Multiple Variable Assignment in JavaScript
- JavaScript Howtos
- Multiple Variable Assignment in …

Use the = Operator to Assign Multiple Variable in JavaScript
Multiple variable assignment using destructuring assignment with fill() function in javascript.

This tutorial explains multiple variable assignments in JavaScript because variables are the most important part of our coding.
Sometimes, we have to do many variable declarations and assignments as they have the same value. How? Let’s understand.
Assume we have variable1 , variable2 , and variable3 and want all three variables to have a value of 1 .
They seem equivalent, but they are not. The reason is variables’ scope and assignment precedence .
The assignment operator is right-associative in JavaScript, which means it parses the left-most after parsing the right-most.
Let’s have another example to understand variable scope and assignment precedence .
Focus on the code and see that variable1 , variable2 , and variable3 are in function scope and local to the test1() .
They are not available outside of test1() method that’s why returning undefined . Here, var variable1 = 1, variable2 = 1, varialbe3 = 1; is equivalent to var variable1 = 1; var variable2 = 1; var varialbe3 = 1; .
Now, observe the test2() function. The variable1 is in function scope due to the var keyword, but variable2 and variable3 are leaking because they are not written with the var keyword.
They are globally accessible outside the test2() function. Remember that the variable declarations are hoisted only.
However, the precedence is right-associative which means var variable1 = (window.variable2 =(window.variable3 = 1)); .
Which Means the variable3 will be assigned to 1 first, then the value of variable3 will be allocated to variable2 , and lastly, the value of variable2 will be assigned to variable1 .
To avoid a variable leak in test2() , we can split the variable declaration and assignment into two separate lines. In this way, we can restrict variable1 , variable2 , and variable3 to test2() function scope.
The destructuring assignment helps in assigning multiple variables with the same value without leaking them outside the function.
The fill() method updates all array elements with a static value and returns the modified array. You can read more about fill() here .

Mehvish Ashiq is a former Java Programmer and a Data Science enthusiast who leverages her expertise to help others to learn and grow by creating interesting, useful, and reader-friendly content in Computer Programming, Data Science, and Technology.
Related Article - JavaScript Variable
- How to Access the Session Variable in JavaScript
- How to Check Undefined and Null Variable in JavaScript
- How to Mask Variable Value in JavaScript
- Why Global Variables Give Undefined Values in JavaScript
- How to Declare Multiple Variables in a Single Line in JavaScript
- How to Declare Multiple Variables in JavaScript
- DSA with JS - Self Paced
- JS Tutorial
- JS Exercise
- JS Interview Questions
- JS Operator
- JS Projects
- JS Examples
- JS Free JS Course
- JS A to Z Guide
- JS Formatter
How to declare multiple Variables in JavaScript?
- How to Declare a Variable in JavaScript ?
- How to declare Global Variables in JavaScript ?
- How to create Static Variables in JavaScript ?
- How to Declare a Constant Variable in JavaScript ?
- How to Concatenate Two Variables in JavaScript ?
- How to create a private variable in JavaScript ?
- How to declare namespace in JavaScript ?
- How to Decrement a Variable by 1 in JavaScript ?
- How to Access EJS Variable in Javascript Logic ?
- How to declare variables in different ways in JavaScript?
- How to use dynamic variable names in JavaScript ?
- How to Declare Variables in TypeScript ?
- How to pass value to execute multiple conditions in JavaScript ?
- How to return the data type of variable in JavaScript ?
- How to Create a While Loop in JavaScript ?
- JavaScript Course Variables in JavaScript
- JavaScript Return multiple values from function
- How to unset JavaScript variables?
- Global and Local variables in JavaScript
In this article, we will see how to declare multiple Variables in JavaScript. The variables can be declared using var , let , and const keywords. Variables are containers that store some value and they can be of any type.
These are the following ways to declare multiple variables:
Table of Content
Declaring Variables Individually
Declaring variables in a single line, using destructuring assignment.
In this case, we will declare each variable using the var, let, or const keywords.
Example: In this example, we are declaring three different variables.
You can declare multiple variables in a single line using the var, let, or const keyword followed by a comma-separated list of variable names.
Example: In this example, we are defining the three variables at once.
You can also use de-structuring assignments to declare multiple variables in one line and assign values to them.
Example: In this example, we are declaring three different variable by destructuring them at once.
Please Login to comment...
Similar reads.
- JavaScript-Questions
- Web Technologies
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
JavaScript declare multiple variables tutorial
by Nathan Sebhastian
Posted on May 02, 2021
Reading time: 2 minutes

The most common way to declare and initialize JavaScript variables is by writing each variable in its own line as follows:
But there are actually shorter ways to declare multiple variables using JavaScript. First, you can use only one variable keyword (var, let, or const) and declare the variable names and values separated by commas.
Take a look at the following example:
The declaration above just use one line, but it’s a bit harder to read than separated declarations. Furthermore, all the variables are declared using the same keyword let . You can’t use other variable keywords like const and var .
You can also make a multi-line declaration using comma-separated declaration as shown below:
Finally, you can also use destructuring assignment to declare and initialize multiple variables in one line as follows:
The destructuring assignment from the code above extracts the array elements and assigns them to the variables declared on the left side of the = assignment operator.
The code examples above are some tricks you can use to declare multiple variables in one line with JavaScript. Still, the most common way to declare variables is to declare them one by one, because it decouples the declaration into its own line:
The code above will be the easiest to change later as your project grows.
You can only use one variable keyword when using comma-separated declaration and destructuring assignment, so you can’t change the variables from const to let without changing them all.
Take your skills to the next level ⚡️
I'm sending out an occasional email with the latest tutorials on programming, web development, and statistics. Drop your email in the box below and I'll send new stuff straight into your inbox!
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials. Learn statistics, JavaScript and other programming languages using clear examples written for people.
Learn more about this website
Connect with me on Twitter
Or LinkedIn
Type the keyword below and hit enter
Click to see all tutorials tagged with:

- Python Guide
Assign Multiple Variables to the Same Value in JavaScript
By James L.
Sometimes you may need to assign the same value to multiple variables. In this article, I will show you exactly how to assign the same value to multiple variables using different methods.
Method 1: Using the equal sign (=) consecutively
You can set multiple variables to the same value in JavaScript by using the equal sign (=) consecutively between the variable names and assigning a single value at the end when declaring the variables.
For example:
The above code is equivalent to
You can also declare the variables first and assign the value later.
You can also use the ‘let’ or ‘const’ keyword instead of ‘var’ to create variables.
You can also create an undeclared variable without using any keywords.
If you want to assign different values to different variables, you can also do that using the syntax below.
We can also assign different values to different variables in the same line of code.
After assigning the same value to multiple variables, if we update any of the variables, it will not affect others.
In the example below, variables a, b, and c are assigned to 10 initially and then b is changed to 20.
As you can see from the above example, only the value of variable b is changed to 20. Variables a and c are not affected when we update the value of variable b because all variables a, b, and c are assigned with a primitive value.
Variables assigned with primitive values like a number, string, boolean, bigint, undefined, symbol, and null get replaced when a new value is assigned to the same variable because primitive values are immutable. i.e. the value itself cannot be altered but the variable can be replaced. Same is not the case for non-primitive values.
You need to be very careful when assigning the same non-primitive value like array, function, and objects to multiple variables because non-primitive values are mutable. i.e. the value itself can be altered. So the value itself will be changed instead of the variable getting replaced.
If you use the equal sign (=) consecutively to create multiple variables with the same non-primitive value. If you update the value of one variable, the value of all the variables will be updated too.
As you can see from the above example that if we update the value of variable a, the value of both variables will be updated. This happens because both variables a and b points to the same array object. And if we update the value of one variable the others get affected too.
So if you want to handle them separately then you need to assign them separately.
Method 2: Using the destructuring assignment syntax
Destructuring assignment syntax is a javascript expression that helps us to unpack values from arrays or objects into different variables.
We can also assign multiple values to the same value using destructuring assignment syntax combined with the fill function.
A real-life analogy
We can easily grasp the concept of a “variable” if we imagine it as a “box” for data, with a uniquely-named sticker on it.
For instance, the variable message can be imagined as a box labelled "message" with the value "Hello!" in it:
We can put any value in the box.
We can also change it as many times as we want:
When the value is changed, the old data is removed from the variable:
We can also declare two variables and copy data from one into the other.
A variable should be declared only once.
A repeated declaration of the same variable is an error:
So, we should declare a variable once and then refer to it without let .
It’s interesting to note that there exist so-called pure functional programming languages, such as Haskell , that forbid changing variable values.
In such languages, once the value is stored “in the box”, it’s there forever. If we need to store something else, the language forces us to create a new box (declare a new variable). We can’t reuse the old one.
Though it may seem a little odd at first sight, these languages are quite capable of serious development. More than that, there are areas like parallel computations where this limitation confers certain benefits.
Variable naming
There are two limitations on variable names in JavaScript:
- The name must contain only letters, digits, or the symbols $ and _ .
- The first character must not be a digit.
Examples of valid names:
When the name contains multiple words, camelCase is commonly used. That is: words go one after another, each word except first starting with a capital letter: myVeryLongName .
What’s interesting – the dollar sign '$' and the underscore '_' can also be used in names. They are regular symbols, just like letters, without any special meaning.
These names are valid:
Examples of incorrect variable names:
Variables named apple and APPLE are two different variables.
It is possible to use any language, including Cyrillic letters, Chinese logograms and so on, like this:
Technically, there is no error here. Such names are allowed, but there is an international convention to use English in variable names. Even if we’re writing a small script, it may have a long life ahead. People from other countries may need to read it sometime.
There is a list of reserved words , which cannot be used as variable names because they are used by the language itself.
For example: let , class , return , and function are reserved.
The code below gives a syntax error:
Normally, we need to define a variable before using it. But in the old times, it was technically possible to create a variable by a mere assignment of the value without using let . This still works now if we don’t put use strict in our scripts to maintain compatibility with old scripts.
This is a bad practice and would cause an error in strict mode:
To declare a constant (unchanging) variable, use const instead of let :
Variables declared using const are called “constants”. They cannot be reassigned. An attempt to do so would cause an error:
When a programmer is sure that a variable will never change, they can declare it with const to guarantee and communicate that fact to everyone.
Uppercase constants
There is a widespread practice to use constants as aliases for difficult-to-remember values that are known before execution.
Such constants are named using capital letters and underscores.
For instance, let’s make constants for colors in so-called “web” (hexadecimal) format:
- COLOR_ORANGE is much easier to remember than "#FF7F00" .
- It is much easier to mistype "#FF7F00" than COLOR_ORANGE .
- When reading the code, COLOR_ORANGE is much more meaningful than #FF7F00 .
When should we use capitals for a constant and when should we name it normally? Let’s make that clear.
Being a “constant” just means that a variable’s value never changes. But some constants are known before execution (like a hexadecimal value for red) and some constants are calculated in run-time, during the execution, but do not change after their initial assignment.
For instance:
The value of pageLoadTime is not known before the page load, so it’s named normally. But it’s still a constant because it doesn’t change after the assignment.
In other words, capital-named constants are only used as aliases for “hard-coded” values.
Name things right
Talking about variables, there’s one more extremely important thing.
A variable name should have a clean, obvious meaning, describing the data that it stores.
Variable naming is one of the most important and complex skills in programming. A glance at variable names can reveal which code was written by a beginner versus an experienced developer.
In a real project, most of the time is spent modifying and extending an existing code base rather than writing something completely separate from scratch. When we return to some code after doing something else for a while, it’s much easier to find information that is well-labelled. Or, in other words, when the variables have good names.
Please spend time thinking about the right name for a variable before declaring it. Doing so will repay you handsomely.
Some good-to-follow rules are:
- Use human-readable names like userName or shoppingCart .
- Stay away from abbreviations or short names like a , b , and c , unless you know what you’re doing.
- Make names maximally descriptive and concise. Examples of bad names are data and value . Such names say nothing. It’s only okay to use them if the context of the code makes it exceptionally obvious which data or value the variable is referencing.
- Agree on terms within your team and in your mind. If a site visitor is called a “user” then we should name related variables currentUser or newUser instead of currentVisitor or newManInTown .
Sounds simple? Indeed it is, but creating descriptive and concise variable names in practice is not. Go for it.
And the last note. There are some lazy programmers who, instead of declaring new variables, tend to reuse existing ones.
As a result, their variables are like boxes into which people throw different things without changing their stickers. What’s inside the box now? Who knows? We need to come closer and check.
Such programmers save a little bit on variable declaration but lose ten times more on debugging.
An extra variable is good, not evil.
Modern JavaScript minifiers and browsers optimize code well enough, so it won’t create performance issues. Using different variables for different values can even help the engine optimize your code.
We can declare variables to store data by using the var , let , or const keywords.
- let – is a modern variable declaration.
- var – is an old-school variable declaration. Normally we don’t use it at all, but we’ll cover subtle differences from let in the chapter The old "var" , just in case you need them.
- const – is like let , but the value of the variable can’t be changed.
Variables should be named in a way that allows us to easily understand what’s inside them.
Working with variables
- Declare two variables: admin and name .
- Assign the value "John" to name .
- Copy the value from name to admin .
- Show the value of admin using alert (must output “John”).
In the code below, each line corresponds to the item in the task list.
Giving the right name
- Create a variable with the name of our planet. How would you name such a variable?
- Create a variable to store the name of a current visitor to a website. How would you name that variable?
The variable for our planet
That’s simple:
Note, we could use a shorter name planet , but it might not be obvious what planet it refers to. It’s nice to be more verbose. At least until the variable isNotTooLong.
The name of the current visitor
Again, we could shorten that to userName if we know for sure that the user is current.
Modern editors and autocomplete make long variable names easy to write. Don’t save on them. A name with 3 words in it is fine.
And if your editor does not have proper autocompletion, get a new one .
Uppercase const?
Examine the following code:
Here we have a constant birthday for the date, and also the age constant.
The age is calculated from birthday using someCode() , which means a function call that we didn’t explain yet (we will soon!), but the details don’t matter here, the point is that age is calculated somehow based on the birthday .
Would it be right to use upper case for birthday ? For age ? Or even for both?
We generally use upper case for constants that are “hard-coded”. Or, in other words, when the value is known prior to execution and directly written into the code.
In this code, birthday is exactly like that. So we could use the upper case for it.
In contrast, age is evaluated in run-time. Today we have one age, a year after we’ll have another one. It is constant in a sense that it does not change through the code execution. But it is a bit “less of a constant” than birthday : it is calculated, so we should keep the lower case for it.
- If you have suggestions what to improve - please submit a GitHub issue or a pull request instead of commenting.
- If you can't understand something in the article – please elaborate.
- To insert few words of code, use the <code> tag, for several lines – wrap them in <pre> tag, for more than 10 lines – use a sandbox ( plnkr , jsbin , codepen …)
Lesson navigation
- © 2007—2024 Ilya Kantor
- about the project
- terms of usage
- privacy policy
How to Declare Multiple Variables at Once in JavaScript
- #javascript

Table of Contents
Declaring multiple variables using commas.
Variables are a fundamental part of any programming language, especially JavaScript .
Declaring variables is how you define a variable in JavaScript that you can optionally give a value to.
In this post, we'll look at how to declare multiple variables in JavaScript.
The most common way to declare multiple variables in JavaScript is to use commas to separate the variable names.
This is the same as declaring each variable individually.
You can also initialize them with values:
You can improve readability by declaring each variable on a separate line:
Another way you can define multiple variables is by using an array:
This can be useful especially when you don't control the values of the array and want to define variables for each value.
Keep in mind that if the value of the variable is not going to change, you should use const instead of let .
In this post, we looked at how to declare multiple variables in JavaScript.
You can declare multiple variables using commas or by using an array, whichever makes the most sense for you.
Thanks for reading!

- Privacy Policy
- Terms of Service

A Guide to Variable Assignment and Mutation in JavaScript
Share this article

Variable Assignment
Variable reassignment, variable assignment by reference, copying by reference, the spread operator to the rescue, are mutations bad, frequently asked questions (faqs) about javascript variable assignment and mutation.
Mutations are something you hear about fairly often in the world of JavaScript, but what exactly are they, and are they as evil as they’re made out to be?
In this article, we’re going to cover the concepts of variable assignment and mutation and see why — together — they can be a real pain for developers. We’ll look at how to manage them to avoid problems, how to use as few as possible, and how to keep your code predictable.
If you’d like to explore this topic in greater detail, or get up to speed with modern JavaScript, check out the first chapter of my new book Learn to Code with JavaScript for free.
Let’s start by going back to the very basics of value types …
Every value in JavaScript is either a primitive value or an object. There are seven different primitive data types:
- numbers, such as 3 , 0 , -4 , 0.625
- strings, such as 'Hello' , "World" , `Hi` , ''
- Booleans, true and false
- symbols — a unique token that’s guaranteed never to clash with another symbol
- BigInt — for dealing with large integer values
Anything that isn’t a primitive value is an object , including arrays, dates, regular expressions and, of course, object literals. Functions are a special type of object. They are definitely objects, since they have properties and methods, but they’re also able to be called.
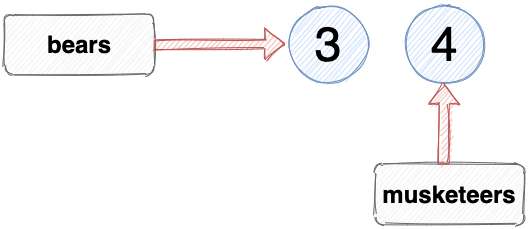
Variable assignment is one of the first things you learn in coding. For example, this is how we would assign the number 3 to the variable bears :
A common metaphor for variables is one of boxes with labels that have values placed inside them. The example above would be portrayed as a box containing the label “bears” with the value of 3 placed inside.

An alternative way of thinking about what happens is as a reference, that maps the label bears to the value of 3 :

If I assign the number 3 to another variable, it’s referencing the same value as bears:

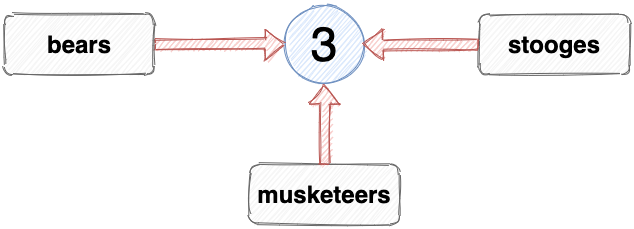
The variables bears and musketeers both reference the same primitive value of 3. We can verify this using the strict equality operator, === :
The equality operator returns true if both variables are referencing the same value.
Some gotchas when working with objects
The previous examples showed primitive values being assigned to variables. The same process is used when assigning objects:
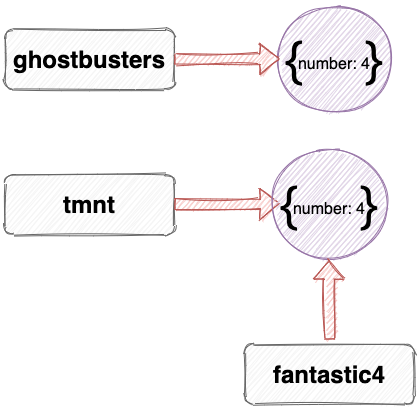
This assignment means that the variable ghostbusters references an object:

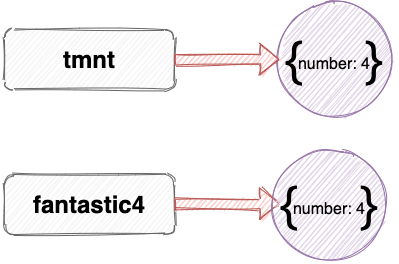
A big difference when assigning objects to variables, however, is that if you assign another object literal to another variable, it will reference a completely different object — even if both object literals look exactly the same! For example, the assignment below looks like the variable tmnt (Teenage Mutant Ninja Turtles) references the same object as the variable ghostbusters :
Even though the variables ghostbusters and tmnt look like they reference the same object, they actually both reference a completely different object, as we can see if we check with the strict equality operator:

When the const keyword was introduced in ES6, many people mistakenly believed that constants had been introduced to JavaScript, but this wasn’t the case. The name of this keyword is a little misleading.
Any variable declared with const can’t be reassigned to another value. This goes for primitive values and objects. For example, the variable bears was declared using const in the previous section, so it can’t have another value assigned to it. If we try to assign the number 2 to the variable bears , we get an error:
The reference to the number 3 is fixed and the bears variable can’t be reassigned another value.
The same applies to objects. If we try to assign a different object to the variable ghostbusters , we get the same error:
Variable reassignment using let
When the keyword let is used to declare a variable, it can be reassigned to reference a different value later on in our code. For example, we declared the variable musketeers using let , so we can change the value that musketeers references. If D’Artagnan joined the Musketeers, their number would increase to 4:

This can be done because let was used to declare the variable. We can alter the value that musketeers references as many times as we like.
The variable tmnt was also declared using let , so it can also be reassigned to reference another object (or a different type entirely if we like):
Note that the variable tmnt now references a completely different object ; we haven’t just changed the number property to 5.
In summary , if you declare a variable using const , its value can’t be reassigned and will always reference the same primitive value or object that it was originally assigned to. If you declare a variable using let , its value can be reassigned as many times as required later in the program.
Using const as often as possible is generally considered good practice, as it means that the value of variables remains constant and the code is more consistent and predictable, making it less prone to errors and bugs.
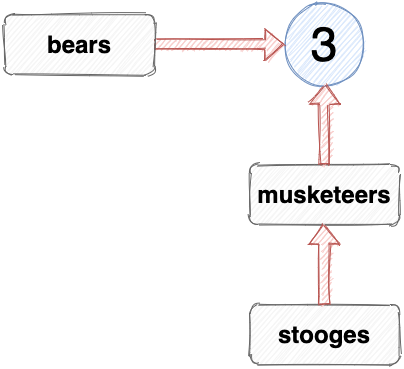
In native JavaScript, you can only assign values to variables. You can’t assign variables to reference another variable, even though it looks like you can. For example, the number of Stooges is the same as the number of Musketeers, so we can assign the variable stooges to reference the same value as the variable musketeers using the following:
This looks like the variable stooges is referencing the variable musketeers , as shown in the diagram below:

However, this is impossible in native JavaScript: a variable can only reference an actual value; it can’t reference another variable . What actually happens when you make an assignment like this is that the variable on the left of the assignment will reference the value the variable on the right references, so the variable stooges will reference the same value as the musketeers variable, which is the number 3. Once this assignment has been made, the stooges variable isn’t connected to the musketeers variable at all.

This means that if D’Artagnan joins the Musketeers and we set the value of the musketeers to 4, the value of stooges will remain as 3. In fact, because we declared the stooges variable using const , we can’t set it to any new value; it will always be 3.
In summary : if you declare a variable using const and set it to a primitive value, even via a reference to another variable, then its value can’t change. This is good for your code, as it means it will be more consistent and predictable.
A value is said to be mutable if it can be changed. That’s all there is to it: a mutation is the act of changing the properties of a value.
All primitive value in JavaScript are immutable : you can’t change their properties — ever. For example, if we assign the string "cake" to variable food , we can see that we can’t change any of its properties:
If we try to change the first letter to “f”, it looks like it has changed:
But if we take a look at the value of the variable, we see that nothing has actually changed:
The same thing happens if we try to change the length property:
Despite the return value implying that the length property has been changed, a quick check shows that it hasn’t:
Note that this has nothing to do with declaring the variable using const instead of let . If we had used let , we could set food to reference another string, but we can’t change any of its properties. It’s impossible to change any properties of primitive data types because they’re immutable .
Mutability and objects in JavaScript
Conversely, all objects in JavaScript are mutable, which means that their properties can be changed, even if they’re declared using const (remember let and const only control whether or not a variable can be reassigned and have nothing to do with mutability). For example, we can change the the first item of an array using the following code:
Note that this change still occurred, despite the fact that we declared the variable food using const . This shows that using const does not stop objects from being mutated .
We can also change the length property of an array, even if it has been declared using const :
Remember that when we assign variables to object literals, the variables will reference completely different objects, even if they look the same:
But if we assign a variable fantastic4 to another variable, they will both reference the same object:
This assigns the variable fantastic4 to reference the same object that the variable tmnt references, rather than a completely different object.

This is often referred to as copying by reference , because both variables are assigned to reference the same object.
This is important, because any mutations made to this object will be seen in both variables.
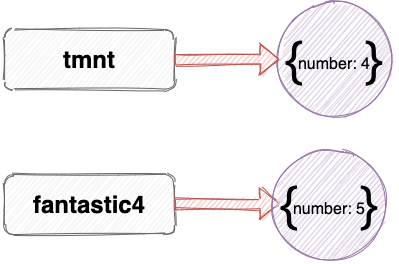
So, if Spider-Man joins The Fantastic Four, we might update the number value in the object:
This is a mutation, because we’ve changed the number property rather than setting fantastic4 to reference a new object.
This causes us a problem, because the number property of tmnt will also also change, possibly without us even realizing:
This is because both tmnt and fantastic4 are referencing the same object, so any mutations that are made to either tmnt or fantastic4 will affect both of them.
This highlights an important concept in JavaScript: when objects are copied by reference and subsequently mutated, the mutation will affect any other variables that reference that object. This can lead to unintended side effects and bugs that are difficult to track down.
So how do you make a copy of an object without creating a reference to the original object? The answer is to use the spread operator !
The spread operator was introduced for arrays and strings in ES2015 and for objects in ES2018. It allows you to easily make a shallow copy of an object without creating a reference to the original object.
The example below shows how we could set the variable fantastic4 to reference a copy of the tmnt object. This copy will be exactly the same as the tmnt object, but fantastic4 will reference a completely new object. This is done by placing the name of the variable to be copied inside an object literal with the spread operator in front of it:
What we’ve actually done here is assign the variable fantastic4 to a new object literal and then used the spread operator to copy all the enumerable properties of the object referenced by the tmnt variable. Because these properties are values, they’re copied into the fantastic4 object by value, rather than by reference.

Now any changes that are made to either object won’t affect the other. For example, if we update the number property of the fantastic4 variable to 5, it won’t affect the tmnt variable:

The spread operator also has a useful shortcut notation that can be used to make copies of an object and then make some changes to the new object in a single line of code.
For example, say we wanted to create an object to model the Teenage Mutant Ninja Turtles. We could create the first turtle object, and assign the variable leonardo to it:
The other turtles all have the same properties, except for the weapon and color properties, that are different for each turtle. It makes sense to make a copy of the object that leonardo references, using the spread operator, and then change the weapon and color properties, like so:
We can do this in one line by adding the properties we want to change after the reference to the spread object. Here’s the code to create new objects for the variables donatello and raphael :
Note that using the spread operator in this way only makes a shallow copy of an object. To make a deep copy, you’d have to do this recursively, or use a library. Personally, I’d advise that you try to keep your objects as shallow as possible.
In this article, we’ve covered the concepts of variable assignment and mutation and seen why — together — they can be a real pain for developers.
Mutations have a bad reputation, but they’re not necessarily bad in themselves. In fact, if you’re building a dynamic web app, it must change at some point. That’s literally the meaning of the word “dynamic”! This means that there will have to be some mutations somewhere in your code. Having said that, the fewer mutations there are, the more predictable your code will be, making it easier to maintain and less likely to develop any bugs.
A particularly toxic combination is copying by reference and mutations. This can lead to side effects and bugs that you don’t even realize have happened. If you mutate an object that’s referenced by another variable in your code, it can cause lots of problems that can be difficult to track down. The key is to try and minimize your use of mutations to the essential and keep track of which objects have been mutated.
In functional programming, a pure function is one that doesn’t cause any side effects, and mutations are one of the biggest causes of side effects.
A golden rule is to avoid copying any objects by reference. If you want to copy another object, use the spread operator and then make any mutations immediately after making the copy.
Next up, we’ll look into array mutations in JavaScript .
Don’t forget to check out my new book Learn to Code with JavaScript if you want to get up to speed with modern JavaScript. You can read the first chapter for free. And please reach out on Twitter if you have any questions or comments!
What is the difference between variable assignment and mutation in JavaScript?
In JavaScript, variable assignment refers to the process of assigning a value to a variable. For example, let x = 5; Here, we are assigning the value 5 to the variable x. On the other hand, mutation refers to the process of changing the value of an existing variable. For example, if we later write x = 10; we are mutating the variable x by changing its value from 5 to 10.
How does JavaScript handle variable assignment and mutation differently for primitive and non-primitive data types?
JavaScript treats primitive data types (like numbers, strings, and booleans) and non-primitive data types (like objects and arrays) differently when it comes to variable assignment and mutation. For primitive data types, when you assign a variable, a copy of the value is created and stored in a new memory location. However, for non-primitive data types, when you assign a variable, both variables point to the same memory location. Therefore, if you mutate one variable, the change is reflected in all variables that point to that memory location.
What is the concept of pass-by-value and pass-by-reference in JavaScript?
Pass-by-value and pass-by-reference are two ways that JavaScript can pass variables to a function. When JavaScript passes a variable by value, it creates a copy of the variable’s value and passes that copy to the function. Any changes made to the variable inside the function do not affect the original variable. However, when JavaScript passes a variable by reference, it passes a reference to the variable’s memory location. Therefore, any changes made to the variable inside the function also affect the original variable.
How can I prevent mutation in JavaScript?
There are several ways to prevent mutation in JavaScript. One way is to use the Object.freeze() method, which prevents new properties from being added to an object, existing properties from being removed, and prevents changing the enumerability, configurability, or writability of existing properties. Another way is to use the const keyword when declaring a variable. This prevents reassignment of the variable, but it does not prevent mutation of the variable’s value if the value is an object or an array.
What is the difference between shallow copy and deep copy in JavaScript?
In JavaScript, a shallow copy of an object is a copy of the object where the values of the original object and the copy point to the same memory location for non-primitive data types. Therefore, if you mutate the copy, the original object is also mutated. On the other hand, a deep copy of an object is a copy of the object where the values of the original object and the copy do not point to the same memory location. Therefore, if you mutate the copy, the original object is not mutated.
How can I create a deep copy of an object in JavaScript?
One way to create a deep copy of an object in JavaScript is to use the JSON.parse() and JSON.stringify() methods. The JSON.stringify() method converts the object into a JSON string, and the JSON.parse() method converts the JSON string back into an object. This creates a new object that is a deep copy of the original object.
What is the MutationObserver API in JavaScript?
The MutationObserver API provides developers with a way to react to changes in a DOM. It is designed to provide a general, efficient, and robust API for reacting to changes in a document.
How does JavaScript handle variable assignment and mutation in the context of closures?
In JavaScript, a closure is a function that has access to its own scope, the scope of the outer function, and the global scope. When a variable is assigned or mutated inside a closure, it can affect the value of the variable in the outer scope, depending on whether the variable was declared in the closure’s scope or the outer scope.
What is the difference between var, let, and const in JavaScript?
In JavaScript, var, let, and const are used to declare variables. var is function scoped, and if it is declared outside a function, it is globally scoped. let and const are block scoped, meaning they exist only within the block they are declared in. The difference between let and const is that let allows reassignment, while const does not.
How does JavaScript handle variable assignment and mutation in the context of asynchronous programming?
In JavaScript, asynchronous programming allows multiple things to happen at the same time. When a variable is assigned or mutated in an asynchronous function, it can lead to unexpected results if other parts of the code are relying on the value of the variable. This is because the variable assignment or mutation may not have completed before the other parts of the code run. To handle this, JavaScript provides several features, such as promises and async/await, to help manage asynchronous code.
Darren loves building web apps and coding in JavaScript, Haskell and Ruby. He is the author of Learn to Code using JavaScript , JavaScript: Novice to Ninja and Jump Start Sinatra .He is also the creator of Nanny State , a tiny alternative to React. He can be found on Twitter @daz4126.


Get high quality AI code reviews
- 90+ point analyses every run
- AI that understands your code
Javascript Assign Multiple Variables: Javascript Explained
Table of contents.
Javascript is a programming language that is widely used for website development, building web applications, and in general web programming. Javascript is also a powerful language for assigning multiple variables at once. This article will explain how to assign multiple variables in Javascript, along with best practices, common pitfalls, and the benefits of doing so.
What is Javascript?
Javascript is a client-side scripting language commonly used for web development. It is an interpreted programming language that is used to make websites interactive. JavaScript code is typically executed by a web browser, though it can also be used with a Node.js server or even Apache web servers. It is one of the three core web technologies that make up web development – the others being HTML and CSS. As a client-side language, it runs on the user’s computer or device, and not on the server.
Javascript is a powerful language that can be used to create dynamic webpages, interactive web applications, and even mobile applications. It is also used to create games, and is often used in combination with HTML and CSS to create visually appealing websites. Javascript is a versatile language that can be used to create a wide variety of applications, and is an essential part of modern web development.
Basics of Assigning Variables in Javascript
Variables are an important concept in programming. A variable is a name that stores a value. Variable names can be defined when you need to refer to that same value multiple times. Variables can store all kinds of data types in Javascript – including strings, numbers, boolean values, objects, and others. In Javascript, variables are declared using the let, const, or var keywords.
When declaring a variable, it is important to choose a name that is descriptive and easy to remember. This will help you to easily identify the purpose of the variable when you come back to your code later. Additionally, it is important to remember that variables are case sensitive, so be sure to use the same capitalization when referring to the same variable.
What is Variable Assignment?
Variable assignment is a concept in programming where you assign a value to a variable name. This creates a link between the variable and its value that can be reused throughout your program. Variable assignment can be done in a few different ways in Javascript: you can use the let and const keywords to define variables with an initial value, or you can use the variable assignment operator (the equal sign) to assign a value to an existing variable.
It is important to note that variables can be reassigned at any time. This means that you can change the value of a variable by simply assigning a new value to it. This is a useful feature of programming languages, as it allows you to easily update the values of variables as your program runs.
Assigning Multiple Variables in Javascript
In addition to assigning single variables, you can assign multiple variables with a single statement in Javascript. This allows you to reduce lines of code while still passing all the necessary information. To assign multiple variables in Javascript, use the following syntax: let [var1],[var2],... = [value1],[value2],...; .
When assigning multiple variables, the number of variables and values must match. If there are more variables than values, the remaining variables will be assigned the value of ‘undefined’. Additionally, the variables must be declared before they can be assigned a value. This means that the let keyword must be used before the variable names.
How to Create a Variable Assignment Statement
Creating a variable assignment statement follows the same structure as creating any other statement in Javascript. Start with the keyword (let or const) and a list of variables separated by commas. Next, add the equals sign followed by a list of values separated by commas. Make sure to end your statement with a semicolon ( ; ) to denote the end of your statement.
It is important to note that the values assigned to the variables must match the data type of the variable. For example, if you are assigning a string to a variable, the value must be enclosed in quotation marks. Similarly, if you are assigning a number to a variable, the value must not be enclosed in quotation marks.
Best Practices for Variable Assignment in Javascript
When assigning multiple variables in Javascript, it is important to consider best practices to ensure that your code is readable, efficient, and secure. First, it is recommended to break up large assignments into multiple lines to increase readability and make debugging easier. Second, it is important to avoid assigning many variables at once as this can make your code more difficult to debug. Finally, it is important to ensure that your variables are not assigned with unexpected values – for example, global variables should only be declared with const.
It is also important to use descriptive variable names to make your code easier to read and understand. Additionally, it is recommended to use the let keyword when declaring variables that will be reassigned, and the const keyword when declaring variables that will not be reassigned. Finally, it is important to use strict equality (===) when comparing values, as this will ensure that the comparison is accurate and secure.

Common Mistakes When Assigning Multiple Variables in Javascript
When assigning multiple variables in Javascript, there are several common mistakes that you should avoid. First, make sure you are using the right assignment operator – if you use the equal sign (=) instead of let or const you will end up with an error. Second, make sure you have listed all of your variables and values correctly – if you miss one your program will fail. Finally, be careful if/when assigning global variables as they may affect other parts of your program.
It is also important to remember that variables are case sensitive, so make sure you are using the same case when assigning and referencing variables. Additionally, make sure you are using the correct syntax when assigning multiple variables. For example, if you are using let, you should separate each variable with a comma, and if you are using const, you should separate each variable with a semicolon. Finally, make sure you are using the correct data type for each variable – if you assign a string to a number variable, you will end up with an error.
Benefits of JavaScript for Multi-Variable Assignment
Javascript provides developers with various benefits when it comes to multi-variable assignment. First, it allows for more readable and organized code by enabling the assignment of multiple variables at once instead of individually. Second, it reduces coding time as it eliminates the need for typing each variable assignment statement separately. Last but not least, it makes debugging easier as changes made in one part of the code are propagated across all associated variables.
Assigning multiple variables in Javascript can be a great way to reduce complexity and improve readability when writing code. However, it is important to understand both the basics of variable assignment as well as the best practices in order to ensure that your code is secure and working correctly. By understanding how to assign multiple variables and avoiding common pitfalls, you will be able to maximize the benefits of variable assignment in your projects.

Nisha Kumari
Nisha Kumari, a Founding Engineer at Bito, brings a comprehensive background in software engineering, specializing in Java/J2EE, PHP, HTML, CSS, JavaScript, and web development. Her career highlights include significant roles at Accenture, where she led end-to-end project deliveries and application maintenance, and at PubMatic, where she honed her skills in online advertising and optimization. Nisha's expertise spans across SAP HANA development, project management, and technical specification, making her a versatile and skilled contributor to the tech industry.
Written by developers for developers
Latest posts, mastering python’s writelines() function for efficient file writing | a comprehensive guide, understanding the difference between == and === in javascript – a comprehensive guide, compare two strings in javascript: a detailed guide for efficient string comparison, exploring the distinctions: == vs equals() in java programming, understanding matplotlib inline in python: a comprehensive guide for visualizations, related articles.

Cut review time by 50%
- Join us on Slack
- Twitter / X
- AI Code Review Agent
- AI Chat in your IDE
- AI Chat in your CLI
- AI Code Completions
- AI Prompt Templates
- AI Automations
- Documentation Agent
- Unit Test Agent
- Documentation
- 2023 State of AI in Software Report
- 2023 How Devs use AI Report
- Dev Resources
- Terms of Use
- Privacy Statement
- © 2023 Bito. All rights reserved.
Install on IDEs like IntelliJ, WebStorm etc.
OneBite.Dev - Coding blog in a bite size
assign multiple variables in Javascript
Code snippet on how to assign multiple variables in Javascript
This code assigns three variables: name, age, and job. The variable “name” is assigned the value “John”, the variable “age” is assigned the value 25, and the variable “job” is assigned the value “programmer”. This code uses the keyword “var” to declare each variable and assign them the given value with the “=” operator. The code also uses a single line to declare multiple variables and assign all of the required values.
JS Tutorial
Js versions, js functions, js html dom, js browser bom, js web apis, js vs jquery, js graphics, js examples, js references, javascript variables, variables are containers for storing data.
JavaScript Variables can be declared in 4 ways:
- Automatically
- Using const
In this first example, x , y , and z are undeclared variables.
They are automatically declared when first used:
It is considered good programming practice to always declare variables before use.
From the examples you can guess:
- x stores the value 5
- y stores the value 6
- z stores the value 11
Example using var
The var keyword was used in all JavaScript code from 1995 to 2015.
The let and const keywords were added to JavaScript in 2015.
The var keyword should only be used in code written for older browsers.
Example using let
Example using const, mixed example.
The two variables price1 and price2 are declared with the const keyword.
These are constant values and cannot be changed.
The variable total is declared with the let keyword.
The value total can be changed.
When to Use var, let, or const?
1. Always declare variables
2. Always use const if the value should not be changed
3. Always use const if the type should not be changed (Arrays and Objects)
4. Only use let if you can't use const
5. Only use var if you MUST support old browsers.
Just Like Algebra
Just like in algebra, variables hold values:
Just like in algebra, variables are used in expressions:
From the example above, you can guess that the total is calculated to be 11.
Variables are containers for storing values.
Advertisement
JavaScript Identifiers
All JavaScript variables must be identified with unique names .
These unique names are called identifiers .
Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume).
The general rules for constructing names for variables (unique identifiers) are:
- Names can contain letters, digits, underscores, and dollar signs.
- Names must begin with a letter.
- Names can also begin with $ and _ (but we will not use it in this tutorial).
- Names are case sensitive (y and Y are different variables).
- Reserved words (like JavaScript keywords) cannot be used as names.
JavaScript identifiers are case-sensitive.
The Assignment Operator
In JavaScript, the equal sign ( = ) is an "assignment" operator, not an "equal to" operator.
This is different from algebra. The following does not make sense in algebra:
In JavaScript, however, it makes perfect sense: it assigns the value of x + 5 to x.
(It calculates the value of x + 5 and puts the result into x. The value of x is incremented by 5.)
The "equal to" operator is written like == in JavaScript.
JavaScript Data Types
JavaScript variables can hold numbers like 100 and text values like "John Doe".
In programming, text values are called text strings.
JavaScript can handle many types of data, but for now, just think of numbers and strings.
Strings are written inside double or single quotes. Numbers are written without quotes.
If you put a number in quotes, it will be treated as a text string.
Declaring a JavaScript Variable
Creating a variable in JavaScript is called "declaring" a variable.
You declare a JavaScript variable with the var or the let keyword:
After the declaration, the variable has no value (technically it is undefined ).
To assign a value to the variable, use the equal sign:
You can also assign a value to the variable when you declare it:
In the example below, we create a variable called carName and assign the value "Volvo" to it.
Then we "output" the value inside an HTML paragraph with id="demo":
It's a good programming practice to declare all variables at the beginning of a script.
One Statement, Many Variables
You can declare many variables in one statement.
Start the statement with let and separate the variables by comma :
A declaration can span multiple lines:
Value = undefined
In computer programs, variables are often declared without a value. The value can be something that has to be calculated, or something that will be provided later, like user input.
A variable declared without a value will have the value undefined .
The variable carName will have the value undefined after the execution of this statement:
Re-Declaring JavaScript Variables
If you re-declare a JavaScript variable declared with var , it will not lose its value.
The variable carName will still have the value "Volvo" after the execution of these statements:
You cannot re-declare a variable declared with let or const .
This will not work:
JavaScript Arithmetic
As with algebra, you can do arithmetic with JavaScript variables, using operators like = and + :
You can also add strings, but strings will be concatenated:
Also try this:
If you put a number in quotes, the rest of the numbers will be treated as strings, and concatenated.
Now try this:
JavaScript Dollar Sign $
Since JavaScript treats a dollar sign as a letter, identifiers containing $ are valid variable names:
Using the dollar sign is not very common in JavaScript, but professional programmers often use it as an alias for the main function in a JavaScript library.
In the JavaScript library jQuery, for instance, the main function $ is used to select HTML elements. In jQuery $("p"); means "select all p elements".
JavaScript Underscore (_)
Since JavaScript treats underscore as a letter, identifiers containing _ are valid variable names:
Using the underscore is not very common in JavaScript, but a convention among professional programmers is to use it as an alias for "private (hidden)" variables.
Test Yourself With Exercises
Create a variable called carName and assign the value Volvo to it.
Start the Exercise

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
Home » JavaScript Tutorial » JavaScript Assignment Operators
JavaScript Assignment Operators
Summary : in this tutorial, you will learn how to use JavaScript assignment operators to assign a value to a variable.
Introduction to JavaScript assignment operators
An assignment operator ( = ) assigns a value to a variable. The syntax of the assignment operator is as follows:
In this syntax, JavaScript evaluates the expression b first and assigns the result to the variable a .
The following example declares the counter variable and initializes its value to zero:
The following example increases the counter variable by one and assigns the result to the counter variable:
When evaluating the second statement, JavaScript evaluates the expression on the right-hand first ( counter + 1 ) and assigns the result to the counter variable. After the second assignment, the counter variable is 1 .
To make the code more concise, you can use the += operator like this:
In this syntax, you don’t have to repeat the counter variable twice in the assignment.
The following table illustrates assignment operators that are shorthand for another operator and the assignment:
Chaining JavaScript assignment operators
If you want to assign a single value to multiple variables, you can chain the assignment operators. For example:
In this example, JavaScript evaluates from right to left. Therefore, it does the following:
- Use the assignment operator ( = ) to assign a value to a variable.
- Chain the assignment operators if you want to assign a single value to multiple variables.

Multiple variable assignment with Javascript
About a month ago I posted how it is possible to assign multiple variables with the same value in PHP and have since learned that this is also possible to do with Javascript. This can be useful if initializing multiple variables with the same initial value or if needing to make multiple copies of a value and then manipulate each separately.
Assigning multiple variables
Using the same set sort of examples as in the PHP post, but this time with Javascript, multiple variables can be assigned by using = multiple times on the same line of code like so:
The above is a more compact equivilent of this:
Here’s an example where all three variables are assigned initially with the string "AAA" and then the values of each are written out to the current page using document.write:
The resulting output on the page would look like this:
Any subsequent updates to any of the variables will not affect the other assigned variables. In the next example a, b and c are again initialised with "AAA" and then b is changed to "BBB".
The output from this example would be:
Check Out These Related posts:
- Trimming strings with Javascript
- Setting default values for missing parameters in a Javascript function
- Using SELECT REPLACE with MySQL
- PHP Error Class ‘SoapClient’ not found
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Português (do Brasil)
Object.assign()
The Object.assign() static method copies all enumerable own properties from one or more source objects to a target object . It returns the modified target object.
The target object — what to apply the sources' properties to, which is returned after it is modified.
The source object(s) — objects containing the properties you want to apply.
Return value
The target object.
Description
Properties in the target object are overwritten by properties in the sources if they have the same key . Later sources' properties overwrite earlier ones.
The Object.assign() method only copies enumerable and own properties from a source object to a target object. It uses [[Get]] on the source and [[Set]] on the target, so it will invoke getters and setters . Therefore it assigns properties, versus copying or defining new properties. This may make it unsuitable for merging new properties into a prototype if the merge sources contain getters.
For copying property definitions (including their enumerability) into prototypes, use Object.getOwnPropertyDescriptor() and Object.defineProperty() instead.
Both String and Symbol properties are copied.
In case of an error, for example if a property is non-writable, a TypeError is raised, and the target object is changed if any properties are added before the error is raised.
Note: Object.assign() does not throw on null or undefined sources.
Cloning an object
Warning for deep clone.
For deep cloning , we need to use alternatives like structuredClone() , because Object.assign() copies property values.
If the source value is a reference to an object, it only copies the reference value.
Merging objects
Merging objects with same properties.
The properties are overwritten by other objects that have the same properties later in the parameters order.
Copying symbol-typed properties
Properties on the prototype chain and non-enumerable properties cannot be copied, primitives will be wrapped to objects, exceptions will interrupt the ongoing copying task, copying accessors, specifications, browser compatibility.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Polyfill of Object.assign in core-js
- Object.defineProperties()
- Enumerability and ownership of properties
- Spread in object literals
- United States
- United Kingdom
By Gordon Mccomb , JavaWorld |
User-defined variables in JavaScript
Javascript variables hold a wide variety of information and can be used with virtually any data type. here's how to use variables to store numbers, text strings, objects, and more..

Without variables, programming languages are next to useless. Fortunately, JavaScript's variable system is incredibly powerful and versatile. This article shows you how to use JavaScript variables to store numbers, text strings, objects, and other data types. Once you've stored this information, you can use it anywhere in your program.
All about JavaScript variables
Here's what you'll learn in this article:
What is a user-defined variable in JavaScript?
Data types in javascript variables, how to create javascript variables, how to store data types in javascript variables, tips for naming javascript variables, dynamic typing and javascript variables.
- How to work with string variables
What you need to know about variable scope
All JavaScript programming happens in an environment like a web browser, Node, or Bun.js. Each of these environments has its own set of pre-defined variables like window and console . These variables are not user-defined because they are set by the environment. Another kind of variable is the user-defined variable defined by other developers, such as in third-party frameworks or libraries you use. Then there are variables you create while writing your programs, using the let and const keywords. These are defined by you, the user. This article is about how to create your own user-defined variables.
Variables hold a wide variety of information temporarily. The JavaScript data types that can be stored in a variable include:
- Numeric values, or "numbers": Variables hold numbers, which can be used in simple or complex mathematical computations. Example: 2 + 2 = 4.
- Character strings: A string is a collection of text, such as "JavaScript" or "My name is Mudd."
- True/False values: The Boolean data type, which has only values of true or false.
- Objects: Variables can hold JavaScript objects or user-defined objects.
JavaScript variables can hold a few other kinds of data, but these are by far the most commonly used types.
Several JavaScript instructions are used to create variables, but the most basic way to create a variable manually is with the equals ( = ) assignment operator:
The first argument is the name of the variable. Variable names can be very long, but there are restrictions on the characters you can use. We'll discuss these in detail soon.
In practice, variables should be declared using either the let or const statements:
Both let and const restrict the visibility of the variable to the current code block. The const statement creates a “constant” variable, which cannot be changed. When possible, use const for cleaner code.
The second argument is the variable's content. You can put all sorts of data into a variable, including a number, a string, a math expression (such as 2 + 2), and various other things. In JavaScript, variables are dynamically typed, so the same variable can hold any kind of data.
Let's take a look at how to store the most common data types in JavaScript variables.
Storing numbers in JavaScript variables
A number is one or more digits stored in the computer in such a way that JavaScript can perform mathematical calculations with them. JavaScript supports both integers and floating-point values. To place a number in a variable, just provide the variable name, the equals sign ( aka the variable assignment operator), and the value you want to use. For example, the following code places the number 10 in a variable named myVar :
JavaScript makes it easy to deal with numbers. You can freely mix and match floats. For example, myVar = 10 * .3 is okay.
Storing strings in JavaScript variables
A string is one or more text characters arranged in memory in a single-file fashion. Strings can contain numbers (digits), letters, punctuation, or a combination of these. You cannot perform math calculations on strings (it will return NaN if you try, for Not a Number). Strings are assigned to JavaScript variables by being enclosed in a set of quotes, which can be single or double:
Unlike some languages, JavaScript makes no distinction between the two forms of quotation marks. Here is an example of how to place a string into a variable:
Storing Boolean values in JavaScript variables
There are only two Boolean values: true or false. Some programming languages don't have a separate set of Boolean values; instead, they use 0 for false, and 1 or -1 (or any other non-zero value) for true. JavaScript lets you use these numbers to represent true and false but, in addition, reserves the words true and false to refer to the Boolean true and false values.
You can think of the Boolean true/false values as being equivalent to on/off or yes/no. To assign a Boolean value to a variable, enter the word true or false without quotes. Here's an example:
JavaScript “coerces” variables to Boolean when testing to true/false. Additionally, a variety of “falsy” and “truthy” variables exist in this vein. We’ve mentioned 0 and 1, which naturally map to false and true. In fact, any number other than 0 is coerced to true. Another coerced value is the empty string (false) and a string holding a value (true):
Another common use is to establish the falseness of undefined and null :
Storing objects in JavaScript variables
Variables can contain objects , which are containers for other values and are incredibly useful in many scenarios. There are two kinds of object variables in JavaScript:
- Variables that contain built-in browser-related objects—window, document, and so on. These are references to objects you did not create. They are like copies, but the copies change if the original changes. In some cases, changing the object in the variable affects the original JavaScript object.
- Variables that contain user-defined objects represent the actual object. A change to the object in the variable changes only that object.
To assign a JavaScript object to a variable, provide the name of the object, as in:
To assign a new copy of a user-defined object to a variable, use the new statement and provide the name of the object function:
Or, you could use an object literal:
JavaScript offers a great deal of latitude when it comes to naming variables. JavaScript variable names can be almost unlimited in length, although for practical reasons you'll probably want to keep your variable names under 10 or 15 characters. Shorter variable names are easier to type and remember.
Here are more tips to keep in mind when naming your variables:
- Variable names should consist of letters only, without spaces. You can use numbers as long as the name doesn't start with a digit. For example, myVar1 is okay but 1MyVar is not.
- Don't use punctuation characters in variable names, with one xception: the underscore character ( _ ). So, the variable my_Var is okay, but my*Var is not. Variables can begin with the underscore character.
- Variable names are case sensitive. The variable MyVar is considered not the same variable as myVar , myVar , and other variations.
- It is conventional to use camelCase for JavaScript variable names, for example: thisIsMyVariable .
- Avoid obscure abbreviations. An abbreviation like msg is okay because most people know it is short for "message." Less common abbreviations should be avoided.
Unlike some other programming languages, JavaScript does not require you to explicitly define the type of variable you want to create. This JavaScript behavior is sometimes called loose data typing , more formally known as dynamic or weak typing. JavaScript's loose data typing differs from C and Java, which both use strict data typing.
What this means is that in JavaScript, you don't need to declare a variable type. JavaScript will happily use the same variable for numbers, strings, and objects. (Part of TypeScript's power is that it adds a strongly typed layer on top of JavaScript .)
Assigning variables with let and const
Good JavaScript uses the let and const keywords to declare variables. Here's an example:
You'll still see var in some older code. If possible, refactor it to use let . (Though doing that is sometimes not straightforward if the variable is used as a global.) You’ll also see variables declared without a keyword declaration—for instance, myVar = “foo” . That’s just bad style!
You can also use the let statement with a variable name to declare the variable but not define a value for it:
In this case, you've defined myVar in memory but have yet to assign a value to it. Later, you will be able to use the variable.
Working with string variable limits
String variable limits were once a common problem in front-end JavaScript. These days, the limit on how long a JavaScript string variable can be is dependent on the engine you are running in—whether it be Chrome, Edge, Node, Bun, etc. In general, you won’t run into problems with string variable limits.
You can create longer strings by "piecing" them together. After assigning a string to each variable, you combine them using the plus ( + ) character. This is called concatenation . The following example shows how concatenation works:
You can also use interpolation , which makes it easier to incorporate variables into a string:
The scope of a variable has nothing to do with optics or mouthwash, but rather the extent to which a variable is visible to other parts of a JavaScript program. In the old days, var would hoist a variable to the top of the scope. In modern JavaScript, let and const behave more in line with other languages, keeping the variable within the current code block. The current block is encompassed by curly braces, as shown here:
In this example, the console will output “bar”. The foo defined inside the if block is held within that block. Global variables are a common source of logic errors, so keeping a variable in the smallest scope is always good practice.
Although variables are a fairly simple aspect of JavaScript, they are also universal and essential. Knowing how to work with them is like mastering the basic moves of a martial art: practice pays off. You never really leave the basics behind; you just get better at making them work for you.
This story, "User-defined variables in JavaScript" was originally published by JavaWorld .
Next read this:
- Why companies are leaving the cloud
- 5 easy ways to run an LLM locally
- Coding with AI: Tips and best practices from developers
- Meet Zig: The modern alternative to C
- What is generative AI? Artificial intelligence that creates
- The best open source software of 2023
- Software Development
Copyright © 2024 IDG Communications, Inc.

IMAGES
VIDEO
COMMENTS
Assignment in javascript works from right to left. var var1 = var2 = var3 = 1;. If the value of any of these variables is 1 after this statement, then logically it must have started from the right, otherwise the value or var1 and var2 would be undefined.
Reading documentation online, I'm getting confused how to properly define multiple JavaScript variables on a single line. If I want to condense the following code, what's the proper JavaScript "strict" way to define multiple javascript variables on a single line? var a = 0; var b = 0; Is it: var a = b = 0; or. var a = var b = 0; etc...
Assignment (=) The assignment ( =) operator is used to assign a value to a variable or property. The assignment expression itself has a value, which is the assigned value. This allows multiple assignments to be chained in order to assign a single value to multiple variables.
Output: 1, 1, 1, 1. undefined. The destructuring assignment helps in assigning multiple variables with the same value without leaking them outside the function. The fill() method updates all array elements with a static value and returns the modified array. You can read more about fill() here.
Declaring Variables in a Single Line. You can declare multiple variables in a single line using the var, let, or const keyword followed by a comma-separated list of variable names. Syntax: let x = 20, y = 30, z = 40; Example: In this example, we are defining the three variables at once.
To declare multiple variables in JavaScript, you can use the var, let or const keyword followed by a comma-separated list of variable names, each initialized with corresponding values. For example: var x = 5, y = 10, z = 15; Or. let x = 5, y = 10, z = 15; Or. const x = 5, y = 10, z = 15; Avoid using var unless you absolutely have to, such as ...
The destructuring assignment from the code above extracts the array elements and assigns them to the variables declared on the left side of the = assignment operator. The code examples above are some tricks you can use to declare multiple variables in one line with JavaScript.
We can also assign different values to different variables in the same line of code. For example: var a = 2, b = 3; After assigning the same value to multiple variables, if we update any of the variables, it will not affect others. In the example below, variables a, b, and c are assigned to 10 initially and then b is changed to 20.
A variable is a "named storage" for data. We can use variables to store goodies, visitors, and other data. To create a variable in JavaScript, use the let keyword. The statement below creates (in other words: declares) a variable with the name "message": let message; Now, we can put some data into it by using the assignment operator =:
The most common way to declare multiple variables in JavaScript is to use commas to separate the variable names. This is the same as declaring each variable individually. let lastName; let age; You can also initialize them with values: You can improve readability by declaring each variable on a separate line:
In JavaScript, variable assignment refers to the process of assigning a value to a variable. For example, let x = 5; Here, we are assigning the value 5 to the variable x. On the other hand ...
Benefits of JavaScript for Multi-Variable Assignment. Javascript provides developers with various benefits when it comes to multi-variable assignment. First, it allows for more readable and organized code by enabling the assignment of multiple variables at once instead of individually.
This code assigns three variables: name, age, and job. The variable "name" is assigned the value "John", the variable "age" is assigned the value 25, and the variable "job" is assigned the value "programmer". This code uses the keyword "var" to declare each variable and assign them the given value with the "=" operator.
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs.
Unpacking values from a regular expression match. When the regular expression exec() method finds a match, it returns an array containing first the entire matched portion of the string and then the portions of the string that matched each parenthesized group in the regular expression. Destructuring assignment allows you to unpack the parts out of this array easily, ignoring the full match if ...
Now we have two new kinds of variables, and var became obsolete. It is good practice to use const everywhere until you really need let. So quite often your code will contain variable declarations with assignment in the middle of the code, and because of block scoping you quite often will move variables between blocks in case of small changes.
Chaining JavaScript assignment operators. If you want to assign a single value to multiple variables, you can chain the assignment operators. For example: let a = 10, b = 20, c = 30; a = b = c; // all variables are 30 Code language: JavaScript (javascript) In this example, JavaScript evaluates from right to left. Therefore, it does the following:
Assigning multiple variables. Using the same set sort of examples as in the PHP post, but this time with Javascript, multiple variables can be assigned by using = multiple times on the same line of code like so: var c = b = a; The above is a more compact equivilent of this: var b = a; var c = b;
Later sources' properties overwrite earlier ones. The Object.assign() method only copies enumerable and own properties from a source object to a target object. It uses [[Get]] on the source and [[Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties.
define multiple variables on a single line annoying to remove the first or last declaration because they contain the var keyword and semicolon. And every time you add a new declaration, you have to change the semicolon in the old line to a comma. As a result, define multiple variables on a single line not recommended. using it
To assign a JavaScript object to a variable, provide the name of the object, as in: myVar = window;; To assign a new copy of a user-defined object to a variable, use the new statement and provide ...
Sorry about the confusing question, but I specifically want to assign to multiple variables from an array. The split function will return an array. Btw eval is evil ;)