the 2023 Jack Kemp Award and Terwilliger Center Award for Innovation ," news, Urban Land Institute. Accessed 18 April 2024; Interview with James Johnson-Piett, 26 March 2024; New York City Small Business Services. n.d. " Flatbush Brooklyn Commercial District Needs Assessment ." Accessed 18 April 2024.
This article was written by Sage Computing, Inc, under contract with the U.S. Department of Housing and Urban Development. The contents of this article are the views of the author(s) and do not necessarily reflect the views or policies of the U.S. Department of Housing and Urban Development or the U.S. Government.

Supporting Self-management Through eHealth - Exploring the Needs, Challenges and Solutions in General Practice A Qualitative and Participatory Design Study
- Find this author on Google Scholar
- Find this author on PubMed
- Search for this author on this site
- ORCID record for Chris Djurtoft
- For correspondence: [email protected]
- ORCID record for Morten Hoegh
- ORCID record for Michael Skovdal Rathleff
- ORCID record for Simon Kristoffer Johansen
- Info/History
- Supplementary material
- Preview PDF
Introduction: Digital transformation and integration of eHealth solutions into chronic pain management faces significant challenges that have not yet been met. To realize the potential of eHealth solutions there is a need to understand the challenges, needs and care processes of eHealth into specific contexts and specific purposes. The objective of this study was to explore challenges, barriers, support needs, and visions experienced by patients and general practitioners (GPs) in the context of an eHealth solution designed for chronic pain management in general practice. Methods: The study used action-research as a methodological framework. We conducted two future workshops involving eight patients living with chronic pain and seven GPs with clinical experience in managing chronic pain. Through case vignettes and inspiration cards, these workshops stimulated discussions and shared knowledge construction. Data were analysed using reflexive thematic analysis, separated by the groups, and were synthesized via a matrix analysis. Results: The analysis revealed five content summary themes: Theme 1 - patients' experience of challenges in life with pain; Theme 2 - challenges in treating patients with chronic pain; Theme 3 - patients' suggestions for the structure of the eHealth solution; Theme 4 - GPs suggestions for the structure of the eHealth solution; and Theme 5 - differences and similarities: Visions for an eHealth solution. The analysis generated several touchpoints and tension within the patient-physician encounter. Conclusions: In conclusion, these themes provide distinct narratives, offering valuable insights into the design objectives. Our study represents a significant advancement in developing personalized and innovative eHealth solutions for general practice, addressing key clinical challenges. Perspective: Realizing the potential of eHealth solutions, these findings highlight both contrasting and shared viewpoints on design objectives, providing crucial insight into end-user perspectives for effective pain management. Additionally, the study underscores the importance of supported self-management and clinical communication in understanding each patient's overall presentation within the healthcare system.
Competing Interest Statement
All authors state no conflict of interest. MSH has received support from non-industrial professional, private, and scientific bodies (reimbursement of travel costs and speaker fees) for lectures on pain, and he receives book royalties from Gyldendal, Munksgaard Denmark, FADL, and Muusmann publications. Otherwise, none of the authors declare conflicts of interest.
Funding Statement
This work is funded by the Foundation for General Practice (Danish: Fonden for Almen Praksis) and Nord-KAP-the Quality Unit for General Practice in The North Denmark Region (Danish: Kvalitetsenheden for Almen Praksis (Nord-KAP)). The funders had no role in the study design, data collection and analysis, decision to publish, or preparation of the manuscript.
Author Declarations
I confirm all relevant ethical guidelines have been followed, and any necessary IRB and/or ethics committee approvals have been obtained.
The details of the IRB/oversight body that provided approval or exemption for the research described are given below:
This study was deemed exempt from ethical approval by The North Denmark Region Committee on Health Research Ethics due to the non-interventional nature of the study and the data that was collected. Signed informed consent was obtained from all participants. All data were stored on a secure fileshare.
I confirm that all necessary patient/participant consent has been obtained and the appropriate institutional forms have been archived, and that any patient/participant/sample identifiers included were not known to anyone (e.g., hospital staff, patients or participants themselves) outside the research group so cannot be used to identify individuals.
I understand that all clinical trials and any other prospective interventional studies must be registered with an ICMJE-approved registry, such as ClinicalTrials.gov. I confirm that any such study reported in the manuscript has been registered and the trial registration ID is provided (note: if posting a prospective study registered retrospectively, please provide a statement in the trial ID field explaining why the study was not registered in advance).
I have followed all appropriate research reporting guidelines, such as any relevant EQUATOR Network research reporting checklist(s) and other pertinent material, if applicable.
Data Availability
Data will be available upon reasonable request to corresponding author.
View the discussion thread.
Supplementary Material
Thank you for your interest in spreading the word about medRxiv.
NOTE: Your email address is requested solely to identify you as the sender of this article.

Citation Manager Formats
- EndNote (tagged)
- EndNote 8 (xml)
- RefWorks Tagged
- Ref Manager
- Tweet Widget
- Facebook Like
- Google Plus One
- Addiction Medicine (324)
- Allergy and Immunology (628)
- Anesthesia (165)
- Cardiovascular Medicine (2384)
- Dentistry and Oral Medicine (289)
- Dermatology (207)
- Emergency Medicine (380)
- Endocrinology (including Diabetes Mellitus and Metabolic Disease) (839)
- Epidemiology (11778)
- Forensic Medicine (10)
- Gastroenterology (703)
- Genetic and Genomic Medicine (3752)
- Geriatric Medicine (350)
- Health Economics (635)
- Health Informatics (2401)
- Health Policy (935)
- Health Systems and Quality Improvement (900)
- Hematology (341)
- HIV/AIDS (782)
- Infectious Diseases (except HIV/AIDS) (13324)
- Intensive Care and Critical Care Medicine (769)
- Medical Education (366)
- Medical Ethics (105)
- Nephrology (398)
- Neurology (3513)
- Nursing (198)
- Nutrition (528)
- Obstetrics and Gynecology (675)
- Occupational and Environmental Health (665)
- Oncology (1825)
- Ophthalmology (538)
- Orthopedics (219)
- Otolaryngology (287)
- Pain Medicine (233)
- Palliative Medicine (66)
- Pathology (446)
- Pediatrics (1035)
- Pharmacology and Therapeutics (426)
- Primary Care Research (422)
- Psychiatry and Clinical Psychology (3181)
- Public and Global Health (6152)
- Radiology and Imaging (1281)
- Rehabilitation Medicine and Physical Therapy (749)
- Respiratory Medicine (829)
- Rheumatology (379)
- Sexual and Reproductive Health (372)
- Sports Medicine (323)
- Surgery (402)
- Toxicology (50)
- Transplantation (172)
- Urology (146)
- News & Analysis on Food & Beverage Development & Technology
Consumers want better animal welfare, but are they willing to pay for it?
05-Mar-2024 - Last updated on 20-May-2024 at 15:06 GMT
- Email to a friend

In the EU, improved animal welfare legislation has been on the cards since the Commission first announced its Farm to Fork Strategy .
Although progress has been made , some Member States have sought to go further and introduce their own national measures. For example, the culling of male chicks after birth is permitted in most EU countries but not all. This creates an uneven level of animal welfare across Member States.
In response, the European Consumer Organisation (BEUC) has sought to determine consumer appetite for improved animal welfare laws across meat and fish. Initial findings suggest consumers do want higher animal welfare, but are they willing to pay for it?
Consumers want higher animal welfare and labels to match
BEUC and associated organisations surveyed a total of 8,000 people across eight countries (1,000 people per country): Belgium, Hungary, Italy, the Netherlands, Portugal, Spain and Sweden.
The biggest takeway was that almost 90% of consumers support new laws to improve the welfare of farmed animals in the EU, such as providing more living space and banning cage systems.
The survey also revealed that consumers want to know more about how farmed animals are reared and need trustworthy labelling. Indeed 72% of respondents said they want method of production labelling to be extended to other products beyond eggs.
Results also suggest consumers have low trust in animal welfare claims by companies and 84% would react negatively to ‘welfare-washing’ – whereby operators suggest they have higher animal welfare standards than is the case.
“Just like it exists for eggs, three in four consumers would like information about how the animals were raised on products like meat and dairy, as they feel they do not know enough,” said Goyens. “On the other hand, few of them trust companies’ claims on how well they care for animals. Industry should think twice before engaging in ‘animal welfare-washing’, as it can tarnish their brands’ reputation for a long time.”
Are consumers willing to pay for better welfare for farm animals?
In practice, improving animal welfare standards doesn’t come cheap. This begs the question: who should pay?
Not all should be covered by farmers, according to EU respondents. A total of 74% of survey participants said they would like the EU to provide funds to farmers to implement higher welfare standards. Findings also suggested that if higher animal welfare products were more expensive, then consumers were willing to pay – to varying degrees.
Despite this, BEUC stressed that EU and national governments must ensure that the cost of this transition are equitably shared and not borne by consumers only. “When moving towards higher animal welfare standards, the EU and governments must ensure that the costs of this transition are equitably shared across the value chain and not borne by consumers only,” said BEUC’s Goyens.
“Nor should farmers be the ones bearing the brunt. Most consumers would like that the EU funds farmers to improve welfare practices and agree that food imports should go by the same rules.”
UK research published in 2023 similarly found that some, but not all consumers are willing to pay for higher animal welfare. Amongst price sensitive consumers, willingness to pay extra for an animal welfare is ‘negligible’. Just over half of consumers fall into the ‘price sensitive’ category.
Related news

Related products

Case Study: Make Your Meat Go Further
Content provided by ADM | 07-May-2024 | Case Study
The rising cost of meat has become a significant concern for consumers worldwide, leading many to reconsider their dietary choices.

Formulate for appealing labeling with Symrise chicken meat powder
Content provided by Symrise | 17-Apr-2024 | Product Brochure
In today's competitive market, catching consumers' eyes is paramount.

Take your dairy-free innovations to new heights with yeast protein
Content provided by Angel Yeast Extract – Savoury Ingredients | 08-Apr-2024 | White Paper
Crafting delectable dairy-free cheese just got easier with yeast protein AngeoPro, Angel’s sustainably sourced natural vegan protein.

Download the Blue Food Innovation Summit Brochure
Content provided by Rethink Events Ltd | 28-Mar-2024 | Application Note
The Blue Food Innovation Summit brings together leaders at the forefront of investing in and developing solutions for nature-positive, resilient aquaculture...
Related suppliers
- Rethink Events Ltd
- Your partner in plant-based meat alternatives ADM | Download Technical / White Paper
- TRANSITION FROM HOT FILL TO SUSTAINABLE ASEPTIC PACKAGING Husky Injection Molding Systems Ltd. | Download Insight Guide
- Case Study: Make Your Meat Go Further ADM | Download Case Study
- Take Control with Predictive Modeling from Corbion Corbion | Download Technical / White Paper
- Life is better with more fizz CO2Sustain | Download Product Brochure
- Formulate for appealing labeling with Symrise chicken meat powder Symrise | Download Product Brochure
Upcoming supplier webinars
- 28 May 2024 Tue Unlocking Consumer Emotions: A Comprehensive Framework for Emotional Associations in Food and Beverage Product Development
On-demand webinars
- Real-time Brix monitoring - the secret ingredient your process needs for quality and efficiency
- Sweet Solutions: Exploring the Future of Sugar Reduction
- Free-From Webinar
- Food for Kids Webinar
- Personalised Nutrition: Tapping into data for healthier diets Webinar
- Food as Medicine Webinar

Promotional Features

FoodNavigator
- Advertise with us
- Press Releases – Guidelines
- Apply to reuse our content
- Contact the Editor
- Report a technical problem
- Whitelist our newsletters
- Why Register
- Editorial Calendar
- Event Calendar
- Expert Advisory Panel

IMAGES
VIDEO
COMMENTS
A user research case study is a walk-through or reflection of the work you have completed in the past. It is your way to demonstrate the value you provide to an organization. It's a story about a project you have accomplished and gives your audience a step-by-step understanding of how you approached it. Case studies are at the heart of an ...
Let's take a look at some case studies where UX research has been used to create products that meet user expectations and provide an exceptional user experience. Case Study 1: Amazon Amazon is one of the most successful e-commerce companies in the world, and their success can be attributed, at least in part, to their focus on UX research.
Highlight (solved) user issues. A UX case study is the story of a design solution. Like any good story, you must define the characters and their problems. You should talk about the user persona and the problems they experienced before implementing the new design. ... This UX case study is also an excellent example of defining user research ...
UX research case study #1: Airbnb and the power of observing user behaviour to uncover design opportunities. Oftentimes, user research is planned in advance and conducted within a controlled setting—think user interviews, or analysing how people interact with your website over a specific period of time.. But sometimes, user research occurs organically—like an accidental light shining on a ...
A UX research report is a summary of the methods used, research conducted, data collected, and insights gleaned from user research. Traditional research reports (like the ones still produced by scientific and academic researchers) are typically long text documents with detailed explanations of participant sampling, methodologies, analyses, etc.
3. User research — an essential part of the design process that shouldn't be overlooked by UX designers. Here's a guide for UX designers or those who simply want to understand user research better. To understand how user research is done in a real context, check out the conversation I had with Mo on how he does research as a Product Designer.
A case study in UI/UX is a detailed account of a design project. It describes a designer's process to solve a user interface or user experience problem. The case study includes. The project's background and the problem it addresses. The designer's role and the steps they took. Methods used for research and testing.
Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy. Ok, let's take a look at each step in a bit more detail. 2. Anatomy of a UX case study.
A case study on how I increased the user research maturity at an organization by setting up a user research practice . When choosing your case studies, I recommend choosing work you are proud of and passionate about. Work in which you can thoroughly share your process and your decisions. And, work that you want to do in your future role.
Abstract. This new and completely updated edition is a comprehensive, easy-to-read, "how-to" guide on user research methods. You'll learn about many distinct user research methods and also pre- and post-method considerations such as recruiting, facilitating activities or moderating, negotiating with product developments teams/customers, and ...
Step #1: Define research objectives. Go ahead - create that fake persona. Step #2: Pick your methods. Qualitative methods - the WHY. Quantitative methods - the WHAT. Behavioral and attitudinal methods. Step #3: Find your participants. How to recruit participants.
User research is the methodic study of target users—including their needs and pain points—so designers have the sharpest possible insights to make the best designs. User researchers use various methods to expose problems and design opportunities and find crucial information to use in their design process. Discover why user research is a ...
Here are seven examples of great UX research with the help of product experience insights tools to get you inspired. 1. Zenprint: 7% reduction in bounce rate. Zenprint provides order and wholesale digital printing services in the Australian market.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research. View The Full UX Case Study 5. Perfect Recipes App by Tubik
This study served the dual purpose of catching the low-hanging fruit of usability problems while presenting an opportunity to achieve executive buy-in for fusing user research into the Marriott redesign project. Even though 2 out of 3 users in the Nano study were able to successfully complete the task, I discovered a series of problematic areas ...
A UX research method is a way of generating insights about your users, their behavior, motivations, and needs. These methods help: Learn about user behavior and attitudes. Identify key pain points and challenges in the user interface. Develop user personas to identify user needs and drive solutions.
Dive into what user research actually is, and get an overview of how you can use user research in your design process by exploring the 3 most common reasons. ... you have a much stronger case for investing in UX. User studies to measure the effect of your design are mostly quantitative and can take different forms. You can do A/B tests during ...
There is no particular research method to be followed for a project. It varies from project to project. Usage of a tool depends on multiple factors such as demographics, psychographics, etc. Understanding of the research methods — survey, interview, and journey mapping; Research that is not conducted on the intended user group is worthless.
Although case studies have been discussed extensively in the literature, little has been written about the specific steps one may use to conduct case study research effectively (Gagnon, 2010; Hancock & Algozzine, 2016).Baskarada (2014) also emphasized the need to have a succinct guideline that can be practically followed as it is actually tough to execute a case study well in practice.
Nick Breeze - Lead User Researcher for Goverment as a Platform, Government Digital Service and Jeremy Wyatt, 7 June 2018 - Case studies, Empathy, Uncategorised. We've worked with colleagues across government to create a set civil servant profiles. In this post we explain how we created the profiles and how they can help you provide better ...
Step 3: Evaluate success. During evaluative research, the focus is on measuring the effectiveness of research outcomes by comparing them against a predetermined standard (i.e. benchmarking ). As such, I would typically allocate a specific amount of time to conduct benchmarking and quantify the impact of my research.
Read the best UX case studies and get inspiration and design ideas. Ux research case study of successful designers help you to create responsive designs. By using Drawerrr.com, you accept our use of cookies. Drawerrr. Design Jobs. Hire talent Find a Job.
A case study is one of the most commonly used methodologies of social research. This article attempts to look into the various dimensions of a case study research strategy, the different epistemological strands which determine the particular case study type and approach adopted in the field, discusses the factors which can enhance the effectiveness of a case study research, and the debate ...
Home > Case Studies > Mixed-Use Development Provides Space to Live and Work for Caribbean-American Community in Brooklyn, New York . Mixed-Use Development Provides Space to Live and Work for Caribbean-American Community in Brooklyn, New York Flatbush is a dynamic neighborhood in Brooklyn, New York, with approximately 173,000 residents as of 2021. Known as a hub for the city's Caribbean ...
Methods: The study used action-research as a methodological framework. We conducted two future workshops involving eight patients living with chronic pain and seven GPs with clinical experience in managing chronic pain. Through case vignettes and inspiration cards, these workshops stimulated discussions and shared knowledge construction.
Find technical support for products and licensing, access to support case manager, and chat with support assistant. Technical support is available 24/7. Enterprise and service providers. 1 800 553 2447 (U.S. and Canada) Small business. 1 866 606 1866 (U.S. and Canada) Training and certifications. 1 800 553 6387, press 4. Explore support
In the EU, improved animal welfare legislation has been on the cards since the Commission first announced its Farm to Fork Strategy .. Although progress has been made , some Member States have sought to go further and introduce their own national measures. For example, the culling of male chicks after birth is permitted in most EU countries but not all.
Community green spaces (CGSs) constitute a crucial element of urban land use, playing a pivotal role in maintaining the stability of urban ecosystems and enhancing the overall quality of the urban environment. Through the post-occupancy evaluation (POE) of green spaces, we can gain insights into residents' actual needs and usage habits, providing scientific evidence for the planning, design ...