Support via Liberapay

Writing Beamer presentations in org-mode
1. introduction.
Beamer is a LaTeX package for writing presentations. This documents presents a simple introduction to preparing beamer presentations using org-mode in Emacs.
This documents assumes that the reader is already acquainted with org-mode itself and with exporting org-mode documents to LaTeX. There are tutorials and references available for both org-mode itself, for LaTeX exporting , and for Beamer exporting . The document also assumes that the reader understands the notation for Emacs keybindings .
2. First steps
2.1. the export template.
Starting with an empty file called presentation.org 1 , say, the first step is to insert the default org export template ( C-c C-e # with the default keybindings). This will generate something that looks like this (some specific entries will vary):
In this default template, you will want to modify, at the very least, the title, as I have done, as this will be used as the title of your presentation. It will often be useful to modify some of the LaTeX export options, most commonly the toc option for generating a table of contents. For this document, and the associated sample presentation , I have left all options as they are by default according to the template.
2.2. Beamer specific settings
As well as the general options provided by the template, there are Beamer specific options. The following options are what I use:
The first line enables the Beamer specific commands for org-mode (more on this below); the next two tell the LaTeX exporter to use the Beamer class and to use the larger font settings 2 .
2.3. Outline levels for frames (slides)
The following line specifies how org headlines translate to the Beamer document structure.
A Beamer presentation consists of a series of slides, called frames in Beamer. If the option shown above has a value of 1, each top level headline will be translated into a frame. Beamer, however, also makes use of LaTeX sectioning to group frames. If this appeals, setting the option to a value of 2 tells org to export second level headlines as frames with top level headlines translating to sections.
2.4. Column view for slide and block customisation
The final line that is useful to specify to set up the presentation is
The purposes of this line is to specify the format for the special interface that org-mode provides to control the layout of individual slides. More on this below.
Once all of the above has been set up, you are ready to write your presentation.
3. The slides
Each slide, or frame in Beamer terminology, consists of a title and the content. The title will be derived from the outline headline text and the content will simply be the content that follows that headline. A few example slides are presented below. These will only cover the basic needs; for more complex examples and possible customisations, I refer you to the detailed manual .
3.1. A simple slide
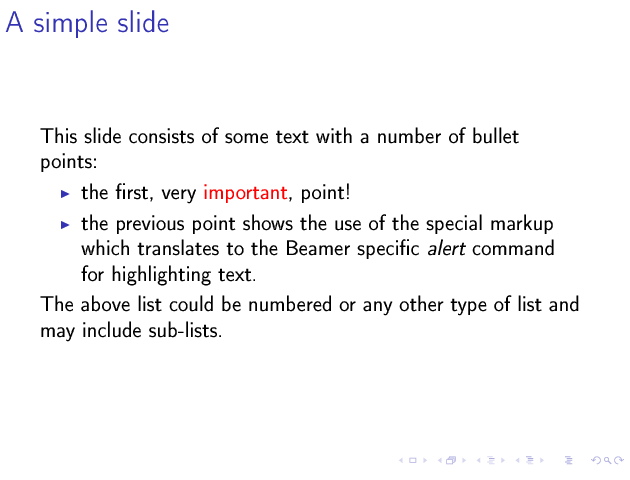
The simplest slide will consist of a title and some text. For instance,
defines a new section, Introduction , which has a slide with title A simple slide and a three item list. The result of this with the settings defined above, mostly default settings, will generate a slide that looks like this:

3.2. A more complex slide using blocks
Beamer has the concept of block, a set of text that is logically together but apart from the rest of the text that may be in a slide. How blocks are presented will depend on the Beamer theme used ( customisation in general and choosing the theme specifically are described below).
There are many types of blocks. The following
creates a slide that has a title (the headline text), a couple of sentences in paragraph format and then a theorem block (in which I prove that org increases productivity). The theorem proof is a list of points followed a bit of LaTeX code at the end to draw a fancy end of proof symbol right adjusted.
You will see that there is an org properties drawer that tells org that the text under this headline is a block and it also specifies the type of block. You do not have to enter this text directly yourself; org-mode has a special beamer sub-mode which provides an easy to use method for specifying block types (and columns as well, as we shall see in the next section ).
To specify the type of block, you can type C-c C-b 3 . This brings up a keyboard driven menu in which you type a single letter to select the option you wish to apply to this headline. For the above example, I typed C-c C-b t . The options selected in this manner are also shown as tags on the headline. However, note that the tag is for display only and has no direct effect on the presentation. You cannot change the behaviour by changing the tag; it is the property that controls the behaviour.
3.3. Slides with columns
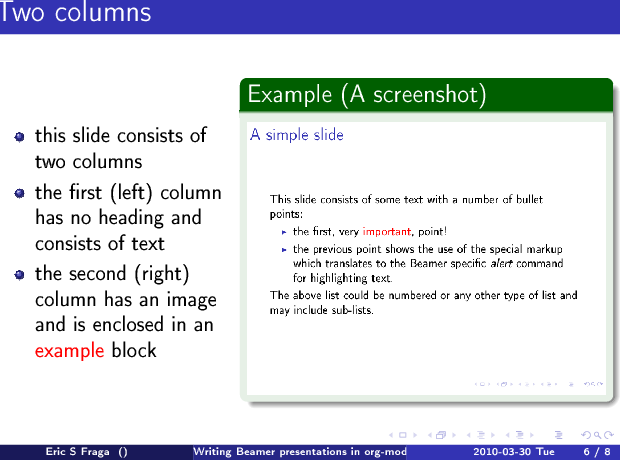
The previous section introduced the special access keys ( C-c C-b ) for defining blocks. This same interface allows you to define columns. A headline, as the text that follows it, can be in a block, in a column, or both simutaneously. The | option will define a column. The following
defines a two column slide. As the text in the slide says, the left column is a list and the right one is an image. The left column's headline text is ignored. The column on the right however is placed with an example block (whose appearance will depend on the Beamer theme).
The columns also have widths. By default, these widths are the proportion of the page width to use so I have specified 40% for the left column and 60% for the right one.
The image in the right column is inserted simply by specifying a link to the image file with no descriptive text. I have added an attribute to the image (see the #+ATTR_LATEX line above) to tell LaTeX to scale the image to the full width of the column ( \textwidth ).

3.4. Using Babel
One of my main uses for Beamer is the preparation of slides for teaching. I happen to teach Octave to engineering students. Org provides the Babel framework for embedding code within org files. For teaching, this is an excellent tool for presenting codes and the results of evaluating those codes.
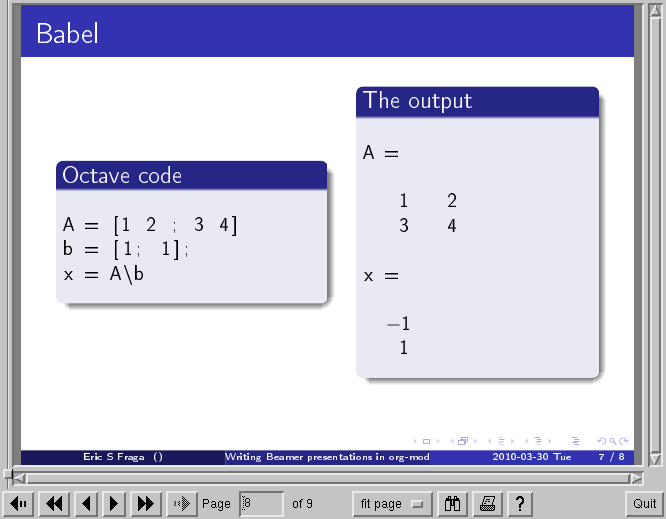
For instance, the following code:
will generate a slide with two blocks and a pause between the display of each of the two blocks:

4. Customisation
Org has a very large number of customisable aspects. Although daunting at first, most options have defaults that are suitable for most people using org initially. The same applies to the Beamer export support. However, there are some options which many will soon wish to change.
4.1. Beamer theme
Beamer has a large number of themes and I simply refer the reader to the manual or the Web to find what themes are available and what they look like. When you have chosen a theme, you can tell org to use it by inserting some direct LaTeX code into the preamble of the document, the material that comes before the first headline. For instance, adding this line
to the preamble after the beamer font size option described above will produce a presentation that looks very different from the default (with no other changes required!):

4.2. Table of contents
The default toc:t option generated by the export template command ( C-c C-e # ) indicates that a table of contents will be generated. This will create a slide immediately after the title slide which will have the list of sections in the beamer document. Please note that if you want this type of functionality, you will have to specify the BEAMER-FRAME-LEVEL to be 2 instead of 1 as indicated above .
Furthermore, if you have decided to use sections, it is possible to have Beamer automatically place a table of contents slide before the start of each section with the new section highlighted. This is achieved by inserting the following LaTeX code, again in the preamble:
4.3. Column view for slide and block customisation
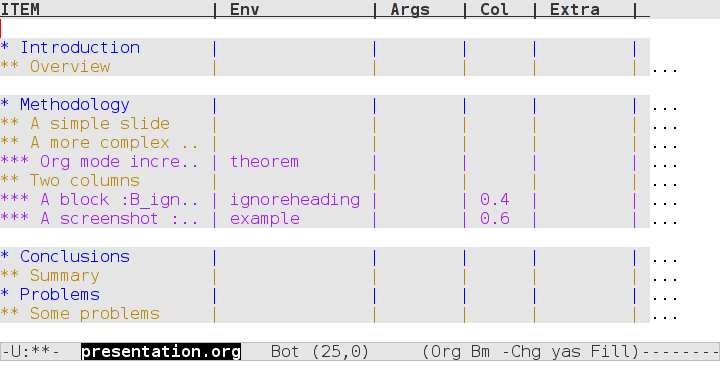
In an early section of this document , I described a magical incantation! This incantation defines the format for viewing org property information in column mode. This mode allows you to easily adjust the values of the properties for any headline in your document. This image shows the type of information you can see at a glance in this mode:

We can see the various blocks that have been defined as well as any columns (implicit by the presence of a column width). By moving to any of these column entries displayed, values can be added, deleted or changed easily. Please read the full org Beamer manual for details.
A previously created example presentation is available.
I am a firm believer in using the largest font possible to encourage less text on slides. This is obviously a personal view.
org-beamer-mode must be turned on for this keybinding to be available.
Documentation from the orgmode.org/worg/ website (either in its HTML format or in its Org format) is licensed under the GNU Free Documentation License version 1.3 or later. The code examples and css stylesheets are licensed under the GNU General Public License v3 or later.

Figures in Beamer – A detailed tutorial
1. How do I insert a picture in Beamer?
2. add figure caption in beamer, 3. customize figure caption.
- 4.Figure and text side by side LaTeX beamer
5. How to align an image inside a beamer frame?
6. position an image arbitrarily inside a frame, 7. changing the opacity of an image in beamer, 8. overlay specifications and figures, 9. wrapping text around an image, 10. writing text over an image, 11. image as a frame background, 12. how to produce a title page with an image, 13. inserting subfigures in beamer.
In beamer, figures are inserted essentially in the same way as in any other LaTeX document, with very small differences. In LaTeX, we use the graphicx package to insert images (although in beamer we will not have to import it explicitly, since beamer does it for us), which provides the command:
\includegraphics{file}
where file is the file name (or the file path, if the image is not included in the current working directory) that we want to insert.
The above command accepts a series of optional arguments, the most important ones being:
- height and width to scale the size of the figure.
When only one of these options is set, the other dimension is scaled so that the aspect ratio of the original image is preserved.
Other less common options are also provided:
- angle can be passed a rotation angle in degrees, and the image will be rotated this amount counter-clockwise,
- keepaspectratio is a boolean that forces the image to preserve its aspect ratio.
But if you want to do very fancy things, like both rescaling and rotating an image, be aware that the order in which the options are given matters. The package graphicx interprets the keys from left to right ; this means that rotating and then scaling is not the same as scaling and then rotating.
Illustrative example:
In the following example, you can see the difference:
which produces:

Observe how the two images are slightly different.
Although with this we have a totally functional way of inserting images, in practice we don’t insert them this way, since the image has neither a caption nor a way to reference it. It is more convenient to wrap the \includegraphics command inside the figure environment. This is a floating environment that lets us set a caption and a label, and also use position specifiers to control where the image will be placed. However, and this is the main point where beamer differs from other LaTeX documents, the position specifiers have no effect in beamer presentations. They are ignored, and the image is simply placed in the same position as in the source code.
In the following example, we show how to use the figure environment to insert images:
Compiling this code yields:

Observe that I have added the declaration:
\setbeamertemplate{caption}[numbered]
in the preamble. The reason for this is that, by default, beamer does not number the pictures (this is another key difference with the usual LaTeX documents), but since I wanted the figure numbered to reference it, I had to change how the caption looks in the beamer template.
Usually, you will not need the number, since every frame will contain one, at most two, images to be explained, and it is not convenient to use numbers as references throughout a presentation (as it is in a document, where you can easily go back and forth).
We have already seen how to slightly change the caption appearance, by adding a number to it or not. But we can further customize it by changing its font size and color . The following example shows the beamer theme options that we have to modify in order to customize our caption:
which yields the following result:

4. Figure and text side by side LaTeX beamer
It is common to write a frame with a figure next to a certain explanation. For this purpose, we can use beamer’s columns environment, as it is done in the following example:
The frame produced by this code is shown below:

Observe that the \textwidth command in the line:
\begin{column}{0.5\textwidth}
represents the whole text width of the frame, whereas the \textwidth in the \includegraphics declaration only represents the text width of the column, which is half of the total text width.
This means that, although we pass to the image the option width=0.7\textwidth , it doesn’t take 70% of the frame, but instead, it takes 70% of the column.
Almost all of the time we have been using the figure environment to wrap the \includegraphics command so that beamer treats the images as floating objects. However, we can also use the raw \includegraphics command, and align it using pure TeX filling commands. The reason behind this is that the \includegraphics command just creates a TeX’s box with the image inside it; that is, for the TeX system it is just as any other letter.
To easily centre the image, as we have been doing throughout all the tutorial, we can use the \centering command just before \includegraphics. However, if we want to left-align the image, we will have to use the command \hfill just after including the image , so that all the horizontal space after the image is filled by TeX.
Let me show you a complete minimal example of how this would work:

As you may have already guessed, if instead of filling the left space we fill the right space (that is, we put the \hfill command after the \includegraphics command ) what we get is a left aligned figure.

This part is considered in this step-by-step tutorial “ Precise positioning of an image in Beamer “. It uses TikZ to position images at any position relative to the frame.
Although we are not going to dive into all of TikZ possibilities, here we are going to explore another functionality that the tikzpicture environment offers: changing the opacity of a figure .
This option is especially interesting when combined with beamer overlay specifications because you can put an image with half its opacity and totally uncover it once you are going to actually talk about it . Even further, you could even decrease the image’s transparency as you get closer to talking about it; this would look very cool.
The following example shows a small implementation of this idea:
which yields the following slides:

In the above code, we placed the image 1 cm far from the left side of the frame using absolute positioning provided by TikZ. The first version of the image has 30% opacity and the second one has 100% opacity.
However, if we don’t want such a fancy implementation of opacity, and just want the image to be shown on a given slide, beamer offers us the possibility to pass an overlay specification to the \includegraphics command. For example, the declaration:
\includegraphics<2-4>[width=\textwidth]{image.png}
will make the image.png file appear only on slides 2 to 4. More details are presented in this lesson: “ Creating Overlays in Beamer “.
In beamer, we can wrap text around a figure, but not with beamer built-in commands. We have to use the external wrapfig package . In the following example, we use the environment wrapfigure that this package provides to wrap text around a figure :
which produces the following output:

Observe that the wrapfigure environment works as the figure environment, in the sense that it makes the image floating, and you can add a \caption and a \label to the figure. However, this command accepts two mandatory arguments :
- the first one is to select where we want the image , it can be r or l , th at is, right or left;
- the second one is the width to be reserved for the image.
This can also be done inside a beamer frame, but for that purpose, we have to load the versatile TikZ package. In the following example, we illustrate an easy way to do it:

Let’s dissection the commands used in this example:
- First, we insert an image inside the ti kzpicture environment as a node called (image) .
- Then, we create a second node where its content is aligned at centre , with options to use a white, huge and bold font . Moreover, we added the option fill=teal to fill the node with a teal color.
- The key is that we position this node at the centre of the previous one ; this position is easily identified with (image.center) .
- Finally, we create the contents of the node itself, which are just the text string A beautiful photo! .
It is easy to use an image as a frame background in beamer, both globally and locally. In the following example, we put both into practice:
which yields:

You can see that the procedure is very intuitive: we just change the background canvas option of the beamer theme to the image that we want to use as background . However, when importing it we should make sure that the size is adjusted to the frame size ; otherwise, we will get undesired results.
To add an image to the title page and get something similar to the following illustration, I recommend the following step-by-step tutorial: “ How to add an image to the title page in beamer? “.

With the subcaption package , we can build floating figure environments that contain more than one image, each with its corresponding caption and label. The following example shows how to do so:
Here is the obtained result:

- As you can see, first we create a usual figure environment with its corresponding \caption and \label .
- Then, inside of it, for every subfigure we create a subfigure environment, which works essentially as a figure environment, with its corresponding \includegraphics to insert the image, its \caption and its \label .
- However, this environment takes a mandatory argument, which is the space to be allocated for the corresponding image (in the previous example, 0.4\textwidth) and also an optional argument, which determines the positioning of the image inside its allocated space. This argument can be either c , t or b , standing for centre , top and bottom .
- By default the image is centred, but in the previous example I have used t and b , so that you can see the difference between the two options.
- As you can see, different labels enable us to reference either each one of the subfigures or the figure as a whole.
- In this lesson, we have addressed a lot of possible scenarios regarding the use of figures that you may face when writing your presentation. However, the options offered by beamer are inscrutable, and you can always combine what you have learned here to produce new and surprising results.
- If you want to learn more about graphics and beamer, I strongly suggest you learn about the tikz package, which is the main graphical tool used in LaTeX documents. In the tutorial you have had a small taste of what this package is capable to do; but it is just a very small portion of the cake. I would recommend you read tikz’s documentation, but since it is a +1000 page document, maybe it is not the best place to start. However, in this page you can find a nice set of tikz tutorials, that will teach you in a much more didactic way how to use this powerful tool.

IMAGES
VIDEO
COMMENTS
8. Because you load the biblatex package, you should replace \bibliography{bib2.bib} by \printbibliography and remove \bibliographystyle{amsalpha}, the style is defined as optional argument during package loading, numeric-comp in your example.
In this video, I'll show you how to add references and the bibliography to a Beamer presentation in Overleaf, a popular online LaTeX editor. Including refere...
This five-part series of articles uses a combination of video and textual descriptions to teach the basics of creating a presentation using the LaTeX beamer package. These tutorials were first published on the original ShareLateX blog site during August 2013; consequently, today's editor interface (Overleaf) has changed considerably due to the ...
Open this beamer document in Overleaf. After compilation, a two-page PDF file will be produced. The first page is the titlepage, and the second one contains sample content. The first statement in the document declares this is a Beamer slideshow: \documentclass{beamer} The first command after the preamble, \frame{\titlepage}, generates the title ...
Hello Friends, Welcome to my YouTube Channel. In this video I will show you how to add Bibliography/References in Latex Beamer Presentation. Hope you will li...
Adding that Sparkle. Sections Themes. Beamer is a exible L ATEX class for making slides and presentations. It supports functionality for making PDF slides complete with colors, overlays, environments, themes, transitions, etc. Adds a couple new features to the commands you've been working with. Beamer is a exible L ATEX class for making slides ...
This concludes our discussion on animating our presentation. In the next, and final, post of this series we'll look at the different themes available in beamer and we'll look at printing handouts. All articles in this series. Part 1: Getting Started; Part 2: Lists, Columns, Pictures, Descriptions and Tables; Part 3: Blocks, Code, Hyperlinks and ...
By default, Beamer displays the bibliography in such a way that authors, titles and journals are on three different lines. This may easily make the bibliography occupy more than one slide; in that case, the frame should be passed the allowframebreaks option, so that the full bibliography is split in different slides.. The following code shows the issues we may face with long bibliographies
This tutorial explains how to generate references in the footnote in beamer presentation. -----Sampl...
Beamer is a LaTeX package for writing presentations. This documents presents a simple introduction to preparing beamer presentations using org-mode in Emacs. This documents assumes that the reader is already acquainted with org-mode itself and with exporting org-mode documents to LaTeX. There are tutorials and references available for both org-mode itself, for LaTeX exporting, and for Beamer ...
The beamer "go to" button, the beamer "skip" button and the beamer "return" button: This concludes our second discussion on adding content to our presentation. In the next post we'll look at animating our presentations. All articles in this series. Part 1: Getting Started; Part 2: Lists, Columns, Pictures, Descriptions and Tables
I am preparing a beamer presentation. In some slides (4 of 30) I want to cite one or two bibliographic references and put them at the bottom of each slide. They lie there just as a bulleted list, not being cited in the text of the slide. I wonder what is the best approach to do so.
In beamer, figures are inserted essentially in the same way as in any other LaTeX document, with very small differences. In LaTeX, we use the graphicx package to insert images (although in beamer we will not have to import it explicitly, since beamer does it for us), which provides the command: \includegraphics{file}
The only difference with a normal LATEX{} document is the beamer document class, and the use of frame environments for each slide. For the slide content, just use normal LATEX{}: \begin{frame}{Title of the slide} \begin{itemize} \item I will first talk about this. \item But also talk about this.
In an R markdown presentation with output format beamer (to generate a LaTex/PDF file), is it possible to create cross-references between slides, i.e. pages of the final PDF? This would be very helpful to quickly jump between slides, e.g. to navigate to an appendix at the end of the presentation.
17. I'm currently preparing a presentation in RStudio (using RMarkdown and Knitr, outputting to a Beamer presentation) that has quite a few references. I'm using a pretty typical YAML header: beamer_presentation. This presentation compiles and the references appear as they should, but unfortunately they all appear on one slide (and actually run ...
There are lots of different predefined presentation themes available for us to use. Here are a few of them. This is the Bergen theme:. This is the Madrid theme:. There are also themes that include navigation bars, for example the Antibes theme:. We could also use a theme that includes a table of contents sidebar, like the Hannover theme:. The Singapore theme is one that includes what beamer ...