

Writing a UX Designer Cover Letter: Everything You Need to Know

Few written documents possess the same power potential as a UX cover letter. Get it right, and your design career could be propelled along.
Get it wrong or don’t include one at all, and landing a UX role often becomes a lot trickier.
We’re here to help you avoid the pitfalls, and walk you through how to write a UX cover letter that will make a great first impression.
Here’s what we’ll cover:
- What is a UX cover letter?
- Do UX designers need a cover letter?
- What should a UX cover letter look and feel like?
- What should a UX cover letter include?
Final thoughts
1. what is a ux cover letter.
A UX design cover letter is a letter you submit—along with your resume and all-important portfolio —when you apply for a UX designer job.
The goal of a cover letter is to make your application stand out and convince the hiring manager or recruiter that you are the best candidate for the role, or at least that you deserve an interview.
A good cover letter will show them you have researched the company and the role, how enthusiastic you are about both of these, and why your experience and achievements make you a great fit.
We’ll go over what should be included in a UX designer cover letter later in the article but, in a nutshell, your cover letter should include:
- A customized greeting
- A strong opening line to catch the attention of the hiring manager or recruiter
- A brief explanation of why you want the job
- A brief explanation of why you’d be great at the job, with evidence
- An invitation to reach out to you and a thank you
2. Do UX designers need a cover letter?
As you’ve probably guessed by now: yes, UX designers do need cover letters.
More specifically, they need well-written and well-designed UX cover letters that are tailored for each company and job they apply to, as well as drawing attention to suitable elements of their portfolio.
Recent research by ResumeLab showed that 83% of recruiters agree that a well-written cover letter gives you the opportunity to show you’re a great fit for the company.
The same percentage of respondents also agreed that a great cover letter can secure you an interview even if your resume isn’t as strong as others. And 74% of recruitment decision-makers preferred to receive applications with cover letters.
Why is including a tailored cover letter so important? There are several reasons, but let’s look at the key ones. A strong cover letter will:
- Show the recruiter or hiring manager you’re genuinely interested in their position and give you a chance to tell them why
- Show how your accomplishments and experience make you a great fit
- Show them your application is not a generic, copy-pasted version (this will immediately set it apart from the majority of other applications)
- Add character and context to your resume and portfolio, tying them together in a relevant way for the job
Writing a tailored covering letter to go with every application you submit might seem like more hassle than it’s worth. But when you’re applying for jobs in UX design, the quality of your applications is more important than the quantity.
This means you should choose the jobs you apply to carefully, and prioritize them.
A strong, tailored UX designer cover letter is not something you can write quickly—you need to give yourself enough time for thorough research, writing and editing, and getting feedback from a friend or family member who’s good with words.
But before you get started writing, let’s explore what the content should be like.
3. What should a UX cover letter look and feel like?
By “look and feel” we mean how the content should be written and designed to make the biggest impact.
Your UX design cover letter should be written and designed to make it as easy as possible for the hiring manager or recruiter to read and understand. This means it should:
- Fit on one page
- Get straight to the point
- Use common (and ideally short) words
- Be clear and flow logically from one sentence and paragraph to the next
- Be scannable with short paragraphs and plenty of white space
- Be visually designed to be consistent with your resume—this can mean using fonts, styling, and formatting that match your resume (just make sure it’s still identifiable as a cover letter)
Following these basic principles will stop your letter being discarded because of avoidable issues, like being too long or using overly complex language.
It will also increase the chances of the hiring manager or recruiter finishing the letter, and you’ll hopefully find your way to the recruiter phone screen in no time.
Now we’ve covered how your cover letter should be written and designed, let’s take a look at what the content should actually include.
4. What should a UX cover letter include?
As you only have a maximum of a page to work with, it’s crucial to make the most of your space. Sticking to this structure will help:
- The job you’re applying for
Explain what appeals to you about the company and why you want the job
Explain why you’d be great at the job, with evidence (reflected in your cv or portfolio), invite them to reach out to you and thank them.
Let’s dive a little deeper into each component of the structure.
Include a customized greeting
A customized greeting will make a great first impression. Occasionally the recruiter or hiring manager’s name is included in the job advert. If not, they’re often findable using a combination of Google, LinkedIn, and other social media.
If you can’t find the name of the recruiter or hiring manager, a simple “Hello,” or “Hi there,” is better than “Dear Sir or Madam,” or “To Whom It May Concern,” — these are way too formal for 2024.
Include the job you’re applying for
It might sound obvious, but you should include the name of the job you’re applying for. This can either be in the cover letter title or in your opening sentence.
Include a strong opening line
Your opening line is the one you should think about the most.
A good one will probably mean the rest of your cover letter gets read. An extremely strong one can actively grab the attention of the recruiter or hiring manager. Amy Gallo, a workplace dynamics expert and contributing editor at Harvard Business Review, recommends being direct and dynamic, but not trying to be funny.
A great opening line—for a Product Designer position at Wise for example—could be something like:
“I’ve used Wise 43 times over the last 5 years and I don’t think I’ve ever spent more than a minute or two going through your flow, so I think it’s fair to say I love your product.”
This is obviously dependent on you having used the product in question (it should go without saying, but your UX cover letter must be accurate). If you haven’t used the product you could start with something like:
Here are three reasons I’d love to join Volvo as a UX Designer: Reason #1 that shows you’ve done a lot of research Reason #2 that shows why the job and company appeal to you Reason #3 that shows why you’d be a great fit because of your skills and achievements
Although using a list like this in a covering letter is slightly unconventional, it shows the recruiter extremely quickly how passionate and well-suited you are about the job and company. Listicles are also quick and easy to read and digest, which is why they’re one of the top content types .
In fact, this approach is well-suited to a UX designer cover letter, as it shows that you’re applying some psychological principles of design to it. Why not practice what you preach?
This is a chance to show you’ve done your research. Give yourself plenty of time to understand the company’s needs and goals.
For starters, you can:
- Familiarize yourself with their mission and values.
- Read interviews with or profiles of their executive team.
- Review their recent PR and new stories about them.
- Check out their design blog (or even better, their design system).
- Watch their videos or YouTube channel.
Ultimately you should use this space to show them that you understand the problem they’re trying to solve and why it resonates with you.
After showing you understand the problem they’re solving, now you need to show them why you’d be great at the job. In other words, why you’d be able to help them solve the problem through the context of the job you’re applying for.
The key here is evidence. After you’ve read the job advert several times, try to understand the core underlying themes.
Don’t just tell them you’d be a great fit, show them exactly how a key achievement in your resume is directly relevant to what they’re looking for. Clearly link it back to one or two of the key themes in the job advert.
Make it easy for the recruiter or hiring manager to see the unique value you’d bring to the team.
The final section is fairly self-explanatory, but inviting them to reach out is another way of showing your enthusiasm for the job and openness in general.
Thanking them for their consideration shows an appreciation of how busy they are—most recruiters and hiring managers are extremely busy.
Perhaps the art of the UX cover letter is balancing the hard and fast rules (keep it under one page, get straight to the point, avoid overly complex language and long paragraphs) with the more personal elements.
A truly great cover letter will present a compelling case without being generic. It will engage the reader by showing some of your character and personality, without being over the top, desperate, or arrogant.
Try to tailor your letter to the company’s tone and voice. If it’s a quirky startup, try and make them smile with a line or two. For a corporate law firm, you might want to keep it more straight down the line.
If you aren’t a super confident writer, ask that wordsmith friend or relative to give it a read and scrub out any typos. Write it ahead of time, edit ruthlessly, and sleep on the results.
Maybe most crucially, a winning UX cover letter will allow your authentic passion and suitability for the role shine through .
Hopefully this gave you some inspiration and an insight into best practices! Now you can start working on polishing your UX portfolio , as well as preparing for design interview questions .
If you’d like to read more about getting hired as a UX designer, check out these articles:
- How to Get a Job in UX With No Industry Experience
- A Guide to UX Designer Job Descriptions & How to Interpret Them
- This Is How to Prepare for Your Next UX Design Interview
Build my resume
- Build a better resume in minutes
- Resume examples
- 2,000+ examples that work in 2024
- Resume templates
- 184 free templates for all levels
- Cover letters
- Cover letter generator
- It's like magic, we promise
- Cover letter examples
- Free downloads in Word & Docs
3 UX Designer Cover Letter Examples for the Job in 2024
- UX Designer Cover Letter
- UI UX Designer Cover Letter
- Entry-Level UX Designer Cover Letter
- Write Your UX Designer Cover Letter
As a UX designer, you’re the mastermind behind successful user journeys and impressive website overhauls. From the initial stages of research and testing to designing storyboards and wireframes, you turn something that’s often “meh” into a seamless, enjoyable experience.
You track every step a user takes in mobile and web apps, finding ways to improve those paths. Now, it’s time to do the same with your career and take recruiters on a trip with your cover letter and complementary UX designer resume .
Let us be your tour guide through the world of successful job hunts! Our UX designer cover letter templates and cover letter generator will help you navigate these uncharted lands.
UX Designer Cover Letter Example
USE THIS TEMPLATE
Microsoft Word
Google Docs
Block Format

Why this cover letter works
- Examine the intro of Nina’s masterpiece. See the sharp correlation between UX design’s role in enhancing online user experiences and the employer’s ambition to curate expectation moments for their passengers? Talk of a goldmine that gives your applications a strong start.
Level up your cover letter game
Relax! We’ll do the heavy lifiting to write your cover letter in seconds.
UI UX Designer Cover Letter Example

- Emulate how Malik mentions learning about Sykes Enterprise at a local business tech fair. Alternatively, show familiarity with the company’s products. Let’s say you’re applying to Cisco. How about talking about your prior experiences with Cisco switches? An Asana applicant? Then, mention your expertise in using their project management tool.
Entry-level UX Designer Cover Letter Example

- Check out Lea’s entry-level UX designer cover letter. Notice how she brilliantly narrates her experiences using SimilarWeb and SEMRush for competitor analysis and UsabilityHub for collecting real-time user feedback. The transition from theory to practical application no doubt speaks for your hands-on experience outside formal settings.
Related cover letter examples
- UX designer resume
- Front end developer
- Web developer
- Product manager
- Software engineer
How to Write a Masterful UX Designer Cover Letter

Just like you’d never propose the same UX or UI design to more than one client, you can’t hope for success on the job market without a tailored cover letter for each job application. Approach creating a cover letter the same way you would a UX design project—start with thorough research and impress them with your knowledge of their needs.
Read the job description carefully and determine the key job skills and values the perfect candidate should possess. Next, make sure to sprinkle them throughout your cover letter—hiring managers appreciate the effort.
Get them hooked with an exciting intro
Working in UI/UX design, you know full well that a good first impression can make or break the final result. The same applies to your job application and your cover letter. It might never be read in full if it’s not gripping from the get-go, and your expertise will remain unnoticed.
The secret recipe for getting your foot in the door is to start by addressing the hiring manager by name. Next, establish a connection between your UI/UX skill set and the company’s needs.
For instance, if the company is known for creating innovative and responsive mobile designs, mention how you’ve worked in that field before and how your designs increased user engagement.
If you want to get hired, avoid using starters like the one below. It’s presumptuous and doesn’t invite the reader to find out more.
Not getting that job…
I’m very experienced so I hope you can get back to me right after reading this.
Now, the next opener is a real improvement! This candidate tailored their UX cover letter to the max, and it’ll pay off.
That’s a winner!
Hawaiian Airlines is a company I admire for its commitment to superior user experiences. With my background rooted in HCI, supplemented by several recognized certifications, I have honed my skills in user-centered design, information architecture, and data analysis. Hawaiian Airlines’ values resonate with my professional ethos, making this the opportunity to be your next UX designer genuinely enticing.
Show off your UI/UX chops in the body paragraphs
Whether you’re a seasoned UX pro or a recent graduate, use this part of your cover letter to zone in on two things.
One: Talk about the projects you’ve worked on and the skills that helped you succeed, be it usability testing or visual design. Two: show the recruiter that you’ve read the job description and cherry-picked your job skills accordingly.
Include examples of how you excelled in past roles (or school projects!) and how eager you are to do the same for your future employer. As an example, you can talk about how you boosted conversion rates by 18% with the help of careful user feedback analysis.
Always include metrics where applicable, and don’t be afraid to get pretty specific with your achievements. Discuss your experience designing mobile and web interfaces, creating interactive prototypes, or working with cross-functional teams.
At Tampa Bay Tech Solutions, we improved session duration for a local client by 23% through redesigning wireframes and prototypes of the existing applications in the portfolio. My proficiency in Adobe XD and Sketch, plus a keen understanding of Information Architecture, facilitated intuitive user experience.
Make them call you with a memorable closer
As a UX or UI designer, you’re an expert at many highly technical tools, from Google Analytics to Adobe XD. You’re no stranger to A/B testing, prototyping, and WCAG guidelines.
However, at the core of it all, you’re also a person who deeply understands what other people might want to see when they visit a particular website or app. Use that skill and natural predisposition to excel at the second most important part of your cover letter: the closer.
Show that you’ve done your homework. If the company’s mission is to increase accessibility in mobile apps, mention how this is especially important to you. Throw in the job skills that align well with this to seal the deal, such as using tools like Axure for high-fidelity prototyping.
This closer isn’t great. This applicant should get interviewed first before securing vacation time.
Just to let you know, I need at least 20 days of PTO per year. If that works for you, please give me a call.
Share why the following is a good example of a closing paragraph and signoff:
That’ll do it!
At Accenture, I hope to apply the knowledge and skills I have acquired. I’m eager to further enhance usability testing, visual design, and competitor analysis in an environment as dynamic and innovative as Accenture. Looking forward to our future discussions about this exciting opportunity.
Including projects, be they professional or personal, can help elevate your whole job application. Consider creating a professional portfolio website and uploading a few of your favorite UX/UI designs over there, then link to it in your UX resume.
Companies that deal with UI and UX are often fairly modern and don’t use an overly formal tone, but this will differ from business to business. Your best bet is to read the job listing and the website. If it’s all very casual and friendly, you can tone it down, but always make sure to err on the side of caution.
Use one of your body paragraphs to discuss projects that included cross-departmental collaboration. For example, if you’ve had to work with software engineers, discuss how the wireframes you created helped the front-end dev team create a visually pleasing website.

8 Professional UX Designer Cover Letter Examples for 2024
Your UX designer cover letter must immediately highlight your understanding of user-centric design principles. Show that you know how a good design can solve problems and improve user experiences. Demonstrate your ability to communicate effectively, as collaboration is key in UX design. Provide examples of successful projects you've led or contributed to that resulted in a positive impact on user satisfaction.
All cover letter examples in this guide

Senior UX Designer

Junior UX Designer

UI Designer

UX UI Designer

Cover Letter Guide
UX Designer Cover Letter Sample
Cover Letter Format
Cover Letter Salutation
Cover Letter Introduction
Cover Letter Body
Cover Letter Closing
No Experience UX Designer Cover Letter
Key Takeaways
By Experience

Writing a UX designer cover letter can be challenging when you're eager to apply for your dream job, only to realize you need more than just a resume. Your cover letter is your chance to share a unique achievement story, not just repeat your qualifications. It should be a formal page where sincerity outshines clichés, letting your proudest professional moment take center stage. Let's trim the fluff and craft a concise letter that lands you the interview.
- Making excellent use of job-winning real-life professional cover letters;
- Writing the first paragraphs of your ux designer cover letter to get attention and connect with the recruiters - immediately;
- Single out your most noteworthy achievement (even if it's outside your career);
- Get a better understanding of what you must include in your ux designer cover letter to land the job.
Let the power of Enhancv's AI work for you: create your ux designer cover letter by uploading your resume.
If the ux designer isn't exactly the one you're looking for we have a plethora of cover letter examples for jobs like this one:
- UX Designer resume guide and example
- Character Designer cover letter example
- Logo Designer cover letter example
- Cad Designer cover letter example
- Fashion Designer cover letter example
- Designer cover letter example
- Art Director cover letter example
- Narrative Designer cover letter example
- Video Production Manager cover letter example
- Digital Designer cover letter example
- Sound Designer cover letter example
UX Designer cover letter example
JOHNATAN WRIGHT
New York City, NY
+1-(234)-555-1234
- Directly addressing the Hiring Manager sets a professional and personal tone for the cover letter, establishing a connection with the potential employer.
- Mentioning a specific and quantifiable achievement (3.6% increase in conversion rate) demonstrates the candidate's capability to produce results that align with business goals, which is essential in the UX/UI field.
- Emphasizing experience in user research, prototyping, and cross-functional collaboration indicates the candidate's comprehensive skill set and ability to work within team dynamics, both of which are important for a UX/UI Designer role.
- Expressing enthusiasm for the company’s culture and vision shows that the candidate has done their research and is genuinely interested in aligning with the company’s objectives, adding a layer of sincerity to the application.
The format of your ux designer cover letter: structure, fonts, margins, and more
Your ux designer cover letter should include a header (with your name, position, and date); a greeting and introductory paragraph; a body and closing paragraphs; and an optional signature.
Remember that you're writing your ux designer cover letter for recruiters - as the Applicant Tracker System won't scan this content.
Here are a few more tips and tricks to keep in mind when formatting your ux designer cover letter:
- Use the same font in your ux designer cover letter and resume . We recommend modern fonts, e.g. Lato and Rubik, to help you stand out, instead of the stereotypical Arial and Times New Roman.
- Each paragraph should have single spacing, which is already set up for you in our cover letter templates .
- Our cover letter builder follows industry standards for your ux designer cover letter formatting - with a one-inch margin, surrounding your content.
- Always export your ux designer cover letter in PDF to ensure the image or text quality stays the same and your writing isn't moved about.
The top sections on a ux designer cover letter
Header with Contact Information: Include your name, address, phone number, and email, as well as the date and the employer's contact information, to ensure the recruiter can easily identify and follow up with you.
Opening Greeting: Address the hiring manager by name if possible, as personalized greetings demonstrate your attention to detail and interest in the position.
Introduction: Clearly state the UX Designer position you are applying for, how you found out about it, and give a brief overview of your relevant experience and passion for user experience design to immediately capture the recruiter's interest.
Body Highlighting UX Experience: Articulate your past UX projects, design process expertise, problem-solving skills, and an understanding of user-centered design principles, with specific examples that illustrate your success in these areas.
Closing and Call to Action: Summarize your enthusiasm for the opportunity, express your desire for an interview to discuss how your UX design skills can benefit the company, and thank the reader for considering your application, which shows your proactive attitude and professionalism.
Key qualities recruiters search for in a candidate’s cover letter
- Empathy for Users: Demonstrates an understanding of user needs, behaviors, and motivations, which is essential for creating intuitive and user-centered designs.
- Proficiency in Design Tools: Mastery of UX design software (e.g., Sketch, Adobe XD, Figma) and technologies, allowing for efficient creation of wireframes, prototypes, and high-fidelity designs.
- Problem-Solving Skills: Ability to approach complex design challenges with innovative solutions that balance user needs and business goals, showcasing analytical and strategic thinking.
- Knowledge of UX Research: Experience conducting user research and usability testing to gather insights and validate design decisions, ensuring solutions are evidence-based.
- Cross-Functional Collaboration: Experience working with cross-discipline teams including developers, product managers, and stakeholders to ensure a cohesive product experience and facilitate effective communication.
- Understanding of Human-Computer Interaction: A strong foundation in HCI principles to design digital products that are accessible, inclusive, and provide a seamless interaction experience for a diverse range of users.
How to personalize your ux designer cover letter greeting
Before you start writing your ux designer cover letter, take the time to find out who is recruiting for the role.
Search for the recruiter's name on LinkedIn or the corporate website to address them personally in your ux designer cover letter salutation .
What if you can't find out who's recruiting for the role?
Always aim to avoid the very impersonal "Dear Sir/Madam" - instead, opt out for "Dear HR Team" or "Dear Hiring Manager" to make a better first impression.
List of salutations you can use
- Dear Hiring Manager,
- Dear [Company Name] Team,
- Dear [Department] Director,
- Good Morning [Team or Department],
- Dear [Mr./Ms./Dr.] [Last Name],
- Dear [First Name] [Last Name],
Using your ux designer cover letter intro to show your dedication
We know just how difficult it is to start writing your ux designer cover letter introduction .
There are so many great qualities you have as a professional, which one should you choose?
How about writing up to two sentences about your passion and commitment to the work you do or are set to do?
Try to describe exactly what you enjoy about the potential role.
A positive attitude from the get-go will help you stand out as a motivated ux designer professional.
The middle or body of your ux designer cover letter body: a great instrument to tell a story
Now that you've set the right tone with the greeting and introduction of your ux designer cover letter, it's time to get down to business .
Hear us out, the body of your ux designer cover letter is the best storytelling instrument you have, in your job-hunting arsenal.
Writing the next three to six paragraphs, take the time to reassess the advert to discover job-crucial requirements.
Next, choose one accomplishment that covers those key skills and talents.
Use precisely that achievement to tell an exciting story of how you match the ideal candidate profile.
In the undertones of your story or ux designer cover letter body, hint at the difference you'd make and sell your application as the perfect one for the job.
Ending your ux designer cover letter to avoid "Sincerely yours"
Yes, this sort of closing statement may work best before your signature.
But you want to give recruiters something more with your ux designer cover letter ending .
Some professionals choose to go down the path of promises. In a single sentence, they map out what they'd bring about to the role (whether that's a particular technical skill set or personal traits).
Others, decide to be more concrete by thanking recruiters for their time and prompting for their next interview.
Whatever path you choose, remember to always be polite and respectful of the opportunity you've had. Good manners go a long way.
Addressing limited to no experience in the ux designer cover letter
There's nothing to worry about if you lack professional experience .
Your ux designer cover letter could bridge the gaps in your professional history by focusing on what matters most to recruiters, that's either:
- skills - focusing on transferable ones you've gained, thanks to your life experience (e.g. volunteering, certificates, etc.);
- achievements - select the most relevant and noteworthy one from your history (e.g. education, projects, etc.);
- motivation - describe how you envision your professional growth in the next up to five years, thanks to this opportunity.
Key takeaways
Writing your ux designer cover letter doesn't need to turn into an endless quest, but instead:
- Create an individual ux designer cover letter for each role you apply to, based on job criteria (use our builder to transform your resume into a cover letter, which you could edit to match the job);
- Stick with the same font you've used in your resume (e.g. Raleway) and ensure your ux designer cover letter is single-spaced and has a one-inch margin all around;
- Introduce your enthusiasm for the role or the company at the beginning of your ux designer cover letter to make a good first impression;
- Align what matters most to the company by selecting just one achievement from your experience, that has taught you valuable skills and knowledge for the job;
- End your ux designer cover letter like any good story - with a promise for greatness or follow-up for an interview.
UX Designer cover letter examples
Explore additional ux designer cover letter samples and guides and see what works for your level of experience or role.

Cover letter examples by industry

AI cover letter writer, powered by ChatGPT
Enhancv harnesses the capabilities of ChatGPT to provide a streamlined interface designed specifically focused on composing a compelling cover letter without the hassle of thinking about formatting and wording.
- Content tailored to the job posting you're applying for
- ChatGPT model specifically trained by Enhancv
- Lightning-fast responses

How To Include P&L Responsibility on Your Resume
40 of the best work at home jobs, why does my resume look different when i upload it, vp of marketing interview questions & answers, is a short interview a red flag or just efficient, how to create a cover letter for an internal position.
- Create Resume
- Terms of Service
- Privacy Policy
- Cookie Preferences
- Resume Examples
- Resume Templates
- AI Resume Builder
- Resume Summary Generator
- Resume Formats
- Resume Checker
- Resume Skills
- How to Write a Resume
- Modern Resume Templates
- Simple Resume Templates
- Cover Letter Builder
- Cover Letter Examples
- Cover Letter Templates
- Cover Letter Formats
- How to Write a Cover Letter
- Resume Guides
- Cover Letter Guides
- Job Interview Guides
- Job Interview Questions
- Career Resources
- Meet our customers
- Career resources
- English (UK)
- French (FR)
- German (DE)
- Spanish (ES)
- Swedish (SE)
© 2024 . All rights reserved.
Made with love by people who care.
- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!
How to Write a UX Designer Cover Letter? A Step-by-step Guide with Examples

In this step-by-step guide, you will learn how to write an impactful UX designer cover letter through examples, practical advice, and writing prompts.
We’ll cover everything, from greeting to signoff, to help you land the job of your dreams. Just follow this guide and you will end up with an irresistible cover letter. Let’s begin!
The value of a unique UX cover letter
You can find plenty of UX cover letter samples and examples out there and so can others. Most people perform the same search when looking for examples and inspiration. So, it is inevitable that many of the cover letters submitted for a certain position will be almost identical.
In such a case, your application could be snubbed in favor of more original attempts. The only surefire way to avoid this is to write a cover letter from scratch. The below structure and examples will help you do exactly that.
What is a UX designer cover letter?
Recruiters want to find the most suitable and enthusiastic candidate for each position and they want to do it fast. Cover letters let them identify serious and suitable applicants while saving time on pointless interviews. The same applies to UX designer portfolios .
Consider your UX designer cover letter a pitch that proves how excited, ready, and competent you are to work in the advertised position at the given company. To make your point, you need to go all out and personalize your cover letter for every application that you submit.

Cover letter vs resume vs portfolio
A UX job application consists of three documents: resume, portfolio, and cover letter.
A UX designer resume lists your professional experience, education, skill- and toolset. Aside from those, it should include only a very short introduction and contact information.
A UX designer portfolio is the most important asset of an application. Through case studies, your portfolio showcases your skills in action. It provides a glimpse into your design process, methodologies, therefore, the type of designer you are.
A UX designer cover letter reveals to your potential employer how you could be an asset to their company and the reasons you want to work with them. Through examples, a cover letter demonstrates how your skills and experience drive change and impact. A good cover letter uses examples that are relevant to the job at hand.
Are cover letters necessary?
When job posting asks for a cover letter, you should definitely include one with your application. Consider a situation in which you are head-to-head with another designer when it comes to your skills and experience.
If the other candidate has submitted the requested cover letter, they will enjoy a head start. Therefore, to cover all your bases, you should include a cover letter with your application.
When can you skip writing a cover letter?
Many job posts do not call for a cover letter. If that is the case, do not submit one. It would make the impression that you do not pay attention to instructions. Instead, make your points in a good accompanying email.
If you are sending your application via a form and said form doesn’t have a field to upload a cover letter, take it as an indication that they do not require one.
How to send a cover letter?
- As an email that your resume is attached to
- In a separate document.
Submitting a cover letter as a PDF (or DOC) document is more common because most companies are using online forms to accept applications. In most cases, you will have a separate upload slot for your resume and your cover letter. So, it is better to prepare with a separate document from the get-go.
If you are applying in an email, make sure to validate the email address of the HR person you’re contacting and attach your cover letter and resume separately. Feature your full name in their filenames to make the HR manager’s life easier. Finally, include a link to your UX portfolio in your email as well as your resume.
General UX cover letter rules
Before we get down to business, let’s consider the general rules of cover letter writing:
- Keep your cover letter concise, there is – usually – no word count to reach, and the HR professional reviewing your application won’t have the time to read an essay.
- Personalize your cover letter for the job and company. All-purpose cover letters are easy to spot.
- Aim for a respectful but colloquial tone. Overly formal or informal language reads awkwardly.
- Use active voice, to add impact to your writing. You can use an online tool, such as Hemingway to review your voice.
- Name your referrer if you have one. Having a recommendation or point of contact inside the company can be your golden ticket.
- Use free review tools such as Hemingway and Grammarly to review your text.
How to style a UX cover letter?
- Match the cover letter to your UX designer resume
- Focus on readability
- Make your page airy and easy on the eye.
You are applying for a design position, so everything you submit will reflect on you as a designer, including your cover letter. Even if you are submitting your UX designer resume and cover letter in separate documents, you should match their style. Use the same fonts, colors, hierarchy, and structure that you used in your resume.
Take a close look at your cover letter and resume: is it evident that they are from the same person? If you have done a good job, the answer will be ‘yes’. Keeping things visually consistent is just as important in your resume and cover letter as in your UX portfolio and case studies.
Keep in mind that someone – probably an HR manager – will read your cover letter on a computer screen. If you want their experience to be pleasant, readability should be your main concern style-wise. Keep your sentences airy and the fonts, as well as the colors, easy on the eyes.
Preparations before getting started
Before you get to writing the cover letter, give a close read to the job description and prompt (if you have been provided one). Next, collect all the parts about your future responsibilities into a document. Read each point carefully and consider how it applies to you. Conjure up past situations relevant to the point at hand. It is a great start to create a few notes from this brainstorming.
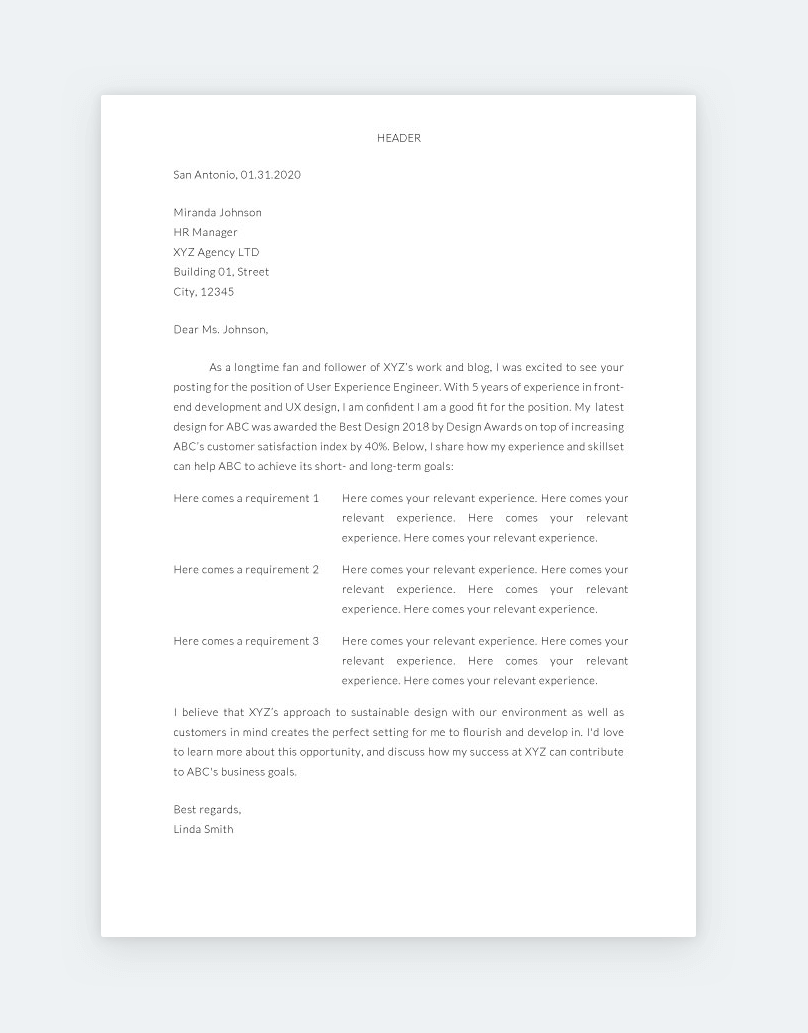
The T-shaped cover letter
In 2014, LinkedIn published an article by Michael Spiro about the T cover letter, dubbing it “the only type worth sending”. In a T cover letter, you list the requirements provided in the job post on the left side of your page. On their right side, you write a short paragraph to each, detailing your relevant experience.
Indeed, this cover letter structure is ideal for busy recruiters, as they can easily scan, review and align your experience and qualifications with their requirements. We took the T cover letter, updated it and altered it for the UX field.
UX cover letter structure
These parts make up a good UX designer cover letter:
- phone number
- email address
- The hiring manager’s name and title
- The company’s name and address
- First paragraph
The ideal word-count of a UX designer cover letter is 300 , distributed into three paragraphs.

Writing a cover letter step-by-step
Heading (letterhead).
The first thing on your UX cover letter should be a header, aka a letterhead. A professional letterhead, features your name, your profession or position, and your address. If you have designed a logo for yourself find a way to insert it.
What to feature in the letterhead:
- Address (optional)
Date and company address
The first thing after your letterhead should be the date. You can also include the city and country of your residence.
- Los Angeles, 31/01/2020
- January 31, 2020
Right after the date, insert the HR manager’s title and the company’s address as written on their official website.
Miranda Johnson HR Manager XYZ Agency LTD Building 01, Street City, 12345
Choosing the proper greeting can be frustrating. The rule of thumb is that you should personalize it, even if you have no point of contact. For the salutation, the safest option is to use “Dear” as it isn’t too formal nor informal; it is simply colloquial.
Let’s look at the two scenarios for your UX cover letter greeting:
1. You know the name the HR manager’s name
If you have a point of contact or you know the name of the HR manager at a company, use their name.
- Dear Ms. Stripe
- Dear Mr. Moore
- Dear Nicole
Do not use Mrs. unless you are sure about the marital status of the person.
2. You don’t know the HR manager’s name
Let’s suppose you have done all your research, still, you couldn’t find the HR manager’s name. In such case, personalize your greeting for the company.
- Dear XYZ Design Team
- Dear Design Team Hiring Manager
Greetings to avoid
There are certain greetings that are still widely used despite being out-of-date or unfitting. You should make sure that you avoid these if you don’t want your cover letter to kick off on an awkward tone:
- Dear Sir or Madam – this is the most generic of all cover letter greetings, so avoid it at all costs. You don’t want to make a generic impression.
- To whom it may concern – probably 90% of cover letters start with this or the previous greeting example. Again, this gives off a very generic vibe, that isn’t a good look for a designer.
- Hey/Hi/Hello – even if you know the hiring manager, you should not start your cover letter with an informal greeting. Cover letters are official documents, regardless of circumstances.

The first sentence and first paragraph
If there is a prompt in the ad or the mail you have received, make sure to follow it. Some companies use prompts to monitor the candidates’ attentiveness. If there is no prompt in the job post, start with something personal and unique.
The most important part of a cover letter is the first sentence. The name-profession-experience formula is very common and boring. Starting your cover letter with information that can be found in your resumé and your letterhead is a bad strategy.
My name is Jonathan Dawson and I’m a UX/UI designer with 5-years of experience.
Instead, share a personal experience with the company you are applying to or the reason why you feel that you are a good match.
We at UXfolio are aware that many designers struggle when it comes to copy. We also know how much writing prompts and guiding questions can aid this struggle. That’s why we introduced this feature into our UX case study builder. We will be using the same approach with the first paragraph of your case study.
Let’s take a look at three potential approaches to your opening paragraph:
- Achievement-based
- Enthusiastic
1. Achievement-based
In the achievement-based first paragraph, you begin by stating your profession, your experience, and your top achievement. As always, use numbers when you are detailing your achievements. Stats and numbers make everything seem more credible. Also, this strategy shows you in a good light by proving your impact. Though, as a junior, you might have a hard time with this one. Instead, you can use an achievement such as winning an award.
- What is your professional title?
- How much experience do you have?
- What is your area of expertise?
- What is your best, measurable achievement?
I am a senior UX designer with 5 years of experience designing in Agile methodology. Following my latest redesign of XYZ App’s user flow, engagement rates increased by 40% and the card-abandonment rate decreased by 15%. I would be thrilled to contribute to ABC’s growth by aligning my experience and skillset with the company’s short- and long-term goals.
2. The Enthusiastic
The enthusiastic opening paragraph is the best fit for junior UX designer cover letters, as it focuses on excitement, passion, and willingness instead of past achievements.
Senior designers can combine the achievement-based opening paragraph with the enthusiast for an even better impression.
- What is your connection to the company?
- Declare your enthusiasm/passion with a reason
- Mention the impact of your work
- Why are you a good fit for the position?
As a fan and follower of XYZ’s pioneering work and acclaimed blog, I was excited to see your posting for the position of User Experience Engineer. With my background in front-end development and UX design, I am confident I am a good fit for the position. My design for XYZ was awarded the Best Design 2018 by Design Awards on top of increasing XYZ’s customer satisfaction index by 40%.
As a fan of XYZ Agency’s industry-shaping activities, I was excited to see that there’s an opportunity for me to become part of your team! Having 3+ years of experience in UI and UX design, I believe I make a strong candidate for the advertised senior UX designer position.
3. The Referral
If you know someone inside the company, capitalize on your connection. Having a referral is an ace that you should play. Just let the person know that you will mention them as your referrer.
When using the referral-type opening paragraph, also mention a reason: Why did your referrer think that you would be a good candidate? This approach makes for an even stronger opening.
- Who referred you?
- What job did they refer you to?
- What was their reason for referring you?
Your colleague, Martha Gibson, recommended that I apply to the user experience architect opening, as I have 7 years of experience in interaction design.

Requirement – Qualifications Pairs
In the body, you can go into more detail about your achievements and qualifications. Now is the time to think back to the brainstorming you did: Take some of the requirements mentioned in the job post, and write about your experience relevant to the requirement at hand.
If you are writing a T cover letter, place the requirements in one column and explain your relevant experience in the neighboring column.
There is another way to do this though. You can simply use the requirements as headings, and write your experience below them. Once you are done, you can remove (or keep) these headings. What remains is a relevant, high-impact cover letter.
- Make a statement about an activity or requirement from the job post
- Give a real-life example that is relevant to the requirement
- What was your process during this activity?
- What was the impact of what you have done?
- Provide a link to the case study in your UX portfolio
- Create comprehensive user flows that support business objectives.
At XYZ, I have built various high-impact user flows in collaboration with the business and marketing teams. For our newest purchase flow, I have conducted extensive user research, based on which I have built low-fidelity prototypes for user testing purposes. Following numerous iterations, I have finalized my findings in a high-fidelity ABC prototype that was successfully implemented by the developer team. Due to the new user flow, shopping-cart abandonment decreased by 12.31% in 3 months.

Why do you want to join the company + CTA?
Use the final paragraph to show enthusiasm towards something current at the company. Check out the product or feature that they are working on, tell them why you find it exciting, and how you could contribute to it. This is not a redesign case study, so do not point out flaws in the product, unless the prompt specifically asks for it.
You can also highlight a cultural fact about the company, and highlight how it aligns with your personal and professional values. This is a good way to show that your personality is also a good fit for the company.
- Point out a feature or cultural fact
- Explain why is it exciting to you
- How could you contribute to it?
I believe that XYZ’s approach to sustainable design with our environment as well as customers in mind, creates the perfect setting for me to develop and flourish in.
End the body of your cover letter with a call-to-action.
- What can you bring to the table?
- Which part of your job can provide the most value?
I’d love to learn more about this opportunity and discuss how my success at XYZ can contribute to ABC’s business goals.
I would be thrilled to show you how my design at XYZ’s raised customer satisfaction rates by 42%, and how I can translate it to your product.
Signoff and postscript
Do not overthink the closing of your cover letter. Use a semi-formal signoff and your full name. If you are not sure about the appropriate sign-off, consider the following options.
End your cover letter with one of these sign-offs:
- Best regards
- Kind regards
Avoid outdated, affectionate, or informal sign-offs, such as:
- Yours Faithfully
- Best Wishes
Some guides encourage including a postscript (P.S.) to your cover letter for added effect, though this can backfire. Postscripts have lost their functionality in digital writing. If you indeed forgot something, you should edit it into the body of your cover letter. There is a great chance that your postscript will make an awkward impression. So, go ahead and say everything you want in the body of your cover letter.
Follow these golden rules when writing your UX designer cover letter:
- Personalize it as much as possible! If you really want the job, do not be frugal with your research.
- Achieve for balance between formal and informal tone. Finicky language and outdated formulas mount to an awkward effect.
- Back up everything with numbers to emphasize your impact.
- Match the employers’ requirements with your experience.
- Keep it short (around 300 words).
Don’t forget about your UX portfolio!
Almost every job application will require you to send a resume, cover letter, and UX portfolio. If you want a quick and easy way to build a sleek UX portfolio, try UXfolio ! We provide beautiful home page templates that can be customized to your liking. Our case study editor comes with UX-specific sections and writing prompts to help you showcase your design. Go ahead and start building your portfolio with UXfolio !
- Cover Letter
User Experience Designer Cover Letter
Ux designer cover letter (with examples).
Demand is increasing for User Experience Designers, which means competition is heating up as well.
Your resume and portfolio may show what you can do in terms of the job duties , but your UX Designer cover letter will help to set you apart .
Some may argue that cover letters are becoming obsolete. This is hardly the case, and falling into this trap could end up costing you the job.
The fact remains that applications that include a cover letter get more attention than those that don’t. Some hiring managers consider it a deal-breaker ; they won’t even look at your resume without one.
The only reason not to include a cover letter is if the job listing states you shouldn’t.
A resume is designed to showcase your work history , education, and experience. Your portfolio helps to provide a more visual representation of your work. But a cover letter helps you to highlight the relevant information and expand on it.
The relevant information will vary from job to job and company to company, so you will need to personalize your cover letter for each position you are applying for. There is no one-size-fits-all here.
Just as you would with any product or service user experience you are designing, you need to tailor your application to the user. In this case, the user is your potential employer.
As a UX Designer, you are expected to wear many different hats and have a deep understanding of design, technology, psychology, business, and market research. Your ability to align the goals of the company with the needs of the target audience is key.
The projects you are involved in will vary dramatically depending on the company or client you are working for, even if you are looking for positions in the same industry.
So, the context provided in the cover letter can help you to show your potential employer that you aren’t just an excellent UX Designer; you’re the right UX Designer for the job.
Parts of a User Experience Designer Cover Letter
As a UX Designer, user experience is all that matters in the end. You want your user to have a good experience from start to finish. Your cover letter is no different.
If you want the reader (your user in this instance) to have a good experience, you need to stick with the standard cover letter format and include all of the key elements in your cover letter .
Header. It doesn’t matter what you call it — cover letter, letter of introduction, motivation letter, letter of application — it is a formal business letter you are submitting. As with any business letter, you will need to begin with your header .
To provide a better user experience, you may want to match your cover letter header design with your resume for a cohesive look.
The header consists of basic information on both you and the company you are applying to. Some elements of your header are considered required, while others are optional.
Your header should include:
Your full name (Optional) Your current address Your phone number Your professional email address Your online portfolio (Optional) Your website, LinkedIn Date of submission Hiring manager ’s name Hiring manager’s title within the company Company name (Optional) Company address
Put into practice, it should look something like this:
Abigayle Gill 234 User Terrace Los Angeles, CA 90001 555-123-4567 [email protected] onlineportfolio.com/abigaylegill January 1, 2021 Zachary Bonnel Director of Human Resources XYZ Online 123 Business Avenue Los Angeles, CA 90001
Your current address and the company’s address are considered optional since you are most likely applying online.
That said, many employers want to know that you live within commuting distance from their location. So, even if you don’t feel comfortable including your full address, you may want to include your city of residence.
Your online portfolio is often considered optional when submitting applications. However, as someone who relies on visual representations of their work, including your portfolio is not optional as a UX Designer.
Greeting (Salutation). Personalization matters. If you work with email, web-based applications, or apps, you are familiar with the impact personalization can have.
Your cover letter should begin with a personal greeting. It should be addressed to someone specific: the hiring manager .
Opening paragraph. Your opening lines are equivalent to your elevator pitch . You only have a few lines to capture your reader and leave them wanting more. They should be clear, concise, and convincing.
You want to be clear about which position you are applying for and include an attention-grabbing statement, fact, or achievement. Show them what sets you apart and entice them to read on.
Body paragraph(s). Your resume and your portfolio will show them a lot about you and your work. But you want to use your cover letter to elaborate on the information you’re providing.
Use your body paragraph(s) to highlight what sets you apart from the competition.
Closing lines. You want to close strong and leave a lasting impression — one that has them reaching for the phone to schedule an interview.
Reiterate both your interest and your skills. Thank them for their time. Then, and this is very important, give them a reason to reach out to you.
Sign-off. As we mentioned above, a cover letter is simply a formal business letter. So, it should include a formal closing.
You want to use a professional sign-off:
Best regards,
Thank you ,
Respectfully,
Below your sign-off , you should include your full name. You also have the option of including some of your contact information below your name. Typically, you would include your email address and phone number again here.
Postscript (optional). This is a lesser-used but highly impactful element of a cover letter. Since it is used so infrequently, the hiring manager may notice this before anything else.
If you include a P.S with your cover letter, it should be worth it. It needs to make an impact, so it should be both attention-grabbing and action-inducing.
UX Designer Cover Letter Opening
This is your introduction, your handshake if you will. It should be strong, firm, and not last too long.
If your opening isn’t strong enough, the hiring manager will not continue reading. They won’t see the effort you put into your cover letter, your resume, or your portfolio. You’ll be tossed into the discard pile and forgotten.
You don’t want that.
Channel your elevator pitch and hook the reader. Then, use the rest of your cover letter to reel them in and land the interview.
Dear Mr. Bonnel, As a UX Designer with a proven track record of success designing intuitive, user-centric digital experiences, I am excited to submit my application for the UX Designer position with XYZ Online. For over seven years, I have combined my graphic design knowledge with my BA in Design and Technology to design, implement, and improve websites and web-based interfaces.
UX Designer Cover Letter Body
It’s time to sell yourself as the best candidate for the job. Your cover letter body should highlight your relevant skills and experience .
How do you know which skills and experience are relevant?
Simple. The job listing.
The job listing will include all the information you need to tailor this application to the potential employer. Use the job description to identify the most important technical skills and soft skills for this position and speak to them.
You want to keep the focus on the company and its needs. That is what matters to them, after all. It doesn’t matter what you are discussing from your experience, skills, or achievements. If you are speaking to it in your cover letter, you need to know why the company should care.
They are less interested in what you can do and more interested in how you can help them.
In addition to my work with companies such as Atlanta Tech and ABC Online, I am often contracted to fix urgent UX errors and comfortable performing under pressure . Though I am comfortable assisting in launch processes, my expertise lies in identifying customer pain points in current designs and implementing solutions. By coordinating with Customer Support and Sales teams, I was able to introduce changes that decreased abandoned carts by 45% and increased mobile conversions by 65%. My interest in this position goes much deeper than my desire to continue my work in UX Design. XYZ Online’s commitment to the environment and the underprivileged communities resonates strongly with me. You are doing your part to help make the world a better place. That is a mission I want to be part of.
UX Designer Cover Letter Closing Lines
Your opening is intended to hook the reader. The body of your cover letter should paint you as the ideal candidate.
Your closing should focus on one thing: getting you the interview.
Like your opening paragraph, your closing clines should be clear, concise, and convincing. Remind them why you are the right person for this position, then invite them to engage with you.
As XYZ Online continues to grow and expand, I can bring the insight, innovation, and experience you need to keep customers happy from the moment they enter your site until the moment they finish the checkout process. I would welcome the opportunity to discuss this role and how I can help you surpass your goals. Thank you for your time and consideration. Respectfully, Abigayle Gill [email protected] 555-123-4567
Example of a UX Designer Cover Letter
Abigayle Gill 815 Executive Avenue Los Angeles, CA 90001 555-123-4567 [email protected] onlineportfolio.com/abigaylegill January 1, 2021 Zachary Bonnel Director of Human Resources XYZ Online 123 Business Avenue Los Angeles, CA 90001 Dear Mr. Bonnel, As a UX Designer with a proven track record of success designing intuitive, user-centric digital experiences, I am excited to submit my application for the UX Designer position with XYZ Online. For over seven years, I have combined my graphic design knowledge with my BA in Design and Technology to design, implement, and improve websites and web-based interfaces. In addition to my work with companies such as Atlanta Tech and ABC Online, I am often contracted to fix urgent UX errors and comfortable performing under pressure. Though I am comfortable assisting in launch processes, my expertise lies in identifying customer pain points in current designs and implementing solutions. By coordinating with Customer Support and Sales teams, I was able to introduce changes that decreased abandoned carts by 45% and increased mobile conversions by 65%. My interest in this position goes much deeper than my desire to continue my work in UX Design. XYZ Online’s commitment to the environment and the underprivileged communities resonates strongly with me. You are doing your part to help make the world a better place. That is a mission I want to be part of. As XYZ Online continues to grow and expand, I can bring the insight, innovation, and experience you need to keep customers happy from the moment they enter your site until the moment they finish the checkout process. I would welcome the opportunity to discuss this role and how I can help you surpass your goals. Thank you for your time and consideration. Respectfully, Abigayle Gill [email protected] 555-123-4567
User Experience Designer Cover Letter Tips
Sometimes the job description is lacking. It may be vague or not include a healthy list of qualifications and experience they’re expecting.
If you find yourself floundering to identify the skills to highlight, you can rely on the basic set of skills that all UX Designers should have.
UX Designers wear many different hats and are expected to have expertise and experience in a variety of different subjects. While these will vary based on the type of product or service you are working with, some skills are universal.
Technical skills. These are the hard skills you should possess as a UX Designer.
Wireframing and prototyping
Data interpretation
HTML, CSS, JavaScript, etc.
Visual Communication
Soft skills. These skills are less tangible. They are qualities, habits, and personality traits that are desirable.
Adaptability skills
Communication skills
Problem-solving skills
Critical thinking skills
Teamwork collaboration skills
Research skills
Analytical thinking and creative thinking skills
Project management skills
- Zippia Careers
- Arts, Entertainment, Sports, and Media Industry
- User Experience Designer
Browse arts, entertainment, sports, and media jobs
Resume Worded | Proven Resume Examples
- Resume Examples
- Design Resumes
- UX Designer Resume Guide & Examples
Entry Level UX Designer Resume Examples: Proven To Get You Hired In 2024

Jump to a template:
- Entry Level UX Designer
- UI/UX Designer
- UX Researcher
- UI Designer
- UX Architect
Get advice on each section of your resume:
Jump to a resource:
- Entry Level UX Designer Resume Tips
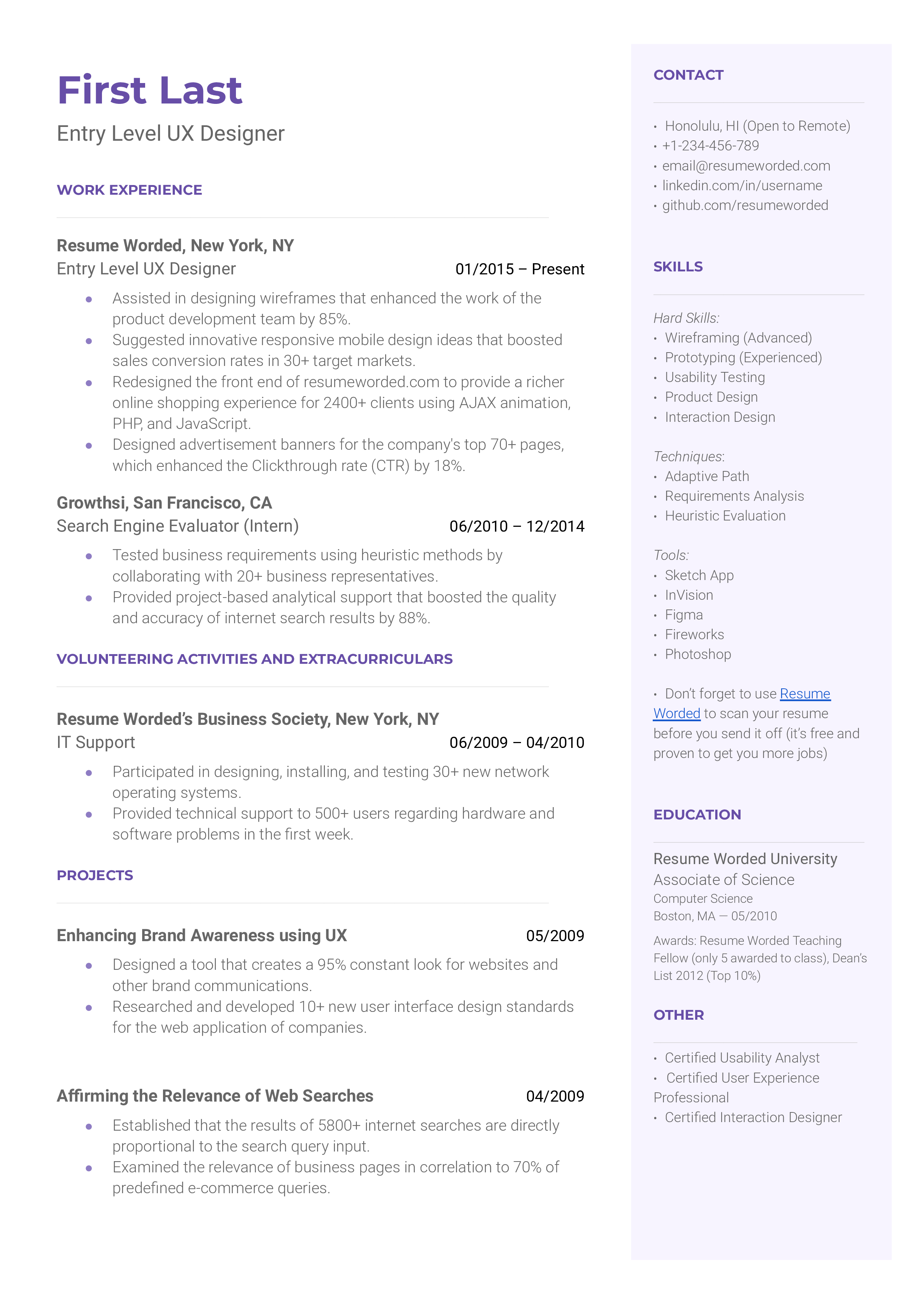
Entry Level UX Designer Resume Template
Download in google doc, word or pdf for free. designed to pass resume screening software in 2022., entry level ux designer resume sample.
As an entry-level UX designer, you're starting your journey in creating seamless and intuitive experiences for users. The demand for UX designers has been on the rise, especially with the expansion of mobile and web applications. You'll want your resume to showcase your passion for user-centered design and your ability to think critically about the user experience. Employers are looking for candidates who can demonstrate their understanding of UX principles, and are eager to learn and grow in the field. When crafting your resume, it's essential to keep in mind that employers in the UX industry are often looking for candidates who can creatively and effectively communicate complex information. Your resume should reflect your ability to do so, both through your content and the layout of the resume itself. Think of your resume as a UX project where the user is the hiring manager— make it visually appealing, easy to navigate, and informative.

We're just getting the template ready for you, just a second left.
Recruiter Insight: Why this resume works in 2022
Tips to help you write your entry level ux designer resume in 2024, highlight relevant projects and skills.
As an entry-level candidate, you might not have extensive professional experience, so it's important to highlight your projects or coursework that demonstrate your understanding of UX design principles. Include the tools and software you used, such as Sketch or Adobe XD, as well as any collaboration experiences with cross-functional team members.

Showcase your design process
Your resume should tell the story of how you approach design challenges, and showcase your problem-solving abilities. Detail the steps you took in a particular project, such as user research, wireframing, prototyping, and usability testing, to help potential employers understand your design process and how you prioritize the user experience.

UX (user experience) design is an emerging industry that relies more heavily on demonstrable skills than extensive experience, so entry level UX designers are very much in demand. Highlighting your UX design experience through projects, internships, and formal certifications is key to landing an entry level UX design role.

Emphasize UX design internships (or freelance or volunteering experience)
When you don’t have a lot of work experience in the field you’re trying to break into, internships are the perfect way to show your UX design skills in action. List these like you would any work experience, starting each bullet point with an action verb and using numbers and metrics to highlight what you accomplished.

University projects relevant to UX design
If you’re applying to an entry level position, use university projects and coursework to your advantage. Recent graduates should lead with your education section and include whatever relevant experience you can. Volunteer work, additional qualifications, and even extracurricular activities can all highlight your relevant skills and work ethic.

UI/UX Designer Resume Sample
Ux researcher resume sample, ui designer resume sample, ux architect resume sample.
As a hiring manager who has recruited for UX design roles at companies like Google, Adobe, and Dropbox, I've reviewed hundreds of resumes for entry-level UX designers. Based on my experience, I've compiled a list of tips that will help your resume stand out and increase your chances of landing an interview. These tips complement the resume examples provided earlier and will give you a competitive edge in your job search.
Employers want to see how you approach design problems and come up with solutions. In your resume, highlight your design process by including:
- How you conducted user research and synthesized findings to inform design decisions
- Your experience creating user flows, wireframes, and prototypes using tools like Sketch, Figma, or Adobe XD
- Examples of how you iterated on designs based on user feedback and testing
By showcasing your design process, you demonstrate your ability to think critically and solve problems, which are essential skills for UX designers.

Include relevant projects and case studies
As an entry-level UX designer, you may not have extensive professional experience. However, you can still showcase your skills and potential by including relevant projects and case studies in your resume. When describing your projects:
- Provide context about the problem you were trying to solve and the target users
- Highlight your role and specific contributions to the project
- Quantify the impact of your work, such as increased user engagement or reduced time to complete a task
Designed a mobile app for a local non-profit organization, resulting in a 30% increase in volunteer sign-ups and a 25% reduction in time spent on administrative tasks.
Emphasize your collaboration and communication skills
UX design is a highly collaborative field that requires working with cross-functional teams, including product managers, developers, and other stakeholders. Employers value candidates who can effectively communicate and collaborate with others. In your resume:
- Highlight your experience working in teams and your ability to communicate design concepts to non-designers
- Provide examples of how you collaborated with developers to ensure designs were feasible and aligned with technical constraints
- Mention your experience presenting design solutions to stakeholders and incorporating their feedback
By emphasizing your collaboration and communication skills, you show employers that you can thrive in a team environment and contribute to the success of the project.
Tailor your resume to the job description
One common mistake entry-level UX designers make is using the same generic resume for all job applications. Instead:
- Carefully review the job description and identify the key skills and requirements
- Customize your resume to highlight your relevant skills and experiences that match the job description
- Use similar language and terminology as the job description to show your familiarity with the company and industry
For example, if the job description emphasizes user research skills, make sure to:
- Only mention user research in passing without providing specifics
- Dedicate a section to your user research experience and include details about the methods you used, such as interviews, surveys, or usability testing
Show your passion for UX design
Employers want to hire entry-level UX designers who are passionate about the field and eager to learn and grow. Show your passion for UX design by:
- Including personal projects or side hustles that demonstrate your initiative and enthusiasm for design
- Mentioning your involvement in UX design communities, such as attending conferences, workshops, or meetups
- Highlighting any additional training or certifications you've completed to expand your skills
By showing your passion for UX design, you demonstrate to employers that you are dedicated to your craft and have the drive to succeed in the role.
Keep your design simple and easy to read
As a UX designer, your resume should reflect your design skills and attention to detail. However, some entry-level designers make the mistake of:
- Using overly complex or cluttered layouts that are difficult to read
- Including too many colors, fonts, or graphics that distract from the content
Instead, keep your resume design simple, clean, and easy to read by:
- Using a clear hierarchy and consistent formatting throughout the document
- Choosing a legible font and appropriate font sizes for headings and body text
- Incorporating white space to break up sections and improve readability
- Using color sparingly and purposefully to highlight key information or create visual interest
Remember, the goal is to showcase your content and make it easy for employers to quickly scan and find the information they need.
Writing Your Entry Level UX Designer Resume: Section By Section
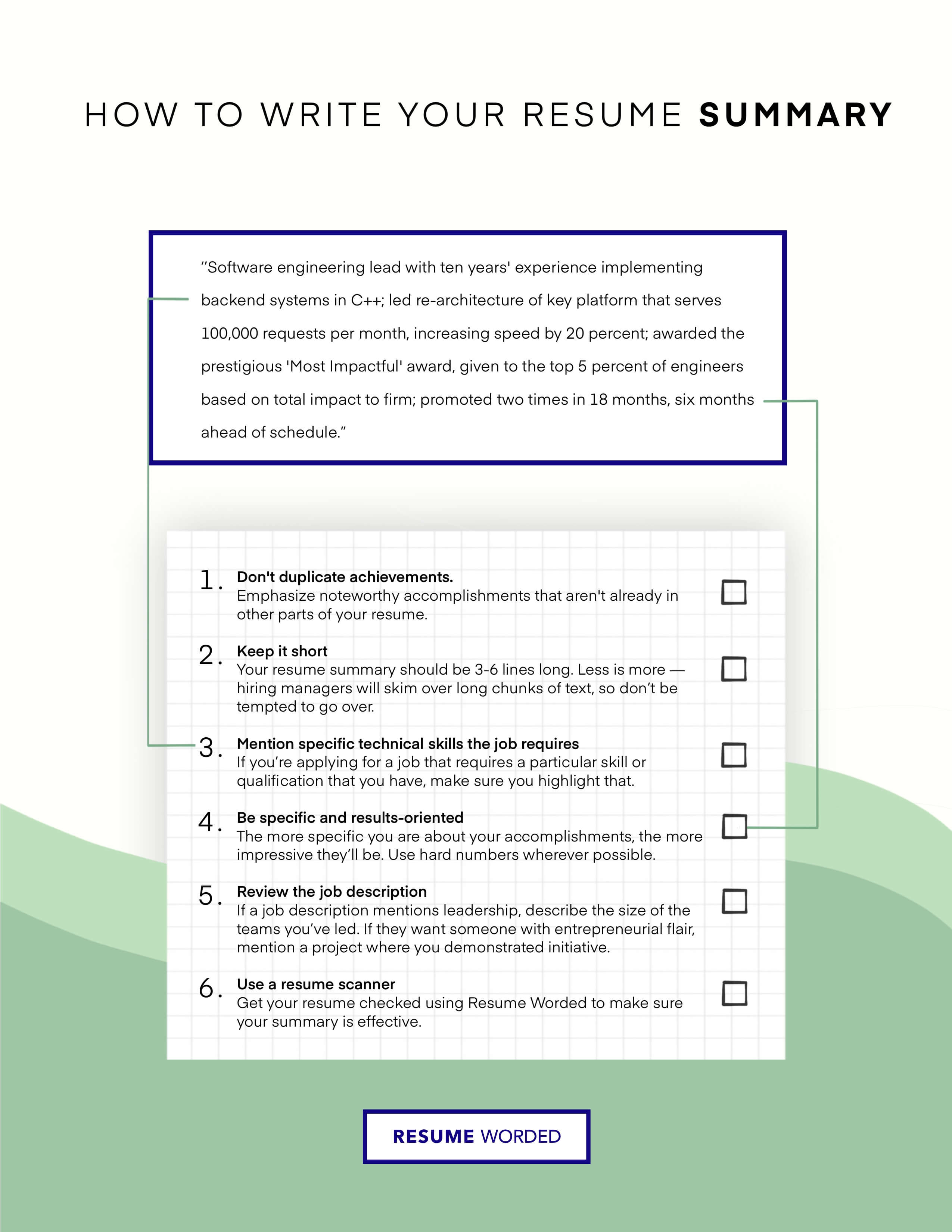
summary.
A resume summary is an optional section that provides a brief overview of your professional background, key skills, and career goals. While it's not a mandatory component of your resume, it can be a valuable addition for entry-level UX designers looking to provide context and highlight their most relevant qualifications. However, it's important to note that an objective statement should never be used in place of a summary, as it tends to focus more on what you want rather than what you can offer an employer.
When crafting your summary, keep in mind that it should complement the rest of your resume without repeating information verbatim. Use this space to emphasize your target job title, showcase your most relevant skills, and provide a glimpse into your unique value proposition. Remember to keep your summary concise, typically no more than a short paragraph, and avoid using bullet points or directly mentioning soft skills.

To learn how to write an effective resume summary for your Entry Level UX Designer resume, or figure out if you need one, please read Entry Level UX Designer Resume Summary Examples , or Entry Level UX Designer Resume Objective Examples .
1. Tailor your summary to the UX design role
When writing your summary for an entry-level UX designer position, it's crucial to align your language with the specific requirements and responsibilities of the role. Research the company and the job description to identify the key skills and qualifications they are seeking in a candidate.
For example, if the job description emphasizes user research, wireframing, and prototyping, make sure to highlight your experience or training in these areas:
Recent graduate with a B.S. in Human-Computer Interaction seeking an entry-level UX designer position. Skilled in conducting user research, creating wireframes, and developing interactive prototypes using tools such as Sketch and InVision. Passionate about creating intuitive and user-centered designs that solve real-world problems.
Avoid using generic or irrelevant information that doesn't showcase your fit for the specific role, like this:
- Hardworking individual looking for opportunities in the tech industry
- Experienced in sales and customer service, now seeking a career change
2. Demonstrate your UX design process and thinking
As an entry-level UX designer, employers want to see that you have a solid understanding of the UX design process and can apply critical thinking skills to solve user problems. Use your summary to touch on your approach to UX design and the value you bring to the table.
Showcase your UX design process and thinking with examples like:
- User-centered designer adept at leveraging research insights to inform design decisions and create intuitive, accessible user experiences.
- Collaborative team player experienced in working with cross-functional teams to align business goals with user needs and deliver impactful design solutions.
Avoid using buzzwords or vague statements that don't provide insight into your UX design capabilities, such as:
UX designer with a proven track record of creating innovative designs. Skilled in Adobe Creative Suite and wireframing.
Experience
The work experience section is the most important part of your entry level UX designer resume. It's where you show hiring managers how you've applied your skills to real-world projects and made an impact.
In this section, we'll break down the key steps to writing a compelling work experience section that will catch the eye of recruiters and hiring managers.
1. Use strong UX design action verbs
When describing your work experiences, use strong action verbs that are relevant to UX design:
- Designed user flows and wireframes for a mobile app that increased user engagement by 30%
- Conducted user research and usability testing to identify pain points and improve product onboarding
- Collaborated with cross-functional teams to define product requirements and ship new features
Avoid weak, passive language like:
- Worked on designing user flows
- Helped with user research
- Assisted with defining product requirements

2. Quantify your impact with metrics
Whenever possible, use metrics to quantify the impact of your work. This helps hiring managers understand the scope and significance of your contributions.
For example:
- Redesigned checkout flow, reducing cart abandonment by 25% and increasing conversions by $50K/month
- Conducted 30+ user interviews to gather insights that informed product roadmap and led to a 20% increase in user satisfaction
"Overhauled information architecture of website with 500+ pages, improving navigation and reducing bounce rate by 15%"
3. Highlight your career growth and promotions
Showcase your career progression by highlighting any promotions, increased responsibilities, or leadership roles.
- Promoted to Lead UX Designer within 1 year, managing a team of 3 designers
- Took on additional responsibilities as the company grew, including defining design system and onboarding new team members
This demonstrates your ability to grow and take on more complex challenges, which is attractive to employers.
4. Showcase relevant UX design tools and skills
Highlight your proficiency with industry-standard UX design tools and methodologies, and how you've applied them on the job.
- Created interactive prototypes using Figma and InVision to communicate design concepts to stakeholders
- Conducted A/B testing using Optimizely to validate design decisions and improve conversion rates
- Utilized Agile and Scrum methodologies to collaborate with developers and ship features on time
This shows hiring managers that you have the practical skills and experience needed to hit the ground running in an entry level UX designer role.
Education
Your education section is a key part of your entry level UX designer resume. It shows hiring managers that you have the necessary training and knowledge for the role. Here are some tips to make your education section stand out.

1. Put education at the top if you're a recent grad
If you graduated within the last 1-2 years, put your education section above your work experience. Hiring managers know entry level candidates may not have much professional experience yet, so they look at education first.
Include your degree, major, university name and location, and graduation year:
Bachelor of Science in Human-Computer Interaction University of California, San Diego, CA Graduated: June 2022
2. Showcase relevant coursework and projects
As an entry level candidate, you may not have a lot of real-world UX design experience yet. So it's important to show hiring managers the relevant skills you gained through your coursework.
Include a list of the most applicable courses, assignments, and projects you completed:
- Courses: Interaction Design, User Research Methods, Information Architecture
- Capstone project: Designed a mobile app for a local non-profit; conducted user interviews, created wireframes and prototypes
3. Add design certifications to education section
Have you completed any UX design certifications? Include them in your education section to show your dedication to learning industry skills.
List the certification name, organization, and completion date:
- Professional Certificate in UX Design Google, May 2022
- UI Design Certification Interaction Design Foundation, April 2022
Don't have any certifications? Consider completing a UX bootcamp or online program. Many take less than 6 months and equip you with job-ready skills.
4. Keep the education section brief if you're experienced
What if you're an experienced professional making a career change into UX design? In that case, keep your education section short and near the bottom of your resume.
Hiring managers are more interested in your transferable skills and professional accomplishments. So just include your degree, university, and graduation year:
B.A. English, University of Florida
Avoid listing:
- Graduation dates more than 10-15 years ago
- High school education if you have a degree
- Unrelated certifications or training
Skills
The skills section is a critical part of your UX designer resume. It's where you showcase your technical abilities, design tools proficiency, and industry knowledge. Hiring managers and recruiters often scan this section first to quickly assess if you have the right skills for the role.
Here are some key tips to keep in mind as you write your skills section:

1. Understand how applicant tracking systems (ATS) work
Many companies use applicant tracking systems to filter resumes based on keywords, including the skills section. ATS helps recruiters quickly identify qualified candidates by scanning for relevant terms from the job description.
To optimize your skills section for ATS:
- Include skills mentioned verbatim in the job description
- Use both acronyms and full terms (e.g. 'UI' and 'User Interface')
- Avoid listing skills in tables or images, which ATS can't parse
Skills: User interface (UI) design, user experience (UX) design, wireframing, prototyping, Sketch, InVision, HTML, CSS, Agile methodology
2. Categorize your UX skills into relevant groupings
As an entry-level UX designer, you likely have a range of skills across user research, interaction design, and prototyping. To make your skills section easy to scan, group your skills into categories:
- UX Research : User interviews, usability testing, persona development
- Interaction Design : Wireframing, prototyping, information architecture
- Visual Design : UI design, typography, color theory
- Tools : Sketch, Figma, InVision, Adobe Creative Suite
- Programming : HTML, CSS, JavaScript
Grouping your skills shows hiring managers your areas of expertise at a glance and that you understand key components of the UX design process.
3. Showcase proficiency levels for your top UX skills
Many entry-level UX designers make the mistake of simply listing skills without indicating their level of proficiency. This makes it difficult for hiring managers to assess your strengths.
Instead, consider using beginner/intermediate/advanced or a star rating system to show your comfort level with each skill:
UX Skills: User research (advanced) Wireframing (advanced) Prototyping (intermediate) UI design (beginner)
UX Skills: Usability testing ★★★★★ Interaction design ★★★★☆ Visual design ★★★☆☆
This approach provides a more honest and transparent assessment of your abilities as a new UX designer and helps set expectations with potential employers.
4. Leave out soft skills and generic buzzwords
While soft skills like communication, teamwork and problem-solving are important for UX designers, they don't belong in your skills section. This section should focus on hard technical skills and tools of the trade.
UX/UI Skills: Communication, detail-oriented, wireframing, Sketch, problem-solving, prototyping, team player, visual design
Soft skills are better demonstrated through your work experience, projects and achievements. And generic buzzwords like 'team player' and 'detail-oriented' are overused and won't help you stand out.
UX/UI Skills: Wireframing, prototyping, Sketch, Adobe XD, InVision, UI design, interaction design, user flows
A concise, targeted list of your top technical UX skills is much more impactful than a long list padded with fluff.
5. Tailor your UX skills to the job description
The most effective UX designer skills sections are tailored to the specific job you're applying for. While you may have a range of UX skills, not all of them will be relevant for every role.
For example, if a job emphasizes user research and usability testing, highlight those skills more prominently:
UX Research Skills: User interviews, usability testing, surveys, user flows, journey mapping
If the role is more visual design heavy, adjust your skills accordingly:
UI Design Skills: Sketch, Figma, Adobe XD, responsive design, design systems, typography, color theory
Tailoring your skills section shows hiring managers you've read the job description carefully and have the specific skills they're looking for. It also helps your resume get past ATS filters that scan for relevant keywords.
Skills For Entry Level UX Designer Resumes
Here are examples of popular skills from Entry Level UX Designer job descriptions that you can include on your resume.
- Usability Testing
- Design Thinking
- User Interface Design
- User Experience Testing
- Graphic Design
- User Experience Design (UED)
- UX Research
- User-centered Design
Skills Word Cloud For Entry Level UX Designer Resumes
This word cloud highlights the important keywords that appear on Entry Level UX Designer job descriptions and resumes. The bigger the word, the more frequently it appears on job postings, and the more likely you should include it in your resume.

How to use these skills?
Similar resume templates, architecture.

Game Design

Graphic Designer

- Game Design Resume Guide
- Architecture Resume Guide
- UX Researcher Resume Guide
- UX Designer Resume Guide
- Interior Design Resume Guide
Resume Guide: Detailed Insights From Recruiters
- UX Designer Resume Guide & Examples for 2022
Improve your Entry Level UX Designer resume, instantly.
Use our free resume checker to get expert feedback on your resume. You will:
• Get a resume score compared to other Entry Level UX Designer resumes in your industry.
• Fix all your resume's mistakes.
• Find the Entry Level UX Designer skills your resume is missing.
• Get rid of hidden red flags the hiring managers and resume screeners look for.
It's instant, free and trusted by 1+ million job seekers globally. Get a better resume, guaranteed .

Entry Level UX Designer Resumes
- Template #1: Entry Level UX Designer
- Template #2: Entry Level UX Designer
- Template #3: Entry Level UX Designer
- Template #4: UI/UX Designer
- Template #5: UX Researcher
- Template #6: UI Designer
- Template #7: UX Architect
- Skills for Entry Level UX Designer Resumes
- Free Entry Level UX Designer Resume Review
- Other Design Resumes
- Entry Level UX Designer Interview Guide
- Entry Level UX Designer Sample Cover Letters
- Alternative Careers to a User Experience Designer
- All Resumes
- Resume Action Verbs
Download this PDF template.
Creating an account is free and takes five seconds. you'll get access to the pdf version of this resume template., choose an option..
- Have an account? Sign in
E-mail Please enter a valid email address This email address hasn't been signed up yet, or it has already been signed up with Facebook or Google login.
Password Show Your password needs to be between 6 and 50 characters long, and must contain at least 1 letter and 1 number. It looks like your password is incorrect.
Remember me
Forgot your password?
Sign up to get access to Resume Worded's Career Coaching platform in less than 2 minutes
Name Please enter your name correctly
E-mail Remember to use a real email address that you have access to. You will need to confirm your email address before you get access to our features, so please enter it correctly. Please enter a valid email address, or another email address to sign up. We unfortunately can't accept that email domain right now. This email address has already been taken, or you've already signed up via Google or Facebook login. We currently are experiencing a very high server load so Email signup is currently disabled for the next 24 hours. Please sign up with Google or Facebook to continue! We apologize for the inconvenience!
Password Show Your password needs to be between 6 and 50 characters long, and must contain at least 1 letter and 1 number.
Receive resume templates, real resume samples, and updates monthly via email
By continuing, you agree to our Terms and Conditions and Privacy Policy .
Lost your password? Please enter the email address you used when you signed up. We'll send you a link to create a new password.
E-mail This email address either hasn't been signed up yet, or you signed up with Facebook or Google. This email address doesn't look valid.
Back to log-in
These professional templates are optimized to beat resume screeners (i.e. the Applicant Tracking System). You can download the templates in Word, Google Docs, or PDF. For free (limited time).
access samples from top resumes, get inspired by real bullet points that helped candidates get into top companies., get a resume score., find out how effective your resume really is. you'll get access to our confidential resume review tool which will tell you how recruiters see your resume..

Writing an effective resume has never been easier .
Upgrade to resume worded pro to unlock your full resume review., get this resume template (+ 9 others), plus proven bullet points., for a small one-time fee, you'll get everything you need to write a winning resume in your industry., here's what you'll get:.
- 📄 Get the editable resume template in Google Docs + Word . Plus, you'll also get all 9 other templates .
- ✍️ Get sample bullet points that worked for others in your industry . Copy proven lines and tailor them to your resume.
- 🎯 Optimized to pass all resume screeners (i.e. ATS) . All templates have been professionally designed by recruiters and 100% readable by ATS.
Buy now. Instant delivery via email.
instant access. one-time only., what's your email address.

I had a clear uptick in responses after using your template. I got many compliments on it from senior hiring staff, and my resume scored way higher when I ran it through ATS resume scanners because it was more readable. Thank you!

Thank you for the checklist! I realized I was making so many mistakes on my resume that I've now fixed. I'm much more confident in my resume now.

- Entry Level UX Designer Resume Example
Resume Examples
- Common Tasks & Responsibilities
- Top Hard & Soft Skills
- Action Verbs & Keywords
- Resume FAQs
- Similar Resumes
Common Responsibilities Listed on Entry Level UX Designer Resumes:
- Conduct user research and gather insights to inform design decisions
- Create wireframes and prototypes to visualize and test design concepts
- Collaborate with cross-functional teams, including product managers and developers, to ensure designs are feasible and meet business goals
- Conduct usability testing and iterate on designs based on feedback
- Develop and maintain design systems and style guides
- Participate in design reviews and provide constructive feedback to peers
- Stay up-to-date with industry trends and best practices in UX design
- Assist with creating and delivering presentations to stakeholders
- Work with analytics tools to measure the success of designs and identify areas for improvement
- Contribute to the development of user personas and user journey maps.
Speed up your resume creation process with the AI-Powered Resume Builder . Generate tailored achievements in seconds for every role you apply to.
Entry Level UX Designer Resume Example:
- Led the development of comprehensive wireframes and navigation maps based on user research and identified user needs.
- Facilitated multiple user testing sessions with stakeholders to determine design changes and feedback.
- Successfully implemented design updates and recommended changes based on user research and feedback to enhance UX.
- Designed and conducted compelling usability testing sessions to identify user needs and improve overall UX
- Ensured thorough documentation of user research and analysis to optimize user experience accordingly
- Leveraged modern design tools (Adobe Creative Suite, Sketch, etc.) to create user interface elements for applications
- Analyzed and understood organizational goals to create efficient and user-friendly design and navigation solutions
- Researched methods such as interviews, surveys and focus groups to identify user requirements and improve usability
- Collaborated with cross-functional teams (product, engineering and design) to ensure optimal UX design delivery
- User Experience Design
- User Research
- Usability Testing
- Wireframing
- Navigation Maps
- Design Tools (Adobe Creative Suite, Sketch, etc.)
- User Interface Design
- User Journey Mapping
- Interaction Design
- Prototyping
- Information Architecture
- Visual Design
- Project Management
- Problem Solving
- Collaboration
- Adaptability
- Time Management
- Analytical Thinking
- User Experience
- Graphic Design
Top Skills & Keywords for Entry Level UX Designer Resumes:
Hard skills.
- Wireframing and Prototyping
- Design Thinking
- Adobe Creative Suite
- Responsive Design
- Accessibility Design
Soft Skills
- Communication and Presentation Skills
- Collaboration and Teamwork
- Problem Solving and Critical Thinking
- Adaptability and Flexibility
- Time Management and Prioritization
- Empathy and User-Centered Design
- Decision Making and Strategic Planning
- Attention to Detail and Accuracy
- Creativity and Innovation
- Active Listening and Feedback Incorporation
- Analytical Thinking and Research Skills
- Interpersonal Skills and Relationship Building
Resume Action Verbs for Entry Level UX Designers:
- Collaborated
- Facilitated
- Synthesized
- Storyboarded
- Illustrated
- Implemented
- Experimented
- Conceptualized
Generate Your Resume Summary

Resume FAQs for Entry Level UX Designers:
How long should i make my entry level ux designer resume, what is the best way to format a entry level ux designer resume, which keywords are important to highlight in a entry level ux designer resume, how should i write my resume if i have no experience as a entry level ux designer, compare your entry level ux designer resume to a job description:.
- Identify opportunities to further tailor your resume to the Entry Level UX Designer job
- Improve your keyword usage to align your experience and skills with the position
- Uncover and address potential gaps in your resume that may be important to the hiring manager
Complete the steps below to generate your free resume analysis.
Related Resumes for Entry Level UX Designers:
Junior ux designer, entry level graphic designer, fresher ux designer, ui designer, junior product designer, junior graphic designer, graphic design intern, product designer.

IMAGES
VIDEO
COMMENTS
This personal touch makes your cover letter memorable. Highlight your ux design achievements. Mentioning specific results, like increasing user retention by 25%, shows you can make a real impact. This concrete evidence of your skills is what hiring managers look for. Demonstrate user experience improvement.
Entry Level UX Designer Cover Letter Example [First Paragraph] RIGHT; As a recent graduate with proven research, wireframing, and concept execution skills, I was thrilled to see the Junior UX designer opening at Aspeess. During my fourth-year internship, I contributed to a 15% increase in conversion rates through detailed analysis of 12 ...
Use these UX designer cover letter tips and samples to get your dream job. Make your UX cover letter clear and organized like a well-designed web page. ... Cover Letter for UX Designer: Entry-Level . Saundra Kirkpatrick. UX Designer. 714-498-8441. [email protected]. Camden, June 14, 2021. Curtis Thurman. Head of Design and ...
Entry-level UI/UX designer cover letter example. Hi John Dribbble, I'm excited to write to you about the UI/UX Design opportunity you recently posted on LinkedIn. As a graphic designer with three years of experience, I've found myself drawn more and more to user-focused design. ... Mid-Senior level UI/UX designer cover letter example.
We'll provide UX Designer cover letter examples tailored to different roles and experience levels, offer detailed formatting advice, and share specific writing tips. ... Entry Level UX Designer Cover Letter Example. Use this Cover Letter. Colin McBride (182) 367-4958 [email protected] October 20, 2023 Eunice Dean Hiring Manager
Use a professional template to enhance the style and presentation of your cover letter. Be sure your heading includes: Your name, title, and contact info. The current date. The addressee's details. 2. Salutation. Greet the hiring manager by name — Mr. or Ms. [Last Name].
A UX Designer cover letter is a brief letter sent along with a resume and portfolio when applying for UX Designer jobs. The UX cover letter is an opportunity to introduce yourself and explain why you are a good fit for the role and the company. Cover letters are an important first impression, so they should be personalized and persuasive.
A UX design cover letter is a letter you submit—along with your resume and all-important portfolio —when you apply for a UX designer job. The goal of a cover letter is to make your application stand out and convince the hiring manager or recruiter that you are the best candidate for the role, or at least that you deserve an interview.
Our UX designer cover letter examples and tips will show you how. Resumes. Resume builder. Build a better resume in minutes. Resume examples. 2,000+ examples that work in 2024. Resume templates. 184 free templates for all levels. ... Check out Lea's entry-level UX designer cover letter. Notice how she brilliantly narrates her experiences ...
Entry Level UX Designers should include the following elements in their cover letter: 1. Introduction: Start with a brief introduction about yourself and your interest in the UX Design field. Mention the specific role you are applying for and where you found the job listing. 2.
The following steps can help you through the process of writing your UX designer cover letter: 1. Research the job. Read through the company-posted job description for the UX designer position, along with company information such as mission statements, core values and management staff.
COVER LETTER. Dear Hiring Manager. I have had the pleasure to delve into the culture and progressive vision of your renowned company, and I am inspired by your commitment to excellence and innovation in the UX/UI field. One of my most notable achievements was while I was part of the design team at Boyle Ltd.
February 2, 2022. In this step-by-step guide, you will learn how to write an impactful UX designer cover letter through examples, practical advice, and writing prompts. We'll cover everything, from greeting to signoff, to help you land the job of your dreams. Just follow this guide and you will end up with an irresistible cover letter.
Here are three tips to write a UX designer cover letter that appeals to hiring managers: 1. Highlight your UX designer skills. To craft a job-winning job application, showcase your UX design experience, user empathy, visual skills, and research abilities throughout your cover letter. In the body of your cover letter, elaborate on your UX design ...
Senior UX Designer Cover Letter Example. Dear Hiring Manager, ... Entry Level UX Designer Cover Letter Guide Senior UX Designer Cover Letter Guide ... UX Designer (User Experience Designer) Cover Letter Guide UX Researcher Cover Letter Guide "My free resume review was truly eye-opening. I found out why I wasn't getting interviews and exactly ...
️ Entry-Level UX Designer Cover Letter Example. To [Hiring manager name] I'm incredibly excited to express my interest in the UX researcher role at ABC company! While completing a UX design internship at a local agency, I realized that I excel at the user research phase of the design process. I've also completed several courses in ...
Entry Level Jobs; Work From Home Jobs; Find Specific Jobs. $15 Per Hour Jobs; ... Parts of a User Experience Designer Cover Letter. As a UX Designer, user experience is all that matters in the end. ... Example of a UX Designer Cover Letter. Abigayle Gill 815 Executive Avenue Los Angeles, CA 90001 555-123-4567 [email protected]
Free UI UX Designer cover letter example. Dear Ms. McGrath: I am writing to submit my resume to be considered for the open position of UI UX designer at T.C. Miles Design. With extensive experience in designing and implementing web-based user interfaces, I am well suited to this position. For over six years I have been a UI UX developer at MD ...
Resume Worded - Boston, USA March 2021 - June 2022. UI/UX Designer. Standardized guidelines for UX best practices, resulting in a 15% improvement in design consistency across products. Designed an intuitive user interface for a new mobile app, leading to 20% higher downloads in the first month of launch.
Common Responsibilities Listed on Entry Level UX Designer Resumes: Conduct user research and gather insights to inform design decisions. Create wireframes and prototypes to visualize and test design concepts. Collaborate with cross-functional teams, including product managers and developers, to ensure designs are feasible and meet business goals.
Here's how to format a UX resume template: Layout: choose reverse-chronological format, it's the most user-friendly. Headings: bold your section titles so recruiters can locate info fast. Fonts: use clear and readable resume fonts. Font size: 11-12pt for the body text and 2-4pts bigger for headings.
Junior Level UX Designer Resume. Without any professional experience, landing your first UX job might feel like an impossible feat. Your resume is the key. A proper resume can convince an employer of your talent, making them want to hire you regardless of your experience and UX job title. Even an entry-level UX designer or intern needs a good ...
View the resume sample for an entry-level user-experience designer that Isaacs created below to see how you can build a powerful brand by showcasing education, externships, and technical skills. Entry-Level UX Designer Resume. MANDY SMITH Sometown, TN 38103 Cell: 555.555.1234 | [email protected] | LinkedIn URL. Targeting an Entry-Level Position ...