Cloud Storage
Custom Business Email
Video and voice conferencing
Shared Calendars
Word Processing
Spreadsheets
Presentation Builder
Survey builder
Google Workspace
An integrated suit of secure, cloud-native collaboration and productivity apps powered by Google AI.

Tell impactful stories, with Google Slides
Create, present, and collaborate on online presentations in real-time and from any device.
- For my personal use
- For work or my business
Jeffery Clark
T h i s c h a r t h e l p s b r i d g i n g t h e s t o r y !
E s t i m a t e d b u d g e t
Make beautiful presentations, together
Stay in sync in your slides, with easy sharing and real-time editing. Use comments and assign action items to build your ideas together.
Present slideshows with confidence
With easy-to-use presenter view, speaker notes, and live captions, Slides makes presenting your ideas a breeze. You can even present to Google Meet video calls directly from Slides.
Seamlessly connect to your other Google apps
Slides is thoughtfully connected to other Google apps you love, saving you time. Embed charts from Google Sheets or reply to comments directly from Gmail. You can even search the web and Google Drive for relevant content and images directly from Slides.
Extend collaboration and intelligence to PowerPoint files
Easily edit Microsoft PowerPoint presentations online without converting them, and layer on Slides’ enhanced collaborative and assistive features like comments, action items, and Smart Compose.
Work on fresh content
With Slides, everyone’s working on the latest version of a presentation. And with edits automatically saved in version history, it’s easy to track or undo changes.
Make slides faster, with built-in intelligence
Assistive features like Smart Compose and autocorrect help you build slides faster with fewer errors.
Stay productive, even offline
You can access, create, and edit Slides even without an internet connection, helping you stay productive from anywhere.
Security, compliance, and privacy
Secure by default
We use industry-leading security measures to keep your data safe, including advanced malware protections. Slides is also cloud-native, eliminating the need for local files and minimizing risk to your devices.
Encryption in transit and at rest
All files uploaded to Google Drive or created in Slides are encrypted in transit and at rest.
Compliance to support regulatory requirements
Our products, including Slides, regularly undergo independent verification of their security, privacy, and compliance controls .
Private by design
Slides adheres to the same robust privacy commitments and data protections as the rest of Google Cloud’s enterprise services .
You control your data.
We never use your slides content for ad purposes., we never sell your personal information to third parties., find the plan that’s right for you, google slides is a part of google workspace.
Every plan includes
|
|
| $12 USD info Or $14.40 per user / month, when billed monthly
|
|---|---|---|
| content creation | done | done |
| Secure cloud storage | 15 GB per user | 2 TB per user |
| remove | done | |
| Secure email | done | done |
| remove | done | |
| Video and voice conferencing | 100 participants | 150 participants |
| remove | done | |
| Centralized administration | remove | done |
| remove | done | |
| Self-service online and community forums | 24/7 online support and community forums |
Collaborate from anywhere, on any device
Access, create, and edit your presentations wherever you are — from any mobile device, tablet, or computer — even when offline.
Get a head start with templates
Choose from a variety of presentations, reports, and other professionally-designed templates to kick things off quickly..
Photo Album
Book Report
Visit the Slides Template Gallery for more.
Ready to get started?
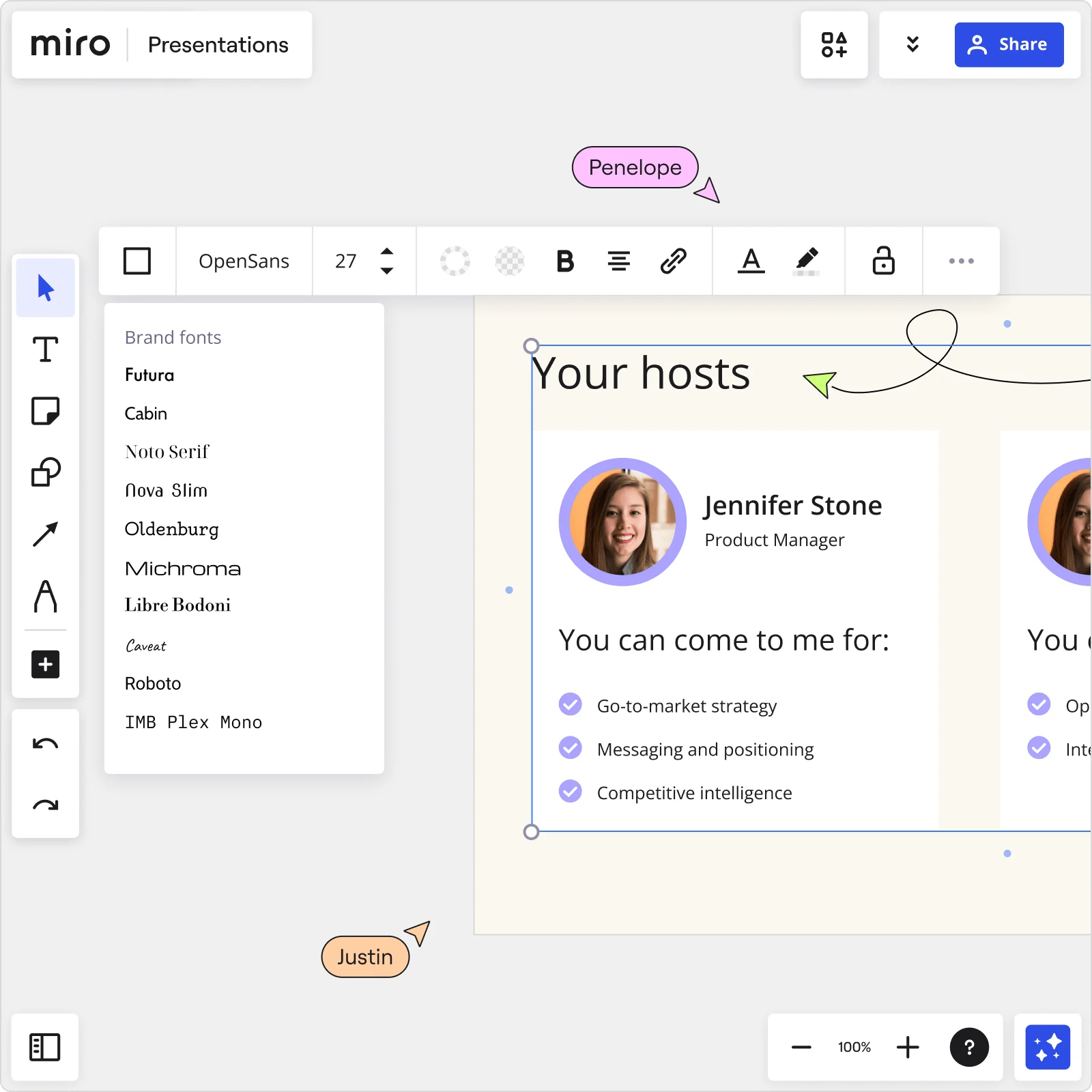
A presentation maker for every team
Give better presentations and visually communicate your ideas, projects, and everything you need. Miro’s online presentation maker helps you to gain the confidence to keep the momentum going.

Over 70M+ users love Miro.
Be presentation-ready in seconds
Make presentations in just a few clicks with Miro’s presentation creator. Choose one of the ready-made templates and edit it to suit your needs; no design experience is needed. We’ve got your back with a great selection of templates.

Layouts that fit your needs
We help you to get started, but you’re welcome to fully customize your presentation. Add your brand colors, fonts, and styles, create graphs, and move frames around to fit your storytelling. Don’t be afraid to explore the many editing tools on the left toolbar and get creative with the presentation maker.

No more boring presentations
Present content and pre-planned activities to facilitate powerful meetings and workshops. Presentations are boring. On Miro, they’re not.

Why Miro is the best presentation maker
Master storytelling.
Miro’s presentation creator has an intuitive UI, making communicating your ideas easier without worrying about tech complications. Use the Presentation mode, and focus your energy on what matters: your content.
Co-creation made simple
Invite others to collaborate with you whenever, wherever. Miro’s robust capabilities allow you to have guests on your board or build a shared team space where everyone comes together to collaborate.
Create dynamic presentations
Use the drag-and-drop feature and effortlessly add images, text, and videos to your presentation frames. Miro’s visual workspace allows you to quickly create professional-looking presentations with just a few clicks.
Easily share your presentation
Engage your stakeholders and get buy-in by creating eye-catching and on-brand presentations. Use Brand Center and presentation templates to improve your bargaining power, influencing decision-making.
Related templates
Presentation Template
Deliver impressive presentations that resonate with your audience.
Logo Presentation Template
Present your design ideas with confidence and make your clients fall in love with their new logo.
Rebranding Presentation
Provide clarity around the reinvention of your brand and your rebranding strategies.
Company Vision Presentation Template
Summarize your company’s goals and describe your path to achieving them using professional-looking slides.
Sales Presentation Template
Shed pre-sales pitch nerves and deliver the speech of a lifetime with the Sales Presentation Template.
Pitch Deck Template
Make people care about your idea and gain supporters everywhere.
Present ideas from anywhere
Miro’s visual workspace helps teams to communicate and collaborate across formats, tools, and channels — without the constraints of physical location and meeting space.

Brand management
Make sure your brand looks consistent across all work. With easy access to approved fonts, colors, styles, and templates, anyone can create polished and on-brand boards in just a few minutes.

Meetings and workshops
Creative energy that you can feel, presentations that just flow, and teams that connect and collaborate like humans — bring the in-person experience online with Miro, whether you’re running a brainstorm or facilitating a workshop.

Client work solutions
Miro gives consultants, agencies, freelancers — and their clients — one living, dynamic space to go from project brief to big business breakthrough. Always collaborative, no matter how, where, or when you work.

Hybrid work
How we work has changed. Your tools should too. Experience seamless collaboration, no matter when or where you work, in Miro. Give teams a dynamic and visual way to collaborate, connect, and create.

Project management
Manage complex projects — and their stakeholders — with confidence. Create process alignment and shared understanding between cross-functional teams with a collaborative visual workspace.
Dashboarding & Performance Tracking
Create a shared space for custom dashboards and performance monitoring, pattern identification, and decision-making.

Strategy development
Propel your plans from strategy through execution. Run engaging kickoff sessions, build visual presentations, manage and track progress collaboratively, all in one online planning tool.

Organizational design
Your employees are your greatest asset. Map out your organization to see the big picture and design for the future.
How to make a presentation

Select a ready-made template
Miro has a wide range of presentation templates you can choose from. Or start building from scratch, adding content to your board. Miro’s presentation maker has many features to help you get started.
Structure your presentation
Edit your content, apply your brand fonts and colors, and resize frames if needed.
Share ideas with one click
To present, select Presentation mode on the upper right toolbar. Invite others to join your presentation, and good luck!
Presentation maker FAQs
Where can i make free presentations.
Search for tools that give you free access. Sign up for free for Miro’s visual workspace, and see if it fits your needs.
Which is the best presentation maker?
There are many options out there; choose the one that gives you flexibility and suits your needs. Miro’s presentation maker allows you to create presentations quickly, saving time and effort when designing and crafting your storytelling. Try it for yourself, and see if it works for you.
How to make a good presentation slide?
Miro’s presentation maker allows you to use your board's frames as slides, working exactly as any regular presentation. When creating a presentation with Miro, you have the option to use the Presentation mode, which helps you manage your time and audience on the board, enabling you to facilitate and present at the same time.
10 Miro templates for powerful presentations
How do you design a good presentation?
What you need to know about human perception to be great at presentations
ALTERNATIVE
Klaxoon competitors & alternatives
ALTERNATIVES
Top 5 Venngage Alternatives To Switch To In 2024
Get on board in seconds
Join thousands of teams using Miro to do their best work yet.
April 4, 2024
11 Best Websites for Making a Presentation (And How to Choose One For Your Needs)
Here are 11 of the best websites and programs to create free presentations online
Co-founder, CEO
The best websites for making presentations equip you with all the tools needed to build a professional, attractive, and informative slide deck quickly and efficiently. But with dozens of slide makers claiming to be the best, it’s hard to choose an app that suits your needs best.
We’ve done the legwork for you and scoured the web for the best presentation websites. We based our evaluation on factors such as functionality, ease of use, AI sophistication, collaboration tools, and value for money. Below is the result — a comprehensive overview of the 11 best web-based slide creation apps based on our findings.
Short on time? Summary of the best sites for making a presentation
| Presentation Website | Best For | Price |
|---|---|---|
| Plus AI | Best all-round and for Google Slides users | $15-25/month |
| Canva | Best free presentation site | $0-30/month |
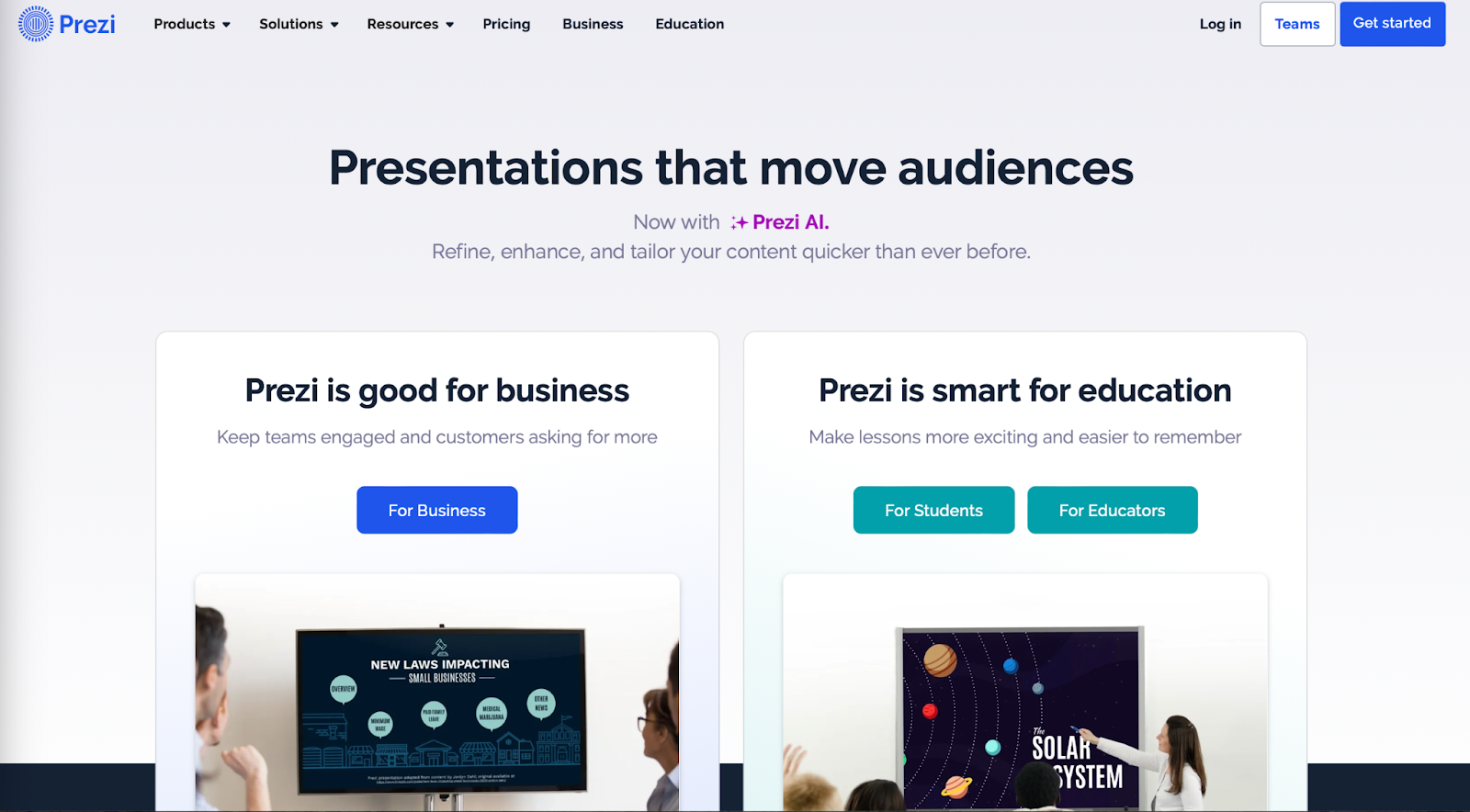
| Prezi | Creative users | $3-29/month |
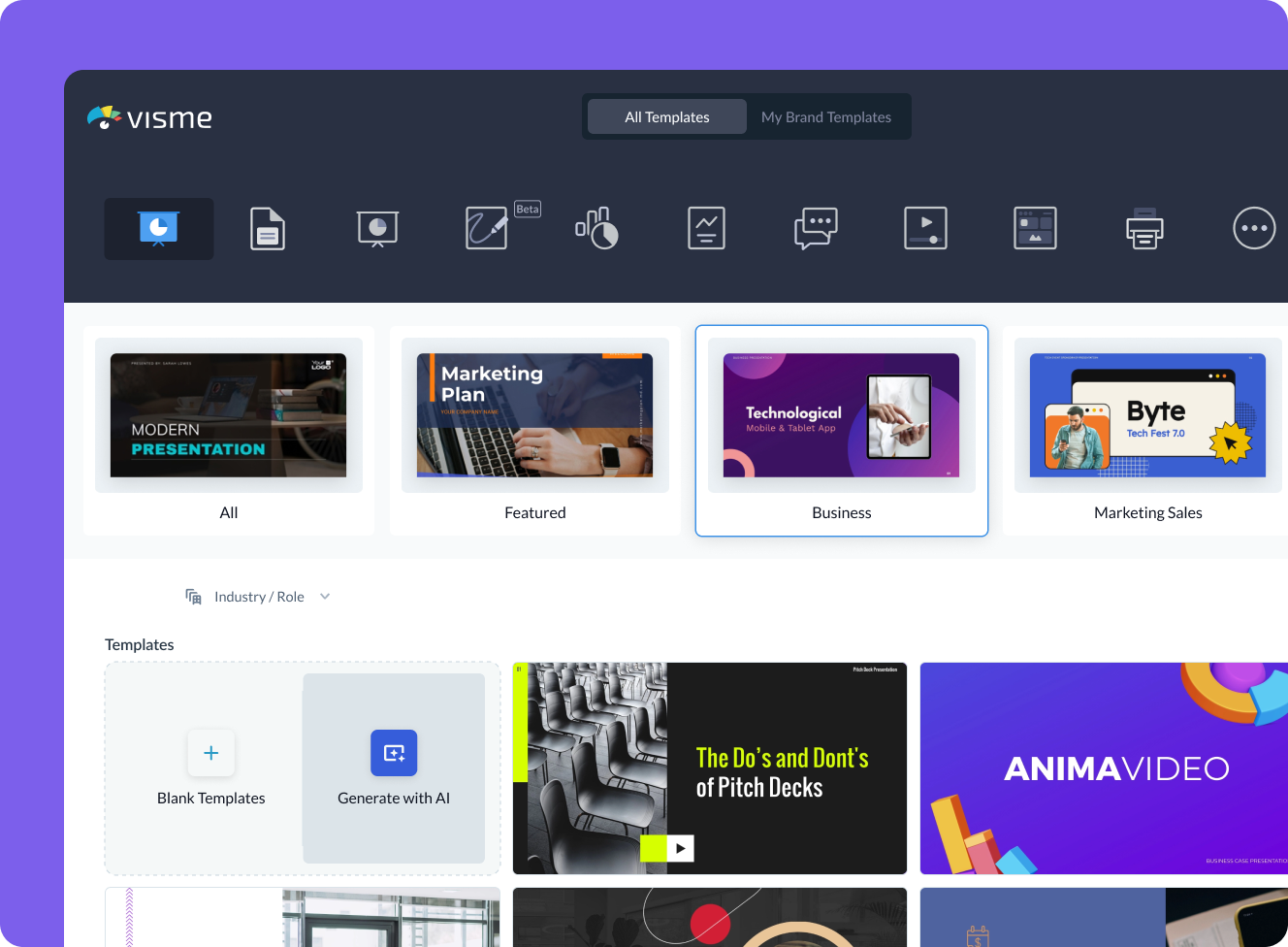
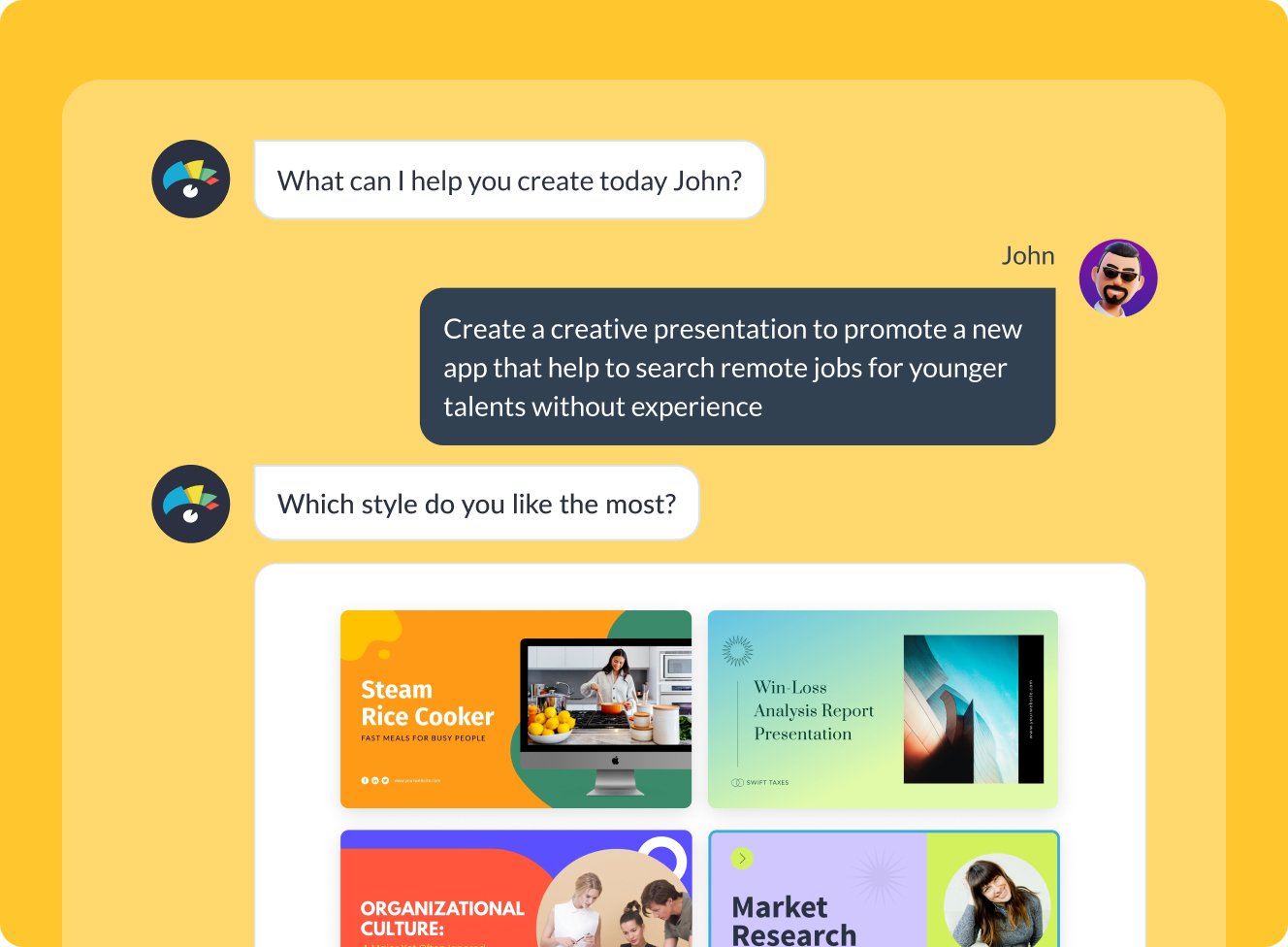
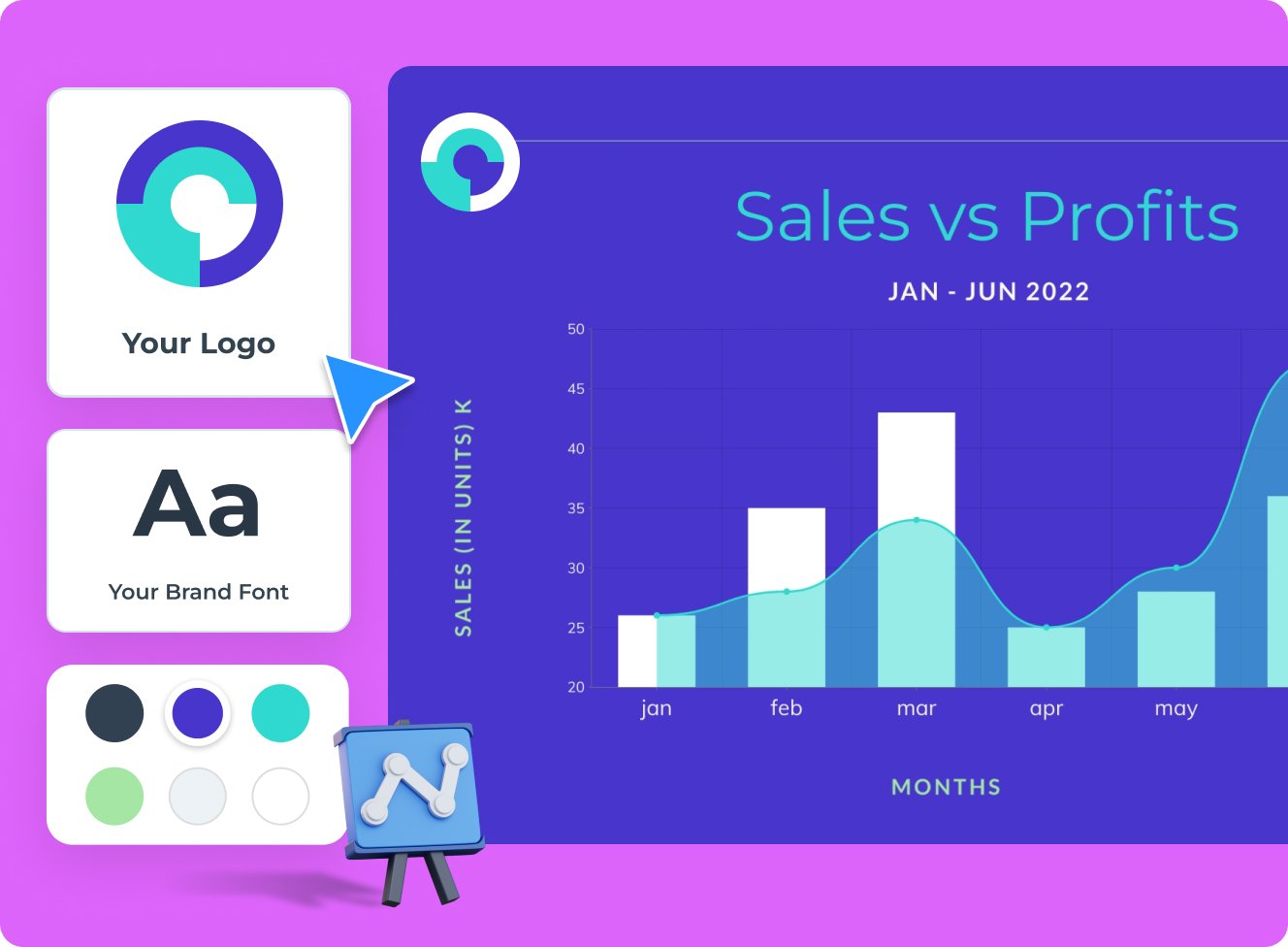
| Visme | Graphics and special effects | $0-79/month |
| Powtoon | Slides with animation | $15-117/month |
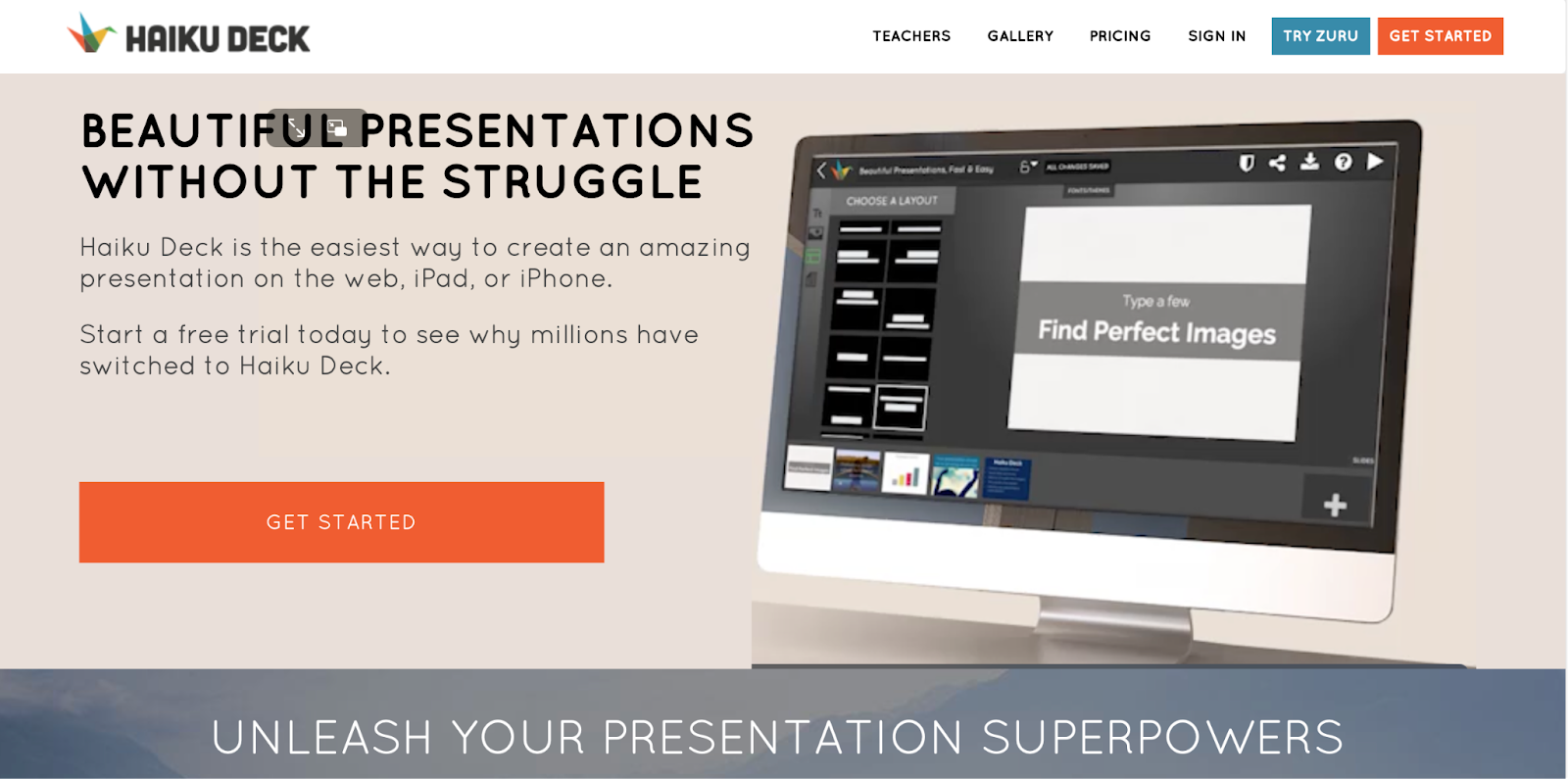
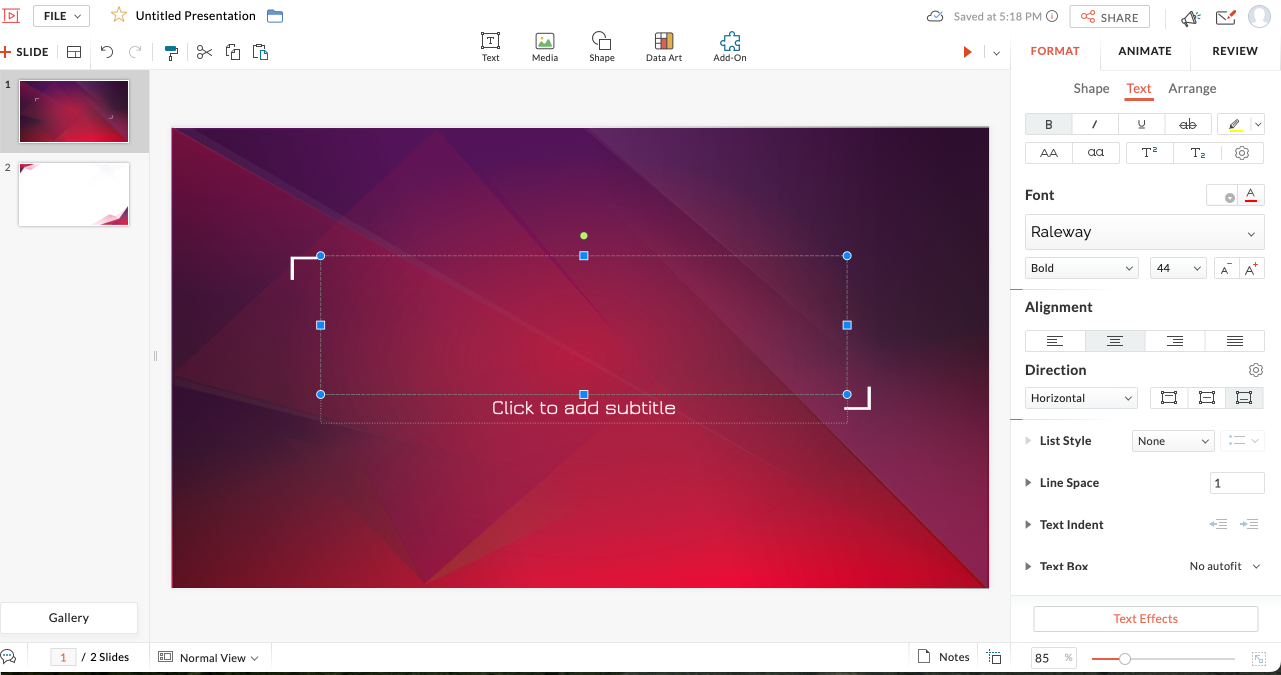
| Haiku Deck | Image editing tools | $10-30/month |
| Zoho Show | Budget-minded users | $0-3/month |
| Pitch | Business and sales | $0-100/month |
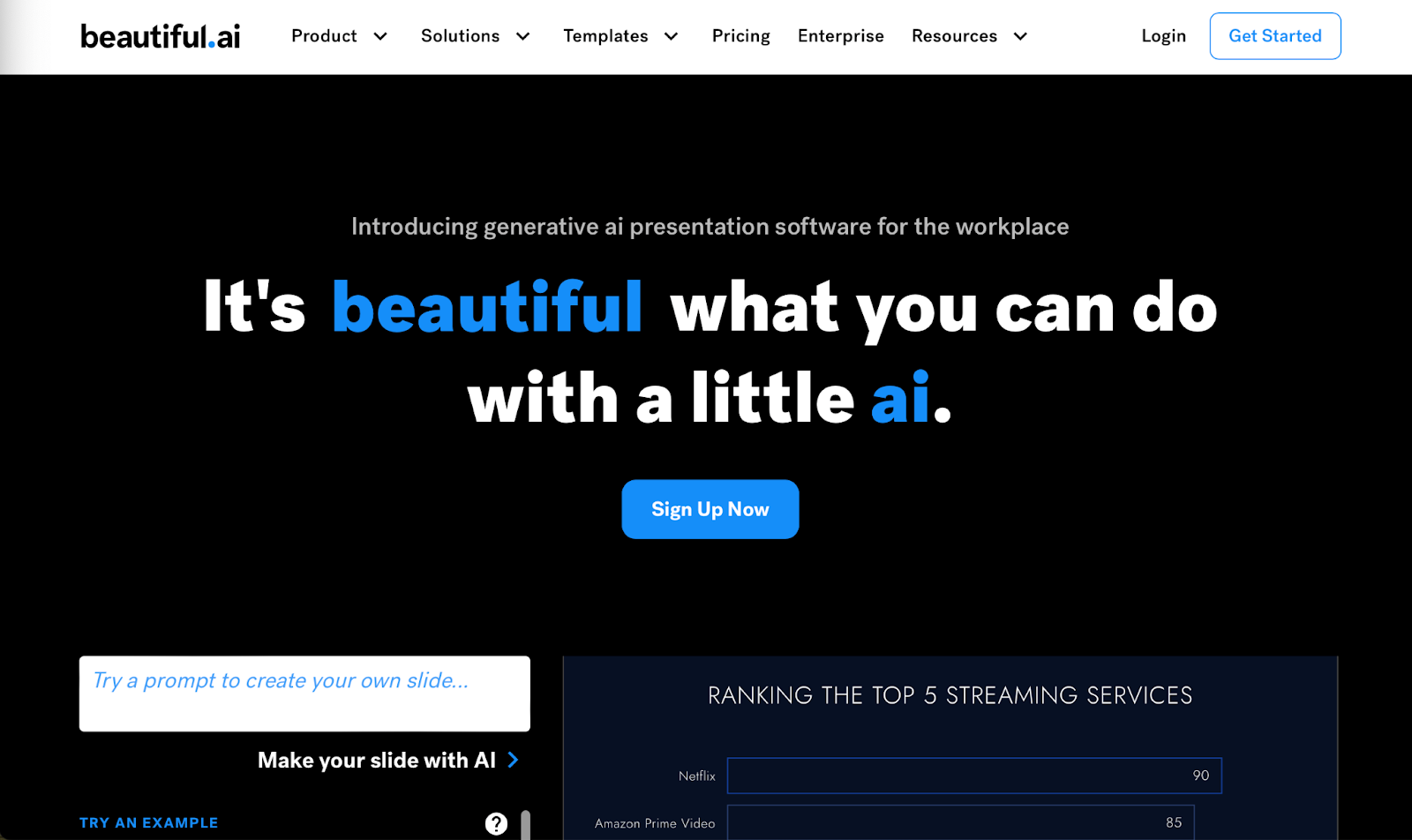
| Beautiful.ai | No-frills AI-generated presentations | $40-50/month |
| Google Slides | Google users with limited presentation needs | Free with Google Account |
| PowerPoint | Advanced presentation designers | $6-22/month |
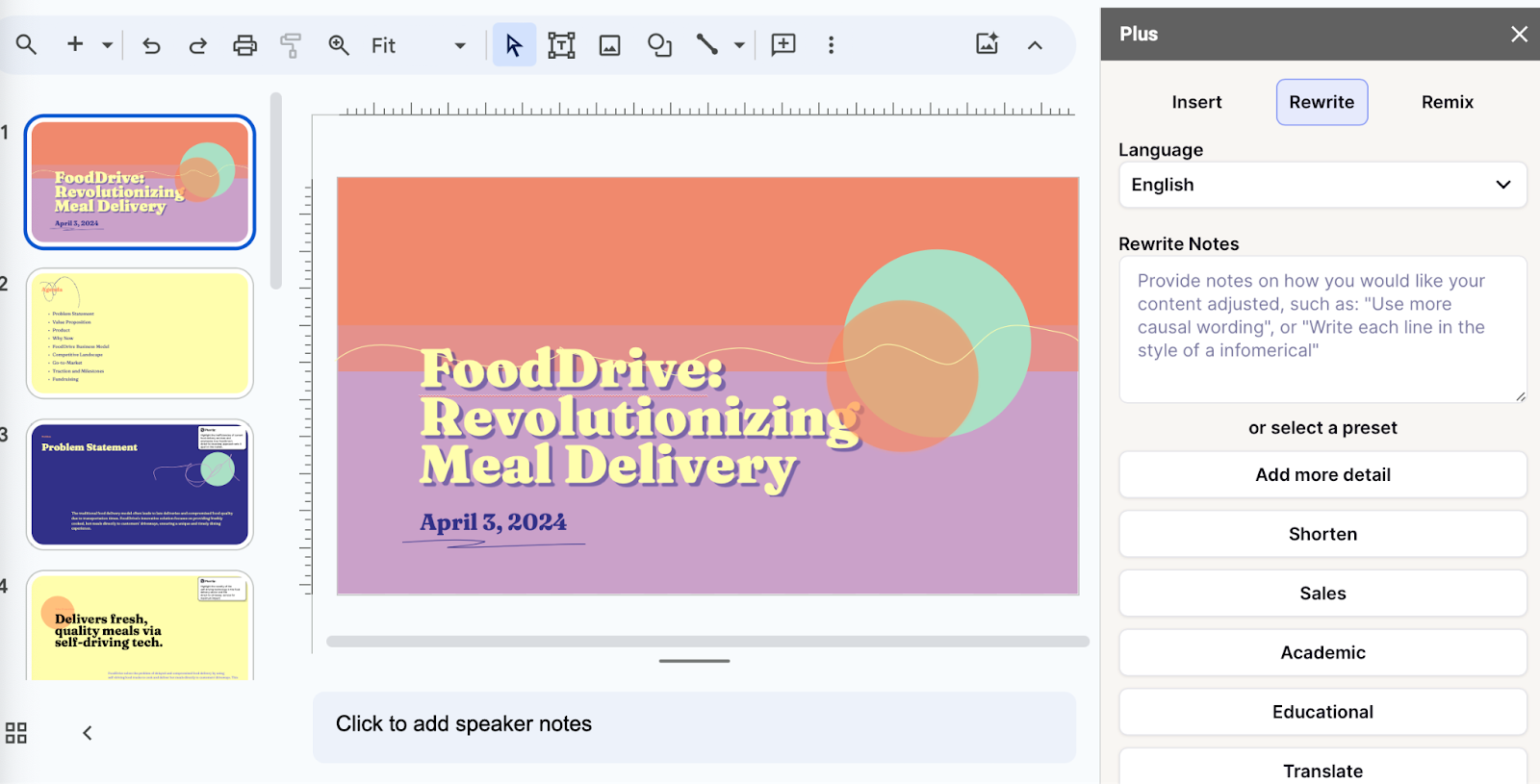
1. Plus AI — Best all-round presentation maker

Key Features
- Adds easy-to-use AI to Google Slides
- Affords customization options for slide templates, colors, and logos
- Allows slide deck generation via different methods
- Facilitates collaboration within teams on Google Workspace
- Features a setting-rich but straightforward user interface
- $10/month for Basic and $20 for Pro versions when billed annually ($15 and $30, respectively, with monthly billing)
Plus AI is a powerful and user-friendly presentation maker that’s suitable for any purpose, whether you’re a professional, student, or amateur user.
Plus AI gives you a robust selection of AI slide creation methods. You can generate presentations straight from text, work on them slide-by-slide, design them from scratch, or use existing templates. Regardless of the method, the tool’s AI technology does all the heavy lifting design-wise and the interface is a breeze to navigate, so you can sit back and focus on the content.
Meanwhile, the customization options allow you to tailor the slides to your desired aesthetic, content type, and audience, and you can create your presentation in 80 languages. The resulting slide decks are elegant, professional, and appropriate for any use case.
Plus AI is an affordable presentation maker, with pricing that starts at $10 per month with annual billing, or $15 when billed monthly. Each of the plans includes an AI extension for Google Docs; this feature helps you compose and edit text. If you’d rather not spend money without taking the tool for a test drive, Plus AI offers you a 7-day free trial.
Here are the key pros and cons of Plus AI — they should help you decide if this presentation maker is right for you:
- Generates professional and visually appealing presentations in minutes — no design skills needed
- AI function allows you to edit and format slides without manual effort
- Lots of ways to customize the presentation
- Vast selection of templates and example presentations
- Text-to-slide and from-scratch creation
- Allows team collaboration in Google Workspace
- Integrates with Google Slides and Microsoft PowerPoint
- Budget-friendly plans and a 7-day free trial
- Plus creates presentations in Google Slides or PowerPoint format, which may be harder for newer users to edit
2. Canva — Best free presentation site

- Offers mobile presentation templates
- Web- or mobile-based Canva app supports collaboration
- Remote Control feature lets you run the presentation from your smartphone
- Canva live feature allows viewers to join QA sessions during a presentation
- Presenter mode lets you see your speaking notes and upcoming slides while you present
- AI assists in slide creation and can present on your behalf
- Individual Free Plan: $0 per month
- Individual Pro Plan: $14.99 per month
- Teams Plan: $29.99 per month
Canva is a web-based template editor with graphics creation tools and a powerful presentation builder in its free plan. Canva offers you an array of slide templates designed for virtually any purpose, along with a suite of customization tools to tailor the presentation to your topic and setting.
Canva has made a noticeable effort to optimize presentations for the smartphone. The app’s most striking feature is its selection of mobile presentation templates, which don’t lag their desktop-based peers in either aesthetics or utility. But whether or not your presentation is designed for a mobile screen, Canva lets you run it right from your smartphone, with a presenter view that shows your notes and upcoming slides. The audience can likewise engage with your presentation from their mobile devices during Q&A sessions.
Depending on your use case, you may be able to get away with Canva’s comprehensive free plan. The free Canva has presentation creation and editing tools and gives you access to a huge selection of professional templates. However, it’s the $14/month Pro plan that lets you unlock all the premium tools and graphic assets. And if you need Canva to collaborate with teams, you’re looking at $29.99 per month for the first 5 users.
To help you decide whether Canva is worth trying out, we’ve made this quick summary of the app’s pros and cons:
- Solid free plan with basic features and a large selection of graphic assets
- Optimized for mobile presentations
- Elegant templates for any use case
- Intermediate design skills required
- No direct integration with Google Workspace or Microsoft 365 (possible through third-party apps)
3. Prezi — Best slide tool for creative users

- Web-based tool for creating presentations, videos, and infographics
- Asset library includes templates, ready-to-use story blocks, and stock images from Unsplash and GIFs from
- Integrates with Webex, Zoom, Microsoft Teams, and other video conferencing apps to show presentations and the presenter on the same screen
- Lets you convert PowerPoint presentations to Prezi
Pricing (all plans are billed annually)
- For students/educators: $3-8 per month
- For individuals: $7-19 per month
- For businesses: $15-29 per month
Prezi is a web-based tool for creating presentations, videos, and infographics that are suitable for business and educational settings. The tool offers a wealth of image and icon assets, as well as templates to get you started on your slide deck. The templates do not constrain your creativity with linear slides the way PowerPoint does — you can create your presentations on an open canvas. Prezi even lets you import and customize PowerPoint presentations in its app. And, with the help of Prezi’s new AI tool, you can create and edit entire presentations quickly.
One of Prezi’s most defining features is its integration with popular video conferencing apps, such as Webex, Zoom, Teams, and Meet. Crucially, Prezi lets your slides appear on the same screen as your own video feed while you’re presenting.
Prezi offers three pricing tiers. Students and educators get the least expensive options, with plans that range between $3 and $8 per month. For individual users, plans cost $7-19 per month, while business users pay between $15 and $29 per month. All of Prezi’s plans are billed annually, but you can try the tool for 14 days without committing to a subscription.
If you’re not sure whether this presentation tool is right for you, consider Prezi’s pros and cons below:
- Design freedom and for creating unique and attractive slides
- Graphic assets are readily available
- Integrates with video conferencing apps
- AI assistant generates and edits presentations
- Inexpensive plans for students and educators
- Video and infographic creation part of each plan
- 14-day free trial
- Design skills required to create quality presentations
- Lack of integration with Google Slides and Microsoft PowerPoint
- No monthly billing options
4. Visme — Best for graphics and special effects

- Tools for creating special effects and animating graphics
- Ability to import and edit Microsoft PowerPoint presentations
- AI designer helps create a presentation draft
- Integration with Google Drive, DropBox, Mailchimp, Slack, and other apps
- Presentation analytics tools
- Basic package: $0/month
- Starter package (individual): $12.25/month
- Pro package (individual or team): $24.75-$79+/month
Visme is a web-based app for producing various types of visual content, including presentations. The app’s most distinct feature is its suite of special effects you can use to make the slides’ content and graphics more engaging. The app also lets you animate the images and insert video and audio features into the slides.
Visme integrates with a whole host of other platforms and apps. These integration options are largely designed to let you import content seamlessly into Visme. For example, you have the option of importing your PowerPoint files into Visme, enhancing them there, and exporting them back in the .ppt format if you like. That said, Visme does not work as an extension in popular slide makers, like Google Slides or PowerPoint.
You have three main pricing options with Visme. The Basic plan is free, but you’re limited in access to collaboration tools, assets, interactive, and AI features. The more comprehensive Starter plan costs $12.25 per month (billed annually), and equips you with Visme’s more premium tools. Finally, the Pro team plan sets you back $79/month for a team of 5 and lets you use Visme’s entire suite of interactivity and collaboration functions.
Here are a few vital pros and cons if you need help deciding whether Visme is right for you:
- Vast selection of special effects
- Ability to animate graphics on the slides
- Simple file movement between different web-based apps
- Free plan available
- Free plans extremely limiting
- No direct integration with Google or Microsoft slide tools
5. Powtoon — Best for slides with animation

- Templates with configurable graphics and animation
- Customizable fonts, colors, and logos
- Access to stock images, videos, and soundtracks
- Lite plan: $50/month ($15/month when billed annually)
- Professional plan: $190/month ($40/month when billed annually)
- Agency: $117/month (annual billing only)
Powtoon is a visual web-based content creation platform with tools for making videos, animations, and presentations. The app’s presentation function lets you build slides using professional templates, in which you’re free to customize the fonts, colors, logos, and graphics. You can even animate the graphics and build custom avatars to present on your behalf — it’s one of Powtoon’s unique selling features.
Powtoon’s suite of slide tools includes a database of royalty-free stock images, video footage, and music. You can use all of these assets in your slides, or upload your own as you see fit. However, how much of these shiny tools you can use in your slide decks depends on the chosen plan.
There are three pricing plans available, and the discrepancy between monthly and annual payments is striking. Most presentation sites charge a few dollars more if you opt for monthly instead of annual billing, but Powtoon’s monthly prices easily triple and quadruple. For example, the Lite plan costs $15/month with annual billing, but $50 if you wish to pay every month instead. You get very basic features with this plan, especially as far as animation and interactivity are concerned. Likewise, the Professional plan jumps from $40 to $190 if you choose monthly payments. You get a bit more for your buck, but some rudimentary features are still absent (like font uploads). Meanwhile, the Agency plan costs a whopping $1400 annually (no monthly option), and this plan gets you all of the app’s bells and whistles.
Not sure if investing in a product like Powtoon is worth it? Consider its pros and cons below:
- Comprehensive animation and video creation features
- Graphic and audio assets available with subscription
- Fonts and logos can be uploaded
- Most customization, animation, and AI features only come with the expensive Agency package
- Monthly payment options are not reasonable
6. Haiku Deck — Best site for image editing options

- Minimalistic interface
- Graphic design tools for improving slide aesthetics
- Pre-loaded templates and image assets
- Cloud-based file sharing for team collaboration
- AI presentation builder (Haiku Deck Zuru)
- Pro plan: $9.99 per month billed annually, or $19.99 monthly
- Premium plan: $29.99 per month, billed annually
Haiku Deck is a web, desktop, and mobile-based presentation builder with a significant focus on design aesthetics. The app’s design tools allow you to refine the graphics in the preloaded templates and images you’re using in the slides. You can source the images right from Haiku’s repository, which boasts over 40 million assets.
To help you create your slide decks, Haiku offers its AI assistant. The AI feature can create new presentations from your outline, or enhance your existing drafts. Since the AI learns from other Haiku users, its algorithms are now trained to outfit slides with contextually relevant imagery and graphics.
Haiku Deck’s pricing has two tiers: Pro and Premium. The Pro plan costs $9.99/month when billed annually and affords full access to the slide creation tools. Meanwhile, the Premium plan will set you back $29.99/month (again, billed annually), and equips you with features such as analytics, live web tracking, and priority support.
Here’s a summary of Haiku Deck’s most prominent pros and cons:
- Visually appealing slides
- Large database of graphic assets
- Advanced tools for editing images
- Capable AI-powered slide builder
- No free plan
- No integration with Google Slides or Microsoft PowerPoint
7. Zoho Show — Best presentation site for budget-minded users

- Clean interface with tools changing depending on the task
- Library for templates, slides, and fonts to facilitate team collaboration
- Over 100 templates
- Imports/exports PowerPoint files
- Presentations can be controlled from smartphone or smart watch
- For individuals: Free
- Professional Plan: $2.50/month and up (billed annually)
- With Zoho Workplace Standard: $3.00/month (billed annually)
Zoho is a web-based suite of business tools, and Zoho Show is its slide creation app. Zoho Show is a straightforward, inexpensive, yet fully functional slide maker that offers most of the same features you’ll get from pricier presentation sites. You can build your decks using over 100 preloaded templates, work on PowerPoint presentations before exporting them to their original file format, and run your slideshow from a smart device. Show’s most unique feature is its clean, contextual interface that only displays tools that are relevant to your current task (whether that’s handy or limiting depends on your preferences).
Zoho Show’s pricing has three tiers. First, there’s the Free plan. This package lets you build basic presentations, but you miss out on key collaboration features and have limited access to graphic assets. Next, you get the more comprehensive Professional Plan, which costs $2.50; you must sign up for Zoho WorkDrive and have a team of 3 people to get this plan. Finally, you can get the entire Zoho Workplace suite for $3/month — this option unlocks the full functionality of the Show app and lets you use other Zoho tools, such as their Office Suite, Mail, and Workdrive.
Have a look at Zoho Show’s pros and cons below to see if this presentation website is right for you:
- Interface automatically shows tools relevant to the task
- Ability to add custom fonts and embed files into slides
- Templates, graphic assets, and collaboration tools included
- Supports PowerPoint file formats
- Subscription to Zoho Workdrive or Workplace required to access paid plan — unnecessary if all you need is a presentation tool
- Some plans require a minimum of 3 users
- Free individual plan limits use of graphic assets, templates, and collaboration tools
- No direct integration with Google Slides
8. Pitch — Best presentation site for use in business and sales

- Lets you build presentations with AI, from a template, or from scratch
- Supports custom fonts and colors
- Provides team collaboration tools
- Allows you to embed presentations on the web
- Offers engagement analytics tools
- Pro plan: $25/month
- Business: $100/month
Pitch is a web-based presentation maker designed primarily for business use. The app helps streamline slide deck creation with its AI tool, which generates a first draft based on your prompts and leaves your team with the task of refining the slides to your liking. The slides have shareable links, so your entire team can collaborate on the slide deck. You can even invite consultants from outside your workplace to edit the presentations.
Once your slide deck is complete, Pitch allows you to embed it on the web in your CMS — much like you’d do with a YouTube video. And to give you a feel for how audiences engage with your presentation, Pitch equips you with engagement and analytics performance tools.
There are three pricing options with Pitch. The free plan comes with all the presentation creation functions, but you get no tracking and limited collaboration tools. The Pro plan costs $25/month (or $22 per month when billed annually), and gives you more freedom to use Pitch in a team environment. Finally, the Business plan costs $100/month (or $85/month with yearly billing) and gives you access to the full suite of features.
Can’t decide if Pitch is the best presentation website for your team? Have a look at its most vital pros and cons:
- AI slide creation feature
- Performance analytics tools
- Integration with various productivity and collaboration apps
- Media asset library
- Engagement tracking only available in paid plans
- No integration with Google Slides or Microsoft 365
9. Beautiful.ai — Best site for no-frills AI-generated presentations

- AI-powered presentation maker
- Slide creation from user’s prompts
- Automated slide formatting
- File sharing within the team (requires Team Plan)
- Graphic assets database
- Pro: $144 per year
- Team: $40/month per user with annual billing ($50 with monthly billing)
- Enterprise: Pricing available on request
Beautiful.ai is an AI-powered presentation builder that leverages full automation to make slide creation quick and easy. All you need to do is enter a prompt for your slide deck, and beautiful.ai will generate your first draft. These AI-generated drafts are quite simplistic in terms of both content and graphics, but they serve as a good starting point. Moreover, beautiful.ai’s presentations are formatted consistently, which should save you time as you edit each slide.
You get three pricing options with beautiful.ai — Pro, Team, and Enterprise. The Pro package is meant for individual use, and costs $144 per year (there’s no way to pay monthly). The plan equips you with the AI slide maker but limits your use of assets and team collaboration features. The Pro plan costs $50/month for each user, or $480 annual for each license you purchase. This plan affords access to more customization and teamwork functions and lets you use graphic assets. Finally, the Enterprise plan includes all the features of the Pro plan, but with more dedicated training and support for your team. You’d have to reach out to beautiful.ai’s sales team to get a quote for the Enterprise plan.
Beautiful.ai helps create slides quickly and with little skill. However, if you’re not sure this app is right for you, consider its most vital pros and cons below.
- Quick way to create and format slides
- Inexpensive plan for personal use
- Elegant slide templates
- No integration with Google Slides or Microsoft 365
- Slide content is very basic
- Limited customization and branding options
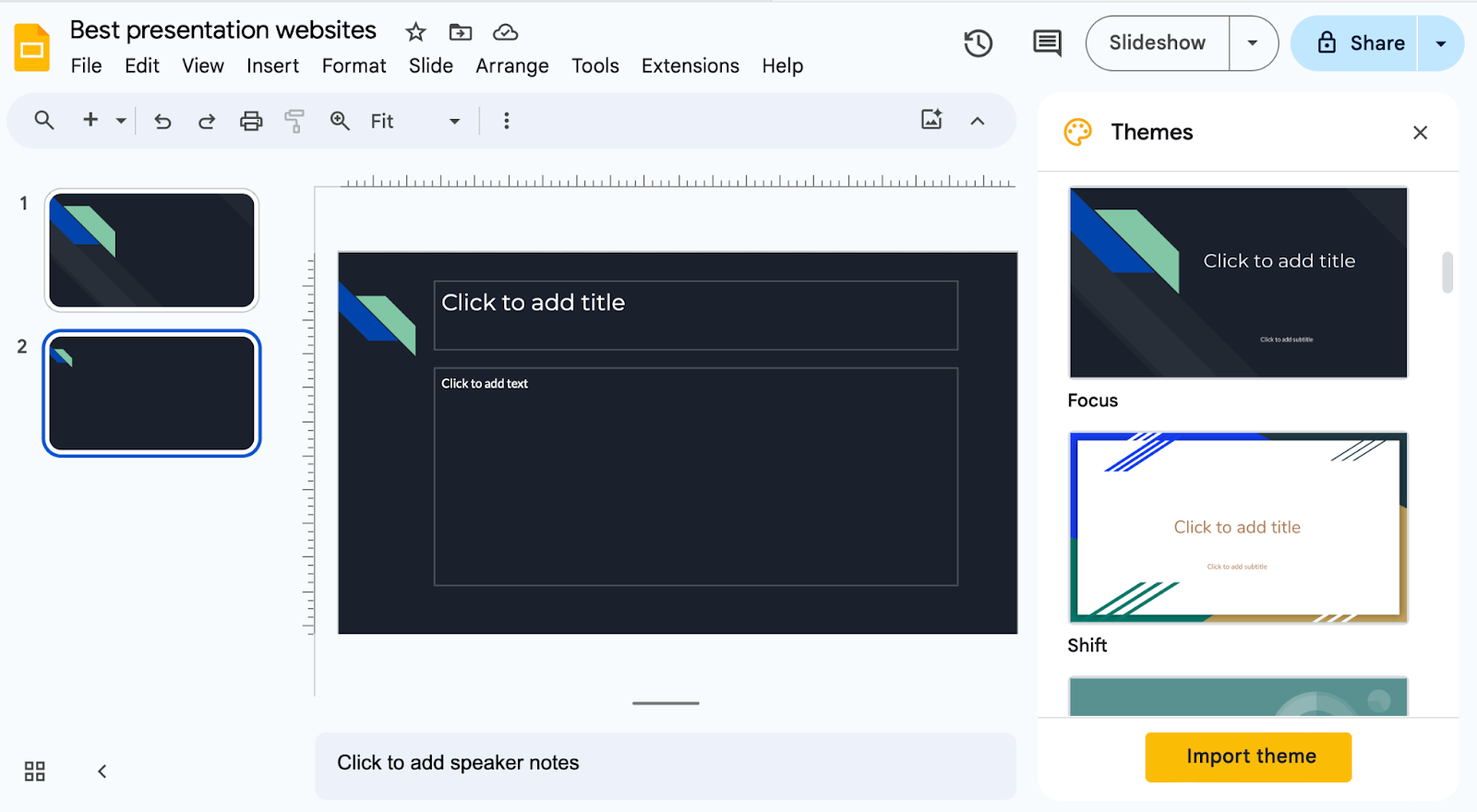
10. Google Slides — Best for Google Workspace Users With Basic Presentation Needs

- Basic presentation creation tool
- Limited selection of templates, fonts, and colors
- Supports import/export of PowerPoint files
- Allows collaboration within the Google Workspace
- Free with a Google account
Slides is the web-based presentation tool you get with your Google account. This rudimentary app features a limited library of templates, fonts, and colors, along with a basic suite of tools for formatting the text and graphics in your slides. You can insert your own image, video, and audio files into the slides, but there is no access to a library of royalty-free assets.
Despite its functional constraints, Google Slides is a useful app because it lets teams using Google Workspace collaborate easily on presentations. To get the most of Slides, though, you need to boost its functionality with a suitable extension. Google Gemini now works as an extension within the app, but for the $30 it costs you, the output is disappointing. All Gemini knows does is generate simple, low-quality images; it won’t help you produce, format, or edit presentations.
In contrast, an app like Plus AI leverages artificial intelligence algorithms to give Google Slides powers it lacks on its own. By using the Plus AI extension, you can create entire Slides presentations from a single prompt, automate slide editing and formatting, and access a rich library of templates and ready-made slide decks. Meanwhile, Plus AI’s customization features help you brand your presentations with custom fonts, colors, and your company logo.
Not sure if Google’s slide creation tool is right for you? Have a look at its pros and cons below.
- Allows collaboration in the Google Workspace
- Compatible with PowerPoint files
- Supports AI-powered slide-creation extensions, such as Plus AI
- Free to use with a Google account
- Limited capabilities without third-party apps
- No library with image, video, or audio assets
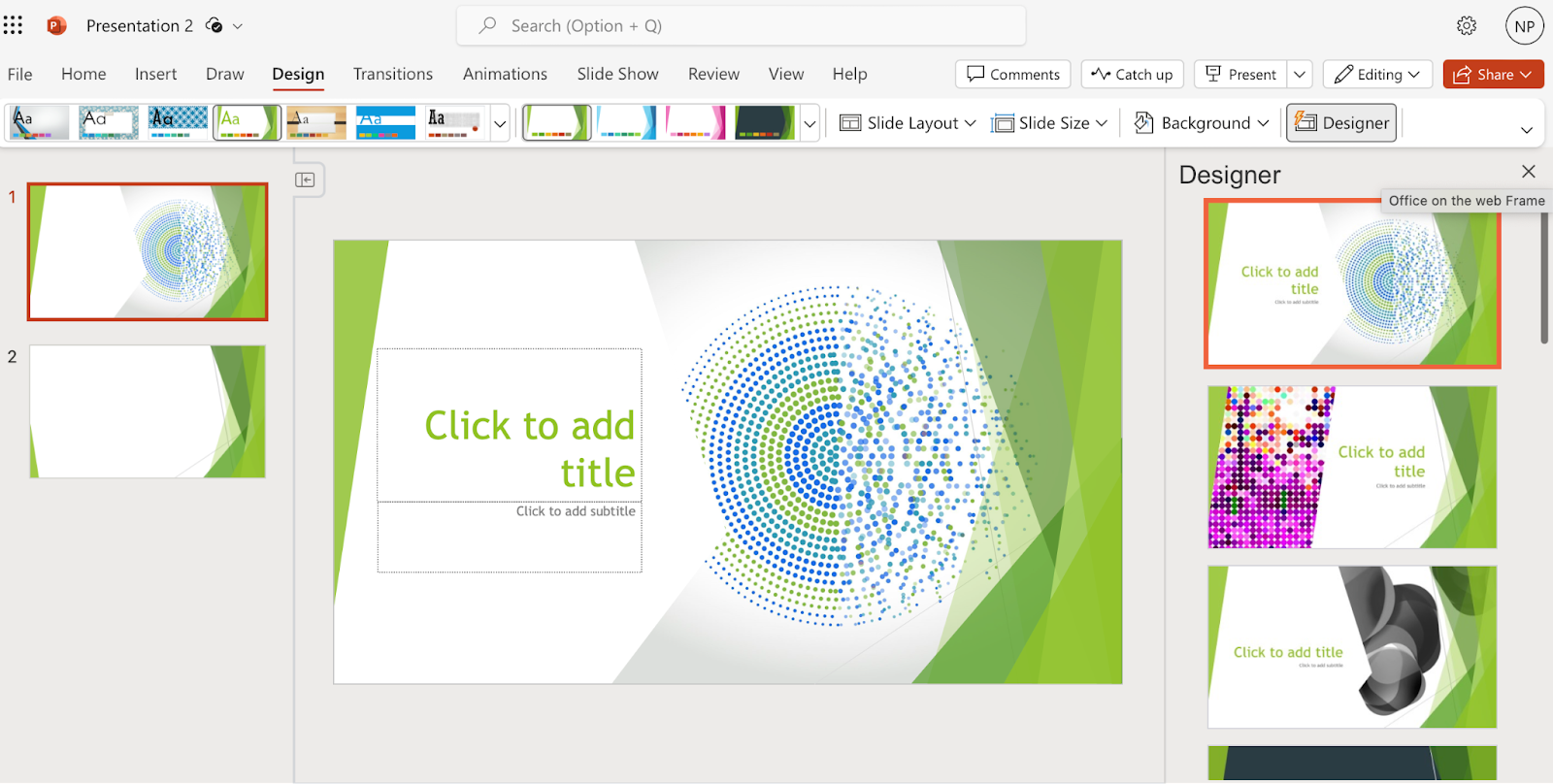
11. Microsoft PowerPoint — Best For Highly Skilled Presentation Designers

- Vast library of slide themes, variants, and layouts
- Database of stock images and videos
- Massive array of slide editing, formatting, and customization tools
- Supports collaboration in the Microsoft 365 ecosystem
- As a standalone product: $159.99 (one-time fee)
- With Microsoft 365 apps, for home use: $6.99-$9.99/month
- With Microsoft 365 apps, for business use: $6.00-22.00/user/month
PowerPoint is one of the world’s oldest presentation builders that’s been part of Microsoft’s arsenal since the early 1990s. To this day, PowerPoint has been the most commonly used presentation app. But there’s a reason we’ve ranked it last on our list. Buoyed by its popularity, PowerPoint hasn’t evolved much over time; you won’t get anything beyond the most basic and uninspired presentations out of it unless you’re an advanced user with lots of time on your hands.
The app’s user interface immediately overwhelms you with options and settings. Some of these seem similar in how they function, and you won’t know which tool to use until you’ve experimented with them all. Apart from the cluttered interface, PowerPoint disappoints with its simplistic selection of templates and designs.
You can use Microsoft’s Copilot to forgo the tedious task of creating your own PowerPoint presentation, but beware: like Gemini, Copilot is still limited in its slide-making abilities. You can get it to create a slide deck from a single prompt, but the output will feature basic and repetitive along with lifeless images.
PowerPoint’s pricing is a bit convoluted at a glance — you get different options whether you want the standalone product ($159.99) or the entire Microsoft 365 suite. If you choose the latter, the Home options range in price between $6.99 and $9.99 per month, while the Business plans cost between $6.00 and $22.00 per month per user.
We don’t believe that PowerPoint is worth your time considering the vast selection of more powerful and user-friendly presentation apps on the market. However, you can review the app’s pros and cons below and decide for yourself.
- Massive selection of design and customization tools
- Integrates with Microsoft Copilot
- Lets team members using Microsoft 365 work on the same presentation simultaneously
- Overwhelming user interface
- Very basic templates and designs
- Creating professional presentations is a challenge for novice users
- AI assistant cannot produce elegant, content-rich slide decks
How we ranked the best presentation sites
To make your selection process simple and effective, we ranked the best presentation websites based on these vital criteria:
- Functionality
- Level of AI sophistication
- Ease of use
- Collaboration options
Integration with popular slide creation tools
Value for money, functionality .
The best presentation sites are loaded with handy functions that enable you to make visually appealing, info-rich, and engaging presentations with little effort and minimal editing. These include customization tools, templates, image assets, and graphics refinement features.
Level of AI sophistication
AI technology is at the forefront of slide makers’ drive to create the best product for their clients. AI-powered presentation sites save you from spending long hours on writing content, digging up graphics, and then formatting every slide — AI handles these tasks for you. But not all AI slide creators are made equal. Some leave you with rudimentary decks that feature repetitive content and unrelated imagery. Others give you a solid starting point for an informative and captivating presentation.
Ease of use
The best presentation sites greet you with an intuitive and uncluttered interface that takes you minutes (if not seconds) to master. But usability goes beyond navigating the UI. That’s why we also assess the simplicity with which you can actually produce presentations. Simply put, how easy is it to create and edit slides? Do you need advanced design skills to manipulate the graphics and give the slide deck your desired aesthetic ? The best slide makers take these questions into account, so that their product makes presentations a breeze. You worry about the content, and let the app do the rest.
Collaboration options
High-quality presentation apps allow team members to create, edit, and give feedback on presentations remotely. That’s because today’s business needs, along with hybrid work arrangements, mean that more and more teams are forced to collaborate electronically. Features such as cloud-based file sharing and integration with communication platforms help different members of your team work on the presentation from wherever they are.
Google Slides and Microsoft PowerPoint are the most commonly used presentation programs in the world. These two giants are the natural, go-to option for slide creation in the corporate, educational, and institutional world. Any presentation app that’s worth its salt should integrate with at least one of these tools. At the very least, a quality independent slide app should be able to import and export files that can be used in Google Slides or PowerPoint.
The best presentation apps are usually not free, but the money you pay for them should be worth the features and benefits you get in return. That’s why we’ve evaluated each of the slide makers above based on the balance between their price point and their offerings.
How to choose the best presentation website for your needs?
You can’t really go wrong by opting for any of the 10 presentation sites above; however, to get a tool that’s tailored to your use-case, you’ll have to do a bit more research and analysis. The four steps below should help you zero in on the optimal presentation maker for your needs.
- Consider the purpose of the presentation. Some slide tools cater to sales teams (think Pitch), others to graphic-minded users (Haiku Deck comes to mind), while others, like Plus AI, are excellent all-rounders.
- Decide on the level of customization you need. How concerned are you with personalizing and branding your slide decks? If a generic, templated presentation is all you need for a school project, investing in a feature-rich, customizable tool may be overkill. But if you need your slide decks to feature custom colors, fonts, and convey your brand identity, opt for a tool (and pricing package) that has this functionality.
- Decide if you want AI help. Unless you’re a skilled designer with a passion for creating and formatting slides, AI can be incredibly useful. Consider this: would you rather spend hours on refining your slides and ensuring consistency, or have the AI tool produce a uniformly formatted first draft? Check out the best AI presentation makers here.
- Factor in your budget. Most presentation sites have similar pricing, with monthly plans ranging between $0 and $40. However, some charge more — much more. Of course, the higher price points generally translate into richer offerings that may include other apps for visual content creation. Consider whether you need these extras or if a capable slide creation tool will suffice.

Latest posts
Latest post.

Everything you need to know about Pecha Kucha
An overview of Pecha Kucha, example Pecha Kucha presentations, and tips for your next presentation

PowerPoint Karaoke
Overview of PowerPoint Karaoke, rules, and free slide decks for PowerPoint Karaoke
Why Chatbots Aren’t Working
Four reasons chatbots are not the right interface for AI
More resources
7 best ai tools for teachers: make lessons, presentations, quizzes, and more .
Explore some of the best tools to use AI in your classroom

How to end a presentation
Not quite sure how to wrap up your slideshow? We’ll explain what you need to successfully end your presentation along with a tool for creating the slides.

How to start a presentation
Looking for a good way to start a presentation? We’ll walk you through several types of example openings you can use to get your audience’s attention.
Log in to an existing account
Create a free Carrd account
Documentation
Get answers and instructions
Learn what's new (and changed)
Upgrade your Carrd experience
Send your questions and comments
Simple, free, fully responsive one-page sites for pretty much anything.
- Choose a Starting Point
Build one-page sites for pretty much anything
Whether it's a personal profile, a landing page to capture emails, or something a bit more elaborate, Carrd has you covered. Simple, responsive, and yup — totally free.

Start with one of dozens of templates (or a blank canvas) and make it your own.
Look great at every screen size right out of the box, from phones to tablets to desktops.
Build up to three sites per account and use all of Carrd's core features – for free!
Optional: Go Pro!
Upgrade your Carrd experience! Go Pro from just $19 / year (yup, per year ) and get access to Pro-exclusive features like:
Custom Domains
Publish sites to any custom domains you own with full SSL support (via Let's Encrypt ).
Build and publish more than three sites from a single Carrd account.
Add contact, signup (using ActiveCampaign , Beehiiv , Brevo , Buttondown , ConvertKit , EmailOctopus , GetResponse , Klaviyo , Mailchimp , MailerLite , SendFox , SendGrid , and Sendy ), custom, and payment-enabled forms.
Widgets + Embeds
Embed your own custom code and widgets from third-party services like Stripe , PayPal , Gumroad , Typeform , and more.
Google Analytics
Add an optional Google Analytics tracking ID to each of your sites to track and report traffic.
No Branding
Publish sites without the "Made with Carrd" branding in the footer.
Try it free for 7 days . PayPal and all major credit and debit cards accepted.
Sound good?
Click below to get started. No signup required.
Presentations that move audiences
Refine, enhance, and tailor your content quicker than ever before.
Prezi is good for business
Keep teams engaged and customers asking for more

Prezi is smart for education
Make lessons more exciting and easier to remember

Millions of people — from students to CEOs — use Prezi to grab attention, stand out, and capture imaginations

The most engaging presentations happen on Prezi

Create with confidence
Professionally designed templates.
Choose from hundreds of modern, beautifully made templates.
Millions of reusable presentations
Focus on your own creativity and build off, remix, and reuse presentations from our extensive content library.
Real creative freedom
Open canvas.
Create, organize, and move freely on an open canvas. Create seamless presentations without the restrictions of linear slides.
Ready-made asset libraries
Choose from millions of images, stickers, GIFs, and icons from Unsplash and Giphy.

A presentation that works for you
Present in-person.
Have the confidence to deliver a memorable presentation with presenter notes and downloadable presentations.
Present over video conference
Keep your audience engaged by putting yourself in the center of your presentation.
Your own ideas, ready to present faster
Prezi AI is your new creative partner. Save time, amplify your ideas, and elevate your presentations.
The specialists on visual storytelling since 2009
From TED talks to classrooms. In every country across the world. Prezi has been a trusted presentation partner for over 15 years.
*independent Harvard study of Prezi vs. PowerPoint
See why our customers love us
Prezi is consistently awarded and ranks as the G2 leader across industries based on hundreds of glowing customer reviews.
Prezi powers the best presenters to do their best presentations
What’s it for?
Make interactive presentations
Create show-stopping presentations and clickable slide decks with Genially’s free online presentation builder. Leave boring behind and tell a story that’s interactive, animated, and beautifully engaging.

INTERACTIVE CONTENT
A presentation that works like a website
Engage your audience with interactive slides that they can click on and explore. Add music, video, hotspots, popup windows, quiz games and interactive data visualizations in a couple of clicks. No coding required!

NO-CODE ANIMATION
Make your slides pop with animation
Bring a touch of movie magic to the screen with incredible visual effects and animated page transitions. Add click-trigger and timed animations to make any topic easy to understand and captivating to watch.

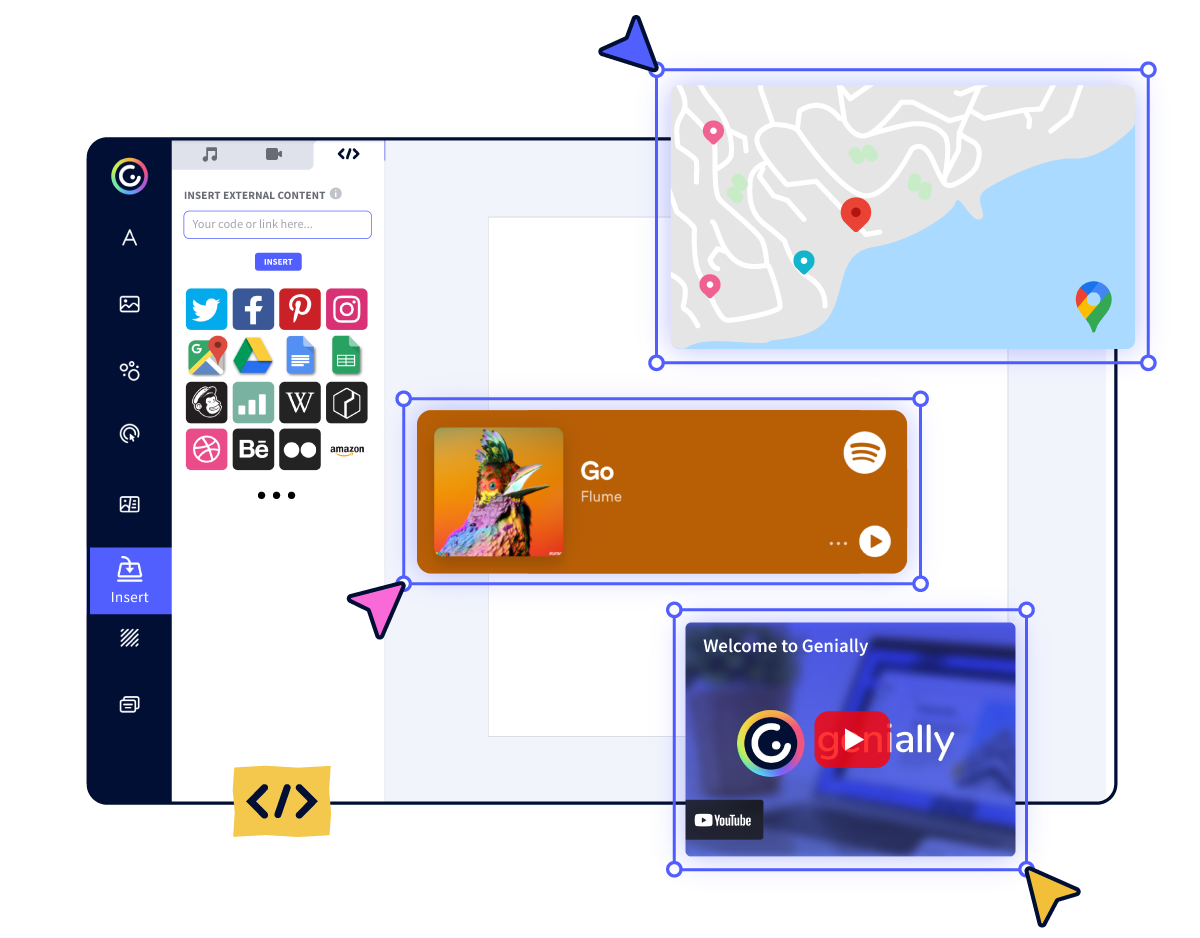
INTEGRATIONS
Live from the world wide web
Embed online content directly in your slides for a media-rich interactive experience. From YouTube and Spotify to Google Maps and Sheets, Genially works seamlessly with over 100 popular apps and websites.

TEMPLATES & TOOLKIT
Genius design tools
With Genially, anyone can create a polished and professional presentation. Choose from over 2000 pre-built templates, or create your own design using the drag-and-drop resources, color palettes, icons, maps and vector graphics.

ONLINE PLATFORM
Safe and sound in the cloud
Because Genially is online, you can relax knowing that your slides are always up-to-date. There’s no risk of forgetting to save changes or accessing the wrong file. Log in from anywhere, collaborate with your team, and make edits in real time.
All-in-one interactive presentation maker
Real-time collaboration
Co-edit slide decks with others in real time and organize all of your team projects in shared spaces.
Multi format
Present live, share the link, or download as an interactive PDF, MP4 video, JPG, HTML, or SCORM package.
Engagement Analytics
See how many people have viewed and clicked on your slides and keep tabs on learner progress with User Tracking.
Import from PPTX
Give your old decks a new lease of life by importing PowerPoint slides and transforming them with a little Genially magic.
Keep content on-brand with your logo, fonts, colors, brand assets, and team templates at your fingertips.
Quiz & Survey Builder
Use the Interactive Questions feature to add a fun quiz to your slides or gather feedback from your audience.
Beautiful templates
Make your next deck in a flash with Genially’s ready-to-use slides.

Okr shapes presentation

School notebook presentation

Animated sketch presentation

Minimal presentation

Land of magic presentation

Onboarding presentation

Visual presentation

Animated chalkboard presentation

Online Education Guide

Terrazzo presentation

Startup pitch

Historical presentation
THEMES FOR EVERYONE
Interactive presentation ideas
From classroom materials to business pitches, make an impact every day with Genially.

Education presentations

Pitch decks

Business presentations

Thesis defense
Why the world loves Genially presentations

Share anywhere
Present live
From the front of the room or behind a screen, you’ll wow your audience with Genially. Heading off grid? Download in HTML to present dynamic slides without WiFi.
Share the link
Every Genially slide deck has its own unique url, just like a website! Share the link so that others can explore at their own pace, or download an MP4 video slideshow or PDF.
Post online
Embed the slides on your website or post them on social media. Upload to Microsoft Teams, Google Classroom, Moodle or any other platform.

The benefits of interactive slides
🗣️ Active participation An interactive slide deck gives your audience cool things to click on and discover, boosting learning and engagement.
👂 Multi-sensory experience Audio, video, animations, and mouse interactions make your content immersive, entertaining and accessible.
🧑🤝🧑 People-friendly format Pop-ups and embeds condense more material into fewer slides so you can break information down into digestible chunks.
🎮 Gamification Games, quizzes and puzzles make information more memorable and enable you to gather feedback and check understanding.
How to make an interactive presentation
With Genially’s easy-to-use presentation platform, anyone can make incredible visual content in moments.
Choose a template or a blank canvas

Get stunning results in less time with a ready-made template. Feeling creative? Design your own slides from scratch.
Customize the design
Add animations and interactions
Resources to become a pro presentation creator

VIDEO TUTORIAL
How to create an interactive presentation: Get started in Genially.

EXPERT TIPS
How to present data without sending your audience to sleep.

MICRO COURSE
No-code animation: Bring your slides to life with cinematic visual effects.

PRESENTATION IDEAS
The art of digital storytelling: Engage and thrill on screen.
Genially in a nutshell
How do I make a presentation interactive and how does Genially work? Find the answers to all of your slide-related questions here!
What’s an interactive presentation?
Interactive slides contain clickable hotspots, links, buttons, and animations that are activated at the touch of a button. Instead of reading or watching passively, your audience can actively interact with the content.
Genially’s interaction presentation software allows you to combine text, photos, video clips, audio and other content in one deck. It’s a great way to condense more information into fewer slides.
If you’re a teacher, you can share multiple materials in one single learning resource. Students can create their own projects using digital media and online maps. For business or training, try embedding spreadsheet data, PDFs, and online content directly in your slides.
An interactive slide deck is more user-friendly than a Microsoft PowerPoint presentation or Google Slides document. That’s because you can break information down into chunks with pop-ups, labels, voiceovers and annotated infographics.
The other benefit of interactive content is increased engagement. It’s easier to keep your audience’s attention when they’re actively participating. Try Genially’s presentation software and free slideshow maker to see how it’s better than other presentation websites. You won’t go back to standard presentation apps!
How do you make a clickable slide?
The best way to make slides clickable is to use Genially’s free interactive presentation program. Design your slide then apply an interaction. In a couple of clicks, you can add popup windows, hyperlinks, close-up images, games, animations, multimedia and other content.
Choose from the library of hotspot buttons and icons to show people what to click on. Go to Presenter View to get a preview and see how your content will appear to your audience.
How do I create presentations that look professional?
You’ve got a deadline looming and you’re staring at the screen with a blank presentation. We’ve all been there! Starting a presentation design from scratch is tricky, especially if you’re short on time.
Genially’s free online presentation maker has over 2000 ready-to-use templates for professional slide presentations, photos slideshows, and more. Each slide design has been created by our team of top graphic designers. No need to worry about fonts, centering images, or designing a matching color scheme. It’s all done for you.
Start by browsing our layouts and themes for education, business and then customize with your own text and images.
How do I share or download my slides?
Because Genially is a cloud based presentation software, you can simply share the link to your slides. Like other online presentation tools, there are no files to download or store on your computer. Everything is saved online.
When you publish your slide deck, it gets its own unique url, just like a website. Share the link with others to let them explore the content in their own time. If you’re presenting live, just click the Present button.
You can also embed your presentation on your website, company wiki, or social media. Genially is compatible with WordPress, Moodle, Google Classroom, and other platforms. If you use an LMS, you can also download your interactive design slides in SCORM format.
For slideshow videos and slideshows with music, share online or download as an MP4 video. Check out our free slideshow templates for ideas.
Can I make a free presentation in Genially?
You bet! Genially is an easy-to-use slide maker, with a free version and paid plans. The free plan allows you to create unlimited slides with interactions and animations. Subscribe to one of our paid plans for more advanced features.
Discover a world of interactive content
Join the 25 million people designing incredible interactive experiences with Genially.
- Pop Culture
- Family Feud
- Father’s Day
One Pager Powerpoint Templates and Google Slides Themes
Find the perfect one pager templates to showcase your ideas and captivate your audience with stunning visuals.
Explore Free One Pager Presentation Templates

Classic One Piece Wanted Poster
Calling all fans and art enthusiasts! This minimalist, beige and brown poster is perfect for anyone looking to add a ... Read more

Vintage Wanted Dead Or Alive Poster
Calling all creative minds! This vintage-style brown and black poster template is perfect for anyone looking to add a touch ... Read more

Simple Funny Wanted Poster
Looking to add some humor to your event or announcement? This brown, paper-style poster is perfect for anyone wanting to ... Read more

Minimal FBI Wanted Poster
Capture attention and intrigue with this minimalist blue and white poster design. Perfect for anyone looking to create impactful, attention-grabbing ... Read more

Vintage Fake Wanted Poster
Looking for a fun and creative way to catch everyone’s attention? This brown, paper-style poster is perfect for parties, events, ... Read more

Bold Minimal Police Wanted Poster
Looking for a classic touch to your presentations? This template is perfect for anyone needing to create a striking visual ... Read more

Old Harry Potter Wanted Poster
Calling all Harry Potter fans! This vintage-style poster is perfect for wizards and Muggles alike. Featuring a classic brown and ... Read more

Vintage Most Wanted Poster
Perfect for history buffs, teachers, and event organizers, this vintage-style poster template brings the Old West to life. Ideal for ... Read more

Fun 3D Help Wanted Poster
Need to find the perfect candidate? This eye-catching poster is your go-to solution! Designed for everyone from small business owners ... Read more

Vintage Dnd Wanted Poster
Bring your fantasy adventures to life with this captivating poster template, perfect for storytellers, game masters, and D&D enthusiasts. Featuring ... Read more

Modern Illustrated Customer Service Decision Tree
Perfect for business professionals, this illustrated and minimal PPT template is designed to streamline your customer service processes. Whether you’re ... Read more

Retro Fuzzy Decision Tree Infographics
Unlock the potential of your data analysis with our retro-themed infographics, tailored for business professionals looking to make informed decisions. ... Read more

Colorful Quality Control Decision Tree Infographics
Perfect for business professionals, this colorful, minimal template is your go-to for presenting quality control processes. Whether you’re leading a ... Read more

Illustrated Career Choice Decision Tree Infographics
Craft your career path effortlessly with this sleek, illustrated infographic template. Tailored for business professionals, it’s perfect for presentations, workshops, ... Read more

Illustrated Make-Buy Decision Tree Infographics
Perfect for business professionals, this illustrated presentation template helps you easily visualize complex make-or-buy decisions. Ideal for strategic planning and ... Read more
Professional designs for your presentations
SlidesCarnival templates have all the elements you need to effectively communicate your message and impress your audience.
Suitable for PowerPoint and Google Slides
Download your presentation as a PowerPoint template or use it online as a Google Slides theme. 100% free, no registration or download limits.
- Google Slides
- Editor’s Choice
- All Templates
- Frequently Asked Questions
- Google Slides Help
- PowerPoint help
- Who makes SlidesCarnival?
Top searches
Trending searches

6 templates

indigenous canada
9 templates

118 templates

welcome back to school
123 templates

non profit organization
47 templates

business infographics
575 templates
Create engaging presentations, faster
Free templates for google slides, powerpoint and canva, or kick off your next project with ai presentation maker.
Prepare AI-mazing classes with our lesson generator

Inside Out Disney
5 templates

132 templates

Slidesclass
308 templates

Editor’s Choice
3373 templates

191 templates

3687 templates

Social Media
656 templates

Mental Health
360 templates

1083 templates

397 templates

Presentation Maker
1203 templates

973 templates

3033 templates
Latest themes

It seems that you like this template!
All about millennials minitheme.
Download the All About Millennials Minitheme presentation for PowerPoint or Google Slides and start impressing your audience with a creative and original design. Slidesgo templates like this one here offer the possibility to convey a concept, idea or topic in a clear, concise and visual way, by using different graphic...

HR (Human Resources) Consulting Toolkit
Download the HR (Human Resources) Consulting Toolkit presentation for PowerPoint or Google Slides. Your business demands smart solutions, and this consulting toolkit template is just that! This versatile and ingenious toolkit will provide you with the essential tools you need to shape your strategies and make informed decisions. Whether you...

Handmade Crafts Business Project Proposal
Download the Handmade Crafts Business Project Proposal presentation for PowerPoint or Google Slides. A well-crafted proposal can be the key factor in determining the success of your project. It's an opportunity to showcase your ideas, objectives, and plans in a clear and concise manner, and to convince others to invest...

Premium template
Unlock this template and gain unlimited access
Bee Theme for Pre-K
Download the Bee Theme for Pre-K presentation for PowerPoint or Google Slides and create big learning experiences for the littlest students! Dynamic and adorable, this template provides the visual stimuli that Pre-K students thrive on and makes your lessons more playful and exciting — after all, Pre-K education is all...

Acid Fruit Agency
Download the Acid Fruit Agency presentation for PowerPoint or Google Slides. Your agency is set to reach new heights and milestones. Allow us to accompany you on the journey to success with this all-rounded template. No need for typical sales fluff, this template speaks its cutting-edge design loudly. Display your...

Watercolor Calendar Template
Download the Watercolor Calendar Template presentation for PowerPoint or Google Slides and start impressing your audience with a creative and original design. Slidesgo templates like this one here offer the possibility to convey a concept, idea or topic in a clear, concise and visual way, by using different graphic resources....
Popular themes

Minimal Charm
Are you looking for a monochromatic theme that is interesting at the same time? How about using a simple and clean theme, along with black-and-white pictures, to convey business or corporate content in a professional way?

Minimalist Business Slides
Minimalism is an art style that frees the canvas and that lets the content stand out for itself. It’s a way of conveying modernism, simplicity and elegance and can be your best ally in your next presentation. With this new design from Slidesgo, your business presentations will be as professional...

Minimalist Korean Aesthetic Pitch Deck
Templates based on a minimalist style are usually very useful in business presentations, as they make the audience focus on the content and not on the ornaments of the design. This minimalist style template that we propose here is perfect for a pitch deck to present your product or your...

Problem-based Learning
Download the "Problem-based Learning" presentation for PowerPoint or Google Slides and prepare to receive useful information. Even though teachers are responsible for disseminating knowledge to their students, they also embarked on a learning journey since the day they decided to dedicate themselves to education. You might find this Google Slides...

Tech Newsletter
A cool professional newsletter is all that you need to keep your colleagues up to date with the latest news from your tech company. But if you want them to read it, you need to get their attention, offer something interesting. This new presentation template can help you build teamwork.

Notebook Lesson
These are the last days before the Summer break! We know that there are some pending lessons that you need to prepare for your students. As they may be thinking about their friends and their holidays, catch their attention with this cool template!
Infographics

College Lessons with Cycle Diagrams
Download the College Lessons with Cycle Diagrams presentation for PowerPoint or Google Slides. As university curricula increasingly incorporate digital tools and platforms, this template has been designed to integrate with presentation software, online learning management systems, or referencing software, enhancing the overall efficiency and effectiveness of student work. Edit this...

Classic Cartoon Illustrator Portfolio Infographics
Download the Classic Cartoon Illustrator Portfolio Infographics template for PowerPoint or Google Slides and discover the power of infographics. An infographic resource gives you the ability to showcase your content in a more visual way, which will make it easier for your audience to understand your topic. Slidesgo infographics like...

Circular Infographics
Download the Circular Infographics template for PowerPoint or Google Slides and discover the power of infographics. An infographic resource gives you the ability to showcase your content in a more visual way, which will make it easier for your audience to understand your topic. Slidesgo infographics like this set here...
Education presentation templates

811 templates

544 templates

111 templates

733 templates

938 templates

2914 templates

Thesis Defense
900 templates

Teacher Toolkit
121 templates

391 templates

737 templates

59 templates
Editable in Canva

Practical Life Subject for Middle School: Multiculturalism
Download the Practical Life Subject for Middle School: Multiculturalism presentation for PowerPoint or Google Slides. If you’re looking for a way to motivate and engage students who are undergoing significant physical, social, and emotional development, then you can’t go wrong with an educational template designed for Middle School by Slidesgo!...

Programmable Logic Controller (PLC)
Download the Programmable Logic Controller (PLC) presentation for PowerPoint or Google Slides and start impressing your audience with a creative and original design. Slidesgo templates like this one here offer the possibility to convey a concept, idea or topic in a clear, concise and visual way, by using different graphic...

Language Arts Subject for Middle School: Learn to do a Bibliography
Download the Language Arts Subject for Middle School: Learn to do a Bibliography presentation for PowerPoint or Google Slides. If you’re looking for a way to motivate and engage students who are undergoing significant physical, social, and emotional development, then you can’t go wrong with an educational template designed for...
What's new on Slidesgo
See the latest website updates, new features and tools and make the most of your Slidesgo experience.
Make presentations with AI

Slidesgo for Education: How to use it being a school district

Lesson plan generator: AI-mazing classes that empower minds
Browse by tags.
- Kids 1707 templates
- Food 884 templates
- Technology 972 templates
- Travel 397 templates
- Animal 972 templates
- Art 734 templates
- Health 3612 templates
- History 1294 templates
- Environment 487 templates
- Galaxy 169 templates
- Fashion 224 templates
- Biology 449 templates
- Summer 191 templates
- Architecture 139 templates
- Music 390 templates
- Research 1567 templates
- Culture 1936 templates
- Background 9150 templates
- Back to School 177 templates
- Coloring Page 352 templates
What do our users say about us?

I just wanted to thank you! I learned more about slides in one day of quarantine than in my whole life
Gabriela Miranda

Your slides are so unique and gorgeous! They really help me with PowerPoint presentations for school and now even my mom uses them for work
Marie Dupuis

I would like to thank to you for these amazing templates. I have never seen such service, especially free! They are very useful for my presentation.
Ali Serdar Çelikezen

Thank you Slidesgo for creating amazing templates for us. It's made my presentation become much better.
Thiên Trang Nguyễn
Create your presentation
Writing tone, number of slides.

Register for free and start editing online
Your current User-Agent string appears to be from an automated process, if this is incorrect, please click this link:
From Ideas to Impactful Presentations
Free Templates & Infographics for PowerPoint and Google Slides

Flag of Germany Template for PowerPoint and Google Slides
Google Slides , POTX

Olympic Athletics Track & Field Template

Olympic Swimming Template

Mint Blossom Template

Midnight Coffee Desk Template

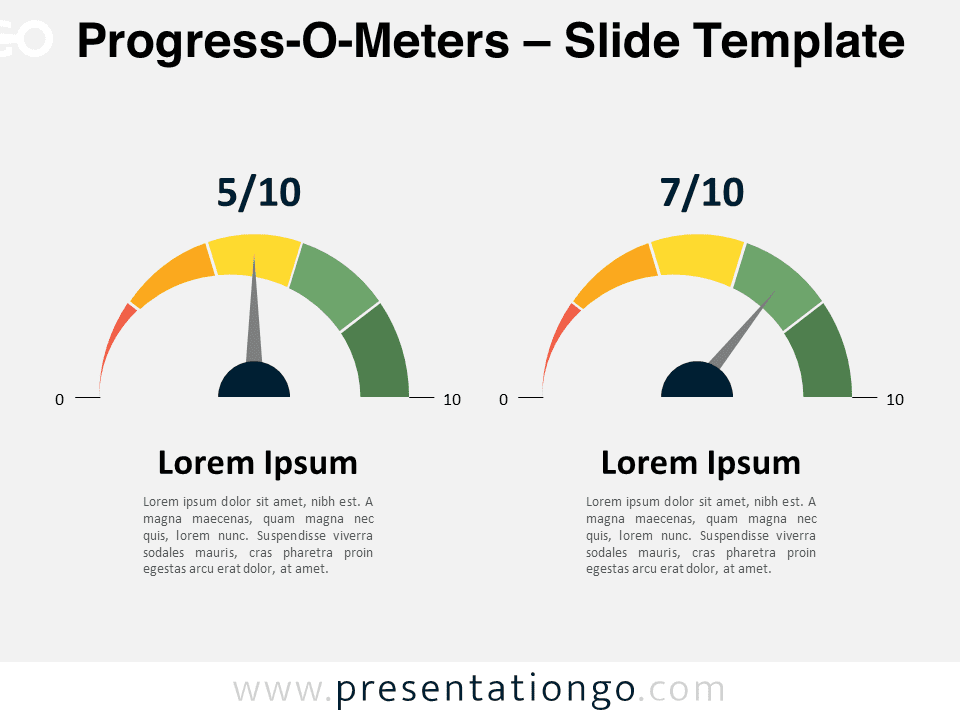
Progress-O-Meters
Google Slides , PPTX
Trending Templates
Ideas & resources.
Uncover a world of innovative ideas, creative insights, and design tips to enhance your PowerPoint and Google Slides presentations.

How to Convert Presentations from Google Slides to PowerPoint

Mastering Text Emphasis in Your Presentation: Tips and Techniques

2023 Presentation Design Trends

How to Ace Your Sales Presentation in 10 Steps
Presentationgo – 2,568 free google slides themes and powerpoint templates.
Comprehensive Collection
Explore 2,568 free templates and graphics for captivating presentations, with new content added daily.
Premium-Quality Designs
Expertly crafted graphics by designers and fine-tuned by seasoned presenters for maximum impact.
Effortless Customization
Fully editable graphics for seamless modification, tailored to your specific needs.
Absolutely Free
Experience hassle-free, 100% free downloads without the need for registration – access through a direct link instantly.
PresentationGO is your go-to source for an extensive and ever-expanding library of free templates tailored for PowerPoint and Google Slides . Our collection is rich in diversity, covering a wide spectrum of graphics specifically designed for presentations across various domains, ensuring you find exactly what you need for your next project.
Crafted with premium quality by skilled designers, our unique and exclusive designs are meticulously optimized for slide formats, guaranteeing to elevate the effectiveness of your presentations. With over 2,568 high-quality templates , PresentationGO offers a vast selection that includes themes and backgrounds, charts and diagrams, text and tables, timelines and planning, as well as graphics and metaphors and maps.
Our fully editable graphics and themes are designed for effortless customization , allowing you to tailor each template to meet your unique needs. Available in both standard and widescreen formats and optimized for light and dark backgrounds , our templates ensure your presentations are visually appealing and professional, without the need for additional adjustments.
In conclusion, PresentationGO provides an all-inclusive resource for Google Slides themes and PowerPoint templates , encompassing everything required to create an engaging, visually stunning presentation. Embark on exploring our remarkable collection today to discover the perfect elements that will make your presentation stand out.
Love our templates? Show your support with a coffee!
Thank you for fueling our creativity.
Charts & Diagrams
Text & Tables
Graphics & Metaphors
Timelines & Planning
Best-Ofs & Tips
Terms and Conditions
Privacy Statement
Cookie Policy
Digital Millennium Copyright Act (DMCA) Policy
© Copyright 2024 Ofeex | PRESENTATIONGO® is a registered trademark | All rights reserved.

To provide the best experiences, we and our partners use technologies like cookies to store and/or access device information. Consenting to these technologies will allow us and our partners to process personal data such as browsing behavior or unique IDs on this site and show (non-) personalized ads. Not consenting or withdrawing consent, may adversely affect certain features and functions.
Click below to consent to the above or make granular choices. Your choices will be applied to this site only. You can change your settings at any time, including withdrawing your consent, by using the toggles on the Cookie Policy, or by clicking on the manage consent button at the bottom of the screen.
Thank you for downloading this template!
Remember, you can use it for free but you have to attribute PresentationGO . For example, you can use the following text:
If you really like our free templates and want to thank/help us, you can:
Thank you for your support
Home » Designing Websites » Explore the Top 12 One Page Website Examples
Explore the Top 12 One Page Website Examples
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more

Written and researched by:
The world of web design never stops evolving. There are so many different types of websites out there, each drawing the user in with beautiful design and fluid movements. One of the most popular trends over the last few years is the one pager – a website featuring everything you need to know on a single page.
One page websites are single-page designs that include all the information within a scrollable layout. This design approach showcases well-crafted, functional, and visually appealing pages that provide a fluid user experience.
Without the need to click through multiple pages to find what they’re looking for, users access information they need all in one space. For this reason, the one page website is an attractive option for many.
But which ones are the best, you ask? Prepare to be inspired with 12 one page websites that go above and beyond.
One Page Website Trends
Single page websites offer plenty of advantages. From simplicity to ease of navigation, and an improved user experience, they manage to distill an entire website onto one single page .
They are particularly effective for certain types of businesses like startups, personal portfolios, or small service providers – those that want to get their USP across quickly without asking the browser to do too much.
Current design trends for one page websites include:
- Bold typography and creative fonts. Eye-catching fonts that convey personality and brand identity.
- High-quality custom illustrations. Unique visuals capable of adding character and intrigue.
- Use of micro-interactions. Subtle animations that engage users as they interact with the site.
- Dark mode designs. A sleek and modern appearance that’s easy on the eyes.
- Gradient color schemes . Vibrant and dynamic color transitions that add depth and dimension.
Using some or all of these within your website design will go a long way to engaging users. Trends are always evolving, but these represent what’s hot right now in the world of website building .
12 One Page Website Examples
It’s all well and good knowing what’s trending in web design and what to look out for when using a website builder to craft your own site. But which websites currently stand out from the rest? Here are 12 one-page websites setting the bar for everyone else.
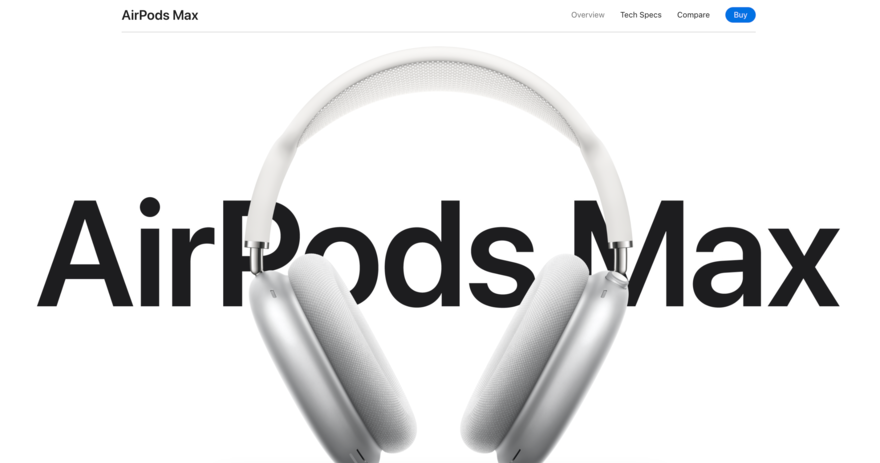
#1 Apple's AirPods Max Page

Ok, so technically, Apple has lots of website pages. But it treats each product as a standalone item, which is why Airpods Max has its own web address. And with it, Apple has created a one page website that is a masterclass in product presentation and showcases the headphone’s features, design, and technology.
Apple draws you in with its legendary clean and minimalist design with a white and gray color scheme. Smooth scrolling and interactive animations guide the user, while high-quality images provide a detailed view of the product.

As is always the case with Apple, everything here features a sleek and modern design that aligns with Apple’s brand identity, from the intuitive navigation and interactive elements that enhance user engagement to the storytelling aspects like the videos, animations, and interactive demos showcasing the product’s innovation and functionality.
Apple’s AirPods Max page is a case study in product marketing of a well-designedone-page website. It shows how visual storytelling, as well as interactive elements and a cohesive design come together to create an immersive experience.

The site serves as an inspiration for how to present a product in a way that not only informs but also engages and excites the viewer.
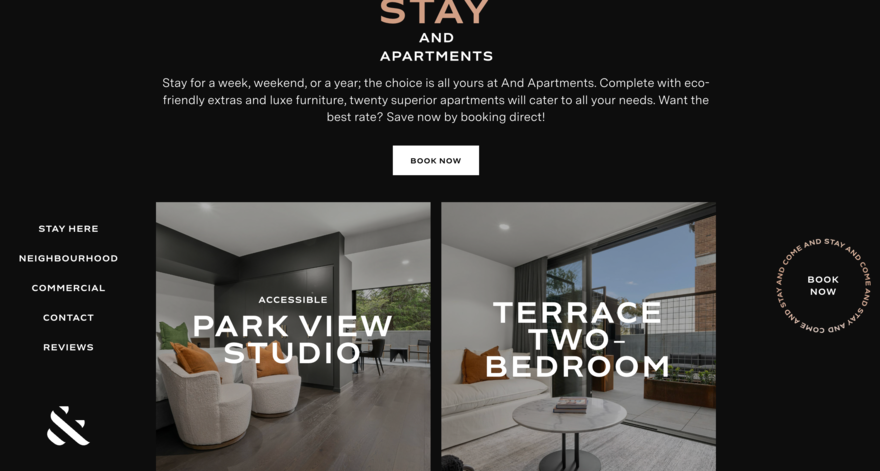
#2 And Apartments

And Apartments’ website showcases luxury living in Canberra’s sought-after Braddon area in Australia. The site uses a modern design that evokes the luxury look and feel of its apartments while highlighting important selling points like eco-friendly extras and luxe furniture.
Visitors easily navigate through the apartment options on offer, with detailed images and descriptions providing drawing you in. Perhaps most importantly, And Apartments always has a CTA at the ready, encouraging visitors to book a stay with a button that sticks to the right-hand side of the website, no matter how much you scroll.

The website effectively builds trust and creates appeal with its clear presentation that serves as an example of how to market luxury products online.
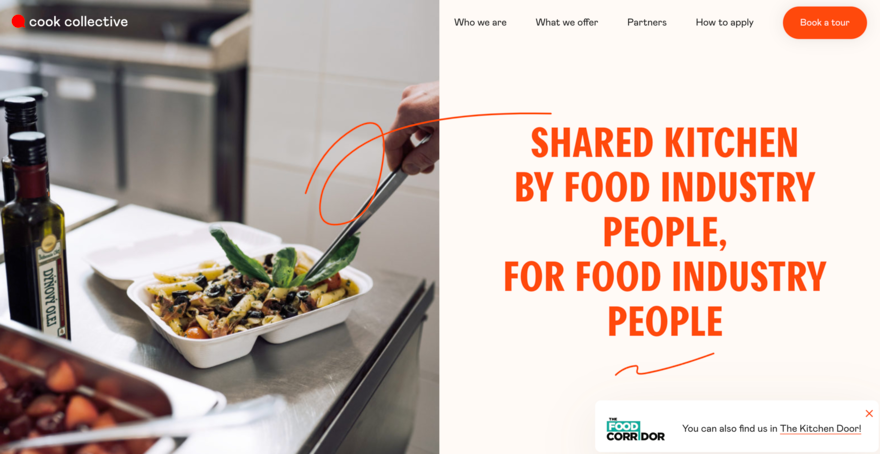
#3 Cook Collective

Cook Collective Kitchen has designed a website offering a shared kitchen space in Brooklyn, NY. With 6,500 square feet of space, the company offers eight customizable preparation stations that are fully licensed and equipped for various culinary needs.
It’s a lot of information to convey, and the website does a great job of taking the user through carefully-planned stages so they never feel overwhelmed. The website has a straightforward design that is informative and provides all the need-to-know details, such as shift timings, equipment, services, and partnerships.
Even better, the use of big, bold headings, concise descriptions, and simple color scheme make the site easy to use.

What stands out the most, though, is Cook Collective Kitchen’s community-driven approach – it highlights the importance of collaboration and how users can support each other while growing among like-minded entrepreneurs. It also helps to build trust by highlighting its partners
Cook Collective Kitchen’s website is a fine example of how a business website can be both functional and engaging, catering to specific industry needs.

Gopuff’s website is a one-stop destination for food, drinks, home essentials, and much more, delivered right to your doorstep. This is a website with a need to cater to a broad audience. Therefore the design needs to please a wide range of people without ever being too specific.
For this reason, Gopuff’s design is straightforward and user-friendly. The layout is categorized into various sections like fruit & veg, bakery, alcohol, snacks, which allows for easy navigation. Clear images and detailed product descriptions only enhances the shopping experience further.
The grocery home-delivery business is competitive, and Gopuff aims to combat this by making sure that special deals and discounts are prominently displayed across the website. The inclusion of a search function and a simple checkout process further simplifies the user experience.

The aim for Gopuff is to help users find products fast, add them to their basket and pay with no fuss. It’s a great example of how to navigate people around your site and ensure they get what they need. It also shows how an e-commerce website can be both functional and engaging to meet the needs of today’s fast-paced lifestyle.
#5 Sanstete

Paris is a city of beautiful design with its striking Haussmann style of architecture. It’s no surprise, then, that Paris-based crowdfunding agency Sanstete channels the city’s style through its own website.
Each section details strategic crowdfunding recommendations, whether it’s financing films or other forms of media. The site’s layout is smart, with sections detailing everything from content strategy to community management.
It’s all done with an aurora of exclusivity, making the user feel like they’re signing up to something special. That’s achieved through the design elements–whether the bold typography and text, monochromatic color scheme, or interactive elements that make browsing seamless–guiding visitors through the services and successful projects.

The use of repetitive visual elements also creates a rhythmic flow and Sanstete builds credibility by highlighting its role in various media productions, including films on Netflix.
Sanstete’s website stands out for its clear presentation of services and success stories, reflecting a commitment to creativity and collaboration in the media industry. It’s a great example of how to build a business and create a website that displays a sense of exclusivity through design elements.
#6 Upstate Laundromat

If you’re after a modern and upscale laundromat experience in Greenville, Upstate Laundromat is the option of choice. This small business site boasts a sleek, single page layout, with a header that includes a detailed menu featuring links to amenities, FAQs and testimonials.
A subtle top-bar banner highlights the latest discount offer, while the FAQ section employs a toggle display for efficient space utilization. The site does a great job of showcasing everything, from essentials to nice-to-haves, including the free WiFi while you wait for your laundry, the comfortable seating on offer, charging stations, and on-site attendants.

Upstate Laundromat’s website successfully shares its mission to change the laundromat experience, making it a better place to do your laundry. It’s an example of how a well-designed website can effectively represent a business’s values and services.

Hypnax’s snore-busting site is a game-changer in the world of sleep. It promotes side-sleeping to help you quit snoring, but with the use of an important device. All of this is communicated through its website, which is a sleek one-pager focused and to the point.
The site flaunts the product’s main features: comfort, simplicity, and rock-solid reliability. Plus, there’s a 30-day cash-back promise and free global shipping that displays the company’s confidence, and it’s all done through a short and snappy website that gets straight to the point.
A savvy Q&A goes even more in depth, answering tricky questions to increase shopper confidence and trust. Essentially, Hypnax hits all the right chords with crystal-clear info and a user-friendly approach. It’s a masterclass in how to build a single product website . No fluff, just the facts you need to hit ‘Buy Now!’

#8 Every Last Drop

Every Last Dro p has created an interactive website focused on water conservation in the UK. It highlights the alarming fact that each person uses around 4,645 liters of water daily, including consumption and production.
The site creatively uses scrolling to guide visitors through statistics and facts, making them fun and engaging in the process. For example, one-third of water is lost through leaky pipes before reaching homes, and the site’s impactful design conveys this with clear visuals and concise text.

Created in partnership with Waterwise and awarded by various design platforms, Every Last Drop’s website is an engaging and educational resource that effectively raises awareness about water conservation. It’s an example of how interactive design can be used to showcase an important message without overcomplicating the topic.
#9 Pixel Lab
Pixel Lab is an award-winning design and development studio based in Seattle, so it should come as no surprise that its website is on point. The site showcases its expertise through a sleek and engaging website that specializes in creating intuitive experiences for the web and mobile devices.
The company has worked with some big brands and highlights featured work, including projects for Microsoft, Red Bull, and Honda. This builds authority and increases trust in the brand.
Like Every Last Drop, the design focuses on animation to help the website flow. The easy navigation lets you explore successful projects while an FAQ section provides insight into areas of expertise, project size preferences, and openness to new projects.
There’s a friendly tone across the site, as well as a clear presentation of its achievements to make it an inviting platform for potential clients. Pixel Lab’s website stands out because of its commitment to quality design and development, conveying its capabilities and inviting collaboration effectively.
#10 Sprint Report

Sprint Report is finally a good tool for scrum masters. At least that’s what it bills itself as. One thing’s for sure – its one page website’s minimalist design allows for easy navigation, with important features like transparent data synchronization and frequently updated tooltips for Scrum Masters highlighted throughout.
Sprint Report’s website stands out as a valuable resource for scrum masters. It’s easy to look at, and metric-based, aligning with the needs of project management and team collaboration. Think of it as an example of how a niche product can be effectively presented to its target audience.

#11 We Ain't Plastic

We Ain’t Plastic is the digital portfolio of Roland Lösslein, a Creative Technologist & User Experience Engineer based in Berlin. This single page website showcases his extensive experience in creating digital products, ranging from product design to user experience development and delivery.
The design is ultra clean and image-led, so your focus is drawn to the highlights of his work with well-known brands. Users also get insights into Roland’s workflow, tools, and strategies, as well as his thoughts on UX design and development, which features prototypes and interaction patterns.

Roland’s site showcases his unique strategic mindset and user-focused philosophy. We Ain’t Plastic serves as a vivid display of his design and tech prowess. It’s a standout example of a website that’s about the individual and not just the business.
#12 Garden Studio

Garden Studio’s vivid design immediately captures user attention. As a digital studio crafting designs for clients, the website mirrors its proficiency in interactive, clean design. From the eye-catching visuals to the user-friendly layout, this one page site effectively displays its capabilities in a compelling and informative manner.

Navigating this website is smooth – the design layout ensures you can effortlessly locate what you’re looking for, be it details about Garden Studio’s offerings or samples of their prior work simply by scrolling.
Summary: One Page Wonders
One page websites provide a sleek, captivating method for showcasing content. Their straightforwardness, effortless navigation, and cutting-edge design elements render them an attractive option if you’re seeking ideas to distinguish your one-page site from rivals.
One Page Websites FAQs
What is a one page website, what are the current design trends for one-page websites, what types of businesses can benefit most from one-page websites, written by:, found this article helpful.
Share this article or comment below!
Leave a comment
Home Blog Business How to Create a Business One Pager (Examples included)
How to Create a Business One Pager (Examples included)

A one page document containing cohesive information helps make communication easy and delivers essential information in just a few lines of text. Businesses use one pagers to consolidate knowledge and make it available in a palatable form. But how do they make the most out of one pagers? Let us show you how!
Table of Contents
What is a One Pager?
One pagers summarises information, one pagers are easy to read.
- One Pagers Provide Clarity to the Reader
One Pagers are Attention Grabbing
Because ‘no one’ reads lengthy documents, format standards: physical rules of a one pager, a4 format or equivalent, one side only, good on page content distribution, company profile or introduction, problem / solution, business model, timeline / roadmap, unique selling proposition, contact information, overloading with information, lack of visual appeal, ignoring the target audience, neglecting proofreading, inadequate contact information, lack of clear call-to-action (cta), failure to update, inconsistent branding, overcomplicating the design, neglecting mobile compatibility, final words, one pager examples.
By definition, a one-pager is a single page containing an overview of important information. Managers and executives use one-pagers for summary reports, project rationale, shorter versions of forecasts, official policies, executive summaries, and other corporate informational assets. What are one pagers? Structurally, a business one pager has critical points laid out in a few lines of text and with high visual impact. The use of one pagers for formal communication is virtually endless. You can use it for various purposes. Your supervisor can ask to produce one pagers from everything from project summaries, financial reports, projections, and forecasts to product manuals, official policies, concept notes, etc.
While one pagers often come in the form of documents created in word processing applications like Microsoft Word, they are also adapted for use in PowerPoint presentations. Using the simplified version of the information, you can create slides that spell out detailed information cohesively. Many presentations, by default, are meant for just that. For those looking to optimize their content and measure its impact, leveraging tools for rank tracking can provide insights into how well your one-pagers are performing in terms of visibility and engagement.
Why is a Business One Pager so important?
For anyone who has been doing formal paperwork for a few years, the benefits of one pagers are apparent. However, people new to the concept of one-pagers might want to know their relevance and what makes them essential. If you are determined to explore this issue in more depth, there are many additional materials and documents on the Studocu study resource. You will be able to read the instructions that will help you understand all the details and nuances. Let’s see some of the reasons one pagers are so important.
A one pager document that contains a summary of lengthy information can help explain the basic details associated with the content alluded to in a manner that is easy to grasp. Resumes are preferred and an essential part of formal communication at different levels. One mode of summaries is to use one page documents to introduce or explain information without sending a bucket load of text-heavy files to the end user. Besides that, QR codes can be considered one of the easiest ways to get the needed information.
One of the reasons that make pager documents a standard within corporate communication is that they are easy to read and understand. The method is often used at the workplace to advertise and market content using flyers , pamphlets, and banners, summarizing information for ease of reading.
One Pager Provide Clarity to the Reader
In a situation where you need to make a decision based on a third-party analysis, would you prefer reading a 20-page document or a one pager? While you might skim through a lengthy document, the summary can help you easily understand the information. Even if you were to read every bit of the verbose version of the paper, a summary presented before or after the text would help you avoid confusion and get some clarity regarding the information you are reading.
It isn’t feasible for businesses to send several information pages to potential clients to advertise their products and services. People in the marketing department looking to promote a fast-food chain or outlet will look to use the shortest route to grab the attention of potential clients. This might include banner ads, pay-per-click advertisements, social media ads, one page pamphlets, flyers, well-designed banners , and billboards placed at critical locations, or TV ads with a short message. All these are meant to grab the attention of potential customers. All these are meant to grab the attention of potential customers. Each of these methods would use little information to generate a significant impact. Hence, one pagers are attention-grabbing machines used to disseminate information and make it catchy.
Where videos, audio messages, and other forms of multimedia content might not be feasible, a one pager (e.g., in the form of a flyer advertising deals of fast food) would do the trick.
One pagers are essential for formal communication and can also help rationalize it. While organizations produce tons of paperwork, it isn’t often humanly possible to even read the amount of content made in manuals, reports , and forecasts. This information might be essential to cater to legal and official needs, such as taxation, fulfilling customer requirements, and complying with national laws. However, the content being produced is more like a haystack that is getting bigger, and finding the needle requires a signpost. That signpost is often a one pager.
Tips for Creating a Professional One-Pager
A one-pager can be created using several content standards. The following recommendations are a summary of the most commonly used criteria, providing insights into how to create a one pager effectively.
The formatting of a one pager follows a few standard rules used in most formal communication documents, guiding you in creating a one pager effectively.
Using A4 size or equivalent (e.g., US letter size) for one pagers is common for most documents. This might differ if the one pager is for a pamphlet or flyer, although these two are also often printed in A4 format. Where text is smaller and saves space and cost, some companies might use a different size for their flyers. Similarly, a one pager printed on a banner or used in a billboard would incur more cost in terms of printing but might have more value if placed in a pivotal location.
While the format for the one pager might differ, depending upon the purpose, organization, and region, A4 size one pagers are the gold standard for formal one page communication.
One pagers are often printable due to multiple reasons. People usually print them to read them with concentration, but even in marketing, the need to publish a one page advertisement that has to be physically distributed is obvious. Even if your one pager is digitally distributed, using a printer-friendly format would be a good idea. The most common form used for this purpose is often PDF, MS Word, or Open Office-supported formats.
If you are printing more than one document, including one or more pagers, it is recommended not to print on both sides since it might compromise readability. If your one page document stretches due to formatting and printer setting issues, you might want to adjust that by editing the page orientation or printer setting to ensure it prints only on a single page.
A one pager is meant to be easy to read, and however, cramming text in a poorly formatted document would defeat that purpose. Depending on the one-pager type, you can distribute content using columns, reasonable space between paragraphs, parts of text in bold, subheadings or highlights, etc.
Content Standards
Like the physical orientation, the content standards can differ according to the content requirements for a one-page document. The below-mentioned content standards are commonly used in organizations for formal communication. Be it for internal communication with teams and management or to reach out to external stakeholders such as clients, shareholders, government officials, project partners, suppliers, etc.
Businesses, non-profits, or even service providers, including freelance marketers , often have a logo. Therefore, a logo design is an essential part of one pagers to help the reader understand the source of information. If you don’t have a company logo yet, a logo maker tool can help to get one without hassle.
One pagers often accompany taglines. Although this isn’t always the case, especially during internal communication, many organizations set a standard for formal communication with templates containing the organization’s logo and tagline. There are, however, exceptions to this rule. Businesses working under private-public partnership agreements might need to strictly adhere to branding guidelines given by a government department, ministry, or organization. They allow the company only to use their logo and official logos under certain circumstances.
While a one pager cannot burden heavy text, a company profile or introduction is typical in one page documents. Many times, it’s in the form of 1-2 lines of text explaining the name and purpose of the business. The company profile might also include information about services and the team. As an example, you can check out a company profile template or learn how to make a company profile presentation .
For fast food listing rates for their burgers, metrics might not be significant, which would change for a one pager advertising a service. Cellular companies often mention metrics such as subscribers to show a substantial and satisfied user base. Similarly, a real estate company reaching out to customers or a business looking to attract investment might include metrics to reassure the reader of the business’s success and capability. Even in formal communication, metrics might be necessary when making one page reports , forecasts, and trends analysis reports.
In different forms of communication, be it a project proposal , business case , or executive summary , the most common information included is a problem and a solution. Similarly, in different forms of presenting and producing content, be it the pyramid principle or SCQA, the writing style entails the same. One pagers often involves explaining the problem, no matter how briefly, and elaborating upon the potential solution. When used for marketing and sales purposes, this would also come with a call to action.
A business model might be necessary for a project proposal or to attract users and subscribers to use a service. A business model in a one-pager might also be used where the business is looking to establish itself as a responsible and trustworthy organization, such as when talking about corporate social responsibility or customer needs.
If you are making a one page project proposal or content to attract investors, you need to incorporate some strategy to make your content informative and persuasive.
Some one-pagers also require a timeline or roadmap, at the very least, the information presented in a similar sequence. Project progress, financial reports, and persuasive content to reassure external stakeholders such as customers and shareholders of the business’s success might include such information.
The Unique Selling Proposition (USP) is commonly added to one pagers. When discussing how the USP impacts sales or ensuring employees live and breathe the USP when producing content. It is part of the corporate culture to ensure all employees are aware and become brand ambassadors.
Contact information is one of those details often included in one pagers. From one pagers meant for advertisement purposes to internal and external formal communication, some contact information (e.g., the address of the business or chain of the outlet(s) in the city) is almost always necessary.
Mistakes to Avoid When Creating a One-Pager
Creating an effective one-pager can be a powerful tool for communication and presentation purposes. However, to ensure your one-pager serves its purpose, you should avoid these common mistakes:
- Mistake: Trying to include too much information on a single page, making it cluttered and difficult to read.
- Solution: Focus on key points and avoid overwhelming the reader with details. Keep it concise and to the point.
- Mistake: Neglecting the visual aspect of your one-pager, resulting in a bland and unattractive document.
- Solution: Use visual elements such as graphics, images, and a well-thought-out layout to make the one-pager visually appealing and engaging.
- Mistake: Not considering the preferences and needs of your target audience when creating the one-pager.
- Solution: Tailor the content and design to resonate with your specific audience, addressing their interests and concerns.
- Mistake: Publishing a one-pager with grammatical errors, typos, or inconsistencies.
- Solution: Carefully proofread the content and seek feedback from others to ensure it is error-free and professionally presented.
- Mistake: Failing to include complete and up-to-date contact information, making it difficult for readers to get in touch.
- Solution: Double-check that all contact details are accurate and easily accessible on the one-pager.
- Mistake: Omitting a clear CTA, leaving readers unsure of the next steps.
- Solution: Include a specific CTA that guides readers on what action to take after reviewing the one-pager, whether it’s contacting you, making a purchase, or requesting more information.
- Mistake: Using outdated information or neglecting to update the one-pager when necessary.
- Solution: Regularly review and update your one-pagers to ensure they reflect current information and remain relevant.
- Mistake: Not maintaining a consistent brand image throughout the one-pager.
- Solution: Use consistent colors, fonts, and branding elements to reinforce your brand identity.
- Mistake: Creating a complex and confusing design that distracts from the core message.
- Solution: Keep the design simple and focused, allowing the content to shine without unnecessary distractions.
- Mistake: Designing a one-pager that doesn’t display well on mobile devices.
- Solution: Ensure that your one-pager is responsive and can be easily viewed and navigated on smartphones and tablets.
By avoiding these common mistakes, you can create a one-pager that effectively conveys your message, engages your audience, and achieves its intended goals.
One pagers are frequently used to make the content easy to understand and inform the reader regarding the information’s basic details. One pagers is often a starting point or allude to further information for further reading. They can also come with a call-to-action to encourage the reader to seek additional details from a sales representative, or agent, or visit business premises. The user does not require reading further information but can talk to someone to seek more information regarding the content mentioned in the one-pager.
You can use ready-made One Pager templates to make them engaging or incorporate the one-pager in a presentation. These can be particularly helpful for people new to producing summarized information and help others use one pager examples to save time when working with tight deadlines.
1. One Pager Annual Report PowerPoint Template

The One Pager Annual Report PowerPoint Template is a presentation that will allow you to generate a professional report in a single page where you will be able to present a brief of the company, the work team, services in which you specialize, achievements and income reached in past years, and growth strategies.
Use This Template
2. One Pager Company Profile PowerPoint Template

On the other hand, the One Pager Company Profile PowerPoint Template will allow you to generate a simple and professional presentation of your business, including the most important and fundamental data of your company. Also, this one pager includes a contact section to generate interaction with your target audience.
3. One Pager Startup PowerPoint Template

If you are building a Startup and need to attract new investors to your company, the One Pager Startup PowerPoint Template will help you deliver all the fundamental data of your project. You will be able to include a brief description of your mission and vision, your team, your value proposition and a financial projection for the next few years.
4. One Pager Project Status PowerPoint Template

If you are a Project Manager and you are looking for a simple and brief report to communicate to your superiors the progress of the projects you lead, the One Pager Project Status PowerPoint Template is a very useful tool. Thanks to this One Pager you will be able to include information on the progress of the tasks you supervise, and fundamental aspects such as risks, key decisions and next steps.
5. One-Page Business Plan PowerPoint Template

Finally, the One-Page Business Plan PowerPoint Template is a very aesthetic one pager that will allow you to include all the information about your company’s objectives. You will be able to communicate in a simple and impactful way your desired achievements for this year.

Like this article? Please share
Business, Business Presentations Filed under Business
Related Articles

Filed under Business • June 12th, 2024
How to Master Roadshow Presentations
Get to know a how to approach a roadshow presentation and deliver a winning speech. A guide for roadshow presentation slides, with recommended tools.

Filed under PowerPoint Tutorials • May 28th, 2024
How to Compress PowerPoint Presentations
You don’t need to end up with gigantic PowerPoint files you cannot email or distribute with ease. Instead, learn how to compress PowerPoint presentations by applying any of these 6 different methods.
Filed under PowerPoint Tutorials • May 22nd, 2024
How to Rotate a Picture in PowerPoint
Sometimes, one has the perfect picture for a presentation that seems to be crooked or needs to be rotated to correct its alignment. At other moments, one might want to rotate an image to present a different perspective before an audience. Luckily, it would be best not to waste time using an image editor to […]
Leave a Reply

11 one page website examples to inspire you
With single-page websites, the sky's the limit for the mindful designer. Here are 11 beautiful examples that demonstrate the unique appeal of one-pagers.
.png)
Websites don’t have to be complex to be effective.
A well designed one-page website can pack a punch with a single page.
While there’s nothing wrong with the traditional structure of using the homepage as a hub that links out to individual pages like About or Contact, multi-page websites aren’t the only option.
One-pagers can provide a smooth and simple user experience for a wide range of website types , whether it be for a freelancer portfolio, restaurant website, or small business homepage.
Why make a one-pager?
The limitations of a single-page design can work in your favor. Less real estate means you can focus all your creativity into one page. Whether you build from scratch or use a template, you can incorporate animations and visual motifs, then strategically use typography , color combinations , and spacing throughout your design.
You can consolidate the content you’d use for a multi-page website and turn it into a concise yet captivating experience. This way, you can keep your site visitors in one place rather than sending them through multiple pages to get the information they need.
11 examples of one pagers to try
Effective single-page websites combine beautiful design, usability, and effective messaging. We’ve gathered 11 of the best one-page website examples to showcase their site structure and give you some eye-catching design inspiration.
Octi is a fun single-page website example for startups and small business websites. Their team has managed to take a niche as polarized as NFTs and create a sense of genuine mass appeal.

Octi's team of writers and designers banded together to build a playful site full of scroll-triggered animations, 3D illustrations, and snappy headlines. Rather than boring visitors with irrelevant details, Octi’s website succinctly explains what the Octi app is and how to use it.
Octi’s single-page website shows that you don’t have to explain every aspect of your business or product on your site to draw people in. A simple yet entertaining design allows you to focus on key value propositions and drive visitors towards conversions faster.
2. Actor's Portfolio (cloneable)
Actor's Portfolio is a bold and fun single-page cloneable made in Webflow. As soon as visitors open this single-page website, they’re greeted by a massive end-to-end header fold that entices the user to scroll and reveal more content.

The layout, stark lines, and color scheme are reminiscent of works by painter Piet Mondrian . However, this design incorporates playful undertones that are often associated with improv and theatre — this is an actor’s portfolio, after all.
The logical flow of Actor's portfolio is simplistically straightforward. Each fold covers a different section that'd typically live within its own page, then weaves the sections together to create a cohesive and concise narrative. This single-page site is ideal for any creative looking for an uncomplicated yet eye-catching design.
3. Ultranative
Charming, wholesome, and delightful — the perfect description for Ultranative ’s pixelated, Mario-inspired single-page website design.

Rather than a standard scroll bar, Ultranative adds beating hearts in the top left to mark visitors’ progress on the page. As you explore the one-page site, a cute little brain hops along with you, collecting coins as it passes flying birds, bouncing mushrooms, and swimming fish.
When all your content is on a single page, getting people to scroll is key. Ultranative achieves this by rewarding you with new illustrations and animations along the way — eventually placing your little brain buddy into a trophy and announcing a high score.
While the immersive visual journey is a delight on it’s own, Ultranative also peppers in blocks of text that explain the company’s beliefs and the type of work they do. They even send the brain past several client logos, adding in a dash of social proof right before you arrive at the contact form.
4. Juan Mora
Up next we have Juan Mora 's single-page online portfolio . If you're a small business, creative agency, marketing agency, or freelancer within any domain and your site is under construction or coming soon – let this one-pager inspire you.

Juan Mora shows us that your site's design can still retain your branding, personality, work samples, social media, and more — even if the site is still a work in progress.
In fact, you can use a site under construction to generate buzz around your launch. Juan links out to their Behance, Dribbble, and Instagram so you can check out their work, but doesn’t stop there. Juan keeps you on the web page with a series of warnings that beg you not to keep scrolling.
Of course, this challenge works exactly as Juan intends — your curiosity keeps you scrolling, so you see more of Juan’s scroll-triggered animations, typography choices, and illustration skills along the way.
5. Homebird
Next on our list, we have Homebird — a friendly typeface with an even friendlier one-page website design.

Homebird is notable for its use of subtle animations that further personify the typeface, breathing a bit of life into both the font and one-pager. Interactive elements like the adjustable font weight and size let you test out the Homebird typeface.
Instead of lorem ipsum text, Homebird showcases the typeface by describing the vibes with phrases like “mellow sunshine” and “voices & laughter.” They further sell you on the font with cheerful animations and motivational notes.
Use Webflow's visual development platform to build completely custom, production-ready websites — or high-fidelity prototypes — without writing a line of code.
6. Solamon's Key
The design of the Solamon's Key website is like an NFTs and retro gaming crossover — featuring pixelated animations and classic green, grainy text on a black background.

Don’t be fooled by the navigation bar that appears at the top of the page — this is a one-page website. Navigation bar menu items function like jump links — skipping you ahead to that section of the page.
Solamon’s Key uses storytelling to keep you scrolling. Cryptic text like “...Two became four, and four became many spirits,” leave you hungry for more details, pushing you further down the page.
While Solamon's Key is an incredibly niche digital product, its single-page design can be applied to just about any website — especially creative agencies and marketing agencies.
Geoli by StopStare can serve as wonderful web design inspiration for single-page website design for restaurants and small businesses alike.

Geoli's website condenses the content of a multi-page website into a single, user-friendly one-pager. Oversized typography paired with high-resolution images of Geoli’s dishes put the focus on what matters most — Geoli’s selection of Korean street food.
Remember — not every product or service needs a mountain of text or a complex website. Geoli’s website proves that beautiful one-page websites can be just as effective as multi-page websites.
If you’re looking for one-page layout inspiration for a restaurant, check out Ribalta .

Ribalta is simply beautiful. The color scheme, imagery, font, and tasteful parallax effects all contribute to this gorgeous single-page design. Every element has a place in this clean layout. The smooth scroll-triggered animations really draw your eye to the photos of delicious food.
The team behind the Ribalta website design did an amazing job at maintaining simplicity without having to sacrifice branding or compromise in design.
9. Musab Hassan
Musab Hassan 's web development portfolio website packs a lot of beauty and work experience into a single page.

Musab uses a hamburger menu that splits the homepage — links to different sections of the site appear on the left while images with subtle animations occupy the right side. When clicked, the menu items skip to that section of the single-page site rather than opening up a separate landing page.
There are a multitude of creative ways to get around the restrictions of a one-page website. Musab proves that a web development portfolio can be simple yet effective. Essential elements of a portfolio like contact information and work samples are readily available. And instead of bogging down the site with all their past projects, Musab limits the selection to a few top projects.
10. Hunter (template)
Hunter by Djaya de Vries is a gorgeous one-page website that also happens to be a Webflow template. Designed specifically for creative freelancers and photographers, this template can be easily reimagined into a creative portfolio or personal website.

Hunter’s one-page template is very image-focused, with plenty of space to share different projects. This template also reserves space for client testimonials and logos, a contact form, and a short about section. It’s a classic example of a one-page portfolio website with a smooth user-experience.
11. Cafe Frida
When you arrive at Cafe Frida ’s website, you’re greeted with an illustration of a warm cup of coffee, followed by spring flowers that blossom on the screen. The steaming coffee and painted flowers set the tone for the site. Right away, you know this cafe takes their coffee and aesthetic seriously.

Before jumping into the menu, Cafe Frida explains that everything they serve — from their eco-responsible coffee to their handmade vegan treats — is thoughtfully crafted.
Co-owners Gabrielle and Emmanuel share a passion for art and food, something that’s made evident through their pleasing color scheme, beautiful photos, and detailed food descriptions. Cafe Frida isn’t just a place to stop for a meal, it’s an experience — and that experience starts on this immersive one-page website.
Take a page from Cafe Frida's book if you're looking for creative ways to build a brand aesthetic or complete start-to-end experience — from finding your website via social media or Google to the actual in-person visit.
Feeling inspired?
If these beautiful one-page websites sparked some ideas, why not get started on your own design? Grab a one-page website template or start building from scratch.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

18 one page website templates to get you from idea to launch
Are you looking for one page website templates for your next website project? Get started with one of these customizable one page designs.

25 best ecommerce website design examples to inspire you
These ecommerce website examples are sure to inspire you to design and build something great. Don’t just build a store, build a brand.

15 small business website examples for inspiration in 2024
The right website can help a small business thrive. Here are 15 of the best small business website examples on the web.

Contact us page design: 11 best practices
Designing a contact us page? Here's 11 things to keep in mind.

Responsive mobile app landing page designs: 15 beautiful examples
A beautiful website for your mobile app is key to getting more downloads. Here are 15 responsive app landing pages, and templates, to inspire your own.

4 coaching websites examples that cater to potential clients
A life coaching website serves as a hub to answer questions and promote your brand. Here are four inspiring examples of coaching websites.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- DevLink Labs
- Figma to Webflow Labs
- Accessibility
- Global alliances
- Freelancers
- Customer stories
- Webinars and ebooks
- Libraries Beta
- Made in Webflow
- Livestreams
- Careers We're Hiring
- Webflow Shop
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Accessibility statement
- Discover the community
- Partner with Webflow
- Certified partners
- Become a Template Designer
- Become an Affiliate
- Become a global leader
- Find a meetup near you
- Join the Envato community
- Learn from others in the forums

One Page Presentation HTML Website Templates
Filter & refine, compatible with.
235 items in
- All Categories
- Site Templates
- Term: 'one page presentation'

Thames - One Page Personal Portfolio NextJs 14 Template
- One Page Personal Portfolio Nextjs Website
- React + NexJS Version & Redux
- Personal Portfolio, React Personal Portfolio

Cascade - Responsive Personal vCard Template
- 2.260+ purchases, impressive rating of 4.6
- Personal vCard, cv with style
- Excellent customer support, regular updates

NowaDays - Multipurpose One /Multi page Creative Agency HTML5 Template
- 102 Valid HTML5 Page s, 42 Portfolio layouts
- Awesome parallaxes
- Highly optimized code

Classex - One Page Education Template
- One Page Layout
- Extensive Presentation
- Extremely Fast to Set Up

Nextex - One Page Photography Portfolio Template
- One Page Template
- Powerful Video and Imagery

Thames - One Page Personal Portfolio Html Template
- One Page style
- Bootstrap 5 and Google fonts
- Modern and elegant design

Unity - HTML Responsive Multi-Purpose Template

BAB: Clean, Responsive Portfolio HTML Theme

hi-Soft - IT Solutions and Services Company React Template
- 3 Home page s and 25+ ready React templates
- React IT Solutions, Creative Agency Project
- React Bootstrap 5, React Router Sass file

Sapphire One - Multi-purpose Bootstrap HTML5
- 15 Ready to use Home page s, Modern and clean
- 70 HTML Files, 90 Different Sections
- Fully responsive Well documented W3c valid

Product Landing Page Multipurpose - Pro One
- Single Product Landing Page , landing page
- Product Marketing and Product Showcase Page
- Clean and Modern Professional template

BRAINK - Multipurpose One Page / Multi- page Template

KUMAON, Clean Responsive Multipurpose Theme

Bemartech - Single Product landing HTML5 Template
- Mobile Friendly Product landing page template
- Landing Page One Page Marketing Template
- Bootstrap Product Landing Presentation Page

Poker Club - Responsive Template

Kenil - Personal Portfolio React Template
- React Personal Portfolio
- Bootstrap 5 Template, ReactJs Resume
- Light & Dark Versions, RTL Support

Kenil - Personal Portfolio Template
- Responsive One Page Personal Portfolio Design
- Variety of Pre-made Portfolio Layouts
- Built with Bootstrap 5 + RTL Ready

GReptem - HTML 5 CSS3 Simple One page

ePoint - Responsive HTML5 Template

I'mRex - Material CV / Resume
- Personal portfolio

Funky - Professional Creative Multi-Purpose Template

Unio - Coming Soon & Landing Page Template
- Colorful and stylish design
- 2 homescreen types and 12 demo variations
- Beautiful animations and transitions

Avalle - NFT Portfolio React Next Js Template
- NFT Portfolio Landing Page
- NFT Collection
- Metaverse Web 3.0 NFT Collection Page

ICOLand | NFT landing page & Crypto HTML Template
- ICO Crypto landing page
- NFT Collectibles, NFTs Store
- Made with Bootstrap 5

SwagMag - Magazine/Review Theme

AVENDOR - One Page / Multi Page HTML Theme

Ditan - The Multi-Purpose HTML5 Template
- Multi-purpose Creative Responsive
- Super responsive and retina ready
- Fast Support

hi-Soft - IT Solutions and Services Company HTML5 Template
- Modern Digital, Marketing & Creative Agency
- Complete Template for your Digital Agency
- Make a Creative Agency website like a pro

Talos - Creative Multipurpose HTML Template

Avalle - NFT Portfolio HTML Template
Deliver better projects faster.
Unlimited photos, web templates, graphic assets & courses.

Millions of creative assets, unlimited downloads.
One low cost subscription. Cancel any time.

Effortless design and video. Made online by you.
Smart templates ready for any skill level.
Tell us what you think!
We'd like to ask you a few questions to help improve ThemeForest.
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration , Website Examples
16 one-page website examples that drive visitors to action, there is a saying less is more and these 16 websites that consist of one page only prove it..
- By Sandra Boicheva
- July 11th, 2022
The one-page format is an extremely popular web trend because it’s simple, clean, and gives the opportunity to create something highly interactive and interesting. Taking advantage of a long-scrolling design will help you to tell your story in a creative way. In addition, the one-page format also gives you full control over the order in which your visitors view your content, and it’s easy to maintain. Let’s explore 16 one-page website examples that manage to utilize the format perfectly and make a striking presentation.
In the end, we will also cover what is a one-page website , when to use a one-page website , and what are the pros and cons of this website type .
Let’s look at 16 real-life examples of modern websites that use the single-page format to create storytelling, focus on a single concept, and lead users straight to the CTA.
1. Rugby-Man: Luxury One-Page Website with 3D
This website serves as a presentation of Rugby-Man, a statue erected at the foot of Ernest Wallon, imagined, and designed for rugby enthusiasts.
Design Strengths:
- The one-page format works best for this project as it focuses on a central idea or theme.
- Luxurious design and realistic 3D graphics give a detailed view of the product.
- Well-structured and short, and easy to navigate.
Live Website: The Rugby-Man │ Designed by: Pam (France)
2. The Fleur: Surreal One Page Encyclopedia
The Fleur is a one-page website, built on Webflow , gathering the entire art collection of 21 surreal NFT flower species created by Ondrej Zunka. In addition, the website also serves to educate visitors on the interesting characteristics of the different flowers residing on the Ethereum blockchain.
- Clean design with original artwork and custom fonts.
- Well-structured and easy to navigate.
- Focuses on the flower collection entirely.
- An interactive magnifying glass that helps you zoom in on details when hovering.
- Accordion sections.
Live Website: The Fleur │ Designed by: Charles (Indonesia)
3. New York City Times: One Page Museum with Strong Visuals
An exploration of editorial design and interaction in a one-page scrolling format. The website combines photography, illustration, animation, type experiments, and writing, all dedicated to the Big Apple.
- Strong NY style visual, suiting the theme of the project.
- Simple design with a rich gallery of visuals, serving as a one-page museum.
- Sticky navigation, accessible at all times.
- Thank you message and contact popup once you reach the end.
Live Website: New York City Times │ Designed by: William Mario Hindson (Norway)
4. 49 Burning Condors: Aesthetics and Identity
49 Burning Condors is a Gothic Witch Rock band based out of Philadelphia. The website aesthetics thrive off the myths of witches, old gods, and unholy ghosts bound to the Swamp.
- Simple website, collecting the band’s music, merch, shows, and contacts in one place.
- Conceptual gothic visuals are suitable for the band’s aesthetics.
- Rich contacts section with popup previews of recent social media posts.
Live Website: 49 Burning Condors │ Designed by: Chris Tremoglie (USA)
5. Janus Advertising: Neat, Clean, and Corporate
This rebranded one-page company website uses a mix of video, bright imagery, animations, parallax, and micro-interactions to improve the brand.
- Short and simple in terms of content, making it easy for the user to scan and understand the info.
- Uses animations and parallaxes smoothly, without overwhelming the user experience.
- Detailed well-structured contact form.
Live Website: Janus Advertising │ Designed by: Janus Advertising (USA)
6. ROCA Real Estate: High-end Visuals and Dynamic Layout
This one-page website example showcases a high-end real-estate project in one of Belgium’s most historic city centers, Ghent. The design strikes with verticality, subtle typography, and composition mirror the architecture.
- Dynamic layout and great composition.
- High-quality images and smooth animations.
- Easy navigation.
Live Website: Residentie ROCA │ Designed by: Bart De Ruyck (Belgium)
7. Yannick Gregoire: Retro Experience with Keyboard Navigation
This portfolio website is based on a font-sized grid inspired by the first computers. You can use your keyboard to navigate and unveil the info you need: biography, projects, services, contacts, etc.
- An unconventional website with an interesting concept: mixes retro console style with modern animation.
- The one-pager uses key controls to navigate.
- Each key opens a respective section on the same page.
Live Website: Yannick Gregoire │ Designed by: Loonatiks Design Crew (Greece)
8. Sarah Fatmi: Horizontal-Scrolling Storytelling
The one-pager serves as a personal portfolio of a Montreal-based illustrator, who loves inventing new characters and stories in various areas such as editorial, branding, textile design, and typography.
- Experimental portfolio design.
- Uses the one-page format with horizontal scrolling to tell a story.
- Almost no copy, the content is purely visual and aims to present a gallery of curated illustrations.
- Micro-interactions and animations.
- Ends with a CTA.
Live Website: Sarah Fatmi │ Designed by: Michael Garcia (France)
9. Atmos: Purely-Visual Interactive Experience
Leeroy’s lab’s latest project brings a surreal flight experience in an interactive animated one-page website. users can enjoy the entire story while navigating the 3D plane with scrolling.
- Pure storytelling that allows users to be a part of the story.
- Users navigate the plane by scrolling and reading interesting facts.
- It gives a list of references for every step of the journey, packed in a popup you can read when clicking the About option.
- Ends with a CTA that invites users to explore again.
Live Website: Atmos │ Designed by: LEEROY (Canada)
10. The Philosophical Foxes: Experimental Storytelling
The Philosophical Foxes is an experimental storytelling project, built on the Ethereum blockchain. It mixes minimal design with 8bit visuals and modern UI interactions.
- Experimental and memorable, mixing minimal design with colorful 8bit illustrations and UI animations.
- Stacks different sections like cards, making the design pretty packed.
- Sticky navigation that helps users go straight to the section they wish to view.
Live Website: The Philosophical Foxes │ Designed by: Peter Dimitrov (Italy)
11. Neverland: Interactive Experimental One-Page Portfolio Website
Neverland is the everlasting creative experience agency with an equally creative portfolio website. design with compelling storytelling and a touch of pixie dust.
- Complex 3D scrolling animations work great with the overall clean and minimalistic design.
- Simple layout and only the essential info.
- Ends with a detailed contact section.
- The hamburger menu only features the contacts. No distractions.
Live Website: Neverland │ Designed by: Neverland (Netherlands)
12. Perennial: Conceptual Modern Office-Building Rental Website
This modern website advertises a modern office building that breaks the corporate style and uses elements from nature.
- Beautiful horizontal-scrolling experience that tells a story.
- Focuses on the emotions rather than the product itself.
- Uses images of nature and activities to promote a different lifestyle.
Live Website: Perennial │ Designed by: The Graphic Standard (USA)
13. Louis William Wain Tribute: Storytelling and Trippy Visuals
The site is dedicated to the work of the English artist Louis William Wain English, famous for his many images of anthropomorphic cats, cats, and kittens.
- Uses trippy animations to set the mood for Louis William Wain’s art style.
- Every animated illustration comes from the artist’s legendary portfolio.
- Educational website with storytelling.
Live Website: Louis William Wain Tribute Project │ Designed by: Yuliya Desiatova (Russia)
14. Materialized: Overlay Pages rather than Multiple Separate Pages
Materialized is logofolio which experiments with 3D printing of digital elements in physical environments.
- A short website with only three sections: introduction, project list, and about.
- Each item of the list opens an overlay page with project details and images.
- The one-page format works better for the project list than using a dedicated separate page for each.
Live Website: Materialized │ Designed by: Liviu Avasiloiei (USA)
15. YouMeme: Fun Futuristic Website
A meme social network platform project, completed with an animated mascot flying through space, watching memes on a giant space iPad. What else would you need?
- Futuristic design with a simple white layout over a complex 3D interactive background.
- Rich on content and it offers a sticky navigation menu for users to access each of the sections easily.
- High-quality graphics, animations, and infographics.
Live Website: YouMeme │ Designed by: off brand. (Scotland)
16. Bubble Kush: Clean and Simple Animated eCommerce Website
Delicious conceptual design for soda products with popping animations and fun facts. The one-page format is particularly suitable for eCommerce projects that offer one product with a few variations.
- Interaction design with custom animations
- Short and simple: quickly introduces the products and leads users to the CTA.
- Whenever you click a can, the website opens a popup with details and fun facts about the respective flavor.
Live Website: Bubble Kush │ Designed by: Polyform Studio (Canada); Sam Schwinghamer (Canada)
And last, let’s have a quick walkthrough of the basics and see what exactly is a one-page website and when to use it.
👉 What is a One-Page Website?
The one-page format refers to a website that only contains one HTML page . Unlike traditional multi-page websites, there are no additional pages , such as About Us, Services, Blog, or Contacts. These websites provide the right amount of information to help users make a decision and act on it without additional or unnecessary content to distract them from the most important content.
One-page websites with more content that spreads throughout the page usually include anchors or scroll-to-section navigation options . When clicking on an option, the page jumps to the chosen content section.
👉 When to use a one-page website?
Not all websites are suitable to be turned into single-page websites. For example, if you offer a big range of services, a blog, and a dedicated sample page, the one-page format wouldn’t work. In other cases, however, converting your multi-page website into a one-pager would be a great idea, so let’s review them here.
- New products: With a one-page website, you can organize information on your product, testimonials, and contacts in a linear pattern. All information will be available for users at last without any distractions.
- Landing pages: They are specifically designed to convert, so they use the one-page format to put everything in one place in a straightforward way. Landing pages focus on one goal and keep the right amount of information in order to stir users’ curiosity and compel them to go straight for the contact form.
- Portfolio websites: Creators usually choose the one-page format to collect and showcase their work and include a CV and contact.
- Events: The one-page format is ideal for an online promotional poster for events, packing all the important data, such as date, venue, bands, FAQ, and booking. Instead of spreading each category into multiple pages, you can put everything on one page and create a visual story.
- Campaigns: Promotions and campaigns, similar to landing pages, benefit from a clean and straightforward linear pattern. The one-page format maximizes the message and leads users to the CTA.
👉 Pros and Cons of One-Page Websites
If your website’s content is quick and easy to browse, or if you have a lot of content that you want to place strategically in a particular order, going for a one-page website sounds like a great idea. On the other hand, one-pagers might get neglected by Google due to the lack of link-building in comparison to multiple-page websites, which can become a significant disadvantage. This is why, if you’re still not sure the one-page format is the way to go, let’s weigh up the pros and cons before making the decision.
👍 Advantages
- It gives a fluid experience with a distinguished beginning, middle, and end of the user journey.
- The straightforward navigation style of the one-page website increases conversion as it keeps the users focused.
- Much more convenient and natural for mobile design .
- Easier to maintain a single page and keep it updated and optimized.
- One-pagers have a lower bounce rate due to the linear experience without distractions.
- Limited information builds curiosity. Users will be tempted to contact you and ask for more details.
- Ideal for purpose-driven websites (Landing Pages and campaigns) that have a single goal.
- Allows users to quickly find what they’re looking for .
👎 Disadvantages
- One-pagers might get neglected by Google due to the little content and lack of link-building in comparison to multiple-page websites. Usually, single-page websites have less chance of getting a higher SEO ranking as you need it to rank for different keywords.
- Not ideal if you require your website to include a lot of diverse and complex content .
- When you limit how much content you present to your users, you also limit your communication with them. It’s harder to communicate your message clearly with less content. You will need a content marketing expert.
- Difficult to share a specific section of a website with one single URL.
- Offers limited scalability . The more content you add to your page, the longer it will take to scroll and this might frustrate the user.
- It’s harder to design .
Final Words
One-page websites provide you with a much simpler and more straightforward approach to presenting your concepts to users and establishing a clear hierarchy. Its linear navigation is ideal for storytelling and leads your visitors by the hand from the beginning to the end. We hope these 16 live examples inspired you to make your one-page website stand out.
In the meantime, why not check for more related insights on web development and web design?
- [Inspiration] 20 Creative 404 Page Examples to Drive Visitors Back on the Rails
- [Insights] How to Choose the Best UI Fonts for Apps [+10 Safest Fonts]
- [UX Design] 8 Тypography Trends to Follow in 2022
Popular Posts
- 15 Excellent UX Case Studies Every Creative Should Read
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- The 8 Best User Interface Fonts with Real-Life Examples
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!
WEBSITE ESSENTIALS
How to create a website from scratch in 11 steps (for beginners)
- Allison Lee
- 26 min read
Get started by: Creating a website → | Getting a domain →

No matter what type of site you want to make, your website should represent you or your business in the best light possible. This is often easier said than done; it’s not uncommon to get burn out when building a website from scratch or using a website builder .
Fortunately, this guide will show you how to build a website from scratch while maintaining your sanity. Keep reading for expert tips on getting started, or check out our website launch checklist for additional steps on getting your site publish-ready.
Waste no time and create your site from start to finish with Wix's website builder .
How to make a website from scratch
Decide what type of website you want to make
Choose your website builder
Pick your template
Customize your template to your brand
Build your site structure
Add your pages
Fill your pages with engaging content
Find and purchase a domain name
Review and publish
Promote your website
Establish healthy site maintenance habits

01. Decide what type of website you want to make
Any website you create begins with a clear website goal and target audience. By identifying your niche and purpose, you can take steps towards building a site that not only looks pretty but performs as you hope it will.
Everything from your site layout to content should ladder up to your intended impact. For example, a portfolio website will naturally look different from an online store. A portfolio will include pages showcasing your work and a prominent “Contact Me” form—whereas an online store will have product pages, payment pages and maybe even print-on-demand integrations that are intended to monetize your website .
Depending on your goals, there are different types of websites that you may want to consider creating and various elements worth adding to your site:
Photo gallery
Social media links
Online store
Chat feature
Members area
Privacy Policy
Event website (including a wedding website )
Nonprofit website
Note that one site may serve multiple purposes—in which case, you'll want to be very clear about the primary goal of your site. For example, Cleverchefs' catering company uses its site to share its brand story. While the site serves to attract new bookings, its main focus is to educate existing prospects on what sets Cleverchefs apart. Since their website represents the ethos of their company so well, it has become an incredibly helpful tool in closing clients who share similar values and appreciate what they do.
Expert tip from business owner Nick Collins, founder of Cleverchefs
When I ask my clients why they chose us over our competitors, they usually say it's because of our website. I think they can really feel our passion through the way we connect with them and stand out as a creative catering company.

02. Choose your website builder
A website builder is a popular and affordable solution that enables you to setup, design, personalize, publish and manage a website without having to use code. The best platforms help you get a site setup and launched quicker and without fuss—while also offering 24/7 support and built-in features that make scaling easier.
Expert tip from Esin D. Habif, product marketing lead (outbound) at Wix.com
What often gets forgotten when talking about choosing a website builder is the capabilities of the infrastructure that’s promised to you—the reliability of the hosting, the level of security that’s in order to protect your visitor’s data, and of course your site's speed. Even if infrastructure is not the first thought that comes to mind when it comes to making a website, if it’s not robust enough, it can cause large headaches for website owners when trying to scale a website later on.
With the right website builder, you won’t have to deal with the mountains of minutia that other DIY site owners may face (e.g., installing security features by hand, fixing bugs on your own, etc.). Low-code-no-code software takes care of web development for you, so you don't need to know how to code to customize your site. Modern-day website builders will also include AI-powered capabilities, allowing you to work faster and smarter than ever.
That said, while there are several solid players in this website-building industry, you’ll want to make sure that you do your due diligence before investing in one. Making the wrong choice could leave you with serious regrets down the road.
Sign up for Wix today.
Here are some key factors to consider so that you end up with a website builder you love:
Customizability: A good website builder should offer the customization you need to start and design your website according to your unique brand and vision. For example, do you envision creating a static website or a dynamic one? Look for builders that offer a range of layout options, as well as the flexibility to tweak the design and functionality to your liking. Wix, for instance, offers hundreds of designer-made templates in addition to AI-powered site creation that can be easily modified for your brand. Furthermore, its WYSIWYG (what you see is what you get) editor lets you preview your changes in real time as you go.
Back-office tools/business capabilities: Beyond just website design, when it comes to starting a website, a website builder should provide the back-office tools that you need. This might include features like eCommerce functionality if you need to create your own eCommerce website , inventory management, appointment scheduling and customer relationship management (CRM) tools. Create your list of must-haves and the tasks that need automating as you evaluate your options.
AI capabilities: AI is all the rage these days—and for good reason. When you’ve got a full-time job or business to run, AI tools can simplify the process of creating and maintaining your website. For example, Wix’s AI site builder can help you produce a fully functional website in minutes. It makes sophisticated decisions on your behalf regarding your web design, site copy and user experience, while setting you up with the right business apps; you can always edit your site as desired, but can save yourself hours of setup time.”
Third-party integrations: Chances are, you already have a favorite platform for emails, advertising or other functions—or perhaps you’re a retailer who wants to expand to new sales channels like Amazon. Seek website builders that integrate with your favorite tools and channels, or that offer sufficient alternatives. Explore your options in marketplaces like Wix’s App Market . (Note that you can also use Wix Headless to access Wix tools from any application.)
Security: Website security is paramount to protect your site and user data. A reliable website builder should offer security features like SSL certificates, regular backups and security monitoring to safeguard against cyber threats and data breaches.
Speed: Website loading speed significantly impacts user experience and SEO rankings. Choose a website builder known for fast-loading websites. Look for built-in capabilities like content delivery networks (CDNs) , which speed up content delivery; streamlined code; and image compression.
Reliability: A reliable website builder should provide consistent uptime and minimal downtime. Read reviews and check the builder's uptime statistics to give yourself peace of mind knowing that your website will be accessible to visitors around the clock.
Hosting: Many website builders offer web hosting services as part of their packages. Evaluate the hosting infrastructure, including server locations, scalability and performance, to ensure that it aligns with your website's needs.
Support: Most of us don’t realize how important support is until it’s dire. As you evaluate your options, you’ll want to check that customer care is accessible in your time zone and that you can resolve issues before they snowball. Look for website builders that offer various support channels, including a knowledge base and self-help resources. For example, Wix has a 24/7 support team as well as a robust library of how-to articles, YouTube videos and communities to help you find whatever answers you’re looking for.
As a creator or entrepreneur, you're often wearing multiple hats. You're designing the website, you're optimizing for SEO. This means you need a website builder that makes it easy and very learnable for you to do all of those things, on the same platform and still deliver as if working with experts in those fields.
03. Pick your template
The visual layout of your website is its most important element. You’ll want to take your time exploring your options before settling on the visual imagery and design. To get started, take a look at this database of professional website templates to see which one fits your vision best.
Whether you’re looking for portfolio templates , model portfolio examples or templates for an online store , there are dozens of customizable options to choose from. These range from simple website templates to more complex ones.
As you plan out your site, note what your competitor sites look like and check out other visual platforms, like Pinterest and Instagram. All of these examples will provide insight into what fonts, colors and web design styles and trends your audience gravitates towards. However, avoid copying what’s already been done. Rather, gain an understanding of the visual language you want to pursue and check that it resonates with your intended audience.
Expert tip from Anna Suntsov, blog and social team lead at Wix.com
The most important thing before building a website is good research. Know what you want to do and collect strong inspirations that will contribute to your design.
Alternatively, build your website with AI
If the process of choosing and customizing a template feels daunting, or you simply don’t have the time, Wix’s AI website builder can simplify your work even further. Just answer a few simple questions about your goals and Wix will create a custom-made, fully functioning site for you in minutes.
The AI site builder combines our decades' worth of experience in web design with the best tech that AI has to offer. The result: a builder that not only creates a site that's appealing to your customers, but also equips you with all the web pages and widgets you need to run your business.
Try our AI website builder for free.

04. Customize your template to your brand
Your website is the face of your personal or business brand and is often the first touchpoint that people have with you, so you’ll want to make sure that it's uniquely yours. Before you get lost in the details, establish clear branding guidelines to keep your anchored. These guidelines should shape your site design—as well as the nitty-gritty details like the tone of your microcopy, your logo placement and the color of your buttons.
A great way to get started is by creating a simple idea map with a pen and paper. In the center of your map, write down the type of site you plan to make. Think about the words and phrases that describe the vibe you’re going for. Write each phrase in separate circles stemming from your initial idea.
Once you’ve broken down your brand into individual components, it will be much easier to tackle larger tasks. Reflect on this map as you design your first logo or ruminate on the right types of imagery to include on your site.
Remember, a well-designed website is visually appealing, easy to navigate and aligned with your brand identity. Taking the time to get this right can pay dividends in the long run.
From a more tactical perspective, here are several steps you’ll want to take when personalizing your site.
Craft a website color theme
The use of color is not only for making your site look nice. Your color palette should align with your brand identity. Color psychology is important to take into consideration, as colors have the power to affect and evoke specific emotions and behaviors.
For example, blue has become a common color used in branding corporations and businesses, particularly in the tech field—most likely because blue is associated with stability and reliability. However, blue can also reflect sadness, hence the term “feeling blue.” Orange, for example, is generally paired with feelings of freshness and vitality. Keep in mind that the feeling correlated with a color also depends on the shade and what other colors it’s paired with. These are both important points to consider when choosing your website color scheme .

To get started, consider your website goals. Think about the vibe you want to create and the emotions you want to convey, especially if you’re starting a business . The more aligned your web design is with your overall branding, the more people are going to connect with your company and your website. And the stronger the personal connection, the more time they’ll spend on your site. This will have enormous effects on conversion rates and overall interest and engagement with your brand.
Keep in mind, choosing your color theme doesn’t mean you’re stuck with that palette forever, so try out different options and see what speaks to you. With Wix, for example, you can adjust your site’s colors at any point by clicking on the Site Design icon on the left side of your editing screen. From there, you can choose your base colors, accent colors, text colors and more.

Pick the right web fonts
Just like colors, typography can also play a key role in evoking feelings. When choosing the best fonts for your website, there are a number of things to consider.
First, like all other elements on your site, your font choice should match your branding. Browse different typefaces to find one that reflects your unique personality, whether you’re youthful and contemporary or have a more traditional approach.
The three primary types of fonts include:
Serif: Fonts with a small line attached to the ends of each letter.
Sans serif: More standard, block-like typography without small lines at the ends of each character.
Script: Has a more elegant feel, with each letter connecting fluidly from one to the next.
You can also check out our article on the best fonts for websites for more details on how to choose the best one for your site.
Whatever you go for, make sure that your font is readable on both desktop and mobile devices. Remember to keep in mind Google safe fonts. Pro tip: When it comes to fonts, remember to stay consistent throughout your website. On Wix, you can easily accomplish this by going to the Site Design icon on your side panel and managing text through the Text Theme tab. That way, your content will appear uniformly across the site.

Add other branding elements
When it comes to creating a professional site that wows, the magic is often in the details. As you look to strengthen the branding on your site, don’t overlook these elements:
Logo: Place your logo prominently in your header and as needed across your site. Wix's logo maker simplifies the logo design process, allowing you to create a logo that represents your brand and perfectly matches the aesthetic of your site.
Favicon: A favicon is a small icon that appears in the browser tab to the left of your URL when someone visits your site. Adding a favicon to your Wix website is a simple process that adds another layer of professionalism to your user experience. Just go to your site editor, click on “Settings” in the top left of your screen and scroll down to “Favicon.” Here, you can upload, adjust and save your favicon image. Then, just publish your site and behold—your brand new favicon.

More tips: Learn the ins and outs of building a website using the Wix Editor with this online course.
05. Build your site structure
A pretty site means nothing if it’s clunky and difficult to navigate. Before releasing your site to the world, check that your site makes it easy for visitors to find the exact pages that they’re looking for. There are several main components to bear in mind, as listed below.
Create your sitemap
Your sitemap is the blueprint of your site’s architecture. It includes all the pages and content you plan to create, so web crawlers like Google can better find and understand your pages. A sitemap typically needs updating whenever you add pages or move pages around, but systems like Wix automatically create and update your sitemap for you.
Optimize your navigation menu
Your navigation menu guides your human visitors to the right pages on your site. It’s usually displayed as a horizontal or vertical bar on your site with links to several different pages. As a general rule of thumb, your site should be organized in a way that enables a visitor to move from one page to another in three clicks or less.
But your main menu does not—and should not have to—include all of your site pages. Link to the most important or popular pages from here, and provide an easy way for visitors to get back to where they started. (One of the best ways of achieving this is by adding a clickable logo at the top of your page that leads visitors back to the homepage.)
Check how your favorite sites design their navigation menus for inspiration. You may, for instance, want to include a mega menu that’s more visual in nature and allows users to hover over a main menu category to see subcategories of links.
Alternatively, if you’re creating a simple website with fewer pages, you can have a simple anchor menu at the top of your page that links to specific pages or specific sections on a page.
You’ll also want to spend time optimizing a mobile version of your menu to make sure everything translates clearly to phones and tablets.
To set up a menu in the Wix editor, just head to your side panel on the left side of the editor and click on “+” at the top of the panel to add an element. Then, select "Menu & Anchor" from the drop-down and choose your desired style.

Expert tip from Adi Huri, product manager at WOW for Wix.com
Keep in mind that the menu is the map of your website. By adding the right pages to your menu, in the right order, it can be the heart of your website’s success.
Don’t ignore your footer
While your navigation menu is the primary navigation tool visitors will use to traverse your site, you can use your footer strategically to provide additional links and information. Your footer offers prime real estate to reinforce important content or show other areas of your site that your main menu doesn’t cover (think: contact information and direct links to your social media profiles).
In the Wix editor, you can easily drag and drop widgets and other elements directly into the footer. You can also easily adjust its size by dragging the border up or down.
06. Add your pages
Once you’ve mapped out what pages you want on your site, it’s time to create them. Here’s a quick step-by-step of how to do it in the Wix editor.
Open Page Manager: Click the "Pages & Menu" icon in the left side panel to access the Page Manager.
Add page: Click the blue "+ Add Page" button to create a new page and click on whatever template suits your needs.
Name your page: Once the page is added to your site, the page name will be highlighted in the left side panel for you to edit.
Customize: Customize the newly created page by adding your content, adjusting the layout and refining the design.
Manage pages: Drag and drop pages in the side panel to rearrange them or click on the ellipsis icon to the right of each page title to duplicate, delete, rename, hide and more.
Subpages: Create dropdown menus by adding subpages to your main pages, enhancing site navigation.
Save and publish: Save your work regularly and, when ready, hit the "Publish" button to make your changes live on your website.

When designing web pages for your professional website , consider adding these pages:
An inviting homepage . This is the face of your website, which means that you have to make it beautiful, yet informational. You should strive to present all the crucial elements right from the get-go. This way, clients will instantly understand who you are and what you do.
A shop or gallery. This is the center of your site where visitors can browse through your products or services. Create product listings, manage inventory and process transactions all from one centralized dashboard. Dedicate time to write product descriptions that will grab potential customers’ attention. The same goes for your product photography to ensure that your items are displayed in their very best light.
A personable About page. Use this page as your online business card. It’s the spot where you can present who you are, what you stand for, your strengths, values and any other crucial information you think your visitors should know about your team and your business.
An easy-to-find contact section. Don’t leave your site visitors astray by making them search for your contact information. Dedicate a page to list contact numbers, email, social links and any other way users can get in touch with you. In addition, it’s a good practice to add your essential contact details on your website footer.
An engaging blog. By starting a blog , you’ll be able to continuously add regular and fresh content to your website. You’ll have the chance to establish yourself as an expert in your field while giving your SEO efforts a well-deserved boost. Give our blog maker a go , when you're ready to start.

Expert tip from Allison Lee, editor-in-chief at Wix.com
Blogs don’t get enough credit for their long-term advantages. In the long run, a blog can serve as a huge traffic driver and a way to connect with future customers (case in point: our Wix Blog is the first touchpoint for millions of people who may have never stumbled onto our site otherwise). That said, a blog is a long-term commitment—it requires a well thought-out strategy and consistent maintenance.
An interactive membership area. Creating a membership area on your website serves the dual purpose of monetization and user engagement. Various membership models, like drip-feed, all-in and fixed-term, can be employed to monetize your content. You can also offer premium content, online services or downloadable materials as incentives for users to subscribe.
Easy-to-access online courses. The growing popularity of virtual classes presents an opportunity to generate income by launching a paid online course. This approach allows you to monetize your existing website traffic. Design courses that align with your expertise and cater to your audience's needs. Ensure the content is relevant and unique.
An informative FAQ page. Save yourself and your clients some time (and frustration) by including an FAQ page to provide answers to questions that may naturally come up as visitors browse your site.
An online booking system . Allow customers to schedule and pay for appointments or classes directly from your site. This way, you can spend less time playing phone tag and more time growing your empire.
A testimonials page. This provides you with the perfect place in which previous, satisfied customers can sing your praises. Nothing is more impressive to a potential client or buyer than positive, unbiased reviews.
07. Fill your pages with engaging content
As people interact with your website, you'll want to make sure you're grabbing their attention and keeping it. The best way to do this is by optimizing and diversifying how you relay information.
Start by thinking about the various types of content you can host on your website. There's text, photography, videos, animation and so much more. Once you have a grasp on all of your options, it’s time to decide how to organize it.
Consider your content hierarchy
For your visitors to feel comfortable and at home while browsing, it’s important to keep your site as organized as possible. Think about hierarchy here: you’ll want your most eye-catching and important content to be placed above the fold (in other words, the area that’s visible on your website without visitors having to scroll).
Expert top tip from Amanda Weiner, CRO expert at Wix.com
Site hierarchy and the information you provide your visitors with is more than just how your site looks. This will also directly impact how many visitors ultimately buy your products. You’ll want to be clear about your offerings through your content, your visuals and your buttons right from the get go to ensure visitors recognize your value right away.
Furthermore, take note that some of your readers are only skimming your content. To make their lives easier and to make your content stand out, consider how you can optimize your design so your audience can get the most out of your content.
To do so, consider which written information can be made more digestible and visual with the use of media features (videos, images and animations, infographics for example). Make certain headers and other important bits of information stand out more than others by opting for a larger font or a bright color that contrasts with the background.
Looking to create content for your website? Consider using AI tools to speed up the process for you. Read all about Wix's next steps on AI text generation for websites and AI website creation. Or, get started by understanding more about how to build a website with AI .
Consider SEO
Search engine optimization, or SEO, is the practice of optimizing your site so your pages can rank higher on search engine result pages. When launching a new website from scratch, it’s vital to set your site up for success so it can be found by Google. The more exposure you get, the more likely it is for prospective clients to find your site and book your services, buy your products or read your blog.
Expert tip from Mordy Oberstein, head of SEO branding at Wix.com
Leveraging SEO and integrating it into the website creation process is vital. Various studies have shown that organic search is the single greatest provider of traffic to websites - with that being even more pronounced within the B2B context. To that, traffic from organic search, when done correctly is essentially built to last (with proper maintenance over time, of course) and forms a crucial part of a site’s long-term growth.
Enhancing your website's visibility on search engines like Google is essential for driving organic traffic to your pages. Fortunately, every Wix site starts out with a solid infrastructure that already exceeds the needs of search engines, giving you a strong SEO foundation in organic search. From there, Wix SEO tools make it easy for you to optimize your reach even further. Capabilities include:
SEO Assistant: Every Wix site comes with an SEO Assistant. Just put in your focus keywords for the page you’re working on, and your SEO Assistant will tell you if there’s anything you can do to further optimize it.

Keyword research: Wix provides keyword research tools to help you discover relevant keywords for your content.
On-page SEO: Easily optimize your meta titles, descriptions and headers to improve your on-page SEO.
Image SEO: Optimize your images with alt tags and compress them to improve page loading times.
AI meta tag creation: Use AI to generate optimized title tags and meta descriptions for each of your pages.
Sitemap generation: Wix generates XML sitemaps to help search engines crawl and index your site effectively.
Mobile optimization: Ensure your website is mobile-friendly for better search rankings.
Local SEO: If you have a local business, use Wix's local SEO tools to improve your visibility in local searches.
SEO analytics: Monitor your website's SEO performance with built-in analytics and reports.
Rich results: Implement rich snippets and schema markup to make your search results stand out.
Backlink tracking: Keep an eye on your backlink profile to improve your site's authority.
You’ll also have the ability to utilize additional SEO tools like Ahrefs and Semrush .
Consider the mobile experience
As you build your site, keep in mind that a significant amount of consumers will be visiting your site from their smartphones. In fact, as of April 2021, over 50% of internet use comes from cell phones and tablets. It’s because of this that Google established mobile-first indexing , a system in which the search engine predominantly determines website ranking based on mobile websites, not desktop.
As mobile web surfing becomes even more entrenched in our culture, it’s essential to invest time in mobile features as well as design to provide a smooth, intuitive user experience for those smaller screens. Whatever website creation platform you choose, make sure it has a mobile editor and the ability to adjust elements for mobile without it affecting the desktop version. You’ll also want a website builder that prioritizes performance and site speed. For example, Wix deploys performance-friendly website infrastructure, such as cache and lazy loading , to ensure faster sites.
Once you're done with your site and happy with it, you may want to consider making your website an app as well .
Learn more: How to make a website mobile-friendly

08. Find and purchase a domain name
Now comes one of the most exciting parts of making a website—choosing a domain name .
Your domain is like your website’s address and permanent home on the web. When an internet user enters your domain name, or website URL into a web browser, it connects with a web server who identifies your domain by its IP address and then delivers your site to the user. This process is also referred to as a Domain Name System .
Choosing a domain name doesn’t need to be too complex. While your name needs to be memorable and unique, domains ( top-level domains ) and subdomains typically include the name of your website and/or the name of your business followed by an extension like .com or .org . If you are struggling to come up with the perfect name for your business, try a website name generator to help get the ball rolling.
All domain names must be registered with a domain name registrar or registry, where the owners of any domain name can be searched and found.
You'll also need to consider what domain extension you want to use:
.xyz domain
.store domain
.info domain
.company domain
.digital domain
Website creators like Wix offer free domain names with a premium website building plan. This is advantageous because it will improve your website’s credibility to both people and search engines. It will show visitors that you’re a professional, trusted brand and allows people to find you more easily online.
After choosing a domain name, you'll next need to consider your web hosting service options. From shared hosting to cloud hosting, there are several different hosted services to choose from. Wix sites all come with reliable and secure hosting for high uptime on all user sites.
Learn more: Website name ideas
09. Review and publish
Building a website from scratch can be an exciting journey, but rushing through the process is a common pitfall. In an eagerness to go live, many often overlook critical elements, potentially harming their website's performance and user experience. Avoid this situation. Make sure to dot your Is and cross your Ts before publishing. Here are some key tips to help you out:
Resist the urge to skimp on planning. Outlining how to plan a website is the foundation of a successful website strategy. Take the time to clearly define your website's purpose, target audience and content strategy. Mapping out your site structure and creating a content calendar will help you stay organized. Rushing into design and content creation without a plan can lead to a disjointed website that confuses visitors.
Take advantage of features like Wix’s “Site Preview” mode , which allows you to view and navigate your site as a user. This enables you to experience the user journey of navigating your site and flag issues a user might encounter. Make sure to test all pages, links and embedded media in addition to spell-checking content. Do this on desktop and mobile view.
Get a fresh pair of eyes to review your work. Ask a friend or colleague to take a look at your website and give you notes on initial impressions, user experience, clarity of content and effectiveness of the design. This step is imperative as someone less familiar with your content will be a much better barometer for how a new visitor would navigate your website.
Don’t forget about SEO. Rushing through SEO or ignoring it altogether can hinder your website's discoverability. Research relevant keywords for your niche, optimize meta titles and descriptions and regularly create fresh, valuable content. Ignoring SEO or rushing through it can result in your site not ranking well on search engine results pages, which can significantly hamper its visibility and, consequently, its success.

10. Promote your website
Once your website is live, you need to let people know about it. You can promote your website through social media, email marketing, guest blogging or outreach marketing. Effective promotion ensures that your website reaches the right people and delivers the desired outcomes—whether you’re aiming to increase traffic, engagement or sales.
Expert tip from Lilach Goldis, social media marketing manager at Wix.com
Identify the social media platforms your audience is active on the most and get an in-depth understanding of what it takes to rank in them. For example, converting your Instagram carousel posts into a Reel can capture attention more effectively and boost your content's impact, ultimately leading people to visit your site.
Here are some ways Wix can help you get your site out there:
SEO: In case we haven’t said it enough, SEO is imperative. For those less familiar with SEO, SEO is basically the practice of optimizing your site to help it rank better on Google and other search engines, which, in turn, bring you more web traffic. This is a crucial step in ensuring your site's success once it’s published. Although SEO is very technical and nuanced, using the right website builder can streamline the entire process. You can get an automatically optimized site with a solid infrastructure that exceeds search engine standards, alongside a suite of SEO tools. For example, Wix’s SEO Assistant gives you a personalized SEO setup plan for your site. It can make suggestions on how to tweak your content and provide explanations as to how these changes may help your rankings. For the more advanced user, Wix offers other SEO tools including a robots.txt editor, dynamic XML sitemaps and customizable canonical tags (among others). Keep in mind, however, that it takes time (and regular investment) to see the results of SEO, and your site may not rank well immediately.
Email marketing: Whether you're an eCommerce business, a blogger or an entrepreneur, it’s essential to build and maintain strong customer relationships. Email marketing tools enable you to create and send professional email campaigns to your subscribers and drive traffic to your site. Send newsletters, promote new products, create trigger emails and share exciting updates with your audience.
Blogs: Blogging is a powerful content marketing strategy. With SEO-rich blogging capabilities, you can create and publish engaging blog posts that not only captivate your audience but also rank well in search engine results. When selecting your website builder, look for built-in SEO features to ensure your blogs are optimized for maximum visibility.
Advertising: Unlike SEO which takes time to yield results, ads can help drive immediate attention to your site. It’s worth experimenting with Google Ads, Facebook Ads and others—but avoid spreading yourself too thin. Use the tools at your disposal in your website builder, and test different targeting and campaign types. For example, you could use Instagram ads to retarget website visitors, in addition to Google search ads to engage new visitors who are searching for sites like yours.
11. Establish healthy site maintenance habits
Much like a work of art, a website is never truly "finished." It's an ever-evolving entity that demands regular attention to maintain peak performance.
One of the primary advantages of using a website builder to create your site is that you can easily make additions and changes as needed in real time. By following these best practices, you can maintain a site that not only survives—but thrives—in the competitive digital landscape.
Keep your website updated. Your website can quickly become outdated over time, from its design to your keyword targeting and overall SEO strategy. Often, website designers find that they need to provide easier navigation with better bounce rates and other important site metrics. This is particularly important if you have found that sales on your online store are decreasing. Update your website as part of your website management strategy by adding new content regularly and making sure that your existing content is up-to-date.
Monitor your website traffic . Every published Wix website has Wix Analytics included in the Dashboard, which gives you actionable information about your website. Learn which content is working best and how your visitors behave, then use these insights to act. This information can help you improve your website and make it more user-friendly.
Secure your website. It's important to keep your website secure from hackers and malware. You can do this by installing security software and by keeping your website's software up to date. It's also crucial to use a platform that thoroughly incorporates website security such as Wix, which provides a safe foundation for your website and gathers real-time insights to detect any threats.
Back up your website. It's always a good idea to back up your website regularly. This way, if something happens to your website, you can restore it from a backup. Wix has a feature called Site History , which automatically creates site revisions every time you save or publish. This means that you can go back to a previous version of your site any time you want. You can also duplicate your site at any time to create a manual backup in your Wix account. Be aware that the duplicated site is not automatically updated when you update your original site.
How to make a website with AI
Making or designing a website with AI involves using artificial intelligence tools and services to enhance different aspects of your site, such as design, content creation or user interaction.
Take Wix ADI , for example. Launched back in 2016, it gives every Wix user the option of creating a website in mere minutes by simply providing some upfront information about what your site should include. "Wix ADI offers smarter AI tools deeper down in the journey, like personal recommendations and business growth tools,” says Marine Levy Belder, a product marketing manager at Wix.
Wix ADI serves as the foundation for Wix's AI website builder— an even more powerful way to create a site that’s tailor-made for you. Learn more about Wix's ever-evolving AI capabilities in this letter from our CEO, Avishai Abrahami .
Be inspired by these websites made with AI via Wix ADI:
Curtinsmith Guitars
Molloy Fletcher Racing
Bowden Scott Barnhart
How much does it cost to create a website
The cost of building and maintaining a website is influenced by several key factors:
Design: Custom designs require more time and expertise, raising costs compared to using pre-made templates. The same is true if you choose to use a web designer to plan and design your site, rather than going for a DIY approach.
Functionality : sometimes features like eCommerce capabilities, custom forms, databases, and interactive elements increase costs. This is not true for all features, or website builders, so it's worth doing your research.
Website builder: Costs vary between DIY platforms, like Wix and more custom-built websites, like Wix Studio.
Content creation : Both on page copy, images and video can cost if you out source them to professionals. This isn't always necessary however.
Hosting and domain: Robust hosting services and domain registration can vary in price based on performance and security needs. With a Wix site, hosting is included; domain names are available with a paid plan.
Marketing: Investing in marketing services to drive traffic and improve visibility can significantly affect the budget.
With Wix you can create a website for free, or opt for a paid plan that can cost from $16 a month, depending on the type and exact features. This plan will include a custom domain, 24/7 customer support and hosting services.
How to learn to create a website
When it comes to learning web development and creating a website from scratch, you have a few main options to explore.
Bootcamps: Bootcamps offer intensive, short-term programs focused on teaching practical skills relevant to web development. They typically cover HTML, CSS, JavaScript and frameworks like React or Angular.
Computer science or software engineering degrees: Pursuing a degree in CS or software engineering from a university provides a comprehensive understanding of computer science principles, including web development. These programs cover a wide range of topics beyond web development, such as algorithms, data structures and software engineering principles.
Independent learning options: There are also ways for you to learn on your own. Some of these include online courses and tutorials, books, coding bootcamp prep programs and opportunities to contribute to open-source projects.
Streamline the process of creating your website with Wix's website builder .
Create a website from scratch FAQ
Can anyone create a website from scratch.
If you choose a website builder that essentially provides the infrastructure of your site, yes. You don't have to know coding to make a website, you just have to use the right website platform. With Wix, your entire site infrastructure is taken care of, including advanced levels of security, including public key certification via TLS, so you can focus on what matters: your design and content.
Why is it important for my business to have a website?
How can i keep my website up to date, how can i create a website for free, how long does it take to make a website, do i need technical or coding knowledge to build a website, what are the most effective ways to monetize a website, how to make a website for your business, how to start a website, related posts.
What is web design? A comprehensive guide
How much does a website cost in 2024?
Website maintenance: what is it and what does it entail?
Was this article helpful?
WPS Office for Windows
Free Office Suite for Docs, Sheets, Slides and PDFs.
All Microsoft Word, Excel, Powerpoint Formats Compatible.
Available for Windows 11, Windows 10, Windows 8, Windows 7.
Over 500 Million Active Users Worldwide.

Free and All-in-One Office Suite for Windows 11/10/8/7
Seamlessly create and edit word, excel, powerpoint and pdf files with ease in writer, spreadsheet, presentation, and the pdf toolkit. wps office is a free alternative to microsoft office to boost your productivity on windows..

Compatible with All Microsoft Office File Formats
Wps office for windows is fully compatible with microsoft word, excel, powerpoint files including .doc, .docx, .docm, .dotm, .xls, .xlsx, .xlsm, .xlt, .csv, .ppt, .pptx, and .pptm to provide you with a seamless office experience..

File Management Across Devices
Signing in with the same account on windows pcs, you can continue viewing and editing the cloud documents synced from mobile phones, tablets, mac and web pages. wps office helps you work more efficiently from anywhere..

Free & Professional Templates
Wps office provides over 100,000 templates covering all word, excel, powerpoint presentation, pdfs needs. with one-stop office solutions and ai-powered templates, you can build your workflow within minutes., compatible with all windows versions, wps office is fully compatible with the mainstream 32-bit and 64-bit versions of windows, including windows 11, windows 10, windows 8, and windows 7. wps office for windows is fast and stable. no matter which windows computer you're using, you can effortlessly access and enjoy the latest version of wps office., say farewell to windows desktop chaos, wps office is a lightweight all-in-one office suite that eliminates the need for installing multiple applications. with wps office, you can handle all your office tasks, including word processing, spreadsheet management, presentation creation, and pdf editing, all within a single window., 3 easy steps to use wps office, step 1:create a file, step 2: edit your file, step 3: save your file.

Other Users Also Care About
1. is wps office fully free.
As a free office suite fully compatible with Microsoft Office, Google Docs, and LibreOffice, WPS Office keeps you free from troublesome compatibility issues caused by file formats.
2. Is WPS Office easy to use?
You can adapt to WPS Office in no time as it boasts an interface that closely resembles that of Microsoft Office. Neatly organized and friendly UI makes it a great choice for anyone looking for a seamless and familiar office suite experience.
3. Can I save my file from WPS Office to GoogleDrive?
Yes, you can save files from WPS Office directly to Google Drive. By connecting your Google Drive account within WPS Office, you can easily save, access, and collaborate on your files directly from the cloud. This allows for convenient file storage, synchronization, and sharing across different devices. Whether you're using WPS Office on your Windows computer, mobile device, or any other platform, you can leverage the integration with Google Drive to save and retrieve your files with ease.
4. Can I install and use WPS Office in multiple Windows computers?
Yes, there is no limitation of devices. You can sign in your account and sync your files across your devices.
5. What is the difference between Microsoft Office and WPS Office?
Microsoft Office and WPS Office differ in cost, interface, compatibility, features, and platform availability. Microsoft Office is a commercial suite with a ribbon-style interface, advanced features, and deep integration with Microsoft services. WPS Office offers a freemium model, a familiar interface, compatibility with Microsoft Office formats, and support for multiple platforms.
Tech Specification
Supported Windows:
Supported Brand:
All Windows PC and laptops are supported, including Dell, Lenovo, Hewlett-Packard (HP), Asus, Acer, Razer, Microsoft, Samsung, Toshiba, etc.
Download file size:
1GHz(32 bit or 64 bit).
Hard Disk Space:
200 MB and above free space.
Download WPS Office for Windows to Boost Your Productivity!
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Português (do Brasil)
HTML: HyperText Markup Language
HTML (HyperText Markup Language) is the most basic building block of the Web. It defines the meaning and structure of web content. Other technologies besides HTML are generally used to describe a web page's appearance/presentation ( CSS ) or functionality/behavior ( JavaScript ).
"Hypertext" refers to links that connect web pages to one another, either within a single website or between websites. Links are a fundamental aspect of the Web. By uploading content to the Internet and linking it to pages created by other people, you become an active participant in the World Wide Web.
HTML uses "markup" to annotate text, images, and other content for display in a Web browser. HTML markup includes special "elements" such as <head> , <title> , <body> , <header> , <footer> , <article> , <section> , <p> , <div> , <span> , <img> , <aside> , <audio> , <canvas> , <datalist> , <details> , <embed> , <nav> , <search> , <output> , <progress> , <video> , <ul> , <ol> , <li> and many others.
An HTML element is set off from other text in a document by "tags", which consist of the element name surrounded by " < " and " > ". The name of an element inside a tag is case-insensitive. That is, it can be written in uppercase, lowercase, or a mixture. For example, the <title> tag can be written as <Title> , <TITLE> , or in any other way. However, the convention and recommended practice is to write tags in lowercase.
The articles below can help you learn more about HTML.
Key resources
If you're new to web development, be sure to read our HTML Basics article to learn what HTML is and how to use it.
For articles about how to use HTML, as well as tutorials and complete examples, check out our HTML Learning Area .
In our extensive HTML reference section, you'll find the details about every element and attribute in HTML.
Beginner's tutorials
Our HTML Learning Area features multiple modules that teach HTML from the ground up — no previous knowledge required.
This module sets the stage, getting you used to important concepts and syntax such as looking at applying HTML to text, how to create hyperlinks, and how to use HTML to structure a web page.
This module explores how to use HTML to include multimedia in your web pages, including the different ways that images can be included, and how to embed video, audio, and even entire other webpages.
Representing tabular data on a webpage in an understandable, accessible way can be a challenge. This module covers basic table markup, along with more complex features such as implementing captions and summaries.
Forms are a very important part of the Web — these provide much of the functionality you need for interacting with websites, e.g. registering and logging in, sending feedback, buying products, and more. This module gets you started with creating the client-side/front-end parts of forms.
Provides links to sections of content explaining how to use HTML to solve very common problems when creating a web page: dealing with titles, adding images or videos, emphasizing content, creating a basic form, etc.
Advanced topics
The crossorigin attribute, in combination with an appropriate CORS header, allows images defined by the <img> element to be loaded from foreign origins and used in a <canvas> element as if they were being loaded from the current origin.
Some HTML elements that provide support for CORS , such as <img> or <video> , have a crossorigin attribute ( crossOrigin property), which lets you configure the CORS requests for the element's fetched data.
The preload value of the <link> element's rel attribute allows you to write declarative fetch requests in your HTML <head> , specifying resources that your pages will need very soon after loading, which you therefore want to start preloading early in the lifecycle of a page load, before the browser's main rendering machinery kicks in. This ensures that they are made available earlier and are less likely to block the page's first render, leading to performance improvements. This article provides a basic guide to how preload works.
HTML consists of elements , each of which may be modified by some number of attributes . HTML documents are connected to each other with links .
Browse a list of all HTML elements .
Elements in HTML have attributes . These are additional values that configure the elements or adjust their behavior in various ways.
Global attributes may be specified on all HTML elements , even those not specified in the standard . This means that any non-standard elements must still permit these attributes, even though those elements make the document HTML5-noncompliant.
HTML elements are usually "inline-level" or "block-level" elements. An inline-level element occupies only the space bounded by the tags that define it. A block-level element occupies the entire space of its parent element (container), thereby creating a "block box".
The <audio> and <video> elements allow you to play audio and video media natively within your content without the need for external software support.
HTML is comprised of several kinds of content, each of which is allowed to be used in certain contexts and is disallowed in others. Similarly, each context has a set of other content categories it can contain and elements that can or can't be used in them. This is a guide to these categories.
Historical information on quirks mode and standards mode.
Related topics
This article covers most of the ways you use CSS to add color to HTML content, listing what parts of HTML documents can be colored and what CSS properties to use when doing so.
Free AI Presentation Maker for Generating Projects in Minutes
- Generate ready-to-use presentations from a text prompt.
- Select a style and Visme’s AI Presentation Maker will generate text, images, and icon.
- Customize your presentation with a library of royalty-free photos, videos, & graphics.
Generate a presentation with AI

Brought to you by Visme
A leading visual communication platform empowering 27,500,000 users and top brands.

Presentations Engineered With Visme’s AI Presentation Maker
Ai presentation maker prompt 1.
Craft a presentation outlining a leading company’s cutting-edge innovations in AI-powered hardware, emphasizing their impact on enhancing workplace productivity and efficiency.
AI Presentation Maker Prompt 2
Generate a comprehensive presentation highlighting the latest digital marketing trends, focusing on strategies for enhancing brand visibility and customer engagement across diverse platforms.
AI Presentation Maker Prompt 3
Create a detailed presentation elucidating a company’s diversified investment portfolio, emphasizing its robust performance, risk mitigation strategies, and the potential for sustainable long-term growth.
AI Presentation Maker Prompt 4
Develop a compelling presentation showcasing a company’s groundbreaking medical devices and software solutions, emphasizing their role in revolutionizing patient care, treatment efficacy, and healthcare accessibility worldwide.

How it works
How to generate AI presentations with Visme
Save time and create beautiful designs quickly with Visme AI. Available inside the Visme template library, this AI Powerpoint generator is ready to receive your prompts and generate stunning ready-to-use presentations in minutes.

- Log in to the Visme dashboard, and open the template library by clicking on Create New button -> Project -> Presentations. Inside the template library, scroll down and click on the Generate with AI option.
- In the popup that opens, type in a prompt and describe in detail what aspects your presentation should feature. If you don’t provide enough information, chatbot will ask you follow-up questions.
- Visme Chatbot will suggest template styles; choose the most relevant for your presentation, and wait for the AI to create the design. Preview, regenerate or open your project in the Visme editor.
- Customize your project in Visme: Pick a color theme or create your own, edit text, and use assets from Visme’s royalty-free library of photos, videos, and graphics, or create your own with AI tools.
Features of the AI Presentations Maker
Ready-to-use presentations in minutes.
Starting is often the hardest part of a project. Visme’s free AI presentation maker helps you overcome this block and generates results within minutes. Create AI PowerPoint online presentations quickly with a good first draft that is ready to use with minimal or no customization.

Customize every part of your presentation
Visme editor is easy to use and offers you an array of customization options. Change the color theme of your AI-generated presentation, text, fonts, add images, videos and graphics from Visme royalty-free library of assets or generate new ones with AI image generator, AI image touchup tools, or add your own. For more advanced customization, add data visualizations, connect them to live data, or create your own visuals.

Add your branding
Stay on-brand even with AI-generated presentations. Quickly and easily set up your brand kit using AI-powered Visme Brand Wizard or set it up manually. Use your brand colors and fonts in AI-generated presentations. Add your logo and upload your brand assets to make a presentation match your company’s branding.

Download, share or schedule your presentation
Share your presentations generated with Visme AI Designer in many ways. Download them in various formats, including PPTX, PDF and HTML5, present online, share on social media or schedule them to be published as posts on your social media channels. Additionally, you can share your presentations as private projects with a password entry.

More than just an AI Presentation Maker

Beautify your content
Unique Elements & Graphics
Browse through our library of customizable, one-of-a-kind graphics, widgets and design assets like icons, shapes, illustrations and more to accompany your AI-generated presentations.

Visualize your data
Charts & Graphs
Choose from different chart types and create pie charts, bar charts, donut charts, pyramid charts, Mekko charts, radar charts and much more.

Make it engaging
Interactivity
Share AI-generated presentations online with animated and interactive elements to grab your audience’s attention and promote your business.
More AI tools in Visme
Ai image generator.
The Visme AI Image generator will automatically create any image or graphic. All you need to do is write a prompt and let AI magic do the rest.

Visme AI Writer helps you write, proofread, summarize and tone switch any type of text. If you’re missing content for a project, let AI Writer help you generate it.

Save yourself hours of work with AI Resize. This feature resizes your project canvas and adjusts all content to fit the new size within seconds.

AI TouchUp Tools
The Visme AI TouchUp Tools are a set of four image editing features that will help you change the appearance of your images inside any Visme project. Erase and replace objects that you don’t want in your photos.

The Brand Wizard
The AI-based Visme Brand Wizard populates your brand fonts and styles across a beautiful set of templates.

Make the most of Visme’s features
Choose the perfect visual from our extensive photo and video library . Search and find the ideal image or video using keywords relevant to the project. Drag and drop in your project and adjust as needed.
Incorporate 3D illustrations and icons into all sorts of content types to create amazing content for your business communication strategies. You won’t see these 3D designs anywhere else as they’re made by Visme designers.
When you share your Visme projects, they’ll display with a flipbook effect . Viewers can go from page to page by flipping the page like a digital magazine. If you don’t want the flipbook effect, you can disable it and share as a standard project.
Remove the background from an image to create a cutout and layer it over something else, maybe an AI-generated background. Erase elements of the image and swap them for other objects with AI-powered Erase & Replace feature.
Create scroll-stopping video and animation posts for social media and email communication. Embed projects with video and animation into your website landing page or create digital documents with multimedia resources.
With Visme, you can make, create and design hundreds of content types . We have templates for digital documents, infographics, social media graphics, posters, banners, wireframes, whiteboards, flowcharts.
Design and brainstorm collaboratively with your team on the Visme whiteboard . Build mind maps and flowcharts easily during online planning and strategy sessions. Save whiteboards as meeting minutes and ongoing notes for projects.
Edit your images , photos, and AI image-generated graphics with our integrated editing tools. On top of the regular editing features like saturation and blur, we have 3 AI-based editing features. With these tools, you can unblur an image, expand it without losing quality and erase an object from it.
Frequently Asked Questions (FAQs)
How can i get better results with the ai presentations maker.
Like any AI generator from a text tool, the prompt is everything. To get better results with the AI Presentation maker, you need better prompts. Write the prompt to be as detailed as possible. Include all the content topics you want the presentation to cover. As for style elements, there’s no need to include it in the prompt. Focus on choosing the style that you like from the Chatbot suggestions. Try to select the style that already features the color palette and shapes that you like. AI will change icons and photos based on text it generates.
How many AI Presentations can I generate?
Visme AI Presentation Maker is available in all plans and works on a per-credit basis. Every free account gets 10 credits, Starter accounts get 200, Pro gets 500 and Enterprise is unlimited. Every design generation costs 2 credits and usage of other AI tools costs 1 credit.
Is the Visme AI Designer a third-party API?
No, Visme AI Presentation maker was developed in-house and is a unique tool. However, it does use third-party APIs: ChatGPT and Unsplash.
Are the AI-generated presentations I make copyright-free?
All designs you create with AI Presentation are copyright and royalty-free. You can use them both for personal and commercial use without any problems.
What can Visme AI Designer do?
Visme’s AI design generator can:
- Generate full designs for various content types, including presentations, documents, printables, and social media graphics. Click here to view the full list of document, printable, and social media graphics subcategories.
- Follow your instructions for the text you want in your projects, although not word for word.
- Adapt photos and icons to complement the generated text.
- Create charts, graphs, and tables.
- Handle one project at a time.
- Include animations in projects only if the selected style features animation.
- Generate designs with a maximum length of 10 pages.
What can’t Visme AI Designer do?
Visme’s AI design generator can’t:
- Generate infographics, charts/graphs, whiteboards, web graphics, videos, or GIFs.
- Reproduce your text verbatim.
- Customize based on your specifications for color, shapes, graphics, and design style. Select a style that already resembles what you want in your project, and you can manually edit all design elements in the Visme editor.
- Create or modify diagrams, data widgets or infographics.
- Crawl external websites and gather information from them.
- Handle multiple projects at once.
- Generate designs more than 10 pages in length.
- / WHY ATTEND
- / Event Archive
DATA INTELLIGENCE FOR ALL
Data + AI Summit is over, but you can still watch the keynotes and 500+ sessions on demand.
FEATURED SPEAKERS
Join leading experts, researchers and open source contributors — from Databricks and across the data and AI community — who will speak at Data + AI Summit.
Co-founder and CEO,
Jensen Huang
Founder and CEO,
Professor, Stanford University and Denning Co-Director,
Stanford Institute for Human-Centered AI
Matei Zaharia
Original Creator of Apache Spark™ and MLflow; Chief Technologist,
Reynold Xin
Co-founder and Chief Architect,
Professor and MacArthur Fellow, University of Washington,
Senior Research Director for Commonsense AI, AI2
Michael Armbrust
Distinguished Engineer,
Original Creator of Apache Iceberg™; Co-founder,
Jackie Brosamer
Head of AI and Data Platform,
Hannes Mühleisen
Creator of DuckDB,
DuckDB Labs
Omar Khattab
Creator of DSPy,
Alexander Booth
Assistant Director of R&D,
Texas Rangers Baseball Club
Senior Manager of Production AI and Data Products,
General Motors
Kasey Uhlenhuth
Staff Product Manager,
Patrick Wendell
Co-founder and VP of Engineering,
Pearl Ubaru
Technical Product Engineer,
Miranda Luna
Product Management,
Sr. Director of Product Management,
Zeashan Pappa
Tareef Kawaf
Posit Sofware, PBC
Darshana Sivakumar
With over 500 sessions covering everything from data warehousing, governance and the latest in generative AI, here are some of the highlights.
AI and the Lakehouse: Shell’s Journey Towards Effective Data Governance
Honeywell intelligrated’s iot streaming lakehouse.
Honeywell Intelligrated
Software 2.0: Shipping LLMs with New Knowledge
Building production rag over complex documents.
Join thousands of data leaders, engineers, scientists and architects to explore the convergence of data and AI.
LEVEL UP YOUR SKILLS
Training and certification.
Whether you’re just getting started or a seasoned pro, we have a course for you.
DISCOVER THE LATEST TECHNOLOGIES
Explore the latest advances in Apache Spark™, Delta Lake, MLflow, PyTorch, dbt, Presto/Trino and much more. You’ll also get a first look at new products and features in the Databricks Data Intelligence Platform.
MAKE MEANINGFUL CONNECTIONS
Connect with thousands of data and AI community peers and grow your professional network in social meetups, on the Expo floor or at our event party.
Compare formats
The in-person Summit experience is the best way to get all the benefits of the event! The virtual pass is a great option to enjoy the main keynotes and a curated selection of breakouts.
In-Person | Virtual Experience | |
|---|---|---|
Live Keynote Access | ||
| ||
| ||
| ||
| ||
Access to 100+ Leading Data and AI Companies in the Expo | ||
Lightning Talks, AMAs and Meetups Such as MosaicX and Tech Innovators |
Summit wouldn’t happen without our awesome sponsors.

Reference Examples
More than 100 reference examples and their corresponding in-text citations are presented in the seventh edition Publication Manual . Examples of the most common works that writers cite are provided on this page; additional examples are available in the Publication Manual .
To find the reference example you need, first select a category (e.g., periodicals) and then choose the appropriate type of work (e.g., journal article ) and follow the relevant example.
When selecting a category, use the webpages and websites category only when a work does not fit better within another category. For example, a report from a government website would use the reports category, whereas a page on a government website that is not a report or other work would use the webpages and websites category.
Also note that print and electronic references are largely the same. For example, to cite both print books and ebooks, use the books and reference works category and then choose the appropriate type of work (i.e., book ) and follow the relevant example (e.g., whole authored book ).
Examples on these pages illustrate the details of reference formats. We make every attempt to show examples that are in keeping with APA Style’s guiding principles of inclusivity and bias-free language. These examples are presented out of context only to demonstrate formatting issues (e.g., which elements to italicize, where punctuation is needed, placement of parentheses). References, including these examples, are not inherently endorsements for the ideas or content of the works themselves. An author may cite a work to support a statement or an idea, to critique that work, or for many other reasons. For more examples, see our sample papers .
Reference examples are covered in the seventh edition APA Style manuals in the Publication Manual Chapter 10 and the Concise Guide Chapter 10
Related handouts
- Common Reference Examples Guide (PDF, 147KB)
- Reference Quick Guide (PDF, 225KB)
Textual Works
Textual works are covered in Sections 10.1–10.8 of the Publication Manual . The most common categories and examples are presented here. For the reviews of other works category, see Section 10.7.
- Journal Article References
- Magazine Article References
- Newspaper Article References
- Blog Post and Blog Comment References
- UpToDate Article References
- Book/Ebook References
- Diagnostic Manual References
- Children’s Book or Other Illustrated Book References
- Classroom Course Pack Material References
- Religious Work References
- Chapter in an Edited Book/Ebook References
- Dictionary Entry References
- Wikipedia Entry References
- Report by a Government Agency References
- Report with Individual Authors References
- Brochure References
- Ethics Code References
- Fact Sheet References
- ISO Standard References
- Press Release References
- White Paper References
- Conference Presentation References
- Conference Proceeding References
- Published Dissertation or Thesis References
- Unpublished Dissertation or Thesis References
- ERIC Database References
- Preprint Article References
Data and Assessments
Data sets are covered in Section 10.9 of the Publication Manual . For the software and tests categories, see Sections 10.10 and 10.11.
- Data Set References
- Toolbox References
Audiovisual Media
Audiovisual media are covered in Sections 10.12–10.14 of the Publication Manual . The most common examples are presented together here. In the manual, these examples and more are separated into categories for audiovisual, audio, and visual media.
- Artwork References
- Clip Art or Stock Image References
- Film and Television References
- Musical Score References
- Online Course or MOOC References
- Podcast References
- PowerPoint Slide or Lecture Note References
- Radio Broadcast References
- TED Talk References
- Transcript of an Audiovisual Work References
- YouTube Video References
Online Media
Online media are covered in Sections 10.15 and 10.16 of the Publication Manual . Please note that blog posts are part of the periodicals category.
- Facebook References
- Instagram References
- LinkedIn References
- Online Forum (e.g., Reddit) References
- TikTok References
- X References
- Webpage on a Website References
- Clinical Practice References
- Open Educational Resource References
- Whole Website References

IMAGES
VIDEO
COMMENTS
Choose one of our beautiful themes under the Presentations content category or select a pre-designed presentation template. Add new slides from our theme library to help guide your presentation design. Customize text boxes, fonts, colors, photos, icons, charts, data visualization tools and so much more within your slides.
Choose a design from our presentation templates or create your own from scratch. Customize your presentation with colors, fonts, and key information. Add animations, videos, images, illustrations. Use assets and other media content from your Brand Kit (Pro) to stay consistent with your business or school brand.
Present slideshows with confidence. With easy-to-use presenter view, speaker notes, and live captions, Slides makes presenting your ideas a breeze. You can even present to Google Meet video calls ...
1. Select a ready-made template. Miro has a wide range of presentation templates you can choose from. Or start building from scratch, adding content to your board. Miro's presentation maker has many features to help you get started. 2. Structure your presentation. 3. Share ideas with one click.
Create professional presentations, interactive infographics, beautiful design and engaging videos, all in one place. Start using Visme today.
Agency: $117/month (annual billing only) Powtoon is a visual web-based content creation platform with tools for making videos, animations, and presentations. The app's presentation function lets you build slides using professional templates, in which you're free to customize the fonts, colors, logos, and graphics.
Build one-page sites for pretty much anything. Whether it's a personal profile, a landing page to capture emails, or something a bit more elaborate, Carrd has you covered. Simple, responsive, and yup — totally free. Simple. Start with one of dozens of templates (or a blank canvas) and make it your own.
Prezi has been a trusted presentation partner for over 15 years. 180+ countries. 140,000,000+ 140M+ people who ️ Prezi. 25%. more effective than slides* 40%. more memorable* *independent Harvard study of Prezi vs. PowerPoint See why our customers love us. Prezi is consistently awarded and ranks as the G2 leader across industries based on ...
Free online presentation maker. Try our new tool to edit this selection of templates for people that want to let their creativity run free. Create interactive resources easily, quickly and without the need for any software. A really useful tool for teachers and students. Move the content, add images, change colors and fonts or, if you prefer ...
Discover a world of interactive content. Join the 25 million people designing incredible interactive experiences with Genially. Start now for free. Create clickable presentations and slide decks with animation, infographics, multimedia and beautiful design. Easy to use. 1000+ templates.
Free One Pager Slide Templates for a Concise Slideshow. Make your presentations concise and impactful with a one-pager PowerPoint template. Whether you're a business executive, entrepreneur, or student, these templates will help you convey your message effectively in a single page. With customizable slides, you can easily manage and organize ...
Make it simple and hassle-free with a collection of well-designed and easy-to-use presentation templates from Canva. To captivate your target audience, you need the proper presentation template design that suits your subject. After all, a pleasing visual, coupled with helpful and relevant content, can go a long way in creating a solid presentation.
Download the Watercolor Calendar Template presentation for PowerPoint or Google Slides and start impressing your audience with a creative and original design. Slidesgo templates like this one here offer the possibility to convey a concept, idea or topic in a clear, concise and visual way, by using different graphic resources.... Multi-purpose.
One person. Sharing and real-time collaboration. PowerPoint for the web and PowerPoint desktop app for offline use. Premium templates, fonts, icons, and stickers with thousands of options to choose from. Dictation, voice commands, and transcription. Advanced spelling and grammar, in-app learning tips, use in 20+ languages, and more.
With a template, all you need to do is customize the existing design and add your own content to create a stunning one-pager. You can get a head start with Visme's many pre-made, beautiful one-page designs. After selecting a template, take advantage of the graphs, diagrams, and figures available in the Visme editor. 4.
PresentationGO - 2,350 Free Google Slides themes and PowerPoint templates. PresentationGO is an extensive and ever-expanding library of complimentary templates designed for PowerPoint and Google Slides. Our diverse collection encompasses a broad range of graphics tailored for presentations across various domains.
Ok, so technically, Apple has lots of website pages.But it treats each product as a standalone item, which is why Airpods Max has its own web address. And with it, Apple has created a one page website that is a masterclass in product presentation and showcases the headphone's features, design, and technology.
2. One Pager Company Profile PowerPoint Template. On the other hand, the One Pager Company Profile PowerPoint Template will allow you to generate a simple and professional presentation of your business, including the most important and fundamental data of your company. Also, this one pager includes a contact section to generate interaction with ...
Skip to start of list. 183,739 templates. Environmental One-Page Impact Report Charity Report in Light Green Pastel Yellow Black Corporate Clean Style. Report by Canva Creative Studio. Generic One-Page Impact Report Charity Report in Cream Dark Pink Typographic Style. Report by Canva Creative Studio. Mental Health One-Page Impact Report Charity ...
7. Geoli. Geoli by StopStare can serve as wonderful web design inspiration for single-page website design for restaurants and small businesses alike. Geoli's website condenses the content of a multi-page website into a single, user-friendly one-pager.
BRAINK - Multipurpose One Page / Multi- page Template. by FourGraFx in Corporate. $14. (3) 127 Sales. Last updated: 02 Jun 15. Live Preview. Get 223 one page presentation HTML website templates on ThemeForest such as Cascade - Responsive Personal vCard Template, NowaDays - Multipurpose One/Multipage Creative Agency HTML5 Template, Classex - One ...
02. Pien Geerling. One of the benefits of one-page websites is that they're very concise. This advantage comes in handy for design sites such as Pien Geerling, a photographer and creative marketeer. She greets site visitors with an especially warm welcome featuring stunning examples of her latest work.
Let's look at 16 real-life examples of modern websites that use the single-page format to create storytelling, focus on a single concept, and lead users straight to the CTA. 1. Rugby-Man: Luxury One-Page Website with 3D. This website serves as a presentation of Rugby-Man, a statue erected at the foot of Ernest Wallon, imagined, and designed ...
Here's a quick step-by-step of how to do it in the Wix editor. Open Page Manager: Click the "Pages & Menu" icon in the left side panel to access the Page Manager. Add page: Click the blue "+ Add Page" button to create a new page and click on whatever template suits your needs.
Free and All-in-One Office Suite for Windows 11/10/8/7 Seamlessly create and edit Word, Excel, Powerpoint and PDF files with ease in Writer, Spreadsheet, Presentation, and the PDF toolkit. WPS Office is a free alternative to Microsoft Office to boost your productivity on Windows.
HTML (HyperText Markup Language) is the most basic building block of the Web. It defines the meaning and structure of web content. Other technologies besides HTML are generally used to describe a web page's appearance/presentation ( CSS) or functionality/behavior ( JavaScript ). "Hypertext" refers to links that connect web pages to one another ...
Free AI Presentation Maker for Generating Projects in Minutes. Generate ready-to-use presentations from a text prompt. Select a style and Visme's AI Presentation Maker will generate text, images, and icon. Customize your presentation with a library of royalty-free photos, videos, & graphics. Generate a presentation with AI.
Try Creative Cloud today. After your free trial, your Adobe Creative Cloud membership is only. US$59.99/mo . See terms. Buy now. Free trial. Students and teachers are eligible for over 60% discount on Adobe Creative Cloud. Get access to Photoshop, Illustrator, InDesign, Premiere Pro and more.
20+. Connect With Other Data Pros for Meals, Happy Hours and Special Events. Meet Industry Experts and Engage With Industry-Specific Content, Speakers and Demos. Access to 100+ Leading Data and AI Companies in the Expo. Lightning Talks, AMAs and Meetups Such as MosaicX and Tech Innovators.
More than 100 reference examples and their corresponding in-text citations are presented in the seventh edition Publication Manual.Examples of the most common works that writers cite are provided on this page; additional examples are available in the Publication Manual.. To find the reference example you need, first select a category (e.g., periodicals) and then choose the appropriate type of ...