Free Front Page Design

Free Front Page Designs For Assignments And Projects [Download MS Word Templates]
A good front page design is important in a project because it makes a strong first impression. A well-designed cover page or front page can create a positive initial impression on the reader and set the tone for the rest of the project. It Conveys professionalism. A professional looking cover page demonstrates to the reader that the project has been completed with care and attention to detail.
The cover page should clearly communicate the title, author(s), and date of the project, as well as any other important information that the reader needs to know.
A well-designed cover page should reflect the content and tone of the project, helping to build a connection between the reader and the project’s contents.
In short, the cover page is a crucial component of a project and can have a significant impact on how the project is perceived and received by the reader.
Front Page Design Template Samples

Benefits of using a good front page design on your project
- Establish a visual identity: A consistent and recognizable design on the cover page can help to establish a visual identity for the project and make it easier for the reader to identify it in the future.
- Differentiate the project: A unique and eye-catching cover page design can help to distinguish the project from others and make it stand out.
- Create a sense of unity: A well-designed cover page can provide a sense of unity to the entire project and reinforce the idea that all of the elements of the project are part of a cohesive whole.
- Provide context: The cover page design can provide context and information about the purpose, audience, and goals of the project, helping the reader to better understand and engage with the content.
- Improving organization: A well-designed cover page can help to organize the contents of the project and make it easier for the reader to navigate.
- Facilitating access: A clear and well-designed cover page can make it easier for the reader to access the contents of the project, and quickly find the information they are looking for.
- Enhancing accessibility: For projects that are shared electronically, a well-designed cover page can enhance accessibility for users with disabilities, such as those using screen readers.
Overall, a good cover page design is not just a cosmetic detail, but an important aspect of the project that can influence the reader’s perception and understanding of the content.
A well-designed front page can set the tone for the entire project and make it stand out from the rest. In this blog, we’ll take a look at some sample front page designs, best practices and tips to help you create a stunning front page design for your next project.
Front Page Designs Of Assignment
Front page designs for assignments [free ms word template download].

Creative Front Page Design For Assignment [Free MS Word Template Download]

MORE ASSIGNMENT TEMPLATES
Tips for Stunning Front Page Design Of Assignment
While it’s important to keep the front page design simple, that doesn’t mean it can’t be creative. You can still add a touch of personality to your design while making sure it’s organized and professional.
Here are a few ideas to get you started:
- Use a unique font or color scheme
- Incorporate illustrations or graphics related to your project topic
- Experiment with different layout options
Science Project Front Page Design [Free MS Word Template Download]
When it comes to designing the front page for a science project, the design should reflect the topic and make the project stand out. You can include images or graphics related to the topic, and use a font that is easy to read.
Front Page Design For Physics Project

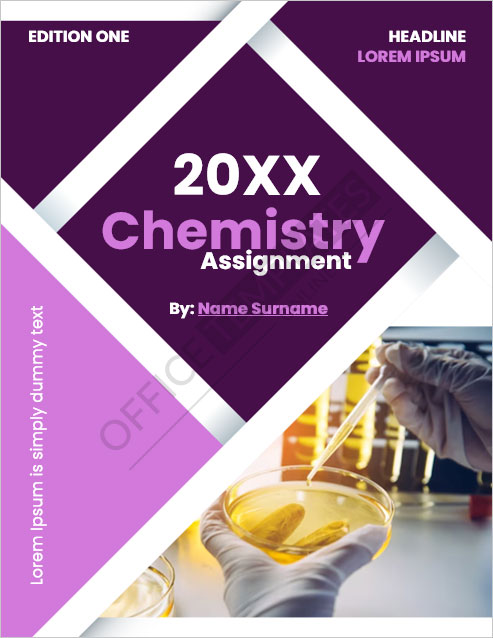
Front Page Design For Chemistry Project

Front Page Design Tips For Chemistry Project
To design a cover page for a Chemistry project, you could try the following design concept:
- Use a light blue or green gradient to represent the chemical elements in a test tube.
- Use a bold sans-serif font, such as Arial or Verdana, to write the title of the project in white or yellow. Make the title the focal point of the page.
- Use a smaller sans-serif font, also in white or yellow, to write a brief description of the project, such as “An investigation into the properties of chemical reactions.”
- Use a smaller sans-serif font in black to write your name, class, and date of submission, positioned in the bottom right or left corner of the page.
- Add the logo of your school or university in the top right or left corner of the page.
- Include a relevant image or illustration of a chemical reaction, periodic table, or other scientific concept to reinforce the subject of Chemistry.
- Consider adding a simple white border around the entire page to give it structure and definition.
- This design concept incorporates elements of the subject of Chemistry, while also keeping it simple, clean, and professional.
Front Page Design For Biology Project

Front Page Design Tips For Biology Project
For a biology project cover page, you can consider incorporating the following elements:
- Title: A descriptive and concise title that accurately reflects the content of the project.
- Author(s): The name(s) of the person(s) who completed the project, usually in a prominent position on the page.
- Date: The date the project was completed, which is typically included in the header or footer of the page.
- School or organization: The name of the school, institution, or organization that the project was completed for, if applicable.
- Relevant images or graphics: Images or graphics related to the biology topic being studied, such as diagrams, charts, or photos of specimens.
- Project description: A brief summary or description of the project, including the purpose, methodology, and key findings.
- Aesthetics: A clean and professional design with a color palette that reflects the biology topic being studied. For example, green and blue might be appropriate for an aquatic biology project, while warm oranges and yellows might be appropriate for a botany project.
It’s important to note that the specific requirements for a biology project cover page can vary based on the guidelines provided by the teacher or institution. However, these elements can serve as a starting point for creating a visually appealing and effective design for a biology project cover page.
Border Front Page Design For Project [Free MS Word Template Download]
Adding a border to your front page design can help make it look more polished and professional. You can choose a border that reflects the topic of your project, or use a simple border in a neutral color.

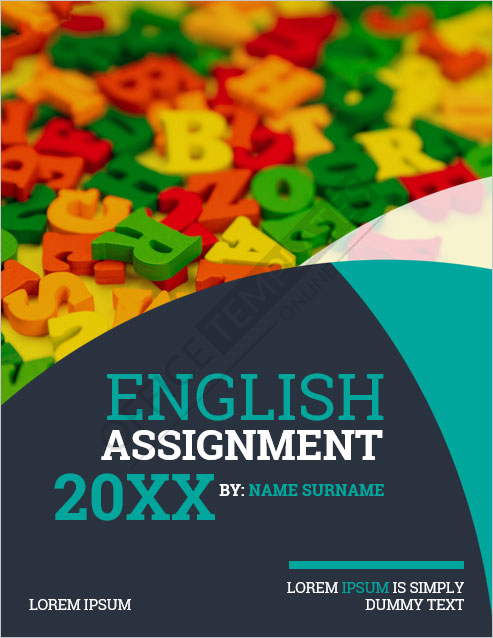
Front Page Design For English Project [Free MS Word Template Download]

Front Page Design Tips For English Project
To design a cover page for an English project, you can consider the following steps:
- Choose a theme that aligns with the project topic and make it visually appealing.
- Add a title that clearly represents the project, it should be big and legible.
- Add your name, class, and date in a clear and concise manner.
- If required, include the name of your instructor and school/university.
- Add any relevant graphics, images, or logos that reinforce the theme of your project.
- Make sure to use a font that is easy to read and aesthetically pleasing.
- Consider adding a border or design element that ties everything together.
Note: The design should be professional and align with any guidelines provided by the instructor.
School Project Front Page Design

Floral Front Page Design For School Project

Whether or not it’s a good idea to use a floral front page design for a school project depends on the context of the project and the guidelines provided by the teacher or instructor. If the project is related to a subject such as art, design, or gardening, then a floral design may be appropriate. However, if the project is focused on a more technical or scientific subject, a more straightforward design may be more suitable. It’s important to consider the purpose and audience of the project and to ensure that the design effectively communicates the information you want to convey.
Cute Front Page Design For Project

Simple Front Page Designs For Project

Front Page Designs For Math Project

Front Page Designs For Music Project

Handmade Front Page Design For Project
Tips to make your handmade front page designs more appealing .
A handmade cover page design can add a personal touch to your assignment and make it stand out. Here are some elements you could consider incorporating into your design:
- Hand-drawn illustrations or graphics: Use hand-drawn illustrations or graphics that are relevant to the subject matter of the assignment.
- Handwritten typography: Incorporate hand-written typography into your design to add a personal touch. Consider using a calligraphy pen or brush to create unique, hand-lettered text.
- Collage: Create a collage using different materials, such as paper, fabric, or photographs, to create a unique and visually interesting cover page design.
- Watercolor: Use watercolor to create a painted cover page design. Consider using colors that are consistent with the subject matter of the assignment.
By incorporating these elements, you can create a handmade cover page design that is both personal and professional. Keep in mind that a handmade design may take longer to create than a digital design, so be sure to allow enough time to complete it.
What are the best tools to create a beautiful Front Page Design for a project ?
There are many tools you can use to create a beautiful front page design for a project, including:
Here’s How You Can Create a Beautiful Front Page Design in MS Word:
- Choose a page size and orientation that suits your design. Go to Page Layout > Page Setup.
- Select a theme or color scheme. Go to Design > Colors.
- Add a header or footer for branding. Go to Insert > Header & Footer.
- Insert a title text box and customize its font, size, and color. Go to Insert > Text Box.
- Add an image to the background. Go to Insert > Picture.
- Add other design elements such as shapes, lines, or text boxes to create visual interest. Go to Insert > Shapes.
- Align and arrange elements as desired. Go to Home > Align.
- Apply styles to text, such as bold or italic, to make the page look more polished. Go to Home > Styles.
- Preview the page to check its appearance. Go to View > Print Layout.
- Save the document as a template to use as a starting point for future projects. Go to File > Save As > Word Template.
A good looking front page design for a school or assignment project or a science project is important because it reflects the attention and effort put into the project, and can impact the grade or evaluation received. A well-designed front page can also effectively convey the topic and purpose of the project, making it easier for the teacher or evaluator to understand and appreciate the content. A visually appealing and organized design can also make the project stand out, showing initiative and creativity, and can help the student effectively communicate their ideas and findings. In science projects, a clear and effective front page design can also help emphasize the significance and potential impact of the research. Ultimately, a good looking front page design can enhance the overall presentation and impact of the project.
What is the downloaded file format?
.doc (MS Word file extension)
How to edit the downloaded template?
Open it in MS Word and make changes according to your need.
What is the size of the template?
It is A4 size template.
Leave a Comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Creative Ways to Design Assignments for Student Success
There are many creative ways in which teachers can design assignments to support student success. We can do this while simultaneously not getting bogged down with the various obstructions that keep students from both completing and learning from the assignments. For me, assignments fall into two categories: those that are graded automatically, such as SmartBook® readings and quizzes in Connect®; and those that I need to grade by hand, such as writing assignments.
For those of us teaching large, introductory classes, most of our assignments are graded automatically, which is great for our time management. But our students will ultimately deliver a plethora of colorful excuses as to why they were not completed and why extensions are warranted. How do we give them a little leeway to make the semester run more smoothly, so there are fewer worries about a reading that was missed or a quiz that went by too quickly? Here are a few tactics I use.
Automatically graded assignments:
Multiple assignment attempts
- This eases the mental pressure of a timed assignment and covers computer mishaps or human error on the first attempt.
- You can deduct points for every attempt taken if you are worried about students taking advantage.
Automatically dropped assignments
- Within a subset or set of assignments, automatically drop a few from grading. This can take care of all excuses for missing an assignment.
- Additionally, you can give a little grade boost to those who complete all their assignments (over a certain grade).
Due dates
- Consider staggering due dates during the week instead of making them all due on Sunday night.
- Set the due date for readings the night before you cover the material, so students are prepared.
Requirements
- If we want our students to read, then make a reading assignment a requirement of a quiz.
The tactics above might be applied to written assignments, too. An easy way to bolster a student’s interest and investment in these longer assignments is to give them a choice. This could be in the topic, location of study, or presentation style. For example, if you want them to analyze the susceptibility of a beach to hurricane threat, why not let them choose the location? In this way, you will also be gaining a lot of new information for your own use.
With a small amount of effort, we can design our classes, so students concentrate on learning the subject matter rather than the logistics of completing the assignments.
Attending a conference?
Checkout if mcgraw hill will be in attendance:.

Free Cover Page templates
Create impressive cover pages for your assignments and projects online in just a click. choose from hundreds of free templates and customize them with edit.org..
Create impressive cover pages in a few minutes with Edit.org, and give your projects and assignments a professional and unique touch. A well-designed title page or project front page can positively impact your professor's opinion of your homework, which can improve your final grade!

Create a personalized report cover page
After writing the whole report, dissertation, or paper, which is the hardest part, you should now create a cover page that suits the rest of the project. Part of the grade for your work depends on the first impression of the teacher who corrects it.
We know not everyone is a professional designer, and that's why Edit.org wants to help you. Having a professional title page can give the impression you've put a great deal of time and effort into your assignment, as well as the impression you take the subject very seriously. Thanks to Edit.org, everyone can become a professional designer. This way, you'll only have to worry about doing a great job on your assignment.
On the editor, you will also find free resume templates and other educational and professional designs.

Customize an essay cover page with Edit.org
- Go to formats on the home page and choose Cover pages.
- Choose the template that best suits the project.
- You can add your images or change the template background color.
- Add your report information and change the font type and colors if needed.
- Save and download it. The cover page is ready to make your work shine!

Free editable templates for title pages
As you can see, it's simple to create cover pages for schoolwork and it won’t take much time. We recommend using the same colors on the cover as the ones you used for your essay titles to create a cohesive design. It’s also crucial to add the name and logo of the institution for which you are doing the essay. A visually attractive project is likely to be graded very well, so taking care of the small details will make your work look professional.
On Edit.org, you can also reuse all your designs and adapt them to different projects. Thanks to the users' internal memory, you can access and edit old templates anytime and anywhere.

Take a look at other options we propose on the site. Edit.org helps design flyers, business cards, and other designs useful in the workplace. The platform was created so you don't need to have previous design knowledge to achieve a spectacular cover page! Start your cover page design now.
Create online Cover Pages for printing
You can enter our free graphic editor from your phone, tablet or computer. The process is 100% online, fun and intuitive. Just click on what you want to modify. Customize your cover page quickly and easily. You don't need any design skills. No Photoshop skills. Just choose a template from this article or from the final waterfall and customize it to your liking. Writing first and last names, numbers, additional information or texts will be as easy as writing in a Word document.
Free templates for assignment cover page design

Tumblr Banners

Album Covers

Magazine Covers

Book & eBook Covers
Draw. Imagine. Create.
Assignment front pages design, assignment front page design in ms word free download.
Explore the Front Page Assignment Template at Template.net, tailor-made for students and educators. This template offers a highly customizable and editable … >>>
370 Front page or cover page designs or Border designs for school …
Index Page Designs/Border Designs/Project work designs/Siders/Assignment front page design handmade … Front Page Design, Side Borders, Border Design, Cover … >>>

Front Page Maker – Apps on Google Play
Nov 7, 2023 … Are you looking for Front Page maker. So this is the Best Application for you ‘Front Page maker for school project by Techno Coders’. >>>
Free printable cover page templates you can customize | Canva
Wrap up your reports to look even more professional with Canva’s free cover page templates to customize and print. >>>

Design Cover Pages Online for Free
Customize an essay cover page with Edit.org · Go to formats on the home page and choose Cover pages. · Choose the template that best suits the project. · You can … >>>

Assignment front page design handmade| paper border design | 2 …
Jul 14, 2022 – Assignment front page design handmade| paper border design | 2 simple border design for projectEasy Border design for project/Project … >>>

Assignment front page broder designing….. ️ Follow …
Dec 26, 2022 … 147 likes, 2 comments – art_artist_1m on December 26, 2022: Assignment front page broder designing. >>>

Pin on Quick saves
May 19, 2023 – 4 New Border Designs/Project Work Designs/Projector/Side/Front Page Design/Book/File Decoration Idea50 BEAUTIFUL BORDER DESIGNS/PROJECT WORK … >>>

How to design assignment front page with glitter foam sheets …
How to design assignment front page with glitter foam sheets. Rahat Art & Craft. 3 videosLast updated on Aug 22, 2023. >>>

3 Easy Border Designs/Project Work Designs/Assignment Front …
May 17, 2023 … May 18, 2023 – 3 Easy Border Designs/Project Work Designs/Assignment Front Page Designs/Book/File Decoration IdeasProject Work … >>>

Academic Resources
- Academic Calendar
- Academic Catalog
- Academic Success
- BlueM@il (Email)
- Campus Connect
- DePaul Central
- Desire2Learn (D2L)
Campus Resources
- Campus Security
- Campus Maps
University Resources
- Technology Help Desk
Information For
- Alumni & Friends
- Current Students
- Faculty & Staff
- Teaching Guides
- How Students Learn
- Course Design
- Instructional Methods
Aligning with Learning Goals
Critical thinking, deterring plagiarism, integrative learning.
- Feedback & Grading
- Learning Activities
- Flex Teaching
- Online Teaching
- Scholarship of Teaching and Learning
- Reflective Practice
- Inclusive Teaching
- Teaching at DePaul
- Support Services
- Technology Tools
Teaching Commons > Teaching Guides > Assignment Design
Assignment Design

Here's a short list of some general assignment design strategies that apply to a wide variety of disciplines.

A number of strategies for deterring plagiarism are discussed, including asking your students to write about current topics relevant to your course and staging essay assignments throughout the quarter.

Integrative learning occurs when students make connections among ideas and experiences in order to transfer learning to new contexts.
- Columbia University in the City of New York
- Office of Teaching, Learning, and Innovation
- University Policies
- Columbia Online
- Academic Calendar
- Resources and Technology
- Instructional Technologies
- Teaching in All Modalities
Designing Assignments for Learning
The rapid shift to remote teaching and learning meant that many instructors reimagined their assessment practices. Whether adapting existing assignments or creatively designing new opportunities for their students to learn, instructors focused on helping students make meaning and demonstrate their learning outside of the traditional, face-to-face classroom setting. This resource distills the elements of assignment design that are important to carry forward as we continue to seek better ways of assessing learning and build on our innovative assignment designs.
On this page:
Rethinking traditional tests, quizzes, and exams.
- Examples from the Columbia University Classroom
- Tips for Designing Assignments for Learning
Reflect On Your Assignment Design
Connect with the ctl.
- Resources and References

Cite this resource: Columbia Center for Teaching and Learning (2021). Designing Assignments for Learning. Columbia University. Retrieved [today’s date] from https://ctl.columbia.edu/resources-and-technology/teaching-with-technology/teaching-online/designing-assignments/
Traditional assessments tend to reveal whether students can recognize, recall, or replicate what was learned out of context, and tend to focus on students providing correct responses (Wiggins, 1990). In contrast, authentic assignments, which are course assessments, engage students in higher order thinking, as they grapple with real or simulated challenges that help them prepare for their professional lives, and draw on the course knowledge learned and the skills acquired to create justifiable answers, performances or products (Wiggins, 1990). An authentic assessment provides opportunities for students to practice, consult resources, learn from feedback, and refine their performances and products accordingly (Wiggins 1990, 1998, 2014).
Authentic assignments ask students to “do” the subject with an audience in mind and apply their learning in a new situation. Examples of authentic assignments include asking students to:
- Write for a real audience (e.g., a memo, a policy brief, letter to the editor, a grant proposal, reports, building a website) and/or publication;
- Solve problem sets that have real world application;
- Design projects that address a real world problem;
- Engage in a community-partnered research project;
- Create an exhibit, performance, or conference presentation ;
- Compile and reflect on their work through a portfolio/e-portfolio.
Noteworthy elements of authentic designs are that instructors scaffold the assignment, and play an active role in preparing students for the tasks assigned, while students are intentionally asked to reflect on the process and product of their work thus building their metacognitive skills (Herrington and Oliver, 2000; Ashford-Rowe, Herrington and Brown, 2013; Frey, Schmitt, and Allen, 2012).
It’s worth noting here that authentic assessments can initially be time consuming to design, implement, and grade. They are critiqued for being challenging to use across course contexts and for grading reliability issues (Maclellan, 2004). Despite these challenges, authentic assessments are recognized as beneficial to student learning (Svinicki, 2004) as they are learner-centered (Weimer, 2013), promote academic integrity (McLaughlin, L. and Ricevuto, 2021; Sotiriadou et al., 2019; Schroeder, 2021) and motivate students to learn (Ambrose et al., 2010). The Columbia Center for Teaching and Learning is always available to consult with faculty who are considering authentic assessment designs and to discuss challenges and affordances.
Examples from the Columbia University Classroom
Columbia instructors have experimented with alternative ways of assessing student learning from oral exams to technology-enhanced assignments. Below are a few examples of authentic assignments in various teaching contexts across Columbia University.
- E-portfolios: Statia Cook shares her experiences with an ePorfolio assignment in her co-taught Frontiers of Science course (a submission to the Voices of Hybrid and Online Teaching and Learning initiative); CUIMC use of ePortfolios ;
- Case studies: Columbia instructors have engaged their students in authentic ways through case studies drawing on the Case Consortium at Columbia University. Read and watch a faculty spotlight to learn how Professor Mary Ann Price uses the case method to place pre-med students in real-life scenarios;
- Simulations: students at CUIMC engage in simulations to develop their professional skills in The Mary & Michael Jaharis Simulation Center in the Vagelos College of Physicians and Surgeons and the Helene Fuld Health Trust Simulation Center in the Columbia School of Nursing;
- Experiential learning: instructors have drawn on New York City as a learning laboratory such as Barnard’s NYC as Lab webpage which highlights courses that engage students in NYC;
- Design projects that address real world problems: Yevgeniy Yesilevskiy on the Engineering design projects completed using lab kits during remote learning. Watch Dr. Yesilevskiy talk about his teaching and read the Columbia News article .
- Writing assignments: Lia Marshall and her teaching associate Aparna Balasundaram reflect on their “non-disposable or renewable assignments” to prepare social work students for their professional lives as they write for a real audience; and Hannah Weaver spoke about a sandbox assignment used in her Core Literature Humanities course at the 2021 Celebration of Teaching and Learning Symposium . Watch Dr. Weaver share her experiences.
Tips for Designing Assignments for Learning
While designing an effective authentic assignment may seem like a daunting task, the following tips can be used as a starting point. See the Resources section for frameworks and tools that may be useful in this effort.
Align the assignment with your course learning objectives
Identify the kind of thinking that is important in your course, the knowledge students will apply, and the skills they will practice using through the assignment. What kind of thinking will students be asked to do for the assignment? What will students learn by completing this assignment? How will the assignment help students achieve the desired course learning outcomes? For more information on course learning objectives, see the CTL’s Course Design Essentials self-paced course and watch the video on Articulating Learning Objectives .
Identify an authentic meaning-making task
For meaning-making to occur, students need to understand the relevance of the assignment to the course and beyond (Ambrose et al., 2010). To Bean (2011) a “meaning-making” or “meaning-constructing” task has two dimensions: 1) it presents students with an authentic disciplinary problem or asks students to formulate their own problems, both of which engage them in active critical thinking, and 2) the problem is placed in “a context that gives students a role or purpose, a targeted audience, and a genre.” (Bean, 2011: 97-98).
An authentic task gives students a realistic challenge to grapple with, a role to take on that allows them to “rehearse for the complex ambiguities” of life, provides resources and supports to draw on, and requires students to justify their work and the process they used to inform their solution (Wiggins, 1990). Note that if students find an assignment interesting or relevant, they will see value in completing it.
Consider the kind of activities in the real world that use the knowledge and skills that are the focus of your course. How is this knowledge and these skills applied to answer real-world questions to solve real-world problems? (Herrington et al., 2010: 22). What do professionals or academics in your discipline do on a regular basis? What does it mean to think like a biologist, statistician, historian, social scientist? How might your assignment ask students to draw on current events, issues, or problems that relate to the course and are of interest to them? How might your assignment tap into student motivation and engage them in the kinds of thinking they can apply to better understand the world around them? (Ambrose et al., 2010).
Determine the evaluation criteria and create a rubric
To ensure equitable and consistent grading of assignments across students, make transparent the criteria you will use to evaluate student work. The criteria should focus on the knowledge and skills that are central to the assignment. Build on the criteria identified, create a rubric that makes explicit the expectations of deliverables and share this rubric with your students so they can use it as they work on the assignment. For more information on rubrics, see the CTL’s resource Incorporating Rubrics into Your Grading and Feedback Practices , and explore the Association of American Colleges & Universities VALUE Rubrics (Valid Assessment of Learning in Undergraduate Education).
Build in metacognition
Ask students to reflect on what and how they learned from the assignment. Help students uncover personal relevance of the assignment, find intrinsic value in their work, and deepen their motivation by asking them to reflect on their process and their assignment deliverable. Sample prompts might include: what did you learn from this assignment? How might you draw on the knowledge and skills you used on this assignment in the future? See Ambrose et al., 2010 for more strategies that support motivation and the CTL’s resource on Metacognition ).
Provide students with opportunities to practice
Design your assignment to be a learning experience and prepare students for success on the assignment. If students can reasonably expect to be successful on an assignment when they put in the required effort ,with the support and guidance of the instructor, they are more likely to engage in the behaviors necessary for learning (Ambrose et al., 2010). Ensure student success by actively teaching the knowledge and skills of the course (e.g., how to problem solve, how to write for a particular audience), modeling the desired thinking, and creating learning activities that build up to a graded assignment. Provide opportunities for students to practice using the knowledge and skills they will need for the assignment, whether through low-stakes in-class activities or homework activities that include opportunities to receive and incorporate formative feedback. For more information on providing feedback, see the CTL resource Feedback for Learning .
Communicate about the assignment
Share the purpose, task, audience, expectations, and criteria for the assignment. Students may have expectations about assessments and how they will be graded that is informed by their prior experiences completing high-stakes assessments, so be transparent. Tell your students why you are asking them to do this assignment, what skills they will be using, how it aligns with the course learning outcomes, and why it is relevant to their learning and their professional lives (i.e., how practitioners / professionals use the knowledge and skills in your course in real world contexts and for what purposes). Finally, verify that students understand what they need to do to complete the assignment. This can be done by asking students to respond to poll questions about different parts of the assignment, a “scavenger hunt” of the assignment instructions–giving students questions to answer about the assignment and having them work in small groups to answer the questions, or by having students share back what they think is expected of them.
Plan to iterate and to keep the focus on learning
Draw on multiple sources of data to help make decisions about what changes are needed to the assignment, the assignment instructions, and/or rubric to ensure that it contributes to student learning. Explore assignment performance data. As Deandra Little reminds us: “a really good assignment, which is a really good assessment, also teaches you something or tells the instructor something. As much as it tells you what students are learning, it’s also telling you what they aren’t learning.” ( Teaching in Higher Ed podcast episode 337 ). Assignment bottlenecks–where students get stuck or struggle–can be good indicators that students need further support or opportunities to practice prior to completing an assignment. This awareness can inform teaching decisions.
Triangulate the performance data by collecting student feedback, and noting your own reflections about what worked well and what did not. Revise the assignment instructions, rubric, and teaching practices accordingly. Consider how you might better align your assignment with your course objectives and/or provide more opportunities for students to practice using the knowledge and skills that they will rely on for the assignment. Additionally, keep in mind societal, disciplinary, and technological changes as you tweak your assignments for future use.
Now is a great time to reflect on your practices and experiences with assignment design and think critically about your approach. Take a closer look at an existing assignment. Questions to consider include: What is this assignment meant to do? What purpose does it serve? Why do you ask students to do this assignment? How are they prepared to complete the assignment? Does the assignment assess the kind of learning that you really want? What would help students learn from this assignment?
Using the tips in the previous section: How can the assignment be tweaked to be more authentic and meaningful to students?
As you plan forward for post-pandemic teaching and reflect on your practices and reimagine your course design, you may find the following CTL resources helpful: Reflecting On Your Experiences with Remote Teaching , Transition to In-Person Teaching , and Course Design Support .
The Columbia Center for Teaching and Learning (CTL) is here to help!
For assistance with assignment design, rubric design, or any other teaching and learning need, please request a consultation by emailing [email protected] .
Transparency in Learning and Teaching (TILT) framework for assignments. The TILT Examples and Resources page ( https://tilthighered.com/tiltexamplesandresources ) includes example assignments from across disciplines, as well as a transparent assignment template and a checklist for designing transparent assignments . Each emphasizes the importance of articulating to students the purpose of the assignment or activity, the what and how of the task, and specifying the criteria that will be used to assess students.
Association of American Colleges & Universities (AAC&U) offers VALUE ADD (Assignment Design and Diagnostic) tools ( https://www.aacu.org/value-add-tools ) to help with the creation of clear and effective assignments that align with the desired learning outcomes and associated VALUE rubrics (Valid Assessment of Learning in Undergraduate Education). VALUE ADD encourages instructors to explicitly state assignment information such as the purpose of the assignment, what skills students will be using, how it aligns with course learning outcomes, the assignment type, the audience and context for the assignment, clear evaluation criteria, desired formatting, and expectations for completion whether individual or in a group.
Villarroel et al. (2017) propose a blueprint for building authentic assessments which includes four steps: 1) consider the workplace context, 2) design the authentic assessment; 3) learn and apply standards for judgement; and 4) give feedback.
References
Ambrose, S. A., Bridges, M. W., & DiPietro, M. (2010). Chapter 3: What Factors Motivate Students to Learn? In How Learning Works: Seven Research-Based Principles for Smart Teaching . Jossey-Bass.
Ashford-Rowe, K., Herrington, J., and Brown, C. (2013). Establishing the critical elements that determine authentic assessment. Assessment & Evaluation in Higher Education. 39(2), 205-222, http://dx.doi.org/10.1080/02602938.2013.819566 .
Bean, J.C. (2011). Engaging Ideas: The Professor’s Guide to Integrating Writing, Critical Thinking, and Active Learning in the Classroom . Second Edition. Jossey-Bass.
Frey, B. B, Schmitt, V. L., and Allen, J. P. (2012). Defining Authentic Classroom Assessment. Practical Assessment, Research, and Evaluation. 17(2). DOI: https://doi.org/10.7275/sxbs-0829
Herrington, J., Reeves, T. C., and Oliver, R. (2010). A Guide to Authentic e-Learning . Routledge.
Herrington, J. and Oliver, R. (2000). An instructional design framework for authentic learning environments. Educational Technology Research and Development, 48(3), 23-48.
Litchfield, B. C. and Dempsey, J. V. (2015). Authentic Assessment of Knowledge, Skills, and Attitudes. New Directions for Teaching and Learning. 142 (Summer 2015), 65-80.
Maclellan, E. (2004). How convincing is alternative assessment for use in higher education. Assessment & Evaluation in Higher Education. 29(3), June 2004. DOI: 10.1080/0260293042000188267
McLaughlin, L. and Ricevuto, J. (2021). Assessments in a Virtual Environment: You Won’t Need that Lockdown Browser! Faculty Focus. June 2, 2021.
Mueller, J. (2005). The Authentic Assessment Toolbox: Enhancing Student Learning through Online Faculty Development . MERLOT Journal of Online Learning and Teaching. 1(1). July 2005. Mueller’s Authentic Assessment Toolbox is available online.
Schroeder, R. (2021). Vaccinate Against Cheating With Authentic Assessment . Inside Higher Ed. (February 26, 2021).
Sotiriadou, P., Logan, D., Daly, A., and Guest, R. (2019). The role of authentic assessment to preserve academic integrity and promote skills development and employability. Studies in Higher Education. 45(111), 2132-2148. https://doi.org/10.1080/03075079.2019.1582015
Stachowiak, B. (Host). (November 25, 2020). Authentic Assignments with Deandra Little. (Episode 337). In Teaching in Higher Ed . https://teachinginhighered.com/podcast/authentic-assignments/
Svinicki, M. D. (2004). Authentic Assessment: Testing in Reality. New Directions for Teaching and Learning. 100 (Winter 2004): 23-29.
Villarroel, V., Bloxham, S, Bruna, D., Bruna, C., and Herrera-Seda, C. (2017). Authentic assessment: creating a blueprint for course design. Assessment & Evaluation in Higher Education. 43(5), 840-854. https://doi.org/10.1080/02602938.2017.1412396
Weimer, M. (2013). Learner-Centered Teaching: Five Key Changes to Practice . Second Edition. San Francisco: Jossey-Bass.
Wiggins, G. (2014). Authenticity in assessment, (re-)defined and explained. Retrieved from https://grantwiggins.wordpress.com/2014/01/26/authenticity-in-assessment-re-defined-and-explained/
Wiggins, G. (1998). Teaching to the (Authentic) Test. Educational Leadership . April 1989. 41-47.
Wiggins, Grant (1990). The Case for Authentic Assessment . Practical Assessment, Research & Evaluation , 2(2).
Wondering how AI tools might play a role in your course assignments?
See the CTL’s resource “Considerations for AI Tools in the Classroom.”
This website uses cookies to identify users, improve the user experience and requires cookies to work. By continuing to use this website, you consent to Columbia University's use of cookies and similar technologies, in accordance with the Columbia University Website Cookie Notice .
28+ Best Free Assignment Cover Page Formats for MS Word
What is an assignment cover page, key elements for a comprehensive front page.
- Institution Details: Begin by prominently featuring the name of your school, college, or institute. This establishes credibility and provides context for your assignment.
- Personal Information: Include your own name to indicate authorship and ownership of the assignment. This adds a personal touch and facilitates easy identification.
- Assignment Title: Clearly state the title of your assignment, conveying its purpose and focus. A concise and informative title sets the tone for your work.
- Course Information: Specify the relevant course title or code to indicate the academic context in which your assignment was completed. This assists in proper categorization and organization.
- Instructor’s Name: Acknowledge the teacher or professor who will be evaluating your assignment by including their name. This demonstrates respect and professionalism.
- Due Date: Clearly indicate the deadline or due date for the assignment submission. This ensures timely assessment and helps you stay organized.
What are the basic tips?
- Font style : It is always in the best interest to use bold, simple, and clear text instead of using fancy text fonts and styles. This helps the reader understand things in a better way. Moreover, the usage of pictures behind texts must be avoided as it creates poor visibility for the reader when reading the text printed on it.
- Presentation: Presentation plays an important role in expressing what you need to convey to someone and how you need to communicate it. Presenting the title page in the most effective manner is essential as this leaves an impression on the teacher reading the assignment. It also acts as a decisive tool for the teacher whether or not he/ she interestingly goes through the whole document.
- Spell Check: Before handing over the assignment, one should take a brief review of all the spelling and also look for any grammatical errors.
- Avoid plagiarism: A student must always be honest in what he writes. He should avoid copying material or texts from anywhere.
- Personal detail: One should never forget to mention his/her name. The font size used for writing the name must be bigger so that it makes the name visible to the teacher.
Advantages of an Impressive Assignment Cover Page
- Showcasing Professionalism: By meticulously designing your cover page, you demonstrate a strong commitment to professionalism. This attention to detail reflects positively on your work ethic and sets you apart as a dedicated student.
- Creating a Positive Impression: A well-crafted front page sets the tone for your assignment, capturing the attention of your teacher or professor. It establishes a positive first impression, arousing their interest and encouraging them to delve further into your work.
- Enhancing Visual Appeal: A visually appealing cover page enhances the overall presentation of your assignment. With carefully chosen fonts, colors, and layouts, you create an engaging and aesthetically pleasing introduction that captivates the reader’s attention.
- Communicating Pertinent Information: It provides a concise summary of essential details, such as the assignment title, your name, and the due date. This ensures clarity and facilitates seamless identification and organization of your work.
- Reflecting a Professional Attitude: By dedicating time and effort to creating an impressive cover page, you exemplify a professional attitude towards your academic pursuits. This level of dedication and care leaves a lasting impression on your teacher or professor.
Download Free Cover Page Templates
#1 – best format.

#2 – Assignment Cover Page for Case Study

#3 – Best Design for Critical Review

#4 – For Any Kind of Educational Assignment

Video Tutorial
#5 – essay assignment.

#6 – Syllabus Assignment

#7 – Cover Page For University Assignments

#14 – Cover Page for Business Assignment

#16 – Academic

#17 – Generic Cover Page for any Assignment

#18 – Biology Assignment

#19 – For Chemistry Projects

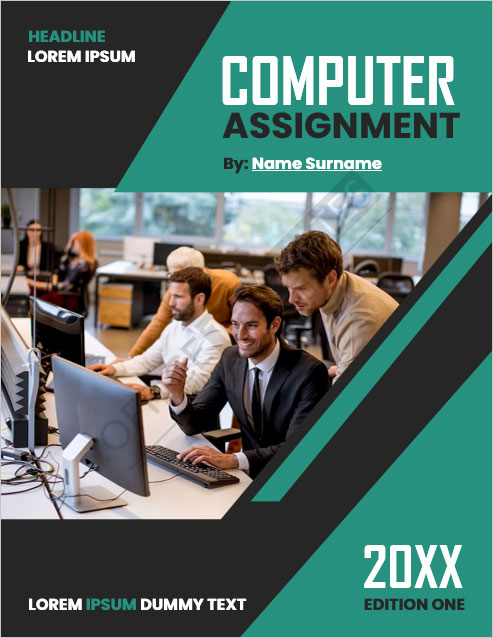
#20 – Cover Page for Computer Projects

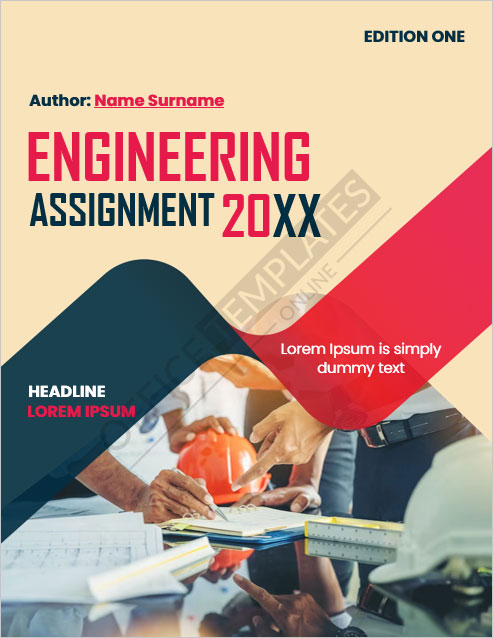
#21 – For Engineering-Related Assignments

#22 – For English Assignment

#23 – For Geography Projects

#24 – Mathematics


#25 – Physics

#26 – Cover Page for School Assignments

#27 – Best for Science Projects

#28 – For Social Study Assignment

Versatile Designs and Layouts for Every Purpose
- Assignment Types: Our templates are designed specifically for different types of assignments, such as case studies, critical reviews, essays, syllabi, and business projects. Each template is tailored to suit the requirements and objectives of its respective assignment type.
- Academic Disciplines: Our collection includes templates suitable for various academic disciplines like biology, chemistry, computer science, engineering, English, geography, mathematics, physics, and social studies. Each template aligns with the themes and aesthetics of its corresponding discipline.
- Purposes: Whether you are a student, educator, or professional, our templates serve multiple purposes. They can be used for university assignments, school projects, research papers, or any academic or professional endeavor that requires a polished cover page.
- Designs, Layouts, and Styles: Our templates offer a diverse range of designs, from minimalistic and clean to visually captivating and sophisticated. You can choose from different layouts that creatively arrange text, images, and graphics. Our templates cater to a variety of styles, ensuring there is something for everyone’s preferences.
User-Friendly Customization: Make It Your Own
- Easy Modifications: We believe in keeping things simple. With just a few clicks, you can effortlessly modify our templates to suit your specific requirements. Change colors, fonts, and layouts with ease, and watch your cover page transform before your eyes.
- Colors and Themes: Infuse it with the perfect color scheme and themes that truly represent your assignment. Our templates offer a wide range of options, so you can find the ideal palette and theme that resonate with your content.
- Font Selection: The right font can make all the difference. Choose from our diverse selection of fonts to enhance the visual appeal and readability. From elegant and professional to modern and bold, we have fonts to suit every style.
- Layout Flexibility: It should reflect your unique presentation style. With our templates, you have the freedom to experiment with different layouts, arranging titles, subtitles, images, and text blocks in a way that best suits your assignment.
Benefits of Using Professionally Designed Templates: Make an Impact with Ease
- Time and Effort Saving: Our professionally designed templates eliminate the need to start from scratch. With pre-designed layouts, styles, and graphics, you can save valuable time and effort in creating visually appealing front pages. Simply customize the template to suit your assignment’s requirements, and you’re ready to impress.
- Consistency and Professionalism: Using our templates ensures consistency in your assignment submissions. The standardized design elements and formatting guidelines help maintain a professional appearance throughout your work. Presenting your assignments with a polished title page enhances the overall quality and credibility of your content.
- Visual Appeal: A visually appealing title page grabs attention and sets the tone for your assignment. Our templates are thoughtfully crafted by design professionals, incorporating aesthetically pleasing elements, color schemes, and typography. By leveraging these designs, you can effortlessly create eye-catching cover pages that captivate your professors or readers.
- Positive Impression: First impressions matter, and a well-designed cover page leaves a positive impact on professors and readers alike. Showcasing your assignment in a professional and visually appealing manner demonstrates your dedication and attention to detail. It sets the stage for an engaging reading experience, encouraging your audience to delve deeper into your work.
- User-Friendly Customization: Our templates are designed to be easily customizable, allowing you to add your personal touch without technical expertise. You can modify text, colors, images, and other elements to align with your assignment’s theme and requirements. This flexibility ensures that your cover page reflects your unique style while maintaining a professional look.
Tips for Maximizing the Impact: Make Your Cover Page Stand Out
- Choose Colors Wisely: Select colors that complement your assignment’s theme and evoke the desired emotions. Vibrant colors can grab attention, while muted tones create a sense of elegance. Maintain consistency with your assignment’s overall design and avoid using too many colors that may distract from the main message.
- Opt for Legible Fonts: Use clear and readable fonts to enhance the accessibility and professionalism of your cover page. Avoid overly decorative or complex fonts that may hinder readability. Opt for fonts that align with your assignment’s tone and maintain consistency throughout the document.
- Incorporate Relevant Graphics: Graphics can enhance the visual appeal of your cover page and reinforce the assignment’s subject matter. Choose images or icons that are directly related to the topic or convey the assignment’s main concept. Ensure that the graphics are high-quality and appropriately sized to maintain clarity.
- Organize Information Effectively: Arrange the information in a logical and visually appealing manner. Use headings, subheadings, and bullet points to break down content and make it easier to read. Highlight key details such as the assignment title, your name, course information, and submission date.
- Maintain Simplicity: While it’s important to make it visually appealing, avoid cluttering it with excessive elements. Keep the design clean and uncluttered, allowing the key information to stand out. Remember, simplicity often has a greater impact than complexity.
- Preview and Proofread: Before finalizing, preview it to ensure that all elements are properly aligned and visually balanced. Proofread the content to eliminate any spelling or grammatical errors. A polished and error-free cover demonstrates your attention to detail and professionalism.
← Previous Article
Next Article →
You may also like

- Memorial Day Cards
- Doctor Prescription Pad Formats
- Printable ID Cards
- Creative Resume Formats for Freshers
- Modern Resume Templates
- Best Cover Page Formats
- Printable Report Cards
- Business Proposal Templates
- 22 Raffle Ticket Templates
- Free Certificate Templates
Search the database of 10,000+ templates, designs & formats for Microsoft Office.
- Share Your Appreciation: Free Memorial Day Card Templates
- Crafted with Love: Free Mother’s Day Cards to Warm Mom’s Heart
- Stand Out from the Crowd: 6+ Free Fact Sheet Templates
- Make Your Mark: Free Printable Dog Name Tags for Every Tail-Wagger!
- 7+ Free Stunning Easter Templates for Joyful Celebrations
- 9+ Free Admit-One Ticket Templates: Flexible and Easy to Edit
- Get Cooking with Style: 8+ Free Customizable Recipe Card Templates
- 11+ Free Mortgage Flyer Templates to Elevate Your Marketing
- Enhance Your Events with 20+ Unique and Free Ticket Voucher Templates
- Relaxation Redefined: Explore Free 8+ Spa Voucher Templates
- 24+ Free Employment Verification Letter Templates
- Free 5+ Best Christmas Wishlist Templates for Joyful Giving
- Certificates
- Cover Pages
- Educational
- Event Templates
- Invoices & Receipts
- Letterheads
- Office Related
- Personal Use
- 137+ Professional Reports – MS Word & Excel
- 70+ Printable & Editable ID Card Designs
- 59+ Proposal Formats
- 31+ Best Flyer Designs & Formats
- 100+ Cover Page Templates
- 22+ Free Letterhead Designs and Formats
- 24+ Free Resume Designs & for Freshers and Professionals
- 136+ Printable Certificate Templates
- 55+ Quotations & Invoices
- Create FREE PDF Calendar Online
Eberly Center
Teaching excellence & educational innovation, how do i design effective writing assignments.
A key challenge in helping students learn basic writing skills is doing so without overwhelming the students or overburdening yourself. Thus you must prioritize which skills you value and design assignments accordingly,
- prioritize which skills you value and design assignments accordingly,
- communicate those priorities (and your specific expectations) to students, and
- give them appropriate opportunities to practice and receive feedback .
Design assignments that isolate specific skills.
Many people find it helpful to “scaffold” writing assignments; that is, sequence assignments that break reading, analysis, and writing into component parts and give students practice developing mastery in each area, building gradually towards more complex, comprehensive writing tasks. For example, you might first ask students to summarize, in writing, the central argument of a reading and three pieces of evidence the author used to support it. At a second stage, you might ask students to write a critique of the argument in light of that evidence and alternative evidence. At a third stage, you might ask students to write an essay comparing two readings in terms of how compellingly the authors made their cases.
Use frequent, short assignments.
It is also helpful to assign more writing tasks of shorter length or smaller scope rather than fewer tasks of great length or large scope. This way, students get more opportunity to practice basic skills and can refine their approach from assignment to assignment based on feedback they receive. This strategy frees you to think beyond the term paper and be more creative in the type of writing you assign, e.g., a letter, program notes, or policy memo. For more information on designing effective assignments, see the following materials from MIT and the University of Wisconsin:
- http://web.mit.edu/writing/Resources/Teachers/creating.html
- http://mendota.english.wisc.edu/~WAC/category.jsp?id=12
Word & Excel Templates
Printable Word and Excel Templates

Assignment Cover Pages
Assignment cover page is the first page of an assignment. When you hold an assignment, the first page that you will see is the cover page. It is also called the title page. An assignment cover page includes the name of the institution, the title of the assignment, the name of the student and student’s ID. The assignment cover page is helpful in identifying what the assignment is about and which student submitted it.
Many students submit assignments to instructors, and instructors are usually teaching more than one subject. Therefore, without an assignment cover page, it would be difficult for the instructor to manage and sort out different assignments.
When there is an assignment cover page, instructors can easily sort out the assignments and grade them. Even the students submitting multiple assignments on the same day could end up submitting the wrong assignment if the assignments didn’t have a cover page.
Another important reason for having assignment cover pages is that this is part of training students to submit work professionally. An assignment cover page shows professionalism in submitting work. When students are trained for professional work, they are better equipped at succeeding in their jobs. Thus, professors and instructors usually ask students to create cover pages for their assignments so that the students develop this habit early in their academic life.
The assignment cover page usually includes the name of the institution, title of the assignment, name of the student, student id, date of submission. In some cases, the title page may also mention the instructor name. Usually, the title page is not page numbered.
Some courses might also require the students to format the assignment cover pages using popular referencing styles. For example, there is a particular format to make an assignment cover page using APA or MLA referencing styles. In some cases, professors may also issue detailed instructions on how to format an assignment cover page. These instructions may include font style, font size, text color, page borders, and the information that must be stated on the cover page along with a particular order.
Cover pages are required in several situations:
- When submitting a project report
- When submitting a research proposal
- When submitting a dissertation
- When making a report that is longer than 2-3 pages
- When the assignment instructions require an assignment cover page
- When the professor is handling more than one subject and assignments may be erroneously sorted
Assignment cover pages are very useful and can be created in MS Word or Adobe. MS Word software allows pictures and text to be used on the cover page. Students may also use headers and footers, page borders and other features in MS Word to create a nice cover page. You can even use the popular heading styles given in MS Word.
If you do not have the time or energy to create a cover page, you may use cover pages available on our website. We offer editable cover page templates that you can easily download and customize. Browse through our specially designed assignment cover pages and save your time and effort.
The Cowbell
News and Resources from UWGB's Center for the Advancement of Teaching and Learning
Assignment Design
There’s a fine line between assignment design and assessment strategies . In short, designing good assignments is one means of assessing your students’ learning on a larger scale.
Assignments help measure student learning in your course. Effective assignment design in your course involves aligning your assignments with learning outcomes. When assignments and outcomes are aligned, good grades and good learning go hand in hand ( https://www.cmu.edu/teaching/designteach/design/assessments.html ).
Assessments fall into one of two categories, formative or summative .
Formative assessments are typically low-stakes and help students identify their strengths and weaknesses so that they can improve their learning. Routine formative assessments also help instructors identify the areas where students are struggling and adapt their teaching accordingly.
Summative assessments evaluate student learning (such as at the end of a unit of instruction). Summative assessments are generally higher stakes (like midterm exams and final projects).
Assignments are what students actually ‘do’ as part of those assessments.
Incorporating a mix of assignment activities in your course can help students practice and demonstrate their mastery of outcomes in multiple ways. Consider ways you can design your assignments so that they better mirror the application of knowledge in real-world scenarios. Assignments designed in this way are often referred to as Authentic Assessments ( Authentic-assessment.pdf (uwex.edu)). One type of highly authentic assessment is the long-term project which challenges students to solve a problem or complete a challenge requiring the application of course concepts ( Project_Based_Learning.pdf (uwex.edu) ).
More details and examples can be found in the tabbed content box below. Please also consider signing up for a CATL consultation with one of our instructional designers for some personalized assistance in developing your ideas for assignments and ensuring that they align with your course outcomes .
(Adapted from Carnegie Mellon's: Design and Teach a Course )
Assessments should provide instructors and students with evidence of how well students have mastered the course outcomes.
There are two major reasons for aligning assessments with learning outcomes.
- Alignment increases the probability that we will provide students with the opportunities to learn and practice knowledge and skills that instructors will require students know in the objectives and in the assessments. (Teaching to the assessment is a good thing.)
- When instructors align assessments with outcomes, students are more likely to translate "good grades" into "good learning." Conversely, when instructors misalign assessments with objectives, students will focus on getting good grades on the assessments, rather than focusing on mastering the material that the instructor finds important.
Instructors may use different types of assessments to measure student proficiency in a learning objective. Moreover, instructors may use the same activity to measure different objectives. To ensure a more accurate assessment of student proficiency, many instructional designers recommend that you use different kinds of activities so that students have multiple ways to practice and demonstrate their knowledge and skills.
Formative assessment
The goal of formative assessment is to monitor student learning to provide ongoing feedback that can be used by instructors to improve their teaching and by students to improve their learning. More specifically, formative assessments:
- help students identify their strengths and weaknesses and target areas that need work
- help faculty recognize where students are struggling and address problems immediately
Formative assessments are generally low stakes , which means that they have low or no point value. Examples of formative assessments include asking students to:
- draw a concept map in class to represent their understanding of a topic
- submit one or two sentences identifying the main point of a lecture
- turn in a research proposal for early feedback
Summative assessment
The goal of summative assessment is to evaluate student learning at the end of an instructional unit by comparing it against some standard or benchmark.
Summative assessments are often high stakes , which means that they have a high point value. Examples of summative assessments include:
- a midterm exam
- a final project
- a senior recital
Information from summative assessments can be used formatively when students or faculty use it to guide their efforts and activities in subsequent courses.
Formative Assessments:
- Reading quizzes
- Concept map
- Muddiest point
- Pro/con grid
- Focused paraphrasing
- Reflective journal
- Virtual lab/game
- Webconference
- Debate (synchronous or asynchronous)
- Participant research
- Peer review
Summative Assessments:
- Presentation
- Portfolio project
Carnegie Mellon University on Aligning Assessments with Objectives with examples.
Items to consider when weighing your assessment options:
If you are thinking about using discussions, be sure to think about the following:.
- What kind of questions/situations do you want the students to discuss? Is it complex enough to allow students to build knowledge beyond the textbook? Will the discussion help students meet your objectives (and develop an answer for your essential questions)?
- What are your expectations for discussions? Should students participate (post) a certain number of times, with a certain number of words, and reply to a certain number of people?
- What is your role in the discussion (traffic cop, the person who clarifies issues, will you respond to every post)?
If you are thinking about using quizzes, be sure to think about the following:
- What type of questions will help your students meet the objectives of the course? Are you going to grade essay questions or just let the computer grade multiple choice questions?
- What is the place for academic integrity? Are you going to randomize questions, randomize answers, restrict time, restrict the answers that students can see after completing the exam?
- How are you going to populate your quiz? Are you going to write the questions or use questions that come from a textbook publisher?
If you are thinking of using essays, be sure to think about the following:
- Will these essays/papers help students to meet the course objectives, which ones? Is the length of the essay appropriate?
- What do you think about plagiarism checkers such as TurnItIn?
- To what extent will you allow students to submit drafts, and will you provide feedback on drafts, or will you use a peer review system?
Other items to consider:
- Are you thinking about using an alternative assignment? If so, you may want to talk with an instructional technologist or designer.
- Consider the type of feedback you will provide for each assignment. What should students expect from you; how will you communicate those expectations; and how soon will you provide feedback (realistically)?
Further resources
Small teaching online.
This book (requires UWGB login) contains many tips that are easy to integrate into your distance education class. The chapter on “ surfacing backward design” contains many tips for assessment for online classes, many of which are adaptable to all distance modalities.
CATL Resources
- Collaborative Learning Assignments (Toolbox article)
- Administering Tests and Quizzes (including alternatives) (Toolbox article)
- Writing Good Multiple Choice Questions ( TeAch Tuesday , YouTube)
Tip sheets from UW-System
UW-System put together some tip sheets for common sticking points in assessment for distance education.
- Writing effective multiple choice questions
- Authentic assessments
- Unproctored online assessments
- Project-based learning
Department Info
- Center for the Advancement of Teaching and Learning , CL 405 UW-Green Bay, 2420 Nicolet Drive Green Bay , WI 54311-7001
- (920) 465-2541 [email protected]
- Events & Programs
UW-Green Bay
- University of Wisconsin-Green Bay 2420 Nicolet Drive Green Bay , WI 54311 , USA
- UW-Green Bay Mission
- College Portrait
- Connect with UWGB: facebook twitter flickr youtube
- General Contact: (920) 465-2000 or [email protected]
- Report a website issue
- Privacy Policy
- Emergency Information: emergency.uwgb.edu
- Online Learning
- Arts & Performances
- Cofrin Library
- Departments & People
- Faculty & Staff
- A to Z index
- Departments
Assignment Design Checklist
Use this very simple checklist to assess your assignment design.
- What is the assignment asking students to do?
- Does what the assignment asks match the author’s purposes (given the nature of the class, etc.)?
- Is there a discernible central question or task?
- Is the assignment clear?
- Are there words or phrases that might be confusing or unclear to the intended audience?
- Is the assignment itself separate from thought questions or process suggestions?
Format and Organization:
- Look at the layout on the page. Is there a long narrative of unbroken text?
- A long series of questions?
- How is it organized?
- Do the layout and order help the audience understand the assignment?
- Can it be broken into steps or paragraphs?
- Are suggestions separated from the assignment itself?
- If the assignment is a major essay, are there any steps or process work assigned along the way to the final draft?
Adapted from Gail Offen-Brown, College Writing 300, UC Berkeley, Fall 2005
Explore your training options in 10 minutes Get Started
- Graduate Stories
- Partner Spotlights
- Bootcamp Prep
- Bootcamp Admissions
- University Bootcamps
- Coding Tools
- Software Engineering
- Web Development
- Data Science
- Tech Guides
- Tech Resources
- Career Advice
- Online Learning
- Internships
- Apprenticeships
- Tech Salaries
- Associate Degree
- Bachelor's Degree
- Master's Degree
- University Admissions
- Best Schools
- Certifications
- Bootcamp Financing
- Higher Ed Financing
- Scholarships
- Financial Aid
- Best Coding Bootcamps
- Best Online Bootcamps
- Best Web Design Bootcamps
- Best Data Science Bootcamps
- Best Technology Sales Bootcamps
- Best Data Analytics Bootcamps
- Best Cybersecurity Bootcamps
- Best Digital Marketing Bootcamps
- Los Angeles
- San Francisco
- Browse All Locations
- Digital Marketing
- Machine Learning
- See All Subjects
- Bootcamps 101
- Full-Stack Development
- Career Changes
- View all Career Discussions
- Mobile App Development
- Cybersecurity
- Product Management
- UX/UI Design
- What is a Coding Bootcamp?
- Are Coding Bootcamps Worth It?
- How to Choose a Coding Bootcamp
- Best Online Coding Bootcamps and Courses
- Best Free Bootcamps and Coding Training
- Coding Bootcamp vs. Community College
- Coding Bootcamp vs. Self-Learning
- Bootcamps vs. Certifications: Compared
- What Is a Coding Bootcamp Job Guarantee?
- How to Pay for Coding Bootcamp
- Ultimate Guide to Coding Bootcamp Loans
- Best Coding Bootcamp Scholarships and Grants
- Education Stipends for Coding Bootcamps
- Get Your Coding Bootcamp Sponsored by Your Employer
- GI Bill and Coding Bootcamps
- Tech Intevriews
- Our Enterprise Solution
- Connect With Us
- Publication
- Reskill America
- Partner With Us
- Resource Center
- Bachelor’s Degree
- Master’s Degree
Top Graphic Design Projects to Sharpen Your Skills and Build Your Graphic Design Portfolio
The graphic design industry continues to harness the creativity and innovative ideas of graphic designers . As a result, it is crucial to be equipped with the right skills to place you in high demand. Embarking on graphic design projects is an excellent way to develop top-tier skills and build a robust graphic design portfolio.
We’ve compiled various graphic design projects for designers with different experience levels that can help sharpen relevant skills. In addition, we’ve included some of the skills, techniques, and tips to revamp your portfolio and land high-paying jobs. No matter what kind of graphic design job or design team you want to work for, there are plenty of projects available to instill you with essential graphic design principles.
Find your bootcamp match
5 skills that graphic design projects can help you practice.
If you look around you, you will see the obvious signs of a graphic designer on virtually everything. From books to packaging wraps to software interfaces, it is evident that they subtly play an essential role in our lives. The design principles and the skills utilized define their identity and are integral to our appreciation of the world of graphic design.
- Creativity: A creative mind is central to the development of great designs. While creativity can be subjective, it is the foundation of every design concept, no matter how haphazard that concept is in the beginning.
- Communication: This describes the wholesome ability to listen to a client’s needs, process feedback, and effectively communicate creative ideas. It also refers to the ability to convey a message with visual materials.
- Typography: In context, this refers to the ability to represent written text in the form of art. Every designer must know how to tell a story using various text elements like font size, style, color scheme, and layout.
- Software Skills: Learning Adobe Illustrator , InDesign, and Photoshop is essential. These tools are a basic requirement for many job postings.
- Coding: While many think coding doesn’t have a place in the design industry, having basic experience with HTML can be very useful for designers. Knowing how a website works can help you contribute to the idea generation process and give you an edge in the marketplace.
Best Graphic Design Project Ideas for Beginners
As a beginner, the first projects you complete should develop your creativity, typography, communication, and software skills. You want to make sure to build foundational graphic design skills and techniques before taking on big jobs from clients.
Photo Editing
- Skills Practiced: Software Skills, Creativity
This project exposes you to basic tools like Adobe Photoshop. Being able to manipulate an image will teach you everything from image cleanups to color schemes to enhancements. Also, you get to infuse some creativity with little projects like photo collages and storytelling.
- Skills Practiced: Creativity, Software Skills, Typography, and Communication
Logos are a representation of what a brand or organization stands for. They speak volumes about what companies do and subtly express their values. Professionals often follow the Keep It Simple, Stupid (KISS) approach while designing logos, focusing on minimalism and the business’ core values. This fundamental principle is suggestive of the power of simplicity in graphic design.
Business Cards
- Skills Practiced: Creativity, Software Skills, Typography, Communication
This design challenge will allow you to practice the skills mentioned above. Every business relies on business cards as a means of introduction. They are also an expression of the company’s branding. Therefore, it is vital to capture the company’s essence through excellent typography and some ingenuity.
YouTube Thumbnails
- Skills Practiced: Creativity, Software Skills, Communication
YouTube thumbnails aim is to encourage viewers to click on a video by telling a great story in just one small image. You must have an exciting thumbnail to enhance your content marketing campaign, which requires creativity and communication skills. Given how lucrative YouTube is today, being able to create the perfect thumbnail is an incredibly valuable skill.
Instagram, Twitter, and Facebook Graphics
Social media is an integral part of our lives. While we browse through our feeds, we come across various posts that communicate different messages to us, but not all do so effectively. A good graphic is aesthetically pleasing and successfully conveys our messages and values. To create such designs, you can rely on existing templates that meet recommended standards.
Best Intermediate Graphic Design Project Ideas
At this level, the projects are a lot more technical. They will sharpen your graphic design skills further but require a bigger time commitment. The following is a list of projects you can take on to practice your creativity as well as your software and typography skills.
Invitation Cards
- Skills Practiced: Creativity, Software Skills, Typography
This project requires a lot of creativity. After all, an invitation card is a representation of the host’s class and taste. Creating an outstanding invitation design will test your typography and software skills. The challenge you are up to is to effectively, and aesthetically, communicate the details of the event.
Posters and Fliers
Digital posters and flyers have to be visually appealing while satisfactorily communicating a message to the public. Creating posters and fliers for public relations and marketing campaigns will expose you to scaling and proper design layouts in digital platforms.
Infographics
Infographics employ pictures, data visualizations, typography, and statistical graphics to tell a straightforward story or present information. Working on an infographic will give you experience with important tools like Canva and Venngage and allow you to exercise your creativity as you think of ways to represent information in a way that is visually attractive, impactful, and effective.
Book Covers
The cover of a book plays a key role in sales. While it is advised not to judge a book by its cover, the truth is that a book with a sloppy design won’t sell very well. It is always best to aim for a cover design that is stylish and captures the essence of the book.
Magazines and Brochures
Designing the look and feel of a magazine or brochure is a complex project. It involves a range of elements, including advertising, visual representation, photography, art, and graphic design. Working on a magazine design will expose you to the design principles and standards used in print media.
Advanced Graphic Design Project Ideas
At this level, graphic designers begin to carve a niche and specialize in a particular area. The skills required and practiced here cut across all the technical skills mentioned earlier. In addition, many advanced designers begin to venture into the world of coding, which tends to boost their designer credentials.
Graphic designers are central to good branding. They define the visual identity of a company, shaping the public perception of it with elements like logos, color schemes, fonts, and slogans. Working on a company’s brand identity is a fun project that will allow you to use your technical skills to change how an organization is perceived by the media.
Mockup Designs
Mockups give you a taste of a concept or design before it is created, helping clients visualize what the final product will look like. Creating mockups involves a fair dose of creativity as well as dexterity with software like Balsamiq, Adobe XD, or InVision.
User Interface (UI) Design
- Skills Practiced: Creativity, Software Skills, Typography, Communication, Coding
The complex field of UI design will test all the technical skills discussed thus far. You will even have to dabble in coding as HTML, CSS, and JavaScript skills are required to work on the customer-facing side of an application of a website. You will get a lot of fulfillment out of this project: creating an application or website interface is critical to the consumer experience with a digital product.
Product Design
Product design can be considered an extension of branding. However, rather than focusing on the logo or values of a company, the emphasis is on a particular product, its looks, sustainability, and packaging design. To go about this project, choose an existing product that’s interesting from a design standpoint. Reverse engineer this product and then redesign it following every step of the design process.
Motion Graphics
Motion graphics is animation in which text plays a major role. They are common in ads and movie titles. To work on motion graphics, advanced designers combine their basic graphic design skills with animation and filmmaking techniques.
Creating good-looking motion graphics requires exceptional creativity, innovation, and storytelling. Typography, communication, and software skills are also vital to developing interesting motion graphics.
Graphic Design Starter Project Templates
A graphic template is an excellent tool for beginners and even advanced designers that can save a lot of time. Templates allow you to edit predefined graphics and adjust them to your taste. Working with templates could also help to cure a creative block. The following are recommended templates for basic starter projects.
- Logos : These templates provided by Canva offer complete flexibility with the editing of layers, color schemes, typography, and shape to design the logo that best connects with your brand.
- Social Media Images : Social media posts have to be attractive and engaging. If you cannot come up with posters and fliers that perfectly convey your message, freepik templates can be a helpful tool.
- Mockups : If you are having difficulty designing a mockup that accurately reflects the design concepts involved, these templates by Template.net should come in handy.
- Business Cards : Designing a business card that represents your brand and business becomes a lot easier when you can simply customize a template. Check out these business card templates by PsPrint.
- Brochures : A brochure can be tricky to design considering the number of elements and skills involved. However, with these brochure templates by Envato Elements, you’ll have no trouble creating elegant brochures.
Next Steps: Start Organizing Your Graphic Design Portfolio

The beauty of constantly embarking on design projects is that you’ll sharpen your skill while growing your portfolio. After a few months, you should have a solid portfolio that reflects your skills and experience and that attracts potential clients. Below, we give you a few tips on how to organize your graphic design portfolio.
Keep It Simple
Simplicity is key when it comes to portfolios. Always go for a cleaner and straightforward portfolio look, remove distracting elements and unnecessary components. This ensures that your projects are accessible and that potential employers or clients can appreciate your creative designs.
Keep It Updated
Never stop working on your portfolio, no matter how comfortable you get in your current position. Employers and clients won’t pay attention to your portfolio if all its projects are old. You need to be constantly working on new and exciting projects and adding them to your portfolio so that it is relevant and reflects your current skills.
Keep Your Target Audience in Mind
Strive to build your portfolio with items that resonate with your target audience and leave out anything that they wouldn’t find interesting. For example, if you are applying for jobs at a web development agency, your portfolio should be composed mostly of website designs.

"Career Karma entered my life when I needed it most and quickly helped me match with a bootcamp. Two months after graduating, I found my dream job that aligned with my values and goals in life!"
Venus, Software Engineer at Rockbot
Include a Brief Profile
Your portfolio should contain a brief personal description in which you introduce yourself and describe your skills and aptitudes. Include information about your level of education, work experience, and notable previous collaborations.
Never lie about your skills or previous experience or exaggerate the facts. If you get a project after having lied about your capabilities, you’ll find yourself in an uncomfortable situation when you are asked to do something that you are simply not ready to handle.
Graphic Design Projects FAQ
First, read through the brief of the project to understand the task. Conduct adequate research, come up with a creative idea, and sketch the concepts. Finally, develop your concepts thoroughly before presenting them to your client.
The number of projects you should include in your portfolio depends on several factors, including your level of experience and niche. However, we wouldn’t recommend including more than six projects.
Focus on projects that allow you to exercise your creativity and communication. You also want projects that involve typography, coding, and different software programs. Finally, consider projects that can be completed quickly or that require you to come up with inventive solutions.
No, you can work with colleagues. In fact, it is advisable to collaborate with other designers on projects because it allows you to learn from other creatives while sharing your ideas.
About us: Career Karma is a platform designed to help job seekers find, research, and connect with job training programs to advance their careers. Learn about the CK publication .
What's Next?
Get matched with top bootcamps
Ask a question to our community, take our careers quiz.

Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *


Simple web design tips for beginners: A complete guide
Just getting started in web design? This guide will get you ready to tackle your first project as a beginner.

From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.

Web design is a crucial component of the web development process.
If you're interested in web design, we're guessing you have a creative streak. And how could you not be excited about jumping in and making your first website? Web design is about crafting a functional piece of art — but where do you start? If you're wondering what you need to know before you begin, this is a simple web design guide that will help you start.
Choose something basic for your first site design
This seems like a no brainer, right? But sometimes we can get overly ambitious and end up discouraged. For your first project, it’s a good idea to choose something simple and fun. An ecommerce site is more complicated and would be better to tackle once you have more experience.
A blog is a great place to start. It will be a good design exercise and you’ll learn how a Content Management System (CMS) works, which will be important to know for future site designs. Best of all — you don’t have to start from scratch. There are plenty of blog templates that make it easy to put one together.
Templates are a valuable learning tool. Watching how HTML, CSS, and Javascript elements are styled and come together will give you deeper insight into what makes a design work. You can use templates as a foundation to make changes and customizations.
Maybe you don't want to start a blog — try pulling from your creative pursuits or hobbies. How about building a showcase for your photography skills or for your collection of short stories? Creating a design to feature a passion of yours makes for an enjoyable first project.
Find inspiration from other designers

You've no doubt come across websites that have wowed you with their stunning design.
Create an inspiration doc with links to sites you love, or bookmark them as you go. Pinterest is a great place to find great site design — you can find and pins illustrations, book covers, posters, blogs, and other types of design work to refer to. Designers use the term "mood board" for these collections. Mood boards are a quick reference resource if you find yourself stuck. Which you will.
Outside the discoveries you make on your own, there are some curated collections you should check out.
- Awwwards always has new and fresh work and a variety of themed collections
- Behance is a fantastic compilation of website design work, where the focus is on quality and creativity
- Dribbble focuses on individual designers, providing a forum to get feedback and communicate with others about their work
And of course, head over to Made in Webflow to see the variety of ways people are using our design platform. There’s so much cool stuff to check out and so many templates available to clone as your very own.
Look outside the web for sources of inspiration
Web design is informed by a visual language that can be found anywhere, like the cover of a graphic novel or the digital kiosk at your bank. Develop an eye for recognizing good design and start analyzing why something works or doesn’t work, whatever the medium.
Pay attention to typography
We often read without even being aware of typefaces. Pay attention to the effect type has on as you consume content. Is that font on the menu readable? What makes that hand-lettered sign for the local business work so well? Letters are everywhere. Make note of both good and bad uses of typography.
Typewolf is an excellent resource to keep tabs on popular fonts. It has plenty of lists to explore, a featured site of the day, and lookbooks that have spectacular font combinations. It’s helpful to see actual examples of typography being used, and websites like Typewolf are a great place to see their practical applications. Getting familiar with different fonts will help you pick the right type for your first site design.

Let the fine arts influence you
Oh, did we mention there’s an entire history of art to draw from? So many movements and artists still shape the work of creatives today — especially web designers. Take a stroll through our Web design and art history piece to discover many monumental artistic achievements. Not only is filled with valuable information, it’s an excellent example of how content and artistry can come together to tell a story.

Research different types of design
There are so many disciplines of design to be familiar with. A knowledge of product design, illustration, and even branding can further develop your creative senses.
For inspiration that goes beyond web design, Abduzeedo offers brilliant examples. Whether it’s poster art, luggage, or furniture, you’ll see fantastic examples of design done right. Be open to different types of design and actively seek out inspiration . The more knowledge you have, the easier it will be to design your first website . Education informs intuition.

Have content ready before you start
Putting content first means having content ready to work with before you start designing your first website.
It doesn’t have to be perfect. You can always edit and optimize for Google SEO (search engine optimization) later. But having at least a rough draft of what will go live will help make sure the design is laid out to accommodate it. Designing with real content gives you a better representation of how the website will look and function. It also gives you the opportunity to make changes earlier in the design process.
For blogs, you’ll need to have a post ready to test in the CMS. Having a couple posts written before you launch will save scrambling to write something after the fact.
Keep your design simple and intuitive
Whether it's writing, navigation, or CTAs, no one wants to struggle with your design.
Your design approach should be rooted in simplicity and order. Logic should guide someone through the site with ease. And since we’re talking about those people who will interact with what you’ve created, this is a good place to introduce UX.
Understand user experience (UX) basics
A website is more than just floating text in space. The color scheme, content, typography, layout, and imagery all come together to serve your audience and stir emotion. Someone wandering through the digital space you’ve created should have a clear path free from obstacles.
UX focuses on understanding your audience. What are they looking for — and how will your design make finding it easy? UX is about getting into the heads of your audience and seeing your design through their eyes.
When building your first website, keep these guiding UX principles in mind:
- Make things simple and intuitive
- Communicate concepts in a logical succession
- Meet your audience’s needs and resist the temptation to showboat your skills at the expense of usability
Learning about your audience will help you craft a design that’s tailored to their wants and needs. Check out our Beginner’s guide to user research for more insights on how to do this.
Understand user interface (UI) basics
If you’re new to web design, you might be confused by the difference between UI and UX . Most of us were. Know this — they’re two distinct concepts.
Where UX is concerned with the overall feel of a design, UI is about the specifics. If you were in an elevator, UI would be the size and arrangement of the floor buttons, while UX would encompass the colors, textures, and other interior design choices of the elevator space. UI is about giving someone the tools they need to experience your website free from complications.
When constructing your first website, keep these UI principles in mind:
- Functionality of interactive elements should be obvious
- Uniformity must guide usability — actions should follow logical patterns
- Design choices should be made with a clear purpose
Take a look at 10 essential UI design tips for a deeper dive into UI.
Introducing The Freelancer’s Journey: a free course that teaches you how to succeed as a freelance web designer — from getting clients to launching their websites.
Use the principles of design for web starters
Effective design is guided by certain rules and it’s important to understand essential web design skills before you start. There are standard practices that will simplify the process and make for a more refined final product.
If you want to design and build websites, understanding good layout is key. We suggest keeping things minimal and working with only a few elements to focus on the perfect placement.
When you first start designing, think grids. Grids align elements, like div blocks and images on a web page, in a way that creates order.
The structure of a layout should follow a visual hierarchy. What are the important ideas you want people to see and in what order? Visual hierarchy needs to adhere to the common patterns people use when reading. There are two paths people’s eyes generally follow on the web: the F-pattern and the Z-pattern. Being familiar with how these patterns work will help you organize your own content.
The F-pattern is more common for designs with dense blocks of content. People’s eyes will scan down the left side of a layout until things catch their attention and then read from left to right. Imagine looking through the menu at a restaurant — you may skip over the bold names of dishes aligned on the left until you come to something that grabs you, which will prompt you to read the supporting details explaining that specific dish.
Most people will read through something like a blog post in this F-pattern. With left-aligned text and bulleted sentences, Nelson Abalos takes advantage of this design technique, making his posts easy to navigate and follow.

The Z-pattern is associated with less text-heavy design. Many landing pages conform to this pattern. All the major elements on the Conservation Guide site adhere to the Z-pattern. If you’re a beginner web designer, this is a simple layout trick to help usability.

You have the colors of the rainbow and beyond available to you. And we all know that "with great power comes great responsibility." The power of the color picker can be wielded for good or evil.
Here are a couple straightforward approaches in choosing a color scheme for your first website.
Use a single color as the base, vary the amount of saturation, include lights and darks, and play with various hues for a uniform color scheme. Regardless of your niche, a monochrome site is a smart design choice. And remember, whatever color you choose for the text, make sure you’re thoughtful about readability .
In this example from Unique , each section is delineated by a monochromatic color scheme. You don’t have to get this fancy in your beginner designs, but it’s nice to see their use of different monochromatic color variations. Notice how each section is made of colors related to the featured bags? This is a nice design trick that makes for a harmonious color scheme.
Complementary
Take colors that are opposite on the color wheel and combine them. Easy enough, right?
Use complementary colors with care. In this design below from the Ignisis website, the designer used blue and orange in different combinations along with whitespace and greys for a layout that never tires the eyes. The contrast feels crisp and refreshing.
Typography is two-dimensional architecture, based on experience and imagination, and guided by rules and readability.
-Hermann Zapf
So what are the rules that you, the neophyte designer, need to know?
Typography informs tone
Think of a wedding invitation or a funeral announcement. Both are profound life events — one a joyful celebration and the other typically more somber. Where an ornate flowery typeface works well for a wedding, it’s not well-suited for a funeral.
When designing your first website, keep tone in mind. If you’re going for a lighthearted vibe, like a food blog, weaving in playful fonts makes sense. But if you’re crafting a website for a law firm, stick to more professional typefaces .
Serifs versus non-serifs
A common mistake of new designers is to mix up serif and non-serif fonts. You can tell them apart because the ends of serif letters have an extra line or stroke added vertically or horizontally.
Check out the differences between PT Serif and PT Sans (without the serif).
Here’s PT Serif:

And here’s PT Sans:

Serifs are an artifact from the time of printing presses when most of the words we read were printed with ink on paper. Serifs anchored words onto the page and made them easier to read. In the earlier days of the web, serifs were shunned by web designers because lower screen resolutions diluted them. Now that screens are better optimized for typography with serifs, they’ve made a comeback.
Those small lines make a huge difference. You’ll notice the above PT Serif typeface feels more formal and the sans-serif version seems lighter and looser.
Since serif fonts are more complicated, they’re best used in moderation. Headers are an ideal place for serif fonts, and larger blocks of content benefit from a more simplified font without serifs.
Ornamentation versus practicality
The loops and whorls of a flourished font will add personality and elegance to a design, but don’t overuse frilly fonts. A website is about communicating to an audience through content. As Hermann Zapf said, readability is one of a font’s most important characteristics.
Typography technicalities
There’s a lot to learn with typography. As you progress as a designer, you’ll need to know how to use line height, kerning, and different weights in your typography. But don’t get too caught up in tweaking all the intricacies for your first site. Focus on making sure everything is readable — you can experiment fine-tuning the details later.
Start designing
Tutorials and research are invaluable to your learning, but you’ll eventually just need to dig in and get designing. Even if you create something no one will ever see, it's still an exercise problem solving and applying what you've learned. Don't worry if it's not amazing. But be proud of crossing that threshold from aspiring designer to actually being one — you’re on your way!
Get feedback
You finished your first design — congratulations! You worked hard and you’re ready to show it to the world. But before you hit publish, get some outside perspective on what you made.
Getting constructive criticism can be uncomfortable. Creating something, whether it’s an essay, a painting, or a website is an act of vulnerability. The things you put into the world are an extension of who you are and what you’re capable of. To be told what you made could be better or is wrong might feel like a personal attack.
In web design, feedback is a normal and necessary part of the process. Learn how to set your ego aside and separate the feedback from your self-worth. As you gain experience, you’ll be able to identify and implement practical, useful feedback and let go of the rest. You’ll find that more experienced designers know what it’s like to be a beginner — they’re excited to see less-experienced designers succeed.
If you’re designing with Webflow, share your work in the Webflow Showcase or request help in the Webflow design forum . As you progress, you’ll want to submit to places like Dribbble and Behance to get more eyes on your work. Not only will you get constructive criticism, you’ll get feedback on what you’re doing well — which always feels great.
Webflow makes web design for beginners accessible
Gone are the days of having to learn complex front-end code to build a website. In the past, you had to depend on a developer to bring your designs to life. Today, you can design, build, and launch complex websites in just a few hours using Webflow .
Knowing a few key concepts, and being able to know the difference between good and bad design will give you the confidence and skills to craft your first website. Webflow frees you up from having to code, opens up your creative bandwidth, and let’s you start designing immediately.
Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

How to learn web design: Step by step guide in 9 steps
Discover how to learn web design and learn the basics of UI, UX, HTML, CSS, and visual design.

What is graphic design? With examples for beginners
What is graphic design? This beginner’s guide walks you through the definition of graphic design and shares examples of different types.

Font pairing: How to find the right combinations for your web designs
Choosing typography for your web designs can often be frustrating. Here's everything you need to know to make pairing up fonts an easier process.

12 best web design courses of 2024 (free + paid)
Find the best web design courses, free and paid, to sharpen your skills as a web designer and visual developer.

10 best premium UI kits for web designers
Get your new web design project started with these amazing UI kits, or copy and paste elements into your existing projects to give them a creative boost.

4 dark mode websites to spark ideas for your next web design
Learn all about the beauty of dark mode and why you should consider using it for your next design project.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate

IMAGES
VIDEO
COMMENTS
07. Create a visual case study. Case studies can be fun to write, but difficult to present in a way that's enjoyable to read and easy to digest. And getting them to look professional without looking dull can be a real drag. Especially if you want your work to stand out from the rest of the class!
There are tons more ways you can make your design uniquely yours. Download your custom page border templates for free as a JPG, PDF, or PNG file you can print and share anytime. Your project autosaves in your dashboard, so you can return to it whenever you need to make some edits. If you need a batch or two of your page border design, Canva ...
Tips for Stunning Front Page Design Of Assignment. While it's important to keep the front page design simple, that doesn't mean it can't be creative. You can still add a touch of personality to your design while making sure it's organized and professional. Here are a few ideas to get you started: Use a unique font or color scheme
If we want our students to read, then make a reading assignment a requirement of a quiz. The tactics above might be applied to written assignments, too. An easy way to bolster a student's interest and investment in these longer assignments is to give them a choice. This could be in the topic, location of study, or presentation style.
Edit a front page for project Free templates for assignment cover page design. ... As you can see, it's simple to create cover pages for schoolwork and it won't take much time. We recommend using the same colors on the cover as the ones you used for your essay titles to create a cohesive design. It's also crucial to add the name and logo of ...
A well-designed front page not only adds a professional touch to your work but also showcases your attention to detail. Here are a few design tips to help you create an impressive assignment front page. 1. Keep it Simple: When it comes to design, simplicity is key. Avoid cluttering your front page with excessive graphics or text.
Assignment design principles and strategies: Backwards design, alignment, scaffolding, feedback, and transparency. Applying a principle or strategy to improve an assignment. Developing and using rubrics. Helping students with assignments. Joining an assignment design community: Assignments Across Disciplines.
Exercise 1: Improve an assignment. Brainstorm in your breakout group choose one or more way to improve the assignment: Identify the hidden skills or knowledge explicit by creating learning outcomes or objectives. Devise an activity that gives students practice with required skills. Clarify the instructions.
Assignment Design Strategies. Here's a short list of some general assignment design strategies that apply to a wide variety of disciplines. Aligning with Learning Goals When we're clear about our goals for student learning, we can then choose assignments that ask students to do work that will likely result in their achievement of those goals. ...
An authentic assessment provides opportunities for students to practice, consult resources, learn from feedback, and refine their performances and products accordingly (Wiggins 1990, 1998, 2014). Authentic assignments ask students to "do" the subject with an audience in mind and apply their learning in a new situation.
This site, from the University of New Hampshire's Center for Excellence in Teaching and Learning, provides a brief overview of effective assignment design, with a focus on determining and communicating goals and expectations. Gardner, T. (2005, June 12).
Download Free Cover Page Templates. Explore our collection of 23 beautifully designed cover page templates in Microsoft Word format. These templates feature captivating colors and layouts that are sure to make a lasting impression. Simply click on the preview image of each template and download it for free.
#borderdesign #simpleborderdesign #margindesigns #diyprojects #borderandframe #pagedesign #pageborder #omkaracreations #howtodraw #learntodraw #projectwork ...
Design assignments that isolate specific skills. Many people find it helpful to "scaffold" writing assignments; that is, sequence assignments that break reading, analysis, and writing into component parts and give students practice developing mastery in each area, building gradually towards more complex, comprehensive writing tasks. For ...
01. Choose the right dimensions for your design. To begin, choose your design type from the Canva homepage. These are set to the optimal dimensions for each graphic, whether it's a social media post, flyer, photo book, or more. Or you can use custom dimensions by searching for "custom size". You can choose from pixels, millimetres or inches.
Assignment cover pages are very useful and can be created in MS Word or Adobe. MS Word software allows pictures and text to be used on the cover page. Students may also use headers and footers, page borders and other features in MS Word to create a nice cover page. You can even use the popular heading styles given in MS Word.
In short, designing good assignments is one means of assessing your students' learning on a larger scale. Assignments help measure student learning in your course. Effective assignment design in your course involves aligning your assignments with learning outcomes. When assignments and outcomes are aligned, good grades and good learning go ...
Use this very simple checklist to assess your assignment design. Purpose: What is the assignment asking students to do? Does what the assignment asks match the author's purposes (given the nature of the class, etc.)? Is there a discernible central question or task? Clarity:
A research design is a strategy for answering your research question using empirical data. Creating a research design means making decisions about: Your overall research objectives and approach. Whether you'll rely on primary research or secondary research. Your sampling methods or criteria for selecting subjects. Your data collection methods.
8,099 templates. Create a blank Cover Page. Pastel Colors Modern Minimal Portfolio Cover Page A4 Document. Document by Mister Flanagan Design. White Modern Wave Graphic Designer Portfolio Cover a4 Document. Document by Ramdhaniyah Mumtazah's. Brown Vintage Scrapbook Cover Project History Document (A4) Document by hanysa.
August 4, 2022. The graphic design industry continues to harness the creativity and innovative ideas of graphic designers. As a result, it is crucial to be equipped with the right skills to place you in high demand. Embarking on graphic design projects is an excellent way to develop top-tier skills and build a robust graphic design portfolio.
If you want to design and build websites, understanding good layout is key. We suggest keeping things minimal and working with only a few elements to focus on the perfect placement. When you first start designing, think grids. Grids align elements, like div blocks and images on a web page, in a way that creates order.
The design statement approach will also help the institution adjust to the ever-changing capabilities of AI tools. The most challenging, and arguably most important, next step goes beyond logistics and new practices and focuses on shifting from a product-oriented assignment paradigm to a process-oriented one.