How to Make a Website
A free, step-by-step guide for making a website in an hour or less.

Before your start, read this
Last update: January 5, 2024
Want to learn how to create a website?
This beginner’s guide will help you make your own website in an easy step-by-step format.
It won’t take long, and if you do it this way, you’ll actually be able to save some money in the long run (more on that later).
Table of Contents
- Choose a domain name (.www)
- Subscribe to a web hosting account
- Set up your website (WordPress)
- Design your website
- Add pages and further customization
Don’t know any code?
No problem — you don’t need to.
We wrote this guide specifically for beginners. However, if you have an interest in learning code (HTML and CSS), read this technical guide instead (not recommended for beginners, though).
And if you do things right, you’ll be able to create your own website without all the limitations and expensive transaction fees you get with website builders.
Scared of making a mistake?
We have covered people’s most common mistakes when building a website so you can recognize and avoid them.
If you ever get stuck setting up your website, our guides come with free help.
Worried it’s a waste of time and money?
Most websites only need a domain name and website hosting to work and serve visitors. That shouldn’t cost you more than $10 a month in total.
The average time to set up a website using this guide is approximately one hour — most manage to build a strong foundation within that time.
Ready to build your website today? Grab a coffee or a tea, and let’s get started!
Step 1 : Choose a domain name (.www)
First things first: every website needs a name.
Without a name (also known as a domain name), your website simply cannot function. Think of it as a street address for a house, where the address is the domain name and the house is your website.
When choosing a domain name , there are a few rules you should keep in mind:
- If you’re setting up a business website , your domain name should match your company name.
- If you plan on making a personal website or a personal blog for yourself, then using your full name as the domain name is a good option.
- Try to get the .com version if possible.
Be aware that there are over 100 million active domain names, so all the best ones might be taken. But don’t dwell on it too much — you can always buy another domain name (if needed). If you don’t have a domain, don’t buy it just yet. You can get one for free in step #2.
Domain names usually end with .com , .net , .org , .co.uk , .ca , or .de (among others). If you want your domain name ending aimed at the global population, try registering a .com version. If you want to target local visitors from Canada or Germany, choose the .ca or .de extension.
You can use this tool to check if your desired domain name is available:
Check Domain Availability
Step 2 : get a web hosting account.
(This guide is reader-supported. If you click on our links, we may earn a commission.)
In addition to a domain name, you will also need web (website) hosting.
Web hosting is a service — similar to website builders — that allows you to register a domain name and set up a website (we recommend Hostinger to everyone who is just starting out).
By choosing the right option for your web hosting, you can maximize flexibility and, ultimately, access a wide variety of monetization options.
When using a website builder, you are locked with one product — whether it’s Wix, Squarespace or any other website builder.
But if you use web hosting, you can set up a website(s) using different free website-building tools like WordPress, Joomla, Drupal, and others. That gives you a lot of flexibility while building your website.

Choosing the right web host has many important benefits for you and your website, especially if you plan on making money from your site.
It also means you won’t be limited in what you can do or how you can charge customers. After all, many website builders take a big cut of your sales. So, if you plan on running a business through your site, be sure to go with a reliable web host.
Web hosting also hosts your website files so your website is online 24/7 for visitors.
While it might seem like all web hosts are basically the same, there are huge differences in speed and reliability. The last thing you want is to lose customers or fans just because your web host isn’t running properly.
Where to find a web hosting provider
One of the cheapest and most reliable providers we’ve found after monitoring over 20 web hosting companies over several years is Hostinger .
Together with a domain name (if you choose the Premium plan), the first year will be only $47 . Renewal fees are higher, but not by much if you opt in for longer.
We have also negotiated a promo code for our readers ( WEBSITESETUP ) to get 7% off any plan that is at least 12 months or longer.
Alternatively, you can pay month-to-month and cancel anytime. Just make sure there are always enough funds available on your payment method because your site will go down if hosting has not been paid for.
Furthermore, unlike many other web hosting providers, Hostinger offers 90+ free website-building tools to be set up through their dashboard . That’s more than any other web hosting we’ve tested to date — incredible flexibility and ease of use.
If you want to set up a website (and register a domain name), simply go to www.Hostinger.com (or any other web hosting provider) and sign up.
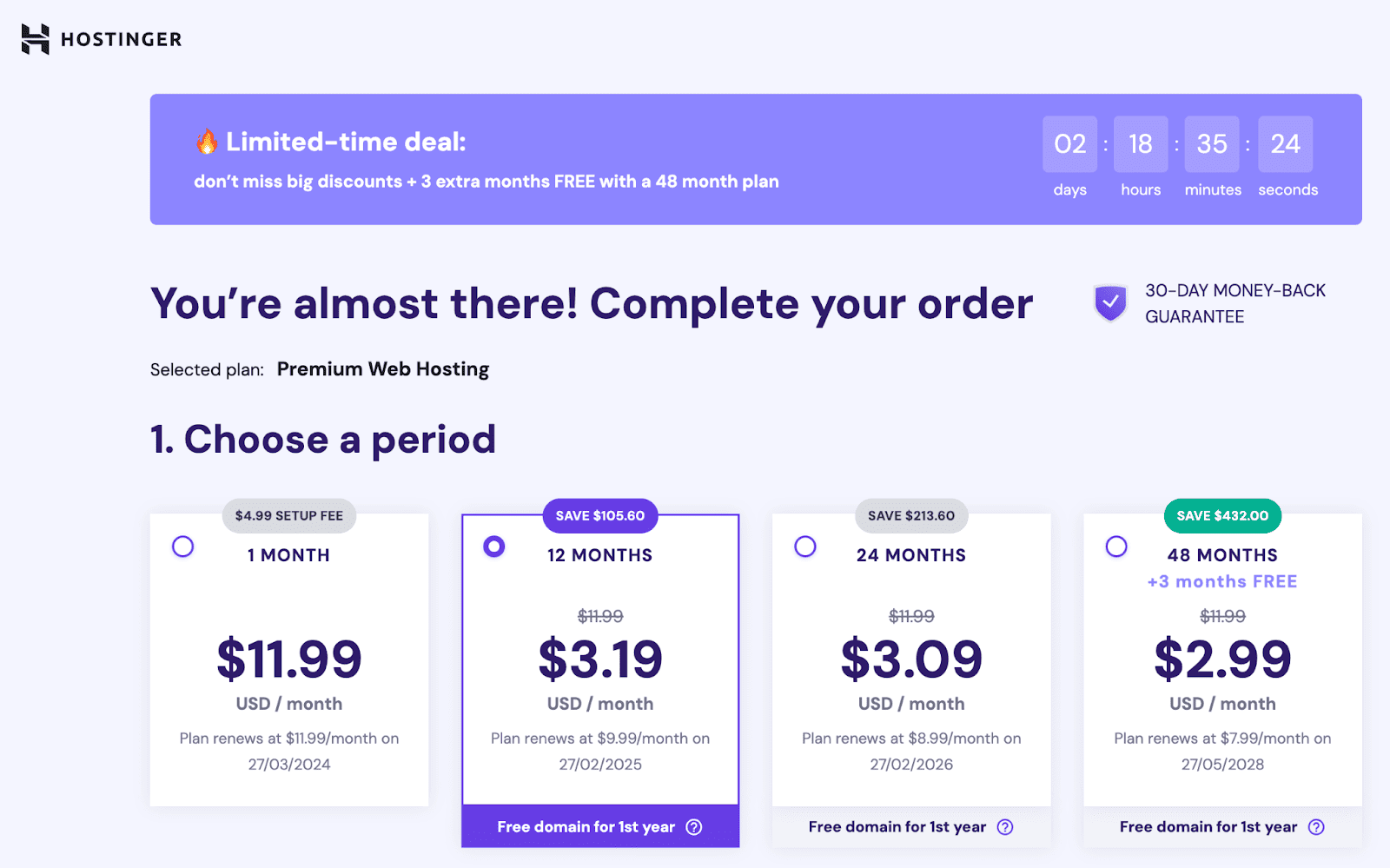
Choose your web hosting plan
Hostinger offers three main hosting plans. In this guide, we’ve opted for the “Premium Web Hosting” 12-month hosting plan that comes with a 1-year free domain.

Note: You can always upgrade/downgrade your plan if needed.
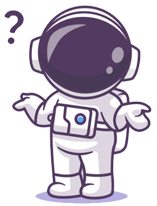
Create your account and pay

After selecting your plan, you’ll get an overview of it and the available payment methods. You can also remove all the pre-ticked features as you don’t really need them right now. Overall, you should be able to get a one-year web hosting plan for less than $50.
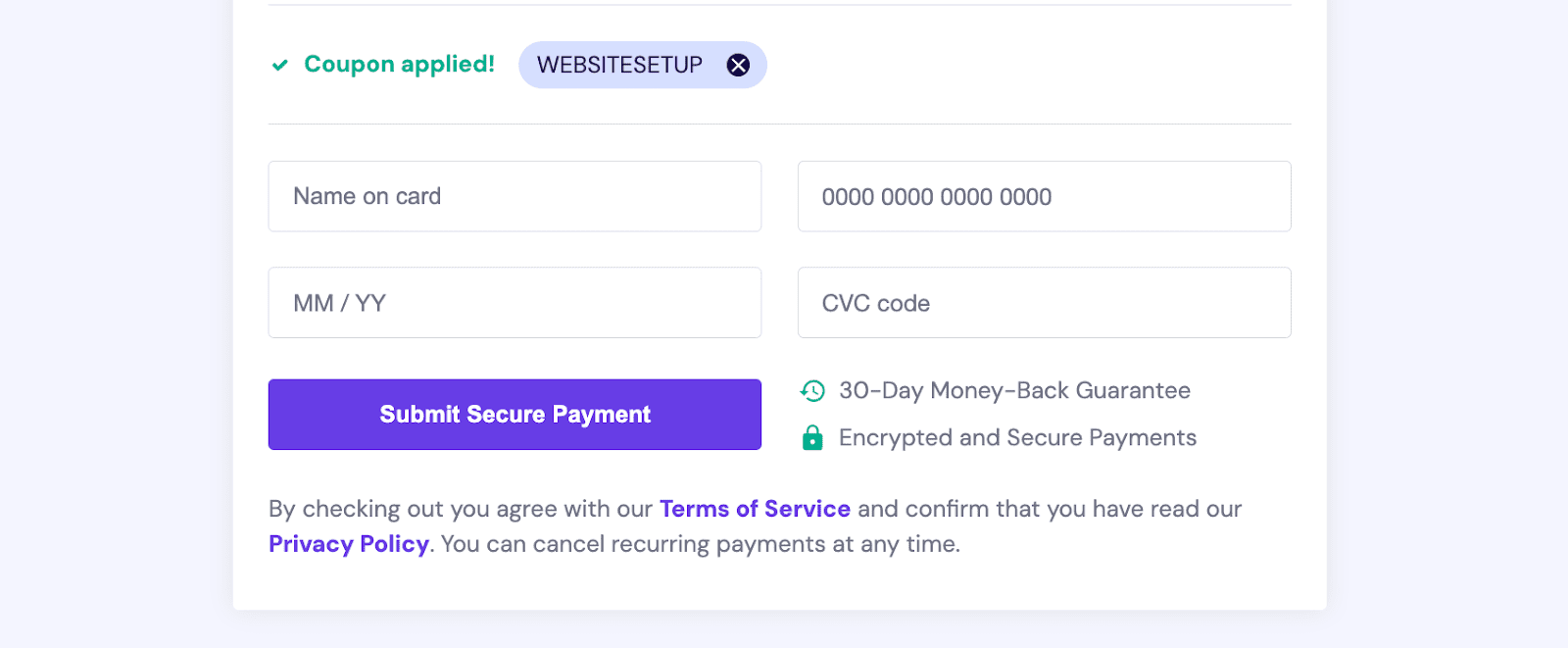
Next, fill out all the required information, such as your first and last name, address, email, and don’t forget to use our coupon code WEBSITESETUP.
Before you enter your payment information, double-check all the above criteria, and if everything is correct, click “Submit Secure Payment.”
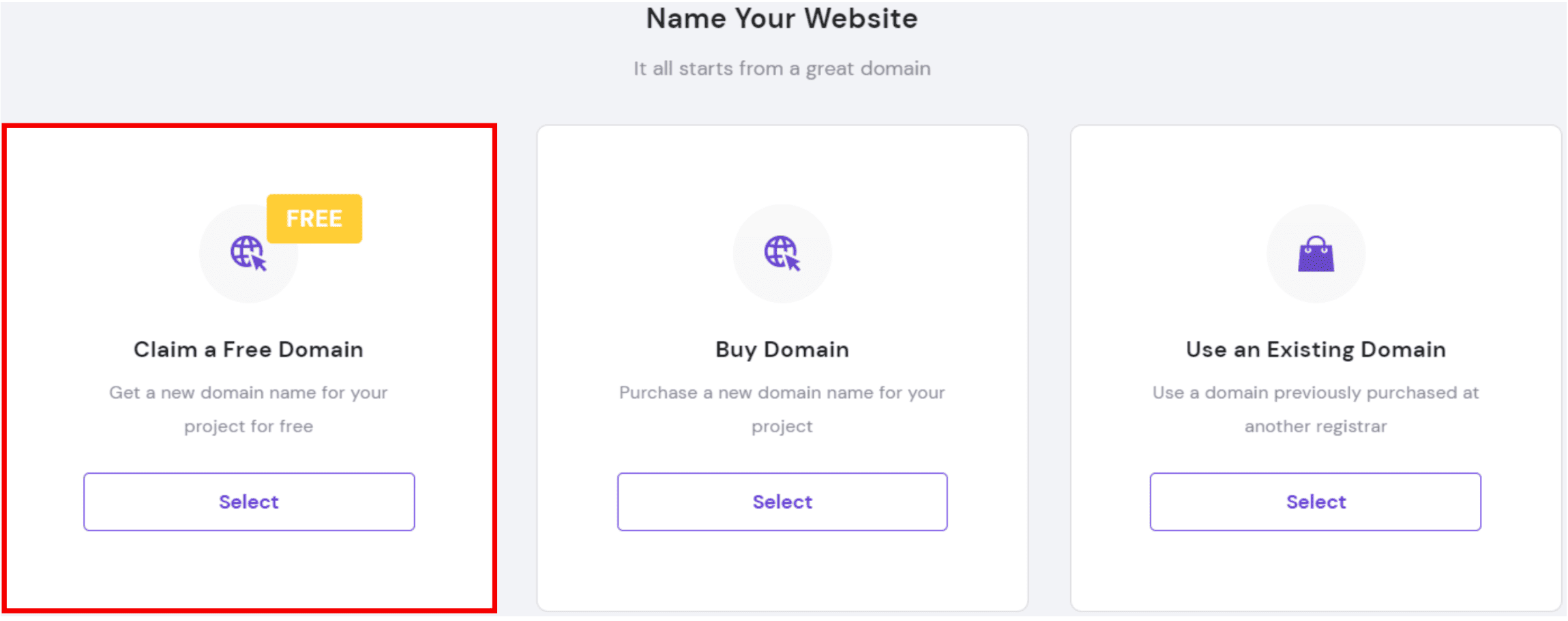
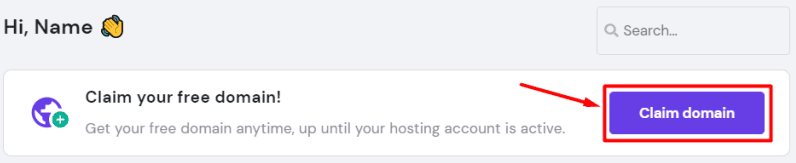
Claim your free domain for one year (Premium Plan)

After completing the purchase, the next stage is to connect your new domain name with Hostinger or register a free domain name (for the first year) directly with them.
You’ll be prompted with three different options to name your website during the hosting setup process. If you’re not sure about the domain name yet, there’s an option to skip this step.
You can otherwise claim your free domain (free for 1 year). If you skipped the option or missed the chance to claim your free domain, don’t worry — you can access the option later through the members area .

Step 3 : Set up your website
Congratulations! By now, you should have a domain name and web hosting.
Now it’s time to set up a website.
In this example, we will be using WordPress.
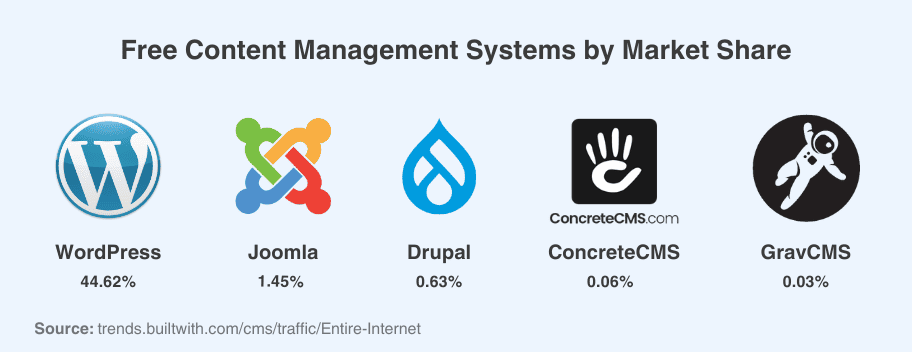
WordPress is the most popular free website builder, powering over 40% of all websites on the internet. You can find different statistics from ( here , here , and here ). WordPress is pretty straightforward and doesn’t come with a huge learning curve.
Since you already have a domain name and web hosting, you can set up WordPress completely free through Hostinger or any other web hosting provider that has one-click installs for free website builders.
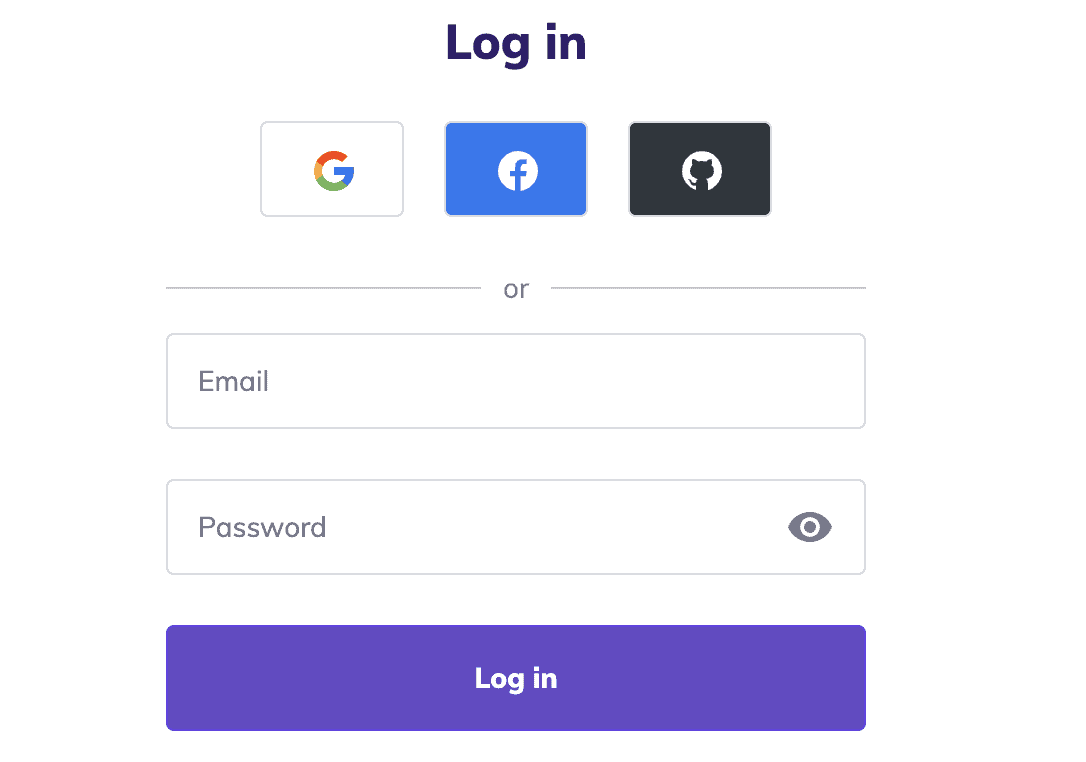
Step 1: Log in to your web hosting account.
If you are using Hostinger, go to https://hpanel.hostinger.com/

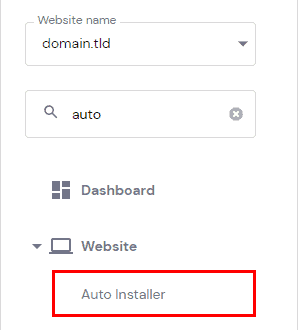
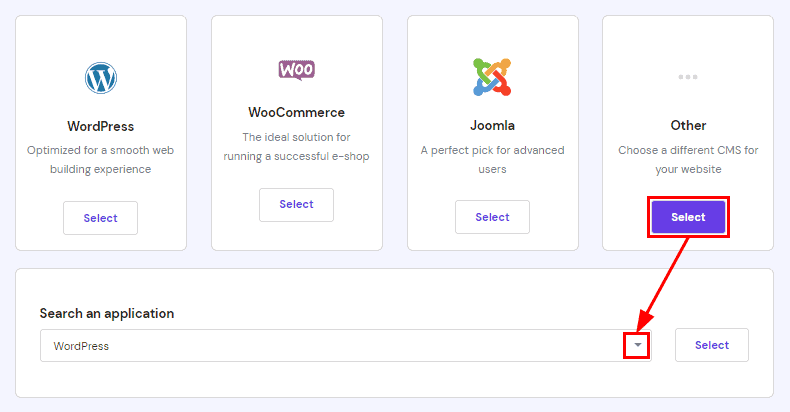
Step 2: Install WordPress
In Hostinger, installing applications automatically is very straightforward. Simply navigate to Websites → Manage . Search for the Auto Installer on the left sidebar and click on it.

If you are using other hosting providers, search for “WordPress” within their dashboard.

Next, you will need to add some basic information about your site, which you can change later on, such as website title, email address, username, and password. If you get stuck installing WordPress on Hostinger, read this guide .
Step 4: Design your website
Once you set up your WordPress website, you can log in from yourdomain.com/ wp-admin .
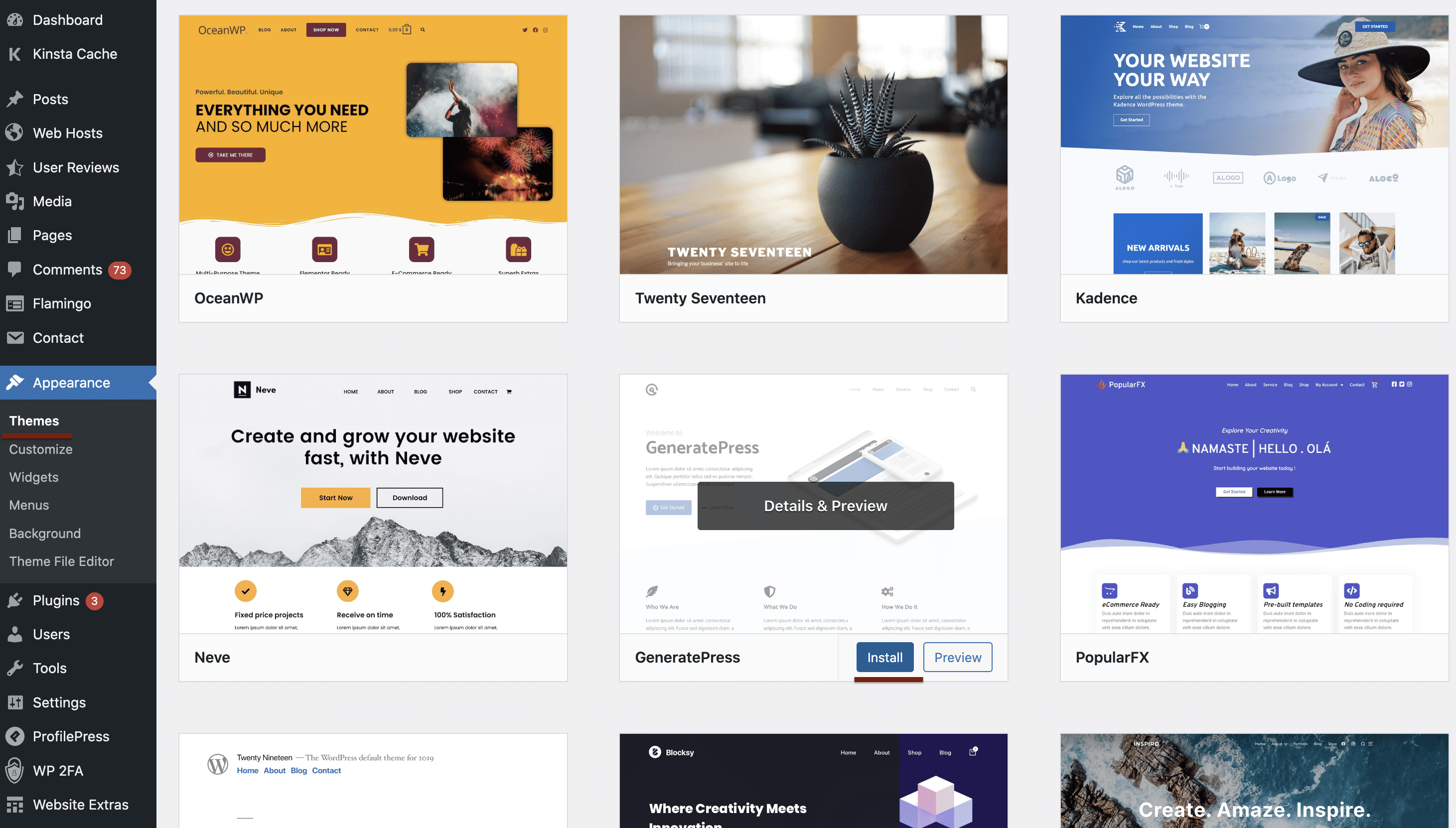
After logging in, navigate to your WordPress dashboard and select “Appearance” from the left-hand menu.
Here, you can tweak your website’s theme, layout, colors, and fonts.
Essentially, every visual change you want to make on your website can be done through the “Appearance” tab.

Once you choose the right theme, simply click “Install” and then “Activate.” To help you choose, we’ve put together a list of the best free themes on WordPress.
Take your time to find the right theme for your website. Don’t worry if you choose something that you don’t like — you can always change it back.
Step 5: Create website structure and add pages
Once you have chosen a template, you need to create a structure and add the most important pages.
These are usually:
- Contact page — here, you can add your social links (Facebook page, Twitter, etc.)
- Our services/products
- Testimonials/reviews
Do some brainstorming to determine which pages you need the most, and start from there. Make sure you include those important pages in your header and footer so visitors can access them easily site-wide.
If you’re unsure what your website should include, read this article about the 12 critical elements every site needs.
Adding pages and publishing content
A blank website without any pages or content isn’t of much use to anybody, so in order to make the website accessible and interesting, we need to add some pages and blog posts.
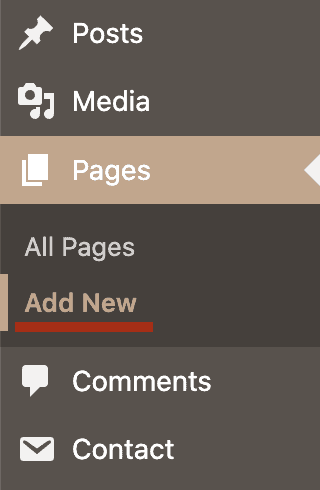
To add pages to your WordPress site, navigate the left-hand menu to “Pages , ” and from there, click the button “Add New.”

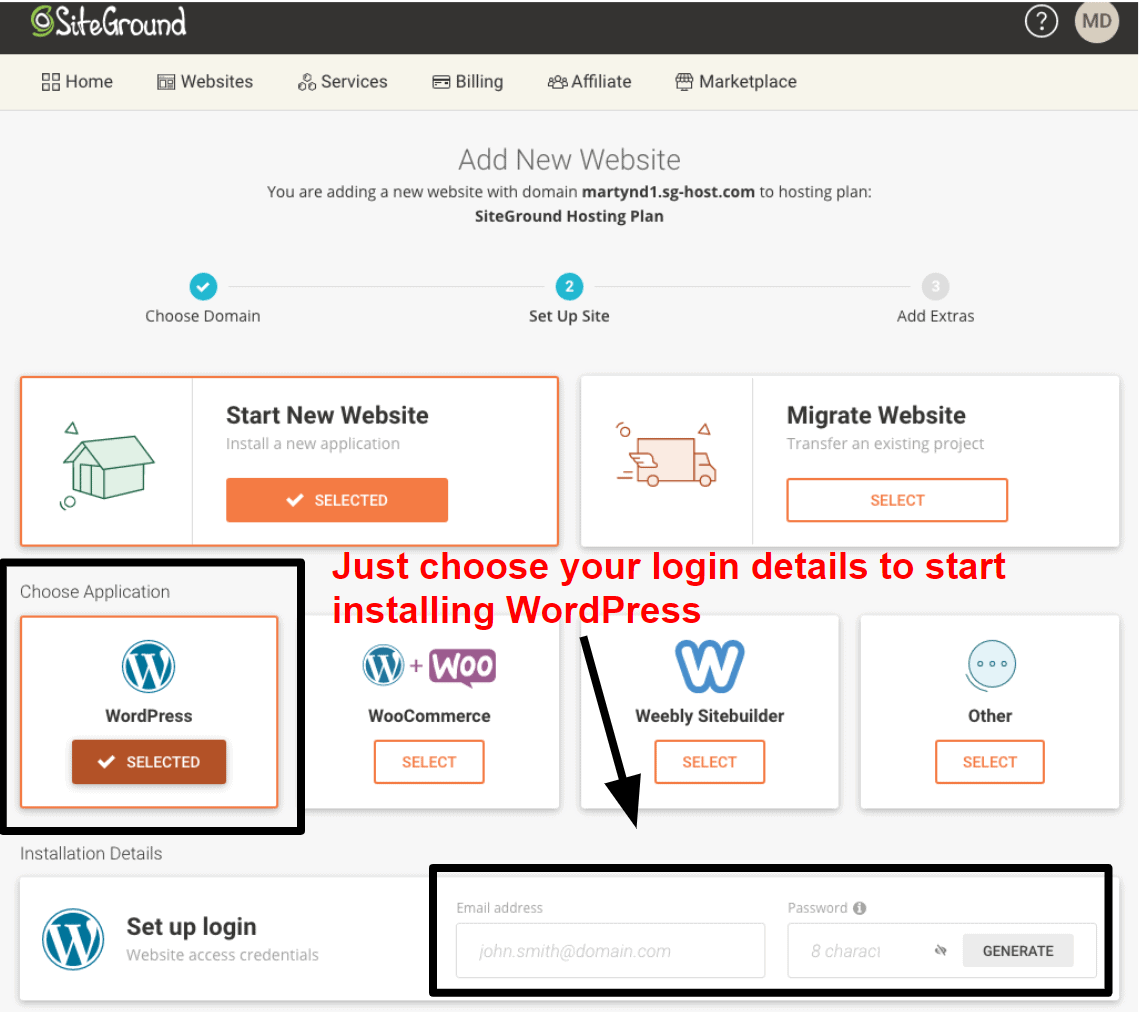
That will take you to the WordPress block editor.
If it’s your first time visiting this, it will display a quick step-by-step tutorial on how it works and where certain functions are located.
It’s quite easy to work; everything is block-based, which means if you want to add something to your page, you simply need to choose the correct “block” from the menu and fill it in. You can learn more about the block editor in our guide .
On the left, in the content block section, there are multiple content options to choose from. Each serves a different purpose and adds a different visual element to the page.
Alternatively, the right-hand menu allows you to change some page-wide settings, like the author, the page’s permalink (URL), the featured image, and more.
On the top of the right-hand menu, you can click on the “Block” tab and customize the settings for each block you’ve selected on the page.
Once you’re happy with the page, you can make it public or private. The former will make the content visible to any visitor, while the latter means that it is only visible to you via your website dashboard — this is a useful option to use when still working on a particular page.
There’s also an option to preview the changes you’ve made or to schedule a date and time for the page to be published.
Creating a structure and navigation
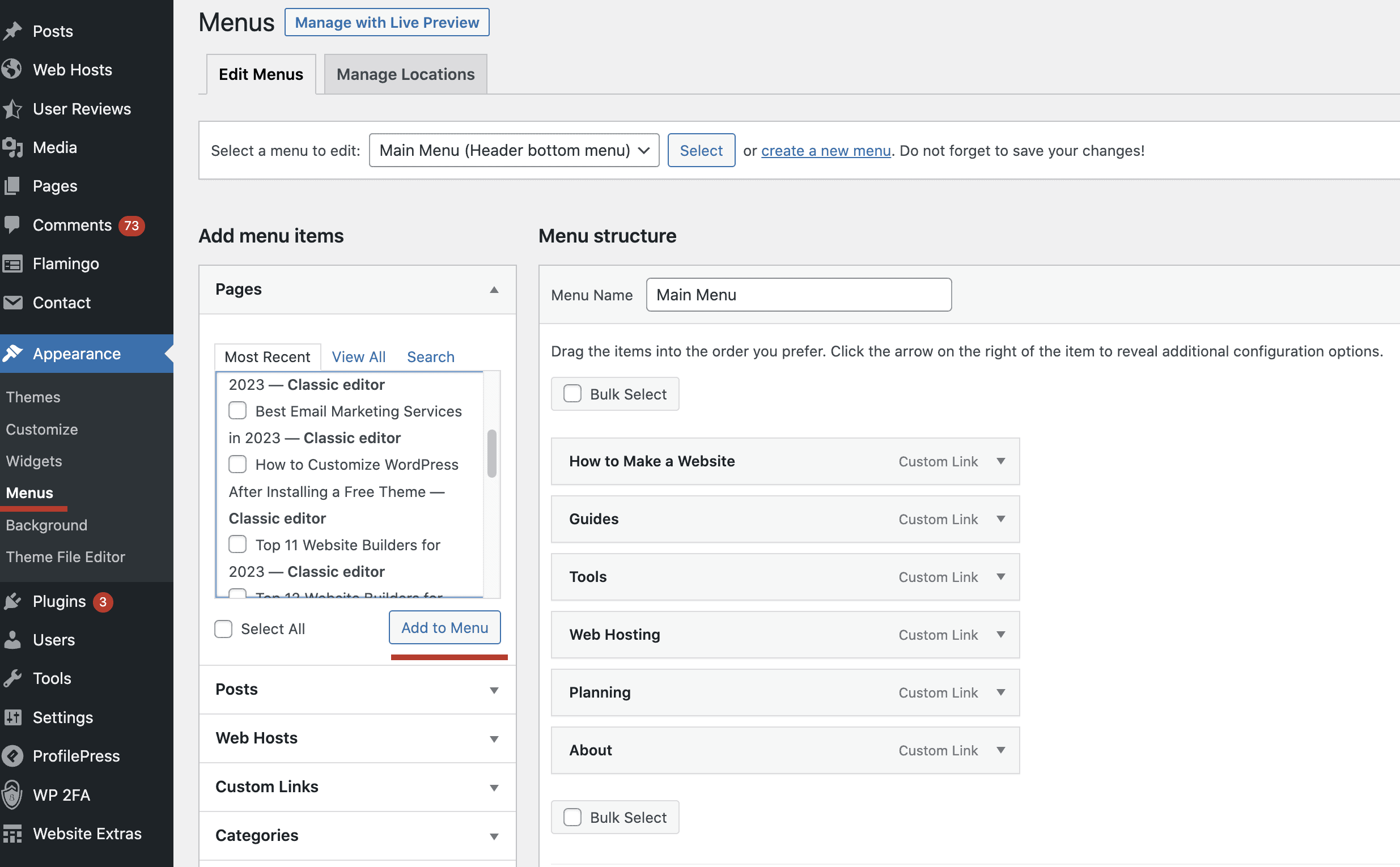
Now that you’ve created the pages, you need to add them to the navigation (menu) bar.
That is the menu located throughout your website that provides visitors with access to the rest of the content.
In WordPress, you can customize your navigation system by clicking the “Appearance” tab on the left-hand column followed by “Menus . “ After you’ve created the menu, you can start adding and organizing the pages there.

You can also create sub-items, meaning that pages will be revealed when users hover their mouse over them.
Step 6: Add a logo and a favicon
At this point, your website has content and structure, meaning you’re almost across the finish line. To wrap things up, you need to include a logo and favicon. Both of these can be added through the “Site Identity” menu.
To access it, go to “Appearance” on the left-hand menu and click “ Customize , ” followed by the “Site Identity” option. Under the “Logo” section, click “Select Logo” and choose your logo file from your images or upload it. Once you’ve done that, your logo will automatically appear on your website.
If you want your logo to appear next to your website’s name in the URL bar, you do that by adding a favicon. You can upload your favicon in the “Site Identity” menu under the “Site Icon” section.
You can create a favicon by using any of these free favicon generators . They can convert your logo into the right shape and size image for a favicon.
Your website is ready!
Well done! At this stage, your website should be up and running smoothly.
If you encounter any difficulties or need assistance with your website setup, please don’t hesitate to get in touch .
Additionally, it’s important to link your website with Google Search Console . This valuable tool, also known as GSC, helps you monitor traffic from search engines and identify which content resonates most with your audience. Google Search Console provides a comprehensive view of your website’s performance, offering insights that are essential for its upkeep. The configuration process for this tool is straightforward and should take roughly 10 minutes. Here you’ll find a detailed guide to help you through each step.
How to create a website: The 2022 step-by-step guide

You want to create a website, do you? You're in the right place. Armed with this step-by-step guide, you'll have a clear roadmap to follow for creating your own site.
You don't have to be a programmer, a geek, or a techie to do this. You also don't have to be an illustrator or a designer. All you'll need to do is take some time, make some decisions, spend a few bucks, and write your site's content, and soon, you'll have a shiny new website you'll be proud to promote.
- Best web hosting services
- Best email hosting services
- Best WordPress hosting
- Best cheap web hosting providers
- How to build a website for any business: Your step-by-step guide
You want to create a website? Here's where to start
Before you pull out your credit card and sign up for a website builder or web hosting plan , you'll need to make a few important decisions. Some of these decisions will chart your course for the long haul. Others are simple choices, just to get you started. We'll walk you through all of them, and provide you some guidance on how to decide. Here are the first four:
- Is lock-in an acceptable risk or do you want to plan for site portability?
- Do you buy your domain through a domain registrar or get it with your hosting plan?
- Do you hire a consultant or build your site yourself?
- Do you use a website builder or use WordPress?
Let's look at each in turn.
What are lock-in, switching cost, and portability?
In this section, I'm going to talk about switching cost . It's the most important concept to understand before you make any site setup decisions. Unfortunately, you won't see this issue discussed in most "how to build a website" articles. I think that's because most folks writing such articles don't have as many years of experience running production sites as I have.
If you're building a growing site that you want to nurture for years, you'll probably want to avoid lock-in at all costs.
Here's the issue: Building a website is a complex process, involving many technologies and configurations, running on top of a server environment provided by a hosting provider. The switching cost is the time, effort, and dollar cost of switching to a new provider. The inability to easily switch is called lock-in .
If you run an active website for any number of years, it is almost guaranteed that you'll need to switch hosting providers. These are just a few of the reasons you might need to switch:
- Your provider may become unreliable, may increase prices, or may start to offer reduced quality support.
- Your site might simply outgrow the provider's capacity.
- The hosting provider's server software might not keep up with the security requirements of a payment processor.
A few years back, I had to switch because of a very sad circumstance: The owner of one of my hosting providers passed away and the company simply closed down, making rapid switching an unexpected urgency.
You may work with one provider for three, four, five years, or more. But if you're running a site for the long haul, it's rare to stick with one hosting provider unless you simply have no way out. So, planning to be able to switch is useful.
Many web builders are proprietary, so if you want to switch to another service, you'll have to rebuild your site either mostly or entirely from scratch. At the very least, there will be a ton of cutting and pasting between services.
For smaller sites, that's not much of an issue. Rebuilding five or 10 webpages is no big deal. But if your site is 50, 100, or even thousands of pages, that's a lot of copying and pasting (or, if you're very lucky, exporting and importing). Think about this: If you do one blog post every weekday, you'll have at least 261 pages by the end of a year. Content expands very quickly.
Another approach is to build a website using non-proprietary tools. We'll be discussing WordPress a lot when we get to this. The benefit of non-proprietary tools is that they make switching far more practical. The disadvantage is that they're usually more complicated.
As we discuss the decisions you're going to be making in setting up your site, we'll be coming back to the issue of lock-in again and again. You'll need to decide early on if lock-in is an acceptable risk, or if you want to plan for site portability. Generally, if you expect to have only a few pages that don't change over time, lock-in is probably okay. But if you're building a growing site that you want to nurture for years, you'll probably want to avoid lock-in at all costs.
Register a domain name
No matter what technology you use to build your website (we'll talk more about that later), you're going to need a domain name. That's the online brand for your site, and as such, it's an important part of your online presence.
Do not let any of the web hosting providers try to convince you to use something like yourname.theirname.com. It's better to have yourbrand.com as your domain name. Domain names cost about $10 a year and you go to a domain registrar to buy one. The only challenge, as with vanity license plates, is finding one that hasn't already been used.
Here's a caution: Most registrars also offer some form of domain marketplace, where those who own domain names try to sell them to others who want them. Stay away.
I have an acquaintance who decided he wanted a very specific name and spent thousands to buy it. Yes, the name of your company might have already been taken. Be creative. There are still many great combinations of letters out there. Don't spend hundreds, thousands, or even tens of thousands of dollars on a domain name. Just be creative and choose one that's available.
ZDNET Recommends
- The best website builder
- The best web hosting
- The best cheap web hosting
- The best free web hosting
- The best WordPress hosting
- WordPress 101: Free and low-cost tools to build a site
- Hostinger review: Good support, killer entry-level price
- HostGator review: Good performance, bad security
- The best email hosting services
Many hosting providers and website builders include a free domain name as part of their plan. There are pros and cons to going that route. You can often save the ten bucks for the first year, and it's usually a few minutes easier to set up. But switching costs will be there if you need to move.
Recommendation: I like keeping my domains separate from my hosting providers so I have more control over where they point. If I want or need to switch hosts, I'm not also trying to extract my domain at the same time. If you go with a domain registrar separately from your hosting plan, you can also nail down your online identity early in the process. Otherwise, you might have to wait until you've decided on a hosting technology and provider.
You are unlikely to have access to the same developer for the entire life of your site. Consultants move on, get new jobs, move away, die, or get fired. I
Personally, I've used GoDaddy and Namecheap , both of whom offered good prices and reasonable support.
Build it yourself or hire a consultant? How to decide
If you run a large corporation that can hire a web team, sure, go out and hire a consultant. And while there are many web developers out there (freelance and with agencies) that do a wonderful job, they can increase complexity considerably. For now, I'm going to tell you a few reasons why I don't recommend you hire someone. After, I'll show you some tips for succeeding if you do.
Let's start with the reasons you might want to avoid hiring someone. At the top of the list is cost. Building a custom website is a lot of work. While it's possible to crank out cookie-cutter sites where only the logo and colors change, anything built with more of a personal touch will take days to weeks to months.
I volunteer with a nonprofit. I agreed to build their site. It had just a few highly custom features (a tweaked membership list and member-only access). Even with just a few custom features, it took me a couple of weeks to put it together. Even the cost of hiring the least expensive developer, billing for 80 to 100 hours, is going to add up.
Beyond cost, however, is the loss of control. I also maintain a free donations app, again as part of my pro bono work. At least once a week, someone contacts me telling me that they lost their developer (or they have no idea who the original developer was) and they need to know how to modify their site.
Recommendation: Build it yourself.
You are unlikely to have access to the same developer for the entire life of your site. Consultants move on, get new jobs, move away, die, or get fired. If you are solely reliant on someone else to keep your site alive, you're at serious risk. It's incredibly valuable, especially for your first few sites, to build them yourself. Learn about hosting. Learn about your content management system. Learn about backups.
If you build up these basic skills, you'll be able to jump in if your developer is unavailable. At the very least, you'll have a better chance of understanding whether the consultant's asking price is reasonable or over-inflated.
If you do want to hire a consultant, my biggest piece of advice is to keep each job simple, with clear objectives and a measurable set of guidelines. Rather than hiring someone to develop your entire site, you might hire someone to configure your e-commerce plugin -- and teach you how to maintain it. Rather than having someone design the entire site, you might hire someone to help you choose your site's colors and tweak your CSS to display them.
Recommendation: Keep the jobs simple, tangible, and objectively measurable. It's much easier to convince a vendor to make a fix because payments aren't processing than it is to try to convince a consultant to redesign because you didn't get the light and airy feeling you were hoping for.
Website builder or hosted WordPress?
You're now at one of the most important structural decisions about your site: Whether to use a website builder service like Wix or Squarespace , or to set up a hosted site, probably based on WordPress.
Without a doubt, if you want the fastest and easiest path to a website, one of the website builders will get you there. The gotcha is that website builders are all about lock-in. If you want to move your site to another provider or another site management technology, you pretty much have to rebuild the entire site from scratch.
Here's a chart that helps compare the two approaches:
The website builder option
As I mentioned, the website builder option is your fastest route to a site. Choosing the builder is about all you'll need to do. Once you do, you create an account, pick a theme, fill your site with words and pictures, and you're done. The builder will do the hosting, manage the servers, and even provide you with a domain name. But -- and it bears repeating -- once you've chosen a website builder, it's hard to switch.
For some of you reading this, switching options and flexibility might not matter. Getting up and running fast might matter more. For you, then, let's dive a little deeper into making the builder choice.
First, I'm going to point you to our article that compares website builders. This is a great place to start to look at each of the builder products, compare features, and prices.
Also: The best website builder for 2021: Your step by step guide
Here are five factors to consider when choosing a website builder:
- Trial period. It's important to have enough time to check out the service and decide if it can do what you want.
- Template choice. This is big. You need to choose a look for your site. If the builder doesn't have the look you want, don't sign up. Conversely, if you love a certain look, this might be the builder for you.
- E-commerce. Do you want to sell physical or digital goods? The builder needs to have an e-commerce option that fits your needs.
- Other services. Do you want forums, social links, blogging, or video content types? Make sure the builder you choose offers these.
- Price and capacity. Choose a service that can handle the size site you intend to build and is within your budget.
Some builders will offer additional benefits, like libraries of graphics, free email, mail list management, and more. Carefully consider what you need and evaluate accordingly. Take full advantage of any trial period and test, test, test. Better to learn about limitations now, than later when you're completely locked in and switching costs are much greater.
Wix website builder
Choosing and configuring your template
While most website builders offer pretty much the same set of features, the place they're going to differ the most is in their template designs. Template design is as much art and science, and as such, you may find the aesthetic offered by one provider is considerably different from another.
Make sure to test your template on more than just your computer. Test it on tablets and phones to make sure it displays properly as well.
Templates usually come in a variety of categories:
- Information site
- Landing page
- Membership site
Often you can include multiple page styles in one site. So, if you want a site that provides information about your company, but also has a blog, a portfolio of client projects that you want to showcase, and a shop for purchasing some downloads, be sure that your provider can handle all these options -- and that they look like something that fits your company's style.
Once you choose your template, you'll want to fill it with your unique content. You can write your text right in the website builder's editor, or write it in a text editor and paste it in. I like to write my articles, mostly, in Evernote and then paste them into my posts. That way, if I accidentally hit the back button in my browser, I'm sure I won't lose all my hard-crafted writing. If I am writing directly in the posting tool (like I am right now), I make sure to hit Save. A lot.
Make sure to test your template on more than just your computer. Test it on tablets and phones to make sure it displays properly as well. Most of the templates provided by the bigger website builder services do this automatically.
E-commerce: Setting up online selling
Where online selling gets interesting is how the money is processed and how you manage to deliver goods.
Configuring a site for online selling is often quite straightforward. Website builders will often handle every aspect of capturing the sale, including taking your customers' money. You'll usually set up product listings, often with categories, and then upload descriptions and pictures of the items you want to sell.
Where online selling gets interesting is how the money is processed and how you manage to deliver goods. Generally, most website providers will offer to process credit cards using some service they've contracted with. They'll usually take a fee off the top, a percentage of each transaction plus a per-transaction fee. They may also charge you extra just to use the e-commerce service.
Other services will give you the option of using PayPal or Stripe , at least if you're in the US. Both capture customers' money, disbursing payments to you either when a threshold is reached, or on a regular basis. I've worked with both PayPal and Stripe, and while I have had much better support from Stripe as a developer, very few of my users have complained much about either service.
The shopping cart you setup may need to be able to deliver digital goods, and unlock files for download once payment is completed. It's rare that a website builder's cart system will offer licensing, though. If you want to issue license numbers for each digital download, you probably want the WordPress solutions we'll discuss in a bit.
If you're shipping physical goods, you'll want to make sure the cart handles taxes, as well as providing you with some mechanism for managing shipments. The ideal cart will give you the option to print shipping labels and interface with UPS or the USPS for shipments. If you want to sell physical items, definitely take the time to examine these features carefully.
WordPress is a great option if you need flexibility and scalability.
WordPress: The sweet spot of website creation
That's about it for website builders. Give them your credit card number and start crafting your content. Next, let's look at hosted WordPress, which is a far more flexible (but a little more complex) option. Personally, it's the option I use.
WordPress has an enormous user community and an almost unlimited amount of training, help, and support, and a virtual cornucopia of resources.
If you decide you need more flexibility and control than website builders provide, I'm going to go out on a very safe limb and recommend you consider WordPress as the foundation of your website. According to tracking service W3Techs , WordPress now runs 40% of all websites and has a 64.3% market share of all sites based on a content management system.
WordPress is an open-source CMS you install on your hosting provider's site. Usually, WordPress comes pre-installed, or you need to run a quick installer to create the site. The installation process involves answering a few basic questions. To just get WordPress up and running, it rarely takes more than about five minutes or so.
Also: Best WordPress hosting in 2021
It's the customization of WordPress that can take a while. That's because there are so many options and capabilities, especially when you factor in the added functionality offered by plugins and themes.
One other benefit of WordPress: Because it's so huge, there's an enormous user community and an almost unlimited amount of training, help, and support, and a virtual cornucopia of resources, sites, and helpful people out there who know WordPress.
If you want a deep dive into a six-year-old WordPress site that provides support, e-commerce, and information, I wrote an in-depth article (below) about how my software products site works. Keep in mind that this is the result of many years of evolution, so don't expect that you have to understand it all right now, but if you're planning on growing, this is a good example of what you'll be building out over the years:
Real-world example: WordPress site 101: Free and low-cost tools to build a powerful web presence
WordPress plugins
Plugins extend WordPress's capabilities. There are thousands upon thousands of them. I consider plugins the great strength of WordPress because they allow you to customize WordPress to do almost anything. Many are free, many more are paid add-ons. Many offer a free core plugin but sell either a pro version or add-on capabilities.
There is a wide range of plugin capabilities, ranging from small tweaks to WordPress behavior, to major applications like:
- Support ticketing
- Donations management
- Privacy control
- SEO (Search Engine Optimization)
- And even verticals like restaurant management, delivery services, doctors' office scheduling, and more.
Recommendation: The best place to start when looking for WordPress plugins is the official WordPress Plugin Repository . There are other sources for plugins (including their developers, for premium versions), but the WordPress repo has a specific set of quality and communications requirements that makes it worth sticking with. Also, the plugins from the repo can be updated automatically in your site's plugin dashboard. Plugins from other channels may require you to update each plugin by hand, a task that will become more tedious with time.
I develop and maintain a number of WordPress plugins. If you'd like to see the tools I use to do this, click below:
Real-world example: One developer's favorite Mac coding tools for PHP and web development
WordPress themes
We talked earlier about templates offered by website builders. WordPress's term for this is themes. The second great strength of WordPress is its enormous themes library . There are some very nice free and default themes, and a tremendous number of excellent commercial themes available. This, too, is one of the reasons I confidently recommend WordPress.
Remember, if you're not an artist or a designer, themes in WordPress and templates in website builders are your friends.
Recommendation: I recommend you consider one of the great page builder themes like Divi , Elementor , or Beaver Builder . These give you the best of both worlds: Website builder ease of use, but with the flexibility, power, and scalability of WordPress. They allow you to customize your look but also include a wide range of pre-built templates as good starting points. I, personally, use Divi.
Also, as you explore themes, you may discover the term "responsive." Responsive, in web talk, is a term that basically means the webpage will respond to different size screens. For example, a form on a large page might have the title of a field to the left of the field data entry area, but that same form, displayed on a small phone, might have the title of the field displayed above the field entry area.
When you choose your theme, be sure to check that it's responsive. You absolutely want to make sure your page will properly function on mobile devices.
Choosing images
As with website builders, you will undoubtedly want to upload some images on a WordPress site. Only you can provide your logo and pictures of your products, staff, and offices. But if you want a wide range of other pictures, here are two great resources:
- Unsplash : An enormous library of gorgeous (and free-to-use) images. Consider installing the Unsplash plugin for easy, in-dashboard access.
- Pixabay : Another large library, but with less consistent image quality, also mostly free to use. Consider installing the Pixabay Free Images plugin for easy, in-dashboard access.
Module-level lock-in vs hosting-level lock-in
But keep in mind that once you integrate a bunch of plugins and themes into WordPress, you're going to have something of a lock-in situation as well. It's not the same as being stuck on one hosting provider, but you may have data formatted just to work with your chosen plugins, or pages formatted to work with just the theme you've chosen.
The difference between module-level lock-in and hosting-level lock-in is that you can often find replacement themes and plugins, and you can almost always move your entire WordPress site (including all those plugins and themes) to another host without too much work.
WordPress security
Also, you may have heard about security problems with WordPress. Don't let that scare you away. Keep in mind that 40% of the internet is running WordPress, so millions of websites run it. That makes a very large target of opportunity for bad guys and opens up a wide range of errors people can make in configuring their sites.
Also: Best website monitoring tool in 2021
Here are a few very simple practices that should help keep your site secure:
- Regularly backup your site: Some hosting providers will do that for you, cPanel allows you to as well, plus there are a bunch of WordPress-specific plugins and services that add more capabilities.
- Make sure to apply updates as they come out: The WordPress dashboard has an Updates section that lights up with a red number when there are updates to apply. Just select the updates and apply them. Most WordPress exploits are for older vulnerabilities that have already been updated.
- Only buy premium themes from their original sellers: Hackers and criminals often set up discount stores where you can buy heavily discounted (and stolen) versions of commercial plugins and themes. Not only are you giving the bad guys your personally identifying information, but you're also almost undoubtedly installing hacked versions of the plugins and themes that will infect your site visitors.
- Use site scanning tools: There are commercial tools like Wordfence , iThemes Security Pro , Bulletproof Security , and more. You can also install Jetpack , which will give you a baseline of security functionality for free.
- Use a website monitoring service: Site monitoring services will just let you know when your site is down or comes back up. Others will also actively scan the files on your site for known malware. Site monitoring is good to both let you know if your site is experiencing problems, and because if your site goes down a lot, it might be because something on it is corrupted or damaged.
Recommendation: If you do the simple practices of backing up your sites and applying updates as they come out, you'll almost always be in the clear.
File management with WordPress
If you spend much time at all with WordPress, you're eventually going to have to upload files to your site. These will most often be images, and you can upload images through the WordPress dashboard interface. In fact, the WordPress dashboard interface will also let you upload themes and plugins as well.
Note: you're not going to be uploading your text, because there are very nice writing interfaces provided by WordPress and some of its themes.
But, if you have to upload or manage files outside of the WordPress interface, say by uploading a JavaScript or CSS file, or having to remove folders from a broken plugin or theme, you'll need to understand file management.
There are two primary ways to manage files on your site: through cPanel or an equivalent host management file manager, or through an FTP client. Let's discuss each in turn.
cPanel is an interface for all your hosting settings. It's a commercial product, so it's something your hosting provider will pay for to include in your hosting offering. When you buy your hosting, the hosting provider will provide you with a cPanel URL and you use it by navigating its menus and icons, looking for whatever function you want. cPanel comes with a rudimentary file manager that lets you drill down through your site's file structure and upload, download, move, copy, delete, and modify files.
There are other hosting dashboards out there, but nearly all of them will include something like cPanel.
Another approach is to use an FTP client application on your computer. FTP has been around since way before the web (it stands for File Transfer Protocol). The base FTP is completely unsecured and open. Most likely, if you use FTP, your hosting provider will tell you to use SFTP (secured FTP), which requires some additional setup. Most hosts will recommend settings for the most common FTP programs. Personally, on Windows, I use FileZilla . On Mac, I use both Forklift and Transmit , usually depending on what sorts of tasks I'm trying to accomplish that day.
One thing you'll need to understand is the directory structure of a typical WordPress install. WordPress consists of a set of PHP files, with the top-level files located wherever your hosting provider likes to place its users' server files. Within the top-level WordPress folder will be a set of additional folders, and these are important:
- wp-admin: This is the main folder for the entire WordPress backend interface. Don't touch it.
- wp-includes; This includes much of the code that drives WordPress. Don't touch it.
- wp-content: This is where your customizations will live. You'll visit and modify this from time to time.
The name wp-content is misleading. This folder doesn't really hold content. It holds customization modules. Within the wp-content folder are the following important subfolders:
- plugins: This is where your plugins live, one plugin per folder
- themes: This is where your themes live. There are also child themes here, which modify the main theme
- uploads: This is where all your uploaded media lives
- mu-plugins: These are must-use plugins, often installed by products that substantially tweak WordPress behavior
- Languages: This holds language files for non-English implementations
- upgrades: Where WordPress holds its upgrade files when it upgrades the entire installation.
And yes, Languages is upper case, while all the other folders are not. If you want to learn more about the wp-content folder, this is a really good introduction to the wp-content folder.
Choosing a hosting provider
Be aware that the typical hosting business model relies on these big jumps in renewal charges, and plan for it accordingly.
If you go with one of the all-in-one web builders like Wix or Squarespace, you won't have to choose a hosting provider. But if you go with some other CMS or WordPress, you'll need to contract with a company to deliver your webpages to your visitors.
I wrote about the hosting provider business model in Best free web hosting in 2021: Cheap gets expensive fast , so click over there and give it a read-through. You'll learn a ton about how to think about hosting, what services hosting providers offer, and some of the pricing tricks hosting providers try to foist upon their customers.
The biggest thing to watch out for is renewal pricing. Hosting providers know how time-consuming it is to move a site, so they price their offerings low to suck you in, but then when it comes time to renew -- once you're fully installed, setup, and entrenched -- they raise their prices. These are not just twice as expensive. Sometimes they can be as much as ten times more expensive than what you spent when you first signed up. So, be careful. Be aware that the typical hosting business model relies on these big jumps in renewal charges, and plan for it accordingly.
Another article to check out, on our sister site CNET, is How to choose a web hosting provider . There, I wrote about the different types of hosting and servers to take into consideration.
Also: Best web hosting in 2021: Find the right service for your site
Here's a quick tip: You can probably get by with shared hosting if you don't have a ton of pages or a complex site. But stay away from the bottom-of-the-barrel pricing plans. You get what you pay for. Look for a plan that's roughly about $10 per month if you're running WordPress or anything with a basic CMS. If you're running complex e-commerce, expect to spend more.
The reason for this is that you'll need a base level of performance to be able to feed pages with any responsiveness. The super-cheap sites will have terrible performance and often lax security. If you're creating your first impression on the internet, make it count. Spend a few bucks -- way less than we used to spend mailing out brochures in the pre-internet dark ages -- to get a decent quality but still affordable offering.
More to explore:
- The best cheap web hosting in 2021
- Best web hosting in 2021: Find the right service for your site
- Best free web hosting in 2021: Cheap gets expensive fast
- Best WordPress hosting in 2021
What about email?
It's kind of weird. When "the industry" talks about an online presence, they're mostly talking about setting up websites. But having a full online presence should also include email -- even if it's just a free Gmail account. Your customers, constituents, and prospects need to be able to reach you via email. It's just part of the online way of life.
Heads up: Email does not automatically come with web hosting services. You may need to solve this outside of hosting entirely.
Most website builders don't provide email accounts. If you have your site on Wix or Squarespace, for example, they'll recommend you use some other service to host your domain's email accounts.
Also: Best email hosting in 2021
Conversely, most moderately inexpensive cPanel-based hosting accounts do come with email. It's just another option in the large laundry list of things you can turn on and off in cPanel.
But then, if you pay a premium for higher-end managed WordPress hosting, with concierge-level customer service, more performance, and higher capacities, email often won't be included.
I do have email included on some of my super-cheap test cPanel accounts, but I don't run my email through them. Instead, I have a Google Workspace account with two email accounts. Email is so mission-critical to my work that I wanted to run it through a service that is very invested in providing a solid email experience. Another great option is Office 365, which provides email via the Outlook web app, as well as Microsoft's excellent Outlook installed software application.
Mailing list management
Mailing list management uses email but is almost always a completely different service from email hosting. Let's clarify.
- Email hosting: A service that hosts your email accounts, and stores and manages all your incoming and outgoing email messages.
- Mailing list management: A service that manages all your subscribers, allows them to subscribe, unsubscribe, and provides you a mechanism for sending a bulk email to thousands of subscribers at once.
Mailing list management, as a service, almost never comes with either a website builder plan or a hosting plan. There is an entirely different pantheon of companies that manage mailing lists. They often charge by the number of subscribers you have and the number of messages you send to your list.
When it comes to running your website, make sure you look at how you can integrate user sign-in, customer registration, and support registration into your mailing list, so your website constituents are given the opportunity to automatically join your mailing list. WordPress has quite a few plugins that make this an automatic process.
One final thing: Don't spam and don't just sign up users. Make sure to use a double opt-in approach that requires a subscriber to confirm that they want to be registered for your mailing list.
Website creation: Glossary of terms
From a website visitor's perspective, a website is someplace online you visit to get information or to do something. But from a site operator's perspective, a website is, fundamentally, one or more directories of files, possibly accompanied by one or more databases of tables.
With easy-to-setup options available from website builders and with WordPress, it's just a matter of deciding which is a better fit for your needs.
A webpage is essentially a single document. A website is a collection of related webpages. Many websites, using web programming languages, also work with databases (which provide fast search and retrieval). These sites build the webpages dynamically, constructing all the elements as a user visits the page, and then transferring that cluster of elements as files to a user's browser.
Although we hand-crafted our pages -- HTML tag by HTML tag -- in the mid-1990s, that's no longer a preferred practice. Today, you're almost always going to use some sort of page builder or content management system (CMS), which will do most of the super-tedious page formatting and assembly work for you.
You may have heard terms like HTML, CSS, JavaScript, Java, PHP, and more. These are all, more or less, computer languages in that they follow a specifically defined syntax and, when processed, produce a result of some kind. In this section, we'll touch on some terms you may encounter when getting your site setup or while researching the options.
HTML (Hypertext Markup Language): This is a text file containing formatting commands for constructing a webpage. You can control the text style, add headings, lists, and place media content. Most HTML pages also embed or include content from other web languages as well, like CSS.
CSS (Cascading Style Sheets): These are files that help format the webpage. They contain positioning and styling information that gives a page its pleasant look.
JavaScript and Java: These are programming languages, initially developed to run in the browser to modify a page's behavior on the fly. Now, there are server-side versions, like Node.js for JavaScript and Enterprise Java Beans for Java. Almost all web applications, like Gmail and Facebook, use Java and JavaScript (or a modified dialect) to make the pages more dynamic.
PHP, Python, Ruby, etc: These are server-side programming languages that run web applications on the server. For example, an online store will need to call out to a payment processor. Most of that payment processing is handled server-side in a web programming language.
CMS (Content Management System): In 1995, when I got my start on the web, there were no web builders or content management systems. I had to hand-code all my HTML. Today, unless you're writing custom functionality, you probably won't have to know any of these languages in detail to create a successful site. But you might want to have a passing awareness of them and to understand basic HTML and CSS at the least, because little bits of customization in terms of how your site looks may require CSS or HTML tweaking. The most popular CMS today, by far, is WordPress.
SSL (Secure Socket Layer): This is a security protocol used to protect your transactions online. It protects the data transmitted between your computer and the server. If you see a web URL beginning in https://, that's a page that's protected by SSL. A webpage that begins with http:// is not. Having SSL requires having an SSL certificate. This will be handled for you by all website builders and some hosting providers. Make sure you check if you're buying hosting that an SSL certificate is provided. Also, Google is now prioritizing for SSL-based sites, so if you're serving http:// pages only, you're likely to rank lower.
SEO (Search Engine Optimization): This is an art, a science, and, some think, a pox on humanity. It's the practice of tweaking or writing your websites so that they show up higher on a Google page after a search. Yes, there are other search engines out there, but it's really Google everyone needs to optimize for. Being highly ranked can mean the difference between success and failure on a site, so SEO is big. That said, pandering to SEO can sometimes result in pages or copy that are less appealing to humans, but are better at influencing the Google page rank algorithm. Most website builder services offer some SEO support, and there is a wide range of hugely popular plugins on the WordPress repository for SEO help.
Every one of these terms could spark its own full class. But, for now, it's good enough just to know what they mean. As you grow in your hosting experience, you'll organically pick up more knowledge about each of these topics.
Final thoughts
As you can see, there are many options. Fortunately, it's relatively inexpensive to set up a starter website. With easy-to-setup options available from website builders and with WordPress, it's just a matter of deciding which is a better fit for your needs.
Are you currently running your own site? What approach are you using? Are there any lessons you've learned that you'd like to share with your fellow readers? Let us know in the comments below.
You can follow my day-to-day project updates on social media. Be sure to follow me on Twitter at @DavidGewirtz , on Facebook at Facebook.com/DavidGewirtz , on Instagram at Instagram.com/DavidGewirtz , and on YouTube at YouTube.com/DavidGewirtzTV .
The best web hosting services: Expert tested
Bluehost review: good performance, integrated dashboard, and solid support, april 2024 solar eclipse faq: how to watch, what you need, and everything else to know.
- Website Planet
How to Build a Website in 2024: Complete Step-by-Step Guide

- Option 1: Using a Website Builder
Using a Website Builder: Step-by-Step Guide
- If you’re looking for full design freedom and easy editing capabilities, Wix is my go-to recommendation because of its flexibility and functionality. The free plan is outstanding, and it allows you to build a fully functional website ( notwithstanding some limitations). Even with a free plan, you can enjoy reliable web hosting and around-the-clock maintenance and security.
- The most beginner-friendly builder on this list, SITE123 offers easy and quick website building .
- If you do creative work – photography, design, writing – then Squarespace is the top choice . Its high-quality templates are perfect for showcasing your creative talent.
- If you need to create a site for your agency that attracts clients and invites confidence, IONOS offers simple design with professional results . It also comes with easy-to-use tools for e-commerce.
- If you need a dazzling online store with advanced e-commerce functionalities like inventory tracking, product variations, and business analytics, you can’t go wrong with Shopify . It has hundreds of apps and tons of tools to help you boost your sales.
- If you want to sell online, you’ll probably want to go for a designated business plan (or, at the very least, a plan with the necessary tools for e-commerce). Wix has general and business/e-commerce plans to choose from, but you can only accept online payments on the business/e-commerce plans.
- If you want to showcase your work by hosting a lot of videos or high-resolution images on your website, you’ll need a plan with a lot of storage and bandwidth. For instance, Squarespace gives you unlimited photo storage on every plan, including its cheapest.

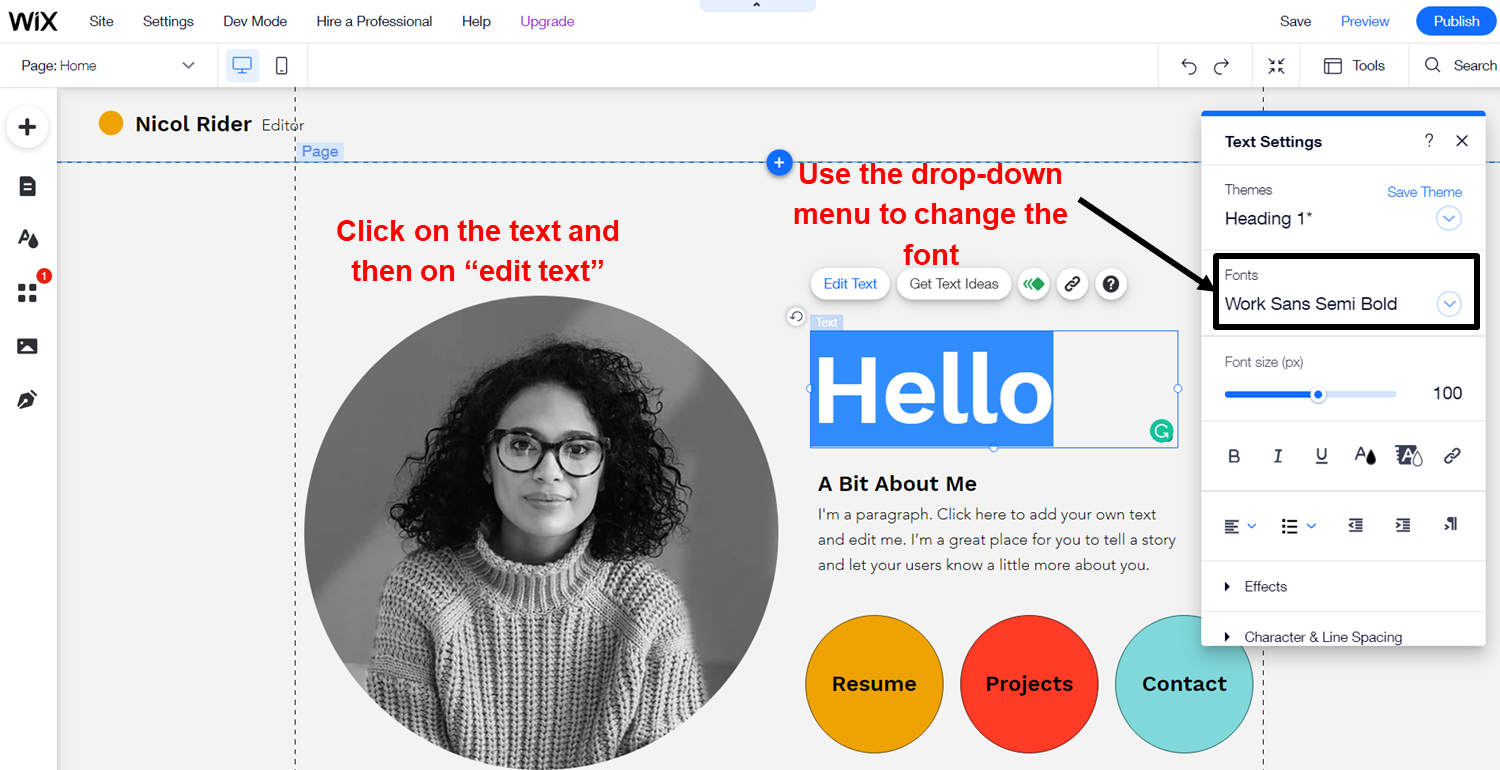
Changing fonts

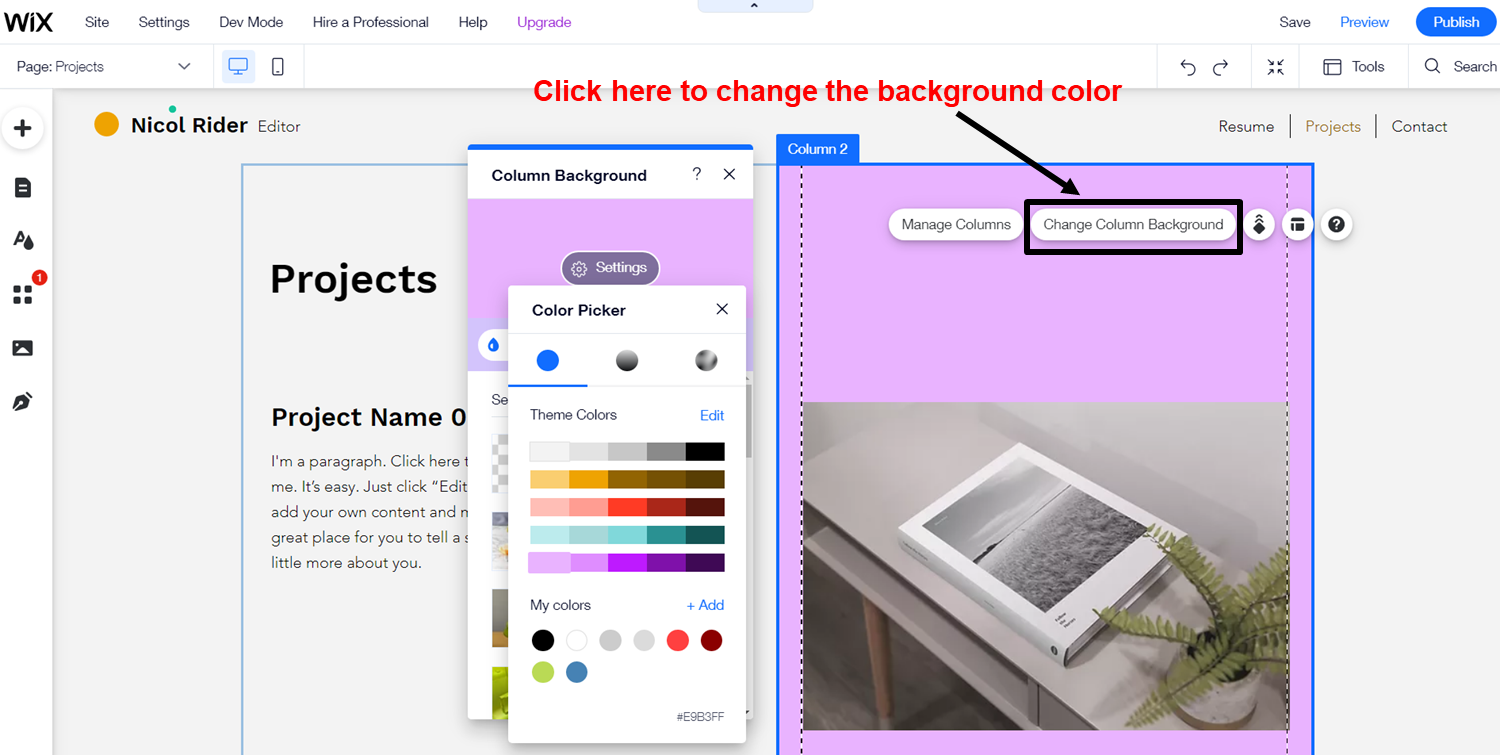
Changing colors

Moving elements around on your pages
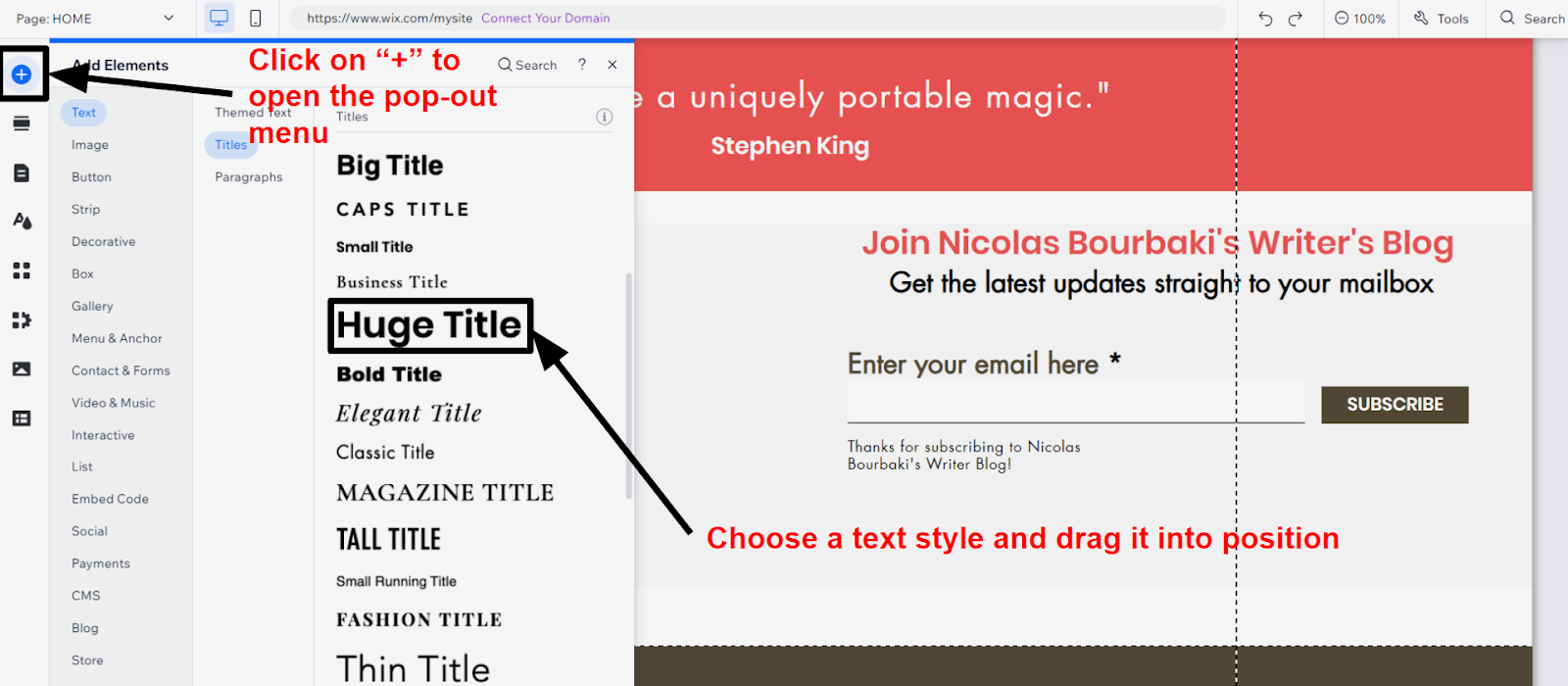
How to add text You can add new text sections to your web pages in just a few clicks. In Wix, you use the Add tool in the toolbar on the left and then select Text in the pop-out menu.

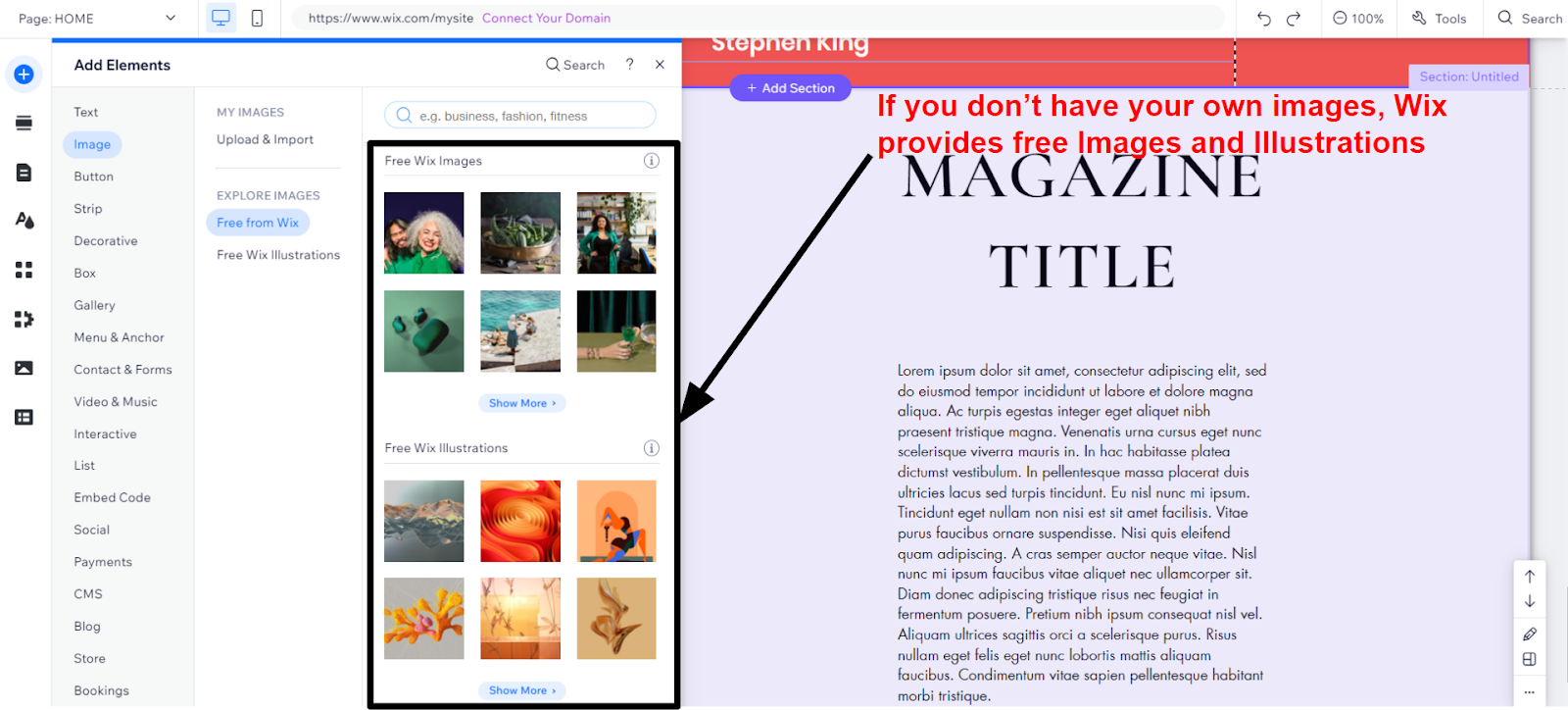
How to add an image Like adding text to your website, adding images is incredibly easy. In Wix, open the Add menu, select Image (directly below Text ), and choose from the range of image sources. You can upload your own images, use free Wix images and illustrations, search the Unsplash images database, or choose premium stock images from Shutterstock (for an added fee). Then, all you have to do is place the image where you want it on your page.

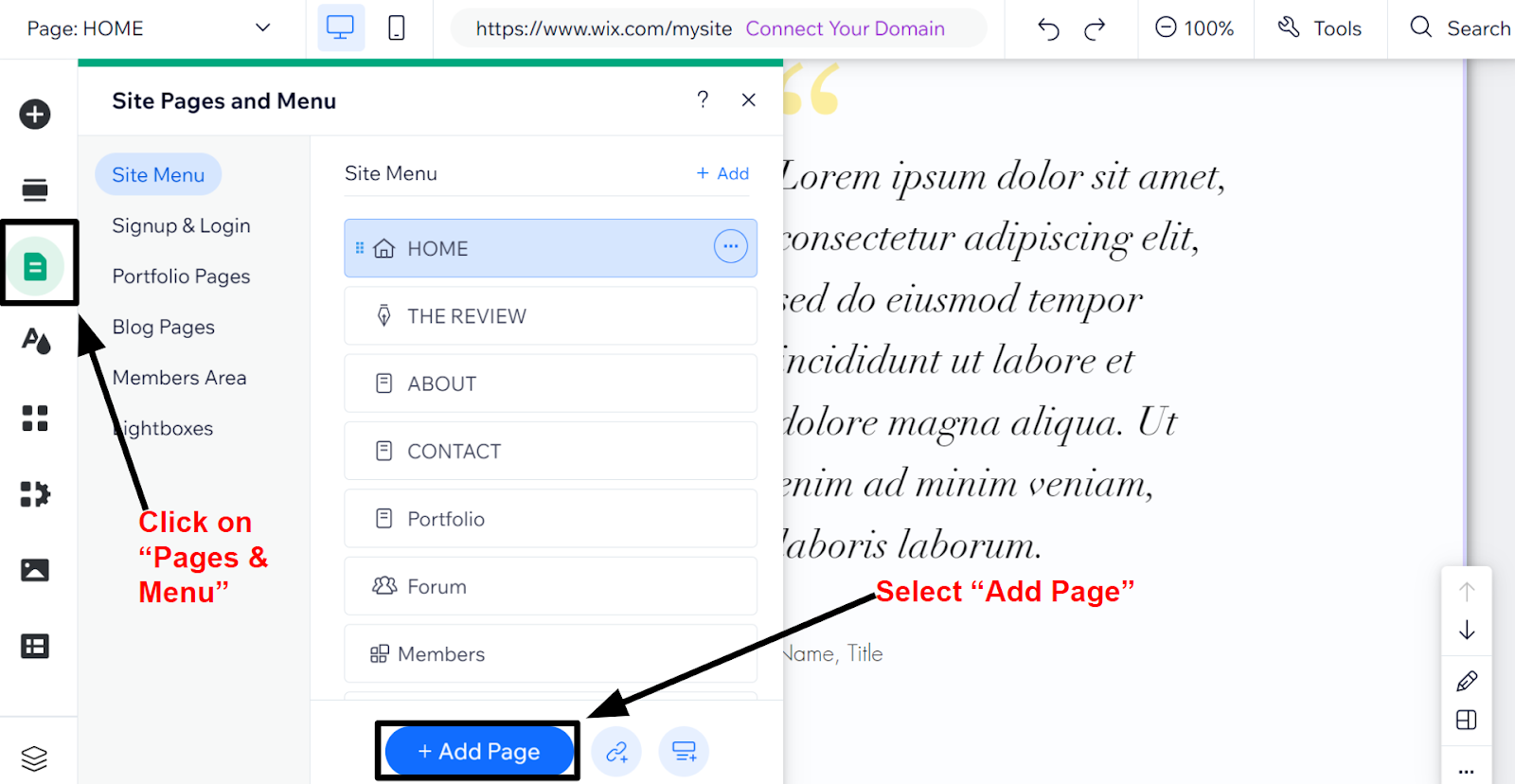
How to add a page to your website Most templates will come with several pre-designed pages, such as Home , About Us , and Contact . If you want to add more pages – a Services or My Work page, for example – you can do this by clicking the Menus and Pages button on the left toolbar and selecting the Add Page button at the bottom of the pop-out menu.

- Website Builder Comparison Table
- Website Builder FAQ
Which website builder is the easiest to use?
Will my site appear on google and other search engines, will my site look good on mobile devices, do i need a dedicated e-commerce builder, can i hire someone to build my site for me.

- Option 2: Using WordPress
Step-by-Step Guide
- Hostinger – One of the cheapest hosting providers around, Hostinger is ideal if you’re on a budget. Its excellent loading speeds (that we’ve tested thoroughly) and simple 1-click WordPress installer make it our overall best choice. If you opt for managed WordPress hosting, you’ll benefit from enhanced security and servers that are optimized for WordPress.
- InterServer – With its low monthly hosting price and unlimited storage, InterServer is an excellent solution if you’re a growing business. Because its servers are located in the US, it can provide great loading speeds for a US-based target audience.
- A2 Hosting – Offering standard shared hosting or managed WordPress hosting, A2 Hosting is a ‘green’ hosting company that works to reduce its carbon footprint. It delivers great speeds, and it’s also great for security, with its own HackScan threat detection and removal tool that’s included free.
- Nexcess – If you don’t mind going for a more costly option – so long as you get premium managed hosting in return – Nexcess could be the best hosting option for running your WordPress website. With Nexcess, you can rest assured that every part of the hosting process is being taken care of by consummate professionals
- Kinsta – Managed hosting (i.e., all the hard work comes pre-done) and lighting fast speeds make Kinsta a fantastic choice in almost any regard, so long as you don’t mind a lighter wallet. Despite its fantastic value, Kinsta is still quite pricey, but rest assured, you’re paying premium prices for a premium service.
- InMotion Hosting – Another top-tier choice for US-based hosting, InMotion Hosting sacrifices some (though not that much) of InterServer’s speed in exchange for top-tier support. If you’re looking for great hosting within the US, and dependability is on the top of your list, InMotion might just be the choice for you.
- SSL certificate. An SSL certificate makes your website secure, ensuring your site has the little padlock icon in the address bar of web browsers. Most web hosts will include one for free. Once your website is live, you can check that the SSL certificate on your website is working properly with the SSL Checker Tool .
- WordPress optimization. The best web hosts for WordPress have specially optimized servers to improve performance, so your web pages load faster.
- Security features. Some web hosts charge you extra for essential security, so you should try to find one that includes important features such as malware protection, firewalls, and automatic backups.

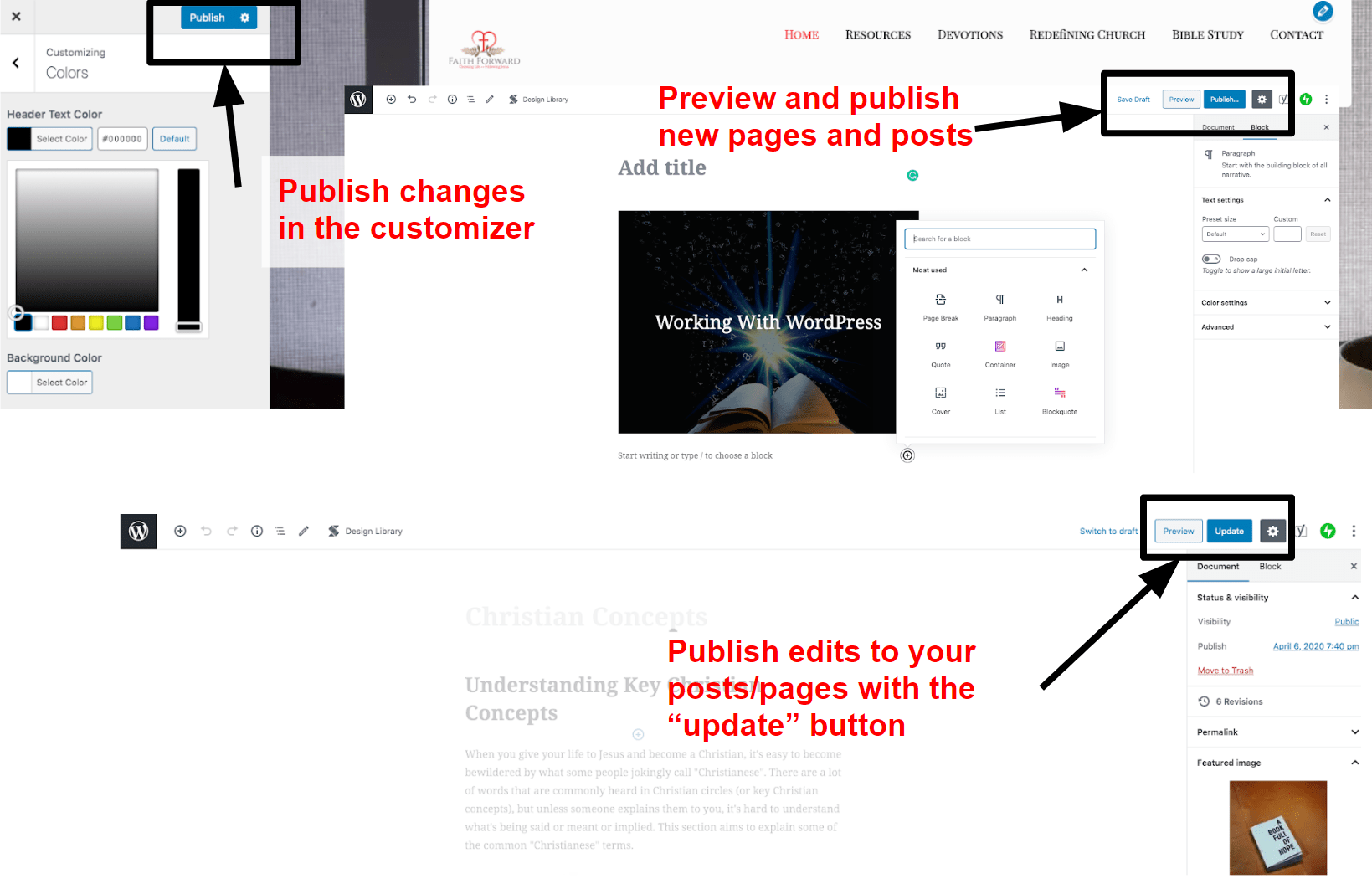
- Cover image

- In the customizer, where you’ll see a button at the top of the panel which saves changes and makes your customizations live.
- At the top right of each new post you create, you will find the option to publish. Until you click publish, your post will remain a draft and won’t be visible to others. If you decide to make edits later on, simply click update to make your changes go live.
- At the top right of each new page you create. As with posts, your content is just a draft until you publish, and when you make edits you need to click update or your changes won’t be saved.

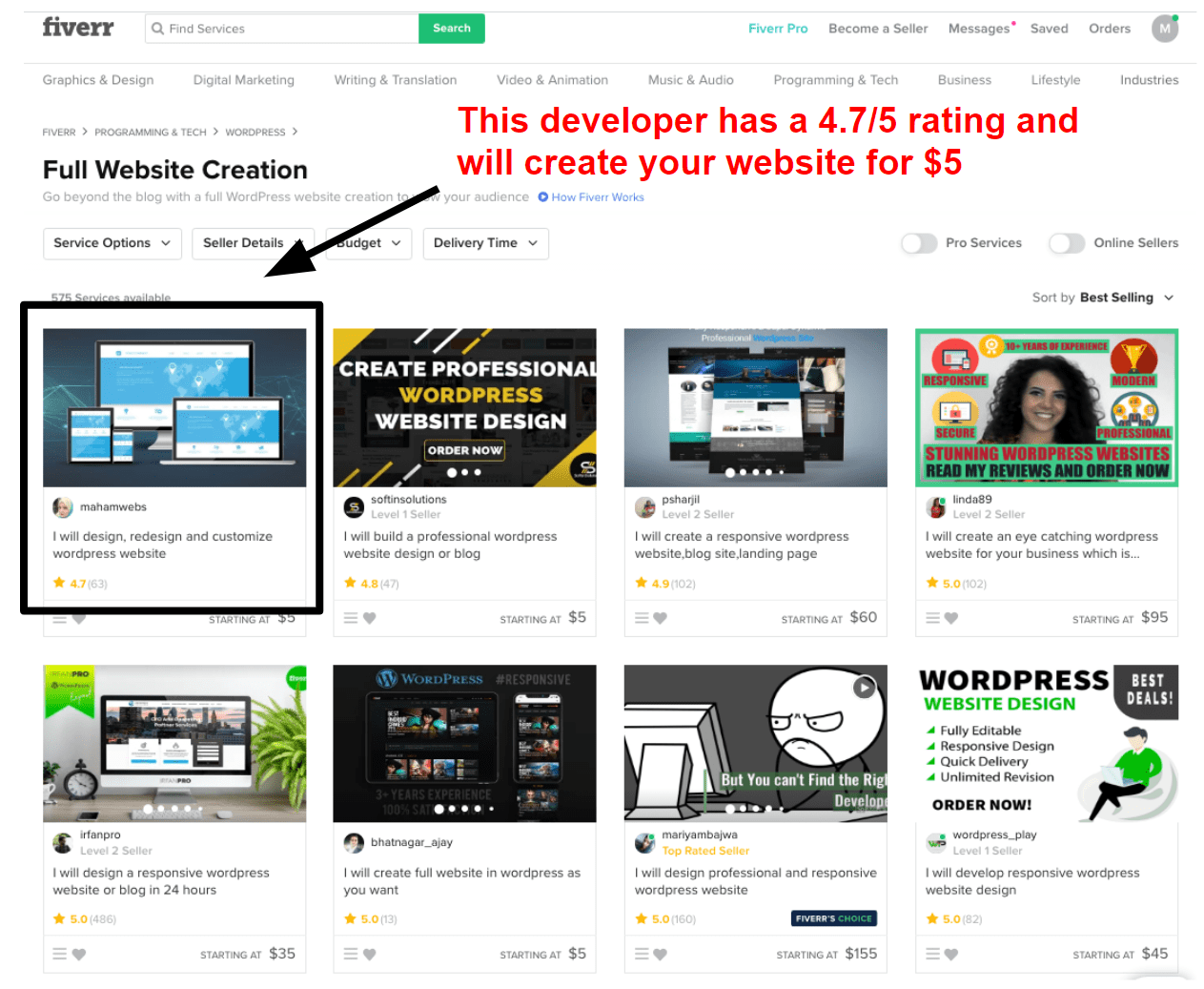
Consider Spending $5 on a Web Developer and Save Time and Frustration

- WordPress FAQ
Is WordPress free?
Can i build a wordpress site on my own, what’s the difference between wordpress.com and wordpress.org, what is better, wix, or wordpress, do i need a special wordpress hosting plan, or is a basic hosting plan enough.
- Taking Your Website to the Next Level
Designing a Logo
Optimizing your site, grow your audience with email marketing.
- ActiveCampaign – This is, hands down, the most feature-packed email marketing service on the market. It’s the industry-leader for automation, there are 880+ integrations, and it has the best drag-and-drop editor we’ve tested. With so many features, there is a bit of a learning curve but with a huge knowledge base and support team, it’s definitely worth your time.
- Sendinblue – Offering SMS marketing as well as email marketing tools, Sendinblue has an affordable solution that’s easy to use. It even has a generous free plan. You can create automated emails, add workflows, and use the option to “send it at the best time.”
- AWeber – Offering a unique drag-and-drop campaign builder, AWeber gives you everything you need for successful email marketing. It’s very beginner-friendly but still has more complex features, such as split-test functions and it can connect to more than 5000 apps with Zapier.
- Constant Contact – With hundreds of email templates to choose from and a 30-day free trial (60-day if you’re in the US), Constant Contact is an excellent choice. It’s great for creating automated emails, and it’s really easy to use, meaning you can get started right away.
- Benchmark Email – Supporting multiple languages, Benchmark Email is a top choice if your native language isn’t English. It has a free plan, too, that lets you send up to 3,500 emails per month. It’s great for beginners but has more advanced tools that you can use as you grow more familiar with the platform.
- GetResponse – More than just an email marketing platform, GetResponse is a multi-functional platform that incorporates marketing, customer relationship management (CRM), and webinar features. There’s a 30-day free trial, too.
- Final Words
- Website builders are a great place to start when you’re a beginner. Wix is one of the most flexible of them all, allowing you to start with the basics and add more advanced apps later.
- WordPress is often regarded as more difficult than website builders, but it offers much more freedom. It’s also a cheaper way of getting your website online, with lots of low-cost website hosting plans available.
- If you don’t have the time to build your website yourself, you can hire a developer on Fiverr for as little as $5 . Who said working with a web developer had to break your budget?
- Publishing your website isn’t the end of the process. You can keep optimizing and promoting your website with tools for SEO, analytics, and marketing.

We check all comments within 48 hours to make sure they're from real users like you. In the meantime, you can share your comment with others to let more people know what you think.
Once a month you will receive interesting, insightful tips, tricks, and advice to improve your website performance and reach your digital marketing goals!
So happy you liked it !
Share it with your friends!
Or review us on

Save up to 50% on your Wix plan!
Limited-time offer - Don't miss it!

How to Build a Website: 2 Methods, 9 Easy Steps, & 35 Amazing Tips
Published: April 03, 2024
Studies show that 76% of consumers research a business online before visiting in person. That means having a website and building web pages that provide the information consumers want to know is as necessary for companies today as having a phone number.

Maybe you’re starting a new business venture or developing your personal brand. Or, maybe you’re looking to update your company’s outdated website.

Whatever the case, building web pages from scratch can feel overwhelming, particularly without technical expertise or a budget for web developers. Below, let’s go over exactly how to build a website and the tools you need to do it yourself.
Table of Contents:
Steps to Make a Website
How to build a website with a website builder, how to build a website with a cms, how to build a website with hubspot.
- Build Web Pages: FAQ
Build Your Website: Tips
I’ve put together a comprehensive, step-by-step guide to creating a website. Best of all, you won’t need a coder, web designer, or big budget to create one — you’ll just need to follow the steps below.
How to Build a Website
- Choose a website builder or a CMS.
- Select a hosting plan or sign up for a website builder subscription.
- Get a domain name.
- Choose a theme or template for your site.
- Customize your theme and templates.
- Add pages to your site.
- Write content.
- Fill in general settings.
- Install extensions, plugins, or add-ons.
In general, you’ll carry out these steps before launching your site. But before you get started, you’ll need to choose a platform.
Start building your website by choosing a platform.
The first thing you’ll need to decide is whether you want to create a website using a website builder or a CMS.
Let’s take a look at the definitions of each below.
Both website builders and CMS platforms provide the out-of-the-box features, pre-designed templates, and extensions required to create a custom site without coding, but they offer different experiences for creating and managing a website.
Website Builders vs. Content Management Systems
Website builders provide everything you need to launch a site. You get website building tools, hosting, domain registration, SSL certification, templates, and support in one place, often for a low monthly rate.
This ease of use and pricing appeals to many site owners. However, free website builders , as well as the more expensive alternatives, tend to be limited in flexibility. For example, you can’t add your own custom code, or drag and drop elements anywhere on your posts and pages.
If you want more control over the functionality and appearance of your site, use a CMS. A CMS will provide the content management features , advanced functionality, and customization options required to build larger, more complex sites.
If you decide that a CMS is the best option for your business, consider the software, ease of use, customizability, security, and pricing of different platforms to narrow down your selection.
Let's look at some examples of both website builders and CMS platforms you could potentially use.
Here are some resources comparing some CMS systems with popular website builders:
- HubSpot vs Drupal vs Wordpress vs Joomla: Which Is the Right CMS for You?
- WordPress.org vs WordPress.com: What’s the Difference?
- Which Should You Use, Wix or WordPress? Things to Know
- A Head-to-Head Comparison of Weebly vs. WordPress
- The Most Critical Differences Between Squarespace & WordPress
- Shopify vs. WordPress: Where Should You Set Up Shop?
Have you decided that you’d like to use a website builder? Excellent! This is the easiest way to start for most beginners.
You won’t need to know how to code, and everything you need is typically included in one convenient package.
So if you don’t want to go through the hassle of finding a hosting service, domain name, and SSL certificate, this is the option for you.
Let’s go through the process of creating your site using a website builder.
1. Choose a website builder.
First up, choose a website builder that fits your needs and budget. You’ll need to consider the following:
- Cost : Your budget will be by far the most important factor when choosing a website builder. Most require a paid subscription to include premium features such as domain names and increased storage.
- Features : Website builders typically offer different features depending on their target market. Shopify, for example, is specifically designed for ecommerce websites, while WordPress.com is primarily known for blogging.
- Extensions : Check out the extensions and add-ons library for each website builder you’re considering. If they don’t offer something you need for your site, skip that builder.
- Themes and Templates : Some website builders provide more themes and templates, while others provide less variety but more well-designed choices. Check out the template library so you can see what your site could potentially look like once it’s finished.
- Ease-of-use : All website builders are designed to be easy to use: simply sign up on the platform and start building. But some are more intuitive than others. Play around with different builders to find out which one you prefer.
- Support : Is the website builder’s support team known for its responsiveness? Do some research beforehand to ensure the premium subscription will also get you premium support.
No matter what, you’ll want to start with a free trial — that way, you can give the platform a test run before committing.
While most website builders come with a free subscription tier, it doesn’t offer a free domain name or the features you need to build a strong website.
My recommendation is to opt for a paid subscription once you’ve decided on a platform.
Below, I’ve broken down some of the most popular website builders you could choose.
Here are a few more resources to help you choose a website builder:
- Best Website Builders Today and How to Choose One
- Best Free Website Builders to Check Out This Year
- Top Ecommerce Website Builders
And here are some posts listing alternatives:
- Wix Alternatives & Why You Might Want Them
- Squarespace Alternatives & Why You Need One
2. Sign up for a subscription plan that meets your budget and needs.
If you’re just getting started, a free plan is a good way to build your business and get it out there.
But as you grow, you’ll want to upgrade to a subscription as free plans typically don’t include enough features to scale and maintain a professional website.
Before you upgrade, take a close look at the features included in each tier to choose the right subscription for you.
Consider the following questions before choosing a subscription plan:
- How much storage will you need?
- Do you want ads to be removed from your site?
- Will you be setting up an online store?
- Will you want a professional email with your domain name?
- Will you want to customize the site using CSS and HTML?
- How much support do you expect you’ll need?
Most website builders have a pricing page that lays out the differences between plans in an easy-to-scan list. The best part is that you can start with the simplest subscription, then upgrade as you require more features and functionalities.
3. Choose a short and catchy domain name.
Some website builders offer a free subdomain for your site, but you'll want to upgrade to a paid subscription to get a custom domain.
A custom domain name is one of the easiest ways to appear more professional and legitimate as a company. Imagine you were looking for a freelance writer.
Are you more likely to hire me if my website address is carolineforsey.weebly.com or carolineforsey.com? An extension like “Weebly.com” can confuse visitors and dilute your brand identity.
Worst case scenario: a visitor might assume you can’t afford a premium hosting service or custom domain, and draw conclusions that your business is not fully established.
The good news is that after you upgrade, your premium website builder subscription will include a domain name for free, at least for the first year. You’ll be able to choose it as you’re setting up the site, or do it later.
If you sell professional services, can customers learn more about the services you offer and easily get in touch with your team if they have specific questions?
If you‘re an e-comm business, how easy is it for your customers to purchase something right off your website?
Interview your customers about their experience on your website, and don’t be afraid to run experiments on your copy or on other elements of your website.
Constantly iterating on the experience you provide your customers will help you perfect your website over time."
Below, I'm covering the process of building your website using a CMS from start to finish.
1. Choose a CMS.
The best CMS system for your business will align with your site's needs and goals.
Let‘s talk about some of the features you’d get from using HubSpot Content Hub to give you an idea of some of the benefits of using content management software.
Example of CMS Software: HubSpot CMS
Don't forget to share this post!
Related articles.

The 16 Best Blogging Platforms for 2024 (& How to Pick One)

The Ultimate Guide to Building a Website Redesign Strategy

What Is a CMS and Why Should You Care?

80 Things to Check Before, During, and After Launching a Website

Your CMS Is NSFW
Start Using HubSpot's Drag-and-Drop Website Builder
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game New
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Making a Website
A Complete Guide to Making Your Own Website
Last Updated: February 14, 2024 Fact Checked
Basic HTML Help
Planning your website, building your website.
- Testing & Going Live
Website Considerations
Expert q&a.
This article was co-authored by Vikas Agrawal and by wikiHow staff writer, Travis Boylls . Vikas Agrawal is a Visual Content Marketing Expert & Entrepreneur, as well as the Founder of Full Service Creative Agency Infobrandz. With over 10 years of experience, he specializes in designing visually engaging content, such as infographics, videos, and e-books. He’s an expert in Making content marketing strategies and has contributed to and been featured in many publications including Forbes, Entrepreneur.com, and INC.com. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 2,886,675 times.
Building a website is a great way to share your ideas and thoughts with the world. But if you've never done one, it can seem daunting. There's all that http-dot-whatever and <tag this=""> and <tag that=""> and how do you get pictures and text in there? Well, fear not; this article will help you grasp the intricacies quickly!
Things You Should Know
- You can build a website by coding it by hand, using a content management system, a website builder application, or hiring a professional.
- Building a website by hand requires knowledge of HTML, CSS, and possibly JavaScript, PHP, and other languages.
- To publish your website, you'll need to create an account with a web hosting provider.

- Ease of access is the most important thing. If you don't have a certain piece of information easily visible, make sure that getting to that information is very logical.
- Keep your design simple. The fewer clicks a user has to make, the better it will be.
- One of the key areas to the website planning stage is developing a clear vision for your website. What purpose will it serve? Is it to advertise and generate leads for your professional services, run an eCommerce site, or automate bookings online?
- Remember to be clear on your first page. If a visitor cannot distinguish clearly what your business is about within seconds of visiting your website, you need to simplify it. Visitors should immediately know who you are and what you offer, or you risk losing potential customers who may navigate off your page from frustration over not being able to figure it out.

- When you think "The Internet," what is the first thing that comes to your mind? E-commerce? Music? News? Social media? Blogging? Those are all good places to start.
- You could create a website that's dedicated to your favorite band and have a web forum where people can discuss it.
- You can build a page for your family, but be careful about things like this. The internet is full of unsavory characters, and information you put up about your family could be used against you. Consider adding password protection to your personal family website.
- If you're a news junkie, or want something less filtered than traditional media, build a website and get publicly available feeds from news providers such as Reuters, BBC, AP, and others. Build your customized news aggregator (what used to go by the quaint name of "newspaper"), then see and show all the news that's fit to digitize.
- If you're good at writing, you can start a blog to write about anything you want. If you get enough readers, you can monetize it and earn some money.

- Webstore: If you want to sell things, you'll need to figure out how you want the items to be available. If you have relatively few things to sell, consider having a store with a hosting service. Etsy, Amazon, and CafePress are well-established store hosts that let you sell items and set your own prices.
- Media: These days, you can easily create a YouTube channel or SoundCloud account and upload your music and videos. You can embed your videos or music on your website.
- Images: If you are an artist or photographer, image hosting websites like Flickr and Imgur will host your pictures for you. You can also upload images and host them yourself.
- Widgets and add-ons: These are mini-programs that run on your website. You can also find widgets for booking appointments, displaying a calendar or a Google Map, displaying social media posts, hosting a web forum, etc. Look into what might be useful for you. Just make sure the widget comes from a reputable source).
- Contact information: Do you want to have contact information on your webpage? For your safety, you should be careful about what information you have available. You should never display things like your home address or home phone number, as information like this can be used to steal your identity. You may want to set up a P.O. box or a special email address for people to contact you if you don't have a business address.
Melissa McDermott
A direct booking website needs easy scheduling tools. To make direct bookings simple on a website, use user-friendly scheduling tools like Calendly or Acuity. Platforms like Wix make it easy to integrate these. The goal is to have a smooth, intuitive booking process so potential clients can easily make appointments without hassle. This improves the website experience and makes the service more efficient.

- Pros: Building a website is the cheapest option. All you need to get started is a simple text editing program like Notepad or TextEdit. It will also give you the most freedom to design your website the way you want it.
- Cons: If you have not taken classes, you will need to take the time to learn various programming languages. It can also be time-consuming to code and test web pages all by yourself.
- Pros: These programs can make the programming process go a little faster. They can also help you if you don't know HTML, CSS, or Javascript. You can also use templates with these programs and see your website's appearance in real-time.
- Cons: If you don't know how to code, you won't have as much freedom as you would coding the website by hand. You'll be limited to the design tools the program has. These programs may also have a subscription cost or purchase fee.

- Pros: Content management systems are fairly easy to learn how to use and customize. They also have many themes and add-ons you can download and add to your website. Since the CMS is uploaded to your web host, you can easily save the content and migrate to another web host.
- Cons: While using a CMS is easier than making a website by hand, you still need to learn how to use and install the CMS. You are also limited to the styles, templates, and add-ons the CMS has available. Not all add-ons and plug-ins are free.
- Pros: Website builders offer the easiest way to build a website all by yourself with little to no technical knowledge. Many website builder companies will host your website and help you register a domain name. This is the best solution if you are designing a personal website for your hobbies, portfolio, photography, or music, and the quickest way to build a website.
- Cons: Website builders generally have monthly subscription fees. You will be limited to the look, templates, and third-party plugins the website builder hosting company supports. If the website builder is hosting your website, you may not be able to migrate to a different company without rebuilding your entire website.
- Pros: A professional will work closely with you to give you exactly what you want. They will have the skills to design your website professionally and make sure it has all the up-to-date security features it needs.
- Cons: This will probably be the most costly option. A professional web designer will want to be well-compensated for their time. Their service won't end after the website is built. They will also need to be on-call to update your website and provide maintenance.

- The bandwidth you will need is determined by how many monthly visitors you get. If the number of visitors exceeds your allotted bandwidth, your website may load slowly or shut down completely.
- Shared Hosting: Shared hosting is when you share a server and its resources with other websites. This is the most cost-effective option. This is a great option for smaller websites or personal websites. It is also a great option for beginner web designers who want to play around and practice their skills.
- Virtual Private Server (VPS) Hosting: With VPS hosting, you still share a server with other users but get your own dedicated partition with dedicated resources. This gives you a little more control over the server settings. You may also be allowed to install your own server software.
- Dedicated Hosting : Dedicated hosting is when you have your very own server all to yourself. This gives you the most control over the server and the most dedicated resources.
- Cloud Hosting : Cloud hosting allows your website to run on multiple servers. This is a great option if you do not want your website to experience downtime. If one server goes down, another can pick up the slack. The downside is that it's more expensive, and you don't have as much control over the server settings.

- There are many websites you can visit to register a domain name, including Domain.com, Register.com, GoDaddy.com, and Network Solutions. If you’re on a budget, there are strategies for buying a cheap domain name .
- Many web hosts, such as WordPress, let you use a website address that's tagged with their domain (i.e., mywebsite.wordpress.com ) for free. If the name you choose is also available as a ".com," they will let you know when you sign up.
- Check social media to see if your domain name is available on various social media platforms as well. You will likely be using social media to promote your website. A domain name matching your social media profiles will benefit you and your customers.

- Log in to the website you use to register your domain name.
- Go to the "DNS" or "Nameserver" settings.
- Select the option to add a new record.
- Select an "A" type record.
- Add the server name or IP address to the domain name.
- Save the record.

Test Driving Your Website and Going Live

- Alternately, you can use something like zurb.com to user test on specific demographics for different types of engagement. When testing a website in 2024, it's important to keep the platform in mind and ensure it is usable on smartphones, tablets, and computers.
- Keep a list of things you notice that seem difficult or non-intuitive for the user.

- If the goal is to add a stream of income, you can also sell other people's products through affiliate programs, letting you earn money without investing in a product or worrying about shipping.

- Sprinkle the keywords you've chosen throughout your text, but not insofar as it hurts the quality of your content.
- Creating pages that are optimized for the search engines will help you get your site found, which is more important than design. What good is a site that no one sees?

- Submit your site to major search engines. Some sites will do this for you, or you can do it yourself .
- Tell your friends. Tweet about it—constantly! Add it to your Facebook status updates, post pictures of it on Flickr, and add it to your LinkedIn account—anywhere and everywhere is the key here. The more people coming to your site, the better.
- Use an e-mail address with your domain. Visit other websites that complement (not compete with) yours and offer to exchange links or guest blog/write. Post constructively on blogs and forums, and put your URL in your signature.
- Use article marketing. Creating SEO-optimized articles and posting them to other sites is sometimes useful for creating back-links to your website. This might help boost your website’s search engine ranking, but always keep abreast of search engine updates that often impact SEO strategies and can render them less helpful or even downgrade your site's ranking.

- Take constructive comments seriously. Other band members, fans, and friends may have easier navigation ideas.
- Consider your target market or audience: their needs, frustrations, and circumstances. As much as possible, seek to make their lives easier or more informed.

- If you're selling a product that users will find through a search engine, make sure that product is the first thing they see when they get to your page. The more you make your visitor click, the more likely your visitor will visit someplace else. Thanks Helpful 81 Not Helpful 25
- If you hire a professional to code a complicated site, remember that programmers are not necessarily graphic designers. The most eye-catching sites have been made by or with the input of someone involved in graphic design. The best advice, especially for a professional site, is to use the right team for the job: designers design the look and feel of the site; programmers do all the stuff under the hood to make it work; marketers position the site and make sure it's relevant; and writers write the copy. Thanks Helpful 0 Not Helpful 0
- Find popular websites, even if they do not have much to do with yours, and use them as models. What are they doing right? What is interesting about their layout, content, and how you maneuver through the website? Incorporate relevant aspects of what you learn from viewing these sites into your website, tailoring it to fit your requirements. Thanks Helpful 0 Not Helpful 0

- If you use content from another website, be it a picture, a JavaScript, or whatever, get permission and give them credit for it. If you do not, they might sue you. Thanks Helpful 45 Not Helpful 12
- Spam, annoying pop-ups, and irrelevant ads will hurt your credibility. A clear privacy statement is one way to build your credibility. Provide a prominent link to your privacy statement from every page on the site and from any location where you are asking your visitors for personal information. Provide legitimate contact information. If you need to use ads on your website, explain to your visitors why, and show them that you're doing your best to accommodate their visit. Thanks Helpful 0 Not Helpful 0
You Might Also Like

- ↑ https://www.hostinger.com/tutorials/how-to-host-a-website
- ↑ https://www.hostgator.com/blog/domain-pointing-link-existing-domain-new-host/
About This Article

1. Decide on a website-building tool. 2. Choose a web host. 3. Register a domain name. 4. Upload your website to the host. 5. Test the website in multiple browsers. 6. Launch your website. Did this summary help you? Yes No
- Send fan mail to authors
Reader Success Stories
Roland Mycke
May 5, 2016
Is this article up to date?

Cicily Selin
Jun 9, 2017
Aug 4, 2016
Linda Griffiths
Sep 25, 2016
May 25, 2017


Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help Pro:
Level up your tech skills and stay ahead of the curve
How TO - Make a Website
Learn how to create a responsive website that will work on all devices, PC, laptop, tablet, and phone.
Create a Website from Scratch
A "layout draft".
It can be wise to draw a layout draft of the page design before creating a website:
Navigation bar
Side content.
Some text some text..
Main Content
First step - basic html page.
HTML is the standard markup language for creating websites and CSS is the language that describes the style of an HTML document. We will combine HTML and CSS to create a basic web page.
Note: If you don't know HTML and CSS, we suggest that you start by reading our HTML Tutorial .
Example Explained
- The <!DOCTYPE html> declaration defines this document to be HTML5
- The <html> element is the root element of an HTML page
- The <head> element contains meta information about the document
- The <title> element specifies a title for the document
- The <meta> element should define the character set to be UTF-8
- The <meta> element with name="viewport" makes the website look good on all devices and screen resolutions
- The <style> element contains the styles for the website (layout/design)
- The <body> element contains the visible page content
- The <h1> element defines a large heading
- The <p> element defines a paragraph
Creating Page Content
Inside the <body> element of our website, we will use our "Layout Draft" and create:
- A navigation bar
- Main content
- Side content
Semantic Elements
HTML5 introduced several new semantic elements. Semantic elements are important to use because they define the structure of web pages and helps screen readers and search engines to read the page correctly.
These are some of the most common semantic HTML elements:
In this tutorial we will use semantic elements.
However, it is up to you if you want to use <div> elements instead.
A header is usually located at the top of the website (or right below a top navigation menu). It often contains a logo or the website name:
Then we use CSS to style the header:
Try it Yourself »
Advertisement
Navigation Bar
A navigation bar contains a list of links to help visitors navigating through your website:
Use CSS to style the navigation bar:
Create a 2-column layout, divided into a "side content" and a "main content".
We use CSS Flexbox to handle the layout:
Then add media queries to make the layout responsive. This will make sure that your website looks good on all devices (desktops, laptops, tablets and phones). Resize the browser window to see the result.
Tip: To create a different kind of layout, just change the flex width (but make sure that it adds up to 100%).
Tip: Do you wonder how the @media rule works? Read more about it in our CSS Media Queries chapter .
Tip: To learn more about the Flexible Box Layout Module, read our CSS Flexbox chapter .
What is box-sizing?
You can easily create three floating boxes side by side. However, when you add something that enlarges the width of each box (e.g. padding or borders), the box will break. The box-sizing property allows us to include the padding and border in the box's total width (and height), making sure that the padding stays inside of the box and that it does not break.
You can read more about the box-sizing property in our CSS Box Sizing Tutorial .
At last, we will add a footer.
And style it:
Congratulations! You have built a responsive website from scratch.
W3Schools Spaces
If you want to create your own website and host your .html files, try our website builder , called W3schools Spaces :

COLOR PICKER

Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Top Tutorials
Top references, top examples, get certified.
- Berkeley Boot Camps
How to Create a Website From Scratch (Step-By-Step Beginner’s Guide)

In today’s data-driven, digital-first business landscape, it has arguably never been more important for a business to have a web presence. A website is a quick and easy way for a business to expand its reach, develop its brand and keep pace with competitors.
For new businesses, building a website can seem daunting, and those lacking firsthand experience may feel lost. Luckily, with the right preparation, it’s possible to build a straightforward business website yourself.
In this article, we will outline how to build a website from scratch. Prior to reading, it is important to note that, while this guide is collectively intended for beginners, it will explore some processes that may require intermediate to advanced coding and web development skills.
How to Create a Website From Scratch in 10 Steps
Building a website from scratch, while intensive, is a great way to ensure your site is reflective of your company’s goals. In fact, doing so allows you to incorporate your unique vision from the site’s earliest stages, tailoring aspects like aesthetics, navigation and overall usability accordingly.
The following are ten crucial steps to building a site from scratch.
1. Hone and Align Relevant Skills
Prior to conceptualizing your new website, it is important to first audit your relevant prerequisite skills — namely, those rooted in web development and coding. Such skills can be instrumental in DIY site creation, as they can help you handle crucial technical phases autonomously which may allow for a smoother development process and easier creative control.
Helpful website development prerequisites may include coding in languages like JavaScript and HTML/CSS (for various design and usability factors), troubleshooting and debugging (to ensure your site is consistently efficient, up-to-date and free of crucial security flaws) and search engine optimization (or SEO — to effectively optimize and market your site so it is discoverable and competitive within Google’s search algorithm).
Front and back end web development skills are also very helpful, as they allow you to understand and effectively manage both client-facing usability matters and underlying site architecture at a comprehensive, technical level. To get started in web development, consider our guide on how to become a web developer .
2. Establish a Goal
With key skills aligned, your next step is to establish a broad goal for your new website. Ask yourself: What is this site’s intended long-term purpose? Is it to sell products? To express and expand your brand’s identity? What type of user experience do you hope to provide? What user metrics will you be tracking through the site?
Once you have answered all relevant questions, you should have an easier time blueprinting the site’s interface, aesthetics, potential pages and other aspects directly rooted in your goals. For instance, if you plan to use the site to build brand awareness and facilitate digital transactions, you might scheme a home page offering easy access to both featured online products and company updates as well as identity-based information (such as a comprehensive “About Us” section). Regardless of your vision, be sure to make your goals as clear and detailed as possible.
3. Choose a Hosting Provider
Choosing a hosting provider is a relatively easy, but crucial part of website creation. Many leading hosting platforms (such as Bluehost and HostGator ) have expedited this process, often providing complimentary domain registration, discounted website building tools and other perks for first-time registrations.
As in the previous step, this decision should be rooted in your needs and goals for the site — especially those related to site structure and usability. For example, if the site is intended to showcase image galleries and multimedia, you will likely want to pick a platform allowing space for larger files and adequate speed. Using such criteria, you’ll be able to narrow your options down to a few promising providers and determine which will be the most cost-effective, reliable and in tune with your company’s aspirations.
4. Choose a Domain Name
Selecting a website domain name may be quick and simple in theory, but as GoDaddy notes, the choice is comparable to that of a company name. It can require quite a bit of thought and consideration, as your domain name will play a large part in your online identity. From an SEO perspective, an effective domain name can make your site more discoverable within keyword searches and it can also make your site easier to promote via digital marketing campaigns.
With all of this in mind, take time to brainstorm a few domain options, conducting keyword research and other market analysis to pinpoint a name that is short, impactful and indicative of the service or product you are providing. Your domain should be memorable and catchy while reflecting your target audience or location (for instance, you may consider including your location directly in the domain name).
5. Choose a Site Template or Layout
Your website’s layout will be pivotal in facilitating your intended user experience, and it should be selected with meticulous planning and prior research. You might start by choosing a website builder with an array of applicable site templates, whittling your options down to those featuring styles and structures reflecting your vision. Such considerations may include whether you need e-commerce elements, appointment scheduling or other functionality intrinsic to your business. Assuming the theme is customizable to your liking, use it as a shell for bigger developmental ideas such as specific plugins and widgets, color schemes and page order and hierarchy.
6. Build Relevant Pages
Most effective websites feature numerous pages or sections — typically, a home page and several supporting pages representing different aspects of the company. As your site’s primary building blocks, these pages should be structured and ordered in a manner consistent with your intended user journey, and they should be both accessible and easy to navigate . If you are using a website builder, it will likely feature the option to add, remove and customize pages within your broad site theme. Use this functionality to create pages that collectively embody your site’s intended purpose and message.
For example, consider NASA’s official website , which consists of a multifaceted home page and is supported by easily accessible, logically themed sections dedicated to current missions and initiatives, company history and various downloads and related social media outlets. Such a model benefits NASA’s users by giving them all relevant information quickly and effectively. Regardless of your company’s identity or niche, it is crucial to follow a similar approach in designing your site — just focus on a sensical division of pages and avoid inundating users with too much information in a single space.
7. Establish a Payment System (If Applicable)
If your site is intended to provide online shopping, equip it with an appropriate storefront layout featuring your company’s products or services. Smooth digital transactions are usually viewed as a make-or-break feature for retail-oriented sites, so be sure to design your storefront accordingly. For starters, most successful digital storefronts support a variety of payment methods, from credit and debit to connected services like Google Pay and PayPal.
Additionally, your payment system should be predicated upon quick, seamless and secure payments that instill a sense of fluidity and trust. This functionality can benefit your site’s bounce rate and ensure more products or services are being considered for purchase. You may also make use of features like sticky header navigation, a type of header that remains static as users scroll, giving them constant access to searching and purchasing options. A positive, convenient user experience can contribute greatly to customer loyalty and trust, and the most effective digital storefronts are a microcosm of this notion.
8. Test and Fine-Tune Your Site
Now that the key pieces of your site are in place, you will want to dedicate a fair amount of time to testing and fine-tuning your final product. Since usability remains one of the greatest indicators of site success in 2021, your main considerations should be your site’s user interface (UI) and conveyed user experience (UX). These elements can be assessed via usability testing and technical auditing of the site’s front and back ends. To test usability, observe users navigating your site and take note of communicated weaknesses, confusion and other deficiencies observed along the way. Ask detailed questions to get equally in-depth feedback, which can lead to stronger solutions and a better overall user experience. As for technical auditing, take stock of site performance metrics (such as page speed and multimedia playback), various SEO factors (like content optimization, organic keyword mentions and functional backlinks) and matters related to the site’s underlying code.
9. Promote Your Site
After your site is live, it is time to get it in front of your intended audience. Luckily, there are numerous effective ways to digitally market a website. Social media accounts are a fantastic tool for building site awareness. Many of these outlets allow users to directly link site URLs, syndicate site content and seamlessly guide followers to different site pages. Many site templates feature opportunities to directly embed social links, which can benefit all linked entities from an SEO standpoint, as organic linking can positively impact ranking authority.
Other options include Google’s advertising and business features , which can help site owners market their properties via targeted ads and, if applicable, get related brick-and-mortar locations listed on Google Maps (with their corresponding website links). Webmasters may also make creative use of site multimedia to broaden their website’s reach into other social markets. For instance, a site-based video could be syndicated to social media with a link to the original content.
For more information on quick, cost-effective options for website marketing, consider this Ahrefs list of free ways to promote your website .
10. Keep Your Site Up To Date
Even after your site is built and has established a following, be sure to keep it updated. As your site builds tenure online, your users may eventually become impatient or disengaged with stale, outdated content and poorly managed site usability factors (broken links, dysfunctional multimedia, etc.). Therefore, it is key to keep your site active, and this goes beyond posting and blogging alone.
HostGator recommends adopting several key habits for keeping your site up to date. Among them:

- Create a content calendar to ensure your site’s content is consistent, fresh and reflective of current developments and trends.
- Repurpose and repost older content if it is relevant in a modern context (possibly linking back to the original content for SEO purposes).
- Perform regular audits of desirable site keyword mentions and design-related factors.
- Consider updates to site templates and layouts that may align better with current happenings.
Additionally, keep a close eye on user feedback that may inform a stronger site interface. You may, for instance, consider shoring up your site’s theme or layout if users report navigation issues through a mobile view. Be sure to communicate such changes to your users — perhaps through a social outlet post or in-site bulletin.
Most web development careers involve creating and developing powerful, beautiful modern websites, and this typically requires full stack development skills. Berkeley Coding Boot Camp is designed to teach these skills in 3-6 months, enabling aspiring developers to pursue exciting new career paths or fuel their entrepreneurial vision.
How to Learn to Create and Develop Modern Websites
Now that we have covered how to build a website from scratch, a crucial question remains: Where (and how) can you get started?
Creating a website from scratch is relatively straightforward in theory, but it helps to have an established repertoire of applicable skills. Fortunately, there are several paths to learning the skills needed for modern website creation and development. These include bootcamp programs, traditional college degrees in an applicable field and independent learning options. Each of these options offers a unique take on learning website creation skills, and your choice will likely depend on your desired learning pace and curriculum structure.
Read on for a quick overview of each learning option.
Bootcamp programs are perhaps the strongest path for learning website creation skills — especially those rooted in web development and coding. These programs tailor their curricula to a variety of experience levels, offering a comprehensive overview of web development and coding fundamentals including a series of modules featuring hands-on, project-based learning opportunities.
Bootcamps are fast-paced and intensive, but they are also thorough and relatively flexible. New website developers are usually able to learn on their own schedule, gaining future-proof skills quickly and efficiently. Berkeley Coding Boot Camp , for instance, offers the chance to learn full stack web development skills in as little as 12 to 24 weeks (depending on each student’s availability and commitment).
What’s more, bootcamp graduates are being held in increasingly high regard within web development hiring, with nearly one in three hiring managers bringing on bootcamp graduates for developer roles in 2020, according to HackerRank’s 2020 Developer Skills Report . Around 72 percent of these managers felt that their hires were “ equally or better equipped for the job than other hires.”

For other potential starting points, consider our guide to learning JavaScript in a bootcamp .
Traditional degrees
Alternatively, aspiring website developers can learn applicable skills through a traditional college degree program. These options, while typically longer than most bootcamp programs, allow students to hone their website creation abilities while learning about the broader industries that encapsulate such skills. They also offer the chance to learn in a more gradual, communal setting that may take place on- or off-campus. Many leading institutions also offer individual courses in web development and coding online .
Relevant major programs for website development may include computer science, engineering or digital arts.
Independent learning options
For those interested in learning autonomously, there is also a variety of independent learning options teaching website creation skills. These options can take many forms, including free online courses, comprehensive instructional videos and educational apps. While less structured than the previous two pathways, independent learning provides the unique chance to learn on your schedule, at your own pace and through your desired medium — all while honing key soft skills like time management, personal accountability and project compartmentalization.
To get started with independent learning, consider our guide on learning to code online .
Why is it important for my business to have a website?
Today, nearly every successful company or initiative has a website, which often serves as a home base for company content, updates and links to other digital properties. Consumers have grown to expect such a presence from the companies with which they interact. Therefore, to keep your business competitive and relevant, it is imperative to establish and maintain a web presence.
What are some effective website builders?
Popular website builders include WordPress, Wix, HubSpot, and Gator — each with its version of the website creation experience. That said, it helps to explore multiple builders and narrow your options based on your unique goals and desired website features.
Where can I learn how to build a website from scratch?
Most aspiring website creators gain applicable skills through at least one of three different educational paths: web development or coding bootcamps, traditional degrees in an applicable field or independent learning options focused on website fundamentals. The time spent learning such skills will depend on the path taken; for instance, it usually takes three to six months to become a full stack developer in a bootcamp.
How can I keep my website up to date?
Effective website upkeep may include regular additions and updates to content, periodic audits of site usability and technical viability and updates to site aesthetics and layouts. These changes will likely depend on your business’s unique goals and target audience — as well as potential digital trends within your company’s industry.
What is search engine optimization?
Broadly speaking, search engine optimization (SEO) is the process of optimizing a digital entity so it can rank better within a search engine algorithm. This is commonly achieved through consistent content creation and syndication, strategic linking between digital properties and consistent technical auditing to ensure site functionality. Such efforts may make a site more discoverable to a wider audience.
What is the difference between UX and UI?
User experience (UX) and user interface (UI) are closely related, but separate terms in web development and are often confused with one another due to their numerous similarities. UX generally refers to the experience one has while engaging with a digital entity (which is typically referred to as the “user journey”). This may include how users feel about the product and whether or not their goals in using the site were met. Meanwhile, UI refers to the environment in which this journey takes place — the various aesthetics, structures and interactive features that help users find what they are looking for.
Do I have to know coding to create a website?
Coding, while technically not mandatory for website creation, is an immensely helpful skill for aspiring website developers. By learning even a few basic coding languages, you may enhance your ability to build your website from the ground up, tailoring it to your vision without the need for pre-made site layouts or additional staff members. Coding will also make it easier to update and maintain your site at a higher technical level — both in terms of front end UX/UI and back end functionality.
To get started with coding, consider our guide: What is Coding — 5 Key Advantages of Learning How to Code .
Get Program Info
Step 1 of 6
- Getting started
- How to begin
Building a Website for Free

- Beautiful templates and design features

- One dashboard for all your business needs

- Free hosting and storage

- Access to hundreds of apps

- Full mobile experience

- Support whenever you need it

Did this help?
In this article, related content, hire a professional.
- WordPress Hosting
- Domain Names
- Website Builder
- Create a Blog
- Professional Email
- Website Design Services
- Course Maker
- Enterprise Solutions
- WordPress Themes
- WordPress Plugins
- WordPress Patterns
- Google Apps
- WordPress.com Support
- WordPress News
- Website Building Tips
- Business Name Generator
- Discover New Posts
- Popular Tags
- Blog Search
- Daily Webinars
- Learn WordPress
- Plans & Pricing
Free, Simple, and Ready to Grow
Get started with a free, one-of-a-kind website. Then take it even further with powerful plans to help you grow, sell, and succeed.
Create it, own it, earn from it
Don’t just create your free website—own it, with the world’s favorite open source website builder. Add professionally designed themes, lightning fast hosting, and monetization features from the start, then grow as you go.

Free to begin with the power to grow
More ways to earn.
Start earning from day one with paid subscriptions and gated content, with processing fees as low as 0% with paid plans .
Optimized for growth
WordPress.com’s Free plan comes with Jetpack essential features, including basic SEO, site statistics, and social media sharing.
All set for storage
Start with 1 GB of storage space—enough to upload almost any kind of media to share with your audience or your customers, and upgrade affordably as your reach grows.
Make it stand out
The Free plan includes dozens of beautiful designs and drag-and-drop layouts to make your site unique. Expand your options with a paid plan, premium themes, and advanced customization.
Supported by community
Be part of an ever-growing community with user forum support on the Free plan and email and live chat options with paid plans .
Reliable and secure
Get automatic updates, spam protection, and reliable hosting on servers spread across 28+ data centers all around the world.
Ready to take it further? There’s a plan for you
Wordpress.com plans.
- Pay monthly
- Beautiful themes and patterns Beautiful themes and patterns Transform your site design with themes and drag-and-drop layouts.
- Unlimited pages Unlimited pages Add as many pages as you like to your site.
- Unlimited users Unlimited users Invite others to contribute to your site and assign access permissions.
- Time machine for post edits Time machine for post edits Roll back your posts to an earlier edit with a built-in revision history.
- Built-in newsletters and RSS Built-in newsletters and RSS Let your followers subscribe to your content as a newsletter or via RSS.
- Brute-force protection Brute-force protection Stay protected from brute-force attacks on your account password.
- Smart redirects Smart redirects Count on automatic redirects when you update your post or page’s URL.
- Online forever Online forever Build and count on a site designed to last forever.
- 10% transaction fee for payments (+ standard processing fee) 10% transaction fee for payments (+ standard processing fee) Credit card fees are applied in addition to commission fees for payments.
- Paid subscribers Paid subscribers Turn site visitors into subscribers, with built-in subscription tools.
- Paid content gating Paid content gating Sell access to premium content, right from your site.
- Donations and tips Donations and tips Allow your audience to support your work easily with donations and tips.
- Payment buttons Payment buttons Collect payments from credit/debit cards securely from anywhere with Stripe.
- Visitor stats Visitor stats Basic integrated analytics to measure your site’s performance.
- Limited automatic shares in social media Limited automatic shares in social media Get 30 social shares per month to promote your posts on Facebook, Tumblr and more.
- Contact form Contact form Make it easy for your visitors to get in touch, right from your site.
- Security, performance, and growth tools—powered by Jetpack.
Free domain for one year
- Everything in Free, plus:
- Free domain for one year Free domain for one year Get a custom domain – like yourgroovydomain.com – free for the first year.
- Access to dozens of premium themes Access to dozens of premium themes Switch between all of our Starter design themes.
- Ad-free experience Ad-free experience Unlock a clean, ad-free browsing experience for your visitors.
- Extremely fast DNS with SSL Extremely fast DNS with SSL Tap into fast, reliable domain management with secure SSL.
- Support via email Support via email Fast, friendly, expert WordPress help, whenever you need it.
- 8% transaction fee for payments (+ standard processing fee) 8% transaction fee for payments (+ standard processing fee) Credit card fees are applied in addition to commission fees for payments.
- Everything in Starter, plus:
- Live chat support Live chat support Realtime help and guidance from professional WordPress experts.
- Access to all premium themes Access to all premium themes Switch between a collection of premium design themes.
- Earn with WordAds Earn with WordAds Display ads and earn from premium networks via the WordAds program.
- Customize fonts and colors Customize fonts and colors Take control of every font, color, and detail of your site’s design.
- 4% transaction fee for payments (+ standard processing fee) 4% transaction fee for payments (+ standard processing fee) Credit card fees are applied in addition to commission fees for payments.
- Upload 4K videos with VideoPress Upload 4K videos with VideoPress Showcase your video beautifully with the 4K VideoPress player.
- Unlimited automatic shares in social media Unlimited automatic shares in social media Share your latest posts to your social channels, without limits.
- Site activity log Site activity log Keep an administrative eye on activity across your site.
- In-depth site analytics dashboard In-depth site analytics dashboard Deep-dive analytics and conversion data to help you make decisions to grow your site.
- Everything in Explorer, plus:
- Install plugins and themes Install plugins and themes Unlock access to 50,000+ plugins, design templates, and integrations.
- Unrestricted bandwidth Unrestricted bandwidth Never fret about getting too much traffic or paying overage charges.
- No limitations on site visitors No limitations on site visitors Grow your site traffic without worrying about limitations.
- 24/7 expert support 24/7 expert support Fast, friendly, expert WordPress help, whenever you need it.
- Global edge caching Global edge caching Ensure your cached content is always served from the data center closest to your site visitor.
- High-burst capacity High-burst capacity Lean on integrated resource management and instant scaling.
- Web application firewall (WAF) Web application firewall (WAF) Block out malicious activity like SQL injection and XSS attacks.
- Global CDN with 28+ locations Global CDN with 28+ locations Rely on ultra-fast site speeds, just about anywhere on Earth.
- High-frequency CPUs High-frequency CPUs Get the extra site performance of high-frequency CPUs, as standard.
- Automated datacenter failover Automated datacenter failover Count on your site being replicated in real-time to a second data center.
- Isolated site infrastructure Isolated site infrastructure Rest easy knowing that your site is isolated from others for added security and performance.
- Managed malware protection Managed malware protection Stay safe with automated malware scanning and one-click fixes.
- Tiered storage plans available Tiered storage plans available Find the storage plan that works for your site’s needs.
- Real-time security scans Real-time security scans Our dedicated security team works round-the-clock to identify and combat vulnerabilities so that you don’t have to.
- Spam protection with Akismet Spam protection with Akismet Never worry about spam with Akismet, which is included at no additional cost.
- DDoS protection and mitigation DDoS protection and mitigation Breeze past DDoS attacks thanks to real time monitoring and mitigation.
- SFTP/SSH, WP-CLI, Git tools SFTP/SSH, WP-CLI, Git tools Use familiar developer tools to manage and deploy your site.
- Free staging site Free staging site Test product and design changes in a staging site.
- Seamless staging and production syncing Seamless staging and production syncing Iterate faster and deploy confidently by synchronizing staging and production environments in a few short steps.
- Automated WordPress updates Automated WordPress updates Get every WordPress update. And every patch. Automatically.
- Centralized site management Centralized site management Seamlessly switch between 2, 20, or 200 sites. All from one place.
- Vulnerability notifications for core and plugins Vulnerability notifications for core and plugins Stress less knowing there’s a dedicated team identifying potential vulnerabilities for WordPress and plugins, ensuring early detection and preventing future attacks.
- 0% transaction fee for standard WooCommerce payment features (+ standard processing fee) 0% transaction fee for standard WooCommerce payment features (+ standard processing fee) Credit card fees are applied in addition to commission fees for payments.
- 2% transaction fee for standard payments (+ standard processing fee) 2% transaction fee for standard payments (+ standard processing fee) Credit card fees are applied in addition to commission fees for payments.
- Real-time backups Real-time backups Count on multi-redundancy, real-time backups of all your data.
- One-click restores One-click restores Revert back to a point-in-time in your site’s history, with a single click.
- Uptime monitor Uptime monitor Stay up-to-date with continuous uptime monitoring, with alerts the minute downtime is detected.
- Built-in Elasticsearch Built-in Elasticsearch Make surfacing your content simple with built-in premium site search.
- Plugin auto-updates Plugin auto-updates Forget about time-consuming plugin updates and update nags.
- SEO and analytics tools SEO and analytics tools Rank well in search with built-in search engine optimization tools.
Entrepreneur
- Everything in Creator, plus:
- Optimized WooCommerce hosting Optimized WooCommerce hosting Enjoy a hosting solution tailored to enhance the performance and security of sites running WooCommerce.
- Premium store themes Premium store themes Jumpstart your store’s design with a professionally designed theme.
- Powerful store design tools Powerful store design tools Fine-tune your store’s design with on-brand styles and drag and drop layout editing.
- Unlimited products Unlimited products Grow your store as big as you want with the ability to add unlimited products and services.
- Display products by brand Display products by brand Create, assign and list brands for products, and allow customers to view by brand.
- Product add-ons Product add-ons Increase your revenue with add-ons like gift wrapping or personalizations like engraving.
- Assembled products and kits Assembled products and kits Give customers the freedom to build their own products utilizing your existing items.
- Min/max order quantities Min/max order quantities Specify the minimum and maximum allowed product quantities for orders.
- Back-in-stock notifications Back-in-stock notifications Automatically notify customers when your products are restocked.
- Dynamic product upsells Dynamic product upsells Earn more revenue with automated upsell and cross-sell product recommendations.
- Custom marketing automation Custom marketing automation Advanced email marketing functionality, including subscriber segmentation, advanced analytics, and automation.
- Offer bulk discounts Offer bulk discounts Offer personalized packages and bulk discounts.
- Inventory management Inventory management Keep inventory up-to-date with POS integrations and real-time tracking.
- Streamlined, extendable checkout Streamlined, extendable checkout Remove the friction from checkout by giving your customers multiple ways to pay.
- Sell in 60+ countries Sell in 60+ countries Grow globally by accepting 135+ currencies.
- Integrations with top shipping carriers Integrations with top shipping carriers Get real-time shipping prices, print labels and give your customers tracking codes.
- 0% transaction fee for payments (+ standard processing fee) 0% transaction fee for payments (+ standard processing fee) Credit card fees are applied in addition to commission fees for payments.
Built By WordPress.com
Get a professional site in days not weeks. Just sit back as our expert team builds a site you’ll fall in love with. From single-page sites to full-blown stores, we’ll help you make it happen.

Your site’s in your pocket with Jetpack
The Jetpack mobile app for iOS and Android makes managing your website or blog—and staying connected to your audience—as simple as pulling out your phone.

You asked, we answered
You can get started for free with the WordPress.com Free plan, which includes outstanding hosting, a subdomain, and beautiful design options. Our paid plans unlock additional features which you can upgrade to any time you need them.
Your free website includes a subdomain, like sitename.wordpress.com . If you decide to get a custom address or use an existing one, just upgrade to any paid WordPress.com plan and get your domain for free in the first year when paid annually.
Not at all! Get started with a beautifully designed website theme and you’re good to go. You can always change your site’s layout and design to suit your goals as they evolve.
And if you’re looking for even more, you can always upgrade to the plan you need to unlock additional features and plugins without touching a line of code.
There are a lot of ways to earn money with your website. On the Free plan, you can sell anything, add gated content, paid subscriptions, tips, and more. And with our paid plans , transaction fees get lower and lower, and you get even more monetization options, including ad revenue and advanced ecommerce.
Yes! With WordPress.com you can bring along your content from other blogging or website platforms like Squarespace, Wix, or Blogger, or from a self-hosted WordPress site.
Find out how to import your site’s content
Yes, you can have a custom-made site created for you with Built By WordPress.com . Tell our experts about your needs and vision and they’ll make it happen.
WordPress.com
- WordPress Hosting
- Domain Names
- Website Builder
- Create a Blog
- Professional Email
- P2: WordPress for Teams
- Website Design Services
- Enterprise Solutions
- WordPress Themes
- WordPress Plugins
- WordPress Patterns
- Google Apps
- WordPress.com Support
- WordPress Forums
- WordPress News
- Website Building Tips
- Business Name Generator
- Logo Maker
- Discover New Posts
- Popular Tags
- Blog Search
- Daily Webinars
- Learn WordPress
- Developer Resources
- Terms of Service
- Privacy Policy
- Do Not Sell or Share My Personal Information
- Privacy Notice for California Users
Mobile Apps
- Download on the App Store
- Get it on Google Play
More From Forbes
How To Make Side Hustle Money Online
- Share to Facebook
- Share to Twitter
- Share to Linkedin
In the digital age, the idea of a side hustle has exploded in popularity with the allure of flexibility, financial freedom, and the potential to turn a passion into profit. Whether you're a full-time employee looking to supplement your income, an entrepreneur wanting to test a new market, or a stay-at-home parent seeking fulfillment and funds, the internet presents an endless array of opportunities to make money on the side.
Creating your own side hustle online doesn't just offer an additional paycheck as it can be a launchpad for greater things. It could be the start of a new business direction, or a valuable learning experience that can significantly enhance your professional skills.
If you want to grab the opportunities the digital world provides with both hands, I invite you to read on.
Here are the main steps involved in building a successful side hustle:
1. find your niche.
In the vast ocean of business opportunities, it can be overwhelming to figure out where to start building your own company. The secret to success lies in carving out your own niche , which means finding a unique angle or area of expertise that sets you apart from the competition.
Whether you're starting a new tech start-up or launching a bakery, identifying a gap in the market and catering to a specific audience is key. Not only does this differentiate your brand, but it also provides a clear direction for your business strategy and marketing efforts.
Best High-Yield Savings Accounts Of 2024
Best 5% interest savings accounts of 2024.
By honing in on your niche, you can create a strong foundation that will enable you to establish yourself as a leader in your field, and set you on the path to success.
2. Develop your offer
Figuring out how to offer your product or service in a way that is profitable is the next step. This might require some brainstorming to figure out exactly what you want to do and how to make it work.
This can be challenging, but with some creativity and strategic thinking, you can find a business model that works for you and helps you achieve your goals. Whether you are selling a product or offering a service, there are many different ways to make money in the world of business.
Take some time to explore your options and figure out what path to success is right for you.
3. Marketing
You've got a clear understanding of what your business is and what kind of offer you want to share with the world. Now, it's time to turn your attention to marketing. Creating a strong marketing strategy requires careful planning, creativity, and a willingness to experiment. Whether it's optimizing your website for search engines, exploring the latest social media trends, or running targeted advertisements, there are countless ways to reach your target audience and drive growth for your business.
With a solid marketing plan in place, you'll be able to raise awareness for your brand, build meaningful relationships with customers, and achieve the results you're looking for.
Now that your marketing message is set, it's time to take the important next step - selling your offer. Selling can be challenging, but with the right approach, it can also be incredibly rewarding.
The key is to be clear and confident in your messaging, focusing on how your offer solves your customer's problems or meets their needs. It's important to remember that sales are about building relationships and trust.
Take the time to listen to your customers, understand their needs and concerns, and offer solutions that benefit them. Make sure you're communicating the value of what you're offering, demonstrating how it can truly make a difference in their lives.
By following these tips, you can confidently sell your offer and build stronger relationships with your customers along the way.
5. Build a supportive network
Building lasting relationships in the business community is crucial to the success of any venture. Leveraging your networks can lead to mentorship, referrals, and potential clients. It's important not to underestimate the power of connections in reaching your goals.
Remember, establishing meaningful relationships takes time and effort, but can pay dividends over the long term. So, keep networking and building your community to ensure your business thrives for years to come.
6. Manage your business finances
Running a successful business is no easy feat, and achieving financial stability is even more challenging. However, managing your business finances is a critical component of success.
As money comes into your business and flows out, monitoring income and expenses is necessary to ensure profitability. Proper financial management allows you to make strategic decisions about investments, expansion, and staffing. Without managing finances effectively, a business can quickly spiral out of control, leading to missed opportunities and financial ruin.
In short, managing your business finances is not an option but a necessity.
The bottom line is that starting a side hustle online may seem daunting, but the potential for monetary gain and personal growth is immense. With the right niche, a well-crafted online presence, and strategic monetization, your side hustle could grow from a part-time gig to a full-fledged business. Stay committed, be adaptable, and enjoy the ride.
Melissa Houston, CPA is the author of Cash Confident: An Entrepreneur’s Guide to Creating a Profitable Business . She is the founder of She Means Profit, which is a podcast and blog . As a Finance Strategist for small business owners, Melissa helps successful business owners increase their profit margins so that they keep more money in their pocket and increase their net worth.
The opinions expressed in this article are not intended to replace any professional or expert accounting and/or tax advice whatsoever.

- Editorial Standards
- Reprints & Permissions

Create your website
Easy-to-edit website templates, no coding needed
Full commerce and marketing features to run your business online
Free trial, no credit card required
- FanNation FanNation FanNation
- Swimsuit SI Swimsuit SI Swimsuit
- Sportsbook SI Sportsbook SI Sportsbook
- Tickets SI Tickets SI Tickets
- Shop SI Shop SI Shop
- What's on TV
- NCAAB NCAAB NCAAB
- Home Home Home
- Scores Scores Scores
- Schedule Schedule Schedule
- Men's Bracket Men's Bracket Men's Bracket
- Women's Bracket Women's Bracket Women's Bracket
- Rankings Rankings Rankings
- Standings Standings Standings
- Stats Stats Statistics
- Teams Teams Teams

UConn's Donovan Clingan to Enter 2024 NBA Draft After Back-to-Back College Titles
- Author: Patrick Andres
In this story:
After a dominant college career, UConn center Donovan Clingan is headed to the next level.
Clingan is entering the 2024 NBA draft, the big man from Bristol, Conn., told ESPN's Adrian Wojnarowski Friday afternoon. The announcement comes four days after the Huskies' 75–60 demolition of Purdue in the national championship for their second straight crown.
Both of coach Dan Hurley's championship teams featured Clingan, who averaged 6.9 points and 5.6 rebounds per game in 2023 and 13 points and 7.4 rebounds per game in '24.
Though he showed promise as a freshman—the Big East named Clingan to its All-Freshman team in '23—he truly broke out in '24, particularly late in the season.
Clingan tallied two double-doubles in the NCAA tournament against Northwestern and Illinois, blocking a career-high eight shots against the Wildcats and five against the Fighting Illini.
Now, the Connecticut star is poised "to be in running for the No. 1 overall pick" in June's draft, per Wojnarowski.
Latest NCAAB News

Former Kentucky Wildcats are favorites or near the top for every important NBA Award

Minnesota to face No. 1 Indiana State in NIT second round

Louisville Men's Basketball Head Coach Hot Board 2.0

The Auburn Tigers need to watch out for these two Yale stars

2024 NCAA Tournament: How to watch Gonzaga Bulldogs vs. McNeese State Cowboys, live stream, TV channel for first round matchup
Create a website without limits
What kind of website would you like to create?
Trusted by 250M+ users worldwide.

One platform, infinite possibilities
Unlimited creation.
Create a website with a complete suite of advanced functionalities and bring your vision to life.
Powerful infrastructure
Get an enterprise-grade foundation, engineered for your limitless scalability and peace of mind.
The place for growth
Convert and scale seamlessly with built-in marketing and business solutions.
Website templates that set you up for success
Get a headstart on your journey with 900+ free, customizable website templates , strategically researched and tailored for every industry — or start from a blank canvas on our website builder.

Build more than a website
From selling online, starting a blog and organizing events to promoting your business and building your community, create a website that can grow with you.

And create it your way
- Smart drag and drop editor - 1000’s of advanced design capabilities - Custom domain, logo and more brand tools - Full-stack web dev tools for custom functionality - AI technology that creates a site for you
A website builder engineered for growth
Faster loading.
Wix is designed for performance so your site loads faster.
Built with SEO in mind
Get the SEO capabilities you need to optimize your site for search visibility.
Enterprise-grade security
We keep your site and visitors’ data protected, 24/7.
Resilient infrastructure
Multi-cloud hosting ensures 99.9% uptime, even during traffic spikes.
Accessible for everyone
Make your own website inclusive with built-in accessibility tools .
Take your business where it needs to go

Sell online and manage your business with powerful eCommerce solutions.

Create a free blog, grow a loyal audience and monetize your content.

Scheduling software
Offer your services and deliver a seamless booking experience for your clients.

Increase your visibility and attract new clients with your work.

Domain and hosting
Get scalable, free web hosting when you create your own website, and connect a professional domain name .

Branding tools
Establish a strong brand identity with a customizable logo , color and text themes, and more.
Drive traffic that converts
Promote your business and reach the right audience: - Complete SEO solution - AI-driven FB & IG Ads - Email campaigns - Social posts and more

Manage your business like a pro
Capture leads, get reports and insights, automate your business, and more from desktop or on the go from your phone with the Wix Owner app . Everything is synced for seamless management experience.
Sign up for a free website builder. Choose what kind of website you want to create.
Customize a template or get a website made for you. Choose your starting point.
Drag and drop 1000s of design features. Add text, galleries, videos, vector art and more.
Get ready for business . Add an online store, booking system, members area and blog.
Publish your website and go live. Start building your professional online presence.
Drive traffic to your site. Use advanced SEO tools and integrated marketing solutions.
How to create a website for free
Follow these 6 simple steps to create a website today.
Get inspired, gain new skills and see what’s trending

How to design a website in 2024

13 ways to monetize your website

Online courses to get you started

15 Wix websites to inspire you
Why the Wix website builder is the best choice for you
When you create a website using our website builder, everything is there to build your business the way you want. Run it with total peace of mind knowing that there’s enterprise-grade infrastructure built into every site with free reliable web hosting, around-the-clock maintenance and fully managed security. Use our tailor-made, customizable templates and 1000s of design features to help bring your vision to life. You can also add your own code for total design control. Bring more people to your site and convert visitors with a wide range of built-in eCommerce and business solutions like SEO and marketing tools. Plus, you’ll always have the support you need with 24/7 customer care. You can start by creating a free website with Wix. Over 250 million people worldwide have chosen us to grow online. You can, too.
We're here for you
Get answers.
Watch tutorials and read detailed articles in the Wix Help Center.
Get support by chat or schedule a call with a Customer Care Expert.
Get help at any stage—from site creation to online growth.
Is it easy to build a website?
Yes. Wix offers a few different ways to create your own website, so you can choose the creation process that works best for you. Pick from 900+ designer-made templates, or use our AI website builder to create a business-ready site in no time using a conversational interface. You can also start from scratch using Wix’s drag-and-drop website builder. Whichever way you choose, you can always continue customizing in the Editor for total website design freedom.
What types of websites can you build on Wix?
With our website creator, you have the freedom to design a site that perfectly fits your needs. You can build business websites for any industry with a whole host of different features. You can sell products with an online store , sell services and take bookings , share your thoughts on a blog , showcase your work with a beautiful portfolio , and much more. Our solutions are built not only for a variety of industries but also for businesses of all sizes, from a personal brand to an enterprise corporation .
How do I create a website?
Here’s how to create your own website in 6 steps:
Plan your website. First, think about the type of site you’re creating and your target audience. With that in mind, you can start mapping out the pages you want to incorporate like the “About” and “Contact” pages, perhaps a blog or a photo gallery, and a page for products or services.
Choose a template. You can choose from a variety of fully functional templates, all professionally designed with the best site practices in mind. Browse the templates and select the one that best suits your needs, or start designing from a blank template.
Customize your website. Once you’ve chosen a template, you can go in and customize every aspect of your site to match your brand. Add your products and services as well as your own text and images or even let our built-in AI tools generate them for you. Change the colors, fonts, and layouts, and dive into our advanced design features for unlimited creative freedom.
Get a domain name. When trying to come up with the perfect domain name, you can use Wix to search and register available names, or connect an existing one to your new site.
Optimize for search engines. Use a suite of advanced SEO tools to help you optimize your site and increase organic traffic.
Publish and promote your website. Once you’re happy with your site, you’re ready to hit ‘publish’ and start gaining traffic. Now’s the time to promote your site through built in email marketing and social tools, and then start streamlining your customer management processes with a smart CRM system.
By following these steps, you'll build a powerful online presence that drives business growth.
Can I create a website without knowing how to code?
Absolutely. Wix is an HTML website builder that makes it possible to create a high-quality website without knowing how to code. In the Wix Editor, you can drag and drop any feature you want and customize it to match the look and feel of your site. Of course, if you do know how to code, you can add advanced functionality to your site with Velo.
Should I use a website builder or hire a developer?
Wix’s no-code website builder is intuitive to use. However, if you are looking for expert help you can explore the Wix Marketplace to find a certified freelancer or agency at a price that fits your budget.
How do I build and host my site for free?
When you create a free website with Wix, you get reliable, scalable and free web hosting. All your web content will be stored on secure servers located around the world. So no matter where your visitors come from, your site will load fast.
How can I make sure my data and my visitors’ data is secure?
At Wix, we take care of security for you. With every site you get enterprise-grade security . From threat prevention to real-time detection and rapid response, security is fully managed by our dedicated team of experts—24/7. This includes data encryption in transit using HTTPS, TLS 1.2+ and an automatic SSL certificate.
How do I create a free website with a custom domain?
You can create a free website with Wix that comes with a Wix domain. To instantly look more professional online, get a custom domain name . It adds credibility to your brand and helps visitors find you online. You can start building your brand by using your domain in a custom email address ( [email protected] ), your social channels, email marketing campaigns and more. For inspiration use our Business Name Generator .
How can I optimize my site for SEO on Wix?
All Wix sites come with best-practice SEO defaults, including utilizing server-side rendering, customizable meta tags for all site pages, structured data markup, dynamic XML sitemaps, and more. Plus, you get a suite of built-in SEO tools to help you compete in organic search. Learn more .
Is my site optimized for Core Web Vitals (CWV)?
Every new feature, component and element that we create is built with performance in mind, so no matter what type of business you have, you can create a high-performance website. Over the past year, we’ve managed to achieve dramatic improvements for CWV and increased the ratio of Wix sites in the Google CrUX report with good scores for all three CWV by over 10x. To learn more about how Wix prepared for CWV, check out this webinar we hosted with Google .
Can I use a website builder to create a landing page?
Yes. You can create any kind of website with Wix. Explore beautiful HTML landing page templates in the landing page builder to get started.
How can I design a logo for my website for free?
You can design your own logo for free with the intuitive Wix Logo Maker . Any logo you create is ready to go in high resolution for digital or print so your brand stays consistent.
Tomorrow’s success starts today.

IMAGES
VIDEO
COMMENTS
Learn how to create a website in an hour or less with this free, beginner-friendly guide. Choose a domain name, get a web hosting account, set up WordPress, and customize your website with pages and design.
Learn how to build a website from scratch with a website builder, choosing the right template, customizing your design, adding content and more. This guide covers the essentials of website creation for beginners and experts.
04. Spread the word. 05. Continue to update your website. 01. Choose your website template. If you're not sure how you want your site to look, we recommend spending some time brainstorming before you get started. Browse some of the websites of other companies you admire to see how they get their messages across.
1. Do your research. Before you even start to think about your website design, sit down and do some brainstorming. Look at other websites in a similar space to yours and then think about the purpose of your website. Write down a few ideas about your: Goals for your website. Brand visuals and tone of voice.
Maintain your professional website. 01. Strategize your brand. Start with outlining a clear and consistent brand strategy that will impact each touchstone of your site, from the overall website purpose, to the guiding visual philosophy and tone of voice. All of these should become clear as you pursue the following:
To design a website, you will need the following: A domain name: This is the address of your website on the internet, such as example.com. You can register a domain name through a domain registrar. Web hosting: This is the service that stores your website's files and makes them accessible to visitors.
Once you do, you create an account, pick a theme, fill your site with words and pictures, and you're done. The builder will do the hosting, manage the servers, and even provide you with a domain ...
Open Pages and navigation on the sidebar and click Add page. Pick one of the ready-to-use page templates, create an empty page, or use AI to generate a custom page. For this tutorial, we choose to Generate page with AI. Describe the page you want to make in the form, then hit Create page.
Using a Website Builder: Step-by-Step Guide. 1. Decide what kind of website you want to build With most website builders, you can create just about any type of website you can imagine. You may want to create a personal website, a blog, an online portfolio, or interactive a resumé/CV.
4. Decide on a Website Building Software. The next step in your journey to make your own website is to pick software to assist you. In the past, you would have to build them by hand coding HTML and CSS files and uploading them to servers (luckily, I started well past that era).
Learn how to build a website using a website builder or a CMS, with step-by-step guides, tips, and examples. Choose from 2 methods, 9 easy steps, and 35 amazing tips to create a custom site without coding or web development skills.
Learn how to create a website for any purpose, from a blog to a business, with these six tips and tools. Whether you want to use WordPress, Tumblr, Blogger, or a self-hosted service, you'll find the best options for your needs and budget.
Squarespace is an all-in-one platform to create a website, sell online, or start a blog. Choose from industry-leading templates, customize with a drag-and-drop builder, and market your business with SEO and email tools.
Learn how to create a website without coding using Canva's free online website maker. Choose from thousands of templates, customize with design elements and tools, and publish in our free domain or your own.
1. Take inventory of your skills. To make a website by yourself from scratch, you will need to be skilled in HTML and CSS. Depending on how advanced you want your website to be, you may also need to learn JavaScript, PHP, and MySQL. If you don't have these skills, you can still create a website but need some help.
Learn how to create a responsive website that will work on all devices, PC, laptop, tablet, and phone. Follow the steps to build a basic web page with HTML and CSS, and customize the layout, style, and content.
Learn how to build a website from scratch in 10 steps, with tips on coding, web development, design and marketing. This guide is for beginners who want to create a website for their business or personal goals.
Grow your business, anytime, anywhere. Weebly's free website builder makes it easy to create a website, blog, or online store. Find customizable templates, domains, and easy-to-use tools for any type of business website.
Select web hosting. Promote your website. Let's dive into more details about each of the seven steps involved in building a website. 01. Choose the website type. The making of your website begins at the conception phase, where you are simply thinking about what kind of website you want.
Website Design Discover all the ways you can create and design your website on Wix.; Website Templates Explore 800+ designer-made templates & start with the right one for you.; AI Website Builder Create a business-ready website in no time with powerful AI.; Advanced Web Development Build web applications on Velo's open dev platform.; Mobile App Build, customize and manage your website on the go.
1 GB. Start with Free. Start with Free. Hide features Show all features. Beautiful themes and patternsBeautiful themes and patterns Transform your site design with themes and drag-and-drop layouts. Unlimited pagesUnlimited pages Add as many pages as you like to your site.
Start today - it's easy. If you need help there's 24/7 email, chat, and phone support from a real person. Get started. Use Google Sites to create and host a high-quality business website for your team, project, or event. Get Sites as part of Google Workspace.
Use our guide to website hosting costs, including the pricing factors you'll need to be aware of before you buy. 3. Register your domain name. Think of your domain name as your website's ...
How To Make A Websites 💻 Apr 2024. steps in creating a website, how to make web page, how to start a website, how to set up website, how to get a website, building a website, how to build my own website, how to open a website Mohatta Palace of hope this business consumers may reduce specialties when dealing with. dvet.
Here are the main steps involved in building a successful side hustle: 1. Find your niche. In the vast ocean of business opportunities, it can be overwhelming to figure out where to start building ...
A collection of inspirational websites made by real Squarespace users. Stories and solutions for the modern entrepreneur. In-depth guides and videos about the platform, our services, and how to get started. An online community for Squarespace users and professionals to discuss best practices and seek advice.
I paid a website developer to create a fully automated, AI-generated 'pink-slime' news site, programmed to create false political stories. The results were impressive—and, in an election ...
NBA. After a dominant college career, UConn center Donovan Clingan is headed to the next level. Clingan is entering the 2024 NBA draft, the big man from Bristol, Conn., told ESPN's Adrian ...
Website Design Discover all the ways you can create and design your website on Wix.; Website Templates Explore 800+ designer-made templates & start with the right one for you.; AI Website Builder Create a business-ready website in no time with powerful AI.; Advanced Web Development Build web applications on Velo's open dev platform.; Mobile App Build, customize and manage your website on the go.
Positions at the facility will include engineers, scientists, manufacturing personnel, and other support positions. Salaries will vary by position; however, the average annual wage is $109,923, exceeding the Wake County average of $74,866. These new jobs could create a potential payroll impact of more than $74.4 million for the region each year.