- Trending Now
- Foundational Courses
- Data Science
- Practice Problem
- Machine Learning
- System Design
- DevOps Tutorial

What are Presentation Graphics?
- Graphical Representation of Data
- What is Raster Graphics?
- What is Web Graphics ?
- How to Edit a Powerpoint Presentation?
- What is Graphics Software?
- Diagrammatic and Graphic Presentation of Data
- What is a Projector?
- Graphics Monitors and Workstations
- Motion Graphics
- Projections in Computer Graphics
- What is a Graphics Tablet? Uses and Working
- What are 3D User Interfaces?
- How to Add Audio to Powerpoint Presentation
- Graphics Tab in Apple Safari Browser
- What is Java AWT Graphics?
- What is an Infographic?
- What is Graphic Design?
- Introduction to Computer Graphics
- Presentation Layer in OSI model
Pre-requisites: Introduction to Computer Graphics
Graphics are defined as any sketch or a drawing or a special network that pictorially represents some meaningful information. Computer Graphics is used where a set of images needs to be manipulated or the creation of the image in the form of pixels and is drawn on the computer. Computer Graphics can be used in digital photography, film, entertainment, electronic gadgets, and all other core technologies which are required. It is a vast subject and area in the field of computer science. Computer Graphics can be used in UI design, rendering, geometric objects, animation, and many more.
Presentation graphics provides predefined backgrounds and simple page layouts to help in the creation of slides. These slides can be moved automatically within seconds.
Slides:
Slides mean we have text, graphics, audio clips, video clips, animations, and other effects Presentation graphics is also known as Presentation Software. The best example of presentation graphics is Microsoft PowerPoint.
In recent days we have a new presentation tool that is: our Web browser and that is for creating Web pages, like Microsoft’s FrontPage and Adobe’s PageMill.
Rules to Design Presentation:
- Keep it simple: Make it simple to understand. It only contains information regarding your topic.
- Correct Spelling: We have to be careful with the spelling that we have written.
- Consistency: There is need to be continuous flow from one slide to another.
- Don’t put too much on a Slide: Don’t write too much. just give a brief description and important points.
- Use Fonts Properly: Only you can use two font styles in the presentation.
- Find Your Equipment: First, you have to be confident with your topic and details about it.
Uses:
Presentation graphics programs are mainly concerned with the display of graphs and charts but now allow users to attach anything from text to animations. When Compared to other programs like Excel, PowerPoint follows a slideshow format.
Applications:
In the following areas we can use presentation software:
- Google Slides
- Microsoft Office
- WPS Office
- Photo Slideshow with Music
Advantages:
- Less Cost: The cost is low to use presentation software
- Logical Ideas: Tables and graphs are used to represent information then a logical order is created to give a clear idea for viewers.
- Acceptability: By using this busy person can easily get an idea about the topic.
Disadvantages:
- Time-taking process. It needs more time to prepare.
- Data can sometimes be lost.
- Errors and Mistakes can occur during design.
Please Login to comment...
Similar reads.
- Computer Graphics Basics
- Computer Graphics
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
Critical PowerPoint Shortcuts – Claim Your FREE Training Module and Get Your Time Back!

PowerPoint Graphics: How to Improve Your Presentations w/ Graphics
- PowerPoint Tutorials
- Pictures, Icons, Videos, Etc.
- Presentation Design
- August 21, 2018
If you’ve ever touched a PowerPoint slide, chances are that you’ve already used PowerPoint graphics already.
But you may have questions: How do you find good graphics? How do you manipulate them correctly? And how do you customize them?
That’s what this article will answer for you.
What is a PowerPoint graphic?
There seems to be a wide range of things that people label as a graphic for PowerPoint.
Here at Nuts & Bolts, we define a graphic in PowerPoint as any image that is not a picture. This includes SmartArt, which is a type of native PowerPoint graphic and has special attributes.
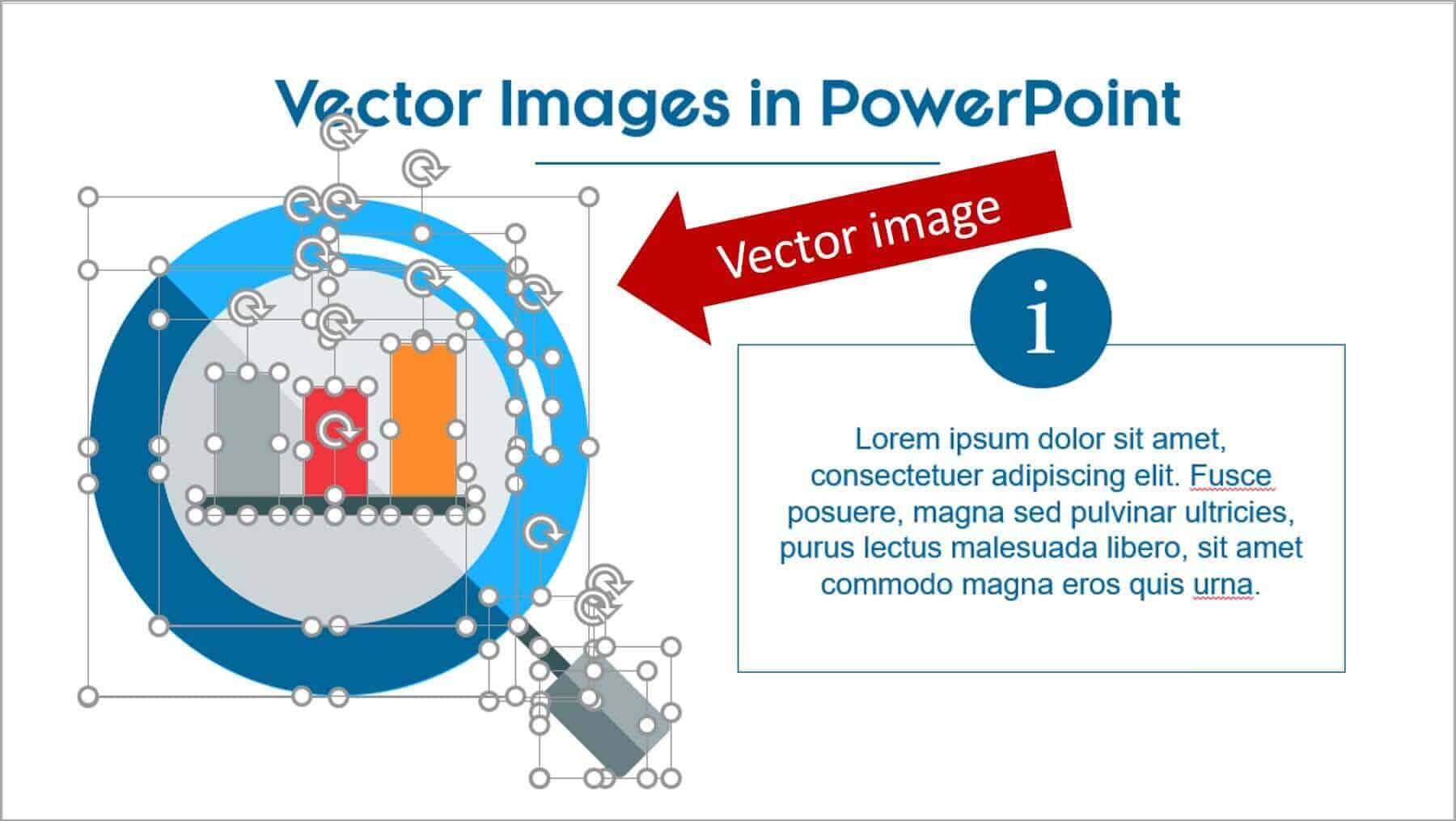
A PowerPoint graphic most typically refers to a grouping of shapes into an image, commonly referred to as vectors.

From PowerPoint’s perspective, vectors are considered to be shapes – and that means that you can customize them as you would any rectangle, circle, or freeform shape… giving you complete freedom to create the visual you need.
Vector graphics can come in the following file types:
- EPS (Encapsulated PostScript – create by Adobe – this is perhaps the most common vector image format)
However, PowerPoint will only accept certain file types. To see which ones, go to the section on how to use vectors in PowerPoint below.
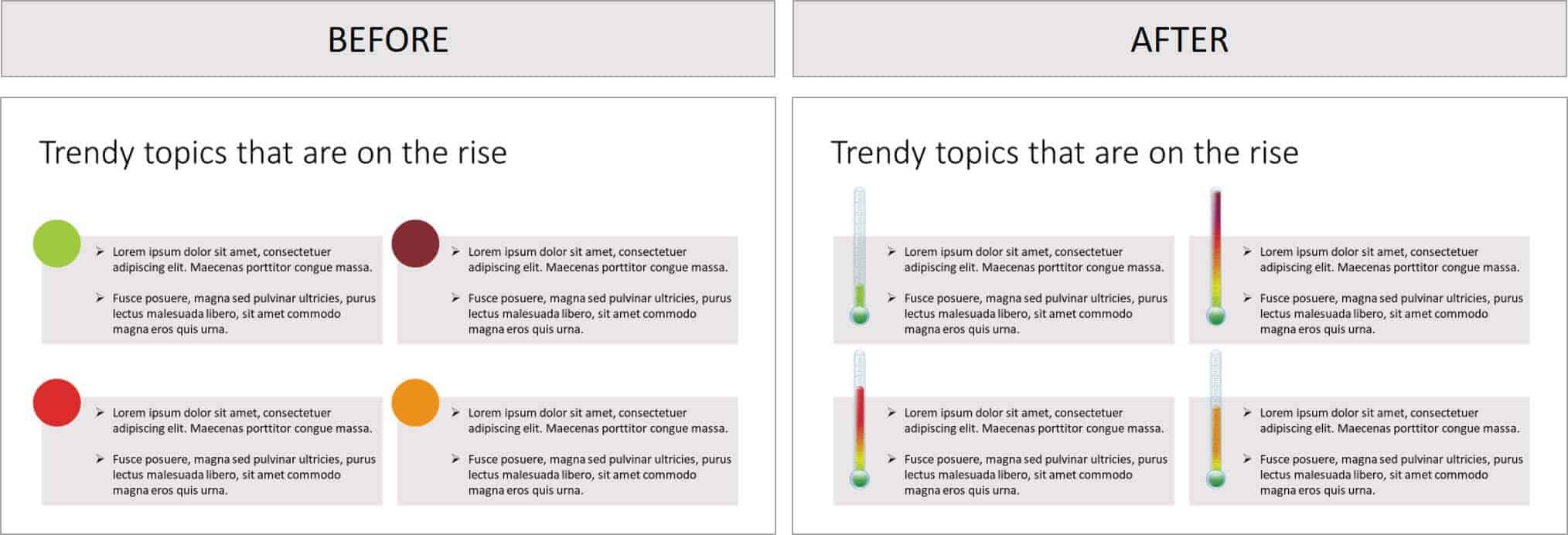
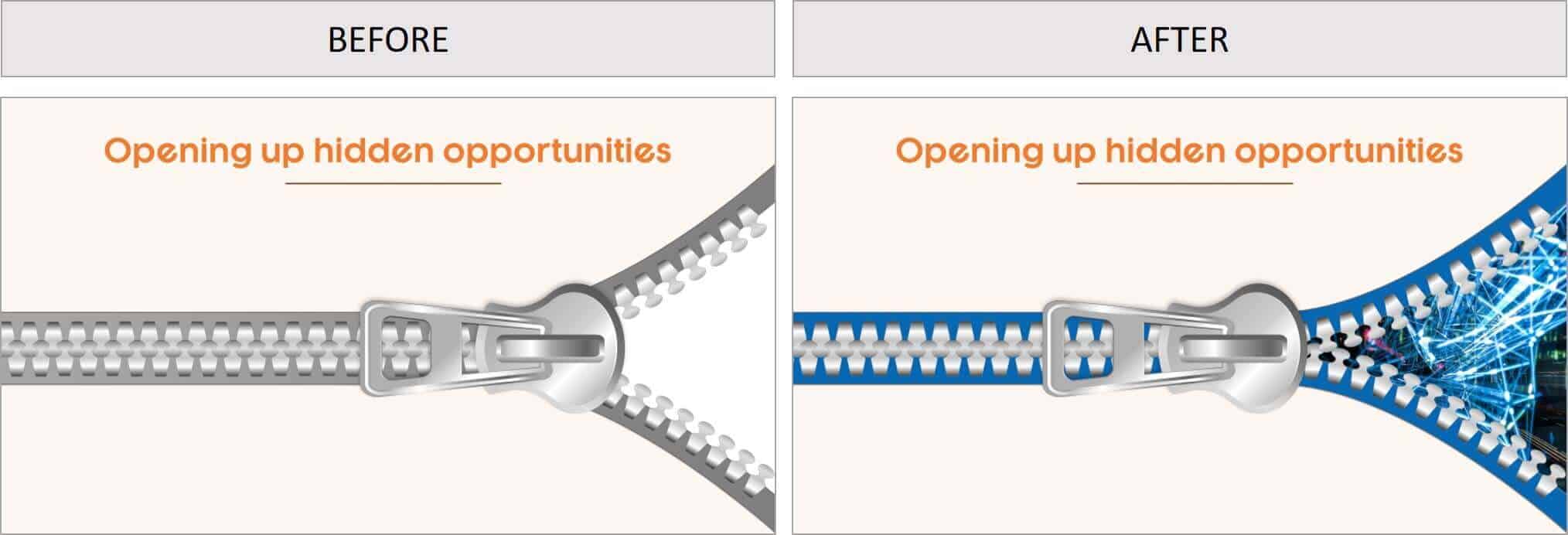
Why use a graphic in PowerPoint
As the representation of an idea, a graphic is the perfect way to help your audience immediately visualize and grasp a concept you are sharing with them.
On top of that, it’s a great way to add some flair to any presentation and a quick way to take it up a notch.

Graphics can be better than pictures in some situations, when you need to be able to edit elements in a visual. For example, maybe you need to remove, add or re-color a certain item.

You cannot do this with pictures – but with the right graphic (and in particular a vector graphic), you could potentially customize it to your heart’s content.
Where to get free graphics for PowerPoint
Getting free graphics for PowerPoint is easy – you just have to know where to look.
Here are our favorite 2 places to find free vector graphics for PowerPoint:
- Freepik – Great database with tons of very high-quality and modern icons, flat icons, vectors, and PSD files to use. Freepik does require you to give them credit if you use their material, but they make it very easy with a simple html code.
- Pixabay – Awesome site for 100% free and Creative Commons CC0 licensed images, illustrations, vectors, and videos.
To learn where to get more free PowerPoint graphics, images, videos, etc. check out this list of our favorite PowerPoint resources . Another way to get free vector graphics is to create them from scratch. There are two tools that can help you do this:
- Text-to-Outline by YouPresent – Allows you to convert text into vectors/shapes, which you can then format any way you like in PowerPoint.
- Vector Magic – Creates a vector out of any image…truly magic!
Keep in mind that because these are all free methods for finding vector graphics for PowerPoint, you will be limited in what you find or create. If you want a very specific and professional-looking vector, you may have to go to a paid service to purchase well-designed graphics that suit your need better.
Where to buy graphics for PowerPoint
By far the easiest way to get professional & unique graphics onto your slides (especially now that ClipArt is gone) is to use a service like GetMyGraphics .
They are custom-built graphics designed for PowerPoint. All you need to do is download and insert them onto your slide and then tweak them like you would SmartArt.
Although this is a paid service, we’ve found that we’ve reused these graphics again and again, so we see it as a good investment in sharper looking slides.
How to use vector graphics in PowerPoint
Using vectors in PowerPoint depends on what file type you have. If you have an older version of PowerPoint (2013 and earlier), you can insert the following vector files types into PowerPoint:
If you have Office 365, you can no longer insert EPS files. However, you can still use EMF files, and you can also insert SVG files (except for on a Mac).
If you have an EPS file and can’t import it into your version of PowerPoint, check out our article on how to import EPS files into PowerPoint .
Note: If you’re trying to use a file type that is not supported by your version of PowerPoint, you can try converting your file into the correct file type.
For a really good tutorial on how to convert vectors into usable PowerPoint objects without Adobe software, check out Microsoft MVP Dave Paradi’s post on finding and using vector images in PowerPoint.
Once you have an SVG file downloaded onto your computer, you’ll want to insert it into your presentation.
There are two ways to insert a vector file onto your PowerPoint slide:
Method #1: Drag the file from wherever it is sitting on your computer and drag it onto your slide.
Method #2: Go to the Insert tab in the Ribbon and select ‘Pictures’ (make sure to select the ‘Pictures’ icon and not the ‘Online Pictures’ icon). Then find your vector file and click on ‘Open.’
Note: If you have PowerPoint 2016 with Office 365, you have a new object class, called Icons. These are also vector files (SVG).
You can insert them by going to the Insert tab in the Ribbon and selecting ‘Icons’ (or using this shortcut: Alt, N, Y1). You can learn more about the icons feature in this Office blog article .
Once you have a vector file inserted on your slide, you can manipulate its various pieces.
To do that, you’ll need to ungroup it twice. To ungroup a vector image, select it and then use one of the following methods:
- Hit the ungroup shortcut: Ctrl + Shift + G
- Right-click the vector and select ‘Group’ and then ‘Ungroup’
- Go to the Drawing Tools > Format tab in the Ribbon, select ‘Group’ and then ‘Ungroup’
A pop-up box will appear, asking you if you want to ungroup it. Click on ‘Yes.’

And now you have a series of shapes (instead of a picture) that you can edit and format however you like, just like for regular PowerPoint shapes.
Note: Keep in mind that some things might come out strangely as vectors in PowerPoint:
- Gradients and shadows
- Lines (the lines will likely come out as one object and may lose their original weight)
- Complex artwork, such as sketching and other artistic effects
Some things you can do with your vector images now include:
- Change the fill color
- Add an outline with a custom weight
- Move and resize pieces of the vector
- Edit the points of certain pieces to change even the shape of it
And much more!
What’s next?
Related articles, about the author.
Popular Tutorials
- How to Strikethrough Text (l̶i̶k̶e̶ ̶t̶h̶i̶s̶) in Word, Excel & PowerPoint
- How to Make Animated Fireworks in PowerPoint (Step-by-Step)
- Strikethrough Shortcut (l̶i̶k̶e̶ ̶t̶h̶i̶s̶) for Word, Excel & PowerPoint
- How to Create a Flash Card Memory Game in PowerPoint (Like Jeopardy)
- Keyboard Shortcuts Not Working: Solved
PowerPoint Tutorial Categories
- Strategies & Opinions
- Shortcuts & Hacks
- New Features
- Miscellaneous
- Charts & Data Viz
We help busy professionals save hours and gain peace of mind, with corporate workshops, self-paced courses and tutorials for PowerPoint and Word.
Work With Us
- Corporate Training
- Presentation & Template Design
- Courses & Downloads
- PowerPoint Articles
- Word Articles
- Productivity Resources
Find a Tutorial
- Free Training
- For Businesses
We help busy office workers save hours and gain peace of mind, with tips, training and tutorials for Microsoft PowerPoint and Word.
Master Critical PowerPoint Shortcuts – Secure Your FREE Training Module and Save Valuable Time!
⌛ Master time-saving expert techniques.
🔥 Create powerful presentations.
🚀 Propel your career to new heights.
We value your privacy – we keep your info safe.
Discover PowerPoint Hacks Loved by Industry Giants - KKR, AmEx, HSBC!
Over 114,880 professionals in finance, marketing and sales have revolutionized their PPT skills with our proven methods.
Gain FREE access to a full module of our premium PowerPoint training program – Get started today!
We hate spam too and promise to keep your information safe.
You are currently viewing a placeholder content from Facebook . To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
.css-1qrtm5m{display:block;margin-bottom:8px;text-transform:uppercase;font-size:14px;line-height:1.5714285714285714;-webkit-letter-spacing:-0.35px;-moz-letter-spacing:-0.35px;-ms-letter-spacing:-0.35px;letter-spacing:-0.35px;font-weight:300;color:#606F7B;}@media (min-width:600px){.css-1qrtm5m{font-size:16px;line-height:1.625;-webkit-letter-spacing:-0.5px;-moz-letter-spacing:-0.5px;-ms-letter-spacing:-0.5px;letter-spacing:-0.5px;}} Best Practices The #1 rule for improving your presentation slides
by Tom Rielly • May 12, 2020

When giving presentations, either on a video conference call or in person, your slides, videos and graphics (or lack of them) can be an important element in helping you tell your story or express your idea. This is the first of a series of blog posts that will give you tips and tricks on how to perfect your visual presentations.
Your job as a presenter is to build your idea -- step-by-step -- in the minds of your audience members. One tool to do that is presentation graphics, such as slides and videos.
Why graphics for your presentation?
A common mistake is using slides or videos as a crutch, even if they don’t actually add anything to your presentation. Not all presentations need graphics. Lots of presentations work wonderfully with just one person standing on a stage telling a story, as demonstrated by many TED Talks.
You should only use slides if they serve a purpose: conveying scientific information, art, and things that are hard to explain without pictures. Once you have decided on using slides, you will have a number of decisions to make. We’ll help you with the basics of making a presentation that is, above all, clear and easy to understand. The most important thing to remember here is: less is more.
Less is so much more
You want to aim for the fewest number of slides, the fewest number of photos, the fewest words per slide, the least cluttered slides and the most white space on your slides. This is the most violated slide rule, but it is the secret to success. Take a look at these examples.

As you can see in the above example, you don’t need fancy backgrounds or extra words to convey a simple concept. If you take “Everything you need to know about Turtles”, and delete “everything you need to know about” leaving just “turtles”, the slide has become much easier for your audience to read, and tells the story with economy.

The above example demonstrates that a single image that fills the entire screen is far more powerful than a slide cluttered with images. A slide with too many images may be detrimental to your presentation. The audience will spend more mental energy trying to sort through the clutter than listening to your presentation. If you need multiple images, then put each one on its own slide. Make each image high-resolution and have it fill the entire screen. If the photos are not the same dimensions as the screen, put them on a black background. Don’t use other colors, especially white.

Your slides will be much more effective if you use the fewest words, characters, and pictures needed to tell your story. Long paragraphs make the audience strain to read them, which means they are not paying attention to you. Your audience may even get stressed if you move on to your next slide before they’ve finished reading your paragraph. The best way to make sure the attention stays on you is to limit word count to no more than 10 words per slide. As presentation expert Nancy Duarte says “any slide with more than 10 words is a document.” If you really do need a longer explanation of something, handouts or follow-up emails are the way to go.
Following a “less is more” approach is one of the simplest things you can do to improve your presentation visuals and the impact of your presentation overall. Make sure your visuals add to your presentation rather than distract from it and get your message across.
Ready to learn more about how to make your presentation even better? Get TED Masterclass and develop your ideas into TED-style talks.
© 2024 TED Conferences, LLC. All rights reserved. Please note that the TED Talks Usage policy does not apply to this content and is not subject to our creative commons license.
Understanding Graphics
Design For The Human Mind
Understanding Presentation Graphics
in Brainy Stuff

Although this piece of news could shock anyone involved in visual communication, I’ll say it anyway. It’s time to realize that audiences do not attend a presentation because of the slides. They attend because they want to hear what the speaker has to say.
With this in mind, let’s look at how and why an audience can benefit from presentation graphics. How can a designer or presenter know what to show on a slide? One straightforward approach is to first consider the purpose of the slide and then use a graphic that will meet your goal.
Meeting Your Goal
In their article, Visual-rhetoric Ethics (Manning and Amore), the authors developed a structure for thinking about visual strategies based on the rhetorical goals of philosopher Charles S. Pierce. In this approach, your visual strategy can encompass one or more of the following goals.
- Evoking Feelings : Through choice of color, typeface and other visual attributes, the purpose of your visual is to draw on the emotions. Visual strategies that correspond to this goal are called decoratives .
- Evoke Action: Another goal of presentation graphics can be to move an audience to take action. This is often done through the build of a bulleted list that will influence the audience to commit. These visual strategies are known as indicatives .
- Promote Understanding: A third reason for using visuals is to promote understanding through informative visuals like charts, graphs, diagrams and tables that express a concept. Visual strategies that promote understanding are considered informatives .
By identifying the purpose of the slide you can use this structure to ensure that your visual language is effectively communicating your goal.
Timing is Essential
It’s vital to leverage the synergy of a presentation and its corresponding visuals through perfect timing. Here’s why. Within the mind of your audience members, auditory information (flowing from the speaker) is most likely processed separately from visual information (projected from the slides). If the channels are synchronized, the audience can attend to one single concept.
If the presentation and slide graphics don’t match, the audience won’t know which to follow. If they attend to and process the words of the speaker, they’ll miss the point of the visual. If they focus on the graphic, they’ll fail to process the speaker’s words. If you don’t have a graphic for every point, simply turn the slide to black when discussing something unrelated. This is how you can avoid distracting the audience. See my article on splitting attention for more on this.
Enhance Meaning
Probably in the majority of presentations, the most important aspect of the slide visual is to promote and extend the audience’s grasp of the speaker’s words. This is usually accomplished with functional graphics that can add to and refine the internal knowledge structures or schemata of those in the audience.
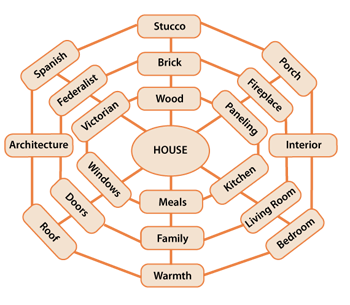
For example, if a presenter such as myself, is explaining how we construct schemata as a framework for understanding, listeners might have a vague idea of what I mean. If I say, “Schemata help us generalize about the world, so your schemata for the concept house helps you recognize when a structure is a house,” they may still be slightly confused. If at the same time, I show a visualization of schemata for the concept house , it serves to clarify and refine the audience’s concept of internal knowledge structures.

Visualization of schemata for "house"
Every presentation involves a new audience and a nuanced topic, which means it’s incredibly important to think through the visual design of a talk each time it’s presented. If you determine the goal of each slide, identify a way to use a visual to promote meaning, and ensure the visual is synchronized with the presenter’s words, then you’ll be way ahead of the game.
Reference: Alan Manning and Nicole Amare, Visual-rhetoric Ethics: Beyond Accuracy and Injury. Technical Communication, volume 53, number 2, May 2006.
Related Article: How to Avoid Designs that Split Attention
Book Recommendation: Presentation Zen Design
Tagged as: presentations , slide graphics , slide visuals , slides
{ 4 comments… read them below or add one }
I can’t hear the presenter because I’ve shut down my audio channel while trying to visualize why paneling is connected to fireplace and porch is connected to interior and meals are connected to windows.
Hi Ed, Thanks for contributing. Well, you’ve got a totally different issue! Try meditation or yoga to get yourself singly focused =)
lol. In my haste maybe I sounded grouchy because I left out the smiley. I would definitely choose to hear you speak because I enjoy your blog . The reason I read it? I’m in instructional design and consider it essential to understand the concepts of data presentation so that I may make the best choices when designing instructional messages.
I definitely get the point of your post but in this particular case my attention has been split by trying to resolve why Spanish and Federalist are connected to Architecture but Victorian is not. 😉
Not grouchy at all. I thought it was funny. Um … that theoretical visualization of what a schemata might look like is really just theoretical. I was just foolin’ around with ideas. Next time I get into Illustrator, I’ll connect Victorian to Architecture so you can sleep at night =)
And yes, data presentation for instructional designers is super important. That’s how I often come at it too. I’m going to be speaking at a few eLearning events coming up – eLearning Guild and ASTD in 2011 so maybe we can chat about visual communication and cognitive science if you’re attending. Also, you might be interested in the Society of News Design because of the infographics. Best, Connie
Leave a Comment
Previous post: Guidelines for Designing Tables
Next post: Designing Interactions for a Positive Experience
When you know how people understand graphics, yours will be more effective. That's why I wrote Visual Language For Designers . This website is an extension of my book. Hope you enjoy it! -- Connie Malamed

Visual Design for Learning Professionals
Top reads last month.
- 10 Reasons to Use Color
- Guidelines for Designing Tables
- Visual Language of Timelines
- Information Display Tips
- Communicating with Animated Infographics
BROWSE BY TOPIC
- Brainy Stuff (12)
- Graphic Analysis (5)
- Reviews (1)
- Visual Design (16)
- Visualizations (7)
Copyright ©2024 Connie Malamed. All Rights Reserved.
Pull down menus: The programs menu system that contains all of the commands available in this program (although most of the more common commands will be accessed through toolbar buttons or shortcut keystrokes). Toolbars: When the program starts up, there are three toolbars displayed (standard, formatting, and drawing). The first two are normally just below the pull down menus and the third one is usually located near the bottom of the window. These toolbars give the user quick access to the more common commands. These and other toolbars can be turned on/off through "Toolbars" submenu found in the "View" menu. They can also be moved to other locations on the screen by dragging the left end of the toolbar. Try to display the "Picture" toolbar, move it to different locations on the screen, and then turn it off. Outline/Thumbnails frame: The frame at the left of the screen can either display an outline of the text on the slides or thumbnail sized images of the slides. Use the tabs at the top of this frame to switch between outline and thumbnails. This frame can be used to switch between slides. The outline can also be used to edit the text on the slides. View selection buttons : These three buttons at the lower left portion of the window can be used to switch between the three primary views of the presentation. These views can also be accessed thorough the "View" menu. The three views include: Normal : The first button returns you to the view given in the above image. Slide Sorter : This view displays the slides as thumbnails and can be used to rearrange the order of the slides, assign timings to the slides, and apply slide transitions. More on these features will be given below. Slide Show : Displays (i.e. runs) the slide presentation full screen. More details below. Presenter notes frame: This region is used to include notes for the presenter for each slide. These notes are not displayed on the slides but instead are printed and used by the presenter. This frame can be made larger or smaller by dragging its upper border up and down. More details below. Task Pane: This region of the screen is used to create a new presentation, select predefined slide layouts, select predefined slide templates, select predefined color schemes, determine a slide's transition, and apply various slide animation features. Each of these features are discussed in detail below. Slide frame: In the center of the window a "large" image of the current slide is displayed. This is you work area for creating and editing the elements of each slide.
- Select " New Presentation " from the task pane options. This option is selected by clicking on the downward pointing triangle at the upper right of the task pane and then selecting "New Presentation" from the popup menu. An alternative method is to select the "New..." command from the "File" menu.
- Below the word " New " in the task pane there are three options. For most new presentations, click on the blue words " Blank Presentation ".
The other two " New " options can be used to create a blank presentation that uses a predefined design template (applying templates to a presentation will be discussed below) or creating a presentation with predefined content and template (AutoContent Wizard). We will not be using the auto content wizard.
An alternative way to create a new presentation that combines both of the above steps in a single keystroke is to just type Ctrl-N (i.e. hold down the Ctrl key and press the N key).
Selecting a Template for the Presentation
PowerPoint comes with several predefined design templates. Additional design templates can be downloaded from various web sites or you can create your own. A design template determines the following defaults for slides:
- body text and lines
- 3 accent colors
- Fonts : A font includes the typeface, size, and style of the text used on slides. Two primary fonts are included with every design template. The title font is used for slide titles and the body font is used for all other text. For any individual slide, these font selections can be changed (just like working in a word processor).
- Background Graphics
To select a predefined design template for a presentation ...
- Select " Slide Design - Design Templates " from the task pane options. This option is selected by clicking on the downward pointing triangle at the upper right of the task pane and then selecting "Slide Design - Design Templates " from the popup menu. This can also be accomplished by selecting the "Slide Design..." command found in the "Format" menu.
- The task pane will display the available design templates as thumbnails. To apply a template, click on the thumbnail.
Do it now! Try several templates and see how they look on the full sized slide in the middle of the screen.
NOTE: Design templates can be applied to all slides or to individual slides. New slides (discussed below) will always use the same design template as the previous slide. In most cases, a presentation will use only one design template. This gives the slide show a consistent look.
Editing the Design or Creating Your Own Design
The slide design, as stated above, includes three specifications: color scheme , fonts , and background graphics . Even a new blank slide show has these design specifications, although they are quite simple (white background with black text, Arial typeface, and no background graphics).
If you haven't already done so, select a design template for your practice presentation.
To change the color scheme:
- by clicking on the downward pointing triangle at the upper right of the task pane and then selecting "Slide Design - Color Schemes" from the popup menu, or
- by selecting the "Slide Design..." command found in the "Format" menu and then clicking on the blue words " Color Schemes " in the task pane, or
- if the "Slide Design" options are already displayed in the task pane, then just click on the blue words " Color Schemes " in the task pane.
- The task pane will show several predefined color schemes (actual number of options will depend on the template that was chosen). To select a predefined color scheme, click on one of the given options. Try this with several different templates.
- To modify the selected color scheme (i.e. to change any one or more of the 8 colors that make up the color scheme), click on the blue words " Edit Color Schemes... " at the bottom of the task pane. Use the dialog box to change colors as desired. Try it!
To change the default fonts and/or background graphics:
The default fonts and background graphics are determined by the "slide masters." From the "View" menu, select the "Master" submenu, and then select "Slide Master." You will notice that the slide frame (in the center of the screen) will change and there will be two slide thumbnails given at the left. One of these represents the "title slide" master and the other represents the master for all other slides (slide title at the top and a text area for 5 levels of bulleted lists). You should also notice a "Slide Master View" tool palette somewhere on the screen. To change a font, click on some text and then change the font characteristics just like you would in a word processor (note that you do not have to select the text, just click on it). You can change several characteristics of the font, including: typeface size style (bold, italic, underline, shadow, etc.) alignment (within the text area) color Background graphics can be changed (added, remove, manipulated) just like any other graphics ( working with graphics is described in another tutorial ). For now, don't be concerned with manipulating the background graphics. When we get to graphics later, don't forget how to get to the slide master to manipulate background graphics.
Try changing the characteristics of some of the font defaults.
To return to the regular slides (i.e. exit from the slide master view),
- click on the words "Close Master View" in the slide master tool palette, or
- from the "View" menu, select the "Normal" command, or
- click on the "Normal View" button at the lower left area of the window.
Creating and Deleting Slides
When you start a new presentation, you will begin with one slide. Additional slides can be created at any time, as needed. A new slide will always be placed after the current slide. There are at least three ways to create a new slide :
- click on the " New Slide " button found on the formatting toolbar (normally at the far right end of the second toolbar on the screen), or
- from the " Insert " menu, select the " New Slide " command, or
- type Ctrl-M (Why Ctrl-M for new slide? Because Ctrl-N is used for new presentation.).
Try all three of these at least once each. You should notice several slide thumbnails now in the left frame. The one with the black rectangle around it is the current slide that is displayed in the middle of the window.
To delete a slide , click on the thumbnail at the left (selects and displays the slide), and then press the "Delete" key. Try it! Delete all but two of the slides and then select the first slide.
Determining the Layout of a Slide
Slides consists of text (in text boxes ... more details below), graphics, and other objects. The layout of a slide (i.e. where objects are placed and how big they are) can be determine manually. But normally, you will begin with a standard layout and then modify it as needed.
PowerPoint includes several standard layouts. The predefined layouts are displayed in the task pane (click on the downward pointing triangle at the upper right of the task pane and then select "Slide Layout" from the popup menu). This can also be accomplished by selecting the "Slide Layout..." command found in the "Format" menu.
The first four layouts in the task pane (under the subtitle: Text Layouts) are the most commonly used:
- Title Slide - Layout for the title slide (i.e. first slide) of your presentation. This layout includes two text boxes. The first (larger) one is intended for the title of your presentation and the second one is used for other information (subtitle, presenters name, date, etc.).
- Title Only - The layout is used with slides that will only have text at the top of the slide for the slide title. The rest of the slide will contain graphics and other objects.
- Title and Text - The most common layout that includes a text box at the top for the title of the slide and then a second text box for body text (normally a bulleted list of points).
- Title and 2-Column Text - Same as the last layout, but this one includes two body text boxes side by side.
To select a layout for the current slide, click on the desired predefined layout. The first slide of a presentation will, by default, use the "Title Slide" layout and all other new slides will, by default, use the "Title and Text" layout. These defaults can be changed as needed. Try it!
When you are finished experimenting with the different layouts, set the first slide to the "Title Slide" layout and the second slide to the "Title and Text" layout.
Bulleted Lists in Text Boxes
Select your second slide (it should be using a "Title and Text" layout). The second text box on this slide (the larger one) is automatically formatted to create a bulleted list. This is very common in presentations. When you type text into this text box, each new paragraph will be a new bulleted point. Try it! The character used for the bullets can be changed by using the " Bullets and Numbering... " command found in the " Format " menu. Note that this command only changes the bullet of the select paragraph. Therefore, if you want to change all of the bullets in a text box (which is normally what you want to do), you must select all of the paragraphs in that text box. New paragraphs in a bulleted list will always use the same bullet as the previous paragraph. Therefore, if a slide is to use a different bullet, it will be easier if you type all or part of the first paragraph, select the bullet character for this paragraph, and then create the other paragraphs (i.e. bulleted points). With most presentations, you will want to use the same bullet character throughout the slide show. Instead of changing the bullets on each individual slide, you can change the bullet in the slide master as follows: Go to the slide master. Reminder: "View" menu - "Master" submenu - "Slide Master" command. If not already visible, select the master for the slides with bulleted list. Click on the text that represents the first level of the bulleted lists. Change the bullet as described above. Exit from the slide master view. Changing the bullets in the slide master will only affect bullets on slides that have not been changed manually. Also, changes on the slide master will NOT affect additional text boxes that have been created manually. When you went to the slide master, you might have noticed several (5 actually) levels of bulleted items. The purpose for these levels is to present subpoints of primary points. Paragraphs in a bulleted list can be indented or outdented to and from these five levels by using the "Decrease Indent" and "Increase Indent" buttons found on the formatting toolbar. New paragraphs will always start at the same level as the previous paragraph.
Numbered Lists in Text Boxes
Numbered lists are essentially the same as bulleted lists. The only difference is that instead of bullets like the following ... Bullet list example point one. Bullet list example point two. Bullet list example subpoint 2a. Bullet list example subpoint 2b Bullet list example point three. Bullet list example point four. ... numbered lists uses numbers, letters, or Roman numerals at the beginning of each paragraph, like the following ... Numbered list example point one. Numbered list example point two. Numbered list example subpoint 2a. Numbered list example subpoint 2b Numbered list example point three. Numbered list example point four. Bulleted lists and numbered lists can also be intermixed like the following ... Numbered list example point one. Numbered list example point two. Bullet list example subpoint 2a. Bullet list example subpoint 2b Numbered list example point three. Numbered list example point four. Lists can be changed back and forth between bulleted and numbered by using the "Numbering" and "Bullets" buttons on the formatting toolbar. NOTE: Be sure to first select all paragraphs that are to be affected before using these buttons.
Before continuing, spend some time experimenting with text boxes and ALL of the features described above. Create more slides as needed.
- The Lowdown on Meta AI
- What's the Difference? PS5 Slim vs. PS5
Presentation Software Definition and Examples
Presentation software brings complex ideas to life, one slide at a time
- Brock University
Klaus Vedfelt / Getty Images
Many software suites offer a program designed to accompany a speaker when he or she delivers a presentation. The specific presentation program in this suite of programs is usually (but not always) in the form of a slide show. This category of program is well-established; it doesn't change much, and it supports not only online visual display but also, generally, the printing of related handouts and speaker notes.
Benefits of Presentation Software
These programs make it simple and often fun to create a presentation for your audience. They contain a text editor to add your written content; they support charts and graphic images such as photographs, clip art or other objects to enliven your slideshow and get your point across crisply.
For a deeper dive into some of the leading applications in this software category, check out:
Other Forms of Presentation Software
PowerPoint and its clones work on a slide-based logic: When you move to the next point in your conversation, you advance to the next slide. An alternative model of presentations sets aside the slide model in favor of some other navigation system. Examples include:
Prezi offers a visual navigation tool that allows for zoom-in/zoom-out detail across a logical map of your presentation.
Microsoft Sway
Besides PowerPoint, Microsoft also offers Sway, which is a presentation and newsletter designer that supports simpler and more image-focused designs along a familiar linear flow path.
Get the Latest Tech News Delivered Every Day
- How to Create a Microsoft Sway Presentation
- What Is Microsoft PowerPoint and How Do I Use It?
- How to Use Copilot in Powerpoint
- 5 Best Free Presentation Software Programs
- What Is an Animation in Presentation Software?
- The 8 Best Google Drive Add-ons for 2024
- The Definition of a Slide (or Slides) in a PowerPoint Presentation
- How to Use Google Duet in Slides
- PowerPoint Master Slide
- An Introduction to PowerPoint
- OpenOffice Impress Review
- What Is Microsoft PowerPoint?
- Converting PowerPoint Presentations to Word Documents
- 10 Dos and Don'ts for Technical Presentations
- How to Make a PowerPoint Presentation
- Microsoft Office vs. iWork
What is Presentation Software?

Presentations provide a platform for people to share their message. Entrepreneurs, independent contractors, enterprise businesses, educators, and students can all benefit from presentations to learn, inform, sell, or persuade. Effective presentations will engage an audience with a clear message and call to action. Many businesses leverage presentation software to help them create visually appealing decks quicker, and more efficiently.
If you’re not clear what presentation software is, and how it can help your productivity, you’re in the right place.
Understanding presentation software
Presentation software is a type of computer application software that is designed to help users create digital presentations, or slide shows, to convey information in a more engaging way. Most presentation software will come fully equipped with tools and features for creating and editing digital slides that can include text, images, audio, video, charts, graphs, and other multimedia elements. Some key functionalities to look for in presentation software include slide creation and organization, formatting and design options, multimedia integrations, animations and transitions, collaboration, and sharing capabilities.
Key features and functionalities
When you’re comparing different types of presentation software, these are the key features and functions that you should look for.
Slide creation and organization
It goes without saying, but the number one functionality of presentation software is slide creation. Whether you’re starting from scratch, or using a pre-built presentation or slide template, presentation software allows you to structure your thoughts in a way that makes sense. It also acts as a repository for old and new presentations so you can easily save and find what you need, when you need it.
Formatting and design options
One of the biggest challenges in the presentation creation process is deciding how to format your content without making a mess of the design. Many presentation softwares will handle that for you by offering design guardrails, drag-and-drop templates, and smart recommendations. The benefit of formatting and design options is that even non-designers have the tools they need to create something professional and on-brand.
Multimedia integration
A presentation without visual assets is a lot more likely to lose the audience. Presentation softwares will offer multimedia integration with images, videos, icons, and gifs. Every presentation software allows you to upload your own multimedia to your deck, but only select programs offer a free stock library to choose from.
Animations and transitions
The average attention span of humans is 8 seconds, which means an engaging deck is critical to your presentation. Presentation software makes it easier to hold the focus of your audience with animations and transitions. Many platforms offer features that allow you to choose the speed and transitions to which your content builds and progresses to the next slide.
Collaboration and sharing capabilities
The whole goal of presentation software is to make the design process more efficient, and a big part of that is collaborating with your team. Newer presentation software— especially web-based or SaaS presentations— will allow teams to work together on the same deck, under the same roof. Similarly, the same web platforms have more flexible sharing capabilities through shared links or embed codes.
Types of presentation software platforms
There are various types of presentation software platforms available, and the industry continues to expand and evolve with new technologies.
Traditional presentation
Traditional software refers to computer applications or programs that are typically used to create and deliver visual presentations. These programs are designed to allow users to create slideshows containing text, images, charts, graphs, and other visual aids.
Web-based or SaaS presentation
Web-based or SaaS (Software as a Service) presentation software refers to programs that are accessed through a web browser and do not need to be installed on a user's device. These programs are hosted on the cloud and can be accessed from any internet-connected device.
AI presentations
AI presentation software is a type of presentation software that uses artificial intelligence (AI) technology to help users create and design presentations. AI presentation software typically includes features such as automated design suggestions, layout recommendations and image recognition to streamline the presentation creation process.
Video presentation
Video presentation software is a type of software that allows users to create and deliver video presentations. These presentations can include a combination of video footage, images, text, and audio. Video presentation software typically includes features such as editing tools, visual effects, and transitions to help users create engaging and professional-looking presentations.
Nonlinear presentation
A nonlinear presentation is a type of presentation where the viewer can navigate the content in a non-sequential order, rather than proceeding from one slide to the next in a linear fashion. In a nonlinear presentation, the content is organized using hyperlinks or other interactive elements that allow the viewer to jump back and forth between different parts of the presentation, depending on their interests and needs.
To learn more about the differences between presentation software, visit The Ultimate Guide to Presentation Software .
Benefits of a dedicated presentation software platform
Using a specific presentation software for every business need helps teams stay consistent across all internal and client-facing decks.
Enhancing visual appeal and engagement
Presentation software— like Beautiful.ai— gives teams more control over the deck design which helps them maintain branding. By using the same presentation design software each time, you are ensuring consistency from deck to deck across each department.
Simplifying content creation and organization
Like any productivity tool, presentation software is all about simplifying the process. You’ve heard of rinse and repeat. By using the same platform for each company or team deck you can automate and recycle things like colors, fonts, logos, and even branded slides. On the same coin, if you’re creating every deck in the same platform, it acts as a library for all of your presentations, making it easy to organize and find existing content.
Facilitating effective communication
Communication is the backbone of any successful organization, so the ability to communicate effectively in the presentation design process is important. When the entire team is working in the same presentation software, it makes collaboration and communication more efficient and seamless. In Beautiful.ai, for example, teams can add comments and provide feedback in real-time to help eliminate any bottlenecks.
Enabling seamless sharing and collaboration
When you're working with a presentation software in the cloud, teams can simultaneously make edits or contributions to the same deck at the same time. Gone are the days of lengthy email chains sharing various revisions of the same deck. Presentation software allows you to share the most updated version and invite stakeholders or external partners to collaborate with you in the platform.
Tips for using presentation software effectively
Now you know what presentation software is, but how do you use it effectively to scale your business efforts? Keep these tips in mind for your next presentation.
Planning and structuring your presentation
Planning and structuring your presentation effectively is crucial for delivering a clear and organized message. You should think about how you want to format your story before you even open up a presentation software.
Six things to consider when planning your presentation anatomy;
- The audience
- Overarching message
- Clear objectives
- One key point for each slide
- A strong call to action
Utilizing design principles and visual elements
Presentation softwares have design principles in place to help take on some of the burden of deck creation, and you should take advantage of that. Using a pre-built template can help you think of new ways to structure your presentation, while lending the ability to customize it where you see fit. As a good rule of thumb, less is more in presentations. Your design should be clean and professional, while keeping your company branding in mind.
Creating concise and impactful slides
With new technology, many presentation platforms (excluding PowerPoint) will actually limit how much you can add to each slide to help avoid Frankendeck situations. Creating clear, concise slides are more impactful than cluttered ones. Make sure to stick to one key point on each slide so that your audience knows exactly what you want them to pay attention to.
Using multimedia wisely
A picture is worth a thousand words. Your audience will likely remember the multimedia in your presentation over any bullet point or statistic, so choose your visual assets wisely. They should be relevant, high-quality, and on-brand, always. The multimedia is meant to complement your story and drive the point home.
Practicing and rehearsing
Presentation software and deck design is important, but so is your delivery. Don’t spend time crafting the perfect presentation deck only for your actual presentation of it to fall flat. Practice, practice, practice. And even when you think you’ve practiced enough, do a full dry-run one more time. This allows you to test the presentation software, the technology required for the meeting or conference, and the timing of any video or animations within the deck.

Jordan Turner
Jordan is a Bay Area writer, social media manager, and content strategist.
Recommended Articles
20 creative sales presentation ideas to close your next deal, how to do a class presentation people will actually retain, how to create an effective customer case study presentation, presenting in front of class: how a solid outline and format can overcome nervousness.
Home Blog Design How to Make a Presentation Graph
How to Make a Presentation Graph

Visuals are a core element of effective communication, and regardless of the niche, graphs facilitate understanding data and trends. Data visualization techniques aim to make data engaging, easy to recall and contextualize while posing as a medium to simplify complex concepts .
In this article, we’ll guide you through the process of creating a presentation graph, briefly covering the types of graphs you can use in presentations, and how to customize them for maximum effectiveness. Additionally, you can find references on how to narrate your graphs while delivering a presentation.
Table of Contents
What is a Presentation Graph?
Types of graphs commonly used in presentations, how to select a presentation graph type, design principles for effective presentation graphs, working with presentation graph templates, integrating the graph into your presentation, common mistakes to avoid when making a presentation graph, final words.
A presentation graph is a visual representation of data, crafted in either 2D or 3D format, designed to illustrate relationships among two or more variables. Its primary purpose is to facilitate understanding of complex information, trends, and patterns, making it easier for an audience to grasp insights during a presentation.
By visually encoding data, presentation graphs help highlight correlations, distributions, and anomalies within the dataset, thereby supporting more informed decision-making and discussion.
Various types of graphs are commonly used in presentations. Each type serves specific purposes, allowing presenters to choose the most suitable format for conveying their data accurately. Here, we’ll discuss some common examples of presentation graphs.
Check our guide for more information about the differences between charts vs. graphs .
A bar chart is a visual tool that represents data using horizontal bars, where the length of each bar correlates with the data value it represents. This type of chart is used to compare discrete categories or groups, highlighting differences in quantities or frequencies across these categories.
For more information check our collection of bar chart PowerPoint templates .


Column Graphs
Column graphs are a variation of bar charts. They display data through vertical columns, allowing for comparing values across different categories or over time. Each column’s height indicates the data value, making it straightforward to observe differences and trends.

Line Graphs
Line graphs depict information as a series of data points connected by straight lines. They are primarily used to show trends over time or continuous data, with the x-axis typically representing time intervals and the y-axis representing the measured values. Line graphs highlight the rate of change between the data points, indicating trends and fluctuations.
For more information check our collection of line chart PowerPoint templates .

Circle Graphs
Circle graphs, commonly known as pie charts or donut charts, present the data distribution as fractions of an entity. They provide a quick understanding of the relative sizes of each component within a dataset. Pie charts are particularly effective when the goal is to highlight the contribution of each part to the whole data.
For more information check our collection of circle diagram templates .

Area Graphs
Area graphs are similar to line graphs, but the space below the line is filled in, emphasizing the volume beneath the curve. They represent cumulative totals over time through the use of sequential data points, making it easier to see total values and the relative significance of different parts of the data.
For more information check our collection of area chart PowerPoint templates .

Cone, Cylinder, and Pyramid Graphs
Three-dimensional graphs, such as cones, cylinders, and pyramids, create a dynamic visual impact on presentations. While not as common as the other types, they are used for their ability to add depth and dimension to data representation. These graphs create a visually engaging experience for the audience, although sometimes they sacrifice accuracy for the sake of visuals.
For more information check our collection of pyramid diagram PowerPoint templates .
As a presenter, you must be aware of both the topic’s requirements to discuss and your audience’s needs. Different graphs fulfill distinct purposes, and selecting the right one is critical for effective communication.
Line Graphs for Trends Over Time
A line graph is effective when you want to present trends or changes over a continuous period, like sales performance over months. Each point on the line represents a specific time, offering a clear visual representation of the data’s progression.
Bar Graphs for Comparing Quantities
If your goal is to compare quantities or values across different categories, such as sales figures for various products, a bar graph is suitable. The varying lengths of bars make it easy to compare the magnitudes of different categories.
Pie Charts for Showing Proportions
Use pie charts when you want to illustrate parts of a whole. For example, to represent the percentage distribution of expenses in a budget, a pie chart divides the total into segments, each corresponding to a category.
Follow these guidelines to create your presentation graph for the data you intend to represent.
How to Make a Presentation Graph in PowerPoint
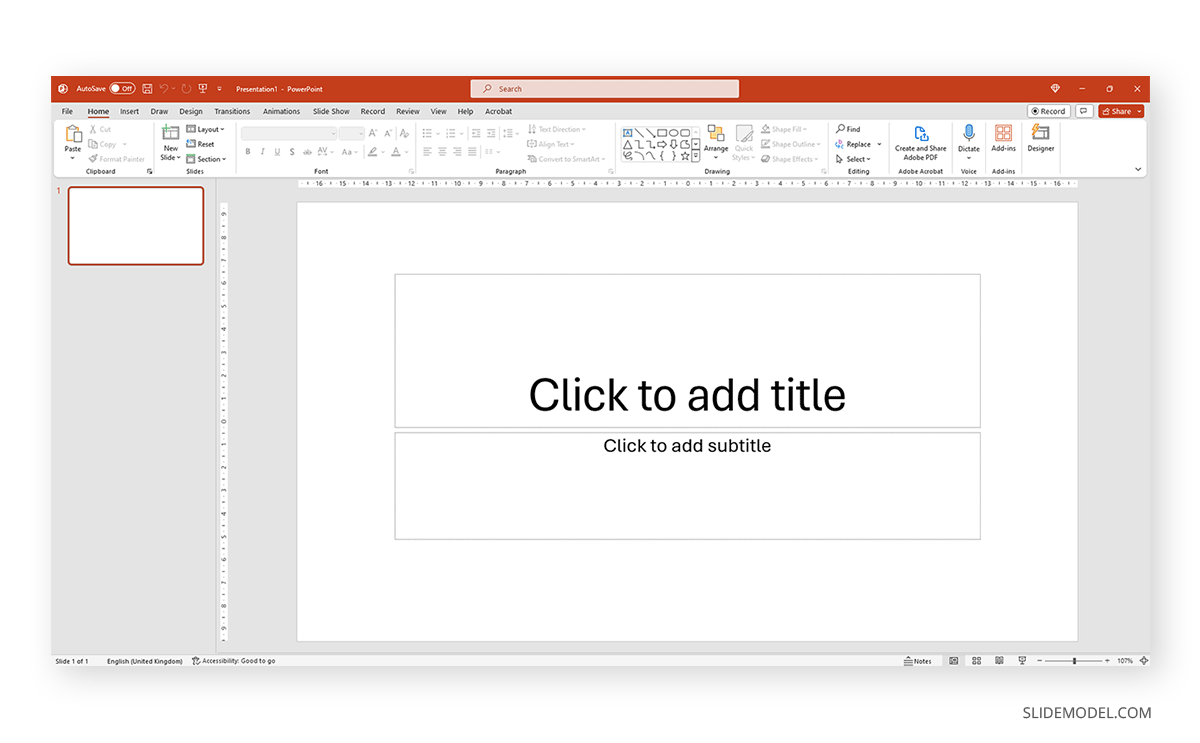
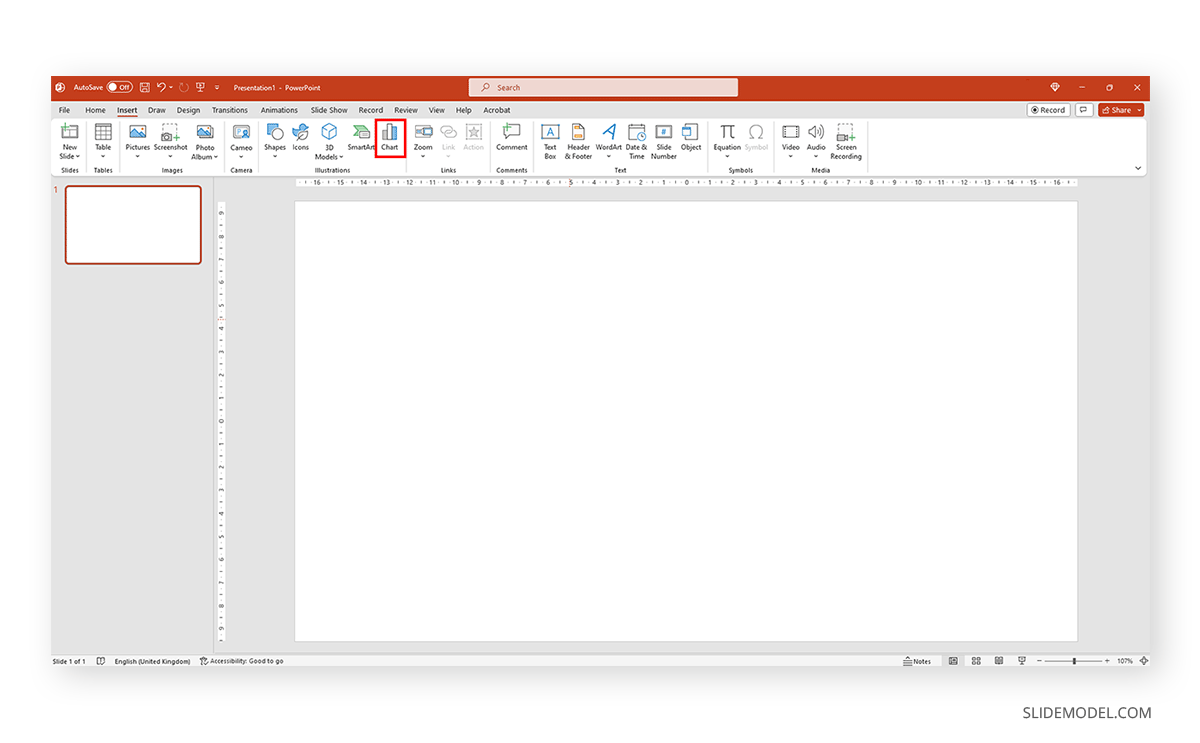
Start by opening your presentation slide deck. For this tutorial’s purpose, we’ll work with a blank slide.

Switch to the Insert tab and click on Chart .

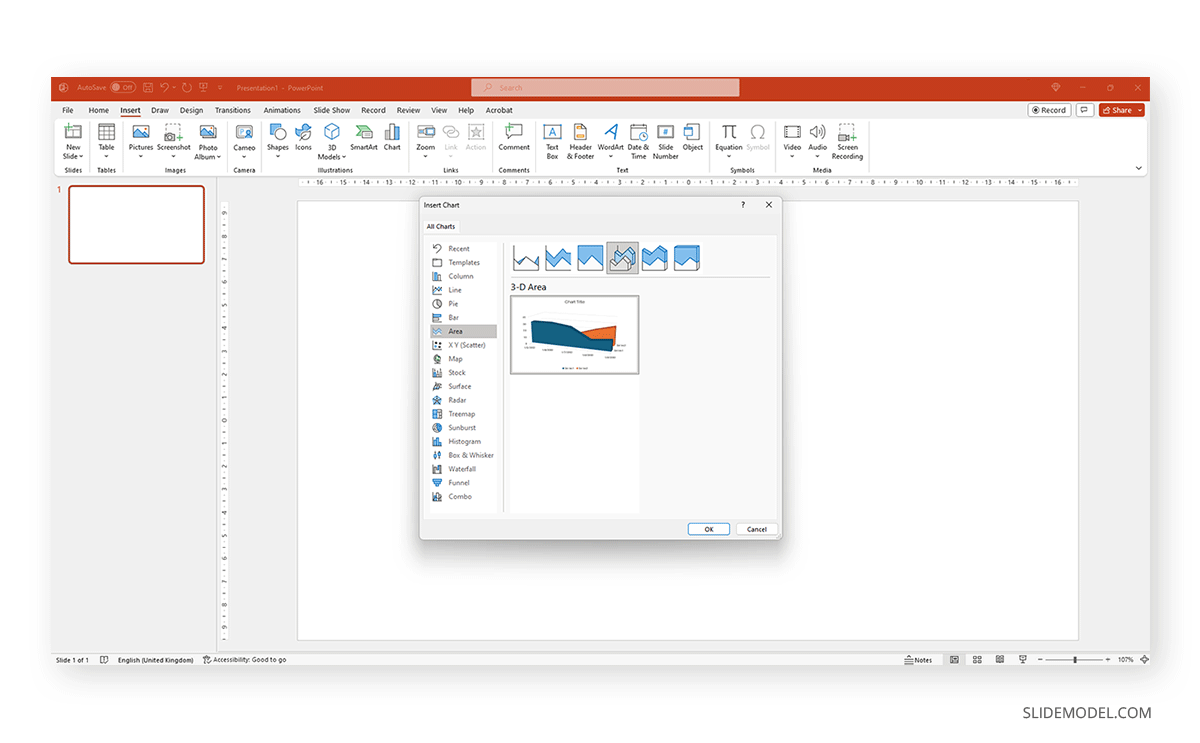
A new dialogue window will open, where you have to select the chart type and the specific representation type—i.e., for area charts, you can choose from 2D or 3D area charts and their distribution method.

If you hover over the selected chart, it will zoom in to check the details. Double-click to insert the chosen graph into the slide.

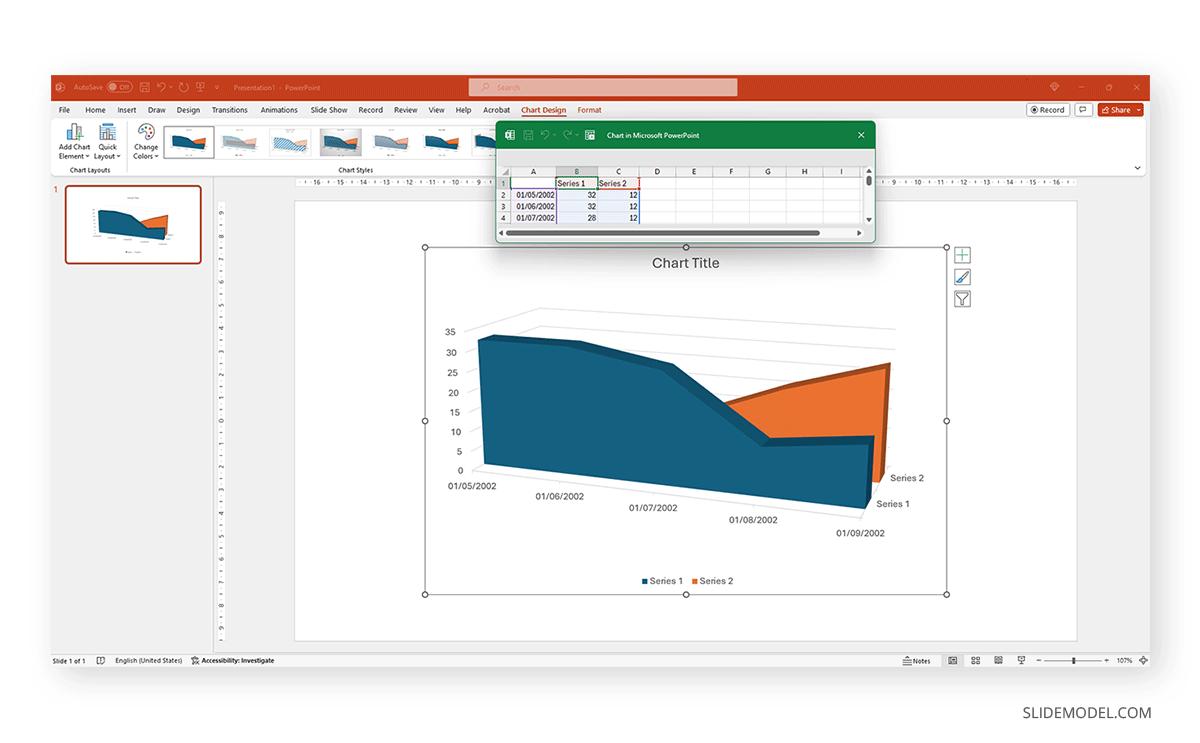
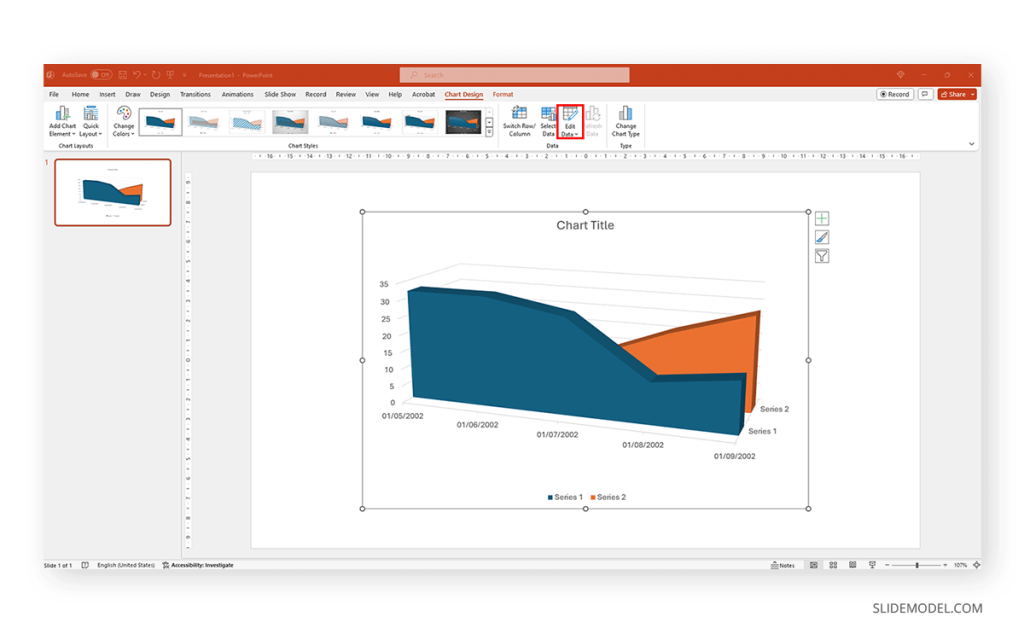
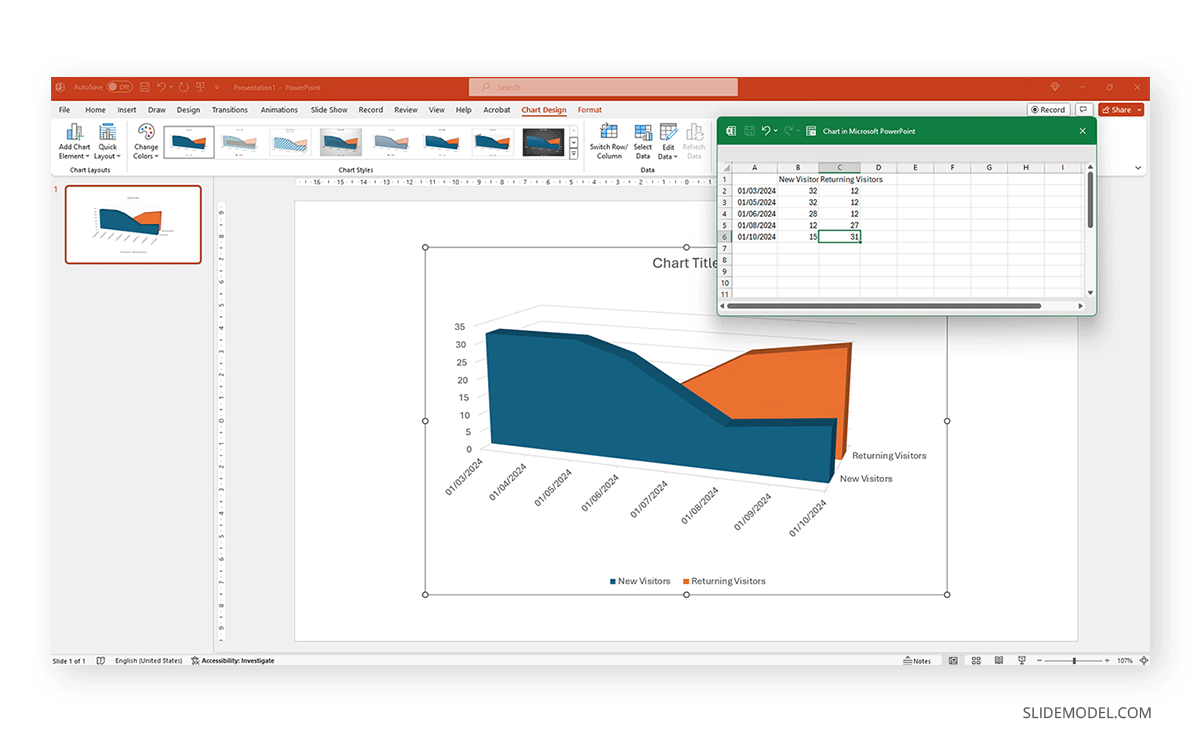
As we can see, a spreadsheet to edit the data is now available. If you accidentally close it, go to Chart Design > Edit Data.

Replace the data in the numbers to reflect the data you need to showcase. The columns’ titles indicate the text the legend shows for each series. Then, we can close the spreadsheet and continue customizing it.

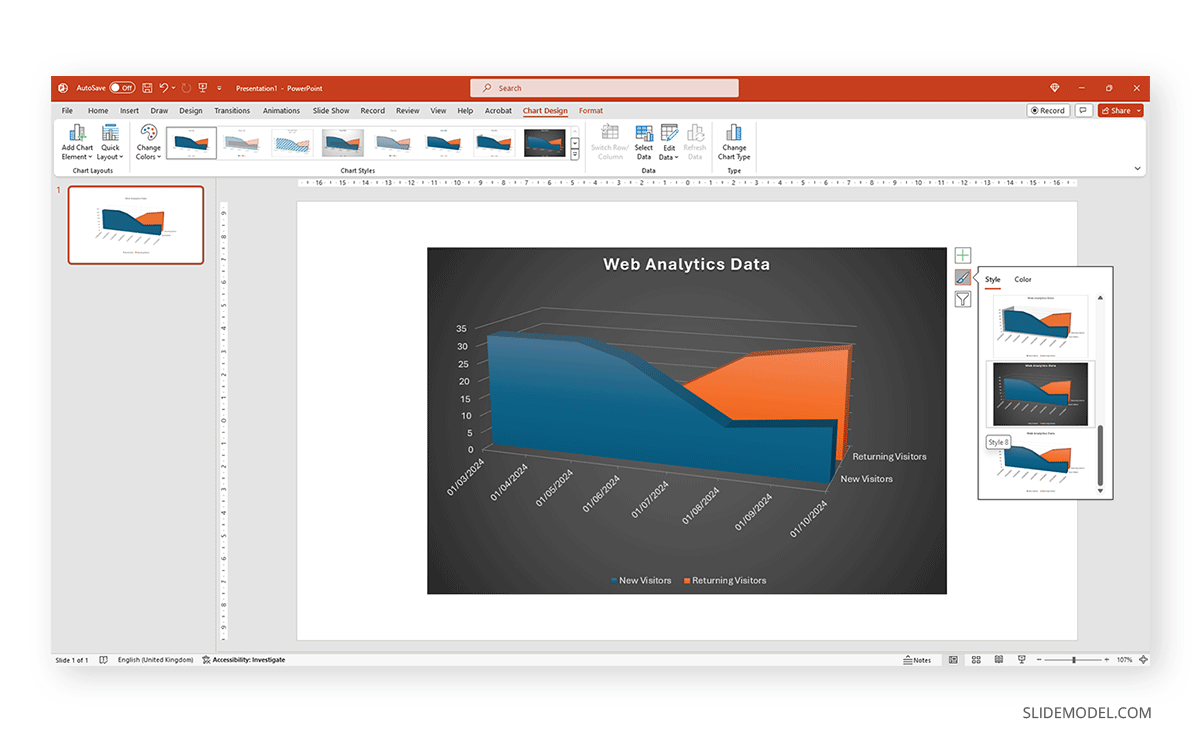
By clicking on the paintbrush, we access the Style options for the graph. We can change the background color, layout style, and more.

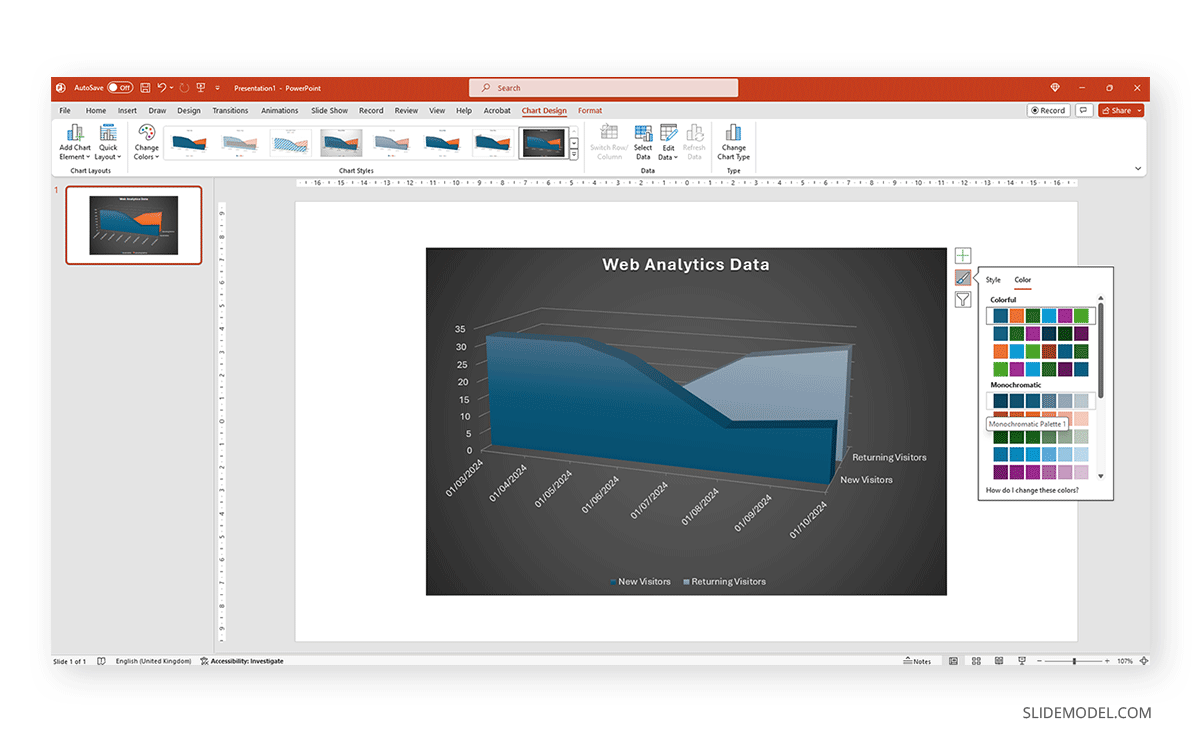
If we switch to the Color tab inside of Style , we can modify the color scheme for the presentation graph. And as simple as that is how to make a graph in PowerPoint.

How to Make a Presentation Graph in Google Slides
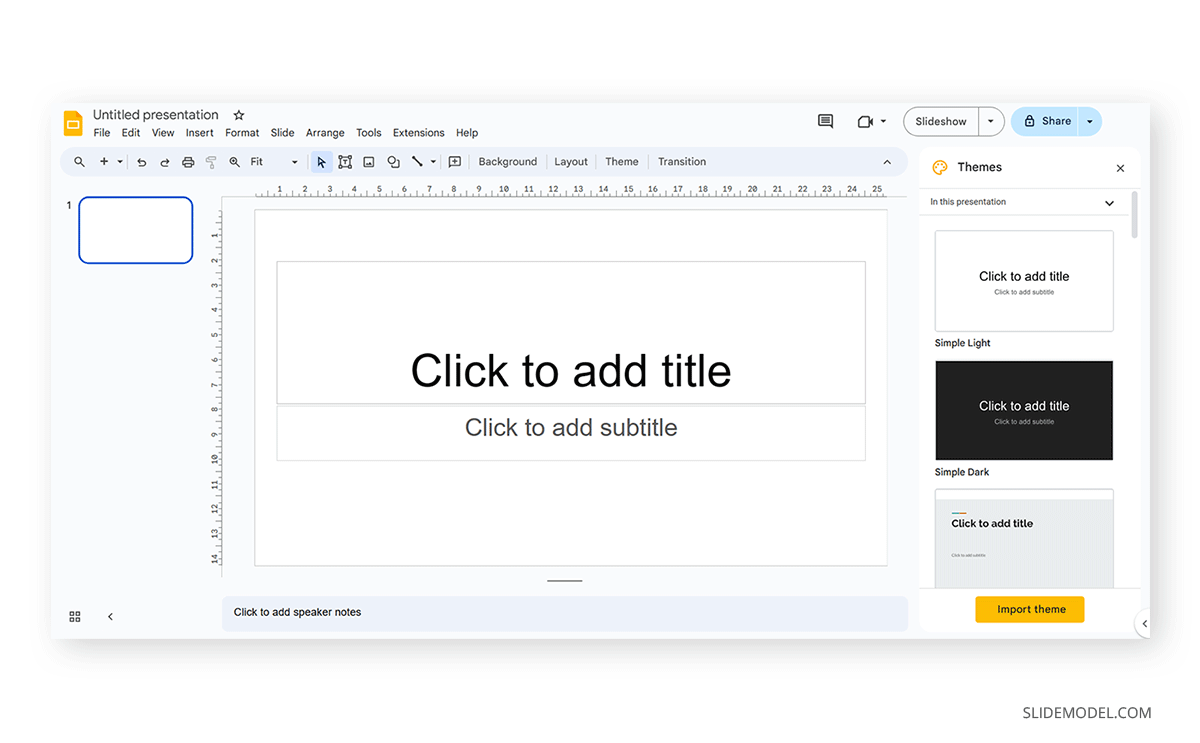
Now, let’s see how to create a graph in Google Slides. We start once again from a blank slide.

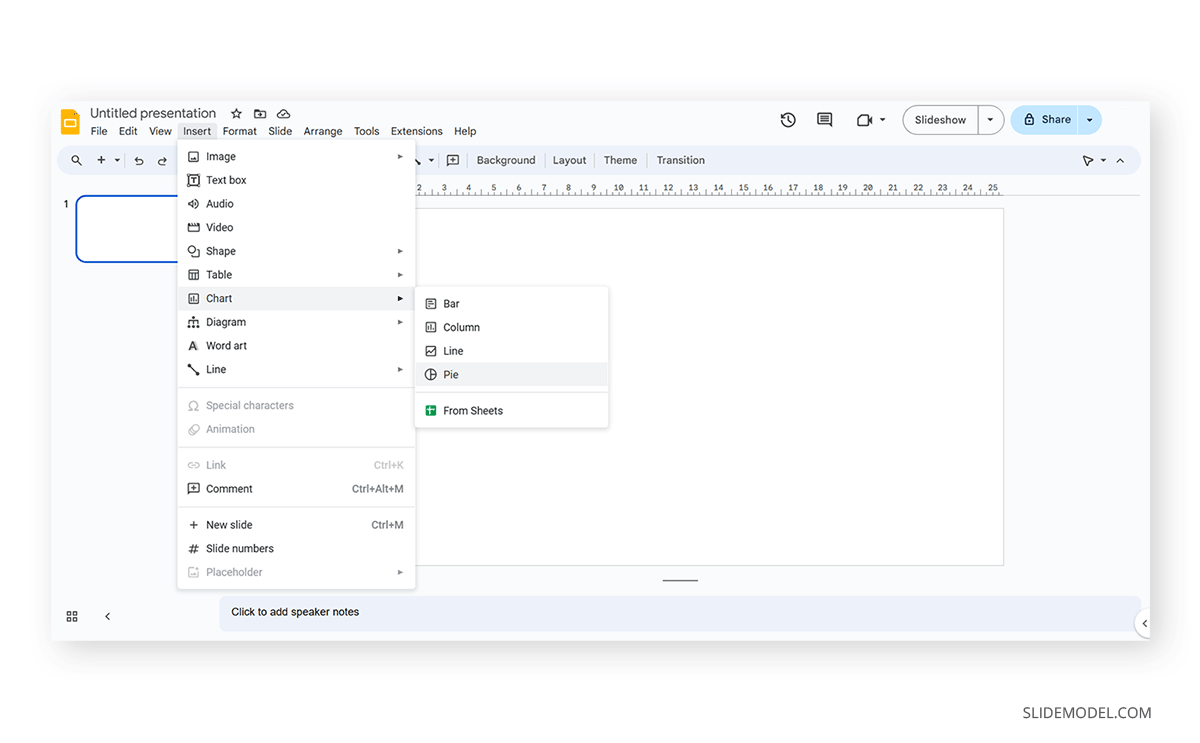
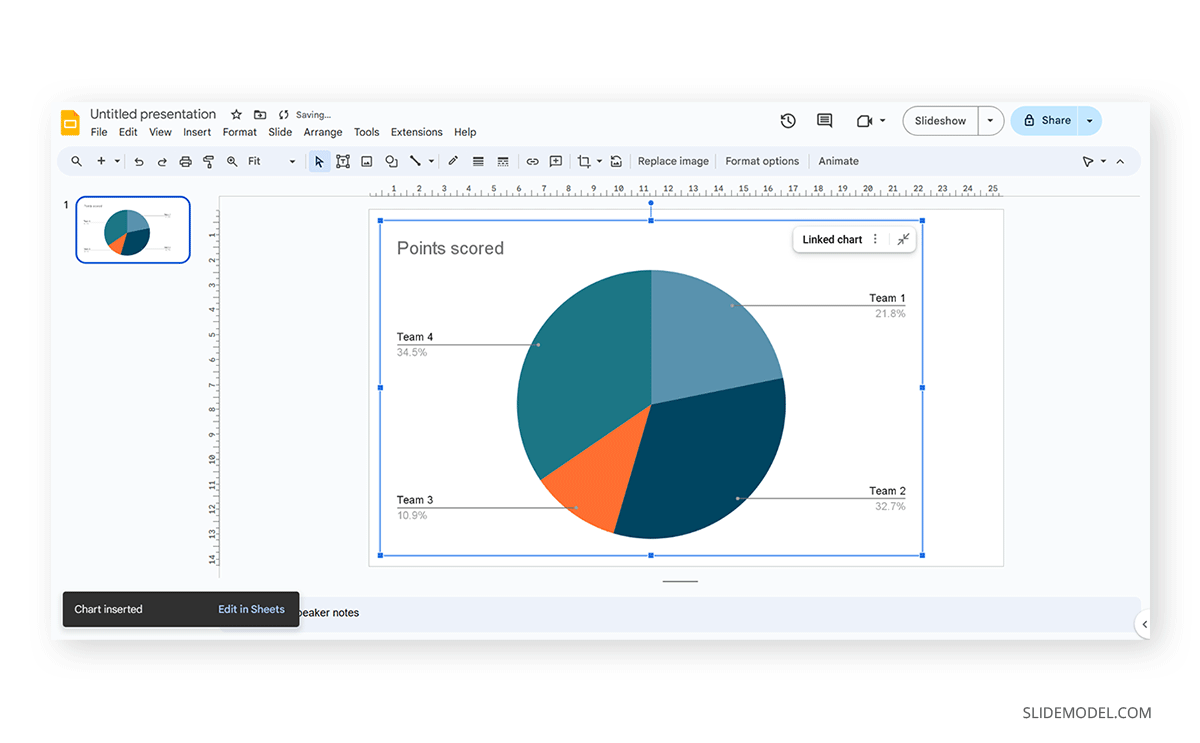
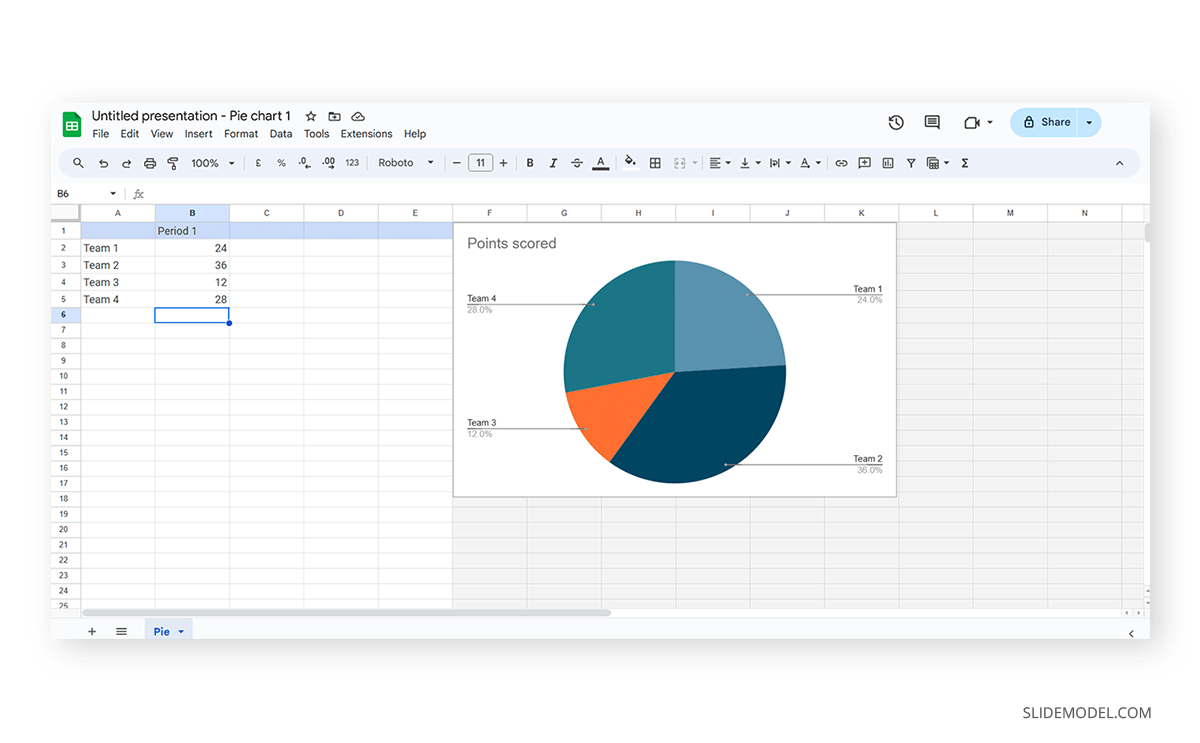
Go to Insert > Chart . Select your desired presentation graph option. In our case, we will work with a Pie Chart.

To change the placeholder data, click on Edit Data .

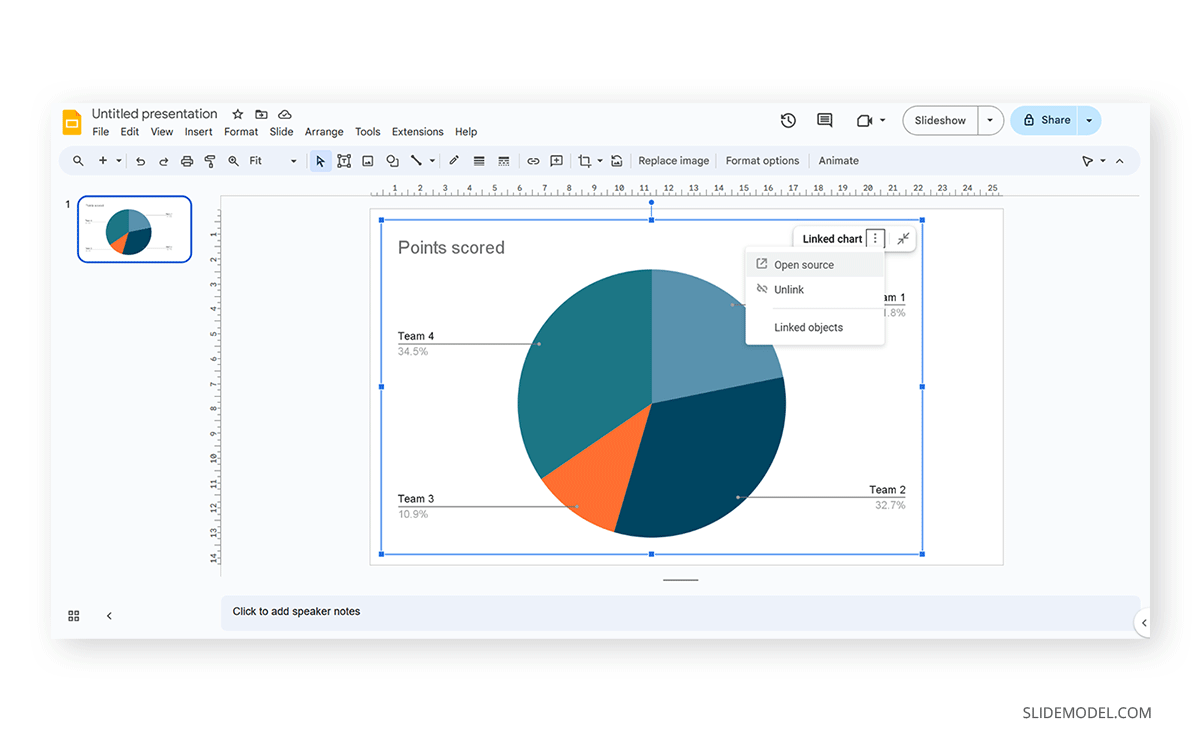
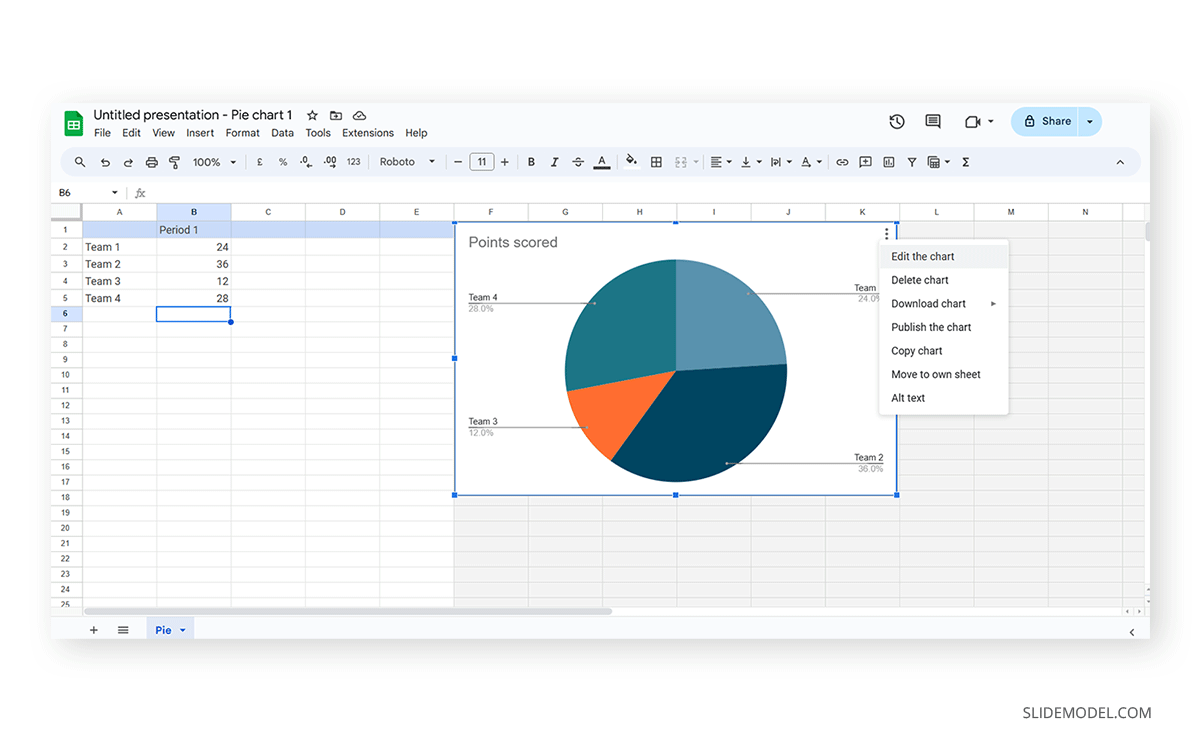
If you missed the emergent tab, you can go to the three points in the graph, click on them, and select Open Source .

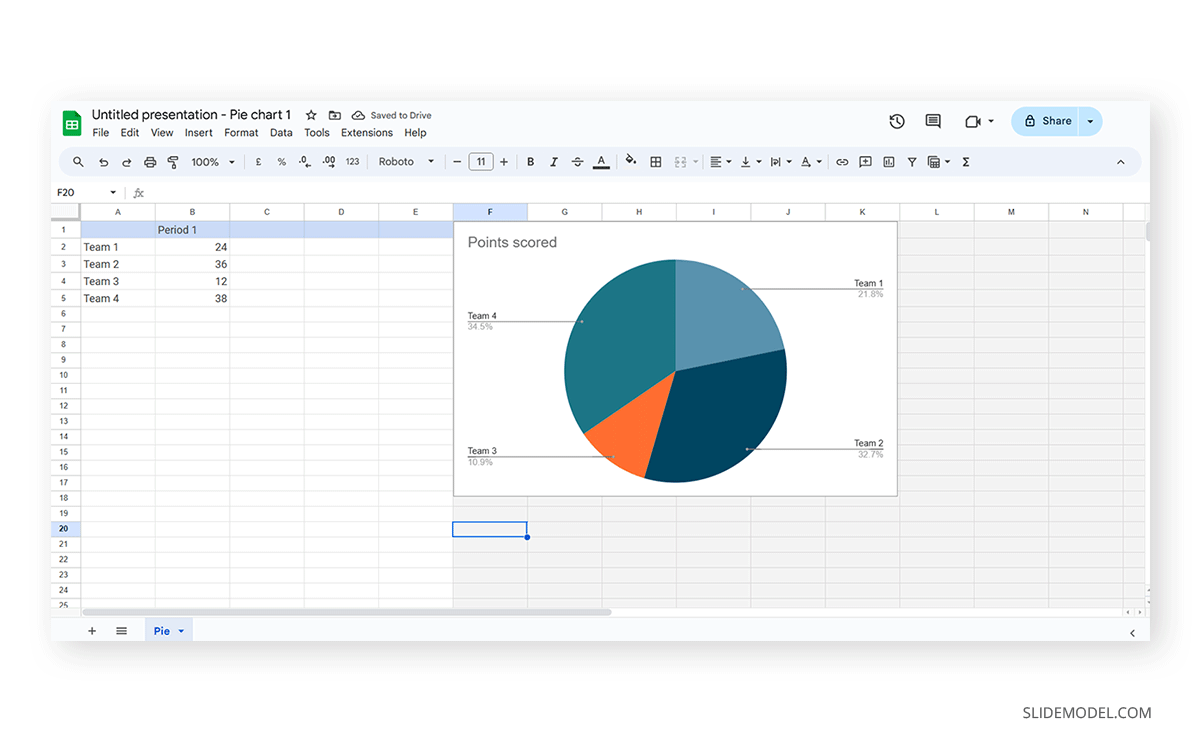
The graph will most likely cover the data spreadsheet, so move it to one side to see the entire data range. In this case, the auto-generated graph is wrong as the sum gives 110%. We’ll correct that now.

And this is how it looks with the corrected data.

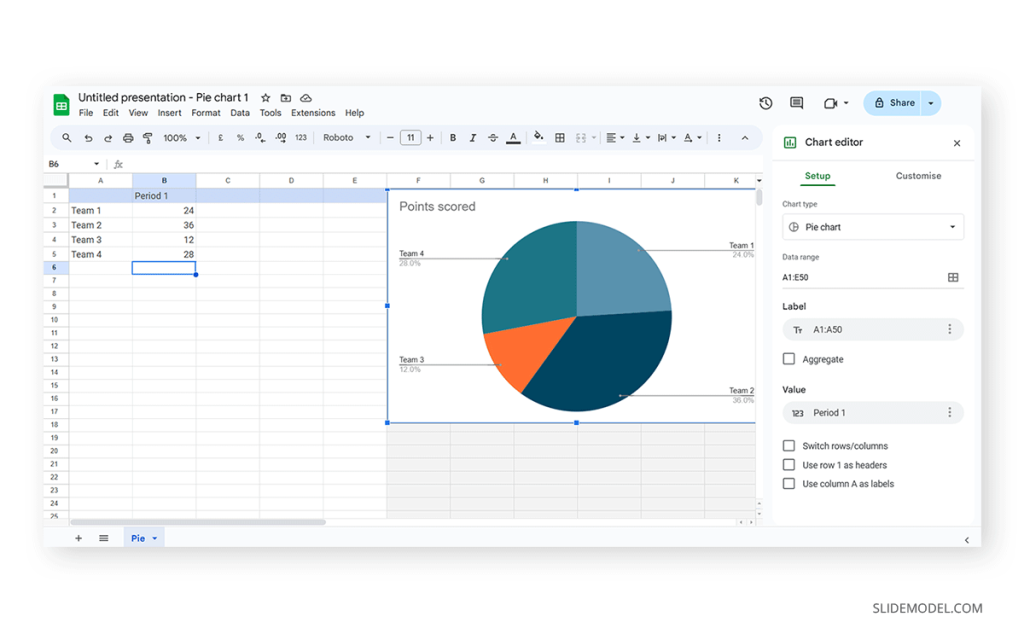
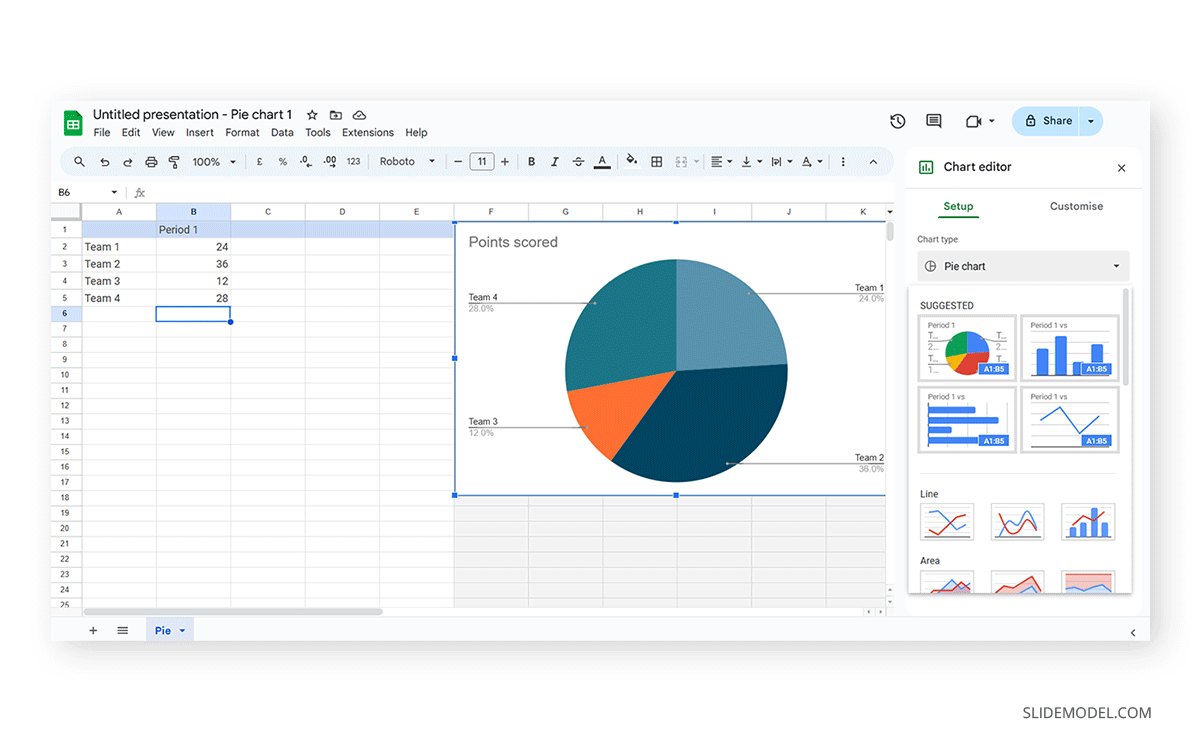
Next, we click on the three dots on the chart and select Edit the Chart . This shall open all customization options.

At the Setup tab, we can change the chart style and select from various options.

The data will refresh in that case and adapt its representation to the new style.

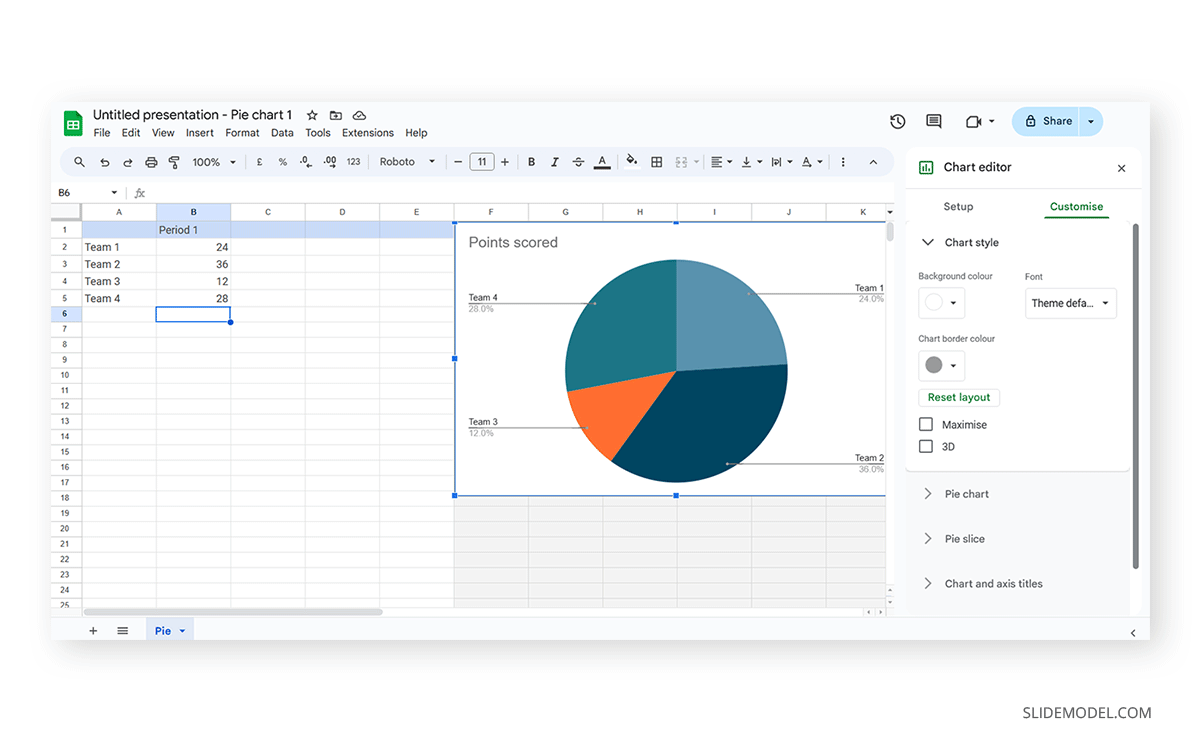
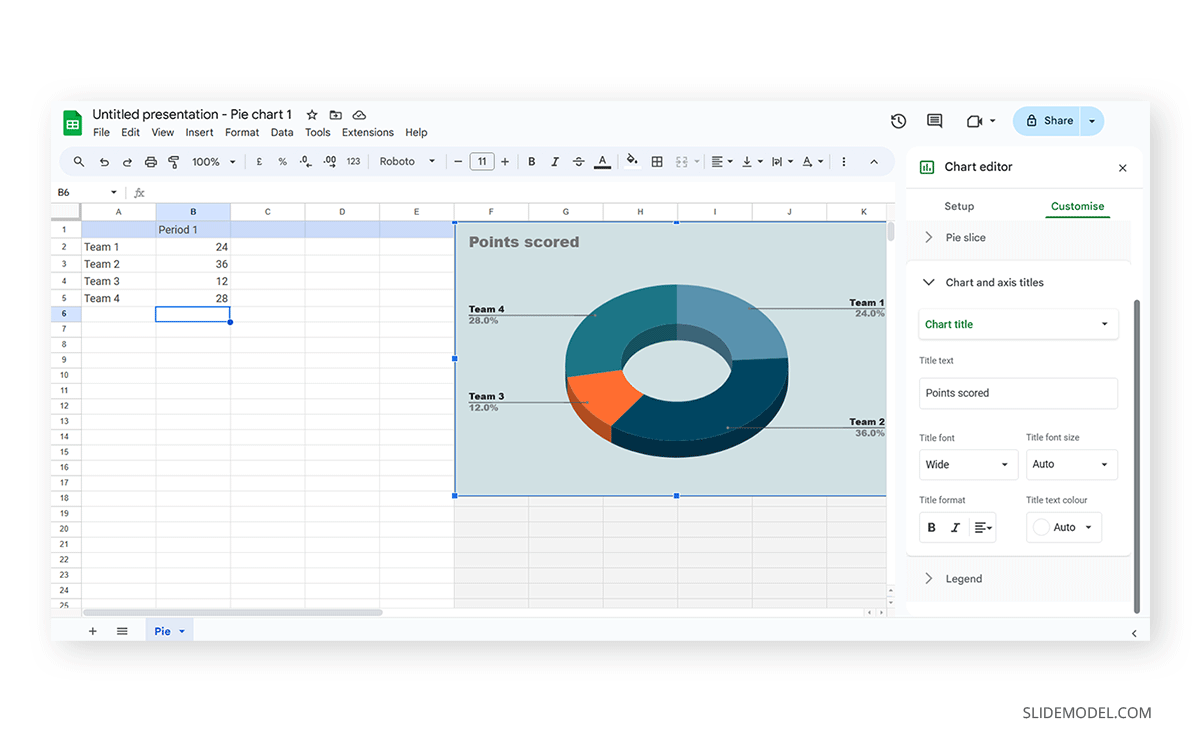
If we switch to the Customize tab (it says Customise, as the selected language is UK English), we can fine-tune our presentation graph starting from the background color.

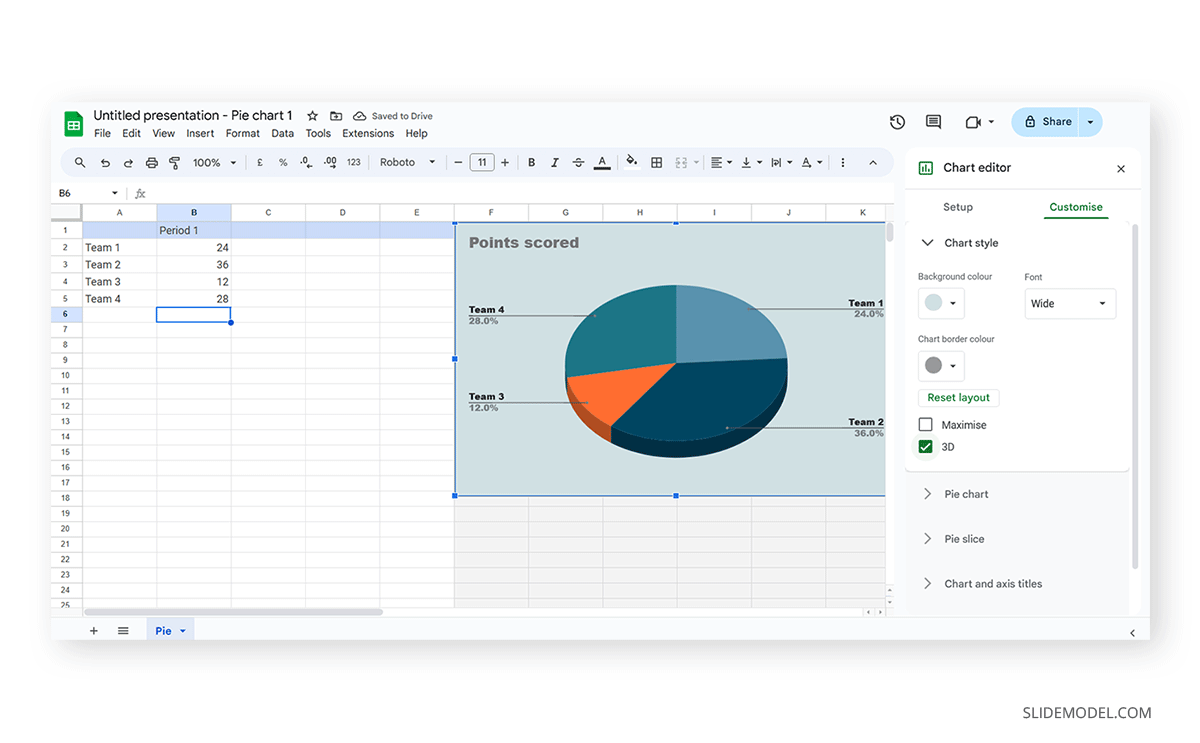
Activate the 3D checkbox to change to a 3D pie chart (applicable to any graph).

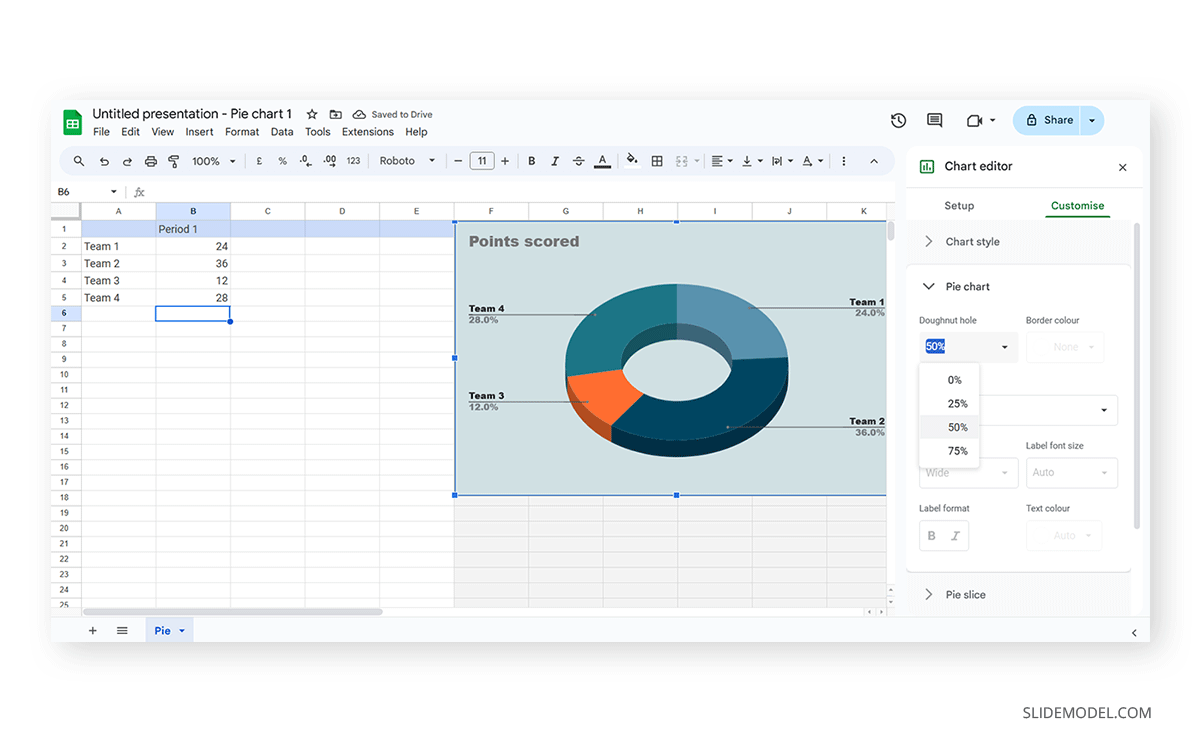
We can find tailored settings for the Pie Chart to convert it to a donut chart, with settings like the donut hole size.

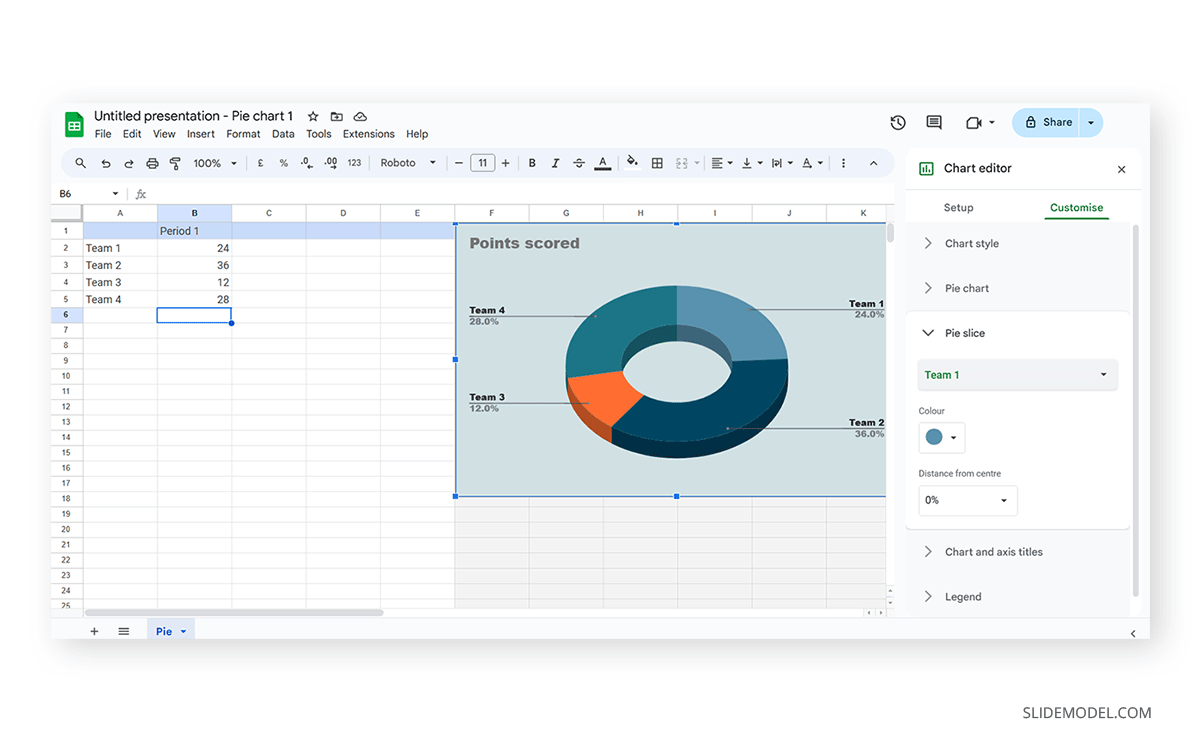
The Pie Slice section helps us change the color scheme for each one of the slices.

We can change the title and axis titles in the Chart and axis titles section.

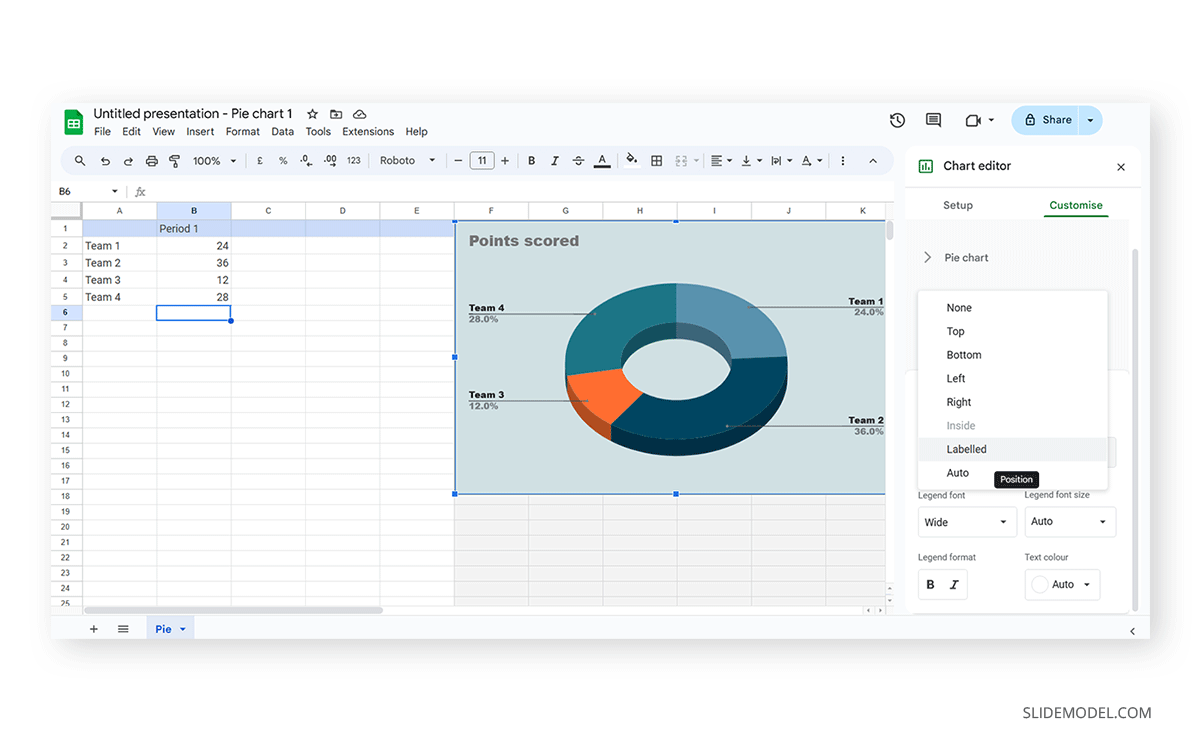
Finally, the Legend section offers many customization options to alter the legend’s format.

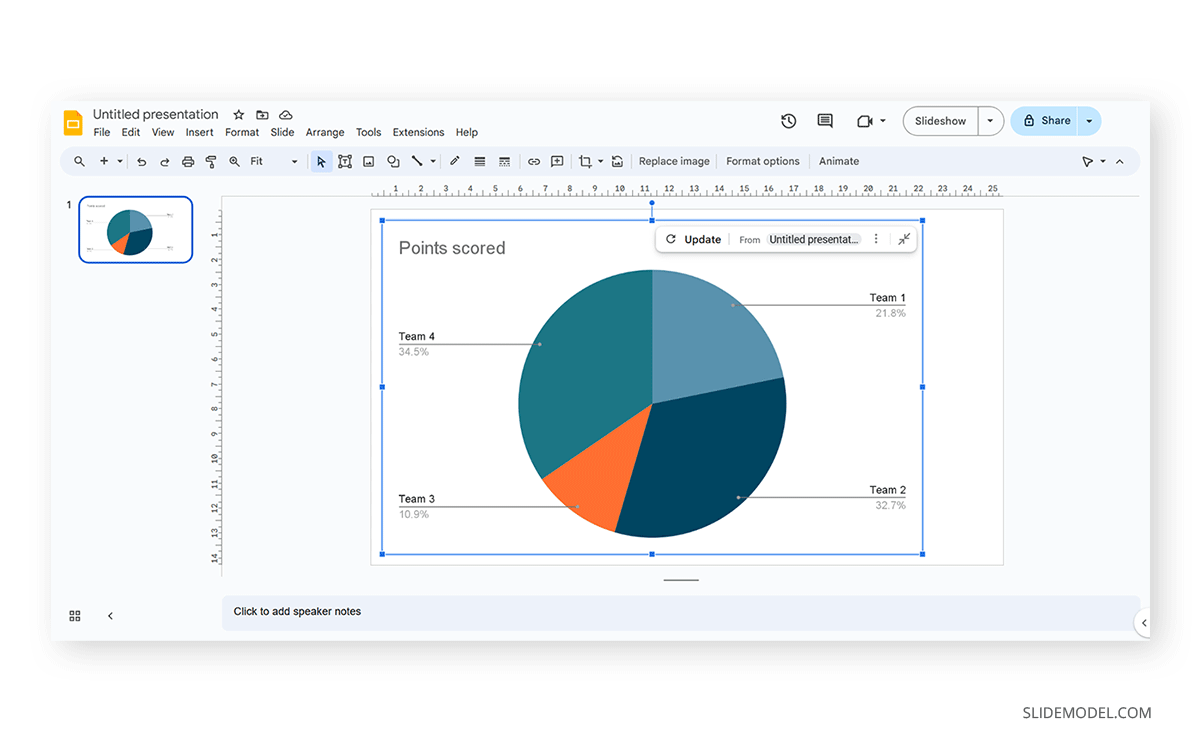
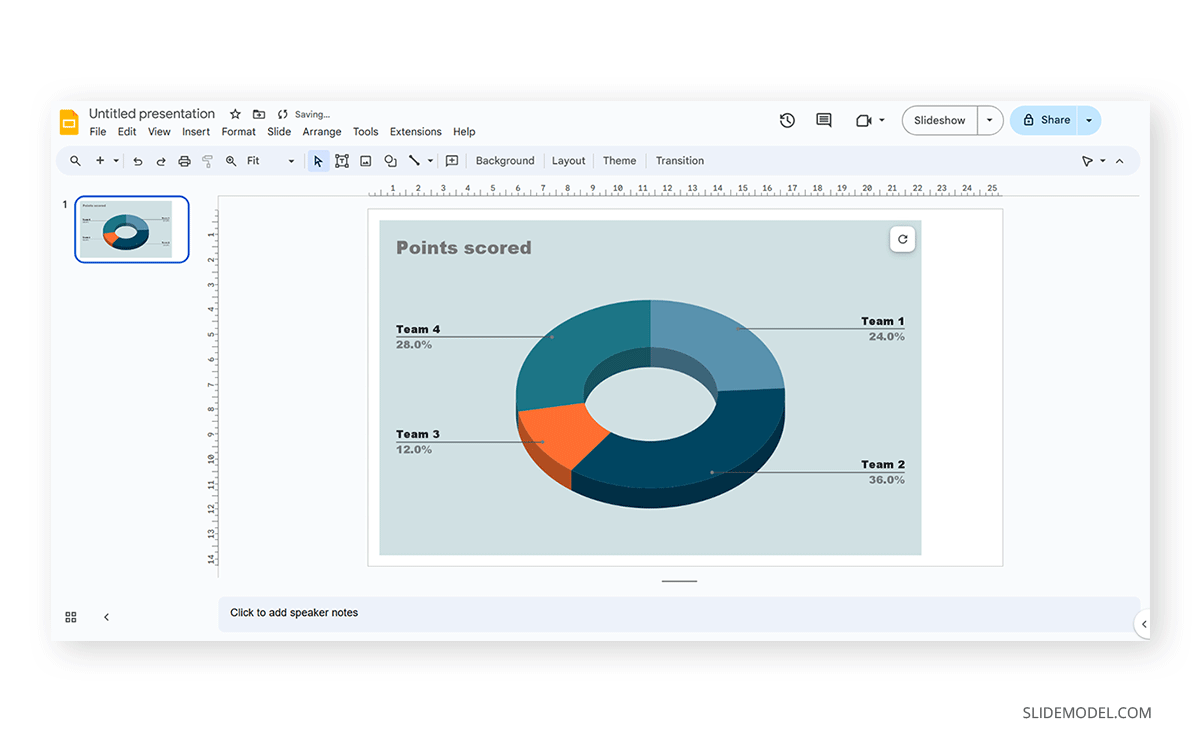
Once the customization process is completed, close the Google Spreadsheets tab, go to your presentation chart, and click Update .

Google Slides will refresh the data for your created presentation graph with the last synced data.

Adhering to certain design principles is imperative for creating graphs and communicating information effectively.
Simplicity and Clarity
A graph should be clean and free from unnecessary details. Clear graphs have visible data points and helpful short texts for better understanding. Even if it looks simple, it can still show important information. To make it easy to understand, avoid adding distortions, shading, weird perspectives, too many colors, unnecessary decorations, or 3D effects [2]. It is also essential to ensure the plotted data points are clear, not hidden or covered.
Use of Color and Contrast
Thoughtful use of color and contrast enhances visual appeal and distinguishes different elements within the graph. Colors can effectively improve the chart presentation in three ways: highlighting specific data, grouping items, and encoding quantitative values. However, do not use fancy or varying colors in the background. We suggest resisting decorating graphs excessively, as it can hinder clear data presentation [4]. Only use different colors when they highlight important differences in the data.
Labeling and Legends
Accurate labeling is crucial to provide context and understanding. While designing graphs, we don’t expect the viewer to guess. Instead, we clearly label titles and axes. Clear labeling means displaying both axes on your graph, including measurement units if needed. Identify symbols and patterns in a legend or caption [3]. Legends explain symbols and patterns in a graph.
Scale and Proportion
For more clarity, we keep the measurement scales consistent and avoid distortions for accuracy. This ensures the exact difference between all the values. It will present data relationships and prevent misinterpretation due to skewed visual perceptions.
Tips for Customizing Graphs
PowerPoint provides various customization options—Right-click on elements like axes, data points, or legends to format them. You can also change colors, fonts, and styles to match your presentation’s look.
Coloring Your Data
When you want to make different parts of your chart stand out, click on a bar or line. Then, right-click and choose “Format Data Series.” Here, you can pick a color that helps each set of data pop. Do this for each part of your chart to make it visually appealing.
Changing the Chart Background
If you want to change the background color around your chart, right-click on the white space. Choose “Format Chart Area” and change the background color to something that complements your data.
Customizing Line Styles
Change the appearance of your lines for a unique look. Click on a line in your chart, right-click, and select “Format Data Series.” Experiment with different line styles, such as solid, dashed, or dotted.
Fine-tuning Axis Appearance
To make your chart axes look polished, right-click on the X or Y axis and choose “Format Axis.” Adjust properties like line color, tick marks, and label font to suit your design.
Perfecting Legends
Legends can be tweaked for a more integrated look. Right-click on the legend, select “Format Legend,” and adjust options like placement, font size, and background color to enhance the overall appearance.
Creating graphs in PowerPoint or Google Slides from scratch can be time-consuming, and ultimately, it won’t yield the same results as professional-made designs. We invite you to discover some cool designs for presentation graphs PPT templates made by SlideModel.
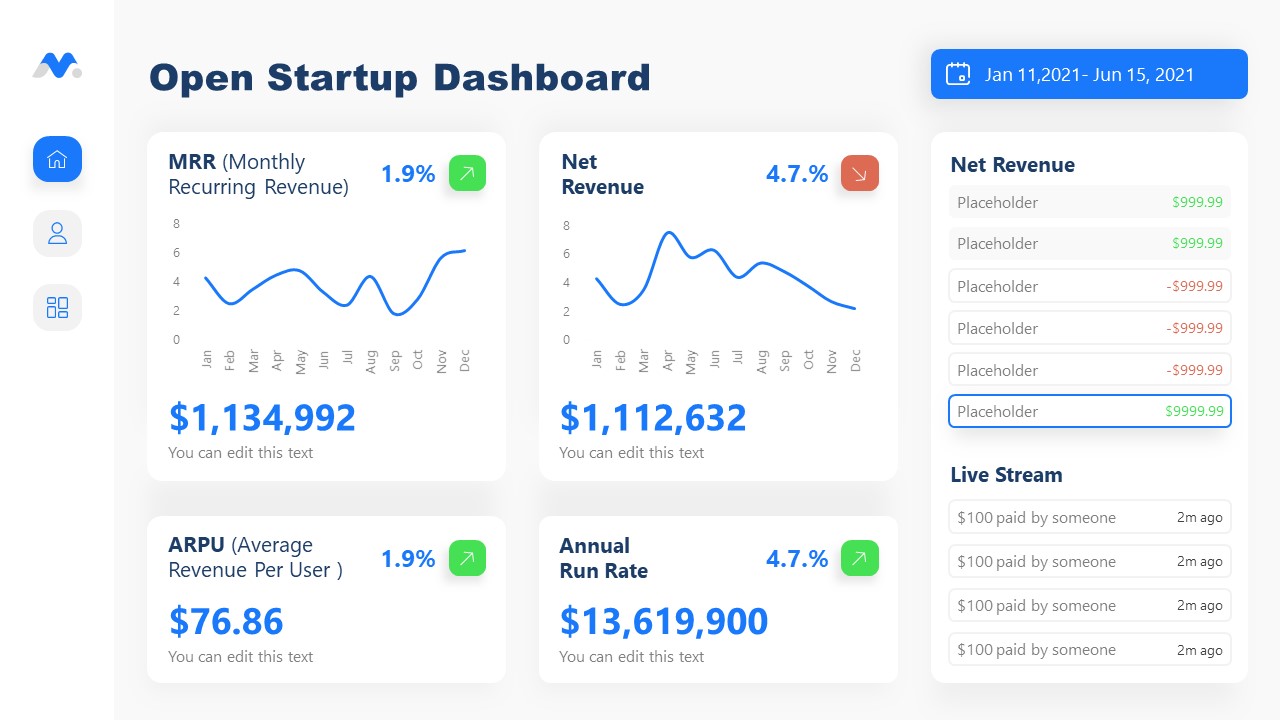
1. Dashboard Presentation Graph for PowerPoint & Google Slides

Don’t worry about how to make a graph in PowerPoint – let’s us bring the resources in the shape of a cool dashboard layout. Ideal for any kind of e-commerce business, you can track expenses or income, evaluate metrics, and much more.
Use This Template
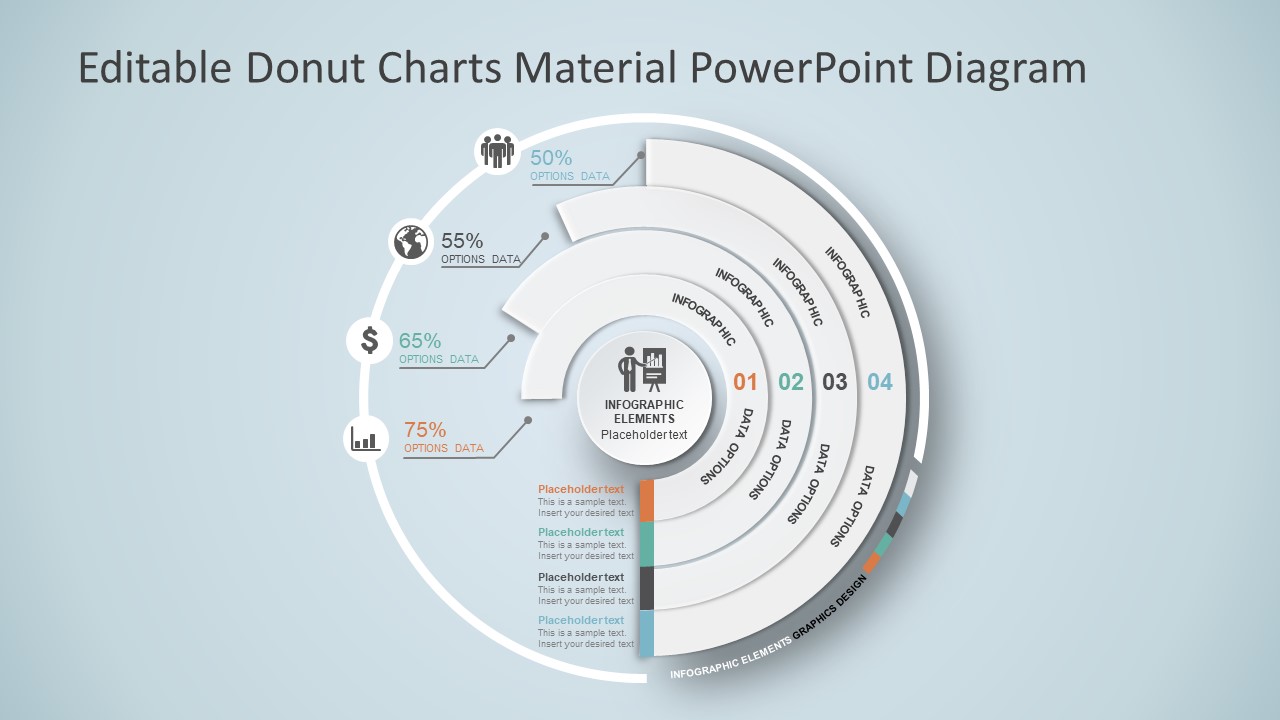
2. Infographic Donut Chart Presentation Template

Explain concepts in different hierarchy levels, or processes that require a set of sequential steps by implementing this donut chart PPT template. Each segment has a bubble callout to expand further information for the areas required.
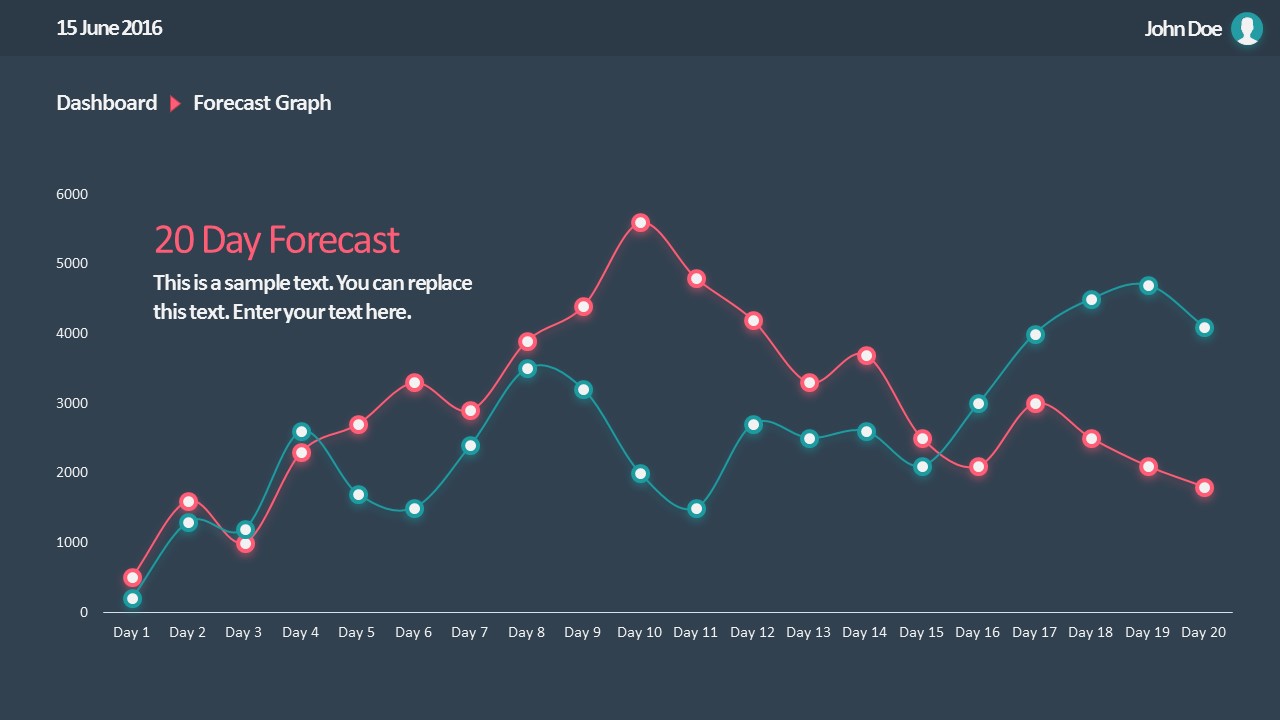
3. Presentation Graph Slide Deck PPT Template

All that’s required to create a data-driven presentation is here. Customize donut charts, funnels, histograms, point & figure charts, and more to create professionally-designed presentation slides.
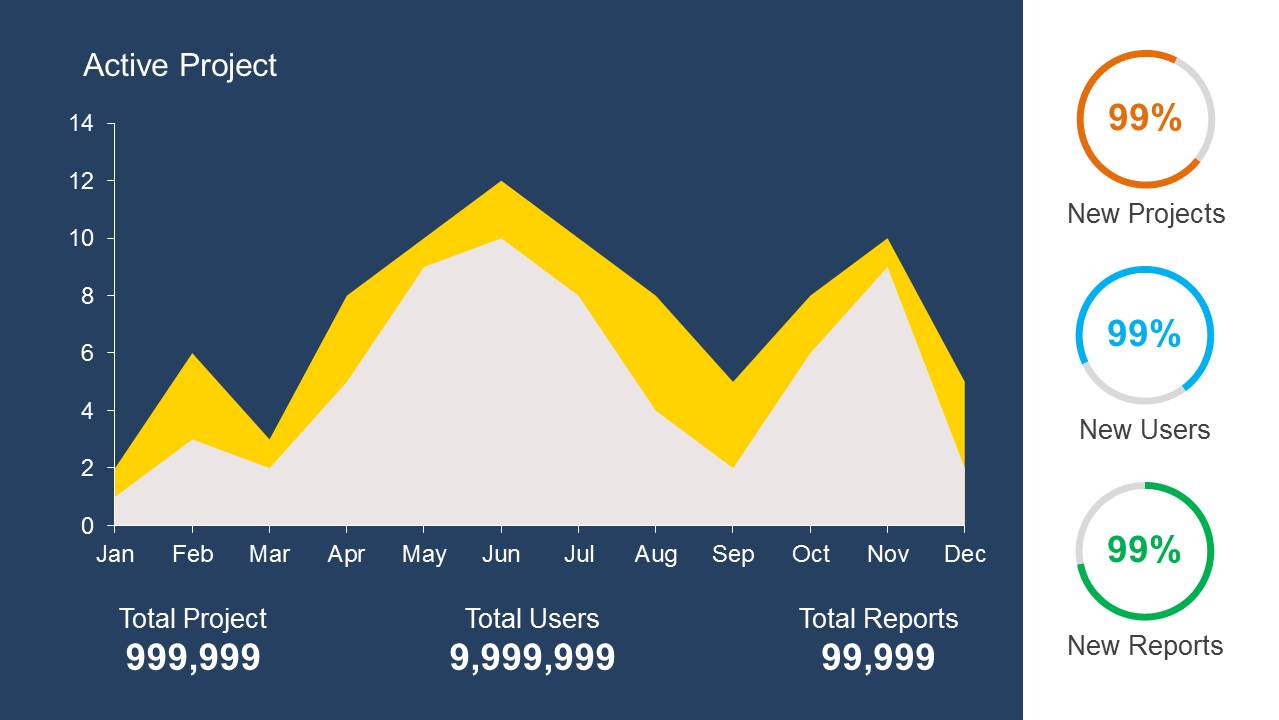
4. PowerPoint Charts Slide Deck

If you’re looking for clean layouts for column graphs, area charts, line graphs and donut charts, this is the template you need in your toolbox. Perfect for marketing, financial and academic reports.
Consider its relevance to the content when incorporating your graph into the presentation. Insert the graph in a slide where it logically fits within the flow of information.
Positioning the Graph Appropriately in the Presentation
Deciding where to put your graph in the presentation is essential. You want it to be where everyone can see it easily and where it makes sense. Usually, you place the graph on a slide that talks about the data or topic related to the graph. This way, people can look at the graph simultaneously when you talk about it. Make sure it is not too small. If needed, you can make it bigger or smaller to fit nicely on the slide. The goal is to position the graph so that it helps your audience understand your information better.
Ensuring Consistency with the Overall Design of the Presentation
Align the graph with the overall design of your presentation to maintain a cohesive visual appeal. You can use consistent colors, fonts, and styles to integrate the graph seamlessly. The graph must complement the theme and tone of your slides. Therefore, you should avoid flashy or distracting elements that may deviate from the established design. The goal is to create a harmonious and professional presentation where the graph blends naturally without causing visual disruptions. However, we recommend you use bar chart templates already available for presentation.
Narrating Your Graph
When explaining your graph during the presentation, start by providing context. Clearly state what the graph illustrates and its significance to the audience. Use simple and direct language, avoiding unnecessary jargon. It is important to walk through the axes, data points, and any trends you want to highlight. Speaking moderately allows the audience to absorb the information without feeling rushed. You can take pause when needed to emphasize crucial points or transitions.
You can learn more about creative techniques to narrate your graph in our data storytelling guide.
Overloading with Information
One common mistake is presenting too much information on a single graph. Avoid filling the graph with excessive data points or unnecessary details.
Misleading Scales or Axes
Scale mistakes, such as uneven intervals or a bar chart with zero baselines, are common graphical mistakes [5]. Misleading scales can distort the interpretation of the graph and lead to incorrect conclusions. Scales should accurately present the data without exaggerating certain aspects.
Inappropriate Graph Types for the Data
Selecting an inappropriate graph type for your data is a mistake to avoid. Choose a graph type that effectively communicates the nature of your data. For instance, a pie chart for time-based trends might not be the most suitable choice. Match the graph type to the data characteristics to convey information accurately.
Working with presentation graphs may feel challenging for a beginner in presentation design software. Still, practice makes the master. Start by clearly stating your objectives in terms of data representation—this will make the presentation graph-type selection process much easier. Customize the graph by working with appropriate color combinations (you can learn more about this in our color theory guide), as this can also help highlight relevant data sections that may influence an informed decision.
Everything depends on your creative skills and how you want to showcase information. As a final piece of advice, we highly recommend working with one graph per slide, unless you opted for a dashboard layout. Ideally, graphs should be seen from a distance, and working with reduced sizes may hinder accurate data representation.
[1] https://uogqueensmcf.com/wp-content/uploads/2020/BA Modules/Medical Laboratory/Medical Laboratory Courses PPT/Year III Sem II/Biostatistics/lecture 1.pdf (Accessed: 06 March 2024).
[2] Five Principles of Good Graphs. https://scc.ms.unimelb.edu.au/resources/data-visualisation-and-exploration/data-visualisation
[3} Guide to fairly good graphs. Statistics LibreTexts. https://stats.libretexts.org/Bookshelves/Applied_Statistics/Biological_Statistics_(McDonald)/07%3A_Miscellany/7.02%3A_Guide_to_Fairly_Good_Graphs
[4] Practical rules for using color in charts. https://nbisweden.github.io/Rcourse/files/rules_for_using_color.pdf
[5] https://iase-web.org/islp/documents/Media/How%20To%20Avoid.pdf [6] Duquia, R.P. et al. (2014) Presenting data in tables and charts , Anais brasileiros de dermatologia . 10.1590/abd1806-4841.20143388

Like this article? Please share
Data Analysis, Data Science, Data Visualization, Presentation Approaches Filed under Design
Related Articles

Filed under Design • May 22nd, 2024
Exploring the 12 Different Types of Slides in PowerPoint
Become a better presenter by harnessing the power of the 12 different types of slides in presentation design.

Filed under Design • March 20th, 2024
Understanding Data Presentations (Guide + Examples)
Elevate the quality of your message by learning how to work in data presentations effectively. Insights, examples, and PPT templates here.

Filed under Presentation Ideas • February 29th, 2024
How to Make a Fundraising Presentation (with Thermometer Templates & Slides)
Meet a new framework to design fundraising presentations by harnessing the power of fundraising thermometer templates. Detailed guide with examples.
Leave a Reply
tableau.com is not available in your region.

What is a Presentation? Definition and examples
A presentation involves talking in front of a group of people to explain an idea, system, process, recent performance, forecast, or other topic. The person who does the explaining is the presenter and may use visual aids to help convey his or her message more effectively.

Moscow State Technical University has the following definition of the term:
“A presentation is a formal talk to one or more persons that “presents” ideas or information in a clear, structured way. All presentations have a common objective: they are given in order to inform, train, persuade or sell”
An event with prizes or awards
The term may also refer to an event in which qualifications, prizes, or awards are formally given to people who have achieved or won them. Somebody in an office might say, for example: “Harold is retiring next week. There will be a small presentation tomorrow.”
This means that Harold’s colleagues and bosses will be there to celebrate his retirement, thank him for his good work, and possibly give him a goodbye present. Typically, in this kind of event, there are drinks and food.
Presentation of a product
In the retail business , the term refers to how a product is presented to customers, consumers, and prospects. A prospect is somebody who might well turn into a paying customer.
For example, in supermarkets, donuts and croissants are typically presented in attractive boxes to make them more desirable and enticing. Marketing and merchandising professionals often say : “When selling something, presentation is everything.”
If you are selling your home, you need to make it as attractive as possible for possible buyers. Perhaps you will paint the walls, get a gardener, and maybe redecorate the hall. A good presentation can help speed up the sale.
This article focuses on the meaning of the term when it refers to presenting information to an audience.
An effective presentation
To be effective, presenters must make the best use of their relationship with their audience. It is crucial to know the audience members well, including their needs, if you want to capture their interest and develop their understanding and cooperation.
The University of Leicester says the following about effective presenters:
“An effective presentation makes the best use of the relationship between the presenter and the audience . It takes full consideration of the audience’s needs in order to capture their interest, develop their understanding, inspire their confidence and achieve the presenter’s objectives.”

Here are some suggestions that will help you deliver effective presentations:
If you are passionate about your topic, your audience will notice and are much more likely to feel a connection with you.
The world’s best presenters all say that it is crucial to connect with members of the audience. The best way to do this is with passion.
What are their needs?
People have come to watch and listen to you to satisfy their needs, rather than to find out how much you know. Before you even start preparing your presentation, you must find out what their needs are.
SKILLSYOUNEED says the following regarding what you know and your audience’s needs :
“As you prepare the presentation, you always need to bear in mind what the audience needs and wants to know, not what you can tell them.”
Preparation
The best presenters in the world make sure they have prepared thoroughly for each event. Just like a good play requires rehearsals, so does presenting information or ideas to a group of people.
If you can, practice on somebody or a small group of people. Perhaps the only volunteers you can find are members of your household. That’s fine; practice on them and ask for feedback.
If you talk too fast or keep scratching your head, you will probably not be aware, but other people will. It is best to find that out beforehand.
There are literally dozens of other components of a good presentation, such as:
- Having a strong opening.
- Editing your script ruthlessly.
- Using visual aids appropriately.
- Being yourself.
- Creating a structure that is easy to follow.
- Making eye contact.
- Distributing your eye contact equally.
- Keeping it simple.
- Projecting your voice effectively.
- Body language.
- Breathing properly.
Above all, make sure you enjoy it. If you don’t, your audience will soon realize, which is the kiss of death as far as presentations are concerned.
If you are ambitious regarding your career, eventually you will have to present to audiences. C-level executives, for example, have to do it all the time . A C-level executive is a top corporate officer in a business, such as a CEO, CIO, CFO, i.e., an executive whose job title begins with the letter ‘C’.
Share this:
- Renewable Energy
- Artificial Intelligence
- 3D Printing
- Financial Glossary
- Accessories
- Entertainment
- PCs & Components
- Wi-Fi & Networks
- Newsletters
- Digital Magazine – Subscribe
- Digital Magazine – Info
- Smart Answers
- Best laptops
- Best antivirus
- Best monitors
- Laptop deals
- Desktop PC deals
When you purchase through links in our articles, we may earn a small commission. This doesn't affect our editorial independence .
Graphics cards are about to get more expensive — and that’s not all

“This graphics card is just entirely too inexpensive for my taste,” said no one, ever . While we’re past the incredibly inflated prices of the pandemic and crypto crunch, high-end graphics cards are still far from affordable.
And they’re about to get even more expensive in the US, thanks to a little international saber-rattling between America and China.
The US had temporarily halted the 25 percent tariff on some Chinese electronics imports in 2022, but the administration has decided to let that stay expire at the end of this month. Starting June 14th , we’ll begin to see a climb in retail prices for relevant hardware.
These tariffs were initially put in place during the Trump administration, with certain categories temporarily excluded after a statutory review in 2022. But after yet another review, the US Trade Representative has announced a plan to reimplement the tariffs, with relevant hardware including “printed circuit assemblies for rendering images onto computer screens.” That’s trade lawyer speak for graphics cards.
Other components covered under the tariffs include high-end laptop trackpads, “unfinished logic boards” (i.e., motherboards without installed hardware like a CPU or RAM), power supplies, PC case enclosures, and a bunch of other minor hardware that might be triggered by dozens of other categories.
Major items in other categories include LCD controller assemblies, water and air filters, small electric motors, medical hardware (like blood pressure monitors and pulse oximeters), rear-view mirrors, bicycle helmets, and crab meat.
There’s a lot of other stuff in there, too. In short, many imported products from China are going to get noticeably more expensive.
Further reading: The best graphics cards for every budget
US companies affected by the tariffs can apply for exceptions, but most are rejected. Typically these rejections are because the companies applying for them haven’t presented plans to replace Chinese hardware and components from sources outside the country anytime soon. And since China remains the world’s premier source for manufacturing—especially in electronics—that’s unlikely to change before the summer 2025 expiration of these tariffs.
There’s a lot to be said about how and why China became a powerhouse for producing goods at all price levels, the practicality of trying to incentivize companies to manufacture in the US and elsewhere, and whether or not the initial goal of these tariffs are being achieved. (Unsurprisingly, as noted by PCMag , tech industry lobbyists aren’t pleased.) But frankly, that’s all outside PCWorld’s wheelhouse.
The bottom line is that you shouldn’t be surprised to see prices for computer parts going up in a couple of weeks, extending for a little less than a year (assuming the tariffs aren’t renewed). These price increases still won’t be as high as, say, the typical Value Added Tax seen in most of western Europe, but buying new PC hardware is definitely going to bite harder on your wallet.
Further reading: The best gaming laptops worth their salt
Author: Michael Crider , Staff Writer

Michael is a former graphic designer who's been building and tweaking desktop computers for longer than he cares to admit. His interests include folk music, football, science fiction, and salsa verde, in no particular order.
Recent stories by Michael Crider:
- Ghost of Tsushima can use Nvidia DLSS and AMD FSR at the same time
- Nvidia’s awesome RTX Video Super Resolution comes to Firefox
- May GeForce be with you: Nvidia made an Admiral Ackbar RTX 4080
'All Eyes on Rafah' image shared by millions on Instagram following Israeli airstrike

An image calling for people to pay attention to Israel’s ongoing war in Gaza has drawn more than 44 million shares on Instagram in less than 48 hours, highlighting a renewed social media push by supporters of Palestinians following a deadly Israeli airstrike .
The image depicts tents in a camp arranged to spell out “All Eyes on Rafah,” an area in the south of Gaza filled with refugee tent camps where local officials said at least 45 civilians died after an Israeli strike on Sunday.
Israel Prime Minister Benjamin Netanyahu told the country’s parliament in Hebrew that the casualties were a “tragic mishap”; his office presented clarifying comments in English that translated the phrase as “tragic incident.”
The image has been shared primarily through Instagram’s Stories feature, with influencers, athletes and celebrities — including “Bridgerton” star Nicola Coughlan, singer-songwriter Kehlani and one of India’s top actors, Varun Dhawan — posting the image.
Instagram has emerged in recent months as a crucial outlet for Palestinian journalists and supporters of Palestinians despite efforts by its owner, Meta, to limit the spread of political content — echoing the broader rise of news content on the platform .
While the “All Eyes on Rafah” image has spread quickly, video from Rafah posted by Palestinian journalists has been restricted and in some cases removed from social media for depicting the graphic aftermath of Israeli strikes. Two of three Instagram posts showing burned and grievously injured and dead bodies after the recent strike were removed, and one had a sensitive content filter for “graphic or violent content” placed in front of it. The images were verified by NBC News. An Instagram spokesperson said the company removed the content due to its violent and graphic nature, which it said violated the platform's policies.
The “All Eyes on Rafah” image does not portray the violence actually occurring on the ground, while it does echo the other content that has repeatedly gone viral and been endorsed by highly followed people on social media over the past eight months.
“The trend of posting ‘All Eyes on Rafah’ has been something that has been building for a little while,” said Matt Navarra, a social media consultant and industry analyst. “We’ve seen quite a lot of influencers and celebrities and widely followed people on multiple platforms, not just Instagram, that are sharing the sentiment of this message or an almost identical version of it, which will amp up the reach and visibility across many platforms.”
The image also appears to be one of the first pieces of viral activist iconography to have been created by artificial intelligence. Marc Owen Jones, an associate professor of Middle East studies at Hamad Bin Khalifa University in Qatar who studies misinformation, said the image “definitely looks” AI-generated.
Among the signs the image was AI-generated are that it does not appear photorealistic, it includes unusual shadows, and the tent camp pictured is unnaturally sprawling and symmetrical — a sign of pattern repetition that is common in AI generation.
Pro-Palestinian activism on social media has surged at various points since Israel began its assault on Gaza after the terrorist attacks of Oct. 7, in which over 1,100 people were killed and over 200 were taken hostage. Most recently, a mass blocking campaign targeting celebrities who have not vocally supported Palestinians gained some traction. Pro-Israel social media activity has also spiked at times, sparked most recently by university campus protests related to the war. Some people with large platforms have vocally supported Israeli civilians, which has sometimes led to backlash against them .
Starting Sunday, Israeli forces advanced on Rafah in both land and air offensives despite global outcry about the ensuing civilian casualties. Palestinians inside the tent camp reported dozens of deaths , including those of young children, some caused by fires that blazed through the camp. An Israeli official told NBC News that the fire was caused by a fuel tank explosion after one of Israel’s airstrikes hit it.
The account that initially posted the “All Eyes on Rafah” image on Instagram did not immediately respond to a request for comment.
Meta, Instagram’s parent company, has opened its moderation policy board up to debates over whether popular pro-Palestinian rhetoric like “from the river to the sea” constitutes policy violations, while it has also announced efforts to limit the spread of political speech on its platforms. On Meta’s Facebook, AI images have gotten hundreds of millions of engagements .
Navarra said the image highlights how activists can use AI to create content that can both communicate messages while abiding by platforms’ rules. By putting text in images itself, they may dodge any keyword detection moderation applied to image captions. AI-generated content can also be created very quickly, compared with traditional digital art methods that take much longer.
“It’s possibly circumventing some of the automated moderation on the platform, because it’s an AI-generated image and there isn’t anything in there that is massively dangerous or controversial,” Navarra said about the “All Eyes on Rafah” image. “It’s interesting to see that this cut through.”
Responding to the image, several highly-followed pro-Israel Instagram creators also posted images and infographics. One AI-generated image asked "Where were your eyes on October 7?" The state of Israel's Instagram account posted an image Wednesday with the text "All Eyes On Instagram," claiming that the "Where were your eyes on October 7?" image was being censored on the platform.
Kat Tenbarge is a tech and culture reporter for NBC News Digital. She can be reached at [email protected]
thoughtbot is livestreaming
Work alongside the thoughtbot team as we collaborate with each other and our clients, live. Ask us anything, we're live right now!
- Ruby on Rails
- Maintenance
- AI and Machine Learning
- React Native
- UX, UI, and Product Design
- Design Research
- Design Systems
- Product Management
- Product Design Sprint
- Research and Strategic Insights
- Accessibility
- Team Augmentation
- Fractional Leadership
- Team Level Up
- Recruiting and Hiring
- DevOps, SRE, Platform
- Tech Leadership Resources
- Open Source
- The Bike Shed Podcast
- Live Streaming on YouTube
- Startup Incubator
- Giant Robots Smashing Into Other Giant Robots Podcast
- Design Sprint Guide
- Live Streaming on LinkedIn
Analyzing Minard's Visualization Of Napoleon's 1812 March
In The Visual Display of Quantitative Information , Edward Tufte calls Minard’s graphic of Napoleon in Russia one of the “best statistical drawings ever created.” But what makes it so good?
Before we analyze this graphic, we need to know a bit of history.
The year is 1812, and Napoleon is doing pretty well for himself. He has most of Europe under his control, except for the UK. No matter how many times he tried to invade them, he couldn’t break through their defenses. His plan was to place an embargo on them, forcing the other European countries to stop trade with the UK which would weaken them enough so that Napoleon could invade and take over easily.
Czar Alexander of Russia sees that Napoleon was becoming too powerful, so he refuses to participate in this embargo. Angry at Czar Alexander’s decision, Napoleon gathers a massive army of over 400,000 to attack Russia in June of the year 1812. While Russia’s troops are not as numerous as France’s, Russia has a plan. Russian troops keep retreating as Napoleon’s troops move forward, burning everything they pass, ensuring that the French forces could not take anything from their environment. Eventually the French army follows the Russian army all the way to Moscow during October, suffering major losses from lack of food. By the time Napoleon gets to Moscow, he knows he has to retreat. As winter settles into Europe and the temperature drops, Napoleon’s troops suffer even more losses, returning to France from lack of food, disease, and weather conditions.
Let’s look at all the data we have for this battle.
We have the numbers of Napoleon’s troops by location (longitude), organized by group and direction. We can plot it on line graphs like so.

Next, the temperature experienced by his troops when winter settled in on the return trip.

We also have the path that his troops took to and from Moscow. We can display this information by plotting the paths on a map.

Finally, here is Minard’s graphic.
We have many dimensions of data that takes several individual graphs to represent. Minard’s graphic is quite clever because of its ability to combine all of dimensions: loss of life at a time and location, temperature, geography, historical context, into one single graphic. He shows these various details without distracting text or labels as well. For example, he displays the points where Napoleon’s troops divide into subgroups by breaking out the main bar into branches. He adds thin lines to represent river crossings on the return trip that further decimated Napoleon’s diminishing troops. And he is able to show the drastic loss in life from Napoleon’s decision in just a single corner of the diagram.

The beginning of Napoleon’s march vs the end of his retreat.
Equally important as what’s shown is what’s not shown — here’s an earlier example of a well-published data visualization:

This graphic was created by William Playfair, largely considered to be the father of information design, in 1786 — about 100 years before Minard’s diagram was made. Playfair is the inventor of the pie chart, the bar graph, and the line graph - statistic graphics we use regularly today. This graphic has gridlines to mark the years and the number of exports. There are five colors, each color representing something different, as well as a number of specific labels in large text. Compare this to Minard’s graphic: when he draws the map, there are no geographical borders and only very minimal geographical plotting. There are many labels describing cities and number of troops, but they are very small. Minard only uses two colors to represent all of the data in the graphic. Additional labels, gridlines, and geographical markings would have made the graphic too overwhelming for the eye, which makes the impact of the data so much stronger.
There are some similarities to designing print data graphics and designing modern interfaces for mobile and web. When we need to translate numbers into graphics to users, we want to focus on communicating lots of information without overwhelming the users with extraneous content, much like Minard with his visualization of Napoleon’s March. Both designers created effective graphics to turn numbers into a narrative, but Minard was able to tell a much more detailed story with his design techniques.
What’s next
If you would like to learn more about information design, check out Edward Tufte’s The Visual Display of Quantitative Information or any of his other books. You can also take one of his courses in your city.
You can also read:
- Design for Information by Isabel Merielles
- Data source for analysis
- The R code I used to analyze the data
Sign up to receive a weekly recap from thoughtbot

- Minard – 1869

Lessons from ‘Losses from the Russian Campaign’
by Sarah Grace
The piece called “the best statistical graphic ever drawn” by seminal data visualization theorist Edward Tufte is Joseph Charles Minard’s ‘ Carte figurative des pertes successives en hommes de l’Armée Française dans la campagne de Russie 1812-1813 .’ Hereafter this work will be referred to as ‘Losses from the Russian Campaign,’ or by its common nickname, the Napoleon infographic. This was one of Minard’s last works , made at age 88, the year before he died. While he received a substantial amount of acclaim in his lifetime, the status the Napoleon infographic has come to reach is phenomenal. This piece launched the field of data visualization, popularized a new method of demonstrating data, and has remained prominent, admired, written about, and regularly imitated almost continuously since Minard made it in 1869.
A 1997 academic paper is dedicated to revisioning it with “cutting edge” 1997 computer analysis techniques, and every new generation of technology has done the same. Twenty years later, a 2017 interactive from a Russian news agency called ‘ When Napoleon Went East ’ did much the same thing, though on a different scale. It unpacks the story behind the infographic and the data Minard used. This unfolds across an interactive map of the campaign with asides, highlights, visual and explicit references to Minard, and customization options. This data visualization about a famous data visualization won gold in the 2017 Information is Beautiful Awards, an extremely competitive prize. There are also animated versions of the map, and countless other tweaked or overhauled incarnations. The York University site the 1997 paper is hosted on offered a “Re-visioning Minard Contest” with twenty wildly different entries. It has also been reimagined by the popular webcomic, XKCD .

This is the infographic that gets people excited and thinking about data visualization. Some never stop. As his epithet for ‘Losses from the Russian Campaign’ makes obvious, Edward Tufte has put this piece up on a pedestal, to the extent that everyone who attends one of his lectures receives a copy of the Napoleon infographic draped over the back of their chairs. He is not alone in his admiration; even with the explosion of data visualization in the last decade, this one from 1869 consistently takes one of top spots in lists of the best or most influential infographics, especially in lists made by data artists .
If there was a Statue of David or Mona Lisa in the field of data visualization, ‘Losses from the Russian Campaign’ would be it: an over-referenced, often-imitated piece by a master about whom countless books, research papers and website interest pieces have been written. However, like the Statue of David and the Mona Lisa, ‘Losses from the Russian Campaign’ really is a beautiful, effective and affecting masterpiece that actually deserves its hyperbolic admiration.
Even within Minard’s own body of work, this piece is special. The Napoleon infographic was among Minard’s last , but it was paired and printed with a similarly conceptualized work depicting Hannibal’s disastrous march from Spain to Italy. For over a century, the Hannibal infographic has almost always been ignored or treated as a separate piece, even though, according to a 1997 paper by Michael Friendly of York University, “it is certain that Minard meant for them to be compared” and they do exhibit many similarities. Both show the destructive results of storied, ego-driven commanders leading massive forces out of their element, though on different scales. The comparison across time is interesting but both pieces are self sufficient and meaningful without it. The most likely reason that the Hannibal infographic is largely ignored though is the same reason the Napoleon infographic is so celebrated. Both use largely the same brilliant techniques, and the narratives are similar, but the material for the Napoleon one is far more recent, so much richer, and exponentially more horrific.

The data narrative told through the infographic is that of Napoleon’s Russian Campaign , when his Grande Armée crossed the Neman (Niemen) River with over 400,000 men from across the French Imperial Empire, in what has been called the largest European force ever assembled up to that point. It crossed into what was then Russia on June 24th, 1812. Just under six months later, the Grande Armée returned over that same river on December 14th with just 10,000 men… a 97% loss of life.
‘Losses from the Russian Campaign’ dissects this catastrophe through the depiction of six variables in an imaginative, integrated, and deceptively simple fashion. There is no flashy title, moving parts, complex color scheme, or moving description that one might expect from a modern infographic. Minard lets the data speak. According to his translated obituary , “Mr. Minard wrote without pretension, thinking only to join concision and clarity.” Minard simply explains how the piece works, and leaves the user to history’s lessons.
The variables Minard uses to tell the story of the Russia campaign include the size of the Grande Armée, represented by “the width of the colored zones” as he says in the translated description . Here he also explains that he intended the colored zones to represent “the men who entered Russia” (the pinkish color, which was once red) and “those who got out of it” (black). However, these colors also inherently denote the direction of the army’s movement. The other represented variables include the Grande Armée’s longitude (x axis); latitude (y axis); the temperature on the retreat from Moscow (in Minard’s contemporary Réaumur scale ), and time, as shown through key dates in the retreat. He also gives a window into Napoleon’s strategy by showing the branching off of battalions to strategic locations along the advance. Here is a version of the Napoleon infographic which includes a Réaumur to Fahrenheit conversion for context.

‘Losses from the Russian Campaign’ is immediately visually rich, but it is also so unique that reading it takes a little getting used to. For one, t he map is not obviously Russia. Friendly (1997) writes that “Minard almost invariably chose accuracy of the representation of data over the “tyranny of precise geographical position” whenever conflict arose – It is for this reason he carefully labeled his maps cartes figuratives et approximatives.” Without the distraction of detailed geography, the data is more clear, and the map becomes more intuitive the more you look at it.
It takes the user from the far left of the page and the crossing of the Nieman River all the way to Moscow, and back again. The width and lighter color of the advance have greater visual hierarchy and grab the eye. The line leads through its brutal, jagged diminution to the far edge of the map, where it doubles with the stark black line of the number of men on the retreat. This leads the user back across the page, until the line stops at the river it started at. The map equates life with width, and having followed the course of this journey from its beginning, then wide enough to correspond with 422,000 lives, the thinness at the very end is genuinely terrible.

All of Minard’s brilliant choices were also practical ones. Choosing to change the color of the line to show the retreat was a good move to differentiate it from the advance, but the genius was in picking black. In contrast with the alive-feeling color of the advance, the journey on the way back feels, simply put, doomed. It intuitively expresses the failure of the enterprise, and how the return was an entirely different experience for the forces than the advance. There had been no glory for the Grande Armée, and the spare sobriety of the Napoleon infographic’s palette makes that abundantly clear. The change to black ultimately makes it easy for the user to imagine the experiences that narrowed that line, and turns a military retreat into a horror story that is as emotionally affecting as it is intellectually compelling. This simple, evocative choice is one of the most foundational to the infographic’s success.

Another important choice was that Minard included the rivers, drawn with relative, undistracting accuracy. Again, the map does not look like Russia, but the rivers ground the map in recognizable geography. They also serve two other purposes. The first is that with its bends, forks, varying widths, and turns, the line showing the advance and retreat in ‘Losses from the Russian Campaign’ visually references the rivers it crosses. The shape feels recognizable, almost organic; as a flow map, this is not a far reach. Minard operates on many levels, and a more conceptual metaphor works as well. Lives were carried along this course, directed by the decisions of Napoleon and a scattering of his officers: an unstoppable, inescapable, and deadly current.
Rivers were also of particular significance in the campaign. The Nieman was the start button of the whole affair, and bookended the entire, horrible reality of it. Every river narrows the line of how many lives remained on the campaign, from the Mohilow to the Moskva, just before Moscow. However, as Minard shows cleanly but poignantly, one river exacted a particularly harsh toll: the Bérézina.
An article from The Economist which covered Minard reports that “the French now use the expression “C’est la Bérézina” to describe a total disaster.” As the map shows, over halfway through the retreat, the 20,000 remaining forces who actually made it to Moscow (and survived the retreat to that point) were reunited with 30,000 men who had branched off early in the campaign to hold a more northern part of Russia. Their death rate was comparatively low (5,000/35,000). Without the journey to Moscow it is likely that their experience was substantially less horrific than their compatriots, but this did not last. The combined forces shortly reached the freezing Bérézina river. Minard shows the sudden, jagged cut to the width of the line; 22,000 men, almost half of the combined forces, never made it across.

On the map this event is given no notation or description to mark it- just the change in width and numbers on either side of the river. No explanation is required; the user can find the event with ease, immediately understand what it shows, and feel the repercussions. Minard’s representational devices are almost entirely self-sustained. It is worth noting that in English language articles, ‘Losses from the Russian Campaign’ is almost never shown translated or given a translation in the article text. This is because the description, simple as it, is almost superfluous. If the user has heard of Napoleon and knows that the infographic is about the Napoleonic campaign into Russia, the map can do the rest.
E.J. Maray is quoted as saying that the piece “seemed to defy the pen of the historian by its brutal eloquence.” Everything is clear, and nothing obstructs appreciation of the horrors of the data, like the crossing of the Bérézina River. The representation is impartial, clinically beautiful, and does not soften the reality of the events it depicts. This is the “brutal elegance” to which E.J. Maray refers . Minard’s obituary writer explains that his directive with information graphics was “that the first glance takes in and knows without fatigue, and which manifest immediately the natural consequences or the comparisons unforeseen.”
Minard’s retirement, which began in 1851, was spent in the years of France’s Second Empire (1852-1870), a Bonapartist regime. Under this administration, people were encouraged to be nostalgic about the years of France’s ascendancy during the first imperial period and the Napoleonic wars were heavily romanticized. For as public and respected a figure as Minard to make ‘Losses from the Russian Campaign,’ so accurately and horrifically depicting the beginning of Napoleon’s downfall and greatest military catastrophe in his career, much less in the history of the country of France, was a statement as clear as it was bold. The fundamental purpose of ‘Losses from the Russian Campaign’ was to show the cost of war, and to force a revisionist public to remember that cost, and own their loss. At this, he succeeded.
Minard had an abhorrence of warfare. He was never a soldier, but he did experience war. Already a star government engineer working internationally in 1815, he found himself “confined in the besieged town of Anvers” after which he “always retained a sharp impression of some bloody episodes of the bombardment.” He later had the task of overseeing the rebuilding of much of what the wars of the period had destroyed, and this experience stayed with him. Perhaps only in his later years did he have the distance to revisit this period of warfare from 1812-1813, so close to his own experiences two years later. A more likely motivation is that he saw the past being repeated, as the Second Empire descended into warfare; it died the year he did, just after the Napoleon infographic was published.

Everything Minard did in his long, incredibly productive life was for a purpose. He is described in his translated obituary by his friend and successor as general inspector of bridges and roads, V. Chevallier, as being “the untiring savant who devoted his long existence to making himself useful.” He always “endeavored to popularize the most salient results” of the great technical, historical and economic questions he studied so that he could share his knowledge. Minard never stopped working and learning, and after his retirement (forced on him in 1851 at 70 by an age limit), “he put out a long series of research as interesting as it was varied, which only death interrupted.” This of course included his data visualizations “to which he attached a well merited importance.” Minard made roughly two of these per year for 27 years. Aside from his information graphics, he wrote “eight short books (including La Statistique, Minard (1869)), 10 sets of course or lecture notes, 30 published brochures and 17 articles” for a prestigious journal. His output was truly prodigious, and with it he made a mark on his world.

Minard first rose in the echelons of French society through his work as France’s chief engineer of roads and bridges, for which he received the cross of the Legion of Honor; he would later be instrumental in the planning of France’s railway system. This influence grew exponentially because of his infographics. The man who wrote Minard’s obituary has reported that “Minard’s influence and contribution was such that, between approximately 1850 and 1860, all Ministers of Public Works in France had their portraits painted with one of Minard’s creations in the background.” In spite of his status and ability to use the resources of the state for his research, his data visualizations were rarely made for the government; he began making them for his lessons when he became the superintendent and professor at the prestigious School of Bridges and Roads.
One of the hallmarks of Minard’s work is his attention to detail and devotion to data. He is always clear on any alterations he has made to the representation of his figures, including the following in the top legend of the translated flow map:
“To better represent the diminution of the army, I’ve pretended that the army corps of Prince Jerôme and of Marshall Davousz which were detached at Minsk and Mobilow and rejoined the main force at Orscha and Witebsk, had always marched together with the army.”
On modern infographics, this would be a footnote, but Minard always strived for transparency, and this choice made the map more effective. On Tufte’s website, he includes a profile of each of Minard’s known data sources, most of which were journals from survivors of the catastrophic campaign. In the translated flow map legend Minard explains: “The data used to draw up this chart were found in the works of Messrs. Thiers, de Ségur, de Fezensac, de Chambray and the unpublished journal of Jacob, pharmacist of the French army since 28 October.”
These sources are not clean-cut reports of troop movements and death counts. In his journal, the pharmacist Jacob , “tells grim tales of finding dead men in the snow, crossing at least a section of the Beresina with his suitcase on his shoulder and his body in the water, eating horses, walking with no hat, no scarf, and no gloves through the blizzard.” Another of Minard’s sources who survived the ordeal, the Duke of Fezensac wrote: “History offers no other example of such a disaster, and this journal can give but a feeble idea of its extent; but at least I have written enough to preserve the memory of the events which I witnessed, some of which are little known.” Because he was an officer close to the top ranks, Fezensac was also aware of the catastrophic decision making going on, so this made him one of the most important data sources. As his profile states, “he was a witness to the ups and devastating downs of the whole affair.”
With intimate, harrowing research materials like these journals, and simply because of the subject matter, ‘Losses from the Russian Campaign’ was not like Minard’s other brilliant graphics, and neither was the process of making it. It is difficult to imagine that a man like Minard would not have applied special effort to representing this subject to the best of his considerable abilities.
However, in the roughly one hundred and fifty years since the infographic was made, the accepted statistics for this conflict have changed, meaning Minard’s numbers of 10,000 out of 422,000 returning from the campaign were incorrect. The number of troops that crossed the Nieman River is now accepted as 600,000, and the number of soldiers that returned is estimated at 30,000- a 95% loss instead of 97%. However, it has been projected that only 1,000 of these men were ever fit to resume military duty.
Because the proportions between the differing numbers are so similar, the magnitude of the loss that Minard portrayed is still accurate, and the infographic has maintained its relevance. The decisions that brought the French army to this devastation also have not changed, and therefore neither has the infographic’s narrative and purpose. It is not very well known, but Napoleon was actually convinced by several of his officers to end the campaign after only a month in, during which time he had already lost over 80,000 men to disease. History might have looked quite different had he not changed his mind two days later. He is quoted as saying, “The very danger pushes us on to Moscow. The die is cast. Victory will justify and save us.” Minard’s ‘Losses from the Russian Campaign’ quietly eviscerates this mentality and the catastrophic death it caused.
It is impressive that Minard’s figures (or at least proportions) were as close to accurate as they were. As seen in the date on the piece, Minard made this flow map in 1869, 56 years after the 1813 return of the remaining soldiers. This was a historical work, even then. Finding accurate data from the survivors was a long and difficult process, and even now it is hard to know how he tracked down the journals and data sources he did, some of which were unpublished. His dedication to pursuing research was as prodigious and prolific as everything else he did.

‘Losses from the Russian Campaign’ came from a brilliant mind that still casts a long shadow. In the last year of his life, Joseph Charles Minard produced a brutally eloquent message about the wastefulness of war that has informed and connected with audiences for centuries. Minard’s last work was also his greatest, and truly deserves Tufte’s epithet of being the best statistical graphic ever drawn.
SUBSTANTIVE REFERENCES:
“I.4 Napoleon’s March to Moscow.” Places & Spaces: Mapping Science. Accessed May 05, 2018. http://scimaps.org/mapdetail/napoleons_march_to_m_9 .
Chevallier, V. “A Translation of Minard’s Obituary [“Notice Nécrologique Sur M. Minard, Inspecteur Général Des Ponts Et Chaussées, En Retraite,” Annales Des Ponts Et Chaussées, 2 (1871), 1-22] by Dawn Finley.” The Work of Edward Tufte and Graphics Press. Accessed May 06, 2018. https://www.edwardtufte.com/tufte/minard-obit .
Friendly, Michael. Re-Visions of Minard. York University. York University. October 7, 1997. Accessed May 5, 2018. http://euclid.psych.yorku.ca/datavis/gallery/minard/minard.pdf .
Greenspan, Jesse. “Why Napoleon’s Invasion of Russia Was the Beginning of the End.” History.com. June 22, 2012. Accessed May 05, 2018. https://www.history.com/news/napoleons-disastrous-invasion-of-russia-200-years-ago .
Heiss, Andrew. “Exploring Minard’s 1812 Plot With ggplot2.” Exploring Minard’s 1812 Plot with Ggplot2. August 10, 2017. Accessed May 05, 2018. https://www.andrewheiss.com/blog/2017/08/10/exploring-minards-1812-plot-with-ggplot2/ .
Jacobs, Frank. “The Minard Map – “The Best Statistical Graphic Ever Drawn”.” Big Think. December 31, 2007. Accessed May 06, 2018. http://bigthink.com/strange-maps/229-vital-statistics-of-a-deadly-campaign-the-minard-map .
Knight, Joe. “Why Napoleon Lost Against the Russians in 1812, One of the Great Military Upsets.” Slate. December 11, 2012. Accessed May 06, 2018. http://www.slate.com/articles/health_and_science/pandemics/2012/12/napoleon_march_to_russia_in_1812_ .
“Is This The Best Infographic Of All Time?” Delucchi Plus. February 04, 2015. Accessed May 05, 2018. http://www.delucchiplus.com/best-infographic-time-marketing-research/ .
Mason, Betsy. “The Underappreciated Man Behind the “Best Graphic Ever Produced”.” National Geographic. March 16, 2017. Accessed May 05, 2018. https://news.nationalgeographic.com/2017/03/charles-minard-cartography-infographics-history/ .
McGhee, Geoff. “”Steampunk” Infographics Beautifully Combine Past and Present.” National Geographic. July 16, 2015. Accessed May 05, 2018. https://news.nationalgeographic.com/2015/07/20150709-data-points-steampunk/ .
“Minard’s Figurative Map of Hannibal’s War.” The Work of Edward Tufte and Graphics Press. Accessed May 05, 2018. https://www.edwardtufte.com/tufte/minard-hannibal .
Tufte, Edward. “Poster: Napoleon’s March.” The Work of Edward Tufte and Graphics Press. Accessed May 06, 2018. https://www.edwardtufte.com/tufte/posters .
Tufte, Virginia, and Dawn Finley. “Minard’s Sources.” The Work of Edward Tufte and Graphics Press. August 7, 2002. Accessed May 05, 2018. https://www.edwardtufte.com/tufte/minard .
“Worth a Thousand Words.” The Economist. December 19, 2007. Accessed May 05, 2018. https://www.economist.com/node/10278643 .
Unless otherwise noted, all images are stills from Minard’s Napoleonic Infographic.
Written content + site design by sarah grace, data visualization analyses.
- D’Efilippo – 2014
- Halloran – 2016
- McCandless – 2016
- Nightingale – 1858

Presentation graphics
Presentation graphics is any graphic used during a presentation in place of data. A good example is a graphic of a chart , rather than the actual data it represents.
Graphic , Video terms
What is Memorial Day? The true meaning of why we celebrate the federal holiday
For many Americans, Memorial Day is more than a long weekend and an unofficial start to the summer season. The real meaning of the holiday is meant to honor all U.S. soldiers who have died serving their country.
Originally called Decoration Day, Memorial Day's history goes back to the Civil War. It was was declared a national holiday by Congress in 1971, according to the U.S. Department of Veterans' Affairs.
Although Veterans Day in November also honors military service members, Memorial Day differs by honoring all military members who have died while serving in U.S. forces in any current or previous wars.
The late-May holiday has also evolved into an opportunity for Americans to head to the beach or lake , travel to see friends and family , or even catch a Memorial Day parade .
Here's what to know about the history and the reason behind why we observe Memorial Day.
Memorial Day weather: Severe storms could hamper your travel, outdoor plans for Memorial Day weekend
When is Memorial Day?
One of 11 federal holidays recognized in the U.S., Memorial Day is always observed on the last Monday of May. This year, the holiday falls on Monday, May 27.
Why do we celebrate Memorial Day?
The origins of the holiday can be traced back to local observances for soldiers with neglected gravesites during the Civil War.
The first observance of what would become Memorial Day, some historians think, took place in Charleston, South Carolina at the site of a horse racing track that Confederates had turned into a prison holding Union prisoners. Blacks in the city organized a burial of deceased Union prisoners and built a fence around the site, Yale historian David Blight wrote in The New York Times in 2011.
Then on May 1, 1865, they held an event there including a parade – Blacks who fought in the Civil War participated – spiritual readings and songs, and picnicking. A commemorative marker was erected there in 2010.
One of the first Decoration Days was held in Columbus, Mississippi, on April 25, 1866 by women who decorated graves of Confederate soldiers who perished in the battle at Shiloh with flowers. On May 5, 1868, three years after the end of the Civil War, the tradition of placing flowers on veterans’ graves was continued by the establishment of Decoration Day by an organization of Union veterans, the Grand Army of the Republic.
General Ulysses S. Grant presided over the first large observance, a crowd of about 5,000 people, at Arlington National Cemetery in Virginia on May 30, 1873.
This tradition continues to thrive in cemeteries of all sizes across the country.
Until World War I, Civil War soldiers were solely honored on this holiday. Now, all Americans who’ve served are observed.
At least 25 places in the North and the South claim to be the birthplace of Memorial Day. Some states that claim ownership of the origins include Illinois, Georgia, Virginia, and Pennsylvania, according to Veterans Affairs.
Despite conflicting claims, the U.S. Congress and President Lyndon Johnson declared Waterloo, New York, as the “birthplace” of Memorial Day on May 30, 1966, after Governor Nelson Rockefeller's declaration that same year. The New York community formally honored local veterans May 5, 1866 by closing businesses and lowering flags at half-staff.
Why is Memorial Day in May?
The day that we celebrate Memorial Day is believed to be influenced by Illinois U.S. Representative John A. Logan, who was elected to the U.S. House of Representatives as a Democrat in November 1858, and served as an officer during the Mexican War.
It is said that Logan, a staunch defender of the Union, believed Memorial Day should occur when flowers are in full bloom across the country, according to the National Museum of the U.S. Army.
Congress passed an act making May 30 a holiday in the District of Columbia in 1888, according to the U.S. Congressional Research Service.
In 2000, the National Moment of Remembrance Act – which created the White House Commission on the National Moment of Remembrance and encourages all to pause at 3 p.m. local time on Memorial Day for a minute of silence – was signed into law by Congress and the President.
What is the difference between Memorial Day and Veterans Day?
Memorial Day and Veterans Day both honor the sacrifices made by U.S. veterans, but the holidays serve different purposes.
Veterans Day, originally called “Armistice Day,” is a younger holiday established in 1926 as a way to commemorate all those who had served in the U.S. armed forces during World War I.
Memorial Day honors all those who have died.
Victoria Police presentation on youth crime criticised for 'racist' focus on 'African gangs'
The first email landed just after 1:30pm on the final day of May last year.
"I want to provide the feedback that the language, tone, and imagery of the second presentation this morning was very racist," it read.
"I assume formal feedback will be provided to Victoria Police but wanted to flag my concerns."
The internal email from Victoria's justice department was about a recent presentation by police, which had been pitched as a "really impactful" look at the youth gang landscape in Victoria. In the aftermath, attendees complained they should have been warned beforehand they would see "someone get stabbed to death".
Warning: This story contains references to racial slurs.
The presentation followed a three-day conference on gangs which had attracted law enforcement officers from America, England, Italy and New Zealand.
Dozens of public servants from the Department of Justice and some from the premier's department had been invited to take part.
The two-and-a-half-hour session started well, with police staff outlining details of the state's 47 youth gangs and 607 known members and their approach to disrupting them.
But the second half left staff "disturbed", "upset" and "extremely affected", according to more than 200 pages of internal departmental documents obtained by the ABC under Freedom of Information laws.
Police later apologised for the presentation, but denied it was racist.
'Very graphic and violent footage'
The day before the presentation, an email went out warning that Victoria Police had advised there would be "graphic footage that some attendees may find confronting" and that people might want to "excuse themselves" if they found it distressing.
In the aftermath, multiple staff said the warning was insufficient for what was shown.
One staff member said to put it "bluntly", police "should have said, 'We are about to show you someone get stabbed to death.'"
Victoria Police told the ABC its warnings gave people "ample opportunity" to leave the presentation.
Internal emails from the justice department said "explicit videos and even CCTV footage of a murder was shown", along with "very graphic and violent footage" from a "range of serious violent incidents including stabbings and still images involving young people and adults allegedly involved both as victims and perpetrators".
On eight separate occasions in the documents, the word "gratuitous" is used to describe the graphic content shown.
In one person's handwritten notes from the session, they questioned why they were watching a murder. The attendee wrote: "Unclear purpose of showing [this] video is."
Among the audience were people who knew both victims and offenders.
"Some of those in attendance are also members of our vibrant African and South Sudanese Australian communities, including those who personally knew the victims of serious assaults and who were shown video in the presentation of these assaults," one email said.
While several people acknowledged the "traumatic experiences" officers faced, and the need for policy makers to "understand the practical and operational realities" of frontline police work, they didn't think the presentation helped achieve this.
One person commented they were "disturbed" by "the casual way the violent imagery was discussed" and another said the commentary was "upsetting … flippant, and racist in several points."
It is unclear how many of the attendees complained based on the consolidated feedback provided in the emails, but the secretary of the department described it as "significant staff concerns".
Victoria Police says it received "a combination of both positive and negative feedback" following the presentation.
'Utterance of racial slurs' and a focus on 'African gangs'
It wasn't just the graphic videos and photos that left people "disturbed".
Department emails said the second presentation "focused almost exclusively on offending by African background Australian young people and adults", without "any explanation or evidence as to why".
Attendees contrasted that with the first presentation delivered during the same session, which also referenced Caucasian and Afghan-Australian offenders.
One attendee recalled a slide in the second presentation that featured pictures of two young men of African background handcuffed on the ground.
"The presenter went on to say that one of these men had been found to not be involved in the incident at all," they said. "I question why the image of this person's face was kept in the presentation."
Multiple attendees complained that the presenter referred to a 13-year-old as an "offender for life", laughed "inappropriately" when identifying people in prison, made comments "trivialising family violence", and used the 'n-word'.
The slur was reportedly used by the presenter when reading a social media post that wasn't on the screen, "meaning there was a deliberate decision to use that word which would otherwise not have been seen/heard by the audience," one attendee said.
One staff member's notes of the presentation said, "'n-word'… completely gratuitous" and the photos were "all POC [people of colour], no blurred faces" including one of a "bloody wound to face" and one of someone "in a pool of blood".
Police said, "with hindsight" it accepted that "reading out social media posts from gang members containing certain words may have been offensive to a number of individuals and this was not our intent."
Members of the department's South Sudanese Australian Youth Justice Expert Working Group, who were at the session, said the "utterance of racial slurs" needed to be denounced and that the focus on people of African background should be "called out as racist or, at the very least, noted that it was received as racism by many members of the audience".
The Department of Justice refused a request from the ABC to speak with the chair of the working group.
That the presentation was "solely focused on African gangs" was raised during the session, according to one person who emailed their managers.
"One person posted a question asking whether 'youth gangs is an African young people issue only or was this presentation designed to focus on one group.' This question was not answered," another attendee wrote.
Another person's notes of the session disagreed, they said the presenter acknowledged white gang members, but said "memberships of non-Caucasians is over represented".
A third person said it "bordered on racial profiling" and lamented a lack of awareness "that ethnicity is not the true common denominator".
"We expect that the longer‐term corporate memory of Victoria Police provides ample evidence that the common denominator is poverty, marginalisation, pre‐existing trauma and/or cultural barriers," they wrote. "Accordingly, it is not a surprise that offending may be temporarily elevated amongst ethnic groups associated with recent mass migration trends."
Victoria's Crime Statistics Agency data shows the number of offenders under 24 who were born in Sudan and South Sudan has fallen in the past few years, from 508 in 2020/21 to 258 in 2022/23.
That's compared to the 13,973 youth offenders who were born in Australia.
However, nearly 18 per cent of youth offenders did not have their country of birth recorded, and data on the ethnic identity of known offenders is not available .
The new chair of the South Sudanese Community Association in Victoria, Andrew Ohide, said he could not comment on the presentation but that it was difficult for young people who were unfairly judged by police or members of the public when they were with a group of friends, saying it was "rubbish" and "not helpful".
"For a community to be safe, we need to look to each other and see all of us as Australian," he said.
He said if people did the wrong thing, he expected police to act, but he worried the public and the media often focused on offenders from an African background.
"When they're [involved in] positive things, you call them Australian, but when they cause any minor problem, now — it's South Sudanese," he said.
Acting chief commissioner apologised to department secretary, documents show
Just after 6pm on the day of the presentation, senior justice department staff were emailed a summary of concerns and complaints regarding the presentation.
One deputy secretary replied that it was "disappointing and shocking".
Another wrote: "It seems a massive backward step by VicPol. A response is clearly warranted."
They emailed staff who had attended, "to acknowledge and apologise for the distress, anger, and disappointment that the presentation has caused" and tell them the material "did not reflect [the department's] values".
Two days after the presentation, justice department secretary Kate Houghton and then-acting police chief commissioner Neil Paterson had "a few conversations".
If the secretary stuck to the speaking notes prepared for the call, she raised concerns about gratuitous use of graphic and violent footage, unacceptable language and commentary, racial profiling, and the potential misuse of CCTV footage from correctional facilities.
A follow-up email went out to attendees that afternoon saying: "The Acting Chief Commissioner has apologised and confirmed that action will be taken to address the concerns raised. The Secretary would like to thank you for having the courage to raise that this presentation was not acceptable."
Then-acting chief commissioner Neil Paterson also made an apology to a member of the South Sudanese Australian Youth Justice Expertise Working Group, which one working group member described as "both sincere and assuring".
"He apologised on behalf of the VicPol and asked me to convey his apologies to the team," the group member wrote in an email, adding Mr Paterson "said it was inappropriate to give such a graphic presentation" particularly "to those who might know some of those young [people]".
Victoria Police declined an interview with the ABC, but did respond to a series of questions in a statement.
"While everything presented depicted the realities of the job and the youth gang situation, we understand the content may have been confronting for people who do not work in a policing environment," it said.
It said the footage was not "shown to be gratuitous but rather to demonstrate the factual reality" of what "police are confronting on a regular basis".
The statement pushed back against allegations of racism or racial profiling.
"To be clear, there was no racism in the presentation, nor did Victoria Police employees focus on any specific ethnicity or group but rather criminal offending examples."
The Chair of Criminology at the University of Melbourne, Associate Professor Diana Johns said she wasn't surprised to hear about the presentation and the concerns that were raised.
"These are not the everyday things that most of us live with, they're exceptions.
"Yet, the world of policing, very often there's a focus on violence and a normalisation of the things that police see each day, in their working day, that normalises both the violence and the violent response to violence," she said.
She claimed "every city in the world, policing is racialised" and said the community needed to listen to the experiences of young people of colour.
"Police accountability is absolutely critical — police accountability in terms of having independent oversight, in terms of having mechanisms for police to be held accountable when they do the wrong thing, but also to be accountable to their communities they're serving."
Attendees question motivation for presentation
The documents obtained by the ABC suggest some attendees interpreted the presentation as a "scare campaign" attempting to dissuade department staff from supporting a rise in the minimum age of criminal responsibility or bail reforms.
One person was typing notes while the police session was underway.
They started out detailed, but during the second presentation they had largely descended into a serious of questions, including: "What do these phrases mean?", "Rubbish family violence thing?", "Know your audience?", "Bit propaganda-ish?".
The notes finish with one final thought: "What is the purpose of your presooooo"
Another attendee said "there was no constructive discussion of what tools/levers police were lacking other than that we shouldn't be making their lives harder by changing bail, raising the age etc".
The invitation to the session was targeted at people working on raising the minimum age of criminal responsibility, which is currently 10, but is set to increase to 12 by the end of the year.
Victoria Police said the presentation was requested by some Justice Department staff who had attended the international gangs conference.
"The purpose was to give employees an insight into the youth gang environment, including some of the challenges police face, impacts on community, and the considerable efforts being made to manage, engage and divert these young people before they escalate into more serious offending," its statement said.
You can read a letter of complaint to the Acting Chief Commissioner below:
- X (formerly Twitter)
- Race Relations

COMMENTS
presentation software (presentation graphics): Presentation software (sometimes called "presentation graphics") is a category of application program used to create sequences of words and pictures that tell a story or help support a speech or public presentation of information. Presentation software can be divided into business presentation ...
Presentation graphics provides predefined backgrounds and simple page layouts to help in the creation of slides. These slides can be moved automatically within seconds. Slides: Slides mean we have text, graphics, audio clips, video clips, animations, and other effects Presentation graphics is also known as Presentation Software.
Presentation graphics software provides predefined backgrounds and sample page layouts to assist in the creation of computer-driven slide shows, which, in combination with a data projector, made ...
Method #1: Drag the file from wherever it is sitting on your computer and drag it onto your slide. Method #2: Go to the Insert tab in the Ribbon and select 'Pictures' (make sure to select the 'Pictures' icon and not the 'Online Pictures' icon). Then find your vector file and click on 'Open.'. Note: If you have PowerPoint 2016 ...
The best PPT graphics templates have a range of infographics, shapes, and more. This PowerPoint presentation graphics-focused template's got all the above. Plus, it's easy to edit these cool presentation graphics thanks to smartly constructed slides. These three templates are just the start of graphics for presentations included on Elements.
Presentation Graphics. A type of business software that enables users to create highly stylized images for slide shows and reports. The software includes functions for creating various types of charts and graphs and for inserting text in a variety of fonts. Most systems enable you to import data from a spreadsheet application to create the ...
A presentation graphics program is an application designed to create and enhance charts and graphs so that they are visually appealing and easily understood by an audience through the use of a slideshow. A full-featured presentation graphics package such as Lotus Freelance Graphics or Microsoft PowerPoint includes facilities for making a wide ...
The best way to make sure the attention stays on you is to limit word count to no more than 10 words per slide. As presentation expert Nancy Duarte says "any slide with more than 10 words is a document.". If you really do need a longer explanation of something, handouts or follow-up emails are the way to go.
A good presentation doesn't just rely on presentation design. There's your public speaking, the ability to connect with your audience and how well you understand your topic. However that doesn't mean that presentation design isn't important. Everything goes hand-in-hand when creating a presentation that will keep your audience engaged and talking about your topic for
Enhance Meaning. Probably in the majority of presentations, the most important aspect of the slide visual is to promote and extend the audience's grasp of the speaker's words. This is usually accomplished with functional graphics that can add to and refine the internal knowledge structures or schemata of those in the audience.
Slides in a presentation (aka: slide show) may contain text, graphics, sound clips, video clips, and special effects. When a slide show is displayed under control of the computer, the presenter can determine when each slide is displayed. Timings may be applied to slides (all of them or just some of them) resulting in a self-running presentation.
Benefits of Presentation Software. These programs make it simple and often fun to create a presentation for your audience. They contain a text editor to add your written content; they support charts and graphic images such as photographs, clip art or other objects to enliven your slideshow and get your point across crisply.
Presentation software is a type of computer application software that is designed to help users create digital presentations, or slide shows, to convey information in a more engaging way. Most presentation software will come fully equipped with tools and features for creating and editing digital slides that can include text, images, audio ...
Switch to the Insert tab and click on Chart . Insert > Chart to add a presentation graph in PowerPoint. A new dialogue window will open, where you have to select the chart type and the specific representation type—i.e., for area charts, you can choose from 2D or 3D area charts and their distribution method.
Step #4: Add multimedia content. At this stage, your presentation probably looks good-looking, but static. Let's make it interactive by adding unique multimedia presentation tools. Start adding multimedia content to the slides that need it.
Computer graphics refers to a technology that generates images on a computer screen. It's used in digital photography, film and television, video games, and on electronic devices and is responsible for displaying images effectively to users. Think of computer graphics as the intersection of design and computer science, with the purpose of ...
Archived from the original on October 8, 2015. Retrieved August 25, 2017. Microsoft PowerPoint, virtual presentation software developed by Robert Gaskins and Dennis Austin for the American computer software company Forethought, Inc. The program, initially named Presenter, was released for the Apple Macintosh in 1987.
RIGHT: 2. Use graphics to simplify rather than more complex. If your data contains multiple elements (like sales over time), a graph is the best way to communicate. However, don't crowd the slide ...
High-quality images: Use only high-resolution images, charts, and other graphics. Pixelated or blurry visuals can distract your audience and muddle your message. Example #2: This presentation design was created by Penji for Jive, a PR and digital marketing strategy company. It embodies the right use of typography, color palette, imagery, and ...
"You will live seven and a half minutes longer than you would have otherwise, just because you watched this talk." In many ways related to the previous two presentation starters, this hook involves making a counter-intuitive or paradigm-shifting statement that goes against a popular belief or simply shocks due to the perceived impossibility of the proposed statement.
Presentations are a powerful tool to communicate, educate, entertain, or persuade. However, designing an efficient presentation is a considerable challenge. There are many things you need to do to avoid your presentation becoming a glorified snooze fest. Here's how you can design a presentation: Table of Contents. Understand Your Audience
The Best Data Visualization Examples. 1. Napoleon March Map. Visualization by: Charles Joseph Minard. Learn more: Wikipedia. In 1812, Napoleon marched to Moscow in order to conquer the city. It was a disaster: having started with around 470,000 soldiers, he returned with just 10,000.
Definition and examples. A presentation involves talking in front of a group of people to explain an idea, system, process, recent performance, forecast, or other topic. The person who does the explaining is the presenter and may use visual aids to help convey his or her message more effectively. In a presentation, somebody presents a topic to ...
There's a lot of other stuff in there, too. In short, many imported products from China are going to get noticeably more expensive. Further reading: The best graphics cards for every budget US ...
Israel Prime Minister Benjamin Netanyahu told the country's parliament in Hebrew that the casualties were a "tragic mishap"; his office presented clarifying comments in English that ...
This graphic was created by William Playfair, largely considered to be the father of information design, in 1786 — about 100 years before Minard's diagram was made. Playfair is the inventor of the pie chart, the bar graph, and the line graph - statistic graphics we use regularly today. This graphic has gridlines to mark the years and the ...
The piece called "the best statistical graphic ever drawn" by seminal data visualization theorist Edward Tufte is Joseph Charles Minard's 'Carte figurative des pertes successives en hommes de l'Armée Française dans la campagne de Russie 1812-1813.'. Hereafter this work will be referred to as 'Losses from the Russian Campaign ...
Presentation graphics. Updated: 10/17/2017 by Computer Hope. Presentation graphics is any graphic used during a presentation in place of data. A good example is a graphic of a chart, rather than the actual data it represents. Graphic, Video terms. Was this page useful? Yes No. Computer dictionary definition for what presentation graphics means ...
The real meaning of the holiday is meant to honor all U.S. soldiers who have died serving their country. Originally called Decoration Day, Memorial Day's history goes back to the Civil War.
The first email landed just after 1:30pm on the final day of May last year. "I want to provide the feedback that the language, tone, and imagery of the second presentation this morning was very ...